Лучшие курсы по веб дизайну 2023 (голосование) / Хабр
Одним из самых популярных направлений в IT-индустрии в данный момент, безусловно, является веб дизайн. Ввиду неумолимо стремительной диджитализации окружающего мира, профессия веб дизайнера становится востребованной, как никогда. Специалисты в данной отрасли имеют высокий доход, удаленное место работы и возможность направить свои творческие наклонности в нужное русло.
Хотите освоить профессию веб дизайнер? С чего начать путь — волнующий вас вопрос? Обучиться дизайну можно с помощью великого множества образовательных онлайн ресурсов. В этой статье дизайнеры, которые проходили курсы и получили положительный или негативный опыт, смогут проголосовать и оставить комментарий, дав возможность новичкам, сделать правильный выбор места обучения веб дизайну в 2023 году. Если вы не нашли любимых курсов среди списка, дайте знать в комментарии и они будут добавлены.
Sky.pro
Sky.pro
Студентам школы Sky. pro будут предоставлены только самые актуальные курсы и возможность обучения в удобном и современном личном кабинете. Онлайн-школа имеет принципиально новый взгляд на дистанционное обучение, где веб дизайнер обучение начинает с азов.
pro будут предоставлены только самые актуальные курсы и возможность обучения в удобном и современном личном кабинете. Онлайн-школа имеет принципиально новый взгляд на дистанционное обучение, где веб дизайнер обучение начинает с азов.
Пока что реализовано всего несколько программ – аналитика, программирование, финансы, маркетинг и дизайн. Есть возможность обучения с нуля и курсы для прокачки уже существующих навыков. В ближайшие 2 года платформа собирается реализовать свои большие планы, мобильное приложение и тренажеры для лучшего освоения практических навыков.
Особенностью Sky.pro является гарантия трудоустройства по окончанию обучения, которая прописана в договоре. Доступно как индивидуальное обучение, так и корпоративное. Курсы длятся в среднем 12 месяцев, хотя есть и трехмесячные.
Плюсы:
Минусы:
Skillbox
Skillbox
Скиллбокс — это российский онлайн-университет, в котором студенты могут освоить дизайн, аналитику, программирование, научиться разрабатывать игры.
Курс веб дизайна от Skillbox длится 8 месяцев. Он разбит на два блока:
Веб дизайн с нуля 2.0 — на этом этапе вы поймете чем занимается веб дизайнер, курсы дают понятие, что такое хороший дизайн; как сверстать каталог в inDesign; создать рекламный баннер в Illustrator.
Веб дизайн PRO — в этом блоке вы разберетесь как веб дизайнеру найти свой стиль и где работать; научитесь правильно выбирать проекты.
Плюсы:
Минусы:
Сontented
Сontented
Contented — это онлайн-школа, предлагающая годовой курс графического и веб дизайна с нуля до Pro. Главной особенностью курса является стажировка в креативном агентстве REDKEDS. Это позволяет получить 4 недели практики с персональной обратной связью, добавить запись об опыте работы в резюме. Во время обучения студенты разрабатывают айдентику бренда, дизайн промо сайта, дизайн упаковки.
Плюсы:
Минусы
Sredaobuchenia
Sredaobuchenia
Онлайн школа Sredaobuchenia занимается дистанционным образованием с 2003 года. Данная образовательная площадка предлагает три формы обучения:
Данная образовательная площадка предлагает три формы обучения:
Набор студентов проводится на девять факультетов:
Факультет дизайна;
Факультет дизайна интерьеров;
МГИМО онлайн;
Факультет Fashion;
Факультет издательского дела;
Факультет современного искусства;
Факультет психологии;
Школа Родченко онлайн;
Школа кино и телевидения “Индустрия”
Среда обучения сотрудничает Первым Московским государственным медицинским университетом имени И. М. Сеченова, МГИМО, МЭИ.
Плюсы:
Минусы:
Skillfactory
Skillfactory
SkillFactory — это российская образовательная платформа, которая с 2021 года сотрудничает с министерством цифрового развития, связи и массовых коммуникаций Российской Федерации в рамках реализации программы «Цифровая экономика Российской Федерации». Основные направлениями школы являются:
Плюсы:
Возможность пройти онлайн-магистратуру в МФТИ или РАНХиГС
Большое количество бесплатных материалов.

Сильное UX/UI направление.
Минусы:
Netology
Netology
Нетология — это российская образовательная площадка, которая специализируется на дополнительном обучении в таких сферах как дизайн, кинопроизводство, маркетинг и программирование. Школа работает при поддержке Минцифры России и предлагает студентам курс по веб дизайну.
Плюсы:
Минусы:
Brunoyam
brunoyam
Brunoyam школа подойдет для тех, кто хочет пройти курсы по веб дизайну, проживая в Санкт-Петербурге или в окрестностях. Главной особенностью образовательной площадки является обучение, которое проходит исключительно в оффлайн формате, что позволяет сократить время фидбека к минимуму. На сайте школы заявляется, что курсы проходят 91% студентов. Доступные направления для изучения: веб дизайн, маркетинг, аналитика и программирование.
Плюсы:
Минусы:
Rebotica
Rebotica
Для детей и подростков от 8 до 16 лет, желающих пройти курсы веб дизайнера, подойдет онлайн-школа Rebotica. Подрастающее поколение получит возможность обучиться 3D-моделированию, разработке игр, ведению блога и веб дизайну.
Подрастающее поколение получит возможность обучиться 3D-моделированию, разработке игр, ведению блога и веб дизайну.
На главной странице ресурса указано, что в процесс обучения внедрена особая система вознаграждения за выполненную работу. После завершения проекта, дети получают свою первую зарплату, что должно формировать профессиональную и личную уверенность.
Плюсы:
Занятия проходят один на один с преподавателем.
Бесплатный пробный урок.
Персональная программа обучения, учитывающая психологические особенности каждого ребенка.
Минусы:
Coddyschool
Coddyschool
Coddyschool.com — это школа программирования, где вас научат разрабатывать игры, чат-боты, обрабатывать музыку, а также создавать сайты и работать с графикой. Сoddyschool предлагает курсы по верстке сайтов, курсы веб дизайнер, программированию в minecraft и созданию игр в Scratch.
Курс веб дизайна основан на практических занятиях, чтобы у студентов была возможность применить практические навыки в своих собственных проектах. Платформа получила аккредитацию Microsoft и является эдьюкейтором компании Roblox.
Платформа получила аккредитацию Microsoft и является эдьюкейтором компании Roblox.
Плюсы:
Минусы:
ITVDN
ITVDN
Школа хорошо подходит для тех, кто хочет освоить профессию веб дизайн. С чего начать свой путь в IT-индустрии с нуля? Зарегистрироваться в itvdn. Здесь вам предложат курсы по UI/UX дизайну, верстке сайтов, фронтенду, JavaScipt, разработке игр и приложений. Обучение проходит в формате видеоуроков и домашних заданий. Возможно прохождение курса как с тренером, так и самостоятельно.
Плюсы:
Минусы:
Videoforme
Videoforme
Videoforme — Международная Школа Профессий предлагает курсы по одиннадцати современным направлениям, среди которых присутствует и веб дизайн. Обучение проводится в офлайн режиме. Привлекательным аспектом является возможность начать обучение с нуля, а также повысить квалификацию.
Учебное заведение старается всегда следить за тенденциями и новшествами на рынке, предлагает своим студентам учебные программы, которые имеют лучшее соотношение цены и качества. Среди направлений предлагают такие:
Среди направлений предлагают такие:
К концу обучения, выпускники подходят с огромным багажом как теоретических знаний, так и практических умений.
Плюсы:
Комфортная атмосфера, с уютными аудиториями.
Приемлемая стоимость обучения.
Курсы часто обновляются.
Большое количество профессий.
Минусы:
Логомашина
Логомашина
Логомашина — это дизайн-студия, делающая айдентику для проектов со всего мира. Компания предоставляет направление веб дизайн, курсы длительностью 8-12 месяцев, в течение которых будет возможность потренироваться на реальных проектах и добавить в свое портфолио 8 кейсов. Курс состоит из 84 часов практических и 36 часов теоретических занятий.
Плюсы:
Возможность собрать портфолио.
Хорошо подойдет начинающим дизайнерам.
Быстрый и качественный фидбек.
Минусы:
Pentaschool
Pentaschool
Московская академия дизайн-профессий Pentaschool — это образовательная онлайн-платформа для обучения начинающих дизайнеров с нуля и до старта в профессии. Окончив 9 месячный курс веб дизайна онлайн от Пентаскул, вы получите диплом о профессиональной переподготовке и портфолио из 6 кейсов.
Окончив 9 месячный курс веб дизайна онлайн от Пентаскул, вы получите диплом о профессиональной переподготовке и портфолио из 6 кейсов.
Студенты школы во время обучения проходят стажировку в таких компаниях, как: MORS MARKETING & DESIGN, Аналитикум+, Маркетинговое агентство ZAMEDIA.
