Как цвет вашего сайта воздействует на психику клиента / Хабр
Теория Цвета гласит, что каждый цвет оказывает свое воздействие на психику человека. О том, как подобрать нужные для сайта цвета и что такое «цветовое колесо» — в переводе статьи от выпускника Калифорнийского университета Ника Роджаса (Nick Rojas).
Вы когда-нибудь замечали, что предприятия быстрого питания пользуются одной палитрой? Преобладают красный и желтый оттенки, немногие бренды, которые не используют эти цвета, замещают их оранжевым, розовым и другими теплыми, яркими цветами. Все потому, что они следуют Теории Цвета. Она гласит, что некоторые цвета обладают способностью вызывать определенные чувства, эмоции или поведение людей. Если вы знаете эти скрытые свойства, то сможете использовать их на своем сайте для достижения желаемого результата, как это делают предприятия быстрого питания
Оказывается, красный цвет действует как стимулятор (вызывая аппетит, пробуждая голод) и привлекает к себе внимание, тогда как желтый создает ощущение скорости и срочности. Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Классические примеры – Макдональдс, KFC, Стардог!s. Теперь подумайте о Вашем собственном сайте и его дизайне. С большой долей вероятности в процессе его создания цвета выбирались без учета Теории Цвета, обходясь привычными цветами Вашего бренда.
Познакомившись с этой теорией, Вы сможете проанализировать, какие чувства испытывают посетители на вашем сайте, и заставить психологию цвета работать на Вас.
Что такое Теория Цвета
Интересный факт, о котором мало кто знает — художники используют Теорию Цвета уже сотни лет. Но история ее применения в бизнесе и маркетинге намного короче.
Одна из первых современных трактовок Теории Цвета была написана около ста лет назад Альбертом Манселлом (Albert Munsell). Манселл придумал для описания цветовых свойств трехкомпонентную модель, в которой цвет выявляется с помощью трех понятий – значения/ценности (англ. value), оттенка (англ. hue) и насыщенности/яркости (англ. croma).
В последние несколько десятилетий, использование Теории Цвета пришло и в интернет-маркетинг. Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Веб-дизайнерам пришлось сильно потрудиться, чтобы описать понимание того, как человеческий мозг воспринимает цвета в цифровом контексте.
Зачем применять Теорию Цвета на ваших сайтах
В настоящее время Теория Цвета становится все актуальнее в сфере интернет-маркетинга в связи с ростом значимости показателя отказов и других статистик взаимодействия. Когда посетитель за доли секунды решает, доверять сайту или нет, важна любая мелочь. И применение Теории Цвета на практике в данном случае может оказать решающее воздействие на сознание посетителя, заставив его остаться на странице.
При создании сайтов дизайнеры используют Теорию Цвета для улучшения эстетики, читабельности страниц, и, что более важно, для получения нужного психологического воздействия. Вместо того чтобы использовать цвета, которые просто будут неплохо смотреться, Вы можете основать свой дизайн на получении реального эффекта — используя опыт исследований воздействия цвета на наше мышление.
Как подбирать цвета для сайта
Заманчиво использовать минималистичный дизайн при разработке веб-сайта. Скромность привлекает, поскольку Вы можете выбрать, на что пользователь обратит своё внимание в первую очередь — выделяя необходимый контент в нужных местах страницы. Но играя с цветовыми сочетаниями Вы получаете один из самых простых способов выделить ваш сайт из общего «серого» интернета.
Использование контрастных цветов поможет в этом, и Ваш сайт покажется пользователям свежим и интересным. Наш мозг естественным образом интерпретирует контрастные цвета как четкий и смелый дизайн, из-за чего целевые страницы будут казаться привлекательнее.
Как найти взаимодополняющие, но контрастирующие цвета? Используйте цветовое «колесо». Цветовой круг – это проверенный инструмент, который используется, чтобы показать отношения между первичными, вторичными и третичными цветами. Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Но не стоит выбирать цвета, находящиеся друг напротив друга на цветовом круге – получится слишком агрессивный контраст. В интернете много вариаций подобного инструмента, которые помогут вам выбрать яркие, контрастные, но сочетаемые цвета.
Психология цвета
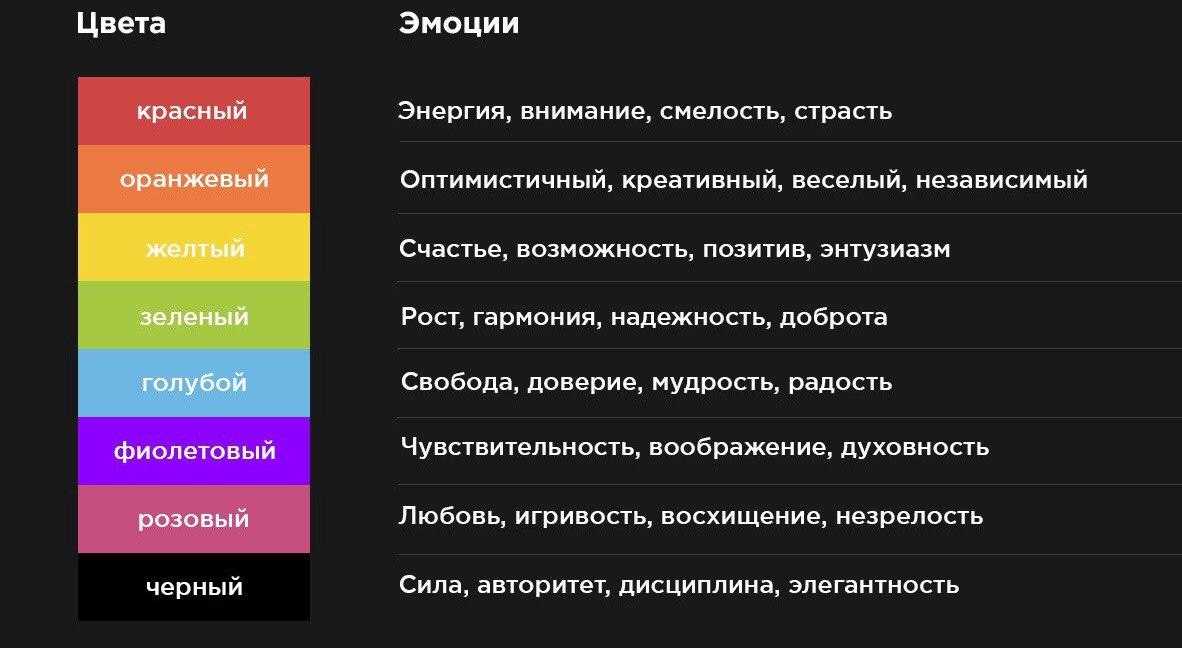
Перейдем к самому важному в этой статье — главным постулатам Теории Цвета. Все цвета спектра уникально красивы, но при этом каждый из них по-своему влияет на человеческое настроение и эмоции.
