Как вставить логотип в сайт 🚩 логотип на сайте 🚩 Веб-программирование
Автор КакПросто!
Как правило, логотип размещается на сайтах в формате изображения, а конкретный способ его вставки в уже существующие страницы зависит от их дизайна и использованного способа верстки. В некоторых случаях можно обойтись вообще без редактирования исходного кода, в других поможет визуальный редактор системы управления, а в третьих без ручной правки HTML-кода не обойтись.

Статьи по теме:
Инструкция
Если шапка сайта выполнена в формате изображения, логотип можно поместить поверх существующей картинки с использованием любого графического редактора. Это самый простой вариант, не требующий редактирования страниц. Чтобы им воспользоваться, отыщите файл с изображением шапки на сервере сайта и загрузите его в компьютер. Затем откройте его с помощью графического редактора — для предстоящей операции вполне достаточно возможностей стандартного Paint ОС Windows.
Поместите поверх открытой картинки изображение логотипа — в Paint для этого предназначен пункт «Вставить из» в выпадающем списке «Вставить». Мышкой перетащите логотип в нужное место фонового изображения, измените нужным образом его размеры и сохраните результат комбинацией клавиш Ctrl + S. Загрузите файл шапки с логотипом на сервер, заменив им исходный файл, и операция будет завершена.
Для вставки логотипа в HTML-код страницы удобнее всего использовать графический режим (режим WYSIWYG) редактора страниц, который есть в большинстве систем управления сайтами. Открыв нужную страницу в таком редакторе, кликните место, в которое следует поместить логотип, и нажмите кнопку вставки изображения в меню. На экране должен появиться диалог, в котором вам надо указать место хранения файла с логотипом в компьютере. В зависимости от редактора, в этом же диалоге могут быть и поля для ввода дополнительных параметров — размеров картинки, отступов от соседних элементов страницы и т.д. Все заполнив, нажмите кнопку OK, а затем сохраните отредактированную страницу.
При отсутствии возможности использовать редактор страниц вносить теги в исходный код придется «вручную». Для этого отыщите на сервере файл нужной страницы, загрузите его в компьютер и откройте в любом текстовом редакторе — например, в «Блокноте». Эта операция требует некоторого знания языка верстки гипертекста — вам надо найти в HTML-коде правильное место для размещения тега логотипа. Сам этот тег в простейшем варианте можно записать, например, так:<img src=»logo.png» />
Добавив строку в исходный код, сохраните страницу и замените отредактированным файлом хранящийся на сервере оригинал. Затем загрузите туда же файл с изображением — для примера из предыдущего шага этот файл должен называться logo.png и храниться в той же папке сервера, куда помещена отредактированная страница.
Видео по теме
Совет полезен?
Статьи по теме:
www.kakprosto.ru
Как установить логотип сайта
Логотип – это уникальная картинка или надпись, отображающаяся в шапке сайта рядом с названием. Логотип нужен для того чтобы выделить Ваш сайт из множества других и показать серьезность своих намерений в Интернете. Сайты без логотипа зачастую вызывают меньше доверия у посетителей.
Пример логотипа, установленного на сайт.
Логотип также позволяет пользователем лучше запомнить Ваш сайт, и, следовательно, повышает вероятность повторных посещений. Но для этого логотип должен быть оригинальным и отражать тематику сайта. Поэтому лучше не копировать готовый логотип из Интернета, а создать его самостоятельно.
Если у Вас есть навыки работы в программе Photoshop, то Вы без труда сможете нарисовать собственный уникальный логотип. Если таких навыков нет, то можно воспользоваться специальными онлайн-сервисами создания логотипов. Их поиск в Интернете не составит никаких проблем.
После создания логотипа сохраняем его изображение у себя на компьютере. Теперь нужно залить эту картинку на хостинг. Для этого нужно зайти на тот хостинг, которым Вы пользуетесь, перейти в файловый менеджер и найти папку /wp-content/themes/название вашей темы/images. В нее и загружаем созданное изображение логотипа.
Теперь пришло время установить логотип на сайт. Для этого в меню WordPress необходимо перейти в раздел «внешний вид», в котором выбрать пункт «настройки темы» с названием темы, установленной на Вашем сайте. В верхней части появившегося окна есть поле «изображение логотипа», в него и вставляем полный путь к залитой на хостинг картинке. Обязательно сохраняем изменения.
Однако не во всех темах есть поддержка логотипа. В таких случаях необходимо указать его наличие прямо в коде. Заходим в консоль, выбираем раздел «дизайн» и пункт «редактор». Здесь нужно выбрать пункт «Заголовок (header.php)».
Чтобы узнать, куда именно вставить логотип, нужно посмотреть имеющийся код. Ищите в нем следующие теги: div id=”logo”, div class=”header-title”, div id=”site-logo”, и другие, в которых название в кавычках можно примерно перевести как «логотип».
Сразу после этого тега, т.е. после символа > и необходимо ввести путь к изображению. Делается это с помощью тега <img src=””>. В кавычках и указывается полный путь к месту расположения файла логотипа на хостинге.
Вот так просто можно добавить свой оригинальный логотип для сайта и сделать его еще привлекательнее.
Развивайте и продвигайте свой сайт по нашей программе, став студентом нашего Тренинг-Центра.
Делитесь информацией с друзьями
wpuroki.ru
Логотип по стандартам HTML5 или Как поставить векторную картинку на веб-страницу
20-летнему юбилею тега IMG посвящается
25 февраля 1993 года Марк Андрессен (Marc Andreessen) написал:
Предлагаю новый опциональный HTML-тег: IMG
При нем должен обязательно указываться аргумент SRC=«url».
Тег отсылает к файлу растрового изображения (bitmap или pixmap). Браузер будет запрашивать этот файл в Сети, распознавать как изображение и вставлять в текст сообразно месту тега в коде страницы .
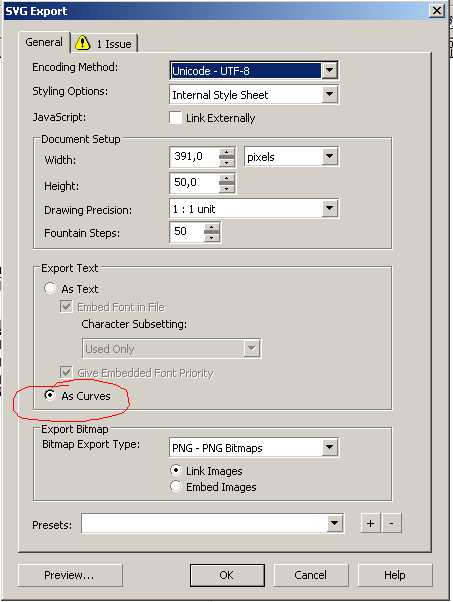
Допустим, вы нарисовали в Corel Draw! логотип компании и собираетесь разместить его на сайте не как-нибудь, а формате HTML5. И, соответственно, размещать картинку не в растровом формате, а в .SVG
Зачем мне картинка в SVG?
Что это дает, понятно – при любом масштабировании на планшете или любом другом гаджете мы имеем идеально точно отрисованную картинку, насколько детализированной она бы ни была.
По умолчанию экспорт из Corel Draw! в SVG формат даже при галочке «Только выделенные объекты» дает в результате картинку такого размера, как наш рабочий лист. То есть картинка будет на A4, если рабочий лист такого формата. Приходится делать отдельный лист точно такого размера в пикселах, какой нам нужен, делать наш логотип именно такого размера, центровать, а потом уже экспортировать.

