7 советов, как создавать всплывающие окна, которые не раздражают — Дизайн на vc.ru
Всплывающим окнам не повезло с репутацией — их считают одним из самых навязчивых видов рекламы. Как сделать так, чтобы поп-апы меньше бесили посетителя сайта?
2843 просмотров
Всплывающие окна хоть и раздражают, но зато работают. Их коэффициент конверсии может доходить до 9%, согласно исследованию Sumo. Поэтому так важно тщательно продумать дизайн поп-апов, чтобы понравиться пользователю и убедить его совершить целевое действие.
Давайте посмотрим, как создавать всплывающие окна, которые приведут к высоким конверсиям.
1. Рассмотрите все виды дизайна всплывающих окон
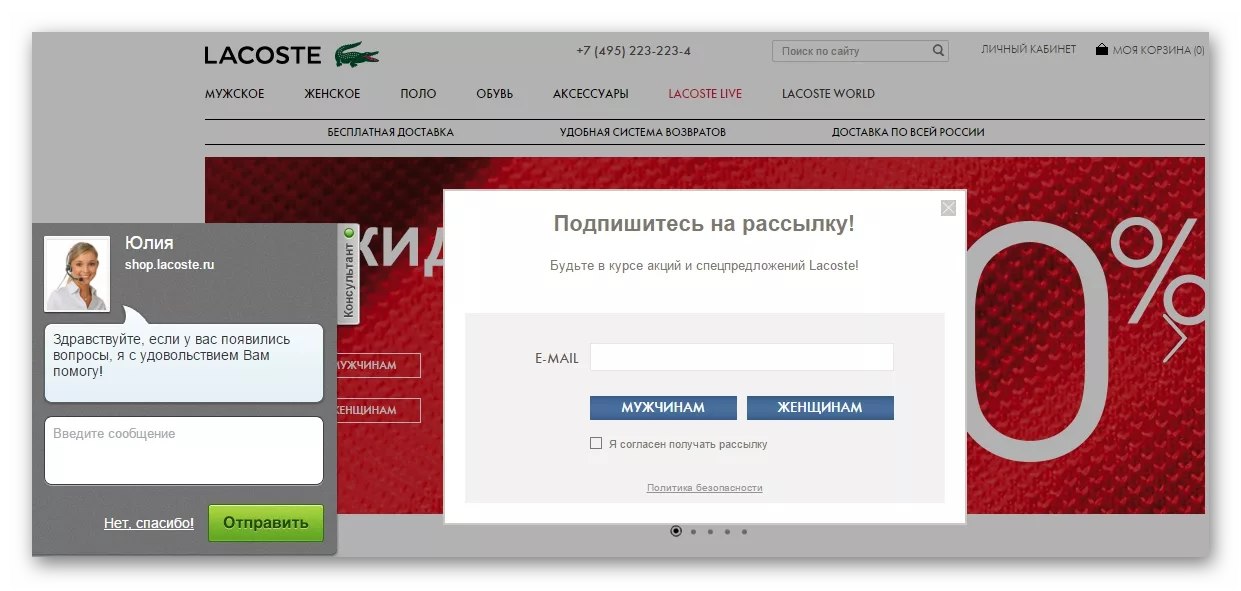
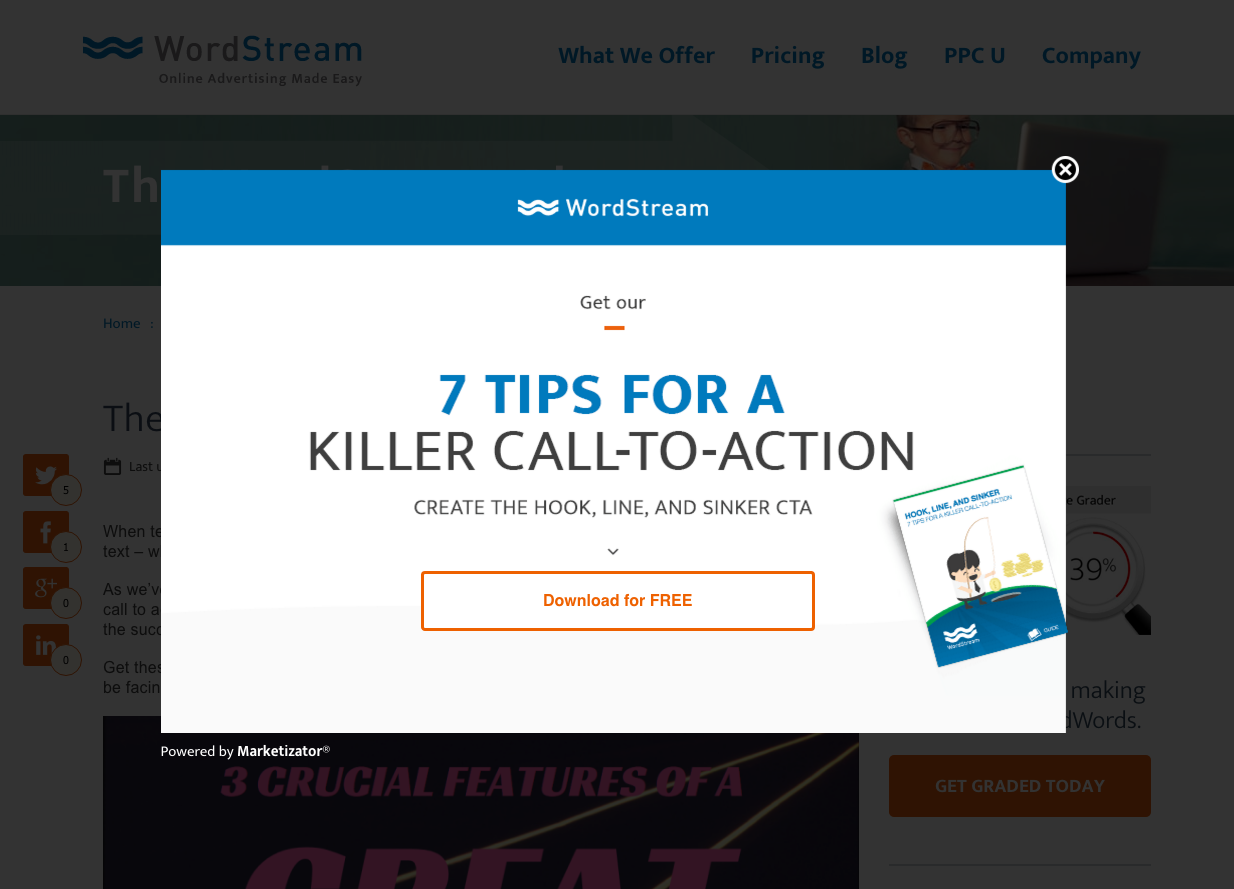
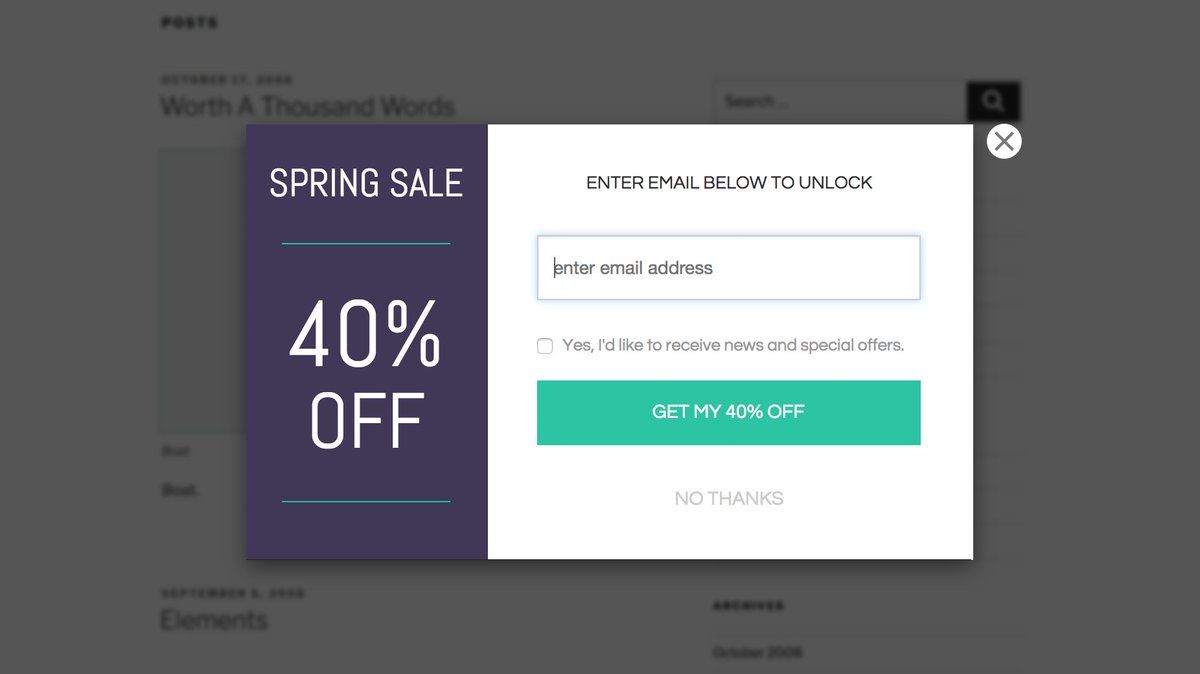
Самый распространенный вариант — квадратный поп-ап в центре экрана. Он появляется прямо перед глазами пользователя и закрывает нужный контент. Это неплохой вариант, но это не значит, что его следует использовать везде и всегда.
