Как сделать просто и бесплатно сайт на WordPress без установки на свой хостинг? | Техника и Интернет
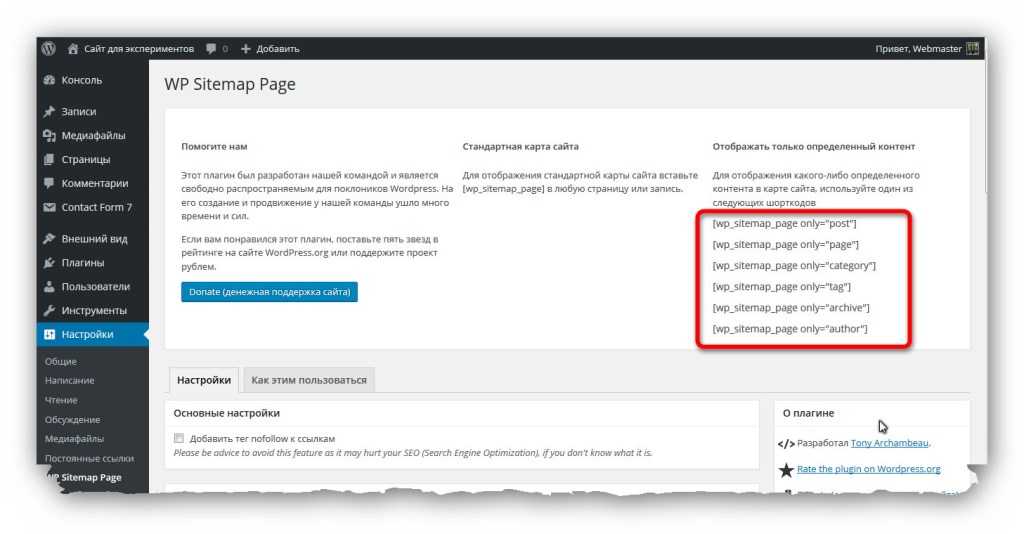
Итак, пошаговая инструкция довольно проста. В данном примере я буду рассматривать англоязычную версию Панели управления (Dashboard), т.к. она используется по умолчанию.
Регистрируемся на сайте wordpress.com/ …и все, по сути, вы уже создали сайт. С доменным именем: вашлогин.wordpress.com. Элементарно, Ватсон! Однако теперь нужно его оформить и наполнить данными.
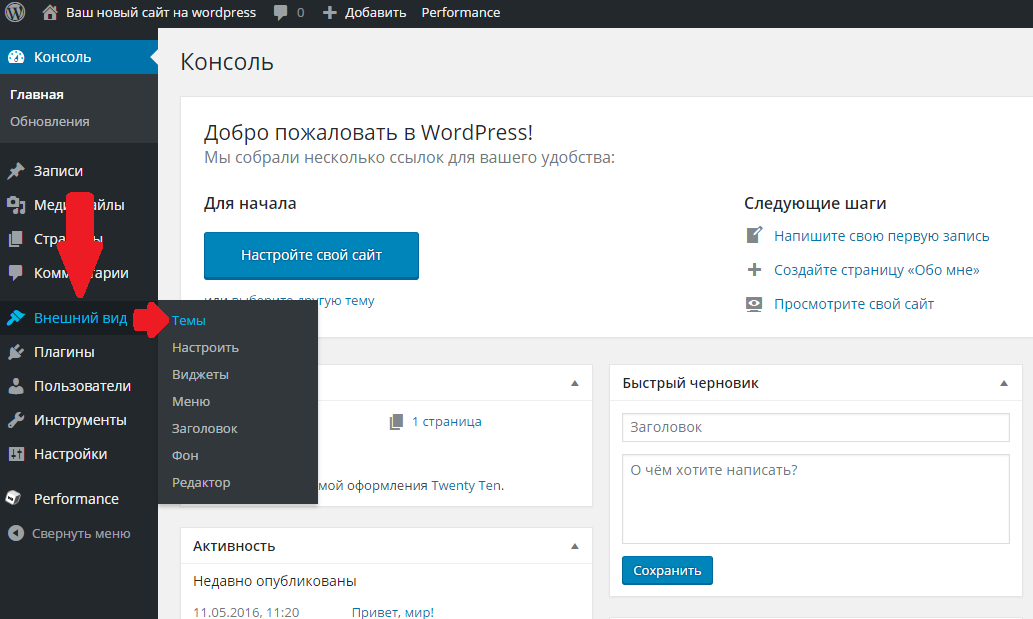
Заходим в панель управления (Dashboard).
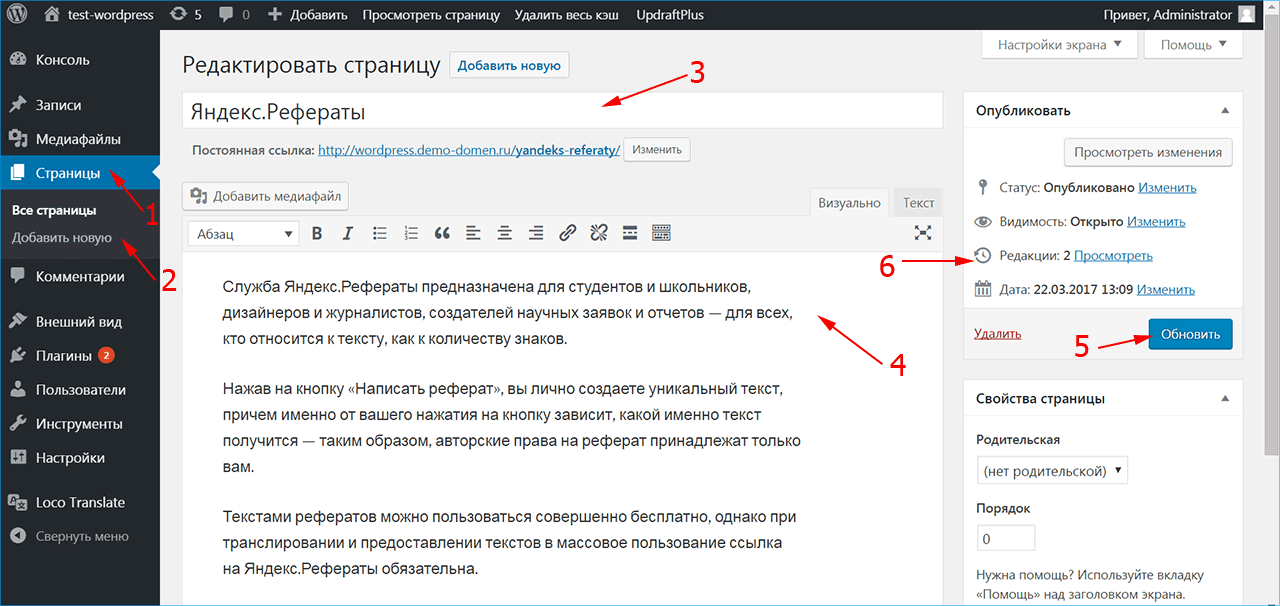
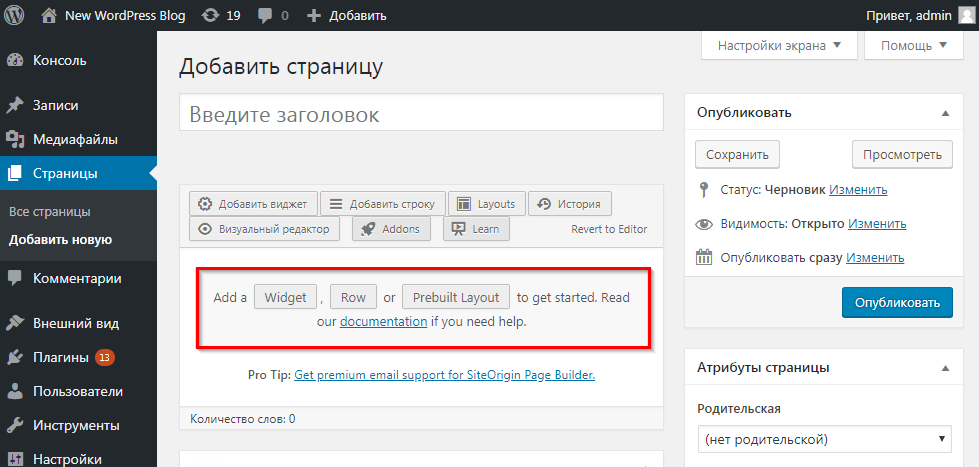
Создаем нужные страницы (Pages). Для этого находим слева в меню «Pages» — «Add New». В появившемся экране нужно ввести заголовок страницы, потом чуть ниже в поле текст для самой страницы.
