Как правильно перевести сайт на HTTPS
Для повышения общей интернет-безопасности и защиты информации, Гугл и Яндекс планомерно ухудшают условия ранжирования сайтов на http, пытаясь свести их количество к минимуму.
В скором времени всем сайтам с полем для ввода пользовательских данных придется перейти на безопасный https протокол, если, конечно, они не хотят потерять свои позиции в выдаче Google. Сейчас http сайты с полем ввода помечаются Гуглом как ненадежные, а в ближайшем будущем их отметят как небезопасные.
Посетители таких сайтов увидят красный треугольник и предупреждающую надпись в адресной строке. Мало кому захочется вводить личные данные и платежную информацию на сайте с такими отметками, поэтому у доменов без https протокола неизбежно уменьшится трафик и популярность, а, следовательно, количество транзакций и прибыль.
По всей видимости, нас ждет массовый переход на безопасный протокол всех онлайн магазинов, банков, форумов, почтовых серверов и медучреждений. Чтобы все прошло плавно и незаметно для посетителей ресурса, лучше всего переносить сайт в несезонное для данного вида деятельности время. Оно может отличаться – например, для интернет-магазина горнолыжного оборудования это будут летние каникулы, а для продавца экипировки для водных видов спорта – зима. Если особой сезонности в работе сайта нет, переносить его проще летом, когда многие уходят в отпуск и посещаемость снижается.
Чтобы все прошло плавно и незаметно для посетителей ресурса, лучше всего переносить сайт в несезонное для данного вида деятельности время. Оно может отличаться – например, для интернет-магазина горнолыжного оборудования это будут летние каникулы, а для продавца экипировки для водных видов спорта – зима. Если особой сезонности в работе сайта нет, переносить его проще летом, когда многие уходят в отпуск и посещаемость снижается.
Перенос на HTTPS проходит в три этапа – подготовка сайта, работа с техническими параметрами SSL сертификата и работа с техническими параметрами сайта.
Что нужно сделать, чтобы перевести сайт на https
Еще до начала перевода домена на SSL стоит проверить его код и исправить все внутренние ссылки на относительные. Это позволит избежать возможных технических неполадок в процессе перехода и жалоб пользователей на нерабочие внутренние ссылки в новой версии сайта. Абсолютная ссылка содержит полный адрес страницы, например «https://www.ipipe.ru/info/ssl-https», а относительная – только адрес страницы относительно корневой папки сайта, например «//info/ssl-https»
В относительной ссылке нет названия протокола, поэтому она будет работать и с SSL защитой, и без. Внешние ссылки оставьте без изменений, т.к. не все внешние ресурсы работают по https протоколу.
Внешние ссылки оставьте без изменений, т.к. не все внешние ресурсы работают по https протоколу.
Проверка медиа-файлов сайта
Теперь нужно проверить все графические, аудио- и видеофайлы и презентации. Те, что хранятся на сервере вашего ресурса, должны иметь относительные ссылки. Внешние медиафайлы необходимо загрузить на надежные https-хранилища с хорошей репутацией – YouTube, Facebook, Slideshare и др..
Не стоит пользоваться незащищенными видеохостингами, иначе нет смысла переносить сайт на https. При загрузке медиа-контента с http серверов страница сайта будет отмечена, как содержащая небезопасный контент. Вряд ли посетители сайта обладают достаточными навыками и желанием разбираться, что это происходит из-за видео, вставленного со стороннего http сайта.
Проверяем правильное подключение внешних скриптов
Чтобы прописать шрифты или прикрутить к сайту функцию онлайн-консультанта или обратного звонка, используют внешние скрипты. Прежде чем переводить домен на https, убедитесь, что они содержат только относительные ссылки, без указания протокола. Это касается любых внешних скриптов – библиотек jQuery и JavaScript, Ajax, Google Analytics, LiveInternet. Крупные и широко используемые библиотеки и сервисы работают через https, поэтому подключение к ним проходит по безопасному соединению. Пользоваться малоизвестными или непопулярными сервисами небезопасно, т.к. они, как правило, работают по http протоколу.
Это касается любых внешних скриптов – библиотек jQuery и JavaScript, Ajax, Google Analytics, LiveInternet. Крупные и широко используемые библиотеки и сервисы работают через https, поэтому подключение к ним проходит по безопасному соединению. Пользоваться малоизвестными или непопулярными сервисами небезопасно, т.к. они, как правило, работают по http протоколу.
Выбираем SSL сертификат для перехода на https
Любой SSL сертификат выполняет свою основную функцию – защищает сайт и передаваемую информацию от доступа посторонних лиц. Различают несколько типов сертификатов:
- Обычный SSL сертификат устанавливается на один домен, принадлежащий частному или юридическому лицу. Такой сертификат можно получить за несколько минут после простой проверки собственника домена.
- Сертификаты с расширенной проверкой (Extended validation) могут купить только компании при предъявлении регистрационных документов. Обязательное условие – название фирмы должно фигурировать в whois домена.
 У сайта, защищенного таким сертификатом, будет зеленая адресная строка.
У сайта, защищенного таким сертификатом, будет зеленая адресная строка. - Wildcard SSL сертификат приобретают компании, имеющие несколько поддоменов в одном домене.
- IDN сертификаты поддерживают национальные шрифты и пригодятся владельцам кириллических доменов.
