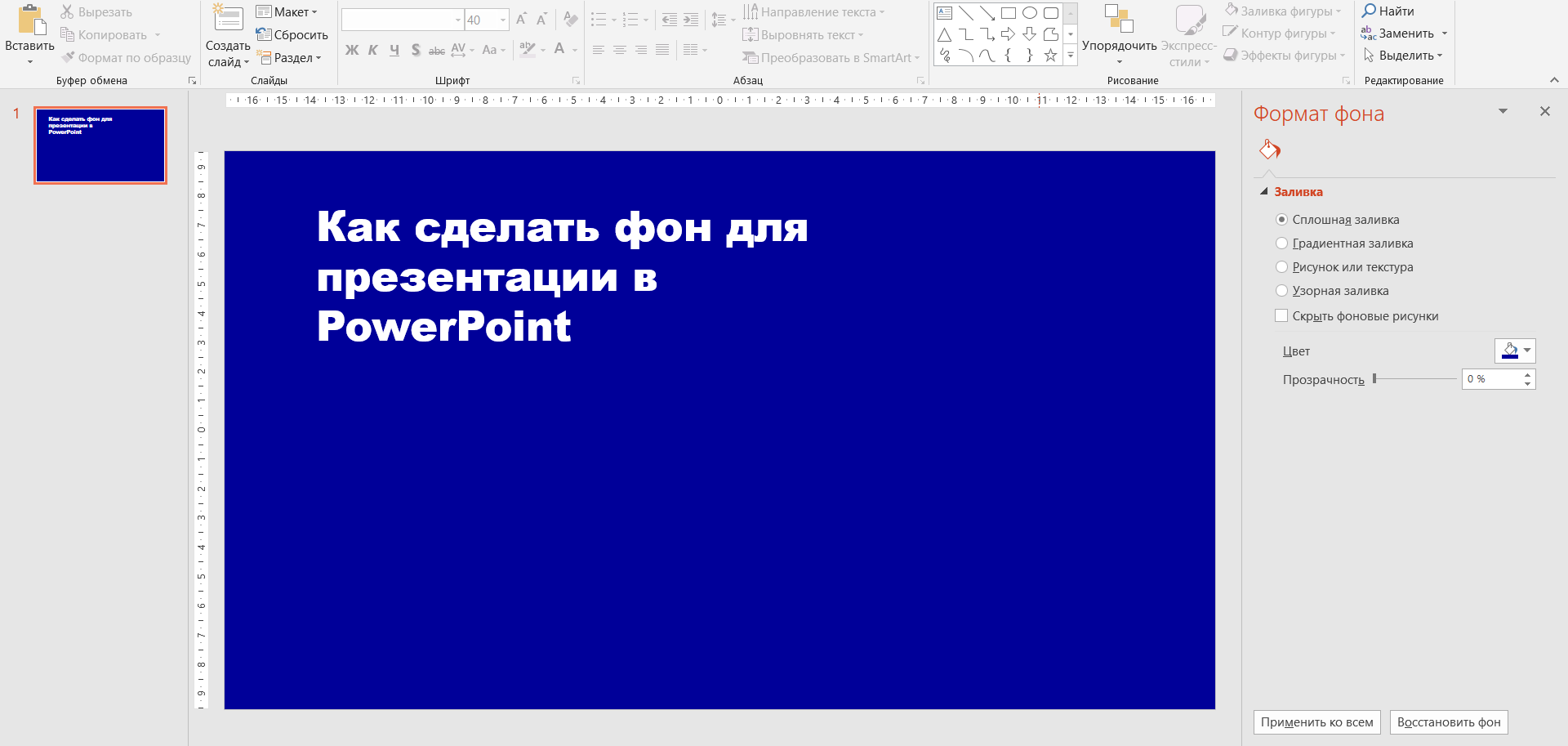
Как сделать фон сайта ссылкой? — Разное
Я не особо силен в чужом коде
Тогда ищите специалиста, который сделает это за вас, за деньги.
Не бывает «сплошной» рекламы в бэкграунде — можно лишь сверстать 1 картинку на 3-5, которые можно расположить относительно существующих блоков сайта (можно поиграть конечно с слоями, запихать бэкграунд на нижний индекс и перекрыть его слоем контента, но это дурная нереспонсивная затея).
В данном случае, у пациента — статическая верстка(не резина), что позволяет ему позиционировать блоки рекламы до основного контента.
Смотрите принцип расположения: https://yadi.sk/i/_xv9CnOjXAJm2
1ый блок — расположен от левого края до контента (размер по пикселям).
2ой блок — в версте сайта в качестве хедера
3ий — отступ от левого края (вся длина левой рекламной картинки и длина контентного блока).
Прошу прощения , код не работает как надо.
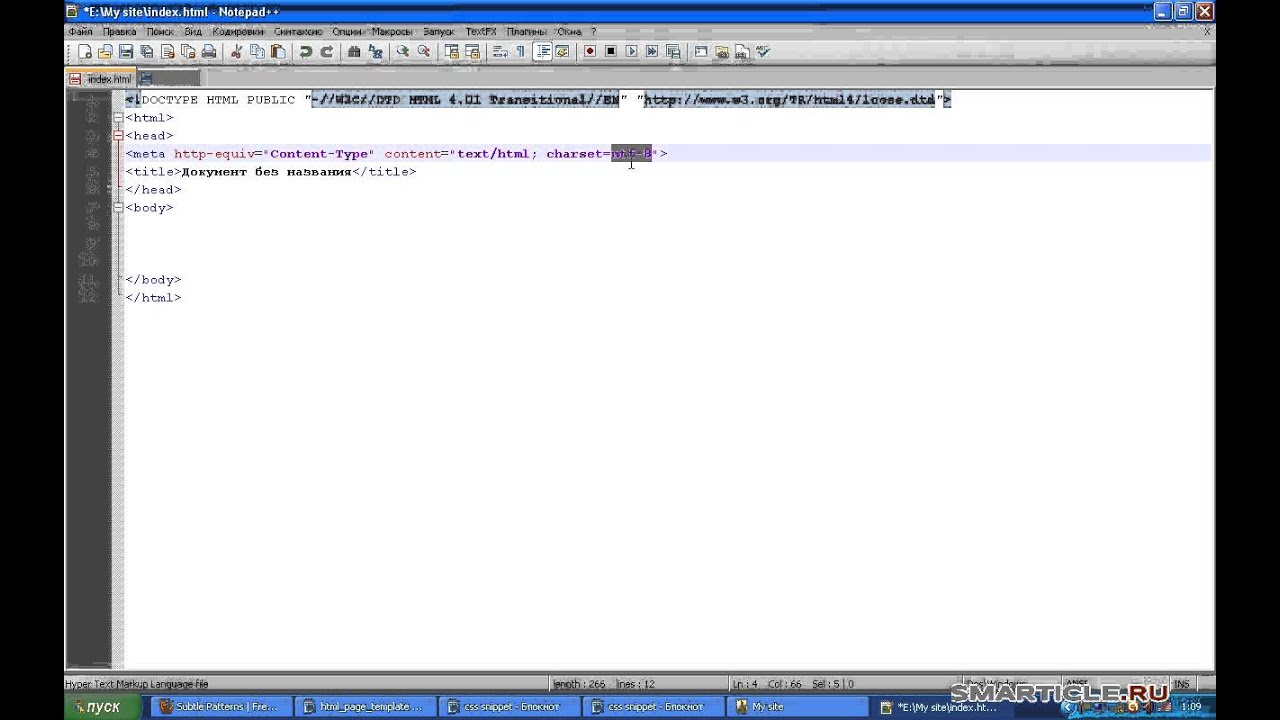
Посредством html/ css: Вставьте ссылку после <body>,
<a href="http://talk.pr-cy.ru"></a>И пропишите стили для него:
#open_new_site{ width: 100%; height: 100%; position: absolute; left: 0; top: 0; }
Еще одна гениальная идея, которая к сожалению не сработает (если на вашем сайте есть что-то кроме 1 картинки рекламы).
