Как сделать сайт на WordPress? Плагины • Блог компании Hostpro
Наш гайд по созданию сайта на WordPress подходит к концу – сегодня у нас последняя серия, в которой мы выясним, какие плагины обязательно нужно добавить на ваш WordPress-сайт с самого начала, как их установить, и как они сделают из вашего ресурса настоящую конфетку.
Если вдруг пропустили прошлые статьи, советуем вернуться:
- Часть 1. Доменное имя и хостинг
- Часть 2. Установка WordPress
- Часть 3. SSL-сертификат
- Часть 4. Тема и дизайн
- Часть 5. Создание страниц и блога
Если коротко, то для успешного и уверенного старта будет вполне достаточно следующих плагинов: WooСommerce (если у вас интернет-магазин), Yoast SEO, Contact form 7, Site Kit by Google и LiteSpeed Cache. А теперь рассмотрим нужные нам плагины один за другим.
- WooСommerce
- Yoast SEO
- Сontact Form 7
- Как добавить CAPTCHA на сайт?
- Site Kit by Google
- LiteSpeed Cache
- В завершение
После установки WordPress у вас будет автоматически активировано два плагина: Hello Dolly и Akismet Anti-Spam.
Их можно сразу удалять, потому что есть плагины, фунционал которых гораздо важнее для нашего будущего сайта.
Чрезмерное количество установленных плагинов может негативно сказаться на производительности и скорости загрузки сайта в будущем.
WooСommerce
Именно благодаря этому популярному плагину вы сможете добавлять товары на страницы своего онлайн-магазина, работать с заказами, настраивать доставку и многое другое.
Как установить плагин WooCommerce?
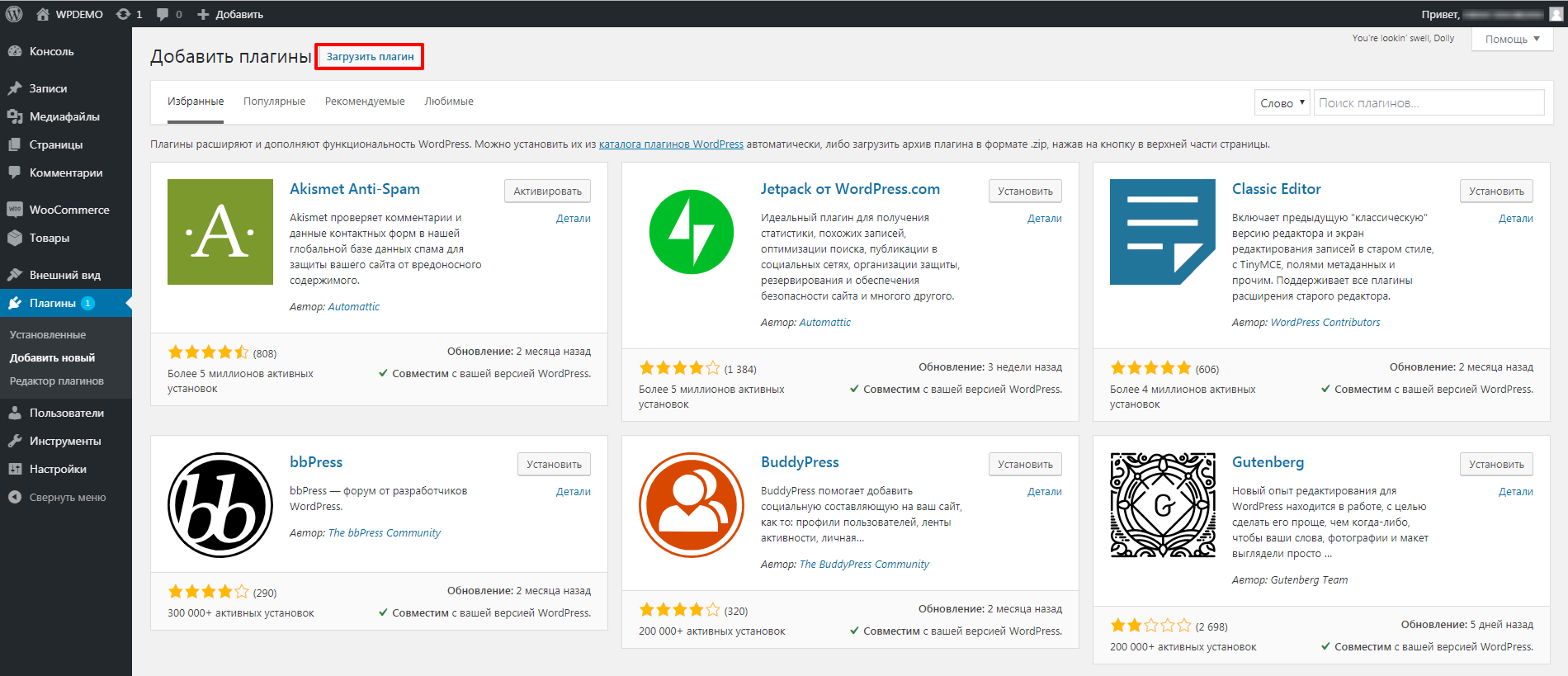
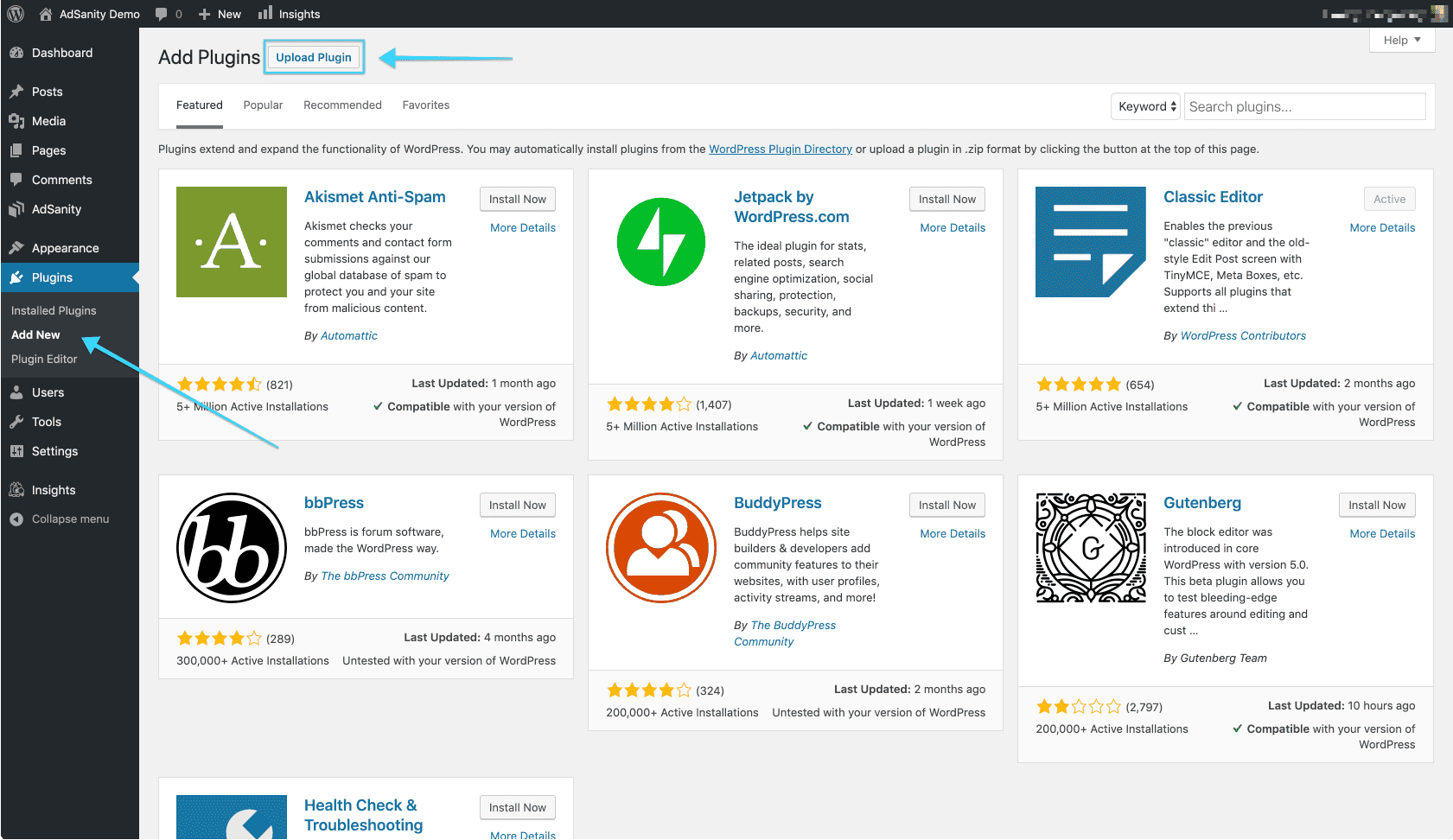
В боковом меню консоли WordPress находим раздел «Плагины» ⇒ «Добавить новый» ⇒ вводим в поиске «WooCommerce» ⇒ на карточке плагина жмем на кнопку «Установить» ⇒ «Активировать».
Сразу после активации плагина в боковом меню будут добавлены новые разделы: «WooCommerce», «Товары», «Аналитика», «Маркетинг». Теперь время настроить плагин.
Шаг 1 – Расположение
На первом шаге вам нужно будет ввести страну/регион, адрес, почтовый индекс, город и email, чтобы WooCommerce мог автоматически настраивать валюту и стоимость доставки ваших товаров.
Если вы поставите галочку в чек-боксе «Получать советы», то на указанную почту будут приходить письма о новых заказах и о смене пароля.
Шаг 2 – Отрасль
На этом шаге вам предложат выбрать тематику вашего сайта для e-commerce. Если вы планируете продавать сразу в нескольких отраслях, тоже не беда – можно выбрать несколько. Если ваш бизнес не подпадает ни под одну категорию, можно выбрать «Другое» и описать свою деятельность.
Шаг 3 – Типы товаров
Для реальных товаров и загрузок WooCommerce бесплатный, для всех других видов продуктов вам предложат дополнительную плату. Потому что, как полагают разработчики плагина, без кастомизированного функционала в таких случаях не обойтись.
