moz-transition — свойство css :: руководство cssdot.ru
Свойство -moz-transition — универсальное свойство для задание эффекта анимированного перехода при изменении css-свойств элемента. Данное свойство представляет сокращенную запись для одновременного задания всех свойства перехода — свойство, к изменению которого будет применен плавный переход -moz-transition-property, длительность перехода -moz-transition-duration, способ расчета промежуточных значений -moz-transition-timing-function и задержку перед началом перехода -moz-transition-delay.
Анимированный переход будет совершаться при изменении тех свойств элемента, которые указанны в -moz-transition-property, например, при помощи javascript. Не для всех свойств возможно задание анимированного перерода при изменении значения (например, труда себе представить, как должен выглядить анимированный переход при изменении свойства display) Список CSS свойств, к которым возможно применять эффект анимированного перехода, представлен далее:
background-color | цвет |
background-image | только градиенты |
background-position | проценты, размер |
border-bottom-color | цвет |
border-bottom-width | расстояние |
border-color | цвет |
border-left-color | цвет |
border-left-width | |
border-right-color | цвет |
border-right-width | расстояние |
border-spacing | расстояние |
border-top-color | цвет |
border-top-width | расстояние |
border-width | расстояние |
bottom | расстояние, проценты |
color | цвет |
crop | rectangle |
font-size | расстояние, проценты |
font-weight | число |
| <grid-*> | various |
height | расстояние, проценты |
left | расстояние, проценты |
letter-spacing | расстояние |
line-height | число, расстояние, проценты |
margin-bottom | расстояние |
margin-left | расстояние |
margin-right | расстояние |
margin-top | расстояние |
max-height | расстояние, проценты |
max-width | расстояние, проценты |
min-height | расстояние, проценты |
min-width | расстояние, проценты |
opacity | число |
outline-color | цвет |
outline-offset | число |
outline-width | расстояние |
padding-bottom | расстояние |
padding-left | расстояние |
padding-right | расстояние |
padding-top | расстояние |
right | расстояние, проценты |
text-indent | расстояние, проценты |
text-shadow | shadow |
top | расстояние, проценты |
vertical-align | keywords, расстояние, проценты |
visibility | visibility |
width | расстояние, проценты |
word-spacing | расстояние, проценты |
z-index | число |
zoom | число |
Пример
Свойство -moz-transition относится к спецификации CSS, применяется к все элементы, и псевдоэлементы :before и :after, и действует на всех визуальный носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка Gecko (браузер Firefox), и не совместимо с другими браузерами.
Смотри также:
- transition — свойства анимационного перехода
- transition-property — имя css-свойства, к которому будет применен анимационный переход.
- transition-duration — длительность анимационного перехода
- transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- transition-delay — задержка перед выполнением анимационного перехода
- -moz-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -moz-transition-duration — длительность анимационного перехода
- -moz-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -moz-transition-delay — задержка перед выполнением анимационного перехода
- -webkit-transition — свойства анимационного перехода
- -webkit-transition-property — имя css-свойства, к которому будет применен анимационный переход.
- -webkit-transition-duration — длительность анимационного перехода
- -webkit-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -webkit-transition-delay — задержка перед выполнением анимационного перехода
- -o-transition — свойства анимационного перехода
- -o-transition-property — имя css-свойства, к которому будет применен анимационный переход.

- -o-transition-duration — длительность анимационного перехода
- -o-transition-timing-function — функция зависимости значения css-свойства от времени во течении анимационного перехода
- -o-transition-delay — задержка перед выполнением анимационного перехода
- Спецификация стандарта CSS 3
- Описание на Mozilla Developer Network
Краткое описание
свойства анимационного перехода
Синтаксис:
[<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’> [, [<‘transition-property’> || <‘transition-duration’> || <‘transition-timing-function’> || <‘transition-delay’>]]*
Применяется к:
все элементы, и псевдоэлементы :before и :after
Наследование:
не наследуетсяТип носителя:
визуальный
Объектная модель документа (DOM):
[элемент]. style[‘-moz-transition’]
style[‘-moz-transition’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
Chrome
не поддерживаетсяSafari
не поддерживаетсяOpera
не поддерживаетсяCSS3 сейчас — transition / Хабр
CSS3 и HTML5 развиваются всё быстрее и быстрее, браузеры начинают поддерживать всё больше новых фишек и плюшек. В связи с этим, мне хотелось бы заглянуть в наш будущий рай верстальщиков и сделать цикл обзорных статей по новым плюшкам и фишкам этих технологий.В этом цикле мне хотелось бы рассмотреть такие свойства CSS3, как transition, animate, opacity и модель rgba().
Использование CSS3.
Часто можно услышать от многих веб-дизайнеров слова «Я уже не могу дождаться, когда же можно будет использовать CSS3…». А между тем, использовать его можно уже сегодня. Да, использование CSS3 для критичных моментов сайта сейчас невозможно. Но использовать его для добавления мелких, некритичных для проекта деталей вполне реально, можно и нужно.