Как сделать красивый фон для сайта
Transparent Textures – красивый фон для сайта
Со временем многие из блогеров начинают больше уделять внимания дизайну и всему, что с ним связано. Методом тыка, методом проб и ошибок, с помощью умных подсказок умных друзей и коллег, наши творения и проекты начинают приобретать приятный глазу дизайн и более грамотные очертания. Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
Методом тыка, методом проб и ошибок, с помощью умных подсказок умных друзей и коллег, наши творения и проекты начинают приобретать приятный глазу дизайн и более грамотные очертания. Что, конечно, не может не радовать. Стоит ли говорить, какой проблемой для блогера может являться такая незначительная с виду деталь, как подбор красивого фона для сайта?
На сайте [urlspan]Transparent Textures [/urlspan] можно окунуться в мир потрясающих фонов и текстур. По сути, это целый конструктор, в котором вы можете самостоятельно выбрать фон, придать ему цвет и затем скачать на свой компьютер.
Так что же мы все-таки будем создавать? Фон или текстуру? Открыла Викепидию и прочитала:
[message type=”info”]
В компьютерной графике текстурами часто называют растровые цифровые изображения, содержащие текстурные элементы.
Текстуру часто ошибочно называют фоном. Понятие фона относится к перспективному месту на изображении, заднему плану. Текстура же в этом смысле — это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта — реального или вымышленного.
Понятия «текстура» и «фактура» применительно к свойствам какой-либо поверхности используются синонимично. Иногда словом “фактура” называют совокупность тактильных свойств, а текстурой — совокупность свойств визуальных. Однако за цифровым графическим изображением таких свойств закрепилось слово «текстура».
[/message]
Да, до дизайнеров нам еще далеко, но основные различия понятны, а значит главное, найти то волшебное место, где можно купаться в изобилии красивых фонов и текстур для сайта и не только…
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Приступаем к обзору сервиса.
Как сделать красивый фон?
На главной странице, собственно, представлен сам конструктор. Все очень просто и укладывается в три главных действия. На блоке слева мы можем:
Все очень просто и укладывается в три главных действия. На блоке слева мы можем:
- Выбрать нужный нам цвет фона.
- Выбрать шаблон из миллиона вариантов в правом блоке.
- Получить код CSS в левом блоке и использовать его по назначению.
Самое интересное в этом сервисе – выбирать текстуры, чтобы превратить их в свои фоны… Этот процесс может занять очень много времени, говорю из собственного опыта. Но с практикой придет и опыт, а значит в ближайшем будущем, красивый фон для сайта вы сможете выбрать без особого труда.
В том случае, когда вы уже определились, и заветный цветной прямоугольник вам понравился больше всего на свете, вы можете с ним произвести следующие действия:
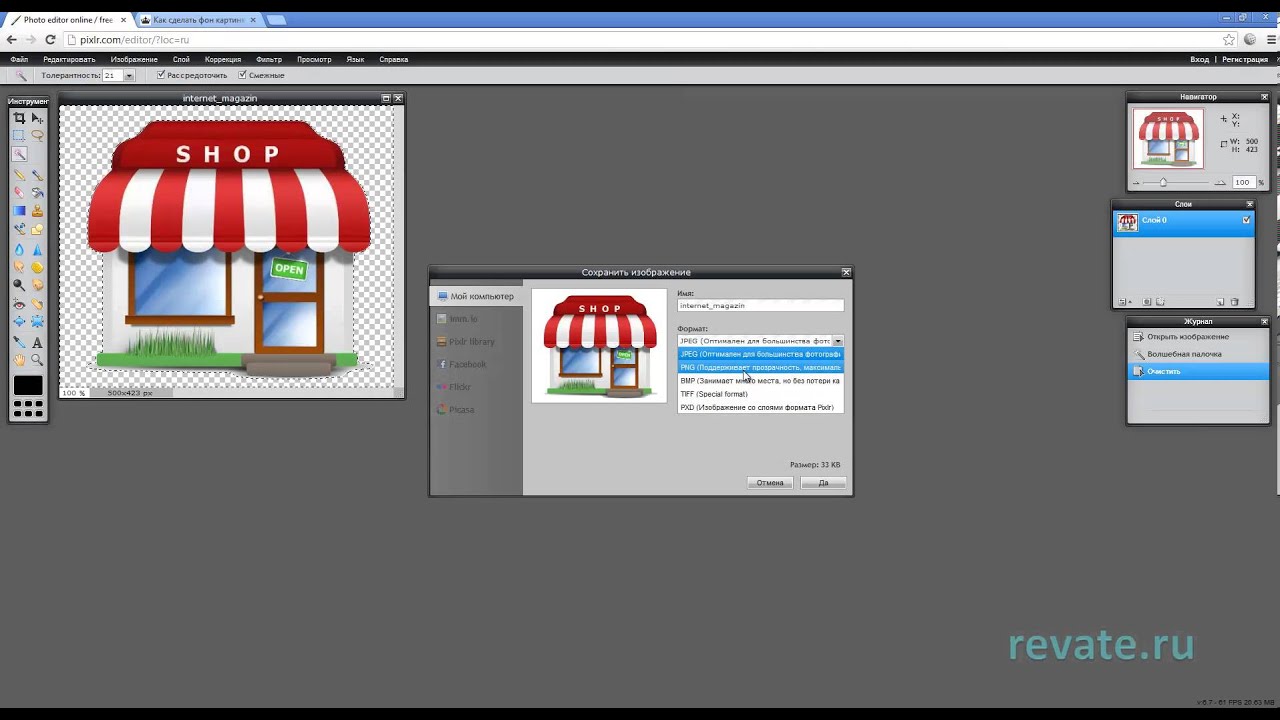
- Скачать, в этом случае скачивается образец прозрачной текстуры совсем небольшого размера.
- Создать обои.
Если вы нажмете “Сохранить обои”, то в этом случае вас перебрасывает на новую страницу, где можно будет скачать изображение. Перед вами появятся две ссылки: Download (Скачать) и Create Wallpaper (Создать обои). То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
То есть можно будет скачать прозрачную текстуру(слева) и фон для рабочего стола(справа). Хотя изображение такого приличного размера 1920 х 1080, которое сервис автоматически определяет по размеру моего экрана, однозначно, подойдет не только для рабочего стола.
Замечу, что сейчас многие из нас переходят на новый дизайн в Твиттере. Найти подходящий фон большого размера 1500 х 1500 довольно проблематично. Поэтому, узнать о сервисе Transparent Textures было для меня весьма своевременно.
На главной странице сервиса, там где находятся миллионы вариантов фонов и текстур, обратите внимание на ссылки в верхнем правом углу каждого изображения. Нажав на первую ссылку, вы меняете фон всей страницы в соответствии с тем изображением, на которое вы нажали. Нажав на вторую ссылку, вам предложат посмотреть сайт, на котором данная текстура находится в действии. Не стесняйтесь нажимать на ссылки и переходить по ним.
Transparent Textures – очень увлекательный сервис, на котором можно быстро выбрать красивый фон для сайта, картинки и любого изображения. Желаю приятного творчества!
Желаю приятного творчества!
[message type="warning"]"Успевайте больше за меньшее время вместе с «Копилкой эффективных советов»
[/message]
Просмотры: 270
с помощью html и css
Здравствуй, мой читатель!
Красивый ковёр способен украсить любую, даже самую невзрачную комнату. Ваш веб-ресурс – та же комната. Если вы сделаете интересное оформление, то сможете привлечь большое количество посетителей. Сегодня я расскажу вам, как сделать фон на сайте.
По своему опыту могу сказать, что дизайн иногда надоедает. Хочется чего-то нового и интересного. Проще всего обновить старый шаблон – изменить цвет оформления веб-ресурса.
Поменять дизайн можно с помощью html либо CSS. Кто не знает, это базовые языки разметки и стилей, с их помощью разрабатываются веб-страницы сайтов.
HTML (HyperText Markup Language) в дословном переводе означает “язык разметки гипертекста”, все его команды интерпретируются браузерами и отображаются на экране в удобной для пользователя форме.
CSS (Cascading Style Sheets — каскадные таблицы стилей) представляет собой формальный язык, которым описывается внешнее оформление документа, написанного с использованием языка разметки. В основном он используется для описания и оформления внешнего вида интернет-страниц, которые были написаны с помощью языка HTML.
