План создания сайта на WordPress
Главная » WordPress
WordPress
Автор Алексей На чтение 3 мин Просмотров 965 Опубликовано Обновлено
Содержание
- Пошаговый план создания успешного сайта на WordPress
- Не обязательный шаги
- Как создать сайт на wordpress
- Техническая оптимизация
- Публикация сайта в интернете и продолжаем его ведение
В данной статье я решил написать небольшое руководство о том как создать сайт с нуля на WordPress (план), придерживаясь которого вы сможете в будущем избежать множества различных технических SEO проблем (404 ошибок, дублей страниц, плохого индексирования сайта и т.
План рассчитан в первую очередь на тех, кто создает свой личный блог с целью его дальнейшей монетизации или любой коммерческий сайт.
Не обязательный шаги
- Выбор тематики сайта — если вы хотите в дальнейшем иметь нормальный заработок с сайта, то рекомендую определиться с его тематикой (т.е. с тем про, что Вы будете писать).
- Составляем семантическое ядро сайта (перечень ключевых слов для дальнейшего продвижения сайта) — Вам же нужны посетители с поисковых систем?
- Планируем структуру сайта — делается это для того чтобы пользователи в последующем не путались в ваших материалах и для того чтобы подобрать необходимый шаблон для сайта.
Как создать сайт на wordpress
У нас есть как минимум два варианта создания сайта на cms вордпресс:
1. Создать его локально (прямо на пк), затем перенести его на хостинг — если вы полный новичок, то вам скорее всего лучше идти данным путем.
2. Делать сайт сразу на хостинге — я обычно иду сразу этим путем (не нужно не чего переносить и т. д.), но в данном случае вам нужно сразу немного вложиться (купить домен и хостиг ~ 2000 р. в год).
д.), но в данном случае вам нужно сразу немного вложиться (купить домен и хостиг ~ 2000 р. в год).
В не зависимости от выбранного варианта создания, дальнейшие шаги по созданию сайта будут однотипными.
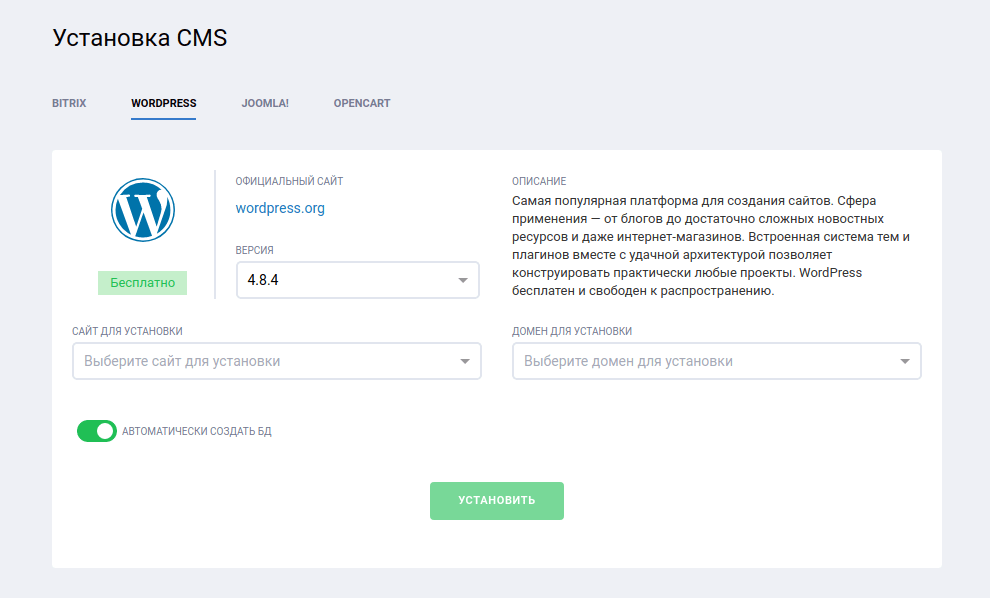
- Устанавливаем вордпресс на хостинг или локальный сервер (ПК).
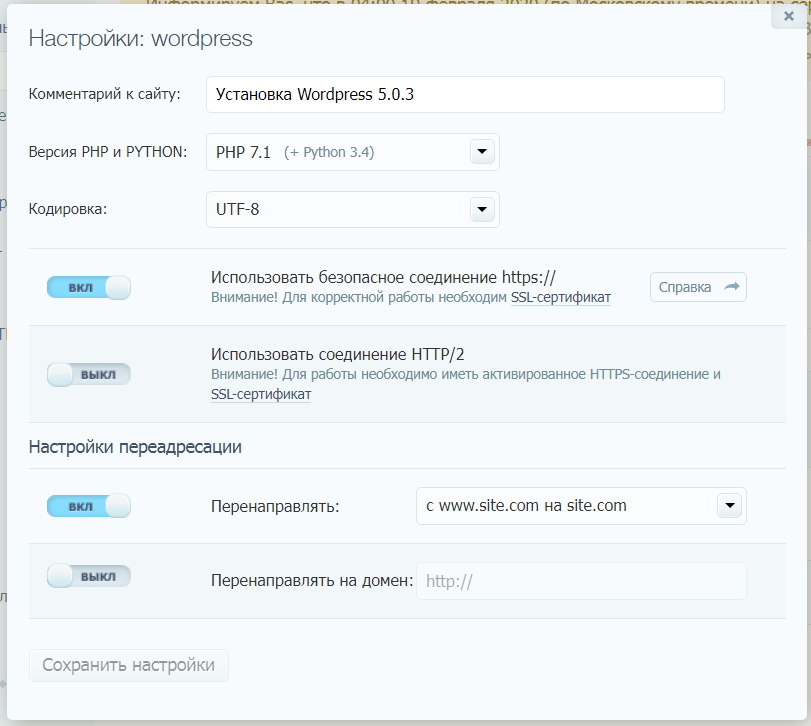
- Настраиваем WordPress.
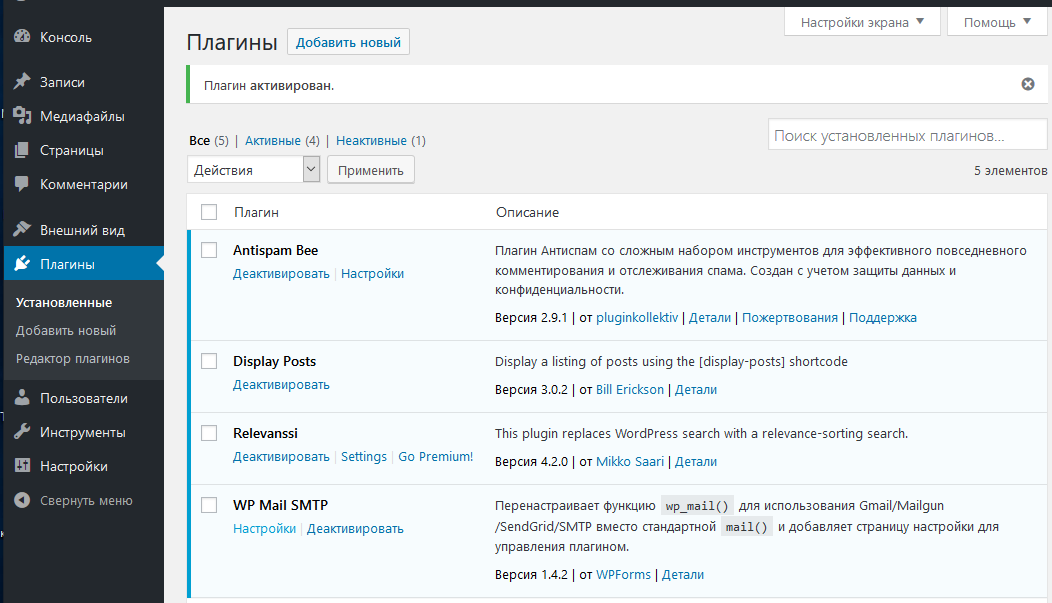
- Устанавливаем самые необходимые плагины.
- Настраиваем ЧПУ.
- Создаем рубрики и под рубрики согласно ранее с планируемой структуры сайта (шаг 3).
- Подбираем шаблон, устанавливаем его и производим настройку (при необходимости русифицируем его). Рекомендую присмотреться к крутому и самому быстрому шаблону Reboot от русских разработчиков.
- Пишем и публикуем текста для сайта (для начала хотя бы для пары страниц и десятка записей) с учетом ранее составленного семантического ядра, желательно сразу прописывая meta: Title, Description, Keywords и добавляя хотя бы по одной картинке, прописывая к ней заголовок, Атрибут alt и описание.