Создаем записи (Posts). Для этого в меню слева кликаем на «Posts» — «Add New». Записи отличаются от страниц тем, что они динамичны. Такой формат подходит для новостей, статей, анонсов, товаров и пр. Иными словами, та информация, которую вы планируете часто обновлять на сайте. Записям присваиваются определенные рубрики (
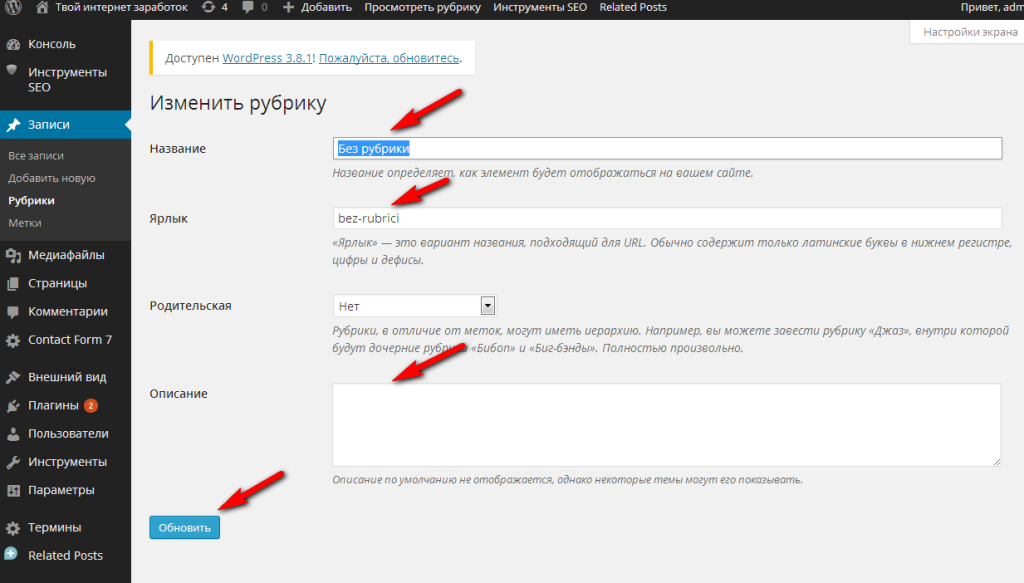
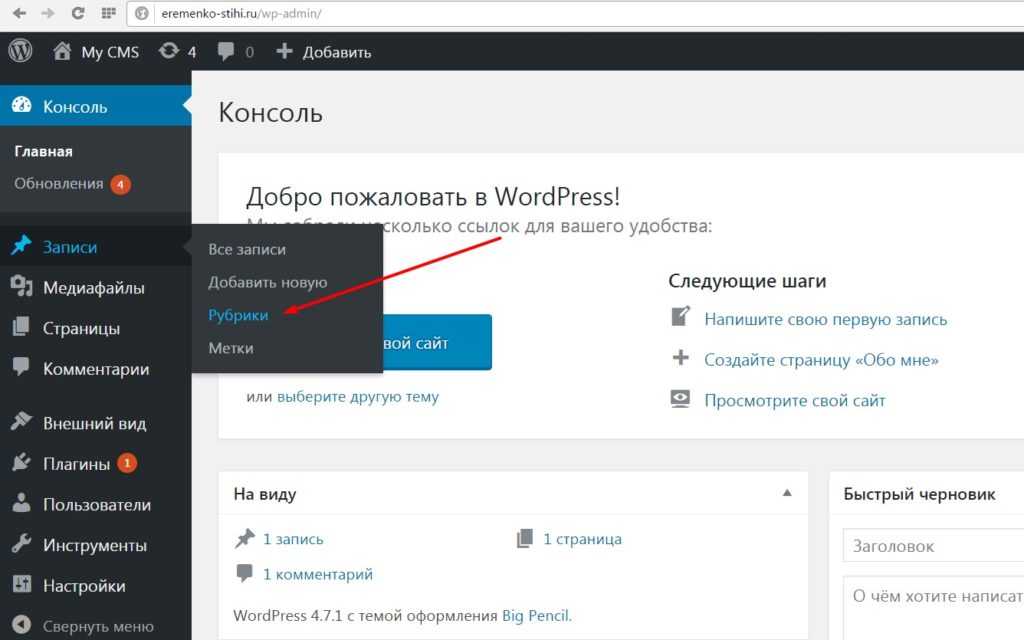
 Чтобы создать новую рубрику, необходимо в меню справа «Posts» — «Catogories». При этом справа вы увидите список имеющихся категорий, а слева — форму добавления новой категории. Можно также делать подкатегории.
Чтобы создать новую рубрику, необходимо в меню справа «Posts» — «Catogories». При этом справа вы увидите список имеющихся категорий, а слева — форму добавления новой категории. Можно также делать подкатегории.Комментарии (Comments). Т.к. WordPress изначально создавался для создания блогов, в нем есть возможность комментариев к записям. Их можно модерировать, отключать на определенных страницах, разделах, конкретных постах и т. д. («Posts» — «Comments»).
