Как установить протокол HTTPS бесплатно
С конца 2015 года Google начал индексировать HTTPS страницы по умолчанию. А с июля 2018 года все HTTP-сайты в браузере Хром будут помечаться как ненадежные. В прошлом месяце представитель Google Джон Мюллер настоятельно порекомендовал все новые сайты создавать сразу на базе HTTPS, что уменьшит затраты времени и средств в дальнейшем.
Пользователи Hostenko для своих новых сайтов могут получить SSL сертификат от Let’s Encrypt, который обеспечивает HTTPS протокол, бесплатно при подключении своего домена к сайту (это можно будет сделать и потом из «Личного кабинета», см. ссылку ниже по тексту).
Смотрите также:
Как на хостинге Hostenko подключить в 1 клик бесплатный SSL сертификат от Let’s Encrypt
Для этого перейдите в Личный кабинет и жмите зеленую кнопку Создать сайт.
На этом этапе вы создаете субдомен hostenko.com, который позже можно изменить.
Вводите имя сайта и жмите Продолжить.
Далее заполняете регистрационную форму. Все данные в дальнейшем можно будет изменять уже на своем сайте.
Жмите кнопку Создать. И через несколько секунд вас перекинут на созданный вами сайт, в административную панель WordPress.
Поскольку ваша задача – получить протокол HTTPS, возвращайтесь в Личный кабинет Hostenko. В кабинете уже виден ваш новый сайт.
Теперь необходимо изменить доменное имя и протокол. Для этого нажмите кнопку Изменить домен и переходите в окно:
Здесь укажите свой домен и оставьте галочку на Добавить SSL сертификат от Let’s Encrypt (бесплатно).
Жмите кнопку Продолжить и следуйте дальнейшим инструкциям.
Смотрите также:
Максимальный срок SSL сертификата Let’s Encrypt для клиентов WordPress хостинга Hostenko
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Как установить SSL сертификат
С каждым годом всё больше сайтов работает через защищённое соединение. Оно обеспечивает сохранность данных пользователей от кражи. За подобную защиту выступают поисковые системы, улучшая ранжирование сайтов, работающих по защищённому протоколу. Поэтому рано или поздно в интернете просто не останется сайтов, который работают по старым незащищённым соединениям. Ведь терять свою аудиторию никто не хочет.Что такое SSL?
SSL — это протокол обмена информацией. Благодаря ему информация передаётся в зашифрованном виде. Поэтому даже если кусок этой информации и будет украден злоумышленником, то расшифровать его он всё равно не сможет.Необходимость в SSL
Опасно ли пользоваться сайтом, если у него нет шифрования? Да, только если Вы передаёте свои данные на сайт.
С другой стороны, нет никакой опасности в посещении сайтов, на которых Вы не оставляете никакой информации. К примеру, в личных блогах: зашли, прочитали статью, закрыли сайт. В таких случая информация передаётся от сайта к пользователю, а не от пользователя к сайту.
Где взять SSL сертификат?
SSL сертификаты необходимо приобретать у специальных фирм. Стоимость сертификатов зависит от гарантийных обязательств (чем больше гарантии надёжности — тем дороже сертификат). Стоимость самого дешёвого сертификата сопоставима со стоимостью годовой регистрации доменного имени. Стоимость самого дорогого — в сотни или тысячи раз больше.Как установить SSL сертификат?
На нашем хостинге выпуск и установка бесплатных Let’s Encrypt сертификатов происходит автоматически. Для этого лишь надо нажать пару кнопок в личном кабинете. Разберём детально всю последовательность заказа и установки такого сертификата.Сначала авторизуйтесь в личном кабинете по адресу my.mousedc.ru, либо зарегистрируйтесь, если ещё не стали нашим клиентом.
В верхнем меню панели администрирования найдите пункт «Хостинг». Кликните на него:
Для настройки SSL сертификата, необходимо перейти в его панель управления хостингом. Делается это несколькими способами. Первый — кликнуть на кнопку вызова выпадающего меню в списке, а затем кликнуть на кнопку «Перейти в панель»:
Либо можно кликнуть на название хостинга в списке, и в открывшемся окне изменения настроек найти кнопку «Меню».

Вторым делом проверьте значение в выпадающем пункте «SSL-сертификат». Там должен быть выбран только что созданный сертификат:
Настоятельно не рекоммендуем использовать HSTS. Эта система безопасности может приводить к невозможности просмотра некоторых страниц сайта в различных браузерах. Поэтому стоит отключить HSTS в настройках сайта.
Поэтому стоит отключить HSTS в настройках сайта.
Если сертификат успешно выпустился, то остаётся только проверить его работу. Для этого войдите на любую страницу Вашего сайта и проверьте адрес. Если в адресе есть «https://» и браузер не выдаёт предупреждений об «ограниченном шифровании», то всё работает отлично.
Для эксперимента попробуйте удалить букву «s» в адресной строке браузера из фразы «https://», чтобы получилось «http://». Тогда при переходе по такому адресу браузер всё равно перейдёт на защищённую версию «https://», ведь в настройках стоит галочка напротив пункта «Защищенное соединение (SSL)». Поэтому происходит перенаправление.
Ограниченное шифрование
Выпуск и правильная установка SSL сертификата не гарантирует, что сайт будет полностью работать через защищённое соединение. Оставшаяся часть работы зависит не от хостинга и сертификата, а от владельца сайта. Поэтому если браузер выдаёт предупреждение, то стоит открыть консоль и проверить, почему происходит ошибка.
Поэтому если браузер выдаёт предупреждение, то стоит открыть консоль и проверить, почему происходит ошибка.Если вы пользуетесь одним из популярных браузеров (Chrome, FireFox, Safari, Opera), то в них уже встроена консоль, в которой можно увидеть ошибки, возникающие в работе страниц сайта. Для этого откройте страницу сайта и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика, в которой одна из первых вкладок именуется «Консоль»: Кликните на вкладку «Консоль» и посмотрите какие ошибки выдаёт сайт. Если SSL шифрование имеет статус «ограниченного», то скорее всего проблема с путями до статического контента (картинки, CSS/JS файлы). А именно проблема в том, что иногда вебмастеры используют абсолютные адреса, к примеру:
<img src="http://mousedc.ru/mouse.jpg"> Поэтому для исправления проблемы необходимо изменить адрес картинки и добавить «s»:
Поэтому для исправления проблемы необходимо изменить адрес картинки и добавить «s»:<img src="https://mousedc.ru/mouse.jpg"><img src="/mouse.jpg">Сертификаты SSL становятся неотъемлемой частью сайтов. Совсем недавно компания Google объявила, что собирается запретить в своём браузере Chrome загрузку любого контента по незащищённому соединению. Это означает, что все сайты без сертификатов SSL просто перестанут открываться у пользователей браузера от Google. А следовательно, сайты потеряют аудиторию.
Как установить SSL сертификат на Nginx (Linux)
КАК УСТАНОВИТЬ SSL СЕРТИФИКАТ НА NGINX (LINUX)
Когда вы сгенерировали CSR-запрос и приобрели SSL сертификат, воспользуйтесь этой инструкцией по установке сертификата на веб-сервер Nginx под управлением Linux: Ubuntu, Debian или CentOS.
После заказа SSL сертификата файлы для его установки отразятся в панели управления (меню SSL): .CA — файл сертификата Центра Сертификации (Certificate Authority). .CRT — файл сертификата вашего веб-сайта.
Как загрузить нужные файла на веб-сервер
Прежде всего загрузите файлы .ca и .crt на веб-сервер. При отсутствии графического окружения рабочего стола на сервере загрузка файлов может осуществиться на другой компьютер. Впоследствии их можно будет перенести.
Внимание: предполагается, что нужная для применения пара закрытый/открытый ключ была создана на том же веб-сервере, куда будет перенесен приобретенный сертификат. При создании ключей на другом сервере следует также перенести файл закрытого ключа .key на ваш веб-сервер (аналогично описанной ниже процедуре копирования файлов сертификатов).
Как переносить сертификаты с компьютера Linux/Mac OS:
Проще всего – при помощи опции SCP, встроенной в возможность терминала вашего компьютера:
Скачайте файлы . CA и .CRT на локальный компьютер. Откройте терминал и папку с сохраненными сертификатами (напр., Downloads):
CA и .CRT на локальный компьютер. Откройте терминал и папку с сохраненными сертификатами (напр., Downloads):cd ~/Downloads
Скопируйте сертификаты вашего сайта и Центра Сертификации на веб-сервер:
scp mydomain.ru_crt.crt mydomain.ru_ca.crt [email protected]:/etc/ssl
Здесь:
scp — команда для копирования файлов
mydomain.ru_crt.crt — имя загруженного из панели файла сертификата вашего веб-сайта
mydomain.ru_ca.crt — имя загруженного из панели файла сертификата Центра Авторизации
user — имя вашего пользователя для подключения к серверу через ssh (часто используется root)
1.1.1.1 — IP-адрес вашего веб-сервера
/etc/ssl — директория на удаленном сервере, куда следует сохранить загружаемые файлы.
Как переносить сертификаты с компьютера Windows:
Скачайте, установите и включите программу WinSCP. В открывшемся окне наберите данные для подключения к вашему серверу по SSH. Слева в окне отразятся файлы на локальном компьютере, справа — на подключенном удаленном сервере. Выберите или создайте директорию, куда нужно сохранить сертификаты, в правой части окна. Перетащите файлы .CA и .CRT в эту директорию из левой части окна.
В открывшемся окне наберите данные для подключения к вашему серверу по SSH. Слева в окне отразятся файлы на локальном компьютере, справа — на подключенном удаленном сервере. Выберите или создайте директорию, куда нужно сохранить сертификаты, в правой части окна. Перетащите файлы .CA и .CRT в эту директорию из левой части окна.
Внимание: можно перенести файл закрытого ключа (.key) для удобства в ту же директорию, куда вы скопировали файлы сертификатов. Если вы не делаете этого, просто запомните путь до этого файла и потом укажите его в файле конфигурации Apache вместо пути, рассмотренном в нашем примере.
Если закрытый ключ .key сгенерирован прямо на сервере, то для его копирования в другую директорию подойдет команда:
cp /home/root/private.key /etc/ssl/private.key
Здесь:
cp — команда копирования
/home/root/ — путь до файла ключа
private. key — имя файла ключа
key — имя файла ключа
/etc/ssl/private.key — путь, по которому необходимо скопировать файл ключа
Вы можете удалить файл ключа из старого расположения такой командой:
rm /home/root/private.key
Как настроить веб-сервер Nginx на применение SSL сертификата
После копирования файлов сертификата сайта и Центра Сертификации вы должны отредактировать параметры вашего веб-сервера Nginx. Подключитесь к вашему серверу по SSH от имени пользователя root и выполните такие действия:
1. Объедините файлы сертификата Центра Сертификации (.CA) и сертификата вашего веб-сайта (.CRT) в один документ:
cat /etc/ssl/mydomain.ru_crt.crt /etc/ssl/mydomain.ru_ca.crt >> mydomain.crt
2. Откройте файл конфигурации сайта, для которого устанавливается SSL сертификат. Если, к примеру, параметры веб-сайта хранятся в файле /etc/nginx/sites-enabled/default:
nano /etc/nginx/sites-enabled/default
Внимание: На Ubuntu/Debian файлы параметров сайтов Nginx обычно располагаются в директории /etc/nginx/sites-enabled/ . На CentOS стандартное расположение — /etc/nginx/conf.d/
На CentOS стандартное расположение — /etc/nginx/conf.d/
Для поиска интересующей конфигурации подойдет команда ls /директория/конфигураций (напр. ls /etc/nginx/sites-enabled), отображающая полный список файлов в нужной директории.
Теперь с помощью команды nano можно открыть определенный файл (напр. nano /etc/nginx/sites-enabled/default). Чтобы проверить, что открытый файл является конфигурацией вашего сайта, найдите в нем строку server_name. Ее значение должно соответствовать домену, для которого вы устанавливаете SSL сертификат (напр. www.mydomain.ru)
Внимание для CentOS: если на сервере не установлен редактор nano, используйте такую команду для его установки:
используйте такую команду для его установки:
yum install nano
Затем добавьте приведенные ниже параметры в открытый файл конфигурации:
listen 443 ssl;
ssl_certificate /etc/ssl/mydomain. crt;
crt;
ssl_certificate_key /etc/ssl/private.key;
Здесь:
/etc/ssl/mydomain.crt — путь до файла сертификатов вашего сайта и центра сертификации
/etc/ssl/private.key — путь к файлу вашего закрытого ключа
Внимание: если вы хотите, чтобы после установки SSL сертификата ваш сайт был доступен только по безопасному протоколу https (порт 443), отредактируйте файл его конфигурации по аналогии с Примером 1. Если же нужно, чтобы сайт также оставался по-прежнему доступен по незащищенному протоколу http (порт 80) – см. Пример 2
(изменения выделены жирным шрифтом).
Пример 1 (только HTTPS):
server {
listen 443 ssl default_server;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index. html index.htm index.nginx-debian.html;
html index.htm index.nginx-debian.html;
server_name www.mydomain.ru;
ssl_certificate /etc/ssl/mydomain.crt;
ssl_certificate_key /etc/ssl/private.key;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php7.0-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php7.0-fpm:
# fastcgi_pass unix:/run/php/php7. 0-fpm.sock;
0-fpm.sock;
#}
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
#}
Пример 2 (HTTPS + HTTP):
server {
listen 80 default_server;
listen [::]:80 default_server;
listen 443 ssl;
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
#
# Read up on ssl_ciphers to ensure a secure configuration.
# See: https://bugs.debian.org/765782
#
# Self signed certs generated by the ssl cert package
# Don’t use them in a production server!
#
# include snippets/snakeoil. conf;
conf;
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name www.mydomain.ru;
ssl_certificate /etc/ssl/mydomain.crt;
ssl_certificate_key /etc/ssl/private.key;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# include snippets/fastcgi-php.conf;
#
# # With php7. 0-cgi alone:
0-cgi alone:
# fastcgi_pass 127.0.0.1:9000;
# # With php7.0-fpm:
# fastcgi_pass unix:/run/php/php7.0-fpm.sock;
#}
# deny access to .htaccess files, if Apache’s document root
# concurs with nginx’s one
#
#location ~ /\.ht {
# deny all;
#}
}
Перезапустите сервис nginx:
Ubuntu/Debian:
/etc/init.d/nginx restart
CentOS:
service nginx restart
Если на сервере настроен файрвол iptables, нужно разрешить входящие подключения по протоколу https (порт 443) для вашего файрвола. Следуйте документации к вашей ОС, т.к. в разных дистрибутивах Linux работа с iptables осуществляется различно. Несколько примеров:
Несколько примеров:
Ubuntu 16.04:
ufw allow 443/tcp
После этого SSL сертификат установлен на веб-сервер Apache. Чтобы проверить правильность настроек, откройте ваш-веб сайт в браузере по протоколу https (например, https://mydomain.ru). При верной установке сертификата в адресной строке вашего браузера появится иконка замка, при клике на нее отразится информация о приобретенном вами SSL сертификате.
Как установить SSL — сертификат и настроить https на сайте?
К концу 2018 года я стала замечать все больше и больше сайтов с установленным SSL – сертификатом, и соответственно изменённым адресом сайта с http на https.
Хотя многие не предали особое значение новости от компании Google, о том, что сайты с протоколом http будут понижены в поисковой выдаче, а также браузер Google Chrome будет помечать такие сайты как небезопасные.
Но сейчас все изменилось, появились инструкции по переходу, многие хостинги предлагают данную услугу при регистрации домена. Я тоже установила SSL – сертификат на своем сайте и настроила переезд адреса на новый с https.
