WordPress как создать сайт, инструкция — hostkoss blog
Создать сайт с нуля может каждый. Для этого не нужны специфические знания или навыки. Достаточно воспользоваться готовыми решениями, называемыми CMS (система управления сайтом). Процедура занимает несколько минут, а время настройки зависит от желаний владельца нового ресурса.
Одной из популярных CMS является WordPress (Вордпресс). На этом движке размещено около 30% всех сайтов в интернете. Вордпресс ориентирован на ведение блогов, но его также часто используют при разработке информационных ресурсов, сайтов компаний и даже онлайн-магазинов.
Выбор домена и хостинга
Несмотря на то, что сайты на WordPress бесплатны, начальные вложения все же необходимы. Ресурс необходимо разместить на сервере – удаленном компьютере, который может быть расположен в любой точке планеты.
Сперва следует купить домен для сайта. В обычном понимании так называется адрес будущего ресурса. К примеру, он выглядит как «https:// hostkoss.ua».Купить домен можно у лицензированной организации, занимающейся регистрацией сайтов. Процедура занимает менее 1 минуты.
К примеру, он выглядит как «https:// hostkoss.ua».Купить домен можно у лицензированной организации, занимающейся регистрацией сайтов. Процедура занимает менее 1 минуты.
Находясь на сайте регистратора, можно сразу заказать домен для своего сайта. Перед этим нужно проверить, не занято ли выбранное имя в определенной доменной зоне. Например, домен «https:// hostkoss.ua» может быть занят, а «https:// hostkoss.com» свободен.
Хостинг. После того, как имя сайта выбрано и зарегистрировано, его нужно разместить на сервере. Именно здесь будут храниться все данные о ресурсе – тема оформления, контент, файлы с настройками. Хостинг можно заказать на том же сайте, что и домен.
Необходимо выбрать хостинг для WordPress. В этом разделе представлено несколько тарифов. В зависимости от количества сайтов и подключаемых почтовых ящиков, а также от параметров сервера, на котором будет расположен сайт, меняется цена услуги.
После оплаты хостинга выбранная CMS (в нашем случае WordPress) устанавливается автоматически. Это позволяет сразу перейти к настройке сайта. Этот вариант подходит для тех, кто не хочет тратить время на ручную установку движка. При выборе хостинга CMS можно сразу после привязки домена к хостингу приступать к работе над сайтом.
При самостоятельной установке системы управления сайтом нужно зайти в панель cPanel и выбрать WordPress среди доступных движков.
Затем перейдите на страницу установки, нажмите «Установить сейчас» и дождитесь, пока процедура завершится.
После завершения установки у вас появится доступ к системе управления. Однако на этом создание сайта еще нельзя считать завершенным.
Как привязать домен к хостингу
Наличия домена и хостинга недостаточно, чтобы сайт заработал. Необходимо связать домен с хостингом. Для этого в личном кабинете регистратора доменного имени нужно прописать DNS-адреса серверов, которые выдал хостер. Это специальная система, связывающая адрес сайта с IP серверов, на которых он будет работать.
Это специальная система, связывающая адрес сайта с IP серверов, на которых он будет работать.
Прописав DNS-адреса в 2-х строчках, нужно подождать несколько минут или часов, пока домен будет связан с хостингом. После этого можно приступать к настройке сайта.
Стоит помнить, что домен нужно продлевать ежегодно. Хостинг можно оплачивать ежемесячно или пополнять счет каждые полгода, год и т. д.
Как настроить WordPress
После того, как домен и хостинг связаны, можно начинать непосредственно работу над сайтом. Для этого нужно зайти на сайт под именем администратора по адресу «https://site.com/wp-admin/». На этой странице нужно ввести свой логин и пароль Вордпресс.
Чтобы создать учетную запись Вордпресс, под которой вы будете заходить на сайт, найдите раздел «Admin Account» и придумайте логин с паролем. Рекомендуется делать их отличными от данных, используемых для входа на других сайтах.
После входа вам будет доступна система управления сайтом. Сначала стоит установить подходящую тему оформления. Для этого в левой панели нужно выбрать «Внешний вид» -> «Темы».
Каждую тему можно просмотреть перед установкой. Когда будет выбрана нужная, просто активируйте ее. В дальнейшем переключаться между панелью управления и сайтом (для демонстрации внесенных изменений) можно при нажатии значка «домой» в левом верхнем углу.
Чтобы выбрать новую тему, нажмите кнопку «Добавить новую». Перед вами откроется список доступных тем, каждую из которых можно установить на сайт.
В поле «Поиск тем» можно вводить определенные названия и система будет показывать доступные варианты. В фильтре тем можно выбрать оформление, соответствующее определенным характеристикам. К примеру, вы может выбрать тип будущего сайта и возможности визуального отображения определенных блоков.
После установки тему необходимо активировать. Это можно сделать одним кликом на соответствующую кнопку.
Сайт после установки и активации некоторых тем отображаются некорректно. В этом случае необходимо следовать подсказкам, всплывающим над блоком с темами. К примеру, система может предложить загрузить данные, необходимые для отображения всех блоков. Подсказки появляются сразу после установки и активации новой темы. Благодаря использованию загруженных данных можно посмотреть, как будет выглядеть наполненный сайт.
В любой момент можно установить и активировать новую тему. При этом каждую из них нужно настраивать, чтобы контент отображался должным образом.
Темы Вордпресс бесплатны. Однако они имеют расширенные версии с более широким функционалом. Если вам понравится определенная тема, ее можно обновить до версии «PRO».
Настройка. Для изменения внешнего вида сайта предусмотрена система настройки. Перейти в режим изменения сайта можно с любой страницы с аккаунта администратора. Активируя систему настройки, вы получаете возможность менять дизайн шапки сайта, шрифты, устанавливать разметку и положение блоков. Чтобы применить изменения, нажмите «Опубликовать» сверху в левой колонке. Чтобы выйти из режима настройки сайта, необходимо нажать значок крестика в левом верхнем углу, рядом с изображением «Домой».
Чтобы применить изменения, нажмите «Опубликовать» сверху в левой колонке. Чтобы выйти из режима настройки сайта, необходимо нажать значок крестика в левом верхнем углу, рядом с изображением «Домой».
Заполнение контентом
После первоначальной настройки внешнего вида сайта можно приступать к его наполнению. В WordPress можно создавать 2 типа материалов – «Записи» и «Страницы». Они отличаются особенностями отображения на сайте.
Записи. Относятся к какой-то рубрике. Запись не может быть самостоятельной. К примеру, запись «Делаем медовик» относится к рубрике «Как делать торты». Рубрики обычно отображаются в меню сайта. Выводятся на главную страницу сайта. Каждая запись имеет метки, по которым ее легко найти с любой страницы сайта. Удобны для ведения блога – пользователь может видеть дату их публикации, отслеживать последовательность создания.
Страницы. Являются самостоятельными элементами сайта. Они не относятся к рубрикам. Страницы часто отображаются в пунктах меню наряду с рубриками. Отдельную страницу можно сделать главной страницей сайта. Не отображаются в ленте на главной странице сайта и не имеют меток.
Отдельную страницу можно сделать главной страницей сайта. Не отображаются в ленте на главной странице сайта и не имеют меток.
Чтобы добавить новую запись или страницу, перейдите в консоль (панель управления Вордпресс) и нажмите кнопку «Добавить». Таким способом можно также создать учетную запись пользователя или загрузить медиафайл (фото, видео).
В окне редактирования страницы или записи присутствует интуитивно понятный интерфейс. Здесь выделено поле для ввода заголовка, отдельных абзацев. Нажимая знак «плюс», можно добавить картинку, цитату, подзаголовок.
Когда материал будет готов к публикации, нажмите кнопку «Опубликовать», и материал (страница или запись) появится на сайте. Чтобы сохранить материал, но не выкладывать его на сайт, нажмите комбинацию клавиш «Ctrl+S». В этом случае страница или запись будет сохранена в папке «Черновики» и вы сможете перейти к ее редактированию в дальнейшем.
Справа от поля редактирования находится дополнительное меню настройки. На вкладке «Документ» устанавливают изображение страницы, которое будет видно в ленте на сайте, а также другие параметры. Во вкладке «Блок» находятся настройки конкретного элемента страницы (к примеру, выбранной картинки или абзаца).
Во вкладке «Блок» находятся настройки конкретного элемента страницы (к примеру, выбранной картинки или абзаца).
Снизу, под страницей, размещены поля, в которых стоит прописать параметры seo. Благодаря этому страницы сайта будут получать лучшие позиции в поисковой выдаче.
Плагины — это удобные дополнение, позволяющее сделать работу с сайтом более комфортной. При помощи различных плагинов можно менять внешний вид страниц, устанавливать дополнительные функции. К примеру, плагин Table of contents автоматически формируется содержание в статьях. Плагин Easy FancyBox делает так, чтобы картинки при нажатии открывались в виде всплывающего окна.
Некоторые масштабные дополнения позволяют легко работать с внешним оформлением сайта. Одним из таких инструментов является плагин Nimble Builder. С его помощью можно менять сайт, лишь перетаскивая готовые блоки из левой колонки. Затем можно редактировать текст и изображения, однако функционал страницы останется без изменений.
SEO-оптимизация
Чтобы каждая страница сайта хорошо ранжировалась поисковыми системами, необходимо соблюдать требования сео-оптимизации. Это специфический набор правил оформления контента. К примеру, в статьях должны содержаться ключевые слова, которые пользователи чаще всего вводят в поиске Google. Благодаря этому поисковые роботы понимают, что страница может удовлетворить определенный запрос.
Выводы
Создать сайт на Вордпресс с нуля можно за несколько минут. Достаточно зарегистрировать домен и оплатить хостинг. Настройка сайта не занимает много времени и не требует специальных знаний. Для наполнения сайта нужно лишь готовить контент и вставлять его в редактор. Имея под рукой пошаговую инструкцию «как создать сайт на WordPress», вы сможете воплотить любые идеи по созданию интересного и полезного веб-ресурса.
Лучшие статьи, руководства и учебные пособия по хостингу для всех уровней
Об авторе
План создания сайта на WordPress
Главная » WordPress
WordPress
Автор Алексей На чтение 4 мин Просмотров 1. 1к. Опубликовано
Обновлено
1к. Опубликовано
Обновлено
Содержание
- Пошаговый план создания успешного сайта на WordPress
- Не обязательный шаги
- Как создать сайт на wordpress
- Техническая оптимизация
- Публикация сайта в интернете и продолжаем его ведение
В данной статье я решил написать небольшое руководство (план) о том как создать сайт с нуля на WordPress, придерживаясь которого вы сможете в будущем избежать множества различных технических SEO проблем (404 ошибок, дублей страниц, плохого индексирования сайта и т.д.).
Ссылки на соответствующие страницы в плане будут добавляться по мере написания статей.

Не обязательный шаги
- Выбор тематики сайта — если вы хотите в дальнейшем иметь нормальный заработок с сайта, то рекомендую определиться с его тематикой (т.е. с тем про, что Вы будете писать).
- Составляем семантическое ядро сайта (перечень ключевых слов для дальнейшего продвижения сайта) — Вам же нужны посетители с поисковых систем?
- Планируем структуру сайта — делается это для того чтобы пользователи в последующем не путались в ваших материалах и для того чтобы подобрать необходимый шаблон для сайта.
Как создать сайт на wordpress
У нас есть как минимум два варианта создания сайта на cms вордпресс:
1. Создать его локально (прямо на пк), затем перенести его на хостинг — если вы полный новичок, то вам скорее всего лучше идти данным путем.
2. Делать сайт сразу на хостинге — я обычно иду сразу этим путем (не нужно не чего переносить и т.д.), но в данном случае вам нужно сразу немного вложиться (купить домен и хостиг ~ 2500 р. в год).
в год).
В не зависимости от выбранного варианта создания, дальнейшие шаги по созданию сайта будут однотипными.
- Скачиваем WordPress (для его последующей ручной установки + ознакомитесь с требованиями для его установки).
- Устанавливаем вордпресс на хостинг (требуется подобрать и купить домен и подобрать и зарегистрировать хостинг) или локальный сервер (ПК, а затем уже настроить его, наполнить и перенести на хостинг).
- Разбираемся с админкой WP, как в нее зайти, настроить и работать.
- Производим базовые настройки WordPress (после его установки).
- Настраиваем ЧПУ.
- Устанавливаем самые необходимые плагины и сразу настраиваем их.
- Подбираем шаблон, устанавливаем его.
- Наполняем сайт контентом: создаем страницы, рубрики, записи. Перед тем как наполнять, смотрите сначала: чем отличается страница от записи и как работать с блочным редактором Gutenberg
- Создаем рубрики и под рубрики согласно ранее с планируемой структуры сайта (шаг 3).

- Производим до настройку WP и выбранного шаблона (Если шаблон англоязычный, то русифицируем его).
- Пишем и публикуем текста для сайта (для начала хотя бы для пары страниц и десятка записей) с учетом ранее составленного семантического ядра, желательно сразу прописывая meta: Title, Description, Keywords и добавляя хотя бы по одной картинке, прописывая к ней заголовок, Атрибут alt и описание.
- Настраиваем внешний вид сайта: при необходимости редактируем шаблон под себя.
После этого если делали все локально, сайт можно переносить на хостинг.
Техническая оптимизация
- Получаем на хостинге SSL (обычно есть бесплатные) и переводим сайт на https.
- Склеиваем домены (объединяем домен с www и без www) при помощи .htaccess.
- Создаем robot.txt.
- Проводим аудит и исправляем прочие проблемы (по возможности).
Публикация сайта в интернете и продолжаем его ведение
- Добавляем сайт в поисковые системы: яндекс, гугл, ну и можете до кучи добавить в маил и бинг.

- Ставим систему аналитики от яндекс или гугл (или обе сразу).
- Продолжаем наполнение сайта (чем чаще у вас появляется уникальный материал на сайте тем лучше).
- Оптимизируем сайт под поисковые системы (занимаемся SEO).
- Создаем, наполняем и раскручиваем группы в социальных сетях (по возможности).
- Ставим на сайт социальные кнопки.
- Монетизируем сайт.
Ну как то так) Буду рад выслушать ваши замечания, предложения по поводу данного плана создания сайта.
PS. Данный план будет постоянно улучшатся и обрастать ссылками на сопутствующие материалы.
Поделиться с друзьями
Оцените автора
( Пока оценок нет )
Краткое руководство. Создание сайта WordPress — Azure App Service
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
WordPress — это система управления содержимым (CMS) с открытым кодом, которую используется в более 40 % случаев при создании веб-сайтов, блогов и других приложений. WordPress можно запускать в нескольких разных службах Azure: AKS, Виртуальные машины и Служба приложений. Полный список вариантов WordPress в Azure см. на странице WordPress в Azure Marketplace.
WordPress можно запускать в нескольких разных службах Azure: AKS, Виртуальные машины и Служба приложений. Полный список вариантов WordPress в Azure см. на странице WordPress в Azure Marketplace.
В этом кратком руководстве вы узнаете, как создать и развернуть свой первый сайт WordPress для Служба приложений Azure в Linux с помощью База данных Azure для MySQL — гибкий сервер с помощью элемента WordPress Azure Marketplace Служба приложений. В этом кратком руководстве используется уровень
Для работы с этим кратким руководством вам потребуется учетная запись Azure с действующей подпиской. Создайте учетную запись бесплатно.
Важно!
После 28 ноября 2022 г. PHP будет поддерживаться только в Служба приложений в Linux..
Дополнительную документацию, в том числе о миграции в Службу приложений, можно найти на странице WordPress — Служба приложений в Linux.
Создание сайта WordPress с помощью портала Azure
Чтобы приступить к созданию сайта WordPress, перейдите на страницу https://portal.azure.com/#create/WordPress.WordPress.
На вкладке Основные сведения в разделе Сведения о проекте убедитесь, что выбрана правильная подписка, и при необходимости щелкните Создать для группы ресурсов. Введите
myResourceGroupв качестве имени и выберите регион, из которого должно обслуживаться ваше приложение.В разделе Сведения о размещении введите глобально уникальное имя веб-приложения и выберите
В разделе Параметры WordPress введите адрес электронной почты администратора, имя пользователя администратора и пароль администратора.
 Здесь адрес электронной почты администратора используется только для административного входа в WordPress.
Здесь адрес электронной почты администратора используется только для административного входа в WordPress.Выберите вкладку Дополнительно. В разделе Дополнительные параметры выберите предпочитаемый Язык сайта и вариант Распространения содержимого. Если вы не знакомы с Сетями доставки содержимого или Хранилищами BLOB-объектов, выберите Отключено. Дополнительные сведения о вариантах распространения содержимого см. в разделе WordPress в службе приложений.
Перейдите на вкладку Просмотреть и создать. После выполнения проверки нажмите кнопку Создать в нижней части страницы, чтобы создать сайт WordPress.
Перейдите по URL-адресу вашего сайта, чтобы убедиться, что приложение работает правильно. Для загрузки сайта может потребоваться несколько минут. Если произойдет ошибка, подождите несколько минут, а затем обновите страницу в браузере.

Чтобы открыть страницу администрирования WordPress, перейдите к
/wp-adminи используйте учетные данные, созданные на шаге настройки параметров WordPress.
Примечание
Если у вас есть обратная связи по улучшению этого предложения WordPress в Службе приложений, отправьте свои идеи в сообщество веб-приложений.
Очистка ресурсов
Если группа ресурсов, Служба приложений и связанные ресурсы вам больше не нужны, их можно удалить.
На странице обзора Службы приложений щелкните группу ресурсов, созданную на шаге Создание сайта WordPress с помощью портала Azure.
На странице Группа ресурсов выберите Удалить группу ресурсов. Подтвердите имя группы ресурсов, чтобы завершить удаление ресурсов.
Управление гибким сервером MySQL, именем пользователя или паролем
Гибкий сервер MySQL создается за частной виртуальной сетью, и обратиться к нему напрямую невозможно.
 Для доступа к базе данных и управления ею используйте phpMyAdmin, развернутый на сайте WordPress. Вы можете получить доступ к phpMyAdmin, выполнив следующие действия:
Для доступа к базе данных и управления ею используйте phpMyAdmin, развернутый на сайте WordPress. Вы можете получить доступ к phpMyAdmin, выполнив следующие действия:- Перейдите по URL-адресу: https://
<sitename>.azurewebsites.net/phpmyadmin - Выполните вход с именем и паролем для гибкого сервера
- Перейдите по URL-адресу: https://
Имя пользователя и пароль базы данных для гибкого сервера MySQL создаются автоматически. Чтобы получить эти значения после развертывания, перейдите в раздел «Параметры приложения» на странице «Конфигурация» в Службе приложений Azure. В измененной конфигурации WordPress эти параметры приложения используются для подключения к базе данных MySQL.
Чтобы изменить пароль базы данных MySQL, см. раздел Сброс пароля администратора. При каждом изменении учетных данных базы данных MySQL необходимо обновить параметры приложения . Параметры приложения для базы данных MySQL начинаются с префикса
DATABASE_. Дополнительные сведения об обновлении паролей MySQL см. в разделе WordPress в Службе приложений.
Дополнительные сведения об обновлении паролей MySQL см. в разделе WordPress в Службе приложений.
Изменение пароля администратора WordPress
Параметры приложения для учетных данных администратора WordPress предназначены только для развертывания. Изменение этих значений не влияет на установку WordPress. Чтобы изменить пароль администратора WordPress, см. раздел сброс пароля. Параметры приложения для учетных данных администратора WordPress начинаются с префикса WORDPRESS_ADMIN_. Дополнительные сведения об обновлении пароля администратора WordPress см. на странице Изменение учетных данных администратора WordPress.
Переход на Служба приложений в Linux
При переносе приложения WordPress в Служба приложений в Linux есть несколько подходов. Вы можете использовать подключаемый модуль WP или выполнить миграцию вручную с помощью FTP и клиента MySQL. Дополнительную документацию, в том числе о миграции в Службу приложений, можно найти на странице WordPress — Служба приложений в Linux.
Дальнейшие действия
Поздравляем, вы успешно завершили работу с этим руководством!
Защита с помощью личного домена и сертификата
Руководство. по приложению PHP с MySQL
Настройка приложения PHP
Как самостоятельно создать сайт на WordPress. Пошаговая инструкция
WordPress, как система управления содержимым или CMS, широко популярен. Этот инструмент используют для коммерческих целей, создания личного сайта или блога. Удобен WordPress и для тех, кто хочет создать онлайн-магазин. Понятный интерфейс, множество функций и бесплатный доступ — у Вордпресс действительно есть преимущества перед другими CMS.
Создать и настроить сайт не так сложно. Но те, кто никогда не слышал о системах управления содержимым и слабо представляет, какие этапы нужно пройти для создания блога или интернет-магазина, могут столкнуться с трудностями. Как сделать сайт на WordPress? Tutortop составил пошаговый гайд для самостоятельной работы над созданием сайта или блога на этой платформе: разберём основные этапы и расскажем, как наполнить ваш портал контентом.
Запустить сайт в работу не получится без хостинга — услуги по предоставлению ресурсов для размещения информации на сервере. Выбор хостинга зависит от цели: если хотите создать небольшой блог или сайт для внутреннего пользования, то можно выбрать бесплатный вариант. Для онлайн-магазина, сайта гостиницы, портала вуза нужен платный хостинг, потому что сайт будет посещать большое количество пользователей.
Если не знаете, к какому провайдеру обратиться и как подобрать хостинг, обратите внимание на проверенные варианты: Beget, Hostland или Timeweb. Вам останется выбрать подходящий тариф, придумать доменное имя и название сайта. Желательно, чтобы оно имело что-то общее с названием фирмы или бренда и не было слишком длинным. Это важно для пользовательского интерфейса и дальнейшей работы с сайтом. Не все доменные имена свободны, поэтому после выбора подходящего проверьте его на сайте провайдера. Если всё в порядке, то следующим шагом идёт выбор доменной зоны. Вам нужно определиться, что будет стоять после доменного имени: ru, com или net. Есть и другие варианты, но эти самые популярные. После выбора достаточно нажать кнопку «регистрация домена».
Вам нужно определиться, что будет стоять после доменного имени: ru, com или net. Есть и другие варианты, но эти самые популярные. После выбора достаточно нажать кнопку «регистрация домена».
Есть два варианта: установить движок самостоятельно или получить его в бонус от провайдера. Часто бывает, что вместе с хостингом устанавливают и WordPress. Разберём ситуацию, когда нужно установить CMS самостоятельно.