- Настраиваем внешний вид сайта: при необходимости редактируем шаблон под себя.

После этого если делали все локально, сайт можно переносить на хостинг.
Техническая оптимизация
- Получаем на хостинге SSL (обычно есть бесплатные) и переводим сайт на https.
- Склеиваем домены (объединяем домен с www и без www) при помощи .htaccess.
- Создаем robot.txt.
- Проводим аудит и исправляем прочие проблемы (по возможности).
Публикация сайта в интернете и продолжаем его ведение
- Добавляем сайт в поисковые системы: яндекс, гугл, ну и можете до кучи добавить в маил и бинг.
- Ставим систему аналитики от яндекс или гугл (или обе сразу).
- Продолжаем наполнение сайта (чем чаще у вас появляется уникальный материал на сайте тем лучше).
- Оптимизируем сайт под поисковые системы (занимаемся SEO).
- Создаем, наполняем и раскручиваем группы в социальных сетях (по возможности).
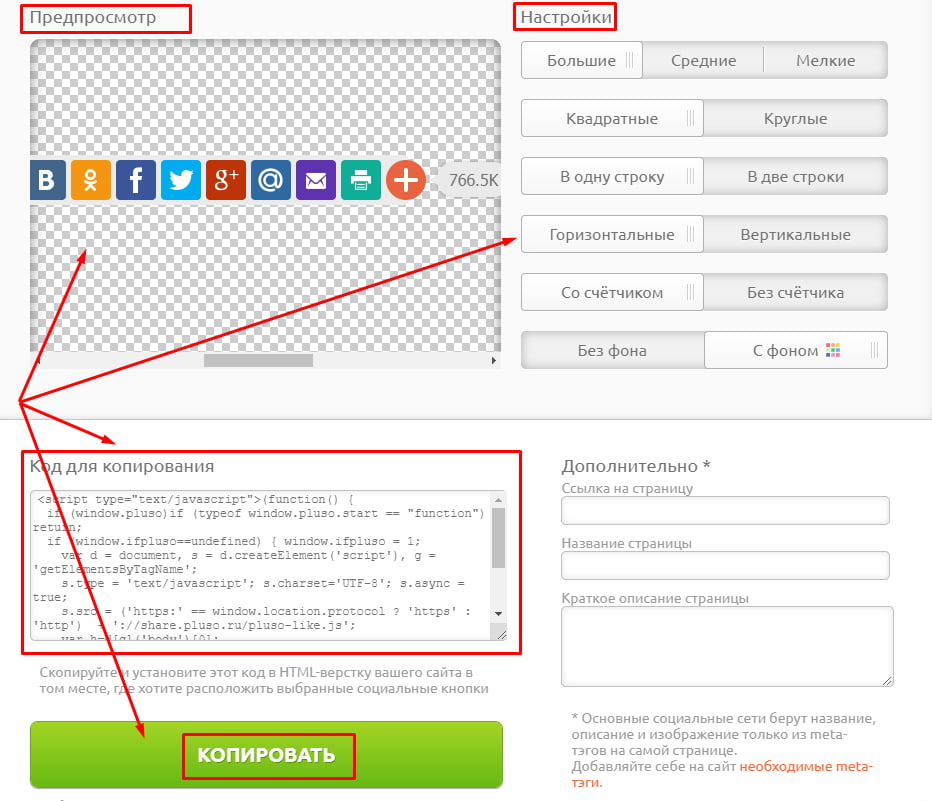
- Ставим на сайт социальные кнопки.
- Монетизируем сайт.
Ну как то так) Буду рад выслушать ваши замечания, предложения по поводу данного плана создания сайта.
PS. Данный план будет постоянно улучшатся и обрастать ссылками на сопутствующие материалы.
Поделиться с друзьями
Оцените автора
( Пока оценок нет )
Пошаговая инструкция по установке WordPress
WordPress (или WP) — это бесплатная и самая популярная в мире система управления сайтами (CMS, от англ. «Content management system» или как её еще называют в России — «движок»), которая помогает создавать сайты и приложения различной сложности без знаний HTML-кода. Среди плюсов данного движка является наличие множества плагинов и открытый исходный код. На вордпресс можно сделать все, что угодно — блоги, интернет-магазины, журналы, новостные сайты и порталы, каталоги и тд.
Установка CMS WordPress не займет много времени, хватит буквально 5-ти минут. Для установки WP у нас уже должен быть подготовлен локальный или удаленный сервер. В данной статье установку я буду производить на локальный сервер под управлением OpenServer.
1. Скачиваем русскую версию WP по этой ссылке и копируем все файлы из скаченного архива ZIP в корневую папку сервера (обычно это папка — название домена).
После разархивации мы увидим следующее содержимое в корневом каталоге.
2. Теперь необходимо создать базу данных для WordPress на нашем сервере. Переходим в phpMyAdmin на нашем сервере.
3. На главной странице phpMyAdmin щелкаем по ссылке «Создать БД».
4. На вкладке «Базы данных» указываем имя для новой БД, например «wordpress» и нажимаем на кнопку «Создать».
5. Создаем нового пользователя для доступа к базе данных, если это необходимо. На главной странице phpMyAdmin на вкладке «Учетные записи пользователя» нажимаем на кнопку «Новый».
6. На странице «Добавить учетную запись пользователя», указываем учетные данные: имя пользователя, имя хоста, пароль.
7. Теперь открываем новую вкладку в браузере, набираем домен нашего сайта (в моем случае, это тестовый домен http://site. test) и нажимаем клавишу «Enter», чтобы перейти на приветственную страницу. Здесь просто нажимаем кнопку «Вперед».
test) и нажимаем клавишу «Enter», чтобы перейти на приветственную страницу. Здесь просто нажимаем кнопку «Вперед».
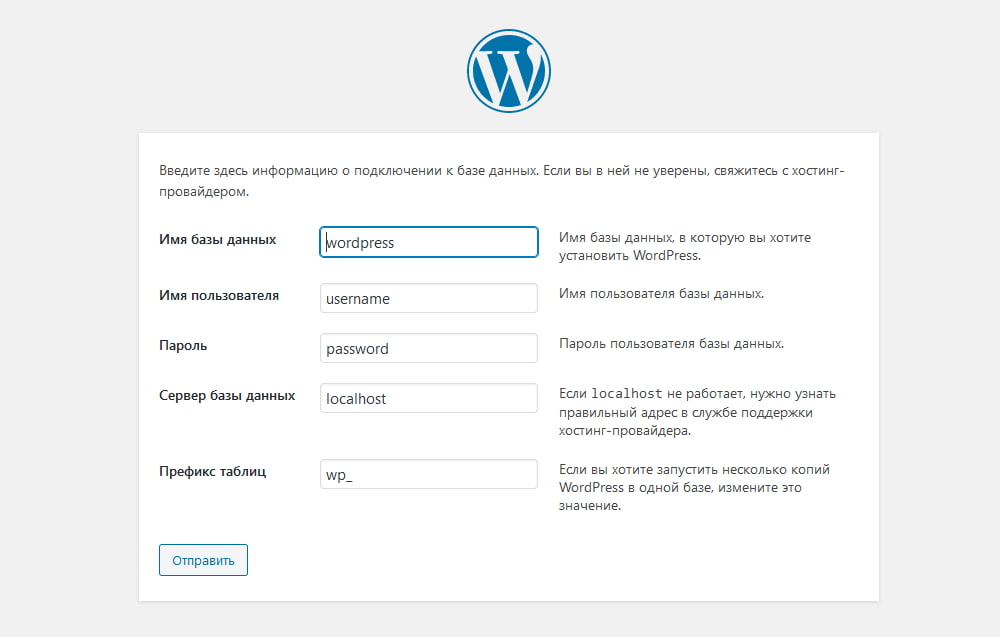
8. На следующей странице мастера установки указываем данные для подключения к БД: имя базы данных, имя пользователя, пароль, сервер базы данных, префикс таблиц. После ввода данных нажимаем кнопку «Отправить«.
9. Если данные верны, мы увидим сообщение об успешной предварительной установке. Нажимаем кнопку «Запустить установку«, чтобы продолжить.
10. На странице «Добро пожаловать» будет предложено указать имя сайта, имя пользователя (админа) для входа админскую панель, пароль админа, электронный ящик админа.
11. Указываем данные и нажимаем кнопку «Установить WordPress«.
