Размещение картинок в шапке сайта — Вопрос от Юрий Маков #3
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16367)
- Платные услуги (2091)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (432)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2446)
Управление сайтом
- Работа с аккаунтом (5292)
- Поиск по сайту (425)
- Меню сайта (1756)
- Домен для сайта (1529)
- Дизайн сайта (13443)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Почтовые формы (318)
- Статистика сайта (197)
 постинг (212)
постинг (212)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
…
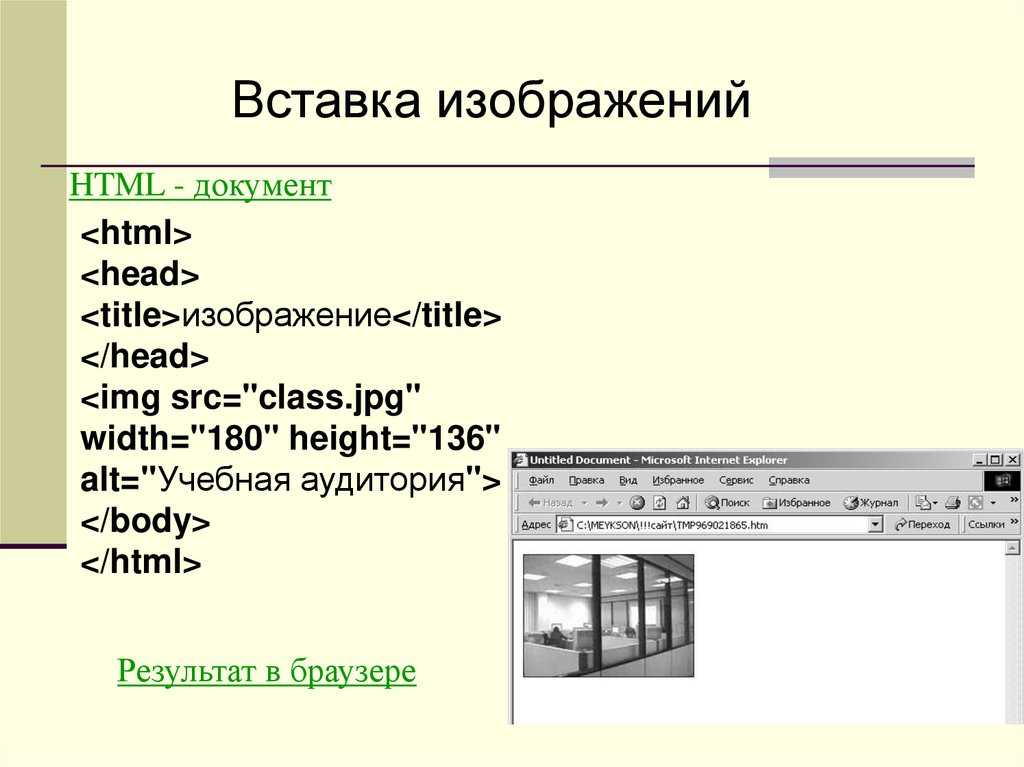
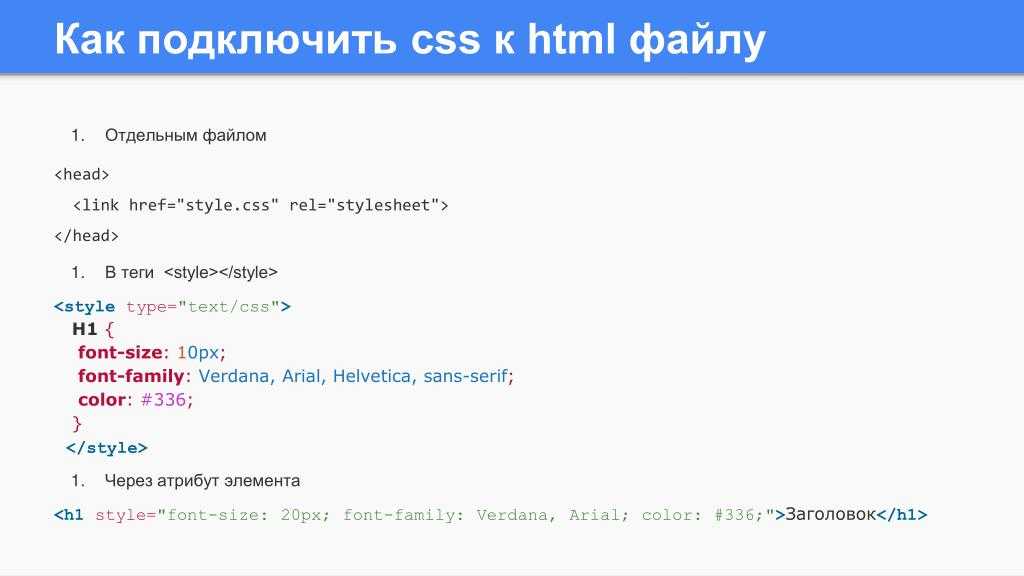
Как вставить картинку в шапку сайта html
Способы добавления изображения в header
от Наталья Мамбетова 20.08.2018 Обновлено 15.08.2021
Наличие изображения в header необязательное условие в создании сайта. Но с его помощью заголовок выглядит намного привлекательнее. Вставить изображение в шапку сайта можно как фон и как картинку, добавить к нему различные эффекты анимации. Рассмотрим некоторые способы добавления изображения в header для HTML-сайта и сайта на WordPress.
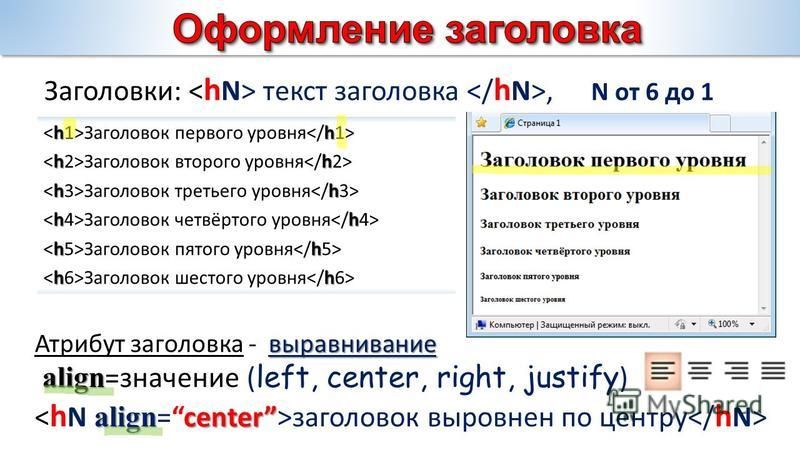
Замена текста изображением в заголовке
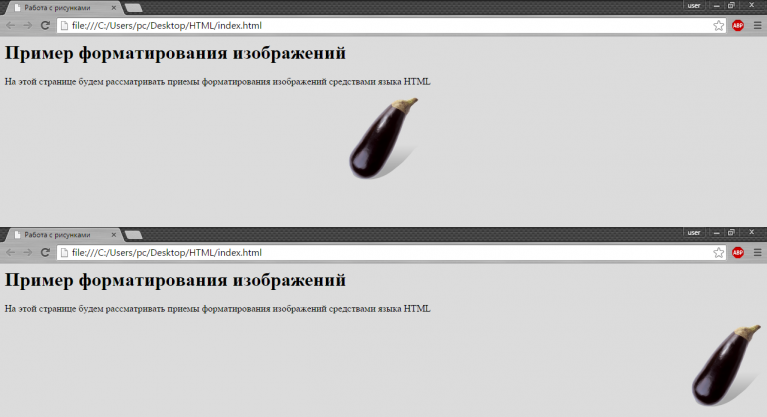
Иногда мы хотим добавить немного декоративных элементов в название сайта, мы можем достичь этого с помощью только CSS..png) В этом случае текст заголовка можно полностью заменить на изображение. Но с точки зрения семантики, оно не несет никакой информативности, поэтому стоит задача оставить в HTML-коде текст заголовка, но скрыть его от посетителей с помощью стилей.
В этом случае текст заголовка можно полностью заменить на изображение. Но с точки зрения семантики, оно не несет никакой информативности, поэтому стоит задача оставить в HTML-коде текст заголовка, но скрыть его от посетителей с помощью стилей.
Данный пример считается правильным, так как иногда изображение может не загрузиться и посетитель сможет увидеть текстовое название сайта, в отличии от полного сокрытия текста.
Так выглядит HTML код заголовка:
Создадим для header псевдоэлемент ::before и с помощью свойства background укажем ссылку на выбранное изображение.
CSS код вставляем в файл стилей:
Если всё-таки надо показать текст заголовка, то добавим прозрачности картинке используя свойство opacity и не забудьте задать стили для оформления текста:
Изображение в заголовке с эффектом параллакса на чистом CSS без использования JavaScript
Параллакс эффект часто используется для изображения в header. Обычно используются скрипты для создания эффекта прокрутки, что может замедлить загрузку сайта. Этот легкий параллакс работает на одном CSS украсит статью вашего блога.
Этот легкий параллакс работает на одном CSS украсит статью вашего блога.
Добавление изображения в header на сайте WordPress — функция custom-header
В теме WordPress, если она имеет поддержку пользовательских заголовков, изображение шапки легко добавить прямо в настройщике (кастомайзере). Подключается заголовок функцией:
Если в теме нет поддержки custom-header, тот этот код надо вставить в файл functions.php. Чтобы задать картинке точные размеры (ширину и высоту) нужны дополнительные аргументы, тогда функция будет выглядеть таким образом:
Теперь можно вывести изображение в заголовке сайта, а также указать атрибуты микроразметки Schema, ширину и высоту, alt-текст, показать название сайта при наведении на картинку, добавить ссылку на главную страницу.
Как загнать картинку под шапку сайта?
Так же при добавлении контента у меня летит вся верстка, хотя для header’a четко указаны границы (100рх высота).
В чем мои ошибки? Если не трудно, подскажите, пожалуйста.
Для того чтобы поместить один элемент под другой нужно отталкиваться от концепции контекста наложения. Если элемент имеет позицию отличную от static , то к нему применим z-index, свойство позволяющее перемещать элемент выше или ниже относительно его текущего «слоя».
Ниже простой пример применения вышеописанного на примере Вашего исходного кода:
Нужно сделать родительской блок, у которого будет position: relative , внутри этого блока вы можете создать position: absolute элемент, давать им разные z-index и они будут вставать в нужной очередности.
В данном примере я использовал псевдоэлемент ::after к блоку .intro , у которого стоит position:relative . Псевдоэлементу я задал postion: absolute и z-index: -1 , таким образом, он стал ниже всех других элементов.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css позиционирование или задайте свой вопрос.

дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.1.40866
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как сделать шапку сайта
Блок для шапки сайта, обычно это «header» записывается так:
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
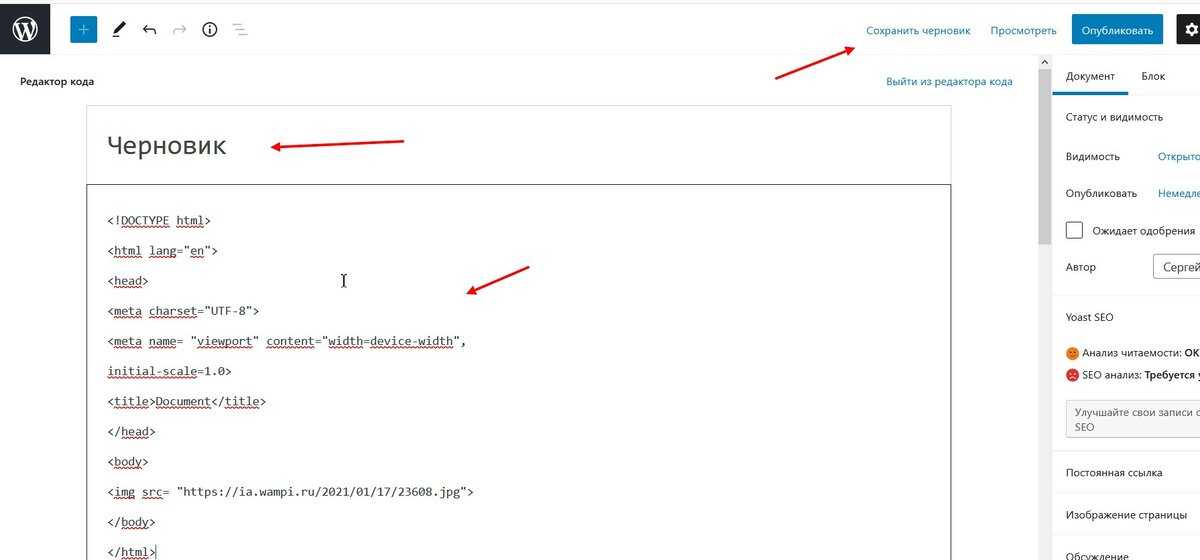
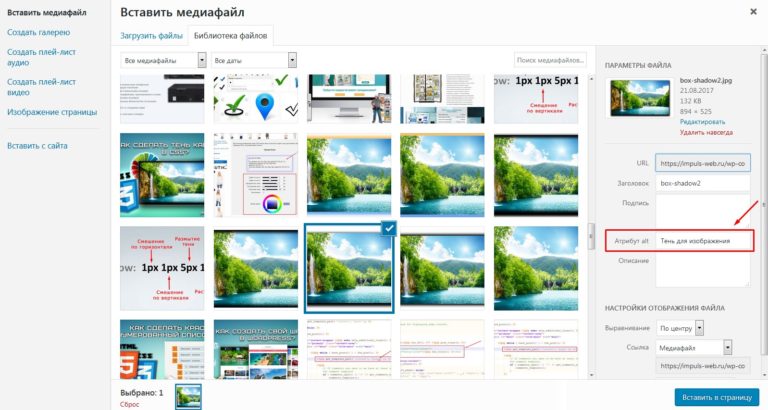
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
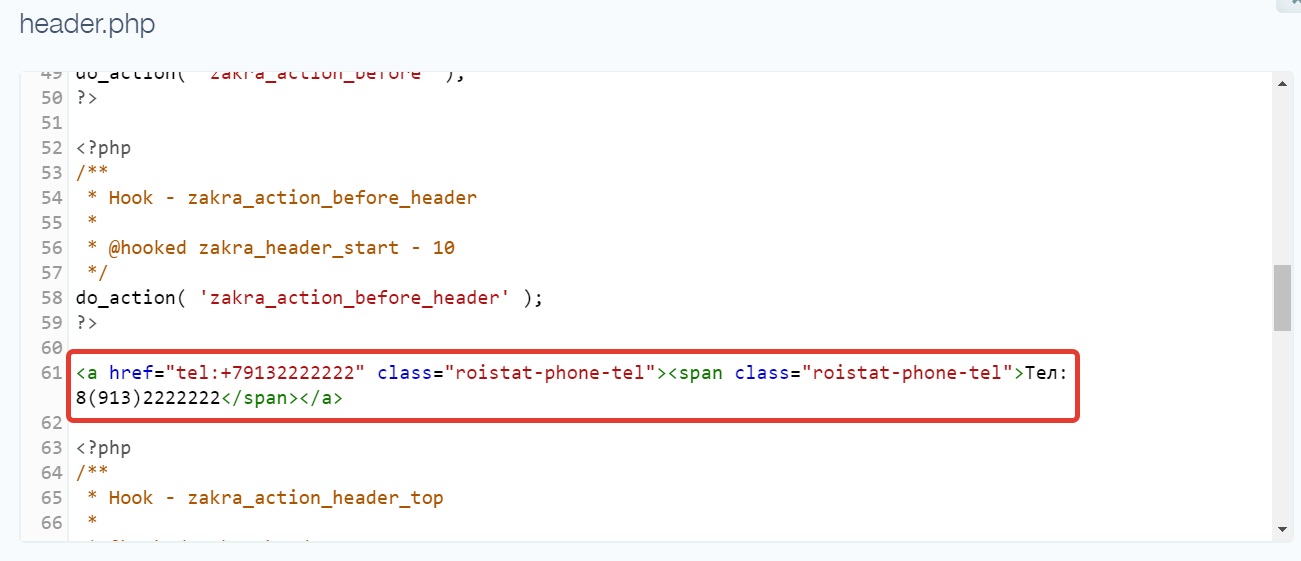
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php .
В этом файле, находим строку <div >, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img , добавляем атрибут style со свойством margin
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html , и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
65 комментариев на «
Как сделать шапку сайта»Странный коммент. Вы говорите о хобби, а ссылка ведёт на солидную компанию. Давайте уж определимся — Вам нужно общение по созданию сайта, или вы рекламируете маркетинговую контору?
Сразу скажу, что считаю маркетинг злом нашего времени происходящим от лукавого, поэтому удалил все ваши ссылки.
Однако всегда готов пообщаться по тематике сайта.
Спасибо мне 62 это мое хобби отвлекаюсь учебой от дурных мыслей никогда не думал что погрязну в изучении Сайто строения короче большое спасибо сейчас изучаю php не плохо если вы достигли более знаний с этим ресурсом выкинули шаблон сайта с базой данных и добавления статей непосредственно с кабинета мои маленькие наработки за пару лет https://my1001.wordpress.com/ и еще какой хостинг предлагает бесплатный ресурс
Картинка в шапке должна быть одинаковой на всех страницах. По этой картинке пользователь узнаёт ваш сайт из миллионов других страниц.
Спасибо. Полезная информация. А как сделать чтобы картинки были разные на других страницах. У меня сейчас картинка на всех страницах одинаковая.
Ну какую ссылку? Кто вам ответит, на такой дилетантский вопрос? Вы даже не понимаете, что спрашиваете. Расскажите мне подробно, что вы делаете, и я постараюсь вникнуть и подсказать.
Здравствуйте,пожалуйста дайте ссылку,
где посмотреть как сделать повторяющейся
шаблон заголовка сайта на всех страницах.
Извините Шахзод, но я больше не занимаюсь разработкой сайтов. С этим вопросом вам лучше обратиться в TemplateMonster. Обратитесь с вашей просьбой прямо в их чат на странице.
Здраствуйте, я работаю в банке (на кредитном отделе). Вот хотел созать сайт чтоб от туда вышли кредитный договор и заключения. Можете помоч?
В этой статье есть примеры кодов CSS и html, чтобы сделать шапку для сайта. Причем даже 2 способа, как можно их применить. Вроде ничего сложного) И там еще рассказывают, как поменять шапку «по умолчанию» в WordPress.
Сайт на WordPress, тема оформления TwentyTen — это что касается кода. Меню я конечно ковырял, но только по фону, шрифту, высоте и отступам. Ширина ячеек по умолчанию от размера текста. Я там ничего не менял.
Здравствуййте,аонимаю вопрос ,не много, нне по теме ,но все же, как Вы сделали меню в шапке своего сайта,просто, я сейчас учусь верстать с psd-макетов и на одном из них менб в точности как у Вас(только шрифт и цвет другие) и мне очень интересно как вы сделеали свое меню. Буду точнее
Буду точнее
в Вашем меню используются шесть ячеек одного блока (Шпаргалки Web,Html на русском и т.д.) как их сделать я понимаю,но я не могу понять как вы сделали их разной ширины т.е ячейка «Html шаблоны на русском» шире чем «О сайте» ,уже третий день не могу доделать свой макет,буду благодарен если вы скинете html,css этого меню или просто обьясните.
ЗАранее Спасибо!
.clear <
clear: both;
> , а что это?
Обрезать картинку до нужного размера.
Спасибо большое!
А я вот взял картинку, но, слишком большую, и она у меня не поместилась.
Правда, может я не внимательно читал.
Что делать?
А что именно уточнить? Вообще-то слайдер — это уже блочный элемент. Вопрос в какое место его спозиционировать. Или просто вставить в текст, или в шапку, сайдбар и т.д.? Слайдер самописный или плагин? И как у вас с html и css?
Доброго времени суток. Хотелось бы уточнить о возможности вставки в один из блоков страницы слайдшоу. С уважением, Сергей.
С уважением, Сергей.
Спасибо автор ты мне очень сильно помог
У меня такое бывает когда ошибка в шапке подвале или виджете, т.е. в тех элементах которые подгружаются на каждую страницу.
Возможно я чего-то не знаю и не понимаю, но мне не понятен смысл двух хедеров и нескольких h3. На странице должен быть один хедер, один h2 — заголовок сайта, и один h3 — заголовок страницы. Всё остальное можно сделать другими тегами с тем же визуальным результатом. Может это для сниппета? Я в этом направлении ещё не копал.
А два хедера? Что принимать за начало, начало страницы, или начало статьи? Во втором хеадере микроразметка microformats.org. Может и в этом есть сакральный смысл? Откуда циклическая переадресация?
С таким шаблоном наверное можно работать только в визуальном редакторе и настройках, не залезая в код, тогда всё тайные замыслы создателя возможно сработают как надо.
ты посмотрел, когда я все исправил. А ошибки появляются тогда когда вносишь изменения, даже изменишь расстояния межде словами или слово добавишь или вставишь. Сразу во всех страницах возникают ОДНИ и ТЕ ЖЕ ошибки
Сразу во всех страницах возникают ОДНИ и ТЕ ЖЕ ошибки
У тебя одна ошибка и одно предупреждение, можно не париться.
Почему же не решить? Сходу не решить — эт точно.
Staric привет!
А не подскажешь почему возвращаются ошибки кода, которые исправляю с помощью валидатора, если вношу какие-нибудь изменения в страницу.
возможно сжатие связано с действием плагинов. Заливали на старте стандартную Рибосому. Затем старался оптимизировать. Это — то, что получилось. Т.е. проблемку PageSpeed с количеством циклов передачи данных
не решить?
Действительно Рибосома. Только основательно переделанная. В оригинальном шаблоне название определяется по линкам стилей в head, а в твоём нет. Вообще, как переделаны стили, для меня полная непонятка, к тому же они сжаты, а это не читаемо. Вообще нет подключённых файлов стилей, только встроенные. Непонятно. В оригинальной Рибесоме всё как у людей, более-менее понятно и видно. Можешь сам посмотреть. Почувствовать, так сказать, разницу.
шаблон Ribosome на WordPress
Вот тут Витя тёмный лес. Одно дело логотип и другое — разобраться в твоём шаблоне. По всему он самописный, потому что названия нет, так что просечь полёт фантазии разработчика — гигантский труд (кстати, а где тот мастер, который его создал?). По серверам непонятка. Стили сжатые в хедере, в этой каше разве разберёшься? Вообще в хедере столько наворочено, что я не знаю. Фавикон с логотипом в отдельном линке. Иль хакеры одолели?
Короче, помочь тебе сможет только создатель сего шедевра.
Привет Staric!
С шапкой вроде нет вопросов. Думал, что когда расположу на одной линии, то это предупреждение уйдет, но наверное полученный результат как-то с ним надо связать или не в этом дело.
А не подскажешь как решить такую проблемку если pageSpeed пишет
Оптимизируйте загрузку видимого контента
Для отображения верхней части страницы необходимы дополнительные сетевые запросы. Сократите объем HTML-кода в верхней части страницы, чтобы она быстрее открывалась в браузере.
Для показа верхней части страницы понадобилось 52 КБ данных с сервера, содержащих код HTML. Количество циклов передачи данных от пользователя на сервер и обратно: 3. Размещайте в верхней части страницы только важное содержание – оно отобразится после первых 2 циклов обмена информацией с сервером.
В верхней части страницы не удалось отобразить ни один элемент содержания на основе данных HTML, полученных с сервера (количество циклов передачи данных: 2).
Сделаем Витя, только недели через три, не раньше. Я ведь по профессии отделочник, а сайты и веб — просто хобби. Интересно.
Сейчас работа по плитке срочная, так что я кое как на комменты только успеваю отвечать. На большее не времени ни сил. И потом, в твоём шаблоне чёрт ногу сломит, и где только такой нарыл.
Между делом, нули то из top (отступ сверху), и left (отступ слева), меняй на другие значения, тогда и двигаться будет.
float — это обтекание элемента слева. psition и float вместе не работают. Или то, или другое.
Или то, или другое.
Спасибо Staric!
Ты меня все таки натолкнул на мысль своими вариантами. И мне удалось сдвинуть h2 и h3 через float и position absolute
Спасибо Starik!