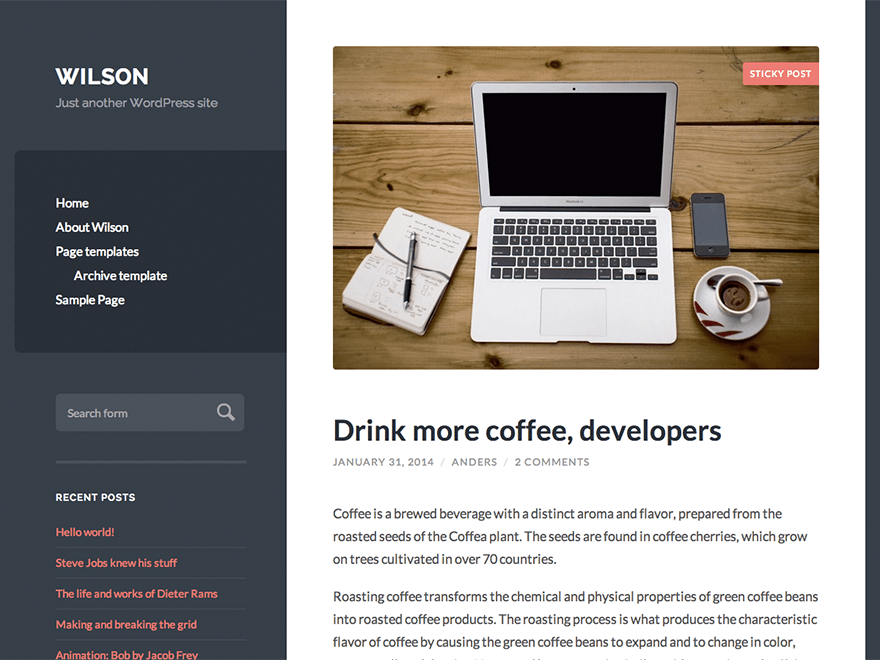
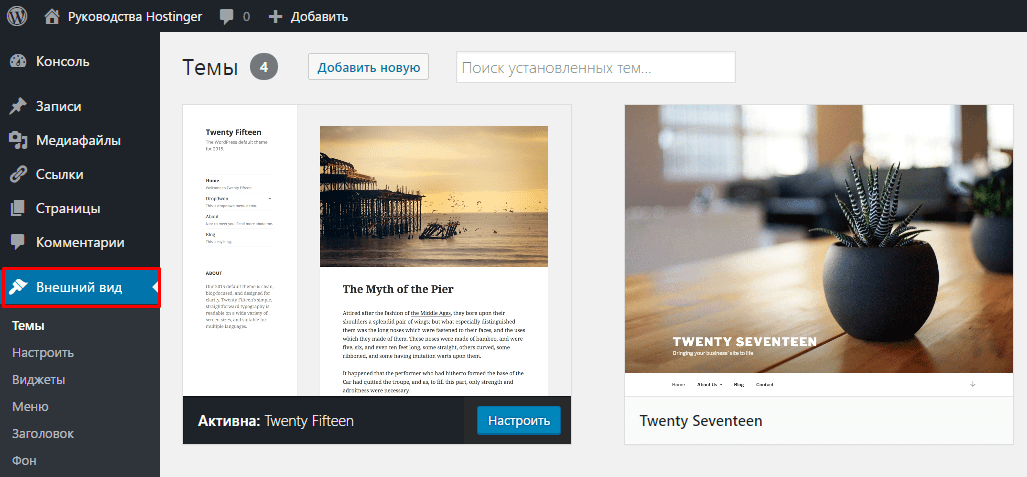
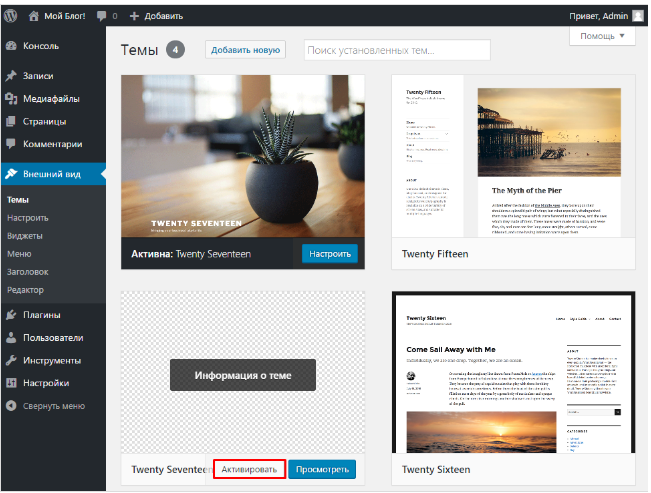
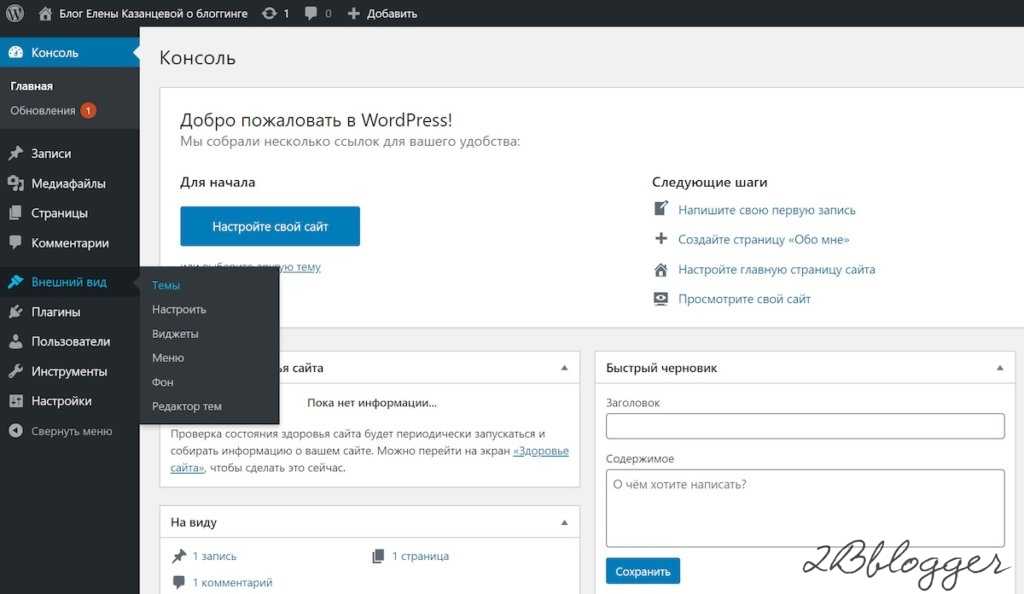
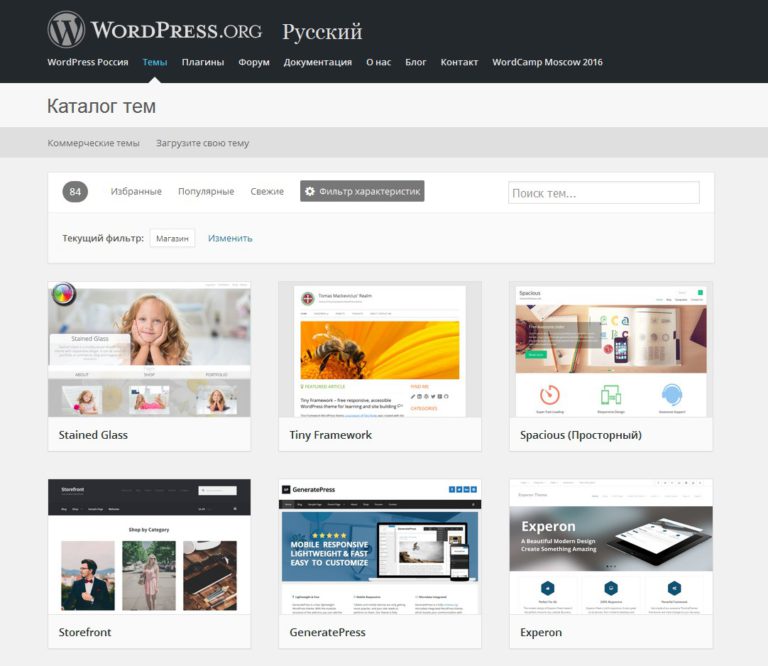
Теперь выбираем тему (Themes) дизайна вашего сайта. При создании сайта непосредственно на сервере wordpress.com/ есть возможность выбрать одну из 80 бесплатных тем. Для этого в меню слева выбираем «Appearance» — «Themes». Следует отметить, что в темах можно вставить свой логотип (название), главную картинку и фон.