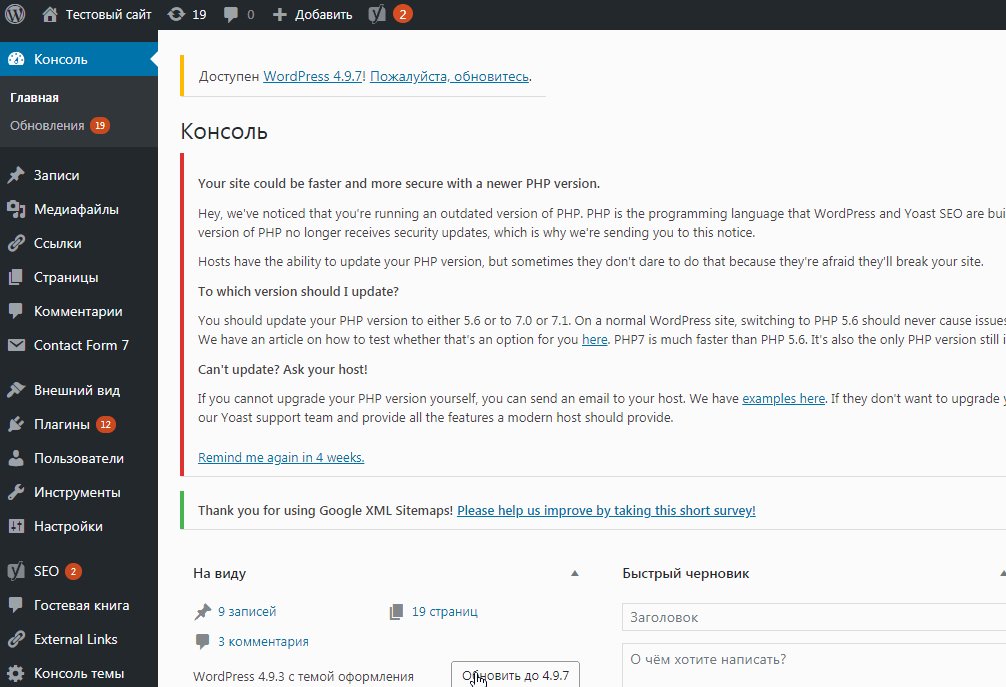
12. На следующей странице мы увидим сообщение об успешной установке WP. Нажимаем кнопку «Войти«, чтобы попасть в админускую панель, либо в адресной строке браузера набираем имя сайта, чтобы перейти на главную страницу.
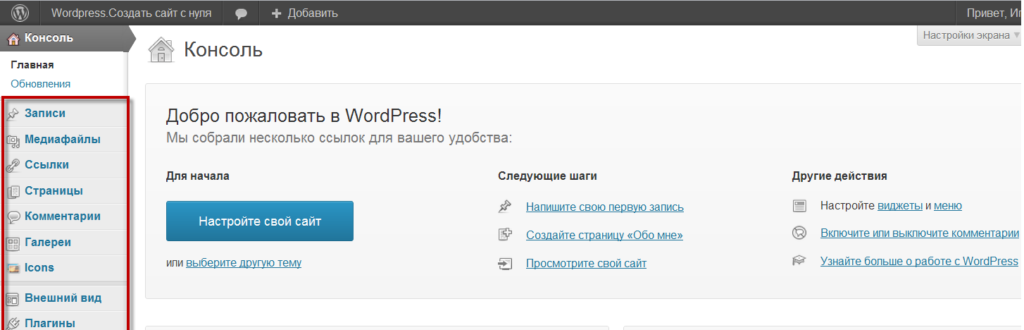
Для входа в панель администратора необходимо набрать логин и пароль, которые мы задали в 11 пункте.
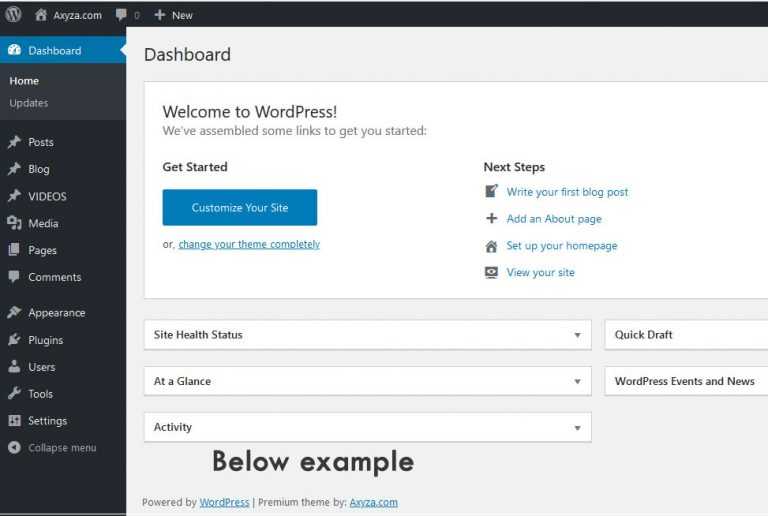
Стандартная страница сайта в WordPress 6.0.2 выглядит следующим образом.
Поздравляю, WordPress установлен!
Как создать веб-сайт
Примечание редактора :
За последние пять лет мы несколько раз корректировали и дорабатывали этот учебник на основе вопросов и предложений, которые мы получили от наших посетителей.
Если у вас есть отзывы о руководстве, свяжитесь с нами — мы всегда стремимся предоставить лучший контент.
Некоторые ссылки в этом руководстве являются партнерскими ссылками, которые мы используем для монетизации нашего веб-сайта и предоставления бесплатной поддержки. Если вы нажмете на них, мы можем заработать комиссию.
Прежде чем начать, прочтите это
Это бесплатное пошаговое руководство проведет вас через все этапы создания веб-сайта (или блога) для вашего бизнеса или бренда.
Мы будем использовать самые популярные (и доступные) инструменты, такие как WordPress, для создания веб-сайта с нуля менее чем за 30 минут.
Содержание
- Как придумать хорошее имя
- Как найти хостинговую компанию и зарегистрировать доменное имя
- Как настроить веб-сайт с помощью WordPress
- Как добавить страницы и настроить WordPress
- Как монетизировать и увеличить посещаемость вашего веб-сайта
Нет проблем — вам это не нужно. Мы написали это руководство специально для начинающих. Однако, если вы заинтересованы в изучении кода, прочтите и это руководство.
Боишься ошибиться?
Мы рассмотрели наиболее распространенные ошибки, которые люди совершают при создании веб-сайта, чтобы вы могли их распознать и избежать. Однако, если вы когда-нибудь застрянете при настройке своего веб-сайта, мы предлагаем бесплатную помощь через нашу контактную страницу (мы читаем и отвечаем на каждое электронное письмо, которое мы получаем о наших руководствах).
Боитесь, что это пустая трата денег? В этом примере мы будем использовать WordPress, бесплатное программное обеспечение для создания веб-сайтов с дополнительными возможностями веб-хостинга. Доменные имена стоят всего 10 долларов в год, а веб-хостинг — 5 долларов в месяц, но они подлежат возврату в течение первых 30 дней. В худшем случае вы потратите 10 долларов на разработку нового набора навыков.
Доменные имена стоят всего 10 долларов в год, а веб-хостинг — 5 долларов в месяц, но они подлежат возврату в течение первых 30 дней. В худшем случае вы потратите 10 долларов на разработку нового набора навыков.
Среднее время создания веб-сайта с помощью этого руководства составляет около двух часов — большинству удается заложить прочный фундамент за это время. Еще один наихудший сценарий: вы потратили примерно два часа на изучение нового ремесла — создание веб-сайта с нуля.
Готовы создать новый сайт? Приступим…
Шаг 1: Придумайте хорошее доменное имя(Если у вас уже есть доменное имя, вы можете пропустить этот шаг и перейти к Шагу 2.)
Прежде всего: каждому сайту нужно имя.
Адрес этого сайта https://www. сайтsetup.org. У нас также есть Websitesetup.com в качестве резервной копии.
Без имени (также известного как доменное имя) ваш веб-сайт просто не может функционировать. Думайте об этом как о уличном адресе дома, где адрес — это доменное имя, а дом — ваш веб-сайт.
Думайте об этом как о уличном адресе дома, где адрес — это доменное имя, а дом — ваш веб-сайт.
Владея доменным именем, вы всегда будете иметь полный контроль над всем своим веб-сайтом, что бы ни случилось.