Здесь дизайнер использовал необычный подход, делая акцент на изображении, а не на других элементах всплывающего окна.
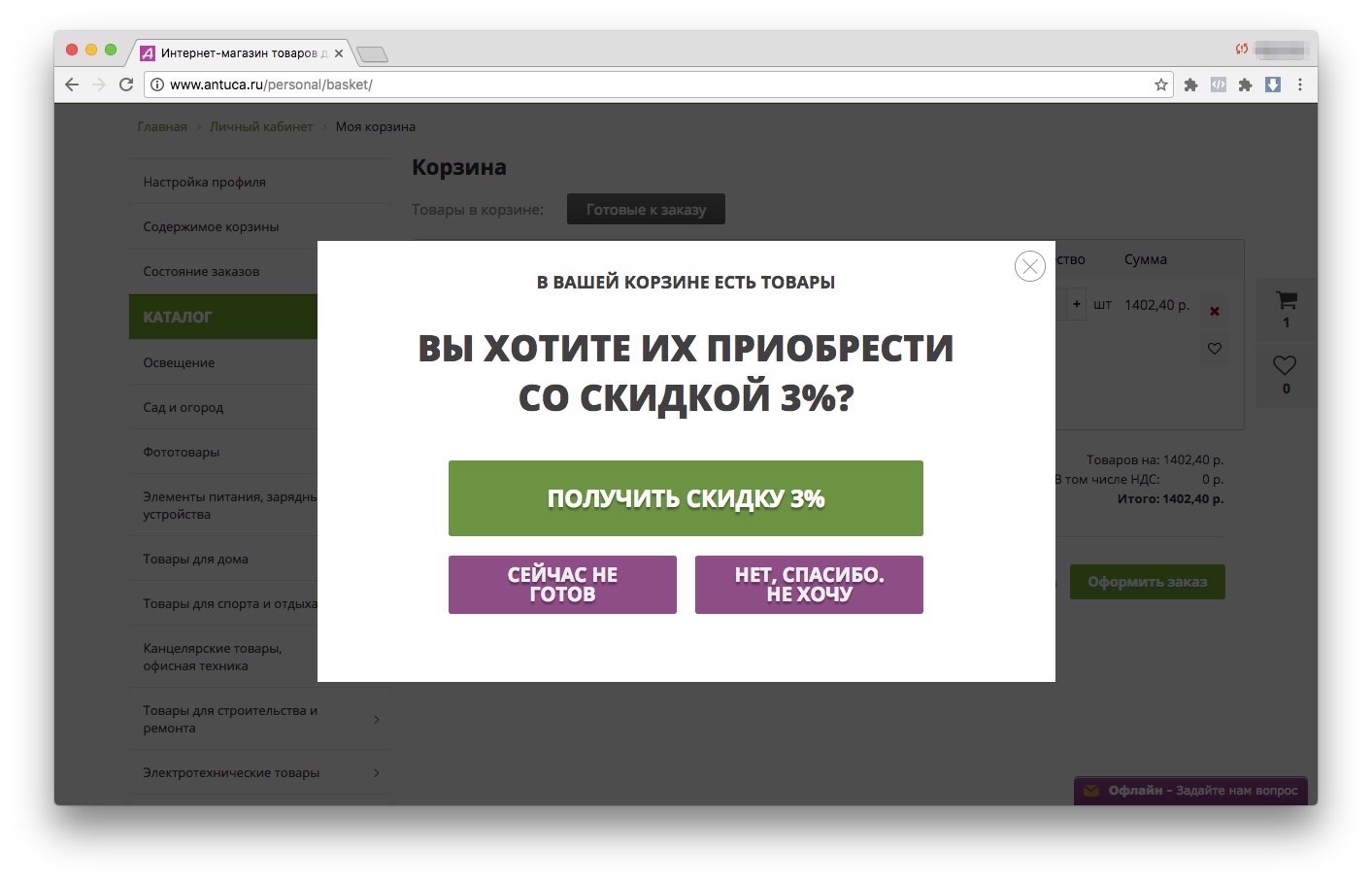
Поп-апы могут появляться в любом месте экрана — все зависит от того, что вы хотите сообщить посетителю сайта. Стандартное расположение строго по центру обычно используют, чтобы рассказать что-то важное: о горящих акциях или необходимости оплатить контент (допустим, в онлайн-медиа).
