Как подобрать цвета для дизайна сайта — Статьи — Digital Agency CASTCOM
Оглавление:
- Как цвет влияет на восприятие вашего сайта?
- Выбор преобладающего цвета
- Какой цвет использовать для вашего сайта?
- Подбор цветов для сайта по спектральному кругу
- Где лучше заказать дизайн сайта?
От грамотности выбора цветовой схемы для сайта зависит его успех и популярность у посетителей. Современные маркетологи и seo-специалисты уже давно научились комбинировать цвета в рекламных целях.
Как цвет влияет на восприятие вашего сайта?
Каждый оттенок способен оказывать на психику человека определенное воздействие.
Для сайта необходимо подбирать определенную цветовую гамму, отталкиваясь от его тематики. Ярким примером удачного использования цвета может стать известный всем напиток Coca-Cola. Его этикетка имеет ярко-красный цвет, который не просто привлекает к себе внимание, выгодно выделяясь на фоне многих других цветов, но и вызывает у людей интерес и симпатию.
Правильное цветовое оформление для сайта — это не просто привлечение большого количества посетителей, но и возможность создания совершенно уникального и запоминающегося бренда.
Выбор преобладающего цвета
Выбор основных цветов для сайта компании, бренда и логотипа должен осуществляться на основе специфики деятельности. При этом важно, чтобы цвет вызывал у аудитории прямые ассоциации с компанией.
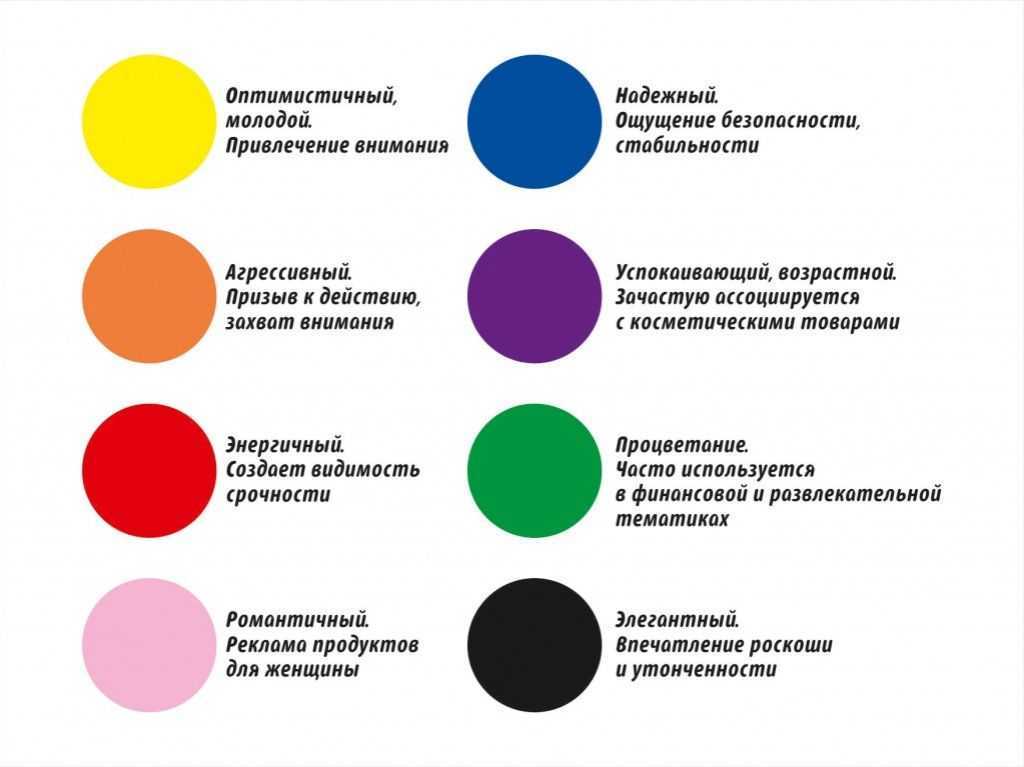
Каждая крупная фирма имеет собственные цветовые сочетания не просто так. Они являются важной частью маркетинговой стратегии. Чтобы понять, как грамотно использовать цвета для сайта, необходимо изучить их действие на и эффект, который они оказывают на людей:
- Темно-синие и бирюзовые оттенки привлекают покупателей с небольшим финансовым потенциалом. Эти цвета можно увидеть в банках и торговых центрах.
- Ярко-синий, черный или красно-оранжевый привлекательны для активных и эмоциональных покупателей. Такие цвета используют фастфуды и магазины во время распродаж.

- Розовый и малиновый привлекают среднестатистических покупателей и не имеют конкретной цели для использования.
Для более эффективного привлечения клиентов и покупателей опытные маркетологи используют различные комбинации цветов.
Какой цвет использовать для вашего сайта?
Чтобы сайт привлекал нужную аудиторию и передавал посетителям правильный посыл, необходимо грамотно выбрать основной цвет для его оформления:
Зеленый олицетворяет природу, здоровье и богатство. Цвет приятен для глаз и поэтому легче воспринимается посетителями сайта.
Желтый символизирует жизнь, молодость и оптимизм. Использовать его лучше всего на сайтах, ориентированных на молодежь.
Оранжевый привлекает творческих и дружелюбных людей. Этот цвет побуждает к действиям.
Красный может стать как символом страсти и энергии, так и опасности. Как правило, используется для того, чтобы моментально вызвать у человека желание совершить какое-то действие на сайте.
Розовый ассоциируется исключительно с женской тематикой. Поэтому часто используется на сайтах для женщин.
Фиолетовый является символом богатства, успеха и мудрости. Этот цвет оказывает на людей исключительно успокаивающий эффект.