Между двумя языками много общего, а именно схожие названия команд и методика использования. Но html — это строительный материал для веб-ресурса, а CSS — его облицовка.
Фон в html
В качестве фона в html могут применяться следующие элементы:
- Цвет;
- Фоновое изображение;
- Текстурная картинка;
Теперь о каждом из этих элементов поговорим подробнее.
Цвет
Для установки цвета заднего фона нужно использовать свойство под названием background-color тега style.
В Нtml цвет можно задавать:
- В виде 3-х пар 16-тиричных цифр, каждая из которых отвечает за свой цветовой компонент (красный, зелёный, синий).
 Чтобы было понятнее, вспомните детство: это как смешивание цветов акварельных красок, например, синий + желтый = зеленый, и в зависимости от количества каждого получается новый оттенок. Так вот 16-тиричные цифры и определяют количество каждого цвета.
Чтобы было понятнее, вспомните детство: это как смешивание цветов акварельных красок, например, синий + желтый = зеленый, и в зависимости от количества каждого получается новый оттенок. Так вот 16-тиричные цифры и определяют количество каждого цвета. - Ключевыми словами (green, yellow и т.д.). В этом случае рекомендую использовать только основные цвета, так как название оттенков браузер может не распознать.
- В виде rgb (*,*,*), где снежинка — это число от 0 до 255. Также как и в первом случае задается количество определенного цвета (red, green, blue) для получения нужного результата.
- В последнее время стал возможен и вариант rgba (*,*,*,*), где первые цифры, как и в предыдущем случае, — это количество того или иного цвета, а последняя — уровень непрозрачности, который определяется числом от 0 до 1.
Чтобы получился прозрачный фон, надо задать свойству background-color значение transparent.
Фоновая картинка
А теперь посмотрим, какие возможности открывает язык гипертекста для установки фоновой картинки. Осуществить задуманное можно при помощи свойства background-image.
Осуществить задуманное можно при помощи свойства background-image.
Так как не все рисунки имеют большой размер, иногда нужно растянуть его на весь экран. Допустим, вы хотите, чтобы рисунок отражался посередине и лишь один раз. Однако, браузер вместо одной большой картинки выводит большое количество маленьких, которые заполняют собой весь экран.
Как же это сделать, если рисунок не резиновый? А очень просто! Запретите клонирование с помощью background-repeat. Допустимые значения для этого свойства:
- запрет повторений — no-repeat;
- по обеим осям – repeat;
- по вертикали — repeat-y;
- повторение фоновой картинки по горизонтали — repeat-x.
Как вы догадались, вам важен первый вариант.
Конечно, лучше, чтобы рисунок находился посередине. Именно для этого и существует такое свойство, как background-position. Координаты вы можете задать следующими способами:
- В пикселях;
- Ключевым словом.
В некоторых случаях во время прокрутки страницы требуется фиксированное положение изображения. Фиксированный фон веб-ресурса поможет создать свойство background-attachment. Он принимает значения fixed или scroll. Для фиксации рисунка используйте первое значение.
Фиксированный фон веб-ресурса поможет создать свойство background-attachment. Он принимает значения fixed или scroll. Для фиксации рисунка используйте первое значение.
Текстурный фон
Изображения, выполненные в высоком качестве, влияют на скорость загрузки веб-ресурса. Но на компьютере в случае высокоскоростного онлайн-соединения это не так заметно пользователю, как на мобильных устройствах, где такие странички будут загружаться довольно долго.
Разрешить эту проблему поможет текстурный фон, в котором небольшое изображение применяется в качестве отображения текстуры. Картинка загружается лишь раз даже в случае многократного повторения. Как это сделать, понятно из предыдущего примера.
Средства CSS
Выше описанные свойства вполне подходят и для стилевых каскадных таблиц (CSS). Для создания дизайна веб-ресурса с помощью CSS достаточно использовать команды тех примеров, что я приводил выше. Результат будет тот же.
С помощью CSS можно создать адаптивный задний фон, который корректно будет отображаться на любых устройствах с разным расширением экрана.
Неподвижный дизайн иногда выглядит скучно, его можно заменить на меняющийся. Добавьте видео, и пусть ваш ресурс привлекает внимание пользователей.
Для css стилей обычно создается отдельный файл. Этот вариант удобен, так как вам не придется постоянно прописывать стили в каждом html документе.
Теперь вы знаете, как следует менять фон. Создайте свой «ковёр», расстелите его на своём сайте, наслаждайтесь его красотой и радуйте посетителей! Расскажите в социальных сетях знакомым и друзьям о том, чему вы научились благодаря этой статье. Подписывайтесь на обновления, следите за новыми редакциями, до скорых встреч!
C уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
Как сделать прозрачный фон на CSS?
Использование CSS дарит множество возможностей для совершенствования веб-ресурсов, одним из наиболее популярных свойств, которое можно создать при помощи каскадной таблицы стилей, является прозрачность фона. Многие вебмастера отдают этой «фишке» предпочтение, однако не все знают, как выполнить это правильно.
Многие вебмастера отдают этой «фишке» предпочтение, однако не все знают, как выполнить это правильно.
Известно, что для того, чтобы сделать прозрачный фон на CSS необходимо добавить свойство opacity 0.8. Однако, внеся подобную информацию в элемент с наличием других блоков, прозрачность приобретут все составляющие страницы, в том числе и картинки, и даже сам текст. Каким будет выход?
На самом деле задача легко решается. Возьмем следующий код:
<div> <div></div> </div> |
Если мы хотим, чтобы div с классом fon стал прозрачным, при этом мы также желаем, чтобы другой элемент данное свойство не приобрел, мы просто добавляем еще один div, эквивалентный этому элементу. После действий код принимает вид:
<div> <div></div> <div></div> </div> |
Далее в CSS пишем код, указывая необходимые свойства для прозрачности, к примеру:
. filter:alpha(opacity=50); -moz-opacity:0.5; background-color:#000000; width:340px; height:1500px; position:absolute; top:0px; left:0px; z-index:-1; } |
На этом эксперимент заканчивается, а мы получаем прозрачный фон и привычные элементы. Такой вариант применения прозрачности, пожалуй, наиболее удобный, поэтому пользуйтесь на здоровье!
Возможно, Вам будет интересно ↓↓↓
Как изменить фон сайта
Как сделать фон для сайта и как его поменять
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта», а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:
2) Stripegenerator
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
3) BgPatterns
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:
4) Tartanmaker
Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег <body>… Должно получиться примерно следующее:
<body background="images/fon-1. |
<body background=»images/fon-1.png»>
Главное правильно укажите путь к изображению. Также для страховки можете прописать вдобавок к картинке еще и цвет, на тот случай если вдруг по каким-либо причинам паттерн не загрузится.
<body bgcolor="#FFFFFF" background="images/fon-1.png"> |
<body bgcolor=»#FFFFFF» background=»images/fon-1.png»>
Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на хостинг в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
/httpdocs/wp-content/themes/Prosumer/images |
/httpdocs/wp-content/themes/Prosumer/images
Затем необходимо открыть файл style. css и указать адрес, где хранится ваше изображение.
css и указать адрес, где хранится ваше изображение.
Внимание! Если у вас картинка и файлы css темы, расположены в разных директориях, укажите точный путь к ней.
Перезагружаем страницу сайта и смотрим полученный результат.
P.S. Еще хотелось бы добавить, что вы можете настраивать как будет повторяться паттерн. Для этого существует атрибут repeat.
background: #FFFFFF url(images/fon-1.png) repeat; |
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
На сегодня у меня все. Понравилась статья? Подпишись на обновления страниц блога по почте и будь в курсе новых постов, новостей и конкурсов. Жду отзывы и дополнения в комментариях. Пока!
Как изменить цвет фона и текста веб-страницы
Обновлено: 21.05.2018 компанией Computer Hope
Ниже приведены инструкции по изменению цвета фона веб-страницы в HTML и CSS. Хотя цвет фона можно задать с помощью тега HTML BODY, мы рекомендуем вам указать значения цвета фона в CSS, как показано ниже.
