Потрясающая Галерея WordPress (Как Создать За 3 Шага)
WordPress
access_time10 декабря, 2020
hourglass_empty7мин. чтения
Галереи изображений можно сейчас найти повсюду в сети. На самом деле, большинство сайтов, которые вы посещаете, вероятно, содержат хотя бы одну галерею, и не без причины. К счастью, собственная галерея WordPress (англ) создаётся проще, чем вы можете себе представить. На самом деле, вы, вероятно, потратите больше времени на выбор изображений, чем на их объединение.
В этой статье мы расскажем, что такое галерея WordPress и научим вас создавать галереи в три этапа:
- Загрузите изображения, которые вы хотите включить в свою галерею WordPress.
- Добавьте изображения в вашу галерею.
- Разместите галерею в любом месте на своём сайте.
Кроме того, мы также познакомим вас с семью нашими любимыми плагинами для создания галерей в WordPress, чтобы вы могли воспользоваться возможностями, которые платформа не предлагает по умолчанию. Давайте приступим к работе и совсем скоро на вашем сайте будет новая галерея WordPress!
Давайте приступим к работе и совсем скоро на вашем сайте будет новая галерея WordPress!
Перенесите свой сайт на специализированный WordPress хостинг, созданный для лучшей производительности. Поддержка онлайн, 30-дневная гарантия возврата денег, скидки до 82%!
К предложению
Шаг №1: Загрузите изображения, которые вы хотите включить в свою галерею WordPress
Первое, что вам нужно, чтобы настроить галерею WordPress, это несколько изображений. В этом руководстве мы собираемся использовать фотографии щенков, чтобы оживить процесс.
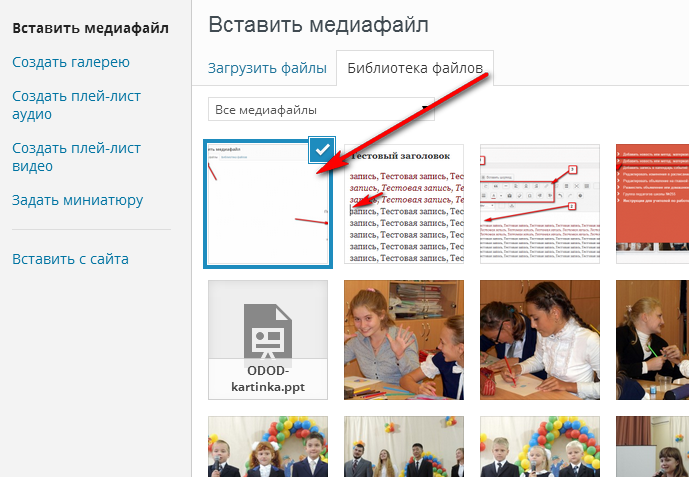
Сначала войдите в панель управления WordPress и перейдите во вкладку Медиафайлы>Библиотека. Когда вы окажетесь там, нажмите на кнопку Добавить новый в верхней части экрана:
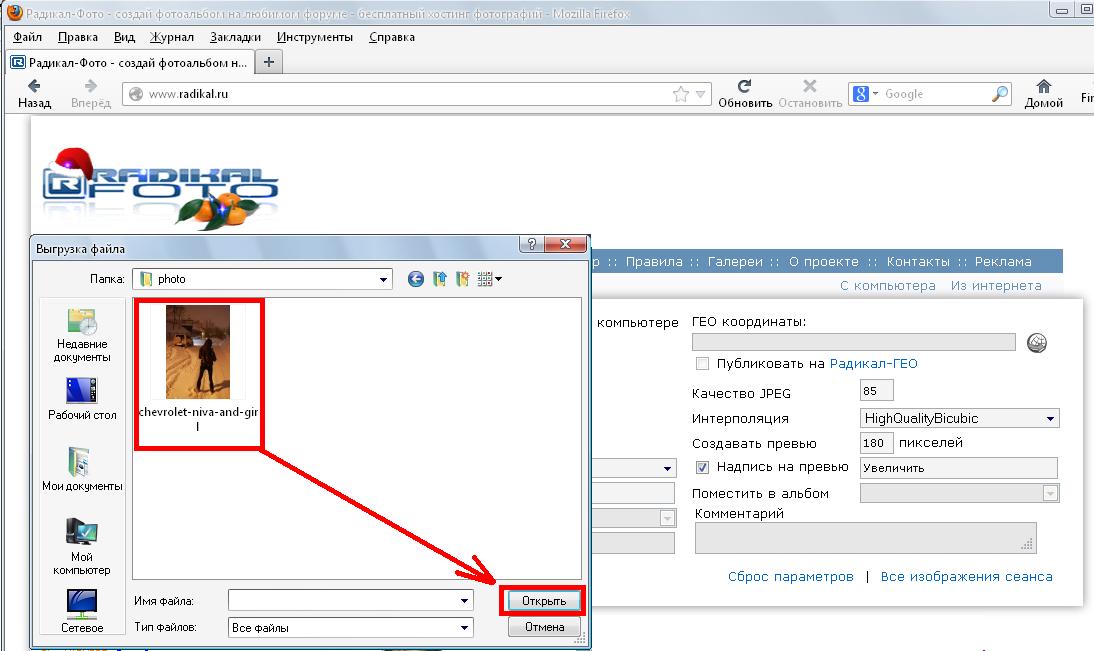
Затем нажмите кнопку Выбрать файлы, чтобы открыть ваш локальный файловый менеджер:
Чтобы ускорить процесс, мы рекомендуем загружать все изображения, которые вы хотите разместить в своей галерее одновременно. Для этого мы создали папку под названием «собачки» на своём компьютере:
Для этого мы создали папку под названием «собачки» на своём компьютере:
Когда вы выбираете несколько изображений для загрузки одновременно, WordPress покажет вам прогресс каждого из них в отдельности:
Дайте платформе несколько минут для работы, пока все ваши загрузки не будут завершены. Время, которое потребуется, будет зависеть от скорости вашего интернета и размера (и количества) загружаемых вами изображений.
Если вы обнаружите, что процесс загрузки занимает слишком много времени, вы можете отменить его и оптимизировать изображения галереи, прежде чем размещать их на своём веб-сайте. Имейте в виду, что графика с высоким разрешением, как правило, выглядит лучше, но зачастую она слишком «тяжёлая». В большинстве случаев вы должны иметь возможность немного сжать изображения, не влияя на их качество. Этот процесс, называется «оптимизация изображения».
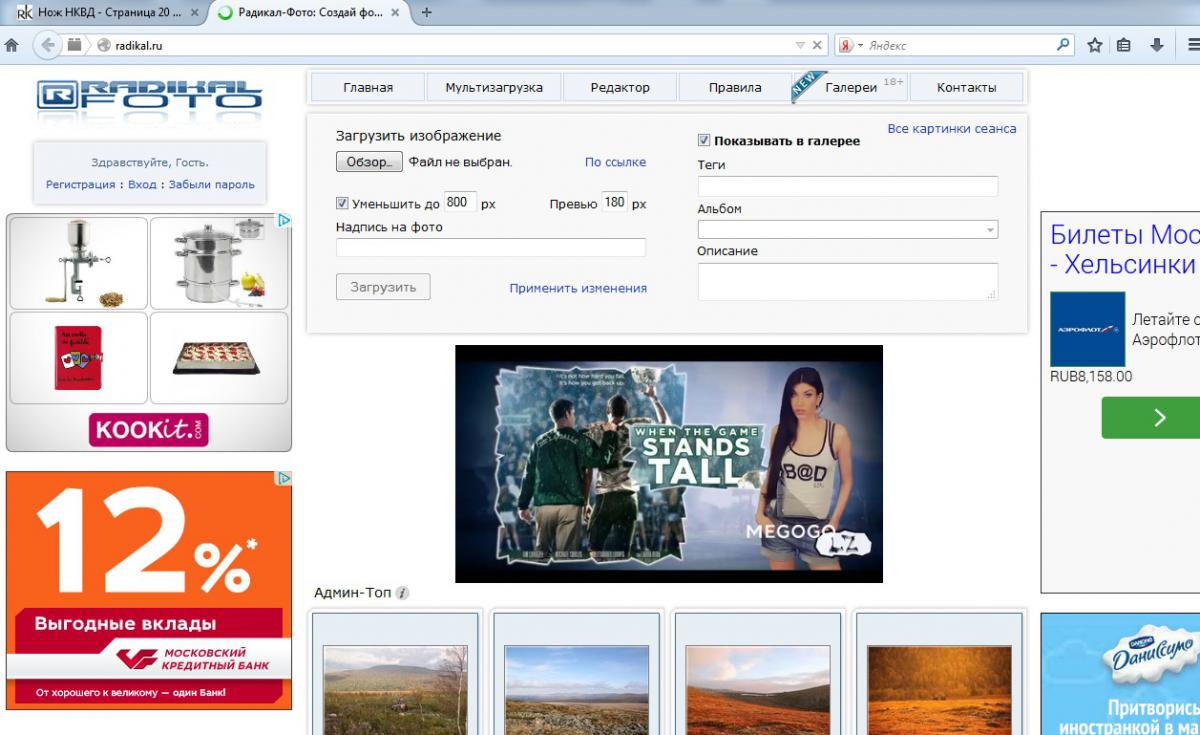
Существует множество плагинов WordPress, которые можно использовать для автоматической оптимизации изображений. Также можно использовать простые сервисы на основе браузера, такие как TinyPNG:
Также можно использовать простые сервисы на основе браузера, такие как TinyPNG:
В любом случае, вы будете готовы перейти к следующему шагу, как только все ваши изображения будут готовы.
Шаг №2: Добавьте изображения в вашу галерею WordPress
Теперь, когда все ваши изображения готовы, найдите страницу, на которой вы хотите разместить галерею, и откройте её с помощью редактора WordPress (или просто создайте новую страницу).
Добавить галерею на страницу очень просто. Всё, что вам нужно сделать, это найти курсор в том месте, где вы хотите разместить галерею в редакторе, а затем нажать кнопку Добавить медиафайл вверху:
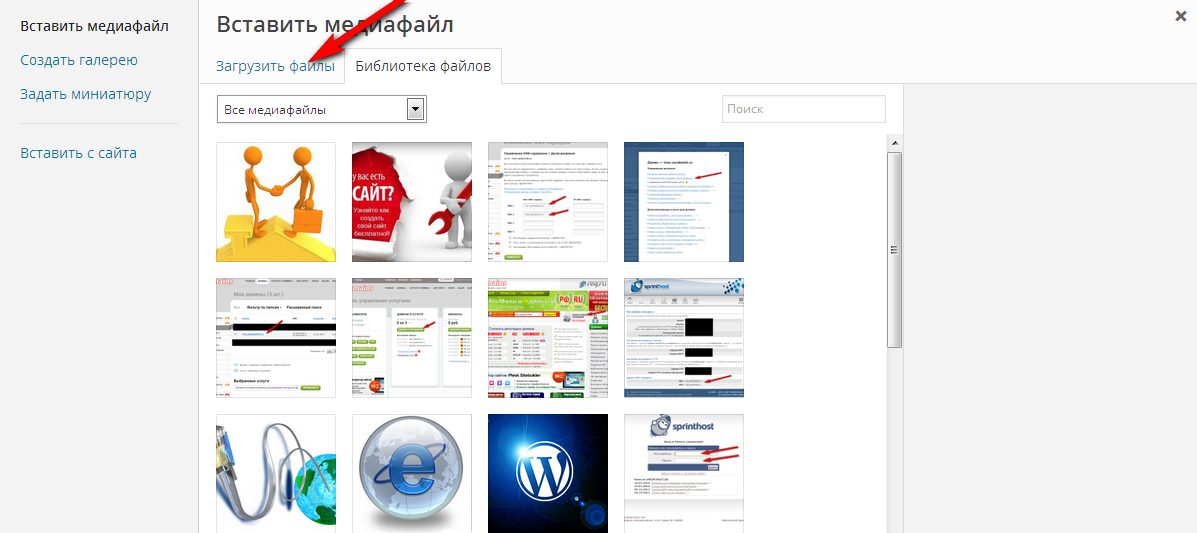
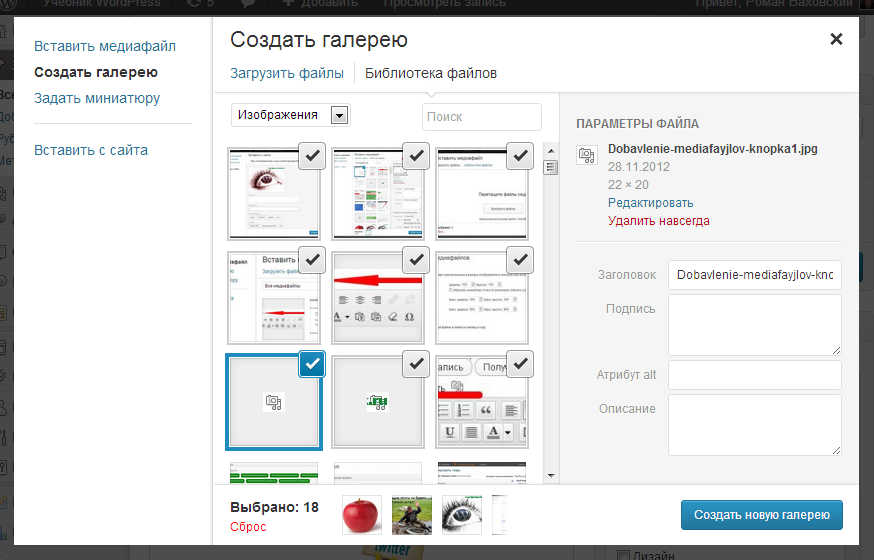
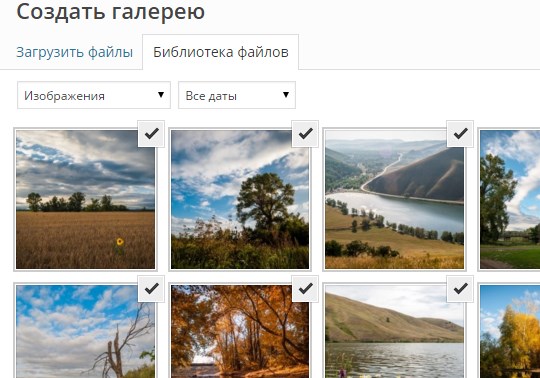
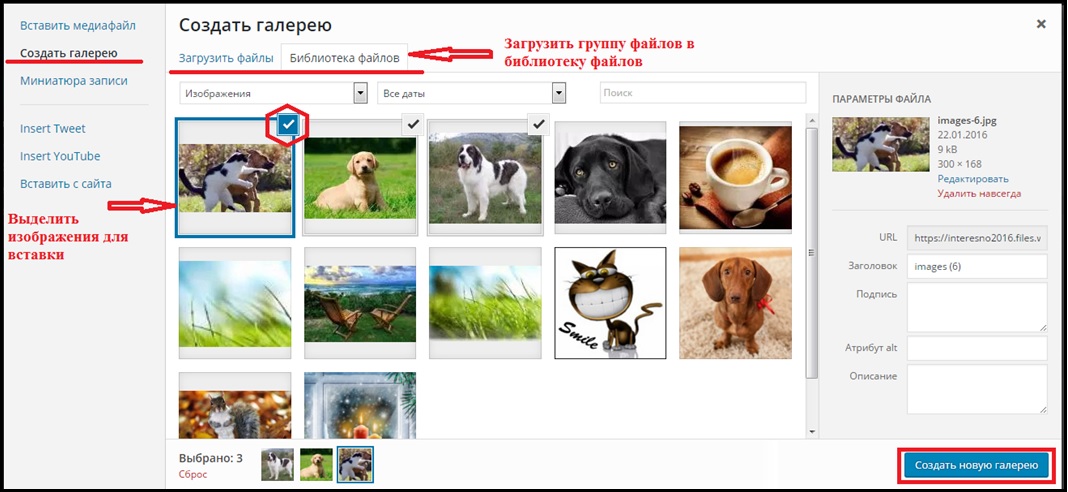
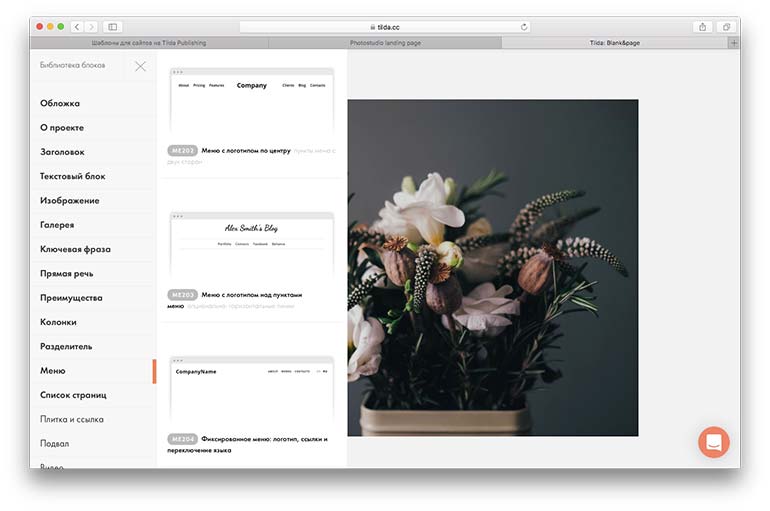
Появится новый экран с вариантами размещения изображений из медиатеки, настройки галереи или создания списка воспроизведения мультимедиа. Выберите опцию Создать галерею и выберите вкладку Библиотека файлов справа от неё:
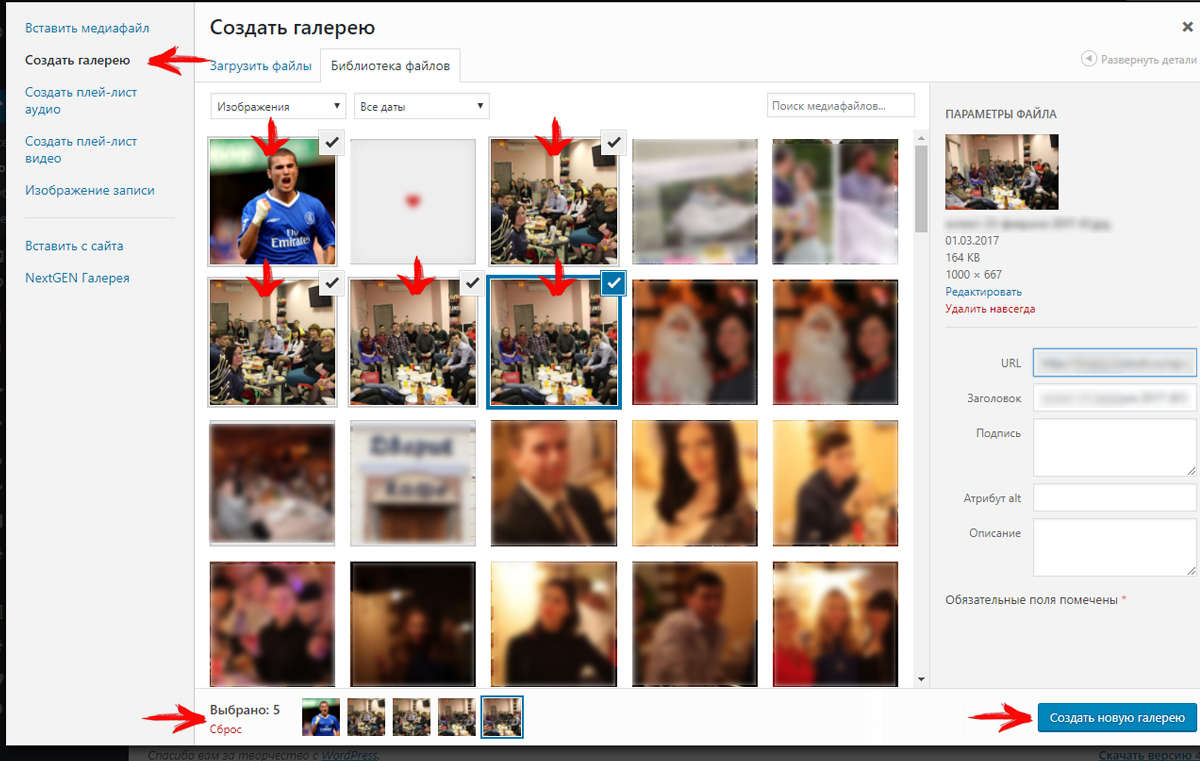
Затем нажмите на все изображения, которые вы хотите включить в свою галерею. Выбрав их все, нажмите кнопку Создать новую галерею в правом нижнем углу экрана, и всё готово! Давайте перейдём к последнему шагу, где мы покажем вам, как разместить вашу галерею.