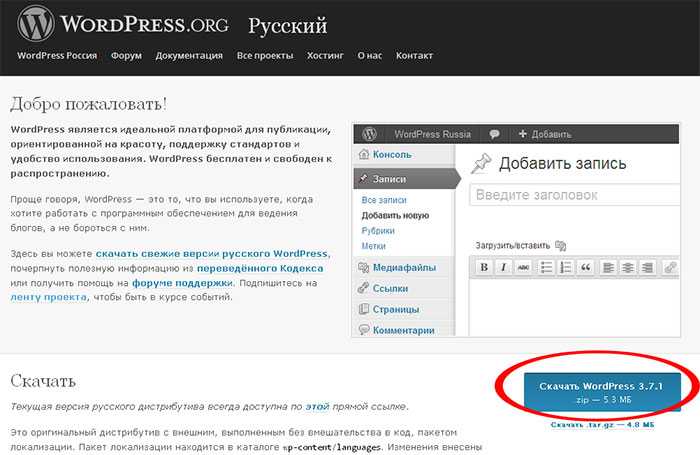
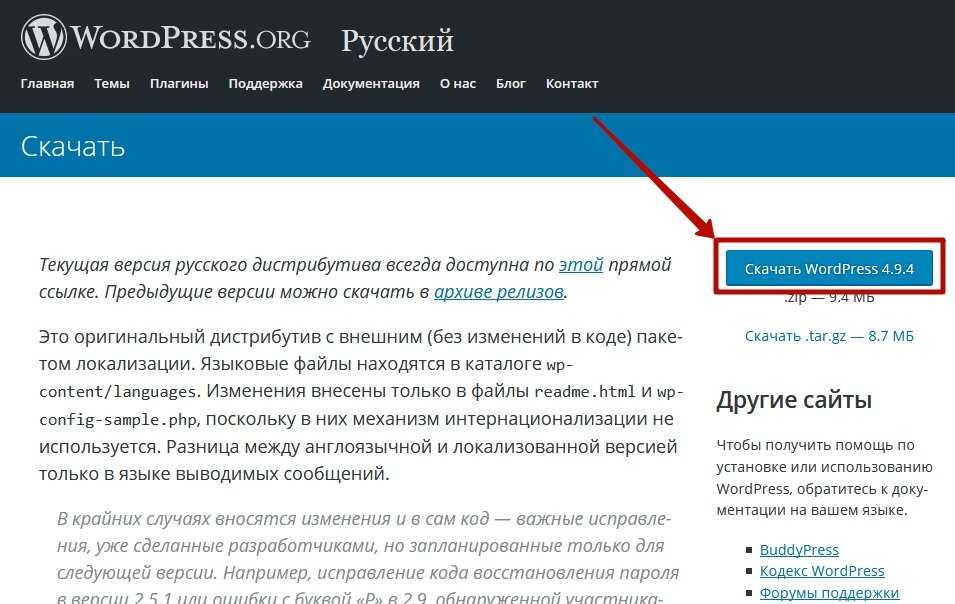
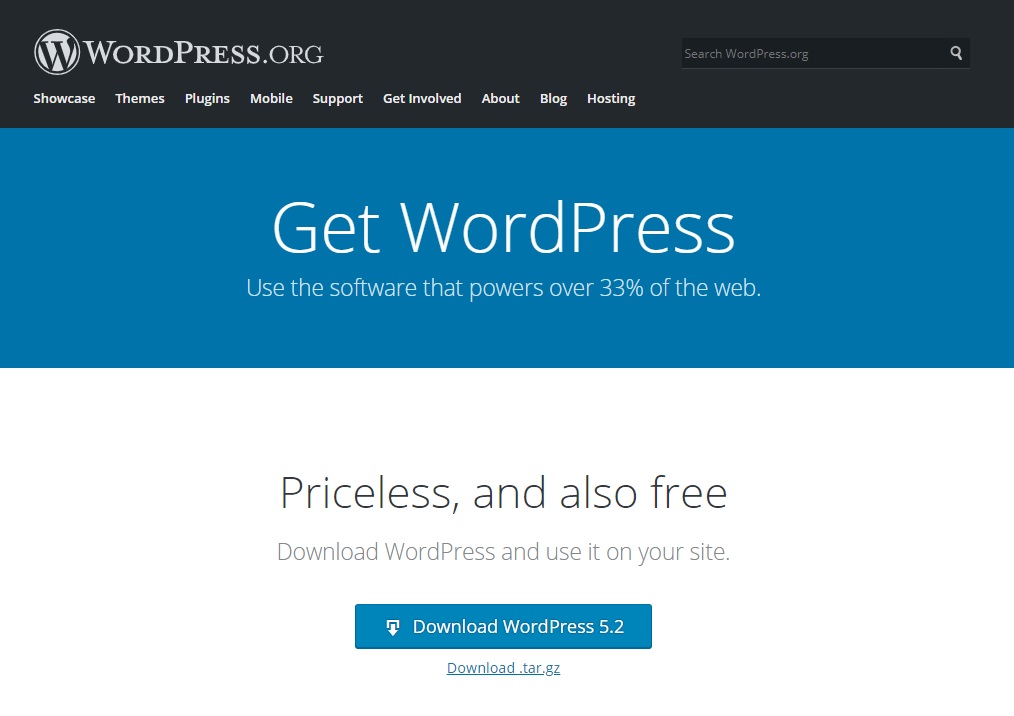
- Перейдите на сайт WordPress и скачайте пакет для установки приложения. После нажатия на синюю кнопку с надписью «Скачать WordPress 6.0» начнётся скачивание файла.
- Файл загрузится в виде архива, который надо распаковать с помощью специальной программы. Например, WinRAR или WinZip.
- Установите программу на компьютер, а в браузере перейдите по ссылке на будущий сайт. Так мы подключим его к базе данных, которую даёт провайдер.
- Вам станет доступна форма, в которую необходимо внести информацию о сайте или блоге: название, электронную почту для уведомлений.
 Чтобы войти в систему для редактирования сайта или блога, нужно придумать логин и пароль.
Чтобы войти в систему для редактирования сайта или блога, нужно придумать логин и пароль. - Если всё получилось, на почту придёт письмо об успешной регистрации и установке программы. Теперь на сайт можно перейти и приступать к следующим шагам по его созданию.
Вариант с регистрацией на сайте проще и подходит для тех, кто делает сайт или блог без платного хостинга. Достаточно лишь зарегистрироваться на WordPress, нажав кнопку в верхнем правом углу. После вы увидите опцию «Создать сайт». Система также предложит выбрать доменное имя. Вордпресс предлагает на выбор платные и бесплатные тарифы: здесь жмём то, что нам подходит. Если создаёте сайт впервые, нажмите «Продолжить бесплатно». Дальше идёт выбор темы, дизайн, наполнение: всё это ждёт нас впереди.
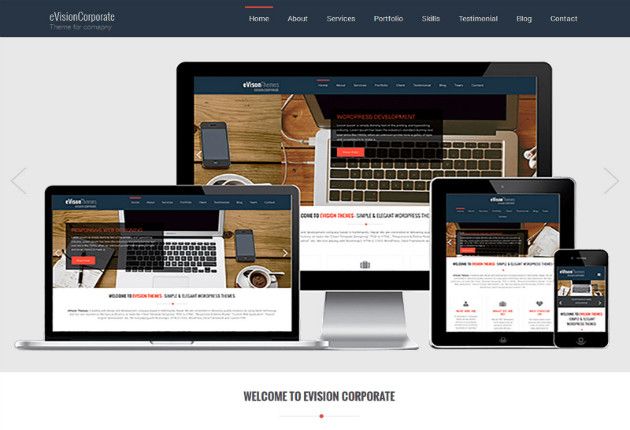
Выбор темыМы можем начать оформлять уже готовый сайт. Теоретически, ваш сайт уже существует, но он пустой, без дизайна и функционала. Самое главное на сайте то, как он воспринимается пользователем, насколько удобно расположены кнопки, какие возможности есть. Первым делом нужно выбрать подходящую тему. Как всегда, есть платные и бесплатные. Для новичков оптимальнее всего выбрать второй вариант.
Первым делом нужно выбрать подходящую тему. Как всегда, есть платные и бесплатные. Для новичков оптимальнее всего выбрать второй вариант.
На WordPress есть удобный поиск по темам, который поможет подобрать вариант для своего направления в работе. Это может быть индустрия кино или гостиничный бизнес, стоматология, техника, животные и многое другое. На выбор предлагается более сотни вариантов. Кроме направления есть возможность выбрать функции и разметку — это тоже важные параметры. Перед тем, как определиться с конкретной темой и функционалом, важно понять, кем и для чего будет использоваться будущий сайт или блог:
- уникальность (если компании важно, чтобы сайт выделялся среди других, имел отличительные черты, свежие дизайнерские решения, то бесплатный шаблон не подойдет. Или вы можете его выбрать, но хорошо поработать над редактированием полей и функций)
- адаптация (заранее знаете, что сайт будут просматривать и в мобильной версии? Тогда выбирайте тот шаблон, где есть оптимизация под неё.
 Так всё останется на своих местах, колонки не сдвинутся, а функционал не уменьшится. И пользователи останутся довольны)
Так всё останется на своих местах, колонки не сдвинутся, а функционал не уменьшится. И пользователи останутся довольны) - безопасность (сейчас есть сайты с подборками бесплатных шаблонов для Вордпресс. Устанавливать бесплатный шаблон нужно через панель «Внешний вид» и вкладку «Темы». Так вы точно не подхватите вирус)
Как же действовать, чтобы установить тему?
- В панели администратора сайта, на которую вы попадете сразу после регистрации, найдите вкладку «Внешний вид». В ней выберете «Темы».
- Нажмите на кнопку «Добавить новую», примените фильтры, о которых мы рассказали чуть выше, и выберете подходящий шаблон.
- Перед тем, как установить тему, можно посмотреть, как она будет выглядеть. Если предпросмотр прошёл удачно и тема вам понравилась, установите её при помощи кнопки «Установить» в верхнем левом углу.
Это не единственный вариант. Вы также можете скачать дистрибутив темы в zip формате на ПК. В панели администратора путь такой: «Внешний вид — Темы — Добавить тему — Загрузить тему». После загрузки шаблон нужно установить и активизировать. Многие из шаблонов на английском языке. Это удобно, если вы хотите сделать сайт на английском. Если нужно перевести его на русский язык, можно использовать специальные программы. Например, Seraphinite Typing Assistant или Poedit. Или же настроить плагин Loco Translate, который автоматически будет переводить контент без внесения изменений в код.
После загрузки шаблон нужно установить и активизировать. Многие из шаблонов на английском языке. Это удобно, если вы хотите сделать сайт на английском. Если нужно перевести его на русский язык, можно использовать специальные программы. Например, Seraphinite Typing Assistant или Poedit. Или же настроить плагин Loco Translate, который автоматически будет переводить контент без внесения изменений в код.
Вернёмся к теме. После её установки можно отредактировать шаблон: у него есть свои настройки. Чтобы сделать это, выберите в панели «Внешний вид – Настроить». В левой части экрана увидите все параметры, которые редактируются. «Свойства сайта» сделан для того, чтобы добавить логотип, краткое описание сайта или блога. Раздел «Цвета» поможет изменить цветовую гамму выбранного шаблона. В «Меню» вы поработаете над созданием качественного меню сайта.
Настройка CMSСайт уже готов к работе, но так как мы рассматриваем все параметры и делаем не просто шаблонный вариант, нужно упомянуть базовую настройку параметров. Все свойства находятся в разделе «Настройки», который легко найти в административной панели, где мы работали ранее.
Все свойства находятся в разделе «Настройки», который легко найти в административной панели, где мы работали ранее.
Общие
В этом разделе заполните информацию о сайте или блоге: название, краткое описание, ещё раз введите URL. В качестве контактных данных понадобится электронная почта. Не забудьте указать часовой пояс, выбрать дату и язык обслуживания. Что касается краткой характеристики: данные увидят пользователи, когда найдут ваш сайт или блог в поисковике.
Написание
Раздел с настройками форматирования. В начале можно оставить всё как есть, но на несколько параметров стоит обратить внимание. В «Сервисах обновления» укажите один или два сервиса слежения за обновлениями. Так вы автоматически настроите уведомление о новых публикациях на своём сайте. И если вы хотите публиковать информацию через email, заполните необходимые колонки. На старте лучше постить всё через административную панель Вордпресс.
Чтение
Здесь нужно выбрать то, что пользователь увидит на главной странице: это может быть статика или лента из постов, тематическая подборка изображений или дизайнерское решение в виде надписей. В разделе также можно выбрать количество записей на одной странице и то, как они будут отображаться. Тут же настройте, какое количество постов будет в ленте RSS, если она есть. Если вы не хотите, чтобы сайт или блог после запуска отображался в поисковиках, отметьте это в настройках. Возможно, вам будет нужно ещё что-то добавить или изменить. Позже этот параметр легко исправить.
В разделе также можно выбрать количество записей на одной странице и то, как они будут отображаться. Тут же настройте, какое количество постов будет в ленте RSS, если она есть. Если вы не хотите, чтобы сайт или блог после запуска отображался в поисковиках, отметьте это в настройках. Возможно, вам будет нужно ещё что-то добавить или изменить. Позже этот параметр легко исправить.
Обсуждение
Раздел, в котором можно оставить базовые настройки и ничего не трогать. Он нужен для модерации комментариев и возможности добавления их в чёрный список. Можно отредактировать позиции, где указывается, по каким критериям комментарии оказываются в папке «Спам». Помните, что в этом разделе все параметры будут работать только со стандартными комментариями на WordPress. Для сторонних приложений понадобится дополнительная настройка.
Медиафайлы
Нет необходимости менять настройки в этом разделе. Раньше здесь можно было выставить параметры изображений, но теперь всё сделано за вас.
Постоянные ссылки
Выберите, как будут выглядеть ссылки на материалы с сайта. Это может быть просто название или название с датой публикации. Кроме даты можете указать в ссылке категорию, к которой относится материал.
ПлагиныПлагины нужны, чтобы расширять возможности, включать в работу дополнительные функции. Прежде всего нужно понять, какие цели перед вами стоят. Например, сделать сайт более функциональным, удобным, безопасным и SEO-оптимизированным. Для каждой цели — свои плагины.
Функционал
Расширить функциональность сайта при помощи плагинов просто.
Из обычного сайта сделать интернет-магазин поможет плагин WooCommerce. Он создан для запуска электронной коммерции: при его добавлении через сайт можно будет проводить операции с деньгами. Ещё один полезный плагин для финансовых операций Fondy. При помощи него принимают оплату с банковских карт или через сервис Google Pay.
Footer and Post Injection — полезный плагин для добавления кнопок социальных сетей. Он поможет компании привлечь новых подписчиков в социальные сети. А ещё есть вариант с опцией, которая позволяет поделиться записью или статьёй с сайта у себя в профиле. Это тоже относится к инструментам стратегии продвижения: здесь пригодится плагин Sassy Social Share.
Он поможет компании привлечь новых подписчиков в социальные сети. А ещё есть вариант с опцией, которая позволяет поделиться записью или статьёй с сайта у себя в профиле. Это тоже относится к инструментам стратегии продвижения: здесь пригодится плагин Sassy Social Share.
Не забудьте и про связь с потенциальными покупателями. Whats Help Chat Button поможет поддерживать её: при помощи этого плагина пользователи сайта легко смогут связаться с менеджером или администратором в социальных сетях. Обратите внимание и на форму обратной связи. В ней человек оставит отзыв, свой номер телефона, а сотрудник позже свяжется для уточнения деталей.
SEO оптимизация
Yoast SEO — один из популярных плагинов для продвижения сайта в поисковой системе. Он оптимизирует контент, включается в работу над ключевыми словами. Хоть WordPress и помогает делать уже SEO-оптимизированные сайты, дополнительные задачи по этому направлению всё же есть. Например, оптимизация title страниц, автоматическая генерация мета-данных, создание и обновление карты сайта. Для первой задачи подойдет всё тот же Yoast SEO, а вот автоматическую генерацию лучше предоставить Meta Data Filter & Taxonomies Filter. Обновлять карту сайта будет Google XML Sitemaps.
Для первой задачи подойдет всё тот же Yoast SEO, а вот автоматическую генерацию лучше предоставить Meta Data Filter & Taxonomies Filter. Обновлять карту сайта будет Google XML Sitemaps.
Антиспам
От спама можно защититься при помощи Antispam Bee, Disqus, Akismet. После установки плагины будут работать в фоновом режиме и автоматически модерировать комментарии. Есть ещё сервис от Google — Advanced noCaptcha & invisible Captcha. Для установки нужно пройти регистрацию сайта в Гугле и получить ключи, чтобы использовать их для установки плагина. Google отмечают, что в их версии антиспама за порядком следит искусственный интеллект.
Безопасность
Угроз несколько: со стороны взломщиков, потеря информации из-за невнимательности. Поэтому важно периодически создавать копии сайта, если вдруг случится атака со стороны хакеров. Для этого пригодятся плагины WP Database Backup, Backup and Restore WordPress. Существуют и более мощные варианты для защиты: iThemes Security. Он не только защищает от взломов, но и следит за подозрительными изменениями на сайте, принудительно заставляет использовать более надёжные пароли и помогает обнаружить ошибки. Ещё один хороший плагин для безопасности — Keyy Two Factor Authentication. В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
Существуют и более мощные варианты для защиты: iThemes Security. Он не только защищает от взломов, но и следит за подозрительными изменениями на сайте, принудительно заставляет использовать более надёжные пароли и помогает обнаружить ошибки. Ещё один хороший плагин для безопасности — Keyy Two Factor Authentication. В его задачи входит защита от третьих лиц: подтверждать личность нужно через дополнительное устройство.
Вот теперь техническая сторона вопроса точно позади. Пришло время разобраться в создании страниц, возможностях Вордпресс и том, как же сделать сайт красивым и удобным.
Страницы
- В административной панели выберите вкладку «Страницы» и «Добавить новую».
- Заполните информацию: подберите заголовок, напишите основной текст. И подробнее изучите, как выглядит редактор. В нём можно менять шрифты и по-разному форматировать текст.
- Вы можете добавить любой блок контента, например, таблицу или код.
 Для этого нужно нажать «+» в левом верхнем углу экрана. Любые манипуляции с текстом, графикой, данными мы делаем через эту опцию.
Для этого нужно нажать «+» в левом верхнем углу экрана. Любые манипуляции с текстом, графикой, данными мы делаем через эту опцию. - После того, как страница будет готова, жмём «Опубликовать».
Если хотите сделать ваш сайт или блог более стильным, чем при использовании базового редактора страниц в WordPress, используйте конструктор страниц Elementor. Благодаря ему вы сможете добавить двухколоночную вёрстку как в журналах, анимацию при прокрутке, нестандартные элементы.
Меню
В шаблоне уже есть готовое меню. Нужно отредактировать его, поработать с полями и наполнением рубрик.
- В административной панели выберите вкладку «Внешний вид» и «Меню».
- Выберите подходящие элементы, которые будут в вашем меню. Например, «О нас», «Ссылки». Вы можете расположить их в удобном порядке. Отметьте нужные варианты галочками и нажмите «Добавить в меню».
- После того, как вы определились с наполнением, расположите меню. По умолчанию оно находится наверху.
 Закончите и сохраните результат при помощи кнопки «Сохранить меню».
Закончите и сохраните результат при помощи кнопки «Сохранить меню». - В некоторых готовых шаблонах есть функция второго меню. Если одно вы разместили наверху, то дополнительное отлично расположится внизу страницы. Чтобы добавить его, жмём «Создать новое меню».
Шапка профиля
В ней располагается логотип или название компании, краткое описание. Шапка находится наверху сайта и сразу же привлекает к себе внимание. Поэтому важно сделать её красивой.
- В инструментах выберите опцию «Шапка» и при помощи меню начините редактировать.
- Введите название сайта и его описание.
- Выберите подходящее фоновое изображение и логотип.
- Перед тем, как сохранить результат, можно сделать предпросмотр.
Подвал
Нижняя часть страницы, как выходные данные в журнале или книге. Обычно в подвале указывается контактная информация, размещаются полезные виджеты, адрес. Для настройки перейдите в раздел «Подвал» и наполните его контентом.
Добавление материалов
Чтобы добавить запись на страницу, нажмите «Добавить новую запись» во вкладке «Визуально». Введите заголовок, заполните основное поле информацией. К тексту можно добавить изображения: для этого есть кнопка «Добавить медиафайл». Наверху вы увидите кнопки для дополнительного редактирования: можно сделать шрифт жирным, выбрать курсив, разделить текст на блоки при помощи подзаголовков.
Подключение к кабинетам веб-мастераGoogle Analytics или «Яндекс.Метрика» позволяет собрать статистику по посетителям сайта или блога. Веб-мастер помогает узнать, на какие страницы пользователи чаще всего заходят, какие кнопки нажимают, на каком моменте покидают страницу. Google Analytics также может отслеживать эффективность рекламы на сайте: при помощи программы вы сможете менять стратегию продвижения, ориентируясь на интересы покупателей.
Для подключения достаточно зарегистрировать сайт в сервисе, скопировать коды отслеживания и вставить их в настройки. Перейдите во вкладку Head and footer в настройках плагина.
Перейдите во вкладку Head and footer в настройках плагина.
Сайты, которые работают по протоколу HTTPS, защищены. Когда вы находитесь на таком сайте, перед его названием видите закрытый замочек. Другие же сайты, работающие по HTTP, не имеют достаточной защиты. Для перехода на HTTPS, и нужно SSL-шифрование.
С английского SSL расшифровывается как Secure Sockets Layer или уровень защищённых сокетов. Он стоит на страже безопасности, когда речь идёт о соединении пользователя с сервером. Не стоит отказываться от SSL-шифрования, ведь без него легко получить конфиденциальную информацию. Например, данные паспорта или номер карты. SSL делает из данных шифр, который невозможно декодировать и использовать в своих целях.
Есть платные и бесплатные версии шифрования: их предоставляют провайдеры, которые обеспечивают хостинг. Некоторые подключают его автоматически. Если же ваш провайдер не сделал этого, на сайте зайдите в раздел «SSL-сертификаты». Подберите подходящий вариант и активируйте: перед вами окажется сертификат. В него нужно ввести домен сайта, на котором будет работать SSL-шифрование. Обычно сертификат выдают на 3 месяца с возможностью продления.
Подберите подходящий вариант и активируйте: перед вами окажется сертификат. В него нужно ввести домен сайта, на котором будет работать SSL-шифрование. Обычно сертификат выдают на 3 месяца с возможностью продления.
Итоги
- WordPress — удобная платформа для самостоятельного создания простого сайта.
- Для работы с WordPress не нужны навыки программирования.
- Чтобы сделать простой сайт, не обязательно приобретать хостинг. Для большого сайта необходимо купить место на сервере у провайдера.
- Дизайн сайта — не проблема, ведь есть уже готовые шаблоны.
- Плагины помогают защитить сайт от вредоносных атак, работают над его SEO-оптимизацией и выполняют чистку спама.
- Сервисы аналитики важны для анализа действий, совершаемых пользователями на сайте. Их подключение занимает пару минут.
- SSL-шифрование защищает личные данные пользователей и позволяет проводить транзакции.
Как создать сайт на WordPress • Former – web-хостинг и домены
- 1 Шаг 1: Установка WordPress
- 2 Шаг 2: Выбор нужной темы Вордпресс
- 3 Шаг 3: Создание страниц на сайте, управляемым WordPress
- 3.
 1 Создание статической страницы в CMS WordPress
1 Создание статической страницы в CMS WordPress - 3.2 Создание публикаций в WordPress
- 3.3 Пришло время работать с самым главным!
- 3.
WordPress является одной из самых распространённых и популярных бесплатных CMS. Согласно статистике сентября 2019 года, составленной Web Technology Surveys, 34,6 % сайтов используют именно этот движок, а среди тех сайтов, что сделаны на основе CMS, числа возрастают до 64,1 %. Для наглядности можно сравнить цифры со статистикой 2015 года – тогда всего 24 % ресурсов работало на WordPress. Что же стало причиной такого ошеломительного успеха этой CMS?
- Бесплатный доступ. WordPress можно использовать по GNU General Public License, то есть по открытому лицензионному соглашению, что позволяет применять эту CMS для самых разных целей – от личных до коммерческих.
- Широкий спектр возможностей. Благодаря огромному функционалу на WordPress можно создать как личный блог, так и фирменный сайт или интернет-магазин.
- Большая вариативность кастомизации внешнего вида и функциональности сайтов.
 На WordPress доступны как платные, так и бесплатные заготовки сайтов, благодаря которым можно грамотно настроить дизайн ресурса. Различные плагины же, в свою очередь, справляются с техническими задачами.
На WordPress доступны как платные, так и бесплатные заготовки сайтов, благодаря которым можно грамотно настроить дизайн ресурса. Различные плагины же, в свою очередь, справляются с техническими задачами. - Предельно простое управление. Для того чтобы работать с WordPress, не нужны глубокие познания в верстке сайтов, весь процесс администрирования проходит почти на интуитивном уровне.