Цены WooCommerce для таких товаров стартуют от $4. 08/мес. Поэтому попробуйте выбрать бесплатный тип – в крайнем случае догонитесь бесплатными плагинами или приобретете дополнительный функционал позже.
08/мес. Поэтому попробуйте выбрать бесплатный тип – в крайнем случае догонитесь бесплатными плагинами или приобретете дополнительный функционал позже.
Шаг 4 – Сведения о бизнесе
На этом этапе вас спросят о желаемом объеме продаж, сбываете ли вы товары на других платформах или физическом магазине, если да, потом надо будет уточнить также количество сотрудников и ваш текущий годовой доход. После этого вам порекомендуют целый список бесплатных плагинов для улучшения бизнес-функций.
Но в целом для нормальной работы WooCommerce они не нужны. Можем просто поснимать галочки, которые уже стоят там по умолчанию. Если вы почувствуете острую необходимость в этих плагинах в будущем, их всегда можно будет установить дополнительно.
Шаг 5 – Тема
На последнем шаге нам предложат тему, которая поддерживает плагин WooCommerce. До этого мы уже установили такую, поэтому просто нажимаем на «Оставить мою активную тему» и идем дальше в отдельный гайд по настройке WooCommerce.
Yoast SEO
Если вы планируете не отставать в результатах поисковой выдачи, вам понадобится хорошая SEO-стратегия и проверенный плагин, который поможет с продвижением сайта на WordPress. Таких дополнений есть довольно много, однако Yoast SEO является наиболее признанным в комьюнити WordPress плагином, который помогает получить признание как Гугла, так и ваших будущих посетителей.
Установить его можно так же, как и предыдущую утилиту – через «Плагины» ⇒ «Добавить новый» ⇒ «Установить» ⇒ «Активировать».
Какие возможности дает вам Yoast SEO?
- Анализ структуры абзацев (их длины, наличия переходных слов). Чем понятнее и проще будет читаться оффер, тем с большей вероятностью этот товар у вас купят.
- Проверка плотности ключевых слов, чтобы избежать переспама. Оптимальный показатель – до 6%, в противном случае страница/запись будет хуже ранжироваться в Google.
- Исследование читабельности текста – чем легче будет читаться контент, тем выше он будет иметь показатели удержания и больше посетителей получит страница.
 Yoast SEO проанализирует структуру каждого вашего предложения, чтобы людям было легче усваивать материал.
Yoast SEO проанализирует структуру каждого вашего предложения, чтобы людям было легче усваивать материал. - Возможность добавлять description. Хотя Google уже не уделяет столько внимания метаданным, как раньше, описания ваших страниц все еще играют важную роль.
Description – небольшой фрагмент текста, который отображается под вашей ссылкой в поисковой выдаче. Создается, чтобы привлечь посетителей.
Так вот, Yoast SEO не только позволяет создать собственное мета-описание, он одновременно показывает, насколько оно оптимизировано. Плагин отобразит зеленую линию, если описание будет идеальным.
- Независимо от типа ссылок (внешние или внутренние), Yoast без проблем определит, достаточно ли у вас линков и используете ли вы теги «No Follow». Последние нужны, чтобы скрыть партнерские, рекламные, нецелевые страницы или какие-то нетрастовые ресурсы от поисковых роботов.
- Плагин помнит все ключевые слова, которые вы использовали в прошлом, поэтому сообщит вам, если вы юзали их раньше.

- Использование ключевых слов в подзаголовках. Большинство сеошников считает, что вставка ключевого слова хотя бы в один подзаголовок является идеальным вариантом для поисковых систем и посетителей. Yoast пристально следит за этим.
- Плагин Yoast SEO для WordPress также имеет встроенную возможность делиться статьями в соцсетях. Хотя публикации можно расшаривать и без плагина, с ним вы можете добавлять различные изображения, оптимизированные под конкретные соцсети или создавать специальные описания для Facebook и Twitter. Так ваши превью будут выглядеть значительно привлекательнее.
- Yoast имеет специальное приложение WooCommerce SEO, которое позволит выделять именно ваши товары в результатах поиска.
Как настроить Yoast SEO?
Первым делом Yoast предложит сделать SEO-анализ вашего сайта, чтобы понять, каким видит его Google. Далее вам предложат описать ваш сайт, предоставить ссылки социальных сетей, если вы их ведете, и попросят email в разделе «Личные рекомендации».
После проведения анализа все SEO-проблемы, если они имеются, будут отображены во вкладке «Мастерская».
Это один из самых популярных бесплатных плагинов, который используется для создания контактных форм на WordPress-сайте. Contact form 7 доступен еще с 2007 года, поэтому успел заработать отличную репутацию – на сегодня насчитывается уже более 5 млн активных установок. Что делает его таким популярным?
- посетители могут отправлять сообщения непосредственно на ваш почтовый ящик;
- предлагает готовую, предварительно настроенную контактную форму, которую вы можете добавлять на страницы и записи в блоге;
- имеет выбор полей для расширения базовой формы обратной связи;
- поддерживается почти каждой современной темой WordPress;
- имеет поддержку Captcha, чтобы избежать спама;
- полностью бесплатный и не требует никаких платных обновлений.
Contact Form 7 – плагин, благодаря которому можно самым быстрым образом добавить на сайт форму и запустить ее в работу. Как добавить и настроить форму обратной связи, читайте в нашей статье.
Как добавить и настроить форму обратной связи, читайте в нашей статье.
Как добавить CAPTCHA на сайт?
Когда вы создадите свою первую форму, на нее, вероятно, налетят боты, и место на вашем почтовом ящике может внезапно закончиться. Для того, чтобы защититься от спама, плагин Сontact form 7 поддерживает CAPTCHA. С этим инструментом доступ к заполнению формы будет предоставляться только реальным посетителям.
Шаг 1. Получаем ключ сайта и секретный ключ для reCAPTCHA
Для того, чтобы добавить reCAPTCHA на любой сайт, сначала нужно получить ключ сайта и секретный ключ от Google.
Заходим на сайт Google CAPTCHA и нажимаем на кнопку «v3 Admin Console» в верхней панели. Вход будет осуществлен из вашей учетной записи Google. Если она отсутствует, нужно предварительно зарегистрироваться.
Вот так выглядит страница создания Google CAPTCHA. Заполняем необходимые поля: название сайта, домен. В чекбоксе «Тип reCAPTCHA» выбираем v3. И нажимаем «Отправить».
И нажимаем «Отправить».
На следующем шаге мы получим 2 кода – публичный и приватный.
Шаг 2. Настраиваем reCAPTCHA в плагине Contact Form 7
После установки и активации Contact Form 7 в боковом меню консоли WordPress должен появиться раздел «Связь». В нем находим блок «Интеграция» ⇒ «reCAPTCHA» ⇒ «Настройка интеграции».
На этом этапе вводим те 2 ключа, что получили ранее на сайте Google CAPTCHA, и сохраняем изменения.
В результате вы получите вот такое уведомление о том, что капча активна на вашем сайте. Теперь все ваши формы будут защищены от спама «невидимой» reCAPTCHA v3, которая будет определять, робот посетитель или нет, без надоедливых интерактивных заданий.
Site Kit by Google
Site Kit – это бесплатный WordPress-плагин от Google, который выступает посредником между вашим сайтом на WordPress и маркетинговыми сервисами Google.
Прежде всего Site Kit by Google нужен для дальнейшего подключения и объединения данных из таких маркетинговых инструментов как:
- Search Console – помогает улучшить поисковые рейтинги, определяя ошибки, которые мешают индексированию вашего сайта.

- Google Analytics – будет сообщать вам, как пользователи взаимодействуют с вашим сайтом. Подключив свой сайт к Google Analytics, вы узнаете, откуда именно приходит ваш трафик, какой товар продается лучше всего и т.п.;
- AdSense – помогает монетизировать сайт, размещая на нем рекламу;
- PageSpeed Insights – проверяет скорость загрузки вашего сайта на десктопных и мобильных устройствах, а также определяет проблемы, связанные с производительностью;
- Tag Manager – позволяет собирать инфу из Google Analytics, настраивать ремаркетинг, добавлять HTML-скрипты для проведения A/B-тестирования, отслеживать каналы трафика, контролировать статистику рекламы в социальных сетях и многое другое;
- Optimize – инструмент для A/B-тестирования, который позволяет проводить эксперименты для увеличения конверсий.
Отчеты со всех вышеприведенных инструментов будут в одном месте – вашей консоли WordPress.
LiteSpeed Cache
LiteSpeed Cache – вордпрессовский плагин, который предлагает так много функций оптимизации и непревзойденную производительность кэширования на уровне сервера, что заслуживает внимания каждого, кто использует WordPress.
Этот плагин – по сути, основной залог ускорения вашего сайта.
Как веб-сервер LiteSpeed, так и плагин LiteSpeed Cache принадлежат одной компании под названием «LiteSpeed Technologies». Эти два продукта были оптимизированы для беспрепятственной интеграции между собой, поэтому кэширование LiteSpeed Cache на сегодня не имеет аналогов.
Просто сравните производительность WP на разных плагинах:
Плагин LiteSpeed Cache работает только на веб-сервере LiteSpeed! Наши клиенты на услугах WordPress Хостинга
, Turbo NVMe Хостинга, Клауд Сайт и Реселлинг Хостинга размещаются именно на этом типе сервера. Чтобы ускорить сайт, достаточно лишь установить плагин. 
Как работает кэширование на уровне сервера в LSCWP?
Когда кто-то хочет посетить вашу страницу на WordPress, она генерируется с нуля – запускаются PHP-скрипты, выполняются запросы к базе данных и их результаты компилируются для создания полноценной веб-страницы.
Каждый следующий раз, когда нужно будет открыть эту страницу, она будет генерироваться снова и снова. Это, конечно, требует немало ресурсов вашего веб-сервера и занимает определенное время, что в общем увеличивает время загрузки вашего сайта.
А теперь подумайте, сколько вычислительной мощности и времени можно было бы сэкономить, если можно было бы генерировать страницу только один раз, а затем сохранять ее, чтобы последующие пользователи могли посещать ее без необходимости генерировать страницы снова и снова.
Именно это и делает кэширование. Оно сохраняет страницы после их генерации, а затем использует сохраненную/кешированную страницу для обслуживания будущих посетителей.
