пять вещей вызывающих особый интерес / Хабр
HTML 5 — это грядущее обновление гипертекстового языка разметки, основного способа создания контента для размещения его во всемирной паутине. Разработка HTML остановилась в 1999 году, на версии HTML 4.01 и с тех пор web-содержимое изменилось так, что текущие спецификации HTML перестали соответствовать сегодняшним требованиям.
HTML 5 нацелен на то, чтобы увеличить функциональную совместимость HTML и соответствовать растущим требованиям разнообразного и смешанного web-контента. HTML 5 так же нацелен на устранение недостатков четвертой версии. В этой статье мы взглянем на 5 новых интересных вещей в HTML 5.
Это статья нашего гостя Jacob Gube, web-разработчика и дизайнера, автора Six Revisions — блога о web-разработке и дизайне.
Немного истории
Отвлеченные размышления о HTML 5 начались в конце 2003 года. World Wide Web Consortium (W3C), организация, наблюдающая за стандартами протоколов и рекомендаций в web, высказала интерес к черновику HTML 5 разработанному Web Hypertext Application Technology Working Group (WHATWG), группой сформированной в 2004 году из представителей Apple, Mozilla Foundation и Opera Software. В результате, в 2007 году, для разработки спецификаций HTML 5, была сформирована W3C HTML Working Group.
В результате, в 2007 году, для разработки спецификаций HTML 5, была сформирована W3C HTML Working Group.
Разработка идет и ожидается, что HTML 5 достигнет статуса W3C Candidate Recommendation в 2012 году, хотя большинство современных браузеров уже сейчас имеют частичную поддержку спецификаций HTML 5.
Новые возбуждающие интерес функции
1. Новые HTML-элементы, которые позволят нам лучше описывать содержимое
Первичная задача HTML состоит в том, чтобы описывать структуру web-страницы. Для примера, текст, заключенный между элементами <p></p> говорит браузеру о том, что текст между этими элементами — это абзац.