Я тоже установила SSL – сертификат на своем сайте и настроила переезд адреса на новый с https.
Признаюсь честно этап покупки, установки и настройки сертификата совсем не легкий. Я использую сервер от компании REG.RU, там достаточно полная инструкция, поэтому «танцев с бубном» не было.
В статье хочу рассказать как легко справиться с переездом на https и показать все этапы от покупки до настройки SSL-сертификата на свой сайт.
Что такое HTTPS
HTTPS – HyperText Transfer Protocol Secure, это все тот же протокол http, только с функцией шифрования.
Сейчас поднята тема конфиденциальности данных, важно быть уверенным в том, что ваши логины и пароли при посещении любимого блога или сайта не будут перехвачены злоумышленниками.
Так вот этот протокол и отвечает за шифрование данных при вводе их на сайте. То есть работая с сайтом по адресу http, ваши данные передаются в таком же виде как ввели, будь то это логин и пароль или банковские данные. Но все меняется, как только сайт передает данные по зашифрованному протоколу.
При установке сертификата, выдается приватный ключ, который как раз расшифровывает данные, которые зашифровывает браузер при работе с сайтом. Приватный ключ находится на хостинге или сервере, в общем там, где находится ваш сайт.
Например, зашли на сайт и ввели в форму логин и пароль, данные кодируются, и отправляются браузером. Сервер же, используя приватный ключ их расшифровывает и получает в таком же виде как вы ввели. Даже если во время передачи данные были украдены, то злоумышленники не смогу расшифровать без приватного ключа.
Как проверить безопасность соединения с сайтом
Защищенный протокол представляет собой сертификат с содержанием некоторой информацией.
Когда вы посещаете любой веб-ресурс, то сервер передает браузеру информацию о сертификате и ваш браузер сообщает вам о защищенном соединение или об угрозе.
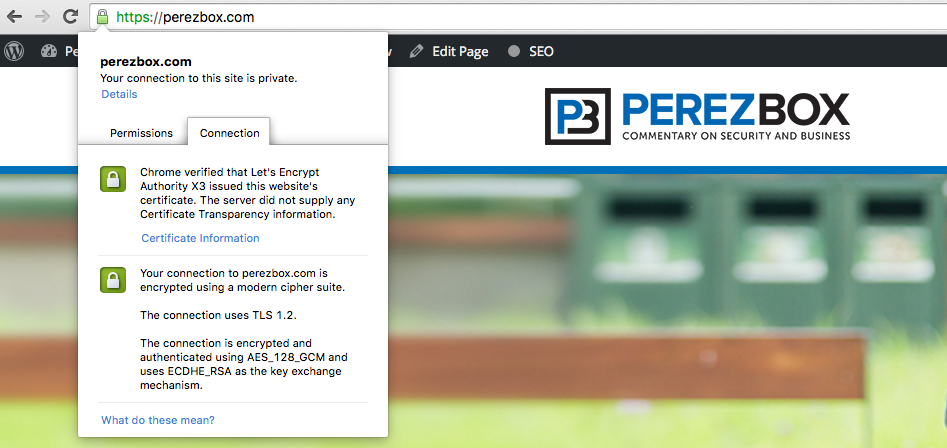
В адресной строке браузера Google Chrome, рядом с URL сайта, можно увидеть иконку, которая показывает о защите соединения.
Каким сайтам нужно переходить на протокол HTTPS
Всем. Будь это личный блог или портал, а может быть интернет-магазин. В любом случае нужно переводить адрес сайта на https. Прежде всего наличие установленного SSL-сертификата – это дополнительная защита для посетителей сайта.
Как перейти на https
Для перехода на https необходимо выбрать сертификат, а также на какое количество доменов и поддоменов его нужно установить. После покупки, настроить SSL – сертификат и сделать редирект со старого адреса на новый.
Виды сертификатов
Что такое SSL -сертификат и зачем нужен? SSL – сертификат – индивидуальная цифровая подпись для домена. Какой SSL – сертификат выбрать?
Различают несколько видов:
- Самоподписанный сертификат SSL – такой сертификат вы сами выпускаете и сами заверяете, но к такому сертификату нет доверия.
- Доверенный, подписанный центром сертификации – это означает, что информация, содержащаяся в сертификате проверена центром сертификации. Доверие со стороны браузеров к таким сертификат выше, так как в браузерах присутствует цепочка корневых сертификатов. Центры сертификации дают гарантию и денежную страховку в случае взлома. Популярные центры сертификации: Comodo, GlobalSign, AlphaSSL, Symantec, RapidSSL.
Типы сертификатов
- Domain Validated (DV – проверка домена) – для получения такого сертификата не нужно предоставлять документы, так как он подтверждает, что действительно домен принадлежит вам, но такой сертификат не дает гарантии, что компании или владельцу сайта можно доверять. Больше всего такой тип сертификата подойдет – всем, кроме интернет-магазинов и банковских организаций. Для получения сертификата достаточно потвердеть владение доменом. Выдача сертификата обычно происходит достаточно быстро. Кстати, такой тип SSL-сертификата самый дешевый. SSL-сертификат доступен физическим лицам и юридическим компаниям.
- Organization Validated (OV – с проверкой организации) – такой тип сертификата выдается компаниям, которые прошли дополнительную проверку, а именно проверку регистрационных документов организации или индивидуального предпринимателя. Также проводят проверку на владение доменом. Такой сертификат необходим компаниям, которые хранят и обрабатывают персональные данные. Например, интернет-магазинам.
- Extended Validation (EV – с расширенной проверкой) – при посещении такого сайта, в адресной строке пользователь видит зеленую строку с названием компании. Получить такой сертификат сложнее, но и доверие к такому сайту намного выше. Посетители сайта могут быть уверены, что такая компания точно существует и этот сайт принадлежит ей. Получать такой сертификат необходимо компаниям, связанным с финансовой деятельностью, например банкам, платежным системам. Получение такого сертификата может занять до 9 дней, из-за проверки документов организации. Такой тип сертификата самый дорогой.
SSL – сертификат для домена и поддомена.
Сертификаты отличаются по количеству доменов, на которые распространяется их действие.
- SSL-сертификат для одного домена — действие сертификата распространяется на один домен (на поддомены будет не действителен)
- Мультидоменный SSL-сертификат (Multi-domain) — обычно такой сертификат возможно установить на 100 доменных имен, но в первоначальную стоимость входит защита трех доменов, а остальные докупаются по мере необходимости.
- SSL-сертификат Поддомены (Wildcard) — действует на домен и все его поддомены.
- SSL – сертификаты с поддержкой национальных доменов [IDN] – возможность защитить домен в зоне. рф и другие.
На основе выше написанного вам легко будет сделать выбор какой SSL – сертификат подойдет для вашего сайта, а также определить какое количество доменов необходимо защитить. Далее можно приступать к покупке, установке и настройка SSL – сертификата.
Как и где заказывать сертификат?
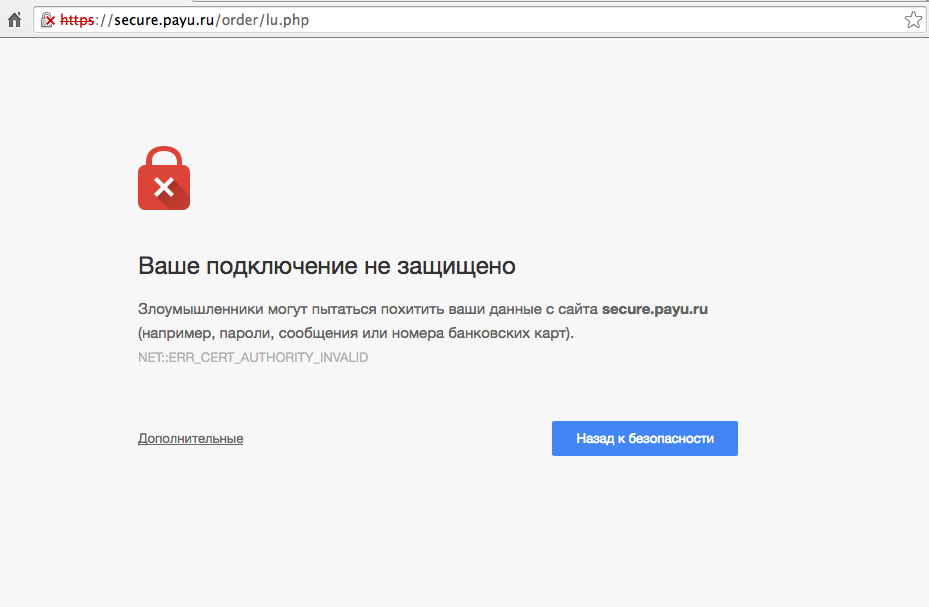
Центров сертификации достаточно много, а также партнеров, которые продают сертификаты этих центров. Но при покупке важно учитывать установлены ли корневые сертификаты этих центров в браузеры. Иначе после установки сертификата, браузер напишет, что сайт не защищён.
У крупных центров сертификации таких как Comodo, GlobalSign, AlphaSSL, Symantec, RapidSSL, с корневыми сертификатами все в порядке, поэтому смело можно покупать сертификат у одного из центров сертификации, либо у партнеров.
Самые дорогие сертификаты, как правило у центров сертификации, а дешевые SSL – сертификаты у партнеров.
Партнерами также являются хостинг-провайдеры и регистраторы доменов.
Я купила Comodo SSL – сертификат у партнера firstssl.ru. Именно на примере этого сайта, покажу, как происходит покупка и установка SSL – сертификата.
Как установить бесплатный SSL – сертификат для сайта, на примере Lets Encrypt.
Как SSL – сертификат купить у партнера центра сертификации
Заходим на главную страницу сайта firstssl.ru и выбираем подходящий SSL-сертификат.
После выбора необходимого сертификата, выберите срок действия SSL – сертификата (сейчас доступно 1-2 года), далее нажимаем кнопку Купить.
Регистрируемся, и попадаем в личный кабинет FirstSSL.
Личный кабинет находится по адресу my.firstssl.ru, сейчас компания работает на новым интерфейсом, я использовала пока старую версию личного кабинета.
Старая версия личного кабинета FirstSSLНовая версия личного кабинета FirstSSLВ меню сбоку – выбираем Товары -> SSL – сертификат -> Заказать.
Теперь шаг за шагом, начинаем покупать сертификат.
Шаг 1. Выбираем подходящий тип сертификата на один или два года (необходимо если не выбрали на главной странице), далее нажимаем кнопку Параметры.
Шаг 2. Запрос на получение сертификата -> сгенерировать запрос, ниже заполняем данные запроса. В поле организация, если у вас нет ИП, то можно указать ФИО владельца сайта.
Шаг 3. Секретный ключ сертификата. На этот этапе получаете тот самый секретный ключ, который будет использовать хостинг-провайдер, для расшифровки данных.
Шаг 4. Контактные данные. Указываем контакт администрации сайта и контакт технического специалиста, если у вас на сайте это один человек, отметьте галочку использовать данные администратора.
Шаг 5. Подтверждение сертификата. Подтвердить необходимо владение доменом, для подтверждения доступны три варианта:
- по E-mail-адресу : причем обязательно должен быть адрес связанный с доменом. Для это ранее необходимо настроить почту для домена. Создан должен быть хотя бы один адрес из пяти на выбор.
- По хэш-файлу: будет создан специальный файл, который нужно поместить в корень сайта, это файл должен быть доступен по адресу http(s)://вашдомен.рф/.well-known/pki-validation/MD5-хеш.txt
- По записи CNAME DNS: такой способ подойдет тем, кто не может воспользоваться двумя предыдущими способами, здесь необходимо добавить запись в DNS CNAME.
Далее в зависимости от метода подтверждения следуем инструкции, я выбрала подтверждение по e-mail-адресу, через несколько минут пришло письмо в котором было необходимо пройти по ссылке и ввести код, отправленный в этом же письме.
После успешного подтверждения, увидите следующие окно.
Шаг 6. Оплачиваете SSL-сертификат, если не сделали это раньше. После оплаты нужно еще немного подождать, так как идет процесс выпуска сертификата.
После успешного выпуска сертификата придет сообщение на почтовый адрес или будет видно в строке состояние в личном кабинете.
Далее щелкаем по активному сертификату и в самом низу страницу находим нужные нам файлы сертификации:
- Секретный ключ – файл с расширением *.key
- Сертификат – файл с расширением *.zip, внутри архива файл сертификата безопасности с расширением *.crt и цепочка SSL – сертификатов, файл с расширением *.ca-bundle
- Запрос на сертификат – файл с расширением *.csr
Скачиваем все три файла на свой компьютер и приступаем к следующему шагу установки SSL – сертификата на хостинг.
Подготовка сайта к установке сертификата
Я использую CMS WordPress, если используете другие CMS настройки могут отличаться.
Перед любым вмешательством в код сайта обязательно сделайте резервную копию.
Далее заходим в общие настройки сайта: Настройки -> Общие, изменяем протокол на https.
Изменение абсолютных ссылок на относительные
- http://site/ – абсолютная ссылка с http
- https://site/ – абсолютная ссылка с https
- //site/ – относительная ссылка
Сейчас все ссылки абсолютные с http, а нам нужно абсолютную с https или относительную.
Самое простое сделать ссылки относительными. Для этого существует специальный плагин HTTP / HTTPS Remover.
HTTP / HTTPS RemoverПлагины -> Добавить новый, вводим HTTP / HTTPS Remover в строку поиска, а после активируем. Готово.
Если посмотреть исходный код, то все ссылки теперь будут выглядеть так.
Такой способ быстрый, а значит не без минусов. Проблема возникнет в каноническом URL.
При проведении планово аудита сайта, с помощью программы ComparseR, увидела, что URL и rel=”canonical” не совпадают.
Атрибут rel=”canonical” важен, так как не правильно указанный атрибут может привести к ненужным дублям или вовсе неиндексации страниц.
Поэтому было принято решение о переходе на абсолютную ссылку с https.
Измение ссылок необходимо проводить в phpMyAdmin, поэтому я сделала с помощью скрипта Search Replace DB.
Search Replace DB
Скачиваем скрипт Search Replace DB и загружаем папку на хостинг.
Внимание! Не забудьте после работы со скриптом обязательно удалить, так как программа имеет доступ к вашей базе данных!
Открываем скрипт и заполняем поля.
После нажатия кнопки live run, происходит замена из поля replace на поле with. Обязательно проверьте ссылки в коде сайта.
Теперь все правильно, адрес сайта и атрибут rel=”canonical” совпадают.
Как установить SSL – сертификат
Неважно на каком движке сайт, мой сайт на движке WordPress, но установка сертификата будет происходить на хостинге.
Мой сайт находится на хостинге от компании REG.RU, панель управление веб-хостингом ISPmanager 5.
Установить SSL – сертификат на REG.RU достаточно легко, так предусмотрено два варианты установки: через форму на сайте или в панели управления хостингом.
- Установка сертификата через форму на сайте – переходите по ссылке, загружаете все файлы сертификата, указываете хостинг, отправляете заявку, готово!
- Установка сертификата в ISPmanager 5 – все настройки по установке SSL-сертификата в панели управления ISPmanager 5, проводите самостоятельно.
Шаг 1. Заходим в панель управления хостингом.
Шаг 2. Открываем меню сбоку -> SSL-сертификаты -> Создать.
Шаг 3. Далее шаг за шагом, выбираем и заполняем необходимые поля. Тип SSL-сертификата -> Существующий.
Шаг 4. Необходимо в первое поле вставляем свой SSL-сертификат, файл с расширением *.crt. В следующее поле секретный ключ из файла с расширением *./robots.txt
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Редирект с http на https через htaccess, сделать просто, плюс есть возможно добавить или исключить страницы из переадресации. В моем случае из переадресации исключила файл robots.txt.
