Формы обратной связи на сайте ᐈ Примеры, Как увеличить конверсию контактных форм
Время на чтение: 7 мин.
В этой статье мы поговорим не просто о правильном оформлении форм обратной связи, но и об увеличении ваших продаж. Ведь это основная причина, по которой компании разрабатывают сайт и вникают в интернет-маркетинг.
И вот сайт есть, а покупатели почему-то не спешат оборвать вам телефоны и мессенджеры новыми заявками… Вы тратите все больше и больше денег на рекламу, нанимаете и увольняете менеджеров по продажам, медитируете над финансовыми отчетами, и так по кругу. Что не так?
Все очень просто. Откройте ваш сайт. Открывали уже не раз, даже за это утро? Все работает и ничего не сломано? Отлично. Давайте теперь посмотрим на него глазами вашего покупателя.
Вот он нашел вас в органике (результаты выдачи Яндекса или Google, не отмеченные ярлыком “Реклама”) или увидел ваше рекламное объявление где угодно в Интернете. Перешел на сайт, увидел цены, классное предложение по доставке и вы его убедили, что вы лучше всех. Он согласен покупать и переходит к оформлению заказа, открывает корзину и… уходит с сайта. Почему?
Он согласен покупать и переходит к оформлению заказа, открывает корзину и… уходит с сайта. Почему?
По статистике 80% пользователей закрывают сайт не совершив заказа, потому что форма обратной связи напоминает договор на ипотеку, где нужно предоставить информацию начиная от размера ноги вашего дедушки и заканчивая количеством населения страны, в которой он проживает…
Давайте еще раз: вы меняете менеджеров по продажам, внедряете CRM, анализируете отчеты, но основная причина заключается в другом – вы чересчур много требуете от покупателя. Мы живем в мире, где информации слишком много, а времени слишком мало, потому ни у кого нет желания тратить больше минуты на совершение заказа. Поэтому давайте посмотрим на самый непосредственный канал продаж с сайта – форму обратной связи, и разберемся, какой она должна быть, чтобы работать эффективно.
Правило 1. Доступность формы
Кнопки и формы взаимодействия должны располагаться на очевидных для пользователя местах. Обычно это правый верхний угол в хедере (верхняя часть сайта) – разместите там кнопку “связаться”, сделайте ее заметной и наблюдайте, как будет увеличиваться конверсия.
Кроме этого, не заставляйте пользователя каждый раз возвращаться наверх, чтобы отправить заявку. Убедитесь, что хедер закреплен, а дополнительные кнопки CTA (“call to action” – призывающие к действию: “Купить”, “Забронировать”, “Заказать”, “Связаться с нами”, “Оставить заявку”…) сопровождают пользователя по мере скролла страницы.
Правило 2. Less is more
Иногда для увеличения конверсии на 30-60% не нужно увеличивать бюджет на рекламу – достаточно поработать с usability (удобство пользования) формы.
Чем меньше полей в форме обратной связи, тем больше денег вы заработаете с сайта.
Оставьте 2-3 поля – не заставляйте покупателя вносить полную автобиографию, чтобы сделать заказ у вас.
Наличие поля для имени, телефона и/или e-mail адреса более чем достаточно, чтобы у вас была возможность связаться с человеком и оказать ему услугу. Если вы не большой маркетплейс (как Rozetka, Prom и т.д.), где не предусмотрена прямая коммуникация с клиентом для совершения заказа, то последуйте этому правилу. Результат вас удивит.
Результат вас удивит.
Даже если у вас большой интернет-магазин и для ускорения процессов вам важно знать адрес, ФИО и т.д., все равно предоставьте пользователю несколько вариантов: развернутую форму заявки и возможность купить “в 1 клик”, указав только номер телефона.
Помните: не пользователь должен упрощать вашу жизнь, а вы – его. И тогда продажи не заставят себя ждать!