Синий символизирует стабильность, надежность и безопасность. Цвет универсален и одинаково привлекает как мужчин, так и женщин.
Серый — спокойный цвет, олицетворяющий простоту и ясность.
Черный свидетельствует о солидности, элегантности и роскоши. Используется для продвижения товаров премиум класса.
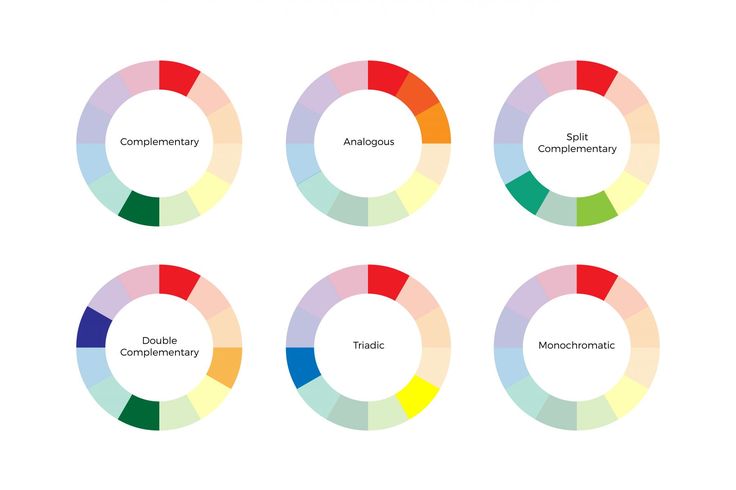
Подбор цветов для сайта по спектральному кругу
Для более эффективного использования цветов и создания их правильных комбинаций был разработан цветовой круг, в котором последовательно друг за другом идут тона и полутона, от теплых к более холодным.
Работать с кругом можно по принципу триады, двойной системы, аналогии, раздельного, прямоугольника и квадрата.
Где лучше заказать дизайн сайта?
Если вы хотите, чтобы ваш сайт отвечал не только основным seo-требованиям, но и имел грамотный дизайн, привлекающий целевую аудиторию, его разработку стоит доверить профессионалам из агентства Castcom.
Заказать разработку сайта в компании Castcom можно прямо на сайте агентства. Если вы хотите сначала получить консультацию специалистов, свяжитесь с компанией по телефонам, указанным в разделе “Контакты” или просто оставьте свой номер для обратной связи.
_________________________
Автор: Анна Казнова (Digital Agency CASTCOM) / Дата публикации: 2019-10-24
Выбор цвета для сайта — какой цвет выбрать для сайта
Содержание
Выбор правильного цвета для сайта, интернет-магазина, лендинга или портала имеет огромное значение. Гармоничная цветовая гамма фона, основных элементов навигации, блоков и текста влияет на восприятие ресурса целевой аудиторией, способствует формированию лояльного отношения к продукту, помогает продавать товар или услугу. Подбирать цвета нужно на этапе создания сайта, учитывая особенности сферы деятельности, типа и структуры ресурса, поставленных задач.
Подбирать цвета нужно на этапе создания сайта, учитывая особенности сферы деятельности, типа и структуры ресурса, поставленных задач.
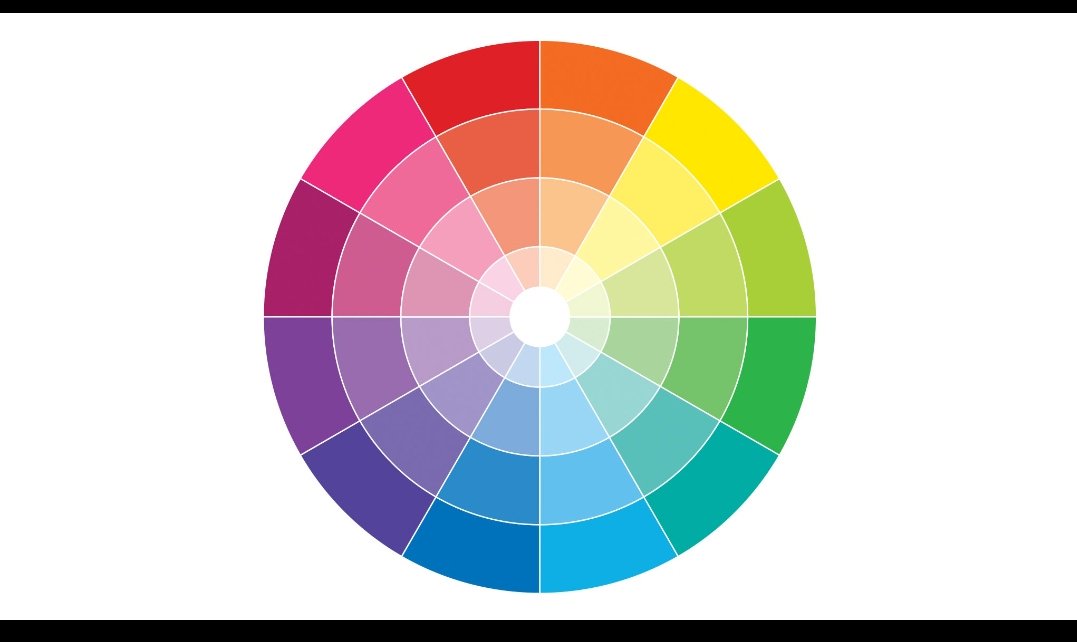
Цветовые круги
Выбрать подходящий цвет не так просто, как кажется. Если оттенки подобраны неправильно, сайт будет выглядеть слишком вызывающе или блекло, чересчур контрастные комбинации могут раздражать пользователей, и они будут уходить с ресурса. Зависимость цветов и эмоционального восприятия изучал Гете, который в своем труде «Учение о цвете» описывает «чувственно-нравственное действие цвета».
