Как загрузить свой сайт в интернет (6 простых шагов)
Sait
access_time26 октября, 2020
hourglass_empty5мин. чтения
Одним из первых шагов, которые должны предпринять пользователи, чтобы опубликовать свой проект в интернете — это узнать, как загрузить свой сайт в интернет. Это руководство предоставит обобщённый пример того, как загрузить свой сайт в интернет с использованием наиболее распространённых инструментов.
Короче говоря, для загрузки веб-сайта вы можете выполнить следующие 6 простых шагов:
Прежде чем начать следовать советам из этого руководства, вам понадобится следующее:
- Доступ к панели управления вашей учётной записи хостинга.
- Файлы вашего сайта (желательно в архиве .zip или .tar.gz) и базы данных (если используются).
- FTP-клиент, такой как FileZilla и данные для входа в FTP (необязательно).
Шаг 1: выберите надёжный веб-хост
Прежде всего, вам нужно найти правильный веб-хост. Создание веб-сайта — это не то, что вам нужно сделать легкомысленно. Таким образом, вы должны выбрать первоклассный хост, у которого есть все ключевые функции, чтобы запустить ваш веб-проект.
Создание веб-сайта — это не то, что вам нужно сделать легкомысленно. Таким образом, вы должны выбрать первоклассный хост, у которого есть все ключевые функции, чтобы запустить ваш веб-проект.
Ищете профессиональный хостинг? Он уже ждёт вас! Всё, и даже больше, в нашем предложении Чёрная Пятница! Скидки на хостинг до 90%!
Вот несколько важных вещей, которые вы должны искать в веб-хостинге:
- Онлайн поддержка. Нет ничего хуже, чем застрять и узнать, что вам некому помочь. Если веб-хост не предлагает чат или телефонную горячую линию, вы можете оказываться в трудном положении время от времени.
- Контролируйте свой веб-хостинг. Чем меньше вы контролируете свой аккаунт, тем больше вероятность возникновения трудностей, когда ваш сайт начнёт расти. Хорошим примером может быть сравнение WordPress.com с WordPress.org (англ) (версия для самостоятельного размещения).
- Место для роста. Самые успешные веб-сайты играют в долговременную игру.
 Прежде чем вы присоединитесь к веб-хосту, убедитесь, что у них есть масштабируемые решения, если ваш веб-сайт начинает требовать больше огневой мощи (например, виртуальные частные серверы или облачный хостинг).
Прежде чем вы присоединитесь к веб-хосту, убедитесь, что у них есть масштабируемые решения, если ваш веб-сайт начинает требовать больше огневой мощи (например, виртуальные частные серверы или облачный хостинг). - Гарантия возврата денег. Никто не любит плохие инвестиции, поэтому не забудьте проверить политику возврата (англ). Это даст вам время, чтобы проверить всё, прежде чем полностью использовать эту услугу.
- Дополнительные ништячки. Кто не любит хорошую сделку? Например, мы включаем бесплатную регистрацию домена с каждым ежегодным планом веб-хостинга (а в бизнес-пакет также входит бесплатный SSL)! Короче говоря, постарайтесь поразить как можно больше зайцев одним выстрелом.
Будучи ветеранами мира веб-хостинга, мы дадим вам всё это и многое другое! Ознакомьтесь с нашими предложениями веб-хостинга, чтобы найти то, от которого вы не сможете отказаться. 😉 Начать
Шаг 2.
 Выберите способ, как загрузить свой сайт в интернет.
Выберите способ, как загрузить свой сайт в интернет.Следующая задача — выбрать правильный инструмент для выполнения задания. Вот четыре из наиболее часто используемых инструментов для загрузки сайта:
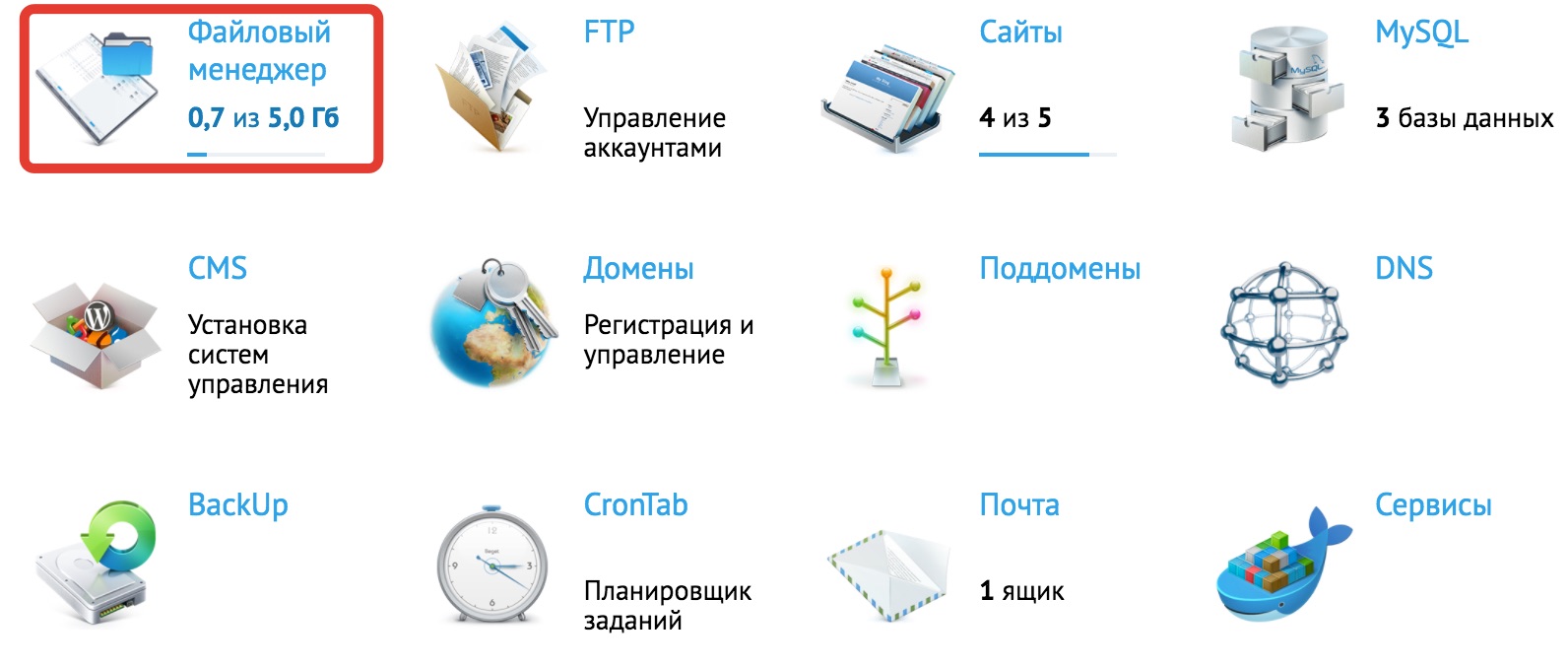
Файловые менеджеры
Браузерный инструмент со всеми ключевыми функциями, чтобы заботиться о ваших файлах и каталогах. Вы тоже получите его в Hostinger!
Однако одним из недостатков, с которым вы можете столкнуться, является ограничение на загрузку. Если резервная копия вашего сайта превышает 256 МБ, вы должны использовать FTP вместо этого.
Протокол передачи файлов (FTP)
Поскольку каждый веб-хост включает FTP по умолчанию, вы можете использовать его для настройки FTP-клиента (например, FileZilla). Все необходимые данные будут размещены в учётных записях FTP в разделе Файлы.
Если вы решите загрузить свой сайт с помощью FTP, вы не столкнётесь с ограничениями по размеру. Это означает, что вы сможете импортировать резервный архив независимо от его размера.
Это означает, что вы сможете импортировать резервный архив независимо от его размера.
Автоматический импортёр сайтов
В Hostinger вы также можете найти функцию Import Website. Вы можете использовать его для извлечения архива сайта до 256 МБ непосредственно в каталог public_html.
Плагины миграции WordPress
Если вы используете WordPress, есть несколько способов перемещения вашего сайта. Один из самых простых способов — использовать плагин (например, All in One WP Migration (англ)), который позаботится обо всём.
Однако он также имеет ограничение 256 МБ, которое можно увеличить, купив премиум-версию плагина.
Если веб-сайт больше, использование FTP, это лучший выбор. Подробные инструкции смотрите в нашем полном руководстве по миграции сайта WordPress.
Шаг 3. Загрузите архив сайта и извлеките его.
Теперь, когда вы изучили лучшие инструменты и узнали, как загрузить свой сайт в интернет, пришло время засучить рукава и окунуться в процесс.
Начнём с файлового менеджера Hostinger — нашего пользовательского инструмента, предназначенного для облегчения рабочего процесса каждого веб-мастера. После его открытия выберите значок Загрузить файлы в правом верхнем меню.
Затем вам нужно выбрать архив веб-сайта через свой компьютер и импортировать его на наш сервер.
Затем используйте функцию Извлечь из верхнего меню, чтобы распаковать архив.
И это подводит итог этому шагу. Следующий будет посвящён тому, чтобы все файлы находились в правильной папке.
Если вы решили использовать FTP с FileZilla для загрузки своего сайта, мы рекомендуем предварительно распаковать архив на вашем локальном компьютере (поскольку FTP-клиент не имеет функции извлечения).
Делая это, вы сможете перенести все файлы непосредственно в public_html без дополнительной работы. В противном случае вам нужно будет подключиться через SSH позже и извлечь архив вручную.
Шаг 4. Убедитесь, что все файлы находятся в public_html
На этом этапе вам необходимо убедиться, что все файлы находятся в корневом каталоге вашего домена, который называется public_html.
В некоторых случаях при извлечении резервной копии веб-сайта создаётся дополнительный каталог. Это может привести к открытию файлов вашего сайта через example.com/something вместо example.com
Сообщение «
Index of /» означает, что ваши файлы не находятся в правильном каталоге.Чтобы переместить свой веб-сайт из подпапки в базовый домен (англ), вы можете использовать File Manager или FTP. Выполните следующие короткие действия:
- Войдите в каталог, в котором находятся ваши файлы.
- Выберите все из них и нажмите на кнопку Переместить.
- Задайте пункт назначения public_html и продолжайте.
Шаг 5.
 Импорт базы данных MySQL
Импорт базы данных MySQLЕсли ваш сайт использует базу данных, вам также придётся загрузить его. Например, WordPress использует базы.
Однако, если ваш сайт не использует базу данных MySQL, вы можете просто пропустить эту часть.
Быстрые шаги по импорту базы данных:
- Создайте новую базу данных MySQL и пользователя.
- Получите доступ к своей новой базе данных через phpMyAdmin.