- На создание сайта и публикацию первого контента уйдет не больше 5 минут. Естественно, при условии, что пользователя удовлетворит шаблонный дизайн сайта. На создание уникального и эстетичного сайта нужно будет потратить гораздо больше времени.
Используют ли WordPress крупные корпорации или влиятельные журналы? Еще как! В список пользователей этой CMS входят Sony Music, Reuters, The New Yorker, TechCrunch, Snoop Dogg, Fortune, Республиканская партия США и даже Rolling Stones. Помимо них, WordPress активно используют и сотни других влиятельных СМИ.
Уже спешите приступить к созданию своего сайта на WordPress? Тогда ознакомьтесь с инструкцией, как максимально эффективно использовать весь потенциал этой CMS.
Шаг 1: Установка WordPress
После приобретения хостинга и регистрации домена установите непосредственно саму CMS. Для этого зайдите на официальный сайт WordPress и скачайте дистрибутив, после чего распакуйте соответствующий архив.
Некоторые хостинг провайдеры, вместе с тарифом предлагают уже предустановленную CMS, так что и этот пункт при желании можно пропустить. Мы предлагаем предустановку многих популярных админок на любом тарифе: вы можете в 1 клик установить WordPress, ModX, Joomla, Drupal и другие CMS.
Если вы не желаете использовать предустановку, загрузите все файлы в корневую папку (это можно проделать с помощью различных FTP-клиентов, таких как FileZilla, например). Там же будет находиться файл index.html. Возможен и второй вариант, при котором нужные файлы нужно будет загружать в субдиректорию. Для ее создания нужно будет поместить папку с файлами сайта в корневой каталог. Если вы выбрали первый вариант, то перейти на сайт можно будет по адресу www. vash-site.ru. Если же вы решили загружать файлы в субдиректорию, то WordPress автоматически установится на существующий сайт и будет доступен по адресу www.vash-site.ru/wordpress. Останется лишь установить WordPress, открыв ссылку на ресурс в браузере и указав информацию для подключения к базе данных. Учтите, что данная информация должна быть предоставлена хостинг-провайдером.
vash-site.ru. Если же вы решили загружать файлы в субдиректорию, то WordPress автоматически установится на существующий сайт и будет доступен по адресу www.vash-site.ru/wordpress. Останется лишь установить WordPress, открыв ссылку на ресурс в браузере и указав информацию для подключения к базе данных. Учтите, что данная информация должна быть предоставлена хостинг-провайдером.
Далее укажите название сайта, электронную почту, пароль и имя пользователя. Не забудьте также уточнить, могут ли поисковики индексировать ваш ресурс.
При верной настройке вы должны увидеть следующее уведомление, а переход на сайт должен осуществляться по основному URL.
Теперь, когда сайт создан, можно открыть панель опций и приступить к настройке.
Шаг 2: Выбор нужной темы Вордпресс
С помощью темы WordPress вы можете быстро настроить дизайн сайта и определить не только его внешний вид, но и функциональность. Именно так осуществляется кастомизация сайта на стандартном движке. В выборе подходящей темы вам помогут следующие вопросы:
В выборе подходящей темы вам помогут следующие вопросы:
- Платный или бесплатный шаблон? Всем новичкам рекомендуется выбирать бесплатную тему из официального каталога WordPress. Это рекомендуется, потому что шаблоны в этом каталоге соответствуют техническим стандартам и проходят тестирование на безопасность. Если же вас интересуют платные темы, стоит прибегнуть к услугам одобренных WordPress разработчиков.
- Оригинальная или русскоязычная тема? С технической стороны между этими шаблонами не будет различий, поэтому выбирать следует, лишь опираясь на свои знания того или иного языка.
- Как искать нужную тему в каталоге? Для того чтобы откинуть все лишнее, не стесняйтесь пользоваться фильтром, где галочками следует обозначить все требуемые характеристики.
- Как устанавливать выбранный шаблон? Здесь также есть два варианта. В первом нужно выбрать в административной панели категорию «Внешний вид», после чего перейти в «Темы» и уже там добавить новую, нажав на соответствующую кнопку.
 После этого отыщите шаблон и с помощью кнопки «Просмотреть» убедитесь, что внешний вид сайта вас устаивает. Если вам все нравится, то после этого предстоит установка и активация выбранного шаблона.
После этого отыщите шаблон и с помощью кнопки «Просмотреть» убедитесь, что внешний вид сайта вас устаивает. Если вам все нравится, то после этого предстоит установка и активация выбранного шаблона.
- Во втором варианте необходимо скачать дистрибутив нужного шаблона на компьютер в архив формата .zip. На панели опций в категории «Внешний вид», необходимо перейти в «Темы», после чего выбрать «Добавить новую». На этом этапе нужно будет загрузить и установить тему, после чего провести ее активацию.
Шаг 3: Создание страниц на сайте, управляемым WordPress
Начиная с пятой версии WordPress начал использовать плагин Gutenberg по умолчанию. Принцип его действия схож с другими подобными визуальными редакторами. Преимущество Gutenberg состоит в том, что он проще и функциональнее стандартного редактора WordPress. Благодаря ему появилась возможность создавать страницы с произвольной структурой, корректировать расположение блоков контента по своему усмотрению, добавлять в публикации виджеты и мультимедиа, а также многое другое. Этот редактор максимально прост в управлении, поэтому работать с ним может каждый. Подробнее о работе с редактором будет ниже.
Этот редактор максимально прост в управлении, поэтому работать с ним может каждый. Подробнее о работе с редактором будет ниже.
Создание статической страницы в CMS WordPress
В панели опций выберите «Страницы – Добавить новую». Затем введите заголовок страницы и приступайте к ее наполнению. Редактор сам подскажет, что и куда вписывать, а при необходимости добавления нового блока контента (фотографии, аудио, списка и т. п.) достаточно будет нажать на «+».
Рассмотрим пример добавления фотографии. Для этого нужно выбрать источник фото и определить его местоположение на странице.
Gutenberg предоставляет множество вариантов размещения блоков на странице – различные кнопки, возможность встраивания постов из соцсетей и десятки других возможностей. После того как вы отредактируете страницу, появится возможность опубликовать наработку.
Создание публикаций в WordPress
Как и в случае со страницами, можно использовать Gutenberg, однако более приспособленным для этой задачи является стандартный редактор WordPress, который нужно будет устанавливать в качестве отдельного плагина.
Для добавления записи войдите в панель опций и в категории «Записи» выберите «Добавить новую». Почти все шаблоны в этом редакторе поддерживают сразу несколько форматов постов. Отыщите подходящий для себя шаблон и заодно выберите рубрику.
Если вам понадобится создать новую рубрику, то сделать это можно будет, нажав на соответствующую кнопку. В стандартном редакторе WordPress есть два формата редактирования – визуальный, или WYSIWIG, и «Текст» с возможностью использования HTML. Подберите для себя более удобный и добавьте заголовок с контентом. Здесь же выберите изображение записи, после чего настанет время опубликовать страницу.
Пришло время работать с самым главным!
Создание и редактирование сайта на WordPress – лишь первый шаг на пути к созданию действительно уникального и востребованного ресурса. Впереди предстоит еще много работы с контентом для поддержания эффективности сайта, ведь аудитория ежедневно требует свежих публикаций и актуальной информации. Возможности WordPress помогут вам создать и настроить практически любой ресурс, неважно, будет это информационный портал или корпоративный сайт.
Как создать сайт на WordPress с нуля самостоятельно
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на WordPress
Перед вами курс, рассказывающий о самой популярной системе управления сайтом, с помощью которой можно легко, без особых усилий и затрат на привлечение специалистов создать собственный, причём довольно большой веб-ресурс. Система управления сайтом называется WordPress, распространяется бесплатно и имеет множество плагинов, расширяющих её функционал.
Принято считать, что Вордпресс это движок для блогов, это отчасти так, но на нем можно реализовать сайты любого уровня. Я сам его активно использую, как для своих проектов, так и для сайтов заказчиков.
- 1Знакомство с WordPress
Какие плюсы создания сайтов даёт эта CMS, чем она нравится людям, как выглядят сделанные на ней сайты и как выглядит движок изнутри.

- 2Установка WordPress на localhost
Что такое локальный сервер, где его найти, как скачать и установить, а главное — как после всего этого инсталлировать туда саму WordPress. Воспользовавшись статьёй, вы сможете редактировать и открывать сайт прямо у себя на компьютере без подключения к Интернету. И не пугайтесь раньше времени — ничего сложного во всём этом нет.
- 3Установка WordPress на хостинг
Переходим к настоящему хостингу, на котором разместится ваш сайт в Сети, чтобы на него смог зайти любой желающий. Из статьи вы узнаете, как зарегистрироваться на хостинге и каким образом установить на него WordPress.
- 4Знакомство с админкой и базовые настройки
Приступаем к управлению сайтом и знакомству с административной панелью, через которое оно и осуществляется. Как в неё попасть? С каких параметров начать? Что скрывают все эти пункты? Какие возможности даёт WordPress администратору? Обзорная статья расскажет не только это.
- 5Создание записей, страниц, разделов
Три кита любого блога — записи, которые обычно добавляют на сайт часто, страницы — отдельно стоящие элементы, которых не бывает много, и категории, по которым нужно раскладывать посты.
 Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале. - 6Создание меню сайта
Без навигации не обходится ни один ресурс. Из данной статьи вы как раз узнаете, как её создать.
- 7Создание формы обратной связи
Узнайте, как добавить на страницу контактную форму, чтобы любой посетитель мог связаться с вами.
- 8Создание фотогалереи
Не надо быть фотографом, достаточно иметь хороший вкус, чтобы захотеть видеть у себя на сайте красиво оформленный контент. После прочтения статьи вам станет ясно, как легко сделать на сайте функциональный и радующий глаз просмотр картинок.
- 9Что такое виджеты
А действительно: что это такое? Как они могут улучшить сайт и зачем нужны? Какие виджеты пользуются особой популярностью и почему? Материал пригодится не только в теории, но и на практике, так как в нём содержится полезная подборка.
- 10Дизайн шаблона для WordPress
Урок расскажет, как полностью сменить внешней оформление интернет-ресурса.
 Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
Речь пойдёт о темах оформления WordPress, о том, как их найти и установить. - 11Плагины WordPress
Когда стандартных возможностей движка не хватает, на помощь приходят плагины. Материал расскажет о способах их установки. Также здесь есть подборка самых полезных расширений, которые придутся по душе многим веб-мастерам.
- 12Изменение шаблона WordPress
Установить тему оформления не всегда достаточно — часто хочется внести в неё какие-то мелкие правки. Если такое желание возникло и у вас — этот урок поможет. Из него вы узнаете о структуре WordPress-шаблонов, а также получите возможность попрактиковаться благодаря большому количеству примеров.
- 13Пример создания сайта WordPress на основе HTML-вёрстки
Если очень хочется, можно адаптировать под WordPress абсолютно любой HTML-шаблон. Именно этим в статье мы и займёмся. Цель урока — получить уникальную, работающую на WordPress тему оформления из обычного HTML-шаблона.
- 14Перенос сайта с localhost на сервер
Подготовленный на компьютере сайт пора выкладывать на всеобщее обозрение.
 В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных.
В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных. - 15Оптимизация WordPress под мобильные устройства
В наше время важно, чтобы сайт правильно отображался не только на ПК, но также на планшетах и смартфонах. Из посвящённого данной теме урока вы узнаете, как этого добиться.
Пройдя курс, вы превратитесь из новичка в продвинутого пользователя WordPress, сможете поставить её на любой хостинг и переносить с места на место, настроить, наполнить контентом, плагинами и темами оформления. Пройдя уроки, вы даже научитесь адаптировать шаблоны под WordPress, а саму CMS — под мобильные устройства. Здесь вас ждут актуальные подборки виджетов и плагинов, масса наглядных примеров, пошаговых инструкций и подробных разъяснений.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.

Смотрите также
Создание сайта на CMS Joomla
Создание интернет-магазина на Opencart
Конструкторы сайтов: обзор и сравнение
Как выбрать лучший конструктор веб-сайтов в 2023 году (в сравнении)
Конструкторы веб-сайтов — это идеальное решение для частных лиц, предпринимателей и малого бизнеса, позволяющее создать веб-сайт без найма разработчика. Тем не менее, найти лучший конструктор сайтов может быть непросто для новичков.
На рынке так много конструкторов сайтов, как узнать, какой из них подходит именно вам? Правильный ответ на вопрос о лучшем конструкторе сайтов будет зависеть от ваших конкретных потребностей.
В этой статье мы поможем вам выбрать лучший конструктор сайтов, рассмотрев плюсы и минусы самых популярных вариантов.
В этой статье мы будем сравнивать следующие конструкторы сайтов. Если вас интересует конкретный конструктор веб-сайтов, просто нажмите на название, чтобы пропустить его.
- WordPress.
 org
org - Web.com
- Wix
- HubSpot Website Builder
- WooCommerce
- Gator от HostGator
- Hostinger Website Builder
- Domain.com
- BigCommerce
- Shopify
- WordPress.com
- Squarespace
- Weebly
- Dreamhost Builder
- Godaddy Builder
Chose
.Прежде чем сравнивать лучшие конструкторы сайтов, мы рекомендуем вам записать, что вы хотите сделать со своим сайтом? Каковы ваши цели и какие функции вы хотели бы видеть на своем сайте.
Например, вы можете записать такие вещи, как: раздел блога, фотогалерея, интернет-магазин (электронная коммерция), система бронирования, контактная форма, функции SEO, функции социальных сетей и т. д.
Если вы не уверены в том, что хотите , а затем проверьте своих конкурентов или другие веб-сайты для вдохновения.
Большинство разработчиков веб-сайтов предлагают интуитивно понятный пользовательский интерфейс перетаскивания для создания нового веб-сайта. Вы можете воспользоваться пробными учетными записями (бесплатные планы) или щедрой гарантией возврата денег для тест-драйва, прежде чем принять окончательное решение.
Вы можете воспользоваться пробными учетными записями (бесплатные планы) или щедрой гарантией возврата денег для тест-драйва, прежде чем принять окончательное решение.
Далее вам нужно рассмотреть варианты роста. Будете ли вы добавлять регулярные обновления на свой сайт? Вам нужен раздел блога? Будете ли вы продавать больше товаров на своем веб-сайте в будущем?
Вы должны убедиться, что выбранный вами конструктор веб-сайтов способен удовлетворить ваши потребности по мере роста вашего бизнеса.
Критерии нашего лучшего конструктора веб-сайтов ОбзорМы помогли более чем 400 000 пользователей создать веб-сайт и за последние два десятилетия протестировали практически все конструкторы веб-сайтов на рынке.
При рассмотрении лучших конструкторов веб-сайтов для каждого варианта использования мы учитываем несколько различных критериев, но наши пять основных элементов таковы:
- Простота использования . абсолютные новички (не технические пользователи).
 Он должен поставляться с настраиваемым конструктором перетаскивания, мощными инструментами редактирования и другими параметрами настройки дизайна.
Он должен поставляться с настраиваемым конструктором перетаскивания, мощными инструментами редактирования и другими параметрами настройки дизайна. - Ценообразование — Поскольку это конкурентное пространство, мы смотрим, какой конструктор веб-сайтов предлагает наилучшее соотношение цены и качества. Мы задаем такие вопросы, как предлагает ли он бесплатный домен, бесплатный SSL, бесплатную корпоративную электронную почту, бесплатные функции электронной коммерции и т. д. Если нет, то сколько владелец малого бизнеса должен потратить на дополнительные услуги / скрытые расходы.
- Дизайн и функции . Мы хотим, чтобы конструктор веб-сайтов предлагал хороший выбор профессиональных шаблонов веб-сайтов, а также возможность добавления дополнительных функций, таких как Google Analytics, CRM, сторонние маркетинговые инструменты и т. д.
- Служба поддержки клиентов — Хотя мы ожидаем, что программное обеспечение для создания веб-сайтов будет предлагать интуитивно понятный и удобный интерфейс, мы хотим убедиться, что при необходимости доступна круглосуточная поддержка клиентов.

- Владение данными и переносимость — Часто новички не задумываются об этом, но, работая в отрасли уже более двух десятилетий, мы уделяем особое внимание условиям обслуживания и политике конфиденциальности, чтобы гарантировать, что вы владеете своими данными, и они могут быть переносимы, если вам нужно переключиться.
При этом давайте взглянем на лучшее программное обеспечение для создания веб-сайтов, чтобы запустить свой веб-сайт без найма разработчика или кодирования HTML с нуля.
1. WordPress
WordPress.org (также известный как самостоятельный WordPress) — самая популярная в мире платформа для создания веб-сайтов. Более 43% всех веб-сайтов в Интернете работают на WordPress.
Важно отметить, что существует две версии WordPress: собственная CMS WordPress и WordPress.com. Мы поговорим о WordPress.com позже в этой статье. Вы также можете прочитать наше сравнение WordPress.org и WordPress.com для более подробной информации.
Самостоятельная система управления контентом WordPress (CMS) возглавляет наш список лучших конструкторов веб-сайтов благодаря своей популярности, мощным функциям, масштабируемости и простоте использования.
WordPress — это бесплатный конструктор сайтов с открытым исходным кодом. Это означает, что у вас есть максимальный контроль над своим веб-сайтом по сравнению с любым другим онлайн-конструктором веб-сайтов в этом списке.
С WordPress вы полностью владеете своим веб-сайтом без какого-либо контроля третьих лиц, что обеспечивает максимальную конфиденциальность.
Вот почему многие популярные веб-сайты, такие как WhiteHouse.gov (правительство США), CNN, The New York Times, Microsoft и множество других малых предприятий, используют WordPress в качестве конструктора веб-сайтов.
В отличие от других разработчиков веб-сайтов в нашем списке, вам потребуется учетная запись хостинга WordPress и размещение собственного веб-сайта (это намного проще, чем кажется). У нас есть подробные инструкции о том, как начать работу с WordPress ниже.
У нас есть подробные инструкции о том, как начать работу с WordPress ниже.
Плюсы:
WordPress дает вам полный контроль над каждым аспектом вашего веб-сайта и присутствием в Интернете. Его можно использовать для создания любого веб-сайта. Например, магазин электронной коммерции, форумы сообщества, социальная сеть, членский веб-сайт, деловой/корпоративный веб-сайт, целевые страницы и многое другое.
Существуют тысячи высококачественных готовых тем WordPress, которые вы можете использовать для дизайна своего веб-сайта.
Вы также можете использовать один из популярных конструкторов страниц WordPress с перетаскиванием, таких как SeedProd и Divi, которые позволяют легко создавать собственные дизайны веб-сайтов с помощью редактора перетаскивания (кодирование не требуется).
Еще одним большим преимуществом WordPress является то, что вы получаете доступ к более чем 59 000 бесплатных плагинов WordPress.
Плагины похожи на приложения для WordPress, которые позволяют добавлять на ваш веб-сайт дополнительные функции и функции, такие как корзина покупок, контактные формы, аналитика Google, фотогалерея, инструменты социальных сетей, чат, CRM, настройка CSS и т. д.
д.
WordPress Плагины также упрощают подключение и интеграцию вашего веб-сайта с популярными бизнес-инструментами, чтобы вы могли автоматизировать и оптимизировать свои повседневные операции.
Еще одна важная причина популярности WordPress во всем мире заключается в том, что их конструктор веб-сайтов полностью переведен на более чем 75 языков и позволяет легко создавать многоязычные веб-сайты.
Если учесть все вышеперечисленные преимущества, WordPress на сегодняшний день является самым мощным конструктором веб-сайтов на рынке.
Он также поставляется с надежными инструментами SEO, которые любят поисковые системы, и это гарантирует, что ваш веб-сайт всегда будет занимать самые высокие позиции в поисковых системах. Мы используем и рекомендуем плагин All in One SEO для WordPress, потому что он поможет вам превзойти конкурентов в Google.
По всем вышеперечисленным причинам наши эксперты оценивают WordPress как систему создания веб-сайтов и управления контентом №1 для владельцев бизнеса, блоггеров, веб-разработчиков и веб-дизайнеров.
Минусы:
Вам придется управлять собственным сайтом, а значит, вам нужно будет ознакомиться с новой системой. Эта небольшая кривая обучения легко преодолевается большинством пользователей, но поначалу она кажется немного сложной.
Вам также придется следить за обновлениями WordPress, обновлениями плагинов и создавать резервные копии веб-сайтов. Все это может быть автоматизировано вашим хостинг-провайдером WordPress.
Цены:
Хотя WordPress является бесплатным конструктором веб-сайтов, вам потребуется доменное имя и веб-хостинг, чтобы запустить ваш веб-сайт, что обычно стоит 14,99 долларов США в год и 7,99 долларов США в месяц соответственно.
К счастью, мы разработали специальное предложение для читателей WPBeginner. Вы можете запустить веб-сайт всего за 2,75 доллара в месяц с Bluehost, официальным хостинг-провайдером, рекомендованным WordPress. Они предлагают нашим пользователям скидку 69% на веб-хостинг, который поставляется с бесплатным SSL-сертификатом, бесплатным доменным именем, отличным временем безотказной работы и круглосуточной поддержкой по телефону.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Благодаря этой специальной цене WordPress является одним из самых дешевых конструкторов сайтов в этом списке для малого бизнеса.
Для получения более подробной информации см. наше руководство по созданию веб-сайта с пошаговыми инструкциями (включая видеоурок).
Примечание. WordPress работает со всеми популярными службами веб-хостинга, и его рекомендуют многие другие компании, включая GoDaddy, SiteGround, DreamHost, Hostinger и т. д.
Готовы начать, но еще не придумали название компании? Используйте наш интеллектуальный инструмент для создания бизнес-названий на базе искусственного интеллекта, чтобы придумать идею для вашего бренда.
2. Web.com
Web.com — один из оригинальных и самых популярных конструкторов сайтов для малого бизнеса. Они предлагают простые в использовании инструменты для создания веб-сайтов по очень доступной цене, поэтому любой может создать веб-сайт, не зная, как программировать.
Pros
Web.com предлагает мощный конструктор веб-сайтов с функцией перетаскивания, который прост в использовании для нетехнических владельцев бизнеса.
Вы можете выбрать из тысяч красивых готовых шаблонов веб-сайтов и настроить дизайн в соответствии с потребностями вашего бренда, просто наведя указатель мыши и щелкнув мышью.
Конструктор поставляется со всеми мощными функциями, которые вы ожидаете, включая возможность добавлять фотогалереи, видео, ползунки отзывов, контактные формы, местоположения на карте, кнопки социальных сетей и многое другое.
Вы можете добавлять неограниченное количество страниц на свой веб-сайт и индивидуально настраивать дизайн каждой страницы веб-сайта. Все их шаблоны веб-сайтов на 100% оптимизированы для мобильных устройств, и они также позволяют настраивать дизайн для разных устройств (настольных компьютеров, планшетов и мобильных телефонов).
Их инструменты электронной коммерции позволяют добавлять до 50 продуктов, безопасно принимать онлайн-платежи по кредитным картам, отслеживать и управлять заказами, предлагать скидки и многое другое.
Все планы Web.com включают в себя бесплатное доменное имя, рабочий адрес электронной почты, функции автосохранения и резервного копирования, решение для обеспечения безопасности веб-сайта, инструменты SEO, аналитику веб-сайта и другие мощные инструменты веб-сайта.
Они также предлагают неограниченную поддержку в чате и по телефону, так что вы можете обратиться к их веб-экспертам, когда вам понадобится помощь.
Помимо конструктора веб-сайтов, они также предлагают индивидуальные услуги веб-дизайна, где эксперт может разработать весь ваш веб-сайт по очень доступной цене.