Профессиональный графический дизайнер выбирает цветовую гамму не просто по интуиции, используются специальные методы подбора 2-3-4 оттенков, которые гармонично сочетаются между собой. Используются цветосхематические модели – круги Ньютона, Иттена, Гете, Шевреля.
Что такое круг Ньютона?
Первую цветовую модель разработал Исаак Ньютон в 1666 году. Ученый с помощью стеклянной призмы разложил белый свет на 7 цветов спектра, доказал его сложность и наличие оптических искажений (хроматических аберраций).
Основной принцип использования цветовых кругов состоит в выбор цветов по такой схеме:
- Чтобы выбрать 2 цвета, используется прямой радиус, подбираются 2 спектральных или пурпурных цвета (для более сложных цветовых моделей), расположенных друг напротив друга.
- Если нужно выбрать 3 цвета, рисуется равносторонний треугольник, и отбираются оттенки, которые находятся на вершинах этого треугольника.
- При подборе 4 цветов рисуется квадрат, который захватывает 2 пары оттенков друг напротив друга.
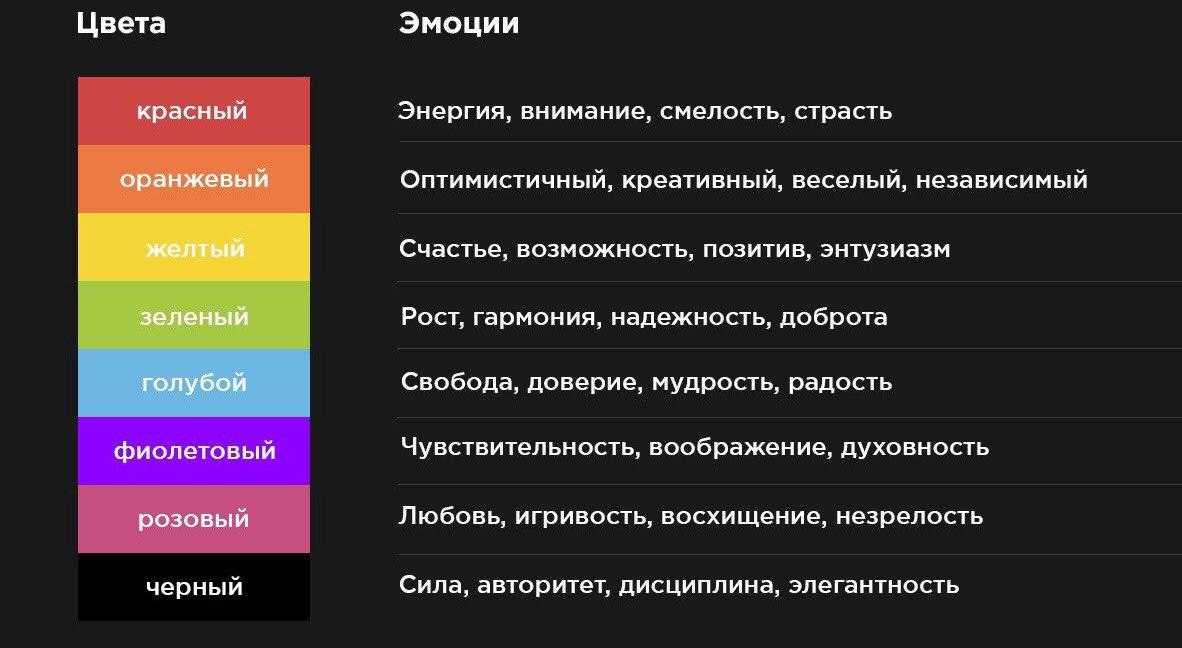
Цветовая теория и зависимость между цветом и эмоциями
Давно доказана тесная взаимосвязь между цветом и эмоциями. Опытный дизайнер должен понимать, какие цвета вызывают те или иные эмоции, как правильно их комбинировать, чтобы получить нужную реакцию.
Опытный дизайнер должен понимать, какие цвета вызывают те или иные эмоции, как правильно их комбинировать, чтобы получить нужную реакцию.
Как цвет сайта влияет на восприятие бренда?
Цвет является одним из важнейших элементов фирменного стиля. Правило грамотного брендирования требует постоянства использования выбранной цветовой гаммы. Последовательное следование этой стратегии позволяет связать тот или иной оттенок с популярной торговой маркой или компанией.
Например, если в средствах массовой информации упоминается Кока-Кола, многим людям в голову сразу приходит ярко-красный цвет фона, на котором написаны белые буквы бренда. При разговоре о социальной сети Фейсбук пользователи с визуальным восприятием представляют сочетание темно-синего и белого цветов, в которых оформлен интерфейс Facebook. То есть, если начинать думать о каком-то известном бренде, невольно осуществляется ассоциация с его фирменной цветовой гаммой.
Чтобы вызывать не просто вспоминание цвета, «привязанного» к определенной торговой марке или компании, необходимо также изучить стандартные реакции на те или иные цветовые спектровые и пурпурные оттенки.
Чем отличается мужское и женское восприятие цвета
При подборе цветовой граммы также важно учитывать особенности целевой аудитории, т.к. есть разница между тем как воспринимают один и тот же цвет мужчины и женщины. То есть, для товара или услуг, ориентированных на женскую аудиторию, выбирается одна гамма оттенков, для мужских товаров – другая. Если продукт охватывает и мужчин, и женщин, нужно отдавать предпочтение универсальным палитрам.
Особенности восприятия цветов мужчинами и женщинами, которые нужно учитывать при подборе корпоративных оттенков:
- Мужчины предпочитают яркие насыщенные цвета, женщины – более приглушенные и светлые.