Кроме того, на сайт можно добавить виджеты (Widgets). В зависимости от выбранной вами темы оформления, некоторые уже будут подключены, а некоторые будет возможность подключить. Для этого слева в меню находим «Appearance» — «Widgets». Примеры виджетов: RSS-лента, подписка на новости сайта, поиск, календарь, ваши линки, рекламные тексты, twitter-лента и пр.
Если вы хотите сделать сайт со своим доменом, например, www.yourname.com, то это можно сделать с помощью платной услуги парковки (Mapping) вашего купленного домена на сервере wordpress.com/, и стоит это 12 у.е. в год. Для этого в меню слева находим «Dashboard» — «Upgrades» — «Domains».
Ну вот и все. Ваш сайт готов. Удачного плавания на просторах Интернета!
Теги: домен, создание сайта, полезные советы, хостинг
22 причины сделать сайт на WordPress, а не HTML
Трудно поверить, но всего 53% компаний с малым бизнесом имеют свой сайт. Хотите верьте, хотите – нет, но 19% компаний утверждают, что у них нет своего сайта во избежание лишних трат. Многие руководители не понимают, что на самом деле запустить сайт можно менее чем за несколько сотен евро. Вы можете купить домен, хостинг, установить WordPress и купить готовый шаблон всего за 50 евро. Спросите самих себя: готовы ли вы потратить около 100 евро на то, чтобы иметь потрясающий сайт и расширить аудиторию своего бизнеса? Или это для вас слишком много? Вы наверняка спросите что такое WordPress и почему многие компании, которые берут тысячи евро за разработку дизайна никогда о нем не упоминают.
WordPress это попросту лучшая система по управлению контентом, доступная на сегодняшний день. Она позволяет вам с легкостью создавать, редактировать и управлять опубликованным контентом на своём сайте без необходимости изучать программирование. Под управлением WordPress сегодня работает более 25% сайтов в интернете.
Вопреки расхожему мнению, WordPress это не просто платформа для блоггеров. Вы также можете использовать WordPress для лендингов, корпоративных сайтов, интернет-магазинов, профессиональных портфолио и много другого.
Зачем использовать WordPress?
- Экономия денег
Обычно нанять разработчика, чтобы сделать сайт на HTML может стоить от нескольких сотен до десятков тысяч евро. Добавьте к этому первые расходы на хостинг и поддержку сайта и у вас выйдет кругленькая сумма. Именно по этой причине многие предпочитают для своего бизнеса использовать WordPress.
- Создание сайта для любой цели
Обычно при упоминании WordPress людям на ум приходит блоггинг. Однако движок намного мощнее, чем вы думаете – с его помощью можно создавать все, что угодно, начиная с блогов и заканчивая соцсетями. Даже крупные бренды им пользуются.
Не верите? Зайдите на сайт Sony Music, TechCrunch, Bloomberg, BBC America, PlayStation которые являются лишь малой частью компаний, пользующихся услугами WordPress.
- Управляйте сайтом самостоятельно
Содержание сайта подразумевает большой объем работы. Вам нужно, чтобы сайт был оптимизирован под мобильные устройства, надежно защищен от нападок хакеров и постоянно пополнялся свежим контентом. С сайтом на HTML вам понадобится нанять разработчика, чтобы он со всем этим разбирался, а те стоят недешево и берут почасовую оплату. Однако в случае с WordPress такой проблемы не возникнет – вам достаточно одного щелчка, чтобы обновить систему, установить плагины безопасности и даже добавить и управлять всеми страницами сайта. Подумайте о времени и деньгах, которые вы сможете сэкономить.
С сайтом на HTML вам понадобится нанять разработчика, чтобы он со всем этим разбирался, а те стоят недешево и берут почасовую оплату. Однако в случае с WordPress такой проблемы не возникнет – вам достаточно одного щелчка, чтобы обновить систему, установить плагины безопасности и даже добавить и управлять всеми страницами сайта. Подумайте о времени и деньгах, которые вы сможете сэкономить.
- Тысячи шаблонов на выбор
Одна из причин, по которой многие так любят WordPress, заключается в том, что платформа дает вам доступ к тысячам красивых шаблонов под самые разные типы сайтов. Например, если вы планируете создать нишевый сайт, скажем, для сайта стройфирмы или салона красоты, то сможете быстро и легко найти нужный вам шаблон, например, на ThemeForest.
- Возможность прокачать сайт при помощи плагинов
Плагины WordPress позволяют вам расширить функционал сайт. Используя плагины, вы сможете создать контактную форму для своего сайта, добавить систему оплаты, улучшить оптимизацию для поисковых систем, добавить дополнительный слой безопасности и даже создать лендинги – и это все за несколько щелчков.
- Настройка сайта за пять минут
Установка WordPress занимает 5 минут. Серьёзно. Большинство хостов предлагают установку WordPress в один клик. Есть также тарифы, где компания хостинга сама установит вам сайт.
