Верстка сайта – организовать тендер на адаптивную верстку (html, css, bootstrap в г. Москва)
Локация
Популярные
Россия, Москва Россия, Санкт-ПетербургРоссия Россия, Колпино Россия, Ярославль Россия, Ижевск Россия, Омск Россия, Краснодар Россия, Саратов Россия, Сургут Россия, Елизово Россия, Чебоксары Россия, Челябинск Россия, Казань Россия, Ростов-на-Дону Россия, Воронеж Россия, Миасс Россия, Владивосток Россия, Екатеринбург Россия, Петропавловск-Камчатский Россия, Пермь Россия, Барнаул Россия, Томск Россия, Новочеркасск Россия, Тюмень Россия, Йошкар-Ола Россия, Таганрог Россия, Оренбург Россия, Самара Россия, Калининград Россия, Новоржев Россия, Саранск Россия, Нижний Новгород Россия, Сыктывкар Россия, Владимир Россия, Киров Россия, Тверь Россия, Уфа Россия, Хабаровск Россия, Красноярск Россия, Анапа Россия, Щелково Россия, Ковров Россия, Тула Россия, Комсомольск-на-Амуре Россия, Ульяновск Россия, Иркутск Россия, Волгоград Россия, Новосибирск Россия, Кемерово Россия, Красный Сулин Россия, Геленджик Россия, Сочи Россия, Тольятти Россия, Абакан Россия, Березовский Россия, Дзержинск Россия, Курск Россия, Гусь-Хрустальный Россия, Рязань Россия, Набережные Челны Россия, Котлас Россия, Александров Россия, Брянск Россия, Улан-Удэ Россия, Пенза Россия, Артем Россия, Находка Россия, Уссурийск Россия, Иваново Россия, Ставрополь Россия, Феодосия Россия, Архангельск Россия, Ухта Россия, Вологда Россия, Рыбинск Россия, Севастополь Россия, Симферополь Россия, Великий Новгород Россия, Череповец Россия, Калуга Россия, Жуковский Россия, Истра Россия, Южно-Сахалинск Россия, Белгород Россия, Медногорск Россия, Якутск Россия, Георгиевск Россия, Ессентуки Россия, Железноводск Россия, Кисловодск Россия, Лермонтов Россия, Минеральные Воды Россия, Пятигорск Россия, Кострома Россия, Мурманск Россия, Смоленск Россия, Тамбов Россия, Ханты-Мансийск Россия, Чита Россия, Новокузнецк Россия, Серебряные Пруды Россия, Подольск Россия, Реутов Россия, Волгодонск Россия, Бердск Россия, Липецк Россия, Серпухов Россия, Курган Россия, Альметьевск Россия, Нижневартовск Россия, Дубна Россия, Орск Россия, Мытищи Россия, Магнитогорск Россия, Петрозаводск Россия, Белово Россия, Великий Устюг Россия, Астрахань Россия, Нижний Тагил Россия, Кирово-Чепецк Россия, Лесной Россия, Балаково Россия, Алапаевск Россия, Благовещенск Россия, Чехов Россия, Боровичи Россия, Кимры Россия, Королев Россия, Клин Россия, Балашиха Россия, Туапсе Россия, Пущино Россия, Долгопрудный Россия, Великие Луки Россия, Орел Россия, Обнинск Россия, Борисоглебск Россия, Новороссийск Россия, Азнакаево Россия, Лениногорск Россия, Красный Октябрь Россия, Волжский Россия, Камышин Россия, Красноуфимск Россия, Шуя Россия, Махачкала Россия, Одинцово Россия, Майкоп Россия, Нальчик Россия, Сергиев Посад Россия, Горно-Алтайск Россия, Хабары Россия, Черноголовка Россия, Батайск Россия, Воскресенск Россия, Сибай Россия, Псков Россия, Электросталь Россия, Прокопьевск Россия, Старая Русса Россия, Владикавказ Россия, Первоуральск Россия, Зеленоград Россия, Сальск Россия, Братск Россия, Орехово-Зуево Россия, Вязники Россия, Стерлитамак Россия, Химки Россия, Ачинск Россия, Рубцовск Россия, Усинск Россия, Назрань Россия, Пушкино Россия, Грозный Россия, Березники Россия, Шахты Россия, Кстово Россия, Радужный Россия, Муром Россия, Ангарск Россия, Егорьевск Россия, Югра Россия, Коломна Россия, Новоуральск Россия, Бакал Россия, Тихорецк Россия, Городец Россия, Евпатория Россия, Когалым Россия, Ярцево