%d0%b2%d0%b5%d0%ba%d1%82%d0%be%d1%80%d0%bd%d0%b0%d1%8f %d0%b3%d1%80%d0%b0%d1%84%d0%b8%d0%ba%d0%b0 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
поп арт 80 х патч стикер
3508*2480
green environmental protection pattern garbage can be recycled green clean
2000*2000
поп арт 80 х патч стикер
3508*2480
80 летний юбилей дизайн шаблона векторные иллюстрации
4083*4083
поп арт 80 х патч стикер
2292*2293
мемфис бесшовной схеме 80s 90 все стили
4167*4167
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
чат комментарий образование синий значок на абстрактных облако сообщение
5556*5556
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
поп арт 80 х патч стикер
3508*2480
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
blue series frame color can be changed text box streamer
1024*1369
в первоначальном письме bd логотипа
1200*1200
Элементы рок н ролла 80 х
1200*1200
непрерывный рисунок одной линии старого телефона винтаж 80 х 90 х годов стиль вектор ретро дизайн минимализм с цветом
3967*3967
в первоначальном письме ба логотипа
1200*1200
ба конфеты шоколад
800*800
мемфис образца 80 s 90 стилей на белом фоневектор иллюстрация
4167*4167
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
80 е брызги краски дизайн текста
1200*1200
сердце сердцебиение любовь свадьба в квартире цвет значок векторная icon
5556*5556
поп арт 80 х патч стикер
2292*2293
серые облака png элемент для вашего комикса bd
5042*5042
концепция образования в выпускном вечере баннер с цоколем и золотой ба
6250*6250
вектор скорости 80 значок
1024*1024
поп арт 80 х патч стикер
2292*2293
99 имен аллаха вектор al baith асма husna
2500*2500
80 летия золотой шар векторный дизайн шаблона иллюстрация
4083*4083
индийский фестиваль счастливого карва чаут каллиграфия хинди текст ба
5041*5041
вектор поп арт иллюстрацией черная женщина шопинг
800*800
Модный стиль ретро 80 х годов дискотека тема искусства слово
1200*1200
ма дурга лицо индуистский праздник карта
5000*5000
Ретро мода 80 х градиент цвета художественного слова
1200*1200
Ретро трехмерный цветной градиент 80 х арт дизайн
1200*1200
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
Векторное изображение в фотошопе как сохранить
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
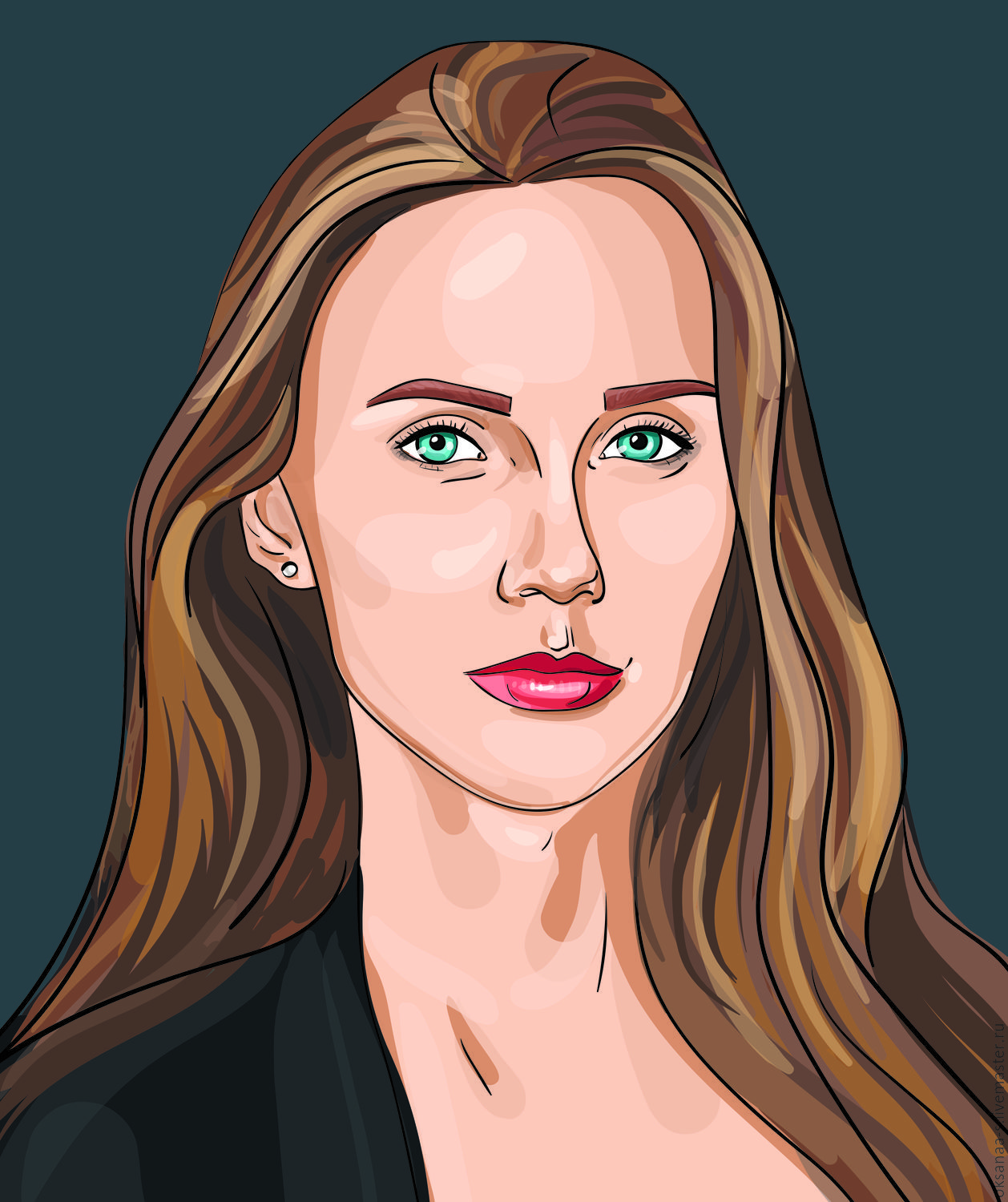
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Перевод из растра в вектор в Фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
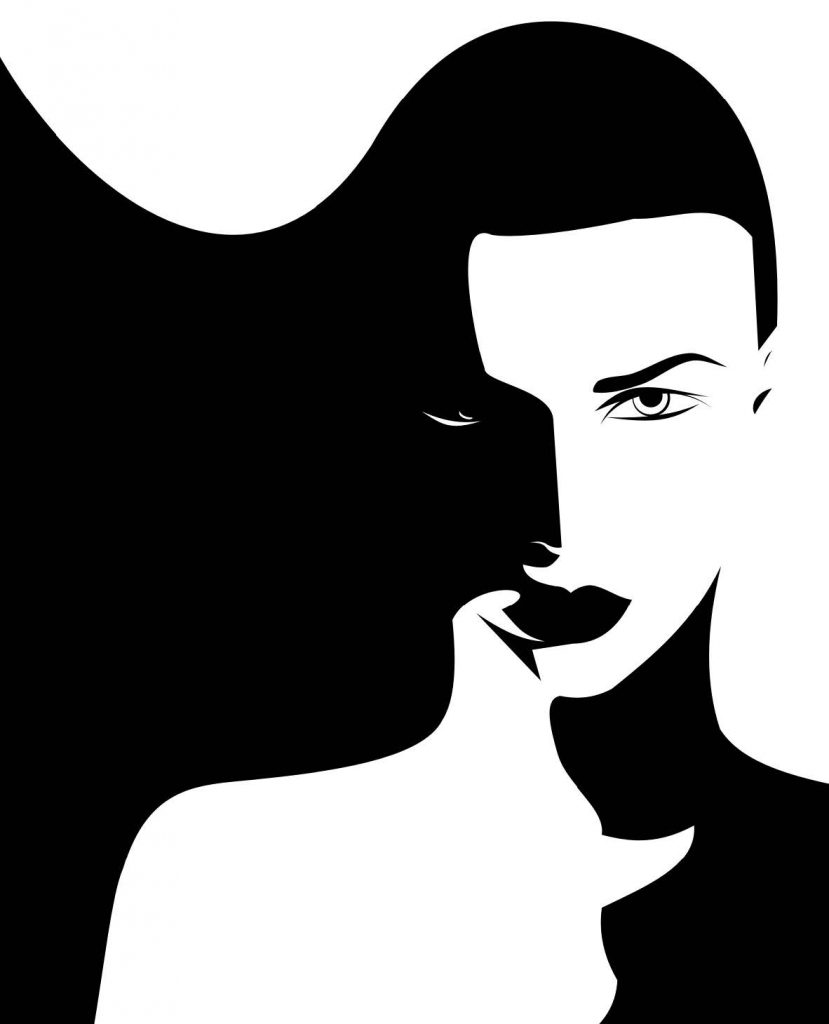
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Вектор в фотошопе: инструкция (описание, видео, пример)
Главная / Советы дизайнерам / Вектор в фотошопе
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов. 1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое. 2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам. 3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию. 4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно. 5. К векторным объектам можно применять прозрачность и накладывать на них фильтры. 6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов. 1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое. 2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам. 3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию. 4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно. 5. К векторным объектам можно применять прозрачность и накладывать на них фильтры. 6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы: “Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек). Для иллюстрации процесса краткое видео из которого вы узнаете: 1. Как создать примитив 2. Как нарисовать произвольную векторную фигуру 3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры, либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства). Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои). Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift. Краткое видео: 1. Изменяем размер векторной фигуры 2. Изменяем цвет заливки векторной фигуры
Что бы размер менялся пропорционально необходимо зажимать клавишу Shift. Краткое видео: 1. Изменяем размер векторной фигуры 2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео как я рисую иконки в Photoshop с помощью векторных инструментов.
