Создаем первый сайт на Denwer
Время чтения: 3 мин.Здравствуй, уважаемый читатель.
В прошлой статье мы рассмотрели откуда скачать и как установить Denwer — прошлая статья. В этой статье вы узнаете как создать первый сайт на Denwer и запустить его.
Теория и практика
Для начала работы нам необходимо запустить Denwer. Делается это двойным кликом по значку «Start Denwer».
После запуска в правом нижнем углу появятся два значка:
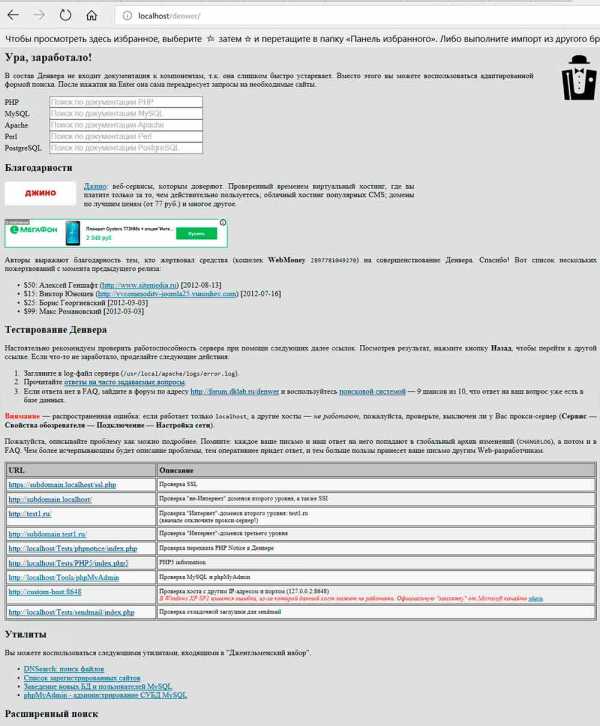
Значит Denwer запущен успешно. Чтобы проверить это в любом браузере в адресной строке наберите «http://localhost» и должна открыться следующая страница:

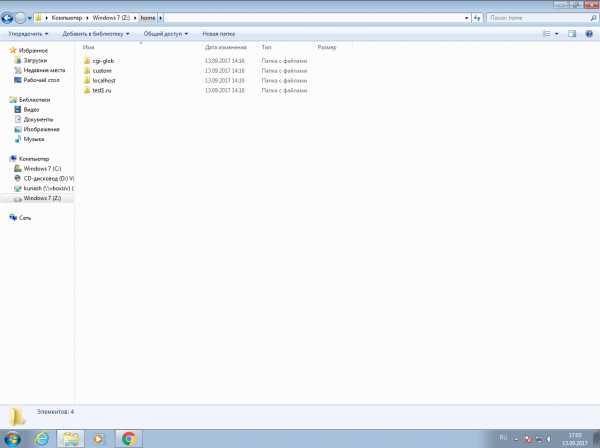
Далее переходим на диск C в папку куда мы в прошлый раз установили Denwer. Я назвал папку «MyWebServers». Там вы увидите следующие директории:

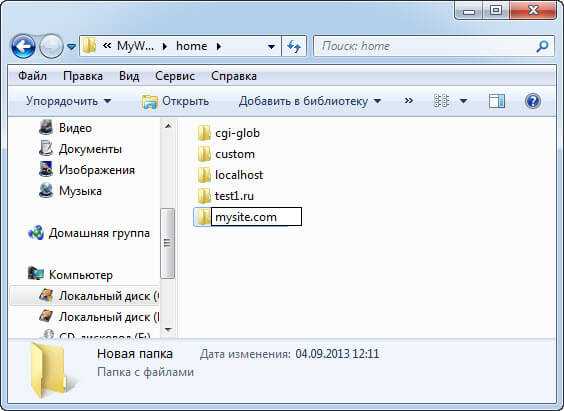
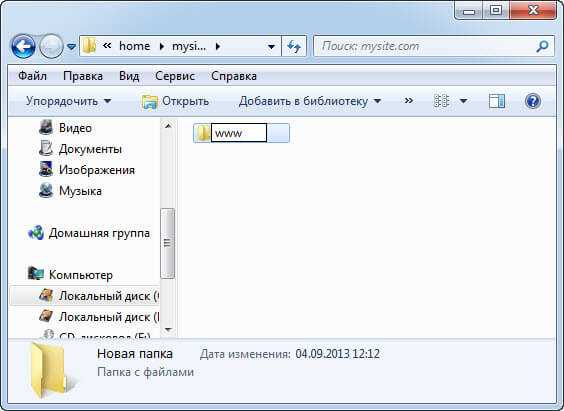
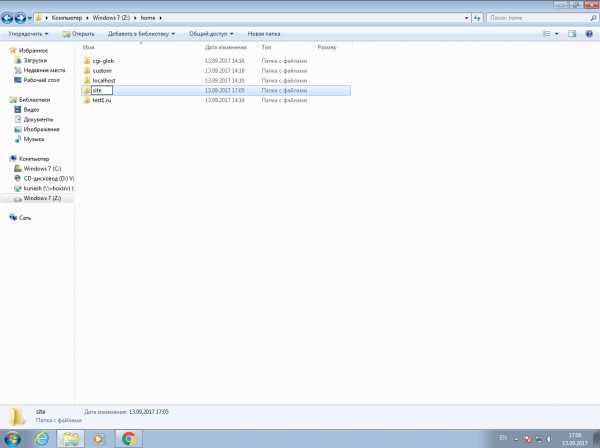
Далее переходим в папку «home» и там создаем папку с названием нашего сайта:

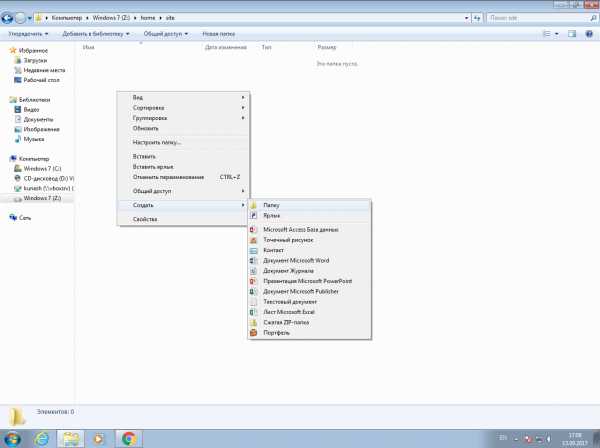
После того как папка создана. Заходим в нее и создаем папку «www»:

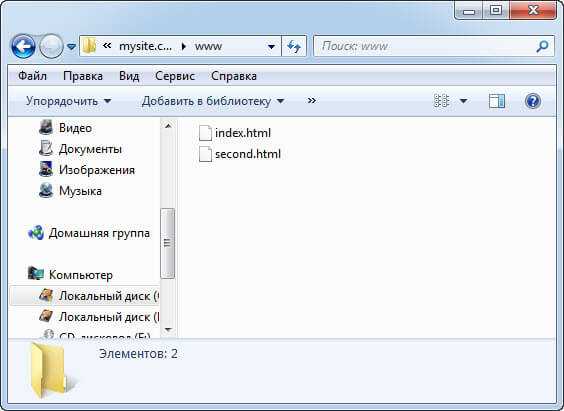
Сейчас мы создали все необходимые папки, для того чтобы запустить сайт с локального компьютера. В данную папку «www» можно заливать все необходимые файлы. Скачайте и скопируйте в данную папку следующие два файла(index.html и second.html) — Скачать файлы.