Устанавливаем сертификат
При покупке SSL сертификата у хостинг-провайдера тот сам устанавливает его либо обеспечивает быструю установку через панель управления. Процесс установки занимает от нескольких минут до 1-2 дней, но есть обязательное условие — сервер хостера должен поддерживать SSL-протокол. По этой причине лучше выбирать популярный хостинг с высоким уровнем защиты данных.
SSL сертификат не привязан к определенному IP-адресу или хостингу, поэтому можно выбрать любого надежного хостера.
Проверяем правильность установки SSL
Теперь нужно проверить корректность установки SSL сертификата. Сделать это можно через любой из бесплатных онлайн сервисов, например, SSL Shopper, Symantec SSL Toolbox, GlobalSign SSL Check или Qualys SSL Labs.
Проверка происходит мгновенно, достаточно ввести адрес сайта в указанном формате и нажать ввод. Большинство сервисов по итогам проверки выставляет оценку уровня защищенности домена и указывает все уязвимые участки. Пример результатов проверки:
Допустимая оценка – от А и выше. Если сервис нашел ошибки в настройках сервера либо сертификата, исправьте их и запустите повторную проверку, до тех пор, пока не получите высокий уровень защиты.
Указываем https-версии в файле robots.txt
Следующий этап — настройка технических параметров сайта. Для поисковиков один и тот же сайт на http и https – это абсолютно разные ресурсы. Ваша задача – сделать так, чтобы в выдачу попадала только новая версия сайта, иначе вы рискуете лишиться значительной доли трафика.
При настройке в Яндексе пропишите директиву Host в файле robots.txt и явно укажите https-протокол. Тем самым вы сообщаете поисковику, что https-зеркало сайта является основным.
Переадресация с http на https — нужно настроить редирект
По мнению поисковиков, http и https версии сайта (так же как и сайт с приставкой www и без нее) – это разные сайты, поэтому после установки сертификата придется настраивать переадресацию всех http страниц на соответствующие страницы https. Требуются те же действия, что при переводе сайта на новый домен. Если Ваш проект еще использует анахронизм в виде приставки www – можно вместе с переездом на https протокол также указать основную версию сайта без www – например, https://demo-domen.ru .
Требуются те же действия, что при переводе сайта на новый домен. Если Ваш проект еще использует анахронизм в виде приставки www – можно вместе с переездом на https протокол также указать основную версию сайта без www – например, https://demo-domen.ru .
Делайте прямую переадресацию без промежуточных документов, т.е. со старой версии сайта сразу на новую. Для переадресации достаточно настроить 301 для сайта, в зависимости от используемой CMS.
Проверяем на «битые» ссылки и доступ в разных браузерах
Теперь нужно проверить корректность работы сайта в целом — ссылки, доступ из разных браузеров, правильность редиректов. Исправьте «битые» ссылки и проверьте, что в адресной строке виден замок и надпись «Надежный» (и зеленая подсветка, если ваш SSL сертификат ее поддерживает).
Если что-то не работает, не отображается или отображается неверно, исправляйте сразу, не дожидаясь замечаний посетителей. От того, насколько хорошо вы отладите https версию, зависит трафик ближайших месяцев.
Добавляем https версии в инструменте вебмастера Яндекс и Гугл
Чтобы сообщить поисковикам о появлении https версии ресурса, добавьте в панели вебмастера https-версию сайта. Теперь в списке видны обе версии – http и защищенная https. Гуглу этого достаточно, а в Яндексе придется еще указать, что https-версия — главное зеркало http-сайта. Дополнительные настройки старой версии (файлы sitemap.xml, список ссылок для Гугла и др.) перенесите в новую с помощью панели вебмастера.
Теперь остается только подождать 1-3 недели, пока поисковые роботы Гугла и Яндекса проиндексируют новую https версию. В первые недели трафик может упасть, пока ресурс не вернет утраченные позиции в выдаче. Потом он вернется на прежний уровень, зато позиция сайта в выдаче Гугла вырастет благодаря новым правилам ранжирования.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как выпустить самоподписанный SSL сертификат и заставить ваш браузер доверять ему / Хабр
Все крупные сайты давно перешли на протокол https. Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
Тенденция продолжается, и многие наши клиенты хотят, чтобы их сайт работал по защищенному протоколу. А если разрабатывается backend для мобильного приложения, то https обязателен. Например, Apple требует, чтобы обмен данными сервера с приложением велся по безопасному протоколу. Это требование введено с конца 2016 года.
На production нет проблем с сертификатами. Обычно хостинг провайдер предоставляет удобный интерфейс для подключения сертификата. Выпуск сертификата тоже дело не сложное. Но во время работы над проектом каждый разработчик должен позаботиться о сертификате сам.
В этой статье я расскажу, как выпустить самоподписанный SSL сертификат и заставить браузер доверять ему.
