Как сделать Календарь
Узнайте, как создать календарь с помощью CSS.
Создание макета календаря
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
Шаг 1) добавить HTML:
Пример
❮
❯
August2017
<ul>
<li>Mo</li>
<li>Tu</li>
<li>We</li>
<li>Th</li>
<li>Fr</li>
<li>Sa</li>
<li>Su</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>9</li>
<li><span>10</span></li>
<li>11</li>
.
 ..etc
..etc</ul>
Пример как работает
Триггер/открытая часть
Используйте любой элемент, чтобы открыть фактический модальный, например <Button> или элемент <a> и указать уникальный идентификатор.
Модальная часть
<div> WITH class="modal-content" где вы кладете модальное содержимое (заголовки, абзацы, изображения и т.д.).
Элемент <span> class="close" должен использоваться для закрытия модального.
Шаг 2) добавить CSS:
Пример
ul {list-style-type: none;}body {font-family: Verdana, sans-serif;}
/* Month header */
.month {
padding: 70px 25px;
width: 100%;
background: #1abc9c;
text-align:
center;
}
/* Month list */
.month ul {
margin: 0;
padding: 0;
}
.month ul li {
color: white;
font-size: 20px;
text-transform: uppercase;
}
/* Previous button inside month header */
. month .prev {
month .prev {
float: left;
padding-top: 10px;
}
/* Next button */
.month .next {
float: right;
padding-top: 10px;
}
/* Weekdays (Mon-Sun) */
.weekdays {
margin: 0;
padding: 10px 0;
background-color:#ddd;
}
.weekdays li {
display: inline-block;
width: 13.6%;
color: #666;
text-align: center;
}
/* Days (1-31) */
.days {
padding: 10px 0;
background: #eee;
}
.days li {
list-style-type: none;
display: inline-block;
width: 13.6%;
text-align: center;
margin-bottom: 5px;
font-size:12px;
color: #777;
}
/* Highlight the «current» day */
.days li .active {
padding: 5px;
background: #1abc9c;
color: white !important
}
Календарь HTML+JavaScript — CodeRoad
Что мне нужно сделать, чтобы вставить календарь в текстовое поле HTML? Есть ли какой-нибудь простой способ добавить это?
javascript html internet-explorerПоделиться Источник
3 ответа
- javascript календарь
Мне было интересно, есть ли простой способ сделать календарь с выпадающим списком для веб-сайта.
 Я не хочу использовать календарь google. Я также хотел бы, чтобы календарь показывал, как следующие 5 событий, и скрывал rest до тех пор, пока 5 показанных событий уже не произошли. Если есть способ…
Я не хочу использовать календарь google. Я также хотел бы, чтобы календарь показывал, как следующие 5 событий, и скрывал rest до тех пор, пока 5 показанных событий уже не произошли. Если есть способ… - Javascript календарь
Я ищу календарь Javascript с поддержкой drag-and-drop, обширную модель событий (перетаскивание, удаление/добавление элементов). Также должна быть возможность отображения расписания для нескольких человек. Это было бы что-то похожее на Multiple Resources вид…
Поделиться Unknown 05 января 2011 в 05:53
0
Вы можете попробовать воспользоваться следующей ссылкой
http://www.mattkruse.com/javascript/ calendarpopup/
Он имеет множество вариаций календарей HTML + JS вместе с исходным кодом.
Надеюсь, это поможет.
Спасибо!
Хуссаин.
Поделиться eHussain 05 января 2011 в 05:52
Поделиться frictionlesspulley 05 января 2011 в 07:00
- Календарь с использованием Javascript/ PHP/ mySQL
для текущего веб-приложения мне нужен календарь outlook-like… Вот некоторые требования к календарю: недельный просмотр назначенных встреч различные типы назначений прямое отображение длины и времени даты (например, в googleCalendar) несколько встреч на одно и то же время только с использованием…
- Как реализовать календарь в HTML?
У меня есть веб-приложение, которое использует HTML и Javascript. Я хочу создать textbox, который позволит пользователю ввести ключевое слово и отправить его. Я также хочу маленький значок календаря рядом с textbox, чтобы пользователь мог нажать на него, чтобы открыть календарь, чтобы выбрать дату.
 ..
..
Похожие вопросы:
Javascript фреймворк календарь плагин
Знает ли кто-нибудь хороший календарь (не datepicker, а BIG просматриваемый календарь) для одного из основных фреймворков javascript? Я бы предпочел jQuery.
Javascript календарь
Я работаю над простой системой доступности / бронирования для небольшого хостела и ищу полезный календарь javascript/jquery. Мне нужен этот календарь для отображения доступных / заблокированных дат,…
Google Календарь html
Я заметил, что Google calendar не позволяет мне поместить html в тело нового события. Есть ли какой-нибудь обходной путь, чтобы предотвратить удаление html при вводе в событие календаря google? Я…
javascript календарь
Мне было интересно, есть ли простой способ сделать календарь с выпадающим списком для веб-сайта. Я не хочу использовать календарь google. Я также хотел бы, чтобы календарь показывал, как следующие 5.
Javascript календарь
Я ищу календарь Javascript с поддержкой drag-and-drop, обширную модель событий (перетаскивание, удаление/добавление элементов). Также должна быть возможность отображения расписания для нескольких…
Календарь с использованием Javascript/ PHP/ mySQL
для текущего веб-приложения мне нужен календарь outlook-like… Вот некоторые требования к календарю: недельный просмотр назначенных встреч различные типы назначений прямое отображение длины и…
Как реализовать календарь в HTML?
У меня есть веб-приложение, которое использует HTML и Javascript. Я хочу создать textbox, который позволит пользователю ввести ключевое слово и отправить его. Я также хочу маленький значок календаря…
HTML Javascript календарь
Я пытался интегрировать простой календарь на свой сайт, но пока не смог найти ни одного хорошего, из-за чего и публикую этот вопрос. Все, что мне нужно в календаре, — это то, что я могу отмечать. ..
..
Я использую полный календарь jQuery. Я хочу экспортировать полный календарь HTML в Excel и. pdf. У меня есть ниже код для того, чтобы добиться экспорта в Excel : HTML : <div…
Календарь на HTML Input текст
Мне нужен календарь с текстом HTML Input. Я не хочу HTML5 или других решений. Я создал возможное решение на этом JSFiddle. <head> <script type=text/javascript…
Добавление календаря на сайт
Создать форму на сайте возможно с помощью Google Календарь.
Работа с расписанием должна быть легкой и удобной. С Google Календарем вы сможете следить за всеми важными мероприятиями.
Для создания календаря необходимо пройти несколько шагов:
Шаг 1. Вход в аккаунт Google
Для начала необходимо совершить вход в аккаунт, если он имеется. Если же вы не зарегистрированы, то необходимо пройти процедуру регистрации, которая не займет много времени. Регистрация.
Регистрация.
Шаг 2. «Календарь»
После того, как вы вошли в аккаунт, можно приступить к созданию календаря.
Для того, чтобы начать работу с календарем, необходимо перейти в раздел «Календарь». Если вы уже в разделе «Календарь», то переходите к следующему шагу.
Шаг 3. Управление календарем.
Создать мероприятие можно одним из нескольких способов.
Выбор времени и ввод данных о мероприятии
Нажмите на день, в который хотите добавить новое мероприятие. Если мероприятие будет длиться больше часа, нажмите на время начала и выделите нужный промежуток времени, удерживая кнопку мыши нажатой. Введите в поле заголовок и время мероприятия. Нажмите кнопку Создать мероприятие, чтобы сразу опубликовать мероприятие в календаре, или ссылку Изменить информацию, чтобы добавить дополнительные сведения.
Создание мероприятия с помощью кнопки «Создать мероприятие»
Просто нажмите на ссылку Создать мероприятие, расположенную слева от календаря. Откроется страница, на которой можно ввести всю необходимую информацию о мероприятии. На ней также можно добавить гостей, изменить настройки напоминаний и опубликовать мероприятие для других пользователей. После ввода соответствующей информации и выбора настроек нажмите кнопку Сохранить.
Откроется страница, на которой можно ввести всю необходимую информацию о мероприятии. На ней также можно добавить гостей, изменить настройки напоминаний и опубликовать мероприятие для других пользователей. После ввода соответствующей информации и выбора настроек нажмите кнопку Сохранить.
Создание мероприятия с помощью списка календарей
В расположенном слева списке календарей нажмите кнопку со стрелкой вниз напротив нужного календаря. Затем нажмите на ссылку Создать мероприятие в этом календаре.
Шаг 4. Добавление календаря на сайт.
Выберите нужный календарь и нажмите «Настройки календаря»
В открывшемся окне скопируйте код для вставки на веб-сайт:
Теперь вставим календарь в поле контента (с обычным текстом на странице), у которого имеется html-редактор. Нужно нажать на поле, а после на синюю кнопку «HTML» на панели инструментов. Откроется редактор. Вставьте код в самый низ или вверх. Не нужно вставлять код внутри каких-либо тэгов, это может нарушить структуру.
Откроется редактор. Вставьте код в самый низ или вверх. Не нужно вставлять код внутри каких-либо тэгов, это может нарушить структуру.
Вы можете выставить ширину в 700 пикселей, т.е., если изначально календарь не влезает. На странице он будет отображаться таким образом:
Дополнительно:
Создание нового календаря
Как изменить создание календаря
Удаление календаря
Удаление мероприятия
Скрытие календаря в списке
Приглашение гостей на мероприятие
Прогноз погоды в календаре
Как добавить календарь друга
Как изменить цвет календаря
Изменение режима просмотра календаря
Создание красивого календаря
С помощью подобного календаря, например, можно вести собственный дневник в Интернете или напоминать Вашим посетителям о каких-либо важных датах. Если его немного доработать, можно сделать интересное решение с автоматическим добавлением событий.
Лично я применил календарь на сайте Усадьба «Сказка» по просьбе заказчика!
ДЕМО
ИСХОДНИКИ
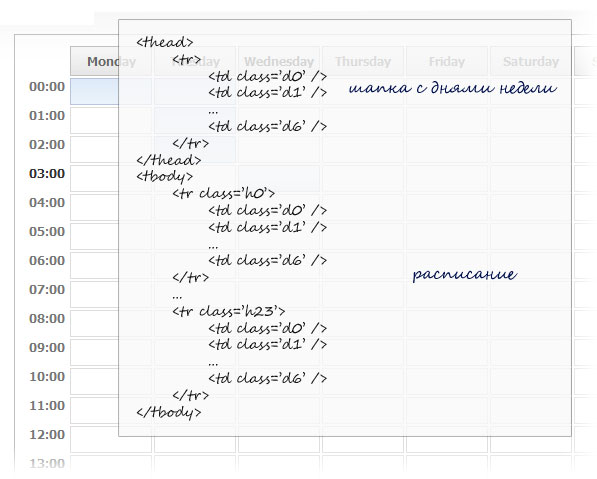
Первым делом формируем структуру календаря на HTML:
<table cellspacing="0">
<thead>
<tr>
<th>Mon</th><th>Tue</th><th>Wed</th>
<th>Thu</th><th>Fri</th><th>Sat</th>
<th>Sun</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="3"></td>
<td> 1</td>
<td> 2</td>
<td> 3</td>
<td> 4</td>
</tr>
<tr>
<td> 5</td>
<td> 6</td>
<td> 7</td>
<td> 8</td>
<td> 9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>
13
</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td>19</td>
<td>20</td>
<td>21</td>
<td>
22
</td>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
<tr>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td></td>
</tr>
</tbody>
<tfoot>
<th>Mon</th><th>Tue</th><th>Wed</th>
<th>Thu</th><th>Fri</th><th>Sat</th>
<th>Sun</th>
</tfoot>
</table>Для отображения текущей даты используется класс «today», для отображения даты с каким-либо событием — «date_has_event».
Теперь, чтобы добавить текст для отображения достаточно после числа добавить следующий код:
<div>
<ul>
<li>
<span>Event 1</span>
<span>Lorem ipsum dolor sit amet, consectetu adipisicing elit.</span>
</li>
<li>
<span>Event 2</span>
<span>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span>
</li>
</ul>
</div>Также обратите внимание, что обязательно необходимо использовать класс «events».