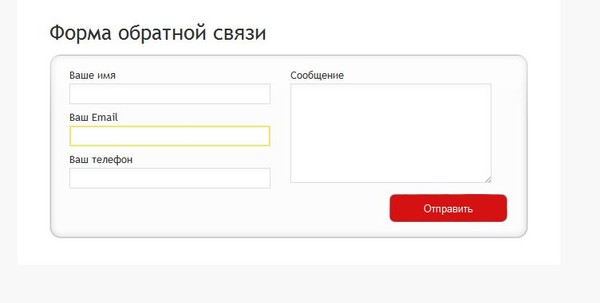
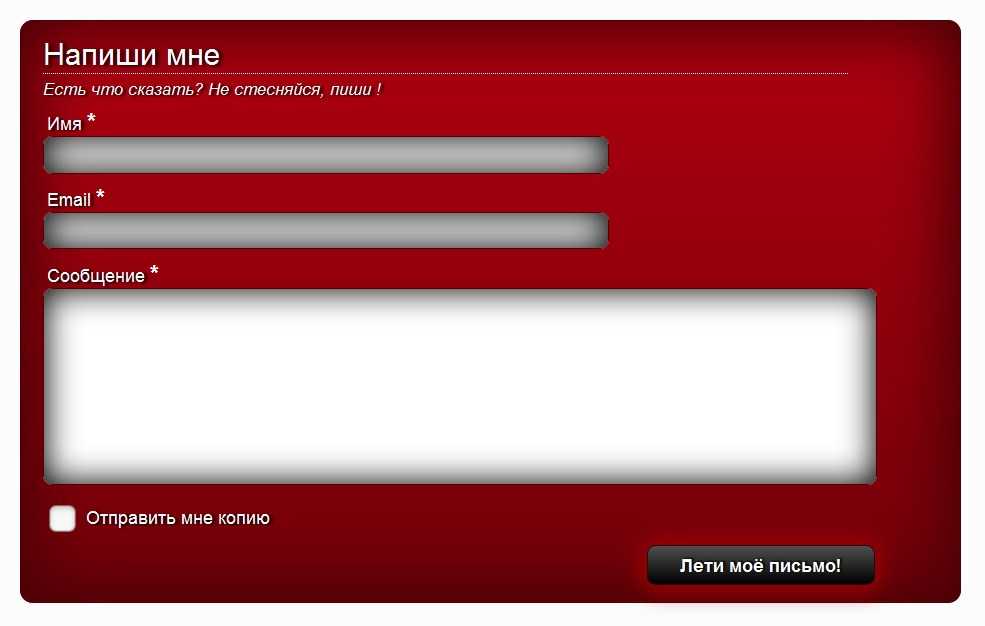
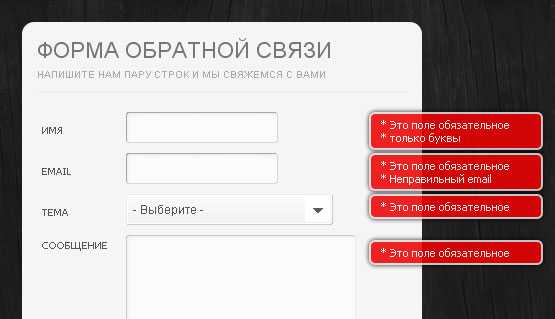
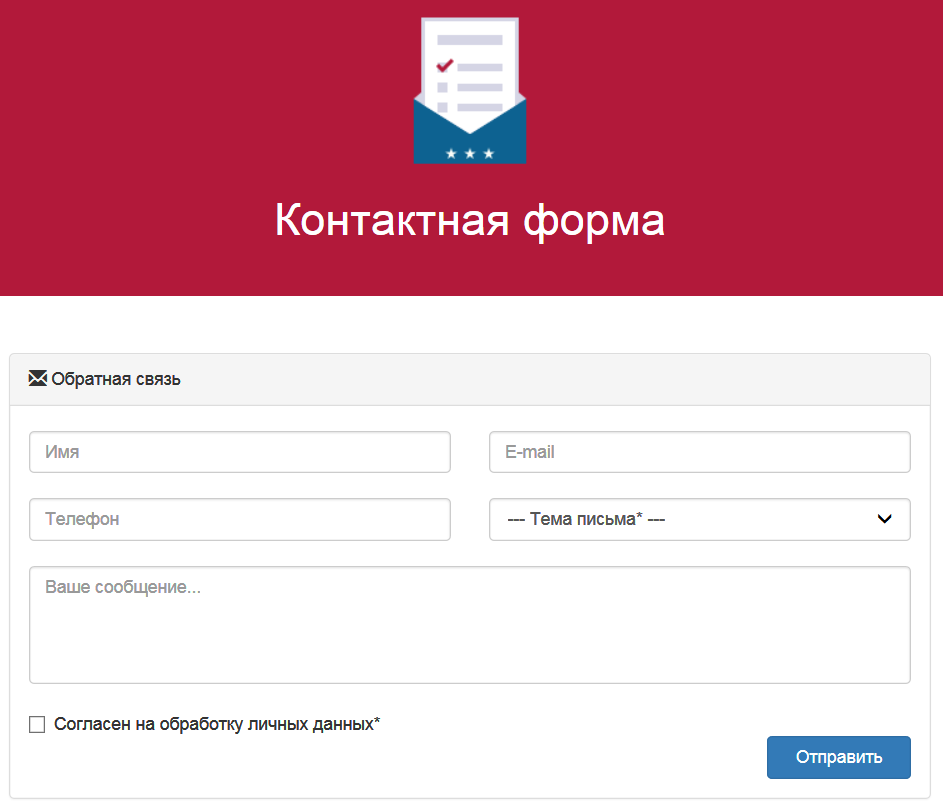
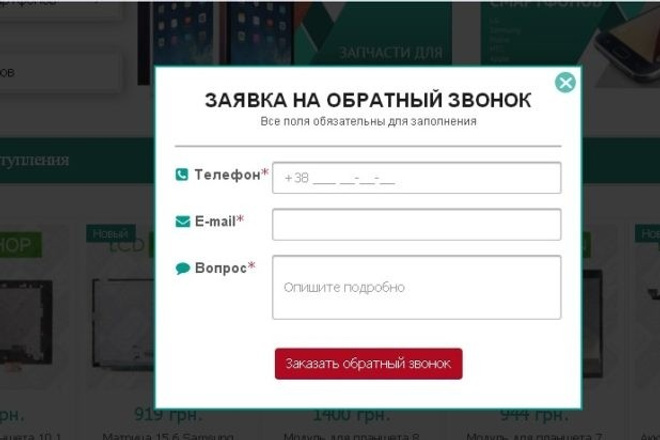
