Московская Цветовая Палитра — Онлайн каталог «Цветовая Палитра Москвы» — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Каталог цветов «Цветовая палитра Москвы» существует с начала 2000-х годов. Палитра была разработана специалистами из комитета по архитектуре и градостроительству города Москвы на базе международной системы обозначения цвета NCS, и включает в себя более 400 цветов.
Московская палитра призвана обеспечить единую систему окраски зданий и сооружений, поэтому на неё ориентируются не только строители и архитекторы, но и зарубежные и отечественные производители лакокрасочных материалов. Основное назначение «Московской Цветовой Палитры» — обозначение цвета в колористических паспортах объектов Столицы.
Каталог содержит цвета, полученные на основании анализа проектов реставрации и реконструкции зданий, с целью наиболее полного отображения палитры стилей в истории Москвы, а также практики цветового проектирования в городе. Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Цвета в каталоге подобраны с учётом атмосферного воздействия и высокой стойкости к ультрафиолетовому излучению.
Обращаем ваше внимание, что электронная таблица носит лишь ориентировочный характер. Цвета на экране компьютера могут не совпадать со стандартом из-за различных настроек яркости, контрастности, и цветовой калибровки монитора.
Красная цветовая область:
- МП-0001-К 0001
- МП-0002-К 0002
- МП-0003-К 0003
- МП-0004-К 0004
- МП-0005-К 0005
- МП-0006-К 0006
- МП-0007-К 0007
- МП-0008-К 0008
- МП-0009-К 0009
- МП-0010-К 0010
- МП-0011-К 0011
- МП-0012-К 0012
- МП-0013-К 0013
- МП-0014-К 0014
- МП-0015-К 0015
- МП-0016-К 0016
- МП-0017-К 0017
- МП-0018-К 0018
- МП-0019-К 0019
- МП-0020-К 0020
- МП-0021-К 0021
- МП-0022-К 0022
- МП-0023-К 0023
- МП-0024-К 0024
- МП-0025-К 0025
- МП-0026-К 0026
- МП-0027-К 0027
- МП-0028-К 0028
- МП-0029-К 0029
- МП-0030-К 0030
- МП-0031-К 0031
- МП-0032-К 0032
- МП-0033-К 0033
- МП-0034-К 0034
- МП-0035-К 0035
- МП-0036-К 0036
- МП-0037-К 0037
- МП-0038-К 0038
- МП-0039-К 0039
- МП-0040-К 0040
- МП-0041-К 0041
- МП-0042-К 0042
- МП-0043-К 0043
- МП-0044-К 0044
- МП-0045-К 0045
- МП-0046-К 0046
- МП-0047-К 0047
- МП-0048-К 0048
- МП-0049-К 0049
- МП-0050-К 0050
- МП-0051-К 0051
- МП-0052-К 0052
- МП-0053-К 0053
- МП-0054-К 0054
- МП-0055-К 0055
- МП-0056-К 0056
- МП-0057-К 0057
- МП-0058-К 0058
- МП-0059-К 0059
- МП-0060-К 0060
- МП-0061-К 0061
- МП-0062-К 0062
- МП-0063-К 0063
- МП-0064-К 0064
Зелёная цветовая область:
- МП-0193-З 0001
- МП-0194-З 0002
- МП-0195-З 0003
- МП-0196-З 0004
- МП-0197-З 0005
- МП-0198-З 0006
- МП-0199-З 0007
- МП-0201-З 0009
- МП-0202-З 0010
- МП-0203-З 0011
- МП-0204-З 0012
- МП-0205-З 0013
- МП-0206-З 0014
- МП-0207-З 0015
- МП-0209-З 0017
- МП-0210-З 0018
- МП-0211-З 0019
- МП-0212-З 0020
- МП-0213-З 0021
- МП-0214-З 0022
- МП-0215-З 0023
- МП-0216-З 0024
- МП-0217-З 0025
- МП-0218-З 0026
- МП-0219-З 0027
- МП-0220-З 0028
- МП-0221-З 0029
- МП-0222-З 0030
- МП-0223-З 0031
- МП-0224-З 0032
- МП-0225-З 0033
- МП-0226-З 0034
- МП-0227-З 0035
- МП-0228-З 0036
- МП-0229-З 0037
- МП-0230-З 0038
- МП-0231-З 0039
- МП-0232-З 0040
- МП-0233-З 0041
- МП-0234-З 0042
- МП-0235-З 0043
- МП-0236-З 0044
- МП-0237-З 0045
- МП-0238-З 0046
- МП-0239-З 0047
- МП-0240-З 0048
- МП-0241-З 0049
- МП-0242-З 0050
- МП-0243-З 0051
- МП-0244-З 0052
- МП-0245-З 0053
- МП-0246-З 0054
- МП-0247-З 0055
- МП-0248-З 0056
- МП-0249-З 0057
- МП-0250-З 0058
- МП-0251-З 0059
- МП-0252-З 0060
- МП-0253-З 0061
- МП-0254-З 0062
- МП-0255-З 0063
- МП-0256-З 0064
- МП-0449-З 0065
- МП-0450-З 0066
- МП-0451-З 0067
- МП-0452-З 0068
- МП-0453-З 0069
- МП-0454-З 0070
- МП-0457-З 0073
- МП-0458-З 0074
- МП-0459-З 0075
- МП-0460-З 0076
- МП-0461-З 0077
- МП-0462-З 0078
- МП-0465-З 0081
- МП-0466-З 0082
- МП-0467-З 0083
- МП-0468-З 0084
- МП-0469-З 0085
- МП-0470-З 0086
- МП-0471-З 0087
- МП-0473-З 0089
- МП-0474-З 0090
- МП-0475-З 0091
- МП-0476-З 0092
- МП-0477-З 0093
- МП-0478-З 0094
- МП-0479-З 0095
- МП-0483-З 0099
Синяя цветовая область:
- МП-0129-Си 0001
- МП-0130-Си 0002
- МП-0131-Си 0003
- МП-0132-Си 0004
- МП-0133-Си 0005
- МП-0134-Си 0006
- МП-0135-Си 0007
- МП-0136-Си 0008
- МП-0137-Си 0009
- МП-0138-Си 0010
- МП-0139-Си 0011
- МП-0140-Си 0012
- МП-0141-Си 0013
- МП-0142-Си 0014
- МП-0143-Си 0015
- МП-0144-Си 0016
- МП-0145-Си 0017
- МП-0146-Си 0018
- МП-0147-Си 0019
- МП-0148-Си 0020
- МП-0149-Си 0021
- МП-0150-Си 0022
- МП-0151-Си 0023
- МП-0152-Си 0024
- МП-0153-Си 0025
- МП-0154-Си 0026
- МП-0155-Си 0027
- МП-0156-Си 0028
- МП-0157-Си 0029
- МП-0158-Си 0030
- МП-0159-Си 0031
- МП-0160-Си 0032
- МП-0162-Си 0034
- МП-0163-Си 0035
- МП-0164-Си 0036
- МП-0165-Си 0037
- МП-0166-Си 0038
- МП-0167-Си 0039
- МП-0168-Си 0040
- МП-0169-Си 0041
- МП-0170-Си 0042
- МП-0171-Си 0043
- МП-0172-Си 0044
- МП-0173-Си 0045
- МП-0174-Си 0046
- МП-0175-Си 0047
- МП-0176-Си 0048
- МП-0177-Си 0049
- МП-0178-Си 0050
- МП-0179-Си 0051
- МП-0180-Си 0052
- МП-0181-Си 0053
- МП-0182-Си 0054
- МП-0183-Си 0055
- МП-0184-Си 0056
- МП-0185-Си 0057
- МП-0186-Си 0058
- МП-0187-Си 0059
- МП-0188-Си 0060
- МП-0189-Си 0061
- МП-0190-Си 0062
- МП-0191-Си 0063
- МП-0192-Си 0064
- МП-0457-Си 0073
- МП-0458-Си 0074
- МП-0459-Си 0075
- МП-0460-Си 0076
- МП-0461-Си 0077
- МП-0462-Си 0078
- МП-0463-Си 0079
- МП-0465-Си 0081
- МП-0466-Си 0082
- МП-0468-Си 0084
- МП-0469-Си 0085
- МП-0470-Си 0086
- МП-0475-Си 0091
- МП-0476-Си 0092
- МП-0477-Си 0093
- МП-0478-Си 0094
- МП-0481-Си 0097
- МП-0482-Си 0098
- МП-0483-Си 0099
- МП-0484-Си 0100
- МП-0485-Си 0101
- МП-0489-Си 0105
- МП-0491-Си 0107
- МП-0492-Си 0108
- МП-0493-Си 0109
Жёлтая цветовая область:
- МП-0065-Ж 0001
- МП-0066-Ж 0002
- МП-0067-Ж 0003
- МП-0068-Ж 0004
- МП-0069-Ж 0005
- МП-0070-Ж 0006
- МП-0071-Ж 0007
- МП-0072-Ж 0008
- МП-0073-Ж 0009
- МП-0074-Ж 0010
- МП-0075-Ж 0011
- МП-0076-Ж 0012
- МП-0077-Ж 0013
- МП-0078-Ж 0014
- МП-0079-Ж 0015
- МП-0080-Ж 0016
- МП-0081-Ж 0017
- МП-0082-Ж 0018
- МП-0083-Ж 0019
- МП-0084-Ж 0020
- МП-0085-Ж 0021
- МП-0086-Ж 0022
- МП-0087-Ж 0023
- МП-0088-Ж 0024
- МП-0089-Ж 0025
- МП-0096-Ж 0032
- МП-0097-Ж 0033
- МП-0098-Ж 0034
- МП-0099-Ж 0035
- МП-0100-Ж 0036
- МП-0101-Ж 0037
- МП-0102-Ж 0038
- МП-0103-Ж 0039
- МП-0104-Ж 0040
- МП-0105-Ж 0041
- МП-0106-Ж 0042
- МП-0107-Ж 0043
- МП-0108-Ж 0044
- МП-0109-Ж 0045
- МП-0110-Ж 0046
- МП-0111-Ж 0047
- МП-0112-Ж 0048
- МП-0113-Ж 0049
- МП-0114-Ж 0050
- МП-0115-Ж 0051
- МП-0116-Ж 0052
- МП-0117-Ж 0053
- МП-0118-Ж 0054
- МП-0119-Ж 0055
- МП-0120-Ж 0056
- МП-0121-Ж 0057
- МП-0122-Ж 0058
- МП-0123-Ж 0059
- МП-0124-Ж 0060
- МП-0125-Ж 0061
- МП-0126-Ж 0062
- МП-0127-Ж 0063
- МП-0128-Ж 0064
- МП-0385-Ж 0065
- МП-0386-Ж 0066
- МП-0388-Ж 0068
- МП-0391-Ж 0071
- МП-0393-Ж 0073
- МП-0394-Ж 0074
- МП-0395-Ж 0075
- МП-0396-Ж 0076
- МП-0398-Ж 0078
- МП-0399-Ж 0079
- МП-0400-Ж 0080
- МП-0401-Ж 0081
- МП-0402-Ж 0082
- МП-0403-Ж 0083
- МП-0404-Ж 0084
- МП-0405-Ж 0085
- МП-0406-Ж 0086
- МП-0407-Ж 0087
- МП-0408-Ж 0088
- МП-0409-Ж 0089
- МП-0410-Ж 0090
- МП-0411-Ж 0091
- МП-0412-Ж 0092
- МП-0415-Ж 0095
- МП-0416-Ж 0096
Серая цветовая область:
- МП-0193-С 0001
- МП-0194-С 0002
- МП-0195-С 0003
- МП-0196-С 0004
- МП-0197-С 0005
- МП-0198-С 0006
- МП-0199-С 0007
- МП-0200-С 0008
- МП-0201-С 0009
- МП-0202-С 0010
- МП-0203-С 0011
- МП-0204-С 0012
- МП-0205-С 0013
- МП-0206-С 0014
- МП-0207-С 0015
- МП-0208-С 0016
- МП-0209-С 0017
- МП-0210-С 0018
- МП-0211-С 0019
- МП-0212-С 0020
- МП-0213-С 0021
- МП-0214-С 0022
- МП-0217-С 0025
- МП-0218-С 0026
- МП-0219-С 0027
- МП-0220-С 0028
- МП-0221-С 0029
- МП-0225-С 0033
- МП-0226-С 0034
- МП-0227-С 0035
- МП-0228-С 0036
- МП-0229-С 0037
- МП-0230-С 0038
- МП-0231-С 0039
- МП-0232-С 0040
- МП-0238-С 0046
- МП-0239-С 0047
- МП-0240-С 0048
- МП-0257-С 0001
- МП-0258-С 0002
- МП-0259-С 0003
- МП-0260-С 0004
- МП-0261-С 0005
- МП-0262-С 0006
- МП-0263-С 0007
- МП-0264-С 0008
- МП-0265-С 0009
- МП-0266-С 0010
- МП-0267-С 0011
- МП-0268-С 0012
- МП-0269-С 0013
- МП-0270-С 0014
- МП-0271-С 0015
- МП-0272-С 0016
- МП-0273-С 0017
- МП-0274-С 0018
- МП-0275-С 0019
- МП-0276-С 0020
- МП-0277-С 0021
- МП-0278-С 0022
- МП-0281-С 0025
- МП-0282-С 0026
- МП-0283-С 0027
- МП-0284-С 0028
- МП-0285-С 0029
- МП-0287-С 0031
- МП-0289-С 0033
- МП-0290-С 0034
- МП-0291-С 0035
- МП-0292-С 0036
- МП-0293-С 0037
- МП-0294-С 0038
- МП-0295-С 0039
- МП-0296-С 0040
- МП-0297-С 0041
- МП-0298-С 0042
- МП-0299-С 0043
- МП-0300-С 0044
- МП-0301-С 0045
- МП-0302-С 0046
- МП-0303-С 0047
- МП-0304-С 0048
18 сервисов для подбора цветов и палитры
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock |
Coolors
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. Английский. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
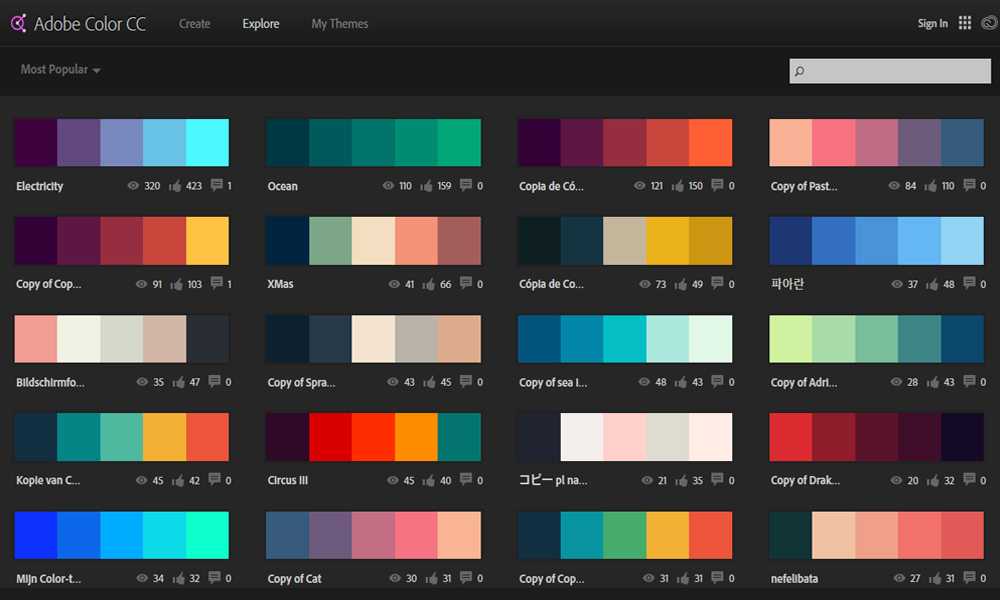
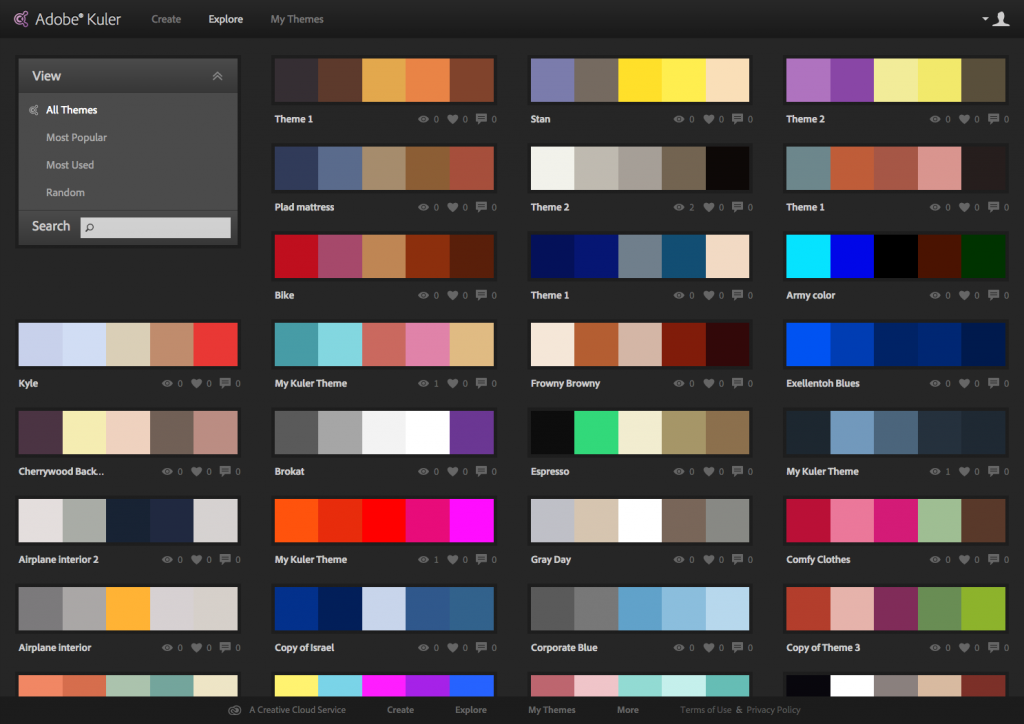
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. Русский, английский + ещё 17 языков. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Color Hunt
| Сайт. https://colorhunt.co/ Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
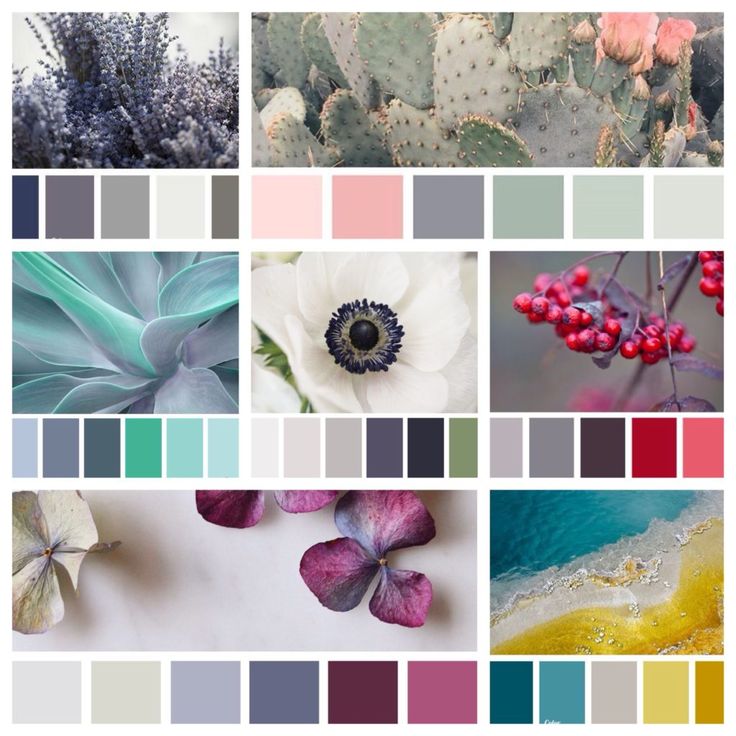
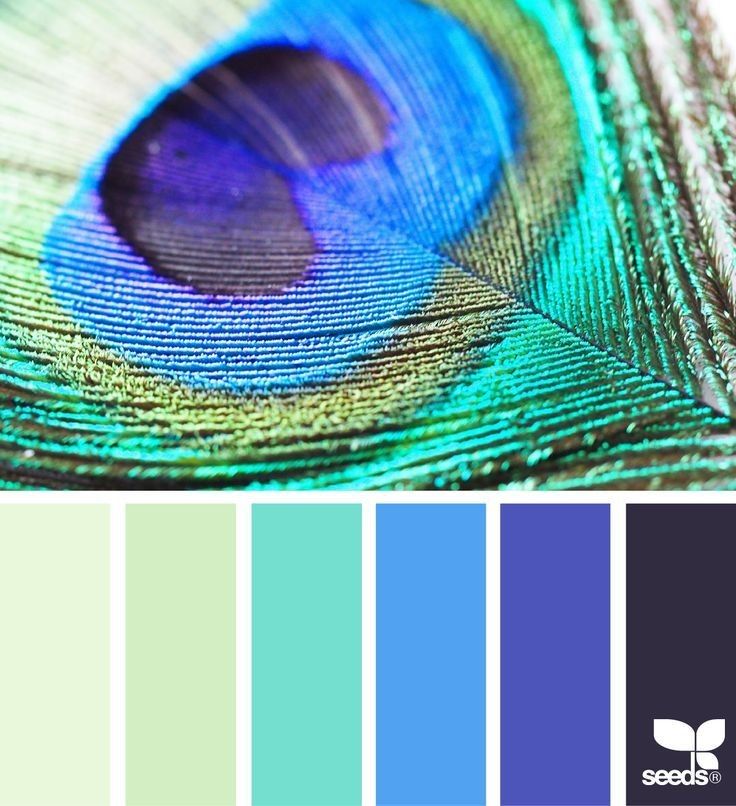
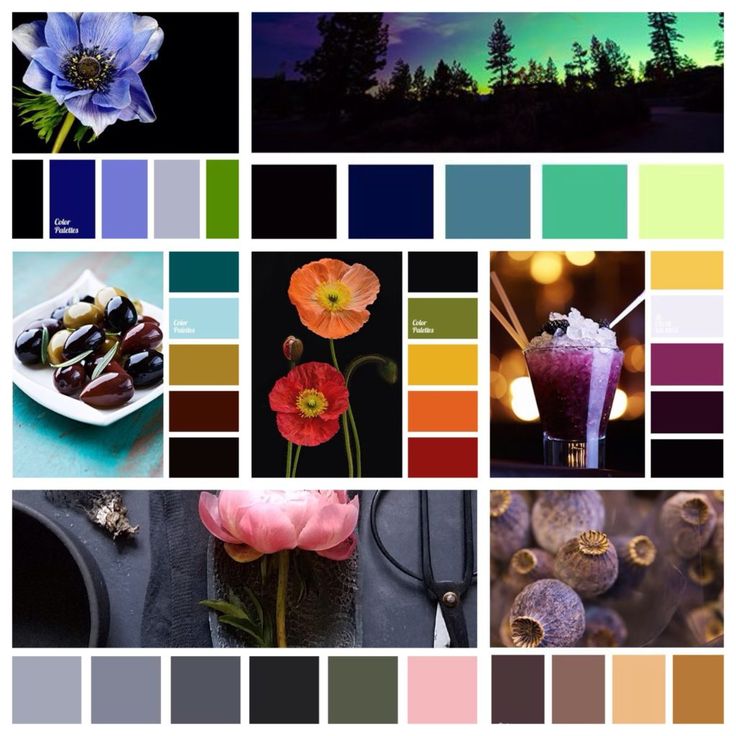
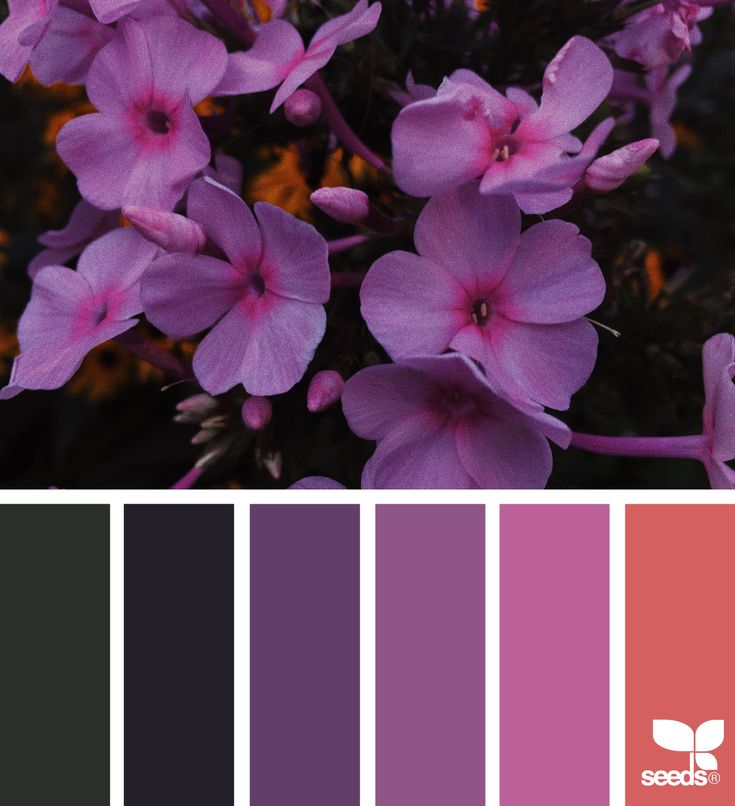
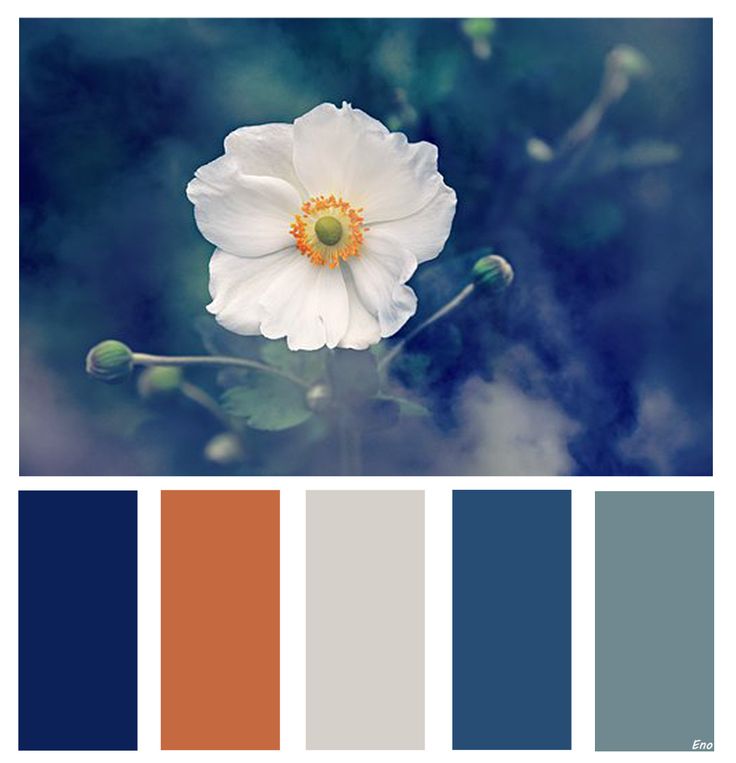
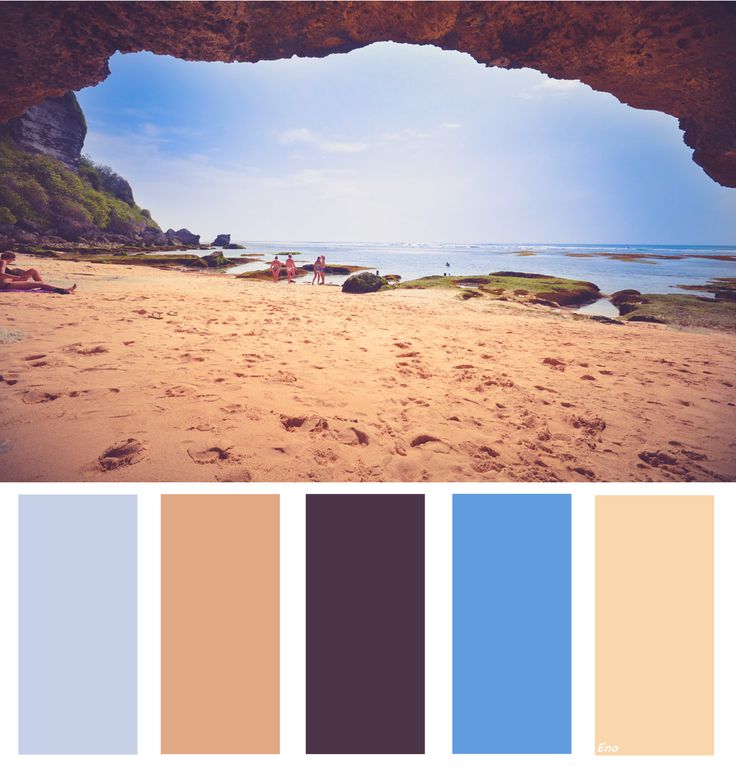
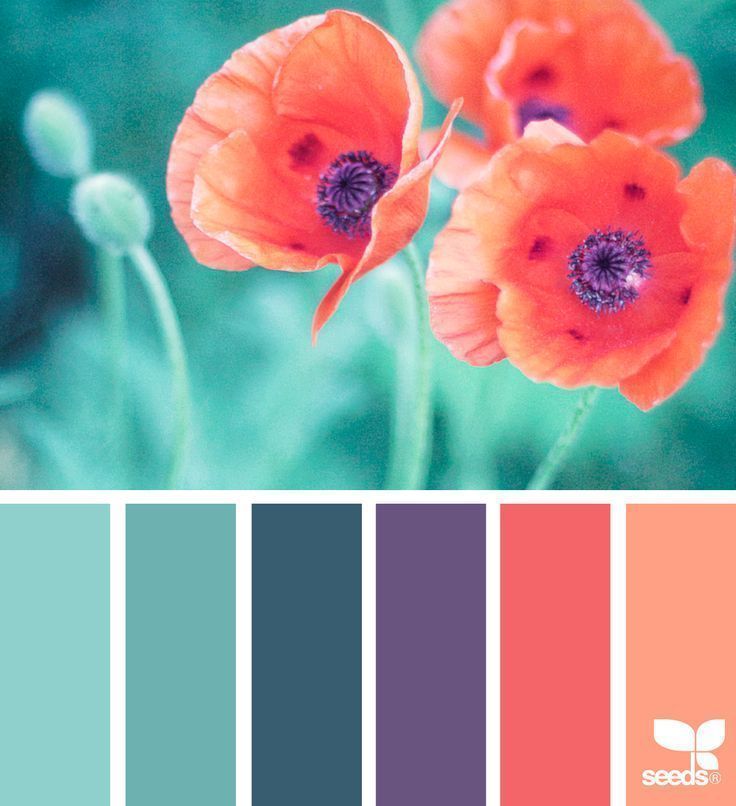
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Пытаемся шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Цветовая палитра для Инстаграма – как ее создать с помощью шаблонов, сервисов и специалистов
Гармоничная комбинация цветов аккаунта помогает клиенту формировать нужное впечатление о компании, товаре и продукте. Важно правильно подбирать оттенки и полутона, которые будут сочетаться или дополнять друг друга. Когда люди попадают на страницу профиля, первым делом обращают внимание на визуал. Он влияет на доверие и интерес у потенциальных клиентов.
Важно правильно подбирать оттенки и полутона, которые будут сочетаться или дополнять друг друга. Когда люди попадают на страницу профиля, первым делом обращают внимание на визуал. Он влияет на доверие и интерес у потенциальных клиентов.
Поэтому не забудьте подобрать нужные цвета и оттенки для вашей страницы. А чтобы сделать это было проще, мы собрали советы, рекомендации и правила в этой статье.
Характеристики и свойства цвета
Начните выбор палитры с поиска ощущения, которое должен вызывать дизайн. Для большинства людей отдельные оттенки ассоциируются с отдельными чертами характера и настроением.
Чтобы правильно работать с цветом, стоит немного разобраться в структуре. У каждого цвета есть:
- Тон. Базовая характеристика цвета. Если представить все цвета в виде диаграммы, то каждое место в круге цветов будет означать тон.
- Яркость. Степень освещения объекта. Чем больше попадет света, тем ярче.
- Насыщенность.
 Уровень выраженности тона. Можно говорить насыщенность или сочность.
Уровень выраженности тона. Можно говорить насыщенность или сочность.
Подробнее на этом останавливаться не будем, ведь нам нужно подобрать палитру, а не изучить всю теорию :–)
Типы цветовых гармоний
Чтобы собирать цветовую палитру для Инстаграма* было проще, можно пользоваться одной из 4 основных цветовых схем:
- Монохром. Для составления цветовой палитры профиля Инстаграма* можно использовать несколько оттенков одного цвета разной глубины. Гармония здесь основывается на том, что производная всей палитры – один цвет.
- Триада. Берется три цвета из разных частей круга. Основное требование – они должны соединяться вершинами треугольников в центре круга и образовывать собой треугольник.
- Контраст. Берут два цвета, которые находятся на противоположных сторонах круга.
- Аналоговый. Смешивают один цвет с соседями по кругу.
- Тетрада. Берут 4 цвета, которые могут объединиться в прямоугольник, если разместить их на круге.

Если использовать одну из нескольких предложенных схем, цветовые сочетания для Инстаграм*-аккаунта получаются гармоничными и приятными.
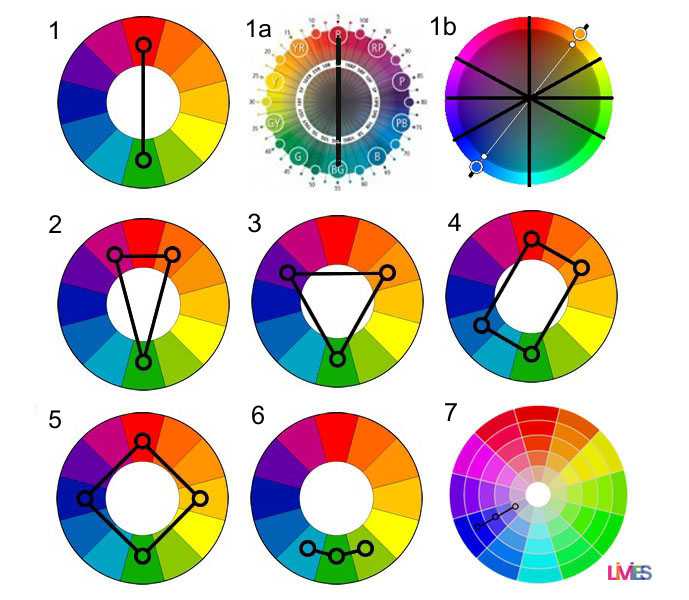
Чтобы понять принцип построения было проще, привожу скрин из онлайн-конструктора ColorScheme, о котором мы будем говорить ниже.