Настроение и эмоции
Отвлекитесь на минутку от дел и задумайтесь о цветах, которые Вы используете, осмотрите Ваш сайт и представьте — какие чувства Вы хотите вызвать у пользователя?
Красный
Красный — интуитивный, цвет физической силы. Цвет крови. Когда Вы смотрите на красный, у Вас учащается пульс, возникает чувство срочности; цвет придает мужества, силы и пробуждает бунтарский дух – это один из самых мощных цветов. Сайт онлайн-консультанта RedHelper прекрасный пример использования красного в оформлении и расстановке акцентов.
Оранжевый
Строительный гипермаркет OBI отлично показывает, как оранжевый символизирует фразу “заказать здесь и сейчас!”. Сайт OBI — хороший пример использования контрастных цветов в оформлении сайта. Оранжевый — еще один агрессивный цвет, который символизирует призыв к действию, хоть и кажется беззаботней, теплей и безопасней, чем красный. Он очень хорош в сочетании с голубым цветом.
Желтый
Желтый — цвет молодости. Он символизирует оптимизм и игривость, творческие порывы и спонтанность. Желтый — смелый цвет. Он не агрессивный, но очень заметный. Отличный пример — сайт представительства Nikon в России.
Зеленый
Зеленый ассоциируется с деньгами (по понятным причинам), но это не самое главное. Зеленый скорее успокаивающий, естественный цвет, способный ассоциировать Ваш сайт с чувством безопасности и спокойствия. Зеленый — отличный выбор, если Вы хотите вселить чувство доверия в своих посетителей.
Сеть закусочных Subway показывает, как можно использовать цвет в дополнение к ценности бренда.
Синий
Синий — это цвет искренности. Цвет воды и неба, а так же — главный цвет интернета (вспомните, какого цвета ссылки по умолчанию). По этой причине, его уникальность в онлайн-бизнесе не так велика, как у других цветов. В этом цвете по минимуму импульсивности и спонтанности, он связан с логикой и прохладой. Хороший пример — сайт гипермаркета оптовых закупок METRO Cash&Carry.
Фиолетовый
В некотором роде фиолетовый работает как сочетание синего и зеленого, придавая Вашей странице ощущение защищенности и безопасности. Этот цвет несет легкий налет мистики, но в то же время он транслирует честные намерения разработчика.
Сайт мессенджера Viber отлично демонстрирует, как фиолетовый вызывает ощущение простоты и честности.
Розовый
Романтичный, женственный цвет. Розовый даёт сильный эффект при правильном использовании, хоть и может оттолкнуть определенные группы людей. Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Из-за своих гендерных ассоциаций, розовым нужно пользоваться осторожно, так как в неправильном контексте он вызовет чувство незрелости, либо намекает на интимные или неформальные отношения. Вряд ли Вы найдете хоть один спортивный сайт, в оформлении которого используется розовый. А вот для кафе мороженого Baskin Robbins — в самый раз.
Черный
Первоклассный, утонченный цвет, цвет роскоши. Он свидетельствует о профессионализме, вкусе, заставляет прочувствовать всю изысканность предложения. Рассматривается как мужской аналог розового, и может слегка оттолкнуть женскую аудиторию. Красноречивый пример — интернет-магазин якутских бриллиантов ЭПЛ.
Теория Цвета в дизайне сайта
Весь текст выше укладывается в простую идею — грамотное сочетание цветов на целевых страницах оказывает большое влияние на показатель отказа и конверсию.
Использование основных правил Теории Цвета при разработке дизайна сайта поможет Вам увеличить его привлекательность для посетителей. В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
В сфере, где от успеха до провала отделяет несколько секунд, используя грамотную стратегию управления цветом Вы сможете в разы увеличить конверсию. Цветовые решения — один из самых недооцененных способов влиять на привлекательность Вашего сайта в глазах посетителей. Теория Цвета поможет понять, что испытывают пользователи при первом взгляде на Ваш сайт. Обратите на него внимание, кстати. О чем говорят ваши фирменные цвета?