- Используйте раздел Импорт для загрузки файла резервной копии.
- Обновите сведения о подключении базы данных MySQL (например, имя базы данных, хост, пользователь, пароль) в конфигурационных файлах.
Для более детального подхода ознакомьтесь с нашим руководством по восстановлению базы данных с помощью phpMyAdmin (англ).
Шаг 6: Проверьте, работает ли сайт
Как только файлы веб-сайта загружаются, всё, что вам нужно сделать, это проверить, работает ли сайт (англ). Если ваш домен уже указывает на Hostinger, вам нужно будет только открыть свой домен через браузер.
Если ваш домен уже указывает на Hostinger, вам нужно будет только открыть свой домен через браузер.
Имейте в виду, что если ваш домен был указан на наших серверах только недавно, вам может потребоваться до 24 часов, чтобы DNS полностью распространялся по всему миру.
Если домен указывает в другое место (англ), есть несколько способов проверить, всё ли будет работать:
- Использование файла hosts. На вашем компьютере есть специальный файл, который вы можете настроить для эмуляции изменений DNS (англ) (если вы используете MacOS, проверьте это руководство (англ)).
- Проверка доступности через онлайн-инструменты. Их там много! Кроме того, они чрезвычайно просты в использовании. Просто вставьте своё имя домена, и инструмент сделает всё остальное.
- Использование плагина браузера. Если вы настроили расширение, такое как Виртуальные Хосты, вы можете использовать его для проверки DNS-изменений.
 Всё, что вам нужно — это доменное имя и IP-адрес вашей учётной записи (запись A).
Всё, что вам нужно — это доменное имя и IP-адрес вашей учётной записи (запись A).
Если вы следовали всем инструкциям, как загрузить свой сайт в интернет, он должен появиться. Но если вы столкнулись с проблемой, мы готовы помочь вам 24 часа в сутки! 😉
Заключение
Поздравляем, вы только что узнали, как загрузить свой сайт в интернет. Как видите, вы можете загружать много файлов одновременно с помощью FTP-клиента. Однако каждый файл будет загружен один за другим и это может занять некоторое время.
С другой стороны, инструмент File Manager чрезвычайно полезен для быстрого импорта одного или двух файлов, создания настроек кода или загрузки веб-сайта, размер которого не превышает 256 МБ.
Если вы хотите начать блог или создать интернет магазин, вы теперь знаете все необходимые шаги, как загрузить свой сайт в интернет!
Установка сайта на VPS хостинг ▷ Как разместить сайт на сервере
В данной статье рассмотрены способы загрузки сайта на VPS сервер, работающий на базе ОС Linux, зависимо от перечня программных средств, установленных на нём.
Содержание
Загрузка сайта на VPS без контрольной панели
Для загрузки файлов сайта можно использовать SFTP-соединение через WinSCP, либо FileZilla (будет использоваться на изображениях ниже). Для подключения по SFTP, SSL-сертификат не требуется. Для подключения используем данные root-пользователя.
Согласно настройкам по умолчанию, веб-сервер Apache использует для веб-документов директории /var/www или /var/www/html (зависимо от версии Apache).
В нашем случае существовала директория /var/www/html, поэтому в SFTP-клиенте переходим в эту директорию для дальнейшей загрузки в неё каталога с фалами сайта.
- Примечание: Если ваш сайт состоит из большого количества файлов, настоятельно рекомендуется заключить весь каталог в архив (rar, zip, tar или tar.gz). Таким образом, процесс загрузки займет намного меньше времени.
- В SFTP-клиенте открываем директорию, в которой расположен каталог с файлами сайта, либо созданный архив.

- Для загрузки папки или архива нажимаем правой кнопкой мыши на загружаемом элементе и выбираем в контекстном меню пункт «Закачать на сервер».
- По окончании загрузки загруженная папка/архив появится в директории /var/www/html.
- Если был загружен архив, то для его распаковки представляем статью по работе с архивами.
- На этом действия по отношению к файлам сайта завершены.
Загрузка сайта на VPS с ISPmanager
Прежде всего, необходимо создать пользователя, к которому в дальнейшем будет привязан домен. Если вы уже создали пользователя, то данный шаг необходимо пропустить.
Добавление пользователя и домена
- Подключаемся к ISPmanager с правами пользователя root или другого пользователя, имеющего права на создание пользователей.
- В разделе Учетные записи кликаем на пункте Пользователи.
- Вверху страницы нажимаем на кнопку Создать.
- Заполняем форму необходимой информацией аналогично тому, как указано на изображении.

- Заполняем форму на втором шаге. По результату заполнения формы будет создан указанный вами домен.
- На третьем шаге проверяем корректность указанных данных и жмем Завершить.
В результате будут созданы:
1) Пользователь;
2) WWW-домен;
3) Почтовый домен;
4) FTP-пользователь.
Загрузка файлов
- Т.к. при добавлении пользователя создается и FTP-аккаунт с таким же логином и паролем, вы можете использовать эти данные для подключения через FTP-клиент (FileZilla, WinSCP, Total Commander и т.п.). В примере ниже указан вариант использования FileZilla.
- Теперь нам необходимо открыть папку, в которой должны располагаться файлы сайта для созданного домена. Для этого необходимо перейти в папку www и выбрать ту, которая соответствует доменному имени. В нашем случае это domain.
 com.
com.
- Теперь остается только выбрать файлы сайта на стороне ПК и загрузить их на сервер в указанную директорию аналогично примеру, указанному ниже.
- На этом загрузка файлов сайта в ISPmanager завершена.
Загрузка сайта на VPS с DirectAdmin
Для того чтобы комфортно загрузить файлы сайта, предварительно необходимо создать пользователя в панели и привязать к нему домен, в результате чего будет подготовлена конкретная директория для размещения в ней файлов сайта.
Добавление пользователя
Если у вас уже создан пользователь в DirectAdmin, то данный шаг можно пропустить.
- Подключаемся к панели управления DirectAdmin с правами пользователя admin.
- Переходим на уровень Reseller.
- Теперь необходимо подготовить пакет ограничений для будущего пользователя. Для этого в разделе Account Management нажимаем на Add package.
- В появившейся форме указываем квоты согласно личным требованиям.

- В результате добавленный пакет появится в списке существующих.
- Возвращаемся на домашнюю страницу реселлера, где переходим в пункт Add New User, чтобы добавить нового пользователя.
- Заполняем форму создания пользователя. В поле Domain указываем доменное имя, для которого будет выполняться загрузка файлов. По окончании нажимаем на кнопку Submit.
- В результате пользователь и нужный домен будут добавлены в панели управления.
Загрузка файлов
- Поскольку при создании пользователя создается и FTP-аккаунт с такими же данными для доступа, загрузка файлов будет происходить через FTP-соединение. В качестве FTP клиента подходят программы WinSCP, FileZilla, Total Commander и др. В нашем примере будет использоваться FileZilla.
- Подключаемся к серверу по FTP, используя логин и пароль созданного пользователя.

- Файлы сайта необходимо загрузить в директорию:
/home/имя_пользователя/domains/ваш_домен/public_html
- После открытия в FTP-клиенте нужной папки на сервере, открываем на компьютере папку с файлами сайта, выделяем их, нажимаем на одном из них правой кнопкой мыши и кликаем на пункте
- На этом процесс загрузки файлов завершен.
Загрузка сайта на VPS с cPanel
Аналогично DirectAdmin, в панели cPanel также необходимо предварительно создать пользователя и указать домен, которым он будет управлять и для которого в дальнейшем будут загружены файлы сайта.
Добавление пользователя
- Подключаемся к панели WHM c правами root-пользователя.
- В навигационной панели открываем раздел Account Functions и нажимаем на пункт Create a New Account.
- В открывшейся странице заполняем данные в формах.
- В форме
 Для этого устанавливаем галочку перед Select Options Manually, а также Save manual settings as a Package, если необходимо сохранить ограничения, которые будут установлены далее.
Для этого устанавливаем галочку перед Select Options Manually, а также Save manual settings as a Package, если необходимо сохранить ограничения, которые будут установлены далее.
- Устанавливаем согласно личным требованиям параметры в разделах Manual Resource Options, Settings, и Reseller Settings.
- Если DNS-зона домена будет располагаться не на VPS, то в разделе DNS Settings устанавливаем галочку перед Use the nameservers specified at the Domain’s Registrar. Остальные опции в таком случае можно оставить пустыми. Если же зона домена будет расположена на VPS и для этого домена будет настроен почтовый сервер, то рекомендуется установить галочки перед «
- В Mail Routing Settings указываем расположение почтового сервера для домена.
- Automatically Detect Configuration – автоматическое определение параметров исходя из существующих DNS записей.

- Local Mail Exchanger – почтовый сервер располагается на этом VPS.
- Backup Mail Exchanger – резервный почтовый сервер. Располагается на этом VPS, но имеет низкий приоритет в MX-записях, то есть является альтернативным.
- Remote Mail Exchanger – почтовый сервер располагается на стороннем хостинге.
- По окончании нажимаем на кнопку Create.
- В результате произойдет создание аккаунта. Как и в других панелях управления, вместе с созданием пользователя будет создан и FTP-аккаунт с такими же логином и паролем, которые можно использовать для загрузки файлов сайта.
Загрузка файлов
- Используя логин и пароль созданного пользователя, подключаемся к VPS по FTP. Ниже приведен пример подключения через FileZilla.
- В случае успешного подключения в правой половине окна будет отображен список каталогов данного аккаунта.
- Файлы сайта необходимо загружать в каталог public_html.
 Стоит отметить, что каталог www является всего-лишь ссылкой на указанный выше.
Стоит отметить, что каталог www является всего-лишь ссылкой на указанный выше. - Выделяем расположенные на компьютере файлы, которые необходимо загрузить, нажимаем на одном из них правой кнопкой мыши и кликаем на пункте Закачать на сервер.
- На этом процесс загрузки сайта завершен.
Загрузка сайта на VPS с Webuzo
Чтобы загрузить сайт на виртуальный сервер, где установлена Webuzo вам необязательно создавать отдельного пользователя панели. Можно авторизоваться с логином и паролем администратора панели и перейти в раздел управления настройками хостинга.
Добавление домена
- Для добавления доменного имени перейдем в раздел Domain и выберем пункт меню Add domain.
- В открывшемся окне вводим имя домена, который хотим добавить, а также задаем путь к его домашней директории. После ввода данных нажимаем на кнопку «Add domain».
- После выполнения вышеуказанных действий домен появится списке доступных доменных имен (пункт меню Manage Domains на главной странице хостинговой панели).

Загрузка файлов
- Используя логин и пароль созданного пользователя, подключаемся к VPS по FTP. Ниже приведен пример подключения через FileZilla.
