Технологии и инструменты 3D моделирования в браузере Текст научной статьи по специальности «Компьютерные и информационные науки»
ТЕХНОЛОГИИ И ИНСТРУМЕНТЫ 3D МОДЕЛИРОВАНИЯ
В БРАУЗЕРЕ Ковтунов Д.С. Email: [email protected]
Ковтунов Дмитрий Сергеевич — студент, кафедра космических информационных систем, Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования Московский технологический университет, г. Москва
Аннотация: благодаря научно-техническому прогрессу за последнее десятилетие объемы передаваемой по сети интернет информации существенно возросли. Увеличилась также и скорость обработки больших объёмов информации на локальных компьютерах пользователей интернета. Эти два фактора не могли не оказать влияния на развитие браузерной графики. В статье проводится обзор существующих на данный момент различных технологий, инструментов и библиотек, предназначенных для моделирования трёхмерной графики в браузерах. Ключевые слова: 3D моделирование, OpenGL, WebGL, Three.js.
TECHNOLOGIES AND TOOLS FOR 3D MODELING IN A BROWSER Kovtunov D.S.
Kovtunov Dmitry Sergeevich — Student, SPACE INFORMATION SYSTEMS DEPARTMENT,
FEDERAL STATE BUDGET EDUCATIONAL INSTITUTION OF HIGHER PROFESSIONAL EDUCATION MOSCOW TECHNOLOGICAL UNIVERSITY, MOSCOW
Abstract: for the last ten years due to scientific progress an amount of information which is sent by internet is significantly increased. Speed of a big amount of information processing also increased. This two factors are influenced on browser graphics. Different technologies, tools and libraries that are existing in this moment and are intended for 3D modeling are reviewing in this article.
УДК 004.94
Веб-технологии прочно вошли в нашу повседневную жизнь. Индустрия услуг и развлечений в сети Интернет стремительно развивается, ведущие разработчики программного обеспечения улучшают поддержку трехмерной графики в своих продуктах. Благодаря росту производительности персональных компьютеров и расширению возможностей браузеров стало возможным создание и отображение трехмерной графики с применением веб-технологий.
Наиболее распространенными технологиями отображения компьютерной графики на персональных компьютерах являются Direct3D и OpenGL.
Direct3D — составная часть пакета технологий Microsoft DirectX.
Альтернативная ей технология OpenGL, благодаря ее открытости, получила гораздо более широкое распространение. Реализации OpenGL доступны для различных операционных систем и аппаратных платформ. Спецификация OpenGL была разработана компанией Silicon Graphics Inc. и опубликована как открытый стандарт в 1992 году. Технология оказала огромное влияние на развитие трехмерной графики.
WebGL уходит корнями в OpenGL, однако назвать его прямым потомком нельзя. Непосредственным прототипом WebGL принято считать OpenGL ES (for Embedded Systems для встраиваемых систем), создана в 2003—2004 годах.
WebGL (Web-based Graphics Library) — программная библиотека для языка программирования JavaScript, позволяющая создавать на JavaScript интерактивную 3D-графику, функционирующую в широком спектре совместимых с ней веб-браузеров. За счёт использования низкоуровневых средств поддержки OpenGL, часть кода на WebGL может выполняться непосредственно на видеокартах.
В начале 2009 года некоммерческий промышленный консорциум Khronos Group учредил рабочую группу WebGL и запустил процесс стандартизации WebGL на основе OpenGL ES 2.0. Спецификация WebGL версии 1.0 была выпущена 3 марта 2011 года. Корпорация Apple приняла решение о поддержке WebGL в браузере Safari на конференции WWDC в 2014 году [1].
WebGL предназначена для использования в веб-страницах и не требует установки специализированных расширений или библиотек.
Создание технологии WebGL позволило отображать и манипулировать трехмерной графикой на веб-страницах с помощью JavaScript. При помощи WebGL разработчики могут создавать совершенно новые пользовательские интерфейсы, трехмерные игры и использовать трехмерную графику для визуализации различной информации. Несмотря на внушительные возможности, WebGL отличается от других технологий доступностью и простотой использования, что способствует ее быстрому распространению.
В настоящий момент WebGL поддерживается следующими браузерами:
Десктопные браузеры
• Mozilla Firefox (с 4-й версии)
• Google Chrome (с 9-й версии)
• Safari (с 6-й версии, по умолчанию поддержка WebGL отключена)
• Opera (с 12-й версии, по умолчанию поддержка WebGL отключена)
• IE (с 11 -й версии, для других версий можно воспользоваться сторонними плагинами, например, IEWebGL)
Мобильные браузеры и платформы
• Android-браузер (поддерживает WebGL только на некоторых устройствах)
• Opera Mobile (начиная с 12-й версии и только для ОС Android)
• IOS (полная поддержка с версии 8. 1)
1)
• Firefox for mobile (с 4-й версии)
Преимуществами использования WebGL являются:
• Кроссбраузерность и отсутствие привязки к определенной платформе. Windows, MacOS, Linux — все это неважно, главное, чтобы ваш браузер поддерживал WebGL.
• Использование языка JavaScript, который достаточно распространен.
• Автоматическое управление памятью. В отличие от OpenGL, в WebGL не надо выполнять специальные действия для выделения и очистки памяти.
• Поскольку WebGL для рендеринга графики использует графический процессор на видеокарте (GPU), для этой технологии характерна высокая производительность, которая сравнима с производительностью нативных приложений.
Технология WebGL использует низкоуровневое API, этот аспект облегчает внедрение технологии разработчиками браузеров в свои продукты, но создает достаточно большие трудности при создании интерфейсов. Существует несколько реализаций WebGL — ниже будут приведены основные [2].
Библиотека WebGLU.
Первой общедоступной библиотекой стала WebGLU — набор утилит низкого и высокого уровня для разработки приложений на WebGL. WebGLU сконструирован
таким образом, что разработчик может сосредоточиться на конечном результате с минимумом суеты и кода, но библиотека не ограничивает разработчиков, которые хотят больше контроля. Это достигается за счет возможности использования низкоуровневых функций для работы с WebGL API.
Среди функций стоит отметить:
• Все компиляции и компоновки обрабатываются автоматически
• Поддерживает иерархии объектов
• Статические изображения и видео текстуры
• Поддержка процедурной и покадровой анимации
• Возможность смешивать типы анимации и иерархию объектов [3]
Библиотека GLGE
Достаточно именитая библиотека для разработки приложений с использованием WebGL. Библиотека ориентирована больше на динамическое изменение сцены.
Имеющиеся функции:
• Анимирование материалов
• Скелетная анимация
• Поддержка карт смещения
• Рендеринг текста
• 2d фильтры
• Поддержка LOD — уровни детализации объекта
• Физика
• Покадровая анимация
• Поддержка карты нормалей
Библиотека three.js
three.js — это библиотека с открытым исходным кодом. Библиотека three.js упрощает использование программного интерфейса WebGL API для создания 3D-графики на странице веб-браузера.
В ней реализовано множество математических функций, с эффективными алгоритмами решения, чтобы веб-приложения работали с минимальными затратами ресурсов. Описаны часто используемые функции и методы, для построения трехмерной графики.
Библиотека three.js автоматизирует рутинные операции и предоставляет высокоуровневый программный интерфейс, позволяющий оперировать такими привычными понятиями компьютерной графики как сцена, графический объект и камера.
three.js определяет класс THREE, инкапсулирующий классы сцены, камеры, освещения, материалов, текстур и др.
Чтобы визуализировать что-либо с помощью three.js, сначала необходимо создать сцену, добавить камеру и настроить рендерер.
Обладает рядом функций:
• Добавление и удаление объектов в режиме реального времени
• Перспективная или ортографическая камеры
• Каркасная анимация, различные виды кинематики, покадровая анимация
• Несколько типов источников света — внешний, направленный, точечный
• Объекты — сети, частицы, спрайты, линии, скелетная анимация и так далее
• Множество предустановленных типов геометрии — плоскость, куб, сфера, тор, 3D текст и так далее
Наиболее популярная и активно развивающаяся библиотека на сегодняшний день. Подробная и доступная документация и огромное количество рабочих примеров.
Библиотека babylon.js
Библиотека с открытым исходным кодом для создания полноценных 3D приложений и игр, работающих в веб-браузере без использования сторонних плагинов и расширений. babylon.js по своим возможностям близок к three.js [2]. Список функций:
babylon.js по своим возможностям близок к three.js [2]. Список функций:
• Сглаживание
• Анимационный движок
• Звуковой движок
• Аппаратное масштабирование
• Пошаговая загрузка сцены
• Автоматическая оптимизация сцены
• Панель отладки
• 4 источника освещения — точечный, излучаемый повсюду, прожектор и реалистичное
• Пользовательские материалы и шейдеры
• Широкие возможности текстурирования
Повсеместное внедрение компьютерной графики требует от разработчиков освоения новых горизонтов. Однако всех объединяет желание создать качественные, легкие и производительные веб-приложения, активно использующие возможности трехмерной графики. WebGL и библиотека three.js в частности, являются мощным инструментом в руках как профессионалов, так и начинающих специалистов.
