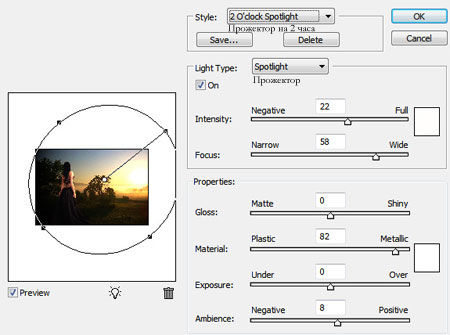
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
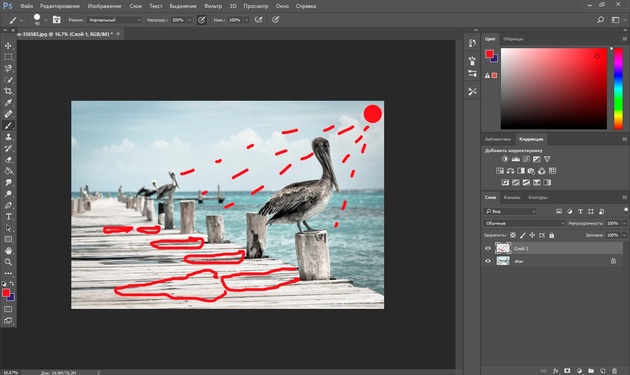
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.

Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.

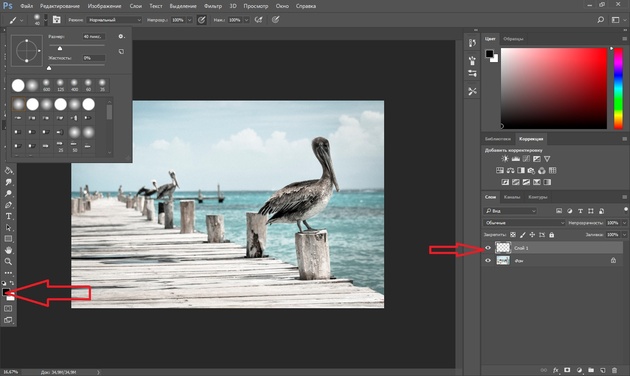
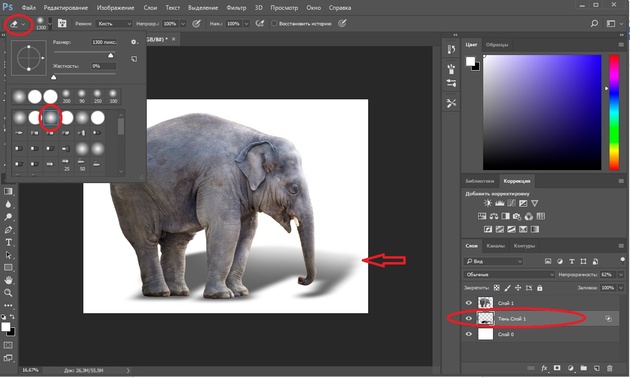
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ]

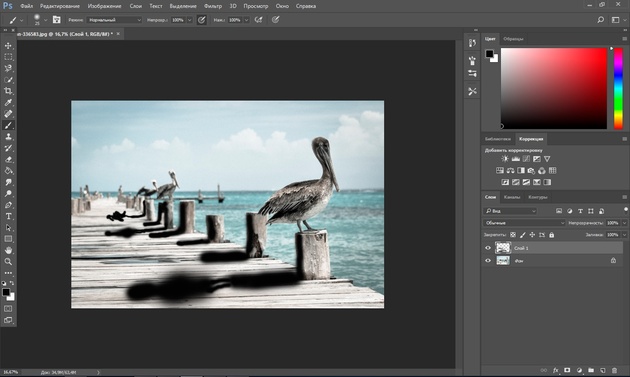
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.

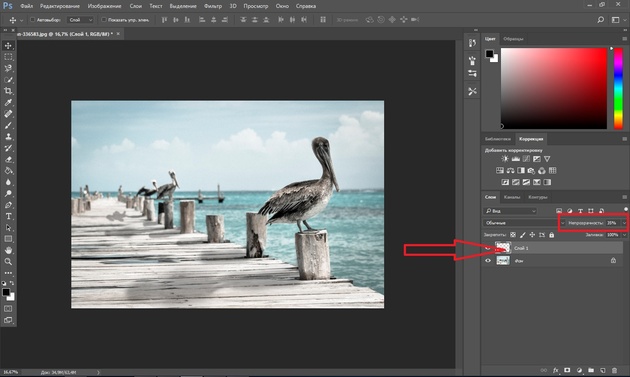
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре

Вот так получилось.


Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».

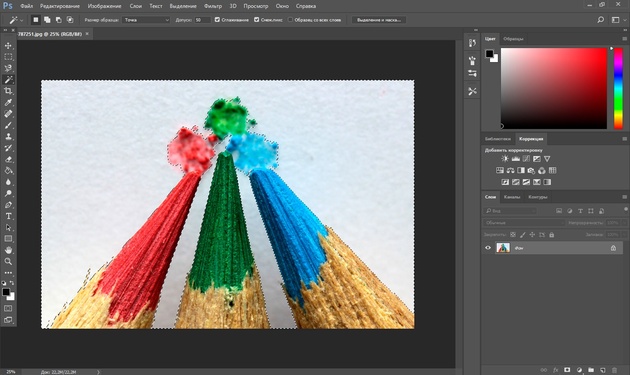
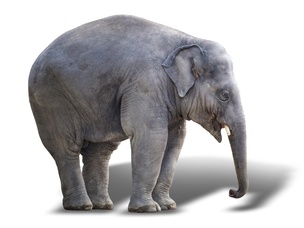
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool

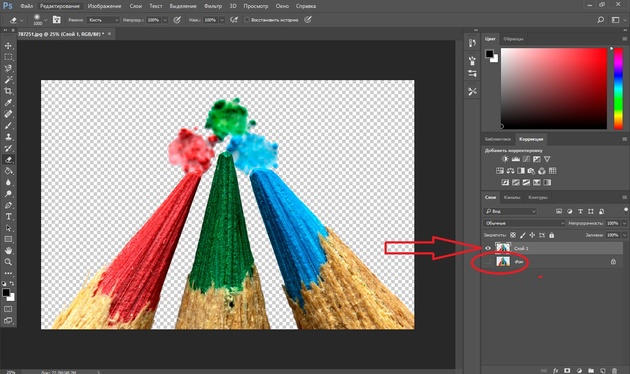
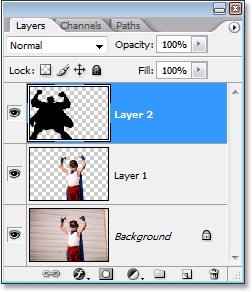
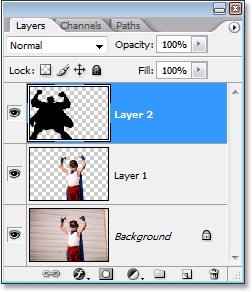
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.

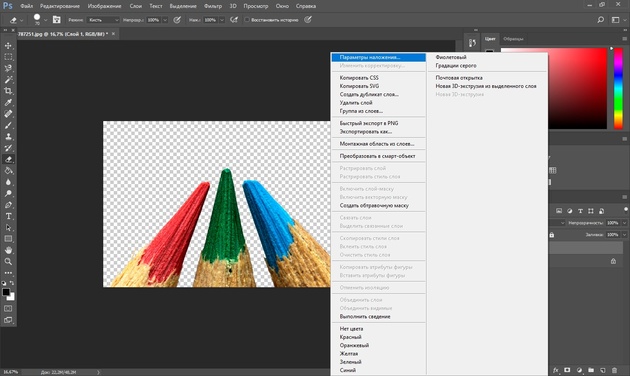
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.

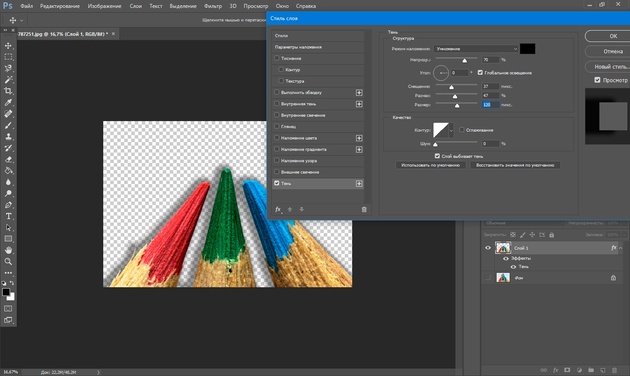
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.

