что это такое, зачем нужна, и как создать карту сайта – пример файла sitemap.xml
Интересуясь веб-разработкой и SEO-продвижением в интернете, вы наверняка сталкивались с таким термином, как sitemap. И далеко не все четко понимают, что это за файл, зачем он нужен, какие функции для сайта выполняет.
Поэтому мы решили подробно рассказать, что это такое, как работает, почему сайтмап — это критически важный элемент структуры вашего сайта. Также вас ждут примеры сайтмапов, на которые можно ориентироваться.
Что такое карта сайта?
Карта сайта (или sitemap) — это документ, содержащий перечень страниц. Как оглавление в крупном тексте помогает читателю ориентироваться в его структуре, так и сайтмап помогает поисковым ботам правильно видеть страницы и документы веб-ресурса.
Файл sitemap — один из ключевых элементов сайта с точки зрения SEO. Однако он необходим не каждому ресурсу. Карта сайта требуется в следующих ситуациях:
- На вашем ресурсе есть более 10 тысяч URL адресов и сложная структура.

- Имеются изолированные страницы без входящих ссылок.
Если у вас мелкий сайт, где на любую страничку легко попасть посредством 2-3 кликов, без sitemap xml можно обойтись. Также сайтмап рекомендуется добавлять ресурсам без «хлебных крошек», но имеющим глубокую вложенность.
Для чего нужна карта сайта
Sitemap выполняет три основные задачи:
- Улучшает индексацию страниц. Четко показывает поисковикам структуру сайта. Указывает на те страницы, в которые вносились изменения с момента их предыдущего посещения.
- Существенно увеличивает уровень доверия поисковых ботов. Они более охотно индексируют сайты с файлом sitemap, чем без него.
- Помогает пользователям лучше ориентироваться. Но здесь речь идет об HTML sitemap. Подробнее об этом мы расскажем далее.
Если говорить в теории, то поисковые роботы самостоятельно сканируют страницы сайта и индексируют их. Однако практика показывает, что им нужно помогать и буквально указывать, на какие страницы или файлы они должны обратить особое внимание. Sitemap txt и xml как раз и предназначены для этих целей. Причем второй тип в этом плане гораздо важнее, так как позволяет предоставлять поисковым ботам больше полезной информации.
Однако практика показывает, что им нужно помогать и буквально указывать, на какие страницы или файлы они должны обратить особое внимание. Sitemap txt и xml как раз и предназначены для этих целей. Причем второй тип в этом плане гораздо важнее, так как позволяет предоставлять поисковым ботам больше полезной информации.
Какие бывают карты сайта?
Рассмотрим, какие разновидности карты сайта существуют, в каких случаях они используются. Выделяют два типа сайтмап: xml карта сайта и HTML sitemap.
HTML Sitemap
Карта сайта sitemap HTML — это, по сути, отдельная страница с перечислением ссылок на основные разделы. Вы наверняка встречали их на различных веб-ресурсах (преимущественно в самом низу). Они в большей мере предназначены для пользователей, а не для поисковых систем, поэтому имеют некоторые ограничения. Например, здесь не рекомендуется размещать более сотни ссылок. Но такое большое количество, как правило, и не нужно.
HTML карта сайта — это полезный элемент с точки зрения удобства навигации. Ее можно сделать визуально привлекательнее, используя CSS-стили, Java-Script и прочие инструменты современной верстки. Но вот для индексации и SEO-продвижения куда большую роль играет карта сайта в формате xml.
Ее можно сделать визуально привлекательнее, используя CSS-стили, Java-Script и прочие инструменты современной верстки. Но вот для индексации и SEO-продвижения куда большую роль играет карта сайта в формате xml.
Пример файла sitemap.txt
В текстовом файле просто прописываются URL в виде наборов строк:
https://www.site.ua/page-1.html
https://www.site.ua/page-2.html
XML Sitemap
XML сайтмап — файл в xml-формате, который размещают в корне веб-ресурса, куда у рядового пользователя доступа нет. Зато его видят поисковики Google и другие. В отличие от HTML сайтмап, xml карта позволяет разместить гораздо больше ссылок (до пятидесяти тысяч). Кроме того, для нее можно указать частоту обновления веб-страниц и приоритетность.
