какими должны быть кнопки на сайте
Идеальные кнопки — это когда посетители сайта не отвлекаются на них, но постоянно нажимают. Хорошая кнопка должна выглядеть естественно и органично, чтобы пользователь не оценивал ее на сознательном уровне, а автоматически следовал указанному призыву. Из этой статьи вы узнаете, какими должны быть идеальные кнопки на сайте.

Когда использовать кнопки вместо ссылок
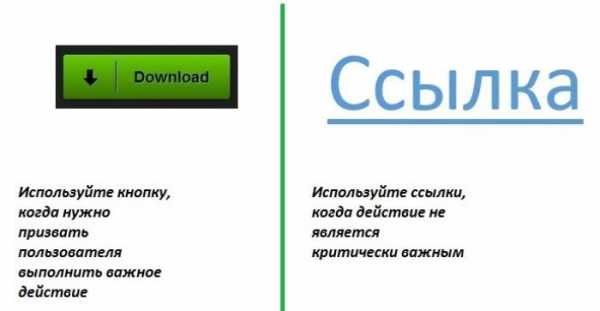
Практически на любом ресурсе вы найдете больше ссылок, чем кнопок. Кнопки представляют собой изображения, для создания которых необходимо потратить определенные усилия. А ссылку можно сделать за секунду. При этом линки и кнопки решают практически одинаковые задачи. В каких случаях необходимо использовать кнопки, а когда можно обойтись ссылками?
Если на странице используется слишком много кнопок, она медленно загружается. Кроме того, пользователь может запутаться, увидев несколько призывов к действию. Поэтому используйте кнопки, когда вам необходимо призвать пользователя совершить важное для вас действие: купить, скачать, зарегистрироваться и т.п. Во всех остальных случаях подойдут ссылки.

Как отличить важное действие от менее важного? Задайте себе вопрос: «Влияет ли предполагаемое действие на мой бизнес или мой сайт?»
Важные действия обычно требуют от пользователя активных усилий. Он должен регистрироваться, комментировать, оформлять заказ и т.п. Менее важные действия не требуют активных усилий. Пользователь переходит со страницы на страницу и потребляет контент.
Как правильно использовать градиенты
Создавая кнопки, помните:
- Человек воспринимает кнопку, освещенную в верхней части и затемненную в нижней, как выпуклую.
- Человек воспринимает кнопку, освещенную в нижней части и затемненную в верхней, как вогнутую или нажатую.
Пользователь должен видеть выпуклую кнопку до того момента, пока он не нажал на нее. Если пользователь нажал кнопку, он должен видеть ее вогнутой. Этого эффекта можно добиться с помощью градиентов.
Как сделать кнопку убеждающей
Кнопки практически всегда содержат CTA, однако пользователи далеко не всегда на них нажимают. Чтобы повысить кликабельность, вам необходимо сделать кнопки убеждающими. Что это значит с точки зрения юзабилити?
- Используйте градиенты, тени и закругленные углы, чтобы сделать кнопку реалистичной
Чем реалистичнее выглядит кнопка, тем чаще пользователи на нее нажимают. Вы можете добиться эффекта трехмерной кнопки с помощью градиентов, теней и закругленных углов. Человек автоматически нажимает десятки кнопок в течение дня: он вызывает лифт, включает телевизор или кондиционер, отвечает на телефонные звонки и т.п. Чем более настоящей выглядит кнопка на сайте, тем больше шанс, что пользователь нажмет ее автоматически.
- Используйте контрастные цвета
Контрастный цвет привлекает внимание пользователя. Идеальный цвет — тот, который немедленно заставляет посетителя заметить кнопку. Обратите внимание, цвет кнопки должен контрастировать как с фоном сайта, так и с цветом текста на самой кнопке.
- Сделайте кнопку достаточно большой, но не неестественно огромной
Размер имеет значение, если речь идет о кнопках. Чем больше кнопка, тем легче она привлекает внимание пользователя. Когда вы увеличиваете кнопку, не забудьте пропорционально увеличить размер шрифта CTA. Не перестарайтесь с размером. Кнопка не должна визуально поглощать контент.
- Используйте слова, создающие эффект срочности
Сейчас, сегодня, немедленно, в один клик, — эти и другие слова создают эффект срочности. Используйте их в тексте на кнопке, чтобы стимулировать клики.
- Правильно используйте заглавные и строчные буквы
Если ваш CTA состоит из двух слов, пишите оба с заглавной буквы. Заглавные буквы делают текст побуждающим. Если ваш CTA состоит из трех слов и более, пишите с заглавной буквы первое слово, а остальные пишите со строчных. В этом случае текст воспринимается в качестве диалога. Формулы выглядят так: жесткий CTA = одно или два слова + каждое слово с заглавной; мягкий CTA = три слова и более + с заглавной только первое.
- Иллюстрируйте призывы к действию
Это можно сделать с помощью иконок, стрелок и других элементов. Они делают CTA более убедительным. Например, стрелка на кнопке показывает пользователю, что после клика он перейдет на другую страницу.
- Используйте эффекты при наведении
Визуальное изменение кнопки при наведении на нее курсора убеждает пользователя совершить действие. Что должно меняться? Это могут быть градиенты, изменение цвета шрифта или изменение внешнего вида курсора. Например, при наведении на кнопку курсор можно поменять с нейтральной стрелки на кисть руки в указательном жесте.
Почему кнопки OK больше не о’кей
Разработчики интерфейсов часто используют кнопки типа «OK», «Cancel», «Да», «Нет» и т.п. Если вы пользуетесь ПК, то видите такие кнопки каждый день.
Эти кнопки никак не связаны с действием, которое совершает пользователь. Чтобы ваш сигнал был более ясным и убедительным, связывайте CTA с желаемым/планируемым действием пользователя.