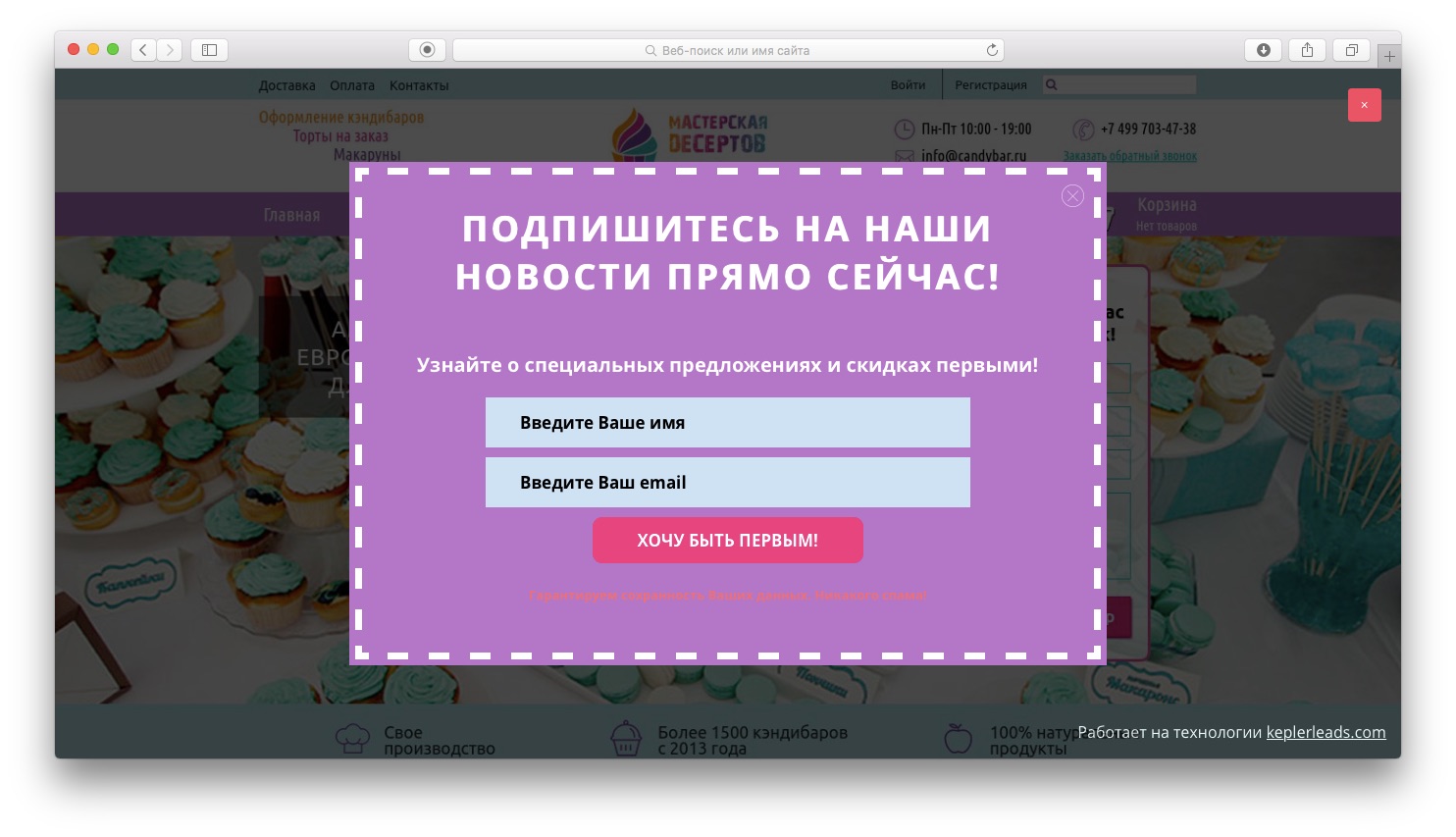
Всплывающие окна могут появляться сверху или снизу экрана, позволяя пользователю продолжать просматривать сайт. При таком подходе посетитель сам выбирает, в какой момент отвлечься на рекламу. Этот подход часто используется для менее важных действий, например, чтобы узнать адрес почты посетителя.
Всплывающее окно также может появляться сбоку или в углу страницы. Это самый ненавязчивый способ, и обычно его используют для дополнительного контента, например для инструкций и советов.
Еще один важный аспект дизайна — анимация. То, как всплывающее окно появляется на экране, может значительно влиять на его восприятие. Например, постепенное увеличение изображения намного приятнее для глаз, чем когда оно резко перекрывает контент на странице. При этом буквально «выпрыгивающие» и «отскакивающие» поп-апы кажутся забавными и привлекают внимание. Более сложные и креативные дизайны, например, когда разные части рекламы отображаются с помощью необычных видов анимации, позволяют воспринимать поп-апы не просто как рекламу, а как интерактивный элемент сайта.
При этом буквально «выпрыгивающие» и «отскакивающие» поп-апы кажутся забавными и привлекают внимание. Более сложные и креативные дизайны, например, когда разные части рекламы отображаются с помощью необычных видов анимации, позволяют воспринимать поп-апы не просто как рекламу, а как интерактивный элемент сайта.
2. Следите за тем, чтобы всплывающие окна соответствовали общему стилю бренда
Часто в погоне за вниманием пользователей и высокой конверсией появляется желание добавить в дизайн поп-апов больше необычных элементов. Так появляются кричащие дизайны, которые избыточно подчеркивают призыв к действию (CTA). Например, стрелки, выделение текста жирным или чрезмерное использование красного цвета — все, чтобы пользователь не пропустил заманчивое предложение.
Подобные тактики напоминают поп-апы из 90-х с контрастными цветами и мигающим текстом. На самом деле, они были настолько плохими, что их создатель уже принес извинения всему миру. Ведь суть всплывающего окна в том, что оно перехватывает внимание пользователя за счет неожиданности и своего расположения на странице.
Помните также, что поп-апы используют не только бренды. Это любимый арсенал мошенников, которые громкими текстами и яркими баннерами пытаются заставить вас скачать вредоносную программу или перейти на подозрительный сайт. Лучше избегать ассоциаций с такой рекламой, верно?
Дизайн Ольги Ужиковой
Дизайн всплывающих окон должен соответствовать визуальному стилю бренда, даже если это означает более сдержанное оформление. Используйте визуальную иерархию, чтобы акцентировать внимание на важной информации, и выбирайте привлекательные изображения, чтобы заинтриговать аудиторию.
Здесь поп-ап оформлен в стиле сайта и благодаря этому воспринимается как его элемент и не так отвлекает внимание. Дизайн Алекс Бернштейн на Dribbble
Несмотря на то, что здесь преобладают серые тона, получилась чистая и одновременно сложная композиция, которая соответствует бренду. Дизайн Анастасии на Dribbble
3.
Текст всплывающего объявления должен убеждать пользователя совершить действие. Но слова не единственный инструмент, с помощью которого можно сообщить что-то пользователю. Элементы визуального дизайна, такие как цвет и форма, помогут воздействовать на пользователя на эмоциональном уровне.
Если вы хотите, чтобы ваши всплывающие окна не вызывали раздражение, выбирайте спокойные цвета: синий, зеленый, или мягкие пастельные тона. Белый поможет вызвать ощущение чистоты и лаконичности, особенно в сочетании с большим пространством между элементами. Что касается формы, всплывающее окно, как и любое окно компьютера, по умолчанию имеет прямоугольную или квадратную форму. Если убрать острые края и сделать его более округлым, то дизайн будет казаться дружелюбнее.
Скругленные края делают вашу рекламу более «дружелюбной». Дизайн Элисон Дэнис на Dribbble
Мягкие цвета, такие как зеленый и желтый, имеют успокаивающий эффект. Дизайн Синди Ван на Dribbble
Дизайн Синди Ван на Dribbble
Помните, что любая форма и цвет передают определенный смысл и вызывают какие-то ассоциации на подсознательном уровне.
Необычные формы и элементы могут сильно влиять на восприятие всплывающих окон. Дизайн ROY.L на Dribbblе
4. Следите, чтобы текст всплывающего окна легко считывался
В любой рекламе довольно сложно убедить посетителя кликнуть на кнопку с CTA, а у всплывающих окон особенно мало времени. Они мешают изучать контент, и самая первая реакция на них — закрыть как можно скорее. Чтобы ничего не отвлекало от основного сообщения, лучше отдать предпочтение минималистичному дизайну. Призыв к действию должен четко считываться, даже при беглом чтении.
Дизайн Дарьи Тулуповой на Dribbble
Вот примерная структура всплывающего окна:
- Заголовок с предложением или темой рекламы
- Изображение
- CTA — призыв к действию на кнопке
- Кнопка, чтобы закрыть окно
Некоторым поп-апам могут понадобиться дополнительные элементы, например поле ввода для адреса почты. В других случаях, наоборот, лучше убрать некоторые элементы, например подзаголовок или изображение. Выбор зависит только от того, поможет ли выбранный дизайн достичь ваших целей. Удерживает ли он пользователя и помогает ли совершить целевое действие?
В других случаях, наоборот, лучше убрать некоторые элементы, например подзаголовок или изображение. Выбор зависит только от того, поможет ли выбранный дизайн достичь ваших целей. Удерживает ли он пользователя и помогает ли совершить целевое действие?
