Как разработать идеальный футер сайта? Подробное руководство с примерами
бизнес сайт
Владельцы веб-сайтов часто не уделяют внимание футеру, думая, что он не несет ценности: находится в самом низу, поэтому и не интересен пользователям. Но это не так. Правильно разработанный подвал с продуманным дизайном, грамотной структурой и необходимым наполнением привлечет внимание пользователя, задержит его на сайте и скоординирует по дальнейшим действиям. Именно поэтому эффективность качественно созданного подвала бесспорна.
В этой статье мы подробно расскажем что это такое — футер сайта, в чем его важность и каким он должен быть, чтобы работал на ваш бизнес.
Что такое футер, насколько он важен и почему
Футер (подвал, нижний колонтитул) сайта — это самая нижняя часть страницы, куда выносится полезная, но не первостепенная информация. Это может быть абсолютно любая информация, которая может быть интересна целевой аудитории, а также те сведения, которые должны быть на сайте, но их не рационально выносить в основное меню, чтобы сохранить его компактность и логичность.
Хорошо оптимизированный футер облегчит навигацию сайта и поможет достичь бизнес-целей, так как является дополнительным источником важной для пользователя информации, если он не нашел ее на странице.
Основные преимущества нижней части сайта
Footer может включать абсолютно любую информацию, которая может быть интересна пользователю: от контактных данных до ссылок на страницы с дополнительными услугами компании. Эти элементы приносят ряд преимуществ для бизнеса.
Акцент на важном
Стоит лишь поколдовать над оформлением подвала, как он станет основным акцентом на полезной информации. С помощью футера можно подробнее рассказать своему клиенту о компании и ее деятельности, предложить подписаться на рассылку или предоставить информацию партнерам с помощью активной ссылки на соответствующие страницы.
Рост лидогенерации
Футер скажет пользователю, что конец сайта вовсе не конец. Он поможет удержать потребителя, подтолкнуть его к дальнейшему действию: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, записать контактные данные или зарегистрироваться. Это все влияет на общую конверсию сайта. Благодаря правильному оформлению подвала посетитель запросто может стать клиентом. Главное, знать, что интересно для ЦА и что разместить в этой части страницы. Каждая ошибка может привести к снижению лидогенерации и, как результат, показателя конверсии. Чтобы избежать этого, посмотрите какие бывают ошибки веб-дизайна.
Максимум полезной и важной информации
Вся полезная информация, которая не поместилась в меню или не подходит по своей специфике, может быть размещена в футере. Раскройте своему пользователю юридическую информацию, привлекайте спонсоров и партнеров, предоставьте полезные ссылки для сотрудников компании. Поверьте, такая информация не будет упущена из виду.
Навигация по сайту
Если пользователь ушел далеко от хедера (шапки сайта) и приближается к футеру, значит, он еще не нашел то, что ему интересно и важно. Значит, все в ваших руках. Размещение навигационных ссылок упростит вашему потенциальному клиенту поиск нужной ему информации и продлит время пользования сайтом.
Максимальный захват внимания
Подвал до последнего держит внимание посетителя сайта, удерживая его. Он, словно, финальный аккорд дает пользователю еще один шанс получить ценную информацию. А чтобы это хорошо отработало, необходимо лишь правильно оформить нижнюю часть сайта. Как это сделать — расскажем позже.
А чтобы это хорошо отработало, необходимо лишь правильно оформить нижнюю часть сайта. Как это сделать — расскажем позже.
Что должно быть в футере сайта?
Наполнение и оформление футера подвала сайта тесно связаны. От того, что будет размещено в этой части, зависит дизайн целого блока. Элементы наполнения зависят от деятельности компании и особенностей целевой аудитории. Мы перечислим большую часть элементов, которые могут быть размещены внизу страницы. Вам останется лишь выбрать наиболее подходящие в вашем частном случае, основываясь на своем бизнесе.
Авторские права
Простой способ защитить свой контент от хищения — это заявить об авторских правах. Это подразумевает то, что за кражу любого контента или идеи/дизайна сайта, тот, кто это сделал, может быть привлечен к ответственности. На деле, конечно, все обстоит гораздо иначе, так как все равно могут быть произведены попытки украсть ваш контент.
Каждый год необходимо обновлять цифру около информации об авторских правах. Это можно делать двумя способами: вручную или автоматически с помощью простого скрипта в коде.
Награды и сертификаты
Любая информация о сертификатах, наградах и достижениях становится мощным социальным доказательством, которое повышает доверие пользователя к компании. Поэтому если у вашей компании есть какие-либо заслуги, обязательно расскажите о них в подвале. Дополнительным преимуществом станет и то, что так как подвал отображается на каждой странице, информация о ваших наградах обязательно будет замечена. Если у вашей компании нет каких-либо сертификатов или наград, но вы являетесь партнером Google, Samsung, Asus или другой крупной и престижной компании, то обязательно укажите это в футере.
Карта сайта
Карта сайта в футере — это список страниц вашего сайта, которые помогут поисковому алгоритму проиндексировать страницы. Или карта может выступать в виде URL, которые поисковик ранее не обнаружил при сканировании сайта.
Футер поможет проиндексировать абсолютно все страницы сайта с помощью Sitemap, что очень хорошо для его продвижения.
Политика конфиденциальности/условия пользования
Нередко в подвале сайта размещается информация о политике конфиденциальности. Здесь указывается как собирается, хранится информация и как ее можно использовать. Для некоторых сайтов размещение информации о политике конфиденциальности обязательно, исходя из соответствующих законов.
Ссылка на страницу условий пользования обязательна, если сайт содержит контент, запрещенный для несовершеннолетних. Например, если сайт продает алкоголь или табак. Перейдя на страницу условий пользования, потребитель должен будет с ними ознакомиться и подтвердить, что он совершеннолетний. Это снимает ответственность с владельца сайта в случае, если пользователь не достиг 18 лет.
Форма обратной связи
Не стоит упускать возможность удержать клиента, предложив ему заполнить форму обратной связи.
Форма обратной связи поможет сконвертировать пользователя в клиента. Она помогает посетителям принять окончательное решение о сотрудничестве, если ранее пользователь был не уверен, что готов к нему. При этом форма обратной связи может содержать различные призывы к действию. Например, призыв “Остались вопросы? Задайте их нам” очень неплохо работает. Особенно, когда пользователь не смог найти ответ на интересующий его вопрос. Размещение формы обратной связи в футере — большой и жирный плюс к конверсии сайта.
Безусловно, форма призыва должна быть не только в подвале, но и на главной странице, чтобы не упустить клиента в тот момент, когда он желает выполнить действие. Как должна выглядеть главная страница сайта читайте тут.
Контакты компании
Как правило, контактам компании посвящен целый раздел, ссылка на который размещается в меню. Но, чтобы упростить пользователю управление сайтом и не заставлять его листать страницу вверх, когда он находится ближе к концу, в подвале также нужно разместить контакты. При этом контакты должны размещаться в микроразметке, чтобы поисковая система лучше понимала контакты компании.
При этом контакты должны размещаться в микроразметке, чтобы поисковая система лучше понимала контакты компании.
Помимо контактных номеров телефона и электронной почты, которые часто размещаются в хедере, можно указать адрес физического расположения офиса или офлайн-магазина, а также указать полный почтовый адрес, если деятельность компании предусматривает необходимость обмена письмами с помощью стандартной почты.
Полезные ссылки на сайт
Навигационные ссылки на страницы сайта помогут посетителю найти то, что его интересует, если ранее он еще это не нашел в основном меню. Также подобными ссылками могут служить дубликаты на страницы “Доставка”, “Оплата”, “О компании” и т.д.
Сейчас в тренде разрабатывать объемный футер, который становится дополнительным меню, включающее не только ссылки, но и краткий контент. Обычно такой подход используется в случаях, когда размещение подобного контента на страницах нецелесообразно из-за акцента на основное предложение. Например, на страницах интернет-магазина редко размещается информация о компании, так как она менее интересна пользователю, чем товар, которые она продает. В таких случаях можно тезисно разместить информацию о компании в подвале. Но при этом важно следить за его объемом, чтобы большой кусок текста не повторялся и не создавал полные дубликаты страниц на сайте из-за того, что что футер одинаковый на всех страницах.
Иконки социальных сетей
Нижняя часть сайта — отличное место для размещения иконок социальных сетей. По традиции, их размещают именно в этой части страницы, чтобы удержать внимание пользователя на сайте, не давая возможность быстрее уйти с него. Поэтому, если пользователя интересуют сообщества в соц.сетях, они по привычке спускаются для входа в них именно в конец сайта.
Интеграция социальных сетей очень важна для увеличения подписчиков, удержания внимания пользователей.
Ссылка на вход в личный кабинет
Не все посетители сайта являются клиентами. Сайт могут посещать партнеры и сотрудники. Поэтому разместить ссылку на вход в личный кабинет в футере — отличное решение.
Сайт могут посещать партнеры и сотрудники. Поэтому разместить ссылку на вход в личный кабинет в футере — отличное решение.
Форма подписки на рассылку
Не всегда подписка на рассылку является основным требованием от пользователей сайта. Но она может выступать в качестве дополнительного для удержания клиентов путем постоянного их оповещения актуальной информацией. В таких случаях в нижнем колонтитуле можно разместить форму на подписку. Будьте уверены, она обязательно захватит всех пользователей, заинтересованных в этом.
Форма поиска по сайту
Для интернет-магазинов и крупных порталов форму поиска логично размещать вверху сайта на самом видном месте. Но для некоторых сайтов это неактуально.
Но здесь будьте готовы к тому, что пользователи не привыкли искать форму поиска в футере. Поэтому ее обязательно нужно обособить и выделить, чтобы привлечь к ней внимание. Однако подобный элемент в подвале редко можно встретить на отечественных сайтах. Чаще всего он встречается на американских ресурсах.
