Как запустить файл на localhost?
Как на самом деле запустить файл на localhost? Я знаю, что он работает, но как мне запустить на нем файл и как проверить, что файл действительно работает на localhost?
Сервер новичок здесь, дополнительные вопросы (у меня xampp работает Apache 2.2): из ваших ответов кажется, что я должен ввести путь в браузере, чтобы открыть файл на localhost. Итак, если я хочу иметь файл в подкаталоге, мне нужно будет ввести полный путь, включая каталог?
Есть ли способ, чтобы браузер указывал на localhost, пока я работаю над своим html, вместо того чтобы все время вводить путь?
Я работаю в Dreamweaver CS3 и хочу использовать команды include (либо SSI, либо PHP), но не должен постоянно помещать свои файлы на HostGator, чтобы увидеть, работают ли они.
Как лучше всего это сделать (пожалуйста, будьте конкретны, я ничего не знаю). Если где-то есть подробный учебник, очень цените ссылку.
Спасибо
php localhost xampp include ssiПоделиться Источник James Musser 23 ноября 2008 в 20:02
7 ответов
- Как запустить приложение DartVoid Vane на localhost
В Вейне Дорожная Карта: Лучшая поддержка для запуска аппарата на localhost. Прямо сейчас, конечно , можно запустить Vane на localhost, но это немного сложно. На DartVoid мы автоматически генерируем сервер на базе dart с помощью http_server пакет. И все, что вам нужно для инициализации класса Vane,…
- Как запустить онлайн-проект silverstripe на localhost?
Я новичок в silverstripe, у меня есть запущенный проект silverstripe на сервере, я хочу изменить какой-то код в этом проекте, поэтому я не могу запустить его на моем localhost, как я могу установить его снова в моем localhost, потому что в файле site _config содержится какой-то другой код плагина,.

25
Хорошо, спасибо за более конкретную информацию, ppl теперь может удалить свои downvotes…
То, что вы предлагаете, — очень распространенная вещь! Вы хотите запустить свое веб-приложение локально, еще не загружая его на свой хост. Это совершенно нормально, и именно для этого существует ваш Apache. Ваш Apache — это веб-сервер, то есть его основное назначение-обслуживать файлы HTML, PHP, ASP и т. д. Некоторые, как PHP; он сначала отправляет интерпретатору, а затем отправляет визуализированный файл в браузер. В общем, это просто обслуживание страниц в вашем браузере (клиенте).
Ваш веб-сервер имеет корневой каталог wwwroot (IIS) или htdocs (apache, xampp) или что-то еще, например public_html, www или html и т. д. Это зависит от вашего OS и веб-сервера.
Теперь, если вы наберете http://localhost в своем браузере, Ваш браузер будет направлен на этот webroot, и сервер будет обслуживать любые index.php и т. д. его можно найти там (в настраиваемом порядке).
Если у вас есть проект под названием «mytutorial», вы можете ввести http://localhost/mytutorial ,и сервер покажет вам индексный файл вашего учебника и т. д. Если вы посмотрите на абсолютный путь к этой папке учебника, то это просто подпапка вашего webroot, которая сама находится где-то на вашем жестком диске, но это не имеет значения для вашего localhost.
Таким образом, относительный путь
http://localhost/mytutorial
в то время как абсолютный путь может быть
c:/webservices/apache/www
или
c:/xampp/htdocs
Если вы работаете с Dreamweaver, вы можете упростить процесс тестирования, настроив локальный сервер в качестве тестового сервера в настройках проекта. Попробуй! Это просто. Как только это будет сделано, вы можете просто нажать на значок браузера с любым из ваших файлов, и он откроется на localhost.
Поделиться markus 23 ноября 2008 в 20:05
4
Я не совсем понимаю, что вы имеете в виду, поэтому начну просто:
Если файл, который вы пытаетесь «run», является статическим содержимым, например HTML или даже Javascript, вам не нужно запускать его на «localhost»… вы просто должны иметь возможность открыть его из любого места на вашем компьютере в вашем браузере.
Если это фрагмент серверного кода (ASP[.NET], php, что угодно еще), вам нужно запустить либо веб-сервер, либо, если вы используете Visual Studio, запустите сервер разработки для вашего приложения (F5 для отладки или CTRL+F5 для запуска без отладки).
Если вы используете веб-сервер, вам нужно настроить веб-сайт с домашним каталогом, установленным в каталог, в котором находится файл (или просто поместите файл в любой настроенный домашний каталог).
Если вы используете Visual Studio, файл просто должен быть в вашем проекте.
Поделиться Daniel Schaffer 23 ноября 2008 в 20:07
1
Localhost-это компьютер, который вы используете прямо сейчас. Вы запускаете вещи, набирая команды в командной строке и нажимая клавишу Enter. Если вы спрашиваете, как запускать вещи из вашей среды программирования, то ответ зависит от того, какую среду вы используете. В большинстве языков есть команды с именами типа system или exec для запуска внешних программ. Вам нужно быть более конкретным в том, что вы на самом деле хотите сделать, и с какими препятствиями вы столкнулись, пытаясь достичь этого.
Поделиться Rob Kennedy 23 ноября 2008 в 20:07
- Как запустить java .class applet в браузере на localhost
Я вообще ничего не знаю о Java, и мне нужно только запустить applet в браузере в localhost.
 Я загружаю файл .class только со следующего веб-сайта http://isgwww.cs.uni-magdeburg.de/tspanner/TSpanner.html и мне нужно запустить этот файл .class на моем localhost. Я перепробовал все решения,…
Я загружаю файл .class только со следующего веб-сайта http://isgwww.cs.uni-magdeburg.de/tspanner/TSpanner.html и мне нужно запустить этот файл .class на моем localhost. Я перепробовал все решения,… - Как запустить сервер на localhost
Я использую tortoise SVN для загрузки своего кода на сервер. Проблема в том , что я должен фиксировать свой код каждый раз, прежде чем увидеть вывод в браузере, есть ли способ, с помощью которого я могу запустить репозиторий на localhost и, наконец, когда код будет завершен, я могу зафиксировать…
1
Вы можете сделать это, выполнив следующую команду.
php -S localhost:8888
Поделиться Yagnik Patel 13 сентября 2019 в 01:52
0
Глядя на ваш другой вопрос, я предполагаю, что вы пытаетесь запустить файл php или asp или что-то еще на вашем webserver, и это ваша первая попытка в веб-дизайне.
Как только вы правильно установили php (что вы, вероятно, сделали, когда получили XAMPP), просто поместите любой файл, который вы хотите, под свой localhost (возможно, /www/var/html?), и он должен работать. Вы можете проверить это, конечно, на localhost/file.php в вашем браузере.
Поделиться caglarozdag 23 ноября 2008 в 20:14
0
Подумайте об этом так.
Все, что вы вводите после
Вам не нужно указывать полный путь к файлу, который вы хотите запустить, а только путь после корневой папки, потому что установка localhost/ приведет вас внутрь самой корневой папки.
Поделиться shubhshrma 05 февраля 2017 в 19:02
0
в настоящее время я работаю в VScode. я хотел запустить свою страницу html только для того, чтобы увидеть все мои основные элементы.
я хотел запустить свою страницу html только для того, чтобы увидеть все мои основные элементы.
1) Во-первых, в против, щелкните правой кнопкой мыши нужный файл html и выбрать «copy path». не выбирают родственников.
2) наконец, вставьте html path в адресную строку (я использовал chrome) и нажмите enter. ваша страница html должна отображаться. надеюсь, это кому-то поможет.
Поделиться davidmyers6643 16 июня 2020 в 22:09
Похожие вопросы:
Как запустить исполняемый файл с веб-страницы, работающей на localhost?
У меня есть приложение, которое размещает webcontrol (IE) и работает на localhost с помощью Casini. Я использую его для запуска CruiseControl.NET (см. http:/ / www.codeplex.com/ccnetbuildstation для…
Как запустить Ember.js на localhost?
Я написал простой код Ember, который обращается к сервису REST. Поскольку я новичок в Ember, я не знаю, как запустить его на localhost.
Как запустить файл html на localhost?
У меня есть файл html, и я запускаю его на localhost. Но этот файл включает в себя зеркало с использованием webcam. Например, как я могу запустить этот файл html на localhost? Webcam, начиная с…
Как запустить приложение DartVoid Vane на localhost
В Вейне Дорожная Карта: Лучшая поддержка для запуска аппарата на localhost. Прямо сейчас, конечно , можно запустить Vane на localhost, но это немного сложно. На DartVoid мы автоматически генерируем…
Как запустить онлайн-проект silverstripe на localhost?
Я новичок в silverstripe, у меня есть запущенный проект silverstripe на сервере, я хочу изменить какой-то код в этом проекте, поэтому я не могу запустить его на моем localhost, как я могу установить…
Как запустить java .class applet в браузере на localhost
Я вообще ничего не знаю о Java, и мне нужно только запустить applet в браузере в localhost. Я загружаю файл .class только со следующего веб-сайта…
Я загружаю файл .class только со следующего веб-сайта…
Как запустить сервер на localhost
Я использую tortoise SVN для загрузки своего кода на сервер. Проблема в том , что я должен фиксировать свой код каждый раз, прежде чем увидеть вывод в браузере, есть ли способ, с помощью которого я…
Как запустить скрипт php на localhost, хранящемся на другом сервере
Я хочу запустить скрипт php с другого сервера на localhost я попробовал include http://example.com/settings/aiacacc.php; , но получаю ошибку. include(): http:// wrapper is disabled in the server…
Как запустить файл html на localhost (любой порт)
Я создаю веб-сайт, используя HTML, CSS и js с java для серверной стороны. Мне нужно запустить его на localhost. Дополнительная информация: я использую mac os x 11 (el capitan) Я уже пробовал python…
Как я могу запустить файл index.html на моем сервере localhost?
Я купил причудливый маленький visual menu maker в Энвато (кодовый Каньон) отсюда: https://codecanyon.net/item/z-menu-maker-drop-down-and-mega-menu/9240528 Я использовал их примерное приложение, где…
Запуск сайта на своем ПК, какой локальный сервер выбрать — OpenServer, Denwer и прочие
21.10.18 Разное 898Разрабатывать сайт лучше всего на своем компьютере, но для этого его необходимо сначала нужным образом настроить. А именно потребуется установить все необходимые компоненты для выполнения кода, запуска базы данных и т.д. Такие компоненты можно установить различными способами. Сначала необходимо определить, какой язык программирования будет использоваться, какая база данных потребуется и прочие детали.
Например, разрабатывать сайты можно необязательно на PHP, есть еще и другие языки веб-программирования и библиотеки. Среди которых ASP.NET от Microsoft с возможностью писать на любом языке — будь то C++, C## и т.д. Еще довольно распространены Python, Ruby on Rails, Java. Словом, используемые инструменты могут отличаться, но самый популярный язык для веб – PHP. С базами данных также — множество вариантов, однако самая распространенная MySQL.
Еще довольно распространены Python, Ruby on Rails, Java. Словом, используемые инструменты могут отличаться, но самый популярный язык для веб – PHP. С базами данных также — множество вариантов, однако самая распространенная MySQL.
Соответственно для выполнения написанного кода, нужно установить необходимое программное обеспечение (ПО). Такое ПО можно загрузить с официальных сайтов, рассмотренных выше инструментов, после чего выполнить установку и настройку на своем ПК. Однако такой подход займет время и может вызвать некоторые сложности. Поэтому существуют специальные сторонние программы, которые содержат в себе все необходимые компоненты для развертывания локального сервера. Часто такие программы так и называются — локальный сервер. Локальный сервер – это среда для выполнения кода сайта, аналогичная той, что используется на обычных хостингах.
Какой локальный сервер выбрать? Довольно долгое время был сильно популярен Denwer, однако он значительно устарел и пока больше не обновляется. В него входили все необходимые компоненты, многие разработчики начинали учиться разрабатывать именно с него. Со временем начали появляться другие аналогичные комплекты, но они уже не такие удобные.
Среди множества локальных серверов, таких как XAMPP, AppServ, Zend Server, VertigoServ и прочих больше всего для многих сегодня удобен локальный сервер OpenServer. Это довольно качественный локальный сервер, позволяющий:
- легко запускать и останавливать все компоненты за несколько секунд;
- переключать версии PHP, MySQL и т.д.;
- быстро добавлять новые директории для сайтов;
- легко настраивать конфигурацию сервера;
- открывать сайты с большой скоростью и т.д.
Таким образом, запуск сайта на своем ПК возможен, только для этого потребуются некоторые компоненты. Данные компоненты вместе образуют локальный сервер, который можно собрать как самому, так и загрузить готовый.
Как настроить локальный сервер
В связи с тем, что мой блог абсолютно лишен какой-либо хронологии, я решил исправить это. Следующая серия статей будет посвящена созданию своего сайта.
В этой статье рассмотрим: что такое локальный сервер, где его скачать, как установить, как настроить, как сделать локальный сервер доступным в интернете.
Что такое локальный сервер?
Локальный сервер – программное обеспечение, позволяющее сделать отладку сайта на локальном (домашнем) компьютере, без выхода в интернет. Локальный сервер полностью имитируют работу хостинга и имеет аналогичный функционал.
Те, кто занимался сайтостроением с использованием лишь html и css знают, что необходимости в локальном сервере нет, так как браузер прекрасно обрабатывает и понимает язык гипертекстовой разметки и таблицы каскадных стилей. Но, стоит добавить какой-нибудь PHP скрипт и Вас тут же ждет конфуз – браузер не выдаст результат работы PHP. А происходит это потому, что браузеры не понимают PHP. И чтобы пользователь увидел страницу сайта в том виде, в котором эта страница должна быть, необходимо, чтобы сервер обработал и преобразовал PHP код в html.
Все CMS а-ля WordPress и Joomla содержат в себе PHP скрипты. Соответственно, чтобы сайты, созданные с помощью систем управления содержимым, могли работать на домашнем компьютере, необходим локальный сервер.
Мой сайт создан с помощью WordPress, постоянно приходится тестировать какие-то плагины, расширения, копаться в PHP коде. Вполне логично, что рано или поздно, такие действия могут привести к утрате работоспособности сайта, из-за допущенной ошибки. Само собой большинство хостингов поддерживает восстановление (бек ап) сайта и базы данных. Да и грамотные веб мастера держат, на всякий случай, запасную на своем компьютере. Я вообще параноик, кроме хостинга и моего компьютера, еще и на флешку записал. Надо будет еще куда-нибудь на облачный сервис закинуть =).
Надо будет еще куда-нибудь на облачный сервис закинуть =).
Да и не стоит забывать, что не все разработчики плагинов заботятся о корректном удалении своих продуктов, и часто, даже удалив продукт, можно наблюдать следы не до конца стертого плагина в базе данных. И чем дольше сайт живет, тем больше подобного хлама будет висеть в базе.
Собственно говоря, с перечисленными задачами и проблемами (и не только) поможет справиться локальный сервер.
Как создать локальный сервер?
На самом деле создавать сервер не нужно, все и так уже создано, достаточно просто скачать и установить готовый набор необходимых компонентов. Установку и настройку одного из популярных локальных серверов рассмотрим ниже.
Как установить локальный сервер?
Один из самых популярных и стабильных локальных серверов – Денвер (Denwer). Название расшифровывается как: джентльменский набор веб разработчика – Д. н. в. р. Его установку мы то и рассмотрим.
Базовый пакет содержит:
- Инсталлятор.
- Сервер Apache.
- PHP 5.
- MySQL5, поддерживающая транзакцию.
- phpMyAdmin — система управления MySQL, позволяющая работать с базами данных через браузер.
- Эмулятор sendmail и SMTP-сервера – имитация функции отправки почты. Все отправленные письма будут расположены в директории Z: mp!sendmail в формате .eml, а не отправляться на указанную почту.
Одним из плюсов можно назвать то, что сервер можно установить на флеш-накопитель. И где бы вы ни оказались, вы сможете работать над своими проектами.
Ну и, конечно же, самый главный плюс – Denwer абсолютно бесплатен.
Скачать Денвер последней версии (на данный момент 3) можно тут: http://www.denwer.ru/
Так же его можно скачать проще – по ссылке Denwer3 (это избавит от необходимости регистрироваться).
Установка Denwer
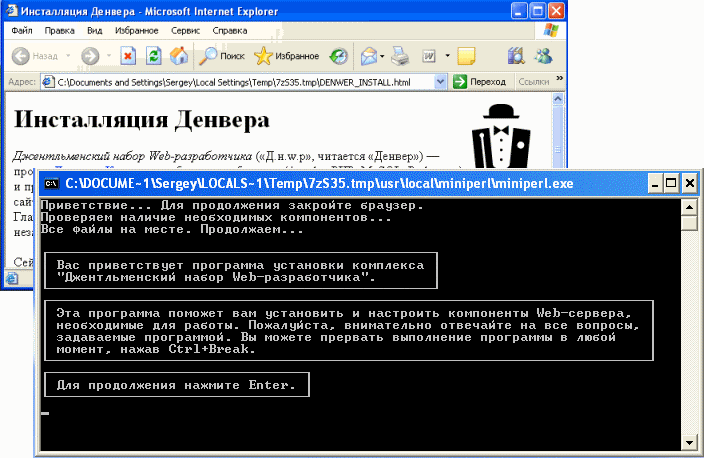
- 1. Запускаем скачанный файл и соглашаемся с установкой базового пакета.
- 2.
 Затем, откроется окно браузера, которое необходимо закрыть для продолжения или отмены установки.
Затем, откроется окно браузера, которое необходимо закрыть для продолжения или отмены установки.- 3. Для продолжения установки нажимаем Enter.
- 4. Затем, необходимо указать директорию, в которой будут расположены файлы. По умолчанию: C:WebServers. Смело жмем Enter и продолжаем.
- 5. Следуя инструкции, жмем Enter.
- 6. Далее, инсталлятор предложит выбрать букву виртуального диска. По умолчанию предлагается буква Z. Если на компьютере нет диска с таким именем, то можно смело продолжать установку, нажав Enter, если же есть – то выбираем другую.
- 7. После того как все файлы дистрибутива будут скопированы, предложат на выбор 2 варианта создания виртуального диска:
- Виртуальный диск создавать при включении компьютера.
- Создавать виртуальный диск только при явном вызове, то есть – при клике ярлыка старта на рабочем столе (я выбрал этот вариант).
Вот собственно и все, на этом установка Денвера окончена.
Теперь можно протестировать работу локального сервера. Если все сделано верно, то на рабочем столе появятся 3 ярлыка: Start Denwer, Stop Denwer, Restart Denwer.
Нажимаем Start Denwer для запуска. Если зайти в мой компьютер, то можно увидеть, что появился выбранный локальный диск. А в трее (возле часов) появятся 2 значке в виде шляпы и пера.
Откройте окно браузера и в адресную строку введите следующее: http://localhost/
Откроется окно с сообщением: «Ура, заработало!», символизирующее, что все сделано правильно и можно смело приступать к роботе с локальным сервером.
Открывшаяся страничка содержит много полезного:
- Можно найти необходимую документацию по PHP, MySQL, Apache, Perl, PostgreSQL, воспользовавшись соответствующим поиском.
- Так как Денвер – бесплатный софт, то для поддержания проекта, создатели принимают от благодарных пользователей пожертвования. Ну, и я заметил партнерскую ссылку на хостинг «Джино».
- Можно проверить работу компонентов, перейдя по следующим ссылкам:
subdomain. localhost/ssl.php – проверяем активен ли SSL.
localhost/ssl.php – проверяем активен ли SSL.
subdomain.localhost/ – проверяем «не-Интернет» домены второго уровня, а также SSI
test1.ru/ – проверка доменов второго уровня.
subdomain.test1.ru/ – проверка поддоменов (субдоменов)
localhost/Tests/phpnotice/index.php – можно проверить перехват PHP Notice.
localhost/Tests/PHP5/index.php5 – информация по PHP 5.
localhost/Tools/phpMyAdmin – доступ к phpMyAdmin и MySQL.
custom-host:8648 – проверяем хост с другим IP-адресом и портом (127.0.0.2:8648)
localhost/Tests/sendmail/index.php – проверяем работу sendmail (отправка почты).
Все эти ссылки лишь для тестирования работы всех компонентов. Из нужного тут лишь доступ к phpMyAdmin. Основная настройка локального сервера закончена.
Сайт в Денвере отображается иероглифами
Проблема с иероглифами иногда случается, если используется кодировка utf-8. В Опере и Хроме, вместо моего текста выводились жуткие наскальные надписи. А Internet Explorer, как ни странно, все показывал как надо. Но как бы там ни было, проблему надо решать. И сделать это можно следующим способом:
Создать в корневой директории сайта (в папке www) файл .htaccess и прописать там следующее: AddDefaultCharset UTF-8
Если же файл уже есть, то просто добавляем туда эту строчку.
Как удалить Денвер?
Удалить через панель управления – удаление программ Денвер не получится, так как он не пишет файлы в директорию Windows и не оставляет записей в реестре, соответственно деинсталлятор не нужен. Поэтому, просто удаляем папку с файлами локального сервера (предварительно остановив работу Денвера с помощью ярлыка на рабочем столе): C:WebServers, удаляем ярлыки с рабочего стола и из Автозагрузки.
Как сделать локальный сервер Denwer доступным в сети интернет.
Прежде всего, стоит усвоить, что Денвер предназначен для локального использования. И разработчики предупреждают, что сделав локальный сайт видимым в интернете, можно подвергнуть локальную машину опасности быть взломанной, так как Denwer – не есть надежный и полноценный сервер.
Денвер запускается с правами администратора, поэтому недоработанные скрипты могут представлять потенциальную опасность, а именно – открыть «дыру», через которую хакер может навредить компьютеру.
Если же вы грамотный администратор и полностью понимаете, что вы делаете, то что бы открыть доступ к локальному сайту следует:
- Прежде всего, необходимо иметь статический ip адрес. Динамические айпишники будут меняться при перезагрузке машины (роутера).
- В Windows есть встроенный антивирус – брандмауэр, который блокируют доступ с внешних компьютеров. Для того, чтобы сделать локальный сайт доступным, эту блокировку необходимо отключить в Пуск – брандмауэр Windows. Следует понимать, что это так же снизит защиту компьютера.
- Ну, и последнее, что нужно сделать – создать на виртуальном диске Денвера такую иерархическую структуру из папок: /home/192.168.0.1/www
Вместо указанного в предыдущем пункте ip адресе, необходимо указать свой, выданный вашим интернет провайдером.
В случае если провайдер предоставляет, кроме айпишника, еще и привязанный к нему домен, то сайт будет доступен по нему.
В следующей статье рассмотрим установку WordPress на локальный сервер.
По всей видимости, очень многие юзеры компьютерных систем любого типа знают, что локальный сервер на компьютере можно создать самому за считанные минуты. Правда, не у всех есть четкое осознание основ методологии по проведению всех шагов. Так что попробуем дать хотя бы частичную информацию о том, как создать локальный сервер и приспособить его под собственные нужды.