Далее наступает черед CSS магии и jQuery волшебства:
<script src="js/jquery-1.3.min.js" type="text/javascript"> </script>
<script src="js/coda.js" type="text/javascript"> </script>
<link rel="stylesheet" href="css/master.css" type="text/css" media="screen" charset="utf-8" />В таблице стилей присутствуют ссылки на изображения. Не забывайте менять пути, если будете менять структуру папок.
Не забывайте менять пути, если будете менять структуру папок.
Как Вы видите используется минимум кода, технология спрайтов для изображения, а также красивые эффекты для появления сообщений.
Выходит очень интересный календарь, который станет украшением любого сайта или приложения.
Спасибо за внимание!
Исходники: скачать
Демо: смотреть
Источник урока: www.stefanoverna.com
Статьи по теме
🧚 Раскрутка в соцсетях
В данном блоге описано где и как сделать накрутку групп, сообществ и личных страничек в популярных социальных сетях и тест платных сайтов занимающихся накруткой.
Перейти в Блогтехнология интернета, html, css, javascript, календарь, Виктор Кон
Календарь
Данный пример объекта на сайте представляет собой календарь. Он создается с помощью простых приемов javascript программирования. Данный пример-иллюстрация показывает возможности Javascript заполнять области контентом, содержание которого зависит от текущей даты и автоматически меняется каждый день. Календарей можно сделать очень много и самых разных. Здесь я рассмотрю простой календарь, который стоит на этом сайте в левой колонке. Сначала, как обычно, я просто покажу текст тестового сайта, содержащего программу календаря. Этот текст можно скопировать в файл с расширением htm и запустить на исполнение, он будет работать. Для лучшего понимания моих комментариев советую это проделать. Для этого кликаете мышкой в окне редактора, потом нажимаете клавиши Ctrl+A и сразу после того, как текст посинеет, клавиши Ctrl+С. Текст скопировался в буфер обмена. Открываете редактор Notepad в меню Accessories и нажимаете там клавиши Ctrl+V. При этом разумно курсор поставить в начале окна, он там должен быть автоматически. После того как текст появился в окне, спасаете его через меню редактора или клавишами Ctrl+S.
Он создается с помощью простых приемов javascript программирования. Данный пример-иллюстрация показывает возможности Javascript заполнять области контентом, содержание которого зависит от текущей даты и автоматически меняется каждый день. Календарей можно сделать очень много и самых разных. Здесь я рассмотрю простой календарь, который стоит на этом сайте в левой колонке. Сначала, как обычно, я просто покажу текст тестового сайта, содержащего программу календаря. Этот текст можно скопировать в файл с расширением htm и запустить на исполнение, он будет работать. Для лучшего понимания моих комментариев советую это проделать. Для этого кликаете мышкой в окне редактора, потом нажимаете клавиши Ctrl+A и сразу после того, как текст посинеет, клавиши Ctrl+С. Текст скопировался в буфер обмена. Открываете редактор Notepad в меню Accessories и нажимаете там клавиши Ctrl+V. При этом разумно курсор поставить в начале окна, он там должен быть автоматически. После того как текст появился в окне, спасаете его через меню редактора или клавишами Ctrl+S.![]()
название сайта
Календарь
</body></html> Теперь я объясню пример. Первые теги достаточно очевидны. В теге <style> записаны параметры тега с id=clndr. Такой id будет иметь область <div>, в которой будет находиться наш календарь. В принципе, форматирование можно было бы записать в самом теге, но такая запись облегчает чтение кода. Тут же записан шрифт для записи колонок таблиц с классом «c». Эта запись нам сократит форматирование колонок календаря. Далее открывается контент сайта, записывается заголовок и после него сразу заказывается та самая div область, про которую мы только что говорили. Рельно ее можно ставить на сайт в любое место, которое автор сайта зарезервировал под календарь. Заметьте, сама область пустая. А сразу за тегом стоят скобки тега <script> внутри которых и записывается календарь. Прежде всего стоит уже знакомая нам функция geid, она нужна только в примере, на реальном сайте она наверняка уже будет написана и здесь писать ее повторно не придется. А сразу за ней записана функция calendar, которая является совершенно стандартной и может быть использована на любом сайте без изменений. Функция имеет аргумент date. Этот аргумент позволяет указать функции конкретную дату, и календарь покажет месяц, в который входит эта дата и отметит дату. Но аргумент можно и не задавать. Следующей строкой записано, что если аргумент не задан, то есть null, параметр date определяется как сегодняшняя дата с помощью конструктора класса Date, который и выдает сегодняшнюю дату, причем ответ меняется каждый день. Теперь переменная date стала объектом класса Date, и к ней применимы все методы (функции) данного класса. Так значение переменной day получается с помощью функции getDate() данного класса, значение переменной month получается с помощью функции getMonth(), а значение переменной year — из функции getFullYear(). Таким образом в этих переменных мы получили сразу три числа: число, месяц и год, которые в данный момент показывает компьютер. Javascript нам дает эту информацию через методы встроенного класса Date.
А сразу за ней записана функция calendar, которая является совершенно стандартной и может быть использована на любом сайте без изменений. Функция имеет аргумент date. Этот аргумент позволяет указать функции конкретную дату, и календарь покажет месяц, в который входит эта дата и отметит дату. Но аргумент можно и не задавать. Следующей строкой записано, что если аргумент не задан, то есть null, параметр date определяется как сегодняшняя дата с помощью конструктора класса Date, который и выдает сегодняшнюю дату, причем ответ меняется каждый день. Теперь переменная date стала объектом класса Date, и к ней применимы все методы (функции) данного класса. Так значение переменной day получается с помощью функции getDate() данного класса, значение переменной month получается с помощью функции getMonth(), а значение переменной year — из функции getFullYear(). Таким образом в этих переменных мы получили сразу три числа: число, месяц и год, которые в данный момент показывает компьютер. Javascript нам дает эту информацию через методы встроенного класса Date. Далее определяется массив строк с названиями месяцев года.
Далее определяется массив строк с названиями месяцев года.Далее вводятся новые объекты класса Date с названиями this_month, next_month. Но в аргументе конструктора сразу ставятся значения текущего года, текущего месяца (или +1) и первого дня. Затем определяется значение переменной fwd как день недели для первого дня месяца минус 1. Переменная dtm вычисляется более сложно. Встроенная функция getTime() выдает время в миллисекундах от 1 января 1970 года до текущей даты. Это вычисляется сначала для первого дня следующего месяца, затем для текущего месяца из второе вычитается из первого, после чего делится на число миллисекунд в одном дне. Такая процедура позволяет определить сколько дней в данном месяце. После этого начинает заполняться текстовая переменная c_html, в которую записывается код HTML. Тег за тегом в эту переменную записывается таблица. Знак += означает, что к текущему состоянию строки будет прибавлена новая строка. Здесь же указываются параметры CSS. Это оправдано тем, что данный объект является независимым и может встраиваться в любой сайт. Поэтому удобно внутреннее CSS форматирование делать тут же. А повторяющиеся фрагменты вынесены в общее описание. Я только замечу, что первая строка сразу объединяет 7 колонок, и в нее записывается название месяца из массива названий по номеру текущего месяца, а потом через пробел записывается число года. Затем открывается и сразу закрывается новая строка. Так как она пустая, то ее высота будет минимальной, тем не менее она создаст некоторый вертикальный промежуток. Затем открывается новая строка и в цикле от нуля до fwd (дня недели меньше на 1 чем день недели первого числа данного месяца) записываются пустые колонки со своим форматированием. Далее переменной wd присваивается значение fwd и выполняется цикл по всем дням месяца от первого до последнего. Внутри цикла определяется остаток wd после деления на 7. Если он равен 0, то строка закрывается и открывается новая строка. Далее делается проверка на совпадение дня в цикле с днем, который сегодня. Если совпадает, то колонка форматируется особым образом, этим самым отмечается текущий день календаря.
Поэтому удобно внутреннее CSS форматирование делать тут же. А повторяющиеся фрагменты вынесены в общее описание. Я только замечу, что первая строка сразу объединяет 7 колонок, и в нее записывается название месяца из массива названий по номеру текущего месяца, а потом через пробел записывается число года. Затем открывается и сразу закрывается новая строка. Так как она пустая, то ее высота будет минимальной, тем не менее она создаст некоторый вертикальный промежуток. Затем открывается новая строка и в цикле от нуля до fwd (дня недели меньше на 1 чем день недели первого числа данного месяца) записываются пустые колонки со своим форматированием. Далее переменной wd присваивается значение fwd и выполняется цикл по всем дням месяца от первого до последнего. Внутри цикла определяется остаток wd после деления на 7. Если он равен 0, то строка закрывается и открывается новая строка. Далее делается проверка на совпадение дня в цикле с днем, который сегодня. Если совпадает, то колонка форматируется особым образом, этим самым отмечается текущий день календаря. Далее надо проверить на последний день недели, дни недели считаются от 0 до 6, то есть это 6 день. Если совпадает, то колонка форматируется специальным образом отмечая выходной день. Если оба условия не выполянются, то колонка форматируется обычным образом. В конце цикла день недели увеличивается на единицу. А после цикда надо закрыть последний ряд и таблицу. Вот и все. Осталось найти тег по id=clndr и вставить внутрь его новый HTML код из текстовой переменной, которую мы только что создали. После этого определение функции закрывается и она сразу вызывается на исполнение.
Далее надо проверить на последний день недели, дни недели считаются от 0 до 6, то есть это 6 день. Если совпадает, то колонка форматируется специальным образом отмечая выходной день. Если оба условия не выполянются, то колонка форматируется обычным образом. В конце цикла день недели увеличивается на единицу. А после цикда надо закрыть последний ряд и таблицу. Вот и все. Осталось найти тег по id=clndr и вставить внутрь его новый HTML код из текстовой переменной, которую мы только что создали. После этого определение функции закрывается и она сразу вызывается на исполнение.
Итак, мы теперь понимаем как это делается. А раз так, то можем кое что подправить по своему вкусу или добавить кое что новое, или изменить старое. А можно ничего не меняя ставить календарь на любой сайт и он будет работать. Только помните одну тонкость. Javascript функцию, которая ищет область по заданному id, надо ставить только после того, как эта область определена. Как у на и сделано. Но если очень хочется поставить код в начало (хотя это плохой стиль), то можно использовать ссылку на область. А вот самц ссылку уже точно надо определять в конце. Но лучше всегда и везьде ставить весь javascript код в конце и никогда не будет проблем.
А вот самц ссылку уже точно надо определять в конце. Но лучше всегда и везьде ставить весь javascript код в конце и никогда не будет проблем.
Автор: Виктор Кон, 9.09.2013
Внимание! Сайт оптимизирован под браузер Google Chrome.
Информеры календарей для сайтов
Помимо стандартных календарей, наш сервис позволяет подключить информер календаря (календарной сетки)
текущего месяца на страницах сторонних WEB-сайтов. Для этого, в нужном месте кода вашей HTML-страницы достаточно добавить вставку
кода <iframe> с параметрами, которые представлены ниже:
Прозрачная календарная сетка на текущий месяц без фона и рамки
<iframe frameborder=0 scrolling=auto src=’http://calendar.volego.ru/informer’></iframe>Календарная сетка на текущий месяц с фоновой картинкой-подложкой
<iframe frameborder=0 scrolling=auto src=’http://calendar. volego.ru/informer?mode=1′></iframe>
volego.ru/informer?mode=1′></iframe>Информер с обратным отсчетом количества дней, часов, минут и секунд до смены сезонов и года с тематической иконкой.
Красной пунктирной линией показана граница контейнера-родителя, при изменении ширины которого, иконка скрывается при необходимости.
<iframe frameborder=0 scrolling=auto src=’http://calendar.volego.ru/informer?mode=2′></iframe> Если добавить параметр no_background=true в src фрейма,
граница и заливка информера будут установлены в прозрачный цвет, например.
Дорогие друзья!
Предлагаем вашему вниманию наш новый супер-виджет для проведения интерактивных опросов на сайте ИнтОпрос:
- ✔100% функций бесплатно
- ✔Встраивается всего две строчки кода
- ✔Управление опросом из личного кабинета
- ✔Гибкие настройки функционала и внешнего вида
- ✔Подробная статистика по вопросам и ответам
- ✔Экспорт данных в виде графиков и диаграм
Для WEB-программистов, HTML- и CSS- верстальщиков наша команда рекомендует к ознакомлению суперкомпактный и быстрый css-микройфреймворк MyCSS от web-студии VOLEGO. RU.