- Дружелюбный интерфейс
Вам не нужно разбираться в программировании или обладать опытом веб-дизайнера, чтобы работать с WordPress – система имеет дружелюбный пользовательский интерфейс, позволяющий управлять сайтом из одной админки. Пользуясь редактором вы можете добавлять на сайт новые страницы, посты и файлы.
Вы также можете зайти в раздел Appearance, чтобы видоизменить вид вашего сайта, добавляя фон, виджеты, шапки и меню.
- Поддержка и обновления
WordPress это открытое программное обеспечение, но в то же время оно предлагает великолепный пользовательский опыт. Это одна из многих причин, почему WordPress предпочитают миллионы пользователей по всему миру. Если вы столкнетесь с какой-нибудь проблемой, то их эксперты всегда помогут вам разобраться. Также система ежегодно обновляется, привнося полезные изменения – и это совершенно бесплатно. Думаете, независимый веб-дизайнер будет в будущем предлагать обновления сайта бесплатно?
Это одна из многих причин, почему WordPress предпочитают миллионы пользователей по всему миру. Если вы столкнетесь с какой-нибудь проблемой, то их эксперты всегда помогут вам разобраться. Также система ежегодно обновляется, привнося полезные изменения – и это совершенно бесплатно. Думаете, независимый веб-дизайнер будет в будущем предлагать обновления сайта бесплатно?
- Поддержка мобильных устройств
WordPress полностью оптимизирован под все мобильные платформы и размеры экранов. В отличие от HTML-сайта вам не придется создавать отдельную версию своего ресурса для смартфонов и планшетов. Шаблоны WordPress уже оптимизированы под мобильные экраны – особенно, премиум-шаблоны.
- Улучшенная безопасность
WordPress-плагины вроде iThemes Security позволяют защитить ваш сайт от хакеров, вредоносных программ, удостоверяются, что пользователи пользуются крепкими паролями и предотвращает целый список прочих напастей.
- Простое и понятное SEO
Оптимизация страниц сайта и его контента для поисковых систем весьма рутинное занятие. Можете представить как быстро надоедает проходить через каждую страницу и оптимизировать ее под ключи и мета-описания? С WordPress вам не придется об этом больше волноваться, так как у системы есть для этого плагин. Yoast SEO это один из множества WordPress-плагинов, который предлагает очень легко внедрить правильные мета-заголовки, описания и оптимизировать страницы сайта под ключевые слова.
- Откройте бизнес-блог
Согласно HubSpot, компании со своим блогом получают больше трафика и на 97 процентов больше ссылок на свои сайты, чем те компании, у которых собственных блогов нет. Будет лишним говорить, что наличие блога в наши дни является важным элементом, чтобы получить лиды и увеличить объем продаж. Используйте WordPress, чтобы создать блог для своего сайта.
Используйте WordPress, чтобы создать блог для своего сайта.
- Удобное управление контентом
Внутри админки WordPress вы сможете вдоволь наиграться с кучей великолепных функций. Например, загрузить мультимедийный контент, пользуясь интерфейсом drag-and-drop, создавать галереи изображений, настраивать расписания для публикации постов в определенное время суток и добавлять крутые виджеты для разнообразия боковой панели. И все это без единого вмешательства в код. Могли бы вы сделать что-то подобное с HTML-сайтом?
- Превратите свой сайт в онлайн-магазин
Подумываете о том, чтобы начать электронный бизнес? Воспользуйтесь WordPress! Многие крупные онлайн-магазины вроде Marks & Spencer пользуются WordPress, и навряд ли вы сможете почувствовать разницу между «обычными» Интернет-магазинами. Великолепные бесплатные плагины вроде WooCommerce могут превратить ваш сайт в Интернет-магазин и это займет всего лишь несколько минут.
- Создайте свою соцсеть
Вы также можете построить собственную соцсеть. Да, у вас не выйдет собственный Facebook или Twitter, но воспользовавшись плагином вроде BuddyPress вы сможете создать небольшое сообщество или форум прямо внутри своего сайта. Это удобно, если у вас свой бренд и вы хотите, чтобы его клиенты могли где-то обмениваться своими мыслями.
- Интеграция сторонних сервисов
Будь то платежная система или система автоматических бэкапов – WordPress дает вам полную свободу для работы со сторонними сервисами и приложениями – вам для этого не нужно нанимать веб-разработчика. А благодаря соответствующим плагинам, сделать это вам не составит никакого труда.
- Перевести сайт на другой язык
Если у вас бизнес, нацеленный на разнонациональную аудиторию, то очень важно, чтобы материал на вашем сайте был на языке этих людей, чтобы они могли вас понять. Если вы пользуетесь HTML-сайтом, то уйдут месяца работы и большие деньги, чтобы нанять людей, перевести сайт и сделать несколько его версий. К счастью, плагины WordPress вроде WPML и Multilingual Press не только позволят вам перевести сайт на более чем сорок языков, но и сделают вам мультисайт, где для каждого языка будет свой сайт.
Если вы пользуетесь HTML-сайтом, то уйдут месяца работы и большие деньги, чтобы нанять людей, перевести сайт и сделать несколько его версий. К счастью, плагины WordPress вроде WPML и Multilingual Press не только позволят вам перевести сайт на более чем сорок языков, но и сделают вам мультисайт, где для каждого языка будет свой сайт.
- Настройте свой дизайн
Кто сказал, что вы не сможете настроить дизайн WordPress-сайта? Многие люди избегают пользоваться WordPress, веря, что сайты на этой системе не могут быть настроены так, как сайты на HTML. Но это не совсем верно. Есть отличные плагины, которые позволят вам изменить вид WordPress без необходимости редактировать файлы шаблонов или лезть в код. Даже если у вас уже есть шаблон с нужным вам дизайном, вы все равно можете воспользоваться плагинами, чтобы создать пользовательскую домашнюю страницу или красивое портфолио для демонстрации своих товаров.
- Сделай сайт с премиум-членством
Сайт с членством может быть полезным для тренеров, коучей и профессионалов, предлагающих эксклюзивный контент в виде онлайн курсов или туториалов. С помощью WordPress вы можете запросто хранить свой премиум-контент, доступ к которому могут получить лишь зарегистрированные пользователи. В этом случае будут полезны плагины WordPress вроде Paid Memberships и Magic Members.
С помощью WordPress вы можете запросто хранить свой премиум-контент, доступ к которому могут получить лишь зарегистрированные пользователи. В этом случае будут полезны плагины WordPress вроде Paid Memberships и Magic Members.
