Как узнать какой шаблон использует сайт opencart
Как узнать название шаблона OpenCart, который установлен на сайте?
Иногда владельцы магазинов не знают, какой шаблон дизайна используется на их интернет-магазине, потому что это не обсуждалось с разработчиком сайта, а сейчас они хотят купить модуль и установить его самостоятельно, но опасаются конфликта модулей. Иногда просто интересно, какую тему использовали на том или ином магазине, который попался на глаза во время интернет-серфинга.
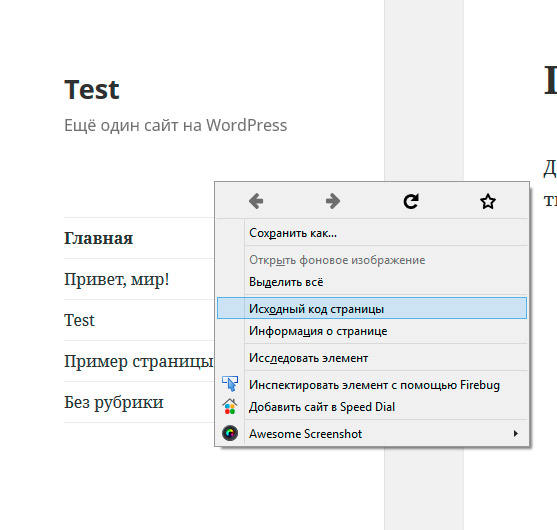
В общем, чтобы узнать, какой шаблон дизайна используется на магазине OpenCart, необходимо открыть исходный код страницы сайта. Сделать это можно так:
- Нажать горячие клавиши Ctrl + U
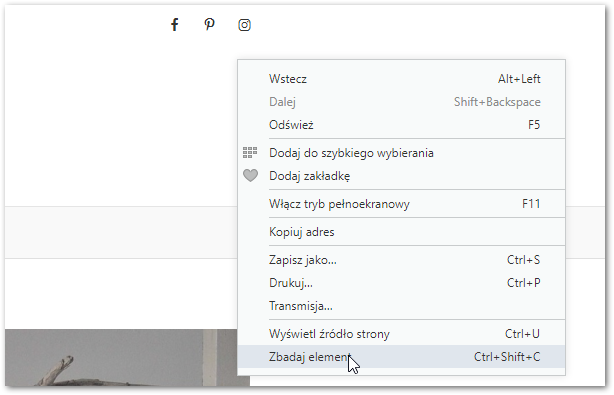
- Кликнуть правой клавишей мыши и в контекстном меню выбрать «Исходный код страницы»
Потом, когда у Вас перед глазами появится html-код страницы, Вам нужно найти строки, где есть слова «view/theme/«. Для этого можете использовать поиск по странице ( Ctrl + F ). Как раз после слова theme и будет идти название папки с шаблоном дизайна. Иногда она не полностью совпадает с коммерческим названием шаблона. Но Вы всегда можете «вбить» в поиске Название папки шаблона + OpenCart и получить список шаблонов с похожими названиями
Как раз после слова theme и будет идти название папки с шаблоном дизайна. Иногда она не полностью совпадает с коммерческим названием шаблона. Но Вы всегда можете «вбить» в поиске Название папки шаблона + OpenCart и получить список шаблонов с похожими названиями
Как узнать какой шаблон используется на странице в Opencart?
Добрый день. Если у вас стандартный дизайн то обычно используется по умолчанию Default Store обычно по стандарту установлен именно данный шаблон. Поэтому Вы можете проверить какой у вас шаблон установлен именно поэтому вы можете зайти в панель управления, после этого переходите во вкладку Система и там выбираете настройки. В настройках будет именно ваш сайт которые работает на данном редакторе. Также вы там нажимаете редактировать после чего на самой первой странице конечно в самом низу будет у вас выпадающее меню где вы выбираете шаблоны. Если у вас не установлены дополнительные шаблоны то будет только один шаблон.
Как узнать шаблон сайта 2017
Как узнать шаблон сайта – тема очень актуальная, особенно если вы при разработке сайта не бежите сразу заказывать его у веб-дизайнера. Если вы знаете о том, что сайт можно легко создать самому с помощью готового шаблона с премиум дизайном, тогда эта статья для вас. В ней мы расскажем о том, как определить, какой шаблон у вашего любимого сайта. Вы научитесь узнавать, на базе какой платформы построен понравившийся сайт. Наконец, поймете, как это может вам пригодится при разработке своего сайта.
Если вы знаете о том, что сайт можно легко создать самому с помощью готового шаблона с премиум дизайном, тогда эта статья для вас. В ней мы расскажем о том, как определить, какой шаблон у вашего любимого сайта. Вы научитесь узнавать, на базе какой платформы построен понравившийся сайт. Наконец, поймете, как это может вам пригодится при разработке своего сайта.
Как узнать шаблон сайта – Зачем это вам нужно
Прежде чем говорить о том, как происходит процесс определения используемого шаблона тем или иным сайтом, мы хотим объяснить, зачем вам вообще это нужно. Согласитесь, всегда хочется, чтобы при поиске информации в Интернете сайты, на которые вы заходите, имели приятный и удобный дизайн. Но некоторые из них не только не отличаются оригинальностью, но и ужасно неудобны в работе, особенно на мобильных устройствах.
Но даже в процессе этого скучного поиска информации бывает такое, что вы вдруг натыкаетесь на действительно красивый чистенький сайт. У него крутой дизайн, от которого вы просто в восторге. Вам нравится в нем буквально все. Вы невольно начинаете думать о том, что вам тоже хотелось бы создать свой сайт с таким же функционалом. Ведь вам тоже от сайта нужны удобство в работе и эстетическая привлекательность.
Вам нравится в нем буквально все. Вы невольно начинаете думать о том, что вам тоже хотелось бы создать свой сайт с таким же функционалом. Ведь вам тоже от сайта нужны удобство в работе и эстетическая привлекательность.
Качественных шаблонов сейчас существует очень много, но что если вы хотите создать свой сайт именно на том шаблоне, на базе которого создан этот приглянувшийся вам сайт? Определить, на каком шаблоне построен сайт, не так уж и сложно, и сегодня мы расскажем, как это сделать быстро и просто.
Как узнать шаблон сайта – Пошаговая инструкция
В первую очередь вам нужно найти интересующий ваш сайт. В статье на примере мы решили рассмотреть очень красивый профессиональный сайт-портфолио дизайнера из США Криса Бингема. Вот как выглядит его главная страница:
Определение CMS
Сначала нам нужно узнать, на базе какой CMS работает этот сайт, ведь от этого зависит выбор инструмента для определения темы на следующем этапе. Для этого мы используем сайт BuiltWith, который мы часто применяем для наглядной демонстрации статистики. Просто вбиваем в строку адрес нашего сайта – http://bingham.design – и ждем результата. Вот, что мы получили:
Просто вбиваем в строку адрес нашего сайта – http://bingham.design – и ждем результата. Вот, что мы получили:
Нас интересует строка «Content Management Systems». Здесь сразу видно, что сайт работает на WordPress, даже указана версия – 4.6. Кроме этой информации можно также узнать, на базе какого фреймворка работает сайт, какие дополнительные плагины и инструменты он использует и много чего другого. Кстати, в данном случае BuiltWith нам выдал и название темы – Avada. Но давайте для точности проверим тему с помощью специального инструмента.
Определение темы
Чтоб узнать шаблон сайта WordPress, можно использовать WP Theme Detector (для других CMS можно поискать инструменты в гугле по запросу «название cms theme detector»). Он практически мгновенно выдает нам результат, который подтверждает то, что нам выдал BuiltWith:
Во-первых, сайт действительно работает на WordPress (иначе он бы не выдал никаких результатов). Во-вторых, здесь используется именно шаблон Avada. Да, и на сайте разработчика этой темы, ThemeFusion (эта информация тоже указывается в результатах), сайт этого дизайнера указан в списке тех, которые используют их тему. Как видите, все сходится.
Да, и на сайте разработчика этой темы, ThemeFusion (эта информация тоже указывается в результатах), сайт этого дизайнера указан в списке тех, которые используют их тему. Как видите, все сходится.
Поиск найденной темы
Кроме шаблона и информации о разработчике WP Theme Detector нам также выдал информацию о площадке, на которой эту тему можно найти:
Это ThemeForest, на которой мы и для InBenefit нашли тему Koala. Чуть ниже также показывается информация об используемых плагинах, что тоже может быть очень полезным при индивидуальной разработке.
Теперь, узнав название шаблона, вы сможете построить свой собственный сайт с уникальным дизайном и функционалом. Если вам понравился шаблон Avada, можете узнать о нем подробнее по этой ссылке. На ThemeForest вообще огромный выбор различных шаблонов, особенно на WordPress.
Стоит добавить, что не все сайты сделаны на базе конкретной темы, ведь многие предпочитают делать сайт по индивидуальному заказу у веб-разработчика или агентства. Например, при вводе в строку адреса сайта компании Mercedes-Benz, который тоже создан на Вордпрессе, WP Theme Detector нам выдает следующую картину:
Например, при вводе в строку адреса сайта компании Mercedes-Benz, который тоже создан на Вордпрессе, WP Theme Detector нам выдает следующую картину:
Как видите, они заказали сайт у агентства, и хоть конкретную тему мы не смогли найти (она существует, но сделана эксклюзивно для этой компании), мы можем при желании связаться с разработчиками и заказать у них сайт с нуля.
Теперь вы знаете, как узнать шаблон сайта. Попробуйте повторить все те же действия со своим любимым сайтом, чтобы ответить на вопрос: «Как узнать какой шаблон на сайте». Вы не всегда сможете гарантированно определить шаблон, но что вам мешает попробовать – вдруг у вас все получится? Желаем вам в этом удачи!
Как узнать, какая тема оформления WordPress используется на чужом сайте?
Вас когда-то интересовало, какую тему оформления использует тот или иной сайт?
Часто в поисках идеальной темы мы смотрим на уже другие реализованные проекты, чтобы найти что-то похожее или сделать свой сайт на такой же теме, только со своим индивидуальным оформлением.
В этом уроке мы покажем, какие инструменты и трюки можно применить, чтобы узнать, какую тему оформления использует этот сайт на WordPress.
Смотрите также:
- 9 советов и подсказок при выборе новой темы оформления WordPress
- 5 советов при выборе подходящей темы на WordPress
- Стартовые темы WordPress: Что это такое и стоит ли с ними работать?
- Готовая WordPress тема или своя собственная? Плюсы и минусы
- Как создать свою идеальную тему для WordPress с помощью TemplateToaster
Способ 1. Сайт проверки IsItWP
Самый простой способ — это зайти на isitwp.com и проверить там сайт, который вас интересует.
Это онлайн-инструмент, который покажет вам, какую тему использует WordPress, и используется ли вообще WordPress на этом сайте.
Если на сайте стоит WordPress, IsItWP попытается узнать имя текущей темы оформления.
Также он попытается узнать, какие активные плагины используются на сайте:
Если вам повезло, и это не кастомная или дочерняя тема, то IsItWP выдаст ее название, и дальше вы можете найти эту тему в поисковиках.
Способ 2. Определяем вручную
Иногда владельцы сайта или разработчики меняют название родной WordPress темы. В таком случае инструменты вроде IsItWP не смогут вам помочь.
Но даже если так, в коде сайта все равно могут остаться разные подсказки, которые помогут вычислить, что же за тема установлена.
Давайте посмотрим.
Каждая тема оформления WordPress обязана иметь файл style.css. Этот файл содержит внутри заголовок (header), в котором, как правило, указано имя темы, автор темы, версия и сайт-разработчик темы. Также там указываются другие шаблоны css-стилей, которые использует тема.
Чтобы найти этот файл, для начала нужно зайти на сам сайт. Кликните правой кнопкой где-то на главной странице и перейдите к просмотру исходного кода (
В браузере в новой вкладке откроется исходный код главной страницы сайта.
Теперь вам нужно найти строчку кода, которая выглядит примерно так:
<link rel='stylesheet' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
Чтобы облегчить задачу, можно выполнить Поиск по этой вкладке с кодом по фрагменту «themes«. Это часть из директории, где лежит style.css.
Таким образом вы найдете путь, по которому лежит файл style.css, и сможете открыть этот файл прямо в браузере в новой вкладке.
В верхней части style.css будет находиться шапка с заголовком (о котором мы говорили выше). Это сервисная информация о теме оформления. Выглядит это примерно так:
/* Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready */
Из этого блока вы сможете узнать название темы и адрес разработчика. Дальше остается только найти эту тему в интернете.
Дальше остается только найти эту тему в интернете.
Способ 3. Как найти родительскую тему
Многие сайты используют дочерние темы для пользовательской настройки оформления. И это вполне правильный подход.
В таком случае, если вы отыскали файл style.css
/* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
В примере выше на родительскую тему указывает параметр «Template«, то есть для этой дочерней темы используется родительская тема «Hestia».
Также о родительской теме можно узнать из исходного кода, описанного в Способе 2.
Но не забывайте, что разработчик мог постараться и изменить все заголовки для style.css на свои, в таком случае определить оригинал темы будет очень сложно.
Источник: wpbeginner.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
WordPress туториалы Archives — Центр Поддержки TemplateMonster
Отфильтровать туториалы: — Пожалуйста выберите —
WordPress туториалы
Администратор
- WordPress. How to create a redirect from a home page to any URL using the PHP redirect
- How to minify CSS/JavaScript files in WordPress
- How to Make Your WordPress Blog Completely Private
- How to Uninstall and Reinstall WordPress
- Updates for the GDPR compliance of the most popular CMS platforms
- How to fix render-blocking Javascript and CSS in WordPress
- How to fix WordPress login page refreshing and redirecting issue
- What are the best SEO plugins for WordPress?
- How to use the WordPress desktop APP for your self-hosted blog
- How to add your WordPress site to Google Webmaster tools
- How to add a PDF viewer in WordPress
- What is Gravatar and why you should start using it right away
- How to allow user registration on your WordPress site
- How to delete WordPress account
- How to install Google Analytics on WordPress
- How to add keywords and meta descriptions in WordPress
- How to easily check which WordPress version you are using
- How to limit or disable automatic empty trash in WordPress
- How to login to your WordPress site
- How to export WordPress users data to a CSV file
 Обновление Главной темы вручную
Обновление Главной темы вручную- WordPress. Как изменить префикс таблиц базы данных в админ панели
- WordPress Блоггинг темы. Как добавить код Google Analytics
- WordPress. Как отключить href, используя jQuery
- CherryFramework 4. Как изменить ярлыки пользовательских типов записей в админ панели
- CherryFramework 4. Обзор настроек оптимизации
- Как быстро создать сайт?
- Как создать корпоративный вебсайт
- Как сделать так, чтобы люди посещали ваш блог?
- WordPress.
 Как сделать так, чтобы сайт был не онлайн, пока он находится на стадии доработки?
Как сделать так, чтобы сайт был не онлайн, пока он находится на стадии доработки? - WordPress. Как скопировать сайт WordPress с онлайн-сервера на локальный сервер
- WordPress. Как переместить сайт из подпапки в корневую папку
- WordPress. Как работать с настройками Обсуждения
- CherryFramework 3. Как переместить сайт с одного домена на другой
- Monstroid. Как изменить тэг заголовка одиночной записи
- CherryFramework 4. Как переименовать дочернюю тему
- Какая разница между WordPress.
 com и WordPress.org
com и WordPress.org - WordPress. Как изменить название папки admin
- CherryFramework 3. Как удалить Редактор темы из админ панели
- WordPress. Как отключить предупреждения и оповещения PHP
- CherryFramework 4. Как использовать Редактор статических областей
- CherryFramework 4. Как восстановить содержимое сайта и опции Cherry из резервной копии
- CherryFramework 4. Как создать резервную копию содержимого и Настроек Cherry
- CherryFramework 4.