В настоящее время существует множество плагинов кэширования, но в основном на уровне приложений. Это означает, что они сохранят эти веб-страницы, но для того, чтобы показать их посетителям, все равно нужно будет запустить некоторые PHP-скрипты в WordPress.
Это означает, что они сохранят эти веб-страницы, но для того, чтобы показать их посетителям, все равно нужно будет запустить некоторые PHP-скрипты в WordPress.
А вот LiteSpeed Cache кэширует на уровне сервера, поэтому кэшированные веб-страницы не потребуют запуска PHP-скриптов в WordPress, чтобы быть представленными посетителям. Для обслуживания таких страниц понадобятся значительно меньшие вычислительная мощность и время.
Как установить и настроить плагин, читайте в нашей статье.
В завершение
Вот и подходит к концу наш гайд – мы наконец создали полнофункциональный сайт на WordPress, но не прощаемся, потому что совершенству, как мы знаем, предела нет.
С любыми техническими вопросами будем рады помочь вам 24/7. Только обратитесь к нам удобным для вас способом.
Запустить сайт на WordPress — легко! Шаг за шагом Гайд и секреты
Удобства работы с вашим будущим сайтом начинаются с выбора CMS. Что такое CMS? CMS (Content Management System) — программное обеспечение (его часто называют “Движок”, которое позволяет пользователям создавать и изменять содержание веб-сайта (контент), не залезая в код. Такая система управления контентом позволяет любому создать свой веб-сайт или блог, с заранее проработанной за пользователя инфраструктурой. Всё, что остается — это выбрать дизайн из предложенных, подобрать цветовую схему, добавить контент: тексты, фотографии, картинки, заполняемые формы — и отдать предпочтение в пользу понравившихся форм для контента. Вот и всё.
Такая система управления контентом позволяет любому создать свой веб-сайт или блог, с заранее проработанной за пользователя инфраструктурой. Всё, что остается — это выбрать дизайн из предложенных, подобрать цветовую схему, добавить контент: тексты, фотографии, картинки, заполняемые формы — и отдать предпочтение в пользу понравившихся форм для контента. Вот и всё.
Что такое WordPress
WordPress — самая популярная CMS на сегодня для глобального рынка в целом и в рунете в частности.
Плюсы WordPress очевидны:
- Быстрая и несложная установка
- Простые настройки
- Выбор “Тем”, а соответственно и доступная оптимизация дизайна на любой вкус
- Открытый код программного обеспечения, которое можно бесплатно загрузить с https://wordpress.org/
- Минимальная подготовка и вложения перед запуском — нужно только доменное имя и хостинг WordPress, чтобы запустить ваш сайт и сделать его доступным для пользователей в Интернете.
Но мало кто знает о том, что WordPress с коробки не SEO-оптимизирован. И каким бы удобным и привлекательным не вышел ваш сайт, создаете вы его едва ли для любования. Ваша цель — привлечение на сайт таргетированной аудитории, а для этого нам понадобится оптимизация под поисковые системы. Непонимание этой цели и шагов по её достижению приводит к распространенной проблеме: “Я создал сайт, или купил его у разработчика, а у меня ни одного звонка или клиента с него!” Разберёмся с тем, как её избежать.
И каким бы удобным и привлекательным не вышел ваш сайт, создаете вы его едва ли для любования. Ваша цель — привлечение на сайт таргетированной аудитории, а для этого нам понадобится оптимизация под поисковые системы. Непонимание этой цели и шагов по её достижению приводит к распространенной проблеме: “Я создал сайт, или купил его у разработчика, а у меня ни одного звонка или клиента с него!” Разберёмся с тем, как её избежать.
SEO-оптимизация при запуске сайта на WordPress
SEO-френдли темы
Не все беспid=»header123″латные шаблоны (темы) заточены под правильное чтение поисковыми системами. Поэтому это то, на что важно обратить внимание на самом старте. В описании при выборе тем обратите внимание на фразы «SEO friendly», «SEO optimized», «optimized for search engines». Но даже такое описание не даёт никаких гарантий, к сожалению. Нередко, подобные темы замедляют работу сайта — это второй момент, на который важно обращать внимание. Чтобы не ошибиться, можно воспользоваться списками лучших SEO-оптимизированных тем из сети. Наилучший способ — это настроить свою тему изначально с помощью разработчика.
Наилучший способ — это настроить свою тему изначально с помощью разработчика.
Проблемы, которые правильный выбор темы поможет избежать:
- дубликаты страниц из-за не адаптивной вёрстки
- дубликаты в карте сайта
- дублированные мета теги или их отсутствие
- проблемы с категориями страниц
- отсутствие ЧПУ (человеко-понятного URL)
- дублированные заголовки h2-H6, или их отсутствие и отсутствие возможности их редактировать.
Всё это гарантированные причины проблем с ранжированием в Google и Яндекс.
Общие настройки сайта
Важно заполнить основную информацию о вашем сайте. Для этого перейдите в Настройки. Подпункт “общие”
Пропишите название вашего сайта и краткое описание. Эти данные иногда отображаются в выдаче, поэтому здесь важно правильно использовать название компании (brand name) и ее основной вид деятельности. Если вы не нашли такой функции, то необходимо использовать SEO Plugin для мета тайтлов. Заполните адрес сайта, административный e-mail — на него будут приходить письма от системы.
Оптимизация URL страниц
SEO-френдли URL страниц — это адреса страниц, понятные как человеку, так и поисковой системе. Такие URL-адреса должны состоять из слов, которые четко
объясняют содержание страницы. Например,
Пример не оптимизированного URL
Настроить автоматическое формирование URL или изменять их можно с помощью SEO плагинов. Плагин YOAST, например, речь о котором пойдёт ниже содержит возможность изенять URL по вашему усмотрению.
WWW и не WWW URL
Одним из первых шагов при запуске веб-сайта является решение о том, использовать ли www в URL или оставить адрес без www. Выбрать один из вариантов и придерживаться его важно в первую очередь потому, что поисковые системы считают, что это два разных веб-сайта.
Необходимо указать вариант, на котором вы остановились, перейдя в «Настройки»> «Общие». Добавьте предпочитаемый URL в поля «Адрес WordPress» и «Адрес сайта».
SEO плагины для WordPress
Одна из приятных особенностей WordPress заключается в том, что практически любую функцию сайту можно добавить с помощью легко устанавливаемых плагинов. Для добавления плагина зайдите в Плагины -> Добавить новый и через поиск либо через ключевые слова найдите плагин для желаемой функции, либо введите его название, если знаете. Почитайте отзывы, изучите возможности, установите и активируйте, следуя прилагаемым инструкциям.
Для добавления плагина зайдите в Плагины -> Добавить новый и через поиск либо через ключевые слова найдите плагин для желаемой функции, либо введите его название, если знаете. Почитайте отзывы, изучите возможности, установите и активируйте, следуя прилагаемым инструкциям.
SEO — не исключение и подобрав и установив правильный плагин вы получаете лёгкий и удобный путь к оптимизации. Существуют тысячи плагинов для WordPress SEO, и из них точно есть несколько хороших. Yoast SEO — один из плагинов, которым мы доверяем. Он легко поможет оптимизировать ваши посты, метаданные, создать карту сайта, подскажет об имеющихся SEO-проблемах на сайте, поможет подключить Search Console и многое другое.
Оптимизация мета данных в постах на WordPress
Чтобы увидеть максимальные результаты, необходимо не забывать о SEO-оптимизации при написании каждого поста. Важно не забывать о метаданных — это короткая информация, которую видит пользователь в выдаче Google. Они важны как для поисковой системы — это часть кода, который читает Google, так и для вашей аудитории.
Важно соблюдать правила:
- Каждый Тайтл Тег (Meta title) и Мета Описание (Meta Description) должен быть уникальным.
- Отражать информацию о странице.
- Содержать ключевые слова (слова, по которым именно эту страницу предположительно могут искать)
- Быть привлекательными для того, чтобы кликнуть на фразу
- Быть определенной длины (по той простой причине, что поисковик отображает текст с определенным количеством символов, а фраза должна выглядеть закончено
- Meta title — до 70 символов на ПК и до 78 на мобильной версии
- Meta Description — до 150 на ПК и до 170 на мобильной версии
Все топовые плагины SEO, включая Yoast позволяют добавлять мета описания каждому посту или странице.
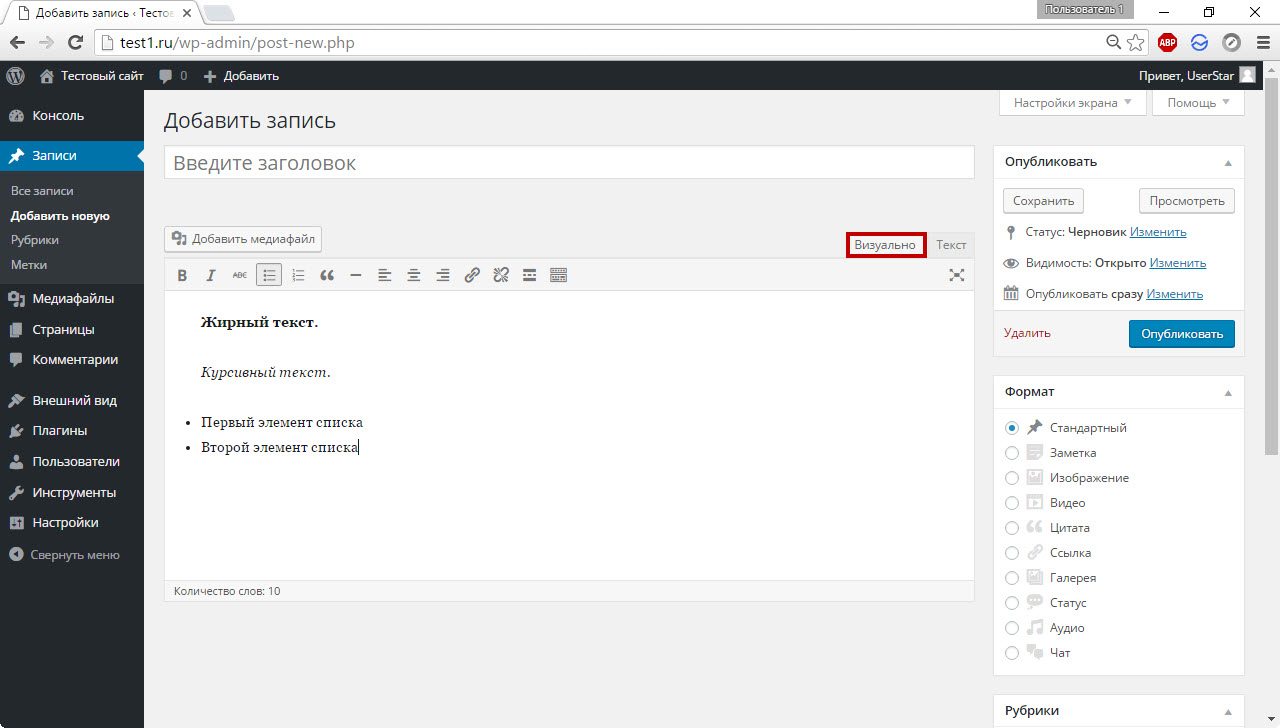
При написании вашего блога просто прокрутите вниз до раздела SEO и заполните его максимально качественно.