Список литературы /References
1. ЯковлевЕ.А. Биометрические технологии и системы контроля в управлении / В сб.: Экономика и управление в XXI веке: тенденции развития. Сб. материалов XXXVI Межд. науч.-практ. конф., 2017. С. 223-228.
2. Максимов Р.Л., Рафиков А.Г. Разработка автоматической СКУД повышенной безопасности на базе типового решения СКУД Biosmart с использованием автоматного подхода / Вопросы кибербезопасности, 2015. № 5 (13). С. 73-80.
3. Смолин М.Ю., Борисов А.П. К вопросу об использовании систем биометрической защиты при обучении студентов / В сб.: Современные технологии в мировом научном пространстве. Сб. статей Межд. научно-практ. конф.: в 6 ч., 2017. С. 165-167.
Смолин М.Ю., Борисов А.П. К вопросу об использовании систем биометрической защиты при обучении студентов / В сб.: Современные технологии в мировом научном пространстве. Сб. статей Межд. научно-практ. конф.: в 6 ч., 2017. С. 165-167.
4. Денисьев С.А. Биометрия в УИС / В сборнике: Актуальные проблемы деятельности подразделений УИС сборник материалов Всероссийской научно -практической конференции. ФКОУ ВПО «Воронежский институт ФСИН России», 2012. С. 43-48.
5. Арсениев А.Н., Балаев А.К., Макаренко Ю.А. Методы биометрической идентификации: потенциал применения в системах контроля и управления доступом / Новая наука: Проблемы и перспективы, 2016. № 121-3. С. 148-152.
Отображение модели 3D в JavaScript/HTML5
Я смотрю на рендеринг модели 3D в браузере. Какие инструменты я должен использовать/на какие места я должен смотреть?
Я не знаю, какой формат данных будет иметь модель, я, скорее всего, могу запросить, чтобы эти данные были отформатированы так, как я хочу.
Я смотрю на three.js , но мне кажется, что для работы ему нужен WebGL, который, по-видимому, не поддерживается в IE.
Не «cross-browser compatible HTML 3d rendering engine» существует? 🙂
javascript html 3d webglПоделиться Источник Goro 05 июля 2012 в 18:10
4 ответа
- HTML5 / JavaScript / WebGL просмотрщик KMZ / KML 3D объектов?
Есть ли HTML5/javascript/webgl просмотрщик объектов KMZ KML 3D ? я хотел бы использовать технологию WEBGL для рендеринга объекта kmz/kml 3d (здания), созданного в sketchup и загруженного в Google warehouse. Цель состоит в том, чтобы использовать браузерные технологии вместо flash/java для…
- Интерактивная модель 3D в HTML5
кто-нибудь знает, можно ли поместить модель здания 3D, сделанную,например, в 3ds Max, на веб-страницу HTML5 и сделать ее интерактивной, например, панорамировать и масштабировать, может быть, даже использовать ее для навигации по сайту? Если это невозможно в HTML 5 или с такой подробной моделью,.
 ..
..
Поделиться Etienne Dupuis 05 июля 2012 в 18:20
7
Мне также нужно было то, что вы искали, и я провел некоторые исследования.
Я нашел JSC3D ( https:/ / code.google.com/p/jsc3d / ). Это проект, полностью написанный на Javascript и использующий холст HTML. Он был протестирован для Opera, Chrome, Firefox, Safari, IE9 и многих других.
Затем у вас есть такие сервисы, как p3d.in и Sketchfab , которые дают вам хороший читатель для просмотра 3D моделей на веб-странице: они используют HTML5 и WebGL. У них обоих есть бесплатная версия.
Поделиться frabonomi 04 марта 2014 в 17:05
3
вы работаете с инструментом 3d, таким как maya? для Майи вы можете посмотреть на http:/ / www.inka3d.com
Поделиться Jochen 09 июля 2012 в 12:53
- 3D развитие-Javascript/HTML5/CSS3?
Я работаю над этим новым проектом, который является для меня новой технологией… Я работаю с Appcelerator Titanium, создавая это приложение 3d… Мои приложения предполагают быть чем-то вроде 3d Canvas… Я имею в виду возможность добавлять объекты на холст (drag&drop),rotate их (3d), а самое…
- Какая самая продвинутая библиотека Javascript 3D для HTML5 Canvas
Я ищу библиотеку 3D, похожую на что-то вроде проекта Away3D (flash) в javascript. В частности мне нужно следующее: Камеры (с наклоном панорамирования и т. д.) предпочтительно с опциями плавного перемещения, такими как Away3d Hovercam 3D текст (правильные модели 3D, а не просто тень) Сетки,…
2
через пару лет я бы проголосовал за three. js, потому что
js, потому что
ie 11 поддерживает webgl (в какой степени я не могу вас заверить, так как обычно нахожусь в chrome)
а что касается импорта внешних моделей в three.js, то вот ссылка на обновленные загрузчики mrdoob (их так много!)
UPDATE nov 2019: загрузчиков THREE.js теперь гораздо больше, и нет смысла публиковать их все: просто перейдите по этой ссылке
http://threejs.org/examples и обзор погрузчиков — не менее 20 из них
Поделиться user3325025 07 октября 2015 в 14:18
Похожие вопросы:
3D сфера с текстурой в Canvas (HTML5)
Можем ли мы связать текстуру со сферой Canvas (HTML5) 3D ? Я имею в виду этот пример- http: / / www.bitstorm.it / blog/ru/2011/05/3d-sphere-html5-canvas / Спасибо, EDIT : альтернативная ссылка -…
3d пользовательский опыт работы с HTML5 и Javascript
Я должен создать пользовательский интерфейс 3D с HTML5 и любой необходимой библиотекой JS, которая обеспечивает такую функциональность. 3D сцена состоит из цилиндрической трубы и поверхности. Он…
Загрузите модель 3D с элементом HTML5 canvas и Javascript
У меня есть простая концепция, для которой я хочу использовать HTML5, но я полный новичок, когда дело доходит до просмотра холстов и моделей, написанных на Javascript. У меня есть модель 3D стола…
HTML5 / JavaScript / WebGL просмотрщик KMZ / KML 3D объектов?
Есть ли HTML5/javascript/webgl просмотрщик объектов KMZ KML 3D ? я хотел бы использовать технологию WEBGL для рендеринга объекта kmz/kml 3d (здания), созданного в sketchup и загруженного в Google…
Интерактивная модель 3D в HTML5
кто-нибудь знает, можно ли поместить модель здания 3D, сделанную,например, в 3ds Max, на веб-страницу HTML5 и сделать ее интерактивной, например, панорамировать и масштабировать, может быть, даже. ..
..
3D развитие-Javascript/HTML5/CSS3?
Я работаю над этим новым проектом, который является для меня новой технологией… Я работаю с Appcelerator Titanium, создавая это приложение 3d… Мои приложения предполагают быть чем-то вроде 3d…
Какая самая продвинутая библиотека Javascript 3D для HTML5 Canvas
Я ищу библиотеку 3D, похожую на что-то вроде проекта Away3D (flash) в javascript. В частности мне нужно следующее: Камеры (с наклоном панорамирования и т. д.) предпочтительно с опциями плавного…
Артикулированный 3D человек в HTML5
Я разрабатываю открытый конструктор жестов на языке жестов, в чем — то очень похожий на конструктор жестов Vcom3D-см. демонстрацию продукта внизу этой страницы . Основная цель состоит в том, чтобы…
HTML5/CSS3 Вращающийся 3D Куб
У меня есть логотип, как показано ниже .. В нем есть 3D куба с разными цветными гранями. Мне нужно заставить этот куб вращаться с помощью HTML5/CSS3., и он должен работать во всех современных…
Отображение аннотаций для объекта модели 3D на iOS
Пожалуйста, предложите мне решение для отображения аннотаций (текста или изображений) для объекта модели 3D на iOS. Для получения более подробной информации, до сих пор я могу загрузить и отобразить…
Google предлагает экспериментальную функцию по добавлению 3D объектов дополненной реальности в браузеры
Компания Google рассказала о новой экспериментальной возможности по внедрению функций дополненной реальности в мобильный и настольный браузер при помощи Chrome. Благодаря этому веб-дизайнеры, медиа компании и другие создатели контента смогут создавать виртуальные трёхмерные объекты и внедрять их на сайты. В дальнейшем такие 3D объекты посетители смогут просматривать при помощи настольного браузера или загружать через мобильный браузер для последующего их размещения в своём реальном окружающем пространстве.
Для использования новой функции дополненной реальности в браузерах, первоначально потребуется использовать просмотрщик 3D-моделей для браузеров. Он получил предварительное название Article. Если этот просмотрщик загружен вместе с 3D моделью в настольном браузере, то пользователь сможет видеть такой объект в качестве интерактивного изображения, которое можно вращать для обзора со всех сторон. При размещении такого объекта на веб-страницу, модель может отображаться в анимированном виде, подобно GIF-изображению, по мере того, как пользователь прокручивает его.
