CSS3 Меню. CSS3 Тень
Тень CSS3
Свойство CSS3 box-shadow — это новый способ добавления эффекта тени путем редактирования стилей. Нет необходимости использовать Photoshop!
Свойство box-shadow имеет несколько атрибутов/значений, как и любое другое свойство CSS, и они расположены в следующем порядке: box-shadow: Apx Bpx Cpx #XXX:
* Apx — смещение тени по горизонтали: используйте положительное значение, чтобы получить тень справа; и отрицательное значение, чтобы получить тень слева;
* Bpx — смещение по вертикали: используйте положительное значение, чтобы получить тень снизу; и отрицательное значение, чтобы получить тень сверху;
* Cpx — радиус размытия: значение 0 делает тень резкой, большее значение — более размытой;
* #XXX — цвет.
CSS3Menu генерирует следующий код для box-shadow:
-moz-box-shadow:0.
-webkit-box-shadow:0.7px 1px 1px #777777;
box-shadow:0.7px 1px 1px #777777;
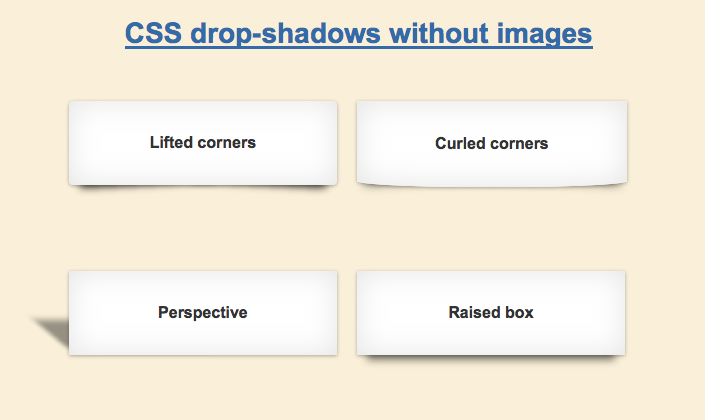
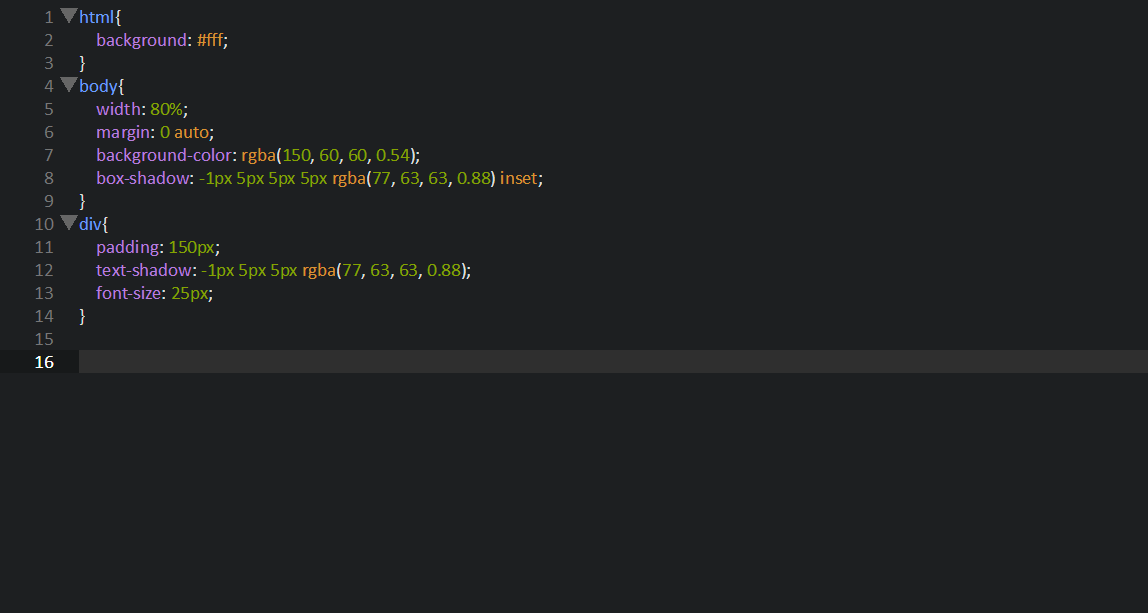
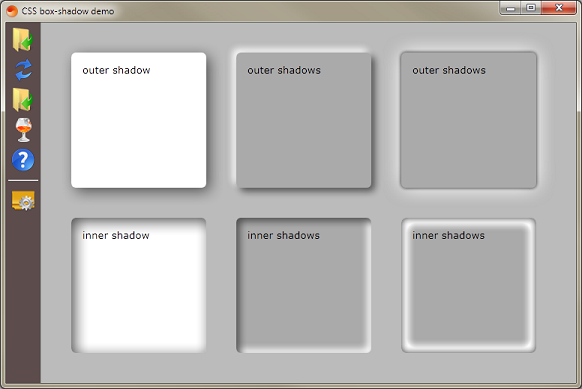
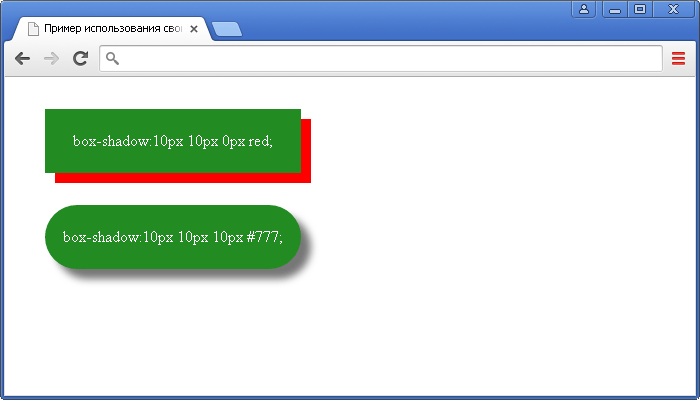
Ниже скриншот из Firefox, демонстрирующий эффект box-shadow:
Свойство box-shadow поддерживается следующими браузерами: Webkit (в Safari 3+, Chrome), Opera 10.5, Firefox 3.5.
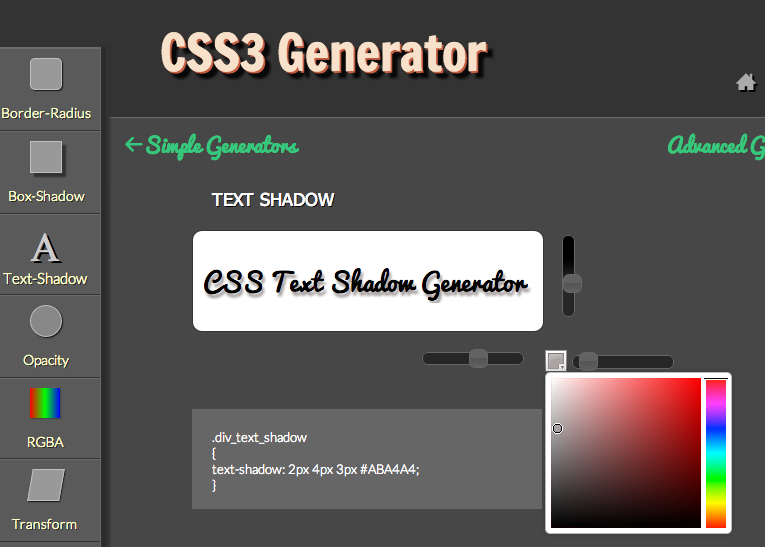
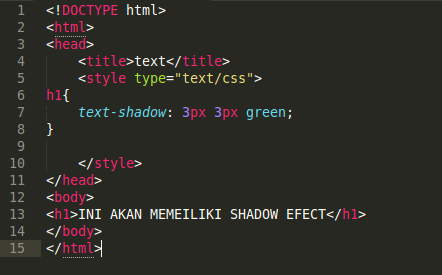
Свойство text-shadow записывается следующим образом:
text-shadow:2px 2px 2px #000;
Тени CSS имеют три значения для размера и цвет. Значения для размера — это смещение по горизонтали, смещение по вертикали и радиус размытия. Смещения могут иметь положительное и отрицательное значения.
Свойство text-shadow поддерживается следующими браузерами: Webkit (с Safari 3+, Chrome), Opera 9.5, Firefox 3.1 (pre-Alpha), Konqueror.
