Кэширование WordPress — что такое кэширование данных сайта на вордпресс, ТОП-5 плагинов WP
Что такое кэширование
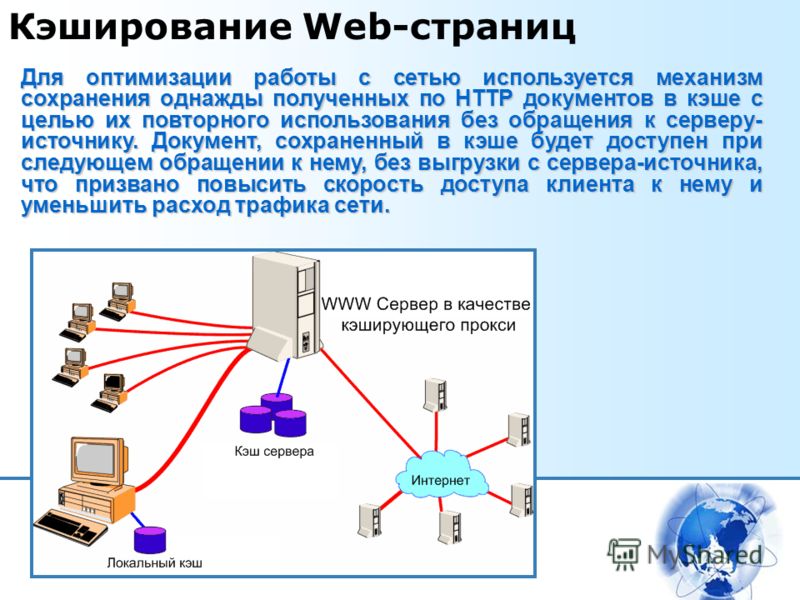
Кэширование данных — это хранение страниц или элементов сайта во временной памяти (в кеше) для обеспечения более быстрого доступа к запрашиваемым сайтам.
При кэшировании страниц не нужно каждый раз делать запрос к серверу, на котором хранится сайт, таким образом сервер не подвергается постоянной нагрузке. Информация пользователю отдается быстрее, сайты работают эффективнее.
Кэширование страницы — это способ снижения нагрузки на базы данных, обеспечения более высокой пропускной способность и снижения задержек ответа сервера. Оно повышает производительность веб-ресурсов и различных облачных сервисов.
Как работает кэширование
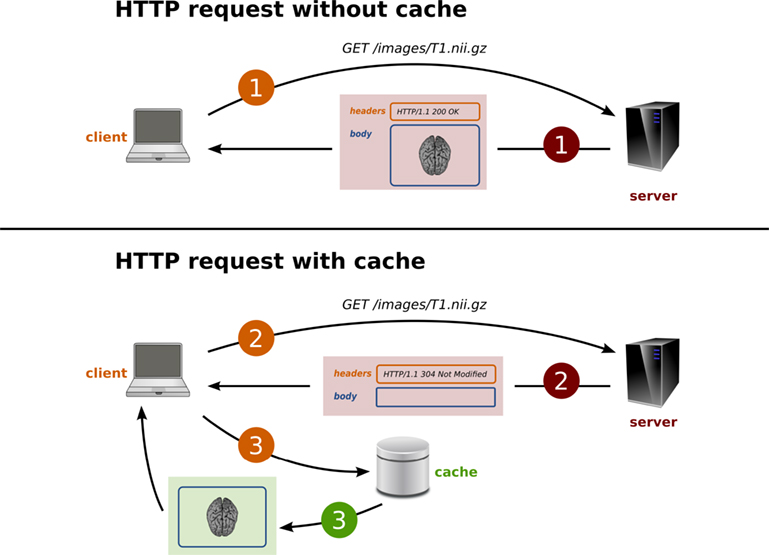
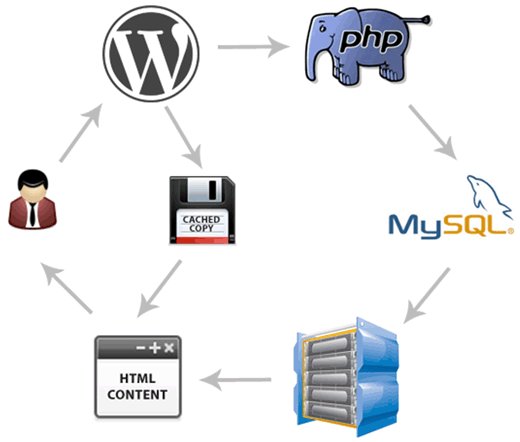
Когда пользователь первый раз заходит на сайт, он получает страницу обычным способом — запрос отправляется на сервер, ответом от которого является страница сайта в виде html-файла. Этот файл открывается в браузере пользователя.
Если на сайте, который открыл пользователь, включено кеширование, то копия полученного им html-файла сохраняется на жестком диске пользователя. В случае повторного захода на сайт, пользователю открывается та копия, которая была сохранена на жестком диске, то есть в кеше.
А вдруг на запрашиваемой странице странице произошли изменения? Перед тем, как открыть ее, браузер сравнивает страницу в кеше с той, что размещена на сервере. Если изменений не произошло, то открывается кешированная страница и повторная загрузка из сети не производится.
Наличие кеширования на сайтах зависит от настроек самого сайта. Если разработчик хочет улучшить производительность своего веб-ресурса, то он включает кеширование страниц сайта.
Кэширование на WordPress
Напомним, что WordPress (WP) — это бесплатная система управления сайтом, одна из наиболее популярных CMS в мире. Она имеет простой и понятный интерфейс, работать в котором смогут даже начинающие пользователи.
Как уже говорилось ранее, процесс кэширования страниц включается на стороне сайта. Поэтому расскажем о том, как делается кеширование на WordPress и какое наиболее востребованное кэширование вордпресс существует.
Поэтому расскажем о том, как делается кеширование на WordPress и какое наиболее востребованное кэширование вордпресс существует.
Виды кэширования в WordPress
- Страничное кэширование
Страничное кэширование показывает хорошие результаты по времени отклика веб-ресурса. Используется для того, чтобы не загружать каждый раз при запросе браузера страницы сайта. При данном кэшировании страница сохраняется в кэше и оперативно выдается посетителю сайта, подгружая обновления. Действия такого кэширования ограничено по времени.
Страничное кеширование выполняется только с помощью дополнительных плагинов (о них будет рассказано дальше). Такое WP кэширование не подходит для динамичных сайтов с частым обновлением информации на страницах и для сайтов с персонализированным контентом.
- Транзитное кэширование
Также сохраняет кэширование на определенный промежуток времени, подходит для сохранения результата сложных операций. Часто используется для информации, получаемой из социальных сетей или других ресурсов, которые предоставляют информацию для вашего WordPress-сайта.
Например, при первичном запросе, после получения данных о количестве лайков из социальной сети, WordPress записывает результат в свою базу данных и в течение тридцати минут выдает эти данные. По истечению тридцати минут WordPress снова обратится к социальной сети за обновленной информацией.
Обновление данных один раз в указанный промежуток времени позволяет существенно увеличить время ответа от сайта или даже выдавать мгновенный результат.
Для ресурсов с высокой нагрузкой такой тип кэширования не подходит.