- В случае успешного подключения в правой половине окна будет отображен список каталогов данного аккаунта.
- Файлы сайта необходимо загружать в каталог public_html. Стоит отметить, что каталог www является всего лишь ссылкой на указанный выше.
- Выделяем расположенные на компьютере файлы, которые необходимо загрузить, нажимаем на одном из них правой кнопкой мыши и кликаем на пункте Закачать на сервер.
Как создать сайт самому и бесплатно. Установка и настройка Joomla. Установка и настройка Drupal. Плагины и компоненты Joomla. Модули Drupal.
Привет, посетитель сайта ZametkiNaPolyah.ru! Продолжаем рубрику полезные программы и ее раздел инструменты разработчика и редакторы. Также эту запись можно отнести к рубрике сервера и протоколы. Данная запись будет очень полезна тем, кто только…
Данная запись будет очень полезна тем, кто только…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаю рубрику Темы и шаблоны для сайтов и ее раздел шаблоны для WordPress. Предлагаю в этом посте поговорить…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Сегодня решил начать рубрику Шаблоны для WordPress. В этой рубрике мы с вами создадим шаблон для WordPress своими руками.…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal уже было несколько публикаций о том, как создать сайт на…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Продолжаем рубрику Как создать сайт бесплатно. В разделе Как создать сайт на Joomla мы уже говорили про историю создания Joomla, страницы Joomla и как…
ru. Продолжаем рубрику Как создать сайт бесплатно. В разделе Как создать сайт на Joomla мы уже говорили про историю создания Joomla, страницы Joomla и как…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было четыре публикации: установка Drupal и русификация Drupal, настройка Drupal…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было четыре публикации: установка Drupal и русификация Drupal, настройка Drupal…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В рубрике Делаем сайты на Drupal было три публикации: установка Drupal и русификация Drupal,…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Продолжаем рубрику Как создать сайт бесплатно.В разделе Как создать сайт на Joomla мы уже говорили про историю создания Joomla, страницы Joomla и…
ru. Продолжаем рубрику Как создать сайт бесплатно.В разделе Как создать сайт на Joomla мы уже говорили про историю создания Joomla, страницы Joomla и…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Продолжаем рубрику Как создать сайт бесплатно. В разделе Как создать сайт на Joomla уже были публикации, в которых я говорил о…
Как установить CMS из каталога на сайт
Для установки CMS из каталога Вам необходимо авторизоваться в «Личном кабинете»
В появившемся окне Вам необходимо выбрать Вашу услугу и перейти в нее кликнув курсором по услуге
В новом окне Вам необходимо выбрать раздел «Каталог скриптов» и перейти в него
Далее необходимо выбрать из списка популярных CMS нужную Вам, в данном примере это CMS WordPress, и нажать кнопку «Установить на сайт»
Далее необходимо выполнить некоторые настройки, чтобы CMS корректно установилась на Ваш домен.
В появившемся окне, в разделе «На какой сайт установить CMS», требуется выбрать домен, куда Вы хотите установить
В разделе «Куда устанавливаем», мы не рекомендуем менять корневую директорию, а оставить по умолчанию «/». По итогу скрипт установится в папку, которая указана для данного домена.
В пункте «Использовать SSL — сертификат» Вы можете отметить галочкой, если для Вашего домена уже был выпущен какой либо SSL — сертификат.
В разделе «Версия MySQL» если Вам не требуется альтернативная версия, то мы не рекомендуем ее менять.
Далее в разделе «Префикс таблиц» рекомендуем оставить префикс по умолчанию
В разделе «Имя сайта» Вы можете указать название сайта. Оно может быть любым.
В разделе «Описание сайта» можете указать необходимую информацию если она требуется.
В разделах «Логин администратора» , «Пароль администратора», «E-mail администратора» необходимо указать данные, которые Вам потребуются для авторизации в панели управления хостингом.
Так же Вы можете выбрать язык, который будет использоваться по умолчанию в панели администратора. В дальнейшем при необходимости Вы всегда можете его изменить.
После введенных всех данных нажмите кнопку «Продолжить» и CMS WordPress автоматически установится на Ваш сайт.
Скрипт автоматически создат «Базу данных» для Вашего сайта. О том, какая база данных используется для Вашего сайта Вы можете узнать в корневой директории Вашего сайта просмотрел файл wp-config.php
Для перехода в панель администратора сайта к Вашему домены в браузере необходимо добавить»/wp-admin». Например: domain.ru/wp-admin
После этого Вы попадете на страницу авторизации в панель админстратора, где следует ввести данные которые Вы заполняли при установке скрипта
Как установить Joomla на сайт, инструкция
В данном руководстве будет рассмотрена ручная установка Joomla на хостинг для Joomla от HandyHost, в качестве панели будем использовать ISPmanager 5.
Копирование файлов
1. Авторизуйтесь в панели управления хостингом или перейдите в неё из биллинга-панели.
2. Выберите в левом меню «Менеджер файлов» и зайдите в директорию своего сайта (www/название_сайта/).
3. Нажмите кнопку «Закачать» и загрузите архив с Joomla в папку. Если кнопка «Закачать» не отображается на экране, то увеличьте размер окна, либо наведите на кнопку «Скачать»: система отобразит скрытые значки.
4. Извлеките файлы из архива в корень папки сайта (www/название_сайта/).
5. Для продолжения установки нужно создать базу данных, а так же пользователя для неё.
Создание базы данных
1. Зайдите в раздел «Базы данных» и нажмите «Создать».
2. Введите все необходимые данные и запомните их. Обратите внимание, что сервер автоматически прибавляет приписку «user****_» к названию базы и имени пользователя баз данных (вы можете создавать одного пользователя сразу для нескольких баз, это позволит редактировать все базы не переключаясь между пользователями).
3. Теперь необходимо перейти к инсталляции Joomla.
Инсталляция Joomla
1. Если Вы изменяли версию PHP, то перед установкой необходимо поставить версию 5.3.
2. Перейдите по домену своего сайта, если к нему привязан действующий домен, либо добавьте сайт в файл hosts.
3. Заполните все строки отмеченные «*», задайте пароль для записи администратора, а так же укажите название сайта, нажмите «далее».
4. Заполните все строки отмеченные «*», заполните название базы данных и имя пользователя базы данных. «Тип базы данных» и «Сервер базы данных» оставьте без изменений.
5. Нажмите далее и перейдите к просмотру параметров инсталляции. Вы сможете выбрать начальное наполнение сайта, это поможет Вам легче ориентироваться в работе с Вашим сайтом в первое время.
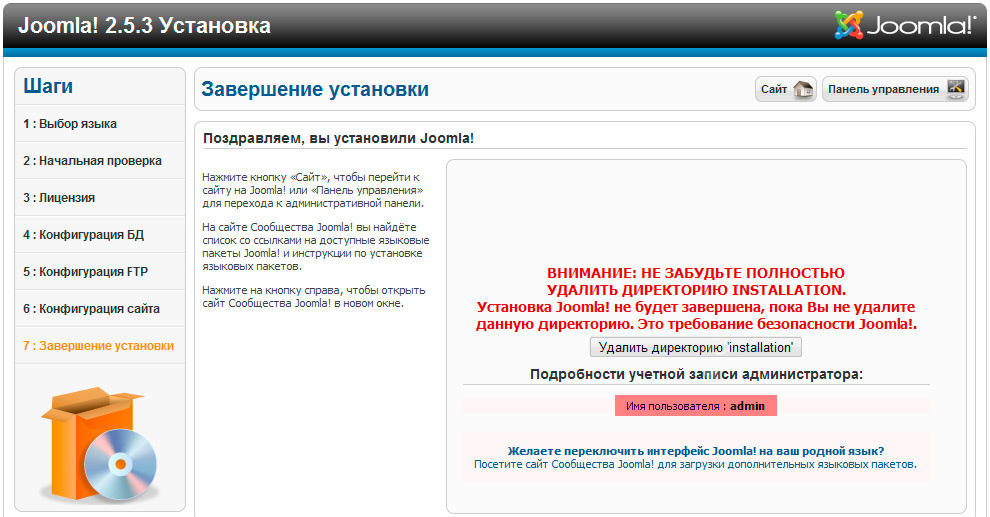
6. Нажмите «Установка» и ожидайте окончания установки Joomla.
7. Не забудьте нажать на «Удалить директорию installation» по окончанию установки. Иначе злоумышленники могут воспользоваться этой папкой для нанесения вреда Вашему сайту.
Иначе злоумышленники могут воспользоваться этой папкой для нанесения вреда Вашему сайту.
8. Далее Вы можете перейти к просмотру сайта или к панели администратора сайта.
Поздравляем, Вы установили Joomla на свой сайт!
Как загрузить сайт на хостинг
Вы здесь: Главная — Регистрация сайта — Как загрузить сайт на хостинг
Недавно меня попросили рассказать, как загружается сайт на хостинг. Я-то думал, что у меня уже есть такая статья, а оказалось, что всё-таки эту статью я случайно пропустил, поэтому пишу её сейчас.
Что касается хостинга, то рекомендую вот этот: отзыв о Hostia.
После оплаты к Вам на почту придёт письмо, в котором, помимо прочих, будут данные для подключения по FTP и к панели управления.
В первую очередь, заходите в панель управления хостингом, создавайте базу данных в этой панели. Затем оттуда же переходите в phpmyadmin и импортируйте всю базу данных Вашего сайта на хостинг в созданную базу данных.
Для подключения по FTP я рекомендую вот эту программу: Filezilla — в этой же статье написано, как подключаться к хостингу по FTP.
Теперь Вам нужно загрузить все файлы Вашего сайта в папку www (или public_html). Не забудьте сделать настройки конфигурационного файла (если таковой имеется, конечно).
И краткое резюме:
- Купите хостинг.
- Зайдите в панель управления хостингом.
- Создайте в ней новую базу данных (и, возможно, пользователя).
- Через phpMyAdmin импортируйте базу данных на хостинг.
- Подключитесь к хостингу по FTP.
- Загрузите все файлы сайта в папку www (или public_html) на хостинге.
- Возможно, перед загрузкой потребуется настройка конфигурационного файла.
Разумеется, если у Вашего сайта нет базы данных, то можно все шаги, связанные с ней, пропустить. Для тех же, кому удобнее видеоинформация, то в этом курсе всё это показано на примере реального сайта. Вот и всё, загрузка сайта на хостинг завершена.
Для тех же, кому удобнее видеоинформация, то в этом курсе всё это показано на примере реального сайта. Вот и всё, загрузка сайта на хостинг завершена.