- (6 оценок, среднее: 4,83 из 5) Загрузка…
- Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали?
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Автор: Jean Winters
Векторная и растровая графика фото
Часто так или иначе коснувшись вопроса веб или полиграфического дизайна мы встречаем понятия растровая и векторная графика. В этом посте я постараюсь максимально подробно и доходчиво объяснить что это такое, где применяется и зачем нужно.
Растровая графика
С примерами растровой графики мы постоянно сталкиваемся в жизни: картинка в телевизоре, мониторе ноута, дисплеи планшета или смартфона — все это примеры растровой графики. Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
Но что же такое растровая графика с технической стороны? Представьте шахматную доску, каждая клетка это минимальная, не делимая единица. В растровой графики принято называть такую минимальную единицу “пиксель”. Любое растровые изображение состоит из множества таких пикселей, которые создают своеобразную мозаику. Т.к. пиксели очень маленькие и их много, наш глаз воспринимает эту мозаику как цельное изображение.
По расширению файлов часто можно сразу понять, что они содержат в себе растровые изображение.
Форматы растровой графики
BMP, GIF, JPG и JPEG, PNG, PICT, PCX, TIFF, PSD (с некоторыми исключениями см. ниже)
Редакторы растровой графики
Их достаточно много, но основные это Photoshop и Paint brush (программа по умолчанию установленная на Windows), так же специализированные редакторы растровой графики для цифрового рисунка (например Сorel Painter).
Недостатки и ограничения растровой графики
Самым главным недостатком растровой графики является потеря качества при увеличении изображения. Что происходит когда вы растягиваете растровые изображение: между существующими пикселями графический редактор растровой графики создает дополнительные, а цвет применяет средний с сопряженными пикселями. В итоге мы получаем “размытое”, не четкое изображение. Кроме того файлы с растровой графикой имеют больший размер по сравнению с файлами векторной графики.
Если говорить о фотографиях или изображениях в которых надо передать фотографическое качество с полутонами — альтернативы раствором формату нет.
Векторная графика
Если вы не дизайнер, то с примерами векторной графики вы сталкиваетесь гораздо реже. Чаще всего векторная графика используется для создания макетов, наиболее распространена в полиграфическом дизайне. Векторная графика не может передать тона и полутона, но гораздо более удобна если речь идет о простых формах, текстах, контурных фигур. Принцип векторной графики: любой контур задается с помощью опорных точек, а все пространство рабочей области представляет собой систему координат. Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Любая фигура в таком пространстве описывается координатами опорных точек, соединяющими отрезками между ними и характеристиками заливки (цвет, градиент, паттерн) поверхности внутри. Т.е. любое векторное изображение это прежде всего математическая формула.
Форматы векторной графики
CDR, EPS, Ai, CMX, SVG, PSD (в некоторых случаях)
Редакторы векторной графики
Самые распространенные редакторы векторной графики это CorelDraw и Illustrator. Но есть еще одно важное исключение, которое появилось всего несколько лет назад. В Photoshop (исконно растровый редактор), есть теперь возможность использовать вектор. Поэтому Photoshop можно одновременно отнести и к редакторам растровой графики и к редактору векторной графики. Об этом рекомендую почитать отдельный пост вектор в фотошопе, где я подробно рассказываю о векторных инструментах.
Недостатки и ограничения векторной графики
Повторюсь, что векторная графика достаточно специализированная. Речи не может идти, что она сможет заменить растровый формат. Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Векторная графика не способна передавать тона и полутона как фотографическое изображение и служит для иных целей.
Преимущества векторного формата
Любое изображение в векторном формате можно легко масштабировать как в меньшую так и в большую сторону без потери качества. Что происходит при масштабирование векторного изображения: т.к. векторное изображение представляет собой математическое выражение, при увеличении или уменьшении программа пересчитывает координаты опорных точек и “перерисовывает” изображение по новой. Поэтому именно векторный формат обычно используется дизайнерами при разработке логотипа. Векторный логотип заказчик всегда сможет изменить в размене без потери в качестве (хоть увеличить до состояния баннера и обернуть свой офис 10 раз). Не маловажным преимуществом векторного формата так же является возможность быстрой коррекции цвета всего за пару кликов (т.к. цвет так же задается цифровым значением) и совсем небольшой размер файлов (математическая формула описывает только опорные точки, а не каждый пиксель рабочего пространства).
Новые перспективы открываются для векторных изображений с появлением формата SVG который начинает широко использоваться в веб дизайне. Современные браузеры уже поддерживают этот графический формат, который позволяет масштабировать изображения в SVG без потери качества, что актуально например при адаптивности сайта.
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика. Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Растровая графика — это графическое изображение на компьютере или в другом цифровом виде, состоящее из массива сетки пикселей, или точек различных цветов, которые имеют одинаковый размер и форму.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Векторная графика – это перечень всех объектов (линий, фигуры и т.д.) из которых состоит векторное изображение, каждому из объектов в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.

- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.

Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей. Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя ( ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов. Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя ( ячейки определенного цвета). Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов. Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель. Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять. Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель. При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Что такое векторное изображение?
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«. Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4). В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое. Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Векторные иллюстрации в фотобанках. Требования и как загружать
Векторные изображения имеют очень большой потенциал в зарубежных фотобанках. Очень часто иллюстрации приносят даже больший доход, чем фотографии. По временным затратам создать качественное векторное изображение на много дольше чем фотографию, но это компенсируется и ценой. Цена иллюстрации раньше на микростоках зависела от сложности, а сейчас в большинстве фотобанках стоимость просто выше за фотографию или за иллюстрацию в jpg-формате. Очень большой популярностью пользуются векторные фоны, узоры, иконки, силуэты.
Стандартом векторного формата для стоков является формат EPS. Для большей совместимости требуют его в 8-й или 10-й версии Adobe Illustrator. Некоторые фотобанки принимают также дополнительные векторные форматы, например, AI, CDR, SVG. Также почти все микростоки принимают иллюстрации как и фотографии в растровом JPG-формате.
Некоторые фотобанки принимают также дополнительные векторные форматы, например, AI, CDR, SVG. Также почти все микростоки принимают иллюстрации как и фотографии в растровом JPG-формате.
Сводная таблица векторных форматов, которые принимают фотобанки:
| Фотобанк | Форматы иллюстраций | Как загружать | Цена для покупателя |
| Shutterstock | EPS8 и EPS10 |
только eps | Такая, как JPG |
| Dreamstime | EPS, AI, CDR | сначала JPG | В 2 раза больше за JPG |
| DepositPhotos | EPS, AI | zip (jpg+eps) | Такая, как JPG |
| Freepik | EPS (доп. AI) AI) |
eps+jpg | Такая, как JPG |
| Adobe Stock | zip (jpg+eps) или EPS, AI, SVG |
||
| BigStockPhoto | EPS, AI | eps | 6 кредитов |
| GettyImages (iStockPhoto) |
eps+jpg | ||
| CanStockPhoto | eps | $2.5 или $5 | |
| 123rf | EPS8 | eps+jpg | |
| Pond5 | EPS10 | zip (jpg+eps) | |
| Alamy | eps+jpg |
Как загружать векторные файлы в фотобанки
В первую очередь нужно правильно подготовить формат EPS-файла. На картинке ниже показаны настройки сохранения в программе Adobe Illustrator для стоков (рекомендации от фотобанка Shutterstock).
На картинке ниже показаны настройки сохранения в программе Adobe Illustrator для стоков (рекомендации от фотобанка Shutterstock).
Version: Illustrator 10 EPS
Preview Format: None
Preset (вкладка Transparency): нажать Custom и установить следующие значения:
• Raster/Vector Balance: 0
• Line Art and Text Resolution: 72
• Gradient and Mesh Resolution: 72
• Из остальных пунктов выбрать только один: ☑ Anti-alias Rasters
В вкладке Options нужно убрать все галки.