Почему конверсионные кнопки лучше располагать в правой нижней части страницы
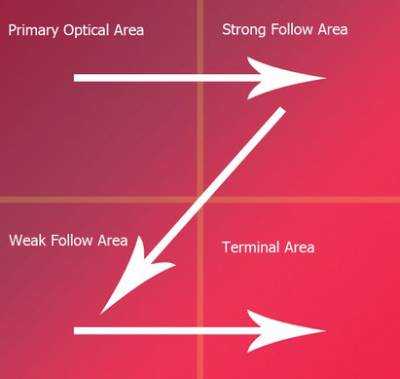
Ответить на этот вопрос можно после изучения диаграммы Гутенберга.

На диаграмме видно, что страница разделяется на четыре части. Стрелками обозначено движение взгляда посетителя. Верхний левый и правый нижний квадранты страницы получают больше всего внимания пользователя. Нижний левый квадрант получает меньше всего внимания. Поэтому конверсионную кнопку лучше поместить в правой нижней части страницы.
Почему в диалоговых окнах кнопка желаемого действия должна находиться справа
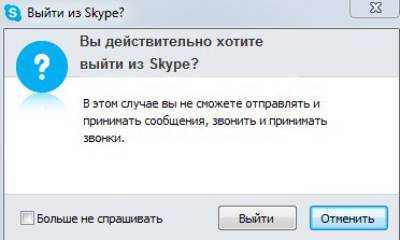
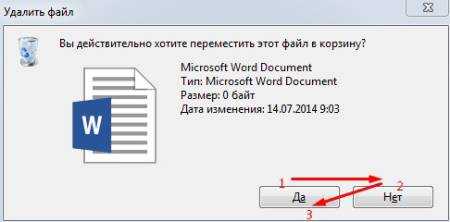
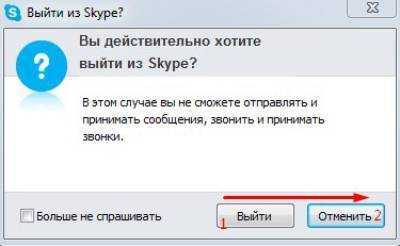
В диалоговых окнах кнопки желаемого действия («Купить», «Оформить», «Да», «ОК» и т.п.) работают лучше, когда расположены справа. Обратите внимание на следующую иллюстрацию:

Если кнопка желаемого действия находится слева, пользователь замечает ее первой. Однако он не нажимает ее, пока не изучит все доступные опции. Посетитель замечает кнопку желаемого действия, а потом обращает внимание на кнопку альтернативного действия. Чтобы он выбрал вариант «Да», его внимание должно вернуться к кнопке желаемого действия.
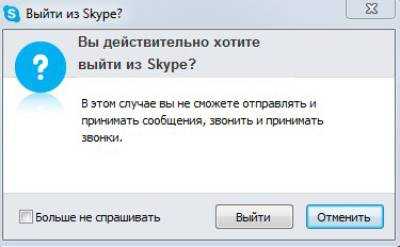
Когда кнопка желаемого действия находится справа, путь к конверсии сокращается на один шаг:

Когда кнопка желаемого действия находится справа, внимание пользователя сначала останавливается на второстепенной опции, а затем переходит к желаемой опции.
Когда кнопка желаемого действия находится слева, на пути к конверсии пользователь сталкивается с тремя визуальными фиксациями. Когда кнопка желаемого действия находится справа, число визуальных фиксаций сокращается до двух.
Как выделить кнопку желаемого действия
В диалоговых окнах имеет смысл визуально выделять кнопку желаемого действия. В этом случае она привлекает и удерживает внимание пользователя.