О компании
Не всегда есть смысл посвящать целую страницу с информацией о компании, когда, в первую очередь, необходимо продвинуть свой товар или услугу. Поэтому нередко практикуется размещение краткой информации о компании в футере сайта. Здесь можно сжато предоставить самую основную информацию, ценную для пользователя. При этом объем информации не должен превышать 300-500 символов. Писать тексты на 5000 символов и скрывать кнопкой “читать дальше” бессмысленно, так как футер размещается на всех страницах и будет дублирующийся контент.
Ключевые запросы
Футер — прекрасное место, чтобы разместить блоки перелинковки с продвигаемыми запросами страниц для повышения релевантности сайта поисковой системой.
Но здесь количеством ключевых вхождений злоупотреблять не стоит — поисковая система Google не добавляет повышает эффективность SEO-продвижения за них. Поэтому одного-два ключа вполне достаточно, чтобы ключевики смотрелись гармонично с общим контентом.
Последние обновления в блоге
Если вы ведете блог для привлечения дополнительного внимания к вашей компании, то информацию об обновленном контенте можно демонстрировать внизу страницы. Но размещать такой блок в этой части сайта рекомендуется только в тех случаях, когда блог является лишь дополнительным инструментом и будет интересен лишь небольшой группе вашей ЦА.
По этому же принципу можно размещать любую информацию в подобном блоке. Например, ссылки на полезные статьи.
Оформляя футер, очень важно дать пользователю возможность доскроллить до него. Очень часто многие сайты содержат серьезную ошибку с точки зрения пользования — используют ajax (аякс), который при пролистывании страницы вниз постоянно подгружает контент. В результате пользователь просто не доходит до футера и он становится бесполезным. Такая технология эффективна, так как человеку не нужно перезагружать страницы чтобы узнать больше, но нужно давать возможность человеку самостоятельно решить хочет ли он смотреть контент дальше. Поэтому, оформляя футер и при этом используя аякс подгрузку контента, делайте подгрузку по клику, чтобы потребитель мог дойти до конца страницы и найти интересующую его информацию без возврата страницы наверх.
Призыв к действию
Давайте сотрудничать! Напишите нам! Оставьте свой номер телефона и мы перезвоним в течение 5 минут! Простой, но броский призыв к действию в совокупности с формой обратной связи или формой для рассылки, размещенные в подвале, поможет повысить конверсию сайта. Не забывайте, что призывы должны быть понятные и четкие, чтобы пользователю не пришлось думать как сделать действие, которое ему предложено.
Карта
С помощью размещенной в футере карты вам удастся повысить доверие посетителей к вашей компании. Кроме того, вы значительно упростите жизнь пользователям Google Maps, которые хотят быстро найти где размещен ваш офис.
Размещайте рабочую карту, которой пользователям будет удобно пользоваться. Нет смысла размещать карту Yandex, если сайт ориентирован на украинских пользователей, так как сервис заблокирован для Украины и при загрузке подобной карты — будут пустота. Что, согласитесь, не солидно.
Какие элементы лучше выбрать в футер зависит от рода вашей деятельности, вида сайта, его дизайна, наполнения и целевой аудитории. Ответить на этот вопрос вам поможет анализ интересов ЦА и грамотная структура сайта.
Чего не должно быть в футере?
Несмотря на то что, подвал сайта не является основным фокусным блоком сайта, которому посвящается все внимание, это не становится поводом создавать из футера мусорник. Поэтому избавляйтесь от лишних, ненужных и не несущих ценность ссылок, оставляя самые полезные и важные. Как понять, что ссылки не нужны? Все просто: если они не вписываются по логике с вашей навигацией или категориями, вероятнее всего, вы сможете обойтись и без них.
Не переусердствуйте с SEO-оптимизацией футера. Не забывайте, что поисковая система на раз увидит черное SEO и накажет за это.
И не бойтесь свободного пространства. Чрезмерное количество ссылок испортит впечатление о сайте и усложнит пользователю поиск интересующей его информации, что приводит к недовольству. А если ваш пользователь не доволен, он уйдет к вашим конкурентам даже не задумываясь.
Как грамотно разработать дизайн подвала сайта? 5 ценных рекомендаций
Дизайн подвала сайта и его структура должны быть продуманы, чтобы интересовать и привлекать онлайн-пользователя. Как это сделать — читайте 5 ценных рекомендаций.
Используйте креативные решения
Основной фон футера должен отличаться от общего фона сайта, чтобы бросаться в глаза. Но при этом он обязан соответствовать идее дизайна проекта и гармонично сочетаться с ней.
Чтобы эффектно выделить подвал сайта, вы можете использовать более яркие тона или вовсе использовать тематические картинки, которые подчеркнут направление сайта.
Если решили покреативить, обязательно свяжите дизайн футера и дизайн сайта с помощью элементов, которые будут исполнены в одном цвете. Сделайте логический переход между предпоследним и последним блоком, но при этом не забудьте про акценты на футере. Главное — правильно подберите цвета, чтобы смотрелось стильно. В этой статье вы сможете узнать как правильно подбирать цвета для сайта.
Разместите анимацию
Анимационные элементы всегда интересны для просмотра. К тому же, они играют на эмоции человека, подсознательно подталкивая его на действие. Даже с небольшой и скромной анимацией дизайн футера преобразится.
Выбирайте читабельные шрифты
Избегайте мелких шрифтов, даже если информации слишком много. Лучше исключите некоторые ссылки, которые являются более ненужными. Не заставляйте своего пользователя присматриваться к словам, чтобы их прочитать. И обязательно выбирайте контрастные с фоном цвета, чтобы небольшого размера буквы хорошо выделялись, предоставляя удобство для чтения.
Используйте больше пространства
Чем больше свободного пространства в области футера, тем выше концентрация на информации, которая в нем изложена. Повысить удобство пользования подвалом и поиска информации в нем помогут тематические заголовки и подзаголовки с логичными блоками.
Этот закон веб-дизайна актуален для всего сайта. Свободное пространство станет жирным плюсом с точки зрения юзабилити — пользователю удобнее воспринимать информацию.
Организованное, правильное и аккуратное размещение полезных ссылок поможет вам правильно передать информацию вашему клиенту. А клиенту быстро найти то, что его интересует, не копаясь среди множества бесполезных для него ссылок. И не забывайте про своих мобильных пользователей. Обязательно оптимизируйте футер, чтобы он правильно отображался на любом мобильном устройстве.
Разместите призыв к действию
Футер — это финальный аккорд сайта, цель которого удержать пользователя на сайте как можно дольше. Размещение призыва к действию станет еще одним шансом повысить конверсию сайта. Он не только удержит посетителя на странице еще какое-то время, но и сделает из него клиента. СТА в футере — это классика, к которой прибегает большинство популярных и успешных сайтов.
Размещение призыва к действию станет еще одним шансом повысить конверсию сайта. Он не только удержит посетителя на странице еще какое-то время, но и сделает из него клиента. СТА в футере — это классика, к которой прибегает большинство популярных и успешных сайтов.
Чем отличается футер интернет-магазина от подвала других видов сайтов?
Наполнение и объем информации в подвале сайта зависит от деятельности компании, объема ее услуг, структуры меню и потребностей целевой аудитории. Поэтому футеры лендинг пейдж или сайтов-визиток могут содержать небольшое количество информации и ссылок: контакты, призыв к действию и не более. Но для интернет-магазина этого недостаточно.
В основном меню интернет-магазина размещаются ссылки на категории и подкатегории с целью продажи товаров. Остальную информацию об услугах компании размещать в главное меню не логично. Поэтому ее выносят в футер. Рекомендуем просмотреть примеры дизайнов интернет-магазинов, чтобы научиться правильно оформлять подвал сайта.
Здесь может размещаться специфическая информация: информация для партнеров и постоянных клиентов, о дополнительных услугах компании (например, информация об условиях кредита, рассрочки, доставки), ссылки на страницу корпоративного отдела для решения индивидуальных вопросов (в частности, финансовых вопросов, вопросов по возврату товара, улаживание спорных ситуаций и т.д.). Сюда же можно добавить ссылки на страницы о:
- Вакансиях компании;
- Контакты менеджеров-консультантов относительно специфического оборудования, которое продает интернет-магазин;
- Информация о скидках для постоянных клиентов, программе лояльности;
- Сведения о вариантах оплаты для юридических и физических лиц;
- Адреса сервисных центров;
- Информация о сотрудничестве для партнеров и поставщиков;
- Ссылка на FAQ;
- Информация о покупке подарочных сертификатах;
- Сведения о компании, режиме работы оффлайн- и онлайн-магазина и многое другое.

Если подытожить, то подвал интернет-магазина отличается лишь своим наполнением и количеством полезных ссылок. В остальном, требования к структуре и дизайну идентичны тем, которые выставляются к футерам любых видов сайтов. Главное, чтобы подвал был заметен посетителем и удобен для его пользования.
Потрясающие примеры оформления подвала сайта
Давайте рассмотрим примеры подвалов сайтов различных видов деятельности, дизайнов и наполнения. Черпайте идеи для разработки привлекательного и правильного футера для своего сайта 🙂
Пример подвала сайта № 1
Пример футера, который показывает насколько минимализм в этом блоке помогает сконцентрировать внимание на основном: логотипе (бренде) компании и иконках социальных сетей. Нет ничего лишнего, смотрится стильно и красиво. Сочетание черного и белого цвета — классика. А классика никогда не выйдет из тренда.
Пример № 2
Большое количество полезных ссылок + большое отрицательное пространство делают свое дело: и предоставляют объемную информацию по услугам компании, и помогают пользователю быстро найти то, что ему интересно. Футер разбит на два блока: важная информация, где заголовки к столбцам с ссылками выделены красным цветом, и дополнительная информация. Простое, но эффективное решение, когда необходимо в конце страницы разместить большое количество ссылок.