Чтобы выпустить сертификат для вашего локального домена, понадобится корневой сертификат. На его основе будут выпускаться все остальные сертификаты. Да, для каждого нового top level домена нужно выпускать свой сертификат. Получить корневой сертификат достаточно просто.
openssl genrsa -out rootCA.key 2048
Затем сам сертификат:
openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 1024 -out rootCA.pem
Нужно будет ввести страну, город, компанию и т.д. В результате получаем два файла:
rootCA.keyПереходим к главному, выпуск самоподписанного сертификата. Так же как и в случае с корневым, это две команды. Но параметров у команд будет значительно больше. И нам понадобится вспомогательный конфигурационный файл. Поэтому оформим все это в виде bash скрипта create_certificate_for_domain.sh
Первый параметр обязателен, выведем небольшую инструкцию для пользователя.
if [ -z "$1" ] then echo "Please supply a subdomain to create a certificate for"; echo "e.g. mysite.localhost" exit; fi
Создадим новый приватный ключ, если он не существует или будем использовать существующий:
if [ -f device.key ]; then KEY_OPT="-key" else KEY_OPT="-keyout" fi
Запросим у пользователя название домена. Добавим возможность задания “общего имени” (оно используется при формировании сертификата):
DOMAIN=$1
COMMON_NAME=${2:-$1}Чтобы не отвечать на вопросы в интерактивном режиме, сформируем строку с ответами. И зададим время действия сертификата:
SUBJECT="/C=CA/ST=None/L=NB/O=None/CN=$COMMON_NAME" NUM_OF_DAYS=999
В переменной SUBJECT перечислены все те же вопросы, который задавались при создании корневого сертификата (
Сформируем csr файл (Certificate Signing Request) на основе ключа. Подробнее о файле запроса сертификата можно почитать в этой статье.
openssl req -new -newkey rsa:2048 -sha256 -nodes $KEY_OPT device.key -subj "$SUBJECT" -out device.csr
Формируем файл сертификата. Для этого нам понадобится вспомогательный файл с настройками. В этот файл мы запишем домены, для которых будет валиден сертификат и некоторые другие настройки. Назовем его
. Обращаю ваше внимание, что это отдельный файл, а не часть bash скрипта.
authorityKeyIdentifier=keyid,issuer basicConstraints=CA:FALSE keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment subjectAltName = @alt_names [alt_names] DNS.1 = %%DOMAIN%% DNS.2 = *.%%DOMAIN%%
Да, верно, наш сертификат будет валидным для основного домена, а также для всех поддоменов. Сохраняем указанные выше строки в файл
v3.extВозвращаемся в наш bash скрипт. На основе вспомогательного файла v3.ext создаем временный файл с указанием нашего домена:
cat v3.ext | sed s/%%DOMAIN%%/$COMMON_NAME/g > /tmp/__v3.ext
Выпускаем сертификат:
openssl x509 -req -in device.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out device.crt -days $NUM_OF_DAYS -sha256 -extfile /tmp/__v3.ext
Переименовываем сертификат и удаляем временный файл:
mv device.csr $DOMAIN.csr cp device.crt $DOMAIN.crt # remove temp file rm -f device.crt;
Скрипт готов. Запускаем его:
./create_certificate_for_domain.sh mysite.localhost
Получаем два файла:
mysite.localhost.crtи
device.keyТеперь нужно указать web серверу пути к этим файлам. На примере nginx это будет выглядеть так:
Запускаем браузер, открываем https://mysite.localhost и видим:
Браузер не доверяет этому сертификату. Как быть?
Нужно отметить выпущенный нами сертификат как Trusted. На Linux (Ubuntu и, наверное, остальных Debian-based дистрибутивах) это можно сделать через сам браузер. В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл
В Mac OS X это можно сделать через приложение Keychain Access. Запускаем приложение и перетаскиваем в окно файл
Обновляем страницу в браузере и:
Успех! Браузер доверяет нашему сертификату.
Сертификатом можно поделиться с другими разработчиками, чтобы они добавили его к себе. А если вы используете Docker, то сертификат можно сохранить там. Именно так это реализовано на всех наших проектах.
Делитесь в комментариях, используете ли вы https для локальной разработки?
Максим Ковтун,
Руководитель отдела разработки
Как бесплатно включить HTTPS на своем веб-сайте
Киберпреступления являются одним из самых быстрорастущих преступлений на планете. Большинство хакеров взламывают веб-сайты через ваш веб-браузер и шпионские программы. Специалисты по кибербезопасности — одна из самых востребованных профессий в США. Один из самых важных способов начать защищать свой сайт — это внедрить SSL.
Привет, ребята!
Вы заметили, что C# Corner теперь поддерживает SSL? Просто загляните в адресную строку браузера, чтобы найти HTTPS, указанный в начале URL-адреса.
Да, веб-сайт теперь работает на HTTPS и более безопасен, чем когда-либо. Важно отметить, что сертификат SSL, который мы применили, является бесплатным и с открытым исходным кодом. И да, нам, команде разработчиков, пришлось сжигать лишнее масло офисных ламп, чтобы реализовать этот SSL. Вот пошаговое руководство по процессу, чтобы вы познакомились с процессом реализации SSL, не тратя ни цента.
Прежде чем сделать сайт HTTPS, давайте разберемся, что такое SSL.
SSL (Secure Socket Layer) — это криптографический протокол, разработанный Netscape в 90-х годах, который повышает безопасность веб-приложений и обеспечивает безопасную связь через Интернет. TLS (Transport Layer Security), преемник SSL, разработанный IETF (Internet Engineering Task Force), обеспечивает безопасность транспортного уровня и повышает безопасность SSL.
TLS (Transport Layer Security), преемник SSL, разработанный IETF (Internet Engineering Task Force), обеспечивает безопасность транспортного уровня и повышает безопасность SSL.
Теперь вопрос – что такое HTTPS?
HTTPS — это аббревиатура безопасного протокола передачи гипертекста. Проще говоря, HTTPS означает протокол передачи гипертекста с SSL/TLS.