Для визуального выделения конверсионной кнопки можно использовать следующие способы:
- Использование насыщенного цвета для кнопки желаемого действия и ненасыщенного для кнопки альтернативного действия.
- Использование цвета фона для кнопки альтернативного действия. Обратите внимание на диалоговое окно Skype на иллюстрациях выше. Кнопка альтернативного действия «Выйти» сливается с фоном.
- Оформление кнопки альтернативного действия в виде ссылки.
- Использование эффекта прозрачности, благодаря которому кнопка альтернативного действия выглядит неактивной.
Почему иконки должны иметь прозрачный фон
Иконки повышают эффективность использования интерфейсов пользователями. Люди воспринимают визуальные паттерны иконок в десятки тысяч раз быстрее текста. Это справедливо, когда фигуры изображены на прозрачном фоне.

Когда фон иконок непрозрачный, скорость восприятия информации пользователем резко падает. Фон создает визуальный шум, который делает все иконки одинаковыми. Вместо мгновенного сканирования визуальной информации пользователю приходится читать и интерпретировать изображения, что характерно для работы с текстом.

Использование непрозрачного фона для иконок можно сравнить с текстом, написанным заглавными буквами: это затрудняет сканирование визуальных паттернов и снижает скорость восприятия.
Как использовать стрелки и многоточия
Стрелки на кнопках указывают пользователю на завершение действия после перехода. Например, нажав на кнопку, посетитель может оформить заказ, выбрать продукт, подписаться на рассылку.
Стрелки в меню указывают на доступность дополнительных опций.
Многоточия на кнопках и в меню указывают на доступность дополнительных опций и незаконченность действия.

