Как создать свой первый сайт на WordPress?
0 ∞Давайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете.
- WordPress — что это такое?
- Для кого предназначен WordPress?
- Как работает WordPress?
- Что нужно чтобы создать сайт на WordPress?
- Сайт на WordPress — базовая настройка
- Создание базы данных
- Загрузите файлы WordPress
- Установите WordPress
- Введите учетные данные
- Задайте имя пользователя и пароль
- Настройка правил формирования URL-адресов с помощью настройки «Постоянных ссылок»
- Что это дает?
- Знакомство с консолью WordPress
- Выбираем тему оформления для сайта на WordPress
- Сайт на WordPress — добавление контента
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как создать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
- Контент — что вы хотите сказать;
- Изображения — сайт с голым текстом будет невероятно скушен;
- Тема — WordPress поставляется с несколькими установленными по умолчанию темами. Также существует много бесплатных тем, которые вы можете выбрать. Если нужен какой-то определенный дизайн, существуют и премиум темы, доступные для приобретения.
Что не нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Дорогое программное обеспечение для редактирования или веб-дизайна — все, что создается в WordPress, добавляется и редактируется через браузер.
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
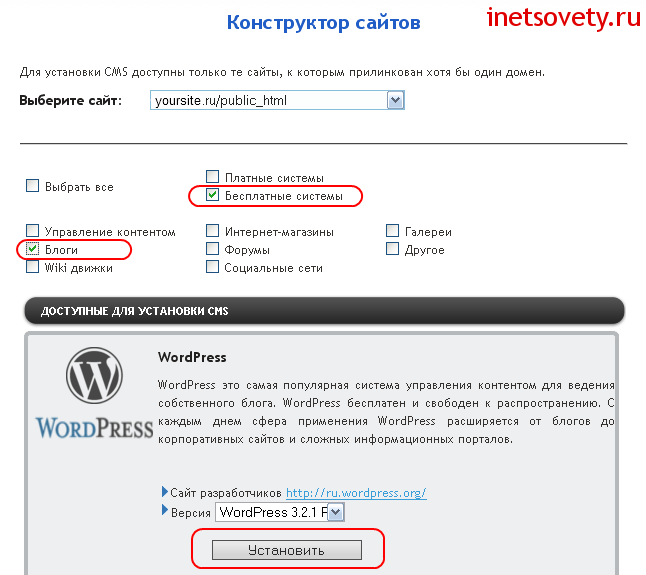
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
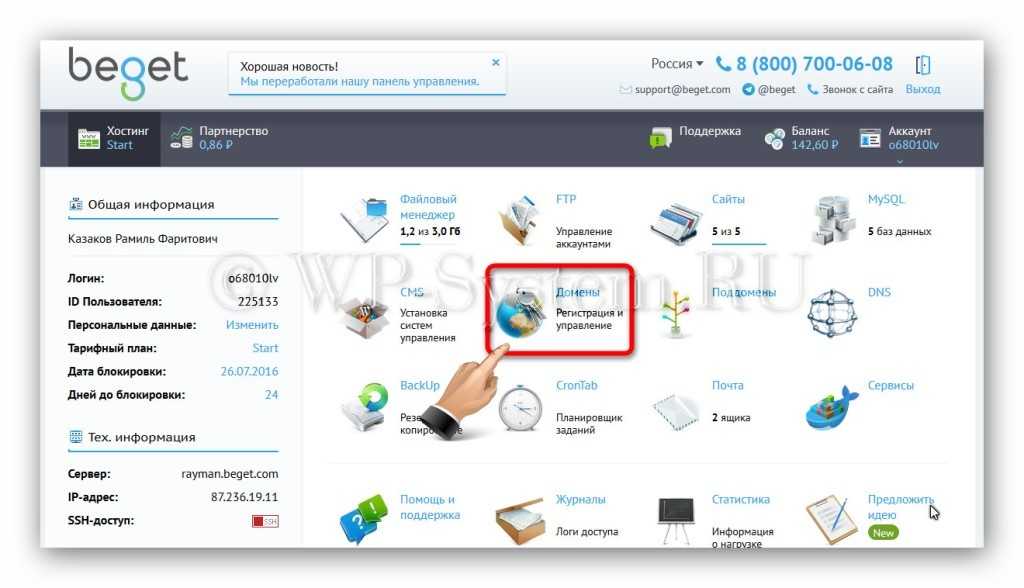
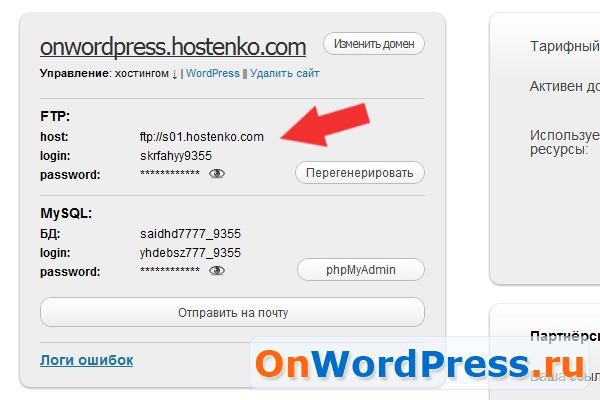