Выбрав их все, нажмите кнопку Создать новую галерею в правом нижнем углу экрана, и всё готово! Давайте перейдём к последнему шагу, где мы покажем вам, как разместить вашу галерею.
Шаг №3: Добавьте галерею WordPress на свой сайт
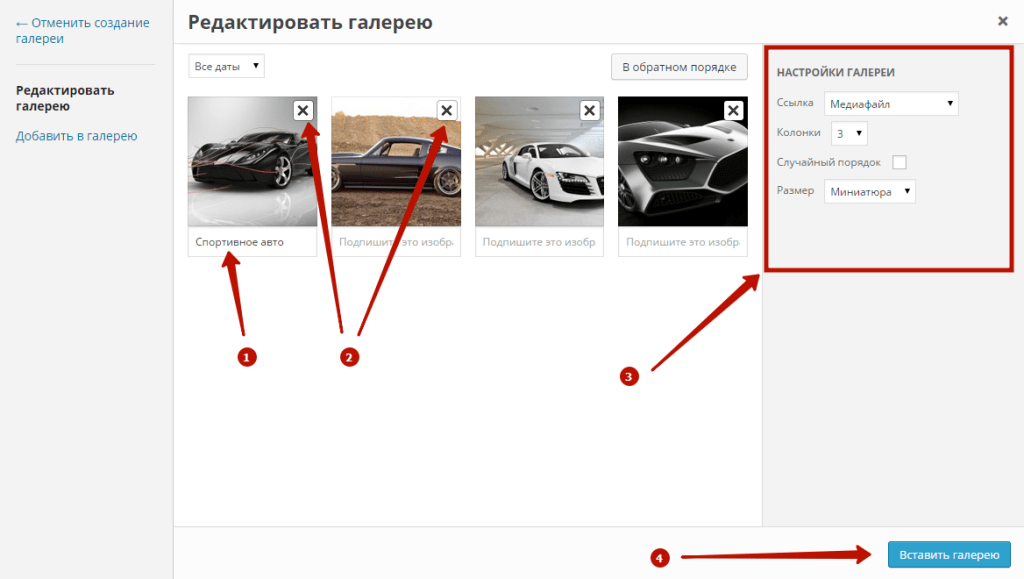
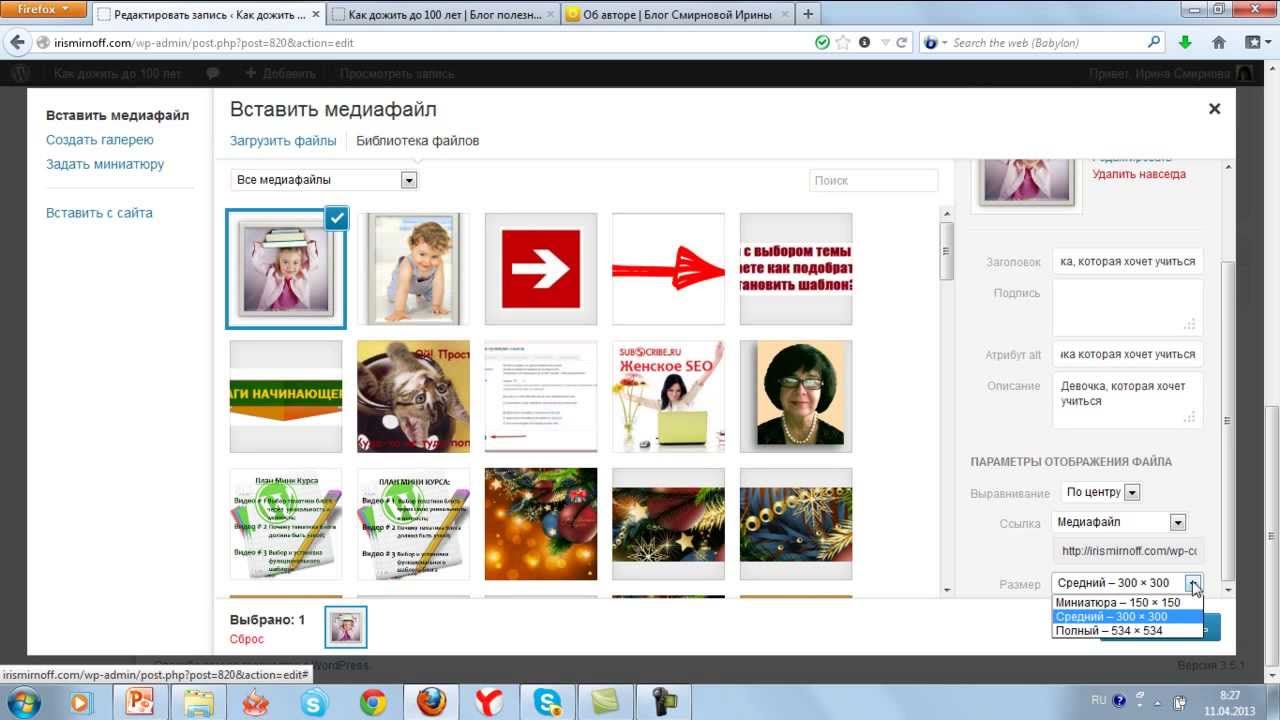
На этом этапе вы должны увидеть экран с надписью Редактировать галерею, на котором показаны все изображения, добавленные вами на втором этапе. На этом экране вы можете выбрать, сколько столбцов будет включать ваша галерея, размер её миниатюр и порядок изображений:
Вы также можете добавить отдельные подписи к каждому изображению и решить, должны ли они ссылаться на что-либо. По умолчанию WordPress будет приводить посетителей на страницу вложенных файлов, когда они нажимают на каждое изображение, которое будет выглядеть следующим образом:
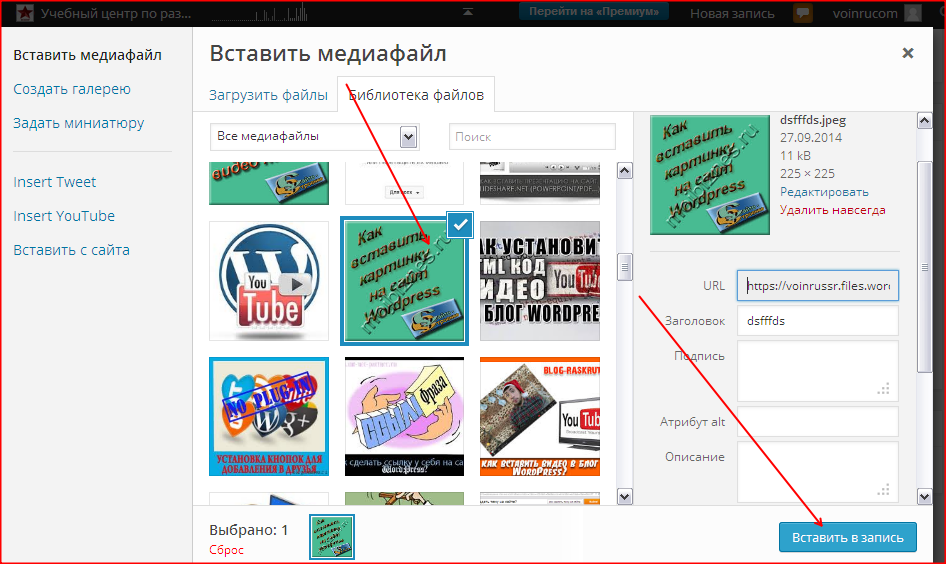
Когда вы закончите, нажмите кнопку Вставить галерею, и ваша галерея WordPress появится в редакторе:
Плохая новость заключается в том, что WordPress не позволяет вам повторно использовать те же галереи, которые вы создали на других страницах. Если вы хотите скопировать галерею, вам придётся повторить процесс, выбрав те же изображения и настройки. Однако это не займёт у вас много времени, так как изображения уже есть на вашем сайте.
Если вы хотите скопировать галерею, вам придётся повторить процесс, выбрав те же изображения и настройки. Однако это не займёт у вас много времени, так как изображения уже есть на вашем сайте.
Помимо добавления изображений к вашим сообщениям и страницам, вы также можете использовать виджет WordPress Gallery, чтобы размещать её на боковой панели или в нижнем колонтитуле. Для этого перейдите во вкладку Внешний вид>Виджеты и найдите виджет Галерея:
Теперь перетащите этот виджет на боковую панель или в нижний колонтитул и разместите его там, где вы хотите, чтобы он появился. Затем виджет спросит вас, какие изображения вы хотите включить в свою галерею:
Обратите внимание, что вы также можете добавить подписи к этому виджету и дать название своей галерее:
Когда вы закончите, нажмите на кнопку Сохранить, и вы сможете увидеть галерею на вашем сайте:
Как видите, галерея WordPress не может быть ещё проще!
Тем не менее, типы галерей, которые вы можете создать по умолчанию, не обладают достаточным количеством функций. Если вы хотите, чтобы ваша галерея WordPress была более функциональна, вам нужно обратиться к плагинам, о чём мы поговорим далее.
Если вы хотите, чтобы ваша галерея WordPress была более функциональна, вам нужно обратиться к плагинам, о чём мы поговорим далее.
7 лучших плагинов для демонстрации ваших изображений на сайте
В функциональности WordPress Gallery нет ничего неправильного. Тем не менее, с правильными плагинами, вы можете получить доступ ко множеству интересных новых функций. Давайте познакомим вас с некоторыми лучшими плагинами!
1. Photo Gallery by 10
Photo Gallery от 10web полностью обновляет систему галерей WordPress. Он предоставляет вам несколько макетов галерей, которые вы можете использовать, включая слайд-шоу, компактные альбомы и многое другое. Вы также можете использовать этот плагин для реализации эффектов лайтбокса, который открывает полноразмерное изображение, когда кто-то нажимает на него.
Кроме того, этот плагин позволяет включать в одну и ту же галерею изображения и видео. Вы также получаете доступ к нескольким вариантам виджетов вместо одного, предлагаемого WordPress по умолчанию. В целом, этот плагин — лучший способ, если вы хотите получить доступ к большому количеству связанных с галереей функций.
В целом, этот плагин — лучший способ, если вы хотите получить доступ к большому количеству связанных с галереей функций.
Ключевые особенности:
- Настройте галерею WordPress с использованием уникальных макетов
- Смешайте изображения и видео в одной галерее
- Получите доступ к эффектам лайтбокса для вашей галереи WordPress
- Используйте несколько типов виджетов для добавления галерей
Цены: базовый плагин бесплатный, в то время как есть несколько премиальных уровней, предлагающих больше эффектов, тем, виджетов и других функций.
2. Gallery by Robo
Gallery by Robo — это фантастический плагин, если вы хотите иметь высокий уровень контроля над стилем и поведением ваших галерей. Как и в предыдущем плагине, этот позволяет выбрать один из нескольких макетов галереи для вашего сайта. Тем не менее, он также позволяет добавлять эффекты слайд-шоу и наведения, настраивать параметры шрифта и даже включать границы вокруг изображений.
Наряду с этими параметрами стиля, Gallery by Robo также автоматически изменяет размеры ваших изображений при загрузке. Этот параметр позволяет сэкономить место, поскольку большинству сайтов не нужны гигантские изображения. Наконец, этот плагин обеспечивает мобильность всех ваших галерей.
В целом, высокая степень настройки делает Gallery by Robo лучшим выбором, если вы хотите настроить каждый аспект галереи вашего сайта.
Ключевые особенности:
- Выберите из нескольких макетов для вашей галереи WordPress
- Добавьте различные типы эффектов для ваших изображений
- Автоматически изменяйте размер изображений при загрузке
- Настройте ленивую загрузку для галерей с большим количеством элементов
- Создавайте мобильные галереи без дополнительной работы с вашей стороны
Цены: Вы можете создать до трех галерей с бесплатной версией или заплатить 30 долларов за неограниченную премиум лицензию.
3. GridKit Portfolio Gallery
Хотя этот плагин включает в себя слово «портфолио», вы можете использовать его для создания любого типа галереи WordPress, которую вы хотите. Наряду с изображениями, GridKit Portfolio Gallery также поддерживает видео из разных источников и продукты WooCommerce. Кроме того, он включает в себя возможности обмена информацией в социальных сетях, чтобы посетители могли показать вашу работу своим друзьям и знакомым.
Наряду с изображениями, GridKit Portfolio Gallery также поддерживает видео из разных источников и продукты WooCommerce. Кроме того, он включает в себя возможности обмена информацией в социальных сетях, чтобы посетители могли показать вашу работу своим друзьям и знакомым.
Как и другие плагины, которые мы видели до сих пор, этот позволяет создавать галереи, удобные для мобильных устройств. Это также фантастический вариант, если вы хотите продемонстрировать логотипы клиентов, создать разделы для членов команды и многое другое. В целом, если вы ищете плагин, который очень гибок в отношении типа галерей и может помочь вам настроить их, то этот вариант — разумный выбор.
Ключевые особенности:
- Настройте галерею с изображениями и видео
- Продемонстрируйте продукты WooCommerce с помощью галереи
- Создайте разделы для членов команды
- Выберите из нескольких типов макетов для ваших галерей
Цены: GridKit — бесплатный плагин, хотя вы можете получить множество дополнительных функций с одной из его профессиональных лицензий (англ).
4. Responsive Lightbox & Gallery
Пока что все проверенные плагины вносят большие изменения в систему галереи WordPress. Responsive Lightbox & Gallery, с другой стороны, довольно прост. Это позволяет вам создавать адаптивные галереи по умолчанию, а также включает в себя функциональность лайтбокса.
Вы можете настроить поведение своих лайтбоксов, выбрать один из трёх основных макетов галереи и даже использовать виджеты для размещения своих изображений в нужном вам месте. Это один из самых интуитивно понятных плагинов галереи WordPress, который мы тестировали, и это полезный инструмент, если вы ищете что-то простое.