Плюсы:
Минусы:
Gb.ru
Gb.ru
C образовательным порталом GeekBrains можно освоить веб дизайн, программирование и маркетинг. Платформа имеет государственную российскую лицензию на образовательную деятельность, а также есть возможность пройти профессиональную переподготовку.
Студенты имеют возможность оставить публичный комментарий и поставить оценку преподавателю или курсу в целом. Среди прочего, онлайн-школа обещает гарантированное трудоустройство своим выпускникам.
Курс веб дизайна от GeekBrains длится 12 месяцев, по 3 занятия в неделю. По окончанию студенты получают диплом и портфолио с 6 выполненными работами.
Плюсы:
Минусы:
Долгий фидбек.

Design it
Design it — это онлайн школа дизайна, основанная в 2018 году. Курс состоящий из 18 уроков и 9 модулей, содержит материалы по таким элементам дизайна как: брендинг и скетчинг. Ученики обучаются работе в Adobe Photoshop,Adobe Illustrator, Adobe After Effects и Adobe Premiere Pro.
Плюсы:
Минусы:
Coursera
Coursera работает в образовательной отрасли с 2012 года. Компанию основали профессора информатики Стенфордского университета. Ресурс предлагает своим пользователям сотни бесплатных онлайн-курсов по графическому дизайну, веб дизайну, программировании, верстке сайтов и тд. Образовательная площадка сотрудничает с множеством университетов из разных стран мира.
Каждый из курсов доступен бесплатно, однако для получения сертификата необходимо будет заплатить 40$. Длительность курсов , в среднем, составляет 6-10 недель.
Плюсы:
Курсы можно проходить бесплатно.
Площадка сотрудничает с такими гигантами индустрии, как Google, IBM, Cisco и Amazon.

Минусы:
Надеемся, что наша статья помогла вам правильно подобрать для себя курсы графический дизайн онлайн. Независимо от вашего выбора, помните, что все на 90% зависит от вашего желания и целеустремленности. Если вы искренне хотите стать востребованным графическим дизайнером, то вам никак не обойтись без упорной, постоянной работы над собой.
Если вы не нашли любимых курсов среди списка, дайте знать в комментарии и они будут добавлены.
10 лет развития web-дизайна — вспоминаем тренды
Статья
10 лет развития веб-дизайна. Вспоминаем основные тенденции
На дворе 2020 год и все мы привыкли к тому как выглядит сегодня интернет. Тут тебе и соцсети с кучей фотографий, музыки и прочего контента. И сервисы просмотра видео, фильмов и сериалов. И всевозможные сайты наполненные анимацией, 3D-объектами и инфографикой. Мы настолько привыкли к этому что уже и не помним какой путь прошли веб-технологии и дизайн за последние годы. Давайте вспомним, какие тренды были за последние 10 лет. Какие новшества появились и как влияли на технологии и внешний вид сайтов и интерфейсов.
Давайте вспомним, какие тренды были за последние 10 лет. Какие новшества появились и как влияли на технологии и внешний вид сайтов и интерфейсов.
В 2010 в дизайне сайтов и интерфейсов все еще главенствует скевоморфизм.
Скевоморфизм — это тенденция в дизайне, в основе которой лежит реалистичное изображение объектов. В скевоморфной графике показан объём предметов: свет, тени, блики и текстуры.
В качестве фона использовались реалистичные текстуры материалов. Кнопки и меню были объемные, чаще всего блестящие и глянцевые, как карамельная глазурь. Дизайн старался быть чем-то «вещественным» и похожим на реальные вещи. Иконки прорисовывались очень детально, с отображением всех материалов и объемов. Чтобы в полной мере представить тенденции в дизайне того времени, стоит вспомнить интерфейс Windows 7 или Mac OS тех лет.
Интерфейс семерки
Моду на скевоморфизм приписывают именно Apple. Выпустив в 2007 году первый Iphone, они не только задали новый визуальный стиль, но и породили потребность в мобильной версии сайта. К слову, сами Apple откажутся от от своего стиля только в 2014 году, хотя уже в 2012 в тренды войдет flat design, запущенный Microsoft с новой версией Windows, оформленной в metro стиле.
К слову, сами Apple откажутся от от своего стиля только в 2014 году, хотя уже в 2012 в тренды войдет flat design, запущенный Microsoft с новой версией Windows, оформленной в metro стиле.
Пример сайта того времени. Примерно представляешь, какой на ощупь его фон. Верстка в 3 колонки — тоже веяние того времени связанная с тем что сайты заточены только под десктоп
Еще один пример скевоморфизма. Сайт как будто склеин из бумаги, а тени от элементов придают сайту объем и глубину
А в далеком 2010 дизайнер Итан Маркотт вводит понятие адаптивного дизайна. До этого мобильная версия сайта находилась на отдельном поддомене. Для нее требовалась отдельная верстка, т.к. не весь контент можно было рассмотреть на маленьком экранчике мобильного телефона. Кроме того, трафик распределялся на 2 страницы. Новый подход сохранял весь контент на странице и отображался на устройствах с любым размером экрана.
Еще в этом году появляется Instagram, что повлияло на фотоконтент, поставляемый фотостоками. До этого фотографы снимали с искусственным освещением, персонаж в кадре должен был выглядеть идеально и с гипертрофированной эмоцией. Думаю, сегодня уже все поймут, когда фото выглядит «слишком стоковым». Новая соцсеть начинает менять тренд и в моду потихоньку входят более живые снимки. Естественное освещение, неидеальность снимка, натуральные цвета — к этому мы пришли в 2020.
До этого фотографы снимали с искусственным освещением, персонаж в кадре должен был выглядеть идеально и с гипертрофированной эмоцией. Думаю, сегодня уже все поймут, когда фото выглядит «слишком стоковым». Новая соцсеть начинает менять тренд и в моду потихоньку входят более живые снимки. Естественное освещение, неидеальность снимка, натуральные цвета — к этому мы пришли в 2020.
Есть несколько мнений, почему дизайн ушел от скевоморфизма. Возможно, из-за того, что детальные иконки и прочий контент перегружал и плохо смотрелся на смартфонах. Возможно, стало тяжело отрисовывать все варианты адаптивов для сайтов и дизайнеры начали упрощать себе работу. А возможно, тот стиль банально надоел. Но в 2012 году компания Microsoft выпускает Windows 8 в новом стиле Metro и запускает моду на flat дизайн.
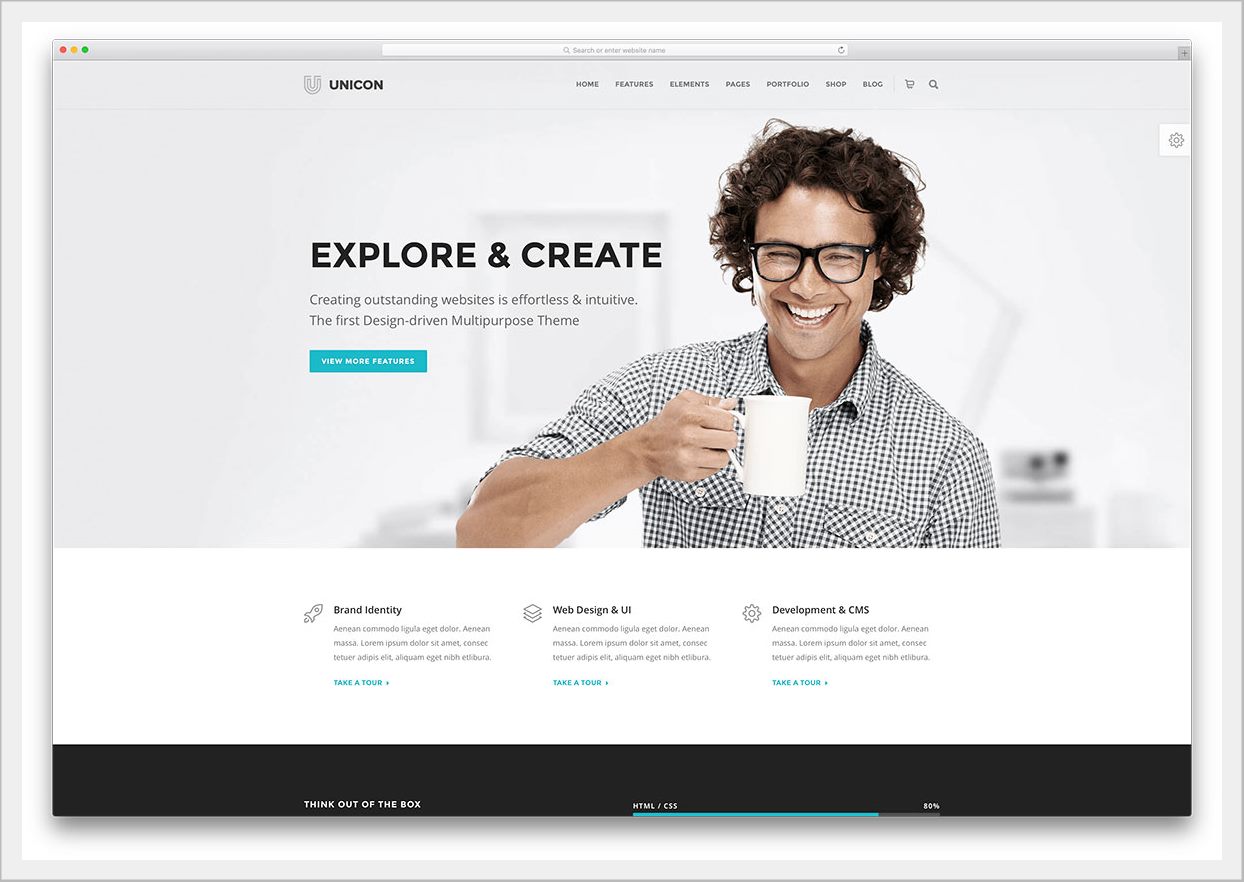
Это новый, карточный стиль расположения контента, для которого характерны простота, чистые цвета, читабельная типографика, простые иконки с минимумом линий. Все это меньше отвлекало пользователей от контента и сути сайта. Пользователю стало легче выполнить целевое действие.
