Все для начинающего вебмастера | Устанавливаем favicon на сайт
Быстрая навигация по этой странице:
Вопрос о том, как установить фавикон на сайт, является достаточно простым, однако почему-то многие вебмастера этим вопросом пренебрегают и не устанавливают иконку для своего сайта. О том, почему все-таки это важно и как это правильно сделать — читайте ниже.

Зачем нужен favicon?
Favicon — это иконка, которая по умолчанию имеет формат 16 на 16 пикселей и отображается в верхней части вкладки браузера рядом с названием сайта/страницы. Если иконка не задана или задана не правильно, то тогда в браузере рядом с названием сайта просто рисуется значок самого браузера (например, значок Firefox или Google Chrome).
Однако в действительности роль этой картинки состоит не только в украшении браузера. Дело в том, что эти картинки выводятся в поисковой выдаче Яндекса (если иконка не задана — показывается пустое место). Представьте ситуацию, что Яндекс предложит пользователю на его запрос два примерно одинаковых сайта, но к одному из них будет дополнительно проставлена иконка — на какой сайт более вероятно перейдет пользователь? Конечно, в первую очередь он перейдет на сайт, предложенный первым по списку, но как раз именно наличие картинки, которая всегда более приятна пользователю, чем текст, может привлечь посетителя именно на ваш сайт.
Кроме того, нельзя исключать и того обстоятельства, что наличие или отсутствие фавиконки может учитываться Яндексом как один из незначительных факторов ранжирования. Достоверно это неизвестно, но если Яндекс учитывает более 300 различных факторов при ранжировании сайтов в поисковой выдаче, то, быть может, наличие иконки также может учитываться при определении качественности ресурса.
Таким образом, если вы делаете хороший и качественный сайт, то иконка у него обязательно должна быть проставлена.
Про то, как сделать иконку ico, у нас есть отдельная статья (ссылка), потому перейдем сразу к рассмотрению вопроса о том, каким должен быть фавикон.
Каким должен быть файл с иконкой и где он должен находиться?
Исторически сложилось, что для сайтов используется формат .ico. Особенность этого формата состоит в том, что внутри одного .ico-файла может храниться несколько картинок размером от 16х16 до 64х64 (размер должен быть кратным восьми). Правда, для веб-сайтов в действительности используется только формат 16х16 — ни Яндекс, ни браузер не будут показывать другой размер иконки.
Соответствующий Файл в формате .ico можно создать с помощью графического редактора или множества доступных в сети онлайн-сервисов. Важно, чтобы данный файл имел название favicon.ico.
Теоретически, сохранить файл можно в любой папке с файлами сайта, но крайне рекомендуется сохранять его именно в корневой директории вашего ресурса — чтобы он всегда был доступен по адресу vash-site.ru/favicon.ico, так как по умолчанию именно там его ищут поисковики и браузеры.
Как добавить на сайт?
Добавление иконки для вашего ресурса является очень простым: достаточно лишь прописать необходимый html-код между тегами <head></head< вашего сайта.
Для добавления favicon html код является следующим:
<link rel="icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://vash-site.ru/favicon.ico" type="image/x-icon" />
После того, как добавите этот код на страницы своей странички, обновите кэш своего браузера (его нужно полностью стереть), и, если все сделано правильно и файл с картинкой загружен на сайт, то картинка начнет отображаться в браузере.
Правда, не ждите ее мгновенного отображения в поисковой выдаче Яндекса. Дело в том, что у этой поисковой системы для фавиконок существует отдельный робот, который может обновлять свою базу иконок на протяжении нескольких месяцев. В этой связи, ваша иконка может появиться в выдаче Яндекса как через две недели, так и через пару месяцев, волноваться по этому поводу не стоит.
www.runcms.org
Как сделать и установить фавикон на сайт
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Что такое фавикон и почему он важен для СЕО
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.

Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
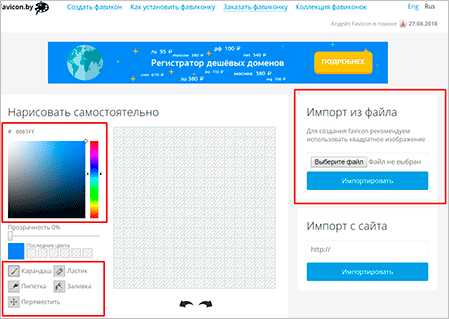
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.

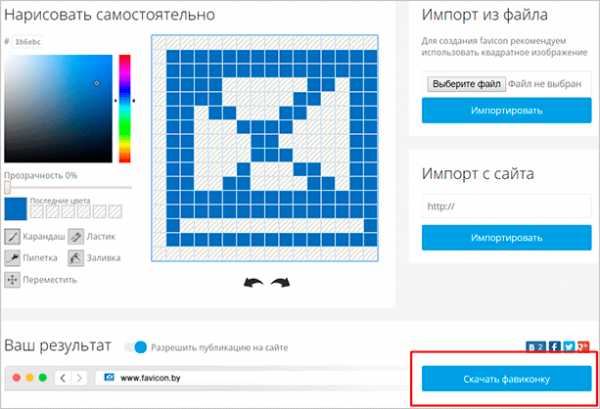
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.

Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера.
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
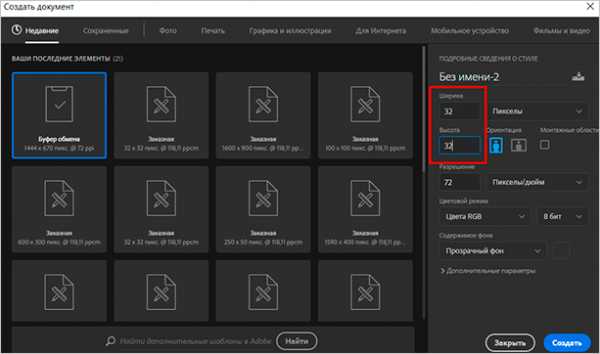
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.

Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
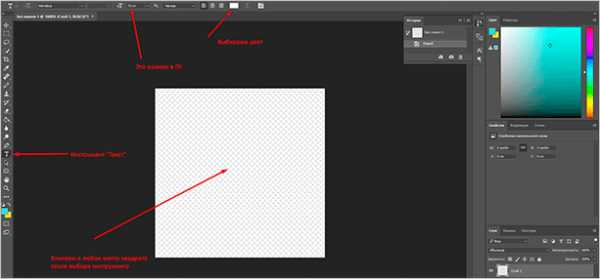
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.

Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Фон как на скриншоте показывает, что я выбрал вариант “прозрачный” на первом этапе создания картинки.
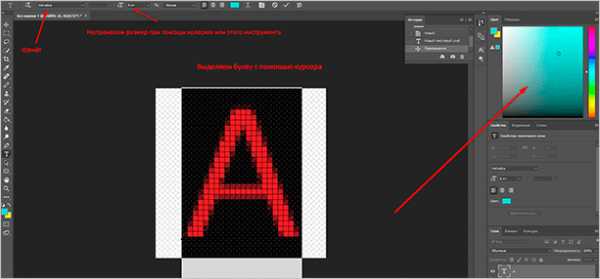
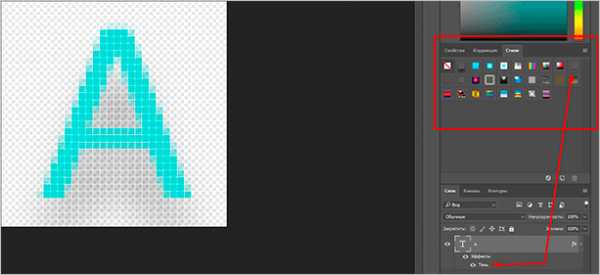
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.

Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
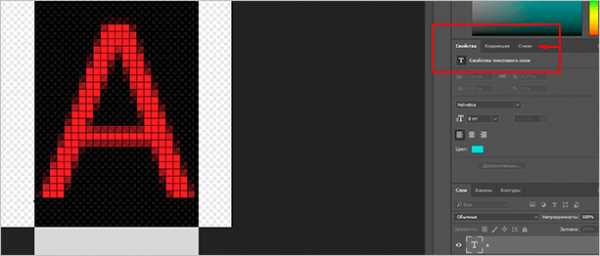
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.

Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.

Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
При установке через плагины или тему можно использовать любое название и формат. Однако в случае с корневым каталогом файл должен иметь название favicon и формат – ICO.

Установка на сайт
Теперь, когда мы создали фавикон одним из способов выше, мы должны установить его на наш сайт. Это можно сделать несколькими способами.
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
С помощью корневого каталога
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Важно: размер должен быть 16 x 16 или 32 x 32. Название favicon, а расширение *.ico.
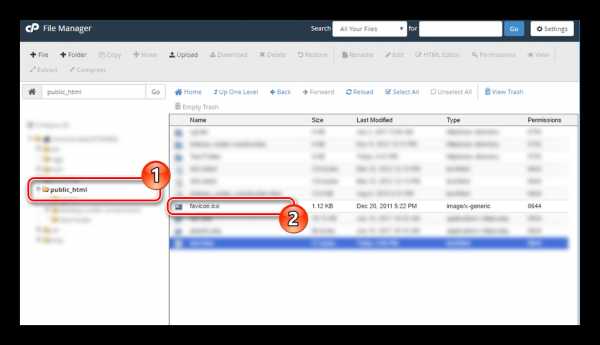
Теперь мы должны загрузить этот файлик в корень нашего сайта. Можно сделать это при помощи FTP-клиента или файлового менеджера.
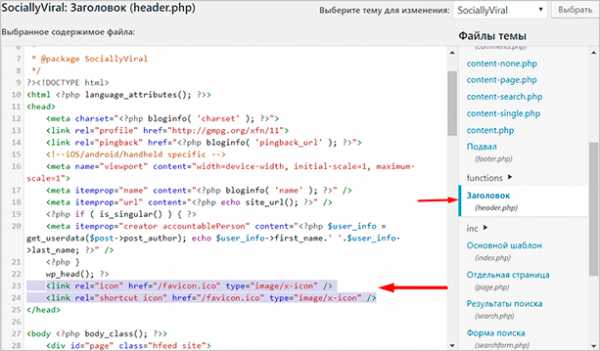
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.

Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
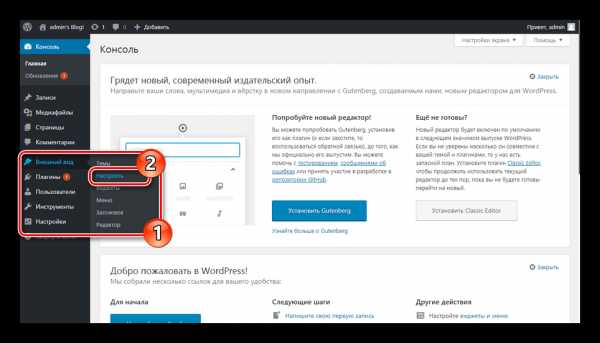
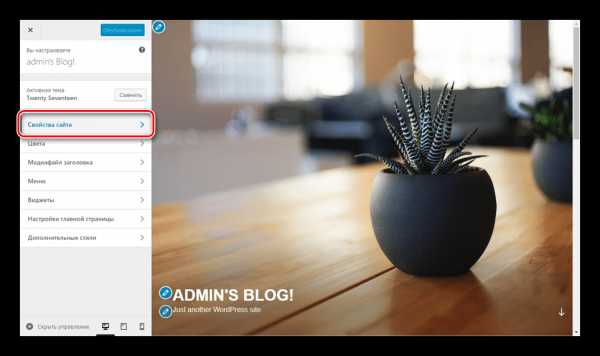
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.

Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
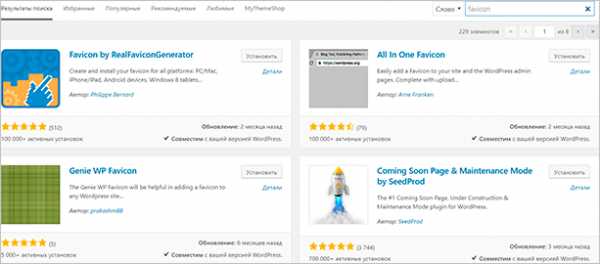
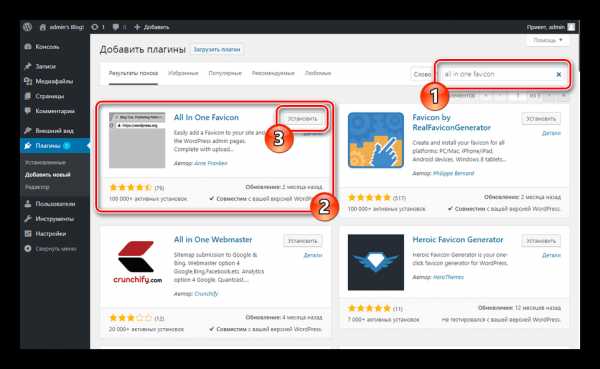
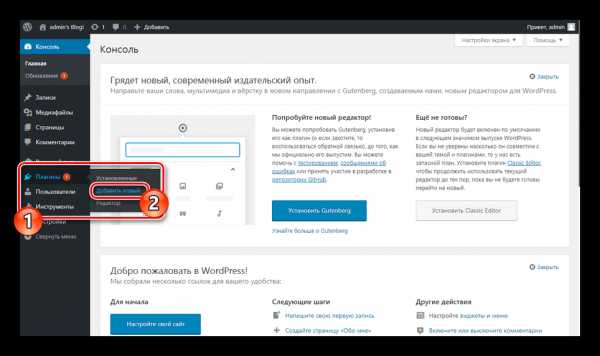
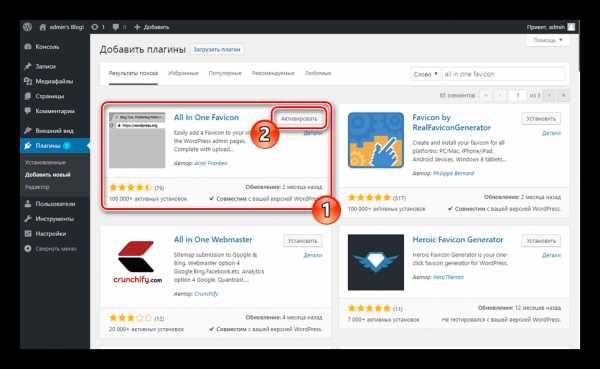
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.

Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
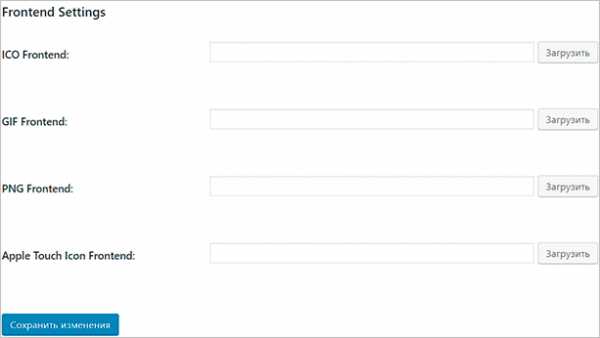
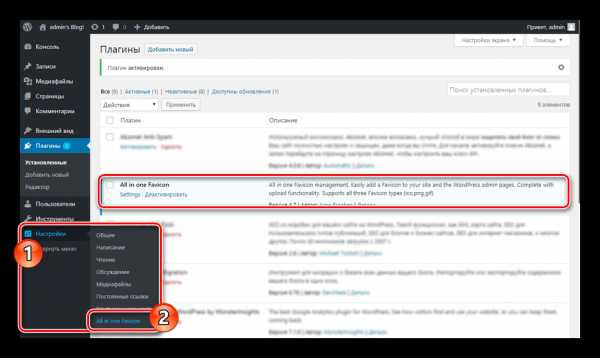
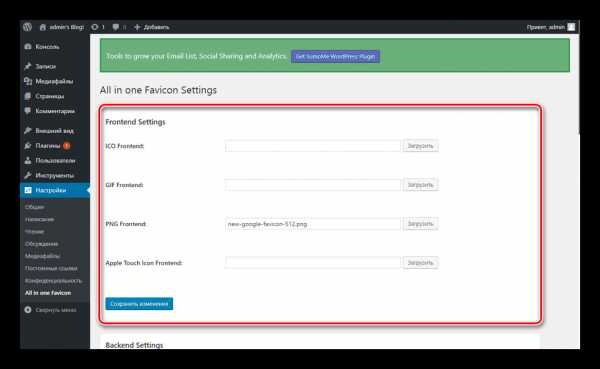
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.

Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
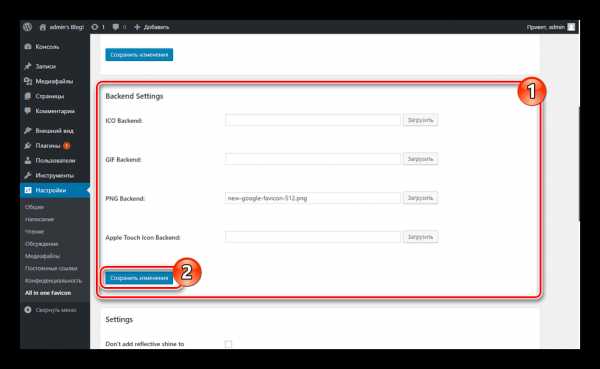
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
iklife.ru
Фавикон. Как добавить логотип (иконку) сайта на вкладку браузера
После ряда обновлений на сайте WordPress часть функций пропала, как обычно. А именно нет иконки сайта.
Не совсем люблю принудительные обновления. По-моему, они не становились лучше и удобнее, зато хлопот доставляли порой немало. На данный момент самым пугающим выскакивает предупреждение на айфоне о доступности обновления. Старательно и аккуратно жму: «напомнить позже». Однажды щелчок был сделан не в том месте и не в то время. И проклятая 10ка начала загружаться на моих глазах. Выключение телефона ни к чему, естественно не привело, и к моему горю, 10-ка нагло установилась. Многие пользователи и не заметили бы обновления ios, как и я раньше. Но тут была другая ситуация — мне не понравились все изменения, вплоть до звука клавиш. Целый вечер убился на поиск, скачивание и установление старой девятки. Некоторые личные файлы были, конечно, утеряны окончательно, как например и старая иконка для этого сайта в формате .png или хотя бы .psd. Создавать новую — очень лень, поэтому воспользуюсь остатками роскоши — изображением в .jpg. А айфон теперь трогаю бережно, зная, что в любой момент может соскочить палец не на тот пункт в предупреждении о готовности обновления к установке.
ФАВИКОН (favicon) — ИКОНКА, ЛОГОТИП, КАРТИНКА САЙТА, ЭМБЛЕМА, то есть небольшое изображение, которое видят пользователи интернета на своих вкладках, окнах, закладках перед названием страницы сайта.
Рекомендовалось загружать иконки оптимальным размером 16 на 16, 32 на 32, 120 на 120 пикселей в формате .png. Конечно, лучше изготовить картинку большего размера, а затем сжимать ее для дальнейшего использования, как вздумается, или как потребуется. Нужно учитывать, что уже сейчас есть устройства, которые воспроизводят фавикон и в размере 32, 64 (retina-дисплей, safari, новые платформы windows и проч). Различные темы WordPress могут предлагать в настройках темы задать иконку, там же и стоит рекомендованный для нее размер. Если в теме этого нет, то иконку можно вставить через файловый менеджер или через код.
Код вставки иконки сайта, фавикона выглядит так:
<head>
<link rel=»тип ресурса» href=»адрес изображения» type=»тип передаваемых данных»>
</head>
Где тип ресурса задается атрибутом rel. Допустимо использовать icon и shortcut icon (для браузера IE), тип данных указывается форматом изображения:
image/x-icon — для формата ICO; image/gif — для формата GIF; image/jpeg — для формата JPEG; image/png — для формата PNG; image/bmp — для формата BMP.
<link rel=»icon» href=»ваш сайт.com/favicon.gif» type=»image/gif»>
Ввиду откровенной лени я установлю старое изображение, которое у меня имеется в .jpg, минусом будет белый фон фавикона, поскольку у форматов .png фон прозрачный. Возможно, я потом сделаю нормальную иконку, пока и эта сойдет.