А теперь вставляем на страницу
При вставке на страницу тега
<img src="logo.svg" alt="Векторный логотип" border=”0”>
Попробуем другой способ вставки SVG —
— показывает совершенно аналогичный результат, Опера, правда, выдает «Нет плагина. Ознакомиться?».<embed src="logo.svg" type="image/svg+xml" />
Третий способ вставки SVG – с помощью тега
<object type="image/svg+xml" data="logo_oss.svg">Альтернативный текст: Ваш браузер не поддерживает формат SVG</object>
По таблице совместимости – все мои браузеры кроме IE8 просто обязаны показывать правильно. К тому же, напомню, планшеты под Android и IPad IOS отображают мою страницу верно.
MIME-Type
Оказывается, дело в том, что мой сервер (IBM Lotus Domino) не умеет корректно отдавать MIME-Type для SVG. И файл, лежащий в File Resources базы, не может быть корректно отдан! Прописываю строчку
Взглянем на логотип поближе
А теперь я пробую увеличить масштаб страницы, чтобы посмотреть на свой логотип, а, точнее, сравнить, как отображается один и тот же файл, вставленный тремя разными тегами. Оказывается, при увеличении масштаба страницы в Firefox, контур того варианта, который был вставлен тегом IMG, то расплывается, то снова становится четким.
А как насчет защиты от несанкционированного копирования и воспроизведения?
Обычно фирмы владеют файлами в векторах как исходниками. Делая брендбук, дизайн-студии отдают вектор, а везде используется уже растр.
А SVG, вообще-то, текстовый формат, точнее, XML-ный. И, будучи вставленным в любую программу для паблишинга, он будет воспроизведен без потери качества. Это надо учитывать, т.к. редактировать ваши файлы будет гораздо проще и, возможно, потом будет нечем доказать, что вы являетесь законным правообладателем.
Литература по теме:
habr.com
Вставить логотип в шапку | Создание сайта
Логотип……Что это такое….Прежде всего это фирменный знак сайта. Сайты бывают разные по своей тематике, поэтому выбирая себе логотип, подбирайте такой, который бы более соответствовал теме Вашего сайта. Те кто хорошо пользуется фотошопом, может самостоятельно изготовить себе логотип, ну а кто не может, то можно воспользоваться поиском в интернете и Вы обязательно найдёте логотип к своему сайту. А кто очень капризный, то можете воспользоваться чьей-то услугой.
Перед тем как начать, то Вы должны уточнить установлен ли в Вашем шаблоне логотип. Он может выглядеть как картинка с названием Вашего сайта. Если есть такой логотип, то поменять его будет очень просто. Надо будет название файла нового логотипа заменить на название старого, а потом удалить старый файл из папки
Ну а если нет логотипа???
Теперь приступим к делу. Логотип у Вас готов и его надо установить в шапку сайта. Сразу предупреждаю, что этот способ подойдёт не для всех шаблонов WordPress, в этом я убедился.
В первую очередь картинку логотипа необходимо загрузить в паку images
http://Ваш сайт/wp-content/themes/название темы/images/logo.png
Теперь из этого адреса сделаем код вставки логотипа в шапку сайта. Для этого необходимо добавить некоторые атрибуты. Сначала составлю код так как он будет выглядеть, а потом опишу для чего и какие атрибуты в коде:
<img src=»http://Ваш сайт/wp-content/themes/название темы/images/logo.png»>
Разберём красную часть кода с атрибутами:
position:absolute; —
top: 18px; — изменяя цифру в этом атрибуте, будете добиваться необходимого расположения логотипа от верхнего края шапки.
left: 20px; — изменяя цифру в этом атрибуте, будете добиваться расположения логотипа относительно левого края шапки
Следующий шаг это вставить составленный код в файл header.php, для чего надо зайти в админку сайта и пройти по пути Дизайн==>Редактор и в редакторе открыть файл header.php.
А вот куда вставлять код, конкретных советов дать не могу, т.к. файлы header.php у почти всех шаблонов отличаются. Придётся действовать «методом тыка», но это не сложно. В файле надо смотреть код после тега
Должно всё получиться. В сильно навороченных шапках могут возникнуть небольшие проблемы. Не бойтесь, пробуйте ниже <div… поставить свой код. Только не вставляйте его между тегами <?php и ?> !!!
Будут проблемы, обращайтесь и я помогу!!!
mehelps.ru
Как вставить логотип в сайт — Интернет — FAQStorage.ru
Как правило, логотип размещается на сайтах в формате изображения, а конкретный способ его вставки в уже существующие страницы зависит от их дизайна и использованного способа верстки. В некоторых случаях можно обойтись вообще без редактирования исходного кода, в других поможет визуальный редактор системы управления, а в третьих без ручной правки HTML-кода не обойтись.