Пример № 3
Футер выступает в качестве блока с формой обратной связи. Небольшой призыв к действию, аккуратная форма и оригинальный дизайн привлекают внимание и мотивируют к действию.
Пример № 4
6 основных ссылок на дополнительную информацию, иконки для входа в сообщества социальных сетей — ничего нового. Но в этом случае изюминкой футера является информация о способах оплаты. Компания делает очень мощный шаг, вызывая у клиента доверие и повышая его лояльность к ней. Логотипы банковских систем в футере повышают удобство пользования сайтом и оплаты. А удобные способы оплаты для клиента — это еще один плюс к повышению конверсии сайта.
А удобные способы оплаты для клиента — это еще один плюс к повышению конверсии сайта.
Пример № 5
В этом примере футер является завершающим этапом для клиента — его действием. Для этого разработаны необходимые маркетинговые и технические элементы: есть призыв к действию, кнопка для заполнения личных данных, а также функция перехода для просмотра презентации компании. В качестве дополнительной информации представлены активные ссылки на соцсети и контактные данные компании, если клиенту удобнее связаться с ней самостоятельно или посетить офис лично.
Пример № 6
В этом примере футера акцент идет на контакты с компанией. Дополнительным инструментом для удержания посетителя на сайте является активная кнопка для скачивания брифа. Оригинальный дизайн и много свободного фона удерживают и концентрируют внимание на главном.
Пример № 7
Пример типичного футера для интернет-магазина, где расположено большое количество ссылок на разные страницы сайта. Здесь пользователь сможет найти дополнительную информацию о компании, магазинах и услугах. Благодаря правильной структуре подвала большое количество ссылок смотрится органично — здесь легко найти то, что нужно. Подобные идеи должны заранее прорабатываться СЕОшником и вноситься в ТЗ на создание сайта. Это делается для того, чтобы не пропустить часть важной информации, предоставив ее конечным потребителям.
А вы уже знаете каким будет ваш футер сайта?
Рассмотрев все преимущества и ценности подвала сайта, его сложно назвать бесполезным. И хоть этот блок завершает страницу и находится в самом низу, он редко остается незамеченным. Поэтому каждый владелец сайта должен уделить особое внимание для разработки футера. Подумайте, какие ссылки вам необходимо разместить в этом блоке, какую структуру и дизайн лучше подобрать, чтобы в комплексе нижний колонтитул смотрелся не только эргономично и стильно, но и приносил пользу — задерживал посетителя сайта на нем. Мы показали вам большое количество примеров популярных сайтов, привели несколько важных рекомендаций. Вам лишь остается, ориентируясь на бизнес и ЦА, разработать свой эффективный подвал для сайта. А если ваш проект только в разработке, рекомендуем прочитать статью каким должен быть эффективный бизнес сайт.
Мы показали вам большое количество примеров популярных сайтов, привели несколько важных рекомендаций. Вам лишь остается, ориентируясь на бизнес и ЦА, разработать свой эффективный подвал для сайта. А если ваш проект только в разработке, рекомендуем прочитать статью каким должен быть эффективный бизнес сайт.
Понравилась статья? Жмите палец вверх и подписывайтесь на наш блог!
Следующий проект:ТОП 5 примеров лучших медицинских сайтовПредыдущий проект:SEO аудит сайта при создании или делаем техническое задание на разработку сайта правильно11 идей оформления футера для сайта eCommerce
Если обувь это итоговая составляющая любого наряда, то футер для сайта e-Commerce — завершающий элемент его продающего дизайна. Уделяя внимание самому нижнему элементу «подвалу», современные веб-сайты готовы продемонстрировать свою индивидуальность всеми способами. В конкурентной e-commerce среде достаточно оригинальных идей, креатива и оформительских тенденций. Перед тем как разнообразить футер Е-коммерческого сайта, стоит учесть немаловажные моменты. Что разместить первую очередь и как это лучше сделать? В обзоре вдохновляющих дизайнов футеров есть интересные варианты.
Любопытна статистика от компании Chartbeat. Исследование поведения 25 млн. пользователей показало, насколько глубоко они просматривают страницы. Оказывается, пользовательское внимание обращено на пространство ниже линии сгиба. Получая больше практически полезной информации, посетители дольше всего задерживаются в области 1200px от верха страницы (при средних 700px по вертикали экрана в браузере), либо за вторым экраном.
Время просмотра (сек.) / Расстояние от верха страницы (пиксели)
Большой разрыв по продолжительности просмотра первого и второго экранов. Самый ТОП – 4 сек, длительность достигает максимума (16 сек.) на 1200 пикселях от верха и при дальнейшей прокрутке, медленно снижается.
Доля посетителей (%) / Расстояние от верха страницы (пиксели)
Значительная часть посетителей (более 25%) даже не ждут загрузки контента и начинают скроллить страницу. Значит, только 75% сперва увидят самый верх. Наиболее просматриваемая область страницы, это 550px (сразу над линией сгиба).
Значит, только 75% сперва увидят самый верх. Наиболее просматриваемая область страницы, это 550px (сразу над линией сгиба).
Исследование развеивает миф о том, что пользователи не прокручивают страницу до самого низа и не смотрят весь контент. Футер также важен для современного eCommerce сайта, даже имеет свои преимущества.
Идеи как оформить «подвал» (футер), примеры продающих дизайнов
Эти 10 советов подскажут, как красиво оформить футер для сайта – по правилам композиции в веб-дизайне и с разрешением приоритетных задач. Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
1. Необходимая информацияТрадиционно, в футере сайта освещаются требуемые организационно-правовые вопросы. Уведомления оформляются менее заметным текстом, что освобождает другие области страниц для более значимых элементов. Вот примерный список для рассмотрения:
- Отметки о копирайте
- Правовые оговорки
- Биллинговая информация
- Уведомление об использовании файлов cookie
Веб-сайту реализующему товар, нужно удовлетворять правовым требованиям и предоставлять информацию о порядке, сроках возврата. Расположение ее в футере, удобно как продающему ресурсу, так и посетителям.
Пример footer’a: Ив Роше
Интернет-магазин торговой марки Ив Роше: футер во весь экран с приятным дизайном из чередующихся слоев. Информирует о компании, инфраструктуре продающего сайта – от отслеживания заказа, до политики персональных данных. Тут же советы по использованию продукта, бонусы, акции
Пример footer’a: Lumity
На торговцев пищевыми добавками возлагается повышенная юр. ответственность. Есть немало вещей о которых они должны/не должны сказать на своем продающем сайте. Ссылки на правовую информацию выделены жирным для лучшей заметности.
Футер с красивым бэкграунд изображением очень органично вписывается в общий дизайн сайта. Нет четкой границы, скорее разделителем служит сам контент
Нет четкой границы, скорее разделителем служит сам контент
Пример footer’a: Saddleback Leather Co
Продающий сайт с красивым ретро-дизайном шапки и футера. 100-летняя гарантия на отсутствие дефектов материала и отделки. Условия возврата сопровождаются интересными историями… не все так грустно с необходимой e-Commerce-информацией бывает, оказывается
2. Негативное пространство – достаточность визуальной дистанции
Ограничивая число футерных линков не поскупитесь на отрицательное пространство – это окажет потрясающий эффект на визуальное восприятие и улучшит читаемость. Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
Пример footer’a: QUAY AUSTRALIA
С минималистичным стилем и фиксированным выпадающем меню, интернет-магазин может себе позволить просторный футер
Пример footer’a: Incase
О большом количестве микро-негативного пространства (между мелкими элементами) можно сказать так: пока вся необходимая информация присутствует, она разборчива и быстро воспринимаема – все нормально
Пример footer’a: Stumptown Coffee Roasters
Просторный футер кофейного сайта — отличное завершение композиции чистого дизайна, в котором много макро-негативного пространства («воздуха» между разделами/секциями)
3. Завершающий призыв к действию
Стильное оформление футера красноречиво говорит о самом ресурсе. Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
Пример footer’a: Greetabl
У Greetabl скромно оформленная нижняя часть страниц, включает призыв к подписке. При минимуме элементов призыв становится заметным, а гармонируя с бирюзовым фоном превращается в украшение сайта
При минимуме элементов призыв становится заметным, а гармонируя с бирюзовым фоном превращается в украшение сайта
Пример footer’a: Ecwid
Приятное оформление с призывами к действию в нижней части страниц. Структура конструктора продающих сайтов универсальна. Для миллиона своих клиентов он переведен на 35 языков
4. Плавающая корзина – повышение доступности продающего функционала
Доступ к корзине из нижней части сайта – отличный способ улучшить юзабилити и продающие качества сайта.
Пример footer’a: Lemonadela
Продающий сайт кейтеринговой компании приятен на вид и удобен для покупателя
5. Навигация в футере
Нижняя часть сайта идеально подходит для не часто просматриваемой информации: о компании, условиях предоставления услуг и политики конфиденциальности. В этом случае функция футера – всех спасти. Чувствуя себя потерянным в eCommerce среде, кто-то начинает интересоваться инфраструктурой электронного магазина, инстинктивно прокручивая дальше…
Негативное пространство необходимо для читабельности контента. Вообще, «подвал» не для навигационных целей, в отличии от меню или карты сайта. Лишь в редких случаях, сайты электронной коммерции размещают в футере отдельные категории товаров (пример1, пример2). Дополнительные линки вносят беспорядок, уменьшают силу фокуса внимания. Общепринято группировать контент футера по типу в столбцы, чтобы не жертвовать согласованностью, итак достаточно разобщенных данных.