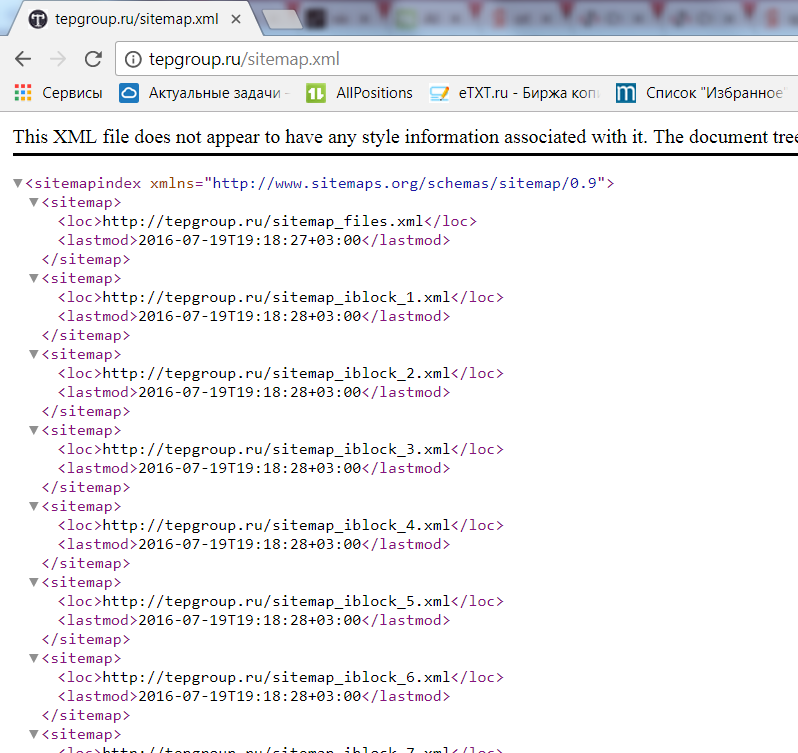
Обратите внимание! Если вам нужно разместить свыше 50 000 страниц в sitemap, придется создать несколько XML-карт, а не пытаться добавить в один файл больше ссылок.
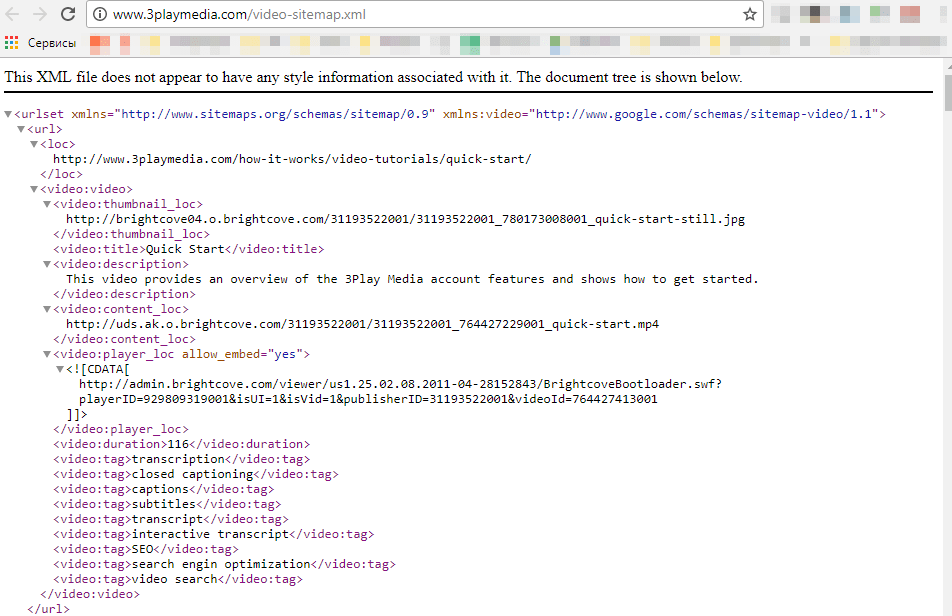
Добавим также, что существуют специальные xml sitemaps для картинок и видеороликов. Но их используют достаточно редко, потому что их роль для SEO-показателей сайта не является важной.