Инструкция
Если шапка сайта выполнена в формате изображения, логотип можно поместить поверх существующей картинки с использованием любого графического редактора. Это самый простой вариант, не требующий редактирования страниц. Чтобы им воспользоваться, отыщите файл с изображением шапки на сервере сайта и загрузите его в компьютер. Затем откройте его с помощью графического редактора — для предстоящей операции вполне достаточно возможностей стандартного Paint ОС Windows.
Поместите поверх открытой картинки изображение логотипа — в Paint для этого предназначен пункт «Вставить из» в выпадающем списке «Вставить». Мышкой перетащите логотип в нужное место фонового изображения, измените нужным образом его размеры и сохраните результат комбинацией клавиш Ctrl + S. Загрузите файл шапки с логотипом на сервер, заменив им исходный файл, и операция будет завершена.
3
Для вставки логотипа в HTML-код страницы удобнее всего использовать графический режим (режим WYSIWYG) редактора страниц, который есть в большинстве систем управления сайтами. Открыв нужную страницу в таком редакторе, кликните место, в которое следует поместить логотип, и нажмите кнопку вставки изображения в меню. На экране должен появиться диалог, в котором вам надо указать место хранения файла с логотипом в компьютере. В зависимости от редактора, в этом же диалоге могут быть и поля для ввода дополнительных параметров — размеров картинки, отступов от соседних элементов страницы и т.д. Все заполнив, нажмите кнопку OK, а затем сохраните отредактированную страницу.
При отсутствии возможности использовать редактор страниц вносить теги в исходный код придется «вручную». Для этого отыщите на сервере файл нужной страницы, загрузите его в компьютер и откройте в любом текстовом редакторе — например, в «Блокноте». Эта операция требует некоторого знания языка верстки гипертекста — вам надо найти в HTML-коде правильное место для размещения тега логотипа. Сам этот тег в простейшем варианте можно записать, например, так:
<img src=»logo.png» />
Добавив строку в исходный код, сохраните страницу и замените отредактированным файлом хранящийся на сервере оригинал. Затем загрузите туда же файл с изображением — для примера из предыдущего шага этот файл должен называться logo.png и храниться в той же папке сервера, куда помещена отредактированная страница.
Совет 2: Как поставить логотип сайта
Логотип придает сайту индивидуальность, наделяет его характером, делает узнаваемым. Именно поэтому разработке фирменной картинки уделяется особое внимание, что влечет за собой вполне обоснованные траты.