Этот фреймворк даёт возможность использовать готовые шаблоны элементов
и разметки, часть которых продемонстрирована в том числе и на этом сайте.
RU.
Этот фреймворк даёт возможность использовать готовые шаблоны элементов
и разметки, часть которых продемонстрирована в том числе и на этом сайте.
Если для вашего сайта нужен надежный хостинг за разумные деньги — мы с уверенностью порекомендуем вам компанию HOSTLAND, на серверах которой расположен в том числе и этот сайт. Хостинговые тарифы данной компании недороги и включают в себя все необходимые опции для вэб-разработчиков. Быстрая и профессиональная техподдержка, современные сервера и дополнительные бонусы — обо всем этом вы можете узнать на официальном сайте компании.
Блог web-мастера » Архив сайта » Календарь на JavaScript
/htmlfragment>PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>Календарь
«Content-Type» content=»text/html; charset=windows-1251″>
«text/javascript»>
var i;
var currentdate = new Date();
var months = new Array( «Январь», «Февраль», «Март», «Апрель», «Май», «Июнь»,
«Июль», «Август», «Сентябрь», «Октябрь», «Ноябрь», «Декабрь» );
var weekday = new Array( «Пн», «Вт», «Ср», «Чт», «Пт», «Сб», «Вс» );
var currentmonth = currentdate. getMonth();
getMonth();
for(i=0;i<12;i++) {
if( document.location.href.indexOf( encodeURIComponent(months[i]) ) != -1 ) {
currentmonth = i;
}
}
var currentyear = currentdate.getFullYear();
for(i=1900;i<2100;i++)
if( document.location.href.indexOf( (new Number(i)).toString() ) != -1 )
currentyear = i;
var monthcountday = new Array( 31, (((currentyear%4) == 0 ) ? 29 : 28),
31, 30, 31, 30, 31, 31, 30, 31, 30 ,31 );
var firstday = ((new Date(currentyear,currentmonth,1)).getDay()+6)%7;
document.write( «<h2>Календарь</h2>»
+ «<div align=’center’>»
+ «<div><a href=’calendar.html?»+encodeURIComponent(months[currentmonth])+»,»+(currentyear-1)+»‘>»+(currentyear-1)+»</A> »
+ «<strong>» + currentyear + «</strong>»
+ « <a href=’calendar. html?»+encodeURIComponent(months[currentmonth])+»,»+(currentyear+1)+»‘>»+(currentyear+1)+»</a></div>»
html?»+encodeURIComponent(months[currentmonth])+»,»+(currentyear+1)+»‘>»+(currentyear+1)+»</a></div>»
+ ((currentmonth!=0) ? «<div><a href=’calendar.html?»+encodeURIComponent(months[currentmonth-1])+»,»+currentyear+»‘>»+months[currentmonth-1]+»</a> »
: «<div><a href=’calendar.html?»+encodeURIComponent(months[11])+»,»+(currentyear-1)+»‘>»+months[11]+» of «+(currentyear-1)+»</A> »)
+ «<strong>» + months[currentmonth] + «</strong>»
+ ((currentmonth!=11) ? « <a href=’calendar.html?»+encodeURIComponent(months[currentmonth+1])+»,»+currentyear+»‘>»+months[currentmonth+1]+»</a></div>»
: « <a href=’calendar. html?»+encodeURIComponent(months[0])+»,»+(currentyear+1)+»‘>»+months[0]+» of «+(currentyear+1)+»</a></div>»)
html?»+encodeURIComponent(months[0])+»,»+(currentyear+1)+»‘>»+months[0]+» of «+(currentyear+1)+»</a></div>»)
+ «</div>» );
document.write ( «<table align=’center’ border=’1′ bgcolor=’#EEEEEE’><tr>» );
for(i=0;i<7;i++)
document.write( «<th bgcolor=’blue’><span>» + weekday[ i ] + «</span></th>» );
if( firstday != 0 )
document.write( «</tr><tr align=’center’><td colspan='» + firstday + «‘> </td>» );
for(i=0;i<monthcountday[currentmonth];i++)
{
if((i+firstday)%7==0)
document.write ( «</tr><tr align=’center’>» );
document.write( «<td>» + (i+1) + «</td>» );
}
if( (monthcountday[currentmonth]+firstday)%7 != 0 )
document.write( «<td colspan='» + (7-((monthcountday[currentmonth]+firstday)%7)) + «‘> </td>» );
document. write( «</tr></table>» );
write( «</tr></table>» );
//—>
</script>
</body>
</html>
37 HTML-календарей для простой организации целей и событий
«Организоваться в повседневной жизни и завершить мелкие проекты, которые вы начали, — важный первый шаг к достижению более крупных целей». Это правдивые слова, сказанные Джойс Мейер. Организация нашей работы помогает нам управлять нашей работой. После разработки интеллектуальных устройств вы можете легко управлять своими целями и событиями с помощью приложений. Вы можете просто попросить своих цифровых помощников, таких как Siri, Google или Alexa, добавить событие в ваш календарь.Эти дизайны календарей в формате HTML помогут вам создать календарь, который понравится нынешнему технически подкованному поколению.
Хотя в смарт-устройствах есть несколько смарт-календарей по умолчанию, они не охватывают все области. Если вы делаете специальный календарь для своей ниши или бизнеса, этот дизайн HTML-календаря подарит вам больше вдохновения. Поскольку большинство этих календарей разрабатывается такими же разработчиками, как вы, вам будет легко работать с ними. В каждом календаре есть свои творческие элементы и полезные функции, поэтому проверьте их все.
Поскольку большинство этих календарей разрабатывается такими же разработчиками, как вы, вам будет легко работать с ними. В каждом календаре есть свои творческие элементы и полезные функции, поэтому проверьте их все.
Календарь сезона SVG
Как следует из названия, этот календарь в формате HTML основан на временах года. В заголовке календаря отображается соответствующий сезон месяца. Поскольку создатель использовал простую анимацию, чтобы четко показать зрителям времена года, этим календарем очень интересно пользоваться. Тем не менее, это концептуальная модель, поэтому вам нужно скорректировать код, чтобы он стал правильным календарем. Или вы можете взять концепцию и создать свой собственный календарь в формате HTML. Весь сценарий кода предоставляется вам в редакторе CodePen, чтобы вы могли легко использовать код в соответствии с вашими потребностями.
Информация / Скачать демо
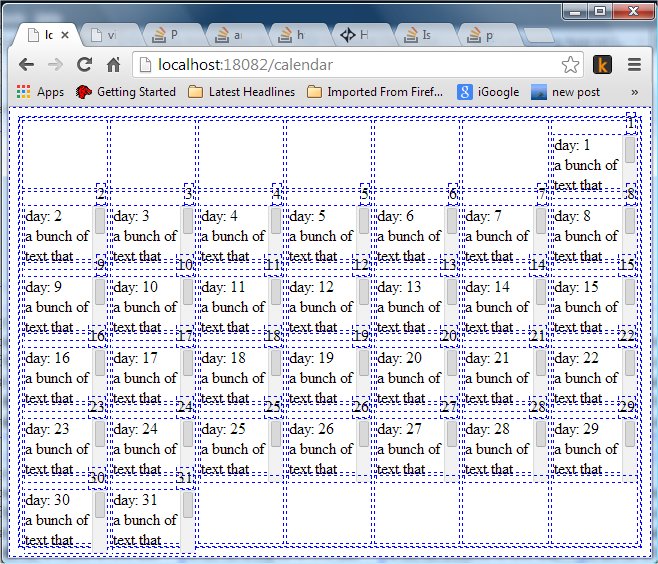
Создание календаря
Создатель этого календаря подарил нам красочную концепцию календаря в формате HTML.![]() Для каждого месяца используются разные цветовые схемы, чтобы пользователи могли легко увидеть, когда начинается следующий месяц в этом непрерывном дизайне календаря. Использование подсветки сегодняшней даты и затемнение прошедших дат делают календарь еще более удобным для пользователя. В дизайне по умолчанию нет интерактивных функций, таких как выбор даты или добавление событий.Но вы можете редактировать код и добавлять собственные функции в соответствии с вашими требованиями.
Для каждого месяца используются разные цветовые схемы, чтобы пользователи могли легко увидеть, когда начинается следующий месяц в этом непрерывном дизайне календаря. Использование подсветки сегодняшней даты и затемнение прошедших дат делают календарь еще более удобным для пользователя. В дизайне по умолчанию нет интерактивных функций, таких как выбор даты или добавление событий.Но вы можете редактировать код и добавлять собственные функции в соответствии с вашими требованиями.
Информация / Скачать демо
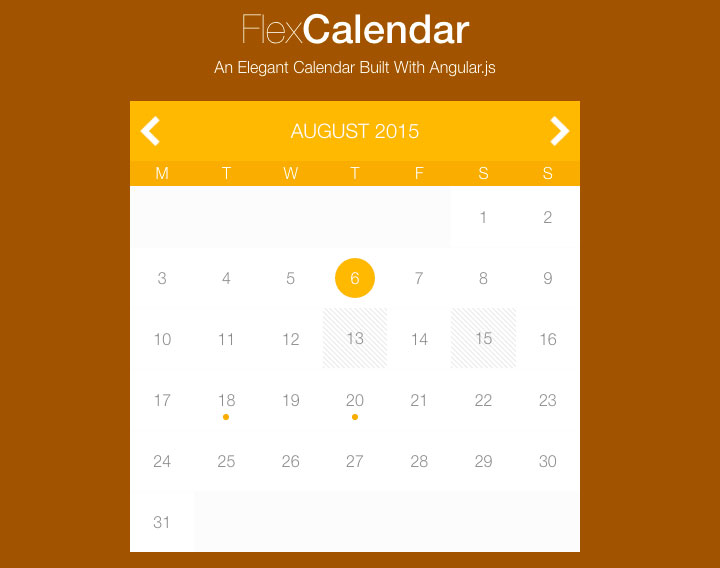
FlexCalendar
FlexCalendar — это простой дизайн календаря HTML со всеми необходимыми функциями. Например, у вас есть стрелки навигации вверху, опции для блокировки нескольких дат и аккуратный маркер, который показывает дату с записями. Скрипт кода этого календаря чистый, как и его дизайн, поэтому разработчики могут легко использовать этот код в своих проектах.Поскольку в этом дизайне используется новейший скрипт CSS, он может легко обрабатывать все современные цветовые схемы и анимации прямо из коробки.