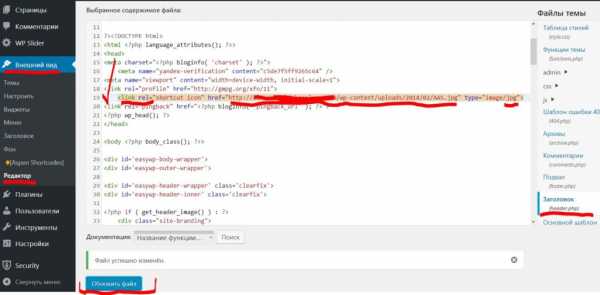
В Консоли выбираем Внешний вид, подпункт Редактор. Слева выбираем шаблон заголовка header.php
В данном случае вставлен адрес (ссылка) изображения, загруженное ранее в галерею (медиатеку)
Вставляем код — строка 19 на снимке
<link rel=»shortcut icon» href=»
Обратите внимание, что формат иконки в type=»image/jpg» нужно изменить на png, если ваше изображение в .png
Внизу сохраняем, обновляем. Готово.
p.s. как только сменили тему WordPress, поскольку прежняя надоела, то иконка исчезла, но в новой теме в настройках было предложено вставить логотип сайта. Поэтому проблем вообще не возникло. Сделав пару букв в png, размером 150*150 пикселей с разрешением 300 в цветовой гамме сайта, мы получаем готовую иконку.
Как установить Фавикон на сайт

Практически на любом современном сайте в интернете присутствует специальная иконка, отображающаяся на вкладке браузера после полной загрузки ресурса. Данная картинка создается и устанавливается каждым владельцем самостоятельно, хотя и не является обязательной. В рамках этой статьи мы расскажем о вариантах установки Фавикон на сайты, созданные различными средствами.
Добавление Favicon на сайт
Чтобы добавить рассматриваемый тип иконки на сайт, вам придется для начала создать подходящее изображение квадратной формы. Это можно сделать как с использованием специальных графических программ, например, Photoshop, так и прибегнув к некоторым онлайн-сервисам. Кроме того, подготовленный значок желательно заранее преобразовать в формат ICO и уменьшить до размера 512×512 px.
Примечание: Без добавления пользовательского изображения на вкладке отображается значок документа.
Читайте также:
Онлайн-сервисы для создания Favicon
Как создать изображение в формате ICO
Вариант 1: Добавление вручную
Этот вариант добавления иконки на сайт подойдет вам, если вы не используете платформу, предоставляющую специальные инструменты.
Способ 1: Загрузка Favicon
Наиболее простой метод, поддерживаемый буквально любым современным интернет-обозревателем, заключается в добавлении ранее созданной картинки в корневой каталог вашего сайта. Сделать это можно как через веб-интерфейс, так и любой удобный FTP-менеджер.

Иногда нужный каталог может иметь название «public_html» или любое другое, зависящее от ваших предпочтений в плане настроек.

