Дизайн кнопки для сайта: рекомендации веб-дизайнера
/ Сергей Нуйкин / Веб-дизайн
Разрабатывая дизайн сайта, лендинга или интерфейса нам приходится создавать множество различных элементов, одним из которых являются кнопки. Вроде это один из простейших элементов интерфейса но, к сожалению, при его разработке совершаются некоторые ошибки. В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
Пропорции кнопок для сайта
Одна из наиболее частых ошибок в кнопках это нарушение пропорций отступов внутри кнопки от надписи. Необходимо чтобы отступы сверху и снизу до надписи были равны. Справа и слева расстояние также должно быть одинаковым.
Кроме этого стоит учесть, что отступы сверху и снизу кнопки не должны быть больше отступов слева и справа, но могут быть им равны. Отступы же слева и справа можно делать в два или три раза больше чем отступы сверху и снизу, но не больше.
Отступы сверху и снизу не должны быть больше размера кегля надписи более чем в два раза.
Не стоит также зажимать надпись, делая небольшие отступы. Во-первых, по такой кнопке на сайте будет неудобно кликать мышкой или пальцем на смартфоне. Во-вторых, тяжело читается текст на такой кнопке.
На мой взгляд, наиболее удачные пропорции:
- Надпись на кнопке, к примеру: 16px;
- Отступ сверху и снизу: 16px;
- Отступ справа и слева: 16px или по 32px.
Выравнивание текста в кнопке
Еще одна достаточно распространенная ошибка, это когда надпись выравнивается не по центру кнопки, а находится ближе к одной из ее сторон. Набросал пример, хоть и грубо конечно, зато думаю, будет понятно, что когда надпись не по центру кнопка смотрится небрежно.
Как выровнять надпись в кнопке по центру?
Для выравнивания надпись зажмите клавишу Shift и выделите два слоя в панели слоев (слой с надписью и слой с фоном). Далее выберите инструмент «Перемещение V» и на верхней панели нажмите по очереди две кнопки «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали».
Если у вас надпись на кнопке заглавными буквами то все будет отлично, но если первая буква заглавная, а остальные прописные то необходимо надпись отпустить на 1-2 пикселя вниз, проверьте линейкой. Также учтите, что если текст написан как блочный и у вас останется пустое место снизу, сверху или сбоку надпись выровняется не по центру.
Радиус скругления углов
Иногда встречаются кнопки с большим радиусом скругления у всех углов, кнопка в таком случае выглядит на мой взгляд не очень аккуратно. Лучше всего сделать радиус в 2-4px. по всем углам. Или как вариант сделать полностью скругленные углы. Пример показал ниже.
Также бывают и другие нюансы, например, плохое сочетание цвета фона кнопки и надписи. Что в свою очередь приводит к плохой читабельности.
Надеюсь, этот небольшой материал по созданию кнопок для сайта будет вам полезен.
Трендовый дизайн: кнопки интерфейсов — Convertmonster
При разработке интерфейса проекта важно задавать оптимальный размер кнопок, чтобы они помещались в рабочую область приложения или веб-сайта. Если нарушить соотношение высоты и ширины кнопок, можно сломать верстку сайта, и некоторые дизайнерские блоки сайта будут смещены.
Если нарушить соотношение высоты и ширины кнопок, можно сломать верстку сайта, и некоторые дизайнерские блоки сайта будут смещены.
Кроме того, проверьте, как пользователь взаимодействует с кнопками. Это важно на этапе проектирования веб-проекта, если кнопки некликабельные, то пользователь может застрять, и доступ к следующим страницам будет перекрыт. В таком случае клиент покинет приложение, и это же касается и веб-ресурса. Нажимаемые элементы должны выделяться, чтобы посетитель мог определить, какие элементы можно прокликать.
Современные кнопки серьезно выделяются на общем фоне. Становится, очевидно, с какими блоками можно взаимодействовать, а какие – просто элементы дизайна. Сегодня мы рассмотрим, как разрабатывать кнопки, какие шрифты рекомендуется использовать и как сделать их эффективными в плане призыва к действию.
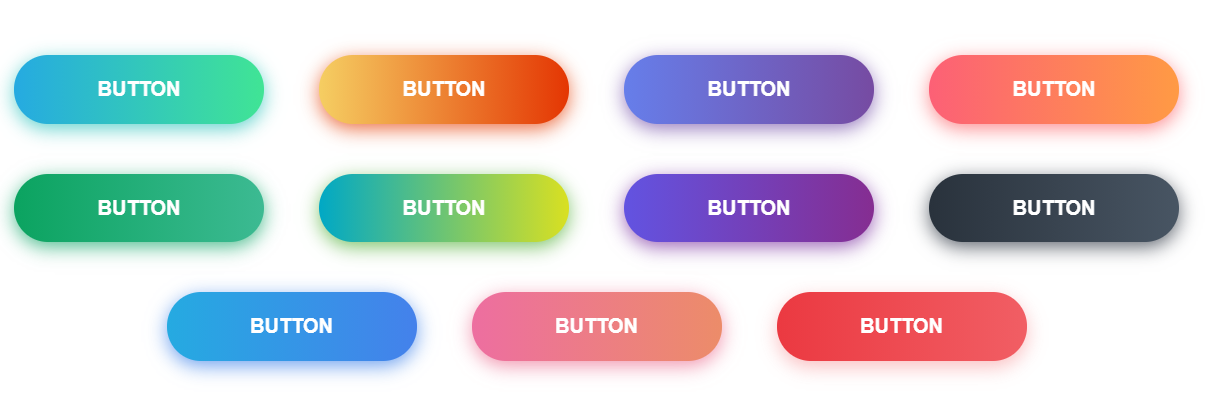
Градиент и цвет
Одной из тенденций, наблюдаемой сегодня является то, что многие интернет-ресурсы применяют для этого цвет. Это относится к кнопкам и другим нажимаемым частям сайта. Чтобы сделать элементы кликабельными и выделить их на общем фоне применяют особые цвета и шрифт. Так же важную роль играет надпись. Нужно придумать, что написать на кнопке. Основная цель, которую стоит преследовать, это получить конверсию от пользователя, а это значит, что нужно сделать графическое оформление так, чтобы посетитель захотел перейти и выполнить действие.