Полоска прогресса подсказывает, достаточной ли длины текст: она должна быть зеленой, а не красной.
Оптимизация изображений на WordPress
Изображения — важная часть контента на сайте. Но следует помнить, что не оптимизируя размеры и качество изображений, вы можете существенно замедлить скорость загрузки вашего сайта.
Но следует помнить, что не оптимизируя размеры и качество изображений, вы можете существенно замедлить скорость загрузки вашего сайта.
Еще важный для оптимизации изображений для поисковых систем момент — это использовать описательный заголовок и теги alt. Также, как и мета данные для постов, эти теги помогают как поисковым системам, так и пользователям понять о чём данное изображение. В пользу важности добавления alt тегов играет ещё и тот факт, что программы считывания информации для слабовидящих тоже читают эти теги.
WordPress даёт возможность легко добавить и Заголовок и тег к изображениям при их загрузке или редактировании.
Используйте ключевые слова в описании, но не в ущерб описания смысловой нагрузки изображения.
Безопасность на WordPress
Безопасность — это не только важный фактора для вас, как для владельца, но и интересующий Google в вашем сайте.
- SSL / HTTPS
Начните использовать SSL / HTTPS Что такое SSL? SSL (Secure Sockets Layer) — это технология, которая шифрует соединение между браузером пользователя и сервером, к которому он подключается.
Веб-сайты, защищенные с помощью SSL, обозначаются значком замка в адресной строке браузера. Это делает ваш веб-сайт более надежным. Большинство ведущих хостингов WordPress предлагают бесплатные SSL-сертификаты.
- Admin
Лучше избегать пользователей admin. И страницу WP-Admin поменять на какую-то другую.
- Cloudflare
Cloudflare — это Американский сторонний сервис, ставящий своей целью защиту от атак благодаря фильтрации паразитного трафика через прокси-серверы. Чтобы подключить услугу, необходимо зарегистрироваться, выбрать тарифный план и добавить свой веб сайт.
- Wordfence
Wordfence — это бесплатный плагин на WordPress, который сканирует ваш сайт и защищает от вирусов и взлома. Просто введите Wordfence в поиске плагинов и установите на сайт, следуя их пошаговому руководству.
- Sucuri Web Application Firewall
Облачный файервол, который блокирует атаки на сайты и фильтрует “плохой трафик”. Он принимает на себя ваш DNS и уже после фильтрации ваш трафик попадает на WordPress. Иметь такое соединяющее звено посередине безопасно и избавляет от многих проблем. Для начала использования файрвола необходимо зарегистрироваться, добавить свой сайт через “Add your project”, выбрать тарифный план и настроить аккаунт.
Он принимает на себя ваш DNS и уже после фильтрации ваш трафик попадает на WordPress. Иметь такое соединяющее звено посередине безопасно и избавляет от многих проблем. Для начала использования файрвола необходимо зарегистрироваться, добавить свой сайт через “Add your project”, выбрать тарифный план и настроить аккаунт.
Внутренняя перелинковка на WordPress
Пользователь, придя на ваш сайт, вероятно может найти на нём ещё много всего интересного для себя по темам, смежным со страницей входа. Подскажите ему, где её взять прямо на странице, на которой он находится. Если в тексте упоминается услуга/товар, под которые есть отдельные страницы — обязательно дайте ссылку на них.
Также не пренебрегайте функцией: “Похожие посты” в конце страницы. Оптимизировать вывод похожих записей помогут правильно подобранные плагины.
Скорость загрузки сайта на WordPress
Исследования и статистики твердят, что пользователь через пару секунд уже имеет решение покидать ему страницу или остаться. А если ваш сайт грузится 5-10 секунд, вы просто не оставляете выбора пользователю. Поэтому скорость загрузки страницы — важнейший фактор. Кроме того, поисковые системы, такие как Google, теперь оценивают более быстрые сайты выше, чем медленно загружаемые.
А если ваш сайт грузится 5-10 секунд, вы просто не оставляете выбора пользователю. Поэтому скорость загрузки страницы — важнейший фактор. Кроме того, поисковые системы, такие как Google, теперь оценивают более быстрые сайты выше, чем медленно загружаемые.
Движок из коробки не заточен на высокую скорость загрузки. И после “утяжеления” его плагинами, контентом и прочими апгрейдами, будьте готовы, что скорость загрузки страницы может быть низкой.
Проверять это важно перед самым запуском. Проверить скорость загрузки страницы для ПК и мобильных приложений можно в Google туле Google PageSpeed Insights.
Здесь же и получить советы по её оптимизации.
Добавление фавикона на WordPress
Что такое фавикон (Favicon) — это небольшая иконка в адресной строке справа от названия вашего сайта. Она придаёт узнаваемость вашему сайту для вернувшихся пользователей, кроме того её легко различить среди множества открытых вкладок.
В качестве фавикона чаще всего используют логотип сайта, либо его элемент.
Важно помнить, что это изображение очень маленького формата, и избегать наличие слишком мелких элементов на нём.
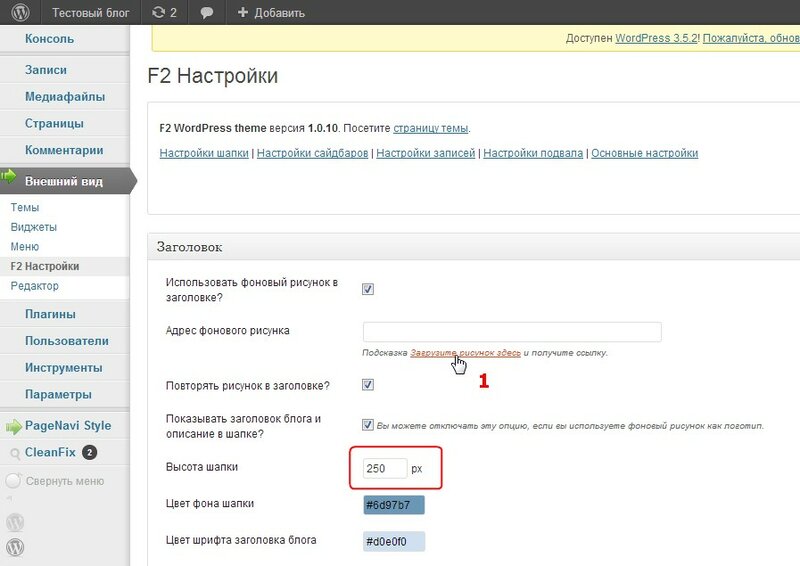
Многие темы позволяют легко добавить фавикон по схеме, описанной ниже:
Чтобы добавить фавикон перейдите во Внешний Вид — Настроить
И в удобном редакторе загрузите выбранное изображение. Скорректировать размер можно прямо из редактора
Если такого функционала нет, то существует множество плагинов, которые позволят вам добавить фавикон. Однако, это может “забить” ваш сайт и негативно влиять на скорость загрузки. Оптимально в таком случае поработать с кодом — а для этого отдать дело в руки программиста.
Контактные формы на WordPress
Контактная форма для сайта — вопрос, который как правило решается с помощью плагинов. Таких плагинов великое множество, лучше почитать описание топовых, отзывы к ним и выбрать в соответствии с конкретно вашими ожиданиями и нуждами.
Перед запуском сайта необходимо соблюсти 2 важных шага в работе с контактной формой:
1) Настроить её: назвать поля наилучшим образом, добавить e-mail, на который будут приходить письма
2) Проверить работу контактной формы: заполнить её и убедиться, что сообщения получены.
Микроразметка
Микроразметку (Schema Tags) используют для того, чтобы “показать” поисковикам” “кто есть кто” на веб-странице. Так, например, с её помощью поисковик быстрее и легче поймёт, где на странице с товаром его цена, его фотография, его описание и т.д. Достигается это с помощью разметки дополнительными тегами и атрибутами. Кроме понятной пользы для поисковиков, микроразметка улучшает внешний вид вашего сниппета в результатах поиска, чем повышает привлекательность для пользователей.
Благодаря онлайн конструкторам можно составить микроразметку без знаний HTML. На https://schema.org/ можно получить примеры микроразметок на любые специализированные темы, как и много другой полезной информации.
Готовую микроразметку можно добавить на сайт с помощью специальных плагинов, с помощью редактирования HTML кода, либо через Tag Manager.
Настройки видимости сайта
По умолчанию в WordPress при запуске стоит функция, запрещающая поисковым системам читать ваш сайт. Это даёт вам время для оптимизации перед тем, как вы представите свой ресурс “судьям”.
Это даёт вам время для оптимизации перед тем, как вы представите свой ресурс “судьям”.
Когда будете готовы, разрешите поисковым системам видеть ваш сайт, сняв галочку в Настройках — подпункт Чтение.
Добавление Карты сайта на WordPress
Что такое карта сайта (XML Sitemap)? Карта сайта — это список абсолютно всех страниц вашего сайта в специально отформатированном файле. Карта сайта помогает поисковым системам искать и читать содержание вашего сайта. Google утверждает, что добавление XML-карты сайта не повышает рейтинг вашего сайта в результатах поиска, но однозначно оно помогает поисковым системам быстро найти страницы и начать их ранжирование. Если вы используете плагин Yoast SEO, он автоматически создаст для вас карту сайта XML. Обратите внимание, что на сайте уже может стоять генератор карты из коробки. Две созданные карты могут конфликтовать, поэтому одну из них лучше деактивировать.