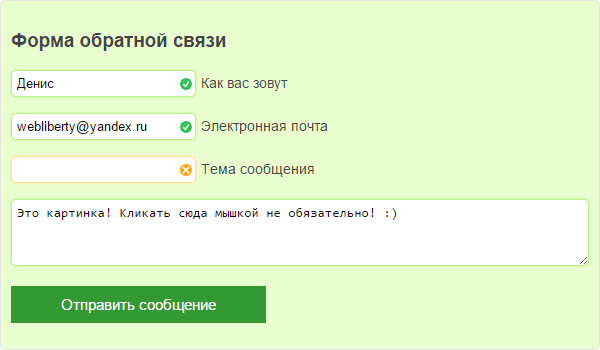
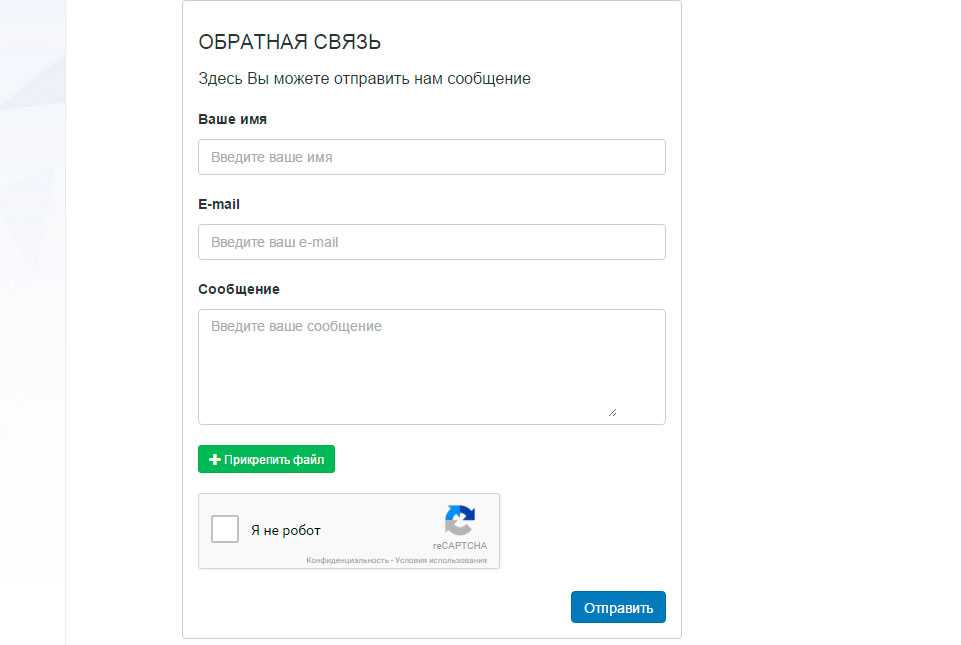
Пример. Давайте посмотрим на эти три формы обратной связи. Какую из них вы заполните охотнее?