С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.

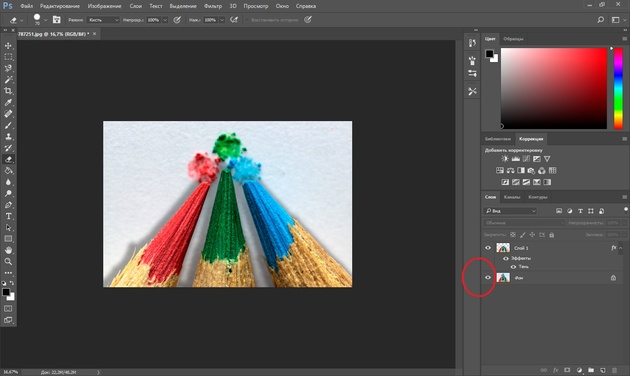
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).



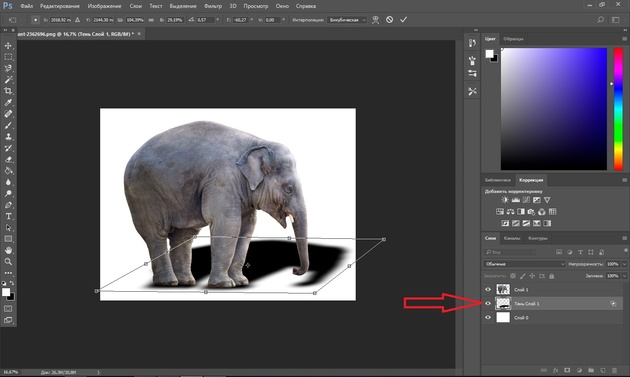
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.

Тень переносится на новый слой. Становимся на слой с тенью и нажимаем

Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.

В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.


Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».

Графический редактор Фотошоп (англ. Adobe Photoshop) позволяет делать с изображениями многое, в том числе сымитировать и рисовать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от человека и предметов на снимках. Применять его удобнее в тех случаях, когда объект или предмет находится на отдельном слое. Для примера возьмем надпись или часть текста.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
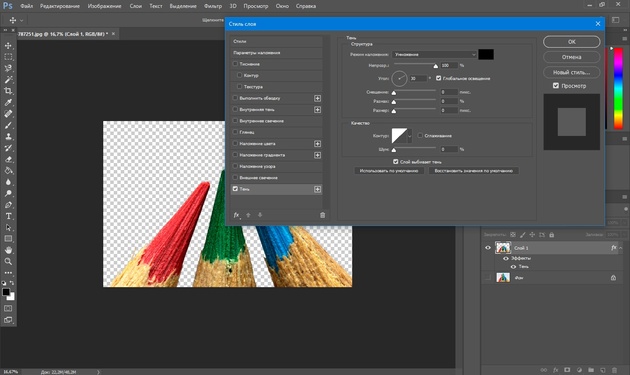
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите этот параметр мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Что получилось на нашем образце, смотрим на рисунке ниже:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать. Нажимаете правую кнопку мышки, далее выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю». Если всё сделать правильно, то результат получится как на рисунке ниже:
• Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, добавим второй и располагаем его сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от нашего маленького человека:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно добавить и нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать и нарисовать тень. Если у Вас остались вопросы или что-то не получилось,то предлагаем Вам посмотреть видео урок. Он поможет Вам просто повторить за действиями учителя. Уверены,что у Вас получится рисовать правильно!
Видео «Как сделать тень в Adobe Photoshop»:
Подборка лучших видео уроков по фотошоп:
Как сделать тень в фотошопе от предмета
Сделать тень от предмета в Фотошопе можно как с помощью дублирования слоя и его трансформации, так и из простых фигур, нарисованных вручную. Все зависит от формы объекта и желаемого визуального эффекта. Но, пожалуй, самый простой способ создания тени – с помощью параметров наложения слоя. Рассмотрим его детальнее.
Откроем наше изображение в программе – в данном примере это апельсины на белом фоне. Для начала их надо вырезать из фона, для чего слой с картинкой предварительно разблокируем двойным нажатием на иконку замка в панели. Выделим белый участок инструментом «Волшебная палочка» (быстрая клавиша W) и нажмем клавишу DEL, чтобы получить изображение фруктов на прозрачном фоне. Под них можно положить слой, залитый любым цветом.

Дальше зайдем в параметры наложения слоя, дважды щелкнув рядом с активной иконкой рабочего слоя с апельсинами. Отрегулируем настройки следующим образом:


Так изображение выглядит с тенью. На прозрачном фоне она смотрится неплохо, но при заливке белым выглядит резко и неестественно.

Чтобы скорректировать тень, дважды щелкните на панели слоев рядом с отметкой эффекта и выберите «Создать слой» — тень будет помещена на новый слой, и ее можно будет редактировать через меню трансформации. В данном случае лучше всего использовать инструмент «Перспектива» в выпадающем меню правой кнопки мыши при активированном выделении слоя с тенью.

Ввиду того, что тень редко бывает именно черного цвета, можно немного изменить ее цвет с помощью корректирующего слоя «Цветовой баланс».
Получившаяся тень выглядит так:

Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).

- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
 Инструмент «Быстрое выделение»
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
 Выделяем мелкие детали
Выделяем мелкие деталиПосле того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
 Создаём новый слой
Создаём новый слойШаг 2 — Создание 3D-экструзии
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
 Создаем 3D тень
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
 Выбираем направление источника света
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
 Настройка 3D тени
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
 Настраиваем интенсивность света
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
 Растрируем изображение
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
 Создаем маску тени
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»

Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
 Проявляем тень кистью
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
 Создание тени кистью
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.

Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.

В открывшемся окне нажимаем галочку в графе Нейтрализовать
 Нейтрализуем цвет
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.

Шаг 2 — Создание слоя и прорисовка тени
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
 Создаем новый слой
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
 Настраиваем кисть
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.

Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».

На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.

Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
 Создание векторного прямоугольника
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
 Пишем название или слоган
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
 Создаем тень через меню слоёв
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
 Вбиваем параметры тени
Вбиваем параметры тениТо же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
 Active vision пример
Active vision примерРисуем тени в Photoshop
10 — 2010
В КомпьюАрт № 6’2010 была опубликована статья о правилах создания монтажа. В одном из правил говорилось, что для достижения реализма при монтировании объекта в другое окружение следует дорисовывать тень или отражение в зависимости от того, на какую поверхность объект монтируется. В настоящей статье мы рассмотрим варианты рисования тени с помощью графического редактора Photoshop.
Падающая тень
Когда монтирование объекта происходит на ровную поверхность, то для правдоподобности необходимо дорисовать падающую тень. На рис. 1 изображение тигра смонтировано на изображение Невского проспекта, тень дорисована. Рассмотрим алгоритм рисования такой тени.

Рис. 1. Пример падающей тени
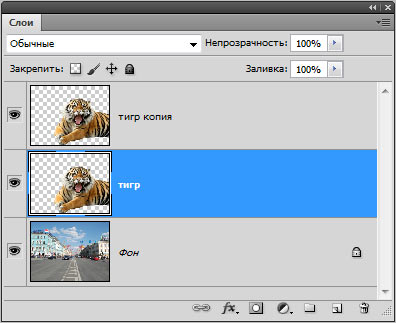
- Обратите внимание на то, что тени от автомобилей расположены слева от них. Следовательно, необходимо нарисовать тень от тигра также слева. Для начала необходимо расположить оба изображения на отдельных слоях одного документа.
- Затем создать копию слоя с изображением тигра, для чего следует выделить этот слой и нажать комбинацию клавиш Ctrl + J (в Mac OS — Command + J) или перетащить строку слоя на пиктограмму чистого листа .
- На данный момент имеются два одинаковых слоя, расположенных друг под другом. Нужно выделить нижний слой из этой пары (рис. 2). Нажать клавишу D для выбора черного цвета в качестве основного. Закрасить изображение тигра черным цветом с помощью комбинации клавиш Shift + Alt + Backspace (в Mac OS — Shift + Option + Delete).

