как быстро создать карту сайта
13286
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КАРТЫ САЙТА
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
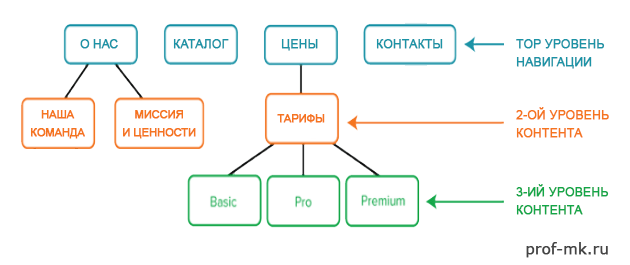
HTML карта — это страница со вторым уровнем вложенности. В ней находятся ссылки на полезные страницы сайта. Главная задача HTML карты — помочь пользователю найти нужный раздел или страницу на сайте. К тому же, это дополнительная перелинковка.
Содержание
- Зачем нужна карта сайта HTML
- Рекомендации для формирования HTML-карты сайта
- Примеры HTML карт сайта
- Способы создания HTML карты сайта
- Создание HTML карты сайта для пользователя
- FAQ
Заключение
Зачем нужна карта сайта HTML
Если не создать корректную карту для пользователя и он не сможет самостоятельно найти необходимое, вы можете его потерять. Чтобы не рисковать клиентами и упростить продвижение сайта, создайте HTML-карту. Карта сайта представляет собой древовидную структуру с перечнем всех страниц на сайте и гиперссылкой на каждую из них. Такая карта не только помогает пользователям, но и упрощает индексацию сайта.
Чтобы не рисковать клиентами и упростить продвижение сайта, создайте HTML-карту. Карта сайта представляет собой древовидную структуру с перечнем всех страниц на сайте и гиперссылкой на каждую из них. Такая карта не только помогает пользователям, но и упрощает индексацию сайта.
Рекомендации для формирования HTML-карты сайта
Учтите основные принципы при создании карты:
- Структурированность подачи информации. Расположите страницы сайта в строгом соответствии с их иерархией от главной страницы к разделам, подразделам и целевым страницам товара/услуги.
- Доступность. Расположение карты должно быть интуитивно понятно пользователю. Как правило, карту размещают на главной странице. Лучшее место для карты в футере сайта.
Пример добавления ссылки на HTML-карту в футере
- Разместите дополнительно ссылку на карту сайта для пользователя на странице ошибки 404, чтобы продолжить его сеанс на существующих страницах.

- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстрее найти подходящий товар/услуг. Таким образом, пользователь не покинет сайт из-за того, что долго искал и ему надоел этот процесс, а успешно совершит сеанс. Это работа над поведенческими факторами глубины просмотра и показателя отказа.
Учтите также несколько важных нюансов:
Не закрывайте карту сайта от индексирования поисковыми роботами noindex + nofollow. Не закрывайте robots.txt и x-robots-tag. С помощью карты вы сбалансировано распределите вес по внутренним страницам сайта, поэтому лучше карту оставлять открытой.
Не загромождайте страницу тысячами ссылок. Это усложнит восприятие и карта не станет полезной для пользователя, он ее покинет в поисках чего-то попроще. Если же есть необходимость перечислить множество ссылок, то лучше создать многоуровневую карту, которая будет поэтапно открывать разделы.
Обязательно оставляйте ссылки только на существующие страницы, которые открыты для индексации. Технические страницы, которые не полезны пользователю не должны отображаться в данной карте.
Карта требует регулярного обновления. Убирайте удаленные страницы и добавляйте новые.
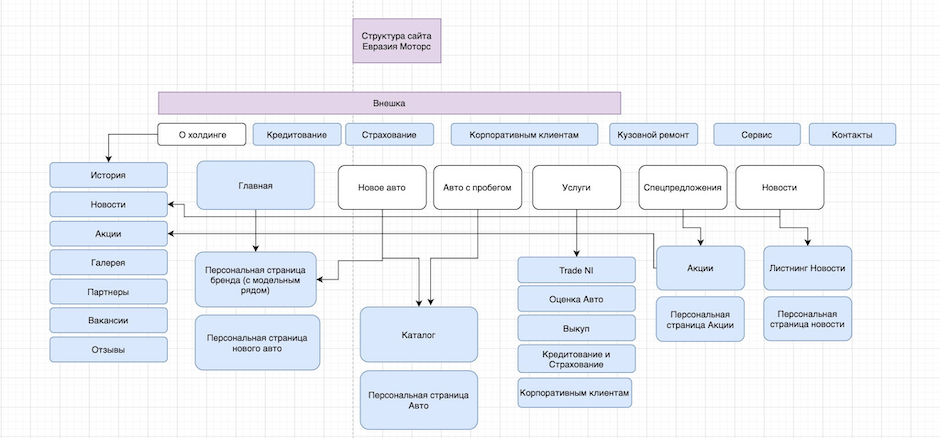
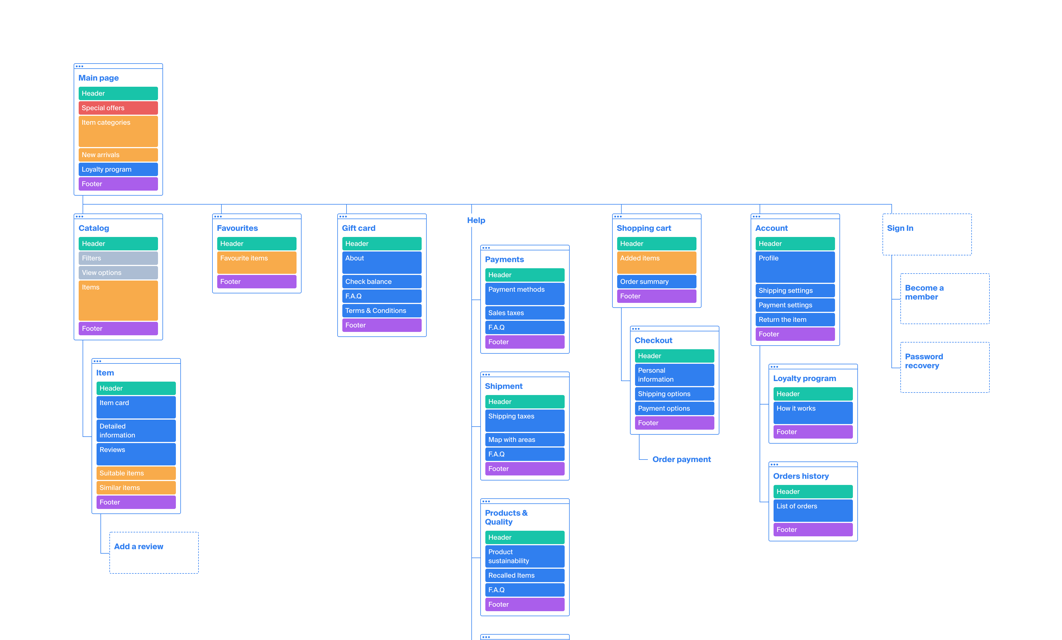
Примеры HTML карт сайта
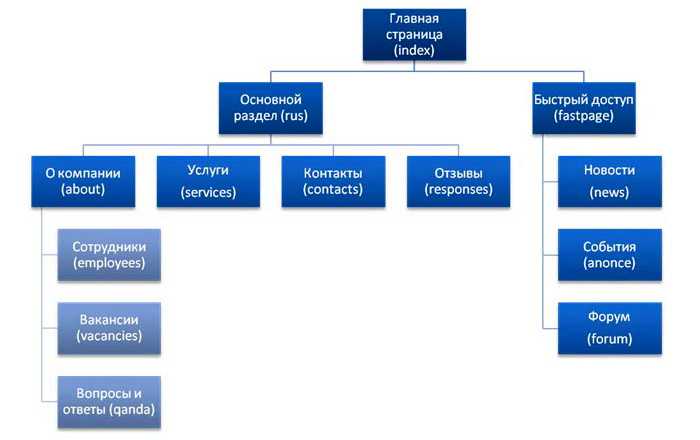
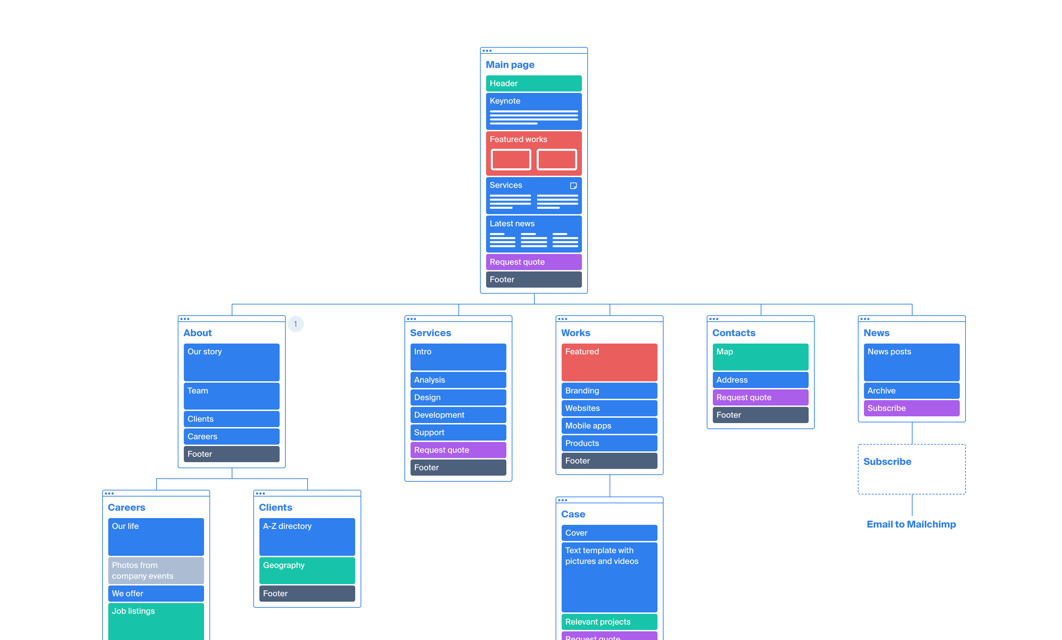
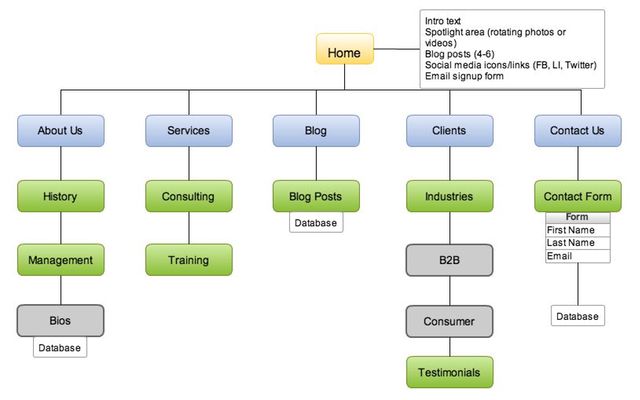
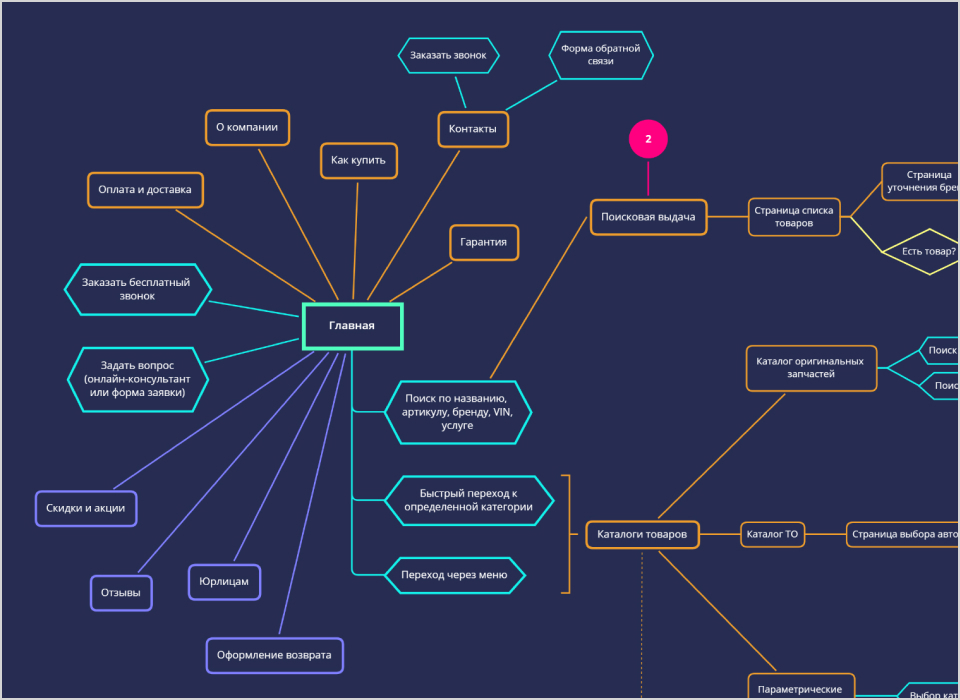
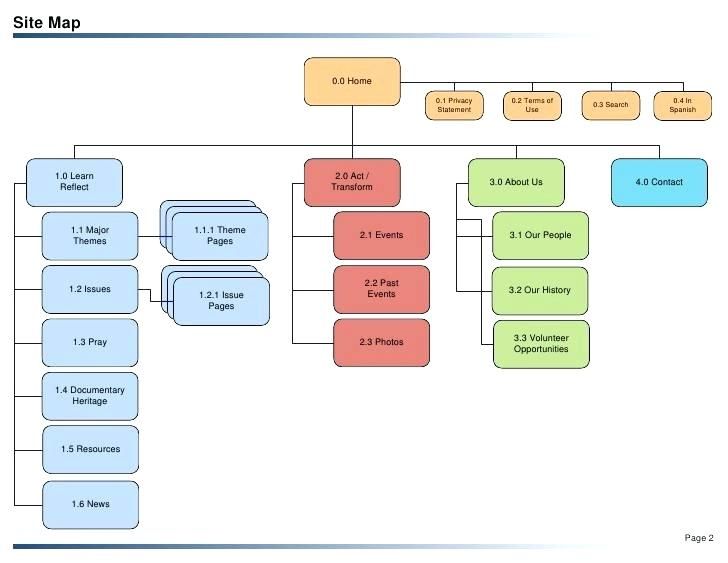
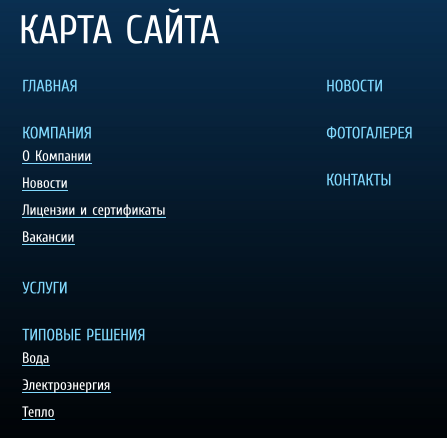
В итоге у вас должна получиться карта сайта как на примере:
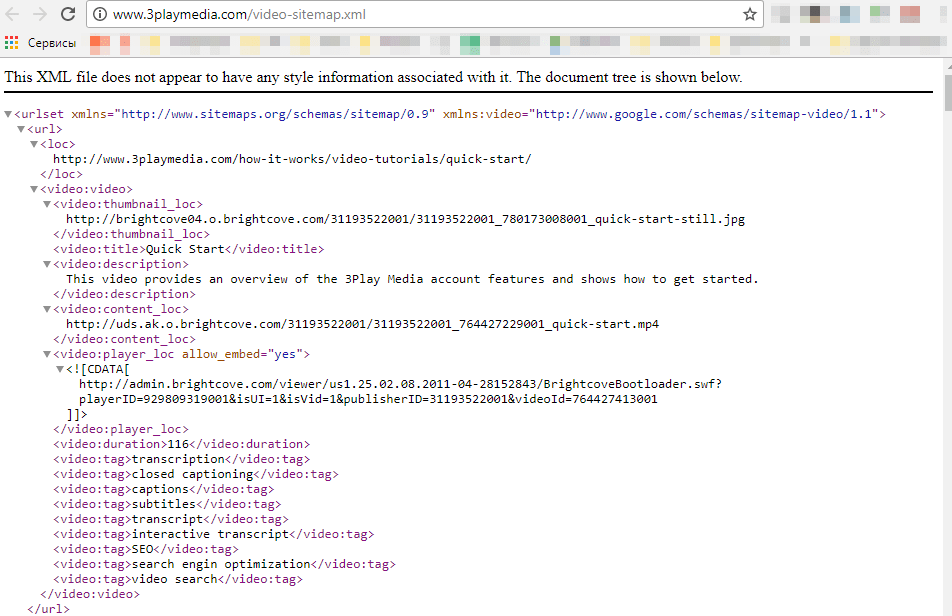
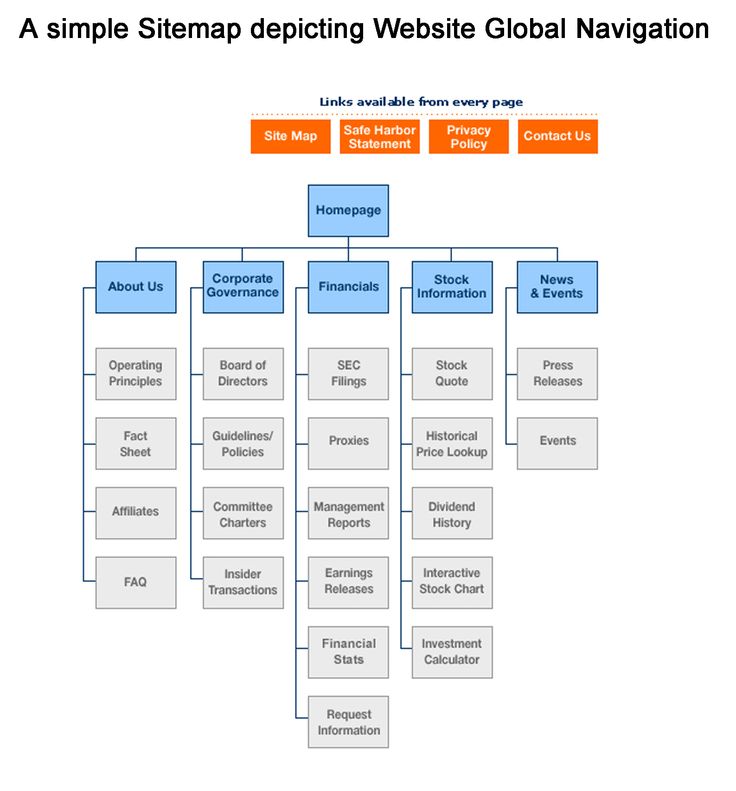
Пример Sitemap
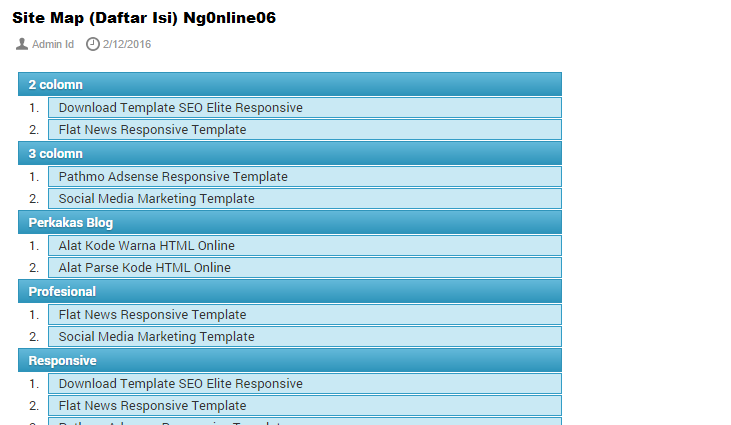
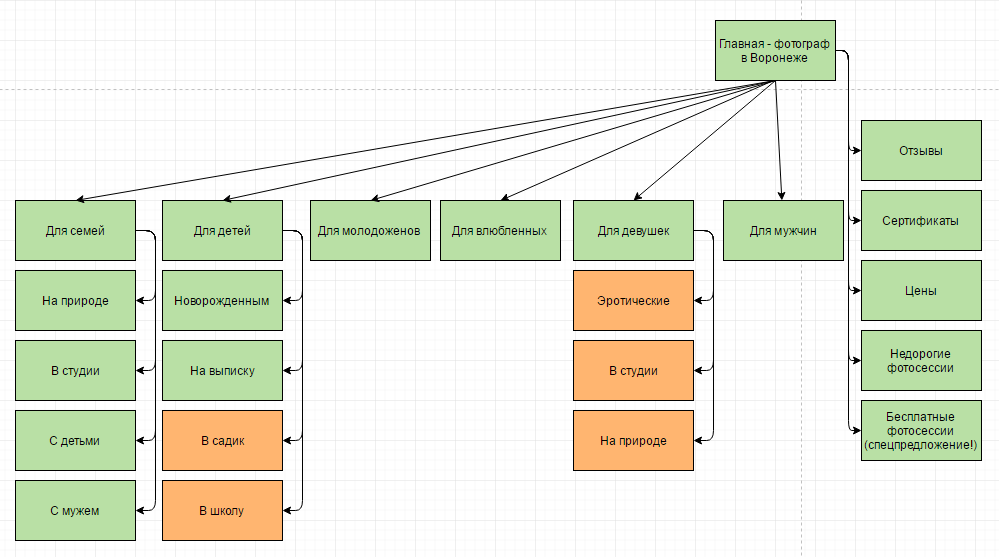
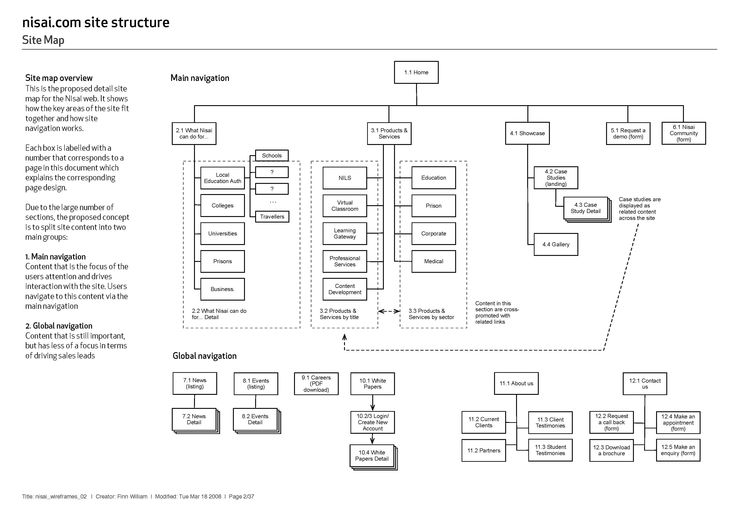
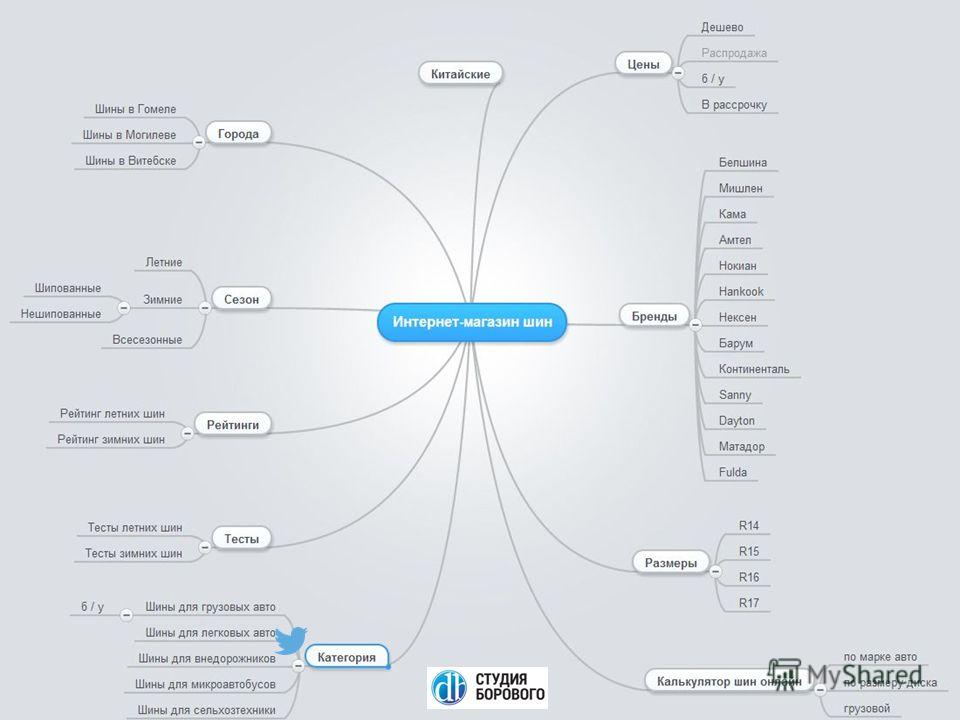
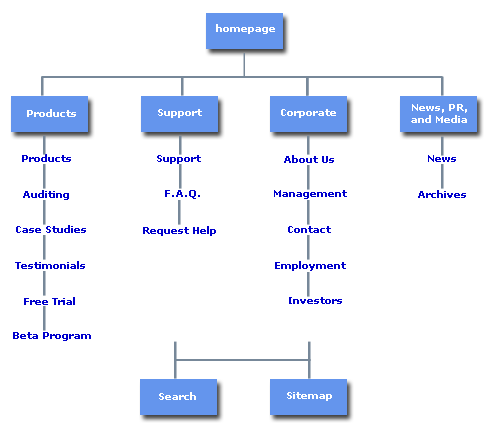
Как мы видим, ссылок немного, они размещены по разделам и ссылка размещена на главной странице. Еще один пример классификации страниц по темам можно увидеть в многоуровневой карте:
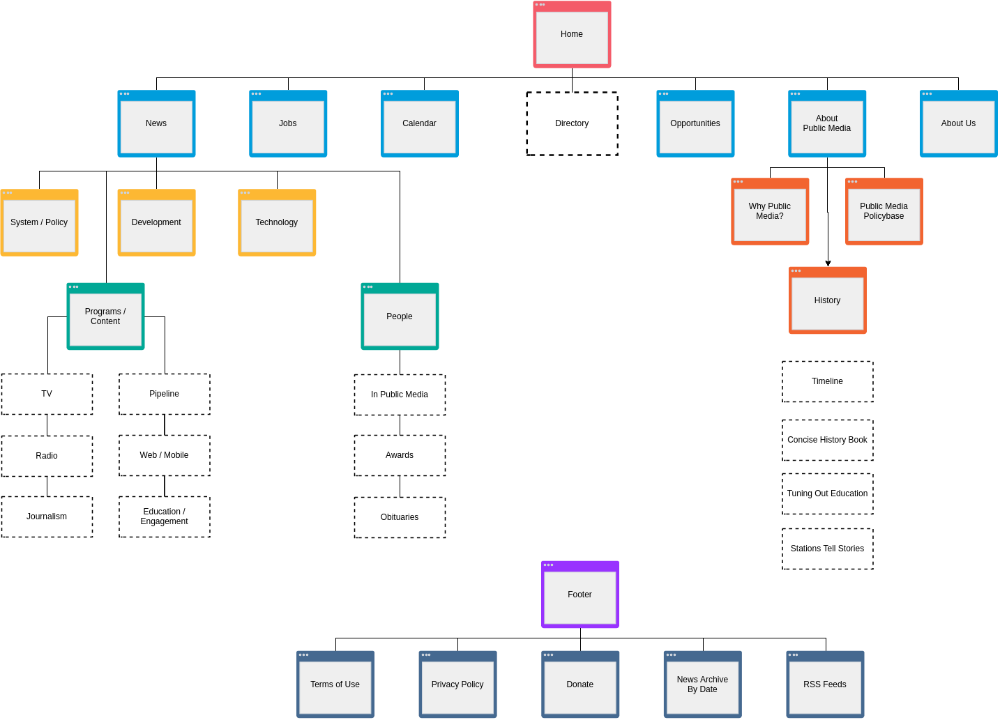
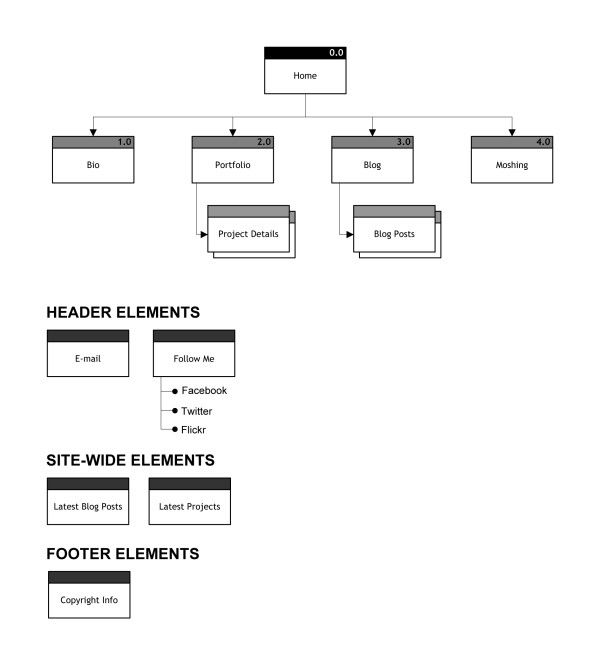
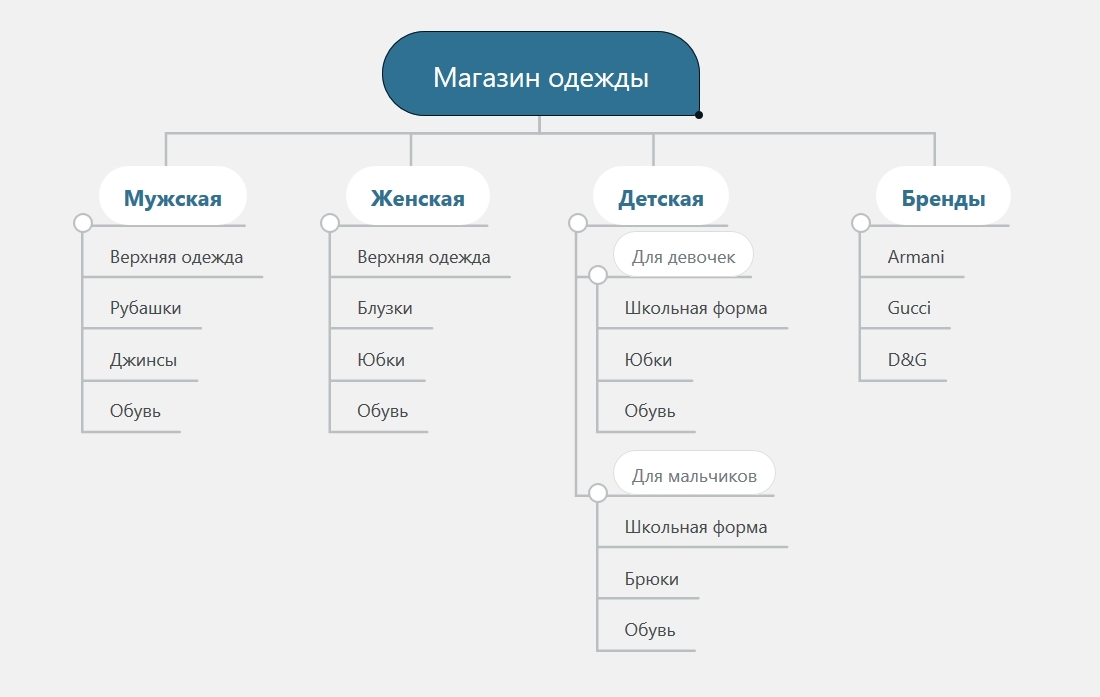
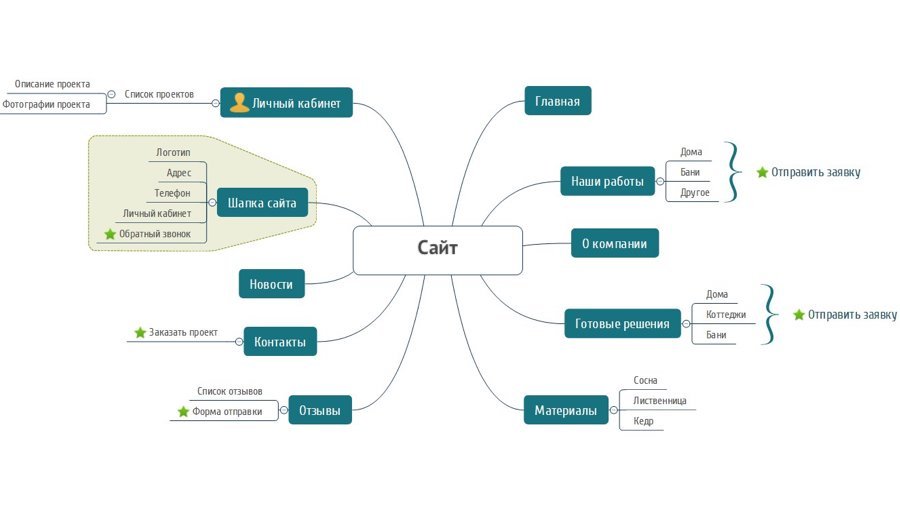
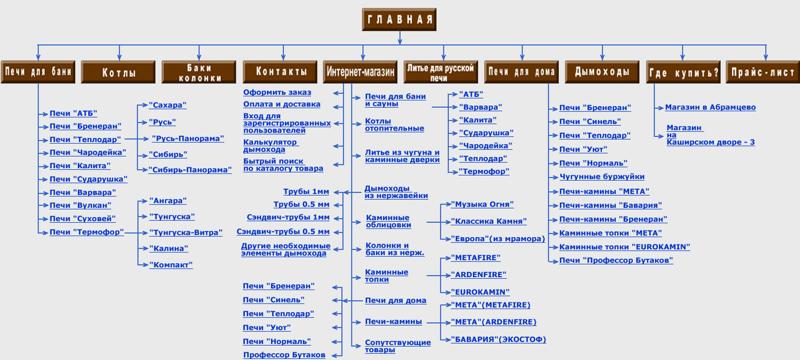
Пример HTML-карты
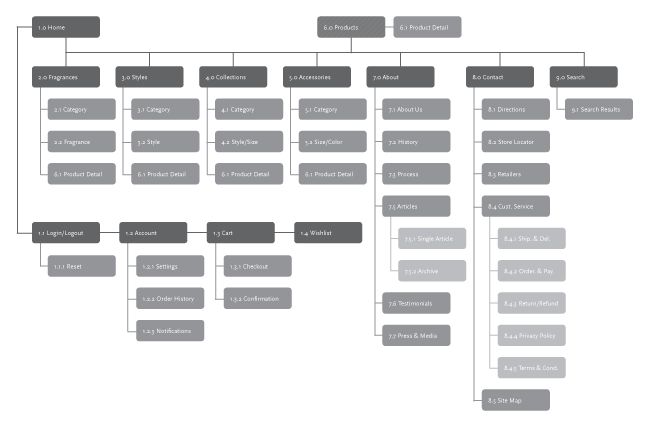
Эта карта сайта также хорошо структурирована и позволяет пользователю легко найти нужную категорию или подкатегорию:
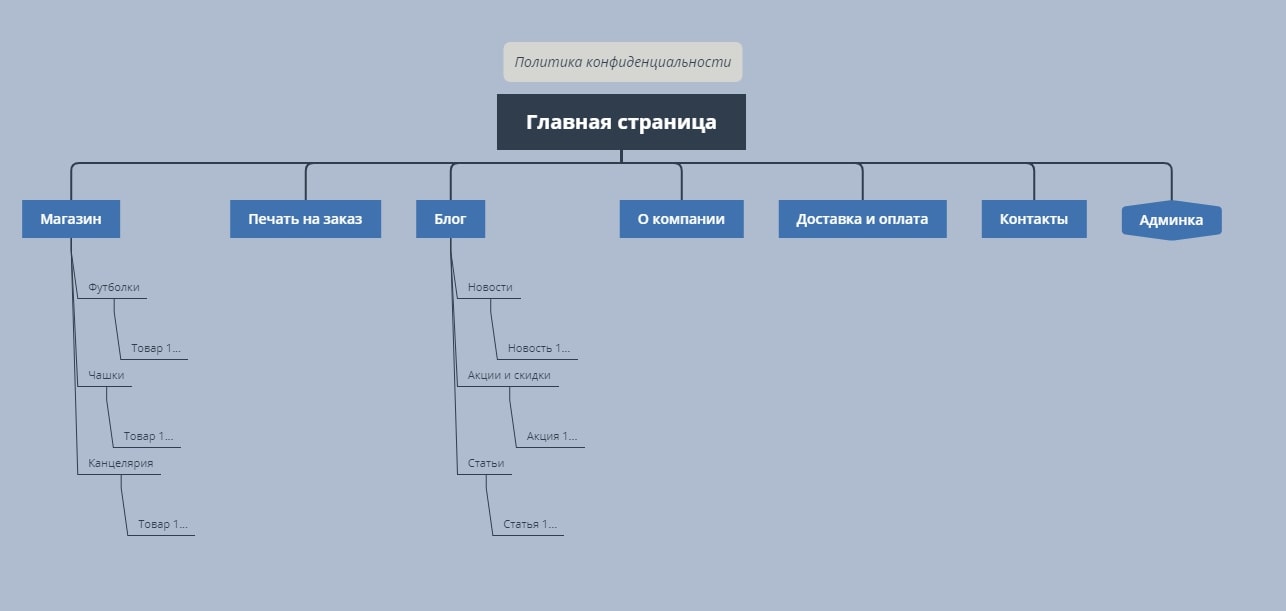
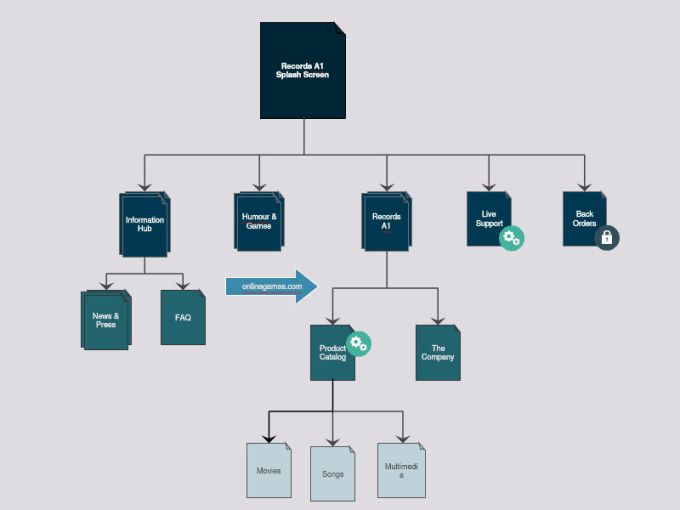
Пример карты сайта в формате HTML
Способы создания HTML карты сайта
- Создание вручную. Такой способ подойдет для небольшого сайта, если вы опытный пользователь и владеете необходимыми навыками HTML.