Работоспособность метода напрямую зависит не только от формата и размеров, но и от правильного названия файла.
Способ 2: Редактирование кода
Иногда может быть недостаточно просто добавить Favicon в корневой каталог сайта, чтобы она отображалась браузерами на вкладке после полной загрузки. При таком раскладе потребуется отредактировать основной файл с разметкой страницы, добавив в его начало специальный код.
- Между тегами «HEAD» добавьте следующую строку, где «*/favicon.ico» необходимо заменить на URL-адрес вашего изображения.
<link rel="icon" href="*/favicon.ico" type="image/x-icon"> - Лучше всего использовать абсолютную ссылку с указанием префикса вместо относительной.
- В некоторых случаях значение «rel» можно изменить на «shortcut icon», увеличив тем самым совместимость с веб-браузерами.
- Значение «type» также может быть вами изменено в зависимости от формата используемого изображения:
Примечание: Наиболее универсальным является ICO-формат.
- ICO – «image/x-icon» либо «image/vnd.microsoft.icon»;
- PNG – «image/png»;
- GIF – «image/gif».
- Если ваш ресурс нацелен на преимущественно последние версии браузеров, строку можно сократить.
<link rel="icon" href="*/favicon.ico"> - Для достижения наибольшей совместимости вы можете добавить сразу несколько строк с указанием ссылки на Favicon сайта.
- Установленное изображение будет отображаться на всех страницах сайта, но по желанию может быть изменено путем добавления ранее упомянутого кода в отдельные разделы.
В обоих рассмотренных методах для появления иконки на вкладке браузера потребуется некоторое время.
Вариант 2: Средства WordPress
При работе с WordPress вы можете прибегнуть к ранее описанному варианту, добавив упомянутый код в файл «header.php» или воспользовавшись специальными инструментами. Благодаря этому иконка гарантировано будет представлена на вкладке сайта вне зависимости от браузера.
Способ 1: Панель управления
- Через главное меню разверните список «Внешний вид» и выберите раздел «Настроить».
- На открывшейся странице необходимо воспользоваться кнопкой «Свойства сайта».
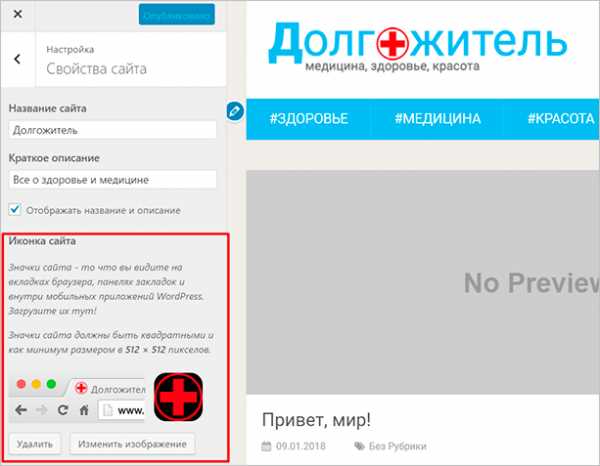
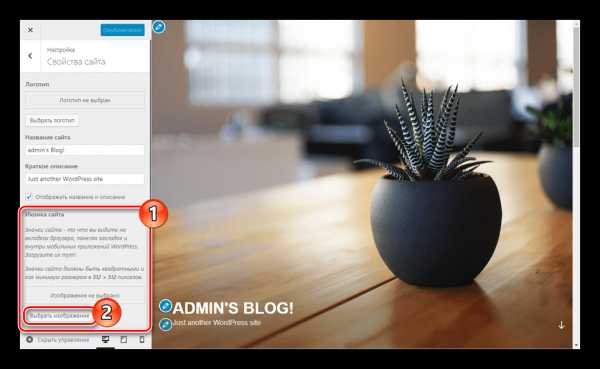
- Пролистайте раздел «Настройка» до низа и в блоке «Иконка сайта» нажмите кнопку «Выбрать изображение». В данном случае картинка должна иметь разрешение 512×512 px.
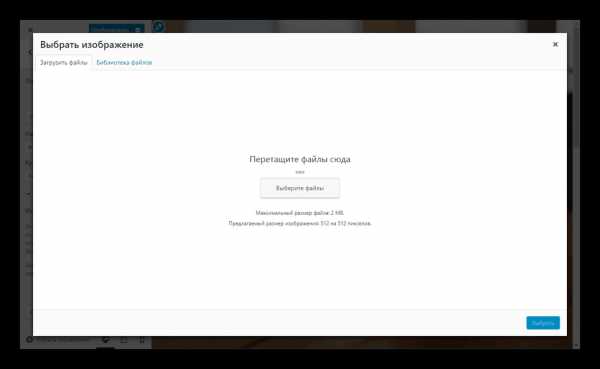
- Через окно «Выбрать изображение» загрузите нужную картинку в галерею либо выберите ранее добавленную.
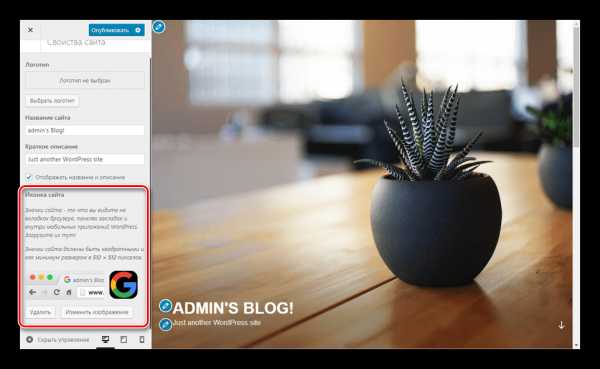
- После этого вы будете возвращены к «Свойствам сайта», а в блоке «Иконка» появится выбранное изображение. Тут же вы можете ознакомиться с примером, перейти к его редактированию или удалить при необходимости.
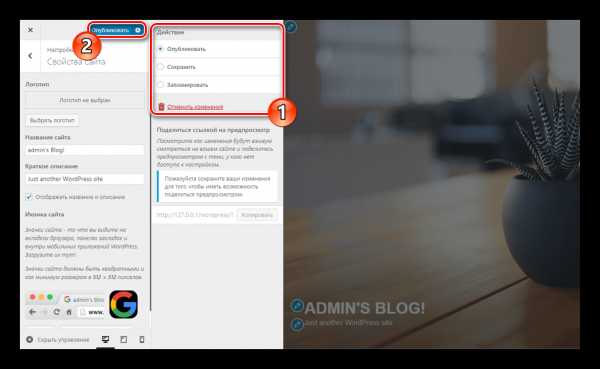
- Установив нужное действие через соответствующее меню, нажмите кнопку «Сохранить» или «Опубликовать».
- Чтобы увидеть логотип на вкладке любой страницы вашего сайта, включая «Панель управления», перезагрузите ее.