При выборе доменного имени следует помнить о нескольких правилах:
- Если вы настраиваете корпоративный веб-сайт , ваше доменное имя должно совпадать с названием вашей компании, например, YourCompanyName.com
- Если вы планируете сделать личный веб-сайт или личный блог для себя, то YourName.com — всегда отличный вариант
- Не усложняйте — большинство уникальных доменных имен были куплены несколько десятилетий назад. Выберите что-то, что соответствует тону и цели вашего сайта.
Проверка доступности домена
Примечание. Проверка домена, для которого только что начался период выкупа, может дать неточный результат.
Найдя свободное доменное имя, запишите его — оно понадобится на шаге 2.
Как упоминалось ранее, домены стоят около 10 долларов в год и продлеваются автоматически, пока не будут отменены. Однако есть некоторые провайдеры веб-хостинга, которые предлагают бесплатную регистрацию домена в течение первого года.
Какой бы регистратор доменов вы ни выбрали, убедитесь, что он аккредитован ICANN.
Однако, если у вас уже нет доменного имени, не получайте его сразу. Следующий шаг покажет вам отличный способ получить доменное имя бесплатно в течение первого года.
Шаг 2: Найдите веб-хостинг и зарегистрируйте доменное имя
Следующая (и самая важная) вещь, которая вам понадобится, — это поставщик веб-хостинга, который предлагает установку WordPress в один клик.
Теперь вы можете подумать, что такое WordPress? А что такое веб-хостинг? Давайте разберем это для вас:
- WordPress является самым популярным бесплатным конструктором веб-сайтов в мире, обеспечивающим более 40% всех веб-сайтов в Интернете.
 Мы собрали статистику (1, 2, 3), чтобы продемонстрировать и проанализировать, как создаются веб-сайты — WordPress — явный победитель.
Мы собрали статистику (1, 2, 3), чтобы продемонстрировать и проанализировать, как создаются веб-сайты — WordPress — явный победитель. - Веб-хостинг — это услуга, которая соединяет ваш веб-сайт с Интернетом и впоследствии позволяет вам управлять веб-сайтом WordPress . Веб-хосты начального уровня могут стоить от 5 до 10 долларов в месяц — этих вариантов более чем достаточно для создания нового веб-сайта.
Чтобы сэкономить время и деньги, рекомендуется получить доменное имя и веб-хостинг от одного и того же надежного партнера.
Часть 1. Зарегистрируйтесь в Bluehost (или любом другом аналогичном провайдере веб-хостинга)
Следующий шаг — найти поставщика веб-хостинга, который предлагает установку конструктора сайтов WordPress одним щелчком мыши.
В этом примере мы будем использовать веб-хостинг Bluehost. Но вы можете использовать любого другого хостинг-провайдера, если он предлагает бесплатную установку WordPress в один клик — как это делает Bluehost.
Их планы начинаются с 4,99 долларов США в месяц, но нам удалось договориться о более выгодной сделке для посетителей WebsiteSetup.org — веб-хостинг за 2,75 долларов США в месяц. Эта специальная скидка применяется, когда вы нажимаете на эту ссылку.
Bluehost немедленно активирует вашу учетную запись хостинга, и вы сможете начать использовать свое доменное имя и веб-сайт WordPress. Оттуда вы будете перенаправлены на страницу их планов хостинга.
Часть 2. Выберите план хостинга
Bluehost предлагает три плана виртуального хостинга. В этом руководстве мы выбрали план общего хостинга «Базовый» .
Базовый план — хороший выбор, если вы только начинаете и у вас еще нет большого объема входящего трафика на сайт.
Нажмите «Выбрать» , когда закончите.
Примечание. вы всегда можете обновить свой план позже, когда ваш бизнес расширится.
Часть 3. Зарегистрируйте доменное имя
Следующим этапом является подключение вашего нового доменного имени к Bluehost, или вы также можете зарегистрировать бесплатное доменное имя (на первый год) непосредственно у них.
Если вы еще не уверены в имени домена, этот шаг можно пропустить.
В этом примере мы зарегистрировали новое бесплатное доменное имя « myremarkablesite.com ».
По завершении нажмите «Далее» .
Часть 4. Регистрация и оплата
Просто заполните всю необходимую информацию, такую как ваше имя и фамилия, адрес, адрес электронной почты и т.д.
При прокрутке вниз проверьте информацию о своем пакете и включенных надстройках. Не забудьте выбрать только те, которые вам нужны.
Прежде чем вводить платежную информацию, еще раз проверьте все вышеуказанные критерии и, если все верно, нажмите «Отправить» .
Готово!
Теперь создайте свою учетную запись и войдите в свою клиентскую зону — пришло время показать вам, как установить WordPress всего за несколько кликов.
Шаг 3: Настройка веб-сайта WordPress через веб-хостинг
После того, как вы вошли в свою учетную запись Bluehost (или любую другую аналогичную учетную запись веб-хостинга), вы должны увидеть следующую страницу:
Теперь все, что вам нужно сделать, это нажать кнопку «Создать свой веб-сайт» .
Следующим шагом будет определение цели вашего сайта.
Вы можете выбрать между блогом, магазином, бизнес-сайтом или сайтом-портфолио/резюме. Если они не совсем соответствуют вашему видению, вы можете выбрать вариант в раскрывающемся списке «Другое» .
Далее нужно выбрать, как вы хотите построить свой веб-сайт. Bluehost предлагает два варианта: использование собственного конструктора сайтов Bluehost или WordPress.
Поскольку мы хотим сосредоточиться на тематическом создании сайтов, мы выбрали последнее.
Установка WordPress через BluehostНажимаем «Начать» и переходим к следующему этапу.
Часть 1. Добавьте информацию о своем веб-сайте
Прежде чем мы приступим к делу, Bluehost спросит вас о цели вашего веб-сайта. После подтверждения он предложит несколько полезных плагинов и расширений.
В этом примере мы классифицировали наш блог как «Образование» . Приняв решение, нажмите «Продолжить» .
Приняв решение, нажмите «Продолжить» .
Этот шаг также можно пропустить.
Часть 2. Выберите тему (вы можете изменить ее позже)
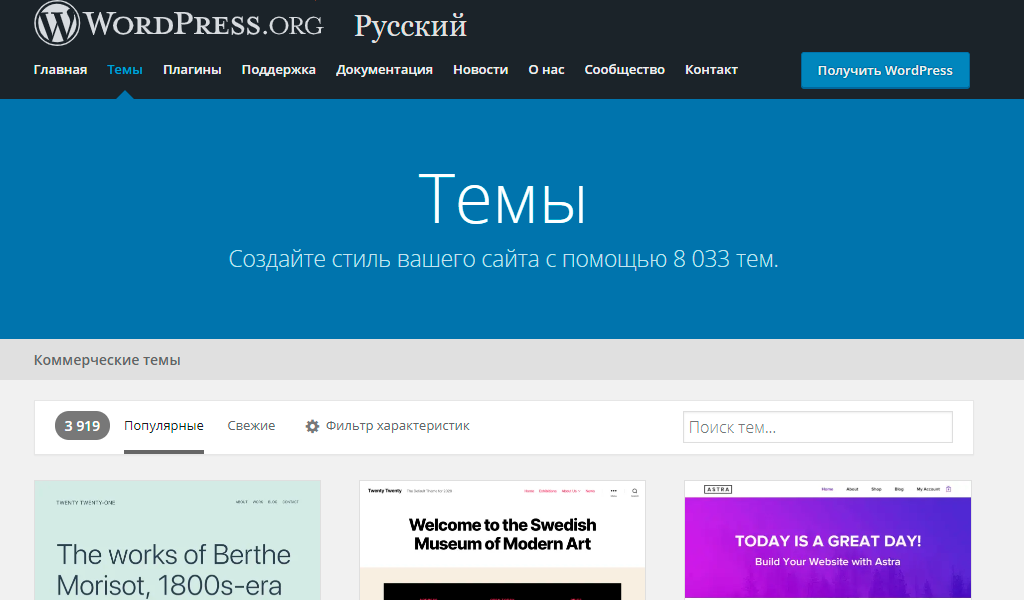
Пришло время выбрать тему. Bluehost предложит вам множество бесплатных и премиальных тем WordPress на выбор.
Кроме того, вы можете сортировать шаблоны по популярности, категории, функциям и макетам.
Найдя предпочтительную тему WordPress, наведите указатель мыши на нужный вариант и нажмите 9.0003 «Использовать эту тему» . В нашем примере мы использовали тему «Двадцать двадцать один» .
Примечание: не беспокойтесь о том, что вы передумаете — вы всегда можете изменить свою тему позже.