Какие цвета выбрать для оформления сайта
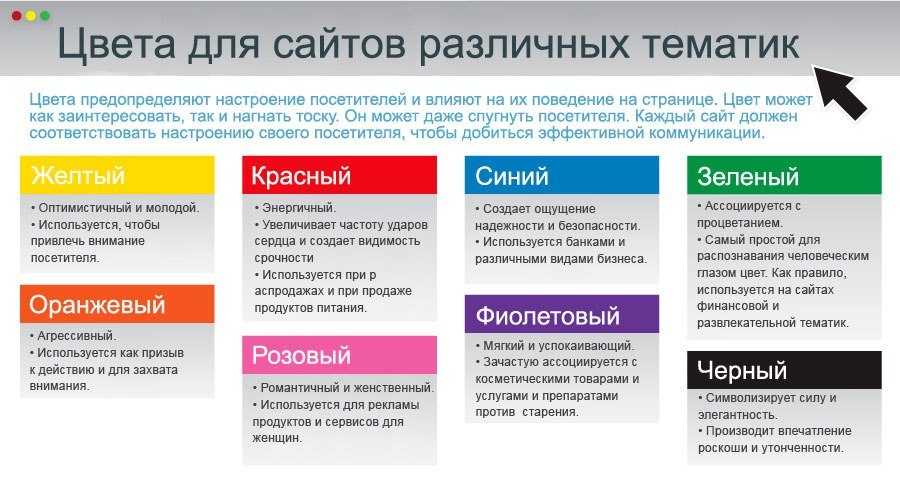
Символическое значение цветов складывалось на протяжении многих веков. Цвет может привлекать и отталкивать, возбуждать или тревожить, вселять чувство спокойствия и комфорта. Правильно подобранные цвета способны сделать ваш сайт невероятно популярным или погубить. Цвет – косвенный подход к маркетингу и продвижению информации. Он помогает создать устойчивый ассоциативный ряд и раскрыть тематику сайта.
Какой цвет фона выбрать, чтобы посетитель остался на сайте?
Отношение человека к цвету было и остается эмоциональным. Цвет не только вызывает соответствующую реакцию в зависимости от эмоционального состояния, но и определенным образом формирует эмоции, поэтому цветовая гамма должна поддерживать тот настрой пользователя, который соответствует общему восприятию сайта.
Цвет не только вызывает соответствующую реакцию в зависимости от эмоционального состояния, но и определенным образом формирует эмоции, поэтому цветовая гамма должна поддерживать тот настрой пользователя, который соответствует общему восприятию сайта.
Белый, голубой, бежевый цвета вызывают ощущение гармонии и спокойствия, поэтому могут быть использованы для любых проектов.
Серый цвет – нейтральность, безразличие. Используется на информационных порталах и социальных сайтах.
Красный цвет ассоциируется с силой, активностью, динамикой, вызывает повышенную эмоциональную реакцию. Это цвет победы, лидер в рекламном бизнесе. Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.
Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.
Оранжевый цвет символизирует тепло, веселье, улучшает настроение, стимулирует к общению. Этот цвет очень любят дети. Используется для детских, молодежных и социальных проектов. Дизайн сайта в оранжевых тонах будет выглядеть очень ярко и стильно. Оранжевый цвет считается цветом здоровья и творчества, поэтому его используют на сайтах, посвященных здоровью, спорту и творчеству. Он обладает способностью притягивать внимание и его можно часто видеть в рекламе, особенно пищевых продуктов. Следует помнить, в больших количествах оранжевый цвет утомляет.
Желтый цвет радости и счастья, стимулирует умственную деятельность. Он создает тепло и уют. В чистом виде желтый цвет придает излишнюю пестроту дизайну сайта, поэтому используется редко. Мягкие тона этого цвета подойдут для сайтов детских учреждений, парков, магазинов, сайтов компьютерной направленности и дизайнерских студий. Различные оттенки желтого цвета можно встретить на сайтах туристических компаний не случайно. Желтый цвет ассоциируется с солнцем, песком и постоянным движением. Сайт юридический фирмы лучше не делать в желтых тонах, потому что дополнительное значение желтого – трусость, предательство.
Различные оттенки желтого цвета можно встретить на сайтах туристических компаний не случайно. Желтый цвет ассоциируется с солнцем, песком и постоянным движением. Сайт юридический фирмы лучше не делать в желтых тонах, потому что дополнительное значение желтого – трусость, предательство.
Синий цвет символизирует покой, умиротворенность, нежность. Этот цвет передает посетителю чувство доверия, защищенности и не раздражает органы зрения, поэтому так популярен в дизайне. Синий цвет любых оттенков прекрасно подойдет для информационных, образовательных, финансовых и юридических сайтов. Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет символизирует небо, воздух, воду, чистоту) — на сайтах о здоровье и отдыхе. Не злоупотребляйте синим цветом, его избыток может негативно сказаться на привлекательности сайта, создав ощущение угнетенности и тоски у посетителя.
Зеленый цвет – цвет жизни. Он символизирует гармонию, природу, свежесть, здоровье и питание. Зеленый цвет связан с деньгами.
Зеленый цвет связан с деньгами.
Темно-зеленый ассоциируется с деньгами и властью. Используется на корпоративных сайтах и сайтах, связанных с финансовой сферой.
Светло-зеленый подходит для сайтов, чья деятельность связана с природой. Серовато-зеленый (цвет морской волны) используется в проектах, связанных с искусством. Желто-зеленый связывают с тошнотой и болезнью, поэтому часто используют для медицинских сайтов. Светлый зелено-синий можно назвать цветом гигиенической стерильности. Он также подойдет к сайтам с медицинской тематикой. Оливковый символизирует примирение. Очень приятный оттенок зеленого цвета. Не вызывает раздражения при длительном просмотре, поэтому используется в дизайне сайтов развлекательных центров.
Будьте осторожны, несмотря на то, что зеленый цвет снимает стресс и успокаивает эмоции, он может вызвать чувство обиды и зависти.
Фиолетовый цвет – это торжественность, мечтательность, таинственность и меланхолия. Этот цвет любят мистики, творческие люди, дети и беременные женщины. Его использование возможно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши и подходит для творческого проекта. Фиолетовый и розовый – типичные цвета для женских сайтов.
Этот цвет любят мистики, творческие люди, дети и беременные женщины. Его использование возможно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши и подходит для творческого проекта. Фиолетовый и розовый – типичные цвета для женских сайтов.
Коричневый цвет отождествляется с землей, деревом, камнем. Символизирует ответственность, надежность и устойчивость. Он придает «мягкость» и надежность вашему сайту. Хорошо коричневый фон смотрится на сайтах, рекламирующих шоколад, кофе, изделия из дерева и кожи. Коричневый цвет ассоциируется также со старостью, поэтому его можно использовать на ресурсах, посвященных истории, археологии и антиквариату.