На мобильных устройствах открываются дополнительные возможности по работе с такими объектами. Благодаря наличию сенсоров и камер, подобные модели дополненной реальности можно виртуально размещать в окружающей обстановке, смешивая реальный и цифровой миры. Например, пользователь в процессе просмотра сайта может найти предмет, который он хотел бы купить себе в дом. При помощи смартфона, браузера и соответствующей модели, он сможет оценить, как этот предмет будет выглядеть в комнате, где его лучше расположить, сколько места он будет занимать и т.д.
Подобные возможности можно будет применять в сферах развлечений и образования. Например, прямо со страницы Wikipedia, посвящённой высадке на Луну, можно будет загрузить модель астронавта и отобразить её в классной комнате для более детального ознакомления и проведения интерактивных экспериментов в процессе обучения детей.
Как отмечают в Google, просмотрщик Article – это только один из серии прототипов, и существуют ещё многие другие потенциальные сферы исследования применения объектов дополненной реальности.
Заинтересованные разработчики уже могут экспериментировать с новыми возможностями. Для этого им потребуются библиотека javascript, three.ar.js, прототипы браузеров для ARCore для Android и ARKit для iOS.
Источник: The Verge
Оптимизация 3D-графики под WebGL (опыт PLANT-SIM) | by PHYGITALISM | PHYGITALISM
Оценивая старые модели, я заметил, что некоторые объекты были разделены и представляли собой уникальный меш, с собственными материалами, а иногда даже несколькими. Например:
Например:
- Нелогичные наименования объектов
- Много отдельных элементов
- Сложная топология
Сам Reactor имел 21998 треугольников. По плану нам было необходимо избавиться от всего лишнего и малозначительного, и получить 8800 треугольников. Перед тем, как начать оптимизировать, мы проанализировали объекты вновь и заметили новую важную деталь: модели OutPutTank, Reactor и Striper имели одни и те же элементы — основание и лестницу. Это означало, что эти элементы можно дублировать и использовать для них один материал.
В итоге, после работы над Reactor объектом (это первый объект, с которого началась оптимизация), мы получили новую модель в 7258 треугольников. Напомню, что по плану было 8000. При условии, что теперь UV карта одна, объект представляет собой объединенный меш и один материал — стало ясно, что задачу мы сможем реализовать, а итоговая сумма треугольников окажется намного меньше, чем планировали изначально.
Модель Reactor (PlantSim 2.0) —оптимизированная иерархия и сетка- Исправили наименования объектов
- Уменьшили количество отдельных элементов
- Упростили и оптимизировали топологию
Объект ReactorExplosion имел сложную анимацию взрыва, красивую и эффектную — разлет маленьких кусков реактора с сохранением только его основания. После первой полной сборки сцены наш FPS сильно проседал непосредственно на моменте взрыва, который помимо этой анимации меша так же имел и анимацию, состоящую из 1000 частиц инструмента Particle System. Появился вопрос, что создавало трудности для отрисовки: анимация или частицы? Мы обсудили задачу с Unity разработчиком и выявили, что оба фактора слишком тяжелые для WebGL движка, поэтому было решено оптимизировать эффект взрыва, используя 5 частиц (это возможно благодаря FlipBook текстурам). Со стороны разработки так же была необходима оптимизация анимации внутри Unity.
FlipBook — это покадровая анимация, вложенная в одну текстуру. Соответственно, чем больше кадров, тем больше разрешение самой текстуры и ее вес. Этот способ отрисовки анимации наиболее оптимальный, так как вместо огромного количества частиц и сложных симуляций мы обходимся одной или несколькими частицами, в которых за один цикл проигрывается наш взрыв. Таким образом, используя всего 5 частиц, был оптимизирован эффект с исходными 1000.
Соответственно, чем больше кадров, тем больше разрешение самой текстуры и ее вес. Этот способ отрисовки анимации наиболее оптимальный, так как вместо огромного количества частиц и сложных симуляций мы обходимся одной или несколькими частицами, в которых за один цикл проигрывается наш взрыв. Таким образом, используя всего 5 частиц, был оптимизирован эффект с исходными 1000.
С анимацией было сложнее, так как каждый осколок Reactor был индивидуальным и имел свою запеченную анимацию — это и тянуло WebGL вниз по FPS. Со стороны Unity разработки было предложено запечь всю анимацию в один объект, а метод отрисовки с Mesh renderer переключить на Skinned mesh renderer. Таким образом вместо одновременного перемещения тысячи transform points у нас была цепочка костей и один transform points (Origin самого объекта). Как итог, FPS вырос с 3–5 во время воспроизведения эффекта до 15–20 во время запуска анимации, благо этот фриз сохранялся лишь 0,5 секунды. Кстати, ReactorExplosion объект имел 41220 треугольников, и в угоду экономии времени, которого было мало, было решено не создавать новую анимацию с нуля, а использовать старую, оптимизируя описанным способом.
В итоге работа по оптимизации меша закончилась успешно. Выше мы упоминали, что на сцене располагалось 189736 треугольников (если не учитывать ReactorExplosion, то 148516 треугольников). Отнимая 60% всей геометрии, мы хотим получить на выходе 59403 треугольника (после оптимизации). У нас получилось 61064 треугольника, что превысило наши планы по оптимизации, но все равно было намного ниже полигонального бюджета, выставленного в самом начале проекта. С учетом ReactorExplosion было 102284 треугольника, что так же было около границы обозначенного бюджета.
Задача выполнена, переходим к текстурированию.
График расчета суммарного фактического количества полигонов после оптимизацииОбщие сведения — Руководство пользователя Blend4Web 18.05.0
Что такое Blend4Web
Blend4Web — это программная среда для подготовки и интерактивного отображения трехмерного аудиовизуального контента в браузерах, т. е. трехмерный «движок» (жаргонизм от англ. «engine»).
е. трехмерный «движок» (жаргонизм от англ. «engine»).
Платформа предназначена для создания визуализаций, презентаций, интернет-магазинов, игр и других “насыщенных” web-приложений.
Фреймворк Blend4Web имеет тесную интеграцию с пакетом 3D моделирования и анимации Blender (отсюда название). Отображение контента осуществляется средствами WebGL и других браузерных технологий без использования плагинов.
Технически Blend4Web представляет собой программную библиотеку, подключаемую к веб-странице, аддон (дополнение) к программе Blender, а также инструменты для отладки и оптимизации.
3D движок Blend4Web разрабатывается сотрудниками ООО «Триумф» с 2010 г. Первый релиз движка состоялся 28 марта 2014 г.
“Движок”
Движок — это обособленная часть программного кода, используемая внешними приложениями для реализации нужного им функционала.
Типы движков: сайтовый движок, блоговый движок, движок интернет-магазина, wiki-движок, поисковый движок, игровой движок и т.д. Экономический смысл существования программных движков заключается в многократном использовании одного и того же функционала. Например, используя тот или иной движок, разработчики могут относительно дешево создавать интернет-магазины или игры.
Графический движок, трехмерный движок
Графический движок выполняет специализированные функции по отображению графики. Он является промежуточным звеном между:
высокоуровневой прикладной частью (игровой логикой, бизнес-логикой) и
низкоуровневой системной частью (например, графической библиотекой WebGL и нижележащими драйверами).
Графический движок может объединяться со звуковой системой, физическим движком, системой, реализующей искусственный интеллект, сетевой системой, а также редактором сцен и логики, образуя интегрированный инструментарий для создания 3D приложений — трехмерный движок.
Что такое WebGL
WebGL (Web Graphics Library, т. е. графическая библиотека для использования в веб-приложениях) — одна из современных браузерных технологий, позволяющая создавать трехмерные графические веб-приложения. Другими словами, WebGL — это “3D в браузере”.
е. графическая библиотека для использования в веб-приложениях) — одна из современных браузерных технологий, позволяющая создавать трехмерные графические веб-приложения. Другими словами, WebGL — это “3D в браузере”.
Поддержка WebGL в браузерах
В настоящий момент технология WebGL в той или иной степени поддерживается во всех браузерах.
Мобильные платформы
- Android
- BlackBerry
- Firefox OS
- iOS 8
- Sailfish OS
- Tizen
- Ubuntu Touch
Более подробно поддержка WebGL описана в соответствующем разделе главы “Проблемы и решения”.
Преимущества WebGL
работает в браузерах без установки дополнительных программ (плагинов)
кроссплатформенный, предназначен для работы во всех стационарных и мобильных системах
является открытым стандартом, не требует лицензионных отчислений
поддерживается ведущими участниками рынка IT (Google, Apple, Microsoft, Nvidia, Samsung, Adobe и др.)
основан на знакомой разработчикам технологии OpenGL
интегрируется с другими браузерными технологиями
Что такое Blender
Blender — это популярная программа для создания 3D-моделей и анимации, бесплатная и с открытым кодом. Подготовленные в программе модели и сцены могут быть отображены, например, с помощью трехмерного движка на странице веб-сайта.
3D моделирование
Создание графических ресурсов требует наличия подготовленных специалистов — 3D-художников.