Все это меньше отвлекало пользователей от контента и сути сайта. Пользователю стало легче выполнить целевое действие.
Минимализм пришелся по вкусу не только в дизайне сайтов и интерфейсов. Все больше логотипов упрощаются и избавляются от объема и лишних деталей. Такая тенденция сохраняется до сих пор. Плоский дизайн ушел за рамки экранов и диджитал. Казалось, что эти значки априори должны быть объемными, но и такие крупные автопроизводители, как BMW и Nissan, следуя моде, сделали редизайн своим логотипам.
Новый логотип BMW на концепте футуристического электрокара Concept i4.
Также в этом году появляется Bootstrap — фреймворк для быстрой верстки адаптивных дизайнов сайтов и веб-приложений. Изначально он планировался для облегчения жизни программистам фронт-энда, а по сути, стал одним из самых незаменимых инструментов для веб-дизайнеров.
Еще одна тенденция, навеянная технологиями — увеличение числа фотографий и другого медиаконтента на сайтах. С увеличением скорости интернета, дизайнеры больше не боятся перегружать сайт крупными яркими кнопками, иконками и баннерами.
С увеличением скорости интернета, дизайнеры больше не боятся перегружать сайт крупными яркими кнопками, иконками и баннерами.
В моду входит видео как background для сайта. А также parallax scrolling — эффект, известный еще с 90-х годов и Nintendo, перекочевал в веб дизайн и стал модным концептом в дизайне сайтов.
2014-2015
Flat и скевоморфизм все также продолжали бороться за место на экранах монитора. И в 2014 году Google выкатывает свою дизайн-систему material design. Этот стиль стал немного ближе к реализму. Элементы дизайна располагались, словно слои бумаги, друг над другом. Это придало тактильность интерфейсам, позволило выделять более важную информацию и задать иерархию элементов. Реализм касался и анимации. Элементы не появлялись из ниоткуда. Все движения интерфейса были близки к реальным и знакомы пользователю, тем самым помогали разобраться в происходящем на экране.
Material Design представленный Google.
Объяснение послойного расположения элементов из гайд-лайна Google.
Одновременно с новым стилем приходит мода на типографику, крупные и акцидентные шрифты.
Принцип: одно действие — много взаимодействий. Сюда относится, например, навигация по сайту и запуск анимации скроллом. Принципу соответствует прием с морфингом: пользователь по-сути, кликает в одно и то же место, но получает разные эффекты. Переключатели слайдов «вперед/назад», расположенные рядом, а не в разных концах экрана — тоже.
Морфинг — один из главных трендов 2015. Изменение формы/цвета/размера кнопок, инпутов в зависимости от изменения их назначения. Один из самых первых примеров — «разъезжающееся» поле поиска на сайте Apple. В том же AppStore кнопка загрузки приложения становится прогресс-баром, а потом — кнопкой запуска приложения.
Одним из трендов этих лет становится и сторителлинг. Развившиеся технологии скоростного интернета позволили загружать много интерактивного контента. С его помощью дизайнеры рассказывали о продукте или сервисе. Сайты превращались в лонгриды. Взаимодействие со страницей сводится к длинному скролу, в ходе которого пользователь получает нужную информацию.
Сайты превращались в лонгриды. Взаимодействие со страницей сводится к длинному скролу, в ходе которого пользователь получает нужную информацию.
2015-2018
В этот период актуальным становится mobile first подход. Все больше пользователей просматривают сайты с мобильных устройств, и дизайнеры должны были уловить потребность пользователей и обеспечить удобное взаимодействие с сервисами.
Борьба в между реалистами и минималистами, в определенной степени прекращается, так как flat постепенно переходит в semi-flat.
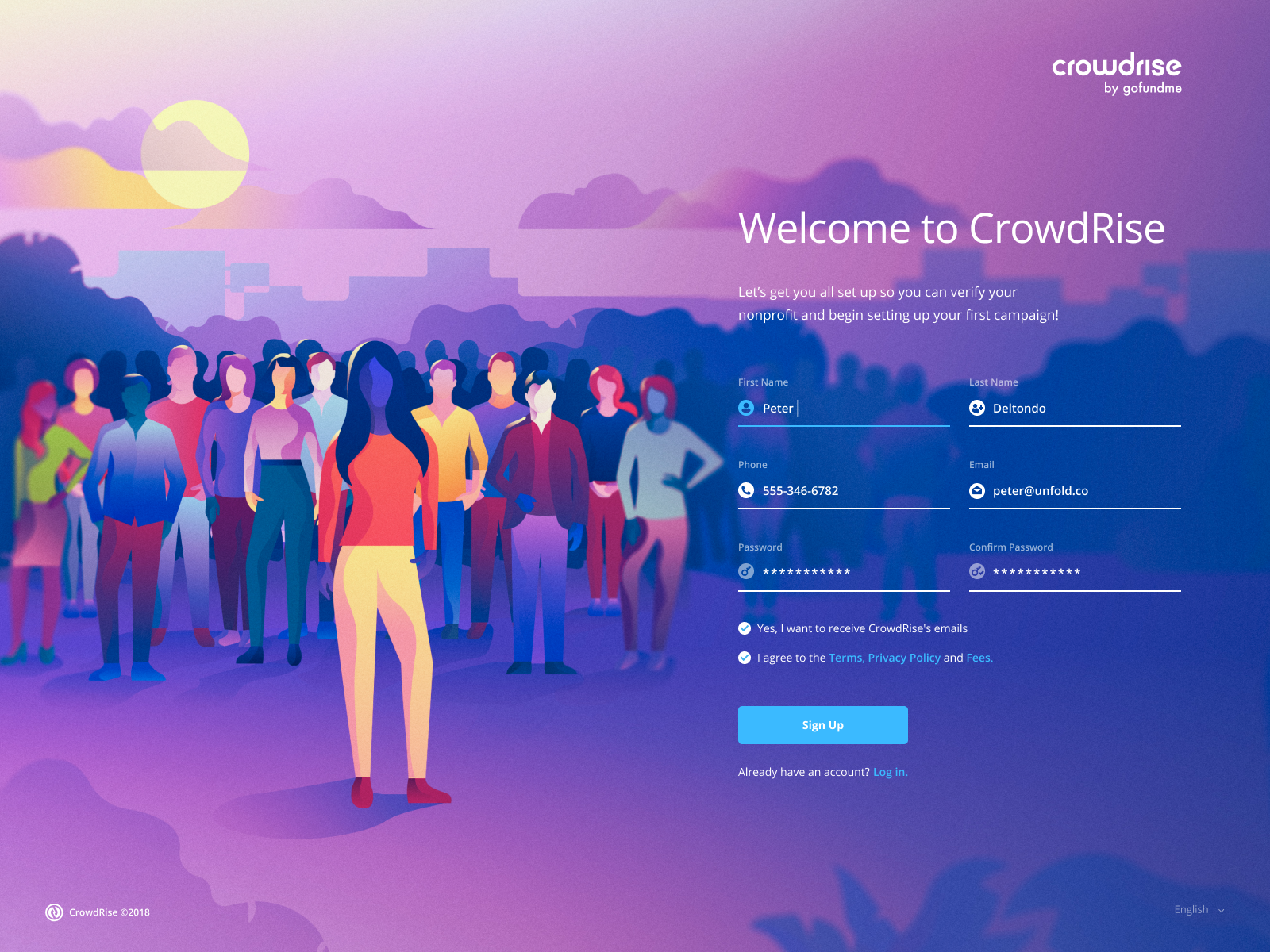
Новому стилю были характерны «воздушность», минимализм и яркая типографика. Вместе с тем, анимации, объемные картинки и объемные тени придавали ему реалистичность. Также он включает в себя:
- Полигональные формы и геометрические фигуры;
- Толстые, контрастные линии, привлекающие внимание;
- Отсутствие границ;
- Многослойность, интерактивность;
- Детализированные картинки;
- Анимацию;
- Полный моушн.