Минималистичный дизайн тоже может быть заметным и привлекать внимание. Дизайн Пола Флавиуса Нечиты на Dribbble
5. Не убирайте кнопку закрытия всплывающего окна
Цель всплывающей рекламы — конверсия в желаемое действие. Конечно, так и хочется не дать пользователю закрыть объявление без совершения этого действия. Но с точки зрения пользовательского опыта кнопка закрытия необходима. Для этого достаточно разместить Х в правом верхнем углу. Да, это не самый оригинальный вариант дизайна, но самый естественный для пользователя — именно там он и будет искать эту кнопку.
Многие дизайнеры «прячут» кнопку закрытия серым цветом, и это неплохая тактика — возможность выхода хоть и есть, но не сильно заметна на фоне других элементов при первом взгляде.
Незаметного X серого цвета в правом верхнем углу обычно достаточно. Дизайн Елены Акимовой на Dribbble
Есть и другие варианты. Например, разместить кнопку закрытия рядом с CTA в такой же прямоугольной форме. Да, это отвлекает от призыва к действию и подчеркивает возможность выбора. Но можно скреативить и разместить на кнопке текст с посылом, что пользователь что-то упускает. Например: «Я не хочу экономить 15 %», как на иллюстрации ниже. Текст можно сделать шрифтом меньшего размера, чем призыв к действию.
Текст на кнопке закрытия может указывать на упущенную возможность. Дизайн Дага Марго на Dribbble
Лучше никогда не лишать пользователя возможности закрыть всплывающее окно. Любой, даже небольшой неприятный опыт приводит к разочарованию в бренде.
6. Адаптируйте всплывающие окна под мобильную версию
Мобильная версия — это не просто дизайн меньшего размера. Мобильный интерфейс кардинально отличается от десктопного.
Мобильная версия поп-апов должна быть удобной для чтения в вертикальной ориентации. Дизайн Анны Лазарёвой на Dribbble
Помимо размера нужно учитывать соотношение сторон: у экранов мобильных телефонов портретная ориентация, а у экранов компьютеров — альбомная. Поэтому рисунки текст, должны хорошо читаться в более вытянутом окне. Кроме того, на мобильных устройствах пользователь обычно пользуется одной рукой и большим пальцем. Поэтому поля формы, которые в декстопной версии должны быть достаточно небольшими, для пользователя мобильного делают намного больше. Учитывайте также, что всплывающие окна, которые появляются ближе к нижней части экрана, удобнее для пользователя — их можно достать большим пальцем.
Мобильная версия дает возможность больше экспериментировать с всплывающей рекламой. Такие способы навигации на мобильном устройстве, как свайпинг (пролистывание), пинчинг (зажатие) и тэппинг (касание с разным давлением), можно применять в дизайне поп-апов для более неожиданного взаимодействия пользователя с рекламой.
Пример использования свайпинга в дизайне всплывающих окон. Дизайн ROY.L на Dribbble
Поэтому созданию мобильной версии всплывающих окон стоит уделить отдельное внимание. Чтобы упростить задачу, теперь многие дизайнеры сперва создают мобильную версию и затем добавляют детали по мере увеличения размера экрана. Вы можете попробовать применить такой же подход.
7. Тестируйте ваши всплывающие окна и меняйте их дизайн
Как и любой дизайн, всплывающее окно требует творческого подхода. Но при его создании ориентироваться нужно в первую очередь на эффективность. Единственный способ оценить эффективность вашего дизайна — это выяснить, привлекает ли он клиентов.
Дизайн Фиды Танааз на Dribbble
Поэтому самое важное в процессе создания поп-апов — это тестирование и анализ. После того как вы оцените, помогает ли дизайн достичь поставленных целей (для этого вы можете использовать прошлые конверсии вместе со средним коэффициентом конверсии), вы сможете изменить или подправить дизайн.
Самый распространенный способ тестирования — это A/B-тест, когда вы помещаете две версии дизайна перед двумя сегментами пользователей, чтобы увидеть, какая из них работает лучше.
Расскажите в комментариях, какие всплывающие окна вам не нравятся? А какие нравятся? Какие еще советы можно дать дизайнерам?
Источник: 99designs.com
Разрешение или блокировка всплывающих окон в Safari на Mac
Поиск по этому руководству
Всплывающие окна могут быть полезными, но могут и отвлекать. Некоторые веб‑сайты требуют разрешить всплывающие окна. Например, на веб‑сайте банка выписка по счету может отображаться во всплывающем окне. Другие веб‑сайты заполняют весь экран всплывающими окнами с рекламой.
Можно разрешить или заблокировать всплывающие окна для некоторых или всех веб‑сайтов. Если Вы не уверены, хотите ли Вы видеть всплывающие окна, можно блокировать всплывающие окна для веб‑сайта, но настроить получение уведомлений о том, что веб‑сайт пытается открыть всплывающее окно, показ которого Вы можете разрешить.
Открыть Safari
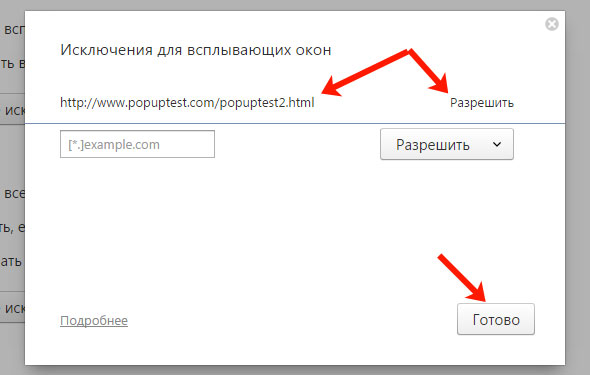
Разрешение или блокировка всплывающих окон для одного веб‑сайта
В Safari на Mac перейдите к веб‑сайту.
Выберите меню «Safari» > «Настройки», затем нажмите «Веб-сайты».
Нажмите «Всплывающие окна» слева.
Если Вы не видите пункта «Всплывающие окна», прокрутите до конца списка.
Во всплывающем меню для веб‑сайта выберите один из вариантов.
Разрешить. Всплывающие окна на веб‑сайте будут открываться.
Блокировать и оповещать. Всплывающие окна на веб‑сайте не будут открываться, но, зайдя на этот веб‑сайт, Вы сможете открыть заблокированные окна, нажав кнопку «Показать» в поле смарт‑поиска.
Заблокировать. Всплывающие окна на веб‑сайте не будут открываться.
Разрешение или блокировка всплывающих окон для всех веб‑сайтов
В приложении Safari на Mac выберите, затем нажмите «Веб-сайты».

Нажмите «Всплывающие окна» слева.
Если Вы не видите пункта «Всплывающие окна», прокрутите до конца списка.
Если в разделе «Настроенные веб‑сайты» есть веб‑сайты, настройки которых Вы хотите изменить (например, если выбран вариант «Разрешить», а Вы хотите сменить его на «Блокировать»), выберите веб‑сайт, затем нажмите «Удалить».
Если список «Настроенные веб-сайты» пуст, Вы еще не задали настройки всплывающих окон для веб-сайтов или очистили список.
Нажмите всплывающее меню «При посещении других веб‑сайтов», затем выберите один из указанных вариантов.
Разрешить. Всплывающие окна на веб‑сайтах будут открываться.
Блокировать и оповещать. Всплывающие окна на веб‑сайте не будут открываться, но, открыв этот веб‑сайт, Вы сможете открыть заблокированные окна, нажав кнопку «Показать» в поле смарт‑поиска.
Заблокировать. Всплывающие окна на веб‑сайтах не будут открываться.

Если Вы заблокировали всплывающие окна для какого‑либо веб‑сайта, но они продолжают появляться, возможно, на Вашем Mac установлено вредоносное ПО. См. статью службы поддержки Apple О всплывающих окнах и рекламе в Safari.
Примечание. При блокировке всплывающих окон может также блокироваться некоторое содержимое, которое Вы желаете увидеть.