Этот код находится в хедере. Вставлял в style.css после юblog-info-sin-imagen
селектор .main-logotip <
position: absolute;
top: 0px;
left: 0px;
> стоит насмерть логотип.
Пробовал его вставить в это место if ( get_theme_mod(‘ribosome_display_top_bar’, и даже в другие (с тегами и без тегов, с class и без него) слетает сайт. Может опять что-то не то делаю. Вроде как ты написал. Еще где-то читал предлагали разбить на блоки и выставить в одну линию, но знаний не хватило, а конкретики маловато. Очень надеюсь на твою помощь. Может на прямой связи. я могу на мобилу набрать и под руководством сделаем.
Ага. Вот так понятнее. Судя по всему тебе надо начать с начала, а не тыркаться с середины во все стороны. Вот смотри: есть веб-инспектор, в котором видно весь html сайта, все эламенты, и стили, которые этим элементам заданы.
Картинка находится в блоке blog-info-sin-imagen. Задавая стили для него ты можешь сделать его уже, шире, сместить вправо-влево (свойство margin) Картинка — самостоятельный элемент в блоке blog-info-sin-imagen, и ей задано позиционирование position: absolute;, что означает что она будет расположена в левом верхнем углу блока blog-info-sin-imagen, которому задано свойство position: relative;
Причём (и это вызывает удивление), position для блока задан как положено в style.css, а position картинки задан атрибутом style, который находится в теге img картинки.
Элементы которым задано position двигаются свойствами left: **; top: **; Обязательно прочитай статьи по ссылкам.
Чтобы перемещать твой логотип, нужно во первых найти его код в вебинспекторе вот он: <img height=»80″ width=»80″ src=»http://ehp.su/wp-content/uploads/2016/12/ehp-logo1.jpg» alt=»Экохимпрогресс» style=»’position:absolute/»>. Затем найти этот код в файлах шаблона, скорее всего в header.php., но не обязон. Возможно логотип подгружается по php. Как бы там ни было, путь к картинке в теге img есть. И судя по тому что она в папке uploads, то была загружена пользователем, а не встроенная.
Затем найти этот код в файлах шаблона, скорее всего в header.php., но не обязон. Возможно логотип подгружается по php. Как бы там ни было, путь к картинке в теге img есть. И судя по тому что она в папке uploads, то была загружена пользователем, а не встроенная.
В общем тебе нужно найти код картинки, и вместо атрибута, прописать в него Затем создать (добавить) в style.css селектор .main-logotip и задать в нём свойства:
.main-logotip <
position: absolute;
top: 0px;
left: 0px;
>
Если не найдёшь код логотипа (возможно) и только в этом случае, то можно сделать следующее: Взять его код из веб-инспектора, или (я уже скопировал) из начала коммента и вставить в файл темы header.php, сразу после <div только как говорил, заменить style на class, и прописать класс в стилях, только top и left не по нулям, а по 20-30px.
Должны будут появится 2 логотипа. Первый надо будет убрать. Попробуй убирать из header.php
<?php if ( get_header_image() ) <
if (get_theme_mod(‘ribosome_logo_active’) == 1) <
$div_image_header = ‘’;
if (get_theme_mod(‘ribosome_logo_center’) == 1) $div_image_header = »;
>else <
$div_image_header = »;
> ?>
Посмотришь что это даст. Скорее всего первая часть уберёт первый логотип. Ну а тогда меняй значения в top и left и двигай второй.
Скорее всего первая часть уберёт первый логотип. Ну а тогда меняй значения в top и left и двигай второй.
Если и так не понятно, то от души — начни с основ html и css, чтобы нам понимать друг друга, попрактикуйся в шаблоне и вебинспекторе, и всё будет ОК.
Что я делал — в соответствии с разными предложениями в style.css менял параметры в т.ч. для blog-info-sin-imagen» и h2 и h3 и много еще разных попыток. Лого двигался или вбок или сверху добавлялась еще полоса . Сейчас я попробовал как ты говоришь написать так.
и вставить в style css .ehp-logo1 такие параметры и другие, но не сработало
<
float:left;
margin: 4px 10px 2px 0px;
>
Что-то видно не так делаю.
Если можешь напиши конкретно, ПОМОГИ. Мозги кипят от непонимания
С уважением Вик
В коде картинки-логотипа задан атрибут, без каких либо отступов. Он так и будет в верхнем левом углу торчать. Странно конечно, обычно это в стилях делается. А что вы только не делали, интересно? Вообще-то картинке нужно задать класс и в style. css задать этому классу позиционирование, тогда подвинется.
css задать этому классу позиционирование, тогда подвинется.
Интересный шаблон, в смысле замороченный. Позиционирование блоков (не только картинка-логотип) в html задано. Два хедера, два h2, h3 вообще полно. ПС свихнётся. Ну в смысле плохо это для поисковой оптимизации.
Может сменить шаблон? У него же ничего кроме адаптации. А сейчас адаптивных полно. Даже у того же вордпресса 5-я 6-я и 7-я адаптивные. Классные шаблоны.
Добрый День!
У меня сайт на вордпрессе. Я новичок. В шапке стоит логотип и название с описанием. Не могу логотип установить на одну строку с названием и описанием. Что только не делал. Советов много, но не получилось ничего. Как логотип был выше так и остался . Надеюсь на вас профессионалы. Кусок кода хедера ниже.
<?php if ( get_header_image() ) <
if (get_theme_mod('ribosome_logo_active') == 1) <
$div_image_header = '’;
if (get_theme_mod(‘ribosome_logo_center’) == 1) $div_image_header = »;
>else <
$div_image_header = »;
> ?>
Добрый вечер Алексей. Вам фоновое изображение в шапку хочется, правильно? Или просто картинку в шапку вставить? Нужна ли она вообще? Что то, что другое. По опыту, вряд ли Вы кого-то удивите и привлечёте красочной шапкой, учитывая специфику сайта, а вот скорость загрузки посадите однозначно. От картинок в шапке только вред.
Вам фоновое изображение в шапку хочется, правильно? Или просто картинку в шапку вставить? Нужна ли она вообще? Что то, что другое. По опыту, вряд ли Вы кого-то удивите и привлечёте красочной шапкой, учитывая специфику сайта, а вот скорость загрузки посадите однозначно. От картинок в шапке только вред.
Люди к вам пойдут за технической услугой. Надо им картинки? Ну туризм там — понятно. А тут. Лучше телефон (хорошо-бы бесплатный) и город в шапку.
У Вас хороший цвет и шрифт. На мобиле нормально смотрится. Я бы шапку ещё сузил, есть возможность, чтоб инфа сразу начиналась. И календарь не на месте. Информацию вверх.
Посмотрел вашу страницу в веб-инспекторе — картинки вообще нет. То есть не то чтоб её не видно — её кода просто нет в древе. Чтоб разобраться надо зайти в шаблон и копать, а это сами понимаете ….
Интересно, помогите с проблемкой, ни как не вставляется, точнее вставляю фото в шапку сайта, но его на сайте не видно пробовал разные размеры фотографий в теме Neblog
не пойму почему не вставляется
и включал фото и выключал фото, так и не появляется на сайте. Спасибо заранее
Спасибо заранее
Как вставить картинку в шапку сайта html
Блок для шапки сайта, обычно это «header» записывается так:
Фоновое изображение для шапки сайта делаем по размерам блока, т.е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
Создаём для них два селектора, и прописываем следующие свойства:
CSS
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php .
В этом файле, находим строку <div >, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img , добавляем атрибут style со свойством margin
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html , и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
65 комментариев на «
Как сделать шапку сайта»Странный коммент. Вы говорите о хобби, а ссылка ведёт на солидную компанию. Давайте уж определимся — Вам нужно общение по созданию сайта, или вы рекламируете маркетинговую контору?
Сразу скажу, что считаю маркетинг злом нашего времени происходящим от лукавого, поэтому удалил все ваши ссылки.
Однако всегда готов пообщаться по тематике сайта.
Спасибо мне 62 это мое хобби отвлекаюсь учебой от дурных мыслей никогда не думал что погрязну в изучении Сайто строения короче большое спасибо сейчас изучаю php не плохо если вы достигли более знаний с этим ресурсом выкинули шаблон сайта с базой данных и добавления статей непосредственно с кабинета мои маленькие наработки за пару лет https://my1001. wordpress.com/ и еще какой хостинг предлагает бесплатный ресурс
wordpress.com/ и еще какой хостинг предлагает бесплатный ресурс
Картинка в шапке должна быть одинаковой на всех страницах. По этой картинке пользователь узнаёт ваш сайт из миллионов других страниц.
Спасибо. Полезная информация. А как сделать чтобы картинки были разные на других страницах. У меня сейчас картинка на всех страницах одинаковая.
Ну какую ссылку? Кто вам ответит, на такой дилетантский вопрос? Вы даже не понимаете, что спрашиваете. Расскажите мне подробно, что вы делаете, и я постараюсь вникнуть и подсказать.
Здравствуйте,пожалуйста дайте ссылку,
где посмотреть как сделать повторяющейся
шаблон заголовка сайта на всех страницах.
Извините Шахзод, но я больше не занимаюсь разработкой сайтов. С этим вопросом вам лучше обратиться в TemplateMonster. Обратитесь с вашей просьбой прямо в их чат на странице.
Здраствуйте, я работаю в банке (на кредитном отделе). Вот хотел созать сайт чтоб от туда вышли кредитный договор и заключения. Можете помоч?
В этой статье есть примеры кодов CSS и html, чтобы сделать шапку для сайта. Причем даже 2 способа, как можно их применить. Вроде ничего сложного) И там еще рассказывают, как поменять шапку «по умолчанию» в WordPress.
Причем даже 2 способа, как можно их применить. Вроде ничего сложного) И там еще рассказывают, как поменять шапку «по умолчанию» в WordPress.
Сайт на WordPress, тема оформления TwentyTen — это что касается кода. Меню я конечно ковырял, но только по фону, шрифту, высоте и отступам. Ширина ячеек по умолчанию от размера текста. Я там ничего не менял.
Здравствуййте,аонимаю вопрос ,не много, нне по теме ,но все же, как Вы сделали меню в шапке своего сайта,просто, я сейчас учусь верстать с psd-макетов и на одном из них менб в точности как у Вас(только шрифт и цвет другие) и мне очень интересно как вы сделеали свое меню.Буду точнее
в Вашем меню используются шесть ячеек одного блока (Шпаргалки Web,Html на русском и т.д.) как их сделать я понимаю,но я не могу понять как вы сделали их разной ширины т.е ячейка «Html шаблоны на русском» шире чем «О сайте» ,уже третий день не могу доделать свой макет,буду благодарен если вы скинете html,css этого меню или просто обьясните.
ЗАранее Спасибо!
. clear clear: both;
clear clear: both;
> , а что это?
Обрезать картинку до нужного размера.
Спасибо большое!
А я вот взял картинку, но, слишком большую, и она у меня не поместилась.
Правда, может я не внимательно читал.
Что делать?
А что именно уточнить? Вообще-то слайдер — это уже блочный элемент. Вопрос в какое место его спозиционировать. Или просто вставить в текст, или в шапку, сайдбар и т.д.? Слайдер самописный или плагин? И как у вас с html и css?
Доброго времени суток. Хотелось бы уточнить о возможности вставки в один из блоков страницы слайдшоу. С уважением, Сергей.
Спасибо автор ты мне очень сильно помог
У меня такое бывает когда ошибка в шапке подвале или виджете, т.е. в тех элементах которые подгружаются на каждую страницу.
Возможно я чего-то не знаю и не понимаю, но мне не понятен смысл двух хедеров и нескольких h3. На странице должен быть один хедер, один h2 — заголовок сайта, и один h3 — заголовок страницы. Всё остальное можно сделать другими тегами с тем же визуальным результатом. Может это для сниппета? Я в этом направлении ещё не копал.
Может это для сниппета? Я в этом направлении ещё не копал.
А два хедера? Что принимать за начало, начало страницы, или начало статьи? Во втором хеадере микроразметка microformats.org. Может и в этом есть сакральный смысл? Откуда циклическая переадресация?
С таким шаблоном наверное можно работать только в визуальном редакторе и настройках, не залезая в код, тогда всё тайные замыслы создателя возможно сработают как надо.