Пример файла sitemap.xml
Вот вариант для sitemaps org:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.site.ua/</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://www.site.ua/page-1.html</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0. 9</priority>
9</priority>
</url>
<url>
<loc>http://www.site.ua/page-2.html</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
…
<url>
<loc>http://www.site.ua/page-N.html</loc>
<lastmod>2018-10-03</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
</urlset>
Из каких элементов состоит sitemap.xml
Для лучшего понимания вопроса предлагаем рассмотреть содержимое sitemap и теги, которые здесь задействуются:
|
sitemapindex |
Базовый родительский тег, который проставляют в самом начале и в конце документа |
|
sitemap |
Второй родительский тег, но он заключается в предыдущий |
|
url |
Блок, содержащий значение URL |
|
loc |
УРЛ страницы |
|
changefreq |
Обозначение частоты изменения страницы. |
|
priority |
Распределение элементов структуры сайта по приоритету для краулинга |
|
lastmod |
Время, когда контент на странице обновлялся в последний раз. Данный параметр менее важен, чем предыдущие |
Синтаксис sitemap.xml
Чтобы внедрить грамотную sitemap.xml для небольшого сайта, вовсе не обязательно писать огромный код. Вот пример sitemap для sitemaps org с простейшей структурой:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://example.com/</loc>
</url>
</urlset>
Правда, для серьезного сайта структура и синтаксис будут на порядок сложнее. Если вы не уверены, что справитесь самостоятельно, лучше доверьте эту работу специалистам.
Если вы не уверены, что справитесь самостоятельно, лучше доверьте эту работу специалистам.
Как создать sitemap?
Есть четыре варианта, как создать sitemap xml:
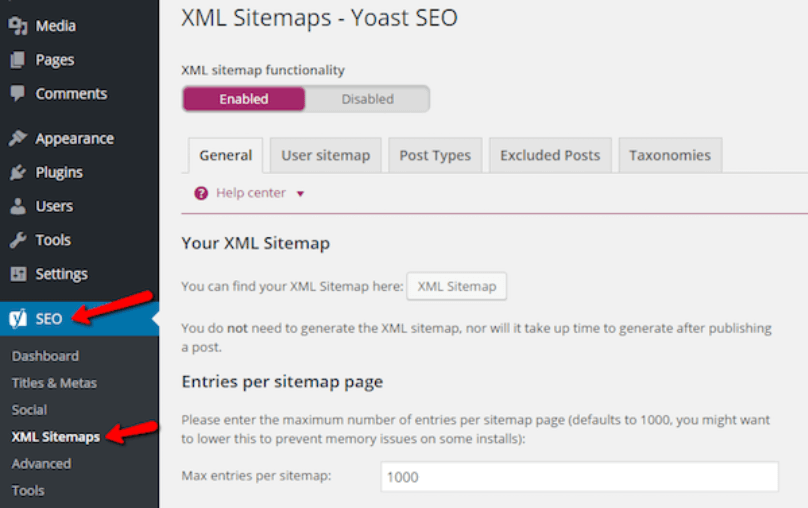
- Через встроенные плагины CMS. Многие системы управления контентом уже оснащены плагинами для формирования сайтмапов. Как правило, они неплохо справляются с этой задачей, способствуя дальнейшему продвижению. Кстати, советуем прочесть несколько наших публикаций по теме: «Продвижение сайта на WordPress» и «Продвижение сайтов Opencart».
- С помощью специального ПО
- В онлайн-сервисах. Принцип тот же, только вместо программы вы используете онлайн-платформу.
 Есть платные и бесплатные варианты с теми же преимуществами и недостатками.
Есть платные и бесплатные варианты с теми же преимуществами и недостатками. - Вручную. Если у вас есть хотя бы базовые навыки верстки, а ваш сайт небольшой, можно создать сайтмап вручную.
Пример карты сайта
Файл sitemap может существенно отличаться в зависимости от того, для чего он используется. Мы рассмотрим несколько примеров сайтмап для популярных категорий: изображения, видеоролики, Google-новости и мультиязычные файлы.
Sitemap для картинок
Sitemap xml рекомендуют создавать и для правильной индексации изображений. Этот файл действительно способен помочь поисковику находить контент и корректно его индексировать. Единственный нюанс: все это работает только с поисковиком Google.