Понятие локального сервера
Вообще, изначально нужно четко разграничивать создаваемые локальные серверы по типу. Кроме наиболее часто используемых веб-северов, можно самому создавать и настраивать и игровые, и прокси, и даже DNS-серверы. Все зависит только от того, какая именно функция будет возложена на тот или иной компонент.
Однако в большинстве случаев все эти компоненты имеют одну общую черту: создаются они изначально на локальных машинах на первых стадиях без размещения на удаленном хостинге, что позволяет их настраивать и редактировать непосредственно на своих собственных компьютерных терминалах.
Сейчас попытаемся рассмотреть вопросы, касающиеся того, как создать и настроить локальный сервер на компьютере, в зависимости от его типа и назначения
Выбор программного обеспечения
В принципе, выбор программного обеспечения – личное дело каждого пользователя. Тут стоит отметить, что, если, к примеру, при создании локального веб-сервера используются только языки гипертекстовой разметки вроде HTML или CSS, дополнительно устанавливать программные пакеты не имеет смысла, поскольку любой интернет-браузер прекрасно их «понимает».
Другое дело, когда в качестве дополнительных компонентов выступают скрипты, написанные, скажем, на PHP. Стоит их задействовать, и браузер уже не справляется. Вот тут и пригодится специализированное ПО. Что же касается прокси, DNS и игровых серверов, тут тоже ситуация неоднозначная. Несколько позже будут рассмотрены наиболее простые приложения для их создания и настройки, а пока остановимся на основном вопросе, касающегося стандартных локальных веб-серверов.
Как создать локальный сервер: установка и настройка пакета Denwer
Если уж вы решили заняться созданием локального сервера для последующего размещения на удаленном хостинге, естественно, потребуется какой-то инструмент. Чаще всего при поиске соответствующего ПО в Интернете пользователи получают переадресацию на скачивание программного пакета Denwer, который является отечественным продуктом и к тому же достаточно прост для понимания и работы с ним.
Он содержит все необходимые инструменты вроде Apache, PHP, MySQL, phpMyAdmin, sendmail и т. д. Единственный недостаток состоит только в том, что к нему дополнительно придется устанавливать специальные движки вроде Joomla или WordPress в самом простом варианте.
Итак, создание локального сервера начинается с запуска инсталляционного EXE-файла (естественно, от имени Администратора). Появляется окошко, похожее на DOS-режим. Следуем указаниям установщика. Сначала выбираем место хранения данных сервера, затем назначаем литеру и режим работы виртуального диска (в принципе, предлагаемые параметры можно не изменять). На этом установка завершена. Теперь локальный сервер нужно проверить на предмет корректного функционирования.
На этом установка завершена. Теперь локальный сервер нужно проверить на предмет корректного функционирования.
Тестирование работоспособности
На данном этапе запускаем созданный сервер, а в окне любого интернет-браузера вводим http://localhost. Если программа инсталлирована без ошибок, браузер отобразит сообщение о том, что все работает.
Если пролистать страницу вниз, можно будет увидеть основные ссылки, по которым можно провести полное тестирование работы локального сервера.
Вопросы кодировки
Иногда можно встретить неприятную ситуацию, когда отсылаемое сообщение электронной почты выглядит в виде набора непонятных символов. Это происходит только потому, что программа изначально рассчитана на кодировку UTF-8. Ее можно совершенно элементарно изменить, например, на KOI-8R или что-то еще.
Установка локального сервера: дополнительные движки
Теперь еще один важный момент. Локальный сервер Windows-систем не может обойтись без специальных дополнений, называемых движками (WordPress, Joomla и т. д.).
Для начала в папке www, расположенной по пути homelocal host, в основной директории создаем произвольный каталог. После этого вводим в адресной строке браузера путь http://localhost/ и проверяем, что именно открывается. Если открылась именно эта директория, все нормально. Копируем файлы движка в этот каталог при помощи любого файлового менеджера (хотя бы того же «Проводника») и вводим адрес заново. Появляется окно «Мастера установки», где нужно всего лишь следовать указаниям.
Дополнение базами данных
Теперь локальный сервер должен присоединить специальные базы данных. Для этого используется служба phpMyAdmin, вход в которую осуществляется посредством ввода в адресной строке браузера http://localhost/tools. Сначала выбирается раздел создания новой базы, ей дается название (можно произвольное, но лучше указывать такое же, какое было применено для папки в предыдущем разделе).
Затем возвращаемся на главную страницу и настраиваем параметры привилегий (создаем нового пользователя, указываем логин и пароль, в качестве хоста используем localhost и отмечаем «птичками» все, что есть в окне). Остается нажать кнопку «Пошел!» и дождаться окончания процесса.
Остается нажать кнопку «Пошел!» и дождаться окончания процесса.
Перенос локального сервера на хостинг
На следующем шаге следует подключение сервера к локальной сети и перенос на хостинг, чтобы он стал доступным пользователям в сети Интернет. «Родной» способ переноса данных на удаленный ресурс выглядит не слишком удобным ввиду множества дополнительных действий.
Настройка локального сервера в плане переноса данных на удаленный хостинг лучше всего производится приложением FileZilla, при помощи которого нужно скопировать файлы, находящиеся в вышеупомянутой директории, в корневой каталог хоста. Это либо папка PUBLIC_HTML, либо раздел HTDOCS. Теперь дело за малым: меняем так называемые абсолютные пути к папкам и файлам и директориям в настройках движка, указываем название базы данных, которую предполагается создать использовать уже на удаленном хосте, и указываем для хоста новый логин с паролем. Все. На этом работа завершена. Подключение к локальному серверу пользовательских машин может производиться через любой интернет-браузер.
Локальные прокси-серверы
Теперь посмотрим, как создать и настроить локальный прокси-сервер. Для чего он нужен? Во-первых, с его помощью можно отследить абсолютно все, что загружается на компьютерный терминал или ноутбук в процессе интернет-серфинга. А во-вторых, так можно сэкономить трафик, если он платный.
Локальный прокси-сервер работает по принципу кэширования обращений к DNS-серверам и сохраняет, скажем, картинки или любые другие объекты, а при повторном посещении какого-либо ресурса, так сказать, подгружает их из своей памяти, ускоряя доступ к ресурсу.
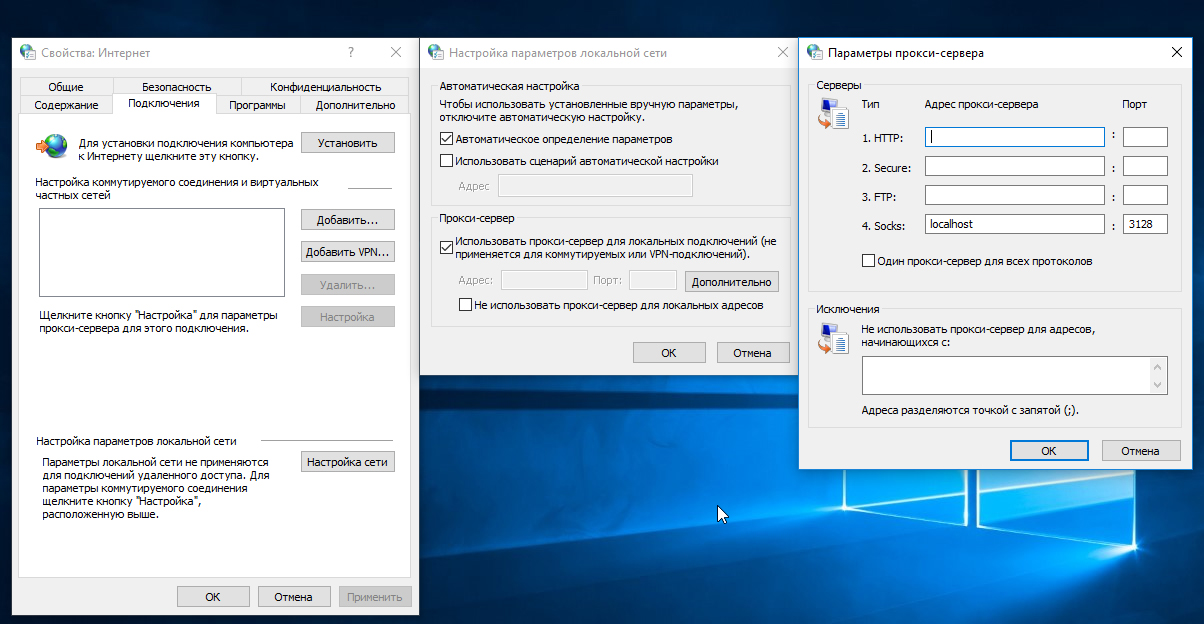
Для создания сервера такого типа понадобится простейшее приложение HandyCache, которое следует поместить в удобное место для быстрого доступа, поскольку при каждом сеансе подключения к Интернету придется обращаться именно к нему.
Перед началом работы следует задать настройки прокси. К примеру, если используется браузер Opera, в параметрах серверов для HTTP нужно указать значение 127. 0.0.1, 8080 – для порта. Теперь запускаем приложение, заходим в настройки и смотрим на вкладку «Дозвон». Как правило, программа сама определяет, какой тип подключения используется в данный момент. Далее нажимаем одноименную кнопку и пользуемся созданным сервером.
0.0.1, 8080 – для порта. Теперь запускаем приложение, заходим в настройки и смотрим на вкладку «Дозвон». Как правило, программа сама определяет, какой тип подключения используется в данный момент. Далее нажимаем одноименную кнопку и пользуемся созданным сервером.
Да, обратите внимание: в настройках кэша можно указать размер порядка 300 Мб. По идее, этого должно хватить на все случаи жизни. Просмотреть содержимое можно в папке Cache основной директории, где была инсталлирована программа. И еще одно: запомните, это обычный прокси-сервер, а не анонимный, так что ждать от него изменения или сокрытия IP-адреса не стоит.
Локальные DNS-серверы
Локальный DNS-сервер можно использовать в случаях, когда связь нестабильна, локальная сеть имеет слишком большое ветвление на основе TCP/IP, или же вы занимаетесь веб-разработками и их тестированием. В принципе, для таких целей прекрасно подойдет программа BIND. Она хоть и рассчитана в основном на UNIX-подобные системы, тем не менее, прекрасно работает и с Windows (исходим из того, что на терминале установлена не серверная версия «Винды», которую можно настроить в «Панели управления»).
Запускаем установочный файл и следуем инструкциям. Для удобства рекомендуется инсталлировать программу непосредственно на диск C, в создаваемую директорию BIND. Далее вводим логин и пароль, после чего активируем процесс установки и дожидаемся его завершения.
Теперь в папке C:BINDetc нужно создать файл «название».conf, в котором прописываются настройки, которые будет использовать локальный сервер DNS (название произвольное и задается без кавычек). Чтобы не заниматься тратой времени, искомый файл можно запросто найти в Интернете и скачать его, поместив в указанное место.
Теперь перезагружаем систему, затем вызываем командную строку (cmd через меню «Выполнить» или сочетание Win + R), где прописываем запрос nslookup. Если происходит подтверждение, значит, сервер установлен правильно и работает без ошибок.
Локальные игровые серверы
Наконец, рассмотрим еще один тип серверов. Это локальный сервер для игр, использующих онлайн-режим в рамках локальной сети. Поясним, что это такое на примере игры Minecraft. Для этого нужно скачать сам сервер с официального сайта игры и использовать приложение Hamachi. Обязательное условие для корректной работы – наличие в системе установленного пакета JAVA с последними обновлениями.
Для настройки используем файл server.properties, куда вносим данные, предоставленные приложением Hamachi. Прописываем IP-адрес сервера, количество игроков, использование возможных режимов игры и т. д. В поле режима online-mode нужно в обязательном порядке указать значение true. После этого сохраняем изменения и закрываем файл.
Теперь определяем внутренний IP сервера, который будет использоваться игроками при подключении к терминалу, на котором он был создан. Компьютеры, естественно, должны быть объединены с самим сервером либо через локальную сеть, либо через VPN. IP-адрес серверного терминала должен быть статическим с обязательной привязкой к MAC-адресу.
Вход осуществляется при помощи приложения Minl2, где при регистрации указывается логин и пароль. После проделанных действий покидаем сервер и входим заново, но уже в оффлайн-режиме с использованием созданного логина и пароля. В разделе настроек выбираем Multiplayer и вводим искомый IP сервера. Все. Можно наслаждаться игрой с реальным противником.
Заключение
Конечно, это далеко не все нюансы, которые могут возникнуть при создании локальных серверов разного типа, и, конечно же, не все программы, которые помогают в этом процессе. Скажем так: это общие и основные принципы, заложенные в такие технологии. И если разобраться, ничего особо сложного здесь нет. Чуточку времени и терпения – и локальный сервер любого типа будет создан в течение 10-15 минут.
Локальный сервер – инструмент веб-разработчика для создания, отладки и тестирования различных скриптов и веб-приложений. Иными словами локальный веб-сервер это эмулятор реального сервера хостинг провайдера, находящегося у вас на компьютере. Работа локального сервера ни чем не отличается от реального и мы на нем можем создавать и тестировать наши сайты.
Иными словами локальный веб-сервер это эмулятор реального сервера хостинг провайдера, находящегося у вас на компьютере. Работа локального сервера ни чем не отличается от реального и мы на нем можем создавать и тестировать наши сайты.
Я не буду особо углубляться в то, как работает локальный сервер и из чего он состоит. Об этом поговорим как ни будь в другой статье. В данной же статье разберем установку и настройку локального сервера на свой компьютер, но прежде разберем, какой же локальный сервер вообще выбрать.
На сегодняшний день существует множество локальных серверов, но какой же из них выбрать?
Я долгое время пользовался джентльменским набором «Денвер», в состав которого входят php, базы MySql и PhpMyAdmin. Подробнее с данным пакетом вы можете ознакомиться на официальном сайте разработчика. Денвер является одним из популярных пакетов локального сервера для web-разработчиков.
Но от денвера мне пришлось отказаться, когда я открыл для себя Open Server. На мой взгляд с данным приложением намного удобнее работать, тем более, что в последних версиях разработчик включил в его дистрибутив большое количество нужным программ, необходимые вебмастеру: браузеры, редактор кода, файловый менеджер и еще др.
Распространяется Open Server абсолютно бесплатно. Единственно, вы можете отблагодарить автора за такой супер полезный продукт для вебмастера, переведя произвольную сумму на электронный кошелек. Как говорит автор, пожертвования очень важны, ведь проект не коммерческий. Ну, оно и понятно, без денег сегодня никуда… В общем, я лично перевел сколько было не жалко.
Преимущества Open Server
Что я могу выделить в пользу данного сервера? Вообще много чего могу сказать хорошего об Open Server да боюсь статья слишком большой получится. Поэтому выделю важные для моменты.
Продукт поставляется в 3 версиях: Ultimate, Premium, Basic. Вообще чем отличаются можете посмотреть на сайте разработчика, но я сделал скрин и прикрепил его к статье.
Именно наличие нескольких версий я считаю плюсом, т.к. скачать можно именно то, что вам нужно. Обратите внимание на версию Ultimate в распакованном виде — 5 с лишним Гб. У меня лично постоянно проблемы со свободным пространством на жестком диске. У кого с этим проблем нет + нужны дополнительные модули и программы, то можете качать смело Ultimate.
Наличие бесплатных программ, как уже было отмечено. Какие именно программы? Я опять сделал скрин.
Список, как видим, внушительный.
Частное обновление программы. На самом деле, это тоже очень важно. С каждой новой версией исправляются ошибки и появляются новые возможности.
Портативная версия программы. Программа по сути работает без установки. Можно ее носить на флешке и при необходимости работать на другом компьютере.
Богатые возможности программы. Ниже я вставил скрин окна настроек Open Server. Глянув на этот скрин, вы поймете, что данный сервер содержит в себе все, что может потребоваться вебмастеру при разработке сайте. FTP-сервер, работа с почтой (php mail, smtp mail), алиасы (для доступа к серверу из локальной сети или интернет), домены (создание дополнительного алиаса домена), планировщик задач (правда я его еще не использовал).
Отличная документация + форум поддержки. Руководство написал разработчик достаточно емким. Более того, любые интересующие вопросы вы можете задать на форуме поддержки. В общем, для старта есть все. Нужно просто чуточку уделить внимание, чтобы разобраться во всем этом.
Пока с преимуществами я завершу, но это далеко не весь список. Более подробно об Open Server’e вы можете ознакомиться на официальном сайте разработчика — http://open-server.ru.
Установка локального сервера Open Server
Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла — один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал «Open Server x64.exe», т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла — один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал «Open Server x64.exe», т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
При первом запуске программа вам попросит выбрать язык и далее всплывет диалоговое окно, в котором будет предложено установить Microsoft Visual C++ Runtime & Patches, если вы запускаете Open Server на данном компьютере первый раз.
Если честно, я даже не знаю для чего это надо устанавливать, в предыдущих версиях Open Server такого не было. Но я установил и вам советую.
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок , это будет означать, что программа локального сервера запущена, но сам сервер не активирован. Прежде чем активировать заглянем сначала в настройки.
Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке «Основные» ставим галочку «Автозапуск сервера».
Во вкладке «Модули» вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.5. Если вам нужно 5.6.xx или php-7, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
Также во вкладке «Сервер» советую выбрать опцию «Всегда использовать вирт. диск«. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.
диск«. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.
Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку «Сбросить настройки«.
Теперь можно запустить сервер — щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок . Что означают цвета этих флажков?
- Зеленый — сервер запущен;
- Оранжевый — сервер запускается/останавливается;
- Красный — сервер остановлен.
После запуска у вас должен появиться виртуальный диск — W (если конечно в настройках вы не указали другую метку). Хочу отметить, что при первом запуске у вас может попросить одобрения брандмауэр Windows, если он у вас включен. Окошко одобрения может выскочить несколько раз и все время мы даем добро брандмауэру на выполнение действий Open Server’ом. Иначе, сервер у вас не запуститься.
Заходим в виртуальный диск W и в папке «domains» создаем папку для своего будущего проекта и заливаем туда все файлы вашего сайта. Папку «WWW» в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
Чтобы запустить сайт после установки в меню Open Server переходим в «Мои сайты» и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows — если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
В данной статье я описал как устанавливать локальный сервер «Open Server». Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
О том как установить и настроить локальный сервер Bitnami
Когда-то я уже писал статьи об установке локальных серверов… но те уже устарели технической мощью. И сегодня мы установим и настроим на компьютере локальный сервер Bitnami — Битнами. Это нынче, на мой взгляд, более полезная примочка, в отличие от всяких ксампов и денверов и т.п…
Во-первых, достаточно просто устанавливается и настраивается, причём, безо всяких правок системных файлов Windows. Я, например, сегодня скопировал на локалку свой рабочий сайт за 25 минут!
Занавес открывается:
Давайте договоримся так: я постараюсь для новичков описывать установку максимально подробнее, но всё же не чрезмерно… какие-то промежуточные и не значимые фотки типа, «далее» публиковать не буду. Получится длинно!
Однако постараюсь понятнее и те, которые уже знают подробности, просто смогут переходить по «якорям» и читать нужное:
локальный сервер Bitnami
коли отнесётесь к статье внимательно, то скоро у вас локальный сервер заработает!
Как и говорил, запустить свой собственный сервер для сайта WordPress, например, очень легко. И это здорово! Как вы знаете, локальный сервер, в определённых случаях и на различных этапах сайтостроения просто необходим. Хотя сейчас для окончательной доводки сайта, перед тем как выпустить, сердешный, в свет, есть подходящие хостинги. Я об этом в течение статьи буду рассказывать.
Для начала, пройдите по ссылке на официальный сайт Bitnami — тот, правда, англоязычный (во время писания статьи) и ознакомьтесь с виртуальными машинами… Тем у кого проблемы с языком, советую прочесть пост Как перевести текст в браузере …
В вкратце скажу: этот локальный сервер возможно использовать с множеством cms сайтов. Стоит только выбрать настроенный по умолчанию на нужную CMS сервер… И через пару минут (условно) у вас уже будет настроенный тестовый сайт, который вы уже сможете переправить на нужный.
К слову говоря, в серверном Bitnamовском движке «по умолчанию» уже будет установлена линейка нужных плагинов, так что … давайте устанавливать.
В привязке определённой CMS, в том числе, и заключается простота установки.
к оглавлению
как скачать и установить локальный сервер Bitnami
Переходим по ссылке (которая выше) на офсайт и скачиваем WordPress Installer битнами — инсталлятор.
Скачиваете «подчёркнутое» себе на комп.
Ну, я, например, помещал установщик на диск «D» — там же и настраивал его работу, чтобы не повторяться после очередной установки винды. Диск «C» я не использую.
Подробнее ниже…
совет:
Создайте папку на диске «D», скажем, с именем localca и поместите в неё инсталлятор Bitnami — так удобнее.
Теперь, когда у вас всё скачано и помещено в папку, щёлкайте установщик…
(ф 2)
(ф 3)
Выбираете Русский язык сервера (ф 2) — это База Данных и т.п (не путать с сами движком сайта… по умолчанию установлена англоязычная версия. пусть вас не шокирует английское наречие, когда впервые откроете локальный сайт) Всё поменяете в дальнейшей настройке…
…жмёте кнопочку «Да» (ф 3).
На следующем шаге в новом окне жмите «Далее»
Ну и теперь нужно выбрать компоненты сервера. Пусть все «галочки» остаются как есть.
А вот тут внимание!!
Как и говорил выше, на этом этапе вам нужно выбрать директорию для установки сервера. То бишь указать программе установщика путь (по умолчанию указан путь к диску «С»).
Мы поменяем на «D»! А впрочем как вам удобнее..
Далее следует указать адрес электронный почты: правильнее указывать реальные адреса. Это на случай потери паролей и т.п.
Это на случай потери паролей и т.п.
Да и сервер у вас работает только на вас и пароль оттянуть, в общем, некому.
к оглавлению
Создание учётной записи администратора Bitnami WordPress
Вот ещё плюс Bitnami.
Эти реальные адреса вам пригодятся, когда вы станете тестировать сайт взаимодействуя с интернетом: то есть сможете прямо на локалке настраивать связку вашего будущего сайта с реальным миром — например, настроите формы и шорткоды для подписок в статьях, или основную Smartresponder) Да и многие другие важные подстройки, которые на XAMPP не настроить…
Online консультация по работе c сайтом на WordPress
В следующем всплывающем окошке укажете порт сервера Apache — там, по-моему, будет указан порт 80. Советую заменить, ибо могут быть кнфликты с другими установленными программами вашего компа. Обычно Скайп чалится на порте 80.
Так что пропишите какой-то иной 87, к примеру.
Ну а SSL (коли выпадет окошко — протокол сертификатов) пусть остаётся таким как и был: просто принимайте условия и всего делоф.
к оглавлению
Укажите имя блога на локальном сервере
Следующим этапом и открывшемся окошком будет:
к оглавлению
настройка электронной почты Gmail на локальном сервере Bitnami
…советую настроить по серьёзке… Это как раз то, о чём говорилось выше — всё это пригодится, когда станете настраивать те модули сайта, которым необходима связка с интернет.
Просто, чтобы не путаться, введите ваш реальный адрес и пароль.
И не тормозя продолжим!