ты посмотрел, когда я все исправил. А ошибки появляются тогда когда вносишь изменения, даже изменишь расстояния межде словами или слово добавишь или вставишь. Сразу во всех страницах возникают ОДНИ и ТЕ ЖЕ ошибки
У тебя одна ошибка и одно предупреждение, можно не париться.
Почему же не решить? Сходу не решить — эт точно.
Staric привет!
А не подскажешь почему возвращаются ошибки кода, которые исправляю с помощью валидатора, если вношу какие-нибудь изменения в страницу.
возможно сжатие связано с действием плагинов. Заливали на старте стандартную Рибосому. Затем старался оптимизировать. Это — то, что получилось. Т.е. проблемку PageSpeed с количеством циклов передачи данных
Затем старался оптимизировать. Это — то, что получилось. Т.е. проблемку PageSpeed с количеством циклов передачи данных
не решить?
Действительно Рибосома. Только основательно переделанная. В оригинальном шаблоне название определяется по линкам стилей в head, а в твоём нет. Вообще, как переделаны стили, для меня полная непонятка, к тому же они сжаты, а это не читаемо. Вообще нет подключённых файлов стилей, только встроенные. Непонятно. В оригинальной Рибесоме всё как у людей, более-менее понятно и видно. Можешь сам посмотреть. Почувствовать, так сказать, разницу.
шаблон Ribosome на WordPress
Вот тут Витя тёмный лес. Одно дело логотип и другое — разобраться в твоём шаблоне. По всему он самописный, потому что названия нет, так что просечь полёт фантазии разработчика — гигантский труд (кстати, а где тот мастер, который его создал?). По серверам непонятка. Стили сжатые в хедере, в этой каше разве разберёшься? Вообще в хедере столько наворочено, что я не знаю. Фавикон с логотипом в отдельном линке. Иль хакеры одолели?
Иль хакеры одолели?
Короче, помочь тебе сможет только создатель сего шедевра.
Привет Staric!
С шапкой вроде нет вопросов. Думал, что когда расположу на одной линии, то это предупреждение уйдет, но наверное полученный результат как-то с ним надо связать или не в этом дело.
А не подскажешь как решить такую проблемку если pageSpeed пишет
Оптимизируйте загрузку видимого контента
Для отображения верхней части страницы необходимы дополнительные сетевые запросы. Сократите объем HTML-кода в верхней части страницы, чтобы она быстрее открывалась в браузере.
Для показа верхней части страницы понадобилось 52 КБ данных с сервера, содержащих код HTML. Количество циклов передачи данных от пользователя на сервер и обратно: 3. Размещайте в верхней части страницы только важное содержание – оно отобразится после первых 2 циклов обмена информацией с сервером.
В верхней части страницы не удалось отобразить ни один элемент содержания на основе данных HTML, полученных с сервера (количество циклов передачи данных: 2).
Сделаем Витя, только недели через три, не раньше. Я ведь по профессии отделочник, а сайты и веб — просто хобби. Интересно.
Сейчас работа по плитке срочная, так что я кое как на комменты только успеваю отвечать. На большее не времени ни сил. И потом, в твоём шаблоне чёрт ногу сломит, и где только такой нарыл.
Между делом, нули то из top (отступ сверху), и left (отступ слева), меняй на другие значения, тогда и двигаться будет.
float — это обтекание элемента слева. psition и float вместе не работают. Или то, или другое.
Спасибо Staric!
Ты меня все таки натолкнул на мысль своими вариантами. И мне удалось сдвинуть h2 и h3 через float и position absolute
Спасибо Starik!
Этот код находится в хедере. Вставлял в style.css после юblog-info-sin-imagen
селектор .main-logotip position: absolute;
top: 0px;
left: 0px;
> стоит насмерть логотип.
Пробовал его вставить в это место if ( get_theme_mod(‘ribosome_display_top_bar’, и даже в другие (с тегами и без тегов, с class и без него) слетает сайт. Может опять что-то не то делаю. Вроде как ты написал. Еще где-то читал предлагали разбить на блоки и выставить в одну линию, но знаний не хватило, а конкретики маловато. Очень надеюсь на твою помощь. Может на прямой связи. я могу на мобилу набрать и под руководством сделаем.
Может опять что-то не то делаю. Вроде как ты написал. Еще где-то читал предлагали разбить на блоки и выставить в одну линию, но знаний не хватило, а конкретики маловато. Очень надеюсь на твою помощь. Может на прямой связи. я могу на мобилу набрать и под руководством сделаем.
Ага. Вот так понятнее. Судя по всему тебе надо начать с начала, а не тыркаться с середины во все стороны. Вот смотри: есть веб-инспектор, в котором видно весь html сайта, все эламенты, и стили, которые этим элементам заданы.
Картинка находится в блоке blog-info-sin-imagen. Задавая стили для него ты можешь сделать его уже, шире, сместить вправо-влево (свойство margin) Картинка — самостоятельный элемент в блоке blog-info-sin-imagen, и ей задано позиционирование position: absolute;, что означает что она будет расположена в левом верхнем углу блока blog-info-sin-imagen, которому задано свойство position: relative;
Причём (и это вызывает удивление), position для блока задан как положено в style.css, а position картинки задан атрибутом style, который находится в теге img картинки.
Элементы которым задано position двигаются свойствами left: **; top: **; Обязательно прочитай статьи по ссылкам.
Чтобы перемещать твой логотип, нужно во первых найти его код в вебинспекторе вот он: <img height=»80″ width=»80″ src=»http://ehp.su/wp-content/uploads/2016/12/ehp-logo1.jpg» alt=»Экохимпрогресс» style=»’position:absolute/»>. Затем найти этот код в файлах шаблона, скорее всего в header.php., но не обязон. Возможно логотип подгружается по php. Как бы там ни было, путь к картинке в теге img есть. И судя по тому что она в папке uploads, то была загружена пользователем, а не встроенная.
В общем тебе нужно найти код картинки, и вместо атрибута, прописать в него Затем создать (добавить) в style.css селектор .main-logotip и задать в нём свойства:
.main-logotip position: absolute;
top: 0px;
left: 0px;
>
Если не найдёшь код логотипа (возможно) и только в этом случае, то можно сделать следующее: Взять его код из веб-инспектора, или (я уже скопировал) из начала коммента и вставить в файл темы header. php, сразу после <div только как говорил, заменить style на class, и прописать класс в стилях, только top и left не по нулям, а по 20-30px.
php, сразу после <div только как говорил, заменить style на class, и прописать класс в стилях, только top и left не по нулям, а по 20-30px.
Должны будут появится 2 логотипа. Первый надо будет убрать. Попробуй убирать из header.php
<?php if ( get_header_image() )
if (get_theme_mod(‘ribosome_logo_active’) == 1) $div_image_header = ‘’;
if (get_theme_mod(‘ribosome_logo_center’) == 1) $div_image_header = »;
>else $div_image_header = »;
> ?>
Посмотришь что это даст. Скорее всего первая часть уберёт первый логотип. Ну а тогда меняй значения в top и left и двигай второй.
Если и так не понятно, то от души — начни с основ html и css, чтобы нам понимать друг друга, попрактикуйся в шаблоне и вебинспекторе, и всё будет ОК.
Что я делал — в соответствии с разными предложениями в style.css менял параметры в т.ч. для blog-info-sin-imagen» и h2 и h3 и много еще разных попыток. Лого двигался или вбок или сверху добавлялась еще полоса . Сейчас я попробовал как ты говоришь написать так.
и вставить в style css .ehp-logo1 такие параметры и другие, но не сработало
float:left;
margin: 4px 10px 2px 0px;
>
Что-то видно не так делаю.
Если можешь напиши конкретно, ПОМОГИ. Мозги кипят от непонимания
С уважением Вик
В коде картинки-логотипа задан атрибут, без каких либо отступов. Он так и будет в верхнем левом углу торчать. Странно конечно, обычно это в стилях делается. А что вы только не делали, интересно? Вообще-то картинке нужно задать класс и в style.css задать этому классу позиционирование, тогда подвинется.
Интересный шаблон, в смысле замороченный. Позиционирование блоков (не только картинка-логотип) в html задано. Два хедера, два h2, h3 вообще полно. ПС свихнётся. Ну в смысле плохо это для поисковой оптимизации.
Может сменить шаблон? У него же ничего кроме адаптации. А сейчас адаптивных полно. Даже у того же вордпресса 5-я 6-я и 7-я адаптивные. Классные шаблоны.
Добрый День!
У меня сайт на вордпрессе. Я новичок. В шапке стоит логотип и название с описанием. Не могу логотип установить на одну строку с названием и описанием. Что только не делал. Советов много, но не получилось ничего. Как логотип был выше так и остался . Надеюсь на вас профессионалы. Кусок кода хедера ниже.
В шапке стоит логотип и название с описанием. Не могу логотип установить на одну строку с названием и описанием. Что только не делал. Советов много, но не получилось ничего. Как логотип был выше так и остался . Надеюсь на вас профессионалы. Кусок кода хедера ниже.
<?php if ( get_header_image() )
if (get_theme_mod(‘ribosome_logo_active’) == 1) $div_image_header = ‘’;
if (get_theme_mod(‘ribosome_logo_center’) == 1) $div_image_header = »;
>else $div_image_header = »;
> ?>
Добрый вечер Алексей. Вам фоновое изображение в шапку хочется, правильно? Или просто картинку в шапку вставить? Нужна ли она вообще? Что то, что другое. По опыту, вряд ли Вы кого-то удивите и привлечёте красочной шапкой, учитывая специфику сайта, а вот скорость загрузки посадите однозначно. От картинок в шапке только вред.
Люди к вам пойдут за технической услугой. Надо им картинки? Ну туризм там — понятно. А тут. Лучше телефон (хорошо-бы бесплатный) и город в шапку.
У Вас хороший цвет и шрифт. На мобиле нормально смотрится. Я бы шапку ещё сузил, есть возможность, чтоб инфа сразу начиналась. И календарь не на месте. Информацию вверх.
На мобиле нормально смотрится. Я бы шапку ещё сузил, есть возможность, чтоб инфа сразу начиналась. И календарь не на месте. Информацию вверх.
Посмотрел вашу страницу в веб-инспекторе — картинки вообще нет. То есть не то чтоб её не видно — её кода просто нет в древе. Чтоб разобраться надо зайти в шаблон и копать, а это сами понимаете ….
Интересно, помогите с проблемкой, ни как не вставляется, точнее вставляю фото в шапку сайта, но его на сайте не видно пробовал разные размеры фотографий в теме Neblog
не пойму почему не вставляется
и включал фото и выключал фото, так и не появляется на сайте. Спасибо заранее
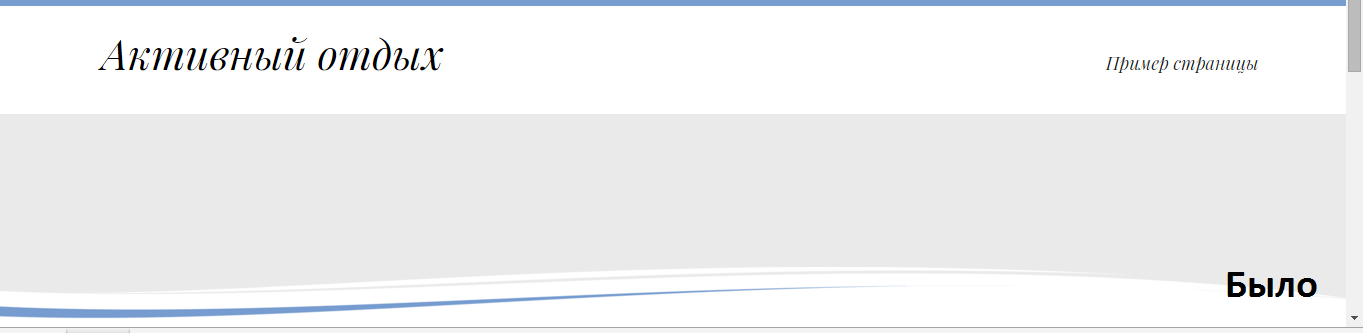
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header>.
В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
И стиль для элемента <header> и слоя header-bg.
В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
Код HTML останется прежним, а стили расширятся.