Чтобы сделать элементы кликабельными и выделить их на общем фоне применяют особые цвета и шрифт. Так же важную роль играет надпись. Нужно придумать, что написать на кнопке. Основная цель, которую стоит преследовать, это получить конверсию от пользователя, а это значит, что нужно сделать графическое оформление так, чтобы посетитель захотел перейти и выполнить действие.
Стоит также обращать внимания на цвета, которые подбираются при создании проекта. Популярными сегодня являются сочетания красок состоящих из оттенков синего, зеленого и фиолетового. Они выделяются на общем фоне и становятся более заметными для пользователей. Кроме того дизайн может быть украшен дополнительными стилями, например, добавлением теней. Это придает кнопке ощущение, что она находится за границей страницы.
Все эти параметры помогают выделить важные части страницы и сделать их более заметными. Пользователь видит цель касания и сможет осуществить переход или включить некоторые функции, к примеру, окно “popup”.
В свое время были популярны оранжевые и красные кнопки. Тенденция изменилась, и в моде теперь другие цвета, это относиться и к градиентам. Теперь для нажимаемых элементов рекомендуется использовать окрас фиолетовый, зеленый и синий, они отлично смотрятся на светлом или затемненном фоне. Есть еще вариант, который считается жизнеспособным, это тот, где пользователи сами могут контролировать цветовую схему.
Размер имеет значение
Кнопки определенного размера – это не просто правило, которого следует придерживаться. Устанавливая ширину и высоту, вы тем самым обеспечиваете доступ к контенту. Посещая страницу, пользователь оценит удобство взаимодействия с кнопочной панелью управления.
Основная рекомендация, которой следует придерживаться для кликабельного объекта, это 44 пикселя. Данный показатель – это размер подушечки пальца, соответственно этого хватит, чтобы пользователь смог попасть по кнопке.
Указанный размер в 44 пикселя для кнопки, это условный параметр. Вам не обязательно для кликабельного элемента проставлять такие размеры, вы можете указать другие параметры. Это минимальное значение, которое обязательно должно соблюдаться для комфортной работы с приложением или веб-сайтом.
Вам не обязательно для кликабельного элемента проставлять такие размеры, вы можете указать другие параметры. Это минимальное значение, которое обязательно должно соблюдаться для комфортной работы с приложением или веб-сайтом.
Представьте, как раздражает пользователя, когда он пытается взаимодействовать с мелкими деталями в приложении. Допустим, выскочил блок рекламы и наш клиент пытается нажать на крошечный крестик, чтобы закрыть popup окно, а вместо этого промахивается и случайно переходит на объявление. Разрабатывая уникальный дизайн для сайта, нужно учитывать то, что посетители буду просматривать статьи и с мобильных устройств, где иконки маленького размера, соответственно, нужно соблюдать дистанцию.
Ошибочно полагать, что разработка сайта ведется исключительно для браузеров. Чтобы создать проект для телефонов, вам придется с нуля сделать таблицу стилей.
Если обратиться в руководство “Level AAA success”, то там указано, что размер «целевых объектов указателя», требуется установить 44 на 44 пикселя, соответственно эти размеры нужно проставить в CSS.![]() Существуют исключения, которые касаются внутренних ссылок проекта. Это связано с количеством слов и букв, которые используются в ссылке. Поэтому здесь разработчику придется использовать другие параметры и после каждого изменения тестировать полученный результат на смартфоне. Слишком большие слова влияют на внешний вид приложения, если просмотр ведется с телефона.
Существуют исключения, которые касаются внутренних ссылок проекта. Это связано с количеством слов и букв, которые используются в ссылке. Поэтому здесь разработчику придется использовать другие параметры и после каждого изменения тестировать полученный результат на смартфоне. Слишком большие слова влияют на внешний вид приложения, если просмотр ведется с телефона.
Визуальный дизайн со встроенными возможностями
Проверьте, как расположен, нажимаемый объект. Понятен ли он пользователю, сможет ли посетитель с первого захода понять, на что нажимать? Все это юзабилити, которое нужно учитывать при составлении концепции проекта.