- Объектное кэширование
Так как не все страницы можно кэшировать (особенно это актуально для интернет-магазинов, где часто выдается персонализированная информация, например, в виде рекомендаций), то стоит использовать объектное wordpress кэширование страниц.
Оно означает кэширование отдельных объектов, например, записей, опций, категорий, меток, метаданных. Объектное кэширование сохраняет в кэш часто повторяющиеся запросы. Хотя время хранения таких объектов невелико, это помогает снизить нагрузку на базы данных.
Объектное кэширование делается автоматически и имеется в базовой версии WordPress, не требуя установки дополнительных приложений.
Как настроить и управлять кэшированием в WordPress
Для настройки кэширования следует загрузить и использовать специальный плагин кэширования. В ядре WordPress реализованы все необходимые функции для этого.
- Зайдите в панель управления WordPress.
- Перейдите в раздел Плагины и выберите пункт Добавить новый.
- В строке поиска найдите плагин, который планируете использовать и нажмите Установить.
- После активации плагина перейдите в Настройки.
- Во вкладке Простые поставьте галочку напротив пункта Кэширование включено и нажмите Обновить.
Плагины кэширования WordPress
Зачем нужны плагины кэширования WordPress? Они организуют долгосрочное хранение кэша. Таким образом, плагины добавляют функционал, который не предусмотрели разработчики CMS.
Таким образом, плагины добавляют функционал, который не предусмотрели разработчики CMS.
Для эффективной работы сайта на WordPress необходимо использовать плагин кэширования. Важно выбрать только один, иначе одновременное использование нескольких плагинов будет, наоборот, тормозить работу сайта.
Рассмотрим наиболее востребованные плагины для WordPress (количество скачиваний более 1 млн).
- WP Rocket
Высокопроизводительный и в то же время простой в настройке плагин. Большая часть настроек по оптимизации работы сайта производится в автоматическом режиме, не требуется глубоких знаний, чтобы разобраться в его работе. Данный плагин поддерживается разработчиками и сообществом пользователей WordPress.
- WP Super Cache
Наиболее популярный плагин для кэширования страниц. С его помощью страницы сайта преобразуются в статические html-файлы. При настройке определенных конфигураций можно сделать выдачу страниц сайта без php обработки файлов.
Плагин подойдет и для начинающих, и для продвинутых пользователей WordPress. Но использование дополнительных настроек в плагине потребует некоторого опыта работы с CMS.
- W3 Total Cache
Это очень мощный плагин, который лучше подойдет для использования опытным пользователям. У него большой выбор настроек: поддержка CDN, кэширование запросов к базе данных, сжатие скриптов и стилей.
Данный плагин дает возможность сохранять кэш на жестком диске и в оперативной памяти. Хотя без использования php нельзя настроить выдачу страниц, при подключении внешнего хранилища можно работать в многосерверной инфраструктуре. W3 Total Cache легко устанавливается на хостинге или выделенном сервере, поддерживает мобильные версии сайтов (ускоряют работу ресурса на мобильных устройствах).
- LiteSpeed Cache
Плагин, поддерживающий настройки кэширования, а также оптимизацию кода, изображений и баз данных, что позволяет выполнять SEO-настройки. Принцип работы плагина заключается в ускорении работы сайта за счет отдельного LiteSpeed-сервера, где хранятся кэшированные данные. Информация на серверах LiteSpeed надежно защищена, данные не передаются посторонним лицам. Плагин поддерживает технологии Lazy Load (“Ленивая загрузка”, когда сначала грузится видимая часть сайта, а по мере скроллинга подгружается остальная), браузерный кэш и отдельный механизм для оптимизации работы баз данных.
Информация на серверах LiteSpeed надежно защищена, данные не передаются посторонним лицам. Плагин поддерживает технологии Lazy Load (“Ленивая загрузка”, когда сначала грузится видимая часть сайта, а по мере скроллинга подгружается остальная), браузерный кэш и отдельный механизм для оптимизации работы баз данных.
- WP Fastest Cache
Плагин позволяет настроить время автоматического очищения кэша, что снижает нагрузку на сервер. Поддерживает популярные технологии сжатия и ускорения загрузки страниц (Minify HTML, Render Blocking JS, GZIP).
Плагин WP Fastest Cache является платным, покупается один раз и может быть использован пожизненно.
Заключение
Кэширование имеет ряд преимуществ:
- Повышает производительность приложений
- Снижает нагрузку на серверную часть
- Позволяет прогнозировать производительность
- Устраняет проблемные места в базах данных (например, в случае обращения к одному и тому же разделу БД)
- Повышает пропускную способность (т.
 е. увеличивает количество обрабатываемых запросов в секунду)
е. увеличивает количество обрабатываемых запросов в секунду)
Кэширование положительно влияет на скорость работы и производительность сайтов. Это особенно актуально для ресурсов с высокой посещаемостью.
Но не стоит забывать, что на работоспособность сайтов влияют и другие инструменты: сжатие изображений, оптимизация скриптов, работа хостинга, CDN-сервисы.
Виды кэширования для сайта | YAGLA
Кэширование сайта — функция, которая упрощает обработку и выдачу данных на странице. Вместо выполнения тысяч запросов и вычислений, страница «достает» данные из кэша. Страница загружается быстро и при меньших мощностях.
Для владельцев сайта кэширование приводит к улучшению SEO и usability сайта. В статье рассматриваем, какие виды кэширования есть и как включить кэширование на сайте.
Что такое кэширование
Углубимся в IT-терминологию. Предположим, что у вас есть сайт с карточками товаров. Если их не много, скажем, в районе 10-15 — страница загрузится быстро и пользователь рассмотрит его. Но если товаров сотни, то сервер будет загружать каждый компонент, что затянется при объемных файлах. Пользователь уйдет, так и не дождавшись загрузки.
Но если товаров сотни, то сервер будет загружать каждый компонент, что затянется при объемных файлах. Пользователь уйдет, так и не дождавшись загрузки.
При первом посещении запрос обрабатывается и клиент видит страницу. При включенном кэшировании запрос сохраняется в оперативной памяти. То есть, когда сервер получает повторный запрос на страницу, он не загружает её заново, а «достает» из памяти и отправляет пользователю.
Страницы сохраняются в виде HTML-файла. Чем больше файлов, тем больше оперативной памяти нужно.
Взятие готового HTML-файла происходит быстрее, чем обработка и создание нового. Поэтому кэширование ускоряет работу страницы. Довольный пользователь серфит дальше и выбирает продукты, а продавец радуется, что пользователи не отваливаются.
Несколько терминов для понимания
- Исходный сервер — место, где изначально находится страница. Именно с ним работает администратор и добавляет в него контент. В исходном сервере задается политика кэширования, в которую входит таймер, коэффициент попадания в кэш и другие параметры.

- Коэффициент попадания в кэш — доля извлечения контента. Буквально это отношение числа запросов, взятых из кэша, к общему числу запросов.
- Свежесть кэша — параметр, который определяет актуальность контента и страницы. Задается политикой кэширования.
- Валидация — проверка контента для уточнения актуального контента.
- Инвалидация — удаление контента раньше срока нового кэширования. Простыми словами, это ручное сохранение новой версии страницы.
Виды кэширования
Существуют разные механизмы сохранения и обновления. Давайте разберемся с их видами.