Смотри также:
CSS3 закругленные углы
CSS3 градиент
Скачать
Помощь
Как создать стильное анимированное CSS3 меню без JavaScript
1) Откройте приложение CSS3 Menu, нажмите кнопки «Добавить элемент» и «Добавить подменю» , расположенные на панели инструментов CSS3 Menu, чтобы создать меню. Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
Также Вы можете использовать кнопку «Удалить элемент» , чтобы удалить некоторые кнопки.
2) Используйте готовые шаблоны. Чтобы это сделать, выберите понравившуюся тему в списке «Шаблоны». Дважды щелкните по теме чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Кликом выберите элемент и измените настройки внешнего вида кнопки для нормального и наведенного состояний,
установите ссылку и значение атрибута Target на вкладке «Главное меню».
3.2. Кликом выберите элемент и измените внешний вид подменю для нормального и наведенного состояний, установите ссылку и
значение атрибута Target на вкладке «Подменю».
4) Сохранение меню.
4.1. Сохранение файла проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» , расположенную на панели инструментов
или выберите пункты «Сохранить» или «Сохранить…» в главном меню.
4.2. Публикация меню в формате HTML. Чтобы сделать это, нажмите кнопку «Опубликовать» на панели инструментов.
Связаться с нами
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой .
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Последние демо
Связаться с нами
CSS3 Menu
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Убедитесь, что в письмо включена информация о браузере, ОС, версии CSS3Menu, а также ссылка на вашу страницу.
В большинстве случаев Вы получите ответ в течение одного рабочего дня.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
text-shadow — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»Свойство text даёт возможность добавить тень буквам в тексте.
Пример
Секция статьи «Пример»Добавим нашем заголовку весёлую розовую тень!
<h2>Улыбнись!</h2>
<h2>Улыбнись!</h2>
.main-title { text-shadow: 5px 5px #ffe2e7;}
.main-title {
text-shadow: 5px 5px #ffe2e7;
}
Открыть демо в новой вкладкеКак пишется
Секция статьи «Как пишется»У тени для текста много общего с тенью для блока — box.
Каждая тень состоит из следующих значений:
- Два или три значения размера с единицами измерения.
- Если задано только два значения, то они интерпретируются как смещение по осям x и y.
- Если задано и третье значение тоже, то оно отвечает за размытие тени.
- Цвет тени в любом доступном формате. Может быть указан до числовых значений размеров, так и после. Но не между значениями. А то браузер запутается.
Посмотрим на каждую из составляющих тени внимательнее:
Смещения по осям x и y — обязательные значения для тени. Могут принимать любые числовые значения, в том числе отрицательные. Значение по умолчанию равно 0 для обеих осей. Если первое значение положительное, то тень будет справа от буквы, если отрицательное — слева. Если второе значение положительное, то тень будет снизу, если отрицательное — сверху.
Радиус размытия — опциональное значение, положительное числовое значение с единицами измерения. По умолчанию значение 0, что делает его указание необязательным. Если не указываете его или пишите 0, то край тени будет резки, без размытия. Чем больше значение, тем шире область размытия и тем светлее сама тень.
По умолчанию значение 0, что делает его указание необязательным. Если не указываете его или пишите 0, то край тени будет резки, без размытия. Чем больше значение, тем шире область размытия и тем светлее сама тень.
Цвет — вроде бы опциональное, но на самом деле обязательное значение цвета тени. Почему? Если не указывать цвет, то решение остаётся за браузером. Как правило, браузер возьмёт значение свойства color текста, которому прописываете тень. Но Safari (sic!) отрисует прозрачную тень. Если вам действительно нужен цвет тени, совпадающий с цветом текста, то это можно указать явно при помощи ключевого слова current.
Можно задавать несколько теней для одного элемента, перечисляя их через запятую.
Как понять
Секция статьи «Как понять»«Объёмный» текст, созданный при помощи тени — старая уловка типографов и шрифтовиков.
Очень простой приём, чтобы сделать скучный текст более броским и весёлым используется также и в вебе.
Подсказки
Секция статьи «Подсказки»💡 Свойство можно анимировать 🪄
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Можно имитировать обводку букв при помощи этого свойства, задав нулевое смещение по осям и небольшое размытие. Но шириной обводки в этом случае управлять нельзя. Я бы предпочла использовать псевдоэлемент для этих целей.