- Ахроматические цвета (белый, черный, серый) больше нравятся мужской аудитории.
- Цвета, которые больше всего нравятся женщинам (по результатам опросов) – синий, зеленый, фиолетовый. Наименее предпочтительные варианты: серый, коричневый, оранжевый.
- Цвета, которые больше всего нравятся мужчинам – синий, черный, зеленый
 Не нравятся: коричневый, фиолетовый, оранжевый.
Не нравятся: коричневый, фиолетовый, оранжевый.
Другой важной особенностью является то, что мужчины предпочитают спектральные (основные) цвета, женщины – смешанные оттенки.
Как использовать эту информацию коммерческой компании?
С учетом того, что женщинам и мужчинам нравятся разные цвета, нужно оформлять сайт и другие рекламные материалы (полиграфическую и сувенирную продукцию, наружную рекламу и пр.) в том цвете, который подходит целевой аудитории и продукту.
Если товар разработан для мужчин, хорошо будут работать насыщенный синий, зеленый, черный. Для женской аудитории подходит ярко-синий, ярко-зеленый, смешанные зеленые и синие оттенки, светлый и яркий фиолетовый, розовый, золотой.
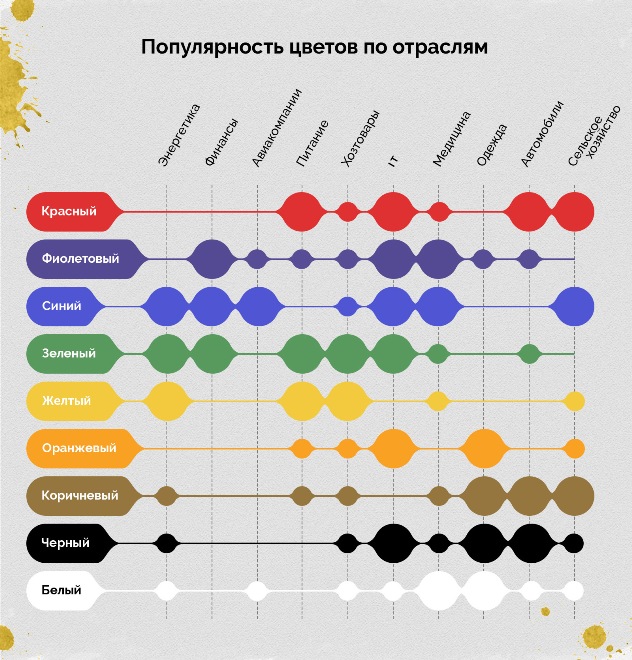
Какие цвета использовать для сайта в зависимости от рода деятельности компании?
Компаниям разных сфер бизнеса необходимо выбрать цвет, который будет как-то ассоциироваться с продуктом и, в то же время, нравиться целевой аудитории.
Учитывая специфику бизнеса и основного продукта, подбирайте соответствующие цвета:
- Товарам, связанны с красотой, здоровьем, здоровым образом жизни, защитой окружающей среды оптимально подойдет зеленый.

- Детская продукция продвигается с помощью яркой палитры цветов. Детям нравятся разноцветные гаммы, яркие и насыщенные оттенки.
- Для продвижения деловых товаров и услуг подходят ахроматические цвета – черный, белый, серый, приглушенные пастельные оттенки, а также темно-синий, темно-зеленый цвет.
- Товары для молодежи можно рекламировать с помощью желтого, розового, голубого цвета. Это жизнерадостные и жизнеутверждающие палитры.
Компаниям, которые реализуют товары или услуги массового потребления в средней ценовой категории, часто используют ярко-красные, оранжевые, ярко-синие цвета (они могут подталкивать к совершению импульсивных покупок). Такие цветовые решения часто встречаются на распродажах, промо-акциях, при оформлении промо-материалов в точках продаж.
Правила выбора цвета для сайта и примеры
Если использовать красный цвет в разных вариациях (темный, яркий), таким образом, можно вызвать у потенциального потребителя страсть и желание, показать энергию и мощь продукта. Наиболее яркий пример – сайт Кока-Колы.
Наиболее яркий пример – сайт Кока-Колы.
Желтый ассоциируется с теплотой, дружелюбностью. Компания Макдональдс выбрала этот цвет основным, т.к. пропагандируется семейные ценности, дружбу и радость. Кроме того, желтый цвет отлично ассоциируется с картошкой и бургерами – основными продуктами компании.
Синий цвет используют для укрепления доверия, чувства спокойствия и уверенности. Яркие и насыщенные синие оттенки часто используются в банковской сфере, кредитной и финансовой деятельности.
Светлые и яркие зеленые оттенки символизирует природность, защиту окружающей среды. Такие гаммы часто используют для продвижения продуктов питания. Косметики, намекая на их натуральность и безопасность компонентов.
Использование черных цветов в качестве фона или основных элементов нацелено на показ силы, мощи, элегантности. На сайте компании, представляющей бренд JEEP, используются комбинация яркого черного, белого, серого цветов.
Главный и дополнительный цвета в оформлении сайта
При разработке онлайн ресурса нужно выбрать основной (главный) цвет и 1-2 оттенка, которые будут дополнять палитру дизайнерского оформления. Вначале нужно подобрать один цвет, в зависимости от сферы деятельности, продукта и предпочтений целевой аудитории. После этого, используя круг Ньютона или другой похожий инструмент, нужно подобрать еще 1-2-3 оттенка. Цветовая схема выбирается по принципу – 2 противоположные цвета, 3 цвета по треугольнику, 4 цвета – по прямоугольнику, которые накладываются на цветовой круг.