Ключевые особенности:
- Создавайте простые, удобные для мобильных устройств галереи
- Выберите один из трёх макетов для ваших изображений
- Настройте параметры лайтбокса ваших галерей
Цены: Этот плагин бесплатный из каталога плагинов WordPress. Вы также можете приобрести расширения для него (англ) на веб-сайте разработчика.
5. YouTube Gallery
Существует множество плагинов, которые позволяют добавлять видео в ваши галереи WordPress. Тем не менее, немногие из них сосредоточены в основном на видео галереях, поэтому нам так нравится этот плагин.
С Video Gallery — YouTube Gallery вы можете создавать адаптивные коллекции видео. Вы можете установить связь с несколькими видео платформами, включая YouTube и Vimeo, добавлять эффекты к миниатюрам, включать лайтбоксы и многое другое. Кроме того, вы можете разместить свои видеогалереи в любом месте на своём сайте, используя простую систему шорткодов.
Ключевые особенности:
- Извлекайте видео с YouTube, Vimeo или файлов вашего сайта
- Разместите свои видео галереи вручную или используя шорткоды
- Выберите из нескольких тем и макетов для ваших галерей
Цены: Этот плагин является полностью бесплатной опцией.
6.Photo Gallery
Хотя у этого плагина не самое оригинальное название, Photo Gallery по-прежнему является одним из наших лучших выборов. Он включает в себя универсальный подход к галереям WordPress и включает в себя почти все функции, которые мы видели в других плагинах.
Он включает в себя универсальный подход к галереям WordPress и включает в себя почти все функции, которые мы видели в других плагинах.
Например, этот инструмент позволяет добавлять эффекты наведения и перехода к изображениям галереи. Он также поддерживает категоризацию изображений и навигацию по галереям, что упрощает просмотр больших библиотек. Кроме того, в Photo Gallery есть возможность добавлять видео в свои галереи, загружать изображения лениво и даже использовать функции социального обмена.
В целом, если вы заинтересованны в микромониторинге внешнего вида и поведения вашего сайта, этот плагин должен помочь в полной мере. С его помощью вы сможете настроить каждый аспект своей галереи.
Ключевые особенности:
- Добавьте несколько эффектов наведения и перехода в ваши галереи
- Распределите ваши изображения по категориям и включите навигацию в галерее WordPress.
- Добавляйте видео и кнопки социальных сетей в свои галереи WordPress.
- Включите отложенную загрузку
Цены: с бесплатной версией этого плагина, вы можете создать до двух галерей и разместить их в постах или страницах. Премиум-уровни позволяют создавать неограниченное количество галерей и размещать их в нескольких местах, а также предлагают несколько удобных дополнений.
Премиум-уровни позволяют создавать неограниченное количество галерей и размещать их в нескольких местах, а также предлагают несколько удобных дополнений.
7. Envira Gallery
Наконец, плагин Envira Gallery представляет собой один из самых удобных для пользователя способов, которые мы когда-либо видели. Например, он включает в себя мастер создания галерей, который делает создание галерей приятным.
Цель Envira Gallery — предоставить вам возможность создавать несколько галерей и легко их настраивать. Для этого плагин включает в себя несколько шаблонов галереи WordPress, функцию слайд-шоу и функции совместного использования в социальных сетях. Если вы ищете изящный плагин для галереи WordPress, который также прост в использовании, Envira Gallery должна стать одним из ваших первых вариантов.
Ключевые особенности:
- Создавайте галереи WordPress с помощью встроенного мастера
- Выберите из нескольких шаблонов галереи
- Настройте слайд-шоу изображений
- Добавьте функции обмена социальными сетями в ваши галереи
- Расширьте функциональность плагина с помощью дополнений
Цены: вы можете выбрать бесплатную базовую версию плагина или приобрести профессиональную версию для дополнительных функций, поддержки и даже возможности включить собственный CSS.
Заключение
Галерея WordPress — это простой, но полезный элемент. Процесс настройки WordPress галереи прост, хотя вы можете потратить немного времени на выбор изображений для включения. Когда ваша галерея WordPress готова, вам нужно просто разместить её на своем сайте. Конечно, вы также можете использовать специальный плагин галереи для WordPress, чтобы получить больше возможностей для настройки.
У вас есть опыт и вы знаете, как создаётся галерея WordPress? Расскажите о нём в разделе комментариев!
Как создать фотогалерею?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →Фотогалерея – это особый функционал сайта, который позволяет удобно «прокручивать» серию картинок.
Зачем нужна фотогалерея на сайте?
Блуждая по интернету, часто на сайтах можно встретить галерею изображений. Особенно актуально присутствие оной на страницах интернет-магазинов. Конечно, потенциальный покупатель может найти спецификацию каждой детали смартфона, но важнейшим фактором его покупки являются именно качественные фото товара.
Плагин Photo Gallery by Envira
Бесплатная версия плагина Photo Gallery by Envira позволяет на “ура” справится с созданием фотогалереи на Вашем сайте.
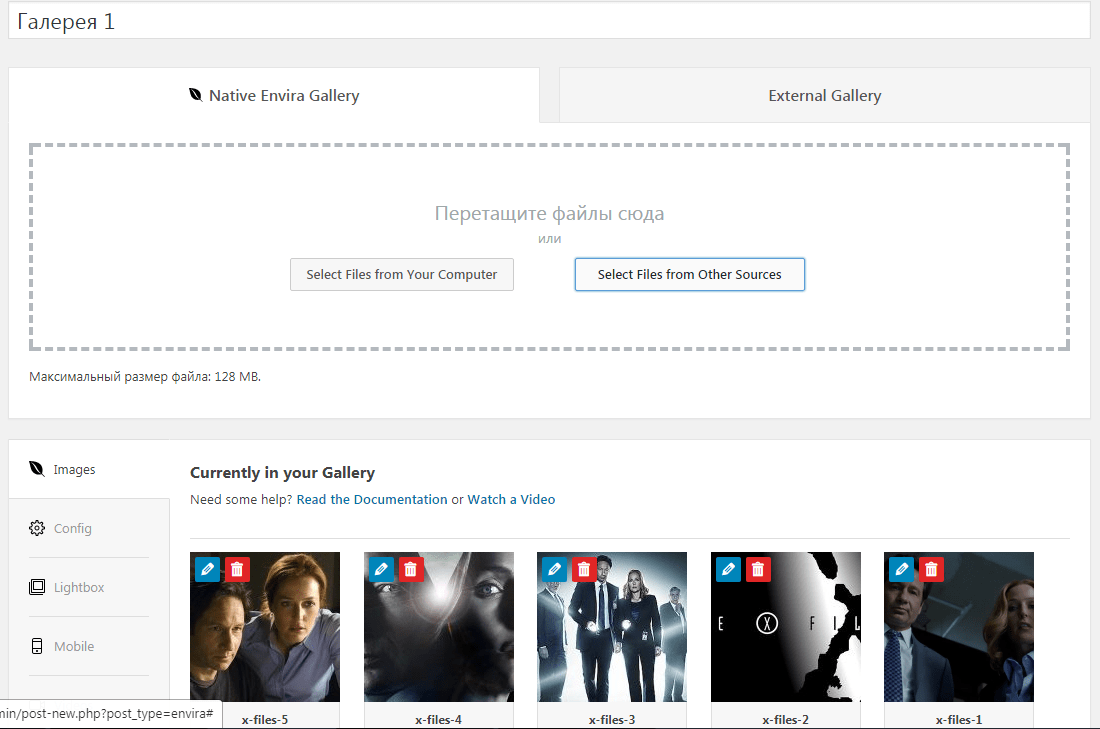
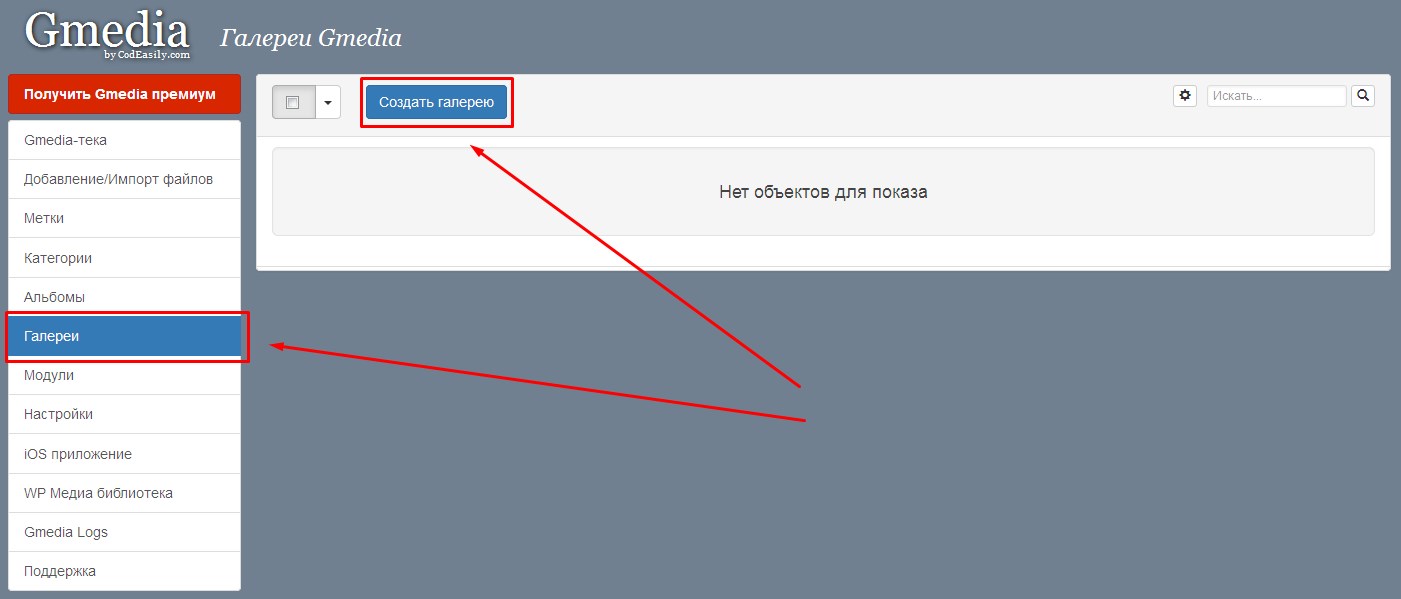
Итак, после установки и активации плагина, в админ-панели появится отдельный пункт меню галереи.
Перейдя Envira Gallery -> Envira Gallery, откроется основное окно настройки плагина.
Для создания новой фотогалереи необходимо нажать кнопку Add new. Тут задаем ее имя и добавляем необходимые фото.
Для сохранения результатов работы необходимо нажать кнопку Опубликовать. Следующий шаг – вывести галерею на сайте. Для этого плагин предлагает два метода – вставка на страницу и добавление специального кода в файл темы. Воспользуемся первым вариантом. Вся необходимая информация для этого содержится под кнопкой Опубликовать.
Итак, нам нужно вставить специальный шорткод на страницу с галереей:
[envira-gallery]
Для этого необходимо создать страницу, перейдя в админ-панели Страницы -> Добавить новую. После указания ее названия, в поле основного контента нужно вставить этот шорткод, после чего нажать кнопку Опубликовать.
После указания ее названия, в поле основного контента нужно вставить этот шорткод, после чего нажать кнопку Опубликовать.
Все, галерея готова к показу на созданной Вами странице.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравитсяНе нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
галерея » Скрипты для сайтов
17 832 Скрипты / SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
12 060 Скрипты / GalleryАдаптивная галерея least.js
Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload — отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.
Плагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
Фотогалерея на jQuery
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
5 917 Скрипты / GalleryCSS3 фотогалерея
В этом уроке сделаем фотогалерею используя только CSS3.
jMorph — слайдшоу галерея
Плагин галереи на jquery с возможностью навигации по изображениям — jMorph.
2 273 Скрипты / SliderГалерея использующая z-index
В этой галерее мы будем комбинировать свойство z-index и мощь jQuery. Будем изменять значение z-index и тем самым пролистывать изображения, а jquery займется анимацией.
3 525 Скрипты / SliderГалерея ввиде портфолио
prettyGallery — слайдер
prettyGallery — очередной слайдер изображений с навигацией по слайдам. Внешне неказист, но оформить с помощью CSS можно всё что угодно.
Внешне неказист, но оформить с помощью CSS можно всё что угодно.
gpGallery — галерея
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
Слайдшоу из ячеек
Слайдер представляющий из себя область из клеток, которые формируют целостное изображение, но при смене картинки ячейки ведут себя независимо друг от друга.
3 453 Скрипты / GalleryКруглая галерея
Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
Создаем видео-галерею в WordPress
Пошаговое руководство как создать галерею видео в WordPress
Привет, друзья!
Недавно один пользователь спросил у меня, как создать видео-галерею в WordPress. WordPress упрощает встраивание видео в сообщения вашего блога, но он не позволяет создавать видеогалереи по умолчанию. В этой статье я расскажу вам, как легко создать галерею видео в WordPress.
WordPress упрощает встраивание видео в сообщения вашего блога, но он не позволяет создавать видеогалереи по умолчанию. В этой статье я расскажу вам, как легко создать галерею видео в WordPress.
Когда и зачем создавать галерею видео в WordPress
WordPress позволяет легко вставлять видео в сообщения на сайте, просто вставляя URL-адреса видео. Он также может отображать размещенные вами видео на вашем собственном веб-сайте.
Однако вы никогда не должны загружать видео в WordPress. Видео — это большие файлы, и обслуживание их напрямую может вызвать проблемы с вашим хостингом.
Вы можете легко добавить одно видео в свою статью, но что, если вы хотите показать несколько видео?
Один из способов сделать это — добавить одно видео за другим. Хотя это и работает, но создает неприятный пользовательский интерфейс, потому что нужно много прокручивать страницу.
Было бы лучше, если вы могли создать видео-галерею с эскизами, как в фотогалерее? Это позволит вам показывать больше видео в меньшем пространстве, используя красивую мобильную сетку.
Давайте посмотрим, как легко создать видео-галерею в WordPress.
Способ 1. Создание видео галереи с помощью Envira Gallery
Для этого метода мы будем использовать плагин Envira Gallery. Это лучший плагин галереи WordPress на сегодня. В нем также есть аддон для видео, который позволяет создавать красивые мобильные видео в WordPress.
Envira Gallery — платный плагин, и вам потребуется купить тариф Pro, чтобы получить доступ к аддону видео.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery.
После активации вам нужно посетить страницу настроек Envira Gallery — Settings, чтобы добавить лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте Envira Gallery.
Затем вам нужно перейти на страницу Envira Gallery — Addons. Вы увидите все доступные вам аддоны. Найдите аддон Видео и установите его.
Envira Gallery загрузит и установит аддон видео. После этого вам нужно нажать «Активировать», чтобы начать использовать его на своем веб-сайте.
Теперь вы готовы создать свою первую видеогалерею.
Идем Envira Gallery — Add New (Добавить новый), чтобы создать свою галерею. Во-первых, вам нужно написать заголовок для вашей галереи.
Envira Gallery может создать видео-галерею ваших видеороликов, а также видеороликов, размещенные на YouTube, Vimeo и Wistia. Я рекомендую использовать сторонние услуги хостинга для лучшего удобства пользователей.
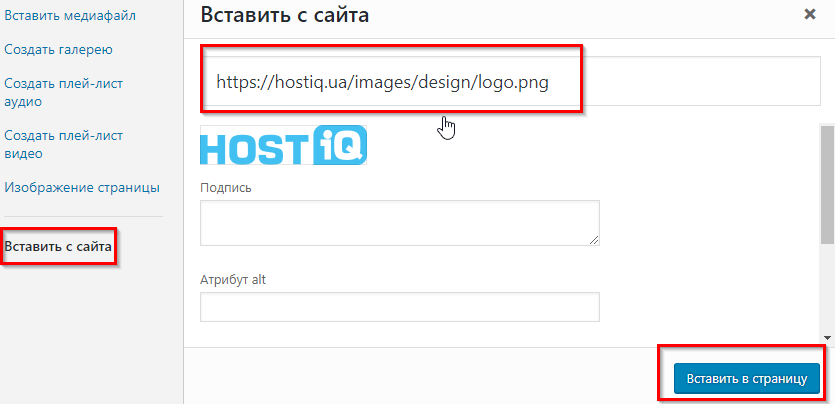
Во-первых, вам нужно будет загрузить свои видео на YouTube или Vimeo. После этого нажмите «Select videos from other sources» (Выбрать видео из других источников), чтобы продолжить.
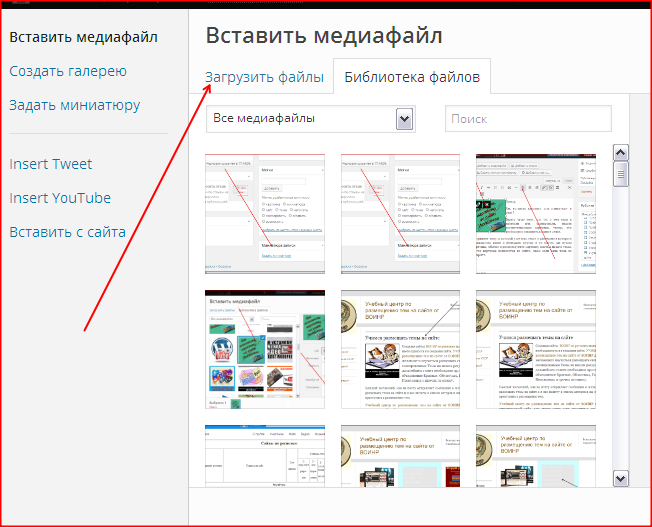
Это вызовет всплывающее окно «Вставка мультимедиа«, где вам нужно щелкнуть ссылку «Insert videos» (Вставить видео) в левом столбце.