Добавление сайта в Search Console
Что такое Search Console так же известный как вебмастер (Webmaster Tools)? Это инструмент, а точнее даже совокупность инструментов от Google, созданный им для владельцев сайтов. С его помощью Google даёт обратную связь о том, как страницы вашего сайта воспринимаются поисковыми системами.
С его помощью Google даёт обратную связь о том, как страницы вашего сайта воспринимаются поисковыми системами.
С помощью предоставленных данных в отчётах вебмастера вы понимаете, как именно ваши страницы отображаются в результатах поиска. Кроме того, здесь вы найдёте список слов, которые люди используют для поиска вашей страницы, как именно каждая страница отображается в результатах поиска и насколько часто пользователи переходят на неё.
Здесь вы увидите информацию об ошибках чтения вашего сайта, дублированных страницах или элементах и получите советы по устранению этих недочётов.
Как добавить ваш сайт в вебмастер? Сначала зайдите в Google Search Console и нажмите кнопку «Начать», запустится консоль поиска Google. Затем вам необходимо войти в систему с помощью вашей учетной записи Google / Gmail. После входа необходимо ввести URL вашего сайта.
Имейте в виду, что Google рассматривает HTTP и HTTPS как два разных протокола. Он также рассматривает https://www.example. com и https://example.com как два разных веб-сайта. Поэтому лучше разместить все 4 варианта вашего сайта.
com и https://example.com как два разных веб-сайта. Поэтому лучше разместить все 4 варианта вашего сайта.
После ввода веб-сайта в мастере настройки нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Теперь вас попросят подтвердить право собственности на ваш сайт.
Есть 4 способа сделать это:
- Тег HTML — Добавьте мета тег в код главной страницы своего сайта
- Google Аналитика — Используйте аккаунт Google Analytics
- Google Менеджер тегов — Используйте свой аккаунт Диспетчера тегов Google
- Провайдер доменных имен -Добавление записи DNS в конфигурацию домена
Добавление HTML-тега, пожалуй, самый простой способ. Особенно если у вас стоит вышеупомянутый плагин Yoast.
Из предложенных способов верификации выберите тег HTML, скопируйте его
Затем в админ панели своего сайта зайдите в пункт SEO — Общие. В верхнем меню выберите Инструменты веб-мастера и вставьте скопированный код в поле Код верификации Google. Не забудьте сохранить изменения.
Не забудьте сохранить изменения.
Затем вернитесь в Search Console и нажмите подтвердить
Вы увидите сообщение об успешной авторизации. Следуя подсказкам Search Console легко настроить ваш аккаунт, но начать определённо стоит с добавления карты сайта, которую мы составили в одном из предыдущих пунктов с помощью Yoast.
Добавление карты сайта в Google Search Console
Зачем добавлять карту в Search Console? Это улучшит сканирование вашего сайта.
Чтобы добавить Sitemap в вебмастер перейдите во вкладку Файлы Sitemap в меню и в открывшейся строке последнюю часть URL-адреса карты сайта. Не забудьте сохранить изменения.
Всё — процесс проверки вебмастером Google каждой страницы вашего сайта начался.
Сканирование будет завершено не сразу и ваша отосланная карта какое-то время пробудет в статусе “Ожидание”. После получения статуса “Успешно” вы увидите количество ссылок, найденных в вашей карте сайта и сколько из них проиндексировано.
Мы рекомендуем вам периодически проверять свою консоль поиска, чтобы собирать информацию и следить за прогрессом вашего сайта в SEO.
Теперь вы в боевой готовности ко встрече с Великим Судьёй Google.
Как создать сайт и блог на WordPress за 30 минут, даже если у вас нет технических навыков какие-либо технические навыки.
Когда 11 лет назад я создал пару своих первых веб-сайтов, это был кошмар.
Первый созданный мной сайт закрыли.
Мой второй веб-сайт был построен на устаревшей платформе, поэтому у меня никогда не было шанса заработать хоть какие-то деньги за всю мою тяжелую работу над ним.
Мой третий сайт тоже был построен на устаревшей платформе, поэтому я опять не мог заработать на нем реальных денег.
За свой четвертый веб-сайт я заплатил твердые 8000 долларов за его создание — и они оставили мне наполовину работающий веб-сайт, множество невыполненных обещаний и ни одной наличности в банке.
Да, я идиот… но в конце концов я научился быстро и легко создавать сайт менее чем за 40 долларов!
Как создать веб-сайт и блог на WordPress бесплатно
После нескольких лет стресса, вызванного веб-сайтом, и четырех бедствий я, наконец, понял, как создать высококачественный профессиональный веб-сайт менее чем за 50 долларов, и я собираюсь научить вас, как это сделать прямо сейчас бесплатно.
Я не хочу, чтобы кто-то еще потратил впустую три года своей жизни и более 8000 долларов, как я, пытаясь разобраться в этом.
Если у вас есть важное сообщение, история, продукт или услуга, которыми вы хотите поделиться со всем миром в Интернете, я хочу показать вам, как сделать это максимально быстро, легко и безболезненно, чтобы вы могли помочь большему количеству людей.
Все, о чем я прошу взамен, это чтобы вы своей работой делали все возможное, чтобы сделать мир лучше. Звучит честно?
Отлично! Тогда давайте приступим к созданию вашего сайта прямо сейчас.
1. Купить доменное имя
Общая стоимость: Менее $10 в год
Первым шагом к созданию веб-сайта является покупка доменного имени.
Доменное имя — это веб-адрес, который люди вводят, чтобы найти ваш сайт. Наше доменное имя — tckpublishing.com — это фактический адрес вашего веб-сайта, который отображается в адресной строке в верхней части веб-браузера (также называемой адресной строкой или адресной строкой).
Как купить доменное имя для вашего веб-сайта
Сначала перейдите на сайт www.godaddy.com, чтобы купить доменное имя.
(Мне нравится GoDaddy, потому что у них круглосуточная поддержка клиентов, 7 дней в неделю, а это значит, что я могу позвонить им и получить помощь в любое время, когда у меня возникнет техническая проблема или проблема. Для меня бесценно иметь специалистов технической поддержки на связи весь день каждый день.)
Теперь пришло время подумать о доменном имени.
Это сложно, потому что вам нужно найти еще не занятое доменное имя. Это может занять у вас пять минут, несколько часов или пару дней, если вы действительно привередливы в поиске подходящего доменного имени.
Первое, что нужно проверить, это ваше имя. Если вы не можете найти веб-сайт, оканчивающийся на .com с точным написанием вашего имени и фамилии, рассмотрите возможность добавления среднего инициала или просто получения другого расширения доменного имени, такого как . net. или .biz.
net. или .biz.
Если вам абсолютно необходимо иметь сайт в зоне .com, я рекомендую просто купить любое имя в зоне .com, которое, по вашему мнению, является достаточно хорошим для начала, и настроить его сейчас. Вы всегда можете получить лучшее доменное имя позже за несколько долларов, поэтому вам действительно не следует беспокоиться о своем первом доменном имени.
Вы также можете просто бесплатно перенести свой веб-сайт на новое доменное имя одним нажатием кнопки. Это означает, что если вы купите доменное имя сейчас, создадите свой веб-сайт, получите тонны трафика и клиентов, а затем решите, что хотите перенести весь свой веб-сайт на другое доменное имя, вы можете сделать это практически без перерывов или потери трафика.
Поиск доменных имен
Как только вы придумаете доменное имя, которое вам нравится, просто введите его в текстовое поле под логотипом Godaddy и нажмите Домен поиска .
Если имя уже занято, будет сказано: « Извините, этот domainyouwanted. com занят. ”
com занят. ”
Если доменное имя доступно, будет указано “ Да! Ваш домен доступен. Купите его, пока это не сделал кто-то другой. ”
Выберите ваше доменное имя
Следующим шагом является выбор точного доменного имени, которое вы хотите, нажмите кнопку Select рядом с ним, а затем нажмите Перейти к тележке .
Продолжить оформление заказа
После нажатия кнопки Перейти в корзину появится экран с вопросом «Что вы будете делать со своим доменным именем?»
Пропустить допродажи и дополнительные предложения
На следующем экране предлагаются дополнительные опции и допродажи, включая параметры конфиденциальности домена. По крайней мере, 95% людей действительно не нуждаются в параметрах конфиденциальности или дополнительных доменах, поэтому не беспокойтесь о их покупке, если вы не уверены, что вам нужны все эти дополнительные вещи.
После завершения нажмите кнопку внизу с надписью Продолжить с этими вариантами.
Завершить оформление заказа
Последняя страница — это страница оформления заказа, на которой вы можете просмотреть свой выбор.
Примечание: Когда я последний раз проверял, GoDaddy автоматически добавил 5-летний срок на покупку доменного имени и конфиденциальность домена. Если вам не нужны эти параметры, вы можете просто изменить срок и удалить подписку на конфиденциальность на этой странице.
Если вы довольны доменным именем и выбранными параметрами, просто нажмите Перейдите к кассе , чтобы приобрести домен.
После покупки доменного имени…
Поздравляем! Теперь вы стали счастливым обладателем нового домена веб-сайта. Твоя интернет-слава только начинается.
После того, как вы приобрели свое доменное имя, пришло время получить услугу веб-хостинга, чтобы вы действительно могли разместить свой веб-сайт на своем новом веб-адресе.
Не волнуйтесь, это действительно легко сделать, и это стоит меньше, чем обед.
2. Настройка веб-хостинга
Веб-хостинг — это место, где вы платите компании за хранение всех файлов и данных вашего веб-сайта, чтобы другие люди в Интернете могли посещать ваш сайт.
Веб-узлы хранят все файлы, изображения, видео и текст — буквально все, что есть на вашем сайте.
Покупка веб-хостинга очень похожа на покупку дискового пространства; компания держит все ваши вещи в порядке и безопасности в одном месте. Они также могут предоставить техническую поддержку и провести вас через процесс покупки доменных имен, веб-хостинга и создания вашего сайта, если вы когда-нибудь почувствуете себя потерянным или сбитым с толку.