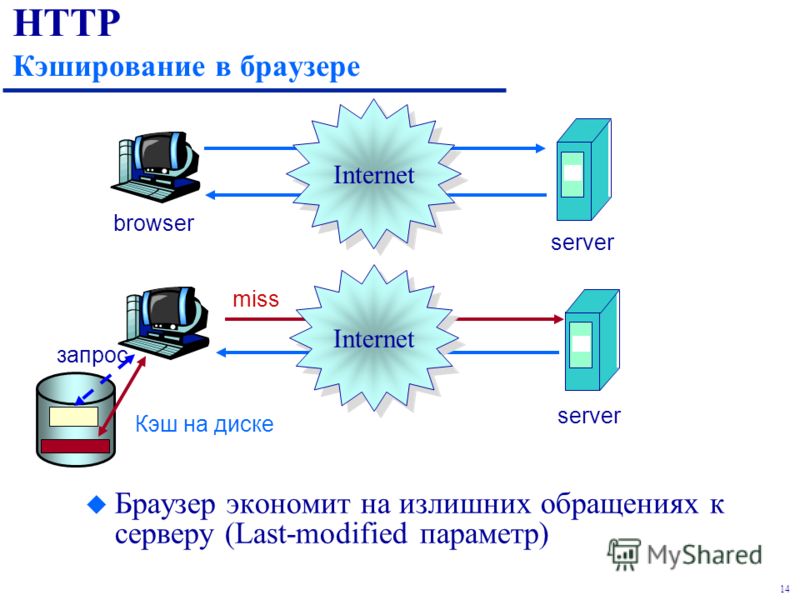
В браузере
Сами браузеры пользователей имеют оперативную память для небольшого кэша. Каждый браузер устанавливает политику кэширования, однако ее можно дополнить при помощи кода. Технически, кэширование в браузере представляет собой составление для браузера команды использовать имеющуюся кэшированную копию.
Браузерский кэш хранится на стороне пользователя. Учитывайте, что некоторые браузеры периодически чистят кэш от устаревших страниц. Поэтому кэширование в браузере лучше использовать для небольших сайтов, чтобы избежать долгой повторной загрузки.
Поэтому кэширование в браузере лучше использовать для небольших сайтов, чтобы избежать долгой повторной загрузки.
В основном браузеры сохраняют легкие файлы, картинки и http-страницы.
На сервере
Под серверным кэшированием понимаются все виды кэширования, при котором данные хранятся на серверной стороне. Эти данные не доступны клиентским браузерам.
Серверное кэширование можно разделить на несколько уровней. Пойдем от простого к сложному.
Для сохранения статических элементов, вроде кода страницы, администраторы устанавливают внешние серверы. Или, по-айтишному, прокси-серверы. На прокси-сервер загружается статическая страница. После он перехватывает запросы от пользователей и выдает им страницу из кэша. Можно загрузить динамические элементы, однако это требует большой оперативной памяти.
Как раз на прокси действует политика кэширования. Чтобы настроить изменения и проверку свежести контента, администратор определяет политику и подключает к ней прокси.
Создание CDN
Когда компания разрастается до колоссальных масштабов, обычного прокси становится недостаточно. Создается сеть прокси-серверов, или CDN.
CDN — сеть доставки контента, которая располагается по всему миру. Например, на сайт хочет зайти пользователь из Африки, однако наши мощности находятся в США. Чтобы сократить время ожидания, логично поставить еще один прокси с кэшем в регионе Африки. Так сеть разрастается, чтобы каждому пользователю было комфортно пользоваться сайтом.
На сервере можно кэшировать больший объем данных, нежели в браузере. Например, кэширование страницы целиком, php-файлов и отдельных блоков страницы.
В WordPress: плагины кэширования
Самые популярные плагины — WP Super Cache, W3 Total Cache и Autoptimize. Их загрузили более 1 млн раз.
Кратко отметим преимущества каждого плагина:
- WP Super Cache — простой в использовании, отлично подходит для новичков. Гибкие настройки позволяют отметить необходимые блоки для кэширования.

- W3 Total Cache — помимо кэширования, плагин позволяет настроить SEO и оптимизировать сайт. Однако в работе он сложнее, чем предыдущий.
- Autoptimize — плагин используется для работы с JavaScript и CSS. Самый сложный из троицы.
Настроить плагины можно по инструкциям в сообществе WordPress. Отмечу, что лучше использовать один из них, а не все 3 одновременно. Совместное использование может сломать код, и тогда ваша страницу перестанут показывать пользователям.
В WordPress: кэширование при помощи хостинга
Системы хостинга работают на более фундаментальном уровне, чем плагины. То есть, они кэшируют статические элементы, что эффективнее и задействует меньше ресурсов.
Если вы решите использовать хостинги, не сочетайте их с плагинами. Проблема та же: сервисы могут сломать друг друга, и пользователь не увидит вашу страницу.
В WordPress: кэширование через код
Способ достаточно прост. При помощи площадки можно вписать функцию кэширования сразу в страницу. Несколько строк кода будут выполнять ту же функцию, что и сторонние плагины.
Несколько строк кода будут выполнять ту же функцию, что и сторонние плагины.
Метод не для рядового пользователя. Написание кода дает преимущество: не нужно пользоваться сторонними сервисами. Однако правильно прописать кэширование в страницу и провести проверку кэширования сайта может только опытный программист.
Что делать, если периодически изменяешь контент
Отмечу, что загрузка новых файлов никак не губит страницу. В кэш можно сохранить два типа файлов: статические и динамические.
К статическим относятся неизменные элементы. Это структура страницы и код некоторых блоков.
К динамическим относятся элементы, которые создатель страницы часто изменяет. Сюда можно отнести текст, картинки и стили.
Что происходит, когда изменяем элементы
Новые элементы будут невидимыми для пользователя, пока вы не сохраните новую версию файла в кэш. Конечно, процесс сохранения можно автоматизировать.
Для автоматизации сохранения в кэш браузера программист вписывает в код кэширования таймер. Обычно он работает по секундам, т. е. сутки, недели и месяцы нужно переводить в понятную для программы единицу. Можно задать оптимальный срок (скажем, обновление раз в неделю) и не беспокоиться о том, что пользователь не увидит новое предложение.
Обычно он работает по секундам, т. е. сутки, недели и месяцы нужно переводить в понятную для программы единицу. Можно задать оптимальный срок (скажем, обновление раз в неделю) и не беспокоиться о том, что пользователь не увидит новое предложение.