Стоимость SSL-сертификата Ребята, мы знаем, что если мы хотим сделать сайт HTTPS, нам нужно приобрести SSL-сертификат у подлинного продавца SSL, такого как Godaddy, Comodo, Digicert и т. д. Обычно, если вы приобрести многодоменный SSL-сертификат EV (расширенная проверка), его стоимость составляет около 489 долларов США.0,00 долларов США/год.
Как я уже сказал, мы применили бесплатный SSL с открытым исходным кодом для C# Corner; Позвольте мне поделиться с вами тем, как вы можете бесплатно включить HTTPS на своем веб-сайте.
Включите HTTPS на своем сайте бесплатно
Да! доступен SSL с открытым исходным кодом, то есть Let’s Encrypt , реализованный на C# Corner. Если вы хотите убедиться в этом, выполните следующую процедуру.
- Откройте уголок C# в браузере Chrome.
- Нажмите на замок.
- Теперь нажмите «действительный», это ссылка на сертификат.
- Теперь откроется окно цифрового сертификата, в котором вы можете увидеть информацию «Кем выдано», т. е. Let’s Encrypt Authority X3 в нашем случае.
Что такое Let’s Encrypt? Согласно странице о Let’s Encrypt, Let’s Encrypt — это бесплатный, автоматизированный и открытый центр сертификации (ЦС), созданный для всеобщего блага. Это услуга, предоставляемая Исследовательской группой по безопасности в Интернете (ISRG).
Основные принципы Let’s Encrypt:
- Бесплатно
- Автоматически
- Безопасно
- Прозрачно
- Открыто
- Совместно
Шаги, чтобы сделать ваш сайт HTTPS с помощью Let’s Encrypt
Шаг 1. Создайте CLI из исходного кода
Создайте CLI из исходного кода
- Прежде всего, загрузите исходный код простого клиента ACME для Windows по следующей ссылке.
Простой клиент ACME для Windows - Теперь откройте исходный код в Visual Studio.
- Запустите исходный код, и вы получите каталог bin/debug , где вы получите полный CLI Let’s Encrypt.
- Скопируйте папку отладки и переместите ее на сервер, на котором размещен ваш сайт.
Шаг 2. Теперь на сервере необходимо выполнить следующие шаги.
- Открыть командную строку в режиме администратора.
- Нам нужно запустить letsencrypt.exe CLI, чтобы сделать наш сайт HTTPS.
- Теперь из CMD перейдите в конкретный каталог, где находится CLI letsencrypt.exe.
- После этого выберите вариант в зависимости от того, что вы хотите сделать.
- Если вы хотите сгенерировать новый сертификат, нажмите «N».

- Теперь вам нужно выбрать тип сертификата, который вы хотите создать.
Пока можно выбрать 1.
- Теперь в следующем варианте вы получите все привязки IIS. Выберите количество доменов, для которых вы хотите сделать HTTPS.
- Автоматически запись привязки HTTPS будет доступна в вашем IIS. Вам больше нечего делать.
Вот как мы включили HTTPS на C# Corner Примечание. Если вы не хотите создавать HTTPS с помощью CLI, не беспокойтесь; вы можете использовать следующую ссылку.
https://www.sslforfree.com/
Подробнее о Let’s Encrypt можно прочитать здесь: Let’s Encrypt Documentation
Следующее рекомендуемое чтение: Советы по созданию безопасного веб-сайта.
Как получить бесплатный SSL-сертификат для вашего веб-сайта (HTTPS)
Если вы являетесь владельцем веб-сайта, вы обязаны защищать данные посетителей вашего сайта, особенно если они делятся конфиденциальной информацией, такой как номера кредитных карт, медицинские данные и адреса. И большая часть успеха в этом — внедрение SSL-сертификата. SSL-сертификаты также являются показателем качества сайта, что может повлиять на восприятие посетителей 9.0101 и , где поисковая система размещает вас в рейтинге.
И большая часть успеха в этом — внедрение SSL-сертификата. SSL-сертификаты также являются показателем качества сайта, что может повлиять на восприятие посетителей 9.0101 и , где поисковая система размещает вас в рейтинге.
Итак, что такое SSL-сертификат? Зачем он нужен вашему сайту? Где найти SSL-сертификат и как его установить? В этой статье мы углубимся во все, что вам нужно знать.
Что такое сертификат SSL?
SSL расшифровывается как Secure Sockets Layer. SSL-сертификат — это интернет-протокол, который защищает передачу данных между браузерами ваших пользователей и вашим веб-сайтом. Он сохраняет конфиденциальную информацию ваших посетителей, когда они делают такие вещи, как отправка форм и покупка продуктов. Если вы принимаете платежи в Интернете, наличие SSL требуется для защиты данных вашего веб-сайта и данных кредитной карты ваших посетителей.
SSL-сертификаты также создают чувство доверия и авторитета для вашего бренда. Браузеры помечают веб-сайты без SSL-сертификата как «небезопасные». Они также отображают значок открытого замка в адресной строке, который предупреждает посетителей о необходимости соблюдать осторожность. Поэтому, если у вас его нет, вы быстро потеряете доверие многих людей.
Они также отображают значок открытого замка в адресной строке, который предупреждает посетителей о необходимости соблюдать осторожность. Поэтому, если у вас его нет, вы быстро потеряете доверие многих людей.
SSL-сертификаты также указывают Google, что ваш сайт безопасен и заслуживает доверия, что может помочь вам занять более высокое место на страницах результатов поиска.