Возможности проекта – это включение названий подсказок, указателей и т.д. Они дают сходу понять, какие действия следует предпринять с интерактивными элементами.
Отдельно взятые части дизайна, призваны выступать не только как элементы графики, они также предназначены для быстрого нахождения контента или своего профиля. При разработке рекомендуется учесть следующие пункты.
- Подчеркивания. Заранее подобранные цвета, которые будут использоваться для выделения ссылки.
- Выделение некоторых объектов тенями. Такой способ привлечет больше внимания.
- Придать блокам закругленность. Данная фишка будет эффектно смотреться на кнопках. Кроме того, вы можете придать объемности элементу, сделав его выпуклым. Для этого нужно применить определенные стили.
- Добавьте элементы и сделайте их активными, чтобы при посещении страницы клиент мог ими воспользоваться. Также не забудьте сделать пояснение, к примеру “Войти” и “Отправить”. Так клиенту будет понятно, какие возможности есть у интерфейса.
- Сделайте пространство, которое будет находиться по бокам от основной колонки, без других объектов.
Создание состояний наведения и фокусировки
Изменения при наведении мышкой – это когда при указании курсором на объекте меняется цвет. Данный эффект позволяет пользователю понять, какой объект считается кликабельным. Кроме того, при наведении мышкой, действия могут происходить совершенно разные – смена цвета, перемещение или изменение формы блока.
Кроме того, при наведении мышкой, действия могут происходить совершенно разные – смена цвета, перемещение или изменение формы блока.
Действия наведения не работают на мобильных устройствах, так как там отсутствует мышка, но это не значит, что нужно игнорировать стили, которые будут применяться при наведении. Основная часть целевой аудитории, возможно, будет формироваться на компьютере. Поэтому рекомендуется это сделать для ПК версии. Для смартфонов можно скрыть все лишние элементы и оставить только основные, таким образом, клиент поймет, на что нажимать.
Состояния, которые меняются при наведении, важны для настольного оборудования, к которым относятся ПК. Что касается смартфонов, то там внешний вид блоков меняется при нажатии, таким образом, интуитивно можно разобраться какие блоки считаются кликабельными. К примеру, при щелчке на странице, кнопка становится активной и выделяется на общем фоне, это происходит в момент касания дисплея.
Изменения, которые происходят при наведении, важны при показе ресурса для настольного оборудования.
Это также относится и к фокусу, когда при нажатии объект выделяется и с помощью клавиатуры можно переключаться между внутренними элементами. Состояние фокуса указывает, что сейчас выбрано. К примеру, активное поле, в которое можно вписать текст. После переключения, фокус перемещается на другую строку или поле и таким образом происходит заполнение. С другой стороны с помощью фокуса происходит запуск некоторых действий, например открытие и закрытие клавиатуры.
Достаточная наполненность
Разрабатывая темный дизайн, вы наверняка хотите убедиться, что клиент щелкает по намеченной цели, а не по соседнему блоку. В данном варианте это проблему легко решить, если при разработке проекта делать отступы между кнопками.
Кроме того, если размер касания должен быть не меньше 44 пикселей, рекомендуется добавить еще 8 пикселей отступа по всем кроям элемента. Другой вариант, как можно улучшить платформу, это добавить отступы равные половине размера кнопки. К примеру, если объект нажатия 50 пикселей, окружающее пустота пространства желательно установить 25 пикселей.
Текст доступен для чтения и возможных действий
На нажимаемых элементах текст должен призывать юзеров к действиям.
Когда дело касается оформления внешнего вида текста, то здесь наблюдается ряд тенденций.
- Текстовые названия в кнопках используют регистр верхнего уровня и прописываются названия, начиная с заглавной буквы. Следуют избегать составления названия полностью из верхнего или нижнего регистра. Лучше написать слово, начиная с заглавной, а все остальные буквы с маленькой. К примеру, вот так “Отправить”.
- Шрифты желательно использовать стандартные, которые применимы для многих проектов. Стиль оставьте обычный или средний.
Существуют некоторое мнение, касающееся пользовательского интерфейса при составлении текстового дизайна.
- Текст на кнопке имеет прямое значение, где сообщает клиенту, что будет дальше при щелчке. Даже если число букв составляет значительно больше, чем просто “Нажмите здесь”, рекомендуется убедиться, что они не выходят за рамки кликабельной области, и не оказываются на территории соседнего блока.

- Исключайте слова, у которых отсутствует смысловая нагрузка. Например, используются слишком много предлогов. Подумайте, как можно написать, чтобы получилось понятно и коротко. В итоге, вы сэкономите место и сделаете кнопку понятной для клиента.
- Старайтесь избегать жаргонных слов и сокращений, иначе, при посещении страницы посетитель не поймет, для чего предназначена эта кнопка.
- Придерживайтесь единого стиля написания текста. Если сайт создан на профессиональную тематику, то используйте одни и те же термины во всем проекте, чтобы посетителям было легче разобраться в теме.
Добавление обводок вокруг ссылок
Текстовые ссылки отличаются от аналогичных нажимаемых элементов. Однако следует и им уделить внимание, делая дизайнерское оформление. Чтобы при заходе пользователь видел новые ссылки и хотел по ним перейти.