Инструкция
Выберите место, которое должен украсить разработанный логотип. Небольшие иконки обычно крепятся к открывающимся закладкам, а полноценную версию лучше сделать гордым украшением шапки сайта.
Чтобы поставить значок на закладку, подкорректируйте html-код, добавьте между <head> и </head> тег <link rel=»shortcut icon» href=»путь к картинке»>. В общем разрезе это будет выглядеть так:
<html>
<head>
<title>Наименование вкладки</title>
<link rel=»shortcut icon» href=»images\1.gif»>
</head>
<body>Содержимое сайта</body></html>
Приведите изображение в нужный формат. Любой логотип – это картинка, которая вставляется при помощи тега <img> с добавлением необходимых атрибутов. Поэтому она должна идти в расширением jpeg, gif, png, если оно не соответствует – переведите в нужный. Сделать это можно с помощью графического редактора, наиболее востребованной является программа Adobe Photoshop. Для этого откройте изображение, нажмите «Сохранить как» и из предложенного количества форматов выберите один из требуемых.
Внесите изменения в код, необходимые для вставки изображения: <img src=»images\1.gif» alt=»логотип»>. Дополнительно можно включить разнообразные атрибуты, например, длину, ширину, выравнивание, размеры рамки, параметры всплывающего текста.
Чтобы задать логотип в виде ссылки, воспользуйтесь тегом <a> и закрывающим его </a>.
<body>
<a href=»адрес страницы, на которую будет вести ссылка»><img src=»images\1.gif» alt=»логотип»></a></body>
Если сайт оснащен панелью управления, то для вставки изображений используйте файл-менеджером. В принципе, логотип можно опубликовать через внесение изменений в html-код. Функция становится доступной при нажатии кнопок «Источник» или «Отобразить в html».
Совет 3: Как вставить в фото логотип
Одним из способов указания обладателя авторских прав на изображение, размещенное в интернете, является вставка логотипа в фотографию. В случае если логотип нужно вставить в большое количество снимков, эту несложную операцию можно автоматизировать.

Вам понадобится
- — программа Photoshop;
- — файл с логотипом;
- — фотография.
Инструкция
Загрузите снимок, в который нужно вставить логотип, в программу Photoshop, применив для этого опцию Open из меню File. Использовав опцию Place из того же меню, вставьте логотип в фотографию. После этого действия файл со снимком будет состоять из двух слоев, доступных для независимого редактирования.
При необходимости измените размер логотипа. Для этого передвиньте один из узлов, находящихся по углам рамки, окружающей логотип. Если вставленное изображение превышает размер фотографии, измените масштаб картинки через палитру Navigator таким образом, чтобы в окне открытого документа были видны границы рамки трансформации.
Как правило, логотипы сохраняются в файлы psd, png, eps или tiff с прозрачным фоном. Если в вашем распоряжении оказался логотип на цветном фоне, уберите его, выделив инструментом Magic Wand Tool. Сохраните файл с логотипом на прозрачном фоне для дальнейшей работы.
В случае если логотип выглядит ярче изображения на фотографии, уменьшите непрозрачность слоя с логотипом, изменив в палитре слоев величину параметра Opacity.
Примените опцию Save for Web из меню File для сохранения фотографий с логотипом.
Если вам требуется добавить логотип к трем или пяти фотографиям, каждый снимок можно обработать вручную. Однако для вставки логотипа в несколько десятков снимков лучше автоматизировать процесс. Соберите все фотографии в одну папку и создайте новую папку, в которую будут сохранены снимки с логотипами.Создайте экшен с последовательностью команд, необходимых для вставки логотипа в снимок. Для этого используйте кнопку Create new action из палитры экшенов. Если этой палитры не видно в окне программы, откройте ее опцией Actions из меню Window. Укажите название нового экшена.
Начните запись экшена нажатием на кнопку Begin recording. Выполните все необходимые для вставки логотипа действия, начиная с открытия файла со снимком в графическом редакторе. После сохранения результата обработки остановите запись, кликнув по кнопке Stop recording.
Опцией Batch группы Automate из меню File откройте окно настроек пакетной обработки. Укажите название экшена, который будет использоваться при обработке снимков, папку с исходными файлами и папку для сохранения отредактированных изображений. После нажатия на кнопку ОК начнется обработка снимков.
Совет 4: Как вставить html-код в сайтСоздание простейшего сайта доступно даже новичку. Знание порядка действий и применяемых при создании страниц программ позволит начинающему веб-мастеру быстро справиться со стоящими перед ним задачами.