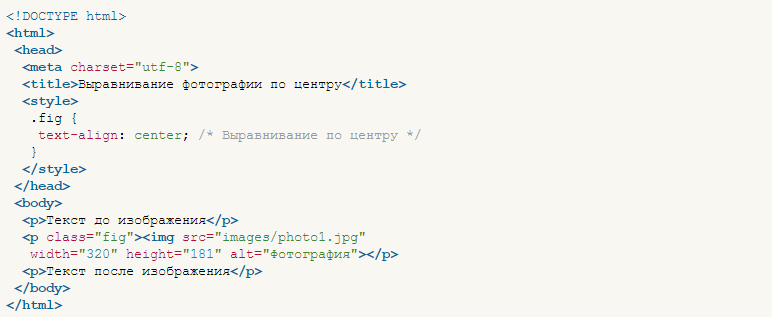
Выравнивание по центру делается через свойство text-align, добавляемое к родителю тега <img>, а сдвиг вниз через свойство top. Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative.
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Окончательный код для шапки приведён в примере 6.14.
Пример 6.14. Шапка сайта
Как сделать шапку сайта
Инструкция как сделать блок для шапки сайта, и расположить в нём фоновое изображение, логотип, заголовок, и описание сайта используя HTML и CSS
Блок для шапки сайта, обычно это «header» записывается так:
#header width: 900px; — ширина
height: 200px; — высота
background-color: #25B33f; — фоновый цвет (можно не задавать)
margin-bottom: 10px; — отступ снизу
>
Фоновое изображение для шапки сайта делаем по размерам блока, т. е. 900px X 200px. Его лучше всего сделать в фотошопе.
е. 900px X 200px. Его лучше всего сделать в фотошопе.
Если, кто не владеет фотошопом, я предлагаю самый простой способ изготовления картинки для шапки сайта, в имеющимся на всех Windows по умолчанию Paint.
Готовое изображение прописываем в блок «header».
#header width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png) — в свойстве указывается путь к изображению. Как сохранить картинку, чтоб потом прописать путь для неё читайте в статье Каталога сайта
>
Свойство background-color указывается на тот случай, если картинка вдруг, в каком либо браузере посетителя, не отобразится.
Если картинка разместилась с каким-либо смещением, и нужно её подправить, то сюда же добавляется свойство background-position
Следующий шаг — добавляем заголовка и описания сайта.
Для этого в HTML блока прописываем код заголовка и абзаца. Абзацу зададим класс, так как описание будет только в шапке.
<div>
<h3>Шапка сайта<h3>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
</div>
Посмотрим, что у нас получается.
Теперь, придадим вид заголовку и описанию. Создаём для них два селектора, и прописываем следующие свойства:
CSS
h3 color: #ffee00; — цвет заголовка
font: 40px Georgia; — шрифт
margin-left: 300px; — отступ слева
Теперь добавим логотип.
В качестве логотипа я возьму изображение вот такого чёртика
Картинка обязательно должна быть с прозрачным фоном, иначе её собственный фон очень некрасиво будет смотреться на фоновом изображении.
Чтоб разместить логотип проводим три изменения в коде:
а) в HTML блока добавим код картинки;
б) в CSS в блок header пропишем относительное позиционирование, так как логотип будет размещаться в этом блоке;
в) в CSS добавляем селектор логотипа, и позиционируем его абсолютно, относительно блока header.
<div>
<h3>Шапка сайта<h3>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src=»images/hortic.gif»>
</div>
#header position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8.png)
>
h3 color: #ffee00; — цвет заголовка
font: 40px Georgia; — шрифт
margin-left: 300px; — отступ слева
>
.descript width: 300px; — ширина
color: #ffee00; — цвет
font-style: italic; — курсив
margin: 70px 0 0 30px; — расположение
font-size:22px; — размер шрифта
>
img position:absolute;
top:10px;
left:10px;
>
Получилась вот такая шапка сайта.
На предыдущей странице мы сделали каркас сайта и теперь можно вставить в него шапку и посмотреть что получилось.
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″ />
<title>Документ без названия</title>
<style>
#wrapper width: 900px;
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
>
#header position:relative;
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png)
png)
>
#sidebar background-color: #2FF553;
margin-bottom: 10px;
width: 180px;
padding: 10px;
float: right;
>
#content background-color: #9EF5AF;
margin-bottom: 10px;
width: 670px;
padding: 10px;
>
#footer height:80px;
background-color: #41874E;
margin-bottom: 10px;
>
.clear clear: both;
>
h3 color: #ffee00;
font: 40px Georgia;
margin-left: 300px;
>
.descript width: 300px;
color: #ffee00;
font-style: italic;
margin: 70px 0 0 30px;
font-size:22px;
>
img position:absolute;
top:10px;
left:10px;
>
</style>
</head>
<body>
<div>
<div>
<h3>Шапка сайта</h3>
<p>Как сделать шапку для сайта с заголовком и описанием</p>
<img src=»images/hortic.gif»>
</div>
<div>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать
Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
</div>
<div>А мне, учитывая возраст и «опыт», было не просто
понять как раз эти нюансы, они отнимали
больше всего времени.
И я решил написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
</div>
<div></div>
<div></div>
</div>
</body>
</html>
По моему не плохо, надеюсь у вас получится лучше.
Теперь немного информации для тех, у кого сайт расположен на CMS WordPress.
На WordPress устанавливается готовая тема, с готовой шапкой, но допустим, Вам захотелось в эту готовую шапку, добавить какой нибудь свой логотип, или ещё какое изображение.
Делается это следующим образом. Открываете в консоли «Записи — Добавить новую», переводите редактор в режим HTML, и загружаете то изображение, которое потом будет добавлено в шапку сайта.
В редакторе после загрузки появиться код картинки, его нужно скопировать, а «Запись» можно удалить.
Затем переходим во «Внешний вид — Редактор», и открываем для редактирования файл header.php.
В этом файле, находим строку <div>, и после неё вставляем скопированный код картинки.
После этого обновляем файл, и смотрим, как изображение разместилось в шапке сайта.
Если его нужно куда то подвинуть, то возвращаемся в редактор файла, и в код изображения, в тег img, добавляем атрибут style со свойством margin
style=»margin:0 0 0 0;»
И двигаем изображение туда, куда нам нужно.
Вот мы и создали первую страницу сайта. После доработки шапки, и ещё кое каких доработок, описанных далее, можно этот файл назвать index.html, и выложить его на хостинг. Затем, по этому же шаблону, создаются другие страницы, создаётся меню и так далее. И сайт начинает свою жизнь в интернете.
P.S. Если кому-то захочется поменять картинку в шапке сайта на WordPress, и по манипулировать расположением заголовков, то об этом в статье Редактируем тему оформления
Желаю творческих успехов.
Перемена
Пьяный никак не может затолкнуть двушку в прорезь автомата. — Напился, — а еще таксист, — сказала прохожая. — С чего взяла? — Шапка таксистская. — Да, — задумчиво произнес пьяный, — а была ондатровая.
Как сделать картинку для шапки в Paint < < < В раздел > > > Как вставить картинку и текст в отдельный блок
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Как сделать и оформить в css шапку сайта
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
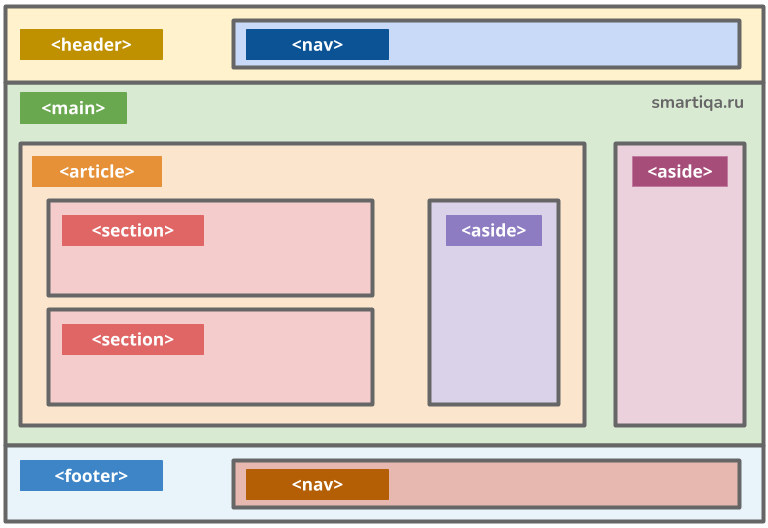
Раньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Конечно, на странице пока ничего не появится – нам еще нужно добавить в нее содержимое и оформить. Но давайте, например, сделаем блок на всю ширину экрана, а также немного оформим.
Вообще, если все делать по-правильному, то следовало бы задать блоку какой-то класс или даже идентификатор (поскольку это важный элемент веб-страницы), но мы пока просто обратимся к элементу по тегу.
Свойство width: 100% делает так, что наш блок будет растягиваться на всю ширину вне зависимости от размеров экрана. Если же все-таки размеры нужно хоть как-то ограничить, используют дополнительно свойство max-width, где в пикселях записывают абсолютный размер, по достижению которого контейнер больше не будет расширяться.
Сейчас перед нами просто полоска, окрашенная в выбранный цвет. Обычно высоту не задают – она определяется автоматически на основании тех элементов, которые будут в шапке.
Таким образом, наш верх сайта будет расположен ровно по центру. Остается только наполнить его.
Рис. 1. Пока это только контейнер, в котором будет все содержимое.
Что обычно содержится в шапке?
Обычно там вставлен логотип, название, описание сайта. Также там может находиться какая-то контактная информация, навигация по страницам или даже реклама.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Логотип обычно вставляют как фоновое изображение. Давайте, например, поставим такой:
Для этого достаточно дописать некоторые правила к фону:
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
background: #D8E3AB url(logo.png) no-repeat 5% 50%;
То есть помимо сплошного цвета даем еще и фоновую картинку (в нашем случае logo. png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
png) и предварительно я ее положил в ту же папку, что и файл стилей. Запрещаем повторение логотипа и определяем его позицию в блоке – немного сместим влево и по центру по вертикали.
Добавим в шапку какое-то содержимое. Например, заголовок и меню.
Теперь все это оформим.
Заголовку нужно дать более менее нормальный размер шрифта, чтобы он выделялся, а также отцентрировать. А вообще на сайтах бывает по-разному – название может стоять и слева, и справа.
Сам список, который формирует навигацию, тоже нужно немного оформить. В этом примере мы всего лишь уберем маркеры у пунктов, а на деле можно сделать еще много чего – убрать подчеркивания у ссылок, задать им цвет и фон и т.д.
Сместим меню в правый край с помощью абсолютного позиционирования. Чтобы это заработало, нужно также дописать для header такое правило: position: relative;
На выходе получаем готовую шапку с логотипом слева, заголовком по центру и меню справа. Конечно, при верстке реального проекта нужно все делать в соответствии с тем макетом, по которому делается работа, а не заниматься самодеятельностью. Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Но свойства применяются в целом абсолютно такие же, как я приводил здесь.
Как зафиксировать блок, чтобы он не исчезал при прокрутке?
Если вы хотите фиксировать шапку в css (такое ее поведение можно увидеть на многих веб-ресурсах), то вам может помочь фиксированное позиционирование. Нужно добавить такие стили:
А также координаты (top, left, right, bottom) какие вам нужны. Обычно фиксацию делают с помощью jQuery, прописывая соответствующий сценарий и привязывая его к событию – вертикальному скроллу страницы.
Если вы хотите научиться верстать сайты, в том числе и шапки, но рассмотренный материал вам непонятен, то нужно начинать с самых азов – изучения основ HTML и CSS. В этом вам может помочь наш премимум-раздел, там есть два соответствующих видеокурса по этим технологиям, в которых все разъясняется по полочкам.
Умение создавать и редактировать шапки вам пригодится, на тех же биржах фриланса есть заказы, в которых просят сверстать только этот элемент или изменить его оформления. В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.
В общем, я желаю вам успехов в изучении и оставайтесь с нами, чтобы ускорить это обучение.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.

Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итогСделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png) — картинка
png) — картинка
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором и в нём два заголовка h3 и h5. В них и будет указано название проекта и его подробное описание.
<h5>Теперь я знаю, как сделать шапку сайта</h5>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div непосредственно перед первым заголовком, обозначенным тегом <h3>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h3 и h5 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.php для редактирования;
- в нем нужно найти строку <div строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin.
Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
Как вставить картинку и текст в отдельный блок
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
Вставим в блок content два абзаца текста.