Минусы
Хотя Web.com предлагает все инструменты, необходимые для создания веб-сайта для малого бизнеса, ему не хватает некоторых мощных функций, которые могут понадобиться вам по мере роста вашего бизнеса.
Например, функциональность ведения блога на Web.com очень ограничена, и ничто не может сравниться с мощью того, что вы получаете с WordPress.
Их план электронной коммерции ограничивает вас только 50 продуктами, что более чем достаточно для большинства малых предприятий. Однако, если вы хотите создать надежный интернет-магазин, вы можете взглянуть на другие конструкторы веб-сайтов в нашем списке, такие как WooCommerce или Shopify.
Однако, если вы хотите создать надежный интернет-магазин, вы можете взглянуть на другие конструкторы веб-сайтов в нашем списке, такие как WooCommerce или Shopify.
Наконец, поскольку Web.com является частным конструктором веб-сайтов, вы не сможете легко переключиться на другую платформу, если захотите сделать это в будущем.
Цены
Тарифные планы Web.com начинаются с 1,9 доллара США.5 в месяц за их начальный план веб-сайта, который поставляется с их конструктором веб-сайтов с перетаскиванием, сотнями красивых шаблонов, тысячами стоковых изображений и бесплатным доменом.
Их маркетинговый план начинается с 2,95 долларов в месяц и включает в себя дополнительные функции SEO, которые помогут вам занять более высокое место в рейтинге. Наконец, их план электронной коммерции начинается с 3,95 долларов в месяц и включает в себя инструменты электронной коммерции, такие как возможность принимать кредитные карты с безопасной корзиной для покупок, продавать до 50 продуктов, отслеживать и управлять своими заказами и многое другое.
Конструктор сайтов Web.com позволяет создать бизнес-сайт по очень доступной цене.
3. Wix
Wix.com — еще одно популярное облачное программное обеспечение для создания веб-сайтов. Он предлагает простоту использования в сочетании с мощным набором функций для простого создания вашего веб-сайта. Более 1,9% всех веб-сайтов используют Wix в качестве конструктора сайтов.
Pros
Создатель веб-сайта Wix — это полностью размещенная платформа, поэтому вам не придется платить за хостинг. Вы получаете доступ к сотням шаблонов для дизайна вашего сайта. Каждый шаблон полностью редактируется с помощью интуитивно понятного конструктора сайтов с перетаскиванием.
Wix также создал искусственный интеллект дизайна (Wix ADI), который может создать для вас красивый веб-сайт.
Помимо множества шаблонов, Wix также поставляется с десятками бесплатных и платных приложений, которые вы можете установить на свой веб-сайт. Эти приложения позволяют добавлять новые функции и функции на ваш сайт. Некоторые из них созданы Wix, а другие созданы сторонними разработчиками.
Некоторые из них созданы Wix, а другие созданы сторонними разработчиками.
Wix предлагает бесплатный план с ограниченной пропускной способностью и хранилищем. Тем не менее, вы можете использовать этот план для тестирования их конструктора веб-сайтов с перетаскиванием. Он не включает доменное имя, поэтому, если вы решите сохранить свой веб-сайт, вы можете перейти на премиум-план.
Вы также получаете бесплатный SSL со всеми планами Wix, но вам нужно будет включить его для своего сайта.
Минусы
В планах «Бесплатный домен» и «Подключение домена» на вашем веб-сайте будет отображаться реклама бренда Wix. Вам нужно будет перейти на их план Combo или Unlimited, чтобы удалить эту рекламу.
Если вы когда-нибудь решите перенести свой веб-сайт с Wix, сделать это будет довольно сложно.
Их план Connect Domain, который стоит 9,16 долларов в месяц, позволяет вам подключить только собственное доменное имя, поэтому вам все равно придется покупать доменное имя отдельно.
Цены
Wix предлагает ограниченную бесплатную версию с субдоменом бренда Wix. Вы можете подключить домен за $9,16 в месяц. Их комбинированный план начинается с 14 долларов в месяц и дает вам бесплатное доменное имя. План электронной коммерции для интернет-магазинов начинается с 23 долларов в месяц.
Если вам интересно, чем он отличается от WordPress, посмотрите наше сравнение Wix и WordPress.
4. Конструктор веб-сайтов HubSpot
Конструктор веб-сайтов HubSpot — это мощная платформа управления контентом, созданная для маркетологов и владельцев малого бизнеса. Он сочетает в себе возможности их конструктора веб-сайтов с перетаскиванием, инструментов автоматизации маркетинга и CRM, поэтому вы можете предоставить своим пользователям персонализированный цифровой опыт.
Pros
HubSpot известен как одна из ведущих мировых платформ автоматизации маркетинга и CRM. Выслушав мнение малого бизнеса, они решили создать универсальный конструктор веб-сайтов, который поможет вам создать веб-сайт за считанные минуты (без найма разработчика).
Вы можете использовать их шаблоны веб-сайтов, оптимизированных для конверсии, чтобы быстро создать веб-сайт, который будет приносить результаты.
Кроме того, вы можете использовать их простой редактор с перетаскиванием, чтобы создать индивидуальный дизайн веб-сайта за считанные минуты.
Самое приятное в конструкторе веб-сайтов HubSpot — это то, что они позволяют вам проводить адаптивное тестирование, поэтому вы можете выбрать до пяти вариантов страницы, а HubSpot будет отслеживать и предлагать наиболее эффективный вариант.
Конструктор веб-сайтов HubSpot легко интегрируется с их платформой CRM, поэтому вы можете использовать данные клиентов для создания полностью персонализированного цифрового опыта для каждого посетителя веб-сайта.
Он поставляется со многими другими мощными функциями, включая инструменты SEO, мощную аналитику, инструменты для ведения блогов, программное обеспечение для живого чата, функцию маркетинга по электронной почте, поддержку многоязычного контента и многое другое.
Учитывая особенности их интегрированной маркетинговой платформы, HubSpot определенно является одним из лучших профессиональных разработчиков веб-сайтов в этом списке для маркетологов и малого бизнеса.
Минусы
В то время как HubSpot позволяет маркетологам создавать персонализированный цифровой опыт, платформа лучше всего подходит для целевых страниц и простых бизнес-сайтов. Для интернет-магазинов и продвинутых бизнес-сайтов вам лучше подойдет WordPress.
Хорошо, что HubSpot тоже это распознает, и именно поэтому у них есть бесплатный плагин WordPress, который позволяет легко интегрироваться с WordPress, предлагая лучшее из обоих миров.
HubSpot — очень мощная платформа с множеством функций. Это может пугать владельцев малого бизнеса, которые только начинают. Пока вы привержены делу, их менеджеры по работе с клиентами будут работать с вами, чтобы обеспечить успех вашего бизнеса в Интернете.
Цена:
HubSpot предлагает мощный бесплатный конструктор веб-сайтов, который не только позволяет вам создать веб-сайт, но также предоставляет вам набор инструментов автоматизации маркетинга, таких как CRM, маркетинг по электронной почте, чат и многое другое.
Вы можете начать работу бесплатно, а по мере роста вашего бизнеса вы сможете выбрать пакет, который лучше всего соответствует вашим потребностям.
Стоимость их платного плана начинается от 45 долларов США в месяц за план Starter, который предоставляет вам все их бизнес-инструменты, включая: CMS (конструктор веб-сайтов), маркетинговый центр, инструменты продаж и инструменты бизнес-операций.
Все планы включают круглосуточный чат и поддержку по телефону, и их команда поддержки действительно полезна.
HubSpot — отличный выбор для малого бизнеса, который ищет интегрированную платформу для создания веб-сайтов со всеми необходимыми инструментами для малого бизнеса.
5. WooCommerce
WooCommerce — это самый популярный в мире конструктор сайтов электронной коммерции для открытия интернет-магазина. Это программное обеспечение для электронной коммерции с открытым исходным кодом, созданное поверх WordPress.
Согласно нашему экспертному исследованию, 8,8% всех веб-сайтов в Интернете используют WooCommerce в качестве конструктора веб-сайтов электронной коммерции, что в два раза больше, чем у Shopify.
Pros
WooCommerce — лучший конструктор сайтов для электронной коммерции, потому что он дает вам полный контроль над вашим сайтом.
В нем есть все функции, которые только можно себе представить для запуска успешного интернет-магазина.
Вы можете принимать онлайн-платежи с помощью WooCommerce Payments или интегрировать более 83 других способов оплаты, включая Stripe, PayPal, Square, Authorize.net, AmazonPay, AfterPay, Klarna, Apple Pay, Google Pay и другие.
В отличие от Shopify, WooCommerce не взимает дополнительную комиссию за транзакции, если вы решите использовать другие платежные решения.
Они также предлагают десятки расширений, которые помогут вам с отгрузкой, доставкой, выполнением, управлением налогами с продаж, управлением запасами и практически всеми аспектами управления магазином.
Вы можете создавать собственные воронки продаж и целевые страницы продуктов с помощью SeedProd, создавать партнерские программы с помощью AffiliateWP, показывать социальные доказательства в режиме реального времени с помощью TrustPulse, предлагать бесплатную доставку или заключать сделки BOGO с использованием расширенных купонов, устанавливать специальные оптовые цены с пакетом WholeSale, добавляйте заказы и дополнительные продажи с помощью FunnelKit (ранее BuildWooFunnels) и делайте практически все, что только можно себе представить.
WooCommerce легко интегрируется со всеми популярными службами почтового маркетинга, аналитическими платформами, программами для онлайн-чатов, программами службы поддержки и инструментами оптимизации конверсии.
Вы можете уменьшить количество отказов от корзины и повысить конверсию продаж, добавив геймификацию из плагина OptinMonster для WooCommerce.
Кроме того, WooCommerce чрезвычайно оптимизирована для SEO, и вы можете еще больше улучшить SEO для электронной коммерции, используя плагин AIOSEO.
Свободу и гибкость WooCommerce просто невозможно описать словами. Чтобы узнать больше, ознакомьтесь с нашим полным списком лучших плагинов WooCommerce и лучших тем WooCommerce.
По всем вышеперечисленным причинам наши эксперты оценивают WooCommerce как лучший конструктор сайтов для электронной коммерции.
Минусы
Как и WordPress, WooCommerce — это платформа электронной коммерции с собственным хостингом, что означает, что вам нужно будет ознакомиться с новой системой.
Вы будете отвечать за обновление WooCommerce, создание резервных копий веб-сайта и выполнение рутинных задач по обслуживанию веб-сайта. Большинство этих задач могут быть автоматизированы хостинг-провайдерами WooCommerce, такими как SiteGround, Bluehost, WP Engine и другими.
Ценообразование
WooCommerce — это бесплатный конструктор веб-сайтов электронной коммерции, но для запуска интернет-магазина вам потребуется доменное имя и веб-хостинг.
Стоимость зависит от посещаемости и популярности вашего сайта.
Вы можете начать всего с 2,99 долларов США в месяц с планом запуска SiteGround, который поставляется с предустановленной WooCommerce, бесплатным SSL-сертификатом, ежедневным резервным копированием веб-сайта, бесплатным CDN, автоматическими обновлениями и повышенной безопасностью.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение SiteGround ←
В качестве альтернативы вы также можете использовать премиальный план WooCommerce Bluehost, который стоит 12,95 долларов США в месяц, но он поставляется с несколькими премиальными расширениями WooCommerce, такими как подписки, онлайн-бронирование и встречи и другие премиум-функции (на сумму более 1000 долларов США, если вы приобрели их отдельно).
Владельцы сайтов WooCommerce с действительно высоким трафиком в конечном итоге используют WP Engine для управляемого хостинга WooCommerce, и их цены начинаются с 30 долларов в месяц.
Для получения более подробной информации см. нашу полную разбивку того, сколько на самом деле стоит веб-сайт электронной коммерции.
6. Gator от HostGator
Gator — популярный онлайн-конструктор веб-сайтов, созданный HostGator, одним из крупнейших провайдеров веб-хостинга в мире. Конструктор Gator — это универсальное решение для создания и хостинга веб-сайтов, что делает его идеальным конструктором веб-сайтов для малого бизнеса.
Pros
Gator — это полностью размещенная платформа, поэтому вам не нужно беспокоиться о программном обеспечении, обновлениях или резервных копиях.
Вы получаете простой конструктор веб-сайтов, который позволяет выбирать из более чем 200 профессиональных шаблонов дизайна веб-сайтов. Каждый дизайн поставляется с простыми параметрами настройки, которые вы можете настроить в самом конструкторе.
Вы можете редактировать любой элемент на странице с помощью простого интерфейса «укажи и щелкни». Вы также можете перетаскивать часто используемые элементы, такие как изображения, видео, фотогалерею, текст, столбцы, карты и контактные формы.
Gator также дает вам доступ к встроенной библиотеке стоковых фотографий, так что вы можете найти и добавить красивые фотографии на свой веб-сайт.
Все платные планы включают бесплатное индивидуальное доменное имя для вашего веб-сайта. План электронной коммерции также включает возможность настроить интернет-магазин и продавать свои продукты в Интернете.
Поскольку Gator является платным продуктом, они не продают ваши данные и не показывают рекламу на вашем сайте.
Минусы
В отличие от некоторых других вариантов в списке, у Gator нет бесплатного плана. Они также не предлагают бесплатную пробную версию.
Как и другие проприетарные конструкторы веб-сайтов из списка, вы не можете нанять разработчика, который поможет вам значительно изменить дизайн вашего веб-сайта или добавить новые функции на ваш веб-сайт.
Ценообразование
Gator предлагает читателям WPBeginner скидку 55%, поэтому их тарифные планы начинаются с 3,46 доллара в месяц для Starter, 5,39 доллара в месяц для премиум-класса и 8,30 доллара для плана электронной коммерции. Это определенно один из самых дешевых конструкторов сайтов в списке.
Gator можно использовать для создания веб-сайта для малого бизнеса, магазина с ограниченным ассортиментом или фотогалереи. Тем не менее, он не может сравниться с мощью самого популярного конструктора веб-сайтов WordPress.
7. Конструктор веб-сайтов Hostinger (ранее Zyro)
Конструктор веб-сайтов Hostinger, ранее известный как Zyro, — это мощный и доступный конструктор веб-сайтов для начинающих. Они предлагают простой в использовании инструмент для создания веб-сайтов с помощью перетаскивания, бесплатный хостинг и скидку 81% на премиальные планы с использованием кода купона WPBeginner Hostinger.
Это делает Hostinger отличным выбором для тех, кто ищет недорогой конструктор сайтов для запуска своего сайта.
Pros
Конструктор веб-сайтов Hostinger позволяет создавать веб-сайты без каких-либо навыков проектирования или программирования. Их простые в использовании и мощные инструменты дизайна позволяют любому создавать визуально потрясающие веб-сайты.
Он поставляется с создателем логотипов, полезными инструментами искусственного интеллекта и множеством готовых шаблонов веб-сайтов, с которых вы можете начать. У вас также есть бесплатный доступ к более чем 1 миллиону высококачественных изображений.
Самое приятное в Hostinger Website Builder — доступная цена. Если вы художник или небольшой бизнес с ограниченным бюджетом, то Hostinger — ваш лучший выбор. Цена их единого конструктора веб-сайтов начинается с 1,99 доллара в месяц.
Но не позволяйте низкой цене думать, что это не мощная платформа для создания веб-сайтов. Они предлагают большое время безотказной работы и надежность.
С каждым планом вы получаете новые мощные функции. Например, в плане Премиум вы получаете маркетинговые интеграции, такие как Google Analytics, ретаргетинг Facebook, ремаркетинг посетителей и т. д.
Например, в плане Премиум вы получаете маркетинговые интеграции, такие как Google Analytics, ретаргетинг Facebook, ремаркетинг посетителей и т. д.
У них также есть планы электронной коммерции, которые позволяют добавлять неограниченное количество продуктов, принимать онлайн-платежи, предлагать купоны на скидку, управлять заказами, управление запасами и даже подключение вашего магазина к Amazon, Instagram и Shopify.
Минусы
Нелегко переключать шаблоны после их выбора. Кроме того, поскольку Hostinger не имеет открытого исходного кода, в нем отсутствуют сторонние интеграции и надстройки, которые предлагает WordPress.
Их начальный план немного ограничен в возможностях и не включает бесплатный домен, но в нем есть все необходимое для создания веб-сайта.
Хотя Hostinger предлагает функции ведения блога, это не настоящая блог-платформа, поэтому им не хватает таких функций, как возможность планировать сообщения в блоге и т. д. не включать бесплатное доменное имя. Премиум-план стоит от 2,79 долларов в месяц и включает бесплатный домен. Бизнес-план начинается с $ 3,99 в месяц и включает расширенные функции. Вы можете получить скидку на любой из этих планов, используя наш код купона Hostinger: wpbeginner.
Премиум-план стоит от 2,79 долларов в месяц и включает бесплатный домен. Бизнес-план начинается с $ 3,99 в месяц и включает расширенные функции. Вы можете получить скидку на любой из этих планов, используя наш код купона Hostinger: wpbeginner.
8. Конструктор веб-сайтов Domain.com
Domain.com — один из лучших регистраторов доменов на планете, предлагающий ряд решений для веб-сайтов, включая веб-хостинг, конструктор веб-сайтов, корпоративную электронную почту и многое другое.
Их конструктор веб-сайтов с функцией перетаскивания позволяет вам создать веб-сайт для малого бизнеса, блог и даже веб-сайт электронной коммерции всего за несколько кликов.
Pros
Domain.com предлагает простой конструктор сайтов с помощью перетаскивания для создания вашего сайта. Вы можете начать с одного из сотен профессионально разработанных шаблонов и настроить его с помощью простого интерфейса перетаскивания в соответствии с вашим брендом.
Все шаблоны конструкторов сайтов Domain. com оптимизированы для мобильных устройств, планшетов и настольных компьютеров. Это означает, что ваш сайт будет отлично выглядеть на всех устройствах.
com оптимизированы для мобильных устройств, планшетов и настольных компьютеров. Это означает, что ваш сайт будет отлично выглядеть на всех устройствах.
Он поставляется со всеми мощными функциями, которые вы ожидаете от известного конструктора веб-сайтов, включая аналитику веб-сайта, функции электронной коммерции, возможность добавить блог на любой веб-сайт и бесплатный сертификат SSL со всеми планами.
С их планом электронной коммерции вы также получаете управление запасами, управление налогами, купоны и скидки и многие другие мощные функции.
Они также предлагают техническую поддержку в чате и по телефону, чтобы вы могли легко приступить к работе.
Минусы
В отличие от других популярных конструкторов веб-сайтов, у конструктора веб-сайтов Domain.com нет бесплатной опции конструктора веб-сайтов. Они также не предлагают бесплатную пробную версию. Тем не менее, они предлагают гарантию возврата денег, если вы не довольны продуктом.
Их экосистема расширений невелика, и вы не сможете нанять разработчика для создания расширенных функций, таких как WordPress, потому что это не открытый исходный код.
Поскольку это проприетарная платформа, перенос вашего сайта из конструктора сайтов Domain.com будет затруднен.
Наконец, их начальный план ограничивает вас только 6-страничным веб-сайтом. Для неограниченного количества страниц нужен хотя бы их бизнес-план.
Цены
Планы Domain.com Website Builder начинаются от $1,99 в месяц для Starter, 6,99 долларов в месяц для Business и 12,99 долларов в месяц для плана электронной коммерции.
Все планы включают бесплатный SSL-сертификат, неограниченное хранилище, функции блога и поддержку по телефону.
Вы также можете использовать наш код купона Domain.com, чтобы получить скидку 25% на регистрацию домена.
Если вам нужен профессиональный конструктор веб-сайтов, то конструктор веб-сайтов Domain.com — отличный вариант.
Однако, если вам нужны расширенные функции и больший контроль над вашим контентом, ничто не сравнится с собственным WordPress (вариант №1 в нашем списке).
9. BigCommerce
BigCommerce — это популярный конструктор веб-сайтов электронной коммерции, который позволяет легко создавать масштабируемые интернет-магазины. Он поставляется со всеми необходимыми встроенными функциями, поэтому вы можете поддерживать низкие накладные расходы и высокую прибыль.
Pros
BigCommerce — это полностью размещенное решение для электронной коммерции, поэтому вам не нужно беспокоиться о скорости, безопасности или обновлениях веб-сайта. Они занимаются серверной и технической частью для вас, поэтому вы можете сосредоточиться на развитии своего бизнеса.
В отличие от других размещенных решений для электронной коммерции, BigCommerce имеет встроенную интеграцию с WordPress, что позволяет вам использовать гибкость WordPress, одновременно используя преимущества электронной коммерции BigCommerce. Проще говоря, ваш сайт будет быстрым и безопасным независимо от того, сколько трафика вы получаете.
Проще говоря, ваш сайт будет быстрым и безопасным независимо от того, сколько трафика вы получаете.
BigCommerce интегрируется со всеми популярными платежными системами, включая Stripe (кредитные карты и ACH), PayPal, Apple Pay, Square, Amazon Pay, Visa Checkout, Chase Pay, Ayden и другие. В отличие от Shopify, BigCommerce не взимает комиссию за транзакцию за использование этих платежных шлюзов.
Вы можете начать с одного из множества готовых шаблонов веб-сайтов и настроить его в соответствии со своими потребностями, используя простой конструктор веб-сайтов с помощью перетаскивания.
BigCommerce поставляется со многими встроенными функциями для оптимизации коэффициента конверсии, такими как отказ от корзины, улучшенный поиск продуктов, обзоры продуктов, купоны и многое другое. Для получения дополнительных функций вы можете подключиться к сторонним приложениям из их магазина приложений.
Совет для профессионалов: Вы можете использовать приложение OptinMonster для BigCommerce, чтобы добавлять персонализированные сообщения и повышать коэффициент конверсии электронной коммерции.
Лучшая часть — это их панель инструментов, которая позволяет вам видеть показатели, которые помогут вам уверенно развивать свой бизнес.
Минусы
Если вы только начинаете, то вы обнаружите, что цены на BigCommerce немного выше, чем у других конструкторов сайтов в списке.
Поскольку это проприетарная платформа, переход с BigCommerce будет затруднен.
Цены
BigCommerce предлагает 15-дневную бесплатную пробную версию для всех планов. Их базовые планы за 29 долларов.0,95 в месяц со всеми необходимыми функциями. Вы можете перейти на план «плюс», который стоит 79,95 долларов США в месяц для дополнительных функций оптимизации конверсии. Их профессиональный план стоит 299,95 долларов в месяц, в нем есть все расширенные функции, которые могут вам понадобиться.
Лучшая часть BigCommerce по сравнению с Shopify и другими сторонними платформами электронной коммерции заключается в том, что они имеют бесшовную интеграцию с WordPress, что может быть огромным плюсом, если вы хотите объединить гибкость WordPress с мощью BigCommerce.
Это одна из причин, по которой BigCommerce занимает первое место в нашем списке лучших конструкторов сайтов электронной коммерции.
10. Shopify
Shopify — еще один популярный конструктор сайтов электронной коммерции, разработанный специально для интернет-магазинов и сайтов электронной коммерции. На нем работают миллионы интернет-магазинов в 175 странах. На платформе Shopify было продано товаров на сумму более 400 миллиардов долларов.
Согласно нашему экспертному исследованию, 4,4% всех веб-сайтов в Интернете используют Shopify в качестве конструктора веб-сайтов электронной коммерции.
Pros
Shopify — это комплексное, полностью размещенное программное обеспечение для электронной коммерции, это означает, что вам не нужно беспокоиться об управлении программным обеспечением, установке обновлений или хранении резервных копий. Shopify делает все это за вас.
Он предлагает интегрированное платежное решение под названием Shopify Payments, которое позволяет принимать кредитные карты. Вы также можете добавить сторонние платежные шлюзы для приема платежей.
Вы также можете добавить сторонние платежные шлюзы для приема платежей.