- Улучшенные решения маркетинга
Намного проще получить новых подписчиков на почтовую рассылку и генерировать больше лидов, когда вы пользуетесь WordPress. Есть отличные онлайн-маркетинг сервисы вроде SumoMe, которые вы можете безболезненно интегрировать в WordPress, чтобы показывать всплывающие сообщения, собирать адреса электронной почты, вставлять кнопки соцсетей и создавать приветственные сообщения.
Но и это еще не все. Вы также можете подключить ваши соцмедиа и использовать приложения вроде JetPack, чтобы автоматически делиться ими в Facebook, Twitter, Tumblr и Google+, публикуя свой контент.
- Простой A/B тестинг
A/B тестинг это незаменимый инструмент в любом бизнесе, который позволит увеличить вашу конверсию.
Благодаря возможностям WordPress соединяться со сторонними приложениями, вы можете интегрировать сервисы вроде Unbounce и Optimizely, чтобы создать посадочные страницы и запустить сплит-тесты для улучшения своего сайта и тем самым заставить свой трафик генерировать большее число продаж.
- У WordPress есть будущее
У компании, стоящей за движком есть планы на много лет вперед. Поэтому ваш сайт будет оставаться актуальным и со временем становиться все лучше и лучше. С WordPress возможности для вашего сайта просто безграничны. Прежде чем нанять веб-дизайнера и выбросить тысячу баксов на неэффективный сайт, дайте WordPress шанс и убедитесь в том, насколько он мощен. Однажды попробовав WordPress, вы уже никогда не захотите вернуться к HTML.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
Бесплатный аудит вашего сайта
[contact-form-7 id=”27381″ title=”Бесплатный аудит”]
Как сделать сайт с помощью WordPress (Часть — 1)
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 03 Ноя, 2022
Улучшить статью
Сохранить статью
Привет, ребята, большинство из нас время от времени сталкивается с проблемой, как начать что-то для небольшого или крупного проекта. Многие из нас хотят сделать проект на основе веб-сайта, но не знают, как это сделать. Чтобы помочь всем моим друзьям, сегодня я проведу вас через процесс установки и знакомства со средой WordPress. Ниже я привожу пошаговый процесс со скриншотами для создания веб-сайта с использованием WordPress. Просто следуйте им, и все готово!
Многие из нас хотят сделать проект на основе веб-сайта, но не знают, как это сделать. Чтобы помочь всем моим друзьям, сегодня я проведу вас через процесс установки и знакомства со средой WordPress. Ниже я привожу пошаговый процесс со скриншотами для создания веб-сайта с использованием WordPress. Просто следуйте им, и все готово!
Установка локального сервера: Xampp (https://www.apachefriends.org/index.html)
Перейдите по ссылке: https://www.apachefriends.org/download.html, выберите свою платформу (Windows/Linux, Mac) и нажмите «Загрузить».
После установки Xampp зайдите в программы и запустите его, вы должны увидеть что-то вроде этого.
Просто нажмите «Пуск» перед Apache и MySQL, это запустит ваш локальный сервер.
Если вы столкнулись с проблемами на этом шаге, скорее всего, ваш порт нет. 80 используется другими приложениями (например, Skype).
 Чтобы решить эту проблему, щелкните config перед Apache, найдите строку «Listen 80» и измените ее на другое значение, скажем, «Listen 1234».
Чтобы решить эту проблему, щелкните config перед Apache, найдите строку «Listen 80» и измените ее на другое значение, скажем, «Listen 1234».Теперь, когда ваш локальный хост запущен, проверьте его, набрав «localhost» в адресной строке браузера (если вы изменили номер порта на 3-м шаге, введите «localhost: 1234» всякий раз, когда я говорю о «localhost») . Вы должны увидеть следующий экран.
Перейти к phpMyAdmin находится в разделе «Инструменты» в левом нижнем углу . Это ваша база данных MySQL, здесь хранится вся информация о вашем сайте (комментарии, сообщения, имя пользователя, пароль и т.д.). Здесь вы можете запускать SQL-запросы, создавать таблицы и т. д. орг/скачать/
- Теперь перейдите в папку C:\xampp\htdocs и вставьте сюда zip-файл , загруженный на шаге 6.
- Извлеките zip-файл в папку htdocs, и вы должны увидеть новую папку с именем «wordpress» .

- Перейдите в браузер, введите «localhost/phpmyadmin/» и нажмите «Создать». Запомните это имя, это имя базы данных вашего сайта.
Введите URL-адрес «http://localhost/wordpress/» в браузере, и вы должны увидеть этот экран.
>
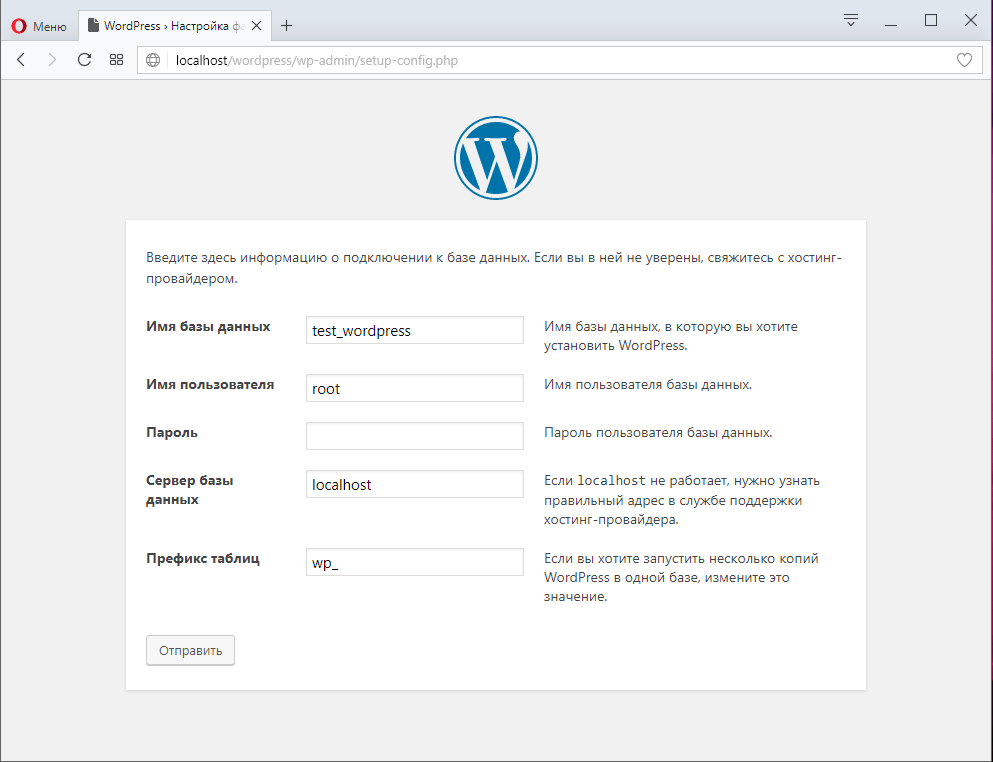
- Нажмите «Поехали». На следующей странице введите следующие данные:
- Имя базы данных : База данных, созданная на шаге 9.