 How to set maintenance mode
How to set maintenance mode - WordPress Cherry 3.x. Как создать карту сайта (sitemap.xml)
- WordPress. Как избавиться от /wordpress/ в адресной строке вашего сайта
- WordPress. Как переименовать элементы меню в админ панели
- WordPress. Как создать нового администратора с помощью базы данных
- WordPress. Как восстановить ваш сайт из полной резервной копии
- WordPress. Обзор настроек экрана консоли
- WordPress.
 Как повысить безопасность вашего сайта WordPress
Как повысить безопасность вашего сайта WordPress - WordPress. Как изменить имя пользователя
- WordPress. Как разрешить пользователям отправлять анонимные комментарии
- WordPress. Как защитить свой блог WordPress от спама
- WordPress. Как разбить комментарии на страницы
- WordPress Cherry 3.x. Как добавить код отслеживания Google Analytics
- WordPress. Как создать и отобразить рассылку RSS
- WordPress.
 Как загрузить пользовательское изображение gravatar вместо изображения по умолчанию
Как загрузить пользовательское изображение gravatar вместо изображения по умолчанию - WordPress. Как сделать полную резервную копию сайта
- WordPress. Как изменить внешний вид админ панели
- WordPress. Как установить режим редактирования по умолчанию
- WordPress. Как создать дочернюю тему основанную на Cherry Framework 3.x
- WordPress. Как включить/выключить комментирование
- WordPress. Как изменить формат даты
- WordPress.
 Как изменить координаты Google карты
Как изменить координаты Google карты - WordPress. Как отредактировать copyright текст в футере
- WordPress. Как создать резервную копию, восстановить и обновить Cherry Framework 3.x
- WordPress. Как защитить запись паролем
- WordPress. Как использовать WordPress медиа библиотеку
- WordPress. Обзор настроек шаблона
- WordPress. Как работать со страницей портфолио
- WordPress.
 Как создать RSS фид для блога
Как создать RSS фид для блога - WordPress. Отображение RSS в административной панели
- WordPress 3.1+. Как убрать административную панель
- Как создавать пользователей в WordPress
- WordPress. Как управлять ролями пользователей
- WordPress. Как использовать инструменты «Импорт»/«Экспорт»
- Как изменить формат ссылок WordPress
- WordPress. Обзор настроек дискуссий
Настройка
- WordPress.
 Как изменить скорость прокрутки сайта
Как изменить скорость прокрутки сайта - WordPress. Как изменить название папки «themeXXXXX»
- How to add Facebook like button in WordPress
- Most Wanted WordPress Tips, Tricks, and Hacks
- How to Create a Wiki Knowledge Base Using WordPress
- 10+ Most Notable Big Name Brands that are Using WordPress
- How to add WhatsApp share button in WordPress
- How to add social media icons to WordPress
- How to edit footer in WordPress
- How to customize WordPress theme
- WordPress Блоггинг темы.
 Как добавить логотип в выпадающее меню
Как добавить логотип в выпадающее меню - WordPress Блоггинг темы. Как изменить формат даты
- WordPress Блоггинг темы. Как добавить несколько маркеров на Карту Google
- WordPress Блоггинг темы. Как изменить слаг пользовательского типа записи
- WordPress Блоггинг темы. Как использовать Библиотеку Power Builder
- WordPress Блоггинг темы. Как изменить позицию блоков в Power Builder
- WordPress Блоггинг Темы. Как включить/отключить комментарии
- WordPress Блоггинг темы.
 Как избавиться от блока «Написано» и автора записи
Как избавиться от блока «Написано» и автора записи - WordPress Блоггинг темы. Как работать с модулем «Restaurant Menu»
- WordPress. Как настроить логотип страницы входа на сайт
- Monstroid. Как работать со Счетчиком обратного отсчёта на стандартной Странице режима техобслуживания
- WordPress Блоггинг темы. Как удалить автора со страниц категорий
- WordPress. Как отобразить самый новый комментарий вверху
- WordPress. Обзор Power builder
- CherryFramework 4.
 Как изменить порядок записей пользовательского типа (на основу шорткода)
Как изменить порядок записей пользовательского типа (на основу шорткода) - WordPress Блоггинг темы. Как работать с настройками метаданных и записей Блога
- WordPress Блоггинг темы. Обзор опций раздела «Настроить»
- CherryFramework 4. Как обновить фреймворк до последней версии
- Monstroid. Как добавить код отслеживания Google Analytics
- CherryFramework 4. Как изменить местоположение на Google карте (на основе шорткода)
- CherryFramework3. Как добавить боковую панель на Домашнюю страницу
- CherryFramework 4.
 Как сделать слайдер MotoPress полноширинным
Как сделать слайдер MotoPress полноширинным - CherryFramework 4. Как изменить местоположение на Google карте на Домашней странице
- CherryFramework 4. Как добавить слайдер, если его нет в шаблоне по умолчанию
- CherryFramework 4. Как добавить код Google Analytics
- CherryFramework 4 . Как работать с Мастером шаблонов шорткодов
- Monstroid. Как изменить порядок отображения таблиц стоимости услуг
- Monstroid. Как работать с Редактором стилей Слайдера MotoPress
- CherryFramework 4.
 Слайдер Motopress. Как добавить несколько слайдеров и закрепить их за определёнными страницами
Слайдер Motopress. Как добавить несколько слайдеров и закрепить их за определёнными страницами - CherryFramework 3. Как удалить значок сайта
- CherryFramework 3. Как добавить кнопку к тексту слайдера
- WordPress. Как добавить Google AdSense
- CherryFramework 4. Как выбрать слайдер MotoPress для домашней страницы
- Monstroid. Как работать с дочерними темами
- CherryFramework 3. Как настроить слайдер на Домашней странице без установки Демо-контента
- CherryFramework 3.
 Как добавить кнопки социальных иконок «Поделиться» на страницах пользовательских записей
Как добавить кнопки социальных иконок «Поделиться» на страницах пользовательских записей - Monstroid. Как включить/отключить разметку стрелками
- CherryFramework 4. Как работать с макетами блога
- CherryFramework 4. Как управлять отображением статических областей
- CherryFramework 3. Как изменить местоположение на Google карте (с использованием API)
- WordPress. Как изменить дату счетчика обратного отсчёта
- Cherry Framework 4. Как управлять настройками слайдера
- CherryFramework 4.
 Как изменить порядок картинок в MotoPress Слайдере
Как изменить порядок картинок в MotoPress Слайдере - CherryFramework 3. Как изменить местоположение на Карте Google Map
- Monstroid. Как обновить Monstroid версию 1.0.0 -1.0.3 до самой последней
- Cherry Framework 4. Обзор настроек экрана (Тип сетки, макет страницы, настройки формата записи, настройки записи)
- WordPress. Как включить/отключить маштабирование прокруткой колесика мышки в Google Карте
- CherryFramework 3. Как изменить формат даты, отображаемой шорткодом
- CherryFramework 4.
 Как управлять настройками слайда слайдера MotoPress
Как управлять настройками слайда слайдера MotoPress - CherryFramework 3. Как добавить автоматически воспроизводимый фоновый аудиотрэк, используя HTML5
- WordPress. Как получить код карты с Google Карт
- WordPress. Как удалить эффект плавной прокрутки
- WordPress. Как редактировать Google карту на домашней странице (на основе шаблона #53995)
- CherryFramework 4. Как задать ссылку для слайда и сделать так, чтобы она открывалась в новом окне
- CherryFramework 4. Как редактировать структуру хедера и опции фона
- Cherry Framework 4.
 Как управлять настройками шрифта
Как управлять настройками шрифта - WordPress. Как сделать возможным форматирование цитат
- Monstroid. Как отключить функционал магазина в шаблоне
- CherryFramework 4. Framework Options overview
- CherryFramework 4. Обзор настроек Редактора содержимого Motopress
- CherryFramework 4. Как использовать шорткоды
- CherryFramework 4. Слайдер MotoPress. Как работать со слоями
- CherryFramework 4.
 Как внести изменения в уведомление об авторских правах в футере
Как внести изменения в уведомление об авторских правах в футере - CherryFramework 4. Как отобразить баннер куки
- CherryFramework 4. Как добавить Google карту на страницу, используя шорткод Google карты
- WordPress. Как сделать возможной загрузку дополнительных типов файлов
- WordPress. Как работать с социальными иконками (на основе Cherry 3.x options)
- CherryFramework 4. Как работать с диаграммами
- Monstroid. How to manage template typography
- Monstroid.
 How to work with MotoPress Slider
How to work with MotoPress Slider - CherryFramework 4. How to manage portfolio page options
- CherryFramework 4. How to manage logo
- CherryFramework 4. How to change favicon
- CherryFramework 4. How to work with MotoPress Slider
- WordPress Cherry 3.x. Как изменить значок загрузки страниц
- WordPress. Как изменить метку на карте Google Map
- WordPress Cherry 3.x. Как управлять логотипом в футере
- WordPress Cherry 3.
 x. Как изменить ширину колонок на страницах единичных записей галереи
x. Как изменить ширину колонок на страницах единичных записей галереи - WordPress Cherry 3.x. Как управлять социальными иконками AddThis
- WordPress Cherry 3.x. How to create feed URL with FeedBurner
- WordPress Cherry 3.x. Как активировать онлайн чат Olark
- WordPress. How to disable the full height post editor
- WordPress Cherry 3.x. Как изменить длину заголовка страницы портфолио
- WordPress. How to change Google map location via Cherry 3.x Options
- WordPress.
 How to change logo wrapper size
How to change logo wrapper size - WordPress. Как удалить символ «|» с заголовков страниц в браузере
- WordPress. Как отобразить краткое описание (слоган), если он не отображается по умолчанию
- Cherry Framework 3.x. Как управлять параметрами слайдера
- WordPress Cherry 3.x. Как деактивировать слайдер Parallax и использовать слайдер по умолчанию
- WordPress Cherry 3.x. How to make read more links of «post_grid» shortcode open in new tab
Содержимое
- WordPressБлоггинг темы.
 Как работать с модулем «Project Terms» в Power Builder
Как работать с модулем «Project Terms» в Power Builder - WordPress Блоггинг темы. Как скрыть/отобразить элементы на определённых устройствах, используя Power Builder
- CherryFramework4. Как изменить длину цитаты записи
- Monstroid. Как добавить счётчик обратного отсчёта
- WordPress Блоггинг темы. Как работать с ингредиентами блюд
- WordPress. Как добавить Google Chart в запись, страницу или виджет
- Cherry Framework 3. Как заново создать шорткод «posts_grid»
- WordPress.
 Как изменить стандартную начальную позицию #anchor
Как изменить стандартную начальную позицию #anchor - CherryFramework 3.x. Как добавить шорткод в Хедер/Футер
- CherryFramework 4. Как добавить новый вопрос и ответ в раздел FAQ
- WordPress. Как изменить местоположение на Google Карте (на основе модуля Power builder Google Map)
- WordPress. Как добавить Google Календарь
- CherryFramework 3. Как изменить местоположение на Google карте (шаблоны со статической страницей карты в футере)
- CherryFramework 4. Как использовать шорткод «Вкладки»
- CherryFramework 4.
 Как создать пресеты шорткодов и работать над ними
Как создать пресеты шорткодов и работать над ними - Как начать работу над сайтом WordPress?
- CherryFramework 4. Как применить пользовательский стиль к Google карте
- CherryFramework 3. Как использовать шорткод «Вкладки»
- CherryFramework 3.x. Как изменить Приветственное сообщение (на основе шаблона #53298)
- WordPress. Как удалить всё содержимое с вашего сайта
- Monstroid. Как отобразить Верхнюю боковую панель магазина на обычных страницах
- CherryFramework 4.
 Как добавить кнопку «Подробнее» (‘Read more’) в шорткод Blog Layout
Как добавить кнопку «Подробнее» (‘Read more’) в шорткод Blog Layout - CherryFramework 3. Как изменить логотип и значок логотипа
- WordPress. Как заменить Google карту, добавленную шорткодом, на карту с использованием API и наоборот
- Monstroid. Как создать таблицу цен
- CherryFramework 4. Как добавить пользовательское содержимое HTML в футер
- CherryFramework 4.x. Как создать списки с пользовательской стилизацией при помощи шорткода
- CherryFramework 4. Как добавить и отредактировать информацию об авторе
- CherryFramework 4.
 CherryFramework 4. Как работать со Swiper каруселью
CherryFramework 4. Как работать со Swiper каруселью - CherryFramework 4. Как редактировать содержимое при помощи редактора MotoPress
- WordPress. How to work with page blocks and assign them to main menu
- WordPress. Как добавить адрес/текст в окно координат карты Google
- WordPress. How to add a new social icon to the social shortcode (based on Cherry Framework 3.x)
- WordPress. Как работать с шорткодами сетки (колонок) в шаблонах без Cherry framework
- WordPress.
 How to add clickable phone numbers for smartphones
How to add clickable phone numbers for smartphones - WordPress. How to change chart colors
- WordPress. How to rename tooltips on social icons
- WordPress. Как изменить замещающий текст «Введите заголовок здесь»
- WordPress. Как добавить пользовательское содержимое в шапку/футер сайта
- WordPress Cherry 3.x. How to create custom styled lists with shortcode
- WordPress. Как добавить таблицу к записи/странице
- WordPress.
 Как вставлять карты Bing
Как вставлять карты Bing - WordPress. Как работать с шорткодами сетки (колонок, на основе Cherry Framework 3.x)
- WordPress. Как изменить позицию карты Google (с использованием API)
- WordPress. Как работать с корзиной
- WordPress Cherry 3.x. Как изменить ограничение длины цитаты (excerpt)
- WordPress. Как добавить карту Google с помощью шорткода
- WordPress. Как использовать шорткоды (на основе Cherry 3.x)
- WordPress.
 Как сортировать пользовательские записи по произвольным полям
Как сортировать пользовательские записи по произвольным полям - WordPress. Как удалить карту Google
- WordPress. Как выводить полный пост вместо цитаты (excerpt).
- WordPress. Как сделать, что бы слайдер/карусель отображались на нужных страницах
- WordPress. Как работать с виджетом социальных иконок
Изображения
- WordPress. Как узнать идентификационный номер изображения (прикреплённого файла), для того чтобы использовать его в шорткоде
- WordPress.
 Как обернуть картинку в текст
Как обернуть картинку в текст - How to optimize images in your WordPress website using «Smush Image Compression and Optimization (WP Smushit)» plugin
- How to find royalty free images for your WordPress blog
- Image alt text vs image title in WordPress — whats the difference?
- How to add GIFs from GIPHY.com in WordPress
- How to upload large images in WordPress
- Monstroid. Как задать название записи/страницы с фоном миниатюры записи вверху страницы
- WordPress Блоггинг темы.
 Как изменить значок предварительной загрузки на изображение
Как изменить значок предварительной загрузки на изображение - WordPress Блоггинг темы. Как изменить фоновое изображение, используя Customizer
- WordPress Блоггинг темы. Как изменить размеры миниатюры
- CherryFramework 4.x. Как изменить изображения баннера
- CherryFramework 4. Как работать с логотипом футера
- WordPress. Как узнать стандартные размеры изображений
- WordPress Блоггинг Темы. Как удалить миниатюру с единичной страницы Портфолио
- CherryFramework 3.
 x. Как удалить изображения из записи портфолио типа «Слайдшоу»
x. Как удалить изображения из записи портфолио типа «Слайдшоу» - WordPress Блоггинг темы. Как внести изменения в логотип футера
- CherryFramework 3.x. Как добавить логотип в футер
- CherryFramework 4. Как изменить размеры миниатюр записей на страницах единичных записей
- CherryFramework 4. Как сделать так, чтобы социальные иконки отображались на каждой странице
- CherryFramework3. Как настроить обрезку миниатюр галереи и отключить обрезку миниатюр записей
- CherryFramework 4.