Настройка сохранения вектора в формате EPS Adobe Illustrator для стоков
В каждом микростоке есть свои особенности загрузки векторных файлов. Вообще существует четыре метода загрузки векторов.
| Вид загрузки векторных изображений: |
Фотобанки: | |
1. |
Только EPS | Shutterstock BigStockPhoto CanStockPhoto |
| 2. | EPS+JPG (одинаковые имена файлов) |
Freepik GettyImages 123rf Alamy |
| 3. | zip-архив с файлами EPS и JPG | DepositPhotos Adobe Stock Pond5 |
| 4. | JPG. А когда примут, тогда добавить EPS | Dreamstime |
❶ Самый простой способ загрузки векторов в такие фотобанки как Shutterstock, BigStockPhoto, CanStockPhoto. Туда просто достаточно загрузить файл в формате EPS и все! Предварительный просмотр сам сгенерируется и ключевые слова сами подставятся (при условии, что вектор в EPS10).
В фотобанке BigStockPhoto иногда не корректно генерируются цвета картинки. Если вы увидите, что они на сайте отличаются, от того, как вы сделали, можно загрузить вашу работу вторым способом через веб-форму.
❷ Для многих фотобанков с каждым векторным изображением в EPS-формате нужно еще дополнительно прислать это же изображение в растровом JPG-формате. Делается этот формат так: File – Export – Export As – дальше в «Тип файлов» выбрать JPG (*.JPG).
Делается этот формат так: File – Export – Export As – дальше в «Тип файлов» выбрать JPG (*.JPG).
Это растровое изображение будет использоваться для трех целей (в зависимости от разных фотобанков):
- для предварительного просмотра на сайте микростока;
- для продажи тем покупателям, которым не нужен EPS-формат;
- для извлечения из этого файла ключевых слов и описания для изображения (при условии предварительного размещения туда).
Главное условие такой пары – имена векторного и растрового файлов должны быть одинаковые, например, flower1.jpg и flower1.eps.
Размер растрового изображения желательно делать более 25 мегапикселей. То есть, если умножить высоту на ширину, должно быть немного больше чем 25 миллионов пикселей. Если изображение квадратное, то можно сделать его 5000*5000 пикселей. Если прямоугольное, то можно сделать 6500*4000.
Потом эти пары можно любым способом (ftp или через сайт) загружать на фотобанк. Одинаковые имена файлов с расширениями JPG и EPS автоматически определятся как одно изображение. Этим способом принимают векторные работы такие фотобанки как: Freepik, GettyImages (бывший iStock), 123rf, Alamy.
Одинаковые имена файлов с расширениями JPG и EPS автоматически определятся как одно изображение. Этим способом принимают векторные работы такие фотобанки как: Freepik, GettyImages (бывший iStock), 123rf, Alamy.
❸ Некоторые фотобанки также принимают векторы в паре EPS+JPG, но требуют, чтобы эту пару файлов присылали в ZIP-архиве. Кроме того, в этот архив можно добавить дополнительные форматы, такие как *.AI. Этот ZIP-архив на сайте автоматически определиться как векторная картинка. Вот фотостоки, которые принимают таким способом: DepositPhotos, Adobe Stock, Pond5.
❹ Фотобанк Dreamstime имеет особенный метод для загрузки векторов. В первую очередь нужно загрузить растровый файл в JPG формате. Дальше, на странице атрибутирования, под тремя категориями и под ссылкой «Geo-location» будет ссылка: Аdditional format, нажав на нее, вы выбираете уже векторный файл (или другой формат) и загружаете его. Посмотреть как загружать фотографии в JPG-формате можно здесь.
Смотрите также:
Отличие растровой и векторной графики.
 Преимущества и недостатки форматов.
Преимущества и недостатки форматов.Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать.
— Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
— Самое простое растровое изображение имеет больший размер чем векторное
— При масштабировании пропадает четкость
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
— При масштабировании сохраняется четкость изображения
— Любое изображение можно легко править без потери качества
Недостатки
— Изобразить можно только простые элементы в отличие от растра
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 94 106 times, 41 visits today)
Что такое векторное изображение и векторная графика?
Векторное изображение представляет собой изображение, описанное математическими формулами и создаваемое с помощью геометрических примитивов, таких как точки, линии, многоугольники. Линия является основным объектом векторной графики, а за счет того, что линия описывается математически как единый объект, векторные изображения имеют гораздо меньший размер по сравнению с растровыми картинками. Размер файла векторного изображения зависит только от сложности изображения и количества отдельных объектов, составляющих рисунок.
Линия обладает такими свойствами, как форма, толщина, цвет и тип (сплошная или пунктирная). Любая простейшая линия проводится между двумя точками, которые называют узлами. Узлы также могут характеризоваться различными свойствами, от которых зависит их внешний вид. Замкнутая линия приобретает еще такое свойство, как заполнение. В качестве заполнения может быть выбран любой цвет или текстура. Таким образом, совершенно любой отображаемый объект может быть описан только простейшими линиями.
В файле все элементы изображения записываются в виде математической формулы и координат всех присутствующих линий. Во время открытия векторного изображения соответствующей программой для работы с векторной графикой, все элементы изображения заново рассчитываются и отображаются на экране в соответствии с описывающими их свойствами.
Пример векторного изображенияВсе кривые линии в векторной графике описываются как кривые Безье. Благодаря постоянному перерасчету всех параметров объектов векторного изображения при любых изменениях картинки, векторное изображение масштабируется без потери качества. Так при увеличении или уменьшении такого изображения, все параметры простейших составляющих примитивов умножаются на необходимый коэффициент масштабирования.
Векторное изображение с легкостью можно разделить на отдельные элементы, линии или целые фигуры, и редактировать каждый такой элемент по отдельности. Также к отдельному элементу можно применить масштабирование. За счет такого четкого разделения на объекты, векторное изображение имеет менее реалистичный схематичный вид, что не позволяет на сегодняшний день использовать его для сохранения фотографий. Данный формат изображений больше всего подходит для создания различных схем или логотипов, а также несложных рисунков для печати в типографии.
Самыми известными программами для работы с векторной графикой являются: Corel Draw, Adobe Illustrator, AutoCAD.
Также статьи на сайте chajnikam.ru на различные темы:
Нужно ли для компании создавать сайт?
Чем открыть tiff многостраничный?
Какие существуют форматы файлов изображений?
Формат файла tiff
Сравнение растровой и векторной графики
В сети существует два основных типа цифровых изображений. Это векторные и растровые. Довольно часто люди задаются вопросом «каковы различия между обоими типами изображений». Они пытаются увидеть их и решить, какой тип подходит для их проектов больше. Давайте проведем сравнение растровой и векторной графики и объясним основные различия между ними. Мы укажем наиболее важные факторы. Например, масштабируемость, вес, удобство при печати. Эти факторы могут повлиять на выбор формата для вашего следующего проекта.
Сравнение растровой и векторной графики
Масштаб-ть вектора и растра
Первый фактор, который поможет вам определиться, это насколько изображение масштабируемо. Под масштабируемостью мы понимаем способность не терять свою четкость при увеличении или уменьшении. Вектор не теряет своей четкости, независимо от того сколько раз вы меняете его размер.
С другой стороны, растровые изображения становятся размытыми и пикселированными, когда вы рассматриваете их с крупного плана. Давайте проиллюстрируем это для вас, чтобы вы могли лучше увидеть разницу. На следующем рисунке вы увидите растровое изображение, которое теряет качество при увеличении. Однако, векторная версия того же изображения не меняет своего качества, независимо от размера:
Разрешение вектора и растра
Существует значительная разница в том, как определяются разрешения векторных и растровых форматов.
Разрешение растровой графики, например, формируется миллионами квадратных пикселей, поэтому их размер всегда является фиксированным. Следовательно, чем больше вы расширяете его, тем более размытым и заметными они становятся.
Векторная графика, наоборот. Она состоит из множества путей, математически определенных с точки зрения соотношений пропорций ширины, высоты и других размеров. При каждом изменении размера векторного изображения его линии, кривые и узлы пересчитываются, поэтому полученное изображение остается четким всегда. Другими словами, края изображения всегда остаются гладкими.
Создание вектора и растра
Создание векторной и растровой графики сильно отличается. Векторные изображения могут быть легко преобразованы в растровые, но наоборот, сложнее и труднее.
Векторная графика может быть создана только с помощью специального программного обеспечения, такого как Adobe Illustrator. Это делает невозможным, например, фотографирование в векторном формате. Кроме того, все печатные изображения, например, фотографии, сделанные цифровыми камерами, имеют растровый формат. В общем, векторная графика, которая напоминает реалистичные фотографии, является ничем иным, как мелкими цифровыми иллюстрациями.