Сайтмап для картинок выглядит следующим образом:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=»http://www. google.com/schemas/sitemap-image/1.1″>
google.com/schemas/sitemap-image/1.1″>
<url>
<loc>http://example.com/page.html</loc>
<image:image>
<image:loc>http://example.com/pic1.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/pic1.jpg</image:loc>
</image:image>
</url>
</urlset>
Sitemap для видео
Создать файл индекса sitemap есть смысл только в том случае, если вы размещаете уникальный видеоконтент. В нем можно указать название видео, его короткое описание, продолжительность, а также выбрать миниатюру. Если все сделать правильно, то URL появится в разделе Google Video. Там будут все данные, что вы указали (название, описание, миниатюрная картинка и пр.).
Пример сайтмапа для видео:
<urlset xmlns=»http://www. sitemaps.org/schemas/sitemap/0.9″
sitemaps.org/schemas/sitemap/0.9″
xmlns:video=»http://www.google.com/schemas/sitemap-video/1.1″>
<url>
<loc>http://www.example.com/videos/video_1.html</loc>
<video:video>
<video:thumbnail_loc>http://www.example.com/thumbs/video_1.jpg</video:thumbnail_loc>
<video:title>Обзор смартфона Xiaomi Redmi 3 Note Pro</video:title>
<video:description>Подробный обзор внешнего вида и функций смартфона Xiaomi Redmi 3 Note Pro от интернет-магазина Example.</video:description>
<video:content_loc>http://www.example.com/video123.flv</video:content_loc>
<video:player_loc allow_embed=»yes» autoplay=»ap=1″> http://www.example.com/videoplayer.swf?video=123</video:player_loc> <video:duration>600</video:duration>
<video:rating>4. 3</video:rating>
3</video:rating>
<video:view_count>1223</video:view_count>
<video:publication_date>2017-01-05T19:20:30+03:00</video:publication_date>
<video:family_friendly>yes</video:family_friendly>
<video:live>no</video:live>
</video:video>
</url></urlset>
Sitemap для Google новостей
Сайтмап для новостных веб-ресурсов — это файл с динамической автогенерацией, который обновляется ежедневно. В нем допустимо до тысячи URL. Если их больше, нужно создавать файлы для двух и более карт. В сайтмап прописывают название статьи, ее основные параметры, язык, дату публикации и пр.
Пример:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:news=»http://www. google.com/schemas/sitemap-news/0.9″>
google.com/schemas/sitemap-news/0.9″>
<url>
<loc>http://example.ua/news/wow55.html</loc>
<news:news>
<news:publication>
<news:name>Новости</news:name>
<news:language>ua</news:language>
</news:publication>
<news:genres>Blog</news:genres>
<news:publication_date>2017-05-10</news:publication_date>
<news:title>Рацион питания среднестатистического студента</news:title>
<news:keywords>студенты, еда, мивина, пельмени, revo</news:keywords>
</news:news>
</url>
</urlset>
Sitemap для мультиязычных сайтов
Чтобы пользователи видели сайт на подходящем языке (и если нужная языковая версия доступна), необходимо использовать сайтмап и правильно указать региональность. Для наглядности тоже рассмотрим пример. Здесь сайтмап показывает поисковику, что у страницы ресурса на русском также есть версии на украинском и английском языках:
Для наглядности тоже рассмотрим пример. Здесь сайтмап показывает поисковику, что у страницы ресурса на русском также есть версии на украинском и английском языках:
<?xml version=»1.0″ encoding=»UTF-8″?>
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:xhtml=»http://www.w3.org/1999/xhtml»>
<url>
<loc>http://example.com/ua/</loc>
<xhtml:link rel=»alternate» hreflang=»ua» href=»http://www.example.com/ua/»/>
<xhtml:link rel=»alternate» hreflang=»en» href=»http://www.example.com/en/»/>
<xhtml:link rel=»alternate» hreflang=»ru» href=»http://www.example.com/ru/» />
</url>
<url>
<loc>http://www.example.com/deutsch/</loc>
<xhtml:link rel=»alternate» hreflang=»ru» href=»http://www. example.com/ru/»/>
example.com/ru/»/>
<xhtml:link rel=»alternate» hreflang=»en» href=»http://www.example.com/en/»/>
<xhtml:link rel=»alternate» hreflang=»ua» href=»http://www.example.com/ua/»/>
</url>
<url>
<loc>http://www.example.com/en/</loc>
<xhtml:link rel=»alternate» hreflang=»ru» href=»http://www.example.com/ru/»/>
<xhtml:link rel=»alternate» hreflang=»ua» href=»http://www.example.com/ua/»/>
<xhtml:link rel=»alternate» hreflang=»en» href=»http://www.example.com/en/»/>
</url>
</urlset>
Анализ карты сайта
Для поиска ошибок в сайтмапе есть удобная программа Screaming Frog, которая показывает редиректы, ошибки 404, дубликаты URL и пр. Сейчас мы не будем детально останавливаться на ней, т. к. у нас уже есть исчерпывающая статья по этой теме «Сканирование сайта в Screaming Frog».