Лучшие цвета для веб-сайтов для мега-трафика, коэффициентов конверсии и продаж
Веб-дизайнеры всегда обсуждают лучшие цвета для веб-сайтов, поскольку цвет имеет решающее значение для уровня успеха сайта.
При создании веб-сайта, призванного удовлетворить вашу целевую аудиторию, вам нужна простая навигация, лаконичный макет и достаточно важной информации, чтобы привлечь трафик и вернуть достаточное количество раз для успешной конвертации.
Тем не менее, есть один аспект веб-дизайна, который имеет большое значение, и в котором так легко ошибиться.
Разумеется, речь идет о цветах веб-сайтов, и только правильные подойдут для вашей взыскательной аудитории.
«Какой цвет выбрать для моего веб-сайта?»
Задавая себе этот вопрос, подумайте о логотипе вашего бренда и, возможно, о цвете вашей продукции для вдохновения.
Например, если ваша компания производит тракторы, эти автомобили могут быть ярко-красного цвета.
Следующей вашей задачей будет найти другие цвета, которые дополнят красный.
Чем бы вы ни занимались, уделяйте этому вопросу много времени. Это не та тема, которую вы хотите обсудить, а затем двигаться дальше. Выбор цвета имеет значение в веб-дизайне, возможно, даже больше, чем вы можете подозревать.
Как выбор цвета веб-сайта может повлиять на ваши конверсии и продажи
В среднем человеку требуется около 90 секунд, чтобы создать положительное или отрицательное взаимодействие с вашим веб-сайтом. Согласно исследованию, проведенному Виннипегским университетом в Канаде, до 90% оценок вашего сайта людьми основаны только на цветах.
Согласно исследованию, проведенному Виннипегским университетом в Канаде, до 90% оценок вашего сайта людьми основаны только на цветах.
Кроме того, если вы являетесь сайтом электронной коммерции, вы находите удивительным тот факт, что почти 90% покупателей ссылаются на цвет в качестве основы для принятия большинства решений о покупке товара. Цвет также помогает людям узнавать ваш бренд. На самом деле, исследования показывают, что цвет помогает узнаваемости бренда на 80%.
Как подобрать цветовые сочетания для вашего веб-сайта
Первое, что вы должны сделать, это поискать в Интернете компании, похожие на вашу. Изучите их веб-сайты и попытайтесь определить, почему организации выбрали те цвета, которые они выбрали.
Обратите внимание на графику, созданную Material UI, которая демонстрирует все цвета, используемые ведущими сайтами со всего мира.
Вы можете черпать вдохновение из этих самых сайтов, но полезно знать, почему компании выбрали соответствующие цвета.
Прежде чем мы перейдем к причинам, по которым некоторые веб-дизайнеры предпочитают одни цвета другим, полезно понять, как цвета работают вместе для большей гармонии и более привлекательного дизайна.
Используйте основные цвета, чтобы выделиться
Основные цвета стоят особняком в мире цветов. То есть эти ярко-синие, желтые и красные цвета не создаются путем смешивания каких-либо других цветов.
Вторичные цвета получаются путем смешивания двух основных цветов. Например, сочетание синего и желтого дает зеленый, точно так же, как красный и желтый вместе дают оранжевый.
Третичные цвета получаются путем смешивания первичных и вторичных цветов. Например, здесь вы получаете сине-зеленые комбинации или красно-оранжевые.
Теперь, когда вы знаете разницу между типами цветов, сосредоточьтесь на основных цветах, если вы хотите спровоцировать действие, особенно в стратегических разделах вашего сайта, таких как призывы к действию.
Обратите внимание, как Exxon использует основной синий цвет для своей кнопки призыва к действию, чтобы побудить посетителей присоединиться бесплатно.
Использование цветовых комбинаций для объединения оттенков
Чтобы понять концепцию цветовых комбинаций, рекомендуется обратиться к цветовому кругу.
Это праздничное колесо поможет вам понять взаимосвязь цветов и создать сногсшибательные веб-сайты, предназначенные для конверсий.
Вот несколько способов использования цветового круга для выбора цветов вашего веб-сайта для достижения наилучших результатов.
Дополнительные цвета
Сопоставление основного цвета с дополнительным цветом может сделать ваш веб-сайт более приятным для глаз. Как только вы выбрали цвет, просто проведите прямую линию через цветовой круг на другую сторону. Примеры включают синий и оранжевый, зеленый и красный.
Аналоговые цвета
Эта цветовая схема предполагает выбор цвета на колесе, который находится непосредственно рядом с выбранным вами цветом. Например, если ваш основной цвет — синий, выбор сине-фиолетового и сине-зеленого может помочь придать вашему сайту эффект нюансов.
Triad Colors
С помощью этой схемы вы рисуете равносторонний треугольник от основного цвета к двум другим для дополнительного эстетического эффекта. Держите три цвета между вашими выборами все время. Например, если ваш основной цвет синий, то другие цвета могут быть желтым и красным.
Цвет решает психология аудитории
У большинства людей есть любимый цвет, а некоторые люди предпочитают одни цвета другим. Выбор цвета на самом деле может сильно различаться в зависимости от возраста, пола и места происхождения человека.
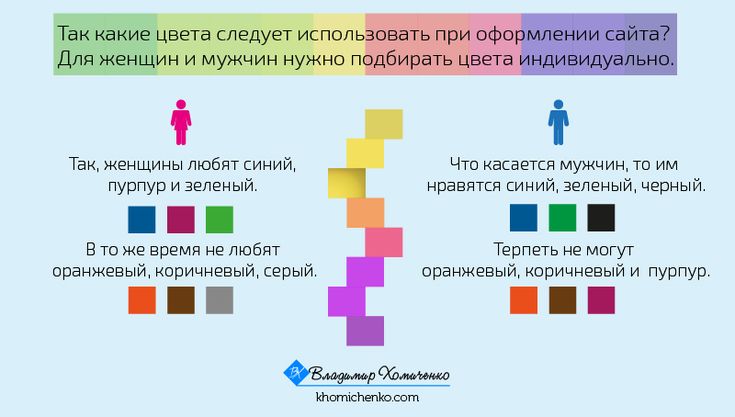
Таким образом, вы должны учитывать свою аудиторию при выборе цветовой схемы. Мужчины, как правило, предпочитают более яркие цвета, в то время как женщинам нравятся более мягкие цвета веб-сайтов.