Все это создало сочетание яркого оформления и максимального юзабилити.
Смело можно сказать, что к 2018 году большое влияние на дизайн оказала 3D-графика и развитие технологии VR/AR. 3D-натюрморты начали входить в моду уже тогда, и теперь с уверенностью можно сказать, что они прижились.
Увлечение типографикой становится все популярнее. Не удивительно, что 3D нашло применение и тут.
3D-графику используют в своих рекламных материалах мировые бренды (например, Nike). Грань между реальным и искусственным смешивается. 3D-графика открывает новые возможности для визуализаторов и дизайнеров и находит применение не только в анимации и роликах, но и интерфейсе сайтов.
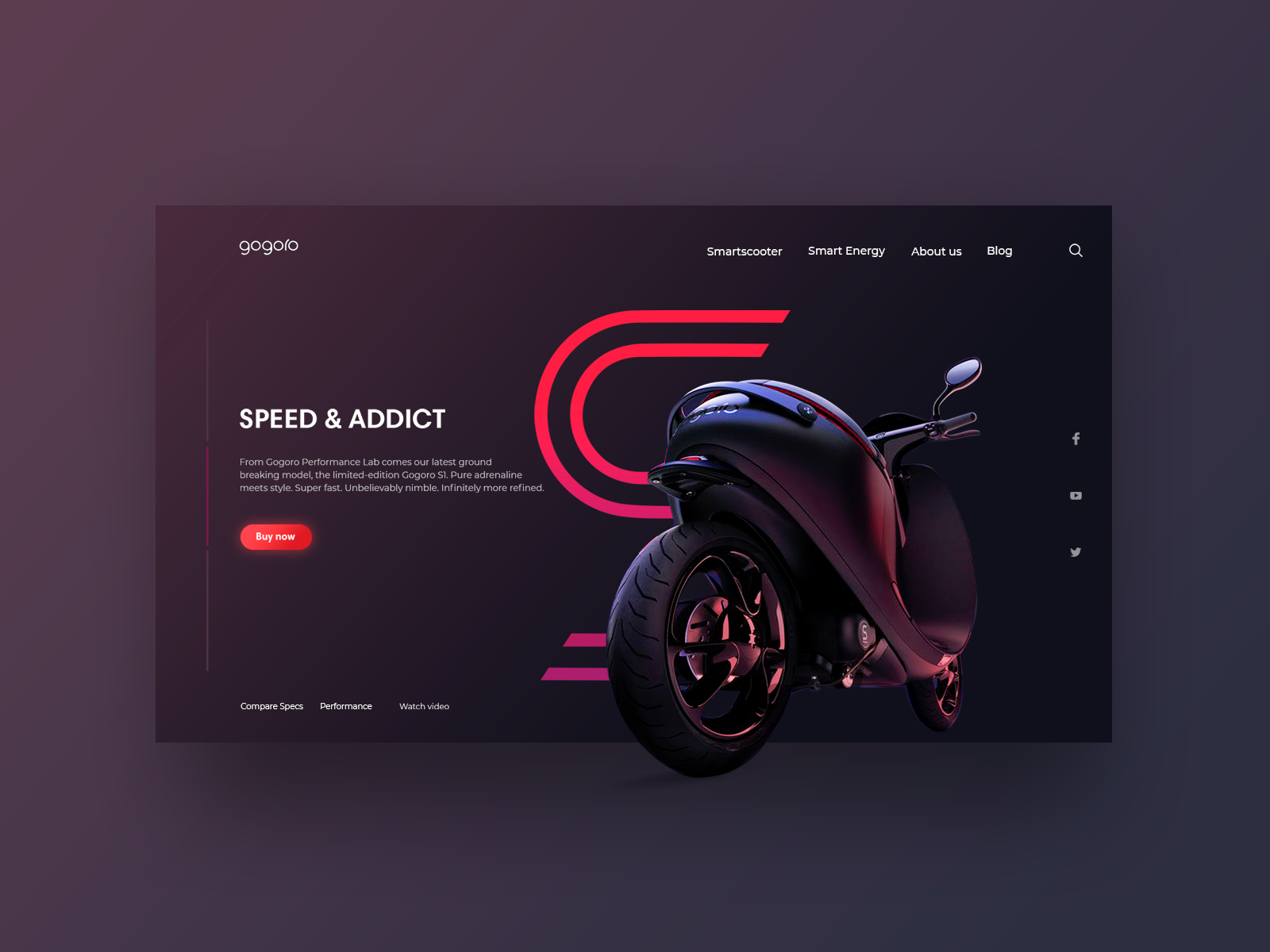
Также в моду входят яркие и смелые сочетания цветов и градиенты. Этот тренд жив до сих пор.
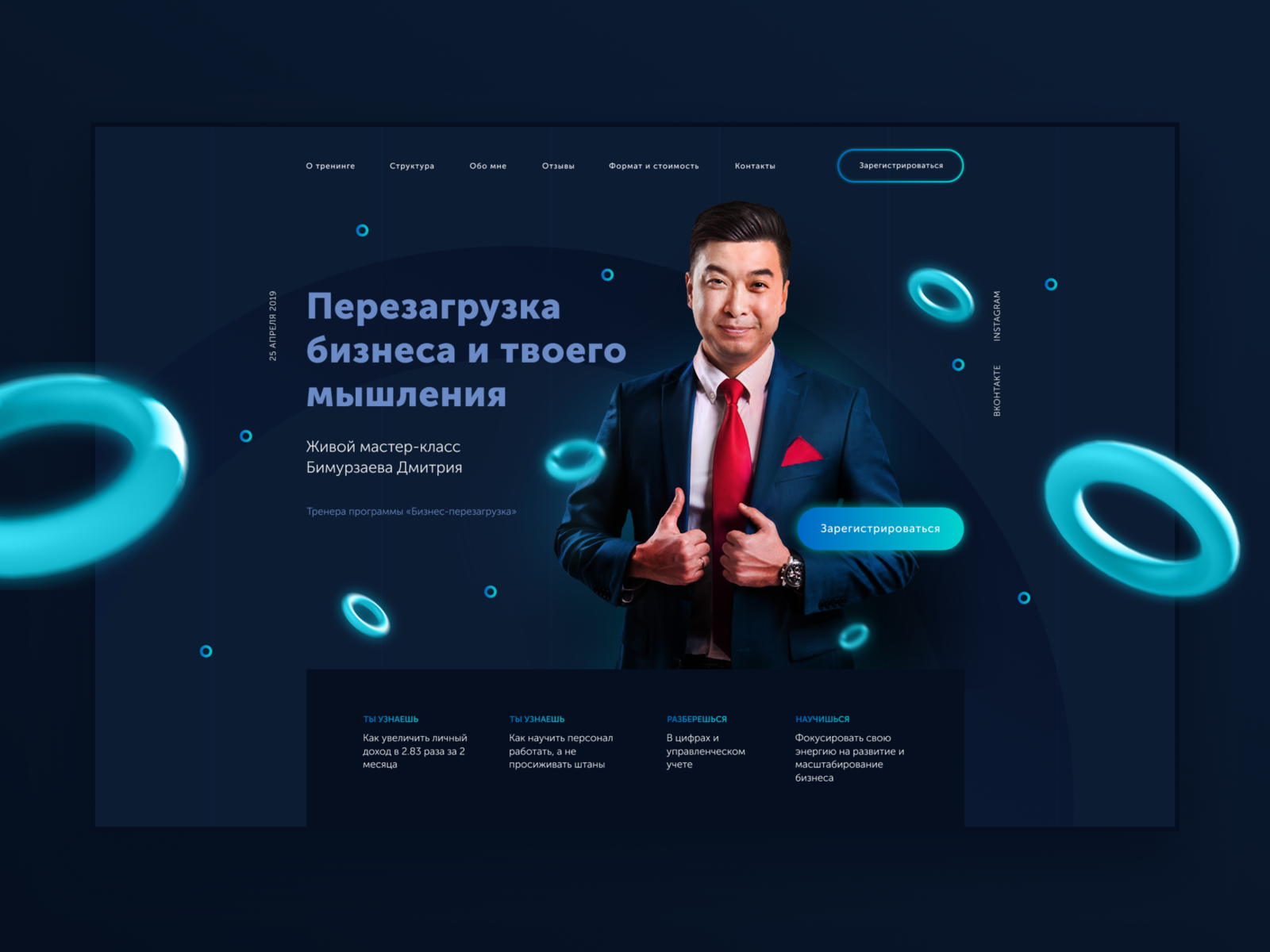
Сейчас в тренде semi-flat дизайн, подогреваемый parallax-эффектом, тенями и анимацией. Есть смысл добавить своему дизайн дополнительного объема не в ущерб читабельности и юзабилити.
В первые месяцы 2020 года начал распространяться новый тренд — неоморфизм. Еще один шаг от категоричного flatа к скевоморфизму. Благодаря мягким теням, интерфейс получился футуристичным и реалистичным одновременно, привнося новый чувственный опыт пользователю. Однако, широко применения пока не получил.