В первую очередь рекомендуется подумать, как часто будут использоваться элементы ссылок в интерфейсе. Основная проблема заключается в том, что из-за длины ссылок, они могут пересекаться с некоторыми блоками, что затруднит переходы по ресурсам. Особенно это относится к тому, когда количество ссылок слишком большое на странице.
Основная проблема заключается в том, что из-за длины ссылок, они могут пересекаться с некоторыми блоками, что затруднит переходы по ресурсам. Особенно это относится к тому, когда количество ссылок слишком большое на странице.
Лучший совет: из-за слишком маленького дисплея на смартфоне, можно столкнуться с проблемами пересечения частей интерфейса, из-за чего затруднятся переходы внутри проекта. Есть решение это исправить, размещайте ссылки экономно, также применяйте кнопочные варианты для экономии места.
Чтобы исправить проблему с перекрытием, можно составить раскрывающееся меню, где будут расположены важные пункты, по которым люди смогут делать переходы. При нажатии на кнопке-меню, откроется список, там можно выбрать и перейти на другую страницу. Само меню рекомендуется расположить под шапкой, на виду у пользователей. Остальные маловажные элементы убрать, чтобы не возникала путаница.
Следующий совет: это сделать обширный ореол области касания, то есть вокруг нажимаемого блока должно располагаться открытое пространство, чтобы отсутствовали помехи. Это упростит работу приложения и минимизирует риски щелкнуть не туда. Данный вариант подходит к меню навигации или другим кликабельным объектам сайта, но когда дело касается статьи, то в тексте нужно обойтись без отступов.
Это упростит работу приложения и минимизирует риски щелкнуть не туда. Данный вариант подходит к меню навигации или другим кликабельным объектам сайта, но когда дело касается статьи, то в тексте нужно обойтись без отступов.
Рекомендации WCAG включает в себя важный момент.
Блок может расположиться в любом месте проекта и меняться в зависимости от масштабирования области. Поскольку части ресурса могут располагаться где угодно, то контейнер, на котором написан текст, не должен быть меньше абзаца, иначе произойдет пересечение текстовых полей. Кроме того следует соблюдать интервал, между строками, иначе при изменении экрана, текст начнет наезжать друг на друга.
Кликабельные элементы должны иметь иерархию
Дизайн, который вы разрабатываете, будет включать несколько вариантов оформления кнопочных шаблонов. Разумеется, каждый из них будет включать уникальный внешний вид.
Этот вариант считается распространенным при выборе разных кнопок или уровней нажимаемых блоков. Применяется он на веб-сайтах и в бизнес-моделях.
Применяется он на веб-сайтах и в бизнес-моделях.
Как будет выглядеть многоуровневая архитектура. Сначала определимся, сколько уровней понадобиться. Для большинства проектов подойдет два варианта основной и дополнительный, однако встречаются и третий, и четвертый уровень.
Следует настроить стиль для каждой кнопки. Начнем с первой, она должна выделяться среди остальных кликабельных элементов. Здесь подразумевается выбор специального цвета. Второй уровень, так же можно сделать как основную кнопку, но есть отличительные особенности, это меньший размер, установка стиля прозрачности и придание меньшей контрастности. Кнопки третьего и четвертого уровня могут использовать те же стили, что и второго уровня.
Кнопки верхнего уровня должно быть более контрастными и обладать большим размером. При масштабировании экрана, они соответственно должны меняться в высоту и ширину.
В проекте присутсвуют элементы касания, которые должны быть замечены людьми в первую очередь? Тогда следует использовать четкую иерархию и важные нажимаемые блоки выделять среди остальных объектов. Они должны быть большего размера и выделяться. Пример можно увидеть на картинке выше, посмотреть на массивную оранжевую кнопку, которая дает понять, что сюда можно нажать. Размер нажимаемых областей играет ключевую роль. Здесь можно предугадать намерения пользователя.
Они должны быть большего размера и выделяться. Пример можно увидеть на картинке выше, посмотреть на массивную оранжевую кнопку, которая дает понять, что сюда можно нажать. Размер нажимаемых областей играет ключевую роль. Здесь можно предугадать намерения пользователя.
Небольшое предостережение, хотя разработанная иерархия кнопок, помогает быстро ориентироваться в системе, слишком большое обилие нажимаемых элементов может вызвать возмущение у целевой аудитории. Поэтому, нужно придерживаться правила, все хорошее в меру, иначе хрупкое равновесие может быть нарушено.
Вывод
Разработка проектов, для сенсорных экранов предназначенных кликать пальцами, до сих пор актуальна. Это остается верным решением, независимо от ширины и высоты экрана смартфона. Нажимаемые элементы могут быть чем угодно, кнопками или текстовыми ссылками, с которыми станет взаимодействовать посетитель, таким образом, делая интерфейс рабочим, мы заставляем приложение функционировать как задумано.
Хорошая кнопка, прежде всего, выглядит как детализированный графический фрагмент, по которому хочется прикоснуться, перейти на страницу, выполнить действие. К сожалению, во время разработки многие веб-мастера про это забывают. Делайте свои макеты с высокой детализацией, ведь дизайн проекта так же важен, как и опубликованный на нем материал.