Разнообразный web-контент все больше выходит за рамки возможностей HTML 4 аккуратно описывать содержимое web-страниц. Потоковое видео и аудио — характерный пример. Такие части web-сайтов, как меню навигации и торговые марки (обычно расположенные в заголовке) присутствуют на большинстве web-страниц. Что более важно, вопреки текущим спецификациям HTML, улучшения в JavaScript, Flash и технологиях на стороне сервера способствуют распространению насыщенных интернет приложений (rich Internet applications), отзывчивых, нацеленных на пользователя, основанных на браузере приложений.
Что более важно, вопреки текущим спецификациям HTML, улучшения в JavaScript, Flash и технологиях на стороне сервера способствуют распространению насыщенных интернет приложений (rich Internet applications), отзывчивых, нацеленных на пользователя, основанных на браузере приложений.
Добавляя множество HTML-элементов, HTML 5 ставит своей целью дать разработчикам лучший и более точный способ описания данных.
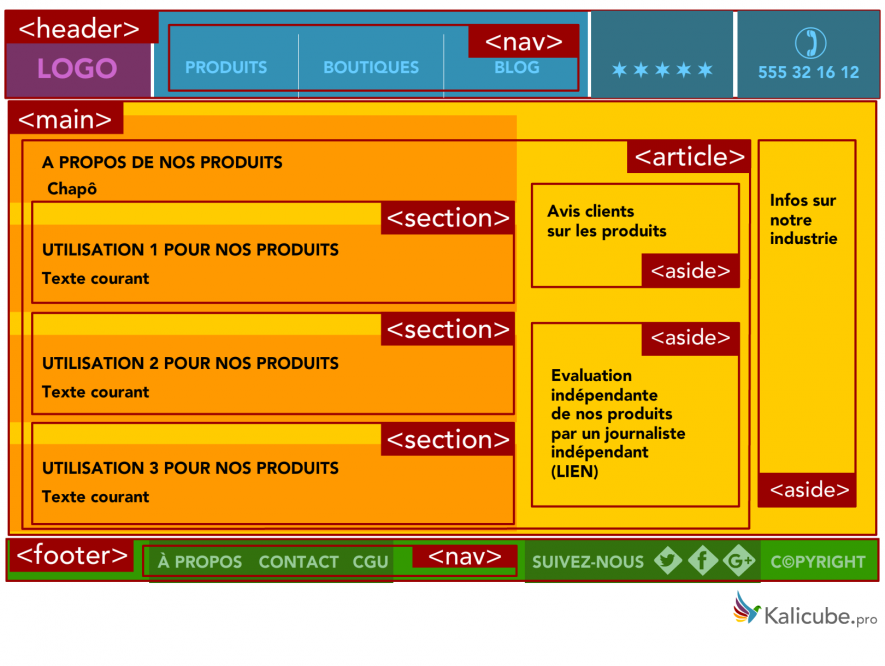
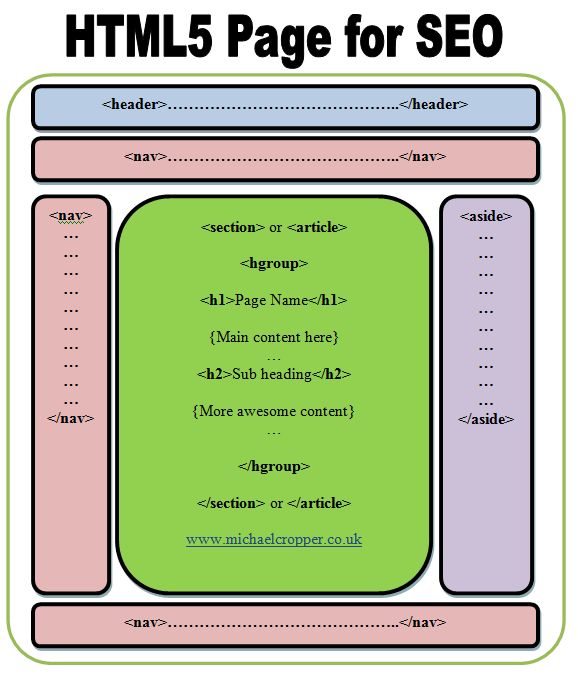
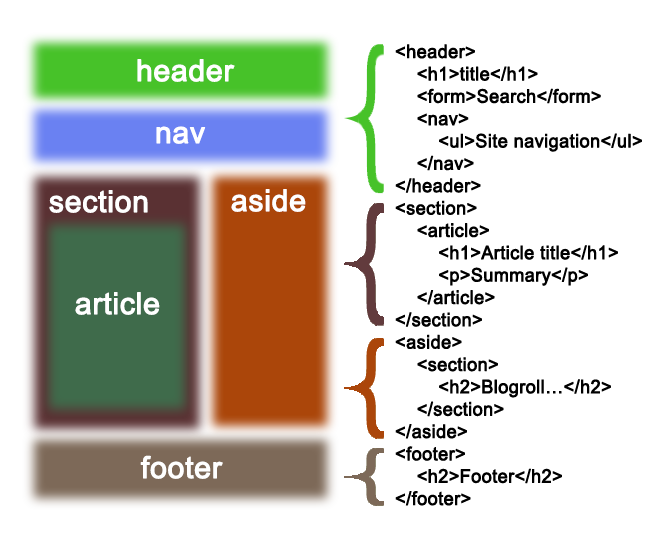
Для примера приведем то, как, согласно текущим спецификациям HTML, мы описали бы структуру типичной web-страницы:
Проблема такого варианта разметки состоит в том, что для браузера все элементы — это <div>-элементы. Браузер обрабатывает все внутри <div>-элементов одинаково, поскольку не видит разницы между блоками, а классы и идентификаторы вроде content, sidebar и footer различны от сайта к сайту.
В HTML 5 вы можете описать разметку той же самой страницы по-другому:
В этой разметке браузеру известно назначение каждой из частей. Он знает, что основное содержимое страницы находится внутри элемента <article>, что навигация web-сайта находится внутри элемента <nav> и так далее.
Практическое использование не заканчивается на привлекательно выглядящей и более семантической разметке. Эти нововведения увеличивают функциональную совместимость нашей разметки. Для примера, внешняя система, такая как поисковой бот, может более точно определять какой контент на web-странице более важен. Эти системы могут пропускать обработку элементов <nav> и <footer> потому что такие элементы, скорее всего не содержат важный контент на страницах. Следовательно, правильно оформленный документ HTML 5 позволит поисковым системам лучше понимать его содержимое.