Это всего лишь один пример того, как ваш образ покупателя может повлиять на выбор цветов, которые вы используете, если вы надеетесь повысить успех своего сайта.
Однако независимо от того, на какой пол вы ориентируетесь или даже на оба пола, когда речь идет о мужчинах, 27% заявили, что коричневый был их наименее любимым цветом по сравнению с 20% женщин. Примите во внимание эти типы статики, чтобы не отключить своего покупателя.
Примите во внимание эти типы статики, чтобы не отключить своего покупателя.
10 лучших цветов для сайтов с высокой конверсией
Имея в виду все эти знания, давайте приступим к делу.
Вот различные цвета, которые вы, возможно, захотите выбрать для своего веб-сайта, и почему: для увеличения трафика, вовлеченности и продаж.
Белый
Белый имеет решающее значение для отображения текста с правильным контрастом, чтобы сделать слова, предложения и абзацы вашего сайта более разборчивыми и легкими для чтения.
Без пустого пространства вы можете перегрузить аудиторию и заставить ее отскочить.
Правда в том, что белый может показаться чистым и чистым, но слишком много может придать вашему сайту надменный, почти недружелюбный вид, что вряд ли вам нужно, когда конечными целями являются вовлеченность аудитории, повторные посещения и конверсии.
Skype широко использует пустое пространство, чтобы привлечь внимание к заголовку, изображениям и призывам к действию основного синего цвета.
Word-Form использует белый цвет для демонстрации своих профессиональных фотографий, и дизайн работает хорошо. Это просто и приятно для глаз.
Некоторым людям чрезмерное использование белого цвета может показаться чрезмерно скучным. Если это относится к вашей аудитории, рассмотрите возможность использования техники, используемой бритвенной компанией Harry’s.
На веб-сайте очень консервативно используется белый цвет в заголовке, который служит лаконичным пространством для простого меню навигации. Затем сайт противопоставляет белый цвет приятному, успокаивающему синему цвету, который одновременно интересен и, в общем, заставляет вас хотеть остаться, просмотреть и, возможно, просто купить.
Источник
Синий
Синий цвет используется несколькими веб-сайтами в различных оттенках, а именно Facebook, Twitter, LinkedIn, Skype, Dropbox, WordPress и многими другими.
На то есть веская причина. Синий считается цветом общения, интеллекта и спокойных размышлений.
Он обычно встречается в корпоративном бизнесе из-за его способности вызывать чувство защищенности, безопасности, комфорта и доверия.
Этот цвет расслабляет и, прежде всего, вызывает у посетителей вашего веб-сайта желание остаться, потому что синий цвет, подобно взгляду в небо, заставляет их чувствовать себя чертовски хорошо.
Черный
Вы можете подумать, что черный ассоциируется с тьмой и холодом, и в некотором смысле вы правы.
Но черный цвет, используемый в веб-дизайне, также может олицетворять изысканность, гламур, безопасность и эффективность.
Вы заметите, что черный цвет широко используется для мощных и роскошных брендов, таких как Mercedes-Benz, Under Armour, Loreal, Rolls Royce и многих других.
Источник
Обратите внимание, что Mercedes также использует много серого цвета, который аналогичен черному на цветовом круге.
Серый
Цвет, олицетворяющий силу, могущество и власть. Серый цвет прекрасно сочетается с большинством цветов. Вы заметите, что сегодня в веб-дизайне очень много используется серый цвет. Возьмем, к примеру, Майтаг.
Вы заметите, что сегодня в веб-дизайне очень много используется серый цвет. Возьмем, к примеру, Майтаг.
Источник
В цветах используются синий и белый, но серый придает веб-сайту утонченный вид, что является хорошим предзнаменованием, когда люди ищут высококачественные и надежные продукты для покупки.
Красный
Красный цвет пробуждает силу и возбуждение, он возбуждает и побуждает людей к действию. Он активно используется компаниями, которые полагаются на импульсивных покупателей.
Он также используется, чтобы вызвать срочность и может быть потрясающим для распродажи.
Многие веб-сайты, такие как Toyota и Avis, используют красный цвет, потому что он теплый и заряжает энергией. Это цвет движения. В то время как слишком много красного может быть вопиющим и неприятным, красный цвет является отличным акцентным цветом, чтобы ваш сайт выглядел живым и активным.
Обратите внимание, как Toyota использует красный цвет в своем логотипе, в качестве текста, значков тем и для демонстрации одной из своих последних моделей автомобилей. Остальная часть состоит из простого белого и утонченного серого.
Остальная часть состоит из простого белого и утонченного серого.
Источник
Желтый
Цвет солнца также вызывает оптимизм и уверенность, прозрачность и творчество. Это захватывающе и возбуждающе, но слишком многое может отвлекать.
Желтый цвет вместо этого следует использовать для акцентов.
Обратите внимание, что Best Buy очень экономно использует желтый цвет, но этот эффект хорошо работает для демонстрации экономии, которую посетители могут надеяться получить, нажав кнопку «Купить».
Источник
Pennzoil также хорошо и консервативно использует желтый цвет. Как и Toyota, бренд моторных масел использует желтый цвет в форме автомобиля, чтобы подчеркнуть насыщенный черный и серый цвета для создания выделяющегося эффекта.