Способ 2: All In One Favicon
- В «Панели управления» сайтом выберите пункт «Плагины» и перейдите к странице «Добавить новый».
- Заполните поисковое поле в соответствии с наименованием нужного плагина — all in one favicon — и в блоке с подходящим расширением нажмите кнопку «Установить».

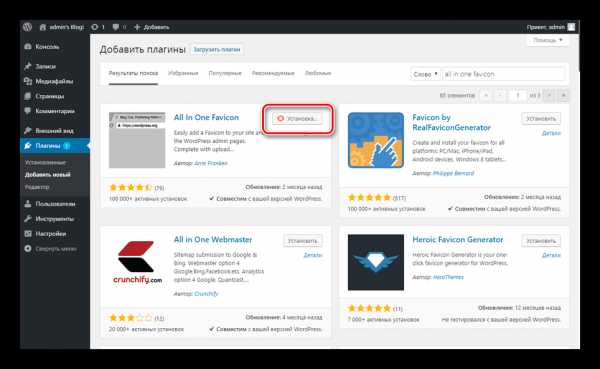
Процесс добавления займет некоторое время.
- Теперь необходимо кликнуть по кнопке «Активировать».
- После автоматического перенаправления вам нужно перейти к разделу с настройками. Сделать это можно через «Настройки», выбрав из списка «All in one Favicon» либо воспользовавшись ссылкой «Settings» на странице «Плагины» в блоке с нужным расширением.
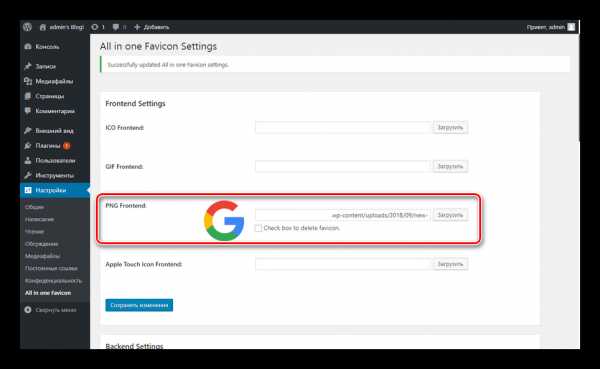
- В разделе с параметрами плагина следует добавить иконку в одну из представленных строк. Это нужно повторить как в блоке «Frontend Settings», так и в «Backend Settings».
- Нажмите кнопку «Сохранить изменения», когда изображение будет добавлено.
- По завершении обновления страницы картинке будет присвоена уникальная ссылка и она отобразится на вкладке браузера.