Пример footer’a: Мini + Мe
При минимуме разделов, можно добавлять интересные опции, например «Подарочный сертификат». Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Пример footer’a: Amuse Society
Минималистичное оформление со столбцами из 4-5 ссылок. Липкое меню в хедере избавляет от необходимости что-либо дублировать. Центр отведен под призыв, совмещенный с формой регистрации
Липкое меню в хедере избавляет от необходимости что-либо дублировать. Центр отведен под призыв, совмещенный с формой регистрации
6. Иконки соцсетей
Подобно завершающему страницу СТА-призыву, ссылки на соцсети в подвале веб-сайта дают последний шанс обратиться к своему потребителю и заполучить больше фолловеров. Мода на социальные иконки внизу страницы так укоренилась, что ищущие их посетители сразу направляются к футеру. Также, красивые соц.значки разбавляют унылость монотонных текстов.
Пример footer’a: Vissla
Визуальная выраженность футера на сайте подчеркнута логотипом. Добавление ссылок на важные страницы совмещено с еще большим акцентом на минимализме. Ряд значков соцсетей гармонично вписан в этот стиль
Пример footer’a: Shadeonme.com
Под социальные иконки и призыв с выгодой их использовать выделен отдельный слой. Оранжевый для значков взят из палитры сайта (дополняющий цвет), зеленый как побуждающий к дальнейшим действиям (используется для поиска, корзины, кнопок с призывом). Это сочетание освежающих цветов
7. SEO-ссылки только из футера главной страницы
В былое время SEO-эффекта добывались сбором сквозных бэклинков из футера сайтов (так выглядело http://www.andyrutledge.com/dog-and-pony-show-design.php ). Но сегодня, любая футерная ссылка хороша лишь с главной страницы. Гугл иногда сбивает с толку, напоминая о своем отношении к ссылкам в принципе. Официально признано, что в хедере и футере ссылки менее значимы, чем размещенные по тексту. Также, предлагается использовать для внешних (исходящих) ссылок тег «nofollow».
Исследование маркетинговой фирмы показывает, что ссылки с футеров способны улучшать ранжирование страниц, хотя нужны они лишь с главной страницы.
Пример фиксированного футера: Mandco.comСворачивая футер в панель, интернет бутик UK-ритейлера минимизировал подвал на всех страницах кроме главной
8. Создайте визуальную иерархию
Создайте визуальную иерархиюНе нужно считать футер самой нижней ступенью в визуальной линейке страницы. Лучше представьте его отдельной структурой со своей иерархией.
Для начала ваш футер должен быть разделен на отдельные секции с рассмотренными элементами: навигационными ссылками, правовыми оговорками, Сall-to-Аction призывами, социальными иконками и т.д. Поскольку данные эти всегда будут различаться, их лучше разнести по секциям с применением правил визуальной иерархии.
Актуальные варианты визуального оформления «подвала» сайта:
- Слои (под-уровни) — Наиболее фундаментальный способ создания визуальной иерархии – разделить на горизонтальные уровни. Слоями можно видоизменять футер, используя указанные тут методы
- Выделение цветом (различные коды) — Цвето-различие текста или бэкграунда предполагает родственную взаимосвязь тонов. Например, отличаете цветом навигационые ссылки от правовой информации. Аналогичный способ – создать слои с др. фоном
Пример footer’a: Thepixel.com
Пример footer’a: Worldseasonings.com
Пример футера: Julia JanusЭтот футер произведение искусства: задействованы все рассмотренные методы. Контрастный слой определяя верхнюю границу, включает иконки соцсетей и призыв к регистрации. Контрастная типографика (по размеру, начертанию, стилю и цвету шрифта) разграничивает ссылки и визуально минимизирует менее значимое. Чередуя ряды и колонки, дизайнер добавляет лого бренда и усиливает визуальный эффект
9. Красивые эффекты, графика и занимательная анимацияКрутая графика и анимация привлекают многих. Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
Пример footer’a: Jenier World of Teas
Логотип и анимированная графика верхнего края футера оживляют продающий дизайн
Здесь нижняя часть сайта заточена под продажи: смелый цветовой контраст для конверсионных элементов, карусель категорий (листаем курсором) и фиксированное выпадающее меню.
Вендор Hypergrand сосредотачивает внимание на главном, оформление достаточно функционального футера не перетягивает на себя внимание.
Пример footer’a: HypergrandЭлементам футера позволено дышать. Между ссылками, соц.значками, копирайтом и красивым призывом к подписке достаточно «воздуха». При центральном расположении иконок, негативное пространство добавляет им визуального веса (См. после редизайна: стратегия продающего оформления та же)
P.S.
Не смотря на свое нижнее расположение, подвал выполняет важную роль связывающего звена для всего сайта. Может не каждому он интересен в данный момент, но рано или поздно пользователь обращает внимание на нижнюю часть сайта. Грамотно оформленный футер, оказавшись комфортным для потребителя, может спасти E-commerce ресурс от отказа.
Как сделать футер на сайте полезным для SEO и юзабилити
Рекомендации для создания удобного подвала сайта, полезные элементы навигации и типичные ошибки веб-мастеров.
Всю важную информацию рекомендуют помещать как можно выше на страницу: с каждым скроллом сайт теряет часть читателей. Меню со всеми важными ссылками тоже находится вверху, до футера страницы доходит небольшая часть пользователей.
Почитать по теме:
Как читают тексты на сайте: обзор 6 исследований
Тем не менее, эксперты по юзабилити советуют поработать с подвалом сайта, чтобы он работал на удержание аудитории и влиял на поведенческие факторы. Подвал в любом случае не навредит: он не мешает пользователям воспринимать контент, поскольку они решают свои задачи выше на странице
Зачем нужен футер: пользовательские сценарии
Два распространенных варианта использования подвала сайта в поведении пользователей:
Дочитывают до футера
Пользователи читают всю страницу и естественным образом доходят до футера. Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
Значит, они прочитали весь контент и, возможно, готовы закрыть сайт. В этом случае подвал — еще один способ удержать внимание:
- напомнить о спецпредложениях, предложить подписаться на рассылку, предложить форму связи;
- дать дополнительную информацию по ссылкам, которых нет в верхнем меню, или которые пользователи не заметили.
Сразу скроллят к футеру
Пользователи специально прокручивают страницу вниз до подвала. В таком сценарии они целенаправленно ищут какую-то информацию, которую предполагают найти в футере:
- служебные данные: контакты, пользовательские соглашения, полное название компании, ссылки на соцсети, подтверждение актуальности сайта и другие;
- навигацию, если пользователь не увидел нужной ссылки в верхнем меню. Для таких случаев внизу страницы дублируют разделы из верхнего меню, иногда в более простом виде.
Почитать по теме:
[Кейс] Как компания улучшила навигацию сайта и этим разгрузила менеджеров
Ссылки в футере
В футере есть сквозные ссылки — внешние и внутренние, которые находятся на всех страницах сайта. Они дают пользу при ссылочном продвижении — внешней или внутренней перелинковке.
Положительно влияют ссылки с естественными текстами, к примеру, адресом сайта или названием компании. Ссылки с текстом из ключей, к примеру, «купить цветы в Москве», могут навредить, если поисковики посчитают их за спам.
Подробнее в статье:
«Эффективная перелинковка: как работать с внутренними ссылками»
На любом сайте информация на футере должна быть структурированной, предсказуемой и доступной для пользователя. Так вы сможете удержать часть пользователей на сайте, повлиять на поведенческие факторы: время, проведенное на сайте, глубину просмотра.
Элементы футера страницы
Сайты с разными назначениями требуют разных составляющих футера. Основные элементы футера сайта:
- полезные ссылки;
- навигация, дублирующая меню;
- ссылки на вторичные задачи;
- карта сайта;
- отзывы или награды;
- дочерние компании и бренды
- взаимодействие с клиентами.
Элементов может быть несколько, к примеру, на футере сайта компании Ив Роше есть ссылки на меню и вторичные задачи, служебные ссылки с информацией о политике конфиденциальности и условиях, ссылки на соцсети и способы взаимодействия с клиентами, информация о партнерах. Контент в футере рассчитан на несколько групп аудитории: клиентов компании, соискателей, предпринимателей.
Полезные ссылки
Это служебная навигация по информации, которая должна быть на сайте. К примеру:
- контактная информация;
- информация по обслуживанию клиентов;
- политика конфиденциальности;
- условия эксплуатации.
Пользователи часто ищут такую информацию именно в подвале, так что даже если она есть в вашем основном меню сверху, поместите ее и в футер.
Футер сайта Clarity Money: ссылки на соцсети, поддержку, политику конфиденциальности
Этот элемент может встречаться в футере всех видов сайтов.
Навигация
Навигация есть и вверху страницы, и внизу. В футере этот элемент дублирует ссылки из верхнего меню, чтобы пользователи могли не листать каталог наверх, если они смотрят товары внизу страницы, а перейти в нужный раздел быстрее.
Нужен на сайтах с длинными страницами.
Ссылки на вторичные задачи
Дополнительные ссылки на страницы, которые могут быть интересны пользователю, но выходящие за основное предназначение сайта. Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
Этих второстепенных задач обычно нет в основной навигации, чтобы не перегружать меню.
К примеру:
- страница с вакансиями для соискателей;
- контакты для желающих написать статью;
- доступ к информации для инвесторов;
- ссылки на документацию или спецификации продукта;
- доступ к PR-информации;
- поиск филиалов компании.
Элемент встречается на сайтах, которыми пользуются несколько групп аудитории с разными целями.
К примеру, на сайте журнала «Dwell Magazine» есть категории, не относящиеся к тематике журнала. Они интересны не основным читателям журнала, а профессионалам в области СМИ и дизайна, продавцам, инвесторам, рекламодателям, потенциальным сотрудникам.