Свежий тренд, набирающий актуальность — адаптивные логотипы. В зависимости от размера экрана, лого автоматически подстраивается под него. Это позволяет брендам сохранять свой стиль, лицо бренда, независимо от того, с какого устройства просматривается сайт.
Классическое расположение блоков устаревает и на смену приходит нестандартная асимметричная верстка. Конечно, классический подход не теряет своей эффективности, но все больше сайтов отказываются от него в пользу броского, нестандартного подхода.
Различная анимация все больше используются в дизайне. GIF-анимация никуда не уходит, а только становится больше, разнообразнее и чаще используется для привлечения внимания пользователя. В дополнение к ним, на вооружение дизайнеров приходят синемаграфы. Нет это не GIF. Это достаточно свежее решение частично анимированной фотографии.
В дополнение к ним, на вооружение дизайнеров приходят синемаграфы. Нет это не GIF. Это достаточно свежее решение частично анимированной фотографии.
С 2018 мы наблюдаем применение смелых и ярких цветов. И они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
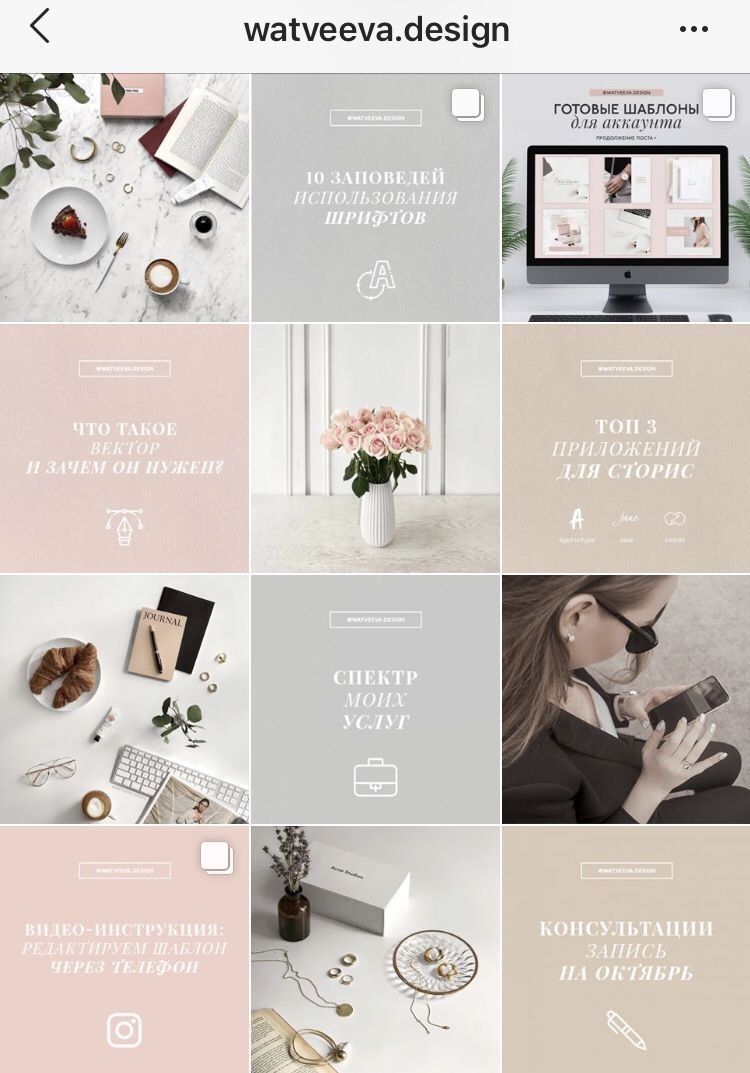
В фотографии становятся востребованными студийные фото с нестандартным, минималистичным содержанием. Такие фото позволяют сфокусировать внимание пользователя на необходимом посыле.
Для рекламных кампаний востребованы более дерзкие, экспериментальные фотосессии. Созданный на основе бумажных зарисовок или 3D-визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Вместе с этим, сегодня востребованы естественные фото. Больше не нужна жесткая ретушь, превращающая людей в манекенов. Сегодня в моде естественные цвета и освещение. Фото в движении, натуральные фото природы и рабочих мест. Фотография не должна быть идеальной, естественность — новый вектор.
Рассматривая тренды за последние 10 лет, можно наблюдать, как дизайн, резко отказавшийся от идей реализма (скевоморфизма), понемногу возвращает некоторые его черты. Также хорошо видно как возникали новые технологии и потребности пользователей, как они влияли на развитие дизайна и веба в целом.
Сегодня мы видим как усиливается использование анимации. Внедряются 3D, AR, VR технологии. Визуальный стиль не стоит на месте и меняется под влиянием новых технологий и настроений в обществе.
Егор Каплунов, дизайнер.
Прочитайте ещё
ТОП вопросов к SEO-специалисту. О чем вы всегда хотели спросить, но стеснялись
Как при помощи некоторых вопросов можно сохранить душевное равновесие SEO специалиста и ваше физическое здоровье
Как таргетированной рекламе пройти модерацию с первого раза
Если вы новичок в настройке таргетированной рекламы — соберись, Лебовски!
Google tag manager: роль инструмента в настройке целей
Для анализа эффективности работы продвижения сайта используют специальные платформы аналитики — Яндекс Метрика (Метрика) и Google Analytics (GA)
Получить коммерческое предложение
9 тенденций веб-дизайна, за которыми стоит следить в 2018 году
Наступил новый год, а это значит, что пришло время избавиться от всех наших старых и вредных привычек. Верно?
Верно?
Конечно, избавление от вредных дизайнерских привычек — это всегда хорошо. Неэффективные процессы и устаревшие методы всегда следует заменять, если у вас есть более разумный способ их выполнения. Однако покончить со старым? Ну, если тенденции веб-дизайна 2018 года говорят нам о чем-то, так это о том, что «старые» тенденции дизайна 2017 года не уходят так далеко, как мы могли бы подумать. На самом деле многое из того, чем я собираюсь поделиться, будет выглядеть довольно знакомо, только в более современной интерпретации.
Теперь, хотя многие тенденции веб-дизайна в 2018 году похожи на те, которые вы использовали в последние пару лет, это не значит, что пришло время расслабиться и отдохнуть. Тенденции веб-дизайна 2018 года сильно изменились по мере того, как технологии, которые мы используем для их реализации, и наши знания о том, чего хотят пользователи, были усовершенствованы.
Итак, давайте подробнее рассмотрим, что влечет за собой каждый из них, а также несколько реальных примеров, которые хорошо демонстрируют каждую тенденцию веб-дизайна.
- 1
9 тенденций веб-дизайна, которые пора освоить в 2018 году
- 1.1 1. Яркие цветовые схемы
- 1,2 2. Мятежный выбор типографики
- 1,3 3. Асимметрия
- 1,4 4. Экспериментальное видео и анимация
- 1,6 6. Липкие элементы
- 1,7 7. Нарисованные от руки элементы
- 1,8 8. Плавные формы
- 1,9 9. Мобильный приоритет
- 2 Использование этих тенденций в 2018 году
9 тенденций веб-дизайна, которые пора освоить в 2018 году
Следующие тенденции веб-дизайна уже начали оставлять свое впечатление в Интернете, поэтому уже есть несколько интересных примеров этих тенденций в действии. Продолжайте читать, чтобы узнать больше о том, что стоит за каждой из этих тенденций дизайна, и узнать, почему они могут быть полезны для использования в вашем собственном веб-дизайне WordPress в этом году.
1. Яркие цветовые схемы
Когда Google выпустил Material Design в 2014 году, он раздвинул границы того, что веб-дизайнеры были готовы делать до этого момента, особенно когда дело касалось цвета.
Яркие цветовые схемы, пожалуй, самая скромная часть этой тенденции, поскольку мы также увидим больше экспериментов с двойной экспозицией, градиентами и насыщенностью фотографий.
Баесман
Народные стратегии
Рока
2. Мятежный выбор типографики
Во-первых, давайте проясним, что это не что иное, как текст заголовка. Правила, установленные в отношении удобочитаемости стандартного текста абзаца, никогда не должны нарушаться. Тем не менее, текст заголовка, особенно в верхней части домашней страницы, — это совсем другая история.
В 2018 году мы увидим серьезные изменения в стиле этого текста заголовка. Будет:
- Смелее
- Нечетное расположение
- Прозрачный
- Странно деформированный
- Случайно расположен
- И кто знает, какие еще приемы придумают конструкторы
Излишне говорить, что в этом году веб-дизайнерам будет очень весело расширять границы текста.
Элегантные чайки
КСУ
ЛИГ Завод
3. Асимметрия
Пользователи хорошо обучены понимать, как работают веб-сайты:
- Используйте верхнюю навигацию для поиска других страниц.
- Прокрутите вниз, чтобы узнать больше.