 Как изменить значки Flaticon
Как изменить значки Flaticon - CherryFramework 4. Как изменить изображения в шорткоде «Записи»
- WordPress. Как изменить размеры изображений Похожих записей
- CherryFramework 4. Как заменить первую букву статьи (буквицу) изображением
- CherryFramework 4.x. Как редактировать иконки, вставленные шорткодом списка
- Monstroid. Как добавить значки «Следите за нами в соцсетях» в хедер
- WordPress. Как добавить фавикон сайта в админ панели (WordPress 4.3+)
- WordPress.
 Как изменить размер изображений и обрезать их в Библиотеке медиафайлов
Как изменить размер изображений и обрезать их в Библиотеке медиафайлов - CherryFramework 3. Как отобразить миниатюру страницы
- CherryFramework 4. Как заменить значки «material design» на изображения
- CherryFramework 3. Как изменить размер миниатюры для страницы отдельной записи пользовательского типа
- CherryFramework 4. Как изменить размер логотипа для определённой ширины окна браузера
- Monstroid. Как управлять логотипами
- WordPress. Как изменить иконки «Material design»
- WordPress Cherry 3.
 x. Как удалить миниатюру записи на странице записи портфолио
x. Как удалить миниатюру записи на странице записи портфолио - CherryFramework 4. How to set different header images for pages
- WordPress Cherry 3.x. How to make parallax background image static/without scrolling effect
- WordPress Cherry 3.x. Как изменить фоновые изображения в админ панели
- WordPress Cherry 3.x. Как изменить размеры миниатюры
- WordPress. Как добавить изображение в виджет
- WordPress Cherry 3.x. Как изменить изображение фона Parallax
- WordPress Cherry 3.
 x. How to replace images icons implemented with shortcodes
x. How to replace images icons implemented with shortcodes - WordPress. How to add caption to images of gallery format posts
- WordPress. How to change lightbox image
- WordPress Cherry 3.x. Как изменить размеры изображений на страницах блога
- WordPress. Как удалить избранное изображение со страницы записи
- WordPress. Как заменить видео изображением в записях формата «Видео»
- WordPress. Как найти расположение файла (полный путь), используя библиотеку Медиа
- WordPress.
 Как изменить иконки Font Awesome (вставленные при помощи шорткодов)
Как изменить иконки Font Awesome (вставленные при помощи шорткодов) - WordPress. Как изменить иконку сайта (favicon)
- WordPress. Как заменить иконки FontAwesome изображениями
- WordPress. Как менять иконки FontAwesome
- WordPress. How to change slider dimensions
- WordPress. Как изменить размер изображений
Страницы
- WordPress. Как отобразить записи из определенных категорий на отдельных страницах и вывести их в главном меню
- How to duplicate a page in WordPress
- WordPress.
 Как добавить поисковую форму и редактировать страницу результатов поиска
Как добавить поисковую форму и редактировать страницу результатов поиска - WordPress. Как изменить заголовок страницы, не изменяя подпись кнопки меню
- Editing pages with Elementor
- What is an XML sitemap? How to create a sitemap in WordPress?
- WordPress Блоггинг темы. Как настроить страницу 404
- WordPress Блоггинг темы. Как изменить или отключить прелоадер страницы
- WordPress. Как проверить текущую статическую Главную страницу
- CherryFramework 4.
 Как добавить страницу «Отзывы клиентов» (на основе шаблона страницы)
Как добавить страницу «Отзывы клиентов» (на основе шаблона страницы) - CherryFramework 4. Как добавить страницу «Отзывы клиентов» (на основе шорткода)
- CherryFramework 4. Как добавить Категорию Портфолио на страницу
- CherryFramework 4. Как создать страницу «Портфолио»
- CherryFramework 4. Как активировать комментарии для страниц
- CherryFramework 3. Как отобразить метки на страницах, не только в записях
- CherryFramework 3. Как редактировать макет страницы категории/архивов
- Monstroid.
 Как задать фон и заголовок страницы
Как задать фон и заголовок страницы - CherryFramework 4. Обзор шаблонов страниц
- Cherry Framework 4. Как добавить пользовательские боковые панели и закрепить их за определённой страницей
- Monstroid. Как внести изменения в посадочную страницу, созданную при помощи шорткодов
- WordPress Cherry 3.x. How to add Our Team page
- CherryFramework 4. How to manage page layout
- WordPress. Как настроить перенаправление страницы 404 на домашнюю страницу
- WordPress.
 Как создать страницу навыков
Как создать страницу навыков - WordPress Cherry 3.x. Как удалить карту Google с Домашней страницы
- WordPress. Как отобразить слайдер на внутренних страницах шаблона
- WordPress Cherry 3.x. How to enable comments on pages
- WordPress. How to manage Jobs listing page
- WordPress. Как отобразить список дочерних страниц для родительской страницы
- WordPress. Как управлять заголовками страниц, отображаемыми в браузере
- WordPress Cherry 3.
 x. Как редактировать домашнюю страницу (созданную при помощи шорткодов)
x. Как редактировать домашнюю страницу (созданную при помощи шорткодов) - WordPress. Как изменить заголовок страницы Блога (в шаблонах на основе Cherry Framework 3.x)
- WordPress. Как изменить заголовок страницы блога (для шаблонов без Cherry Framework)
- CherryFramework 3. Как изменить количество записей на странице (для шаблонов страниц)
- WordPress. Как добавлять страницы
- WordPress. Как редактировать страницу 404
- WordPress. Как добавить страницу с портфолио
- WordPress.
 Как добавить/создать блог-страницу, если таковой нет в шаблоне
Как добавить/создать блог-страницу, если таковой нет в шаблоне - WordPress. Как добавить портфолио страницу (на базе Cherry Framework 3.x)
- WordPress. Как изменить страницу, которая открывается по умолчанию (splash page)
- WordPress. Как настроить нумерацию страниц
- WordPress. Как создать шаблон страницы
Вопросы о хостинге
- Как переключиться на другую версию PHP вручную (используя cPanel)
- Что такое Домен и Хостинг?
- Как внести изменения в php.
 ini на локальном сервере
ini на локальном сервере - Почему возникает ошибка «403 Forbidden»?
- Как очистить таблицы базы данных
- Как использовать скрипт «deleter»
- Как сделать резервную копию базы данных с GoDaddy
- Как импортировать таблицы базы данных через вкладку SQL в phpMyAdmin
- Как проверить версию PHP сервера при помощи info.php
- How to create a new database user in PhpMyAdmin
- Как проверить, включен ли на сервере mod_rewrite
- Как создать пользователя FTP с ограниченным доступом (Godaddy)
- Как удалить базу данных
- Как удалять таблицы базы данных
- Как использовать файл unzipper.
 php
php - Как установить двоичный режим передачи файлов в FileZilla, Total Commander и CuteFTP
- Ошибка «No Database selected» во время импорта SQL файла
- Как создать базу данных MySQL на сервере GoDaddy
- phpMyAdmin. Как импортировать файл «dump» с демонстрационными данными
- Как настраивать разрешения на файлы, папки с помощью Total Commander, Filezilla и cPanel
- Решение ошибки «Open_basedir restriction in effect. File(X) is not within the allowed path(s): Y»
- Решение ошибки «Fatal error: Allowed memory size of X bytes exhausted (tried to allocate Y bytes)»
- Решение ошибки Fatal error: Maximum execution time of 30 seconds exceeded…
- Решение ошибки «Failed to open stream: No such file or directory in X on line Y»
- Как установить среду разработчика AppServ
- Как установить локальный сервер WAMP
- Как установить локальный сервер XAMP
- Как загрузить файлы с помощью cPanel (WebHost менеджер, WHM)
- Как создать FTP пользователя с ограниченным доступом
- Как создать пользователя базы данных и ограничить его доступ только к одной базе (cPanel, WebHost менеджер, WHM)
- phpMyAdmin.
 Как создать резервную копию базы данных
Как создать резервную копию базы данных - Как установить phpMyAdmin и ограничить доступ для определенной базы данных
- Fatal error: Call to undefined function mb_substr()
- Как узнать детали базы данных и конфигурации в CMS/E-commerce платформах
- Ошибка 503
- Error 500 Internal Server Error
- Ошибка 404 Not Found.
- Как загрузить файлы на сервер
- Как создать базу данных
Как узнать движок сайта: 10 простых способов
51511
| How-to | – Читать 8 минут |
Прочитать позже
CMS или движок для сайта представляет из себя платформу, на которой размещен веб-ресурс. Мониторинг систем управления контентом сайтов поможет в выборе CMS для собственного интернет-проекта на этапе его запуска и доработки. Как узнать движок сайта, не являясь его администратором? Рассмотрим основные способы.
Мониторинг систем управления контентом сайтов поможет в выборе CMS для собственного интернет-проекта на этапе его запуска и доработки. Как узнать движок сайта, не являясь его администратором? Рассмотрим основные способы.
Содержание
- Когда нужно узнать CMS сайта
- Как узнать, на каком движке сайт в ручную
3.1. Название CMS в исходном коде страницы
3.2. Пути к файлам
3.3. Упоминание в футере
3.4. Анализ структуры ссылок
3.5. Адрес входа в админку
3.6. Служебные страницы в файле robots.txt - Заголовки HTTP
- Бесплатные онлайн-сервисы для проверки CMS
5.1. Whatcms
5.2. Built With
5.3. Itrack - Расширения для браузеров
- Серверные и десктопные парсеры
- Заключение
- FAQ
CMS это программное обеспечение для работы с содержимым сайта. Его называют также движком, а полное название — Content Management System. Система управления контентом позволяет работать с информацией на сайте и взаимодействовать администратору с базами данных, не требуя при этом специальных технических навыков. Содержимое сайта доступно в админке CMS.
Содержимое сайта доступно в админке CMS.
Движки для сайтов имеют свои особенности, доступные инструменты и опции админ-панели, а также предоставляют возможность в реализации того или иного дизайна. К популярным CMS относят WordPress, Joomla, OpenCart, Drupal, 1C Bitrix и другие движки. Как узнать на чем сделан сайт, рассмотрим в статье.
Когда нужно узнать CMS сайта
Например, вы решили создать собственный сайт и находитесь в поиске идей. Если сторонний веб-ресурс привлек внимание дизайном, структурой или функциональными возможностями, будет целесообразным проверить CMS сайта и, возможно, выбрать аналогичную платформу для своего проекта.
Как узнать, на каком движке сайт в ручную
Для проверки движка сайта не нужны специальные навыки и сложные действия. Часто эту информацию можно получить, не покидая интересующий вас ресурс, например из кода страницы. В других случаях помогут специальные сервисы, где есть возможность узнать, на каком движке сайт, указав его адрес. Рассмотрим основные способы.
Рассмотрим основные способы.
Название CMS в исходном коде страницы
Надежный и быстрый метод определить движок сайта — обратится к html-коду страницы и мета-тегу generator. Как это сделать:
Перейдите на сайт, CMS которого вы хотите узнать.
Нажмите комбинацию клавиш Ctrl+U для вызова кода страницы.
Найдите на html-странице тег с приставкой <meta name=»generator» content=.
Название движка будет указано в кавычках после слова content.
В метатеге meta name generator в коде страницы отображается название CMS
Пути к файлам
Название движка на странице с html-кодом указано не всегда. Его могли убрать на этапе разработки или же если сайт является самописным. Однако можно определить CMS по характерным папкам и их структуре, указанным в коде. В частности, в строках, где указан путь к файлам js. Например, wp-includes и wp-content указывают на то, что на сайт работает на WordPress.
Определение CMS по пути к файлам
Упоминание в футере
Иногда название CMS можно найти в подвале сайта — оно написано мелким шрифтом в самом низу, под контактными данными или дополнительной информацией о компании. Если веб-разработчик при создании сайта использует шаблон, он не всегда убирает имя движка из футера. Однако узнать CMS таким способом удается нечасто.
Если веб-разработчик при создании сайта использует шаблон, он не всегда убирает имя движка из футера. Однако узнать CMS таким способом удается нечасто.
Анализ структуры ссылок
Как узнать движок сайта по внешнему виду ссылок? Если URL-адреса страниц сайта сформированы без генераторов ЧПУ, то в их тексте можно найти сегменты, характерные для той или иной CMS. На примере показаны ссылки с характерной информацией для WordPress и Joomla.
WordPress:
имя_сайта/р=123
Joomla:
имя_сайта/index.php?option=com_content&task=view&id=12&Itemid=345 имя_сайта/content/view/12/345/
Адрес входа в админку
Определить движок сайта можно с помощью адреса, ведущего к админ-панели сайта. Например, если добавление /wp-admin/ к доменному имени в адресной строке привело вас на страницу с окном ввода логина и пароля, то данная CMS — WordPress.
Другие варианты для входа в админку:
- имя_сайта/wp-admin/ — WordPress;
- имя_сайта/administrator/ — Joomla;
- имя_сайта/admin/ — OpenCart;
- имя_сайта/user/ — Drupal;
- имя_сайта/auth/ — 1С Битрикс.
Вход в админку OpenCart
Служебные страницы в файле robots.txt
Большинство сайтов имеют файл robots.txt в корневой папке. С помощью данного файла веб-мастера закрывают от индексации служебные страницы и внутренние директории. По названиям внутренних папок, относящихся к технической части сайта, можно вычислить CMS.
Например, фрагмент файла robots.txt при использовании WordPress выглядит так:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
Чтобы определить CMS сайта данным способом, нужно перейти к файлу robots.txt, указав в адресной строке браузера URL: имя_сайта/robots. txt:
txt:
Определение CMS сайта с помощью файла robots
Заголовки HTTP
Иногда определить движок сайта можно с помощью HTTP-заголовков. Сервер передает ответ HTTP Headers браузеру. Получить список заголовков с данными о CMS можно с помощью онлайн-ресурса или расширения HTTP Headers для Google Chrome.
Также это расширение позволяет увидеть cookie и узнать движок по характерным обозначениям, которые указаны в файле. Например, wp-settings для WordPress.
Бесплатные онлайн-сервисы для проверки CMS
Существуют аналитические сервисы, которые за несколько секунд помогут узнать движок сайта. Обычно это самый быстрый и результативный способ узнать CMS: достаточно указать URL сайта в поле ввода. Рассмотрим несколько бесплатных ресурсов для проверки CMS.
Whatcms
Whatcms — это сервис, предоставляющий прямой ответ на вопрос «какую CMS использует сайт». Онлайн-инструмент отображает название ЦМС и ее версию.
Определение сервиса с помощью Whatcms
Built with
Built With — сервис, который позволяет посмотреть, какая платформа установлена на сайте. Среди развернутой информации о ресурсе можно найти название движка, а также установленные на нем плагины.
Определение CMS и установленных плагинов с помощью сервиса Built With
Itrack
Itrack — простой и быстрый способ определения движка сайта.
Определение CMS с помощью Itrack
Расширения для браузеров
Для определения CMS также подойдут браузерные расширения, например, Itrack для Google Chrome. Установите расширение, а затем нажмите правую кнопку мыши, находясь на ресурсе, чтобы узнать CMS сайта. Также можно определить CMS по ссылке на сайт, нажав правую кнопку мыши или ввести URL-сайта в окно расширения.
Определение CMS по ссылке с помощью расширения iTrack
Установка расширений в браузере поможет узнать движок и получить другую полезную информацию о сайте.
Плагины для браузера Google Chrome: Chrome Sniffer, Wappalyzer.
Плагины для браузера Firefox: RDS Bar, Wappalyzer.
Серверные и десктопные парсеры
Для определения CMS можно использовать парсеры — специальные программы, позволяющие после приобретения и установки получать необходимую информацию. К таким парсерам относится A-Parser, с помощью которого можно обнаружить свыше 600 видов CMS.
Определение CMS в программе A-Parser
Заключение
Информация о движке стороннего сайта может пригодиться как владельцу бизнеса, так и вебмастеру. Существует несколько способов узнать, какую CMS использует веб-ресурс.