К сожалению, во время разработки многие веб-мастера про это забывают. Делайте свои макеты с высокой детализацией, ведь дизайн проекта так же важен, как и опубликованный на нем материал.
Оригинал публикации
Разработка кнопок для Интернета — Руководство и примеры на 2020 год
Кнопки в Интернете — неотъемлемая часть взаимодействия с пользователем. Их цель — вдохновить на конверсию и действие человека по ту сторону экрана. Но когда они плохо реализованы — будь то дизайн или копия — они могут вообще не привлечь внимания.
Как специалист по пользовательскому опыту (UX), важно знать, как лучше всего разрабатывать кнопки для Интернета в 2020 году. Понимание важных аспектов дизайна пользовательского интерфейса может помочь сохранить эффективность вашей стратегии кнопок и обеспечить нужные результаты.
Ваша программа идеально подходит для моих нужд. Я поделюсь этим с командой разработчиков; Это намного лучше, чем карта разума или любое другое приложение для этой цели.
Я думаю, что мой ИА произведет на них впечатление сейчас!
Дэвид Беннетт, менеджер по цифровому маркетингу Surefire Social
Узнать больше
Почему кнопки важны в UX?
По данным Якоба Нильсена и Nielsen Norman Group, пользователи читают примерно 20-28% веб-страницы при поиске информации, и Нильсен считает, что 20% более вероятны. И эксперты предсказывают, что в наши дни продолжительность нашего внимания даже меньше, чем у золотой рыбки — около 8,25 секунды.
Итак, какое место в этом уравнении занимают кнопки?
От веб-сайтов до приложений кнопки можно найти повсюду. Они ведут нас через путешествия и направляют нас к следующим шагам, которые нам нужны. Но поскольку наше внимание то растет, то ослабевает в зависимости от устройств, которые мы используем, или информации, которую мы ищем, как никогда важно разрабатывать кнопки, соответствующие ожиданиям пользователей.
Веб-кнопки на протяжении многих лет
Как мы знаем, веб-дизайн сильно изменился за десятилетия. Загроможденные страницы с текстом и изображениями, анимированные гифки «в разработке» и навигация по i-frame остались в прошлом. Хотите прогуляться во времени? Посмотрите это ностальгическое путешествие по прошлому Интернета.
Загроможденные страницы с текстом и изображениями, анимированные гифки «в разработке» и навигация по i-frame остались в прошлом. Хотите прогуляться во времени? Посмотрите это ностальгическое путешествие по прошлому Интернета.
Как и Интернет в целом, веб-кнопки также изменили свое лицо и стиль. Серые кнопки с градиентами и закругленными краями господствовали почти десять лет назад благодаря смартфонам, таким как Apple iPhone, которые доминировали в мире дизайна.
Когда плоский дизайн стал популярным в веб-мире в 2012 и 2013 годах, кнопки начали терять свои закругленные углы, тени и градиенты. Смартфоны, такие как Android и iPhone, также начали подхватывать тенденции плоского дизайна.
К 2015 году у плоского дизайна все еще был дом, но веб-дизайнеры начали возвращаться к тому, чтобы «кнопки выглядели как кнопки», используя тени или градиенты, чтобы они выглядели «кликабельными». По состоянию на 2019 год мы все еще на этой арене.
Хотите узнать больше об эволюции веб-кнопок? Посмотрите эту временную шкалу с примерами из Dribbble.
Разработка удобных для использования состояний кнопок
Согласно UX Planet, кнопки со сплошной заливкой и тенями являются наиболее понятными для пользователей, потому что размерность легче понять как кнопку, которую можно нажать. Но это не единственное руководство, которое следует учитывать.
Дизайн кнопки в различных ее состояниях так же важен, как и ее внешний вид.
Рассмотрим состояния кнопок, такие как :
- Активный или отключенный
- FOCUSED
- HOVER
- Выбранные
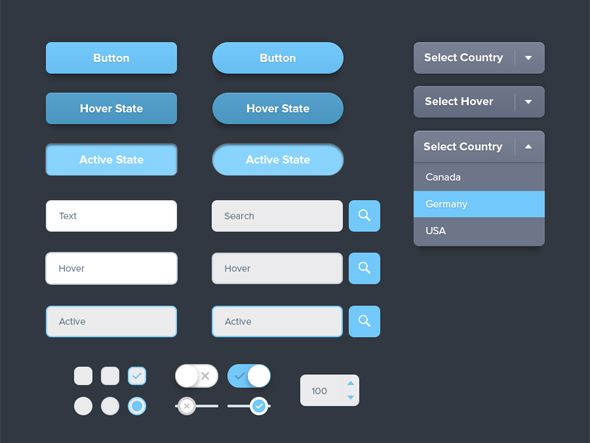
Активные или кнопки отключений
Ideally, Active Active Active, чтобы выглядеть так же, как к кнопкам, означает, что они должны выглядеть как кнопка. отличаться по цвету и стилю от другой информации вокруг него, например текстовых полей. Активные кнопки, в частности, должны соответствовать цветовому контрасту, быть видимыми и легко читаемыми, и на них можно нажимать или нажимать.