Здесь хорошо видно, как выглядят основные типы цветовых схем: триада, тетрада, контраст и другиеПодбор цвета для бренда: таблицы ассоциаций и сочетаний
Рекомендуем строить цветовую палитру для Инстаграма* не на ваших пожеланиях, а на смыслах и ассоциациях, которые цвета должны вызывать у покупателей. Ниже мы разберем, на что опираться при выборе.
Таблица ассоциаций с брендом
Сначала выбираем основные цвета, которые будут ассоциироваться с брендом. Обычно выбирают 1-2 цвета. Если их будет много, разобраться в этой каше будет довольно сложно.
О чем подумать перед выбором цвета:
- Определите ценности бренда. Как можно описать вашу компанию? Например: стильная, элегантная, современная или наоборот простая, экологичная, мягкая.

- Какие эмоции вызывает бренд или товар у покупателей. Это могут быть: удобство, мягкость, практичность, защищенность, удовольствие, комфорт и другие.
Затем ищем те цвета, которые могут соответствовать выбранным словам. Например, роскошь часто ассоциируется с золотым и белым цветами. Для правильного подбора можно изучить теорию цвета или обратить внимание на нашу таблицу.
Таблица ассоциаций с цветом
| Цвет | Значение | Смысл |
| Красный | Энергия, смелость и уверенность. Но иногда воспринимается как угроза и опасность, поэтому стоит хорошо подумать перед его использованием в ярком виде. | Способен стимулировать аппетит, поэтому его часто используют в ресторанном бизнесе. |
| Оранжевый | Энергичность, чувственность, изобилие, солнечный цвет и любовь к жизни. | Аккаунты, связанные с товарами для детей и животных, тематики, связанных с их обустройством, удовольствием и комфортом. Также подходит для масс-маркета. Также подходит для масс-маркета. |
| Желтый | Дружелюбие, оптимизм, уверенность, бодрость. | Товары сферы удовольствий и развлечений. |
| Зеленый | Покой, комфорт, нежность, спокойствие, гармония. | Хороший выбор для аккаунтов, у которых акцент на принципах ЗОЖ, экологии и безопасности продуктов. |
| Синий и голубой | Покой, холод, логика, мир, отдых, безопасность. | Подходит для личных профилей психологов, юристов, учителей, платежной системы или банка. |
| Фиолетовый | Очарование, достоинство, величественность, утонченность. | Экзотика и загадочность – основа аккаунта. Астрологи, творческие блоги, гадания, атрибутика и необычные товары. |
| Черный | Достоинство, эффективность, твердость, стойкость. | Товары премиум-класса, дорогие продукты, мужские товары, спортивные, гаджеты, автомобили. |
| Белый | Покой, ясность, счастье, гигиена, невинность. | Экобренды, тематические блоги. |
| Золотой и серебристый | Богатство, утонченность, строгость, элегантность. | Ювелирные изделия, эксклюзивные продукты и услуги, товары высокой стоимости, духи. |
Таблица сочетаний оттенков
Некоторые основные цвета удобно сочетать с помощью простой таблицы. Если ее использовать, цветовая палитра для Инстаграма* будет выглядеть гармонично.
| Основные цвета | Гармонирующие | Не гармонирующие |
| Красный | Зеленый, синий, синевато-зеленый, золотисто-желтый, серый | Фиолетовый, кирпичный, коричневый, каштановый, красновато-желтый |
| Розовый | Бордо, коричневый, серый | Синий, красный, каштановый, сиреневый |
| Оранжевый | Небесно-голубой, зеленый, фиолетовый, лиловый, коричневый, белый | Красный |
| Коричневый | Беж, синий с зеленоватым оттенком, серый, золотистый | Бордо, каштановый, сиреневый, розовый |
| Желтый | Зеленый, коричневый, золотистый | Бордо, розовый |
| Голубой | Красный, коричневый, синий, оранжевый, светло-фиолетовый | Бордо, темно-фиолетовый, сиреневый |
| Синий | Красный, серый, золотистый, бордо | Зеленый, сиреневый, розовый, коричневый |
| Фиолетовый | Золотистый, желтый, оранжевый, светло-зеленый, зеленый, травяной, цвет морской воды | Красный, кирпичный |
| Сиреневый | Серый, каштановый, светло-фиолетовый, зеленый | Синий, кирпичный, красный, бордо, золотистый, розовый |
| Бордо | Зеленый, сине-зеленый, серый, розовый, синий | Сиреневый, каштановый, красный, золотистый |
| Серый | Черный, зеленый, красный, синий, розовый, желтый, голубой | Коричневый, беж |
Таблица цветовых ассоциаций
Еще одна шпаргалка, которая поможет вам составить цветовую палитру для Инстаграма*. Температура цвета и ассоциации тоже часто влияют на покупателей.
Температура цвета и ассоциации тоже часто влияют на покупателей.
| Цвет | Температура | Расстояние | Влажность | Звук | Природа |
| Красный | горячий | близкий | сухой | громкий | огонь, кровь, вино |
| Оранжевый | теплый | близкий | сухой | громкий | пламя, апельсин, осень |
| Желтый | теплый | близкий | сухой | звенящий | солнце, подсолнух, пустыня |
| Зеленый | нейтральный | неопределенный | нейтральный | спокойный | весна, дерево, трава, болото |
| Голубой | прохладный | далекий | влажный | тихий | прохлада, воздух, электричество, лед |
| Синий | холодный | далекий | влажный | тихий | вода, море, холод |
| Фиолетовый | холодный | далекий | влажный | тихий | сирень, фиалка, космос |
| Белый | прохладный | близкий | нейтральный | тихий | молоко, день, золото |
| Серый | холодный | удаляющийся | влажный | тихий | пепел, старость, пыль, серебро |
| Черный | холодный | далекий | сухой | резкий | ночь, уголь, бездна |
Как определить цветовую палитру для Инстаграм*-аккаунта
Инстаграм* – в первую очередь визуальная соцсеть, поэтому качество визуала вашего профиля играет огромную роль. Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Важно заранее продумать, какой визуальной концепции вы придерживаетесь. Если вы уже публиковали посты, но только сейчас задумались, как создать цветовую палитру для Инстаграма* – не беда. Начнем создавать новый визуал прямо сейчас. И для этого мы предлагаем сразу 3 способа.
Другие интересные фишки по созданию визуала можно найти в нашей статье «Как создать красивый визуал для Инстаграма* в 2022 году».
Быстро: с помощью шаблонов
Когда нужно быстро придумать несколько вариантов цветовых сочетаний для Инстаграм*-аккаунта, можно просто воспользоваться готовыми шаблонами с тематических сайтов:
- Pinterest. Здесь можно найти множество гармоничных сочетаний и подобрать для себя подходящие. Вбейте в поисковой строке «цветовая палитра» на русском или английском. Перед вами появятся тысячи красивых гармоничных сочетаний, каждое из которых можно использовать в своем профиле.
- Canva. Сам сайт помогает создать собственный дизайн на основе шаблонов или ваших идей для картинок.
 Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще.
Также можно воспользоваться генератором от Canva, который предлагает готовые идеи для оформления профилей или подбирает комбинации. Что удобно – сервис предлагает цвета сразу с номерами оттенков, чтобы потом работать с полученной палитрой было проще. - Crello. Еще один графический онлайн-редактор, внутри которого есть шаблоны для оформления постов в Инстаграме*. Есть шаблоны для разных целей, миллионы изображений из фотобанка. Можно анимировать статичные объекты и добавлять ко всему аудио.
Последние два инструмента интегрированы в SMMplanner, поэтому все посты можно быстро и просто создавать через этот сервис отложенного постинга. При регистрации по ссылке на SMMplanner вы получите бесплатный доступ на 2 недели ко всем функциям – пробуйте!
С помощью SMMplanner можно создать быстрый дизайн в разных подходящих цветахЕще больше информации о том, как готовить к публикации посты с помощью шаблонов, в нашей статье «Оформление постов в Инстаграме* с помощью шаблонов и программ».
Просто: с помощью онлайн-сервисов
Если в вашей ленте уже есть хотя бы 9 постов, можно подобрать цветовую палитру и продумать наполнение дальнейших постов. Чтобы создавать палитру, можно использовать сервисы:
- Canva.com/colors/color-pallet-generator;
- Coolors.co;
- Gradients.app;
- Color.adobe.com.
В любом из предложенных сервисов делаем скрин своей ленты и загружаем на сайт. Он анализирует и предлагает палитру из 5 цветов, которые подойдут вашему профилю. Каждый из сервисов имеет свои особенности, стоит попробовать все.
Попробуем построить цветовую палитру с помощью сервиса Gradients.
Загружаем изображение на сайтПосле загрузки сайт тут же выделяет основные цвета палитры, а также помогает выбрать среди них яркие, которые помогут подчеркнуть отдельные детали и привлечь внимание.
Можно не только посмотреть на основные цвета картинки, но и скачать их вместе с палитройКроме того, сайт предлагает цвета с номерами для разных блоков профиля: для фона, текста, приглушенных элементов и даже противоположные – для контрастных кадров.
Интересно: с помощью сервисов
Если постов нет или вам хочется подобрать новый единый стиль своему профилю, можно воспользоваться онлайн-сервисами для построения цветовой схемы, например Colorscheme.
Когда вы определились с основными цветами, которые будут характеризовать ваш бренд, можно начать формировать цветовую палитру самостоятельно.
Выбираем подходящую цветовую схему: моно, контраст, триаду или другую, о которых мы говорили выше. Например, возьмем триаду и выберем синий. Сервис сам расставит соответствующие триаде цвета. Получилось ярко, но гармонично.
Если навести курсор на любой оттенок, получите его номер для дальнейшей работыЗдесь же можно посмотреть:
- цветовой круг;
- список цветов;
- просмотр схемы;
- пример светлой страницы;
- пример темной страницы;
- цветовую модель с оттенками серого;
- симуляция зрения (на случай, если ваши подписчики имеют нарушения зрения).

Также можно скопировать ссылку, на которой постоянно будут храниться полученные цвета.
Качественно: с помощью специалиста
Более долгий путь – пригласить дизайнера, который создаст цветовую палитру для Инстаграма* под вашу компанию, даст выбрать из нескольких вариантов и обоснует каждое свое предложение.
В отличие от других способов в сотрудничестве с мастером ниже вероятность ошибиться и взять отталкивающие или не сочетающиеся цвета. Он может создать логотипы для компании, иконки, которые тоже будут гармонировать с выбранным цветом. Но этот вариант обычно значительно дороже и требует больше времени. Это оправданно в основном для крупных брендов, которые готовы потратиться на такую разработку. Для малого и среднего бизнеса вполне подойдет вариант самостоятельного моделирования палитры с помощью сервисов.
Основные советы для подбора цвета
Чтобы готовиться было проще, мы собрали несколько рекомендаций, которые помогут в процессе.
Настроение и тональность профиля
В первую очередь стоит подумать, какие эмоции должна вызывать ваша страница. В зависимости от ответа можно выбрать если не конкретные цвета, то как минимум их яркость и насыщенность.
Если блог касается эстетики, меланхолии и философии, стоит выбрать приглушенные тона, среди которых нет ярких оттенков. Для профессиональных блогов хорошо подходят светлые, бежевые и кремовые оттенки. Они создают ощущение спокойствия и удовлетворения. И напротив, если нужно оформить энергичный профиль, в котором регулярно подписчиков побуждают к действиям, можно поискать подходящие тона среди ярких и сочных сочетающихся цветов. Они возбуждающе действуют на психику.
Общий стиль через фильтры
Чтобы сделать кадры более похожими друг на друга, можно пользоваться одинаковыми фильтрами. Выбираете один фильтр, который подходит по стилистике компании и профилю, и используете его для каждого загружаемого кадра.
А с помощью отдельных приложений, например Lightroom, можно создать собственный уникальный фильтр и использовать его для своих фотографий. Настраиваются контрастность, яркость, экспозиция и несколько других параметров, и готово – каждый кадр в вашем профиле будет выглядеть уникально. Но такие сложности обычно выбирают те блогеры или компании, которым не подошли имеющиеся в Инстаграме* фильтры. Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Настраиваются контрастность, яркость, экспозиция и несколько других параметров, и готово – каждый кадр в вашем профиле будет выглядеть уникально. Но такие сложности обычно выбирают те блогеры или компании, которым не подошли имеющиеся в Инстаграме* фильтры. Или те, которые хотят выделяться и сильно отличаться от других даже в фильтрах.
Подходящие шрифты и типографика
Если в вашем профиле регулярно используется текст на картинках – цитаты/темы/подписи, берите нетипичные шрифты. Выбирайте такие, которые подходят по стилистике вашему аккаунту.