Хитрый разработчик может создать приложение, которое собирает одни только секции <article> на группе web-сайтов для сохранения в базу данных или, скажем, генерирует список всего видео на странице, находя все элементы <video>.
Программное обеспечение, которое позволяет читать текст для людей с ослабленным зрением, позволит пользователям быстрее переходить в секции основного содержимого. Они смогут перейти напрямую к элементу <article>, если захотят читать главное содержимое на web-странице или перейти напрямую к элементу <nav>, если захотят перейти на другую страницу.
2. Улучшенная работа с web-формами
В наши дни трудно обойтись без форм на web-сайтах. Вы сталкиваетесь с ними, когда отправляете комментарий в блоге, регистрируете учетную запись пользователя или отправляете почту в Gmail. HTML 5 предлагает спецификации, названные Web Forms 2.0, включающие переосмысление того как web-формы должны использоваться. Они предоставляют web-разработчикам множество опций и новых функций для эффективного и простого управления полями ввода и отправкой формы.
Одна из самых впечатляющих вещей в Web Forms 2.0 — это валидация. В настоящее время разработчикам требуется использовать код JavaScript (на стороне клиента) или PHP (на серверной стороне) чтобы произвести валидацию ввода. Для примера, многие web-формы содержат обязательные к заполнению поля (скажем, для полей имени пользователя или email):
В HTML 4, разметка для такой формы могла бы выглядеть следующим образом:
В настоящее время, вы должны использовать скрипты для валидации пользовательского ввода. В этом примере разработчик должен написать свой собственный код валидации (или использовать созданный ранее, вроде этого) чтобы убедиться, что обязательные поля случайно не были заполнены или что указанный email указан правильно (обычно это делается через проверку регулярными выражениями).
В этом примере разработчик должен написать свой собственный код валидации (или использовать созданный ранее, вроде этого) чтобы убедиться, что обязательные поля случайно не были заполнены или что указанный email указан правильно (обычно это делается через проверку регулярными выражениями).
Для того чтобы позволить автору обрабатывать страницу без скриптов валидации, HTML 5 (с текущими спецификациями Web 2.0) предоставляет нам дополнительные атрибуты, такие как «required» и «email», которые автоматически проверяют заполнены ли поля и правильно ли заполнено поле email.
3. API для более простой разработки web-приложений
HTML 5 представит несколько API для новых и имеющихся элементов, нацеленных на улучшение разработки web-приложений и предназначенных для устранения недостатков HTML 4 в плане возможностей для разработчиков создавать разметку для их web-приложений.
Один из таких API специально создан для работы с аудио и видео через использование элементов <audio> и <video>.
Посмотрите на эту демонстрацию элементов управления видео, которая сопровождает статью Opera Developer Community о элементе video.
4. Элемент <canvas> позволяет изменять изображение на лету
Большинство людей воспринимают информацию быстрее и эффективнее через визуальное отображение. Для примера, между таблицей, пронумерованными данными и круговой диаграммой (pie chart), лучшим восприятием данных для пользователя будет круговая диаграмма, которая позволяет пользователю лучше представить вес и отношение данных.
Минус изображений в том, что они статичны. Если вы создали круговую диаграмму традиционным способом (через редактор изображений типа Photoshop или приложение типа Excel), то у вас не будет возможности изменять данные без ручного редактирования вашей графики.
С элементом <canvas> вы можете брать изменяемые данные (из базы данных) и применять их на круговую диаграмму, или любое другое 2D-отображение, через скрипты.
API canvas так же позволяет пользователям взаимодействовать с элементами <canvas>. К примеру, вы можете написать скрипт, который реагирует на клик пользователя на одну из частей круговой диаграммы.
5. Пользователи могут редактировать и взаимодействовать с секциями web-страницы
Секция User Interaction в HTML 5 описывает новые пути создания интерактивных web-страниц. Атрибут «contenteditable» (логический атрибут, который может принимать значения true или false) позволяет вам отмечать какие части веб-страницы пользователи могут изменять.