- С помощью онлайн-сервисов, которые предназначены для автоматической генерации карты сайта. Такие генераторы могут быть как бесплатными, так и платными, в некоторых сервисах есть лимит на количество бесплатных страниц.
- Используя плагины CMS. Например:
- плагины WordPress WP Sitemap Page или Simple Sitemap;
- расширение Joomla OSMap;
- модуль Drupal Sitemap.
Рассмотрим подробнее, как создать HTML-карту для любого сайта.
Создание HTML карты сайта для пользователя
Для ускорения и автоматизации процесса стоит выбрать генератор HTML карты сайта, например, XML-Sitemaps. Это бесплатный сервис для сайтов с объемом страниц до 500. Чтобы создать карту, перейдите по ссылке из названия. В указанное поле вставьте скопированный ранее адрес сайта и нажмите кнопку старта.
Сервис XML-Sitemaps для создания карты сайта
Через несколько минут отчет будет готов:
Отчет о создании карты в XML-Sitemaps
Чтобы открыть вашу карту, нажмите на голубую кнопку под отчетом и переходите на следующую страницу. Под xml картой, будет блок, где можно скачать все карты сайта: xml и html.
Под xml картой, будет блок, где можно скачать все карты сайта: xml и html.
Загрузка всех сгенерированных карт сайта
Скачанные файлы перенесите в корневую папку.
Также сгенерировать HTML-карту сайта можно в программе Netpeak Spider:
На боковой панели на вкладке «Параметры» отметьте «Head теги» и «Заголовки h2-H6».
Введите в адресной строке начальный URL сайта и нажмите «Старт».
По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
Отметьте галочкой раздел «HTML Sitemap», настройте параметры и нажмите на кнопку «Сгенерировать»:
Создание карты сайта в Netpeak
Для чего необходима карта сайта в формате HTML?
HTML-карта позволяет посетителям сайта быстро найти необходимые разделы, подразделы и отдельные веб-страницы сайта. Помимо этого, Sitemap является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
Что должно быть в HTML карте сайта?
В HTML-карту необязательно добавлять все страницы сайта, однако в ней должны присутствовать ссылки на наиболее важные страницы: контакты, условия оплаты и доставки, категории и подкатегории, информация о компании. Главное, чтобы в карте не было ссылок на закрытые от индексации и удаленные страницы.
Заключение
HTML карта сайта предназначена для пользователей. Главная задача, которую она решает, заключается в упрощении работы с сайтом, путем структурирования страниц в иерархическом порядке. При создании учитывайте нюансы:
Карта должна быть доступна для индексации, чтобы передавать равномерно вес сайта по другим своим страницам.
Создайте несколько карт или многоуровневую карту, чтобы не размещать на одной странице множество ссылок, более 100-200.
Следите за обновлением карты и не допускайте наличие в ней удаленных или технических страниц.
Расположите карту в футере сайта.
Чтобы создать HTML карту сайта, потребуются соответствующие навыки. Но есть готовые решения, которые позволяют создать карту сайта онлайн. Один из бесплатных генераторов для малогабаритных сайтов — xml-sitemaps.
Без регистрации вы можете бесплатно получить готовые карты, при условии если страниц на сайте меньше 500. Перенесите созданные инструментом карты в корневую папку. Перед этим проверьте корректность xml карты через встроенные панели Google Search Console и Яндекс Вебмастер.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3. 5 из 5 на основе 8 оценок
5 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как добавить сайт в Google Search Console
How-to
Анастасия Сотула
Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта
How-to
Анастасия Сотула
Что такое CDN и как его настроить
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как создать HTML-карту сайта
SEO
1526014800
37691
56
9
Богдан БородинHTML-карта существует в структуре большинства сайтов. Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
HTML-карта и ее функции
Sitemap HTML — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление сайта.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее размещена в футере сайта:
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Роботы при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта (которые вы сами считаете такими), что может ускорить сканирование этих самых страниц.
«Влияет ли HTML карта на SEO? Да, иногда. Без сомнений, это целесообразно, когда с помощью этого файла осуществляют разметку страниц категорий и описаний. Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Джон Мюллер, ведущий аналитик Google
Как правильно сформировать HTML-карту сайта?
Три главных принципа, которые лежат в основе построения карты такие:
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.
- Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
- Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации.
 При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
- конкретных товаров;
- постов;
- статей;
- пагинации.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
Последняя рекомендация подходит большим сайтам со сложной структурой. Также для таких сайтов используют несколько HTML-карт с дополнительным уровнем вложенности. Например, карта сайта Airbnb.
Общая карта со ссылками на другие HTML-карты по странам:
HTML-карта страны, реализованная на многостраничной основе:
- Необходимо реализовать визуальное разделение по темам/категориям. Это позволяет улучшить восприятие и упростить навигацию по карте.
 Например, как на сайте ebay.com или на www.olx.ua.
Например, как на сайте ebay.com или на www.olx.ua.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям. Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
Существует несколько способов создания карты сайта:
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Использовать плагины для различных CMS.
 Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.
Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.
Как оформить идеальную HTML-карту сайта
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
1. The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
2. IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
3. Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта:
Запомнить
Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом как для пользователей, так и для поисковых систем.
Есть три главных принципа, которые лежат в основе построения карты:
- простота;
- актуальность;
- структурированность.

Как создать такую карту?
- Использовать сервис SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress.
в чем разница и как создать [руководство]
Карта сайта представляет собой страницу sitemap.html (для посетителей, помогает упростить навигацию и найти любую страницу на большом сайте) или файл sitemap.xml (для поисковых систем), содержащие подробный список всех страниц веб-сайта.
Сайтмап позволяет сократить количество переходов при поиске нужной страницы на любом, даже самом большом сайте. Грамотно настроенная карта сайта способна повысить индексацию страниц веб-сайта.
Какие возможности дает карта сайта?
Поисковики способны просканировать все адреса сайта самостоятельно, но создание карты сайта поможет им узнать, как это лучше сделать.
Сайтмап позволяет:
- найти новые страницы на ресурсе и проиндексировать их;
- расставить приоритетность страниц;
- отследить свежие изменения на индексируемых страницах;
- запомнить частоту обновления индексируемых страниц.
Какие бывают карты сайта?
В общем случае существует два варианта сайтмапа — это веб-страница sitemap.html и файл sitemap.xml. Рассмотрим их поподробнее.
Что такое Sitemap.html?
Это статическая HTML страница, где перечислены ссылки на все основные страницы сайта. Такой формат сайтмапа ориентирован на посетителей сайта и позволяет в 1 клик перейти на любую из страниц.
Sitemap.html имеет структуру дерева с развернутыми разделами.
Ссылка на статическую карту сайта зачастую расположена в футере.
Пример ссылки на карту сайта на Tripadvisor.ruУ сайтов с очень сложной структурой HTML карта сайта может состоять из страниц с дополнительным уровнем вложенности.
Пример — карта сайта TripAdvisor.
Что такое sitemap.xml?
Это файл, лежащий в корневой директории сайта, который читается всеми существующими поисковиками. Его роль — показать поисковым системам все адреса страниц, которые нужно проиндексировать; когда они появились или обновились; с какой регулярностью перепроверять страницы на обновление.
Пример файла — https://livepage.ua/ru/sitemap.xml
Один файл sitemap.xml может включать в себя до 50 000 ссылок. При большем количестве ссылок таких файлов будет несколько. Дополнительные преимущества — возможность указать частоту обновления страниц и приоритет индексации. Правильная кодировка файла sitemap.xml должна быть UTF-8, а его размер ограничен 10 Мб.
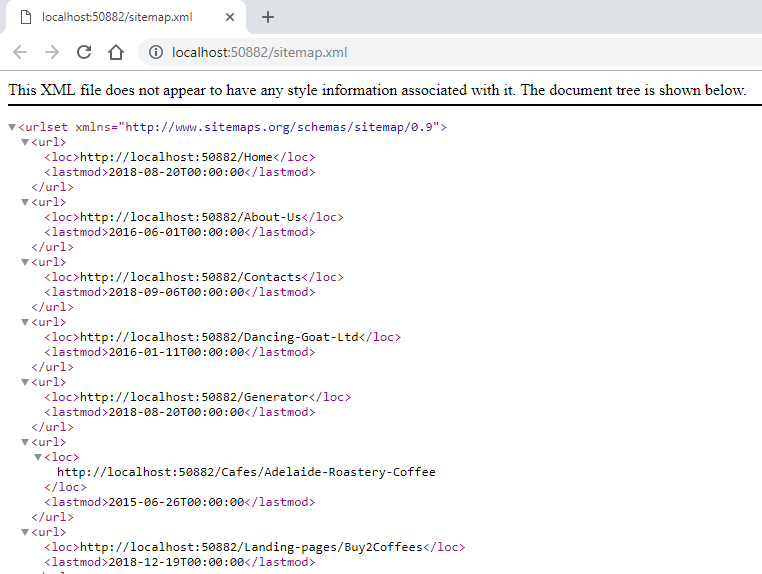
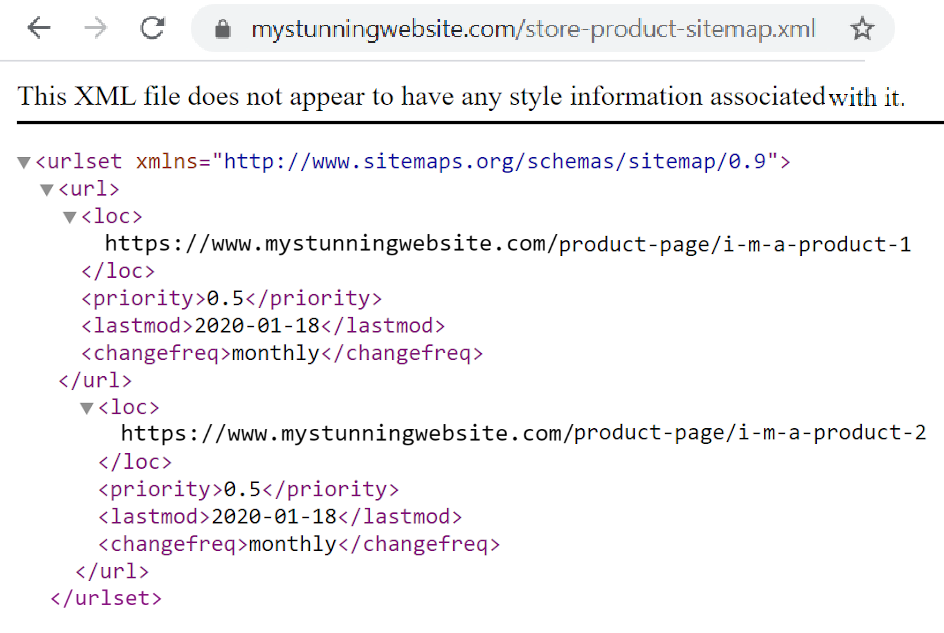
Приведем пример карты сайта в формате.xml:
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://mysite.ru/</loc>
<lastmod>2017-09-18T18:54:13+04:00</lastmod>
<changefreq>always</changefreq>
<priority>1. 0</priority>
0</priority>
</url>
<url>
<loc>http://mysite.ru/category/</loc>
<lastmod>2017-09-18T18:57:09+04:00</lastmod>
<changefreq>hourly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://mysite.ru/page/</loc>
<lastmod>2017-09-18T18:59:37+04:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.6</priority>
</url>
</urlset>
Как создать карту сайта?
Существует ряд методов создать sitemap для вашего ресурса:
- Статически вручную. Этот способ подойдет продвинутым пользователям, которые имеют навык работы с основными тегами, а веб-сайт состоит из небольшого количества страниц.
- Через генератор карты сайта.
 Если вы не хотите выполнять кропотливую и нудную работу по генерации карты сайта вручную, к вашим услугам — программа для создания карты сайта. Есть платные и бесплатные варианты: GSiteCrawler, Google Webmaster Tools Sitemap Generator, SiteMap Generator и множество других.
Если вы не хотите выполнять кропотливую и нудную работу по генерации карты сайта вручную, к вашим услугам — программа для создания карты сайта. Есть платные и бесплатные варианты: GSiteCrawler, Google Webmaster Tools Sitemap Generator, SiteMap Generator и множество других. - Плагин для CMS или средствами движка. Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:
- для CMS WordPress разработаны seo-плагины с функцией создания сайтмапа;
- для Joomla существует Xmap;
- DLE — имеется встроенный модуль.
Полезный нюанс!
Если исключить из карты сайта страницы, которые не несут коммерческой или информационной пользы (например, какие-нибудь страницы, не являющиеся посадочными, какие-то вспомогательные, транзитные), то поисковой робот будет тратить меньше своих ресурсов на переобход сайта.
А так как ресурс ограничен, становится больше вероятность, что робот обойдет нужные нам страницы. Создавая sitemap через плагин, можно сразу исключить оттуда определенные типы страниц. Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Как часто должна обновляться карта сайта?
Единого норматива по количеству обновлений нет. Все зависит от частоты создания новых страниц ресурса, изменения адресов или контента и связей уже существующих страниц.
При этом стоит помнить, что данные, указанные в карте сайта, поисковый робот воспринимает как рекомендательные: если установить частоту обновлений, к примеру, раз в год, робот будет приходить чаще, а если раз в час — робот не станет индексировать страницу так часто.
Как правильно указать ссылку на sitemap.xml в robots.txt
Для начала, xml карта сайта должна быть создана и загружена на сервер, и потом можно добавить указание о наличии файла.
Чтобы это сделать, пропишите в robots.txt следующую строку:
Sitemap: {url-файла-sitemap},
где {url-файла-sitemap} — это полный URL вашего сайтмапа.
В итоге, robots.txt приобретет такой вид:
User-Agent: *
Sitemap: httр://mysite.com/sitemap.xml.
Частые ошибки в карте сайта
Самые распространенные ошибки:
- битые ссылки;
- редиректы;
- некорректные даты публикации или обновления контента.
Ошибки не будут иметь критического влияния на отношение поисковых систем к вашему сайту. Однако их устранение позволит направить высвободившиеся ресурсы поискового робота на переобход важных страниц.
Как проверить корректность карты сайта
Чтобы проверить корректность карты сайта, разработаны многочисленные онлайн-сервисы, которые сделают это за вас автоматически и укажут на все допущенные ошибки: валидности файла, указание на url с другого домена, превышение размера файла, проведут онлайн-диагностику индексации. Такие программы бесплатны и работают со всеми крупными поисковиками (Google, Yandex, Yahoo).
Для проверки корректности необходимо открыть страницу сервиса, загрузить xml-файл или ввести в поле соответствующий URL и нажать на кнопку проверки. Если программа обнаружит ошибки, она подскажет, какие адреса дают некорректный ответ.
Если программа обнаружит ошибки, она подскажет, какие адреса дают некорректный ответ.
Протестируйте sitemap.xml в Яндекс * — https://webmaster.yandex.ru/tools/sitemap/
Протестируйте с помощью сервиса Pixel Plus — https://webmaster.yandex.ru/tools/sitemap/
Англоязычный сервис — https://sitemapkoala.com/
* — для теста в Яндекс, необходимо добавить сайт в Яндекс Вебмастер.
Итого
Карта сайта — удобный инструмент, призванный упростить передачу структуры основных страниц как посетителю так и поисковой системе.
Без нее можно обойтись. Поисковик и так рано или поздно доберется до большинства веб-страниц, но с сайтмапом переобход или индесация новых страниц будут более эффективными.
Карта сайта sitemap.xml и .html: как создать
Что такое карта сайта?
Карта сайта — отдельная страница либо файл, где перечислены все разделы, подразделы, статьи. Напоминает каталог, в котором зафиксированы все страницы сайта со ссылками на эти самые статьи. Если сайт статичный, с небольшим количеством страниц и малой вложенностью, проблем с индексацией не возникнет. Можно обойтись и без карты.