Самый популярный, простой и эффективный способ узнать движок сайта — использование онлайн-сервисов.
Также возможны альтернативные варианты, которые помогут найти маркеры, идентифицирующие тот или иной движок — в html-коде страницы, внутренних файлах сайта, через расширения для браузеров.
На каком движке сделан сайт?
Чтобы узнать движок сайта, выберите любой удобный способ: проверьте HTML-код; посмотрите футер сайта; зайдите в файл robots.txt; попробуйте загрузить страницу входа в админку, используя разные адреса.
Как узнать движок чужого сайта?
Чтобы узнать движок чужого сайта, проверьте содержимое метатега meta name=»generator» в коде страницы или проверьте пути к файлам. Еще можно воспользоваться онлайн-сервисами, программами-парсерами или браузерными расширениями.
Как определить движок сайта онлайн?
Для определения движка сайта онлайн предназначены различные онлайн-сервисы и браузерные расширения, например, Whatcms, Built with, iTrack. Также можно установить десктопные и серверные парсеры — A-Parser или другие.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 04 из 5 на основе 22 оценок
04 из 5 на основе 22 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Что такое ROI в маркетинге, как посчитать показатель и почему он важен
How-to
Анастасия Сотула
Что такое ремаркетинг и как его настроить
How-to
Анастасия Сотула
Как увеличить конверсию сайта и какой она должна быть
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как узнать какая тема wordpress используется на сайте
Как узнать, какая тема используется на WordPress-сайте?
Часто будущие владельцы WordPress-сайтов, присматриваясь и выбирая тему для своего ресурса, смотрят другие уже работающие проекты в Интернете. И, как это бывает нередко, хотят реализовать что-то подобное у себя. Так как для “движка” написано уже довольно много готовых к использованию тем (как платных, так и бесплатных), то есть вероятность, что узнав название темы, Вы можете ее установить себе на сайт, тем самым получая желаемый внешний вид. Конечно, если тема создавалась специально для одного сайта, то заполучить ее копию Вы не сможете никак.
Как узнать название темы на WordPress-сайте?
Для решения задачи существует несколько способов. Рассмотрим каждый из них по подробнее.
Способ 1.
 Онлайн-ресурс WPDetect
Онлайн-ресурс WPDetectБыстро проверить какую ВордПресс-тему использует понравившейся вам сайт можно с помощью бесплатного инструмента WPDetect. Просто укажите адрес сайта и нажмите кнопку Запустить проверку.
Сервис также определяет какие плагины установлены и используются.
Способ 2. Онлайн-ресурс IsItWp
Сервис isitwp позволит определить, какая тема на сайте WordPress используется, и вообще ли сайт написан на этом “движке”. Для проверки достаточно перейти по адресу https://www.isitwp.com и в поисковой строке ввести имя сайта, название темы которого Вы хотите узнать. После нажатия кнопки LOOK UP, система попытается это выяснить и выдаст результат. Для проверки было введено имя сайта, на котором активирована одна из стандартных WordPress-тем – Twenty Sixteen.
Как видно, сервис “радостно” сообщил, что сайт действительно использует WordPress, и ниже представил название активной на нем темы.
Следует еще раз отметить, что информация будет успешно получена, если используется какая-либо из доступных к загрузке или приобретения тем.
Способ 3. Ручной метод
Часто владельцы сайтов или разработчиков тем изменяют название темы. В таком случае вышеописанный метод не сработает, и придется определять все ручными способами.
Обычно в коде самой темы остаются подсказки, позволяющие все таки определить тему, которая используется. Давайте познакомимся с ними.
В каждой WordPress-теме имеется файл style.css, в котором хранятся основные наборы css-стилей темы. Обычно он располагается в корневом каталоге темы, название которого обычно совпадает с названием самой темы. Для этого на главной странице сайта необходимо открыть исходный код, нажав комбинацию клавиш [Ctrl]+[U]. Дальше, воспользовавшись поиском ([Ctrl]+[F]), нужно найти строку “style.css”. Напомним, что мы используем тему Twenty Sixteen. В нашем случае получим следующий результат:
В нашем случае получим следующий результат:
В исходном коде страницы нам нужно обратить внимание на строку
Видим, что файл style.css был загружен из папки twentysixteen. Введя “twentysixteen” в строке поисковой системы, мы увидим, что действительно название каталога соответствует теме Twenty Sixteen.
Кроме того, если в исходном тексте страницы кликнуть по ссылке, указывающей на файл style.css, то откроется его содержимое, где в самом начале которого указывается название темы, где он используется.
Если на сайте используется дочерняя тема, то ее имя, как уже было сказано, может быть любым. В таком случае нам необходимо выяснить ее родительскую тему, т.е. ту, на основе которой она была создана. Для этого в том же файле style.css следует найти строку “Template:”, в которой будет указано имя родительской темы.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как узнать, какая тема оформления WordPress используется на чужом сайте?
Вас когда-то интересовало, какую тему оформления использует тот или иной сайт?
Часто в поисках идеальной темы мы смотрим на уже другие реализованные проекты, чтобы найти что-то похожее или сделать свой сайт на такой же теме, только со своим индивидуальным оформлением.
В этом уроке мы покажем, какие инструменты и трюки можно применить, чтобы узнать, какую тему оформления использует этот сайт на WordPress.
Способ 1. Сайт проверки IsItWP
Самый простой способ — это зайти на isitwp.com и проверить там сайт, который вас интересует.
Это онлайн-инструмент, который покажет вам, какую тему использует WordPress, и используется ли вообще WordPress на этом сайте.
Если на сайте стоит WordPress, IsItWP попытается узнать имя текущей темы оформления.
Также он попытается узнать, какие активные плагины используются на сайте:
Если вам повезло, и это не кастомная или дочерняя тема, то IsItWP выдаст ее название, и дальше вы можете найти эту тему в поисковиках.
Способ 2. Определяем вручную
Иногда владельцы сайта или разработчики меняют название родной WordPress темы. В таком случае инструменты вроде IsItWP не смогут вам помочь.
Но даже если так, в коде сайта все равно могут остаться разные подсказки, которые помогут вычислить, что же за тема установлена.
Каждая тема оформления WordPress обязана иметь файл style.css. Этот файл содержит внутри заголовок (header), в котором, как правило, указано имя темы, автор темы, версия и сайт-разработчик темы. Также там указываются другие шаблоны css-стилей, которые использует тема.
Чтобы найти этот файл, для начала нужно зайти на сам сайт. Кликните правой кнопкой где-то на главной странице и перейдите к просмотру исходного кода (View Page Source).
В браузере в новой вкладке откроется исходный код главной страницы сайта.
Теперь вам нужно найти строчку кода, которая выглядит примерно так:
Чтобы облегчить задачу, можно выполнить Поиск по этой вкладке с кодом по фрагменту «themes«. Это часть из директории, где лежит style.css.
Это часть из директории, где лежит style.css.
Таким образом вы найдете путь, по которому лежит файл style.css, и сможете открыть этот файл прямо в браузере в новой вкладке.
В верхней части style.css будет находиться шапка с заголовком (о котором мы говорили выше). Это сервисная информация о теме оформления. Выглядит это примерно так:
Из этого блока вы сможете узнать название темы и адрес разработчика. Дальше остается только найти эту тему в интернете.
Способ 3. Как найти родительскую тему
Многие сайты используют дочерние темы для пользовательской настройки оформления. И это вполне правильный подход.
В таком случае, если вы отыскали файл style.css от дочерней темы, в его шапке будет указана информация о родительской теме:
В примере выше на родительскую тему указывает параметр «Template«, то есть для этой дочерней темы используется родительская тема «Hestia».
Какая тема WordPress используется в блоге?
Знание, какие инструменты использует веб-сайт, может помочь вам улучшить свои. Потому что это позволяет вам узнать, какие плагины и темы использовать, чтобы иметь профессиональный блог а иногда… выгодно.
Потому что это позволяет вам узнать, какие плагины и темы использовать, чтобы иметь профессиональный блог а иногда… выгодно.
Если это ваш первый контакт с WordPress, мы приглашаем вас узнать Как установить WordPress блог шаги 7
Итак, как узнать, какую тему WordPress использует веб-сайт?
Ну, самый быстрый и, конечно, самый простой способ — это посмотреть исходный код сайта. (надеюсь, ты сможешь это прочитать) .
Почти на каждом navigateurs, возможно. Тебе просто нужно сделать Щелкните правой кнопкой мыши> Просмотреть исходный код в контекстном меню.
С помощью этой процедуры вы можете узнать, какие WordPress тема ou Плагин WordPress веб-сайт или блог, созданный под WordPress использует. Тем не менее, вы должны знать, как читать исходный код.
Чтобы облегчить себе жизнь, знайте, что существуют бесплатные сервисы, специализирующиеся на обнаружении тем. WordPress используется на некоторых сайтах. Я предложу 2, потому что у каждого есть своя специфика.
WordPress используется на некоторых сайтах. Я предложу 2, потому что у каждого есть своя специфика.
1. WPThemeDetector
WPthemeDetector это бесплатный ресурс, который позволяет вам знать одним щелчком мыши какие темы WordPress и плагины WordPress используются на веб-сайте.
Все, что вам нужно сделать, это ввести URL-адрес веб-сайта в соответствующее поле. (см. изображение ниже).
Инструмент проведет за вас анализ и отобразит кучу информации по теме и плагины WordPress используется на этом сайте. На этой странице анализа вы можете сразу скачать тему и расширения. (если они свободны конечно) .
2. Whatwpthemeisthat
Whatwpthemeisthat — еще один бесплатный сервис, созданный, чтобы упростить получение подробной информации о блоге WordPress, особенно в отношении тем и плагины .
Для этого просто введите доменное имя или URL-адрес веб-сайта, который вы хотите просмотреть, и система отобразит подробности.
Может случиться так, что веб-сайт, использующий WordPress, не предлагает достаточно информации, потому что его тема может быть непопулярной, и она тоже. плагины , И если сайт использует ребенок тема«, Скорее всего, настоящее название темы не отображается.
Не ожидайте иметь полный список плагинов, используемых блогом. Оба инструмента обычно предлагают максимум плагинов 8.
Если вы хотите пойти дальше в создании профессионального сайта, мы предлагаем:
Премиум тема WordPress и плагины 2 Premium WordPress, идеально подходящие для этой задачи.
Включите
Engage — это уникальная тема WordPress с макетом, предназначенным для освещения услуг, предлагаемых любой компанией. Он полностью многофункциональный и поставляется с множеством демонстраций, которые вы можете настроить для создания любого типа веб-сайта.
Список функций, которые он предлагает, также поразителен — как и все списки многофункциональных тем WordPress. С его демоверсиями 16 вы обязательно найдете тот, который идеально подойдет для вашего сайта. Если вы не убеждены моим мнением, то я приглашаю вас проверить его демоверсии.
Если вы не убеждены моим мнением, то я приглашаю вас проверить его демоверсии.
Это одна из самых популярных тем WordPress на ThemeForest, и всего за один год она была приобретена почти в 1400 раз. Это не недавно, но его интерфейс и функции, которые он предлагает, приносят удовлетворение программистам и начинающим веб-разработчикам.
2. Основная сетка
Essential Grid — это плагин премиум-класса для WordPress, который позволяет отображать различные форматы контента в настраиваемой сетке. Возможные применения этого плагина: портфолио, блоги, галереи, интернет-магазины WooCommerce, прайс-листы, услуги, слайдеры продуктов и многое другое.
Его функции: очень проста в использовании для новичков, управление строками / столбцами / пробелами, настраиваемое по вашему вкусу, поддержка изображений, видео YouTube и Vimeo, содержимое iFrame, различные типы анимации и предварительных загрузок, отзывчивость и совместимость с мобильные телефоны, широкий план, план с рамкой или полноэкранные макеты и многие другие.
3. Факир
Плагин Elementor WordPress, изначально запущенный в 2016 году, является одним из самых молодых конструкторов страниц в этом списке. Несмотря на поздний запуск, Elementor быстро набрал более 1 активных установок на WordPress.org, что сделало его одним из самых популярных конструкторов страниц WordPress.
То, что делает его репутацию, это его гибкий визуальный интерфейс, его различные параметры стиля и другие мощные функции, такие как полное создание тем WordPress.
Его интерфейс разделен на две основные части, с третьей областью для определенных параметров. Бесплатная версия Elementor предлагает 28 бесплатных виджетов. Версия Pro содержит около 30 других виджетов, в общей сложности 58 виджетов в версии Pro. Бесплатная версия включает около 40 бесплатных шаблонов, а версия Pro содержит сотни дополнительных шаблонов.
Рекомендуемые ресурсы
Ознакомьтесь с другими рекомендованными ресурсами, которые помогут вам лучше управлять ваш сайт.
- Некоторые FTP-клиенты для передачи файлов на размещение
- Как очистить кэш вашего блога WordPress
- Как удалить сайт WordPress без возможности восстановления
Заключение
Вуаля! Вот именно для этого урока. Я надеюсь, что это позволит вам узнать, какая тема WordPress используется в блоге или на веб-сайте. Не стесняйся поделиться с друзьями в ваших любимых социальных сетях.
Я надеюсь, что это позволит вам узнать, какая тема WordPress используется в блоге или на веб-сайте. Не стесняйся поделиться с друзьями в ваших любимых социальных сетях.
Однако вы также сможете ознакомиться с нашими Ressources, если вам нужно больше элементов для реализации ваших проектов создания интернет-сайтов, обратитесь к нашему руководству по Создание блога на WordPress.
А пока расскажите о своем Комментарии и предложения в специальном разделе.
Как узнать, какие темы для WordPress используют сайты
Когда выбираются темы для WordPress, просматриваются десятки или даже больше разнообразных шаблонов. И всё кажется не то, что надо. Но зато стоит посмотреть на чужие запущенные проекты, сразу становится понятно, какой шаблон нам нужен.
В этой статье мы рассмотрим, как узнать, какие темы для WordPress используют те или иные сайты. Возможно, это поможет тем, кто не может подобрать необходимый шаблон. Однако помните, данная инструкция подойдёт только для тех сайтов, которые работают под управлением WordPress.
Однако помните, данная инструкция подойдёт только для тех сайтов, которые работают под управлением WordPress.
Как определить, что сайт на WordPress
Перед тем, как узнать темы для WordPress на том или ином сайте, определите, действительно ли он работает на этой CMS. Для этого необходимо проделать элементарные вещи (вообще, всё эта инструкция построена на простых, элементарных действиях, просто не все о них знают). Попытайтесь посетить консоль администратора, по адресу site.ru/wp-admin. Если форма входа в консоль WordPress, то этот сайт работает на этой CMS. Если появится ошибка 404 – то на какой-то другой CMS. Во втором случае этот сайт вам бесполезен для того, чтобы позаимствовать идею для дизайна.
А если всё-таки он на WordPress, то читайте дальше.
Как узнать шаблон WordPress
Чтобы узнать используемые темы для WordPress на целевом сайте, загрузите любую страницу, а затем кликните в браузере правой кнопкой мышки и выберите «Исходный код». Откроется новое окно, в котором вы увидите весь HTML код данной страницы.
Теперь вам необходимо вспомнить, где хранятся темы для WordPress. Об этом мы писали тут. Все шаблоны лежат в папке wp-content/themes. В открывшемся исходном коде нам необходимо отыскать этот фрагмент пути. Следующее wp-content/themes выражение и будет название установленной темы.
Например, если вы видите wp-content/themes/super-theme, то на данном сайте установлен шаблон, который называется «super-theme». Попробуйте отыскать этот шаблон в репозитории WordPress.
Если вы хотите узнать все темы для WordPress, которые установлены на сайте, то вам необходимо в браузере перейти в путь site.ru/wp-content/themes/. Тогда вы увидите название всех шаблонов, которые есть на сайте, но сейчас не используются.