Этот механизм может быть полезным для wiki-style web-сайтов, в которых контент генерируется пользователями. Другим вариантом использования атрибута contenteditable может быть создание шаблонов web-страниц. Это позволит предоставить пользователям вашего web-сайта, не знакомым с HTML, удобную возможность вводить содержимое безопасно, без затрагивания критических мест на странице, которые должны заполняться более компетентными пользователями.
На уровне документа вы можете указать признак страницы, позволяющей редактировать контент, через атрибут designMode, который принимает два значения: «on» или «off».
В итоге
Предполагается, что спецификации достигнут статуса W3C Candidate Recommendation в 2012 году, но это не означает, что вы должны будете ждать так долго, для того, чтобы начать использовать какие-то новые вещи HTML 5. Большинство современных браузеров, к примеру, уже имеют реализацию элемента <canvas> (влкючая Mozilla Firefox, в которой он частично реализован с версии 1.5).
HTML 5 переопределит то, как web-разработчики создают разметку содержимого. Эта версия предложит лучший способ описания отображаемого на web-странице контента, позволит использовать более комплексные типы содержимого, улучшит поддержку медиа и web-приложений и увеличит функциональную совместимость HTML-документов.
Имейте в виду, что эти вещи все еще находятся в стадии разработки и могут быть изменены, многие из указанных улучшений могут быть пересмотрены в течении нескольких лет или не быть реализованы вовсе.
Другие источники информации
- Вы можете прочитать последний рабочий черновик спецификаций HTML 5 на web-сайте W3C;
- Узнайте больше об основных различиях между HTML 4 и HTML 5 на web-сайте W3C;
- На IBM developerWorks есть отличная и глубокая статья об основных элементах HTML 5;
- Почитайте о людях которые задействованы в разработке спецификаций HTML 5 на web-сайте W3C HTML Working Group;
- Узнайте что вы можете сделать для того, чтобы помочь разработке HTML 5 на wiki-сайте WHATWG.
Об авторе
Jacob Gube — web-разработчик, дизайнер и автор Six Revisions, блога про разработку и дизайн. Если вы захотите связаться с ним, вы можете найти его на Twitter.
Таблицы (table, tr, td, th) в HTML
В статье будут рассмотрены несколько вопросов: как сделать HTML таблицу, как добавить строку и ячейку в таблицу, как объединить строки или ячейки в таблице.
Для создания таблицы необходимо использовать тег <table>. Внутри таблицы для создания строк используется тег <tr>, для столбцов — <td>. В итоге, HTML код таблиц выглядит примерно так:
<table border="1" cellspacing="1" cellpadding="1">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>
Код из этого примера отобразит на странице следующую стаблицу:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Довольно часто для задания первых строчек таблицы используется не <td>. ..</td>, а <th>…</th>. В таком случае весь текст в ячейках первой строчки таблицы будет выделен жирным и выравнен по центру.
..</td>, а <th>…</th>. В таком случае весь текст в ячейках первой строчки таблицы будет выделен жирным и выравнен по центру.
Разберём атрибуты, которые указаны в примере таблицы:
cellspacing
cellspacing=»1″ — этот атрибут определят расстояние между ячейками таблицы. Если его поставить, к примеру, равным 10, то таблица будет выглядеть так:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
cellpadding
cellpadding=»1″ — значение этого атрибута атрибута задает отступ от текста внутри ячеек таблицы от стенок. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так:
Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
border
border=»1″ — устанавливает толщину рамки таблицы в пикселях. Если поставить значение, к примеру, равным 10, то таблица будет выглядеть так
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Рамки таблицы и ячеек можно скрыть совсем, если задать стиль. Читайте подробнее об этом в курсе по CSS.
Читайте подробнее об этом в курсе по CSS.
Высота и ширина таблицы
У тега <table> есть атрибуты, которые задают ширину (width) и высоту (height) таблицы. Значения этих атрибутов задают ширину и высоту в пикселях.