Рис. 2. Создана копия слоя с изображением тигра
Примечание
Если вам требуется нарисовать тень, которая постепенно исчезает, то вместо п. 2 и 3 выполните следующие действия. Волшебной палочкой выделите холст там, где нет изображения тигра, и инвертируйте область выделения. На новом слое нарисуйте линейный градиент от черного цвета к прозрачному.
- Теперь следует трансформировать черное изображение тигра. Для этого необходимо войти в режим свободной трансформации, нажав комбинацию клавиш Ctrl + T (в Mac OS — Command + T). Требуется деформировать это изображение так, чтобы оно повторяло контур нижней лапы и одновременно с этим располагалось слева от тигра. Поэтому нужно удерживать нажатой клавишу Ctrl (в Mac OS — Command) при перемещении маркеров появившейся рамки выделения. Эта клавиша позволяет, не выходя из режима свободной трансформации, осуществлять искажение изображения.
- Удерживая нажатой клавишу Ctrl, необходимо сместить средний
маркер верхней границы рамки
влево и вниз, а затем маркер, расположенный в правом нижнем
углу, — вверх (рис. 3). Для выхода
из режима используется клавиша Enter (в Mac OS — Return). - В заключение для слоя с тенью нужно уменьшить значение непрозрачности, например до 75%, и размыть изображение тени, применив к нему фильтр Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).

Рис. 3. Трансформация изображения на копии слоя
Связывание тени
Если монтирование объекта происходит на неровную поверхность, например на песок, камни, скалы, воду, то возникает необходимость деформации тени так, чтобы она повторяла рельеф фонового изображения. Для реализации этого приема следует использовать карту смещения — полутоновое изображение, созданное на основе фонового изображения.
Рассмотрим алгоритм создания монтажа, приведенного на рис. 4.

Рис. 4. Пример тени, повторяющей изгибы занавески

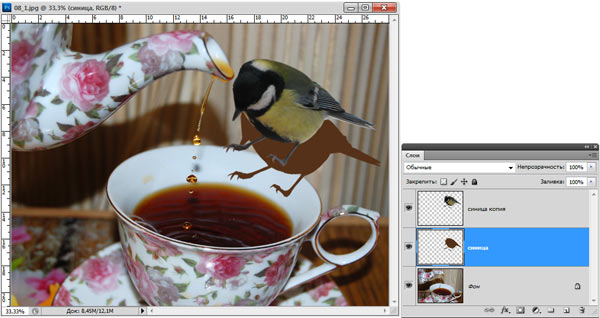
Рис. 5. Результат создания заготовки для тени синицы
- Допустим, что оба исходных изображения совмещены, тень на основе изображения синицы создана аналогично предыдущему примеру (рис. 5). Теперь требуется деформировать тень синицы так, чтобы она повторяла изгибы занавески.
- Предварительно следует создать карту смещения на основе альфаканала. Для этого необходимо активировать фоновый слой, выделить всё изображение, нажав комбинацию клавиш Ctrl + A (в Mac OS — Command + A). Скопировать изображение в буфер обмена с помощью комбинации клавиш Ctrl + C (в Mac OS — Command + C). Перейти в палитру Каналы (Channels), создать новый альфаканал, нажав пиктограмму чистого листа , и вставить из буфера обмена фоновое изображение с помощью комбинации клавиш Ctrl + V (в Mac OS — Command + V). Снять выделение.
- Теперь необходимо повысить контрастность полутонового изображения. Для этого можно воспользоваться диалоговым окном Уровни (Levels). Чтобы повысить контрастность, следует сместить черный ползунок вправо, белый — влево, а положение серого ползунка менять не требуется. Для размытия полутонового изображения можно использовать фильтр Размытие по Гауссу (Gaussian Blur). Результат представлен на рис. 6.
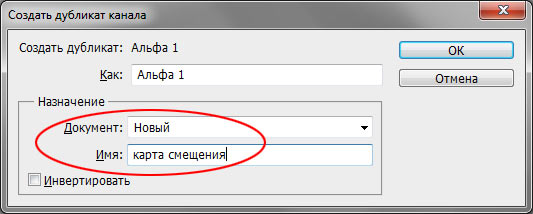
- Когда альфаканал изменен, на его основе можно создать новый файл. Щелчком правой кнопкой мыши по строке альфаканала необходимо вызвать контекстное меню и выбрать из него команду Создать дубликат канала (Duplicate Channel). В появившемся диалоговом окне из списка Документ (Document) выбрать пункт Новый (New). Подтвердить создание файла, нажав кнопку ОК (рис. 7).
- Созданный документ требуется сохранить в формате PSD на жестком диске. Это и есть карта смещения. Данный файл в дальнейшем будет использоваться для работы с фильтром Смещение (Displace). Созданный альфаканал теперь уже не требуется, поэтому его следует удалить и перейти в палитру Слои (Layers).
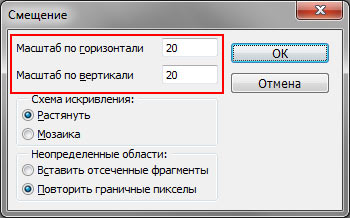
- Активизировав слой с тенью, необходимо применить к нему команду Фильтр (Filter) —> Искажение (Distort) —> Смещение (Displace). Ввести значения в поля Масштаб по горизонтали (Horizontal Scale) и Масштаб по вертикали (Vertical Scale), например по 20%. Значения остальных переключателей менять не следует (рис. 8).

Рис. 6. Пример альфа-канала, на основе которого будет создана карта смещения

Рис. 7. Диалоговое окно Создать дубликат канала

Рис. 8. Диалоговое окно фильтра Смещение
В результате применения фильтра тень исказилась (рис. 9). И напоследок для слоя с тенью можно изменить режим наложения на Умножение (Multiply), уменьшить значение непрозрачности, например, до 90%, немного размыть изображение и удалить лишние фрагменты тени.

Рис. 9. Искажение тени с помощью фильтра Смещение
Группирование теней
Данный прием очень простой и делается практически одним щелчком мыши, основан на создании обтравочной маски. Его необходимо применять, когда требуется отбросить тень не на всё фоновое изображение, а только на его часть или в пределах изображения на отдельном слое.
Рассмотрим пример создания такой тени, приведенный на рис. 10.

Рис. 10. Пример тени, расположенной на части фонового изображения

Рис. 11. Создана заготовка для тени

Рис. 12. Результат уменьшения непрозрачности слоя с тенью и применения к нему фильтра Размытие по Гауссу
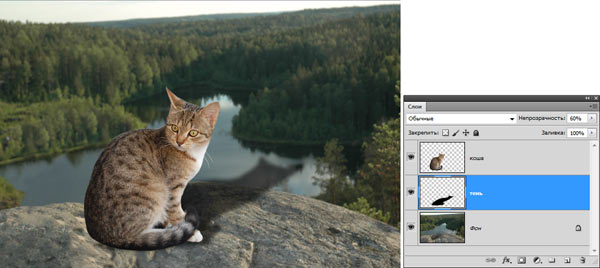
- Аналогично первому примеру сначала следует совместить изображения и подогнать их друг к другу по размеру. Затем создать копию слоя с изображением кошки и в режиме свободной трансформации наклонить его, удерживая клавишу Ctrl (в Mac OS — Command), — рис. 11.
- Уменьшить непрозрачность слоя с тенью и применить фильтр Размытие по Гауссу (Gaussian Blur) — рис. 12.
- На данный момент тень выглядит неестественно, потому что она выходит за край скалы и висит в воздухе. Необходимо расположить ее только в пределах скалы. Для этого следует выделить изображение скалы и расположить его на отдельном слое, нажав комбинацию клавиш Ctrl + J (в Mac OS — Command + J). В момент выделения удобнее отключить видимость слоев с изображениями кошки и ее тени, чтобы они не загораживали собой скалу.
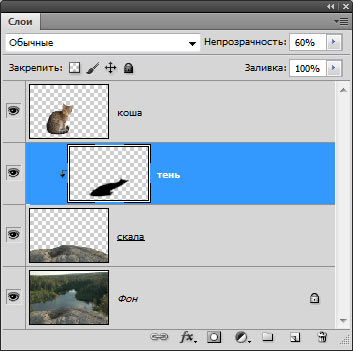
- Расположить слой со скалой следует под слоем с изображением кошки. Затем выделить строку слоя с тенью в палитре Слои (Layers), нажать правую кнопку мыши и из контекстного меню выбрать команду Создать обтравочную маску (Create Clipping Mask). В результате выполнения команды тень будет находиться только на скале. Обратите внимание на то, что при перемещении скалы или тени изображение тени всегда остается в пределах скалы и не отбрасывается на фоновое изображение. Палитра Слои (Layers) итогового монтажа должна содержать четыре слоя (рис. 13).