Стрелки и многоточия делают кнопки и меню интуитивно понятными.
Кнопки должны быть заметными и убедительными
Для этого дизайнеры должны выбирать верное расположение кнопок, использовать градиенты и насыщенные цвета, применять эффекты при наведении, контрасты и корректные призывы к действию. Эффективность кнопок повышается с помощью стрелок, многоточий и других визуальных элементов. Кнопки должны быть достаточно большими, однако они не должны визуально поглощать окружающий текст.
Адаптация материалов с сайта UX Movement.
Читайте также:
yuzabiliti-dlya-chaynikov-kakimi-dolzhny-byt-knopki-na-saytetexterra.ru
Создание HTML и CSS кнопок для сайта
12.08.2019 10:00
Разработали новый SEO-инструмент, определяющий частотность запросов!
Инструмент поможет определить базовые виды частотностей поисковых запросов, данные тянутся непосредственно из Яндекс Вордстат. Ссылка на инструмент: https://be1.ru/wordstat/
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
be1.ru
Как добавить на свой сайт боковые кнопки.
Приветствую тебя уважаемый посетитель нашего сайта. В сегодняшней короткой статье мы поговорим о том как добавить на свой сайт стильные боковые кнопки.
Боковые кнопки на сайт вебмастера используют по разному, кто то отображает в них ссылки на важные разделы своего интернет ресурса, кто то добавляет кнопки социальных сетей для ссылок на свои странички в соц сетях, кто то использует кнопки для вывода виджетов или любой другой информации, по этому для чего и как использовать кнопки сбоку сайта каждый решает сам, сегодня же мы просто обсудим способ как добавить кнопки сбоку любого сайта.
Для решения данной задачи нам потребуется самое малое, это несколько строчек HTML и несколько строчек кода CSS. В данном примере мы не будем использовать какие то сложные JS скрипты а создадим боковые кнопки на чистом CSS.
Посмотреть пример вы можете внизу данной страницы там же вы можете и скачать уже готовые боковые кнопки и просто установить их на свой сайт методом копирования нужных участков кода, и так давайте уже приступим.
Как я уже писал изначально мы будем делать стильные боковые кнопки без использования JS скриптов, а так же без применения каких либо картинок, но так как нам нужно сделать кнопки более презентабельные то вместо картинок для иконок мы будем применять иконочный шрифт Font Awesome, поэтому проверьте не подключен ли уже у вас данный шрифт на сайте, если не подключен то используйте информацию с нашей прежней публикации где детально описано как подключить на свой сайт шрифт Font Awesome.
И так допустим что шрифт Font Awesome у вас уже подключен, это хорошо, что же дальше, а далее мы добавляем на свой сайт к примеру сразу после тега <body> следующую HTML разметку:
<div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Купить шаблон</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Админ-панель<br>логин и пароль: demo</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Документация</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Техническая поддержка</span></a> </div> </div>
<div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Купить шаблон</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Админ-панель<br>логин и пароль: demo</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Документация</span></a> </div> <div> <a href=»#» target=»_blank»><i aria-hidden=»true»></i><span>Техническая поддержка</span></a> </div> </div> |
Как вы уже видите в ней нет ничего сложного, несколько блоков div, несколько стилей, и сами ссылки на нужные нам страницы.
Хорошо HTML разметка с кнопками добавлена, следующей нашей задачей будет сделать красивое отображение наших боковых кнопочек, и для этого в основной ваш файл стилей добавьте следующий код:
@media only screen and (max-width:992px) { #left-buttons { display: none; } } @media only screen and (min-width:992px) { #left-buttons { display: block; left: 0; position: fixed; top: 20%; width: 60px; z-index: 100; } #left-buttons div>a { background: #141414; border-top: 1px solid #4c4c4c; display: block; height: 60px; text-align: center; } #left-buttons div.buy-supplement>a { border-top: 0; border-top-right-radius: 3px; moz-border-radius-topright: 3px; webkit-border-top-right-radius: 3px; } #left-buttons div.support>a { border-bottom-right-radius: 3px; moz-border-radius-bottomright: 3px; webkit-border-bottom-right-radius: 3px; } #left-buttons div>a:hover { background: #ff5100; } #left-buttons div>a i { color: #fff; font-size: 18px; line-height: 60px; } } .field-tip { position: relative; } .field-tip .tip-content { background: #141414; box-shadow: 2px 2px 5px #aaa; color: #fff; margin-right: -220px; moz-box-shadow: 2px 2px 5px #aaa; moz-transition: opacity 250ms ease-out; ms-transition: opacity 250ms ease-out; opacity: 0; o-transition: opacity 250ms ease-out; padding: 10px; position: absolute; right: 9999px; top: 4px; transition: opacity 250ms ease-out; webkit-box-shadow: 2px 2px 5px #aaa; webkit-transition: opacity 250ms ease-out; width: 200px; } .field-tip .tip-content:before { border: 8px solid transparent; border-right-color: #141414; color: #141414; content: ‘ ‘; height: 0; left: -16px; margin-top: -8px; position: absolute; top: 50%; width: 0; } .field-tip:hover .tip-content { opacity: 1; right: 0px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | @media only screen and (max-width:992px) { #left-buttons { display: none; } } @media only screen and (min-width:992px) { #left-buttons { display: block; left: 0; position: fixed; top: 20%; width: 60px; z-index: 100; } #left-buttons div>a { background: #141414; border-top: 1px solid #4c4c4c; display: block; height: 60px; text-align: center; } #left-buttons div.buy-supplement>a { border-top: 0; border-top-right-radius: 3px; moz-border-radius-topright: 3px; webkit-border-top-right-radius: 3px; } #left-buttons div.support>a { border-bottom-right-radius: 3px; moz-border-radius-bottomright: 3px; webkit-border-bottom-right-radius: 3px; } #left-buttons div>a:hover { background: #ff5100; } #left-buttons div>a i { color: #fff; font-size: 18px; line-height: 60px; } }
.field-tip { position: relative; } .field-tip .tip-content { background: #141414; box-shadow: 2px 2px 5px #aaa; color: #fff; margin-right: -220px; moz-box-shadow: 2px 2px 5px #aaa; moz-transition: opacity 250ms ease-out; ms-transition: opacity 250ms ease-out; opacity: 0; o-transition: opacity 250ms ease-out; padding: 10px; position: absolute; right: 9999px; top: 4px; transition: opacity 250ms ease-out; webkit-box-shadow: 2px 2px 5px #aaa; webkit-transition: opacity 250ms ease-out; width: 200px; } .field-tip .tip-content:before { border: 8px solid transparent; border-right-color: #141414; color: #141414; content: ‘ ‘; height: 0; left: -16px; margin-top: -8px; position: absolute; top: 50%; width: 0; } .field-tip:hover .tip-content { opacity: 1; right: 0px; } |
Ну вот в принципе и все, теперь у вас на сайте слева сбоку будут красоваться красивые боковые кнопочки, внешний вид которых вы можете подкорректировать используя добавленный код CSS стилей. пользуйтесь на здоровье.
web-stydia.com
Кнопки HTML
Здравствуйте уважаемые начинающие веб-мастера.
В предыдущей статье мы научились создавать рамки.
В этой статье я покажу Вам несколько вариантов html кода для кнопок которые создаются при помощи тега button.
Тег button — встраиваемый элемент. Его можно вставить в любую строку кода или текста.
Вместе с тем его можно вставить в любой блочный элемент, например теги (p или div)
Первый пример рассмотрим в HTML документе, а в остальных будет изменяться только содержание тега body
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Кнопки HTML</title>
</head>
<body>
<p><button>Кнопка</button></p>
</body>
</html>
А вот результат, можно пощёлкать. Тег button по умолчанию создаёт интерактивную кнопку.
Кнопка
Следующую кнопку сделаем с применением тегов таблиц.
Код:
<p><button> <table border="1"> <tr> <td>Кнопка</td></tr></table></button></p>
Результат:
К сожалению настройки моей темы не позволяют мне в полной мере использовать оформление таблицы, но об этом очень подробно рассказано и показано в статье Таблицы HTML
Оформление кнопки
Дальше немного интереснее, так как в следующем примере мы в тег button, введём атрибут style и сможем использовать стилевые свойства.
А это значит, что кнопке можно будет придать более оригинальное оформление.
Код:
<button>Кнопка</button>
Результат действующий, можно пощёлкать, и посмотреть, как кнопка работает.
Кнопка
Давайте подробно рассмотрим, какие свойства мы применили для оформления.
1. background: #fdeaa8; — цвет кнопки;
2. width: 80px; — ширина кнопки;
3. height: 40px; — высота кнопки;
4. border-radius: 5px; — закруглённые уголки, если вместо 5px поставить 50%/50%, то кнопка станет округлой;
5. box-shadow: 0px 1px 3px; — создаёт тень, делает кнопку более выпуклой;
6. font-size: 20px; — размер текста;
В тег button можно вставить и картинку.
Код:
<button><img src="images/s20.png">Кнопка</button>
Результат:
Кнопка
Ещё один атрибут, который можно применить для кнопки — это title.
Его действие заключается в том, что при наведении курсора на кнопку, будет появляться окно подсказки, с текстом, который мы в этот атрибут введём.
Обычно в нём указывается место, в которое ведёт данная кнопка.
Код:
<button title="Страница 23"style="border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.png">Кнопка</button>
Результат:
Кнопка
Как сделать кнопку ссылкой.
Для этого к тегу button применяется событие onclick.
В значении указывается адрес, по которому и будет осуществлён переход. К примеру так:
onclick=»location.href=’https://starper55plys.ru/’;».
И полный код кнопки будет выглядеть так:
<button title="Страница 23"border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.png">Кнопка</button>
Теперь можно этой кнопкой перенаправлять посетителя на другую страницу сайта, или на другой сайт.
Если расположить несколько button в строку друг за другом, то получится вот такое меню, которое можно использовать как постраничную навигацию.
1 2 3 4
Ссылка вместо кнопки
Если не использовать кнопку в скриптах, то её можно сделать практически из любого тега, например из ссылки <а></а>.
Правда такая кнопка не будет интерактивной по умолчанию, но интерактивность ей можно будет легко придать стилевыми свойствами.
Вот самая простая форма, которую можно придать ссылке
<a href="*">Кнопка</a>
Кнопка
А вот как придать ей интерактивность трансформацию и анимацию, смотрите в статье Кнопки CSS с оригинальными эффектами
Желаю творческих успехов.
Перемена
Настоящий еврей зарабатывает тысячу долларов в месяц, две тысячи отдает жене, а на оставшиеся три живет сам.
Рамки html < < < В раздел > > > Красивая заглавная буква и бегущая строка HTML
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
советы по созданию, типы и состояния / Habr
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.