Россия, Полевской Россия, Люберцы Россия, Протвино Россия, Биробиджан Россия, Домодедово Россия, Кириллов Россия, Нарьян-Мар Россия, Норильск Россия, Нефтеюганск Россия, Нязепетровск Россия, Жигулевск Россия, Теберда Россия, Кингисепп Россия, Салехард Россия, Междуреченск Россия, Красногорск Россия, Каменск-Уральский Россия, Котельники Россия, Руза Россия, Красноармейск Россия, Ревда Россия, Лабинск Россия, Невинномысск Россия, Дальнереченск Россия, Бийск Россия, Усолье-Сибирское Россия, Солнечногорск Россия, Краснознаменск Россия, Наро-Фоминск Россия, Минусинск Россия, Переславль-Залесский Россия, Черногорск Россия, Сызрань Россия, Ногинск Россия, Раменское Россия, Армавир Россия, Алушта Россия, Ялта Россия, Трёхгорный Россия, Ступино Россия, Долинск Россия, Дзержинский Россия, Пересвет Россия, Новозыбков Россия, Чайковский Россия, Хасавюрт Россия, Старый Оскол Россия, Юрга Россия, Павловский Посад Россия, Новомосковск Россия, Октябрьский Россия, Белорецк Россия, Дербент Россия, Салават Россия, Нефтекамск Россия, Керчь Россия, Ивантеевка Россия, Лысьва Россия, Кинешма Россия, Зеленоградск Россия, Северодвинск Россия, Волхов Россия, Шадринск Россия, Феодосия Россия, Саки Россия, Белокуриха Россия, Апатиты Россия, Димитровград Россия, Сланцы Россия, Кызыл Россия, Лобня Россия, Арсеньев Россия, Лыткарино Россия, Гороховец Россия, Менделеевск Россия, Менделеевск Россия, Нижнекамск Россия, Нижнекамск Россия, Елабуга Россия, Елабуга Россия, Энгельс Россия, Пыть-Ях Россия, Копейск Россия, Черкесск Россия, Дмитров Россия, Горячий Ключ Россия, Елец Россия, Златоуст Россия, Выборг Россия, Конаково Россия, Воткинск Россия, Шатура Россия, Гатчина Россия, Джанкой Россия, Яшалта Россия, Южноуральск Россия, Видное Россия, Троицк Россия, Глазов Россия, Сортавала Россия, Магадан Россия, Советская Гавань Россия, Кропоткин Россия, Ахтанизовская Россия, Богатые Сабы Россия, Новоалтайск Россия, Кузьмоловский Россия, Бугульма Россия, Малоярославец Россия, Светлоград Россия, Элиста Россия, Новочебоксарск Россия, Ишим Россия, Кировск Россия, Зеленодольск Россия, Нестеров Россия, Лахденпохья Россия, Иваново Украина Украина, Харьков Украина, Киев Украина, Донецк Украина, Черкассы Украина, Днепр Украина, Ивано-Франковск Украина, Коломыя Украина, Львов Украина, Черновцы Украина, Одесса Украина, Винница Украина, Запорожье Украина, Луганск Украина, Николаев Украина, Ривне Украина, Тирасполь Украина, Ужгород Украина, Бердянск Украина, Алчевск Украина, Радехов Украина, Кировоград Украина, Тернополь Украина, Южный Украина, Сумы Украина, Луцк Украина, Ровно Украина, Полтава Украина, Краматорск Украина, Житомир Украина, Кривой Рог Украина, Мариуполь Украина, Буча Украина, Мелитополь Украина, Херсон Украина, Хмельницкий Украина, Стаханов Украина, Макеевка Украина, Северодонецк Украина, Чернигов Украина, Александрия Украина, Харцызск Украина, Борисполь Украина, Артёмовск Украина, Белая Церковь Украина, Кременчуг Украина, Мерефа Украина, Светловодск Украина, Днепр Украина, Новая Каховка Украина, Старобельск Украина, Умань Украина, Жёлтые Воды Украина, Острог Украина, Ирпень Украина, Первомайск Украина, Дрогобыч Беларусь Беларусь, Брест Беларусь, Минск Беларусь, Полоцк Беларусь, Гродно Беларусь, Бобруйск Беларусь, Гомель Беларусь, Могилёв Беларусь, Мозырь Беларусь, Орша Беларусь, Пинск Беларусь, Витебск Беларусь, Солигорск Беларусь, Червень Беларусь, Барановичи Беларусь, Борисов Беларусь, Речица Беларусь, Дзержинск Беларусь, Боровляны Беларусь, Пружаны