После этого сайт доступен по https.
Шаг 8. Настройка robots.txt
Так же вносим изменения в robots.txt, указав какой сайт будет основным зеркалом. Изменяем протокол и до sitemap_index.xml.
Проверка правильности работы сертификата
Проверить можете с помощью этого сервиса https://www.ssllabs.com/ssltest/analyze.html
Такой отчет увидите, если все правильно.
Ошибки при редиректе
Ошибка: Сервер отвечает редиректом на запрос /robots.txt
Так как после редиректа сайт будет доступен по новому адресу, и склейка адресов будет не быстрой (где то около двух недель), файл robots.txt в Яндекс Вебмастере не будет доступен по старому адресу, и за это время в поисковую выдачу могут попасть ненужные страницы./robots.txt
Переезд сайта на https в Яндекс Вебмастер
После того как сайт стал доступен по новому адресу, заходим в панель Яндекс Вебмастер -> Индексирование -> Переезд сайта.
Отмечаем поле Добавить HTTPS -> Сохранить.
Ждем около двух недель, далее заходим в Яндекс Вебмастер и добавляем сайт в панель Яндекс Вебмастер. Еще немного ждем.
После этого появятся все данные по сайту.
Переезд сайта в Google Search Console
В Google Search Console переезд сайта на новый адрес настроить проще, нужно просто добавить свой сайт как новый и все.
Подтверждаем права на владение сайтом.
Ну вот и все, статья получилась очень большая, но я думаю достаточно подробная. Смело осуществляйте перевод сайта на https. Появились вопросы напишите в комментарии, я обязательно отвечу.
Как настроить HTTPs для Joomla!
Для перехода на HTTPs в Joomla! понадобится:
- Установить SSL-сертификат на хостинг.
- Включить HTTPs в настройках Joomla!.
- Настроить принудительный редирект с HTTP на HTTPs.
Установите SSL-сертификат на хостинг
Процесс установки сертификата у разных хостинг-провайдеров отличается. Поищите инструкцию для вашего сервера или панели управления хостингом у нас на Wiki.
Если у вас ещё нет SSL-сертификата, можете выбрать подходящий у нас.
Включите HTTPs в настройках Joomla!
Следующий этап после установки SSL-сертификата — перевод сайта на HTTPs в настройках Joomla!.
В панели управления Joomla! перейдите в верхней панели в раздел «Система» – «Общие настройки»:
На следующей странице откройте вкладку «Сервер» и в строке «Включить SSL» выберите «Весь сайт».
Вы включили SSL-сертификат в настройках Joomla!, но это ещё не всё. Пока что ваш сайт будет открываться одновременно и по HTTP и по HTTPs. Это значит, что люди, которые заходят на сайт впервые, попадут на его защищённую версию. А у тех, кто заходил на сайт раньше, в истории браузера сохранилась версия без сертификата, они попадут на неё.
Настройте принудительный редирект на HTTPs, чтобы это исправить. Тогда защищённая версия сайта будет открываться всегда. Даже если кто-то специально введёт в браузере его адрес с HTTP.
Настройте принудительный редирект с HTTP на HTTPS
Принудительный редирект сайта на Joomla! с HTTP на HTTPs настраивают при помощи специальной текстовой команды в файле .htaccess. Это конфигурационный файл веб-сервера Apache, который обычно хранится в корневой папке сайта на хостинге.
Чтобы найти этот файл у нас на хостинге, зайдите в панель управления cPanel и перейдите в раздел «Домены» – «Домены».
Найдите в таблице нужный домен и кликните по ссылке в колонке «Корень документа», чтобы сразу перейти туда, где лежит файл .htaccess.
Найдите среди файлов .htaccess, выберите его и нажмите в панели вверху кнопку «Редактировать».
Скопируйте команду для редиректа и добавьте её в файл. Если там уже будет какой-то текст, не удаляйте его, а просто отступите одну строку и добавьте новый текст в конец. После этого не забудьте нажать «Сохранить изменения» в правом верхнем углу.
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule .* https://example.com/%{REQUEST_URI} [R=301,L]
Может быть такое, что файла .htaccess нигде не видно. Скорее всего его просто не видно, потому что в Linux файлы с точкой перед названием считаются скрытыми.
Включите отображение скрытых файлов, чтобы проверить. Для этого кликните по разделу «Настройки» в верхней панели cPanel, а затем во всплывающем окне поставьте галочку в строке «Показать скрытые файлы». Если после этого .htaccess не появится, создайте его с нуля.
Что делать, если HTTPS не работает
Попробуйте очистить кэш в вашем браузере, а также плагине кэширования, если используете такой на сайте. После очистки кэша изменения могут быть заметны не сразу, подождите минут 15.
Если после очистки кэша ничего не поменялось и сайт всё равно открывается по HTTP, обратитесь в службу поддержки вашего хостинг-провайдера. Возможно, проблема где-то в другом месте, пусть помогут разобраться.
Как вариант можете проверить сайт в онлайн-сервисе decoder.link, если знаете английский. Это сервис проверяет сайт на ошибки связанные с SSL-сертификатом.
Что дальше
Вы перевели свой сайт на Joomla! с HTTP на HTTPs. Остаётся проверить, нет ли на сайте ссылок, в которых остался протокол HTTP. Например, в тексте, на медиафайлах, кнопках или баннерах.
Найти такие ссылки можно в базе данных, а потом вручную заменить стандартный протокол на защищённый. В Joomla! для этого есть удобное расширение — DB Replacer.
Отдельный момент — не забудьте обновить карту сайта., а также исправить ссылку на сайт в Google Search Console и Google Analytics.
Руководство A-to-Z по безопасному уровню сокетов (SSL) для онлайн-бизнеса
Для построения отношений требуется доверие, и это гораздо более интенсивное для того, в котором обе стороны, скорее всего, имеют и никогда не будут встречаться.
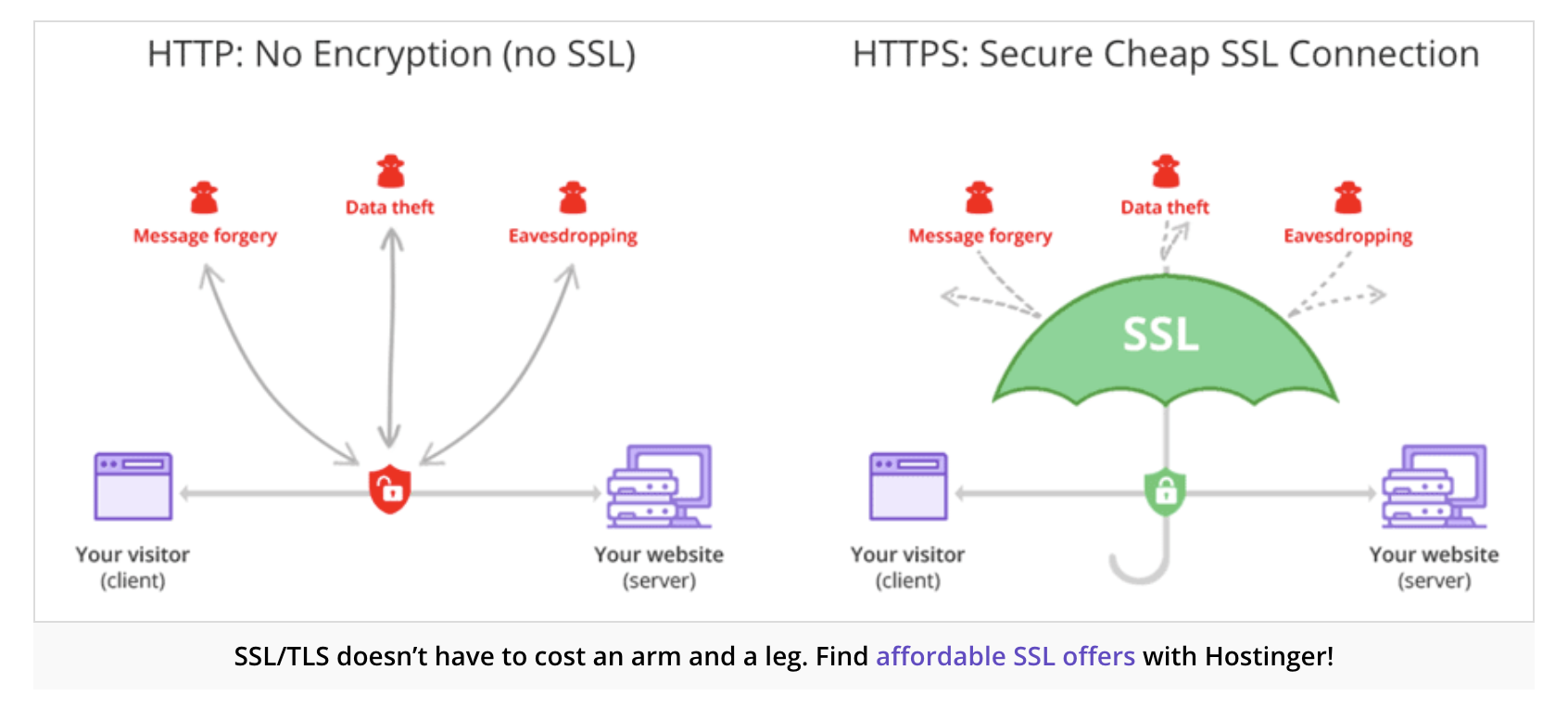
Доверие в Интернете имеет первостепенное значение, особенно если эти отношения являются транзакционными; где замешаны деньги. Еще глубже то, что Данные — новое золото, поэтому почти все, что мы делаем в сети, должно быть безопасным.
Построить такие доверительные отношения непросто, но на владельцев веб-сайтов все чаще оказывается давление, чтобы они создавали среду, позволяющую их пользователям чувствовать себя в безопасности. SSL-сертификаты являются одним из ключевых средств для этого, поскольку они гарантируют пользователям, что их подключение к этому веб-сайту безопасно.
Для конечного пользователя все, что нужно проверить, это простой значок, отображаемый в браузере. Для владельцев веб-сайтов это немного сложнее, но не обязательно.
СодержаниеЧто такое Secure Sockets Layer (SSL)?
SSL — это протокол безопасности, который гарантирует пользователям, что соединение между их компьютером и посещаемым сайтом безопасно. Во время соединения много информации проходит между двумя компьютерами, включая то, что может быть очень конфиденциальными данными, такими как номера кредитных карт, идентификационные номера пользователей или даже пароли.
При нормальных обстоятельствах эти данные отправляются в виде обычного текста, а это означает, что если соединение должно быть перехвачено третьей стороной, эти данные могут быть украдены. SSL предотвращает это, указывая алгоритм шифрования, который будет использоваться во время соединения на обоих концах.
Висячий замок или значок зеленого замка стали индикатором уверенности для пользователей, что посещаемый им веб-сайт серьезно относится к их безопасности.
Читайте также:
Индикация SSL в разных интернет-браузерах.Зачем нам нужен SSL-сертификат?Первоначально часто задавали вопрос: «Нужен ли нам сертификат SSL?».
И типичный ответ был бы «это зависит». В конце концов, почему веб-сайты, которые не должны обрабатывать конфиденциальные финансовые данные, должны быть настолько безопасными?
К сожалению, как упоминалось ранее, возраст цифровой означает, что помимо немедленных денежных средств, хакеры сегодня все чаще начинают следить за личной информацией.
Фактор Google
Начиная с июля 2018 года с выпуском Chrome 68, Chrome будет отмечать все HTTP-сайты как «небезопасные». Изменение политики Google оказало огромное влияние на Интернет — теперь защищено более 75 процентов трафика Chrome.Признавая это, начиная с июля 2018, Google будет маркировать все стандартные HTTP-страницы как незащищенные. Это важно для распознавания, поскольку это означает, что сайты, признанные Google небезопасными, могут пострадать от ранжирования рейтинга поиска. Веб-сайты процветают на трафике, и если вы не показываетесь в списках Google, то вы не получите многого с точки зрения трафика на сайте.
Советы от профессионала
Если было улучшение рейтинга, это было незначительно. Несмотря на это, SSL все еще был умным шагом.
Это сигнал доверия, и он предотвращает возможность отображения Chrome на вашем сайте «незащищенным». И хотя преимущества прямого ранжирования могут быть небольшими на данный момент, возможно, они могут быть более значительными в будущем.
Первоначально я не стал переходить на SSL. Я слышал много ужасных историй о том, как нырять и не поправляться. К счастью, это было не так. Трафик немного снизился в течение недели, а затем вернулся.
— Адам Коннелл, Мастер блогов
В соответствии с Блог безопасности Google Online, по состоянию на начало 2018, за 68% трафика Chrome на Android и Windows было защищено, а 81 на верхних сайтах 100 в Интернете уже используют HTTPS по умолчанию.
Процент загрузки страниц через HTTPS в Chrome на платформе. 64% трафика Chrome на Android теперь защищено. За 75% трафика Chrome на обоих устройствах ChromeOS и Mac теперь защищены. Все три цифры показывают значительный прирост по сравнению с прошлым годом.На данный момент вам может не понадобиться SSL-сертификат, но, возможно, было бы разумно серьезно рассмотреть возможность его реализации. Хотя на данный момент Google только выпускает предупреждения и наказывает рейтинг поиска, учитывая состояние кибербезопасности сегодня, он, вероятно, не собирается останавливаться на достигнутом.
Читайте также: SEO-руководство для новичков
Как работает SSL?Упрощенно три основных компонента при создании соединения;
- Клиент. Это компьютер, запрашивающий информацию.
- Сервер — компьютер, на котором запрашивается информация, запрашиваемая Клиентом.
- Соединение — путь, по которому данные перемещаются между клиентом и сервером.
Чтобы установить безопасное соединение с SSL, вам нужно знать еще несколько терминов.
- Запрос на подпись сертификата (CSR) — Это создает два ключа на сервере, один частный и один публичный. Эти два ключа работают в тандеме, чтобы помочь установить безопасное соединение.
- Certificate Authority (CA) — Это эмитент сертификатов SSL. Похоже на компанию безопасности, в которой хранится база данных доверенных веб-сайтов.
После запроса соединения сервер создаст CSR. Затем это действие отправляет данные, которые включают открытый ключ в ЦС. Затем CA создает структуру данных, которая соответствует закрытому ключу.
Наиболее важной частью SSL-сертификата является то, что он подписывается цифровой подписью CA. Это важно, поскольку браузеры доверяют только SSL-сертификатам, подписанным очень конкретным списком ЦС, например VeriSign or DigiCert. Список центров сертификации проходит строгую проверку и должен соответствовать стандартам безопасности и аутентификации, установленным браузерами.
Типы сертификатов SSLБраузеры идентифицируют SSL-сертификаты (EV-сертификат показан на этом изображении) и активируют улучшения безопасности интерфейса браузера.Хотя все SSL-сертификаты разработаны с той же целью, не все равны. Думайте об этом, как о покупке телефона. Все телефоны в основном предназначены для того, чтобы делать то же самое, но есть разные компании, которые производят их и производят множество разных моделей по разным ценам.
Чтобы упростить эти вопросы, мы разбиваем типы сертификатов SSL по уровню доверия.
1. Сертификат с подтверждением домена (DV)Среди сертификатов SSL сертификат с подтвержденным доменом является самым простым и просто гарантирует пользователям, что сайт безопасен. Не так много деталей, кроме этого простого факта, и многие организации безопасности не рекомендуют использовать сертификаты с подтверждением домена для веб-сайтов, которые занимаются коммерческими транзакциями. Сертификат, подтверждающий домен, является бюджетным смартфоном в мире SSL.