Кнопка «Далее»…
…откроется диалоговое окно и окошко процесса установки…
…Начнётся процесс распаковки, установки и предварительной автоматической настройки сервера…
к оглавлению
как настроить локальный сервер Bitnami
1 — коричневая стрелка: переход на главную страницу http://localhost/ в окне вашего браузера (и в открывшемся окне жмёте ЗЕЛЁНЫЙ подчерк… фото ниже) — откроется главная страница вашего нового локального сайта на Bitnami (но не спешите — пока нужно окончательно подстроить локальный web-сервер). Но запомните этот шаг: к нему ещё вернётесь, когда получите доступ к БД. Об этом далее…
Но запомните этот шаг: к нему ещё вернётесь, когда получите доступ к БД. Об этом далее…
2 — красная: путь для входа phpMyAdmin в Базу Данных MyQL
3 — зелёная: открывает корневую директорию сервера (о ней также ниже).
к оглавлению
настраиваем корневую директорию локального сервера Bitнами
Тут настраивать, собственно, нечего, но вот мало-мало разобраться следует.
Кликаем по направлению зелёной стрелки и оказываемся тут:
Это обычный проводник компьютера, но с открытой и нужной нам папкой созданного локального сервера.
1 — отправьте ярлык на рабочий стол (выделен) и обратите внимание на папку apps я её нарочно не подчёркивал, усложнения для)
Переходим по следующему пути: apps/wordpress/htdocs — вот тут и находится корневой каталог сайта, в котором и станем колдовать над представлением театра теней.
…и — продолжаем спектакль:
Перво-наперво нам нужен доступ к БД — пароль, к сведению, можно подсмотреть в файле wp-config.php …как и все сопутствующие данные TESTOвого сайта.
Далее всё просто: кликаете по красной стрелке (фото выше) и переходите на страничку входа в Базу данных сервера Bitnami.
Вводите данные и аu revoir … вы в БД MySQL
Это вам потребуется, коли станете копировать на ЛОКАЛКУ или ОБРАТНО сайты…
Ну и, завершая настройки сервера, взгляните на фото: во второй вкладке верхнего меню скрыто управление сервером Start All «Запуск» и Stop All «Остановка» сервера — это необходимые рычаги управления.
Остальное изучите сами.
К сведению:
Если вдруг понадобится перенести для тестирования сайт сюда, на Bitnami, то — все настройки регулируются в файле wp-config.php и ВНИМАТЕЛЬНЕЕ к ФАЙЛАМ темы сайта! К файлу header.php Потребуется правка путей к файлам CSS (в шапке сайта) и картинкам ЛОГОТИПОВ всевозможных.
Ну а о том что упустил и не рассказал, спрашивайте в коммах…
Ваш сайт будет открываться по начальному http://localhost/wordpress/ …
Вообще, на локалке, советую выполнять только начальные настройки будущего сайта. Ну, естественно, пока вы не заправский web-мастер… и мало знаете нюансов.
А уж на хостинге заниматься доводкой.
Есть такой хостинг Джино. Я сам его использую для разгона сайта, а уж потом, при необходимости, переношу куда-то к хостеру посильнее, но это, правда, коли требуется.
Заявляю со всей ответственностью, проще и понятнее, УДОБНЕЕ для регулировок и настроек сайта (без всяких ftp клиентов) я пока в рунете не встречал.
Online консультация по работе c сайтом на WordPress
А вот видео и пост, для тех которые забывают пароли.
Условные теги: пример страницы пагинации — закрываем в noindex,follow.
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Локальный сервер Denwer: скачивание, установка на Windows, настройка localhost — NeoBionika.ru
Зачастую для того, чтобы сделать на своем компьютере простенький статический сайт с использованием html и css не нужно какого-либо специального программного обеспечения. Но все меняется, когда перед веб-разработчиком стоит задача создать сложный динамический сайт с поддержкой php и баз данных.
В этом случае приходится либо заняться поисками хостинга и экспериментировать с новым проектом в сети Интернет, либо скачать на свой компьютер Denwer. Денвер представляет собой программный комплекс в состав, которого входят:
- веб-сервер Apache, mod_rewrite, mod_php, SSL, SSI;
- MySQL5 с поддержкой транзакций;
- PHP5 с поддержкой sqLite, GD, MySQL;
Установка Денвера позволяет создать на своем домашнем компьютере локальный сервер (localhost) с помощью которого можно создавать, видоизменять, тестировать динамические сайты различной сложности, разворачивать самые популярные движки CMS WordPress, Joomla. Денвер отличается простотой установки и не требует специальных знаний для своей настройки.
Таким образом, большинство начинающих веб-дизайнеров предпочитают выбирать Денвер для того чтобы сделать свои первые проекты.
Где скачать Denwer для Windows? |
Скачать Денвер можно с официального сайта разработчика. Для этого на главной странице:
- Нажать на большую оранжевую кнопку
- Выбрать версию PHP
- Указать Имя, Фамилию и e-mail после чего вы получите ссылку на скачивание.
Также на сайте разработчиков Вы найдете дополнительные модули и расширения.
Источник 1 (Денвер)
для перехода к скачиванию кликните по логотипу
Источник: denwer.ruсайт разработчиков |
Помимо Денвера в сети используются и другие сборки, позволяющие запускать на локальном компьютере полноценный веб-сервер
Источник 2 (XAMPP)
для перехода к скачиванию кликните по логотипу
Источник: apachefriends.orgсайт разработчиков |
Источник 3 (VertrigoServ)
для перехода к скачиванию кликните по логотипу
Источник: sourceforge.netсайт разработчиков |
Установка Денвера на Windows |
Программа установки Денвера достаточно простая и сопровождается необходимыми подсказками.
После запуска инсталлятор попросит закрыть браузер для продолжения. Закрыть нужно браузер IE, который запустится автоматически, а не тот, что у вас был открыт.
Установка Денвера занимает несколько минут и требует у пользователя указать несколько параметров.
После установки на рабочем столе появились иконки для запуска, остановки и перезагрузки локального сервера.Запустить локальный сервер можно с помощью иконки на рабочем столе. После старта Денвера в системном трее в правом нижнем углу рядом с часами появятся два значка: черная шляпа и перо. При остановке Денвера эти значки исчезают. Также запустить или остановить Denwer можно из той папки, в которую была совершена установка. Переходим в папку C/Webservers/denwer и кликаем по соответствующим файлам run.exe, stop.exe и restart.exe.
Запуск локального сервера, проверка
После установки Денвера необходимо убедиться в правильности работы локального сервера.
Для этого запускаем сервер одним из описанных в предыдущем разделе способов. Затем открываем любой браузер и в адресной строке вводим:
http://localhost
В случае, корректной установки по этому адресу откроется страница Ура! Заработало.
На этой странице разработчики рекомендуют протестировать работу отдельных компонентов локального сервера с помощью приведенных в таблице ссылок. Для этого достаточно кликнуть по ссылке и ознакомиться с информацией на вновь открывшейся странице.
Таким образом, вы можете проверить работу phpmyadmin, версию php, файл index.php и другие компоненты.
Ошибки и проблемы с установкой Денвера и их решения |
Иногда даже такая несложная задачка как инсталляция Денвера приводит к проблемам и сбоям в работе локального сервера. Ниже приведен список самых распространенных ошибок при эксплуатации Denwer и варианты их решения.
Конфликт Denwer со Skype
Пожалуй, самая распространенная ошибка, о которой предупреждают даже разработчики на стартовой странице программы. Денвер и скайп используют одни и те же порты
Для нормальной работы с Денвер, вам следует убедиться, что Skype не занимает порты 80 и 443, необходимые для Apache. Для этого запустите Skype и откройте: Инструменты > Настройки > Дополнительно > Соединение – где уберите галочку «Использовать порты 80 и 443 в качестве входящих альтернативных».
Запуск локального сервера блокирует антивирус
Если антивирус блокирует работу Денвера, то для того чтобы вернуть работоспособность локальному серверу достаточно добавить в исключения антивирусной программы процесс: usr/local/apache/bin/httpd.exe.
Не запускается localhost мешает IIS
В некоторых случаях, в том числе на Windows 10, установка Денвера проходит нормально, пользователь соблюдает все необходимые шаги, но при нажатии на иконку старт localhost не запускается.
В этом случае работе Денвера может мешать Microsoft IIS – проприетарный набор серверов для нескольких служб Интернета. IIS распространяется с Windows NT. Основным компонентом IIS является веб-сервер, который позволяет размещать в Интернете сайты.
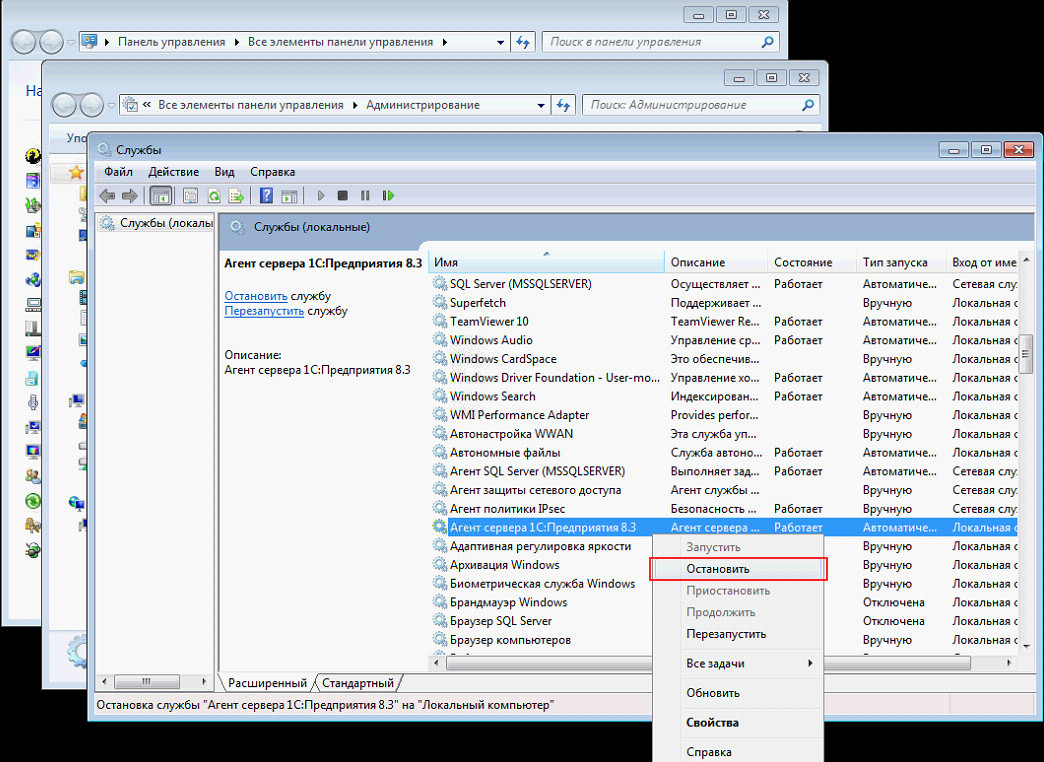
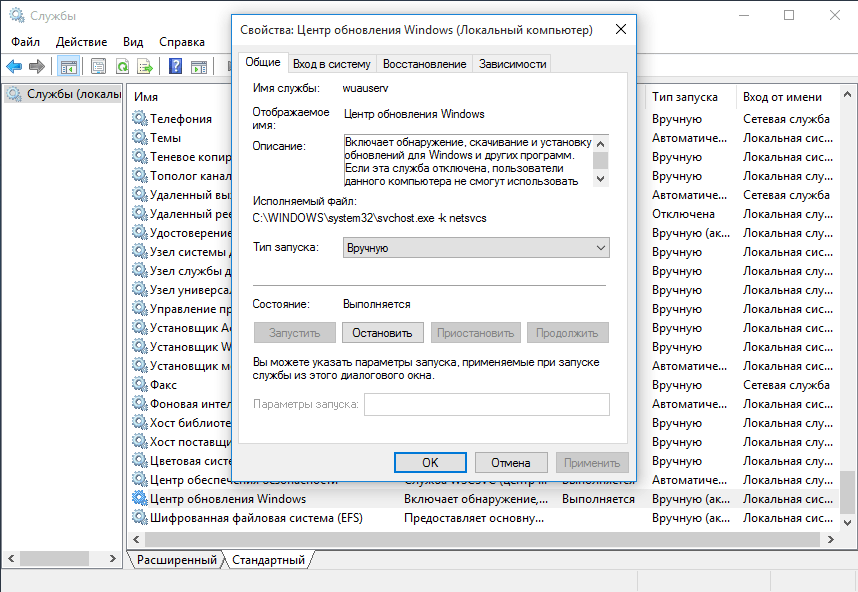
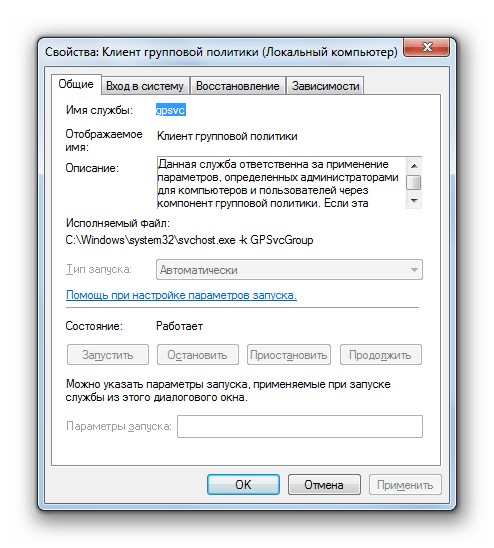
Для отключения службы IIS admin проследуйте в: Пуск > Панель управления > Администрирование > Службы – наведите курсор на строку «Служба IIS admin» и кликните правую кнопку мыши, в открывшемся контекстном меню выберите пункт «Свойства» и задайте тип запуска «Отключена». Не забудьте перезагрузить компьютер.
Установка Joomla на OpenServer | Центр обучения Joomla
Из руководства вы узнаете о том, что такое OpenServer, как он устанавливается на локальный компьютер, и как установить дистрибутив Joomla на OpenServer.
Содержание
- Что такое OpenServer
- Как установить OpenServer
- Как установить Joomla на OpenServer
Что такое OpenServer
OpenServer — альтернатива популярному эмулятору веб-сервера на локальном компьютере, известному под названием Denwer. С учетом того, что последняя версия Денвера под номером 3 является морально устаревшей из-за отсутствия новых версий PHP, MySQL и Apache, на которых функционируют современные динамические сайты, OpenServer является лучшим локальным сервером для создания и тестирования сайтов на Joomla 3 и выше.
Как установить OpenServer
- скачайте последнюю версию OpenServer с официального сайта
- запустите скачанный инсталлятор (EXE-файл), укажите путь для установки дистрибутива и нажмите Ок
Выполнится распаковка файлов в указанную директорию.
- в папке найдите и запустите файл Open Server x64.exe или Open Server x86.exe в зависимости от разрядности Windows (x64 для 64-битной, x86 для 32-битной)
Откроется окно с выбором языка.
- кликните по кнопке, соответствующей нужному языку
В трее появится иконка в виде красного флажка.
Для запуска, остановки и перезагрузки OpenServer‘а, а также для изменения конфигурации сервера используется контекстное меню, доступное при клике по соответствующей иконке в трее:
Для изменения версий PHP, MySQL и Apache для соответствия системным требованиям Joomla кликните по иконке и нажмите Настройки, после чего перейдите во вкладку Модули:
Модули OpenServer
Системные требования Joomla 3.x
Как установить Joomla на OpenServer
Корневые папки сайтов располагаются по адресу [OpenServer]/domains/.
- скачайте последнюю версию Joomla на локальный компьютер
Скачать можно здесь.
- в директории [OpenServer]/domains/ создайте папку с условным названием домена (например: joomla)
Директория domains
Создание папки для сайта на Joomla
По этому названию (например: http://joomla/) в браузере будет открываться локальный сайт.
- распакуйте архив с дистрибутивом Joomla в созданную папку
- кликните по иконке OpenServer‘a в трее и в контекстном меню выберите Запустить (если сервер не был запущен) или Перезапустить (если сервер работал)
После этого локальный сайт на Joomla будет доступен в браузере по URL-адресу, соответствующему названию корневой папки для этого сайта.
- для завершения установки Joomla на OpenServer перейдите к процедуре предварительной настройки Joomla в браузере.
Локальный сервер Denwer. Как установить, как пользоваться и как удалить Denwer
Локальный сервер Denwer – это универсальный инструмент для разработки большинства сайтов. С его помощью можно в считанные минуты создать рабочую среду непосредственно на локальном компьютере. Благодаря этому можно создавать и тестировать сайты в любом месте, независимо от наличия доступа к интернету.
В рамках данной статьи мы рассмотрим следующие моменты:
- Как установить Denwer на компьютер под управлением операционной системы Windows.
- Как пользоваться Denwer. Как создать доменное имя на локальном компьютере, а также как создать базу данных и пользователя баз данных через phpMyAdmin Denwer ‘а.
- Как удалить Denwer после завершения работы.
Данной информации будет достаточно, чтобы начать использовать программу в качестве основной рабочей среды для разработки практически любого сайта.
Как установить Denwer на ОС Windows 7
В качестве примера мы рассмотрим процесс установки Denwer на компьютер, работающий под управлением Windows 7. Если вы используете другую версию операционной системы, то не расстраивайтесь. Процесс установки локального сервера на Windows XP, Vista и т.д. практически ничем не отличается, за исключением внешнего вида диалоговых окон.
Итак, первым делом переходим на официальный сайт и скачиваем последнюю версию программы. Для этого на сайте производителя жмем по ссылке, как показано на изображении.
Далее выбираем версию PHP и жмем «Скачать».
Выбирать версию можно по желанию. Практически все проекты будут работать и на более старой версии PHP. Тем более в ранней версии будет установлено больше модулей. Все же если вы используете какую-то новую коммерческую систему, то есть шанс, что она не будет работать из-за отсутствия поддержки более ранних версий PHP или необходимости установки дополнительных модулей.
После выбора версии заполняем все необходимые поля на открывшейся странице и ждем ссылки на скачку выбранного дистрибутива программы. После этого скачиваем файл по ссылке и запускаем установку. В результате у вас появится окно следующего вида.
Закрываем открывшееся окно браузера и продолжаем установку Denwer.
Жмем «Enter» для продолжения установки.
Указываем путь к диску или папке, в которую будет произведена установка программы. В данном случае просто жмем «Enter» и оставляем путь по умолчанию (C:\WebServers). Сразу хочу заметить, что в будущем можно легко перенести файлы в любую другую директорию без потери работоспособности.
Подтверждаем операцию, нажав клавишу «Y», а затем «Enter».
Снова подтверждаем операцию, нажав клавишу «Enter».
Выбираем название будущего виртуального диска, на котором будут храниться ваши сайты, после чего снова жмем «Enter». В данном случае диску дано имя «Z».
Далее клавишей «Enter» даем разрешение на копирование файлов. Дожидаемся завершения операции.
После завершения копирования выбираем режим запуска. Лично я всегда выбираю второй вариант, так как не всегда удобно, когда Denwer стартует каждый раз после перезагрузки компьютера.
В завершение подтверждаем создание ярлыков на рабочем столе, нажав клавиши «Y» и «Enter». Ярлыки нам понадобятся для быстрого запуска/перезагрузки/выключения программы, так как каждый раз искать исполняемые файлы в папке WebServers не очень удобно.
После установки откроется окно с рекомендациями по обеспечению корректной работы программы, с которыми желательно ознакомиться на случай возникновения проблем.
Итак, Denwer установлен и на рабочем столе должны появиться три ярлыка – Start, Stop и Restart. Если в процессе установки никаких ошибок не наблюдалось и ярлыки присутствуют – значит установка программы прошла успешно и мы можем переходить к следующему этапу – использованию.
Как пользоваться Denwer’ом. Как запустить и протестировать локальный сервер Denwer
Чтобы запустить, перезагрузить или выключить локальный сервер необходимо использовать ярлыки Start Denwer, Restart Denwer и Stop Denwer соответственно.
Если на рабочем столе ярлыков нет, то можно воспользоваться файлами Start.ext, Restart.exe и Stop.exe, которые находятся в папке «WebServers\denwer».
Сразу после запуска в правом нижнем углу монитора рядом с часами появятся два значка программы. Если они появились – значит программа запущена. Хотя бывают ситуации, когда ярлыки есть, но Denwer не работает. В этом случае необходимо перезапустить программу.
Итак, чтобы проверить корректность работы локального сервера, сразу после запуска программы открываем браузер и переходим по адресу http://localhost. В результате откроется окно следующего вида.
Сразу хочу заметить, что если вы используете антивирус DrWeb, то в брандмауэре нужно разрешить приложению доступ. В противном случае локальный сервер работать не будет.
Ниже на странице можно будет найти блок ссылок для проверки корректности работы phpMyAdmin, доменов, SSL и т.д.
Для проверки достаточно перейти по ссылке из списка. Если страница загрузилась корректно – значит все работает как следует. Например, вот так будет выглядеть phpMyAdmin Denwer’а, который находится по адресу http://localhost/Tools/phpMyAdmin/.
Итак, с установкой и проверкой работы локального сервера Denwer мы разобрались. Теперь рассмотрим процесс создания доменов на локальном компьютере.
Как создать домен на локальном сервере Denwer
Процесс добавления нового домена в Denwer сводится к обычному созданию двух папок: папки с именем домена и папка «www». Например, мы хотим создать домен google.com. Для этого создаем две папки по адресу WebServers\home\google.com и WebServers\home\google.com\www. Как вы уже поняли, папка «www» находится внутри папки с названием домена, которая в свою очередь находится в папке home.
После создания папок для активации новых доменов достаточно просто перезапустить локальный сервер, воспользовавшись соответствующим ярлыком на рабочем столе или файлом в папке WebServers\denwer.
Если по каким-то причинам после выключения программы домены стали недоступными. Например, при переходе на созданный нами реальный домен google.com вместо поисковика появляется ошибка, значит программа завершила работу некорректно. Попробуйте еще раз запустить и остановить работу программы.
Если перезагрузка сервера и даже ПК не помогает – удалите соответствующую запись вручную. Для этого откройте на редактирование файл host, который находится по адресу Windows\System32\drivers\etc и удалите IP и домен, как показано на изображении ниже.
Естественно, это радикальный метод, который нужно использовать в последнюю очередь, если никакие другие методы уже не работают. В процессе работы у вас время от времени будут происходить подобные случаи, поэтому теперь вы будете знать, как поступать в данных ситуациях.
Как создать базу данных MySQL через phpMyAdmin Denwer’а
Не так давно я уже писал о том, как создать базу данных через phpMyAdmin Denwer’а. Все же давайте еще раз коротко рассмотрим этот процесс.
Итак, чтобы создать новую базу данных переходим в phpMyAdmin, который находится по адресу http://localhost/Tools/phpMyAdmin/ и выбираем вкладку «Базы данных». В соответствующие поля вводим название новой БД и сравнение.
Поскольку большинство систем работает в кодировке UTF8, то поле «Сравнение» зачастую должно быть «utf8_general_ci». Имя базы данных вводится произвольно. После заполнения полей жмем кнопку «Создать».