Беларусь, Ветка Беларусь, Жодино Беларусь, Молодечно Беларусь, Вилейка Беларусь, Сморгонь Беларусь, Новополоцк Беларусь, Лида Беларусь, Жлобин Абхазия Абхазия, Гагра Австрия Австрия, Вена Азербайджан Азербайджан, Баку Армения Армения, Ереван Армения, Ванадзор Армения, Иджеван Болгария Болгария, Варна Болгария, София Болгария, Бургас Великобритания Великобритания, Эдинбург Великобритания, Лондон Великобритания, Оксфорд Германия Германия, Гамбург Германия, Кельн Германия, Бамберг Германия, Дуйсбург Германия, Штутгарт Германия, Франкфурт-на-Майне Германия, Дюссельдорф Германия, Берлин Грузия Грузия, Тбилиси Грузия, Батуми Египет Ирландия Ирландия, Дублин Израиль Израиль, Рамат-Ган Израиль, Натания Израиль, Тель Авив Израиль, Иерусалим Израиль, Ашдод Израиль, Бат Ям Израиль, Ришон ле-Цион Израиль, Хайфа Израиль, Беэр-Шева Испания Испания, Барселона Испания, Торревьеха Индия Индия, Нави Мумбаи Италия Италия, Милан Казахстан Казахстан, Астана Казахстан, Усть-Каменогорск Казахстан, Алматы Казахстан, Караганда Казахстан, Уральск Казахстан, Степногорск Казахстан, Павлодар Казахстан, Актобе Казахстан, Петропавловск Казахстан, Атырау Казахстан, Костанай Казахстан, Актау Казахстан, Есик Казахстан, Шымкент Казахстан, Степняк Казахстан, Семипалатинск Казахстан, Тараз Казахстан, Кокшетау Канада Канада, Торонто Канада, Монреаль Южная Корея Китай Китай, Пекин Китай, Гуанчжоу Латвия Латвия, Рига Латвия, Царникава Кыргызстан Кыргызстан, Бишкек Литва Литва, Вильнюс Литва, Висагинас Литва, Клайпеда Литва, Каунас Молдова Молдова, Кишинев Молдова, Тирасполь Молдова, Бельцы Молдова, Бендеры Молдова, Рыбница Польша Польша, Варшава Польша, Лодзь Польша, Познань Сербия Сербия, Белград Словакия Словакия, Кошице Словакия, Братислава Швеция Швеция, Стокгольм США США, Александрия США, Мемфис США, Роузвилль США, Лумис США, Миннеаполис США, Саннивейл США, Нью-Йорк США, Рено, Невада США, Бостон США, Сан-Франциско США, Лос-Анджелес США, Майами США, Довер США, Форт Лодердейл Таджикистан Таджикистан, Душанбе Таджикистан, Худжанд Таиланд Таиланд, Ао Нанг Таиланд, Патонг Таиланд, Пхукет Таиланд, Бангкок Туркменистан Туркменистан, Ашхабад Турция Турция, Стамбул Узбекистан Узбекистан, Ташкент Узбекистан, Бухара Узбекистан, Джизак Узбекистан, Самарканд Узбекистан, Андижан Узбекистан, Янгибазар Финляндия Финляндия, Хельсинки Финляндия, Каяни Финляндия, Оулу Франция Франция, Ницца Франция, Труа Франция, Лион Франция, Париж Чехия Чехия, Прага Чехия, Пльзень Чехия, Брно Эстония Эстония, Таллин Эстония, Кохтла-Ярве Эстония, Нарва Кипр Кипр, Лимассол Кипр, Пафос
Ничего не найдено
5.
 Фиксированная и резиновая верстки · Неожиданный HTML
Фиксированная и резиновая верстки · Неожиданный HTMLОдна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
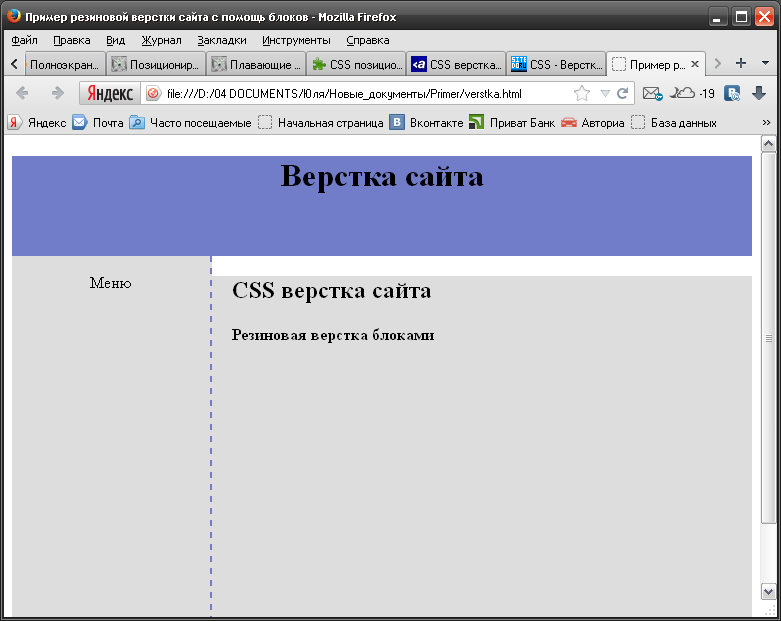
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid { width:100%; min-width:980px; }
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug.com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Используя calc выровнять блок по центру экрана
Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
12 основных макетов веб-сайтов для повышения вовлеченности в 2023 году
Содержание Макет веб-сайта — важный элемент любого веб-сайта, который имеет решающее значение не только для внешнего вида веб-сайта, но и для его функциональности. Более того, пользовательский опыт сильно зависит от этого дизайна макета. Внешний вид веб-сайта определяет популярность компании среди аудитории.