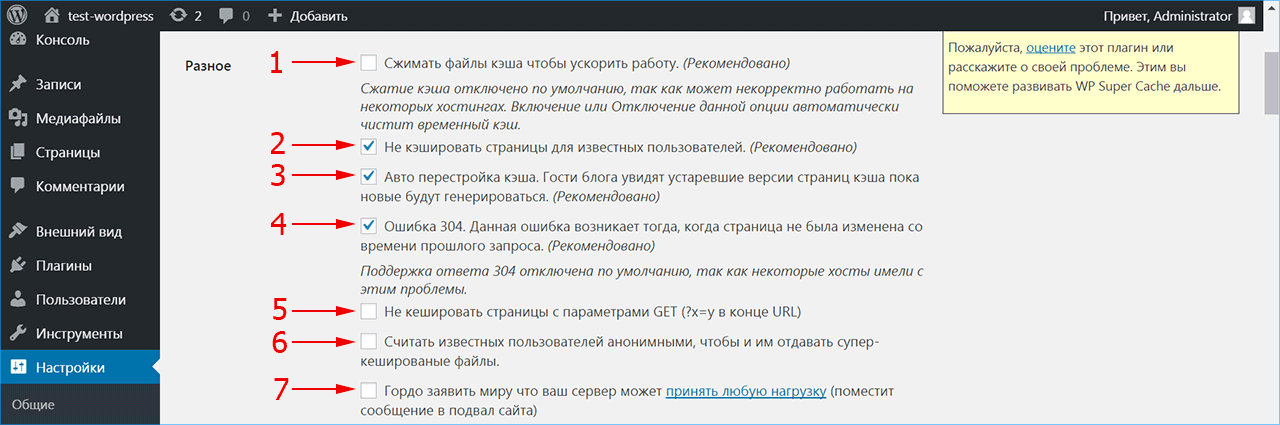
Один из простых способов настройки кэширования указан на картинке.
Рекомендации по настройке политики кэширования
Прежде, чем настраивать кэширование, нужно разработать политику. Она определяет элементы кэширования и таймер.
Ниже приведены общие рекомендации для создания собственной политики:
- Создайте отдельные библиотеки для элементов. Создание структуры с самого начала — верный шаг к простоте системы в будущем. Разместите картинки отдельно от CSS-блоков и других элементов сайта. Ссылаться на папку проще, чем на весь архив.
- Сделайте одинаковый путь на одни и те же элементы. Путь называется URL, и кэш будет работать быстрее, если использовать один и тот же путь при обновлениях.
- Используйте валидацию.
 Проще автоматизировать процесс загрузки, чем постоянно выполнять его своими руками. Если написать грамотный код, то вам не придется думать, как отключить кэширование на сайте.
Проще автоматизировать процесс загрузки, чем постоянно выполнять его своими руками. Если написать грамотный код, то вам не придется думать, как отключить кэширование на сайте. - Не нужно кэшировать всю страницу. Сохранение каждого объемного элемента приведет к быстрому заполнению базы данных. Лучше кэшировать статические элементы, а динамические подгружать с исходной базы данных.
- Позаботьтесь о собственном сервере. Лучше хранить данные у себя во избежание потерь. Также с собственного сервера загрузка и отклик будут быстрее. Не забудьте о резервном хранилище.
Преимущества кэширования
Повышение usability сайта
Загрузка из кэша сокращает время отклика. К тому же, расположение прокси-сервера близко к пользователю или загрузка контента из браузера сокращает время обработки.
Продумайте политику кэширования до мелочей. определите контент для сохранения, упростите главную страницу для быстрого открытия.
Как говорится, первое впечатление сложно изменить. Быстрее загружается контент — больше шанс, что пользователь останется на сайте. Да и от сайта у него останется положительное впечатление.
Быстрее загружается контент — больше шанс, что пользователь останется на сайте. Да и от сайта у него останется положительное впечатление.
Сокращение расходов на базы данных
При кэшировании не нужно хранить огромные объемы в базе данных. Ее можно разгрузить и использовать ресурсы для более важных решений, а нагрузку перенести на браузер.
Конечно, необходимо докупить дополнительные серверы для кэша. Однако если вы не собираетесь создавать сложный сайт, можно обойтись браузером пользователя.
Повышение производительности сайта
Использование кэша дает возможность выжать из странички максимум. Когда основные структурные элементы можно взять из кэша готовыми, серверу остается загрузить только динамические элементы.
Если вы хотите кэшировать картинки и другие элементы медиа, согласуйте это с политикой кэширования. Не каждый файл можно сконвертировать в HTML без потерь качества.
Снижение нагрузки на сервер
При большой загрузке сайта подгрузка контента из кэша не дает упасть серверу из-за перегрузок. Поэтому легче разгрузить исходные мощности установкой прокси.
Поэтому легче разгрузить исходные мощности установкой прокси.
Когда запросы приходят на прокси, исходный сервер лишь подгружает динамические элементы. Железу проще достать готовое и добавить в него файлы из библиотеки, чем с нуля обрабатывать каждый запрос.
С вопросом о разгрузке лучше обратиться к специалисту. Он подскажет, какие мощности потребуются для вашего сайта.
Кэширование в браузере клиента: полезно или нет?
Еще раз рассмотрим кэширование в браузере пользователя.
Помимо показанного HTTP-кэширования, существуют такие техники, как PWA и Service Workers. Последний работает на стороне пользователя и позволяет кэшировать прямиком в браузере без сторонней помощи.
Преимущество кэширования в скорости загрузки ресурсов. При повторном запросе страницы или картинки время на загрузку этих ресурсов равно нулю. Т. е. мы их попросту не загружаем совсем, а берем из кэша на стороне клиента. Кроме того, клиенты экономят трафик, что особенно актуально для мобильных устройств.
Основным недостатком кэширования является то, что бывает очень сложно отследить свежесть, т. е. когда кэш становится неактуальным. В таком случае нам нужно загрузить новую версию ресурса (например картинки, js или css файлы), но по разным причинам клиент может получать старую версию ресурса. Это может быть серьезной проблемой.
Сергей Журавель, ведущий инженер-программист в Absio
Настройка кэша в разных браузерах универсальна. Даже при помощи простой технологии пользователи будут видеть одну страницу с разных браузеров.
Также Сергей Журавель отмечает, что кэширование на стороне пользователя позволяет реализовать оффлайн-работу веб-приложения. Приложение загружает настройки и необходимые ресурсы, после чего может работать без интернета.
Что в итоге?
Без кэширования страницы сайт не сможет выполнять большое количество запросов. Для его разгрузки есть несколько способов, которые может освоить любой специалист.
Политика кэширования помогает определиться с контентом на странице. Как часто его изменять, что добавлять, а какой контент уже устарел — всё можно добавить в политику.
Как часто его изменять, что добавлять, а какой контент уже устарел — всё можно добавить в политику.
Помните, что не стоит кэшировать каждый объект. Это только усложнит работу и приведет к перегрузке базы данных.
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Что такое кэширование веб-сайта и как его очистить
Развитие веб-сайта Оптимизация
03 марта 2023 г.
Домантас Г.
6 минут Чтение
Одной из многих основных стратегий оптимизации веб-сайта является повышение скорости загрузки. Помимо использования быстрого и надежного хостинга, вы можете внедрить кэширование для повышения производительности вашего сайта.
Кэширование веб-сайта — это функция, которая копирует и сохраняет данные веб-страницы для использования в будущем. Кэшированные данные обычно включают статический контент сайта, такой как изображения, файлы HTML, CSS и JavaScript.
Кэшированные данные обычно включают статический контент сайта, такой как изображения, файлы HTML, CSS и JavaScript.
Благодаря кэшированию веб-браузеры могут отображать веб-сайты без получения ресурсов непосредственно с веб-сервера. Это приводит к более короткой и эффективной передаче данных, что позволяет вашему веб-сайту загружаться быстрее.