Источник
Оранжевый
Оранжевый наполняет посетителей сайта уютом и теплом, а цвет просто дружелюбный и веселый. Это также побуждает людей действовать, и поэтому отлично подходит для призывов к действию, которые побуждают посетителей подписаться или купить.
Nickelodeon и Hooters — два примера удачного использования оранжевого цвета для возбуждения и побуждения к действию.
Источник
Источник
Коричневый
Не так много сайтов активно используют коричневый цвет. Как мы уже говорили, представителям обоих полов это очень не нравится. Однако UPS не боится этой статистики.
Бренд стал синонимом коричневых грузовиков и таких же одетых водителей.
Поэтому бренд активно использует цвет в дизайне своего веб-сайта. Только надлежащее тестирование определит, подходит ли эта цветовая схема для вашей организации.
Источник
Фиолетовый
Этот цвет часто используется для продвижения продуктов против старения из-за его успокаивающего и успокаивающего действия. Он связан с королевской властью, богатством и успехом.
Многие бренды используют фиолетовый цвет, например Yahoo, хотя лишь немногие будут активно его использовать, например стартап-сетевой сервис Big Top.
IBM Watson использует фиолетовый, но это скорее акцент, уступая место черному, белому и синему.
Источник
Зеленый
Этот цвет помогает людям чувствовать себя гармоничными и уравновешенными.
Зеленый цвет — это цвет равновесия, мира и заботы об окружающей среде. Если ваша компания занимается сельским хозяйством, зеленый цвет может подойти. Взгляните на веб-сайт John Deere в качестве отличного примера.
Источник
Крупная нефтяная компания BP хочет создать образ, заботящийся об окружающей среде, и поэтому широко использует зеленый цвет для контраста с белым фоном.
Источник
Секрет определения того, какие цвета привлекают и конвертируют больше всего
Чтобы помочь вам создать наилучшую цветовую схему для вашего веб-сайта, используйте удобный инструмент, такой как калькулятор цвета, предоставленный Sessions College for Professional Design.
Инструмент позволяет легко определить правильные основные, дополнительные, аналогичные, триадные и другие цветовые комбинации.
Найдите те, которые кажутся вам хорошо работающими, а затем попробуйте их со своей аудиторией. Погружение вашего веб-сайта в поток онлайн-трафика — действительно единственный и лучший способ увидеть, как реагирует ваша аудитория.
Посмотрите, как взаимодействуют ваши пользователи
Представляя новый веб-сайт для вашей аудитории, используйте простой. Возьмите страницу из книги Apple.
Сайт предельно прост. Черный фон, белый текст с небольшим количеством синего и серого, чтобы завершить все это. Тем не менее, веб-сайт выскакивает и отрывается как причудливый. Когда дело доходит до цветов и дизайна, чем меньше, тем лучше.
Источник
Sun Trust — еще один отличный пример простого сайта, который использует как синий, так и оранжевый цвета, чтобы побудить к действию, но сохраняет простоту с большим количеством пустого пространства.
Источник
A/B-тест Различные цвета и комбинации
Говорят, что на те цвета, которые выделяются, кликают. Хотя это может быть правдой в теории, только посетители вашего сайта действительно знают, какие цвета они предпочитают.
Хотя это может быть правдой в теории, только посетители вашего сайта действительно знают, какие цвета они предпочитают.
По этой причине вам рекомендуется тестировать основные цвета, цветовые дополнения, акценты и все другие варианты цветов между ними, чтобы найти те, на которые ваша аудитория больше всего реагирует.
Заключение
Выбор лучших цветов для вашего веб-сайта может занять много времени, как и должно быть.
Выбор цвета веб-сайта ни в коем случае нельзя принимать легкомысленно.
С другой стороны, выбор правильной цветовой комбинации при разработке веб-сайта может быть интересным.
Используйте инструмент для создания цвета и поэкспериментируйте с различными схемами, пока не найдете ту, которая сделает ваш веб-сайт по-настоящему выдающимся.
Ваша аудитория обязательно это заметит.
Тем не менее, продолжайте тестировать свой веб-сайт для достижения наилучших результатов. Вскоре вы будете знать правильные цвета для своего веб-сайта, чтобы ваша аудитория оставалась, привлекала и конвертировала для увеличения продаж и доходов.
Как выбрать лучшую цветовую палитру для вашего веб-сайта
Вам не нужно быть классическим или высококвалифицированным дизайнером, чтобы подобрать отличные цвета для своего веб-сайта. Вам просто нужно чувство приключений и базовое понимание того, что работает, а что нет.
Соедините его с некоторыми справочными материалами, чтобы вы могли быстро ознакомиться с результатами текущих исследований в отношении использования психологии цвета в ваших маркетинговых коммуникациях, и все будет готово.
Итак, выпейте кофе и читайте дальше, чтобы узнать, как использовать силу цвета для создания более привлекательных и эффективных веб-сайтов и более привлекательных коммуникаций в целом.
Важные соображения при выборе цветов веб-сайтаТребуется ли синхронизация веб-сайта с существующей цветовой схемой?
Если вам посчастливилось нанять профессионального дизайнера для разработки логотипа вашей компании или канцелярских принадлежностей, таких как визитные карточки и т. д., у вас, вероятно, уже есть карточка стиля, содержащая ссылки на цвета. Эти конкретные ссылки должны быть переданы вашим веб-дизайнерам, чтобы исключить догадки при создании цветовой палитры вашего веб-сайта и сопоставить их с существующими цветами вашего бренда.
д., у вас, вероятно, уже есть карточка стиля, содержащая ссылки на цвета. Эти конкретные ссылки должны быть переданы вашим веб-дизайнерам, чтобы исключить догадки при создании цветовой палитры вашего веб-сайта и сопоставить их с существующими цветами вашего бренда.
Это также имеет дополнительное преимущество, заключающееся в создании отличного обмена между вашими оффлайн и онлайн маркетинговыми материалами. В то же время это повышает согласованность вашего общения с новыми потенциальными клиентами, существующими клиентами и деловыми партнерами.