Bluehost — первая компания, которую я использовал для размещения своих веб-сайтов.
Зачем вам нужен собственный веб-хостинг
Существуют также бесплатные блоги, такие как Tumblr.com и Blogger.com, но вы никогда не сможете монетизировать эти веб-сайты с такой же эффективностью из-за определенных правил и положений. Например, вы не можете публиковать партнерские ссылки или заполнять формы на многих из этих бесплатных веб-сайтов, если у вас нет собственного веб-хостинга.
Например, вы не можете публиковать партнерские ссылки или заполнять формы на многих из этих бесплатных веб-сайтов, если у вас нет собственного веб-хостинга.
Если вы серьезно относитесь к созданию лояльных подписчиков в Интернете и/или продаже продуктов или услуг, вам абсолютно необходимо иметь собственный домен и собственный веб-хостинг. Полагаться на бесплатный сторонний сервис для вашего веб-сайта — большая ошибка, если вы серьезно относитесь к созданию веб-сайта, который будет соответствовать вашим деловым и карьерным целям.
Итак, я научу вас, как настроить свой собственный веб-сайт и блог с помощью WordPress — это 100% бесплатное программное обеспечение, которое сделает всю тяжелую работу за вас. А установить его можно всего за 5 минут!
Как получить веб-хостинг с BlueHost
Начнем с www.bluehost.com.
Нажмите начать сейчас , чтобы зарегистрироваться.
Следующим шагом является выбор плана. У вас есть три варианта. Есть основные, плюс и основные.
Есть основные, плюс и основные.
Начните с базовой версии, если вы создаете только один веб-сайт. Вы всегда можете обновить позже.
Поскольку вы уже настроили домен с помощью Godaddy, вам нужно выбрать поле с надписью «У меня есть доменное имя» и ввести свое доменное имя. Щелкните Далее .
Нажав кнопку next , вы получите экран «Создать учетную запись» . Он будет задавать вопросы, чтобы заполнить ваш профиль.
Просто убедитесь, что вы заполнили обязательные поля, а после заполнения найдите внизу кнопку Отправить , чтобы завершить покупку.
( Примечание . У Bluehost отличная служба поддержки клиентов, которая работает круглосуточно и без выходных, поэтому, если у вас есть какие-либо вопросы по поводу любого из этих шагов или чего-либо о вашем веб-сайте, вы можете позвонить им в любое время. )
Поздравляем! Вы наполовину завершили настройку собственного веб-сайта и блога WordPress на собственном хостинге.
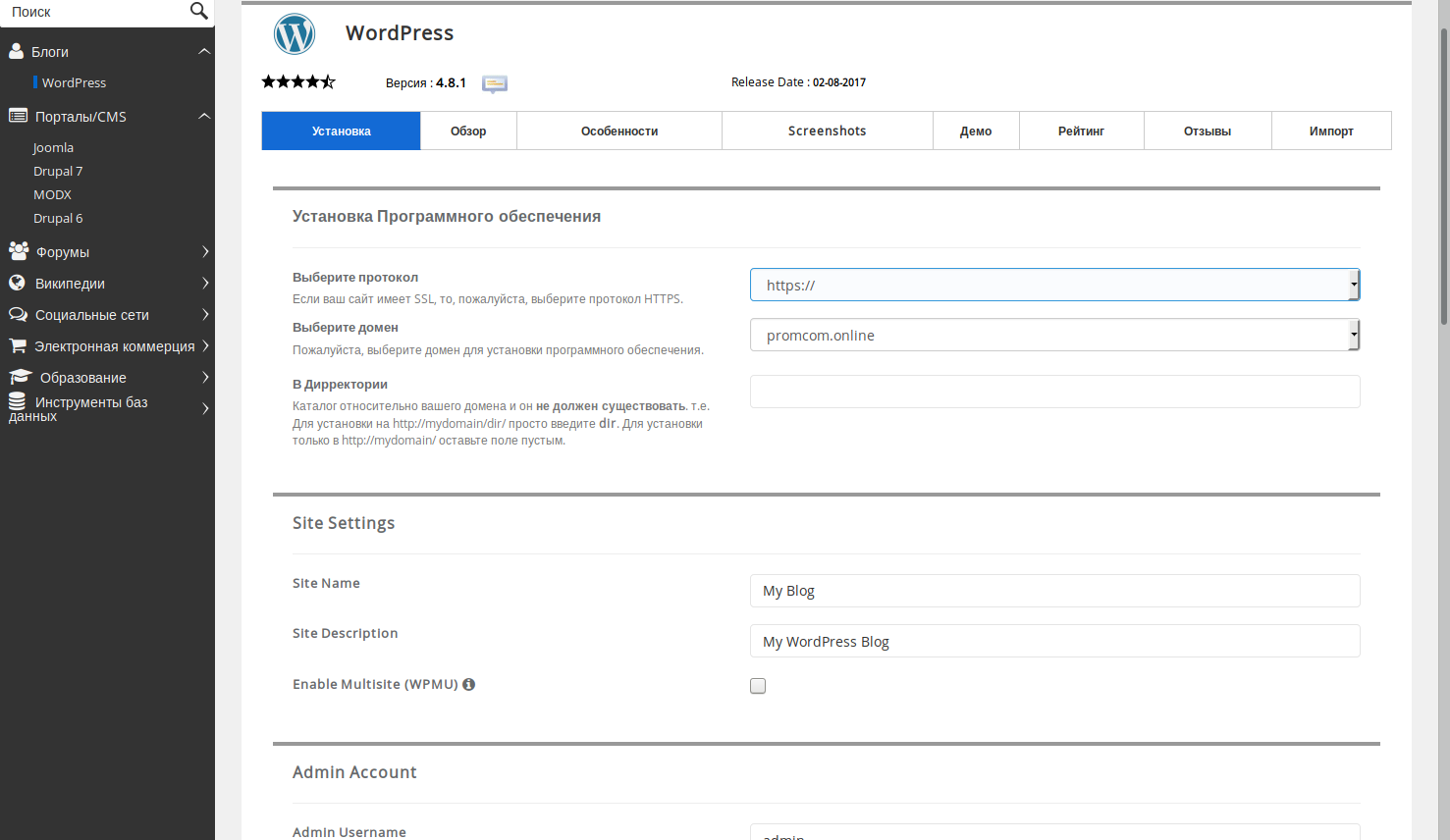
3. Настройка WordPress
Третий шаг – установка WordPress на веб-хостинге. Поскольку вы добавляете совершенно новый домен, вам нужно будет добавить домен в Панель управления (называемая cPanel) вашей учетной записи Bluehost.
На экране входа в систему хостинга введите доменное имя или имя пользователя и пароль.
Нажмите отправить .
После входа в систему щелкните вкладку Домены > Список доменов и в разделе Ярлыки щелкните ссылку с надписью «Назначьте домен вашей учетной записи cPanel».
На экране «Назначить домен» выберите параметр «Используйте домен , а не , уже связанный с вашей учетной записью» и введите свое доменное имя.
Следующий шаг — « Подтвердить право собственности» домена, указав серверы имен для домена на серверы имен вашего нового веб-хоста.
Это не так сложно, как кажется. Все, что вам нужно сделать, это просто скопировать и вставить серверы имен (простую текстовую строку, например, ns1.bluehost.com и ns2.bluehost.com) из Bluehost в свою учетную запись Godaddy.
Все, что вам нужно сделать, это просто скопировать и вставить серверы имен (простую текстовую строку, например, ns1.bluehost.com и ns2.bluehost.com) из Bluehost в свою учетную запись Godaddy.
Вернитесь на сайт www.godaddy.com и войдите в свою учетную запись. После входа в систему просто перейдите на вкладку Products > Domains и нажмите кнопку Launch в той же строке, что и домен, который вы пытаетесь настроить с помощью Bluehost.
Откроется окно «Информация о домене». Здесь вы найдете ссылку на Set Nameservers . Нажмите на эту ссылку, чтобы открыть окно « Set Nameservers».
Вернитесь к экрану Bluehost «Назначить домен» и скопируйте два сервера имен, перечисленных в разделе « Шаг 2: Подтверждение права собственности ». 0004 и выберите опцию «У меня есть определенный сервер имен для моих доменов».
Поместите информацию в текстовое поле с надписью « Nameserver 1» и « Nameserver 2» и нажмите ОК .
После того, как вы нажмете OK , это подтвердит право собственности на ваш домен. В большинстве случаев это может занять около 5 минут.
Следующим шагом будет выбор между Addon или Parked . Дополнительный домен — это доменное имя, которое указывает на другой подкаталог в вашей учетной записи, а припаркованный домен — это доменное имя, которое указывает на другой подкаталог в качестве вашего основного домена.
Я рекомендую нажать на « Addon Domain », потому что это позволяет сделать его похожим на совершенно новый веб-сайт.
Для следующего шага выберите папку в вашей учетной записи, на которую будет указывать домен.
В основном вам нужно сообщить Bluehost, хотите ли вы разместить свой новый веб-сайт в существующем каталоге (имеется в виду папка на сервере) или в новом каталоге.
Если вы не знаете, что означает любая из этих технических вещей, просто нажмите «Создать новый каталог».
Щелкните Назначить этот домен , чтобы завершить процесс.
Потрясающе!
Теперь ваш сервер домена указывает на Bluehost. Это означает, что Bluehost теперь размещает ваш домен на своих серверах, поэтому технически ваш сайт уже работает!
Теперь пришло время настроить WordPress, чтобы вы могли бесплатно создать веб-сайт, адаптированный к вашим потребностям, используя темы и плагины WordPress.
На панели управления Bluehost щелкните вкладку Hosting > cPanel .
Вы увидите под Site Builders « WordPress » — просто нажмите на него.
Следующий экран, который вы увидите, это «Установить WordPress».
Это для новой установки, поэтому нам нужно нажать кнопку Установить .
Теперь нам нужно завершить установку WordPress.
Первый шаг — выбрать Параметры установки .
В разделе «Где бы вы хотели установить WordPress?» , вы можете установить его либо на домашнюю страницу, либо в свой блог.
Итак, если вы хотите, чтобы ваша домашняя страница была чем-то другим — если вы хотите, чтобы ваша домашняя страница была страницей продажи вашей книги или чем-то вроде страницы сжатия — вы можете установить ее только на yourname.com/blog. Большинство людей просто хотят, чтобы весь веб-сайт был блогом, а также существует множество бесплатных и платных инструментов, которые вы можете использовать для изменения домашней страницы позже.