Если сайт статичный, с небольшим количеством страниц и малой вложенностью, проблем с индексацией не возникнет. Можно обойтись и без карты.
А вот если у нас крупный интернет-магазин, где вложенность категорий может достигать пяти, важно помочь поисковым ботам разобраться в структуре и упростить процесс индексации.
Для чего нужна карта сайта? XML или HTML: какая карта лучше?
Раньше карта сайта в формате html использовалась для посетителей, чтобы облегчить им поиск нужной информации. В настоящее время в первую очередь она нужна для поисковых ботов, чтобы сообщить им о структуре сайта и упростить индексацию ресурса, если невозможно создать отдельную xml-карту.
Если структура сайта построена правильно, сайт удобен с точки зрения юзабилити, простые пользователи, как правило, не будут использовать html-карту для навигации. Все страницы, товары, статьи из блога и т.д. должны быть доступны из меню либо через поиск. Посетитель должен за несколько кликов сам находить нужную страницу, не используя для этого отдельную карту.
Основные разделы меню сайта важно вынести в подвал. Это упростит навигацию для обычных пользователей и ускорит индексацию сайта. Поисковый бот с главной страницы получит ссылки на основные разделы меню и проиндексирует их в первую очередь.
В идеальном случае пользователь должен за пару кликов попасть на любую страницу сайта. Структура вложенности должна быть понятна как для пользователей, так и для поисковых ботов. Не используйте большую вложенность страниц. Рекомендуемый параметр вложенности 3-4. Если вложенность сайта больше, есть шанс что страницы будут индексироваться очень долго, а живые пользователи на них так никогда и не попадут.
Для облегчения навигации рекомендуем установить на сайт хлебные крошки с микроразметкой. Поисковые боты видят, как связаны страницы между собой, что облегчает понимание общей структуры сайта.
Если сомневаетесь, удобно ли пользоваться вашим сайтом — пишите нам, дадим пару рекомендаций бесплатно 🙂
Карта сайта в формате xml необходима для поисковых систем — чтобы поисковый робот увидел все ссылки, которые есть на сайте и быстрее индексировал ресурс. Бот видит структуру сайта, вложенность, конкретные адреса страниц и изображений. Все это упрощает индексацию.
Бот видит структуру сайта, вложенность, конкретные адреса страниц и изображений. Все это упрощает индексацию.
С помощью файла Sitemap вы можете сообщить Яндексу, Google и другим поисковикам какие страницы вашего сайта нужно индексировать, как часто обновляется информация на сайте, а также индексирование каких страниц наиболее важно.
Формат xml разберем позднее, сначала попробуем разобраться с форматом html.
Карта сайта HTML: 6 рекомендаций для вебмастеров
- Размещайте её на отдельной странице, попасть на которую можно из главного меню. То есть ссылка на карту сайта должна быть видна с любой страницы сайта.
- Структура карты должна отражать иерархию страниц сайта: в структуре должно чётко прослеживаться, где основные разделы, а где подразделы.
- Не перегружайте карту сайта излишними картинками, лучше вообще обойтись без них.
- Не забудьте проставить ссылки с пунктов карты на внутренние страницы сайта, чтобы поисковый бот либо посетитель смог мгновенно перейти в нужный ему раздел.

- Следите за актуальностью карты сайта. Если из структуры удаляются какие-то страницы или, наоборот, добавляются новые, не забудьте отразить это в карте. Если это возможно, карту сайта следует сделать автообновляемой.
- На одной странице лучше размещать до 100 ссылок, так боту будет проще индексировать страницу.
Соблюдайте эти 6 правил, и карта сайта станет отличным навигатором для поисковых ботов и посетителей.
Карта сайта sitemap.xml: зачем нужна и как ее создать для своего сайта.
Карта сайта XML – это файл, размещенный в корневой директории сайта с информацией для поисковых систем (таких как Яндекс, Google, Rambler, Bing и других) о страницах вашего сайта. Этот файл нужен, чтобы поисковым системам было легче индексировать ваш сайт.
Как работает sitemap.xml?
Заходя на сайт, поисковый робот, прежде всего, читает инструкции в файле robots.txt о том, как следует индексировать сайт. И если в нём указать, что есть карта сайта sitemap.
Перед созданием xml карты следует подумать, какие адреса можно передавать поисковым ботам, а какие нет. В карте не стоит размещать адреса служебных страниц: вход в админ. панель сайта, страницу поиска, страницы фильтрации, регистрации, авторизации.
Если страница создана, но контент на ней отсутствует, лучше пока не указывать ее в карте сайта.
В карте сайта допускается размещение не более 50 000 ссылок. Если страниц больше, xml карту следует разбить на несколько частей.
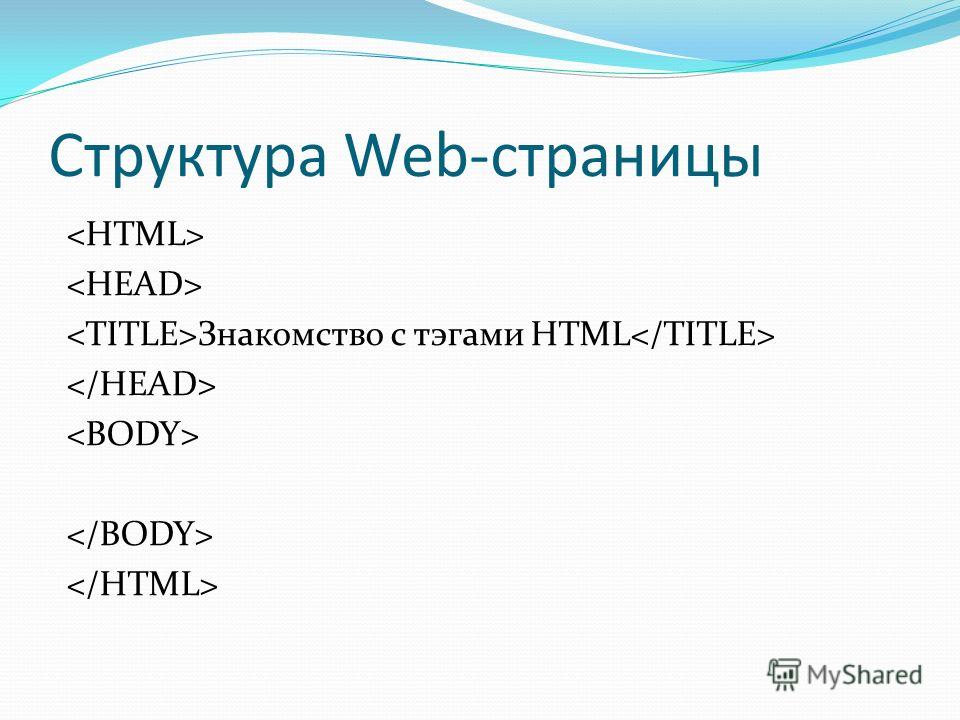
XML файл карты должен содержать кодировку UTF-8. Сама карта выглядит следующим образом:
Для передачи информации поисковым ботам используются следующие элементы:
- Обязательный элемент содержит адрес страницы.
- Lastmod ата последнего изменения страницы. Передает информацию боту, когда страница была изменена. Если после последнего обхода значение не изменилось, бот не будет тратить время на повторный обход страницы.

- Changefreq — частота изменения страницы. Допустимые значения: always, hourly, daily, weekly, monthly, yearly, never.
- Priority — приоритете страницы для бота. Бот загружает страницы согласно приоритету от 0.0 до 1.0. Значение не дает преимуществ при ранжировании страниц в поисковой выдаче. Это позволяет указать поисковой системе, какие страницы, по вашему мнению, более важные для индексации, а какие менее. Например, если на главной странице сайта ежедневно обновляются новости, превью статей и т.п, рекомендуем установить значение 1.0.
Содержимое карты сайта является только рекомендацией для поискового бота. Параметры индексации могут игнорироваться поисковой системой. Не забывайте об этом.
Очень важно следить за актуальностью карты сайта. Если это технически возможно, карта сайта должна быть автоматически обновляемой. Если такой возможности нет, не забывайте вручную добавлять все новые страницы сайта. Иначе весь смысл карты сайта теряется. Бот не будет знать о появлении новых страниц на сайте, что существенно замедлит индексацию в поисковиках. Трафик на такие страницы будет расти очень медленно.
Бот не будет знать о появлении новых страниц на сайте, что существенно замедлит индексацию в поисковиках. Трафик на такие страницы будет расти очень медленно.
После создания адрес карты сайта следует сообщить поисковому боту. Адрес указываем в файле robots.txt, директива sitemap.
Пример:
User-agent: Yandex
Allow: /
Sitemap: http://mysite.ru/my_sitemaps.xml
Вот так карта сайта sitemap.XML облегчит работу поисковику и обеспечит качественную индексацию вашему сайту.
В большинстве современных систем управления сайтом xml карта формируются стандартными инструментами CMS.
В Bitrix карта сайта настраивается в разделе Сервисы — Поисковая оптимизация — Настройки sitemap.xml
В Настройках следует задать протокол для адресов страниц — http/https. Если на сайте настроено SSL-шифрование, обязательно выбираем https — адреса страниц в карте сайта должны соответствовать основному протоколу.
Далее в разделе Файлы выбираем блоки, которые должны быть проиндексированы и размещены в XML карте. Исключаем все служебные страницы.
Вкладка Инфоблоки отвечает за разделы инфоблоков, доступных для индексации. Если в инфоблоке часто появляются новые страницы, используйте опцию Автогенерации. Карта сайта будет автоматически обновляться при размещении новой страницы в разделе.
В OpenCart переходим в раздел Каналы продвижения — Google Sitemap. После активации модуля карта сайта будет создана автоматически. По умолчанию карту будет автообновляемой. Как правило, дополнительных настроек не требуется.
Для WordPress рекомендуем использовать плагин Google XML Sitemaps, либо Yoast SEO, All in WP SEO. Установите плагин обычным способом, используя функцию Плагины — Добавить новый.
После установки плагина переходим в Настройки — XML-Sitemap.
Оптимальные настройки Google XML Sitemaps для WordPress выглядят следующим образом:
В Joomla чаще всего используются плагины Xmap, OSMap, JL Sitemap. Большинству простых небольших сайтов подойдёт бесплатная версия OSMap.
После установки компонента он появится в основном меню сайта в разделе «Компоненты». Переходим во вкладку Компоненты>>>OSMap и на карте сайта Default кликаем на значок в столбце «Edit Links». Плагин OSMap просканирует ваш сайт и создаст карту. Посмотреть можно через ссылки столбца «Sitemap Links», на той же вкладке.
Если используется нестандартная CMS, либо нет возможности подключения плагинов, рекомендуем использовать сторонние сервисы для создания карты сайта.
- Mysitemapgenerator.com
- Htmlweb.ru
- xml-sitemaps.com
- Программа ComparseR
Как создать карту на xml-sitemaps.com:
-
Копируем адрес сайта в поле:
-
После завершения сканирования переходим сюда:
-
Нажимаем скачать карту сайта.

Перед тем как загрузить файл на сервер рекомендуем проверить и удалить все ненужные для индексации страницы. Редактировать xml карту можно с помощью Блокнота.
Нажимаем правовой кнопкой на скаченный файл с картой Открыть с помощью — Блокнот.
Создание карты с помощью программы ComparseR:
-
Запускаем сканирование сайта. Программа проанализирует сайт, найдет все страницы и покажет их в специальном окне.
-
После завершения сканирования переходим в пункт Sitemap — Создать Sitemap.xml
После чего полученный файл sitemap.xml загружаем на сервер в корень сайта.
Размещение карты сайта в вебмастерах Яндекс и Google
После создания файла с картой сайта его важно загрузить в Вебмастер.
В Яндекс.Вебмастере переходим в раздел Индексирование — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Для обработки файла потребуется некоторое время.
Для обработки файла потребуется некоторое время.
После индексации рекомендую проверить файл на ошибки.
В Google Search Console раздел Индекс — Файлы Sitemap, указываем адрес карты сайта, нажимаем «Добавить». Боту потребуется какое-то время на сканироание файла.
После успешной обработки файла будет доступна статистика индексации по каждой странице.
Можно отследить количество страниц в индексе, количество исключенных страниц и причины отклонения:
Если возникнут сложности, пишите нам, создадим и разместим XML карту для любого сайта.
XML и HTML карта сайта
Карта сайта представляет собой определенную интернет-страницу, которая отображает детальную структуру ресурса.
Таким образом, карта сайта — это своего рода путеводитель и «оглавление» одновременно. Она не только дает сведения о структурности сайта, но и является кратким его содержанием. Конечно, если разговор идет о какой-то персональной странице или небольшом сайте-лендинге (в одну или несколько страниц), необходимости в карте нет — поскольку вся информация наглядно представлена на главной странице, и фактически, сама эта страница и является картой сайта. Однако множество интернет ресурсов в настоящее время состоят уже не из сотен, а включают в себя тысячи страниц. В таком случае без карты сайта уже никак не обойтись.
Однако множество интернет ресурсов в настоящее время состоят уже не из сотен, а включают в себя тысячи страниц. В таком случае без карты сайта уже никак не обойтись.
Более того, карта сайта играет роль «компаса» как для человека, так и для поисковых систем, роботов, которые необходимы для продвижения интернет-ресурса. В последнем случае карта сайта — это то, что:
- содержит все URL адреса, относящиеся к ресурсу;
- распределяет приоритеты индексации страниц;
- указывает дату последнего изменения страницы.
Итак, справившись с вопросом, что же это такое — карта сайта, самое время перейти к тем нюансам, которые определяют ее формат, в зависимости от того, кто затребовал информацию, человек или поисковик. Для этого существует две разновидности карты сайта: HTML для человека и XML для поисковых систем. Большинство ресурсов современной сети и все крупные интернет-порталы рассчитаны как для человека, так и для поискового робота, потому и содержат обе карты. Если крупный интернет-ресурс вдруг окажется без карты, его позиции в выдаче, скорее всего, быстро просядут. Именно благодаря карте поисковики получают оперативную информацию обо всех обновлениях, происходящих на сайте, об изменении приоритетов индексации или появлении новых страниц, которые необходимо занести в базу поиска. Иначе интернет-ресурс быстро теряется в онлайн-пространстве со всем своим множеством давно не индексированных страниц.
Если крупный интернет-ресурс вдруг окажется без карты, его позиции в выдаче, скорее всего, быстро просядут. Именно благодаря карте поисковики получают оперативную информацию обо всех обновлениях, происходящих на сайте, об изменении приоритетов индексации или появлении новых страниц, которые необходимо занести в базу поиска. Иначе интернет-ресурс быстро теряется в онлайн-пространстве со всем своим множеством давно не индексированных страниц.
Однако, если роботу важны цифры, адреса, то у человека на первом плане наглядность. Поэтому предназначение HTML карты — максимально упростить визуальное восприятие структуры сайта. От этого зависит, насколько посетитель быстро сумеет сориентироваться на конкретном интернет-ресурсе и получить необходимую ему информацию или найти нужный ему продукт. А это выливается в посещаемость ключевых страниц и, зачастую, в доходы — например, в случае интернет-магазинов.
Принцип создания XML-картыЧтобы создать карту сайта в XML-формате, можно поступить тремя различными способами.
Первый, самый верный способ, — сделать XML карту самому. Все что для этого необходимо — свободное время и определенные навыки. Вариант абсолютно бесплатный и наиболее универсальный, если, конечно, уметь это делать.
Второй вариант, который подходит для большинства пользователей, — воспользоваться одним из бесплатных интернет-сервисов, сотни которых представлены в Сети.
И последний способ — создать XML-карту при помощи платного генератора. Этот вариант хоть и требует финансовых вложений, но является одним из наиболее надежных.
Что должен содержать файл XML-карты сайтаОсновные требования, которым должна отвечать XML-карта, следующие:
- размер не превышает 10 Мб;
- максимум по адресам — 50000;
- адрес карты прописан в корневом каталоге сайта «robots.txt»;
- карта загружена в панели вебмастера Google и Yandex.
Содержимое Sitemap.xml представляет собой набор адресов ресурса и параметров, важных для их индексации. Как пример рассмотрим абстрактную страницу:
Как пример рассмотрим абстрактную страницу:
www.mypage.ru
2015-05-07
always
0.8
Первая строка — непосредственно адрес интернет страницы, вторая указывает дату ее последнего обновления. Третьим следует параметр, определяющий, как часто изменяется содержимое страницы. Он принимает значения от «always» — постоянно — до «never» — никогда. Последнее значение рекомендуется не использовать. И в конце списка указан приоритет индексации, диапазон значений 0–1. Для главной страницы его можно установить в 1. Параметр 0.8 является оптимальным для ключевых разделов интернет-портала.
Если интернет-ресурс настолько велик, что содержит более 50000 адресов или получающаяся карта превышает допустимый размер в 10 Мб, можно разбить XML-карту на несколько файлов.
Регистрация карты сайтаКогда XML-карта сайта готова, остается переименовать результирующий файл в «Sitemap.xml» и прописать его в корне ресурса. Чтобы облегчить работу поисковым машинам, рекомендуется добавить XML карту в панели вебмастеров таких поисковых систем, как Google и Yandex.
В случае, к примеру, с Google алгоритм будет следующим:
- авторизоваться в «Инструментах»,
- выбрать вкладку «Сканирование»,
- перейти к пункту «файлы Sitemap»,
- указать необходимый адрес и нажать «Отправить файл Sitemap».
Все, XML-карта полностью готова и активирована. Напоследок только пара рекомендаций. Первое: файл карты нужно создавать в кодировке UTF8. Второе: в XML-карте все адреса страниц определяйте в одном формате, либо используя «www», либо нет.
Создание «человеческой» HTML картыОсновные требования к HTML-карте — это простота, наглядность и информативность. Она должна помогать сайту удерживать посетителей, а не отталкивать их громоздкостью содержимого, обилием разделов и пунктов меню.
Дополнительно следует позаботиться о следующих пунктах. Необходимо запретить поисковому роботу включение страниц в базу индексов. Для этого используйте соответствующий тег <METAname=»robots» content=»noindex, follow, noarchive» />. Не используйте более 200 ссылок на странице. И последнее — не забудьте указать ссылку на карту сайта на главной странице ресурса.
Не используйте более 200 ссылок на странице. И последнее — не забудьте указать ссылку на карту сайта на главной странице ресурса.