После того как мы скопировали необходимо перезапустить Denwer для того чтобы он увидел новые файлы. Делается это с помощью значка на Рабочем столе «Restart Denwer»:
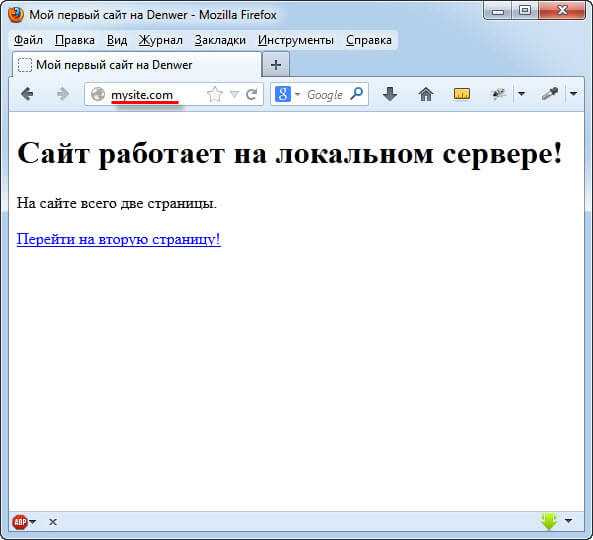
Сейчас наш сайт готов к запуску. Для этого заходим в любой браузер и вводим название нашего сайта. У меня название сайта «mysite.com»:

Мы сегодня рассмотрели как создать сайт на локальном сервере. На данном сервере будут работать все php файлы. Поэтому также можете проверить работу Урок 9. Формы. Часть 2. Всего пару действий и ваш сайт на локальном сервере готов. Если у вас в течение урока не получилось всё правильно сделать, я заснял видеоурок, где по шагам показываю как установить Denwer и запустить первый сайт:
Успехов!
sitehere.ru
Как установить (перенести) сайт на Денвер
Для того, чтобы имитировать работу сайта, размещенном на локальном компьютере на него необходимо предварительно установить локальный веб-сервер.
Ранее в статье Устанавливаем локальный веб-сервер Denwer рассматривалась установка одной из наиболее популярных сборок локальных серверов — бесплатного веб-сервера Denwer (Денвер), включающего сервер Apache с компилятором PHP и поддержкой MySQL.
Поэтому порядок загрузки исходных файлов будем рассматривать подразумевая, что на компьютере данная программа уже стоит. Если Денвер не установлен, то это надо сделать, прежде чем переходить к следующим шагам.
Для того, чтобы приступить к установке сайта, сначала необходимо запустить Денвер, используя ярлык «Start Denwer», либо исполняемый файл «Run.exe», находящийся в папке «denwer». При этом, для первичной оценки его работы, можно перейти на главную страницу через введенный в браузере адрес «localhost/denwer/.
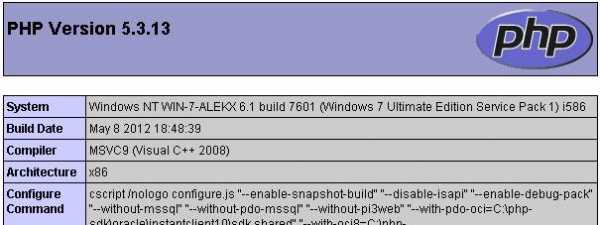
Ниже на скриншоте приведен вид главной страницы Денвера при нормальной его работе.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.1 Главная страница веб-сервера Denwer
В принципе, если главная страница Денвера открылась, то с большой вероятностью можно считать, что проблем с его работой не возникнет. И после того, как мы в этом убедились, создадим теперь (если до этого не был создан) виртуальный хост. Ранее в статье Создаем веб-страницу и размещаем ее на локальном веб-сервере при создании хоста использовалось имя «newsite.local».
Но это не принципиально, можно создать хост и с другим названием. Просто в дальнейшем нужно будет использовать не «newsite.local», а другую директорию для загрузки файлов и иное имя домена при открытии страниц сайта.
При этом создавать в этом хосте папку «www», которая необходима для работы сайта на Денвере, в данном случае не обязательно. Так как для упрощения импорта, исходные материалы сформированы таким образом, что все содержимое помещено в одной общей папке «www». И при импорте она будет переноситься на веб-сервер вместе со всеми файлами сайта.
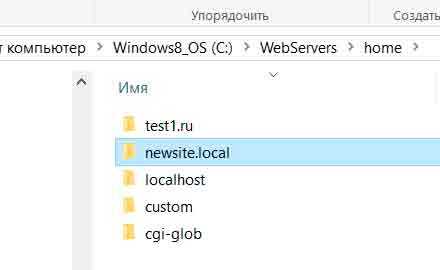
В итоге после создания нового хоста в перечне каталога «home» должна присутствовать вновь созданная папка «newsite.local», как показано на следующем скриншоте.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.2 Содержимое папки home веб-сервера Denwer
Следует отметить, после внесения этих изменений в файловую структуру Денвера, его следует снова запустить указанным выше способом, либо использовать для этого ярлык «Restart Denwer» или исполняемый файл «Restart.exe», находящийся в то же папке «denwer».
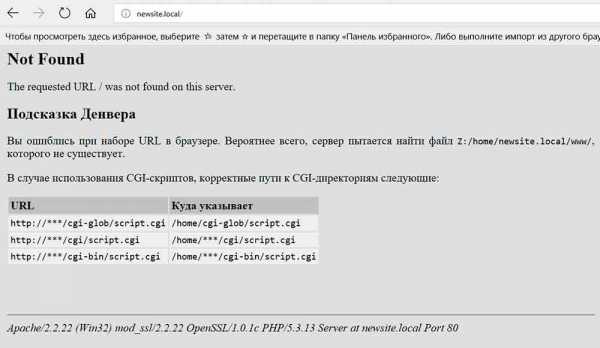
Если сейчас попытаться при пустой папке «newsite.local» открыть на локальном веб-сервере сайт, введя в адресной строке адрес, соответствующий имени виртуального хоста «newsite.local», то мы должны увидеть страницу Денвера с информационным сообщением об ошибке, как показано на скриншоте. С указанием того, что Денвер не может найти необходимый файл.
Для увеличения / уменьшения размера изображения кликните по картинке

Рис.3 Информационным сообщением об ошибке
И это естественно, так как на данный момент в папку «newsite.local» пока ничего не загружено.
Теперь перейдем к вопросу базы данных MySQL.
Для того, что бы импортировать таблицы MySQL необходимо иметь соответствующую базу данных. Ранее в статье Создаем базу данных MySQL мы создали БД под именем «avtobezugona». Которая необходима для работы сайта и соответственно, куда мы должны будем импортировать данные.
Поэтому, в том случае, если этой базы данных нет, то нужно ее создать. В приведенной статье показано, как просто это можно сделать используя веб-приложение phpMyAdmin.
При этом указанное здесь имя изменять нельзя. В противном случае импорт таблиц MySQL будет невозможен, ведь дамп базы данных предназначен именно для БД «avtobezugona».
На этом все подготовительные работы, относящиеся к локальному веб-серверу можно считать законченными. Теперь перейдем к непосредственно к загружаемым файлам.
Как создать сайт на денвере (Denwer)? | Технический эксперт

Прошу вас, возьмите в руки космические ложки. Подкрепитесь основательно. Ракета до обеда на землю не вернется.
ДЖЕНТЛЬМЕНЫ УДАЧИ
Создать сайт на локальном сервере несложно. Нужно лишь уметь обращаться с денвером и знать немного его структуру. Сейчас я покажу как это делается.
 В первую очередь запускаем Denwer — для этого используем значок на рабочем столе Start Denwer.
В первую очередь запускаем Denwer — для этого используем значок на рабочем столе Start Denwer.