2. Сертификат, подтвержденный организацией (OV)Владельцы организационных сертификатов более строго проверяются ЦС, чем владельцы сертификатов, имеющих сертификат домена. Фактически, владельцы этих сертификатов проходят проверку подлинными специалистами, которые проверяют их в отношении государственных реестров предприятий. Сертификаты OV содержат информацию о бизнес-холдинге и часто используются на коммерческих сайтах и представляют собой средние смартфоны в мире SSL.
3. Сертификат расширенной проверки (EV)Представляя наивысший уровень доверия к рейтингам SSL, EV-сертификаты выбираются лучшими из лучших и чрезвычайно строго проверенными. Выбирая использование сертификатов EV, эти веб-сайты в полной мере покупают доверие потребителей. Это iPhoneX в мире SSL.
Тот факт, что SSL-сертификация стала так настоятельно рекомендована сегодня, многие сайты мошенничества также взяли на использование SSL. В конце концов, на веб-сайтах мало различий, за исключением зеленого сертификата. Это ключевая причина, по которой более авторитетные организации собираются пройти сертификацию SSL, которые более тщательно проверены.
Где взять SSL Сертификаты?Поскольку любое успешное соединение SSL приводит к появлению значка висячего замка, пользователи вряд ли будут знать, проверен ли владелец веб-сайта или нет. В результате мошенники (в том числе фишинг-сайты) начали использовать SSL, чтобы добавить воспринимаемый авторитет на свои веб-сайты. — Википедия.
Чтобы получить сертификат SSL, вам необходимо обратиться в центры сертификации (ЦС).
Центры сертификации (CA) похожи на частные охранные компании. Именно они выдают цифровые сертификаты, которые облегчают процесс установления SSL. Они также принадлежат к ограниченному списку предприятий, которые соответствуют подробным критериям, чтобы сохранить свое место в этом списке. Центры сертификации, которые сохраняют свое место в этом списке, могут выдавать сертификаты SSL, поэтому список является эксклюзивным.
Процесс не так прост, как кажется, так как до выдачи сертификата CA должен проверить личность веб-сайта, подающего заявку на него. Уровень детализации в этих проверках зависит от того, для какого типа SSL применяется.
Что делает центр сертификации (ЦС) отличным?
Лучший СА — это тот, кто некоторое время работает в бизнесе и придерживается лучших практик в бизнесе не только для себя, но и для любых партнеров, связанных с бизнесом. В идеале они также должны продемонстрировать проверенный опыт в этой области.
Ищите CA, который соответствует современным стандартам, активно участвуют в индустрии безопасности и имеют как можно больше ресурсов, которые поддерживают их клиентов.
Хороший центр сертификации также:
- Имеют разумно короткие сроки проверки
- Быть легко доступным для своих клиентов
- Отличная поддержка
SSL.com и NameCheap являются моими местами, куда мне нужно купить сертификаты SSL. В качестве альтернативы — ознакомьтесь с этим списком лучших поставщиков сертификатов SSL.
Бесплатный SSL от Let’s Encrypt
Для тех из вас, кто управляет персональными или хостинговыми сайтами, или что-то, что является некоммерческим, для вас все равно приемлемо для Google.
Давайте зашифровать является доверенным ЦС, который является открытым и бесплатным для использования (). К сожалению, он обрабатывает сертификаты, сертифицированные только для доменов или DNS, и не планирует распространять их на OV или EV. Это означает, что их сертификаты могут подтверждаться только владельцем, а не холдинговой компанией. Если вы — коммерческий сайт, это главный недостаток.
Let’s Encrypt предварительно настроен в определенных хостинговых компаниях (например, GreenGeeks). Если вы планируете использовать Let’s Encrypt Free SSL, лучше всего использовать один из этих веб-хостов.
Читайте также:
GreenGeeks предлагает бесплатный Let’s Encrypt SSL и простой в использовании установщик на своей пользовательской панели.Как установить SSL-сертификат?Установка SSL для cPanelПроцедуры:- В разделе «Безопасность» нажмите «Менеджер SSL / TLS»,
- В разделе «Установка и управление SSL» выберите «Управление сайтами SSL»,
- Скопируйте код сертификата, включая —– НАЧАТЬ СЕРТИФИКАТ—– и —–END СЕРТИФИКАТ—– и вставьте его в поле «Сертификат: (CRT)».
- Нажмите «Автозаполнение по сертификату»
- Скопируйте и вставьте цепочку промежуточных сертификатов (CA Bundle) в поле в пакете Certificate Authority Bundle (CABUNDLE)
- Нажмите «Установить сертификат»
* Примечание. Если вы не используете выделенный IP-адрес, вам нужно будет выбрать его в меню IP-адреса.
Установка SSL для PleskПроцедуры:- Перейдите на вкладку Сайты и домены и выберите домен, для которого вы хотите установить сертификат.
- Нажмите «Защитить свои сайты»
- В разделе «Загрузить файлы сертификатов» нажмите «Обзор» и выберите необходимый сертификат и файлы пакета CA.
- Нажмите «Отправить файлы»
- Вернитесь в раздел «Сайты и домены», затем нажмите «Настройки хостинга» для домена, на котором вы устанавливаете сертификат.
- В разделе «Безопасность» вы должны выбрать раскрывающееся меню для выбора сертификата.
- Убедитесь, что установлен флажок «Поддержка SSL».
- Убедитесь, что вы нажмете «ОК», чтобы сохранить изменения.
Чтобы проверить, была ли ваша установка успешной, вы можете использовать эту бесплатный инструмент проверки SSL.
После перехода на HTTPS
Обновите внутренние ссылки вашего сайта
Если вы проверите внутренние ссылки своего сайта, вы заметите, что все они используют HTTP. Очевидно, их необходимо обновить до ссылок HTTPS. Теперь, в несколько шагов, мы покажем вам, как сделать это глобально, используя технику перенаправления.
Однако лучше всего обновлять свои внутренние ссылки с HTTP на HTTPS.
Если у вас есть небольшой веб-сайт с несколькими страницами, которые не должны занимать слишком много времени. Однако, если у вас есть сотни страниц, это займет много времени, поэтому вам будет лучше использовать инструмент, чтобы автоматизировать это, чтобы сэкономить время. Если ваш сайт работает в базе данных, выполните поиск и замена базы данных с помощью этого бесплатного скрипта.
Обновить ссылки, указывающие на ваш сайт
После перехода на HTTPS, если у вас есть внешние веб-сайты, ссылки на них, они будут указывать на версию HTTP. Мы будем настраивать перенаправление в несколько шагов, но если есть внешние сайты, на которых вы контролируете свой профиль, вы можете обновить URL-адрес, чтобы указать версию HTTPS.
Хорошими примерами могут быть ваши профили в социальных сетях и любые списки каталогов, в которых у вас есть страница профиля, которая находится под вашим контролем.
Настройка перенаправления 301
О’кей на бит техники, и если вы не уверены в этом, то настало время получить некоторую экспертную помощь. Это довольно просто, и на самом деле это не занимает много времени, но вам просто нужно знать, что вы делаете.
С помощью 301 Redirect вы сообщаете Google, что определенная страница была навсегда перемещена на другой адрес. В этом случае вы собираетесь сообщить Google, что все HTTP-страницы на вашем сайте теперь HTTPS, поэтому он перенаправляет Google на нужные страницы.
Для большинства людей, использующих веб-хостинг Linux, это будет сделано через файл .htaccess (см. Код ниже — по рекомендации Apache).
ServerName www.example.com Redirect "/" "https://www.example.com/"
Читайте также: Основы .htaccess — варианты использования и примеры
Обновите свой CDN SSL
Это фактически необязательный шаг, потому что не каждый использует CDN. CDN означает сеть доставки контента, и это географически распределенный набор серверов, на которых хранятся копии ваших веб-файлов, и они представляют их посетителям с географически закрытого сервера, чтобы повысить скорость, которую он загружает для них.
Помимо улучшения производительности, CDN также может обеспечить лучшую безопасность, поскольку серверы могут отслеживать и идентифицировать вредоносный трафик и останавливать его до вашего веб-сайта.
Примером популярного CDN является Cloudflare.
В любом случае, просто спросите свою хостинговую компанию, если вы используете CDN. Если вы не в порядке, переходите к следующему шагу.
Если вам нужно, вам нужно связаться с CDN и попросить у них инструкции по обновлению SSL, чтобы их система CDN распознала его.
Общие ошибки сертификата SSL и быстрые решения1. SSL-сертификат не доверяетПочти все широко используемые браузеры, такие как Chrome, Microsoft Edge, Mozilla Firefoxи Apple Safari имеют встроенные репозитории, которые используются для распознавания доверенных SSL-сертификатов.
Если вы получаете сообщение о том, что на сайте есть сертификат, которому не доверяют, будьте осторожны, поскольку это может означать, что присутствующий сертификат не был подписан доверенным ЦС.
2. Отсутствует промежуточный сертификат SSL.Эта ошибка часто вызвана неверно установленным SSL-сертификатом. Ошибки во время процедуры установки могут привести к некоторым ошибкам соединения SSL. Должен быть «цепь доверия’означает, что все необходимые компоненты в процессе подписания должны выполняться без сбоев.
Если вы являетесь владельцем веб-сайта и сталкиваетесь с этой ошибкой, попробуйте обратиться к разделу, который я рассмотрел в разделе ‘Установка SSL.
3. Проблемы с самозаверяющими сертификатамиЧтобы обойти проблемы SSL, некоторые владельцы веб-сайтов создают свои собственные SSL-сертификаты. Это возможно, но не имеет большого значения, поскольку он не будет подписан доверенным ЦС. Единственный раз, когда самозаверяемые сертификаты, вероятно, используются в тестовой среде или в среде разработки. Сайты с самоподписанными сертификатами не будут отображаться как безопасные.
4. Ошибки смешанного содержанияЭто проблема конфигурации. Чтобы SSL-сертификаты работали, каждая страница и файл на вашем сайте должны быть связаны HTTPS. Сюда входят не только страницы, но и изображения и документы. Если одна страница не связана с HTTPS, сайт столкнется с ошибкой смешанного содержимого и вернется к HTTP.
Чтобы избежать этих проблем, убедитесь, что ваши ссылки обновлены ссылками HTTPS.
Подводя итогВ конце концов, SSL-сертификаты являются беспроигрышной ситуацией. Да, это может быть навязано нам крупными компаниями, такими как Google, но есть очень мало недостатков.
За небольшую цену вы можете заверить клиентов в безопасности своих данных и конфиденциальности. Клиенты, с другой стороны, могут восстановить веру в цифровые технологии, которые все чаще подвергаются критике со стороны хакеров, спамеров и других киберпреступников.
eCommerce является одним из ключевых столпов цифровой экономики и помогла увеличить трансграничную торговлю сейчас, как никогда ранее. Сохраняя данные в безопасности и безопасности, владельцы веб-сайтов могут лично внести свой вклад в интернет-безопасность.
Наконец, при выборе SSL, старайтесь избегать просто следить за ценой и прилагать все усилия, чтобы всегда возвращаться к одному простому слову, когда вы чувствуете себя потерянным или запутанным; Доверять.
Когда ты готов: Лучшие сайты для покупки дешевых SSL-сертификатов
Установка SSL-сертификата на сайт | Интернет-маркетинг. Простые решения
Мы будем рассматривать варианты для владельцев сайтов, расположенных на стандартных хостингах. Те, у кого есть свой сервер, разберутся самостоятельно.
У вас есть несколько вариантов.
Приобретение SSL-сертификата (бесплатного или платного) у своего хостера.
Это самый простой вариант, потому что вам просто нужно в панели управления своим хостингом найти опцию заказа сертификата, выбрать нужный, заказать, оплатить (если необходимо). Обычно ваш хостер сам установит заказанный сертификат, бесплатно или за разумную сумму. Вам останется проверить корректность установки и настроить свой сайт для работы по https.
Если ваш сайт абсолютно новый, сделать настройки легко. Если сайт уже наполнен контентом, придется сделать немного больше движений, но все решаемо, поговорим об этом ниже.
Приобретение SSL-сертификата в центрах сертификации.
1. Регистрируетесь на сайте центра сертификации или на сайте партнера.
2. Выбираете тип сертификата. Если у вас один свой блог или один сайт без финансовых операций, подойдет сертификат для одного домена с минимальной проверкой — DV.
3. Генерируете CSR-запрос на сертификат. Этот запрос — Certificate Signing Request — представляет собой текстовый файл, содержащий в закодированном виде информацию об администраторе домена и открытый ключ. Обычно CSR генерируется в процессе заказа SSL-сертификата.
4. Файл ключа, который вы получите при генерации запроса, обязательно сохраните!
5. Оплачиваете сертификат, если он платный.
6. Подтверждаете владение доменом. Для этого вам пришлют письмо (может понадобиться почтовый ящик именно в зоне домена), в котором нужно кликнуть по ссылке для подтверждения, либо скопировать код, который вводится в форму на странице центра сертификации.
Так же вы можете столкнуться с вариантом, когда вас попросят создать на своем домене TXT-запись определенного содержания. После создания записи центр сертификации автоматически проверит владение доменом.
7. Дожидаетесь выпуска сертификата, скачиваете его или получаете в виде письма на почту.
8. Устанавливаете сертификат на сайт. Вам понадобится файл ключа (см. п.4) и файл сертификата (п.7). Некоторые хостинг-провайдеры предусмотрели на своих хостингах удобные формы для установки сертификата, в этом случае вам просто нужно добавить в эти формы информацию ключа и сертификата.
Если же у вашего хостера таких опций нет, вы можете установить сертификат своими силами, если имеете достаточно опыта, либо обратиться в техподдержку хостинга и вам помогут с установкой или бесплатно, или за небольшие деньги. Этот вариант предпочтителен для новичков. Можно так же найти помощь по установке сертификата на биржах фрилансеров, но в данном случае воспользоваться помощью хостинг-провайдера будет надежнее.
9. Проверяете корректность установки сертификата
10. Настраиваете сайт для работы по https.
Приобретение SSL-сертификата у регистратора доменных имен
Процесс похож на приобретение сертификата в центре сертификации, но несколько проще — вам не нужна дополнительная регистрация, и процесс подтверждения владения доменом будет проще, тк регистратор и так знает, что домен ваш.
В личном кабинете на сайте регистратора закажите сертификат, получите инструкции на свой почтовый ящик и действуйте в соответствии с ними. Как правило, вас попросят подтвердить физический доступ к сайту, создав на сайте TXT-запись заданного содержания. После выполнения действий, указанных в инструкции, вы получите письмо с сертификатом, которое будет содержать сам сертификат и ключевой файл.
Установка сертификата будет такой же, как в случае получения сертификата в центрах сертификации.
Как добавить HTTPS к вашему домену и установить сертификат SSL для защиты ваших клиентов
Кибербезопасность — неотъемлемый элемент вашего веб-сайта. Это справедливо для единственного принципа обеспечения безопасности вас и ваших данных клиентов. Но безопасность также делает ваш бизнес профессиональным и заслуживающим доверия.
Google Chrome дает понять пользователю, когда он посещает небезопасный веб-сайт. В адресной строке перед доменным именем будет отображаться «Небезопасно», что указывает пользователям, что их информация уязвима для кражи.
Но когда веб-сайт серьезно относится к своей безопасности, используя HTTPS и устанавливая сертификат SSL, Chrome показывает замок, чтобы показать, что у веб-сайта есть безопасное соединение.
HTTPS — это основа безопасного доступа в Интернет. Это покажет вашим клиентам, что вы стремитесь к безопасности, заботитесь об их данных и сохраняете их конфиденциальность.