В этой статье мы рассмотрим важность кэширования и принципы его работы. Вы также узнаете о различных типах кэширования веб-сайтов и о том, как его очистить.
Что такое кэширование веб-сайта?
Кэширование веб-сайтов позволяет веб-браузерам загружать и сохранять данные веб-сайтов для использования в будущем. Вместо получения ресурсов напрямую с сервера браузер может использовать кешированный контент для загрузки веб-сайта. Это делает передачу данных более эффективной, ускоряя процесс загрузки сайта.
Почему важно веб-кэширование
Основное преимущество кэширования — повышенная скорость. Однако он также может:
- Минимизировать нагрузку.
 Веб-браузер не будет полагаться на сервер веб-сайта для отображения кэшированной страницы. Это приводит к меньшему количеству запросов к серверу, минимизации нагрузки и сохранению времени безотказной работы.
Веб-браузер не будет полагаться на сервер веб-сайта для отображения кэшированной страницы. Это приводит к меньшему количеству запросов к серверу, минимизации нагрузки и сохранению времени безотказной работы. - Уменьшить потребление полосы пропускания. Благодаря кэшированию веб-браузер может отображать веб-сайт без загрузки статического содержимого. Меньше данных означает меньшее потребление полосы пропускания, что позволяет веб-сайту загружаться быстрее при медленном соединении.
- Дополнение поисковая оптимизация (SEO) . Скорость загрузки — один из показателей ранжирования веб-сайтов Google. Поскольку кэширование ускоряет работу вашего сайта, оно помогает повысить рейтинг вашего сайта.
- Улучшение взаимодействия с пользователем (UX) . Медленное время загрузки может оттолкнуть посетителей от вашего сайта. Посетители будут иметь более приятный пользовательский интерфейс, если ваш сайт загружается быстро.
 Запустите тест скорости сайта, чтобы проверить его производительность.
Запустите тест скорости сайта, чтобы проверить его производительность. - Увеличить коэффициент конверсии . Исследования показывают, что сокращение времени загрузки на несколько секунд может значительно увеличить коэффициент конверсии. Медленный веб-сайт побуждает посетителей немедленно покинуть его, не предпринимая никаких действий, что наносит ущерб вашему бизнесу.
Как обслуживаются кэшированные страницы
Прежде чем обсуждать, как веб-браузер обслуживает кэшированные веб-страницы, вы должны понять, как он обычно отображает веб-сайт:
- Когда пользователи вводят URL-адрес веб-сайта, их веб-браузер отправляет HTTP-запрос к его источнику. сервер. Эти запросы представляют собой запросы к базе данных, запрашивающие ресурсы, необходимые для отображения веб-сайта.
- После получения запроса сервер преобразует запрошенные ресурсы в HTML-файл. Затем он будет отправлять ответы HTTP, содержащие этот HTML-файл.
- Как только браузер пользователя получит ответ, он отобразит HTML-файл и отобразит веб-страницу.
 Каждый раз, когда пользователь посещает веб-сайт, этот процесс начинается заново.
Каждый раз, когда пользователь посещает веб-сайт, этот процесс начинается заново.
При кэшировании основная процедура остается прежней. Разница в том, что запрошенные ресурсы будут подвергаться процессу кэширования, где они временно сохраняются.
При повторном посещении веб-сайта браузеры могут получить кэшированную версию из временного хранилища вместо того, чтобы начинать процесс заново. Это экономит время, позволяя вашему сайту загружаться быстрее.
Вот как ваш веб-браузер отображает веб-сайт с кэшированием:
- При посещении веб-сайта ваш веб-браузер проверяет наличие данных страницы в кеше.
- Если запрошенные данные не существуют, происходит промах кэша. Затем ваш веб-браузер будет получать ресурсы веб-сайта непосредственно из базы данных.
- Если в кеше есть данные, ваш веб-браузер отправит HTTP-запрос, содержащий тег объекта. Это HTTP-заголовок, указывающий, какая версия сайта находится в кеше.
- Сервер проверяет наличие в кеше самой новой версии веб-сайта.
 Если это не так, сервер отправит обновленные ресурсы. Обычно это происходит, когда веб-сайт обновляется после сохранения данных в кеше.
Если это не так, сервер отправит обновленные ресурсы. Обычно это происходит, когда веб-сайт обновляется после сохранения данных в кеше. - В противном случае веб-браузер будет отображать запрошенный сайт, используя уже существующий кэш.
Типы веб-кэширования
Существует два типа методов веб-кэширования: браузер и сервер . Оба работают одинаково, но кэшируют содержимое в разных местах хранения.
Кэш браузера
Кэширование браузера или Кэширование на стороне клиента сохраняет содержимое веб-сайта на локальном компьютере конечного пользователя .
После отображения веб-сайта ресурсы страницы временно сохраняются. При следующем посещении веб-сайт может загружаться с использованием кеша браузера, что избавляет от необходимости повторно подключаться к серверу.
Кэширование в браузере эффективно, так как ресурсы сайта хранятся локально. Однако, если вы переключитесь на другое устройство или браузер, он должен будет снова получить данные веб-сайта с сервера.
Однако, если вы переключитесь на другое устройство или браузер, он должен будет снова получить данные веб-сайта с сервера.
Серверный кэш
Серверный кэш сохраняет кэшированные данные веб-сайта на сервере. После обработки запрошенных ресурсов в файл HTML сервер временно сохранит их.
Когда пользователь повторно посещает ту же веб-страницу, сервер имеет запрошенный HTML-файл, готовый к отправке. Ему не нужно перекомпилировать запрошенные ресурсы, что сокращает процесс.
Как правило, кэширование сервера выполняется с использованием сети доставки контента (CDN). Веб-браузеры автоматически загружают кеш с ближайшего CDN-сервера, чтобы ускорить загрузку.
Pro Tip
В дополнение к кэшированию включите сжатие GZIP, чтобы повысить производительность вашего сайта. Это уменьшает размер файла вашего сайта, ускоряя его отправку и загрузку.
Кэширование сервера может хранить различные типы данных, включая вызовы API, таблицы стилей и HTML-документы. Он также имеет различные системы кэширования — полная страница , объект и фрагмент .
Он также имеет различные системы кэширования — полная страница , объект и фрагмент .
Полностраничное кэширование
Полностраничное кэширование сохраняет копию всей страницы. Это позволяет серверу немедленно отправить запрошенную страницу без предварительной компиляции необходимых ресурсов.
Эта система кэширования может ускорить работу страниц, похожих на большинство посетителей, таких как домашняя страница, страница «О нас» или страница продукта.
Кэширование объектов
В кэше объектов хранятся результаты запросов к базе данных. Во время первого визита передача данных будет проходить нормально. После обработки и отправки HTTP-ответа сервер сохранит его копию.
Позже, если сервер получит те же запросы контента, они будут обслуживаться с использованием кэша, а не базы данных. Это минимизирует нагрузку на сервер, позволяя веб-сайту работать стабильно.
Кэширование фрагментов
Кэширование фрагментов сохраняет определенные элементы веб-сайта на сервере. Эти кэшированные элементы обычно являются статическими, включая титульную страницу, виджеты и расширения.
Поскольку кэш уже предоставляет часть ресурсов, сервер будет отправлять меньше данных. Меньшее количество файлов обеспечивает более быструю передачу данных, что приводит к сокращению времени загрузки.