Запускается…

Если запуск прошёл успешно, то мы увидим в Проводнике диск (Z:), а в области умедомлений появится значок Denwer.

Переходим в директорию по адресу Z:\\home\

Создаем папку site. Это название нашего будущего сайта, именно так будем на него заходить через браузер.

В только что созданной папке site созаем директорию www (обязательно). Полный путь к директории с файлами сайта — Z:\\home\site\www — именно в ней будут храниться файлы нашего сайта.

Перезапускаем Denwer. Используем для этого значок на рабочем столе Restart Denwer.

Запускаем любимый браузер и пишем в адресной строке site/ Косая черта обязательна для Google Chrome, в остальных случаях ее, скорее всего, можно не писать.
Отобразилось содержание корневой директории сайта, само собой там пусто, потому ни один файл не отображается и неисполняется. Для примера можно разместить в корневой директории индексный файл index.php , а в нем что-нибудь для верности отобразить.

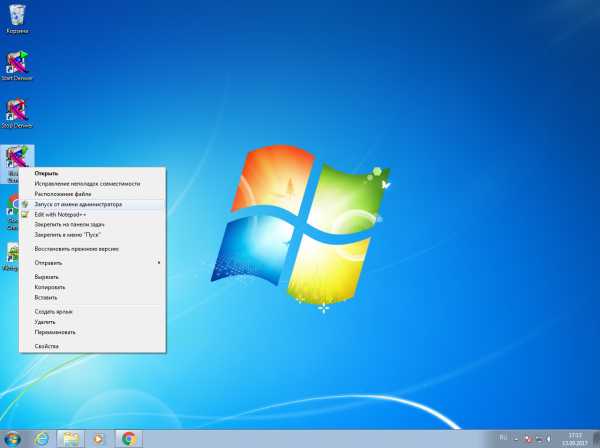
Создаем в корневой директории нашего сайта новый текстовый документ и сохраняем его с именем index.php

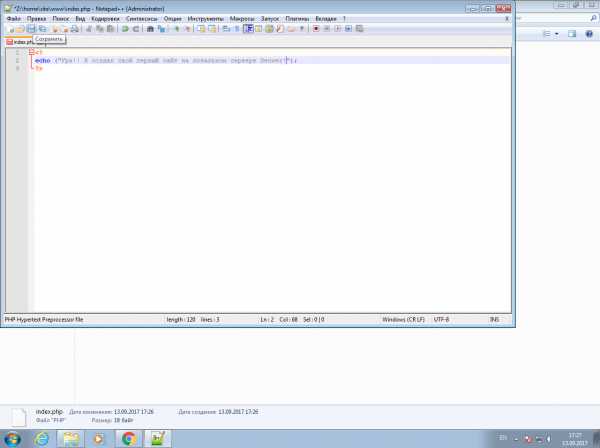
Правым кликом мышки открываем для редактирования созданный файл (Edit with Notepad++) и пишем пару сток PHP-кода для проверки. Сохраняем.
Здесь важно сохранить файл именно с расширением php. В зависимости от настроек операционной системы файл может сохраниться как текстовый (index.php.txt). Тогда его необходимо пересохранить воспользовавшись функцией редактора Сохранить как. Или же изменить настройки операционной системы для отображения расширений файлов.