Гибкость вектора и растра
Векторная графика может изменяться без потери качества. Это делает ее идеальной для многоцелевых проектов, требующих гибкости в размере изображений. Например, векторный логотип — это надежный источник, из которого можно создавать растры любых размеров. Вы можете использовать его для различных маркетинговых нужд. Таких как печать на визитках или размещение на баннерах. Для растрового формата все наоборот. Вам нужен определенный размер для достижения определенного качества. Например, представьте, у вас стоит задача сделать фотообои из изображения ниже. Какой формат вам потребуется? И уж тем более, какой размер, чтобы оно было таким же четким.
Размер файла
Векторные изображения намного легче своих растровых аналогов. Их размеры определяются математическими вычислениями, а не миллионами пикселей. Их меньший вес делает их намного более удобными для передачи с одного устройства на другое, например. Кроме того, они несут много информации в относительно небольшом формате файла. В отличи от размера файла в формате растрового изображения.
Размеры растровых файлов определяются фиксированной шириной и высотой, что делает их намного тяжелее. Так же они содержат меньше информации.
Здесь стоит сделать исключение. Данные правила действительны в случае, если при рисовании в векторе вы не злоупотребляете деталями. Например, изображение имеющее млн путей в векторе будет намного тяжелее изображения в разрешении 500 на 500 пикселей в растре.
Совместимость вектора и растра
Иногда проблема заключается в простоте использования векторной графики. Открыть или редактировать их можно только с помощью специального по, такого как Illustrator или CorelDraw.
В отличие от векторов, форматы растровых файлов широко популярны и распознаются всеми распространенными графическими программами. Например, Paint. Это делает растровые изображения очень удобными для массового использования.
Однако, если вы собираетесь стать профессиональным иллюстратором или дизайнером, вы будете часто работать с векторными форматами. Само собой у вас в руках будет соответствующее программное обеспечение.
Печать
Растровые изображения с разрешением 72 т/д обычно являются нормой для веб-публикаций. Но, если вы захотите их напечатать вам нужно следовать по одному из путей. Вы должны работать с векторным источником, либо использовать растровые файлы с высоким разрешением. Последний вариант часто является предпочтительным, потому что проще. Если вы не хотите идти на компромисс с четкостью изображения, рекомендуемое разрешение растра составляет 300 точек на дюйм. Поскольку вы не можете сохранять фотографии как векторы, печатные журналы, газеты и т. д. используйте фотографии в растровых изображениях с высоким разрешением.
В заключение, как векторные, так и растровые изображения имеют свои уникальные качества и свойства. Например, фото — это растр, иконка на сайте — скорее всего вектор. Важно знать, когда целесообразно использовать векторы вместо растров и наоборот. Надеюсь, мы упростили вам задачу. Теперь вы готовы использовать сильные стороны обоих вариантов в ваших интересах.
Статья написана студией WebArt на основе Vector and Raster: What’s the difference?
Автор: Iveta Pavlova
Источник: graphicmama.com/blog/vector-and-raster-whats-the-difference/
Понравилась статья? Поблагодарите автора. Поделись ей.
Кликни своей царской рукой по кнопкам и поделись этой статьей со своими друзьями в соц. сетях.
Преобразование фотографии в вектор
Векторизация фотографий — это процесс преобразования фотографии, которая находится в растровом формате, в векторный формат путем копирования ее с помощью программного обеспечения для векторного рисования. Векторное преобразование может быть выполнено вручную или с помощью автоматизированных инструментов.
О преобразовании фотографий в векторные
Векторные программы — это программы для рисования , поэтому преобразование фотографии в векторный формат означает создание рисунка на основе фотографии.Мы не рекомендуем преобразование фотографий в векторные, если вы не ожидаете именно этого; рисунок, а не более реалистичное изображение, такое как фотография.
К счастью, векторная графика обычно требуется только для определенных процессов, таких как гравировка и вывески без печати на резном дереве, металле, освещенных материалах, резном виниле и пескоструйном камне. Для некоторых из этих процессов может потребоваться дальнейшее преобразование изображения в черно-белую или одноцветную графику.
Стили векторной графики
Рис. 1 — Исходная фотография
Рис.2 — Векторы PLUS Raster . Векторы + цветовые переходы. Эффекты смешения цветов в векторной программе на самом деле являются растровыми. Если ваш поставщик запросил вектор или с высоким разрешением, то этот стиль приемлем. Не подходит для процессов, требующих 100% истинного вектора. См. Другие образцы с цветовыми градиентами.
Рис. 3 — Только векторы; не смешивает цвета. Этот стиль обычно требуется для специальной печати (чашки, фрисби, печать на определенных тканях) и вывесок без печати. Образцы
Рис. 4 — Только векторы; одноцветный. Этот стиль обычно требуется для гравировки и травления. Образцы. Больше возможностей для одноцветных векторных рисунков.
Материал, на котором будет размещена векторная графика, обычно определяет способ подготовки векторной графики.
Итак, разве фотография не может быть воспроизведена в векторном формате и выглядеть идентичной фотографии?
Легкий ответ — да, для проницательного глаза это невозможно, особенно если вы слишком увеличены. Идентичный внешний вид также не подходит для большинства целей создания векторной графики.
Фотографии, как и все растровые изображения, состоят из сотен тысяч пикселей разного цвета. Растровые форматы поддерживают 16 миллионов цветов, а квадратное изображение размером 1 Кбайт имеет миллион пикселей.Пиксели расположены так, чтобы сформировать узнаваемое изображение, например фотографию. Когда пиксели размещаются с небольшими пошаговыми изменениями цвета для каждого соседнего пикселя, они образуют красивую и гладкую цветовую смесь (рис. 5).
Векторные программы работают иначе. Форма, также называемая объектом, должна быть создана, чтобы охватить каждый разный цвет. Создавать вручную объект для каждого пикселя разного цвета, который существует на фотографии, маловероятно и для большинства целей нежелательно.Даже программное обеспечение автоматического преобразования, которое знает точный цвет и местоположение каждого пикселя, на самом деле не рисует каждый пиксель, вместо этого оно рисует объект для каждого большего кластера пикселей одинакового цвета. Поскольку в векторной графике нет крошечных пикселей очень похожего цвета рядом друг с другом, нет тонкой градации от одного цвета к другому, но есть четкое разделение цветов (рис. 6).
Чем больше цветных объектов создано, тем реалистичнее будет выглядеть векторное изображение — НО — те же процессы, которые требуют только вектор * обычно также требуют ограниченного количества форм / объектов и / или ограниченного количества цвета.
* Процессы, для которых требуется вектор ИЛИ с высоким разрешением, не имеют тех же ограничений, что и процессы, требующие 100%, true, только вектор art.
В то время как мы видим изображение выше как набор цветов, которые вместе образуют цветок, процессы, требующие векторной графики — такие как программное обеспечение для плоттеров и резаков — видят и управляются векторным контуром или «каркасом» каждого объекта, как показано ниже. На рисунке 7 показан сложный набор контуров объектов, который может не подходить для всех процессов.
Упрощенный векторный рисунок вручную с меньшим количеством цветов / объектов (рис. 8) лучше всего подходит для проектов, требующих использования только векторных изображений. Vector Conversions специализируется на рисованной векторной графике, такой как пример изображения ниже.
Нарисованная вручную векторная графика может обеспечить более простые очертания объектов (рис. 9) в соответствии с требованиями оборудования вашего поставщика. Для граверов изображение также должно хорошо выглядеть без цвета в штриховой форме.
Автоматическое преобразование вектора
Мы рекомендуем автоматическое преобразование фото в вектор только в том случае, если процесс, для которого вы будете использовать векторный файл, не требует ограниченного количества объектов / цветов — например, если вы собираетесь печатать на цифровом принтере, но вам нужен вектор для масштабируйте его больше — в этом случае автоматическая трассировка векторов может сработать для вас (пример РИС. 6). Автоматическая трассировка вектора — самый простой и наименее затратный способ преобразовать фотографию в вектор.Однако инструменты автоматического отслеживания не всегда дают хорошие результаты. Мы специализируемся на создании векторных файлов вручную, это идеально, когда автоматизированное программное обеспечение не может дать желаемых результатов.
изображений | Vectornator Learn
Вставка изображения
Откройте вкладку «Импорт» (крайний правый значок на панели инспектора) и выберите вкладку «Фото » . Это вызовет окно, показывающее фотопленку вашего устройства. Просто коснитесь желаемого изображения, чтобы вставить его в документ.
Перетащите изображение
Чтобы вставить изображение в документ, активируйте режим разделения на iPad, выберите фотографию и перетащите ее прямо из приложения «Файлы» или «Фото» в документ.
Изменение размера изображения
Для любого изображения вы можете удерживать и перетаскивать один из четырех углов, чтобы изменить его размер. Держите второй палец на холсте или нажмите SHIFT ⇧ , чтобы пропорции остались прежними.