Разница между HTTP и HTTPS
Когда вы вводите URL-адрес в веб-браузере, в начале вашего веб-адреса появляется либо «HTTP», либо «HTTPS». HTTP расшифровывается как Протокол передачи гипертекста . Веб-сайты с SSL-сертификатом используют HTTPS, что означает Безопасный протокол передачи гипертекста . В общем, HTTP — это протокол, используемый для отправки данных между браузером и веб-сайтом.
Веб-сайты, названия которых начинаются с HTTPS, гарантируют, что вся связь между браузером пользователя и просматриваемым веб-сайтом является безопасной или зашифрованной. Когда данные передаются от одной стороны к другой, только компьютеры, отправляющие и получающие информацию, могут ее просматривать. Поэтому, если хакер попытается получить доступ к информации о кредитной карте, учетным данным для входа или личным данным пользователя, он не сможет их прочитать.
Когда данные передаются от одной стороны к другой, только компьютеры, отправляющие и получающие информацию, могут ее просматривать. Поэтому, если хакер попытается получить доступ к информации о кредитной карте, учетным данным для входа или личным данным пользователя, он не сможет их прочитать.
Любой веб-сайт, который собирает пароли, платежи, личную информацию или другие конфиденциальные данные, должен начинаться с HTTPS. Это позволяет посетителям знать, что сайт безопасен. Google представил HTTPS в качестве сигнала ранжирования в 2014 году и начал помечать сайты без HTTPS как «небезопасные» в начале 2017 года. Таким образом, сегодня HTTPS является важным компонентом всех веб-сайтов.
Как работает сертификат SSL?
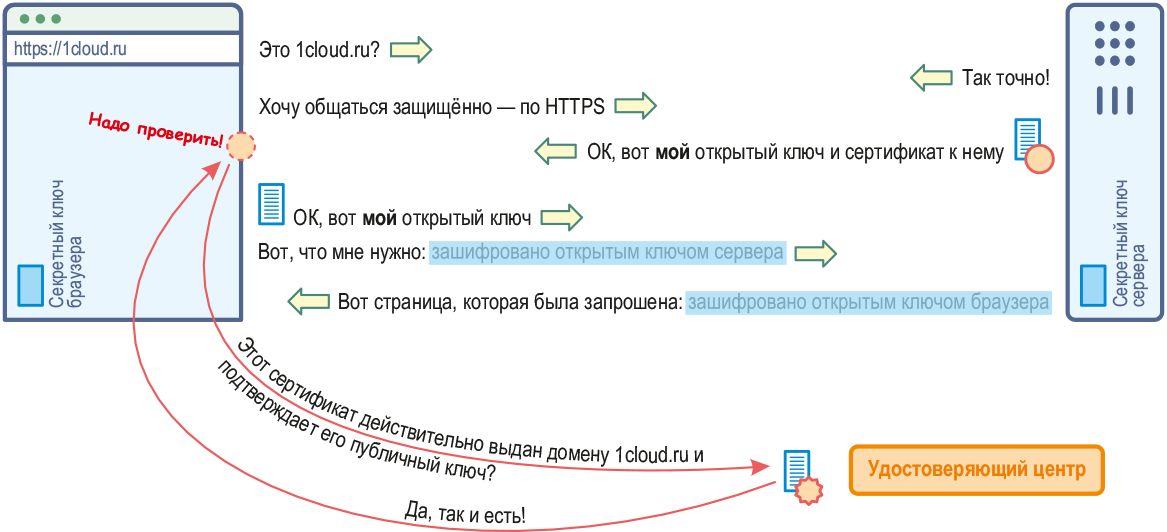
Чтобы включить HTTPS на вашем веб-сайте, вам необходимо установить SSL-сертификат. Он содержит открытый ключ, необходимый для безопасного начала сеанса пользователя. Когда посетитель веб-сайта запрашивает HTTPS-соединение с вашим веб-сайтом, веб-сайт отправляет сертификат SSL в браузер. Это инициирует соединение SSL и позволяет вашему браузеру и веб-сайту обмениваться конфиденциальной информацией в частном порядке.
Это инициирует соединение SSL и позволяет вашему браузеру и веб-сайту обмениваться конфиденциальной информацией в частном порядке.
Обычному пользователю SSL-сертификаты могут показаться сложными для понимания. Давайте разберем это на примере. Допустим, вы хотите посетить свой любимый веб-сайт. За кулисами происходит следующее:
- Проверка : Когда вы вводите веб-сайт в браузер, он начинает загружаться. Ваш компьютер получает SSL-сертификат веб-сайта через открытый ключ и проверяет его в центре сертификации.
- Соединение : Ваш компьютер и сервер веб-сайта приходят к соглашению на основе проверки. Если все выглядит законно, два компьютера создают безопасное соединение, называемое рукопожатием.
- Шифрование : После установления безопасного соединения ваш компьютер и сервер веб-сайта выбирают тип шифрования, который они будут использовать для безопасного обмена данными. Этот процесс кодирует и декодирует информацию, когда она перемещается между компьютером и сервером.
 Любые передаваемые данные защищены от сторонних зрителей путем шифрования информации на зашифрованном языке.
Любые передаваемые данные защищены от сторонних зрителей путем шифрования информации на зашифрованном языке. - Аутентификация : Наконец, ваш компьютер расшифровывает данные. Значок замка появляется в строке веб-адреса рядом с URL-адресом веб-сайта. Это означает, что вы можете спокойно просматривать веб-сайт, зная, что ваши данные в безопасности.