Переходим в браузер. Жмём F5. Наслаждаемся триумфом.
Таким же образом можно установить и запустить из данной директории какую-нибудь CMS, например Joomla! или WordPress.
blog.texxpert.ru
Подробное руководство по установке и настройке Denwer
Локальный сервер Denwer чрезвычайно популярен, поэтому у пользователей возникает масса вопросов по его установке и настройке. В этой статье, кроме всего прочего, рассматриваются и возможные проблемы при работе с денвер.
Любой современный сайт проходит довольно длительный этап разработки, включающий как создание и доведение «до ума» шаблона, так и наполнение его контентом.
Весь этот процесс, конечно, должен быть скрыт от будущих посетителей сайта, поэтому данная работа проводится не на удалённом, а на локальном сервере, в качестве которого выступает собственный компьютер разработчика с установленным на нём специальным программным обеспечением. Чаще всего таким программным обеспечением является именно Denwer.
Строго говоря, локальный сервер необходим для разработки серьёзных проектов – динамических сайтов, для работы которых необходимо использование php или Perl-скриптов.
Простые одностраничные сайты, работающие только на HTML и CSS, могут быть успешно созданы и протестированы прямо в браузере.
Как мы уже выяснили, локальный сервер представляет собой специализированное программное обеспечение, установив которое на свой компьютер, веб-мастер может разрабатывать свой сайт, не выходя в Интернет.
Подобных платформ для разработки сайтов сегодня существует довольно много, среди них популярным является локальный сервер Denwer. Поэтому и вопросы о том, как запустить денвер, у пользователей возникают часто.
Данный пакет инструментов для веб-разработчика отличается универсальностью и гибкостью настройки. Он включает в себя HTTP-сервер Apache, препроцессор PHP, компонент PHPMyAdmin для управления базами данных, интерпретатор Perl и ещё большое количество важных и полезных компонентов.
К несомненным плюсам Denwer можно отнести чрезвычайную лёгкость и быстроту установки пакета, а также то, что все файлы Денвера после установки располагаются в одной-единственной папке Webservers.
К вопросу о том, как обновить денвер, следует сказать, что установщик не лезет в реестр операционной системы, поэтому перенести все ваши локальные проекты вместе с базами данных на другой компьютер или диск можно простым копированием папки локального сервера.
Так же просто Денвер и удаляется — никаких следов после удаления его папки в системе не остаётся, после чего можно скачать обновлённый установочный пакет с официального сайта и провести установку заново.
Главный же недостаток Денвера — возможность установки исключительно в операционной системе Windows.
Итак, ещё раз вкратце отметим ключевые особенности локального сервера Denwer:
- базовая версия Denwer легко расширяется новыми дистрибутивами и модулями;
- базы данных управляются при помощи полнофункциональной панели PHPMyAdmin;
- присутствует возможность одновременной работы с любым количеством сайтов;
- предусмотрена возможность установки старых версий PHP4, MySQL4, что может быть полезно разработчикам, если с текущей версией localhost denwer сайт не работает;
- функционал сайта на локальном сервере полностью аналогичен функционалу на удалённом сервере любого хостинг-провайдера. Это позволяет полностью протестировать сайт перед заливкой его на удалённый сервер.
Для тех, кто не знает, как пользоваться денвером, отметим, что преимуществом последнего является чрезвычайная простота установки.
Для того чтобы установить данный инструмент разработчика, необходимо выполнить следующие действия:
- Скачать установочный пакет;
- После запуска инсталлятора появится диалоговое окно. Никаких изысков вроде красивых эффектов и графического интерфейса во время установки вы не увидите, придётся довольствоваться чёрным окошком командного интерпретатора;
- В ходе установки пакета пользователю придётся ответить на несложные вопросы касательно того, следует ли размещать ярлыки на рабочем столе, нужно ли создавать виртуальный диск и какой буквой его назвать. На все вопросы лучше отвечать утвердительно, особенно это касается начинающих веб-мастеров;
- По завершении установки в папке «Мой компьютер» вы увидите виртуальный диск (по умолчанию он будет обозначен буквой Z), являющийся зеркалом папки Webservers.
Вы не знаете, как запустить сайт на денвере? Просто создавайте проект в папке C:WebServershomelocalhostwww.
Одним из преимуществ денвера является простота его настройки. Как настроить денвер правильно, мы расскажем ниже. Если использовать настройки по умолчанию, могут возникнуть проблемы при установке объёмных расширений, либо при импорте большой базы данных.
Стандартные настройки ограничивают объем загружаемых файлов всего лишь двумя мегабайтами. Чтобы снять данное ограничение, необходимо отредактировать в обычном текстовом редакторе файл php.ini (располагается в папке usrlocalphp5).
В строке upload_max_filesize=2M следует изменить параметр 2 на 32, тем самым ограничив объём загружаемого файла 32-мя мегабайтами.
При этом в строке post_max_size=8M восьмёрку следует заменить цифрой 64, так как этот параметр определяет максимальный объём передаваемых данных, и он обязательно должен быть в два, или даже в три раза больше ограничения по объёму загружаемого файла.
Если бы все пользователи выполняли данные рекомендации, то разговоров о том, что не работает денвер, было бы меньше.
Для того чтобы начать работу с локальным сервером, нужно запустить денвер, кликнув двойным щелчком по иконке «Start Denwer» на рабочем столе, открыть браузер и в адресной строке набрать адрес http://localhost/denwer/.
Если откроется окно, такое же, как и на картинке ниже, то ваш локальный сервер успешно запустился. Если же появляются сообщения об ошибках, то это значит, что денвер не запускается:
Далее следует проверить работоспособность всех модулей установленного пакета. Делается это также довольно просто.
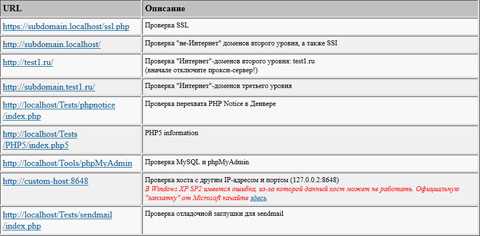
На открытой ранее странице http://localhost/denwer/ найдите раздел «Тестирование Денвера» и в таблице данного раздела перейдите по всем имеющемся ссылкам, каждая из которых активирует один из установленных модулей.
Если проблем нет, возможности будущего сайта на вашем локальном сервере будет полностью соответствовать тому, что вы получите на удалённом сервере хостинг-провайдера:
В первую очередь проверьте работоспособность PHP и зайдите в сервис администрирования баз данных – PHPMyAdmin.
Если вы не знаете, как зайти в phpmyadmin denwer, просто нажмите на соответствующую ссылку в той же таблице:
Для того чтобы начать разрабатывать новый проект на локальном сервере, нужно просто создать новую папку, например, Moy_Sayt.ru в директории C:WebServershomelocalhostwww. Её имя будет соответствовать названию вашего сайта.
В дальнейшем, чтобы открыть локальный сайт, в браузере необходимо будет прописать название данной папки после http://localhost/, например, http://localhost/Moy_Sayt.ru/.
После подключения локального сервера браузер в некоторых случаях выдаёт сообщение, что не запускается денвер. Основная причина чаще всего заключается в его блокировке вашим антивирусным пакетом или брандмауэром.
В этом случае придётся самостоятельно разрешить исходящее соединение для сервера по протоколу TCP на 80 и 443 порты для http и https соответственно. (Располагается оно обычно по адресу C:webserversUSRlocalapacheBINhttpd.exe).
Кстати, эти же порты может занимать и популярное приложение Skype, поэтому на время работы с локальным сервером его лучше отключить.
Хотя денвер является одним из наиболее популярных, гибких и простых инструментов для веб-разработчика, иногда полезно ознакомиться и с аналогичными решениями, также предоставляющими в распоряжение пользователя полноценный локальный сервер для разработки сайтов.
Так, например, аналог denwer XAMPP предлагает не только набор инструментов для локального сервера, но и полноценную графическую оболочку, которой, как было ранее отмечено, в Denwer не имеется. Поэтому многие разработчики предпочитают именно XAMPP.
Отметим также, что после установки данного пакета виртуального диска не создаётся. (Напомним, что Denwer по умолчанию создаёт новый диск Z, но от этой опции при установке можно отказаться).
Также при наличии желания имеет смысл обратиться к пакету VertrigoServ. В него также входит веб-сервер Apache, PHP, MySQL, SQLite, SQLiteManager, PHPMyAdmin (утилита для администрирования БД MySQL), а также Zend Optimizer (для повышения производительности активных процессов).
Как видите, установка и настройка локального сервера Denwer – процесс простой и довольно быстрый. Даже начинающий веб-мастер зная, как установить денвер, сможет выполнить все манипуляции максимум за четверть часа, после чего приступить уже непосредственно к созданию собственного сайта любого уровня сложности.
При этом ни функциональность ресурса, ни скорость его работы в локальной среде не будут отличаться от того, что в последствие веб-мастер увидит в Сети, перенеся созданный сайт с компьютера на удалённый сервер.
Удачи, Вам!
www.internet-technologies.ru
Как запустить php через denwer (чем открыть php) — HelpSet.ru
 Многие часто спрашивают как запустить php через denwer или чем открыть php? Ну для начала нужен сам денвер конечно при условии, что вы запускаете его на вашем обычном компьютере. Сам же denwer пока ещё бесплатный! Для обычных людей первые пять пунктов написаны специально для вас:
Многие часто спрашивают как запустить php через denwer или чем открыть php? Ну для начала нужен сам денвер конечно при условии, что вы запускаете его на вашем обычном компьютере. Сам же denwer пока ещё бесплатный! Для обычных людей первые пять пунктов написаны специально для вас:
- Сначала скачиваем и устанавливаем денвер с официального сайта (кстати, денвер будет работать если его просто переписать на комп, сохранив все папки и подпапки).
- Берём файл(ы) php и просто переписываем их в папку: c:\WebServers\home\test\www\. (По-умолчанию, уже есть test, а мы создаём свою папку 111 — рядом с test и полный путь будет такой: c:\WebServers\home\111\www\ не забываем внутри 111 создать www и уже в www — ваш файл php и никак иначе!)
- Запускаем денвер иконой run (будет написано добавлен хост 111 в чёрном окошке DOS) Если иконок нет, то найти их можно тут: c:\WebServers\denwer\utils\
- В браузере набираем: http://111/ВАШ_ФАЙЛ.php — ура, всё работает. (Если записали файл в test\www — то адрес такой: http://test/ВАШ.php)
- Для закрепления инфы в вашей голове, потренируемся: на компе: c:\WebServers\home\myfucking\www\programma.php в браузере будет выглядеть так: http://myfucking/programma.php
- Если, нужна База Данных MySQL, то путь к ней такой из браузера phpmyadmin: http://localhost/Tools/phpmyadmin/ логин=root, пароль=пусто
- Если нужны настройки MySQL my.cnf c:\WebServers\usr\local\mysql-5.1\
- Если нужны дополнительные «тонкие настройки» php.ini они тут: c:\WebServers\usr\local\php5\
- Настройки Apache тут: c:\WebServers\usr\local\apache\conf\
- Почта, отправляется в папку /sendmail ввиде *.msg файлов (для тех, кто хочет узнать ходит иди не ходит почта, для отправки во вне — есть опция в настройках)
После того, как установили denwer — настройки лучше не трогать, т.к. с полнейшим «фаршем» — PHP и так прекрасно работает в 99% процентах режимах. Есть модули и GD и Magic, XML, XLS, FDPF и прочие — уже включены. Был случай: казалось бы прописал, также как и на серваке модуль so библиотечку dll в винде — и всё завалилось — пришлось делать назад (как было) хотя в httpd.conf Apache она выключена, а работает оказывается из php5! PHP и MySQL самые предпоследние на момент публикации этой статьи. Поддерживают всё и вся! На этом ДЕНВЕРЕ я обкатывал самые извращенческие сайты и пардон — всё работало. Хочу отметить, что прежде чем писать: у меня не работает php, прочитайте ещё раз эту статью — всё просто, нажатием пары кнопок делается. Удачи в программировании друзья 🙂 DENWER хороший инструмент для web разработчиков и web программистов, хочу сказать — СПАСИБО ЕГО РАЗРАБОТЧИКАМ!
Часто спрашивают: можно ли запускать php программы на iPhone или Android? Ответ Сисадмина — да можно, при наличии обычного браузера, но вам надо «расшарить» ваш домашний комп или прописать проброс локального адреса http:// (точно также, вы просматриваете обычные web-странички)
При добавлении ваших новых доменов в home — не забываем делать restart денвера — каждый раз после добавления новых!
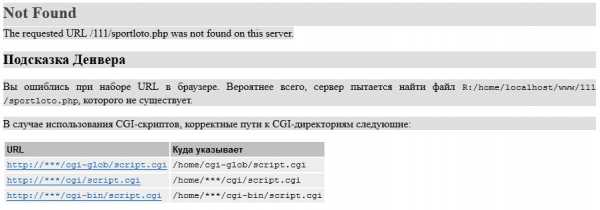
А вот, то что КАК РАЗ «вводит в заблуждение» вас, пользователей и начинающих программистов (читаем — ФАЙЛ НЕ НАЙДЕН) — все, хватаются за голову и орут: Не работает, не работает, не работает… читаем 5 пункт ещё раз!!!!!!!!!!!
The requested URL /111/index.php was not found on this server.
Подсказка Денвера
Вы ошиблись при наборе URL в браузере. Вероятнее всего, сервер пытается найти файл R:/home/localhost/www/111/index.php, которого не существует.
В случае использования CGI-скриптов, корректные пути к CGI-директориям следующие:
URL Куда указывает http://***/cgi-glob/script.cgi /home/cgi-glob/script.cgi http://***/cgi/script.cgi /home/***/cgi/script.cgi http://***/cgi-bin/script.cgi /home/***/cgi-bin/script.cgi и по второму аналогично
The requested URL /111/index.php was not found on this server.
Это вводит вас в заблуждение, читаем пункты 1-5!!!!! и по-мимо дупацких подсказок ещё и включаем свою умненькую голову 🙂