Наконечник При определении цвета любого элемента веб-страницы может потребоваться использование цветовых кодов HTML. Для основных цветов вы также можете указать названия этих цветов вместо использования цветовых кодов, например, красный, синий, зеленый и черный вместо использования соответствующих значений цветовых кодов.
Пример CSS
В приведенном ниже примере CSS мы устанавливаем для тела черный цвет фона, добавляя «background-color: # 000;» в корпусе блока. Поскольку цвет фона черный, цвет текста необходимо изменить на более светлый, иначе он не будет виден. Итак, мы устанавливаем белый цвет текста, добавляя «color: #fff;» в блок.
body { семейство шрифтов: Helvetica, Arial, без засечек; цвет фона: # 000; цвет: #fff; } Если страница не использует CSS, ниже приведены шаги по выполнению того же стиля в теге BODY HTML.Однако, как упоминалось ранее, мы настоятельно рекомендуем использовать приведенный выше код CSS вместо тега body. Если вы используете стили CSS, вы можете изменить значения цвета фона один раз, и изменения будут автоматически применены ко всем элементам HTML, использующим этот стиль.
Пример тега HTML body
В очень редких случаях использование CSS может оказаться невозможным. В таких ситуациях вы также можете определить цвет фона, цвет текста, цвет ссылки и другие значения в теге тела HTML, как показано ниже.
Ниже приведены описания каждого из атрибутов HTML в теге body.
ТЕКСТ = Цвет текста.
ССЫЛКА = Цвет ссылок.
VLINK = Цвет посещенной ссылки.
ALINK = Цвет активной ссылки или цвет, на который ссылка меняет при нажатии.
BGCOLOR = Цвет фона страницы.
На этой странице ссылка имеет синий цвет, ссылки, которые вы уже посетили, — фиолетовый, а ссылки, на которые вы наводите курсор или щелкаете, — красный.
,javascript — Как изменить фон сайта
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира

css — Как я могу изменить фон сайта с помощью Bulma?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
,javascript — изменение цвета фона веб-сайта
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя

на Ваш сайт.
Как поставить видео с Youtube на фон сайта
Всем привет. Позавчера в ВК списался с одним парнем, который хотел сделать видеофон для сайта. (Привет Стас 🙂 Надеюсь ты не против, что я пишу эту статью подобным образом). Так вот, у него возникла проблема. С его слов я понял, что он делает сайт на конструкторе и загрузить свои видео на хостинг — нет возможности. Единственный способ, как он сказал, это подключить видео со стороннего сервиса.
Способ создать видеофон для сайта, описанный мной в этой статье отпадал. В такой ситуации можно было пойти несколькими путями, но когда я открыл исходник, который скинул Стас, то обнаружил что он пытается подключить видео с Youtube.
Эта идея мне показалась очень интересной, и я решил разобраться, как это можно сделать. Признаться, когда я готовил первую статью о том, как сделать видео фоном сайта, то натыкался на подобный материал и знал, что это возможно, но разбираться не стал, а тут такой случай!
Я скинул Станиславу 2 ссылки, одну с хабра, одну с другого сайта. Сказал, что вот варианты, но я сам не тестировал и не знаю получиться ли. Он поблагодарил и пообещал отписаться о результатах. То есть еще один человек, который не остался равнодушен. Спасибо таким людям.
Сказал, что вот варианты, но я сам не тестировал и не знаю получиться ли. Он поблагодарил и пообещал отписаться о результатах. То есть еще один человек, который не остался равнодушен. Спасибо таким людям.
Вот я и решил поделиться с вами одним таким способом, думаю, что многим будет интересно.
Как поставить видео с Youtube на фон сайта
Скачать исходник
Первым делом нужно скачать исходник, там в папке js будет лежать 2 скрипта. Их нужно скопировать в свой проект. После этого подключаем jquery и прописываем пути к скриптам:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <!-- подключаем jquery --> <script type="text/javascript" charset="utf-8" src="js/jquery.tubular.1.0.js"></script> <!-- подключаем плагин --> <script type="text/javascript" charset="utf-8" src="js/index.js"></script> <!-- добавляем id видеофайла с Youtube -->
Теперь, для того, чтобы вставить свое видео, нужно в скрипт подставит id видео файла из ссылки на Youtube:
Файл index. js:
js:
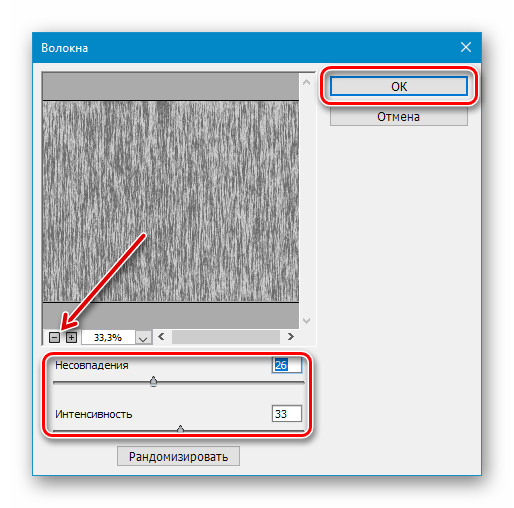
Обратите внимание, я выделил красной стрелочкой id видео ролика, которое использую для примера в исходнике. Взять его можно здесь:
Убедитесь, что в ролике не присутствует реклама или ссылки на другие материалы, как в примере выше. Я специально взял такое видео, чтобы вы наглядно убедились и не допустили подобной ошибки. Start: 3 — означает, что видео начнет воспроизводится с 3 секунды. Другие настройки найдете в файле jquery.tubular.1.0.js, начиная с 19 строки. Звук, ширина и высота, кнопки управления и т.д.
Еще, важным элементом является то, что нужно заполнить видеофоном конкретную область. В скрипте используется контейнер с. Как по мне, то это очень удобно.
<div> <p>smartlanding.biz</p> </div>
А на сегодня — все! Теперь вы знаете как поставить видео с Youtube на фон сайта. Всем пока!
P.s.: Для того, чтобы посмотреть результат, залейте на локальный или реальный сервер.
Как изменить фон на моем веб-сайте?
Примечание:
Эта статья предназначена для информационных целей и руководства.
Если редактирование внешнего вида вашего сайта выходит за рамки ваших возможностей, у нас есть услуги по дизайну, которые могут помочь. Пожалуйста, свяжитесь с вашим торговым представителем для получения более подробной информации.
В большинстве шаблонов Shift4Shop будет использоваться фоновое изображение в сочетании со сплошным цветом для достижения определенного внешнего вида.Например, на следующем изображении мы замечаем, что стиль шаблона содержит сотовый узор, переходящий в сплошной цвет, как показано здесь:
Этот эффект достигается за счет использования сплошного цвета (в данном случае черного) для фона, а также добавления изображения, создающего сотовый узор. Все это контролируется через файл CSS темы.
Чтобы изменить фон вашего сайта, вам нужно будет отредактировать файл CSS, специфичный для выбранной темы, и изменить его «основной» стиль в соответствии с вашими потребностями.
Доступ к файлу CSS
Через менеджера вашего интернет-магазина:
- Перейти к Настройки > Дизайн > Темы и стили
- Нажмите кнопку «Изменить внешний вид / цвета (CSS)», расположенную в верхней части страницы.
Оказавшись там, вы увидите графический редактор таблицы стилей, который описывает все различные стили, содержащиеся в таблице стилей, и позволяет редактировать их по отдельности.
Примечание:
Папка темы вашего магазина содержит файл «default.css» в качестве таблицы стилей. После того, как вы нажмете кнопку «Редактировать внешний вид / цвета (CSS)», описанную выше, ваш магазин начнет использовать дополнительную таблицу стилей с именем «default_modifed».
- Находясь в редакторе таблиц стилей, найдите стиль «body» и нажмите его отдельную кнопку «Action> Edit».
Совет:
Используйте CTRL-F в браузере, чтобы найти слово «тело» и найти его проще.
- Найдите поле «фон» и измените его значения в соответствии с вашими потребностями.