Более того, пользовательский опыт сильно зависит от этого дизайна макета. Внешний вид веб-сайта определяет популярность компании среди аудитории.
Верьте, что веб-сайт с привлекательным дизайном может существенно повлиять на доверие к компании. Он может решить, насколько компания дружелюбна к своим пользователям, не с точки зрения навигации, а с точки зрения их удобства.
Что такое макет веб-сайта?
Макет сайта описывает его общее визуальное представление для пользователя. Он включает в себя все, от эстетики сайта и структуры контента до удобства использования и навигации. Пользователи будут гораздо лучше проводить время и с большей вероятностью найдут то, что ищут на вашем сайте, если он будет правильно размещен.
Важность макетов веб-сайта
Макет веб-сайта — это расположение его различных элементов, включая текст, изображения, видео и инструменты навигации. Привлекательная графика, простая навигация и удобные функции — отличительные черты профессионально разработанного веб-сайта.
- Сайты, предназначенные для разных демографических групп или интересов, могут иметь совершенно разные макеты. Например, заголовок блога, боковые панели и раздел основного контента могут составлять его базовую структуру.
- Тем не менее, более сложный сайт электронной коммерции может включать несколько категорий, подкатегорий и страниц продуктов с уникальным макетом.
- Некоторые веб-сайты могут быть основаны на одностраничном меню, в то время как бизнесу может потребоваться многостраничный адаптивный макет веб-сайта, в котором вы соединяете различные меню на разных страницах.
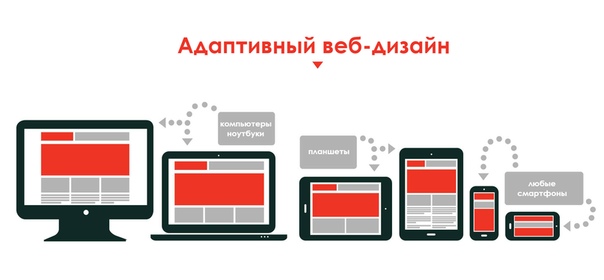
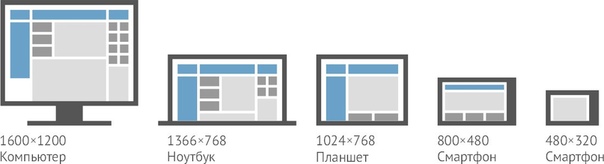
В последние годы использование адаптивного дизайна при разработке веб-сайтов стало популярным. Это требует создания дизайна веб-сайтов, совместимого с широким диапазоном размеров экрана и устройств, включая мобильные телефоны, планшеты и настольные ПК.
Создание адаптивного сайта гарантирует посетителям посещение и навигацию на любом устройстве. Тем не менее, тестировщики должны были протестировать отзывчивость веб-сайта на разных размерах экрана для повышения удобства пользователей.
12 лучших идей макета веб-сайта для повышения вовлеченности
«Как сделать макет сайта хорошим? » — это простой, но важный вопрос для брендов, над которым стоит задуматься. Тем не менее, он в значительной степени зависит от ответа на образ и предложения онлайн-бренда.
Чтобы ответить на ваш вопрос, вот отраслевые стандарты, которые следует учитывать при разработке веб-сайта:
- Чтобы максимально эффективно использовать свой веб-сайт, вы должны определить его цель.
- Убедитесь, что выбранная вами цветовая схема и шрифт удобочитаемы и соответствуют эстетике вашего бренда.
- Создайте описательные заголовки, а затем разделите информацию на логические разделы.
- Сделайте свой веб-сайт удобным для мобильных устройств и адаптивным, используя фотографии и графику, чтобы сделать его более удобным для чтения.
- Проведите пользовательский тест дизайна своего веб-сайта и используйте результаты для внесения корректировок.

Принимая во внимание стандартные параметры, вот 12 макетов веб-сайтов, на которые могут рассчитывать ваши команды дизайнеров и разработчиков
1. Зигзагообразный макет
Материал в этом дизайне выложен зигзагом, который направляет взгляд пользователя по диагонали экрана. Это особенно полезно для сайтов, рассказывающих истории, или сайтов с большим количеством графического контента. Это создает динамический визуальный эффект, который привлекает внимание пользователя и побуждает его исследовать веб-сайт.
Одним из преимуществ макета Zig-Zag является то, что его можно использовать для разбиения длинных страниц контента на более удобные разделы. Организовав контент по диагонали, пользователь может легко увидеть, где заканчивается один раздел и начинается другой, что упрощает навигацию по веб-сайту.
BBC News — достойный пример.
2. Веб-сайт F-макета
Этот дизайн соответствует шаблону «F», который чаще всего встречается в опросах веб-пользователей по отслеживанию взгляда. Новостные сайты, блоги и интернет-магазины выигрывают от их использования из-за объема текста, который они производят. Эти веб-сайты могут эффективно передавать свое сообщение и привлекать пользователей, размещая важную информацию в ключевых областях страницы.