Типичный рабочий процесс может состоять из следующих этапов:
подбор фотографий и/или создание концепта и скетчей (“спереди”-“сбоку”-“сверху”) будущей модели или сцены
моделирование — создается трехмерная модель, состоящая из многоугольников (полигонов)
текстурная развертка — на модели создается разметка для последующего наложения текстур (плоских изображений)
текстурирование — на 3D-модель накладываются текстуры
подбор материалов — назначение различным частям модели материалов и их настройка (например, деревянная дверь с металлической ручкой)
риггинг (от англ.
 rigging, т.е. “оснастка”) — к модели прикрепляются управляющие элементы (“кости” “скелета”) с целью дальнейшей анимации
rigging, т.е. “оснастка”) — к модели прикрепляются управляющие элементы (“кости” “скелета”) с целью дальнейшей анимациианимация — модель приводится в движение с целью визуализации действий (например, для персонажей)
экспорт — выполняется на любом этапе с целью отображения 3D-модели в ее конечном виде, например, на веб-странице
Кроме того, в процессе создания 3D-моделей часто используются техники повышения реализма, требующие отдельных этапов:
создание высокополигональной модели — создается детализированная версия модели
“запекание” карты нормалей — детали из высокополигональной модели переносятся на основную модель в виде специальной текстуры (карты нормалей)
создание карты отражения — различным частям модели назначается различный цвет и степень отражения света
запекание карт окружения — производится с целью реализации эффекта отражения окружающей среды на поверхности модели
настройка камеры и источников света на сцене
настройка параметров физической симуляции — частицы, ткань
Затраты времени при изготовлении 3D-моделей и анимации зависят от их сложности и требуемого качества, и могут изменяться от 1-2 дней (например, игровой предмет) до 1-2 недель (например, детализованная модель самолета) и даже нескольких месяцев (реалистичные персонажи с наборами одежды, волос, лиц, с анимацией и настройкой пропорций фигуры).
Браузерные технологии
Браузер (от англ. “browser”, т.е. “просмотрщик”) — программа для воспроизведения содержимого сети Интернет. На заре развития интернет-технологий роль браузера сводилась к просмотру текстовых страниц с включениями статических изображений (“гипер-текст”). Современные браузеры представляют собой полнофункциональные платформы для создания мультимедийных веб-приложений.
Среди реализованных в браузерах перспективных возможностей, используемых в Blend4Web, можно отметить следующие технологии:
трехмерная графика, WebGL
типизированные массивы, Typed Array
временной контроль анимации (requestAnimationFrame), Timing control for script-based animations
двухмерная графика, HTML Canvas 2D Context
обработка звука, Web Audio API
загрузка бинарных данных, XMLHttpRequest Level 2
полноэкранный режим, Fullscreen
захват курсора мыши, Pointer Lock
многопоточные вычисления, Web Workers
ориентация и перемещение мобильных устройств, Device Orientation
Другие перспективные технологии:
Интерактивная графика
Термин “интерактивный” в приложении к компьютерной графике означает, что пользователь имеет возможность взаимодействовать с постоянно меняющимся изображением. Например, пользователь может изменять направление взгляда в 3D сцене, перемещать объекты, инициировать анимацию и выполнять другие действия, обычно ассоциирующиеся с компьютерными играми.
Например, пользователь может изменять направление взгляда в 3D сцене, перемещать объекты, инициировать анимацию и выполнять другие действия, обычно ассоциирующиеся с компьютерными играми.
Интерактивность графики достигается за счет частой смены изображений, так что действие пользователя (например, движение курсора или нажатие кнопки) в промежутках между кадрами приводит к изменению изображения в следующем кадре. Изображения должны сменять друг друга так часто, чтобы человеческий глаз не был способен распознать их по отдельности (быстрее 30 кадров в секунду).
Близким по смыслу термином является также “графика реального времени”, или “рендеринг реального времени” (от англ. rendering, т.е. “отображение”).
Видео-карты и драйверы
Интерактивная графика реализуется специализированной аппаратной частью современных компьютеров, называемой графическим процессором, который может быть выполнен в виде отдельного устройства (видео-карты) или как часть центрального процессора.
Основные производители графических процессоров (в скобках указаны их торговые марки), для настольных компьютеров — Nvidia (GeForce, Quadro), AMD (Radeon), Intel (HD), для мобильных устройств — ARM (Mali), PowerVR (SGX), Nvidia (Tegra), Qualcomm (Adreno).
Доступ программ к ресурсам графического процессора осуществляется через программу-посредника, называемого драйвером. Важным условием для корректной работы интерактивных графических программ является наличие в системе драйверов последней версии. Драйверы можно установить (или обновить), загрузив их с соответствующих сайтов производителей графических процессоров. Подробнее в разделе Ошибка инициализации WebGL.
Браузерные 3D онлайн игры — каталог трехмерных игр в браузере
Если вы до сих пор считаете браузерные игры каким-то недоразумением, обитающим только в офисных компьютерах, то вы явно застряли в прошлом веке. Прогресс не стоит на месте и сегодня обстановка поменялась кардинально. На сцену вышли браузерные 3d онлайн игры – разновидность браузерок, в которых реализована полностью трехмерная картинка.
Такие игры практически неотличимы от клиентских проектов, разве что слегка уступают в плане графики и спецэффектов. Однако этот недостаток компенсируется одним важной особенностью – браузерные 3D игры не требуют скачивания и установки клиента. Более того, практически все они распространяются бесплатно, чем и привлекают к себе орды юных (и не очень) геймеров.
Одним из первых представителей 3D браузерных игр является проект Танки Онлайн. Игра была запущена в 2009 году и сразу же поразила всех своей картинкой, где абсолютно трехмерные танки задорно катались между не менее трехмерными домами и сараями. Геймплей Танков Онлайн во многом схож со знаменитой World of Tanks, хотя и гораздо примитивнее. Управление танком просто как пробка, но аркадные стрелялки именно этим и привлекают игроков уже более 20-ти лет – простотой и ненавязчивостью происходящего на экране.
В том же 2009 году выходит игра Battlefield Heroes – побочная ветвь знаменитой серии, которая легко запускается в браузере и представляет собой мультяшную аркаду с видом от третьего лица. Здесь геймплей также не отличается особой сложностью, но картинка выглядит куда более качественнее, чем в тех же «Танках». Смысл игры – в противостоянии двух команд: немцев и англичан, которые носятся по небольшим картам и убивают друг друга с помощью ручного вооружения, танков и даже самолетов.
В 2010 году браузерные онлайн игры в 3D пополнились еще одним достойным экземпляром. На этот раз на сцену вышла не менее знаменитая серия шутеров Quake. Игру назвали просто – Quake Live, и представляла она собой ничто иное, как адаптированную под современные браузеры Quake 3. Урезав модели персонажей и спецэффекты, авторы одновременно с этим повысили разрешение и добавили картам текстур, так что в целом игра осталась на том же уровне.
Вообще, браузерные шутеры можно считать одним из самых бурно развивающихся жанров. Не последнюю роль в этом сыграл движок Unity3D, который способен впихнуть в окно браузера вполне достойную по сегодняшним меркам картинку. Sanctioned Renegades, Red Crusible 2, UberStrike, Interstellar Marines – все эти браузерные 3д игры работают именно на Unity3D.
Sanctioned Renegades, Red Crusible 2, UberStrike, Interstellar Marines – все эти браузерные 3д игры работают именно на Unity3D.
Однако не только шутеры барабанят в двери браузеров руками и ногами. Классические MMORPG тоже не прочь попробовать себя в этом формате. В качестве примера можно привести проект City of Steam (в русском варианте «Пароград»). Игра выполнена в популярном нынче сеттинге «стимпанк», отличается большим количеством классов и неплохой графикой.
В общем, остается подождать еще немного, и браузерные 3D онлайн игры смогут стать практически вровень с клиентскими. Если не качественно, то хотя бы количественно.
Тестирование 3D графики в современных браузерах, уменьшение нагрузки на процессор
При просмотре тестовой страницы трафик около 2Мбайт без учёта gzip. Тестовая страница с 3D-объектами
Выбор средств и начало работы
Потребовалось селать сервис для цветового подбора покупаемых стройматериалов, мебели и т.д. Что делать и как быть?
Необязательно ограничиваться привычным интернет-сайтом, можно без проблем сделать и десктопное приложение, используя Lazarus и Chromium (см. Lazarus fpCEF3 — приложение с браузером).
После непродолжительного поиска, решил остановиться на ThreeJS, оказалось не так сложно, как думал, никто-же не заставляет знать матан, достаточно использовать уже написанные умными людьми функции 3d-библиотеки. Преклоняюсь перед профессионализмом этих людей, огромное им Спасибо.
Но и тут сразу выявились некоторые проблемы, требующие решения.
- 1. ThreeJS подгружает модели и текстуры через XMLHttpRequest — пришлось править исходный код библиотеки в некоторых местах, чтобы обеспечить загрузку моделей и текстур только в виде передаваемых как параметры функций текстовых строк (base64 для текстур, JSON для моделей).