Совет:
Опытные пользователи, хорошо разбирающиеся в CSS, также могут нажать кнопку «Расширенный режим», расположенную вверху, и получить доступ ко всему файлу CSS целиком.
Редактирование CSS
Раздел фона основного стиля обычно содержит шестнадцатеричное значение цвета (#xxxxxx) и URL-адрес используемого изображения. Вы также можете увидеть некоторые инструкции о том, как должно отображаться изображение.Например, в следующем примере в качестве фона используется стиль по умолчанию:
# 020202 url (images / BG_body.jpg) без повтора вверх по центру
В данном случае:
- # 020202 — задает темный цвет
- url (images / BG_body.jpg) — указывает путь к изображению
- без повтора по центру сверху — задает выравнивание и отображение изображения.

Удаление изображения
Если вы хотите удалить изображение, просто отредактируйте поле, включив в него только шестнадцатеричное значение цвета.Вы также можете воспользоваться этой возможностью, чтобы полностью отредактировать сплошной цвет фона, указав свой собственный выбор цвета.
Совет:
На некоторые цвета можно ссылаться по их именам, а не по шестнадцатеричным значениям. Например, # FF0000 можно заменить словом «красный». Нажмите здесь , чтобы просмотреть список цветов, на которые можно ссылаться по имени.
Изменение изображения
Если вы хотите изменить фактическое используемое изображение, просто загрузите новое изображение и укажите на него ссылку в файле CSS.
Примечание:
При загрузке нового изображения обязательно загрузите его прямо в папку / web / assets / templates / [theme] / css / images вашего сайта, где [theme] — это имя папки вашей темы. (например, v40001-html5)
Размещение изображения
Есть также несколько параметров отображения изображений CSS, которые можно использовать для управления отображением изображения. Щелкните здесь , чтобы получить дополнительную информацию об этих тегах CSS.
Щелкните здесь , чтобы получить дополнительную информацию об этих тегах CSS.
Некоторые общие параметры:
- без повтора: изображение отображается только один раз на странице
- repeat-x: изображение повторяется по горизонтали на странице.
- repeat-y: изображение повторяется вертикально вниз по странице
Фоны веб-сайта, которые делают дизайн веб-сайта аккуратным
Фон веб-сайта, который вы выбираете, — это первый элемент, который ваши посетители заметят при обращении к нему. Например, когда вы посещаете Амелию, вы видите много белого пространства, что создает впечатление чистого и организованного веб-сайта. Фон веб-сайта может иметь значение между пользователем, который остается на веб-сайте, и тем, кто решает покинуть его в одно мгновение.
Поиск правильного изображения для использования в качестве веб-фона имеет первостепенное значение, и эта статья даст вам несколько советов, как сделать это эффективно всего за несколько шагов.
Следует иметь в виду, что выбираемые фоновые изображения должны соответствовать типу контента, который вы размещаете на веб-сайте. Будет ли фон веб-сайта мешать читаемости контента? Эффект от этого фонового изображения положительный или отрицательный? Убедитесь, что вы проанализировали все факторы, которые могут повлиять на фактор доступности на вашем веб-сайте.
Варианты использованияЕсли вы нашли тему, которая вам нравится, и хотите ее придерживаться, вы можете использовать свое творчество, чтобы придумать узор, основанный на одном единственном изображении. Выбор одного изображения и игра с ним, пока вы не создадите красивый узор, — это уникальный способ создать макет веб-сайта.
Передача сообщения вашей аудитории При создании дизайна веб-сайта у вас есть единственная цель — передать сообщение вашей аудитории и установить с ней эмоциональную связь. Эмоциональный брендинг — это концепция, которая обобщает способ передачи сообщения с помощью фоновых изображений и других графических элементов.
Эмоциональный брендинг — это концепция, которая обобщает способ передачи сообщения с помощью фоновых изображений и других графических элементов.
Пользователь должен быстро связать ваш бренд с чем-то положительным и полезным для его существования. Используйте изображения, которые передают эмоции через свой контент, чтобы создать перспективу для вашей аудитории. Например, если у вас есть веб-сайт, связанный с миром недвижимости, попробуйте использовать ориентиры, которые могут вдохновить людей или укрепить их доверие к вашей компании.
Самостоятельно Еще один способ эмоционально взволновать вашу аудиторию — это самостоятельно создать фон веб-сайта с помощью множества доступных инструментов, которые вы можете найти в Интернете. Если у вас есть навыки рисования, вы можете собрать несколько эскизов, отсканировать их и обработать их в цифровом виде. Оригинальный контент, как правило, намного более эффективен, чем тот, который вы найдете в Интернете.
Не добавляйте на свой сайт общие фоны веб-страниц.Вам необходимо передать идею, имеющую отношение к собственному веб-сайту.
Подумайте о том, чтобы сделать профессиональные фотографии продуктов, которые вы продаете, физического местонахождения компании или даже себя. Зрителям нравится знакомство, так как это дает им чувство доверия. Ищите изображения, которые имеют отношение к контенту, который вы публикуете на своем веб-сайте.
Выберите фоновые изображения с высоким разрешениемПомимо того, что вы должны использовать фоны, не требующие лицензионных отчислений, убедитесь, что вы выбрали только те, которые имеют высокое разрешение.Малобюджетные сайты могут хорошо выглядеть, если соблюдают один принцип — качество.
Использование меньшего количества качественных товаров вместо большого количества плохих — лучший выбор, который вы можете сделать для привлечения посетителей.
Тратить часть своих денег на оплату веб-сайтов с обоями, которые предлагают обои с высоким разрешением, необходимо, если вы хотите добиться такого четкого изображения. Простые изображения, которые вы найдете в Google, могут быть защищены законом об авторских правах и быть невысокого качества.
Другие советы, о которых следует помнить Сохраняйте симметриюПосетители всегда найдут красоту в симметричном дизайне.Несмотря на то, что асимметрия является одной из тенденций в эти годы, сначала вам следует попытаться придумать симметричный узор в дизайне своего веб-сайта. Сделайте это, используя симметричные минимальные фоновые изображения.
Проверить размер изображения Обращайте особое внимание при выборе размера изображения. При необходимости обрежьте его, но не слишком сильно, чтобы не потерять качество изображения. Узнайте больше об оптимизации изображений для веб-сайта, чтобы ускорить загрузку.
Координаторы помогают посетителям достичь того содержания, которое вы считаете важным на своем веб-сайте. Используйте иерархию, чтобы направлять людей к чему-то. Выбранные фоновые изображения должны совпадать с созданной точкой фокусировки и указывать на нее.
Выберите подходящую цветовую палитруПростые цветовые палитры подходят всегда. Независимо от элементов брендинга, представленных на веб-сайте, нюдовая цветовая палитра определенно подойдет.Не забудьте также выбрать цвет акцента.
Оставайтесь креативнымиЕсли вы заметили идею, которая немного более необычна, чем остальные идеи дизайна веб-сайтов, которые вы видели в Интернете, не бойтесь ее использовать. Уникальность — это то, что люди всегда ценят, и у вас есть шанс проявить это.
Создание динамического дизайна Избегайте создания слишком статичных дизайнов. Если вы решили использовать фоновые изображения, выберите макеты, которые направляют посетителей по вашему сайту.Интерактивные элементы имеют первостепенное значение, если вам кажется, что ваш сайт недостаточно динамичен. И не преувеличивайте.
Если вы решили использовать фоновые изображения, выберите макеты, которые направляют посетителей по вашему сайту.Интерактивные элементы имеют первостепенное значение, если вам кажется, что ваш сайт недостаточно динамичен. И не преувеличивайте.
Видео-фоны представляют собой современную тенденцию в веб-дизайне, поэтому вам следует узнать, как включить их на свой сайт. Они впечатляют, но могут замедлить время загрузки вашего веб-сайта, если вы не оптимизируете его правильно. Если вы не сильно увлекаетесь технологиями, вы можете просто включить слайд-шоу вместо фонового видео.Таким образом, вы можете использовать выбранные фоновые изображения, не выбирая только одно.