- Имя пользователя : root
- 4 Пароль: 900 оставьте пустым.
- Хост базы данных : localhost
- Префикс таблицы: по умолчанию это «wp_», вы можете изменить его как хотите, но вы не можете оставить его пустым.
- Нажмите «Отправить».
- Нажмите «запустить установку»
- На следующем экране просто введите все данные, такие как имя сайта, имя пользователя, пароль и адрес электронной почты.
 Помните, что имя пользователя и пароль, которые вы выбрали , являются учетными данными администратора, поэтому держите пароль безопасным и надежным, в любом случае вы можете изменить его позже, если хотите. Нажмите «установить WordPress».
Помните, что имя пользователя и пароль, которые вы выбрали , являются учетными данными администратора, поэтому держите пароль безопасным и надежным, в любом случае вы можете изменить его позже, если хотите. Нажмите «установить WordPress». - На следующем экране вам будет предложено войти в систему, используя учетные данные, созданные на шаге 13, сделайте это, чтобы убедиться, что все работает.
- Готово!
- Нажмите «Поехали». На следующей странице введите следующие данные:
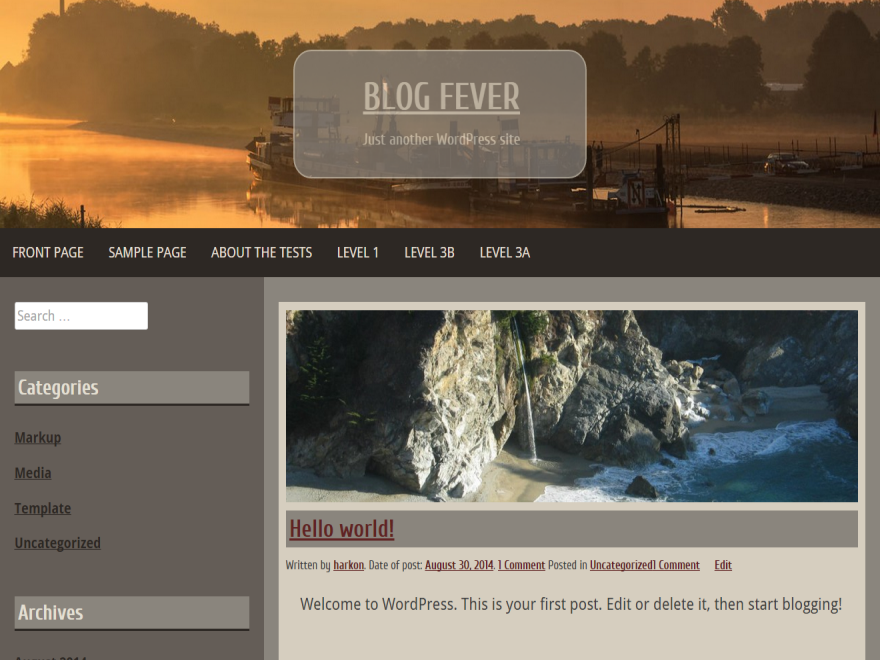
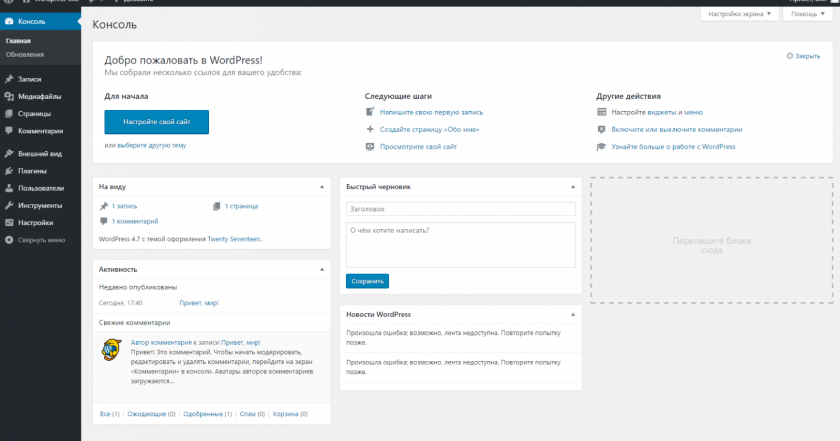
Перейдите по URL-адресу «http://localhost/wordpress/index.php», и вы увидите домашнюю страницу по умолчанию, похожую на эту
- . Введите URL-адрес «http://localhost/wordpress /wp-admin/» , и вы увидите панель администратора, похожую на эту, здесь вы можете настроить свой веб-сайт, о чем мы узнаем в «Как создать веб-сайт с помощью WordPress (Часть — 2)».
Часть 2: Как создать сайт с помощью WordPress (часть 2)
Ссылки:
- https://codex.
 wordpress.org/Installing_WordPress8 9000 apachefriends.org/faq_windows.html
wordpress.org/Installing_WordPress8 9000 apachefriends.org/faq_windows.html - http://stackoverflow.com/questions/11294812/how-to-change-xampp-apache-server-port
Как создать полноэкранный веб-сайт с помощью WordPress
- Фейсбук
- Твиттер
Если ваш веб-сайт специализируется на фотографиях или других изображениях, вам может быть интересно убедиться, что ваш веб-сайт использует полноэкранный режим для их отображения. Это дает изображению или фотографии больше места, чтобы удивить посетителя.
Однако по умолчанию WordPress не работает в полноэкранном режиме. Вместо этого он оставляет много дополнительного места для другого контента, например, для боковой панели. Хорошая новость заключается в том, что есть множество способов изменить это и действительно произвести впечатление на свою аудиторию.
Сегодня я покажу, как создать полноэкранный веб-сайт в WordPress.
Так что же такое полноэкранный веб-сайт?
Как следует из названия, полноэкранный веб-сайт — это веб-сайт, содержимое которого отображается во всем окне браузера независимо от разрешения экрана. Его также часто называют «полноразмерным» дизайном веб-сайта.
Этот тип дизайна часто зарезервирован для веб-сайтов, которые сосредоточены на демонстрации изображений или минималистском дизайне. Идея состоит в том, что, занимая весь экран, контент на веб-сайте будет привлекать внимание посетителя.
Конечно, стоит упомянуть, что есть причина, по которой большинство современных веб-сайтов не используют этот подход к дизайну.
Во-первых, важная информация может оказаться за краями или углами экрана, что затрудняет доступ или поиск. В конце концов, большинство людей приучены искать контент в середине страницы.
Другая проблема заключается в том, что изображения и видеоматериалы могут выглядеть неправильно. Хотя мы живем в адаптивном мире веб-дизайна, основное внимание уделяется мобильным устройствам. Когда вы идете другим путем, ну, все выглядит не совсем правильно.