С другой стороны, отключенные кнопки должны быть выделены серым цветом и менее заметны, чем активные кнопки, чтобы пользователи знали, что на кнопку нельзя нажать или использовать.
Кнопки фокусировки
Кнопки фокусировки являются важными функциями для обеспечения доступности, особенно вспомогательных устройств или навигации с помощью клавиатуры. Хотя браузеры обычно по умолчанию предлагают целевые стили для кнопок, некоторые разработчики удаляют эту функцию, чтобы привести ее в соответствие со стилями и цветами бренда. Часто кнопка фокусировки имеет контур или свечение, чтобы пользователи знали, что кнопка активна или ее можно использовать.
Но, сняв фокус, вы лишаете пользователей возможности понять функцию кнопки. Цветовой контраст и очертания важны и должны быть хорошо видны всем зрячим пользователям, независимо от их способности видеть.
Кнопки состояния наведения
Кнопки также должны иметь состояние наведения, когда над кнопкой находится курсор, клавиатура или вспомогательный инструмент. Это указывает на то, что кнопка не только кликабельна, но и активна. Изменение цвета, анимация или изменение текста могут быть полезными состояниями при наведении.
Выбранные кнопки
Активные кнопки, которые выбраны (нажаты или нажаты), должны иметь другой стиль, чем когда они статичны на странице. Это можно сделать с помощью анимации или простой смены цвета. Опять же, учитывая доступность, цветовой контраст должен быть очевидным и понятным для всех пользователей.
Выбранные кнопки в качестве ползунков
Некоторые активные кнопки можно использовать в качестве переключателей или ползунков, что позволяет пользователю легко просматривать эффект выбора до и после. Тем не менее, кнопки в качестве ползунков должны быть соответствующим образом помечены текстом, поскольку цвета не всегда являются четким дифференциатором статуса.
Рекомендации по дизайну для веб-кнопок
Дизайн — это только часть того, что делает кнопку хорошей в Интернете. И действительно, в дизайне не так много правил, если он доступен, последователен и работает для ваших пользователей. Но прошли те времена, когда текст «нажмите здесь» и кнопкам не хватало последовательного стиля и подхода.![]() Примите во внимание эти рекомендации при разработке своих веб-кнопок в 2020 году.
Примите во внимание эти рекомендации при разработке своих веб-кнопок в 2020 году.
Придерживайтесь своего дизайна и документируйте его
Часть руководства по стилю вашего бренда не должна быть только голосом и тоном в вашем контенте, или только вашей цветовой палитрой и логотипом. . Интерактивные веб-элементы, такие как кнопки, также должны быть обведены, и ваша команда должна выбрать последовательный подход.
Также следует указать, когда будут использоваться кнопки разных цветов. Например, если у вас есть кнопки подтверждения и отмены рядом друг с другом, они обе одного цвета или одна из них имеет более заметный цвет, например красный? Меняют ли кнопки форму в зависимости от их использования? Например, кнопки навигации могут отличаться от кнопки формы.
Аналогичным образом, если ваши кнопки имеют какие-либо анимации, такие как статусы загрузки или состояния, вы захотите зафиксировать, как они выглядят и как они спроектированы.
Кнопки также можно интерпретировать как ссылки в тексте. Опять же, выбор того, как текстовые ссылки будут отображаться и функционировать, также должен быть отражен в вашем руководстве по стилю.
Опять же, выбор того, как текстовые ссылки будут отображаться и функционировать, также должен быть отражен в вашем руководстве по стилю.
После того, как вы выбрали предпочтительный стиль кнопки, четко задокументируйте его в руководстве по стилю вашего бренда, чтобы все члены команды и заинтересованные стороны понимали ограничения их дизайна и использования.
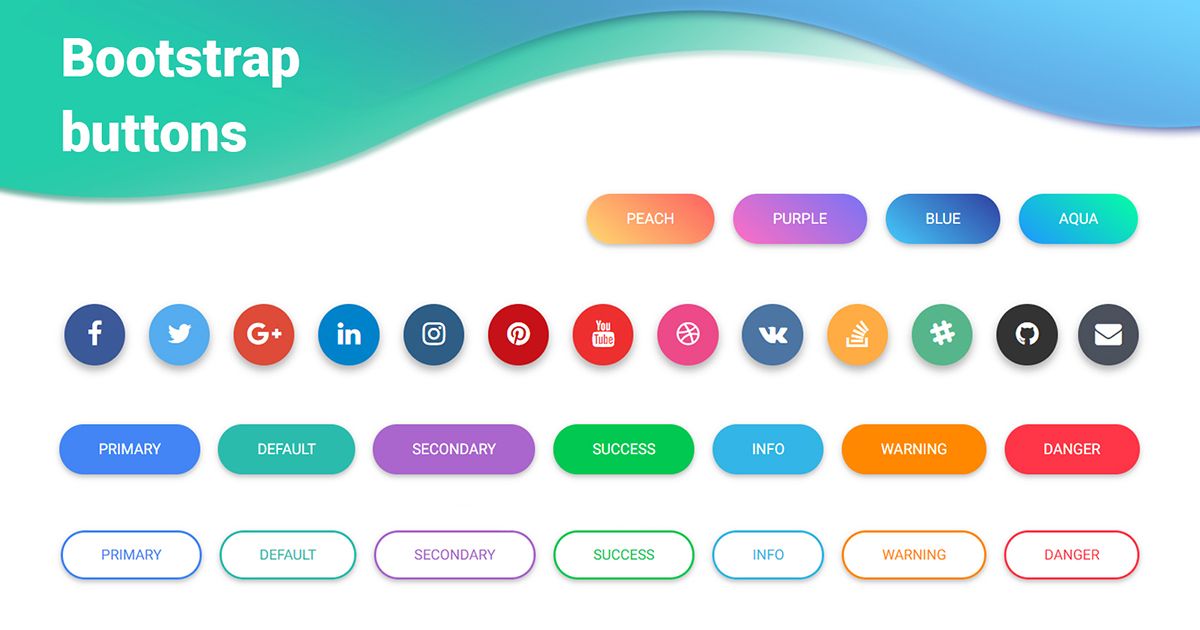
Не полагайтесь только на значки в качестве кнопок
Значки могут быть великолепны, если они являются частью руководства вашего бренда. При правильном использовании они могут быть понятными и преодолевать языковые барьеры. Однако будьте осмотрительны в использовании иконок.