Карта сайта
Карта сайта в футере — это карта для навигации пользователей. Она включает в себя главные страницы сайта и те, которых нет в верхнем меню. Это полезно большим сайтам со сложной навигацией и длинными страницами, чтобы пользователю было легче ориентироваться.
В полной карте сайта нет нужды, подвал рискует стать громоздким и сложным. Иногда строят отдельную карту сайта на странице и дают ссылку на нее в футере.
Подходит для больших сайтов с несколькими уровнями структуры.
Отзывы или награды
Пользователи обращают внимание на награды компании и отзывы о ней — это делает компанию более надежной в глазах аудитории. Награды и отметки качества в футере могут быть одной из составляющих тактики укрепления авторитета. С другой стороны, большое количество отзывов и наград может создать впечатление, что компания незрелая и нестабильная, поэтому изо всех сил старается убедить клиентов в авторитетности.
В футере также могут быть отзывы о компании, чтобы подкрепить авторитетность и вызвать доверие. Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Отзывы должны быть естественными, а клиенты в отзывах реальными. Можно подтянуть отзывы из социальных сетей, таким доверяют больше.
Этот элемент футера подходит для стартапов, у которых уже есть награды, и для компаний с неразвитым брендом.
Компании и бренды
Некоторые крупные компании владеют десятками других брендов. Такие компании показывают свою масштабность и авторитетность, в том числе размещая логотипы в список дочерних компаний и брендов в футере.
Пользователи могут понять, с какими брендами связана компания, и распространят хорошее отношение к любимому бренду на всю компанию.
Некоторые компании указывают бренды поставщиков, с которыми работают. Это влияет на уровень доверия и узнаваемость
Подходит для крупных международных организаций со многими дочерними или партнерскими брендами.
Взаимодействие с клиентами
Пользователи часто идут в футер, чтобы найти там подписку на рассылку полезного контента и акций или найти ссылки на соцсети. Привлекательно оформленная подписка с бонусами даст новых подписчиков или даже клиентов.
Если компания продвигается с акцентом на эстетику и визуальные эффекты, в низ сайта выводят виджет фида социальных сетей бренда, чтобы привлечь пользователей красивым контентом.
Футер TheGoodTrade.comВ футере TheGoodTrade несколько блоков: запрос на подписку, виджет с фидом Instagram, ссылки на соцcети, ссылки на дополнительную информацию и данные об авторских правах.
Этот элемент футера используют все типы сайтов, в которых подразумевается взаимодействие с аудиторией, есть рассылки с контентом и спецпредложениями, соцсети
Кроме стандартного футера, который находится внизу и одинаков для всех страниц, есть и другие виды.
- Футер для бесконечного скролла
- Контекстный футер
Некоторые информационные сайты или даже интернет-магазины используют бесконечную прокрутку — новый контент на странице подгружается при скролле. Футер становится недоступен вовсе, или пользователь вынужден играть с загрузкой наперегонки, чтобы успеть кликнуть на ссылку в подвале
Для таких сайтов делают статичные мини-футеры сбоку от загружающегося контента, к примеру, справа внизу.
Футер внизу справа на странице с бесконечной лентой сайта medium.comЭксперты советуют подбирать для страниц разные футеры в зависимости от их типа и назначения.
Для страницы с бесконечной лентой можно сделать мини-футер сбоку, но для статичной достаточно стандартного на его обычном месте.
Для сайта, которым пользуются разные группы аудитории, можно разделить футеры по страницам, поместив такие ссылки, которые будут интересны целевой группе страницы.
К примеру, на главной сайта Medium нет стандартного футера, он расположен справа, а на странице конкретной истории он есть, причем для подписчика и гостя они различаются.
Статичный футер на странице подборки на сайте medium.com- Более двух уровней иерархии
Меню сложное и многоуровневое, подвал выглядит громоздким. В футере должна быть только важная информация, которая интересна пользователям. Если важно все, значит ничего из этого по-настоящему не важно.
Что делать: Выделите нужные ссылки для решения задач пользователей. Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня. - Непонятные имена ссылок
Нечеткие названия разделов, которые не сообщают конкретного смысла. Пользователи привыкли, что ссылка на контакты с компанией называется «Контакты», оригинальное название может выглядеть свежо, но запутать пользователей.
Что делать: придерживайтесь общепринятых привычных названий, посмотрите, как называют разделы конкуренты. - Непонятная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для ссылок, которым не нашлось места в верхнем меню. Некоторые веб-мастеры просто помещают несколько ссылок в футер в строчку. Если в подвале нет структуры, пользователи не будут в нем разбираться.
Что делать: группируйте ссылки по разделам, выделяйте группы визуально дизайном. - Скрытый или неразборчивый футер
Иногда компании используют настолько маленький шрифт и бледные цвета, что подвал просто незаметен.
Что делать: используйте разборчивый размер шрифта и контрастный цвет. Не не сворачивайте и не прячьте футер анимацией, пользователи ожидают увидеть его внизу страницы, не заставляйте их искать его.
Футер сайта — элемент, куда пользователи переходят либо случайно, когда дочитывают контент, либо когда хотя дополнительной информации. Этот элемент может отвечать юзабилити и влиять на поведенческие факторы, удерживая пользователей и облегчая им работу на сайте. В любом случае, он не навредит, потому что не мешает воспринимать контент.
На основе статьи Nielsen Norman Group «Footers 101: Design Patterns and When to Use Each»
Эффективный дизайн футера сайта — как сделать, примеры, советы
Разработчики часто упускают из виду, что footer для сайта (перевод с англ. футер/подвал) является одним из базовых его элементов. Он может дать более полную информацию о компании, а также выполняет разные полезные функции: облегчает навигацию, помогает сориентироваться посетителям веб-проекта и пригодится в некоторых коммерческих целях.Ранее в блоге мы рассматривали разработку шапки сайта а сегодня поговорим о подвале. Тут нужно грамотно подойти к выбору управляющих компонентов, которые будут включены в него, дабы получить эффективное и оптимальное решение.
Предлагаем вашему вниманию перевод статьи от Agentestudio с актуальными наработками по дизайну элемента footer на веб-странице. Также советуем посмотреть нашу подборку где собраны 40+ красивых футеров сайта для вдохновения.
Пост состоит из трех частей:
Зачем вообще нужен подвал?
1. Он зрительно завершает блок контента
Создание броского футера привлечет к вам ещё больше посетителей. Сложно предположить, как долго потенциальные читатели будут просматривать вебсайт — может, и до бесконечности! Поэтому при его оформлении следует помнить: элемент располагается «на подхвате», он всегда найдет свою аудиторию.
2. Помогает владельцу площадки совершать «лиды» (продажи, действия)
Пусть все увидят, что после контента веб-проект не заканчивается. Размещайте там любой подходящий вариант для обратного контакта: Email-почту, форму связи или просто ваш адрес. Эти дополнительные детали помогут читателям сделать «следующий шаг» и позвонить/написать вам.
3. Footer содержит полезные сведения
Имеете больший объём информации, что не получается поместить на странице? — в таком случае она легко добавляется в «подвале». Это могут быть любые внешние линки на полезные ресурсы, ваших партнеров или коллег. Также логично включить сюда некоторые юридические данные по типу ссылки на условия/правила обслуживания, отказ от ответственности и т.п. (обычно их размещают где-то в самом конце).
4. Он направляет посетителей веб-сайта
Необходимо учитывать один важный нюанс: если человек при просмотре/прокрутке веб-странички оказывается слишком далеко от ее заголовка, значит он не нашел то, за чем к вам зашел. «Перенаправляйте» его с помощью навигации в самом низу экрана на главные разделы веб-ресурса.
5. Для привлечения внимание
Если весь контент выглядит скудновато, то можно попытаться привлечь внимание за счет оформление футера сайта в максимально ярком, креативном стиле и даже сделать его в какой-то степени «развлекательным» (как в рисованных дизайнах и макетах с мультяшной графикой).
Десять вариантов веб-дизайна футера
Учитывая имеющиеся дизайнерские тренды и просмотрев десятки примеров, авторы оригинальной заметки выделили наиболее популярные и эффективные направления для данной задачи.
1. Лаконичность
«Простота — это крайняя степень изощренности», — сказал Леонардо да Винчи. Чрезмерная «заполненность» футера не всегда свидетельствует о его информативности. Лучше сосредоточиться на нескольких (не более трёх) элементах и сохранить его минималистичным и простым. Логично использовать следующую комбинацию: авторское право + логотип + кнопки социальных сетей. В наше время нельзя забывать о риске плагиата, поэтому привлечение внимания к копирайту всегда полезно.
2. Карта сайта
Этот элемент часто недооцениваются, так как мало кто им пользуется. Однако в отличие от упомянутого выше минималистского решения, здесь объемный футер с обширным числом рубрик/директорий служит несколько иным целям. Даже если читатели не найдут то, что им надо, — поисковики точно смогут: большой footer позволяет Google лучше индексировать страницы веб-сайта, что может положительно сказаться на его позициях в поисковой выдаче.
3. Форма обратной связи или рассылка
По размещению контактной формы веб-дизайнеры выбирают следующие позиции: сверху справа, снизу справа или по центру. Если вы добавляете ссылку, то она должна перенаправлять на вебстраницу с формой, а не отображать ее во всплывающем окне. Также не рекомендуется публиковать почтовые адреса, поскольку они зачастую привлекают спамеров и автоматически попадают в их базы.
Второй прием привлечения доп.аудитории — подписка на рассылку новостей, что располагается в подвале сайта. Эта функция особенно рекомендуется интернет-магазинам: расскажите, что и как часто пользователь будет получать в данной рассылке + упоминайте количество уже имеющихся активных подписчиков.
4. Дополнительная навигация
Это решение поможет сориентировать тех, кто «потерялся» в вашем онлайн проекте. Если люди уже находятся на странице в самом низу, то скорее всего, так и не нашли то, что искали. В таком случае правильно подобранный набор полезных ссылок в футере будет грамотно направлять их через основные разделы веб-ресурса.