Есть основные цвета – красный, желтый, голубой. На основании этих красок получают другие оттенки. Главные составные цвета – оранжевый, зеленый, фиолетовый. Смешивая основные и смешанные цвета, получают третичные оттенки, которых может быть бесконечное множество. В зависимости от расположения относительно другого цвета оттенки могут быть аналогичными (расположены рядом) или контрастными (расположены в другом цветовом спектре).
Для каких элементов может использоваться доминантный цвет сайта, интернет-магазина, лендинга, портала:
- Горизонтальное меню сайта (фон или кнопки)
- Логотип, торговая марка или название компании в верхней части (шапке) сайта.
- Заголовки текстов, важные выделения в текстовых блоках.
- Кнопки и формы заказов, регистраций и других целевых действий.
Акцентные цвета
Это 1-2 оттенка, которые контрастируют с основным фоновым цветом и позволяют ярко выделить нужные элементы. Это могут быть яркие или спокойные цвета, в зависимости от того, какой оттенок выбран главным. Акценты нужны для выделения элементов навигации, форм заказа и обратной связи, важных участков текста. Важно не переусердствовать и не использовать слишком разноцветную палитру, иначе это ухудшит юзабилити ресурса.
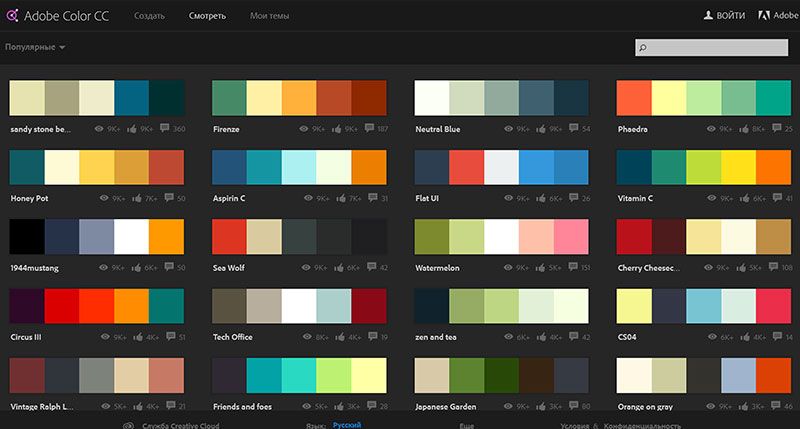
Для подбора гармоничного акцентного цвета рекомендуется использовать полезные сервисы Adobe Color CC Tool и другие.
Вспомогательные цвета
Это 1-2 цвета (чаще всего, пастельные или смешанные неяркие оттенки), которые хорошо сочетаются с главным цветом и дополняют его. Важным моментом является то, что вспомогательный оттенок должен только подчеркивать и дополнять основной цвет, а не спорить с ним (иначе внимание пользователя будет постоянно переключаться на элементы оформления, которые не являются ключевыми). Вспомогательные цвета нужны для заливки фона, оформления диалоговых окон, дополнительных кнопок и подразделов, гиперссылок.
Важным моментом является то, что вспомогательный оттенок должен только подчеркивать и дополнять основной цвет, а не спорить с ним (иначе внимание пользователя будет постоянно переключаться на элементы оформления, которые не являются ключевыми). Вспомогательные цвета нужны для заливки фона, оформления диалоговых окон, дополнительных кнопок и подразделов, гиперссылок.
Советы по выбору цвета
Чтобы онлайн ресурс был красивым и отвечал поставленным задачам, нужно придерживаться ряда правил:
- Для оформлении ресурса (сайта, интернет-магазина, лендинга, портала) достаточно подобрать 3-4 цвета по цветовым кругам. Один из низ будет основным, другие – вспомогательными и акцентными. Не нужно также выбирать слишком минималистичный вариант – иначе сайт будет выглядеть скучно, и все элементы будут сливаться.
- Текстовые блоки нужно заливать черным, темно-синим или темно-зеленым цветом. Классический (наиболее привычный и комфортный) вариант – черный. Плохо читаются светлые цвета, особенно на пастельных и белых фонах.

- Цвета и их использование зависит от вида и назначения ресурса. Например, информационные сайты, блоги, медиаресурсы зачастую оформляются в белых или нейтральных тонах – чтобы привлечь внимание пользователей именно к текстовому наполнению. А интернет-магазины, используют яркие изображения продукции, контрастные цвета для форм захвата, корзины и других элементов, мотивирующих к целевому действию. Компаниям по оказанию услуг с яркими портфолио тоже подойдет пастельный или белый цвет фона.
Корпоративные сайты и ресурсы, продвигающие бренд, оформляются в фирменных цветах, увеличивая, таким образом, узнаваемость бренда и прочнее связывая цвет с продуктом.
Цвета имеют большое значение для визуального оформления сайта. Они могут вызывать нужные эмоции, помогать продавать товары или услуги, доносить нужную информацию до целевой аудитории. Нужно связывать цветовые оттенки дизайна ресурса с продуктом, ключевыми эмоциями целевых групп. При этом нужно выбирать «золотую середину» – не уходить в минимализм или слишком пеструю палитру.
При этом нужно выбирать «золотую середину» – не уходить в минимализм или слишком пеструю палитру.
Выбор идеальной цветовой схемы для вашего сайта недвижимости
Последнее обновление: 22 июля 2022 г.
Не можете решить, какую цветовую схему использовать для обновления вашего сайта? Думаете о создании нового веб-сайта по недвижимости, микросайта, целевой страницы или онлайн-брошюры? Вот несколько полезных онлайн-инструментов, которые помогут вам получить лучшую цветовую палитру, дополняющую брендинг и стиль вашего сайта.