Попробуем задать таблице из примеры ширину в 300 пикселей, с помощью указания атрибута
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Значение width можно задать в процентах от ширины родительского элемента, в котором находится таблица. К примеру,
Если задать, то получится такой результат:
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Симптомы и диагностика СДВГ
COVID-19: информация для родителей детей с СДВГ
Узнать больше
Определение наличия у ребенка СДВГ — это процесс, состоящий из нескольких этапов. На этой странице представлен обзор того, как диагностируется СДВГ. Не существует единого теста для диагностики СДВГ, и многие другие проблемы, такие как нарушения сна, тревожность, депрессия и некоторые виды неспособности к обучению, могут иметь схожие симптомы.
На этой странице представлен обзор того, как диагностируется СДВГ. Не существует единого теста для диагностики СДВГ, и многие другие проблемы, такие как нарушения сна, тревожность, депрессия и некоторые виды неспособности к обучению, могут иметь схожие симптомы.
Если вы обеспокоены тем, что у ребенка может быть СДВГ, первым делом поговорите с врачом, чтобы выяснить, соответствуют ли симптомы диагнозу. Диагноз может быть поставлен специалистом в области психического здоровья, таким как психолог или психиатр, или поставщиком первичной медико-санитарной помощи, например педиатром.
Американская академия педиатрии (AAP) рекомендует медицинским работникам спрашивать родителей, учителей и других взрослых, ухаживающих за ребенком, о поведении ребенка в различных условиях, например дома, в школе или со сверстниками. Подробнее о рекомендациях.
Медицинский работник также должен определить, есть ли у ребенка другое заболевание, которое может лучше объяснить симптомы, или которое возникает одновременно с СДВГ. Узнайте больше о других проблемах и состояниях.
Узнайте больше о других проблемах и состояниях.
Почему семейный анамнез важен, если у вашего ребенка проблемы с вниманием и обучением
Как диагностируется СДВГ?
Поставщики медицинских услуг используют рекомендации Диагностического и статистического руководства Американской психиатрической ассоциации, пятое издание (DSM-5) 1 , для диагностики СДВГ. Этот диагностический стандарт помогает обеспечить правильную диагностику и лечение людей с СДВГ. Использование одного и того же стандарта в разных сообществах также может помочь определить, сколько детей страдают СДВГ и как это состояние влияет на общественное здоровье.
Вот критерии в сокращенной форме. Обратите внимание, что они представлены только для вашего сведения. Только обученные медицинские работники могут диагностировать или лечить СДВГ.
Получите информацию и поддержку в Национальном ресурсном центре по СДВГ
Критерии DSM-5 для СДВГ
Люди с СДВГ демонстрируют устойчивую модель невнимательности и/или гиперактивности-импульсивности, которая мешает функционированию или развитию:
- Невнимательность : шесть и более симптомов невнимательности у детей до 16 лет или пять и более у подростков в возрасте 17 лет и старше и взрослых; симптомы невнимательности присутствуют не менее 6 месяцев и не соответствуют уровню развития:
- Часто не уделяет пристального внимания деталям или допускает ошибки по невнимательности в школьных заданиях, на работе или в других видах деятельности.

- Часто с трудом удерживает внимание при выполнении заданий или во время игр.
- Часто не слушает, когда к нему обращаются напрямую.
- Часто не выполняет инструкции и не выполняет школьные, домашние дела или обязанности на рабочем месте (например, теряет концентрацию, отвлекается).
- Часто испытывает проблемы с организацией задач и действий.
- Часто избегает, не любит или не хочет выполнять задачи, требующие умственных усилий в течение длительного периода времени (например, школьные или домашние задания).
- Часто теряет вещи, необходимые для занятий и деятельности (например, школьные принадлежности, карандаши, книги, инструменты, кошельки, ключи, документы, очки, мобильные телефоны).
- Часто легко отвлекается
- Часто забывчив в повседневных делах.
- Часто не уделяет пристального внимания деталям или допускает ошибки по невнимательности в школьных заданиях, на работе или в других видах деятельности.
- Гиперактивность и импульсивность: Шесть или более симптомов гиперактивности-импульсивности для детей до 16 лет или пять или более для подростков в возрасте 17 лет и старше и взрослых; симптомы гиперактивности-импульсивности присутствуют в течение как минимум 6 месяцев в степени, которая является разрушительной и несоответствующей уровню развития человека:
- Часто ерзает, постукивает руками или ногами или ерзает на сиденье.