Когда вы идете другим путем, ну, все выглядит не совсем правильно.
По сути, вам нужно убедиться, что этот стиль подходит для вашего типа веб-сайта, поэтому обязательно взвесьте все за и против, прежде чем использовать его.
Как сделать веб-страницу полноэкранной
Способ 1. Включение полноэкранного шаблона
Хорошей новостью является то, что практически любой веб-сайт можно сделать полноэкранным менее чем за минуту. Это встроенная функция WordPress, но она не используется в контенте шаблона по умолчанию.
Просто имейте в виду, что вам придется делать это для каждого фрагмента контента, который вы хотите использовать в полноэкранном режиме.
Примечание: Не все темы поддерживают это. Хорошей новостью является то, что вы можете использовать плагин для принудительного изменения. См. способ 2.
Перейдите к любому существующему сообщению или странице на вашем веб-сайте. Разверните раздел Шаблон.
Используйте раскрывающийся список, чтобы выбрать Макет полной ширины.
Просто сохраните изменения, и этот пост или страница теперь будут использовать полноэкранный режим.
Способ 2. Плагин полноразмерных шаблонов
Если у вас более старая тема, есть вероятность, что у вас не будет возможности использовать полноширинный шаблон. Хорошей новостью является то, что это можно добавить с помощью плагина. Хотя стоит отметить, что, возможно, пришло время для новой темы, если это так.
Этот метод также отлично подходит для веб-сайтов, которые могут использовать конструктор страниц, такой как Elementor. Этот плагин был создан для работы в сочетании со всеми популярными.
Шаг 1. Установите полноразмерные шаблоны
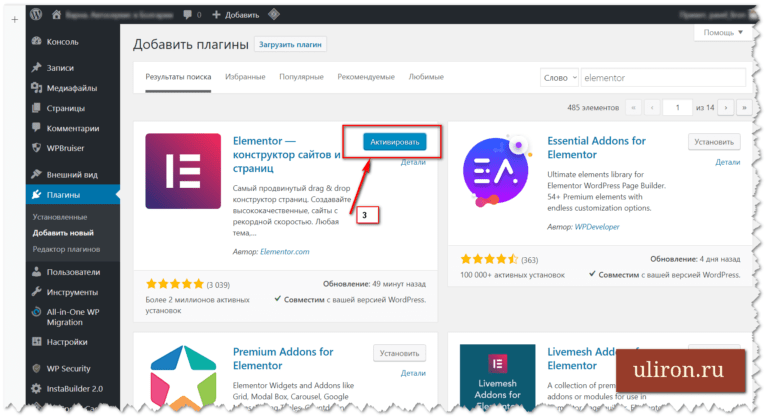
Нажмите «Плагины» и выберите «Добавить новый» на левой панели администратора.
Найдите полноэкранные шаблоны в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Fullwidth Templates, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Выберите шаблон
Этот плагин не требует настройки, он готов к работе после активации.
Перейдите к любому сообщению или странице на своем веб-сайте и разверните раздел шаблонов. Раскрывающийся список теперь будет содержать три новых параметра: FW No Sidebar, FW Fullwidth и FW Fullwidth No Header Footer.
Выберите тот, который вы хотите использовать, и сохраните изменения.
Вы можете повторить этот шаг для всех сообщений и страниц, для которых вы хотите переключить шаблон. Теперь, если вам нужен плагин для добавления полноэкранного просмотра на ваш сайт, я настоятельно рекомендую изменить вашу тему.
Пять лучших полноэкранных тем для WordPress
Хотя вы, безусловно, можете использовать тему, которая не была создана для полноэкранного режима, чтобы получить тот же эффект, вы можете получить гораздо лучший результат, переключая темы. Большинство этих тем были созданы с учетом фотографии, но темы достаточно настраиваемые, чтобы удовлетворить большинство потребностей.
1. PhotoMe
PhotoMe — тема премиум-класса, специализирующаяся на фотографии. Он поставляется с более чем пятьюдесятью уникальными шаблонами галерей и портфолио на выбор, а также с несколькими макетами на выбор.
Благодаря этой невероятной настройке он может делать гораздо больше, чем просто отображать изображения.
Тема премиум-класса также обладает некоторыми собственными уникальными функциями. Один из них — защищенный паролем доступ к галерее. Это позволяет клиентам видеть вашу работу на этапах разработки, что делает ее идеальной для профессионалов, которым требуется участие.
2. Bridge
Bridge — это многофункциональная тема, использующая полноэкранный дизайн. Он может делать что угодно, от портфолио до электронной коммерции, и в то же время выглядеть стильно. Он полностью совместим с компоновщиком страниц Elementor и содержит около 600 демонстраций для использования в качестве шаблона.
Одной из самых уникальных функций является ползунок Qode. Это полноэкранный слайдер для изображений и видео. Он поддерживает множество анимаций, переходов и вариантов цвета.
Это полноэкранный слайдер для изображений и видео. Он поддерживает множество анимаций, переходов и вариантов цвета.
Почти все в нем настраивается.
3. Wizard
Wizard — это легкая тема, которая идеально подходит для большинства веб-сайтов и была создана с учетом полноэкранного режима. Он полностью оснащен компоновщиком страниц Visual Composer, который дает вам полный контроль над внешним видом вашего сайта.
Одной из наиболее креативных особенностей является использование светлых и темных панелей. С их помощью вы можете создать потрясающие страницы для малого бизнеса. Конечно, вы можете изменить цветовую схему в любое время, поэтому вы также не ограничены этим типом дизайна.
4. Moose
Moose — еще одна превосходная многоцелевая тема, которая фантастически выглядит в полноэкранном режиме. Его можно использовать для создания веб-сайтов любого типа, и он полностью поддерживает WooCommerce и конструктор страниц WP Bakery, что позволяет добавлять невероятное количество настроек.
Одной из особенностей этой темы является количество комбинаций меню, которые вы можете создать. Он дает вам множество типов на выбор, и каждый из них настраивается с помощью уникальной раскрывающейся анимации.
Здесь каждый найдет что-то для себя.
5. Astro
Astro — великолепная тема, поддерживающая полноэкранный режим. Одна из вещей, которую большинство людей сразу заметят, — это вертикальная домашняя страница. Каждую колонку можно развернуть в фотогалерею, которая идеально подходит для портфолио фотографий.
Тема также имеет другие макеты домашней страницы, что открывает двери возможностей. Он также создан с учетом электронной коммерции с полной совместимостью с WooCommerce.
На самом деле тема была создана специально для того, чтобы продукты WooCommerce выделялись.
Сделайте любую веб-страницу полноэкранной в WordPress
WordPress доминирует в индустрии CMS благодаря превосходным настройкам, оставаясь при этом одной из самых простых платформ в использовании.