Можно ли скачать темы с другого сайта
Нет, нельзя. Если вы узнали, как называется тема для WordPress на сайте, который вам понравился, и её нет в депозитарии и вообще нигде в интернете её найти нельзя, скачать её с этого сайта не получится. Всё потому, что по умолчанию (а будет, скорее всего, так) на папку с темами установлены права, которые не позволят это сделать. Вам понадобится доступ к FTP, чтобы получить это шаблон. И если вы не имеете отношения к этому сайту, то вам не дадут доступ.
Вам понадобится доступ к FTP, чтобы получить это шаблон. И если вы не имеете отношения к этому сайту, то вам не дадут доступ.
Таким образом, можно узнать только названия темы для WordPress, которые установлены на сайте, скачать их оттуда нельзя будет. Придётся искать их в другом источнике.
Топ-10 лучших новых шаблонов WordPress для Elementor
Elementor в этом году жарко. В настоящее время это самый популярный визуальный конструктор для веб-сайтов WordPress.
Однако инновационные шаблоны Elementor могут сделать этот исключительный плагин еще более мощным.
Их ценники на эти шаблоны невероятно низкие, зачастую всего от 7 до 19 долларов. Тем не менее, дизайн определенно не кажется дешевым.
Шаблоны Elementor очень гибкие и могут использоваться даже для дополнения веб-сайта, который уже использует тему. Более того, настраиваемые шаблоны Elementor предоставляют вам богатую коллекцию компонентов интерфейса, шрифтов, готовых эффектов анимации, предустановок макета и многого другого.
Где найти шаблоны Elementor? Просто зайдите на торговую площадку Elementor и найдите самые продвинутые предметы на рынке. В этом посте мы представляем 10 лучших из них и исследуем функции и возможности, которые предоставляют эти великолепные шаблоны.
Каждый представленный здесь шаблон полностью совместим с темами Elementor и Elementor WordPress. Каждый дизайн на 100% адаптивен и легко настраивается.
1 Мастерство от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Masterity – это соблазнительный, минималистичный и легкий одностраничный шаблон от ZemezJet. Эта одностраничная страница полностью поддерживает Elementor и может использоваться в качестве дополнения к любой из тем WordPress, которые вы используете. Мастерство может быть интегрировано и применено за секунды, либо в его полной форме, либо выборочно с использованием отдельных строительных блогов этого шаблона.
Что еще характеризует шаблон Masterity? Прежде всего, этот шаблон предлагает вам четкие современные макеты для ряда важных разделов веб-сайта, таких как «О нас», «Последние проекты», «Команда», «Портфолио», раздел «Счастливые клиенты» с логотипами и т. д. Во-вторых, шаблон обеспечивает привлекательное представление контента благодаря интеграции с плагином JetElements и готовыми настраиваемыми блоками, которые максимально используют функциональные возможности этого плагина.
д. Во-вторых, шаблон обеспечивает привлекательное представление контента благодаря интеграции с плагином JetElements и готовыми настраиваемыми блоками, которые максимально используют функциональные возможности этого плагина.
Более того, стоит отметить, что шаблон Masterity построен с использованием новейших технологий, обеспечивающих безупречную адаптацию темы к разным размерам экрана и браузерам. Итак, с Masterity вы можете избавиться от проблем, получив один из самых полных и простых в использовании шаблонов WordPress Elementor на рынке.
Узнать больше →
2 Граффи от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Graffis от ZEMEZjet – это вычурный и творческий одностраничный шаблон, который включает в себя некоторые выдающиеся визуальные эффекты. Это может превратить ваш сайт в шедевр, к которому посетители будут возвращаться снова и снова.
Шаблон выполнен в изящном и современном стиле, который хорошо вписывается в современные тенденции дизайна. Он имеет экспериментальное, но приятное для глаз сочетание контрастных оттенков и ритмического взаимодействия на каждой странице. Тема Graffis сочетает неоновые и пастельные цвета в космическом интерфейсе и создает сложную визуальную мозаику из блоков и асимметричных сеток.
Он имеет экспериментальное, но приятное для глаз сочетание контрастных оттенков и ритмического взаимодействия на каждой странице. Тема Graffis сочетает неоновые и пастельные цвета в космическом интерфейсе и создает сложную визуальную мозаику из блоков и асимметричных сеток.
Великолепие дисплея Graffis достигается благодаря плагину JetElements и новым возможностям в созданном им конструкторе Elementor. Вдобавок ко всему, использование шаблона Graffis не требует знания веб-программирования и программирования.
Узнать больше →
3 долины от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Что отличает выдающееся присутствие в сети спа или салона красоты? Эстетически приятные и аутентичные изображения, обилие негативного пространства и грамотно размещенные разделы контента, которые придерживаются баланса между рассказом и демонстрацией. Все это грамотно заложено в дизайн шаблона Vallees для салонов красоты и спа.
В шаблоне Vallees всего 6 готовых страниц. Фактически, набора разделов и готовых макетов, которые он предоставляет, более чем достаточно для создания веб-сайта WordPress с нуля. В качестве альтернативы вы можете использовать Vallees поверх любой темы WordPress, совместимой с Elementor, чтобы повысить привлекательность вашего веб-сайта и повысить вовлеченность пользователей в долгосрочной перспективе.
Чтобы максимально использовать готовый дизайн Vallees, вам нужно улучшить свой веб-сайт с помощью таких потрясающих плагинов, как JetTabs и JetElements. С JetElements вы получаете массу дополнительных опций настройки разделов, которые делают каждый элемент вашего веб-сайта по-настоящему особенным. В то же время JetTabs позволяет активировать выдающиеся аккордеоны и вкладки за пару кликов, используя предварительно созданные разделы Vallees.
Узнать больше →
4 Wizarro от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Следующий более чем захватывающий шаблон, который мы рассматриваем, – это Wizarro, ориентированный на позитивные агентства и бизнес. Каждая из пяти страниц, которые он предлагает, содержит сбалансированные и разнообразные разделы, которые служат для постепенного раскрытия истории вашей компании и превращения посетителей сайта в клиентов.
Каждая из пяти страниц, которые он предлагает, содержит сбалансированные и разнообразные разделы, которые служат для постепенного раскрытия истории вашей компании и превращения посетителей сайта в клиентов.
Шаблон Wizarro включает в себя в общей сложности 5 захватывающих страниц с достаточным количеством разделов и готовых дизайнов, чтобы полностью поддерживать бизнес / консалтинговый веб-сайт. Самое интересное, что дизайн всех страниц сочетается с последними тенденциями веб-дизайна и обеспечивает безупречное взаимодействие и конверсию после запуска вашего сайта.
Чтобы усилить захватывающую функциональность Wizarro, шаблон включает расширенные возможности, предоставляемые такими внешними подключаемыми модулями Elementor, как JetBlog, Jet Tabs и JetElements. Эти плагины гарантируют, что вы создадите веб-сайт чище и интереснее, чем веб-сайты ваших конкурентов.
Узнать больше →
5 Грация от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Gracia – это волшебный модный шаблон салона красоты, основанный на взаимодействии насыщенного черного, чистого белого и смягчающей розовой пудры. Дизайн шаблона грамотно сочетает в себе различные фрагменты контента, большие подписи и изображения, чтобы обеспечить впечатляющее путешествие пользователя по каждой странице веб-сайта.
Дизайн шаблона грамотно сочетает в себе различные фрагменты контента, большие подписи и изображения, чтобы обеспечить впечатляющее путешествие пользователя по каждой странице веб-сайта.
Магнетизирующий шаблон Gracia содержит один готовый дизайн страницы, который может служить либо отдельной целевой страницей для вашего маникюрного салона, либо домашней страницей вашего сайта. Шаблон Gracia не мешает вам использовать другие темы WordPress. Элементы этой темы могут быть размещены на любой странице сайта в любом порядке.
Более того, этот полностью настраиваемый шаблон можно полностью перекрасить и настроить без каких-либо ограничений. Удобный интерфейс Elementor, подкрепленный прогрессивным плагином JetElements, поможет вам без проблем справиться с этой задачей.
Узнать больше →
6 Tinycity от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Tinycity – это удивительный шаблон, который захватывает изображение героя над сгибом и удерживает посетителей сайта на краях своих мест, когда они просматривают нетрадиционные макеты. В шаблоне используются макеты с разделенным экраном, которые в настоящее время находятся на подъеме. Итак, с дизайном Tinycity вы можете наслаждаться преимуществом первопроходца, как только вы начнете жить.
В шаблоне используются макеты с разделенным экраном, которые в настоящее время находятся на подъеме. Итак, с дизайном Tinycity вы можете наслаждаться преимуществом первопроходца, как только вы начнете жить.
Кроме того, шаблон Tinycity включает в себя хорошо продуманную анимацию, включающую анимированные индикаторы выполнения, счетчики и аккордеоны с отзывами. Потрясающая презентация контента воплощается с помощью новейшего плагина JetElements, дополнительно предоставляемого ZEMEZjet.
И последнее, но не менее важное: продвинутая одностраничная программа Tinycity сопровождается обширной документацией и популярной круглосуточной службой поддержки клиентов. Высококвалифицированная команда техподдержки всегда готова дать вам компетентный совет через веб-чат, тикеты или поддержку по телефону.
Узнать больше →
7 Imagix от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Imagix – это минималистичный одностраничный шаблон, ориентированный на сайты-портфолио, блоги путешествий, сайты фотографий и многое другое. Он предлагает вам два довольно стильных раздела галереи в стиле Pinterest, которые обеспечивают создание иммерсивных галерей ваших работ и проектов без текста. Углубившись в инновации в веб-дизайне, дизайнеры Imagix оснастили плитки галереи скошенными углами, которые в этом году вернутся, и тенями, которые добавляют глубины минималистичному макету.
Он предлагает вам два довольно стильных раздела галереи в стиле Pinterest, которые обеспечивают создание иммерсивных галерей ваших работ и проектов без текста. Углубившись в инновации в веб-дизайне, дизайнеры Imagix оснастили плитки галереи скошенными углами, которые в этом году вернутся, и тенями, которые добавляют глубины минималистичному макету.
Более того, этот минимальный шаблон включает в себя безупречный анимированный верхний слайдер, раздел «О нас» с улучшенными логотипами и другие блоки контента, улучшенные значками, креативными заголовками с несколькими шрифтами и визуальной навигацией по страницам, которые пользователи могут легко найти слева.
Излишне говорить, что шаблон Imagix легко соответствует специфике любого устройства и браузера, которые используются для просмотра вашего веб-сайта. Ограничения экрана не являются проблемой для Imagix с его перестройкой дизайна для одинаково увлекательной презентации на любом экране.
Узнать больше →
8 RedDragon от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
Вы собираетесь запустить аппетитный веб-сайт ресторана, который будет привлекать к вам новых гостей? Вы можете сделать это с помощью WordPress, Elementor и одностраничного шаблона RedDragon. В этом шаблоне есть готовые дизайны для всех обязательных разделов веб-сайта ресторана, например, верхний слайдер, вдохновляющие «О нас», подробный раздел «Контакты» с большой современной картой Google и многое другое.
В этом шаблоне есть готовые дизайны для всех обязательных разделов веб-сайта ресторана, например, верхний слайдер, вдохновляющие «О нас», подробный раздел «Контакты» с большой современной картой Google и многое другое.
Кроме того, в RedDragon есть красивый и хорошо структурированный конструктор меню ресторана. У вас есть возможность включить описание блюд и цены рядом с каждым блюдом, которое вы предлагаете. Меню идеально соответствует общему дизайну шаблона и использует стильные шрифты.
Стоит отметить, что RedDragon – это очень гибкий шаблон, который может либо предоставить основу веб-сайта самостоятельно, либо усилить привлекательность любой другой темы веб-сайта, которую вы используете. При условии, что все компоненты шаблона полностью изменяемы, вы можете настроить дизайн RedDragon, чтобы он безупречно соответствовал вашему текущему или будущему веб-сайту.
Узнать больше →
9 Aromico от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
В шаблоне Aromico используются оттенки фиолетового, цвета года в 2018 году, чтобы воссоздать расслабляющую атмосферу вашего спа-салона или салона красоты. С помощью этого легко модифицируемого одностраничного приложения вы получаете шанс привлечь потенциальных клиентов с помощью анимированных столбцов, блоков и кнопок.
С помощью этого легко модифицируемого одностраничного приложения вы получаете шанс привлечь потенциальных клиентов с помощью анимированных столбцов, блоков и кнопок.
Великолепная анимация контента, которую поддерживает Aromico, дополнена фонами Parallax, которые добавляют глубины выбранным разделам вашего веб-сайта. Если вы обратите внимание на раздел галереи Aromico, вы сразу заметите нетрадиционный дизайн лоскутного одеяла его основного блока. Все изображения имеют размер и позиционируются таким образом, чтобы создать квадратную симметричную панель с разными по размеру, но хорошо совпадающими изображениями.
И последнее, но не менее важное: шаблон Aromico предоставляет вам приятные возможности настройки. Вы получаете доступ к более чем 600 шрифтам Google, бесчисленным вариантам цвета и ряду дополнительных настроек, предоставляемых плагином JetElements.
Узнать больше →
10 La Resto от TemplateMonster
Посмотреть тему сейчас Получить хостинг
Описание темы
La Resto – это гениально созданный шаблон европейского ресторана / кафетерия, в котором проверенная классика сочетается с инновационным дизайном разделов. Например, в теме представлены плитки с изображениями блюд, которые размещены в интригующей клетчатой форме.
Например, в теме представлены плитки с изображениями блюд, которые размещены в интригующей клетчатой форме.
Шаблон La Resto открывается классическим вводным разделом, который располагается поверх фонового видео. Фактически, включение фонового видео в верхнюю часть страницы положительно влияет на показатель отказов и конверсию. Вдобавок к этому La Resto предлагает уникальную коллекцию изысканных рукописных шрифтов, которые тесно связаны с изысканной кухней и впечатлениями.
Если вы когда-нибудь беспокоитесь, что потерялись при работе с шаблоном, вы можете положиться на обширную документацию La Resto и службу поддержки клиентов, к которой вы можете обратиться разными способами в течение 24 часов.
Узнать больше →
Все шаблоны Elementor, которые вы только что видели выше, стоят от 7 до 19 долларов, что в три-четыре раза дешевле, чем большинство обычных тем WordPress.
Если цена такая низкая, почему бы вам не перейти на самые современные макеты, стили и визуальные эффекты с одним из этих 10 лучших шаблонов Elementor?
Если вы хотите узнать больше об этих шаблонах WordPress Elementor, задайте вопрос ниже.
13
голосов
Как/где найти шаблон, используемый для сайта или страницы SharePoint.
У меня есть страница, которую я хочу создать, но я не знаю, где найти шаблон для этой страницы и сайта?