Вы также можете изменить размер изображения с помощью кнопки Изменить размер на панели инструментов.
Режимы наложения
Режимы наложения — это метод, используемый при редактировании цифровых изображений для определения того, как два или более слоев изображения смешиваются вместе. Режим наложения по умолчанию в большинстве приложений просто скрывает нижний слой, покрывая его тем, что присутствует в верхнем слое.
Но есть и другие типы режимов наложения, как показано выше.
Вот несколько примеров, которые вы сможете использовать на своих изображениях в Vectornator:
Darken — Этот режим наложения показывает самые темные значения базового и смешанного изображений.Он ничего не изменит, если цвета такие же или перекрывающийся слой светлее оригинала.
Умножение — В этом режиме наложения основной цвет (фиолетовый кружок выше) умножается на смешанное изображение (цветок маракуйи). Его отлично использовать для затенения или, если вы хотите быстро применить актив с белым фоном к своему компу, не беспокоясь о его ручном удалении, вы можете с умножением!
Auto Trace
Эта функция Vectornator позволяет преобразовывать любое импортированное изображение в векторные формы.С помощью этой функции вы можете создавать потрясающие иллюстрации из эталонной фотографии, не создавая векторные формы вручную.
Вот как выполнить автоматическое отслеживание изображения в Vectornator:
Добавьте изображение в свой документ
Сначала создайте новый документ из галереи, открыв фотографию в средстве выбора документов, или импортируйте фотографию в документ с помощью переходим на вкладку Импорт внутри Инспектора.
Разблокировать изображение Слой
Затем, как только вы откроете фотографию в новом документе, откройте вкладку «Слои» и разблокируйте слой, содержащий изображение, нажав значок замка.
Как получить доступ к панели Auto Trace
После того, как вы разблокировали слой изображения, нажмите на изображение, чтобы выбрать его. В верхней части вкладки «Стиль» появится панель Auto Trace. На этой панели вы найдете два ползунка, которые позволяют вам установить:
1 — Количество путей
2 — Минимальный размер любого пути
После того, как вы отрегулируете эти два параметра в соответствии с вашими желаемые настройки для вашего автоматически отслеживаемого изображения, просто нажмите кнопку Auto Trace (3) и подождите несколько секунд.
Обратите внимание, что функция Auto Trace не поддерживает 8-битные изображения RGBA без альфа-канала.
Одно касание для отслеживания вашего изображения
Когда вы нажмете на кнопку Auto Trace, через несколько секунд вы увидите предварительный просмотр вашего изображения; теперь преобразованы в векторные формы.
Нажмите кнопку «Отменить», чтобы вернуться к исходному (растровому) изображению.
Как увеличить количество путей
Перемещая палец по ползунку Максимальное количество путей , вы можете настроить, сколько путей будет иметь ваше векторное изображение.Меньшее число на этом ползунке даст вам более абстрактный результат, а большее число приведет к более подробным путям.
Ползунок Minimum Path Size позволяет управлять областью, учитываемой алгоритмом Auto Trace. Этот ползунок регулирует порог для размера пути, поэтому большее число приведет к тому, что ваше изображение будет менее детализированным, с более длинными путями между точками. Меньшее число сделает контуры вашего изображения более сложными, что даст вам больший уровень детализации.
Продолжайте редактировать свое векторизованное изображение
Для дальнейшего редактирования изображения с автоматической трассировкой вы можете перейти на вкладку «Путь» и легко настроить векторные формы, нажав на кнопку Удалить опорные точки .
Функция Auto Trace Vectornator может быть использована для превращения ваших фотографий в красивые векторные изображения, похожие на живопись, или просто для превращения ваших любимых логотипов в векторные.
Что лучше всего подходит для вашего маркетингового дизайна?
Вектор, GIF, Illustrator, TIFF, JPEG, PNG, EPS, Raster, PSD — что все это значит?
При таком большом количестве графических форматов, которые можно использовать в наши дни, как узнать, какой из них использовать для своего проекта?
В этом посте я объясню, в чем различия и как вы можете применить эти знания.Здесь мы обсудим две категории типов изображений: растровые изображения и векторная графика.
Что такое растровое изображение?
Растровые изображения основаны на пикселях — возможно, вы уже знаете большинство из них: GIF, JPEG, PNG, TIFF (а иногда и EPS) — наиболее распространенные форматы, используемые сегодня.
| Формат растра | Цветовое пространство | Характеристики |
| GIF (формат обмена графикой) | проиндексировано | Лучше всего подходит для изображений, содержащих текст, однотонный цвет или изображения с 256 или менее цветами, поддерживает изображения с прозрачным фоном |
| JPEG (или JPG) (Объединенная группа экспертов по фотографии) | RGB | Фотографические изображения (непрерывные тона), миллионы цветов, без прозрачности |
| PNG (переносимая сетевая графика) | RGB | Фотографические (непрерывные тона) изображения, поддерживает прозрачность изображения в миллионах цветов |
GIF, JPEG и PNG — наиболее широко используемые форматы изображений для веб-презентаций и экранных презентаций.
Эти изображения обычно имеют низкое разрешение (или разрешение экрана 72 пикселя на дюйм). Растровые изображения содержат фиксированное количество пикселей. Изображение справа представляет собой изображение jpeg размером 100 x 100 пикселей с разрешением 72 пикселя на дюйм. Это означает, что изображение имеет 10 000 пикселей для работы. Это количество пикселей никогда не изменится для этого конкретного файла изображения.Каждый пиксель — это отдельная точка изображения, содержащая только один цвет. Таким образом, при просмотре фотографического изображения на экране компьютера это фактически набор точек, которые ваши глаза и мозг смешивают вместе, чтобы создать вид полноцветного изображения.
Проектирование с использованием растровых изображений
На схеме ниже показан пример изображения с крупными планами пикселей. Глядя на 7-кратное увеличение на диаграмме, вы увидите, как я взял исходное изображение и попытался увеличить его. Почему так плохо выглядит?
Что ж, здесь мы все еще работаем только с 10 000 пикселей. Таким образом, при увеличении изображения шириной 100 пикселей до ширины 700 пикселей эти пиксели растягиваются, и в результате получается изображение всего около 10 пикселей на дюйм.
Увеличив это изображение, я уменьшил его разрешение.Вот почему качество растрового изображения ухудшается при увеличении. Ухудшение качества изображения также может произойти при уменьшении изображения. Опять же, такое же количество пикселей находится в изображении, но результат может выглядеть так же искаженным, как если бы изображение выглядело чрезмерно резким.
Изменение размера изображения (также известное как масштабирование) в документе — это не то же самое, что повторная выборка (выполнение математических операций для добавления или вычитания пикселей по отношению к размеру изображения).
Итог: При работе с изображениями для Интернета и презентациями на экране очень важно, чтобы размер файла изображения, который вы планируете использовать, точно соответствовал размерам, которые будут отображаться в конечном результате, чтобы поддерживать наилучшее качество изображения. .
Что такое векторное изображение?
В отличие от растровых изображений, векторная графика не основана на пикселях, и наиболее часто используемый формат векторной графики — EPS (Encapsulated PostScript). Векторная графика обычно используется в документах, предназначенных для офсетной печати, а также для распространения PDF-файлов.
Векторная графика создается с использованием геометрических фигур, линий, точек, многоугольников и кривых Безье, основанных на математических выражениях. Эти графические изображения содержат пути, которые имеют векторы (определенные координаты X и Y) относительно других векторов изображения.Векторная графика может содержать простые плоские цвета или более сложные градиенты и тени.
Создание векторных изображений
Преимущество использования векторной графики заключается в том, что ее можно неограниченно увеличивать (или уменьшать) без потери качества. См. Диаграмму ниже.
Как видите, векторов на изображении может быть несколько или много. Если изображение имеет кривую, у них есть ручки, которые используются для корректировки его формы. Глядя на 7-кратное увеличение, вы можете видеть, что при увеличении изображения нет потери качества.
Также возможно встроить растровое изображение в векторную графику. Однако этот метод не является оптимальным и не преобразует растровое изображение в векторное изображение. Это просто означает, что у вас есть файл EPS, содержащий внутри растровое изображение. Встроенное растровое изображение также имеет те же последствия для качества изображения, когда дело доходит до увеличения или уменьшения графики.
Растровое изображение в формате EPS?
Почему ДА — есть еще формат Photoshop EPS.Photoshop изначально создает растровое (пиксельное) изображение, однако у него есть несколько векторных функций, с помощью которых можно создавать, сохранять и экспортировать редактируемые кривые Безье и контуры в виде обтравочного контура в файле EPS. Этот метод широко используется в полиграфической продукции, чтобы «вырезать» фотографическое изображение из непрозрачного фона и экспортировать его с прозрачным фоном. Как и другие растровые изображения, Photoshop EPS также имеет фиксированное количество пикселей и может влиять на качество изображения, когда дело доходит до увеличения или уменьшения изображения.