- Нажмите на плоские разноцветные кнопки, чтобы получить дополнительную информацию.
Теперь, когда у них есть основные принципы, дизайнеры могут свободно экспериментировать с макетами и сетками, используя неожиданные изменения и асимметричный баланс, чтобы удивлять и радовать пользователей на протяжении всего пути.
Айк Клигерман Баркли
Лин Хейн
Креативное цифровое агентство Playground
4. Экспериментальное видео и анимация
Еще один способ, с помощью которого веб-дизайнеры будут встряхивать дизайн, — это видео и анимация, хотя и не в том виде, в каком мы привыкли их использовать. Несмотря на то, что всегда будет потребность в объясняющих видео и анимациях, запускаемых прокруткой, 2018 год принесет с собой более экспериментальное использование видео в виде синемаграфов, фоновых частиц, виртуальной или дополненной реальности и даже анимированных миниатюрных изображений.
Несмотря на то, что всегда будет потребность в объясняющих видео и анимациях, запускаемых прокруткой, 2018 год принесет с собой более экспериментальное использование видео в виде синемаграфов, фоновых частиц, виртуальной или дополненной реальности и даже анимированных миниатюрных изображений.
Ann Street Studio Amangani Пример
Хайлайн Хаффингтон Пост
Ниссан Микра
5. Микровзаимодействия
Анимация не всегда должна быть большой и смелой. Это особенно актуально сейчас, когда цвета и шрифты становятся более дерзкими и восстают против более традиционных и безопасных норм.
Вместо этого в 2018 году мы увидим больше микровзаимодействий. Это означает, что дизайнеры могут использовать анимацию в качестве своего рода сигнала или награды для посетителей, которые должным образом взаимодействуют с их веб-сайтами. Вместо того, чтобы постоянно бросаться в глаза посетителям, этот тонкий штрих удивит и порадует посетителей, когда они взаимодействуют с менее очевидными элементами на сайте.
Это означает, что дизайнеры могут использовать анимацию в качестве своего рода сигнала или награды для посетителей, которые должным образом взаимодействуют с их веб-сайтами. Вместо того, чтобы постоянно бросаться в глаза посетителям, этот тонкий штрих удивит и порадует посетителей, когда они взаимодействуют с менее очевидными элементами на сайте.
Агентство КБС
Неизвестный цифровой
Ноль Нью-Йорк
6. Липкие элементы
Как видите, 2018 год станет проверкой на прочность с точки зрения того, насколько пользовательский опыт может быть нарушен шокирующим количеством цвета, неожиданным движением и даже типографикой, которая требует от них работы немного больше, чем обычно. Вот почему приятно видеть, что не все тенденции веб-дизайна в этом году будут такими разрушительными.
Возьмем, к примеру, липкие элементы. Липкая навигация и панели приветствия — не новые концепции в веб-дизайне. Тем не менее, дизайнеры мудро осознают преимущества того, что определенные элементы «прилипают» к сторонам веб-сайта, чтобы уменьшить трения при ненавязчивом обмене сообщениями с посетителями.
Совместное расписание
Элегантные темы
Желанный пруд
7. Нарисованные от руки элементы
В те недавние дни раннего веб-дизайна стоковые изображения были на пике популярности. Их было легко найти, и от вас не требовалось много работы, кроме поиска, покупки и загрузки. Потом была заказная фотосъемка. Это дало дизайнерам возможность внести личный вклад в дизайн веб-сайта.
Очевидно, что ни один из этих вариантов дизайна не исчезнет, поскольку стандартная и нестандартная фотография все еще имеет свое место. Тем не менее, для дизайнеров, которые хотят придать веб-сайту креативность и сделать его уникальным, вы можете использовать тенденцию рисования от руки. Это, конечно, не означает, что вам нужно полностью проиллюстрировать веб-сайт с нуля, но вы можете добавить в него нарисованные от руки элементы, такие как изображения, текст и даже выделение.
Это, конечно, не означает, что вам нужно полностью проиллюстрировать веб-сайт с нуля, но вы можете добавить в него нарисованные от руки элементы, такие как изображения, текст и даже выделение.
Базовый лагерь
co:
Сочный гриб
8. Плавные формы
Если вы хотите узнать, откуда взялась тенденция дизайна плавных форм, все, что вам нужно сделать, это оглянуться на геометрически ориентированные дизайны, которые доминировали на веб-сайтах в последние несколько лет. По сути, эта тенденция говорит о том, что геометрия рулит, но она не должна быть все время такой суровой. Ах да, и можно придать вашим фигурам глубину и движение, если вы этого хотите.
Итак, переходя в 2018 год, вы захотите сгладить некоторые острые углы на своих веб-сайтах. И верните 3D-слои Material Design.
Энди Вэй
Пузырьки
Fyne Digital Creative
9.
 Приоритизация мобильных устройств
Приоритизация мобильных устройств Наконец, есть приоритет мобильного опыта. Удобные для мобильных устройств веб-сайты, адаптивный веб-дизайн
… после освоения этих методов становится понятно, что Google почти готов подняться на ступеньку выше с индексацией, ориентированной на мобильные устройства.
Это означает, что сайты больше не будут ранжироваться в первую очередь на настольных компьютерах. В ближайшее время Google будет использовать мобильную версию сайта для определения рейтинга. А так как мобильная связь становится еще более приоритетной в вашем процессе веб-дизайна, вы обнаружите, что другие инициативы, методы и инструменты, ориентированные на мобильные устройства, пробиваются к вам. В частности, в 2018 году вы можете ожидать увидеть больше веб-сайтов, использующих SVG (вместо JPG или PNG), а также больше веб-сайтов, использующих Google AMP.
Использование этих тенденций в 2018 году
Одна из замечательных особенностей веб-дизайна заключается в том, что он постоянно развивается. Хотя каждая из тенденций веб-дизайна 2018 года потребует небольшой перенастройки того, как вы разрабатываете сайты WordPress, они не должны требовать от вас изучения совершенно новой техники. Это просто вопрос перенастройки вашего мозга, чтобы в этом году взглянуть на дизайн немного по-другому.
Хотя каждая из тенденций веб-дизайна 2018 года потребует небольшой перенастройки того, как вы разрабатываете сайты WordPress, они не должны требовать от вас изучения совершенно новой техники. Это просто вопрос перенастройки вашего мозга, чтобы в этом году взглянуть на дизайн немного по-другому.
Теперь слово за вами. Были ли вы удивлены, увидев какую-либо из тенденций веб-дизайна, упомянутых выше?
Миниатюра статьи от Andrew Krasovitckii / Shutterstock.com
16 основных тенденций веб-дизайна для веб-дизайнеров в 2018 году
Продвинутые тенденции веб-дизайна — ключ к блестящему веб-сайту с более высокими коэффициентами конверсии. 2018 год сильно ударил по стандартам проектирования, ознакомьтесь с последними тенденциями и органично сбалансируйте свое присутствие в Интернете.
«Все продумано. Немногие вещи спроектированы хорошо». — Брайан Рид
По мере того, как технологии продвигаются вперед, пользователи ожидают от своего онлайн-впечатления все большего и большего. По сути, веб-дизайнеры теперь готовятся к разработке веб-сайтов, которые общаются со своими пользователями. Итак, что такое богатый веб-дизайн? Дизайн веб-сайта включает в себя сочетание элементов, отвечающих исключительно за создание непреходящего визуального воздействия на посетителей. Брайан Рид в своей знаменитой цитате очень точно указал на важность хорошего дизайна. Каждый сайт разработан, но только те получают флаги победы, которые поднимают стандарты проектирования.
По сути, веб-дизайнеры теперь готовятся к разработке веб-сайтов, которые общаются со своими пользователями. Итак, что такое богатый веб-дизайн? Дизайн веб-сайта включает в себя сочетание элементов, отвечающих исключительно за создание непреходящего визуального воздействия на посетителей. Брайан Рид в своей знаменитой цитате очень точно указал на важность хорошего дизайна. Каждый сайт разработан, но только те получают флаги победы, которые поднимают стандарты проектирования.
Панорама веб-дизайна постоянно меняется. И принятие последних тенденций веб-дизайна является ключом к победоносному течению этой трансформации. Необходимо знать о последних тенденциях, особенно в веб-дизайне, поскольку они настолько динамичны и быстро меняются вместе с технологиями. Соблюдаете ли вы тот факт, что «прошлое останется в прошлом»? Если нет, то вы должны проиграть игру. Тенденции веб-дизайна, однажды созревшие, не могут быть перенесены в следующую эпоху. Мы в программном обеспечении для веб-дизайна TemplateToaster собрали некоторые из ключевых тенденций веб-дизайна, которые будут управлять миром веб-дизайна в 2018 году. Эти тенденции веб-дизайна помогут нам отслеживать изменения, которые произойдут в текущем году. Оставайтесь на месте и позвольте мне раскрыть современные тенденции веб-дизайна, чтобы обновить ваши веб-сайты в 2018 году.