Выбор очевиден. Третья форма потребует минимум времени – то, что надо. А еще в ней учтено правило №3. Вот и оно, кстати
Правило 3. Новая капча
Играть в “отметь картинки со светофорами” может быть интересно для ребенка, но совсем не интересно для вашего пользователя, который хочет прямо сейчас заказать ваш товар/услугу.
Разумеется, капчу ставят не просто так – она защищает от спама. Но учтите, что ставить нужно НОВУЮ ее версию, иначе вместе со спамом вы рискуете избавиться и от заявок тоже…
Правило 4.
 Хватит смотреть в ноутбук!
Хватит смотреть в ноутбук! И не потому что зрение испортите:) А потому что все давно уже смотрят в телефоны. Начните разработку дизайна формы с АДАПТИВНОЙ версии – той, которая отображается на смартфонах. Если у вас проблемы с версткой, кнопки не видны или форма не отправляется с айфона, то у нас плохие новости: высокие продажи останутся мечтой.
Правило 5. “Ваша заявка отправлена. Но это не точно…”
Кнопка “ОТПРАВИТЬ” в форме обратной связи – это то, что разделяет потенциального клиента и полученную вами заявку. Ваш потенциальный покупатель должен точно знать, принят ли его заказ и чего ждать дальше.
Потому желательно объяснить, что это за форма и к чему приведет ее отправка. Например: “Отправьте форму и получите скидку 10% на первый заказ”, “Отправьте заявку, и мы свяжемся с вами в течение 10 минут”.
А после этого ОБЯЗАТЕЛЬНО убедитесь, что:
- кнопка “ОТПРАВИТЬ” реально работает
- она выделяется на фоне самой формы, но при этом не заставляет ваши глаза “выйти из чата” кислотностью своей расцветки
- при нажатии на кнопку срабатывает анимация – чтобы было понятно, что она действительно нажата
- после клика на нее – отображается информация об отправленной форме:
А еще лучше – отправьте пользователю автоматическое сообщение или письмо о совершении заказа с номером!
- ну и, конечно, убедитесь, что вы получаете заявки и обрабатываете их быстро! Возможно, с этого пункта стоило начать.

Правило 6. Закон никто не отменял
Не пренебрегайте согласием на обработку данных. Ссылка на этот документ должна быть в форме по двум причинам:
- доверие пользователя возрастает, если он знает, что с его данными ничего не случится;
- ну и, кроме моральной стороны, есть правовая: согласно закону о персональных данных, на всех сайтах, которые собирают какую-либо информацию о пользователе (а именно этим вы занимаетесь, когда просите оставить в форме хотя бы даже один только номер телефона), должен быть документ, разъясняющий, что все данные хранятся в безопасности.
Если хотите подробнее узнать о том, какие документы должны быть размещены на сайте вашей компании с учетом ее сферы деятельности, чтобы не нарушать закон, свяжитесь с нами!
Связаться
Но если хотите максимально позаботиться о своих клиентах и увеличить количество обращений, сделайте так, чтобы галочка в чекбоксе стояла по умолчанию – это сократит время пользователя на заполнение формы.
Правило 7. Онлайн-чат
Когда-то это было чем-то новым для всех, но сейчас – просто must have! И если вы до сих пор не используете этот канал коммуникации с клиентами, то скорее начинайте. Онлайн-чат, при грамотной настройке, совмещает в себе все то, что увеличивает конверсию:
- Быстрый ответ
- Минимальное количество полей
- Общение с реальным человеком в реальном времени
Мы еще расскажем о том, как установка онлайн-чата повлияла на бизнес наших заказчиков, а пока…
Подведем итоги?
Сделать сайт для бизнеса и не отработать по максимуму возможности форм обратной связи – как открыть магазин и забыть отпереть двери для покупателей:) Не надо так!
Те правила, о которых мы рассказали выше, довольно просты, но ровно на столько же и эффективны! Все уже придумано за вас – только берите и пользуйтесь.
Если вы не уверены в эффективности вашего текущего сайта или просто нет времени вникать во все нюансы – напишите нам.![]() За долгие годы работы с сайтами из самых разных сфер бизнеса мы точно знаем, что важно учесть при разработке и продвижении, как увеличить количество заказов при тех же расходах на интернет-маркетинг… Потому готовы провести аудит вашего проекта и рассказать, почему уходят клиенты и как их удержать.