Лучшие цвета для недвижимости
Первым шагом в выборе цветовой схемы для вашего бизнеса в сфере недвижимости является выбор основного цвета. Вам нужно что-то, что точно представляет ваш бренд, потому что ваши вывески, логотипы и маркетинговые материалы будут использовать выбранную вами цветовую схему.
Психология цвета влияет на выбор цвета, поскольку ваше местоположение и культура могут влиять на значения, придаваемые различным цветам. Например, во многих частях Азии белый цвет традиционно является цветом траура.
В сфере недвижимости обычно используются цвета, потому что они представляют идеалы, которые агенты хотят выразить.
Знаки недвижимости не только должны передавать сообщение, но и быть заметными даже издалека. Люди не остановятся перед непривлекательным знаком — они пройдут мимо него. Так что, каким бы ни был выбранный вами цвет, выбирайте тщательно.
Преобладающие цвета в сфере недвижимости
Синий
Цвет номер один для агентов по недвижимости. Синий ассоциируется с надежностью, честностью, надежностью, безопасностью и силой. Посмотрите на конкретный оттенок синего, который вам нравится, так как он может иметь более глубокие коннотации. Например, бирюзовый или бледно-голубой напоминает океан — подходящий оттенок, если вы специализируетесь на недвижимости у моря.
Синий — хороший выбор для фона, а также для текста, логотипа или акцентных цветов.
Красный
Второй по популярности цвет — красный, который символизирует силу, отвагу и азарт. Пожарные машины окрашены в красный цвет, так как это очень привлекает внимание и выглядит сильным и уверенным в себе.
Красный цвет может «вибрировать» с некоторыми цветами, что делает его неприятным для чтения. Очень важно выбрать правильную палитру для использования с красным.
Черный
Следующим популярным цветом для недвижимости является черный. Многие элитные агентства недвижимости используют черный цвет для обозначения элегантности и изысканности. Черный также является хорошим выбором для выделения других цветов.
Другие лучшие цвета для недвижимости
Коричневый
Коричневый – земляной оттенок, который предполагает грубость и домашнюю атмосферу, создает ощущение тепла и комфорта. Коричневый и зеленый сразу напоминают о природе, что делает эту комбинацию идеальной для «зеленых» домов или загородных домов.
Зеленый
Зеленый считается успокаивающим цветом. Как и коричневый, зеленый цвет несет в себе земной оттенок плодородия и роста. Специалисты по недвижимости часто выбирают зеленый цвет при продаже семейных домов.
Как и красный, зеленый плохо сочетается с некоторыми цветами и может плохо читаться, поэтому используйте его осторожно.
Оранжевый
Оранжевый популярен в сообществах, где есть пляжи или океаны. Оранжевый — привлекающий внимание энергичный цвет, который предполагает солнечный свет и энтузиазм. Оранжевый лучше подходит в качестве изюминки, а не основного цвета, так как он может быть немного подавляющим.
Розовый
Розовый — теплый цвет, пробуждающий молодость. С другой стороны, это может показаться ребячеством. Таким образом, он может лучше работать в качестве акцентного цвета.
Желтый
Желтый цвет заставляет людей замедляться и концентрировать внимание, поэтому он используется для школьных автобусов..jpg) В то время как желтый ассоциируется с теплом и жизнерадостностью, он также может быть подавляющим или отходить на второй план, если смешать его с неправильной цветовой палитрой. Кроме того, это отличный акцентный цвет.
В то время как желтый ассоциируется с теплом и жизнерадостностью, он также может быть подавляющим или отходить на второй план, если смешать его с неправильной цветовой палитрой. Кроме того, это отличный акцентный цвет.
Серый
Серый холодный и сбалансированный. Смешение серого, белого и черного может придать элегантности, формальности и достоверности, поэтому его используют в элитных агентствах недвижимости. Серый создает сильное сообщение, когда используется в качестве цвета подсветки или фона.
Фиолетовый
Существует множество оттенков фиолетового с разными оттенками. Классический насыщенный фиолетовый предполагает королевскую власть и часто используется для элитного бизнеса в сфере недвижимости. Другие оттенки пурпурного, такие как лавандовый или бледно-фиолетовый, вызывают ностальгию и веселье. Фиолетовый — отличный акцент, но он менее эффективен в качестве основного цвета.
Белый
Как и черный, белый — универсальный цвет. Белый фон выделяет почти любой цвет и облегчает чтение темного текста. Белые акценты выделяют другие цвета, в то время как белые рамки могут определять два цвета, которые иначе было бы трудно прочесть (например, красный и желтый).
Белые акценты выделяют другие цвета, в то время как белые рамки могут определять два цвета, которые иначе было бы трудно прочесть (например, красный и желтый).
Золото
Цвет богатства. Золото является прекрасным акцентом. Если вы создаете логотип для недвижимости, используйте золото экономно, потому что печатать металлические цвета, такие как серебро, медь и золото, может быть дороже.
Цветовые комбинации, которых следует избегать
При выборе цветов следует избегать некоторых цветовых комбинаций. Некоторые из них просто не дополняют друг друга и даже могут быть трудны для восприятия людьми с проблемами зрения.
Красный и зеленый
Если вы не сталкивались с дальтонизмом, вы можете не знать, что красный и зеленый для человека с этим заболеванием примерно одинаковы. Избегайте размещения одного рядом с другим. Вы можете разделить цвета на белый, серый или черный.
Светло-зеленый и желтый
Отдельно или с другим цветом эта комбинация может быть великолепной. Вместе они могут быть скучными, так как находятся слишком близко друг к другу на цветовом круге. Кроме того, их может быть трудно воспринять людям с цветовой слепотой.