Вам нужно нажать кнопку «Add Video» (Добавить видео), чтобы ввести заголовок и URL-адрес видео.
Чтобы добавить больше видео, нажмите кнопку «Add Video» еще раз. Не стесняйтесь добавлять столько видео, сколько вам нужно.
После того, как вы добавили все видео, которые хотите показать в галерее, нажмите кнопку «Insert into Gallery» (Вставить в галерею), чтобы продолжить.
Теперь Envira выберет миниатюры для ваших видео и покажет их в разделе изображений.
Вы можете редактировать видео в любое время, нажав на значок «карандаша» или удалить любое видео. Вы также можете добавить больше видео, если это необходимо.
Ваша видеогалерея почти готова. Давайте теперь настроим конфигурацию галереи.
Нажав вкладку «Config» (Конфигурация) в левом столбце, а в разделе «Number of Gallery Columns» (Количество столбцов галереи) выберите два или три расположения столбцов.
Это гарантирует, что ваши миниатюры видео будут выглядят хорошо с достаточным пространством между каждым видео.
Теперь давайте добавим кнопку воспроизведения для ваших миниатюр видео.
Перейдите на вкладку «Videos» (Видео) и установите флажок «Display play icon over gallery image» (Отображать значок воспроизведения по галерее)
.
Теперь ваша видео галерея готова. Идем дальше и нажимаем кнопку публикации, чтобы сделать вашу видеогалерею доступной в WordPress.
Показать видео-галерею на своем сайте
Envira Gallery позволяет легко отображать ваши видео-галереи в любом посте или страницах WordPress. Вы также можете отобразить галерею на боковой панели (в сайдбаре).
Давайте создадим новую страницу в WordPress и присвоим ей соответствующий заголовок, например: «Видео».
Затем нажмите кнопку «Add Gallery» (Добавить галерею) вверху редактора сообщений.
Это вызовет всплывающее окно, в котором вы увидите свою видеогалерею. Нажмите, чтобы выбрать его, а затем нажмите кнопку «Insert» (Вставить).
Шорткод Envira Gallery появится в текстовом редакторе.
Теперь, вы можете обновить или опубликовать свою страницу и перейти на нее, чтобы увидеть свою видеогалерею в действии.
Наилучшая часть состоит в том, что щелкнув по элементу видео откроет его во всплывающем окне лайтбокса в режиме театра. Это дает гораздо больше возможностей для просмотра вашим пользователям.
Они смогут просматривать видео, не выходя из вашего сайта, а также просматривать другие видео в галерее, нажав на миниатюры под плеером.
Способ 2. Создание галереи видео в WordPress с помощью YouTube Channel Gallery
Для этого метода требуется ключ API YouTube, что делает процесс более длинным. Но не волнуйтесь, я проведу вас через это.
Первое, что вам нужно сделать, это установить и активировать плагин YouTube Channel Gallery.
Затем вам нужно перейти на сайт Google Developer Console, чтобы создать ключ API YouTube.
Нажмите кнопку «Select a project» (Выбрать проект) в верхнем левом углу экрана, а затем нажмите кнопку «Добавить».
На следующем экране вам нужно указать имя для своего проекта и согласиться с условиями договора. После этого нажмите кнопку «Create» (Создать), чтобы продолжить.
Затем вам нужно щелкнуть по «API Library» (Библиотеке API), а затем выбрать ссылку «YouTube Data API » (API данных YouTube).
Это приведет вас к странице сведений о API, где вам нужно щелкнуть ссылку «Enable» (Включить), чтобы включить этот API для своего проекта.
Теперь консоль разработчика включит API для вашего проекта. Вам все равно нужно создать учетные данные, чтобы перейти к ключу API.
Вам все равно нужно создать учетные данные, чтобы перейти к ключу API.
Нажмите кнопку «Create credentials» (Создать учетные данные), чтобы продолжить.
Теперь вам нужно ввести способ использования ключа API. На вопрос «Where will you be calling the API from?» (Где вы будете вызывать API?) выберите «Web browser (JavaScript)» (Веб-браузер (JavaScript)) и выберите вариант «Public Data» (Публичные данные) в разделе «What data will you be accessing?» (Какие данные вы будете получать?).
Нажмите кнопку «What credentials do I need» (Какие учетные данные мне нужны), чтобы продолжить.
Теперь консоль разработчика покажет ваш ключ API. Вам нужно скопировать и вставить этот ключ API в текстовый файл. Это понадобится вам позже, чтобы создавать видео-галереи.
Остается еще один последний шаг, который должен ограничивать ваш ключ API, который будет использоваться только на вашем веб-сайте. Для этого нажмите ссылку «Restrict key» (Ограничить ключ), показанный на экране ключа API.
На странице ограничений выберите опцию HTTP Referrers и введите свое доменное имя, как написано ниже в следующем формате:
*.yourdomain.com
Не забудьте нажать кнопку «Сохранить», чтобы применить изменения.
Теперь, когда у вас есть ключ API данных YouTube, пришло время создать свою галерею видео.
Плагин YouTube Channel Gallery создает мощный шорткод, который вы можете добавить к своим сообщениям и страницам, чтобы отобразить свою видео-галерею.
Просто создайте новую страницу или отредактируйте существующую и добавьте следующий шорткод в редактор сообщений.
[Youtube_Channel_Gallery user="zacompom" maxitems="8" thumb_columns_phones="2" thumb_columns_tablets="4" key="ваш-youtube-api-ключ-вставить-сюда"]
Не забудьте заменить пользователя своим именем пользователя YouTube и своим ключом API YouTube, который вы создали ранее.
Теперь вы можете сохранить свой пост/страницу и посмотреть свою видео-галерею в действии.
В плагине нет всплывающего окна, и ваши видео будут воспроизводиться на странице. При нажатии на миниатюру видео в галерее будет воспроизводиться видео в верхнем проигрывателе.
При нажатии на миниатюру видео в галерее будет воспроизводиться видео в верхнем проигрывателе.
Это все на данный момент.
Я надеюсь, что эта статья поможет вам научиться легко создавать видео-галереи в WordPress.
На этом буду с вами прощаться. Не забывайте подписываться на обновления блога.
До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Создать сайт с фотогалереей бесплатно
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты).
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Как на сайте сделать фотогалерею
АлёнкаКак создать галерею в CSS: практика — учебник CSS
Готовы поупражняться в использовании новых знаний о CSS? В этом практическом уроке вам предстоит узнать, как сделать адаптивную галерею в виде квадратных плиток, применяя полученные навыки. Ознакомьтесь с планом урока, после чего приступим к делу.
План практического урока
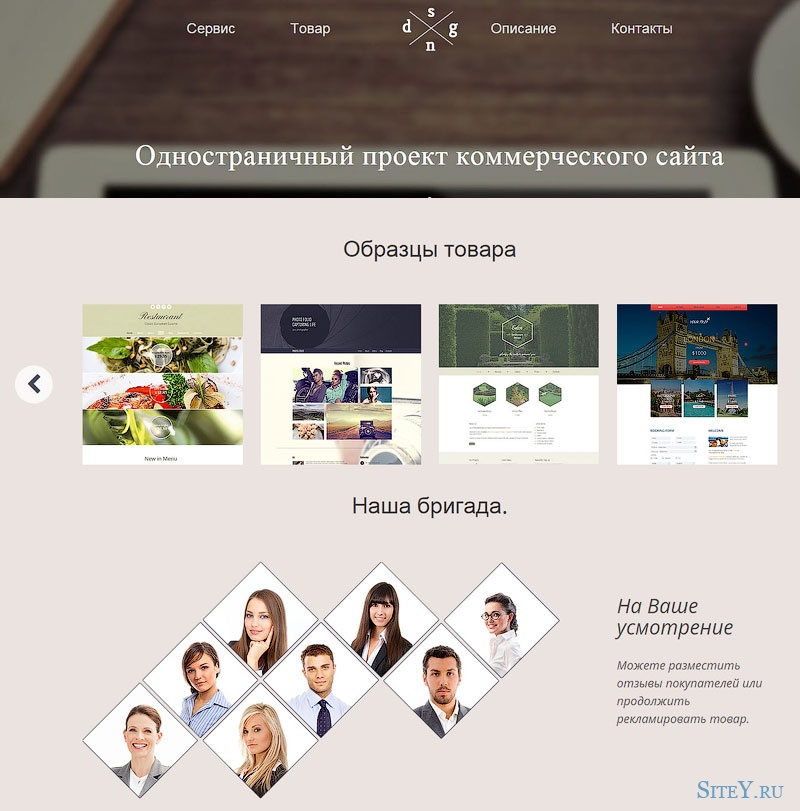
Итак, вам наверняка интересно, как будет выглядеть результат ваших трудов по завершению практики. Мы сразу продемонстрируем вам макет будущей фотогалереи:
Пошаговый план создания этой галереи следующий:
- Разработка адаптивной сетки.
- Оформление миниатюр.
- Стилизация подписей.
- Финальные штрихи.
- Дополнительно: подключение плагина для всплывающих окон.
Загрузка файлов
Скачайте архив с файлами и откройте в удобном для вас редакторе кода файлы gallery.html и style.css (из папки css). Как и в предыдущей практике, в теге <head> мы заранее подключили файл сброса стилей (на этот раз Reset.css вместо Normalize) и основную таблицу стилей (пока что пустую), а также шрифт Google Fonts. Дополнительно мы добавили еще одну таблицу стилей lightbox.min.css, а в конце документа — скрипт lightbox-plus-jquery.. Зачем нужны эти два файла, мы скажем позже. min.js
min.js
Загрузить архив RAR
Создание фотогалереи
Изучите структуру HTML-страницы. В теле документа расположен блок-контейнер, в котором есть заголовок <h3> и основной блок <div> с идентификатором #gallery. Внутри блока галереи находится девять HTML5-тегов <figure> с классом .photo, каждый из которых содержит тег <img> с миниатюрой изображения и тег <figcaption> с подписью к фото. Кроме этого, каждое изображение обернуто в тег <a>, который содержит ссылку на соответствующий полноразмерный графический файл.
Перед началом работы хотелось бы сразу упомянуть о нескольких моментах:
- В создаваемой нами тестовой галерее все миниатюры фотографий были подготовлены заранее: они имеют одинаковую форму (квадрат) и одинаковые размеры (300×300 пикселей). При этом оригинальные фото могут иметь совершенно другие размеры и пропорции.
- Как упоминалось ранее, каждая миниатюра служит ссылкой на полноразмерное фото. На данном этапе, если вы кликните по ней, фото откроется на новой странице. На современных сайтах такое уже встречается нечасто: скорее всего, вы замечали, что просмотр увеличенной фотографии реализовывается во всплывающем окне, и пользователь остается на той же странице, что весьма удобно. Поэтому, несмотря на то, что наш учебник не посвящен языку JavaScript, всё же в конце урока мы познакомим вас со специальным плагином, который поможет реализовать красивое открытие полноразмерного снимка. Обещаем, сложно не будет, и вам обязательно понравится!
А пока что просмотрите веб-страницу gallery. в браузере. Вот эту разметку, пока что весьма невзрачную и скучную, нам сегодня и предстоит превратить в красивую фотогалерею. Поехали! html
html
1. Разработка адаптивной сетки
Первое, с чего мы начнем, это создание сетки нашей галереи. Сетка является своего рода каркасом, определяющим расположение элементов на веб-странице. Ширина блока-контейнера будет иметь максимальную ширину 960 пикселей, а миниатюры будут выстраиваться в три столбца одинаковой ширины (помните, что мы опираемся на макет). Каждая сторона миниатюры будет иметь внутренний отступ в размере 10 пикселей.
Основываясь на словах выше, запишем первый стиль в файл style.css:
.container {
width: 100%; /* ширина блока-контейнера */
max-width: 960px; /* максимальная ширина контейнера */
margin: 0 auto; /* этот стиль центрирует контейнер */
}
.photo {
float: left; /* говорим элементам выстраиваться один за другим */
width: 33.333333%; /* устанавливаем ширину элемента */
padding: 10px; /* добавляем отступы с каждой стороны */
box-sizing: border-box; /* меняем способ вычисления ширины */
}
Обновив страницу в браузере, вы увидите первые изменения. Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Миниатюры уже выстроились плиткой по три в ряд. Возможно, вы хотите узнать, почему мы указали такое странное и дробное число для ширины элемента? Всё весьма просто: нам нужно, чтобы в строке помещалось три миниатюры, которые занимали бы отведенное место по максимуму (все 100% ширины контейнера). Мы делим 100 на 3 и получаем число 33 и 3 в периоде. Округление числа до 33.333333 в нашей ситуации приводит к тому, что ширина миниатюры становится 319.98 пикселей. 319.98 × 3 = 959.94, что практически совпадает с шириной контейнера (к сожалению, совсем без погрешностей обойтись нельзя, когда речь идет о дробных числах в CSS).
Проверим адаптивность нашей сетки. Измените ширину окна браузера несколько раз и понаблюдайте за поведением элементов. При ширине менее 977 пикселей элементы начинают некорректно себя вести. Это происходит потому, что изображения миниатюр не подстраиваются под ширину контейнера. Добавьте следующий стиль для обеспечения адаптивности картинок:
.photo img { display: block; max-width: 100%; height: auto; }
Теперь всё работает так, как надо, и даже на небольших телефонах с шириной экрана 320 пикселей наша галерея весьма удобна в использовании и красиво выглядит.
2. Оформление миниатюр
Согласно макету, каждая миниатюра должна быть обрамлена в рамку светло-серого цвета. Ширина рамки с каждой стороны составляет 10 пикселей. Реализовать эту рамку можно двумя способами, и визуально они ничем не будут отличаться. Мы покажем оба способа.
Способ I: свойство border
Первый способ — создать рамку нужного цвета и ширины для каждого тега <img>.
Добавьте этот код к селектору .photo img:
border: 10px solid #eee; box-sizing: border-box;
Первая строка устанавливает рамку, а вторая меняет способ вычисления размеров миниатюры, чтобы в общую ширину включалась наша рамка. В противном случае миниатюры стали бы выходить за пределы контейнера.
Обновите страницу в браузере и запомните результат.
Способ II: свойства background-color и padding
Второй способ заключается в том, чтобы имитировать вид рамки посредством создания 10-пиксельных внутренних отступов и закрашивания фона в светло-серый цвет. Замените код из первого способа на следующий:
padding: 10px; background-color: #eee; box-sizing: border-box;
Сохраните изменения и обновите веб-страницу. Заметили ли вы визуальные изменения? Оба способа приводят к одинаковому внешнему результату, но у них есть отличия в другом.
Первый способ занимает на одну строку меньше (если, конечно, использовать сокращенную запись border). Второй способ чуть более громоздкий, но он позволяет играться с фоном, заменяя его, например, на фоновый рисунок либо градиент, добиваясь дополнительных интересных эффектов. Однако свойство border тоже позволяет устанавливать фоновые рисунки и градиенты, поэтому разница здесь невелика.
Сделать выбор в пользу второго способа можно, если вам необходимо, чтобы фон, который отображается в «рамке», также был и под фотографией. Зачем это может понадобиться? Например, в случае, когда в галерее присутствуют изображения с прозрачными или полупрозрачными областями, и вам нужно, чтобы из-под этой прозрачной области проглядывал фон.
Стиль при наведении
Пора нам вспомнить о псевдоклассах и псевдоэлементах, которые мы изучали еще в первой части учебника. Сегодня нам понадобится псевдокласс :hover, чтобы определить стиль миниатюры, когда на нее наведен курсор, а также псевдоэлемент :after для добавления определенного контента после каждой миниатюры.
Для улучшения юзабилити (удобства использования) сайта принято добавлять дополнительные эффекты к активным элементам веб-страницы. Например, все мы привыкли к тому, что при наведении курсора на ссылку стандартная стрелка меняется на pointer — курсор в виде руки. Таким образом мы понимаем, что элемент кликабелен и клик по нему приведет к какому-то событию.
Однако одной смены курсора часто бывает недостаточно — хочется видеть более заметные и более очевидные знаки, которые бы давали возможность легко понять, какое действие будет происходить после клика по элементу. Именно этим мы и займемся далее.
На первой миниатюре в макете показано, как она должна выглядеть в состоянии наведения на нее курсора. Фотография становится полупрозрачной, а в центре элемента появляется иконка глаза, намекающая на то, что клик по миниатюре означает просмотр полного изображения.
Запишем стиль для псевдокласса .photo a:hover:
.photo a:hover {
opacity: 0.5;
}
А также заставим тег <a> вести себя как блок, иначе мы не увидим, как предыдущий код срабатывает на миниатюре:
.photo a {
display: block;
}
Теперь, когда вы сохраните таблицу стилей, обновите страницу в браузере и наведете курсор на любую из фотографий, то увидите, что она стала полупрозрачной. За это поведение отвечает свойство
opacity, чье значение может варьироваться от 0 (полная прозрачность) до 1 (полная непрозрачность), включая дробные числа, устанавливающие полупрозрачность. Уберите курсор, и фото вернется к своему первоначальному виду (т. е. к значению по умолчанию, а именно opacity: 1).