Небезопасный веб-сайт плохо выглядит для клиентов и может повлиять на рейтинг вашей поисковой оптимизации (SEO) в релевантных поисковых запросах.
Не знаете, как добавить HTTPS в свой домен?
Хорошие новости:
Это простой процесс.
Некоторые хостинг-провайдеры, например Bluehost, предлагают бесплатные SSL-сертификаты для выделенных IP-адресов. Таким образом, можно легко защитить каждый личный домен и субдомен с помощью HTTPS.
Узнав, как добавить HTTPS в свой домен, вы сможете защитить свою информацию от хакеров и повысить доверие клиентов к вашему бизнесу.
Продолжайте читать, чтобы узнать о:
- Что такое HTTPS и SSL
- Почему вам нужно использовать HTTPS
- Настройка HTTPS
- Установка SSL-сертификатов от третьих лиц
- Лучшие методы SEO для HTTPS
Процесс использования HTTPS и SSL
Прежде чем вы узнаете, как добавить HTTPS в свой домен, вам необходимо знать основы. Проще говоря, HTTPS и SSL — это безопасность вашего сайта. Они помогают защитить ваше соединение, поэтому информация между вашим браузером и веб-сервером остается в безопасности.
Разница между HTTP и HTTPS
HTTP в начале адреса веб-сайта (URL) часто игнорируется, но это основополагающий элемент всемирной паутины. HTTP или протокол передачи гипертекста — это протокол, используемый для загрузки веб-страниц с использованием гипертекстовых ссылок.
Если вы используете HTTP, ваш обмен информацией осуществляется в виде обычного текста. Если хакер захочет подслушать разговор между вашим браузером и сервером, он может легко украсть конфиденциальную информацию, включая имена, адреса и номера кредитных карт.
Secure HTTP (HTTPS) добавляет уровень шифрования к этой информации. Таким образом, хакеры по-прежнему могут прослушивать разговоры между браузерами и серверами, но информация не читается, потому что у хакера нет ключа для понимания этой информации.
Чтобы создать это безопасное соединение, вам необходимо установить сертификат SSL.
Что такое SSL и TLS
SSL означает Secure Sockets Layer, и это протокол аутентификации, который шифрует информацию между клиентом и сервером.
Браузер отправляет запрос на сервер и сначала проверяет подтверждение сертификата SSL. Если сертификат действителен, браузер использует открытый ключ веб-сайта для шифрования данных, которые необходимо отправить.
Когда данные возвращаются на сервер, они дешифруются с помощью открытого и собственного закрытого ключей. После этого обмена данными оба местоположения могут безопасно обмениваться данными.
В 1999 г. появился TLS (Transport Layer Security) как новый протокол с улучшенной безопасностью для работы с SSL.Их часто называют SSL / TLS.
Хотя это звучит сложно, по сути, это безопасный обмен информацией через Интернет.
Почему вам нужно использовать HTTPS
HTTPS имеет решающее значение для любого веб-сайта электронной коммерции. Клиенты хотят знать, что их информация останется конфиденциальной, если они зайдут на ваш сайт.
Вы можете подумать, что вам не нужно учиться добавлять HTTPS в свой домен, если вы ведете блог или другой веб-сайт, который ничего не продает.Но любой веб-сайт может получить выгоду от использования HTTPS.
Веб-сайт, на котором в адресной строке указано «небезопасно», вызывает беспокойство у клиентов. Они не будут чувствовать себя в безопасности на вашем сайте, а вы будете выглядеть непрофессионально. Даже если вы не обмениваетесь данными, клиенты могут чувствовать себя в опасности и избегать вашего сайта.
Помимо безопасности, отсутствие HTTPS также может повредить вашим усилиям по поисковой оптимизации. Google учитывает HTTPS в процессе ранжирования. Итак, в ваших интересах использовать протоколы HTTPS для повышения рейтинга вашего сайта в поисковых системах.
Как добавить HTTPS в свой домен
- Войдите в свой план веб-хостинга.
- Выберите сертификат SSL.
- Активируйте и установите сертификат SSL.
- Перенаправьте пользователей на свой домен HTTPS.
Bluehost упрощает добавление HTTPS к вашему доменному имени. Когда вы входите в свою панель управления Bluehost, нажмите «Мои сайты», затем выберите «Управление сайтом» для веб-сайта, на котором вы хотите установить сертификат SSL.
На вкладке «Безопасность» вы увидите возможность установить бесплатный сертификат SSL.
После активации сертификату может потребоваться несколько часов для обновления вашего сайта для использования HTTPS.
После обновления вам нужно будет настроить перенаправление со старого веб-сайта HTTP на новый веб-сайт HTTPS. Вы можете сделать это с помощью перенаправления 301 или добавить SSL в WordPress с помощью плагина Really Simple SSL, который поможет вам преобразовать HTTP в HTTPS и правильно перенаправить все ваши ссылки.
Bluehost использует AutoSSL для своей системы сертификатов.AutoSSL генерирует новые сертификаты для каждого веб-сайта с помощью Let’s Encrypt, и это происходит автоматически для каждой новой учетной записи и учетных записей с установленным WordPress.
Когда вы выяснили, как добавить HTTPS в свой домен, убедитесь, что ваш сайт работает и правильно использует протокол HTTPS.
Вы также можете перейти в панель управления, чтобы управлять своим статусом SSL / TLS. Если у вас возникнут какие-либо проблемы, обратитесь в службу поддержки Bluehost, чтобы помочь вам устранить неполадки.
Установка сертификата SSL с помощью стороннего провайдера
Когда вы узнаете, как добавить HTTPS на свой веб-сайт, вы, возможно, поймете, что вам нужно установить сертификат SSL с более высоким уровнем безопасности или другими специальными функциями.В этом случае вы можете добавить SSL на свой веб-сайт, используя стороннего поставщика с помощью диспетчера TLS / SSL.
Подумайте, нужно ли вам приобрести сертификат SSL у такого органа, как SSL.com, который лучше соответствует вашим потребностям.
Вы также можете обновить свой сертификат через Bluehost Marketplace.
Продление SSL-сертификата
Как и ваше доменное имя, вам необходимо обновить сертификат SSL. Большинство сертификатов действительны в течение одного года.
Если вы устанавливаете сертификат SSL от третьего лица, будьте бдительны при продлении сертификата. Потеря этого безопасного соединения даже на один день может повредить вашему SEO и доверию клиентов.
Благодаря AutoSSL Bluehost поддерживает актуальность вашего сертификата, поэтому вам не нужно вручную обновлять сертификат.
Лучшие практики SEO с HTTPS
Google открыто заявляет о том, что Интернет становится более безопасным, и один из способов сделать это — HTTPS.А рейтинг некоторых веб-сайтов после перехода на него экспоненциально рос.
После настройки HTTPS-сайта подтвердите HTTPS-сайт в консоли поиска Google.
Вам также следует обновить карты сайта в формате XML, чтобы поисковым системам было проще индексировать ваш сайт.
Кроме того, знайте, что для обновления рейтинга требуется время, когда вы вносите существенные обновления на свой веб-сайт. Так что будьте терпеливы, пока поисковые системы повторно просматривают ваш сайт.
Добавление HTTPS на ваш сайт — стандартная практика безопасности. Клиенты хотят знать, что, когда они посещают ваш сайт, они могут безопасно вести бизнес. Наличие слова «небезопасно» рядом с названием вашего веб-сайта в адресной строке может подорвать доверие к вам.
С помощью сертификатов HTTPS и SSL информация между браузером и серверами шифруется и остается в безопасности от злоумышленников. И это простой процесс для настройки вашего веб-сайта HTTPS.
Bluehost предлагает бесплатные сертификаты SSL и простую настройку на панели управления Bluehost.Перейдите в свою cPanel, и вы можете отслеживать ее работу и обновляться до платной версии SSL, если вам нужна дополнительная безопасность.
Теперь, когда вы знаете, как добавить HTTPS в свой домен, вы можете взять на себя обязательство обеспечить безопасность как информации ваших клиентов, так и вашей собственной.
Готовы ли вы создать новый домен HTTPS? Ознакомьтесь с пакетами хостинга Bluehost сегодня.
Установка SSL-сертификата на ваш сервер с помощью cPanel — Хостинг
Ретро тема
После того, как сертификат был активирован и выдан вам центром сертификации, вы можете продолжить развертывание сертификата в вашей cPanel.Выполните следующие действия:
- Войдите в свою учетную запись cPanel
- Найдите и щелкните Диспетчер SSL / TLS в разделе Security :
- Нажмите Manage SSL Sites в меню Install and Manage SSL for your website (HTTPS):
Note: Некоторые хостинг-провайдеры не имеют опции Manage SSL Sites в их cPanel (например: Hostgator, Godaddy , так далее.). В этом случае может потребоваться напрямую связаться с провайдером хостинга для выполнения процесса установки или поиска точного руководства по установке сторонних сертификатов на их сайте.
- Скопируйте код сертификата, который вы получили от центра сертификации, включая —— BEGIN CERTIFICATE —— и —— END CERTIFICATE ——, и вставьте его в поле Certificate: (CRT) на следующей странице. Файлы сертификатов можно открыть с помощью текстового редактора (например, Блокнота для Windows или Textedit для macOS) на вашем компьютере.
Примечание: Код сертификата можно найти в файле * yourdomain * .crt, который обычно отправляется вам по электронной почте от центра сертификации.Кроме того, его можно загрузить прямо из вашей учетной записи.
- Нажмите кнопку Автозаполнение по сертификату , которая появится рядом с введенным сертификатом, и система попытается получить имя домена и закрытый ключ. Вы также можете выбрать домен из раскрывающегося списка и вручную ввести сертификат и закрытый ключ в соответствующие поля. Если системе не удается получить закрытый ключ, вы можете найти его в разделе закрытых ключей (KEY) диспетчера SSL / TLS Manager .Не забудьте включить верхние и нижние колонтитулы Begin / End для сертификата и ключа. Если частный отсутствует, сгенерируйте новый код CSR вместе с закрытым ключом, а затем повторно выпустите свой сертификат SSL.
- Скопируйте и вставьте цепочку промежуточных сертификатов (пакет CA) в поле Certificate Authority Bundle (CABUNDLE) , если оно еще не заполнено.
Если вы хотите использовать этот сертификат для почтовых служб (Exim и Dovecot), отметьте Включить SNI для почтовых служб .В этом случае вы сможете использовать свой домен, на котором установлен сертификат SSL, в качестве имени хоста почтового сервера, настраивая ваши почтовые клиенты для работы через защищенные порты.
- Нажмите Установить сертификат .
Поздравляем! Сертификат установлен на сервере вашего сайта. Теперь сайт должен быть доступен по https: //. Проверить установку можно с помощью этого инструмента
Базовая тема
После того, как сертификат был активирован и выдан вам центром сертификации, вы можете продолжить развертывание сертификата в вашей cPanel.Выполните следующие действия:
- Войдите в свою учетную запись cPanel
- Найдите и щелкните Диспетчер SSL / TLS в разделе Security :
- Нажмите Manage SSL Sites в меню Install and Manage SSL for your website (HTTPS):
- Скопируйте код сертификата, который вы получили от центра сертификации, включая —— BEGIN CERTIFICATE —— и —— END CERTIFICATE ——, и вставьте его в поле Certificate: (CRT) на следующей странице.Файлы сертификатов можно открыть с помощью текстового редактора (например, Блокнота для Windows или Textedit для macOS) на вашем компьютере.
Примечание: Код сертификата можно найти в файле * yourdomain * .crt, который обычно отправляется вам по электронной почте от центра сертификации. Кроме того, его можно загрузить прямо из вашей учетной записи.
- Нажмите кнопку Автозаполнение по сертификату , которая появится рядом с введенным сертификатом, и система попытается получить имя домена и закрытый ключ.Вы также можете выбрать домен из раскрывающегося списка и вручную ввести сертификат и закрытый ключ в соответствующие поля. Если системе не удается получить закрытый ключ, вы можете найти его в разделе закрытых ключей (KEY) диспетчера SSL / TLS Manager . Не забудьте включить верхние и нижние колонтитулы Begin / End для сертификата и ключа. Если частный отсутствует, сгенерируйте новый код CSR вместе с закрытым ключом, а затем повторно выпустите свой сертификат SSL.
- Скопируйте и вставьте цепочку промежуточных сертификатов (пакет CA) в поле Certificate Authority Bundle (CABUNDLE) , если оно еще не заполнено.
Если вы хотите использовать этот сертификат для почтовых служб (Exim и Dovecot), установите флажок «Включить SNI для почтовых служб». В этом случае вы сможете использовать свой домен, на котором установлен сертификат SSL, в качестве имени хоста почтового сервера, настраивая ваши почтовые клиенты для работы через защищенные порты.
- Нажмите Установить сертификат .
Поздравляем! Сертификат установлен на сервере вашего сайта.Теперь сайт должен быть доступен по https: //. Вы можете проверить установку с помощью этого инструмента.
ПРИМЕЧАНИЕ! Начиная с cPanel версии 11.60 вы можете использовать установленные сертификаты для входа в cPanel / WHM, а также в веб-почту, ftp и веб-диск. Сертификат, установленный для домена, назначается этим службам автоматически, никаких дополнительных действий не требуется.
добавить SSL-сертификат на свой сайт
Обновлено 6 ноября 2017 г. в 9:16
Business Catalyst Объявление об окончании срока службы — узнайте больше.
Что такое HTTPS?
HTTPS расшифровывается как Hyper Text Transfer Protocol Secure — это безопасная версия HTTP, протокола, используемого при передаче данных между вашим браузером. и сервер, на котором размещен посещаемый вами веб-сайт. Как следует из названия, в случае HTTPS вся связь между вашим браузером и веб-сайтом вы посещаете зашифровано.
Это означает, что все данные, которыми вы обмениваетесь, такие как личные данные, которые вы вводите в веб-форму, данные, связанные с кредитной картой, информацию, которую вы получаете при открытии вверх свою веб-страницу только для участников и т. д. шифруется на одном конце (браузер или сервер), отправляется через Интернет и расшифровывается на другом конце, что делает его непригодным для использования потенциальным злоумышленником, который может его перехватить.
Различные поисковые системы в последнее время также начали отдавать предпочтение веб-сайтам с поддержкой HTTPS при отображении результатов веб-поиска. Обычно веб-сайты с поддержкой HTTPS считаются более надежными для посетителей.
Что такое SSL-сертификат?
Для обеспечения безопасного соединения используется сертификат SSL. Этот сертификат приобретается у центра сертификации администратором сервера. и отправляется через веб-браузер посетителя, чтобы инициировать так называемое «рукопожатие SSL».Рукопожатие — это в основном начальный обмен между веб-сервером и браузером, в котором браузер загружает сертификат SSL, содержащий открытый ключ шифрования. После сертификат загружается с веб-сервера, зашифрованная связь может начаться.
Поставщик сертификатов (центр сертификации) для Business Catalyst — Let’s Encrypt.
Начало работы
Чтобы включить HTTPS для вашего домена в Business Catalyst, нужно выполнить несколько шагов.Прежде чем мы начнем, убедитесь, что вы приобрели домен, который вы хотите добавить сертификат для. Этот домен необходимо добавить как «Внутренний»:
Если ваш домен не добавлен как Внутренний, выполните действия, описанные в этой статье, чтобы перенести домен в систему управления DNS Business Catalyst, прежде чем вы сможете добавить свой сертификат.
Добавьте сертификат SSL в свой домен
Теперь, когда домен добавлен на ваш веб-сайт и управляется Business Catalyst, вы можете продолжить и добавить сертификат.Это можно сделать за два способами в зависимости от того, на каком плане находится ваш сайт.
Для плана Platinum возможность добавления сертификатов SSL уже включена по умолчанию. Для других планов вы можете приобрести сертификат SSL. излишек с вашего партнерского портала.