Примечание о PDF-документах
Вам следует подумать о предполагаемом использовании ваших PDF-документов, таких как информационные бюллетени и комментарии. Если документ предназначен для электронного распространения и печати на лазерном принтере, допускается использование любой комбинации форматов, описанных в этой статье. Если предполагаемое использование PDF-файла предназначено для офсетной печати (печатный станок), то логотипы и графика должны быть выполнены с использованием векторной графики или изображений с высоким разрешением, таких как TIFF или Photoshop EPS.
Заключение
Для Интернета, печати или PDF теперь у вас есть инструменты, позволяющие определить, какой формат лучше всего подойдет вам. Помните, что растровые изображения ограничены определенным количеством пикселей, а размер векторной графики можно изменять без ограничений.
Если вам нужны указания по оформлению информационных бюллетеней, комментариев или других документов по инвестиционному маркетингу, свяжитесь с нами по адресу [email protected]. Удачного проектирования!
Вам понравился этот пост? Поделись, пожалуйста! Вы также можете подписаться на наш блог.
Вот некоторые ресурсы, которые могут вас заинтересовать:Эмили Тоттен
Эмили — директор по маркетингу в Synthesis. Она обладает более чем 15-летним опытом интегрированных продаж и маркетинга, работая с финансовыми службами, SaaS, а также с компаниями, занимающимися вопросами здоровья и благополучия. Ее страсть — создание целостных маркетинговых стратегий, которые соответствуют каждой бизнес-функции для достижения клиентского опыта, защиты интересов сотрудников и достижения целей по доходам. Когда она не занимается маркетингом, вы можете увидеть, как она восстанавливает свой дом в пригороде Чикаго, занимается йогой или проводит время со своей семьей.
Два типа цифровых изображений: векторные и растровые
Все файлы цифровых изображений относятся к одной из двух категорий: векторные или растровые. Каждый формат имеет преимущества и недостатки в разных ситуациях, поэтому знание свойств каждого из них может помочь определить, какой формат лучше всего подходит для любого проекта.
Вектор
Файлы Vector наиболее полезны, когда графическое изображение требует возможности изменения размера, поскольку они сохраняют четкие детали при масштабировании до любого размера.Векторный формат — отличный выбор для цифровых иллюстраций, таких как логотипы.
Векторный файл можно преобразовать в растровый файл, но он навсегда утратит преимущества векторного формата.
Распространенные расширения векторных файлов: SVG, EPS и EMF
- SVG — векторный веб-формат
- EPS — векторный формат на основе Adobe
- EMF — векторный формат на основе Microsoft Office
Растр
Растровые изображения лучше всего подходят для сложных изображений, таких как фотографии, и, скорее всего, будут широко совместимым форматом файлов (например, JPG).Однако растровые изображения теряют детализацию и становятся все более размытыми при увеличении.
Хотя векторное изображение можно сохранить как растровое, невозможно, преобразовать растровое изображение в векторное изображение. Растровые файлы, сохраненные как векторные форматы файлов, останутся растровыми файлами. Большинство изображений в Интернете — это растровые файлы.
Распространенные расширения растровых файлов: JPG, PNG и TIFF
- JPG — сжатый растровый формат, часто используемый для фотографий
- Лучшее для использования в Интернете
- Малый размер файла
- Универсальный — совместим с большинством программ
- Большинство изображений на веб-сайтах стоковой фотографии будут загружены в виде файлов JPG
- PNG — растровый формат, подходящий для иллюстраций или значков
- поддерживает прозрачность, в отличие от JPG
- Лучшее для использования в Интернете
- Малый размер файла
- TIFF — растровый формат, который лучше всего подходит для печати с высоким разрешением
- Отлично подходит для профессиональной печати, особенно когда важно сохранить четкость деталей изображения
- Большой размер файла
Узнайте, как превратить фотографию в векторные изображения
Предварительный просмотр
Учебные ресурсы
Шаг 1. Обведите фотографию с помощью Pen Tool
Загрузите нашу эталонную фотографию и откройте ее в Adobe Illustrator.Если вы хотите использовать свою обувь, не стесняйтесь!
На панели «Слои» заблокируйте слой эталонного изображения, щелкнув пустое поле рядом со значком глаза, чтобы мы случайно не переместили его во время работы. Если все сделано правильно, на нем должен быть значок замка, указывающий, что слой заблокирован.
После этого создайте новый слой поверх слоя опорного изображения.
Возьмите Pen Tool (P) и начните обводить изображение. Мы разделим обувь на мелкие части, чтобы впоследствии можно было управлять ими по отдельности.
Ваша трассировка не обязательно должна быть идеальной на первых порах, потому что вы всегда можете настроить векторные контуры позже. Кроме того, некоторые части обуви будут скрыты за другими частями, поэтому не беспокойтесь, если некоторые края не совсем идеальные. Нам просто нужно убедиться, что мы создаем плавные пути.
Продолжим поиск. Вы можете выбрать разные цвета заливки для каждой части обуви, чтобы мы могли лучше их рассмотреть.
У вас должно получиться что-то вроде изображения ниже (обратите внимание, что я временно скрыл эталонную фотографию):
Это фактически все части, которые мы должны создать.
Должен признать, сейчас наша работа не похожа на туфлю, которую я ношу на публике. Это то, над чем мы будем работать дальше.
Шаг 2: Применение цветов и градиентов
Теперь пришло время применить к нашим векторным объектам приятные цвета заливки и цветовые градиенты.
Убедитесь, что панель «Градиент» открыта, выбрав «Окно»> «Градиент» (Ctrl / Cmd + F9), потому что вы будете широко использовать ее на этом этапе.
Используйте изображения ниже, чтобы увидеть, как раскрасить каждую часть нашей иллюстрации туфель на высоком каблуке.
Используйте тот же градиент цвета, что и выше, для ремешка, щелкнув ремешок, чтобы выбрать его, выбрав инструмент «Пипетка», а затем щелкнув векторный объект выше, чтобы установить ремешок того же цвета.
Сделайте то же самое (используйте тот же цветовой градиент) для края ремешка.
Продолжайте заполнять незавершенные части обуви.
Вы заметите, что мы используем те же градиенты для других частей обуви (мы меняем только начальное положение градиента и его угол).
Шаг 3. Создайте поверхность стельки
Выберите внутреннюю сторону ботинка и затем перейдите в Object> Path> Offset Path. Установите значение смещения на -5. Повторите этот процесс для нижней части обуви.
Примените градиент красного цвета к новому контуру.
Шаг 4: Добавление основных моментов
Можно сказать, что наша обувь закончена, но поскольку мы пытаемся сделать иллюстрацию как можно более реалистичной, нам нужно выделить ее.
Выделите внутреннюю часть пятки и дважды продублируйте ее, сначала скопировав ее (Ctrl / Cmd + C), а затем дважды вставив вперед (Ctrl / Cmd + F).
Сдвиньте один из дубликатов влево на 1 пиксель с помощью клавиши со стрелкой влево.
Затем выберите оба дубликата, а затем на панели Pathfinder нажмите кнопку Minus Front .
Примените легкий градиент к получившемуся объекту.
Повторите описанную выше технику для других краев обуви.Ниже вы можете увидеть некоторые из мест, в которых рекомендуется использовать основные моменты.
Шаг 5: Добавление деталей поверхности к ремням
Переключитесь на Pen Tool (P) и создайте векторные контуры, показанные ниже. Убедитесь, что вы создали их таким образом, чтобы они повторяли контур формы обуви.
Убедитесь, что у вас открыта панель обводки («Окно»> «Обводка» или нажмите Ctrl / Cmd + F10, чтобы переключить ее видимость).
На панели инструментов установите цвет обводки на # 414042.
На панели «Обводка» установите флажок «Пунктирные линии».
Чтобы удалить лишние части пунктирных линий, просто используйте инструмент «Ластик» (Shift + E).
Шаг 6: Добавление дополнительных деталей поверхности
Вы можете добавить еще несколько деталей; используйте изображение ниже для идей.
Шаг 7: Создание теней
Это наш последний шаг. Чтобы улучшить трехмерный вид нашей иллюстрации, мы можем придать ей падающую тень для большей глубины.
Для начала возьмите Pen Tool (P) и создайте две фигуры, показанные ниже.
Выделите обе формы, перейдите в Объект> Переход> Параметры перехода, а затем в появившемся диалоговом окне установите для параметра Интервал значение Указанные шаги и введите 30 в поле ввода справа от параметра (который означает, что смесь будет создана с использованием 30 шагов).
После этого создайте переход, перейдя в Object> Blend> Make.
Отправьте тень за туфлю, выбрав «Объект»> «Упорядочить»> «На задний план» (Shift + Ctrl / Cmd + [).