Новостные сайты, блоги и интернет-магазины выигрывают от их использования из-за объема текста, который они производят. Эти веб-сайты могут эффективно передавать свое сообщение и привлекать пользователей, размещая важную информацию в ключевых областях страницы.
В макете F самая важная информация размещается в левом верхнем углу страницы, где пользователи, скорее всего, будут искать ее в первую очередь. Когда пользователи прокручивают страницу вниз, их внимание переключается на левую сторону, создавая вертикальную полосу контента.
Airbnb и Amazon — это лишь несколько сайтов, которые подходят под это описание.
3. Полноэкранный макет фотографий
Полноэкранные фотографии высокого разрешения используются для акцента в этом дизайне. Сайты, посвященные фотографии, стилю или образу жизни, используют этот шаблон.
Apple использует четкий минималистичный макет веб-сайта, подчеркивая свои продукты и бренд. Крупные изображения, простая типографика и много пустого пространства характеризуют макет, чтобы продемонстрировать свои продукты и создать для пользователя захватывающий опыт.
В целом, макет веб-сайта Apple отражает их бренд и философию дизайна, подчеркивая простоту, элегантность и удобство для пользователей.
4. Сетка веб-сайта
В этом дизайне элементы размещаются в однородной или разнообразной сетке размером с коробку. Это особенно полезно для сайтов с большим количеством изображений, таких как портфолио и галереи.
Pinterest — яркий пример веб-сайта с сеткой. Эти макеты можно настроить в соответствии с размерами экрана, что делает их адаптивными и доступными на самых разных устройствах, включая настольные компьютеры, планшеты и смартфоны.
5. Макет избранного изображения
Макет в первую очередь подчеркивает большие, жирные изображения. Он популярен для интернет-магазинов и других сайтов, ориентированных на продажу товаров. Веб-сайты Nike и Slack снова являются двумя хорошими примерами этого.
Макет избранного изображения привлекает внимание пользователя и создает эффект присутствия. Большое изображение в верхней части страницы служит фокусом, привлекая внимание пользователя и задавая тон остальному контенту на странице 9.0003
Большое изображение в верхней части страницы служит фокусом, привлекая внимание пользователя и задавая тон остальному контенту на странице 9.0003
6. Веб-сайт с асимметричным макетом
Этот дизайн использует неравномерное размещение контента для создания поразительного визуального эффекта. Этот макет часто используется для веб-сайтов, которые хотят оторваться от традиционного дизайна на основе сетки и создать ощущение творчества и движения.
Неравномерная сетка создает ощущение движения и привлекает внимание пользователя к разным частям страницы. Этот макет может выделять определенные элементы или создавать ощущение глубины и сложности.
Популярный пример включает Colossal
7. Веб-сайт на основе блоков
Этот макет структурирован и динамичен, так как содержимое организовано в блоки различных размеров и форм. Это отличный выбор для онлайн-портфолио или галерей. Такие сайты, как Behance и Casetify, являются отличными примерами.
8. Макет карточек Веб-сайт
Небольшие отдельные «карточки» заменяют многие формы информации в этом дизайне, такие как новости или продукты. Это обычный выбор для веб-сайтов с большим количеством контента или онлайн-покупок. Сайты Instagram и Etsy — два таких примера.
Карточный макет — это универсальный вариант дизайна, который можно использовать для различных типов веб-сайтов, включая платформы социальных сетей, сайты электронной коммерции и контент-ориентированные веб-сайты. Это особенно полезно для веб-сайтов, которым необходимо отображать большое количество контента в удобной для навигации и визуально привлекательной форме.
9. Веб-сайт Magazine Layout
Этот дизайн вдохновлен шрифтом, макетом и редакционным содержанием традиционных печатных журналов. Он идеально подходит для СМИ, личных блогов и блогов о стиле жизни. Такие веб-сайты, как Wired, являются ярким примером.
10. Макет разделенного экрана
Эта структура делит экран на несколько частей, каждая из которых отображает уникальный тип контента. Это полезно для сайтов с противоречивой информацией или сообщениями. Такие сайты, как Squarespace, заслуживают внимания.
Это полезно для сайтов с противоречивой информацией или сообщениями. Такие сайты, как Squarespace, заслуживают внимания.
На сайте Squarespace левая часть экрана используется для отображения большого изображения, а правая — для предоставления информации об услугах компании.
11. Веб-сайт с одностраничным макетом
При таком дизайне весь контент веб-сайта может поместиться на одной странице, а пользователи могут перемещаться между разделами, прокручивая или нажимая на ссылки. Этот метод идеально подходит для веб-сайтов с простой структурой и очевидной иерархией контента. Посмотрите это в действии на страницах конкретных продуктов Apple.
12. Минималистский макет
Дизайнеры этого макета уделили большое внимание пробелам, тексту и цвету. Это особенно хорошо работает для бизнес-сайтов, которые имеют четкую цель и чувство стиля. Apple и Dropbox — два примера иллюстраций такого типа.