Этот вариант является наиболее простым в реализации. Надеемся, у вас получилось установить Favicon на сайт через панель управления WordPress.
Заключение
Выбор способа добавления иконки зависит исключительно от ваших предпочтений, так как во всех вариантах можно достичь требуемого результата. Если же возникают трудности, перепроверьте выполненные действия и можете задать соответствующий вопрос нам в комментариях.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как поставить свою favicon.ico на сайт
Итак, вопрос:
vik wrote:
я хотел бы узнать как поставить лого сайта
перед урлом.у вас это—«W»у маил ру это»@»
И собственно ответ:
Favicon («избр. значок»; этот термин образован от слова «Favorites», обозначающего меню избранных ссылок в Internet Explorer) — это небольшая картинка, которая отображается рядом с названием вашего сайта в «Избранном», или в «Закладках», и рядом с адресом вашего сайта в адресной строке браузера вместо стандартной.
Обычно используется изображение размера 16?16 пикселов формата ICO. Традиционно помещается в корень сайта под именем favicon.ico, так как исторически сложилось, что там его ищет Internet Explorer. Все современные браузеры понимают явное указание положения значка в HTML-коде и могут использовать вместо формата ICO формат PNG, GIF, BMP и других.
Путь к файлу, его формат и размеры изображения могут быть любыми, допустимыми для WWW (за исключением Internet Explorer, который допускает для значка только формат ICO, «лежащего» в корне сервера).
На сегодняшний день Internet Explorer — это единственный браузер, который показывает иконку сайта только если сайт добавлен в «Ибранное» (Закладки), иконка называется favicon.ico и лежит только в корневой папке сервера, но в последующих версиях разработчики обещают это исправить. К сайту иконка подвязывается прописанием в коде документа между тегами <head></head> следующего кода:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Если, например, вы используете WordPerss, то этот код нужно разместить между тегами <head></head> в файле темы header.php.
Для того чтобы создать иконку для сайта можно воспользоваться несколькими способами:
- Использовать специальные программы Microangelo, QTam Bitmap to Icon, Axialis IconWorkshop.
- Использовать специальный плагин для Photoshop, например — IconBuilder-XP100
- Использовать онлайн ресурсы для создания favicon. Например — http://favicon.ru/
Делаем favicon онлайн
Сайт Favicon.ru полностью посвящен иконкам сайта favicon.ico. Сайт содержит форму, позволяющую загрузить собственную картинку размером не более 300 Кб для создания иконки. В этой форме предусмотрена возможность поставить галочки для добавления в favicon.ico значков 32х32 и 48х48 для десктопа.
Кроме вышесказанного данный сервис позволяет отредактировать и обрезать исходную картинку перед созданием иконки. Конечно данному графическому редактору далеко до фотошопа, но он довольно прост в использовании и содержит понятные и достаточные инструкции. К тому же для редактирования изображения под иконку функций данного редактора вполне достаточно.
В принципе, думаю что вопрос раскрыт более-менее полно. Если вы считаете, что вопрос раскрыт недостаточно полно, то напишите, что еще вам нужно знать (или добавте что знаете вы) о favicon.
www.master-web.info
Как добавить иконку для сайта
Добавить иконку для сайта, довольно просто. Все что вам необходимо, это закачать иконку 16×16 пикселей в корень сайта и добавить пару строчек в шаблон или index-ный файл.
Теперь все по порядку:
1. Находим иконку 16×16 (ico или png)
2. Закачиваем её, например в корень сайта: www/favicon.png
3. Добавляем две заветные строчки в шаблон или индексный файл(index.html),
в секцию <head>..</head>
<link rel=»icon» href=»http://ваш.сайт.ком/favicon.png» type=»image/png»> <link rel=»shortcut icon» href=»http://ваш.сайт.ком/favicon.png» type=»image/png»>
<link rel=»icon» href=»http://ваш.сайт.ком/favicon.png» type=»image/png»> <link rel=»shortcut icon» href=»http://ваш.сайт.ком/favicon.png» type=»image/png»>
|
или такие, если иконки в формате ico
<link rel=»icon» href=»http://ваш.сайт.ком/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»http://ваш.сайт.ком/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»http://ваш.сайт.ком/favicon.ico» type=»image/x-icon»> <link rel=»shortcut icon» href=»http://ваш.сайт.ком/favicon.ico» type=»image/x-icon»>
|
4. Теперь можем идти проверять в броузер, должны получить что-то типа такого:
Похожие статьи
Автор: Виталий Орлов | Рейтинг: 4/5 | Теги: favicon , html
www.it-rem.ru
Шаг №42.Как поставить иконку на сайт? « Создание сайта на WordPress с нуля для новичка
Привет друзья. Вы никогда не задавались вопросом о том, как поставить иконку на сайт?Если Вас в данный момент интересует именно этот вопрос, то вы попали правильно по адресу.
Начнем с того, что такое иконка сайта, и каково ее основное назначение на сайте.
Что такое иконка сайта?
Иконка сайта – это небольшое изображение,которое владелец сайта может назначить для своего сайта.После добавления иконки сайта, она будет отображаться в заголовке вкладок браузеров, в истории и закладках браузера, а также иконку сайта можно встретить в различных RSS лентах(установка RSS ленты на сайт), а также в многочисленных сайтах анализаторах и статистики(установка счетчика посетителей).
Посмотрите на рисунок, я стрелочкой указал иконку моего сайта,которая находится в заголовке вкладки браузера Chrome.
Но не подумайте, что иконка сайта отображается только в заголовке вкладок браузера,иконка сайта также отображается в поисковой выдаче Яндекса.
Где взять красивую иконку для сайта?
Если у Вас еще нет подходящего изображения, которое будет использоваться для сайта, я Вам могу посоветовать один отличный сервис,на котором можно выбрать иконку для сайта, и на котором и я иногда выбираю изображения для своих проектов.Встречайте Iconfinder.com.
Впишите в поисковую строку тему Вашего сайта, и укажите размер в 16 пикселей, и также установите прозрачность.
В списке появившихся изображений, выберите интересующее и скачайте его в формате ico.
Скачанный файл переименуйте в favicon.ico.
Как поставить иконку на сайт?
Вот мы вплотную и подобрались к волнующему моменту установки иконки на сайт.
Для начала загружаем иконку сайта, которую мы переименовали в favicon.ico в корень сайта.
Для этого подключитесь по ftp к сайту, и загрузите иконку в корень сайта.
Теперь если Ваш сайт на wordpress откройте файл header.php, который располагается в папке с шаблоном, и пробегитесь глазами, нет ли там похожего кода,который подключает иконку к сайту.И если есть измените только путь к картинке,а если нет тогда скопируйте код расположенный ниже,и вставьте в файл header.php
Код который подключает иконку к сайту:
<link href="http://адрес_сайта/favicon.ico" rel="shortcut icon" type="image/x-icon" /> |
После всех манипуляций сохраните файл header.php, и обновите его на сервере, либо загрузите его повторно.
Теперь откройте Ваш сайт, и проверьте отображается ли Ваша иконка на сайте.
Записал первый видео урок, не судите строго.
Если у Вас не получилось поставить иконку на сайт, обратитесь ко мне в комментариях,и я по возможности помогу.
wpcreate.ru