Займемся добавлением иконки глаза. Для этого нам понадобится задействовать псевдоэлемент :after. Добавьте следующие стили в вашу таблицу, после чего мы объясним, зачем нужен каждый из них:
.photo a:after {
content: '';
background: transparent url(../img/icons/eye-icon.png) no-repeat center;
width: 52px;
height: 35px;
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
visibility: hidden;
}
Помимо этого допишите свойство position: relative; к селектору .photo a.
Итак, разберемся с вышенаписанным кодом. Обычно псевдоэлемент
Обычно псевдоэлемент :after добавляется к элементу для того, чтобы вывести нужный текст после его содержимого. Этот текст добавляется через свойство content. Веб-разработчики используют возможности :after для вывода дополнительных графических элементов. В этом случае значение свойства content остается пустым, а нужное изображение добавляется с помощью свойства background. Именно это мы и сделали по отношению к псевдоэлементу .photo a:after, добавив иконку глаза как фоновый рисунок.
Но после проделывания этих шагов вы еще не увидите никакого изображения. Чтобы оно показалось, мы добавляем ширину и высоту элемента, а также позиционируем его (позже эта тема будет рассматриваться более детально). Мы установили размеры, идентичные размерам самой иконки (52×35 пикселей) и задали свойство position: absolute.
Иконка уже видна, однако она расположена не по центру миниатюры. Чтобы иметь возможность позиционировать иконку относительно элемента ., мы добавили этому элементу свойство  photo a
photo aposition: relative. Повторимся, что со свойством position мы немного забегаем вперед, поэтому пока что вы можете просто скопировать этот код и наблюдать, что получается.
Следующим шагом будет центрирование иконки по вертикали и горизонтали. Элемент со стилем position: absolute и четко определенными размерами можно легко центрировать, указав для свойств top, bottom, left и right значение 0, а для свойства margin — значение auto.
Последнее, что осталось разобрать — это свойство visibility: hidden. Оно отвечает за видимость/невидимость элемента. Его значение hidden можно сравнить с плащом-невидимкой — элемент становится невидимым, но при этом находится на странице и занимает место.
Зачем мы скрыли псевдоэлемент с иконкой? Чтобы делать его видимым только при наведении курсора на ссылку-миниатюру. И для этого мы снова обратимся к псевдоклассу
И для этого мы снова обратимся к псевдоклассу :hover. Запишем следующий код:
.photo:hover > a:after {
visibility: visible;
}
Этот на первый взгляд странный селектор сообщает браузеру, что при наведении курсора на элемент .photo необходимо применить стиль к псевдоэлементу :after тега <a>, являющегося дочерним именно для .photo. Сам стиль visibility: visible означает, что иконка глаза становится видимой.
Обновите страницу и посмотрите, как теперь реагируют элементы на наведение курсора. Так выглядит гораздо лучше, не правда ли? Нам осталось стилизовать подписи к фотографиям, добавить финальные штрихи и реализовать открытие фото во всплывающем окне.
3. Стилизация подписей
В идеале, подпись к фотографии должна выглядеть лаконично и не слишком бросаться в глаза. Поэтому наш стиль для нее будет очень простым:
.photo figcaption {
font-family: 'Open Sans', sans-serif;
color: #999999;
text-align: center;
margin-top: 20px;
}
4.
 Финальные штрихи
Финальные штрихиМы еще не стилизовали заголовок над галереей. Давайте сделаем это:
h3 {
font-size: 36px;
text-transform: uppercase;
color: #cccccc;
text-align: center;
margin: 30px 0;
}
Чтобы не дописывать свойство font-family к каждому элементу, будет лучше задать его для всего тега <body>, после чего стереть эту строку из стиля для .photo figcaption — она там теперь лишняя:
body {
font-family: 'Open Sans', sans-serif;
}
А чтобы сам блок галереи не упирался в низ веб-страницы, добавим ему небольшой отступ снизу:
#gallery {
margin-bottom: 50px;
}
Обновим страницу и проверим результат. Но что это? Отступ снизу не появился. И если проверить высоту блока #gallery, мы увидим, что она равна нулю. Как такое может быть, если этот блок не пустой, а внутри него находятся миниатюры? Ответ следующий: свойство float исключает элемент из нормального потока..jpg) Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
Поэтому, когда дочерним элементам задано обтекание float, родительский элемент сжимается по высоте, словно игнорируя присутствие float-элементов. Высота родителя становится равной нулю, либо, если внутри находятся дочерние элементы без обтекания, высота родителя приравнивается к высоте этих элементов. Отключить игнорирование float-элементов родителем можно с помощью следующего стиля:
#gallery:after {
content: '';
display: block;
height: 0;
clear: both;
}
Это один из нескольких CSS-«хаков», позволяющих решить проблему исчезнувшей высоты контейнера. Немного позже мы еще вернемся к обсуждению этой проблемы и изучим ее более подробно. А пока что сохраните изменения в таблице стилей и обновите веб-страницу. Добавленный нами нижний отступ в 60 пикселей теперь находится там, где и требовалось.
5. Подключение плагина для всплывающих окон
Настало время воспользоваться плагином Lightbox, который обеспечит красивое открытие полноразмерных фотографий во всплывающем окне, без покидания страницы, а также добавит возможность перелистывать фото прямо на месте.
Плагин Lightbox, работающий на базе JavaScript-библиотеки jQuery, используется для наложения изображений поверх текущей страницы. Это удобный инструмент, который работает в любом современном браузере.
В начале урока мы уже сказали, что подключили необходимый скрипт и таблицу стилей к нашему HTML-документу. Вам останется лишь инициализировать его, добавив атрибут data-lightbox="roadtrip" к каждому тегу <a>, который ссылается на изображение. Этот код говорит плагину, что ссылку нужно открыть во всплывающем окне, а также добавить возможность переключаться между фотографиями, используя боковые стрелки.
Итак, продублируйте атрибут для каждой из девяти ссылок нашей галереи:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip"> <img src="img/img-01-min.jpg" alt="Eagle" /> </a>
Затем сохраните изменения в документе и просмотрите его в браузере. Согласитесь, что такой вариант просмотра фотографий гораздо более удобен и современен! Переключайте фотографии стрелками, не закрывая всплывающее окно. Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
Понаблюдайте за тем, как окно автоматически изменяет свои размеры, подстраиваясь под размеры изображения.
При желании вы можете сделать так, чтобы плагин отображал в открытом окне и подпись к фотографии. Для этого добавьте к ссылке еще один атрибут — data-title="", а внутрь его кавычек поместите текст подписи, скопировав из тега <figcaption>:
<a href="img/originals/img-01.jpg" data-lightbox="roadtrip" data-title="Eagle"> <img src="img/img-01-min.jpg" alt="Eagle" /> </a>
Повторите эти действия для остальных ссылок и проверьте результат.
Заключение
Похоже, что наша галерея получилась простой, но при этом весьма симпатичной и очень удобной, в том числе и для использования на маленьких экранах. Пройдя этот урок, вы создали полностью работающий инструмент, который можно применять даже в рабочих проектах.
Если по какой-то причине у вас что-то не получилось, вы всегда можете посмотреть и изучить готовый код, который включен в общий архив с файлами. Также вам доступно демо галереи:
Также вам доступно демо галереи:
Смотреть демо
Мы надеемся, что данное практическое занятие принесло вам пользу и помогло лучше разобраться в том, как работает CSS. А впереди нас ждет еще один урок — на этот раз направленный на закрепление знаний о фоновых изображениях.
Как создать галерею изображений в WordPress (шаг за шагом)
Вы хотите создать галерею изображений в WordPress?
Галерея изображений позволяет добавлять фотографии в строки и столбцы. Это позволяет отображать больше фотографий на меньшем пространстве, а также упрощает их просмотр пользователями.
В этой статье мы покажем вам, как легко создать галерею изображений в WordPress, которая сделает ваши фотографии еще лучше.
Зачем создавать галерею изображений в WordPress?
WordPress позволяет очень легко добавлять изображения в сообщения и страницы вашего блога.Вам просто нужно добавить блок изображения и загрузить свое изображение.
Однако, если вы добавляете несколько изображений, все эти изображения будут отображаться одно за другим. Это выглядит неважно, и вашим пользователям придется много прокручивать, чтобы просмотреть их все.
Это выглядит неважно, и вашим пользователям придется много прокручивать, чтобы просмотреть их все.
Создав галерею, вы можете отображать изображения в виде сетки со столбцами и строками. Вы можете показывать эскизы своих изображений, и пользователи могут щелкать по ним, чтобы увидеть полное изображение.
Таким образом вы сможете показывать больше фотографий на меньшем пространстве, и они будут выглядеть более профессионально.
WordPress действительно имеет встроенную функцию галереи для быстрого создания фотогалереи. Новый редактор блоков WordPress включает блок Gallery, позволяющий создать галерею WordPress всего за несколько кликов.
Вы также можете использовать плагины галереи изображений WordPress для создания еще более надежных галерей с большим количеством функций.
В этом уроке мы покажем вам оба метода создания фотогалереи в WordPress.
Начнем с блока галереи WordPress по умолчанию.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Метод 1. Создание галереи изображений без подключаемого модуля
WordPress имеет встроенную функцию, позволяющую создавать галереи. Эта функция очень проста и не имеет большого количества опций, но она выполняет свою работу.
Эта функция очень проста и не имеет большого количества опций, но она выполняет свою работу.
Вот как можно создать галерею изображений в WordPress без использования плагина.
Во-первых, вам нужно отредактировать сообщение или страницу, на которую вы хотите добавить галерею изображений. На экране редактирования публикации щелкните значок «Добавить новый блок» и выберите блок «Галерея».
Это добавит блок галереи в ваш редактор WordPress, где вы можете нажать кнопку «Загрузить», чтобы загрузить фотографии со своего компьютера. Вы также можете выбрать из ранее загруженных фотографий в медиатеке.
Если вы нажмете кнопку «Загрузить», то обычно вы можете загружать по одной фотографии за раз.Однако вы можете выбрать и открыть несколько изображений, нажав клавишу Ctrl на клавиатуре.
После того, как вы загрузили все изображения, вы можете добавить к ним подписи. Просто нажмите на фотографии, и вы увидите опцию «Написать подпись…», где вам нужно будет ввести подпись.
Если вы нажмете кнопку «Медиа-библиотека», вы сможете выбрать изображения для своей галереи сразу. Выбирая изображения, вы также можете вводить замещающий текст, заголовок и подпись изображения с панели сведений о вложении с правой стороны.
Выберите изображения, которые вы хотите добавить, и нажмите кнопку «Создать новую галерею» в правом нижнем углу.
Затем вы увидите страницу «Редактировать галерею», где вы можете добавить / просмотреть подписи к изображениям. После этого нажмите кнопку «Обновить галерею» в правом нижнем углу.
После этого откроется экран редактирования вашего поста с панелью настроек блока галереи с правой стороны. Теперь вы можете выбрать количество столбцов для каждой строки, включить или отключить параметр «Обрезать изображения» и выбрать место для ссылки на изображения из галереи.
В параметрах «Ссылка на» вы можете выбрать «Нет», если хотите, чтобы пользователи могли просматривать только вашу фотографию. Эта опция отключает функцию щелчка для ваших изображений.
Эта опция отключает функцию щелчка для ваших изображений.
Если вы выберете опцию «Медиа-файл», изображения будут доступны для щелчка мышью, и файл изображения будет открываться при нажатии. Точно так же страница вложения откроется, если вы выберете параметр Страница вложения.
Как только вы будете удовлетворены настройками, вы можете опубликовать сообщение и просмотреть галерею на своем действующем веб-сайте.
Например, вот как появилась галерея изображений на нашем демонстрационном сайте.
Разве не все так просто и быстро?
Тоже симпатично. Однако, если вы регулярно создаете галереи изображений, то вскоре заметите, что в них отсутствуют некоторые важные функции.
Например, ваши изображения будут неактивными или открываться на новой странице. Если вы свяжете изображения своей галереи с медиафайлом или страницей вложения, то пользователям придется нажать кнопку «Назад», чтобы снова просмотреть галерею.
Это неудобно, и внешний вид вашей галереи зависит от вашей темы. В большинстве случаев вы получаете только один очень общий стиль.
В большинстве случаев вы получаете только один очень общий стиль.
Вы не можете систематизировать свои галереи по темам, альбомам, тегам и т. Д. Ваша галерея нигде не хранится, и если вам нужно было снова добавить ту же галерею, вам придется ее воссоздать.
Если вы хотите добавить на свой сайт более профессионально выглядящие галереи изображений, то вам следует использовать следующий метод.
Метод 2. Создание галереи изображений с помощью Envira Gallery
Для этого метода мы будем использовать плагин Envira Gallery.Это лучший плагин для галереи изображений WordPress на рынке.
Envira позволяет легко создавать полностью адаптивные, красивые и современные галереи изображений в WordPress. Он очень быстрый и имеет множество функций, таких как всплывающее окно с подсветкой, простая навигация по изображениям, конструктор перетаскивания и профессиональные шаблоны галереи.
Приступим.
Первое, что вам нужно сделать, это установить и активировать плагин Envira Gallery. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Envira Gallery »Настройки , чтобы ввести лицензионный ключ. Вы можете получить этот ключ из своей учетной записи на веб-сайте Envira Gallery.
После проверки лицензионного ключа вы можете перейти на страницу Envira Gallery »Добавить новую страницу , чтобы создать свою первую галерею.
Во-первых, вам нужно указать заголовок для вашей галереи, а затем нажать кнопку «Выбрать файлы с компьютера», чтобы загрузить изображения.
Вы также можете выбрать файлы из медиатеки WordPress, нажав кнопку «Выбрать файлы из других источников».
После загрузки изображения они появятся в разделе «Галерея».
Вы можете щелкнуть значок карандаша на изображении, чтобы добавить заголовок, заголовок и замещающий текст для каждого изображения.
Затем вам нужно щелкнуть вкладку «Конфигурация».
Отсюда вы можете изменить настройки вашей галереи, такие как количество столбцов, отложенная загрузка изображения, расположение заголовка и подписи, поля, высота, размеры миниатюр, размеры изображения и т. Д.
После этого вам нужно щелкнуть вкладку «Лайтбоксы».
Всплывающее окно лайтбокса позволяет пользователям увеличивать изображения и просматривать их, не покидая страницы.
Параметры по умолчанию очень хорошо подходят для большинства веб-сайтов, но вы можете просмотреть параметры и изменить их, если хотите.
Затем вы можете перейти на вкладку «Мобильный», чтобы настроить параметры галереи для мобильных устройств. Он позволяет вам выбирать размеры изображения для мобильных устройств, включать или отключать лайтбокс и многое другое.
После этого вы можете просмотреть другие параметры, такие как заголовок галереи и добавить собственный CSS из раздела «Разное».
Теперь вы можете опубликовать свою галерею, чтобы ее можно было добавить где угодно на вашем сайте WordPress.
Затем вам нужно отредактировать сообщение или страницу, на которой вы хотите отобразить свою галерею.
На экране редактирования публикации щелкните значок «Добавить новый блок» и выберите блок «Галерея Envira».
Щелчок по нему добавит блок Envira Gallery в редактор сообщений.Теперь вы можете искать галерею по названию или находить ее, щелкнув значок стрелки раскрывающегося списка.
После этого плагин загрузит вашу галерею в редактор сообщений.
Затем вы можете еще раз просмотреть настройки вашей галереи на панели настроек блока справа.
Теперь вы можете сохранить свой пост и просмотреть его, чтобы увидеть галерею на вашем действующем веб-сайте.
Если щелкнуть любое изображение в галерее, оно откроется во всплывающем окне.Вы можете просматривать изображения в лайтбоксе, нажимая клавиши со стрелками влево и вправо на экране или на клавиатуре.
Ваша галерея будет одинаково хорошо смотреться и на мобильном телефоне. Пользователи смогут нажать на изображение, чтобы увеличить его, и смахнуть, чтобы просмотреть следующее или предыдущее изображение.
Пользователи смогут нажать на изображение, чтобы увеличить его, и смахнуть, чтобы просмотреть следующее или предыдущее изображение.
Мы надеемся, что эта статья помогла вам научиться создавать галерею изображений в WordPress. Вы также можете ознакомиться с нашим руководством о том, как исправить распространенные проблемы с изображениями в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.Как создать галерею портфолио
Узнайте, как создать адаптивную сетку галереи портфолио с помощью CSS.