Какова цель веб-сайта?
Если вы пытаетесь изобразить определенный образ или создать определенную эмоциональную связь с посетителями вашего веб-сайта, стоит потратить некоторое время на планирование этих целей, освежив в памяти психологию цвета, прежде чем приступать к дизайну.
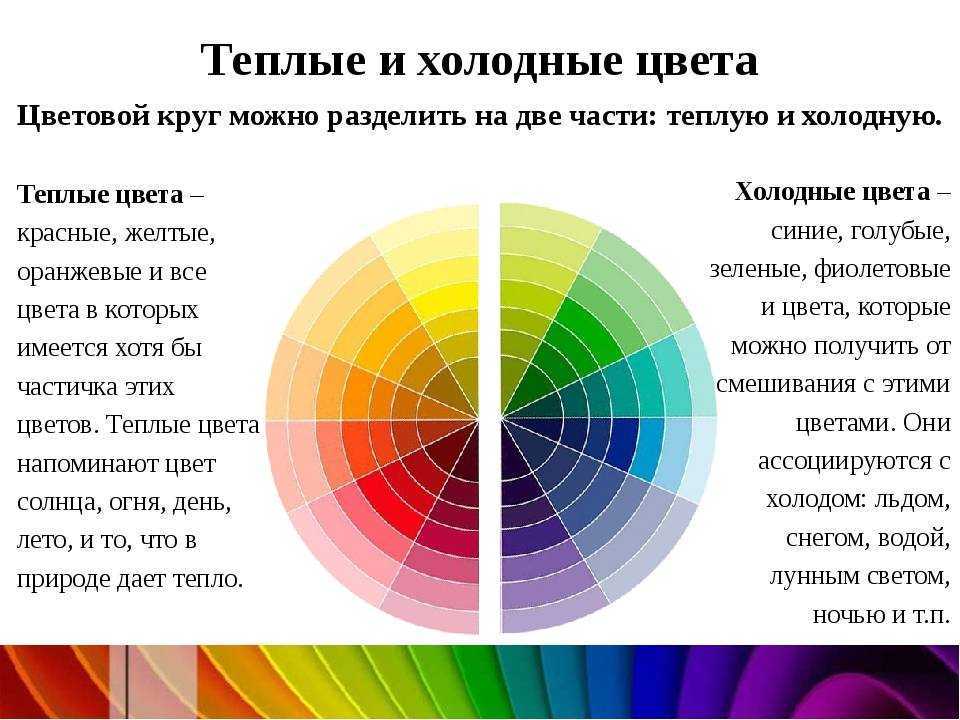
В общем, каждый цвет вызывает определенное настроение. Более яркие и теплые цвета, такие как красный, оранжевый или желтый, имеют тенденцию заряжать пользователя энергией и делать его более бдительным. В то время как более темные и холодные оттенки, такие как зеленый, синий и фиолетовый, оказывают на пользователя более расслабляющее и умиротворяющее действие.
В то время как более темные и холодные оттенки, такие как зеленый, синий и фиолетовый, оказывают на пользователя более расслабляющее и умиротворяющее действие.
Итак, как это применимо к дизайну вашего сайта? Если вы яркий, смелый и активный бренд, такой как www.glowvibegolf.com, используйте более яркие и насыщенные цвета, чтобы создать энергичное настроение. Но если вы являетесь спа-салоном или оздоровительной клиникой, такой как www.officialmedispa.com, вам лучше использовать более приглушенную цветовую палитру, состоящую из более прохладных и успокаивающих цветов.
Какие фотографии и изображения вы будете использовать на своем сайте?
Если вы планируете создать свой веб-сайт на основе определенного набора изображений, то, вероятно, лучше всего создать цветовую палитру на основе содержания ваших изображений. Или, если ваши изображения являются обычными фотографиями и не совсем соответствуют вашей существующей палитре, рассмотрите возможность использования цветного фотофильтра, чтобы настроить ваши изображения для лучшей согласованности и интеграции с выбранными вами цветами. Этот метод фотофильтра изображения — это то, что часто упускается из виду, и это именно то внимание, которое может превратить ваш веб-дизайн из хорошего в великолепный.
Этот метод фотофильтра изображения — это то, что часто упускается из виду, и это именно то внимание, которое может превратить ваш веб-дизайн из хорошего в великолепный.
Тип графики, фотографий и изображений, которые вы используете на своем веб-сайте, оказывают большое влияние, поэтому убедитесь, что они передают правильное сообщение и создают правильное настроение у вашей аудитории. Установите правильный тон, создайте правильное настроение и донесите правильное сообщение, и вы будете на пути к великолепному дизайну веб-сайта, который оставит благоприятное впечатление на ваших пользователей.
Не пора ли обновить цвета, чтобы использовать современные тенденции дизайна?
Иногда необходимо переосмыслить свою цветовую палитру. Тенденции в дизайне приходят и уходят, и если ваш бизнес создал идентичность, подпадающую под одну из них, то, возможно, пришло время подумать об обновлении.
То, что раньше работало для вашей компании, может больше не применяться. Стили дизайна, предпочтения пользователей и мнения потребителей меняются, и если вы потеряли связь, цвет — отличный способ оживить и восстановить связь с вашим рынком.
Стили дизайна, предпочтения пользователей и мнения потребителей меняются, и если вы потеряли связь, цвет — отличный способ оживить и восстановить связь с вашим рынком.
Не совершайте ошибку, чрезмерно привязываясь к устаревшему логотипу или словесному товарному знаку. Повторение этого через новый дизайн вашего веб-сайта — это рецепт плохого обмена сообщениями, который оказывает очень мало эмоционального воздействия и, следовательно, плохого вовлечения и конверсии. Если пришло время обновить цвета вашего логотипа, ознакомьтесь с инфографикой «Психология цвета в дизайне логотипа», прежде чем вы это сделаете, это бесценное руководство.