Инструкция
Прежде всего, вам понадобится HTML-редактор. Например, Cute Html — это простой и удобный редактор с подсветкой синтаксиса, для создания первых страниц используйте именно его. Создавая код в редакторе, вы сможете проверять его работоспособность в браузере, такой подход позволит вам овладеть азами HTML. После того, как вы разберетесь с основными правилами верстки, можно перейти к визуальному конструктору сайтов Dreamweaver, позволяющему создавать проекты любой сложности.
После создания код необходимо разместить в сети. Для его размещения вам потребуется хостинг. Новичку целесообразно воспользоваться бесплатным хостингом – например, http://narod.yandex.ru/. Данный сервис работает уже очень давно и прекрасно себя зарекомендовал. Чтобы получить место для сайта, вам достаточно зарегистрировать на Яндексе почтовый ящик. Имя почтового ящика будет соответствовать доменному имени сайта. Например, имя вашего ящика site2012. В этом случае адрес вашего сайта будет таким: http://site2012.narod.ru/index.html.Обратите внимание, что главная страница имеет название index.html – это традиционное название главной страницы сайта. Сохраните страницу, которую вы создали, под этим именем. Затем зайдите в панель управления вашим аккаунтом, откройте «Управление файлами». Найдите опцию добавления файлов, нажмите кнопку. После этого вы сможете выбрать на компьютере файл главной страницы и загрузить его. Обратите внимание на то, что файл должен быть загружен в корневую папку.
Если у вас на странице есть изображения, их тоже необходимо загрузить на хостинг. При этом в коде главной страницы к этим файлам должен быть прописан правильный путь, в противном случае вместо рисунков на странице будут открываться красные крестики. Целесообразно для рисунков и других файлов создать на хостинге отдельную папку – например, files.
После загрузки главной страницы она тут же начнет открываться по своему адресу. Если ваш сайт состоит из нескольких страниц, загрузите и их.
Обратите внимание
Перед загрузкой страниц еще раз проверьте правильность путей для элементов меню и кнопок навигации. После загрузки обязательно протестируйте работоспособность всех элементов сайта.
Совет 5: Как вставить значок сайтаДля вставки значка с логотипом вашего сайта существует два способа. Один из них подразумевает создание файла иконки в корневом каталоге, а другой – вставку кода при помощи специального редактора.

Вам понадобится
- — графический редактор;
- — блокнот.
Инструкция
Откройте корневой каталог вашего сайта. Создайте в нем файл с названием favicon.ico. Данный файл будет поддерживать отображение значка вашего сайта перед адресной строкой в браузере.
В случае, если иконка вашего сайта не готова, создайте ее при помощи программы Adobe Photoshop, предварительно скачав соответствующий плагин, или другого графического редактора, который поддерживает работу с таким типом файлов, например, Microangelo, QTam Bitmap to Icon, Axialis IconWorkshop. Предварительно проверьте работу в разных браузерах, не только касательно отображения иконки сайта в адресной строке, но и в каталоге «Избранное».
В теге < head > вашей страницы пропишите следующий код: < link rel=»shortcut icon» href=»путъ/название_файла.ico» type=»image/x-icon» / >. В этом случае будет поддерживаться ссылка на различные вариации размеров изображения, что достаточно удобно, но менее надежно.
Здесь вы можете использовать как обычный редактор «Блокнот», так и специальные программы, предназначенные для более удобного написания кода, например, бесплатная утилита Notebook, которая поддерживает отображение нумерации строк и служит достаточно удобным программным обеспечением при частом редактировании.
Создайте иконку для вашего сайта, заранее продумав все ее детали. Лучше всего сразу же определиться с дизайном и размером (здесь – в зависимости от метода ее добавления, поскольку в первом случае доступно лишь использование файла с разрешением 16×16).
Также вы можете воспользоваться специальными файлами .atn для Adobe Photoshop, которые позволяют автоматически создавать иконки с нужными эффектами, найти их можно в интернете на тематических форумах или на сайте deviantart.com в разделе “Actions”.
Полезный совет
Выполняйте обязательную проверку на всех браузерах.
Совет 6: Как вставить часы в блогОчень часто при создании блога начинающие веб-мастеры стараются украсить его всевозможными гаджетами. И одним из самых популярных гаджетов являются часы. Установить их в большинство блогов не представляет особого труда, нужно лишь следовать нескольким простым советам.