Проще всего подобрать их через приложение Canva внутри SMMplanner. Здесь будет сразу все: и шаблоны, и шрифты, и удобство размещения любых объектов на картинке. Постинг станет приятным занятием, а не ежедневной рутиной :–)
Подсмотреть красивые шрифты можно и у других блогеров и компаний прямо в Инстаграме*. Например, интересно наблюдать за постами Misterdoodle.
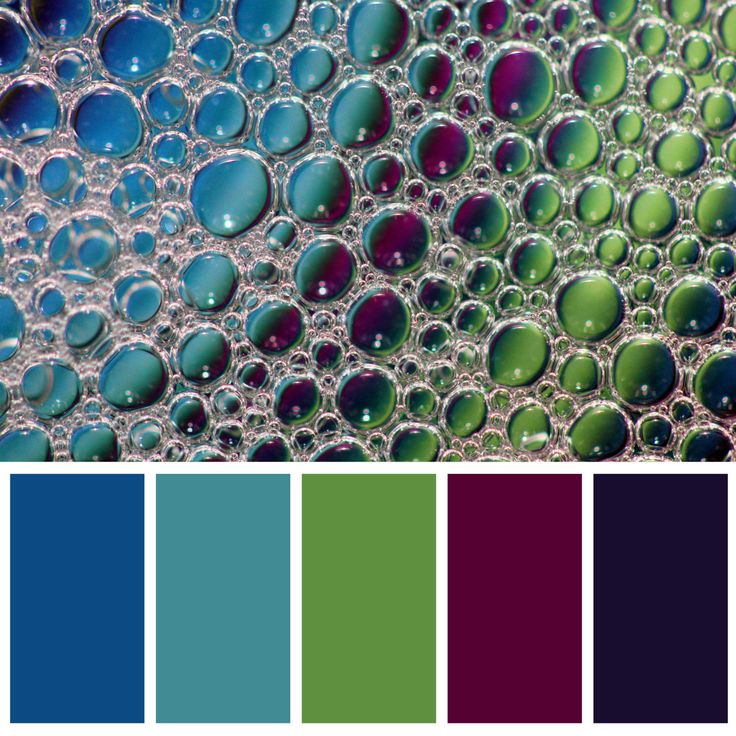
Примеры цветовых сочетаний
Если совсем нет времени собирать свою цветовую палитру для Инстаграма*, воспользуйтесь шаблонами от Canva через генератор, о котором мы говорили выше, или посмотрите готовые шаблоны. Ниже мы приведем несколько примеров таких палитр.
Ниже мы приведем несколько примеров таких палитр.
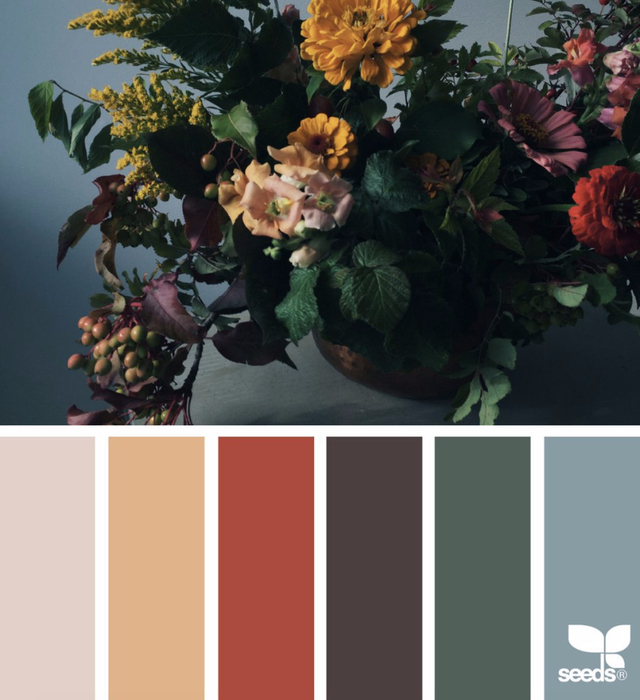
Теплые цветовые сочетания
Оттенки коричневого, оранжевого, сливового, желто-красного и других теплых цветов. Однако стоит аккуратно работать с ржавыми, багряными и подобными оттенками, чтобы не вызывать ассоциаций с грязью и тяжестью.
Среди примеров можно выделить шаблоны от Canva – осень и теплая листва.
Каждый оттенок подписан и имеет номерХолодные цветовые сочетания
Если выбрать морские оттенки, это привлечет разумных покупателей, которые интересуются надежными товарами, а импульсивных покупок избегают.
Среди примеров – морская волна.
Монохромный шаблон, в котором можно выделить шрифтами важную информациюСиний и серый часто называют цветами интеллекта. Если выбрать светлые оттенки, они помогут снять напряжение и усилить чувство безопасности. Часто такие цвета используют банки, психологи и юристы. Кроме того, это отличные цвета для летней рекламной кампании, когда людям хочется свежести и прохлады.
Среди примеров – арктический рассвет.
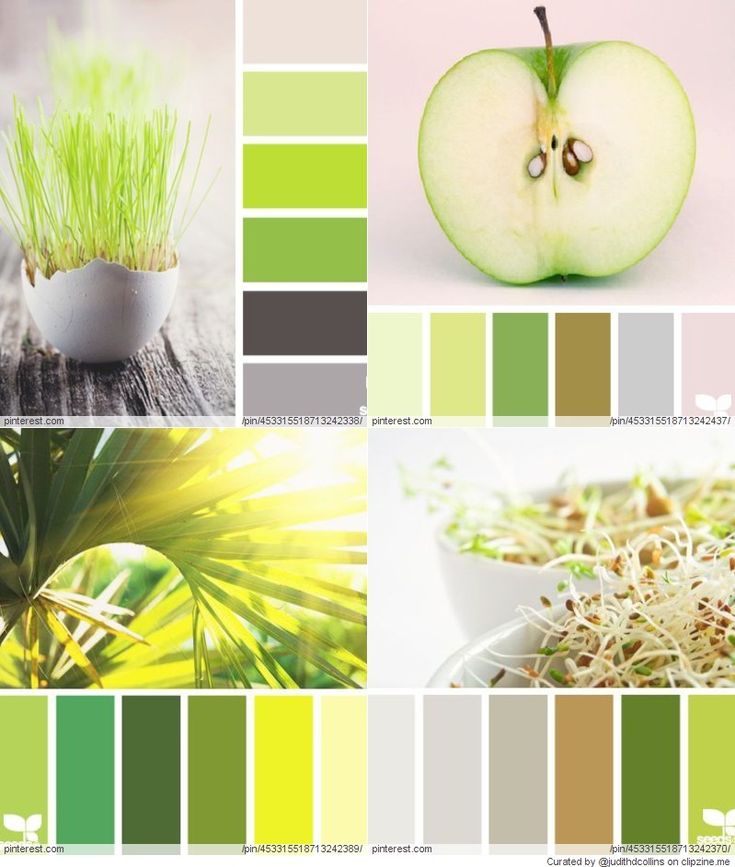
Немного холодного розового и светлого серого разбавляют синеву шаблонаСвежие цветовые сочетания
Сочные зеленые, грозовые, яркий коричневый, цвета растений и травы. Есть стильные варианты, например современность. А есть сдержанные, например яркая Исландия.
Такой дизайн подчеркивает натуральность и наталкивает на мысли о экологичности.
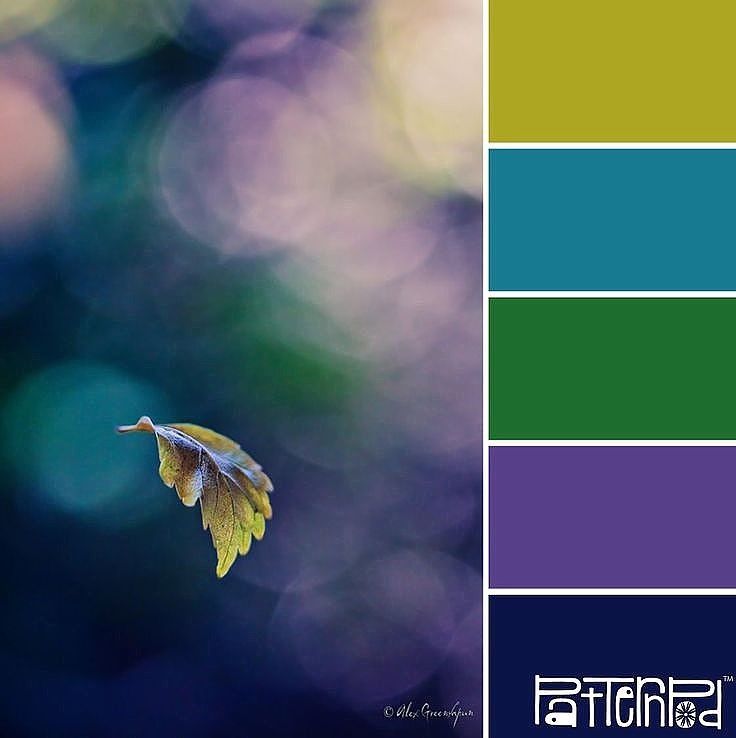
По желанию можно подобрать яркий гармонирующий оттенок для привлечения вниманияТемные цветовые сочетания
Отличный вариант, если вы продаете мебель, текстиль, что-то массивное и тяжелое. Также подходит для одежды и некоторых заведений питания, например, оформленных в стиле лофт.
Среди примеров таких палитр – «лосось и ржаной хлеб» или «неоновая вывеска».
Можно создавать интересные сочетания текста с таким дизайном профиляМы рассказали, как создать цветовую палитру для Инстаграма* с помощью шаблонов, сервисов или специалистов. Это несложно – нужно просто определиться, какие ассоциации должны вызывать ваши посты, от этого и отталкиваться. Никто не мешает пробовать и экспериментировать, подбирать новые сочетания и менять старые. Пользуйтесь нашими шаблонами и таблицами-шпаргалками, выбирайте свой стиль и читайте больше о продвижении профилей в нашем блоге :–)
Никто не мешает пробовать и экспериментировать, подбирать новые сочетания и менять старые. Пользуйтесь нашими шаблонами и таблицами-шпаргалками, выбирайте свой стиль и читайте больше о продвижении профилей в нашем блоге :–)
Цветовая схема онлайн. Как быстро создать цветовую палитру: простая хитрость
Сегодня я расскажу вам, как быстро создать цветовую палитру в Sketch. Это крутая фишка, которой меня научил Марк Эдвардс несколько лет назад.
Сначала создадим три квадрата с длиной стороны кратной трем. В нашем примере это квадраты 240pt в высоту и 240pt в ширину.
Изменим имена этих слоев на Красный, Зеленый и Синий. Давайте сделаем заливку Красного слоя цветом #FF6161, зеленого - #4F953B, а синего - #0076FF. Выберите эти слои и нажмите клавишу “A”, чтобы выбрать инструмент “Artboard”. Теперь выберите опцию “Around Selection” на панели “Inspector” справа. Давайте поменяем название нашего артборда: назовем его “Цветовая палитра”.
Теперь будем добавлять разные оттенки к квадратам, разделяя их по-вертикали на три равные части. Чтобы сделать это, создайте над квадратами два прямоугольника шириной во весь артборд. Высота прямоугольников должна составлять ⅓ высоты квадратов - то есть, в нашем случае, 80pt.
Выровняйте один прямоугольник по верхнему краю ардборда и залейте белым, а второй - по нижнему краю и залейте черным. Теперь установите прозрачность прямоугольников на 20%. У нас получились по три разных оттенка красного, зеленого и синего. Давайте переименует эти два слоя, чтобы позже не запутаться в них.
Теперь снова будем делить квадраты - на этот раз по горизонтали. Создайте прямоугольник такой же высоты, что и квадрат. Ширина этого прямоугольника составляет ⅓ ширины самого квадрата. Выровняйте прямоугольник по центру красного квадрата. Теперь давайте продублируем этот прямоугольник и выровняем новый прямоугольник по правому краю красного квадрата.
Теперь начинается веселье. Залейте эти два слоя каким-нибудь бодрым цветом. Мы будем использовать желтый (#FFE200). Установите прозрачность центрального прямоугольника на 40%, а правого - на 80%. Наконец, поменяйте режим смешивания (blending mode) на “наложение” (overlay).
Залейте эти два слоя каким-нибудь бодрым цветом. Мы будем использовать желтый (#FFE200). Установите прозрачность центрального прямоугольника на 40%, а правого - на 80%. Наконец, поменяйте режим смешивания (blending mode) на “наложение” (overlay).
Теперь надо разделить основной прямоугольник на девять равных частей. По сути можно просто дублировать два последних вертикальных прямоугольника и переместить их в зеленый и синий квадраты, чтобы получилась законченная цветовая палитра.
Итоговый результат
Как использовать цвета в Sketch
У Sketch есть скрытая функция, при помощи которой можно выявить часто используемые в документе цвета. Эту функцию можно найти на панели Inspector при выборе цвета заливки. Справа, прямо над альфа значением находится окошко с цветом. Когда мы нажимаем на это окошко, разворачивается панель, на которой отображаются часто используемые цвета.
Сохранить цвет в Sketch достаточно просто. Когда выберете цвет, вы увидите две панели: Общие цвета (Global Colors) и Цвета документа (Document Colors). Общие цвета - это цвета, сохраненные для всех документов. Цвета документа отображаются только для того документа, над которым вы работаете.
Общие цвета - это цвета, сохраненные для всех документов. Цвета документа отображаются только для того документа, над которым вы работаете.
Совет: Чтобы быстро выбрать цвет, нажмите “Control + C” и кликните по нужному цвету. Это горячая клавиша для инструмента “пипетка”.
Плагин Sketch Palettes
Когда вы работаете над крупным проектом с множеством файлов, совсем не обязательно вручную создавать цвета документов.
Здесь-то нам и пригодится плагин Sketch Palettes . Он позволяет сохранить палитры в файл, который впоследствии можно импортировать в другой документ. Таким образом вы можете быстро добавить цвета бренда в любой новый документ.
Для создания обваражительного образа цвет находится не на последнем месте, а, скорее, в первых рядах. И это не только гармония и эстетика, но и психологическое влияние.
Вы знаете, что бывают различные , под которые подбирается своя палитра. И это не простое дело: нужно иметь развитую цветочувствительность, навыки в сочетании цветов (даже подбор цвета к лицу, это уже умение сочетать, так как оно тоже имеет цвет) и хладнокровность, что бы не «кидаться» на понравившиеся цвета, а взвешивать их совместимость с внешностью, хотя профессионалы могут обойти и этот барьер. Конечно, тот, кто хочет быть красивым без базы знаний идут к имеджмейкерам и стилистам, которые на основе вашего цветотипа выдают вам цветовую палитру в виде буклета с плашками цвета. Но есть и другой способ.
Конечно, тот, кто хочет быть красивым без базы знаний идут к имеджмейкерам и стилистам, которые на основе вашего цветотипа выдают вам цветовую палитру в виде буклета с плашками цвета. Но есть и другой способ.
Бесплатная программа для телефона Pantone Color Book (для Android) предназначена для создания своей цветовой палитры.
Постоянная работа с цветом увеличивает цветочувствительность глаза, совершенствуя как зрительный аппарат, так и расширяя эстетическую гамму ощущений. Это как, не понимая, например, живопись вы ознакомились с историей пары художников, и для вас работы их станут уже не просто картинами, а историями, которые к тому же передают ощущения. Цвет – это кусочек психической информации, скрытый в подспудных ощущениях чего-то большего. С ним нужно работать, его нужно раскрывать.
Как работать с палитрами? – это набор цветов для текстиля: одежды и дома. Из этой палитры выбираются модные цвета на сезон. Вы можете выбирать оттенки, подходящие к вашей внешности и занести их в отдельный каталог «my colors». Это даст вам возможность всегда иметь при себе набор актуальных тонов.
Это даст вам возможность всегда иметь при себе набор актуальных тонов.
А чтобы проще было ориентироваться в цветах сайт lookcolor.ru постепенно переведет все цвета в систему PANTONE FASHION + HOME Cotton, которая имеет помимо названий (которые разнятся с английского перевода) порядковый номер, например, 12-2102 TCX. Этот номер забивается в строку поиска (search) (опять же в системе PANTONE FASHION + HOME), а затем добавляется в «my colors».
Данная статья посвящена тому, как получить набор образцов цветовых оттенков с определённого изображения для создания собственной коллекции необходимой цветовой гаммы. Учитывая, что многим пользователям Photoshop приходится работать с различными заказчиками и каждый из них предпочитает определённое оформление в конкретных цветовых оттенках, потому эта статья поможет сделать собственный набор цветов довольно легко и быстро.
Пример картинки для будущей палитры цветов
Ничто так гармонично не может сочетать цвета, как природа. В любую пору года разнообразные пейзажи полны самых неповторимых оттенков, которые не каждому человеку удастся передать. Потому для создания собственной палитры цветов можно использовать обыкновенную фотографию с пейзажем и с неё брать цветовые образцы. Также в данном уроке будет предоставлена пошаговая инструкция, каким образом можно восстановить стандартный набор цветов, установленных по умолчанию, и как можно применять созданную палитру с заранее выбранными оттенками.
В любую пору года разнообразные пейзажи полны самых неповторимых оттенков, которые не каждому человеку удастся передать. Потому для создания собственной палитры цветов можно использовать обыкновенную фотографию с пейзажем и с неё брать цветовые образцы. Также в данном уроке будет предоставлена пошаговая инструкция, каким образом можно восстановить стандартный набор цветов, установленных по умолчанию, и как можно применять созданную палитру с заранее выбранными оттенками.
Прежде всего необходимо определиться с фотографией, откуда необходимо взять оттенки, и затем запустить программу Photoshop.
Панель «Образцы»
Представленный стандартный набор с цветами на панели «Образцы» необходимо очистить, чтобы была возможность без проблем создать собственную палитру. Однако нет повода для сомнения, поскольку удаляемый набор можно легко вернуть обратно. Интересующая нас область с образцами располагается рядом с панелями «Цвет» и «Стили».
Чтобы удалить набор, с каждым образцом придётся работать отдельно, в программе нет такой функции как «очистить все образцы». Поэтому для удаления одного цвета необходимо нажать кнопку Alt (Win) или Option (Mac) и при наведённом на него курсоре мыши удаляем его простым кликом. Всего образцов 122, столько же раз придётся кликнуть. В конечном итоге после проделанной операции панель должна остаться пустой.
Поэтому для удаления одного цвета необходимо нажать кнопку Alt (Win) или Option (Mac) и при наведённом на него курсоре мыши удаляем его простым кликом. Всего образцов 122, столько же раз придётся кликнуть. В конечном итоге после проделанной операции панель должна остаться пустой.
Инструмент «Пипетка»
Для начала загрузим заранее выбранное изображение, откуда решили взять цветовые оттенки. Далее снова возвращаемся к рабочей панели и выбираем инструмент «Пипетка». Существует более быстрый способ перехода к данному элементу: достаточно нажать клавишу I.
Первый цветовой образец, полученный с изображения
Как только выбрали пипетку, перемещаем курсор мыши на тот элемент изображения, с которого необходим цветовой образец, и кликаем по данной области. Выбранный цвет отображается на панели инструментов, потому можно точно увидеть, какой оттенок получен, и он будет считаться основным.
Следует отметить, что для упрощения процедуры выбора цветов можно зажать левую кнопку мыши и плавно перемещать курсор по области изображения. При наведении курсора все цвета в отдельности можно увидеть на панели инструментов, что даёт возможность более близко просмотреть цветовой оттенок, прежде чем выбрать нужный. Как только найдётся необходимый цвет, отпускаем кнопку мыши.
При наведении курсора все цвета в отдельности можно увидеть на панели инструментов, что даёт возможность более близко просмотреть цветовой оттенок, прежде чем выбрать нужный. Как только найдётся необходимый цвет, отпускаем кнопку мыши.
Выбор необходимого цвета для палитры с помощью пипетки
Добавление цвета на панель «Образцы»
На данном этапе, получив первый цветовой образец, его необходимо поместить на панель «Образцы». Для этого перемещаем курсор на пустую область внутри панели с будущими оттенками, в результате чего он примет вид ведёрка с краской, а при клике выбранный ранее цвет преобразуется в образец. После данной операции программа выдаст диалоговое окно, где необходимо будет вписать название получаемому цвету. В принципе, название можно и не вписывать, поскольку программа сама устанавливает их по умолчанию. После того, как дали название цвету, он сразу же появляется на панели «Образцы».
Создаём набор с цветовыми оттенками
Чтобы собрать полную палитру необходимых цветов, следует проделать несколько раз пару предыдущих шагов:
Выбираем нужный цвет и кликаем по пустой области на панели с образцами;
Сохраняем цвет в качестве образца, при надобности присваивая ему имя.
Количество сохранённых образцов может быть неограниченным, всё зависит от желания. В конечном итоге после проделанных действий на панели с образцами соберётся набор с необходимыми цветовыми оттенками.
Готовая новая палитра
Сохранение образцов в отдельном наборе
Как только добавили необходимые цвета, полученный набор нужно сохранить, чтобы можно было в дальнейшем его использовать. Для этого нажимаем кнопку в правом верхнем углу, располагаемую на панели образцов, чтобы перейти в контекстное меню, где из представленного списка команд следует выбрать пункт «Сохранить образцы». При сохранении понадобится дать название набору. После проделанных действий набор сохранится в той же папке, где и другие созданные по умолчанию, что значительно облегчает поиск набора в случае надобности.
Восстановление цветовых образцов, заданных по умолчанию
В том случае если необходимо вернуть стандартную палитру цветовых оттенков после того, как очистили все цвета, снова возвращаемся к контекстному меню панели с образцами и выбираем команду «Восстановить образцы». В появившемся диалоговом окне программа задаст вопрос о замене текущего набора на стандартный. Здесь можно как заменить цветовые оттенки, так и просто добавить к текущим образцам, не удаляя их. Таким несложным методом можно восстановить стандартный набор с цветовыми образцами.
В появившемся диалоговом окне программа задаст вопрос о замене текущего набора на стандартный. Здесь можно как заменить цветовые оттенки, так и просто добавить к текущим образцам, не удаляя их. Таким несложным методом можно восстановить стандартный набор с цветовыми образцами.
Загрузка набора цветовых оттенков
Возвращаемся к созданному комплекту образцов, чтобы посмотреть, как применять заданные цвета. Для этого необходимо снова обратиться к меню панели «Образцы». В его нижней части расположен список наборов с образцами, их также можно использовать, поскольку они изначально заложены в программе. Поскольку все создаваемые новые наборы сохраняются в том же месте, где и стандартные образцы, созданный ранее комплект с оттенками можно легко найти в данном списке. Все наборы в программе размещены в алфавитном порядке, что значительно упрощает поиск. После этого снова выскочит диалоговое окно с вопросом о замене существующих образцов на новые. В данном случае нажимаем кнопку с командой «Заменить». Выбранная цветовая палитра тут же загрузится на рабочую панель, цветовые образцы можно использовать.
Выбранная цветовая палитра тут же загрузится на рабочую панель, цветовые образцы можно использовать.
Палитры и образцы цветов
Выбор основного цвета на панели «Образцы»
Главным положительным моментом в использовании цветовых образцов является то, что нет необходимости время от времени обращаться к палитре цветов, заданной программой, чтобы найти нужный цвет. Ведь все они отображаются на панели с образцами, благодаря чему очень удобно найти необходимый цвет. Для выбора конкретного оттенка достаточно навести на него курсор мыши, который сразу же приобретет вид пипетки, и кликнуть левой кнопкой. Нужный цвет выбран. На области с инструментами отобразится иконка с основным цветом.
Задаём фон
Чтобы задать фон, необходимо определиться с цветом. Затем нажимаем и удерживаем клавишу Ctrl (Win) или Command (Mac) и кликаем на нужный цвет на панели. В результате вся рабочая область программы приобретёт фон. Далее все выбранные цвета из собственного набора можно использовать по своему усмотрению, всё зависит от фантазии. Воспользовавшись инструментами Photoshop, можно оформлять плакаты в определённой цветовой гамме.