Используйте описанную выше технику, чтобы создать тень от пятки обуви.
И готово!
Краткое содержание учебника
Цель этого урока — провести вас через процесс создания векторной иллюстрации с использованием эталонной фотографии.
Вы можете создавать потрясающие векторные изображения, просто отслеживая эталонное изображение. Все, что вам нужно сделать, это попрактиковаться в мастерстве инструмента «Перо», изучить цвета изображения и обратить внимание на то, как поверхность объекта справляется с освещением.
Еще я хотел бы сказать — и вы, наверное, слышали это раньше, — это то, что на детали стоит обратить внимание. Постарайтесь вдохнуть жизнь в свою иллюстрацию, если возможно, используя предмет (в данном случае — туфлю) и взаимодействуя с ним.
Надеюсь, вам понравился этот урок. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять их в разделе комментариев ниже.
Спасибо, что подписались вместе со мной!
Скачать исходные файлы
Raster vs.Векторные изображения | Сион и Сион
Разница между растром и вектором и почему это важно
Доводилось ли вам когда-нибудь ваше агентство или дизайнер просить фотографии в высоком разрешении или векторный логотип? Есть причина, по которой они просят об этом — и она во многом связана с качеством произведений искусства, которые вы получите. Растровые изображения отлично подходят для сложных изображений, которые должны содержать много информации, а векторные отлично подходят для сверхчистых рисунков или иллюстраций. У них очень разные приложения в мире дизайна и Интернета, и у каждого есть свой список плюсов и минусов.
Что такое растр?
Растр — это использование пиксельных данных для хранения изображения на компьютере. Что такое пиксель? Это крошечный квадрат, представляющий один цвет. С сотнями или тысячами строк и столбцов этих квадратов компьютер может собрать фотографию.
Есть много способов описать фотографию в «высоком разрешении». «DPI» и «PPI» — это способы описания количества пикселей на дюйм при печати окончательного изображения. DPI означает «точек на дюйм», а PPI означает «пикселей на дюйм».«Чем выше DPI или PPI, тем больше информации на дюйм, тем сложнее изображение и тем лучше будет выглядеть и детализировано изображение в конечном итоге.
Для сравнения: цифровые фотоаппараты, как правило, дорожают тем, чем больше «мегапикселей» они могут произвести. Мегапиксель состоит из 1 048 576 пикселей в сетке. У вас 3-мегапиксельная камера? Это означает, что каждое изображение, которое вы снимаете, будет содержать 3145728 пикселей. Это много информации, и поэтому изображения, как правило, занимают много места, когда вы снимаете их с камеры и загружаете на компьютер.Растровые изображения могут быть настолько подробными или простыми, насколько вы хотите, но компромисс заключается в том, что чем более детализированными и четкими вы хотите их видеть, тем больше размер файла.
По сути, мегапиксель — это единица измерения разрешения изображения. Больше пикселей означает лучшее «разрешение», что означает лучшую детализацию. Когда дизайнер просит фотографию в высоком разрешении, он просит фотографию с большим количеством пикселей. По сути, они хотят работать с как можно большим количеством деталей.«Больше пикселей, пожалуйста, большие файлы».
Для борьбы с этим размером файла, как правило, ваш дизайнер «сжимает» изображение с помощью различных технологий, а также обрезает и изменяет их размер, чтобы они были достаточно сложными, чтобы хорошо выглядеть, хорошо вписываться в дизайн и не быть огромными по размеру файла. . Технологии сжатия могут быть довольно сложными, поэтому мы не будем здесь подробно останавливаться на них, но если вам интересно узнать о них, вот статья, в которой рассматриваются технические аспекты сжатия.
Когда использовать растр
Растр хорош для фотографий. Они содержат много деталей и очень универсальны в дизайне.
Когда не использовать растр
Растр плохо справляется с уменьшением или увеличением. Это может сделать изображение размытым, прерывистым или пронизанным артефактами, что снизит общее качество. Дизайнеры умеют использовать комбинацию специальных методов и технологий для борьбы с этими проблемами и почти всегда могут уменьшить изображение.Они могут немного увеличить изображение, но этого следует избегать. По возможности отправьте им как можно больший файл с максимально возможным количеством пикселей.
Форматы растровых файлов
Общие расширения растровых файлов
- .jpg / .jpeg
- Объединенная группа экспертов по фотографии
- .png
- Переносимая сетевая графика
- .gif
- Формат обмена графикой
- .tiff
- Формат файлов изображений с тегами
- .bmp
- Растровое изображение
- .exif
- Формат файла сменного изображения
- .raw
- Файл необработанного изображения
- .webp
- Новый формат изображений, обеспечивающий сжатие без потерь и с потерями для изображений в Интернете, созданных Google
- .hdr
- Расширенный динамический диапазон
- .dng
- Цифровой негатив
Что такое вектор?
Вектор относится к использованию компьютерами математики (такой как тригонометрия и геометрия) для рисования линий, кривых и форм, а затем заливки этих фигур цветом.Там, где растровое изображение будет хранить все пиксели внутри фигуры, векторные изображения хранят только саму фигуру, без сохранения какой-либо информации о пикселях.
Векторное изображение не имеет пикселей. Вместо этого он состоит из контуров. Эти контуры можно увеличивать или уменьшать сколько угодно без потери деталей.
Это означает, что векторные изображения отлично подходят для простых геометрических фигур, которые чисты и просты, и которые вы хотели бы применить к множеству различных размеров носителей. Векторные изображения можно масштабировать до размера рекламного щита или уменьшать до баннерной рекламы в Интернете.
Они построены с четырьмя типами информации:
- Очки
- Строки
- Кривые Безье
- заполняет
Точки и линии говорят сами за себя. Когда вы создаете две точки и соединяете их, у вас получается линия. Когда вы изгибаете эту линию, вы получаете кривую Безье, а когда вы соединяете две кривые вместе в их точках, вы получаете полную замкнутую форму, которую можно заливать цветом.
Поскольку вся форма создается с использованием математики, она может принимать любые математические преобразования, которые вы изучили в средней школе во время алгебры: масштабирование, перемещение, вращение и наклон.Комбинируя различные формы, линии, точки и заливки, а затем вращая, наклоняя, переводя и масштабируя, вы можете создавать очень чистые иллюстрации, которые можно распечатать любого размера.
Из-за отсутствия информации о пикселях векторные изображения имеют тенденцию быть очень маленькими по сравнению с их растровыми аналогами. Недостатком является то, что они не могут быть очень подробными или сложными. Крошечные вариации в цвете фотографий — вот что делает их такими реальными. Один пиксель не того же цвета, что и соседний пиксель, поэтому иметь векторную фотографию было бы довольно странно, поскольку она имеет дело с формами:
Обратите внимание, сколько деталей мы теряем, когда используем простые формы и заливки для представления Моны Лизы? В векторном формате выглядит не так хорошо.Вместо этого следует использовать векторные форматы для простых фигур, которые необходимо использовать во множестве размеров без потери качества. Самый очевидный случай — это ваш брендинг. Ваш логотип — прекрасный пример чего-то, что должно быть простым, узнаваемым, чистым и должно использоваться практически везде. Девяносто девять процентов логотипов представляют собой простые формы, которые можно и нужно создавать с помощью векторных программ.
Веб-сайты также являются отличным местом, где можно втиснуть как можно больше векторных изображений. Они обрабатываются очень быстро, могут быть созданы с использованием веб-технологий (то есть в файле нет необходимости) и придают веб-сайту красивый, чистый и высококачественный вид.
Когда использовать Vector
Векторная графика отлично подходит для упрощенных или геометрических изображений, таких как логотипы, значки, иллюстрации, графики и типографика. Они невероятно хорошо масштабируются и имеют очень маленький размер файла.
Когда не использовать Vector
Не используйте векторные изображения для фотографий или сложных изображений.
Векторные форматы файлов
Общие расширения векторных файлов
- .ai
- Формат Adobe Illustrator
- .eps
- Инкапсулированный формат PostScript
- .svg
- Масштабируемая векторная графика
- .vml
- Язык векторной разметки
- .cgm
- Метафайл компьютерной графики
Заключение
Растровые изображения и векторные изображения сильно различаются по способу отображения. Выбирая правильный формат, подумайте, насколько подробным или упрощенным должно быть ваше изображение. Куда идет это изображение? Насколько он должен быть большим или каким маленьким? Это все вопросы, на которые вам нужно ответить, прежде чем выбирать формат.Однако, чтобы не усложнять задачу, запомните следующее: выберите растр, если у вас есть фотография или подробное изображение, и выберите вектор, если у вас есть простое изображение, такое как логотип или значок.
ресурсов
Время рендеринга растра и вектора
Добавление векторной графики в Интернет — Изучите веб-разработку
Векторная графика очень полезна во многих случаях — они имеют небольшие размеры файлов и хорошо масштабируемы, поэтому они не пикселируются при увеличении или увеличении до большого размера.В этой статье мы покажем вам, как добавить его на вашу веб-страницу.