На этом процесс создания новой БД завершен. Теперь нам нужно создать отдельного пользователя, который имел бы доступ к этой базе данных.
Как создать пользователя баз данных MySQL на локальном сервере Denwer
Создать нового пользователя БД на локальном сервере можно в несколько кликов. Для этого переходим во вкладку «Пользователи» и жмем по ссылке «Добавить нового пользователя».
Далее заполняем следующие поля, как показано на изображениях.
Информация учетной записи
- Имя пользователя – произвольно.
- Хост – локальный, localhost.
- Пароль, подтверждение – без комментариев.
- Создать пароль, кнопка «Генерировать» – позволяет в один клик создать сложный, многозначный пароль.
База данных для пользователя
В данном блоке можно как выставить соответствие баз данных пользователю, так и автоматически создать новую базу для пользователя и предоставить ему на нее полные привилегии. Лично я обычно создаю БД вручную, поэтому выбираю вариант «Нет». Единственный нюанс – пользователь будет иметь полный доступ ко всем базам данных на локальном сервере. Обычно это не является проблемой, так как на этом сервере работаете только вы.
Глобальные привилегии
В данном блоке можно настроить права для создаваемого пользователя. В большинстве случаев пользователям предоставляют все права, поэтому жмем по ссылке «Отметить все» и переходим к последнему блоку настроек.
Ограничение на использование ресурсов
Здесь мы можем выставить ограничение для пользователя на количество запросов, подключений и т.д.. В 99% случаев все это вам не понадобится при разработке сайта, поэтому данный блок настроек мы пропускаем с целью экономии вашего времени.
После заполнения всех полей, жмем на кнопку «Добавить пользователя».
Итак, мы узнали, как устанавливать локальный сервер, как проверять корректность его работы, а также как создавать базы данных и пользователей баз данных. Теперь давайте перейдем к завершающей части статьи и рассмотрим процесс удаления Denwer’а на случай, если данная программа вам больше не нужна.
Как удалить Denwer с компьютера
В свое время я задавался данным вопросом, когда хотел удалить Denwer со своего компьютера. Проанализировав программу, я сделал вывод, что никаких дополнительных данных она не создает. Таким образом, весь процесс деинсталляции сводится к обычному удалению папки WebServers и всего ее содержимого.
Сразу хочу заметить, что перед удалением обязательно нужно завершить работу локального сервера. Идеальным вариантом будет перезагрузка компьютера перед удалением программы. При этом в автозагрузке Denwer’а быть не должно.
Чтобы проверить автозагрузку перейдите в Пуск – Выполнить и пропишите команду msconfig. В открывшемся переходим во вкладку «Автозагрузка», где можно будет отключить ненужные службы, после чего обязательно нужно перезагрузить компьютер.
Итак, на этом данная статья подошла к концу. Рекомендую также почитать следующие статьи на блоге:
На этом все. Удачи вам и успеха в создании сайтов!
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
Как разместить веб-сайт (Простое руководство для начинающих) в 2021 году
Хотите узнать, как разместить веб-сайт? Самостоятельные конструкторы веб-сайтов, такие как WordPress, предлагают вам полную свободу создания веб-сайтов любого типа.
Проблема в том, что большинство новичков не знают, как лучше всего разместить веб-сайт. Многие даже считают, что для размещения собственных веб-сайтов требуются специальные технические навыки.
Это просто неправда.
Если вы выберете правильный подход, то сможете легко разместить собственный веб-сайт всего за несколько минут.В большинстве случаев это так же просто, как создать учетную запись facebook.
В этом руководстве для новичков мы покажем вам точные шаги по размещению веб-сайта без каких-либо технических навыков.
Мы также объясним, как все это работает за кулисами. Это поможет вам получить общее представление о различных способах размещения веб-сайта.
Готовы? Давайте начнем.
Вот что вы узнаете из этого руководства.
Что означает размещение веб-сайта?
Хостинг веб-сайта означает, что вы размещаете файлы своего веб-сайта на специальном компьютере, который называется сервером.Этот компьютер делает файлы вашего веб-сайта общедоступными в Интернете, так что каждый может его посетить.
Чтобы другие люди во всем мире могли видеть этот веб-сайт, на этих специальных компьютерах установлен определенный набор программного обеспечения. Это программное обеспечение называется веб-сервером.
Основная задача веб-сервера — получать входящие запросы и отвечать, отправляя запрошенную страницу в браузер пользователя.
Все это может звучать как набор технического жаргона, и это так.
Однако вам не нужно учиться делать все это, чтобы разместить свой веб-сайт. К счастью, есть тысячи компаний, которые предлагают это в качестве услуги (по очень низкой цене).
Все веб-сайты в Интернете используют хостинговую компанию для размещения своих веб-сайтов. Даже такие технологические гиганты, как Netflix (размещенный на Amazon) и PayPal (размещенный на облачном хостинге Google), используют сторонних поставщиков услуг для своего хостинга.
Лишь несколько компаний, таких как Google, Microsoft и Amazon, полностью размещают все свои сервисы на своих собственных платформах.
Они могут это сделать, потому что у них есть технические и финансовые ресурсы, чтобы взять на себя такую огромную задачу. Все другие предприятия (включая нас) используют веб-хостинг для размещения своих веб-сайтов.
Что нужно для размещения веб-сайта
Для размещения веб-сайта вам потребуются следующие две вещи.
- Провайдер услуг веб-хостинга
- Доменное имя
Поставщики услуг веб-хостинга предлагают вам готовые веб-серверы для размещения вашего веб-сайта.Они берут на себя все технические вопросы и предоставляют владельцам веб-сайтов простые в использовании инструменты для управления своим хостингом.
Итак, как пользователи попадают на ваш автономный веб-сайт? Вот здесь и появляются доменные имена.
Доменное имя — это адрес вашего веб-сайта, который люди вводят в браузере, чтобы посетить ваш веб-сайт. Например, wpbeginner.com приведет вас на этот сайт.
По сути, доменное имя — это удобный для человека способ подключения браузеров пользователя к серверу веб-сайта, связанному с этим доменным именем.Чтобы узнать больше, см. Наше руководство о том, что такое доменное имя и как работают домены.
Вы можете приобрести доменное имя у одного из этих ведущих регистраторов доменов. Это компании, имеющие лицензию на продажу регистраций доменных имен.
Чтобы понять взаимосвязь между хостингом и доменами, см. Наше руководство о разнице между веб-хостингом и доменным именем.
Примечание: позже в этой статье мы покажем вам, как получить доменное имя бесплатно.
Но сначала давайте взглянем на различные типы планов веб-хостинга и оценим, какой из них лучше всего подходит для размещения вашего веб-сайта.
Типы услуг хостинга веб-сайтов
Не все веб-сайты одинаковы. Некоторые из них меньше и имеют низкий трафик, в то время как другие больше, с большим количеством контента и посетителей.
Веб-сайт меньшего размера требует меньше ресурсов. С другой стороны, более крупному и популярному веб-сайту потребуется больше ресурсов для эффективной работы.
Компании, занимающиеся хостингом веб-сайтов, предоставляют различные типы предложений хостинга, разработанные для удовлетворения конкретных потребностей веб-сайтов. Вот некоторые из наиболее распространенных услуг хостинга.
1. Виртуальный хостинг
Служба виртуального хостинга подходит для небольших веб-сайтов, блогов и малых предприятий, которые только начинают свою деятельность.
Они могут снизить свои затраты, позволяя нескольким веб-сайтам совместно использовать одни и те же ресурсы сервера. Это делает хостинг вашего сайта доступным.
Цены: от 2,75 до 7,99 долларов в месяц
Подходит для: Создание нового блога, веб-сайт малого бизнеса
Наш рекомендуемый провайдер виртуального хостинга: Bluehost
Чтобы узнать больше, ознакомьтесь с нашим руководством о лучшем виртуальном хостинге.
2. Хостинг VPS
ХостингVPS (виртуальный частный сервер) по-прежнему является средой виртуального хостинга. Однако он предлагает гибкий набор ресурсов для обработки больших всплесков трафика.
Вы получаете частный сервер для вашего сайта, которым вы можете управлять из панели управления хостингом. Это дает вам лучшее из обоих миров: низкую стоимость виртуального хостинга с гибкостью выделенных ресурсов.
Цена: от 29 долларов.99 / мес
Подходит для: среднего бизнеса, популярных блогов и магазинов электронной коммерции.
Наша рекомендуемая хостинговая компания VPS: HostGator
Подробнее читайте в нашей статье о том, когда вам нужен VPS-хостинг для вашего сайта.
3. Управляемый хостинг WordPress
Управляемый хостинг WordPress — это специализированный хостинг, созданный специально для WordPress. Это похоже на консьерж-сервис для вашего сайта WordPress.
На платформе управляемого хостинга хостинговая компания заботится об обновлениях, резервных копиях и кешировании вашего веб-сайта.Это позволяет вам сосредоточиться на создании контента и развитии вашего бизнеса.
Стоимость: от 35 долларов США в месяц
Подходит для: популярных блогов, бизнес-сайтов, членских сайтов
Наша рекомендуемая управляемая хостинговая компания WordPress: WP Engine
Подробнее читайте в нашей статье, в которой объясняется, когда вам действительно нужен управляемый хостинг WordPress.
4. Выделенный хостинг
Выделенный серверный хостинг дает вам целый сервер, выделенный для вашего собственного веб-сайта.Вы получаете все ресурсы сервера, расширенные инструменты для управления сервером, возможность устанавливать собственное программное обеспечение и даже собственную операционную систему.
Вы будете управлять своим собственным сервером, что может потребовать некоторых технических навыков. Это расширенный вариант для крупных веб-сайтов, которым требуется высокая производительность для работы с большим объемом трафика.
Стоимость: от 79,99 долларов в месяц
Подходит для: предприятий корпоративного уровня, чрезвычайно популярных веб-сайтов, магазинов электронной коммерции
Наша рекомендуемая выделенная хостинговая компания: SiteGround или HostGator.
Примечание. Мы используем специальные выделенные серверы SiteGround для размещения веб-сайта WPBeginner.
Для визуального сравнения мы создали инфографику, которую вы можете использовать, чтобы выбрать лучший тип веб-хостинга.
Выбор подходящего плана для размещения веб-сайта
Как видите, все планы хостинга имеют разную конфигурацию сервера и разные цены. Вам нужно будет выбрать план, соответствующий вашим потребностям и бюджету.
На WPBeginner мы рекомендуем пользователям начать с недорогого плана общего хостинга, а затем обновлять его по мере роста их бизнеса.Это позволяет сэкономить и оплачивать только те услуги, которые вам действительно нужны.
Планы общего хостинганачинаются с 7,99 долларов в месяц (оплачиваются ежегодно) и от 14,99 долларов за доменное имя.
Сейчас, если вы только начинаете, это все еще значительные вложения.
К счастью, Bluehost согласился предложить нашим пользователям скидку на хостинг и бесплатное доменное имя. Обычно вы можете начать работу за 2,75 доллара в месяц.
Это одна из крупнейших хостинговых компаний в мире и официально рекомендованный хостинг-провайдер WordPress.
→ Нажмите здесь, чтобы получить эксклюзивное предложение Bluehost ←
Для других планов виртуального хостинга см. Наше сравнение лучших хостинговых компаний.
После того, как вы зарегистрировали учетную запись хостинга, следующим шагом будет создание вашего веб-сайта. Подробные инструкции см. В нашем руководстве по созданию веб-сайта.
Сколько стоит размещение веб-сайта
Пока мы покрыли расходы хостинговых компаний. Однако ваши расходы на хостинг веб-сайта могут варьироваться в зависимости от нескольких факторов.
Первым делом выбираете тарифный план хостинга. Мы рекомендуем начать с небольших планов виртуального хостинга, а затем обновлять их по мере роста вашего бизнеса и веб-сайта.
Как только вы начнете создавать веб-сайт, вам может потребоваться потратить деньги и на другие вещи, такие как шаблоны веб-сайтов, расширения программного обеспечения и другие услуги.
Ваша цель — покупать только то, что вам действительно нужно, и по возможности использовать бесплатные инструменты.
У нас есть отличное руководство по стоимости создания веб-сайта на WordPress и о том, как избежать перерасхода средств.
Как разместить веб-сайт на вашем компьютере
Наши пользователи часто спрашивают нас, могут ли они разместить веб-сайт на своем компьютере.
Да, можно.
Однако единственная причина, по которой вам следует разместить веб-сайт на своем компьютере, — это когда вы хотите протестировать сайт локально, прежде чем размещать его в Интернете.
Многие новички считают полезным изучить веб-разработку, WordPress и программирование, установив локальный сервер на свой компьютер.
См. Наши руководства по настройке локального сервера в Windows и Mac.
Это позволит вам установить локальный сервер, не делая его общедоступным.
Мы не рекомендуем использовать локальный сервер для размещения веб-сайта и делать его общедоступным. Однако мы покажем вам, как это сделать, для пользователей, которые любят приключения.
Перевод локального хост-сервера в режим онлайн
После того, как вы разместите веб-сайт на своем локальном сервере, он будет доступен только вам. Вам нужно будет изменить его настройки, чтобы разместить свой сайт в Интернете.
Сначала найдите файл конфигурации программного обеспечения веб-сервера с именем httpd.conf.
Если вы используете WAMP в Windows, вы найдете его в папке C: \ wamp \ bin \ apache \ apache [версия #] \ conf].
ПользователиMAMP на Mac найдут его в папке / Applications / MAMP / conf / apache /.
Вы можете открыть этот файл с помощью обычного текстового редактора, такого как Блокнот или TextEdit. После этого вам нужно найти строку, которая начинается с
. Слушайте 80
Вам необходимо заменить его на свой IP-адрес и номер порта.Вы можете найти свой IP-адрес, просто набрав в Google «какой у меня IP-адрес». Он покажет вам числовую строку, разделенную точками. Вот пример того, как этот код должен выглядеть с вашим IP:
Слушайте 64.233.160.1:80
Далее вам нужно найти следующую строку:
Имя сервера localhost: 80
Теперь измените его, заменив localhost: 80 своим IP-адресом.
Имя сервера 64.233.160.1
Далее вам нужно найти следующую строку для WAMP:
<Каталог "c: / wamp / www /">
Если вы используете MAMP, найдите следующую строку:
Под этой строкой вы увидите права доступа, которые необходимо заменить на следующие:
Разрешить заказ, запретить
Разрешить со всех
Теперь вы можете сохранить файл конфигурации и перезапустить локальный сервер с новыми разрешениями.
Теперь любой желающий может использовать ваш IP-адрес для доступа к вашему сайту вместо localhost. Это не идеальная ситуация, так как вашим пользователям будет сложно запомнить IP-адрес.
Вот здесь и пригодятся доменные имена.
Указание вашего доменного имени на локально размещенный веб-сайт
Указание вашего доменного имени веб-сайту, который вы размещаете на своем собственном компьютере, позволит пользователям получить к нему доступ так же, как и к любому другому сайту.
Во-первых, вам нужно изменить настройки DNS вашего доменного имени.На скриншотах ниже мы используем Domain.com:
После этого необходимо отредактировать запись имени A, указав в качестве имени знак @. Если у вас его нет, нажмите кнопку «Добавить новую запись», чтобы продолжить.
В поле значения вам необходимо ввести IP-адрес вашего компьютера и нажать кнопку «Обновить DNS», чтобы сохранить изменения.
Если компьютер с вашим локальным сервером напрямую подключен к Интернету, то все готово.
Однако, если ваш компьютер подключен к Интернету через маршрутизатор, вам необходимо перенаправить порты.Для этого вам необходимо войти в административный интерфейс маршрутизатора, введя IP-адрес маршрутизатора в адресной строке браузера.
В зависимости от производителя интерфейс вашего маршрутизатора может немного отличаться. Вам нужно будет найти параметр, обозначенный как переадресация портов, виртуальный сервер или NAT.
Далее вам необходимо перенаправить веб-трафик или HTTP-трафик на порт 80. В поле IP-адреса вам необходимо ввести IP-адрес вашего компьютера в локальной сети. Этот IP-адрес является внутренним адресом, который идентифицирует ваш компьютер в локальной сети.
После этого нужно применить изменения и перезагрузить роутер.
Недостатки самостоятельного хостинга веб-сайта
Размещение вашего веб-сайта на локальном компьютере — плохая идея. Вот почему даже технологические гиганты, обладающие достаточными ресурсами, навыками и ноу-хау, предпочитают обращаться к поставщику услуг хостинга.
Ниже приведены лишь несколько недостатков размещения веб-сайта на локальном компьютере.
- Чтобы запустить веб-сервер, вам необходимо установить его на компьютер, подключенный к высокоскоростному Интернет-соединению 24 часа в сутки.
- Вам также необходимо установить обновления для программного обеспечения веб-сервера, сохранить резервные копии, запланировать резервный сервер и многое другое.
- Компьютер, на котором размещен ваш веб-сайт, также будет открыт для попыток взлома, внедрения вредоносных программ и DDOS-атак. Это также может повлиять на безопасность всех других компьютеров в вашей сети.
- Вам необходимо будет приобрести статический IP-адрес у вашего интернет-провайдера, что будет стоить вам дополнительных затрат.
Для всего этого потребуется много времени, усилий и технических навыков.Вот почему самостоятельно размещать свой сайт на локальном компьютере — плохая идея.
Часто задаваемые вопросы о хостинге веб-сайтов
Мы помогли тысячам новичков создать свои собственные веб-сайты, поэтому мы выслушали все возможные вопросы. Ниже приведены некоторые из наиболее часто задаваемых вопросов от людей, которые хотят разместить веб-сайт.
1. Зачем мне нужен хостинг-провайдер для размещения веб-сайта?
Поставщики услуг хостинга специализируются на поддержке платформы для обслуживания веб-сайтов.В их штате есть инженеры и системные администраторы, которые контролируют их серверы 24/7.
Это позволяет вам сосредоточиться на создании вашего веб-сайта и развитии вашего бизнеса, а не на управлении серверным программным обеспечением.
2. Могу ли я купить доменное имя и хостинг у двух компаний?
Да, можно. Однако покупка их у одной компании позволяет вам управлять ими обоими на одной панели инструментов. Также некоторые провайдеры, такие как Bluehost, даже предлагают бесплатный домен в качестве стимула для использования их услуг.
3. Могу ли я купить доменное имя и разместить свой сайт позже?
Да, вы можете купить доменное имя самостоятельно. Однако он не будет указывать на ваш веб-сайт, пока вы не выберете хостинг-провайдера.
Мы рекомендуем Domain.com для регистрации доменного имени. Они предлагают удобные для новичков инструменты управления доменами, которые в дальнейшем упростят подключение вашего домена к любому хостинг-провайдеру.
4. Могу ли я разместить свой веб-сайт на моем локальном компьютере, а затем перенести его на хостинг-провайдера?
Да, вы можете это сделать.Однако если вы серьезно относитесь к созданию веб-сайта, то лучше начать с хостинг-провайдера.
5. Могу ли я разместить веб-сайт у одного провайдера, а затем сменить его на другого?
Да, вы можете перенести свой сайт в любую другую хостинговую компанию в любое время. Ознакомьтесь с нашей статьей о том, как переместить ваш сайт на новый хост, чтобы получить подробные инструкции.
6. Где разместить свой веб-сайт?
Хостинговых компаний так много, что новичкам становится сложно сделать правильный выбор.
На протяжении многих лет мы работали со всеми ведущими хостинговыми компаниями на рынке. Это дало нам представление о том, что делает хорошую хостинговую платформу.
Для начинающих сайтов мы рекомендуем Bluehost. Они автоматически устанавливают WordPress и предлагают удобную для новичков панель инструментов, встроенное кэширование, безопасность и многое другое. Вдобавок ко всему, они предлагают читателям WPBeginner скидку на хостинг + бесплатное доменное имя.
Для получения дополнительных рекомендаций ознакомьтесь с нашим полным списком лучших хостинговых компаний с их плюсами и минусами.
Есть несколько компаний, предлагающих бесплатный веб-хостинг, но мы рекомендуем вам быть очень осторожными с ними.
Мы надеемся, что эта статья помогла вам узнать, как разместить свой веб-сайт. Вы также можете ознакомиться с нашим руководством о том, как получить бесплатный рабочий адрес электронной почты для своего веб-сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Встроенный веб-сервер — PhpStorm
PhpStorm имеет встроенный веб-сервер, который можно использовать для предварительного просмотра и отладки вашего приложения.Этот сервер всегда работает и не требует ручной настройки. Все файлы проекта обслуживаются на встроенном сервере с корневым URL-адресом http: // localhost: <встроенный порт сервера> / <корень проекта> в соответствии со структурой проекта.
Встроенный сервер может обслуживать только статический контент, такой как HTML, JavaScript и CSS. Чтобы использовать его с файлами PHP, вам потребуется локальный интерпретатор PHP, указанный для вашего проекта. Когда интерпретатор настроен, PhpStorm автоматически запустит встроенный веб-сервер PHP и перенаправит на него все запросы PHP, как только вы запустите приложение PHP.Чтобы запустить приложение PHP, либо откройте файл в браузере, либо создайте специальную конфигурацию запуска / отладки и запустите ее.
Если для этого проекта определен сервер развертывания и он помечен как сервер по умолчанию, файл будет обслуживаться с этого сервера. При необходимости вы все равно можете открыть страницу через встроенный веб-сервер PhpStorm. Для этого откройте нужный браузер и введите URL-адрес файла в соответствии со структурой проекта, используя http: // localhost: <порт встроенного сервера> / <корень проекта> в качестве корневого URL-адреса.
Подробнее о работе с серверами развертывания см. В разделе «Развертывание».
Открыть файл в веб-браузере
Чтобы открыть файл, предназначенный для отображения в веб-браузере (HTML, XML, JSP и т. Д.), Выполните одно из следующих действий:
Нажмите Alt + F2 .
Щелкните файл правой кнопкой мыши и выберите «Открыть в браузере».
В главном меню выберите View | Открыть в браузере.
Используйте всплывающее окно браузера в правой верхней части окна редактора.Нажмите кнопку браузера, чтобы открыть URL-адрес файла веб-сервера, или Shift + щелкните , чтобы открыть URL-адрес локального файла.
Действие «Открыть в браузере» недоступно для других типов файлов. Однако вы все равно можете выполнить его, используя Find Action Ctrl + Shift + A .