к. у нас уже есть исчерпывающая статья по этой теме «Сканирование сайта в Screaming Frog».
Как анализировать карту сайта в Google
В Google Search Console есть встроенные инструменты для анализа. В подразделе «Сканирование» нужно выбрать «Файлы сайтмап». Таким образом, можно сообщить в Google с помощью sitemap о появлении свежих карт и оптимизировать их сканирование.
Можно добавлять и проверять файлы, посмотреть, сколько страниц отправлено на индексацию, сколько прошли ее на текущий момент. Также отчеты содержат список ошибок и обнаруженных проблем.
Выводы
Sitemap xml — ключевой элемент сайта с многоуровневой структурой, способствующий корректной индексации и положительно сказывающийся на SEO-показателях. Для большинства современных веб-ресурсов (если это не одностраничники) сайтмап жизненно необходим.
Если у вас простой сайт с несложной структурой, этот файл вполне можно создать и добавить вручную. Для более сложных площадок процесс стоит автоматизировать или доверить специалистам, которые точно знают, что делают. Они не допустят типичных ошибок при создании сайтмапов.
Они не допустят типичных ошибок при создании сайтмапов.
как создать карту сайта sitemap.xml — Создание сайтов
Привет
Карта сайта важна для SEO, ведь она даёт поисковым системам дополнительное представление о сайте.
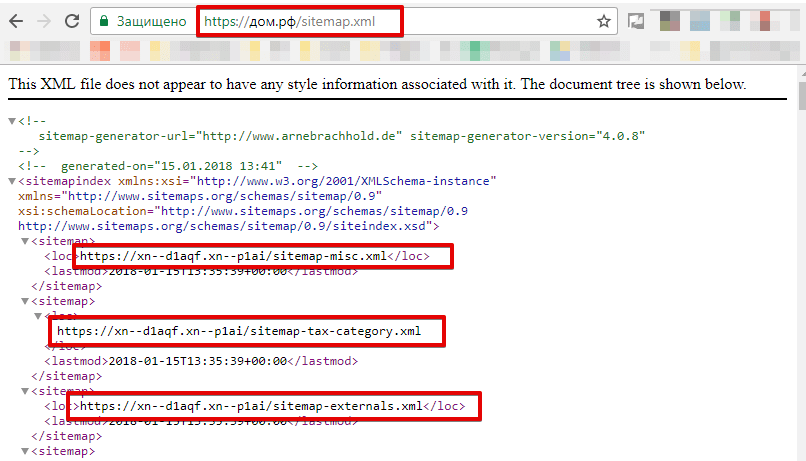
И в этом небольшом уроке я покажу, как создать карту сайта. Карта сайта представляет собой XML-документ, который традиционно доступен из корня сайта. Допустим, https://quasi-art.ru/sitemap.xml.
Требования
Невозможно создать универсальный код для создания карты сайта абсолютно для любого проекта. Всегда нужно учитывать структуру сайта, количество страниц и как их следует индексировать (частота индексирования, приоритет и пр). Но если понять основы, то можно создать карту сайта для любого проекта.
Так что в этом уроке я ориентируюсь на один свой проект. Я использую статическую генерацию, вложенность страниц минимальная.
Шаг 1
Для начала нужно создать файл sitemap.xml.js (или sitemap.xml.ts, если используете TypeScript) внутри каталога pages.
Таким образом, после сборки проекта становится доступной страница https://domain.ru/sitemap.xml.