Портфолио Галерея
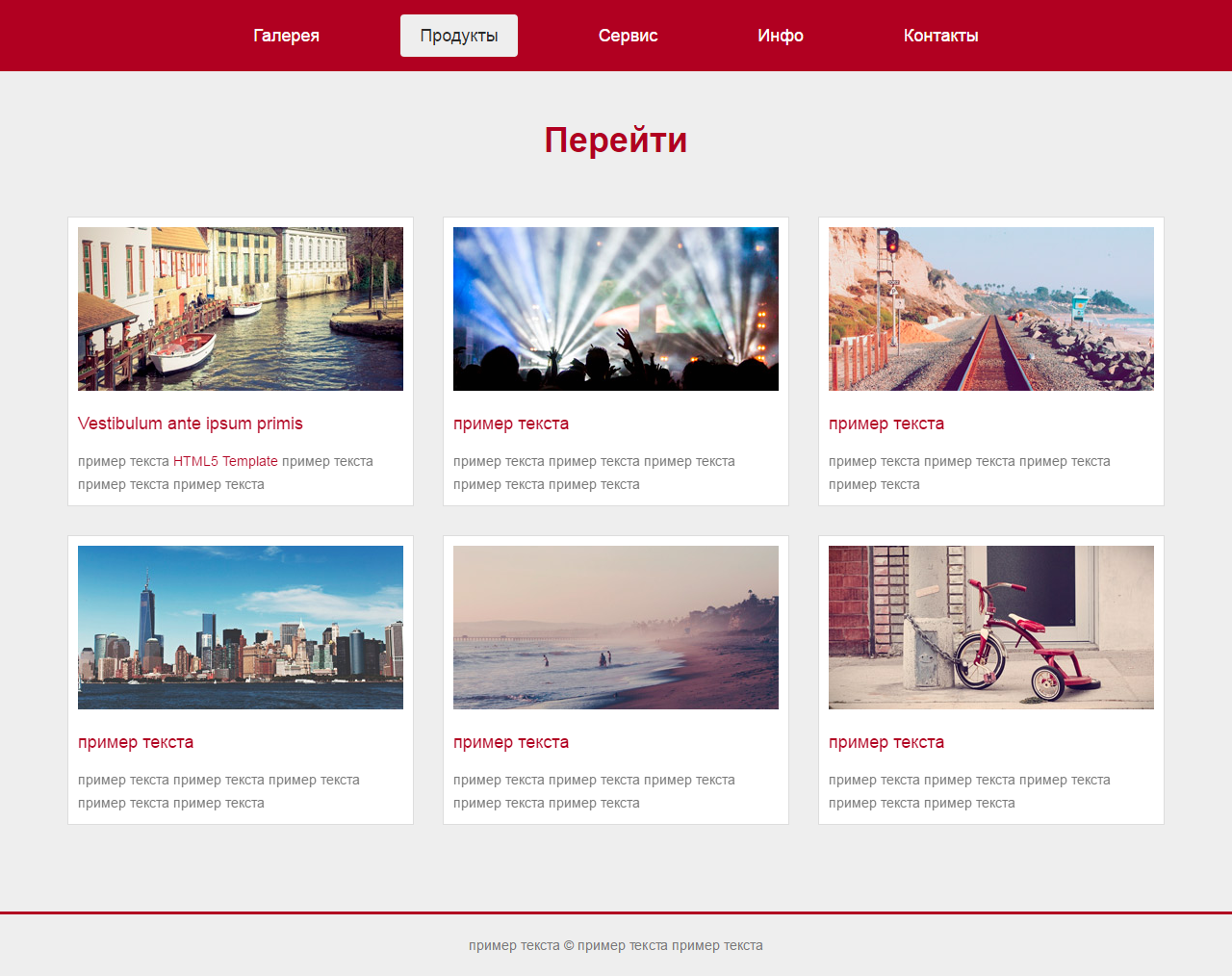
Узнайте, как создать адаптивную галерею портфолио, которая может варьироваться между 4 столбцами, 2 столбцами и столбцами полной ширины в зависимости от ширины экрана:
Попробуйте сами »
Как создать сайт-портфолио
Шаг 1) Добавьте HTML:
Пример
MYLOGO.COM
ПОРТФОЛИО
Измените размер браузера окно, чтобы увидеть отзывчивый эффект.
Моя работа
Lorem ipsum ..
Мой Работа
Lorem ipsum ..
Моя Работа
Lorem ipsum ..
Мой Работа
Lorem ipsum ..
Другая работа
Lorem ipsum ..
Шаг 2) Добавьте CSS:
Пример
* {размер коробки: рамка-рамка;
}
кузов {
цвет фона: # f1f1f1;
отступ: 20 пикселей;
семейство шрифтов: Arial;
}
/ * Центр сайт * /
.основной {
max-width: 1000 пикселей;
маржа: авто;
}
h3 {
размер шрифта: 50 пикселей;
разрыв слова: разбить все;
}
. Ряд {
маржа: 8px -16px;
}
/ * Добавить заполнение МЕЖДУ столбцами (если вы хотите) * /
.row,
.row> .column {
отступ: 8 пикселей;
}
/ * Создайте четыре равных столбца, плавает рядом друг с другом * /
. column {
column {
float: left;
ширина: 25%;
}
/ * Очистить числа с плавающей запятой после строк * /
.строка: после {
content: «»;
дисплей: стол;
ясно: оба;
}
/ * Содержание * /
.content {
цвет фона: белый;
отступ: 10 пикселей;
}
/ * Адаптивный макет — создает макет из двух столбцов вместо четырех * /
@media screen и (max-width: 900px) {
. Столбец {
ширина: 50%;
}
}
/ * Адаптивный макет: два столбца накладываются друг на друга. вместо рядом друг с другом * /
@media screen и (max-width: 600px) {
.столбец {
ширина: 100%;
}
}
Совет: Также ознакомьтесь с галереей портфолио с фильтрацией
.
Как создать фото-сайт (который практически работает сам по себе)
Большинству фотографов не нравится привлекательная сторона бизнеса. Это не должно вызывать удивления — в конце концов, никто не будет платить вам за время, проведенное вне дома в поисках клиентов. Привлечение клиентов по телефону для фрилансера занимает особенно много времени, а также может сильно действовать на нервы.
Привлечение клиентов по телефону для фрилансера занимает особенно много времени, а также может сильно действовать на нервы.
Было бы намного лучше, если бы потенциальные клиенты просто нашли вас и связались с вами по собственному желанию. К счастью, веб-сайт подойдет именно этому . После того, как он будет запущен и заработает, позаботится о поиске новых клиентов для вас. , предоставив вам возможность сосредоточиться на съемке красивых фотографий.
Конечно, есть несколько вещей, которые вам нужно сделать, чтобы создать свой собственный веб-сайт, но это на самом деле проще, чем вы думаете .
В этом руководстве мы объясним:
- Как быстро и легко создать веб-сайт с фотографиями с помощью конструктора веб-сайтов, такого как Wix, Weebly или Squarespace
- На что обращать внимание при выборе конструктора сайтов
- Для профессиональных фотографов: как использовать свой веб-сайт для проверки клиентов
- Как попасть в Интернет и привлечь новых клиентов в свой бизнес
Нужен ли мне собственный сайт фотографии?
Если вы занимаетесь фотографией, есть несколько веских причин для создания собственного веб-сайта:
- Создайте свой личный бренд: Вы можете выделиться, рекламируя свою специальность.
 Позиционируйте себя лучшим в узкой сфере — это намного лучше, чем быть прудом.
Позиционируйте себя лучшим в узкой сфере — это намного лучше, чем быть прудом. - Свяжется с вами: Ваш веб-сайт выступает в качестве центрального коммуникационного узла для любых запросов и запросов. Вы также можете связать свой веб-сайт со всеми своими профилями в социальных сетях.
- Пакеты «Купи сейчас» и онлайн-бронирование: Сделайте так, чтобы вашим клиентам было удобно покупать ваши услуги напрямую на веб-сайте. Создавайте стандартные пакеты, отвечающие потребностям ваших клиентов.Самое большое преимущество? Больше никаких бессонных ночей из-за того, что клиенты не платят.
- Цифровые рабочие процессы: позвольте вашим клиентам выбирать ваши лучшие фотографии онлайн, оцифровывая процесс проверки клиента.
- Ссылки: Покажите другим клиентам проекты, над которыми вы работали.
Могу ли я создать веб-сайт, даже не разбираясь в технологиях?
С конструктором веб-сайтов (например, Wix или Weebly) — да! За последние несколько лет на рынке появилось несколько отличных решений. Многие из них были созданы для фотографов, предлагая профессиональные и потрясающие шаблоны, которые можно легко настроить.
Многие из них были созданы для фотографов, предлагая профессиональные и потрясающие шаблоны, которые можно легко настроить.
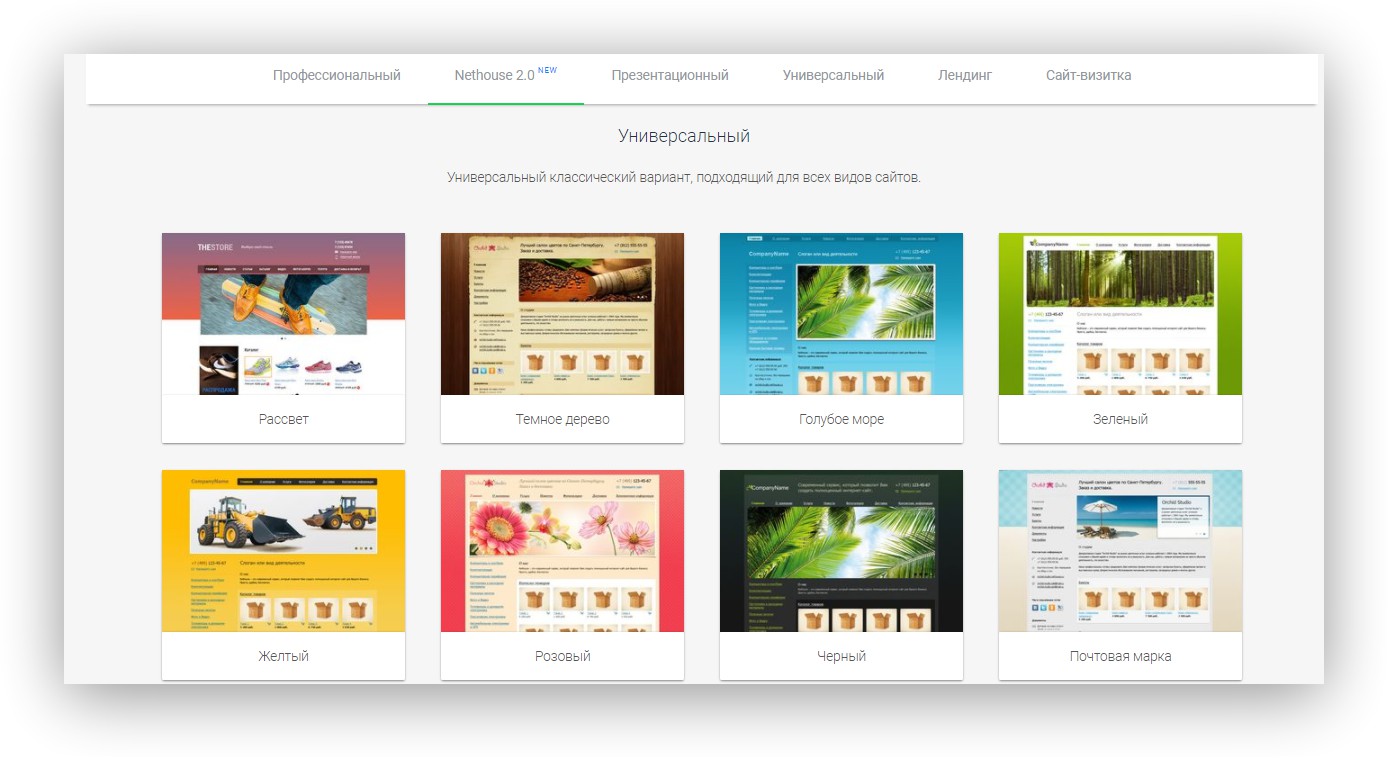
Всего несколько шаблонов фотографий, доступных на Wix
Замечательно то, что у большинства услуг есть бесплатный тарифный план. Бесплатный план обычно ограничивает доступ к некоторым функциям, но включенных частей более чем достаточно для знакомства с программным обеспечением.
Для нетехнических пользователей — не беспокойтесь, вы избавлены от технических деталей.С конструктором веб-сайтов вам не понадобится FTP-доступ или поддержка базы данных, и вам не придется иметь дело с интерфейсом веб-хостинга, написанным на ИТ-треп. Вы также можете забыть об обновлениях безопасности. Такие программы, как WordPress, потребуют от вас делать это самостоятельно на регулярной основе, но разработчики веб-сайтов позаботятся об этом в фоновом режиме.
Очевидно, такая простота имеет некоторые ограничения. У вас нет доступа к тому же набору профессиональных функций и инструментов, которые предлагают полнофункциональные системы управления контентом. Но на самом деле большинство этих функций выходят далеко за рамки того, что в любом случае нужно простому веб-сайту-портфолио.
Но на самом деле большинство этих функций выходят далеко за рамки того, что в любом случае нужно простому веб-сайту-портфолио.
Пошаговое руководство: Как создать свой сайт с фотографиями
- Шаг 1. Создайте учетную запись с помощью конструктора веб-сайтов (см. Рекомендации ниже)
- Шаг 2. Выберите шаблон
- Шаг 3. Настройте свой сайт
- Шаг 4: Добавьте фотогалереи
- Шаг 5: Добавьте дополнительные функции (защита паролем, приложение для бронирования, лента Instagram)
- Шаг 6: Сделайте так, чтобы ваш сайт был найден (советы здесь)
- Шаг 7: Опубликуйте свой сайт!
Посмотрите наше видео, чтобы увидеть, насколько просто создать веб-сайт с фотографиями с помощью конструктора веб-сайтов:
Увидимся, как быстро вы сможете опубликовать потрясающий веб-сайт с фотографиями с Wix.Создайте бесплатный сайт Wix здесь: … Как создать веб-сайт с фотографиями за 5 простых шагов 2017-04-10T08: 17: 56.000Z https://i. ytimg.com/vi/qG4AHBUO13g/default.jpg
ytimg.com/vi/qG4AHBUO13g/default.jpg
Какие функции мне нужны для моего сайта фотографии?
Обычно фотографы обращают внимание на следующие особенности при создании своего веб-сайта. Все они могут вам понадобиться, а могут и не понадобиться, но если вы планируете развивать бизнес с помощью своего сайта, их определенно стоит рассмотреть:
- Обновление сайта без навыков программирования
- Сравнительно небольшой сайт (от 5 до 30 страниц)
- Привлекательные шаблоны дизайна (оптимизированы для мобильных устройств)
- Элегантные способы представить свое портфолио
- Различные варианты фотогалереи
- Много места для хранения файлов изображений высокого качества
- Интеграция с социальными сетями (e.грамм. Facebook, Instagram, Pinterest,…)
- Блог
- Контактная форма
- Запись на прием через сайт
- Опция для защищенного паролем доступа клиентов (для частных галерей), а также проверки клиентов
- Доменное имя и адрес электронной почты включены
- Возможность оптимизации под поисковые системы
- Техническая поддержка со стороны провайдера
- Стоимость: 8-12 долларов США в месяц, до 25 долларов США с электронной коммерцией
Вероятно,
вам не понадобится- Возможность управлять сотнями отдельных страниц
- Большой многоязычный сайт или магазин
- Платное членство
Звучит как довольно исчерпывающий список, но, к счастью, вы найдете большинство (если не все) из этих функций в конструкторах веб-сайтов, которые мы обсуждаем ниже.
Какие конструкторы сайтов для фотографии лучше всего?
Сделано, чтобы произвести впечатление
Без сомнения, Wix предлагает самые сложные дизайны и галереи изображений, доступные сегодня у разработчиков веб-сайтов. Именно по этой причине он стал настолько популярным среди всех, кто хочет продемонстрировать портфолио. Как вы могли видеть в видео ранее, он чрезвычайно гибкий и позволяет создавать безупречный дизайн.
Также стоит отметить их App Market. Он предлагает непревзойденный набор дополнительных функций, которые вы можете активировать всего несколькими щелчками мыши.Wix Bookings — заслуживающее внимания приложение, так как оно позволит вашим клиентам записываться на прием прямо к вам онлайн. Он даже синхронизируется с Календарем Google.
У Wix есть очень приличная функция ведения блога, которая поможет вам написать о своей страсти к фотографии. Если вы заинтересованы в продаже своей работы, вам также следует заглянуть в интернет-магазин Wix.
Наконец, Wix также позволяет вам защищать страницы паролем — идеальный вариант для создания частных галерей для ваших клиентов.
Что нам нравится: простота использования, шаблоны фотографий и большое количество галерей.Также удобно, что вы можете позволить своим клиентам бронировать вас онлайн и продавать ваши фотографии через ваш сайт!
Что им следует улучшить: нет функции проверки клиента, которая была бы удобна для профессиональных фотографов.
Мы считаем, что это фантастический выбор для фотографов, поскольку его внешняя привлекательность просто не имеет себе равных. Узнайте больше в нашем полном обзоре Wix.
Чтобы попробовать Wix бесплатно, нажмите здесь: http: // www.websitetooltester.com/out/wix-youtube Более подробный обзор Wix можно найти здесь: … Обзор Wix: хороший выбор для создания сайта в 2019 году? 2018-08-21T13: 47: 34.000Z https://i.ytimg.com/vi/wDHJWTc5LIA/default.jpg
Создан для профессиональных фотографов
Pixpa позиционирует себя как конструктор сайтов для креативщиков. Это утверждение они могут подтвердить, разместив на их сайте сотни реальных сайтов с фотографиями и дизайном.Их широкая клиентская база неудивительна, учитывая их первоклассный выбор красиво оформленных тем.