За долгие годы работы с сайтами из самых разных сфер бизнеса мы точно знаем, что важно учесть при разработке и продвижении, как увеличить количество заказов при тех же расходах на интернет-маркетинг… Потому готовы провести аудит вашего проекта и рассказать, почему уходят клиенты и как их удержать.
ХОЧУ АУДИТ
Поделиться Tweet
Как улучшить формы обратной связи на сайте
Сделать минимум полей в форме для регистрации
У каждого, наверняка, есть история, когда нужно было зарегистрироваться на сервисе, но форма регистрации отпугнула количеством необходимых полей для заполнения. Какая у вас была реакция? Скорее всего, вы просто закрывали сайт и искали альтернативы, либо вообще отказывались от услуги. Конечно, если это не сайт госуслуг.
Как же должна выглядеть форма регистрации? Примерно так:
Пользователи не любят тратить много времени на введение информации. Если в форме больше четырех полей, то большинство из них закроют форму, даже не начав ее заполнять. Старайтесь запрашивать информацию о пользователе в тот момент, когда это действительно необходимо. Допустим, на этапе оформления заказа, запрашиваем адрес пользователя, если он выбрал доставку. Имя, возраст и и другие личные данные можно вынести в форму в личном кабинете.
Если в форме больше четырех полей, то большинство из них закроют форму, даже не начав ее заполнять. Старайтесь запрашивать информацию о пользователе в тот момент, когда это действительно необходимо. Допустим, на этапе оформления заказа, запрашиваем адрес пользователя, если он выбрал доставку. Имя, возраст и и другие личные данные можно вынести в форму в личном кабинете.
Большой популярностью пользуется регистрация через соцсети. Пользователь вообще не заполняет никаких данных, а лишь предоставляет доступ к автоматическому считыванию информации, указанной в соцсети. И даже такая форма из трех полей может быть излишней. Последнее время идет тенденция регистрации и последующей авторизации через номер телефона и смс-кода.
Указать тип в полях ввода
Для полей ввода можно указать свой тип (текст, число, пароль, email, телефон и т.д.). Если тип указан, то браузер поможет в заполнении и даже может проверить на корректность заполнения. Если это форма входа, то предложит сохраненный email для этого сайта и соответствующий ему пароль.
Если это форма входа, то предложит сохраненный email для этого сайта и соответствующий ему пароль.
Для формы регистрации может предложить автоматически сгенерированный пароль и сразу его сохранить. Для ввода номера можно указать тип «число», чтобы открывалась сразу нужная клавиатура, или же тип «телефон».
Однако, не забывайте продумать все форматы номеров, которые могут ввести пользователи, начиная с кода страны, заканчивая количеством цифр в номере. Обязательно подумайте, могут ли быть у вас клиенты, у которых номер телефона начинается не с +7 или имеет не 11 цифр. Также, когда запрашиваете паспортные данные, учитывайте, что в нашей стране живет очень много нерезидентов и их формат отличается от российского.
Помните, формат данных должен упрощать ввод, а не усложнять его.
Предусмотреть доступность для всех пользователей
Доступность — то, про что чаще всего все забывают. Но давайте разберемся, что это и зачем она нужна.
Доступность бывает разная: для кого-то доступность — просто хорошая контрастность (люди с плохим зрением), для кого-то удобные переходы с помощью клавиатуры (актуально для людей, которые очень много работают за компьютером и редко используют мышку), для кого-то возможность пользоваться сайтом со смартфона, а кому-то вообще удобно пользоваться голосовым помощником (слабовидящие и слепые). Обязательно изучите клиентскую базу и предусмотрите доступность для всех групп пользователей.
Приведу пример формы с плохой доступностью. Дизайнеры любят добавить «легкости» интерфейсу.
Для людей с хорошим зрением эта форма, возможно, не покажется недоступной, а вот людям с плохим зрением она явно не понравится, впрочем, как и пользователям, у которых мониторы не Retina.
Еще один важный вид доступности — доступность с клавиатуры. Для форм это особенно актуально. Люди, работающие за ноутбуками, часто вообще не используют мышку, все переходы осуществляются с помощью клавиатуры. Браузеры по умолчанию выделяют фокусный элемент синим цветом. Если же вас или дизайнера не устраивает такое выделение, то попросите его продумать отдельно дизайн полей формы в фокусном состоянии.