Как конструктор веб-сайтов электронной коммерции, Shopify поставляется с полным управлением запасами, неограниченным количеством продуктов, мощной статистикой, простыми маркетинговыми решениями, и все это аккуратно упаковано под одной крышей. У них есть сотни дизайнов на выбор, и вам никогда не нужно будет добавлять код.
Благодаря интуитивно понятному интерфейсу перетаскивания Shopify очень легко создать полноценный интернет-магазин.
Они также предлагают POS в магазине, что позволяет вам продавать товары в вашем месте, принимая все кредитные карты и используя инструменты Shopify для управления запасами, доставкой, маркетингом и статистикой.
Минусы
Shopify заставляет вас использовать свою платежную платформу Shopify. Если вы хотите использовать свое собственное решение для обработки платежей, они взимают дополнительную комиссию за транзакцию в размере 2%, которая действительно высока.
Если вы только начинаете, то цены на Shopify могут быть немного выше, чем у некоторых других конструкторов сайтов в этом списке. Для получения более подробной информации см. Наше сравнение Shopify и WooCommerce.
Если вы когда-нибудь захотите перенести свой веб-сайт из Shopify, вам будет очень трудно это сделать. Обновление
: по многочисленным просьбам мы создали пошаговое руководство по переходу с Shopify на WooCommerce. Наша команда создала бесплатный инструмент миграции, который сделает всю работу за вас.
Цены
Базовый план Shopify обойдется вам в 29 долларов в месяц. Вы можете обновить его до Shopify за 79 долларов в месяц или Advanced Shopify за 299 долларов в месяц. Shopify также предлагает план Shopify Lite за 9 долларов в месяц, который в основном позволяет вам добавить кнопку покупки на любой веб-сайт.
Если вам нужен простой конструктор сайтов электронной коммерции, тогда Shopify может стать для вас идеальным вариантом.
11. WordPress.com
WordPress.com — это платформа для ведения блогов и служба хостинга веб-сайтов, управляемая Automattic. Он создан Мэттом Малленвегом, соучредителем программного обеспечения с открытым исходным кодом WordPress, отсюда и название WordPress.com.
Чтобы узнать больше, прочитайте нашу статью о том, как связаны WordPress.com и WordPress.org.
WordPress.com — это не то же самое, что WordPress.org с собственным хостингом, который мы упомянули как конструктор сайтов №1. Вместо этого это индивидуальное решение для хостинга, в первую очередь ориентированное на ведение блога. См. наше сравнение WordPress.com и WordPress.org для более подробной информации.
Pros
WordPress.com — это служба хостинга веб-сайтов, построенная на основе того же программного обеспечения WordPress, но с полностью индивидуальным пользовательским интерфейсом. Вам не нужно беспокоиться о программном обеспечении и резервных копиях, поскольку WordPress. com позаботится об этом.
com позаботится об этом.
Их бесплатные и платные планы имеют разный набор функций. Все планы позволяют пользователям выбирать из сотен бесплатных и платных тем WordPress. Затем вы можете использовать встроенный настройщик, чтобы добавить название своего сайта, использовать виджеты, добавить меню навигации и т. д.
Он не предлагает такую же функциональность перетаскивания, как другие конструкторы веб-сайтов. Тем не менее, вы можете легко настроить дизайн в определенной степени.
Он поставляется с мощными инструментами редактирования, которые блогеры считают действительно полезными.
Минусы
Вы не можете устанавливать пользовательские плагины или темы, если не перейдете на их бизнес-план.
Премиум и более низкие планы не имеют функций электронной коммерции или поддержки сторонних рекламных сетей. С бизнес-планом вы можете использовать WooCommerce, устанавливать плагины WordPress и сторонние рекламные сети. Однако вам все равно придется следовать условиям WordPress. com.
com.
Цены
Бесплатный план WordPress.com крайне ограничен. Их личный план начинается с 4 долларов в месяц, оплачивается ежегодно и включает личный домен. Премиум-план стоит 8 долларов в месяц, оплачивается ежегодно и дает вам возможность монетизировать свой сайт и расширенную настройку дизайна.
Но чтобы действительно создавать профессиональные веб-сайты, вам понадобится либо их бизнес-план (24 доллара в месяц), либо их план электронной коммерции (45 долларов в месяц), что намного дороже, чем WordPress на собственном хостинге.
12. Squarespace
Squarespace — популярный профессиональный конструктор веб-сайтов, известный своим великолепным дизайном и простотой использования. По данным W3Techs, примерно 1,8% всех веб-сайтов создаются с помощью Squarespace.
Pros
Squarespace поставляется с инфраструктурой корпоративного уровня для размещения вашего веб-сайта. Эта безопасная и надежная платформа позволяет вам сосредоточиться на развитии своего бизнеса, не беспокоясь о хостинге.
Squarespace включает множество дизайнов веб-сайтов для начала работы. Все эти дизайны полностью готовы для всех типов контента. Они полностью доступны для редактирования, а Squarespace даже позволяет вам использовать несколько шаблонов для одного и того же веб-сайта одновременно.
В Squarespace очень легко добавлять контент на свой веб-сайт. Просто укажите в любом месте на вашем сайте и начните печатать. Вы можете легко перетаскивать элементы на страницы, чтобы создавать собственные макеты за считанные минуты.
У Squarespace также есть план электронной коммерции, который позволяет вам добавить интернет-магазин на свой веб-сайт. Он предлагает приятный интерфейс для управления вашими продуктами, запасами, заказами, скидками по купонам и многим другим.
Минусы
Squarespace предлагает ограниченную интеграцию со сторонним сервисом, что может стать препятствием для развития вашего бизнеса.
Их планы электронной коммерции позволяют обрабатывать платежи только Stripe, Apple Pay и PayPal. Вы не можете добавить дополнительные платежные шлюзы.
Вы не можете добавить дополнительные платежные шлюзы.
Цены
Сайты Squarespace начинаются с 12 долларов в месяц и 18 долларов в месяц. Их интернет-магазины начинаются с 26 и 40 долларов в месяц.
Squarespace — красиво оформленная платформа с очень простыми в использовании функциями. Это может быть идеально, если вы просто хотите быстро создать веб-сайт.
Если вам интересно, чем он отличается от WordPress, взгляните на наше сравнение Squarespace и WordPress.
13. Weebly
Weebly — это простое программное обеспечение для создания веб-сайтов с множеством великолепных дизайнов и функциональных возможностей. Он включает в себя красиво оформленный конструктор страниц, который позволяет вам редактировать свой веб-сайт без изучения каких-либо навыков программирования.
Популярная платежная платформа Square приобрела Weebly, чтобы предложить более интегрированное решение для создания веб-сайтов для местных предприятий.
Pros
Weebly — это полностью размещенная платформа, поэтому вам не нужно устанавливать какое-либо программное обеспечение и управлять им. Они позаботятся о размещении вашего веб-сайта и управлении всем программным обеспечением, которое работает в бэкэнде.
Они позаботятся о размещении вашего веб-сайта и управлении всем программным обеспечением, которое работает в бэкэнде.
Он поставляется с десятками дизайнов веб-сайтов, которые можно использовать в качестве отправной точки для вашего веб-сайта. Эти великолепные дизайны полностью редактируются с помощью живого редактора страниц Weebly.
Weebly также имеет встроенную поддержку электронной коммерции. Это позволяет легко создать интернет-магазин и начать продавать.
Каждый сайт Weebly имеет встроенные функции для контактных форм, фотогалерей, слайдеров и многого другого. Это позволяет вам легко добавлять функции на ваш сайт без какого-либо сложного процесса настройки.
Учитывая простоту использования и отличные функции, Weebly неизменно входит в число лучших конструкторов веб-сайтов «сделай сам» для начинающих.
Минусы
Weebly.com предлагает полностью размещенную платформу, поэтому вы не можете использовать предлагаемые ими функции. Вы не можете нанять разработчика или дизайнера, чтобы добавить новые функции или функции на ваш сайт.
Вы не можете нанять разработчика или дизайнера, чтобы добавить новые функции или функции на ваш сайт.
Weebly будет показывать рекламу Square на вашем сайте как в бесплатном, так и в личном плане. Вы должны перейти на их профессиональный план, чтобы удалить рекламу.
Цена
Weebly поставляется с очень простым бесплатным планом. Их платные планы начинаются с 6 долларов в месяц при ежегодной оплате. Профессиональный план стоит 12 долларов в месяц, а бизнес-план — 26 долларов в месяц.
Если вам интересно, чем он отличается от WordPress, посмотрите наше сравнение Weebly и WordPress.
Часто новички начинают с Weebly, а затем хотят перейти на WordPress. Чтобы помочь в этом, мы создали бесплатный инструмент для импорта под названием WeeblytoWP, который позволяет легко переходить с Weebly на WordPress.
14. Конструктор веб-сайтов Dreamhost
Конструктор веб-сайтов DreamHost — это новое программное обеспечение для создания веб-сайтов, созданное поверх WordPress. Он доступен как часть всех планов хостинга DreamHost, стоимость которых начинается от 2,59 долларов в месяц с бесплатным доменом, что делает его одним из самых дешевых конструкторов веб-сайтов в нашем списке.
Он доступен как часть всех планов хостинга DreamHost, стоимость которых начинается от 2,59 долларов в месяц с бесплатным доменом, что делает его одним из самых дешевых конструкторов веб-сайтов в нашем списке.
Pros
Конструктор веб-сайтов DreamHost WP построен на основе WordPress и работает на BoldGrid, поэтому вы получаете все преимущества WordPress с индивидуальным пользовательским интерфейсом. Конструктор сайтов DreamHost позволяет вам выбрать профессиональный дизайн из их галереи тем.
После этого вы можете настроить эти дизайны с помощью настройщика перетаскивания. Вы можете указать и щелкнуть любой элемент в разделе предварительного просмотра, чтобы изменить его свойства. Вы можете легко менять цвета, шрифты, макеты, меню навигации и виджеты.
Нужен промежуточный веб-сайт? Конструктор DreamHost BoldGrid создаст его для вас одним щелчком мыши. Это позволяет вам протестировать свои новые дизайны, макеты, плагины и темы, прежде чем сделать их доступными для всеобщего обозрения.
Он также поставляется с полным редактором страниц WYSIWYG. Больше никаких догадок при редактировании ваших страниц в WordPress. Вы получите именно то, что видите в окне редактора страниц. Вы также можете использовать GridBlocks, чтобы просто перетаскивать элементы на свою страницу и создавать собственные макеты с нуля.
Конструктор сайтов DreamHost WP можно использовать для создания веб-сайтов любого типа с собственным доменным именем. Поскольку он построен на WordPress, в него легко добавить функции ведения блога, мощные функции SEO и социальных сетей, функции электронной коммерции и многое другое.
Все темы конструктора сайтов DreamHost готовы для WooCommerce. Это позволяет вам легко создать витрину магазина с помощью их конструктора веб-сайтов с перетаскиванием (см. Наш список лучших хостинговых компаний WooCommerce).
Минусы
Конструктор веб-сайтов DreamHost WP работает поверх WordPress, поэтому для его использования вам все равно потребуется собственный веб-сайт WordPress. org.
org.
Но хорошо то, что WordPress предустановлен со всеми планами DreamHost. Вы также получаете другие мощные функции, включенные в DreamHost.
DreamHost не имеет бесплатного плана, но предлагает 97-дневную гарантию возврата денег.
Цены
Конструктор веб-сайтов DreamHost WP доступен как часть всех планов DreamHost, начиная с 2,59 долларов США.в месяц за 1 сайт.
Читатели WPBeginner также получают бесплатный домен, бесплатный SSL-сертификат и бесплатную конфиденциальность домена с планом Starter DreamHost, который также поставляется с 97-дневной гарантией возврата денег.
Это делает DreamHost одним из самых доступных конструкторов сайтов на рынке.
15. Конструктор веб-сайтов GoDaddy
GoDaddy — один из крупнейших в мире регистраторов доменных имен и поставщиков услуг веб-хостинга. Хотя многие владельцы бизнеса используют GoDaddy для размещения веб-сайтов WordPress, они также предлагают простой онлайн-конструктор веб-сайтов для тех, кто не хочет использовать WordPress.
Pros
GoDaddy Website Builder — это простой и удобный инструмент для создания профессиональных веб-сайтов. Он поставляется с предварительно загруженными несколькими готовыми к использованию блоками, которые вы можете перетаскивать для создания различных макетов.
Он также имеет встроенную библиотеку фотографий с профессиональными изображениями от Getty Photography, которые вы можете использовать на своем веб-сайте. Вы также можете загружать свои собственные фотографии и создавать галереи изображений.
Конструктор веб-сайтов GoDaddy работает и на небольших экранах. Это позволяет вам работать над своим сайтом на ходу с помощью мобильного телефона или планшета.
Минусы
Он не такой многофункциональный и гибкий, как большинство других конструкторов сайтов в этом списке. Он предлагает ограниченный набор функций с меньшим количеством вариантов дизайна.
Довольно сложно перенести свой сайт из конструктора сайтов GoDaddy в WordPress.
Цены
Стоимость конструктора веб-сайтов GoDaddy начинается с 6,99 долларов США в месяц за базовый план, 10,49 долларов США в месяц за стандартный план и 14,99 долларов США в месяц за план электронной коммерции. Все планы оплачиваются ежегодно.
Конструктор веб-сайтов GoDaddy можно использовать для простого веб-сайта с несколькими страницами. Тем не менее, это не лучший выбор для создания веб-сайтов с богатым содержанием.
Наш выбор лучшего конструктора веб-сайтов
После тщательной оценки всех популярных онлайн-конструкторов веб-сайтов мы пришли к выводу, что WordPress.org превосходит все конструкторы веб-сайтов по общей производительности, простоте использования, цене и гибкости.
WordPress — отличный выбор для начинающих, личных и бизнес-сайтов. Некоторые из ведущих мировых брендов используют WordPress на своих веб-сайтах. Посмотрите все причины, по которым стоит выбрать WordPress в качестве конструктора сайтов.
Если вы хотите создать свой веб-сайт с помощью лучшего конструктора веб-сайтов, начните работу с WordPress с помощью Bluehost. Это определенно наш выбор №1.
Это определенно наш выбор №1.
Вы можете прочитать наше пошаговое руководство по созданию веб-сайта для получения подробных инструкций.
Ищете идеи для названия компании? Попробуйте наш инструмент для создания названий компаний на базе искусственного интеллекта, чтобы найти креативные идеи для названий брендов.
Если вы хотите создать интернет-магазин (веб-сайт электронной коммерции), мы рекомендуем WooCommerce как лучший конструктор веб-сайтов электронной коммерции, поскольку он предлагает все необходимые вам функции по лучшей цене.
Если вам нужна альтернатива WordPress, мы рекомендуем использовать либо Web.com, либо HubSpot.
Web.com является одним из первых конструкторов веб-сайтов и предлагает очень доступные цены для малого бизнеса. Вы можете начать работу всего за 1,95 доллара США, и он поставляется со всеми мощными функциями, включая бесплатный домен.
HubSpot предлагает бесплатный конструктор веб-сайтов, а также набор средств автоматизации маркетинга и CRM для развития вашего бизнеса. Он также легко интегрируется с WordPress, если вы захотите переключиться позже.
Он также легко интегрируется с WordPress, если вы захотите переключиться позже.
Мы надеемся, что наши обзоры конструкторов сайтов помогли вам выбрать лучший конструктор для вашего проекта. Вы также можете ознакомиться с нашим списком инструментов, которые помогут вам в развитии вашего веб-сайта.
Часто задаваемые вопросы о Конструкторе веб-сайтов
Помогая более чем 400 000 пользователей запустить свой веб-сайт, мы ответили на множество вопросов. Ниже приведены некоторые ответы на наиболее часто задаваемые вопросы о конструкторах сайтов.
Стоит ли создавать сайты?
Да, конструкторы веб-сайтов в целом являются чрезвычайно экономичным способом создания веб-сайтов. Вместо того, чтобы платить тысячи долларов за найм веб-разработчика, вы можете использовать простой в использовании интерфейс перетаскивания, который предлагают создатели веб-сайтов, для создания собственного веб-сайта за небольшую ежемесячную плату.
Какое программное обеспечение для создания веб-сайтов используют профессиональные веб-дизайнеры?
В наши дни даже профессиональные веб-дизайнеры используют конструктор веб-сайтов, такой как WordPress, для создания своих клиентских веб-сайтов, потому что они могут создавать веб-сайты любого типа, используя плагины и темы WordPress.
Конструкторы страниц WordPress с функцией перетаскивания позволяют профессиональным веб-дизайнерам создавать собственные веб-сайты для клиентов, экономя время, что позволяет им обслуживать больше клиентов и зарабатывать больше денег каждый месяц.
Лучше создать собственный веб-сайт, чем использовать конструктор веб-сайтов?
В старые времена знание того, как кодировать веб-сайт с нуля, того стоило, но в наши дни почти все профессиональные разработчики и дизайнеры используют платформу для создания веб-сайтов или программное обеспечение CMS с открытым исходным кодом для создания веб-сайтов.
Платформы для создания веб-сайтов стали действительно хорошими, и они просто позволяют вам делать больше за меньшее время.
Могу ли я позже сменить программное обеспечение для создания веб-сайтов?
Нет, за исключением WordPress, от большинства конструкторов сайтов очень сложно отказаться. Вот почему очень важно выбрать правильный конструктор сайтов, с которым вы сможете расти.
Существуют сторонние службы, инструменты и учебные пособия, которые могут помочь вам сменить программное обеспечение для создания веб-сайтов с разной степенью успеха.
Например, вы можете использовать наш инструмент миграции Weebly на WordPress, чтобы переключиться с Weebly на WordPress.
У нас также есть подробные руководства по:
- Как перейти с WordPress.com на WordPress.org
- Как перейти с Blogger на WordPress
- Как перейти с Wix на WordPress
- Как перейти с Squarespace на WordPress
- Как перейти с конструктора сайтов GoDaddy на WordPress
- Как перейти с Joomla на WordPress
- Как перейти с Medium на WordPress
- Как перейти с Shopify на WooCommerce
Действительно ли WordPress бесплатен? В чем подвох?
Да, WordPress.org — это программное обеспечение с открытым исходным кодом, абсолютно бесплатное для всех. Он создан сообществом разработчиков под руководством некоммерческого фонда WordPress.
WordPress находится под лицензией GPL, что означает, что любой может использовать его, модифицировать и распространять. Это дает вам полную свободу и право собственности на контент вашего сайта.
Единственная загвоздка в том, что для использования WordPress вам необходимо иметь доменное имя и веб-хостинг, что верно для всех веб-сайтов.
Вы можете узнать больше о том, почему WordPress бесплатен и какова стоимость.
Как другие бесплатные конструкторы сайтов зарабатывают деньги, если я использую их бесплатно?
Большинство бесплатных конструкторов сайтов зарабатывают на продаже рекламы на вашем сайте. Например, если вы используете бесплатный план Wix, они будут показывать рекламу на каждой странице вашего сайта. Это не выглядит профессионально.
Помимо этого, большинство программ для создания веб-сайтов предлагают ограниченные бесплатные версии, чтобы клиенты могли попробовать их платформу, и они зарабатывают деньги, когда вы переходите на их платные планы.
Только WordPress.org предлагает полнофункциональный конструктор веб-сайтов бесплатно, и, поскольку это проект с открытым исходным кодом, они не показывают рекламу на вашем сайте.
Как я могу создать свой сайт бесплатно?
Если вы хотите создать веб-сайт бесплатно, вы можете использовать конструктор веб-сайтов HubSpot. Вы можете зарегистрировать бесплатную учетную запись (кредитная карта не требуется).
Вы можете использовать их интеллектуальные шаблоны и редактор перетаскивания для создания полностью индивидуального веб-дизайна.
Они также предлагают мощные бизнес-инструменты, такие как CRM, электронный маркетинг, онлайн-чат, автоматизация маркетинга и многое другое, чтобы вы могли быстро расширить свое присутствие в Интернете.
Как получить бесплатное доменное имя?
Лучший способ получить бесплатное доменное имя — выбрать платформу для создания веб-сайтов, которая предлагает бесплатный домен в рамках своего платного плана.
Вот лучшие платформы для создания веб-сайтов, которые предлагают бесплатный пользовательский домен:
- WordPress размещен на Bluehost
- Конструктор веб-сайтов DreamHost
- Gator от HostGator
- Конструктор веб-сайтов Web.com
Для получения более подробной информации см. наше руководство о том, как бесплатно зарегистрировать доменное имя.
Нужен ли мне собственный домен для создания веб-сайта?
Нет, для создания веб-сайта личный домен не нужен, но наличие домена повышает доверие к вам.
Часто бесплатные конструкторы веб-сайтов предоставляют вам фирменный субдомен, например yoursite.wix.com, но это выглядит непрофессионально.
Вот почему мы рекомендуем всем получить собственное доменное имя, особенно если вы серьезно относитесь к своему присутствию в Интернете.
Нужно ли покупать веб-хостинг для создания веб-сайта?
Да, всем веб-сайтам нужен веб-хостинг, потому что именно там хранятся файлы вашего веб-сайта. Когда вы покупаете подписку на конструктор сайтов, вы технически покупаете у них веб-хостинг.
Когда вы покупаете подписку на конструктор сайтов, вы технически покупаете у них веб-хостинг.
По мере роста вашего веб-сайта и повышения посещаемости большинство платформ для создания веб-сайтов попросят вас обновить подписку до более высокого плана.
Смотрите наше сравнение лучших хостинговых компаний WordPress для более подробной информации.
Есть ли какие-либо скрытые расходы на создание веб-сайта?
Скрытые расходы на создание любого веб-сайта связаны с дополнительными услугами, такими как маркетинговые услуги по электронной почте, услуги служебной телефонной связи, профессиональный адрес электронной почты для бизнеса, инструменты SEO и другие сторонние расширения/приложения, которые могут вам понадобиться (зависит от типа сайт).
Мы написали подробное руководство о том, сколько стоит создание сайта WordPress (с советами о том, как сэкономить на его бюджете).
Другими типичными скрытыми затратами в конструкторах веб-сайтов являются: место для хранения, пропускная способность, стоимость продления домена после первого года, более высокая цена продления на некоторых платформах и агрессивные продажи со стороны отдела продаж.
Какой конструктор сайтов лучше всего подходит для SEO?
Мы считаем, что WordPress — лучший конструктор сайтов для SEO. Мы используем его для создания всех наших веб-сайтов, и мы не одиноки.
Каждый эксперт по SEO соглашается с тем, что WordPress является наиболее дружественным для SEO конструктором веб-сайтов, и именно поэтому более 43% всех веб-сайтов используют WordPress.
Узнайте, как создать сайт на WordPress (шаг за шагом).
Какой лучший конструктор сайтов для электронной коммерции?
Почти каждый конструктор веб-сайтов утверждает, что имеет функции электронной коммерции, но мы считаем, что WooCommerce (WordPress), BigCommerce и Shopify являются лучшими конструкторами веб-сайтов для электронной коммерции.
Какой конструктор сайтов лучше всего подходит для A/B-тестирования?
Вы можете проводить A/B-тестирование практически на каждом конструкторе сайтов. Для этого вам понадобятся сторонние инструменты, такие как OptinMonster, Google Optimize и т. д.
д.
Некоторые конструкторы веб-сайтов, такие как WordPress, Shopify и BigCommerce, упрощают настройку A/B-тестирования по сравнению с другими.
Какой лучший конструктор сайтов для малого бизнеса?
Лучшим конструктором сайтов для малого бизнеса являются WordPress, Web.com и HubSpot. Если вы ищете конструктор сайтов электронной коммерции для малого бизнеса, мы рекомендуем использовать WooCommerce.
Есть ли в этом списке конструкторы сайтов, которых лично вы бы избегали?