Это утверждение они могут подтвердить, разместив на их сайте сотни реальных сайтов с фотографиями и дизайном.Их широкая клиентская база неудивительна, учитывая их первоклассный выбор красиво оформленных тем.
Редактор Pixpa
Некоторые особенности Pixpa действительно выделяются. Одним из них является их функция проверки, которая позволяет создавать частные коллекции, которыми можно поделиться с клиентами. Клиенты также могут оставлять отзывы, скачивать или покупать изображения. 1 ГБ хранилища для пробных отпечатков уже включен в план Lite за 5 долларов в месяц.
Еще одним важным моментом является возможность создать интернет-магазин, который доступен на всех тарифных планах и не требует комиссии.
У них также есть множество SEO-дружественных функций, включая возможность редактировать метаданные для каждой страницы и оптимизировать изображения.
Что касается визуальной настройки, он не такой гибкий, как Wix или Weebly. Но если вам нравится работать с предоставленными шаблонами, это отличный и доступный вариант.
Что нам нравится: уникальная функция проверки клиентов, их красивые шаблоны и возможность контролировать сжатие изображений при загрузке и использовании данных IPTC.Поддержка в чате была очень полезной и быстро ответила.
Что нам не нравится: нет бесплатного плана. Кроме того, изменения можно вносить только в рамках шаблона (очень ограниченная функциональность перетаскивания). Чтобы привыкнуть к редактору, нужно немного времени, поскольку он зачастую не так интуитивен.
Совет : чтобы получить эксклюзивную скидку на первый год, используйте код скидки websitetooltester10
Простота использования, как никакой другой
Weebly — идеальный редактор веб-сайтов, если вы не хотите сталкиваться с большим количеством технических деталей.Все очень удобно для новичков, но в то же время мощно. Их темы адаптивны и будут идеально отображаться на мобильных устройствах, таких как смартфоны, iPad и другие планшеты. Хотя по сравнению с Wix, они не так высоки в плане эстетики.
Хотя по сравнению с Wix, они не так высоки в плане эстетики.
Weebly также является единственным известным нам провайдером, у которого есть встроенный видео- и аудиоплеер. Если вы объедините это с функцией членства, вы даже сможете показывать эксклюзивный контент своим VIP-клиентам. Наконец, есть мощный модуль интернет-магазина, который вы можете использовать для продажи своих фотографий.
Что нам нравится: Простота использования Weebly и их членский модуль
Что им следует улучшить: их текущий набор шаблонов фотографий оставляет желать лучшего. Кроме того, у них разная пропускная способность галерей.
Узнайте больше в нашем обзоре Weebly.
Полный подробный обзор можно найти здесь: http://www.websitetooltester.com/en/reviews/weebly-review/ Чтобы попробовать Weebly бесплатно, нажмите здесь:… Weebly Review — Наше мнение о конструкторе сайтов 2013-06-21T13: 26: 11.000Z https://i.ytimg.com/vi/ooJRJ3OrR6U/default. jpg
jpg
Отличное решение для блоггеров
Squarespace немного дороже, но, в свою очередь, предлагает очень хорошую функцию ведения блога. Вы также можете использовать Squarespace для продажи фотографий и других цифровых и физических товаров. Однако имейте в виду, что им не так просто пользоваться, как ранее упомянутыми конструкторами веб-сайтов.К тому же он далеко не такой гибкий, как, например, Wix.
Squarespace — один из немногих конструкторов сайтов, который предлагает адаптивные шаблоны, то есть они всегда автоматически адаптируют свой размер к мобильным устройствам. К сожалению, их скорость загрузки страниц немного медленная. Узнайте больше в нашем подробном обзоре Squarespace.
Покажите все свое портфолио
SmugMug четко специализируется на портфолио фотографий. Благодаря неограниченному интернет-хранилищу во всех тарифных планах вы можете создать полный архив ваших изображений.С другой стороны, создание красивого веб-сайта может потребовать некоторых усилий. У них есть несколько отличных шаблонов, однако их настройка может быть утомительной.
У них есть несколько отличных шаблонов, однако их настройка может быть утомительной.
Цены начинаются от 3,34 доллара в месяц. Чтобы использовать собственное доменное имя, вам нужно хотя бы выбрать пакет Power (5 долларов в месяц). Что здорово, так это то, что вы можете продавать фотографии и видео в планах Portfolio и Business . Если это то, что вам нужно, отлично! Если вы предпочитаете простой в использовании конструктор веб-сайтов с функцией ведения блога, на наш взгляд, лучшим выбором будут Wix, Weebly или Squarespace.
Для более сложных сайтов
Если вы не думаете, что какой-либо из этих конструкторов сайтов будет соответствовать вашим требованиям, существует также WordPress.org (см. Полное руководство здесь). Это более высокотехнологичное решение, требующее гораздо более крутого обучения, чем вышеуказанные конструкторы веб-сайтов. Но если вам нужны сложные функции электронной коммерции, расширенного ведения блога или платного членства для своих клиентов, возможно, стоит подумать об этом.
Как мне привлечь новых клиентов на свой сайт?
Конечно, создание веб-сайта с фотографиями — это лишь полдела.В конце концов, что хорошего в красивом, профессионально выглядящем веб-сайте, если его никто не посещает?
Вот почему абсолютно необходимо для оптимизации вашего веб-сайта для SEO. — это лучший выбор для поиска в Интернете и привлечения новых клиентов на ваш сайт.
В WebsiteToolTester мы тратим много времени на оптимизацию нашего собственного сайта для поиска, поэтому вот наши 5 лучших проверенных советов, которые помогут вам получить всемогущий рейтинг первой страницы в Google для вашего сайта фотографии:
1.Сделайте свое исследование
Хорошее место для начала — определение релевантных ключевых слов, которые ищут люди (например, «свадебный фотограф»), чтобы вы могли соответствующим образом адаптировать содержание своего сайта. Вы можете использовать такие инструменты, как Планировщик ключевых слов Google , чтобы увидеть объемы поиска и получить некоторые идеи для ключевых слов. Два практических правила при выборе ключевых слов:
Два практических правила при выборе ключевых слов:
- Убедитесь, что для них нет большой конкуренции. Под этим мы подразумеваем как количество сайтов, перечисленных по этому ключевому слову, так и качество (например, вы не хотите конкурировать с такими, как National Geographic!)
- Чем конкретнее, тем лучше — при условии, что по ним много запросов.Так, например, «коммерческий фотограф в Барселоне» гораздо более актуален, чем «коммерческий фотограф». Это подводит нас к следующему пункту …
2. Местный
Если вы хотите обслуживать клиентов только в вашем районе, у вас гораздо больше шансов быть найденным, поскольку здесь просто меньше конкуренции, чем если бы вы ориентировались на национальную или глобальную аудиторию. Зарегистрируйтесь в Google My Business , чтобы повысить свои шансы на попадание в обычный поиск или на Карты Google.Например, посмотрите, что происходит, когда мы выполняем поиск по запросу «фотограф из Окленда»:
Объявления в Google Мой бизнес — одни из первых результатов, которые вы видите, наряду с рейтингами клиентов, контактной информацией и их местоположением на карте. Это довольно мощная штука! У Moz есть несколько полезных советов по оптимизации вашего листинга GMB здесь — их стоит проверить.
Это довольно мощная штука! У Moz есть несколько полезных советов по оптимизации вашего листинга GMB здесь — их стоит проверить.
3. Возьмите на себя инициативу конструктора своего веб-сайта
Все представленные конструкторы веб-сайтов имеют встроенные возможности, которые помогут вам оптимизировать для SEO, включая возможность устанавливать заголовки страниц, добавлять метаописания и редактировать URL-адреса.Итак, воспользуйтесь ими в полной мере! Убедитесь, что вы оптимизировали каждую релевантную страницу на своем сайте (для каждого ключевого слова должно быть по одной странице).
Поскольку вы, несомненно, будете показывать изображения, не забудьте оптимизировать и их, используя соответствующие ключевые слова имена файлов, добавляя подписи и назначая альтернативные теги (альтернативный текст, который отображается, если ваше изображение не загружается).
Дополнительные советы по оптимизации можно найти в нашей статье SEO.
4. Уменьшить размер файла изображения
Скорость загрузки страницы — важный фактор в определении рейтинга поиска. Большие файлы (например, изображения с высоким разрешением) замедляют работу сайта, поэтому всегда лучше использовать сжатые изображения. К счастью, все вышеперечисленные конструкторы веб-сайтов (кроме SmugMug) применяют к вашим изображениям ту или иную форму сжатия. Pixpa пошла еще дальше, позволив вам указать, хотите ли вы сжимать изображения и насколько сильно. Используя такой сервис, как tinypng.com, вы всегда можете еще больше уменьшить размер фотографии.
Большие файлы (например, изображения с высоким разрешением) замедляют работу сайта, поэтому всегда лучше использовать сжатые изображения. К счастью, все вышеперечисленные конструкторы веб-сайтов (кроме SmugMug) применяют к вашим изображениям ту или иную форму сжатия. Pixpa пошла еще дальше, позволив вам указать, хотите ли вы сжимать изображения и насколько сильно. Используя такой сервис, как tinypng.com, вы всегда можете еще больше уменьшить размер фотографии.
Конечно, это тоже влияет на видео. Если вы планируете размещать свои видео на своем сайте, вам нужно, чтобы они загружались как можно быстрее, поэтому обычно лучше встраивать файлы с помощью внешнего проигрывателя, такого как YouTube или Vimeo.
5. Получите обратные ссылки на свой сайт
Это, пожалуй, самая сложная (и самая загадочная) часть всего процесса SEO. Теория Google заключается в том, что, если вашего сайта действительно релевантны теме, будут другие веб-сайты, которые будут ссылаться на вас, когда они расскажут о своей теме. Это имеет смысл, но как вообще заставить другие сайты ссылаться на вас?
Это имеет смысл, но как вообще заставить другие сайты ссылаться на вас?
Что ж, на самом деле вы можете многое сделать в зависимости от того, сколько усилий вы готовы приложить.Как правило, наиболее эффективным способом является публикация регулярного обновленного контента (например, в вашем блоге). Затем вы можете продвигать это через такие каналы, как социальные сети и информационные бюллетени по электронной почте, как способ привлечь трафик (и потенциальные источники ссылок) на ваш сайт.
Я бы начал с партнеров и клиентов, так как будет проще убедить их перейти на ваш веб-сайт, поскольку у вас с ними личные отношения. Если у вас есть время, вы также можете провести информационную кампанию по наращиванию количества ссылок, которая включает в себя обращение к другим релевантным сайтам с веской причиной, почему они должны ссылаться на ваш сайт.Это, очевидно, требует много исследований и усилий.
Заключение
Возьметесь ли вы за создание своего веб-сайта с фотографиями самостоятельно или найдете веб-дизайнера, зависит только от вас. Но вы обнаружите, что выполнение работы самому обходится намного дешевле. И в конечном итоге возможность вносить собственные изменения также сэкономит вам много времени и денег.
Но вы обнаружите, что выполнение работы самому обходится намного дешевле. И в конечном итоге возможность вносить собственные изменения также сэкономит вам много времени и денег.
Как мы уже показали, с Wix и Pixpa есть несколько достойных вариантов для создания собственного профессионально выглядящего сайта фотографии.А поскольку многие конструкторы веб-сайтов предлагают бесплатные тарифные планы, пробовать их практически нет никакого риска. Если повезет, вы можете обнаружить, что можете создать полнофункциональный сайт, который идеально продемонстрирует ваше искусство.
В конце концов, если одежда делает мужчину, то изображения создают сайт. К счастью, это именно ваша область знаний.
Если у вас есть какие-либо вопросы или отзывы относительно этой статьи, не стесняйтесь оставлять комментарии!
.Лучшие сайты для хранения и обмена фотографиями в 2020 году
При поиске лучших сайтов для хранения фотографий вы хотите найти место, в котором не только будут храниться все ваши фото и видео, но и вы сможете легко находить и сортировать изображения, а также делиться ими с семьей и друзьями.
Лучшие сервисы для хранения фотографий позволят вам создавать резервные копии ваших фотографий с любого устройства, которое у вас есть, будь то телефон, ноутбук, планшет или камера, и добавлять теги к изображениям, чтобы их было легко искать по типу, году, местоположение и многое другое.
Некоторые сайты для хранения фотографий полностью бесплатны, в то время как другие имеют многоуровневые уровни обслуживания, которые предлагают дополнительные функции или хранилище при оплате ежемесячной или годовой подписки. Какими бы ни были ваши потребности, для вас обязательно найдется место для хранения фотографий.
Какие сайты для хранения и обмена фотографиями самые лучшие?
После тестирования всех основных сервисов мы решили, что лучшим сайтом для хранения и обмена фотографиями является Flickr. В то время как бесплатная версия Flickr ограничена 1000 фотографиями, учетная запись Pro стоит всего 49 долларов.99 в год, что дает вам неограниченное количество загрузок, а также возможность хранить видео продолжительностью до 10 минут.
Flickr имеет отличные инструменты для исправления фотографий и множество функций добавления тегов, так что ваши изображения легко найти. Кроме того, Flickr позволяет вам делиться своими фотографиями с другими.
Владельцы Android и iPhone, которым просто нужен простой способ резервного копирования своих фотографий и видео, должны проверить Google Фото и iCloud соответственно. Эти две службы хранения фотографий менее дороги и могут автоматически хранить все ваши изображения в облаке.Кроме того, если у вас есть Google Nest Hub Max или другой умный дисплей, вы можете синхронизировать его со своей учетной записью Google Фото.
Google Фото также можно использовать на устройствах iOS, поэтому в этой области у него немного больше возможностей. Оба имеют более ограниченные инструменты для редактирования, чем Flickr, но если вы собираетесь делать много доработок, стоит инвестировать в лучшее программное обеспечение для редактирования фотографий.
Члены Amazon Prime могут захотеть проверить Amazon Photos, который предлагает неограниченное хранилище с вашим членством Prime и имеет довольно хорошие функции тегов и обмена. И вы также можете отображать свои фотографии на Amazon Echo Show. Однако, если вы планируете что-либо распечатывать, мы рекомендуем использовать что-то иное, кроме Amazon Prints.
И вы также можете отображать свои фотографии на Amazon Echo Show. Однако, если вы планируете что-либо распечатывать, мы рекомендуем использовать что-то иное, кроме Amazon Prints.
Читайте наши лучшие подборки сайтов для хранения и обмена фотографиями.
Лучшие сайты для хранения и обмена фотографиями сегодня
Flickr (Изображение предоставлено Flickr)1. Flickr
Лучший сервис для хранения фотографий в целом
Бесплатная подписка: До 1000 фотографий | Стартовая цена подписки: : 49 долларов.99 / год
Большой выбор инструментов
Обширные функции тегов
Чистый интерфейс
Бесплатные учетные записи с ограничением до 1000 фотографий
Flickr — наш лучший выбор для обмена фотографиями и их хранения благодаря огромному объему хранилища и простоте, чистый интерфейс, которым приятно пользоваться. Остается лучшим вариантом для серьезных стрелков. Flickr также предлагает большой выбор инструментов, обширные функции тегов и поддержку как для просмотра, так и для загрузки фотографий в различных разрешениях (включая, что необычно, возможность предлагать исходный размер). Механизм статистики позволяет отслеживать, кто смотрит ваши фотографии. Очень простая система перетаскивания позволяет вам организовывать альбомы ваших фотографий и коллекции фотографий от вас и других фотографов.
Механизм статистики позволяет отслеживать, кто смотрит ваши фотографии. Очень простая система перетаскивания позволяет вам организовывать альбомы ваших фотографий и коллекции фотографий от вас и других фотографов.
С момента продажи SmugMug компания объявила о ограничении 1000 фотографий на бесплатных аккаунтах. Если вы перейдете на учетную запись Pro (49,99 долларов в год), вы получите неограниченное хранилище, возможность просматривать изображения с разрешением до 5K, без рекламы и возможность потоковой передачи видео продолжительностью до 10 минут.Подписчики Pro получают скидку 35 долларов на заказ на 70 долларов в сервисе фотокниг Blurb до четырех раз в год. (На наш взгляд, Blurb не так уж и хорош, поэтому посмотрите наши подборки лучших фотокниг). Вы также получаете два месяца Adobe Creative Cloud бесплатно (стоимостью 40 долларов).
500px (Изображение предоставлено 500px)2. 500px
Хранение фотографий для профессиональных фотографов
Бесплатная подписка: До 2000 фотографий | Начальная цена подписки: : 47,88 долларов США в год
Вы можете продавать ваши фотографии как произведения искусства без лицензионных отчислений через сайт
Доступные подписки
Не предлагает услуги фотопечати
Направлено на серьезных фотографов, 500px предлагает изображения- сфокусированный дизайн, который помещает ваши фотографии на передний план, обеспечивая чистый и элегантный способ отображения ваших лучших изображений. Вы можете организовать свои изображения в наборы (фотографии по определенной теме) и истории (фотографии события), которые представляют изображения в поразительно драматической форме. Бесплатная версия сервиса позволяет загружать до семи фотографий в неделю и хранить в общей сложности до 2000 фотографий.