- sharepoint
- sharepoint-2007
- шаблон
2
10
голосов
После просмотра исходного кода страницы и поиска » var g_wsaSiteTemplateId «вы найдете код, например, STS#0 или STS#1 и т. д. Чтобы узнать, что означает код шаблона, вы можете посмотреть приведенную ниже таблицу, взятую из: absolute-sharepoint. com
Идентификатор шаблона | ------------------------ -------------------------- ---------------------------------- ГЛОБАЛЬНЫЙ#0 | Глобальный шаблон СТС#0 | Сайт группы СТС#1 | Пустой сайт СТС#2 | Рабочая область документа МПС#0 | Базовое рабочее пространство для совещаний МПС №1 | Пустая рабочая область для собраний МПС №2 | Рабочая область для принятия решений МПС №3 | Рабочая область для социальных встреч МПС №4 | Многостраничная рабочая область для собраний ЦЕНТРАЛАДМИН#0 | Сайт центрального администратора ВИКИ#0 | Вики-сайт БЛОГ#0 | Блог СГС#0 | Групповая рабочая площадка АРЕНДАТОР#0 | Сайт администратора арендатора ПРИЛОЖЕНИЕ №0 | Шаблон приложения ПРИЛОЖЕНИЕ#0 | Сайт каталога приложений ACCSRV#0 | Сайт служб доступа ACCSRV#1 | Веб-база данных активов ACCSRV#3 | Веб-база данных благотворительных пожертвований ACCSRV#4 | Контакты веб-базы данных ACCSRV#5 | Веб-база данных проектов ACCSRV#6 | Веб-база данных проблем ACCSVC#0 | Сайт служб доступа, внутренний ACCSVC#1 | Сайт служб доступа БДР#0 | Центр документов ДЕВ#0 | Сайт разработчика DOCMARKETPLACESITE#0 | Академическая библиотека ЭДИСК#0 | Центр обнаружения электронных данных ЭДИСК#1 | Дело об обнаружении электронных данных ОФФИЛЬ#0 | (устарело) Центр записей ОФАЙЛ#1 | Центр записей ОСРВ#0 | Сайт администрирования общих служб PPSMAСайт № 0 | PerformancePoint BIЦентрСайт#0 | Центр бизнес-аналитики СПС#0 | Сайт сервера портала SharePoint СППЕРС#0 | Личное пространство сервера портала SharePoint СППЕРС#2 | Хранилище и социальные сети SharePoint Portal Server Personal Space СППЕРС#3 | Только хранилище Личное пространство SharePoint Portal Server СППЕРС#4 | Личное пространство SharePoint Portal Server только для социальных сетей СППЕРС#5 | Пустое личное пространство SharePoint Portal Server SPSMS-САЙТ#0 | Сайт персонализации СПСТОК#0 | Область содержимого Шаблон СПСТОПИК#0 | Шаблон тематической области НОВОСТИ#0 | Новостной сайт ПУБЛИКАЦИЯ #0 | Издательский сайт БЛАНКИНТЕРНЕТ#0 | Издательский сайт БЛАНКИНТЕРНЕТ#1 | Сайт пресс-релизов БЛАНКИНТЕРНЕТ#2 | Публикация сайта с рабочим процессом SPSNHOME#0 | Новостной сайт SPS-САЙТЫ#0 | Каталог сайта СПСКОММУ#0 | Шаблон области сообщества SPSREPORTCENTER#0 | Центр отчетов СПОРТАЛЬ#0 | Портал сотрудничества СРЧЧЕН#0 | Центр корпоративного поиска ПРОФИЛИ#0 | Профили ПУСТОЙИНТЕРНЕТКОНТЕЙНЕР#0 | Издательский портал SPSMSITEHOST#0 | Хост моего сайта ENTERWIKI#0 | Энтерпрайз Вики ПРОЕКТ № 0 | Сайт проекта КАТАЛОГ ПРОДУКЦИИ#0 | Каталог товаров СООБЩЕСТВО#0 | Сайт сообщества ПОРТАЛ СООБЩЕСТВА#0 | Портал сообщества СРЧЦЕНТРЛИТЕ#0 | Основной поисковый центр СРЧЦЕНТРЛАЙТ#1 | Основной поисковый центр СРЧЦЕНТРФАСТ#0 | БЫСТРЫЙ поисковый центр виспрус#0 | Репозиторий процессов Visio
1
6
голосов
В блоге Salaudeen Rajack www. sharepointdiary.com есть руководство с объяснением 6 способов определения шаблона сайта SharePoint. Ссылку можно найти здесь.
sharepointdiary.com есть руководство с объяснением 6 способов определения шаблона сайта SharePoint. Ссылку можно найти здесь.
Процитировано:
Используйте SharePoint Manager , Перейдите по сайту и найдите «Веб-шаблон».
Стсадм : stsadm.exe -o enumallwebs -databasename > Template.txt Теперь откройте файл template.txt и проверьте наличие шаблона. Этот прием можно использовать даже для поиска имени шаблона сайта для SharePoint 2010.
Sql Server : Sql-сервер является основой SharePoint, поэтому ВЫБЕРИТЕ заголовок, WebTemplate FROM dbo.Webs WHERE Title = «Ваш сайт»
Вы можете использовать объектную модель SharePoint для поиска шаблона сайта сайта SharePoint. Просто запросите SPWeb.WebTemplateId.
SharePoint 2010 — найти шаблон, используемый для создания сайта: В SharePoint 2010 вы можете получить список шаблонов сайтов с помощью PowerShell Cmd-let:
Get-SPWebTemplate. Примеры для перечисления веб-шаблонов:
Примеры для перечисления веб-шаблонов:Get-SPWebTemplate-Identity SGS#0Get-SPWebTemplate-Identity S*Get-SPWebTemplate | ? { $_.Name - как "*STS*"}Перейдите к представлению источника страницы SharePoint >> Найдите «SiteTemplateID», чтобы найти имя шаблона сайта SharePoint 2010.
1
3
голосов
Самый простой способ — получить такой инструмент, как SharePoint Manager. Зайдите на сайт, который вы просматриваете, и найдите свойство WebTemplateId. Затем вы можете сопоставить его со списком известных типов шаблонов.
Есть и другой способ сделать это, но он гораздо более ручной (и некрасивый), поэтому я не буду его здесь описывать.
Что касается шаблона страницы, то он работает только на страницах сайта публикации (в библиотеке страниц…), но вы должны иметь возможность посмотреть поле ContentType в свойствах страницы в SPM. Если вы просматриваете библиотеку страниц, вы даже можете просто добавить тип контента в представление непосредственно в SharePoint и получить ту же информацию.
Если вы просматриваете библиотеку страниц, вы даже можете просто добавить тип контента в представление непосредственно в SharePoint и получить ту же информацию.
2
голосов
Чтобы получить Имя существующего шаблона сайта {Имя шаблона сайта}, выполните следующие действия:
Сохраните сайт как шаблон.
Перейдите в Настройки сайта -> Сайты и рабочие пространства -> Создать.
Инструменты IE > Инструменты разработчика > Найти > Выбрать элемент по щелчку > Просмотр > Источник > DOM (элемент) > Выделите и скопируйте раздел тест . Тот, что выделен жирным шрифтом, будет названием шаблона вашего сайта.
Для страниц
Если вы откроете сайт в SharePoint Designer, а затем извлечете страницу, которую вы хотите отредактировать, она спросит вас, хотите ли вы отредактировать содержимое (через веб-сайт) или отредактировать макет (через SharePoint Designer)
Нет уверен, что именно вы хотите сделать, зная шаблон для сайта.
Re: Комментарии
Что вы хотите открыть? Страница или сайт? Это разные вещи.
Чтобы получить СТРАНИЦУ МАКЕТА для любой заданной страницы SharePoint, вам нужно найти интересующую вас страницу в конструкторе SharePoint. Дважды щелкните по нему, и когда вы это сделаете, SPD спросит вас, хотите ли вы отредактировать содержимое (и если да, перейдете к интерфейсу веб-браузера) или хотите ли вы отредактировать макет (если у вас есть достаточно прав). Если вы редактируете макет, открывается другая копия SPD, и файл макета извлекается. Найдите в окне файла название макета.
3
Это старая тема. Тем не менее, похоже, что мы можем просто искать значение переменной javascript на вкладке исходного кода/скрипта (firebug).
var g_wsaSiteTemplateId = ‘STS#1’;
http://nickhobbs.wordpress.com/2013/05/18/sharepoint-how-to-check-what-site-template-was-used-to-create-a-site-just-using-a -веб-браузер/
$web = Get-SPweb http://SiteUrl Write-host «Веб-шаблон:» $web.WebTemplate » | Идентификатор веб-шаблона: $web.WebTemplateId $веб.Dispose()
Ниже приведен список веб-шаблонов и их идентификаторов.
Правильный способ найти идентификатор веб-шаблона с помощью Powershell:
$web.WebTemplate + "#" + $web.Configuration
Полученный идентификатор можно найти здесь, чтобы получить отображаемое имя шаблона: https://blogs.technet.microsoft.com/praveenh/2010/10/21/sharepoint-templates-and-their-ids
Чтобы получить объяснение, почему $web.Configuration является правильным, а не $web.WebTemplateId , пожалуйста, прочитайте мой ответ на этот вопрос:
https://sharepoint.stackexchange.com/questions/96293/powershell-to-get-template-name-site-is-using/269282#269282
Как узнать, какой шаблон Squarespace использует веб-сайт
Обновление: посмотрите видео выше для 10-секундной версии.
Выберите Справка > Прокрутите вниз.
Одним из самых больших преимуществ использования Squarespace в качестве конструктора веб-сайтов является разнообразие и мощь их шаблонов. Весь Squarespace основан на одной центральной архитектуре с шаблонами для различных дизайнов, элементов и функций, между которыми вы можете выбирать.
Если вы работаете над созданием собственного сайта Squarespace, вам может не хватить вдохновения. Нередко вы просто останавливаетесь, не зная, какие функции вам нужны или как вы хотите, чтобы ваш сайт выглядел. Самое простое решение — просматривать другие сайты в поисках вдохновения. Мне нравится рекомендовать списки, подобные этому, красиво оформленных и функциональных сайтов Squarespace.
Есть только одно: откуда ты знаешь, с чего начать? Если вы видите сайт, который вам нравится, и вам нужна функция или элемент дизайна, как вы можете убедиться, что вы получите это на своем сайте?
Ответ через шаблоны. Squarespace работает на шаблонах, поэтому любой сайт, который в настоящее время использует Squarespace, использует шаблон. Если вы можете идентифицировать шаблон, вы можете использовать тот же самый и настроить его в соответствии со своими потребностями.
Если вы можете идентифицировать шаблон, вы можете использовать тот же самый и настроить его в соответствии со своими потребностями.
К сожалению, это не абсолютная наука, поскольку есть несколько потенциальных препятствий, которые могут помешать нам определить темы. Приступим:
Блокпосты
Три фактора мешают простой идентификации.
1. Во-первых, шаблоны не видны публично, по крайней мере, не на самом сайте. Вы не всегда можете посмотреть на какое-то имя в нижнем колонтитуле или на боковой панели где-нибудь и определить шаблон, который использует сайт. Большинство шаблонов не рекламируют имя шаблона на лицевой стороне.
2. Во-вторых, вы можете расширить функциональность сайта Squarespace с помощью плагинов и другого стороннего кода. Вы не можете посмотреть на лайтбокс и сказать: «Хорошо, это должен быть один из шаблонов с лайтбоксом», потому что это может быть другой шаблон с плагином лайтбокса.
3. В-третьих, есть сторонние шаблоны. Сайт, использующий сторонний шаблон, может отличаться от других сайтов Squarespace. К счастью (?), это не обязательно проблема, просто потому, что вы можете не знать, что сайт является сайтом Squarespace, поэтому идентификация шаблона может не входить в ваши планы.
Имейте в виду, что если вас не устраивает какая-либо из базовых тем Squarespace, вы всегда можете купить стороннюю тему.
Разделение 7.0 и 7.1
Еще одна проблема, с которой вы можете столкнуться, — это разделение между сайтами Squarespace, использующими 7.0, и сайтами, использующими 7.1. Когда Squarespace выпустила свою новую версию, она изменила принцип работы архитектуры своего сайта.
В версии 7.0 владельцы сайтов должны выбрать шаблон и построить свой сайт на его основе. Существует 21 семейство шаблонов, многие из которых имеют вариации. Если вы еще не выбрали шаблон для своего сайта, очень просто определить шаблон, который использует сайт, и выбрать тот же самый… если он не снят с производства. Несколько старых шаблонов и семейств шаблонов были сняты с производства за эти годы, поэтому вы не можете выбрать один из них для создания своего сайта.
Если вы еще не выбрали шаблон для своего сайта, очень просто определить шаблон, который использует сайт, и выбрать тот же самый… если он не снят с производства. Несколько старых шаблонов и семейств шаблонов были сняты с производства за эти годы, поэтому вы не можете выбрать один из них для создания своего сайта.
В версии 7.1 идея отдельных семейств шаблонов была удалена. Вместо этого есть только одна архитектура по умолчанию. Вместо этого выбор шаблона больше похож на выбор ряда элементов, которые вы хотите предварительно настроить на своем сайте. Вы можете добавлять и удалять эти элементы по своему желанию, что дает вам гораздо больше гибкости. Это, однако, затрудняет определение того, какую тему использует сайт.
Если шаблон, в который вы влюбились, был разработан для Squarespace 7.0, а ваш веб-сайт использует Squarespace 7.1, это может создать для вас проблему.
Идентификация шаблона сайта Squarespace вручную
Чтобы определить шаблон, который использует сайт Squarespace, вам нужно найти идентификационный код шаблона. К счастью, это довольно легко найти.
К счастью, это довольно легко найти.
1. Посетите веб-сайт, который хотите проверить. Это помогает, если вы знаете, что сайт использует Squarespace, но если вы не уверены, это довольно легко сказать; если следующие шаги не работают, он не использует Squarespace.
2. Просмотрите исходный код страницы. В Firefox или Chrome вы можете щелкнуть правой кнопкой мыши страницу и выбрать «Просмотр исходного кода страницы» или нажать «Инструменты» в строке меню, затем «Инструменты браузера», затем «Исходный код страницы». CTRL+U тоже работает.
3. Используйте CTRL+F или нажмите «Правка» — «Найти на странице» и введите «templateID». Это будет искать в исходном коде параметр templateID, который является частью базы кода Squarespace, и определяет, какой шаблон использует сайт. Если такого кода не существует, сайт не использует Squarespace.
Вы ищете строку кода, которая выглядит следующим образом:
«templateId»: «55f0aac0e4b0f0a5b7e0b22e»
Эта строка, бит, начинающийся с 55, — это то, что вам нужно.
Кстати сказать на каком сайте находится 7.0 или 7.1 можно в одной строке. Сразу после строки templateID идет строка версии. Выглядит это так:
«templateVersion»:»7″
7 тоже может быть 7.1, и тут есть разница.
Это круто, но как это нам поможет? вы знаете, что означает «55f0aac0e4b0f0a5b7e0b22e»? Я уверен, что нет.
Вам нужна справочная таблица, что-то вроде этой.
На этом сайте вы увидите панель поиска и список строк. Скопируйте идентификатор шаблона и вставьте его в это поле поиска, и вам будет предоставлен список шаблонов, соответствующих этому идентификационному коду.
Вот несколько примеров.
Сайт: www.sqspthemes.com
TemplateID: 55f0aac0e4b0f0a5b7e0b22e
Шаблоны: Mercer, Nueva, Rover, Juke, Hunter, Sonora, Mojave, Heights, Keene, Motto, Hatch, Rally, Foster, Feed, Jaunt, Greenwich, Miller , Вав, Запад, Ария, Мокша, Клен, Фэрфилд, Ментор, Какао, София, Марго, Кин, Ройс, Стелла, Воздействие, Смесь, Погоня, Педро, Обет, Хайд, Марта, Торн, Рассол, Глина
Здесь мы имеем одну из самых распространенных проблем: семейств шаблонов. Все перечисленные выше шаблоны являются частью семейства шаблонов Brine. Каждый сайт, использующий любой из этих шаблонов, будет иметь один и тот же идентификационный номер, и в коде нет ничего, что позволило бы вам определить, какой из этих шаблонов используется.
Все перечисленные выше шаблоны являются частью семейства шаблонов Brine. Каждый сайт, использующий любой из этих шаблонов, будет иметь один и тот же идентификационный номер, и в коде нет ничего, что позволило бы вам определить, какой из этих шаблонов используется.
Сайт: https://yellowco.co/
TemplateID: 50521cf884aeb45fa5cfdb80
Шаблоны: Montauk, Om, Kent, Julia
Здесь мы видим менее широкое семейство шаблонов. В этом семействе всего четыре шаблона, поэтому легче определить, какой из них используется, хотя для этого все еще требуется некоторое сравнение вперед и назад.
Сайт: https://kale-seadragon-c93b.squarespace.com/?password=demo
TemplateID: 5c5a519771c10ba3470d8101
Шаблоны: ???
Подождите, что?