Рис. 13. Палитра Слои должна содержать четыре слоя
Освещение объекта сзади
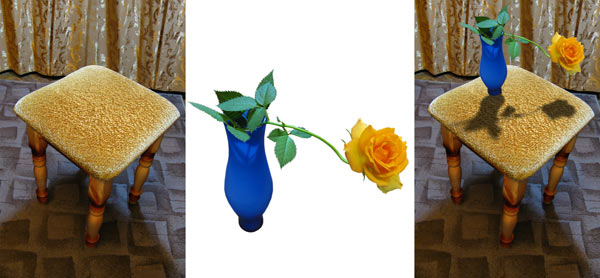
Для реализации этого приема используются команда Перспектива (Perspective) и фильтр Размытие по Гауссу (Gaussian Blur). Рассмотрим алгоритм создания тени при освещении объекта сзади (рис. 14).

Рис. 14. Пример тени, возникающей при освещении объекта сзади

Рис. 15. Результат отражения тени по вертикали
- Предварительно следует совместить оба изображения и создать слой с тенью на основе копии слоя с изображением розы. Выделить строку слоя с тенью и применить команду Редактирование (Edit) —> Трансформирование (Transform) —> Отразить по вертикали (Flip Vertical). Затем, используя инструмент Перемещение (Move), сместить тень вниз (рис. 15).
- Выполнить команду Редактирование (Edit) —> Трансформирование (Transform) —> Перспектива (Perspective). Перетащить нижний левый угловой маркер влево, а верхний левый угловой — вправо. Затем нажать комбинацию клавиш Ctrl + T (в Mac OS — Command + T), чтобы войти в режим свободной трансформации. Взяться за нижнюю границу рамки и протащить ее вверх так, чтобы тень не выходила за пределы сидения. Нажать клавишу Enter для завершения трансформации (в Mac OS — клавишу Return) — рис. 16.
- Размыть тень на небольшое число пикселов, например на 3, предварительно вызвав окно фильтра с помощью команды Фильтр (Filter) —> Размытие (Blur) —> Размытие по Гауссу (Gaussian Blur).
- Инструментом Прямоугольная область (Rectangular Marquee) выделить нижнюю половину тени, растушевать область на 10 пикселов в окне растушевки, которое вызывается комбинацией клавиш Shift + F6. Применить размытие опять же на 3 пиксела. Для этого можно заново не вызывать окно фильтра, а просто выбрать первую команду в меню Фильтр (Filter) или нажать комбинацию клавиш Ctrl + F (в Mac OS — Command + F). Нажать данную комбинацию два раза. Сместить выделение вниз на четверть и еще раз дважды нажать комбинацию клавиш Ctrl + F.
- Смещение рамки выделения и последующее размытие фрагмента требуется для создания перспективного размытия тени. В завершение эффекта необходимо снять выделение с помощью комбинации клавиш Ctrl + D (в Mac OS — Command + D) (рис. 17) и уменьшить непрозрачность слоя.

Рис. 16. Результат применения команд Перспектива и Свободная трансформация

Рис. 17. Результат многократного применения фильтра Размытие по Гауссу
Все перечисленные в этой статье приемы применимы также и к тексту, но при работе с текстовым слоем некоторые команды могут быть недоступны, тогда текстовый слой предварительно следует растрировать или конвертировать в кривые. Для этого в палитре Слои (Layers) необходимо щелкнуть по строке слоя правой кнопкой мыши и выбрать команду Растрировать текст (Rasterize Type) или Преобразовать в кривые (Convert to Shape).
КомпьюАрт 10’2010
Приветствую всех читателей журнала fast-wolker.ru! Сегодня в программе фотошоп мы будем делать тень, которая исходит от объекта. Иногда, для придания реалистичности фотографии, на ней необходимо добавить какой-нибудь элемент.
Одним из таких элементов и является тень, которая падает от объекта живого или неживого. Если же вы делаете текст для своей странички или для бумажного буклета, то наличие у него тени может привлечь внимание своей необычностью.
Создать тень в программе фотошоп можно разными способами. Это и использование специальных параметров, а можно просто нарисовать тень при помощи «кисти«.
Делаем реалистичную тень от предмета, объекта
Начнем с варианта обычного рисования кистью. В принципе, здесь все достаточно просто. Открываем программу, загружаем фото, дублируем его и создаем новый слой.

После этого выбираем инструмент «кисть«, устанавливаем черный цвет, а для кисти ставим режим «мягкий«. Размер кисти ставим в зависимости от размера объекта.

Теперь берем кисть и рисуем в необходимом месте тень. Место для прорисовки тени выбираем в зависимости от того, откуда предположительно будет светить солнце: сверху справа или слева (спереди или сзади). В результате получится примерно так:

Тень имеет интенсивный черный цвет, его необходимо немного смягчить. Для этого ползунок непрозрачности слоя с тенью сдвигаем до тех пор, пока не получим нужный вариант, который будет близок к реальной тени.

Вот и все. Как видите достаточно легко. Следующий вариант подразумевает использование «специальных параметров«.
Для этого случая хорошо подойдет картинка на однотонном фоне, например на белом.

Нам необходимо отделить этот рисунок от фона и перенести его на другой слой. Делаем это любым удобным способом. Например, выбираем инструмент или «быстрое выделение«, или «волшебную палочку«.
Поскольку рисунок с довольно четкими границами, для него идеальным будет использовать инструмент «волшебная палочка«.

Выбираем его и кликаем по рисунку, создавая выделение. Чтобы добавить к выделенному новые области, зажимаем клавишу Shift и кликаем по тем местам, которые хотим добавить. В результате весь объект оказывается выделенным.

После того, как объект оказался выделенным весь, его необходимо скопировать и перенести на новый слой. Для этого в начале нажимаем комбинацию клавиш Ctrl+C, в результате объект скопируется. Затем нажимаем Ctrl+V, в результате объект вставится в новый слой, который появится над фоновым автоматически.
Если мы посмотрим на картинку на рабочем столе, то увидим, что она находится не на белом, а прозрачном фоне. При этом надо отключить нижний слой (для дальнейшей работы он должен быть выключен).

Далее, щёлкаем правой клавишей мыши и из появившегося списка выбираем пункт «Параметры наложения»

Откроется новое окно и в нем выбираем пункт «Тень». Здесь мы изменяем все параметры, которые указаны в данном пункте добиваясь нужного изображения. Оно по мере изменения параметров будет прорисовываться на изображении.

После того, как получили нужный вариант, жмем ОК и включаем видимость нижнего слоя. Если тень очень плотная, то с помощью ползунка непрозрачности уменьшаем ее, добиваясь реалистичности тени.

В результате получим вот такую тень. Потренировавшись с объектом на однотонном фоне, можно по аналогии нарисовать тень и у объекта на любом, даже сложном фоне.
Как сделать тень в фотошопе от человека на земле?
Это несколько иной вариант наложения тени. Его можно применить к любому живому объекту. Здесь тень рисуется именно такая, какая она обычно ложится при ярком свете. Идя по улице, мы четко видим свою тень.
Нам в самом начале необходимо вырезать фигуру человека из фотографии и разместить ее на прозрачном фоне. Я в этом разделе взял уже готовую фотографию человека на прозрачном фоне. Для примера я покажу фигуру человека на готовом фоне.

Итак, вырезаем эту фигуру (как это сделать, говорилось в разделе выше – используем «быстрое выделение«). Копируем на новый слой, видимость фона отключаем и получаем следующее.

Теперь с зажатой клавишей Ctrl кликаем по миниатюре слоя с фигурой человека. В результате загрузится выделение фигуры, вокруг нее появится пунктир.
Далее над слоем с фигурой человека создаем новый слой.

В «панели инструментов» устанавливаем темный цвет или черный, или серый, ближе к тени.
Следующее действие — идем в меню «Редактирование» — «Выполнить заливку» и заливаем им выделение. Получается примерно так:

Далее, снимаем выделение и идем в главное меню «Редактирование» — «Свободное трансформирование». Вокруг фигуры появилась рамка.

Зажимаем клавишу Ctrl и за верхний средний узелок-квадратик тянем тень вниз, что бы положить ее так, как она падает от объекта.

Тень «лежит» на ногах человека, а должна находиться за ним. Берем слой с тенью и перемещаем его под слой фигуры человека.

В результате тень легла уже так, как надо. Теперь надо тень немного сделать пореалистичнее, т.е., сгладить ее от ног к голове. Для этого используем инструмент «градиент». Создаем слой-маску для слоя с тенью, кликнув на иконку в палитре слоев.

Сейчас выбираем инструмент «градиент» на «панели инструментов«. Цвета автоматически определились как белый и черный.