Создание интерактивного пользовательского интерфейса Превратить ваш сайт в интерактивный можно, добавив такие элементы на ваш сайт. Прокрутка с параллаксом — это один из эффектов, который отлично работает с веб-сайтами, которые имеют фоновое изображение на всю страницу. При выборе или наведении указателя элементы могут выполнять действие, которое дает пользователю ощущение интерактивности, которого вы хотите достичь.
При выборе или наведении указателя элементы могут выполнять действие, которое дает пользователю ощущение интерактивности, которого вы хотите достичь.
Если вам кажется, что ни одно изображение не подходит к дизайну вашего веб-сайта, вы можете использовать сплошные цвета в качестве фоновых изображений. Вам просто нужно выбрать нюанс, который, кажется, хорошо сочетается с другими деталями брендинга, которые вы включили на веб-сайт, и все будет выглядеть как никогда гладко. Таким образом, вы можете уделить больше внимания другим элементам, например легкой фоновой музыке.
Примеры веб-сайтов с красивым фономТЭВ
Tengelmann Ventures — надежный и проверенный партнер для компаний на ранней стадии роста, которые стремятся изменить жизнь людей.
ВЫЗОВ Студия
Бутик-агентство, которое любит и стремится к вызову. Мы ориентируемся на качественный брендинг, средства массовой информации и взаимодействие (цифровые продукты).
Мы ориентируемся на качественный брендинг, средства массовой информации и взаимодействие (цифровые продукты).
ATELIER AM
Atelier AM — это дизайнерская фирма по дизайну интерьеров.
Минале + Манн
Новый веб-сайт для Minale + Mann, отмеченной наградами студии архитектуры и дизайна интерьеров, основанной в Лондоне известным архитектором и дизайнером Себастьяном Манном.
Эпиккуренс
Последний веб-сайт мероприятия Epicurrence с заголовком, управляемым часовым поясом, с переходами между изображениями WebGL, бумажными иллюстрациями ручной работы и множеством необычных элементов, с которыми можно поиграть.
Хубер
Основанная в 1900 году в Швейцарии, компания Huber Fine Watches & Jewellery имеет одну из самых богатых традиций в сегменте роскошных часов и ювелирных украшений в Европе.
Смит и Шет
В поисках исключительного. Ручной отбор лучших сортов винограда с лучших виноградников. Установление прочных отношений с землевладельцами и производителями, которые составляют ДНК нашего CRU.
Ручной отбор лучших сортов винограда с лучших виноградников. Установление прочных отношений с землевладельцами и производителями, которые составляют ДНК нашего CRU.
Ефрем Иосиф
Добро пожаловать в портфель Ефрема Иосифа. Эфраим — креативный директор + дизайнер, который продвигает бренды через чистый дизайн и умные слова.
Уайттейл Джин
Вдохновленный природой. Испорченный в Малл. Создано в Лондоне. Джин Whitetail назван в честь крупнейшей хищной птицы Европы.Этот прекрасный дух отличается мягкостью и силой.
Пекарня Greyston
МиссияGreyston — создавать процветающие сообщества посредством практики и продвижения Open Hiring ™.
Канал ветра
Веб-сайт для видеопроизводства полного цикла.
Паркбенч
Этот потрясающий проект, который объединяет владельцев бизнеса, местных жителей и специалистов по недвижимости с местным сообществом.
РеАнимания
ReAnimania — ежегодный международный фестиваль анимационных фильмов в Ереване, Армения. В течение одной недели в году зрители смотрят творческие анимационные фильмы в самых разных жанрах.
Санзару Игры
Sanzaru — независимая студия разработки видеоигр, которая раздвигает границы интерактивных развлечений и технологий на всех фронтах.
Выход
Веб-сайт агентства Output, на котором рассказывается о новом предложении: «Adapt & Thrive».
Кукурузная студия
Corn Studio — это независимая дизайн-студия в Афинах, которая предлагает широкий спектр нестандартных дизайнерских решений, специально разработанных для дальновидных брендов, независимо от их размера.
Ava Принадлежности
Современные и стильные женщины. Вечные аксессуары и непреходящее удовольствие. Вдохновляющее наследие и уникальные интерпретации.
Earthrise Multimedia Experience
Опыт рассказывания историй о миссии «Аполлон-8» и первом снимке, сделанном с Земли.
CPH PIX
Сайт крупнейшего кинофестиваля Дании.
Таверна Gramercy
Таверна Danny Meyer’s Flatiron District с обеденным залом с фиксированной ценой и оживленным баром.
Завершение мыслей об использовании фоновых изображений
Не следует недооценивать силу фоновых изображений. Выбранный вами фон может передать сообщение и оставить первое впечатление за секунды, и он может быть элементом, который заставит человека вернуться на ваш сайт или нет.Найдите время, чтобы найти изображение, которое лучше всего подходит для вашего сайта.
Если вам понравилось читать эту статью о фонах веб-сайтов, вам следует ознакомиться с этой статьей о черных веб-сайтах.
Мы также писали о нескольких связанных темах, таких как знакомство с командой, одностраничный веб-сайт, корпоративный веб-дизайн, обучающие веб-сайты, цифровое агентство, компания веб-разработки, креативные веб-сайты, веб-сайты художников, простой дизайн веб-сайтов и веб-сайты-портфолио.
Как создать фон для веб-сайта
В этом посте я покажу два простых ресурса для поиска и настройки элегантного узорчатого фона для вашего веб-сайта.
Частью создания внешнего вида вашего сайта является подбор цветов. В прошлом посте я поделился с вами простым способом создать красивую цветовую палитру для вашего веб-сайта.
Один из способов добавить эти цвета на свой сайт — это использовать простой узор фонового изображения. Вы можете использовать фоновые изображения в качестве простого фона для всего сайта или для разделения различных разделов сайта, используя разные фоны для каждого раздела.
Когда я делал свой обзор темы Divi 2, я создал целый веб-сайт, чтобы я действительно мог узнать тему, ее сильные и слабые стороны.Одной из сильных сторон темы Divi 2 является возможность разбивать разные разделы страницы с разным фоном. Я нашел два отличных ресурса для создания простых мозаичных фонов.
Первый ресурс — bg.siteorigin.com. На этом сайте вы легко сможете создать красивые простые текстуры или геометрические фоны. Это бесплатно и просто в использовании. Он также позволяет вам выбрать основной цвет, который вы хотите использовать для своего фона. Затем вы загружаете одну плитку фона.
В конце этой публикации я покажу вам, как превратить эту плитку в цельное бесшовное фоновое изображение.
Второй сайт, patterncooler.com, предлагает гораздо более сложные и смелые шаблоны. Это дает вам простой способ настроить цвет каждого узора с помощью редактора бесшовных узоров. Это отличный инструмент с отличными шаблонами.
Использование шаблонов на patterncooler.com кажется в основном бесплатным для малого бизнеса и личных проектов, но, пожалуйста, обязательно ознакомьтесь с условиями, прежде чем использовать patterncooler.com.
Если ваша тема позволяет размещать изображения мозаикой, то все, что вам нужно сделать, это загрузить одну плитку с одного из указанных выше сайтов.
Если вам нужно вставить фон для раздела темы Divi 2, то вот краткое руководство по тому, как это сделать в фотошопе.
Я не специалист по фотошопу. По возможности стараюсь избегать фотошопа. Для множества простых проектов мне нравится использовать Canva — отличный инструмент. Для таких вещей не существует других лучших альтернатив. На самом деле это довольно просто.
1. Создайте новый документ. Для использования с темой Divi полной ширины установите ширину 1280 и высоту 400 для большинства приложений.Высота будет зависеть от того, сколько контента вы планируете разместить в разделе.
2. После создания нового документа откройте загруженную плитку, полученную с bg.siteground или patterncooler.com.
3. При открытой плитке выберите Select> All, чтобы выделить всю плитку.
4. Выбрав плитку, выберите «Правка»> «Определить узор». Дайте вашему шаблону имя.
5. Вернитесь к новому документу, который вы только что создали.
6. Выберите инструмент «Ведро с краской» и выберите «узор» в качестве типа заливки в селекторе вверху.Рядом с выкройкой есть небольшой выпадающий квадрат. Выберите узор, который вы только что создали.