Расположение и порядок
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.

Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
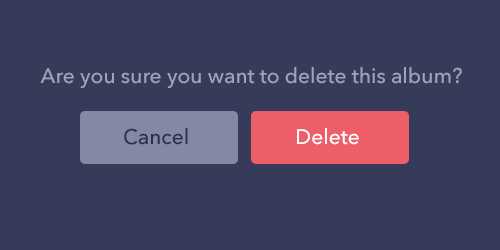
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.

Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?

Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.

Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.

Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.

Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
Типы кнопок и поведение
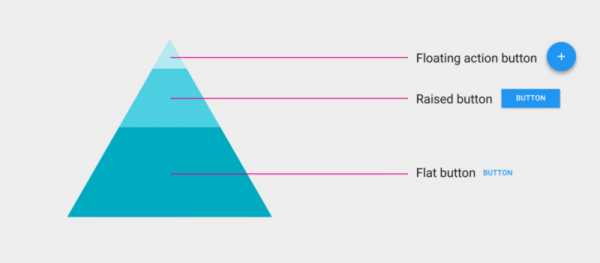
1. Объемная кнопка

Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.

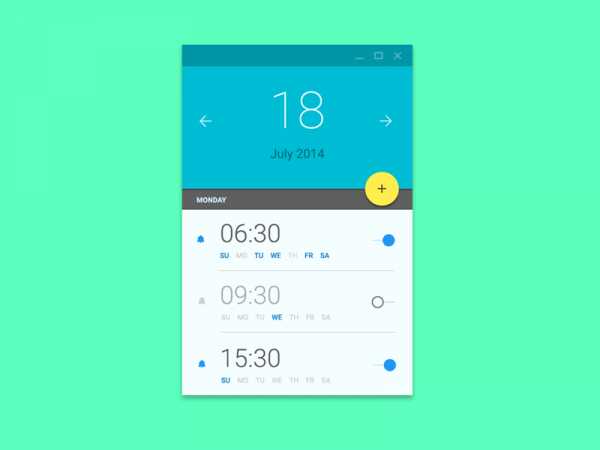
Пример
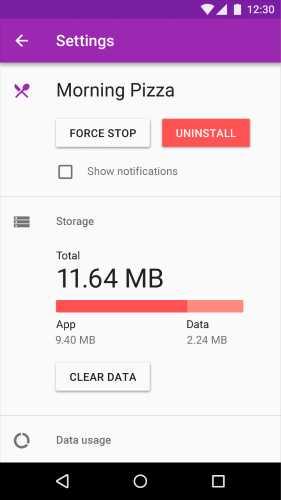
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.