Обычно нам не нравятся закрытые платформы для создания веб-сайтов, потому что они блокируют вас и затрудняют переход. Если бы нам нужно было выбрать одну из них, мы бы сказали, что следует избегать Wix, потому что это самая сложная платформа для перехода. Они агрессивно пытаются увеличить продажи на каждом этапе пути.
Мы создаем веб-сайты с 1998 года и перепробовали множество платформ. В течение последнего десятилетия мы всегда отдавали предпочтение WordPress, потому что он имеет открытый исходный код и дает вам полное право собственности на ваш контент.
Какой инструмент лучше всего подходит для создания веб-сайта?
Лучшим инструментом для создания веб-сайта является WordPress вместе с инструментом дизайна SeedProd, который позволяет создавать веб-сайт с помощью полного интерфейса перетаскивания (кодирование не требуется). Вы можете использовать SeedProd для создания полностью настраиваемых тем и макетов WordPress одним нажатием кнопки.
Дополнительный список инструментов для дизайна см. в нашем сравнении лучших инструментов для веб-дизайна.
Почему WordPress так популярен?
WordPress — самый популярный конструктор веб-сайтов, которым пользуются более 43% всех веб-сайтов в Интернете, потому что он прост в использовании и достаточно гибок для создания различных типов веб-сайтов. Это основная причина, по которой WordPress так сильно вырос в популярности.
Подробнее см. в нашем полном руководстве по 6 наиболее важным причинам использования WordPress.
Какие, на ваш взгляд, три лучших конструктора сайтов?
Наши лучшие 3 варианта лучшего программного обеспечения для создания веб-сайтов:
- WordPress — Лучший конструктор сайтов (в целом).

- Web.com — лучший конструктор сайтов для малого бизнеса (отличная цена).
- WooCommerce — лучший конструктор сайтов электронной коммерции для интернет-магазина.
Нет, последний вопрос не шутка. Мы серьезно задаем этот вопрос даже после того, как отсылаем людей к этому руководству.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Отказ от ответственности: чтобы избежать паралича выбора, мы сравнили только 15 лучших платформ для создания веб-сайтов. В этот список не входят другие программы для создания веб-сайтов, такие как Site123, Duda, Jimdo, SiteBuilder, Webflow, Format, Carrd, Ucraft, Google Sites, Webs, IONOS by 1&1, Adobe Muse, Yola, Webnode и т. д., поскольку мы считаем, что упомянутые решения в этой статье просто лучше.
Как создать сайт на WordPress (7 простых шагов)
Два из каждых пяти сайтов уже используют платформу WordPress. В этом руководстве для начинающих мы покажем вам, как создать веб-сайт WordPress с помощью WordPress!
В этом руководстве для начинающих мы покажем вам, как создать веб-сайт WordPress с помощью WordPress!
WordPress — одна из лучших платформ для ведения блогов, разработанная так, чтобы ее было легко использовать. Однако создание собственного веб-сайта все еще может показаться пугающей задачей. Это особенно верно, если вы никогда раньше не создавали сайт.
К счастью, можно создать веб-сайт WordPress, не имея опыта веб-дизайна и разработки. Вы можете сделать это относительно быстро, независимо от того, создаете ли вы хобби-блог, бизнес-сайт или магазин электронной коммерции.
Formidable Forms — лучший плагин для конструктора форм WordPress. Получите это бесплатно!
youtube.com/embed/etLQempCPAU?autoplay=1′><img loading=lazy src=’https://img.youtube.com/vi/etLQempCPAU/hqdefault.jpg’ alt=’How to Build a WordPress site’>▶</a>» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» title=»How to Build a WordPress site»/> Подпишитесь на YouTubeВ этом руководстве мы покажем вам, как создать веб-сайт с помощью WordPress с нуля. Попутно мы будем делиться советами и передовыми практиками, чтобы настроить ваше новое онлайн-предприятие на успех. Давайте начнем!
Шаг 1: Покупка доменного имени
Первым шагом при создании веб-сайта WordPress является покупка доменного имени. Это адрес, который люди будут вводить в свои браузеры, когда захотят посетить ваш сайт.
Ваше доменное имя играет огромную роль в вашем брендинге в Интернете. Таким образом, важно принять правильное решение. Хотя вы можете изменить свой домен в любой момент, это может повредить вашему бренду. Это также может повредить вашему рейтингу поисковой оптимизации (SEO).
Это также может повредить вашему рейтингу поисковой оптимизации (SEO).
Если вы создаете корпоративный веб-сайт, вы обычно хотите, чтобы название вашей компании было указано в вашем домене. Если это имя короткое, вы также можете добавить релевантные ключевые слова. Это может повысить ваш рейтинг SEO.
Только не увлекайтесь! Клиентам сложнее запомнить длинные URL-адреса. Они также создают больше возможностей для орфографических ошибок и опечаток.
Если у вас уже есть URL-адрес, вы можете проверить, доступен ли этот адрес, используя Bluehost или сервис, такой как Name.com:
Если вы чувствуете себя скучно, введите несколько ключевых слов в поисковик домена BlueHost, это может помочь разжечь ваше воображение. Обычно вы можете рассчитывать заплатить 8-15 долларов за доменное имя. Но вы можете получить бесплатный домен с Bluehost.
Шаг 2. Приобретение веб-хостинга
Каждый веб-сайт размещается на веб-сервере. Вы можете настроить свой собственный сервер. Однако большинство владельцев сайтов WordPress предпочитают платить за хостинг третьей стороне.
Однако большинство владельцев сайтов WordPress предпочитают платить за хостинг третьей стороне.
Когда вы выбираете хостинг-провайдера, он несет ответственность за обслуживание сервера, включая замену устаревшего оборудования. В зависимости от вашего выбора поставщика, он может даже помочь вам с рутинными задачами обслуживания. Например, компания может помочь с созданием регулярных резервных копий, установкой последних версий ядра WordPress и мониторингом вашего сайта на предмет проблем с производительностью.
Существует множество провайдеров, типов хостинга и пакетов, из которых вы можете выбирать. Выбор лучшего хостинг-провайдера WordPress для вас будет зависеть от таких факторов, как ваш бюджет и ожидаемый объем веб-трафика.
Однако время простоя — плохая новость для любого веб-сайта. По этой причине мы рекомендуем искать провайдера, который предлагает высокие показатели времени безотказной работы и даже гарантию безотказной работы:
Безопасность также является серьезной проблемой для владельцев веб-сайтов. В идеале ваш хостинг-провайдер должен предлагать встроенные функции безопасности. Например, ваш план может включать брандмауэры, антивирусные сканеры и бесплатный сертификат Secure Sockets Layer (SSL).
В идеале ваш хостинг-провайдер должен предлагать встроенные функции безопасности. Например, ваш план может включать брандмауэры, антивирусные сканеры и бесплатный сертификат Secure Sockets Layer (SSL).
Скорость страницы также может влиять на то, насколько высоко ваш сайт будет отображаться в результатах поиска. Если ваш веб-сайт WordPress будет привлекать трафик, тогда производительность имеет жизненно важное значение. Имея это в виду, мы рекомендуем выбирать провайдера, который предлагает функции повышения скорости, такие как сеть доставки контента (CDN).
Шаг 3. Установите WordPress
Если вы выберете управляемый хостинг WordPress, в вашей учетной записи будет предустановлен WordPress. Однако, в зависимости от вашего хостинг-провайдера и выбора пакета, вам может потребоваться установить эту популярную систему управления контентом (CMS).
Действия зависят от вашего веб-хостинга. Однако, как правило, вам необходимо войти в панель управления хостингом. Там вы можете искать любые варианты с пометкой Popular Apps или Popular Software .
Там вы можете искать любые варианты с пометкой Popular Apps или Popular Software .
Кроме того, некоторые панели хостинга включают установщик Softaculous. В этой программе есть все необходимое для настройки WordPress:
После установки WordPress вам обычно нужно будет ответить на несколько вопросов. Например, вам нужно выбрать домен, который вы хотите использовать, и каталог, в который вы устанавливаете WordPress. Затем ваш провайдер приступит к работе и сообщит вам, как только установка будет завершена.
Следующий шаг — настройка основного домена. Это адрес, который люди увидят в своих адресных строках при посещении вашего сайта.
В панели управления вашего провайдера найдите любые параметры с пометкой Домены . В этом разделе вы можете выбрать личный домен, который хотите использовать в качестве основного URL-адреса.
Шаг 4. Выберите тему WordPress
Всякий раз, когда вы создаете веб-сайт, WordPress автоматически применяет тему по умолчанию. Однако это лишь один из многих вариантов. Может быть бесплатная тема, которая лучше подойдет для вашего веб-сайта:
Однако это лишь один из многих вариантов. Может быть бесплатная тема, которая лучше подойдет для вашего веб-сайта:
Как член сообщества WordPress у вас есть доступ к большому количеству сторонних тем. Например, вы можете использовать параметры, разработанные специально для различных типов веб-сайтов, таких как магазины электронной коммерции:
В официальном репозитории WordPress вы найдете множество бесплатных тем WordPress. Чтобы получить доступ к этой функции, перейдите к Внешний вид → Темы → Добавьте новый на панель инструментов WordPress:
Отсюда вы можете просматривать, предварительно просматривать и устанавливать темы WordPress. В качестве альтернативы, если вы хотите выплеснуть премиальную тему, вы открываете массу дополнительных возможностей. Например, Astra отлично работает с конструкторами страниц, такими как Elementor.
Если вы решите приобрести премиальную тему, вы можете загрузить ее в виде файла . zip . Затем перейдите к Внешний вид → Темы → Добавить новую → Загрузить тему на панели инструментов WordPress. Отсюда вы можете загрузить и активировать свою премиальную тему:
zip . Затем перейдите к Внешний вид → Темы → Добавить новую → Загрузить тему на панели инструментов WordPress. Отсюда вы можете загрузить и активировать свою премиальную тему:
При выборе важно внимательно рассмотреть каждого потенциального кандидата. Вы можете сделать это, проверив его последние обзоры и дату последнего обновления. Устаревшая или плохо разработанная тема может сделать ваш сайт более уязвимым для хакеров.
Хотя вы можете изменить тему позже, это может привести к поломке вашего сайта. Таким образом, стоит потратить время и усилия на поиск наилучшего варианта с самого начала.
Шаг 5. Настройте свой сайт
После выбора темы вы, как правило, захотите ее настроить. Эти шаги будут различаться в зависимости от типа создаваемого веб-сайта. Однако большинство владельцев сайтов WordPress начинают с изменения названия.
Заголовок сайта — это элемент, который появляется вверху каждой страницы. Так как он занимает видное место, вы, как правило, хотите использовать название вашего бизнеса или вашего веб-сайта.
Чтобы отредактировать заголовок, перейдите к Настройки → Общие :
Пока вы здесь, вы также можете добавить слоган. Это короткая фраза или предложение, которое появляется под заголовком.
Ваша домашняя страница WordPress может быть статической или динамической. Динамические страницы отображают весь ваш контент в обратном хронологическом порядке. Этот выбор может быть идеальным для привлечения внимания к вашим последним сообщениям в блоге.
Другой вариант — статический дисплей. Этот выбор создает специальную страницу, которая будет служить вашей домашней страницей. Это, как правило, хорошо подходит для бизнес-сайтов.
По умолчанию WordPress использует динамическую домашнюю страницу. Однако вы можете заменить это статической домашней страницей, перейдя к Настройки → Чтение :
Затем выберите Статическая страница . Затем вы можете открыть раскрывающийся список и выбрать новую домашнюю страницу из списка.
Шаг 6: Создание страниц и сообщений
Веб-сайты WordPress состоят из сообщений и страниц. Сообщения автоматически размещают ваш самый последний контент в верхней части экрана, что делает их идеальными для блоггеров WordPress.
Напротив, страницы статичны. Поскольку ваш контент остается фиксированным в одном и том же месте, страницы являются фаворитами на бизнес-сайтах.
Чтобы создать публикацию, перейдите к Сообщениям → Добавить новый . Теперь вы можете добавлять заголовок, вставлять фотографии и видео, а также вставлять другие элементы в блоки:
Чтобы сохранить изменения, не публикуя их, нажмите Сохранить черновик . Когда вы будете готовы к запуску, выберите Опубликовать .
Если у вас есть веб-сайт, вам, как правило, потребуется создать специальную домашнюю страницу. Для этого перейдите к Страница → Добавить новый . Теперь вы можете добавлять контент в эту область точно так же, как вы пишете сообщение.
Для сайтов WordPress нередко используется сочетание постов и страниц. Даже если вы создаете страницу блога, вам все равно могут быть полезны страницы About или Contact Us .
Ведение блогов также является краеугольным камнем стратегий контент-маркетинга многих компаний. Поэтому вы также можете рассмотреть возможность создания блога для своего бизнес-сайта.
Шаг 7. Усовершенствуйте свой сайт с помощью плагинов WordPress
Плагины вносят большой вклад в работу с WordPress. Существуют плагины WordPress, которые помогут вам выполнить почти любых задач из , которые только можно вообразить.
Чтобы начать изучать варианты, перейдите к Плагины → Добавить новый на панели управления WordPress:
С новым веб-сайтом вы, вероятно, захотите сделать все, что в ваших силах, чтобы привлечь внимание поисковых систем. Здесь хороший плагин Google Analytics и плагин SEO могут настроить вас на успех.
Популярные варианты включают All In One SEO (AIOSEO) и Yoast SEO. Когда вы создаете свой контент, эти плагины будут давать действенные советы о том, как улучшить SEO:
Сбор потенциальных потенциальных клиентов, включение подписки на список рассылки и монетизация вашего сайта — все это возможно с помощью форм WordPress. Если вы хотите собирать какие-либо данные от своих посетителей, вам необходим хороший плагин контактной формы.
Используя Formidable Forms, лучший плагин для форм, вы можете создавать мощные, управляемые данными формы с помощью простого редактора перетаскивания:
Formidable Forms также может похвастаться широким выбором шаблонов форм. Они включают пожертвование, свяжитесь с нами, регистрацию и платежные формы. Сочетание готовых шаблонов и интуитивно понятного редактора упрощает создание форм. После создания форм вы можете изучить собранные данные с помощью встроенных графиков и представлений.
Если вы планируете продавать свои услуги или товары, вам также стоит обратить внимание на плагин WooCommerce. На этой платформе есть все необходимое, чтобы превратить ваш сайт WordPress в интернет-магазин. На самом деле, WooCommerce настолько популярен, что на нем работают 28 процентов из одного миллиона крупнейших магазинов электронной коммерции:
На этой платформе есть все необходимое, чтобы превратить ваш сайт WordPress в интернет-магазин. На самом деле, WooCommerce настолько популярен, что на нем работают 28 процентов из одного миллиона крупнейших магазинов электронной коммерции:
Если вы создаете магазин электронной коммерции, возможно, вам будет приятно узнать, что Formidable Forms интегрируется с WooCommerce. Интеграция дает вам больше контроля над страницами ваших продуктов и регистрационными формами WooCommerce. Это также позволяет вам собирать больше данных от ваших клиентов.
Заключение
WordPress — это безопасная, надежная и удобная платформа для запуска собственного веб-сайта. Легко понять, почему два из каждых пяти веб-сайтов используют эту CMS.
Если вам интересно, как создать сайт на WordPress, стоит серьезно подумать над выбором доменного имени. Ваш выбор поставщика веб-хостинга также может привести к успеху вашего онлайн-бизнеса. Затем вы можете настроить свой сайт с помощью соответствующей темы и плагинов.
Если вы хотите собирать любые данные от ваших посетителей, Formidable Forms является обязательным для веб-сайтов WordPress. Принимаете ли вы платежи, создаете страницу контактов или проводите опрос, Formidable Forms позволяет легко создавать отзывчивые, привлекательные формы за считанные секунды.
Как создать веб-сайт электронной коммерции на WordPress
WordPress — самая гибкая платформа для онлайн-продаж, доступная сегодня.
Открытый исходный код WordPress гарантирует, что это надежная платформа, которая не исчезнет в один прекрасный день и не выйдет из бизнеса.
Продолжайте читать, чтобы узнать, как создать веб-сайт электронной коммерции WordPress и обеспечить успешное присутствие в Интернете.
Что такое платформы электронной коммерции?
Платформа электронной коммерции — это система управления контентом, используемая для создания интернет-магазина и управления им.
Обычно существует два вида платформ электронной коммерции:
- Платформы электронной коммерции SaaS (программное обеспечение как услуга).

- Платформы электронной коммерции с открытым исходным кодом (WordPress).
Запатентованная платформа SaaS управляет всеми технологиями, хостингом и, на разных уровнях, поисковой оптимизацией интернет-магазина.
Преимущество собственной платформы электронной коммерции заключается в том, что не нужно думать о технологии, что позволяет торговцу сосредоточиться на маркетинге и продажах.
Недостатком закрытых платформ является меньший контроль над SEO и веб-сайтом. Продавец может не иметь возможности добавлять недоступные функции на закрытой платформе.
SEO-возможности закрытых платформ различаются: некоторые из них предлагают адекватные параметры производительности поиска, а другие — меньше.
Роб Снелл из GunDogSupply.com сказал, что WordPress не был вариантом в 1997 году, когда он и его брат открыли свой интернет-магазин.
Он поделился своим опытом работы с Yahoo! Магазины (Turbify) были чрезвычайно положительными. Роб отметил, что доплачивать за то, чтобы не иметь дело с технологиями, для него не зря.
Он поделился своим опытом работы с платформой SaaS:
«Когда вы используете платформу, созданную для электронной коммерции, вы получаете душевное спокойствие, но за это приходится платить.
Я действительно не возражаю платить за хостинг корпоративного уровня, чтобы получить такой же уровень безопасности, поддержки и времени безотказной работы.
Я хорошо сплю, зная, что инженеры Turbify (ранее Yahoo! Small Business) работают. В конце концов, я продавец, а не инженер-программист».
Что такое WooCommerce?
WooCommerce — это плагин с открытым исходным кодом, который добавляет в WordPress функциональность электронной коммерции. Он разработан Automattic, коммерческой частью WordPress.
Пользователи могут использовать WooCommerce по-разному, начиная с совершенно бесплатного расширения WordPress.
Бесплатный плагин WooCommerce включает в себя все, что нужно малому бизнесу для создания успешного интернет-магазина.
Пользователи также могут устанавливать бесплатные и платные расширения, разработанные WooCommerce и сообществом Woo для логистики, технических и маркетинговых задач.
Эти расширения, проверенные WooCommerce, включают платежные шлюзы, настраиваемые параметры доставки и автоматический расчет налога с продаж.
Модульная природа WooCommerce означает, что любая необходимая функция может быть легко добавлена в магазин WooCommerce.
Хотя можно создать сайт электронной коммерции и без WooCommerce, обычно с WooCommerce создать магазин проще, чем без него.
Кэти Кейт из Barn2 Plugins объясняет преимущества использования WooCommerce для создания магазина электронной коммерции WordPress:
«WooCommerce — лучший путь вперед из-за размера сообщества, количества расширений и значительного количества ресурсов.
WooCommerce — это самый простой вариант, поскольку вы можете воспользоваться широким спектром совместимых тем и плагинов, что позволяет большинству владельцев магазинов создавать магазины электронной коммерции в соответствии с точными требованиями без необходимости написания какого-либо пользовательского кода.
Если нужно что-то нестандартное, то легко найти разработчика, который это сделает.
WooCommerce прост в использовании, и доступно множество учебных ресурсов и руководств, которые помогут вам в этом.
Если вы когда-нибудь захотите узнать, как что-то сделать в WooCommerce, просто погуглите. Вы почти наверняка найдете бесплатное руководство или видео, которое поможет вам!»
Почему стоит выбрать WooCommerce?
Основными преимуществами WooCommerce являются почти безграничные возможности того, что можно создать с помощью WordPress, более низкие затраты и огромное сообщество разработчиков для поддержки платформы.
Возможность запуска сайта электронной коммерции с помощью WordPress зависит от навыков и знаний человека, создающего сайт, поэтому (в зависимости от сферы деятельности интернет-магазина) может быть полезно нанять разработчика WordPress.
Но не всегда необходимо привлекать разработчика, потому что некоторые веб-хостинги предлагают настраиваемую функцию WordPress «укажи и щелкни», которая делает создание магазина таким же простым, как ответы на вопросы.
После запуска магазина ежедневное обслуживание самой CMS (программного обеспечения для управления контентом) становится относительно тривиальным.
В то же время затраты на эксплуатацию сайта могут быть значительно ниже по сравнению с проприетарной платформой электронной коммерции.
Планирование оптимизации скорости сайта
High Core Web Vitals Скорости в пределах досягаемости сайтов электронной коммерции WordPress. Но это то, что нужно планировать.
Владельцы бизнеса могут (и используют) использовать свободу WordPress с открытым исходным кодом для создания быстрых интернет-магазинов.
Адам Дж. Хамфрис из Makin 8 поделился своим мнением:
«WooCommerce предназначена для тех, у кого есть надежная SEO-стратегия, которые хотят писать качественный контент и с его помощью привлекать людей на свой сайт.
Платформа Shopify для контента удовлетворительна, но совсем не предназначена для подхода с высокой эффективностью поиска, поэтому большинство моих клиентов не выбирают ее.
Если вы не хотите платить смешную сумму за платформу электронной коммерции, тогда WordPress с Woocommerce — лучшее место для начала.
Большинство недорогих хостингов WordPress достаточно, чтобы начать работу с надлежащим CDN, таким как Cloudflare».
Хостинг для электронной коммерции WordPress
Скорость сайта зависит от многих факторов, но основа высокопроизводительного интернет-магазина начинается с веб-хостинга.
Очень важно выбрать лучший веб-хостинг для сайта электронной коммерции WordPress.
Ниже приведены основные соображения по выбору лучшего хостинга для сайта электронной коммерции WordPress.
Общий хостинг
Общий хостинг — это, по сути, тысячи веб-сайтов, размещенных на одном сервере (компьютере), и все они совместно используют ресурсы этого одного сервера.
Преимуществом виртуального хостинга является его невероятно низкая стоимость.
Недостатком является то, что недорогой виртуальный хостинг, как известно, недостаточно мощен для ресурсоемких приложений, таких как электронная коммерция. Следовательно, обычно следует избегать недорогого виртуального хостинга.
Следовательно, обычно следует избегать недорогого виртуального хостинга.
Виртуальные частные серверы
Виртуальный частный сервер (VPS) — это тип общего хостинга, но очень немногие сайты совместно используют ресурсы. VPS — это относительно доступный вариант для быстрой работы.
Важным фактором для VPS является то, что он требует знакомства с панелями управления сервером, что добавляет дополнительный уровень технологии для работы.
Управляемые выделенные серверы
Управляемый выделенный сервер – это сервер, которым управляет один клиент.
Управляемый означает, что веб-хост заботится об аппаратном обеспечении сервера, обновляет программное обеспечение, поддерживает резервное копирование и в целом устраняет уровень технических накладных расходов.
Неуправляемый сервер — это сервер, на котором клиент управляет программным обеспечением.
Оба типа выделенных серверов обеспечивают высокую производительность.
Управляемый хостинг WordPress
Популярным вариантом является использование управляемой платформы веб-хостинга WordPress.
Управляемый хостинг WordPress предлагает удобство, поскольку вам не нужно иметь дело с базовой технологией.
Основным преимуществом управляемого хостинга WordPress является то, что они обеспечивают быструю и безопасную среду WordPress, которая изначально оптимизирована для скорости сайта.
Могут существовать ограничения на использование подключаемых модулей, например подключаемых модулей кэширования, поскольку они обычно используют слишком много ресурсов. Но управляемые веб-хосты предлагают свои собственные оптимизированные замены на уровне сервера.
Многие управляемые хосты WordPress предлагают встроенные преимущества производительности сайта, такие как кэширование и сети доставки контента (CDN).