По словам Авроры Харли из Nielsen Norman Group , «Понимание значка пользователем основано на предыдущем опыте. Из-за отсутствия стандартного использования для большинства значков текстовые метки необходимы для передачи значения и уменьшения двусмысленности».
Исследования пользовательского опыта показывают, что даже гамбургер-меню (или меню для мобильных устройств) не всем пользователям так знакомо, как можно было бы предположить. Вместо этого маркировка гамбургер-меню словом «меню» делает его более понятным и простым в использовании.
Вместо этого маркировка гамбургер-меню словом «меню» делает его более понятным и простым в использовании.
Используйте четкую, доступную копию
Простая для понимания копия кнопки не означает, что вы должны воскресить «нажмите здесь». Доступные ссылки должны описывать, самое главное, куда ведет ссылка. Например, если кнопка ведет к загружаемой форме, текст кнопки должен отражать это.
Короче говоря, глаголы — например, «Отправить», «Отправить», «Начать» — лучше всего подходят для активных кнопок.
Также важно, чтобы ваши кнопки не были слишком многословными, особенно для адаптивного дизайна. По мере того, как кнопки начинают сворачиваться на небольших экранах, многословный текст кнопки может неправильно переноситься и мешать работе пользователя.
Терминология, которую вы используете для кнопок, также зависит от контекста, в котором она появляется. Кнопка отправки формы на экране должна четко указывать, что происходит, когда форма заполнена. То же самое касается запросов на встречу, бронирования или обращения в компанию.
То же самое касается запросов на встречу, бронирования или обращения в компанию.
Важно использовать язык, понятный вашим пользователям. У людей разные способности к чтению и предпочитаемый язык, поэтому чем более прямой и ясный язык вы используете, тем легче будет всем понять.
Учитывайте размеры кнопок (и досягаемость) при проектировании
Знаете ли вы, что средняя человеческая рука составляет 7,6 дюйма в длину и 3,5 дюйма в размахе? Может быть, нет, но вы можете знать, почему это важно.
Размер кнопок и их расположение на экранах смартфонов и мобильных устройств во многом влияет на UX.
- Если кнопка находится слишком далеко от одной стороны экрана, пользователь может не дотянуться до нее большим пальцем
- Если кнопка слишком маленькая, ее может быть трудно нажать большим или большим пальцем или плотнее
- Из-за низкого коэффициента контрастности кнопки могут быть трудноразличимы, и поэтому на мобильных устройствах трудно эффективно нажимать.

Поскольку люди чаще всего полагаются на свои большие пальцы для прокрутки экранов мобильных устройств, это взаимодействие стало известно как «зона большого пальца». Хотя кнопки часто нажимаются или нажимаются, они также могут быть ползунками, карточками, каруселями и многим другим.
Когда вы просматриваете UX своего веб-сайта или приложения на устройствах, обратите внимание на положение, размер и функциональность ваших кнопок для левшей и правшей. Фактически, пользовательское тестирование вашей концепции перед запуском даст вам лучшее представление о том, как она работает на мобильных устройствах.
Доступность имеет значение и для кнопок
Когда вы разрабатываете что-либо для аудитории, сделайте это доступным. Дизайн для аудитории означает дизайн для всех, поэтому доступность так важна, когда вы вносите изменения и обновления в свой дизайн и кнопки в 2020 году. ваш цифровой опыт, включая ваши кнопки. Шрифт, который трудно читать, цвета, которые слишком близки для расшифровки, и пробелы, которые теснят слова и буквы вместе, могут затруднить работу для людей с нарушениями зрения, трудностями чтения, когнитивными или другими нарушениями.
Пустое пространство вокруг ваших кнопок также может сделать страницу менее перегруженной и подавляющей для тех, кто пытается понять следующий логический шаг. Избегайте беспорядка с изображениями и текстом и предоставляйте контент, который пользователь должен знать, а не то, что, по вашему мнению, он должен знать.