2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.

Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)

На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел

Поведение

Пример
Плоская кнопка в диалоговом окне приложения на Android.

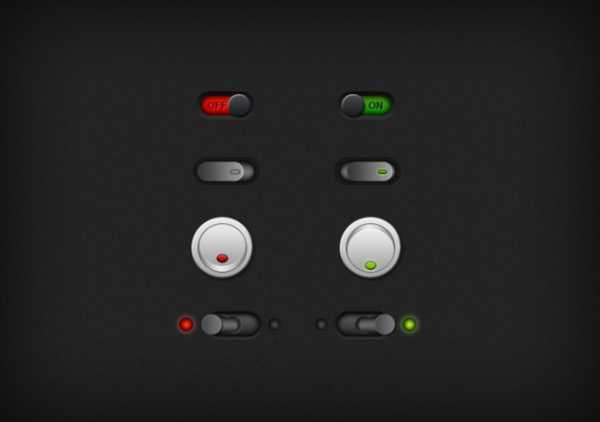
3. Переключатель
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.

Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.

Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».

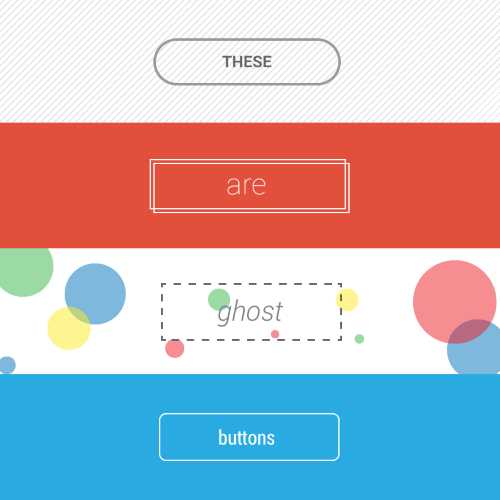
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.

Применение
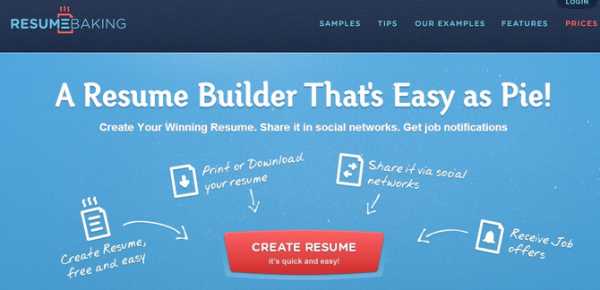
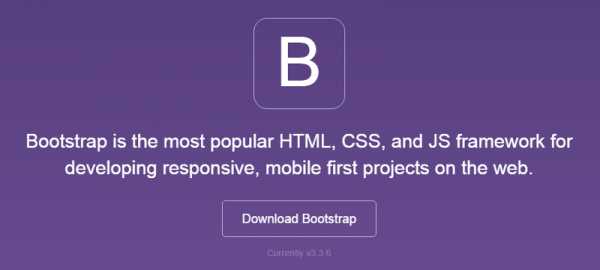
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.

Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.

Поведение

Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
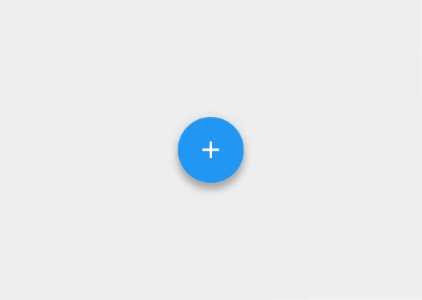
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.

Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.


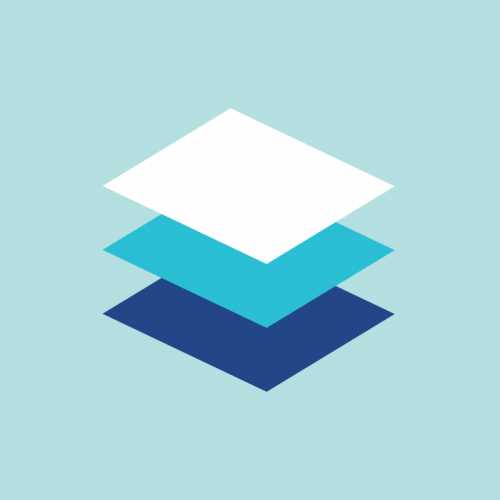
Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
Нормальное состояние
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.

Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
habr.com
600+ удивительных PSD исходников кнопок и разных UI элементов для веб — дизайнера
Здравствуйте, дорогие читатели блога beloweb.ru. В этот замечательный вечер мне очень хочется представить Вам подборку в которой Вы сможете найти более 600 PSD исходников кнопок, а также нескольких UI элементов, а именно скролинги, поля для поиска, часы, подсказки и ещё множества замечательных, а самое главное совершенно бесплатных вещей для Веб мастеров и дизайнеров.
В принципе всё как обычно: на картинках Вы сможете посмотреть что находится в PSD файле, и если кнопки понравились тогда можно скачать их бесплатно и по прямой ссылке.
Друзья, если Вы пропустили прошлые подборки с кнопками, то вот несколько из них:
Классные PSD исходники кнопок и регуляторов
Не плохой набор переключателей для веб дизайнера.

Скачать исходники
Полосатые кнопки для сайта
Не большой набор разноцветных и полосатых кнопок для Вашего сайта в PSD формате.
Скачать исходники
Большие 3d кнопки для подписки
Замечательные и большие кнопки серого цвета, которые отлично подойдут для подписки Вашего сайта.

Скачать исходники
PSD Кнопки — иконки для тёмных сайтов
Отличные кнопки минималистического стиля для сайтов с тёмным или чёрным дизайном.

Скачать исходники
Отличный PSD набор голубых кнопок
Замечательный архив светло-голубых кнопок, которые подойдут для любого оформления сайта.

Скачать исходники
PSD набор разных кнопок для сайта
Несколько замечательных кнопок для социальных сетей, а так же простых кнопок в тёмном оформлении.

Скачать исходники
PSD исходники клавиатурных кнопок на сайт
Красивые кнопки светлой компьютерной клавиатуры.

Скачать исходники
PSD набор социальных кнопок для сайта
Удивительный набор для Вашего сайта классных кнопок социальных закладок с тёмным оформлением.

Скачать исходники
Исходники кнопок для выпадающего меню
С помощью этих PSD исходников кнопок для сайта можно сделать замечательное выпадающее меню в тёмном стиле.

Скачать исходники
Светлый Ui набор на сайт
Несколько кнопок, звёзд для рейтинга, а также бегунки для скролинга.

Скачать исходники
Металлические кнопки социальных закладок
Не плохой PSD набор кнопок закладок в металлическом цвете.

Скачать исходники
Удивительных набор PSD исходников для дизайнера
Множество отличных кнопок, полей для поиска и ещё нескольких важных и отличных вещей для создания красивого сайта.

Скачать исходники
Красивые 3 кнопки закладок для сайта
Очень красиво нарисованные кнопки социальных закладок для сайта.

Скачать исходники
Красивые кнопки для навигации
Замечательный набор кнопок для навигации в доступных в чёрном и светлом стилях.

Скачать исходники
Кнопки включить и выключить
PSD набор состоящий из 3 красивых тёмных кнопок.

Скачать исходники
4 красивых кнопок
Красивые большие кнопки для сайта в зелёном цвете.

Скачать исходники
Светлый UI набор разных элементов
В этом наборе Вы найдёте множество классных вещей для разработки сайта.

Скачать исходники
Тёмные PSD исходники UI элементов
Несколько кнопок, меток, а также поле для поиска, часы, скролинг в тёмном оформлении и совершенно бесплатно.

Скачать исходники
Красивые кнопки «Подписаться» (Follow)
Чудесные кнопки с помощью которых пользователь может подписаться на Ваши обновления.

Скачать исходники
Очень красивые и светлые кнопки
Замечательный PSD набор светлых кнопок доступных с множеством расцветок.