Информация / Скачать демо
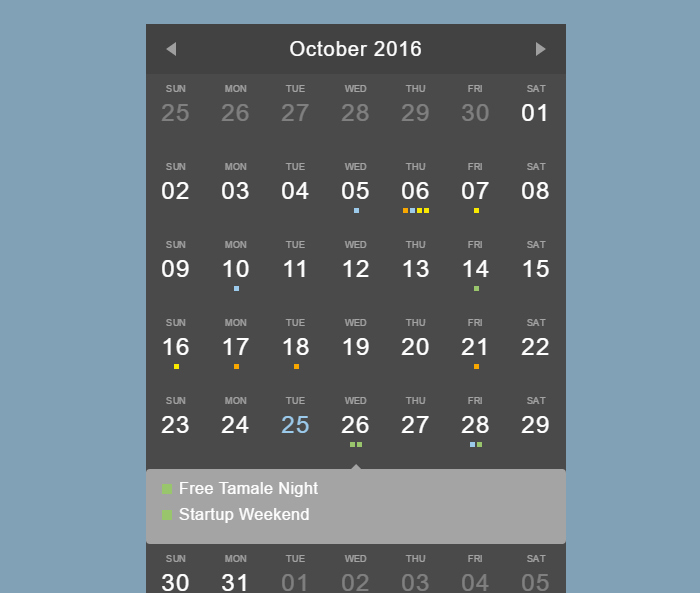
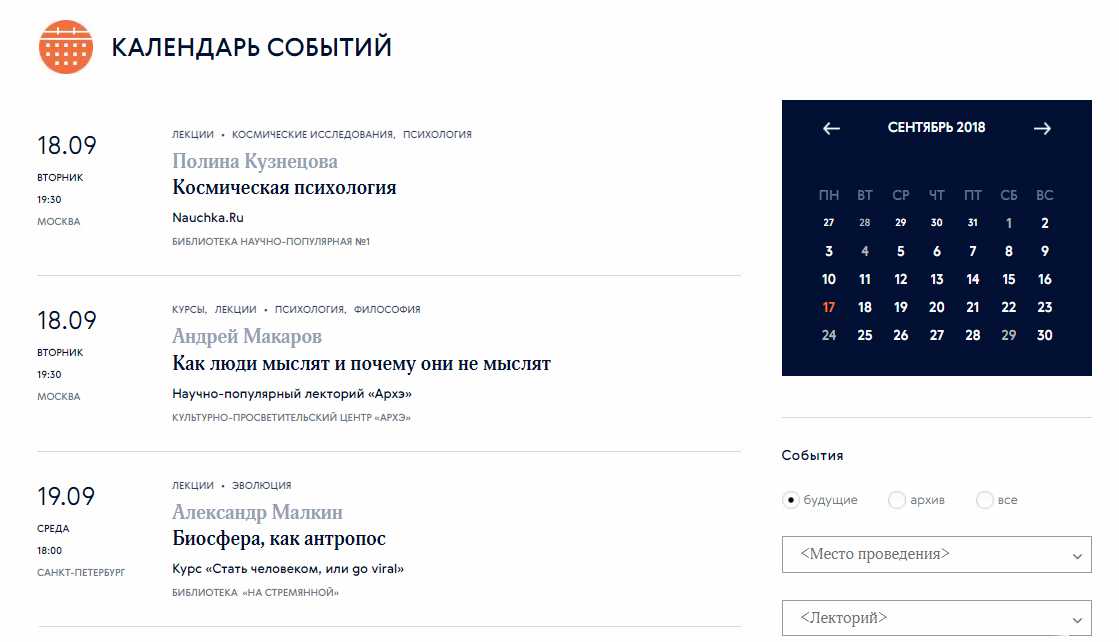
Виджет календаря событий
Виджет календаря событий — это правильно работающий шаблон календаря HTML. Вы можете сразу использовать код этого календаря в своем проекте. Минималистичный дизайн с цветовыми кодами для разных событий поможет пользователю легко организовать свои планы. Не занимая много места, все события четко отображаются в небольшом поле под календарной датой.Визуальные эффекты плавные и плавные, поэтому пользователь может легко переключаться между датами и просматривать их расписание. Чтобы помочь им легко запомнить используемый цветовой код, внизу отведено небольшое пространство для обозначения цветовых кодов. Дизайнер поделился кодом, используемым в этом календаре, чтобы вы могли лучше понять, прежде чем использовать этот календарь.
Информация / Скачать демо
Календарь Алекс Оливер
Дизайнер Алекс Оливер создал красивый концептуальный минималистичный календарь на основе материального дизайна. Плоские цветовые схемы и аккуратный пользовательский интерфейс помогут пользователю создать событие или расписание в этом календаре. Все параметры ввода приведены на левой боковой панели, а в верхней части боковой панели отведено большое пространство для отображения выбранной даты. Хотя этот календарь не является полностью функциональным, как упомянутый выше виджет «Календарь событий», вы можете использовать его в качестве основы для создания собственного настраиваемого календаря. Сам основной календарь правильно организован с годами, месяцами и датами, поэтому пользователь может легко выбрать год и месяц по своему усмотрению.
Плоские цветовые схемы и аккуратный пользовательский интерфейс помогут пользователю создать событие или расписание в этом календаре. Все параметры ввода приведены на левой боковой панели, а в верхней части боковой панели отведено большое пространство для отображения выбранной даты. Хотя этот календарь не является полностью функциональным, как упомянутый выше виджет «Календарь событий», вы можете использовать его в качестве основы для создания собственного настраиваемого календаря. Сам основной календарь правильно организован с годами, месяцами и датами, поэтому пользователь может легко выбрать год и месяц по своему усмотрению.
Информация / Скачать демо
Календарь Аврам
Разработчик Abram дал нам разумно разработанный календарь. Этот календарь показывает все месяцы на одном экране, и вы также можете видеть время в правом верхнем углу. Чтобы помочь вам легко переключаться между годами, у вас есть возможность легко выбрать предыдущий и следующий месяц. Нет вариантов для взаимодействия с календарем, например, у вас нет возможности добавлять в календарь записи или напоминания.Весь скрипт кода, используемый для создания этого рабочего календаря, доступен вам в редакторе CodePen. Сохраняя этот шаблон в качестве основы, вы можете создать свой собственный календарь с желаемыми функциями. Если вы ищете рабочие фрагменты кода HTML-календаря, этот вам поможет.
Нет вариантов для взаимодействия с календарем, например, у вас нет возможности добавлять в календарь записи или напоминания.Весь скрипт кода, используемый для создания этого рабочего календаря, доступен вам в редакторе CodePen. Сохраняя этот шаблон в качестве основы, вы можете создать свой собственный календарь с желаемыми функциями. Если вы ищете рабочие фрагменты кода HTML-календаря, этот вам поможет.
Информация / Скачать демо
Жирный календарь Сэма Брида
Если вам нравится брутальный дизайн, этот календарь впечатлит вас. Буквы и цифры сделаны больше обычного и занимают меньше места.Вертикальные линии используются для различения столбцов, что приятно, поскольку уравновешивает удобочитаемость и брутальный дизайн. В правом верхнем углу у вас есть возможность добавить месяцы и годы. В дизайне по умолчанию у вас нет стрелок навигации для изменения года и месяца. Но вы можете редактировать код и добавлять нужные параметры. Одной из рабочих функций этого HTML-календаря является темный режим. Одним касанием вы можете включить темный режим.
Одним касанием вы можете включить темный режим.
Информация / Скачать демо
Календарь Dice
Dice Calendar — это рабочий анимированный календарь.Анимация переворачивания игральных костей — интересная концепция, но пользователь редко замечает этот эффект при изменении даты. Если вы хотите сделать эффект анимации еще более очевидным для пользователя, вы можете добавить в этот дизайн календаря параметры часов и минут. Чтобы сделать эффект анимации плавным и нежным, создатель использовал CSS3 и несколько строк JavaScript для этого дизайна календаря HTML. За счет устранения нескольких проблем с эргономикой эту концепцию дизайна календаря можно использовать на любом веб-сайте и в любом приложении.
Информация / Скачать демо
Календарь Бенджамина
Разработчик Бенджамин дал нам чистый дизайн календаря. В этом календаре правильно представлены все основные параметры, что делает его удобным для пользователя. Для перехода к следующему месяцу используются стрелки навигации. Если вы хотите сделать календарь еще проще в использовании, попробуйте добавить параметры для изменения месяца и года. Вы можете взять концепцию скина этого календаря и использовать ее для своего виджета или приложения календаря.Весь сценарий кода предоставляется вам в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты перед использованием кода на своем веб-сайте / в приложении.
Если вы хотите сделать календарь еще проще в использовании, попробуйте добавить параметры для изменения месяца и года. Вы можете взять концепцию скина этого календаря и использовать ее для своего виджета или приложения календаря.Весь сценарий кода предоставляется вам в редакторе CodePen, чтобы вы могли легко редактировать и визуализировать результаты перед использованием кода на своем веб-сайте / в приложении.
Информация / Скачать демо
Календарь CSS сетки
Это еще один дизайн сетки на основе CSS в этой коллекции дизайнов календаря HTML. Материальный дизайн действительно упрощает взаимодействие с этим календарем. Современные цвета помогут вам легко отметить записи календаря. Поскольку этот календарь разработан на основе концепции диапазона дат, цвета материалов действительно помогают пользователю увидеть дату начала и окончания.В этом примере создатель дал только базовую концепцию дизайна. Вы можете улучшить дизайн и добавить необходимые функции, чтобы сделать календарь правильным. Благодаря чистому дизайну эти часы можно использовать для любых профессиональных веб-сайтов и приложений.
Благодаря чистому дизайну эти часы можно использовать для любых профессиональных веб-сайтов и приложений.
Информация / Скачать демо
Светлый и темный календарь
Этот пример — еще одна концепция календарного приложения. Действия при наведении указателя мыши и действия щелчка работают с этим дизайном, но вы должны работать над другими основными функциями, такими как раскрытие деталей и параметры для добавления записей.Как следует из названия, этот календарь имеет как светлый, так и темный дизайн. Вы можете использовать этот дизайн как основу и создать свои собственные часы. Вам предоставлен доступ ко всему сценарию кода, поэтому вы можете легко работать с этим дизайном и посмотреть, соответствует ли он вашим потребностям.
Информация / Скачать демо
Адаптивный шаблон календаря
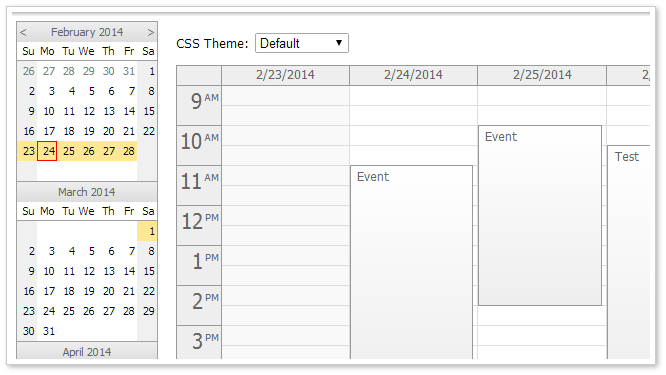
В этом примере создатель дал календарь в стиле ретро. Несмотря на то, что он имеет задний вид, он очень практичен. Дизайн с большой сеткой дает более чем достаточно места, чтобы аккуратно показывать записи пользователям. Как и в большинстве дизайнов календарей в формате HTML, для отображения предыдущего и текущего месяца используются светлые и темные цвета. Поскольку структура сетки дает вам больше места для перечисления всех записей, вы можете использовать всплывающие подсказки, чтобы показать быстрый обзор записей. Для идей по дизайну всплывающих подсказок взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок.
Как и в большинстве дизайнов календарей в формате HTML, для отображения предыдущего и текущего месяца используются светлые и темные цвета. Поскольку структура сетки дает вам больше места для перечисления всех записей, вы можете использовать всплывающие подсказки, чтобы показать быстрый обзор записей. Для идей по дизайну всплывающих подсказок взгляните на нашу коллекцию CSS-дизайнов всплывающих подсказок.
Информация / Скачать демо
Круглый дисплей календаря
В этом дизайне календаря в формате HTML создатель доставил вам множество сложностей.Так же, как в Apple Watch, вы можете добавить такие сложности, как погода, сравнение производительности за целую неделю. Элегантный круглый циферблат четко показывает время и дату. Единственная проблема в этом дизайне заключается в том, что пользователь не может легко изменить дату и время. Если вы добавите отдельную опцию, чтобы легко переустановить время и изменить дату и время, этот круглый календарь станет удобной для пользователя концепцией творческого дизайна. Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете легко использовать этот код на своем веб-сайте или в приложении.
Весь сценарий кода доступен вам в редакторе CodePen, поэтому вы можете легко использовать этот код на своем веб-сайте или в приложении.
Информация / Скачать демо
Концепция красочного календаря только для CSS
Судя по названию, этот календарь полон цветов и представляет собой выполнимый концептуальный дизайн календаря. Календарь является адаптивным по умолчанию, поэтому вы также можете использовать его на своих мобильных веб-сайтах. Правильно структурированный дизайн также подходит для мобильных приложений. Для календаря дизайнер применила концепцию цветовой палитры, которая выглядит привлекательно. Эффекты плавной анимации используются для навигации и для отображения записей календаря в определенный день.Тем не менее, он нуждается в некотором улучшении функциональности, чтобы сделать его правильным календарем. Вы можете использовать код как основу для своего дизайна и можете создавать свои собственные часы. Чтобы вы лучше понимали, разработчик предоставил вам варианты работы. Не торопитесь и поиграйте с календарем, чтобы полностью понять его.
Не торопитесь и поиграйте с календарем, чтобы полностью понять его.
