Онлайн конструктор шаблонов сайта | LPBuilder.pro
Онлайн конструктор шаблонов сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.

Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как создаются шаблоны сайтов HTML и CSS. Как создать макет сайта из PSD шаблона
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
Уровень сложности: средний Masabumi Koinuma, инженер-программист, IBM Yamato Software Development Laboratory 29.09.2004 WebSphere Studio Web Site Designer и шаблоны страниц позволяют генерировать JSP/HTML-страницы с одинаковым внешним видом и динамически генерируемыми ссылками для навигации. В данной статье показано, как применить шаблон страницы для Web-сайта, используя примерные данные, как использовать панели навигации с шаблоном страницы, как создать шаблон страницы с нуля и как назначить шаблон страницы. Введение IBM® WebSphere® Studio имеет мощные инструментальные средства управления Web-сайтом — Web Site Designer и шаблоны страниц. Обзор Web Site Designer и шаблонов страниц Шаблоны страниц являются одной из новых функциональных возможностей WebSphere Studio Web Site Designer. Используя шаблоны страниц вы сможете:
Если вы создаете шаблон страницы и несколько Web-страниц, к которым этот шаблон применяется, то обновления шаблона страницы немедленно отражаются во всех Web-страницах сразу после сохранения файла шаблона. Используя Web Site Designer вы можете:
В данной статье рассматриваются главным образом динамически генерируемые панели навигации, хотя Web Site Designer имеет другие полезные функции управления Web-сайтом. Вы можете также определить панель навигации при помощи специальных тегов комментариев. Они генерируют панель навигации используя два файла: файл навигации по Web-сайту, описывающий структуру сайта, и файл спецификации навигации, определяющий внешний вид и поведение панели навигации и использующий для этого HTML-теги и специальные теги комментариев. Данный обзор показывает взаимосвязи между Web Site Designer, шаблонами страниц и HTML/JSP-страницами: Рисунок 1. Обзор Web Site Designer и шаблонов страниц Создание Web-сайта В данной статье рассматривается использование Web Site Designer для импорта существующего Web-сайта при помощи функции  Вы можете либо импортировать ваш собственный Web-сайт, либо загрузить zip-файл и импортировать находящийся в нем пример Web-сайта. Это zip-файл был создан на основе примера Web-сайта, поставляемого с WebSphere Studio V5.1.2. Вы можете либо импортировать ваш собственный Web-сайт, либо загрузить zip-файл и импортировать находящийся в нем пример Web-сайта. Это zip-файл был создан на основе примера Web-сайта, поставляемого с WebSphere Studio V5.1.2.C Web Site Designer вы сможете:
Импорт существующего Web-сайта Создайте новый Web-проект в WebSphere Studio V5.1, откройте Web Site Designer, дважды нажав на Web Site Navigation в окне Project Navigator. Затем импортируйте существующие Web-страницы:
Как показано на рисунке 2, добавились все страницы, связанные с основной страницей сайта, и открылся редактор Web Site Designer. Для автоматического генерирования навигационной панели будет использоваться структура Web-сайта. Это процесс описан ниже. Рисунок 2. Web Site Designer — окно навигации Вы можете добавить ваши Web-страницы в Web Site Designer, нажимая Convert to Web site. Если ваш проект имеет Web site navigation, то вы можете добавить существующие Web-страницы, используя Adding existing pages вместо Converting to Web site. Назначение шаблона страницы Назначая шаблон страницы, можно поддерживать одинаковый внешний вид и поведение вашего Web-сайта. Для назначения шаблона страницы с использованием примера шаблона в Web Site Designer:
Выбранный вами шаблон (B-03_blue.htpl) должен быть назначен всем страницам вашего сайта. На всех страницах должна отображаться синяя линия, которая указывает на то, что шаблон назначен: Рисунок 4. Шаблон назначен всем страницам После назначения шаблона содержимое тела каждой страницы будет располагаться в области bodyarea шаблона страницы: Рисунок 5 С другой стороны, навигационные панели тоже генерируются для всех страниц, поскольку их содержит назначенный шаблон (см. рисунок 6). Эти навигационные панели генерируются автоматически в зависимости от структуры сайта. Рисунок 6. Навигационная панель генерируется автоматически Создание навигационных панелей При помощи редактора Web Site Designer вы можете добавлять, перемещать и удалять страницы в структуре вашего Web-сайта. Данная статья знакомит вас с использованием редактора Web Site Designer. Для создания навигационных панелей на ваших страницах будет использоваться структура Web-сайта. Другими словами, структура представляет собой определение взаимосвязей между каждой Web-страницей для навигации. Для использования навигационной панели необходимо добавить в ваши Web-страницы теги Web Site Navigation, расположенные в панели Palette view. Однако вы уже сделали это, назначив пример шаблона страницы, поскольку этот шаблон содержит данные теги. Тег Web Site Navigation — это специальный тег комментария, который будет преобразован в навигационную ссылку, зависящую от структуры Web-сайта.
Затем вы должны изменить назначение ссылки:
Таким образом, вы можете менять назначения ссылок в структуре сайта (рисунок 4), изменяя атрибуты тегов навигационной панели. Создание нового шаблона страницы На данном этапе вы завершили создание Web-сайта с использованием шаблона страницы и навигационной панели! Но этот шаблон является примером шаблона, поставляемого в WebSphere Studio. Для создания шаблона страницы Web-сайта по вашему вкусу существует три пути:
В данной статье описывается создание шаблона страницы с нуля. Вы можете создать или изменить шаблон страницы, также как и другие Web-страницы, используя Page Designer: переместить и отпустить объект из палитры, ввести текстовое содержимое в закладке Design и т.д. Для создания нового шаблона страницы:
В папке темы создастся новый файл шаблона newTemplate.htpl и откроется в Page Designer. Вы увидите следующее окно сообщения: Рисунок 10. Окно сообщения, показываемое при открытии нового файла шаблона страницы Вновь созданный шаблон не содержит области, которая в дальнейшем заполнялась бы каждой Web-страницей (называемой Content Area). Область содержимого после редактирования шаблона страницы можно определить аналогично HTML или JSP-страницам следующим образом:
Рисунок 11. Добавление области содержимого в шаблон страницы Различные типы шаблонов страниц При создании файла шаблона страницы с нуля вы могли заметить выпадающий список Model в мастере New page template File. Template containing only HTML
Template containing JSP
Template containing Faces Components
Рисунок 12. Мастер New page template file Добавление навигационной панели в шаблон страницы Поскольку только что созданный вами шаблон создавался с нуля, он не содержит панели навигации. Поэтому вы должны добавить ее. Для добавления панели навигации необходимо выполнить следующие действия:
Рисунок 13. Файл шаблона страницы с панелью навигации во второй строке и в левой синей колонке таблицы При добавлении навигационной панели из области Web Site Navigation в ваш проект копируется также файл спецификации навигации. В этом файле описываются правила генерирования навигационных ссылок. В нем вы можете использовать специальные теги комментариев, аналогичные тегам в JSTL. Замена шаблона страницы Вы только что создали ваш собственный шаблон страницы! Последним действием, которое вы должны выполнить, является назначение нового шаблона страницы файлам Web-страниц. Существующие файлы Web-страниц уже используют пример шаблона, поэтому мы заменим его. Таким же способом, как и при назначении шаблона страницы вы можете заменить шаблоны одновременно нескольким страницам при помощи Web Site Designer. Для замены шаблонов страниц:
Все файлы страниц преобразованы для использования нового шаблона страницы. Вы можете увидеть, что файлы страниц имеют внешний вид и поведение, определенное новым шаблоном, и содержат автоматически сгенерированные навигационные панели. Рисунок 14. Файлы Web-страниц с новым шаблоном страницы Заключение Данная статья знакомит с процессом создания эффективного Web-сайта с использованием технологии шаблонов страниц и программы Web Site Designer. Загрузка кода примера
Ресурсы Об авторах
Выскажите мнение об этой странице | |||
Работа с дизайном: редактирование шаблонов
Работа с дизайном: редактирование шаблонов
Редактирование шаблонов
Дизайн сайта состоит из шаблонов. Каждый функциональный модуль имеет свой набор шаблонов. Если подключена PDA-версия сайта (Панель управления — Дизайн — Прочее — PDA-версия сайта), наборы шаблонов продублируются PDA-версией для каждого модуля.
Каждый функциональный модуль имеет свой набор шаблонов. Если подключена PDA-версия сайта (Панель управления — Дизайн — Прочее — PDA-версия сайта), наборы шаблонов продублируются PDA-версией для каждого модуля.
Глобальные блоки выводят информацию и элементы дизайна либо на группе страниц, где установлен код глобального блока, либо на всем сайте. Это удобно, так как при изменении шаблона глобального блока результаты можно увидеть сразу на всем сайте, не редактируя шаблоны по отдельности.
Таблица стилей — это отдельный шаблон, где прописаны стили для дизайна. Вы можете вносить правки в шаблон стилей, который подключен ко всем шаблонам сайта по умолчанию, или загрузить свои готовые файлы стилей. Если вы решили использовать отдельные файлы стилей, то нужно вручную прописать их в те шаблоны, где они будут использоваться.
- Редактирование шаблонов в панели управления сайтом
- Редактирование шаблонов с сайта (панель инструментов)
Редактирование шаблонов в панели управления сайтом
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Авторизуйтесь в панели управления сайтом (http://ваш сайт/admin — Дизайн — Редактор). Слева в меню вы увидите список отдельных шаблонов, доступных для редактирования, и список модулей.
Выберите необходимый шаблон, внесите правки и сохраните:
Функции редактора:
- Добавить $КОД$.
Добавление оператора. В каждом отдельном шаблоне работает определенный набор системных операторов. Нажав на кнопку “Добавить $КОД$”, вы увидите список и функциональное описание операторов, работающих в выбранном вами шаблоне (для разных шаблонов списки могут отличаться).
- Файловый менеджер.
Кнопка “Файловый менеджер” позволяет вызвать окно загрузки файла прямо из редактора.
- Добавить в редактор.
Меню, с помощью которого можно добавлять в шаблон различные элементы и инструменты, такие как меню, форма обратной связи, RSS-лента, изображение и др. Выделите нужное место в шаблоне, выберите необходимый элемент, и вы получите готовый код элемента в шаблоне.
Выделите нужное место в шаблоне, выберите необходимый элемент, и вы получите готовый код элемента в шаблоне.
- Выравнивание кода.
Позволяет в один клик привести код в более удобочитаемый вид.
- Сменить цвет фона.
Позволяет изменить цвет фона редактора (светлый или темный).
Переключение в режим визуального редактирования. Использовать данный режим крайне не рекомендуется!
- Отменить последнее действие и Повторить отмененное действие.
Позволяет произвести отмену последней правки кода или повторение отмененного действия.
- Найти и заменить.
Позволяет найти участок кода и заменить его на другой.
- Восстановление шаблонов. Инструмент редактора шаблонов, позволяющий в любой момент восстановить стандартный шаблон.
Инструмент будет полезен тогда, когда вы под свои нужды изменяете стандартный шаблон из коллекции или индивидуальный шаблон, установленный с помощью “Каркаса сайта”.
- Полноэкранный режим.
Редактирование шаблонов с сайта (панель инструментов)
Перед внесением каких-либо изменений в дизайн сайта мы рекомендуем сделать резервное копирование шаблона.