Воспользовавшись инструментами Photoshop, можно оформлять плакаты в определённой цветовой гамме.
Таким образом, данная статья позволяет создавать собственный набор с необходимыми цветовыми оттенками в программе Photoshop. Если следовать представленной пошаговой инструкции, данная операция не займёт слишком много времени.
Макет изделия с использованием ранее созданной пользовательской палитры цветов
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.
6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.
8. Главная идея Сolr : игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.
Всего несколько кликов мыши производят цветовое волшебство.
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.
13. позволяет имитировать девять видов цветовой слепоты.
14. Etsy – это самый забавный и необычный способ подобрать цвет.
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.
Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством .
Текущие проблемы
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Проблема 1: Низкая доступность
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors - одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.
Проблема 2: Недостаточно цветов
Еще одна проблема, которую мы отметили во многих существующих палитрах - это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
К сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:
Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
Особенно сложно различимы четыре зеленых слева.
Наш подход
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и . Вы быстро поймете, насколько доступна выбранная вами палитра.
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.
Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того - им будет приятнее работать с такой визуализацией.
По оси x - разные оттенки; по оси y - разные уровни яркости. Серые мордочки - люди, неспособные различать цвета; цветные мордочки - все остальные.
Серые мордочки - люди, неспособные различать цвета; цветные мордочки - все остальные.
Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй - не очень.
Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т. п.
п.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:
Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Наши палитры
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным - это обеспечивает максимальный разброс яркости.
Краткая история теории цвета — Оди. О дизайне
Некоторые вопросы, касающиеся цветовой композиции могут оказаться неожиданно сложными, так как могут быть рассмотрены как со стороны искусства, так и со стороны науки. Я неоднократно встречал дизайнеров, которых ставили в тупик такие простые вопросы, как: является ли жёлтый цвет основным? Какие сочетания цветов считать гармоническими? Какой цвет является дополняющим для синего?
Я надеюсь, что мы сможем пролить свет на некоторые из этих вопросов, выделив достоинства и недостатки разных взглядов на теорию цвета. В этом довольно сжатом введении я хочу обратить внимание на конфликт между двумя различными, но, тем не менее, близкими областями знания, оперирующими термином «теория цвета»: художественной теорией цвета, основанной на визуальном восприятии цветовой композиции в изобразительном искусстве, и научной теорией цвета, описывающей природу цвета с помощью сложных, но точных цветовых моделей. В следующих главах мы будем развивать заложенные здесь основы. Я уверен, что для дизайнера необходимо глубокое понимание теории, чтобы принимать правильные решения, связанные с цветом.
В следующих главах мы будем развивать заложенные здесь основы. Я уверен, что для дизайнера необходимо глубокое понимание теории, чтобы принимать правильные решения, связанные с цветом.
Рафаэль Санти, «Афинская школа», фрагмент
Одна из первых известных нам теорий цвета изложена в коротком трактате «О цвете», написанном в древней Греции. Текст был первоначально приписан Аристотелю, но сегодня считается, что, скорее всего, текст написан перипатетиками — учениками Аристотеля. Базирующийся на наблюдениях за поведением цвета в природе, трактат утверждает, что все цвета существуют в спектре между светом и тьмой, и что четыре основных цвета происходят от четырех элементов: огня, воздуха, воды и земли. Сегодня такое утверждение кажется наивным, но, в общем, эти наблюдения не лишены смысла: растения зеленого цвета над поверхностью почвы, корни же их белые, значит, цвет исходит от солнца. Кроме того, цвет высохшего растения теряет яркость, таким образом, вода тоже определяет цвет. Несмотря на ошибочность теории, трактат «О цвете» содержит ряд важных наблюдений, таких как «темнота является не цветом, а отсутствием света» — открытие, на которое натолкнуло наблюдение за облаками, становящимися темнее по мере увеличения их толщины.
Ньютоновский эксперимент с призмой
Как и в многих других областях науки, Исаак Ньютон полностью перевернул традиционные теории о поведении света, когда опубликовал первое издание «Оптики» в 1704 году. Ньютон открыл, что белый солнечный свет является комбинацией всех видимых цветов спектра, а не бесцветным, как считалось ранее. Основой его эксперимента было хорошо известное явление: когда белый свет проходит сквозь призму, он расщепляется на все цвета спектра. Ньютон обнаружил, что он может рекомбинировать эти цвета и снова получить белый свет.
Ньютоновский цветовой круг, основанный на музыкальной октаве
Ньютон также обнаружил, что если смешать первый цвет видимого спектра (красный) и последний (фиолетовый), можно получить экстраспектральный пурпурный цвет, который вы не увидите в радуге. Смешение первого и последнего цветов побудило его развернуть цветовой спектр в круг, что положило начало традиции использования фигур для демонстрации цветовых моделей. Ньютону нравилось, что круг давал возможность легко предсказать результат смешения цветов, просто выбирая пространство между ними. Размеры цветовых сегментов Ньютон сделал пропорциональными интенсивности каждого цвета в спектре, а количество основных цветов выбрал по аналогии с музыкальной октавой, имеющей семь интервалов.
Размеры цветовых сегментов Ньютон сделал пропорциональными интенсивности каждого цвета в спектре, а количество основных цветов выбрал по аналогии с музыкальной октавой, имеющей семь интервалов.
В то время, как Ньютон был заинтересован в научном объяснении цвета, немецкий поэт, мыслитель и естествоиспытатель Вольфганг фон Гёте посвятил свою книгу «Теория цвета» (1810 г.) человекоориентированному анализу восприятия цвета. Проведя серию экспериментов, в которых он измерял реакцию глаза на определенные цвета, Гёте создал, пожалуй, самый известный цветовой круг. На круге расположены три основных цвета — пурпурный, желтый и синий — из которых, как он полагал, можно получить все остальные цвета.
Цветовой круг Гёте с тремя базовыми цветами — пурпурным, желтым и синим
«Теория цвета» Гёте во многом противоречит теории Ньютона, так как Гёте считал, например, что за создание цвета ответственна сама призма, а не свет, сквозь неё проходящий, а также что темнота это не отсутствие света. Хотя Ньютон в конце концов выиграл спор о природе цвета, работа Гёте важна для нас, так как она фокусируется на когнитивном эффекте, который цвет оказывает на человека. Его исследование эффектов остаточных изображений и оптических иллюзий особенно интересно, так как предвосхищает более поздние работы Иоганнеса Иттена и Джозефа Альберса.
Хотя Ньютон в конце концов выиграл спор о природе цвета, работа Гёте важна для нас, так как она фокусируется на когнитивном эффекте, который цвет оказывает на человека. Его исследование эффектов остаточных изображений и оптических иллюзий особенно интересно, так как предвосхищает более поздние работы Иоганнеса Иттена и Джозефа Альберса.
Хотя цветовые круги Ньютона и Гёте противоречат друг другу, в некотором смысле они оба верны, так как отражают поведение цвета в разных средах. Ньютон описывает, как спектральные цвета образуют все видимые оттенки, включая белый, с позиции аддитивного смешения света: комбинируя разные оттенки света, мы в результате получим белый свет. Гёте описывает, как его три основных цвета образуют все видимые оттенки, включая черный, и это тоже верно, потому что пигменты смешиваются субтрактивно — по принципу вычитания: смешивая краски разных цветов мы в конце концов получим черную краску.
Аддитивная RGB и субтрактивная CMY цветовые модели
Пытаясь создать единую систему для цвета, наподобие общепринятой музыкальной нотации, художники вскоре стали изображать цветовой спектр в виде объемных фигур. Характерный пример — цветовые треугольники Тобиаса Майера, описанные в его книге «Комментарий о родстве цветов», опубликованной посмертно в 1775 году. Майер стремился точно определить количество оттенков, которые может различать человеческий глаз, и это потребовало добавления дополнительного измерения для отображения изменения яркости каждого цвета. Майер расположил в углах треугольника три традиционных для живописи базовых цвета — красный, желтый и синий — и заполнил пространство между углами, смешивая противоположные цвета. В отличие от цветового круга, он изобразил множество треугольников разной яркости и расположил их друг над другом. Таким образом, цвет определялся положением в трехмерном пространстве, и такой метод используется по сей день. Майер в конечном счете потерпел неудачу в создании модели с равномерным шагом, так как он не имел представления об особенностях восприятия цвета человеческим глазом.
Характерный пример — цветовые треугольники Тобиаса Майера, описанные в его книге «Комментарий о родстве цветов», опубликованной посмертно в 1775 году. Майер стремился точно определить количество оттенков, которые может различать человеческий глаз, и это потребовало добавления дополнительного измерения для отображения изменения яркости каждого цвета. Майер расположил в углах треугольника три традиционных для живописи базовых цвета — красный, желтый и синий — и заполнил пространство между углами, смешивая противоположные цвета. В отличие от цветового круга, он изобразил множество треугольников разной яркости и расположил их друг над другом. Таким образом, цвет определялся положением в трехмерном пространстве, и такой метод используется по сей день. Майер в конечном счете потерпел неудачу в создании модели с равномерным шагом, так как он не имел представления об особенностях восприятия цвета человеческим глазом.
Цветовые треугольники Тобиаса Майера
Немецкий художник Филипп Отто Рунге использовал аналогичный подход при создании своего сферического представления цветового спектра, описанного в его рукописи «Цветовая сфера», опубликованной в 1810 году. У сферы Рунге были белый и черный полюса с цветовыми поясами, расположенными между ними. Тем не менее, как и другие цветовые модели до неё, сфера не делала различия между яркостью и насыщенностью цвета. Как следствие, такая модель описывала лишь небольшой градиент по интенсивности цвета. Как и в треугольниках Майера, изменение цвета в сфере Рунге было неравномерным.
У сферы Рунге были белый и черный полюса с цветовыми поясами, расположенными между ними. Тем не менее, как и другие цветовые модели до неё, сфера не делала различия между яркостью и насыщенностью цвета. Как следствие, такая модель описывала лишь небольшой градиент по интенсивности цвета. Как и в треугольниках Майера, изменение цвета в сфере Рунге было неравномерным.
Цветовая сфера Филиппа Отто Рунге
Мишель Эжен Шеврёль попытался решить эту проблему в своей полусферической модели в 1839 году. Вместо того чтобы смешивать оттенки, основываясь на количественном отношении используемых в смеси цветов, он выбирал те оттенки, которые визуально казались верными. Вдохновленный трудами Гёте, Шеврёль использовал остаточные изображения для проверки правильности своего выбора. Если человек будет долго смотреть на зеленый квадрат, а потом посмотрит на белую стену, то увидит пурпурный цвет. Это происходит из-за усталости зеленых рецепторов в сетчатке глаза, и Шеврёль использовал этот эффект, чтобы определить дополняющие цвета в своей модели.
Цветовая полусфера Мишеля Эжена Шеврёля
Одна из наиболее исторически значимых цветовых фигур была создана американским художником Элбертом Хенри Манселлом в начале ХХ века. Как и его предшественникам, Манселлу хотелось создать модель с перцептивно равномерным шагом, и, несмотря на то, что он был художником, его подход был чрезвычайно научным. Он использовал испытуемых и целый набор инструментов собственного изобретения, чтобы создать удивительно точную модель. Важная особенность манселловской модели заключалась в том, что он по-новому обозначил пространственные координаты: «оттенок» определял тип цвета (красный, синий и т.д.), «значение» определяло яркость (темный цвет или светлый), и «цветность» определяла насыщенность (чистоту цвета). Эти обозначения используются до сих пор в некоторых представлениях цветовой модели RGB.
Визуализация цветового дерева Манселла
Первоначально Манселл хотел организовать цвета в сферу, но заметил, что «желание вписать модель в простую геометрическую фигуру, наподобие пирамиды, конуса или куба, в сочетании с недостатком надлежащих испытаний, ведёт к многочисленным искажениям цвета». Манселл понял, что его цветовая фигура должна быть неправильной формы, чтобы соответствовать его модели цвета. Объяснить это можно довольно просто. Цвета с небольшой яркостью включают гораздо меньше видимых оттенков между нулевой и полной насыщенностью (цвета с нулевой яркостью включают всего один — черный). Кроме того, некоторые цвета просто имеют больший диапазон, чем другие. Вы можете смешать больше разных цветов от красного до белого, чем от желтого до белого, просто потому, что желтый цвет более светлый. Другая важная особенность манселловской модели заключается в том, что он использовал математические символы вместо названий цветов для определения положения цвета в пространстве. Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Манселл понял, что его цветовая фигура должна быть неправильной формы, чтобы соответствовать его модели цвета. Объяснить это можно довольно просто. Цвета с небольшой яркостью включают гораздо меньше видимых оттенков между нулевой и полной насыщенностью (цвета с нулевой яркостью включают всего один — черный). Кроме того, некоторые цвета просто имеют больший диапазон, чем другие. Вы можете смешать больше разных цветов от красного до белого, чем от желтого до белого, просто потому, что желтый цвет более светлый. Другая важная особенность манселловской модели заключается в том, что он использовал математические символы вместо названий цветов для определения положения цвета в пространстве. Это похоже на то, как мы сегодня обозначаем цвет в компьютерных программах. Модель Манселла имела свои недостатки и противоречия, но она впервые перекинула мостик между искусством и наукой, и по сей день составляет основу учебной программы во многих художественных образовательных учреждениях.
Многие европейские движения в искусстве начала 20 века проявляли глубокий интерес к субъективному восприятию искусства. Хотя школа Баухаус в Германии была ориентирована более на современный подход к искусству, дизайну и архитектуре, две важных публикации о цвете и его восприятии, характерные для этого времени, были написаны именно в Баухаусе: «Искусство цвета» Иоганнеса Иттена и «Взаимодействие цвета» Джозефа Альберса.
Хотя школа Баухаус в Германии была ориентирована более на современный подход к искусству, дизайну и архитектуре, две важных публикации о цвете и его восприятии, характерные для этого времени, были написаны именно в Баухаусе: «Искусство цвета» Иоганнеса Иттена и «Взаимодействие цвета» Джозефа Альберса.
Здание школы в Дессау
Взгляд Иоганнеса Иттена, последователя религии Маздазнан, на искусство был сильно обусловлен его духовными предпочтениями. Убежденный вегетарианец, Иттен был известен выполнением дыхательных упражнений со своими студентами с целью раскрытия их творческого потенциала. Он, вслед за Гёте, считал, что наибольшее значение имеет субъективное восприятие цвета. Его книга посвящена способности цвета пробуждать чувства в наблюдателе. Главная идея его работы заключается в выявлении семи цветовых контрастов, которые художник должен научиться использовать для создания требуемого выразительного эффекта. Некоторые из этих контрастов просты, как контраст светлого и темного, который возникает, когда цвета разной яркости используются вместе, или контраст оттенков, который можно увидеть, когда вместе используются два разных цвета. Эти наблюдения и сейчас могут использоваться начинающими дизайнерами для выбора цветов, так как они систематизируют наше знание о цвете. Для объяснения своих идей Иттен использовал цветовую сферу RYB (красный-желтый-голубой), удивительно похожую на модель Рунге. Другие контрасты Иттена могут показаться весьма произвольными, например, его правило «одновременных» (simultaneous) контрастов, которое утверждает, что некоторые цвета создают выразительные эффекты при одновременном использовании. Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Эти наблюдения и сейчас могут использоваться начинающими дизайнерами для выбора цветов, так как они систематизируют наше знание о цвете. Для объяснения своих идей Иттен использовал цветовую сферу RYB (красный-желтый-голубой), удивительно похожую на модель Рунге. Другие контрасты Иттена могут показаться весьма произвольными, например, его правило «одновременных» (simultaneous) контрастов, которое утверждает, что некоторые цвета создают выразительные эффекты при одновременном использовании. Иттен часто использовал свой субъективный опыт для создания обобщенной теории цвета, как можно увидеть из цитаты ниже:
Для решения многих проблем, однако, существуют объективные соображения, которые более важны, чем субъективные предпочтения. Таким образом, мясная лавка может быть оформлена в светло-зеленых и бирюзовых тонах с целью, чтобы куски мяса выглядели более свежими и более красными. Если дизайнер использует белые и желтые полосы в упаковке кофе, или узор в синий горошек для упаковки макарон, он будет неправ, потому что эти цвета и формы находятся в противоречии с содержимым.
Иоганнес Иттен
Здесь личные предпочтения Иттена по отношению к цветовой палитре ведут к строгому обобщению в отношениях цвета и содержания. Кто сказал, что желтые полосы или синий горох не могут быть эффективно использованы для создания упаковки тех или иных пищевых продуктов?
Джозеф Альберс, студент Иттена в Баухаусе, описал более наглядный подход в своей книге «Взаимодействие цвета» в 1963 году. Используя непрозрачные кусочки цветной бумаги, Альберс демонстрирует динамическую природу отношений цветов, в частности, как люди воспринимают цвет в зависимости от окружения. Вместо того, чтобы пытаться вывести некую единую теорию о том, почему цвета ведут себя таким образом, Альберс просто описывает, как студенты могут провести эксперименты, чтобы увидеть эффекты своими глазами. Это сделало «Взаимодействие цвета» одной из главных и долговечных работ по цветовой композиции. Ниже приведен один из его наиболее известных экспериментов с двумя квадратами на цветном фоне. Зритель полагает, что квадраты окрашены в цвета противоположного фона, хотя в действительности они одного цвета.
Зритель полагает, что квадраты окрашены в цвета противоположного фона, хотя в действительности они одного цвета.
Два внутренних квадрата одного цвета
Как было сказано ранее, наша история искусства полна спорами о природе базовых цветов, которые, частично, вызваны путаницей в понимании разницы между субтрактивной и аддитивной моделями цвета. Мы знаем, что не получится смешать желтый цвет из более темных красок, поэтому Гёте и другие художники считали желтый цвет «чистым», наделенным качествами, отличными от качеств других цветов спектра. Сегодня мы знаем, что концепция базовых цветов является довольно произвольной, и что не существует такого понятия, как пигменты «чистого» цвета. Можно взять три любых цвета и смешивать из них остальные, и некоторые цвета позволяют получить более широкий диапазон оттенков, чем другие, но в субтрактивной модели нет способа смешать весь спектр цветов таким образом. С другой стороны, у человека есть три вида рецепторов для восприятия цветов (условно «красные» колбочки, «зеленые» и «синие»), но, тем не менее, это не дает права говорить о «чистых» или «настоящих» цветах в искусстве.
Вывод […] состоит в том, что базовые цвета это лишь полезные фикции. Это либо воображаемые переменные, принятые в математических моделях цвета, либо несовершенные, но удобные допущения, принятые в специальных моделях смешивания света, цвета, красок или красителей.
Bruce MacEvoy
Это понимание глубоко интегрировано в устройства, которые мы используем повседневно. Промышленным стандартом для настольных принтеров и других печатающих механизмов, использующих субтрактивное смешивание пигментов, является наличие трех цветов из цветовой модели CMY: голубого, пурпурного и желтого. Мы знаем, что этот конкретный набор позволяет смешать приемлемый диапазон цветов в чернилах. В принтерах также используются черные чернила, так как три базовых цвета не могут эффективно смешать черный. Черные чернила добавлены из соображения экономии. Тем не менее, профессиональные принтеры могут использовать картриджи с большим количеством цветов для большей точности воспроизведения. Epson, лидер в области цифровой печати, использует десять цветов чернил в технологии UltraChrome ® HDR.
Epson, лидер в области цифровой печати, использует десять цветов чернил в технологии UltraChrome ® HDR.
Промышленный стандарт для компьютерных экранов и других устройств, воспроизводящих изображение с помощью света, основан на аддитивной модели RGB и использует три базовых цвета на пиксель: красный, зеленый и синий. Эти три цвета смешиваются в допустимый диапазон спектра, точное значение которого определяется характеристиками монитора и видеокарты. Любая цифровая программа для дизайна дает возможность определять оттенок, исходя их комбинации этих трех основных цветов. Приятный момент в отношении RGB и CMY моделей — хотя они основаны на разных основных цветах, дополняющие цвета у них одинаковые.
Дополняющие цвета в аддитивной RGB и субтрактивной CMY моделях
Наряду с существующим сегодня общепринятым научным пониманием природы цвета, есть понимание, что человеческий опыт восприятия цвета является весьма сложным и субъективным феноменом. Принято считать, что невозможно создать простую, предсказуемую теорию цветовой гармонии, наподобие той, в которую верили Гёте и Иттен. Ряд таких факторов, как пол, возраст, настроение, личностный фон, а также актуальные тренды, определяют ваше восприятие цветовых комбинаций. В каком-то смысле, это облегчает участь начинающих дизайнеров — можно не принимать участие в несущественных дискуссиях о том, какие дополняющие цвета считать «правильными». Кроме того, без простого алгоритма поиска гармоничных цветов, студентам не остается ничего кроме как использовать свои глаза.
Ряд таких факторов, как пол, возраст, настроение, личностный фон, а также актуальные тренды, определяют ваше восприятие цветовых комбинаций. В каком-то смысле, это облегчает участь начинающих дизайнеров — можно не принимать участие в несущественных дискуссиях о том, какие дополняющие цвета считать «правильными». Кроме того, без простого алгоритма поиска гармоничных цветов, студентам не остается ничего кроме как использовать свои глаза.
Учитывая, сколько художников и ученых потратило свои профессиональные усилия на создание моделей, которые бы могли помочь другим художникам принимать обоснованные решения о цветовой композиции, очевидно, что способ, каким дизайнеры сегодня взаимодействуют с цветом, оставляет желать лучшего. Инструмент «пипетка», остающийся неизменным последние лет десять, является наглядным примером. Этот инструмент неспособен передать осмысленное восприятие спектра, хотя такие способы существуют уже около трехсот лет. Показывая квадратную область с одним цветом за раз, «пипетка» не дает дизайнеру возможности понять какое-либо отношение между цветами, которые он выбирает. Получается, что современные инструменты дизайна пренебрегают всей историей теории цвета, а, следовательно, ей пренебрегают и начинающие дизайнеры.
Получается, что современные инструменты дизайна пренебрегают всей историей теории цвета, а, следовательно, ей пренебрегают и начинающие дизайнеры.
К счастью, в этой книге мы не связаны цифровыми инструментами. В следующих главах мы рассмотрим цветовые модели, цветовые пространства, а также множество техник, которые позволяют создавать цветовые схемы на компьютере. Чтобы не делать тех же ошибок, которые допустили наши предшественники, эти главы не будут нацелены на создание единой теории о том, какие цвета лучше подходят для определенных случаев. Вместо этого, мы просто разберемся, что такое цветовая палитра, и узнаем, как лучше использовать эффект от разных цветовых комбинаций. Мы надеемся, это поможет студентам создать прочную теоретическую основу для их практики.
Сочетания цвета и сайт: что важно знать
Приглашаем рассмотреть в этой статье основы работы с цветовой гаммой, как выбирать оттенки для веб-дизайна, какие сервисы могут помочь в этом важном вопросе.
Никто не будет спорить, что львиную долю, а именно около 80% информации люди воспринимают посредством зрения, поэтому важно правильно подобрать сочетания оттенков и цвета для сайта.
Так, дизайн позволяет составить первичное впечатление об объекте. Например, если визуальный облик товара понравился, зацепил эмоционально, то посетитель, скорее всего, купит его. Тот же принцип справедлив и для онлайн мира, где дизайн и цветовая палитра сайта — первое, на что обращает внимание посетитель. Подсознательно человек принимает решение: задержится ли он на ресурсе или закроет и пойдет дальше, и если ассоциации приятные, то велика вероятность, что пользователь останется.
Важно понимать важность влияния цвета и цветовых сочетаний на решение посетителей, нужно правильно их выбирать, чтобы они вызывали у целевой аудитории приятные ассоциации, побуждали совершать покупки, просматривать информацию и т.п.