Различные типы SSL-сертификатов
Ниже приведены различные типы SSL-сертификатов в зависимости от требуемого уровня безопасности:
- Сертификаты с проверкой домена : сертификаты DV являются наименее безопасными и зарезервированы для веб-сайтов малого бизнеса или блогов, которые не не обмениваться информацией о клиентах.
- Сертификаты, проверенные организацией : Сертификаты OV обеспечивают дополнительный уровень безопасности. Веб-сайты, которые не обмениваются конфиденциальной информацией о клиентах, такой как данные кредитной карты или учетные данные для входа, используют эти сертификаты.
 Веб-сайты, которые собирают контактную информацию потенциальных клиентов, являются обычным использованием.
Веб-сайты, которые собирают контактную информацию потенциальных клиентов, являются обычным использованием. - Сертификаты с расширенной проверкой : сертификаты EV обеспечивают высочайший уровень безопасности для веб-сайтов, обменивающихся конфиденциальной информацией. Эти сертификаты требуются для сайтов, разрешающих финансовые транзакции.
Зачем моему веб-сайту сертификат SSL?
Даже если вы не получаете и не передаете конфиденциальные данные, необходимо иметь SSL-сертификат. Вот несколько важных причин, по которым вы должны защитить свой веб-сайт:
- Повышение производительности веб-сайта : SSL-сертификат сокращает время загрузки вашего веб-сайта. Это не только улучшает пользовательский опыт, но и помогает улучшить ваш органический рейтинг.
- Улучшение рейтинга в поисковых системах : Как самая известная поисковая система, Google устанавливает высокие стандарты. Если вы хотите, чтобы ваш веб-сайт отображался в результатах поиска, Google должен знать, что вы обеспечиваете безопасный и безопасный опыт для своих посетителей.
 Наличие безопасного веб-сайта необходимо, если вы хотите занимать первые места в результатах поиска. И, поскольку SSL-сертификаты сейчас так распространены, сайт без них меркнет по сравнению с ними.
Наличие безопасного веб-сайта необходимо, если вы хотите занимать первые места в результатах поиска. И, поскольку SSL-сертификаты сейчас так распространены, сайт без них меркнет по сравнению с ними. - Авторитет : SSL-сертификаты создают ощущение доверия и авторитета на вашем веб-сайте. Если вы собираете информацию о кредитной карте, личные данные или пароли, ваши посетители должны быть уверены в безопасности вашего сайта. В январе 2017 года Google Chrome начал помечать веб-сайты HTTP как «небезопасные» с помощью всплывающего окна с предупреждением. Это серьезный сдерживающий фактор для посетителей сайта.
Как получить бесплатный SSL-сертификат
Многие владельцы веб-сайтов избегают добавления SSL-сертификата, чтобы сэкономить на дополнительных расходах. К сожалению, это делает ваш сайт уязвимым. Благодаря некоммерческому проекту Let’s Encrypt владельцы веб-сайтов теперь могут устанавливать полномочия с помощью бесплатного SSL-сертификата.
Поставщики бесплатных сертификатов SSL
Бесплатные сертификаты SSL предоставляются следующими органами:
- Let’s Encrypt : Let’s Encrypt предлагает бесплатные сертификаты DV SSL. Их внимание сосредоточено на создании более частной и безопасной открытой сети, и они поддерживают эту цель, делая сертификаты SSL доступными для всех. Однако важно помнить, что SSL-сертификаты Let’s Encrypt действительны только в течение трех месяцев, поэтому вам необходимо следить за датами обновления и следить за тем, чтобы ваш сертификат всегда был действителен. Если вы используете Let’s Encrypt через своего хостинг-провайдера, они, как правило, позаботятся об этом за вас.
- Cloudflare : Cloudflare предлагает бесплатные стандартные сертификаты SSL, а также дополнительные функции безопасности и производительности. Их сертификаты можно установить одним щелчком мыши и автоматически обновить, поэтому вам не нужно обновлять что-либо вручную.
 Они также позаботятся о перенаправлении вашего сайта с HTTP на HTTPS, чтобы избежать каких-либо проблем. Хотя SSL-сертификаты включены во все планы, цены на эти планы варьируются от бесплатных до 200 долларов в месяц в зависимости от необходимых вам функций производительности и безопасности.
Они также позаботятся о перенаправлении вашего сайта с HTTP на HTTPS, чтобы избежать каких-либо проблем. Хотя SSL-сертификаты включены во все планы, цены на эти планы варьируются от бесплатных до 200 долларов в месяц в зависимости от необходимых вам функций производительности и безопасности. - SSL For Free : Подобно Let’s Encrypt, SSL For Free поддерживает открытую сеть, предлагая SSL-сертификаты бесплатно. Их сертификатам доверяют 99,9% браузеров по всему миру, и их срок действия составляет 90 дней. Имейте в виду, что вам нужно будет продлевать его каждые три месяца.
Хостинговые компании, предоставляющие бесплатные SSL-сертификаты
Хотя установка SSL-сертификата может оказаться сложной задачей для неопытных пользователей, большинство хостинговых компаний предлагают бесплатные SSL-сертификаты в своих тарифных планах. Они также позаботятся об установке. Вот некоторые из самых популярных хостинговых компаний, которые предоставляют бесплатные SSL-сертификаты в рамках своих планов:
1.
 Bluehost
BluehostBluehost предлагает доступные пакеты хостинга в соответствии с вашими потребностями. У них также есть специальные функции WordPress, такие как установка одним щелчком мыши и круглосуточный доступ к экспертам WordPress. Пакеты с бесплатными SSL-сертификатами начинаются от 2,75 долларов в месяц.