Подсказка Денвера
Вы ошиблись при наборе URL в браузере. Вероятнее всего, сервер пытается найти файл R:/home/localhost/www/111/index.php, которого не существует.
В случае использования CGI-скриптов, корректные пути к CGI-директориям следующие:
| URL | Куда указывает |
| http://***/cgi-glob/script.cgi | /home/cgi-glob/script.cgi |
| http://***/cgi/script.cgi | /home/***/cgi/script.cgi |
| http://***/cgi-bin/script.cgi | /home/***/cgi-bin/script.cgi |
Ну и на последок: DENWER работает как с Windows 32-битной, так и 64-битной прекрасно, не затрагивая 2 оболочки ядра 64-битного процессора! Ну это для тех, кто сомневается. А программы php, я тестировал вот эти — и всё работает.
www.helpset.ru
Установка Denwer
Автор Алексей На чтение 5 мин. Опубликовано
Последнее изменение поста: 4 июня 2019 в 12:30
Внимание! Официальная версия денвера очень сильно устарела и содержит в себе пакет устаревшего ПО: Apache2.2; PHP5; MySQL5;phpMyAdmin3.5. — в современные движки требуют более высоких требований. Но так как денвер все еще ищут и он начинает оживать (на официальном сайте заявлено что скоро появится 4й релиз) решил обновить статью. А вообще рекомендую пользоваться более хорошей альтернативой, которая постоянно обновляется, улучшается: опенсервер.
Описание
Denwer — это набор дистрибутивов (таких, как php, Apache, MySQL и прочих), используемых для разработки web-сайтов локально (на ПК под управлением Windows), даже если ПК без выхода в Интернет, иными словами это локальный web сервер.
Плюсы:
- можно установить на флешку и затем запускать с любых пк;
- можно работать параллельно с несколькими проектами.
Минусы:
- очень туго с обновлениями — последнее было пару лет назад, а 4я версия может еще год выходить;
- как по мне так он очень плохо работает
- нет возможности выбрать подходящие модуля как в опенсервере
Скачать денвер
- Скачать можно с оф. сайта разработчика: www.denwer.ru
Так же я нашел в сети не официальные обновления:
- Скачать Обновление для Denwer (PHP 7, Apache 2.4,MySQL 5.7) — работает только на 64 битных системах с windovw Vista,7, 8,10, так же там вы можете посмотреть инструкции по обновлению.
- Скачать Denwer c PHP 7.1.8 и MYSQL 5.7 оптимизированный для Битрикс — думаю другие cms тоже будут работать
Установка DENVERa
Инструкция для базового инсталлятора с официального сайта.
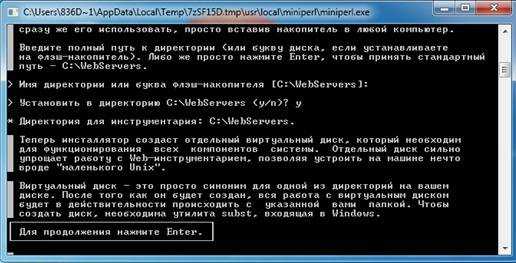
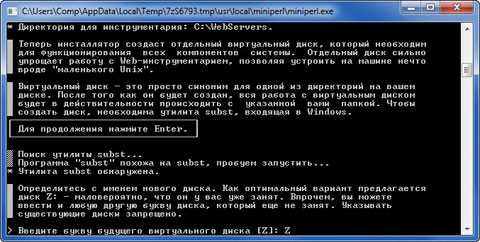
Запустите скачанный дистрибутив Денвера. Инсталлятор спросит вас:
Выбираем Да. Далее происходит распаковка файлов, после чего Вы увидите следующее окно: А в месте с этим окном обычно откроется браузер internet explorer его надо закрыть (также бывает, что вылетает ошибка типа:
А в месте с этим окном обычно откроется браузер internet explorer его надо закрыть (также бывает, что вылетает ошибка типа:
не пугайтесь, просто нажмите «ОК», затем нажмите «Enter».
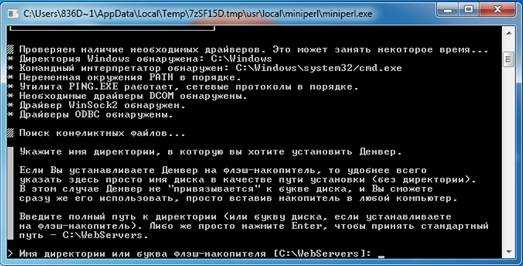
Далее указываем папку, в которую будет устанавливаться данный локальный web-сервер, либо оставляем её по умолчанию «С:\WebServers» и нажимаем «Enter». И на вопрос: об уверенности в установке в директорию «С:\WebServers», нажимаете (английскую) «y» и за тем «Enter» Далее выходит следующее:
И на вопрос: об уверенности в установке в директорию «С:\WebServers», нажимаете (английскую) «y» и за тем «Enter» Далее выходит следующее: Жмем «Enter«.
Жмем «Enter«.
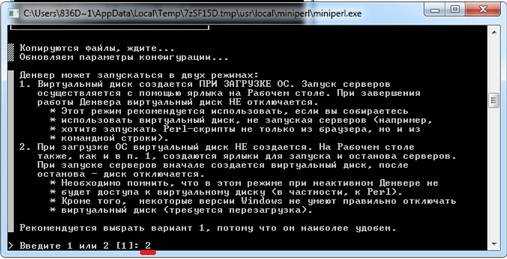
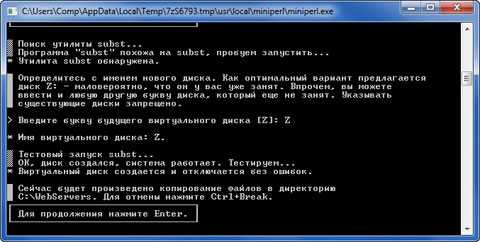
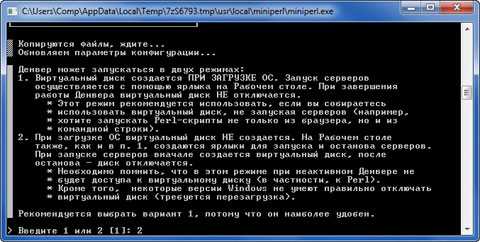
Затем Вам необходимо ввести название виртуального диска. Соглашаемся со значением «Z:» (если конечно в вашей системе не имеется диска с этим именем) и нажимаем «Enter». Потом, Вы увидите: “Для продолжения нажмите Enter«. Снова нажимаете «Enter». Начнётся копирование файлов в папку (если Вы всё сделали по данной инструкции то эта папка “С:\WebServers”). После окончания копирования, установщик спросит Вас о выборе режима установки: 1-запуск Денвера вместе с Widows, 2-запуск Денвера в ручную (я всегда выбираю 2 тип запуска т.к. не люблю чтобы в моем компьютере запускалось, что либо без моего ведома)
Там вписываете число «2» (или 1, если желаете чтобы виртуальный диск создавался при загрузки ОС) и жмете «Enter».
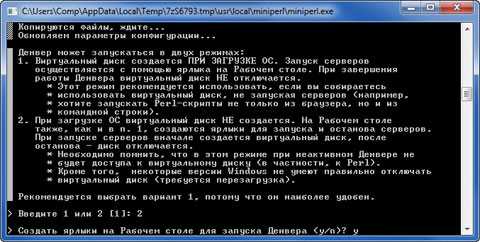
 Далее установщик спросит Вас о создании ярлыков для запуска DENVERа на Рабочем столе. Вписываем «y», и нажимаем «Enter». Далее установщик закроется, и должно открыться окно браузера с заголовком «Денвер успешно установлен» (или вылетит опять окошко с ошибкой).
Далее установщик спросит Вас о создании ярлыков для запуска DENVERа на Рабочем столе. Вписываем «y», и нажимаем «Enter». Далее установщик закроется, и должно открыться окно браузера с заголовком «Денвер успешно установлен» (или вылетит опять окошко с ошибкой).
Можете закрыть его.
На этом установка Денвера закончена.
Запускаем и проверяем работу denwer
После успешной установки на рабочем столе должно появиться 3 новых ярлыка:
Запускаем Denwer, нажав на ярлык «Start Denwer» (Передварительно рекомендую ВЫКЛЮЧИТЬ Skype и брандмауэр (если конечно они установлены). В трее должно появиться 2 значка — пёрышко и конверт со шляпкой:
Если они там появились, то можно приступить к проверке работоспособности Денвера.
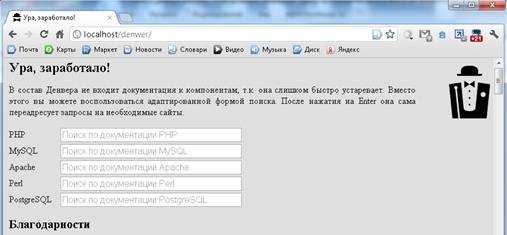
Для этого в адресной строке браузера (Google chrome, Opera, IE, и т.д.) вписываем адрес: localhost, в результате должна выйти следующая страница: Прокрутите её вниз до следующей таблицы:
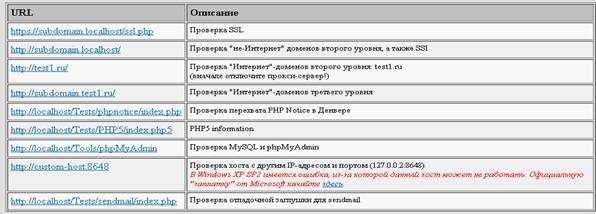
Прокрутите её вниз до следующей таблицы: И щёлкаем по очереди на все ссылки находящиеся в левой колонке.
И щёлкаем по очереди на все ссылки находящиеся в левой колонке.
У Вас должны выходить следующие окошки:
1-я ссылка (верхняя) обычно пишет что сертификат ssl не действителен или сразу выдаёт следующее
2: 3:
4:
5:
6:
7:
8:
9-я:
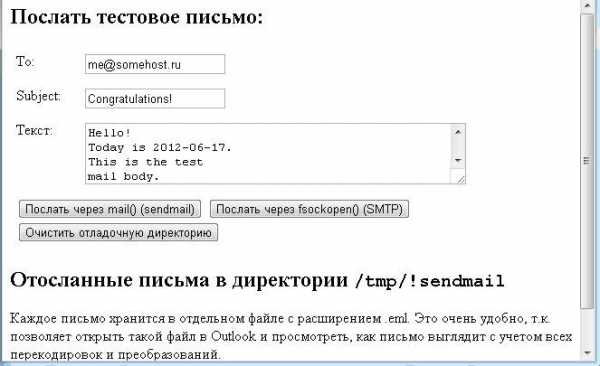
Попробуйте послать текстовое письмо через mail() (sendmail): должно будет выйти — OK, письмо отправлено успешно.
Если у Вас выходят такие же страницы, значит у Вас все работает отлично.
А если и он не работает читайте дальше!
DENVER не работает. Устранение неполадок.
Примечание! Если вы параллельно пользуетесь Skype, тогда зайдите в его настройки: Инструменты -> Настройки –>Соединение -> Использовать порты 80 и 443 и снимите от туда галочку, после чего перезапустите все.
Не загружается тестовая страница Денвера: localhost/denwer/.
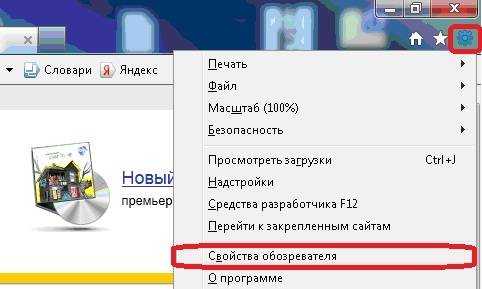
Проверьте Отключен ли прокси-сервер в настройках браузера IE.
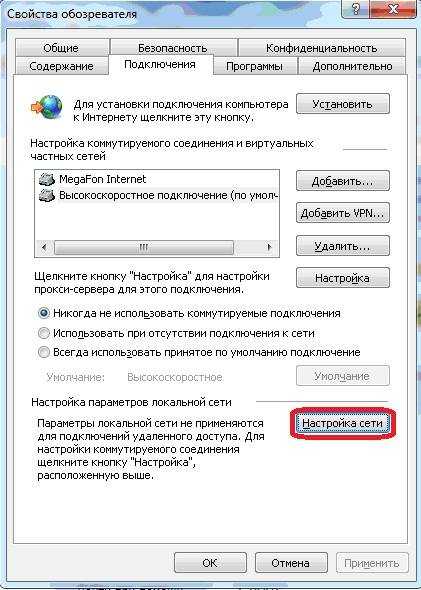
Запускаете Internet Explorer, заходите в сервис – > свойства обозревателя