Скачать исходники
beloweb.ru
Как сделать кнопку для сайта онлайн. Топ 3 сервиса. • БизнесНачало
Привет! Недавно узнал как сделать кнопку для сайта онлайн быстро и просто. И вот уже делюсь с вами.
Содержание статьи
Кто- то успел уже заметить, что в моих статьях стали появляться кнопочки вместо обычных ссылок, это смотрится гораздо лучше и конечно привлекает больше внимания.
Это особенно важно, если в своей статье вы что то рекламируете. Партнёрскую ссылку или на продукт можно вставить в кнопку и предлагать уже в таком виде. Что бы сделать кнопку для сайта онлайн понадобится по моим подсчётам минуты три — четыре.
БАБЛО
Например кнопка «БАБЛО», которую хотел бы видеть каждый из нас, но к сожалению она не активна, потому что такого не бывает это раз и т.к я не вставил туда никакой ссылки это два. Немного отвлёкся- перейдём к делу.
Некоторые люди колдуют с кодом и практически сами рисуют кнопалки. Я с HTML кодом дружу не очень хорошо, как и многие новички, поэтому я делаю проще- прибегаю к услугам специальных сервисов и пока не разу не пожалел.
Для себя я выделил три таких интересных сайта, где это можно сделать. Пользоваться скорее всего вы будете одним, а вот каким вы уже решайте сами.
Статья по теме: Как добавить кнопки социальных сетей для сайта новичку
Сервисы где можно сделать кнопку для сайта онлайн.
Итак онлайн генераторы которые мы сегодня рассмотрим:
- Daruse.
- Da Button Factory.
- Canva.
Daruse
Первым я поставил Daruse, потому что он прост как «два рубля» создать кнополку там сможет даже первоклассник, ко всему этому кнопочки сделанные там смотрятся неплохо.
Ещё один плюс Daruse, там сразу можно вставлять ссылку на какой то ваш продукт или товар и просто вставить код в статью. Этот сервис специализируется не только на создании кнопок, есть в нём очень много полезных инструментов.
Таких как:
- Создать баннер из картинки онлайн.
- Генератор случайных паролей.
- Перевод текста в транслит.
- HTML редактор
Это ещё не все возможности, я только выделил самые полезные на мой взгляд. Но вернёмся к кнопочкам. Переходим на сайт:
Перейти на Daruse
И попадаем на генератор, как видите, я не соврал, всё очень просто.
 Пишите текст который вам нужно, цвет шрифта, фона и обводки, поставить галочку напротив «Открытие ссылки в новой вкладке». Справа настраиваются размеры. Поэкспериментируйте с размерами, какие лучше подойдут вам.
Пишите текст который вам нужно, цвет шрифта, фона и обводки, поставить галочку напротив «Открытие ссылки в новой вкладке». Справа настраиваются размеры. Поэкспериментируйте с размерами, какие лучше подойдут вам.
Советую не делать кнопки слишком длинными, они могут не корректно смотреться в мобильной версии.
Ниже вставьте ссылку, если не вставите свою, по умолчанию она будет вести на их сайт. Ещё ниже получается готовый код, копируем и вставляем в статью. Для этого переходим в режим «текст». Вот как сделано у меня в режиме визуально:
В режиме текст, красным выделен наш код:
С этим сервисом, думаю разобрались.
Da Button Factory
Очень удобный и функциональный сервис и очень популярный у веб-мастеров. Кнопки здесь сделать можно очень красивые. К тому же во вкладке «Примеры» можно подобрать уже готовую лишь изменив в ней текст.
Уже готовый вариант можно скачать в различных форматах png, jpeg, gif, ico, ссылку на изображение или CSS код.
Мне кажется эта кнопка симпатичнее, чем предыдущая, а вам? Только ссылку жаль там не вставить сразу, но не сложно это сделать и редакторе WordPress, когда пишите статью.
Ещё один небольшой минус- отсутствие русского меню, я сейчас выложу фото меню на русском языке, первое время можно ориентироваться по ней, потом привыкните и уже не будет в этом необходимости.

По настройкам ничего сложного нет, разве что во вкладке размер есть настройка «fit to text», что значит -по размеру текста. Это значит чем больше текста, тем длиннее кнопка. И «fixed»- фиксированный, не зависит от количества текста. И очень интересная настройка «Bubble эффект»
Canva
Отличный онлайн-сервис, создать там можно, что угодно, хоть баннер, хоть логотип, да и сделать кнопку для сайта онлайн тоже можно. Вообще то на кнопках он не специализируется, но возможностей там полно.
Все перечисленные выше сервисы хороши, если вам нужна простая кнопочка, а если, прям красивая нужна? С вашим логотипом или картинкой например, а может значок какой нибудь. Что бы читатель уже точно мимо неё не прошел и мышка сама туда тянулась.
Нет, я точно не художник и не дизайнер, даже код на скриншоте выше, криво обвёл. А если есть умения у вас тогда Canva точно вам подойдёт.
Статья по теме: Как сделать баннер онлайн бесплатно и быстро
Для этого нужно перейти на сайт Canva, в вкладку «Создать дизайн» и в правом верхнем углу нажать «Использовать специальные размеры». Указываем нужные размеры. Например эта кнопка 250 на 55 пикселей.
Появится окно, в которое вы можете вставлять, что хотите. Выбирать фон из встроенных картинок или загружать свои. Встраивать логотипы или даже фото. Возможностей очень много.
То же самое можно сделать и в Фотошопе например, но там не все умеют работать, он достаточно сложный, Canva в этом смысле намного проще для освоения. Стоит лишь создать там пару картинок и всё станет понятно.
Заключение
Как видите сделать кнопку для сайта онлайн не составит никаких проблем, даже самому не опытному новичку, а ваша статья может преобразится и повысится кликабельность ссылок.
Главное не переусердствовать в этом деле и не «запихивать» кнопочки везде где только можно, думаю две, три на статью будет нормально.
Подписывайтесь на новости блога и следите за новыми статьями в группе в ВКонтакте, в планах много полезного для новичков и не только.
mborisov.ru