<div
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.</p>
<p>Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы. </p>
</p>
</div>
Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
<div>
<img src=»https://xn--90abhccf7b.xn--p1ai/html/images/i10.png»>
<p><img src=»https://xn--90abhccf7b.xn--p1ai/html/images/i11.jpg»>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
<p><img src=»https://xn--90abhccf7b.xn--p1ai/html/images/11.jpg»>Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
.centermargin: 0 0 10px 330px; /*Внешние отступы*/
>
.leftfloat: left; /*Обтекание справа*/
margin: 10px 10px 10px 10px;
>
.rightfloat: right; /*Обтекание слева*/
margin: 10px 10px 10px 10px;
>
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.
Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
Как сделать шапку сайта < < < В раздел > > > Абсолютное позиционирование (position:absolute)
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
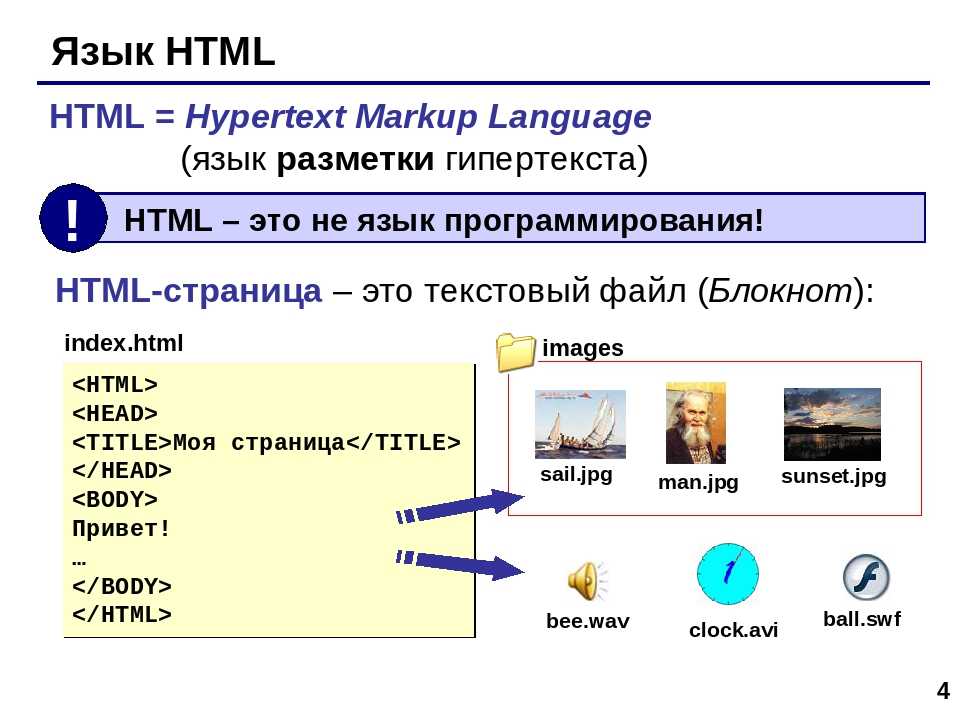
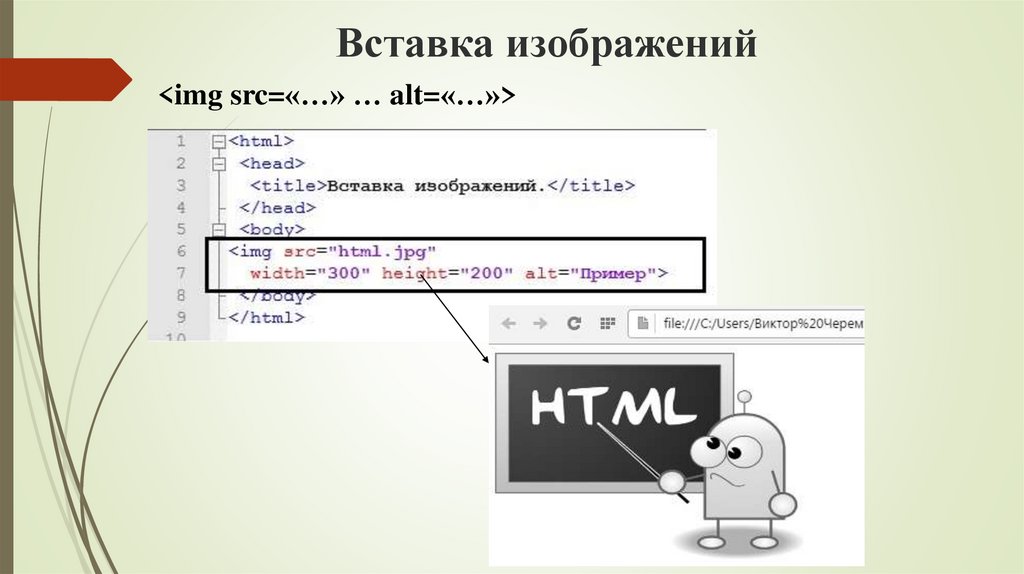
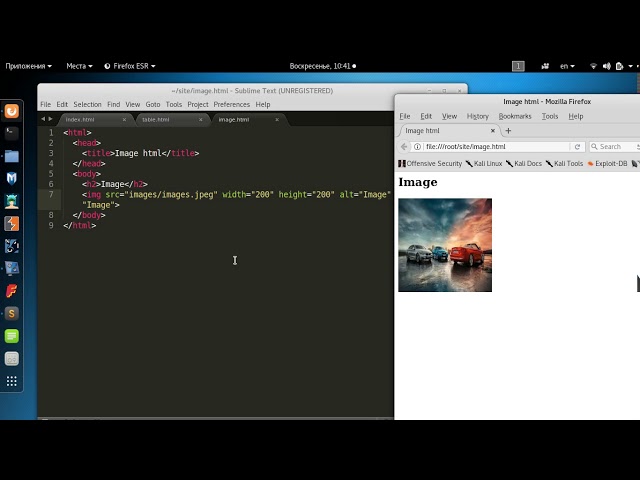
Как вставить изображение в HTML.
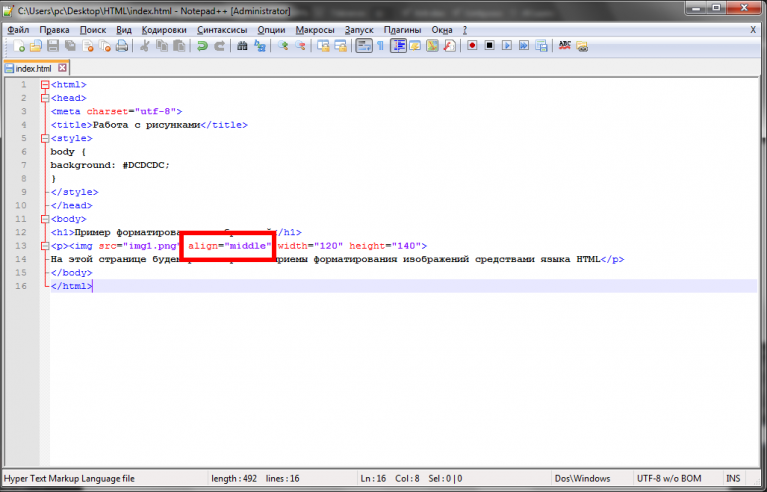
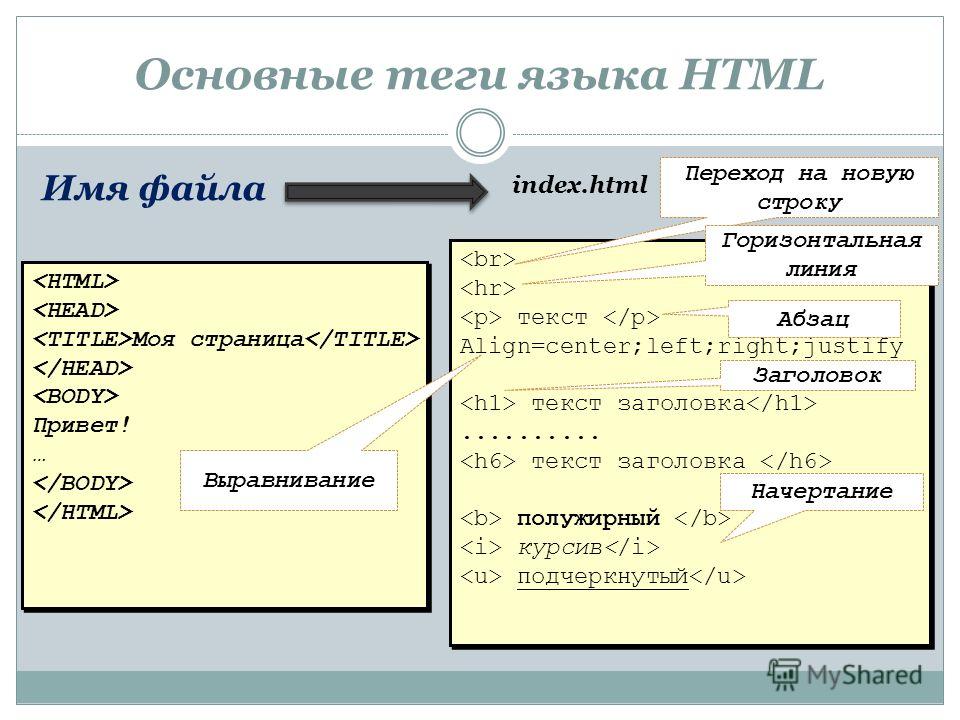
Мы продолжаем изучение HTML, и в этом уроке пойдет речь о том, как вставить изображение в HTML документ. Для этого существует специальный тег, который называется <img>. Тег <img> это сокращение от английского image, что обозначает изображение. У этого тега НЕТ парного закрывающегося тега, тег <img> является одинарным тегом.
При создании любого сайта, для изображений создается отдельная папка, из которой потом картинка и выводятся. Поэтому давайте создадим эту папку. Заходим в ранее созданную общую папку HTML, в ней уже находится файл index.html, рядом создаем папку с название images. И так папку создали, теперь в нее скопируйте какую-то картинку, не большого размера формата jpg или png.
И так папку создали, теперь в нее скопируйте какую-то картинку, не большого размера формата jpg или png.
Если Вы проделали все что написано выше то тогда идем дальше. Возвращаемся к нашему редактору как выбрать редактор можно узнать тут, а в коде создадим заголовок потом создадим параграф, а между ними вставим ту самую картинку, что лежит в паке images.
Одного тега <img> для результата мало, поэтому должен быть указан самый главный, основной атрибут src, сокращение от английского — source, что переводится как – источник. С помощью этого атрибута мы указываем адрес, где расположено наше изображение. В нашем же случае это images/Название картинки.jpg. Не которые зададут вопрос: почему путь к картинки задается с папки images, а не, например с HTML? – Путь к изображению записывается относительно нашего документа index. html, т.е. относительно главной страницы сайта или, как еще говорят, корня сайта.
html, т.е. относительно главной страницы сайта или, как еще говорят, корня сайта.