Примечание : эта статья не предназначена для обучения вас SVG; что это такое и как добавить его на веб-страницы.
В сети вы будете работать с двумя типами изображений — растровых изображений и векторных изображений :
- Растровые изображения определяются с использованием сетки пикселей — файл растрового изображения содержит информацию, показывающую, где именно должен быть размещен каждый пиксель и какого именно цвета он должен быть.Популярные растровые веб-форматы включают Bitmap (
.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif.) . - Векторные изображения определяются с использованием алгоритмов — файл векторного изображения содержит определения формы и пути, которые компьютер может использовать для определения того, как изображение должно выглядеть при визуализации на экране. Формат SVG позволяет нам создавать мощную векторную графику для использования в Интернете.
Чтобы дать вам представление о разнице между ними, давайте рассмотрим пример.Вы можете найти этот пример в прямом эфире в нашем репозитории Github как vector-versus-raster.html — он показывает два, казалось бы, идентичных изображения рядом, красной звезды с черной тенью. Разница в том, что левый — это PNG, а правый — изображение SVG.
Разница становится очевидной при увеличении масштаба страницы — изображение PNG становится пиксельным при увеличении, поскольку оно содержит информацию о том, где должен быть каждый пиксель (и какого цвета). При увеличении размер каждого пикселя увеличивается, чтобы заполнить несколько пикселей на экране, поэтому изображение начинает выглядеть блочно.Однако векторное изображение по-прежнему выглядит красивым и четким, потому что независимо от того, какого оно размера, алгоритмы используются для проработки форм на изображении, причем значения масштабируются по мере увеличения.
Примечание : На самом деле все изображения выше — это PNG, где левая звезда в каждом случае представляет растровое изображение, а правая звезда — векторное изображение. Опять же, перейдите к демонстрации vector-versus-raster.html для реального примера!
Более того, файлы векторных изображений намного легче, чем их растровые эквиваленты, потому что они должны содержать только несколько алгоритмов, а не информацию о каждом пикселе изображения по отдельности.
SVG — это язык на основе XML для описания векторных изображений. Это в основном разметка, как и HTML, за исключением того, что у вас есть много разных элементов для определения фигур, которые вы хотите отобразить в своем изображении, и эффектов, которые вы хотите применить к этим фигурам. SVG предназначен для разметки графики, а не содержимого. В самом простом случае у вас есть элементы для создания простых форм, например и . Более продвинутые функции SVG включают (преобразование цветов с помощью матрицы преобразования), (анимация частей векторной графики) и (наложение маски поверх изображения.)
В качестве простого примера следующий код создает круг и прямоугольник:
Это создает следующий результат:
Из приведенного выше примера может показаться, что SVG легко кодировать вручную. Да, вы можете вручную кодировать простой SVG в текстовом редакторе, но для сложного изображения это быстро становится очень трудным.Для создания изображений SVG большинство людей используют редактор векторной графики, такой как Inkscape или Illustrator. Эти пакеты позволяют создавать множество иллюстраций с использованием различных графических инструментов и создавать приближенные изображения фотографий (например, функция Trace Bitmap в Inkscape).
SVG имеет некоторые дополнительные преимущества помимо описанных выше:
- Текст в векторных изображениях остается доступным (что также приносит пользу вашему SEO). SVG
- хорошо поддаются стилизации / написанию сценариев, потому что каждый компонент изображения представляет собой элемент, который можно стилизовать с помощью CSS или создать сценарий с помощью JavaScript.
Так зачем кому-то использовать растровую графику вместо SVG? Что ж, у SVG есть некоторые недостатки:
- SVG может очень быстро усложняться, а это означает, что размеры файлов могут увеличиваться; сложные SVG-файлы также могут занимать значительное время обработки в браузере.
- SVG может быть сложнее создать, чем растровые изображения, в зависимости от того, какое изображение вы пытаетесь создать.
- SVG не поддерживается в старых браузерах, поэтому может не подходить, если вам нужно поддерживать старые версии Internet Explorer на вашем веб-сайте (поддержка SVG началась с IE9.)
Растровая графика, возможно, лучше подходит для изображений сложной точности, таких как фотографии, по причинам, описанным выше.
В этом разделе мы рассмотрим различные способы добавления векторной графики SVG на свои веб-страницы.
Быстрый способ:
![]()
Чтобы встроить SVG через элемент , вам просто нужно указать его в атрибуте src, как и следовало ожидать. Вам понадобится атрибут
height или width (или оба, если ваш SVG не имеет собственного соотношения сторон).Если вы еще этого не сделали, прочтите Изображения в HTML.

Плюсы
- Быстрый знакомый синтаксис изображений со встроенным текстовым эквивалентом, доступный в атрибуте
alt. - Вы можете легко превратить изображение в гиперссылку, вложив
- Файл SVG может быть кэширован браузером, что ускоряет загрузку любой страницы, использующей изображение, загруженное в будущем.
Минусы
- Вы не можете управлять изображением с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны включить встроенные стили CSS в свой код SVG. (Внешние таблицы стилей, вызванные из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например,
: focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров, не поддерживающих SVG (IE 8 и ниже, Android 2.3 и ниже), вы можете ссылаться на PNG или JPG из своего атрибута src и использовать атрибут srcset (который распознают только недавние браузеры) для ссылки на SVG. В этом случае только поддерживающие браузеры будут загружать SVG — старые браузеры вместо этого будут загружать PNG:

Вы также можете использовать SVG в качестве фоновых изображений CSS, как показано ниже. В приведенном ниже коде старые браузеры будут придерживаться понятного им PNG, в то время как новые браузеры будут загружать SVG:
. фон: url ("fallback.png ") центр без повтора;
фоновое изображение: url ("image.svg");
размер фона: содержать; Как и метод , описанный выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG не может управляться с помощью JavaScript, а также подчиняется тем же ограничениям CSS.
Если ваши SVG-файлы вообще не отображаются, возможно, ваш сервер настроен неправильно. Если проблема в этом, эта статья укажет вам верное направление.
Как включить SVG-код в свой HTML
Вы также можете открыть SVG-файл в текстовом редакторе, скопировать SVG-код и вставить его в свой HTML-документ — это иногда называют помещением SVG в строку или встраивание SVG .Убедитесь, что ваш фрагмент кода SVG начинается и заканчивается тегами (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в свой документ:
Плюсы
- Включение SVG в строку сохраняет HTTP-запрос и, следовательно, может немного сократить время загрузки.
- Вы можете назначить
classes иids элементам SVG и стилизовать их с помощью CSS либо внутри SVG, либо там, где вы поместите правила стиля CSS для своего HTML-документа.Фактически, вы можете использовать любой атрибут представления SVG в качестве свойства CSS. - Встраивание SVG — единственный подход, который позволяет вам использовать CSS-взаимодействия (например,
: focus) и CSS-анимацию в вашем SVG-изображении (даже в вашей обычной таблице стилей). - Вы можете превратить разметку SVG в гиперссылку, заключив ее в элемент
Минусы
- Этот метод подходит только в том случае, если вы используете SVG только в одном месте. Дублирование делает обслуживание ресурсоемким.
- Дополнительный код SVG увеличивает размер вашего HTML-файла.
- Браузер не может кэшировать встроенный SVG, поскольку он кэширует обычные ресурсы изображения, поэтому страницы, содержащие изображение, не будут загружаться быстрее после загрузки первой страницы, содержащей изображение.
- Вы можете включить резервную копию в элемент
Как встраивать SVG с
Определенно не лучший способ выбрать:
Минусы
-
iframes, как вы можете видеть, имеют резервный механизм, но браузеры отображают откат только в том случае, если они вообще не поддерживаютiframes. - Более того, если SVG и ваша текущая веб-страница не имеют одного и того же происхождения, вы не можете использовать JavaScript на своей основной веб-странице для управления SVG.
В этом разделе активного обучения мы хотели бы, чтобы вы поигрались с SVG в свое удовольствие. В разделе Input ниже вы увидите, что мы уже предоставили вам несколько примеров для начала. Вы также можете перейти к справочнику по элементам SVG, узнать больше о других игрушках, которые вы можете использовать в SVG, и попробовать их тоже.Этот раздел посвящен практике ваших исследовательских навыков и развлечениям.
Если вы застряли и не можете заставить свой код работать, вы всегда можете сбросить его с помощью кнопки Reset .
Эта статья предоставила вам краткий обзор того, что такое векторная графика и SVG, почему о них полезно знать и как включить SVG в свои веб-страницы. Он никогда не задумывался как полное руководство по изучению SVG, это просто указатель, чтобы вы знали, что такое SVG, если встретите его в своих путешествиях по сети.