Вы можете оформить меню в виде табов, выпадающих списков или обычного перечня в несколько столбиков. Здесь необходимо предварительно определить самые важные или просто наиболее посещаемые разделы/страницы и сделать их достаточно видимыми.
5. Социальные сети
Обычно компании положительно относятся к аудитории, которая приходит к ним из соцсетей. Однако при этом некоторые разработчики не спешат встраивать подобную функциональность у себя, опасаясь потерять часть посетителей. Поскольку сейчас Facebook, Инстаграм и другие уже давно являются частью маркетинговой воронки бизнеса, следует позаботиться о том, что footer сайта содержит соответствующие иконки и линки на ваши группы в соц.сетях.
В приведенном выше фото соц.кнопки размещены по центру, и помимо них здесь также добавлены: краткое меню, контактные данные, условия использования и инфа об авторском праве. Весьма приятный и функциональный пример.
6. Призыв к действию (CTA)
«Давайте переговорим!», «Наймите нас!», «Введите телефон, и мы свяжемся с вами, как можно быстрее!» — простой, но броский призыв к потенциальным читателям/клиентам совместно с формой для контакта/подписки способны улучшить конверсию веб-страницы. Нужно удостовериться, чтобы ваше обращение было предельно четким и не содержало никаких непонятных деталей — это важно, т.к. современная аудитория не любит слишком много думать о том, как именно следует действовать.
7. Контактная информация, телефон, адрес
Чаще всего пользователи ожидают найти в подвале блок с контактами. Напишите там свой телефонный номер с кодом страны — это даст возможность поисковым системам понять, где конкретно работает бизнес/веб-ресурс. Желательно делать каждый линк кликабельным дабы любой человек смог быстро набрать указанный номер или отправить электронную почту прямо со смартфона (читайте как сделать ссылку на номер телефона в HTML в другом блоге).
Приведенный выше пример содержит только необходимую инфу, что в свою очередь не рассеивает внимание и не отвлекает на ненужные мелочи.
8. Использование карт
Размещение карты вселяет дополнительное доверие к бизнесу и заодно наглядно показывает, где находится офис компании. Это хороший способ поклонникам Google Maps быстрее найти ваш адрес. Эту фишку можно красиво встроить в шаблон, плюс она весьма эффективна для восприятия.
9. Пользовательские решения
При создании дизайна футера сайта приветствуется наличие различных рисунков, анимации, фото команды и т.п. — это способствует большей «персонализации» вашего бизнеса/проекта. В некоторых макетах допускается добавление видео, что является еще более запоминающимся способом донесения нужной информации для потенциального клиента.
10. Без футера
Иногда можно отойти от классической структуры «шапка-контент-футер» и выделиться из «толпы» конкурентов, убрав данный элемент вовсе. Этот подход допускается для некоторых landing page или главной, сохраняя при этом стандартный шаблон в других веб-страницах. Так в скриншоте выше нет никакого нижнего блока с целью выделения ключевых акцентов.
Как сделать подвал сайта максимально эффективным
Дабы избежать излишних препятствий при реализации своей начально задумки, надо иметь четкое понимание того, что вы и ваши посетители ожидаете увидеть внизу веб-сайта.
1. Определите основные компоненты
- Просмотрите общий дизайн ресурса и определите какой именно формат футера вам необходим (либо выберите один из вариантов выше).
- Не забывайте о мобильных устройствах — подумайте об адаптивной, мобильной версии или о специальном приложении.
- При необходимости создайте несколько вариаций макета для отдельных страниц: к примеру, вставьте географическую карту на страничку контактов и т.п.
2. Определитесь с дизайном
- Выберите размер и количество разделов/столбцов. Оформляйте их с точки зрения важности (либо стандартов): контактная инфа, как правило, помещается в центре или в правом углу блока.
- При необходимости по аналогии с фиксированным меню с помощью HTML/CSS можно прикрепить footer к нижней части экрана браузера и «зафиксировать» его при прокрутке. Такая реализация встречается крайне редко, обычно он просто добавляется после контента.
3. Использование дополнительных элементов
- Вставьте социальные функции: виджет твиттера с последними постами, кнопки подписки на FB-страницу и др.
- Добавьте карты Google или любые другие сервисы.
- Соблюдайте общий стиль: посмотрите варианты шаблона в Bootstrap или WordPress, придумайте свое решение с нуля или вдохновляйтесь работами других дизайнеров.
Итого. В статье мы поделились с вами разными примерами и советами как сделать footer для сайта эффективным и полезным. Однако не спешите применять их все сразу, подумайте о вашей потенциальной ЦА, ее ожиданиях и предпочтениях — обязательно учитывайте все это в работе. Если будут какие-то вопросы/дополнения по теме, пишите ниже.
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Возвращаем до 18% от расходов на контекст и таргет!
Рекомендуем:
Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом;
- Подключиться можно самому за 1 день;
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера;
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу;
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
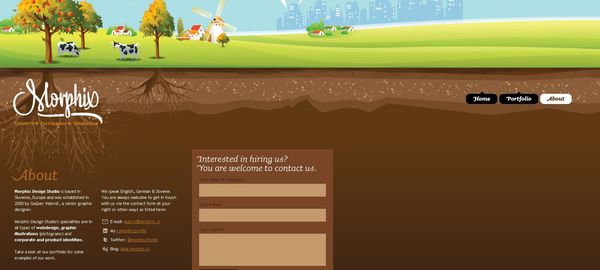
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Главная / Как устроены сайты / Создаем сайт с нуля
9 января 2021
- Какие проблемы возникли с нашим макетом сайта
- Как прижать футер к низу макета сайта
- Вставляем распорку и боремся с Internet Explorer
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем тему блочной верстки, которая была начата и продолжена в трех предыдущих статьях. В принципе, нам уже удалось создать как двух- , так и трехколоночный макет сайта, и мы даже успели рассмотреть нюансы создания резинового макета.
- Основы блочной верстки
- Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
- Создаем двухколоночный, трехколоночный и резиновый макеты для сайта
Какие проблемы возникли с нашим макетом сайта
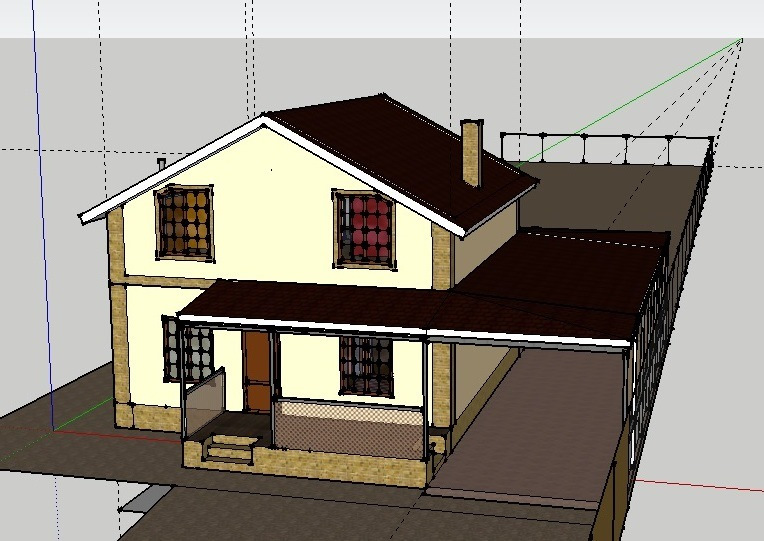
Сегодня мы попробуем решить одну небольшую проблему, которая может возникнуть с созданным нами ранее макетом. Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
В этом случае может получиться так, что футер не будет прижат к низу экрана, а будет располагаться чуть ли не на его середине по высоте, что в большинстве случаев будет выглядеть некрасиво и не эстетично.
Все же, по моему мнению, прижать footer к самому низу макета сайта нужно, и особенно это будет актуально в случае, когда высота страницы получиться меньше, чем высота экрана пользователя. Схематично это можно представить так:
Т.е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:
Что бы это реализовать, нужно осуществить ряд манипуляций с кодом нашего макета. Причем, изменения мы будем вносить не только в файл стилевого CSS оформления Style.css, но и в Index.html, содержащий Html код и формирующий Div блоки. Но обо всем по порядку.
Для примера мы будем использовать созданный нами ранее трехколоночный макет сайта. При этом Index.html будет выглядеть так:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div>Подвал</div> </div> </body> </html>
А в файле Style.css были прописаны следующие CSS свойства:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}Ну, а сам макет выглядел примерно так:
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html {
margin:0px;
padding:0px;
height: 100%;
} На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}Еще я хочу его подсветить (div с). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}Свойство border: solid 3px black позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое </div> </div> <div>Подвал</div> </body> </html>
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.css. Футер будет по ширине растягиваться на весь экран, но все-таки он уже будет расположен внизу экрана, сразу под основным блоком:
Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством min-height: 100%), а футер располагается сразу за ним и для его просмотра уже придется использовать прокрутку, что не очень то удобно и функционально.
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
}Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство border: solid 3px black из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):
Вставляем распорку и боремся с Internet Explorer
Но возникает проблема, которая проявится только тогда, когда информации на странице макета станет больше и может получиться такая ситуация:
Получается, что может возникнуть ситуация, когда информация в одной из колонок макета наедет на футер, что будет выглядеть не красиво. Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Т.е. получается, что внизу экрана расположены два блока, перекрывающие друг друга в области подвала.
Решение данной проблемы заключается в добавлении нового пустого Div контейнера (так называемой распорки) в основной контейнер нашего макета (maket), в то место, где раньше располагался блок с футером.