В настоящее время вы не можете добавлять сторонние сертификаты на веб-сайты Business Catalyst.
В этом примере сайт находится на плане Platinum, поэтому у меня уже есть возможность добавлять SSL-сертификаты.Все, что мне нужно сделать, чтобы включить HTTPS для Для домена www.bcrb.tk нажмите ссылку «Добавить» рядом с доменом, для которого вы хотите добавить HTTPS:
Затем вам будет представлен этот диалог, нажмите «Добавить», чтобы добавить сертификат SSL для этого конкретного host:
После нажатия на ссылку «Добавить» вы заметите, что статус изменится на «Ожидание». Пожалуйста, дайте до 24 часов для создания сертификата. нашим провайдером Let’s Encrypt. Как только сертификат будет сгенерирован и применен к вашему домену статус изменится на «Активный».
Тестирование и запуск вашего веб-сайта с поддержкой HTTPS
После добавления сертификата в ваш домен вы можете начать использовать протокол HTTPS для просмотра своего сайта. На данный момент безопасный протокол не помечено как значение по умолчанию для вашего веб-сайта. Это означает, что посетители сайта по-прежнему будут использовать незашифрованное соединение.
Это прекрасное время для безопасного просмотра вашего веб-сайта (вручную загрузите защищенный URL-адрес, например, https://www.bcrb.tk ) и убедитесь, что все работает правильно — ищите ошибки, предупреждающие сообщения, некорректную загрузку ресурсов и т. д.Вот несколько пунктов, которые нужно проверить перед перенаправлением весь трафик на HTTPS-версию вашего сайта — 8 вещей, которые нужно проверить перед включением HTTPS
Когда вы будете довольны тем, как выглядит ваш HTTPS-сайт, снова перейдите на панель Site Domains и щелкните ссылку Edit . Пришло время переключиться установите флажок «Всегда показывать https в адресной строке», например:
Это в основном 301 перенаправит всех посетителей вашего веб-сайта, которые используют это имя хоста, с HTTP-версии вашего веб-сайта на защищенный HTTPS.После этот переключатель включен, всякий раз, когда кто-то поднимает http://www.bcrb.tk , например, они будут перенаправлены на https://www.barb.tk
Заключение
Включение HTTP на вашем веб-сайте — довольно простой процесс. Подводя итог, вот настройки, необходимые для беспроблемной миграции:
- Убедитесь, что домен, для которого вы хотите включить HTTP, правильно настроен и добавлен на ваш веб-сайт как «Внутренний».
- Приобретите излишек «SSL-сертификата» или убедитесь, что вы участвуете в соответствующем тарифном плане.Для получения инструкций по покупке SSL, пожалуйста, проверьте здесь
- Добавьте сертификат SSL для любого количества доменов из панели Site Domains
- Подождите, пока сертификат будет сгенерирован и применен к вашему домену
- Протестируйте свой веб-сайт и убедитесь, что все компоненты работают при использовании HTTP с вашим личным доменом.
- Когда все настроено, включите параметр Всегда показывать HTTP в адресной строке , и весь трафик будет 301 перенаправлен на HTTP
- Добавьте свой веб-сайт в инструменты Google для веб-мастеров, используя новый URL-адрес HTTP.
Как настроить HTTPS на вашем сайте: простое руководство
С июля 2018 года Google начал отмечать ваш веб-сайт как «небезопасный» для всех, кто посещает его с помощью Google Chrome.Если вы не хотите терять трафик, рекомендуется убедиться, что на вашем сайте настроен SSL, чтобы люди могли посещать его по протоколу HTTPS.
Пришло время установить это; вот что вам нужно сделать.
Примечание : Вы все еще можете видеть свой сайт как «Небезопасный» после «успешной» установки SSL-сертификата.См. Наши советы по устранению неполадок в конце этой статьи.
Шаг 1. Получите сертификат SSL
Согласно блогу разработчиков Google, включение HTTPS на вашем веб-сайте не только защищает целостность ваших данных.HTTPS также является требованием для многих новых функций браузера. Более того, это позволяет вашим посетителям чувствовать себя в большей безопасности, когда они посещают ваш сайт. Это важные причины, по которым вашему сайту нужен сертификат SSL.
Недавно, если вы открыли свой веб-сайт в браузере Chrome, вы, вероятно, видели перед своим URL-адресом большое уродливое сообщение «Небезопасно».
Это неприятно видеть, когда вы вложили так много времени и усилий в разработку отличного веб-сайта для ваших посетителей.
Прежде чем вы побежите искать сертификат SSL для покупки, убедитесь, что вы уже знаете, где вы находитесь со своим текущим веб-хостом.
SSL довольно прост в настройке, но вам нужно следовать правильной процедуре для вашей ситуации.Если ваш веб-хостинг уже предлагает бесплатное решение SSL, не тратьте деньги на покупку сертификата.
Вы также можете пересмотреть свой выбор веб-хостинга.
Обычно это варианты сертификата SSL , из которых вы должны выбрать.
SSL-сервисы, предлагающие бесплатные SSL-сертификаты, часто также предлагают платные.
Разница в том, что большинство бесплатных сертификатов необходимо обновлять вручную.Вы можете сделать это с помощью задания cron, но это выходит за рамки данной статьи.
Некоторые веб-хосты фактически предлагают бесплатное управление этими заданиями cron, если вы используете такую службу, как Let’s Encrypt.SiteGround — единственный хост, который это делает.
Какой бы вариант вы ни выбрали, при заказе сертификата вы увидите страницу, подобную приведенной ниже.И сертификат, и ключ являются частью пакета.
Скопируйте оба блока зашифрованного текста и сохраните их в надежном месте.
Шаг 2. Установите сертификат SSL
Большинство руководств, которые описывают, как установить сертификат SSL, сообщают вам, что у вас должен быть выделенный IP-адрес.Это означает покупку более дорогого тарифного плана выделенного хостинга.
Если у вас есть такой план, и вы войдете в свою учетную запись, вы увидите, что у вас есть выделенный IP-адрес, связанный с ним.
Если у вас есть план общего хостинга, в котором несколько веб-сайтов используют один и тот же сервер, у вас нет выделенного IP-адреса, который соответствует вашему URL-адресу.
Означает ли это, что вы не можете установить сертификат SSL без выделенного тарифного плана? Нет.Благодаря технологии под названием Server Name Indicator (SNI) вы по-прежнему можете установить SSL-сертификат для своего сайта.
Если у вас есть план виртуального хостинга, спросите у своего веб-хостинга, поддерживают ли они SNI для шифрования SSL.
Чтобы установить сертификат, вам нужно зайти в cPanel и нажать SSL / TLS Manager .
Вы должны увидеть различные варианты управления сертификатами SSL.
Чтобы установить исходный сертификат SSL для HTTPS, выберите опцию Установить .
Вы увидите возможность выбрать домен, на который вы хотите установить сертификат.Выберите правильный домен из раскрывающегося списка.
Затем вставьте длинный зашифрованный текст сертификата, который вы скопировали при покупке сертификата.
Затем прокрутите вниз и вставьте зашифрованный текст закрытого ключа, который вы скопировали при покупке сертификата.
После сохранения обязательно войдите в WordPress и обновите все кеширование.Также очистите кеш браузера (нажмите Ctrl + F5 ).
Просмотрите свой сайт еще раз, введя URL-адрес сайта с «https: //» перед ним.Если все в порядке, вы увидите статус «Безопасный» перед URL-адресом вашего сайта.
Поздравляю! Теперь у вас есть действующий SSL-сертификат, и к вашему сайту можно получить доступ через HTTPS.
Но вы еще не закончили.Если люди вводят старый URL-адрес вашего сайта в свой браузер, они все равно будут видеть незащищенную версию. Вам нужно принудительно направить весь трафик через HTTPS.
Как принудительно использовать HTTPS на вашем сайте
На вашем хосте может быть действительно настроена область управления для обработки необходимых изменений SSL.
Например, Siteground встраивает Let’s Encrypt в cPanel.Здесь настройки HTTPS позволяют включить принудительное использование HTTP и перезапись внешних ссылок.
- HTTPS Enforce перенаправляет трафик (например, люди, которые вводят только URL-адрес сайта без «https» перед ним, на HTTPS.
- Перезапись внешних ссылок изменяет внешние ссылки, начинающиеся с «http», на «https», поэтому предупреждение «Смешанное содержимое» не отображается в браузере вашего сайта.
Если у вас нет этой автоматизированной функции с вашим веб-хостингом, вам придется сделать это вручную.
Перейдите к файлу.htaccess в корне вашего веб-сервера. Отредактируйте его, включив в него следующие строки кода.
RewriteCond% {HTTP_HOST} yoursitedomain \.(. *) $ https://www.yoursitedomain.com/$1 [R, L] После сохранения этого изменения любой, кто обращается к вашему сайту через HTTP, будет перенаправлен на HTTPS.
Проблема 1: образы CDN
В этот момент можно подумать, что вы дома бесплатно.Хорошо подумай еще раз.
Во многих случаях ваш сайт может появиться, но многие изображения будут повреждены.
Это может произойти, если вы используете сервис CDN для своих изображений.Это потому, что все ваши изображения предоставляются через незащищенные ссылки CDN. Поскольку весь ваш трафик перенаправляется на использование HTTPS, эти изображения не загружаются.
Есть два способа исправить это.Самый простой — изменить сертификат SSL для использования подстановочного знака. Например, если вы используете Let’s Encrypt, вы увидите возможность использовать подстановочный знак на странице управления SSL.
Подстановочный знак позволяет использовать сертификат SSL на любом поддомене вашего сайта.
Включите это и получите сертификат, закрытый ключ и зашифрованные тексты пакета CA из сведений SSL.
Войдите в свою службу CDN.В приведенном ниже примере я использую MaxCDN. Вы должны найти опцию SSL в области, где вы можете управлять Зоной для своего сайта.
Здесь вы увидите поля, в которые можно вставить сертификат SSL и закрытый ключ.
Используйте тот же зашифрованный текст, который вы вставили в cPanel ранее.
После того, как вы сохраните это, все изображения должны правильно загрузиться на ваш сайт.
Если служба SSL, которую вы используете, не предлагает вариант с подстановочными знаками, вам действительно нужно приобрести второй сертификат SSL для активов образа CDN и установить его, выполнив описанные выше действия.
Проблема 2: небезопасные ссылки
Если вы ничего не сделали со своим сайтом, кроме включения SSL-сертификата и принудительного HTTPS, вы все равно можете увидеть ошибку «Небезопасно».
Это даже будет отображаться, когда ваш сайт загружается через HTTPS.Самая частая причина этой проблемы заключается в том, что на вашем сайте все еще есть множество небезопасных ссылок. Обычно это происходит из-за ссылок на боковой панели, заголовке или нижнем колонтитуле.
Войдите в WordPress и просмотрите весь код верхнего и нижнего колонтитула, а также виджеты боковой панели.Ищите ссылки на такие сервисы, как Gravatar, Facebook или другие.
Измените эти ссылки, чтобы использовать «https», а не «http».
Как только вы закончите, очистите все кеши и перезагрузите сайт.На этом этапе все проблемы должны быть решены, и теперь ваш сайт полностью защищен!
Защита посетителей с помощью HTTPS — это разумно
Даже несмотря на то, что вашей мотивацией для этого может быть повышение вашего SEO, в действительности вы также защищаете своих посетителей от любых хакеров, перехватывающих пакеты.
Это особенно ценно, если вы запрашиваете у посетителей информацию о себе, такую как имена, адреса, номера телефонов или данные кредитной карты.
Для личного сайта это достаточно важно.Но если вы ведете бизнес, вы должны понимать, почему безопасность веб-сайта так важна для успеха вашего бизнеса.
7 самых легких ноутбуков в 2021 годуНоутбуки незаменимы, когда вам нужно работать в любом месте.Вот самые легкие ноутбуки, которые вас не утяжелят.
Читать далее
Об авторе Райан Дьюб (Опубликовано 947 статей)Райан имеет степень бакалавра электротехники.Он проработал 13 лет в области автоматизации, 5 лет в ИТ, а теперь работает инженером по приложениям. Бывший управляющий редактор MakeUseOf, он выступал на национальных конференциях по визуализации данных и выступал на национальном телевидении и радио.
Более От Райана ДьюбаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как установить сертификат SSL для вашего веб-сайта — полное руководство
Наличие на вашем сайте сертификата Secure Socket Layer (SSL) обеспечит ему дополнительный уровень безопасности. Сертификат SSL позволит шифрование передачи данных между пользователями и вашим сервером, что особенно важно, когда ваш сайт обрабатывает конфиденциальные данные, такие как учетные данные пользователя, личные данные и номер кредитной карты.
Вдобавок ко всему, с сертификатом SSL ваш сайт может иметь шанс повысить рейтинг в поисковой выдаче Google, избежать отметки «Небезопасно» в Google Chrome и других браузерах, поскольку ваш сайт сможет загружаться по протоколу HTTPS, использовать HTTP / 2, который требует использования HTTPS и защищает сайт от других типов вредоносных действий, таких как внедрение кода от вашего интернет-провайдера.
Учитывая все эти преимущества, нельзя игнорировать установку SSL-сертификата и загрузку вашего сайта с HTTPS. Итак, в этом руководстве мы покажем вам, как развернуть сертификат SSL на вашем сайте, работающем с Apache и cPanel.Мы начнем с получения сертификата SSL от официального поставщика, а затем установим и проверим установку. Давайте начнем.
Ссылки на разделы:
- Приобрести сертификат SSL
- Создать CSR
- Активировать сертификат SSL
- Подтвердить сертификат SSL
- Скачать сертификат SSL
- Установить сертификат SSL
- Тестовая установка сертификата SSL
Как бесплатно развернуть SSL и HTTPS в WordPress
Развертывание SSL предоставит вашему сайту несколько преимуществ.Помимо повышения безопасности веб-сайтов, SSL также поможет … Подробнее
1. Приобретите сертификат SSL
Чтобы настроить SSL-сертификат для своего веб-сайта, вам сначала необходимо его приобрести. Вы можете сделать это, выполнив следующие действия.
- Зарегистрируйте учетную запись namecheap.com или войдите в систему, если она у вас уже есть.
- После входа в систему наведите указатель мыши на вкладку Безопасность в правом верхнем углу и щелкните Сертификаты SSL .
- Изучите доступные варианты сертификатов SSL.Вы можете узнать больше о каждом варианте или сравнить их друг с другом, чтобы решить, какой из них вам подойдет. После того, как вы решите, какой вариант выбрать, нажмите Купить сейчас .
- Приобретите сертификат SSL, нажав Подтвердить заказ , затем нажмите Оплатить сейчас на следующей странице, чтобы оплатить сертификат.
- Как только это будет сделано, вы будете перенаправлены на следующую страницу с надписью «Спасибо за покупку!» Нажмите кнопку Управление , чтобы начать настройку сертификата.
- Здесь будет указан ваш недавно купленный сертификат SSL. Теперь нажмите Активировать , чтобы активировать сертификат SSL.
Далее я проведу вас через 5-этапный процесс активации вашего сертификата, начиная с ввода CSR.
Давайте пока оставим это окно браузера открытым.
2. Создать CSR
Существует много способов создания CSR, однако в этом руководстве я проведу вас через создание CSR с помощью cPanel и WHM, и мы начнем с первого.
Щелкните здесь, чтобы перейти к созданию CSR с помощью WHM.
Создание CSR через cPanel
- Откройте новое окно браузера, перейдите в cPanel своего веб-сайта и войдите в систему. URL-адрес вашей cPanel должен быть либо cpanel.domain.com , либо domain.com/cpanel .