Эти тенденции веб-дизайна помогут нам отслеживать изменения, которые произойдут в текущем году. Оставайтесь на месте и позвольте мне раскрыть современные тенденции веб-дизайна, чтобы обновить ваши веб-сайты в 2018 году.
Список главных тенденций веб-дизайна для дизайнеров в 2018 году
- Адаптивный
- Ускоренные мобильные страницы
- Геометрические фигуры
- Синемаграфы
- Яркие цвета и градиенты
- Система дизайна на основе типографики
- Анимация
- Чат-боты
- Видео
- Использование отрицательного пространства
- Уникальные изображения, графика и сделанные на заказ иллюстрации
- UX-письмо
- Голосовой поиск
- Интернет вещей
- Рассказывание историй
- Микровзаимодействия
1. Адаптивный (Go Mobile)
Почти у 80% людей есть смартфоны, и они обычно используются для посещения веб-страниц. В 2017 году мы увидели широкое распространение мобильного Интернета над использованием Интернета на настольных компьютерах. Бесспорно, год маяка мобильного Интернета!! Итак, что вы думаете о 2018 году? Честно говоря, вы не можете позволить себе потерять свои карты сейчас, поскольку адаптивный мобильный веб-дизайн будет обязательным, чтобы спасти ваш устоявшийся бизнес от нежелательных потерь. Эффективная, интерактивная и плавная мобильная навигация создает идеальный адаптивный мобильный веб-дизайн. Мобильная оптимизация — это не просто тенденция веб-дизайна, она имеет решающее значение для запуска адаптивного веб-сайта, который удерживает пользователей независимо от того, какое устройство они используют.
Бесспорно, год маяка мобильного Интернета!! Итак, что вы думаете о 2018 году? Честно говоря, вы не можете позволить себе потерять свои карты сейчас, поскольку адаптивный мобильный веб-дизайн будет обязательным, чтобы спасти ваш устоявшийся бизнес от нежелательных потерь. Эффективная, интерактивная и плавная мобильная навигация создает идеальный адаптивный мобильный веб-дизайн. Мобильная оптимизация — это не просто тенденция веб-дизайна, она имеет решающее значение для запуска адаптивного веб-сайта, который удерживает пользователей независимо от того, какое устройство они используют.
Дизайнерам придется сжечь топливо в полночь, чтобы улучшить взаимодействие с мобильными пользователями, сосредоточив основное внимание на микровзаимодействиях и жестах, а не на кнопках и значках. Микровзаимодействия облегчают выявление и устранение проблем UX.
Компания Google уже развернула Mobile First Index для нескольких сайтов и полностью запустит его в 2018 году. При запуске будет уделяться больше внимания мобильной версии ваших сайтов, чтобы они лучше ранжировались в результатах поиска.
2. Ускоренные мобильные страницы (AMP)
Это можно рассматривать как расширенную форму Mobile Web. Google выходит на передний план и представляет ускоренные мобильные страницы (AMP), которые уже предоставили пользователям быстрый опыт веб-серфинга. Веб-страницы, созданные с использованием AMP, загружаются в среднем в четыре раза быстрее, чем страницы без AMP. Ускоренные мобильные страницы (AMP) очень полезны, поскольку они позволяют пользователю быстро загружать веб-сайты на мобильных устройствах. AMP постепенно обретает форму тенденции веб-дизайна, позволяющей веб-дизайнерам разнообразить свои веб-проекты. AMP-страницы также получают повышение рейтинга в поисковых системах. В целом, он обеспечивает приятный мобильный поиск.
3. Геометрические фигуры в дизайне
Во-первых, геометрические фигуры и карточные макеты никогда не выходят из моды, а приобретают все большую популярность благодаря универсальности этих элементов и росту использования мобильных устройств. Прямоугольник, квадрат, круг, трапеция, шестигранные треугольники, ромбы – наиболее используемые в дизайне элементы оформления.
Прямоугольник, квадрат, круг, трапеция, шестигранные треугольники, ромбы – наиболее используемые в дизайне элементы оформления.
С помощью прямоугольной формы вы можете группировать различные типы контента. Эта форма также используется для легкого перехода от большого экрана к маленькому. Принимая во внимание, что треугольники используются, чтобы заставить клиента сосредоточиться на определенной области страницы. 9Карты 0257 хорошо известны пользователям устройств Google и Android. Они используют карты для просмотра контента. Узоры и смешанные формы помогут добиться замечательных результатов.
Позже геометрические формы столкнутся с подъемом в печатных/цифровых СМИ. Геометрические формы будут использоваться более инновационными способами в дизайне веб-сайтов, как это уже было продемонстрировано канадской студией дизайна MSDS. Предполагается, что сочетание «плоского дизайна или материального дизайна» с геометрическими формами и декоративными элементами расправит крылья в тенденциях веб-дизайна 2018 года.
4. Синемаграфия
Синемаграфия завоюет Интернет в 2018 году. Мы видим, что в синемаграфии вторичные элементы постоянно или незначительно используются, чтобы вызвать интерес пользователей к вашему продукту или фирме.
Синемаграфы показали хорошие результаты в коэффициенте конверсии. Веб-дизайнеры добились успеха на клиентском веб-сайте с внедрением синемаграфов. 360-градусный синемаграф на ваших страницах или в навигации — отличный способ встретить Новый год.
Кто не любит сайт с быстрой загрузкой? Хорошо! Все делают! Синемаграфия загружается быстрее, чем видео, что дает вам легкий веб-сайт. Определенно, благо для мобильной функциональности. Хватит болтать, взгляните на этот живой пример матовой бутылки. Синемаграф обеспечивает эстетическую и производственную технику. Вокруг нас много кинематографических моментов, которые ждут, чтобы их запечатлели. Это одна из последних тенденций веб-дизайна 2018 года.
5. Яркие цвета и градиенты в системе дизайна
Бренд идентифицируется различными вещами, такими как символы, формы, логотип и слова, но основным компонентом является цвет. На самом деле, цвета повышают узнаваемость бренда до 80%. Яркие цвета и градиенты возвращаются. Правильное сочетание цветов подчеркнет индивидуальность вашей фирмы. Цветовые схемы Duotone широко используются в тенденциях веб-дизайна, как это просто показано австралийским радио. В 2018 году цвета будут расправлять крылья от веб-сайтов до мобильных приложений, логотипов и многого другого.
На самом деле, цвета повышают узнаваемость бренда до 80%. Яркие цвета и градиенты возвращаются. Правильное сочетание цветов подчеркнет индивидуальность вашей фирмы. Цветовые схемы Duotone широко используются в тенденциях веб-дизайна, как это просто показано австралийским радио. В 2018 году цвета будут расправлять крылья от веб-сайтов до мобильных приложений, логотипов и многого другого.
6. Система дизайна на основе типографики
Типографика играет важную роль в цифровом веб-дизайне, занимая при этом центральное место в качестве элемента дизайна. Изображения потихоньку выходят из моды и на смену им приходят игривые, красочные и художественные шрифты.
Бизнесу всегда полезно задуматься о создании собственной типографики. Хотя это требует времени и инвестиций в начале, людям нравятся перемены, и всегда лучше иметь персонализированный шрифт. Эти персонализированные шрифты полезны для создания репутации компании среди потребителей. Многие шрифты доступны, и они дешевы в цене. Даже некоторые бесплатные. Итак, пришло время шрифтам засиять
Даже некоторые бесплатные. Итак, пришло время шрифтам засиять
Жирный шрифт — одна из тенденций веб-дизайна 2018 года. Жирный шрифт уравновешивается упрощенным и чистым контентом, как видно на примере агентства Huge из Бруклина. Типографские веб-сайты выглядят визуально интересными и привлекательными.
В мобильных устройствах типографика имеет большое значение. Поскольку изображения добавляют веса странице, размер масштабирования типографики не влияет на производительность. Удаление изображений и использование выразительной типографики создает больше возможностей для инноваций. Типографика — лучший тип медиа для всех устройств, не замедляющий время загрузки.
7. Анимация — одна из последних тенденций веб-дизайна
«Анимация может сыграть огромную роль в упрощении понимания идей и интерфейсов», — говорит интерактивный дизайнер Крис Гэннон. Анимация — отличный инструмент для поддержки брендинга и привлечения внимания. Широко известен как способ повысить вовлеченность пользователей. Несомненно, анимация будет править миром веб-дизайна в 2018 году. Даже небольшая, но эффективная анимация делает дизайн более драматичным и привлекательным, повышая коэффициент конверсии. Пузырьковая анимация бренда 7UP — прекрасный пример красивой анимации. Анимация в логотипах, иконках и приложениях создает современное и инновационное впечатление о бренде.
Несомненно, анимация будет править миром веб-дизайна в 2018 году. Даже небольшая, но эффективная анимация делает дизайн более драматичным и привлекательным, повышая коэффициент конверсии. Пузырьковая анимация бренда 7UP — прекрасный пример красивой анимации. Анимация в логотипах, иконках и приложениях создает современное и инновационное впечатление о бренде.