Пример: На вашем сайте прекрасно смотрится изменение цвета ссылки в меню при наведении мышкой. Цвет изменяется резко, без плавного перехода, но это никак не влияет на общий вид сайта, его юзабилити. Зато присутствие плавного перехода цвета может послужить именно той маленькой деталькой, которая добавит вашему сайту немного «жизни».
В данной статье мы рассмотрим CSS-свойство transition.
Все примеры приведены для движка webkit. Чуть ниже мы рассмотрим кроссбраузерность этих методов.
Transition
W3C даёт следующее определение transitions:CSS Transitions allow property changes in CSS values to occurДавайте начнем с самого простого примера — добавим плавный переход фона ссылки.
smoothly over a specified duration.CSS Transitions позволяют назначать изменения свойств CSS плавно и в течение некоторого времени.
Классическая реализация:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
}
a.
foo:hover {
background: #33f;
color: #fff;
}
При наведении мышки на ссылку фон поменяет свой цвет со светло-синего на тёмно-синий, а цвет шрифта — с черного на белый. Обычная ситуация. Теперь добавим плавную смену фона, используя CSS transitions:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition-property: background;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
Теперь наш фон плавно меняет цвет в течение полусекунды! Как и с прочими свойствами CSS, мы можем объединить все transition-свойства в одно:a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
Теперь добавим плавное изменение цвета шрифта:a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: background 0.5s ease, color 0. 3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
3s ease;
}
a.foo:hover {
background: #33f;
color: #fff;
}
Данный код при наведении мышки будет плавно менять цвет фона в течение полусекунды и цвет шрифта в течение 0.3 секунд. Если же нам нужны одинаковые свойства для всех элементов, мы можем заменить-webkit-transition: background 0.5s ease; -webkit-transition: color 0.3s ease;на
-webkit-transition: all 0.5s ease;Теперь Transition-эффект будет применяться ко всем изменяющимся при событии свойстам и с одинаковыми параметрами — 0.5 секунд, ease-эффект.
Так же, мы можем добавить задержку для эффекта:
a.foo {
padding: 5px 10px;
background: #69f;
color: #000;
-webkit-transition: all 0.5s ease;
-webkit-transition-delay: 0.5s;
}
a.foo:hover {
background: #33f;
color: #fff;
}
Теперь наша анимация будет работать через полсекунды после наведения мышки.Применять свойство transition можно к чему угодно — фону, цвету, длине, размеру шрифта и т.д. В основном это свойства, задающие цвет или свойства, которые могут быть выражены в единицах длины (px, em, ex) или в процентах. В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
В качестве события мы так же можем использовать псевдоклассы :focus и :active. Вообще — использовать transition можно с любыми селекторами.
Итоговая сводная таблица:
| transition-property | Свойство, к которому применяем анимацию | Практически любое свойство CSS: color, background, width, font-size и т.д. |
| transition-duration | Длительность анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
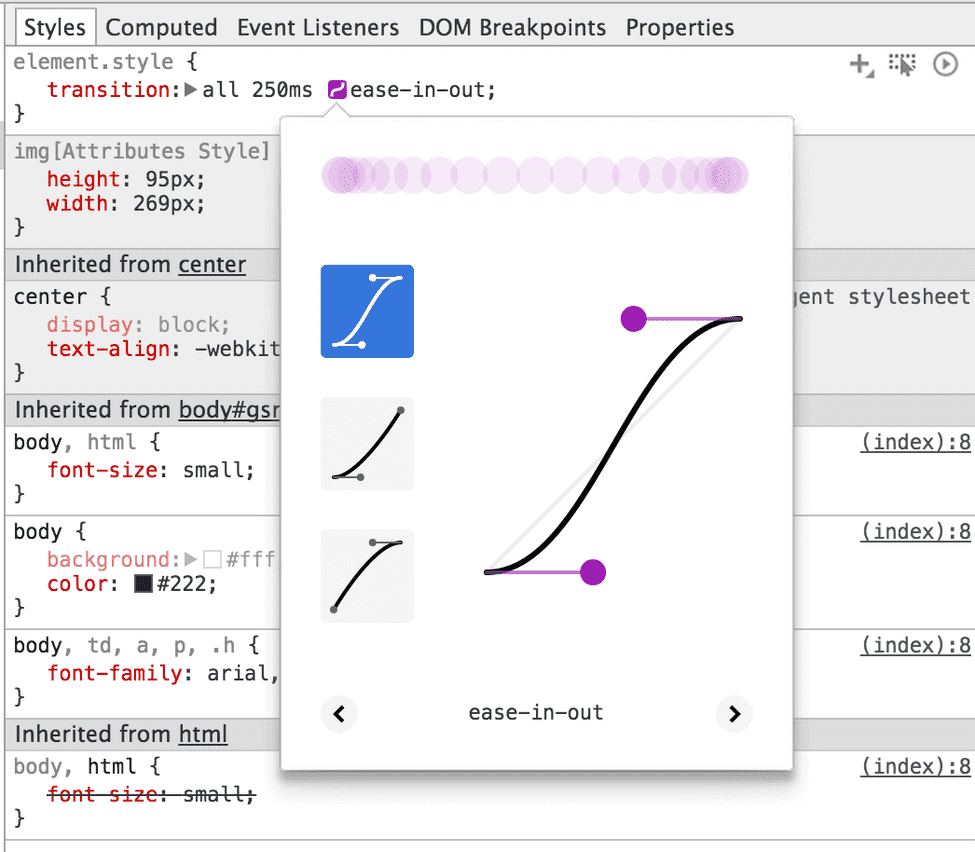
| transition-timing-function | Временная функция, используемая для анимации | ease, linear, ease-in-out, ease-in, ease-out, cubic-bezier |
| transition-delay | Задержка анимации | Время в секундах: 0.5s — полсекунды, 60s — одна минута и т.д. |
Браузеры
Chrome, Safari, Opera 10.5+, Firefox 4+В тексте статьи использовались правила с префиксом только для WebKit-браузеров.
 Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).
Не забывайте добавлять в ваших проектах префиксы вендоров -moz- и -o-. На страничке-примере можно подсмотреть кроссбраузерный код (без IE, само собой).Если статья найдет своих заинтересованных читателей, в следующем посте мы рассмотрим keyframe-анимацию, свойство opacity и модель rgba(). Спасибо за внимание!
P.S. Спасибо lahmatiy за поправки в комментариях.
webkit-transition — CSS: каскадные таблицы стилей
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Нестандартный
Эта функция является нестандартной и не соответствует стандартам. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
-webkit-transition Логическая мультимедийная функция CSS — это расширение Chrome, значение которого равно true , если контекст просмотра поддерживает переходы CSS. Он никогда не поддерживался в браузерах, не основанных на WebKit или Blink.
У Apple есть описание в Safari CSS Reference; это сейчас там называется просто переход .
Примечание: Вы не должны использовать эту мультимедийную функцию; он никогда не был указан, никогда не применялся широко и был удален из всех браузеров. Вместо этого используйте запрос функции @supports .
Синтаксис
@media (-webkit-transition) {
/* CSS для использования, если переходы поддерживаются */
} Примеры
Вместо этого используйте @supports
Не используйте мультимедийную функцию -webkit-transition . Вместо этого проверьте поддержку перехода с помощью правила CSS
Вместо этого проверьте поддержку перехода с помощью правила CSS @supports , например:
@supports (переход: начальный) {
/* CSS для использования, если переходы поддерживаются */
}
Устаревший пример
До того, как это устарело, вы могли использовать -webkit-transition в своем CSS следующим образом:
@media (-webkit-transition) {
/* CSS для использования, если переходы поддерживаются */
}
Технические характеристики
Не является частью какого-либо стандарта.
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение.
| Рабочий стол | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Веб-просмотр Android | Chrome для Android | Firefox для Android | Opera для Android | Safari для iOS | Samsung Internet | 9 0070|
-webkit-transition мультимедийная функцияУстаревший Нестандартный | Хром Без поддержки 2 — 36 | Край Без поддержки № | Firefox Без поддержки № | ИЭ Без поддержки № | Опера Без поддержки 15 — 23 | Сафари Полная поддержка 4 | WebView Android Без поддержки ≤37 — ≤37 | Chrome Android Без поддержки 18 — 36 | Firefox Android Без поддержки № | Opera Android Без поддержки 14 — 24 | Safari iOS Полная поддержка 3. 2 2 | Самсунг Интернет Android Без поддержки 1,0 — 3,0 |
Легенда
- Полная поддержка
- Полная поддержка
- Без поддержки
- Без опоры
- Нестандарт. Ожидайте плохой кросс-браузерной поддержки.
- Нестандартный. Ожидайте плохой кросс-браузерной поддержки.
- Устарело. Не для использования на новых веб-сайтах.
- Устарело. Не для использования на новых веб-сайтах.
См. также
- Использование мультимедийных запросов
- Использование переходов CSS
-
@опоры -
переход
CSS at-rule: `@media`: мультимедийная функция `-webkit-transition`
Могу ли я использовать Поиск ?CSS at-rule: `@media`: мультимедийная функция `-webkit-transition`
- global»>
Глобальное использование
20,79% + 0% «=» 20,79%
IE
- 6–10: не поддерживается
- 11: не поддерживается
Edge
- 12–113: не поддерживается
- 11 4: не поддерживается
Firefox
- 2–112: не поддерживается
- 113: не поддерживается
- 114–115: не поддерживается
Chrome
- 4–35: поддерживается
- 36–113: не поддерживается 902 29 114: не поддерживается
- 115–117: не поддерживается
Safari
- 00% — Not supported»> 3.1 — 3.2: не поддерживается
- 4 — 16.4: поддерживается
- 16.5: поддерживается
- 16.6 — TP: поддерживается 9 0233
- 10–12.1: не поддерживается
- 15–22 : Поддерживается
- 23–98: Не поддерживается
- 99: Не поддерживается
- 3.2–16.4: Поддерживается
- 16.5: Поддерживается
- 16,6–17: поддерживается
- все: Поддержка неизвестна