Настройте встроенный веб-сервер
Чтобы настроить параметры встроенного веб-сервера, в диалоговом окне «Настройки / Предпочтения» Ctrl + Alt + S перейдите к.
| Элемент | Описание |
|---|---|
| Порт | Используйте это поле счетчика, чтобы указать порт, на котором работает встроенный веб-сервер.По умолчанию для этого порта установлен порт 63342, через который PhpStorm принимает соединения от служб. Вы можете установить для номера порта любое другое значение, начиная с 1024 и выше. |
| Может принимать внешние подключения | Если этот флажок установлен, файлы на встроенном сервере, работающем на указанном порту, доступны с другого компьютера. Если этот флажок снят (по умолчанию), то отладчик прослушивает только локальные соединения. |
| Разрешить неподписанные запросы | По соображениям безопасности любой запрос к странице на встроенном сервере извне PhpStorm по умолчанию отклоняется, и отображается всплывающее окно авторизации. Чтобы получить доступ к запрошенной странице, щелкните Копировать URL-адрес авторизации в буфер обмена и вставьте сгенерированный токен в адресную строку браузера. Однако такое поведение может раздражать, например, оно может блокировать сеанс отладки, если ручное вмешательство невозможно. Чтобы запретить отображение всплывающего окна авторизации, установите флажок Разрешить неподписанные запросы. |
Используйте встроенный веб-сервер PHP в macOS
В macOS вы можете получить ошибку php-cgi not found при попытке использовать встроенный сервер.Это указывает на то, что PhpStorm настроен на использование интерпретатора PHP в комплекте с macOS, который не содержит модуля php-cgi.
Чтобы использовать встроенный веб-сервер PHP, выполните следующие действия:
Установите альтернативный интерпретатор PHP с включенным модулем php-cgi. Наиболее распространены следующие варианты:
Назначьте только что установленный интерпретатор PHP для использования в PhpStorm, как описано в разделе Настройка локальных интерпретаторов PHP.
Последнее изменение: 8 марта 2021 г.
Как создать собственный веб-сервер дома
Используйте код KB4KDO0L9 , чтобы получить постоянную скидку 10% на любом сервере.
Вы когда-нибудь хотели настроить собственный веб-сервер для размещения веб-сайта или обмена файлами с семьей? Создать веб-сервер очень просто, и мы покажем вам все, что вам нужно для начала работы.
В этом руководстве мы установим все компоненты, необходимые для настройки веб-сервера на сервере ServerMania. Это настроит все основные компоненты веб-сервера. Если вы будете размещать много сайтов или хотите более надежное управление сайтом, вам следует вместо этого установить панель управления, такую как cPanel.
См. Также: Как использовать Magento для электронной коммерции
Почему я должен использовать внешний сервер для моего веб-сервера вместо компьютера в моем доме?
Существует множество причин, по которым вам следует использовать гибридный или выделенный сервер ServerMania для настройки веб-сервера вместо настройки веб-сервера дома.
- Стоимость: ничего при создании веб-сервера, если учесть затраты на круглосуточное питание старого компьютера, это может стать очень дорогим.Настольный компьютер мощностью 250 Вт, работающий 24 часа в сутки по цене 12 центов за кВт / ч, — это колоссальные 262 доллара в год! Не говоря уже о расходах на Интернет, замену оборудования и т. Д. В долгосрочной перспективе гораздо дешевле арендовать сервер ServerMania каждый месяц.
- Надежность: Интернет и компьютерное оборудование потребительского уровня не рассчитано на круглосуточное использование и подключение по всему миру. ServerMania, с другой стороны, использует оборудование и соединения корпоративного уровня, чтобы каждый мог подключиться к вашему серверу на молниеносной скорости.
- Поддержка: Одним из основных недостатков хостинга собственного веб-сайта является то, что вы несете ответственность за любые вопросы поддержки. С ServerMania вы получаете круглосуточную поддержку, включенную в каждый сервер, поэтому вы знаете, что мы всегда здесь, если вам понадобится помощь.
СКАЧАТЬ СЕЙЧАС: календарь управления сервером
Увеличьте время безотказной работы и безопасность сервера с помощью нашего рекомендованного ежемесячного календаря задач управления сервером.
Компоненты веб-сервера
Есть несколько основных компонентов для настройки веб-сервера: Его часто называют стеком LAMP.
Linux: Операционная система за стеком LAMP — Linux. Это легкая и безопасная ОС, что делает ее одним из самых популярных вариантов для лучших веб-серверов.
Apache: Это программное обеспечение, используемое для работы протокола HTTP, который доставляет веб-контент с сервера в веб-браузер.
MySQL: Популярный механизм базы данных, используемый для веб-сайтов, управляемых базами данных.
PHP: PHP является популярным языком многих веб-сайтов. Он необходим для таких популярных веб-скриптов, как WordPress.
Что вам понадобится
Начните с заказа гибридного или выделенного сервера ServerMania. Вы можете использовать код купона KB4KDO0L9 для пожизненной скидки 10%.
Системные требования
Системные требования для настройки личного веб-сервера зависят от типа сайтов, которые вы собираетесь запускать. Минимальные требования следующие:
- Гибридный или выделенный сервер ServerMania
- CentOS 7+
- 512 МБ ОЗУ
- 2 ГБ дискового пространства
Сайтам, управляемым базами данных, может потребоваться больше системных ресурсов для эффективной работы.
Linux
Эти инструкции будут работать в Ubuntu / Debian Linux. Команды могут отличаться в других дистрибутивах.
Инструкции по установке
Шаг 1: Подключитесь к серверу ServerMania через SSH.
ssh root @ IP-адрес
Шаг 2: Установите утилиты wget, screen и unzip, необходимые для выполнения сценария установки:
apt-get -y install wget screen git
Шаг 3: Загрузите Скрипт установки LAMP из github с использованием wget:
git clone https: // github.com / teddysun / lamp.git
Шаг 4: Перейдите в папку lamp-master:
cd lamp
Шаг 5: Сделайте сценарий установки исполняемым:
chmod + x * .sh
Шаг 6: Откройте экран, чтобы начать процесс установки:
screen -S lamp
Шаг 7: Выполните сценарий установки:
./lamp.sh
Шаг 8: Выполните следующие шаги в процессе установки:
- Выберите версию apache.Мы рекомендуем последнюю версию из списка.
- Выберите базу данных, которую вы хотите установить. Мы рекомендуем MySQL и выбираем последнюю версию.
- Нажмите Enter, чтобы использовать каталог данных MySQL по умолчанию.
- Введите пароль root для MySQL.
- Выберите версию PHP. Рекомендуем выбрать последнюю версию.
- Установите все необходимые модули PHP. php-imagick — хороший вариант, если вы не уверены, что вам нужно.
- Выберите 1, чтобы установить PHPMyAdmin
- Нажмите любую клавишу, чтобы начать процесс установки
Управление компонентами веб-сервера
Теперь, когда ваш стек LAMP установлен, вы можете использовать эти команды для запуска, остановки и перезапуска компонентов Интернета. server:
Apache
service httpd (start | stop | status | restart)
MySQL
service mysqld (start | stop | status | restart)
Создание нового сайта
Теперь, когда стек LAMP установлен, Теперь вы можете настроить свой первый веб-сайт на веб-сервере.
Следующая команда добавит сайт в ваш файл конфигурации apache:
lamp add
Следуйте инструкциям в сценарии, указав имя домена и информацию о базе данных (при необходимости).
Теперь вы можете добавлять файлы в каталог вашего сайта. Каталог по умолчанию:
data / www / domain.com
Вы можете использовать команду scp со своего локального компьютера для загрузки файлов в каталог:
Windows
Для тех, кто хочет настроить веб-сервер на Windows Server 2012 , Windows Server 2016 или Windows Server 2019 можно выполнить следующие действия.
Инструкции по установке
Шаг 1: Откройте Диспетчер серверов
Шаг 2: Щелкните Управление> Добавить роли и компоненты
Шаг 3: Нажмите Далее
Шаг 4: Нажмите Далее
Шаг 5 : Выберите сервер и нажмите Далее
Шаг 6: Выберите Веб-сервер и нажмите Далее
Шаг 7: Нажмите Далее
Шаг 8: Нажмите Далее
Шаг 9: Нажмите Далее
Шаг 10: Щелкните Установить
Управление сервером
Теперь вы можете открыть диспетчер IIS.Если вы щелкните ссылку «Сайты» и нажмите «Обзор», вы сможете просмотреть корневую веб-папку и переместить любые файлы сайта в это место.
Затем вы можете посетить основной IP-адрес своих серверов, чтобы получить доступ к своему сайту, или следуйте инструкциям ниже, чтобы указать домен на сервер.
Указание домена на веб-сервер
Вам нужно будет войти в интерфейс администратора у вашего регистратора домена. В нашем руководстве не устанавливались серверы имен на сервере, поэтому вам нужно будет использовать внешнего поставщика серверов имен.Большинство регистраторов доменов предоставляют это бесплатно.
Просто скопируйте IP-адрес своего сервера в запись A файла зоны DNS доменного имени.
После того, как вы укажете A-запись домена на общедоступный IP-адрес вашего сервера, данные в этой папке будут видны пользователям в их браузерах.
Заключение
Теперь вы настроили свой веб-сервер. Теперь вы можете установить на свой веб-сервер популярное программное обеспечение, такое как WordPress, или загружать файлы на сервер для загрузки пользователями.
Настройка локального веб-сервера для более быстрой разработки веб-сайтов | Дэйв Холлингворт стенограммы
1. Введение в курс: добро пожаловать на этот курс. Вы узнаете, как установить и настроить веб-сервер на свой компьютер, чтобы разрабатывать веб-сайты быстрее и проще. Здравствуйте, я Дэйв Холлингворт, и я проведу вас по курсу. Я пишу репликации с 1998 года, обучая ИТ. С 1999 года преподаю онлайн с 2012 года. На этом курсе я научу вас, как установить и настроить веб-сервер на вашем компьютере.Если вы разрабатываете веб-сайт, будь то просто HTML R, PHP или даже WordPress, разработка будет осуществляться локально, а не непосредственно на реальном сервере в Интернете, это быстрее и проще. Я покажу тебе почему. В первой части курса вы также узнаете об одной из самых важных вещей, которые необходимы веб-разработчику при разработке нескольких веб-сайтов локально. Вместо того, чтобы разрабатывать каждый веб-сайт в подпапке, вы узнаете, как настроить локальный веб-сервер так, чтобы каждый веб-сайт находился в корневом каталоге.Курс будет посвящен установке и настройке программного обеспечения, каждая лекция будет основана на предыдущей. Чтобы получить максимальную отдачу от курса. Я рекомендую вам установить программное обеспечение и настроить его самостоятельно. Постарайтесь выйти и посмотреть, что именно он делает. Я расскажу обо всем, что вам нужно знать, чтобы правильно установить и настроить необходимое программное обеспечение. И, конечно же, если вам понадобится помощь, не стесняйтесь спрашивать. Не забывайте, если я могу чем-то помочь, дополнительные объяснения помогут запустить программное обеспечение на вашем компьютере.Пожалуйста, дай мне знать. Итак, если вы готовы, приступим. 2. Разработка локально: преимущества установки веб-сервера на вашем компьютере: разработка локально преимущества установки веб-сервера на вашем компьютере. Что такое веб-сайт? По сути, это веб-сервер, отправляющий файлы в веб-браузер. Эти файлы могут быть изображениями HTML, таблицами стилей и т. Д. Когда вы разрабатываете веб-сайт, вы создаете эти файлы, чтобы люди могли видеть ваш веб-сайт. Вам необходимо получить файлы на веб-сервере, подключенном к Интернету, по веб-адресу, к которому может получить доступ любой, например, точка com.Для этого вы обычно платите хостинг-провайдеру за некоторое место на веб-сервере, подключенном к Интернету. Вы можете писать файлы HTML, создавать изображения и т. Д. На своем компьютере, а затем передавать файлы на веб-сервер. Вы даже можете редактировать файлы прямо на веб-сервере. Если ваш хостинг-провайдер это позволяет. Когда ваши файлы будут там, их можно будет просмотреть по адресу вашего веб-сайта. Итак, когда вы начнете создавать свой сайт, вы можете сделать это так. Есть ли у вас свой сайт По мере того, как вы разрабатываете его на реальном веб-сервере.Однако есть несколько причин, по которым это плохая идея. Во-первых, это может занять много времени, и вам потребуется либо перевод. Файлы редактируются удаленно. Затем загрузите веб-сайты в браузере, что может занять время, в зависимости от того, насколько хорошо ваше сетевое соединение. Кроме того, вам необходимо подключение к сети. Если у вас нет подключения к Интернету, вы не сможете развивать свой сайт. Другая причина не делать этого заключается в том, что если вы разрабатываете веб-сайт для клиента, он сможет увидеть сайт в процессе его создания.По мере разработки сайта вы, возможно, захотите попробовать то, что вы пытаетесь удалить, даже если возникнут ошибки. Кроме того, поисковая система может проиндексировать ваш контент до того, как вы этого захотите. Лучше, чтобы клиенты в поисковой системе видели только готовый продукт. Так в чем же выход? Решение состоит в том, чтобы разработать свой веб-сайт локально на вашем собственном компьютере. Если вы устанавливаете веб-сервер на свой локальный компьютер, вы можете писать и тестировать свой код там. Затем, когда он вам понравится, скопируйте его на свой веб-сервер, подключенный к Интернету.Это быстрее, потому что ваш браузер просматривает файлы, отправленные с того же компьютера, что и опубликованные в Интернете. Вы также можете разрабатывать офлайн. Например, когда вы путешествуете, и у вас есть довольный клиент, потому что он не видит, что ваша работа выполняется, поэтому, если вы можете, лучше разработать веб-сайт локально. 3. Узнайте, что вам нужно для разработки веб-сайтов локально: узнайте, что вам нужно для разработки веб-сайтов локально, чтобы разрабатывать и запускать веб-сайты. Наше веб-приложение. Локально на вашем компьютере вам необходимо установить веб-сервер, который отправляет файлы, такие как HTML-страницы, на Веб-браузер.Веб-сервер должен поддерживать PHP, чтобы вы могли запускать код на сервере. Вам нужен сервер базы данных, чтобы вы могли хранить и извлекать данные. И в идеале у вас должна быть установлена моя непоколебимая программа PHP, которая значительно упрощает администрирование базы данных. Сейчас же. Вы можете перейти на веб-сайты Apache при загрузке и установке веб-сервера Apache, затем перейти к базе данных Maria DB на моем веб-сайте SQL при загрузке и установке сервера базы данных, затем на веб-сайт PHP и загрузить, установить и настроить его, сделав то же самое. с PHP мой админ.Однако, как вы можете видеть из этого списка, доступно множество программных пакетов, которые установят и настроят все для вас одновременно, сэкономив вам много времени и усилий. Один из самых популярных освобожденных пакетов — Zampa. Это дает вам веб-сервер Apache с PHP, сервер базы данных Maria DP, а также мой администратор PHP. Это тот, который я рекомендую, и который мы собираемся установить как самый популярный сайт. Это бесплатно. Открытый соус работает на всех платформах, и его легко установить, чем мы и займемся дальше.После этого видео есть отдельное видео для примера установки в Windows, Mac и Linux, поэтому, пожалуйста, выберите тот, который подходит для вашей операционной системы. 4. Установите XAMPP (Windows): установите исключение на Windows для установки, исключение. Сначала откроется веб-браузер и перейдет на веб-сайт Extent. Мы нажмем ссылку для загрузки вверху и в разделе за исключением окна выберите загрузку для той версии PHP, которую мы хотим. Когда вы сохраните, а затем запустите файл, вы получите предупреждение, спрашивающее, хотите ли вы запустить этот файл на своем компьютере, ответит «да».Здесь вы можете получить предупреждение об управлении учетной записью, я просто скажу ОК, и теперь мы в настройке. Было ли это? Мы нажимаем «Далее», было предложено выбрать компоненты, которые нам нужны. Мне просто нужен веб-сервер Apache, мой сервер базы данных SQL, PHP и PHP. Мой админ. Что ж, теперь поскорее. А затем нам нужно выбрать папку, в которую мы хотим установить. Пример. Я собираюсь принять это значение по умолчанию. Нажимаем далее. Я не хочу знать о Big NAMI на данный момент, так что снимите этот флажок и нажмите «Далее», и теперь мы готовы к установке, когда мы нажимаем рядом с началом процесса установки, и это может занять несколько минут во время установки. процесса, вы можете получить предупреждение брандмауэра Windows о веб-сервере Apache.Итак, я нажимаю частные сети, снимаю флажок с поля общедоступных сетей и нажимаю разрешить доступ. И вот мы закончили установку. Когда я нажимаю «Готово», мы должны выбрать язык, и теперь у нас есть освобожденная панель управления. Apache и мой SQL в настоящее время не работают, поэтому, если я нажму кнопку «Пуск», вечеринка начнется с того же самого для моего SQL. Когда вы это сделаете, вы можете снова получить еще одно предупреждение брандмауэра Windows. Мы поставим флажок в поле «Частные сети» и снимем флажок с флажка для общедоступных сетей, и мы быстро разрешим доступ для проверки.Это работает правильно, веб-браузер перейдет на локальный хост, и здесь мы видим панель управления экзаменом. Это означает, что веб-сервер Apache работает правильно, чтобы проверить работу PHP. Если мы нажмем на информацию о PHP вверху, мы сможем увидеть всю информацию о PHP. Это означает, что PHP работает правильно, чтобы проверить, что базы данных работают. Если мы нажмем на PHP, мой администратор вверху, мы сможем увидеть все базы данных, которые мы установили. Это означает, что сервер базы данных работает. Итак, теперь у нас установлен экзамен с веб-сервером Apache, моим сервером базы данных SQL PHP и PHP.Мой админ 5. Установите XAMPP (OSX): установите на OS X исключение для установки, исключение Сначала откроется веб-браузер и перейдет на веб-сайт Extent. Мы нажмем на ссылку загрузки вверху, прокрутим вниз до раздела экзамена для OS X и выберем версию PHP для загрузки, которую мы хотим. Как только установочный файл будет загружен, мы дважды щелкнем по нему, чтобы запустить. Затем в установочном пакете дважды щелкните значок except. Мы получим предупреждение с вопросом, хотим ли мы бежать. Этот файл скажет «да», нажав на кнопку «Открыть».Нам будет предложено ввести пароль, который введем и нажмем. Хорошо, и вот мы находимся в мастере настройки except. Ну быстро. Далее в следующем снова будет установлен пример в это место. Мы нажмем «Далее». На данный момент я не хочу больше знать о bit na me, поэтому сниму этот флажок и нажму «Далее», и теперь мы готовы к установке. Когда я нажму «Далее», начнется процесс установки, который может занять несколько минут. Когда он закончится, мы нажимаем «Готово», и теперь он установлен. Когда мы нажимаем «Управление серверами», мы видим, что у нас запущен веб-сервер Apache.Но тогда моя база данных SQL не так. Мы выберем это начало щелчка Onda. Итак, теперь, если мы откроем веб-браузер и перейдем на локальный хост, мы увидим панель except Dashboard, что означает, что веб-сервер Apache работает правильно, чтобы проверить, работает ли PHP. Если мы нажмем на информацию о PHP вверху здесь, мы сможем увидеть всю информацию о PHP. Это означает, что PHP работает над проверкой работы сервера базы данных. Если мы щелкнем здесь вверху по PHP my Adam, мы увидим все установленные нами базы данных.Это означает, что сервер базы данных также работает правильно. Итак, теперь у нас есть ex MP, установленный с веб-сервером Apache, сервером базы данных Maria D B PHP и PHP. Мой админ 6. Установите XAMPP (Linux): установите на Lennox исключение для установки примера. Сначала откроется веб-браузер и перейдет на веб-сайт except. Мы щелкнем ссылку для загрузки вверху, а затем в разделе, кроме Lennix, выберем загрузку для той версии PHP, которая нам нужна, чтобы сохранить файл. И как только он будет загружен, мы запустим его в командной строке.Во-первых, нам нужно заставить загруженный файл запускать Herbal. Я сделаю это, набрав эту команду. Затем нам нужно запустить файл под псевдонимом, потому что нам нужно установить его с правами администратора. Нам будет предложено ввести пароль, и это запустит установочный файл, который был в мастере настройки. Мы нажмем «Далее», чтобы начать установку. Мы собираемся принять компоненты по умолчанию, и это то место, где будет установлено except. Я не хочу больше знать о Big NAMI в данный момент, поэтому сниму этот флажок и нажму «Далее», и теперь мы готовы начать установку. Этот процесс установки может занять несколько минут, в зависимости от вашего компьютера.Итак, установка завершена. Мы щелкаем, завершаем буксировку, запускаем освобожденную панель управления, и вот мы здесь. Это панель управления экстентом. И если мы нажмем на вкладку управления сервисом, мы увидим, что у нас есть веб-сервер Apache, работающий на моем сервере базы данных SQL, работающий для проверки. Все работает правильно. Зайдем в веб-браузер и введем локальный хост. Теперь мы видим здесь панель управления экзаменом, что означает, что веб-сервер работает правильно, чтобы проверить, работает ли PHP. Если мы нажмем на информацию о PHP, мы сможем увидеть всю информацию о PHP.Это означает, что PHP работает над проверкой работы баз данных. Если мы нажмем на PHP, мой администратор вверху, мы сможем увидеть все базы данных, которые мы установили. Итак, теперь мы знаем, что базы данных тоже работают. Итак, мы успешно установили пример с веб-сервером Apache, моим SQL Armory, сервером базы данных БД, PHP и PHP. Мой админ 7. Установите редактор кода: установите редактор кода, когда вы пишете код html, CSS, JavaScript, PHP и так далее, вам понадобится редактор. В большинстве операционных систем редактор не включен.Например, блокнот для текста в Windows в OS X G. Редактирует в Lenox и так далее. Вы можете использовать их, но, как правило, у них не так много функций. Toe Помогите вам кодировать. Быстрый поиск показывает, что есть много альтернатив, некоторые из них бесплатные, а за редактор, который я рекомендую, вам придется заплатить. Это бесплатный открытый соус и множество полезных функций, таких как автоматическое завершение и подсветка синтаксиса. К тому же это мультиплатформенность. Таким образом, если вы перемещаетесь между операционными системами, вы можете продолжать использовать один и тот же редактор, не изучая другой.Для установки просто скачайте и запустите установочный пакет. Существуют более простые установщики для Windows, Mark и Linux. Вам просто нужно запустить скачанный установочный файл, и Atom установится. Нет никаких вариантов установки, это настройка, которую нужно пройти. После установки. Это довольно понятно. Не волнуйся. Это всего лишь простой код, показывающий, как он выглядит в редакторе. Это редактор кода, который будет использоваться на протяжении всего курса. Итак, теперь, когда у нас установлено необходимое программное обеспечение, мы можем приступить к его настройке.8. Найдите корневой каталог веб-сервера: найдите корневой каталог веб-серверов, чтобы начать разработку веб-сайта локально. Во-первых, нам нужно найти, куда поместить наши файлы по умолчанию. Веб-сервер имеет так называемый корневой каталог, когда вы переходите на локальный хост в браузере. Этот каталог — это папка, в которой файлы, которые вы видите, расположены в файловой системе, и вы можете несколькими способами узнать, где находится эта папка. Самый простой способ — перейти на локальный хост в браузере, и по умолчанию вы будете перенаправлены на страницу панели управления экзаменом здесь.Если вы затем нажмете на информацию о PHP вверху и найдите значение корня документа. Это сообщает вам корневой каталог на веб-сервере. Это будет отличаться в зависимости от вашей системы. Другой способ — просмотреть файл конфигурации веб-сервера Apache на примере панели управления, который может немного отличаться в зависимости от вашей операционной системы. Нажмите кнопку, чтобы открыть файл конфигурации Apache. В этом файле найдите значение корневого каталога документа, которое опять же является корневым каталогом на веб-сервере.