Информация / Скачать демо
Пользовательский интерфейс мобильного приложения Календарь
Пользовательский интерфейс мобильного приложения «Календарь» — это концептуальный дизайн, который дает вам только контурный дизайн.Разработчик не предоставил нам рабочую модель для понимания концепции, которая дает нам полную свободу реализации наших собственных анимаций пользовательского интерфейса. Интерактивные действия, такие как добавление записей и использование параметров навигации, приведены в верхнем углу календаря. Разработчик использовал цветовые коды, чтобы четко показать тип записей, что поможет пользователям сразу увидеть записи. Этот также сделан с использованием скриптов CSS3 и HTML5, поэтому вы можете легко реализовать дизайн в своем проекте.
Информация / Скачать демо
Задачи События Приложения Календарь План
По самому названию можно сделать вывод, что этот календарь предназначен для управления задачами. Чтобы упростить запись, разработчик дал вам значок добавления задачи рядом с датой. Все ваши записи за день отображаются на временной шкале с тонкими анимационными эффектами. Создатель умело использовал эффект свечения, чтобы выделить важные записи и функции. Хотя это не полностью функциональный прототип дизайна, вы получаете эффекты наведения, чтобы сделать дизайн более живым. Если вы ищете красочный дизайн календаря для своего мобильного приложения, этот дизайн вам поможет.
Чтобы упростить запись, разработчик дал вам значок добавления задачи рядом с датой. Все ваши записи за день отображаются на временной шкале с тонкими анимационными эффектами. Создатель умело использовал эффект свечения, чтобы выделить важные записи и функции. Хотя это не полностью функциональный прототип дизайна, вы получаете эффекты наведения, чтобы сделать дизайн более живым. Если вы ищете красочный дизайн календаря для своего мобильного приложения, этот дизайн вам поможет.
Информация / Скачать демо
Виджет календаря II
Calendar Widget II — это красочный календарь для веб-сайтов и веб-приложений.Поскольку календарь создан для виджетов, оригинальный дизайн компактен и легко умещается в любой части сайта. В верхнем левом углу у вас есть возможность выбрать цвет календаря. Поскольку это дизайн на основе CSS3, цвета выглядят живыми. Эффект раскрывающегося списка используется для отображения записи календаря для определенного дня. Поскольку это концептуальная демонстрация, разработчик не показал никаких записей в дизайне.
Информация / Скачать демо
Концепция календарного приложения только для CSS
CSS-only Calendar App Concept — еще один полностью функциональный концептуальный дизайн календаря.Чтобы получить лучшее представление о дизайне, создатель позволяет вам нажимать и взаимодействовать со всеми заданными параметрами. В этой концепции календаря вы можете щелкнуть и выбрать диапазон дат и добавить свою цель. Подобные календари помогут вам управлять своей работой и целями.
Информация / Скачать демо
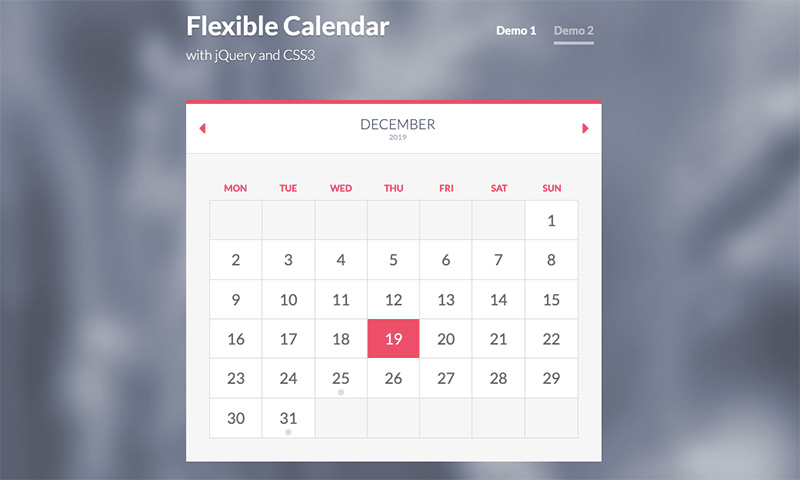
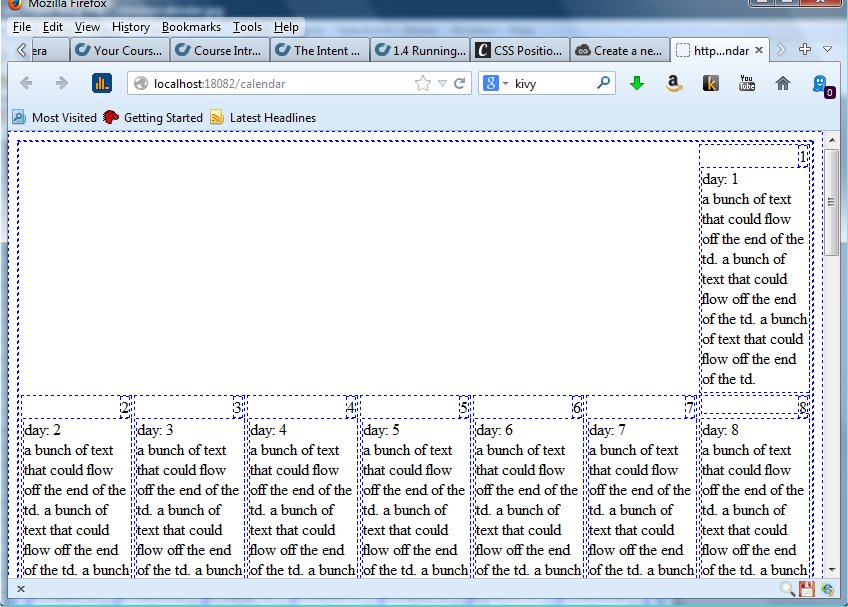
Гибкий календарь
Если вы создаете приложение-календарь для разных платформ и устройств с разным размером экрана, эта концепция гибкого календаря впечатлит вас.Вертикальный список, такой как календарь, появляется на маленьком экране, а в полноэкранном режиме вы получаете полноценный календарь. Никаких других опций, таких как добавление событий или напоминаний, в демонстрации нет, но вы можете добавить их, если хотите. В этом шаблоне использована красочная градиентная цветовая схема, которая выглядит круто и привлекательно. Гибкий календарь — это очень простая базовая модель календаря, вы должны создать свой собственный календарь, используя ее в качестве основы.
Гибкий календарь — это очень простая базовая модель календаря, вы должны создать свой собственный календарь, используя ее в качестве основы.
Информация / Скачать демо
Duotone Calendar
Индивидуальный подход всегда будет занимать особое место в сердце пользователя.У большинства из нас будет память на конкретный месяц, и отображение его в виде картинки в календаре сделает этот месяц особенным, когда мы каждый раз будем видеть календарь. Если вы планируете создать такой календарь для своих пользователей, этот календарь Dutone даст вам несколько хороших идей. Как следует из названия, в этом календаре есть двухцветные изображения, что является современной тенденцией в разработке приложений и веб-дизайне. У дизайнера есть мандаринский язык, возможно, вам придется что-то изменить. Эффекты теней и цвета градиента используются грамотно, поэтому вы можете легко работать с этим шаблоном.
Информация / Скачать демо
Бесконечный календарь
Infinite Calendar — это календарное приложение с разумным дизайном. Благодаря простым тонким анимационным эффектам этот шаблон дает пользователю уникальный пользовательский интерфейс. В верхней части календаря есть стрелки навигации для переключения между годами и месяцами. Между стрелками навигации размещена небольшая кнопка, которая переводит пользователей к текущему дню года. Визуальные эффекты чистые и плавные, пользователи не почувствуют отставания с этим календарем.Календарь, сворачивающийся с панели, в этом календаре используется анимация, напоминающая новейший раскладной телевизор LG OLED. Создатель календаря поделился кодом Codepen напрямую с вами, чтобы вы могли на практике увидеть результат в самом редакторе.
Благодаря простым тонким анимационным эффектам этот шаблон дает пользователю уникальный пользовательский интерфейс. В верхней части календаря есть стрелки навигации для переключения между годами и месяцами. Между стрелками навигации размещена небольшая кнопка, которая переводит пользователей к текущему дню года. Визуальные эффекты чистые и плавные, пользователи не почувствуют отставания с этим календарем.Календарь, сворачивающийся с панели, в этом календаре используется анимация, напоминающая новейший раскладной телевизор LG OLED. Создатель календаря поделился кодом Codepen напрямую с вами, чтобы вы могли на практике увидеть результат в самом редакторе.
Информация / Скачать демо
Календарь Сэма Маркевича
Этот календарь Сэма Маркевича представляет собой календарь прикладного стиля. Но, тем не менее, вы можете использовать этот календарь и для других целей.Как и в системе уведомлений телефона Android, у вас есть красная точка на датах, когда у вас есть записи. Подробности отображаются при наведении курсора на даты, что экономит дополнительный щелчок, который пользователь должен сделать. Поскольку этот календарь в первую очередь предназначен для мобильных приложений, у вас есть связанные с ним элементы. В верхней части календаря у вас есть возможность добавлять события, но в демо-версии это не работает. Вы должны сами позаботиться об опциях добавления события.
Подробности отображаются при наведении курсора на даты, что экономит дополнительный щелчок, который пользователь должен сделать. Поскольку этот календарь в первую очередь предназначен для мобильных приложений, у вас есть связанные с ним элементы. В верхней части календаря у вас есть возможность добавлять события, но в демо-версии это не работает. Вы должны сами позаботиться об опциях добавления события.
Информация / Скачать демо
CSS Сеточный календарь
Календарь CSS Grid разработан как виджет панели администратора.Если вы создаете веб-приложение для профессионалов и хотели бы предоставить отдельный вариант календаря, этот календарь может вас вдохновить. В этом шаблоне дизайнер использовал базовую структуру HTML5 и CSS3, поэтому вы можете интегрировать ее в свой существующий проект. В верхней части календаря у вас есть опция поиска, чтобы легко находить записи. Все остальные параметры навигации по календарю представлены на левой боковой панели для быстрого и легкого доступа. Дизайнер предоставил вам только базовый макет, вы должны полностью поработать над ним, чтобы он стал правильным календарем.
Дизайнер предоставил вам только базовый макет, вы должны полностью поработать над ним, чтобы он стал правильным календарем.
Информация / Скачать демо
Календарь Windows Fluent Design
Fluent design — очень плавный и плавный дизайн с множеством переходов. Как следует из названия, это версия Windows, которую Microsoft представила в 2017 году. Поскольку Microsoft начала выпускать собственную линейку устройств Surface с большим количеством сенсорных входов и взаимодействия с периферийными устройствами, плавный дизайн охватывает все области. Если вы планируете использовать его в своем дизайне, этот календарь может вам пригодиться.Дизайнер дал вам только базовую структуру, вы должны использовать собственное творчество, чтобы взять ее отсюда. Говоря об устройствах Surface, взгляните на макеты компьютеров, чтобы элегантно представить свои проекты и приложения.
Информация / Скачать демо
Простой календарь
Хотя название предполагает, что это простой календарь, с ним вы получаете полную рабочую модель. Дизайнер этого календаря следовал круговой схеме дизайна во всей модели.Записи Enevt и календарь рассматриваются как отдельное окно, поэтому у вас есть больше места и вы можете четко видеть содержимое. В окне ввода события у вас есть кнопка призыва к действию для ввода последних событий. Дизайнер предоставил вам заранее разработанную форму для входа с этой, если вам нужно, вы всегда можете добавить свою собственную форму. В верхней части календаря есть стрелки навигации для переключения между месяцами и годами.
Дизайнер этого календаря следовал круговой схеме дизайна во всей модели.Записи Enevt и календарь рассматриваются как отдельное окно, поэтому у вас есть больше места и вы можете четко видеть содержимое. В окне ввода события у вас есть кнопка призыва к действию для ввода последних событий. Дизайнер предоставил вам заранее разработанную форму для входа с этой, если вам нужно, вы всегда можете добавить свою собственную форму. В верхней части календаря есть стрелки навигации для переключения между месяцами и годами.
Информация / Скачать демо
Планировщик
Planner — это простая концепция внешнего интерфейса календаря.Создатель предоставил вам только внешний вид, поэтому вы не можете ожидать, что какие-либо функции или элементы будут в рабочем состоянии. Если вы ищете дизайн календаря HTML типа планировщика, который может обрабатывать напоминания и записи, вы можете использовать этот дизайн в качестве источника вдохновения. Как и в большинстве календарей, в этом календаре также используется временная шкала для четкого перечисления событий. Поскольку эта концепция дизайна календаря разработана с использованием новейших скриптов HTML5 и CSS3, вы можете легко добавлять к нему взаимодействия и эффекты анимации.