Вы можете оставить «/» пустым и просто установить WordPress прямо на свой домен (это вариант, который я рекомендую 95% людей, особенно если это ваш первый веб-сайт).
На «Шаг 3: Плагины и темы», вы найдете варианты плагинов и тем, которые вы можете установить на WordPress. Вы можете выбрать или отменить выбор этих параметров. Если вы решите установить плагины, вы всегда сможете удалить их позже.
Лично я не рекомендую ни одну из текущих тем или плагинов, предлагаемых на данном этапе BlueHost.
Последнее, что вам нужно сделать, это принять положения и условия, установив флажок, который гласит: « Я ознакомился с условиями лицензионного соглашения GPLv2. » Затем нажмите Завершить .
Вы завершили установку WordPress.
Отличная работа!
После установки WordPress вы получите электронное письмо от SimpleScripts с темой «Информация для доступа к WordPress» . Это электронное письмо будет содержать страницу входа в WordPress вашего домена.
Это будет что-то вроде www.yourname.com/wp-admin . Электронное письмо также будет содержать ваше имя для входа и пароль для входа, которые вы можете изменить по своему усмотрению в любое время.
Теперь, когда вы настроили WordPress, пришло время написать и опубликовать свою первую статью в блоге.
4. Напишите свой первый пост в блоге
Чтобы написать свой первый пост в блоге, перейдите на страницу входа в WordPress (почти всегда это будет www. yourdomain.com/wp-admin), введите свое имя пользователя и пароль и нажмите Войти .
yourdomain.com/wp-admin), введите свое имя пользователя и пароль и нажмите Войти .
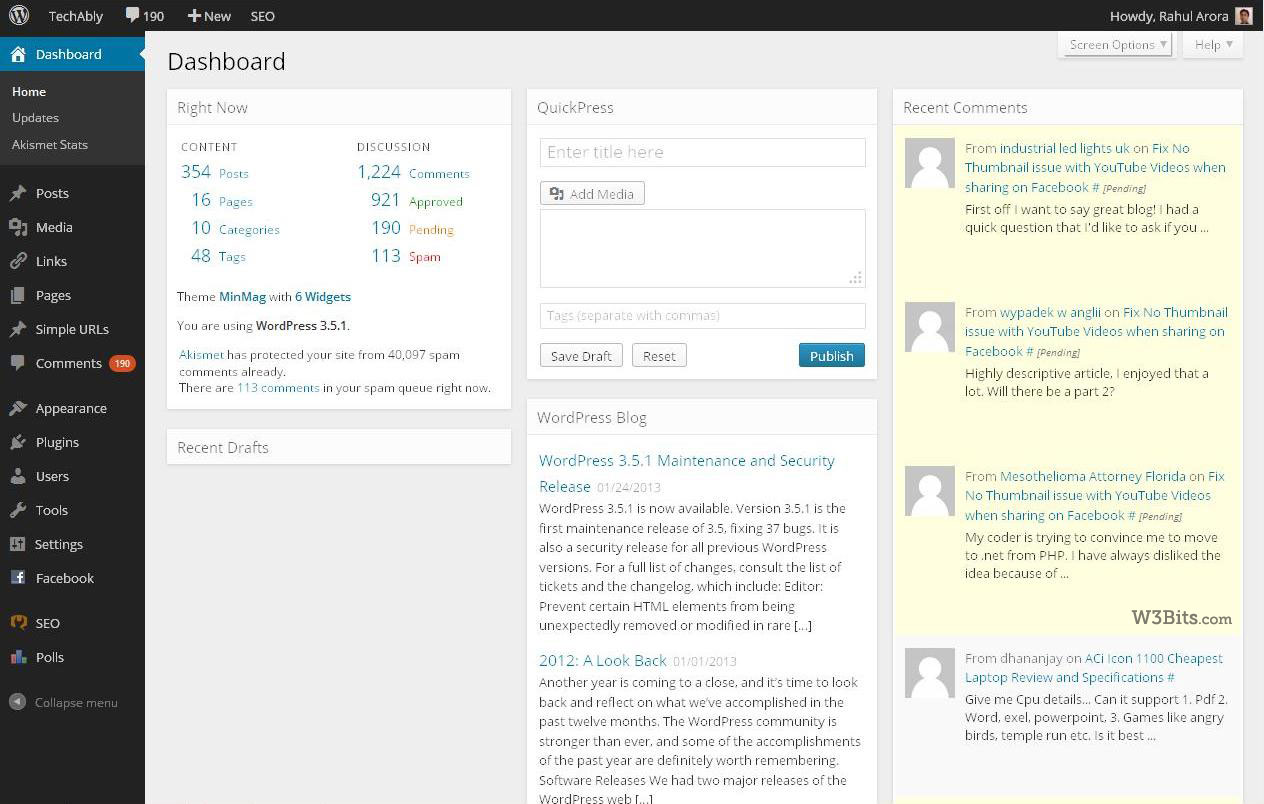
Dashboard (wp-admin) – это первый экран, который вы видите при входе в административную область своего блога. Здесь вы можете получить краткий обзор того, что происходит с вашим блогом.
Вы еще мало что увидите, так как ваш сайт совершенно новый, и это нормально.
Чтобы добавить свое первое сообщение, прокрутите до Сообщений и выберите «Добавить новое».
Введите название статьи и введите ее в большое текстовое поле. Заголовок сообщения будет определять заголовок сообщения в блоге, как оно появляется на вашем сайте, а большая коробка — это то место, где будет написан текст вашего сообщения в блоге.
После того, как вы написали свой первый пост в блоге, просто нажмите Опубликовать , и все готово.
Добро пожаловать в блогосферу!
Советы по созданию успешного веб-сайта
Являетесь ли вы автором или владельцем бизнеса, вот несколько советов, которые помогут вам создать
отражение вашего бренда
Ваш веб-сайт должен формировать ваш имидж и бренд. Наличие бренда помогает вашей аудитории понять, кто вы, чего от вас ожидать и чем вы отличаетесь от других авторов.
Наличие бренда помогает вашей аудитории понять, кто вы, чего от вас ожидать и чем вы отличаетесь от других авторов.
Элементы бренда на вашем веб-сайте включают не только визуальные элементы, такие как ваш логотип и цветовые схемы, но и письменный контент на веб-сайте.
Ваш бренд сообщает читателям, кто вы и за что вы выступаете, и дает им повод узнать больше о вас и вашей работе. Это должно быть подлинным отражением того, кто вы есть, и работы, которую вы делаете.
Для начала четко определите свой бренд, задав такие вопросы, как:
- Кто вы как автор/предприятие и человек?
- Какие книги ты пишешь? Триллеры? Тайна? Романтика?
- Что вы хотите, чтобы ваша аудитория знала о вас?
- Что ты отстаиваешь? Есть ли особое сообщение, которое вы хотите донести до читателей?
- Кто ваша аудитория?
- Чем вы отличаетесь от конкурентов?
После того, как вы ответите на эти вопросы, у вас будет хорошее представление об имидже вашего бренда, и вы сможете начать включать элементы вашего бренда на свой веб-сайт.
Создать страницу с биографией автора
Страница «О нас» также дает вам возможность проявить свою индивидуальность и установить эмоциональную связь с посетителем вашего веб-сайта.
Вместо того, чтобы создавать сухую биографию, используйте свои писательские навыки, чтобы создать биографию, отражающую вашу индивидуальность. Вам не обязательно перечислять все, чем вы занимались с детства, или даже рассказывать обо всех своих достижениях. Помните, когда посетители веб-сайта читают страницу вашей биографии, они также думают: «Что в этом для меня?»
Так что оставайтесь на правильном пути и пишите своим голосом, рассказывая свою историю и рисуя картину своей личности. Начните с интригующей зацепки и закончите отличным призывом к действию, например присоединиться к списку рассылки или купить последнюю книгу.
Хорошая идея иметь короткую и длинную биографию. Обычно ваша краткая биография должна быть на главной странице, чтобы новые посетители и поклонники могли понять, кто вы. Журналисты также могут использовать вашу краткую биографию в качестве первого абзаца своей статьи. Более расширенная версия предназначена для фанатов, которые хотят узнать о вас больше.
Журналисты также могут использовать вашу краткую биографию в качестве первого абзаца своей статьи. Более расширенная версия предназначена для фанатов, которые хотят узнать о вас больше.
Мы написали подробное руководство о том, как написать биографию автора, поэтому ознакомьтесь с ним во время работы на странице «О нас».
Также не забудьте добавить отличное изображение профиля. Получите профессиональную фотографию и убедитесь, что она сочетается с общим изображением, которое вы хотите создать для своей книги или бизнеса.
Добавить социальное доказательство
«Социальное доказательство — это явление, когда люди делают то, что они видят, как делают другие. Они часто предполагают, что другие люди понимают ситуацию лучше, чем они», — объясняет Search Engine Journal.
По сути, когда посетитель вашего веб-сайта читает обзор вашей книги или компании в известном журнале, он с большей вероятностью станет вашим будущим клиентом.
Социальное доказательство укрепляет доверие и имеет большое значение для установления вашего авторитета и авторитета.
Добавьте социальное доказательство на главную страницу, страницу «О нас», страницу книги и даже на боковую панель, если она у вас есть.
Взгляните на веб-сайт Энн Хэндли. Энн — писатель, пионер цифрового маркетинга и автор бестселлеров Wall Street Journal.
Как только вы попадете на ее домашнюю страницу, вы заметите авторитет, которого она требует, с помощью различных элементов, таких как видео выступления Энн на The Digital Summit, фрагменты ее достижений, такие как «Название № 1 из 7 человек, формирующих современный маркетинг», и логотипы известных клиентов.
Создайте свой список рассылки
Одной из основных функций вашего веб-сайта является превращение посетителей веб-сайта в потенциальных клиентов и покупателей. Это люди, которые будут вашими ярыми поклонниками, будут делиться вашими новинками и другой информацией в социальных сетях, посещать ваши мероприятия по автограф-сессии, оставлять отзывы на Amazon и покупать ваши книги.