Теперь поместим в созданный файл следующий код:
const Sitemap = () => {}
export const getServerSideProps = async ({ res }) => {
res.setHeader('Content-Type', 'text/xml')
res.write(`
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://domain.ru/works/3</loc>
<lastmod>2022-02-20T11:39:43.436Z</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://domain.ru/works/10</loc>
<lastmod>2022-02-20T11:39:43.436Z</lastmod>
<changefreq>monthly</changefreq>
<priority>1.0</priority>
</url>
<url>
</urlset>
`)
res.end()
return {
props: {},
}
}
export default Sitemap
Что здесь происходит:
- Объявлен компонент страницы — Sitemap.

- Объявлен метод getServerSideProps.
Метод getServerSideProps запускается для пре-рендера страницы при каждом запросе. В нём и будем описывать всю логику того, какие страницы и каким образом попадут на карту сайта.
Сейчас в этом методе карта сайта содержит не реальные данные, а хардкод.
Шаг 2
Настало время усложнить код.
По какому принципу всё будет работать: во время запроса страницы будет произведён сбор информации обо всех страницах (конкретно у меня — в массив объектов), которые нужно добавить в карту сайта. Затем на основании собранной информации будет собрана вёрстка. И эту вёрстку мы отрисуем в браузере.
import { fetchWorksData } from '@root/lib/works'
const Sitemap = () => {}
const getSitemapWrapperTemplate = (content: string) => {
return `<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
${content}
</urlset>
`
}
type Page = {
url: string;
changefreq: 'never' | 'yearly' | 'monthly' | 'weekly' | 'daily' | 'hourly' | 'always';
priority: '1.
0';
}
export const getServerSideProps = async ({ res }) => {
const baseUrl = {
development: 'http://localhost:3000',
production: 'https://domain.ru',
}[process.env.NODE_ENV]
const pagesInfo: Page[] = []
const works = await fetchWorksData()
for (let i = 0; i < works.length; i++) {
pagesInfo.push({
url: `${baseUrl}/works/${works[i].id}`,
priority: '1.0',
changefreq: 'monthly',
})
}
const rows = pagesInfo
.map((pageInfo) => `
<url>
<loc>${pageInfo.url}</loc>
<lastmod>${new Date().toISOString()}</lastmod>
<changefreq>${pageInfo.changefreq}</changefreq>
<priority>${pageInfo.priority}</priority>
</url>
`)
.join('')
res.setHeader('Content-Type', 'text/xml')
res.write(getSitemapWrapperTemplate(rows))
res.end()
return {
props: {},
}
}
export default Sitemap
- В функцию getSitemapWrapperTemplate я вынес шаблон XML-документа.

- В переменной baseUrl содержится домен сайта, так как URI страниц в карте сайта должны быть абсолютными.
- Затем я объявляю массив pagesInfo.
- С помощью собственного метода fetchWorksData по API собираю информацию обо всех сущностях, которые на сайте имеют собственную страницу.
- Наполняю массив pagesInfo информацией о страницах.
- На основании этого массива формирую содержимое карты сайта: последовательно идущие теги url.
- Устанавливаю корректный тип содержимого для XML и записываю в объект ответа собранную в виде строки карту сайта.
Вывод
Я показал пример довольно частного случая, потому что всё зависит от многих параметров.
Можно в разный момент генерировать карту сайта (при сборке или при запросе), можно по-разному собирать информацию о страницах (из API или файловой системы) и так далее.
Но как отправная точка — сойдёт.
Как сделать карту сайта
Время чтения: около 2 минут
Автор: Lucid Content Team
Если вы создаете или продаете веб-сайты, вы должны знать, как сделать карту сайта. Но многие веб-специалисты ничего не знают о картах сайта — в первую очередь потому, что существует не так много инструментов для создания визуальных карт сайта. Итак, мы рады объявить о новом дополнении к Lucidchart: — бесплатном и простом в использовании средстве создания карт сайта . Вместо того, чтобы кропотливо строить диаграммы вручную, вы можете создать красивый готовый документ за несколько минут.
С чего начать
- Сначала создайте бесплатную учетную запись.
- Откройте новый документ Lucidchart и нажмите «Дополнительные фигуры», затем включите библиотеку форм карты сайта.
- Перетащите фигуры из панели инструментов на холст, а затем измените их расположение по мере необходимости.
 Доступ к дополнительным параметрам можно получить из всплывающей контекстной панели.
Доступ к дополнительным параметрам можно получить из всплывающей контекстной панели.