Браузеры по умолчанию выделяют фокусный элемент синим цветом. Если же вас или дизайнера не устраивает такое выделение, то попросите его продумать отдельно дизайн полей формы в фокусном состоянии.
Адаптировать голосовых помощников для всех пользователей
Если вы пользователи макбука, то наверняка вы запускали голосового помощника случайно. Но есть пользователи, которые пользуются им осознанно, и ваш сайт также должен быть адаптирован для таких пользователей (опять же смотрим ЦА).
Хорошим тестом для сайта будет включение помощника и отключение монитора (можно убавить яркость до минимума). Попробуйте проследовать карте переходов пользователя и получить услугу, которую предоставляет ваш сайт, например.
Разработчик Крис Эштон пользовался голосовым помощником в течение одного дня и описал свои впечатления в статье. Если в вашу ЦА входят пользователи, использующие голосовые помощники, советую ознакомится со статьей поподробнее. Спойлер: даже такой гигант, как YouTube, провалил его проверку.
Спойлер: даже такой гигант, как YouTube, провалил его проверку.
Адаптировать сайт для смартфонов
Согласно статистике от Broadband Search, больше половины трафика идет от пользователей мобильных телефонов. Поэтому адаптивность сайтов для мобильных телефонов — это уже не опциональная фишка, а обязанность!
Заполнение формы на мобильном телефоне зачастую задача не из простых. Формы на мобильных телефонах часто выглядят не самым лучшим образом, рассмотрим примеры:
1. Скрытая кнопка «Отправить».
Даже адаптивные под телефон формы могут выглядеть недоступно для пользователя. Обычно на смартфонах все пытаются скрыть полосу скролла, а на iPhone она скрыта по умолчанию, до тех пор пока пользователь не начнет скролить. Как пример — потерянная кнопка «Отправить», а, значит, пользователь снова не сможет получить услугу.
2. Отсутствие лоадеров, видимости процесса отправки формы, сообщения об успешной отправке.
Отсутствие лоадеров, видимости процесса отправки формы, сообщения об успешной отправке.
Эта проблема особенно актуальна, когда у пользователь медленный интернет. Отправляешь форму и… ничего не происходит. Что сделает мотивированный пользователь? Нажмет еще раз. А потом еще. Что сделает немотивированный пользователь — уйдет с сайта.
3. Обрезка строки.
Если контента много, а дизайн не предусматривает перенос строки, верстальщики используют обрезку строки в зависимости от ширины экрана девайса. Такой подход может привести вот к такой ситуации:
Примеры, описанные выше, — это основные и самые распространенные ошибки в реализации форм. Подведем итог, на что в первую очередь нужно обратить внимание при проектировке и реализации очередной формы пользователя:
- Меньше полей для заполнения, по крайней мере, обязательных.
- Грамотная и лояльная валидация.

- Не забываем про контрастность.
- Проверяем форму на разных девайсах, разной ширины, качества дисплея.
- Проверяем удобство заполнения с разных устройств ввода.
Подходите ответственно к дизайну и верстке форм. Помните, что интерфейс должен помогать пользователям, делать их жизнь проще и удобнее, а не наоборот.
Фото на обложке: Rawpixel.com/shutterstock.com
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», возможно, все это больше подходит
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.
Он обладает достаточной гибкостью, чтобы быть полезным, но без дополнительной сложности, которая увеличивает рабочую нагрузку вашей команды.
См. цены или Узнайте больше об обратной связи Sabre.
Полное руководство по кнопкам обратной связи
Группа обратной связи Sabre
Январь 2021 г.
Кнопка обратной связи — это незаметная вкладка, которая видна на вашем веб-сайте, онлайн-курсе или в веб-приложении. Кнопка обратной связи позволяет вашим клиентам мгновенно оставлять вам отзывы на странице, когда они сталкиваются с проблемой или у них есть идея.
Вы можете использовать кнопки обратной связи, чтобы исправлять ошибки и ошибки, выявлять проблемы с удобством использования и определять возможности для роста.
Видеоверсия этой страницы
- Как работают кнопки обратной связи?
- Каковы преимущества использования кнопки обратной связи?
- Где можно использовать кнопку обратной связи?
- Как можно использовать кнопку обратной связи?
- Чем отличаются инструменты кнопки обратной связи?