Задав для этого нового контейнера высоту, равную высоте подвала, мы сможем избежать наезда информации из основного контейнера на блок с футером. Присвоим этому контейнеру ID (тут читайте про CSS селекторы) с названием Rasporka и в результате Index.html нашего трехколоночного макета примет вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div> <div></div> </div> <div>Подвал</div> </body> </html>
А в Style.css пропишем для этого (ID свойство Height, задающее высоту этому контейнеру-распорке равную высоте подвала:
#rasporka {
height: 50px;
}В результате футер будет прижиматься снизу не к информации, содержащейся в основном контейнере (например, текст в самой высокой колонке), а на равную подвалу по высоте область с контейнером-распоркой, не содержащим никакой информации.
Таким образом мы избегаем наездов и перекосов в нашем трехколоночном макете. Все будет четко и красиво (чинно и благородно):
Как я уже упоминал выше, ширина футера теперь у нас должна задаваться отдельно, т.к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
Ширину имеет смысл задать равной ширине всего макета с помощью свойства Width, а выравнивание по горизонтали можно осуществить таким же способом, как мы это сделали для всего макета на блочной верстке.
Таким образом, нам нужно будет добавить для ID Footer дополнительные свойства:
#footer{
background-color:#FFC0FF;
clear:both;
height: 20px;
margin-top:-20px;
width:800px;
margin-left: auto;
margin-right: auto;
}С помощью свойства width:800px задается ширина равная 800 пикселей, а с помощью двух свойств margin-left: auto и margin-right: auto задается настройка отступа слева и справа от подвала автоматически, в результате чего эти отступы будут равными и наш герой выровняется по середине:
Ну вот, вроде больше уже нечего улучшать, но не тут-то было. Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Все это происходит из-за того, что (браузер Internet Explorer 6 не понимает свойство min-height: 100%, которое мы использовали для задания минимальной высоты основного блока, равной высоте экрана.
Поэтому для решения этой проблемы нам придется применить так называемый хак, позволяющий объяснить (на пальцах) старым браузерам, что нужно делать. Перед списком CSS свойств для maket нужно будет вставить следующую комбинацию:
* html #maket {
height: 100%;
}Это правило будет применено только для браузера Internet Explorer 6, остальные не будут его учитывать и выполнять.
Итак, окончательный вид Style.css с прижатым к низу экрана футером будет следующим:
body, html {
margin:0px;
padding:0px;
height: 100%;
}
* html #maket {
height: 100%;
}
#maket {
width:800px;
margin:0 auto;
min-height: 100%;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
width:800px;
margin-left: auto;
margin-right: auto;
}
#rasporka {
height: 50px;
}Ну, а окончательный вид Index.html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
Можете также посмотреть видео «Работа с Html тегом div»:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
подвал, низ, нижняя часть сайта
Footer (или подвал) — это отдельный заключительный блок сайта, который располагается в самом конце. Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Также его принято оформлять в другой цветовой гамме, тем самым отделяя от «туловища» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился и дальше пойдет блок с полезной дополнительной информацией.
В подвале необходимо помещать то, что может понадобиться пользователю в любой момент нахождения на любой из веб-страниц ресурса (контакты, адрес, ссылки и т. д.).
Какую роль играет
Footer в веб-разработке играет несколько ролей.
-
Дополнительный источник полезной информации.
-
Красивое и логичное завершение страниц. Без него пользователям казалось бы, что сайт прервался на середине.
-
Дополнительное место для навигации по сайту. Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел. Он сможет сделать это в нижней части страницы, в подвале.
Также в веб-разработке есть примеры, когда футер используется для привлечения дополнительных конверсий (целевых действий). Используют такой прием довольно редко и не во всех нишах. Во многом это происходит из-за сложности качественной и грамотной реализации, а иногда из-за банального отсутствия смысла.
Например, осуществить продажу товаров через подвал интернет-магазина крайне сложно, да и не имеет смысла. А вот добавить форму для оформления подписки на информационном портале — можно. После прочтения той или иной новости пользователь может захотеть подписаться на рассылку портала. И чтобы он долго не искал, где это можно сделать, сразу после статьи в футере будет расположена форма.
Что содержит
Содержимое блока footer — это индивидуальный вопрос. Каждый веб-мастер решает для себя сам, что должно быть в подвале сайта. Ниже приведен список элементов, которые наиболее часто располагаются в нем.
-
Навигационное меню (карта сайта). Оно не обязательно должно содержать все разделы, но может включать хотя бы основные из них. На некоторых площадках в главном меню содержатся десятки пунктов, и разместить их все в подвале будет сложно.
-
Контактная информация. Один из обязательных элементов, так как если пользователь прочитал всю информацию на странице и дошел до конца, то, возможно, он готов оформить заказ.
-
Ссылки на социальные сети. Они дают пользователям возможность легко и быстро найти вас в соц. сетях.
-
Форма для оформления подписки. Используется на информационных сайтах, где с частой периодичностью публикуется новый контент. Позволяет подписаться на рассылку, чтобы всегда быть в курсе новостей сайта.
-
Кнопка для заказа обратного звонка. Еще один способ использования футера сайта для получения конверсий. После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок.
-
Кнопка «Вверх». Если человек проскролил страницу до самого конца, он может нажать кнопку «Вверх», чтобы вернуться в ее начало.
-
Ссылки на правила сайта, политику конфиденциальности, юридическую информацию и т. д. Такие ссылки обязательно должны присутствовать на каждом ресурсе. Подвал — это оптимальное место для их расположения.
-
Логотип компании. Используется для красоты, стиля и придания уникальности.
-
Копирайт и годы работы сайта. Эта информация тоже часто размещается именно в подвале сайта.
Как создать хороший футер
Так же как и любой другой части сайта, футеру необходимо уделять отдельное внимание. Он должен одновременно вписываться в общий дизайн сайта и при этом выделяться, информируя посетителя о том, что это конец страницы.
Ниже описаны некоторые советы и рекомендации по созданию качественного подвала.
-
Необходимо использовать те же стилевые приемы, что и в других частях сайта.
-
Информация должна быть структурирована: разбита на колонки, отдельные блоки. Пользователь должен легко в ней ориентироваться.
-
При использовании списков с заголовками последние должны выделяться.
-
Между отдельными элементами должны соблюдаться границы. Они располагаются на достаточном расстоянии друг от друга.
-
Используемые шрифты должны сочетаться с общим дизайном сайта.
-
Между первым элементом и началом блока подвала делается отступ.
-
Свободное пространство. Данных не должно быть слишком много. Не стоит их лепить друг на друга. Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает.
-
Самые главные элементы можно сделать ярче. Остальные приглушить. Это позволит сфокусировать внимание посетителей на чем-то конкретном.
Чаще всего footer используется один для всех страниц ресурса. Но бывают и ситуации, когда используется не один, а несколько подвалов. В таких случаях не рекомендуется менять их содержимое, достаточно изменить только визуальную составляющую.
15 советов по созданию отличного нижнего колонтитула веб-сайта
Одно из самых важных мест на вашем веб-сайте — это нижний колонтитул. Да серьезно. Возможно, это не область самого лучшего дизайна или впечатляющего контента, но это место, где пользователи часто ищут информацию. Поэтому жизненно важно, чтобы вы не пренебрегали этой областью при планировании проекта веб-дизайна.
Но какие элементы вы должны включить? Как сделать нижний колонтитул организованным и в соответствии с общей эстетикой, не будучи навязчивым? Вы пришли в нужное место.Здесь мы рассмотрим советы по созданию отличного нижнего колонтитула с примерами некоторых веб-сайтов, у которых это хорошо получается.
1. Сохраняйте простой дизайн
Да, это один из ключей к большинству дизайн-проектов, но о нем стоит сразу сказать. Простой дизайн важен при работе с большим объемом информации, что, вероятно, будет иметь место в случае нижнего колонтитула. Придерживайтесь чистых элементов, много места и организовывайте с определенной целью. Постарайтесь избежать беспорядка и подумайте, какие элементы будут жить в вашем нижнем колонтитуле и почему они должны быть там.Размер нижнего колонтитула часто зависит от объема информации и количества страниц на вашем веб-сайте.
Agra-Culture использует цвет, значки и текст в нижнем колонтитуле, но он прост и имеет отличную плавность. На каждую ссылку легко нажать, а тонкая деталь с изображением фермы в зеленой рамке — приятный штрих.
2. Ссылка на вашу информацию
Две самые важные ссылки в нижнем колонтитуле любого веб-сайта ведут на страницы «О нас» и «Свяжитесь с нами». Пользователи захотят узнать, кто вы и о чем ваша компания или бренд.Упростите поиск этой информации. Многие также захотят узнать о членах вашей команды и о том, как с ними связаться. (Это жизненно важный инструмент. Многие люди теряют визитные карточки и возвращаются на ваш сайт, чтобы восстановить эту контактную информацию.)
Heckford содержит множество ссылок на компанию, социальные сети и информацию об их работе.
Хотя вы должны ссылаться на полную страницу «Свяжитесь с нами», включение соответствующей контактной информации в нижний колонтитул тоже неплохо. Включите основной номер телефона, адрес электронной почты и физический адрес.(Бонусные баллы за настройку каждого элемента таким образом, чтобы он автоматически набирал номер, отправлял электронную почту или отображал при нажатии.)
Root Studio создала нижний колонтитул, который почти противоречит всему, что вы представляете, когда думаете о нижнем колонтитуле, но он работает. Текст большой (как и поле, в котором он находится), сводится к очень простому списку контактной информации. (Это эффектная концепция дизайна для веб-сайта, которая хочет, чтобы пользователи обращались к ним по поводу проектов и работы.)
Группирование, как элементы нижнего колонтитула, может создать хорошее ощущение организации для ссылок и информации.Рассмотрите несколько столбцов (или строк) соответствующей информации, такой как контакты, ссылки, услуги, социальные сети и разделы с ваших самых популярных страниц. Поместите каждый раздел под и заголовок, чтобы каждый элемент было легко увидеть и найти.