Чтобы подключить редактирование шаблонов с сайта, нужно отключить конструктор: Панель управления — Дизайн — Прочее — Снимите галку с “Конструктор” для управления дизайном — Сохраните.
В первую очередь нужно войти на сайт как администратор, у которого установлено право “Редактировать дизайн сайта”. В панели инструментов нажмите на крайний справа значок “Управление дизайном”.
- “Управление дизайном сайта” выведет развернутый список всех шаблонов сайта, доступных для редактирования.
- “Управление дизайном страницы” откроет для редактирования шаблон страницы, на которой вы находитесь.
- “Список переменных страницы” — переменные, уникальные для каждой страницы.
 Выводится список переменных страницы, на которой вы находитесь. Переменные страницы используются в условных операторах. Подробнее об условных операторах вы можете прочитать в инструкции в Панели управления — Дизайн — Редактор — Кнопка “Добавить $КОД$”.
Выводится список переменных страницы, на которой вы находитесь. Переменные страницы используются в условных операторах. Подробнее об условных операторах вы можете прочитать в инструкции в Панели управления — Дизайн — Редактор — Кнопка “Добавить $КОД$”.
Примечание: Для редактирования шаблонов нужны как минимум начальные знания HTML, CSS и JS.
Если вы не обладаете необходимыми знаниями и навыками:
- приобретите готовый шаблон и закажите установку (есть бесплатные шаблоны) на официальном сайте http://utemplate.pro/
- приобретите готовый скрипт (есть бесплатные скрипты) для расширения функционала сайта на http://uscript.pro/
- закажите любые работы у фрилансеров на https://upartner.pro/
Работа с дизайном: редактирование шаблонов
Как быстро сделать шаблон для сайта с помощью программы Aristeer
Как быстро сделать шаблон для сайта с помощью программы Aristeer
Artisteer – это программа, которая, в первую очередь, направленна на простых пользователей, которые хотели бы самостоятельно создать дизайн своего будущего сайта. Вам не нужно знать языков программирования HTML или CSS, вам даже не нужно уметь работать в Photoshop, чтобы создать профессиональный дизайн для сайта. Artisteer создает дизайн для всех популярных бесплатных СMS (Joomla, Drupal, WordPress). Чтобы вам было проще, в программе уже собраны шаблоны, которые легко редактируются и позволяют вам быстро создать нужный вам дизайн. По сути, весь процесс выглядит простым перетаскиванием столбиков, изменением их размеров и вклеиванием различных графических файлов. Процесс создания дизайна сайта в программе Artisteer очень похож на конструктор, в котором вы добавляете или удаляете различные элементы из уже готовых частей.
Artisteer – программа для создания веб-сайтов
Создавая дизайн сайта лично, вы получите именно то, что и хотели. Создайте свой уникальный блог, который будет характеризовать вас. Вам не нужны навыки программирования или работы в графических программах, весь процесс состоит из добавления уже готовых элементов, картинок, кнопок и т.п. Если вы решили сделать свой сайт, то попробуйте программу Artisteer.
Создайте свой уникальный блог, который будет характеризовать вас. Вам не нужны навыки программирования или работы в графических программах, весь процесс состоит из добавления уже готовых элементов, картинок, кнопок и т.п. Если вы решили сделать свой сайт, то попробуйте программу Artisteer.
Особенности:
- Простой процесс создания дизайна сайта без знания программирования.
- Оптимизация созданного шаблона под CMS Joomla, Drupal и WordPress.
- Простой интерфейс на русском языке со множеством шаблонов.
- Создание шаблона для сайта за несколько минут.
Важно! С версии 4.2 для экспорта шаблонов необходим доступ программы в интернет, и вот тут активатор не работает. Так что если нужны шаблоны для CMS Joomla, Drupal, WordPress и т.п., то качаем эту версию: Artisteer v4.1.0.59861 (122 Мб).
Инструкция активации версии 4.1.0.59861:
- Устанавливаем программу и запускаем в пробном режиме, выбрав Standard версию.

- Полностью закрываем программу.
- Запускаем «Keygen.exe» с правами администратора, выбираем версию Standard и нажимаем «Patch».
- Выбираем директорию:
- C:\Program Files\Artisteer\Bin\ — для x86.
- C:\Program Files (x86)\Artisteer\Bin\ — для x64.
После того, как файлы пропатчили, нажимаем «Generate».
Запускаем и пользуемся программой.
Активация:
Установить программу и запустить «patcher».
Язык: английский, русский
Активация: есть.
Вы создали удобную страницу Microsoft SharePoint и хотите сделать ее доступной для других пользователей в качестве отправной точки для своих страниц. Вы также должны создать страницу, но не знаете, с чего начать. Шаблон страницы — это способ перехода.
Вы также должны создать страницу, но не знаете, с чего начать. Шаблон страницы — это способ перехода.
Примечания:
-
Некоторые функциональные возможности выводятся постепенно в организациях, которые применялись в целевом выпуске программы. Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
-
Для добавления страниц и шаблонов необходимо иметь разрешения на изменение на сайте или стать владельцем сайта. Если вы являетесь владельцем сайта, но не можете добавить страницу, возможно, ваш администратор отключил эту возможность.
-
В настоящее время шаблоны страниц нельзя использовать на сайтах и в группах.
Ниже показано, как работает шаблон страницы. После создания шаблона другие пользователи могут выбрать его из коллекции шаблонов и использовать его в качестве отправной точки для собственных страниц. После создания страницы они могут вносить любые изменения на их страницы, не влияя на шаблон, с которого они были запущены. Точно так же, если шаблон страницы редактируется или изменяется позже, то страница, уже созданная из этого шаблона, не будет применена.
После создания шаблона другие пользователи могут выбрать его из коллекции шаблонов и использовать его в качестве отправной точки для собственных страниц. После создания страницы они могут вносить любые изменения на их страницы, не влияя на шаблон, с которого они были запущены. Точно так же, если шаблон страницы редактируется или изменяется позже, то страница, уже созданная из этого шаблона, не будет применена.
Использование шаблона
-
В верхней части существующего сайта или страницы нажмите кнопку создать , а затем выберите страница или новостная публикация.
-
Выберите шаблон, с которого вы хотите начать. Если вы хотите начать новую страницу с нуля, выберите пусто.
-
Добавьте содержимое.
Вы также можете вносить такие изменения, как добавление и удаление веб-частей, перемещение веб-частей и т. д. Изменения, внесенные вами, не повлияют на шаблон, с которым вы начали. Дополнительные сведения о создании страниц и использовании веб-частей можно найти в разделе Создание и использование современных страниц на сайте SharePoint.
-
Когда все будет готово, сохраните страницу, нажав кнопку Сохранить как черновик.
-
Когда вы будете готовы сделать страницу видимой для всех пользователей, имеющих доступ к сайту, щелкните опубликовать или публиковать Новости (для записей новостей).
Создание шаблона
-
Создайте или откройте страницу или новостную запись, которую вы хотите использовать в качестве основы для шаблона.
 Добавьте или измените веб-части и содержимое, которое вы хотите использовать в шаблоне, точно так же, как на любой новой странице. Дополнительные сведения о создании страниц и использовании веб-частей можно найти в разделе Создание и использование современных страниц на сайте SharePoint.
Добавьте или измените веб-части и содержимое, которое вы хотите использовать в шаблоне, точно так же, как на любой новой странице. Дополнительные сведения о создании страниц и использовании веб-частей можно найти в разделе Создание и использование современных страниц на сайте SharePoint. -
Когда страница будет выглядеть так, как нужно, щелкните стрелку вниз рядом с пунктом сохранить в верхней части страницы и выберите команду Сохранить как шаблон.
Сохраненный шаблон появится в области Шаблоны в разделе сохранена на вашем сайте.
Примечания:
-
Чтобы создать шаблон, перейдите на страницу публикации, которую вы хотите использовать в качестве основы для шаблона, нажмите кнопку повысить уровень , а затем выберите команду Сохранить как шаблон страницы.
-
Страницы шаблонов не публикуются; можно публиковать только страницы, созданные на основе шаблонов.

-
Переход к настраиваемому шаблону из области «шаблон»
Если вы создали пользовательские шаблоны, вы можете перейти на страницу с реальным шаблоном из области «шаблон». После этого вы сможете просмотреть или изменить его.
Действие
-
Выберите создать , а затем страницу в верхней части веб-сайта. Отобразится область шаблонов.
-
Выберите вертикальные многоточия в правом нижнем углу шаблона и нажмите Перейти к шаблону (это приведет к переходу на страницу шаблона, на которой можно просмотреть или изменить и сохранить изменения).

Удаление настраиваемого шаблона с сайта
При удалении настраиваемого шаблона он окончательно удаляется с сайта.
-
Выберите создать , а затем страницу в верхней части веб-сайта. Отобразится область шаблонов.
-
Чтобы удалить шаблон с сайта, выберите команду удалить с сайта.
Выбор шаблона в качестве значения по умолчанию в области «шаблон»
Когда пользователи выбирают » создать «, а затем » страница«, выбранный по умолчанию шаблон в области «шаблон» пуст. Если пользователь не выбирает другой шаблон, для новой страницы будет использован пустой шаблон.
Если пользователь не выбирает другой шаблон, для новой страницы будет использован пустой шаблон.
Если вы предпочитаете использовать другой шаблон по умолчанию, выберите вертикальные многоточия в нижней части справа от шаблона, а затем нажмите задать выбор по умолчанию.
Примечание: Когда вы изменяете значение по умолчанию в области шаблонов, оно изменяется для всех пользователей на сайте.
Альтернативный метод для поиска, изменения и удаления настраиваемых шаблонов с помощью библиотеки страниц
Шаблоны страниц — это копии страниц, которые хранятся в состоянии черновика, в папке Templates Библиотеки pages . Страницы шаблонов не публикуются; можно публиковать только страницы, созданные на основе шаблонов.
Страницы шаблонов не публикуются; можно публиковать только страницы, созданные на основе шаблонов.
Вы можете перейти в папку Templates в библиотеке Pages, выполнив указанные ниже действия.
-
Нажмите кнопку » создать » в верхней части существующего сайта или страницы.
-
В нижней части открывшейся панели шаблона выберите пункт Просмотреть папку шаблонов.
Изменение шаблона
Чтобы изменить шаблон, вы можете открыть его из папки шаблонов в библиотеке страниц и нажать кнопку изменить.
Удаление шаблона
Чтобы удалить шаблон, выберите его в папке шаблоны в библиотеке страницы , щелкните шаблон правой кнопкой мыши и выберите команду Удалить.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Как создать шаблон в Dreamweaver и обновлять весь сайт целиком
Для того чтобы создать шаблон в Dreamweaver, необходимо определиться со структурой будущего сайта. Конечно, и для готового сайта можно создать шаблоны, если его обновление вызывает трудности и отнимает уйму времени.
Конечно, и для готового сайта можно создать шаблоны, если его обновление вызывает трудности и отнимает уйму времени.
Создание шаблонов позволит обновлять весь сайт целиком и создавать типовые страницы, что является одним из достоинств программы Dreamweaver. Кроме того, можно будет добавить повторяющийся блок — вставить его на отдельные или все страницы сайта сразу. Это может быть счётчик посещаемости, баннер, рекламный блок, кнопки социальных сетей.
Сам шаблон представляет собой файл в формате .dwt и хранится в папке Templates локальной копии сайта. Шаблон включает неизменные области, редактируемые и добавляемые по выбору. Лучше всего назначение областей шаблона продемонстрировать схематично.