Как очистить веб-кеш
Хранение кеша в течение слишком долгого времени полезно, но может вызвать несколько проблем. Старый кеш может содержать устаревшую информацию, что не позволяет пользователям просматривать обновленную версию веб-страницы.
Очистка кеша браузера помогает решить проблему, предлагая ему получить новые данные сайта. Для владельцев веб-сайтов очистите кеш с помощью плагина WordPress или диспетчера кеша вашей панели управления веб-хостингом .
Как использовать плагин кэширования для очистки кэша сайта WordPress
Очистите кеш сайта WordPress с помощью стороннего плагина. Это предпочтительный метод для пользователей WordPress, поскольку плагины кеширования позволяют вам управлять кешем непосредственно на одной панели инструментов.
Это предпочтительный метод для пользователей WordPress, поскольку плагины кеширования позволяют вам управлять кешем непосредственно на одной панели инструментов.
Популярные плагины кэширования WordPress включают WP Fastest Cache, WP Super Cache и WP Rocket.
В этом руководстве мы будем использовать LiteSpeed Cache. Этот плагин предлагает комплексные параметры и функции кэширования. Однако, чтобы полностью использовать плагин, ваш хостинг должен использовать веб-сервер LiteSpeed.
Выполните следующие действия, чтобы очистить кеш сайта WordPress с помощью плагина:
- Загрузите и установите плагин LiteSpeed Cache .
- Перейдите на боковую панель панели инструментов WordPress → LiteSpeed Cache → Toolbox .
- Перейдите на вкладку Очистка и выберите предпочтительный метод очистки:
- Выберите один из вариантов очистки, чтобы очистить определенный кэш.

- Или нажмите Очистить все , чтобы полностью очистить кеш сайта WordPress.
- В противном случае прокрутите вниз до раздела Purge By и введите категории, теги или URL-адреса. Нажмите Purge List , чтобы подтвердить удаление. Это очистит кеш только от определенных частей вашего сайта.
Этот плагин также позволяет очищать кеш веб-сайта WordPress через панель администратора:
- Чтобы получить к нему доступ, войдите в систему как администратор при посещении веб-сайта.
- Перейдите к верхней панели и щелкните значок плагина. В раскрывающемся меню выберите предпочтительный вариант удаления.
Как использовать Cache Manager для очистки кеша веб-сайта в hPanel
Для веб-страниц, отличных от WordPress, очистите кеш через панель управления хостингом. В зависимости от вашего хостинг-провайдера инструменты и шаги могут различаться.
Для веб-сайтов, размещенных на Hostinger, используйте инструмент hPanel Cache Manager . Его интеграция с несколькими веб-фреймворками позволяет вам управлять кешем непосредственно на одной платформе.
Вот шаги по очистке кэша вашего сайта с помощью диспетчера кэша hPanel:
- Войдите в свою учетную запись Hostinger.
- На домашней странице hPanel щелкните вкладку Hosting .
- Найдите домен в вопросе и нажмите кнопку Управление .
- Прокрутите вниз до Дополнительно → Диспетчер кэша .
- Включите кэширование, нажав кнопку Автоматический кеш Переключение. Если он уже включен, перейдите к следующему шагу.
- Нажмите кнопку Очистить все , чтобы полностью очистить кэш вашей учетной записи.
 При необходимости введите URL-адрес в поле и выберите Очистить , чтобы удалить определенные данные.
При необходимости введите URL-адрес в поле и выберите Очистить , чтобы удалить определенные данные.
После включения функции Автоматический кэш вам может не понадобиться часто очищать кэш вручную. Он автоматически обновляет кеш каждые 30 минут, гарантируя, что на веб-сайте будет отображаться только последняя версия.
Заключение
Кэширование веб-сайта — это функция, которая сохраняет копию данных вашего сайта для повторного использования в будущем. Это помогает веб-браузерам быстрее получать данные вашего веб-сайта, сокращая время загрузки.
Кэширование не только повышает скорость, но и повышает рейтинг сайта, эффективность полосы пропускания, удобство для пользователей и конверсию.
В зависимости от места хранения существует два типа кэширования — браузер и сервер . Кэширование браузера временно сохраняет данные о посещенных сайтах на компьютере конечного пользователя.
Кэширование на стороне сервера позволяет удаленно сохранять информацию о сайте, обычно с использованием CDN. Он также имеет различные системы кэширования, а именно полностраничных , объектов и фрагментов .
Однако, поскольку сохранение старого кэша может вызвать нежелательные проблемы, время от времени его необходимо очищать. Для веб-сайта WordPress очистите кеш с помощью плагина. В противном случае используйте инструмент управления кешем панели управления хостингом.
Узнайте больше об оптимизации веб-сайта
Как запустить тест скорости веб-сайта с помощью GTmetrix
Как минимизировать файлы CSS, HTML и JavaScript в WordPress
Использовать кэширование браузера
Включение Keep-Alive
Домантас возглавляет группы по контенту и SEO, предлагая свежие идеи и нестандартные подходы. Обладая обширными знаниями в области SEO и маркетинга, он стремится распространить информацию о Hostinger во всех уголках мира. В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
В свободное время Домантас любит оттачивать навыки веб-разработки и путешествовать по экзотическим местам.
Еще от Домантаса Г.
Кэш сервера, кеш браузера и кеш сайта
На случай, если вы задаетесь вопросом:
«Я хочу кэшировать свой сайт WordPress. Какой тип кэширования я должен использовать для этого?»
Ответ включает множество вариантов, в зависимости от характера вашего веб-сайта и того, чего вы хотите от него добиться.
Существует несколько типов кэширования, каждый из которых отличается от других и полезен в различных обстоятельствах. Поэтому очень важно понимать, какие данные они хранят и какие уровни контроля они вам предоставляют.
В этой статье мы подробно обсудим различные типы веб-кеша, как они работают и чем они отличаются.
Затем мы рассмотрим различные типы контента, который можно кэшировать, и как вы можете кэшировать свой сайт WordPress наиболее эффективным способом!
Какие существуют типы кэширования?
Вы можете использовать два типа кэширования:
- Кэширование на стороне сервера
- Кэширование на стороне клиента
Хотя оба они кэшируют ваш сайт по-разному, но имеют одну общую цель:
Быстрая загрузка вашего веб-сайта без повторной загрузки всех файлов сайта.
Давайте поближе познакомимся с ними обоими.
Что такое кэширование на стороне сервера?
Кэширование на стороне сервера временно сохраняет веб-файлы и данные на сервере для последующего использования, эффективно снижая нагрузку на сервер и время задержки.
Вот как это работает:
1. Когда пользователь посещает веб-сайт и запрашивает веб-страницу, веб-сайт получает данные с сервера, создает эту веб-страницу и отображает ее пользователю.
2. После отправки ответа пользователю сервер создает копию веб-страницы и сохраняет ее в виде кеша.
Результат?
В следующий раз, когда пользователь повторно посещает веб-сайт, вместо повторного прохождения всего процесса он отображает уже сохраненную (или кэшированную) копию веб-страницы, что ускоряет загрузку веб-сайта!
Иллюстрация того, как работает кэширование на стороне сервера. Источник: MediumЧто такое кэширование на стороне клиента?