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
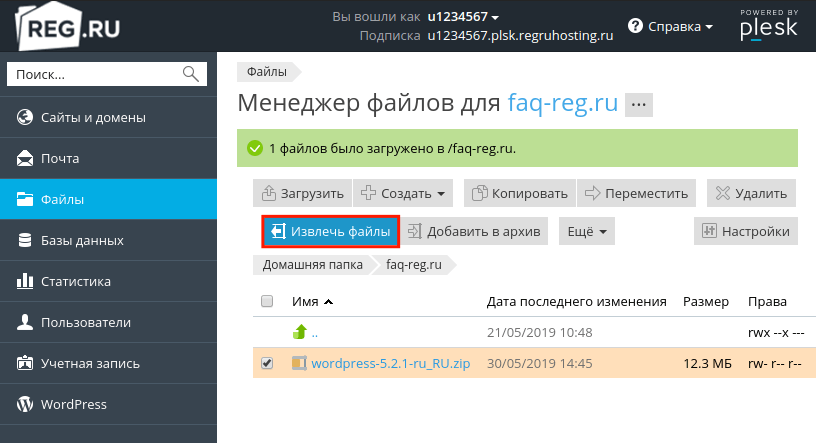
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
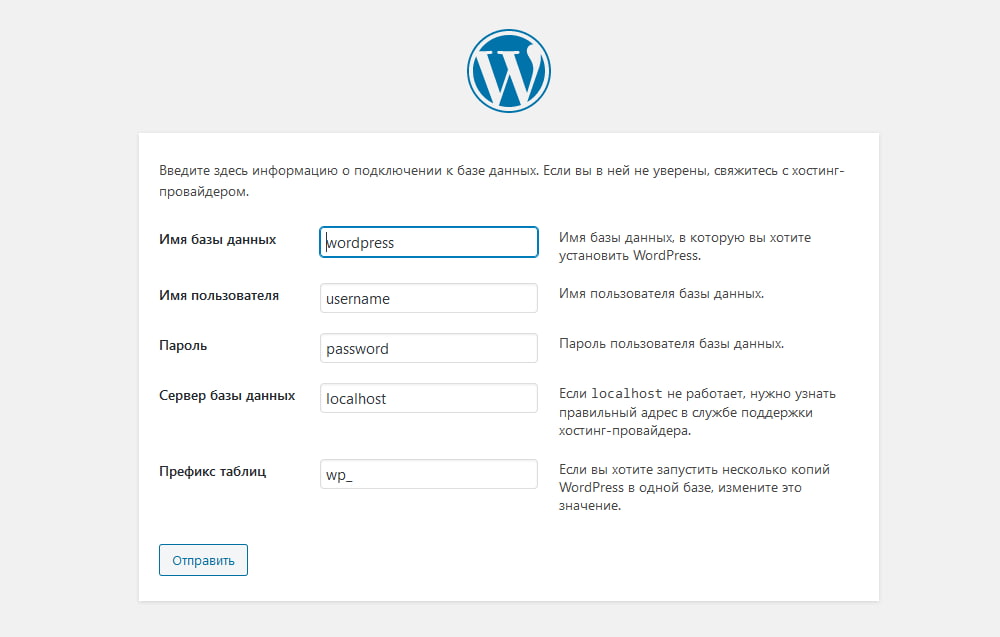
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
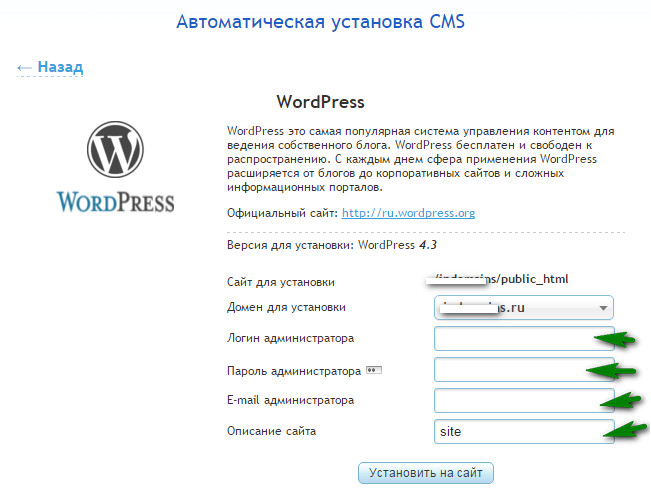
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress», и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress», и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
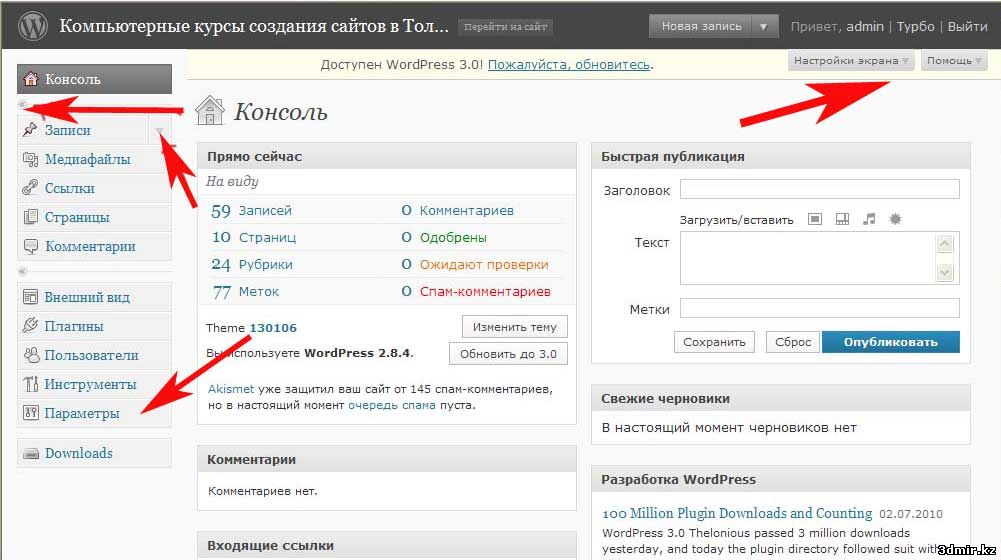
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
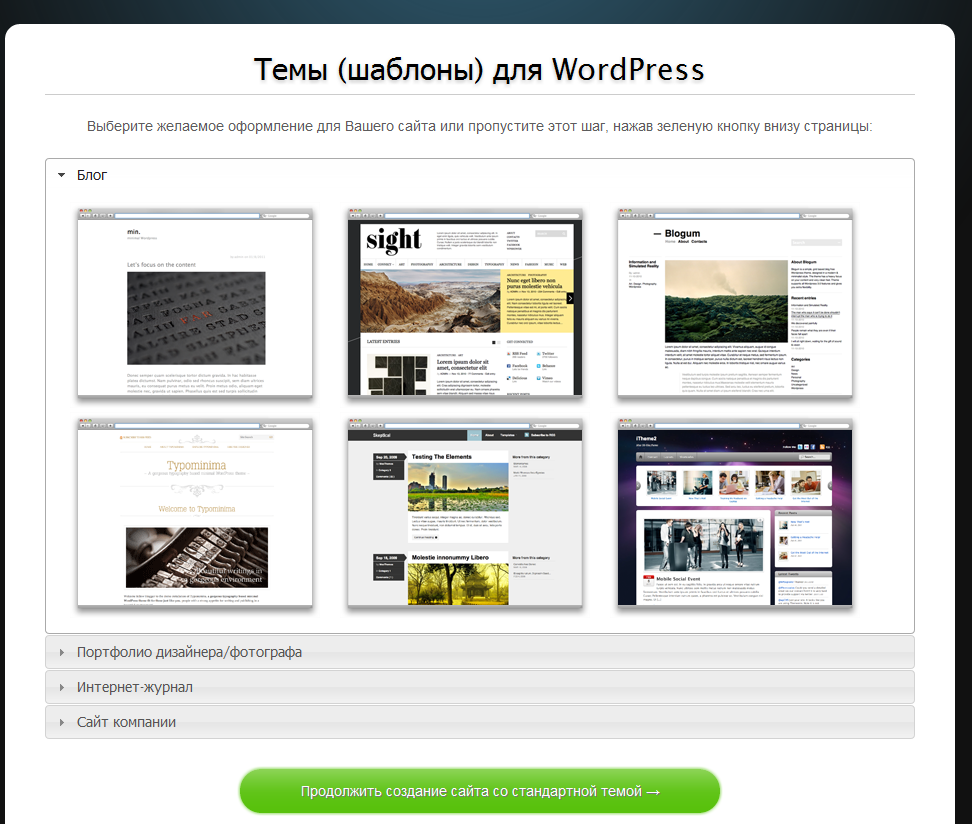
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
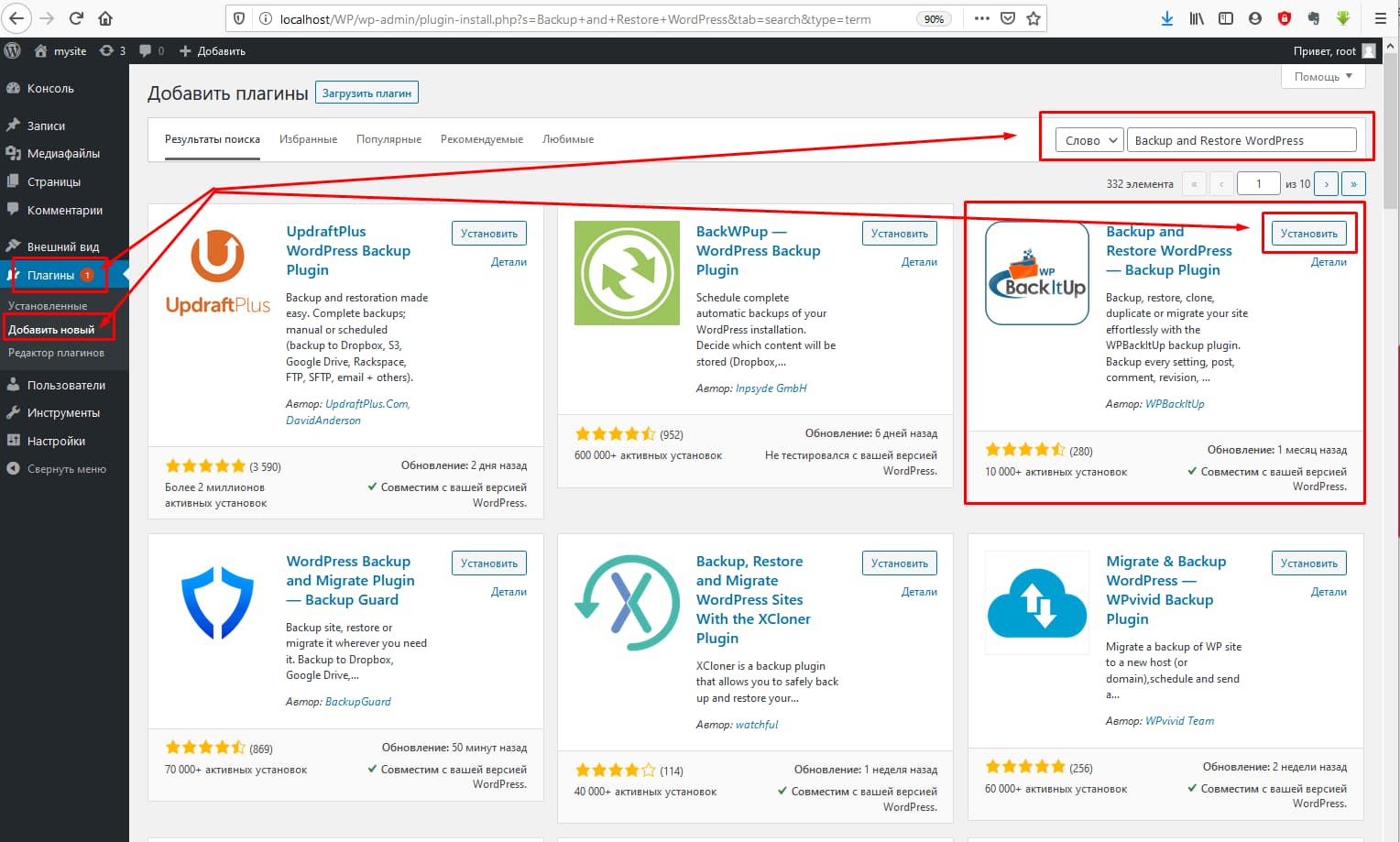
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.

Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1», «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, посетите вордпресс официальный сайт и ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на вордпресс!
Если вы хотите узнать больше, посетите вордпресс официальный сайт и ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на вордпресс!
Вадим Дворниковавтор-переводчик статьи «HOW TO BUILD A WORDPRESS WEBSITE FOR THE FIRST TIME»
Как создать свой первый сайт на WordPress?
0 ∞Давайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете.
- WordPress — что это такое?
- Для кого предназначен WordPress?
- Как работает WordPress?
- Что нужно чтобы создать сайт на WordPress?
- Сайт на WordPress — базовая настройка
- Создание базы данных
- Загрузите файлы WordPress
- Установите WordPress
- Введите учетные данные
- Задайте имя пользователя и пароль
- Настройка правил формирования URL-адресов с помощью настройки «Постоянных ссылок»
- Что это дает?
- Знакомство с консолью WordPress
- Выбираем тему оформления для сайта на WordPress
- Сайт на WordPress — добавление контента
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как создать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
- Контент — что вы хотите сказать;
- Изображения — сайт с голым текстом будет невероятно скушен;
- Тема — WordPress поставляется с несколькими установленными по умолчанию темами. Также существует много бесплатных тем, которые вы можете выбрать. Если нужен какой-то определенный дизайн, существуют и премиум темы, доступные для приобретения.
Что не нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Дорогое программное обеспечение для редактирования или веб-дизайна — все, что создается в WordPress, добавляется и редактируется через браузер.
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress», и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress», и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.

Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1», «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, посетите вордпресс официальный сайт и ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на вордпресс!
Если вы хотите узнать больше, посетите вордпресс официальный сайт и ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на вордпресс!
Вадим Дворниковавтор-переводчик статьи «HOW TO BUILD A WORDPRESS WEBSITE FOR THE FIRST TIME»
Как бесплатно попробовать WordPress без домена или хостинга
Хотите попробовать WordPress бесплатно, не покупая доменное имя или хостинг?
Обычно для создания веб-сайта на WordPress требуется доменное имя и хостинг. Тем не менее, многие пользователи могут захотеть попробовать, прежде чем тратить деньги.
В этой статье мы покажем вам несколько способов бесплатно попробовать WordPress без домена или хостинга. Мы также поговорим о том, что можно попробовать в WordPress и о создании живого веб-сайта.
Зачем пробовать WordPress бесплатно без домена или хостинга?
Обычно для создания веб-сайта WordPress требуется доменное имя и учетная запись хостинга.
Доменное имя обычно стоит 14,99 долларов в год (часто не подлежит возмещению), а стоимость веб-хостинга начинается от 7,99 долларов в месяц (обычно оплачивается ежегодно).
Теперь это значительная сумма денег, если все, что вы хотите, это попробовать WordPress.
К сожалению, на сайте WordPress.org нет бесплатной пробной версии WordPress.
К счастью, есть множество способов попробовать WordPress бесплатно, не покупая доменное имя и не регистрируя учетную запись хостинга.
Давайте рассмотрим некоторые из самых простых способов попробовать WordPress.org на собственном хостинге бесплатно (без домена или учетной записи хостинга).
- Попробуйте WordPress онлайн с полным возмещением (без ограничений, но требуется предоплата кредитной картой)
- Попробуйте WordPress бесплатно на своем компьютере (неограниченное количество бесплатных разработок WordPress)
- Попробуйте WordPress с WordPress.com (модифицированный опыт WordPress с ограниченной функциональностью)
- Что стоит попробовать в бесплатной демо-версии WordPress
- Запуск вашего веб-сайта WordPress
1. Попробуйте WordPress онлайн с полным возвратом денег за хостинг
Самый простой способ попробовать WordPress онлайн — воспользоваться услугами хостинговой компании WordPress, которая предлагает риск- гарантия бесплатного возврата денег (т. е. полный возврат средств в течение 30 дней или даже 90 дней в некоторых случаях).
е. полный возврат средств в течение 30 дней или даже 90 дней в некоторых случаях).
Преимущество этого метода в том, что вы можете попробовать WordPress для создания своего веб-сайта. Если вам это нравится, вы можете сделать свой сайт онлайн одним щелчком мыши (дополнительная работа не требуется).
И если вам это не нравится, вы можете запросить полный возврат средств у вашей хостинговой компании WordPress.
Для этого метода вам понадобится кредитная карта для предварительной оплаты хостинга WordPress, но если вам это не нравится, вы можете получить полный возврат средств.
Вот некоторые из крупнейших хостинговых компаний WordPress, которые предлагают политику полного возврата средств:
- Bluehost — предлагает бесплатный домен + веб-хостинг с 30-дневной гарантией возврата денег.
- Hostinger — предлагает бесплатный домен + веб-хостинг с 30-дневной политикой возврата.
- SiteGround — предлагает облачный хостинг WordPress с безрисковой политикой возврата средств в течение 30 дней.

- Dreamhost — предлагает бесплатный домен + хостинг WordPress с политикой возврата средств в течение 97 дней.
Все вышеперечисленные хостинговые компании поставляются с предустановленным WordPress или предлагают возможность установки WordPress в один клик.
Вы можете быстро начать работу с любым из них, чтобы бесплатно попробовать WordPress в Интернете.
В этом уроке мы покажем пошаговый процесс того, как это выглядит с Bluehost, который является одним из лучших хостинг-провайдеров, рекомендуемых WordPress.
Во-первых, вам нужно посетить веб-сайт Bluehost и нажать зеленую кнопку «Начать сейчас».
Далее вам будет предложено выбрать план.
Мы рекомендуем начать с Basic, так как вы просто хотите попробовать WordPress. Вы всегда можете обновить свой план хостинга, если решите остаться на Bluehost.