Наладить обмен текстовыми блоками данных с JavaScript на веб-странице можно как угодно, в том числе с помощью сервера. Считаю это самым правильным решением, дело 3D библиотеки — моделировать изображение, а уж как что подгрузить и откуда, мне лучше знать 🙂 - 2.
 Где брать модели? Их надо рисовать, плюс импортировать в виде JSON.
Где брать модели? Их надо рисовать, плюс импортировать в виде JSON.
После некоторых поисков остановился на Blender, довольно удобный 3D-редактор, с возможностью экспортировать в формат TrheeJS (при скачивании ThreeJS там есть аддоны для Blender для экспорта).
В итоге потратил больше времени на обучение работе с Blender, разные вопросы, связанные с правильным созданием и экспортом моделей (модель обязательно должна иметь массив faceVertexUvs — для наложения текстур, иначе можно будет менять только цвет).
Русская документация Blender , а скачать программу можно отсюда: https://www.blender.org/download/
Скачивать лучше ZIP-архив (без установки), экспорт в JSON для ThreeJS настраивается копированием некоторых файлов из комплекта ThreeJS.
Тестовая 3D страница
Как обычно, набросал тестовую страницу для тестирования 3D графики в разных браузерах. Тестовая страница с трафиком — примерно 2 Мбайта, их сервер сжимает в gzip, если клиент не против. Всё это дело одинаково работает и локально, на любом компе, так что можно спокойно сохранить все файлы себе на компьютер.
Хочу сообщить, что при поиске готовых моделей, крайне редко попадаются пригодные для загрузки в браузер «лёгкие» модели, почти все предназначены для специализированных графических программ. Поэтому так или иначе, нужно работать с 3D — редактором, а так же оптимизировать везде где можно — разумно уменьшать количество полигонов, при работе многократно клонировать исходные JSON-объекты с небольшими изменениями и т.д.
На тестовой странице примерно около 1 Мб исходников текстур и моделей — ThreeJS шевелится отлично (его исходник тоже около 1 Мб — это форк и он не сжат). Визуально, по отзывчивости и плавности страницы, выигрывают браузер Chrome и веб-движок Chromium, IE11 и FireFox могут подтормаживать, в зависимости от нагрузки. Памяти расходуется относительно мало, по сравнению с «современными» сайтами, которые съедают иногда до 1Гб и более.
Конечно, реалистично выглядящие объекты требуют более навороченных моделей и текстур, поэтому нужно как-то соблюдать компромисс между реалистичностью и комфортом работы. Для тестовой страницы выбраны самые лёгкие модели, которые удалось найти, одну пришлось самому делать.
Это первая страница, в будущем, возможно, будут появляться более нагруженные объектами тестовые страницы, чтобы можно было наблюдать за комфортностью работы браузеров.
При просмотре тестовой страницы трафик около 2Мбайт без учёта gzip. Тестовая страница с 3D-объектами
Уменьшение нагрузки на процессор
Как известно, 3D-изображение рендерится через вызовы requestAnimationFrame()
Но если нет анимации, то постоянные вызовы renderer.render(scene, camera) создают неслабую нагрузку на процессор.
Вызов рендеринга сцены необходим только в случае пользовательских действий (поворот, масштабирование и т.д.). Поэтому нужно завести переменную — флаг (или счётчик) и повесить обработчики на события mousemove и wheel (для Chromium и браузера Chrome — mousewheel — но это детали тестовой страницы). Обработчики вызывают функцию, которая обнуляет флаг (счётчик). Соответственно, новый рендеринг сцены происходит только при нулевом флаге (счётчике). Можно делать рендеринг реже с помощью чётных/нечётных значений счётчика и т.д.
Если оптимизировать вызовы рендеринга сцены, то можно загружать довольно объёмные и реалистичные модели — памяти потребляется относительно мало, при добавлении моделей рост занимаемой памяти небольшой, зато проблема в быстром росте нагрузки на процессор.
Для текущей тестовой страницы, в таблицах ниже приведены примерные характеристики загрузки процессора и используемой памяти на моём рабочем компьютере (4х ядерный процессор 3Ггц, встроенная графика Radeon HD 4250). Обращаю внимание, что веб-движок Chromium, используемый из десктопного приложения, часто нагружает процессор в 1.5 раза меньше, чем браузер Chrome, да и памяти потребляет меньше.
Данные ниже соответствуют последним версиям браузеров на период тестирования — Июнь 2016г.
Таблица 1. До оптимизации — безостановочный рендеринг через requestAnimationFrame
| Браузер | При старте | При загрузке тестовой 3d-страницы | |
|---|---|---|---|
| Память | Память | Процессор (4 x 25%) | |
| IE 11 | 50 Мб | 140 Мб | 70-80 % |
| FireFox | 140 Мб | 200 Мб | 25-30 % |
| Chrome | 150 Мб | 220 Мб | 25-30 % |
| программа (exe-файл) + fpCEF3 (Chromium) | 50 Мб | 140 Мб | 10-30 % |
Таблица 2. После оптимизации — рендеринг через requestAnimationFrame только при действиях пользователя
| Браузер | Нагрузка на процессор при дествиях пользователя | ||
|---|---|---|---|
| нет | вялые | активные (бешеные) | |
| IE 11 | 0 | 10-60 % | 70 — 80 % (80 %) |
| FireFox | 0 | 5-15 % | 20-25 % (30 %) |
| Chrome | 0 | 7-20 % | 20-30 % (40 %) |
| программа (exe-файл) + fpCEF3 (Chromium) | 0 | 7-10 % | 15-25 % (30 %) |
Вялые действия — как правило прокрутка колеса мыши. Максимальная загрузка 1 ядра равна 25%
При перемещении HTML-окон с выбором текстур и цветов на тестовой странице, все браузеры (кроме Chrome и Chromium) увеличивали нагрузку на процессор, поэтому при перемещении окон за заголовок, или изменении их размера, рендеринг сцены тоже отключается. Это особенно благотворно влияет на IE 11, так же и FireFox меньше грузит процессор. Отзывчивость страницы соответственно возрастает.
Это показывает важность оптимизации абсолютно всех объектов и стилей на любой веб-странице. Хорошо, если это получается сделать.
Июнь 2016г.
Будущее Интернета: визуализируйте интерактивное 3D в своем браузере | Константин Чутис
Помните 90-е и начало 2000-х годов, когда передовые веб-сайты представляли собой не что иное, как кучу пиксельных GIF-файлов вместе с текстом в виде картинок? (Серьезно, если вы не помните, вы можете загрузить все Geocities ( только 652 ГБ! ) и прогуляться по переулку памяти.)
RIPС появлением современных веб-браузеров, быстрого гигабитного Интернета и мастерство обработки, мы можем потреблять наш контент, как никогда раньше.
Прежде чем мы перейдем к библиотеке three.js, нам нужно рассказать, что такое WebGL. WebGL означает библиотеку веб-графики и, по сути, представляет собой трехмерный API, написанный на Javascript. WebGL поддерживается всеми современными настольными и мобильными браузерами. (На момент написания этой статьи уровень поддержки во всем мире немного превышал 96%). Сама библиотека представляет собой «движок растеризации» с ускорением на GPU, который может рисовать точки, линии и треугольники в браузере. Эти 3 объекта составляют основу всего 3D-моделирования. Однако объем кода, необходимый для того, чтобы сделать что-нибудь среднее, не особенно удобен для среднего веб-разработчика.Многие программы 3D-скульптуры и игровые движки имеют возможность экспорта в WebGL, однако для этого также требуются знания о том, как использовать эти среды.
Three.JS — это библиотека, которая это исправляет. Он основан на библиотеке WebGL и максимально упрощает перенос 3D-контента и мультимедиа на веб-страницу. Он обрабатывает множество основных функций, таких как освещение, тени, камеры, сцены, материалы и текстуры, и это лишь некоторые из них.
Установить three.js довольно просто. Чтобы отобразить, три.js будет использовать элемент холста HTML5.
Все настройки выполняются с помощью JavaScript. Создание новых моделей с геометрией (с размерами x, y, z) и материалами осуществляется путем создания новых объектов JS, которые предварительно настроены в three.js.
Вы можете аналогичным образом настроить другие параметры, такие как сцена, камера, освещение, материал и текстуры.
Для типичного погружения в новый язык программирования или библиотеку мы часто идем с традиционным экспериментом «Hello World».Сегодня мы собираемся создать Hello Cube, поскольку это самая простая из всех примитивных форм.
Мы создали простой документ HTML5 и установили для рисования нашей 3D-модели. Мы также должны предоставить библиотеку three.js в качестве ссылки, чтобы мы могли создавать экземпляры новых объектов, используя их библиотеку.
После создания мы увидим трехмерный куб, но он будет довольно скучным плоским квадратом из-за того, что камера по умолчанию настроена как вид спереди.