- Отзыв о скриншоте
- Метаинформация
- Не зависит от платформы или предназначен только для определенных сред
- Как вы обрабатываете отзывы (включая интеграцию)
- Как установить кнопку обратной связи?
- Какая форма обратной связи подойдет вам лучше всего?
- Как можно улучшить работу кнопок обратной связи?
- Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Как работают кнопки обратной связи?
Кнопки обратной связи расположены сбоку вашей веб-страницы. Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Когда ваши пользователи нажимают на них, появляется форма обратной связи.
Форма обратной связи — это всплывающее или скользящее наложение. Формы обратной связи, вызываемые кнопками обратной связи, обычно довольно просты и содержат не более нескольких вопросов.
Каковы преимущества использования кнопки обратной связи?
Использование кнопки обратной связи на вашем веб-сайте имеет много преимуществ. Вот основные из них:
- Покажите вашим клиентам, что вы приветствуете обратную связь и серьезно относитесь к тому, что они хотят сказать
- Позволяет пользователям быстро оставлять вам отзывы, вместо того, чтобы заставлять их покидать страницу, на которой они находятся, для поиска ваших контактных данных
- Обеспечивает видимый, но незаметный канал обратной связи, который не мешает пользователям выполнять другие полезные действия
- Предоставляет обратную связь в частный канал, находящийся под вашим контролем, вместо того, чтобы пользователи публично обсуждали проблемы в социальных сетях
- Помогает понять предпочтения клиентов и болевые точки, которые могут мешать развитию вашего бизнеса.

- Может выявить проблемы с удобством использования, ошибки в содержании и баги, влияющие на коэффициент конверсии.
В этом примере форма обратной связи помогает выявить проблемы с удобством использования:
Кнопки обратной связимогут сэкономить время вашей команде поддержки клиентов. Это тот случай, когда вы выбираете инструмент кнопки обратной связи, который позволяет вашей команде легко выявлять проблемы, не переходя туда-сюда с клиентами или перемещаясь между панелями мониторинга.
В этой статье мы рассмотрим, как кнопка обратной связи улучшает работу службы поддержки клиентов, предлагаемую Zendesk.
Где можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на веб-сайтах, веб-приложениях, веб-порталах, бета-сайтах, а также на панели инструментов и на отдельных страницах онлайн-курсов.
Эта кнопка обратной связи находится в разделе технических справочников веб-сайта Omega:
Кнопки обратной связи — это гибкие и простые инструменты, которые должны соответствовать вашим требованиям. Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Некоторые из них доступны на разных языках, поэтому вы можете собирать отзывы от всех своих клиентов, а не только от тех, кто говорит по-английски.
Как можно использовать кнопку обратной связи?
Вы можете использовать кнопку обратной связи на всех страницах вашего веб-сайта, онлайн-курса или веб-приложения. Это гарантирует, что пользователи всегда могут дать вам обратную связь, независимо от того, где они находятся.
Однако этот подход является довольно общим и требует формы, подобной следующей:
Вместо этого многие компании предпочитают использовать кнопки обратной связи на определенных страницах, где клиенты пытаются выполнить определенное действие.
В этом примере Confused.com хочет, чтобы пользователи успешно получили расценки на страхование автомобиля. Кнопка обратной связи доступна, если у них возникнут проблемы.
В этом примере CodersRank хочет предоставить пользователям простой способ оставить отзыв о таблице лидеров «Лучшие разработчики». Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
Они не используют кнопку обратной связи на своих маркетинговых страницах, потому что случайные посетители сайта будут давать разные отзывы заинтересованным разработчикам, сосредоточенным на конкретной цели.
В этом тематическом исследовании Кристофер Робертс, менеджер по успеваемости учащихся в AICPA, показывает, как они используют кнопку обратной связи.
Учащиеся могут оставлять отзывы на своей целевой странице, которая представляет собой панель управления, или в течение всего обучения. Так что везде в программе у них есть возможность оставить отзыв. Мы используем одну форму, которая автоматически заполняет адрес электронной почты студента, который он использует для входа в нашу программу. В форме есть текстовое поле, где они могут заполнить свои комментарии и дать им возможность сделать снимок экрана.
Чем отличаются инструменты кнопки обратной связи?
Большинство кнопок обратной связи имеют схожие базовые функции. Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Однако они существенно различаются по общему опыту, который они предлагают вам и вашим пользователям.