🛠 На ретина-экранах тени могут выглядеть достаточно грязно. Обязательно проверяйте отображение текста с тенями на экранах с DPR ≥ 2.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
box
alt + ←
→
cursor
alt + →
Box-shadow CSS — javatpoint
следующий → ← предыдущая Используется для добавления эффекта тени вокруг рамки элемента. Синтаксисbox-shadow: h-смещение v-смещение цвет размытия | вставка | наследование | начальный | нет; Давайте разберемся со значениями свойств. h-offset: Горизонтально устанавливает положение тени. Его положительное значение установит тень на правую сторону поля. Его отрицательное значение используется для установки тени на левой стороне поля. v-offset: В отличие от h-offset используется для установки положения тени по вертикали. Положительное значение в нем задает тень под блоком, а отрицательное значение задает тень над блоком. blur: Как следует из названия, он используется для размытия тени блока. Этот атрибут является необязательным. разворот: Устанавливает размер тени. Размер спреда зависит от значения спреда. цвет: Как следует из названия, этот атрибут используется для установки цвета тени. вставка: Обычно тень создается за пределами поля, но с помощью вставки тень может быть создана внутри поля. начальный: Используется для установки свойства box-shadow в значение по умолчанию. наследовать: наследуется от родителя. нет: Это значение по умолчанию, которое не включает свойства тени. Давайте разберемся с приведенными выше атрибутами на иллюстрации. Пример<голова> Это теневое поле с атрибутами h-offset, v-offset и blur. <идентификатор div = "spr"> Это поле, включающее атрибут распространения.<идентификатор раздела = "столбец"> Это поле, включающее атрибут цвета.<идентификатор div = "ins"> Это поле с атрибутом inset.<идентификатор раздела = "инициализация"> Это поле, включающее начальный атрибут.<идентификатор раздела = "не"> Это поле с атрибутом по умолчанию, то есть без атрибута.Протестируйте сейчасСледующая темаCSS Text-shadow ← предыдущая следующий → |
Тени Bootstrap — примеры и руководство
Тени
Тени MDB светлее и ярче, чем стандартные тени Material Design, которые мы считаем
немного грубо. Благодаря этому проекты, построенные с помощью MDB, приобретают выдающийся вид и уникальную
дизайн.
Базовый пример
Для легкого дизайна и ярких композиций используйте стандартные тени. Применение тени к элементу просто добавьте к нему один из следующих классов.
.shadow-0 Удаляет теней
.shadow-1 . Shadow-2
. Shadow-3 9006
.Shadow-3 9006
9008.Shadow-3 9006
.Shadow-4 9008 9008.SHADOW-3 9006 9008.SHADOW-3 9008 9008.SHADOW-3 9008 9008.SHADOW-3 9008 9008.SHADOW-3 9008 9008.SHADOW-3 9008 9008.SHADOW-3 .
Сильные тени
Для темного дизайна и темных элементов используйте сильные тени, добавляя - сильный в теневой класс. Например:
Например: .shadow-2-сильный
Внутренняя тень
Используйте утилиту .shadow-inner , чтобы применить к элементу легкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
Показать код Изменить в песочнице
<дел>
Эффект тени при наведении
Добавив класс .hover-shadow к элементу, вы можете применить эффект наведения тени.
Показать код Изменить в песочнице
<изображение
src="https://mdbcdn. b-cdn.net/img/new/standard/city/041.webp"
alt="Голливудский знак на холме"
/>
b-cdn.net/img/new/standard/city/041.webp"
alt="Голливудский знак на холме"
/>
Изображения с тенью
Теоретически, в зависимости от яркости изображения следует использовать стандартный или сильный тень. Однако практическое использование показывает, что в большинстве графиков сильные тени лучше работают в большинстве случаев с изображениями .
Показать код Изменить в песочнице
<дел> <дел> <дел> <изображение src="https://mdbcdn.b-cdn.net/img/new/standard/city/041.webp" alt="Голливудский знак на холме" />


 Это необязательный атрибут.
Это необязательный атрибут. b-cdn.net/img/new/standard/city/031.webp"
alt="Национальный парк пяти земель"
/>
b-cdn.net/img/new/standard/city/031.webp"
alt="Национальный парк пяти земель"
/>