Вы можете создать свой список рассылки, предлагая им что-то ценное бесплатно, например учебные пособия, курсы или файлы для загрузки в формате PDF.
Возможно, вы можете предложить скидку при подписке на вашу следующую книгу или предварительный просмотр первых нескольких глав вашей следующей книги. Если вы ведете блог, предложите им подписаться на обновления блога или ежемесячный информационный бюллетень и сообщите им о новых выпусках книг и специальных предложениях.
Сообщите им, где они могут вас найти
Создайте страницу контактов с вкладкой в строке главного меню, чтобы с вами можно было легко связаться в течение нескольких секунд после посещения вашего веб-сайта.
Здесь посетители могут заполнить соответствующую информацию в контактной форме, чтобы связаться с вами. Убедитесь, что форма проста и что вы не задаете слишком много ненужных вопросов.
Если вы зарегистрированы в социальных сетях, добавьте эти ссылки на свой веб-сайт, чтобы люди могли общаться с вами в социальных сетях.
Создание медиа-кита
Медиа-кит — это собрание всей необходимой информации о вас на одной странице, чтобы о вас могли писать журналисты, блогеры, обозреватели и специалисты по маркетингу.
Это поможет им легко найти информацию о вас. Поэтому включите свою краткую биографию, список всех ваших работ и фотографии профессионального качества, которые могут понадобиться им для написания статьи о вас.
Включите все предыдущие упоминания, которые вы получили в прессе или в Интернете, добавьте любые полученные вами обзоры или отзывы, а также включите их в виде ссылок и файлов для загрузки.
Не забудьте указать свою контактную информацию, например адрес электронной почты, чтобы они могли связаться с вами.
Есть вопросы по сайту?
Хотите узнать больше о создании прибыльного веб-сайта? Подпишитесь на наш пошаговый обучающий видеокурс о том, как создать свой веб-сайт как профессионал.
П.С. Если у вас есть какие-либо вопросы по поводу любого из этих шагов или настройки вашего веб-сайта, просто оставьте свои комментарии ниже, и мы будем рады помочь вам получить всю информацию, необходимую для успеха!
Был ли этот пост полезен для вас? Дайте нам знать в комментариях ниже!
Если вам понравился этот пост, вам также могут понравиться:
6 шагов к созданию отличного авторского веб-сайта (плюс отличные премиальные шаблоны WordPress для авторов)
Как стать успешным автором: полное руководство
7 стратегий, которые авторы используют в социальных сетях, чтобы продавать больше книг
Как написать сообщение в блоге: руководство из 12 шагов для начинающих
Том Корсон-Ноулз
Том Корсон-Ноулз — основатель TCK Publishing и автор 27 бестселлеров, в том числе «Секреты шестизначного автора». Он также является ведущим подкаста Publishing Profits, где мы берем интервью у успешных авторов и экспертов издательской индустрии, чтобы поделиться своими советами по созданию успешной писательской карьеры.
Он также является ведущим подкаста Publishing Profits, где мы берем интервью у успешных авторов и экспертов издательской индустрии, чтобы поделиться своими советами по созданию успешной писательской карьеры.
Как сделать ваш веб-сайт WordPress привлекательным с помощью лучшего дизайна
Веб-сайты — это больше, чем просто создание структуры. Также необходимо убедиться, что он функционален и эффективен, и оптимизировать его, чтобы сделать его более привлекательным. Но, как оказалось, большинство владельцев веб-сайтов не знают, как сделать свой веб-сайт более привлекательным . Неудивительно, что большинство людей перестают взаимодействовать с веб-сайтом через некоторое время.
И правда в том, что трудно, если вообще возможно, заинтересовать аудиторию, если ваш веб-сайт непривлекателен. Конечно, вы можете легко создать достаточно хороший веб-сайт. Но если ваш сайт не оптимизирован для привлечения клиентов, ты будешь отталкивать людей.
Вы поймете, что ваш веб-сайт — это цифровая витрина вашего бизнеса.
Почему?
Потому что это первое, с чем сталкивается ваша аудитория. И если вы все сделаете правильно, вы получите больше конверсий и в результате совершите больше продаж.
Доказательство?
48 % людей определяют доверие к вашей компании по дизайну ее веб-сайта. Если они сочтут ваш веб-сайт заслуживающим доверия, они могут подумать о покупке.
- Визуальная сложность влияет на привлекательность сайта в течение 17 миллисекунд . Это означает, что аудитория судит о вашем веб-сайте исключительно по тому, как он выглядит, еще до того, как прочтет ваш контент. Поэтому, если ваш веб-сайт непривлекателен, вы потеряете их до истечения 17 миллисекунд.
- Кроме того, 94% первых впечатлений основаны на дизайне .
Тем не менее, сегодня я расскажу вам, как сделать ваш сайт WordPress привлекательным с помощью лучших дизайнерских ресурсов. Я разбил его, чтобы упростить, включая только важные части.
Готовы? Продолжай читать.
Как сделать ваш сайт WordPress привлекательным
Совет №. 1:
1. Используйте изображения и видео для привлечения пользователей
66Nord.comЧто вам нужно понять, так это то, что 65% вашей аудитории являются визуальными учениками . Они не хотят читать, и у них нет времени читать длинные куски текста.
Они хотят иметь возможность быстро и легко понимать информацию . Используя изображения, вы получаете возможность предоставить больше информации и дольше удерживать внимание читателей.
Существует множество способов сделать это с помощью WordPress. Вот несколько галерей изображений и видео, которые вы можете использовать на своем веб-сайте.
2. Сжатие изображений
Большие изображения вредят вашему сайту. Период!
Период!
Они загромождают веб-сайт и сокращают время загрузки, что приводит к снижению скорости. И с всего около 3 секунд, чтобы произвести впечатление , последнее, что вам нужно, это медленная загрузка веб-сайта.
Хорошим практическим правилом является сжатие больших изображений до более мелких и удобных в управлении, таким образом, чтобы оптимизировать изображения для Интернета. Я рекомендую вам плагин Wp Smush, который фактически сжимает изображения на лету.
3. Используйте цвет и контрастность
Maximilian I WebsiteЦвета и контрастность, используемые на веб-сайте, являются критическими факторами для его улучшения. Это связано с тем, что было обнаружено, что цветов повышают узнаваемость бренда примерно на 80% .
Так, например, если вы регулярно употребляете Coca Cola, вы будете ассоциировать Coca Cola с красным цветом . Точно так же KFC ассоциируется с красным и белым, а McDonald’s — с красным и желтым.
Но существует множество вещей, которые могут повлиять на цветовое предпочтение. К ним относятся культура, национальность, пол и торговые аспекты покупателя. Так что вам нужно будет тщательно выбирать цвета.
4. Разделите контент с помощью подзаголовков
По мере того, как объем внимания уменьшается, а читатели становятся все более и более суетливыми в отношении того, что они читают, стало намного труднее удерживать читателей.
Так как же привлечь их на свой сайт?
Разбейте свой контент на подзаголовки. Как правило, подзаголовки дают немного больше информации о заголовке и действуют как катализатор, повышая интерес читателя и желание читать дальше.
Кроме того, подзаголовки разбивают ваш контент и привлекают внимание читателя к важным частям. Таким образом, по сути, вы облегчаете сканерам и скиммерам чтение вашего контента.
5. Включите изображения людей
Один из лучших способов сделать ваш веб-сайт привлекательным — добавить изображения людей. Помните, что люди запрограммированы быть социальными. Независимо от того, видим ли мы кого-то на фотографии или вживую, человеческое лицо вызывает эмоциональные реакции и влияет на то, как мы относимся к чему-либо.
Помните, что люди запрограммированы быть социальными. Независимо от того, видим ли мы кого-то на фотографии или вживую, человеческое лицо вызывает эмоциональные реакции и влияет на то, как мы относимся к чему-либо.
Итак, если вы хотите сделать свой веб-сайт более привлекательным, вам нужно будет разместить на веб-сайте человеческие лица .
6. Оставьте много пробелов между элементами
Веб-сайт FasettПо данным NN Group, большинство посетителей вашего сайта прочитают только 20% содержимого. Чтобы максимизировать количество людей, проводящих время на вашем веб-сайте, вы должны облегчить им понимание того, что представляет собой сайт.
И один из лучших способов сделать это — использовать пробелы.
В веб-дизайне пустое пространство — это пустое пространство между элементами. Может быть любого цвета: белого, красного, синего и черного, и часто используется для создания передышки в вашем дизайне.
Пробелы также привлекают внимание к важным частям и облегчают просмотр содержимого.
7. Сделайте макет простым
Преобразование PSD в WordPress с помощью fantastech.coКак я уже говорил ранее, люди читают только 20% вашего контента. 58% просто просмотрят содержимое , а остальные даже не захотят. Что это значит?
Чтобы вы могли привлечь больше людей на свой веб-сайт, вам нужно, чтобы макет вашего веб-сайта был простым и понятным. Вам нужно будет удалить все ненужные элементы, которые отвлекают читателя , и использовать пробелы, чтобы облегчить его понимание.
Причины, по которым вы должны сделать свой веб-сайт простым:
- Простой дизайн вне времени и поэтому не привязан к новым тенденциям и времени.
- Простая конструкция обеспечивает невероятно высокую скорость загрузки.
- Простой дизайн легче запомнить.
- Простой дизайн легче понять и, таким образом, легче завоевать доверие посетителей.

- Простой дизайн выглядит более профессионально.
- Простой дизайн меньше отвлекает и, следовательно, привлекает внимание к содержанию.
8. Используйте меньше привлекательных, но легко читаемых шрифтов
Google Fonts Directory.Шрифты — это один из самых важных дизайнерских ресурсов , когда речь идет о создании привлекательного веб-сайта. И это имеет смысл, поскольку читать с экрана компьютера намного сложнее, чем с распечатки.
Таким образом, если шрифт, который вы используете, неразборчив, читателю может быть трудно дольше оставаться на вашем сайте.
Но вы можете использовать меньше привлекательных и легко читаемых шрифтов , чтобы привлечь больше читателей и вызвать нужные эмоции у вашей целевой аудитории.
Заключение
В дополнение к использованию вышеупомянутых ресурсов и советов по дизайну, существует множество других вещей, которые вы можете сделать, чтобы сделать ваш веб-сайт WordPress более привлекательным .