Возьмём для примера условную структуру, где на сайте находятся три основных раздела в горизонтальном меню, меню с подразделами в левой боковой колонке и основной контент с областями.
Некоторые страницы отличаются от других наличием дополнительной области, а белым цветом обозначено неизменное содержимое на всём сайте:
Создание областей шаблона
Сделать шаблон можно из любой готовой веб-страницы, открыв её в Dreamweaver. Для этого нужно создать хотя бы одну Редактируемую область. Устанавливаем курсор в нужном месте страницы и идём: «Вставка — Объекты шаблона» (Ctrl+Alt+V):
Присваиваем области любое имя и жмём OK. На месте вставки видим следующий код из служебных тегов программы, между которыми и находится редактируемая область, которую остаётся наполнить содержимым:
Страница, имеющая любую область шаблона, при сохранении автоматически становится шаблоном. Другой вариант: «Файл — Сохранить как шаблон». Следует отметить, что страница, созданная из шаблона, будет иметь редактируемую область вместе с содержимым. Но при обновлениях содержимое изменяться не будет, изменять его можно будет в самой странице.
Точно так создаётся Дополнительная область, но есть отличие. Кроме названия нужно указать, будет ли область отображаться в создаваемых страницах по умолчанию: true — да, false — нет.
Ещё отличие дополнительной области: в теге страницы head создаётся одноимённый служебный тег head, куда добавляется список дополнительных областей:
Значения true и false можно поменять в шаблоне вручную. А для вновь создаваемых страниц задать отображение каждой дополнительной области можно: «Изменить — Свойства шаблона», установив галочку или наоборот убрать.
Кроме того, у всех шаблонов и созданных из них страниц тег head будет содержать служебный тег doctitle, как редактируемый. Туда нужно поместить мета-теги и важный тег title, которые должны быть уникальными для каждой страницы.
Последнее, существуют ещё два типа области: Изменяемая дополнительная и Повторяющаяся. Последнюю использовать не стоит, если только для одинаковых значений в ячейках таблицы.
Как создать и обновить страницы сайта
Когда шаблон готов, создать на его основе страницу не представляет труда. Заходим в: «Файл — Создать», выбираем нужный сайт и шаблон:
Для обновления необходимо просто внести изменения в шаблон и сохранить. Программа сама предложит обновить страницы, созданные на его основе, и покажет результат. Обновятся и вложенные шаблоны, о них читайте дальше.
Одним из важнейших внутренних факторов продвижения является понятная структура и удобная навигация сайта. Как выделить элемент меню, указывающий на текущий раздел (на нашей схеме: Раздел 1)? Конечно, используя стили css.
Но для этого нужно, чтобы html-код меню был разным для каждого раздела, а сама область меню была бы не изменяемая. В противном случае, при добавлении новых пунктов меню, понадобится редактировать код на всех страницах вручную. Как быть?
Нам понадобится создать ещё три вложенных шаблона для каждого из разделов, кроме основного. Как создать вложенный шаблон? Создайте страницу из основного шаблона, далее: «Файл — Сохранить как шаблон». При этом область меню в основном шаблоне нужно сделать редактируемой.
А в шаблонах разделов делаем привязки стилей css к соответствующему пункту меню. Далее, важно: добавьте в любое место этой области такой код без пробелов: @@ ("") @@. Это сделает область меню неизменяемой для всех страниц, основанных на таком шаблоне, т.е. всего раздела.
Теперь во всех страницах, основанных на шаблонах разделов, будет выделяться соответствующий элемент меню, указывающий на текущий раздел. Вложенные шаблоны для отдельных разделов целесообразно делать, если они содержат и другие неодинаковые элементы страницы.
Если, вдобавок, требуется выделять пункты вертикального меню для каждого подраздела, то шаблонов может быть гораздо больше. Что касается именно понятной визуализации элементов навигации, то её можно просто заменить «хлебными крошками», как на webmastersam.ru.
И, во всяком случае, нужно стараться, чтобы такие блоки, как реклама РСЯ или кнопки соцсетей, были бы неизменными областями основного шаблона и редактировались только с одного раза.
Не забудьте: для создания шаблона в Dreamweaver необходимо, чтобы программа знала, что имеет дело с веб-сайтом. Зайдите: «Веб-сайт — Новый сайт», в этом окне задайте ему имя и укажите локальную папку его размещения. Подробнее смотрите об этом в материале: Загрузка сайта на сервер.
Если хорошо продумать структуру сайта и грамотно создать шаблоны Dreamweaver, то это будет экономить огромное количество времени и труда в процессе его обновления и модернизации.
Поделиться с друзьями:
Учебное пособие: создание вашего первого веб-сайта с помощью бесплатного шаблона веб-сайта (часть 2)
Это вторая часть серии сообщений в блогах, в которых объясняется, как использовать бесплатный шаблон веб-сайта для создания и публикации полноценного веб-сайта. Прочтите часть 1, чтобы ознакомиться с руководством и инструкциями о том, как следовать ему и как отправлять отзывы, которые повлияют на будущие части.
В первой части этой серии руководств я спросил, какой шаблон мне следует использовать в качестве примера. В комментариях к посту несколько читателей предложили мне использовать шаблон Variant Duo. Поскольку эта серия статей будет написана на основе отзывов и предложений тех, кто следит за ней, я буду использовать Variant Duo в качестве одного из примеров. Но я также хотел иметь несколько более продвинутый шаблон, который предоставлял бы некоторые параметры настройки, поэтому сегодня я выпустил новый бесплатный шаблон, созданный специально для этого руководства.Он называется Learn CSS, и я буду использовать его, чтобы показать, как можно внести небольшие изменения в таблицу стилей, чтобы придать шаблону и создаваемому на его основе веб-сайту более уникальный вид. В этом процессе я также выпущу альтернативные версии на основе изменений, внесенных на протяжении всей серии. Но узнать больше о CSS — это тема для будущих частей. В этой части я начну с самого начала.
Бесплатные или коммерческие шаблоны?
Когда вы решили создать веб-сайт с использованием шаблона веб-сайта, первое, что нужно сделать, — это найти отправную точку, которая соответствует вашим потребностям.Есть много веб-сайтов, предлагающих высококачественные шаблоны, как бесплатные, так и коммерческие. В целом, коммерческие шаблоны веб-сайтов более продвинуты и включают намного больше материала, чем бесплатные шаблоны. Таким материалом могут быть различные сценарии, исходные файлы для дизайна, шрифты, руководства пользователя и / или стоковые фотографии, которые можно использовать на вашем веб-сайте. Это полезно во многих случаях. Например, исходные изображения для дизайна позволяют вам изменять фон и изображения заголовков, и если в шаблоне используется заголовок или меню навигации, где изображения содержат текст (например, название веб-сайта или заголовки ссылок кнопок), вы можете использовать исходные файлы для редактировать тексты.Но это также может затруднить начало работы новичка, поскольку вам может потребоваться использовать редакторы изображений, чтобы внести несколько изменений, прежде чем шаблон вообще можно будет использовать.
Шаблоны на andreasviklund.com не содержат исходных изображений, но они не нужны, поскольку весь текст, отображаемый в шаблоне, записывается непосредственно в HTML-код, что позволяет редактировать все содержимое без необходимости использовать редактор изображений. Кроме того, мои шаблоны веб-сайтов не создаются с учетом какой-либо конкретной темы, поэтому любой шаблон можно использовать для любого типа веб-сайта — в отличие от многих коммерческих шаблонов, которые часто создаются для определенной категории сайтов.Например, шаблоны веб-сайтов коммерческих хостинговых компаний могут показывать фотографию серверной стойки в заголовке, а шаблоны бизнес-сайтов могут включать фотографии людей в костюмах на деловой встрече. Отсутствие конкретных тем дает больше свободы, но за счет более общего вида, что означает, что дизайн шаблона ни в коем случае не выделяется как уникальный. Конечно, это не всегда так. На коммерческом рынке есть как общие шаблоны, так и бесплатные шаблоны с конкретными темами, но они встречаются реже.
Первый шаг: поиск и загрузка шаблона
Цель этого руководства — создать простой и полезный веб-сайт на основе общего шаблона из галереи шаблонов andreasviklund.com, поэтому первое, что нужно сделать, — это просмотреть различные шаблоны, чтобы найти подходящий. На странице шаблонов вы можете видеть миниатюры, которые дают вам представление о том, как выглядят различные шаблоны. Если вы нажмете на одно из изображений или заголовок любого шаблона, вы попадете на страницу с дополнительной информацией об этом шаблоне.
На каждой отдельной странице шаблона есть ссылка для скачивания (для некоторых шаблонов несколько ссылок для скачивания для разных версий шаблона), информация о размере загрузки, дате выпуска шаблона и ссылка на живую демонстрацию шаблон. Также есть краткое описание шаблона и один или несколько эскизов скриншотов. На миниатюрах можно щелкнуть, чтобы просмотреть изображения в более крупном формате, включая изображения в полном размере. Для каждого варианта макета, включенного в шаблон, есть один снимок экрана, а в некоторых шаблонах есть снимки экрана, показывающие альтернативные версии шаблона, в которых дизайн или макет были изменены.Например, andreas08 доступен в двух версиях, где одна версия имеет разные цвета и возможность использовать фоновые изображения.
Найдя понравившийся дизайн, щелкните ссылку для загрузки, чтобы загрузить шаблон на свой компьютер. Шаблоны упакованы в архив .zip, поэтому для каждого шаблона можно загрузить один файл. Как уже упоминалось, в качестве примера я буду использовать Variant Duo. Вы можете скачать его прямо по этой ссылке.
Второй шаг: распаковать шаблон
После загрузки шаблона откройте (или разархивируйте) файл.zip-файл, и вы найдете папку с тем же именем, что и файл .zip, в этом примере «вариант-дуэт». Переименуйте папку в «Мой веб-сайт» или как угодно другое название и откройте ее. В папке вы найдете три файла:
- index.html — HTML-файл. Этот файл включает в себя фактическое содержимое (заголовок, заголовки, тексты и код для отображения изображений содержимого) и общую структуру шаблона.
- variant-duo.css — CSS-файл, также называемый таблицей стилей.Это файл, который определяет, как содержимое HTML-файла отображается при просмотре в веб-браузере.
- sample1.jpg — Единственное изображение, используемое в шаблоне, широкая фотография (980 × 250 пикселей) с изображением цветов, которая используется в качестве изображения заголовка в дизайне шаблона. Он отображается в строке кода в файле HTML.
Распаковав шаблон на свой компьютер, вы можете просматривать его, открыв его в веб-браузере. Когда вы начнете работать с шаблоном, вы будете редактировать эти файлы и просматривать все изменения через веб-браузер.Только на более позднем этапе, когда шаблон будет преобразован в полноценный веб-сайт, он будет опубликован в Интернете, поэтому при просмотре шаблона в браузере вы пока смотрите только на свои локальные файлы.
Третий шаг: поиск программного обеспечения для редактирования шаблона
Как объяснялось в первой части этой серии статей, существует множество способов создать веб-сайт — даже если вы решили использовать шаблон веб-сайта в качестве отправной точки. Для редактирования шаблона на вашем собственном компьютере вы можете использовать два разных типа редакторов.