Вот некоторые отличия, на которые следует обратить внимание:
Отзыв о скриншоте
Некоторые поставщики кнопок обратной связи позволяют вашим пользователям делать снимки экрана веб-страницы. Это устраняет путаницу, позволяет пользователям быстрее оставлять отзывы и экономит время вашей команды при обработке этих отзывов.
Вот наша статья об инструментах визуальной обратной связи, включая 4 инструмента обратной связи, которые вы можете рассмотреть.
Метаинформация
Все инструменты кнопки обратной связи должны предоставлять какую-либо настраиваемую форму обратной связи. Некоторые автоматически собирают информацию, которая полезна вашей команде при диагностике и устранении проблем. Эта метаинформация включает в себя:
- Информация об устройстве пользователя
- Информация о пользователе, такая как IP-адрес и местоположение
- Плагины для браузера
- URL страницы
- Когда отзыв был отправлен
- Электронная почта
- События JavaScript, произошедшие до отправки отзыва
Не зависит от платформы или предназначен только для определенных сред
Некоторые инструменты кнопки обратной связи работают везде. Другие предназначены для конкретных условий.
Другие предназначены для конкретных условий.
Например, многие инструменты кнопки обратной связи работают только на веб-сайтах WordPress.
Некоторые инструменты кнопки обратной связи более гибкие. Кнопку Sabre Feedback можно использовать в большинстве систем управления обучением, включая Moodle. Его можно использовать на Shopify и других сайтах электронной коммерции. Также есть плагин для WordPress. Однако он не работает в электронных письмах и в приложении.
Инструмент обратной связи Usabilla можно использовать как в приложении, так и в электронной почте. Однако в этих средах он работает с использованием правил, а не кнопок обратной связи, управляемых пользователем.
Как вы обрабатываете отзывы (включая интеграцию)
Инструменты кнопок обратной связи существенно различаются по способу обработки обратной связи.
Обратите внимание на следующие параметры:
- Кнопка обратной связи, которая отправляет отзыв прямо на панель мониторинга с некоторой функцией поиска, опцией экспорта и аналитикой
- Кнопка обратной связи, которая отправляет отзыв прямо на выбранную вами учетную запись электронной почты
- Кнопка обратной связи, которая соединяется с вашими любимыми инструментами, такими как Jira, Trello, Zendesk или Slack, и отправляет отзыв прямо в эти
Некоторые инструменты кнопки обратной связи, такие как Sabre Feedback, поддерживают все эти параметры. Другие поддерживают только один.
Другие поддерживают только один.
Как установить кнопку обратной связи?
Кнопки обратной связи на сайте должны быть просты в установке. Чаще всего это вставка фрагмента кода на ваш сайт. Для этого вам может понадобиться помощь вашего веб-разработчика.
Это обычный процесс установки:
- Получите код виджета из инструмента обратной связи по вашему выбору
- Вставьте в HTML-код вашего веб-сайта
Код виджета обратной связи обычно выглядит примерно так
Обычно этого достаточно для установки виджета обратной связи. Теперь вы увидите кнопку обратной связи или аналогичную на своем веб-сайте.
Какая форма обратной связи подойдет вам лучше всего?
Инструменты кнопки обратной связипозволяют создавать как общие формы обратной связи, так и специальные, запрашивающие определенный тип обратной связи.
Например, вы можете отслеживать рейтинги удовлетворенности клиентов:
Или вы можете запросить запросы и предложения функций:
Вот 5 шаблонов форм обратной связи для веб-сайтов, которые помогут вам начать работу.
Некоторые инструменты кнопки обратной связи позволяют добавлять индивидуальную символику к кнопке обратной связи и формам обратной связи.
Как можно улучшить работу кнопок обратной связи?
Чтобы убедиться, что вы получаете точную и действенную обратную связь, попробуйте:
- Использование специальной кнопки обратной связи и формы на страницах, где пользователи выполняют определенное действие. Это дает лучшие результаты, чем использование одной и той же формы обратной связи на всех страницах вашего веб-сайта, курса или веб-приложения 9.0014
- Настройка копии кнопки обратной связи: «Сообщить об ошибке», «Предложение функции?», «Как мы поживаем», возможно, все это больше подходит
- Изменение положения или стиля кнопки обратной связи: в нижней части страницы может работать лучше, или замена кнопки значком вопросительного знака в верхней панели навигации
Эта кнопка обратной связи находится внизу страницы:
Попробуйте Sabre Отзыв – 30-дневная бесплатная пробная версия
Sabre Feedback легко устанавливается, настраивается и подключается к другим вашим инструментам.