Давайте добавим камеру (созданную с помощью поля обзора, соотношения сторон, ближнего и дальнего отсечения), источник света (в нашем случае настроенный как направленный свет) и немного анимации, чтобы объект не просто быть статическим изображением (добавлено небольшое вращение вокруг оси x и y)
Вот окончательный код для нашего Hello (Spinning) Cube
Если вы хотите поиграть с некоторыми параметрами или даже добавить свои собственные, вы можете поиграть с ручкой ниже.
Blender: полнофункциональный 3D-редактор с открытым исходным кодом
Что такое Blender
Blender — это профессиональный пакет компьютерной 3D-графики, разработанный некоммерческой организацией Blender Foundation из Амстердама. Как указано в его миссии, Фонд стремится «предоставить всемирному Интернет-сообществу доступ к 3D-технологиям в целом, с Blender в качестве ядра». Blender может эффективно использоваться как небольшими студиями, так и крупными компаниями и признан одним из ведущих решений в области 3D-графики.
Зачем нужен Blender
Сообщество Blender состоит из миллионов художников и является бесценным источником руководств, примеров и другой полезной информации, которая помогает новичку быстро начать работу. Команда может легко найти художника Blender для проекта на рынке труда. Он сможет сразу начать работать с Blend4Web, так как все делается в Blender.
Хотя Blender — это профессиональное программное обеспечение с открытым исходным кодом, оно полностью бесплатное.Он отлично работает в Windows, Linux и macOS. Пользовательский интерфейс полностью настраивается и поддерживает все основные языки мира.
Blender включает в себя все, что требуется для типичного 3D-конвейера: моделирование, анимация, рендеринг, физика, симуляция, композитинг и даже позиционный звук. Это означает, что модель или даже целую сцену можно создать исключительно в Blender. Дополнительные функции можно легко включить как надстройки. Поэтому с Blender вам больше не нужно беспокоиться о покупке различных дорогостоящих программ для конкретных задач.
Как это относится к Blend4Web
В начале своей разработки Blend4Web предназначался для использования в качестве инструмента для создания содержимого WebGL в Blender (отсюда и название). На сегодняшний день Blend4Web представляет собой законченное интегрированное 3D-веб-решение, ключевым компонентом которого по-прежнему является Blender. Обе команды тесно сотрудничают друг с другом, чтобы обеспечить совместимость и надежность. Наша компания вносит большой вклад в Фонд развития Blender, а также направляет разработчиков на полную ставку для работы над функциями Blender.
Все наши услуги, связанные с Blend4Web, также охватывают сам Blender. Это означает, что вы также можете получить техническую поддержку, обучение и консультации по использованию Blender.
Начните использовать Blender и Blend4Web прямо сейчас
Перейдите на страницу загрузки и получите совместимую версию Blender, которая будет использоваться вместе с Blend4Web.
Для получения дополнительной информации о Blender и услугах, предоставляемых Blend4Web, свяжитесь с нами.
Blend4Web PRO | Blend4Web
Blend4Web PRO — это готовое для бизнеса решение, которое позволяет создавать широкий спектр трехмерных веб-приложений с максимальной эффективностью, независимо от того, участвуете ли вы в демонстрации продуктов, электронном обучении, разработке игр, рекламе или веб-дизайне.
Высококачественная техническая поддержка
Мы предлагаем техническую помощь владельцам коммерческих лицензий Blend4Web по любым техническим вопросам, которые могут возникнуть. Мы помогаем вам на каждом этапе процесса разработки: начиная с настройки вашей собственной инфраструктуры, кодирования, подготовки 3D-контента и, наконец, развертывания сервера.
Богатая библиотека материалов
Blend4Web PRO включает большую, простую в использовании и тщательно продуманную коллекцию высококачественных материалов, которые могут значительно сократить время, затрачиваемое на создание модели.В эту коллекцию входят только качественные материалы, такие как металлы, пластмассы, стекло и т. Д.
Готовые решения для бизнеса
Blend4Web PRO обеспечивает доступ к готовым бизнес-решениям, таким как демонстрация продуктов, электронное обучение, разработка игр и веб-дизайн. Эти решения включают код приложения и 3D-модели, которые можно использовать в качестве обучающих примеров и отличной отправной точкой для ваших собственных проектов.
Просмотрите страницу made with, чтобы узнать, как можно применить эти решения в своих собственных приложениях.
Долгосрочная поддержка (LTS)
Версия с долгосрочной поддержкой значительно упрощает обслуживание ваших приложений в течение длительного периода времени. Наша последняя LTS-версия Blend4Web PRO (17.06) будет получать обновления и исправления ошибок до середины 2018 года. Это гарантирует, что ваши бизнес-решения всегда будут работать независимо от любых изменений в браузерах, драйверах графических процессоров, операционных системах или недавно выпущенных мобильных устройствах.Узнайте больше о различиях между LTS и последними версиями Blend4Web PRO.
Защитите свою интеллектуальную собственность
Коммерческая лицензия позволяет создавать интерактивный трехмерный веб-контент без ограничений, налагаемых GPL. Лицензия Blend4Web PRO защищает вашу интеллектуальную собственность — только вы можете монетизировать свои решения. Приобретая лицензию, вы освобождаетесь от права делиться своими исходными файлами.Таким образом, вы можете уверенно создавать решения для любых коммерческих целей, таких как демонстрация продуктов, настройка, электронное обучение, онлайн-игры, реклама и веб-дизайн, не беспокоясь о лицензионных ограничениях.
Полный набор доступных вариантов лицензирования см. В этой блок-схеме.
Программа выгодного партнерства
Если вы студия или фрилансер и работаете подрядчиком, то вас заинтересует наша партнерская программа, которая предлагает отдельные лицензии на развертывание для ваших клиентов за небольшую часть стоимости.Читайте дальше.
Комплект разработчика программного обеспечения (SDK)
Для быстрой и простой установки мы предоставляем полный пакет, включающий все необходимое для разработки приложений.
Варианты, отвечающие вашим потребностям
Ознакомьтесь с бонусными функциями, которые вы получаете с Blend4Web PRO, в сравнении ниже.
Blend4Web CE | Blend4Web PRO |
Blend4Web CE | Blend4Web PRO |
Blend4Web CE | Blend4Web PRO |
Blend4Web CE GPL v3 | Blend4Web PRO коммерческий |
Blend4Web CE с ограничениями * | Blend4Web PRO |
Blend4Web CE | Blend4Web PRO |
Blend4Web CE | Blend4Web PRO |
Blend4Web CE | Blend4Web PRO |
Blend4Web CE | Blend4Web PRO |
Blend4Web CE limited | Blend4Web PRO полный |
Blend4Web CE бесплатно | Blend4Web PRO 990 долл. США |
Получите доступ к Blend4Web PRO прямо сейчас
Вы можете приобрести Blend4Web PRO онлайн, используя нашу форму заказа.
Если вам нужна дополнительная информация, свяжитесь с нами.
Онлайн-3D-моделирование, 3D-рендеринг, Бесплатные 3D-модели
Начните создавать, рендерить и публиковать 3D с Clara.io прямо сейчас, бесплатно !
Без загрузок, без лицензий, без конфигурации. Все, что вам нужно, это ваш веб-браузер.
Наш пользовательский интерфейс смоделирован на основе традиционных настольных инструментов, поэтому вы можете быстро работать.
Визуализируйте что угодно и быстро. Импортируйте свои модели или создавайте их с нуля.
Если вы просто настраиваете нормали или строите персонажа целиком, мы вам поможем.
Clara.io — это полнофункциональный облачный инструмент для трехмерного моделирования, анимации и рендеринга, который запускается в вашем веб-браузере.
С Clara.io вы можете создавать сложные 3D-модели, создавать красивые фотореалистичные визуализации и делиться ими без установки каких-либо программ.
Это идеальный редактор Three.JS или Babylon.JS для создания и настройки содержимого веб-игр.
Мощные инструменты моделирования
Редактирование подобъектов. Тонна инструментов для создания сетки. Подразделение поверхностей. Модификаторы / операторы. УФ-редактирование. Оптимизированная производительность.
VRay Cloud Rendering
Огромная библиотека фотореалистичных материалов. Легкие современные материалы. Гибкие настройки освещения. Молниеносная скорость.
Импорт / экспорт чего угодно
Поддерживается более 30 распространенных форматов файлов 3D.FBX, Collada, STL, OBJ, Three.JS, Babylons.JS, STEP, IGES, 3DS, Blender и другие.
Мультиплатформенный
Хром. Fire Fox. IE11. Край. Windows. Apple OSX. Linux. Android. iOS.
Современный интерфейс
Знакомый пользовательский интерфейс. Отзывчивые рабочие процессы. Отменить повторить. Перетаскивания. Контекстные меню везде.
Сценарии, плагины + REST API
Настроить. Продлевать. Пюре. Белая этикетка. И даже создайте свои собственные пользовательские программы просмотра 3D.
Easy Sharing + Embedding
Галереи пользователей.Множество бесплатных 3D-моделей. Встраивание рендеринга WebGL / Three.JS и VRay Cloud. Интерактивность через jQuery.
Совместная работа + управление версиями
Одновременное многопользовательское редактирование. Всегда на управлении версиями. Разрешения для каждого пользователя. Инструменты обзора.