- Создано 13.05.2013 12:27:36
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Как установить CMS на сайт
Как прикрутить к вашему лендингу CMS не имея никаких знаний в программировании? Представляем Ввашему вниманию систему управления статическим сайтом — Textolite.
Это система (CMS) для редактирования сайтов, основанных на статических HTML-файлах. Её основной ориентир — небольшие сайты, требующие периодического обновления, в частности, это отличный инструмент для работы с лендингами. Все изменения сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Textolite не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в директории сайта. Таким образом, для подключения Textolite к вашему сайту или лендингу, вы полностью освобождаетесь от необходимости иметь даже базовые навыки в программировании.
Основной особенностью Textolite является визуальный редактор с возможностью редактировать содержимое сайта без каких-либо форм ввода. Для более серьезных изменений (если всё же вы умеете немного «кодить»), предусмотрен редактор исходного кода с подсветкой синтаксиса и нумерацией строк. На тот случай, если вы решите заменить одну или сразу все существующие картинки вашего сайта/ленда, предусмотрен удобный файловый менеджер с функцией многопоточной пакетной загрузки файлов на сервер.
Естественно!
- для начала, нам нужно пойти на сайт разработчика и скачать архив с самой системой. Кстати, очень важный плюс этой CMS в сравнении с другими — это её размер: всего 161 килобайт!
- теперь распаковываем архив
- при помощи менеджера ftp, которым вы пользуетесь, копируем на хостинг из распакованного архива папку textolite в корневую директорию вашего сайта/лендинга
- после успешного копирования идём в браузер, вводим адрес_вашего_сайта.
 ру/textolite и попадаем на страницу входа в панель администрирования:
ру/textolite и попадаем на страницу входа в панель администрирования:
— А как же…— А никак! Не нужно ковырять код, не нужно прописывать макросы в те части сайта, которые Вы хотите менять, даже знать не нужно, что такое макрос, по большому счёту 🙂 Всё, что нужно было сделать — это скопировать папку textolite в корневую директорию Вашего сайта!
- вводим дефолтный пароль — admin и попадаем уже в саму панель администрирования (самые бдительные могут сразу зайти в настройки, поставить свой собственный пароль и, как вариант, настроить дополнительные параметры безопасности):
Директорию системы можно переименовывать. Можно устанавливать одновременно несколько систем. Можно устанавливать отдельную систему для каждого раздела сайта, систему необязательно устанавливать в корне сайта.
Так как на этот оффер я планирую лить трафик исключительно из инсты, моя аудитория априори мобильные пользователи. Скидка 50%? Мг, здорово. Но мне кажется, этот триггер уже давным давно замылил глаза большинству пользователей…
Скидка 50%? Мг, здорово. Но мне кажется, этот триггер уже давным давно замылил глаза большинству пользователей…
…поэтому я протестирую триггер «при заказе с мобильного скидка 50%». Как мне кажется, человек вряд ли в момент посещения моего лендинга будет думать о том, что в инстаграм в принципе заходят с мобильного, скорее всего, это будет мгновенный импульс: «о, я же как раз сейчас с мобильного!». Как будет на практике — покажет тест, так что я кликаю на заголовок и меняю его:
Вносить изменения на лендинге оказалось куда проще, чем можно было себе представить, не так ли? Всего 1 минута, и Ваш проект оснащён довольно неплохой CMS! Для тех, кто дружит с кодом, предусмотрена функция «редактор исходного кода»:
А если Вы ткнёте на вкладку «файлы», Вы сможете удалять/добавлять/изменять любые картинки или другие файлы своего ленда:
Работайте с лендингами на своем хостинге или сервере, тестируйте любые гипотезы, способные увеличить вашу конверсию и лейте в плюс!
Подготовка к установке сайтов — Configuration Manager
- 7 минут на чтение
В этой статье
Применимо к: Configuration Manager (текущая ветвь)
Чтобы подготовиться к успешному развертыванию одного или нескольких сайтов Configuration Manager, ознакомьтесь с подробностями в этой статье.Эти шаги могут сэкономить ваше время при установке нескольких сайтов и помочь предотвратить ошибки, которые могут привести к необходимости переустановки одного или нескольких сайтов.
Подсказка
При управлении сайтом Configuration Manager и инфраструктурой иерархии термины обновление , обновление и установка используются для описания трех отдельных концепций. Чтобы узнать, как используется каждый термин, см. Об обновлении, обновлении и установке.
Варианты установки разных типов сайтов
Когда вы устанавливаете новый сайт Configuration Manager, версия исходных файлов, которые вы можете использовать, зависит от версии сайтов, которые уже находятся в иерархии (если есть). Способы установки, которые вы можете использовать, зависят от типа сайта, который вы хотите установить.
Способы установки, которые вы можете использовать, зависят от типа сайта, который вы хотите установить.
Перед установкой сайта убедитесь, что вы спланировали свою иерархию и понимаете тип сайта, который хотите установить. Для получения дополнительной информации см. Создание иерархии сайтов.
Первая площадка
Первый сайт, который вы устанавливаете в иерархии, будет либо автономным первичным сайтом, либо сайтом центра администрирования.
Установочный носитель : Чтобы установить сайт центра администрирования или автономный первичный сайт в качестве первого сайта в новой иерархии, необходимо использовать базовую версию Configuration Manager.Не устанавливайте первый сайт новой иерархии, используя обновленные исходные файлы из папки CD.Latest любого сайта.
Метод установки : вы можете установить любой тип сайта с помощью мастера установки Configuration Manager или настроить сценарий для использования с установкой из командной строки по сценарию.
Дополнительные площадки
После установки начального сайта вы можете добавить другие сайты в любое время. У вас есть следующие варианты добавления сайтов (до поддерживаемых ограничений):
| Ваш сайт | Дополнительный тип сайта, который можно установить |
|---|---|
| Сайт центрального администрирования | Дочерний первичный сайт |
| Дочерний первичный сайт | Вторичный участок |
| Автономный первичный сайт | Дополнительный сайт (вы можете расширить основной сайт, который преобразует автономный первичный сайт в дочерний первичный сайт) |
Установочный носитель : при установке сайта центра администрирования для расширения автономного первичного сайта или при установке нового дочернего первичного сайта в существующей иерархии необходимо использовать установочный носитель (содержащий исходные файлы) который соответствует версии существующего сайта или сайтов.
Важно
Если вы установили обновления в консоли, которые изменили версию ранее установленных сайтов, не используйте исходный установочный носитель. Вместо этого в этом сценарии используйте исходные файлы из папки CD.Latest обновленного сайта. Configuration Manager требует, чтобы вы использовали исходные файлы, соответствующие версии существующего сайта, к которому будет подключаться ваш новый сайт.
Вторичный сайт необходимо установить из консоли Configuration Manager.Таким образом, вторичные сайты всегда устанавливаются с использованием исходных файлов с родительского первичного сайта.
Метод установки : Метод, который вы используете для установки дополнительных сайтов, зависит от типа сайта, который вы хотите установить.
- Добавить сайт центра администрирования : можно использовать мастер установки Configuration Manager или командную строку со сценарием, чтобы установить новый сайт центра администрирования в качестве родительского сайта для существующего автономного первичного сайта.
 Дополнительные сведения см. В разделе Расширение автономного первичного сайта.
Дополнительные сведения см. В разделе Расширение автономного первичного сайта. - Добавить дочерний первичный сайт : вы можете использовать мастер установки Configuration Manager или установку из командной строки, чтобы добавить дочерний первичный сайт под сайтом центра администрирования.
- Добавить вторичный сайт : используйте консоль Configuration Manager, чтобы установить вторичный сайт в качестве дочернего сайта под первичным сайтом. Другие методы для добавления дополнительных сайтов не поддерживаются.
Общие задачи, которые необходимо выполнить перед началом установки
Разберитесь в топологии иерархии, которую вы будете использовать для своего развертывания.
Для получения дополнительной информации см. Создание иерархии сайтов для Configuration Manager.Подготовьте и настройте отдельные серверы в соответствии с предварительными условиями и поддерживаемыми конфигурациями для использования с Configuration Manager.
Дополнительные сведения см. В разделе Предварительные требования к сайту и системе сайта.Установите и настройте SQL Server для размещения базы данных сайта.
Дополнительные сведения см. В разделе Поддержка версий SQL Server для Configuration Manager.Подготовьте сетевую среду для поддержки Configuration Manager
Для получения дополнительной информации см. Раздел Настройка брандмауэров, портов и доменов для подготовки к Configuration Manager.Если вы будете использовать инфраструктуру открытых ключей (PKI), подготовьте инфраструктуру и сертификаты.
Дополнительные сведения см. В разделе Требования к сертификатам PKI для Configuration Manager.Установите последние обновления безопасности на компьютеры, которые вы будете использовать в качестве серверов сайта или серверов системы сайта, и при необходимости перезапустите их
О названиях и кодах сайтов
Коды сайтов и имена сайтов используются для идентификации и управления сайтами в иерархии Configuration Manager.В консоли Configuration Manager код сайта и имя сайта отображаются в формате < site code > — < site name >. Каждый код сайта, который вы используете в своей иерархии, должен быть уникальным. Если схема Active Directory расширена для Configuration Manager и ваши сайты публикуют данные, коды сайтов, используемые в лесу Active Directory, должны быть уникальными, даже если они используются в другой иерархии Configuration Manager или если они использовались в более ранней версии Configuration Manager. инсталляции.Обязательно тщательно спланируйте коды и имена сайтов перед развертыванием иерархии.
Укажите код сайта и название сайта
При запуске установки Configuration Manager вам будет предложено ввести код и имя сайта для сайта центра администрирования, а также для каждой установки первичного и вторичного сайтов. Код сайта должен однозначно идентифицировать каждый сайт в иерархии. Поскольку код сайта используется в именах папок, никогда не используйте следующие имена для кода сайта, которые включают имена, зарезервированные для Configuration Manager и Windows:
Примечание
Программа установки Configuration Manager не проверяет, что код сайта еще не используется.
Чтобы ввести код сайта при запуске программы установки Configuration Manager, необходимо ввести три буквенно-цифровых символа. В кодах сайта разрешены только буквы от A, до Z и числа от 0 до 9 в любой комбинации. Последовательность букв или цифр не влияет на обмен данными между сайтами. Например, нет необходимости называть первичный сайт ABC , а вторичный сайт DEF .
Имя сайта — это понятный идентификатор имени для сайта. В именах сайтов можно использовать только символы A, – Z , a – z , 0 – 9 и дефис (–).
Важно
Изменение кода сайта или имени сайта после установки сайта не поддерживается.