Инструментом «градиент» проводим линию от ног фигуры до головы и ведем несколько дальше, практически до края холста.

Сейчас увидим, что тень ближе к голове стала несколько светлее. Что бы добиться такого эффекта надо будет поэкспериментировать, как провести, на какое расстояние линию этого градиента.

Тень готова, включаем видимость фона. Передвигая ползунок непрозрачности, уменьшаем прозрачность тени.

Если тень у нас несколько выделяется, можно сделать следующее: кликаем два раза по слою с тенью, появится окно стилей. В самом первом пункте «параметры наложения» выбираем режим «умножение«. В результате тень измениться и станет более реалистичной.

Теперь наша итоговая картинка будет выглядеть следующим образом:

Вот такой интересный и, в принципе, несложный вариант создания тени для любого живого объекта. В приведенном ниже видео наглядно показано, как сделать тень
Тень от текста – делаем в Photoshop
И, наконец, делаем тень к тексту. Создаем новый документ в программе и пишем нужный текст. Затем слой с текстом дублируем.

Теперь выбираем «редактирование» — «трансформирование» и «отразить по вертикали«.

Далее, отраженный текст смещаем вниз, под основной.

Следующим шагом правой кнопкой мыши щелкаем по слою-копии и выбираем «растрировать текст«.

Теперь вновь заходим «редактирование«- «трансформирование«, но выбираем «перспектива» и изменяем нижнее изображение текста.

Применяем еще и «масштабирование», чтобы получить такой результат:

Сейчас осталось немного размыть тень, чтобы она отличалась от основного текста. Выбираем «фильтр«- «размытие по гауссу» и устанавливаем нужное значение.

Результат работы — получаем тень для текста. Если поэкспериментировать с настройками, то можно создавать различного вида тени, разного наклона и цвета. Вот и все, успехов!
Автор публикации
Тени и свет / Фотошоп-мастер
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

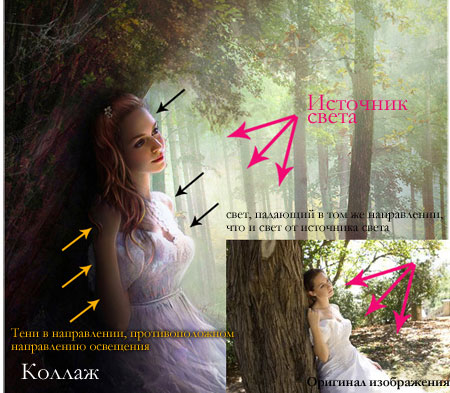
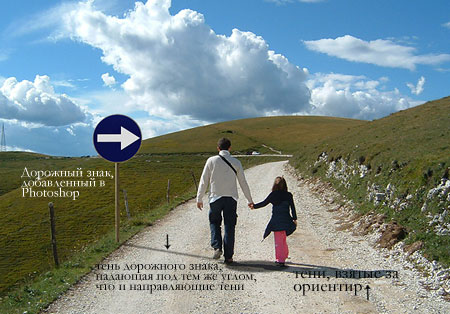
Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
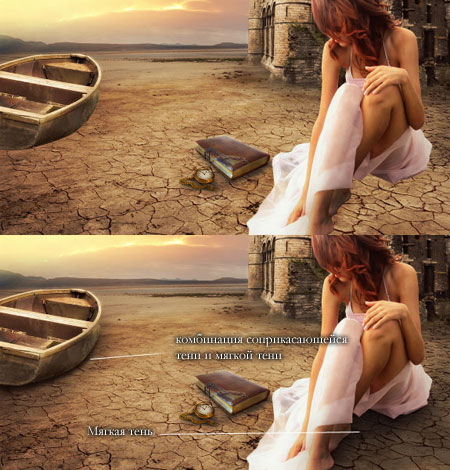
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.

Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть  (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.
(Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
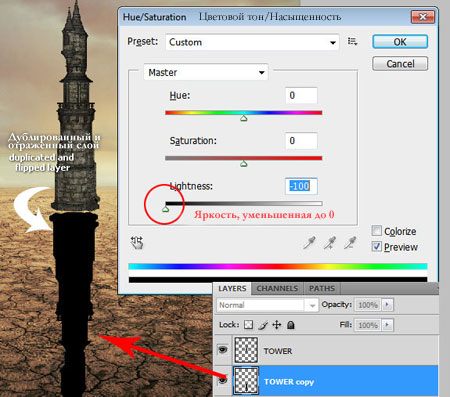
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.

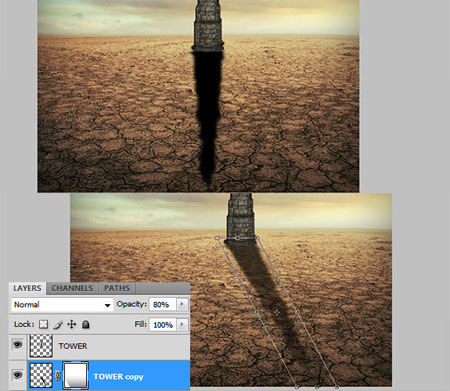
Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя  (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.
(Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.

Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя  (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
(Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
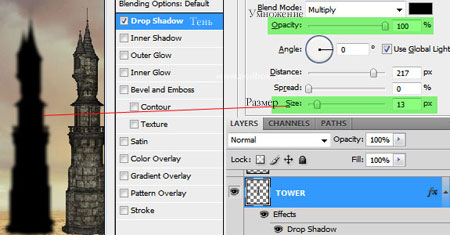
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

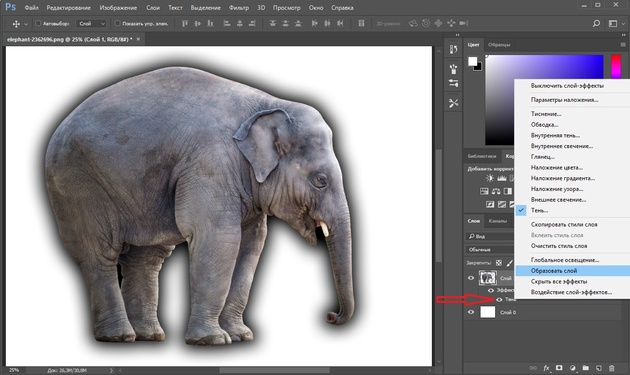
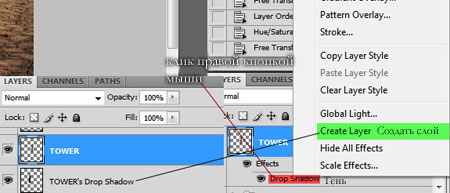
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
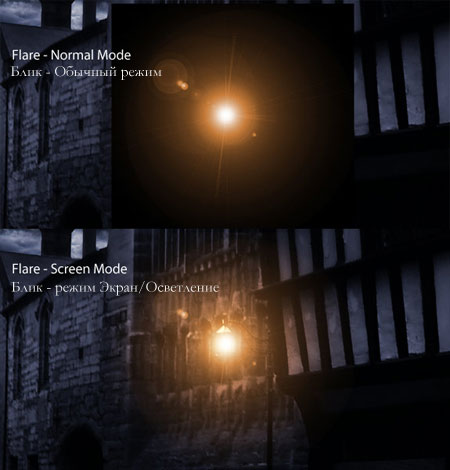
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя  (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.
(Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

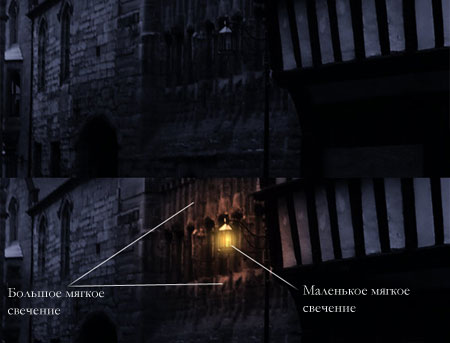
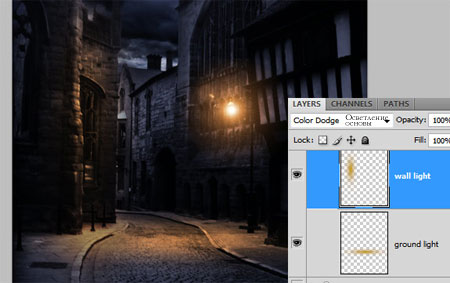
Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.

Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя  (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
(Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
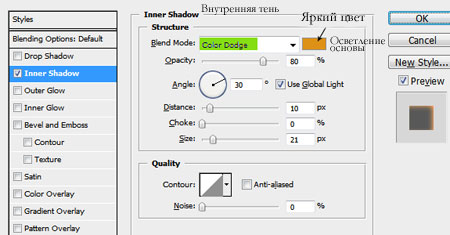
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

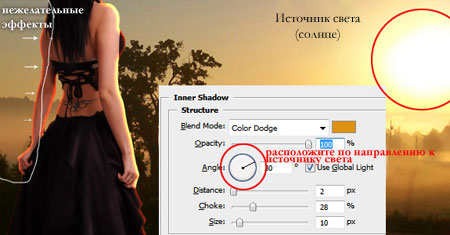
Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
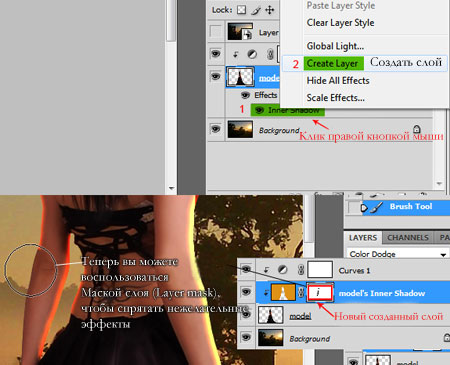
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
Автор: Andrei Oprinca
Cast Shadow в Photoshop Tutorial
Когда вы комбинируете фотографии вместе, реалистичные тени — это хитрость, чтобы сделать их реалистичными. В этом уроке по Photoshop Колин Смит показывает различные способы создания теней, чтобы смешать людей с фоновой средой. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с тенями, основанное на белой фигуре.
Трехшаговый метод Колина для создания отбрасываемой тени: Shape, Blur и Blend!
Посмотрите 14-минутное видео, которое более подробно рассматривается здесь.
Шаг 1
© Фотография и учебное пособие Колина Смита
Откройте изображение и удалите его из фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому мы должны применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.

Шаг 2
Первое, что мы собираемся сделать, — это создать стандартную тень.
Выберите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как «f»). Выберите «Тень».
В данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на сцене. В этом разница между тенью и тенью .
Для некоторого реализма, давайте сначала выберем правильный цвет для тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне «Тень».Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите Ok, чтобы применить.


Шаг 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы у нас была тень на ее собственном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькое «f» справа от названия слоя.Вы увидите выпадающее меню.
Выберите опцию под названием Создать слой
Теперь слой будет разделен на 2 слоя. Тень будет перемещена на собственный слой непосредственно под оригиналом, как показано на снимке экрана. (Я переместил нашу гитарную девочку слева от ее тени, просто вы можете увидеть разделение на изображении здесь).

Шаг 4
Теперь, чтобы исказить форму. (Если вы собираетесь сделать это для текста, вы должны сначала отобразить тип)
Нажмите Ctrl / Cmd + T, это вызовет бесплатный инструмент преобразования.Щелкните правой кнопкой мыши на выбранном объекте (Mac: Cmd click). Выберите «Искажать» во всплывающем меню.
Вы увидите ограничительную рамку с 8 маленькими квадратами. Перетащите в середину окна, чтобы переместить его. Нажмите и перетащите верхний правый квадрат (называемый маркерами), пока он не будет похож на рисунок.

Шаг 5
Нажмите и перетащите левую верхнюю ручку, чтобы соответствовать углу на дороге позади нашей модели.
Переставьте любую из ручек, если вам нужно.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако здесь не хватает реализма, который мы собираемся добавить сейчас.

Шаг 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, которая получает тень, происходят 2 вещи. Тень смягчается с расстоянием и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой в «значок нового слоя» на панели слоев, нажав Cmd / Ctrl + J.
Отключите видимость нижнего теневого слоя и выберите верхний теневой слой, это тот, который мы собираемся смягчить.

Шаг 7
Давайте установим эту вторую тень для более мягкого конца вещей. (Мы собираемся смешать 2 тени вместе)
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Добавьте достаточно размытия, чтобы сделать тени более мягкими, настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Нажмите ОК, когда закончите.

Шаг 8
Время смешать 2 тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку Маска слоя на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D). Выберите линейный, передний план на задний план.
Убедитесь, что маска выбрана, и с помощью инструмента градиента перетащите ее от 1/4 к нижней части тени до 3/4 вверх, чтобы смешать 2 слоя теней. (Красный цвет на этом изображении показывает, где я перетащил маску)
Подробнее об этой технике см. Здесь

Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно до 50 % -75% и нижняя тень примерно до 30%
Поэкспериментируйте и посмотрите, что лучше всего выглядит для вашего изображения.
Теперь у вас есть базовая реалистичная тень, но читайте дальше.

Xtra credit
Одна из вещей, в которых меня часто обвиняют, это перфекционизм. Я считаю, что это лишние мелочи, которые действительно делают разницу между хорошим эффектом и правдоподобно реалистичным.
Есть две маленькие проблемы в этом конкретном изображении. # 1. Тень на кончике ее головы не останется такой же на краю дороги, так как на заднем плане есть расстояние.# 2 Цвет нашей девушки не совсем соответствует цвету тарелки. (Фоновая пластинка была отрегулирована с небольшим оттенком цвета для эффекта.)
Давайте разберемся с этими двумя, используя некоторые техники быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она пересекает край дороги (Это очень важно для неба, поскольку объект обычно не отбрасывает тень в небо (если только он не туманный или облачный).
В верхнем теневом слое создайте маску слоя.Украсьте часть тени, которую вы хотите скрыть, черной кистью на маске. Если вы хотите, чтобы тень показывалась, но уменьшалась; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы отрегулировать непрозрачность маскируемой области. (Примените корректировку уровней к более ранним версиям Photoshop, у которых нет панели маски).


Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально собрать все слои вместе, я применяю цветовой оттенок ко всему изображению. 
Создайте новый сплошной слой, нажав кнопку «Корректирующий слой» в нижней части панели «Слои» и выберите «Цвет заливки».
Установите цвет для настроения, которое вы хотите.
Измените режим наложения «Слой» на «Цвет» и уменьшите непрозрачность до минимума.

Последние штрихи
Я сделал несколько последних штрихов, чтобы они выглядели более реалистично и эффектно.
Прежде всего, я немного уменьшил ее, чтобы она лучше подходила (я сделал ее раньше, чтобы вы могли легко видеть создаваемую тень). Я также вращал тень по часовой стрелке, чтобы лучше соответствовать направлению движения автомобиля (возможно, я мог бы пойти еще немного, но, эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (тень на сам объект) касанием или прожигом (см. Руководство по уклонению и прожиганию здесь).
Я также настроил контраст в Camera Raw и просто для забавы добавил немного размытия к холмам при симуляции глубины резкости.

Советы для теней
Потратьте некоторое время, чтобы понаблюдать за окружающим миром и увидеть, как тени работают в реальном мире.
- Обратите внимание, как они меняются при увеличении или уменьшении расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как меняются тени, когда объект находится ближе к поверхности.
- Обратите внимание, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваше произведение искусства выглядело реалистично, вам нужно потратить время и стать учеником наблюдения.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в фотошопе. Если этот вид обучения вас заинтересует, ознакомьтесь с моим премиум-обучением по композитингу в Photoshop, которое включает в себя раздел «Слои и каналы, глубокое погружение», где вы узнаете больше. (Это обучение — основы Photoshop, и большинство из них применимо к любой версии Photoshop).
Получите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 $, но решили, что вместо этого мы отдадим его и посмотрим, что произойдет.