Итак, теперь мы столкнулись с новой проблемой. Этот третий сайт (демонстрационный) предназначен для платной сторонней темы под названием Yoga. Поскольку это тема Squarespace, у нее есть идентификатор шаблона. Однако, поскольку это шаблон версии 7.1, он не отображается ни в одном из списков поиска шаблонов. Насколько я могу судить, это единственный код, который просто означает «7.1», и, поскольку все шаблоны 7.1 основаны на одном и том же основном коде, все они используют один и тот же идентификатор шаблона. Итак, если вы видите идентификатор шаблона, который соответствует этому, это сайт версии 7.1. Вы также можете проверить это с помощью флага templateVersion рядом с ним.
Поскольку это тема Squarespace, у нее есть идентификатор шаблона. Однако, поскольку это шаблон версии 7.1, он не отображается ни в одном из списков поиска шаблонов. Насколько я могу судить, это единственный код, который просто означает «7.1», и, поскольку все шаблоны 7.1 основаны на одном и том же основном коде, все они используют один и тот же идентификатор шаблона. Итак, если вы видите идентификатор шаблона, который соответствует этому, это сайт версии 7.1. Вы также можете проверить это с помощью флага templateVersion рядом с ним.
К сожалению, это означает, что вы не можете сказать, какая версия 7.1 используется, и является ли это сторонним шаблоном. С другой стороны, поскольку все шаблоны версии 7.1 одинаковы, просто используя разные модульные элементы, вы можете настроить свой собственный веб-сайт версии 7.1 так, чтобы он выглядел одинаково, если вы можете определить элементы, которые хотите использовать.
Автоматический вариант
Если все вышеперечисленное является для вас немного техническим — или если вы используете мобильное устройство и не хотите возиться с просмотром исходного кода на телефоне — вы можете использовать автоматический вариант чтобы сделать весь процесс для вас.
В частности, сайт Findr — это инструмент, который вы можете использовать для автоматического поиска сайта Squarespace. Просто введите URL-адрес сайта, который вы хотите найти, и он будет искать код для идентификатора шаблона, искать шаблоны, соответствующие этому идентификатору, и отображать результаты для вас.
Что еще более важно, результаты отображаются в виде снимков экрана и связанной информации для каждого шаблона в семействе. Вы можете прокрутить это и сравнить каждый шаблон с сайтом, который вы анализируете, и попытаться найти наиболее близкое соответствие.
Например, используя приведенный выше пример https://yellowco.co/, мы знаем, что это один из четырех шаблонов: Montauk (базовый семейный шаблон), Julia, Kent или Om. Глядя на сайт, мы видим, что логотип находится в левом верхнем углу, а меню — в правом верхнем углу, и они находятся на одном уровне. Это означает, что шаблон не может быть Montauk (где логотип находится посередине) или Julia (где меню находится под логотипом). Таким образом, это должен быть Ом или Кент. Оба они выглядят довольно похоже, поэтому любой из них будет работать, если вы пытаетесь добиться похожего дизайна для своего веб-сайта.
Таким образом, это должен быть Ом или Кент. Оба они выглядят довольно похоже, поэтому любой из них будет работать, если вы пытаетесь добиться похожего дизайна для своего веб-сайта.
Если вы не хотите использовать Findr, вы также можете использовать Gochyu для той же цели. Они оба работают одинаково, но я предпочитаю Findr из-за более чистого интерфейса.
ВGochyu есть куча дополнительных CTA и прочего, что мешает использовать его в качестве инструмента.
Социальная опция
Самое близкое, что вы можете получить с помощью инструмента, — это семейство шаблонов, а затем вам нужно угадать, какой шаблон использует сайт, основываясь на том, как он выглядит. Здесь есть несколько проблем.
Если на сайте используется пользовательский шаблон, он не будет отображаться в детекторе или на ручном графике.

Если на сайте используются настраиваемые элементы, он может не соответствовать ни одному из шаблонов.
Если сайт использует 7.1, он также не будет отображаться ни в одном из списков.
Это неточно. Используя пример Yellowco, мы можем сузить его до двух возможных тем, но не до какой именно.
Этого может быть достаточно, чтобы дать вам отправную точку для настройки вашего сайта, но этого может и не быть. Что еще можно сделать?
Ну почему бы не спросить у владельца сайта?
Чтобы продолжать использовать Yellowco в качестве примера, на сайте есть два разных основных варианта, которые позволяют вам связаться с ними.
На их странице контактов указаны два адреса электронной почты: один для общих запросов и один для сотрудников и спонсоров.
В их панели социальных сетей указаны учетные записи Facebook и Instagram.
Выберите способ связи. Я вообще предпочитаю электронную почту. Если вы хотите связаться с ними через социальные сети, убедитесь, что их лента активна, прежде чем отправлять им сообщение. В конце концов, вам бесполезно связываться по каналу, который не контролируется.
Я вообще предпочитаю электронную почту. Если вы хотите связаться с ними через социальные сети, убедитесь, что их лента активна, прежде чем отправлять им сообщение. В конце концов, вам бесполезно связываться по каналу, который не контролируется.
Оттуда, просто спросите. Отправьте им электронное письмо, например:
«Привет. там! Меня зовут X, и я занимаюсь разработкой своего веб-сайта. Мне нравится внешний вид вашего сайта, и мне было интересно; какой шаблон Squarespace вы используете? Ваш сайт вдохновляет меня, поэтому я подумал, что спрошу. Спасибо за ваше время!»
Коротко, просто и по делу.
Вы можете столкнуться с проблемой, когда владелец сайта поручил дизайн своего сайта другой компании, и они не знают, какой шаблон использовала компания, но затем вы можете запросить информацию о компании и продолжить.
Недостатком этого метода является то, что он требует времени, включает общение с кем-то, кто может не знать или пропустить вашу электронную почту. Положительным моментом является то, что вы можете завязать разговор с другим веб-мастером, и кто знает? Возможно, это может привести к отношениям, партнерству или дружбе в будущем. Вы никогда не знаете, как эти вещи могут обернуться.
Положительным моментом является то, что вы можете завязать разговор с другим веб-мастером, и кто знает? Возможно, это может привести к отношениям, партнерству или дружбе в будущем. Вы никогда не знаете, как эти вещи могут обернуться.
Подведение итогов
К сожалению, за исключением возможности увидеть панель инструментов Squarespace для данного сайта, поговорить с владельцем сайта, который может, или поговорить с дизайнером сайта, вам, вероятно, будет трудно определить конкретный шаблон, который сайт работает. В коде Squarespace доступно не так много информации, которую вы можете использовать для идентификации семейства шаблонов, если сайт на 7.1 или если это пользовательский шаблон, но это все.
Тем не менее, я не думаю, что копировать сайт — хорошая идея слишком близко . Сила Squarespace заключается в его гибкости. Используйте другие веб-сайты для идей с точки зрения элементов дизайна — выбор шрифта, расположение меню, глубина меню, призыв к действию и т. д. — но если вы можете избежать этого, вы должны попытаться не копировать их дизайн слишком близко.
д. — но если вы можете избежать этого, вы должны попытаться не копировать их дизайн слишком близко.
Надеюсь, я помог вам с этим руководством. Удачи в поиске тем Squarespace! Если вы не можете найти ту, которую ищете, возможно, вы сможете найти похожую тему, которая подойдет для ваших целей. Многие из них вы найдете на этом сайте!
Если у вас есть какие-либо вопросы, напишите мне, и я сделаю все возможное, чтобы помочь вам! Я работаю с тысячами веб-мастеров Squarespace и, скорее всего, смогу указать вам правильное направление.
Шаблоны, ТемыОмари Харебин Комментарий
0 лайковСправочник по PowerShell SharePoint SharePoint 2007 SharePoint 2010 Шаблон сайта SharePoint 2013
Салаудин Рэджек 3 комментария найти идентификатор шаблона сайта sharepoint, как найти шаблон сайта в sharepoint 2010 с помощью powershell, sharepoint 2013 powershell получить идентификатор шаблона сайта, sharepoint узнать шаблон сайта, sharepoint получить идентификатор шаблона сайта
Как найти шаблон сайта существующего сайта SharePoint ? Существует множество способов найти определение сайта, используемое для сайта. Вот некоторые из них:
Вот некоторые из них:
1. Используйте SharePoint Manager, чтобы найти шаблон сайта SharePoint. Перейдите по сайту и найдите «Веб-шаблон», как показано на рисунке ниже.
2. Stsadm: Получить текущий шаблон сайта в S harePoint
stsadm.exe -o enumallwebs -databasename
Теперь откройте файл template.txt и проверьте наличие шаблона. Этот прием можно использовать даже для поиска имени шаблона сайта для SharePoint 2010.
3. Sql Server: SQL Server является основой SharePoint, поэтому давайте воспользуемся SQL-запросом для определения используемого шаблона сайта SharePoint:
SELECT Title, WebTemplate FROM dbo.Webs WHERE Title=’Your Site’
4. Вы можете программно использовать объектную модель SharePoint для поиска шаблона сайта SharePoint. Просто запросите SPWeb.WebTemplateId . Вот справочная таблица для SharePoint 2007:
| Идентификатор шаблона | код | Описание | ||||
|---|---|---|---|---|---|---|
| 1 | ||||||
| 1 | ||||||
| 1 | ||||||
| 1 | ||||||
| 1 | ||||||
| 2 | MPS | «Базовая рабочая область для совещаний», «Пустая рабочая область для совещаний», «Рабочая область для принятия решений», «Рабочая область для социальных совещаний», «Многостраничная рабочая область для совещаний» | ||||
| 3 | ||||||
| 4 | WIKI | “Wiki Site” | ||||
| 7 | BDR | “Document Center” | ||||
| 9 | BLOG | “Blog” | ||||
| 20 | SPS (OBSOLETE) | “SharePoint Portal Server Site” | ||||
| 21 | SPSPERS | “SharePoint Portal Server Personal Space” | ||||
| 22 | SPSMSITE | “Personalization Site” | «Шаблон области содержания»0414 | |||
| 32 | SPSNEWS (OBSOLETE) | “News area template” | ||||
| 33 | SPSNHOME (SubWebOnly) | “News Home template” | ||||
| 34 | SPSSITES | “Site Directory area template | ||||
| 36 | SPSCommu (устаревшая) | «Шаблон зоны сообщества» | ||||
| 38 | SPSREPORTCERTERTERTER | 38 | .||||
| 39 | CMSPUBLISHING (SetupPath=SiteTemplates\PUBLISHING) | “Publishing and Team Collaboration Site” | ||||
| 40 | OSRV (SetupPath=SiteTemplates\OSRV) | “Shared Services Administration Site” | ||||
| 47 | SPSPORTAL | “Corporate Intranet Site” | ||||
| 50 | SRCHCEN | “Search Center” | ||||
| 51 | PROFILES | “Profiles” | ||||
| 52 | BLANKINTERNETCONTAINER | “Internet Presence Web Site” | ||||
| 53 | BLANKINTERNET | “Publishing Site”, “Press Releases Site”, “Publishing Site” | ||||
| 54 | SPMSITEHOST | «Хост моего сайта» | ||||
| 90 | SRCHCENTERLITE (SetupPath=SiteTemplates\SRCHCENTERLITE) | «Search41 Center | Lite0407 | 6221 | PWA (SetupPath=SiteTemplates\PWA) | “Project Web Access Site” |
| 6215 | PWS (SetupPath=SiteTemplates\PWS) | “Project Workspace” | ||||
| 14483 | OFFILE | «Репозиторий записей», «Репозиторий записей» |
5. Найдите шаблон, используемый для создания сайта с помощью PowerShell:
Найдите шаблон, используемый для создания сайта с помощью PowerShell:
Чтобы получить идентификатор шаблона сайта SharePoint с помощью PowerShell:
$web = Get-SPWeb "https://sharepoint.crescent.com" Write-Host $web.WebTemplate "#" $web.WebTemplateId
Вы можете получить список шаблонов сайтов с помощью Cmd-let PowerShell: Get-SPWebTemplate
Вот справочная таблица для SharePoint 2010:
| Определение сайта | |
| STS#0 | Зона группы |
| СТС#1 | Пустой сайт |
| STS#2 | Рабочая область для документов |
| БЛОГ#0 | Блог |
| СГС#0 | Групповая рабочая площадка |
| ВИСПРУС#0 | Репозиторий процессов Visio |
| MPS#0 | Базовое рабочее пространство для совещаний |
| МПС №1 | Пустое рабочее пространство для совещаний |
| МПС №2 | Рабочее пространство для принятия решений |
| MPS#3 | Рабочая область для социальных встреч |
| МПС №4 | Многостраничная рабочая область для совещаний |
| ACCSRV#1 | Веб-база данных активов |
| ACCSRV#3 | Веб-база данных благотворительных пожертвований |
| ACCSRV#41 | Веб-база данных контактов |
| ACCSRV#6 | Проблемы с веб-базой данных |
| ACCSRV#5 | Веб-база данных проектов |
| БДР#0 | Центр документов |
| ОФФИЛЬ №1 | Центр документации |
| BICentreSite#0 | Центр бизнес-аналитики |
| SPSMSITEHOST#0 | Хост моего сайта |
| SPSMS-САЙТ#0 | Сайт персонализации |
| СРЧЧЕН#0 | Центр корпоративного поиска |
| SRCHCENTERLITE#0 | Базовый поисковый центр |
| SRCHCENTERFAST#0 | Центр быстрого поиска |
| ENTERWIKI#0 | Энтерпрайз Вики |
| ПУСТОЙ ИНТЕРНЕТКОНТЕЙНЕР#0 | Издательский портал |
| CMSPUBLISHING#0 | Издательский сайт |
6. И последнее, но не менее важное:
И последнее, но не менее важное:
Перейдите к источнику просмотра страницы SharePoint >> Найдите «SiteTemplateID», чтобы найти имя шаблона сайта SharePoint 2010.
Как легко узнать, какой шаблон Squarespace использует веб-сайт
Представьте себе: вы просматриваете Интернет, переключаясь с сайта на сайт, и вдруг вы останавливаетесь. Ничего себе , вы думаете про себя, этот сайт выглядит великолепно .
«Хотел бы я, чтобы мой сайт выглядел так!» <--- ваша следующая мысль (вероятно).
К счастью для вас, мой друг, это не так уж сложно сделать, если этот веб-сайт также поддерживается Squarespace.
Что мне больше всего нравится в Интернете, так это то, что вы постоянно сталкиваетесь с очень красивыми элементами дизайна. Если вы найдете сайт, который вам нравится, и он работает на Squarespace, вы легко сможете воссоздать нечто подобное на своем собственном веб-сайте.
У Squarespace есть библиотека из почти 40 шаблонов на выбор в различных стилях и функциональности. Некоторые из этих шаблонов имеют общие элементы, но другие отличаются друг от друга. На мой взгляд, игра с различными шаблонами — одна из самых привлекательных функций Squarespace.
Когда вы найдете сайт Squarespace, который вам нравится, на удивление легко понять, какой шаблон он использует. Затем вы можете воссоздать нечто подобное на своем собственном веб-сайте, используя тот же шаблон.
Я снял короткое видео (приведено ниже), которое покажет вам, насколько просто узнать, какой шаблон Squarespace используется на веб-сайте.
Кроме того, внизу статьи вы найдете мой бесплатный аудит веб-сайта и социальных сетей . Обязательно возьмите это — это бесплатно, и это поможет вам увидеть, как выглядит ваш веб-сайт, чтобы вы были готовы к работе, если / когда вы захотите изменить шаблоны Squarespace.
Связанный: Выбор правильного шаблона Squarespace
В этом видео вы узнаете :
Как узнать, какой шаблон Squarespace использует веб-сайт, определив его имя шаблона
- 3
и ID
Что делать, если идентификатор Squarespace в коде соответствует нескольким шаблонам
Что означает, если идентификатор Squarespace в коде не соответствует ни одному шаблону в справочной таблице.