Если мы откроем эту папку в нашем холодном редакторе, мы сможем увидеть файлы, которые находятся в корневом каталоге. На данный момент существует проиндексированный файл PHP, который, как мы видели, перенаправляет на панель управления. А вот и сами файлы дашборда. Все эти файлы находятся в пути от веб-сервера. 9. Разработайте один веб-сайт в корне веб-сервера: создайте один веб-сайт в маршруте веб-сервера. В настоящий момент в корневом каталоге веб-службы находятся эти другие файлы, которые были установлены, за исключением файла PHP с индексными точками, который просто перенаправляет на панель мониторинга сами файлы панели мониторинга, которые представляют собой просто изображения HTML, CSS и так далее.Это то, что вы видите, когда переходите на локальный хост в браузере, который перенаправляет на панель управления. На самом деле вам не нужны какие-либо из этих файлов, поэтому, если хотите, вы можете их удалить. Если вы разрабатываете только один веб-сайт, вы можете поместить все свои файлы сюда, в корневую папку, и просматривать их, используя адрес локального хоста в браузере. Вы можете добавить свой собственный код, и файлы будут установлены. Что-то вроде WordPress — это лауравиль. Давайте рассмотрим пример HTML-файла, который содержит очень простой HTML-код, который просто отображает такое простое сообщение.Затем, если мы перейдем к браузеру и локальному хосту Inter, а затем по имени только что созданного файла, мы сможем увидеть его содержимое. Мы только что добавили: «Давайте добавим файл в папку, чтобы увидеть, как это работает. Мы добавим сюда примерную папку, а на их место — еще один HTML-файл с подобным примером содержимого. Затем в браузере мы можем добавить к имени папки и имени файла, и мы сможем увидеть этот файл. Так, например, если вы разрабатываете только один веб-сайт, вы можете добавить сюда свои файлы и папки в корневой каталог веб-сервера и просматривать их по адресу локального хоста в браузере.10. Разрабатывайте несколько веб-сайтов во вложенных папках: создавайте несколько веб-сайтов во вложенных папках. Если вы разрабатываете более одного веб-сайта локально, вы можете разработать каждый из них отдельно в отдельной подпапке. Это один из способов иметь более одного сайта на одном веб-сервере. Например, давайте создадим две новые папки в корневом веб-каталоге здесь и в каждой из них. Давайте на простой индексной html-странице, которая просто отображает такое простое сообщение. Затем, если мы зайдем в браузер и введем косую черту локального хоста site one, мы сможем увидеть файл, который мы поместили в папку site one.И если мы посмотрим на второй сайт, мы сможем увидеть содержимое с этого сайта в папке. Поэтому, если вы разрабатываете более одного сайта локально, вы можете разработать их следующим образом. С каждым проектом в своей собственной папке вы даже можете установить такие пакеты, как WordPress, la Ravel и другие, каждый в отдельную папку, а затем получить к ним доступ в браузере на локальном хосте, а затем указать имя папки. С этим есть проблема. Однако, если вы разрабатываете сайт локально в подпапке, любые ссылки, которые у вас есть в вашем HTML, включая, например, ссылки на файлы CSS и JavaScript, должны будут включать подпапку, в которой вы разрабатываете, когда вы позже копируете ее вживую. на удаленный сервер.Вероятно, он будет в корне сайта, используя собственное доменное имя, а не во вложенной папке. Это будет означать, что эти ссылки будут повреждены, поэтому вам придется пройти и изменить все внутренние ссылки, чтобы удалить подпапку при копировании сайта. Жизнь. О, усложните разработку, включив ценное во все свои ссылки, отмечает Идеальное решение. Однако есть лучший способ разрабатывать сайты локально, не использующий подпапки. Однако сначала нам нужно немного узнать о том, как работают доменные имена, и что будет дальше.11. Используйте легко запоминающиеся веб-адреса: обзор системы доменных имен: используйте легко запоминающиеся. Веб-адреса — обзор системы доменных имен. Начнем с аналогии. Когда вы звоните кому-либо по телефону, вам необходимо знать его номер телефона, чтобы у каждого телефона был свой индивидуальный номер телефона, чтобы его можно было однозначно идентифицировать. Затем вы можете использовать этот уникальный номер для звонка этому конкретному человеку. Точно так же каждый веб-сервер, подключенный к Интернету, также должен иметь свой собственный уникальный адрес, который ваш веб-браузер использует для поиска определенного веб-сайта.Эти адреса состоят из цифр, а в последнее время также из букв, которые выглядят вот так. Они известны как IP-адреса. Если вы знаете IP-адрес на веб-сервере и в зависимости от того, как настроены серверы, вы можете получить доступ к веб-сайту, используя его IP-адрес, например, IP-адрес на примере веб-сайта dot com равен 192.0 точек для 3.10. в адресную строку браузера, мы можем получить доступ к этому веб-сайту через его IP-адрес. Ваш локальный компьютер также имеет IP-адрес от 1 до 7.0 точка 0,1. Если у вас есть веб-сервер, установленный локально на вашем компьютере, вы можете получить к нему доступ в браузере, используя этот IP-адрес. IP-адреса нам трудно запомнить, поэтому вместо этого, когда мы просматриваем Интернет, у нас есть система, в которую мы можем ввести легко запоминающиеся имена, такие как это, вместо IP-адресов. Например, если я введу в браузере example dot com, мы увидим тот же веб-сайт, который только что видели. Это называется системой доменных имен. Наш DNS. Это интернет-эквивалент телефонной книги, и в основном это каталог, который сопоставляет доменные имена с IP-адресами.Поэтому, когда вы вводите веб-адрес в браузер, ваш компьютер ищет веб-адрес в системе доменных имен, чтобы найти IP-адрес на веб-сервере. Затем он может отобразить запрошенную страницу с этого веб-сервера. Это в вашем браузере. Когда вы разрабатываете веб-сайт, вы являетесь хостинг-провайдером, который может редактировать DNS, чтобы сопоставить любое доменное имя, которое вам нравится, с IP-адресом вашего веб-сервера, позволяя людям получать доступ к вашему веб-сайту, используя удобный веб-адрес вместо IP-адреса. 12.Файл hosts: добавьте ваши собственные веб-адреса локально: файл hosts и ваши собственные веб-адреса локально. Когда вы вводите веб-адрес в браузер, он использует систему доменных имен для поиска веб-службы I p. Адрес. Таким образом, это ограничило веб-сервер. Система доменных имен находится в Интернете. Другими словами, не на вашем компьютере. Тем не мение. На вашем компьютере есть нечто подобное, называемое файлом Hosts. Это похоже на DNS, но он находится на вашем локальном компьютере, как и DNS. Он сопоставляет доменные имена с IP-адресами.Это простой текстовый файл, который легко редактировать. Мы посмотрим, как его отредактировать, в следующем видео. Поэтому, прежде чем ваш компьютер найдет веб-адрес в DNS в Интернете, он сначала проверяет. Файл hosts, чтобы узнать, есть ли там веб-адрес. Если это так, то он использует IP-адрес из файла hosts и даже не смотрит на систему доменных имен, поэтому вы можете использовать файл hosts для переопределения веб-адресов в DNS, отправляя запросы на сервер с другим IP-адресом. Вы также можете использовать его, чтобы легко указать свои собственные веб-адреса на IP-адреса, например, по умолчанию веб-адрес локального хоста указывает на 1–7001 IP-адрес с локального веб-сервера.Часто это уже установлено по умолчанию в файле hosts. Если мы посмотрим на файл hosts на этом компьютере, мы увидим соответствие локального IP-адреса веб-адресу локального хоста. Однако вы можете добавить любой веб-адрес, который вам нравится, и даже указать несколько веб-адресов на ваш локальный веб-сервер, например, с установленным локальным веб-сервером. Если мы перейдем к 127001, мы увидим контент с веб-сервера. Если мы перейдем на локальный хост, мы увидим тот же контент. Таким образом, файл hosts можно использовать как мини-DNS на вашем локальном компьютере для сопоставления любого веб-адреса, который вам нравится, с I.P-адрес с веб-сервера 13. Разрабатывайте несколько веб-сайтов в корневом веб-каталоге с помощью виртуальных хостов: разрабатывайте несколько веб-сайтов в корневом веб-узле с использованием виртуальных хостов. Ранее мы видели, как вы можете разрабатывать несколько веб-сайтов локально на одном веб-сервере, разрабатывая каждый в своей собственной подпапке вне корневого веб-сервера. Однако проблема заключалась в том, что, когда вы запускаете сайт, он, вероятно, не будет во вложенной папке, а на пути от веб-сервера, а это означает, что вам придется изменить свой код, когда вы копируете его на жизненный сервер. .Чтобы избежать этой проблемы, нам нужно разрабатывать каждый сайт локально в корневом веб-каталоге вместо того, чтобы устанавливать отдельные веб-серверы локально для каждого сайта. Мы можем сделать это с помощью Virtual. Веб-серверы обычно называются виртуальными хостами. На одном веб-сервере может размещаться несколько виртуальных хостов. Каждый виртуальный хост имеет свой собственный веб-корень и доступен через собственный веб-адрес. Итак, что нам нужно сделать, это создать виртуальный хост для каждого сайта, который мы хотим создать. Сделаем это в два этапа. Сначала мы использовали DNS. Все файлы hosts указывают отдельный веб-адрес для каждого сайта на наши локальные веб-серверы.I. P. Адрес, который равен 127001. Затем мы можем представить себе, что локальный веб-сервер создает виртуальный хост для каждого сайта, сообщая каждому виртуальному хосту использовать только что созданный адрес и какую папку использовать в качестве его корня. Когда мы посещаем этот адрес в браузере, веб-сервер знает, какой виртуальный хост использовать на основе адреса, и обслуживает файлы из своей корневой папки. 14. Выберите локальный веб-адрес для виртуального хоста: выберите локальный веб-адрес. Отец Виртуальный хозяин. Когда мы создаем виртуальный хост, нам нужно выбрать для него веб-адрес.Итак, что мы выбираем? Веб-сайты в Интернете имеют веб-адреса в DNS, например, dot com, google dot co dot UK e n duct, Wikipedia, duct ogg и т. Д. Интернет-стандарт гласит, что веб-адрес должен представлять собой серию ярлыков, соединенных точками, где ярлык может содержать буквы, цифры и дефисы. Итак, если вы используете адрес в этом формате, если вы добавляете адрес в файл hosts, вы можете поместить все, что захотите. Например, процитируйте один сайт, одна точка, локальный, мой дефис, сайты, точка, com, сайт, 123 точки, Dev и так далее.На самом деле довольно часто использовать адрес с Dots Dev r dot local. В конце концов, однако, домен верхнего уровня dot dev не предназначен для этого и не рекомендуется, как обсуждается здесь. Стандарт Интернета предлагает использовать адреса, которые приводят к тому, что локальный хост в этом домене верхнего уровня фактически зарезервирован специально для этого использования. Поэтому при добавлении веб-адреса в файл hosts для виртуального хоста рекомендуется использовать такой веб-адрес, который заканчивается точкой local host 15. Добавьте веб-адрес в файл хостов (Windows): по веб-адресу в файл хоста.Это видео содержит специальные инструкции для Windows. Если вы используете Mark are Lennox, пропустите это видео и перейдите к следующему. Давайте начнем добавление виртуального сервера с создания веб-адреса. Сделаем это в хост-файле. Для редактирования файла Hosts требуются права администратора для редактирования двух файлов с правами администратора в Windows. Сначала найдите текстовый редактор блокнота, верно. Щелкните приложение и нажмите «Запуск от имени администратора», когда вас спросят, уверены ли мы в лице, ответит «да». И здесь у нас нет части запуска, поскольку администратор откроет файл hosts, который находится в этом месте.Система Windows. 32 драйвера, E T. C. И как только мы откроем файл, если мы прокрутим его вниз, мы сможем добавить нашу новую запись. Сначала мы добавим желаемый IP-адрес. Мы собираемся поместить от 1 до 7001 IP-адрес локального веб-сервера, а затем наш выбранный веб-адрес, который является локальным хостом сайта с одной точкой. Сохраню этот файл и все. Мы добавили веб-адрес в файл hosts 16. Добавьте веб-адрес в файл хостов (OSX): и веб-адрес в хосты. Файл. Это видео содержит специальные инструкции для OS X.Если вы используете Lennox, пропустите это видео и перейдите к следующему. Для редактирования файла hosts требуются права администратора для редактирования двух файлов с правами администратора в OS X. Сначала нам нужно открыть терминал, который является приложением в папке Utilities. И затем мы собираемся ввести эту команду псевдо, которая запускает команду от имени администратора. Нет нет. Это текстовый редактор. И затем имя файла hosts, когда мы запускаем эту команду, было запрошено для пароля, который мы вводим. И вот у нас есть файл hosts.Итак, мы спустимся в конец файла и введем нашу запись. Мы начнем с IP-адреса, который равен 127001. Затем я был выбран веб-адресом, который является локальным хостом сайта в одну точку. Затем нажимаем control О, чтобы записать файл. И вот мы сохранили файл. Итак, мы добавили в файл hosts запись с нашим собственным веб-адресом. 17. Добавьте веб-адрес в файл хостов (Linux): по веб-адресу хостов. Редактирование файла в Linux Для файла hosts требуются права администратора для редактирования файла. Администратор Lennox будет делать это из командной строки.Итак, мы введем эту команду, чтобы использовать редактор Nano для редактирования файла hosts, который находится здесь при запуске. Эта команда запросит наш пароль. Когда мы входим в него, мы попадаем в редактор Nano, где мы можем редактировать файл hosts. Вы можете видеть, что запись для локального хоста уже идет к записи нижнего сумматора. Сначала будет введен IP-адрес нашего локального веб-сервера, который составляет от 1 до 7,0 точка 0,1, затем будет введен выбранный нами веб-адрес, который является локальным хостом сайта 1, а затем сохранить этот файл.Мы контролируем О, нажимаем Enter, и мы сохранили файл. Очень просто, мы добавили веб-адрес в файл hosts на этом компьютере. 18. Добавьте новый виртуальный хост (Windows): на новый виртуальный хост. Это видео содержит специальные инструкции для Windows. Если вы используете Mac или Lennox, перейдите к следующему видео. Мы собираемся добавить виртуальный хост к веб-серверу, который мы установили локально. Это контент, который будет находиться в корне виртуального хоста. У меня есть папка с одним файлом HTML в ней, и в этом файле у нас есть простой HTML, который просто отображает сообщение.Мы начнем с перехода к освобожденной панели управления и нажатия кнопки конфликта, чтобы открыть файл конфигурации Apache. Если мы прокрутим почти нижнюю часть этого файла, то увидим строку, в которой говорится, что виртуальные хосты, что делает эта строка, включает в себя другой файл конфигурации, который находится в этой папке. Если мы откроем этот файл, здесь мы поместим всю конфигурацию для наших виртуальных хостов, чтобы прокрутить вниз и добавить новый раздел виртуального хоста. Сначала мы добавляем имя сервера, которое должно совпадать с именем, которое мы поместили в файл hosts ранее site one dot local host.Затем мы добавляем корень документа, который представляет собой полный путь к папке, в которой находится контент, то есть папке, которую мы просматривали в начале видео. Затем у нас был раздел каталога, который снова принимает полный путь к содержимому. И здесь мы должны сказать, что требуется все разрешено, что в основном позволяет веб-серверу просматривать содержимое в этой папке. Я сохраню этот файл, а затем, когда мы внесем изменения в конфигурацию, нам нужно будет остановить и запустить веб-сервер. Затем, если мы зайдем в браузер и введем адрес сайта тот, что локальный хост, мы увидим контент из нашей папки контента.Итак, мы добавили виртуальный хост к веб-серверу, работающему на этом компьютере. 19. Добавьте новый виртуальный хост (OSX): на новый виртуальный хост. Это видео содержит специальные инструкции для Mac OS X. Если вы используете Lennox, перейдите к следующему видео. Мы собираемся добавить виртуальный хост к веб-серверу, который у нас работает локально на этом компьютере. Это контент, который будет находиться в корне виртуального хоста. У меня есть папка, содержащая HTML-файл, содержащий простой HTML-код для отображения сообщения.Мы начнем с того, что перейдем к панели управления Extent, щелкнув по значку «Пистолет» для веб-сервера Apache и открыв файл конфигурации. Если мы прокрутим почти до конца этого файла, мы увидим строку о виртуальных хостах, о том, что эта строка делает — по умолчанию включает другой файл конфигурации. Это закомментировано, поэтому мы удалим комментарий, сохраним файл, а затем откроем дополнительный файл конфигурации. Это файл, в который мы помещаем всю конфигурацию виртуальных хостов. Поэтому, если мы прокрутим вниз и сначала перейдем к разделу нового виртуального хоста, мы вычеркнем имя сервера, которое должно совпадать с адресом, который мы добавили в файл хостов ранее.Локальный хост в одну точку. Затем мы добавим корень документа, который принимает полный путь к папке. Содержимое погоды — это папка, которую мы видели в начале видео. Затем мы добавляем раздел каталога, который снова принимает полный путь к папке с содержимым, и здесь мы говорим, что требуется все разрешено. И в основном это просто дает веб-серверу разрешение на обслуживание содержимого из этой папки. Я сохраню этот файл, а затем, когда мы внесли изменения в конфигурацию веб-сервера, нам нужно будет перезапустить его.Итак, эти изменения признаны. И наконец, нам нужно убедиться, что у веб-сервера есть разрешение на просмотр файлов в этой папке. Итак, для родительской папки нашей папки Content щелкните правой кнопкой мыши, чтобы получить информацию, и убедитесь, что у всех есть доступ для чтения к этой папке. Затем, если мы откроем веб-браузер и введем наш веб-адрес сайта Wanda local host, мы сможем увидеть содержимое из нашей папки содержимого. Итак, мы добавили виртуальный хост к веб-серверу, работающему локально на этом компьютере. 20. Добавьте новый виртуальный хост (Linux): на новый виртуальный хост.Это видео содержит специальные инструкции для Linux. Мы собираемся добавить виртуальный хост к веб-серверу, который мы установили локально. Это контент, который будет находиться в корне виртуального хоста. У меня есть папка с одним файлом HTML в нем, который просто содержит простой HTML для отображения сообщения на экране. Мы начнем с перехода на панель управления Extent и нажатия кнопки настройки, чтобы настроить веб-сервер Apache здесь, в файле конфигурации Apache. Если мы прокрутим почти до самого низа, мы увидим запись о виртуальных хостах, в которой эта строка включает другой файл конфигурации.По умолчанию эта строка закомментирована. Итак, давайте удалим комментарий и сохраним этот файл. Затем, если мы откроем этот дополнительный файл конфигурации, именно сюда мы поместим конфигурацию для виртуальных хостов. Итак, если мы прокрутим вниз и сначала добавим новый раздел виртуального хоста, мы выйдем из имени слуги, которое должно совпадать с адресом, который мы добавили в файл хостов ранее site one dot local host. Затем мы добавляем документ Root, который берет полный путь к содержимому папки с погодой, то есть папке, которую мы видели в начале видео.Затем у нас был раздел каталога, который снова принимает полный путь к папке содержимого, и здесь, как мы говорим, требуется все разрешено, что в основном дает веб-серверу разрешение на обслуживание. Содержимое из этой папки сохранит этот файл, а затем вернется в освобожденную панель управления. Поскольку мы внесли изменения в конфигурацию веб-сервера, нам необходимо перезапустить веб-сервер, чтобы эти изменения были распознаны затем в веб-браузере. Если мы введем наш веб-адрес site one dot local host, мы сможем увидеть содержимое в нашей папке содержимого.Итак, мы добавили виртуальный хост к веб-серверу, установленному локально на этом компьютере. 21. Используйте веб-адрес в DNS для локального веб-сервера: используйте веб-адрес в DNS. Отец, локальный веб-сервер. Мы только что создали виртуальный хост с веб-адресом, который мы добавили в файл хоста, указывая на IP-адрес нашего локального веб-сервера. Мы также можем использовать для этого веб-адрес в DNS. Как и в случае с файлом хоста, нам нужен веб-адрес Индианы, который указывает от 1 до 7001. У нас есть два варианта для этого: новый используется существующий.В DNS есть несколько существующих доменных имен, которые уже указывают на IP-адрес от 1 до 7001. Например, местный хост-телевизор, местный тест сделали меня и я поставил точку. Веб-адреса настроены таким образом, что любой поддомен этих доменов указывает на 1–7001. Это означает, что вы можете поместить любой префикс, который вам нравится, в эти домены, и этот веб-адрес будет указывать на ваш локальный веб-сервер. Итак, чтобы использовать эти домены, все, что вам нужно сделать, это настроить виртуальный хост на веб-сервере так, чтобы имя сервера совпадало с выбранным вами веб-адресом.Это означает, что вы можете создать виртуальный хост за один шаг. Поскольку вам не нужно добавлять веб-адрес в файл hosts. Другой вариант — добавить свою собственную запись в DNS, которая указывает от 1 до 7001. Если у вас есть зарегистрированный домен, вы можете редактировать записи DNS в своем домене через своего регистратора домена, это не стандартный интерфейс для этого. Но если вы, например, используете популярную панель просмотра, вы можете увидеть что-то похожее на это. Все, что вам нужно сделать, это указать любой адрес, который вам нравится, на IP-адрес от 1 до 7 001. И снова вам необходимо настроить виртуальный хост в соответствии с выбранным вами веб-адресом.Большим недостатком подобного использования DNS является то, что изменения могут занять некоторое время, прежде чем вы сможете их использовать. В отличие от существующего доменного имени, это файл hosts 22. Добавьте новый виртуальный хост с веб-адресом DNS: добавьте новый виртуальный хост с веб-адресом DNS. Давайте на новом виртуальном хосте, используя веб-адрес в DN. В отличие от файла hosts. Ранее мы создали виртуальный хост с этим содержимым в документе «Корень», в одном файле HTML с надписью «Добро пожаловать на первый сайт». Мы добавили для этого запись в файл hosts на локальном хосте сайта Wanda и соответствующую запись в файле конфигурации виртуального хоста, который соответствует этому адресу, чтобы при переходе на локальный хост сайта Wanda в браузере мы могли видеть содержимое этого папка.Давайте создадим еще один виртуальный хост, но на этот раз, используя веб-адрес в DNS вместо файла hosts, я также создал вторую папку рядом с 1-м 1 с именем Site, с аналогичным содержимым в виде одного файла HTML, но на этот раз говоря: Добро пожаловать на сайт. Давайте начнем с файла конфигурации виртуального хоста, сделав копию виртуального хоста, но она у нас уже есть, и вставка ее под первой 1 сначала изменит имя сервера. Я выбрал запись DNS, которая уже существует на локальном хост-канале TV, и я добавил сайт в префикс к нему, тогда нам нужно изменить папку для корня документа здесь и здесь.Затем все, что нам нужно сделать, это сохранить этот файл под этим сиденьем, как и раньше, чтобы изменения были распознаны Apache. Нам нужно перезапустить веб-сервер, а затем, если мы перейдем в веб-браузер, вот виртуальный хост, который мы добавили ранее. Если мы откроем новую вкладку и перейдем на сайты, чтобы расставить точки на локальном хосте и ТВ, который является веб-адресом, который мы выбрали, мы увидим контент со второго виртуального хоста. Итак, теперь у нас есть виртуальные хосты, работающие на одном и том же веб-сервере, оба с содержимым в корне, а не во вложенной папке.23. Корни виртуального документа: Получите корень документа с веб-адреса: корни виртуального документа. Получите корень документа с веб-адреса. Вы могли заметить, что эти конфигурации виртуального хоста очень похожи в обоих случаях. Выбранный субдомен соответствует имени папки, в которой находится корень документа. Если у нас есть много виртуальных хостов с одинаковыми настройками конфигурации, было бы лучше, если бы виртуальный хост мог автоматически выбирать корневую папку документа на основе поддомена.