Похвала от наших пользователей
Только что нашел это приложение для 3D-моделирования на основе браузера. Очень мощный (как Maya, Max) и бесплатный. Экспорт и в .FBX: Clara.io #gamedev
— NateSteger @NateSteger
Это удивительных того, чего они достигли.По сути, это 3D Studio Max в браузере. Невероятно 🙂
— Крис Нил, UsableHQ
Clara.io: веб-приложение для 3D-моделирования на основе WebGL и Three.js #the_power_of_javascript
— Мостафа Самир @ M0stafa_Sami
Clara.io is40005 удивительно! Продолжайте хорошую работу! Престижность также команде VRay App SDK за то, что это стало возможным 🙂
— Владимир Койлазов, V-Ray / ChaosGroup
Угадайте, что я только что открыл? Clara.io — разработка WebGL, рендеринг в облаке с VRay.Одно слово! — УДИВИТЕЛЬНЫЙ!
— Октавиан Чиоака @cssensei
Clara.io такой крутой : D #gamedev #indiedev #indiegame
— Emmet Cooper @ emmetc99
Clara.io — бесплатный онлайн-редактор 3D. И это чертовски круто!
— Люк Принсен @LucP
Только что открыл для себя Clara.io от @exocortexcom, , полный пакет 3D-моделирования в WebGL в браузере , был поражен тем, что он работает.
— Pieter levels.io
3D Cloud (SAAS) теперь доступно на Clara.io #amazing #saas # 3d #cgi #vfx #rendering #graphic #cloud #SaaS
— Nick @ nfer81
Clara.io выглядит неплохо!
— Mr Doob (Ricardo Cabello), ThreeJS
Работа, проделанная командой Clara.io, — потрясающая
— Дэвид Руссе @davrous, BabylonJS
Кто бы мог подумать, что что-то вроде будет возможно в браузер несколько лет назад?
— Микель Андерссон, PixelTango
Clara.io — это , действительно потрясающе .Я очень уверен, что такой подход — это будущее индустрии .
— Дуглас Лассанс, Blur Studio
Этот инструмент является одним из самых интересных разработок инструментов, поддерживаемых WebGL, поскольку он превращает веб-браузер из просмотра содержимого в облаке в инструмент создания. Подумайте только, насколько может разрушить .
— Реми Арно, Collada + AMD
При просмотре ранних стадий Clara.io становится очевидным, насколько быстро этот инструмент растет и будет расти .Их решения по развитию были приняты с учетом будущего .
— Allen Pestaluky, Magmic
Сделано профессионалами для профессионалов
Clara.io — это последняя инновация от проверенной и опытной команды Exocortex.
Набор продуктов Exocortex пользуется доверием сотен творческих команд в студиях по всему миру.
Инструменты Exocortex были использованы для создания этих недавних голливудских блокбастеров:
Дом | Вавилон.js Documentation
Добро пожаловать в документацию Babylon.js
Здравствуйте и добро пожаловать в документацию Babylon.js. На этих страницах вы найдете все, что вам нужно знать об этом мощном, красивом, простом и полностью открытом движке веб-рендеринга. Если вы только начинаете свой путь к Babylon.js или являетесь опытным ветераном, мы искренне надеемся, что информация, содержащаяся здесь, поможет вам воплотить ваши идеи в жизнь.
Как это устроено
Эта документация предназначена для того, чтобы вы пошагово познакомились со всем, что может предложить эта платформа.Информация разделена на 7 основных разделов, каждый из которых расширяет знания из предыдущего.
- Приступая к работе — Этот раздел предназначен для того, чтобы вы пошагово начали знакомство с Babylon.js и всем, что он может предложить.
- Diving Deeper — Этот раздел, организованный по функциям, поможет вам сделать следующий шаг, расширить свои знания о платформе и даст вам четкое представление о глубине возможностей движка.
- Дополнительные темы — Этот раздел превратит вас в Вавилона.js эксперт. Этот раздел, посвященный самым сложным и сложным темам, не для слабонервных.
- Инструменты и ресурсы — Babylon.js содержит множество невероятных инструментов, которые делают процесс разработки простым и увлекательным. Он также имеет несколько библиотек контента, которые вы можете использовать совершенно бесплатно. Этот раздел поможет вам понять и использовать и то, и другое.
- Управляемое обучение — Иногда лучше учиться во время работы. Этот раздел поможет вам в этом. Эти пошаговые статьи и руководства помогут вам научиться у лучших и ярких учителей некоторых сообществ.
- Extensions — Bayblon.js полностью бесплатен и имеет открытый исходный код. За ним стоит одно из самых замечательных сообществ разработчиков в мире, что делает его лучшим из возможных. В этом разделе содержится информация о некоторых невероятных технологиях, созданных сообществом для дальнейшего расширения вашего развития Babylon.js.
- API — Для самых опытных разработчиков Babylon.js, тех, кто хочет понять все возможные сверхспособности, API тщательно документирует каждый уголок этой фантастической платформы.
Как использовать документацию
Макет страницы документации имеет несколько функций, о которых вам нужно знать, чтобы получить максимальную отдачу от вашего учебного путешествия.
Для начала самая левая панель — это панель навигации. На этой панели вы перемещаетесь туда, куда хотите.
Далее идет панель содержимого. Он посередине, и, как вы уже догадались, он содержит основное содержание и информацию.
Некоторые страницы содержат много информации, которая разбита на подразделы.Панель оглавления упрощает навигацию по более длинным страницам.
Панель справа — это панель примеров. Он обеспечивает быстрый доступ ко всем игровым площадкам (живым примерам) на текущей странице.
Наконец, если вы выберете любой из примеров на панели примеров, он загрузит этот пример внутри области игровой площадки в верхней части содержимого страницы.
Начало работы
Лучшее место для начала — это … ну, как вы уже догадались, прямо в разделе «Начало работы».Если вы из тех учеников, которые лучше разбираются в исследованиях самостоятельно, то раздел «Погружение глубже» для вас. Если вы уже влюблены в Babylon.js и хотите внести свой вклад в его успех, то раздел «Разработка с помощью Babylon.js» — это то, что вам нужно.
Ну вот и все. Надеюсь, этого достаточно, чтобы вы начали. О, и, как мы любим говорить, добро пожаловать в семью Вавилона. Приятного путешествия!
4 крутых способа просмотра 3D-содержимого в вашем браузере
От проверки до редактирования проекты с 3D-моделями САПР требуют тесного сотрудничества.Независимо от того, имеете ли вы дело с инженерными проектами, архитектурными макетами или производственными планами, вам потребуются расширенные приложения, такие как AutoCAD, для создания и полноценного взаимодействия с 3D-контентом.
Более того, как и PDF-документы, файлы с расширенным 3D-содержимым нуждаются в специальных средствах просмотра. Однако большинство приложений САПР предлагают встроенные средства просмотра непосредственно в их программном обеспечении. Так что, если у вас или ваших клиентов нет немедленного доступа к необходимому программному обеспечению?
Вот где подходят эти ресурсы.Эти приложения для браузера позволяют просматривать и обмениваться 3D-файлами без использования оригинального программного обеспечения для проектирования, что делает часть процесса CAD легко доступной из любого места и для всех, у кого есть подключение к Интернету и браузер.
Хотя эти средства просмотра не содержат мощных функций полнофункциональных инструментов САПР, каждая из них имеет несколько уникальных функций для практического просмотра трехмерных изображений в Интернете.
* Обратите внимание, что вам понадобится браузер с поддержкой WebGL (Web Graphics Library), который поддерживает JavaScript API, который отображает трехмерную графику без подключаемого модуля.К ним относятся Chrome 9.0+, Firefox 4.0+, Opera 11 и Safari 5.1+ (по умолчанию отключены). (Подробнее см. Какие веб-браузеры могут запускать 3D CAD? Ральфа Грабовски).
GrabCAD
Источник: http://grabcad.com/jair.meira-1Вот одна программа просмотра, которая была недавно запущена GrabCAD, сообществом, состоящим из широкого круга инженеров со своими собственными знаниями. Их средство трехмерного просмотра идеально подходит для обмена загруженным контентом с другими пользователями, у которых нет приложения САПР для его просмотра.
Любой желающий может просмотреть модель, выбрав ее и нажав кнопку «Просмотр в 3D» под ней. Когда модель открыта в средстве просмотра, вы можете аннотировать, масштабировать, вращать и переводить модель. Для начала, на этом сайте есть несколько отличных общедоступных 3D-моделей, которые вы можете проверить, не загружая их.
У участниковGrabCAD, которые загружают свои работы, есть профили и контактная информация, что делает его идеальным, если вам нужно связаться с ними или получить быстрый образец другой работы, которую они проделали.
Онлайн-просмотрщик 3D
Online 3D Viewer — еще одна замечательная программа для просмотра, попавшая в этот список. Это позволяет вам быстро загружать файлы и просматривать локальные 3D-модели в Интернете. Вы можете открывать файлы, щелкнув значок или просто перетащив их. Поддерживаемые форматы: 3DS, OBJ, STL и другие.