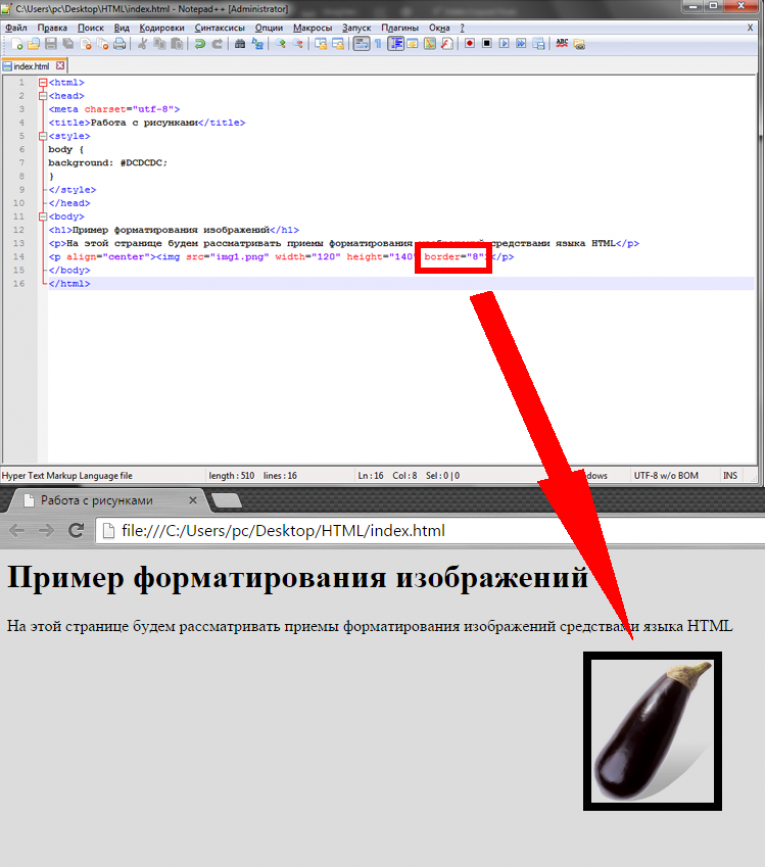
Так же, в нашем теге <img> нужно указать высоту и ширину картинки, чтобы браузер точно знал какие размеры отводить под данное изображение. Если же не указывать, то браузер все отобразит правильно, но у него на это уйдет больше времени, так как браузер сначала загрузит картинку, а потом только определит ее размеры. Прежде чем указать размеры изображения нам их надо узнать самим. Как это делается? Нажимаем правый клик мыши на картинке и выбираем пункт свойства, в открывшемся окне выбираем вкладку Подробно. У Вас должен получиться результат, как показан ниже.
И так, размеры узнали теперь приступим к нашим атрибутам и что бы указать ширину используется атрибут width=»», для высоты атрибут height=»».
Также, является обязательным атрибут alt =»», так как: первое — без него Ваш код не пройдет валидацию по коду, а второе — если у кого-то в браузере картинки отключены или по какой-то причине картинка не загрузилась, то в место нее выведется альтернативный текст который и указывается в внутри атрибута alt =»», в примере выше это слово images.
Вот мы и рассмотрели основные четыре атрибута которые желательно всегда указывать для каждой картинки это источник картинки, ширина картинки, высота картинки и альтернативный текст.
Ниже кратко расскажу о других существующих атрибутах, они уже устарели и в HTML не используются, но нужно знать, что такое есть.
И первый такой атрибут это align=»». Если мы посмотрим на результат работы кода выше, то увидим, что картинка расположилась слева, а справа осталось пустое место. Иногда нужно чтобы там не было пустого места, а текст заполнил его. Для этого и используется атрибут выравнивания. Можно выровнять по левому краю — left и правому краю — right. Если атрибут указан align=«left», то картинка будет находиться с лева, а текст ее будет обтекать с правой стороны и наоборот, если указать align=«right».
Ели мы посмотрим на результат, то текст очень близко прилегает к изображению. Эти отступы увеличивается с помощью атрибутов, они, повторюсь, уже устарели и все это сейчас делается через CSS. Это атрибуты hspace=»» — отступ по горизонтали и vspace=»» — отступ по вертикали. В результате наш тег <img> с атрибутами получил такой вид:
Все значения, что отмечены в атрибутах считаются в пикселах — px. Вот так, с помощью HTML вставляется изображения в документ, рекомендую поиграться со значениями в атрибутах, чтобы лучше понять, как оно работает, а на этом все, жду в следующем уроке.
Приветствую Вас, Друзья! Эта статья является продолжением предыдущего поста: Как сделать резиновую шапку для сайта. Сейчас мы рассмотрим, как изменять шрифты и их размер в заголовке и подзаголовке, как смещать их в ту или другую сторону. А так же, научимся вставлять логотипы (картинки) в шапку темы WordPress – F2. Начнём с заголовка.
Начнём с заголовка.
Как изменить шрифт в заголовке сайта
Не секрет, что каждый из блоггеров старается создать свой уникальный, отличающийся от всех других, сайт или блог. Используя HTML и CSS, создаются совершенно новые или изменённые до неузнаваемости готовые бесплатные и платные шаблоны. Но изменяя шаблон, следует помнить, что кроме нас на наш блог будут смотреть тысячи посетителей и не факт, что у каждого из них загружен тот шрифт, который мы размещаем в блоге. Например, у меня на сайте заголовок выглядит вот так:
Т.е. я вижу на своём компьютере объёмный, не совсем обычный шрифт с тенями. Но как же я удивился, когда на работе открыл свой сайт в компьютере начальника. На меня смотрел стандартный, как в газете “Правда” заголовок, безо всяких теней и выпуклостей. В чём секрет?
А дело вот в чём. Операционная система имеет в своём арсенале большой набор шрифтов, назовём их стандартными, но именно такого шрифта как у меня в заголовке, нестандартного, в ней нет, я скачивал этот и многие другие интересные шрифты отдельно из интернета. Поэтому, нужно учитывать эту особенность и дополнительно предлагать браузерам такие шрифты, которые установлены у большинства пользователей ПК.
Поэтому, нужно учитывать эту особенность и дополнительно предлагать браузерам такие шрифты, которые установлены у большинства пользователей ПК.
Давайте посмотрим в стилях какие шрифты предлагает автор шаблона. Мы видим, что для всех заголовков от h2 до h6 предложены шрифты: ‘Times New Roman’, Times, serif
Известно, что браузер читает и отображает самый первый по-порядку шрифт, который установлен на используемом компьютере. Если компьютер не видит первый шрифт, то отображается следующий, если и следующего не видит, отображается третий и т.д.. На данном сайте для заголовка в шапке установлены такие шрифты: PG Isadora Cyr Pro, Cambria Italic, Georgia, Arial, Helvetica, Sans-serif; – их мы и установим в тестовом блоге. На своих блогах Вы можете подобрать любые другие шрифты – о вкусах не спорят. И так, копируем строчку ниже:
Переходим на Главную страницу, обновляем и видим, что шрифт в заголовке изменился, но размер очень маленький.
Поэтому, установите под только что вставленной строкой вот эту строчку:
Если заметили, я специально вставил изображение в шапку, но самой картинки ещё нет в шаблоне, её нужно ещё загрузить, но это чуть позже. Нужно сначала отодвинуть заголовок от картинки. Она будет такая же и на том же месте, как и на этом сайте в данный момент.
Вставьте ниже ещё эти строчки:
Для короткого заголовка можно было бы размер шрифта и поболее установить, но пока займёмся описанием (подзаголовком) блога. Исправляем и добавляем вот в этом блочке следующие строки:
color – цвет шрифта
font-family – названия шрифтов
размер шрифта — размер шрифта
text-shadow – текст с тенью, глубина тени и цвет тени
Чтобы сдвинуть весь блок заголовка с подзаголовком обратитесь вот сюда:
Как вставить логотип в шапку
Логотип (лого, logo) – уникальный, фирменный знак сайта. Он может выглядеть по-разному – в виде картинки, которая своим видом частично рассказывает о содержании сайта. В виде надписи (название сайта, фамилия автора, url-адрес и др.) или какого-нибудь отличительного, запоминающегося знака. Почти на всех успешно развивающихся сайтах присутствует свой, неповторимый и запоминающийся знак-логотип. Знак можно создать самому или воспользоваться формой поиска и найти подходящий к тематике сайта. И так, Логотип придумали, давайте установим его на сайт. Запустите программу-клиент FileZilla , соединитесь с сайтом, откройте папку images, пройдя по пути: /public_html/wp-content/themes/f2/images. (стрелка 1)
Он может выглядеть по-разному – в виде картинки, которая своим видом частично рассказывает о содержании сайта. В виде надписи (название сайта, фамилия автора, url-адрес и др.) или какого-нибудь отличительного, запоминающегося знака. Почти на всех успешно развивающихся сайтах присутствует свой, неповторимый и запоминающийся знак-логотип. Знак можно создать самому или воспользоваться формой поиска и найти подходящий к тематике сайта. И так, Логотип придумали, давайте установим его на сайт. Запустите программу-клиент FileZilla , соединитесь с сайтом, откройте папку images, пройдя по пути: /public_html/wp-content/themes/f2/images. (стрелка 1)
Найдите нужное изображение (стрелка 2) и загрузите его в папку с изображениями. (стрелка 3)
В моём случае, файл имеет имя на русском языке и расширение PNG. Переименуем его – кликните по файлу правой клавишей мыши (стрелка 1) и в выпадающем контекстном меню выберите: Переименовать. (стрелка 2)
(стрелка 2)
Особо не мудрствуя, назовём этот файл: – logotype.
Откройте в редакторе блога файл header.php (заголовок), пройдя по пути: админка/ внешний вид/ редактор/ header.php и вставьте вот эту строчку:
top: — смещает картинку ближе или дальше от верха шапки
left: 0,8%; – расстояние от левого края шапки в процентах
Вот в это место: (стрелка 1), не забудьте Обновить файл (стрелка 2)
(все картинки кликабельны)
Переходим на главную страницу, обновляем и любуемся результатом. Если потребуется корректировка расположения картинки вернитесь в редактор и подредактируйте числовые значения.
Чтобы вставить картинку справа, нужно выполнить те же действия, что и с первой картинкой, но строчка будет выглядеть немного иначе:
top: – указывает на расстояние от верха шапки
right: 6%; – расстояние от правого края шапки в процентах
logotype1. png – Название картинок остаётся одинаковым, меняются лишь порядковые номера. Если первое изображение не имело цифровых значений, то все последующие имеют порядковый номер. Вот, как здесь, например:
png – Название картинок остаётся одинаковым, меняются лишь порядковые номера. Если первое изображение не имело цифровых значений, то все последующие имеют порядковый номер. Вот, как здесь, например:
Да, чуть не забыл, все эти картинки по слоям находятся над текстом. Но если нужно разместить картинку под текстом например, как у меня вот здесь:
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header> .
В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
И стиль для элемента <header> и слоя header-bg .
В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
Выравнивание по центру делается через свойство text-align , добавляемое к родителю тега <img> , а сдвиг вниз через свойство top . Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative .
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Как сделать шапку для сайта Блог Ивана Кунпана
Оглавление:
- Как заменить шапку сайта
- Создание шапки сайта
Здравствуйте друзья! Сегодня будет показано, как сделать шапку для сайта бесплатно и своими руками всего за три шага. Замена шапки сайта под силу любому новичку.
Как заменить шапку сайтаНе секрет, что шапка сайта очень важна для Вашего ресурса, по сути, это визитная карточка любого сайта или блога. Поскольку большинство новичков делают свои блоги на движке WordPress и используют стандартные темы, то часто возникает вопрос, как сделать шапку для сайта, именно свою, индивидуальную. И это правильно, шапка сайта не должна повторяться, это не совсем хорошо для его продвижения. В этой статье мы и рассмотрим, как заменить шапку сайта.
Поскольку большинство новичков делают свои блоги на движке WordPress и используют стандартные темы, то часто возникает вопрос, как сделать шапку для сайта, именно свою, индивидуальную. И это правильно, шапка сайта не должна повторяться, это не совсем хорошо для его продвижения. В этой статье мы и рассмотрим, как заменить шапку сайта.
В одной из моих статей Простой шаблон сайта, как изменить шапку этот вопрос уже рассматривался, но там приводился в пример шаблон и тема моего блога, с другими темами надо поступать немного иначе. Многие новички задавали мне вопросы, как сделать шапку для сайта под ту или иную тему, сегодняшняя статья ответит на них.
Конечно, можно обратиться на фриланс и Вам это быстро сделают, но это стоит денег. Новичкам больше подойдёт создание шапки для сайта бесплатно. Сделать это может своими руками любой новичок. Процесс замены шапки сводится к замене картинки в верхней части сайта и он состоит из трёх шагов:
- находим ту папку на блоге, где хранится картинка нынешней шапки сайта;
- создаём в любом графическом редакторе новую шапку сайта;
- делаем простую замену старой картинки шапки на новую.

Определить адрес папки, где хранится картинка шапки, достаточно просто. Для этого надо навести мышкой на шапку сайта, нажать правой кнопкой мыши на картинку, всплывает окно, в котором нажимаем «Открыть фоновое изображение» (скрин).
На экране открывается картинка шапки. В адресной строке браузера появляется ссылка, где четко прописано, где размещается картинка. Ссылку надо скопировать. Картинку шапки сайта тоже надо скопировать, она понадобится нам для определения размеров.