Мы можем сделать это в Apache, используя виртуальный корень документа. Давайте добавим его сюда, в наш файл конфигурации виртуального хоста. Мы, как и раньше, добавим раздел виртуального хоста, а затем добавим к имени сервера. Я собираюсь использовать один из существующих веб-адресов DNS, которые мы видели ранее. Местный ведущий Док ТВ. Звездочка здесь называется подстановочным знаком и принимает любой поддомен за пределами этого домена. Однако мы не можем использовать здесь подстановочный знак для имени сервера. Что нам нужно сделать, так это добавить что-то конкретное в имя сервера, подобное этому, и в подстановочный знак в качестве псевдонима сервера, подобного этому.Затем вместо корня документа, как раньше, мы добавляем виртуальный корень документа, как здесь, в процентах. Один будет заменен тем, что соответствует подстановочному знаку. Таким образом, если мы поместим адрес третьего сайта этого локального хоста в точку TV в браузере, корневая папка документа будет третьим сайтом внутри этой папки и так далее. Затем нам нужно добавить раздел каталога, чтобы веб-сервер мог обслуживать файлы из этой папки. На этот раз раздел каталога занимает родительскую папку, в которой, как и раньше, находятся все наши папки с содержимым.После того, как мы сохранили файл конфигурации, нам нужно перезапустить Apache в панели управления except, чтобы изменения были распознаны. Затем, чтобы проверить это, я добавил несколько новых папок наряду с теми, которые у нас уже были. Сайт три, и просто дать одному имя, отличное от других. На моем новом сайте каждый имеет отдельный HTML-файл, в котором отображается сообщение, показывающее, какой это объект. Попробуем это в браузере. Три, что работает. А еще давайте попробуем мой новый сайт, и он тоже работает. Таким образом, все эти сайты настроены с использованием одного и того же виртуального хоста, поэтому вы можете легко добавить еще один сайт, просто добавив новую папку вместе с другими.добавление контента. И поскольку мы используем запись DNS с подстановочными знаками, нам не нужно добавлять адрес в файл хоста, поэтому он просто работает, даже не перезагружая веб-сервер. Это также имеет дополнительное преимущество, заключающееся в том, что для большого количества сайтов размер файла конфигурации виртуального хоста значительно уменьшается. 24. Настройте Apache с использованием файлов .htaccess: настройте Apache с использованием файлов доступа HT. До сих пор мы настраивали веб-сервер Apache, используя его основные файлы конфигурации, основной файл конфигурации, к которому мы можем получить доступ через освобожденную панель управления, а также отдельный файл конфигурации виртуального хоста здесь.Apache имеет множество параметров конфигурации для веб-сервера в целом, для каждого виртуального хоста. Как указано в документации здесь. Мы уже настроили имя сервера и корень документа для каждого виртуального хоста. Например, подобная настройка веб-сервера подходит для вашего локального компьютера, поскольку у вас есть полный доступ к веб-серверу для редактирования конфликтных файлов. Однако при прямом копировании кода на веб-сервер в Интернете у вас может не быть доступа для редактирования файлов конфигурации веб-службы.Это особенно актуально для недорогого виртуального хостинга. Вот тут и пригодятся файлы доступа HD. Файлы HT Access — это специальные файлы, которые позволяют настраивать определенные аспекты веб-сервера, помещая параметры в простой текстовый файл, который вы помещаете вместе с файлами своего веб-сайта. Этот файл называется файлом доступа HD. Если вам нужно изменить какой-либо аспект конфигурации веб-сервера, и у вас нет доступа к файлам конфигурации веб-службы, вы можете сделать это с помощью избыточного файла HD. Кроме того, если вы собираетесь делать что-то вроде локальной установки WordPress, установите фреймворк, такой как Lauraville.Затем вам понадобится H для доступа к файлам, чтобы они могли работать должным образом, чтобы использовать файлы доступа HD. Во-первых, их нужно включить. Мы сделаем это дальше. 25. Включите файлы .htaccess в конфигурации виртуального хоста: включите файлы доступа HD в конфигурации виртуального хоста, прежде чем мы сможем использовать файлы доступа HD. Во-первых, нам нужно дать им возможность сделать это. Нам нужно отредактировать файл конфигурации виртуального хоста, который мы редактировали ранее здесь, в разделе каталога нашего виртуального хоста. Нам нужно добавить директиву allow override all.Это сообщает веб-серверу, что восьми файлам TXS разрешено изменять конфигурацию веб-сервера в этом каталоге во всех его подкаталогах. Затем, как только мы сохранили файл, чтобы Apache распознал изменения конфигурации, нам нужно перезапустить веб-сервер таким образом. Итак, теперь для нашего виртуального хоста разрешены избыточные файлы HD. Давайте создадим файл доступа HD, в корнях нашего виртуального хоста. Файл должен называться именно так. Точки — это точка, за которой следует имя HT access в нижнем регистре.И вот наш файл доступа HD, готовый для нас, чтобы добавить любые необходимые параметры конфигурации. Далее мы рассмотрим пример того, что вы можете использовать файлы доступа HD далеко. 26. Использование файлов .htaccess: общее использование и пример: использование файлов доступа HD, общее использование и пример. Итак, каковы некоторые из распространенных применений? Файлы с доступом в формате Far HD? Что ж, вы можете делать много вещей, например, ограничивать доступ к определенным файлам или каталогам. Переписать U. R L так, чтобы все запросы проходили через один сценарий, и многие из них, многие из общих задач, перечислены на этих двух веб-сайтах.Таким образом, вы можете просто найти то, что вы хотите сделать, скопировать и вставить нужный код в свой файл доступа HD. Давайте посмотрим на пример. Вот виртуальный хост, который мы добавили ранее с одним добавленным HTML-файлом, который называется index dot html. Если мы посетим наш виртуальный хост в браузере и укажем имя файла, веб-сервер будет выступать в качестве файла. Однако, если я удалю имя файла и нажму Enter, он по-прежнему будет тем же файлом. Это связано с тем, что здесь в основном файле конфигурации для веб-сервера Apache директива Director V Index используется здесь, чтобы указать серверу отправить html-файл с индексными точками.Если конкретный файл не запрашивается, это то, что мы можем изменить в нашем избыточном файле HD. Во-первых, давайте добавим новый файл и назовем его «Добро пожаловать, доктор Хтмл». Я добавил базовый HTML-код, отображающий простое сообщение. Мы сможем увидеть этот файл, если снова запросим его в браузере. Если мы не запрашиваем файл, веб-служба отправляет нам индексную точку html. Изменение настройки — это то, что мы можем сделать в файле доступа HD. Итак, если мы добавим эту директиву в наш избыточный файл HD и установим для него приветствие в формате HTML, тогда, когда мы перейдем в браузер и запросим сайт без специального ввода имени файла, теперь мы получим файл Welcome to html.Мы по-прежнему можем получить доступ к index dot html, если захотим, но теперь мы использовали файл доступа HD для изменения конфигурации веб-сервера для этого виртуального хоста без изменения файлов конфигурации Apache. 27. Локальные базы данных: войдите в phpMyAdmin и создайте новую базу данных: локальные базы данных обращаются к PHP моему администратору и создают новую базу данных. Если вы создаете веб-сайт, в нашем веб-приложении вы собираетесь установить существующее программное обеспечение, такое как WORDPRESS. Вам нужно будет хранить данные на сервере в базе данных. Когда мы установили пример, мы установили сервер базы данных Maria DB Andi PHP my abdomen для его администрирования.И на всякий случай, если вам интересно, Maria DB и мой SQL в основном одинаковы. Когда дело доходит до кода, который вы используете с ними, будет работать один и тот же SQL, и вы можете администрировать их оба с помощью PHP. Мой админ PHP мой живот — это два, которые мы используем для администрирования баз данных. Toe доступ PHP мой живот в освобождении, Go to local host slash PHP My admin в браузере. Здесь вы можете просмотреть все существующие базы данных и создать новые. Итак, давайте продолжим и создадим новую базу данных, сначала щелкнем по разделу баз данных.Нам нужно указать нашу базу данных и имя. Я назову свой пример. Затем нам нужно выбрать значение для коллекции. Опция столкновения влияет на то, как текстовые значения сортируются и сравниваются в базе данных. Есть много возможных значений, но если вы не знаете, что вам нужно использовать конкретное. UTF за восемь метров до Unicode C I, что немного затруднительно, является хорошим выбором для использования, поскольку он хорошо работает с акцентированными символами. Нажимаем создать. И вот у нас есть наша пустая база данных, готовая для создания таблиц и данных.28. Добавьте новую учетную запись пользователя и предоставьте доступ к базе данных: добавьте новую учетную запись пользователя при предоставлении доступа к базе данных, прежде чем вы сможете получить доступ к базе данных из Cold, например, из PHP, вам нужна учетная запись пользователя, которая имеет доступ к база данных, когда у нас есть база данных, выбранная в PHP. Мой админ. Если мы нажмем на вкладку Privileges, мы сможем увидеть пользователей, у которых в настоящее время есть доступ. Создадим нового пользователя. Учетные записи будут предоставлять имя пользователя и пароль, который мы вводим дважды, потому что мы не можем видеть, что мы вводим в поле для предоставления.Все привилегии в этой базе данных уже проверены, поэтому, когда мы нажимаем Go, он создает нового пользователя, который автоматически получает доступ к этой базе данных для подключения к базе данных в коде, обычно вам нужны четыре вещи. Хост, который в данном случае является локальным хостом, имя только что созданной базы данных. Один назвал пример, имя пользователя и пароль. Итак, с помощью этих четырех вещей вы можете подключиться к только что созданной базе данных, используя код 29. Установите WordPress локально: установите WordPress локально. WordPress — очень популярная система управления контентом для создания веб-сайтов, блогов и так далее.В этом видео мы собираемся установить его на наш локальный веб-сервер. Сначала мы загрузим его, перейдя на сайт WordPress Dr Park. Приготовление пищи при загрузке при загрузке После загрузки ZIP-файл WordPress распакует содержимое этого ZIP-файла в папку. Это будет выглядеть немного по-разному в зависимости от вашей операционной системы, но в основном это один и тот же процесс загрузки и извлечения zip-файла. Извлеченная папка будет называться WordPress. Вы можете изменить его название, если хотите.Например, если вы хотите иметь несколько установок WordPress на вашем компьютере одновременно, что вы можете сделать без проблем, я оставлю все как есть. Прежде чем мы начнем процесс установки, нам нужно создать базу данных. Мы сделаем это здесь, в PHP. Мой админ. Если мы сначала нажмем на вкладку базы данных, мы введем имя базы данных, которое может быть любым, как вам нравится. Я назову его WordPress. Затем мы выбираем Kalay Shin, который выберет UTF на восемь метров перед General C. Я затем нажимаю Create, и вот наша база данных.Это всегда хорошая практика. Создайте отдельную учетную запись для каждой базы данных, поэтому давайте создадим для нее нового пользователя. Если мы перейдем на вкладку «Привилегии», а затем сначала и учетную запись пользователя, мы введем имя пользователя, которое снова может быть любым, как вам нравится, и выберем имя хоста как локальное. Поскольку мы собираемся подключиться только с нашего локального веб-сервера, мы добавим пароль, который будет повторяться, поскольку мы не можем видеть, что мы ввели. Грант. Все привилегии в нашей новой базе данных — это все, что нужно для обнаружения, поэтому все, что нам нужно сделать, это прокрутить вниз и щелкнуть.Идите, и вот наша база данных готова к установке WordPress. Следующий. Нам нужно убедиться, что холодный WordPress, который мы скачали ранее, доступен в браузере. Я собираюсь использовать корень виртуального документа, который мы добавили ранее. Можно, конечно, и виртуальный хост с веб-адресом в файле hosts, если хотите, решать вам. Я поместил загруженный код WordPress в эту папку, и он называется WordPress. Так что, если мы зайдем на этот местный домашний телевизор WordPress в браузере, мы сможем просмотреть холод в этой папке.Прежде чем мы это сделаем, просто убедитесь, что на виртуальном хосте, который вы используете, разрешено переопределение всех директив, установленных в папке, чтобы файлы доступа HD работали. Если мы сделаем это в браузере, перейдите на локальный хост на WordPress. Получаем экран настройки WordPress. Он говорит нам, что нам нужны только что созданные детали конфигурации базы данных, и мы их получили. Итак, давай нажмем «Поехали!» И здесь мы вводим данные, которые у нас были до этого. Имя на основе дат, имя пользователя, пароль. Хост — это локальный хост, и префикс таблицы оставим без изменений.Как только мы введем все, они будут нажимать «Отправить» В зависимости от вашей системы вы можете получить эту страницу, где сообщается, что не удается сохранить файл конфликта WP. Обычно это проблема с разрешениями, но ее легко исправить, поскольку все, что вам нужно сделать, это скопировать код, показанный здесь, и в папку WordPress, создать файл с именем WP Config и вставить его содержимое. Как только вы это сделаете, вернитесь в браузер и нажмите кнопку «Бурундийский киоск» на своем сайте. Назовите свое имя пользователя для входа в WordPress, введите пароль, кроме предложенного в адрес электронной почты, и, наконец, нажмите «Установить WordPress», и этот набор WordPress будет установлен.Если мы нажмем Le Guin, мы сможем войти в систему, используя только что введенные имя пользователя и пароль. А вот панель управления WordPress, и мы можем посетить наш сайт. Если мы щелкнем здесь, я захожу на сайт. Итак, теперь у нас установлен WordPress на нашем локальном веб-сервере. 30. Заключение: заключение. Итак, чего мы достигли на этом курсе? Мы начали с установки необходимого программного обеспечения: веб-сервер, сервер базы данных и так далее. Затем мы узнали все о том, как работают веб-адреса, сначала используя систему доменных имен, а затем файл hosts.Затем мы использовали для создания виртуальных хостов. Разрешить Goes toe иметь несколько веб-сайтов на одном веб-сервере, каждый со своим собственным маршрутом и домашним каталогом. Затем мы увидели, как можно настроить Apache с использованием файлов доступа HD. И, наконец, мы узнали, как установить и настроить базу данных для использования с веб-сайтом. Так что легко запустить несколько таких сайтов на вашем локальном компьютере. Вот простой сайт с базовым HTML. Здесь у нас установлено программное обеспечение WordPress, а здесь у нас есть моя собственная инфраструктура PHP M V C, работающая на одном и том же веб-сервере и все в маршруте, а не во вложенной папке.Итак, все, что вам нужно сделать, чтобы добавить еще один сайт локально, когда вы начинаете новый проект, — это выбрать веб-адрес. Либо в DN находятся в файле хоста. Создайте корневую папку документа, настройте виртуальный хост, используя существующий, создайте базу данных, если необходимо, и начните разработку. Следите за объявлениями об обновлениях курса. И, пожалуйста, не стесняйтесь обращаться ко мне, если вам понадобится помощь. Что-то более подробно объяснил. Помогите настроить ваш веб-сервер. Предложения по дополнительным лекциям любые.Не забывай. Если я могу чем-то помочь, дайте мне знать. Наконец, я просто хочу поблагодарить вас за то, что вы прошли этот курс. Я очень надеюсь, что вы нашли это полезным. Я с нетерпением жду встречи с вами на следующем.
Как создать свой собственный сервер веб-хостинга дома
Итак, вы хотите настроить свой веб-сайт, но не хотите платить за веб-хостинг.
Если у вас достаточно хорошее интернет-соединение и лишнее оборудование, почему бы не сделать это самостоятельно с помощью собственного домашнего сервера?
Это не только сэкономит вам деньги на хостинге, но и даст вам гораздо больший выбор при выборе программного обеспечения, которое может запускать ваш сервер.
Давайте разберемся, как создать собственный домашний сервер для веб-хостинга.
Выберите свое оборудование
Если вы планируете разместить веб-сайт, первым этапом понимания того, как создать сервер веб-сайта, является выбор оборудования, способного его разместить.
Сначала рассмотрите свои потенциальные требования к использованию. Сколько пользователей вы планируете обслуживать? Вам понадобится много места для хранения или вычислительной мощности?
Хорошая новость заключается в том, что если ваш бюджет ограничен (или отсутствует), вам не обязательно покупать дополнительное оборудование.Старый компьютер может адекватно запускать программное обеспечение, необходимое для вашего веб-сервера.
Однако помните о требованиях к питанию, которые могут потребоваться старому ПК, особенно если вы планируете использовать сервер 24 часа в сутки.
Выберите операционную систему: Linux или Windows?
При наличии оборудования ваш следующий выбор при создании сервера для вашего веб-сайта — это выбрать операционную систему. У вас есть два реалистичных варианта на выбор — Microsoft Windows или Linux.
По оценкам, почти 70% серверов в Интернете в настоящее время работают под управлением Linux. Причины могут быть разными, но большую роль играют соображения стоимости и простота настройки этих серверов.
Если вы предпочитаете использовать веб-сервер Windows, вам нужно будет заплатить за лицензию Windows. Для сравнения, Linux — это бесплатная система с открытым исходным кодом, которая может быть гораздо более настраиваемой, чем обычная установка Windows-сервера.
СерверыLinux также являются более безопасным вариантом, так как хакеры могут использовать гораздо меньше вредоносных программ.
Однако это не значит, что они непобедимы. Многое будет зависеть от своевременного обновления программного обеспечения и правильной настройки сервера, независимо от того, какую операционную систему вы решите использовать.
Подходит ли ваше соединение для хостинга?
Для веб-хостингаDIY требуется подключение к Интернету, подходящее для веб-трафика. Здесь важны ваши скорости загрузки и выгрузки — домашние интернет-соединения могут предлагать высокую скорость загрузки, но низкую скорость загрузки.
Насколько быстро вы сможете «загружать» данные своего веб-сайта каждому пользователю, который посещает ваш сайт, будет зависеть от этой скорости.Количество пользователей, которые могут получить доступ к вашему сайту одновременно, также должны будут использовать это соединение.
Проверьте подключение к Интернету с помощью инструментов тестирования скорости, подобных этому, чтобы определить текущую скорость. Вам также следует уточнить у своего интернет-провайдера, есть ли у вас какие-либо ограничения на передачу данных.
Если ваш интернет-провайдер ограничивает использование данных или ограничивает его, если использование слишком велико, вам, возможно, придется подумать о смене вашего провайдера.
Установите и настройте сервер
Когда ваше оборудование, подключение и операционная система готовы, вам нужно будет установить программное обеспечение, необходимое для размещения вашего сайта.
Это будет зависеть от операционной системы, которую вы выбрали для своего сервера. Установки Windows Server могут устанавливать IIS, надстройку веб-сервера. Эта вспомогательная документация Microsoft для IIS содержит пошаговые инструкции о том, что делать.
Если вы решили использовать Linux, Apache, Lighttpd или NGINX, у вас есть три варианта установки. Apache — самый известный, и вы можете узнать, как его установить здесь. Вы также можете установить Apache на обычную установку Windows.
Вам может потребоваться открыть порты на домашнем маршрутизаторе и брандмауэре, чтобы ваш веб-трафик мог проходить туда и обратно с вашего веб-сервера. Порты 80 и 443 являются наиболее важными для веб-трафика, поэтому убедитесь, что они не заблокированы.
Если вам нужна помощь в открытии портов на маршрутизаторе, это руководство должно помочь вам начать работу.
После того, как сервер настроен и настроен для веб-трафика, проверьте его работу, посетив свой сервер в веб-браузере. Большинство серверов поставляются с тестовой страницей, которая отображается после загрузки.Позже вы можете заменить его файлами своего веб-сайта.
Вам необходимо освоить лучшие инструменты для настройки и обслуживания вашего веб-сервера. Вот некоторые рекомендуемые инструменты для системных администраторов, которые вам следует использовать.
Настройте свое доменное имя и проверьте его работу
После того, как ваш сервер настроен для доступа пользователей в Интернете, ваш последний шаг — настройка доменного имени, чтобы пользователи могли вас найти.
Прежде чем вы это сделаете, пользователи смогут посещать ваш сайт, только введя внешний IP-адрес вашего веб-сервера.Вместо набора цифр вам понадобится легко запоминающийся адрес, который пользователи будут вводить.
Вам нужно будет приобрести доменное имя у регистратора доменов, но вы можете зарегистрировать бесплатный субдомен с помощью такой службы, как No-IP, если хотите.
Имея доступный домен (или субдомен), вам нужно будет настроить соответствующие записи DNS для своего домена, чтобы они указывали на IP-адрес ваших серверов. У вашего регистратора будут свои инструкции, как это сделать.
Через несколько часов, чтобы изменения вступили в силу, ваш сервер должен быть готов.
Знать, как правильно создать собственный сервер дома для веб-хостинга
Знание того, как создать собственный сервер для веб-хостинга дома, означает, что вы готовы взять на себя управление.
Это может быть рентабельным способом размещения вашего сайта с дополнительным бонусом, заключающимся в том, что ваши данные остаются в ваших руках, а не в руках стороннего хостинг-провайдера. Вам также не нужно беспокоиться о типе веб-сайта, который вы размещаете на своем сервере.
Хотите запустить простую HTML-страницу или сложную CMS, такую как WordPress? Вы сможете запустить любой из них, если правильно настроите сервер.
Если вы самостоятельно размещаете свой веб-сайт, используйте наш инструмент веб-мониторинга, чтобы следить за его работоспособностью днем или ночью. Зарегистрируйтесь сегодня, чтобы получить бесплатную учетную запись, чтобы начать работу!
Локальный хост-сайт с использованием Apache2 Ubuntu Server
Привет, фанаты! В этом руководстве я расскажу, как разместить простой веб-сайт локально на веб-сервере Apache в Linux. Итак, приступим.
Установить Apache
Во-первых, давайте установим Apache из репозитория apt в Linux.Введите следующую команду на своем терминале, чтобы установить веб-сервер Apache:
sudo apt установить apache2
После успешной установки вот несколько команд, которые могут пригодиться при работе веб-сервера Apache.
Чтобы запустить Apache 2, запустите:
$ sudo service apache2 start
Чтобы перезапустить Apache 2, запустите:
$ sudo service apache2 перезапуск
Чтобы остановить Apache 2, запустите:
$ sudo service apache2 stop
Чтобы корректно перезагрузить Apache 2, запустите:
$ sudo service apache2 перезагрузить
После запуска веб-сервера Apache вы можете войти в любой браузер и ввести http: // 127.0.0.1 / в адресной строке.