Стиль, цвет и целевая аудитория сайта
Дизайн и цветовая гамма онлайн ресурса должны быть ориентированы на предпочтения целевой аудитории, возраста посетителей, их хобби и работы, интересов и т.п.
Так, представим, что интернет магазин продает игрушки, он рассчитан на родителей и их детей. Как думаете, сколько клиентов будет у него, если дизайн выполнен в черных тонах? — скорее всего ни одного, в то же время радостные, приятные глазу оттенки будут восприняты благосклонно. Также, нелогично раскрашивать сайт для рокеров или поклонников тату в розовый цвет, лучше предпочесть строгие тона — черный, темно-коричневый и смежные с ними. В то же время, для сайтов, чья целевая аудитория — женщины, розовый и другие нежные цвета будут более чем уместны.
Как думаете, сколько клиентов будет у него, если дизайн выполнен в черных тонах? — скорее всего ни одного, в то же время радостные, приятные глазу оттенки будут восприняты благосклонно. Также, нелогично раскрашивать сайт для рокеров или поклонников тату в розовый цвет, лучше предпочесть строгие тона — черный, темно-коричневый и смежные с ними. В то же время, для сайтов, чья целевая аудитория — женщины, розовый и другие нежные цвета будут более чем уместны.
Принцип ясен: гамма цветов сайта должна быть ориентирована на предпочтение целевой аудитории, поэтому первым делом скрупулезно изучаются потенциальные клиенты.
Выбираем палитру цветов для сайта
Важность цветовых предпочтений ЦА мы рассмотрели, теперь пора поговорить о том, как выбрать цвета для онлайн ресурса.
Есть общие рекомендации, например:
- яркие, сочные, контрастные цвета, вызывающие позитивные эмоции, следует выбирать для сайтов детской тематики
- нежные и светлые оттенки станут отличным решением для онлайн ресурсов, созданных для женщин
- нейтральные и темные цвета подойдут для мужской ЦА
Однако это общие рекомендации, и в каждом случае нужно учитывать все нюансы. Так, сайты для смешанной ЦА, ориентированные на мужчин и женщин, лучше окрашивать в нейтральные цвета. При выборе цветовой палитры обязательно нужно учитывать и фирменные тона компании, если таковые есть.
Так, сайты для смешанной ЦА, ориентированные на мужчин и женщин, лучше окрашивать в нейтральные цвета. При выборе цветовой палитры обязательно нужно учитывать и фирменные тона компании, если таковые есть.
Как подбирать гармоничное сочетание оттенков
При выборе цветов главное не переусердствовать — их должно быть не более 3-4 и они должны сочетаться между собой.
Дизайнерам помогает, созданное Ньютоном в начале 18 века, цветовое кольцо, также есть достаточное количество современных подборок различных оттенков, разработаны специальные сервисы, работающие в режиме онлайн.
Цветовое кольцо Ньютона вдохновило ученых и художников, благодаря чему создано множество оттенков. Поначалу идея заключалась в том, что есть три основных цвета (желтый, красный, синий), и если смешать два из них, то появится новый оттенок.
Изменяя пропорции цветов, получали различную интенсивность тона, в итоге появился современный круг цветовой гаммы, благодаря которому сегодня легко выбирать основные и вспомогательные цвета для правильного восприятия сайта.
Группируя цвета можно получать новые варианты, параллельно подбирая желаемые насыщенность и светосилу. При этом светосила отвечает за яркость, а насыщенность определяет чистоту цвета (чем насыщеннее оттенок, тем больше в его составе серого цвета).
Контрастность цветов
Каждый цвет имеет свою противоположность — контрастный оттенок. Акценты на сайте делают в цвете, контрастном основному, например, выделяют заголовки, текст, триггеры и т.п. Привлекая внимание, контрастные цвета подталкивают человека к действию.
Выбрать контрастные цвета просто, для этого выбирается один цвет из цветового круга и проводится линия к сектору на противоположной стороне.
Светлый — темный
Контраст можно построить на сочетании светлых и темных оттенков одного цвета, выделяя нужные части дизайна.
Цвет тона
Самый практичный и эффективный способ выделить важную информацию — использование высококонтрастных оттенков, таких как синий и желтый, белый и черный, они создают оптимальные акценты.

Температура цвета
С точки зрения температуры цвета можно отсортировать на три группы: теплые(желтый, красный, оранжевый), нейтральные (черный, белый) и холодные (синий, зеленый). Сочетание нескольких тонов разной температурной группы позволяет добиваться динамической, но логичной контрастности.
Интенсивность
Хорошее решение для создания акцента на триггере — использование сочетания насыщенных и бледных цветов. Для фона следует выбирать менее интенсивные цвета, а акценты выделять насыщенными, в которых меньше содержание серого.
Распространение
Эффектно смотрится сочетание нейтрального фона и ярких красок.
Как посетители реагируют на цветовую гамму
Каждый оттенок вызывает определенные ассоциации у человека, вызывая позитивные или негативные эмоции при посещении онлайн ресурса. Поэтому важно знать как тот или иной оттенок влияет на восприятие.
Также следует помнить, что на восприятие цветов влияет темперамент, настроение посетителя, место его проживания, вероисповедание. Так, для буддиста бежевый оттенок ассоциируется со спокойствием и элегантностью, а у христиан — с простотой.
Так, для буддиста бежевый оттенок ассоциируется со спокойствием и элегантностью, а у христиан — с простотой.
Рассмотрим, как человеком воспринимаются основные цвета.
Белый в основном ассоциируется с доступностью, чистотой и добром. Это нейтральный цвет, часто использующийся в качестве фонового тона, прекрасно гармонирует с любыми темными оттенками, помогает расставлять акценты. Делает сайт стильным, позволяет добиваться эффекта минимализма.
Черный — нейтральный, из эмоций соответствует власти и изысканности, ассоциируется с доминантностью и величием. Не удивительно, что крупные компании выбирают для фона именно черный. К тому же этот оттенок гармонирует со светлыми и пастельными цветами, позволяя расставлять акценты. Кроме того, позволяя создавать сайты в минималистском стиле черный вызывает позитивные эмоции, например, сайт Rolls-Royce смотрится стильно и роскошно, при этом дизайн сдержан. Выбирая черный, важно соблюсти грани, чтобы сайт вызывал исключительно позитивные эмоции, а не выглядел траурно.
Красный вызывает эмоции любви, страсти, может ассоциироваться с опасностью, важностью, самый привлекающий внимание и стимулирующий. Его используют для акцентирования конверсионных инструментов — кнопок, форм, призывающих к действию и т.п.
Красным нельзя злоупотреблять, в качестве фона его можно использовать лишь тогда, когда следует о чем-то предупредить, в других случаях его используют как акцент.
Оранжевый — позитивный тон, вызывающий ощущение дружелюбности, энергии, позитивности, ассоциирующийся с молодостью. Это самый теплый оттенок, вызывающий положительные ассоциации, выбирая его в качестве фона, вы создадите ощущение молодежности, также он станет отличным цветом для акцентов.
Солнечный желтый вызывает ассоциации со счастьем, энтузиазмом, радостью, дарит энергию и бодрость при восприятии сайта. По влиянию на человека идентичен красному, но более мягкий, вызывает доверие.
Если вы хотите, чтобы сайт ассоциировался с благополучием, стабильностью, спокойствием, то обратите внимание на зеленый, занимающий в палитре место между синим и желтым.
На восприятие зеленого влияет его насыщенность, например светлые тона одарят легкостью.
Безопасность и спокойствие дарит синий, его восприятие также зависит от насыщенности: светлые оттенки вызывают доверие, а темные — надежность. Синий смотрится роскошно.
С фиолетовым ассоциируется богатство, мистика, загадочность. Темные оттенки создают романтичное настроение, а светлые навевают мысли о стиле и королевской помпезности.
Выбираем фоновый, основной и вторичные цвета
Выбор цветов для сайта можно разбить на несколько шагов:
- В первую очередь выбирается основной цвет, который будет использоваться более остальных, этим тоном выделяют важные данные и главные заголовки.
- Затем определяют второй цвет, необходимый для выделения менее важной, вторичной информации.
- Когда первые два тона обозначены можно определиться с акцентирующим цветом, привлекающим внимание пользователей.
 Это должен быть контрастный тон, выделяющийся на фоне и основном оттенке.
Это должен быть контрастный тон, выделяющийся на фоне и основном оттенке. - В последнюю очередь подбирают фон, преобладающий на сайте, окрашивающий свободное пространство. Этот тон должен сочетаться с первыми тремя цветами и не привлекать внимания, «оставаясь в стороне».
Рассмотрим пару удачных цветовых решений для онлайн ресурса.
Хорошо воспринимаются, создавая ощущение интеллектуальности, желтый, белый и черный цвета: на желтом фоне гармонично смотрится акцентирующий белый и основной черный, такая гамма способствует комфортному прочтению текста и восприятию информации.
Для ЦА из женщин и мужчин всех возрастов подойдет палитра пастельных цветов: акцентирующего светлого коричневого, основного темного шоколадного и светло-серого фона. Такая гамма навевает спокойствие, умиротворение и параллельно подталкивает к действию.
Какие сервисы помогут подобрать цветовую гамму
Подобрать гармоничную цветовую палитру для сайта помогут специальные сервисы, рассмотрим некоторые из них.
In Color Balance — предлагает роскошную подборку тонов и их сочетания, дает возможность отсортировать по температуре (холодные, теплые), по контрастности и конкретным цветам.
Colorscheme — цветовой круг позволяет получить несколько вариантов сочетания тонов, дает возможность варьировать оттенки по контрастности или дополнению друг друга, продемонстрировать как выбранный сет будет смотреться на сайте.
Paletton — прост в управлении, быстро находит оптимальное сочетание, достаточно выбрать основной тон, чтобы двигаясь по цветовому кругу определиться с дополнительными.
Design Palette — комфортен для выбора сочетающихся цветов, нужно выбрать 1 или более оттенков, которые подходят для сайта, чтобы ресурс предложил подобрать подходящие оттенки и указал их коды, также сервис демонстрирует шаблон сайта в выбранной палитре.

Гамма цветов для сайта
Выбирая палитру для онлайн ресурса, не следует потакать своим желаниям, ведь вы делаете сайт для ЦА, поэтому и определять цвета нужно исходя из ее предпочтений.
Не забывайте использовать контрастные тона для улучшения читабельности текста, а также яркие оттенки для привлечения внимания потенциальных посетителей. Помните, что тонов должно быть не более 4 и они должны гармонировать между собой, специальные сервисы помогут подобрать идеальное сочетание цветов. Прежде чем выбрать оттенки просмотрите готовые решения других ресурсов в интернете, это позволит найти новые решения.
Важно — выбор цветовой палитры создает общий эмоциональный посыл сайта, влияя на продажи, конверсию и, как следствие, прибыль.
5 лучших онлайн-инструментов для создания цветовых палитр
Генератор цветовой палитры поможет вам выбрать правильные цвета для вашего бренда, но есть много онлайн-вариантов на выбор. Вот 5 лучших.
Цвета напрямую влияют на самочувствие людей. Бренды используют цвета, чтобы отправить сообщение своей аудитории. Хотя брендинг бизнеса требует от вас четкого обмена сообщениями, вы также должны учитывать цвета, которые вы используете в своих маркетинговых усилиях, в том числе на своем веб-сайте и в маркетинговых материалах, таких как брошюры и рекламные объявления.
Бренды используют цвета, чтобы отправить сообщение своей аудитории. Хотя брендинг бизнеса требует от вас четкого обмена сообщениями, вы также должны учитывать цвета, которые вы используете в своих маркетинговых усилиях, в том числе на своем веб-сайте и в маркетинговых материалах, таких как брошюры и рекламные объявления.
Создание бренда означает поиск наилучших способов помочь клиентам идентифицировать вас, гарантируя, что ваш дизайн, текст и сообщения расскажут миру, кто вы есть. Независимо от того, пытаетесь ли вы создать свой бренд или ищете лучший способ ребрендинга, вам нужны цвета, которые посылают сообщение.
Крайне важно найти лучшую цветовую палитру для вашего бизнеса. Цветовые палитры являются важной частью брендинга. Поэтому при разработке цифрового бренда у вас должна быть некоторая индивидуальность, чтобы клиенты узнавали вас по вашим маркетинговым усилиям. Поскольку цвета влияют на то, как потребители воспринимают бренды, крайне важно найти правильную цветовую схему для вашего бизнеса.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Подписаться
Что такое цветовая палитра?
Цветовая палитра — это комбинация или набор цветов, которые вы используете, чтобы определить свой бренд и начать создавать взаимодействие с пользователем. Бренды используют его, чтобы продемонстрировать свою индивидуальность и, в конечном итоге, привлечь клиентов. Цветовая палитра состоит из нескольких цветов, которые работают вместе, чтобы создать визуальный опыт для ваших клиентов. Большинство людей знакомы с цветовым кругом, который может помочь вам найти правильные цвета для формирования индивидуальности вашего бренда.
Дизайнеры используют цветовые палитры для разработки веб-сайтов и маркетинговых материалов, которые помогают поддерживать единообразие бренда в различных средах и делают взаимодействие с вашим брендом приятным для клиентов. Существует множество различных типов цветовых палитр, которые следует учитывать при разработке вашего бренда. Различные типы палитр включают:
Различные типы палитр включают:
- Монохроматические палитры используют разные оттенки только 1 цвета.
- Аналоговые палитры используют 3 цвета, расположенных вместе на цветовом круге.
- Дополнительные цвета расположены на противоположных концах цветового круга и дают наибольший контраст.
- Сплит-комплементарные цвета используют более 1 набора цветов, расположенных друг напротив друга на цветовом круге.
- Триадные цвета — это 3 отдельных цвета на разных концах цветового круга.
- Тетрадические палитры похожи на триадные цвета, но они используют 4 цвета на цветовом круге на равном расстоянии друг от друга.
Поскольку эти цвета будут отображаться повсюду в связи с вашим брендом, в том числе на визитных карточках, веб-сайтах, целевых страницах и в печатных маркетинговых материалах, вы должны определить цвета, которые будут наиболее резонировать с вашей аудиторией.
Почему цвет имеет значение для бизнеса?
Цвета — это то, что клиенты видят, когда смотрят на ваш бренд, поэтому они являются одним из первых впечатлений о вашем бизнесе у новых клиентов. Хотя цвета могут показаться не важным аспектом брендинга, они могут влиять на поведение ваших клиентов и успех вашего бизнеса. Вот несколько причин, почему цвет важен для брендинга бизнеса:
Хотя цвета могут показаться не важным аспектом брендинга, они могут влиять на поведение ваших клиентов и успех вашего бизнеса. Вот несколько причин, почему цвет важен для брендинга бизнеса:
Влияет на принятие решений и восприятие
Цвета имеют значение для брендинга, поскольку они могут влиять на то, как клиенты воспринимают ваш бизнес. Хотите верьте, хотите нет, но цвет может иметь большое влияние на решение о покупке. Палитра вашего бренда отвечает за передачу сообщения, а разные цвета имеют разное значение. При разработке своего бренда учитывайте психологию цвета и то, как цвета влияют на поведение (включая покупательское поведение).
Конечно, разные цвета означают разные вещи, поэтому вам, возможно, придется освежить в памяти теорию цвета, прежде чем создавать свой бренд. Например, вы можете заметить, что многие веб-сайты используют разные оттенки синего. Синий воспринимается как цвет, олицетворяющий надежность и надежность. Примеры синего, используемого для фирменного стиля, включают Facebook и Paypal.
Улучшает доступность
Веб-сайт и цифровая доступность означает, что ваши инструменты интернет-маркетинга доступны для всех, включая людей с определенными ограниченными возможностями. Одним из способов, которым цвета могут помочь сделать ваш сайт более доступным, является контраст.
Используя яркие цвета сверху или темные цвета фона или наоборот, вы можете улучшить восприятие своего веб-сайта. Кроме того, вы можете выбирать цвета на основе цветовой слепоты. Например, наиболее распространенной формой дальтонизма является дальтонизм на красно-зеленый цвет. Избегая этих цветов в своем брендинге, вы можете улучшить доступность в маркетинге по электронной почте, на своем веб-сайте и в других маркетинговых материалах.
Знаете ли вы? Фирменные цвета Facebook не синие, потому что синий — это цвет, который люди воспринимают с доверием; они синие, потому что Марк Цукерберг дальтоник, а синий — это цвет, который он видит лучше всего. Возьмите на заметку Facebook при выборе цветов вашего бренда, чтобы каждый мог видеть и понимать ваши визуальные сообщения.
Повышает согласованность бренда
Согласованность бренда — это способ помочь вашим потенциальным клиентам легче узнавать ваш бизнес на основе последовательных сообщений и изображений. Если вы используете разные цвета и дизайны в своих маркетинговых материалах, клиенты не смогут ассоциировать вас с одним сообщением, что может затруднить запоминание вашего бренда.
Когда клиенты видят вашу рекламу в Интернете и переходят на ваш веб-сайт, они ожидают увидеть те же сообщения и цвета, чтобы показать им, что они находятся в нужном месте. Кроме того, ваш блог должен соответствовать остальной части вашего веб-сайта, поэтому ознакомьтесь с советами по дизайну блога, чтобы убедиться, что вы используете лучшие практики.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Подписаться
Генераторы 5 цветовых палитр
Теперь, когда вы понимаете важность цветов в бизнесе, вы должны найти правильные цвета, чтобы передать уникальное послание и индивидуальность вашего бренда. Генератор цветовой палитры, также известный как генератор комбо цветов, может помочь вам найти лучшие цвета, оттенки и тона для вашего бренда на основе цветового круга.
Генератор цветовой палитры, также известный как генератор комбо цветов, может помочь вам найти лучшие цвета, оттенки и тона для вашего бренда на основе цветового круга.
Если вы не разбираетесь в дизайне, генераторы цветовых палитр могут помочь вам найти цвета, которые сочетаются друг с другом и отлично смотрятся вместе, чтобы гарантировать, что ваш бренд неизменно обеспечивает хорошее впечатление, когда клиенты или потенциальные клиенты взаимодействуют с ним. Вот несколько лучших генераторов цветовых палитр, которые вы можете начать использовать уже сегодня.
Adobe Color
Если вы знакомы с дизайнерскими продуктами Adobe Suite, вы можете чувствовать себя как дома, используя Adobe Color, генератор цветовых схем, который позволяет вам легко выбирать правильные цвета и цветовые комбинации для вашего бренда, нет независимо от того, какой тип цветовой палитры вы хотите использовать.
Adobe Color может помочь вам подобрать правильный цвет для вашего бренда, загрузив изображения для создания цветовой палитры. Поэтому, если вы найдете изображение, которое вам нравится, или уже используете изображение в своей маркетинговой стратегии, вы можете найти правильные цвета, соответствующие вашим существующим маркетинговым материалам. Adobe Color можно использовать бесплатно для всех, поэтому для начала работы вам не нужна учетная запись.
Поэтому, если вы найдете изображение, которое вам нравится, или уже используете изображение в своей маркетинговой стратегии, вы можете найти правильные цвета, соответствующие вашим существующим маркетинговым материалам. Adobe Color можно использовать бесплатно для всех, поэтому для начала работы вам не нужна учетная запись.
ColorSpace
ColorSpace — еще один популярный генератор комбо цветов, который можно бесплатно попробовать прямо сейчас. С ColorSpace вы можете начать поиск лучшей цветовой палитры для вашего бренда, используя цветовые коды или функцию цветового градиента. Этот инструмент лучше всего использовать, если вы имеете в виду определенный цвет и ищете другие цвета, которые будут ему соответствовать. Однако вы также можете поэкспериментировать и попытаться найти цветовую палитру на основе цветов, которые вы уже используете в связи с вашим брендом.
Хрома
Хрома — отличный инструмент для дизайнеров всех уровней. Khroma использует машинное обучение, чтобы помочь вам найти и создать уникальные цветовые палитры на основе вашего бренда. Этот инструмент требует немного больше работы, чем другие, перечисленные выше, потому что он проводит вас через процесс выбора набора из 50 цветов, прежде чем вы сможете увидеть свою палитру. Затем с помощью машинного обучения Khroma использует выбранные вами цвета для поиска цветовой палитры на основе ваших уникальных предпочтений и предлагает комбинации на основе этих вариантов.
Этот инструмент требует немного больше работы, чем другие, перечисленные выше, потому что он проводит вас через процесс выбора набора из 50 цветов, прежде чем вы сможете увидеть свою палитру. Затем с помощью машинного обучения Khroma использует выбранные вами цвета для поиска цветовой палитры на основе ваших уникальных предпочтений и предлагает комбинации на основе этих вариантов.
Canva
Canva — это инструмент, созданный для того, чтобы помочь всем, у кого есть какие-либо фоновые материалы по дизайну маркетинговых материалов для их бизнеса. С помощью генератора цветовой палитры Canva вы можете загружать изображения, и Canva подберет палитру на основе цветов этих изображений. Вы также можете создать собственную цветовую палитру или изучить готовые цветовые комбинации.
При создании собственной цветовой палитры Canva покажет цветовой круг и попросит выбрать цвет и тип сочетания цветов, а затем отобразит 2 цвета ниже. Canva — один из самых простых в использовании генераторов цветовых схем, но он более ограничен, чем другие надежные инструменты.
Color Hunt
Color Hunt — еще один бесплатный и простой в использовании инструмент, в котором есть набор готовых цветовых палитр для использования брендами. Выполнив поиск цветовой палитры, выбрав цвет или коллекцию, вы можете начать просматривать тысячи автоматически сгенерированных цветовых схем, созданных другими дизайнерами.
Используйте цвета, чтобы подчеркнуть индивидуальность вашего бренда
Цвет имеет значение, когда речь идет о создании индивидуальности вашего бренда. В сочетании с идеальными словами цвет может улучшить все аспекты ваших маркетинговых усилий, повышая узнаваемость бренда, улучшая качество обслуживания клиентов и вызывая у ваших клиентов эмоции, которые заставляют их хотеть действовать. При определении правильных цветов для вашего бренда подумайте, какие сообщения вы пытаетесь передать, и какие цвета могут поддержать ваши усилия по брендингу.
Узнайте, как создать уникальный голос бренда, создать красивый веб-сайт и создать привлекающий внимание контент с небольшой помощью от нас.
Подписаться
Цветовые палитры и эффекты — Tableau
Все метки имеют цвет по умолчанию, даже если в карточке Метки нет полей Цвет. Для большинства меток по умолчанию используется синий цвет; для текста по умолчанию используется черный цвет. См. также Назначение цветов меткам и Пример — несколько полей для цвета.
Категориальные палитры
Когда вы перетаскиваете поле с дискретными значениями (обычно размер) в поле Цвет на карточке Метки, Tableau использует категориальную палитру и присваивает цвет каждому значению поля. Палитры категорий содержат различные цвета, подходящие для полей со значениями, которые не имеют собственного порядка, например отделы или способы доставки.
Чтобы изменить цвета значений поля, щелкните в правом верхнем углу цветовой легенды. В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
| Настольная версия Tableau | Веб-версия |
Изменить цвет значения
Щелкните элемент слева в разделе «Выбор элемента данных».
Выберите новый цвет в палитре справа. В Tableau Desktop вы можете навести курсор на образец, чтобы определить цвет.

Повторите для всех значений, которые вы хотите изменить.
В Tableau Desktop нажмите OK, чтобы закрыть диалоговое окно «Редактировать цвета». В Tableau Server или Tableau Online просто закройте диалоговое окно.
Выберите другую палитру
Раскрывающийся список «Выбрать цветовую палитру» в диалоговом окне «Редактировать цвета» содержит цветовые палитры, которые можно использовать для отдельных полей. Список содержит как категориальные, так и порядковые палитры.
В верхней части списка находятся категориальные палитры, такие как Tableau 10 . Как отмечалось выше, категориальные палитры подходят для дискретных полей без внутреннего порядка.