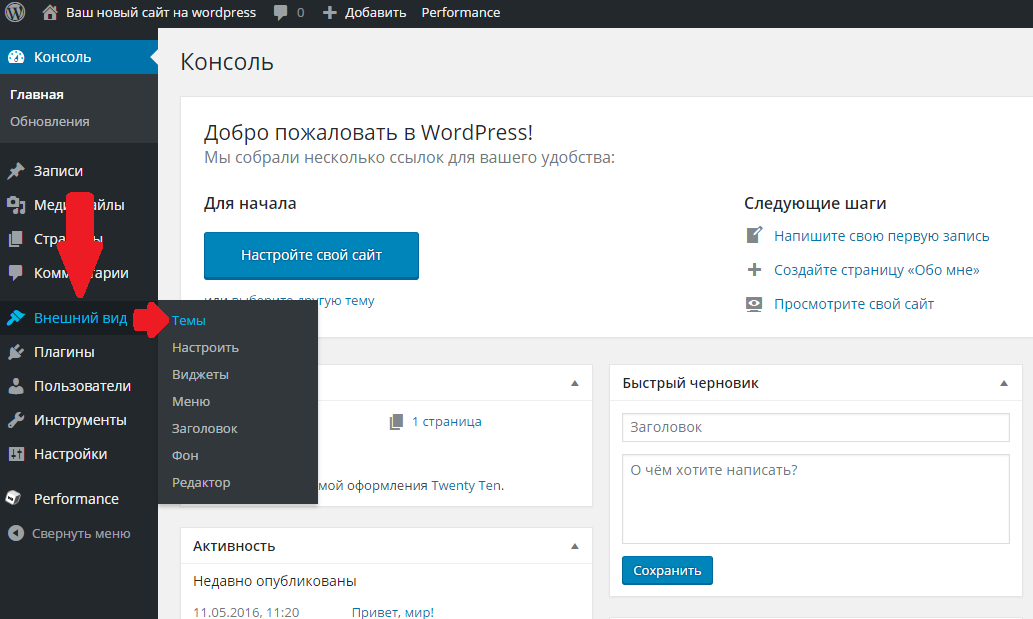
Для этого войдите в свою панель управления WordPress и перейдите к Внешний вид > Темы . Оттуда вы можете просмотреть целый ряд шаблонов или даже загрузить свою собственную тему.
Часть 3. Настройка дизайна (вы можете пропустить это и сделать позже)
После того, как вы нажали «Использовать эту тему» , вы должны увидеть следующую страницу:
Это ваша клиентская область Bluehost, и отсюда вы можете войти в свою панель управления WordPress, а также обновить или добавить плагины. .
.
Примечание: вы также можете изменять и устанавливать плагины с панели инструментов WordPress на вкладке «Плагины» .
Однако сейчас для нас важно начать настройку нового сайта WordPress.
Для этого все, что вам нужно сделать, это нажать на кнопку «Настроить сайт» , и вы будете перенаправлены на страницу визуального редактора:
На левой боковой панели вы увидите опции, которые позволят Вы, чтобы изменить дизайн вашего веб -сайта, например:
- Заголовок и слоган
- Логотип сайта
- Шрифты
- Цвета
- Виджеты (боковая панель)
- Фоновое изображение и больше…
У вас также будет возможность добавить CSS (каскадные таблицы стилей) на свой сайт, чтобы сделать его еще более уникальным.
Мы рекомендуем поиграть с редактором перетаскивания и поэкспериментировать с различными шрифтами и цветовыми схемами, чтобы отточить желаемую эстетику.
После того, как вы довели дизайн своего сайта до совершенства, пришло время перейти к страницам и контенту.
Шаг 4. Добавьте страницы и настройте свой веб-сайтК настоящему времени вы должны были успешно настроить сайт WordPress — основа вашего сайта заложена, и теперь пришло время на самом деле начните конкретизировать это.
Первый шаг — создать страницы, которые вам понадобятся больше всего. Мы составили список самых популярных страниц, которые есть на большинстве бизнес-сайтов:
- Домашняя страница
- О нас
- Страница контактов — здесь вы можете добавить свои социальные ссылки (страница Facebook, Twitter и т. д.)
- Наша услуги/продукты
- Блог
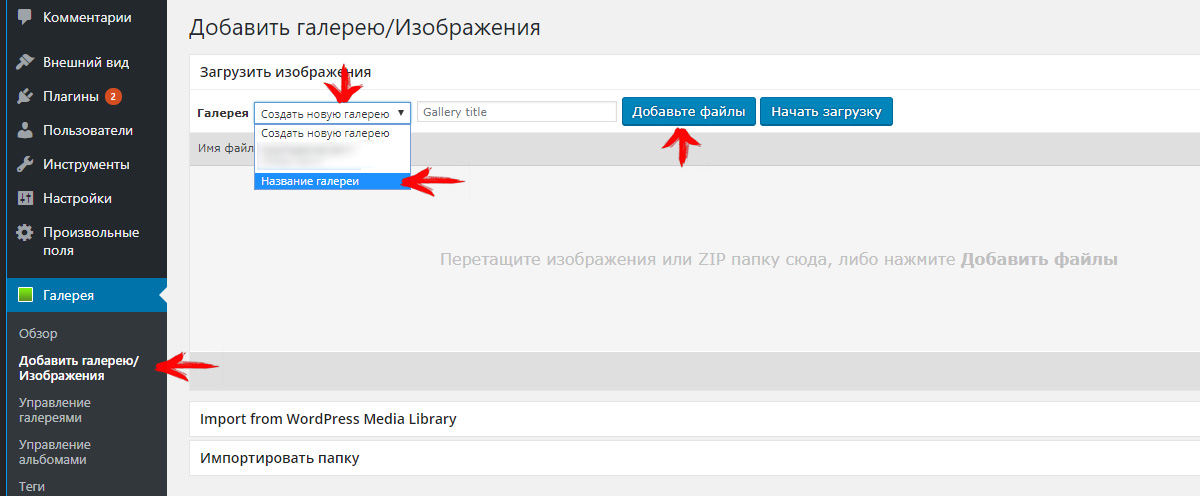
- Галерея
- Отзывы/отзывы
- Часто задаваемые вопросы
Если вы не уверены, что должен включать ваш веб-сайт, прочитайте эту статью о 12 важнейших элементах, которые необходимы каждому сайту.
После того, как вы определились со своими страницами, пришло время начать добавлять их на свой веб-сайт. Для этого вам также необходимо настроить систему навигации для вашего сайта.
Для этого вам также необходимо настроить систему навигации для вашего сайта.
Часть 1. Добавление новых страниц в WordPress
Пустой сайт без каких-либо страниц или контента никому не нужен, поэтому, чтобы сделать сайт доступным и интересным, нам нужно добавить несколько страниц и постов в блоге.
Чтобы добавить страницы на свой сайт WordPress, перейдите в меню слева «Страницы» и оттуда нажмите кнопку «Добавить новую» .
Это приведет вас к редактору блоков WordPress, также называемому редактором Гутенберга.
Если вы посещаете этот сайт впервые, то он отобразит краткое пошаговое руководство о том, как это работает и где расположены определенные функции.
Работать очень просто; все основано на блоках, а это означает, что если вы хотите что-то добавить на свою страницу, вам просто нужно выбрать правильный «блок» из меню и заполнить его.
Слева, в разделе блока контента, есть несколько вариантов контента на выбор. Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
Каждый из них служит разным целям и добавляет на страницу другой визуальный элемент.
Кроме того, в правом меню можно изменить некоторые параметры страницы, такие как автор, постоянная ссылка страницы (URL), избранное изображение и многое другое.
Или в верхней части правого меню вы можете нажать на вкладку «Блок» и настроить параметры для каждого из блоков, которые вы выбрали на странице.
Если вы довольны страницей, вы можете сделать ее общедоступной или закрытой. Первый сделает контент видимым для любого посетителя, а второй означает, что он виден только вам через панель инструментов вашего веб-сайта — это полезная опция, которую можно использовать при работе с определенной страницей.
Также есть возможность предварительно просмотреть внесенные вами изменения или запланировать дату и время публикации страницы.
Часть 2. Организация навигации по веб-сайту
Теперь, когда вы создали страницы, вам нужно время, чтобы добавить их на панель навигации.
Это меню, расположенное на вашем веб-сайте и предоставляющее посетителям доступ к остальному контенту.
Чтобы настроить навигационную систему, щелкните вкладку «Внешний вид» в левой колонке, а затем «Меню» .
Название меню не имеет значения, так как оно видно только вам, но обязательно поставьте галочку, что это ваше основное меню.