Повторно использовать код сайта
Коды сайтов не могут использоваться более одного раза в иерархии Configuration Manager для сайта центра администрирования или для первичного сайта, даже если исходный сайт и код сайта были удалены.Если вы повторно используете код сайта, вы рискуете столкнуться с конфликтами идентификаторов объектов в иерархии. Вы можете повторно использовать код сайта для вторичного сайта, если этот вторичный сайт и код сайта больше не используются в вашей иерархии Configuration Manager или в лесу Active Directory.
Лимиты и ограничения для установленных сайтов
Перед установкой сайта важно понять следующие ограничения, которые применяются к сайтам и иерархиям сайтов:
- После запуска программы установки вы не можете изменить следующие свойства сайта, не удалив сайт и не установив его заново с новыми значениями:
- Каталог установки программных файлов
- Код сайта
- Описание местонахождения
- Если ваша иерархия включает сайт центра администрирования:
- Configuration Manager не поддерживает перемещение дочернего первичного сайта из иерархии для создания автономного первичного сайта или для присоединения его к другой иерархии.Вместо этого удалите дочерний первичный сайт, а затем переустановите его как новый автономный первичный сайт или как дочерний сайт сайта центра администрирования другой иерархии.
Дополнительные шаги перед запуском программы установки
Запустить загрузчик установки вручную
Чтобы загрузить обновленные файлы установки для Configuration Manager, вы можете запустить загрузчик установки. Если компьютер, на котором вы будете запускать программу установки, не подключен к Интернету или если вы планируете установить несколько серверов сайта, рассмотрите возможность использования загрузчика программы установки для загрузки необходимых обновлений в программу установки.Дополнительная информация:
- По умолчанию программа установки подключается к Интернету для загрузки обновленных файлов установки.
- По умолчанию файлы хранятся в папке Redist.
- Вы можете направить программу установки в то место в сети, где вы ранее сохранили копию этих файлов.
Запустить средство проверки готовности вручную
Чтобы выявить и исправить проблемы перед запуском программы установки для установки сайта и перед установкой роли системы сайта на сервере, вы можете запустить Prerequisite Checker.Prerequisite Checker помогает убедиться, что компьютер соответствует требованиям для размещения сайта или роли системы сайта. Дополнительная информация:
- По умолчанию программа установки запускает Prerequisite Checker.
- При обнаружении ошибок установка останавливается, пока проблема не будет устранена.
Определите дополнительные порты
Вы можете указать дополнительные порты, которые будут использоваться системами сайта и клиентами. Дополнительная информация:
- По умолчанию системы сайта и клиенты используют для связи предопределенные порты.
- Во время установки вы можете настроить альтернативные порты.
Для получения дополнительной информации см. Используемые порты.
Как установить WordPress | Поддержка HostGator
HostGator стремится упростить перенос вашего сайта на новую учетную запись хостинга. Мы можем передать файлы веб-сайтов, базы данных, скрипты и один бесплатный перенос регистрации домена.
Что дает мне право на бесплатный перевод?
HostGator предоставляет бесплатные переводы для новых учетных записей в течение 30 дней после регистрации , а также для новых обновленных учетных записей.Для обновленных учетных записей это должно быть межсерверное обновление, чтобы соответствовать требованиям. Обратите внимание, что аккаунты с пониженной версией не имеют права на бесплатные переводы.
В зависимости от типа учетной записи, которую вы регистрируете, мы предлагаем разное количество бесплатных переводов. Пожалуйста, обратитесь к таблице ниже, чтобы увидеть, что мы включаем в новые пакеты.
Полные переводы cPanel — это количество включенных передач cPanel в cPanel.
Макс. Ручные переводы — это максимальное количество ручных переводов, включенных в вашу учетную запись.
Всего бесплатных переводов — это общее количество веб-сайтов, которые мы переместим для вас.
| Тип счета | Всего бесплатных переводов | Полный перевод cPanel | Макс. Ручные переводы |
|---|---|---|---|
| ? Общий | 1 | 1 2 | 1 |
| ? Реселлер | 30 | 30 2 | 30 |
| ? VPS | Без ограничений 1 | Безлимитный 2 | 10 на уровень VPS |
| ? Выделенный (базовый) | Безлимитный 1 | Безлимитный 2 | 75 |
| ? Выделенный (Стандартный, Elite, Pro ) | Безлимитный 1 | Безлимитный 2 | 100 |
1 Хотя мы можем делать неограниченные переводы cPanel на cPanel для вас, в зависимости от вашей учетной записи, у вас будет ограниченное количество ручных переводов .
2 Полная передача cPanel включает все домены, дополнительные домены, поддомены и настройки cPanel. Это также будет включать вашу электронную почту и учетные записи электронной почты. Обратите внимание, что для этого требуется, чтобы генератор резервных копий cPanel вашего старого хоста был активен.
Несколько примеров: Учетная запись торгового посредника Aluminium включает до 30 бесплатных переводов. Из этих 30 у вас может быть 20 переводов cPanel на cPanel и 10 переводов вручную, или любая комбинация этих двух, что в сумме составляет 30 или меньше веб-сайтов.Другой пример: выделенный сервер Pro включает неограниченное количество переходов с cPanel на cPanel, это означает, что вы можете переместить 150 сайтов (или даже больше). Кроме того, поскольку общее количество переводов не ограничено, вы можете использовать до 100 переводов вручную.
Для получения дополнительной информации, пожалуйста, прочтите нашу статью о поддержке переводов, свяжитесь с нашим отделом переводов по адресу [email protected] или позвоните по телефону 866.96.GATOR
Установите программное обеспечение сайта cPAddons | Документация cPanel и WHM
Установите программное обеспечение сайта cPAddons
Действительно для версий с 82 по последнюю версию
Последнее изменение: 29 сентября 2020 г.
Обзор
Этот интерфейс позволяет добавлять cPAddons и поставщиков и управлять ими.cPAddons — это приложения, которые работают с cPanel и WHM для выполнения функций для веб-сайтов ваших пользователей. Примеры этих приложений включают доски объявлений, тележки для покупок в Интернете и блоги.
c Обороты, управляемые панелью
Мы обновили функцию cPAddons, чтобы использовать RPM для установки WordPress®. Когда вы устанавливаете WordPress через cPAddons с RPM, вы можете обновлять WordPress через его собственный административный интерфейс. Интерфейс WHM Install cPAddons Site Software обнаруживает, устанавливает и удаляет пакеты с yum .Панель cPanel, L.L.C. управляемый RPM содержит неизмененный установочный пакет WordPress, полученный с wordpress.org.
Примечание:
- Мы устарели WordPress (устаревший) в cPanel и WHM версии 64 и отключили его в версии 70. Серверы cPanel и WHM теперь автоматически создают новые установки с помощью установочного пакета WordPress cPAddon на основе RPM, который мы добавили в cPanel и WHM версии 64.
- Этот интерфейс отображает старую версию WordPress cPAddons как: WordPress (устаревшая версия)
- Чтобы обновить WordPress (устаревшие) установки до нового WordPress cPAddon на основе RPM, используйте сценарий
/ scripts / migrate_legacy_wordpress_to_modern_wordpress.
Установите cPAddon
Предупреждение:
Некоторые cPAddons содержат файлы, чувствительные к безопасности, например файлы, содержащие пароли в виде открытого текста. cPAddons, которые существуют на серверах, которые не , а используют модули mpm-itk , mod_ruid2 или mod_suphp , требуют дополнительных настроек прав доступа к файлам для предотвращения проблем безопасности между пользователями. По соображениям безопасности мы делаем , а не , рекомендуем вам устанавливать какие-либо cPAddons на серверах общего хостинга без одного из этих модулей.Чтобы установить cPAddon, выполните следующие действия:
- Установите флажок Installed рядом с cPAddon, который вы хотите установить.
- Чтобы принудительно обновить все установленные cPAddons, установите флажок Force Refresh of All cPAddon Sources .
Примечание:
Используйте эту опцию, если вы считаете, что ваши cPAddons повреждены.
- Нажмите Обновить cPAddon Config . Появится новый интерфейс.
- Щелкните Назад после завершения установки, чтобы вернуться к интерфейсу Install cPAddons Site Software .
Система включает cPAddons по умолчанию для списков функций в интерфейсе Feature Manager WHM ( WHM >> Home >> Packages >> Feature Manager ).
Примечание:
Некоторые cPAddon имеют низкие рейтинги из-за проблем с безопасностью, присущих PHP-коду.Для получения дополнительной информации о том, как усилить вашу конфигурацию PHP, прочтите нашу документацию по концепциям безопасности PHP.Добавить новых продавцов
Чтобы добавить cPAddons в список в этом интерфейсе, выполните следующие действия:
- Введите URL-адрес, полученный от поставщика cPAddon, в текстовое поле URL-адрес поставщика информации .
- Чтобы добавить нескольких поставщиков одновременно, выберите количество URL-адресов, которые вы хотите ввести, в меню Добавить дополнительные поля URL-адреса поставщика , а затем щелкните Добавить дополнительные поля URL-адреса .WHM отобразит количество запрошенных вами текстовых полей.
- Щелкните Обновить поставщиков . Появится новый интерфейс.
- По завершении установки щелкните Назад , чтобы вернуться в интерфейс Установить программное обеспечение cPAddons Site Software .
Примечание:
Функция «Добавить / удалить поставщиков» позволяет сторонним разработчикам создавать и распространять свои собственные cPAddons.
Удалить поставщика
Чтобы удалить поставщика, выполните следующие действия:
- В разделе интерфейса Добавить или удалить поставщиков * в столбце Удалить установите флажок для поставщика, которого вы хотите удалить.
- Щелкните Обновить поставщиков . Система отобразит новый интерфейс и подтверждающее сообщение.
- Щелкните Назад , чтобы вернуться к интерфейсу Install cPAddons Site Software .
Примечание:
Вы не можете удалить отдельные cPAddons из списка доступных cPAddons.
cPAddon данные после удаления
Когда вы удаляете поставщика cPAddon, система также удаляет cPAddons этого поставщика и их данные.
- Если cPAddon создал базу данных, и никакие другие cPAddon не используют ее, система полностью удаляет базу данных. Сюда входят любые таблицы, созданные пользователем.
- Если удаляемый вами cPAddon не , а создал базу данных, или если другой cPAddon в настоящее время использует эту базу данных, система удаляет только те таблицы, которые соответствуют этому cPAddon. Это потенциально может привести к пустой базе данных на сервере.
- Мы рекомендуем вам удалить любые другие cPAddons, которые совместно используют базу данных. , прежде чем вы удалите cPAddon, который изначально создал базу данных.Если вы удалите cPAddon, который первым создал базу данных, на сервере останется пустая база данных.
Вручную удалите пустые базы данных cPAddon в интерфейсе cPanel Базы данных MySQL ( cPanel >> Домашняя страница >> Базы данных >> Базы данных MySQL ).