В открывшемся окне открываем вкладку подключения и в нижней части окна жмем на кнопку «Настройка сети».

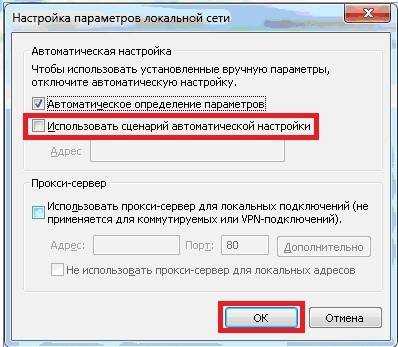
Откроется окно «Настройки параметров сети», в нем вам необходимо убрать галку с чекбокса «Использовать сценарии автоматической настройки» (если он стоит).

Пропадает Перышко.
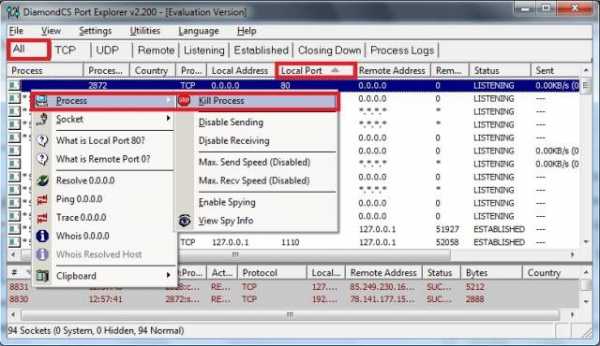
Скачайте и установите программу Port Explorer
Запустите её и перейдите на вкладку ALL
Там вы увидите какие процессы у вас есть и какие порты они занимают.
Отсортируйте список во вкладке Local Port
Затем найдите процессы, которые занимают 80тый порт и завершите их. (поможет до следующей перезагрузки системы)

После этого делаем рестарт денвера и работаем!
Если и это не помогло, попробуйте ещё отключить ваш брандмауэр (фаервол) или антивирус!
Ну а если всё вышеперечисленное не помогает, тогда попробуйте написать разработчиками Денвера.
web-revenue.ru
Локальный сервер Denwer. Как установить, как пользоваться и как удалить Denwer
Локальный сервер Denwer – это универсальный инструмент для разработки большинства сайтов. С его помощью можно в считанные минуты создать рабочую среду непосредственно на локальном компьютере. Благодаря этому можно создавать и тестировать сайты в любом месте, независимо от наличия доступа к интернету.
В рамках данной статьи мы рассмотрим следующие моменты:
- Как установить Denwer на компьютер под управлением операционной системы Windows.
- Как пользоваться Denwer. Как создать доменное имя на локальном компьютере, а также как создать базу данных и пользователя баз данных через phpMyAdmin Denwer ‘а.
- Как удалить Denwer после завершения работы.
Данной информации будет достаточно, чтобы начать использовать программу в качестве основной рабочей среды для разработки практически любого сайта.
Как установить Denwer на ОС Windows 7
В качестве примера мы рассмотрим процесс установки Denwer на компьютер, работающий под управлением Windows 7. Если вы используете другую версию операционной системы, то не расстраивайтесь. Процесс установки локального сервера на Windows XP, Vista и т.д. практически ничем не отличается, за исключением внешнего вида диалоговых окон.
Итак, первым делом переходим на официальный сайт и скачиваем последнюю версию программы. Для этого на сайте производителя жмем по ссылке, как показано на изображении.
Далее выбираем версию PHP и жмем «Скачать».
Выбирать версию можно по желанию. Практически все проекты будут работать и на более старой версии PHP. Тем более в ранней версии будет установлено больше модулей. Все же если вы используете какую-то новую коммерческую систему, то есть шанс, что она не будет работать из-за отсутствия поддержки более ранних версий PHP или необходимости установки дополнительных модулей.
После выбора версии заполняем все необходимые поля на открывшейся странице и ждем ссылки на скачку выбранного дистрибутива программы. После этого скачиваем файл по ссылке и запускаем установку. В результате у вас появится окно следующего вида.

Закрываем открывшееся окно браузера и продолжаем установку Denwer.

Жмем «Enter» для продолжения установки.

Указываем путь к диску или папке, в которую будет произведена установка программы. В данном случае просто жмем «Enter» и оставляем путь по умолчанию (C:\WebServers). Сразу хочу заметить, что в будущем можно легко перенести файлы в любую другую директорию без потери работоспособности.

Подтверждаем операцию, нажав клавишу «Y», а затем «Enter».

Снова подтверждаем операцию, нажав клавишу «Enter».

Выбираем название будущего виртуального диска, на котором будут храниться ваши сайты, после чего снова жмем «Enter». В данном случае диску дано имя «Z».

Далее клавишей «Enter» даем разрешение на копирование файлов. Дожидаемся завершения операции.

После завершения копирования выбираем режим запуска. Лично я всегда выбираю второй вариант, так как не всегда удобно, когда Denwer стартует каждый раз после перезагрузки компьютера.

В завершение подтверждаем создание ярлыков на рабочем столе, нажав клавиши «Y» и «Enter». Ярлыки нам понадобятся для быстрого запуска/перезагрузки/выключения программы, так как каждый раз искать исполняемые файлы в папке WebServers не очень удобно.
После установки откроется окно с рекомендациями по обеспечению корректной работы программы, с которыми желательно ознакомиться на случай возникновения проблем.
Итак, Denwer установлен и на рабочем столе должны появиться три ярлыка – Start, Stop и Restart. Если в процессе установки никаких ошибок не наблюдалось и ярлыки присутствуют – значит установка программы прошла успешно и мы можем переходить к следующему этапу – использованию.
Как пользоваться Denwer’ом. Как запустить и протестировать локальный сервер Denwer
Чтобы запустить, перезагрузить или выключить локальный сервер необходимо использовать ярлыки Start Denwer, Restart Denwer и Stop Denwer соответственно.
Если на рабочем столе ярлыков нет, то можно воспользоваться файлами Start.ext, Restart.exe и Stop.exe, которые находятся в папке «WebServers\denwer».
Сразу после запуска в правом нижнем углу монитора рядом с часами появятся два значка программы. Если они появились – значит программа запущена. Хотя бывают ситуации, когда ярлыки есть, но Denwer не работает. В этом случае необходимо перезапустить программу.
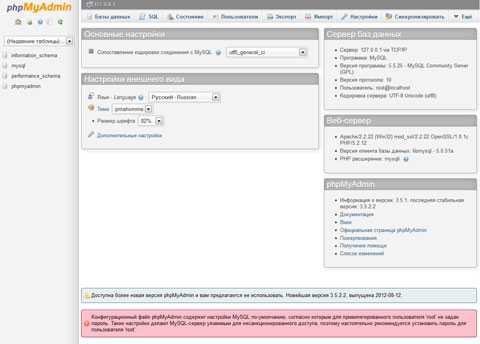
Итак, чтобы проверить корректность работы локального сервера, сразу после запуска программы открываем браузер и переходим по адресу http://localhost. В результате откроется окно следующего вида.
Сразу хочу заметить, что если вы используете антивирус DrWeb, то в брандмауэре нужно разрешить приложению доступ. В противном случае локальный сервер работать не будет.
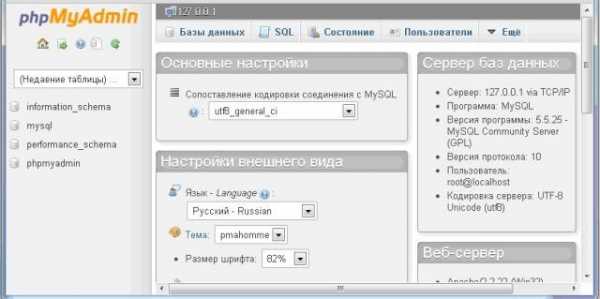
Ниже на странице можно будет найти блок ссылок для проверки корректности работы phpMyAdmin, доменов, SSL и т.д.