Кэширование на стороне клиента, часто называемое кэшированием браузера , временно сохраняет копию веб-страницы в памяти браузера (папка, созданная браузером).
Таким образом, в следующий раз, когда пользователь повторно посетит веб-сайт с включенным кэшированием на стороне клиента, он не будет обращаться к серверу за данными. Вместо этого он извлечет его из папки кеша браузера, расположенной на устройстве пользователя.
Иллюстрация того, как работает кэширование на стороне клиента. Источник: MediumКэширование на стороне сервера и кэширование на стороне клиента
Выбранный вами тип кэширования значительно улучшает общее взаимодействие с пользователем и удобство использования вашего сайта WordPress. Поэтому всегда лучше заранее понять, какой тип подходит для вашего сайта.
Позвольте нам помочь вам понять это на примере:
Предположим, вы управляете интернет-магазином.
Из-за характера бизнеса тип контента на вашем веб-сайте является динамическим ( т. е. пользователи видят рекомендуемые продукты, электронные письма о брошенных корзинах или рекламу похожих/соответствующих продуктов).
Благодаря этому пользователи беспрепятственно получают доступ к вашему веб-сайту всякий раз, когда появляется новое обновление.
Если ваш веб-сайт загружается дольше, он будет побуждать пользователей перейти на другой сайт еще до того, как содержимое полностью загрузится. Следовательно, это приводит к увеличению показателя отказов и, что наиболее важно, к отрицательному первому впечатлению посетителя, заходящего на ваш сайт.
Теперь рассмотрим приведенный выше пример:
- Если вы используете кэширование на стороне сервера:
Когда пользователь запрашивает веб-страницу, веб-сайт получает данные с сервера. Но перед этим он проверяет, кэшируется ли копия этой веб-страницы. Если он кеширован, он обслуживает кешированную копию веб-страницы.
Существует три основных сценария:
- Если содержимое вашего веб-сайта статично, оно требует каких-либо приспособлений.
- Если содержимое является динамическим в течение определенного периода времени (краткосрочное содержимое), требуется обновление кэша через определенный промежуток времени или «ajaxification» динамического содержимого.

- С другой стороны, если содержимое вашего веб-сайта является динамичным с короткими временными рамками и зависит от пользователя (например, при входе в систему), необходимо обойти кеш.
По умолчанию, и если веб-страница находится в кэше, она будет обслуживаться из кэша до тех пор, пока не будет указана возможность его обхода (т. е. добавление товаров в корзину в некоторых особых случаях).
Но есть одна проблема.
Отображает кешированную версию, как если бы контент на сайте был статичным!
По этой причине:
Кэширование на стороне сервера — лучший выбор для веб-сайтов со статическим содержимым и кратковременным кешем, поскольку оно значительно сокращает количество операций на сервере — без необходимости реконструировать весь контент по запросу пользователя. . С другой стороны, высокодинамичный кэш сервера по-прежнему возможен с использованием передовых технологий, таких как Edge SideIncludes (ESI) или Ajax (асинхронный JavaScript и XML).
- Давайте попробуем кэширование на стороне клиента:
При использовании кэширования на стороне клиента копия веб-сайта сохраняется в кеше браузера. Поэтому, когда пользователь запрашивает веб-страницу, он отображает кешированную версию, хранящуюся в браузере, вместо того, чтобы запрашивать ее с сервера.
В этом примере, поскольку ваш веб-сайт имеет динамические функции, предпочтительным методом будет использование JavaScript (JS). Он работает на стороне браузера, поэтому вы можете положиться на него, запуская сценарии в браузере для обработки динамических потребностей вашего веб-сайта в режиме реального времени.
По этой причине:
Для динамических веб-сайтов кэширование на стороне клиента решает как проблемы с задержкой, так и проблему кэширования сервера за счет снижения нагрузки на сервер.
Теперь, если мы классифицируем его дальше, некоторые из типов веб-кэша включают:
- Кэш сайта (страницы)
- Кэш сервера
- Кэш прокси-сервера
- Кэш браузера
Однако существует и другой тип кэширования, не связанный с другими четырьмя упомянутыми выше типами, известный как Кэш объектов .
Кэш объектов — это процесс, который сохраняет результаты запросов к базе данных, чтобы к ним можно было легко получить доступ в следующий раз, когда пользователь запросит их. Кэшированный объект будет немедленно обслуживаться из кеша без необходимости повторного запроса к базе данных.
Если вы хотите узнать больше о кэшировании объектов, ознакомьтесь с разделом Что такое кэширование объектов и как его использовать с WordPress.
Что такое кэш сайта (страницы)?
Кэш сайта, также известный как HTTP или кеш страницы, временно сохраняет содержимое вашего веб-сайта при первом посещении.
Таким образом, когда вы в следующий раз посетите этот веб-сайт, он извлечет сохраненные данные из кеша сайта для отображения статического веб-контента быстрее, чем при новом запросе.
В дополнение к этому:
Все данные хранятся на жестком диске или в оперативной памяти сервера, и вы, как владелец сайта, можете определить, сколько времени файл находится в кеше сайта.
Если элементы вашего веб-сайта статичны, вы можете увеличить срок действия файла. Однако динамические элементы веб-сайта имеют гораздо более короткий срок действия. Эти краткие даты истечения срока действия сообщают веб-сайту, когда обновлять файлы, хранящиеся в кеше сайта вашего устройства.
Что такое кэш браузера?
Кэш браузера хранит кэшированные версии определенных веб-страниц, просматриваемых пользователем. Он встроен в ваш веб-браузер, что позволяет веб-сайту загружаться быстрее, чтобы предоставить вам лучший пользовательский интерфейс.
Кэш браузера временно сохраняет копии файлов веб-сайта, например:
- HTML-страницы
- Мультимедийный контент и изображения
- Таблицы стилей CSS
- сценариев JavaScript
Когда пользователь повторно посещает ваш веб-сайт, его браузер извлекает кэшированные файлы и использует их для сборки содержимого вашего веб-сайта, чтобы обеспечить плавный просмотр. Кэшированный контент загружается быстрее, потому что вашему браузеру не нужно загружать все с нуля, чтобы отобразить его.
Обычно браузер хранит свой кэш в течение ограниченного времени или до его заполнения. После этого он автоматически очищает кеш и отображает обновленный контент сайта при следующем посещении.
Серебряная подкладка:
Вы также можете удалить кеш браузера, вручную очистив данные браузера, если они занимают слишком много места — и это одна из ключевых особенностей этого типа кеша!
В Google Chrome это можно сделать, нажав:
Настройки > Конфиденциальность и безопасность > 90 311 Очистить данные браузера
Как очистить данные браузера в Google ChromeКогда вы посещаете веб-сайт после очистки данных браузера, он загружает все с нуля.
Что такое кэш сервера?
Серверный кэш также является типом веб-кэширования, над которым конечные пользователи не имеют никакого контроля и полностью управляются сервером.
(Примечание. В основном существует четыре типа веб-серверов — Apache, IIS, Nginx, и LiteSpeed .) 9 0312
В основном существует четыре типа веб-серверов — Apache, IIS, Nginx, и LiteSpeed .) 9 0312
Этот тип кэша в основном используется для уменьшения нагрузки.