Использование набора инструментов для установки демонстрационных сайтов в WordPress
Справочные сайты набора инструментов похожи на специальные темы WordPress. Это полностью рабочие проекты, созданные с использованием плагинов Toolset без написания PHP.
LnRiLWZpZWxke21hcmdpbi1ib3R0b206MC43NmVtfS50Yi1maWVsZC0tbGVmdHt0ZXh0LWFsaWduOmxlZnR9LnRiLWZpZWxkLS1jZW50ZXJ7dGV4dC1hbGlnbjpjZW50ZXJ9LnRiLWZpZWxkLS1yaWdodHt0ZXh0LWFsaWduOnJpZ2h0fS50Yi1maWVsZF9fc2t5cGVfcHJldmlld3twYWRkaW5nOjEwcHggMjBweDtib3JkZXItcmFkaXVzOjNweDtjb2xvcjojZmZmO2JhY2tncm91bmQ6IzAwYWZlZTtkaXNwbGF5OmlubGluZS1ibG9ja311bC5nbGlkZV9fc2xpZGVze21hcmdpbjowfQ ==
LnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lci50Yi1jb250YWluZXJbZGF0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9ImQyYzRlYjkyZGIxZTM5ODQ5NmZiYWE0MjRkNmViNzAxIl0geyBwYWRkaW5nOiAwIDAgNDBweCAwOyB9IC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1jb250YWluZXIudGItY29udGFpbmVyW2RhdGEtdG9vbHNldC1ibG9ja3MtY29udGFpbmVyPSI5NmRkNDkzYzE4MzkzYjY2YWQ3N2UzZmEyMjdhNzIyNyJdIHsgcGFkZGluZzogNDBweCAwIDAgMDsgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iN2Q5MzVhZGE3ODIxM2MwOWQ1NDczZjM3YjI5 M2I0ZDciXSB7IHRleHQtYWxpZ246IGxlZnQ7IH0gLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjdkOTM1YWRhNzgyMTNjMDlkNTQ3M2YzN2IyOTNiNGQ3Il0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjY3NDU2YzI0YzBkMjNiNzkyNGY2MmI2Njg5NzdhYmQ1Il0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjY3NDU2YzI0YzBkMjNiNzkyNGY2MmI2Njg5NzdhYmQ1Il0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9u OnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSJmNjUzYzMwN2NhMWIzNThjYTczZmZmNjMzMmE4YzNjOSJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSJmNjUzYzMwN2NhMWIzNThjYTczZmZmNjMzMmE4YzNjOSJdIGltZyB7IGJvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMiwgMjIyLCAyMjIsIDEgKTsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50 Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iZmU3NmMzYzA3N2YxMzk1MzgxNjZlYTJkMGE4YmE3NTYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iZmU3NmMzYzA3N2YxMzk1MzgxNjZlYTJkMGE4YmE3NTYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLXlvdXR1YmV7bWluLXdpZHRoOjEwMHB4fS50Yi15b3V0dWJlPmRpdnt3aWR0aDoxMDAlO3Bvc2l0aW9uOnJlbGF0aXZlfS50Yi15b3V0dWJlPmRpdj5pZnJhbWV7Ym94LXNpemluZzpib3JkZXItYm94O3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7cG9zaXRpb246YWJzb2x1dGU7dG9wOjA7bGVmdDowfSAudGIteW91dHViZVtkYXRhLXRvb2xzZXQtYmxvY2tzLXlvdXR1YmU9ImY5OGU0Y2ZkYjI3YWZiMThmYWZmYTQwYWFkMjEwM2JiIl0geyB3aWR0aDogMTAwJTsgfSAudGIteW91dHViZVtkYXRhLXRvb2xzZXQtYmxvY2tzLXlvdXR1YmU9ImY5OGU0Y2ZkYjI3YWZiMThmYWZmYTQwYWFkMjEwM2JiIl0gPiBkaXYgeyBwYWRkaW5nLXRvcDogY2FsYygxMDAlLzE2Kjkp OyB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogOTkxcHgpIHsgLnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30udGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfS50Yi1maWVsZFtkYXRhLXRvb2xzZXQtYmxvY2tzLWZpZWxkPSI3ZDkzNWFkYTc4MjEzYzA5ZDU0NzNmMzdiMjkzYjRkNyJdIGEgeyB0ZXh0LWRlY29yYXRpb246IG5vbmU7IH0gIC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdp bi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi15b3V0dWJle21pbi13aWR0aDoxMDBweH0udGIteW91dHViZT5kaXZ7d2lkdGg6MTAwJTtwb3NpdGlvbjpyZWxhdGl2ZX0udGIteW91dHViZT5kaXY + aWZyYW1le2JveC1zaXppbmc6Ym9yZGVyLWJveDt3aWR0aDoxMDAlO2hlaWdodDoxMDAlO3Bvc2l0 aW9uOmFic29sdXRlO3RvcDowO2xlZnQ6MH0gfSBAbWVkaWEgb25seSBzY3JlZW4gYW5kIChtYXgtd2lkdGg6IDU5OXB4KSB7IC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99LnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30udGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iN2Q5MzVhZGE3ODIxM2MwOWQ1NDczZjM3YjI5M2I0ZDciXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50 ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGIteW91dHViZXttaW4td2lkdGg6MTAwcHh9LnRiLXlvdXR1YmU + ZGl2e3dpZHRoOjEwMCU7cG9zaXRpb246cmVsYXRpdmV9LnRiLXlvdXR1YmU + ZGl2PmlmcmFtZXtib3gtc2l6aW5nOmJvcmRlci1ib3g7d2lk dGg6MTAwJTtoZWlnaHQ6MTAwJTtwb3NpdGlvbjphYnNvbHV0ZTt0b3A6MDtsZWZ0OjB9IH0g
LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjY3NDU2YzI0YzBkMjNiNzkyNGY2MmI2Njg5NzdhYmQ1Il0geyBtYXgtd2lkdGg6IDEwMCU7IH0gLnRiLWltYWdlW2RhdGEtdG9vbHNldC1ibG9ja3MtaW1hZ2U9IjY3NDU2YzI0YzBkMjNiNzkyNGY2MmI2Njg5NzdhYmQ1Il0gaW1nIHsgYm9yZGVyOiAxcHggc29saWQgcmdiYSggMjIyLCAyMjIsIDIyMiwgMSApOyB9IC50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLW xlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSJmNjUzYzMwN2NhMWIzNThjYTczZmZmNjMzMmE4YzNjOSJdIHsgbWF4LXdpZHRoOiAxMDAlOyB9IC50Yi1pbWFnZVtkYXRhLXRvb2xzZXQtYmxvY2tzLWltYWdlPSJmNjUzYzMwN2NhMWIzNThjYTczZmZmNjMzMmE4YzNjOSJdIGltZyB7IGJvcmRlcjogMXB4IHNvbGlkIHJnYmEoIDIyMiwgMjIyLCAyMjIsIDEgKTsgfSAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLW ltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iZmU3NmMzYzA3N2YxMzk1MzgxNjZlYTJkMGE4YmE3NTYiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iZmU3NmMzYzA3N2YxMzk1MzgxNjZlYTJkMGE4YmE3NTYiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLXlvdXR1YmV7bWluLXdpZHRoOjEwMHB4fS50Yi15b3V0dWJlPmRpdnt3aWR0aDoxMDAlO3Bvc2l0aW9uOnJlbGF0aXZlfS50Yi15b3V0dWJlPmRpdj5pZnJhbWV7Ym94LXNpemluZzpib3JkZXItYm94O3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7cG9zaXRpb246YWJzb2x1dGU7dG9wOjA7bGVmdDowfSAudGIteW91dHViZVtkYXRhLXRvb2xzZXQtYmxvY2tzLXlvdXR1YmU9ImY5OGU0Y2ZkYjI3YWZiMThmYWZmYTQwYWFkMjEwM2JiIl0geyB3aWR0aDogMTAwJTsgfSAudGIteW91dHViZVtkYXRhLXRvb2xzZXQtYmxvY2tzLXlvdXR1YmU9ImY5OGU0Y2ZkYjI3YWZiMThmYWZmYTQwYWFkMjEwM2JiIl0gPiBkaXYgeyBwYWRkaW5nLXRvcDogY2FsYygxMDAlLzE2KjkpOyB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogOTkxcHgpIHsgLnRiLWltYWdle3Bvc2l0aW9uOn JlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm 9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLXlvdXR1YmV7bWluLXdpZHRoOjEwMHB4fS50Yi15b3V0dWJlPmRpdnt3aWR0aDoxMDAlO3Bvc2l0aW9uOnJlbGF0aXZlfS50Yi15b3V0dWJlPmRpdj5pZnJhbWV7Ym94LXNpemluZzpib3JkZXItYm94O3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7cG9zaXRpb246YWJzb2x1dGU7dG9wOjA7bGVmdDowfSB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogNTk5cHgpIHsgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2 UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by 1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLXlvdXR1YmV7bWluLXdpZHRoOjEwMHB4fS50Yi15b3V0dWJlPmRpdnt3aWR0aDoxMDAlO3Bvc2l0aW9uOnJlbGF0aXZlfS50Yi15b3V0dWJlPmRpdj5pZnJhbWV7Ym94LXNpemluZzpib3JkZXItYm94O3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7cG9zaXRpb246YWJzb2x1dGU7dG9wOjA7bGVmdDowfSB9IA ==
Этот урок объясняет, как создать копию эталонного участка Toolset на вашем WordPress сайте.Выберите один, настройте его в соответствии с требованиями вашего проекта, и затем вы сможете доставить его своему клиенту! Это можно сделать всего за несколько минут, если вы используете плагин Toolset Framework Installer.
С чего начать
Что вам понадобится
- Плагин Toolset Framework Installer для установки справочных сайтов.
- Подключаемый модуль Toolset Types для быстрой установки подключаемых модулей Toolset, необходимых для данного справочного сайта.
- Пустой сайт WordPress (вам не нужно перезагружать сайт вручную, так как наш установщик Framework сделает это за вас).
Посмотреть видео
Что нужно делать
- Убедитесь, что у вас установлен и активен подключаемый модуль Toolset Types .
- Перейдите к подключаемым модулям → Добавьте новую страницу и перейдите на вкладку Commercial .
- Прокрутите вниз до раздела Toolset — Plugins for WordPress development .
- В списке подключаемых модулей выберите Toolset Framework Installer и Активировать после загрузки и нажмите кнопку Загрузить .
Установка установщика Toolset Framework
Плагин установщика Framework будет установлен и активирован.
- Перейти к Toolset → Справочные площадки .
- Выберите сайт, который хотите установить.