Для проверки достаточно перейти по ссылке из списка. Если страница загрузилась корректно – значит все работает как следует. Например, вот так будет выглядеть phpMyAdmin Denwer’а, который находится по адресу http://localhost/Tools/phpMyAdmin/.

Итак, с установкой и проверкой работы локального сервера Denwer мы разобрались. Теперь рассмотрим процесс создания доменов на локальном компьютере.
Как создать домен на локальном сервере Denwer
Процесс добавления нового домена в Denwer сводится к обычному созданию двух папок: папки с именем домена и папка «www». Например, мы хотим создать домен google.com. Для этого создаем две папки по адресу WebServers\home\google.com и WebServers\home\google.com\www. Как вы уже поняли, папка «www» находится внутри папки с названием домена, которая в свою очередь находится в папке home.
После создания папок для активации новых доменов достаточно просто перезапустить локальный сервер, воспользовавшись соответствующим ярлыком на рабочем столе или файлом в папке WebServers\denwer.
Если по каким-то причинам после выключения программы домены стали недоступными. Например, при переходе на созданный нами реальный домен google.com вместо поисковика появляется ошибка, значит программа завершила работу некорректно. Попробуйте еще раз запустить и остановить работу программы.
Если перезагрузка сервера и даже ПК не помогает – удалите соответствующую запись вручную. Для этого откройте на редактирование файл host, который находится по адресу Windows\System32\drivers\etc и удалите IP и домен, как показано на изображении ниже.
Естественно, это радикальный метод, который нужно использовать в последнюю очередь, если никакие другие методы уже не работают. В процессе работы у вас время от времени будут происходить подобные случаи, поэтому теперь вы будете знать, как поступать в данных ситуациях.
Как создать базу данных MySQL через phpMyAdmin Denwer’а
Не так давно я уже писал о том, как создать базу данных через phpMyAdmin Denwer’а. Все же давайте еще раз коротко рассмотрим этот процесс.
Итак, чтобы создать новую базу данных переходим в phpMyAdmin, который находится по адресу http://localhost/Tools/phpMyAdmin/ и выбираем вкладку «Базы данных». В соответствующие поля вводим название новой БД и сравнение.
Поскольку большинство систем работает в кодировке UTF8, то поле «Сравнение» зачастую должно быть «utf8_general_ci». Имя базы данных вводится произвольно. После заполнения полей жмем кнопку «Создать».
На этом процесс создания новой БД завершен. Теперь нам нужно создать отдельного пользователя, который имел бы доступ к этой базе данных.
Как создать пользователя баз данных MySQL на локальном сервере Denwer
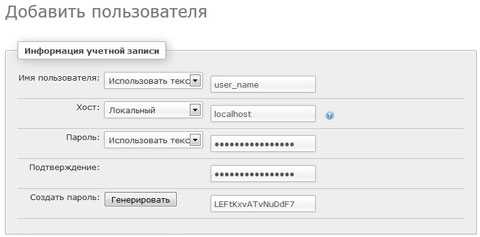
Создать нового пользователя БД на локальном сервере можно в несколько кликов. Для этого переходим во вкладку «Пользователи» и жмем по ссылке «Добавить нового пользователя».
Далее заполняем следующие поля, как показано на изображениях.
Информация учетной записи

- Имя пользователя – произвольно.
- Хост – локальный, localhost.
- Пароль, подтверждение – без комментариев.
- Создать пароль, кнопка «Генерировать» – позволяет в один клик создать сложный, многозначный пароль.
База данных для пользователя
В данном блоке можно как выставить соответствие баз данных пользователю, так и автоматически создать новую базу для пользователя и предоставить ему на нее полные привилегии. Лично я обычно создаю БД вручную, поэтому выбираю вариант «Нет». Единственный нюанс – пользователь будет иметь полный доступ ко всем базам данных на локальном сервере. Обычно это не является проблемой, так как на этом сервере работаете только вы.
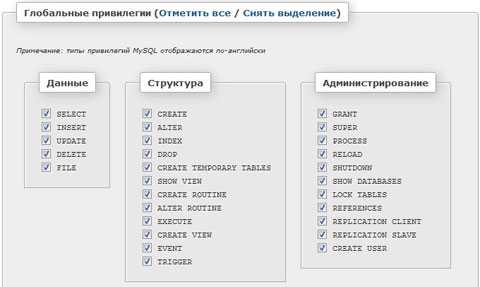
Глобальные привилегии

В данном блоке можно настроить права для создаваемого пользователя. В большинстве случаев пользователям предоставляют все права, поэтому жмем по ссылке «Отметить все» и переходим к последнему блоку настроек.
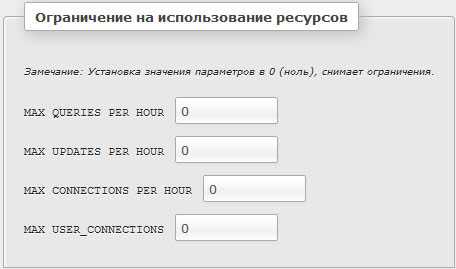
Ограничение на использование ресурсов

Здесь мы можем выставить ограничение для пользователя на количество запросов, подключений и т.д.. В 99% случаев все это вам не понадобится при разработке сайта, поэтому данный блок настроек мы пропускаем с целью экономии вашего времени.
После заполнения всех полей, жмем на кнопку «Добавить пользователя».
Итак, мы узнали, как устанавливать локальный сервер, как проверять корректность его работы, а также как создавать базы данных и пользователей баз данных. Теперь давайте перейдем к завершающей части статьи и рассмотрим процесс удаления Denwer’а на случай, если данная программа вам больше не нужна.
Как удалить Denwer с компьютера
В свое время я задавался данным вопросом, когда хотел удалить Denwer со своего компьютера. Проанализировав программу, я сделал вывод, что никаких дополнительных данных она не создает. Таким образом, весь процесс деинсталляции сводится к обычному удалению папки WebServers и всего ее содержимого.
Сразу хочу заметить, что перед удалением обязательно нужно завершить работу локального сервера. Идеальным вариантом будет перезагрузка компьютера перед удалением программы. При этом в автозагрузке Denwer’а быть не должно.
Чтобы проверить автозагрузку перейдите в Пуск – Выполнить и пропишите команду msconfig. В открывшемся переходим во вкладку «Автозагрузка», где можно будет отключить ненужные службы, после чего обязательно нужно перезагрузить компьютер.
Итак, на этом данная статья подошла к концу. Рекомендую также почитать следующие статьи на блоге:
На этом все. Удачи вам и успеха в создании сайтов!
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
archive.dmitriydenisov.com