2. Dreamhost
У Dreamhost есть планы хостинга WordPress с гарантией возврата денег в течение 97 дней. Их базовые ежемесячные планы начинаются с 1,99 доллара США с включенным бесплатным сертификатом SSL.
3. Хостинг A2
Планы хостинга A2 начинаются с 2,9 долларов США.9 в месяц, но может масштабироваться для включения VPS или выделенных серверов. Помимо бесплатного SSL-сертификата, они включают в себя лицензию Jetpack и Турбо-серверы для сверхбыстрых сайтов.
4. Хостинг Inmotion
Планы общего хостинга от Inmotion Hosting начинаются с 2,99 долларов США в месяц. Они включают SSL-сертификаты, установку WordPress в один клик, быстрые SSD-серверы и многое другое.
5. Pressable
Pressable принадлежит Automattic, компании, стоящей за WordPress.com. В дополнение к бесплатным SSL-сертификатам они предлагают эксклюзивные функции, такие как встроенная CDN, обучение WordPress, лицензия Jetpack Security и многое другое.
Хотя это одни из лучших хостинг-провайдеров, многие другие также предлагают бесплатные SSL-сертификаты. Если вы не уверены, включены ли SSL-сертификаты в ваш план, спросите у конкретного хоста.
Как установить бесплатный SSL-сертификат
Теперь, когда вы понимаете значение SSL-сертификата и где его получить, давайте обсудим, как его установить. Существует два метода установки SSL-сертификатов: плагины и cPanel.
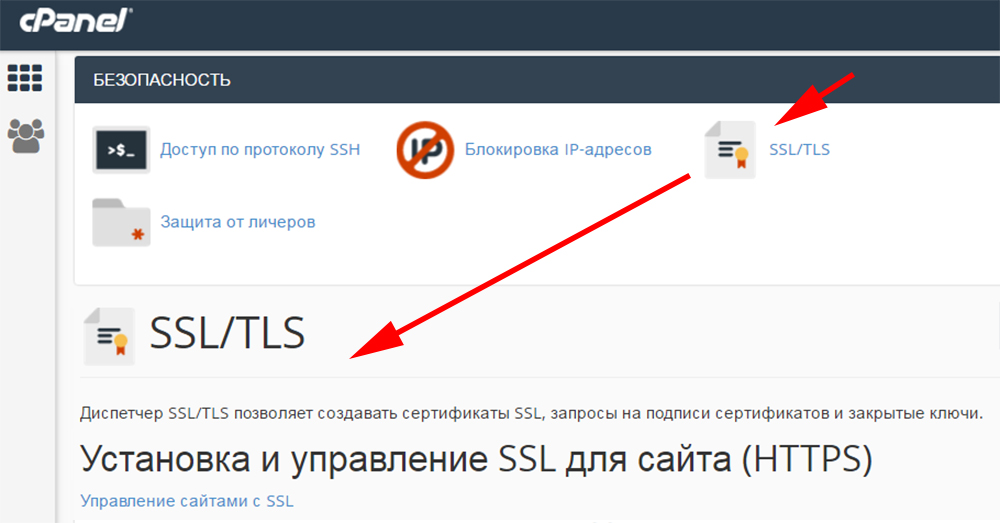
1. Как установить сертификат SSL в cPanel
В разделе Security в cPanel нажмите SSL/TLS . Отсюда нажмите Управление сайтами SSL . Вы увидите возможность загрузить новый сертификат в свой домен. Имейте в виду, что если у вас есть действующий пакет хостинга или вы приобрели SSL-сертификат у своего хостинг-провайдера, возможно, он уже автоматически установил сертификат на ваш сайт. Прежде чем продолжить, обратитесь к своему хостинг-провайдеру.
Прежде чем продолжить, обратитесь к своему хостинг-провайдеру.
После установки SSL-сертификата вам необходимо настроить HTTPS. Этот процесс включает в себя редактирование ваших файлов WordPress, поэтому, если у вас нет опыта в этом, вы можете спросить своего хоста:
- В панели управления WordPress перейдите к Настройки . Обновите свой адрес WordPress (URL) и адрес сайта (URL) , заменив HTTP на HTTPS.
- Щелкните Сохранить изменения .
- После сохранения выйдите из WordPress и войдите снова. Этот процесс все равно может автоматически выйти из системы.
- Затем настройте перенаправления с HTTP на HTTPS, добавив этот код в ваш файл . файл htaccess . Вы можете сделать это через файловый менеджер cpanel или с помощью SFTP. 9(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
На этом настройка SSL/HTTPS завершена. Проверьте все URL-адреса, чтобы убедиться, что они теперь отображают HTTPS вместо HTTP.
 Вы можете заметить ошибки смешанного содержимого из-за изображений, скриптов или таблиц стилей, которые все еще используют небезопасный URL-адрес HTTP.
Вы можете заметить ошибки смешанного содержимого из-за изображений, скриптов или таблиц стилей, которые все еще используют небезопасный URL-адрес HTTP.Чтобы исправить это, найдите все упоминания вашего старого URL-адреса в базе данных и замените их новым URL-адресом, включающим HTTPS. Самый простой способ сделать это — установить и активировать плагин Better Search Replace.