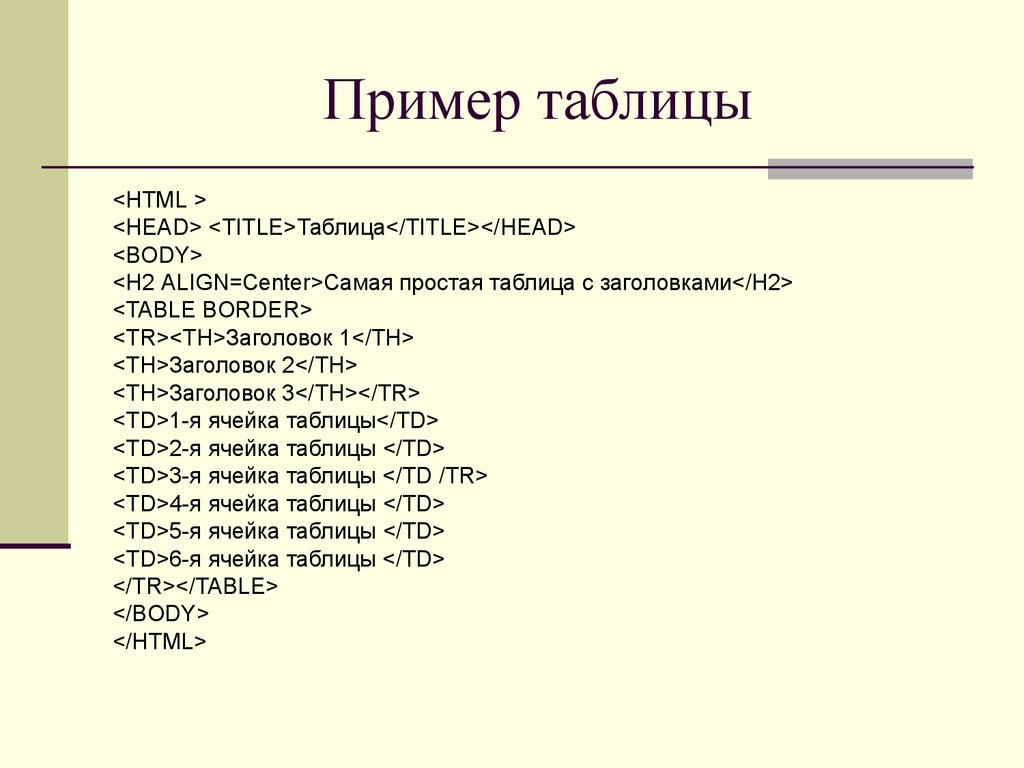
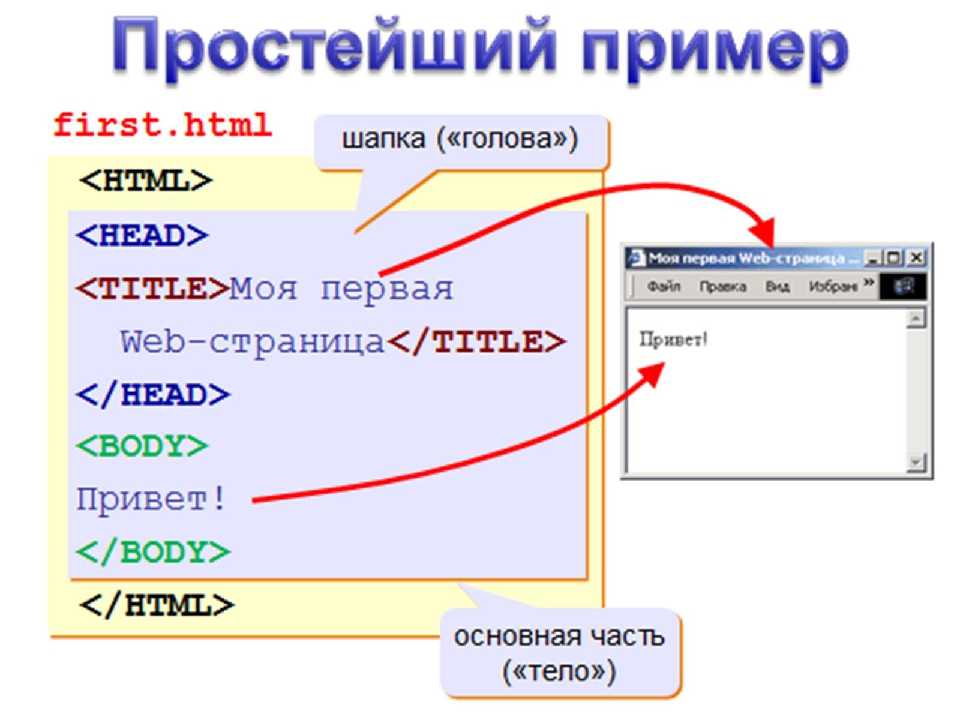
Для большей наглядности, чтобы показать, как выглядит карта сайта HTML, пример приводим ниже.
Разумный подход в создании карт сайта способствует своевременной индексации ключевых страниц интернет-ресурса, что позволяет увеличить трафик. Для интернет-магазинов это дополнительный способ не только обеспечить, но и поддерживать уровень продаж на высокой отметке.
Карта сайта (Sitemap), создание и генераторы онлайн ✔ PROject SEO
Карта сайта — это определенная страница ресурса формата html или xml. Она помогает посетителям и поисковым роботам удобно «бродить» по сайту благодаря упорядоченной системе меню. Также в ней содержится детальный список всех страниц ресурса. При помощи карты сайта можно легко сократить уровень вложенности страницы вне зависимости от изначального размера сайта. При помощи грамотно сформированной сайтмап ресурса можно в значительной степени повлиять на индексацию в положительном аспекте.
Содержание:
- Что дает использование Sitemap
- Разновидности карт сайтов
- Каким образом можно создать карту своего сайта
- Размещение xml карты сайта
- Проверка корректности работы карты сайта xml
Что дает использование Sitemap
Большинство современных поисковиков обучены процессу самостоятельной индексации сайтов по заданным критериям. Но иногда бывают случаи, когда лучше им лично подсказать правильность и последовательность ходов. При помощи сайтмапа можно сделать следующие действия:
- помочь поисковому роботу (краулеру) находить необходимые страницы сайта и своевременно проводить их индексацию;
- расставить приоритетность страниц сайта для индексации роботом;
- отслеживать внесенные изменения (дату изменения) на каждой странице сайта даже в случае их большого количества (при условии автоматической генерации).

Также сайтмап позволяет своевременно отслеживать частоту обновления страниц и корректировать параметр в необходимое русло.
Разновидности карт сайтов
Среди разработчиков основными считаются два типа сайтмапов — html и xml. У каждого варианта имеются свои особенности и предназначение, знание которых поможет грамотным образом использовать оба формата в личных целях.
Что такое сайтмап в формате html
Так называется статистический тип страницы, на которой перечисляются все основные страницы сайта. Данная карта сайта нужна, прежде всего, для удобства аудитории и дает возможность за 1 нажатие перейти на необходимую страницу, экономя время на поиск. Отмечается удобство формата в виде структуры дерева с наличием развернутых страниц. Располагается статистическая ссылка на карту обычно в футере. Если сайт имеет сложную структуру, сайтмап может иметь вид вложенных страниц с группировкой по удобным критериям.
Что такое карта сайта в формате xml
Так называется файл, который лежит в корневой директории ресурса и считывается всеми доступными поисковыми системами. В его задачи входит показ системам поиска всех адресов страниц, которые требуют индексацию. Также он показывает информацию по последним обновлениям интересующих разделов.
Мастера отмечают, что один такой файл может содержать до 50 тысяч ссылок за один раз. Большее количество ссылок подразумевает наличие нескольких файлов такого типа. К дополнительным бонусам пользователи относят возможность указания частоты обновления ресурсов и приоритетность индексации.
Грамотной кодировкой файлов такого типа считается форма UTF-8. Также стоит помнить и об ограничении по размерам, которое не должно превышать 10 Мб, карты большего размера также стоит разделять на несколько файлов.
Каким образом можно создать карту своего сайта
Неопытным новичкам такая процедура может показаться сложной. Существует несколько методик создания грамотного сайтмапа html и xml:
Существует несколько методик создания грамотного сайтмапа html и xml:
- создание карты ручным методом. Данный метод пригодится более опытным пользователям, у которых ранее имелся опыт с основными наборами тегов. Также такой способ актуален для ресурсов с небольшим количеством страниц;
- настройка sitemap.xml c помощью онлайн сервисов. Данные сервисы работают по схожему принципу – указываете адрес главной страницы своего сайта (https:/example.com/), а также необходимые настройки (частоту обхода, приоритетность). Чаще всего они имеют ограничение по количеству ссылок, как для платных, так и бесплатных версий, а также не все сервисы предоставляют гибкие настройки карты сайта (нет возможности задать приоритетности, либо она выставляется одинаковая для всех страниц сайта и т.д.), и такую карту необходимо дорабатывать вручную.
- при помощи использования программ-генераторов карт сайтов.
 Такие программы широко используются как мастерами со стажем, так и новичками в данной области. Имеются как бесплатные, так и платные аналоги с разным набором возможностей. Схема действий аналогична онлайн-сервисам;
Такие программы широко используются как мастерами со стажем, так и новичками в данной области. Имеются как бесплатные, так и платные аналоги с разным набором возможностей. Схема действий аналогична онлайн-сервисам; - создание карты xml при помощи плагина для ЦМС или посредством движков. Еще одним хорошим методом является автоматическая генерация карты сайта. У такого метода имеется целый арсенал преимуществ в виде настроек под необходимые параметры и максимального количества возможных адресов. Также при использовании плагинов CMS после внесения изменений на страницы, дата обновления будет автоматически отображаться на в карте сайта ресурса, новые страницы также будут попадать в карту автоматически.
Перед применением системы с плагинами стоит помнить о том, что для каждой платформы сайта существует свой вариант плагина. Например, для Вордпресс актуален вариант сео-плагинов с встроенной функцией создания карты сайта. А для движка Джумла имеется вариант аналога в виде Xmap. Чем более корректно подобран плагин под движок сайта, тем более продуктивной будет их совместная работа. Помните: нагромождение плагинов также замедляет загрузку сайта, а скорость загрузки является одним из фактором ранжирования.
Чем более корректно подобран плагин под движок сайта, тем более продуктивной будет их совместная работа. Помните: нагромождение плагинов также замедляет загрузку сайта, а скорость загрузки является одним из фактором ранжирования.
Некоторые мастера рекомендуют исключать из индексации страницы сайта, которые не несут коммерческой или иной важной пользы владельцу. Таким образом веб-краулер экономит свое время на индексацию, а это в свою очередь повышает их уровень доверия к ресурсу. Ввиду ограниченности ресурса повышается также вероятность того, что роботы сами найдут необходимые страниц из меньшего числа.
Как часто можно обновлять карту сайта .xml
Норматива общепринятого формата по частоте обновлений, к сожалению, не существует. Это зависит от частоты создания новых страниц, изменений в адресах или контенте, а также наличия связи с уже существующими страницами. Важно при этом знать, что не стоит злоупотреблять манипуляциями по частоте обхода (changefreq), а также обновлять дату изменения на странице, если она в действительности не изменялась. Например, если установить частоту обновлений 1 раз за год, роботы будут приходить почаще на сайт.
Например, если установить частоту обновлений 1 раз за год, роботы будут приходить почаще на сайт.
Если указать частоту 1 раз за час, робот скорее всего не станет тратить свое время на индексацию таких страниц. Также с датой обновления — если в карте сайта будет много страниц без изменений, но со “свежей” датой, роботы не будут посещать данные страницы. Директивы, указанные в карте сайте, являются рекомендациями, а не правилами для поисковых краулеров.
Карту сайта html создается для удобства пользователей, поэтому ее обновление необходимо каждый раз, когда вы вносите изменения в структуру сайта (добавляете новые важные для посетителя страницы сайта, удаляете их или перемещаете в иной раздел).
Наиболее часто возникающие ошибки
Существует ряд типовых ошибок, которые маркетологи допускают в создании и обработке карт сайтов. К ним относят:
- наличие битых ссылок;
- наличие редиректов;
- неправильно указанные даты публикации или обновления.

Наличие большого количества ошибок не только делают карту сайта бесполезной, а также запутывают поискового робота, что может негативно сказаться на индексации и ранжировании страниц.
Устранение ошибок позволит роботу использовать освободившиеся ресурсы на обход важных страниц, а следовательно повысить их позиции в выдачи поисковой системы.
Размещение xml карты сайта
Созданный сайтмап следует загрузить в корень каталога сайта. Поисковые краулеры вполне могут сами отыскать карту, но также есть способы указания ссылки на сайт, для того, чтобы робот нашел ее раньше. Прежде всего это указание ссылки на карту в файле robots.txt . Директива имеет следующий вид:
Sitemap: http://mysite.com/sitemap.xml
Также ссылку на карту сайта можно указать в веб-мастерах Google и Яндекс.
Проверка корректности работы карты сайта xml
Чтобы проверить правильность работы карты сайта созданы специальные программы, работающие в режиме онлайн. Они сделают проверку в автоматическом режиме, кроме того предоставят ряд дополнительных бонусов. Например, укажут на наличие возможных ошибок со стороны ресурса. Преимущество в том, что данные программы являются бесплатными и работают практически на всех площадках.
Они сделают проверку в автоматическом режиме, кроме того предоставят ряд дополнительных бонусов. Например, укажут на наличие возможных ошибок со стороны ресурса. Преимущество в том, что данные программы являются бесплатными и работают практически на всех площадках.
Чтобы провести процесс проверки необходимо открыть страницу искомого сервиса, загрузить необходимый файл в формате html, либо ввести в поле соответствующий URL сайта. При наличии ошибок на сайте программа вовремя подскажет, какие из них дают сбои и подскажет пути их решения.
По итогу можно сказать, что карты сайтов являются удобным инструментом, задача которого состоит в упрощении передачи не только пользователям структуры базовых страниц, но и поисковым роботам. Без карт можно в принципе добиться индексации роботами, но с ними процесс будет более быстрым и грамотно оформленным. При отсутствии опыта работы с картами сайта можно обратиться к профессионалам PROjectSEO, которые грамотно настроят sitemap и помогут Вашему сайту быстрее выбраться в топ поисковых систем.
Смотрите свежие кейсы:
SEO кейсы от НАС!
Регион: СНГ.
Результат: увеличили трафик со 100 до 1300 посетителей в сутки!
Срок продвижения: 12 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Регион: Украина.
Результат: увеличили трафик с 50 до 420 посетителей в сутки!
Срок продвижения: 8 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Регион: Украина (Киев).
Результат: увеличили трафик с 80 до 380 посетителей в сутки!
Срок продвижения: 12 месяцев.
Появления первых результатов: после 4-го месяца работы.
Смотреть кейс
Регион: Украина (Львов).
Результат: увеличили трафик с 15 до 100 посетителей в сутки!
Срок продвижения: 10 месяцев.
Появления первых результатов: после 3-го месяца работы.
Смотреть кейс
Previous Next
Как создать HTML карту сайта для сайта.
 Примеры генераторов HTML Sitemap
Примеры генераторов HTML Sitemap31562
| HOW-TO | -10 минут. |
Читать позже
Как создать правильный edtiT
Карта сайта в формате HTML — это страница со вторым уровнем вложенности, которая содержит список ссылок на главные страницы сайта.
Основная задача HTML-карты сайта — помочь пользователю найти нужный раздел или страницу на сайте. Кроме того, это дает возможность для дополнительной перелинковки.
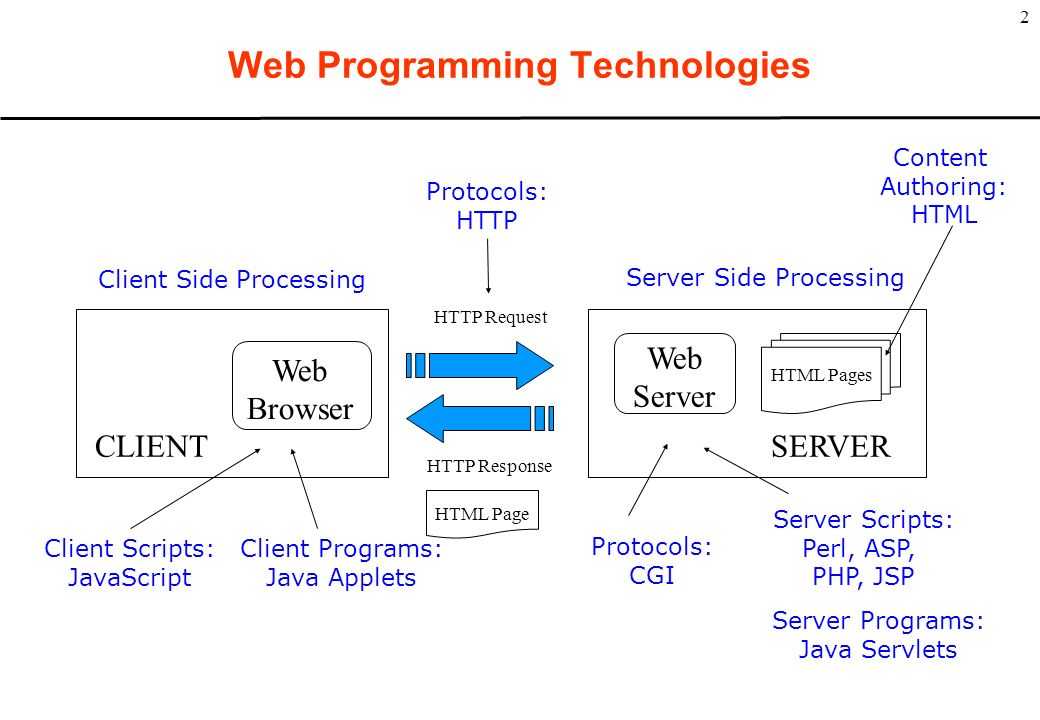
В чем разница между картой сайта HTML и картой сайта XML?
Когда создается новая страница веб-сайта, поисковые роботы в конечном итоге находят ее и добавляют в индексы поисковых систем. В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
Ключевое отличие состоит в том, что карта сайта в формате HTML помогает посетителям обнаружить содержимое вашего сайта, в то время как карта сайта в формате XML предназначена исключительно для поисковых систем .