См. такжеКак скрыть рекламу и лишние элементы в Safari на iPhoneКак скрыть рекламу и лишние элементы в Safari на iPadУдаление рекламы при чтении статей в Safari на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как создать всплывающее окно на сайте?
Как создать всплывающее окно на сайте? Всплывающие веб-сайты используются в конструкторе веб-сайтов, они помогают вам получить синус, а всплывающие веб-сайты помогут вам рекламировать ваши продукты на вашем сайте.
#1
Создавайте неограниченное количество веб-сайтов и целевых страниц с помощью визуального конструктора перетаскивания без кода
#2
Добавьте неограниченное количество доменов, веб-страницы получат бесплатные SSL-сертификаты и встроенный SEO
#3
Бесплатный сертификат SSL
#4
Улучшите рейтинг страниц с помощью встроенного инструмента SEO, NinjaSEO
#5
Выберите один из готовых шаблонов для создания быстрых и отзывчивых веб-сайтов.
#6
Простота и быстрота сборки
#7
Увеличьте скорость загрузки веб-страниц с помощью пограничных серверов, расположенных в 6 местах.
#8
100% персонализация
#9
Невероятная цена — самая низкая, которую вы когда-либо найдете
#10
Все, что нужно вашему бизнесу — 50 приложений, поддержка 24/5 и время безотказной работы 99,95%
Что делает программное обеспечение для создания веб-сайтов лучшим?
Вот как создавать всплывающие окна для вашего веб-сайта:
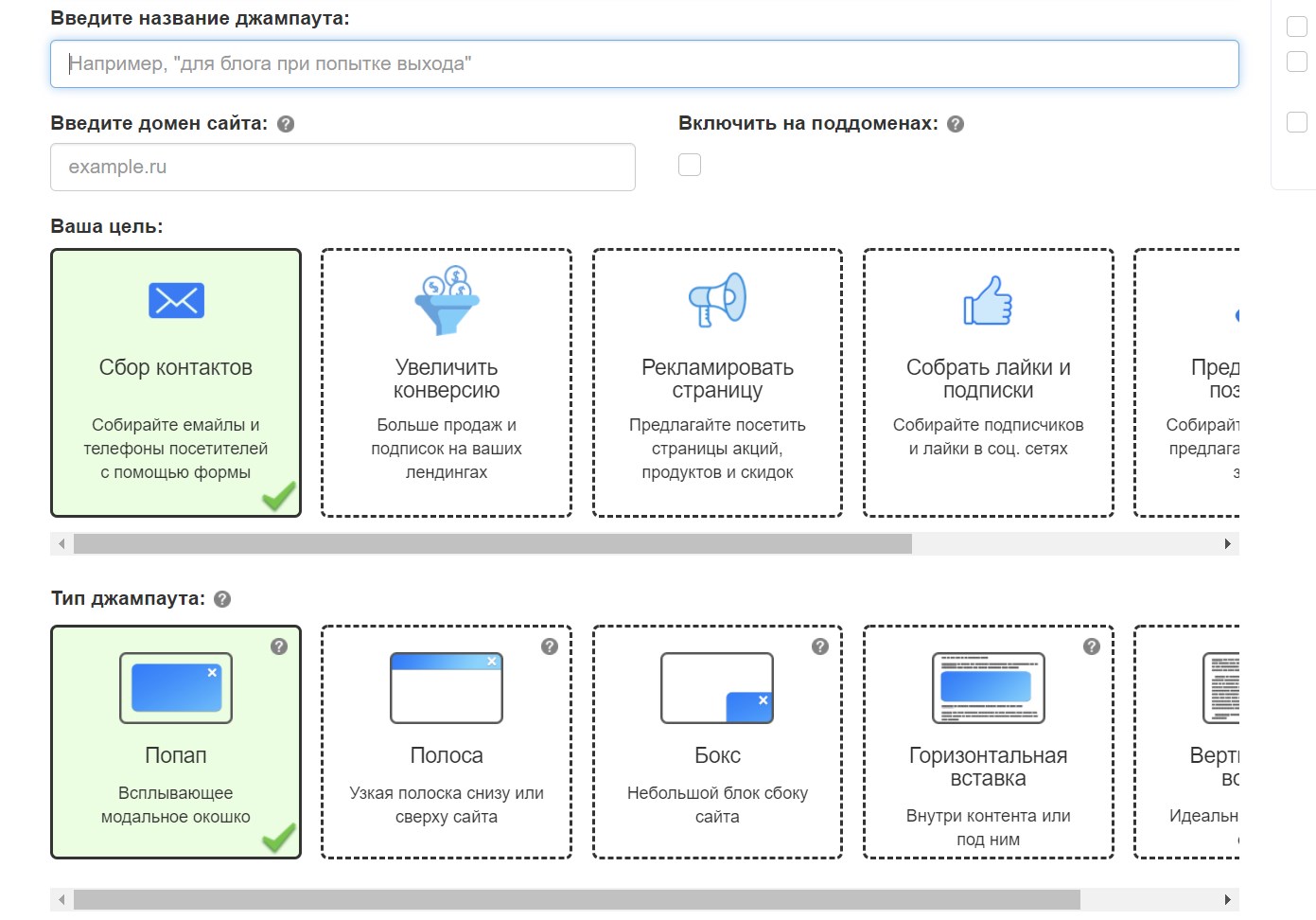
Шаг 1: Настройка
- В приложении Vertical Response перейдите на вкладку «Формы» и выберите «Создать всплывающее окно».

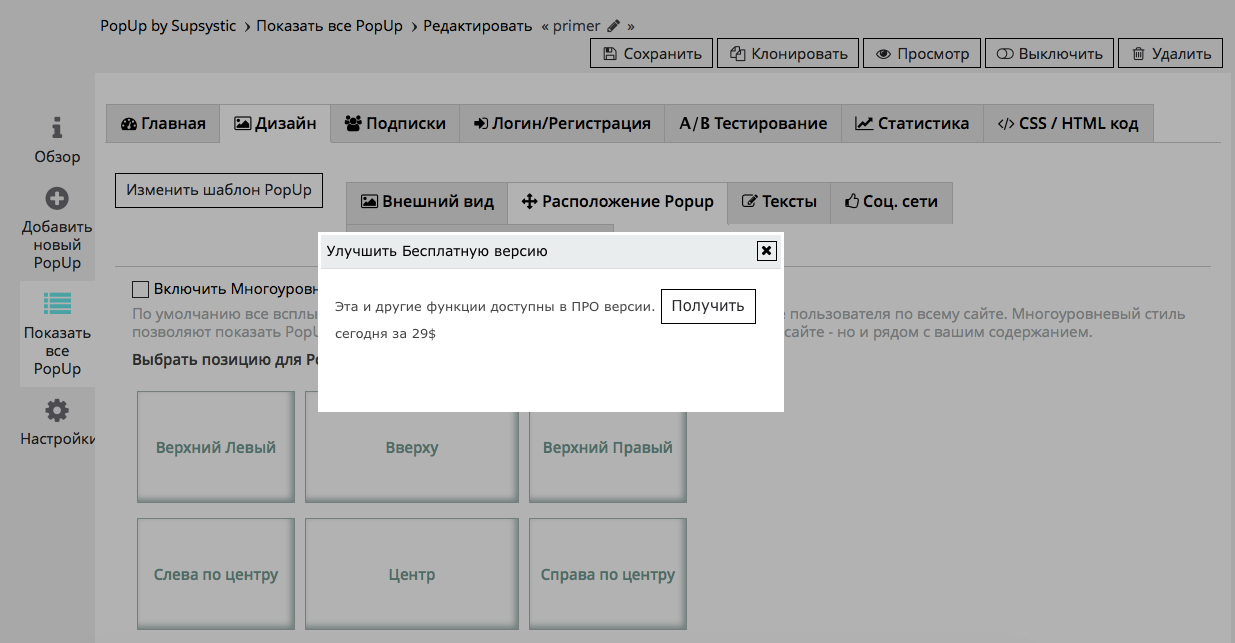
- Вы можете расположить форму на своем веб-сайте шестью различными способами: по центру, во весь экран, верхний баннер, нижний баннер, левую боковую панель или правую боковую панель.