В конце списка находятся порядковые палитры, такие как Оранжевый . Порядковые палитры содержат ряд связанных цветов и подходят для полей, имеющих связанный порядок, например даты или числа.
Порядковые палитры содержат ряд связанных цветов и подходят для полей, имеющих связанный порядок, например даты или числа.
После выбора палитры нажмите «Назначить палитру», чтобы автоматически назначить новые цвета палитры элементам в поле.
Чтобы вернуться к автоматической палитре и назначениям цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».
Количественные палитры
Когда вы перетаскиваете поле с непрерывными значениями на карточку Метки (обычно меру), Tableau отображает количественную легенду с непрерывным диапазоном цветов.
Вы можете изменить цвета, используемые в диапазоне, распределение цвета и другие свойства. Чтобы изменить цвета, щелкните в правом верхнем углу легенды цвета. В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
Если для поля есть как отрицательные, так и положительные значения, диапазон значений по умолчанию будет использовать два цветовых диапазона, а диалоговое окно «Редактировать цвета» для поля будет иметь квадратную цветовую рамку на обоих концах диапазона. Это известно как расходящаяся палитра.
| Настольная версия Tableau | Веб-версия |
Диалоговое окно «Редактировать цвета» для расходящейся палитры
Если все значения либо положительные, либо отрицательные, диапазон значений по умолчанию будет использовать один диапазон цветов, а диалоговое окно «Редактировать цвета» для поля имеет квадратное поле цвета только в правом конце диапазона. Это известно как последовательная палитра.
Это известно как последовательная палитра.
| Настольная версия Tableau | Веб-версия |
Диалоговое окно «Редактировать цвета» для последовательной палитры
Вы можете указать, использует ли Tableau расходящуюся или последовательную палитру для непрерывного поля в Color, а также настроить диапазон цветов для значений поля.
В раскрывающемся списке «Палитра» представлен ряд цветовых палитр, из которых можно выбирать. Для непрерывных полей доступно два типа количественных палитр:
Для непрерывных полей доступно два типа количественных палитр:
Все палитры с Diverging в названии являются расходящими количественными палитрами — например, Orange-Blue Diverging . Вы можете выбрать расходящуюся палитру для любого непрерывного поля — диапазон значений не обязательно должен содержать как положительные, так и отрицательные числа.
Чтобы изменить цвета для расходящейся палитры, щелкните один из квадратных цветовых полей на любом конце спектра палитры. В зависимости от того, работаете ли вы в Tableau Desktop или в Интернете, выполните одно из следующих действий:
В Tableau Desktop в диалоговом окне конфигурации цвета (которое является частью операционной системы вашего компьютера) выберите цвет из палитры цветов или введите пользовательские значения.
В Tableau Server или Tableau Online введите пользовательское шестнадцатеричное значение в поле «Пользовательский цвет».
 Если значение недействительно, никакие изменения не вносятся.
Если значение недействительно, никакие изменения не вносятся.
Все остальные палитры являются последовательными количественными палитрами. Чтобы изменить цвета для последовательной палитры, щелкните квадратное поле цвета в правом конце спектра палитры, чтобы либо открыть диалоговое окно настройки цвета (Tableau Desktop), либо ввести пользовательское шестнадцатеричное значение в поле «Пользовательский цвет» (Tableau Server или Табло онлайн).
Параметры количественных палитр
Следующие параметры доступны в диалоговом окне «Редактировать цвета» для непрерывного поля.
Примечание : параметры различаются там, где указано для Tableau Server и Tableau Online.
Ступенчатый цвет
Выберите Ступенчатый цвет, чтобы сгруппировать значения в однородные ячейки, где каждая ячейка связана с цветом. Используйте элемент управления вращением, чтобы указать, сколько шагов (бинов) нужно создать. Например, для диапазона значений от 0 до 100 можно указать пять шагов для сортировки значений по пяти интервалам (0–20, 20–40 и т. д.).
Используйте элемент управления вращением, чтобы указать, сколько шагов (бинов) нужно создать. Например, для диапазона значений от 0 до 100 можно указать пять шагов для сортировки значений по пяти интервалам (0–20, 20–40 и т. д.).
| Настольная версия Tableau | Веб-версия |
Если выбрана расходящаяся цветовая палитра,
Точка перехода палитры между цветами показана на цветовой шкале маленькой черной галочкой.
При нечетном числе шагов метка ставится в
середина переходного шага. Когда количество шагов четное,
метка ставится на границе между ступенями, где меняется цвет.
Когда количество шагов четное,
метка ставится на границе между ступенями, где меняется цвет.
Обратный
Выберите Обратный, чтобы инвертировать порядок цветов в диапазоне. Например, если вы хотите, чтобы более низкие значения имели более темную интенсивность в последовательной палитре, переверните палитру. Для расходящейся палитры обращение цветовой палитры означает замену двух цветов в палитре в дополнение к инвертированию оттенков в каждом цветовом диапазоне.
Использовать полный цветовой диапазон
При расходящейся (двухцветной) палитре можно выбрать Использовать полный цветовой диапазон. Tableau присваивает как начальному, так и конечному номеру полную интенсивность для обоих цветовых диапазонов. Таким образом, если диапазон составляет от -10 до 100, цвет, представляющий отрицательные числа, будет меняться в оттенке намного быстрее, чем цвет, представляющий положительные числа. Если вы не выберете «Использовать полный цветовой диапазон», Tableau присваивает интенсивность цвета, как если бы диапазон значений был от -100 до 100, так что изменение оттенка одинаково по обе стороны от нуля. Это означает, что на отрицательной стороне будет гораздо меньше изменений, где фактические значения колеблются только от -10 до 0, чем на положительной стороне, где значения колеблются от 0 до 100.
Это означает, что на отрицательной стороне будет гораздо меньше изменений, где фактические значения колеблются только от -10 до 0, чем на положительной стороне, где значения колеблются от 0 до 100.
На изображении слева ниже показана красно-зеленая расходящаяся цветовая палитра для значений от -858 до 72 986. Без использования полного цветового диапазона -858 (связанное с маленькой рамкой в правом нижнем углу диаграммы) отображается серым цветом, потому что -858 составляет всего около 1% от отрицательной стороны, а 72 986 — от положительной. Когда используется полный цветовой диапазон, как на изображении справа, -858 отображается как темно-красный цвет, интенсивность которого равна максимальному положительному значению.
Включить итоги
Выберите Включить итоги, чтобы включить итоги, промежуточные и общие итоги в цветовую кодировку. Этот параметр применяется только в том случае, если в представление включены итоговые значения.
Ограничение диапазона цветов
В Tableau Desktop, когда вы нажимаете «Дополнительно» в диалоговом окне «Редактировать цвета», вы можете указать начальное, конечное и центральное значения для диапазона, установив флажок и введя новое значение в поле поле и цветовая шкала настраиваются соответствующим образом.
Начальное значение — это нижняя граница диапазона, конечное значение — это верхняя граница, а центральное значение — это место, где нейтральный цвет находится на расходящейся цветовой палитре.
Примечание . Этот параметр в настоящее время недоступен в Tableau Server или Tableau Online.
Сброс цветового диапазона
Чтобы вернуться к автоматической палитре и назначениям цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».
Примечание . Если вы находитесь в режиме веб-разработки и нажимаете «Сброс», цветовая палитра вернется к настройкам по умолчанию. Все параметры, установленные в разделе «Дополнительно», также будут сброшены. Чтобы отменить это действие, вы можете нажать «Отменить» в верхнем меню. Если ваши изменения уже были сохранены, вы должны изменить дополнительные параметры в Tableau Desktop и повторно опубликовать представление.
Настройка цветовых эффектов
Щелкните раскрывающийся список «Цвет» на карточке «Метки», чтобы настроить дополнительные параметры цвета, не связанные с фактически отображаемыми цветами.
| Настольная версия Tableau | Веб-версия |
Непрозрачность
Измените непрозрачность меток, перемещая ползунок.
Настройка непрозрачности особенно полезна при работе с плотными точечными диаграммами или при просмотре данных, наложенных на карту или фоновое изображение. При перемещении ползунка влево метки становятся более прозрачными.
Отметить границы
По умолчанию Tableau отображает все метки без рамки. Вы можете включить границы меток для всех типов меток, кроме текста, линии и фигуры. В раскрывающемся списке Цвет выберите цвет границы метки.
Вы можете включить границы меток для всех типов меток, кроме текста, линии и фигуры. В раскрывающемся списке Цвет выберите цвет границы метки.
| Настольная версия Tableau | Веб-версия |
Границы могут быть полезны для визуального разделения близко расположенных меток. Например, на представлениях ниже показана диаграмма рассеяния с включенными (слева) и выключенными (справа) границами меток. Когда границы включены, метки легче различить в областях, где они плотно сгруппированы.
Примечание: Вы также можете использовать настройку непрозрачности чтобы показать плотность следов.
При просмотре большого количества небольших меток с цветовой кодировкой обычно лучше оставить границы меток выключенными. В противном случае границы могут доминировать в представлении, что затрудняет просмотр цветовой кодировки.
Например, представленные ниже представления показывают полосы, сегментированные большим количеством цветных элементов измерения. При включенных границах меток (справа) некоторые более узкие метки трудно определить по цвету. При отключенных границах (слева) метки легко различимы.
Ореолы меток
Чтобы сделать метки более заметными на фоне изображения или карты, окружите каждую метку сплошным контрастным цветом, называемым ореолом. Гало метки доступны, если у вас есть фоновое изображение или фоновая карта. В раскрывающемся списке Цвет выберите цвет ореола метки.
В раскрывающемся списке Цвет выберите цвет ореола метки.
Маркеры
В Tableau Desktop, когда вы используете тип линейной метки, вы можете добавить эффект маркера, чтобы показать или скрыть точки вдоль линии. Вы можете показать выбранные точки, все точки или ни одной точки. В раскрывающемся списке «Цвет» выберите маркер в разделе «Эффекты».
Примечание . Этот параметр в настоящее время недоступен в Tableau Server или Tableau Online.
Теория цвета и цветовые палитры: все, что вам следует знать
Закройте глаза и подумайте о синем цвете. Вызывает ли это образ счастливого неба в вашем сознании? Как насчет зеленого? Вы чувствуете тепло и прикосновение мягкой свежескошенной травы?
А теперь откройте глаза и задумайтесь – почему вы почувствовали то, что почувствовали? Что еще более важно, если цвета обладают такой сильной силой, могут ли они также влиять на наше поведение? И как нам выбрать правильные цвета для этого?
Прежде чем вы начнете паниковать, мы хотим, чтобы вы знали, что в этой статье есть ответы на все ваши вопросы. Это ваш путеводитель по теории цвета, цветовым палитрам и тому, как вы можете использовать их как дизайнеры и маркетологи, чтобы создавать лучшие линейки продуктов или влиять на поведение покупателей.
Это ваш путеводитель по теории цвета, цветовым палитрам и тому, как вы можете использовать их как дизайнеры и маркетологи, чтобы создавать лучшие линейки продуктов или влиять на поведение покупателей.
Итак, давайте начнем и узнаем, как мы можем раскрасить мир вокруг себя!
Содержание
Что такое теория цвета?
Естественно, ваша работа как дизайнера или маркетолога заключается в обеспечении наилучшего производства. И это во многом связано с тем, как продукт упакован или как он представлен. Все окружено цветами, от логотипа компании до ее цветов на веб-сайте и в социальных сетях. Здесь на помощь приходит теория цвета.
Это процесс определения цветов, которые дополняют друг друга. Конечно, это гораздо больше, чем просто то, что кажется на первый взгляд, и за этим стоит научный процесс, который был впервые выявлен и создан сэром Исааком Ньютоном.
Ньютон классифицировал цвета в колесе, теперь известном как цветовой круг. Используя это колесо, дизайнеры могут создавать креативные цветовые комбинации для использования в своей компании.
Используя это колесо, дизайнеры могут создавать креативные цветовые комбинации для использования в своей компании.
Что такое цветовой круг?
Итак, теперь вы знаете, что такое цветовой круг, но вопрос в том, существует ли только один тип цветового круга, который мы используем сегодня для справки. И ответ был бы нет.
Используется несколько цветовых кругов, но большинство из них основаны на традиционном цветовом круге RYB – красный, желтый, синий.
Почему, спросите вы?
Давайте совершим короткую экскурсию в память о ваших ранних школьных днях. Теперь, если бы вы были творческим ребенком или любили свой урок рисования, вы бы помнили, что смешивание этих основных цветов может дать вам другие вторичные цвета, такие как зеленый, оранжевый и фиолетовый.
Более того, если смешать первичный и вторичный цвета, можно получить третичные цвета, такие как пурпурный или более темный зеленый оттенок. Вот почему большинство цветовых кругов основаны на цветовом круге RYB.
Источник: 99designs
7 важных цветовых терминов, которые вы должны знать
Вероятно, вы можете запутаться в различных цветовых терминах. Это может быть рецептом катастрофы. Вы можете попросить своего дизайнера добавить больше тени к изображению, не зная, что это значит, и это может испортить всю картину.
Итак, вот семь наиболее важных цветовых терминов, о которых вам следует знать:
1. Оттенок: относится к цвету объекта. Например, черный или синий?
2. Насыщенность: представляет силу или слабость используемого цвета.
3. Цветность: определяет чистоту цвета и то, сколько черного, белого и серого добавлено к нему или отсутствует.
4. Оттенок: можно создать оттенок, добавив черный цвет к чистому оттенку или цвету.
5. Тон: можно добавить оттенок к цвету, добавив серый цвет для его уточнения.
6. Оттенок: можно добавить оттенок к оттенку, смешав его с белым.
7. Значение: показывает, насколько светлым или темным является оттенок. Значение используется для создания фокуса на изображении.
4 Основные типы цветовых палитр
Хотя существует несколько видов цветовых палитр, которые можно использовать для создания собственной цветовой схемы, эти четыре основных типа управляют всеми ими. Итак, давайте посмотрим на них.
1. Монохроматические цветовые палитры
Если вам нравится, чтобы все было просто и ясно, вам следует выбрать монохроматические цветовые палитры, так как они состоят из одного и того же оттенка в разных оттенках и тонах.
Плюсом создания монохроматических цветовых палитр является то, что их почти невозможно испортить. Это потому, что вы играете одним и тем же цветом, поэтому шансы на бедствие относительно минимальны. Однако имейте в виду, что часто это может стать слишком простым и скучным.
Однако имейте в виду, что часто это может стать слишком простым и скучным.
Было бы лучше, если бы вы использовали эту цветовую палитру при работе с корпоративным цветом, который, вероятно, не любит смешивать много цветов.
2. Аналоговые цветовые палитры
Эти цветовые палитры довольно забавны и просты в создании. Вы должны выбрать основной цвет и оттенки вокруг него из цветового круга. Например, если вы выберете синий цвет, вокруг него появятся другие синие оттенки.
Эти палитры отлично подходят для создания согласованных изображений и текстов, когда основное внимание уделяется содержимому. Единственная разница, которая возникает, это разные оттенки одного и того же оттенка или их консистенция.
Мы рекомендуем вам использовать аналогичные цветовые палитры, если вы пытаетесь проявить творческий подход, но создать яркий образ.
3. Дополнительные цветовые палитры
Если вам нравится сохранять баланс и порядок, вам следует выбрать дополнительную цветовую палитру. Он состоит из противоположных цветов в цветовом круге. Например, красный и зеленый.
Он состоит из противоположных цветов в цветовом круге. Например, красный и зеленый.
Эти палитры помогут вам сразу же привлечь внимание зрителей. Большинство компаний используют их для упаковки продуктов или разработки логотипов, так как это может стать весьма увлекательным!
4. Триадные цветовые палитры
Если вы действительно хотите создать что-то выдающееся, выберите триадную цветовую палитру. Эти палитры сделаны из трех цветов в равноудаленных точках. Например, красный, желтый и синий.
Здесь вы сходите с ума по цветам и получите исключительную и долговечную палитру. Однако имейте в виду, что вам придется много экспериментировать и пробовать, чтобы получить правильные цвета.
10 Широко используемых цветов и их значений
Вы когда-нибудь задумывались, имеют ли цвета вокруг вас значение? Подумай об этом; почему вы больше любите красный цвет? Или почему люди ходят в черном на похоронах?
Возможно, вы будете приятно удивлены, узнав, что цвета излучают энергию. Эта энергия, по сути, является вибрацией цвета, которая может влиять на ваше настроение.
Эта энергия, по сути, является вибрацией цвета, которая может влиять на ваше настроение.
Многие дизайнеры и маркетологи используют психологию цвета для разработки стратегии и создания лучших линеек продуктов, которые увеличивают продажи. То есть они используют правильные цвета, чтобы передать правильное значение целевой аудитории и получить желаемую реакцию.
Так как же решить, какие цвета использовать? Для этого вам нужно знать значения и чувства, связанные с разными цветами. Чтобы дать вам старт, вот список наиболее распространенных цветов и их значения:
- Желтый: радость, позитивная энергия, изюминка
- Черный: тайна, сила, грация, зрелость
- Синий: безмятежность, уверенность, спокойствие
- Красный: страсть, энергия, сила
- Зеленый: свежесть, рост, естественность, безопасность
- Белый: чистота, чистота, совершенство, утонченность
- Фиолетовый: королевский, роскошный, креативный
- Розовый: женственный, безопасный, восхитительный12 : креативность, интеллект, инициатива, энтузиазм
- Серый: элегантность, неуверенность
Итак, как только вы узнаете значения этих цветов, вы сможете лучше выбрать правильную цветовую тему для своего интерьера. идти с.
идти с.
Что еще более важно, вы также увидите цветовую схему существующих брендов. Вы заметите, что зеленый цвет в основном ассоциируется с органическими или устойчивыми продуктами из-за его атмосферы. Точно так же красный чаще используется для повышения энергии и вдохновения на действия.
3 инструмента генератора цветов, которые помогут улучшить вашу цветовую игру
Итак, вы знаете, что такое цветовые круги и цветовые палитры, но как создать собственную цветовую палитру?
Ну, поймите это — это не сложно, особенно когда вы можете использовать полезные инструменты, чтобы помочь вашему процессу и помочь вашему творческому чутью.
Вот 3 лучших инструмента для генерации цвета, которые вы можете использовать, чтобы улучшить свою игру с цветом.
1. Поиск цвета
Поиск цвета — один из самых крутых инструментов, который может помочь, а также порадовать ваше эстетическое чувство. У них есть множество цветовых схем, которые вы можете выбрать и использовать по своему усмотрению.
Их уже готовые цветовые схемы также могут помочь вам в создании собственных пар.
Лучшая часть? Он показывает количество лайков на цветовой палитре, что дает вам отличный способ увидеть, какие цветовые схемы больше нравятся людям.
Источник: Color Hunt
2. Цвета Muzli
Цвета Muzli — еще один интересный инструмент, который вы можете использовать, чтобы резко повысить свое цветовое и эстетическое чувство. Он демонстрирует популярные цветовые палитры, широко используемые дизайнерами, агентствами и компаниями по всему миру. Вы можете скачать эти палитры и использовать их по своему усмотрению.
Или вы можете найти код цвета по вашему выбору и создать для него палитру в Интернете, учитывая предложенные цвета.
В любом случае результат будет отличным и привлекательным!
Источник: Muzli Colors
3. Colorbox
Colorbox от Lyft Design должен быть нашим любимым инструментом для выбора цветовой палитры. Он представляет вам живой график цветовых секций, которые вы делаете, чтобы увидеть, дополняют ли цвета друг друга в режиме реального времени.
Он представляет вам живой график цветовых секций, которые вы делаете, чтобы увидеть, дополняют ли цвета друг друга в режиме реального времени.
Он также дает вам цветовой код для вашего выбора, поэтому вы можете использовать его и в любом другом программном обеспечении. Вы также можете изменить насыщенность или яркость цвета по своему вкусу и вкусу. Насколько это круто?
Источник: ColorBox by Lyft Design
Key Takeaway
В конце концов, выбор цветовой палитры — это творческая задача, которая зависит от требований вашей компании. Если вы хотите, чтобы ваш бренд выглядел более мощным и нишевым, вы можете выбрать зрелые цвета, которые создают элегантную атмосферу.
Аналогичным образом, если вы стремитесь создать креативный образ бренда, вам следует выбрать более яркие и яркие цвета. Все сводится к тому, что вы хотите от бренда.
Но имейте в виду, что если сделать это некачественно, цветовые палитры могут привести к катастрофическим последствиям, поэтому обязательно используйте инструменты и, при необходимости, консультируйтесь с командой профессионалов.
После этого раскрасьте свою историю красками!
Лучшие генераторы цветовых палитр 2019 года
Цветовая палитра, которую вы выбираете для своего логотипа, задает тон всему вашему бренду. В зависимости от того, в какой отрасли вы работаете, вы можете захотеть передать силу и надежность. Или, возможно, вы захотите выглядеть игриво и маняще, даже находясь за много миль от дороги. Каким бы ни было ваше сообщение, цветовая палитра вашего логотипа скажет первое слово.
Принимая такое важное решение, компании часто обращаются к генератору цветовых палитр, чтобы определить, какие цвета соответствуют их отрасли и видению. Это отличное место для начала любого бизнеса, независимо от уровня знаний или навыков.
Если вы хотите использовать генератор цветовой палитры для создания фирменного стиля или логотипа, попробуйте один из этих вариантов. Каждая из них хороша своими уникальными функциями, и мы гарантируем, что одна из них подойдет именно вам.
Adobe — это ресурс, к которому обращаются практически все профессионалы в области дизайна и творчества. Вы можете быть уверены, что если есть цветовая палитра, то она у них есть. По сравнению с другими инструментами в этом списке, Adobe Color CC является наиболее полным, поэтому его может быть слишком много для тех, кто хочет простой генератор цветовых схем.
Одна из замечательных особенностей Adobe Color CC заключается в том, что он может создавать цветовую палитру из загруженных вами изображений. Если у вас есть предыдущий бизнес, которому вы хотите отдать дань уважения, или просто конкретная фотография, на которую вы хотите вдохновить свой логотип, просто загрузите ее в программу и посмотрите, как она работает. Он подберет для вас цветовую схему, которую вы сразу же сможете использовать в своем логотипе. Или вы можете немного настроить его прямо в программе, чтобы сделать его немного более индивидуальным для ваших нужд.
Если Adobe предлагает мощную программу, COLOURlovers предлагает мощную сеть творческих людей, на которых вы можете положиться. Сообщество COLOURlovers насчитывает более 8 миллионов человек, и каждый стремится найти идеальную цветовую палитру. Это как Pinterest с цветовыми палитрами логотипа.
Сообщество COLOURlovers насчитывает более 8 миллионов человек, и каждый стремится найти идеальную цветовую палитру. Это как Pinterest с цветовыми палитрами логотипа.
Вместо использования алгоритма или машины для создания цветовой схемы используйте сообщество. Просмотрите миллионы загрузок от участников, чтобы найти свою идеальную цветовую палитру. Мы рекомендуем найти что-то, что вам нравится, и добавить несколько ваших личных штрихов, чтобы ваш логотип соответствовал именно вам.
Khroma — идеальный генератор цветовой палитры для тех, кто не знает, с чего начать. Когда вы откроете сайт, вам будет предложено выбрать ваши любимые цвета в серии вопросов. В фоновом режиме программа изучает ваши предпочтения и находит для вас идеальное сочетание. В конце вашей анкеты генератор цветовой палитры предоставляет бесконечные варианты, соответствующие вашим предпочтениям. Даже если вы не делали логотип, это отличный способ понять ваши дизайнерские вкусы.
Если у вас есть любимый цвет, на основе которого вы хотите создать свой логотип, ColorSpace — это генератор цветовой палитры для вас. Чтобы использовать генератор, вы сначала вводите цвет, который хотите использовать, а затем он работает, чтобы предоставить вам различные цветовые палитры, которые дополняют выбранный вами оттенок. Просмотрите варианты, пока не найдете тот, который наиболее подходит для вашего бизнеса.