- Часто покидает место в ситуациях, когда ожидается, что он останется на месте.
- Часто бегает или карабкается в ситуациях, когда это неуместно (подростки или взрослые могут ограничиваться чувством беспокойства).
- Часто не может спокойно играть или участвовать в досуге.
- Часто «на ходу» ведет себя так, как будто его «приводит в движение мотор».
- Часто много говорит.
- Часто выпаливает ответ до завершения вопроса.
- Часто не могут дождаться своей очереди.
- Часто прерывает других или вмешивается в их дела (например, вмешивается в разговоры или игры)
- Часто ерзает, постукивает руками или ногами или ерзает на сиденье.
Кроме того, должны быть соблюдены следующие условия:
- Некоторые симптомы невнимательности или гиперактивности-импульсивности присутствовали в возрасте до 12 лет.
- Некоторые симптомы присутствуют в двух или более условиях (например, дома, в школе или на работе, в кругу друзей или родственников, при других видах деятельности).

- Имеются явные доказательства того, что симптомы мешают или снижают качество социальной, школьной или рабочей деятельности.
- Симптомы нельзя лучше объяснить другим психическим расстройством (например, расстройством настроения, тревожным расстройством, диссоциативным расстройством или расстройством личности). Симптомы возникают не только во время течения шизофрении или другого психотического расстройства.
В зависимости от типов симптомов различают три вида (проявления) СДВГ:
- Комбинированное представление : если за последние 6 месяцев присутствовало достаточно симптомов обоих критериев невнимательности и гиперактивности-импульсивности
- Преимущественно невнимательное представление : если в течение последних шести месяцев присутствовало достаточно симптомов невнимательности, но не гиперактивности-импульсивности
- Преимущественно гиперактивно-импульсивное представление : если в течение последних шести месяцев присутствовало достаточное количество симптомов гиперактивности-импульсивности, но не невнимательности.

Поскольку симптомы могут меняться со временем, то и проявления могут меняться со временем.
Диагностика СДВГ у взрослых
СДВГ часто сохраняется во взрослом возрасте. Для диагностики СДВГ у взрослых и подростков в возрасте 17 лет и старше необходимо всего 5 симптомов вместо 6, необходимых для детей младшего возраста. Симптомы могут выглядеть иначе в более старшем возрасте. Например, у взрослых гиперактивность может проявляться в виде крайнего беспокойства или утомления окружающих своей активностью.
Для получения дополнительной информации о диагностике и лечении на протяжении всей жизни посетите веб-сайты Национального ресурсного центра по СДВГ и Национальных институтов психического здоровья.
Ссылка
Американская психиатрическая ассоциация: Диагностическое и статистическое руководство по психическим расстройствам, 5-е издание. Арлингтон, Вирджиния, Американская психиатрическая ассоциация, 2013 г.
Диагностические критерии | Расстройство аутистического спектра (РАС) | NCBDDD
Диагностическое и статистическое руководство Американской психиатрической ассоциации, пятое издание (DSM-5) содержит стандартизированные критерии, помогающие диагностировать РАС.
Чтобы соответствовать диагностическим критериям РАС согласно DSM-5, ребенок должен иметь стойкие нарушения в каждой из трех областей социального общения и взаимодействия (см. A.1.–A.3. ниже) плюс не менее двух из четырех типов ограниченного, повторяющегося поведения (см. B.1.–B.4. ниже).
- Постоянный дефицит социального общения и социального взаимодействия в различных контекстах, что проявляется в следующем, в настоящее время или в прошлом (примеры являются иллюстративными, а не исчерпывающими; см. текст):
- Дефицит социально-эмоциональной реципрокности, варьирующийся, например, от ненормального социального подхода до отказа от нормального двустороннего разговора; к уменьшению разделения интересов, эмоций или аффектов; неспособность инициировать или реагировать на социальные взаимодействия.
- Дефицит невербального коммуникативного поведения, используемого для социального взаимодействия, начиная, например, от плохо интегрированного вербального и невербального общения; нарушениям зрительного контакта и языка тела или нарушениям понимания и использования жестов; к полному отсутствию мимики и невербального общения.