Вы можете использовать XML-карты сайта для уведомления поисковых систем о добавлении новых страниц или контента на свой сайт.
Кому нужна карта сайта в формате HTML?
Существует множество причин, по которым карта сайта в формате HTML будет полезна посетителям вашего сайта. Если вы хотите выполнить следующие задачи, вам обязательно понадобится карта сайта:
- Категоризация контента вашего веб-сайта
- Улучшение навигации по вашему сайту
- Улучшенные способы добавления нового контента
- Организация больших веб-сайтов
Распространенные ошибки при создании HTML-карта сайта
Если вы не создадите правильную карту сайта и пользователи не смогут найти то, что им нужно, вы их потеряете.
Прощание с вашими потенциальными клиентами — это не то, чего вы хотите? Затем, не колеблясь, создайте HTML-карту сайта для веб-сайта.
Карта сайта включает в себя структурированный список всех страниц сайта с гиперссылками на каждую из них. Поскольку карты сайта очень важны для эффективности органического поиска вашего сайта, вот список наиболее распространенных ошибок HTML-карты сайта и способов их избежать:
Не блокировать карту сайта от индексации поисковыми роботами с помощью noindex + nofollow.
Не закрывайте robots.txt и x-robots-tag. Используя карту, вы уравновешиваете вес внутренних страниц сайта, поэтому карту лучше оставить открытой.
Не загромождайте свою страницу тысячами ссылок.
Это усложнит восприятие, а карта сайта не поможет пользователям, они уйдут от нее в поисках чего-то попроще. Если есть необходимость перечислить много ссылок, лучше создать многоуровневую карту, которая будет открывать разделы поэтапно.
Обязательно оставляйте ссылки только на существующие страницы, открытые для индексации.
Технические страницы, которые не являются полезными для посетителя сайта, не должны отображаться на карте.
Карта сайта требует регулярного обновления.
Очистить удаленные страницы и добавить новые.
В результате у вас должна получиться карта сайта, как показано в примере html карты сайта:
Как мы видим, ссылок немного, они сгруппированы по разделам, а ссылка находится на главной странице. Другой пример классификации страниц по тематике можно увидеть на многослойной карте:
Конечно, если вы опытный пользователь и обладаете необходимыми навыками, вы сможете создать карту сайта вручную, но давайте рассмотрим автоматические способы ее создания.
Создание HTML-карты сайта с помощью генератора
Для ускорения и автоматизации процесса следует выбрать онлайн-генератор HTML-карты сайта, например, XML-Sitemaps. Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Отчет будет готов в течение нескольких минут:
Чтобы открыть карту, нажмите синюю кнопку под отчетом и перейдите на следующую страницу. Под картой XML будет раздел, где вы сможете скачать все карты сайта: XML и HTML.
Перенесите загруженные файлы в корневую папку.
Если вам нужна карта сайта HTML для WordPress, вы можете использовать специальный плагин, одним из примеров карты сайта HTML может быть карта сайта HTML Page Sitemap. Аналогичные решения есть и для других популярных CMS.
При составлении карты сайта учитывайте основные принципы:
- Структурированное представление информации. Выстроить страницы сайта в строгом соответствии с их иерархией от главной до разделов, подразделов и посадочных страниц товара/услуги. Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
- Наличие.
 Расположение карты сайта должно быть интуитивно понятным для пользователя. Обычно карта сайта находится на главной странице. Лучшее место для карты сайта — нижний колонтитул сайта.
Расположение карты сайта должно быть интуитивно понятным для пользователя. Обычно карта сайта находится на главной странице. Лучшее место для карты сайта — нижний колонтитул сайта.
- Разместите дополнительную ссылку на карту сайта , чтобы пользователь на странице с ошибкой 404 мог продолжить сеанс на существующих страницах.
- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстро найти нужный товар/услугу. Таким образом, пользователь не уйдет с сайта, потому что долго искал и устал от этого процесса, а успешно завершит сеанс. Это требует работы над поведенческими факторами глубины страницы и показателя отказов.
Узнайте обо всех технических проблемах на вашем веб-сайте, которые негативно сказываются на его эффективности, с помощью инструмента аудита сайта Serpstat!
Хотите получить личную демонстрацию, пробный период или кучу успешных вариантов использования?
Отправьте запрос, и наш специалист свяжется с вами 😉
| Запросить демонстрацию |
5 лучших бесплатных инструментов для создания карты сайта
Заключение
HTML-карта сайта предназначена для пользователей. Его основная задача — облегчить работу с сайтом, структурируя все страницы в иерархическом порядке. При создании карты сайта учитывайте следующее:
Его основная задача — облегчить работу с сайтом, структурируя все страницы в иерархическом порядке. При создании карты сайта учитывайте следующее:
Карта сайта должна быть открыта для индексации для равномерного распределения веса сайта по другим его страницам.
Создайте несколько карт сайта или многоуровневую карту сайта , чтобы не размещать много ссылок (более 100-200) на одной странице.
Следите за обновлениями карты и не допускайте туда удаленные или технические страницы.
Поместите карту сайта в формате HTML в нижний колонтитул веб-сайта.
Чтобы узнать, как самостоятельно создать HTML-карту сайта, вам потребуются некоторые дополнительные навыки. Но есть готовые решения, позволяющие создать карту сайта онлайн. Одним из бесплатных генераторов HTML-карт сайта для небольших веб-сайтов является xml-sitemaps.
Без регистрации можно бесплатно получить готовые карты сайта при условии, что на сайте менее 500 страниц. Перенесите карты, созданные инструментом, в корневую папку. Перед этим проверьте правильность XML-карты сайта через встроенную панель Google Search Console.
Что должно быть включено в карту сайта HTML?
Основными требованиями к карте сайта в формате HTML являются простота, ясность и информативность. Он должен помогать сайту удерживать посетителей, а не отталкивать их громоздким контентом, обилием разделов и пунктов меню.
Нужна ли карта сайта в формате HTML?
Мы настоятельно рекомендуем создать карту сайта в формате HTML. Карта сайта — очень полезный инструмент для эффективной индексации вашего сайта. Карты сайта — полезный инструмент для поисковых роботов, поскольку они «прячутся» на вашем сайте.
Какая польза от карты сайта HTML в SEO?
Файлы Sitemap улучшают рейтинг веб-сайта в поисковой выдаче, тем самым улучшая SEO. Когда веб-сайт получает высокий рейтинг на странице результатов поисковой системы, он становится более заметным для большего числа пользователей, что приводит к увеличению трафика.
Когда веб-сайт получает высокий рейтинг на странице результатов поисковой системы, он становится более заметным для большего числа пользователей, что приводит к увеличению трафика.
Узнайте, как получить максимальную отдачу от Serpstat
Хотите получить личную демонстрацию, пробный период или множество успешных вариантов использования?
Отправьте заявку и наш специалист свяжется с Вами 😉
Оцените статью по пятибалльной шкале
Статью уже оценили 17 человек в среднем 3,88 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые сообщения
Как сделать
Stacy Mine
Как найти новые ключевые слова и расширить список ключевых слов
How-to
Stacy Mine
2 внедрение микроданных schema.org и почему это полезно
инструкции
Валерия Лохтенко
Как найти и исправить ошибку 404 на вашем сайте
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Без проблем! Наш редактор подберет статьи, которые обязательно помогут вам в работе. Присоединяйтесь к нашему уютному сообществу 🙂
Присоединяйтесь к нашему уютному сообществу 🙂
Нажимая на кнопку, вы соглашаетесь с нашей политикой конфиденциальности.
Поделитесь этой статьей с друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылки.
Сообщить об ошибке
Отменить
10+ онлайн-генераторов карт сайта — HTML, XML (протестировано и БЕСПЛАТНО)
4.9/5 — (58 голосов)
Онлайн-генераторы карт сайта позволяют создать карту сайта для вашего сайта бесплатно.
Карта сайта — это файл на вашем веб-сайте, в котором перечислены страницы вашего сайта.
Существует два типа файлов Sitemap:
Карта сайта в формате HTML: Карта сайта в формате HTML предназначена для пользователей и содержит список всех подстраниц вашего веб-сайта.
Карта сайта XML: Карта сайта XML предназначена для поисковых систем. Он предоставляет информацию о страницах, видео и других файлах на вашем сайте.
Связано: Лучшие альтернативные поисковые системы, отличные от Google
Если вы только что создали свой сайт и хотите, чтобы все ваши страницы быстрее индексировались Google, вам следует отправить карту сайта.
Связано: Сделайте так, чтобы Google проиндексировал ваш сайт (БЫСТРЕЕ)
Хотя поисковые роботы Google умеют сканировать каждую страницу вашего сайта с помощью обратных ссылок.
Связано: Бесплатная проверка обратных ссылок Инструменты SEO
Это означает, что если какой-либо сайт во Всемирной паутине ссылается на ваш сайт, Google автоматически просканирует ваш сайт.
Более того, если у вас хорошие внутренние ссылки, поисковым роботам Google будет легче сканировать все основные страницы вашего сайта.
Файлы Sitemap играют важную роль в улучшении внутренней перелинковки вашего сайта.
Если вы изо всех сил пытаетесь создать карту сайта для своего веб-сайта, вот несколько замечательных онлайн-генераторов карт сайта:
Содержание
- 1- XML Sitemaps
- 2- WordPress XML SiteMap плагин
- 3- Google XML Sitemaps Плагин
- 4- GENTEMAP GENEGATMAR
- 5- STAL SEA SITEMAP GENEGERATOR 9004 9004SINGINGINGINTION 9004 9004SINGINGINGINGINGINTION 9004.
 9004. GENTERATOR 9004. 9004. GENTERATOR 9004. 9004. GENTERATOR 9004 9004S
9004. GENTERATOR 9004. 9004. GENTERATOR 9004. 9004. GENTERATOR 9004 9004S - . Генератор
- 7- Карта веб-сайта
- 8- Проверить домены
- 9- xSitemap
- 10- SEO Проверка сайта XML Генератор карты сайта
- 11- Бесплатный генератор карты сайта
- XML Sitemap — чтобы поисковые системы знали, какие страницы вашего веб-сайта вы хотите сканировать
- Визуальная карта сайта — схема страниц, которые вы хотите видеть на новом или обновленном веб-сайте
- HTML-карта сайта — страница на вашем огромном веб-сайте с большим количеством контента, где все ваши страницы представлены в упорядоченном списке.
 Это дает посетителям еще один способ ориентироваться в .
Это дает посетителям еще один способ ориентироваться в . - Как создать XML-файл карты сайта
- Как создать визуальную карту сайта
- Как создать карту сайта HTML
- Системы управления контентом (CMS), такие как Squarespace и Shopify, автоматически создают карты сайта.
- WordPress создает карты сайта с помощью плагинов (например, Yoast), и ваш веб-сайт уже может иметь карту сайта в формате XML, если сайт был настроен веб-профессионалом
- Четко определите цель своего веб-сайта — продавать товары, привлекать потенциальных клиентов или предоставлять информацию?
- Начните с быстрого наброска всех страниц, которые вы хотите разместить на своем веб-сайте. Затем также подумайте, что потенциальные клиенты/посетители хотели бы испытать, и внедрите это на свой сайт.
- Привлеките к работе больше мозгов — прогоните свой краткий проект ключевыми заинтересованными сторонами/членами команды/любыми, у кого могут быть идеи.

- Организуйте общую структуру страницы так, чтобы она была понятной и удобной для навигации.
- Начните писать несколько заметок для каждой страницы о том, какой контент должен быть там (и кто отвечает за написание остального контента).
- Стоп! Быстрого плана ваших страниц+контента достаточно, чтобы начать разговор с разработчиком или веб-компанией. (Вот несколько советов о том, что искать в веб-компании)
- Установите и активируйте плагин под названием «Hierarchical HTML Sitemap» или плагин «WP Sitemap Page»
- Создайте новую страницу под названием «Карта сайта» и добавьте к ней шорткод, следуя инструкциям плагина.

- Опубликуйте страницу и проверьте новую карту сайта в формате HTML!
- Шаги по созданию XML-карты сайта
- Шаги по созданию HTML-карты сайта
- Шаги по созданию визуальной карты сайта в Интернете
- Рекомендации по созданию карты сайта
- Во-первых, вам нужно собрать все ссылки на вашем сайте. Есть два способа сделать это: один — использовать инструмент, который просматривает весь веб-сайт для сбора ссылок, или сделать это вручную.
- Далее необходимо закодировать URL-адреса в формате XML. Для этого вы можете использовать текстовые редакторы, такие как Notepad++ или аналогичные приложения для написания кода.
- После редактирования файла XML вы можете сохранить его на своем ПК как отдельный файл. Последним шагом в создании карты сайта является отправка ее в Google или любую поисковую систему.
- То же, что и в предыдущем шаге, вам нужно будет собрать страницы вашего сайта.
- Следующим шагом является кодирование страниц в формате HTML, чтобы добавить их на карту сайта.
- Наконец, сохраните закодированную HTML-страницу, чтобы применить изменения к карте сайта.
- Запустите GitMind в веб-браузере и нажмите кнопку «Новая карта разума». Затем соберите URL-адреса страниц на веб-сайте и перечислите их.
- Начните редактирование, а затем введите ссылки на текст из каждого узла, чтобы создать визуальную карту сайта. Просто нажмите кнопку «Вставить» и выберите «Гиперссылка».
- Сохраните визуальную карту сайта, нажав кнопку «Сохранить». Кроме того, вы можете экспортировать карту сайта на свой компьютер, нажав кнопку «Экспорт» и выбрав подходящий для вас формат.

- Включите все необходимые страницы – При сборе URL-адресов или внутренних ссылок будьте внимательны. Вам необходимо полностью включить все страницы вашего веб-сайта, чтобы поисковая система могла их проиндексировать.
- Динамическая карта сайта для крупных веб-сайтов — Тип карты сайта, которую вы должны сделать, зависит от размера веб-сайта. Для сайтов с количеством страниц более 100 рекомендуется использовать автоматические генераторы карты сайта.
- Не включать URL-адреса Noindex — Включение таких URL-адресов только запутает ваших посетителей и поисковые системы, что приведет к путанице и снижению рейтинга.

- Не включать неработающие страницы — Регулярно проверяйте свою веб-страницу на наличие рабочих и неработающих страниц. Это гарантирует, что ваш сайт регулярно обновляется, а вся информация является законной.
- Продолжайте проверять, работает ли ваша карта сайта. . Регулярно проверяйте свою карту сайта, если появляется ошибка 404. Если это произойдет, немедленно исправьте это, так как это повлияет на усилия SEO.
- На своем компьютере посетите веб-сайт GitMind и нажмите кнопку «Начать» для онлайн-инструмента. Если вы хотите использовать настольную версию, загрузите и установите программное обеспечение.
- Затем перейдите в раздел «Шаблоны». Найдите шаблон карты сайта и нажмите кнопку «Использовать шаблоны», чтобы начать редактирование.
- Теперь дважды щелкните узлы, чтобы отредактировать ветви. Вы также можете выбрать предпочтительную структуру и стиль, выбрав тему для карты сайта. Во время редактирования вы можете щелкнуть значок пользователя в верхнем меню, чтобы сотрудничать с коллегами.
- Когда вы закончите, экспортируйте карту сайта в виде файла изображения, pdf, txt или SVG.
 Или поделитесь им с другими по ссылке.
Или поделитесь им с другими по ссылке. - Используя учетные данные вашего сайта, войдите в панель администратора.
- В меню выберите SEO.
- Щелкните Общие параметры.
- В разделе «Общие» перейдите на вкладку «Характеристики».
- Чтобы включить карты сайта, щелкните переключатель карты сайта XML, чтобы включить ее.
- Сохраните изменения.
- Карта сайта является частью поисковой оптимизации. Они упрощают для Google сканирование и понимание содержимого вашего веб-сайта.
- Файлы Sitemap помогают разработать веб-сайт с простой архитектурой, по которому легко ориентироваться. С помощью визуального генератора карты сайта разработчик может создать удобный веб-сайт.

- XML-карты сайта помогают удалить ненужные страницы с веб-сайта. Для крупных веб-сайтов поисковые системы могут сканировать и индексировать важные страницы.
- Загрузите паука Screaming Frog. Вы можете использовать премиум или бесплатную версию.
- Добавьте URL своего веб-сайта и нажмите «Пуск».
- После завершения процесса щелкните карту сайта и выберите XML-карту сайта.
- В настройках конфигурации выберите страницы для включения в карту сайта.
- Исключить страницы, которым не нужны карты сайта, если таковые имеются.
- Хотя это необязательно, вы можете добавить дату последнего изменения или снять флажок, чтобы удалить ее. Если вы хотите включить эту опцию, вы можете использовать ее с сервера или использовать пользовательскую дату.
- Установите приоритет URL-адресов, чтобы указать Google и другим поисковым системам, какие страницы должны начать сканирование. Используйте значения от 0,0 до 1,0.
- Включите hreflang, если он доступен на вашем сайте. Если у вас его нет, вы можете снять флажок.

90 Бесплатно создать карту сайта до 5 страниц . Нет необходимости в регистрации. Этот инструмент позволяет создавать карты сайта как в формате HTML, так и в формате XML. Просто введите URL-адрес своей домашней страницы, и инструмент автоматически сгенерирует карту сайта менее чем за 10 минут.
Однако, если у вас большой сайт с более чем 500 страницами, вам нужно будет обновить учетную запись, стоимость которой начинается с 3,49 долларов в месяц. Обновленная учетная запись позволит вам создавать карты сайта до 15 00 000 URL-адресов.
Если вы, как и я, используете сайт WordPress, то этот плагин позволит вам бесплатно создавать карты сайта XML, HTML и RSS.
Связано: Как создать веб-сайт с помощью WordPress
Карта сайта включает страницы, теги, архивы, авторов и сообщения. Вы можете установить приоритеты на уровне страницы, и плагин отправляет автоматический пинг всякий раз, когда на вашем сайте добавляется новая страница.
Вы можете установить приоритеты на уровне страницы, и плагин отправляет автоматический пинг всякий раз, когда на вашем сайте добавляется новая страница.
Google XML Sitemaps — еще один плагин WordPress, который поможет вам создать XML-карту сайта для вашего веб-сайта. Этот плагин имеет более 2 миллионов активных установок в каталоге плагинов WordPress.
Это плагин WordPress с самым высоким рейтингом, что означает, что вы можете доверять этому инструменту без каких-либо сомнений. Он также поставляется с различными переводами, что означает, что вы можете использовать его на любом языке.