После того, как вы создали меню, вы можете начать добавлять и организовывать там страницы.
Вы также можете создавать подэлементы, что означает, что страницы будут открываться, когда пользователь наводит на них указатель мыши.
Например, здесь мы сделали это, добавив «О нас» и «Связаться с нами» в категории «О нас» .
Часть 3. Изменение/добавление новых тем и макетов
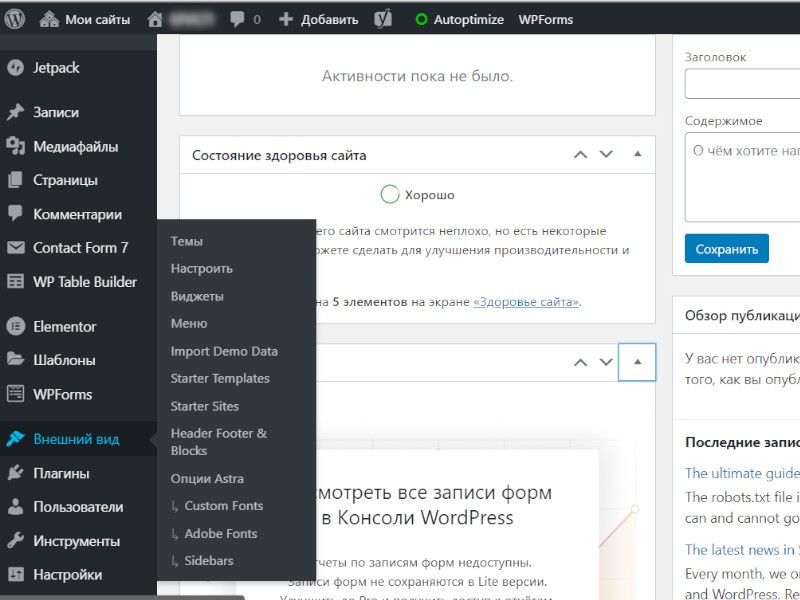
Чтобы настроить свой сайт, перейдите на панель управления WordPress и выберите «Внешний вид» из левого меню.
Здесь вы можете настроить тему вашего веб-сайта, добавить и изменить виджеты, настроить структуру меню и так далее.
По сути, каждое изменение, которое вы хотите внести на свой веб-сайт, может быть сделано через вкладку «Внешний вид» .
Кроме того, если вам удобно программировать, вы даже можете добавить собственный CSS, чтобы полностью персонализировать свой сайт.
Часть 4. Добавление сообщений в блог (необязательно)
Хотя добавление блога не является обязательным, его создание часто является хорошей идеей. Он предоставляет канал для публикации свежего контента, демонстрации вашего профессионального опыта и предоставления дополнительной ценности посетителям вашего веб-сайта.
Также было бы неплохо иметь специальную страницу блога и оставить домашнюю страницу статической.
Для этого создайте пустую страницу ( Страницы > Добавить новую ), назовите ее « Блог» (или подходящую альтернативу — «Блог» имеет смысл, потому что она автоматически создаст адрес: ваш сайт . com/blog) и опубликуйте его.
com/blog) и опубликуйте его.
Затем выберите его в качестве «Страница сообщений» либо в разделе Внешний вид > Настройка > Настройки главной страницы , либо в разделе Настройки > Чтение .
На выбранной вами странице будут автоматически отображаться все сообщения блога при их сохранении — обязательно включите страницу в меню навигации.
После настройки вы можете начать создавать записи в блоге. Это можно сделать через «Сообщения» и «Добавить новый» .
После того, как вы нажмете «Добавить новый» , вы будете перенаправлены на страницу редактора, где сможете начать писать и настраивать свой контент.
Добавьте изображения, текст, заголовок и все, что нужно для сообщения в блоге. На правой боковой панели вы также найдете параметры для применения категорий и тегов, определения отрывка и настройки избранного изображения — эти функции улучшают возможность обнаружения и категоризации вашей страницы.
Когда вы закончите, нажмите «Опубликовать», , и ваше сообщение появится на специальной странице блога.
Шаг 5. Увеличение посещаемости и монетизация веб-сайта
Поздравляю. Самая легкая часть сделана.
Вам удалось настроить свой веб-сайт для просмотра и чтения другими людьми. Поздравляем!
Если вы застряли или что-то не работает на вашем веб-сайте, не стесняйтесь обращаться к нам. Мы читаем и отвечаем на каждый полученный вопрос.
Теперь пришло время увеличить видимость вашего нового веб-сайта.
Часть 1. Подключите свой веб-сайт к Google Search Console
Google Search Console позволяет отслеживать посетителей вашего веб-сайта из поисковой системы, а также дает вам лучшее представление о том, какой контент наиболее популярен.
GSC также дает вам обзор состояния вашего веб-сайта. Это полезный бесплатный инструмент для получения информации о вашем веб-сайте.
Настройка инструмента не должна занимать более ~20 минут. Вот пошаговое руководство для этого.
Вот пошаговое руководство для этого.
Часть 2. Настройка социальных профилей
Затем выберите два-три социальных канала, в которых вы хотите, чтобы ваш бренд присутствовал и был активным. Это часто будет зависеть от ниши вашего веб-сайта — вот лишь несколько популярных средств массовой информации, которые следует учитывать:
- Youtube
Веб-сайт
Для начала придумайте ~30 ключевых слов, относящихся к вашему веб-сайту, бизнесу или целевой аудитории. Например, если ваш бизнес связан с фитнесом: вы можете использовать слово «анаэробный». Для этого напишите контент, включающий это ключевое слово, например «5 способов тренироваться в анаэробном состоянии». Вы можете либо написать контент самостоятельно, либо нанять специального профессионала.
Помните: чем точнее и глубже содержание, тем выше вероятность того, что вы получите больше трафика от Google и других поисковых систем.
Если вы не знаете, о чем писать, эта статья поможет вам начать работу.
Часть 4. Монетизация вашего веб-сайта
Каждому веб-сайту и малому бизнесу нужен доход. К счастью, есть десятки способов заработать на посетителях вашего сайта.
- Интересы и запросы — люди связываются с вами для физической или онлайн-услуги
- Интернет-магазин — здесь вы можете продавать физические или цифровые товары
- Партнерский маркетинг — вы можете направлять людей покупать или использовать продукт другой компании и получать процент от продажи
- Реклама — существует множество различных рекламных сетей, которые могут размещать реклама на вашем сайте, и вы можете зарабатывать на этом деньги.
Этот список может быть длиннее, поэтому, если вам интересно узнать больше — смотрите эту статью.
Часть 5. Создайте список адресов электронной почты
И последнее, но не менее важное (этот этап часто упускают из виду): важно начать устанавливать связи с первого дня.
Сбор адресов электронной почты посетителей вашего веб-сайта помогает создать большую клиентскую базу. Эти базы данных могут накапливаться годами и становиться очень ценным активом.
Наконец, поймите, что лучше всего работает для вас, и сосредоточьтесь на этом канале. В мире интернет-маркетинга не существует единого рецепта успеха — то, что работает для юридической отрасли, не обязательно будет успешным для интернет-магазина, продающего обувь.
Если вы хотите узнать, как создать список адресов электронной почты — прочитайте эту статью.
Как запустить сайт WordPress | Start WordPress Site [2022]
Когда дело доходит до запуска веб-сайта, WordPress является самой популярной платформой для использования во всем мире. В настоящее время 42,6% всех веб-сайтов в Интернете используют WordPress, и это неудивительно.
Мощный, гибкий и чрезвычайно универсальный WordPress позволяет пользователям быстро создавать современные веб-сайты, эстетически привлекательные и полностью функциональные.
WordPress построен на платформе с открытым исходным кодом, что позволяет разнообразным программистам вносить свой вклад в библиотеку тем и плагинов. Это означает, что любой может использовать эту систему управления контентом (CMS), не нуждаясь в дополнительных знаниях в области кодирования или веб-дизайна.
Если вы не знаете, как запустить сайт WordPress — независимо от того, являетесь ли вы владельцем малого бизнеса, крупной организацией или частным лицом — это руководство поможет вам разбить все шаги, которые включают:
1. Определите свою цель
2. Выберите доменное имя
3. Выберите хостинг-провайдера
4. Установите WordPress
5. Выберите тему WordPress
6. Установите плагины WordPress
7. Настройте ваш сайт WordPress
7 шагов для запуска сайта WordPress
1. Определите свою цель
Еще до того, как вы начнете создавать сайт WordPress, важно определить вашу цель.
Знание того, какой тип веб-сайта вы хотите запустить — будь то проект для личного увлечения, бизнес электронной коммерции или блог о путешествиях — является важным шагом в раскрытии вашей ниши и целей вашего сайта. Это также хорошее время, чтобы решить, кто является вашей целевой аудиторией и как это повлияет на стиль, тон, макет и изображения или дизайн, которые вы решите включить.
Это также хорошее время, чтобы решить, кто является вашей целевой аудиторией и как это повлияет на стиль, тон, макет и изображения или дизайн, которые вы решите включить.
2. Выберите доменное имя
После того, как вы определили цель своего сайта WordPress, пришло время выбрать уникальное доменное имя. Ваше доменное имя должно быть четким и кратким, отражая общий бренд или цель сайта. Постарайтесь придумать имя, которое пользователям будет легко написать по буквам, ввести в строку поиска или вспомнить, поскольку в настоящее время в сети находятся миллиарды веб-сайтов.
Например, если вы создаете сайт WordPress для бизнеса, обязательно используйте название компании в качестве имени домена. Если вы намерены рекламировать себя через свой сайт, вам следует выбрать собственное имя (если оно доступно) в качестве имени домена. Если вам трудно придумать креативное доменное имя, есть несколько генераторов доменных имен, которые вы можете использовать для поиска идей.
После того, как вы выбрали имя, пришло время проверить, доступен ли домен. Он должен быть доступен не только в Интернете, но и на сайтах социальных сетей (вы можете вручную выполнить поиск выбранного вами доменного имени на этих сайтах) на случай, если вы захотите создать вспомогательные учетные записи в социальных сетях. Кроме того, выбранное вами доменное имя не должно быть товарным знаком Ведомства США по патентам и товарным знакам.
Он должен быть доступен не только в Интернете, но и на сайтах социальных сетей (вы можете вручную выполнить поиск выбранного вами доменного имени на этих сайтах) на случай, если вы захотите создать вспомогательные учетные записи в социальных сетях. Кроме того, выбранное вами доменное имя не должно быть товарным знаком Ведомства США по патентам и товарным знакам.
Если доменное имя, которое вы хотите использовать, уже занято, вы можете использовать его, выбрав другое расширение доменного имени верхнего уровня. Это означает, что вместо того, чтобы использовать «.com» после вашего доменного имени, вы можете использовать доменные имена верхнего уровня, такие как:
- .co
- .biz
- .inc
- .net
Важно отметить, что, хотя вы можете приобрести доменное имя у нескольких хостинг-провайдеров, лучше сделать это с тем, у которого размещен ваш веб-сайт. . Это позволяет легко управлять всеми деталями вашего сайта с одной централизованной платформы. Кроме того, многие хостинг-провайдеры предлагают регистрацию домена при подписке на пакет хостинга.
Кроме того, многие хостинг-провайдеры предлагают регистрацию домена при подписке на пакет хостинга.
Теперь, когда вы получили официальное доменное имя и подтвердили его доступность, пришло время выбрать предпочтительного провайдера веб-хостинга.
3. Выберите поставщика веб-хостинга
Успешный запуск вашего сайта WordPress означает выбор правильного поставщика веб-хостинга. Провайдер веб-хостинга предоставляет вам доступ к серверу или части сервера, с которого будет работать ваш веб-сайт. Эти провайдеры обычно предлагают на выбор несколько типов серверов, в том числе:
- Общие серверы: Несколько веб-сайтов размещены на одном общем сервере. В этой модели доступ к серверу и его конфигурация более ограничены, а производительность зависит от нагрузки, которую каждый веб-сайт оказывает на сервер.
- Виртуальные частные серверы (VPS): VPS позволяет нескольким веб-сайтам работать на одном общем сервере, оставаясь при этом изолированными друг от друга.
 Как правило, VPS предлагает больше контроля и производительности, чем стандартный общий сервер, однако для них может потребоваться знакомство с управлением сервером.
Как правило, VPS предлагает больше контроля и производительности, чем стандартный общий сервер, однако для них может потребоваться знакомство с управлением сервером.
- Выделенные серверы: Выделенный сервер — это полностью изолированный сервер, предназначенный для одного веб-сайта. Этот тип сервера предлагает более высокий уровень производительности и настройки, но требует более глубоких знаний в области управления сервером и его обслуживания. Как правило, более крупные организации используют выделенные серверы для удовлетворения интенсивных потребностей в трафике.
- Облачные серверы: Подобно выделенному серверу, облачный сервер обеспечивает максимальный контроль и гибкость, когда речь идет о производительности и настройке сервера. Однако облачные серверы обеспечивают большую масштабируемость, поскольку они не требуют изменений в оборудовании для увеличения или уменьшения масштаба.
Если вы запускаете свой первый сайт WordPress, скорее всего, общий сервер или VPS предоставит вам достаточную вычислительную мощность и настройку для нужд вашего сайта. Просто не забудьте выбрать провайдера веб-хостинга, который предоставляет:
Просто не забудьте выбрать провайдера веб-хостинга, который предоставляет:
- WordPress compatibility and easy installation
- Affordable, scalable hosting plans
- Automatic SSL certificates
- Automatic WordPress and plugin updates
- Malware monitoring
- Instant backups
- Expert customer support
Fully Managed Hosting Plans
On Помимо этих вариантов сервера, многие хостинг-провайдеры также предлагают полностью управляемые планы хостинга. Когда дело доходит до хостинга WordPress по сравнению с виртуальным хостингом, хостинг WordPress позволяет вам использовать невмешательство, когда дело доходит до управления вашим веб-сайтом и конфигурацией сервера.
Например, надежные поставщики веб-хостинга, такие как Nexcess, гарантируют, что ваш сайт останется быстрым, безопасным и обновленным с помощью полностью управляемого плана хостинга WordPress.
4. Установите WordPress
После того, как вы выбрали доменное имя и провайдера веб-хостинга, пришло время установить WordPress. Многие хостинг-провайдеры позволяют вам установить WordPress прямо в свою учетную запись в панели управления (cPanel).
Многие хостинг-провайдеры позволяют вам установить WordPress прямо в свою учетную запись в панели управления (cPanel).
Если вы не знаете, как это сделать, обязательно обратитесь к документации по установке WordPress вашего веб-хостинга или обратитесь за помощью в службу поддержки. Кроме того, вы можете обратиться к Кодексу WordPress для получения дополнительной информации о процессе установки веб-сайта.
5. Выберите свою тему WordPress
Теперь, когда WordPress успешно установлен в вашей учетной записи веб-хостинга, вы можете сосредоточиться на выборе темы вашего сайта и ее активации. WordPress предлагает несколько тем для всех типов веб-сайтов, требующих минимальных знаний в области кодирования или веб-дизайна, включая как бесплатные, так и премиальные темы.
Чтобы просмотреть библиотеку тем WordPress для вашего сайта, наведите курсор на вкладку «Внешний вид» на панели инструментов WordPress и нажмите «Темы». Здесь нажмите «Добавить новый», и вы сможете найти тему, которая соответствует эстетике и целям вашего сайта. Когда вы выбрали тему, перейдите к кнопке «Активировать» и нажмите ее.
Когда вы выбрали тему, перейдите к кнопке «Активировать» и нажмите ее.
Примечание: Прежде чем выбрать тему, WordPress дает вам возможность предварительно просмотреть, как будет выглядеть ваш сайт с любой предлагаемой темой. Просто наведите курсор на тему и выберите «Live Preview».
Поскольку WordPress предлагает так много вариантов тем, выбор лучшего для нужд вашего сайта может быть ошеломляющим. Перед просмотром библиотеки тем обязательно перечислите все функции и функции, которые вы хотите иметь на своем сайте, и дважды проверьте, какие виджеты поставляются с темами, которые вам нравятся. Кроме того, важно выбрать мобильную тему WordPress, которая автоматически оптимизирует ваш сайт для мобильных устройств.