Общий эффект будет заключаться в чистом, лаконичном дизайне, удобном для навигации и визуально привлекательном. Сосредоточив внимание на типографике, негативном пространстве и ограниченной цветовой палитре, этот веб-сайт с минималистичным макетом создаст ощущение спокойствия и простоты.
Сосредоточив внимание на типографике, негативном пространстве и ограниченной цветовой палитре, этот веб-сайт с минималистичным макетом создаст ощущение спокойствия и простоты.
Рекомендации по выбору макета веб-сайта
Вот некоторые рекомендации по выбору макета веб-сайта в 2023 году :
- Учитывайте цель и аудиторию вашего веб-сайта макет.
- Приоритет адаптивности к мобильным устройствам : Поскольку все больше и больше пользователей заходят на веб-сайты со своих мобильных устройств, крайне важно выбирать макет, адаптированный для мобильных устройств. Веб-сайт будет подстраиваться под разные размеры экрана, что упрощает его использование и навигацию на любом устройстве.
- Будьте проще : Простой и удобный макет веб-сайта необходим для создания положительного пользовательского опыта. Избегайте загроможденных или запутанных макетов, которые мешают пользователям находить то, что они хотят.
- Учитывайте удобство использования и доступность : Удобство использования и доступность являются ключевыми факторами при выборе макета веб-сайта.
 Убедитесь, что макет прост в навигации, с четкими метками и интуитивно понятными элементами управления. Кроме того, убедитесь, что макет доступен для всех пользователей, включая пользователей с ограниченными возможностями, используя соответствующий цветовой контраст, размер шрифта и другие специальные возможности.
Убедитесь, что макет прост в навигации, с четкими метками и интуитивно понятными элементами управления. Кроме того, убедитесь, что макет доступен для всех пользователей, включая пользователей с ограниченными возможностями, используя соответствующий цветовой контраст, размер шрифта и другие специальные возможности. - Тестирование и повторение : Наконец, важно протестировать выбранный макет и внести необходимые коррективы. Проведите пользовательское тестирование, чтобы получить отзывы об удобстве использования и эффективности макета, и внесите повторяющиеся изменения на основе отзывов пользователей.
Как проверить макет вашего сайта?
После того, как вы определились с макетом своего веб-сайта, необходимо тщательно протестировать его в различных браузерах. BrowserStack позволяет эффективно протестировать его в различных поисковых системах, прежде чем выпустить его на рынок.
1. Тестирование внешнего интерфейса
Проверка того, что макет веб-сайта удобен для пользователя и эстетически красив, требует тщательного тестирования внешнего интерфейса в дополнение к макету UI/UX. Это влечет за собой проверку макета, чтобы убедиться, что его приятно читать, на нем легко ориентироваться и он обеспечивает удобство для пользователя.
Это влечет за собой проверку макета, чтобы убедиться, что его приятно читать, на нем легко ориентироваться и он обеспечивает удобство для пользователя.
2. Протестируйте веб-сайт на различных разрешениях экрана
Крайне важно протестировать стиль вашего веб-сайта, используя различные экраны, чтобы гарантировать, что он удобен и доступен для всех людей, независимо от того, какое устройство они используют или размер экрана, который они просматривают.
3. Проверка веб-сайта на удобство для мобильных устройств
Крайне важно гарантировать, что макет веб-сайта совместим с мобильными устройствами, поскольку процент потребителей, заходящих на веб-сайты со своих мобильных устройств, продолжает расти.
4. Проверка кросс-браузерной совместимости
Это гарантирует правильное отображение во всех браузерах, включая Microsoft Edge, Google Chrome, Firefox и Safari. Макет веб-сайта необходимо протестировать, чтобы определить, совместим ли он с различными комбинациями устройства, браузера и ОС.
Попробуйте кроссбраузерное тестирование
Подведение итогов
Правильный дизайн веб-сайта очень важен, если вы хотите привлечь и удержать свою целевую аудиторию. Следование этим рекомендациям даст вам преимущество в разработке веб-сайта, который будет привлекать посетителей, удерживать их на странице и, в конечном итоге, приведет к росту бизнеса.
Помните, что дизайн необходимо тщательно протестировать как на настольных, так и на мобильных платформах, чтобы обеспечить наилучшие функциональные возможности и удобство для пользователей.
Часто задаваемые вопросы
Какие существуют 4 основных типа компоновки?
Веб-дизайнеры часто используют один из четырех основных типов макета:
- Один из них — это дизайн с одним столбцом, который хорошо подходит для блогов и отдельных домашних страниц, где основное внимание уделяется тексту.
- Второй — двухколоночный дизайн, типичный для интернет-газет и магазинов.

- Третий формат — трехколоночный дизайн на новостных сайтах и цифровых периодических изданиях.
- Макет сетки, наш выбор номер четыре, особенно хорошо работает для портфолио и сайтов электронной коммерции с визуальными материалами.