- Для каждого макета есть два варианта шаблона, которые вы можете выбрать в качестве отправной точки для своего дизайна.
Шаг 2: Создайте свой дизайн
Шаг 3: Установка основных правил
Назовите всплывающее окно (это делается исключительно для вашего удобства и не будет видно посетителям веб-сайта), а затем выберите, хотите ли вы Всплывающее окно для показа на вашем собственном домене или на целевой странице, которую вы ранее создали в своей учетной записи VerticalResponse.
Выберите, когда появится всплывающее окно:
- Когда посетитель зайдет на страницу
- Когда посетитель пытается покинуть страницу
- После того, как посетитель прокрутил определенную часть страницы (вы можете выбрать от 10 до 100 процентов)
- По прошествии некоторого времени вы определяете (вы можете выбрать от 5 до 60 секунд с шагом в пять секунд)
Установите частоту появления всплывающего окна:
- Только один раз на посетителя
- Во время каждого визита
- После определенного количества посещений (вы можете выбрать от 1 до 10 посещений)
- Только во время определенных посещений (можно выбрать между первым и десятым посещениями)
- Не только при первом посещении, но и при всех последующих поездках.

Шаг 4: Опубликуйте тег
. Даже если вы решили использовать целевую страницу, созданную VerticalResponse на шаге 3, вам все равно нужно будет перейти на целевую страницу и добавить код для встраивания. Код не будет добавлен автоматически.
После того, как вы добавите всплывающее окно на свой веб-сайт или целевую страницу, вы сможете просмотреть все свои всплывающие окна, нажав «Формы» в верхней панели навигации. Это позволит вам выбирать статус каждого всплывающего окна (оставлять его активным или нет), а также просматривать количество посетителей и конверсий, а также коэффициент конверсии.
5 типов всплывающих окон для использования на вашем веб-сайте
Вы думали об использовании конструктора всплывающих окон для вашей целевой страницы? Как вы думаете, опасность превышает награду? Правда в том, что всплывающие окна могут быть весьма эффективными, особенно при правильном использовании и в соответствии с лучшими практиками.
В этом посте мы рассмотрим пять различных типов всплывающих окон, которые вы можете использовать на своем веб-сайте, а также преимущества и недостатки каждого из них. Я позабочусь о том, чтобы вы были полностью образованы, чтобы вы могли сделать осознанный выбор, когда дело доходит до выбора подходящего всплывающего окна для вашего веб-сайта.
1. Как использовать всплывающие окна
Всплывающие окна активируются, когда посетитель вашего веб-сайта или целевой страницы нажимает на определенную ссылку, изображение или слово. Это единственные всплывающие окна, которые появляются в результате активности пользователя. В результате они являются наименее инвазивными из всех всплывающих окон.
Вот как мы используем всплывающие окна (и как вы должны использовать):
- Поместите баннер внизу сообщений в блоге, рекламирующих полную электронную книгу по той же теме, что и статья.
- Сделайте баннер привлекательным, а заголовок контента четким и заметным.

- Включите краткое описание (предложение), описывающее ценность электронной книги.
- Соедините код всплывающего окна при клике с изображением баннера, чтобы при нажатии на картинку появлялось всплывающее окно.
2. Как использовать временные всплывающие окна
Временные всплывающие окна отображаются на целевой странице или веб-сайте после того, как посетитель находится там в течение установленного периода времени. Некоторые поставщики услуг позволяют вам устанавливать его только с шагом в несколько шагов (например, 10 секунд, 30 и 60 секунд). Другие (такие как Wishpond, кашель, кашель) позволяют вам проверить время, которое лучше всего подходит для вас, позволяя вам увидеть, какие 26 секунд, 47 секунд или 183 секунды подходят вам лучше всего.
Всплывающие окна с ограничением по времени не являются фаворитом (ниже я объясню почему). Если вы решите их использовать, рекомендуется тщательно проверить время появления всплывающих окон. Первоначально не опускайтесь ниже 30 секунд на страницах блога и не превышайте 60 секунд на страницах продуктов.
Первоначально не опускайтесь ниже 30 секунд на страницах блога и не превышайте 60 секунд на страницах продуктов.
3. Как использовать всплывающие окна прокрутки
Всплывающие окна прокрутки являются причиной, по которой некоторые не используют временные всплывающие окна (но проверьте их сами, прежде чем поверить мне на слово!) Причина этого потому что я использую всплывающие окна в основном для записей в блогах. Прежде чем рекламировать план лидогенерации, мне нужно знать, что мой трафик действительно связан с моим контентом.
Всплывающие прокрутки идеальны в этой ситуации. Они отображаются после того, как читатель (или посетитель целевой страницы) прокрутил определенную часть вашей страницы или контента (но не раньше).
Создайте свой веб-сайт с помощью Easy Drag and Drop Builder Регистрация 14-дневная пробная версия
4. Как использовать всплывающие окна для входа
Всплывающие окна для входа являются одними из самых недооцененных (возможно, потому, что они являются одними из самых вредных) всплывающих окон, доступных веб-маркетологам, таким как мы. . Они отображаются, как только загружается целевая страница или веб-сайт, тем самым не позволяя посетителю увидеть страницу, которую он хотел увидеть, до тех пор, пока он не взаимодействует с ней.
. Они отображаются, как только загружается целевая страница или веб-сайт, тем самым не позволяя посетителю увидеть страницу, которую он хотел увидеть, до тех пор, пока он не взаимодействует с ней.
Это означает, что всплывающие окна ввода появляются до того, как кто-то увидит изображение вашей страницы, прочитает ее УТП или расскажет о пользе участия каким-либо образом.
5. Как использовать всплывающие окна выхода
Всплывающие окна выхода, наиболее часто встречающиеся всплывающие окна, используют определить, когда посетитель вашей целевой страницы или блога собирается уйти.
Всплывающие окна выхода используют отслеживание мыши (да, ребята, здесь мы немного усложняем) для анализа направления и скорости курсора, прогнозируя (с удивительной точностью), когда ваши посетители будут готовы закрыть вкладку, открыть другую, или нажмите кнопку «»»»»»»»назад»»»»»»»» в своем браузере. И это мешает им.
Подпишитесь на 14-дневную пробную версию и получите мгновенный доступ
Введите действительный адрес электронной почты
Смотреть видео
Зарегистрироваться БЕСПЛАТНАЯ 14-дневная пробная версия
Перейти на следующий уровень с
Получите все 50 приложений — присоединяйтесь к революции SaaS — 500 приложений, 14,99 долл. США за пользователя
ценообразование, поддержка 24/5 (телефон/электронная почта/онбординг)
США за пользователя
ценообразование, поддержка 24/5 (телефон/электронная почта/онбординг)
Зарегистрироваться 14-дневная БЕСПЛАТНАЯ пробная версия
Наши клиенты — наши самые большие поклонники
500apps интересен для компаний, которые сосредоточены на задачах и мониторинге проектов для повышения производительности . Отлично выглядит! Он также имеет все приложения в одном месте, и мы можем использовать их за один раз! Молодец
Рональд Клюгер
Генеральный директор KPSYNCLAB
Мы используем 500 приложений для консолидированного роста бизнеса. Все приложений очень удобны , так как у нас есть лучших консультантов по успеху клиентов , работающих вместе с нашим директором по продажам.