Первый вид — это визуальный редактор HTML, который открывает шаблон аналогично веб-браузеру, но позволяет редактировать содержимое. Визуальные редакторы часто называют редакторами WYSIWYG («Что видишь, то и получаешь»), что означает, что вы видите весь дизайн шаблона, в то время как код, который формирует дизайн и создает структуру содержимого, не отображается. Использование визуального редактора — это простой способ редактировать шаблон веб-сайта, и многие визуальные редакторы включают шаблоны веб-сайтов, чтобы дать разработчикам веб-сайтов возможность быстро начать работу.Одним из таких примеров является Style Master (коммерческий редактор, доступный для Windows и Mac, стоит 59,99 долларов), который включает в себя несколько моих шаблонов. Другой пример — бесплатный редактор NVU (бесплатное программное обеспечение доступно для Windows, Linux и Mac).
Второй тип, который я буду использовать в этом руководстве, — это редактор кода. В отличие от визуального редактора, который отображает дизайн, редактор кода показывает код HTML и CSS, из которого состоят веб-сайты. Код в основном представляет собой простой текст, поэтому для его редактирования можно использовать любой текстовый редактор.Но специализированные редакторы кода включают инструменты, которые упрощают редактирование, например, придавая различным частям кода разные цвета, чтобы упростить просмотр того, что вы редактируете. Научиться редактировать код напрямую не так просто, как использовать визуальный редактор, но он дает вам полный контроль и лучшее понимание того, как работает Интернет. И, используя шаблон веб-сайта в качестве отправной точки, вам не нужно знать, что делают все части кода, поэтому вы можете изучать вещи маленькими шагами. В этом руководстве я буду использовать бесплатный редактор кода под названием Notepad ++ (доступен только для Windows), но есть редакторы с аналогичной функциональностью для всех операционных систем, такие как Smultron для Mac и BlueFish для Linux (оба бесплатны).
Вот как выглядит Notepad ++ при открытии index.html и variant-duo.css в программе (щелкните, чтобы увидеть увеличенную версию):
Есть также редакторы, которые позволяют редактировать как в режиме WYSIWYG, так и в самом коде. Для дальнейшего чтения о редакторах я рекомендую Список редакторов HTML в Википедии и статью редактора HTML, в которой также объясняется, почему редакторы кода предоставляют больший контроль над результатом. Если у вас есть вопросы по редакторам, напишите их в комментарии к этому посту, и я постараюсь ответить.
Двигаемся дальше…
Перейдите к части 3, где объясняется структура HTML и где начинается редактирование кода…
выучить css, шаблоны, руководства, вариант duo
Эту статью написал Андреас Виклунд
Веб-дизайнер, писатель и творческий двигатель этого веб-сайта. Автор большинства бесплатных шаблонов веб-сайтов, а также некоторых тем WordPress.
Учебное пособие: создание вашего первого веб-сайта с использованием бесплатного шаблона веб-сайта (часть 1)
Это первая из серии сообщений в блоге, в которых объясняется, как использовать бесплатный шаблон веб-сайта для создания и публикации готового веб-сайта.В этой серии рассказывается, что такое шаблон веб-сайта, как вы загружаете шаблон, как вы используете программное обеспечение для редактирования кода, чтобы вносить изменения в шаблон и добавлять собственный контент, как вы создаете несколько страниц и добавляете меню навигации, как вы вносите изменения в дизайн и, наконец, то, как вы публикуете свой веб-сайт на собственном домене, чтобы мир мог его увидеть.
Новые сообщения будут публиковаться с перерывом в несколько дней, что позволит серии быть динамичной и включать отзывы читателей и ответы на вопросы, которые могут возникнуть в процессе.Чтобы следовать этому руководству по мере публикации новых сообщений, вы можете подписаться на ленту или подписаться на Андреаса в Twitter. Отзывы, вопросы и запросы могут быть размещены в виде комментариев к каждой записи.
Введение
Итак, вы решили создать сайт? Большой! Вас ждет много удовольствия, путешествие, полное сюрпризов и полезных впечатлений. Но вы также встретите множество перекрестков, где вам нужно будет выбирать направления, часто не зная, что вас ждет впереди.В этой серии сообщений в блоге я поделюсь некоторым опытом, который я получил за годы работы в качестве профессионального веб-дизайнера. Не для того, чтобы предоставить идеальное руководство по созданию веб-сайтов, поскольку практически невозможно создать учебное пособие, подходящее для всех, а для того, чтобы объяснить один из многих путей, по которым вы можете следовать, и, надеюсь, дать некоторое вдохновение на этом пути. Я бы сказал, неплохой способ, но определенно единственный.
Но давайте начнем с начала…
Первое решение, которое нужно принять: отправная точка
Прежде всего, существует множество способов создания веб-сайтов.Это можно сделать с помощью различных онлайн-сервисов (бесплатных или коммерческих), с помощью различных программ (редакторы кода или визуальные редакторы), или наняв веб-дизайнера (профессионального или непрофессионального), который сделает это за вас, или с помощью систем управления контентом с различными типами тем оформления или с помощью шаблонов веб-сайтов. Веб-сайты могут размещаться на множестве различных хостинговых служб или на собственном сервере, и доступ к ним можно получить через общий URL-адрес службы или через собственное доменное имя. Для человека, который хочет создать свой первый веб-сайт, множество вариантов может быть немного подавляющим.И что еще больше сбивает с толку, каждый вариант имеет широкий диапазон уровней качества, как в отношении пользовательского опыта, так и самого веб-сайта. О качестве и его важности я напишу позже.
С таким количеством возможных отправных точек, какая из них лучше? Что ж, на этот вопрос обычно нет хорошего ответа. Все зависит от человека, который будет управлять будущим сайтом, и какой цели он будет преследовать. Если вы хотите вести блог, то для начала можно использовать одну из множества сетей блогов или скрипт блога.Если вы хотите запустить интернет-магазин, то лучшей отправной точкой может быть сервис электронной коммерции или решение для управления контентом, созданное специально для интернет-магазинов.
Но если вам нужен обычный веб-сайт, например презентация себя или своей компании, и вам нужен полный контроль как над дизайном, так и над контентом, тогда может быть хорошей идеей начать с шаблона веб-сайта. Помимо быстрых результатов — вы можете разместить свою первую страницу в сети всего за несколько минут — вы также сможете узнать о коде, из которого состоят веб-сайты: HTML (также называемый разметкой, код, составляющий контент и структура сайта) и CSS (таблица стилей, код, который определяет, как будет представлен контент).И вы можете узнать об этом маленькими шагами. Шаблон веб-сайта позволяет вам начать с одного, что является наиболее важным, — с его содержимого. Когда у вас есть контент, вы можете глубже погрузиться в код, узнать больше и начать играть с элементами дизайна и визуальными стилями.
В центре внимания этого руководства: шаблоны веб-сайтов
Основным содержанием andreasviklund.com являются шаблоны веб-сайтов, предварительно разработанные домашние страницы, содержащие образцы содержимого, показывающее, как может выглядеть веб-сайт.Шаблоны можно бесплатно загрузить и бесплатно использовать, и их можно изменять по своему усмотрению. Создание веб-сайта на основе одного из шаблонов на этом сайте ничего вам не стоит, а шаблоны построены таким образом, что их легко редактировать и на них легко учиться. Некоторые шаблоны более продвинуты, чем другие, что позволяет вам выбирать из нескольких макетов и цветовых схем. Но в этой серии статей я буду использовать один из менее продвинутых шаблонов, чтобы дать вам простой старт.
Бесплатные шаблоны веб-сайтов на andreasviklund.com построены на основе философии, которая гарантирует высокое качество шаблонов и их полную функциональность во всех веб-браузерах. Это важно, поскольку вы хотите, чтобы ваш веб-сайт работал для всех, кто его посещает, независимо от того, как к нему обращаются. Веб-сайт, доступный для всех и созданный с использованием хорошо написанного кода, соответствующего современным веб-стандартам, также будет легче найти с помощью поисковых систем, что является одним из наиболее распространенных способов поиска веб-сайтов по определенным темам, а также важным фактором. если вы создаете бизнес-сайт и хотите, чтобы вашу компанию находили потенциальные клиенты.В будущих публикациях я объясню, как вы следите за установленными стандартами и как вы можете проверять (и исправлять) ошибки в любом добавляемом вами коде. Но обо всем по порядку…
Не стесняйтесь просматривать бесплатную галерею шаблонов, чтобы увидеть различные доступные дизайны, и написать комментарий к этому сообщению, если вы хотите предложить шаблон, который я должен использовать в качестве примера в следующих сообщениях.
Ладно, поехали!
Далее в следующем посте: выбор шаблона, его загрузка и поиск редактора для вашей операционной системы.
Щелкните здесь, чтобы прочитать часть 2…
cms, шаблоны, уроки
Эту статью написал Андреас Виклунд
Веб-дизайнер, писатель и творческий двигатель этого веб-сайта. Автор большинства бесплатных шаблонов веб-сайтов, а также некоторых тем WordPress.
Семь советов, как сделать шаблон веб-сайта не похожим на шаблон
Дизайн веб-сайтов в 1998, 2006 и сейчас. Если вы не заметили, веб-дизайн немного изменился со времен вашего школьного курса веб-дизайна в 1998 году.
Стоимость веб-дизайна по сравнению с качеством конечного продукта изменилась даже за последние десять лет. Я лично ощущал эти изменения, создавая веб-сайты почти два десятилетия. Еще в 1998 году веб-дизайнеры нередко брали 10 000 долларов за базовый HTML-сайт. И это могло быть оправдано тем, что на индивидуальное кодирование всего сайта ушло много часов.
Сегодня любой может приобрести фантастические шаблоны WordPress менее чем за 75 долларов и настроить свой сайт так, чтобы он выглядел как индивидуальный дизайн за 5000 долларов. И когда я говорю 5000 долларов, я говорю о том, что вы можете получить СЕГОДНЯ за 5000 долларов!
Вы можете быстро найти красивые темы и шаблоны на таких сайтах, как TemplateMonster.com. Темы доступны для большинства популярных платформ веб-сайтов, таких как WordPress или Joomla, а также для перспективных платформ электронной коммерции, таких как Shopify. Эти предварительно разработанные шаблоны значительно сокращают время и умственную энергию, необходимые для запуска нового веб-сайта.Такая современная эффективность приветствуется, но слишком часто до боли очевидно, что веб-сайт был создан с использованием шаблона.
Итак, чтобы помочь пользователям шаблонов выделиться из толпы, вот семь способов настроить вашу тему или шаблон так, чтобы он НЕ выглядел как купленный шаблон…
Начните с высококачественного шаблона или темы
У вас может возникнуть соблазн взять бесплатную тему или шаблон, и хотя это может быть нормальным для некоторых веб-сайтов, я настоятельно рекомендую сделать небольшие вложения и приобрести шаблон премиум-класса .Высокий уровень качества дизайна и функциональности, характерный для премиальных тем, оправдывает цену.
Если вы предусмотрительны (и немного повезете), вы можете найти шаблон, который включает в себя некоторые из элементов, которые я описываю ниже, чтобы еще больше сократить ваше время и расходы! КЛЮЧ: Эти советы полезно прочитать ПЕРЕД покупкой шаблона.
Если вам интересно, насколько сложно загрузить и установить тему веб-сайта из TemplateMonster и сколько стоит создание веб-сайта, посмотрите, как я покупаю и устанавливаю тему Shopify в этом видео.