7. Используйте инструмент «Ведро с краской», чтобы заполнить холст новым узором.
И вы закончили, просто сохраните изображение для своего веб-сайта, и теперь у вас есть собственный фон, соответствующий цветовой палитре вашего сайта.
Другие статьи, которые могут вам понравиться:
Как подобрать отличные цвета для своего веб-сайта, даже если вы не дизайнер
ТемаDivi 2 для WordPress обзор
Простые изображения и графика для веб-сайтов
СвязанныеКак изменить цвет фона на сайте WordPress?
Установка хорошего фона для страниц веб-сайта важна в веб-дизайне.Мы покажем вам, как изменить цвет фона в WordPress. В качестве фона может улучшить выразительность веб-сайта и лучше выделить контент.
Различные дизайны, основанные на различном использовании цветов фона
Вы можете изменить цвет для:
- Различные разделы на странице для создания симметрии и обеспечения цветового баланса на веб-сайте
- Вся поверхность страниц сайта
Различные типы веб-сайтов в зависимости от типа фона, который вы выбираете
Тип фона, который вы выберете, частично определит тип веб-сайта, который вы хотите создать.
Таким образом, для фона страниц вашего сайта вы можете применить:
- Простой цвет (можно настроить цвета, чтобы они соответствовали общему дизайну)
- Градиенты (вы можете настроить градиенты, чтобы они лучше всего соответствовали дизайну веб-сайта)
- Изображения (вы можете выбрать отображение полноэкранного изображения, повторения изображения в фоновом режиме, центрирования его и т. Д.)
- Видео (вы можете включить видео, которое вы загружаете со своего устройства, или предоставить ссылку на внешний источник видео).
Если вы создаете веб-сайт в WordPress, вам необходимо выбрать тему, которая имеет такие функции, включенные в пакет опций. Таким образом, вы можете применять разные фоны к разным разделам и целиком к отдельным страницам, в зависимости от рекомендаций по дизайну вашего веб-сайта.
Если вы внимательно выберете тему, у вас будет возможность настроить фон в соответствии с вашими пожеланиями и в соответствии с вашими рекомендациями по веб-дизайну. Таким образом, вы можете изменить цвета в любое время, а также переключиться на другой тип фона, когда захотите, если вы сочтете более подходящим использовать другой цвет / изображение / градиент / видео.
Как изменить фон (цвет) на сайте WordPress?
Мы выбрали Mesmerize, чтобы показать, как можно изменить фон сайтов WordPress. Эта тема имеет комплексные функции для изменения цвета фона, изображений, градиентов, поэтому мы считаем целесообразным использовать ее в качестве примера темы:
Фоновое изображение
На панели инструментов WordPress перейдите в Внешний вид -> Фон.
Вы попадете в настройщик, где сможете настроить большинство параметров для вновь созданного веб-сайта.
В настройщике открыт раздел «Общие настройки». Перейти к фоновому изображению.
Загрузите изображение со своего компьютера:
Цвет фона
В настройщике перейдите в Общие настройки -> Цвета -> Цвет фона.
Нажмите «Выбрать цвет», чтобы выбрать цвет по своему вкусу и настроить его параметры (яркость, насыщенность и оттенок).
Вы можете выбрать цвет фона на основе предыдущего выбора основного и дополнительного цвета.Цветовую схему веб-сайта для всего веб-сайта можно настроить путем тщательного выбора цветов в этом подразделе общих настроек в настройщике.
Расширенные настройки фона веб-сайта
Настроить свойства цвета
Хорошая тема позволит настроить все цветовые свойства, а именно:
- Яркость
- Насыщенность
- Оттенок
Нажав на цветовое поле, вы должны поместить указатель на нужный вам цвет с соответствующей яркостью, насыщенностью и оттенком (как вы можете видеть на изображении выше).
Яркость , или яркость, означает количество белого, содержащегося в цвете. С технической точки зрения светлота определяется как «ценность» цвета.
Оттенок цвета указывает на то, насколько он темный. Это сочетание оттенка и черного.
Цвет Насыщенность означает интенсивность цвета изображения. Это выражение ширины полосы света от источника.
Подробнее о цветах и их компонентах читайте в этой статье.
Отрегулируйте непрозрачность / прозрачность цвета фона
Если вы выбрали тему с широкими возможностями, вы сможете установить непрозрачность / прозрачность цвета фона.
Выбрав значение на ползунке, соответствующее выбранному вами цвету, вы можете выбрать более прозрачный или непрозрачный цвет.
Отсюда вы настраиваете способ отображения текста, включенного в раздел.Значения на ползунке помогают установить оптимальный контраст между содержимым раздела и фоном, на котором он размещен.
В результате повышается удобочитаемость, что позволяет пользователям легко получать сообщения и покупать продукты / предложения на вашем веб-сайте.
Примените наложение фона для страниц своего веб-сайта
Overlay — это полупрозрачный цвет, который наносится поверх фона для получения приятного визуального эффекта. Он может придать веб-странице элегантный и стильный вид и может отличить обычный дизайн от стильного.
В теме с несколькими настройками фона вы найдете возможность применить наложение к цвету / изображению фона. Если вам не нужен оверлей, просто оставьте для параметра значение по умолчанию (то есть 100% прозрачность оверлея или отсутствие активированного оверлея для страницы / раздела страницы).
Это пример того, как вы можете настроить наложение фона:
Контраст между фоном и текстом
Мы показали вам, как изменить цвет фона в WordPress.Следует принять во внимание еще один аспект. Чтобы содержимое страницы было разборчивым, необходимо обеспечить оптимальный контраст между цветами содержимого и цветом фона. Оптимальным стандартом является коэффициент контрастности, и он имеет определенные значения.
Согласно рекомендациям по обеспечению доступности веб-контента, минимальный коэффициент контрастности 3: 1 требуется для текста, размер которого превышает 18 пикселей.
Примите во внимание этот стандарт, и вы получите хорошие оценки по удобочитаемости.
Как встроить интерактивный фон на свой сайт?
🐣 Сначала выберите место для фона!
Ваш Накер.Фон можно встроить в любое место вашего веб-сайта. Как и на любом веб-сайте, ваша страница состоит из блоков, называемых контейнерами / div / section / и т. Д., И вам нужно будет решить, какой из этих блоков 🏗 будет вашим фоном. В CMS, такой как WordPress, Wix.com или Webflow, вы просто перетаскиваете эти блоки, чтобы установить их положение.
В зависимости от того, что вы используете, вы можете использовать один из следующих двух методов:
1.Добавьте собственный HTML-код в свой контейнер 🎨
Это более простой метод, и он будет работать, если у вас есть контроль над HTML-кодом вашего веб-сайта или если вы используете одну классическую CMS. Сначала определите размер и положение (относительное, абсолютное, фиксированное…) вашего контейнера. Лучше не иметь «статического» положения, чтобы быть уверенным, что фон нарисован правильно 👌
Затем, если вы используете текстовый редактор, просто скопируйте и вставьте тег скрипта из инструмента Naker.Back внутри этого контейнера. Если вы используете CMS, вы можете добавить HTML-код для встраивания в этот контейнер и просто скопировать и вставить в него скрипт.Woohoo! 😋
2. Дайте идентификатор своему контейнеру 🆔
Эта альтернатива может быть полезна, если вы используете некоторые настраиваемые шаблоны WordPress (например, Divi) или если у вас есть доступ только к
вашей страницы в вашей CMS. Вам нужно будет добавить контейнер, как в первом варианте, но затем присвоить ему идентификатор (это вроде как имя 🎫), например « background »Затем вам нужно будет добавить тот же идентификатор в параметры экспорта в Naker.Back вот так и скопируйте обновленный скрипт в
вашей страницы, куда вы обычно помещаете скрипт Google Analytics.Таким образом, наш зритель автоматически получит этот конкретный контейнер для рисования фона.И ВОЙЛА! 🙋
Если у вас все еще есть проблемы с этим, отправьте нам SOS 🆘 на наш адрес электронной почты поддержки: [email protected] или пообщайтесь с нами через Naker.Back, и мы поможем вам. Мы сообщество, мы помогаем друг другу сделать Интернет снова крутым! 🆒
Как и когда создавать веб-сайт с дизайном черного фона
Использование черного в качестве фона для вашего веб-сайт всегда был темой, которая вызывала значительное сопротивление от дизайнеров сайтов.Дизайнеры веб-сайтов попали в форму использование традиционных цветов, которые позволяют писать много текстов с визуальными обращаться.