Вместе они могут быть скучными, так как находятся слишком близко друг к другу на цветовом круге. Кроме того, их может быть трудно воспринять людям с цветовой слепотой.
Красный и желтый
Используйте эту комбинацию экономно или тонируйте один (или оба) цвета.
Красный и синий
Не все оттенки красного и синего конфликтуют, но ярко-синий и ярко-красный будут «вибрировать», вызывая усталость глаз и дискомфорт.
Синий и зеленый
Эта цветовая комбинация вызывает проблемы у людей с цветовой слепотой. Компенсируйте цвета нейтральными оттенками.
Черный и яркие тона
Черный фон и яркие тона могут выглядеть очень хорошо, но людям с проблемами зрения, в том числе пожилыми, эти комбинации невероятно трудно читать. Синий плавно переходит в черный, а другие цвета «вибрируют» на фоне него. Кроме того, на экране компьютера или телефона цвета могут отображаться не идеально и, таким образом, выглядеть нелестно.
Синий и фиолетовый
Еще одна комбинация, вызывающая проблемы у людей с дальтонизмом или другими проблемами со зрением. Комбо бросается в глаза, но трудно читается. Используйте экономно и в качестве акцента с нейтральными цветами, чтобы компенсировать два.
Комбо бросается в глаза, но трудно читается. Используйте экономно и в качестве акцента с нейтральными цветами, чтобы компенсировать два.
Цветовой круг
Цветовой круг — это способ организации цветов, показывающий соотношение между первичными (красный, синий и желтый), вторичными (оранжевый, зеленый и фиолетовый) и третичными цветами.
Затем колесо используется в теории цвета для определения дополнительных палитр.
Несколько определений
Читая оценки, вы можете увидеть некоторые термины, требующие определения.
Шестнадцатеричный цвет — 6-значный код, определяющий каждый цвет. Это позволяет вам выбрать точный оттенок, который будет отображаться на вашей веб-странице или распечатываться на принтере. Шестнадцатеричные коды распознаются в CSS, языке кодирования.
RGB — красный, зеленый и синий представляют собой три канала, которые создают цвет на мониторе компьютера. Хотя есть коды RGB, все они переведены в шестнадцатеричный формат для вас.
HSL и HSV . Оттенок, насыщенность и яркость/яркость — это альтернативный способ выражения цветовой модели RGB. Он более интуитивно понятен, так как тесно связан с тем, как человеческие глаза видят цвета.
CMYK — голубой, пурпурный, желтый и черный — это разделение на четыре цвета, используемое в принтерах. Если вы когда-нибудь задумывались, почему цвета веб-страницы не распечатываются точно так, как они выглядят на экране, то это потому, что принтер переводит RGB в CMYK.
Если все эти цвета и методы кодирования кажутся абстрактными, есть несколько замечательных источников, которые помогут вам выбрать цветовую схему. Давайте посмотрим на них и на то, как они могут вам помочь.
Палитра цветовых схем
- Adobe Color
Веб-приложение Adobe Color позволяет создавать, просматривать, извлекать и использовать цветовые темы для различных веб-проектов или печатных проектов.
Вы можете искать и просматривать цветовые темы по ключевому слову, названию, создателю или шестнадцатеричному цвету.

- Генератор цветовых палитр Canva
Веб-генератор цветовой палитры Canva настолько прост, насколько это возможно. Просто перетащите образец, и онлайн-инструмент «прочитает» его цвета, чтобы предоставить вам образцы цветов, которые вы можете адаптировать для своего дизайна. Это отличный способ помочь вашему дизайнеру придерживаться существующих маркетинговых материалов вашего бренда, таких как ваши логотипы и элементы веб-сайта.
Нет эталонных изображений или вы хотите начать с нуля? Инструмент Canva также предоставляет множество демонстраций, которые вы можете использовать.
 Вы можете продолжать нажимать кнопку «Обновить», пока не найдете подходящую цветовую схему.
Вы можете продолжать нажимать кнопку «Обновить», пока не найдете подходящую цветовую схему. - Охладители
Универсальность — это слово, которое идеально описывает Coolors. Доступный в виде веб-инструмента, приложения для iOS, надстройки для Adobe Photoshop и Illustrator, а также расширения для Google Chrome, этот ресурс явно предназначен для обслуживания широкого круга пользователей.
Только в версии для браузера пользователи могут поиграть с бесплатными функциями «Создать» и «Исследовать», чтобы выбрать из базы данных более 1000 цветовых комбинаций.
Нажав «Создать», дизайнер может просмотреть серию цветовых схем, легко переключаясь с одной темы на другую нажатием клавиши пробела. Нажав «Исследовать», вы откроете для себя разнообразный набор миниатюр цветовых схем. Вы можете искать по тегу фильтра или переключаться между последними палитрами сайта, темами с самым высоким рейтингом пользователей и собственным выбором команды Coolors.
- Палеттон
Легко узнаваемый по интерактивному цветовому кругу на фоне темно-серых тонов веб-сайта, Paletton создан для того, чтобы цвета действительно выдвигались на первый план.

Инструмент на основе браузера дает дизайнерам полную свободу экспериментировать с бесконечными цветовыми комбинациями с помощью интерактивного колеса. Пользователи могут настроить колесо для выбора монохромных, монохромных с дополнительными цветами, трехцветных и тетрадных (4-цветных) вариаций и комбинаций. Инструмент даже предоставляет рандомизатор, который автоматически генерирует предлагаемые цветовые палитры на основе предпочтений пользователя.
- Цветная охота
Если вы ищете инструмент веб-дизайна, который не ходит вокруг да около, Color Hunt идеально вам подойдет. Цветовые комбинации, представленные в виде больших эскизов, регулярно публикуются и обновляются на главной странице Color Hunt. Здесь дизайнеры будут в восторге от практически безграничного каскада цветовых дизайнерских идей.