Инструкция
Для того чтобы разместить часы на своем блоге, выберите сервис, содержащий различные гаджеты для веб-сайтов. Вот небольшой перечень таких ресурсов:- http://www.24log.ru/clock/;- http://www.toolshell.org/;- http://www.clocklink.com/gallery.php?category=NEWEST;- http://www.smartwebgadgets.com/;- http://www.google.com/gadgetsforyourpage/.После этого выберите понравившиеся вам часы; также на большинстве сайтов можно отредактировать любой гаджет по цвету, размеру и т.д. В настройка гаджета установите ваш часовой пояс либо часовой пояс той категории людей, для которой ваш блог предназначен. Не забудьте также указать формат часов: 12 либо 24. Закончив редактировать различные настройки вашего гаджета, скопируйте его код (он обычно находится в поле рядом с графическим изображением) и сохраните в текстовый файл, чтобы не потерять.
Следующий шаг заключается в размещении скрипта (полученного кода) часов на ваш блог. Здесь все сугубо индивидуально, так как различные блоги размещены на различных площадках со своими собственными настройками. Если вы используете блогерскую площадку BlogSpot, то перейдите в раздел управления, в меню настроек. После этого сначала кликните на вкладку «Дизайн», потом — на вкладку «Элементы страницы». Нажмите на кнопку в виде ссылки «Добавить гаджет» в том месте, где по вашей задумке должны будут располагаться часы. После этого выберите HTML/JavaScript, назовите ваш гаджет и вставьте скрипт часов.
Алгоритм установки гаджетов на другие блогерские площадки может отличаться, но принцип один и тот же. Также можно напрямую вставить скрипт ваших часов в код вашего блога. Данный способ универсален и подойдет для всех сайтов и блогов. Для начала откройте редактор html-кода вашего ресурса и выберите в открывшемся тексте то место, для которого предназначены часы. Для новичков сделать это будет тяжело, но постарайтесь ориентироваться по каким-то словам на сайте и сопоставлять их положение в самом блоге и в коде.
faqstorage.ru
что это такое, как его сделать и вставить на сайт
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Логотип для сайта – это эмблема, уникальное изображение, по которому сайт отличают от других.
Фактически, это картинка, с которой будут ассоциировать вашу компанию (это в идеале, если все сделано правильно). Например, у Nike логотип «правильный», потому что узнаваемый.
Вебсайты разрабатывают, как представительство бизнеса в интернете, поэтому логотип на сайте – это логотип организации, часть ее фирменного стиля.
Для чего брендам нужен логотип
У этого знака есть несколько брендинговых и маркетинговых функций:
- Узнаваемость, отстройка на фоне конкурентов.
- Защита торговых знаков и марок от подделки, копирования. Важно зарегистрировать и оформить все необходимые патенты на всех рынках, на которых планируете работать. Если этого не сделать, может обойтись очень дорого.
- Реклама, формирование лояльности и доверия к бренду. Качественный логотип отработает любые средства, вложенные в его создание.
Какие бывают логотипы
В целом, описание того, что такое логотип сайта, затрагивает, в первую очередь, основы дизайна и брендинга. Мы не будем слишком углубляться в маркетинг и креатив, отметим лишь, что профессиональное мнение в разработке не помешает. Есть одно негласное правило: пусть лучше не оставит никакого впечатления, чем оставит плохое.
Это атрибут, способный рассказать много об имидже, владельце, бизнесе.
Да, айдентика должна запоминаться. Но будет лучше, если вы придумаете интересный слоган, будете креативить в рамках отдельных кампаний по продвижению. А к логотипу отнесетесь, как к базовой имиджевой составляющей.
Общие требования к логотипу
- Не используйте несочетаемые цвета и не комбинируйте больше двух-трех.
- Избегайте шрифта с нечитабельным начертанием слов. Выглядеть будет, возможно, оригинально, но прочесть никто не сможет, название не запомнит.
- Изучите конкурентов. Даже если вам очень нравится вариант, но у них похожие уже есть – откажитесь. Это не столько вопрос оригинальности, сколько финансовых потерь. Например, вы будете проводить активные рекламные кампании, а поток клиентов попадет не к вам, потому что не сумели сделать четкое позиционирование.
- Не мельчите. Ни с буквами, ни с графикой. Помимо размещения логотипа на сайте, вы будете использовать его в других форматах, например, на визитках. Мелкие детали просто сольются в одно пятно.
- Чтобы прикинуть, как будет смотреться на вебсайте, уменьшите стороны примерно до 50 пикселей. Теоретически, разместить в шапке можно и больший, но практически, это часто нецелесообразно, поскольку занимает полезную площадь другого контента.
Множество мировых брендов, ориентированных на молодую аудиторию, в фирменной атрибутике использует классические приемы дизайна. А нестандартные подходы оставляет на коммуникацию с аудиторией и рекламу.
В зависимости от изображенных элементов, делятся на:
- Графические. В основе картинка, иконка, значок, фигура
- Трехмерный. Он трансформировался из предыдущего, отличается иллюзией объема. Для примера, шарик компании Xerox.
- Текстовые. Как понятно из названия, это символы. Чаще всего, название фирмы, аббревиатура. Делать длинные не принято по причине неудобства использования. Если слов несколько – это слоган. Он может быть написан рядом и выглядеть как единая конструкция, но он не входит в лого.
- Комбинированные – объединяют в себе изображение и надпись.
- Эмблемы. Самый технически сложный и трудоемкий вариант, для которого характерны простая геометрическая форма и при этом сложная композиция.
- Некоторые отдельно выделяют геральдический стиль с изображением флагов, гербов, символов геральдики.Логотип Peugeot.
Как сделать логотип для сайта
- Обратиться к дизайнеру. Не поленитесь разместить заказ на сайтах фрилансеров, отправить в несколько студий и потом сравнить цены. Время, потраченное на поиски, окупится, поскольку разница будет существенной. Не всегда дороже – значит лучше.
- Разработать самостоятельно. Если у вас есть навыки работы с графическими программами, такими как Photoshop, InDesign, чувство вкуса, богатое воображение и много свободного времени.
- Третий вариант: найти вебсайты, помогающие создать логотип онлайн. Работают они по принципу генерации и комбинирования различных параметров. Можно получить результат по своему вкусу, меняя настройки фона, цветов, градиентной заливки, шрифтов. Рекомендуют такие: Creatr.cc, Turbologo.ru, Logaster.ru
- Четвертый, воспользоваться специальным профессиональным ПО именно для разработки логотипов. Free Card Maker, Logo Design Studio, AAA Logo, GIMP, Banner Maker Pro.
Технические требования к логотипам на сайтах
- Размещается вверху страниц, чаще всего в хэдере (шапке).
- Лучше использовать картинку с прозрачным фоном (допустимо с любым). Оптимально выбирать svg – векторный формат. Поскольку растровый (популярный jpg) при масштабировании теряет качество отображения.
- Если никак нельзя избежать размещения слогана вместе с логотипом, оформляем его текстом либо в векторе. Буквы в растре нечеткие, а при малейшем изменении размера станут нечитабельными.
- Само изображение нужно положить в корневую папку на сервере, название должно быть logo, чтобы было легко искать.
- На внутренних страницах сайта используют как элемент навигации. По умолчанию принято и интуитивно используется многими интернет-пользователями, при клике возвращает на титульную страницу.
- Соблюден принцип адаптивности. О нем расскажем ниже.
Как вставить логотип на сайт
Для начала учтем, что вебсайт будет отображаться на экранах с разным размером и разрешением. Для этого готовят адаптивную верстку, то есть такую, которая автоматически подстроится под размеры. Будет правильно и пропорционально, если логотип тоже масштабируется.
Для этого готовят изображения разного размера, и прописывают соответствующий код для каждого:
<div></div>
А также стили css, назначая показывать нужный размер в зависимости от разрешения устройства, которое к нему обратилось.
Для логотипа, как и для любой картинки, полезно прописать атрибуты alt и текст всплывающей подсказки title.
- После оценки влияния фирменного стиля на успешность бизнеса очевидна роль логотипа для сайта, что это не просто элемент декора. Это рабочий инструмент для повышения узнаваемости, лояльности.
- Отнеситесь к разработке фирменного стиля, как к лицу вашей компании. Не обязательно делать дорого, важно сделать аккуратно и презентабельно.
- Нужно учесть три компонента и поработать над каждым: форма, посыл, цвет.
- Протестируйте варианты логотипа на других людях, представителях ЦА, получите обратную связь от коллег и клиентов. Лучше на начальном этапе внести корректировки, чем впоследствии проводить ребрендинг.
semantica.in
Как вставить логотип на сайт WordPress
Читатели блога «Мир Вебмастера» уже знают как создавать логотипы для веб-ресурсов – мы об этом говорили ранее в статье «Как создать логотип для сайта», и наверняка опробовали сервисы, представленные в материале «5 Лучших генераторов логотипов для сайта». Пришло время украсить свой блог красивым и запоминающимся логотипом!