Сколько цветов следует использовать?
60% будут основным цветом вашего сайта и зададут общий тон вашего дизайна.
30 % должны контрастировать с 60 % для создания яркого визуального эффекта.

10% — это «акцентный цвет», который должен дополнять ваш основной или дополнительный цвет.
Используйте оттенки и тона для большего разнообразия
Во многих случаях вам потребуется разнообразить свою палитру помимо трех основных элементов. Вместо того, чтобы добавлять четвертый и пятый цвет на свой сайт и рисковать испортить гармонию дизайна, попробуйте использовать различные оттенки и тона существующих цветов для создания дополнительных цветовых вариантов.
Например, на изображении ниже, любезно предоставленном www.flatuicolorpicker.com, портреты разных оттенков синего.
Используйте бесплатные инструменты для подбора цветов, которые помогут вам выбрать эффективную цветовую схему
Coolors.co — красивый и простой генератор цветовых палитр с некоторыми интересными функциями, включая возможность фиксации выбора цвета при создании новых.
ColorLovers.com — платформа сообщества АА для обмена идеями и вдохновением в области цвета. Бесконечный ассортимент удивительных цветовых палитр, сгруппированных по темам, позволяет легко найти вдохновение.
Design-Seeds.com. Если вы планируете использовать одно главное изображение в качестве источника вдохновения для своей цветовой палитры, вам нужно посетить их сайт.
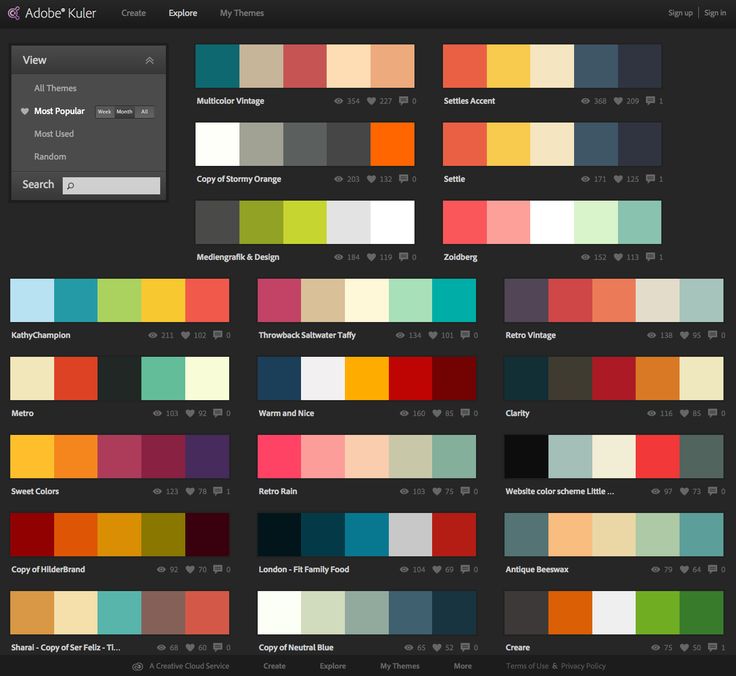
Adobe Color CC — ранее Adobe Kuler. Это отличный инструмент, если вы выбираете цветовую палитру с нуля и хотите поэкспериментировать с различными комбинациями цветовых правил, чтобы найти идеальную цветовую схему.
3 стратегии создания цветовых палитр
1) Начните с чистого холста
Если вы создаете новый бренд или проводите ребрендинг, начинать с чистого холста может быть хорошим способом начать все заново. В подобных случаях используйте инструменты для работы с цветом, такие как Adobe Color CC или Coolors. co, чтобы поэкспериментировать с различными цветовыми сочетаниями и цветовыми гармониями, пока не найдете идеальную цветовую палитру. Встроенные правила дизайна обеспечивают гармоничный результат, созданный с помощью цветов, которые хорошо сочетаются друг с другом.
co, чтобы поэкспериментировать с различными цветовыми сочетаниями и цветовыми гармониями, пока не найдете идеальную цветовую палитру. Встроенные правила дизайна обеспечивают гармоничный результат, созданный с помощью цветов, которые хорошо сочетаются друг с другом.
2) Начните с изображения
Если вы строите свой веб-сайт на основе главного изображения или центральной концепции изображения, то часто хорошей идеей является создание цветовой палитры веб-сайта из этого изображения. Такие сайты, как Design-Seeds.com, — отличное место для изучения цветовых палитр на основе изображений или создания новых на основе уже имеющихся изображений.
3) Начните с бизнес-целей
Если у вас уже есть документы об интеллектуальной собственности или активы, такие как логотип, используйте их в качестве отправной точки для разработки цветовой палитры вашего веб-сайта. Затем, вероятно, лучше всего основывать свой выбор цвета на бизнес-целях и ценностях, которые вы пытаетесь донести до своей аудитории. В таких случаях наличие диаграммы психологии цвета или хорошо продуманной инфографики может помочь вам в этом процессе.
В таких случаях наличие диаграммы психологии цвета или хорошо продуманной инфографики может помочь вам в этом процессе.
В инфографике ниже вы найдете психологию цветов, относящихся к призыву к действию. А для получения дополнительной информации о цветах в веб-дизайне ознакомьтесь с инфографикой «Искусство сочетания цветов».
Уделите цветам то внимание, которого они заслуживают
Что ж, пора наполнить чашку кофе, засучить рукава и открыть свежий взгляд на то, насколько важными могут быть цвета при разумном использовании в веб-дизайне проекты. Цвет — тонкий, но очень важный аспект вашего веб-дизайна, уделите ему внимание, которого он заслуживает. Установив правильное настроение, создав правильный эмоциональный тон у своих пользователей, вы будете на пути к созданию привлекательного и функционального веб-сайта. Подкрепите это качественным текстом и дизайном, ориентированным на конверсию, для веб-сайта, который конвертируется как гангстеры.