SugarSync включает несколько столбцов информации для легкого доступа к информации нижнего колонтитула. С помощью заголовков «Продукт», «Компания», «Узнать больше» и «Свяжитесь с нами» легко найти часть сайта, которую вы хотите использовать в следующий раз.
5. Включите уведомление об авторских правах
Эта крошечная строчка текста может быть вам палочкой-выручалочкой.Не забывай об этом. Хотя на большинстве сайтов он отображается в виде одной строки в нижней части экрана, вы можете сделать его более интегрированным в остальную часть нижнего колонтитула. Уведомление об авторских правах может быть написано или содержать маленький круглый символ «c». Текст часто включает год публикации и имя правообладателя. Несколько уведомлений об авторских правах могут учитывать содержание и дизайн (для сайтов, которые частично созданы третьей стороной).
Adventure.com упрощает задачу благодаря уведомлению об авторских правах в правом нижнем углу экрана.Информация имеет низкоконтрастный шрифт, поэтому она не мешает более важным элементам навигации нижнего колонтитула.
6. Добавьте призыв к действию
Как только пользователи перейдут к вашему нижнему колонтитулу, дайте им чем-нибудь заняться, пока они там. Включите поле, чтобы подписаться на электронную рассылку новостей, или пригласите их подписаться на вас в канале социальных сетей. Не забывайте о ценности этого пространства с точки зрения конверсии кликов.
Collabogive посвятил значительную часть нижнего колонтитула «Присоединяйтесь к нашему информационному бюллетеню.Этот призыв к действию легко увидеть, он соответствует дизайну и дает пользователям возможность взаимодействовать, не обязательно присоединяясь к кампании.
7. Используйте графические элементы
Слишком часто нижние колонтитулы представляют собой просто блок типа. Добавьте логотипы или графические элементы для дополнительного визуального интереса. Только будьте осторожны, чтобы не перегружать это маленькое пространство слишком большим количеством элементов. Подумайте об этом так: вместо того, чтобы писать «Следуйте за мной в Facebook / Twitter / где угодно», включите значки для этих торговых точек. Вы также можете использовать небольшие пиктограммы для ссылок, таких как карты или номера телефонов (но вы, вероятно, должны включить состояние наведения, в котором информация также «прописана»).
Kikk Festival использует пространство нижнего колонтитула, чтобы выделить партнеров фестиваля, используя только логотипы и краткую контактную информацию. Обратите внимание на размер значков — все они легко видны и читаются — и на использование ползунка, чтобы можно было отобразить большое количество элементов на небольшом пространстве.
8. Помните о контрасте и удобочитаемости
Информация в нижнем колонтитуле обычно небольшая… очень маленькая. Это заставляет задуматься о цвете, весе и контрасте между текстовыми элементами и фоном.Каждое слово должно быть читаемым. Подумайте о простых шрифтах (без засечек со средним весом хорошо) и с более продвинутым шрифтом, чем вы обычно используете. Выбирайте цвета с высокой контрастностью, например светлый фон с черным текстом или темный фон с белым текстом. Избегайте использования разных цветов или декоративных шрифтов.
P53 использует одну из классических (и наиболее читаемых) комбинаций текста и фона для нижнего колонтитула — белый на черном.
9. Поддерживайте свой дизайн темы
Нижний колонтитул веб-сайта не должен выглядеть второстепенным.Он должен соответствовать общей теме дизайна сайта. Цвета, стили и графические элементы должны отражать общий тон. Не делайте распространенной ошибки, добавляя несоответствующий нижний колонтитул. Подумайте об этом пространстве и о том, как оно будет использоваться с самого начала проекта, чтобы не застрять с несоответствующим элементом в конце процесса проектирования.
Swiths Interactive Group использует простой нижний колонтитул, который полностью вписывается в общий вид веб-сайта, на котором изображен человек, сидящий за столом с разбросанными по нему предметами.Простой нижний колонтитул показывает релевантную информацию и выглядит так, как будто она принадлежит сайту.
10. Думай маленько (но не слишком мало)
Колонтитулы по своей природе включают в себя множество мелких предметов. Только будьте осторожны, чтобы не стать слишком маленьким. Текст может быть на несколько пунктов меньше размера, используемого для основной части веб-сайта. Значки или изображения должны быть удобочитаемыми в выбранном вами размере. (Если вы не можете определить, что это за значок, вероятно, он слишком мал.) Элементы должны быть достаточно большими, чтобы их можно было легко щелкнуть или коснуться. Если пользователи не могут получить доступ к ссылкам, потому что они слишком маленькие или расположены слишком близко друг к другу, они не будут работать должным образом.
Хотя Curious Space использует довольно нетрадиционный стиль нижнего колонтитула, вы можете получить хорошее представление о масштабе по используемым размерам шрифта. Текст нижнего колонтитула немного меньше, тоньше и светлее, чем все остальные копии на странице, но все же достаточно большой, чтобы его было легко читать.
11. Используйте много места
Поскольку нижние колонтитулы обычно находятся в ограниченном пространстве, большое значение имеют пространство и интервалы. Оставьте достаточно места вокруг элементов в нижнем колонтитуле, а также между строками текста. Благодаря правильному интервалу нижний колонтитул не будет выглядеть тесным или непривлекательным.Это также имеет большое значение для возможности нажатия или касания. Поскольку многие (если не все) элементы в нижнем колонтитуле связаны с чем-то еще, это важный аспект функции пользователя. Объем используемого пространства не обязательно должен точно отражать расстояние на остальной части сайта, хотя может. (Это особенно верно для сайтов, которые используют небольшие интервалы в основной части сайта для определенного эффекта или воздействия.)
Sailing Collective использует много места по вертикали и горизонтали между элементами.Они сгруппированы по типу и доступны для просмотра.
12. Остерегайтесь слишком большого количества предметов
Хотя использование графических элементов и заголовков — хорошая идея, есть грань между правильным и слишком большим. Используйте эти предметы экономно и для очень конкретной цели. Спросите себя, почему вы используете заголовок, значок или фотографию. Если ответ — «потому что выглядит хорошо», пересмотрите его. Каждый элемент должен служить определенной цели. Это поможет вам разработать удобный нижний колонтитул, который эффективно использует доступное пространство.
Меньше значит больше, как видно из нижнего колонтитула Master & Dynamic. Простых значков и текста достаточно, чтобы с легкостью просмотреть содержимое нижнего колонтитула.
13. Создайте чувство иерархии
Как и остальная часть веб-сайта, нижний колонтитул должен быть иерархическим по своей природе. Это двойная конструкция. Нижний колонтитул должен находиться внизу общей иерархии сайта. (В конце концов, именно там он и находится.) Нижний колонтитул также должен содержать иерархию элементов внутри своего «контейнера.«Наиболее важные элементы (часто контактная информация, призыв к действию или карта сайта) должны быть наиболее заметными. Стандартная информация, такая как уведомление об авторских правах, часто бывает наименьшего размера.
Griflan Design Inc. сообщает пользователям, что делать в нижнем колонтитуле, в порядке их выполнения. Сначала отправьте им электронное письмо; если это не сработает, позвоните им; и если ни один из этих вариантов не работает, посетите компанию в социальных сетях.
Нужен ли нижний колонтитул для вашего нижнего колонтитула? Рассмотрим нижний колонтитул для дополнительных слоев.(Это очень популярная практика.) Нижний колонтитул может быть отличным местом для создания дополнительной иерархии, добавления измерения в пространство нижнего колонтитула, если оно слишком плотное, или просто для предоставления места для забавного контента. Используйте эту область, чтобы выделить похвалы или вставить призыв к действию.
Smart Passive Income Blog отлично справляется с многоуровневым нижним колонтитулом. Далее идет призыв к действию, затем ссылки на сайты, затем нижний колонтитул с упоминаниями в средствах массовой информации блеклым цветом, за которыми следуют заявления об отказе от ответственности и политика сайта. Уровни навигации обеспечивают глубину нижнего колонтитула и упрощают просмотр и просмотр.
15. Не подчеркивайте все эти ссылки
Самая большая ошибка нижнего колонтитула? Разрешить ссылкам быть подчеркнутыми. По-прежнему существует большое количество веб-сайтов с подчеркнутыми ссылками в нижнем колонтитуле. Эта устаревшая техника не подходит для современного дизайна сайта.
УBaxter of California чистый нижний колонтитул с множеством ссылок. Он не выглядит загроможденным благодаря простым ссылкам без всех этих надоедливых подчеркиваний.
Заключение
Нижний колонтитул может многое сказать о вашем сайте.Он сообщает пользователям, кто вы, что они могут делать и как перемещаться по вашей веб-странице. Он также показывает тонкости вас как дизайнера, такие как внимание к деталям и способность работать в небольшом пространстве.
Нижний колонтитул — важная часть дизайна. Обратите на это внимание. Убедитесь, что вы включили правильное сочетание информации, элементов дизайна и удобства использования, чтобы максимально использовать нижнее пространство в каждом проекте веб-дизайна.
Как добавить нижний колонтитул на вашу веб-страницу с помощью HTML
Часть серии: Как создать веб-сайт с помощью HTMLЭта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере.Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей у вас должен быть веб-сайт, готовый к развертыванию в облаке, и базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
Нижний колонтитул веб-сайта — это последний блок содержимого внизу веб-страницы.Нижние колонтитулы могут содержать любой тип содержимого HTML, включая текст, изображения и ссылки. В этом последнем руководстве этой серии мы создадим следующий базовый нижний колонтитул для нашей веб-страницы, используя элемент :
Для начала вставьте следующий фрагмент кода после закрывающего тега