- После входа в систему найдите Security и в этой опции нажмите SSL / TLS .
- На странице SSL / TLS будут показаны различные параметры. Здесь нажмите «Создание, просмотр или удаление запросов на подпись сертификатов SSL.» для создания нового CSR.
- На следующей странице заполните всю необходимую информацию:
- Ключ — оставьте значение по умолчанию.
- Домен — введите доменное имя веб-сайта, для которого вы хотите установить сертификат SSL.
- Город, штат, страна и компания — добавьте всю соответствующую информацию — это обязательно.
- Подразделение компании, электронная почта, кодовая фраза и описание — добавьте эту информацию, если хотите — это необязательно.
Теперь нажмите Создать , чтобы получить код CSR.
- Закодированный запрос на подпись сертификата.
- Декодированный запрос на подпись сертификата
- Кодированный ключ.
- Расшифрованный ключ.
Не закрывайте это окно браузера, так как оно нам понадобится на более позднем этапе.
Создать CSR через WHM
Если вы запускаете свой веб-сайт с выделенного сервера, скорее всего, у вас будет доступ к WHM.Поэтому вы также можете сгенерировать CSR через WHM.
Нажмите здесь, чтобы узнать, как создать CSR через cPanel.
- Откройте новое окно браузера и войдите в WHM.
Примечание: Если вы еще не знаете URL-адрес для входа в WHM, скорее всего, это будет ipaddress / whm или domain.com/whm . Если это не сработает, обратитесь к своему веб-хостеру.
- После входа в систему найдите «Создание сертификата SSL и запрос на подпись» под SSL / TLS на левой панели.
- Сначала установите флажок с надписью «По завершении отправьте мне сертификат, ключ и CSR по электронной почте» , а затем введите свой адрес электронной почты, чтобы позже получить копию сгенерированного CSR.
- Далее заполните всю необходимую информацию следующим образом:
- Размер ключа — оставьте значение по умолчанию.
- Домены — Введите домен, в котором будет установлен сертификат SSL.
- Город, штат, страна и компания — добавьте всю соответствующую информацию — это обязательно.
- Подразделение компании, адрес электронной почты и кодовая фраза — не являются обязательными.
После этого нажмите кнопку Create .
- Запрос на подпись. Сертификат
- .
- Ключ.
После этих шагов оставьте это окно браузера открытым, оно понадобится вам на более позднем этапе.
3. Активировать сертификат
Если вы зашли так далеко, это означает, что вы создали CSR через cPanel или WHM.Теперь приступим к активации вашего SSL-сертификата.
- Скопируйте все коды из Encoded Certificate Signing Request (cPanel) или Signing Request (WHM) из предыдущего окна браузера в . Введите CSR . Основной домен будет автоматически получен из вашего CSR. Как только это будет сделано, нажмите Далее .
- Затем еще раз проверьте, что выбран правильный сервер веб-хостинга, и нажмите Далее .
- Теперь выберите способ подтверждения вашего домена.Самый простой способ — это подтвердить по электронной почте.
Примечание: Убедитесь, что у вас есть доступ к адресам [email protected], [email protected] или любым адресам электронной почты в раскрывающемся списке «Электронный адрес утверждающего».
- Наконец, еще раз проверьте отправленную информацию, прежде чем нажимать кнопку Отправить .
4. Подтвердить сертификат
Поскольку мы выбираем адрес электронной почты для метода DCV, мы будем получать , ожидая электронного письма с просьбой подтвердить, что мы являемся владельцем домена, на котором мы собираемся установить сертификат SSL.Вот как можно проверить сертификат SSL по электронной почте.
- Проверьте свой почтовый ящик на наличие электронного письма, отправленного поставщиком SSL. Это должно выглядеть примерно так, как на скриншоте ниже.
- Войдите в это электронное письмо и следуйте инструкциям, чтобы подтвердить свой домен.
5. Скачать сертификат SSL
Вы подтвердите сертификат по электронной почте, вам отправят сертификат для загрузки. Вот как это сделать.
- Письма, которые вы получите, одно из которых будет содержать сертификат, будут выглядеть, как на снимке экрана ниже.
- Вам нужно будет найти письмо от поставщика SSL с вложением в формате .zip.
- Загрузите и извлеките вложение. Он должен состоять из двух текстовых файлов; один , оканчивающийся на .ca-bundle , а другой , заканчивающийся на .crt . Откройте их в предпочитаемом вами текстовом редакторе.
6. Установите сертификат SSL
Прежде чем мы продолжим установку сертификата SSL, давайте подведем итоги. Сначала мы приобрели сертификат SSL, сгенерировали CSR (через cPanel или WHM) для активации сертификата.Затем мы также проверили, загрузили сертификат и, наконец, открыли его в текстовом редакторе . А теперь мы собираемся установить сертификат.
Мы начнем с руководства по установке сертификата через cPanel.
Щелкните здесь, чтобы перейти к установке через WHM.
Установить сертификат через cPanel
- Вернитесь в cPanel, перейдите к Security > SSL / TLS и нажмите «Управление сайтами SSL» в разделе Установка и управление SSL для вашего сайта (HTTPS) .
- Информация на этой следующей странице должна быть тщательно и точно введена , чтобы обеспечить успешную установку сертификата SSL. Давайте пройдемся по каждому из полей одно за другим.
- Выполните последнюю проверку и нажмите кнопку Установить сертификат .
- Если все прошло хорошо, вы увидите сообщение об успешной установке сертификата SSL.
«Домен» — Щелкните раскрывающееся меню, и, надеюсь, вы обнаружите, что доменное имя уже там. Здесь выберите доменное имя.
«Сертификат: (CRT)» — Скопируйте все коды из файла с расширением .crt и вставьте его сюда.
«Закрытый ключ (KEY):» — Окна браузера, которые мы оставили открытыми при генерации ключа CSR ранее.Вернитесь туда, скопируйте все коды внутри «Encoded Key:» и вставьте его сюда.
«Пакет центра сертификации: (КАБИНЕТ)» — Скопируйте все коды из файла с расширением .ca-bundle, запатентовав его здесь.
Установить сертификат через WHM
- Чтобы установить сертификат SSL через WHM, найдите «Установить сертификат SSL в домене» в разделе SSL / TLS на левой панели и щелкните по нему.
- Для успешной установки сертификата необходимо внимательно предоставить всю информацию. Давайте пройдемся по каждому из них по очереди.
- Сделайте последнюю повторную проверку, чтобы убедиться, что вся информация заполнена правильно, а затем нажмите кнопку Установить .
- Вот что вы увидите, если сертификат будет успешно установлен.
«Домен:» — введите имя домена, для которого вы хотите установить этот сертификат.
«Сертификат:» — Скопируйте все коды из файла с расширением .crt, вставьте его сюда.
«Закрытый ключ:» — Снова посетите окно браузера, которое мы оставили открытым при генерации CSR. Скопируйте все коды в «Ключ» и вставьте сюда.
«Пакет центра сертификации:» — Наконец, скопируйте все коды в файл, заканчивающийся на .ca-bundle, и вставьте его сюда.
7. Установка сертификата испытаний
Если вы зашли так далеко, поздравляю, это означает, что ваш сертификат SSL был установлен.Теперь, что касается последнего шага, давайте проверим, правильно ли работает SSL-сертификация.
Добавление HTTPS перед доменным именем
Самый простой способ узнать, работает ли сертификат SSL, — открыть новый браузер, добавить https: // перед доменным именем или заменить http: // на https: // и затем нажать Входить.
Если вы видите блокировку (вероятно, зеленого цвета), это означает, что сертификат SSL включен и работает.
Проверка с помощью веб-инструмента
Это, на мой взгляд, использование инструмента SSL Cheker — лучший способ проверить, правильно ли установлен SSL-сертификат, поскольку он влияет на наш кеш браузера, что может привести к неточности.
Перейдите на https://decoder.link/sslchecker/, введите имя своего домена и нажмите кнопку Проверить . Он вернет вам всю информацию о домене и его установленном сертификате SSL.
Включите HTTPS на своем веб-сервере — ArcGIS Enterprise
Протокол HTTPS — это стандартная технология безопасности, используемая для установления зашифрованная связь между веб-сервером и веб-клиентом. HTTPS обеспечивает безопасную сетевую связь за счет идентификация и аутентификация сервера, а также обеспечение конфиденциальность и целостность всех передаваемых данных.Поскольку HTTPS предотвращает перехват информации или фальсификацию информации отправлено по сети, его следует использовать с любым логином или механизм аутентификации и в любой сети, где связь содержит конфиденциальную или служебную информацию.
Использование HTTPS гарантирует, что имена, пароли и другая конфиденциальная информация не могут быть расшифрованы, поскольку они пересылаются между ArcGIS Web Adaptor и сервером. Когда вы используете HTTPS, вы подключаетесь к своим веб-страницам и ресурсам, используя протокол HTTPS вместо HTTP.
Чтобы использовать HTTPS, вам необходимо получить сертификат сервера и привязать его к веб-сайту, на котором размещен ArcGIS Web Adaptor. Каждый веб-сервер имеет свою собственную процедуру загрузки сертификата и привязки его к веб-сайту.
Убедитесь также, что ваш веб-сервер настроен на игнорирование клиентских сертификатов для правильного доступа к защищенным службам через HTTPS.
Создание сертификата сервера
Для создания HTTPS-соединения между ArcGIS Web Adaptor и вашим сервером веб-серверу требуется сертификат сервера.А сертификат — это цифровой файл, содержащий информацию о идентичность веб-сервера. Он также содержит шифрование метод, используемый при установлении безопасного канала между Интернетом сервер и ArcGIS Server. Сертификат должен быть создан владелец веб-сайта и подписанный цифровой подписью. Существует три типа сертификатов: подписанные ЦС, доменные и самозаверяющие, которые описаны ниже.
Сертификаты, подписанные ЦС
Сертификаты, подписанные центром сертификации (ЦС), следует использовать для производственных систем, особенно если к вашему развертыванию ArcGIS Server будет осуществляться доступ пользователей за пределами вашей организации.Например, если ваш сервер не находится за вашим брандмауэром и доступен через Интернет, использование сертификата, подписанного ЦС, гарантирует клиентам за пределами вашей организации, что идентичность веб-сайта была проверена.
В дополнение к подписанный владельцем сайта, сертификат может быть подписано независимым центром сертификации. ЦС — это обычно доверенная третья сторона, которая может подтвердить подлинность веб-сайта. Если веб-сайт заслуживает доверия, ЦС добавляет свой собственный цифровая подпись самозаверяющего сертификата этого веб-сайта.Это гарантирует веб-клиентам, что идентичность веб-сайта проверено.
При использовании сертификат, выданный известным центром сертификации, безопасная связь между сервер и веб-клиент происходят автоматически без каких-либо специальных действие, требуемое пользователем. Не отображается неожиданное поведение или предупреждающее сообщение в веб-браузере, поскольку веб-сайт был проверен центром сертификации.
Сертификаты домена
Если ваш сервер расположен за брандмауэром и использование сертификата, подписанного ЦС, невозможно, использование сертификата домена является приемлемым решением.Сертификат домена — это внутренний сертификат, подписанный центром сертификации вашей организации. Использование сертификата домена помогает снизить стоимость выпуск сертификатов и упрощает развертывание сертификатов, поскольку сертификаты могут быть быстро сгенерированы в вашей организации для надежного внутреннего использования.
Пользователи вашего домена не столкнутся с неожиданным поведением или предупреждающими сообщениями, которые обычно связаны с самозаверяющим сертификатом, поскольку веб-сайт был проверен сертификатом домена.Однако сертификаты домена не проверяются внешним ЦС, а это означает, что пользователи, посещающие ваш сайт из-за пределов вашего домена, не смогут проверить, действительно ли ваш сертификат представляет сторону, которую он, как утверждается, представляет. Внешние пользователи увидят предупреждения браузера о том, что сайт не является доверенным, что может заставить их подумать, что они на самом деле общаются со злоумышленником, и им будет отказано в посещении вашего сайта.
Создайте сертификат домена и включите HTTPS
Для успешного завершения мастера настройки ArcGIS Enterprise требуется, чтобы HTTPS был включен в IIS на машине, на которой установлено базовое развертывание.
Если HTTPS не включен, мастер настройки не завершит работу и выдаст следующее сообщение об ошибке:
URL-адрес веб-адаптера https://mymachine.mydomain.com/server недоступен. Убедитесь, что для вашего веб-сервера включен протокол HTTPS. Для получения инструкций по включению HTTPS перейдите к разделу справки: Введение в ArcGIS Enterprise> ArcGIS Enterprise Builder> Планирование базового развертывания.
В большинстве случаев ваш ИТ-администратор предоставит вам сертификаты и привяжет их к порту HTTPS 443.
В 2017 году Chrome начал доверять сертификатам только с параметром альтернативного имени субъекта (SAN), который нельзя настроить при создании сертификата в приложении IIS Manager.
Если вы используете IIS и вам нужно создать сертификат домена, см. Раздел Создание сертификата домена, который предоставляет сценарий для запуска на вашем компьютере, который создаст соответствующий сертификат и привяжет его к порту HTTPS 443.
Самозаверяющие сертификаты
Сертификат, подписанный только владельцем сайта, называется самозаверяющим сертификатом.Самоподписанные сертификаты обычно используется на веб-сайтах, которые доступны только пользователям внутренняя (LAN) сеть организации. Если вы общаетесь с веб-сайтом за пределами вашей собственной сети, который использует самозаверяющий сертификат, у вас нет возможности убедиться, что сайт, выдающий сертификат, действительно представляет сторону, которую он, как утверждается, представляет. На самом деле вы можете общаться со злоумышленником, подвергая вашу информацию риску.
Если вы используете самозаверяющий сертификат, ожидайте увидеть предупреждения веб-браузера и ArcGIS Desktop о ненадежности сайта.Когда веб-браузер обнаруживает самозаверяющий сертификат, он обычно отображает предупреждение и просит вас подтвердить, что вы хотите перейти на сайт. Многие браузеры отображают значки предупреждений или красный цвет в адресной строке, если вы используете самозаверяющий сертификат.
Создайте самозаверяющий сертификат в IIS
В диспетчере IIS выполните следующие действия для создания самозаверяющего сертификата:
- На панели «Подключения» выберите свой сервер в древовидной структуре и дважды щелкните Сертификаты сервера.
- На панели Действия щелкните Создать самозаверяющий сертификат.
- Введите понятное имя для нового сертификата и нажмите OK.
Последний шаг — привязать самозаверяющий сертификат к HTTPS-порту 443. См. Инструкции в разделе «Привязка сертификата к веб-сайту» ниже.
Привязать сертификат к веб-сайту
Если вы получили сертификат, который еще не привязан к веб-сайту, на котором размещен ArcGIS Web Adaptor, вам необходимо сделать это, прежде чем продолжить.Связывание относится к процессу настройки сертификата для использования порта 443 на веб-сайте.
Инструкции по привязке сертификата к веб-сайту различаются в зависимости от платформы и версии вашего веб-сервера. За инструкциями обратитесь к системному администратору или в документацию к вашему веб-серверу. Например, шаги для привязки сертификата в IIS приведены ниже.
Привязать сертификат к порту 443 в IIS
В диспетчере IIS выполните следующие действия, чтобы привязать сертификат к порту HTTPS 443:
- Выберите свой сайт в древовидном представлении и на панели «Действия» щелкните «Привязки».
- Если порт 443 недоступен в списке привязок, нажмите «Добавить». В раскрывающемся списке Тип выберите https. Оставьте порт 443.
- Если порт 443 указан в списке, выберите порт из списка и нажмите «Изменить».
- В раскрывающемся списке сертификатов выберите имя сертификата и нажмите OK.