Когда пользователь посещает веб-сайт и запрашивает веб-страницу с сервера, сервер сканирует кэш и немедленно отображает сохраненное содержимое. Это помогает сократить время обработки и быстрее возвращать веб-страницы, что особенно полезно для веб-сайтов с высоким трафиком.
Кэш сервера можно рассматривать как общий термин для многих типов кешей. Наиболее распространенными являются:
- Кэш объектов — хранит запросы к базе данных в кэше на стороне сервера для быстрого поиска и быстрой загрузки страниц без повторных запросов к базе данных.
- Кэш кода операции — хранит предварительно скомпилированный код PHP для более быстрого выполнения.
Что такое прокси-кэш?
Кэш прокси хранит содержимое на прокси-сервере, позволяя веб-службам делиться этими ресурсами с большим количеством пользователей. Прокси-сервер координирует свои действия с исходным сервером для кэширования данных веб-сайта, таких как файлы, изображения и веб-страницы.
Прокси-сервер координирует свои действия с исходным сервером для кэширования данных веб-сайта, таких как файлы, изображения и веб-страницы.
Когда пользователь открывает веб-страницу, прокси-сервер проверяет, есть ли у него последняя копия этой веб-страницы и ее ресурсов.
Если копия существует, она немедленно отображает эту веб-страницу или ресурс пользователю. С другой стороны, если веб-страница устарела или отсутствует, она извлекает новую копию из источника, кэширует ее на прокси-сервере и доставляет пользователю.
Когда прокси-сервер обновляет веб-страницу, он сбрасывает дату истечения срока действия веб-страницы, чтобы предотвратить ее пометку как устаревшую. Веб-страница будет доставлена до тех пор, пока не пройдет определенное время, после чего прокси-сервер повторно проверит источник.
Кроме того, прокси-кэш также имеет тип, известный как:
Кэш сети доставки контента (CDN) — кластер серверов, расположенных в разных географических точках. Ближайший к конечному пользователю сервер будет возвращать кешированный контент для более быстрой загрузки контента.
Ближайший к конечному пользователю сервер будет возвращать кешированный контент для более быстрой загрузки контента.
Кэш сайта, кеш браузера, кеш сервера, кеш прокси-сервера
Теперь, когда мы знаем о каждом типе кеша, давайте разберемся в различиях между ними:
Кэш сайта:
- Сохраняет содержимое, такое как веб-страницы, изображения, текст и т. д.
- Подача контента намного быстрее после первого посещения.
- Идеально подходит для веб-сайтов со статическим содержимым.
Кэш браузера:
- Хранит ограниченные типы данных, такие как страницы HTML, таблицы стилей CSS, сценарии JavaScript, изображения и другие мультимедийные файлы.
- Файлы тяжелее и требуют времени для загрузки, поэтому хранятся в компьютере.
- Контролируется браузером пользователя.
- Обслуживает веб-страницы напрямую, без обработки с сервера.
Кэш сервера:
- Сохраняет содержимое, код, запросы и подобные данные на сервере.

- Тип кэширования на стороне сервера.
- Контролируется сервером.
- Администрируется владельцами веб-сайтов без участия конечных пользователей.
- Лучше всего подходит для веб-сайтов с высокой посещаемостью, которым необходимо снизить нагрузку на сервер.
Кэш прокси:
- Позволяет веб-службам совместно использовать ресурсы с несколькими пользователями
- Экономит пропускную способность и сокращает время загрузки
- Это может помочь в более сложных сценариях, таких как обработка динамических или часто обновляемых ресурсов (но только при использовании контента с геотаргетингом, где контент для конкретной страны/региона хранится отдельно).
Какой контент можно кэшировать?
Владельцы веб-сайтов часто кэшируют различные типы контента. Однако некоторые из них можно кэшировать, но многие владельцы сайтов не кэшируют их, как кажется» рискованно» . И, наконец, некоторые из них вообще не следует кэшировать.
И, наконец, некоторые из них вообще не следует кэшировать.
Давайте рассмотрим их все.
Файлы, которые можно кэшировать, но редко кэшируют:
- Страницы с динамическим содержимым
- Ajax/REST запрашивает, очищен ли их кеш
- Другой код, который необходимо менять реже
Файлы, которые часто кэшируются и должны быть кэшированы, включают:
Страницы со статическим содержимым или типами содержимого, которые остаются одинаковыми для всех пользователей и редко меняются, например
- Статические изображения
- Логотипы и активы
- Таблицы стилей CSS
- Загружаемые файлы или другой контент
К файлам, которые не следует кэшировать, относятся:
- Динамическое содержимое или, проще говоря, персонализированные данные с использованием условий для отображения
- Любые конфиденциальные данные (например, информация о кредитной карте)
Кэширование с помощью WP Rocket
WP Rocket — самый простой и удобный плагин для начинающих, позволяющий быстро повысить скорость и производительность вашего сайта WordPress!
Вот как это работает:
Он кэширует ваши веб-страницы, создавая статические HTML-файлы и делая их доступными для будущих посещений. Кроме того, он применяет кеширование браузера, запрашивая у браузера сохранение часто используемых, но редко обновляемых файлов в его локальной кэш-памяти.
Кроме того, он применяет кеширование браузера, запрашивая у браузера сохранение часто используемых, но редко обновляемых файлов в его локальной кэш-памяти.
Одна из вещей, которая делает его лучшим плагином кэширования для WordPress, заключается в том, что когда вы устанавливаете WP Rocket на свой сайт WordPress и активируете его, он автоматически сразу же применяет 80% лучших практик веб-производительности!
Кроме того:
WP Rocket может быть настроен на обход или сохранение динамического кеша в зависимости от строк запроса и файлов cookie.
Кроме того, у него есть система, которая помогает обновлять кеш в любых запросах по времени, чтобы помочь обслуживать новую версию веб-сайта.
Кэширование страниц, кэширование браузера и сжатие GZIP — вот некоторые из функций по умолчанию, которые WP Rocket предоставляет вам. Но если вас не устраивают стандартные настройки, WP Rocket также включает расширенные функции, такие как:
- Сократить файлы CSS и JavaScript — удаляет пробелы и комментарии для уменьшения размера файла.

- Удалить неиспользуемый CSS — устраняет блокировку рендеринга CSS на вашем сайте для ускорения загрузки. Вы можете загрузить CSS асинхронно или удалить неиспользуемые файлы CSS (предпочтительный метод).
- Загрузка JavaScript отложена — устраняет блокировку рендеринга JavaScript для сокращения времени загрузки.
- Задержка выполнения JavaScript — повышает производительность, откладывая загрузку файлов JavaScript до тех пор, пока пользователь не взаимодействует с веб-сайтом, т. е. с помощью прокрутки или щелчка.
- Optimize Google Fonts — объединяет, предварительно загружает и загружает файл Google Font асинхронно (т. е. без блокировки рендеринга).
Благодаря всем этим функциям вы можете в мгновение ока получить молниеносно быстрый веб-сайт, что в конечном итоге приведет к:
Отличные первые впечатления, лучший SEO-рейтинг и больше конверсий! 🚀
Самое главное, это помогает улучшить показатель производительности PageSpeed и показатели, включая оценки Core Web Vitals.