Получившаяся веб-страница выглядит так:
Отображаемая веб-страница является веб-страницей по умолчанию, предоставляемой самим Apache. Теперь научимся заменять на нашем сайте.
Создать сайт
Для простоты я создаю простой веб-проект darkweb со следующей файловой структурой.
darkweb /
├── css
│ └── style.css
└── index.html
1 каталог, 2 файла
Внутренний индекс .HTML :
Веб-сайт в Dark Web
Это мой первый сайт в Dark Web.
И внутри css / style.css :
body {
маржа: 0px;
красный цвет;
цвет фона: темно-синий;
}
, что приводит к формированию веб-страницы, например:
Размещение веб-сайта на веб-сервере Apache
Пройдя через конфигурацию по умолчанию, предоставленную Apache, мы собираемся добавить веб-сайт, который мы только что создали, на веб-сервер Apache.
Предполагая, что имя нашего веб-проекта — darkweb , давайте переместим проект в / var / www / html .
$ sudo mv darkweb / / var / www / html
Итак, мы разместили наш веб-сайт на веб-сервере Apache. Чтобы получить доступ к веб-сайту из Apache, сначала запустите веб-сервер Apache:
$ sudo service apache2 start
И введите http://127.0.0.1/darkweb/ в адресной строке браузера.Теперь вы должны увидеть только что созданный веб-сайт в браузере. Здесь мое имя проекта было darkweb , но общий URL для доступа к вашему проекту — http://127.0.0.1/YOUR_PROJECT_NAME/ .
После хостинга на Apache сайт выглядит так:
Я надеюсь, что теперь у вас есть возможность разместить веб-сайт на веб-сервере Apache.
В следующем руководстве этой серии я расскажу, как установить сертификат SSL на Apache2 Ubuntu Server.
А пока продолжай кодировать :)
Как разместить свой собственный веб-сайт: пошаговое руководство
Размещение веб-сайта означает просто убедиться, что ваш веб-сайт доступен во всемирной паутине (WWW). Обычно это делается одним из двух способов. Вы можете оплатить хостинг у поставщика услуг или разместить его самостоятельно на собственном сервере — в этой статье мы рассмотрим оба метода.
Обзор видео: Как разместить веб-сайт
Как работает веб-хостинг
Файлы веб-сайтов, такие как HTML, изображения, видео, хранятся на серверах, подключенных к Интернету.Когда пользователи хотят посетить ваш веб-сайт, они вводят адрес вашего веб-сайта в свой браузер, и их компьютер затем подключается к вашему серверу. Затем ваши веб-страницы будут доставлены пользователям через Интернет-браузер.Как разместить сайт с помощью хостинг-провайдера
Использование провайдера услуг — это самый простой способ хостинга веб-сайта. Вы можете заплатить небольшую ежемесячную плату и положиться на поставщика услуг, который позаботится обо всем вашем оборудовании, инфраструктуре и других связанных с этим потребностях.
Плюсы хостинга у поставщика услуг
- Обычно дешевле
- Поддержка часто легко доступна
- Нет необходимости в обслуживании оборудования
- Более высокая надежность
Минусы хостинга у поставщика услуг
- Май быть некоторые ограничения услуг
- Меньше вариантов размещения хостинга
Вот шаги, чтобы разместить веб-сайт у поставщика услуг хостинга.
Вот шаги для размещения веб-сайта у поставщика услуг хостинга.1. Решите, какой тип веб-сайта вы создаете.
Есть два основных типа веб-сайтов; статические и динамические.
Простые статические веб-сайты могут быть созданы с помощью приложения «Что видишь, то и получаешь» (WYSIWYG), а затем перенесены в учетную запись хостинга.
Динамические сайты в основном управляются приложениями и используют сценарии, базы данных и другие инструменты для создания некоторых частей сайта на лету. WordPress и Joomla — это примеры распространенных сегодня популярных приложений системы управления контентом (CMS).Другие, такие как Magento и PrestaShop, используются для веб-сайтов электронной коммерции.
Выбор веб-хостинга зависит от типа создаваемого вами веб-сайта. Бюджетного веб-хостинга, такого как Hostinger (0,99 доллара США в месяц), будет достаточно для простого статического веб-сайта; тогда как динамические сайты потребуют больше ресурсов сервера.2. Сравните типы веб-хостинга
Как и многие категории автомобилей, хостинг веб-сайтов также бывает разных видов. Например, виртуальный хостинг — самый дешевый и самый простой в управлении — он сродни компактным машинам мира.
По мере увеличения типа веб-хостинга увеличиваются и затраты, а зачастую и сложность управления учетной записью хостинга. Например, в хостинге VPS вам нужно будет управлять не только деталями хостинга, но и средой, в которой он размещается.
Три типа веб-хоста
Вкратце, наиболее распространенными типами хостинга являются
- Shared Хостинг
- VPS / Облачный хостинг
- Выделенный сервер Хостинг
WordPress? Prestashop? Magento? Хостинг WooCommerce?
Важно знать, что веб-приложения и веб-хостинг — это не одно и то же.Некоторые веб-хосты предлагают такие планы, как хостинг WordPress, хостинг PrestaShop, хостинг WooCommerce и т. Д. На самом деле это не типы хостинга, но они предназначены для привлечения непрофессионалов, которые могут не знать настоящих условий веб-хостинга. Эти предложения хостинга просто соблазняют пользователей названиями популярных веб-приложений.
Например, не многие люди могут знать разницу в типах хостинга, но многие узнают термин «WordPress».
Тип веб-хостинга, который вам понадобится, обычно определяется следующим образом:
- Объем трафика, который вы ожидаете на своем веб-сайте, или
- Любые конкретные потребности вашего веб-сайта.
Большинство веб-сайтов, которые только начинают свою работу, обычно имеют низкий объем трафика (то есть мало посетителей), и для них подойдут учетные записи общего хостинга. Большинство общих учетных записей также будут поставляться с установщиками приложений (например, Softaculous), но чтобы убедиться, что ваши потребности удовлетворены, спросите хоста, можно ли установить нужное приложение в той учетной записи, которую вы просматриваете.
Общий vs VPS / Облако vs Выделенный хостинг
С точки зрения производительности и управления каждый тип веб-хостинга также имеет свои плюсы и минусы, поэтому выбирайте свой соответственно.
Общий хостинг часто дешев и прост в управлении, но не имеет расширенных средств управления и не может обрабатывать большие объемы трафика. Вы можете получить услуги виртуального хостинга от A2 Hosting, Hostinger, GreenGeeks VPS / Cloud Hosting дороже и очень универсален. Пользователи могут установить на эти учетные записи практически все, что им нужно, и иметь возможность справляться с различными объемами трафика в зависимости от того, сколько ресурсов оплачено. Вы можете получить услуги VPS или облачного хостинга от Digital Ocean, Interserver, InMotion Hosting.Выделенные серверы — самые сложные в управлении и самые дорогие. Они очень мощные и могут управляться администраторами вплоть до аппаратного уровня. AltusHost, InMotion Hosting и TMD Hosting предоставляют услуги выделенного хостинга.3. Выберите и приобретите план веб-хостинга
Даже в пределах типов хостинга поставщики услуг часто имеют множество доступных планов. Ключевое различие в этих планах часто заключается в количестве ресурсов, которые каждый получает. Чем больше ресурсов у вашего сайта, тем больше посетителей он сможет обработать.
Когда речь идет о ресурсах на веб-хостинге, мы обычно имеем в виду три основных элемента: процессор (ЦП), память (ОЗУ) и хранилище (жесткий или твердотельный накопитель). Однако это не всегда приводит к хорошей производительности веб-хостинга.
В прошлом не было простого способа оценить производительность веб-хостинга. Большинству пользователей приходилось полагаться на обзоры, которые, к сожалению, обычно делают только снимки производительности хоста и редко обновляют их. Чтобы обойти это, попробуйте использовать HostScore — сайт, который постоянно оценивает производительность веб-хостов на основе постоянного сбора данных.Это означает, что оценки производительности их веб-хостинга намного точнее.
Также следите за дополнительными функциями, такими как бесплатный SSL, доменное имя, рекламные кредиты, встроенный конструктор веб-сайтов или другие элементы, которые могут помочь вам создать или продвигать свой сайт.
Некоторые веб-хосты также предлагают другие преимущества по более дорогим планам, такие как специальные оптимизации или улучшения. Хорошим примером этого являются планы общего хостинга на A2 Hosting. Самый дорогой план этой серии — это 20-кратная «Турбо» скорость.Обычно сразу после того, как вы приобрели веб-хостинг, вы получите приветственное письмо с подробной информацией о ваших учетных данных для входа и сервере имен. Храните это электронное письмо в надежном месте — информация понадобится для настройки вашего домена и входа в панель управления сервером. Снимок экрана, показывающий мое приветственное письмо от HostPapa.После тестирования и обзора более 60 хостинговых услуг в прошлом я смог сузить несколько лучших вариантов хостинга для различных сценариев использования.
Веб-хостинг для новичков / простых сайтов Веб-хостинг для бизнеса / развивающихся сайтов4.Покупка домена
Если ваш веб-хостинг — это фактическое пространство, на котором размещаются файлы вашего веб-сайта, вам необходимо доменное имя, чтобы пользователи могли получить доступ к вашему сайту. Доменное имя действует как ваш адрес в WWW. Как и настоящие адреса, каждый уникален.
Многие планы веб-хостинга сегодня включают бесплатное доменное имя, поэтому обязательно проверьте, применимо ли это к веб-хостингу, который вы собираетесь купить. В таком случае вы можете позаботиться о доменном имени одновременно с оплатой своего плана веб-хостинга.
В противном случае вам нужно будет купить доменное имя отдельно. Это можно сделать либо из того же места, где вы купили тарифный план хостинга, либо у другого поставщика услуг. Если вам нужно купить доменное имя отдельно, я настоятельно рекомендую вам поискать в другом месте.
Доменные имена не имеют фиксированной цены и часто поступают в продажу. Некоторые провайдеры часто продают доменные имена дешево, и если вам повезет, вы можете купить доменное имя и украсть. Например, Namecheap часто предлагал доменные имена со скидкой до 98%.
Исключение составляют случаи, когда вы впервые являетесь владельцем сайта. В этом случае покупка доменного имени и хостинга у одного и того же поставщика услуг может облегчить вам работу как новичку.
5. Переместите / создайте свой веб-сайт на сервер
Как только ваше доменное имя и план веб-хостинга будут готовы, пришло время для миграции. Перенос сайта может быть сложным, поэтому, если вы делаете это впервые, обратитесь за помощью к новому хосту. Некоторые поставщики услуг хостинга предлагают бесплатную миграцию сайтов.
Если вы создали свой веб-сайт локально (на своем компьютере), просто перенесите наши файлы на свой веб-сервер. Для этого вы можете использовать диспетчер файлов в панели управления веб-хостингом или выполнить передачу с помощью FTP-клиента.
Процесс аналогичен копированию файлов из одного места в другое на вашем собственном компьютере.
Как разместить сайт локально
Размещение веб-сайта локально означает, что вы, по сути, используете свое местоположение для настройки веб-сервера с нуля.Это означает, что вы несете ответственность за все, от оборудования и программного обеспечения до предоставления полосы пропускания и других потребностей инфраструктуры.
Плюсы самостоятельного хостинга- Экстремальный контроль над вашей хостинговой средой
- Возможность более быстрого обслуживания
- Ваш выбор оборудования и поставщиков услуг
- Может быть очень дорого
- Не всегда возможно в жилых помещениях.
Внимание! Локальный хостинг веб-серверов сложен и может быть очень дорогостоящим.Кроме того, он зачастую менее надежен, чем хостинг у поставщика услуг.
1. Выберите оборудование и программное обеспечение
Базовое оборудование сервера может быть очень похоже на оборудование на вашем собственном ПК с некоторыми небольшими отличиями. Фактически, технически вы можете взять свой собственный компьютер (или даже ноутбук) и превратить его в домашний веб-сервер, если вы действительно этого хотите.
Ключевое различие заключается в том, насколько надежным должен быть ваш веб-сервер и в каком количестве посетителей он может обрабатывать. Как и в случае с поставщиками услуг, вам нужно будет следить за процессором, памятью и дисковым пространством.
Если вы выберете высокопроизводительное серверное оборудование, такое как стоечный сервер, вам также необходимо будет обеспечить соответствие специализированным потребностям этого оборудования. Это включает в себя пространство, охлаждение и мощность.
Пример сервера HP SMB (источник)Если вам нужна более надежная услуга, вам также необходимо рассмотреть возможность резервирования оборудования. Например, запуск ваших накопителей в режиме RAID, а также активное зеркалирование резервных копий на дополнительные диски.
Другое оборудование вашей инфраструктуры, такое как маршрутизаторы и модемы, также должно быть способно обрабатывать большие нагрузки трафика.
Что касается программного обеспечения, то помимо операционной системы вам также необходимо сосредоточиться на платформе вашего веб-сервера (на данный момент наиболее популярными на рынке являются Apache и Nginx). Это также означает, что вы должны нести ответственность не только за настройку программного обеспечения, но и за лицензирование.
2. Обеспечьте достаточную пропускную способность
Пропускная способность Интернета также жизненно важна для работы вашего собственного сервера. Во многих случаях большинству из нас подходит стандартная пропускная способность Интернета, поскольку мы используем ограниченное количество подключений к Интернету.Представьте, что 30 человек одновременно пытались бы воспользоваться вашим домашним Интернетом — это и, возможно, больше людей, которых вы, возможно, хотели бы поддержать.
Также необходимо учитывать ваш IP-адрес. Большинство домашних интернет-планов имеют динамические IP-адреса. Чтобы запустить веб-сервер, вам нужен статический IP-адрес. Это может быть выполнено поставщиком услуг, например DynDNS, или путем покупки услуги у вашего интернет-провайдера (ISP).
Научитесь рассчитывать необходимую пропускную способность.
3. Разработка и развертывание веб-сайта
Следующая часть аналогична опыту использования провайдера веб-хостинга, за исключением того, что вы не получаете никакой поддержки. Ваши веб-файлы необходимо переместить на ваш веб-хостинг, чтобы ваш сайт начал функционировать.
Какой вариант лучше всего для размещения вашего собственного веб-сайта?
Как вы, вероятно, можете сказать из двух приведенных здесь примеров использования хостинг-провайдера или самостоятельного хостинга веб-сайта, последнее может быстро стать невероятно дорогим и сложным.На самом деле это так (поверьте, я делал это раньше).
Помимо удовлетворения от того, что вы это сделали, это дает несколько реальных преимуществ, если только вы не являетесь бизнесом, у которого есть очень специфические потребности для вашего сайта. Например, некоторые из них могут быть юридическими или корпоративными.
Однако провайдеры услуг веб-хостинга сегодня стали очень разносторонними и во многих случаях открыты для обсуждения особых потребностей с клиентами. Однако в большинстве случаев использования стандартного тарифного плана более чем достаточно.
Управление ресурсами хостинга
Размещение веб-сайта, особенно если вы выбираете локальный хостинг, никогда не бывает простой задачей. Управление ресурсами сервера будет становиться все более важным по мере роста популярности ваших сайтов. Это особенно верно, когда у вас есть несколько веб-сайтов, размещенных на одном сервере.
Некоторое время назад мы взяли интервью у Марка Верне, сотрудника хостинг-провайдера Linux Gigatux.com, и попросили его совета по управлению ресурсами сервера.Вот несколько его советов, как продлить срок службы ваших ресурсов.
1. Выберите облегченную CMS
Возможно, вы так сильно захотите использовать Joomla или Mambo, но если размер вашего хостинга меньше 500 МБ, вы можете пересмотреть свой выбор.
WordPress или Drupal, например, станут легкой и гибкой альтернативой, которая сэкономит вам мегабайты веб-диска и пропускную способность. Часто меньше значит больше и легкий вес не означает меньшую функциональность. Составьте схему своих альтернатив и выберите CMS, которая больше всего соответствует вашим потребностям и вашему пакету хостинга.
2. Для форума — используйте miniBB вместо SMF.
MiniBB занимает менее 2 МБ против 10+ МБ SMF, но это полноценное решение для форума с обширным хранилищем надстроек, расширений и подключаемых модулей.
Не любите miniBB?
Есть несколько легких альтернатив более крупным скриптам форума. PunBB, FluxBB и AEF и многие другие. Кроме того, перед установкой любого решения спланируйте объем своего форума: если ваша цель — охватить тысячи и миллионы пользователей, может потребоваться обновление вашего хостинг-пакета.Если вы хотите, чтобы форум оставался только для сотрудников или нацелен на небольшое количество пользователей, во что бы то ни стало используйте имеющиеся у вас ресурсы в ваших интересах.
3. Воспользуйтесь услугами стороннего поставщика информационных бюллетеней.
Установите программное обеспечение для рассылки новостей на свою ограниченную учетную запись веб-хостинга, и она начнет поглощать ваш диск и пропускную способность. К сожалению, с этим ничего не поделать, и самый маленький из доступных скриптов информационного бюллетеня — OpenNewsletter — по-прежнему имеет размер 640 КБ, и вам также придется учитывать все проблемы с хранением.
Для сравнения — MailChimp, полное решение для рассылки новостей с нулевой стоимостью, если ваша целевая аудитория составляет менее 2 000 подписчиков и вы стремитесь отправлять не более 12 000 писем в месяц.
Все шаблоны можно настроить, поэтому вам не нужно размещать свои собственные, и вы можете интегрировать информационный бюллетень с Facebook.
Хорошие альтернативы MailChimp — это постоянный контакт, единственный лимит которого задается параметрами подписки — люди могут зарегистрироваться только из вашей формы.
4.Используйте систему кэширования
Большинство владельцев малых предприятий и личных веб-сайтов с ограниченным бюджетом выбирают пакеты общего хостинга, чтобы сэкономить на инвестициях. Иногда обновление обязательно необходимо для повышения производительности и привлечения более широкой аудитории и генерируемого трафика, но если вы не можете этого сделать, вы можете сэкономить ресурсы сервера, используя систему кэширования, которая не перегружает ваш процессор.
Пользователи WordPress могут установить W3 Total Cache, но если вы не используете WordPress, вам следует попытаться оптимизировать кеш своего веб-сайта с помощью инструментов, предоставляемых вашим поставщиком CMS.Например, Joomla может рассчитывать на Cache Cleaner или Jot Cache; в то время как Drupal также имеет несколько инструментов для повышения производительности кеширования.
5. Регулярно очищайте содержимое от спама
Избавьтесь от спама в виде электронных писем, комментариев в блогах, URL-адресов pingback и файлов, которые перегружают ваши серверы и квоту базы данных.
Делайте это не реже одного раза в неделю, чтобы избежать проблем с памятью (например, удаление комментариев WordPress работает только до 64 МБ памяти, после чего вы получите фатальную ошибку, и вам придется либо увеличить разрешенный размер памяти в вашем PHP .INI или в wp-config.php в корневом каталоге WordPress).
6. Если возможно, используйте внешние базы данных.
Если ваш хост позволяет удаленную связь с базой данных, обязательно используйте его. Внешние базы данных помогают облегчить использование квоты вашего веб-диска, поскольку они хранят ваш контент за пределами вашей учетной записи хостинга. Однако имейте в виду, что удаленные базы данных могут быть довольно дорогими и доставлять неудобства конечным пользователям.
7. Используйте сторонние службы файлового хостинга.
Разместите все, что можно загружать, на внешней службе файлового хостинга, например Photobucket, Vimeo, YouTube, 4Shared, Giphy и т. Д.
Вы не должны позволять посетителям, клиентам или читателям загружать контент на ваши серверы, если ваши ресурсы ограничены.
8. Регулярно загружайте и удаляйте файлы журналов.
Файлы журналов были созданы, чтобы держать вас в курсе состояния вашего веб-сайта, но они не используются на сервере: если вы не загружаете и не удаляете их хотя бы раз в неделю, их размер вырастет и составит от нескольких мегабайт до гигабайта. Это особенно верно для двух журналов cPanel:
/ home / user / public_html / error_log
и
/ home / user / tmp / awstats /
Файл error_log обычно включает динамические ошибки, такие как предупреждения PHP, ошибки базы данных ( незаконные сопоставления и т. д.) и спам-комментарии, которые не прошли проверку. Еженедельно проверяйте этот файл на наличие ошибок и предупреждений, а затем удаляйте его.
Папка / awstats /, напротив, содержит все журналы доступа и журналы статистики для вашего сайта. Вы должны отключить программное обеспечение AwStats в своей учетной записи, чтобы избежать увеличения использования веб-пространства, поскольку программа автоматически сохраняет свои файлы статистики, или, если вы не можете из-за ограниченных привилегий, вам следует связаться с вашим хостом и попросить отключить все программное обеспечение для аналитики.
Часто задаваемые вопросы о хостинге веб-сайтов
Что такое веб-хостинг?Веб-хостинг — это больше, чем просто пространство, на котором находится ваш веб-сайт.Он также охватывает потребности и затраты на программное обеспечение, а также пропускную способность и множество других микропотребностей, которыми необходимо управлять. Для получения дополнительной информации — я объяснил, как работает веб-хостинг, в этом руководстве.
Хостинг-провайдер и самостоятельный хостинг: каковы основные различия?Поставщики услуг веб-хостинга создали среду, предназначенную для размещения веб-сайтов. Они оптимизированы для этой цели, и, поскольку они делают это массово, они часто могут предоставлять услуги гораздо дешевле, чем среда самостоятельного хостинга.
Вам нужен хостинг для сайта?Да, веб-хостинг является одним из ключевых компонентов, необходимых для работы веб-сайта. Чтобы узнать больше — вот список лучших веб-хостинговых компаний, которые я рекомендовал.
Обязательно ли доменное имя для работы моего сайта?Доменное имя — это адрес вашего сайта. Без него у ваших пользователей не будет возможности попасть на ваш сайт, если они не знают точный IP-адрес. Узнайте больше о том, как работает доменное имя.
Размещает ли GoDaddy веб-сайты?Да, GoDaddy является поставщиком веб-услуг, и одним из его продуктов является веб-хостинг.
Достаточно ли виртуального хостинга для моего сайта?Если ваш сайт новый, виртуального хостинга обычно более чем достаточно. Емкость виртуального хостинга различается от хоста к хосту. Некоторые веб-хосты, например SiteGround, имеют очень серьезные планы даже в отношении вариантов виртуального хостинга.
Сколько существует типов хостинга?Существует четыре основных типа веб-хостинга: общий, VPS, облачный и выделенный. Каждый из них предлагает разную степень производительности, надежности и безопасности.
Какой тип хостинга лучше?«Лучшее» — понятие относительное — то, что лучше всего для моего веб-сайта, может не подходить для вашего. Обычно, если вы новичок, виртуальный хостинг должен быть «лучшим» местом для начала. Выделенные серверы — это самые мощные типы хостинга, но они также и самые дорогие (поэтому не рекомендуются для новичков).