Таким образом, с помощью управляемого веб-хостинга WordPress можно добиться преимуществ в скорости и безопасности закрытой системы SaaS, но со свободой и в целом более низкими затратами системы с открытым исходным кодом.
Это отличный выбор, потому что он решает проблему скорости сайта на уровне хостинга, безопасен, а хосты предлагают услуги, соответствующие потребностям веб-сайтов WordPress.
Популярные управляемые хосты WordPress для рассмотрения
Ниже приведены примеры популярных управляемых веб-хостов WordPress.
- Двигатель WP.
- Кинста.
- Блюхост.
- Годадди.
- Облачные пути.
- ДримПресс.
Хостинг WordPress «Нажми и создай»
Bluehost — интересный выбор, поскольку они предлагают простой подход «щелкни и создай» к веб-сайтам электронной коммерции WordPress, который может конкурировать с любой из платформ электронной коммерции с закрытым исходным кодом.
Подход Bluehost в стиле заполнения пробелов к электронной коммерции WordPress обрабатывает платежи, управление запасами и все другие аспекты электронной коммерции.
Bluehost предлагает свободу для простого создания интернет-магазина WordPress с гибкостью для реализации надежной стратегии SEO.
Он предлагает все удобства проприетарного решения для электронной коммерции SaaS, но с WordPress.
Что такое плагины WordPress и расширения WooCommerce?
WordPress и WooCommerce могут быть дополнены дополнительными функциями с помощью плагинов и расширений.
- Ядро WordPress дополнено плагинами. Изменения, внесенные с помощью плагинов WordPress, влияют на весь веб-сайт.
- WooCommerce обновляется с помощью расширений и плагинов. Расширения WooCommerce применяются только к части WooCommerce на веб-сайте. Но в репозитории плагинов WordPress также есть плагины, предназначенные для электронной коммерции (с WooCommerce или без нее), и плагины специально для WooCommerce.
Добавление новой функции, связанной с электронной коммерцией, осуществляется с помощью расширений WooCommerce, доступных на веб-сайте WooCommerce, и с помощью подключаемых модулей, доступных в репозитории подключаемых модулей WordPress.
Расширения WooCommerce обычно можно сгруппировать по четырем основным функциям:
- Платежи.
- Доставка и отслеживание.

- Управление запасами.
- Продажи.
Существует несколько способов поиска расширений WooCommerce, например, по функциям и коллекциям.
WooCommerce предлагает набор рекомендуемых расширений под названием WooCommerce Essentials.
WooCommerce Essentials — это расширения, выбранные WooCommerce в качестве основы для запуска успешного веб-сайта электронной коммерции.
Некоторые из основных функций:
- Платежи.
- Резервное копирование.
- Надстройки для демонстрации товаров и продаж.
- Тема.
- Купоны, подарочные карты.
- Маркетинговые интеграции Google.
- Автоматизация (например, напоминания о брошенной корзине).
Как выбрать плагины и расширения для WordPress и WooCommerce
Разработчик WooCommerce Джеймс Кемп, основатель IconicWP, поделился своими мыслями о расширении магазинов электронной коммерции WordPress:
«Убедитесь, что каждый выбранный вами плагин и расширение служат цели.
Увеличивает ли это среднюю стоимость заказа?
Гарантирует ли это, что больше клиентов завершат оформление заказа?
Улучшает ли это взаимодействие с пользователем?»
Доррон Шапоу из 100PercentOrganicSEO.com рассказывает, на что владельцы магазинов должны обращать внимание при выборе плагинов.
«По моему опыту, владельцы сайтов упускают из виду пользовательский опыт.
Структура интернет-магазина и поток пользователей из разных точек входа должны учитываться до того, как на экране появится один пиксель.
Итак, самая распространенная ошибка, которую я вижу, это не думать как посетитель сайта.
Например, посетители сайта, у которых есть деньги на руках и которым нужно всего несколько вещей, могут совершить покупку благодаря конкурентоспособным ценам, быстрой или бесплатной доставке, а также быстрой и простой оплате.
Для них важно всегда быть в трех кликах от завершения транзакции.
Не всем нужно подталкивать или прихлопывать всплывающие окна и навороты.
И это повлияет на выбор необходимых плагинов».
Примеры расширений и плагинов для электронной коммерции
Чак Прайс из Measurable SEO поделился списком рекомендуемых плагинов и расширений для электронной коммерции :
- WooCommerce.
- Расширенный экспорт заказов для WooCommerce.
- Booster для WooCommerce.
- Braintree для платежного шлюза WooCommerce.
- Контактная форма 7.
- Conversios.io — универсальный Google Analytics, Pixels и Product Feed Manager для WooCommerce.
- Многошаговый конфигуратор продуктов для WooCommerce.
- Подарочные карты PW WooCommerce Pro.
- Woo Custom сопутствующие товары.
- Ву Счета.
- Обновление оптовой цены WooCommerce.
- Интеграция WooCommerce с Google Analytics.
- Боковая корзина WooCommerce.
- Конструктор страниц отдельных продуктов WooCommerce.
- Дополнительные параметры продукта WooCommerce TM.
- Стоимость доставки в таблице WooCommerce Tree Table.
Доррон Шапоу рекомендует следующие плагины WordPress :
- WooCommerce.
- SEO-плагин (я предпочитаю Rank Math, потому что он предлагает больше бесплатных функций и встроенную схему).
- Интеграция платежного шлюза.
- Интеграция с аналитикой и информационная панель.
- CRM для рассылок.
- Плагин безопасности веб-сайта.
- Конструктор страниц, который я предпочитаю: Elementor.
- Интеграция и отслеживание доставки.
- Плагин контактной формы.
- Настройщик электронной почты WooCommerce.
- Плагин оптимизации кэширования WP.
- Дополнительные функции чата.
- Плагин резервного копирования с ежедневным резервным копированием.
Джеймс Кемп рекомендует:
- Flux Checkout (обеспечивает оптимизацию процесса оформления для конверсий).
- RankMath для SEO.
Ошибки веб-сайта электронной коммерции WordPress, которых следует избегать
Одна из основных ошибок, которые может совершить сайт электронной коммерции, — это слишком много функций, из-за которых конверсия начинает страдать.
Плагины и расширения работают, загружая дополнительный код и сценарии в браузер покупателя.
Чем больше кода и скриптов загружается, тем дольше работает веб-страница, что замедляет процесс совершения покупок.
Умный разработчик может решить эти проблемы, выполняя такие действия, как загрузка только того, что необходимо для каждой страницы.
Например, нет необходимости загружать сценарии и шрифты, относящиеся к контактной форме, если на этой веб-странице нет контактной формы.
К сожалению, старая практика кодирования добавления сценариев на каждую страницу все еще широко распространена в мире разработки программного обеспечения, поэтому убедитесь, что каждое расширение или плагин абсолютно необходимы.
Чак Прайс отмечает, что многие ошибки, характерные для любого сайта WordPress, характерны и для сайтов WooCommerce.
Чак поделился:
«Вероятно, те же ошибки, что и на любом сайте WordPress, могут помешать магазину WooCommerce:
Плагины не обновляются.
Формы не работают
Уязвим к угрозам безопасности
Несовместимость плагинов».
Доррон Шапоу уделяет особое внимание пользовательскому опыту, чтобы избежать ошибок, которые наносят ущерб продажам:
«Неспособность найти правильный баланс между дизайном, пользовательским опытом и SEO.
Что иногда шокирует клиентов, так это то, что им говорят, что сайт электронной коммерции должен иметь мало общего с продавцом и больше с покупателем.
Сайт для них.
Прежде чем приступить к работе с интернет-магазином
Сколько бы ни думали о том, как должен работать сайт, почти неизбежно, что клиенты столкнутся с непредвиденными проблемами.
Вот почему я рекомендую сделать так, чтобы посетители сайта могли легко связаться с вами, чтобы оставить отзыв о сайте. Это может быть электронная почта, чат или текст, или все три.
Отзывы клиентов очень важны для понимания того, что работает, а что нет.
Еще одна тактика устранения ошибок взаимодействия с пользователем — бесплатная аналитика взаимодействия с пользователем, предлагаемая Microsoft под названием Clarity.
Clarity помогает издателям сайтов понять, как далеко пользователи прокручивают страницу, определяет, какие части веб-страницы вызывают разочарование, какие страницы работают лучше всего, и даже предлагает ИИ с машинным обучением для внесения предложений по улучшению.
Некоторые ошибочно сравнивают Clarity с Google Analytics, но между ними нет никакого сравнения, потому что они делают разные вещи.
- Clarity отслеживает взаимодействие посетителей сайта с отдельными веб-страницами, показывая, как пользователи взаимодействуют с веб-страницей.

- Google Analytics полезен для отслеживания посетителей сайта, чтобы получить представление о конверсиях относительно объявлений или отдельных веб-страниц.
Может быть полезно использовать Clarity для получения информации о производительности сайта в течение как минимум первых трех-шести месяцев после запуска веб-сайта.
Что делать до и после запуска сайта?
Джеймс Кемп из IconicWP предлагает пять соображений:
» Легко ли ориентироваться в вашем магазине? Могут ли покупатели легко найти путь в вашем магазине вплоть до страницы подтверждения покупки?
Оптимизирован ли ваш магазин для поисковых систем? Не переусердствуйте с оптимизацией — убедитесь, что вы используете SEO-плагин, такой как Toast или RankMath, чтобы помочь людям найти вас в результатах поиска.
Вы проверили свой платежный шлюз и процесс покупки?
Нет ничего хуже, чем выйти в эфир и обнаружить, что приток потенциальных клиентов не может оформить заказ!Вы оптимизировали кассу? Используйте расширение WooCommerce (например, Flux Checkout от Iconic), чтобы процесс оформления заказа был усовершенствован и оптимизирован для конверсий.
Как вы будете продвигать свой магазин? Маловероятно, что вы сможете запустить и ожидать трафик без дополнительных усилий. Вы захотите рассмотреть платную рекламу в Google, Facebook и других социальных сетях, постоянный контент-маркетинг на своем веб-сайте через блог, а также быть активным и ценным в соответствующих онлайн-сообществах».
WordPress — лучший выбор для электронной коммерции
WordPress — это стабильная платформа для создания интернет-магазина, предлагающая практически неограниченные возможности практически для любых нужд.
По данным BuiltWith.com, WooCommerce является самой популярной платформой электронной коммерции.
Кэти Кейт из Barn2Plugins поделилась, почему WordPress так популярен:
«Огромное сообщество вокруг WooCommerce означает, что доступно больше расширений для добавления дополнительных функций, чем для любой другой платформы.
Существует также обширное сообщество экспертов по WooCommerce, которых вы можете нанять для создания и поддержки вашего магазина.
Ни на одной другой платформе вы не найдете такого широкого круга профессионалов».
Это отличные причины, чтобы чувствовать себя уверенно при инвестировании в веб-сайт электронной коммерции WordPress для вашего бизнеса.
Дополнительные ресурсы:
- WordPress и полное редактирование сайта: как создать дочернюю тему и блокировать тему
- Как выбрать лучшую тему WordPress для SEO
- Расширенное техническое SEO: полное руководство
Избранное изображение: Shutterstock/Лысенко Андрей
Категория Электронная торговля WordPress
Как создать сайт WordPress — WordPress Toolkit
Минуты
Две трети малых предприятий даже не инвестировали в собственный бизнес-сайт WordPress. В зависимости от типа вашего бизнеса, сложности сайта и собственного опыта настройка и управление могут быть дорогостоящими и трудоемкими. Возможно, вы знаете, как создать сайт на WordPress. Однако чем больше времени вы тратите на администрирование и управление веб-сайтом, тем меньше вам нужно кодировать или создавать контент. Или выполняйте задачи, которые напрямую развивают ваш бизнес.
Возможно, вы знаете, как создать сайт на WordPress. Однако чем больше времени вы тратите на администрирование и управление веб-сайтом, тем меньше вам нужно кодировать или создавать контент. Или выполняйте задачи, которые напрямую развивают ваш бизнес.
Чтобы помочь создавать, защищать и управлять сайтами, приложениями и экземплярами WordPress, Plesk представила набор инструментов WP. У нас постоянные обновления и тесное сотрудничество с WordPress. Сделать Plesk WP Toolkit одной из самых полных, безопасных и универсальных платформ WordPress, доступных на сегодняшний день. В этом руководстве мы рассмотрим основные преимущества использования WP Toolkit для создания веб-сайта WordPress.
Что такое набор инструментов WP?
Мы создали Plesk WP Toolkit для разработчиков, хостеров и владельцев малого бизнеса. Мы узнали об их рабочих процессах, требованиях и их самых больших потерях времени. Таким образом, основная цель Инструментария — сэкономить ваше драгоценное время. Независимо от того, новичок вы или профессионал, набор инструментов упрощает различные рабочие процессы разработки, автоматизирует задачи и управляет экземплярами. Все с одной панели.
Независимо от того, новичок вы или профессионал, набор инструментов упрощает различные рабочие процессы разработки, автоматизирует задачи и управляет экземплярами. Все с одной панели.
В качестве расширения платформы Plesk оно позволяет:
- Развернуть новый экземпляр WordPress
- Применить общие меры безопасности к экземпляру WordPress
- Установка плагинов и тем на экземпляр WordPress
- Обновите экземпляр WordPress и включите автоматические обновления
- Создайте тестовую среду для подготовки/приемки на рабочем веб-сайте WordPress
- Синхронизируйте изменения кода и/или базы данных из промежуточной/приемной песочницы на рабочем веб-сайте WordPress
Для включения всех функций Toolkit требуется лицензия Plesk Web Host или Web Pro Edition. Но дополнительная лицензия Web Admin включает такие функции, как развертывание одним щелчком мыши, управление плагинами/темами и обновления вручную.
Как создать веб-сайт WordPress с помощью WP Toolkit
Одной из самых любимых функций является возможность развертывания нового веб-сайта с установкой в один клик тремя способами:
- Вы можете создать совершенно новый веб-сайт, развернув новый экземпляр;
- Импорт существующего веб-сайта WordPress с другого сервера; или
- разверните веб-сайт WordPress вручную.

Развертывание нового экземпляра
Если вы хотите создать новый веб-сайт, вы можете развернуть новый экземпляр WordPress и начать загрузку своего контента в течение нескольких минут. В этом видео показано, как развернуть новый экземпляр, выполнив три простых шага:
- . Сначала нажмите . Установите в разделе WordPress на экране обзора «Веб-сайты и домены» 9.0012
- Перейдите на страницу Моя CMS и измените название веб-сайта в настройках
- Нажмите Войти , чтобы открыть интерфейс администратора WordPress и начать создавать свой веб-сайт
Импорт веб-сайта с другого сервера
Если у вас есть существующий веб-сайт WordPress на другом сервере, вы можете легко импортировать его на новый сайт. Вам понадобится бесплатное расширение Site Import, установленное на сервере Plesk, и данные для входа на FTP вашего старого сайта. В этом видео ниже показан простой пятиэтапный процесс использования WP Toolkit для импорта веб-сайта с другого сервера:
- Перейти к импорту веб-сайтов на панели управления Plesk.
 Важно: у вас должно быть бесплатное расширение Plesk Migrator .
Важно: у вас должно быть бесплатное расширение Plesk Migrator . - Введите URL-адрес вашего старого веб-сайта, имя пользователя и пароль FTP. Нажмите ОК .
- Выберите экземпляр WordPress и нажмите Начать импорт.
- После завершения импорта перейдите к настройкам импортированного экземпляра и сбросьте пароль администратора WordPress. Это необходимо для входа в WordPress прямо из интерфейса Plesk.
- Нажмите Войти , и теперь ваш сайт готов к использованию.
Развертывание веб-сайта WordPress вручную
Вы также можете вручную развернуть веб-сайт WordPress из ZIP-архива или через Git. Дополнительную информацию о ручной установке и обнаружении установки WordPress можно найти здесь. Перейдите в раздел «Добавление существующих установок WordPress в WP Toolkit».
Установка плагинов с помощью WP Toolkit
После того, как вы создали/установили свой веб-сайт WordPress, следующим шагом будет установка плагинов, которые облегчают управление сайтом или контентом. В Toolkit есть мощный плагин и движок темы, который позволяет вам находить, фильтровать и устанавливать плагины WordPress. Как вы можете видеть на скриншоте ниже, мы решили установить Google Analytics, чтобы больше узнать об аудитории, посещающей наш сайт.
В Toolkit есть мощный плагин и движок темы, который позволяет вам находить, фильтровать и устанавливать плагины WordPress. Как вы можете видеть на скриншоте ниже, мы решили установить Google Analytics, чтобы больше узнать об аудитории, посещающей наш сайт.
Если вы хотите использовать собственные плагины или темы, которых нет в каталоге WordPress, вы можете загрузить их. Затем используйте их на вкладке Плагины/Темы. Если вы хотите обновить их, вы можете просто загрузить новую версию. Старая версия будет указывать на то, что доступна новая версия, и вы можете обновить все экземпляры плагина одновременно.
Безопасность и обновления
Многие веб-профессионалы тратят часы на мониторинг и обновление своих веб-сайтов, чтобы убедиться, что они защищены от уязвимостей и угроз. WP Toolkit автоматизирует этот процесс, поэтому вам не нужно беспокоиться о возможной потере ваших бизнес-данных и доверия. Все установки, которые вы развертываете с помощью WP Toolkit, уже имеют важные улучшения безопасности. Вы также можете применить важные обновления к своим установкам WordPress одним щелчком мыши, чтобы они всегда были в безопасности.
Вы также можете применить важные обновления к своим установкам WordPress одним щелчком мыши, чтобы они всегда были в безопасности.
Одним из способов, с помощью которого WP Toolkit помогает вам управлять безопасностью, является функция состояния безопасности. Четыре метки означают следующее:
- Неизвестно: Экземпляр еще не просканирован или проблемы с безопасностью
- Опасность: Критические меры безопасности еще не применены к экземпляру
- Предупреждение: Применены только критически важные меры безопасности. Это уровень безопасности по умолчанию для экземпляров WordPress, развернутых с помощью WP Toolkit 9.0012
- Безопасность: Применены все (важные и рекомендуемые) меры безопасности.
Затем мы проверяем состояние безопасности всех экземпляров каждый день, поэтому вам не нужно этого делать. Если вы недавно импортировали новый экземпляр или видите экземпляры со статусом «неизвестно», нажмите «Проверить безопасность» для обновления. Своевременные обновления — важнейший аспект безопасности. Вот почему мы уделяем так много внимания мониторингу ваших веб-сайтов WordPress и поддержанию их в актуальном состоянии.
Своевременные обновления — важнейший аспект безопасности. Вот почему мы уделяем так много внимания мониторингу ваших веб-сайтов WordPress и поддержанию их в актуальном состоянии.
Интересным дополнением набора инструментов является Функция Smart Update , которая использует искусственный интеллект для дальнейшего повышения безопасности вашего сайта. Умные обновления доступны, начиная с Plesk 17.8, и для их разблокировки требуется дополнительная лицензия.
Как работает Smart Updates
- Запускает пробное обновление клонированного веб-сайта WordPress, а затем сравнивает результаты до и после для расчета оценки изменения. Если оценка изменения находится в пределах выбранного порога, обновление считается безопасным.
- Для дополнительной безопасности WP Toolkit создает точку восстановления перед обновлением. Если что-то пойдет не так, вы всегда сможете вернуться к рабочей версии вашего сайта. WP Toolkit сохраняет только одну точку восстановления для каждой установки.
 Эта точка восстановления будет заменена новой при следующем обновлении.
Эта точка восстановления будет заменена новой при следующем обновлении. - Убедившись, что после обновления сайт работает нормально, вы можете удалить точку восстановления, нажав кнопку «Удалить».
Начиная с WP Toolkit 3.4, вы можете обновлять сразу несколько экземпляров WordPress. При включенных интеллектуальных обновлениях обновление будет установлено только в том случае, если количество обнаруженных изменений ниже настроенного порога.
Подготовка и производство
Каждой компании необходимо вносить изменения и обновления на свой веб-сайт. Например, обновление темы веб-сайта, установка и тестирование нового плагина или изменение дизайна домашней страницы. Обычно это означает, что ваш производственный сайт отключается и переводится в режим обслуживания, что приводит к потере бизнеса и отрицательному опыту для новых и существующих клиентов.
Но это также обычно означает много времени и работы. Чтобы безопасно редактировать и обновлять рабочий веб-сайт, вам нужна промежуточная среда. По сути, полная копия вашего рабочего веб-сайта, где вы можете экспериментировать, не рискуя сломать общедоступный веб-сайт. Создание промежуточной среды и синхронизация изменений на рабочем сайте — сложная задача. Но в WP Toolkit есть клонирование в один клик, так что вы можете сделать это без проблем.
По сути, полная копия вашего рабочего веб-сайта, где вы можете экспериментировать, не рискуя сломать общедоступный веб-сайт. Создание промежуточной среды и синхронизация изменений на рабочем сайте — сложная задача. Но в WP Toolkit есть клонирование в один клик, так что вы можете сделать это без проблем.
Чтобы сделать копию экземпляра WordPress с помощью Toolkit, просто нажмите Клонировать на панели обзора веб-сайтов и доменов.
По умолчанию новый экземпляр будет создан на промежуточном поддомене
Затем вы увидите экран загрузки, показывающий, что файлы и база данных копируются, а файлы конфигурации обновляются.
Далее вы сможете редактировать свойства нового промежуточного экземпляра. Начиная с WP Toolkit 3.4, индексация поисковыми системами автоматически отключается для всех новых клонированных экземпляров. Вы можете изменить это на WP Toolkit > Экран глобальных настроек . Здесь вы также можете изменить префикс субдомена по умолчанию.
Вы можете изменить это на WP Toolkit > Экран глобальных настроек . Здесь вы также можете изменить префикс субдомена по умолчанию.
Также рекомендуется защитить паролем тестовую среду, чтобы ограничить доступ к новому и экспериментальному контенту и настройкам. И если вы тестируете новый плагин или фрагмент кода, вам может понадобиться включить отладку. Помимо использования функции клонирования для создания промежуточной среды для безопасного обновления вашего веб-сайта WordPress, вы также можете использовать ее для следующих действий:
- Опубликовать веб-сайт, который вы разрабатывали, для широкой публики после достижения этапа разработки
- Создание нескольких версий одного веб-сайта, чтобы клиент мог выбрать лучший вариант
- Клонируйте существующий веб-сайт, чтобы использовать его в качестве шаблона для нового проекта
После того, как вы будете удовлетворены изменениями в промежуточной среде, вам необходимо применить их к рабочему сайту. К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
К счастью, вы можете использовать WP Toolkit, чтобы сделать это одним щелчком мыши.
Примените изменения на промежуточном сайте к рабочему сайту, выполнив следующие простые действия:
Нажмите Синхронизировать на промежуточном веб-сайте.
Выберите целевой рабочий экземпляр WordPress.
Перед перезаписью файлов и базы данных целевого экземпляра WP Toolkit предлагает создать точку восстановления. Если что-то пойдет не так, вы всегда сможете безопасно вернуться к рабочей копии вашего рабочего сайта. После того, как вы просмотрите рабочий экземпляр, чтобы убедиться, что он работает, вы можете безопасно удалить точку восстановления. Синхронизация завершена!
Автоматическая установка
Вам часто придется устанавливать WordPress на новые веб-сайты, снова и снова используя одни и те же наборы плагинов. WP Toolkit сокращает всю ненужную работу, автоматизируя установку WordPress и плагинов. Это гарантирует, что вы сможете установить последнюю версию WordPress с предопределенным набором плагинов и тем на новые подписки на хостинг. Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Вот как вы можете использовать Toolkit для автоматизации подготовки новых сайтов WordPress.