Не все темы на WordPress позволяют так просто определить адрес папки, где хранится картинка шапки. Например, тема моего тестового блога это не позволяет сделать, при нажатии правой кнопкой мыши по шапке, записи «Открыть фоновое изображение» просто нет. С этом случае надо поступить следующим образом:
- открываем админпанель нашего блога;
- в панели инструментов выбираем «Внешний вид», «Заголовок».
В верхней части окна появляется изображение шапки сайта, теперь нажав правую кнопку мыши, появляется окно и запись «Открыть фоновое изображение» (смотрите скрин),
копируем саму картинку, а в адресной строке получаем точный адрес картинки. Все подробности показаны в прилагаемом ниже видео.
Все подробности показаны в прилагаемом ниже видео.
к оглавлению ↑
Создание шапки сайтаТеперь переходим ко второму этапу – создание шапки сайта, точнее, изображение для нее. Этот процесс описывать не буду, в прилагаемом видео это показано. Упомяну только важную деталь – новое изображение должно быть точно такого же размера, как и старое и иметь такое же расширение, например, png. Во многих темах нужно дать картинке такое же название, какое было у старой картинки. Почему? Потому, что Вы будете просто подменять старую картинку новой, а в кодах сайта прописаны ссылки именно под название изображения шапки.
На третьем этапе осуществляется простая замена одной картинки другой. Как это делается можно посмотреть либо в предыдущей статье, либо посмотреть прилагаемое видео. Некоторые темы позволяют сделать замену изображение шапки гораздо проще. Вернемся снова на мой тестовый блог. Заходим в админпанель, «Внешний вид», «Заголовок». Нажимаем кнопку «Обзор», выбираем изображение для шапки сайта на компьютере и нажимаем «Загрузить», через несколько секунд изображение загружено.
Нажимаем кнопку «Обзор», выбираем изображение для шапки сайта на компьютере и нажимаем «Загрузить», через несколько секунд изображение загружено.
Теперь в чек-боксе возле нужного изображения ставим точку и нажимаем кнопку «Сохранить изменения».
Идем на блог, обновляем его и видим, что установлена новая шапка для сайта. В подобных темах можно загрузить несколько изображений, которые будут переключаться случайным образом, будут показываться разные шапки. В прилагаемом видео смотрите весь процесс замены шапки:
Данная статья и видео дополнили предыдущую статью, Вы узнали, как сделать шапку для сайта бесплатно своими руками. Весь процесс занимает минут 10-15, не считая затрат времени на создание изображения новой шапки. Ведь создание картинок всегда процесс творческий. Обновляйте свои картинки и делайте блог индивидуальным и привлекательным. Удачи Вам!
Удачи Вам!
С уважением, Иван Кунпан.
P.S. Для продвижения Вашего блога Вам пригодятся мои знания и трёхлетний опыт. Можете скачать интеллект карты «Пошаговый алгоритм создания блога для новичков» или «Пошаговый алгоритм написания мощных статей для блога«. Можете посмотреть также мой платный видео-курс «Как написать и оптимизировать статью на блоге. Продвижение блога статьями«. Если этих материалов будет мало, заходите на страницу библиотеки «Создание сайтов и работа с ними» и выбирайте нужный Вам видео-курс.
Просмотров: 1937
Как вставить картинку в html в шапку сайта
Шапка страницы
Основная сложность с резиновым макетом это обеспечить корректное отображение на разных разрешениях, от высокого до низкого. Поскольку мы ограничили ширину контента 760 пикселами, картинку в шапке стоит разместить так, чтобы более важная часть изображения вписывалась в этот размер. На рис. 6.3 показано, как это сделать. Тёмным цветом выделена центральная часть шириной 760px, буквой А обозначены одинаковые по ширине оставшиеся фрагменты.
Рис. 6.3. Ширина шапки
Само добавление картинки в шапке делается через фоновый рисунок, который необходимо выровнять по центру элемента <header> .
В идеале рисунок должен иметь большую ширину от 2000 пикселов, тогда практически при любом разрешении монитора рисунок будет показывать центральную часть, обрезая всё, что не помещается в окно. Но беда в том, что изначально картинка не настолько широкая, а рисовать бесконечно тянущиеся по бокам чёрные полоски не хочется. Один из вариантов решения это включить повторение фона по горизонтали. Те, у кого разрешение 1280 пикселов по ширине и меньше, увидят единственную картинку, а владельцы широких мониторов смогут полюбоваться сразу несколькими животными и одновременно заходящими солнцами. Здесь важно подредактировать рисунок так, чтобы он без стыков совмещался сам с собой по горизонтали (рис. 6.4). Градиент для наглядности спрятан.
Рис. 6.4. Совмещение изображения по горизонтали
На данном рисунке место стыка обозначено стрелкой и промежутком, чтобы стык можно было заметить. Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
Если правильно отредактировать правую и левую часть фоновой картинки, то она будет повторяться по горизонтали без видимых стыков, как один сплошной рисунок. Остаётся слегка подправить стиль, заменив значение no-repeat (без повторения) на repeat-x (повторение по горизонтали).
На этом можно считать, что фоновый рисунок в шапке готов (рис. 6.5).
Рис. 6.5. Фоновая картинка для шапки
В формате PNG-24 файл с фоном размером 1325х405 пикселов занимает около 32 Кб, а в PNG-8 с 256-цветовой палитрой, где качество градиента несколько хуже — около 15 Кб. Можно разбить фон на две составные части — градиент и картинку и сохранить каждое изображение в своём формате, что должно привести к повышению качества отображения градиента. Впрочем, 32 Кб для столь большого изображения это немного и дополнительную оптимизацию кто-то посчитает «экономией на спичках». Тем не менее, альтернативный подход к созданию шапки сайта кому-то окажется полезным, а при желании вы можете его пропустить.
Оптимизация шапки
Поскольку градиент в шапке повторяется по горизонтали, его можно вырезать из макета и установить как фоновую картинку. На рис. 6.6 показан градиент высотой 405 пикселов, подготовленный для этой цели. Формат PNG-24 не вносит искажения в изображение, а градиенты хорошо сжимает (итоговый объем 402 байта), так что в этом случае однозначно следует использовать именно его. Рамка вокруг рисунка добавлена для наглядности.
Рис. 6.6. Градиентный рисунок (header-gradient.png)
Картинка с силуэтными животными делается на прозрачном фоне и высотой 198 пикселов, нет смысла делать её на всю высоту шапки, поскольку она занимает лишь часть. Фрагмент изображения показан на рис. 6.7. Шахматное поле означает прозрачность.
Рис. 6.7. Фоновая картинка с прозрачностью (header-animal.png)
Поскольку сохранение этой картинки идет в формате PNG-8, у которого только один уровень прозрачности, в отличие от 256 уровней формата PNG-24, важно обеспечить корректное наложение на градиентный фон. Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Для этого при сохранении в Photoshop-е надо указать цвет краёв (Matte) близкий к средней части градиента, где идёт наложение силуэта. Примерно это цвет #9de1f0. В этом случае не возникнет грязных контуров вокруг деревьев и животных, а картинка при наложении на градиент будет восприниматься как единое целое.
Два рисунка для фона шапки подготовлены, пишем код HTML.
И стиль для элемента <header> и слоя header-bg .
В итоге объем файлов оказался 12,5 Кб, что даже меньше ожидаемого.
Название сайта
Название написано на облаке с растушёванными краями, что должно создать трудности при наложении на градиент. Есть два способа, как их обойти.
- Использовать формат PNG-24 при сохранении прозрачности.
- Сохранить рисунок в формате GIF или PNG-8 с фрагментом градиента, а затем наложить рисунок на градиент так, чтобы совпадение было с точностью до пиксела.
Очевидно, что второй способ имеет ряд недостатков — изображение нельзя сдвинуть даже на пару пикселов, оно привязано к градиенту, и если его градиент изменить, придётся менять и картинку. Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
Так что сохраняем заголовок в формате PNG-24. Код HTML останется прежним, а стили расширятся.
Выравнивание по центру делается через свойство text-align , добавляемое к родителю тега <img> , а сдвиг вниз через свойство top . Чтобы это свойство сработало, необходимо для картинки задать относительное позиционирование с помощью свойства position со значением relative .
На главной странице сайта картинка с названием выводится как обычно, на остальных страницах она служит ссылкой на главную страницу. Для этого достаточно слегка изменить код:
Значение / у атрибута href указывает на главную страницу и работает только на веб-сервере, но никак не локально.
Как добавить изображение в строку заголовка
Многие веб-страницы добавляют логотип иконки или изображения в строку заголовка. Логотип иконки также называется favicon.
Favicon (иконка быстрого доступа, иконка веб-страницы, URL иконка) — это файл, содержащий одну или несколько маленьких иконок, которые указывают определенную веб-страницу.
Favicon используется в верхнем левом углу страницы. Favicons привлекают внимание и могут стать отличным способом для активности пользователей.
Favicon стандартизирован в HTML 4.01. Стандартная разработка использует элемент link с атрибутом rel в разделе документа <head>, который указывает формат, название и расположение файла. Файл может находится в любом каталоге веб-сайта и иметь любой формат файла изображения (ico, png, jpeg, gif).
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос « как вставить картинку в HTML? », следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG , GIF и JPEG , а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop , обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера « без картинок ». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width , где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров ( ширины или высоты ), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align , который выполняет выравнивание изображения:
2 простых способа + бонус для WordPress
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Содержание статьи:
- 1 Как сделать шапку сайта: вводная информация
- 2 Как сделать шапку сайта: два способа достижения цели
- 3 Как сделать шапку сайта CSS: помещаем изображение на сайт
- 4 Как сделать шапку сайта html
- 5 И еще один вариант
- 6 Шапка сайта для WordPress
- 7 Как сделать шапку сайта: личный совет
Как сделать шапку сайта: вводная информация
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.

Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Читайте также: Как создать логотип компании: 4 простых действия
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итогСделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
#header{
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
}
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
#header{
width: 900px;
height: 200px;
background-color: #25B33f;
margin-bottom: 10px;
background-image: url(images/i8. png) — картинка
png) — картинка
}
Как сделать шапку сайта html
Читайте также: Как оформить главную страницу сайта: 11 обязательных составляющих
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором id=»header», и в нём два заголовка h2 и h4. В них и будет указано название проекта и его подробное описание.
<div id=»header»>
<h2>Мой сайт<h2>
<h4>Теперь я знаю, как сделать шапку сайта</h4>
</div>
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
h2{
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
}
h4{
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
}
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок <div id=»header»> непосредственно перед первым заголовком, обозначенным тегом <h2>.
Обратите внимание! Вот как может выглядеть адрес картинки: <img src=»http://sitetree.com/img/0g/g1/dkr490trfdkl69746rekfklre..png»>.
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
#header{
width: 700px;
height: 500px;
background-color: #2980b9;
margin-bottom: 10px;
position:relative;
}
h2{
position: absolute;
color: #2980b9;
font: 50px Times New Roman;
left: 400px;
}
h4{
position: absolute;
width: 500px;
color: #2980b9;
font-style: italic;
top: 60px;
left:20px;
}
Обратите внимание! Размеры в px приведены в качестве примера.
Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
Читайте также: Как назвать компанию: 12 способов придумать название
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.
 php для редактирования;
php для редактирования; - в нем нужно найти строку <div id=»header»>;
- в строку вставить скопированный код картинки;
- обновить файл;
- шапка уже отображается на сайте.
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
css — Добавление изображения BRAND в качестве заголовка на html-страницу
Asked
Изменено 6 лет, 4 месяца назад
Просмотрено 2k раз
Я изучаю разработку внешнего интерфейса с использованием html, css. Я хочу создать строку меню, а над строкой меню мне нужно добавить изображение (изображение заголовка).
Я хочу создать строку меню, а над строкой меню мне нужно добавить изображение (изображение заголовка).
Проблема в том, что я не получаю изображение, добавленное в папку с изображениями.
а это html код… Пожалуйста, помогите мне с проблемой. введите код здесь
<голова>
<мета-кодировка="utf-8">
<стиль>
тело{
цвет:зеленый;
}
<ссылка href="css/bootstrap.min.css" rel="таблица стилей">
<тело>
<дел>
<навигация>
<дел>
<а href="#">








 <имя карты="объекты">
html" alt="Книга">
<имя карты="объекты">
html" alt="Книга">