Протестируйте свой сайт
После привязки сертификата к веб-сайту вы можете настроить Web Adaptor для использования с сервером.Вам потребуется получить доступ к странице конфигурации ArcGIS Web Adaptor, используя URL-адрес HTTPS, например https://webadaptorhost.domain.com/webadaptorname/webadaptor.
После настройки Web Adaptor вы должны проверить правильность работы HTTPS, отправив HTTPS-запрос к ArcGIS Server Manager, например https://webadaptorhost.domain.com/webadaptorname/manager.
Отзыв по этой теме?
Как исправить проблемы HTTPS и SSL на вашем веб-сайте WordPress
Чтобы защитить своих пользователей, Google постоянно принимает меры, чтобы побудить владельцев веб-сайтов уделять приоритетное внимание безопасности с помощью передовых методов.Уведомление о том, что сайт не защищен, на веб-сайте является одной из таких мер. Это означает, что на веб-сайте не установлен SSL.
Очевидно, как владелец веб-сайта, мы хотим сделать все возможное для наших посетителей и, следовательно, хотим, чтобы наши сайты были защищены лучшими мерами безопасности WordPress.
Итак, если вы видите, что сайт WordPress не защищен, уведомление на вашем сайте, эта статья поможет вам исправить ситуацию и сделать ваш сайт безопасным для посетителей и их данных.
TL; DR: Установите сертификат SSL, перенаправьте свой сайт на https, измените все внутренние ссылки на безопасные и обновите консоль поиска Google, чтобы исправить небезопасную проблему сайта WordPress. Сделайте резервную копию всего сайта , прежде чем вносить какие-либо изменения.
Почему вы видите, что сайт WordPress небезопасен?
Вы видите уведомление о том, что сайт WordPress небезопасен, потому что ваш сайт не имеет сертификата SSL или имеет сертификат SSL, который не был правильно настроен во время установки. Установка сертификата SSL значительно улучшает ваш пользовательский опыт и повышает уровень безопасности. Поэтому, если с вашим SSL возникнет проблема, Google отправит вам уведомление «Небезопасно».
Это в первую очередь то, что увидят посетители вашего сайта:
В идеале это то, что вы (и ваши посетители) должны видеть:
Установив SSL или HTTPS на своем веб-сайте, вы получите два основных преимущества. Во-первых, весь трафик на ваш сайт зашифрован. Это дает значительные преимущества в отношении конфиденциальности и безопасности. А во-вторых, предупреждение о небезопасности веб-сайта WordPress заменено более обнадеживающим зеленым замком.
Как исправить предупреждения о небезопасности сайта WordPress?
Мы разбили процесс на отдельные шаги, которым вы должны следовать.В целом процесс занимает несколько часов, поэтому мы рекомендуем вам добавить эту страницу в закладки и выполнять ее поэтапно.
Также не беспокойтесь, если следующие несколько частей покажутся немного техническими. Внимательно следуйте инструкциям, и вы успешно исправите предупреждение о небезопасности сайта WordPress. Для дополнительного спокойствия сделайте резервную копию своего сайта перед запуском.
- Начать с предварительной проверки SSL
Некоторые веб-хосты или разработчики сайтов устанавливают сертификат SSL, когда сайт запускается.Откройте свой веб-сайт в окне инкогнито и проверьте, установлен ли уже сертификат SSL.
Если URL-адрес вашего сайта www.mybizsite.com, добавьте «https: //» перед URL-адресом и введите его в адресной строке браузера как https://www.bizsite.com.
Добавление «https: //» указывает вашему браузеру попытаться подключиться к защищенной версии вашего сайта. Если вы видите зеленый замок, значит, вам повезло. Вы можете вообще не устанавливать сертификат SSL и перейти к решению проблем со смешанным контентом на своем сайте.
Резервное копирование вашего сайта
Прежде чем предпринимать какие-либо дальнейшие шаги по устранению предупреждения о небезопасности сайта WordPress, вам обязательно нужно сделать полную резервную копию сайта WordPress. Перед внесением в него каких-либо изменений, особенно если они серьезные, рекомендуется сделать резервную копию вашего сайта.
Мы рекомендуем использовать BlogVault для резервного копирования вашего сайта. Если вы напортачили, вы можете просто восстановить свой сайт одним щелчком мыши.
После подключения вашего сайта к BlogVault вы также можете включить обновления в реальном времени.При резервном копировании в реальном времени изменения, внесенные на ваш сайт, автоматически сохраняются. Это означает, что вы можете без проблем выбрать последнюю рабочую версию резервной копии своего сайта и не потерять всю свою работу из-за одной глупой ошибки.
Установите сертификат SSL для безопасного соединения
Большинство людей запуганы установкой сертификата SSL; и некоторое время назад у них была бы веская причина. Теперь с плагинами, которые берут на себя большую часть тяжелой работы, все намного проще.
Однако это долгий процесс. Внимательно следуйте нашим инструкциям по установке SSL-сертификата. Он включает в себя все, что вам нужно знать об установке сертификатов SSL, таких как:
- Выбор SSL-сертификата
- Установка индивидуального сертификата
- Проверка SSL-сертификата
Если у вас есть вопросы о типах сертификатов, а также о том, как и где их купить, статья охватывает все.
После того, как вы закончите установку сертификата, вернитесь к этой статье и выполните остальные шаги.
Важно: просто установить сертификат недостаточно.
Перенаправить ссылки с HTTP на HTTPS
На следующем этапе используется немного технических терминов, и владельцу веб-сайта важно знать эти термины. Полезно знать разницу между HTTP и HTTPS.
Теперь вам нужно убедиться, что каждая страница вашего сайта обслуживается безопасно, а это означает, что все посетители используют SSL-версию вашего сайта.Вот где в игру вступает перенаправление HTTP на HTTPS.
Не волнуйтесь, если это звучит немного сложно. Как и во всем WordPress, вы можете перенаправить URL-адреса с HTTP на HTTPS двумя способами:
- С подключаемым модулем
- Без подключаемого модуля
Мы настоятельно рекомендуем вам использовать подключаемый модуль, например Really Simple SSL, для перенаправления вашего сайта с HTTP на HTTPS. Принуждение сайта к ручному перенаправлению на SSL может иметь несколько непредвиденных последствий, так как это требует, чтобы вы возились с основными файлами WordPress, которые лучше не трогать.
В любом случае мы создали полную статью, которая поможет вам принудительно перенаправить с HTTP на HTTPS. Следуйте инструкциям в статье, чтобы получить пошаговые инструкции. Затем вернитесь и следите за остальной частью этой статьи.
Если принудительное перенаправление не работает должным образом, вы увидите проблемы со смешанным содержанием. Очень простой способ определить это — перейти на один из этих сайтов и проверить наличие проблем со смешанным содержанием:
Найти и заменить все внутренние ссылки на HTTPS версии
Смешанное содержимое означает, что ваш сайт обслуживает незащищенные URL-адреса наряду с защищенными.Это означает, что, хотя на вашем сайте установлен сертификат SSL, некоторые старые страницы по-прежнему обслуживаются с URL-адресами HTTP.
Это очень распространенная проблема с темами и изображениями WordPress.
Опять же, вы можете сделать это двумя способами:
- С подключаемым модулем
- Без подключаемого модуля
Удаление проблем со смешанным содержимым вручную является опасным делом, поскольку оно связано с изменением записей в базе данных. Если вы что-то сделаете неправильно, то в конечном итоге разрушите весь свой сайт.Итак, сделайте полную резервную копию своего сайта прямо сейчас с помощью BlogVault.
Мы постараемся свести к минимуму риск, насколько это возможно, но использование подключаемого модуля для устранения проблем со смешанным содержимым всегда является более безопасным вариантом. Эта статья WPBeginner покажет вам, как использовать плагин SSL Insecure Content Fixer.
Но если вы все же хотите сделать это вручную, мы рекомендуем следующие шаги:
- Сделайте еще одну резервную копию: Если когда-либо и было время сделать полную резервную копию сайта, то это сейчас.
- Составьте список URL-адресов HTTP: Используйте WhyNoPadlock, чтобы найти URL-адреса HTTP и составить список.
- Установить Better Search Replace: Используйте плагин, чтобы найти и заменить эти HTTP-ссылки на HTTPS.
«Найдите» URL-адрес HTTP, вставьте тот же URL-адрес в «Заменить на» и измените ссылку с HTTP на HTTPS.
Самым большим недостатком этого метода является то, что даже несмотря на то, что он использует плагин, он все равно требует, чтобы вы делали это вручную по одному для каждого URL-адреса.
Обновление Google Search Console и Analytics
Теперь, когда вы закончили установку сертификата SSL и убедились, что вы обслуживаете HTTPS-версию своего сайта WordPress, пора сообщить об этом Google. Если вы не сделаете это изменение, Google Search Console продолжит сбор данных из HTTP-версии, которая с этого момента будет получать все меньше и меньше трафика.
Итак, перейдите в консоль поиска Google и добавьте новое свойство для версии HTTPS.
Затем повторно отправьте файлы карты сайта с обновленными версиями HTTPS.
Если на вашем сайте есть какие-либо файлы отклонения ссылок в Search Console, перейдите в инструмент Google Disavow Tool и щелкните свою версию HTTP. Загрузите файл и загрузите его в новый профиль.
Затем удалите старый профиль без возможности восстановления.
Как только это будет сделано, перейдите в Google Analytics и обновите свой ресурс и представление Google Analytics. Если ваш Google Analytics подключен к Search Console, то все, что вам нужно сделать, это нажать на Настройки ресурса >> URL по умолчанию >> щелкните раскрывающийся список и выберите «https: //».
Сделайте то же самое для представления. Нажмите Просмотр настроек >> URL-адрес веб-сайта >> щелкните раскрывающийся список и выберите «https: //».
Это единственное, что вам нужно сделать, чтобы исправить предупреждение о небезопасности сайта WordPress.
Почему вам следует использовать SSL на своем веб-сайте?
Важно помнить, что преимущества этого процесса перевешивают небольшой дискомфорт, который вы можете испытать, ступив на эту новую территорию.
У вас будет:
- Добавлена безопасность сайта: Обслуживание сайта по HTTPS означает, что вы шифруете информацию своего сайта через соединение SSL / TLS и делаете сайт WordPress безопасным. Проще говоря, это означает, что даже если хакер перехватит информацию вашего веб-сайта, он никогда не сможет расшифровать конфиденциальную информацию и понять, что на самом деле говорится.
Это абсолютно необходимо для сайтов электронной коммерции, где на вашем сайте происходят финансовые транзакции.Если эта транзакция не зашифрована, хакер может украсть финансовую информацию прямо с вашего сайта.
- Предупреждений Chrome больше нет: Chrome занимает более 73% рынка браузеров. Таким образом, предупреждение Chrome повлияет на большую часть вашего веб-трафика. Решение нескольких небольших технических проблем приведет к окончательному удалению небезопасной проблемы с сайтом WordPress.
Однако эта проблема распространяется на все основные браузеры, включая Firefox и Mozilla. Вы также можете начать получать предупреждения от Google Search Console.Мы рекомендуем вам выполнить точные шаги, описанные в этой статье, для постоянного исправления.
- Скорость загрузки сайта: Новый протокол HTTP / 2 для подключения к сайту намного быстрее, чем HTTP-соединения. Теперь HTTP / 2 действительно требует SSL-соединений. Таким образом, установка SSL-сертификата может значительно улучшить скорость загрузки вашего сайта.
Мы говорим «может», потому что не все веб-хосты автоматически предоставляют вам протоколы HTTP / 2. Прежде чем перейти в GTMetrix, чтобы проверить свою производительность, вам следует поговорить со своим веб-хостом и проверить, включен ли HTTP / 2 в ваших учетных записях.
- SEO-трафик: Согласно статье в Google Search Central, HTTPS является фактором ранжирования в поисковой выдаче Google. Когда Google говорит вам, как повысить рейтинг и трафик с помощью SEO, вы слушаете. Период. Однако это не просто Центр поиска Google. Независимые блоги по SEO опубликовали несколько аналитических отчетов, которые пришли к одному и тому же выводу.
- Доверие к бренду: По данным известного поставщика сертификатов SSL GlobalSign, 77% онлайн-пользователей опасаются взлома или неправомерного использования их личной информации в Интернете.Наличие зеленого замка на вашем сайте просто повышает доверие к вашему бренду.
Для сайтов электронной коммерции это практически обязательное условие, поскольку никто не доверяет интернет-магазину с предупреждением о небезопасности сайта. Финансовые учреждения и крупные торговые площадки даже используют SSL-сертификат с расширенной проверкой. Но на простых сайтах-портфолио также следует установить SSL для повышения доверия к бренду.
- Реферальный трафик: Как и SEO, это скорее маркетинговая причина, чем реальная причина безопасности.Но HTTPS может дать вам более четкую картину реферального трафика. Большинство маркетологов не понимают, что данные перехода с HTTPS на HTTP заблокированы в Google Analytics. Итак, если ваш HTTP-сайт получает реферальный трафик с HTTPS-сайта, данные помещаются в раздел «Прямой трафик».
Это сильно вводит в заблуждение и может привести к принятию очень необдуманных маркетинговых решений. Итак, если вам интересно, почему ваш прямой трафик в Google Analytics увеличился, а реферальный трафик снизился, это может быть важной причиной.
Что дальше?
Как вы, вероятно, выяснили на собственном горьком опыте, для исправления небезопасной проблемы с сайтом WordPress нужно гораздо больше, чем вы думаете. Правильная установка SSL-сертификата — хороший шаг в правильном направлении с точки зрения безопасности сайта. Но этого недостаточно.
Мы настоятельно рекомендуем вам зарегистрироваться на MalCare. MalCare — это комплексный плагин безопасности WordPress, который автоматически сканирует ваш сайт на наличие вредоносных программ. Если ваш сайт будет заражен или взломан, MalCare поможет вам удалить вредоносное ПО одним простым щелчком мыши.
Вы также получаете расширенный брандмауэр WordPress, который защищает ваш сайт от хакеров и плохих ботов. Благодаря мощному алгоритму обучения брандмауэр автоматически блокирует вредоносные IP-адреса, обнаруженные на любом из более чем 250 000 сайтов, которые защищает MalCare.
Часто задаваемые вопросы
Почему мой сайт WordPress небезопасен?Google сообщает, что ваш веб-сайт WordPress небезопасен, поскольку у вашего сайта нет сертификата SSL или он плохо настроен.Самый простой способ устранить эту ошибку Chrome — установить сертификат SSL. Однако для полной безопасности мы рекомендуем установить плагин безопасности WordPress.
Как сделать мой сайт на WordPress безопасным?
Установите сертификат SSL правильно, используя наше руководство. Затем обновите Google Search Console и Analytics, указав HTTPS-версию своего сайта. Но это только начало для обеспечения безопасности вашего WordPress. Если вы серьезно заинтересованы в защите своего сайта от взлома, сразу же установите MalCare.
Безопасно ли использовать небезопасный веб-сайт?
Короткий ответ — нет. Особенно, если рассматриваемый сайт является сайтом электронной коммерции, который обрабатывает вашу финансовую информацию. Сайты без сертификата SSL с большей вероятностью будут взломаны, и это имеет серьезные последствия. Простое посещение незащищенного сайта может автоматически загрузить вредоносное ПО на ваш компьютер, даже если вы даже не подозреваете об этом.
Можно ли взломать сайты WordPress?
Да.Фактически, все сайты в Интернете могут быть взломаны тем или иным образом. Не существует такой вещи, как герметичная кибербезопасность. WordPress — невероятно популярная платформа для создания сайтов, и множество хакеров пытаются взламывать сайты WordPress каждый день.