Теперь вам будет предложено выбрать доменное имя. В настоящее время Bluehost предлагает пользователям WPBeginner бесплатное доменное имя и скидку 72% с использованием нашего купона Bluehost.
Однако, если вы зарегистрируете доменное имя, компания вычтет стоимость домена, когда вы запросите возмещение. Вам нужно нажать на опцию «Я создам свой домен позже» внизу, чтобы пропустить этот шаг, так что вы имеете право на полный возврат средств.
Далее вас попросят предоставить личные данные и завершить пакет хостинга.
Важно снять все необязательные дополнительные надстройки на этой странице.
Стоимость дополнений не подлежит возмещению, и вы имеете право на полное возмещение только вашего счета за хостинг, но не дополнений.
Наконец, вам нужно ввести платежную информацию, чтобы завершить покупку.
Теперь Bluehost создаст вашу учетную запись хостинга и отправит вам электронное письмо с инструкциями о том, как получить доступ к панели управления хостингом.
В панели управления хостингом вы увидите, что Bluehost уже установил для вас WordPress. Вы можете просто нажать на кнопку входа в WordPress, чтобы получить доступ к вашему сайту.
Запрос возврата средств на Bluehost
Войдите в свою учетную запись Bluehost и нажмите значок «Поддержка». Оттуда вам нужно прокрутить вниз до раздела контактов и начать сеанс живого чата.
После подключения к агенту чата в реальном времени вы можете запросить у него полный возврат средств и аннулировать вашу учетную запись.
Важно: Если вы пользуетесь услугами хостинговой компании, не упомянутой выше, обязательно прочтите и полностью поймите их политику возврата средств перед совершением покупки. Если вы сомневаетесь, обратитесь к хостинговой компании, отправив им электронное письмо.
2. Попробуйте WordPress на своем компьютере
Другой популярный способ попробовать WordPress — установить его на свой компьютер. Это то, что многие опытные разработчики делают для клиентских веб-сайтов.
Этот метод позволяет бесплатно попробовать WordPress без покупки домена или хостинга. Вы можете установить плагины, темы и создать полноценный веб-сайт на своем компьютере.
Недостатком является то, что ваш веб-сайт ограничен вашим собственным компьютером и не доступен для публичного просмотра в Интернете, но вы всегда можете сделать свой локальный веб-сайт онлайн, используя наш учебник позже.
Существует несколько замечательных бесплатных программ, позволяющих установить все это на вашем компьютере.
Самый простой из них называется Локальный. Это позволяет вам легко настроить локальную среду разработки WordPress на вашем компьютере. Он работает на MacOS, Windows и Linux.
Просто зайдите на местный веб-сайт и загрузите его для своей операционной системы.
В зависимости от вашей операционной системы мастер установки может немного отличаться. Для MacOS просто щелкните загруженный пакет, а затем перетащите Local.app в папку «Приложения».
После установки Local откройте приложение на своем компьютере.
Затем нажмите кнопку «Создать новый сайт».
Далее вас попросят указать название вашего веб-сайта.
Просто введите любое имя для своего демо-сайта и нажмите кнопку «Продолжить».
После этого вам будет предложено выбрать локальную среду. Например, какое серверное программное обеспечение вы хотите использовать, какую версию MySQL или PHP использовать.
Если вы не уверены, вы можете просто использовать предпочтительные параметры и нажать «Продолжить».
На следующем экране вы сможете выбрать имя пользователя и пароль для доступа к административной панели WordPress вашего локального сайта.
Вы также можете изменить адрес электронной почты администратора WordPress на случай, если вам потребуется восстановить данные для входа.
Нажмите кнопку «Продолжить», чтобы завершить работу мастера настройки.
Локальный теперь загрузит и установит последнюю версию WordPress и создаст для вас новый локальный веб-сайт.
После завершения вы увидите информацию о вашем местном веб-сайте. Отсюда вы можете нажать кнопку WP Admin, чтобы получить доступ к панели управления WordPress.
Если по какой-то причине Local не работает или вы просто хотите попробовать альтернативу, вы можете проверить MAMP (для MacOS) или WAMP (для Windows).
3. Попробуйте WordPress с WordPress.com (домен не требуется)
Другой вариант, с которым вы часто сталкиваетесь, чтобы попробовать WordPress, — это WordPress.com.
Прежде чем вы это сделаете, важно понять, чем WordPress.com отличается от собственного веб-сайта WordPress.org.
WordPress.com — компания, занимающаяся размещением веб-сайтов и издательской платформой. По сути, вам не нужно устанавливать WordPress или заботиться о каком-либо обслуживании сайта.
Недостатком является то, что вы не получаете полный контроль над программным обеспечением, работающим в фоновом режиме. Это лишает гибкости и свободы.
У WordPress.com есть ограниченный бесплатный план, который вы можете попробовать. Однако в нем будут отсутствовать многие функции собственного веб-сайта WordPress.org.
Дополнительную информацию по этой теме см. в нашем подробном руководстве о различиях между WordPress.com и WordPress.org.
в нашем подробном руководстве о различиях между WordPress.com и WordPress.org.
В последние годы WordPress.com добавил план Pro, который позволяет вам устанавливать плагины и темы, но он намного дороже, чем другие варианты хостинга WordPress, о которых мы рассказали выше.
Вещи, которые вы можете попробовать в WordPress
Теперь, когда вы создали бесплатный веб-сайт WordPress, вы, вероятно, задаетесь вопросом, какие вещи вы должны попробовать.
1. Создание контента в WordPress
Мы рекомендуем вам начать с создания постов в блоге и некоторых обязательных страниц для вашего сайта.
2. Выбор дизайна сайта
После этого вы можете выбрать дизайн для своего сайта. Существует так много бесплатных и платных тем WordPress, которые вы можете использовать. Мы рекомендуем выбрать бесплатную тему и настроить ее под себя.
Вы даже можете установить бесплатный плагин для конструктора страниц, такой как SeedProd, чтобы испытать дизайн своего веб-сайта с помощью интерфейса перетаскивания.
3. Изучение плагинов WordPress
Настоящая мощь WordPress исходит от плагинов WordPress. Это как приложения для вашего веб-сайта WordPress, которые позволяют расширять функциональность веб-сайта, добавляя новые функции.
Доступно более 60 000 бесплатных плагинов для WordPress.
Ниже приведены несколько обязательных плагинов WordPress, которые вы должны попробовать.
1. WPForms — позволяет добавить на сайт красивую контактную форму или опрос. Существует версия WPForms Lite, которую вы можете попробовать бесплатно.
2. All-in-One SEO для WordPress — это лучший SEO-плагин для WordPress на рынке, который помогает оптимизировать ваш сайт для поисковых систем. Существует также бесплатная версия AIOSEO, которую вы можете попробовать.
3. SmashBalloon — это лучший плагин для социальных сетей WordPress, который позволяет отображать контент из ваших учетных записей социальных сетей в красивых галереях и макетах. Существует бесплатная версия Smash Ballon для ленты Instagram, ленты Facebook, ленты Twitter и ленты YouTube.
Нужны дополнительные предложения по плагинам? Посмотрите наш полный список основных плагинов WordPress, которые вы можете попробовать в своей бесплатной демо-версии WordPress.
4. Изучение основ WordPress
Теперь, если вы изо всех сил пытаетесь разобраться в WordPress или просто хотите изучить основы WordPress, вы можете бесплатно изучить WordPress прямо здесь.
WPBeginner — крупнейший в мире ресурсный сайт WordPress для начинающих. Мы работаем с 2009 года и располагаем обширной библиотекой ресурсов для начинающих.
Лучше всего начать с нашей страницы о том, как бесплатно изучить WordPress. Там вы найдете пошаговую программу WordPress, разделенную на семь дней обучения.
Вы также можете начать с нашей бесплатной серии видео WordPress. Это также пошаговая программа для начинающих.
Изучив основы, вы можете продолжить изучение учебных пособий по WordPress, ознакомиться с глоссарием WordPress или подписаться на наш канал YouTube, чтобы получать регулярные выпуски советов, приемов и инструкций по WordPress.
Запуск вашего веб-сайта WordPress
После того, как вы попробовали WordPress, вы можете официально запустить работающий веб-сайт WordPress.
Для этого вам понадобится доменное имя и учетная запись хостинга.
Мы рекомендуем использовать Bluehost. Они являются крупнейшими хостинговыми компаниями WordPress и согласились предложить пользователям WPBeginner бесплатное доменное имя и щедрую скидку на хостинг.
После регистрации вы можете следовать нашим пошаговым инструкциям по созданию веб-сайта.
Теперь некоторые из вас могут захотеть перенести сайт, который вы создали в бесплатной пробной версии WordPress, на новый сайт.
Просто следуйте нашему руководству о том, как перенести сайт WordPress на новый хост. Мы проведем вас через миграцию вашего веб-сайта WordPress.
Мы надеемся, что эта статья помогла вам узнать, как бесплатно попробовать WordPress без доменного имени. Вы также можете ознакомиться с нашим сравнением лучших конструкторов веб-сайтов на рынке или ознакомиться с нашим руководством о том, как добавить создание интернет-магазина и начать продавать.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как создать сайт WordPress без хостинга?
Хотите знать, как создать веб-сайт WordPress без хостинга ? Если это так, то вы пришли в нужное место.
В самом начале мы хотели развеять ваши сомнения, можно ли создать сайт на WordPress без хостинга. Вообще-то, нет. Вы не можете.
Однако вы можете создать сайт на WordPress без покупки хостинга. Интересно, как? Вы можете использовать бесплатную хостинговую платформу WordPress. Или разместите свой сайт локально на физическом компьютере.
Многие разработчики, а также новички используют эти методы по многим причинам и для разных целей.
Если вы тоже хотите это узнать, то эта статья именно для вас! Здесь мы научим вас, как именно создать сайт WordPress без хостинга и домена.
Без лишних слов, приступим.
Почему вы хотите создать WordPress без хостинга и домена?
Какие методы создания сайта WordPress без хостинга?
Как создать сайт на WordPress без хостинга?
Минусы создания сайта WordPress без хостинга
Часто задаваемые вопросы о создании сайта WordPress без хостинга
Заключение
Почему вы хотите создать WordPress без хостинга и домена?
Без сомнения, создание веб-сайта без хостинга дает вам свободу настраивать его в той или иной мере в соответствии с вашими потребностями. Поэтому поговорим о том, почему некоторые пользователи предпочитают создавать сайты без хостинга.
Поэтому поговорим о том, почему некоторые пользователи предпочитают создавать сайты без хостинга.
Большинство новичков, которые плохо знакомы с веб-сайтами или WordPress, почему-то предпочитают создавать свои веб-сайты без использования хостинга. Поскольку они настолько плохо знакомы с концепцией хостинга, что им сложно найти правильный хостинг для своего веб-сайта.
Кроме того, не все частные лица или компании могли позволить себе покупку домена и хостинга в начале. Итак, в этом сценарии также начните с создания веб-сайта WordPress без хостинга.
Кроме того, многие разработчики также предпочитают использовать WordPress, не размещая его в Интернете. Поскольку это дает им полную свободу пробовать разные вещи, которые соответствуют их потребностям.
Кроме того, вы можете использовать его в качестве рабочей среды. Это поможет вам протестировать свои инструменты и устранить любые проблемы, возникающие при создании нового веб-сайта.
Какие методы создания сайта WordPress без хостинга?
Теперь, когда вы уже решили, что собираетесь создавать свой веб-сайт WordPress без хостинга. Итак, давайте рассмотрим некоторые методы, с помощью которых вы можете использовать WordPress без хостинга.
Итак, давайте рассмотрим некоторые методы, с помощью которых вы можете использовать WordPress без хостинга.
1. Использование WordPress.com
Самый первый метод, который вы можете использовать для создания веб-сайта WordPress, — это WordPress.com.
WordPress.com — это полностью размещенный конструктор веб-сайтов, созданный Мэттом Малленвегом и принадлежащий Automattic. Он предлагает бесплатную услугу хостинга, которая позволяет вам зарегистрировать бесплатную учетную запись и мгновенно приступить к созданию своего веб-сайта WordPress.
Эта платформа — идеальный способ начать создание веб-сайта на WordPress без необходимости вкладывать средства в хостинг и домен. Он позволяет бесплатно создать сайт WordPress на своей платформе, а также предоставляет бесплатный субдомен.
Кроме того, он также заботится о технических вопросах и требованиях по управлению хостингом для вашего сайта.
Хотя большинство пользователей не предпочитают использовать WordPress.
Вместо этого многие из них используют WordPress.org. Поскольку это собственная платформа, которая открывает множество возможностей и свободы для создания вашего веб-сайта так, как вы хотите.
Чтобы узнать больше о WordPress.org и WordPress.com, ознакомьтесь с нашей подробной статьей о WordPress.com и WordPress.org.
Подробнее об этом мы поговорим в следующей статье. А пока наслаждайтесь и оставайтесь с нами, чтобы узнать больше.
2. Установка и запуск WordPress на локальном компьютере (с использованием XAMPP)
Следующей альтернативой WordPress.com будет бесплатная установка и запуск WordPress на ваших локальных устройствах. Чтобы иметь возможность запускать WordPress без хостинга на вашем компьютере, вам необходимо установить локальный хост.
Программа XAMPP для настройки Localhost Localhost — это программное приложение, которое позволяет вам разрабатывать веб-сайт в автономном режиме без необходимости использования Интернета или хостинга. Этот метод довольно популярен среди новичков, студентов и разработчиков, которые изучают, как разрабатывается веб-сайт.
Этот метод довольно популярен среди новичков, студентов и разработчиков, которые изучают, как разрабатывается веб-сайт.
При использовании локального хоста на вашем компьютере создается серверная среда. После этого вы можете установить и запустить официальную CMS WordPress на сервере, который есть у вас на компьютере. А затем начните создавать свой самый первый сайт на WordPress без домена и хостинга.
Некоторые из популярных серверов localhost, которые вы можете найти на рынке, это XAMPP, MAMP, WampServer, DesktopServer и т. д.
Вы с нетерпением ждете локальной установки WordPress?
Да, вы можете быстро и легко установить WordPress на свой локальный компьютер с помощью XAMPP. Для получения дополнительной информации ознакомьтесь с пошаговым руководством ниже:
3. Попробуйте бесплатный хостинг-провайдер
Может быть много причин, по которым вы хотите использовать WordPress без хостинга. Либо у вас нет бюджета для инвестирования в хостинг, либо вы не хотите вникать в технические аспекты управления хостингом.
Если это так, то вы можете использовать бесплатный хостинг-провайдер для своего веб-сайта. Тем не менее, бесплатные услуги хостинга рекомендуются только тем, у кого есть проблемы с бюджетом, или новичкам, которые плохо знакомы с разработкой веб-сайтов.
Как упоминалось ранее, WordPress.com также считается одним из бесплатных хостинг-провайдеров WordPress. Наряду с этим, некоторые другие популярные бесплатные услуги хостинга WordPress: 000WebHost от Hostinger, AccWeb Hosting, InfinityFree, FreeHosting и другие.
Вот некоторые из популярных методов создания веб-сайтов без хостинга. Вы можете использовать любой из методов для создания своего WordPress без хостинга и домена.
Тем не менее, мы рекомендуем вам использовать первый метод — с помощью WordPress.com . Чтобы вам было проще, в следующем разделе мы пошагово покажем вам, как использовать WordPress без хостинга.
Как создать сайт WordPress без хостинга?
В этом разделе статьи мы рассмотрим, как создать сайт на WordPress без хостинга.
Итак, начнем.
Шаг 1. Создайте учетную запись
Первое, что вам нужно сделать, это создать учетную запись WordPress на WordPress.com. Для этого посетите официальный сайт WordPress.com и нажмите синюю кнопку «Начать свой сайт» .
Нажмите на кнопку «Начать свой сайт».Как только вы нажмете на кнопку, она перенаправит вас на страницу Регистрация . На этой странице вам необходимо заполнить регистрационную форму с некоторой информацией, которая включает ваше имя пользователя, пароль и адрес электронной почты.
После этого вам будет предложено выбрать домен для вашего сайта . При выборе домена убедитесь, что вы ввели несколько описательных ключевых слов, подходящих для вашего веб-сайта.
Поскольку вы используете бесплатный WordPress для создания веб-сайта, адрес вашего веб-сайта будет иметь суффикс WordPress. com. Например, если вы выберете «пример» в качестве имени своего веб-сайта, оно автоматически станет «example.wordpress.com» .
com. Например, если вы выберете «пример» в качестве имени своего веб-сайта, оно автоматически станет «example.wordpress.com» .
После этого он перенаправит вас на панель инструментов WordPress.com, которая выглядит следующим образом.
Официальная панель управления WordPress.comШаг 2. Настройте свой веб-сайт
После того, как вы доберетесь до своей панели инструментов, вам нужно сначала настроить свой веб-сайт, прежде чем приступать к его созданию. Начните с дает имя вашему сайту , а затем подтверждает ваш адрес электронной почты .
Чтобы подтвердить адрес электронной почты и активировать учетную запись, вы получите уведомление по электронной почте. Теперь все, что вам нужно сделать, это открыть свою почту, прочитать инструкции и нажать кнопку Подтвердить сейчас , чтобы подтвердить свой адрес электронной почты.
Теперь все, что вам нужно сделать, это открыть свою почту, прочитать инструкции и нажать кнопку Подтвердить сейчас , чтобы подтвердить свой адрес электронной почты.
Шаг 3. Настройте свой веб-сайт
Теперь, когда вы настроили свой веб-сайт и активировали свою учетную запись, пришло время для настройка вашего веб-сайта . Для этого вам нужно перейти на Внешний вид > Темы на главной панели.
Настроить внешний вид веб-сайтаОттуда у вас будет множество вариантов тем на выбор, на данный момент вы можете выбрать любую бесплатную тему для своего веб-сайта. По умолчанию вы найдете тему под названием Zoologist , уже активированную на вашем веб-сайте как вашу текущую тему .
Текущая тема по умолчанию активированаЕсли вы хотите использовать тему по умолчанию, вы можете просто нажать на Изменить кнопку и сохранить эту тему.
Точно так же для установки плагинов вы можете нажать на опцию Плагины на панели управления WordPress. На странице плагинов вы можете найти множество плагинов и расширений, которые вы можете добавить на свой сайт для большей функциональности.
На странице плагинов вы можете найти множество плагинов и расширений, которые вы можете добавить на свой сайт для большей функциональности.
Вы можете найти плагины для самых разных целей, будь то SEO или краудфандинг, как в бесплатной, так и в премиальной версии. Кроме того, с каждой учетной записью WordPress вы автоматически устанавливаете на свой сайт плагины WooCommerce и Jetpack.
Шаг 4. Создайте контент
Следующим шагом будет создание контента для вашего веб-сайта. Каждый веб-сайт должен иметь привлекательный контент, чтобы он мог привлечь потенциальную аудиторию на свой веб-сайт.
Чтобы создать свой первый пост, нажмите Сообщения > Добавить новый на панели управления.
Создать новую запись WordPress После этого вы попадете на страницу редактора WordPress , где вы сможете создать свой первый пост для своего веб-сайта. Вы можете начать с названия вашего поста и продолжайте в соответствии с вашими потребностями. Наконец, когда все будет завершено, вы можете нажать кнопку Publish в правом верхнем углу, чтобы транслировать контент для своей аудитории.
Наконец, когда все будет завершено, вы можете нажать кнопку Publish в правом верхнем углу, чтобы транслировать контент для своей аудитории.
Шаг 5. Запустите свой веб-сайт
Наконец, когда вы завершили настройку веб-сайта, вы можете запустить его через Интернет . Но перед этим проверьте адрес своего веб-сайта WordPress, просмотрите свой веб-сайт и проверьте, как он выглядит.
Запустите и сделайте свой сайт общедоступнымЕсли кажется, что все встало на свои места, как вы хотите, нажмите кнопку Launch Site , чтобы сделать ваш веб-сайт живым для вашей аудитории.
Ну вот! Таким образом, вы успешно создали веб-сайт WordPress без хостинга. Легко, верно? Как только ваш веб-сайт будет запущен, вы всегда сможете управлять контентом и загружать его в любое время.
Минусы создания веб-сайта WordPress без хостинга
Без сомнения, WordPress.com — отличная бесплатная и безопасная платформа, которая позволяет вам создать свой веб-сайт без хостинга. Тем не менее, у него есть несколько ограничений, которые вам нужно знать, прежде чем вы решите создать веб-сайт WordPress без хостинга.
Тем не менее, у него есть несколько ограничений, которые вам нужно знать, прежде чем вы решите создать веб-сайт WordPress без хостинга.
Итак, вот некоторые минусы создания веб-сайта WordPress без хостинга —
- Поставляется с ограниченным набором функций , которые могут ограничить вас в настройке и расширении функциональности вашего веб-сайта. Вы получаете только несколько вариантов на выбор, в отличие от веб-сайта с платным хостингом.
- Создание сайта WordPress без хостинга может ограничить монетизацию сайта . Поскольку в основном Google Adsense и другие рекламные программы работают только с размещенным веб-сайтом. Это приводит к запрещающий вам вести коммерческую деятельность на вашем веб-сайте .
- Хотя WordPress можно считать высокозащищенной платформой. Тем не менее, он может быть поражен любыми угрозами и вредоносными программами. По сути, WordPress без хостинга не гарантирует защиту вашего сайта от вторжения потенциальных хакеров.

- Для новичка это отличный способ начать создавать свой веб-сайт WordPress без хостинга. Однако в долгосрочной перспективе веб-сайт WordPress без хостинга обеспечивает нет места для разработки или редизайна вашего веб-сайта во что-то лучшее.
- В отличие от самостоятельного и платного хостинга, вы не можете иметь или создать фирменный адрес электронной почты и доменное имя для своего веб-сайта .
Часто задаваемые вопросы о создании веб-сайта WordPress без хостинга
1. Необходим ли хостинг для создания сайта на WordPress?Честно говоря, хостинг является важным фактором для создания веб-сайта WordPress. Хостинг не только помогает вам разместить ваш веб-сайт в Интернете, но и заботится о других важных факторах, таких как безопасность, резервное копирование и т. д.
2. Какие существуют методы создания веб-сайта WordPress без хостинга? Три лучших метода создания веб-сайта WordPress с использованием хостинга: использовать WordPress. com, запустить и установить WordPress на LocalHost и попробовать бесплатный хостинг WordPress.
com, запустить и установить WordPress на LocalHost и попробовать бесплатный хостинг WordPress.
Хотя запуск без хостинга и домена кажется правильным выбором, в долгосрочной перспективе это не только ограничивает набор функций, но и ограничивает возможности настройки для пользователей.
4. Каковы преимущества использования собственного веб-сайта WordPress?Некоторые из преимуществ использования собственного веб-сайта WordPress: дает вам полный контроль над вашим веб-сайтом, поставляется с неограниченным количеством бесплатных и премиальных тем и плагинов WordPress, позволяет вам легко добавить магазин электронной коммерции на свой веб-сайт. , легко монетизируйте свой веб-сайт и многое другое.
Заключение
Ну вот и все!
В этой статье мы показали, как создать сайт на WordPress без хостинга. Мы надеемся, что это поможет вам узнать все шаги по созданию веб-сайта WordPress без хостинга 9.