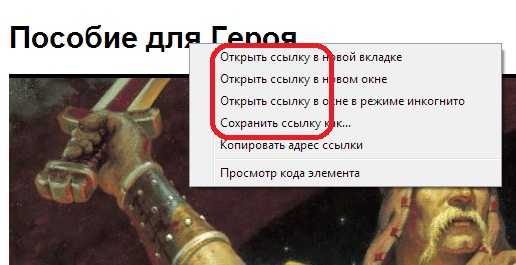
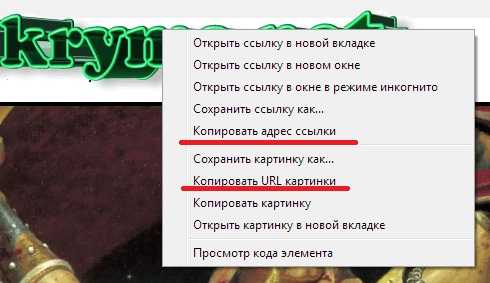
В сегодняшнем уроке я подробно расскажу как вставить/поменять логотип на сайт WordPress – подопытным «кроликом» выступит один из моих ресурсов. Но сначала узнаем: а есть ли там логотип в виде изображения? Для этого кликнем на названии сайта правой кнопкой мышки:

Как видите, система предлагает сохранить мне ссылку, предложений сохранить картинку нет. Значит логотип у меня текстовый. Он легко меняется по пути Консоль – Настройки – Общие, и нам в данном случае не интересен.

Если же у вас логотипом стоит картинка, следует его удалить. Проходим в раздел «Внешний вид» или «Дизайн». Есть пункт с названием шаблона – хорошо, удаляем там логотип. Нет – идем в Редактор и в header.php ищем код изображения, который следует удалить.
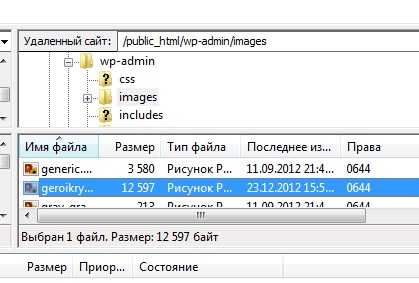
Итак, логотипа на вашем сайте нет. Создадим же его! Для этого запускаем клиент FTP (у меня, к примеру, FileZilla) и сохраняем изображение в папке /public_html/wp-admin/images. Путь может быть и другим — wp—content/themes/название_темы/images, например. Надеюсь, картинка у вас небольшая, поскольку стоит понимать, что все должно быть в меру и подходить по дизайну.