Самое приятное в этом инструменте то, что он бесплатный и имеет простой пользовательский интерфейс.
Карты сайта в формате HTML позволяют отображать гиперссылки на внутренние страницы вашего сайта.
Карта сайта в формате HTML предназначена для пользователей, поскольку позволяет им быстро найти веб-страницу, отсортированную по категориям.
Генератор карты сайта MY HTML можно использовать бесплатно. Просто введите URL-адрес, и инструмент автоматически сгенерирует HTML для 500 URL-адресов.
Просто введите URL-адрес, и инструмент автоматически сгенерирует HTML для 500 URL-адресов.
Это еще один полезный бесплатный инструмент для небольших веб-сайтов.
Просто введите URL своего веб-сайта, установите частоту сканирования и определите приоритет. Инструмент автоматически сгенерирует карту сайта.
После создания карты сайта ее можно загрузить и сохранить в корневой папке вашего домена.
После этого вы можете отправить URL-адрес в Search Console, чтобы Google мог сканировать вашу недавно добавленную XML-карту сайта.
Screaming Frog не нуждается в представлении; это один из лучших инструментов SEO на рынке. Помимо SEO, он также предоставляет бесплатный онлайн-генератор карты сайта.
В бесплатной версии вы можете сканировать только до 500 страниц, но если вы хотите сканировать более 500 URL-адресов, вы можете подписаться на их премиальную подписку, которая стоит вам 149 долларов на всю жизнь.
Чтобы создать XML-карту сайта, вам необходимо загрузить Screaming Frog на свой компьютер.
Карта веб-сайта — это онлайн-генератор карт сайта, который позволяет бесплатно добавить до 3500 страниц веб-сайта.
Поддерживает все CMS, включая WordPress.
Связано: Лучшие конструкторы сайтов (CMS)
Он очень прост в использовании даже для новичка.
Вам просто нужно ввести URL вашего веб-сайта, и он автоматически сгенерирует карту сайта.
Check Domains — это генератор карт сайта XML и HTML, который позволяет сканировать неограниченное количество страниц веб-сайта.
Он предлагает различные параметры настройки, такие как дата последнего изменения, частота сканирования, включение и исключение URL-адресов и запрет на сканирование URL-адресов.
Он также предлагает вам выбрать тип карты сайта, которую вы хотите создать, включая ROR (ресурсы ресурса), HTML, текст, изображение и видео карту сайта.
Это бесплатный генератор карт сайта.
xSitemap — еще один простой в использовании инструмент для создания карт сайта.
Связанный: Обзор Zyro Website Builder: Создание одностраничных сайтов
Вам просто нужно ввести URL-адрес вашего веб-сайта, затем выбрать или установить дату последнего изменения, после чего установить частоту изменения или сканирования (всегда, ежечасно, ежедневно, еженедельно, ежемесячно или ежегодно).
Подобно малым инструментам SEO, SEO Site Checkup — еще один полезный инструмент SEO для веб-мастеров.
Связано: Бесплатные инструменты SEO (кредитная карта не требуется)
SEO Site Checkup позволяет бесплатно сканировать до 5000 URL-адресов или страниц веб-сайтов. Как и другие генераторы карт сайта XML, он также предлагает все основные необходимые параметры, такие как дата изменения, частота изменения, приоритет и количество страниц.
После успешного создания карты сайта вы можете просто загрузить ее в корневую папку вашего веб-сайта, а затем просто добавить в свою учетную запись Google Search Console.
Это еще один онлайн-генератор карт сайта, который генерирует более 700 тысяч карт сайта с миллиардами веб-страниц. Вы можете загрузить свою карту сайта из этого инструмента (сжатая версия).
Бесплатная версия позволяет просматривать до 5000 веб-страниц бесплатно и до 25000 страниц для премиум-аккаунтов.
Чтобы создать новую карту сайта, вам нужно сначала создать новую учетную запись, а затем просто ввести свой домен, и он сгенерирует бесплатную карту сайта для вашего сайта.
Заключение
Наконец, мы завершили список бесплатных онлайн-генераторов карт сайта. Вы можете использовать любой из вышеперечисленных генераторов карты сайта, чтобы создать карту сайта для своего сайта бесплатно.
Как создать карту сайта в 2020 году
«Как создать карту сайта?» спросите вы… есть несколько разных типов карт сайта:
…так что переходите к разделу этой страницы, который касается типа карты сайта, которую вы хотите создать.
Если кто-то сказал вам, что карта сайта — это хорошая идея, но вы не совсем понимаете, почему — вот простое объяснение о картах сайта и генераторах карт сайта, чтобы вы могли доминировать в дискуссиях о картах сайта вокруг кулера с водой.
Перейти к:
1. Как создать XML-файл карты сайта
Создать XML-карту сайта несложно, если вы знаете, как это сделать. По сути, это список URL-адресов, записанных в формате кода (см. рисунок ниже), который подчиняется «правилам» форматирования, установленным sitemaps.org.
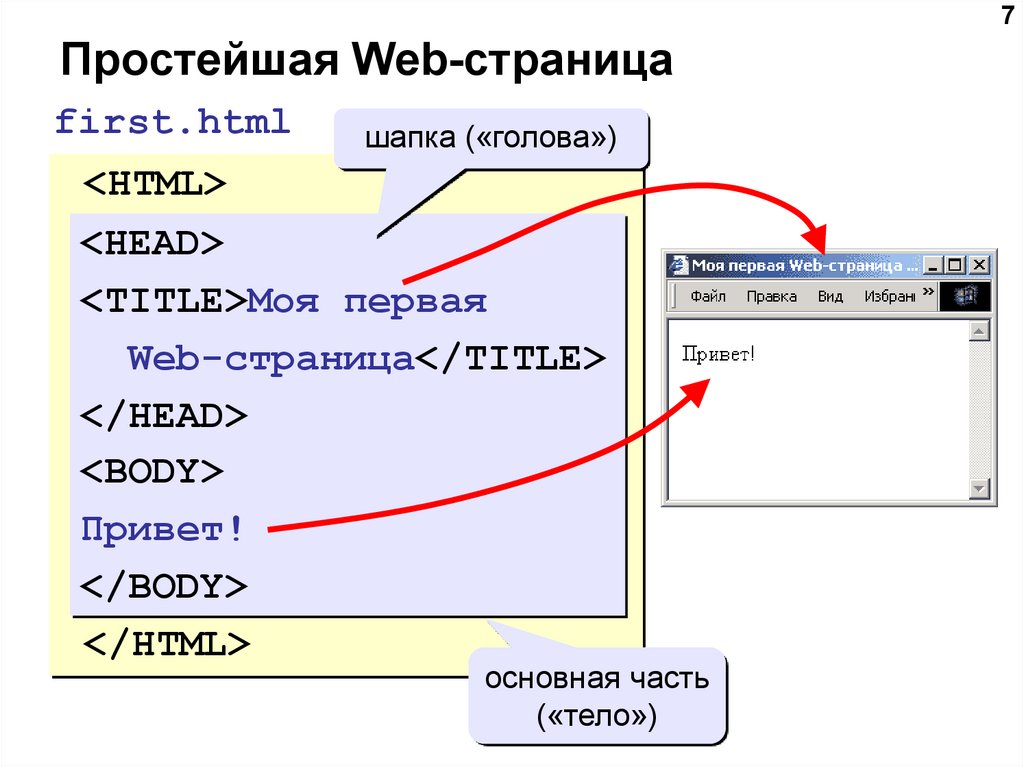
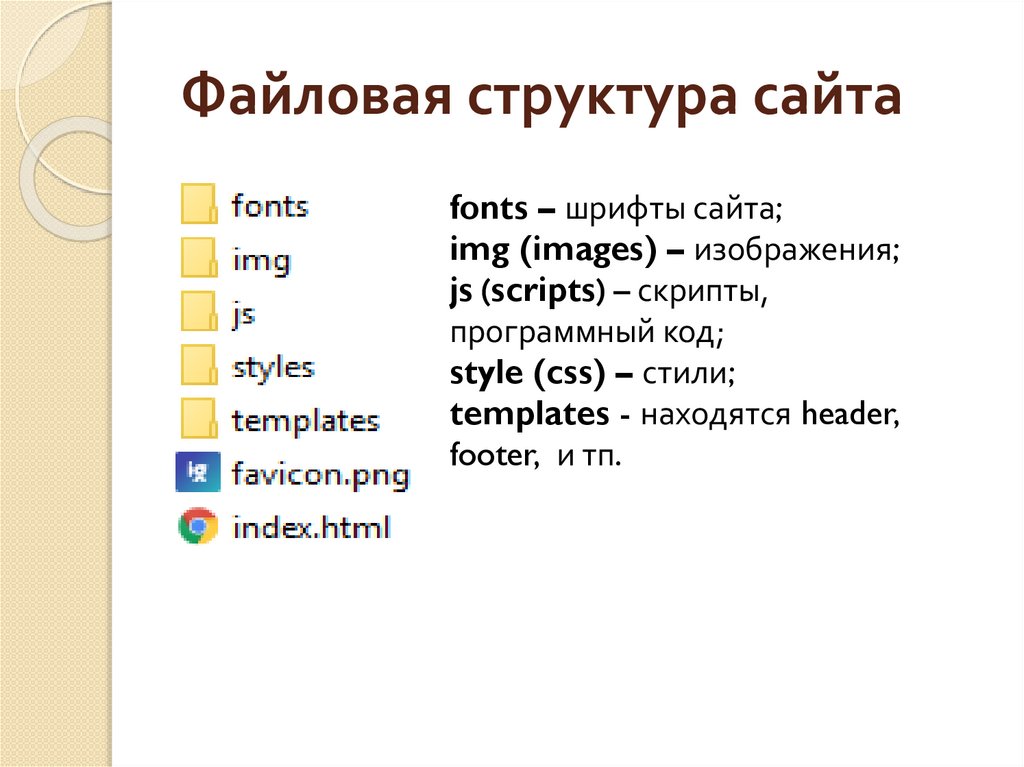
Этот файл обычно называется sitemap.xml и находится в корневой папке вашего веб-сайта (рядом с index. html ).
html ).
У вашего веб-сайта уже есть XML-карта сайта?
Во-первых, стоит проверить, создает ли платформа, на которой вы создали свой веб-сайт, автоматически XML-карты сайта для вас.
Попробуйте ввести yourwebsite.com /sitemap.xml или yourwebsite.com /sitemap_index.xml , чтобы быстро проверить, есть ли он у вас уже. Или попробуйте выполнить следующие действия, чтобы найти карту сайта.
Создать XML-карту сайта автоматически
Волшебно Создание XML-карты сайта с помощью инструмента сканирования вашего веб-сайта — разумный выбор, независимо от количества страниц на вашем веб-сайте.
Простым, но эффективным инструментом для этого является xml-sitemaps.com, который бесплатно сканирует до 500 страниц.
Вы просто вводите URL своего сайта, и вы получаете файл sitemap.xml со всеми страницами, найденными при сканировании.
Создайте XML-карту сайта вручную
Не делайте этого. Просто просканируйте свой сайт с помощью инструмента — это будет быстрее, чем изучение формата кода XML, в котором должны быть предоставлены карты сайта. Если вы знаете, как кодировать, то их рекомендации довольно просты, и это не займет много времени.
СОВЕТ. После того как файл sitemap.xml станет частью вашего веб-сайта, все, что вам останется сделать, — это отправить URL-адрес этой карты сайта в Google.
2. Как создать визуальную карту сайта
Создание визуальной карты сайта поможет вам спланировать веб-сайт. Соберите все эти идеи мозгового штурма в организованную диаграмму, которая показывает страницы, которые вы хотите видеть на своем веб-сайте.
Теперь вы можете сделать это с ручкой и бумагой или создать список с отступом в документе. Но есть также онлайн-инструменты, такие как наш конструктор карт сайта на WriteMaps.com, которые сэкономят ваше время на рисовании линий и прямоугольников.
Вы также можете добавлять заметки, содержимое и цвета на каждую страницу… что гораздо сложнее сделать в Word или на обратной стороне салфетки!
Вот быстрый процесс планирования веб-сайта, который вы можете изменить, чтобы создать свой собственный:
3. Как создать карту сайта для навигации по веб-сайту — карта сайта в формате HTML
Создание карты сайта в формате HTML — это то, что вы можете сделать, чтобы помочь посетителям вашего сайта сориентироваться. Обычно она используется только на огромных сайтах с БОЛЬШИМ содержанием. Если ваш сайт небольшой или средний (скажем, менее 100 страниц контента), то просто положиться на хорошее меню и навигацию — это нормально.
Карта сайта в формате HTML — это просто гигантский упорядоченный список ссылок, как этот от Macy’s. Ничего сложного в этом нет, просто поместите все свои ссылки на страницу и выглядите несколько упорядоченно.
Умный способ создать карту сайта в формате HTML
К сожалению, некоторые платформы (например, Squarespace) не предоставляют карты сайта в формате HTML.
Итак, вам нужно добавить новую страницу и добавить на нее содержимое вашей HTML-карты сайта.
Теперь давайте подойдём к этому с умом, существуют бесплатные инструменты для сканирования вашего веб-сайта и предоставления вам списка страниц.
Попробуйте check-domains.com/sitemap и убедитесь, что вы вставили URL-адрес своего веб-сайта и отметили «HTML-карту сайта», прежде чем начать сканирование. Затем вставьте это на свою новую страницу.
Совет: поищите, как создать карту сайта в формате HTML на вашей конкретной платформе — наверняка кто-то уже делал это раньше!
Еще более разумный способ создания HTML-карты сайта
Другие платформы, имеющие экосистему плагинов/расширений, почти всегда будут иметь опцию HTML-карты сайта.
Например, для WordPress:
Право-о. Хватит волнений на тему «как создать карту сайта» на один день.
Удачного создания карты сайта!
Как создать XML, HTML, визуальную карту сайта для веб-сайта?
Файлы Sitemap являются неотъемлемой частью веб-сайтов, поскольку они служат каталогами, содержащими важные страницы. Поисковые системы, такие как Google, используют карты сайта для поиска и индексации страниц, чтобы они отображались в результатах поиска. Вот почему в области SEO использование карты сайта является обязательным для каждого веб-сайта. Существуют различные карты сайта, которые вы можете создать для своего веб-сайта, такие как XML, HTML и визуальная карта сайта. На этой ноте мы включили некоторые методы в легко создать карту сайта для вашего сайта.
Шаги по созданию XML-карты сайта
внутри веб-сайта. Это позволяет веб-мастеру информировать поисковые системы обо всех ссылках, ведущих на веб-сайт, и упрощает сканирование каждой внутренней ссылки. Файлы Sitemap — это XML-файлы, которые содержат не только списки ссылок, но и информацию о них, такую как дата оптимизации и тому подобное. Чтобы узнать, как создать карту сайта в XML-файле, выполните следующие действия.
Это позволяет веб-мастеру информировать поисковые системы обо всех ссылках, ведущих на веб-сайт, и упрощает сканирование каждой внутренней ссылки. Файлы Sitemap — это XML-файлы, которые содержат не только списки ссылок, но и информацию о них, такую как дата оптимизации и тому подобное. Чтобы узнать, как создать карту сайта в XML-файле, выполните следующие действия.
Шаги по созданию HTML-карты сайта
Как упоминалось выше, HTML-карта сайта также является типом карты сайта, который важен для любого веб-сайта. Язык разметки гипертекста или наиболее известный как HTML — это язык кодирования, предназначенный для упрощения кодирования для людей. Проще говоря, карты сайта HTML предназначены для того, чтобы помочь людям перемещаться по всему вашему веб-сайту и страницам, а карты сайта XML предназначены для чтения роботами поисковых систем. Создание карты сайта в формате HTML очень похоже на шаги по созданию карты сайта в формате XML. Вот шаги, которым вы можете следовать.
Язык разметки гипертекста или наиболее известный как HTML — это язык кодирования, предназначенный для упрощения кодирования для людей. Проще говоря, карты сайта HTML предназначены для того, чтобы помочь людям перемещаться по всему вашему веб-сайту и страницам, а карты сайта XML предназначены для чтения роботами поисковых систем. Создание карты сайта в формате HTML очень похоже на шаги по созданию карты сайта в формате XML. Вот шаги, которым вы можете следовать.
Шаги по созданию визуальной карты сайта онлайн
Визуальные карты сайта являются одним из первоначальных требований при создании веб-сайта. Он служит планом всех страниц, которые будут включены в ваш сайт. Создание визуальной карты сайта так же важно, как и запуск веб-сайта, поскольку он обеспечивает четкую структуру всего вашего веб-сайта, доступную для пользователей Интернета, и в то же время позволяет им легко переходить на определенную страницу. Для упрощения мы можем сравнить визуальную карту сайта с каталогом. В связи с этим в настоящее время относительно легко создать визуальную карту сайта благодаря инструментам, легко доступным в Интернете. Шаги ниже научат, как использовать GitMind для создания визуальной карты сайта.
Создание визуальной карты сайта так же важно, как и запуск веб-сайта, поскольку он обеспечивает четкую структуру всего вашего веб-сайта, доступную для пользователей Интернета, и в то же время позволяет им легко переходить на определенную страницу. Для упрощения мы можем сравнить визуальную карту сайта с каталогом. В связи с этим в настоящее время относительно легко создать визуальную карту сайта благодаря инструментам, легко доступным в Интернете. Шаги ниже научат, как использовать GitMind для создания визуальной карты сайта.
Sitemap Best Practices
Несмотря на то, что карта сайта является одним из способов улучшить SEO для вашего веб-сайта, ее все же необходимо поддерживать и уделять внимание деталям. Вот почему вам необходимо адаптировать лучшие практики веб-мастеров для достижения своей цели. Чтобы уменьшить вероятность сбоя, мы перечислили некоторые из лучших практик, которые вы можете выполнить, прежде чем создавать карту сайта и переходить к самому веб-сайту.
Заключение
Карты сайта несомненно играют важную роль в успехе веб-сайта. Вот почему очень важно подумать и спланировать заранее, прежде чем создавать карты сайта и запускать веб-сайт. Чтобы повысить шансы на успех, вы можете следовать приведенному выше руководству по передовому опыту. Кроме того, для получения дополнительной информации также предоставляется информация о том, как сделать карту сайта, соответствующую ситуации.
Оценка:4,3/5(на основе 20 оценок)Спасибо за оценку!