Настроить типографику
Слишком часто я могу определить конкретную тему WordPress или шаблон веб-сайта, просто взглянув на верхнее меню и заметив простую типографику — шрифт, цвет шрифта или и то, и другое. Многие премиальные темы по умолчанию используют базовый шрифт, который выглядит отлично, и поэтому многие люди не тратят время на то, чтобы с ним повозиться.
Ободряю вас. Потратьте 10 минут и повозитесь!
Найдите шрифт, который добавляет креативности, или найдите ультрачистый шрифт, который излучает тот профессионализм, который вы хотите передать.Что бы вы ни пытались сообщить на своем сайте, правильный шрифт может помочь.
Многие темы премиум-класса поставляются с предустановленными веб-шрифтами Google, что делает поиск шрифтов для вашего сайта безболезненным и даже интересным. Я предлагаю найти собственный шрифт для основной навигации, заголовков и основного текста. Однако не слишком увлекайтесь основным текстом — читаемость обычно является целью основного текста. Используйте специальные шрифты только в заголовках и тексте навигации.
Использовать перекрывающиеся элементы
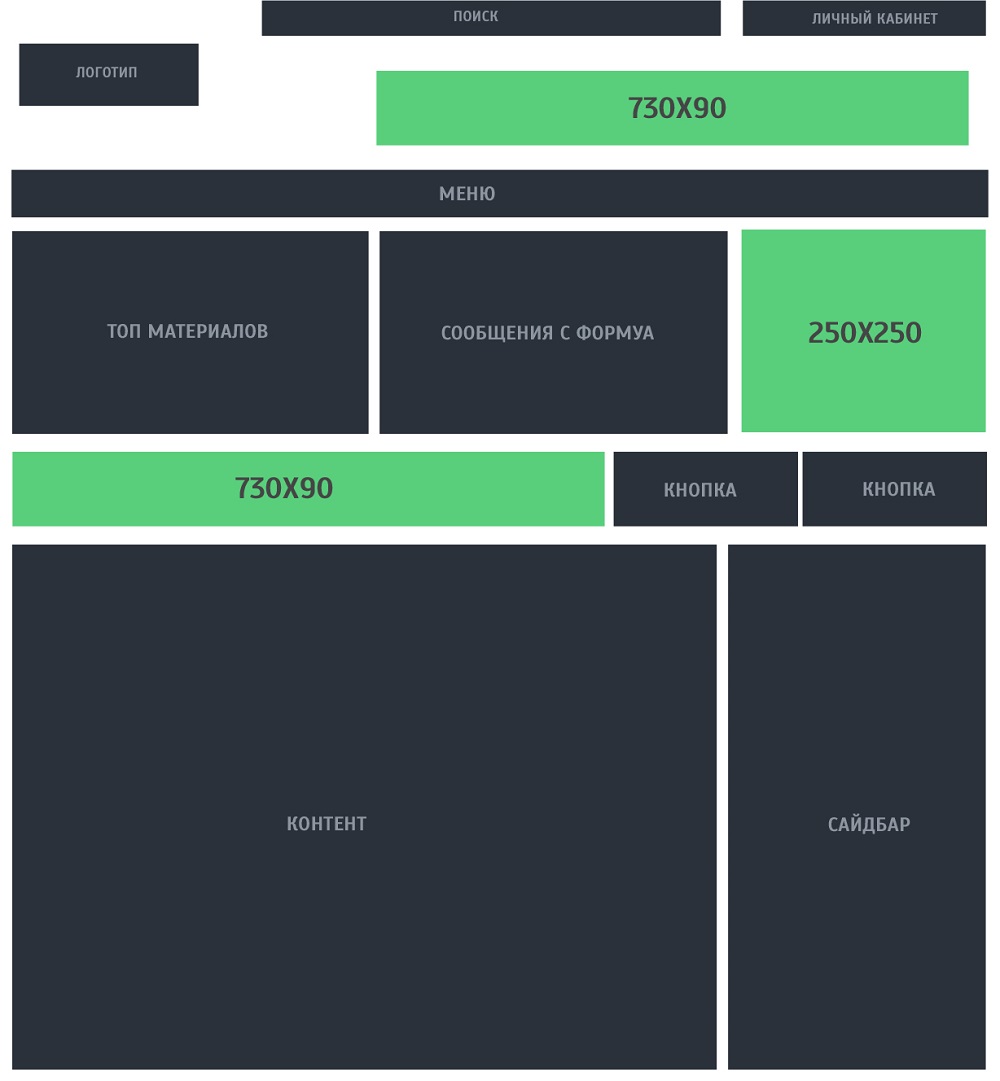
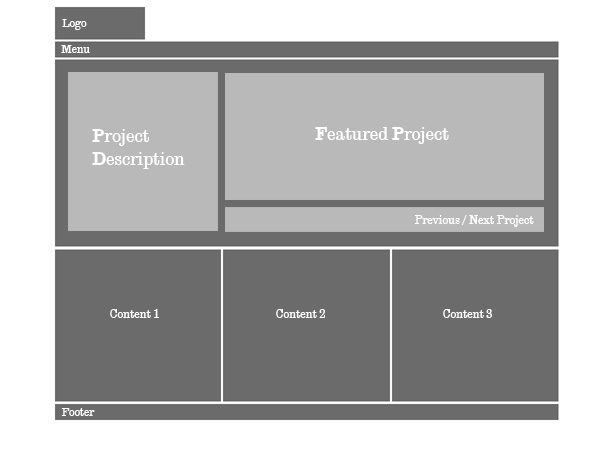
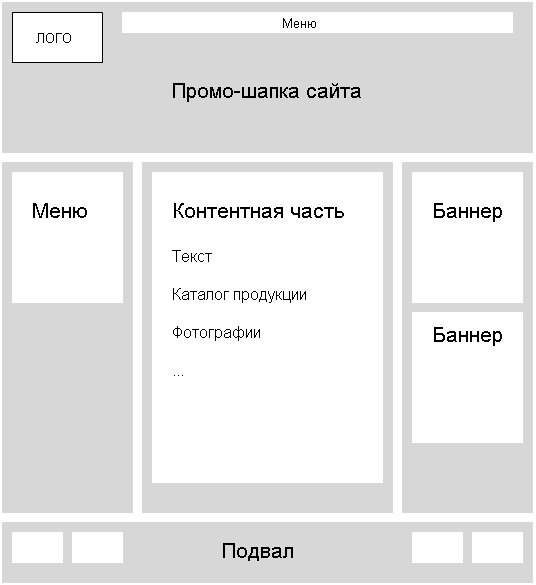
Ориентация на простоту использования и соответствие последним тенденциям веб-дизайна побуждает большинство дизайнеров шаблонов создавать шаблоны, разделенные на горизонтальные секции, как показано на рисунке ниже.
Выбор темы с перекрывающимися визуальными элементами даст вам преимущество в создании полностью индивидуального дизайна вашего веб-сайта и скроет тот факт, что он был создан на основе приобретенного шаблона. Взгляните на эту страницу на Mailchimp.com, чтобы понять, что я имею в виду…
Дизайнеры Mailchimp не делают здесь ничего сверхсложного, но изображения, наложенные на фоновые разделы, демонстрируют профессиональный и индивидуальный вид для глаз опытного веб-дизайнера и, вероятно, большинства посетителей веб-сайта.
Так как же создать эти перекрывающиеся элементы? Есть несколько общих ингредиентов, чтобы приготовить этот образ …
- Обычно нужно начинать с изображений, которые являются прозрачными изображениями PNG (формат файлов, например, GIF или JPG) с удаленным фоном. Для этого вам потребуются минимальные навыки работы с Photoshop или вы можете использовать такой инструмент, как ClippingMagic.com.
- Если вам удобно немного углубиться в код, вы можете использовать CSS и отрицательные поля для перемещения элементов в соседние разделы.Но будьте осторожны! — поскольку это может вызвать проблемы с внешним видом вашего сайта на экранах разных размеров (например, на мобильных устройствах).
- Используйте настраиваемые фоновые узоры и расположите их горизонтально, чтобы создать секционированный вид с наложенными элементами. См. Пример ниже… Я создал фоновое изображение шириной 1 пиксель с белым / синим / серым фоном и использовал свойство CSS background-repeat, чтобы расположить его за изображением. (Анимация ниже только из документа Photoshop, в котором я создал фон.)
Возможно, вам потребуется нанять веб-дизайнера или графического дизайнера для реализации некоторых из этих элементов для вас, поскольку они могут быть довольно технически сложными, но это будут незначительные вложения по сравнению с затратами на разработку полного веб-сайта, и их должно хватить сайт нестандартный внешний вид. Это подводит меня к следующему пункту …
Инвестируйте в пользовательские графические элементы
Даже если у вас ограниченный бюджет и вы не платите дизайнеру за создание 100% индивидуального веб-дизайна, вы все равно можете нанять графического дизайнера, который создаст для вас несколько уникальных элементов.
Может быть, ваш бренд, логотип или дизайн-шаблон можно украсить некоторыми нестандартными графическими элементами. Потратив 100-200 долларов на графического дизайнера для их создания, вы окупитесь, учитывая визуальную ценность, которую они могут добавить вашему сайту.
Примерами пользовательских элементов могут быть значки изображений, соответствующие вашей цветовой схеме, фотографии с наложенным текстом, соответствующие шрифту вашего веб-сайта, или что-то глубоко скрытое в вашем творческом уме, что еще предстоит раскрыть! Проверьте Upwork.com или Fiverr.com, чтобы найти графических дизайнеров, которые выполнят за вас небольшие проекты.
Получите красивые стоковые фотографии, видео или наймите фотографа
За последние пять лет я создал более 200 веб-сайтов для клиентов из малого бизнеса и получил всевозможные личные фотографии для размещения на веб-сайтах. Чаще всего изображения не в фокусе, имеют вертикальную ориентацию, плохо скомпонованные изображения, не передающие профессионализма. Люди часто судят о книге по обложке, и о вашем веб-сайте (и даже о вашем продукте / услуге) БУДУТ судить по качеству изображений на вашем сайте… так что выбирайте с умом.
Я всегда рекомендую клиентам найти друга с хорошей камерой и некоторыми навыками фотографии или нанять профессионала, чтобы он сделал несколько приличных снимков для своего бизнес-сайта. Вложения в достойные фотографии могут творить чудеса с вашим сайтом. Кроме того, это еще один способ повысить общее качество вашего сайта и сделать его настраиваемым, а не на основе шаблонов.
Если вы не можете найти фотографа или позволить себе его купить, другой вариант — высококачественные стоковые фотографии или видео. Существует бесплатных стоковых фото-сайтов, но самые лучшие и самые свежие изображения всегда будут доступны на платных сайтах, таких как istockphoto.com и shutterstock.com. Вы можете посмотреть мое короткое видео, в котором сравнивается выбор бесплатных и платных стоковых фото сайтов.
Получите собственный логотип за 99 $
Безусловно, самый простой способ превратить шаблон веб-сайта в шедевр бренда — это создать собственный логотип и адаптировать цветовую схему веб-сайта к нему.
Возможно, у вас уже есть логотип, который можно разместить на вашем сайте. И вы можете подумать, что ваш логотип потрясающий, но, пожалуйста, найдите время, чтобы спросить доверенных консультантов, хорошо разбирающихся в дизайне, считают ли они, что ваш логотип нуждается в улучшении.