Итак, логотип загрузили. Кстати, можно картинку отправить в любое другое хранилище, но это будет лишней ссылкой на чужой сайт, оно вам надо? Если нет доступа к FTP, то сохраняйте картинку в любом сообщении блога – и забирайте адрес логотипа. В итоге код должен выглядеть примерно так:
<img src=’http://адрес сайта/wp-admin/images/картинка’>.
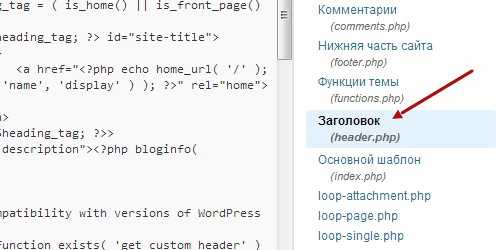
Теперь нужно определиться, куда его вставить. Для этого идем по пути Консоль – Дизайн – Редактор. И выбираем шаблон «Заголовок» (header.php).

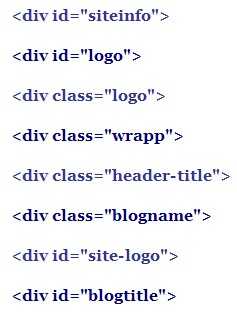
Куда вставить код логотипа на сайте WordPress, зависит от шаблона. Ищите такие теги, как на картинке (напомню, быстрый поиск по тексту можно осуществить с помощью сочетания клавиш Ctri+F):

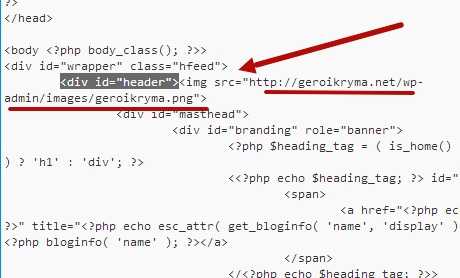
Я ничего подобного не нашел и пошел еще одним путем — вставил код после тега <div id=’header’>:

Теперь посмотрим что у меня получилось, идем на главную страницу моего сайта:

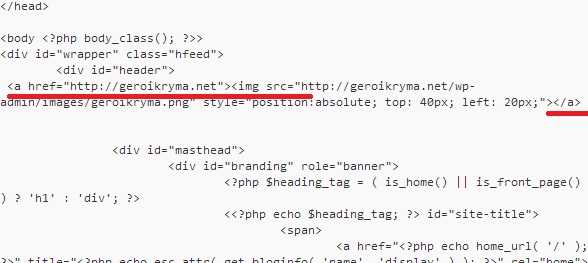
Уже что-то похожее на логотип, но выглядит все это неаккуратно и некрасиво. Можно убрать название в настройках, я так и сделаю и сдвину логотип на край. Для этого добавлю небольшие изменения в код:
<img src=’http://geroikryma.net/wp-admin/images/geroikryma.png’ style=’position:absolute; top: 40 px; left: 20px;’>

Здесь отсчет идет от верхнего и левого края страницы. Путем манипуляций и подбора отступов у меня получилось следующее:

Если вам необходимо вставить логотип как ссылку, нужно еще немного изменить код, прописав адрес к нужной странице:
<a href=’нужная_страница’><img src=’путь_к_картинке’ style=’position:absolute; top: Хpx; left: Ypx;’></a>
У меня получилось так:


Как видите, картинка стала ссылкой: есть адрес на ссылающуюся страницу и на урл картинки. Все, на примере одного из своих сайтов я рассказал как вставить логотип на сайт Вордпресс. Платформа эта очень разнообразная, где-то может у вас что-то не получится – но я рекомендую не отчаиваться, а раз за разом внимательно читать эту статью и установить все-таки логотип на свой блог.
Возможные ошибки:
- Большой размер картинки
- Непонимание где находится нужный шаблон
- Невнимательность с кодом
- Невозможность заливки картинки на сайт.
Что делать:
- Исправить размер картинки – редакторов много, найти их совсем не трудно. Тот же Paint есть на любом компьютере с ОС Windows.
- Тут нужно внимательно смотреть на представленный скриншот. Если не получается – пошевелите мозгами и найдите подобный файл. Хотя он вроде как одинаков во всех шаблонах.
- Лечится внимательностью и созданием кода в Блокноте, например, а уже потом переносом его в редактор WP.
- Картинку можно залить на любую страницу вашего сайта – если никогда не работал с FTP. Просто добавьте изображение в новый пост. И все.
Успехов!
great-world.ru