Как использовать HTML для разработки макета веб-сайта?
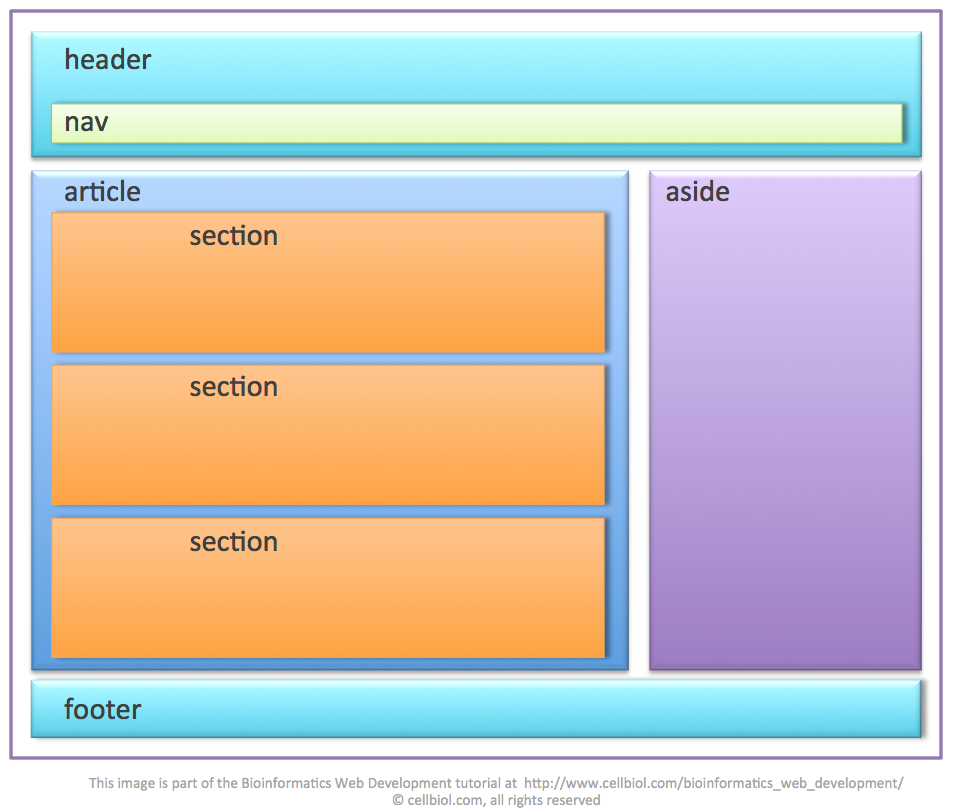
- Знание HTML и CSS необходимо для создания макета сайта. Первый этап — создание HTML-фреймворка для шапки сайта, выделенной области, боковых панелей и футера. После этого вы можете настроить размер, размещение и цвет каждого компонента в макете с помощью CSS.
- Медиа-запросы CSS для адаптации макета к различным размерам экрана необходимы для того, чтобы сделать веб-сайт удобным для мобильных устройств и отзывчивым. Как создать макет веб-сайта без опыта Это означает, что лучший дизайн макета будет разным для каждого веб-сайта.
Если вы не профессиональный веб-дизайнер, вам может быть трудно понять, что лучше всего подойдет для вашего конкретного сайта.
 И даже когда вы принимаете решение о дизайне макета, как узнать, правильное ли оно?
И даже когда вы принимаете решение о дизайне макета, как узнать, правильное ли оно?Эти несколько шагов помогут вам в процессе разработки макета вашего веб-сайта.
Планирование и вдохновение
Прежде чем приступить к работе, вам нужно получить некоторые идеи и вдохновение. Посмотрите на другие сайты, которые вам нравятся, особенно на сайты ваших конкурентов и другие сайты, похожие на ваш собственный (например, если вы управляете интернет-магазином, посмотрите на другие сайты электронной коммерции, которые продают аналогичные товары). Решите, какие части каждого сайта вам нравятся, а какие нет, и уделите особое внимание любым элементам дизайна или функциям, общим для всех сайтов.
Посмотрев несколько сайтов, вы сможете взять лучшие части каждого из них и использовать их в своем собственном дизайне. Если есть что-то, что все сайты делают одинаково, обратите на это внимание. Это может быть цветовая схема или конкретное расположение кнопки или формы. Если есть что-то, что каждый сайт в вашей отрасли делает одинаково, это может быть отраслевой стандарт, которого ожидают ваши клиенты.

Соглашения и отраслевые стандарты
Хотя каждый сайт уникален, существует несколько различных архетипов веб-сайтов, с которыми знакомо большинство пользователей Интернета. Блоги и новостные веб-сайты публикуют много нового контента, а их домашняя страница обычно представляет собой набор последних статей, опубликованных на сайте. Сайты электронной коммерции и интернет-магазины хотят продавать товары, и важно, чтобы макет облегчал пользователям поиск и поиск нужных вещей. Бизнес-сайты нацелены на то, чтобы превратить посетителей в клиентов и клиентов, и им нужен дизайн, который упрощает процесс привлечения потенциальных клиентов.