Однако правда в том, что при использовании черного фон для дизайна вашего сайта может достичь потрясающих результатов при подборе с правильными продуктами.
Вся цель вашего веб-сайта — привлечь клиентов таким образом, делая что-то отличное от другого веб-сайта предложения могут принести дивиденды в долгосрочной перспективе.
Здесь я должен указать, что в некоторых случаях черный цвет никогда не следует рассматривать как цвет фона выбор.
Например, было бы полностью неуместно использовать черный фон на страницах свадебных платьев и продукты. Черный имеет негативный оттенок и традиционно ассоциируется с с угрюмыми предметами.
Black предоставляет дизайнерам веб-сайтов прекрасную возможность проявить творческий подход. Черный позволяет легко использовать шрифт большего размера, который при этом имеет тонкий внешний вид.
Как правило, черный фон больше подходит для минималистичного дизайна веб-сайтов, и, выбирая подход «меньше — лучше», вы можете выделить свои веб-страницы из общей массы.
Баланс текста и изображений — ключ к успеху для создания идеального веб-сайта с использованием черного цвета в качестве фона.
Черный фон имеет некоторые тонкие нюансы, поэтому вам нужно будет найти креативного дизайнера веб-сайтов, чтобы максимально эффективно использовать черный цвет в качестве цвета фона.
Кому честно говоря, создание веб-сайта с черным фоном может показаться немного поначалу это сложно, но с тщательно отобранными изображениями веб-страницы будут всплывать!
Черный — идеальная среда для всех цветов и особенно светоотражающие изображения создают красивые веб-страницы.Стенд ярких изображений выделиться из толпы и создать визуально привлекательную веб-страницу. Всегда держись имейте в виду, что вы создаете свою веб-страницу так, чтобы она привлекала ваших клиентов увлеченный.
Есть много критиков использования черного в качестве цвет фона для вашего веб-дизайна. Критики говорят, что черный цвет не лучший цвет для удобочитаемости, и в некоторых случаях это может быть правдой, некоторые критики говорят, что некоторые тексты вибрируют на черном фоне.
Однако с мыслью и творчеством это легко успокоить критику и создать стильный современный веб-сайт, используя чернить.
Ключ в деталях при использовании черного в качестве цвета фона внимательно выбирайте типы и размеры шрифтов, убедитесь, что читабельна и приятна для глаз.
При использовании темных изображений убедитесь, что они подсвеченный или выделенный, чтобы дать лучший эффект и сохранить стиль на всех веб-страницах.
- При использовании Черный фон не требует большого количества контента
- Выбрать изображения и графика внимательно
- Сохраняйте минималистичный и стильный веб-дизайн для наилучшего возможного результата
- Pay внимание к мелким деталям, особенно к размеру и стилю шрифта, это может сделать большая разница
- Пользователь больше размер шрифта
- Использовать только черный фон, если он подходит для вашей продукции
Использование черного в качестве цвета фона может быть противоречивым между дизайнерами веб-сайтов, но при тщательном исполнении используя минималистский подход, можно создать потрясающий и увлекательный шедевр с точки зрения дизайна сайтов.
Очевидно, что есть некоторые предостережения при использовании черный, как я уже упоминал ранее, но, несмотря на эти предостережения, черный — хороший возможность сделать ваш сайт привлекательным для посетителей.
Отличные новости для сайта разработчиков заключается в том, что в 2020 году вы найдете интересные изменения в JavaScript и HTML, которые должны облегчить вам жизнь.
Об авторе
[kvCORE] Параметры фона домашней страницы веб-сайта
Есть несколько способов настроить внешний вид фона в kvCORE.
Примечание. Эти параметры и макеты относятся к шаблону «Герой». Шаблон «Foundation» — это старая версия сайта, которую не следует использовать.
Фоновые изображения
Часть 1. Выбор изображений по умолчанию.
Начните с нажатия «Web & IDX» в левой навигационной панели.
Затем нажмите «ИЗМЕНИТЬ НАСТРОЙКИ», чтобы изменить настройки своего веб-сайта.
Первый раздел в самом верху этой страницы позволяет вам выбрать одно или несколько фоновых изображений.
Это очень просто, просто выберите изображения, которые хотите использовать, и нажмите «Сохранить».
Если вы выбираете более одного изображения за раз, они будут выбираться случайным образом при каждой загрузке вашей домашней страницы.
Часть 2: Пользовательские фоновые изображения
Пользовательское фоновое изображение может использоваться на вашем сайте kvCORE, но есть несколько советов, которым вы можете следовать, чтобы немного упростить этот процесс.
Убедитесь, что ваше изображение имеет как минимум 1600 пикселей в ширину и 650 пикселей в высоту.
Постарайтесь сделать фоновое изображение как можно меньше с точки зрения занимаемого места. На изображении ниже вы можете видеть, что это изображение занимает всего 765 КБ, что намного меньше 1 МБ. 1 МБ = 1024 КБ. Причина, по которой это важно, заключается в том, что чем больше размер изображения, тем больше времени потребуется для загрузки, редактирования и просмотра посетителями веб-сайта. Можно оптимизировать размер ваших профессиональных изображений, просто запросите их версии в формате jpeg с настройкой качества изображения, соответствующей веб-сайту.
Щелкните серую область под селектором фонового изображения и выберите свое изображение.
2. После добавления вы увидите некоторые элементы управления. Щелкните значок редактирования (№2 на изображении ниже), чтобы настроить изображение.
3. В интерфейсе редактирования есть еще несколько элементов управления, которые позволят вам настроить изображение по своему вкусу.
Повернуть изображение
Щелкните и перетащите, чтобы переместить обрезанную область
Используйте ручки перетаскивания, чтобы изменить размер обрезанной области.
Нажмите «Подтвердить», когда будете удовлетворены своими изменениями.
Нажмите «Отмена», если вы предпочитаете не вносить никаких изменений.
4. После внесения изменений вы увидите отредактированное изображение, готовое к загрузке. Щелкните значок загрузки, чтобы продолжить.
Пока ваше изображение загружается, дождитесь сообщения об успешном завершении, которое появится в правой части страницы.
5. Теперь ваше собственное изображение можно выбрать в средстве выбора фона в верхней части страницы.Выберите его и нажмите «Сохранить!»
Когда вы повторно посетите свою домашнюю страницу, ваше пользовательское изображение будет видно.
Часть 3: Улучшение фонового изображения.
На странице настроек веб-сайта нажмите слева «Настройки шаблона».
Темное фоновое изображение
Прокрутите вниз до «Темное фоновое изображение» и нажмите «Да», чтобы включить его.
Добавляет темный оверлей к фоновому изображению, чтобы смягчить его, что может быть полезно, если вы обнаружите, что текст на вашей домашней странице размывается очень ярким или очень шумным фоном.
Большое фоновое изображение
Также в настройках шаблона вы можете найти параметр «Большое фоновое изображение» и установить для него значение «Да», чтобы увеличить размер области фонового изображения на вашей домашней странице.
Это увеличит размер области с 550 пикселей до 700 пикселей.
Фоновое видео
Видео не воспроизводятся на мобильных сайтах для экономии полосы пропускания.
На странице настроек вашего веб-сайта нажмите «Шаблон» слева.
Сразу должно появиться поле «Background Video YouTube ID»:
Здесь вы можете указать фоновое видео YouTube, которое будет воспроизводиться за элементами заголовка, графикой и панелью поиска на домашней странице.Идентификатор YouTube идет после символа «? V =» в URL-адресе youtube.com.
Например: https://www.youtube.com/watch?v=tLxeyLyvw-0
Необходимый идентификатор: tLxeyLyvw-0
Не включайте ничего до или после буквенно-цифровых символов.

 prozrachnost {
prozrachnost { png">
png">