Если вам действительно нужен новый логотип, его получение не будет стоить целого состояния. Вы можете использовать такой веб-сайт, как 99designs.com, чтобы получить логотип всего за 99 долларов, как вы уже догадались. Это одно из важнейших вложений, которое вы можете сделать в брендинг своего бизнеса, поскольку логотип может отображаться на ваших визитных карточках, печатных материалах, сбоку на грузовиках и т. Д. Инвестиции в индивидуальный логотип выходят далеко за рамки вашего веб-сайта.
Используйте плагины для улучшения функциональности и дизайна
Одна из наиболее частых причин, по которой люди разрабатывают веб-сайты с нуля, — это потребность в настраиваемой функциональности.Но чаще всего вы можете найти сторонний плагин для расширения функциональности вашего сайта без его специального кода.
Если вы создаете сайт WordPress, у вас есть доступ к тысячам бесплатных и платных плагинов в каталоге плагинов WordPress.
Существуют плагины, такие как Contact Form 7, которые позволяют легко создавать собственные формы, которые посетители заполняют на вашем сайте; Envira Gallery создает красивые фотогалереи и Revolution Slider, который позволяет создавать потрясающие слайдеры изображений и видео.Некоторые темы WordPress даже поставляются предварительно упакованными с этими платными плагинами.
Помимо WordPress, многие другие платформы предлагают плагины для расширения функциональности вашего сайта. Убедитесь, что у вас есть вся необходимая функциональность. , прежде чем вы посвятите себя определенной платформе и теме дизайна.
Ваш сайт-шаблон не обязательно должен быть инструментом для вырезания печенья
Многие люди используют шаблоны веб-сайтов, чтобы сэкономить деньги. Но ваш сайт не должен выглядеть как шаблон веб-сайта за милю!
Я рекомендую вам использовать некоторые из этих методов, и люди подумают, что вы потратили более 5000 долларов на дизайн своего сайта!
//
Не пропустите фаворитов всех времен
- Лучший хостинг для сайта WordPress.Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost не впечатлил вас, попробуйте другие альтернативы. Услуга по установке веб-сайта
- — чтобы ваш шаблон был запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается.
- ONE Membership — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.За вас всю работу сделает команда разработчиков.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- лучших изображений для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров. Услуга создания сертификата
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Создание шаблонов страниц, электронных писем и блогов в редакторе макетов
Используйте конструктор шаблонов HubSpot для создания шаблонов с помощью модулей в интерфейсе перетаскивания. Эти шаблоны служат основой для ваших страниц, электронных писем и блогов.Узнайте больше о создании шаблонов в HubSpot из этого урока Академии.
Если группа технической поддержки HubSpot настроила ваши шаблоны, у вас уже есть пользовательские шаблоны, соответствующие требованиям дизайна вашего сайта.
Чтобы создать шаблон HTML, узнайте, как создать шаблон с пользовательским кодом.
Обратите внимание: a Marketing Hub Professional или Enterprise требуется подписка для создания шаблонов электронной почты. CMS Hub учетные записи могут создавать электронные письма с помощью редактора электронной почты перетаскивания.
Что такое шаблон HubSpot?
ШаблонHubSpot служит основой для создаваемого вами контента. Шаблоны создаются путем размещения различных модулей содержимого в интерфейсе перетаскивания.
Редактор макета помогает преобразовать идею, эскиз или прототип в адаптивный шаблон для создания контента.
Создать новый шаблон
- В своей учетной записи HubSpot перейдите к Marketing > Файлы и шаблоны > Инструменты дизайна .
- Щелкните Файл > Новый файл в верхней части искателя, чтобы создать новый шаблон.
- В диалоговом окне выберите Перетащите .
- Используйте раскрывающееся меню, чтобы выбрать тип шаблона . Хотя большинство модулей по умолчанию доступны для любого шаблона, некоторые модули ограничены определенными типами шаблонов. Вы можете выбрать следующие типы шаблонов:
- Блог: структурированных шаблонов, которые служат основой как для ваших индивидуальных сообщений в блогах, так и для страниц со списками блогов.
- Электронная почта: структурированных шаблонов, которые служат основой для вашей электронной почты.
- Страница: структурированных шаблонов, которые служат основой вашего веб-сайта и целевых страниц
- Система: структурированных шаблонов для страниц ошибок, запроса пароля и подписки по электронной почте.
- Затем дайте вашему шаблону имя файла . Когда вы закончите, нажмите Create .
Составьте и настройте свой шаблон
Вы можете добавить дополнительные модули в свой шаблон, используя инспектор с правой стороны.Щелкните + Добавить в инспекторе для поиска модулей, которые нужно добавить в макет шаблона перетаскивания. Узнайте больше о редактировании структуры вашего шаблона.
Чтобы настроить стиль вашего шаблона, вы можете использовать параметры в инспекторе. Если конкретные модули не выбраны, вы можете добавить стиль к заголовку самого шаблона в инспекторе. Щелкните модуль или группу , чтобы получить доступ к параметрам стиля, относящимся к этому компоненту. Узнайте больше об использовании инспектора для стилизации вашего шаблона.
Обратите внимание: невозможно прикрепить файлы CSS или Javascript к шаблону электронной почты, но вы можете добавить в шаблон пользовательскую разметку HTML, классы тела и встроенные стили.
Предварительный просмотр и публикация шаблона
- В правом верхнем углу щелкните Предварительный просмотр , чтобы просмотреть предварительный просмотр вашего шаблона в веб-браузере. Если вы выберете Live preview с опциями отображения , вы сможете просматривать предварительный просмотр, как он отображается на других устройствах.
- Завершив работу над шаблоном, нажмите Опубликовать изменения в правом верхнем углу.
После публикации нового шаблона вы можете выбрать его для новых страниц или электронных писем. Вы также можете выбрать этот шаблон для своего блога в настройках блога.
Менеджер по дизайну
Должен ли я использовать собственный веб-сайт или шаблон?
Если вашему веб-сайту больше нескольких лет или вы не ведете новый бизнес, пришло время для нового.
Итак, стоит ли вам сэкономить немного денег и выбрать шаблон или сделать все возможное, создав собственный сайт? В чем разница между веб-сайтом-шаблоном и пользовательским веб-сайтом?
Мы предлагаем оба варианта, поэтому мы хотели поделиться с вами своими мыслями о том, какой из них выбрать и почему.
Почему вам следует использовать шаблон веб-сайта?
Шаблонные веб-сайты — отличный вариант для блоггеров, индивидуальных предпринимателей, малого бизнеса и стартапов, которые спешат и экономят на затратах.
Вот несколько причин, по которым шаблон будет лучшим выбором:
У вас не хватает времени.
Между проектированием, кодированием и сборкой контента создание нового веб-сайта может занять несколько месяцев. Шаблон упрощает процесс — нет необходимости в обширном дизайне или кодировании. Все, что вам нужно сделать, это добавить свой замечательный контент, а это значит, что вы сможете опубликовать обновленный веб-сайт раньше.У вас ограниченный бюджет.
Хотя шаблоны HubSpot могут быть немного дорогими, они составляют лишь небольшую часть стоимости найма команды веб-разработчиков для создания совершенно нового сайта.Готовый шаблон будет удобнее на ваш бюджет
Ваш сайт будет простым и минималистичным.
Если вы хотите создать веб-сайт без наворотов, шаблон предоставит вам все, что вы ищете на новом сайте. Кроме того, если у вас не так много страниц или большого количества контента, вам сюда.
Вы понятия не имеете, как программировать.
Никто из вашей команды не знает немного HTML или CSS? Без проблем.
Нет необходимости нанимать разработчика для создания базовых страниц сайта, если вы можете найти те, которые уже созданы и готовы к использованию.
В шаблоне весь код находится на своем месте, поэтому вам не придется пытаться читать, писать или редактировать язык, которого вы не знаете. Фактически, ваш лучший вариант — это , чтобы никогда не касаться кода CSS . Серьезно, я видел, как происходили неприятные вещи, когда неопытные пользователи пытались что-то исправить.
Когда следует
избегать использования шаблонов веб-сайтов ?Шаблонные сайты — это хорошо, шаблоны. Они будут выглядеть так же, как и все остальные, и будут иметь ограничения по визуальным элементам, навигации и функциональности.
В шаблонах возможна некоторая настройка , но вы в основном ограничены ее параметрами. Я видел, как многие люди действительно расстраивались, когда обнаруживали, что их шаблон не может делать то, что они хотят.
Я также вижу, как люди переключаются между шаблонами, когда понимают, что один из них не работает.
Мой лучший совет — провести исследование и наметить, каким вы хотите видеть свой сайт, прежде чем менять тему.
Убедитесь, что в выбранном вами шаблоне есть все, что вы хотите делать с сайтом.Познакомьтесь с шаблоном и поймите его.
Если вы используете шаблон веб-сайта, убедитесь, что он имеет следующий вид:
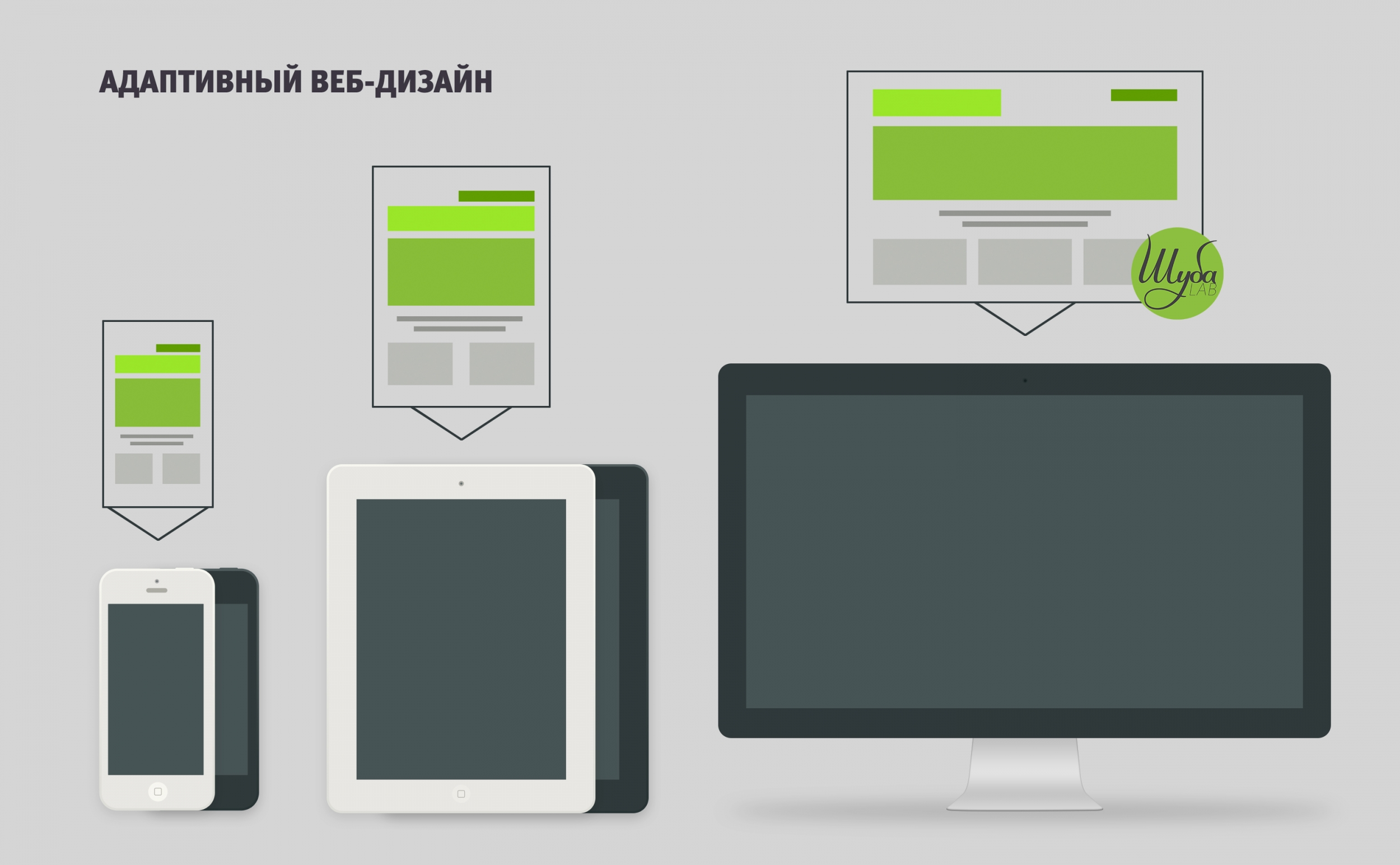
Мобильная Адаптивная
Даже в наши дни некоторые шаблоны все еще не отвечают (как ???).