- Недостатки в развитии, поддержании и понимании отношений, варьирующиеся, например, от трудностей приспосабливания поведения к различным социальным контекстам; к трудностям в совместной игре воображения или в заведении друзей; к отсутствию интереса к сверстникам.
Укажите Текущая серьезность:
Серьезность основана на нарушениях социальной коммуникации и ограниченных, повторяющихся моделях поведения. Для любого критерия серьезность определяется тремя уровнями: уровень 3 — требуется очень существенная поддержка, уровень 2 — требуется существенная поддержка и уровень 1 — требуется поддержка. .1
- Ограниченные, повторяющиеся модели поведения, интересов или действий, проявляющиеся по меньшей мере двумя из следующих признаков, в настоящее время или в прошлом (примеры являются иллюстративными, а не исчерпывающими; см. текст):
- Стереотипные или повторяющиеся двигательные движения, использование предметов или речи (например, простые двигательные стереотипы, выстраивание игрушек в ряд или переворачивание предметов, эхолалия, идиосинкразические фразы).

- Настойчивое стремление к одинаковости, непреклонное следование рутине или ритуализированные модели вербального или невербального поведения (например, крайнее беспокойство при небольших изменениях, трудности с переходами, ригидные модели мышления, ритуалы приветствия, потребность идти одним и тем же маршрутом или есть одну и ту же пищу каждый день) .
- Крайне ограниченные, фиксированные интересы, ненормальные по интенсивности или направленности (например, сильная привязанность к необычным объектам или озабоченность ими, чрезмерно ограниченные или настойчивые интересы).
- Гипер- или гипореактивность к сенсорным данным или необычный интерес к сенсорным аспектам окружающей среды (например, очевидное безразличие к боли/температуре, неблагоприятная реакция на определенные звуки или текстуры, чрезмерное обоняние или прикосновение к объектам, зрительное увлечение светом или движением).
- Стереотипные или повторяющиеся двигательные движения, использование предметов или речи (например, простые двигательные стереотипы, выстраивание игрушек в ряд или переворачивание предметов, эхолалия, идиосинкразические фразы).
Укажите Текущая серьезность:
Серьезность основана на нарушениях социальной коммуникации и ограниченных, повторяющихся моделях поведения. Для любого критерия серьезность определяется тремя уровнями: уровень 3 — требуется очень существенная поддержка, уровень 2 — требуется существенная поддержка и уровень 1 — требуется поддержка. .1
Для любого критерия серьезность определяется тремя уровнями: уровень 3 — требуется очень существенная поддержка, уровень 2 — требуется существенная поддержка и уровень 1 — требуется поддержка. .1
- Симптомы должны присутствовать в раннем периоде развития (но могут не проявляться полностью до тех пор, пока социальные требования не превысят ограниченные возможности, или могут быть замаскированы усвоенными стратегиями в более позднем возрасте).
- Симптомы вызывают клинически значимые нарушения в социальной, профессиональной или других важных областях текущего функционирования.
- Эти нарушения нельзя лучше объяснить умственной отсталостью (нарушением умственного развития) или общей задержкой развития. Часто сочетаются умственная отсталость и расстройство аутистического спектра; чтобы поставить коморбидный диагноз расстройства аутистического спектра и умственной отсталости, уровень социального общения должен быть ниже ожидаемого для общего уровня развития.

Примечание : Лицам с хорошо установленным диагнозом аутистического расстройства, синдрома Аспергера или первазивного расстройства развития согласно DSM-IV, не указанным иным образом, должен быть поставлен диагноз расстройства аутистического спектра. Лица с выраженным дефицитом социальной коммуникации, но чьи симптомы не соответствуют другим критериям расстройства аутистического спектра, должны быть обследованы на предмет расстройства социальной (прагматической) коммуникации.
Укажите , если:
С сопутствующим нарушением интеллектуального развития или без него С сопутствующим нарушением речи или без него
Связанный с известным медицинским или генетическим заболеванием или фактором окружающей среды
генетическое заболевание.)
Связанное с другим нарушением развития нервной системы, психическим или поведенческим расстройством
( Примечание по кодированию : Используйте дополнительный код[ы] для идентификации связанного нарушения[я] развития нервной системы, психики или поведения.