Кристиан Бьерре Нильсен
Главный бухгалтер в uQualio
Мой представитель чата (Сафин) был очень полезным, и немедленно решил мои проблемы! Я с нетерпением жду возможности начать свой бизнес с 500apps!
Ким Ли
Отличное обслуживание клиентов . Вики очень помогает. Может объяснить и помочь мне решить мои текущие проблемы. Большое спасибо.
Вики очень помогает. Может объяснить и помочь мне решить мои текущие проблемы. Большое спасибо.
Клэр
«Лучший выбор для малого и среднего бизнеса» — Он был наполнен функциями, отвечающими всем потребностям организации. доступен широкий спектр функций управления , включая управление человеческими ресурсами, управление продуктами, управление временем, управление знаниями и управление клиентами.
UE (малый бизнес-пользователь)
«Бюджетный многофункциональный пакет» . Наш бизнес выиграл от возможности 500 приложений отслеживать все, что имеет значение . От управления клиентами и потенциальных клиентов до отслеживания наших клиентов.
Tejas (консультант среднего рынка)
«Una Suite Perfecta para pequeños y medianos empresas» — Lo que mas me gusta es que puedes tener integrado, diferentes herramientas, tanto de productividad, marketing y ventas puedes gestionar así como diferentes herramientas дие те аюдан в Интернете, как эль Desarrollador де сайты в Интернете, или ла оптимизация SEO в пути приложения Ninja SEO.
Администратор по маркетингу косметики
Владельцы бизнеса могут использовать от 500 приложений до получают точные и своевременные данные , которые могут помочь им принимать более эффективные решения. 500apps собирает наиболее точные данные, а с легкостью связывает вас с лицами, принимающими решения, и их доверенными лицами.
Stone Gye
Владелец Stonegye.digital
Макс
Программный менеджер Keystone
9 0002 Это отличная платформа, на которой я могу управлять всем, что касается моего бизнеса и клиентов . 500apps в основном решили многие мои проблемы, связанные с управлением инвентарем от разных поставщиков, выставлением счетов клиентам, отправкой электронных писем клиентам и управлением справочными службами для клиентов. я могу управляю всем своим бизнесом с помощью 500apps , потому что он предоставляет все необходимые мне инструменты.
Чандана М.
Помощник менеджера Quality CARE India Limited
Пожалуйста, введите действительный адрес электронной почты
Зарегистрироваться БЕСПЛАТНАЯ 14-дневная пробная версия
Подождите!
50 приложений по невероятной цене всего за 14,99 долларов.
Зарегистрируйтесь БЕСПЛАТНО сегодня и развивайте свой бизнес, как в списке Fortune 500.
 Попробуйте Ninjasites бесплатно 14-дневная пробная версия
Попробуйте Ninjasites бесплатно 14-дневная пробная версия Все еще не уверены, подпишитесь на наш еженедельный веб-семинар, чтобы узнать больше о пакете 500apps infinity. Зарегистрируйтесь сегодня!
Подождите!
50 приложений по невероятной цене всего за 14,99 долларов.
Зарегистрируйтесь БЕСПЛАТНО сегодня и развивайте свой бизнес, как в списке Fortune 500.
Попробуйте Ninjasites бесплатно 14-дневная пробная версияВсе еще не уверены, подпишитесь на наш еженедельный веб-семинар, чтобы узнать больше о пакете 500apps infinity. Зарегистрируйтесь сегодня!
Как создать всплывающую форму для вашего веб-сайта (2023 и бесплатно)
Вы ищете самый простой и эффективный способ создания и добавления всплывающих форм на свой веб-сайт? Тогда вы в правильном месте.
Всплывающие формы регистрации или всплывающие контактные формы позволяют легко общаться с посетителями вашего веб-сайта.
Вы можете расширять свою аудиторию, общаться с ними, увеличивать продажи и собирать потенциальных клиентов, а также ценные данные о клиентах для своих маркетинговых кампаний.
Согласно опросу, 74% респондентов сообщили, что используют онлайн-формы в качестве инструмента для привлечения потенциальных клиентов.
Всплывающие формы весьма эффективны, когда речь идет о привлечении внимания пассивных посетителей и побуждении их к желаемому действию. На самом деле, вы можете использовать всплывающие формы на своем сайте различными способами. Вот некоторые из них:
- Сбор лидов по электронной почте
- Облегчение для ваших посетителей возможности связаться с вами с помощью контактных форм
- Повышение коэффициента конверсии
- Повышение скорости регистрации
- Поощрение клиентов оставлять отзывы
Имейте в виду, что некоторые стимулы, такие как бесплатные электронные книги и предложения скидок, часто более привлекательны для клиентов. Используйте специальные предложения, чтобы посетители заполняли формы, особенно если это всплывающая форма электронной почты или всплывающая форма обратной связи .
Используйте специальные предложения, чтобы посетители заполняли формы, особенно если это всплывающая форма электронной почты или всплывающая форма обратной связи .
В этом уроке мы покажем вам, как создавать всплывающие формы для вашего веб-сайта с помощью конструктора всплывающих окон Popupsmart.
Еще никогда не было так просто и эффективно создавать привлекательные всплывающие формы, отображать их на определенных страницах, настраивать параметры таргетинга для таргетинга и преобразования сегментов ваших посетителей.
И самое приятное, что вы можете создать всплывающую форму бесплатно и без кода .
Прежде чем мы углубимся в обучающую часть, давайте выложим все карты на стол и посмотрим, почему использование всплывающих форм на вашем веб-сайте — это хорошая идея.
Люди склонны избегать использования всплывающих окон из-за устаревшего традиционного дизайна всплывающих окон и отсутствия успешного таргетинга. Многие из этих людей застряли в идее, что всплывающие окна раздражают.
Многие из этих людей застряли в идее, что всплывающие окна раздражают.
Если ты один из них, позволь мне кое-что тебе сказать. Всплывающие окна работают .
Коэффициент конверсии всплывающих окон составляет в среднем 3,09%. Нельзя отрицать, что при персонализации для посетителей вашего сайта и вашего бренда всплывающие окна КОНВЕРТИРУЮТСЯ.
Таким образом, вы можете превратить посетителей в клиентов, получить новых потенциальных клиентов по электронной почте и повысить вовлеченность, отображая современные всплывающие формы на своем веб-сайте.
Вот почему многие крупные и заслуживающие доверия корпоративные компании используют всплывающие окна на своих веб-сайтах.
Чаще всего посетители предпочитают заполнять всплывающую контактную форму, а не просматривать весь ваш сайт в поисках вашей контактной информации. Это следующая лучшая идея для живого чата.
Заинтересованы в бесплатных инструментах для чата? Узнайте о лучших из нашего сравнительного блога .
Основное преимущество всплывающих окон контактной формы по сравнению со стандартными контактными страницами заключается в большей видимости . Как следует из названия, всплывающие окна появляются на веб-странице и привлекают посетителей.
В ситуации с клиентом, когда посетитель не может принять окончательное решение о покупке, но не хочет утруждать себя просмотром вашего сайта, чтобы связаться с вами по поводу проблемы, всплывающее окно контактной формы будет всем, что вам нужно, чтобы преобразовать этого посетителя.
В некоторых случаях лучше отображать всплывающее окно формы только на определенных страницах, а не на всем веб-сайте. Или, если вы хотите настроить таргетинг только на определенную аудиторию, всплывающие окна форм, настроенные с таргетингом на URL, могут быть гораздо более идеальными.
Например, у вас есть всплывающая форма регистрации или всплывающая форма электронной почты , которая предлагает бесплатную электронную книгу в обмен на заполнение полей формы, и вы хотите отображать ее только в соответствующих сообщениях блога. Вы можете легко сделать это с помощью URL-таргетинга.
Вы можете легко сделать это с помощью URL-таргетинга.
Мы покажем вам, как настроить параметры таргетинга вашего всплывающего окна с помощью Popupsmart, но потерпите еще одно преимущество всплывающих окон формы.