Поскольку эта концепция дизайна календаря разработана с использованием новейших скриптов HTML5 и CSS3, вы можете легко добавлять к нему взаимодействия и эффекты анимации.
Информация / Скачать демо
Это вроде календаря
Как следует из названия, это приложение типа календаря. Основные параметры и функции отлично работают в этом календаре, но, тем не менее, у вас есть много возможностей для внесения собственных улучшений. Этот календарь с аккуратным материальным дизайном можно рассматривать как мобильное приложение. Справа дано большое отдельное окно чата в виде текстовой области; где вы можете добавить свои записи. У вас также есть возможность выбрать тег для ваших записей.По умолчанию вы получаете только два тега, если вам нужно больше, вам придется поработать над ним. Единственное, чего не хватает в этом календаре, — это цветовой код для тегов. Вы можете использовать цветовые коды для организации событий, как в упомянутом выше виджете «Календарь событий».
Информация / Скачать демо
Календарь Fluent Design
Еще один календарь с плавным дизайном в этом списке календарей в формате HTML. Дизайнер этого календаря использовал эффекты глубины, используемые в дизайне Microsoft Fluent. Возможно, вы видели, что этот дизайн широко используется в интерфейсе Xbox.Поскольку Microsoft пытается создать унифицированный интерфейс для всех устройств, его плавный дизайн можно увидеть во многих ее продуктах. Если вы хотите не только создать календарь, но и сделать его интерактивным для пользователя, этот дизайн календаря вас впечатлит. Поскольку это концептуальный календарь, календарные даты и изображения остаются простыми и маленькими. Вы можете изменить его размер до нужной формы. Создатель поделился кодом напрямую с вами. Взгляните на него, чтобы узнать больше.
Информация / Скачать демо
Daily CSS Image 09 Календарь
Этот дизайн календаря можно использовать для виджетов вашего календарного приложения. Если вы являетесь пользователем Android, вы будете знать, как виджеты упрощают действия с самой домашней страницы. В этом календаре у вас есть две красочные рамки, показывающие дату и день года. Дизайнер использовал HTML5, CSS3 и несколько строк Javascript. Вы не можете использовать этот дизайн для автономного календаря, но его можно использовать как часть дизайна.
Если вы являетесь пользователем Android, вы будете знать, как виджеты упрощают действия с самой домашней страницы. В этом календаре у вас есть две красочные рамки, показывающие дату и день года. Дизайнер использовал HTML5, CSS3 и несколько строк Javascript. Вы не можете использовать этот дизайн для автономного календаря, но его можно использовать как часть дизайна.
Информация / Скачать демо
Параллакс, переворачивая календарь
Этот календарь вдохновит вас на создание эффектов анимации и перехода.Как следует из названия, этот макет имеет эффект анимации переворачивания. Эффекты перехода чистые и плавные, каждый элемент в календаре хорошо виден, когда они переворачиваются. Если вы создаете приложение для iOS, такие переходы вызовут благоговение, когда вы увидите их на новом iPad Pro. Поскольку новый iPad Pro имеет экран с частотой 120 Гц, анимация очень плавная, и пользователи могут это почувствовать. Говоря об устройствах iOS, если вы разработчик или дизайнер приложений для iOS, взгляните на нашу коллекцию макетов iPhone, чтобы элегантно представить свой дизайн.
Информация / Скачать демо
Календарь Mock
Calendar mock — это простой календарь, созданный исключительно с использованием CSS и HTML. В этом дизайне календаря дизайнер использовал только базовую анимацию по умолчанию. Даты календаря с записями отображаются отдельно круглым маркером. Когда пользователь наводит курсор на календарь, он видит записи. Другие параметры, такие как запись события или параметры редактирования, в этом календаре не представлены. Вы можете использовать этот календарь как источник вдохновения и разработать свой собственный календарь.Дизайнер поделился кодом, использованным в этом дизайне календаря. Поскольку он использует простой код HTML и CSS, вы можете легко использовать его в своем существующем проекте.
Информация / Скачать демо
Daily CSS Image 09 Calendar 2
Вы получаете очень простой дизайн типа настольного календаря. Этот дизайн можно использовать для вашего виджета календаря. Когда вы добавите к нему несколько анимационных эффектов, календарь станет более живым. В этом календаре используются два блока: один показывает месяц и год, а другой показывает недели и даты.В этом шаблоне достаточно места для импровизаций, что делает его идеальным вариантом для любого дизайна календаря. Дизайнер использовал базовый фреймворк HTML5 и CSS3. Так что работать с этим календарем и интегрироваться с другими инструментами будет легко для разработчиков.
В этом календаре используются два блока: один показывает месяц и год, а другой показывает недели и даты.В этом шаблоне достаточно места для импровизаций, что делает его идеальным вариантом для любого дизайна календаря. Дизайнер использовал базовый фреймворк HTML5 и CSS3. Так что работать с этим календарем и интегрироваться с другими инструментами будет легко для разработчиков.
Информация / Скачать демо
Выбор даты и времени
Этот тип календаря — идеальный вариант для сайтов, предлагающих услуги онлайн-бронирования. Если вы ищете интерактивный календарь для шаблона веб-сайта вашего отеля или шаблона веб-сайта ресторана, этот дизайн календаря вас вдохновит.Как следует из названия, этот календарь позволяет пользователю выбирать дату и время с помощью интерактивных веб-элементов. Ползунки даны для выбора времени; Поскольку у большинства мобильных пользователей теперь есть сенсорные устройства, такие элементы улучшат взаимодействие с пользователем. Об основных параметрах навигации позаботится разработчик, все, что вам нужно сделать, это интегрировать их в свой проект.
Информация / Скачать демо
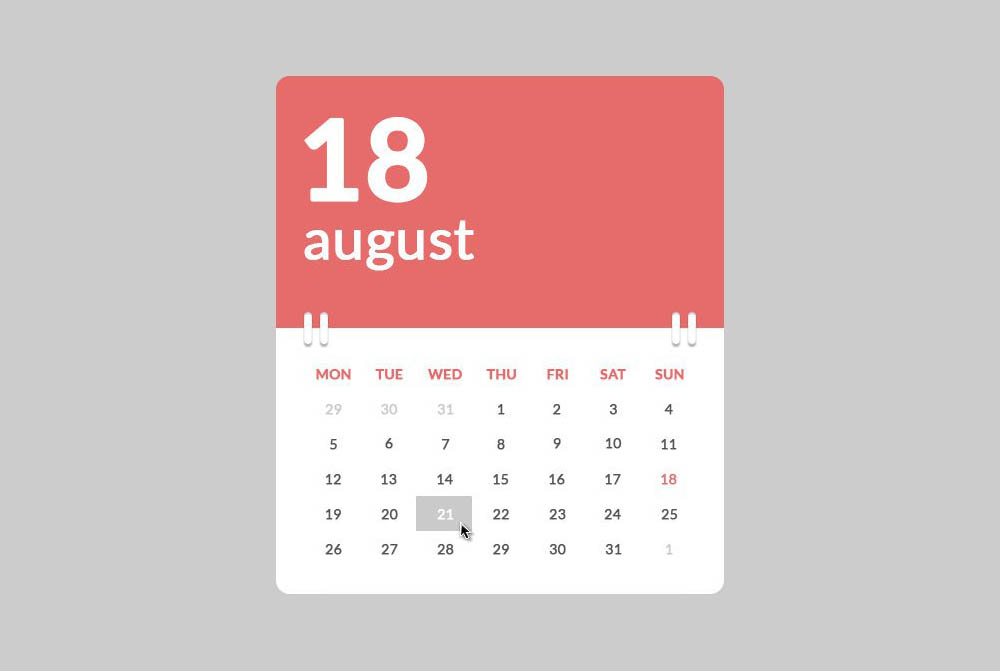
Календарь — Ежедневный UI 38
Дизайн этого календаря по умолчанию делает его идеальным вариантом для личных сайтов и сайтов, посвященных образу жизни.Стильные шрифты и розовая цветовая гамма делают его идеальным вариантом для девушек и женщин-владельцев сайтов. В демонстрации изображения используются в качестве фона и в календаре. Но вы можете добавить свой фон или просто использовать только календарь в своем проекте. Тексты стали крупнее и жирнее, чтобы пользователь мог четко видеть дату и записи. Это прекрасно работающий календарь с красивыми анимационными эффектами. Вы можете добавить нужные функции и использовать их в своем приложении или на веб-сайте.
Информация / Скачать демо
Адаптивный календарь Flexbox
Все календари имеют разные представления, например, недели, месяцы и годы.В зависимости от требований пользователь может четко видеть записи за всю неделю или год в одном месте. Этот дизайн календаря поможет вам сделать вид на год более чистым. Когда вы нажимаете на месяц, увеличивается только этот конкретный месяц. Дизайнер не дает вам возможности добавлять записи, что может быть небольшим разочарованием. Но все же вы можете добавить свои собственные функции и параметры, настроив календарь. Это календарь на чистом CSS, и несколько строк Javascript используются для отображения динамических деталей.
Этот дизайн календаря поможет вам сделать вид на год более чистым. Когда вы нажимаете на месяц, увеличивается только этот конкретный месяц. Дизайнер не дает вам возможности добавлять записи, что может быть небольшим разочарованием. Но все же вы можете добавить свои собственные функции и параметры, настроив календарь. Это календарь на чистом CSS, и несколько строк Javascript используются для отображения динамических деталей.
Информация / Скачать демо
Адаптивный календарь Flexbox
Если вы делаете виджет календаря для веб-сайта с фотографиями, этот дизайн календаря для вас. Изображения играют важную роль в дизайне этого HTML-календаря. Каждая запись отмечена изображением. Например, если на следующей неделе у вашего друга день рождения, его / ее изображение будет отображаться в календаре. Вы можете использовать это пространство изображения, чтобы показать некоторые из ваших лучших фотографий. По умолчанию вы получаете полностраничный календарь, но вы можете настроить макет, чтобы добавить другие элементы и четко обозначить этот календарь своим логотипом.
Информация / Скачать демо
HTML Календарь
Haml Calendar — классический простой календарь в формате HTML. Простой дизайн этого календаря делает его идеальным вариантом для всех типов приложений и веб-сайтов. Слева от календаря вы можете увидеть текущий день и дату. Возможности и возможности этого календаря очень ограничены. В этом календаре есть много возможностей для улучшения, и ваше творчество легко заполнит его. Для создания этого календаря дизайнер использовал только HTML и CSS, поэтому вы можете легко работать с ним.
Информация / Скачать демо
HTML Календарь событий — Вставьте виджет календаря на свой HTML-сайт
Описание
Код календаря Elfsight — это простой и мощный виджет, позволяющий легко делиться своими событиями с аудиторией. Он включает в себя множество опций для наиболее яркого отображения предстоящих событий. Настройте его, чтобы совместить дизайн с эстетикой вашего сайта. Формируйте неограниченное количество событий, добавляйте различные теги, загружайте свои собственные фотографии и видео и информируйте посетителей о вашем расписании.
Виджет календаря событий может помочь вам быстро продвигать ваши будущие действия и повысить уровень вовлеченности на вашем веб-сайте.
Функции
Проверьте все функциональные характеристики HTML-календаря событий. Они доступны прямо в редакторе и помогут сконструировать виджет именно для вашего случая.
- Используйте возможности адаптируемого содержимого, чтобы включить виджет Календарь для вашего типа событий.
- Предоставьте пользователям возможность добавлять ваши события в свои любимые приложения.
- Создавайте различные типы событий, отмечайте местоположения и добавляйте хосты.
- Распределите все свои события по категориям и присвойте им теги.
- Выберите один из четырех вариантов макета.
Вы можете опробовать все функции виджета прямо в демонстрации
Как я могу встроить код календаря событий на свой HTML-сайт?
Чтобы активировать виджет, выполните следующие инструкции.