Чтобы использовать генератор, вы сначала вводите цвет, который хотите использовать, а затем он работает, чтобы предоставить вам различные цветовые палитры, которые дополняют выбранный вами оттенок. Просмотрите варианты, пока не найдете тот, который наиболее подходит для вашего бизнеса.
Популярным стилем дизайна логотипов и веб-сайтов является плоский дизайн. Цвета яркие и живые, но не поддаются большой глубине. Если это именно тот стиль, на который вы надеетесь в своем логотипе, ColorDrop.io — это генератор цветовых схем для вас. Как только вы попадаете на их страницу, вы можете просмотреть сотни вариантов цветовой схемы, которые лучше всего смотрятся в плоском дизайне. Сохраните избранное в список или просто скопируйте шестнадцатеричные коды, чтобы сразу начать использовать их в дизайне логотипа.
Coolors — это полезный и полностью удобный генератор цветовой палитры. Как и некоторые другие, Coolors может генерировать цветовую схему из загруженного вами изображения. Но еще веселее играть с их генератором. Вас приветствует готовая цветовая схема, и оттуда вы можете увидеть новые палитры в случайном порядке или начать сохранять свои любимые цвета, пока не создадите собственную палитру. Что еще лучше, как только вы найдете цвет, который вам очень нравится; Вы можете скопировать шестнадцатеричные коды прямо оттуда и вставить их в свой онлайн-конструктор логотипов.
Но еще веселее играть с их генератором. Вас приветствует готовая цветовая схема, и оттуда вы можете увидеть новые палитры в случайном порядке или начать сохранять свои любимые цвета, пока не создадите собственную палитру. Что еще лучше, как только вы найдете цвет, который вам очень нравится; Вы можете скопировать шестнадцатеричные коды прямо оттуда и вставить их в свой онлайн-конструктор логотипов.
Colormind — еще один генератор цветовой палитры из загруженных вами изображений, но с изюминкой. Он также извлекает информацию из картин, произведений искусства и всего, что может прочитать. Вы можете просмотреть уже созданные палитры или погрузиться и сразу создать свою собственную. Различные палитры добавляются в Colormind каждый день, поэтому, если вам не повезло с первой попытки, вернитесь на следующий день! Скорее всего, вы найдете подходящую палитру для себя.
Color Hunt — отличный вариант, если вам нужен генератор цветовых палитр с высокой наглядностью и удобным пользовательским интерфейсом, созданный для профессиональных дизайнеров. Сайт был запущен дизайнером и каждый день предоставляет новые цветовые схемы, чтобы вы могли просматривать и черпать вдохновение. Найдите тот, который вам нравится, и вы готовы сделать логотип своей мечты.
Сайт был запущен дизайнером и каждый день предоставляет новые цветовые схемы, чтобы вы могли просматривать и черпать вдохновение. Найдите тот, который вам нравится, и вы готовы сделать логотип своей мечты.
Как использовать генераторы цветовых палитр для вашего бизнеса
После того, как ваша цветовая палитра выбрана, пришло время включить ее в дизайн вашего логотипа. Ваш логотип будет на всем: от веб-сайтов и других онлайн-ресурсов до канцелярских принадлежностей, визитных карточек и, возможно, даже гигантского рекламного щита. Вы хотите убедиться, что он узнаваем и легко виден в любой ситуации.
Средство создания пользовательских логотипов FreeLogoServices позволяет вам вводить шестнадцатеричные коды из вашего любимого инструмента генератора цветовой палитры и просматривать новые комбинации, которые могут лучше подойти для вашего логотипа. Это простой процесс, который мы разработали специально для максимально быстрого продвижения бренда и продвижения вашей компании.
Воспользуйтесь нашим бесплатным загрузчиком логотипов, чтобы точно увидеть, как ваш новый логотип будет выглядеть на всех ваших рекламных и брендинговых продуктах. Если вам не нравится то, что вы видите, вы всегда можете начать заново с новым дизайном или цветовой схемой.
Начните создавать собственные логотипы
Если вы готовы создать индивидуальность своего бренда и произвести неизгладимое впечатление на своих клиентов, начните процесс разработки логотипа сегодня. Найдите свои любимые цвета, введите их в наш конструктор логотипов или поработайте с профессиональным дизайнером, чтобы получить дизайн логотипа, который вы всегда хотели.
классные веб -сайты с желтой цветовой палитрой (53 примеров)
доступные веб -сайты, которые вдохновляют вас
18 марта 2021Уникальные WordPress. дизайнеры знают, что цвета вызывают реакцию и часто связаны с эмоциями.
 Цвет сайта должен представлять бренд и то, что он означает.
Цвет сайта должен представлять бренд и то, что он означает.Он также должен быть привлекательным, привлекательным и улучшать взаимодействие с пользователем.
Желтый вызывает ощущение тепла, радости, веселья и энергии. Люди ассоциируют его с солнечным светом, состоянием счастья, игривости и позитива.
В коммерческом мире это может означать творчество, уверенность, вдохновение и поощрение.
Желтый — смелый цвет, который может дополнить бренд и выделить его. Однако важно хорошо сочетать его с другими цветами и элементами дизайна.
Желтый хорошо сочетается с черным и может подчеркивать другие позитивные цвета, например, розовый или голубой.
Взгляните на эти веб-сайты с желтой цветовой палитрой, чтобы найти вдохновение для дизайна.
WILD FI
Это маркетинговая и рекламная компания. Они способствуют лучшему общению, создавая более общительные бренды.
Small Cos.
Small Cos. помогает людям найти работу в интересных компаниях, в которых работает менее 100 человек.
Studio Kohl
Studio Kohl создает умные, социально сознательные бренды, публикации, упаковку и другие продукты.
Мэгги Стиффатер
Мэгги Стиффатер — писательница и автор нескольких бестселлеров №1 по версии New York Times. Веб-сайт отражает ее творчество, используя желтую цветовую палитру.
Ritual
Ritual создает свои витаминные продукты только из основных ингредиентов. Их девиз — прозрачность.
Вдохновленный природой, чистый внешний вид их веб-сайта сочетает в себе желтый цвет с белым.
Варенье Wisembly
На этом веб-сайте используется приятный оттенок желтого цвета. Он создает теплый и игривый фон для продукта организатора встреч.
Приложение упрощает подготовку протоколов совещаний и задач, управление ими и обмен ими. Цветовой дизайн подчеркивает эту цель.
Stamped.io
Stamped.io — еще один пример веб-сайта с хорошо выполненной желтой цветовой палитрой. Их маркетинговая платформа электронной коммерции обеспечивает значимые связи с клиентами.
Он также имеет стимулирующую систему вознаграждения.
Squaredot
Это агентство занимается маркетингом B2B, созданием и продвижением брендов. Желтый умело включен в креативный веб-дизайн этой платформы.
Головоломки
Дизайн этого сайта наполнен вдохновением. Его создатели предлагают сделать индивидуальный сайт без скрытых комиссий и предоплат.
Cooper
Приложение Cooper помогает пользователям найти профессиональные связи и поддержку. Его цель состоит в том, чтобы создать значимые рабочие отношения.
Lens Fest
Lens Fest был глобальным виртуальным событием. Он объединил создателей объективов, чтобы изучить текущий AR-ленскейп.
В дизайне этого веб-сайта, связанного со Snapchat, желтый цвет сочетается с черным и белым.
Memory Cloud
На этом веб-сайте используется теплый желтый цвет, который вызывает ощущение нежности и комфорта.
Это место, где люди могут вспомнить потерянного друга или члена семьи и поделиться особыми воспоминаниями.
Неделя удаленного дизайна
Этот веб-сайт был создан для поддержки Недели удаленного дизайна 2020. Это была онлайн-конференция с докладами и семинарами для дизайнеров, работающих в разных отраслях.
Playdate
Этот желтый веб-сайт рекламирует новую портативную игровую систему. Дизайнер выбрал желтый, чтобы он соответствовал цвету устройства.
Acid League
Acid League — бренд, заново изобретающий безалкогольное вино. Он также нацелен на другие предметы из кладовой для улучшения вкуса.
Они исследуют кислотность напитков, соусов, приправ, винегретов и многого другого.
MateCaps
Yerba Mate Caps состоит из полностью натуральных смесей и обеспечивает безотходный прирост естественной энергии. Желтая цветовая палитра в сочетании с зеленым – отличный выбор для этого бренда.
Wemakefab School
На этом веб-сайте представлен проект школы интернет-маркетинга. В качестве основного цвета фона дизайнер выбрал ярко-желтый.
Primetag
Primetag — мощное программное обеспечение для маркетинга влияния.
Лимонный пирог
Лимонный пирог помогает создавать бренды и связывать их с клиентами с помощью подкастинга. Желтый дополняет остальную часть гладкого дизайна на этом сайте.
WØRKS
Этот сайт использует множество различных элементов веб-дизайна 2021 года и предлагает множество идей для разработчиков. Студия Works выступает за творческое направление, стратегию и дизайн.
Системы дизайна
Design Systems — это руководство Figma для дизайнеров и разработчиков.
Сеннеп
Сеннеп — специалист по UX и UI. Они предлагают умные, простые и человечные цифровые продукты.
Они сотрудничают с успешными брендами, а их дизайн отмечен множеством наград.
Повседневная косметика Fluff
Fluff CC продает повседневную косметику многоразового использования, веганскую, без жестокого обращения и без пальмового масла.
Mille et UN fund
Фонд является инициативой правительства, являющейся частью Молодежной политики Квебека до 2030 года. Он основан на краудфандинге, взносах бизнеса и поддержке государственного сектора.
Он основан на краудфандинге, взносах бизнеса и поддержке государственного сектора.
Почтовый штемпель
Этот веб-сайт желтой цветовой палитры принадлежит Postmark. Они предлагают надежную доставку электронных писем клиентов.
Overpass
Overpass — торговая марка, предлагающая решения для удаленной работы. Это позволяет пользователям нанимать специалистов по продажам и управлять удаленными командами из любой точки мира.
Onward
Команда Onward работает с некоммерческими организациями, компаниями, школьными системами и сообществами. Они стремятся предоставить индивидуальные планы управления изменениями, опыт обучения и коучинг руководителей.
Uenoland
Uenoland — это конференция в Сан-Франциско, посвященная творчеству и вдохновению.
Demuxed 2020
Этот сайт поддерживал онлайн-конференцию для видеоинженеров.
Mouseless
Mouseless помогает пользователям выучить все важные и экономящие время сочетания клавиш. Он использует интерактивные упражнения для тренировки мышечной памяти.
Он использует интерактивные упражнения для тренировки мышечной памяти.
Carbon Beauty
Веб-сайт Carbon Beauty предлагает тщательно подобранный ассортимент косметических продуктов.
Сделать лимонад
Этот желтый веб-сайт принадлежит команде веб-разработчиков. Это соответствует их разному подходу к дизайну.
Sonder & Tell
Sonder & Tell помогает брендам найти свой голос и выразить себя. Они создают уникальные истории бренда.
Duezerouno
Этот минималистичный желтый веб-сайт принадлежит находчивому веб-дизайнеру. Он предлагает свою помощь в создании современных сайтов.
SIXMOREVODKA
SMV — популярная студия, специализирующаяся на концепт-арте, повествовательных иллюстрациях, дизайне персонажей и обложке. Желтая цветовая палитра хорошо сочетается с их оригинальностью.
Закладка фундамента
Этот желтый веб-сайт имеет элегантный интерфейс для продвижения книги по системам дизайна. Руководство предназначено для веб-дизайнеров, продуктовых дизайнеров всех уровней и проектных групп.
Fotonaut
Fotonaut предлагает комплексное решение для фотобудок.
think bear
Это еще один замечательный веб-сайт, использующий желтую цветовую палитру. Он принадлежит старшему дизайнеру UI/UX в группе LEGO.
благодарен
Gratefull — это мероприятие в честь Дня Благодарения, которое проводится в разных городах.
Aeonik
На этом сайте представлен Aeonik, нео-гротескный шрифт без засечек.
Семейство шрифтов состоит из семи начертаний и курсива. Он предлагает обширные наборы символов для каждого веса.
Point
Point Карта оснащена передовым чипсетом для безопасных платежей. Он предлагает вознаграждения и преимущества без недостатков кредитной карты.
Sketch
Sketch — это родное приложение для macOS. Это инструмент для проектирования, создания и тестирования.
Он предлагает ряд конструктивных особенностей, от пиксельных значков и масштабируемой векторной графики до полных пользовательских потоков и интерактивных прототипов.
Uizard
Uizard — приложение для людей, у которых есть идеи, но которые сами не являются дизайнерами. Они могут перетаскивать компоненты и шаблоны для разработки мобильных приложений, веб-приложений, веб-сайтов и программного обеспечения для настольных ПК.
Твоя!
Желтый интерфейс этого сайта вызовет у посетителей улыбку. В студии Yourra хотят делать людей счастливыми.
Команда создает смелые и запоминающиеся бренды с помощью дизайна веб-сайтов, видео и контента.
Glyphy
Glyphy — это онлайн-инструмент с набором символов, которых нет на клавиатуре. Пользователи могут копировать и вставлять их со страницы в свой документ.
BFF
Это совместная дизайнерская компания. Их видение состоит в том, чтобы способствовать благополучию людей, сообществ и окружающей среды посредством выбора, который они делают как компания и их клиенты.
youbringfire
Этот сайт представляет собой портфолио внештатного художника-надписчика, шрифтового и графического дизайнера.
Выставка «Луна»
Выставка «Луна» — онлайн-галерея для любой творческой сферы. Это позволяет художникам демонстрировать свои работы.
Donut
Donut позволяет пользователям получать высокие проценты с помощью децентрализованных финансов.
The Badass Project
Этот проект посвящен документальной фотографии и видео.
Mailchimp
Mailchimp — популярная универсальная маркетинговая платформа, созданная для растущего бизнеса.
Misfits Market
Этот бренд стремится сократить количество пищевых отходов. Они доставляют органические продукты и продукты первой необходимости, которые продовольственные магазины выбрасывают.
Омсом
Омсом представляет вьетнамские, филиппинские и тайские закуски для домашних поваров. Кулинарный набор приносит в каждый дом аутентичные соусы с оригинальным азиатским вкусом.
Если вам понравилась эта статья о веб-сайтах с желтой цветовой палитрой, вам следует ознакомиться с этой статьей о красочных веб-сайтах.
Мы также писали на похожие темы, такие как веб-сайты со спокойной цветовой палитрой, фиолетовой цветовой палитрой, синие веб-сайты, красные веб-сайты, розовые веб-сайты, оранжевые веб-сайты и цвета социальных сетей.
Albert Ślusarczyk
Как один из создателей Be Theme, я твердо верю в необходимость тщательного и терпеливого проектирования. Я вкладываю свою энергию, время и знания в совершенствование темы для наших 230 000+ клиентов.
Как создать уникальную цветовую палитру
Если вы когда-нибудь что-нибудь проектировали; логотип, плакат, брендинг для клиента или иллюстрация, вам приходилось иметь дело с цветами в процессе проектирования.
И мы знаем, как сложно, иногда даже мучительно, создать идеальную цветовую палитру .
Вы можете спросить себя: что я хочу сообщить своим дизайном? Определяет ли мой выбор цвета мой стиль художника?
Это вопросы, которые вам необходимо рассмотреть, и, честно говоря, они необходимы для хорошего дизайна или привлекающих внимание иллюстраций. По этой причине мы рекомендуем начать с теории цвета , прежде чем погрузиться в исследования, вдохновение и, наконец, создать собственную цветовую палитру.
По этой причине мы рекомендуем начать с теории цвета , прежде чем погрузиться в исследования, вдохновение и, наконец, создать собственную цветовую палитру.
Итак, вернемся на минутку в школу.
Пошаговое руководство по теории и концепциям цвета
Давайте сначала рассмотрим наиболее распространенные термины, которые вам необходимо знать при проектировании или иллюстрировании.
Цветовой круг является основой теории цвета, поскольку он показывает отношения между цветами. По этой причине это удобный инструмент, который можно использовать в качестве эталона для создания красивых наборов цветов.
Цветовой круг существует дольше, чем вы думаете! Он был изобретен в 1666 году Исааком Ньютоном, когда он нанес цветовой спектр на круг. Стандартное колесо состоит из основных, вторичных и третичных цветов.
Стандартное колесо состоит из основных, вторичных и третичных цветов.
Типы цветов
- Основные цвета также известны как исходные цвета, и их нельзя получить путем смешивания других цветов. Есть три основных цвета: красный, желтый и синий. Итак, если мы возьмем синий цвет, то увидим, что он не содержит ни красного, ни желтого. То же самое касается двух других.
- Вторичные цвета получаются путем смешивания основных цветов. Вторичными цветами являются фиолетовый (красный смешанный с синим), оранжевый (красный смешанный с желтым) и зеленый (желтый смешанный с синим).
- Третичные цвета получаются в результате смешивания первичных и вторичных цветов. Так, например, желтый и оранжевый соединяются в янтарь. Третичные цвета: ярко-красный (красно-оранжевый), янтарный (желто-оранжевый), шартрез (желто-зеленый), бирюзовый (сине-зеленый), фиолетовый (сине-фиолетовый) и пурпурный (красно-фиолетовый).
Свойства цвета
- Оттенок — это самый основной из цветовых терминов, и это просто другой способ обозначения доминирующего цвета объекта.
 Когда вы слышите «оранжевый», «красный» или «зеленый», мы говорим об оттенке. Визуально он представлен как одна спица в цветовом круге.
Когда вы слышите «оранжевый», «красный» или «зеленый», мы говорим об оттенке. Визуально он представлен как одна спица в цветовом круге. - Насыщенность относится к интенсивности или чистоте оттенка. Оттенок в его наиболее интенсивной форме также считается полностью насыщенным доминирующим цветом. Напротив, приглушенные или тусклые оттенки, такие как коричневый или серый, менее насыщены.
- Значение или яркость — это относительная светлота и темнота оттенка. Это, пожалуй, одна из самых важных вещей, которыми вы должны овладеть. Различные оттенки не могут существовать без значения, а разные уровни насыщенности не могут существовать без оттенков. Без оттенка изображение было бы ахроматичным
- Контраст — степень разделения значений. Таким образом, чем значительнее разделение между значениями двух цветов, тем более контрастными они будут.
Значения цветов
- Тона создаются путем добавления серого к базовым оттенкам.
 Тона также имеют тенденцию быть тонкими и более нейтральными. Но красота тонов в том, что они не похожи на пастель, тем самым раскрывая больше сложностей основного цвета.
Тона также имеют тенденцию быть тонкими и более нейтральными. Но красота тонов в том, что они не похожи на пастель, тем самым раскрывая больше сложностей основного цвета. - Оттенки создаются путем добавления черного к основному цвету, тем самым делая его темнее. Это может создать насыщенные, глубокие цвета, которые помогут добавить нотку драмы в вашу работу.
- Оттенки создаются обратным способом — добавлением к базовому оттенку белого, тем самым осветляя цвет. Это делает цвета более мягкими, такими как пастельные, которые могут помочь сбалансировать вашу палитру.
Цветовая температура
Цветовая температура относится к теплоте или холодности оттенка. Даже не зная теории цвета, вы могли заметить, что одни цвета кажутся холоднее, а другие теплее, и что они вызывают разные настроения и чувства.
Теплые цвета составляют красные, оранжевые и желтые спицы цветового круга. Они обычно используются для передачи любви, энергии и бодрости.
Они обычно используются для передачи любви, энергии и бодрости.
Холодные цвета представлены фиолетовым, синим и зеленым. Они передают такие вещи, как мир, рост, природа и гармония.
Если мы возьмем в качестве примера один оттенок, такой как красный, обратите внимание, что более теплые красные цвета больше склоняются к оранжевому, а более холодные красные — к синему.
Источник изображения: MediumТеперь давайте посмотрим, как все эти термины пригодятся при выборе цветовой палитры.
Советы по правильному выбору цвета
Раскрашивать непросто — это отчасти искусство, отчасти наука и отчасти личный вкус.
Но эти главные советы помогут вам сделать правильный выбор цвета:
1. Создайте цветовую гармонию
Не случайно Халк носит фиолетовые штаны. Причина объясняется частью теории цвета, называемой цветовой гармонией. Это причина многих цветовых комбинаций, которые вы видите вокруг себя.
Цветовые гармонии — это научно доказанные методы, которые использовались на протяжении всей истории для создания эстетически приятных цветовых комбинаций.
Эти гармонии основаны на цветовом круге, который не создается случайным образом. Цвета на колесе расположены в спектральном порядке (как радуга). Каждое цветовое размещение поможет вам определить гармоничные цветовые комбинации.
Для создания баланса большинство классических цветовых гармоний представляют собой комбинации цветов, которые уравновешивают цветовой спектр. Давайте посмотрим, как они выглядят!
Монохроматическая гармония состоит из одного семейства цветов без дополнительных цветов. Монохроматическая схема будет включать в себя комбинацию оттенков, тонов и теней одного и того же оттенка для добавления глубины и контраста.
Хотя это может показаться простой цветовой схемой, правильно подобрать ее сложнее всего, потому что вам нужно уделять много внимания значениям цветов и контрасту, чтобы вдохнуть жизнь в вашу работу. Но когда все сделано правильно, монохроматические цветовые гармонии отлично подходят для создания впечатлительного настроения.
Аналоговая гармония создается тремя цветами, расположенными рядом на цветовом круге. Эта цветовая комбинация аналогичных цветов, как правило, относительно проста в использовании из-за ее универсальности.
Диадовая гармония – это сочетание двух цветов, разделенных одним цветом на цветовом круге. Подобно аналоговой гармонии, с ней относительно легко работать, и она выглядит потрясающе, когда используется в качестве акцента с нейтральными тонами.
Дополнительная гармония. Возможно, вы слышали об этом. Он создан с использованием двух цветов, расположенных прямо напротив друг друга на колесе. Эта гармония обеспечивает высочайшую степень цветового контраста, поэтому этот стиль гармонии моден в логотипах, графике и иллюстрациях.
Все приведенные ниже цветовые гармонии являются разновидностью дополнительной гармонии.
Сплит-комплементарность сочетает один цвет с двумя цветами непосредственно по обе стороны от его комплементарности. Это позволяет использовать более приятный диапазон оттенков и имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема. Но с меньшим напряжением. Этот сложно испортить.
Это позволяет использовать более приятный диапазон оттенков и имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема. Но с меньшим напряжением. Этот сложно испортить.
Триадная гармония означает сочетание трех оттенков, равномерно распределенных по цветовому кругу. Будьте осторожны, чтобы не использовать слишком много каждого цвета, потому что в конце ваш дизайн может показаться слишком ярким.
Триадная схема расширяет основную идею цветовой гармонии, поэтому для ее успешного использования необходимо использовать два цвета в качестве акцента.
Поэкспериментируйте с различными гармониями и настройте их по своему вкусу. Самый простой способ начать — найти один цвет, который вам нравится. Тогда все, что вам нужно сделать, это позволить гармонии сделать все остальное!
2. Сосредоточьтесь на своем балансе
Как уже говорилось, вы не должны злоупотреблять определенными цветами в ущерб другим, так как это может сделать ваш дизайн или иллюстрацию слишком «нагруженными».
Каждый элемент будет бороться за внимание вашего зрителя. Если использовать только насыщенные цвета, глазам зрителя некогда будет отдыхать. Поэтому убедитесь, что вы в значительной степени полагаетесь на нейтральные тона, так как они помогут сбалансировать вашу работу. Отличный способ использовать насыщенные цвета — расставить их в качестве акцентов.
Общее эмпирическое правило: 60-30-10: 60% нейтральных тонов (или основного цвета), 30% дополнительных цветов и 10% акцентных цветов.
Хотя это правило не такое строгое, оно может помочь придать вашим проектам ощущение пропорции и баланса.