Если вы хотите опубликовать документ или сотрудничать в режиме реального времени с другими, просто нажмите «Поделиться» в строке меню.
Функции составления карт сайтов в Lucidchart
У нас никогда раньше не было специального инструмента для создания карт сайтов — вместо этого люди использовали библиотеки организационных диаграмм или блок-схем для построения базовых карт. Это сработало достаточно хорошо. Но благодаря недавним изменениям пользователи могут создавать структурированные интерактивные карты сайта быстрее, чем когда-либо прежде. Почти все функции нашей карты сайта содержатся в удобной контекстной панели, которая позволяет:
- Выбирать из 3 десятков форм карты сайта, которые охватывают почти каждый элемент веб-сайта
- Перетащите и отпустите, чтобы автоматически структурировать отношения родитель-потомок
- Мгновенно изменить тип макета без потери информации
- Очистить макет одним щелчком мыши
- Быстро добавить URL к любому элементу карты сайта
- Переключение фигур одним нажатием кнопки
Надеемся, вам понравится новый инструмент Sitemap! Поскольку это новая функция, мы приветствуем ваши честные отзывы — не молчите в комментариях.
Начните строить диаграммы с Lucidchart сегодня — попробуйте бесплатно!
Зарегистрируйтесь бесплатноСейчас популярно
Что такое интеллектуальное построение диаграмм? 4 этапа жизненного цикла управления проектамиИнструментарий для удобного документированияПодпишитесь, чтобы получать последние обновления и советы Lucidchart по электронной почте раз в месяц.
Подпишитесь на нашу рассылкуО Lucidchart
Lucidchart — это интеллектуальное приложение для построения диаграмм, которое позволяет командам прояснять сложность, согласовывать свои идеи и строить будущее быстрее. С помощью этого интуитивно понятного облачного решения каждый может работать визуально и сотрудничать в режиме реального времени, создавая блок-схемы, макеты, диаграммы UML и многое другое.
Самая популярная онлайн-альтернатива Visio, Lucidchart, используется в более чем 180 странах миллионами пользователей, от менеджеров по продажам, планирующих целевые организации, до ИТ-директоров, визуализирующих свою сетевую инфраструктуру.
Как создать карту сайта | StatCounter Insights
Хотя карты сайта не всегда необходимы для каждого веб-сайта, они никогда не повредят и могут оказать сильное влияние как на вашу SEO-стратегию, так и на взаимодействие пользователей с вашим сайтом. Карта сайта не только позволит сканерам поисковых систем лучше понять содержание и структуру вашего веб-сайта, но также может помочь улучшить рейтинг в поисковых системах и обеспечить лучший опыт на сайте для ваших пользователей.
В StatCounter мы не только стремимся предоставить нашим уважаемым клиентам глубокую аналитику, но также стремимся предоставить ценную информацию о поисковой оптимизации и связанных с ней стратегиях. Сказав это, позвольте нам объяснить важность карты сайта и то, как вы можете создать ее для своего сайта. Затем вы можете использовать нашу аналитику, чтобы отслеживать свои усилия и, в конечном итоге, улучшить видимость вашего веб-сайта. Прежде чем мы начнем о том, как создать карту сайта, найдите время, чтобы понять эти два типа.
Сказав это, позвольте нам объяснить важность карты сайта и то, как вы можете создать ее для своего сайта. Затем вы можете использовать нашу аналитику, чтобы отслеживать свои усилия и, в конечном итоге, улучшить видимость вашего веб-сайта. Прежде чем мы начнем о том, как создать карту сайта, найдите время, чтобы понять эти два типа.
Рекомендуемая литература
Если вы готовы сделать следующий шаг в обучении SEO, вы можете получить больше информации о стратегиях, изложенных в них, просмотрев следующие статьи:
- Лучшие инструменты поисковой оптимизации
- Самые востребованные SEO-услуги
- Лучшие практики поисковой оптимизации
Типы файлов Sitemap
Конечно, прежде чем мы перейдем к созданию карты сайта, вам нужно сначала определить, какой тип карты сайта вы хотите добавить на свой сайт. По сути, существует два типа карт сайта: HTML и XML. Карта сайта в формате HTML предназначена для пользователей, отображая архитектуру сайта, чтобы они могли найти страницу, которая соответствует их потребностям, без необходимости щелкать несколько страниц, чтобы найти ее. Напротив, XML-карта сайта предоставляет то же самое для сканеров поисковых систем. Как уже упоминалось, XML-карта сайта информирует поисковые системы об организации вашего контента, что позволяет им выводить результаты, максимально соответствующие поисковым намерениям пользователя.