Sketchfab
Sketchfab — это веб-сайт для публикации, обмена и поиска 3D- и VR-контента. Этот инструмент предоставляет множество удобных функций.
Он позволяет легко отображать 3D-модели в Интернете и просматривать их в любом браузере, мобильном устройстве, настольном компьютере или гарнитуре виртуальной реальности. Вы можете загружать неограниченное количество моделей из своего программного обеспечения или браузера и вставлять их прямо в Facebook, блоги, форумы или любой другой сайт.
Основным продуктом Sketchfab является программа просмотра 3D- и VR-моделей, которая позволяет вам свободно перемещаться по 3D-сцене или внутри нее. Помимо статических 3D-моделей, средство просмотра может воспроизводить и управлять 3D-анимацией, а также делать эти модели доступными для просмотра в наушниках.Инструмент полагается на API JavaScript WebGL для отображения 3D на веб-страницах во всех современных веб-браузерах.
P3D.in
P3D.in — это онлайн-сервис для импорта, просмотра и обмена вашими 3D-моделями. Хотя вы можете выбрать платную учетную запись с расширенными функциями, этот инструмент полностью бесплатен.
Особенности включают: поддержку Wavefront Obj. файлы, создание уникальных URL-адресов для загруженных моделей, параметры конфиденциальности для просмотра, настройки навигации, функции управления моделями, параметры управления просмотром, встраиваемый HTML-код и 50 МБ дискового пространства при регистрации.Посетите их страницу часто задаваемых вопросов для получения полной информации.
20 удивительных примеров WebGL в действии
WebGL — это API JavaScript, основанный на хорошо известном стандарте трехмерной графики OpenGL, который предоставляет доступ к графическому оборудованию без подключаемых модулей JavaScript через элемент холста HTML5. Благодаря WebGL мы можем включать в веб-страницы трехмерную графику в реальном времени.
Apple также поддерживает стандарт, поэтому мы можем (надеюсь!) Ожидать, что когда-нибудь (хотя, вероятно, не скоро) он появится в Safari на Mac, iPhone и iPad (хотя, вероятно, не скоро) — и Opera тестирует свою собственную версию, так что единственное возражение. это Microsoft.
Так что расслабьтесь, запустите свой последний браузер и посмотрите эти демонстрации — если вы думаете, что можете добиться большего успеха, дерзайте: в конце есть несколько советов и подсказок.
Разноцветное небо из углеводовРазноцветное освещение и интересное применение света и тени хорошо сочетаются с этой драматической лавиной макарон в замедленной съемке. Это странно завораживает.
Just a Reflector — это интерактивное музыкальное видео, созданное командой Google Data Arts и Unit 9 для Arcade Fire.Выше находится видео YouTube (не интерактивное), и вы можете найти интерактивную версию здесь.
Предпосылка Nouvelle Vague от ultranoir относительно проста: возьмите несколько твитов и поместите их в трехмерный пейзаж. Это, однако, не дает должного этому конкретному сайту. В Nouvelle Vague есть всевозможные летательные аппараты, включая биплан, дирижабль и воздушные шары. Все эти блестяще реализованные модели, созданные и анимированные в Blender художниками, а затем импортированные в сцену WebGL, содержат твиты и кружат вокруг гигантской центральной статуи.Это очень сюрреалистический сайт, и он очень хорошо сделан.
Chemdoodle позволяет вам видеть химические структуры в 3DКак и следовало ожидать с новой технологией, многие люди используют WebGL для создания классных демонстраций и меньше реальных инструментов. Chemdoodle — исключение. iChemLabs, компания, занимающаяся научной визуализацией, собрала инструменты для просмотра молекул на веб-страницах. Эта демонстрационная страница позволяет вам выбрать одно из ряда лекарств и увидеть трехмерное представление его химической структуры в браузере.
Посмотрите на скелет и кровеносную систему с помощью Biodigital HumanСохраняя медицинскую тему, у нас есть 3D-человек от BioDigital Systems. Хотите увидеть скелет и кровеносную систему? Просто нажимайте кнопки. В качестве образовательного инструмента легко увидеть потенциал — 3D-карта позволяет визуализировать болезни и способы лечения через Интернет или даже на вашем мобильном телефоне.
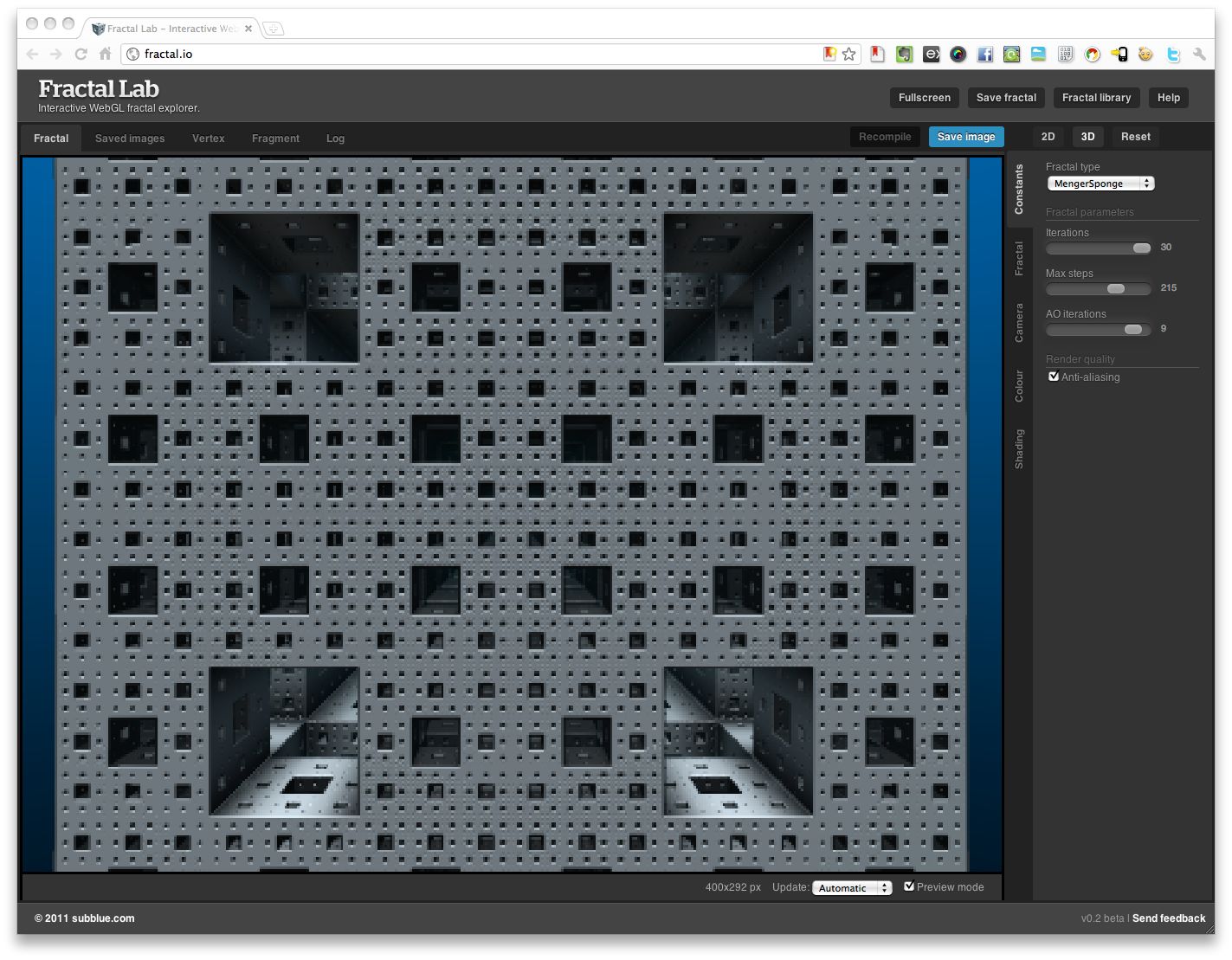
Фракталы делают все более удивительным — фактТом Беддард начал свою карьеру в качестве лазерного физика до того, как увлекся разработкой программного обеспечения, и теперь он хорошо известен своими удивительными трехмерными фракталами.FractalLab — это создание его WebGL, которое вычисляет все, что показывает вам, в режиме реального времени на вашем компьютере. Беддард любезно включил подробное объяснение своих процессов и мышления.
Море плавающих медуз, все на вашем монитореЕще одна красивая сцена, но немного более мирная, принадлежит Александру Родичу: море плавающих медуз, все моделированное на вашем компьютере. Кроме того, не пропустите видео, которое он сделал, в котором показана (к сожалению, не общедоступная) версия, управляемая с помощью Kinect!
Игра типа Tron CycleBob становится все более сложнойНовый поворот в уже знакомой игре — CycleBlob Шай Шалома, основанный на сцене световых циклов из TRON.Попробуйте применить свои навыки Змеи на все более сложных трехмерных поверхностях.
Следующая страница: еще 6 отличных примеров WebGL
.