3. Меньше значит больше (насыщенность)Говоря о насыщенности , это также то, что многие начинающие иллюстраторы могут ошибаться.
Большинство людей узнают о цветах в их самом чистом виде с юных лет, таких как красный, синий, зеленый и т. д. Все эти основные цвета объединяет тот факт, что они очень насыщены . И использование их вместе в одном дизайне не всегда будет хорошо смотреться.
И использование их вместе в одном дизайне не всегда будет хорошо смотреться.
Вот здесь и начинается регулировка насыщенности! Меньше — больше. Поэкспериментируйте, пока не уберете крайность своих цветов так, чтобы они стали более приятный глазу .
Это также относится к количеству цветов в вашем изделии. В детстве нам, возможно, говорили использовать все цвета из коробки с мелками , но только не делайте этого в одном произведении.
4. Создание контрастаНаряду с насыщенностью яркость — еще один ваш лучший друг.
Яркость в конечном счете определит, насколько велик контраст между вашими цветами.
В то время как проекты с низким контрастом имеют эстетические сами по себе, они не всегда являются лучшим выбором для дизайна макетов, иллюстраций, плакатов, упаковки или логотипов, если назвать несколько примеров.
В конечном счете, цветовой контраст — это больше, чем просто эстетика. Это также необходимо, особенно при разработке дизайна для удобства пользователей. Самое важное, что нужно помнить, это то, что все, что вы проектируете или создаете, должно быть доступно для всех, кто это просматривает.
Это также необходимо, особенно при разработке дизайна для удобства пользователей. Самое важное, что нужно помнить, это то, что все, что вы проектируете или создаете, должно быть доступно для всех, кто это просматривает.
Не все видят цвета одинаково, особенно это касается пользователей с любой степенью дальтонизма.
Использование цветового контраста заключается в поиске баланса между максимумами и минимумами . Самый простой способ проверить контраст — поместить цвета рядом друг с другом, а затем превратить дизайн в оттенки серого.
В Vectornator сделать это очень просто. Сначала создайте серый прямоугольник. Убедитесь, что он находится поверх ваших цветов или рисунков. Затем перейдите в «Стиль», «Режим наложения» и выберите «Цвет».
Если ваш дизайн выглядит сбалансированным в оттенках серого с контрастными вариациями в темных и светлых областях, вы на правильном пути.
5. Найдите вдохновение
Независимо от того, насколько вы опытны или талантливы, не бойтесь черпать вдохновение у других художников или на сайтах цветовых палитр.
Одной из крупнейших платформ является Color Hunt , тщательно подобранная коллекция красивых цветовых схем, обновляемая ежедневно. Вы также можете сортировать цвета по новым, трендовым, случайным или популярным.
Найдя понравившуюся схему, просто скопируйте шестнадцатеричных кодов и вставьте их в Vectornator, где вы сможете создать свою цветовую палитру прямо на холсте.
С другой стороны, если вас вдохновляет художник, не копируйте его стиль напрямую. Скорее понаблюдайте, что вам нравится в том или ином произведении искусства, что вас в нем интересует и что определяет ваш художественный вкус .
Источник изображения: ColorHuntПсихология цвета
Цвета часто используются как средство коммуникации сами по себе. Конечно, наличие идеального логотипа и мощного слогана не повредит, но цвета, которые вы используете для различных аспектов вашего бренда, также важны.
От логотипа до названия бренда, слогана и упаковки — цвета играют решающую роль: они могут либо объединить все различные элементы, из которых состоит ваш бренд, либо разделить их.
Поскольку цвета часто используются, чтобы привлечь внимание, повлиять на настроение зрителей, побудить к действию или вызвать их эмоции , выбранный вами цвет или цвета могут создать или разрушить ваш бренд.
Некоторые компании и бренды после тщательного изучения означает каждый цвет и то, с чем этот цвет связан, идите вперед и выберите только этот цвет и придерживайтесь его.
Графическим дизайнерам, веб-разработчикам и другим сотрудникам, разрабатывающим различные продукты, связанные с брендом, рекомендуется использовать один и тот же цветовой код везде, от дизайна логотипа до корпоративных листовок, для обеспечения единообразия .
Некоторые компании выбирают два или более цвета, которые лучше всего представляют их, смешивая и подбирая по ходу дела. Другие компании сочетают выбранный ими цвет с черным или белым.
Причина, по которой черный и белый часто выбираются в качестве акцентных цветов , заключается в том, что их можно использовать для различных целей, особенно если компании нужно добавить фоновый цвет или выбрать основной цвет для любого пустого пространства. .
.
Однако мы обнаружили, что наиболее привлекательные бренды используют коллекцию цветов , включая основные цвета бренда и несколько основных акцентных цветов, а также два или три светлых или нейтральных цвета, которые можно использовать для фона.
Что такое пробел?
Белое пространство, также называемое «негативным пространством», — это любая пустая область , которая служит фоном вокруг контента или функциональных элементов вашего дизайна или целевых страниц.
Цель пустого или отрицательного пространства — дать вашему дизайну пространство «дышать».
Теперь, прежде чем мы вас запутаем, пустое пространство в дизайне не обязательно означает использование именно белого цвета.
Это «белое» пространство может быть любого цвета. Если он хорошо сочетается с основным дизайном, вашим логотипом или слоганом, он может быть любого цвета, который вам нравится.
Цвет и цветовые ассоциации
Несколько исследований показали силу цвета во многих аспектах, от фирменного стиля до маркетинга.
Знаете ли вы, что цвет может повысить узнаваемость бренда на 80%? Согласно исследованию Университета Лойолы, штат Мэриленд, цвет может быть очень эффективным, когда речь идет о том, чтобы помочь покупателям легче распознавать ваши продукты .
Институт исследования цвета обнаружил, что людям требуется около 90 секунд, чтобы составить подсознательное суждение о продукте, при этом от 62% до 90% этого времени основано исключительно на цвете.
Другое исследование, проведенное секретариатом Seoul International Color Expo, показало, что около 93% участников исследования придают большее значение визуальным факторам перед совершением покупки. Около 85% этой оценки было основано на цветовых аспектах.
через GIPHY
Очевидно, что цвет действительно имеет значение и важно создать уникальная цветовая палитра , которая будет сочетаться с вашим брендом и будет вне времени.
Теперь, когда вы знаете все о теории и понятиях цвета, а также о том, почему цвет может быть так важен во многих аспектах, давайте рассмотрим некоторые из наиболее распространенных цветовых ассоциаций .
Каковы некоторые из наиболее распространенных цветовых ассоциаций?
Красный: осторожность, гнев и любовь
Что общего между действием, приключением, кровью, любовью, жаром, агрессией, опасностью, осторожностью, страстью, драйвом, энергией и азартом? Цвет красный.
Этот мощный цвет связан со всеми вышеперечисленными, и при правильном использовании может легко выделить ваш бренд из по всем правильным причинам.
Этот эмоционально насыщенный цвет может мгновенно привлечь внимание зрителей . Вот почему вы часто видите кнопки «Купить сейчас» с красным фоном или теги распродаж, использующие числа и проценты в этом цвете.
Красный будет никогда не выйдет из моды , поэтому есть большая вероятность, что вы добьетесь поставленных целей при создании уникальной цветовой палитры, включающей красный цвет во всех его оттенках.
Известно, что этот цвет стимулирует аппетит , поэтому сети быстрого питания, такие как McDonald’s, Burger King, Chick-fil-A, Pizza Hut и другие, используют этот цвет.
Эти бренды используют красный цвет в сочетании с другими цветами, которые, как известно, стимулируют аппетит и повышают кровяное давление, например желтый и оранжевый.
Желтый: счастье, веселье и молодость
Несмотря на то, что красный может быть отличным цветом, никогда не стоит недооценивать силу желтого , когда дело доходит до привлечения внимания.
Неудивительно, что во многих странах такси желтого цвета. Желтый цвет легче всего заметить на расстоянии , поэтому вполне понятно, почему таксопарки выбрали этот цвет для своего бренда.
Даже в странах, где большинство такси черные, их фонари на крыше по-прежнему желтые, что облегчает вам обнаружение такси в море черных машин.
По той же причине желтый часто используется для предупреждающие знаки .
Этот цвет часто ассоциируется с позитивом, счастливыми временами и молодостью . Говоря о молодости, мужчины воспринимают желтый цвет как детский цвет — то, что они ассоциируют со своей юностью.
Именно по этой причине вы наверняка заметите, что не многие дорогие магазины одежды или производители автомобилей рекламируют свою продукцию именно в этом цвете. И нет, мы не забыли о том, что желтый ассоциируется с ревностью, а иногда и с трусостью. Однако этот цвет чаще всего ассоциируется с тепло, солнце, радость и любопытство .
Синий: стабильность и надежность
Синий. С чего начать? Это цвет, который выбирают многие технологические гиганты и компании, которые хотят, чтобы их воспринимали как заслуживающих доверия, профессиональных и надежных.
От Facebook до LinkedIn и Twitter синий цвет используется для многих приложений социальных сетей. Он также популярен среди корпоративных учреждений, таких как IBM, Bank of America и Citibank.
Синий широко используется для любых продуктов, связанных с чистотой , таких как средства по уходу за кожей или моющие средства. Поскольку этот цвет часто встречается в мире природы (подумайте о море и небе), синий также используется круизными линиями, авиакомпаниями, производителями кондиционеров и т. д.
Синий также ассоциируется с достоинством, спокойствием, верностью, безопасностью, успехом, интеллектом и авторитетом.
Если вы хотите создать цветовую палитру для любого ресторана или упаковки пищевых продуктов, избегайте использования синего цвета, так как этот цвет проверен на подавить аппетит .
Кстати говоря, если вы пытаетесь похудеть и психологически настроить себя на то, чтобы есть меньше, тогда используйте синие тарелки. Голубые цвета подавят аппетит, как оберег. Спасибо позже!
Зеленый: природа и исцеление
Как и синий, зеленый цвет встречается повсюду в мире природы. Вот почему этот цвет ассоциируется с природой, свежестью, исцелением и безмятежностью .
Вот почему этот цвет ассоциируется с природой, свежестью, исцелением и безмятежностью .
Зеленый также ассоциируется с экологичность . Вы когда-нибудь слышали о термине «зеленая стирка»? Greenwashing или «зеленый блеск» — это форма маркетинга, цель которой — убедить общественность в том, что компания стала более экологичной, хотя на самом деле все обстоит иначе.
С помощью простого изменения упаковки продукта и некоторой «зеленой» рекламы и маркетинга многие бренды пытаются обмануть потенциальных и нынешних клиентов, заставляя их думать, что политика компании стала более экологичной.
Зеленый цвет, который часто ассоциируется со спокойствием и удачей, также используется для товаров для здоровья и чистящих средств .
Для всех веганов и вегетарианцев этот цвет также используется для веганских и вегетарианских этикеток или логотипов, сертифицированных для веганов, чтобы создать впечатление органических продуктов на растительной основе.
Зеленый и особенно светло-зеленый легко обнаружить, даже если он окружен множеством других цветов на заднем плане. Это облегчает клиентам поиск конкретного логотипа или этикетки сертификации.
Некоторые другие распространенные ассоциации с зеленым цветом: рост, безмятежность, безопасность, баланс и гармония. Более темные зеленые цвета также связаны с деньгами и банковским делом .
Фиолетовый: королевская власть и дворянство
Фиолетовый не является одним из самых популярных цветов. Это не тот цвет, который вы можете легко найти в природе (если только вы не оказались рядом с фиолетовыми цветами и бабочками).
Но этот цвет очень уникален и когда-то ассоциировался с благородством и королевской властью.
Очень немногие компании используют фиолетовый цвет. Те, которые стремятся восприниматься как утонченные, творческие и благородные .
Некоторые компании с фиолетовым логотипом включают Yahoo!, Twitch, Milka, Premier League, Always, Claire’s, Zoopla и NYU.
Пурпурный цвет, который часто ассоциируется с богатством, роскошью, экстравагантностью и таинственностью, вызывает у зрителя ностальгические чувства.
Оранжевый: тепло и доступность
В природе вы увидите оранжевый цвет , когда вы смотрите на закат, прогуливаетесь в парке осенью или собираете апельсины зимой.
Как упоминалось ранее, оранжевый, как известно, стимулирует аппетит , поэтому вы увидите, что сети быстрого питания и предприятия пищевой промышленности довольно активно используют этот цвет в своих логотипах и упаковках.
Несмотря на то, что оранжевый менее насыщенный, чем красный, он все же передает чувства тепла, энергии, радости и энтузиазма .
В сочетании с зеленым этот цвет может «сиять» больше всего и часто рассматривается как источник свежесть, энтузиазм, молодость и солнечный свет .
Коричневый: винтаж и приземленность
Коричневый такой простой цвет. Он не «кричит» на вас. Не требует внимания. Скорее, он внушает ощущение практичности, теплоты, нейтральности и, конечно же, винтажности.
Он не «кричит» на вас. Не требует внимания. Скорее, он внушает ощущение практичности, теплоты, нейтральности и, конечно же, винтажности.
Для всех любителей винтажа этот цвет просто услада для глаз.
Подобно синему и зеленому, коричневый — еще один цвет, который легко найти в природе. От стволов деревьев до кофейных зерен и хрустящих осенних листьев — в коричневом цвете есть что-то полезное, благодаря которому вы чувствуете себя как дома.
Коричневая цветовая палитра — это изысканный выбор , особенно если вы хотите разработать логотип для модного бренда высокого класса или хотите выбрать коричневую цветовую гамму для макета модного журнала.
Коричневый деревенский, богатый, глубокий и серьезный . Неудивительно, что большинство строительных логотипов и юридических фирм используют этот цвет для создания надежного фирменного стиля.
Черный: изысканность и серьезность
Вы никогда не ошибетесь, выбрав черный цвет. Многие компании начинают с сильного, яркого цвета или множества цветов в одном логотипе только для того, чтобы положить этому конец и пойти дальше.0439 все черные когда-то они завоевали некоторую популярность на своем рынке.
Многие компании начинают с сильного, яркого цвета или множества цветов в одном логотипе только для того, чтобы положить этому конец и пойти дальше.0439 все черные когда-то они завоевали некоторую популярность на своем рынке.
Apple — прекрасный тому пример. Начиная со своего устаревшего логотипа в 1976 году, логотип Apple претерпел множество изменений и ребрендинг на протяжении многих лет. Но его полностью черный логотип Apple 1998 года — один из немногих логотипов, к которым Apple решила вернуться в последние годы.
С появлением минималистского дизайна и плоского логотипа для Apple было совершенно логично вдохнуть новую жизнь в свой старый, но классический вид 1998 года.
Черный цвет часто ассоциируется с изысканностью, классом, интеллектом, элегантностью, силой и властью.
Вы заметили, что большинство роскошных модных брендов и логотипы спортивной одежды используют черно-белые цвета?
В черном есть что-то простое, но настолько мощное , что вам не нужно добавлять к нему больше цветов, если вы довольны тем, что черный цвет передает вашим покупателям и клиентам.
Как и у всех других цветов, у каждого цвета есть «темная» сторона и «негативные» ассоциации с ним.
Мы все можем согласиться с тем, что черный цвет является «цветом плохих новостей» и часто ассоциируется со смертью, злом, горем, тайной и тайной .
Но если вы решите использовать этот цвет из-за его множества замечательных качеств, вы не пожалеете об этом. Большинство логотипов, в которых используется сочетание черного и белого цветов, выдерживают испытание временем .
Белый: невинность, мир и правда
Само собой разумеется, что, выбирая белый , вы автоматически соглашаетесь сочетать его как минимум еще с одним цветом, чтобы ваш логотип, слоган или элементы дизайна были видны и разборчивы.
Как упоминалось выше, белый и черный часто связаны друг с другом, и цветовая палитра, в которой белый является одним крайним, скорее всего, будет содержать черный в качестве другого, и наоборот.
Но вам не обязательно выбирать черный и белый только потому, что они могут хорошо смотреться вместе или для создания контрастного негативного пространства .
Как мы выяснили ранее, у вас может быть любой другой цвет для заполнения пустого пространства, поэтому нет правила, согласно которому вы должны придерживаться белого или черного цвета в качестве цвета фона, если какой-либо из этих цветов не представляет ваш бренд. так, как вы хотите.
Многоцветный: удобный для детей, комплексный и мультикультурный
Поскольку все больше и больше компаний стремятся стать более многокультурными и инклюзивными , многоцветная цветовая палитра, включающая различные цвета или цвета радуги, становится все более популярной популярный.
Такие бренды, как Google, Slack, MSNBC, The Olympics, Microsoft и другие, хорошо известны своими красочными логотипами.
Помимо того, что многоцветная палитра, включающая несколько первичных, вторичных и третичных цветов, считается очень интернациональной, гостеприимной и всеобъемлющей, она также ассоциируется с молодость и игры .
Toys «R» Us, американский розничный продавец игрушек, одежды и товаров для детей, например, хорошо известен своим красочным логотипом.
Генератор цветовой палитры
У вас уже есть доминирующий цвет или несколько основных цветов для вашего бренда, но вам нужно больше цветового вдохновения ?
Или, может быть, вы хотите попробовать создать основные и дополнительные цветовые палитры на основе предварительно выбранных цветовых блоков?
Тогда вы должны проверить генератор цветовой палитры , который поможет вам создавать собственные цветовые палитры. Некоторые популярные и полезные генераторы цветовых палитр — Coolors, Muzli Colors и Canva.
Большинство из этих генераторов цветовых палитр создают цветовую тему по умолчанию или палитру по умолчанию, которую впоследствии можно адаптировать и изменить по своему вкусу.
Некоторые генераторы цветовых палитр, такие как Muzli Colors, например, сначала попросят вас ввести код цвета или имя.
Допустим, вы ввели «темно-синий» в качестве основного входного цвета. Этот основной цвет приведет вас к некоторым случайным вариантам и цветовых пресетов , которые варьируются от монохроматической цветовой схемы до случайной цветовой палитры.
Этот основной цвет приведет вас к некоторым случайным вариантам и цветовых пресетов , которые варьируются от монохроматической цветовой схемы до случайной цветовой палитры.
Вы можете отредактировать предустановленные цвета и выбрать более темный оттенок или более светлый оттенок для некоторых или выбрать предпочитаемые цвета вручную.
Если вы хотите добавить цветовую схему, которая вызывает позитив , вы можете выбрать желтый цвет в качестве начала. Если вы видели определенное сочетание цветов в природе и хотите воспроизвести его, вы не ошибетесь, выбрав коричневый, синий или зеленый.
Любые естественные цвета, взятые с фотографии, будет легко сопоставить с семейством других цветов, встречающихся в природе.
Если вам нужно добавить смелых, выразительных цветов, хорошим началом будет красный или черный. Однако имейте в виду, что некоторые цвета могут не подходить для дальтоников.
Выбрав от одного до трех доминирующих цветов, вы можете выбрать от четырех до шести вторичных цветов или любых дополнительных цветов, которые хорошо сочетаются с уже выбранными вами цветами.
Если вы хотите выбрать только один цвет и добавить более светлый или более темный цвет из того же семейства, вы можете экспериментировать, пока не найдете предпочтительную цветовую схему и не будете довольны ею.
Вы также можете использовать генератор цветовой палитры, чтобы получить искусно созданную цветовую палитру по умолчанию . Поскольку генераторы цвета разрабатываются таким образом, чтобы следовать правилам цветовой гармонии, они могут автоматически находить хорошие цветовые комбинации.
Генераторы цветовых палитр также могут помочь вам найти вдохновение для альтернативных цветовых комбинаций , которые вы раньше не рассматривали, помимо самых известных женских цветов или самых продаваемых цветовых комбинаций.
Эти альтернативные версии помогут вам изучить дополнительные оттенки, которые могут лучше сочетаться с вашими дизайнерскими идеями и любыми красивыми дизайнами, которые вы уже создали.
Итак, приступайте к изучению некоторых из наших любимых генераторов цветовой палитры!
Как быстро создать цветовую палитру с помощью Vectornator?
После всей этой теории полезно иметь несколько быстрых советов, которые помогут вам создать уникальную цветовую палитру за несколько секунд .
Использование Color Blending в Vectornator
Использование Color Blending в Vectornator — это простой способ создания цветовой палитры. Параметры смешивания избавляют от догадок, связанных с выбором различных значений цвета для вашей палитры дизайна.
Вот как это сделать шаг за шагом (также показано в видео выше):
Шаг 1
Начните с идеи
Например, если вы хотите создать иллюстрацию, передающую позитивное настроение, вам следует выбрать более «счастливые» и яркие цвета, такие как фуксия, желтый или синий электрик.
Если вы уже определились с официальными цветами бренда, но хотите изучить более темные варианты или дополнительные оттенки, обязательно ознакомьтесь с различными цветовыми вариациями из палитры цветов .
Вам нужно будет добавить несколько контрастирующих друг с другом цветов до привлечь аудиторию к определенному разделу вашей иллюстрации или дизайна.
Шаг 2
Создайте пять фигур
Создайте один прямоугольник, затем продублируйте его, активировав режим дублирования или удерживая клавишу Alt на клавиатуре.
Шаг 3
Выберите два цвета
Откройте палитру цветов и выберите первый и последний цвет для вашей палитры. Вы можете начать с вашего обязательного цвета и любых точных оттенков, которые уже были предварительно выбраны.
Затем вы можете ознакомиться с цветовой палитрой полного спектра и посмотреть, сможете ли вы найти другие цвета, которые вам нравятся.
Они могут быть дополнительными, монохромными, аналоговыми, черными, белыми, какими угодно, если они отражают вашу концепцию. Цветовые гармонии , которые мы обсуждали ранее, снова пригодятся.
Шаг 4
Создание полной цветовой палитры
Выберите все пять фигур и откройте карту выбора цвета, коснувшись Цветовая заливка . Затем прокрутите вниз до раздела «Смешение цветов» и нажмите кнопку «Смешать по горизонтали». И вуаля!
Затем прокрутите вниз до раздела «Смешение цветов» и нажмите кнопку «Смешать по горизонтали». И вуаля!
Не забывайте, что вы также можете применять смешивание цветов к объектам, отображаемым вертикально, или смешивать задом наперед с перекрывающимися элементами.
Игра с прозрачностью
Еще один быстрый способ создать действительно уникальную цветовую палитру — начать с трех цветов, например, фиолетового, оранжевого и зеленого. Вы можете добавить другой цвет поверх с низкой непрозрачностью, например светло-голубой.
Теперь, когда вы создали совершенно новый набор цветов , вы можете добавить еще больше разнообразия в свою работу.
Сохраните свою палитру
После того, как вы определили свои цвета, сохраните их в библиотеке цветовых палитр Vectornator , выбрав каждую форму, а затем нажав «Плюс» под цветовым кругом.
С нашим обновлением 4.7.0 вы теперь можете создавать и импортировать несколько цветовых палитр в Vectornator и даже можете перетаскивать цветовые палитры из других приложений, таких как Procreate, прямо в Vectornator!
Каждая палитра также настраивается . Добавляйте или удаляйте отдельные цвета, включая градиенты, из цветовой палитры. Кроме того, у вас есть возможность установить основную палитру в меню палитры цветов.
Добавляйте или удаляйте отдельные цвета, включая градиенты, из цветовой палитры. Кроме того, у вас есть возможность установить основную палитру в меню палитры цветов.
Не бойтесь играть с цветами!
Для нас, дизайнеров, самый эффективный способ улучшить дизайн и цветовое сочетание — продолжать исследовать и экспериментировать с .
Каждый день исследуйте новый генератор цветовых схем и продолжайте экспериментировать с библиотекой цветов или инструментом для создания цветов по вашему выбору.
Рекомендуется начать с ограниченной цветовой палитры, а затем исследовать другие комбинации, играя с непрозрачностью и насыщенностью.
Вы всегда можете использовать опцию персонализации , если вам нужно добавить нейтральный цвет или исследовать больше оттенков, тонов и оттенков.


 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия. 