- Создайте простой виджет календаря
В нашей бесплатной демонстрации вы получите плагин с предпочтительным макетом и функциональными характеристиками. - Получите простой и индивидуальный код для публикации виджета
После того, как вы сгенерировали свой плагин, вы получите установочный HTML-код из появившегося уведомления в Elfsight Apps. Скопируйте это. - Вставьте код виджета на свой веб-сайт
Найдите область, в которой вы хотите показать плагин, и добавьте туда скопированный код. Сохраните правки. - Готово!
Зайдите на ваш сайт, чтобы увидеть ваши работы.
Не думайте дважды, чтобы обратиться в службу поддержки клиентов Elfsight, если вам потребуется помощь или возникнут вопросы.Мы протянем руку помощи с каждой просьбой.
9 лучших встраиваемых календарей — Developer Drive
Одно дело сказать: «О да, я пойду на конференцию через пять дней». Другое дело — взглянуть на ежемесячный календарь и рассмотреть эти пять дней в контексте. В том, чтобы увидеть этот классический формат календаря, есть что-то, что заставляет мой мозг работать и заставляет меня более тщательно обдумывать свои планы.
Другое дело — взглянуть на ежемесячный календарь и рассмотреть эти пять дней в контексте. В том, чтобы увидеть этот классический формат календаря, есть что-то, что заставляет мой мозг работать и заставляет меня более тщательно обдумывать свои планы.
Ну, в любом случае, это я. Учитывая популярность формата ежемесячного календаря, я подозреваю, что многие другие думают так же. Поэтому неудивительно, что нам нравится размещать календари на веб-сайтах. Это может дать нашим пользователям тот же самый контекст, это мысленное представление о количестве времени, с которым им приходится работать.
«О, 24-е число, среда, я могу это сделать». Это то, что мы ищем. Добавьте в календарь несколько функций, таких как бронирование или продажа билетов, и готово. Так как же разместить календарь на своем сайте? Что ж, вы можете начать с ознакомления со списком вариантов ниже.
Google Календарь
Тут особо не о чем сказать. Я имею в виду, это Календарь Google! Если у вас есть какие-либо службы, связанные с Google, вы, вероятно, хотя бы видели это. Это надежный продукт со всеми основными функциями, которые вы ожидаете. Более того, он использует широкие возможности совместной работы Google и интеграцию со всеми другими продуктами Google.
Это надежный продукт со всеми основными функциями, которые вы ожидаете. Более того, он использует широкие возможности совместной работы Google и интеграцию со всеми другими продуктами Google.
Это бесплатно, с вариантом для бизнеса от 5 долларов США в месяц, доступным через G Suite. Если вы хотите узнать, как разместить Календарь Google на своем веб-сайте, не смотрите дальше.
Календарь Bravenet
У календаряBravenet есть свои достоинства и недостатки. С другой стороны, это бесплатно и, как правило, полнофункционально. Вы можете оформить его так, чтобы он соответствовал остальной части вашего сайта, и все готово. Однако бесплатная версия поддерживается рекламой. А вот вставить как следует.
Нет, вы получаете ссылку на свой календарь, который действует как отдельная страница / приложение, со ссылкой на ваш основной сайт. Но если все, что вам нужно, это простой календарь с ограниченным бюджетом, это бесплатно. Платная версия стоит от 3 долларов в месяц.
Календарь занятости
Эта календарная служба предназначена для одной очень конкретной цели: сообщить людям, когда ваша сдаваемая в аренду недвижимость (или «Дом для отпуска») может быть сдана в аренду. Вот и все. Он делает одно, и делает это довольно хорошо. Он совместим практически со всеми CMS, так как вы можете просто встроить его прямо на свой сайт. Он также может синхронизироваться с такими сервисами, как AirBnB.
При цене 15 долларов США в год это неплохой продукт, если вам нужно сделать одну очень специфическую вещь.
Календарь событий
Выставляя себя как Календарь событий, этот продукт кажется довольно самоуверенным.Основной продукт — это бесплатный плагин WordPress, который вы можете скачать, установить и управлять им самостоятельно. Он хорошо выглядит и довольно полнофункциональный. Так что, если вы используете WordPress, попробуйте.
Профессиональная версия начинается с 89 долларов США в год и включает дополнительные форматы календаря, параметры поиска, короткие коды и многое другое.
до
UpTo предлагает встраиваемые календари в первую очередь для мероприятий. Конечно, их можно настраивать, и вы можете использовать различные форматы календаря. Некоторые относительно крупные бренды, такие как People Magazine, TechCrunch и Detroit Lions, используют их, так что это хорошо говорит о способности сервиса обрабатывать большие объемы трафика.Они также предлагают приложения для iOS, Android и Google Chrome, которые помогут вам управлять своим собственным календарем и даже следить за календарями других людей (если они общедоступны).
Бесплатная версия отсутствует, но есть четырнадцатидневная бесплатная пробная версия. Базовый план начинается с 9 долларов США в месяц.
Локалендарь
Localendar — это служба календаря событий, разработанная специально для малого бизнеса, спортивных команд, церквей, некоммерческих организаций и практически любой другой небольшой местной организации, которая в ней нуждается.Список функций довольно обширен: достаточно обширен, чтобы конкурировать с несколькими найденными мною решениями корпоративного уровня.
И да, есть бесплатный план. Он поддерживается рекламой, но довольно хорош. Платные планы начинаются с 45,95 долларов США в год.
Своевременно
Своевременно рекламирует красивые календари. И они довольно симпатичные . Вдобавок ко всему, есть множество интегрированных функций для регистрации на мероприятия, продажи билетов и многого другого. Кроме того, вы можете импортировать события из Facebook, продавать повторяющиеся билеты, и все это доступно в бесплатном плане.Вы можете встроить свои календари или использовать собственный плагин WordPress.
Платные планы начинаются с 9 долларов в месяц, и список функций с этого момента становится длиннее.
Повод
Occasion — один из самых дорогих вариантов в этом списке — 249 долларов в год. Они предлагают «бесплатный образец календаря»; но это всего лишь бесплатный образец. Тем не менее, это довольно разностороннее приложение, поэтому, если вам нужен календарь для вашего бизнеса, его стоит посмотреть.
Вы можете продавать билеты, и есть темы, предназначенные для разных видов бизнеса.Существует множество вариантов интеграции, включая сайты социальных сетей, приложения для электронного маркетинга, сайты сделок и купонов, платежные шлюзы и, конечно же, CMS.
Tockify
Tockify — это чистые, современные календари, которые можно интегрировать практически в любой дизайн. С точки зрения функций, это довольно просто, но предлагает довольно подробный визуальный настройщик, чтобы согласовать ваш календарь с вашим сайтом. Есть также вариант мини-календаря, если вы работаете с ограниченным пространством.
Они предлагают довольно хорошо продуманный бесплатный план с неограниченным количеством событий.Платные планы начинаются с 8 долларов США в месяц.
javascript — Встроить календарь на мой сайт
Я хочу встроить этот календарь на свой веб-сайт. Установил через:
bower install --save angular-bootstrap-calendar
Я добавляю следующие скрипты / ссылки в тег заголовка моего html
bootstrapcdn.com/bootstrap/3.3.6 / css / bootstrap.min.css ">
Затем я добавил указанный тег в тег тела моего HTML:
startAt = calendarNewEventStart; calendarEvent.endsAt = calendarNewEventEnd "
edit-event-html = "' '"
delete-event-html = "' '"
on-edit-event-click = "eventEdited (calendarEvent)"
on-delete-event-click = "eventDeleted (calendarEvent)"
cell-is-open = "истина">
Когда я перехожу к консоли в Chrome, я получаю:
Неперехваченная ошибка: [$ injector: modulerr] http: // errors.angularjs.org/1.5.6/$injector/modulerr?p0=mycalendar&p1=Error…Fstatic%2Fstudents%2Fbower_components%2Fangular%2Fangular.min.js%3A21%3A19)
Я не очень хорошо знаком с Angular, может ли кто-нибудь помочь?
10 макетов пользовательского интерфейса календаря с открытым исходным кодом, созданных с помощью CSS
Создание полного пользовательского интерфейса календаря — сложная работа. Между календарями в Интернете и календарями для мобильных приложений есть существенные различия, поэтому полезно изучить примеры и посмотреть, что там есть.
Изучив CodePen, я организовал самые лучшие интерфейсы календаря, которые я смог найти, которые были созданы специально для веб-сайтов.Все эти календари работают на CSS для интерфейса, хотя некоторые добавляют функции JavaScript для создания интересных интерактивных функций.
Взгляните на эти фрагменты и узнайте, что вы думаете!
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: шаблоны электронной почты, администратора, целевой страницы и веб-сайтов
Всего от 16,50 $ в месяц!
СКАЧАТЬ
Концепция пользовательского интерфейса красочного календаря
См. Концепцию красочного календаря только для CSS от Дэвида Хоршида (@davidkpiano) на CodePen.по умолчанию
Эта первая демонстрация по-настоящему привлекла мое внимание своей яркой цветовой схемой и безупречным стилем.
Удивительно, но этот красочный календарь даже позволяет перемещаться вверх и вниз по странице с помощью маленьких значков стрелок. Весь календарь работает исключительно на HTML и CSS, поэтому он полностью свободен от JavaScript.
Идея на самом деле возникла после попытки на Dribbble и воплотилась в жизнь разработчиком Дэвидом Хуршидом.
Безусловно, уникальный подход к дизайну календаря, и эта цветовая схема входит в книгу рекордов.
SVG Сезоны
Смотрите сезонный календарь Pen SVG с анимированным заголовком от Joke Gysen (@keukenrolletje) на CodePen.default
Мы часто ассоциируем месяцы с временами года, и большинство печатных календарей это отражают. Так почему бы не привнести этот сезонный шарм и в свои цифровые календари?
В этом дизайне сезонного календаря используются пользовательские SVG-файлы и некоторая базовая анимация для создания динамических сезонных заголовков. Вы можете перемещаться между месяцами, используя значки со стрелками, и даже можете щелкать даты, чтобы выбрать их.
Вы можете перемещаться между месяцами, используя значки со стрелками, и даже можете щелкать даты, чтобы выбрать их.
Мне очень нравится анимация выбора даты, поскольку она имитирует рисование даты. По ощущениям как печать без бумаги!
Мобильный телефон только для CSS
Концепция этого дизайна невероятна. Он работает исключительно на CSS и позволяет вам выбрать диапазон дат в пользовательском интерфейсе мобильного календаря, а затем выбрать все, что вы хотите запланировать на эту дату (встречи, отпуск и т. Д.).
Но поскольку это соответствует идее пользовательского интерфейса мобильного приложения, это, вероятно, не самый убедительный случай для CSS.
В любом случае, реализация превосходна, и я до сих пор удивляюсь, как работает только HTML и CSS.
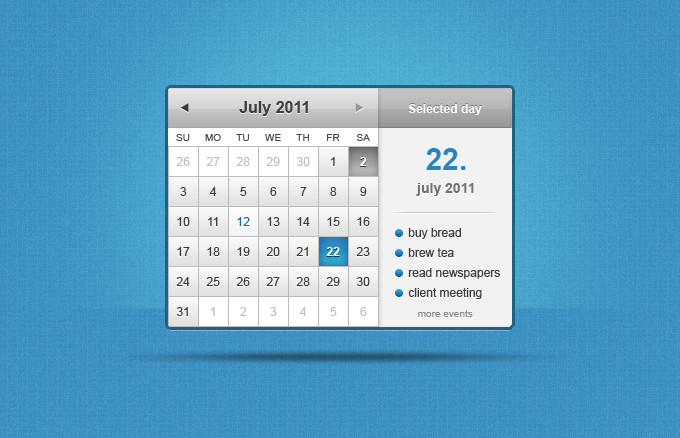
Виджет календаря
См. Виджет календаря Pen от Ciprian Ionescu (@ciprianionescu) на CodePen. default
default
Для этого виджета календаря вы можете фактически сохранять определенные события в календаре, просто выбрав дату. Опять же, он работает без JavaScript, так что я действительно впечатлен качеством.
Разработчик Ciprian Ionescu использует маленькие точки, чтобы обозначать, когда что-то сохраняется в определенную дату.
Вы можете просто щелкнуть дату календаря, чтобы открыть небольшое текстовое поле, ввести свой список дел, а затем щелкнуть, чтобы закрыть.
Очень простой виджет, который может пригодиться на некоторых сайтах.