Анимация, запускаемая прокруткой, получит большую долю в управлении тенденциями веб-дизайна в 2018 году. Интерактивная анимация, запускаемая прокруткой, придает вашему веб-сайту чистый вид и мотивирует клиентов продолжать прокручивать страницы вашего сайта с помощью эстетичных и интерактивных элементов, которые повышают удобство использования. Таким образом, выполняя цель познакомить пользователя с продуктом и привлечь его по воронке к точке конверсии. Анимация, запускаемая прокруткой, более информативна, минималистична и предназначена для увеличения конверсии.
Анимированные логотипы, которые рассказывают историю вашего продукта и фирмы, очень популярны в веб-дизайне 2018 года. Они лучше объясняют продукт, чем фиксированный логотип. Несомненно, они являются краеугольным камнем бренда компании и сделают ваш бизнес запоминающимся. Анимация показала и будет продолжать демонстрировать силу бренда в нашем цифровом мире, придавая бренду сильную индивидуальность, делая его менее статичным и более динамичным», — говорит Ла Верса.
Они лучше объясняют продукт, чем фиксированный логотип. Несомненно, они являются краеугольным камнем бренда компании и сделают ваш бизнес запоминающимся. Анимация показала и будет продолжать демонстрировать силу бренда в нашем цифровом мире, придавая бренду сильную индивидуальность, делая его менее статичным и более динамичным», — говорит Ла Верса.
8. Чат-боты
Около 10 000 компаний используют свои собственные чат-боты, и к 2020 году 80% компаний будут иметь ботов для взаимодействия с пользователями. Чат-боты в основном используются на платформах обмена сообщениями в социальных сетях. Они способны охватить безграничную аудиторию. Чат-боты используются розничными продавцами для связи с целью завершения воронки продаж, для предложений продуктов, а также для предоставления ответов и рассмотрения жалоб клиентов. Боты собирают и анализируют данные. Они популярны у потребителей.
Персонализированные уведомления отправляются через чат-ботов в социальных сетях. Чат-боты могут предоставить пользователям качественную информацию и сделать взаимодействие увлекательным. Некоторые бренды нашли уникальные способы извлечения информации и облегчения покупок, которые радуют клиентов. Люди склонны проявлять грубое отношение к чат-ботам, но это не имеет значения, поскольку они здесь, чтобы остаться благодаря своему умному, отзывчивому и полезному характеру.
Чат-боты могут предоставить пользователям качественную информацию и сделать взаимодействие увлекательным. Некоторые бренды нашли уникальные способы извлечения информации и облегчения покупок, которые радуют клиентов. Люди склонны проявлять грубое отношение к чат-ботам, но это не имеет значения, поскольку они здесь, чтобы остаться благодаря своему умному, отзывчивому и полезному характеру.
9. Видео
Видео — еще один способ встряхнуть дизайн, поскольку оно привлекает пользователя, чтобы дольше оставаться на вашем сайте. Правильная информация в видео позволяет пользователям дольше оставаться на вашем сайте. Лучшее взаимодействие с пользователем происходит, когда видео обеспечивает правильную демонстрацию вашего продукта, что приводит к кликам и коэффициентам конверсии.
Видео представляет индивидуальность вашего бренда. Пользователь может лучше узнать, за что вы стоите и кто вы. Потребители могут видеть лица, стоящие за брендом и услугами. Это помогает повысить интерес пользователей к вашему бизнесу и становится одной из причин, по которой клиенты возвращаются на ваш сайт.
Как тренд веб-дизайна 2018 года, видео станет основным направлением веб-дизайна. Мы ожидаем увидеть веб-сайты, оснащенные видеомэппингом, 360-моделированием, 360-градусным видео и интерактивными видео, как показано в machupicchu360vr. Коэффициент конверсии может быть увеличен на 86% с видео на целевой странице.
10. Использование пустого пространства
В тенденциях веб-дизайна 2018 простота будет по-прежнему на подъеме. Минималистичные и простые веб-сайты симпатичны и могут заинтриговать клиентов. Пустое пространство должно быть правильно использовано, а шум интерфейса должен быть уменьшен. В наши дни белое пространство приобретает все большее значение. Это пустое пространство помогает клиенту сосредоточиться на том, что вы хотите. Веб-сайт Firefox — это шедевральный пример, который прекрасно объясняет, как следует использовать пустое пространство, чтобы не затмевать пользовательский опыт.
11. Уникальные изображения, графика и сделанные на заказ иллюстрации
Фотография, наконец, брошена вызов с появлением растяжения в области веб-дизайна. Sketch стал популярным в сообществе дизайнеров пользовательского интерфейса и в областях веб-дизайна благодаря легкому, понятному и простому интерфейсу. Наличие плагинов для скетчей предлагает вещи, важные для веб-дизайна и UI-проектов. Работа завершается быстрее с эскизами.
Sketch стал популярным в сообществе дизайнеров пользовательского интерфейса и в областях веб-дизайна благодаря легкому, понятному и простому интерфейсу. Наличие плагинов для скетчей предлагает вещи, важные для веб-дизайна и UI-проектов. Работа завершается быстрее с эскизами.
Графическая иллюстрация станет более заметной тенденцией веб-дизайна 2018 года, особенно в контурном рисовании. Уникальные иконки разработаны с помощью контурного рисунка.
Мы увидим увеличение числа нарисованных от руки иллюстраций. Нарисованные от руки иллюстрации стоят дороже, но все же они популярны, поскольку добавляют больше уникальности и имеют лучшую узнаваемость, чем стоковые фотографии.
12. UX-письмо
UX-письмо разрабатывает диалог между продуктом и его пользователем. UX-текст — это текст, который люди видят первым, когда смотрят на ваш сайт и в приложения. Вещи, которые сделали UX-письмо популярным, — это его самосознание, точность, ясность и последовательность. Он должен быть кратким, но в то же время передавать много значений. UX-письмо находится в тенденциях веб-дизайна 2018 года, поскольку текст так же важен, как и дизайн.
UX-письмо находится в тенденциях веб-дизайна 2018 года, поскольку текст так же важен, как и дизайн.
13. Голосовой поиск
Наши предсказатели считают, что в 2018 году голосовой поиск покорит индустрию веб-дизайна. Голосовой поиск стал более продвинутым и функциональным. Это привлечет больше людей к использованию голосового поиска. На самом деле, 41% взрослых американцев используют его на регулярной основе, и его использование растет день ото дня. Мы видим веб-сайты с собственным голосовым пользовательским интерфейсом. Голосовой поиск привлечет внимание пользователей и увеличит посещаемость сайта. Хорошая новость для любителей шоппинга, ведь голосовой поиск сделает шопинг еще интереснее. Это доказывает, что будущее веб-дизайна не полностью визуальное, оно также будет слышимым.
14. Интернет вещей
В этом году подключение веб-сервисов к Интернету вещей получило большой импульс, и в следующем году оно продолжится. IoT — это физические устройства, такие как транспортные средства, бытовая техника и другие предметы, которые связаны между собой для сбора и обмена данными через встроенные в них датчики, микрочипы и программное обеспечение для обеспечения подключения к сети.
Умные автомобили, дверные замки, промышленные роботы, детекторы дыма, бытовая техника и этот список бесконечен для Интернета вещей. Интернет вещей сделал жизнь проще, функциональнее, эффективнее и продуктивнее.
В наступающем году у Интернета вещей светлое будущее. Вы увидите интерфейс IoT на веб-сайтах, который позволит нам общаться со смарт-устройствами.
15. Рассказывание историй
Рассказывание историй будет занимать центральное место в тренде веб-дизайна 2018 года, но оно обладает потенциалом разрушения или создания бизнеса. Сторителлинг уменьшает зависимость от больших абзацев. Веб-сайты становятся более личными и интересными благодаря концепции повествования. Имея огромное количество тщательно продуманной информации, дизайнеры могут создавать логичные, привлекательные и очаровательные истории. «Правило трех» представляет собой один из лучших примеров визуального повествования. Сторителлинг всегда лучше, чем чтение простого текста на сайте.
16. Микровзаимодействия
Микровзаимодействия — это волшебные мелочи, которые заставляют пользователя возвращаться к продукту. Микровзаимодействия — самый громкий тренд веб-дизайна. Современный дизайн не может обойтись без микровзаимодействий. Это помогает сообщать отзывы об их действиях. Микровзаимодействие состоит из четырех элементов: триггера, обратной связи, правил и режимов/циклов. Эти крошечные моменты могут быть незначительными, но они оказывают постоянное влияние на настроение пользователя, таким образом, помогая манипулировать продажами (коэффициентом конверсии). Значки верхней одежды и другие мелкие элементы на веб-сайтах электронной коммерции, как показано здесь, явно добавляют изюминку пользовательскому опыту.
Приготовление к тенденциям веб-дизайна 2018 года
Говоря о тенденциях веб-дизайна, 2018 год обещает быть захватывающим. Поднимите свои носки, чтобы стать свидетелем совершенно нового опыта, чтобы не отставать в области веб-дизайна.