.
рассказывания историй с тенями — учебник по Photoshop


Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как по-настоящему сделать картинку стоимостью в тысячу слов, добавив другую тень позади кого-то на фотографии, как будто бы подразумевая, что человек на фотографии однажды станет изображение в тени. Или, может быть, они на самом деле являются изображением в тени, но им удается скрыть это от всех, своего рода «доктор»Сценарий «Джекилл и мистер Хайд». Или, как в случае с изображением, которое я буду использовать в этом уроке, возможно, человек представляет себя как изображение в тени.
Это действительно забавный и популярный эффект для создания в Фотошопе, и вы, возможно, помните, что несколько лет назад его активно использовали в рекламных плакатах для «Звездных войн, Эпизод I — Призрачная угроза», где очень молодой и невинный взгляд Анакин Скайуоквер отбрасывал тень Дарта Вейдера за собой. К счастью, вам не нужно быть мастером спецэффектов, чтобы создать тот же эффект с вашими собственными изображениями.Все, что вам нужно, это копия Photoshop и немного воображения.
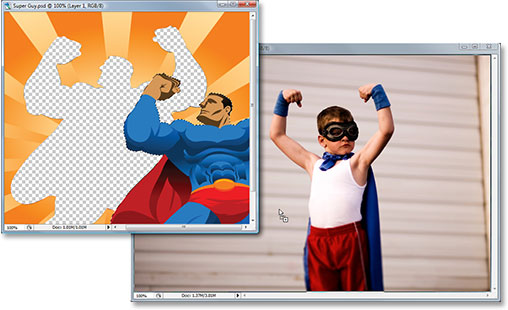
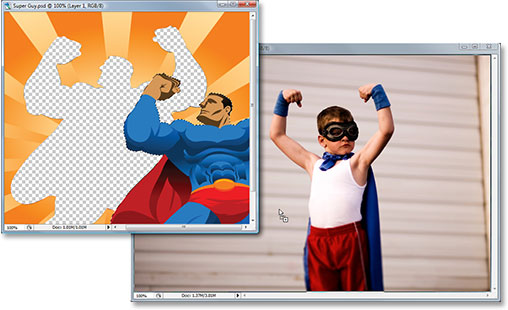
Вот изображение, которое я буду использовать для этого урока Photoshop:

Оригинальное изображение.
Очевидно, этот маленький парень видит себя могущественным супергероем, поэтому давайте поможем ему, спроецировав тень супергероя на стену позади него:

Окончательный результат.
Это руководство из серии «Фотоэффекты». Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1: сделай выбор вокруг человека
Открыв изображение в Photoshop, используйте инструмент выбора по вашему выбору (инструмент Лассо, инструмент Магнитное лассо, инструмент Перо и т. Д.).) сделать выбор вокруг человека:


Используйте инструмент «Лассо», «Перо» или другой инструмент выбора в Photoshop, чтобы нарисовать выделение вокруг человека на фотографии.
Шаг 2: скопировать выделение на новый слой
Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть только один слой, слой Background , который содержит наше изображение:


Палитра «Слои» в Photoshop с изображением слоя «Фон «.
Нам нужно скопировать человека на фотографии на его собственный слой выше слоя Background , чтобы мы могли поместить тень позади него, что мы и сделаем через мгновение. Поскольку мы уже нарисовали выделение вокруг них, все, что нам нужно сделать, это использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac), и Photoshop скопирует выделение на новый слой. Казалось бы, ничего не произошло с самим изображением, но если мы снова посмотрим на палитру слоев, мы увидим, что копия мальчика (в моем случае) теперь находится на новом слое, который Photoshop назвал «Слой 1». :


Нажмите «Ctrl + J» (Победа) / «Command + J» (Mac), чтобы скопировать человека на новый слой.
Шаг 3: Откройте фотографию, содержащую человека или объект, который вы хотите использовать для тени
Чтобы создать эффект тени, вам понадобится второе изображение, содержащее все, что вы хотите использовать в качестве тени, будь то человек или какой-то объект. Я хочу дать мальчику тень супергероя, поэтому я собираюсь использовать это изображение здесь, которое должно хорошо работать:


Откройте изображение, содержащее человека или объект, который вы хотите использовать в качестве тени.
Шаг 4: сделайте выбор вокруг человека или объекта
Как и в случае с исходным изображением, когда мы рисовали выделение вокруг человека на фотографии, нам нужно нарисовать еще одно выделение, на этот раз вокруг человека или объекта на втором изображении, которое мы хотим использовать для нашей тени.Итак, еще раз, используйте инструмент выбора по вашему выбору, чтобы нарисовать выбор вокруг них (или это):


Снова используя ваш любимый инструмент выделения, нарисуйте выделение вокруг человека или объекта, который вы хотите использовать в качестве тени.
Шаг 5. Перетащите выделенную область в исходное изображение
Как только вы сделаете свой выбор вокруг человека или объекта, выберите инструмент «Перемещение» на палитре «Инструменты»:


Выберите инструмент Move.
Вы также можете нажать V на клавиатуре, чтобы выбрать ее с помощью ярлыка.Затем, открыв оба изображения в своих отдельных окнах документов, просто щелкните в любом месте выделенной области и перетащите изображение со второй фотографии в окно документа исходного изображения:


Щелкните в любом месте выделения с помощью инструмента «Перемещение» и перетащите его в окно документа исходного изображения.
Когда вы отпустите кнопку мыши, вы увидите выбор из второго изображения, появившегося на исходном изображении:


Выбранный человек или объект из второго изображения теперь отображается внутри исходной фотографии.
В этот момент вы можете закрыть окно второго документа, так как нам больше не нужно его открывать.
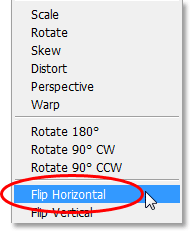
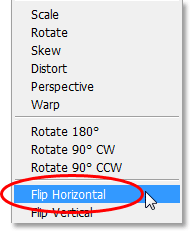
Есть одна вещь, которую я хочу исправить здесь, прежде чем мы продолжим. Мальчик на фотографии смотрит направо, а мой супергерой смотрит налево. Мне нужно перевернуть супергероя так, чтобы он смотрел в том же направлении, что и мальчик. Для этого я просто зайду в меню «Правка» в верхней части экрана, выберу «Преобразование», а затем — «Отразить по горизонтали»:


Выбор «Отразить по горизонтали» в меню «Редактировать» в Photoshop.
Когда я это делаю, Photoshop переворачивает для меня супергероя, так что и он, и мальчик смотрят вправо:


Супергерой теперь направлен в том же направлении, что и мальчик.
Шаг 6: Заполните теневое изображение черным
Поскольку мы хотим использовать выбранное изображение, которое мы только что перетащили в документ, как тень, нам нужно залить его черным. Для этого убедитесь, что в качестве цвета переднего плана выбран черный цвет, нажав на клавиатуре букву D, в результате чего цвет переднего плана сбрасывается на черный, а цвет фона на белый, как мы видим на двух образцах цвета в нижней части Палитра инструментов (верхний левый образец — это цвет переднего плана, а нижний правый — цвет фона):


Образцы цветов переднего плана и фона в палитре «Инструменты», в которых черный цвет является основным цветом, а белый — фоновым.
Затем используйте сочетание клавиш Shift + Alt + Backspace (Win) / Shift + Option + Delete, чтобы залить человека или объект черным цветом:


Нажмите «Shift + Alt + Backspace» (Win) / «Shift + Option + Delete» (Mac), чтобы залить человека или объект черным.
Если бы мы просто нажали «Alt + Backspace» (Win) / «Option + Delete» (Mac), мы бы залили весь слой черным, но добавив туда клавишу «Shift», мы смогли заполнить только человека или объект на слое («содержимое» слоя) черным.Остальная часть слоя осталась нетронутой.
Шаг 7. Перетащите теневое изображение между фоновым слоем и «слоем 1»
У нас есть изображение, которое мы хотим использовать в качестве нашей тени на исходной фотографии, и мы залили его черным. Пока все хорошо, за исключением, конечно, одной маленькой проблемы. Тень в настоящее время перед мальчика. Мне нужно, чтобы оно появилось за за ним за Это где слои входят.
Чтобы переместить тень позади мальчика, все, что мне нужно сделать, это перетащить слой тени под слоем мальчика в палитре слоев.Если я посмотрю в своей палитре слоев, то у меня будет три слоя: исходный слой Background снизу, копия мальчика с оригинальной фотографии в «Слой 1» и теневое изображение на самом сверху на «Слой 2»:


Палитра «Слои» в Photoshop, показывающая наши три слоя.
Причина, по которой тень появляется перед мальчиком в документе, заключается в том, что ее слой находится над слоем мальчика, блокируя его для просмотра везде, где два слоя перекрываются.Чтобы это исправить, все, что мне нужно сделать, это нажать на «Слой 2» в палитре «Слои» и перетащить его вниз под мальчиком на «Слой 1», который поместит его непосредственно между «Слоем 1» и слоем фона ( Photoshop не позволит вам перетаскивать какие-либо слои ниже слоя Background , так как не имеет большого смысла иметь что-то за фоном). Нажмите «Слой 2» и тяните его вниз, пока не увидите черную горизонтальную линию между «Слоем 1» и слоем Фон .Отпустите кнопку мыши, когда появится эта линия, и Photoshop переместит «Слой 2» ниже «Слоя 1»:


Палитра «Слои» в Photoshop, показывающая наши три слоя.
Теперь, когда слой тени находится ниже слоя мальчика в палитре слоев, если мы оглянемся на изображение, то увидим, что тень теперь появляется позади мальчика:


Тень теперь появляется позади мальчика на изображении.
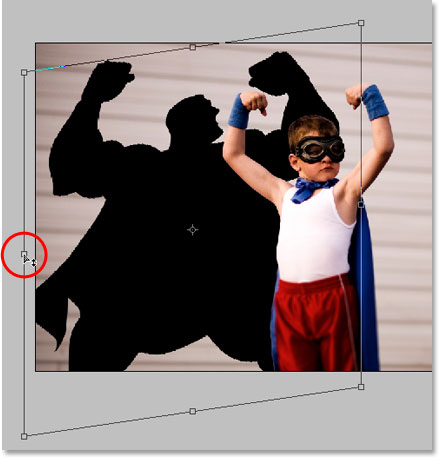
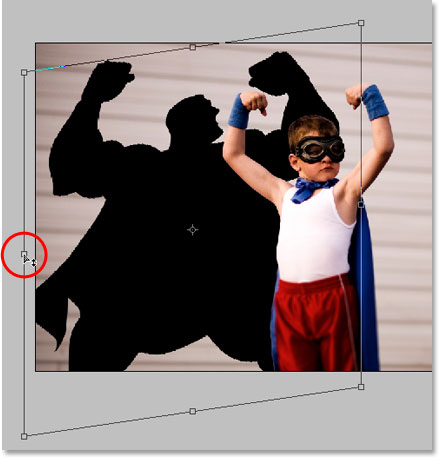
Шаг 8: Переместите и измените размер тени с помощью Free Transform
Когда «Слой 2» по-прежнему выбран в палитре «Слои» (текущий выбранный слой выделен синим цветом), нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно «Свободное преобразование» в Photoshop и обвести тень и переместите его в нужное положение, щелкнув в любом месте внутри поля «Свободное преобразование» (в любом месте, кроме маленького значка цели в центре) и перетащив тень на место с помощью мыши.Вы можете изменить размер тени, перетаскивая любой из маркеров. Чтобы ограничить пропорции тени при перетаскивании ее больше или меньше, удерживайте нажатой клавишу «Shift» и перетащите любой из угловых маркеров.
Если у вас возникают проблемы с отображением всех маркеров «Свободное преобразование», поскольку некоторые из них выходят за пределы окна документа, нажмите клавишу F на клавиатуре, чтобы переключить режим экрана в полноэкранный режим с помощью строки меню.
Если я внимательно посмотрю на свое изображение, я вижу, что левая рука мальчика (его левая, наша правая) немного выше, чем другая, но у супергероя выше противоположная рука.Чтобы это исправить, я собираюсь удерживать нажатой клавишу Ctrl (Win) / Command, затем щелкнуть левой средней ручкой поля «Свободное преобразование» и перетащить мышью вниз, что приведет к перекосу изображения, в результате чего левая сторона супергерой внизу справа, пока его руки больше не соответствуют рукам мальчика:


Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac) и перетаскивая левую среднюю ручку «Свободное преобразование», наклоните изображение и опустите левую сторону тени супергероя вниз под правую сторону.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразования.
Шаг 9: примени фильтр размытия Гаусса к тени
Теперь, когда наша тень на месте, осталась только пара проблем. Во-первых, края тени слишком острые, а во-вторых, тень слишком темная и интенсивная. Обе эти проблемы легко решаются, поэтому давайте сначала поработаем над краями. С «Layer 2» все еще выбран в палитре слоев, перейдите в меню Filter в верхней части экрана, выберите Blur, а затем Gaussian Blur.
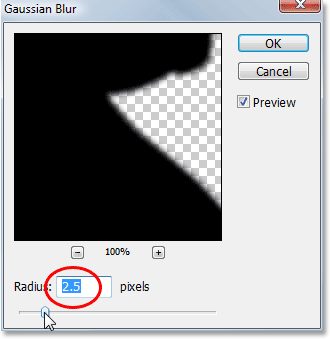
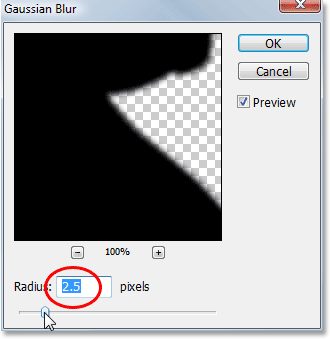
Откроется диалоговое окно Gaussian Blur. Мы собираемся смягчить теневые края, размывая их, но мы не хотим слишком размыть края, иначе мы потеряем слишком много деталей в тени, и будет сложно разобрать форму. Все, что нам нужно, это небольшое размытие, поэтому установите значение радиуса где-то между 2 и 6 пикселями, в зависимости от разрешения вашего изображения. Я использую изображение с низким разрешением для этого урока, и для меня хорошо работает радиус около 2,5 пикселей:


Примените фильтр Gaussian Blur к тени, чтобы смягчить края.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Вот мое изображение после смягчения краев тени с помощью Gaussian Blur:


Изображение после смягчения краев тени с помощью фильтра Gaussian Blur.
Шаг 10: уменьшите непрозрачность тени
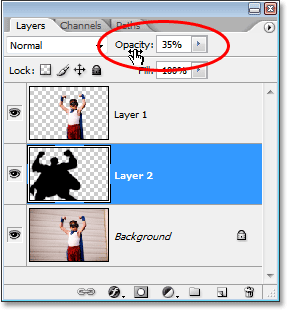
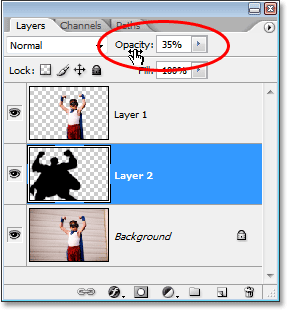
Наконец, чтобы уменьшить интенсивность тени, просто перейдите к опции «Непрозрачность» в верхнем правом углу палитры «Слои» и уменьшите непрозрачность «Слоя 2». Я собираюсь опустить шахту до 35%:


Понизьте непрозрачность «Слоя 2», чтобы уменьшить интенсивность тени.
И с этим, вы сделали! Здесь, после снижения непрозрачности моей тени, мой последний результат «Рассказ историй с тенями»:


Окончательный результат.
И вот оно у нас! Вот как рассказывать истории с тенями в фотошопе! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
,
Добавление теней к объектам в перспективном чертеже — отличный способ придать ему реалистичный вид. Итак, на этом уроке мы узнаем, как рисовать тени в перспективе.
Подробные инструкции о том, как рисовать тени, см. В видео выше.
Вот краткое изложение процесса рисования теней:
Шаг 1: Нарисуйте ваши объекты
Шаг 2: Определено местоположение источника света
Шаг 3: Найдите точку исчезновения тени ,(Точки исчезновения теней будут вертикально выровнены с источником света)
Шаг 4: Нарисуйте линию от источника света через каждый верхний внешний угол вашего объекта (обязательно продлите линию, проходя через углы)
Шаг 5: Нарисуйте линию от точки исчезновения тени до каждого соответствующего нижнего внешнего угла объекта (обязательно продлите линию, проходя через углы)
Шаг 6: Точки, где верх и низ линия пересечения будет угол вашей тени.Соедините точки вместе, чтобы сформировать форму тени и затенить ее.
И так вы рисуете тень в перспективе для простого объекта.
Теперь, если вам нравится этот урок и вы хотите больше узнать о перспективном рисовании, я настоятельно рекомендую вам ознакомиться с моим курсом « Perspective Made Simple »
Это учебный видеоурок, состоящий из 38 этапов. пошаговые уроки. Каждый урок охватывает различные точки зрения концепции, техники или упражнения.Они очень дружелюбны для начинающих и легко понять.
Кроме того, каждый урок основывается на последнем, так что даже если вы уже ничего не знаете о перспективе, когда начнете … к концу этого курса у вас будет опыт эксперта по рисованию перспективы и вы сможете создать свой собственный шедевр перспективы.
Конечно, вы можете проверить этот курс, не рискуя ни копейки.
Чтобы узнать больше об этом, просто нажмите на ссылку ниже…
НАЖМИТЕ ЗДЕСЬ — курс «Простая перспектива» Домашнее обучение
Я надеюсь, вам понравится этот урок рисования фигур. Пожалуйста, не стесняйтесь поделиться этим учебником со всеми своими друзьями, используя кнопки социальных сетей на этой странице.
До следующего раза, спасибо за просмотр и удачи в рисовании!
.