Более дорогие шаблоны с улучшенным дизайном разработаны для обеспечения гибкости, но важно убедиться, что ваш шаблон имеет такую возможность и хорошо справляется с ней .
HubSpot быстро покажет, отвечает ли шаблон.Однако здесь вы всегда можете воспользоваться тестом Google Mobile Friendly Test.
Электронная торговля
Если вам нужен сайт электронной коммерции, функциональность ограничена на сайтах-шаблонах. Добавление электронной коммерции и других типов пользовательских приложений на сайты-шаблоны сложно или невозможно. Если вам нужен полностью функционирующий сайт электронной коммерции, избегайте шаблонов.
Варианты конструкции
- Ширина содержимого
- Большинство дизайнов шаблонов предлагают два типа ширины контента:
- Полная ширина — это когда фоновое изображение растягивается на всю ширину экрана вашего компьютера или мобильного устройства.
- Boxed-Width — это когда ваш контент имеет видимую рамку с левой и правой стороны экрана.
- Большинство дизайнов шаблонов предлагают два типа ширины контента:
- Параметры заголовка
- Есть ли у вашего шаблона несколько вариантов на выбор?
- А можно слайдер, картинку или видео?
В большинстве случаев шаблоны дизайна должны иметь все эти параметры, но, опять же, убедитесь, что вы дважды или трижды проверили, есть ли они в вашем шаблоне.
Пользовательские сайты
Думайте об этом как о покупке машины для старшеклассника.Машине может быть восемь лет, но она хорошо едет, у нее хорошие шины и всего две двери. Вы можете заплатить пару тысяч долларов, и в идеале машина продержится до колледжа!
Если вы покупаете машину для семьи, это совсем другая история.
Возможно, вам понадобится больше места для растущей семьи, поэтому внедорожник с «ааааа» со всеми прибамбасами может быть must .
Он будет отлично смотреться, отлично ездить, но он также будет стоить waaaay больше, чем пару тысяч долларов.
Обе машины — отличные варианты, но то, что нужно семье, будет совершенно другим, чем то, что нужно 16-летнему.
Пользовательский сайт будет разработан специально для вас, а не пытаться получить шаблон, соответствующий вашему бренду.
Таким образом, единственная наиболее важная причина для создания индивидуализированного веб-сайта заключается в том, что ваш сайт разработан и создан для последовательной и явной поддержки вашего установленного бренда.
Пользовательские веб-сайты — отличный вариант для малых, средних и крупных компаний, которые хотят оказать влияние в Интернете.Если ваш веб-сайт используется в качестве современной витрины магазина (независимо от того, есть ли у вас витрина или нет), то лучшим вариантом может быть инвестирование в индивидуальный сайт.
Когда следует использовать настраиваемый веб-сайт?
Вы не торопитесь, чтобы сделать свой сайт правильным.
Некоторым организациям нравится тратить от шести до двенадцати месяцев на подготовку своих веб-сайтов. Вам, конечно, не нужен полный год, чтобы завершить работу над сайтом, но от трех до шести месяцев, безусловно, можно ожидать. Начиная с нуля, вы получите больше свободы для доведения сайта до совершенства.
Вы готовы тратить на свой сайт больше средств.
Пользовательский веб-сайт будет стоить больше, чем покупка шаблона — это просто факт.
Но, как некоторые говорят, вы получаете то, за что платите.
Если вы готовы тратить больше денег, ваш веб-сайт будет более персонализированным. Вы должны ожидать, что заплатите от 15 000 до 30 000 долларов за большинство сайтов . При этом, если у вас есть тысячи страниц или много сложных функций, их, вероятно, будет больше.
Вы хотите что-то, что не похоже ни на что другое.
Когда вы покупаете шаблон, это означает, что вы не единственный, кто разработал этот веб-сайт. Для чего-то действительно уникального вам нужно создать сайт без готовых рамок.
Вашему сайту нужны действительно особые или сложные функции.
Шаблоны не всегда могут обрабатывать специальные функции, такие как возможности электронной коммерции, интерактивный контент, игры или все, что требует чего-то большего, чем простой текст и изображения на странице.
Когда следует избегать создания настраиваемого веб-сайта?
Если вам нужно создать сайт быстро и за меньшие деньги, создание собственного сайта — не лучший вариант. Кроме того, сравнение агентств веб-дизайна может быть сложнее с индивидуальной работой.
Как узнать, является ли сайт индивидуальным или шаблоном?
Теперь, держу пари, вам интересно, есть ли у вашего конкурента шаблон или собственный сайт. Это отличное место для начала вникания в динамику редизайна вашего сайта.
Чтобы понять это, просто просмотрите исходный код сайта.
ПК
В Firefox CTRL + U: в качестве альтернативы вы можете перейти в меню «Firefox», затем щелкнуть «Веб-разработчик», а затем «Источник страницы».
В Internet Explorer: CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотреть исходный код».
В Chrome: CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотр исходного кода».”
Mac
В Safari: Сочетание клавиш — Option + Command + U. Вы также можете щелкнуть веб-страницу правой кнопкой мыши и выбрать «Показать источник страницы».
В Firefox: Вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы», или вы можете перейти в меню «Инструменты», выбрать «Веб-разработчик» и нажать «Источник страницы». Сочетание клавиш: Command + U.
.В Chrome: Перейдите в «Просмотр», затем нажмите «Разработчик», а затем «Просмотр исходного кода».Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотр исходного кода страницы». Сочетание клавиш — Option + Command + U.
Вы увидите страницу исходного кода, которая может выглядеть как на иностранном языке, но не волнуйтесь, этот простой . Вверху страницы, в абзаце, который начинается с
, просканируйте код и найдите метатег «генератор», чтобы узнать, какая система управления контентом используется. Если слово после / themes /, / template / или / skins / в файле CSS является названием компании или инициалами, сайт, вероятно, создан на заказ.Если нет, скорее всего, он построен с использованием заранее разработанного шаблона.
Следует ли мне получить расценки на редизайн моего веб-сайта?
Единое предложение на дизайн веб-сайта почти невозможно предоставить, к сожалению. То же самое касается почти всех агентств веб-дизайна, с которыми вы общаетесь.
Обычно любой, кого вы спросите, будет рассматривать каждый проект веб-дизайна как индивидуальный проект (как и должно быть). Это может начаться с консультации с вашей командой, чтобы определить, каковы ваши потребности и каковы бизнес-цели вашего веб-сайта.
Дизайн и разработку веб-сайтов следует рассматривать как услугу, а не как продукт. И я знаю, что трудно отказаться от мысли о том, что веб-сайты не являются товаром.
Но рассмотрение его как ориентированного на услуги поможет вам лучше понять, почему непросто дать разовую цену — создание веб-сайта требует постоянного времени и усилий.
Цитаты слишком субъективны. Создать сайт можно сотнями разных способов. Не верите мне? Обратитесь за цитатой, и я гарантирую, что, спросив цену всего у нескольких компаний, вы получите ответы по всей карте. Мне уже приходилось слышать от клиентов, что они получали расценки на сумму от 3000 до 15 000 долларов за тот же набор требований.
Как такое возможно?
Есть несколько способов установить цену для веб-сайта. Есть два способа указать цену для своего веб-сайта: фиксированная ставка или почасовая оплата. За фиксированную ставку вы получите цифру вроде 5000 долларов. Имея почасовую цену, вы будете платить кому-то 100 долларов в час столько времени, сколько потребуется для завершения проекта.
Итак, сколько это должно стоить?
Большинство веб-сайтов для малого бизнеса мы проектируем, разрабатываем и запускаем в диапазоне от 5 000 до 25 000 долларов, но это только мы.
Многие люди думают, что количество страниц на сайте определяет стоимость. И хотя это, безусловно, , может быть и в том, что касается контента (все, что есть слова, изображения или фотографии, иллюстрации, изображения, которые дизайнер может сделать для вас), заполнение страниц может стоить очень дорого.
Но стоимость дизайна веб-сайта также может зависеть от количества уникальных шаблонов.
Итак, если у вас есть веб-сайт, на котором всего два макета — домашняя страница и каждая внутренняя страница абсолютно одинаковы — на самом деле разработчику не требуется много времени для кодирования этого сайта, но может потребоваться много времени, чтобы заполнить 300 страниц контента.
Другой способ сократить бюджет на дизайн вашего веб-сайта — это предположить:
15% Планирование
25% Дизайн интерфейса
40% Программирование
20% Управление проектами
Что еще?
Ваш маркетинг и веб-сайт — одно и то же, и хорошее агентство веб-дизайна согласится.
Вы должны сделать так, чтобы ваш сайт стал центром всего вашего маркетинга. . Для этого вам необходимо иметь четкое представление о вашем общем бизнес-плане и маркетинговом плане.
Мы видим, что слишком много людей спешат пройти этот шаг и бросаются на редизайн веб-сайта. Они переделывают сайт, а затем понимают, что сообщения не соответствуют их личностям или CTA не соответствуют пути их покупателя.
Пожалуйста, не будьте одним из этих маркетологов.
На вынос
Веб-сайт может быть очень мощным инструментом, если он сделан правильно, но плохо выполненный будет работать против вас. Суть в том, что вы должны тщательно выбирать дизайн своего веб-сайта и разработчика, независимо от того, какой у вас тип сайта.Вы создали отличную страницу Microsoft SharePoint и хотите сделать ее доступной для других, чтобы они могли использовать ее в качестве отправной точки для своих страниц. Или вам нужно создать страницу, но вы не знаете, с чего начать. Шаблон страницы может быть подходящим вариантом.
Примечания:
Некоторые функции постепенно вводятся в организациях, которые приняли участие в программе целевого выпуска.Это означает, что вы, возможно, еще не видите эту функцию или она может выглядеть иначе, чем описано в статьях справки.
У вас должны быть разрешения на редактирование на сайте или быть владельцем сайта, чтобы добавлять страницы и шаблоны. Если вы являетесь владельцем сайта, но не можете добавить страницу, возможно, ваш администратор отключил эту возможность.
Шаблоны страниц в настоящее время нельзя использовать на сайтах или в группах.