Кому нравится видеть на веб-сайтах традиционные формы с дюжиной обязательных полей? Никто? Ни одного? Мы их тоже не любим. 🤷♀️
На самом деле, по данным SaleCycle, 77% онлайн-покупателей бросают кассовые формы.
Таким образом, даже поля формы оформления заказа могут показаться посетителям слишком раздражающими и отнимающими много времени, если их не оптимизировать. Представьте, как бы они отнеслись к другим формам на вашем сайте.
Вместо того, чтобы потерять все потенциальные данные и возможности продаж, вы можете протестировать использование всплывающих форм на своем веб-сайте, в том числе;
- Сообщения в блоге
- Целевые страницы
- Домашние страницы
- Или любая веб-страница на вашем сайте
Всплывающие формы более привлекательны для пользователей. Оптимальные дизайны всплывающих окон уже имеют ограниченную площадь для полей. Меньшее количество полей формы упрощает их заполнение и делает их менее пугающими, чем стандартные формы.
Оптимальные дизайны всплывающих окон уже имеют ограниченную площадь для полей. Меньшее количество полей формы упрощает их заполнение и делает их менее пугающими, чем стандартные формы.
Кроме того, благодаря расширенным настройкам таргетинга Popupsmart вы можете показывать всплывающую форму нужным посетителям в нужное время.
Интеллектуальный таргетинг гарантирует, что всплывающее окно увидят только те посетители, которые с наибольшей вероятностью заинтересуются им.
Popupsmart — невероятно удобная программа для создания всплывающих окон без кода. Это позволяет вам создавать красиво оформленные всплывающие кампании и ориентироваться на посетителей вашего сайта, как профессионал.
Он предназначен для привлечения большего числа потенциальных клиентов и увеличения продаж за счет предоставления владельцам бизнеса возможности создавать всплывающие окна, персонализированные для каждого веб-сайта и ориентированные на их конкретную аудиторию.
Всплывающие кампании — это сообщения, которые появляются на сайте, когда посетители просматривают его.
Они бывают разных форм, включая плавающую панель, всплывающее окно на боковой панели, полноэкранное всплывающее окно и всплывающее окно с лайтбоксом.
Popupsmart работает с однострочным кодом JavaScript на вашем сайте. Итак, если вы хотите создать всплывающую форму JavaScript , попробуйте Popupsmart бесплатно уже сегодня. Затем вы можете создать свое первое всплывающее окно!
Используя Popupsmart, вы можете;
- Создание пользовательского всплывающего окна JavaScript,
- Всплывающая форма MailChimp / Всплывающая форма регистрации MailChimp
- Всплывающая форма Squarespace
- Всплывающая форма WordPress
- Всплывающая форма Hubspot
- Всплывающая форма Angularjs
- Всплывающие формы для любого веб-сайта, работающего с JavaScript
Узнайте о других интеграциях CRM и службы электронного маркетинга и о том, как интегрировать с ними Popupsmart.
Сегодня мы создадим всплывающую контактную форму , которую вы увидите ниже, ради этого урока.
Вы можете попробовать все варианты настройки, чтобы создать всплывающую форму JavaScript, наиболее подходящую для вашего веб-сайта, как только вы научитесь простому способу на как создать всплывающую форму для вашего сайта .
Вот пошаговое руководство , как именно это сделать:
Прежде всего, начните процесс создания всплывающей формы, бесплатно зарегистрировавшись на Popupsmart.
Если у вас уже есть учетная запись, перейдите к следующему шагу.
После регистрации в Popupsmart войдите в свою панель управления Popupsmart.
Если вы новичок, нажмите «Учетная запись» в правом верхнем углу и выберите «Веб-сайты» в раскрывающемся меню, чтобы добавить домен, для которого вы хотите использовать Popupsmart.
Добавьте свой домен и сохраните его. Вы можете добавить несколько доменов с базовым планом.
Следуйте инструкциям, чтобы настроить Popupsmart на своем веб-сайте за 5 минут.
Нажмите кнопку «Создать новое всплывающее окно» в правом верхнем углу.
После того, как вы нажмете кнопку «Создать новое всплывающее окно», вам нужно будет выбрать бизнес-цель. Вы также можете изменить свой выбор в конструкторе всплывающих окон.
Дайте вашей кампании имя и выберите домен, который вы хотите отображать во всплывающем окне.
Выберите шаблон всплывающего окна на первом этапе конструктора всплывающих окон.
Существуют различные полностью настраиваемые шаблоны всплывающих окон, которые вы можете использовать.
Убедитесь, что вы выбрали шаблон, который оптимально подходит для добавления полей формы.
Проверьте все шаблоны всплывающих окон, изменив цель в раскрывающемся меню.
Шаблоны всплывающих окон Popupsmart не только элегантны, но и полностью настраиваемы. Персонализируйте внешний вид всплывающей формы по своему усмотрению, например, цвет, цвет кнопки, текст, радиус границы и многое другое из » Edit General Appearance . »
»
- Дополнительные подсказки по настройке см. в документации: How to Customize My Popup.
Измените заголовок всплывающего окна и текст кнопки CTA. Старайтесь писать их четко и по делу.
Теперь этот шаг является сутью создания всплывающей формы. Вам нужно добавить поля формы во всплывающее окно. Нажмите «Добавить новое поле формы», чтобы выбрать тип поля формы, которое вы хотите добавить, например;
- Телефонный ввод
- Ввод электронной почты
- Ввод коротких и длинных текстов
- Вход в Dropbox
- Радиокнопки и флажок
Также доступны готовые шаблоны всплывающих окон.
- При необходимости измените имя ввода и заполнители.
- Установите флажок «Требовать», чтобы сделать определенные поля обязательными.
- Некоторые поля, такие как ввод телефона, требуют проверки. Нажмите кнопку «Проверка», чтобы сделать проверку информации (т. е. является ли введенный номер телефона действительным или нет) необходимой.

Вы можете отобразить текст политики конфиденциальности и флажок, чтобы клиенты могли подтвердить и согласиться с политикой конфиденциальности вашей компании.
Для этого просто включите или скройте переключатель «Показать». Запишите текст своей политики конфиденциальности и установите флажок, если необходимо.
Перейдите к шагу «Цель» в конструкторе, чтобы настроить параметры отображения, расписание кампании, атрибуты таргетинга, устройство посетителя и частоту просмотра.
Дополнительную информацию о таргетинге аудитории см. в соответствующей документации.
Маркетинг по электронной почте — модное слово в мире цифрового бизнеса.
Особенно, если вы планируете собирать потенциальных клиентов по электронной почте с помощью всплывающего окна подписки, этот шаг имеет важное значение для ваших маркетинговых усилий по электронной почте.
Нажмите на интеграцию и добавьте поставщика услуг электронного маркетинга.
Добавьте уведомление по электронной почте для лидов , чтобы получать уведомления о сборе лидов.
Popupsmart позволяет создать кнопку, которая открывает всплывающее окно при нажатии пользователем. Всплывающие окна идеально подходят для минимизации отвлекающих факторов на веб-странице.
Вы можете добавить кнопку на веб-страницу с подсказкой, чтобы клиенты, заинтересованные в заполнении формы, могли щелкнуть, чтобы открыть всплывающую форму.
Например, всплывающая кнопка на странице сообщения в блоге, которая предлагает бесплатную электронную книгу, может побудить клиентов с помощью призыва к действию «Скачать бесплатную электронную книгу».
Вот и все, вы добрались до последнего шага! После того, как вы закончите свое всплывающее окно, вы можете сохранить его для публикации позже или сохранить и опубликовать сразу.
Вы можете отслеживать эффективность вашего всплывающего окна из аналитики и видеть, сколько конверсий оно делает, или интегрироваться с Google Analytics.