Важно выделить свой веб-сайт, но не делайте этого за счет пользовательского опыта или прибыли вашего веб-сайта. У пользователей есть ожидания относительно того, как использовать различные типы веб-сайтов, и слишком большое отклонение от нормы может привести их в замешательство.
Когда ваши пользователи интуитивно понимают, как перемещаться по вашему веб-сайту, у вас больше шансов, что они останутся дольше и вернутся.

Чем меньше, тем лучше
Не пытайтесь втиснуть слишком много в маленькое место на странице. Ваши посетители смогут обрабатывать только несколько вещей одновременно.
Попробуйте создать свой макет в виде разделов, где несколько элементов дизайна работают вместе, побуждая пользователя к действию. Возможно, это изображение, сопровождаемое описательным текстом и ссылкой на страницу с более подробной информацией. Это также может быть канал последних сообщений на сайте, побуждающий пользователя щелкнуть и прочитать дальше.
Не бойтесь добавлять пустое пространство и использовать поля для разделения разных частей макета. Разбивка элементов позволит вашим посетителям обработать каждый раздел по порядку и принять решение. Смешивание всего вместе только заставит их запутаться и расстроиться.
Работа в обратном направлении от преобразования
Точно так же, как разные веб-сайты имеют разные соглашения о макете, они также имеют разные цели для своих пользователей.
 При выборе макета для вашего сайта вы должны иметь в виду эту конечную цель. Если вы хотите увеличить продажи продукта или увеличить количество отправленных контактных форм, начните с цели и двигайтесь в обратном направлении.
При выборе макета для вашего сайта вы должны иметь в виду эту конечную цель. Если вы хотите увеличить продажи продукта или увеличить количество отправленных контактных форм, начните с цели и двигайтесь в обратном направлении.Например, если вы обнаружите, что не получаете очень много отправленных форм, попробуйте переместить контактную форму выше по странице и использовать элементы дизайна и привлекательный текст, чтобы сделать ее более заметной.
Немедленно поразить цель не всегда лучший подход; иногда вам нужно завоевать доверие новых посетителей, прежде чем они сделают этот шаг. В этом случае вы можете сосредоточиться на добавлении большего количества текста на страницу, подробно описывая преимущества вашего продукта или услуги и вызывая доверие, прежде чем включать форму внизу.
Когда вы знаете, что вы хотите, чтобы ваши посетители делали, вы можете лучше понять, как структурировать свой сайт, чтобы направлять их в этом направлении.
Последовательный брендинг и цвет
Текстовый контент — не единственный способ завоевать доверие новых посетителей.
 Последовательный, сплоченный дизайн делает так же много для того, чтобы создать ощущение «настоящего» веб-сайта.
Последовательный, сплоченный дизайн делает так же много для того, чтобы создать ощущение «настоящего» веб-сайта.Цвета играют очень важную роль в веб-дизайне. Разные цвета заставляют нас чувствовать себя по-разному, а использование определенной цветовой схемы на всем сайте помогает объединить все вместе. Выберите несколько базовых цветов и один акцентный цвет и используйте эти цвета на своем веб-сайте.
Форматирование — еще один важный фактор, который необходимо соблюдать. Наличие одинаковых шрифтов, размеров и интервалов сделает все страницы вашего сайта связанными между собой. Мы уже знаем, какое влияние имеют соглашения веб-сайта на пользователей, но как только они признают условности вашего конкретного веб-сайта, они увидят в вас авторитета в вашей области.
Используйте изображения осознанно
Изображения важны, и Интернет становится все более наглядным. Также очень легко переборщить с изображениями, или одно плохое изображение может испортить весь дизайн.

Выберите несколько качественных изображений, которые добавят контекст или ощущение тексту на странице. Если вы решите использовать изображения в качестве фона с текстом, наложенным сверху, убедитесь, что текст достаточно контрастен и остается разборчивым.
Дизайн для мобильных устройств, настольных компьютеров и планшетов
После выполнения всей этой работы может возникнуть соблазн просто разработать макет для экрана одного размера и назвать его готовым. Однако мир устроен не так. Кто-то увидит ваш сайт на телефоне или планшете, а кто-то на ноутбуке или компьютере.
Чтобы действительно получить максимальную отдачу от вашего дизайна, вам необходимо учитывать все эти различные размеры экрана. Легко реализовать базовый адаптивный дизайн и свернуть все в один столбец, но приложить дополнительные усилия для разработки макетов для каждого устройства — это единственный способ получить максимальную отдачу от вашего дизайна.
Если вы соберете все это воедино и потратите время на то, чтобы все сделать правильно, вы сможете разработать индивидуальный макет веб-сайта, в котором будете чувствовать себя уверенно, даже не имея опыта проектирования.