Вот как работает шаблон страницы: после того, как вы создали шаблон, другие могут выбрать его из галереи шаблонов и использовать в качестве отправной точки для своих страниц. Создав свою страницу, они могут вносить любые изменения в свою страницу, не затрагивая шаблон, с которого они начали. Точно так же, если шаблон страницы будет отредактирован или изменен позже, это не повлияет на страницу, которая уже была создана из этого шаблона.
Используйте шаблон
Щелкните New вверху существующего сайта или страницы и выберите Page или Новостное сообщение .
Выберите шаблон, с которого хотите начать. Если вы хотите начать страницу с нуля, выберите Пустой .
Добавьте свой контент. Вы также можете вносить изменения, например добавлять или удалять веб-части, перемещать веб-части и т. Д. Внесенные вами изменения не повлияют на шаблон, с которым вы начали. Дополнительные сведения о создании страниц и использовании веб-частей см. В разделе Создание и использование современных страниц на сайте SharePoint.
Когда вы закончите, сохраните страницу, нажав Сохранить как черновик .
Когда вы будете готовы сделать свою страницу видимой для всех, кто имеет доступ к вашему сайту, нажмите Опубликовать или Опубликовать новости (для сообщений новостей).
Создать шаблон
Создайте или откройте страницу или новость, которую вы хотите использовать в качестве основы для своего шаблона.Добавьте или измените веб-части и контент, которые вы хотите включить в шаблон, как и на любой новой странице. Дополнительные сведения о создании страниц и использовании веб-частей см. В разделе Создание и использование современных страниц на сайте SharePoint.
Когда ваша страница будет выглядеть так, как вы хотите, щелкните стрелку вниз рядом с Сохранить вверху страницы и щелкните Сохранить как шаблон .
После того, как вы сохранили свой шаблон, он появится на панели «Шаблоны» в разделе Сохранено на вашем сайте .
Примечания:
Альтернативный способ создания шаблона — перейти на опубликованную страницу, которую вы хотите использовать в качестве основы для своего шаблона, нажать кнопку Продвинуть , а затем нажать Сохранить как шаблон страницы .
Шаблонные страницы не публикуются; могут быть опубликованы только страницы, созданные на основе шаблонов.
Переход к настраиваемому шаблону на панели шаблонов
Когда у вас есть созданные пользовательские шаблоны, вы можете перейти на фактическую страницу шаблона из панели шаблонов. Затем вы можете просмотреть или отредактировать его.
Сделайте это:
Выберите New , а затем Page в верхней части сайта. Откроется панель шаблонов.
Выберите вертикальные эллипсы в правом нижнем углу шаблона и выберите Перейти к шаблону (который приведет вас на страницу шаблона, где можно просмотреть или внести изменения и повторно сохранить).
Удалить пользовательский шаблон с сайта
При удалении настраиваемого шаблона он навсегда удаляется с вашего сайта.
Выберите New , а затем Page в верхней части сайта. Откроется панель шаблонов.
Чтобы удалить шаблон с вашего сайта, выберите Удалить с сайта .
Установить шаблон в качестве выбора по умолчанию на панели шаблонов
Когда пользователи выбирают New , а затем Page , выбранный по умолчанию шаблон на панели Template — Blank .Если пользователи не выберут другой шаблон, пустой шаблон будет использоваться для их новой страницы.
Если вы предпочитаете, чтобы по умолчанию был выбран другой шаблон, выберите вертикальные эллипсы внизу справа от нужного шаблона, а затем выберите Установить выбор по умолчанию .
Примечание. Когда вы изменяете выбор по умолчанию на панели «Шаблон», он изменяется для всех пользователей на сайте.
Альтернативный метод поиска, редактирования и удаления пользовательских шаблонов с помощью библиотеки страниц
Шаблоны страниц— это копии страниц, хранящиеся в черновом состоянии в папке Templates библиотеки Pages .Страницы шаблонов не публикуются; могут быть опубликованы только страницы, созданные на основе шаблонов.
Вы можете попасть в папку Templates в библиотеке страниц, выполнив следующие действия:
Щелкните New вверху существующего сайта или страницы.
В нижней части открывшейся панели шаблонов выберите Просмотреть папку шаблонов .
Редактировать шаблон
Чтобы отредактировать шаблон, вы можете открыть его из папки Templates в библиотеке Pages и нажать Edit .
Удалить шаблон
Чтобы удалить шаблон, выберите его в папке Templates библиотеки Pages , щелкните шаблон правой кнопкой мыши и выберите Удалить .
Создание настраиваемого шаблона в Pages на Mac
При создании нового шаблона вы начинаете с существующего шаблона (пустого или любого другого шаблона), вносите изменения, а затем сохраняете его как настраиваемый шаблон.Исходный шаблон остается без изменений. Пользовательские шаблоны отображаются в категории «Мои шаблоны» в средстве выбора шаблонов.
Примечание: Для создания новых шаблонов можно использовать только шаблоны, которые отображаются в средстве выбора шаблонов. Если вы хотите использовать собственный шаблон, которого нет в средстве выбора шаблона, сначала установите его.
В Pages выберите «Файл»> «Создать» (в меню «Файл» в верхней части экрана), затем дважды щелкните шаблон, с которого хотите начать.
Выполните любое из следующих действий:
Удалите существующий заполнитель или фоновое изображение: Выберите объект, который нужно удалить, и нажмите «Удалить» на клавиатуре.Если объект по-прежнему не может быть удален, возможно, вам сначала придется его разблокировать. Если объект находится на образце раздела в текстовом документе, выберите «Упорядочить»> «Образцы разделов»> «Сделать главные объекты доступными для выбора» (в меню «Упорядочить» в верхней части экрана).
Создайте заполнитель мультимедиа: Выберите изображение или видео, затем выберите «Формат»> «Дополнительно»> «Определить как заполнитель мультимедиа» (в меню «Формат» в верхней части экрана).
Создайте заполнитель текста: Выделите текст, затем выберите «Формат»> «Дополнительно»> «Определить как заполнитель текста» (в меню «Формат» в верхней части экрана).
Добавьте водяной знак или фоновый объект: В текстовом документе выделите текст или объект, который вы хотите разместить на фоне, затем выберите «Упорядочить»> «Образцы разделов»> «Переместить объект в мастер разделов» (из меню «Упорядочить»). вверху экрана). В документе с макетом страницы вы можете добавлять водяные знаки и фоновые объекты на главные страницы, которые сохраняются с шаблоном.
Добавьте цвет фона (только для документов с макетом страницы): На боковой панели «Формат» щелкните «Фон» и выберите параметр заливки.
Выберите «Файл»> «Сохранить как шаблон» (в меню «Файл» вверху экрана), затем выберите один из вариантов:
Добавить в средство выбора шаблона: Введите имя шаблона, затем нажмите Возвращаться. Ваш шаблон появится в категории «Мои шаблоны» в средстве выбора шаблона.
Сохранить: Введите имя шаблона, затем выберите, где вы хотите его сохранить.
Если вы сохраните его в iCloud, шаблон появится как загружаемый файл в диспетчере документов при следующем открытии Pages на iPhone или iPad.
Если вы не хотите сохранять новый шаблон, вы можете удалить его из средства выбора шаблона (см.

 В данной статье рассматривается пример создания Web-сайта при помощи Web Site Designer и шаблонов страниц, а также описывается процесс создания шаблона страницы и назначения его нескольким страницам.
В данной статье рассматривается пример создания Web-сайта при помощи Web Site Designer и шаблонов страниц, а также описывается процесс создания шаблона страницы и назначения его нескольким страницам.
 Используя панель навигации и шаблоны страниц совместно, вы можете создавать несколько страниц с общей схемой, общими секциями, например заголовками и сносками, и динамически генерировать навигационные панели.
Используя панель навигации и шаблоны страниц совместно, вы можете создавать несколько страниц с общей схемой, общими секциями, например заголовками и сносками, и динамически генерировать навигационные панели.


 Т.е., вам нужно связать попарно информационную область шаблона страницы с вашими Web-страницами. На второй странице укажите индексную страницу, так чтобы вы смогли назначить шаблон всем выбранным страницам. На третьей странице вы можете указать их комбинацию. В данном случае по умолчанию указана страница index.html. Нажмите Next.
Т.е., вам нужно связать попарно информационную область шаблона страницы с вашими Web-страницами. На второй странице укажите индексную страницу, так чтобы вы смогли назначить шаблон всем выбранным страницам. На третьей странице вы можете указать их комбинацию. В данном случае по умолчанию указана страница index.html. Нажмите Next. По умолчанию для каждой информационной области выбираются теги <head> и <body>. В данном примере вы можете использовать эти пары по умолчанию. Нажмите Next.
По умолчанию для каждой информационной области выбираются теги <head> и <body>. В данном примере вы можете использовать эти пары по умолчанию. Нажмите Next. Вы можете также управлять назначением навигационных ссылок, изменяя значение атрибута тега этих ссылок:
Вы можете также управлять назначением навигационных ссылок, изменяя значение атрибута тега этих ссылок: Назначение ссылок навигационной панели определяется значением атрибута тега навигационной панели. То есть, для изменения назначения вы должны отредактировать значение атрибута тегов навигационной панели. Давайте изменим назначение ссылки. Ваши теги навигации содержатся в назначенном шаблоне страницы. Прежде всего, вы должны открыть шаблон страницы в Page Designer. Для открытия шаблона страницы:
Назначение ссылок навигационной панели определяется значением атрибута тега навигационной панели. То есть, для изменения назначения вы должны отредактировать значение атрибута тегов навигационной панели. Давайте изменим назначение ссылки. Ваши теги навигации содержатся в назначенном шаблоне страницы. Прежде всего, вы должны открыть шаблон страницы в Page Designer. Для открытия шаблона страницы: Указана ссылка на Children of top page. Это означает, что данная навигационная ссылка всегда отображает потомка основной страницы. То есть, генерировалась навигационная панель, изображенная на рисунке 6.
Указана ссылка на Children of top page. Это означает, что данная навигационная ссылка всегда отображает потомка основной страницы. То есть, генерировалась навигационная панель, изображенная на рисунке 6. 

 Данное окно сообщения напоминает о том, что вы должны определить одну или несколько Content Area в вашем шаблоне. Нажмите OK и начните редактирование шаблона страницы.
Данное окно сообщения напоминает о том, что вы должны определить одну или несколько Content Area в вашем шаблоне. Нажмите OK и начните редактирование шаблона страницы. WebSphere Studio предоставляет три варианта создания шаблонов:
WebSphere Studio предоставляет три варианта создания шаблонов: Этот тип шаблонов использует расширение файла JTPL.
Этот тип шаблонов использует расширение файла JTPL.

 В данном случае по умолчанию указана страница index.html. Нажмите Next.
В данном случае по умолчанию указана страница index.html. Нажмите Next. Он разрабатывает Web Site Designer (HTML/JSP authoring tool) и CSS Designer (CSS authoring tool). Его главной функцией является разработка Web Site Designer и шаблонов страниц. До этого он входил в команду разработчиков WebSphere Studio Homepage Builder и написал несколько книг по Homepage Builder. Вы можете связаться с Mr. Koinuma по адресу
Он разрабатывает Web Site Designer (HTML/JSP authoring tool) и CSS Designer (CSS authoring tool). Его главной функцией является разработка Web Site Designer и шаблонов страниц. До этого он входил в команду разработчиков WebSphere Studio Homepage Builder и написал несколько книг по Homepage Builder. Вы можете связаться с Mr. Koinuma по адресу