Автор: Норлин Опинальдо, 10 марта 2021 г. , в Советы и ресурсы. Последнее обновление: 22 марта 2021 г.
, в Советы и ресурсы. Последнее обновление: 22 марта 2021 г.
Лучшие бесплатные онлайн-генераторы карт сайта в 2022 году
Визуальная карта сайта относится к списку страниц, которые должны быть включены в веб-сайт. Это помогает веб-мастеру понять и отсортировать контент на сайте. Это также поможет вам избавиться от ненужных страниц, чтобы обеспечить удобство работы пользователей. Таким образом, визуальный генератор карты сайта является жизненно важным инструментом для создания успешного веб-сайта. Здесь мы предоставим лучшие бесплатных визуальных генератора карт сайта.
GitMind
Первым инструментом в списке является GitMind. Это позволяет вам рисовать любую диаграмму, включая карту сайта. В качестве веб-программного инструмента вы можете получить доступ к этому инструменту онлайн и бесплатно создавать карты сайта в любое время. Кроме того, вы можете выбирать из различных тем для стилей. Измените линию, форму, фон или добавьте значки и вложения. Кроме того, GitMind дает вам возможность сотрудничать с командами и позволяет им добавлять комментарии для предложений. Чтобы использовать этот бесплатный генератор карт сайта, см. следующее руководство.
Кроме того, GitMind дает вам возможность сотрудничать с командами и позволяет им добавлять комментарии для предложений. Чтобы использовать этот бесплатный генератор карт сайта, см. следующее руководство.
Загрузить
Miro
Четко визуализируйте свою веб-структуру с помощью онлайн-генератора карты сайта под названием Miro. Одним из способов создания карты сайта с помощью этого инструмента является изучение его шаблонов. При настройке вы всегда можете изменить содержимое с плавающей панели инструментов. Кроме того, он имеет бесконечный холст, который позволяет вам работать с разными картами сайта или создавать веб-сайт, содержащий много страниц.
Creately
Следующий инструмент для визуализации вашей карты сайта — Creately. Этот инструмент построения диаграмм позволяет пользователям рисовать блок-схемы, ментальные карты и диаграммы карты сайта. Что особенного в этом генераторе карты сайта, так это то, что он позволяет создавать диаграммы любого типа, используя функцию создания одним щелчком мыши. С его помощью вы можете дублировать предыдущую фигуру и добавить соединитель или вставить другие фигуры из раскрывающегося списка. Это позволяет сэкономить время и повысить производительность.
Это позволяет сэкономить время и повысить производительность.
Миланоте
Творческим проектам нужен творческий инструмент для проектирования. Именно для этого разработан Milanote. Это позволяет вам создать карту сайта, добавив изображения, предварительно найденные в Google, или просто загрузив свои собственные изображения. Вы также можете добавить линии, стрелки, чтобы соединить коробки друг с другом. Более того, его интерактивный интерфейс позволяет вам перемещать объекты и располагать их в соответствии с вашими предпочтениями. Этот генератор визуальных карт также работает в Интернете, поэтому нет необходимости устанавливать какое-либо программное обеспечение.
GlooMaps
Еще одна программа для проектирования структуры вашего сайта — GlooMaps. Программа поддерживает сочетания клавиш, которые ускоряют процесс сборки. Кроме того, инструмент предлагает простой интерфейс и имеет только минимальные параметры стиля. Следовательно, создать карты сайта для вашего сайта очень просто. Еще одной примечательной особенностью является то, что он позволяет применять одинаковый размер для всей ширины коробок. Это подходит для пользователей, которым нужен простой, но всеобъемлющий визуальный дизайн карты сайта.
Еще одной примечательной особенностью является то, что он позволяет применять одинаковый размер для всей ширины коробок. Это подходит для пользователей, которым нужен простой, но всеобъемлющий визуальный дизайн карты сайта.
Moqups
Moqups — отличный визуальный генератор карт сайта, доступный онлайн. Поскольку это веб-приложение, вы можете получить доступ к инструменту в своем браузере, поддерживающем как Mac, так и ПК с Windows. Из его интерфейса редактирования вы сразу увидите его инструменты дизайна для лучшей функциональности и гибкости. Кроме того, этот инструмент предоставляет вам доступ к встроенной библиотеке, которая содержит наборы значков для создания карты сайта, рабочего процесса и диаграмм раскадровки.
Flowmapp
Еще одним инструментом планирования для эффективного создания и визуализации карт сайта является Flowmapp. Flowmapp позволяет вам шаг за шагом создавать карту сайта от главной страницы до страниц нижнего колонтитула. Вы также можете добавить столько страниц, сколько хотите, и вставлять метки на каждую страницу в соответствии с их статусом завершения. Во время создания вы можете привлечь свои команды для совместной работы, планирования и организации всего с помощью этого бесплатного генератора карты сайта.
Во время создания вы можете привлечь свои команды для совместной работы, планирования и организации всего с помощью этого бесплатного генератора карты сайта.
Dyno Mapper
Dyno Mapper — это интерактивный сервис карты сайта, который упрощает планирование архитектуры вашего веб-сайта. Он создает иерархию вашего веб-сайта, чтобы вы могли легко получить доступ к данным вашего инвентаря. Вы также можете создать карту сайта различными способами с помощью этого инструмента, включая создание из URL, из XML, существующих, с нуля и слияния. Кроме того, он объединяет возможность комментирования для эффективного сотрудничества. Кроме того, существуют различные стили карты сайта, которые полностью настраиваются.
Writemaps
Еще один визуальный конструктор карт сайта, который может помочь вам проанализировать структуру вашего веб-сайта, — это Writemaps. Этот генератор карт сайта позволяет пользователям создавать карты сайта вручную, используя его конструктор карт сайта, подходящий для небольших проектов. Вы можете добавлять новые, переименовывать, переупорядочивать и менять цвет страниц. Более того, вы можете обогатить контент, добавив изображения, отформатировав содержимое страницы и обновив статус страницы.
Вы можете добавлять новые, переименовывать, переупорядочивать и менять цвет страниц. Более того, вы можете обогатить контент, добавив изображения, отформатировав содержимое страницы и обновив статус страницы.
Slickplan
С помощью Slickplan создать карту сайта легко и быстро. Программа имеет интерфейс перетаскивания, позволяющий легко создать карту сайта. Как и другие инструменты, это приложение позволяет создавать карту сайта из существующего веб-сайта с помощью функции Site Crawler. Когда вы закончите, карта сайта может быть передана другим пользователям с помощью ссылки HTML или в виде файла PDF.
Octopus.Do
Другой отличный генератор XML-карт сайта, который вы можете использовать для его создания, — это Octopus.do. Он поддерживает создание структуры веб-сайта в реальном времени с использованием эксклюзивного метода Content Brick. Управление проектами также упрощается с помощью этого приложения, поскольку оно имеет каркасы с низкой точностью для более организованного контента. Карты сайта также доступны для экспорта в различные форматы, такие как PDF, PNG, TXT и XML. В целом, мы можем определенно сказать, что Octopus.do — хороший инструмент, который вам стоит попробовать.
Карты сайта также доступны для экспорта в различные форматы, такие как PDF, PNG, TXT и XML. В целом, мы можем определенно сказать, что Octopus.do — хороший инструмент, который вам стоит попробовать.
Генератор XML Sitemap
Последний генератор карт сайта, который мы рассмотрели, называется Генератор XML Sitemap. Этот инструмент поддерживается основными веб-браузерами, включая Google Chrome, Firefox и Bing. XML Sitemap Generator, один из самых основных инструментов в списке, определенно является инструментом, который вам стоит попробовать.
Заключение
Планирование визуальной карты сайта является важным шагом для создания успешной структуры веб-сайта. Большинство из них являются онлайн-генераторами карты сайта, что означает, что вы можете получить доступ и создать карту сайта в Интернете без загрузки какой-либо программы. Кроме того, не имеет значения, являетесь ли вы новичком или опытным пользователем, поскольку в этих программах есть простые способы создания карты сайта.
Рейтинг:4,8/5(на основе 26 оценок)Спасибо за оценку!
5 Лучший генератор карт сайта для простого создания карты сайта
Вы ищете лучший генератор карт сайта для своего сайта? Карта сайта в формате XML помогает поисковым системам сканировать ваш сайт и индексировать важные страницы.
Для большого веб-сайта вручную отправлять карты сайта может быть утомительно. Чтобы упростить вам задачу, мы составили список лучших инструментов для создания карт сайта.
Если вы новичок в картах сайта, мы проведем вас и покажем, зачем вам карта сайта.
Итак, приступим!
Что такое карта сайта?
Карта сайта — это файл, содержащий список основных страниц или содержимого вашего сайта. Как упоминалось ранее, карта сайта позволяет поисковым системам, таким как Bing и Google, сканировать страницы вашего контента перед индексацией.
XML-карты сайта являются частью технического SEO. Вы можете использовать консоль поиска Google, чтобы проверить, успешно ли вы отправили карту сайта вашего сайта. Без карты сайта поисковым системам может быть сложно сканировать контент вашего сайта.
Без карты сайта поисковым системам может быть сложно сканировать контент вашего сайта.
Чтобы Google мог легко сканировать ваш сайт, рассмотрите возможность создания простой структуры веб-сайта, за которой легко следовать. Создавайте отношения на своих страницах с помощью линкбилдинга. Карты сайта необходимы для поисковых систем и пользователей.
Типы веб-сайтов Карты сайта
Существуют различные типы карт сайта. Однако в этом разделе мы рассмотрим три основных типа — визуальные карты сайта, карты сайта XML и карты сайта HTML. Давайте рассмотрим каждый из них:
1. Визуальные карты сайта
Как следует из названия, визуальная карта сайта помогает в разработке и организации контента на веб-странице. Это помогает отображать самые важные страницы на веб-сайте.
Визуальные карты сайта помогают разработать веб-сайт и обеспечивают удобство работы пользователей и посетителей сайта.
Визуальный генератор карт сайта помогает создавать профессиональные карты сайта. Примером онлайн-инструмента для использования является генератор карты сайта Venngage.
Примером онлайн-инструмента для использования является генератор карты сайта Venngage.
Этот инструмент содержит бесплатные и премиальные шаблоны для создания визуального дизайна, представляющего ваш бренд. Функции перетаскивания экономят ваше время и просты в использовании для людей без навыков дизайна.
Например, как веб-разработчик, Venngage поможет вам настроить карту сайта и поделиться ею с вашим клиентом. Это позволяет легко сообщать о процессе проектирования и архитектуре веб-сайта. Venngage позволяет членам команды сотрудничать и работать над проектом.
2. XML-карта сайта
В отличие от визуальных карт сайта, бот поисковой системы использует XML-карту сайта. Google использует карту сайта для сканирования, обнаружения нового контента и определения важных страниц на вашем сайте.
XML — это сокращение от расширяемого языка разметки. Этот тип карты сайта содержит все необходимые URL-адреса вашего сайта.
Вы можете воспользоваться услугами агентства веб-дизайна, которое поможет вам создать XML-карту сайта. Google, Bing и другие поисковые системы используют карты сайта для индексации страницы или контента.
Google, Bing и другие поисковые системы используют карты сайта для индексации страницы или контента.
Например, когда пользователь выполняет поиск в Google и содержание вашего сайта соответствует запросу пользователя, поисковая система ранжирует его в поисковой выдаче. Именно здесь применяются XML-карты сайта.
Примером генератора карты сайта XML является карта сайта XML. Это бесплатный инструмент для небольших веб-сайтов до 500 страниц. Он создает карту сайта, вставляя URL-адрес вашего сайта.
После того как инструмент сгенерирует XML-карту сайта, вы можете загрузить ее или получить по электронной почте перед отправкой в Google. Однако, если ваш сайт превышает 500 страниц, вам необходимо перейти на профессиональную версию.
Помимо двух вариантов, XML-карта сайта позволяет вам установить версию PHP на стороне сервера вашего веб-сайта. Он не ограничивает количество страниц, которые можно включить в карту сайта.
3. Карта сайта в формате HTML
Карта сайта в формате HTML работает как для поисковых систем, так и для пользователей. Для пользователей веб-сайта это помогает находить контент и страницы на вашем веб-сайте.
Для пользователей веб-сайта это помогает находить контент и страницы на вашем веб-сайте.
Например, для магазина электронной коммерции вы можете создавать различные категории для навигации пользователей сайта. Чтобы повысить удобство работы пользователей, рассмотрите возможность добавления ссылок в карты сайта в формате HTML.
Зачем нужен генератор карт сайта?
Если вам интересно, что такое генератор карт сайта, это инструмент, который помогает создавать карты сайта в формате XML для поисковых систем.
Генератор карты сайта нужен вам для экономии времени. Каждый раз, когда вы публикуете новый контент на своем сайте, вам необходимо обновлять карту сайта, чтобы предупреждать поисковые системы об изменениях.
Лучший генератор карт сайта Для создания файлов Sitemap для веб-сайтов
XML-карты сайта позволяют поисковым системам сканировать и индексировать ваш контент. Карта сайта — это тип технического SEO.
Google просканирует содержимое вашей страницы и, если оно соответствует запросу пользователя, отобразит его на странице результатов поиска.![]()
Генератор карт сайта упрощает создание визуальных и XML-карт сайта для вашего веб-сайта. Ниже перечислены некоторые инструменты, которые можно использовать:
Screaming Frog
Screaming Frog — это универсальный онлайн-инструмент, который предоставляет вам ряд функций SEO. Во-первых, вам нужно скачать бесплатный SEO-паук.
Это бесплатно для веб-сайтов с 500 страницами. В противном случае вам придется перейти на премиум-план. Screaming Frog проста в использовании и редактировании. Чтобы начать, нажмите, чтобы открыть SEO-паук, вставьте URL-адрес своего веб-сайта и нажмите «Пуск».
После того, как инструмент сгенерирует карты сайта, отредактируйте, чтобы удалить ненужные страницы, выберите дату изменения и выберите «частоту изменения» для URL-адресов.
Screaming Frog помогает настроить приоритет URL-адресов сайта. То есть вы даете определенным страницам приоритет для сканирования в первую очередь. Значения варьируются от самого низкого 0,0 до самого высокого, то есть 1,0. Значение по умолчанию — 0,5.
Значение по умолчанию — 0,5.
Slickplan
У Slickplan есть 30-дневная бесплатная пробная версия. Это визуальный генератор карт сайта с различными функциями, которые помогают настраивать и создавать удобную карту сайта.
С помощью Slickplan вы можете создать карту сайта с нуля или с существующего веб-сайта. Чтобы использовать существующий веб-сайт, вы можете либо вставить URL-адрес, либо импортировать XML-файл.
Создание карты сайта веб-сайта с помощью функции перетаскивания выполняется быстро и легко. Для большого проекта Slickplan позволяет разделить карту сайта на разделы.
Автоматическое изменение размера помогает создать адаптивную карту сайта для мобильных устройств, которая подходит для большинства размеров экрана. Функция автосохранения сохраняет ваш проект во время работы над ним. Тарифный план начинается с $8,99 в месяц.
Yoast SEO
Для пользователей веб-сайтов WordPress плагин Yoast помогает создавать XML-карту сайта для вашего веб-сайта. Yoast — один из популярных плагинов WordPress, который также используется для оптимизации сайта.
Yoast — один из популярных плагинов WordPress, который также используется для оптимизации сайта.
Это бесплатный генератор карт сайта, но у него также есть премиум-план с расширенными функциями. Чтобы включить карту сайта вашего веб-сайта через Yoast, выполните следующие действия:
Однако, если вы хотите отключить эту функцию, выполните описанный выше процесс и отключите карты сайта XML.
Dynomapper
Dynomapper — это премиальный генератор карт сайта, который помогает создавать, редактировать, настраивать и публиковать карту сайта веб-сайта. Он может сканировать до 200 000 страниц за каждый сеанс сканирования.
В качестве визуального инструмента карты сайта он позволяет выбирать из пяти интерактивных стилей. Это круг, дерево, папка, по умолчанию и миниатюра. Вы можете настроить дизайн в соответствии с вашим брендом.
Стандартный тарифный план начинается с 99 долларов в месяц. Вы также можете настроить карты сайта для отображения в Google Analytics. Dynomapper позволяет вам настроить, как поисковые системы сканируют ваш сайт.
С помощью редактора карты сайта вы можете написать метаданные своего веб-сайта для отображения в поисковой выдаче после поискового запроса. Инструмент карты сайта позволяет вам делиться картами сайта в различных форматах, таких как pdf, excel, XML, URL, вектор, изображение и видео.
Плагин XML Sitemap
Плагин XML Sitemaps — это бесплатный плагин для пользователей веб-сайтов WordPress. Это помогает поисковым системам, таким как Google, Yahoo, Ask.com и Google, сканировать ваш сайт.
Генератор карт сайта Google также работает с пользовательскими URL-адресами. Он автоматически оповещает поисковые системы каждый раз, когда пользователи публикуют новый контент на сайте.
Он автоматически оповещает поисковые системы каждый раз, когда пользователи публикуют новый контент на сайте.
Поскольку плагин бесплатный, вы можете использовать его как для коммерческих, так и для личных веб-сайтов. Он также доступен на нескольких языках.
Преимущества файлов Sitemap
С помощью указанных выше инструментов генератора карт сайта проще создавать карты сайта для вашего веб-сайта.
Связывание контента и страниц вашего сайта также помогает Google сканировать ваш сайт. Однако это не так эффективно, как использование карты сайта. Поисковые системы могут в конечном итоге пропустить важные страницы на вашем сайте.
Преимущества использования карты сайта:
Как отправить карту сайта в Google
После того, как вы успешно создали карту сайта, нужно отправить ее в Google. Независимо от того, используете ли вы плагин, делаете это вручную или используете генератор карт сайта, у вас должен быть доступ к файлу с расширением .xml.
Чтобы отправить файл XML, войдите в консоль поиска Google.
В строке меню выберите сканирование. В появившемся раскрывающемся меню выберите карты сайта. Нажмите на кнопку с добавлением/тестированием карты сайта в правом верхнем углу. Вставьте URL-адрес карты сайта и нажмите «Отправить». Вот как легко добавить карту сайта в Google.
Как создать карту сайта
Для новичка создание карты сайта в формате XML может показаться сложной задачей. Вы можете нанять веб-разработчика, чтобы создать его для вас, или использовать простые шаги ниже.
Мы создадим карту сайта с помощью генератора карт сайта Screaming Frog. Приступим:
