Как создать карту сайта и зачем она нужна
23 мин — время чтения
Апр 30, 2021
Поделиться
Неспешно гулять по улицам — увлекательное занятие. Но когда нужно добраться до определенного места, в ход идут карты и навигационные подсказки. То же самое и с поисковыми роботами — большую часть времени они исследуют ваш сайт, просто переходя по ссылкам. Но не факт, что таким образом краулеры когда-нибудь доберутся до важных вам страниц. Основные причины — сайт слишком большой или на нем есть страницы, на которые не ведет ни одна ссылка.
Чтобы не пропустить важные страницы, поисковые роботы иногда обращаются к карте сайта — это помогает им находить те части сайта, которые они никогда раньше не посещали.
Что такое карта сайта
Карта сайта (Sitemap) — это файл со списком всех страниц сайта, о которых должны знать как поисковые роботы, так и пользователи. По виду она напоминает оглавление книги, только вместо разделов — ссылки.
Существует 2 основных типа карты сайта: HTML и XML.
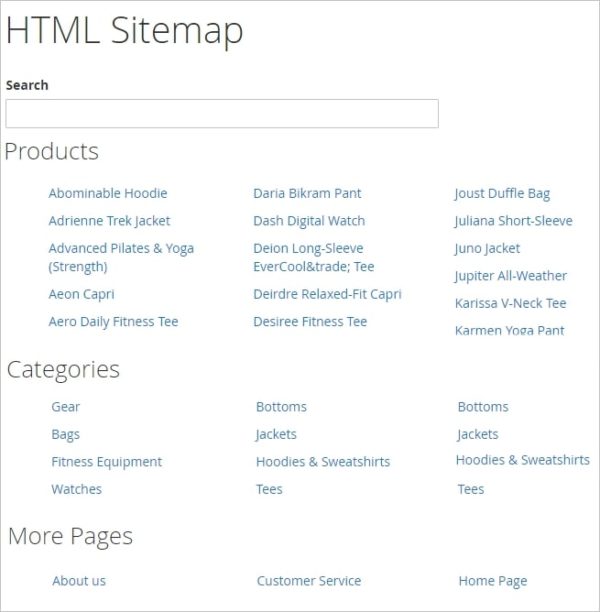
HTML Sitemap — это веб-страница, на которой перечислены ссылки на наиболее важные разделы и страницы сайта. Вот несколько хороших примеров в формате HTML: Эльдорадо, Apple, Olx.
Карта сайта в формате HTML предназначена в основном для пользователей, а не для роботов, и помогает быстро перемещаться по основным разделам сайта.
XML Sitemap — это XML-файл (например, sitemap.xml), расположенный в корневом каталоге ресурса. В нем указывают URL-адреса, даты изменения страниц и другие параметры, которые важны для поисковых систем. Поскольку все параметры помечены специальными тегами, XML-файлы визуально очень похожи на HTML-код сайта:
Хоть синтаксис XML Sitemap выглядит запутано, карта сайта очень важна для SEO. Этот файл помогает краулерам получить целостное представление о сайте, лучше понять его структуру, быстро обнаружить новый контент и многое другое.
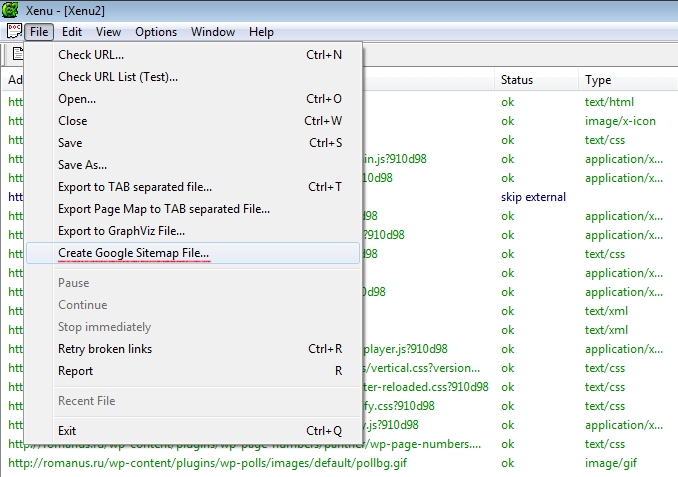
В этой статье мы рассмотрим преимущества, которые XML-карта может дать сайту, поговорим о различных ее типах и, наконец, выясним, как создать правильную карту сайта. В конце этой статьи есть бонус — инфографика, где собраны рекомендации по созданию файла Sitemap.
В конце этой статьи есть бонус — инфографика, где собраны рекомендации по созданию файла Sitemap.
Преимущества XML Sitemap
Если у вас большой сайт или вы только запускаете новый проект, вам точно понадобится файл Sitemap. В первом случае он поможет поисковикам обнаружить контент, который находится далеко от главной страницы. А если говорить о новом сайте, то благодаря карте сайта можно не ждать вечность, пока поисковая система вообще узнает о существовании вашего контента. Но что, если сайт не подпадает ни под одну из категорий? Стоит ли создавать файл Sitemap в таком случае?
Google утверждает, что создание карты сайта позитивно оценивается поисковыми системами. Наличие файла Sitemap может дать множество ощутимых преимуществ:
- Карты сайта в формате XML помогают краулерам понять, какие страницы необходимо проиндексировать — добавляя URL в файл Sitemap, вы сообщаете поисковикам, что страница качественная. Но не забывайте, что поисковая система может проигнорировать ваш запрос — чтобы страница была проиндексирована, она должна соответствовать стандартам качества Google.

- Файлы Sitemap помогают контролировать индексацию определенных страниц в Google Search Console.
- Можно сообщить поисковикам о региональных версиях страниц, указав их в карте сайта вместе со специальными атрибутами hreflang. Это не единственный способ правильно организовать многоязычный сайт, но некоторые вебмастера считают, что именно этот вариант — самый простой.
- Карта сайта в формате XML — наглядное подтверждение ваших авторских прав на контент: в ней указываются время публикации и обновления страниц.
Сколько файлов Sitemap нужно сайту?
Перед созданием карты сайта вам нужно понять, сколько карт вам понадобится. Обычно достаточно одной. Но есть случаи, когда требуется создать несколько файлов Sitemap.
Разделяйте большие файлы Sitemap
Максимально допустимый размер файла Sitemap — 50 МБ в несжатом виде. Также карта сайта не должна содержать более 50 000 URL-адресов. Google ввел такие ограничения не просто так — они гарантируют, что ваш сервер не будет перегружен при обработке больших файлов.
Рекомендуем сжимать файлы Sitemap с помощью инструмента gzip для экономии трафика. Когда карта сайта сжимается, к имени файла добавляется расширение .gz, например, sitemap.xml.gz.
Поэтому если у вас огромный сайт и, соответственно, огромный файл Sitemap, необходимо разбить его на несколько поменьше. В противном случае вам выдаст ошибку при отправке файла Sitemap в Google Search Console.
Несколько файлов Sitemap для разных разделов сайта
Для интернет-магазинов часто создают несколько карт сайта, по одной для каждой категории. Например, можно разделить страницы товаров, страницы категорий, блог и т. д. Это позволяет вебмастерам выявить, есть ли у определенного типа страниц проблемы с индексацией. Также страницы товаров, например, обновляются чаще других, и при использовании нескольких карт сайта нужно будет обновить только одну карту категории, а не общий файл Sitemap для всего сайта.
Наконец, использование файлов Sitemap меньшего размера для разных разделов сайта — хорошее техническое решение. Размер вашей карты сайта может не превышать 50 МБ, а количество перечисленных URL будет меньше 50 000, но чем больше страниц в карте сайта, тем больше ненужной нагрузки на ваш сервер. Это может привести к усеченным ответам или тайм-аутам соединения и, следовательно, к возможным ошибкам сканирования. Используя файлы Sitemap меньшего размера, вы можете предотвратить такие проблемы.
Размер вашей карты сайта может не превышать 50 МБ, а количество перечисленных URL будет меньше 50 000, но чем больше страниц в карте сайта, тем больше ненужной нагрузки на ваш сервер. Это может привести к усеченным ответам или тайм-аутам соединения и, следовательно, к возможным ошибкам сканирования. Используя файлы Sitemap меньшего размера, вы можете предотвратить такие проблемы.
Карта сайта для видео, изображений и новостей в Google
В дополнение к файлам Sitemap, которые содержат URL сайта, Google позволяет создавать отдельные карты сайта для изображений и видеоконтента, а также — для новостей.
Последнее точно пригодится новостным порталам — такие сайты создают контент, который быстро теряет актуальность, и для Google очень важно как можно быстрее находить новостные статьи. Чтобы пользователи получали свежую информацию, Google разрешает включать только новые статьи в файл Sitemap для новостей — они должны быть опубликованы в течение последних двух дней. Нужно помнить, что в одну такую карту можно включить не более 1000 статей. Но, если учитывать, что старый контент необходимо удалить из файла, это не будет проблемой. Последнее и, наверное, самое важное условие — сайт должен быть зарегистрирован в Google News.
Нужно помнить, что в одну такую карту можно включить не более 1000 статей. Но, если учитывать, что старый контент необходимо удалить из файла, это не будет проблемой. Последнее и, наверное, самое важное условие — сайт должен быть зарегистрирован в Google News.
А вот файлы Sitemap для изображений и видео будут очень полезны для сайтов, которые существуют за счет медиаконтента. Например, стоки, библиотеки или стриминговые платформы. Файлы Sitemap для изображений увеличивают шансы сайта на попадание в поиск по картинкам, а карта сайта для видео помогает Google ранжировать видеоконтент.
Здесь можно предоставить Google дополнительную информацию о медиа — например, указать заголовок изображения и подпись. А для видео — обозначить его длину, рейтинг, возрастное ограничение для просмотра и многое другое.
Но большинству сайтов не нужны отдельные файлы Sitemap для медиаконтента — чтобы поисковики заметили ваши важные изображения и видео, можно просто добавить их URL в обычную карту сайта.
Какие страницы включить в карту сайта
Эта часть нашего интенсива по созданию файла Sitemap очень важна, так что читайте внимательно!
Распространенное заблуждение: для того, чтобы помочь поисковику сканировать и индексировать сайт, необходимо включить все страницы сайта в файл Sitemap. На самом деле все наоборот. Поисковой системе не нужно просматривать мусорные страницы сайта. Необходимо только сообщить ему о качественных и интересных страницах, которые, по вашему мнению, заслуживают высокого ранжирования. Включая определенные страницы в карту сайта, вы как бы просите поисковик сконцентрировать внимание именно на них. Он может прислушаться к вашему совету, а может и проигнорировать его, но это уже совсем другая история.
Как правило, все страницы в карте сайта должны возвращать код ответа 200 ОК и содержать качественный контент для пользователей. То есть следует убрать из файла Sitemap все страницы, которые не соответствуют этим критериям. Но стоит учесть некоторые исключения.
Страницы с кодом 4хх в XML Sitemap
Код ответа 4хх означает, что запрошенной страницы не существует или у нее ограниченный доступ. Поэтому в большинстве случаев нет необходимости включать такие страницы в карту сайта.
Страницы с кодом 4хх, которых не должно быть в карте сайта
404 — это удаленные страницы. Поэтому, если они были удалены намеренно, не стоит включать их в карту сайта. То же самое касается страниц soft 404, которые были удалены, но по-прежнему возвращают код ответа 200 ОК. Обычно soft 404 — это страницы, на которых нет или очень мало контента, страницы с перенаправлением на главную или заблокированные файлом robots.txt. Ошибки soft 404 вряд ли хорошо повлияют на продвижение сайта в целом, поэтому выделите время для решения этого вопроса.
Не забудьте создать продуманную страницу 404, чтобы обеспечить крутой пользовательский опыт посетителям сайта.
Другой популярный код ответа из группы 4хх — 401. Он означает, что поисковик «не залогинился» для доступа к странице. Обычно такие страницы предназначены для авторизованных пользователей, и вы не хотите, чтобы поисковая система их индексировала. Следовательно, и в карте сайта эти страницы не нужны.
Обычно такие страницы предназначены для авторизованных пользователей, и вы не хотите, чтобы поисковая система их индексировала. Следовательно, и в карте сайта эти страницы не нужны.
Страницы с кодом 4хх, которые могут быть в карте сайта
В некоторых случаях необходимо, чтобы поисковик просканировал и проиндексировал страницу 401. Например, вы защищали паролем страницу на стадии разработки, а затем забыли снять ограничения, когда проект был запущен. Иногда вебмастера ограничивают доступ к определенным страницам, чтобы защитить их от плохих ботов или спамеров. В таких случаях для проверки необходимо выполнить DNS-запрос, чтобы убедиться, что краулер, который обращается к странице, является роботом Google.
Страницы с кодом 3хх в XML Sitemap
3xx — это страницы редиректа. Они могут быть в карте сайта в зависимости от типа редиректа.
Страницы с кодом 3хх, которых не должно быть в карте сайта
Код ответа 301 означает, что страница была навсегда перемещена на новый адрес, а исходной страницы больше не существует. Таких страниц не должно быть в карте сайта. Единственное, что в этом случае обязательно нужно внести целевой URL в файл Sitemap.
Таких страниц не должно быть в карте сайта. Единственное, что в этом случае обязательно нужно внести целевой URL в файл Sitemap.
Страницы с кодом 3хх, которые могут быть в карте сайта
Страницы с кодом 302 — это временно перенаправленные страницы. Например, такой редирект часто используется для A/B-тестирования — когда часть пользователей перенаправляют на тестовый URL. В этом случае вам нужно, чтобы исходная страница оставалась проиндексированной, поэтому очевидно, что она должна оставаться в карте сайта. С другой стороны, тестовую страницу не нужно индексировать, потому что она по сути дублирует исходную. Поэтому вам необходимо сделать исходный URL каноническим и не вносить тестовый URL в карту сайта, как и все неканонические страницы.
Страницы с кодом 5хх, которых не должно быть в карте сайта
Код 5хх означает, что на сервере возникла проблема. Наиболее распространенной является ошибка 503 Service Unavailable — она сообщает, что сервер временно не работает. Это может произойти из-за того, что сервер находится на техническом обслуживании или он попросту перегружен.
Это может произойти из-за того, что сервер находится на техническом обслуживании или он попросту перегружен.
Если ошибка была обнаружена единожды, не стоит беспокоиться — скорее всего это произошло из-за планового технического обслуживания сервера. В другом случае нужно выяснить, в чем проблема, и исправить ошибку как можно скорее. Иначе поисковик решит, что сайт плохо обслуживается.
В случае страниц с кодом 5хх речь не идет о том, чтобы добавлять их в карту сайта. Главное здесь — устранить проблему и убедиться, что страницы возвращают код ответа 200 OK.
Неиндексируемые страницы
На каждом сайте есть ряд служебных страниц, которые важны для пользователей, но не для поисковых систем — страницы входа, личные аккаунты, страницы сортировки и фильтрации и т. д. Обычно такие страницы блокируют с помощью файла robots.txt, чтобы Google не мог получить к ним доступ. Или можно дать поисковику сканировать страницу, но ограничить ее индексирование специальными директивами (noindex или all).
Логично, что эти страницы не нужны в карте сайта. Если страница не может быть проиндексирована, но указана в файле Sitemap, это не только сбивает поисковик с толку, но и расходует ваш краулинговый бюджет. То же самое и со страницами, заблокированными файлом robots.txt — поисковик не сможет их просканировать.
Если вы хотите, чтобы Google исключил из индекса страницу и применили к ней тег noindex, не добавляйте страницу в файл robots.txt. Также можно сохранить ее в карте сайта до того, как она выпадет из индекса.
Рекомендую провести аудит сайта, чтобы убедиться, что тег noindex и файл robots.txt используются правильно, и вы случайно не заблокировали не те страницы.
Вы можете легко найти все необходимые страницы с помощью инструмента «Аудит сайта» SE Ranking. После запуска аудита нужно перейти в раздел «Отчет об ошибках» — «Сканирование».
Нажав на количество страниц, вы увидите полный список URL-адресов, отмеченных метатегом noindex или заблокированных файлом robots. txt. Здесь можно отследить и другие важные параметры — количество внутренних ссылок, указывающих на страницу, все метатеги robots, теги X-Robots и заголовки страниц. Также вы сможете увидеть, какие страницы включены в файл Sitemap.
txt. Здесь можно отследить и другие важные параметры — количество внутренних ссылок, указывающих на страницу, все метатеги robots, теги X-Robots и заголовки страниц. Также вы сможете увидеть, какие страницы включены в файл Sitemap.
Если вы еще не пользовались SE Ranking, протестировать платформу можно в рамках 14-дневной пробной версии.
Неканонические страницы
Тег canonical используют, когда на сайте есть похожие страницы и необходимо обозначить, какая из двух является основной. Чаще всего поисковики индексируют и ранжируют основную страницу и игнорируют дубли или практически идентичные страницы. Похожие страницы с тегом canonical могут иметь как совершенно разные, так и похожие URL (например, URL-адреса, созданные в процессе сортировки и фильтрации, URL-ы с UTM-метками и параметрами отслеживания).
Иногда теги canonical используют, чтобы сделать страницу доступной как по HTTP, так и по HTTPS, а также как с префиксом www, так и без него. В этом случае основная версия страницы (например, вариант HTTPS без www) будет помечена атрибутом rel=canonical. Однако большинство сайтов делают переадресацию на стороне сервера — это просто и гарантирует индексацию только предпочтительного варианта сайта.
В этом случае основная версия страницы (например, вариант HTTPS без www) будет помечена атрибутом rel=canonical. Однако большинство сайтов делают переадресацию на стороне сервера — это просто и гарантирует индексацию только предпочтительного варианта сайта.
Теги canonical отличаются от редиректов — это скорее рекомендация, чем директива, поэтому поисковики могут как следовать им, так и игнорировать их. Вот почему наличие неканонических URL в карте сайта действительно сбивает с толку поисковые системы. Если страница не помечена как каноническая, это говорит Google, что вы не хотите, чтобы она индексировалась. В то же время вы добавляете страницу в карту сайта, побуждая поисковые системы проиндексировать ее. В результате Google может проиндексировать все версии страниц, и вам придется столкнуться с каннибализацией ключевых слов. Или поисковики проиндексируют неканонический URL, что вам тоже не нужно.
Страницы, которые не нужно добавлять в карту сайта
А теперь давайте быстро закрепим, какие страницы вам не следует добавлять в карту сайта:
- удаленные страницы 404 и soft 404, страницы с кодом 401, которые защищены паролем;
- страницы 301, с которых настроена постоянная переадресация;
- неиндексируемые и неканонические страницы — эта категория включает страницы входа и страницы пагинации, фильтрации и сортировки, страницы результатов поиска по сайту, URL-адреса с идентификаторами сеансов и т.
 д.
д.
Включая в карту сайта только качественные страницы, вы повышаете общее качество своего сайта в глазах поисковой системы, что должно положительно сказаться на ранжировании.
XML-теги карты сайта и их настройки
Ранее я уже упоминала, что наряду с URL-адресами сайтов, файл Sitemap также содержит различные теги, которые определяют параметры страницы. Вот отрывок из XML Sitemap нашего блога, чтобы наглядно показать вам, как расположены теги.
Теперь давайте рассмотрим каждый из них, чтобы разобраться, зачем нужны эти теги и как их правильно использовать.
- <urlset> — это обязательный элемент, который инкапсулирует карту сайта и показывает, какая версия стандарта протокола XML Sitemap используется (с помощью атрибута xmlns). Стандарт протокола еще называют пространством имен.
- <url> — еще один обязательный элемент, который отмечает блок со всей информацией, относящейся к одному URL-адресу.
- <loc> — последний обязательный элемент, который указывает на сам URL страницы.
 Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя.
Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя. - <changefreq> определяет примерную частоту изменений страницы. Можно указать следующие значения: always, hourly, daily, weekly, monthly, yearly или never.
- <priority> устанавливает приоритетность сканирования страницы (допустимый диапазон значений — от 0,0 до 1,0).
- <lastmod> указывает дату последнего изменения страницы.
Убедитесь, что вы используете такой же синтаксис при указании URL-адреса. Кроме того, файлы Sitemap должны быть в кодировке UTF-8.
Раньше Google обращался к тегам <changefreq> и <priority>, чтобы понять, каким страницам следует отдавать приоритет при сканировании сайтов. Поэтому вебмастерам приходилось тщательно настраивать эти параметры для каждой страницы. Сейчас это неактуально. Аналитики Google Джон Мюллер и Гэри Иллис подтвердили, что Google теперь не учитывает тег <priority>. А Гэри Иллис заявил, что этот тег — это просто «много шума из ничего».
А Гэри Иллис заявил, что этот тег — это просто «много шума из ничего».
То же самое и с тегом <changefreq> — по словам Джона Мюллера он также не берется во внимание.
Единственный необязательный тег, который все еще учитывается Google — это <lastmod>. Гэри Иллис утверждает, что поисковик может обратиться к нему, если тег достаточно актуален. Вероятно, он имел в виду, что тег должен обновляться только тогда, когда в контент были внесены существенные изменения. Намеренное обновление тега — чтобы заставить поисковик думать, будто у вас новый контент, никак не поможет.
При правильном использовании <lastmod> помогает Google понять, когда контент обновлялся в последний раз и нужно ли его повторно сканировать. Кроме того, тег помогает поисковой системе выяснить, кто был первоначальным автором публикации.
Статические и динамические карты сайта
Сейчас вы наверняка думаете, сколько же придется тратить времени на обновление карты сайта каждый раз, когда вы создаете новую страницу или переделываете существующую. Поддержание актуальности карты сайта — непростая задача, если вы решите создать статический файл Sitemap. Но есть и хорошая новость. Можно легко избежать всех этих хлопот, создав вместо этого динамическую карту.
Поддержание актуальности карты сайта — непростая задача, если вы решите создать статический файл Sitemap. Но есть и хорошая новость. Можно легко избежать всех этих хлопот, создав вместо этого динамическую карту.
Этот вид файла Sitemap обновляется автоматически, когда вы вносите какие-либо изменения на сайте. Например, каждый раз, когда вы удаляете страницу, и она становится 404, эта страница удаляется из карты сайта. Если вы пометите страницу метатегом noindex или добавите ее в файл robots.txt, она тоже будет удалена из карты сайта. Также каждый раз, когда вы создаете новую страницу и помечаете ее как каноническую, она сразу же добавляется в карту сайта. Проще некуда — все, что вам нужно, это правильно настроить инструмент, который будет генерировать динамические карты сайта.
Как создать карту сайта в формате XML
Наконец, мы подошли к практической части нашей статьи — давайте разберемся, как создать карту сайта.
Самый простой способ — создать Sitemap на вашей CMS-платформе. Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
У некоторых CMS встроенная функция создания карты сайта — это относится к Tilda, «1С-Битрикс», Magento, Shopify, Wix и Squarespace. С другими популярными CMS, такими как WordPress, Joomla, Drupal или OpenCart, придется использовать специальные плагины.
| WordPress | Yoast SEO, Google XML Sitemaps, WordPress XML Sitemap Plugin, All in One SEO Pack |
| Joomla | OSMap, JSitemap, Sitemap Cache |
| Drupal | Simple XML sitemap |
| OpenCart | All In One Seo Extension, XML Sitemap, XML Sitemap Generator by Cuispi |
В таблице выше перечислены популярные плагины для создания Sitemap. Выбирая один из вариантов для своего сайта, обратите внимание на набор функций: оптимизированные для SEO решения позволят исключить страницы 404, а также перенаправленные, неиндексируемые, неканонические и другие неприемлемые страницы из вашей карты сайта. Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта.
Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта.
Если ваш сайт работает не на CMS, можно использовать один из специальных сервисов для создания файлов Sitemap. На рынке доступно множество как бесплатных, так и платных предложений, поэтому внимательно изучите функции каждого сервиса. В то время как платный инструмент дает вам возможность создать динамическую карту с гибкими настройками, большинство бесплатных решений слишком примитивны и не имеют многих важных функций. В таком случае вы скорее получите статическую карту сайта, в которой представлены все страницы вашего сайта, включая неканонические, неиндексируемые и перенаправленные URL-адреса.
Поэтому, если использование одного из платных решений и функций CMS не подходит, советую создать файл Sitemap с помощью инструмента «Аудит сайта» SE Ranking. Всего за несколько минут инструмент сделает для вас статическую карту сайта на основе последнего сканирования.
При создании Sitemap с помощью инструмента «Аудит сайта» помните об ограничениях сканирования — количество страниц на вашем сайте не должно превышать установленные лимиты. Иначе есть риск, что некоторые важные страницы не попадут в карту сайта.
Наконец, если ни одно из готовых решений не подходит для вашего сайта, можно создать файл Sitemap самостоятельно. Конечно, для этого потребуются определенные навыки программирования — вам понадобится разработчик, который создаст правильную динамическую карту сайта.
Как загрузить карту сайта в Google
Все зависит от платформы, которая использовалась для создания карты сайта. В некоторых случаях придется добавить файл Sitemap вручную на свой сайт. А если динамическая карта сайта создана на CMS, она скорее всего уже есть на сайте. Обычно, когда Sitemap автоматически добавляется на сайт, ее можно найти по адресу: yoursite.
Если вы использовали один из сервисов для создания XML Sitemap, вам придется вручную загрузить его в корневой каталог сайта. Сделать это можно с помощью хостинг-панели cPanel или программы «FTP-клиент», например, Total Commander или FileZilla. Перед загрузкой необходимо проверить карту сайта, особенно если файл был создан вручную. Воспользуйтесь одним из бесплатных сервисов, подобных этому, чтобы убедиться, что карта сайта работает так, как вы задумали.
Также рекомендуется продублировать ссылку на файл Sitemap в robots.txt — ее можно найти в корневом каталоге сервера.
Host: seranking.ru Sitemap: https://seranking.com/ru/sitemap.xml
Загружаем карту сайта в Google Search Console
Давайте рассмотрим, как отправлять файл Sitemap в Google. Как только на вашем сайте появится действующая карта сайта, можете смело отправлять ее в Google Search Console (GSC). Для этого перейдите в раздел «Файлы Sitemap», нажмите «Добавить файл Sitemap», введите URL-адрес карты сайта и нажмите кнопку «Отправить».
В столбце «Статус» будет показано, смог ли Google обработать ваш файл Sitemap. Если все прошло удачно, вы увидите «Успешно». Если карта сайта была проанализирована, но Google нашел ошибки, будет статус «Обнаружены проблемы». Наконец, если Google не смог просканировать карту сайта, вы увидите «Не получено».
Обязательно исправьте все ошибки карты сайта, чтобы получить статус «Успешно». Я создала отдельное руководство с описанием распространенных ошибок в файлах Sitemap, чтобы помочь в этом вопросе.
В этом же отчете о файле Sitemap вы увидите количество выявленных URL — в идеале оно должно совпадать с общим количеством URL, которые добавлены в файл Sitemap.
Наконец, щелкнув на значок рядом с количеством обнаруженных URL-адресов, вы попадете в отчет об индексировании, который даст лучше понять, как Google сканирует и индексирует сайт. Изучение отчета поможет удалить некачественные страницы из карты сайта и добавить пропущенные.
Отправка нескольких карт сайта в Google
Несколько файлов Sitemap можно отправить в поисковую систему одновременно. Для этого нужно указать все свои карты сайта в одном файле.
Файл под названием Sitemap index поможет поисковикам легко найти все ваши карты сайта. В один файл можно включить до 50 000 URL-адресов отдельных карт сайта, и еще одно требование — размер файла. Как вы уже могли догадаться, он не должен превышать 50 МБ.
Создав индекс файлов Sitemap, отправляйте его в Google так же, как и стандартный файл Sitemap.
Заключение
Поздравляю! Вы успешно прошли наш интенсив по SEO-картографии. Следуйте рекомендациям по созданию Sitemap, и у краулеров точно не возникнет проблем с поиском и сканированием всех качественных страниц вашего сайта. Если вы хотите получить максимальную отдачу от собственной карты сайта, ознакомьтесь с руководством по ее усовершенствованию.
Бонус! Инфографика: как создать правильную карту сайта
3334 views
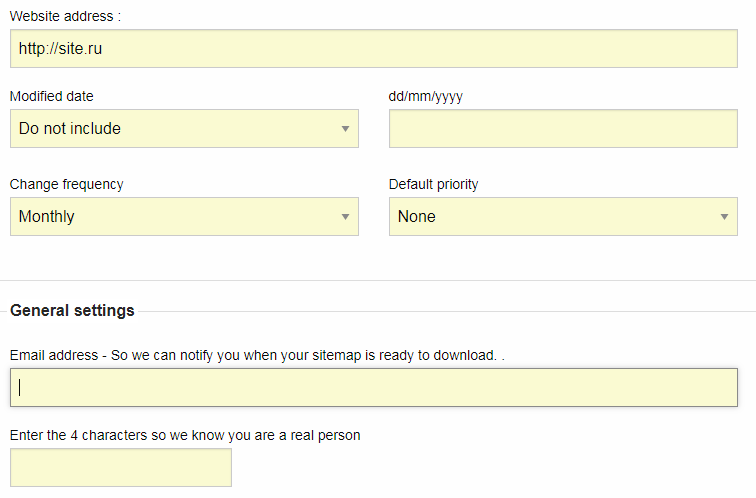
Как создать и настроить карту сайта sitemap.
 xml — полное руководство
xml — полное руководствоКарта сайта — это специальная html-страница или файл в формате xml, где находится список страниц сайта. Сегодня мы обсудим, как создать карту для своего ресурса и как добавить её на сайт.
Зачем нужна карта сайта?
По сути она похожа на обычную карту, потому что помогает ориентироваться на сайте. В первую очередь это важно для поисковых роботов. Карта облегчает процесс сканирования сайта и становится намного проще понять, какие страницы есть на ресурсе, сколько их, какие из них главные и т.д. В итоге всё самое важное не останется без внимания поисковых роботов, а вы будете получать свой заслуженный трафик. Ведь всё, что есть в карте быстрее попадёт в индекс, а потом и в поисковую выдачу. Также карта может помочь и пользователям: они тоже могут обращаться к ней, чтобы быстро переместиться в нужный раздел ресурса.
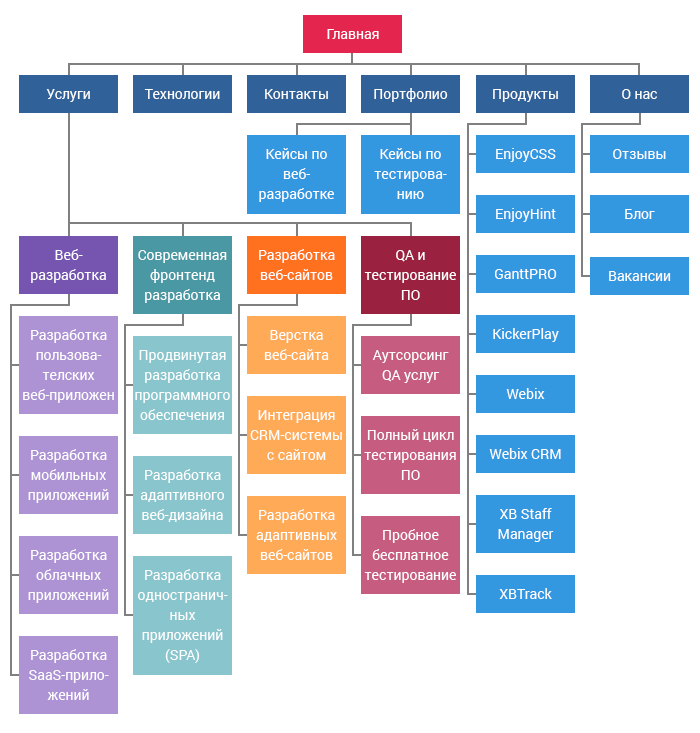
Как мы сказали в начале, карты бывают двух видов. HTML-страницы больше предназначены для живых пользователей. Там обозначены основные разделы и подразделы, по которым люди легко могут ориентироваться в устройстве сайта. Из-за правил поисковых систем на такой странице можно разместить не больше 100 ссылок, но этого количества обычно достаточно. Ведь наша цель — не создание полноценной карты сайта, которая будет включать все страницы ресурса. Здесь важно обозначить только основные моменты. HTML-страницу можно сравнить с картой страны: там не видно мелкие населённые пункты и названия улиц. На неё нанесены только крупные города.
Там обозначены основные разделы и подразделы, по которым люди легко могут ориентироваться в устройстве сайта. Из-за правил поисковых систем на такой странице можно разместить не больше 100 ссылок, но этого количества обычно достаточно. Ведь наша цель — не создание полноценной карты сайта, которая будет включать все страницы ресурса. Здесь важно обозначить только основные моменты. HTML-страницу можно сравнить с картой страны: там не видно мелкие населённые пункты и названия улиц. На неё нанесены только крупные города.
Вот как такая страница выглядит у нас на сайте:
Другое дело XML-файлы. Они предназначены для поисковых роботов и должны включать все, даже самые удалённые от главной страницы. Такой файл находится в корневой папке сайта и обычно не лежит в свободном доступе для пользователей. Здесь можно указать уже гораздо больше ссылок — до 50 тысяч. Кроме этого, можно обозначить приоритетность сканирования страниц для поисковых роботов.
Дальше мы поговорим именно о том, как создать и где разместить XML-файл. Ведь с HTML-страницей всё просто: она выглядит, как и любая другая страница сайта, а ссылки на ней представлены в виде древовидной структуры.
Способы создания XML-карты сайта
Sitemap внутри XML-файла представлена в виде кода. Там есть специальные теги, которыми обозначаются ссылка на страницу, дата её последнего обновления, приоритетность сканирования и другие параметры. Вручную прописывать такой код не придётся, ведь давно существуют специальные инструменты, которые сильно облегчают жизнь SEO-специалистам и владельцам сайтов. О них и поговорим дальше.
Специализированные сервисы
Это онлайн-сервисы, у которых обычно только одна функция. Для создания карты сайта таким программам в большинстве случаев требуется только ссылка на главную страницу. Потом нужно какое-то время подождать, и вы получите полноценную карту своего ресурса. Некоторые сервисы умеют автоматически определять приоритетность индексирования той или иной страницы и прописывают всё это в коде. В зависимости от размера вашего сайта у таких генераторов sitemap есть разные тарифы на услуги.
Некоторые сервисы умеют автоматически определять приоритетность индексирования той или иной страницы и прописывают всё это в коде. В зависимости от размера вашего сайта у таких генераторов sitemap есть разные тарифы на услуги.
Примеры таких сервисов:
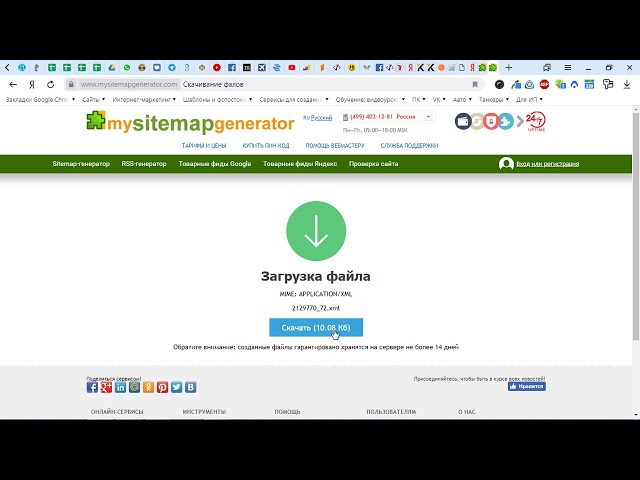
- My sitemap generator. Если у вас меньше 500 URL, то карту здесь можно сделать бесплатно. Также есть платный тариф с разовым доступом и подписка на месяц. Сервис на русском языке. Кстати, здесь можно настроить не только sitemap.xml, но и HTML-страницу.
- XML-Sitemaps.com. Бесплатный тариф также рассчитан на 500 URL. На платном тарифе можно создать карту из большего числа страниц, а ещё подключить её автоматическое обновление. В этом случае, если у вас на сайте появятся новые страницы, их не придётся вручную добавлять в sitemap. Особенно это актуально для интернет-магазинов или блогов, где новые URL появляются регулярно. Сервис англоязычный.
 Это бесплатный сервис, где можно создать карту объёмом примерно 3500 ссылок. Лимит постоянно меняется, потому что зависит от загруженности сервиса.
Это бесплатный сервис, где можно создать карту объёмом примерно 3500 ссылок. Лимит постоянно меняется, потому что зависит от загруженности сервиса.
Плагины CMS
Как создать карту для сайта, который сделан на CMS? Это можно сделать через админ-панель с помощью специальных плагинов. Мы рассмотрим, как это делается в двух популярных CMS: Битрикс и WordPress.
Битрикс
В левой колонке открываем раздел “Маркетинг”, оттуда переходим в поисковую оптимизацию, а потом выбираем “Настройка sitemap.xml”. После этого нажимаем “Добавить” и нам откроется окно с настройками.
На вкладке “Настройки” можно дать название sitemap и прописать её адрес на ресурсе. Здесь же можно добавить карту в файл robots.txt. Очень советуем сделать это.
На вкладке “Файлы” можно выбрать из чего именно будет состоять sitemap. Для формирования можно использовать либо логическую структуру самого ресурса, либо его файлы и папки. В любом случае дальше вам нужно будет отметить галочками все разделы, которые вы хотите использовать. Учтите, что всё, что будет в карте, поисковая система сможет проиндексировать, следовательно, пользователи увидят это в выдаче. Поэтому разделы и страницы, которые вы хотите скрыть, не нужно отмечать и добавлять в карту.
В любом случае дальше вам нужно будет отметить галочками все разделы, которые вы хотите использовать. Учтите, что всё, что будет в карте, поисковая система сможет проиндексировать, следовательно, пользователи увидят это в выдаче. Поэтому разделы и страницы, которые вы хотите скрыть, не нужно отмечать и добавлять в карту.
В поле “Включаемые файлы” также важно прописать, какие типы файлов вы хотите проиндексировать. Например, это могут быть html, php и другие.
Дальше идёт вкладка “Инфоблоки”, где мы опять же выбираем информацию, которая будет проиндексирована. Если блок не нужен, нужно снять с него галочку. Обратите внимание, что рядом с каждым блоком есть дополнительная стрелочка, и если нажать на неё, можно увидеть больше подразделов сайта. Также тут есть четыре функции, которые можно включить или выключить для отдельных блоков. Разберём их отдельно:
- Автогенерация. Если вы хотите автоматически добавлять в карту любые изменения в блоке, то установите галочку в этом столбце.

- Список. Галочка в этом пункте означает, что в карту добавится URL страницы информационного блока, если он указан в настройках.
- Секции. Если здесь стоит галочка, то значит все разделы инфоблока будут проиндексированы и не нужно дополнительно раскрывать его и везде проставлять галочки.
- Элементы. Здесь можно включить индексацию всех элементов, которые входят в конкретный инфоблок.
Следующая вкладка — “Форумы”. Если на ресурсе пользователи могут оставлять комментарии, то здесь можно отметить, какие из них должны попасть в sitemap, а потом индексироваться в поиске. Здесь также можно включить автообновление карты.
Ещё один столбец называется “Темы”. Если в нём будет стоять галочка, то при каждом обходе поисковыми роботами в индекс будут попадать 100 последних тем с форума. Если галочки не будет, проиндексируется только одна самая последняя.
После того как создание sitemap. xml завершено, можно нажать “Сохранить” или сразу “Сохранить и запустить”. Тогда карта начнёт генерироваться, а потом автоматически будет опубликована на сайте.
xml завершено, можно нажать “Сохранить” или сразу “Сохранить и запустить”. Тогда карта начнёт генерироваться, а потом автоматически будет опубликована на сайте.
Wordpress
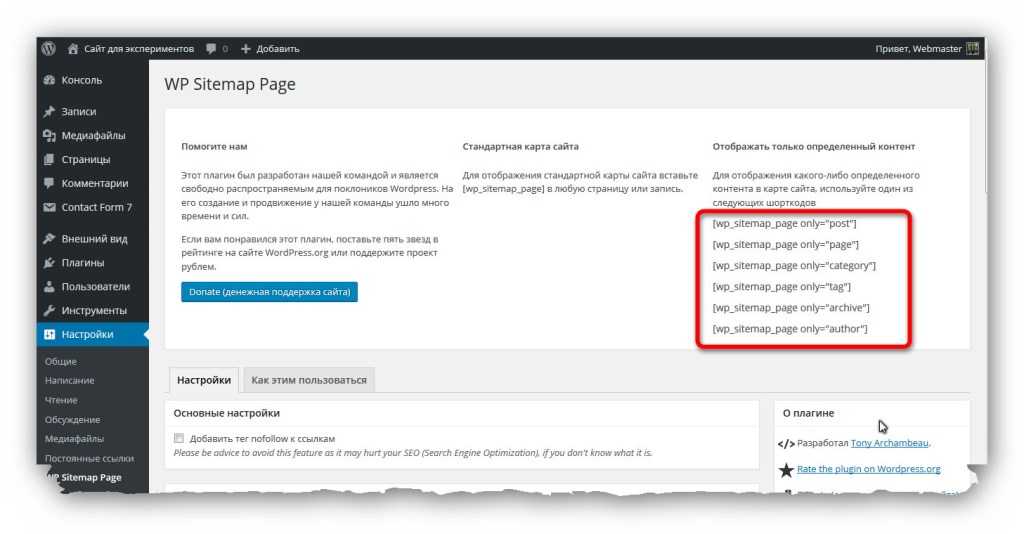
В сайтах, сделанных на WordPress, пару лет назад появился встроенный редактор карты. Чтобы его открыть, нужно добавить к URL своего сайта “/wp-sitemap.xml”. На такую карту по умолчанию добавляются все страницы, которые вы пометили как публичные с помощью параметров public и public_queryable. Чтобы добавить новые страницы, их также нужно сделать публичными, и они попадут туда автоматически.
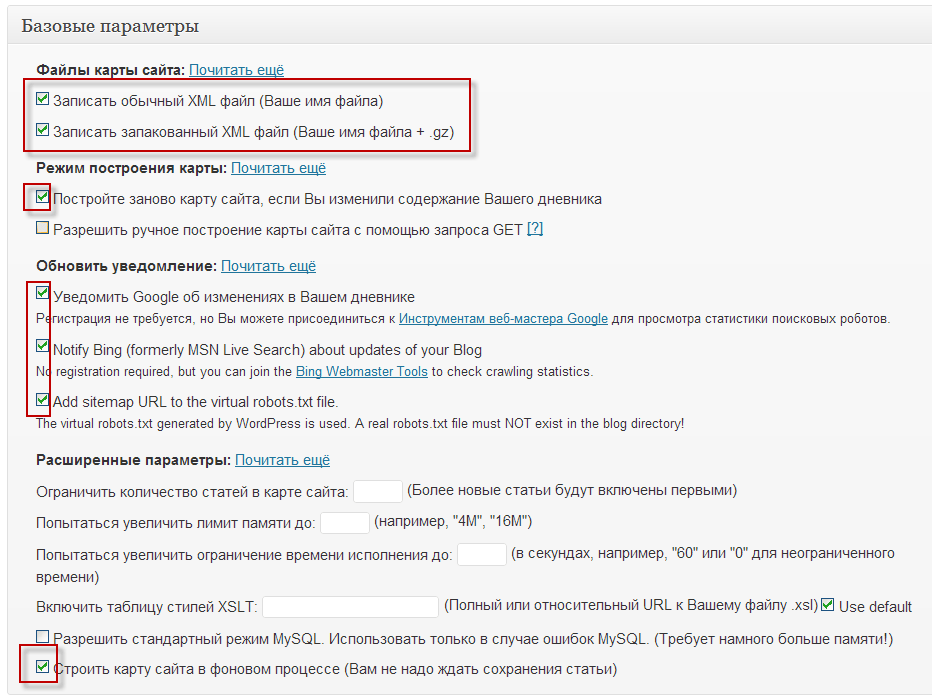
Также для создания sitemap.xml можно воспользоваться специальными плагинами. Один из самых популярных — Google XML Sitemaps. Вот что нужно сделать после его установки:
В базовых параметрах важно разрешить Google получать информацию об обновлениях вашего сайта. Тогда карта будет автоматически обновляться. Также добавьте sitemap в файл robots.txt.
- Автоматический подсчёт приоритетности в разделе “Приоритет статьи” можно отключить и дальше установить вручную.

- В разделе “Содержание sitemap” можно отметить то, что вы хотите использовать в карте. Опция “Include the last modification time” нужна, чтобы в sitemap отображалась дата обновления контента на странице. Напротив неё очень желательно поставить галочку, ведь эта информация полезна для поисковых роботов. Они любят, когда контент регулярно обновляется.
- “Excluded Items” нужен для того, чтобы исключить то, что вы не хотите отображать в sitemap, а следовательно и в поисковой выдаче.
- Раздел “Change Frequencies” нужен для того, чтобы дать поисковикам понять, с какой периодичностью нужно индексировать те или иные URL. Скорее всего, это не сработает, ведь поисковые системы сами распределяют краулинговый бюджет на разные сайты, но попытаться всё-таки стоит.
- В “Приоритетах” можно указать приоритетность видов страниц и таким образом показать поисковой системе, какие из них более важные. Например, для главной можно установить самый большой приоритет — 1, а для страницы с контактами — 0,7.
 Самый маленький приоритет — 0,1. В идеале при индексировании поисковые роботы должны отталкиваться от этой информации, чтобы знать, чему стоит уделить внимание в первую очередь.
Самый маленький приоритет — 0,1. В идеале при индексировании поисковые роботы должны отталкиваться от этой информации, чтобы знать, чему стоит уделить внимание в первую очередь.
Теперь изменения можно просто сохранить, а ссылку на файл добавить в Вебмастер и Google Search Console. Об этом мы расскажем дальше.
С помощью SEO-инструментов
Создать карту сайта также можно в популярных сервисах для работы с SEO-оптимизацией, где помимо этого есть много других полезных функций. Один из таких сервисов — Screaming Frog SEO Spider. Для этого там есть специальная вкладка “Sitemaps”.
На вкладке “Pages” можно выбрать страницы, которые вы хотите включить в sitemap. По умолчанию галочка стоит только напротив страниц с кодом ответа 200 (успешное соединение). Но если вам нужно включить какие-то ещё страницы, вы можете их отметить.
В нижней части указаны разные коды ответа сервера и то, что заблокировано в файле robots. txt. А вот что находится в верхней:
txt. А вот что находится в верхней:
- Noindex page — всё, что заблокировано тегом noindex;
- Canonicalised — страницы, у которых канонический URL отличается от основного;
- Paginated URLs — страницы пагинации, то есть те, где большой массив данных разделён на отдельные части. Например, такое часто используется в каталогах интернет-магазинов;
- PDFs — это PDF-файлы.
Вкладка “Last modified” нужна, чтобы показать поисковой системе, когда sitemap была обновлена в последний раз. Это необязательная опция, поэтому вы спокойно можете убрать галочку. Но если всё-таки хотите указать дату, есть возможность выбрать формат её отображения из двух вариантов: либо ту, что указана на сервере, либо ту, что вы зададите вручную.
На вкладке “Priority” выбираем приоритетность URL. Как мы уже говорили, она может быть указана в рамках от 0,1 до 1. Приоритет можно установить для разной глубины вложенности. Нулевой уровень — это главная страница.
Нулевой уровень — это главная страница.
“Change frequency” позволяет показать поисковой системе, как часто меняется контент на ваших страницах, а значит, как часто их стоит индексировать. Опять же, поисковики могут не среагировать на это, поэтому изменения на вкладке необязательны. Если вы выберете “Calculate from Last Modified Header”, то для всех страниц, которые изменялись за последние 24 часа будет проставлена частота обновления “ежедневно”, а для всех остальных “ежемесячно”. Если выбрать “Use crawl depth settings”, то для каждого уровня вложенности можно самостоятельно задать частоту.
Вкладка “Images” даёт возможность включать в карту своего сайта изображения. Но sitemap для картинок можно сделать и отдельно от основной.
Последняя вкладка — “Hreflang”. Если этот атрибут установлен на сайте, то его можно добавить и в sitemap.
Всё готово. Теперь можно нажать “Export” и сохранить файл себе на компьютер. После этого его нужно будет добавить на сервер, о чём мы расскажем дальше.
Теперь можно нажать “Export” и сохранить файл себе на компьютер. После этого его нужно будет добавить на сервер, о чём мы расскажем дальше.
Как добавить sitemap на сайт?
Если карта сделана с использованием сторонних сервисов, то её ещё нужно как-то добавить на ресурс. Как мы уже говорили, находиться она должна в корневой папке сайта. Чтобы туда попасть, вам понадобится доступ к хостингу. По итогу после загрузки sitemap.xml у вас должна получится ссылка примерно такого вида: site.ru/sitemap.xml.
Помимо этого важно также прописать адрес карты в файле robots.txt. Для этого открываем его и в самый конец добавляем такую директиву:
Sitemap: https://site.ru/sitemap.xml
И последнее, что нужно сделать — добавить карту в вебмастерские Яндекса и Google.
Яндекс.Вебмастер
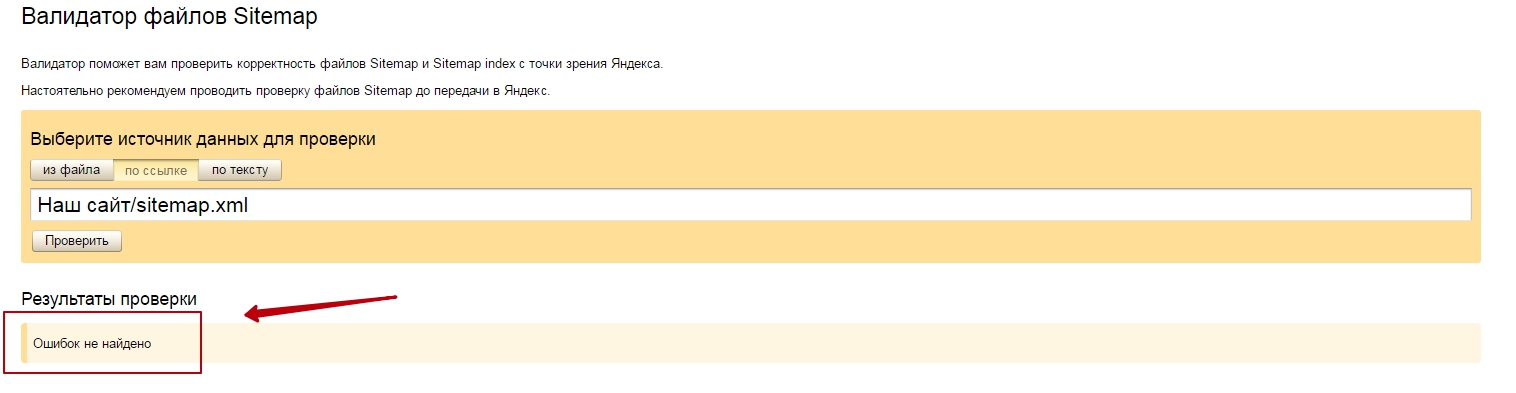
Перед тем, как загрузить сюда свою карту, её сначала лучше проверить. Для этого в Вебмастере есть специальный инструмент — “Анализ файлов Sitemap”. Найти его можно в разделе “Инструменты”.
Найти его можно в разделе “Инструменты”.
Вставьте в поле текст карты, файл или ссылку на неё и нажмите “Проверить”. Если сервис покажет, что у вас есть какие-то ошибки, лучше сразу их исправить. Если всё впорядке, загружаем карту.
Добавить её можно в разделе “Индексирование” в специальный блок “Файлы Sitemap”. После этого нужно подождать пока система обработает ваш файл. Если всё пройдёт хорошо, вы увидите статус “ОК”. В других случаях могут появиться статусы “Редирект”, “Ошибка” или “Не проиндексирован”. В инструкции Яндекса можно почитать, как всё это исправить.
Google Search Console
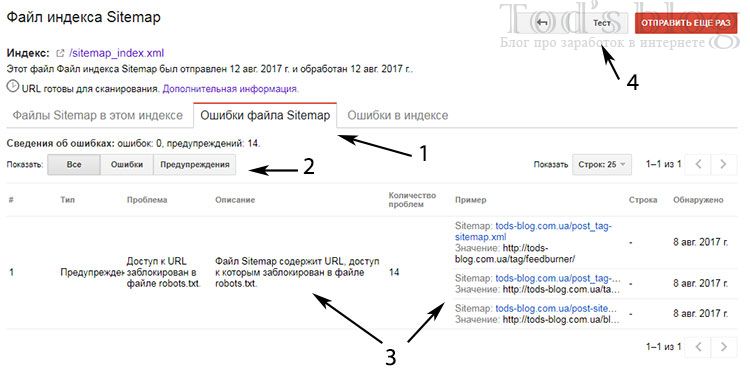
В Search Console инструмент для добавления карты находится в разделе “Индекс” — “Файлы Sitemap”. Здесь всё так же: добавляем файл, ждём какое-то время и радуемся, когда в статусе видим “Успешно”. Если что-то пошло не так, можно посмотреть отчёт, где будут описаны ошибки.
Выводы
Какой же метод создания sitemap. xml выбрать? Конечно, всё зависит от многих параметров:
xml выбрать? Конечно, всё зависит от многих параметров:
- Размера сайта;
- Его устройства;
- Частоты обновления контента;
- Ваших личных предпочтений и т.д.
Но если ваш ресурс сделан на CMS, то мы рекомендуем и sitemap сделать именно там. Вот почему это удобно:
- У вас нет ограничений по количеству URL;
- Не нужно платить дополнительные деньги за сторонние сервисы;
- Можно подключить автоматическое обновление карты;
- Не нужно дополнительно добавлять карту на сайт, сервер и в robots.txt.
Если же ваш ресурс сделан не на CMS, то можно выбрать любой другой вариант. У каждого из них есть свои плюсы и минусы.
Создание и отправка карты сайта | Центр поиска Google | Документация
На этой странице описывается, как создать карту сайта и сделать ее доступной для Google. Если вы новичок в
карты сайта,
сначала прочтите наше введение.
Google поддерживает форматы карты сайта, определенные протокол карты сайта. Каждая карта сайта имеет свои преимущества и недостатки; выбрать тот, который больше всего подходит для вашего сайта и настроек (у Google нет предпочтений). Следующая таблица сравнивает различные форматы карты сайта:
| Сравнение файлов Sitemap | |||
|---|---|---|---|
| XML-карта сайта | Карты сайта XML являются наиболее универсальным из форматов карт сайта. Его легко расширять и могут быть использованы для предоставления дополнительных данных о изображений, видео и новостной контент, а также как локализованные версии ваших страниц.
| ||
| RSS, mRSS и Atom 1.0 | Карты сайта RSS, mRSS и Atom 1.0 по структуре аналогичны картам сайта XML, однако они часто проще всего предоставить, потому что CMS автоматически создает их.
| ||
| Текстовая карта сайта | Самый простой из форматов карты сайта, он может отображать только URL-адреса в HTML и другие индексируемые страницы.
| ||
Передовой опыт использования карты сайта
Лучшие практики для карт сайта определяются протокол карты сайта. Наиболее часто упускаемые из виду рекомендации связаны с ограничениями размера, расположением на карте сайта и URL-адреса, включенные в карты сайта.
Ограничения на размер карты сайта: Все форматы ограничивают размер одной карты сайта 50 МБ (без сжатия) или 50 000 URL-адресов. Если у вас есть большая
файл или несколько URL-адресов, вы должны разбить карту сайта на несколько карт сайта. Вы можете опционально
создать индекс карты сайта
файл и отправьте этот единственный индексный файл в Google. Вы можете отправить несколько файлов Sitemap и Sitemap
индексировать файлы в Google. Это может быть полезно, если вы хотите отслеживать эффективность поиска каждого
индивидуальная карта сайта в Search Console.
Кодировка и расположение файла Sitemap: Файл карты сайта должен быть в кодировке UTF-8. Вы можете размещать карты сайта в любом месте на своем сайте, но карта сайта влияет только на потомков родительского каталога. Таким образом, карта сайта, размещенная на корень сайта может повлиять на все файлы на сайте, где мы рекомендуем размещать ваши файлы Sitemap.
Свойства ссылочных URL-адресов: Используйте полные абсолютные URL-адреса в своих картах сайта. Google будет сканировать ваши URL точно так же, как
перечислено. Например, если ваш сайт находится на https://www.example.com/ , не указывайте
URL-адрес, например /mypage.html (относительный URL-адрес), используйте полный абсолютный URL-адрес: https://www.example.com/mypage.html .
Включите в карту сайта URL-адреса, которые вы хотите видеть в результатах поиска Google. Google
в целом показывает
канонические URL-адреса в его
результаты поиска, на которые вы можете влиять с помощью карт сайта. Если у вас разные URL для мобильных
и компьютерные версии страницы, мы рекомендуем указывать только одну версию в карте сайта.
Однако, если вы хотите указать на оба URL-адреса,
комментировать
ваши URL-адреса, чтобы указать настольную и мобильную версии.
Google
в целом показывает
канонические URL-адреса в его
результаты поиска, на которые вы можете влиять с помощью карт сайта. Если у вас разные URL для мобильных
и компьютерные версии страницы, мы рекомендуем указывать только одну версию в карте сайта.
Однако, если вы хотите указать на оба URL-адреса,
комментировать
ваши URL-адреса, чтобы указать настольную и мобильную версии.
Полный список лучших практик см. протокол карты сайта.
XML-карта сайта
Формат карты сайта XML является наиболее универсальным из поддерживаемых форматов. Использование Google поддерживаемых расширений карты сайта, вы также можете предоставить дополнительную информацию о вашем изображений, видео и новостной контент, а также локализованные версии ваших страниц.
Вот очень простая XML-карта сайта, которая включает расположение одного URL-адреса:
0" encoding="UTF-8"?><ссылка> https://www.example.com/foo.html 2022-06-04
Вы можете найти более сложные примеры и полную документацию по адресу sitemaps.org.
Дополнительные примечания о картах сайта XML
- Как и во всех файлах XML, все значения тегов должны быть сущность сбежала.
- Google игнорирует значения
- Google использует значение
Если у вас есть блог с каналом RSS или Atom, вы можете отправить URL-адрес канала в виде карты сайта. Большинство программ для блогов могут создать для вас ленту, но признайте, что эта лента только
предоставляет информацию о последних URL-адресах.
Большинство программ для блогов могут создать для вас ленту, но признайте, что эта лента только
предоставляет информацию о последних URL-адресах.
- Google принимает каналы RSS 2.0 и Atom 1.0.
- Вы можете использовать mRSS (медиа RSS) лента чтобы предоставить Google информацию о видеоконтенте на вашем сайте.
- Как и во всех файлах XML, все значения тегов должны быть сущность сбежала.
Текстовая карта сайта
Если ваша карта сайта включает только URL-адреса веб-страниц, вы можете предоставить Google простой текстовый файл. который содержит один URL-адрес в строке. Например:
https://www.example.com/file1.html https://www.example.com/file2.html
Дополнительные примечания для карт сайта в текстовых файлах
- Не помещайте в файл карты сайта ничего, кроме URL-адресов.

- Вы можете назвать текстовый файл как угодно, при условии, что он имеет расширение
.txt. (например, sitemap.txt).
Как создать карту сайта
Создавая карту сайта, вы сообщаете поисковым системам, какие URL вы предпочитаете показывать в результаты поиска. Эти канонические URL-адреса. Если вы иметь один и тот же контент, доступный по разным URL-адресам, выберите URL-адрес, который вы предпочитаете и включите его в карту сайта вместо всех URL-адресов, ведущих к одному и тому же контенту.
После того, как вы решили, какие URL включить в карту сайта, выберите один из следующих способов: создайте карту сайта в зависимости от архитектуры и размера вашего сайта:
- Позвольте вашей CMS сгенерировать для вас карту сайта.
- Для карт сайта, содержащих менее нескольких десятков URL-адресов,
Вы можете вручную создать карту сайта.

- Для карт сайта с более чем несколькими десятками URL-адресов автоматически генерировать карту сайта.
Пусть ваша CMS сгенерирует для вас карту сайта
Если вы используете CMS, например WordPress, Wix или Blogger, вполне вероятно, что ваша CMS уже сделали карту сайта доступной для поисковых систем. Попробуйте поискать информацию о том, как ваша CMS генерирует карты сайта, или как создать карту сайта, если ваша CMS не генерирует карту сайта автоматически. Например, в случае с Wix введите «карта сайта wix», а в случае с Blogger — поиск «Блоггер RSS».
Создание карты сайта вручную
Для карт сайта, содержащих менее нескольких десятков URL-адресов, вы можете создать карту сайта вручную.
Для этого откройте текстовый редактор, например
Блокнот Windows или
Нано (Linux, MacOS),
и следуйте синтаксису, описанному в разделе «Форматы Sitemap». Ты
можете назвать файл как угодно, если
символы разрешены в URL.
Ты
можете назвать файл как угодно, если
символы разрешены в URL.
Вы можете вручную создавать карты сайта большего размера, но это утомительный процесс, и его трудно поддерживать долго. срок.
Автоматически создавать карту сайта с помощью инструментов
Для карт сайта с более чем несколькими десятками URL-адресов вам необходимо создать карту сайта. Есть
различные инструменты, которые могут
создать карту сайта.
Тем не менее, лучше всего, если программное обеспечение вашего веб-сайта сгенерирует его для вас. Например, вы
может извлечь URL-адреса вашего сайта из базы данных вашего веб-сайта, а затем экспортировать URL-адреса в любой
экран или фактический файл на вашем веб-сервере. Поговорите со своими разработчиками или менеджером сервера о
это решение. Если вам нужно вдохновение для кода, ознакомьтесь с нашим старым, неподдерживаемым
коллекция
сторонние генераторы карты сайта.
Вам не нужно беспокоиться о порядке URL-адресов в карте сайта, не имеет значения, Google. Имейте в виду требования к размеру карты сайта; если карта сайта становится слишком большой, вы должны разделить его на более мелкие карты сайта. Узнать больше о управление большими картами сайта.
Отправьте карту сайта в Google
Имейте в виду, что отправка карты сайта — это всего лишь подсказка: она не гарантирует, что Google загрузите карту сайта или используйте карту сайта для сканирования URL-адресов на сайте. Есть несколько различные способы сделать вашу карту сайта доступной для Google.
- Отправьте карту сайта в Search Console с помощью Отчет о файлах Sitemap. Это позволит вам увидеть, когда робот Googlebot получил доступ к карте сайта, а также потенциальную обработку ошибки.
- Используйте Search Console API для программного
отправить карту сайта.

- Используйте инструмент проверки связи. Отправьте запрос
GETв браузере или командой на этот адрес, указав полный URL карты сайта. Убедитесь, что файл карты сайта доступен роботу Googlebot:https://www.google.com/ping?sitemap= FULL_URL_OF_SITEMAP
Пример:
https://www.google.com/ping?sitemap=https://example.com/sitemap.xml
- Вставьте следующую строку в любом месте файла robots.txt , указав путь к
ваша карта сайта. Мы найдем его при следующем сканировании вашего файла robots.txt:
Карта сайта: https://example.com/my_sitemap.xml
- Если вы используете Atom или RSS, вы можете использовать
WebSub для трансляции вашего
изменения в поисковых системах, включая Google.

Как перекрестно отправлять карты сайта для нескольких сайтов
Если у вас несколько веб-сайтов, вы можете упростить процесс отправки, создав один или больше файлов Sitemap, содержащих URL-адреса всех ваших проверенных сайтов, и сохранение файлов Sitemap в единое место. Вы можете использовать:
- Единая карта сайта, которая включает URL-адреса для нескольких веб-сайтов, включая сайты из разных
домены. Например, карта сайта, расположенная по адресу
https://host1.example.com/sitemap.xmlможет включать следующие URL-адреса.-
https://host1.example.com -
https://host2.example.com -
https://host3.example.com -
https://host1. example1.com
example1.com -
https://host1.example.ch
-
- Индивидуальные карты сайта (по одной для каждого сайта), которые все находятся в одном месте.
-
https://host1.example.com/host1-example-sitemap.xml -
https://host1.example.com/host2-example-sitemap.xml -
https://host1.example.com/host3-example-sitemap.xml -
https://host1.example.com/host1-example1-sitemap.xml -
https://host1.example.com/host1-example-ch-sitemap.xml
-
Чтобы отправить межсайтовые карты сайта, размещенные в одном месте, вы можете использовать Поиск Консоль или robots.txt.
Перекрестная отправка карты сайта с Search Console
- Убедитесь, что у вас есть
подтвержденное право собственности
всех сайтов, которые вы добавите в карту сайта.

- Создайте карту сайта (или больше, если хотите), которая включает URL-адреса. со всех сайтов, которые вы хотите охватить. Вы можете включить карты сайта в индексный файл карты сайта, если вы предпочитаете и работаете с этим индексом карты сайта с этого момента.
- Используя консоль поиска Google, отправьте файл карты сайта или файл индекса карты сайта.
Перекрестная отправка карты сайта с robots.txt
- Создайте одну или несколько карт сайта для каждого отдельного сайта. Для каждого отдельный файл карты сайта, убедитесь, что вы включаете только URL-адреса с этого конкретного сайта.
- Загрузите все карты сайта на один сайт, которым вы управляете, например
https://sitemaps.example.com. - Для каждого отдельного сайта убедитесь, что файл robots.
 txt ссылается на карту сайта для этого сайта.
индивидуальный сайт. Например, если вы создали карту сайта для
txt ссылается на карту сайта для этого сайта.
индивидуальный сайт. Например, если вы создали карту сайта для https://example.com/и вы размещаете карту сайта по адресуhttps://sitemaps.example.com/sitemap-example-com.xml, ссылка на карту сайта в файл robots.txt по адресуhttps://example.com/robots.txt.# файл robots.txt https://example.com/ карта сайта: https://sitemaps.example.com/sitemap-example-com.xml
Устранение неполадок с картами сайта
Вы можете устранять неполадки с картами сайта с помощью Google Search Console. См. руководство по устранению неполадок с картами сайта для помощи.
Как создать XML-карту сайта и отправить ее в Google
30-секундное резюме:
- Карта сайта — это одна из технических сторон SEO.

- Карта сайта не увеличивает ваш SEO-трафик, но помогает поисковым системам быстрее индексировать ваши веб-страницы.
- Создать карту сайта в формате XML очень просто, и для этого не требуются знания программирования.
- После создания карты сайта ее необходимо отправить в Google.
- С помощью панели управления Google Search Console вы можете просматривать подробные отчеты о покрытии индекса и исправлять любые технические ошибки, если они есть.
- Основатель WPMyWeb.com Джиоти Рэй проведет вас через процесс создания XML-карты сайта с использованием различных инструментов и расскажет, как исправить существующие ошибки карты сайта.
Когда дело доходит до SEO, существует более сотни факторов ранжирования Google, которые вам необходимо освоить, а также использовать их, чтобы повысить видимость вашей поисковой системы. Поверьте мне, это много работы — генерация идей контента, исследование ключевых слов, создание высококачественного контента, создание обратных ссылок, аудит вашего веб-сайта и т. д. И работа над каждым из методов требует много времени и усилий. К счастью, есть некоторые методы SEO, которые проще в применении, но они оказывают огромное влияние на SEO. Один из них — отправка XML-карты сайта в Google.
д. И работа над каждым из методов требует много времени и усилий. К счастью, есть некоторые методы SEO, которые проще в применении, но они оказывают огромное влияние на SEO. Один из них — отправка XML-карты сайта в Google.
Хотя карта сайта является одной из частей «технического SEO», она не требует каких-либо технических знаний, а самое главное, ее легко создать и она бесплатна.
Даже всего за 10-15 минут можно создать карту сайта в формате XML и отправить ее в Google.
Итак, в этой статье мы сначала объясним, что такое XML-карта сайта, зачем она нужна, а затем покажем, как создать XML-карту сайта и отправить ее в Google. Давайте начнем.
Что такое XML-карта сайта?
Карта сайта — это список URL-адресов веб-сайтов. Это дорожная карта веб-сайта, которая сообщает Google, какая информация доступна и где ее найти. Карта сайта содержит важную информацию о каждом URL-адресе, например, когда сообщение или страница обновлялись в последний раз, как часто вы меняете и т. д.
д.
Лучшая часть карты сайта заключается в том, что вы можете указать, какие страницы, сообщения или мультимедийные для индексации поисковыми роботами.
Карты сайта создаются специально для поисковых систем, а не для людей. Таким образом, нам было бы трудно понять, если бы мы не видели это раньше.
Вот как выглядит XML-карта сайта:
Источник
Зачем вам карта сайта?
Поисковые системы используют сканеры для поиска и индексации всей информации в Интернете. При сканировании страницы они используют как внутренние, так и внешние ссылки для обнаружения нового контента.
Ресурсы
Однако, если новая веб-страница не связана с другими известными страницами, поисковые роботы затрудняются обнаружить новые страницы на веб-сайте, и в результате процесс индексации задерживается.
Вот тут и появляется карта сайта.
Карта сайта не только содержит множество ценных ссылок, но и помогает сканерам поисковых систем быстрее находить новую информацию.
После того, как вы отправите свой XML-файл карты сайта в Google, вы увидите, что все новые посты/страницы, которые вы публикуете, доступны где-то в результатах поиска Google (через пару минут). Это из-за файла карты сайта.
Когда необходимо использовать карту сайта?
Карта сайта нужна не всем. У Google есть собственный сложный алгоритм планирования сканирования.
Google официально заявил, когда веб-мастеру нужна карта сайта:
- Ваш сайт действительно большой
- Ваш веб-сайт является совершенно новым и имеет несколько внешних ссылок, указывающих на него
- Вы не создаете внутренние ссылки
Однако в большинстве случаев наличие карты сайта может быть полезным по нескольким причинам.
Теперь я знаю основы карты сайта, давайте посмотрим, как создать XML-карту сайта и отправить ее в Google.
Как создать XML-карту сайта
Создать карту сайта очень просто. Вы можете использовать онлайн-инструмент для создания XML-карты сайта, а для сайтов WordPress доступно множество плагинов.
Вы можете использовать онлайн-инструмент для создания XML-карты сайта, а для сайтов WordPress доступно множество плагинов.
Я покажу оба.
1. Создание карты сайта в WordPress
Более 35% всех веб-сайтов работают на WordPress.
Если вы используете сайт WordPress, вы можете создать карту сайта с помощью плагина.
Доступно несколько плагинов WordPress, позволяющих создавать XML-карту сайта, таких как Yoast SEO, Rank Math SEO и т. д.
Метод 1. Создание карты сайта с помощью Yoast SEO
Yoast — один из лучших плагинов SEO для WordPress. Плагин Yoast поможет вам оптимизировать заголовки страниц, метаописания, SEO-анализ и т. д.
Он также имеет возможность создать XML-карту сайта.
Если вы не используете плагин Yoast SEO, загрузите и установите его из каталога плагинов WordPress.
Выполните следующие действия:
В панели администратора WordPress перейдите в «Плагины» > «Добавить новый» и выполните поиск «Yoast SEO».
После активации перейдите в раздел SEO > Общие > Функции. Нажмите на значок вопроса, чтобы открыть URL-адрес карты сайта.
Второй способ — создание карты сайта с помощью Rank Math SEO
Если вы используете плагин Rankmath SEO, вы можете создать карту сайта так же, как вы создали с помощью плагина Yoast SEO.
Но я предпочитаю использовать плагин Rank Math, потому что он дает более продвинутые параметры, которых нет в Yoast SEO.
Сначала войдите в свою панель управления WordPress и выберите «Плагины» > «Добавить новый».
Найдите «Rank Math» и установите его.
После активации перейдите в Rank Math > Настройки карты сайта.
Оттуда вы можете указать, сколько ссылок вы хотите на страницу карты сайта, исключить URL-адреса, изображения в сообщениях и т. д. .website.com/sitemap_index.xml»
Теперь вы готовы отправить запрос в Google Search Console.
2. Создание карты сайта без CMS
Если вы не используете CMS, вы все равно можете создать карту сайта.
В этом случае Кричащая лягушка будет отличным вариантом. Screaming Frog — это настольная программа (доступная для Windows и Mac), которая сканирует ваш сайт. Программное обеспечение поставляется как в бесплатной, так и в премиальной версиях.
Если на вашем сайте менее 500 URL-адресов, вы можете начать использовать бесплатную версию Screaming Frog для создания карты сайта.
Следуйте приведенным ниже инструкциям.
После загрузки и установки откройте программное обеспечение на своем компьютере.
В верхней части экрана введите URL-адрес своего веб-сайта и нажмите «Пуск».
Начнется сканирование вашего сайта, и это может занять несколько минут.
После завершения сканирования проверьте, какие страницы сканируются.
Если число меньше 500, то все готово.
В верхней части раздела меню щелкните карта сайта > XML-карты сайта.
Вы также можете включить или исключить любые параметры в файле карты сайта, такие как страницы без индекса, дата последнего изменения, URL-адреса с разбивкой на страницы, PDF-файлы, изображения и т. д.
д.
Я рекомендую оставить это значение по умолчанию, однако вы можете вносить любые изменения.
После этого нажмите кнопку «Экспорт» и сохраните файл на своем компьютере.
Ваш XML-файл карты сайта готов к использованию.
3. Создание карты сайта в Wix
Если вы используете Wix, вам не нужно вручную создавать карту сайта.
Wix делает это автоматически.
Вы можете просмотреть файл карты сайта, перейдя по ссылке «your-wix-site.com/sitemap.xml».
Однако в Wix у вас не будет особого контроля над картой сайта.
Если вы хотите исключить страницу из карты сайта, просто перейдите на вкладку настроек «SEO (Google)» в настройках страницы и отключите «Показывать эту страницу в результатах поиска».
Примечание: Wix рекомендует отправлять карту сайта каждый раз, когда вы вносите какие-либо изменения.
4. Создание карты сайта в Squarespace
Как и Wix, Squarespace также автоматически создает карту сайта.
Вы можете просмотреть свою карту сайта, добавив «/sitemap.xml» в конце URL-адреса вашего веб-сайта, то есть «your-website.com/sitemap.xml».
Вы не можете вручную редактировать карту сайта в Squarespace, однако вы можете исключить страницы из результатов поиска.
Для этого перейдите в «Настройки страницы» и установите флажок «Скрыть эту страницу из результатов поиска» на вкладке «SEO».
5. Создание карты сайта в Shopify
Shopify автоматически создает для вас XML-файл карты сайта. Вы можете просмотреть файл карты сайта, перейдя по ссылке «your-website.com/sitemap.xml».
Сгенерированная карта сайта содержит все продукты, коллекции, блоги и веб-страницы. Файлы карты сайта автоматически обновляются при внесении любых изменений.
Теперь ваш файл карты сайта готов к отправке.
Рекомендуем прочитать – Как оптимизировать сайт Shopify для SEO
Как отправить XML-карту сайта в Google
Теперь вы только что создали файл XML-карты сайта, пришло время отправить его в Google.
Для этого вам необходимо связать свою учетную запись Google Search Console с вашим сайтом. Вот пошаговая процедура от Google.
После подключения войдите в свою учетную запись Google Search Console и выберите свой веб-сайт.
На панели инструментов нажмите на карту сайта.
Вы увидите опцию «Добавить новую карту сайта». Введите URL-адрес вашей карты сайта в пустое поле и нажмите кнопку «Отправить».
Вот и все. А теперь сядьте поудобнее и расслабьтесь. Google позаботится обо всем остальном.
Исправление ошибок карты сайта для улучшения SEO
Как правило, если на вашем сайте есть одна или несколько технических ошибок, разобраться в этом очень сложно. Однако в большинстве случаев его даже невозможно обнаружить, если вы не используете платный инструмент аудита сайта.
Но для вас есть хорошие новости.
Если вы отправили карту сайта в Google, вы можете просмотреть подробные отчеты о покрытии индексом, чтобы проверить, нет ли на вашем сайте какой-либо технической ошибки.
Войдите в свою учетную запись Google Search Console и нажмите «Покрытие».
Затем щелкните вкладку «Ошибка», «Действительно с предупреждением», «Действительно» и «Исключено», чтобы получить подробные сведения.
Оттуда вы можете проверить страницы на наличие:
- Проиндексировано, но заблокировано robots.txt
- Страницы с ошибкой сервера (5xx)
- Исключено тегом noindex
- Просканировано, но не проиндексировано
- Не найдено (404)
- Страница с перенаправлением
- Заблокировано файлом robots.txt и многими другими
Нажмите на каждую страницу ошибки, чтобы проверить, что вам нужно исправить. После этого вы можете попросить Google пометить его как исправленное, нажав «Подтвердить исправление».
После того, как вы исправите все технические ошибки с помощью XML-файла карты сайта, вы увидите значительное улучшение поискового трафика.