Выберите справочный сайт для установки
- Вы увидите список необходимых плагинов.Если на вашем сайте отсутствуют какие-либо необходимые плагины, перейдите на страницу «Плагины » → «Добавить новый » и установите их, используя вкладку « Коммерческий ».
- Framework Installer требует пустого сайта , а сотрет ваше текущее содержимое при установке нового справочного сайта. Установите флажки, дающие ваше согласие на удаление и подтверждающие, что вы создали резервную копию своих данных:
- Щелкните Установить .
Ваш сайт будет установлен примерно через минуту.
Пожалуйста, помните: все изображения, используемые на справочных сайтах, являются временными заполнителями и должны быть заменены вашей собственной графикой.
Примечание для пользователей WordPress Multisite Если вы используете WordPress в режиме WordPress Multisite (сеть), вам необходимо установить одну из необходимых тем (Astra, OceanWP, GeneratePress) и активировать ее вручную из сетевого администратора.
Как установить WordPress на поддомен
Опубликовано в WordPress Эрин Майерс
Последнее обновление 22 января 2021 г.
Мысль о запуске второго или даже третьего экземпляра WordPress для дополнения вашего текущего веб-сайта может показаться сложной и запутанной.Однако бывают случаи, когда работа небольшой части вашего сайта определенным образом может изменить ее слишком сильно, по вашему вкусу.
Вот здесь-то и пригодятся субдомены. Проще говоря, субдомены иерархически вложены внутри основного домена вашего сайта. Когда вы выбираете установку WordPress в поддомене, вы создаете возможность создать отдельный и уникальный веб-сайт, который по-прежнему может быть значимым образом привязан к вашему основному сайту.
В этой статье мы рассмотрим, как установить WordPress на поддомен.Мы также обсудим некоторые потенциальные преимущества этого подхода. Если готовы, приступим!
Установка WordPress на поддомен
Субдомен может считаться партнером основного домена вашего веб-сайта. Это дает вам возможность использовать узнаваемую часть вашего основного доменного имени, добавляя к нему новый элемент. Это немного похоже на создание второго сайта WordPress. Этот новый домен имеет все возможности любого домена, но также поддерживает видимую ссылку на основной.
Например, основной домен нашего веб-сайта — wpengine.com . Допустим, мы хотели запустить отдельную установку WordPress, специально предназначенную для размещения магазина электронной коммерции для фирменных товаров. Для этого мы могли бы создать новую страницу WordPress в качестве поддомена с именем shop.wpengine.com , а также установить и настроить на нем свежую версию WordPress.
Однако после того, как вы решили добавить новую установку WordPress в субдомен, вам нужно иметь в виду несколько вещей, касающихся поисковой оптимизации (SEO).Google специально рассматривает субдомены как отдельные и отдельные веб-сайты, независимо от того, насколько тесно они связаны с вашим основным веб-сайтом.
Таким образом, вы должны убедиться, что вы следовали некоторым основным передовым методам индексирования субдоменов и поисковой оптимизации. Таким образом, вы не повредите рейтингам любого сайта.
Как установить WordPress на поддомен
Теперь, когда вы понимаете, почему вы можете захотеть создать страницу WordPress в качестве поддомена, давайте поговорим о том, как это сделать.Следующие пять шагов проведут вас через весь процесс.
Шаг 1. Создайте поддомен корневого домена
В зависимости от того, какой веб-хостинг вы используете, создание поддомена может быть довольно простым. Поскольку субдомены используют существующее доменное имя, которое вы уже зарегистрировали, их обычно можно создать бесплатно.
Если вы размещаете свой сайт здесь, в WP Engine, мы встроили управление доменами прямо в наш пользовательский портал. Во-первых, лучше всего сделать вашу учетную запись многосайтовой.Это легко включить на вашем пользовательском портале в разделе «Сайты »> «Утилиты» :
.Вы также можете добавлять домены на пользовательском портале. После того, как вы перейдете к Сайтам и выберете интересующий вас сайт, вы сможете найти Домены в меню. Просто нажмите Добавить домен и следуйте инструкциям:
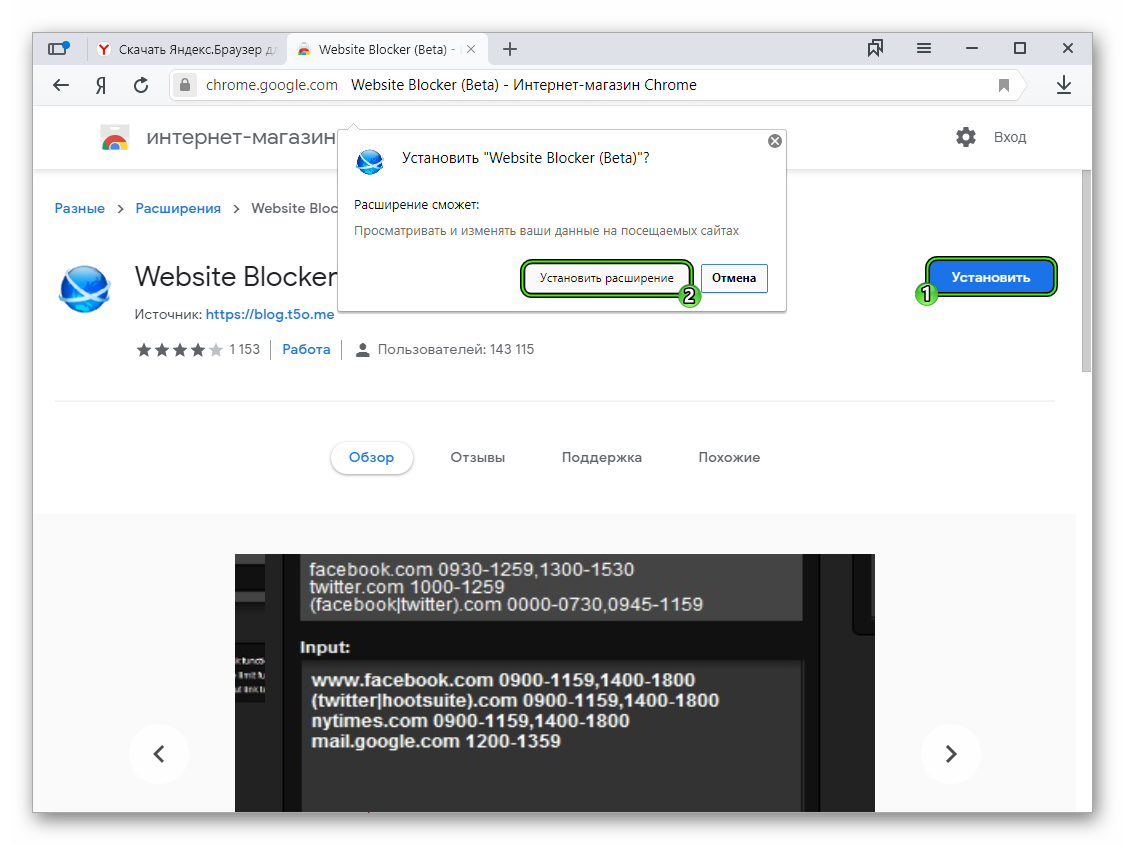
Если вы используете другого поставщика поддоменов хостинга WordPress, у вас, скорее всего, будет доступ к cPanel или аналогичной панели инструментов. После входа в cPanel вы увидите опцию Subdomain в разделе Domains на панели инструментов:
Нажмите Subdomains , чтобы получить доступ к параметрам создания места для вашей новой установки WordPress.Вам будет предложено указать имя вашего поддомена и выбрать основной домен, которому вы хотите его назначить:
По завершении этого шага вы можете либо открыть файловый менеджер в cPanel, либо вернуться к своей панели инструментов и найти любые доступные вам параметры автоматической установки.
Шаг 2. Загрузите WordPress
.Если вы решите установить WordPress вручную, вам необходимо сначала загрузить программное обеспечение. Вы можете сделать это, перейдя на сайт WordPress и нажав кнопку Get WordPress .Вы попадете на страницу загрузки:
После загрузки заархивированного файла запишите, где вы его сохранили. Вы также захотите распаковать файлы.
Шаг 3. Создание новой базы данных и пользователей
Затем вам нужно создать новую базу данных с пользователями для вашего субдомена. Вы можете сделать это в своей cPanel, перейдя в раздел «Базы данных » на панели инструментов:
В зависимости от вашего хоста у вас может быть возможность использовать мастер базы данных MySQL.В противном случае вы можете просто щелкнуть Базы данных MySQL . Вы попадете на страницу с информацией о ваших текущих базах данных и возможностью создания новых баз данных и пользователей:
После того, как вы настроили базу данных и пользователей для своего субдомена, вам просто нужно убедиться, что вы сделали последний шаг и фактически назначили своих новых пользователей субдомену. Кроме того, вам нужно будет ввести имя базы данных и информацию позже в процессе установки, так что вы, возможно, захотите сохранить ее под рукой.
Шаг 4. Загрузите установочные файлы WordPress
Затем вы загрузите установочные файлы WordPress, которые вы ранее скачали и разархивировали. Вы можете работать в файловом менеджере cPanel или выбрать свое любимое приложение с протоколом безопасной передачи файлов (SFTP).
В файловом менеджере cPanel вы увидите файловое дерево нового субдомена:
Теперь вы можете загрузить установочные файлы WordPress в каталог public / html вашего поддомена.Затем все, что осталось, — это завершить процесс установки.
Шаг 5. Запустите сценарий установки WordPress
Теперь вы готовы запустить сценарий установки WordPress. Вы можете сделать это, перейдя на mysubdomain.mysite.com/wp-admin/install.php в своем веб-браузере. Если вы не настраивали файл wp-config.php вручную, WordPress предложит вам создать его сейчас:
Здесь вам также понадобится информация из вашей базы данных. WordPress будет использовать эти данные для создания файла wp-config.php для вас.
Как только это будет успешно завершено, вы пройдете через остальную часть стандартного процесса установки WordPress. Вы создадите имя пользователя и пароль администратора и будете готовы приступить к работе над своим новым сайтом субдомена. Напоминаем, что вам нужно подумать о хостинге WordPress для вашего субдомена и о том, как это может повлиять на ваш сайт.
Хостинг поддомена WordPressподдоменов WordPress можно легко добавить к существующему тарифному плану хостинга.Многие хостинг-провайдеры не включают дополнительную плату за добавление новой страницы WordPress в качестве субдомена (или даже за добавление нескольких субдоменов).
Однако, как именно это работает, зависит от поставщика. Поэтому всегда рекомендуется проконсультироваться со своим веб-хостингом, прежде чем вносить какие-либо изменения в свою учетную запись.