К вашему сведению: если вы хотите работать с тем же идентификатором шаблона Squarespace. Справочная таблица, которую я использую в видео, вы можете получить к ней доступ здесь.
Ниже видео я также включил основные инструкции о том, как проверить, какой шаблон Squarespace использует веб-сайт, если это больше подходит вашему стилю.
Как легко узнать, какой шаблон Squarespace использует веб-сайт — обучающее видео
Пошаговые инструкции, чтобы узнать, какой шаблон Squarespace использует веб-сайт
На понравившемся веб-сайте, работающем на Squarespace, щелкните правой кнопкой мыши и выберите Просмотреть исходный код страницы . Откроется новая вкладка/окно с исходным кодом веб-сайта.
Найдите (Command + F) « templateid » (<--- без апострофов). На странице будет только один экземпляр этого, и он будет выделен.
Непосредственно рядом с ‘templateid’ будет последовательность букв и цифр, которая выглядит примерно как ’52e96934e4b0ea14d0f64568′.
 Это идентификатор шаблона. Скопируйте это (Command + C)
Это идентификатор шаблона. Скопируйте это (Command + C)В новой вкладке/окне выполните быстрый поиск в Google справочной таблицы идентификаторов шаблонов Squarespace или просто используйте эту.
Вставьте (Command + V) идентификатор шаблона Squarespace, который вы только что скопировали, в поле поиска рядом с таблицей. Это вернет одно, несколько или ни одного связанного имени шаблона Squarespace. Для получения дополнительной информации об этом предлагаю посмотреть мое видео.
Отсюда вы можете щелкнуть имя любого шаблона Squarespace, чтобы просмотреть их живые демонстрации в действии на веб-сайте Squarespace. Если вам нравится то, что вы видите, установите эту конкретную тему на свой собственный веб-сайт Squarespace!
Вот оно, ребята. Проще простого!
Как только вы узнаете, на каком шаблоне работает веб-сайт Squarespace, вы можете применить его к своему собственному веб-сайту. Но сначала вам нужно знать, как выглядит ваш сайт! Вот почему я создал это Аудит веб-сайта и социальных сетей , чтобы убедиться, что ваш сайт настроен правильно, прежде чем переключать шаблоны. Получите это ниже — это бесплатно, так почему бы и нет?
Получите это ниже — это бесплатно, так почему бы и нет?
Кроме того, если вы начинаете с нуля и у вас еще нет веб-сайта, я предлагаю подписаться на мой бесплатный электронный курс. Я проведу вас через весь процесс, и в кратчайшие сроки у вас будет красивый веб-сайт Squarespace, работающий и работающий! (#shamelessplug)
Вы когда-нибудь выполняли подобный поиск, чтобы узнать, какой шаблон Squarespace использует веб-сайт? Вы попробуете это на себе? Напишите мне в комментариях!
PS: Если вам понравилось это видео, вы сочли его полезным, вам понравилось как текстовое руководство, так и видеопрохождение, дайте мне знать. Я пробую этот новый формат, и если он вам понравится, я продолжу в том же духе!
ЗАПУСТИТЕ СВОЙ ЛУЧШИЙ САЙТ — БЕСПЛАТНЫЙ ECOURSE
Хотите узнать больше о том, что нужно для запуска веб-сайта? Запишитесь на мой бесплатный 7-дневный электронный курс!
Веб-дизайн/разработка, SquarespaceCharlotte O’Hara Squarespace, шаблоны, туториал, видео, аудит сайта, халява4 Комментарии
Как определить, какую тему WordPress использует сайт
Контент WinningWP является бесплатным для всех. Если вы совершаете покупку по реферальным ссылкам на нашем сайте, мы получаем комиссию (узнать больше).
Если вы совершаете покупку по реферальным ссылкам на нашем сайте, мы получаем комиссию (узнать больше).
Теги – новичок, как
- Автор Брин Уилсон
- Последнее обновление:
Итак, вы нашли веб-сайт, который вам нравится, и хотите создать такой же (или, по крайней мере, похожий)? Ну, во-первых, вы должны проверить, работает ли сайт, который вы просматриваете, на WordPress — если да, это хороший знак, потому что подавляющее большинство сайтов, созданных с помощью WordPress, как правило, используют готовые готовые конструкции. Предполагая, что найденный вами сайт действительно работает под управлением WordPress, следующее, что нужно сделать, — это попытаться выяснить, какую тему использует сайт, и надеяться, что он на самом деле основан на бесплатной или, по крайней мере, платной теме*.
Давайте посмотрим, как узнать, какую тему WordPress использует сайт, и как найти точно такую же тему в Интернете, чтобы использовать ее на своем собственном веб-сайте…
Содержание
- Поиск имени тема
- Быстрый и легкий выигрыш:
- Проверка кода:
- Поиск той же темы в Интернете
- Не повезло?
Поиск названия темы
Быстрый и легкий выигрыш:
Всегда стоит быстро просмотреть нижний колонтитул веб-сайта на случай, если автор темы включил название своей темы и/ или ссылку на их собственный веб-сайт в футере их дизайна, на всякий случай, если он все еще там — если так: ура! Легкая победа! К сожалению, однако, в девяти случаях из десяти это не так просто…
(щелкните, чтобы увеличить)
В нижнем колонтитуле ничего нет? Нет проблем: идем дальше :
Проверка кода:
О нет: код? Да, но не волнуйтесь — это действительно не так сложно! На самом деле всего несколько кликов… Давайте воспользуемся Chrome, так как это самый популярный браузер и работает на всех платформах (хотя те же принципы будут работать с любым браузером). Шаг 1 : щелкните правой кнопкой мыши на экране (будьте осторожны, чтобы не щелкнуть прямо по изображению — так как это вызовет другое меню), и вы должны увидеть что-то вроде этого:
Шаг 1 : щелкните правой кнопкой мыши на экране (будьте осторожны, чтобы не щелкнуть прямо по изображению — так как это вызовет другое меню), и вы должны увидеть что-то вроде этого:
(нажмите, чтобы увеличить)
Шаг 2 . Выберите «Просмотреть исходный код страницы»; который затем должен привести вас к пугающей странице кода (не волнуйтесь, это просто HTML-разметка, из которой состоит веб-страница — подумайте об этом, как о пике за кулисами, если хотите, за кулисами… Теперь вы должны быть глядя на что-то вроде:
(нажмите, чтобы увеличить)
Следующий шаг, шаг 3 , заключается в том, чтобы найти таблицу стилей CSS, связанную с этим кодом.Для 99% веб-сайтов на базе WordPress это будет файл с именем «style.css», и находиться в каталоге с названием «темы», в подкаталоге с названием «wp-content». Самый простой способ найти этот файл — выполнить быстрый поиск** по фразе «стиль .css».
(нажмите, чтобы увеличить)
Этот файл, файл style. css, является золотым файлом: именно в этом файле мы сможем увидеть все особенности конкретной используемой темы.
css, является золотым файлом: именно в этом файле мы сможем увидеть все особенности конкретной используемой темы.
Найдя в коде, щелкните левой кнопкой мыши слово «style.css» (которое на самом деле будет стандартной ссылкой в тексте), и вы должны перейти на другую (менее красочную) страницу кода: это содержимое таблицы стилей темы. В верхней части страницы (хотя в некоторых случаях вам, возможно, придется немного прокрутить вниз, чтобы найти ее) теперь вы сможете увидеть конкретную информацию о теме, которую использует веб-сайт!
(нажмите, чтобы увеличить)
С технической точки зрения нет необходимости указывать всю эту информацию, чтобы тема функционировала, но обычно вы увидите, по крайней мере, название темы, имя автора и ссылку на его личный сайт. Бинго!
Как вы можете видеть на снимке экрана, в приведенном выше примере мы рассматривали тему « Twenty Fifteen », созданную « командой WordPress », с домашней страницей темы, указанной как «https://wordpress . org/themes/двадцатьпятнадцать/“.
org/themes/двадцатьпятнадцать/“.
Поиск той же темы в Интернете
Теперь, когда вы (надеюсь) получили название темы, имя автора и/или ссылку на сайт темы/автора, все готово. Взгляните на сайт темы/автора и проведите обычную должную осмотрительность относительно того, являются ли они респектабельным источником для покупки/получения темы (при условии, конечно, что она имеет соответствующую лицензию и общедоступна).
Что делать, если файл style.css содержит только название темы и больше ничего? В этом случае тему, вероятно, будет немного сложнее найти. Начните с поиска на крупнейших торговых площадках тем WordPress (Themeforest, MOJO Themes и Creative Market) и, конечно же, в официальном каталоге тем WordPress, а затем, если это не удастся, отправляйтесь в Google и посмотрите, что выдает стандартный поиск… Ничего. в Гугле? В этом случае, единственное, что осталось сделать, это поспрашивать на различных форумах и/или в группах, таких как WordPress Subreddit и Quora и т. д., чтобы узнать, есть ли у кого-нибудь лиды и/или кто узнает имя…
д., чтобы узнать, есть ли у кого-нибудь лиды и/или кто узнает имя…
- Важное примечание : даже если вы сможете их найти, вряд ли когда-либо будет хорошей идеей загружать/использовать премиальные темы бесплатно — даже если это позволяет лицензия (и не все части всех тем WordPress обязательно должны быть GPL) многие из этих типов «сорванных» тем будут содержать вредоносный исходный код, который вам действительно не нужен на вашем сайте!
Не повезло?
К сожалению, если в файле style.css нет сведений о теме, то вам не повезло! Единственное, что осталось попробовать, это , отправив электронное письмо владельцу сайта и попросив его предоставить более подробную информацию о теме / дизайне, который они используют напрямую — то, что часто стоит попробовать, если ничего не помогает! Черт возьми, вы никогда не знаете: если это индивидуальный дизайн, а владелец веб-сайта является веб-дизайнером / разработчиком, возможно, они даже будут готовы взять на себя небольшую дополнительную работу и разработать для вас что-то особенное!
*если нет, у вас не останется выбора, кроме как искать — и надеяться найти — готовую тему с хотя бы похожим дизайном (обратите внимание, что дизайн многих тем в наши дни имеет тенденцию либо исходить, либо копироваться тем, кто в Themeforest — удачной охоты!
**для поиска определенного термина в Chrome перейдите на вкладку «Редактировать» в главном меню над страницей кода, затем «Найти» и, наконец, «Найти…» (посмотреть скриншот), введите запрос (в данном случае «style. css») и нажмите «Ввод».
css») и нажмите «Ввод».
Примечание: нашел тему, но все еще не уверен насчет подходящего хостинга ? Взгляните на наше удобное руководство по этому вопросу!
Знаете ли вы другие способы определить, какую тему WordPress использует сайт?
Основатель WinningWP — увлечен всем, что связано с WordPress! Найдите меня в Твиттере.
3 метода поиска темы WordPress, используемой на веб-сайте
Custom WordPress Development
Для людей естественно интересоваться шаблоном, используемым при создании привлекательного веб-сайта. Однако это невозможно сделать, не зная методов поиска тем WordPress. Многие люди нанимают разработчиков тем WordPress , чтобы получить пользовательские макеты, созданные для их проектов. Этот подход не может быть использован всеми, так как требует значительных инвестиций. Готовые шаблоны идеально подходят для пользователей с ограниченным бюджетом. Эти готовые макеты разбиты на категории по популярным отраслям и профессиям. Человек может выбрать тот, который был создан специально для его отрасли. Это позволит убедиться, что макет содержит основные функции, необходимые этому человеку. Люди должны провести тщательное исследование и посмотреть на лучшие интерфейсы в своей области. Они могут использовать методы, описанные в этом руководстве, для определения тем, используемых при создании веб-сайтов. Затем они могут выбрать тот же шаблон или похожий дизайн для своего проекта. Давайте посмотрим, как определить темы WordPress, используемые в интерфейсе.
Человек может выбрать тот, который был создан специально для его отрасли. Это позволит убедиться, что макет содержит основные функции, необходимые этому человеку. Люди должны провести тщательное исследование и посмотреть на лучшие интерфейсы в своей области. Они могут использовать методы, описанные в этом руководстве, для определения тем, используемых при создании веб-сайтов. Затем они могут выбрать тот же шаблон или похожий дизайн для своего проекта. Давайте посмотрим, как определить темы WordPress, используемые в интерфейсе.
Лучший способ определить тему, используемую в составе интерфейса, — вручную проверить исходный код. Он будет содержать файл с именем «style.css». Это обязательный файл, который присутствует во всех шаблонах WordPress. Этот файл отвечает за управление отображением визуального оформления и макета всех страниц. Заголовок темы также присутствует в этом файле, который используется WordPress для определения используемого шаблона. Найти этот файл несложно. Чтобы определить файл и узнать подробности шаблона, можно использовать следующие шаги:
Найти этот файл несложно. Чтобы определить файл и узнать подробности шаблона, можно использовать следующие шаги:
Шаг 1 : Откройте веб-сайт, который вы хотите проверить, в выбранном вами браузере. Пользователи Chrome должны щелкнуть правой кнопкой мыши страницу и выбрать параметр «Просмотреть исходный код страницы». Те, кто использует браузер Mozilla Firefox, также должны использовать ту же опцию. Люди, использующие Safari, должны будут выбрать «Настройки» после нажатия меню «Safari». Затем им нужно выбрать вкладку «Дополнительно», а затем выбрать «Показать меню разработки в строке меню».
Шаг 2 : Исходный код откроется в новой вкладке браузера. Нажмите «Ctrl+F», чтобы открыть строку поиска, и введите в нее «style.css».
Используйте приведенное выше изображение для справки или найдите строку, которая выглядит следующим образом:
com/wp-content /themes/theme-name/style.css?ver=1.1.47′ type=’text/css’ media=’all’ />
Шаг 3 : нажмите URL-адрес, указанный в этой строке кода. Он откроет файл style.css в другом браузере. Вы увидите блок заголовка темы прямо в начале этого файла. В этом разделе будут представлены такие детали, как название темы, имя ее автора, описание, версия и т. д.
Тема или URI автора могут использоваться для посещения веб-сайта разработчика шаблона. Это один из лучших способов найти темы WordPress, используемые в составе интерфейса.
2. Используйте расширения браузера для определения темы Люди, которые хотят использовать быстрый метод обнаружения шаблонов WordPress, могут воспользоваться расширениями браузера. Существуют различные инструменты, которые пользователи Google Chrome могут добавлять в свои браузеры. После установки этих решений им не нужно открывать исходный код, чтобы узнать подробности макета. Им нужно только открыть веб-сайт в браузере, и инструмент обнаружит его шаблон. Он также свяжет пользователя с сайтом разработчика макета. Существуют различные расширения, такие как WordPress Theme Detective, WordPress Theme & Plugin Detector, WPSniffer и т. д., которые могут помочь в этой цели. Эти решения предоставляют пользователям удобный способ узнать детали дизайна своих любимых интерфейсов. Однако эти параметры доступны только для пользователей Chrome. Для браузера Firefox нет качественного инструмента.
Им нужно только открыть веб-сайт в браузере, и инструмент обнаружит его шаблон. Он также свяжет пользователя с сайтом разработчика макета. Существуют различные расширения, такие как WordPress Theme Detective, WordPress Theme & Plugin Detector, WPSniffer и т. д., которые могут помочь в этой цели. Эти решения предоставляют пользователям удобный способ узнать детали дизайна своих любимых интерфейсов. Однако эти параметры доступны только для пользователей Chrome. Для браузера Firefox нет качественного инструмента.
WordPress произвел революцию в веб-разработке, исключив технические аспекты процесса из уравнения. Даже люди, не обладающие техническими навыками, могут легко построить интерфейс, подобрав нужные элементы. Такие пользователи могут найти два метода, упомянутых выше, немного сложными. Есть еще один вариант для людей, которые не хотят использовать эти способы обнаружения тем. Они могут воспользоваться помощью сторонних веб-сайтов для этой цели.