И в зависимости от того, как был настроен ваш SSL-сертификат, вам также может потребоваться обновить URL-адрес в настройках WordPress. Для этого войдите в свою панель управления и перейдите в Настройки → Общие. Затем измените «http://» на «https://» в обоих разделах: Адрес WordPress (URL) и Адрес сайта (URL) . Наконец, сохраните изменения.
2. Как интегрировать ваш SSL-сертификат с помощью плагина WordPress
Really Simple SSL — отличный плагин, который поможет вам установить бесплатный SSL-сертификат Let’s Encrypt на ваш сайт, а затем настроить все для правильной работы.
 Нет необходимости предпринимать какие-либо дополнительные шаги в вашей cpanel или через ваш хост.
Нет необходимости предпринимать какие-либо дополнительные шаги в вашей cpanel или через ваш хост.Если у вас уже есть SSL-сертификат от вашего хостинг-провайдера, Really Simple SSL выполнит поиск и проверит, работает ли он. В противном случае вы можете использовать встроенный мастер Let’s Encrypt для создания SSL-сертификата для вашего сайта.
Затем плагин автоматически перенаправит ваши URL-адреса с HTTP на HTTPS и обновит URL-адреса на вашем сайте, чтобы они соответствовали. Это поможет вам избежать загрузки изображений или файлов через HTTP, защищая вас от предупреждений системы безопасности.
Изменения HTTPS и рейтинг в поисковых системах
Последним шагом, который многие люди не делают, является отправка нового URL-адреса в Google Search Console. Поскольку Google считает HTTP- и HTTPS-версии вашего сайта двумя разными веб-сайтами, вам необходимо предупредить их о перемещении вашего веб-сайта. Это поможет вам избежать проблем с SEO.
Выполните следующие действия, чтобы отправить свой HTTPS-сайт в Google Search Console:
- Перейдите в свою учетную запись Google Search Console
- Нажмите «Добавить свойство»
- Добавьте новый HTTPS-адрес вашего веб-сайта во всплывающую форму
- Выберите лучший способ подтвердить право собственности
Защитите свой веб-сайт бесплатно с помощью SSL-сертификата
Даже если вы не отправляете и не получаете конфиденциальные данные, очень важно оснастить свой веб-сайт SSL-сертификатом.
 SSL-сертификаты повышают производительность веб-сайта, улучшают SEO-оптимизацию и защищают ваших клиентов и посетителей от утечки данных. Используйте шаги, перечисленные выше, чтобы защитить свой веб-сайт и установить доверие и авторитет в Интернете.
SSL-сертификаты повышают производительность веб-сайта, улучшают SEO-оптимизацию и защищают ваших клиентов и посетителей от утечки данных. Используйте шаги, перечисленные выше, чтобы защитить свой веб-сайт и установить доверие и авторитет в Интернете.SSL-сертификат Часто задаваемые вопросы
Как узнать, работает ли мой SSL-сертификат?
Сначала откройте окно браузера в режиме инкогнито и перейдите на свой сайт. Если сертификат SSL работает правильно, на вашем веб-сайте рядом с вашим URL-адресом в браузере будет отображаться значок замка. Если что-то не так, вы увидите предупреждение системы безопасности на своем сайте в основных браузерах.
Вы также можете использовать такой инструмент, как SSL Checker, чтобы убедиться, что все работает правильно, и выявить любые проблемы.
Что такое предупреждение о смешанном содержимом?
Предупреждение о смешанном содержании появляется, когда ваш веб-сайт правильно загружается по протоколу HTTP, но другой контент, например изображения, видео или файлы, использует старый URL-адрес HTTP.

Вы можете исправить эти предупреждения с помощью плагина, такого как Better Search Replace, чтобы изменить URL-адреса на вашем сайте. Вы также можете использовать такие инструменты, как проверка смешанного содержимого, для выявления любого небезопасного содержимого.
Как долго действует SSL-сертификат?
Это зависит от поставщика сертификата SSL. Например, бесплатные сертификаты Let’s Encrypt действуют всего три месяца, после чего требуют продления. Максимальный срок действия SSL-сертификата составляет 13 месяцев. В некоторых случаях вам потребуется обновить сертификат вручную, но большинство хостинг-провайдеров позаботятся об этом за вас.
Что такое групповой SSL-сертификат?
Подстановочный SSL-сертификат используется для защиты всех поддоменов базового домена. Базовый домен — это ваш основной URL-адрес (например, example.com). Субдомены добавляют фрагмент в начало URL-адреса (например, store.example.com). Их можно использовать для организации контента, например, для отделения блога или магазина электронной коммерции от уже существующего сайта.

Таким образом, SSL с подстановочными знаками будет защищать не только example.com, но и store.example.com, mail.example.com и любой другой поддомен.
Сколько времени требуется сертификату SSL для работы?
Некоторые SSL-сертификаты, например Let’s Encrypt, становятся действительными сразу после завершения установки. Для запуска других сертификатов, требующих дополнительной проверки, может потребоваться до недели, хотя в среднем это время составляет от одного до трех дней.
Зачем мне принудительно использовать HTTPS на моем сайте?
Принудительное использование HTTPS означает, что любой, кто посещает ваш веб-сайт, использует версию, защищенную SSL. Это невероятно важно, потому что гарантирует защиту всех данных и информации. Это также важный аспект получения преимуществ SEO от SSL-сертификата.
Эта запись была размещена в Безопасность. Добавьте постоянную ссылку в закладки.
Роб ПьюРоб — руководитель отдела маркетинга Jetpack.