Помните: чем меньше, тем лучше, когда вы разрабатываете эффективные, инклюзивные кнопки, которые работают, особенно если эта кнопка является вашим призывом к действию (CTA). На каждой странице вашего сайта должен быть как минимум один призыв к действию, но добавление слишком большого количества может снизить срочность и побудить пользователей сделать следующий логический шаг.
Измерьте влияние ваших кнопок
Вы создали свои кнопки. Ваши концепции и макеты дизайна готовы поделиться с вашей командой и, в идеале, с пулом пользователей, которые могут помочь в продвижении вашего проекта.
Но как именно вы можете эффективно протестировать кнопки на своем веб-сайте?
Лучший способ протестировать кнопки, особенно в CTA, — это A/B-тестирование. A/B-тестирование позволяет настроить два подхода к CTA и проверить эффективность каждого, чтобы увидеть, какие варианты лучше всего находят отклик у реальных людей.
A/B-тестирование позволяет настроить два подхода к CTA и проверить эффективность каждого, чтобы увидеть, какие варианты лучше всего находят отклик у реальных людей.
Бесплатные инструменты, такие как Google Analytics или Диспетчер тегов Google, можно быстро и легко настроить для отслеживания обеих версий CTA или кнопки для достижения наилучших результатов.
Тепловая карта с помощью таких инструментов, как Hotjar или CrazyEgg, также может дать вам представление о проценте кликов и интересе к прокрутке. Благодаря ограниченному времени работы на вашем сайте тепловые карты могут отслеживать тысячи кликов по различным другим элементам, таким как навигация, текстовые ссылки, нижние колонтитулы и многое другое.
Кнопки мощные, если их правильно использовать
У текстовых ссылок не так много веса, поэтому кнопки выполняют большую часть работы с пользователем, помогая людям пройти через процесс, добраться до своей корзины покупок или перейти к вашему бизнесу.
Но, задокументировав единые правила и принципы дизайна для ваших кнопок и сосредоточившись на последовательном, инклюзивном опыте для пользователей с любыми способностями и на всех устройствах, вы создадите лучшую конверсию, которая приведет к успеху.
Кнопки: внимание к деталям. Кнопки являются важным компонентом… | Анна Белл
Кнопки являются важным компонентом любого веб-сайта. Они позволяют пользователям взаимодействовать с сайтом. Но мы часто забываем, насколько они важны на самом деле… Если все сделать правильно, кнопки могут улучшить общий пользовательский опыт и, наконец, принести больше дохода бизнесу.
Кнопки являются ключевыми элементами любого интерфейса, поэтому важно рассматривать их с учетом таких деталей, как отступы, размер, расположение и доступность.
В зависимости от стиля и задач сайта существует множество вариаций того, как может выглядеть кнопка. В этой статье приведены примеры самых основных.
Контрастность
Основная кнопка на сайте всегда должна быть контрастной. Для совершения основного действия на сайте у пользователя не должно быть сомнений, что он делает что-то не так. Для этого важно использовать контрастные цвета для кнопки и текста. Также формулировка текста на кнопке должна четко передавать суть.
Для совершения основного действия на сайте у пользователя не должно быть сомнений, что он делает что-то не так. Для этого важно использовать контрастные цвета для кнопки и текста. Также формулировка текста на кнопке должна четко передавать суть.
В условиях плохого освещения, тусклого экрана монитора или для людей с плохим зрением небольшая разница между цветом кнопки и текстом может быть затруднена.
Также важно сказать о неактивных кнопках. Обычно они нужны, если пользователь неправильно заполнил информацию в форме. В этом случае лучше переосмыслить ситуацию и с плохой видимостью и не использовать прозрачность или смену цвета на серый (как пример). Причину, по которой не работает кнопка, лучше написать пользователю либо рядом с кнопкой, либо переключить внимание пользователя на конкретное поле, где была неточность. Это не вызовет лишних вопросов у пользователя и его время не будет потрачено на выяснение того, почему он не может перейти к следующему шагу.
Дополнительная кнопка
Если на сайте есть дополнительное предложение для пользователей, имеет смысл разместить его рядом с основным действием, а не уводить пользователей, например, в блок ниже. Для второстепенной кнопки обычно используют менее яркий цвет заливки или оставляют только обводку.
Для второстепенной кнопки обычно используют менее яркий цвет заливки или оставляют только обводку.
Обычно используется для переключения состояний в приложении. Они экономят место, так как сразу показывают пользователю несколько вариантов.
Для переключателя часто выбираются инвертированные цвета, что сбивает с толку некоторых пользователей. Многие ошибочно выбирают более светлый цвет как активный. Вместо этого можно использовать цвета в одном направлении, тогда смена состояния более четкая, и у пользователя не будет сомнений.
Кнопки Удалить/ЗакрытьОсобое внимание следует уделить кнопкам «Закрыть» и «Удалить». В целом для них работают те же правила, но есть исключения.
Для кнопки «Закрыть» или «Отмена» предусмотрено два варианта компоновки. Первый вариант находится рядом с кнопкой активного действия, но тогда имеет смысл сделать ее менее яркой. Второй вариант в виде креста и в верхнем углу страницы или формы.