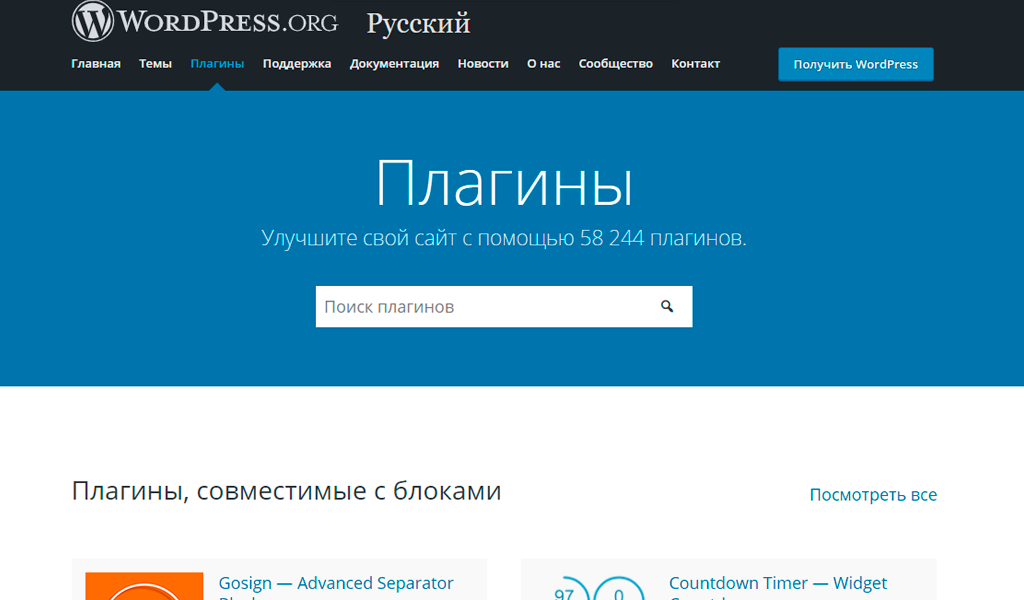
6. Установите плагины WordPress
При запуске сайта WordPress у вас будет возможность выбрать и установить плагины WordPress. Эти плагины добавляют на ваш сайт расширенные функции, такие как расширенные функции безопасности, инструменты электронной коммерции и инструменты поисковой оптимизации (SEO). В настоящее время некоторые из самых популярных плагинов WordPress включают:
В настоящее время некоторые из самых популярных плагинов WordPress включают:
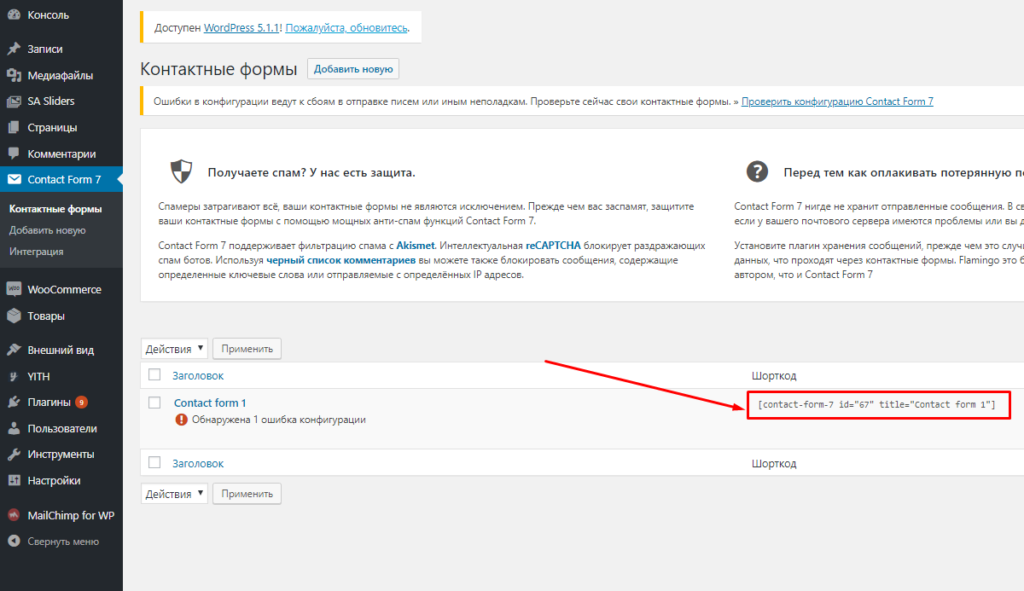
- Контактная форма 7
- Yoast SEO
- WooCommerce
- Jetpack
- Elementor Website Builder
Чтобы установить плагин WordPress, просто перейдите на вкладку «Плагины» на панели инструментов WordPress и нажмите на нее. Здесь выберите «Добавить новый» в верхней части страницы. После того, как вы нашли и выбрали плагин, который хотели бы использовать, нажмите «Установить сейчас», а затем «Активировать». После того, как вы активировали свой плагин, WordPress проведет вас через процесс установки и настройки.
Примечание: Вы можете загружать сторонние плагины с сайтов, отличных от WordPress, и загружать их на панель инструментов WordPress. Для этого просто нажмите «Добавить новый» и выберите опцию «Загрузить плагин».
7. Настройте свой сайт WordPress
Перед официальным запуском вашего сайта WordPress важно настроить его в зависимости от того, какую информацию вы хотели бы включить и как вы хотите, чтобы ваш сайт выглядел. Это включает в себя внесение изменений в выбранную вами тему, добавление страниц продукта или написание нескольких сообщений в блоге перед публикацией вашего сайта. Вот несколько наиболее важных страниц, которые вы должны добавить и настроить перед запуском:
Это включает в себя внесение изменений в выбранную вами тему, добавление страниц продукта или написание нескольких сообщений в блоге перед публикацией вашего сайта. Вот несколько наиболее важных страниц, которые вы должны добавить и настроить перед запуском:
- Главная
- Контакты
- О нас
- Товары или услуги
- Сферы обслуживания
- Цены
Если вам трудно придумать страницы, которые должны быть представлены на вашем веб-сайте, обязательно внимательно изучите компании или отдельных лиц в вашей нише и сайты, которыми они управляют. Эти сайты могут вдохновить вас на создание собственного уникального контента WordPress.
5 советов, которые стоит попробовать перед запуском вашего веб-сайта WordPress
Если вы удовлетворены дизайном и содержанием своей темы, важно просмотреть эти пять советов, чтобы очистить свой сайт WordPress, прежде чем нажимать кнопку «Опубликовать».
1. Загрузите решение для резервного копирования
Если ваш хостинг-провайдер не предлагает решение для автоматического резервного копирования сайта WordPress, важно загрузить собственное решение перед запуском. Существует несколько плагинов для резервного копирования WordPress, наиболее популярными из которых являются UpdraftPlus, BackupBuddy и Duplicator. Просто убедитесь, что ваши резервные копии автоматически планируются и сохраняются в облачном хранилище для максимальной надежности.
Существует несколько плагинов для резервного копирования WordPress, наиболее популярными из которых являются UpdraftPlus, BackupBuddy и Duplicator. Просто убедитесь, что ваши резервные копии автоматически планируются и сохраняются в облачном хранилище для максимальной надежности.
2. Защитите свой сайт
WordPress предлагает несколько подключаемых модулей безопасности, которые защищают ваш сайт от киберпреступников. Перед запуском обязательно выберите подключаемый модуль безопасности, например Sucuri или iThemes Security Pro, чтобы защитить свой сайт от кибератак и обеспечить его безопасность. Это также когда вы можете установить разрешения пользователя WordPress, чтобы гарантировать, что вы или другие назначенные пользователи могут получить доступ к серверной части вашего сайта.
3. Проверка на ошибки 404
404 ошибки могут легко нарушить работу пользователя, поэтому обязательно просмотрите свой сайт и устраните все существующие. Самый простой способ проверить свой сайт на наличие ошибки 404 — добавить его в Google Search Console (GSC) и запустить отчет о сканировании. Если ваш сайт не был добавлен в GSC, вы можете вручную просмотреть свой сайт и убедиться, что все ссылки работают должным образом, а страницы загружаются правильно.
Если ваш сайт не был добавлен в GSC, вы можете вручную просмотреть свой сайт и убедиться, что все ссылки работают должным образом, а страницы загружаются правильно.
4. Проверяйте все формы и носители
Точно так же, как вам нужно проверять свой сайт на наличие ошибки 404, вы должны проверять все веб-формы и носители перед публикацией. Вручную проверьте все свои контактные формы, чтобы убедиться, что они работают правильно, и убедитесь, что ваши изображения, видео или слайдеры/карусели загружаются правильно.
5. Проверьте социальные интеграции
Если на вашем сайте WordPress есть плагин для обмена в социальных сетях или другие интеграции с социальными сетями, важно проверить их, чтобы убедиться, что они связаны с соответствующими учетными записями социальных сетей.
После заполнения этого контрольного списка ваш новый веб-сайт WordPress готов к публикации.
Партнер Nexcess для управляемого хостинга WordPress
WordPress — одна из самых удобных для пользователя платформ CMS, что делает ее отличным выбором для частных лиц или компаний, которые хотят запустить свой первый сайт.