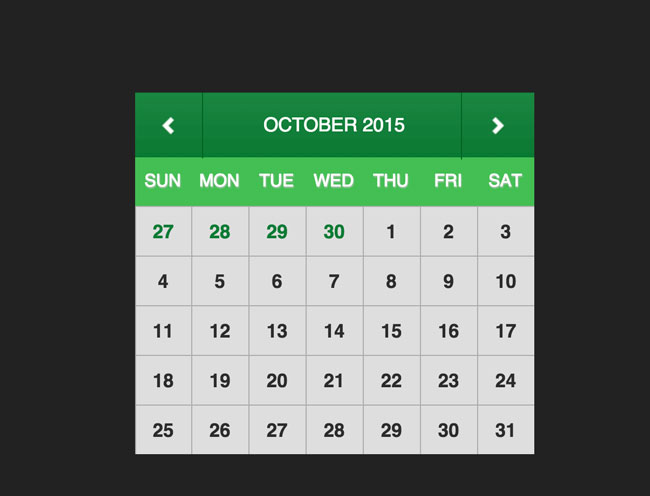
Полноэкранный плоский календарь UI
См. Полноэкранный плоский календарь Pen от Рики Экхардта (@rickyeckhardt) на CodePen.default
Вот дизайн, который намного менее интерактивен, но также довольно динамичен. По этому полноэкранному календарю вы можете сказать, что разработчик Рики Экхардт приложил некоторые усилия к проекту.
Он действительно работает в чистом CSS, но чтобы высота идеально соответствовала контейнеру, Рики использовал некоторый необходимый JavaScript. Вы можете обойти это, если вам не нужна высота, чтобы она соответствовала 100%, и вместо этого вы можете установить отступы по умолчанию для элементов календаря.
Все еще довольно крутой эффект, он даже напоминает мне классический интерфейс Google Calendar.
Квадратные блоки
Этот настраиваемый календарь основан на более старом кадре, опубликованном на Dribbble в 2009 году.
Это чистый квадратный интерфейс, в котором элементы обведены рамками и произвольным фоном. Наверное, не самое сильное использование настраиваемого календаря, но, безусловно, отличная отправная точка для дизайнеров.
И это 100% чистый CSS, так что вы можете запустить его на любом сайте без скриптов.
Флип-анимация
См. Анимацию переворота календаря Pen от Габриэля Коломбо (@gabrielcolombo) на CodePen.default
Анимацию переворота календаря Pen от Габриэля Коломбо (@gabrielcolombo) на CodePen.default
Вы не часто видите пользовательские 3D-анимации в календарях.Но этот довольно уникален, потому что его дизайн основан на чистом CSS, а анимация переворота работает как собственный метод jQuery.
Если вы щелкнете по любому из дней в календаре, будет выполнен эффект трехмерного переворачивания, чтобы повернуть его на обратную сторону. Оттуда вы можете ввести данные для планирования событий или календарного планирования.
Реалистичный планировщик
См. Календарь Pen Бенджамина (@maggiben) на CodePen.default
Классический скевоморфизм, возможно, исчез, но есть много возможностей для объединения минималистского дизайна со скевоморфизмом.
Вот что вы получите в этом аккуратном календаре-планировщике, который выглядит как традиционный календарь с откидной крышкой. Все месяцы полностью динамичны и поддерживаются JavaScript, поэтому вы можете двигаться вперед, используя стрелки по обе стороны от заголовка.
Все месяцы полностью динамичны и поддерживаются JavaScript, поэтому вы можете двигаться вперед, используя стрелки по обе стороны от заголовка.
Обратите внимание на то, что дни не являются интерактивными и этот календарь не является сверхинтерактивным. Но я фанат этой концепции как основы для начала проектирования.
Пользовательский интерфейс семантического календаря
См. Семантический интерфейс пера — Календарь КИМ ДЖОНГ ИЛ (@ nijin39) на CodePen.по умолчанию
С помощью фреймворка Semantic UI вы можете создать множество интересных вещей. Несомненно, этот календарь — один из таких примеров.
Большинство элементов интерфейса предназначены только для демонстрации, но функции сортировки календаря работают так, как вы ожидаете. А поскольку это работает исключительно на семантическом пользовательском интерфейсе, весь дизайн работает на этой таблице стилей по умолчанию.
Кто знал, что такой мощный дизайн может быть получен из такой маленькой интерфейсной библиотеки?
Календарь Angular.js
См. Pen FlexCalendar от Russian Rebouças (@ Russian60) на CodePen.по умолчанию
С другой стороны, у нас есть Angular.js, который является одним из крупнейших фреймворков внешнего интерфейса. Это выходит за рамки простых стилей интерфейса и позволяет разработчикам создавать динамические веб-приложения.
И этот пользовательский интерфейс календаря с именем FlexCalendar — действительно отличный пример, работающий на Angular. Он не позволяет добавлять пользовательский контент или хранить что-либо в локальной базе данных JSON или что-то безумное.
Но он работает так же, как и интерактивный календарь, и работает исключительно на Angular.js-библиотека.
Приятно видеть, как веб-дизайнеры погружаются в JavaScript, и эта демонстрация календаря — одна из главных причин для изучения.
Альтернатива пользовательского интерфейса Dark Calendar
См. Календарь Pen Responsive Calendar Кенни Синг (@KennySing) на CodePen.default
В большинстве этих календарей используется привычный нам белый фон. Но как насчет пользовательского интерфейса темного календаря?
Где есть желание, есть способ, и разработчик Кенни Синг нашел способ создать этот многофункциональный интерфейс календаря с нуля.
Он работает на чистом коде CSS, также имеет довольно приятные эффекты наведения. К тому же все это вписывается в полноэкранный дизайн, так что это, вероятно, один из самых универсальных календарей, которые вы найдете.
Я не могу сказать, что какие-либо из этих демонстраций были бы полезны для datepicker U, но они предлагают отличную отправную точку для разработки собственного календаря на основе CSS.:max_bytes(150000):strip_icc()/Embed4-5806cb353df78cbc28652b53.png)
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Free HTML Calendar Maker
Free HTML Calendar MakerHTML Calendar Maker 2.0
| Создайте бесплатный ежемесячный календарь для печати. | Перевести эту страницу: |
Направление:
Вопросы? Предложения? Благодарность? Напишите мне: | Образец календаряПоказано меньше чем фактический размер
Создано пользователя FreeHTMLCalendar.  com Авторские права © 2011 Джон Дэлби. com Авторские права © 2011 Джон Дэлби. | ||||||||||||||||||||||||||||||||||||||||||
Примеры: Вот некоторые сайты, использующие этот календарь. | |
Коммерческое использование?
Хотите использовать наш календарь для своего бизнеса? Пожалуйста, приобретите неограниченную лицензию. (Это действительно недорого.)
Будущие улучшения
- Настройка календаря в Интернете перед загрузкой
- Поддержка дополнительных языков
Постоянный календарь Ханке-Генри и объяснение.
Free HTML Calendar Maker Calendar Creator Генератор календаря Бесплатная HTML Calendar Maker Calendar Creator Генератор календаря Бесплатная HTML Calendar Maker Calendar Creator Генератор календаря
Как создать интерактивный веб-календарь | Small Business
Хороший интерактивный веб-календарь позволяет вам взаимодействовать с членами команды и единомышленниками и держать вас в курсе предстоящих событий. Он также позволяет добавлять информацию, такую как номера телефонов и адреса электронной почты, чтобы помочь вам подготовиться к этим событиям.Некоторые веб-службы позволяют бесплатно создавать интерактивные веб-календари. Некоторые позволяют создавать напоминания по электронной почте для событий, а некоторые позволяют экспортировать и импортировать календари, что позволяет выполнять резервное копирование и восстановление данных.
Он также позволяет добавлять информацию, такую как номера телефонов и адреса электронной почты, чтобы помочь вам подготовиться к этим событиям.Некоторые веб-службы позволяют бесплатно создавать интерактивные веб-календари. Некоторые позволяют создавать напоминания по электронной почте для событий, а некоторые позволяют экспортировать и импортировать календари, что позволяет выполнять резервное копирование и восстановление данных.
Calendars.Net
Откройте сайт Calendars.Net в своем веб-браузере (ссылка в разделе «Ресурсы»), а затем щелкните ссылку «Создать бесплатный календарь». Щелкните ссылку «Создать в Calendars.NET» на следующем экране, а затем введите имя файла, заголовок и описание в форме следующей страницы.Нажмите кнопку «Создать», чтобы создать календарь и открыть страницу администрирования.
Нажмите кнопку «Просмотреть / изменить», чтобы просмотреть свой календарь, а затем нажмите день, для которого вы хотите создать запись. Появится экран «Создать новую запись». Заполните поля экрана, а затем нажмите кнопку «Отправить», чтобы создать запись. Нажмите «Просмотр календаря», чтобы просмотреть календарь с вашей записью; щелкните ссылку записи, чтобы просмотреть подробности записи.
Заполните поля экрана, а затем нажмите кнопку «Отправить», чтобы создать запись. Нажмите «Просмотр календаря», чтобы просмотреть календарь с вашей записью; щелкните ссылку записи, чтобы просмотреть подробности записи.
Щелкните ссылку календаря «Администрирование этого календаря», чтобы вернуться на экран администрирования.Щелкните ссылку «Безопасность», а затем введите логин и пароль для просмотра и редактирования календаря. Если ваши деловые партнеры хотят выполнить эти операции, они должны будут ввести эти данные для входа при переходе по URL-адресу вашего календаря.
Нажмите «Сохранить», а затем запишите URL-адрес в адресной строке браузера. Это URL-адрес вашего календаря.
Календарь Google
Откройте главную страницу Календаря Google в своем веб-браузере (ссылка в разделе Ресурсы), а затем следуйте инструкциям по созданию бесплатной учетной записи.Щелкните дату в календаре, а затем щелкните появившуюся ссылку «Изменить мероприятие». Google отображает экран для ввода сведений о мероприятии.
Введите данные вашего события в поля экрана. Введите адреса электронной почты в поле «Добавить гостей», чтобы сообщить другим о мероприятии.
Щелкните ссылку «Добавить напоминание» в заголовке напоминания, а затем щелкните «Электронная почта». Введите время напоминания в другие элементы управления заголовка «Напоминание». Google отправит напоминание на вашу учетную запись Gmail в указанное здесь время.
Нажмите кнопку «Сохранить», чтобы сохранить событие, а затем щелкните элемент управления «Мой календарь» на панели навигации. Щелкните «Настройки», а затем щелкните ссылку «Поделиться» под заголовком «Совместное использование». На экране «Подробности» введите адреса электронной почты людей, с которыми вы хотите поделиться календарем. Указанные вами люди должны иметь учетные записи Календаря Google. Нажмите «Сохранить», чтобы сохранить настройки общего доступа.
Yahoo Calendar
Зарегистрируйте бесплатную учетную запись на домашней странице Yahoo Mail (ссылка в разделе «Ресурсы»), а затем нажмите кнопку «Добавить событие». Заполните появившуюся форму, чтобы указать название, дату и время вашего мероприятия. Заполните поля под заголовком Напоминание, чтобы получать напоминания по электронной почте или Yahoo Messenger. Введите адреса электронной почты в текстовое поле заголовка «Приглашение», чтобы сообщить другим о мероприятии.
Заполните появившуюся форму, чтобы указать название, дату и время вашего мероприятия. Заполните поля под заголовком Напоминание, чтобы получать напоминания по электронной почте или Yahoo Messenger. Введите адреса электронной почты в текстовое поле заголовка «Приглашение», чтобы сообщить другим о мероприятии.
Щелкните «Сохранить», чтобы сохранить событие в календаре, а затем щелкните команду «Параметры календаря» элемента управления «Параметры». Щелкните ссылку «Поделиться» на панели навигации, а затем нажмите кнопку «Поделиться» на новом экране. Нажмите «Поделиться с определенными людьми», а затем нажмите «Продолжить».«Введите адреса электронной почты, выберите параметры общего доступа на вкладке« Общий доступ и разрешения », а затем нажмите« Сохранить », чтобы сохранить настройки общего доступа.
Щелкните ссылку« Импорт и экспорт »на панели навигации, а затем нажмите кнопку« Экспорт » . Нажмите «Сохранить», а затем следуйте инструкциям браузера, чтобы сохранить экспортированный календарь на свой компьютер.