Альтернатива: создание второго сайта WordPressЕсли вы предпочитаете не использовать субдомен, другой вариант — создать второй сайт WordPress. Это можно сделать с помощью мультисайта WordPress, так что вы можете управлять обоими сайтами с единой панели управления.
Основным преимуществом использования второго сайта WordPress является гибкость доменного имени. Вы можете выбрать любое имя, которое вам нравится, тогда как адрес субдомена всегда будет содержать ваше основное доменное имя. Основным недостатком является стоимость: для второго сайта требуется второе доменное имя, а также может потребоваться внесение изменений в ваш план хостинга, оба из которых стоят денег.
Расширьте свой сайт с помощью WP Engine
Иногда дополнения, которые вы хотите внести на свой сайт, просто не вписываются в вашу текущую тему или структуру.Это отличная возможность расширить возможности вашего сайта, создав поддомен WordPress и запустив еще один экземпляр WordPress.
Здесь, в WP Engine, мы хотим, чтобы вы чувствовали себя уверенно, берясь за новые проекты. Вот почему мы предлагаем ресурсы WordPress как для пользователей, так и для разработчиков. У нас также есть широкий выбор планов и решений хостинга, которые помогут вам создать уникальный цифровой опыт для ваших пользователей!
Как установить WordPress с помощью Softaculous
В этой статье описывается, как установить WordPress с помощью установщика Softaculous в cPanel.
Это приложение доступно только в Softaculous Premium. Если вам нужна дополнительная помощь, откройте заявку на http://my.a2hosting.com.Установка WordPress
Вы можете настроить и запустить сайт WordPress за считанные минуты, используя установщик приложения Softaculous в cPanel.
Чтобы установить WordPress с помощью Softaculous, выполните следующие действия:
- Войдите в cPanel. Если вы не знаете, как войти в свою учетную запись cPanel, прочтите эту статью.
- В разделе УСТАНОВЩИК ПРОГРАММНЫХ ПРИЛОЖЕНИЙ на главном экране cPanel щелкните Установщик приложений Softaculous.Откроется страница установщика Softaculous.
- В текстовом поле поиска введите wordpress и нажмите Enter.
Кроме того, вы можете использовать панель навигации с левой стороны. Для этого щелкните Блоги, а затем щелкните WordPress.
- Щелкните Установить. Откроется страница установки.
- В поле списка «Выбрать протокол» выберите протокол.
Если на вашем сайте установлен сертификат SSL, выберите https: // или https: // www. Если на вашем сайте не установлен сертификат SSL, выберите http: // или http: // www.
- В поле списка «Выбрать домен» выберите домен для установки или примите значение по умолчанию.
- В текстовом поле In Directory введите каталог, в который вы хотите установить приложение, или примите значение по умолчанию.
Если вы хотите, чтобы ваше доменное имя направлялось непосредственно в приложение, убедитесь, что текстовое поле «В каталоге» пусто.
- В текстовом поле «Имя сайта» введите имя сайта. По умолчанию имя сайта отображается в строке заголовка веб-браузеров пользователей, когда они посещают ваш сайт.
- В текстовом поле Описание сайта введите описание сайта. По умолчанию описание сайта также появляется в строке заголовка веб-браузеров пользователей, когда они посещают ваш сайт.
- Чтобы включить функцию WordPress Multisite (также известную как WordPress Multiuser или WPMU), установите флажок.
- В текстовом поле «Имя пользователя администратора» введите имя пользователя администратора.
- В текстовом поле Admin Password введите пароль администратора. Убедитесь, что вы выбрали надежный пароль! Программа установки Softaculous оценивает надежность вашего пароля и становится зеленой, если пароль надежный.Кроме того, вы можете щелкнуть значок рядом с текстовым полем «Пароль администратора», и Softaculous сгенерирует для вас надежный случайный пароль.
- В текстовом поле «Электронная почта администратора» введите адрес электронной почты администратора сайта.
- В поле списка «Выбор языка» выберите язык по умолчанию для приложения.
- Чтобы ограничить количество попыток входа в систему, в разделе «Выбрать подключаемые модули» установите флажок «Ограничить количество попыток входа в систему».
Ограничение количества попыток входа в систему может помочь повысить безопасность вашей установки WordPress.
- Щелкните значок, чтобы развернуть Дополнительные параметры.
- В текстовом поле «Имя базы данных» введите имя базы данных, которую необходимо создать для приложения, или примите значение по умолчанию.
- В текстовом поле Префикс таблицы введите префикс таблицы базы данных или примите значение по умолчанию.
- Если вы не хотите получать уведомления по электронной почте о доступности обновлений приложения, установите флажок «Отключить уведомления об обновлениях по электронной почте».
A2 Hosting настоятельно рекомендует получать уведомления по электронной почте, когда доступны обновления приложений.Постоянное обновление вашего сайта помогает предотвратить попытки несанкционированного доступа и потерю данных.
- Чтобы автоматически обновлять приложение при появлении обновлений, установите флажок «Автообновление».
- Чтобы автоматически обновлять плагины при появлении обновлений, установите флажок «Автообновление плагинов WordPress».
- Чтобы темы автоматически обновлялись при наличии обновлений, установите флажок «Автоматическое обновление тем WordPress».
- В списке «Место для резервной копии» вы можете выбрать место для хранения резервных копий приложений.
- В поле списка «Автоматическое резервное копирование» вы можете выбрать, будет ли Softaculous периодически создавать резервные копии вашего приложения.
- В списке «Чередование резервных копий» вы можете выбрать, как часто Softaculous перезаписывает самый старый файл резервной копии новым файлом резервной копии.
- Чтобы получить информацию о конфигурации сайта после завершения установки, введите адрес электронной почты в текстовое поле Отправить детали установки по электронной почте.
- Просмотрите параметры и настройки установки и нажмите «Установить».По завершении установки Softaculous предоставляет информацию о конфигурации приложения.
Дополнительная информация
Для получения дополнительной информации о WordPress посетите http://wordpress.org.
Как установить WordPress на поддомен
В этой статье описывается, как установить WordPress на поддомен с помощью cPanel и Softaculous.
Шаг № 1. Создайте субдомен с помощью cPanel
Прежде чем вы сможете установить WordPress, вы должны создать субдомен в cPanel.Для этого выполните следующие действия:
- Войдите в cPanel. Если вы не знаете, как войти в свою учетную запись cPanel, прочтите эту статью.
- В разделе ДОМЕНА на главном экране cPanel щелкните Поддомены:
В разделе «Создать субдомен» введите имя субдомена, который вы хотите добавить, в текстовое поле «Субдомен».
cPanel автоматически заполняет корневой путь документа, используя указанное вами имя поддомена. По этому пути хранятся файлы поддомена.
- Нажмите «Создать». cPanel создает субдомен.
Шаг № 2: Установите WordPress с помощью Softaculous
После создания поддомена вы готовы к установке WordPress. Для этого выполните следующие действия:
- В разделе УСТАНОВЩИК ПРОГРАММНЫХ ПРИЛОЖЕНИЙ на главном экране cPanel щелкните Установщик приложений Softaculous. Откроется страница установщика Softaculous.
- В текстовом поле поиска введите wordpress и нажмите Enter.
Кроме того, вы можете использовать панель навигации с левой стороны.Для этого щелкните Блоги, а затем щелкните WordPress.
- Щелкните Установить. Откроется страница установки.
- В поле списка «Выбрать протокол» выберите протокол.
Если на вашем сайте установлен сертификат SSL, выберите https: // или https: // www. Если на вашем сайте не установлен сертификат SSL, выберите http: // или http: // www.
- В поле списка «Выбрать домен» выберите субдомен, созданный в предыдущей процедуре.
- Оставьте текстовое поле «В каталоге» пустым.
- В текстовом поле «Имя сайта» введите имя сайта. По умолчанию имя сайта отображается в строке заголовка веб-браузеров пользователей, когда они посещают ваш сайт.
- В текстовом поле Описание сайта введите описание сайта. По умолчанию описание сайта также появляется в строке заголовка веб-браузеров пользователей, когда они посещают ваш сайт.
- Чтобы включить функцию WordPress Multisite (также известную как WordPress Multiuser или WPMU), установите флажок.
- В текстовом поле «Имя пользователя администратора» введите имя пользователя администратора.
- В текстовом поле Admin Password введите пароль администратора. Убедитесь, что вы выбрали надежный пароль! Программа установки Softaculous оценивает надежность вашего пароля и становится зеленой, если пароль надежный. Кроме того, вы можете щелкнуть значок рядом с текстовым полем «Пароль администратора», и Softaculous сгенерирует для вас надежный случайный пароль.
- В текстовом поле «Электронная почта администратора» введите адрес электронной почты администратора сайта.
- В поле списка «Выбор языка» выберите язык по умолчанию для приложения.
- Чтобы ограничить количество попыток входа в систему, в разделе «Выбрать подключаемые модули» установите флажок «Ограничить количество попыток входа в систему».
Ограничение количества попыток входа в систему может помочь повысить безопасность вашей установки WordPress.
- Щелкните значок, чтобы развернуть Дополнительные параметры.
- В текстовом поле «Имя базы данных» введите имя базы данных, которую необходимо создать для приложения, или примите значение по умолчанию.
- В текстовом поле Префикс таблицы введите префикс таблицы базы данных или примите значение по умолчанию.
- Если вы не хотите получать уведомления по электронной почте о доступности обновлений приложения, установите флажок «Отключить уведомления об обновлениях по электронной почте».
A2 Hosting настоятельно рекомендует получать уведомления по электронной почте, когда доступны обновления приложений. Постоянное обновление вашего сайта помогает предотвратить попытки несанкционированного доступа и потерю данных.
- Чтобы автоматически обновлять приложение при появлении обновлений, установите флажок «Автообновление».
- Чтобы автоматически обновлять плагины при появлении обновлений, установите флажок «Автообновление плагинов WordPress».
- Чтобы темы автоматически обновлялись при наличии обновлений, установите флажок «Автоматическое обновление тем WordPress».
- В списке «Место для резервной копии» вы можете выбрать место для хранения резервных копий приложений.
- В поле списка «Автоматическое резервное копирование» вы можете выбрать, будет ли Softaculous периодически создавать резервные копии вашего приложения.
- В списке «Чередование резервных копий» вы можете выбрать, как часто Softaculous перезаписывает самый старый файл резервной копии новым файлом резервной копии.
- Чтобы получить информацию о конфигурации сайта после завершения установки, введите адрес электронной почты в текстовое поле Отправить детали установки по электронной почте.
- Просмотрите параметры и настройки установки и нажмите «Установить». По завершении установки Softaculous предоставит информацию о конфигурации WordPress.
- Используйте свой веб-браузер, чтобы посетить субдомен, созданный в предыдущей процедуре.