Напротив, XML-карта сайта предоставляет то же самое для сканеров поисковых систем. Как уже упоминалось, XML-карта сайта информирует поисковые системы об организации вашего контента, что позволяет им выводить результаты, максимально соответствующие поисковым намерениям пользователя.
Наличие карты сайта в формате HTML и XML для вашего веб-сайта является обычной практикой и может помочь вашему присутствию в Интернете. Хотя карта сайта в формате HTML, скорее всего, не улучшит ваш рейтинг по ключевым словам, она может помочь улучшить взаимодействие с пользователем на вашем сайте, сделав все ваши веб-страницы более доступными.
Карты сайта XML, с другой стороны, используются исключительно поисковыми системами. После того, как вы создали XML-карту сайта, вам нужно будет отправить ее в различные поисковые системы, чтобы ваши веб-страницы могли быть правильно проиндексированы. Это может помочь улучшить рейтинг ключевых слов и еще больше улучшить ваше присутствие в Интернете.
Как создать карту сайта
При создании карты сайта для вашего веб-сайта у вас есть несколько вариантов. Во-первых, вам нужно определить, какой из двух типов карты сайта вы хотите создать. Как упоминалось ранее, хорошей практикой является использование обоих на вашем веб-сайте. Если ваш веб-сайт хорошо спроектирован со страницами, имеющими соответствующие ссылки, вам, возможно, не нужно так сильно полагаться на карту сайта в формате HTML. Тем не менее, XML-карта сайта по-прежнему имеет смысл, чтобы поисковые роботы могли полностью понять организацию вашего сайта.
Во-первых, вам нужно определить, какой из двух типов карты сайта вы хотите создать. Как упоминалось ранее, хорошей практикой является использование обоих на вашем веб-сайте. Если ваш веб-сайт хорошо спроектирован со страницами, имеющими соответствующие ссылки, вам, возможно, не нужно так сильно полагаться на карту сайта в формате HTML. Тем не менее, XML-карта сайта по-прежнему имеет смысл, чтобы поисковые роботы могли полностью понять организацию вашего сайта.
Независимо от того, какой тип вы выберете, вы можете использовать любой генератор карты сайта, чтобы создать ее перед отправкой для сканирования поисковой системой. Ниже приведены некоторые генераторы карт сайта, которые вы можете использовать:
- XML-sitemaps.com
- Slickplan.com
- Screamingfrog.com
- Dynomapper.com
После создания XML-карты сайта вам понадобится чтобы отправить его в Google и другие поисковые системы (каждая поисковая система отличается для отправки). Ниже вы можете увидеть, как отправить карту сайта в Google и Bing, в зависимости от того, какую поисковую систему чаще всего используют посетители вашего сайта (вы можете определить это в нашем веб-трекере).
Ниже вы можете увидеть, как отправить карту сайта в Google и Bing, в зависимости от того, какую поисковую систему чаще всего используют посетители вашего сайта (вы можете определить это в нашем веб-трекере).
Советы начинающим
Если вы только начинаете создавать свой веб-сайт, рекомендуется создать карту сайта уже сейчас. Таким образом, вы можете настроить его так, чтобы добавление контента в будущем было более плавным процессом. В противном случае создание карты сайта, когда у вас уже есть длинный список страниц на сайте, может оказаться более сложной задачей.
Отправка файла Sitemap в Google
- Войдите в Google Search Console и выберите свой веб-сайт
- Слева нажмите «Сканировать», а затем нажмите «Sitemaps»
- Нажмите «Добавить/протестировать карту сайта», затем введите «sitemap_index.xml».
- Нажмите «Отправить».
- Затем нажмите «Настроить мой сайт», затем нажмите «Карты сайта».
- Введите URL-адрес вашей карты сайта.



 Есть разные варианты: всегда, никогда, раз в час (день, неделю, месяц, год)
Есть разные варианты: всегда, никогда, раз в час (день, неделю, месяц, год)