Боитесь, что забудете добавить Color Hunt в закладки? Сайт следит за тем, чтобы вы оставались в курсе последних новостей с помощью поля подписки на рассылку новостей по электронной почте.
 Вы даже можете добавить свое собственное расширение Color Hunt для Chrome, чтобы заполнить новые вкладки свежей случайной палитрой.
Вы даже можете добавить свое собственное расширение Color Hunt для Chrome, чтобы заполнить новые вкладки свежей случайной палитрой.
Все еще не можете решить, какие цвета выбрать? Если ничего не помогает, обратитесь к нашим штатным специалистам за подробной консультацией. Наши арт-директора имеют многолетний опыт работы над сотнями успешных сайтов по недвижимости. Свяжитесь с нами по телефону 1.800.979.5799, чтобы получить дополнительную информацию не только о лучших цветах, но и о лучших макетах сайта и маркетинговой стратегии, которые помогут вам достичь ваших целей.
Сколько цветов вы должны использовать для своего веб-сайта
Ваш веб-сайт отражает, кто вы и как вы взаимодействуете со своей аудиторией. Итак, какие и сколько цветов вы должны использовать для своего сайта?
Давайте приступим к делу. Когда дело доходит до веб-дизайна, чем меньше, тем лучше и привлекательнее. Ваш сайт является частью вашего бренда. Он отражает, кто вы и как вы взаимодействуете со своей аудиторией. Итак, какие и сколько цветов вы должны использовать для своего сайта? Вот сколько цветов вы должны использовать для своего веб-сайта
Итак, какие и сколько цветов вы должны использовать для своего сайта? Вот сколько цветов вы должны использовать для своего веб-сайта
Чтобы ответить на этот вопрос, давайте взглянем на эти пять лучших веб-сайтов для гурманов — и я уверен, что они также являются одними из ваших любимых сайтов — для идей дизайна и цвета.
Цветовые комбинации, используемые этими веб-сайтами о едеДжейми Оливер
Веб-сайт Джейми ОливераМужской зеленый цвет уравновешивает сильный женский розовый цвет. Это позволяет сайту взаимодействовать как с мужской, так и с женской аудиторией. Используются три основных цвета:
Jamie Oliver Color Combo — сколько цветов следует использовать для вашего веб-сайтаAll Recipes: Colors Use Website
AllRecipes Websiteапельсины. Присутствуют три основных цвета:
Все рецепты Цветовая комбинацияЖурнал Delicious
Веб-сайт Delicious Mag Как и сайт Джейми Оливера, этот веб-сайт выполнен в женственном стиле за счет небольшого количества розового цвета, а вместо зеленого они использовали стильный и стильный черный цвет. Используются три основных цвета:
Используются три основных цвета:
Сколько цветов следует использовать на веб-сайте? Вкус дома
Веб-сайт «Вкус дома»Этот веб-сайт о еде в основном использует серый и черный цвета в дополнение к красному, что делает кнопки и другие элементы более заметными. Используются три основных цвета:
Вкус домашних цветовых комбинацийЩепотка Yum
Щепотка Yum Веб-сайтВ основном вы увидите здесь белый цвет и использование фиолетового для отображения заголовка, логотипа и кнопок. Они также используют яркие и красочные фотографии еды, чтобы оживить свой сайт. Итак, на этом веб-сайте используются три основных цвета:
Комбинация цветов «Pinch of yum»Сколько цветов следует использовать
Все пять веб-сайтов, которые я показал выше, имеют одну общую черту: использование белого цвета. Белый цвет делает ваш сайт чистым и профессиональным, как будто он был создан профессиональным веб-дизайнером.
Итак, чтобы окончательно ответить на этот вопрос, используйте только три цвета — убедитесь, что два из них являются вашими фирменными цветами, а другой должен быть белым.
Если у вас красочный логотип, вы всегда можете разместить его белую версию на своем веб-сайте, если вы стремитесь к минималистичному дизайну. И, на случай, если у вас еще нет логотипа, вы можете использовать Instant Logo Design, чтобы создать его, даже если у вас нет дизайнерских навыков. Так что это хороший способ использовать цвета на вашем сайте.
Помните о культурном происхождении
Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный — яркий цвет, означающий опасность и срочность (вспомните знаки остановки).
Однако в некоторых восточных культурах, таких как Китай и Индия, красный цвет символизирует удачу. Другой пример в западной культуре: черный цвет — это цвет смерти и траура. В некоторых восточных культурах подобный цвет — белый.
Как показывают приведенные выше примеры, контекст является ключом к цветовым пространствам. В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут передавать очень разные сообщения. Так как же узнать, какие цвета включать или избегать в зависимости от целевого рынка вашего клиента? Достаточно будет простого поиска в Google.
В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут передавать очень разные сообщения. Так как же узнать, какие цвета включать или избегать в зависимости от целевого рынка вашего клиента? Достаточно будет простого поиска в Google.
Если бренд ориентирован на глобальный целевой рынок, избегайте цветов с глубоким культурным значением, таких как красный. Поскольку культурное значение цветов настолько укоренилось в нашей психике, мы можем не осознавать своего отвращения к определенным цветам.
Конечно, есть исключения. Компания Coca-Cola известна во всем мире своим фирменным красным цветом. В данном случае осведомленности, связанной с цветом бренда, было достаточно, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
Contrat Usage: Сколько цветов вы должны использовать для своего веб-сайта?
Другой важный принцип теории цвета связан с использованием контраста. Чем выше разница, тем больше выделяются два цвета.