Наборы
Сначала создайте набор плагинов для автоматической установки на новые сайты. Это необязательный шаг, так как вы можете установить WordPress без каких-либо плагинов.
Нажмите Sets на домашней панели WordPress. Нажмите Создать набор. Набор готов. Вы можете нажать, чтобы добавить некоторые плагины в набор. Наборы могут включать как плагины, так и темы.
Тарифные планы
Пришло время создать тарифный план, который можно использовать для предоставления новых подписок на хостинг и автоматической установки WordPress с плагинами.
Нажмите Service Plans на левой панели.
Нажмите Добавить план.
Теперь осталось только создать новую подписку на основе вашего нового тарифного плана. После создания подписки сразу же начнут работать две фоновые задачи. Первая задача установит на сайт последнюю версию WordPress, а вторая установит все плагины в наборе.
Примечание. WordPress и наборы подключаемых модулей предоставляются только по новым подпискам. Переключение существующей подписки на новый тарифный план не приведет к установке WordPress или выбранных вами плагинов на сайт
Вы можете дополнительно автоматизировать настройку и действия после развертывания экземпляра WordPress, используя обработчики событий Plesk и интерфейс командной строки WP. Например, вы можете определить следующий обработчик событий, чтобы установить пользовательскую структуру постоянных ссылок для всех новых установок WordPress.
Вот и все! Вы узнали, как использовать WP Toolkit для создания безопасного, надежного и эффективного веб-сайта WordPress всего за несколько быстрых и простых шагов.
Считаете ли вы, что WP Toolkit помогает вам сэкономить время и ресурсы при создании сайтов WordPress и управлении ими? Дайте нам знать в комментариях ниже.
Поиск
Больше результатов…
Общие фильтрыСкрытая этикетка
Только точные совпадения
Скрытый ярлык
Поиск по заголовку
Скрытый ярлык
Поиск по содержимому
Скрытая этикетка
Поиск по фрагменту
ПОЛУЧАЙТЕ ПОСЛЕДНИЕ НОВОСТИ И СОВЕТЫ
Похожие сообщения
База знаний
Как создать сайт WordPress в автономном режиме (за 3 простых шага)
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. Это означает, что если вы хотите опробовать новый код или экспериментальное программное обеспечение, вы можете в конечном итоге сломать свой сайт и оттолкнуть новых посетителей.
Это означает, что если вы хотите опробовать новый код или экспериментальное программное обеспечение, вы можете в конечном итоге сломать свой сайт и оттолкнуть новых посетителей.
Чтобы решить эту проблему, вы можете создать локальную автономную версию своего веб-сайта. Это позволяет вам запускать и редактировать WordPress без подключения к Интернету. Установив свой сайт на свой персональный компьютер, вы можете протестировать новые функции, научиться использовать WordPress и, в конечном итоге, внести свои изменения в жизнь.
В этом посте мы объясним, почему вы можете захотеть создать сайт WordPress в автономном режиме. Затем мы покажем вам, как это сделать с помощью DevKinsta. Давайте начнем!
Посмотрите наше видеоруководство о том, как создать сайт WordPress в автономном режиме
Почему вы можете подумать о создании автономного веб-сайта
Если вы являетесь владельцем веб-сайта, вы, вероятно, уже знаете, что выполнение простых задач управления может негативно повлиять на ваш живой контент. Часто обновления программного обеспечения, новые установки и изменения в коде могут привести к простоям или другим проблемам.
Часто обновления программного обеспечения, новые установки и изменения в коде могут привести к простоям или другим проблемам.
Один из простых способов избежать поломки сайта — создать промежуточную среду. Сделав копию своего работающего веб-сайта, вы можете безопасно протестировать изменения, внесенные в разработку. Используя Kinsta, вы даже можете настроить пробный сайт одним щелчком мыши:
Создание промежуточного сайта в MyKinstaОднако бывают случаи, когда вам может понадобиться полностью отредактировать свой сайт в автономном режиме. Например, если у вас нет доступа к Wi-Fi, вы не сможете открыть промежуточный сайт.
К счастью, вы можете сохранить локальную версию своего веб-сайта на своем компьютере. После создания сайта WordPress в автономном режиме вы можете вносить изменения без подключения к Интернету.
Если вы профессиональный разработчик или дизайнер, вам, вероятно, придется работать с сайтами ваших клиентов в автономном режиме. Как только вы клонируете их и работаете локально, вы можете разрабатывать успешные улучшения кодирования, не затрагивая живой контент. Затем вы можете просто отправить эти изменения на исходный сайт.
Затем вы можете просто отправить эти изменения на исходный сайт.
Кроме того, местные сайты могут предложить эффективный способ научиться пользоваться WordPress. Если вы новичок, вы можете создать новый автономный веб-сайт перед покупкой хостинг-плана или домена. Это может снизить затраты, поскольку вы экспериментируете с локальной разработкой WordPress.
Когда вы редактируете работающий веб-сайт, любые внесенные вами изменения будут немедленно реализованы. 😅 Создание сайта в автономном режиме может упростить задачу 😌Нажмите, чтобы твитнутьКак создать сайт WordPress в автономном режиме (за 3 шага)
Теперь, когда вы знаете о преимуществах использования локального сайта WordPress, давайте обсудим, как его создать!
Шаг 1. Установите DevKinsta
Несмотря на то, что существует множество различных локальных инструментов разработки WordPress, которые вы можете использовать, их установка может быть сложной. С DevKinsta вы можете создать свою первую локальную среду одним щелчком мыши:
Вы можете загрузить DevKinsta с главной страницыВот некоторые из высококачественных функций, которые мы встроили в DevKinsta:
- Поддержка PHP 7.
 2 – 8.0
2 – 8.0 - Интеграция с MyKinsta
- Локальное управление электронной почтой
- Встроенный менеджер базы данных
DevKinsta может поддерживать операционные системы macOS, Windows и Linux. Однако, прежде чем загружать наш локальный инструмент разработки, важно убедиться, что ваш компьютер соответствует следующим требованиям:
- Не менее 5 ГБ дискового пространства
- Не менее 1 ГБ оперативной памяти
- Интернет-соединение во время загрузки
- Виртуализация включена в BIOS
Процесс установки зависит от программного обеспечения вашего компьютера. Скорее всего, вам потребуется установить Docker Desktop, прежде чем вы загрузите и откроете файл DevKinsta DMG.
Шаг 2. Добавление нового сайта
После установки DevKinsta вы можете использовать три различных метода для создания локального веб-сайта WordPress. Чтобы убедиться, что вы выбрали правильный вариант для своих нужд, давайте рассмотрим каждый подход.
Способ 1: добавить новый сайт WordPress
Если DevKinsta была установлена правильно, вы увидите страницу Создать новый сайт . Здесь вы можете добавить новый сайт WordPress, импортировать его из Kinsta или создать собственную версию:
Создать новый сайт DevKinstaЧтобы создать совершенно новый сайт WordPress с нуля, выберите Новый сайт WordPress . Это создаст локальную среду, настроенную с помощью Nginx, MySQL и последней версии программного обеспечения WordPress.
Для этого метода все, что вам нужно сделать, это ввести имя сайта, имя пользователя администратора WordPress и пароль администратора WordPress. Затем нажмите на Создать сайт :
Создать новый логин WordPressЧерез 30-60 секунд DevKinsta создаст новый сайт. Вы сможете увидеть информацию о новой базе данных, сервере, версии PHP и многом другом:
Новая конфигурация автономного сайта Во время этого процесса вам, вероятно, придется ввести пароль вашего компьютера или принять диалоговое окно подтверждения. Это позволит программе внести изменения в файл hosts и завершить создание базы данных.
Это позволит программе внести изменения в файл hosts и завершить создание базы данных.
Метод 2: импортируйте свой веб-сайт Kinsta
Если у вас есть план хостинга Kinsta, вы можете клонировать свой существующий веб-сайт. Делая это, вы можете легко отправить любые изменения обратно в исходную промежуточную среду или рабочий сайт. Для начала выберите Импорт из Kinsta :
Загрузить существующий сайт KinstaДалее вам необходимо подключить свою учетную запись MyKinsta. Когда вы закончите вводить свое имя пользователя и пароль, нажмите Войти :
Войдите с адресом электронной почты MyKinsta и паролемЗатем выберите сайт, который вы хотите клонировать на свой компьютер. Поскольку DevKinsta поддерживает как тестовую, так и живую среду, вы можете выбрать любую из них:
Выберите рабочий или промежуточный сайт для импорта Если веб-сайт является многосайтовым, укажите, использует ли он поддомен или подкаталог. Вы также можете выбрать Нет мультисайта :
Вы также можете выбрать Нет мультисайта :
После того, как вы нажмете Импортировать сайт , DevKinsta создаст локальную копию выбранного вами веб-сайта.
Способ 3. Добавление пользовательского сайта
Если вы хотите иметь больший контроль над локальной установкой WordPress, вы можете выбрать Пользовательский сайт вариант. Это позволит вам настроить определенные параметры сайта:
Вы можете создать автономный сайт с пользовательской конфигурациейСначала выберите имя для веб-сайта. Вы также можете назвать базу данных и выбрать версию PHP:
Заполните пользовательские сведения о сайтеВ разделе Подробности WordPress вы можете изменить название сайта, а также версию WordPress. Наконец, заполните адрес электронной почты администратора, имя пользователя и пароль:
Полная информация для входа в WordPress После того, как вы нажмете Создайте сайт , DevKinsta добавит домен в ваш файл hosts и настроит новую базу данных. Это должно занять от 15 до 20 секунд.
Это должно занять от 15 до 20 секунд.
Шаг 3. Управление вашим локальным веб-сайтом
После создания локального веб-сайта вам необходимо знать, как его посещать и управлять им. Таким образом, вы можете внедрить изменения и оценить, насколько они успешны. На странице Sites нажмите на значок со стрелкой, чтобы открыть переднюю часть своего веб-сайта:
Открыть автономный веб-сайт WordPressЧтобы перейти к администратору WordPress, выберите веб-сайт. Затем в верхней части страницы Информация о сайте найдите кнопку WP Admin :
Нажмите кнопку WP AdminВ сгенерированном браузере вы можете ввести данные для входа в WordPress. Затем вы сможете просматривать и редактировать свой веб-сайт с помощью панели инструментов:
Панель управления WordPress теперь открыта в автономном режиме После внесения изменений вы можете вернуться на страницу DevKinsta Информация о сайте . Выбрав Sync > Push to Kinsta , вы можете внедрить эти разработки на свой тестовый или рабочий сайт. Кроме того, вы также можете переносить изменения из Kinsta в эту локальную среду:
Кроме того, вы также можете переносить изменения из Kinsta в эту локальную среду:
. Если вы нажмете Диспетчер базы данных , вы сможете запустить Администратор на вкладке браузера. Используя этот инструмент, вы можете создавать новые базы данных, проверять данные в таблице, изменять настройки столбцов, выполнять SQL-запросы и многое другое:
Управление базой данных администратораКак новичок, вам может понадобиться создать только один локальный сайт WordPress. Однако, если вы разработчик или работаете в агентстве, вы можете создавать и управлять несколькими сайтами в DevKinsta.
В DevKinsta каждый сайт работает в контейнерной среде. Это означает, что вы можете добавить столько проектов, сколько вам нужно. Для этого нажмите Добавить сайт на главной странице:
Управление локальными сайтами DevKinsta К настоящему времени у вас должен быть новый автономный сайт WordPress и инструменты, необходимые для его настройки! Это может помочь вам разработать свой веб-сайт без Wi-Fi и избежать ошибок при программировании в реальном времени.
Резюме
После запуска локальной версии WordPress вы можете открывать и управлять своим сайтом даже без подключения к Интернету. Когда вы вернетесь в сеть, вы можете просто отправить свои изменения на свой действующий веб-сайт. Таким образом, вы можете выполнять задачи разработки в любое время.
Используя DevKinsta, установка локальной среды WordPress может быть простым процессом. Загрузите этот бесплатный инструмент сегодня, чтобы создать офлайн-тестовый сайт всего одним щелчком мыши!
Получите все свои приложения, базы данных и сайты WordPress онлайн и под одной крышей. Наша многофункциональная высокопроизводительная облачная платформа включает в себя:
- Простая настройка и управление в панели управления MyKinsta
- Экспертная поддержка 24/7
- Лучшее оборудование и сеть Google Cloud Platform на базе Kubernetes для максимальной масштабируемости
- Интеграция Cloudflare корпоративного уровня для скорости и безопасности
- Глобальный охват аудитории с 35 центрами обработки данных и 275 точками присутствия по всему миру
Начните с бесплатной пробной версии нашего хостинга приложений или хостинга баз данных. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти наиболее подходящий вариант.
Как создать членский сайт с помощью WordPress [без кода]
Вы пытаетесь понять, как создать членский сайт WordPress?
Сайты членства позволяют вам взимать плату с пользователей за доступ к контенту с ограниченным доступом, чтобы вы могли резко увеличить доход своего сайта.
В этой статье мы покажем вам, как легко создать членский сайт с помощью WordPress.
Каковы преимущества создания членского сайта WordPress?
Существует множество причин, по которым вы можете захотеть создать на своем веб-сайте собственную область только для членов. Вот некоторые из наиболее популярных преимуществ создания членского сайта:
- Дополнительный доход. Веб-сайты членства используют модель регулярного выставления счетов, что означает, что вы можете получать стабильный поток доходов, который растет каждый месяц, когда регистрируется все больше и больше посетителей.
 Это может помочь увеличить ваш доход, особенно если вы уже используете партнерские продажи и рекламу.
Это может помочь увеличить ваш доход, особенно если вы уже используете партнерские продажи и рекламу. - Меньше работы. Заставьте ваш контент работать на вас. Сайты членства — это фантастический способ увеличить свой пассивный доход, создавая премиальный контент один раз, а затем добавляя его, только если вы решите. Если вы один раз создадите отличный сайт для участников, вам не нужно делать гораздо больше, чтобы продолжать его развивать, если только вы не решите обновить свой контент или взаимодействовать со своими участниками.
- Установить авторитет. Когда вы ограничиваете контент планом членства, посетители легко поймут, что ваш премиальный контент ценен и что вы являетесь мастером в этом вопросе.
- Расширьте свой список адресов электронной почты. Когда вы добавляете зарегистрированных пользователей в свой список адресов электронной почты, вы заполняете его заинтересованными посетителями, которые уже знакомы с вашим сайтом и с большей вероятностью будут взаимодействовать с вашими электронными письмами.
 Это поможет увеличить ваши маркетинговые усилия по электронной почте.
Это поможет увеличить ваши маркетинговые усилия по электронной почте.
Создать членский сайт в WordPress довольно просто, и это можно сделать, не касаясь ни единой строки кода. Просто следуйте инструкциям ниже, чтобы начать.
В этой статье
- Шаг 1: Настройте сайт членства в WordPress
- Шаг 2: Установите плагин членства
- Шаг 3: Настройте MemberPress
- Шаг 4: Настройте способы оплаты
- Шаг 5: Установите членство Уровни
- Шаг 6: Настройте правила доступа
- Шаг 7: Создайте контент только для членов
- Шаг 8: Создайте страницу цен
- Шаг 9: Добавьте формы регистрации и входа
Шаг 1: Настройте членство в WordPress Сайт
Во-первых, вам понадобится веб-сайт, который вы полностью контролируете. Для этого вам понадобится мощная CMS, такая как WordPress.org.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Но прежде чем вы сможете запустить свой членский сайт WordPress в Интернете, вам понадобится служба хостинга WordPress. Мы рекомендуем использовать Bluehost.
Мы рекомендуем использовать Bluehost.
Это самое доступное решение для хостинга WordPress, потому что вы получите бесплатное доменное имя и огромную скидку на их планы хостинга, доступные исключительно для пользователей WPForms.
Получите эксклюзивную скидку Bluehost
Что делает Bluehost действительно удобным, так это то, что WordPress поставляется с предустановленной программой. Просто зарегистрируйтесь в Bluehost, и ваш новый сайт WordPress будет готов!
Нам просто нужно превратить ваш новый сайт в полноценный членский сайт, как мы покажем в следующих нескольких шагах.
Шаг 2. Установите плагин членства
Для WordPress доступно множество отличных плагинов членства. Если вы ищете простой сайт с членством, на котором пользователи могут регистрироваться из внешнего интерфейса, лучшим вариантом является дополнение WPForms User Registration.
С помощью этого дополнения вы можете разрешить посетителям регистрироваться на вашем сайте WordPress. Кроме того, вы можете автоматически добавлять их в свой список адресов электронной почты, отправлять приветственные письма и даже активировать их учетные записи.
Кроме того, вы можете автоматически добавлять их в свой список адресов электронной почты, отправлять приветственные письма и даже активировать их учетные записи.
Однако, если вы ищете более полный плагин для веб-сайта членства, вам следует использовать MemberPress.
Мы рекомендуем его, потому что он прост в использовании и имеет все функции, необходимые для запуска полноценного членского сайта.
Получить MemberPress
После покупки подходящей лицензии MemberPress обязательно установите ее на свой сайт. Если вы не знаете, как это сделать, ознакомьтесь с этим руководством по установке плагина WordPress.
Шаг 3: Настройка MemberPress
Как только MemberPress будет установлен на вашем сайте WordPress, вы можете приступить к его настройке.
На панели инструментов WordPress перейдите к MemberPress » Настройки.
По умолчанию это приведет вас к настройкам лицензии, где вы можете ввести лицензионный ключ, который вы получили после покупки MemberPress.
После активации вашей лицензии вы можете получить полный доступ ко всем функциям MemberPress.
Далее мы настроим способы оплаты.
Шаг 4. Настройка способов оплаты
Сайту членства нужна эффективная платежная система, чтобы новые пользователи могли стать платными участниками вашего сайта.
Чтобы добавить способ оплаты, перейдите на страницу Настройки , как и раньше, и щелкните вкладку Платежи на горизонтальной панели.
Затем нажмите на Кнопка «Добавить способ оплаты» .
MemberPress позволяет принимать платежи с помощью Stripe, PayPal и Authorize.net в качестве платежного шлюза.
Вы можете настроить несколько платежных шлюзов или просто придерживаться одного. После добавления способов оплаты не забудьте нажать кнопку Параметры обновления , чтобы сохранить настройки.
Подробное сравнение двух наиболее популярных вариантов см. в нашей статье Stripe vs Paypal.
в нашей статье Stripe vs Paypal.
Шаг 5. Установите уровни членства
Теперь, когда все настройки MemberPress настроены, следующим шагом будет создание уровней членства, которые посетители смогут покупать.
Каждый уровень может иметь разные цены, функции и содержимое. К счастью, вы можете создавать неограниченные уровни членства с помощью MemberPress.
Для этого перейдите к MemberPress » Memberships в левом меню Dashboard, а затем нажмите кнопку Add New .
Затем введите в редакторе название и описание вашего уровня членства. Затем установите цену, тип оплаты и время доступа из Условия членства раздел справа.
После этого вам нужно прокрутить вниз до раздела «Параметры членства», чтобы настроить его так, как вы хотите. И не забудьте щелкнуть другие вкладки, чтобы настроить поля «Разрешения» и «Цена».
Затем опубликуйте свой уровень членства.
Шаг 6.
 Настройка правил доступа
Настройка правил доступа Убедитесь, что вы определили, где и кому вы хотите ограничить доступ на своем веб-сайте. Итак, чтобы сделать это, вам нужно настроить правила.
Перейдите к MemberPress » Rules на левой панели и выберите Add New .
Теперь на появившемся экране создайте новое правило, чтобы связать ваш контент с уже созданными уровнями членства.
Например, вы можете выбрать, чтобы весь контент в определенной категории был доступен только пользователям с двумя самыми дорогими планами членства. В этом примере мы выбрали категорию Advanced WordPress Guide .
Далее перейдите к настройкам Капельного/Истечения .
Если вы решите включить опцию Drip , это позволит вам постепенно выпускать контент.
С другой стороны, параметр Срок действия позволяет выбрать время, когда содержимое больше не будет доступно.
Когда все будет выглядеть так, как вы хотите, сохраните правило. Теперь вы можете повторить этот шаг, чтобы создать больше правил.
Теперь вы можете повторить этот шаг, чтобы создать больше правил.
Шаг 7. Создание контента только для членов
Затем вы захотите создать контент только для членов, чтобы у вас действительно был премиум-контент, который можно было бы предложить людям после того, как они зарегистрируются на вашем членском сайте.
Вы можете добавить контент с публикацией или страницей. Итак, для этого примера мы создадим контент для ссылки на правило доступа, которое мы создали на последнем шаге.
Создайте новый пост и добавьте в него желаемый контент. Затем выберите категорию Advanced WordPress Guide .
Далее прокрутите вниз до MemberPress Unauthorized Access 9раздел 0058. Здесь вы можете настроить, что увидят нечлены (незарегистрированные пользователи), когда попытаются получить доступ к этому контенту.
И когда все настроено так, как вы хотите, публикуйте свою страницу. Затем вы можете перейти к сообщениям »Все сообщения , чтобы увидеть, доступ к какому контенту ограничен определенными уровнями членства.
Вы также можете создавать онлайн-курсы с помощью встроенного дополнения «Курсы». Создать учебную программу курса легко с помощью визуального конструктора курсов. Он построен поверх редактора блоков WordPress, поэтому процесс аналогичен описанным выше шагам.
Шаг 8. Создайте страницу с ценами
На следующем шаге вы захотите создать страницу с ценами, чтобы посетители вашего сайта могли видеть ваши различные планы членства и регистрироваться. MemberPress позволяет легко сделать это в настройках групп.
Перейдите к левой панели и выберите MemberPress » Groups . Затем нажмите кнопку Добавить новый .
Назовите свою группу, например, «Тарифные планы», чтобы люди знали, о чем эта страница. После этого прокрутите вниз до Параметры группы раздел. Здесь вы можете добавить членство, которое хотите показать на странице с ценами. Вы также можете изменить тему страницы с ценами на этой странице.
Опубликуйте эту страницу, когда будете готовы, и просмотрите ее, чтобы проверить.
Вот пример того, как страница с ценами будет выглядеть в теме WordPress Twenty Nineteen по умолчанию:
Теперь, чтобы убедиться, что ваша страница с ценами видна, вы хотите настроить MemberPress для направления незарегистрированных пользователей на эту страницу, когда они пытаются и доступ только к содержимому участников. Другими словами, когда кто-то, кто не заплатил за доступ к вашему премиум-контенту, попытается это сделать, он будет отправлен на страницу продаж.
Для этого вернитесь к MemberPress » Groups и скопируйте URL-адрес группы.
Затем перейдите к MemberPress » Options и прокрутите вниз до раздела Unauthorized Access . После этого установите флажок рядом с Перенаправить неавторизованных посетителей на определенный URL-адрес и вставьте URL-адрес в поле ниже.
Наконец, нажмите кнопку Параметры обновления , чтобы завершить этот шаг, чтобы незарегистрированные пользователи были перенаправлены.
Шаг 9: Добавьте формы регистрации и входа
Теперь почти все настроено. Итак, последний шаг — добавить формы регистрации и входа на ваш членский сайт, чтобы люди могли получить к ним доступ.
Давайте сделаем это с помощью виджета. Перейдите к Appearance » Widgets на левой панели и перетащите виджет входа MemberPress в область, готовую для виджетов, по вашему выбору.
Затем вам нужно добавить URL-адрес страницы с ценами в меню навигации, чтобы люди могли зарегистрироваться.
Итак, перейдите к Внешний вид » Меню и создайте новое меню или выберите существующее.
После этого выберите Тарифные планы слева в разделе Группы и нажмите кнопку Добавить в меню .
И когда ваша страница с ценами появится под Структурой меню , перетащите ее, чтобы переставить в нужное место, а затем нажмите Сохранить.