Вы можете организовать свои изображения в наборы (фотографии по определенной теме) и истории (фотографии события), которые представляют изображения в поразительно драматической форме. Бесплатная версия сервиса позволяет загружать до семи фотографий в неделю и хранить в общей сложности до 2000 фотографий.
Существует три платных уровня: Awesome (3,99 доллара в месяц, неограниченное количество загрузок), Pro (5,99 доллара в месяц) и Pro и Adobe (13,99 долларов в месяц), которые включают подписку на приложения Adobe Creative Cloud Photography Plan. (Цены указаны только для США.)
Последние два уровня также предлагают неограниченное количество загрузок, а также больше возможностей настройки и списков в каталоге pro сайтов. Вы можете переключаться между уровнями членства, но вы должны подписаться на годовое членство с планами Pro и Adobe. Вы также можете продавать свои фотографии как произведения искусства без лицензионных отчислений через сайт. 500px больше не предлагает такие услуги, как распечатки и фотокниги, но они доступны в других местах.
3. Google Фото
Лучшее хранилище фотографий для резервного копирования фотографий со смартфона
Бесплатная подписка: Неограниченное хранилище для фотографий до 16 мегапикселей и видео до 1080p | Начальная цена подписки: : 12 долларов в год (50 ГБ)
Неограниченное хранилище
Множество функций тегов и обмена
Базовые инструменты редактирования
Фотографии ограничены размером 16MP, если вы не платите за подписку на Google Диск.
Служба обмена фотографиями Google была разработана в первую очередь как способ резервного копирования фотографий и видео, снятых на смартфоны, но превратилась в достойную службу редактирования и обмена фотографиями. После того, как вы загрузили фотографию, вы можете редактировать ее, обрезая и настраивая цвета. После завершения редактирования вы можете создавать альбомы с фотографиями и видео, которыми можно будет делиться публично или с конкретными пользователями Google. В нашем обзоре лучших программ для редактирования фотографий мы назвали Google Фото лучшим для публикации. И он доступен как для пользователей Android, так и для iPhone.
В нашем обзоре лучших программ для редактирования фотографий мы назвали Google Фото лучшим для публикации. И он доступен как для пользователей Android, так и для iPhone.
Google продолжает добавлять новые функции. Например, если Google Фото увидит, что на вашей фотографии есть конкретный друг, он предложит поделиться им с ним. Он также может автоматически раскрашивать черно-белые изображения. Для получения дополнительной информации, вот наше полное руководство по Google Фото. Если у вас есть интеллектуальный дисплей с поддержкой Google Assistant, такой как Google Nest Hub или Google Nest Hub Max, вы также можете синхронизировать свои Google Фото с дисплеем, чтобы они отображались на экране.
Google Фото предлагает неограниченное пространство и загрузку, но с небольшой оговоркой: фотографии можно хранить с максимальным разрешением 16MP, а видео — с разрешением 1080p.Если вы хотите хранить большие изображения или видеофайлы, вам нужно будет заплатить за место на Google Диске, которое начинается с 1,99 доллара США / 1,99 фунта стерлингов в месяц за 100 ГБ.
4. Amazon Prime Photos
Неограниченное хранилище фотографий для участников Amazon Prime
Бесплатная подписка: н / д | Начальная цена подписки: 120 долларов в год (без ограничений)
Неограниченное хранилище
Автоматическая пометка фотографий и видео
Достойные варианты обмена
Нет бесплатного уровня
Amazon Prints не очень хорошие
Amazon Prime Photos — это фотография Amazon место хранения для членов Prime.(Членство Prime стоит 119 долларов / 79 фунтов стерлингов в год.) Оно позволяет хранить и публиковать неограниченное количество фотографий на вашем компьютере, смартфоне или планшете. Amazon Photos также автоматически помечает изображения и видео, например, типа животного, человека и местоположения. Услуга также позволяет заказывать распечатки фотографий, открытки, календари и многое другое — и все это с бесплатной доставкой. Жаль, что Amazon Prints находится внизу наших лучших фотокниг.
Жаль, что Amazon Prints находится внизу наших лучших фотокниг.
Пользователи могут пригласить до пяти друзей или членов семьи, чтобы получить неограниченное хранилище фотографий и собирать фотографии в Семейном хранилище, а вы можете показывать фотографии на Echo Show или Fire TV.Это может быть хорошим способом поделиться последними семейными снимками с бабушкой и дедушкой. Amazon добавила функцию под названием Группы, которая позволяет вам делиться фотографиями с большей группой, что полезно, если вы участвуете в клубе или обществе.
iCloud (Изображение предоставлено Apple)5. Apple iCloud
Простой вариант резервного копирования для хранения фотографий для владельцев iPhone
Бесплатная подписка: 5 ГБ | Начальная цена подписки: : 12 долларов в год (50 ГБ)
Простое добавление фотографий от нескольких пользователей
Простые инструменты обмена
Добавление тегов к людям / местам / вещам
Нет версии Android
Служба Apple iCloud интегрируется с собственной Программное обеспечение Apple Photos на Mac и устройствах iOS, хотя вы можете использовать основные функции на ПК с Windows. Вы можете загружать фотографии на 5 ГБ свободного пространства и делиться ими в онлайн-фотопотоке, который можно просматривать в Apple Photos или на веб-странице. Фотографии могут быть помечены именами и местоположениями, а другие пользователи iCloud также могут добавлять свои фотографии. Это изящный трюк для создания записи фотографий нескольких фотографов — скажем, вечеринки или концерта, которые посетили все. Apple Photos также идентифицирует и группирует изображения с похожими лицами, которые вы можете пометить именем человека и контактной информацией.
Вы можете загружать фотографии на 5 ГБ свободного пространства и делиться ими в онлайн-фотопотоке, который можно просматривать в Apple Photos или на веб-странице. Фотографии могут быть помечены именами и местоположениями, а другие пользователи iCloud также могут добавлять свои фотографии. Это изящный трюк для создания записи фотографий нескольких фотографов — скажем, вечеринки или концерта, которые посетили все. Apple Photos также идентифицирует и группирует изображения с похожими лицами, которые вы можете пометить именем человека и контактной информацией.
Если вам не хватает места, Apple предлагает три дополнительных уровня: 50 ГБ за 99 центов в месяц, 200 ГБ за 2 доллара.99 в месяц и 2 ТБ за 9,99 долларов в месяц. Последними двумя планами можно поделиться с другими членами семьи.
Adobe Portfolio (Изображение предоставлено Adobe)6. Adobe Portfolio
Хороший вариант хранения фотографий для подписчиков Adobe CC
Бесплатная подписка: нет | Начальная цена подписки: 120 долларов в год (20 ГБ)
Несколько вариантов хранения
Поставляется с подпиской на программы Adobe
Дорогой для случайных пользователей
Adobe предлагает услугу хранения фотографий Portfolio пользователям подписки на программное обеспечение Creative Cloud, который обеспечивает доступ к таким программам, как Photoshop и Lightroom.
Начальный план составляет 9,99 долларов США в месяц, включает 20 ГБ хранилища, а также Adobe Fonts, Photoshop и Lightroom. План только для Photoshop включает 100 ГБ хранилища за 20,99 долларов в месяц, а план только для Lightroom с 1 ТБ хранилища — 9,99 долларов в месяц.
Тариф высшего уровня составляет 52,99 доллара в месяц и включает 100 ГБ облачного хранилища, а также все приложения Adobe, включая Illustrator, InDesign, Photoshop, Premiere Pro, After Effects и другие.
Отдельные фотографии и события можно пометить тегами и подписать.Презентация чистая и простая в использовании, поскольку она предназначена, в частности, для профессиональных фотографов, рекламирующих свои услуги на веб-сайте Adobe Behance. Тем не менее, это также хорошо подойдет для любителей, которые ищут чистый и простой способ продемонстрировать свою работу.
ImageShack (Изображение предоставлено ImageShack)7. ImageShack
Неограниченное хранилище фотографий по хорошей цене
Бесплатная подписка: нет | Начальная цена подписки: 3,99 доллара в месяц, 37,99 доллара в год (без ограничений)
Нет уровня бесплатного пользования
Доступно для Android, iOS, Windows, MacOS
Несмотря на отсутствие уровня бесплатного пользования, стартовая подписка ImageShack — 3 доллара. 99 в месяц или 37,99 доллара в год за неограниченное количество фотографий — это довольно щедро. При этом вы также получаете возможность наносить водяные знаки на фотографии, вставлять фотографии и делиться ими. Уровни Pro (29,99 долларов США в месяц) и Premium (99,99 долларов США в месяц) добавляют пользователям дополнительную пропускную способность для просмотра и загрузки ваших фотографий, а также добавляют специальную поддержку, динамическое изменение размера изображений и доступ к API. Независимо от плана размер фотографий ограничен 25 МБ, что может быть помехой для профессиональных фотографов.
99 в месяц или 37,99 доллара в год за неограниченное количество фотографий — это довольно щедро. При этом вы также получаете возможность наносить водяные знаки на фотографии, вставлять фотографии и делиться ими. Уровни Pro (29,99 долларов США в месяц) и Premium (99,99 долларов США в месяц) добавляют пользователям дополнительную пропускную способность для просмотра и загрузки ваших фотографий, а также добавляют специальную поддержку, динамическое изменение размера изображений и доступ к API. Независимо от плана размер фотографий ограничен 25 МБ, что может быть помехой для профессиональных фотографов.
ImageShack также позволяет отмечать фотографии и подписываться на других фотографов на своем сайте.ImageShack имеет приложения для Android, iOS, Mac и Windows, которые позволяют автоматически загружать фотографии в свою учетную запись ImageShack и создавать их резервные копии.
Photobucket (Изображение предоставлено: Photobucket)8. Photobucket
Множество инструментов редактирования и электронной коммерции для профессионалов
Бесплатная подписка: 250 фотографий | Начальная цена подписки: 71,88 доллара в год
Множество инструментов для редактирования
Легко продавать отпечатки
Навязчивая реклама в бесплатной версии
Бесплатная версия Photobucket предлагает хранилище для 250 фотографий, хотя и с очень навязчивой рекламой, включая всплывающие окна, скрывающие ваши фотографии. Существует три уровня платных услуг без рекламы: начальный (25 ГБ хранилища за 5,99 долларов в месяц), средний (250 ГБ за 7,99 долларов в месяц) и эксперт (неограниченное хранилище за 12,99 долларов в месяц). В течение ограниченного времени Photobucket предлагает пакет Expert за 9,99 долларов в месяц.
Существует три уровня платных услуг без рекламы: начальный (25 ГБ хранилища за 5,99 долларов в месяц), средний (250 ГБ за 7,99 долларов в месяц) и эксперт (неограниченное хранилище за 12,99 долларов в месяц). В течение ограниченного времени Photobucket предлагает пакет Expert за 9,99 долларов в месяц.
Все эти планы позволяют вам показывать фотографии на стороннем сайте, что полезно, если вы хотите разместить фотографии на сайте социальной сети, не имеющей собственной функции загрузки изображений.
Photobucket имеет обширную коллекцию инструментов для редактирования через простой и удобный интерфейс.В этот список входят необычные инструменты, такие как умная цветная кисть, которая выборочно добавляет цвет обратно в черно-белое изображение.
После того, как вы отредактировали свои фотографии, вы можете добавить основные теги и организовать их в альбомы или рассказы, последний из которых представляет собой аккуратную прокручиваемую презентацию фотографий и сопроводительного текста. Photobucket предоставляет обширную поддержку для продажи отпечатков: вы можете покупать отдельные фотографии, фотокниги (от 1,99 доллара США) или даже такие вещи, как флисовые одеяла и чехлы для планшетов с вашими фотографиями.
Photobucket предоставляет обширную поддержку для продажи отпечатков: вы можете покупать отдельные фотографии, фотокниги (от 1,99 доллара США) или даже такие вещи, как флисовые одеяла и чехлы для планшетов с вашими фотографиями.
9. SmugMug
Множество инструментов электронной коммерции для профессиональных фотографов
Бесплатная подписка: none | Начальная цена подписки: : 48 долларов в год
Множество шаблонов
Инструменты электронной коммерции
Неограниченное хранилище
Бесплатная подписка отсутствует
SmugMug — еще один сайт для хранения фотографий, ориентированный на дизайн, который предлагает стильный дом для ваших фотографий с настраиваемая домашняя страница (например, richardb.smugmug.com) и множество хорошо сделанных шаблонов дизайна. Однако SmugMug стоит больше, чем другие услуги; бесплатной версии нет (хотя есть 14-дневная бесплатная пробная версия). Самый дешевый уровень обслуживания стоит 7 долларов в месяц (или 55 долларов в год), до 360 долларов в год для плана Pro, который предлагает профессиональные функции, такие как инструменты электронной коммерции.
Самый дешевый уровень обслуживания стоит 7 долларов в месяц (или 55 долларов в год), до 360 долларов в год для плана Pro, который предлагает профессиональные функции, такие как инструменты электронной коммерции.
Независимо от тарифного плана, вы получаете много за свои деньги с неограниченным хранилищем фотографий (каждая размером до 150 МБ) и видео 1080p, а также хорошим набором инструментов для редактирования, простых в использовании, но мощных.Они не заменят Photoshop в наборе инструментов профессионального фотографа, но они достаточно хороши, чтобы исправить наиболее распространенные проблемы с фотографией и настроить фотографию.
Dropbox (Изображение предоставлено Dropbox)10. Dropbox
Просторное хранилище фотографий, но без функций добавления тегов или редактирования
Бесплатная подписка: 2 ГБ | Начальная цена подписки: : 120 долларов в год (2 ТБ)
Хорошие возможности для обмена
Много места для хранения
Без тегов к фотографиям
Без функций редактирования
Dropbox предлагает поддержку хранения фотографий с помощью приложений для Android и iOS автоматическая загрузка фотографий с мобильных устройств. Вы также можете загружать изображения со своего компьютера в Dropbox, как и с любыми другими файлами. Когда фотографии помещаются в облако, вы можете создавать и публиковать базовые слайд-шоу, к которым может получить доступ любой, или делиться файлами напрямую с другими пользователями Dropbox.
Вы также можете загружать изображения со своего компьютера в Dropbox, как и с любыми другими файлами. Когда фотографии помещаются в облако, вы можете создавать и публиковать базовые слайд-шоу, к которым может получить доступ любой, или делиться файлами напрямую с другими пользователями Dropbox.
К сожалению, здесь нет тегов, нет печати и нет возможности редактировать фотографии в Интернете. Dropbox предлагает бесплатный инструмент для совместного редактирования под названием Dropbox Paper, который очень похож на Google Docs, но не предлагает функций редактирования фотографий. Таким образом, Dropbox — хороший вариант для фотографов, которые хотят создавать резервные копии фотографий, но не для тех, кто хочет каталогизировать и постоянно хранить свои изображения.
Dropbox предлагает бесплатный тарифный план на 2 ГБ; план на 2 ТБ стоит 9,99 долларов в месяц и включает 30 дней истории версий и восстановления файлов. План Pro (16,58 долларов в месяц) дает вам 3 ТБ хранилища, но 180 дней на восстановление файлов, а также множество других функций. Вот список всех планов хранения Dropbox.
Вот список всех планов хранения Dropbox.
11. Facebook
Бесплатное хранилище фотографий, но изображения сжимаются
Бесплатная подписка: без ограничений | Начальная цена подписки: : н / д
Бесплатное использование
Автоматическая пометка людей с распознаванием лиц
Легко поделиться с другими на Facebook
Это Facebook
Изображения сжимаются
Большой кахуна социальных сайтов также предлагает удивительно хороший набор инструментов для хранения, обмена и редактирования фотографий с некоторыми оговорками.После загрузки фотографий с мобильного телефона, веб-браузера или настольного клиента вы можете создавать альбомы, добавлять подписи и отмечать фотографии по дате, местоположению или людям на фотографиях. Также добавлено распознавание лиц; он попытается распознать лица на ваших снимках и отметить этих людей, если они есть на Facebook. Однако Facebook сокращает изображения, чтобы они уместились на странице. Facebook рекомендует изменять размер изображения до 720 или 960 пикселей в ширину. Вы можете использовать изображения шириной 2048 пикселей, если выберете опцию загрузки в высоком качестве, но если изображение больше 100 КБ, оно будет сжато для просмотра.
Facebook рекомендует изменять размер изображения до 720 или 960 пикселей в ширину. Вы можете использовать изображения шириной 2048 пикселей, если выберете опцию загрузки в высоком качестве, но если изображение больше 100 КБ, оно будет сжато для просмотра.
Еще одним недостатком является то, что нет возможности поделиться фотографией исходного размера. Но если многие члены вашей семьи и друзья уже зарегистрированы на Facebook, это отличный способ поделиться случайными снимками или семейными фотографиями.
Как выбрать лучшее место для хранения фотографий
Хорошая служба хранения фотографий должна предлагать шесть вещей:
- Ценность : В ней должно быть достаточно места для хранения всех ваших фотографий в одном месте на протяжении многих лет. бюджетный.
- Качество : Ваши фотографии должны быть сохранены во всем их первоначальном великолепии с высоким разрешением, а не сжаты до неузнаваемости.
- Простота использования : у вас должна быть возможность легко загружать фотографии и редактировать их.

- Легкость доступа : Поиск фотографий по дате, тегам или другим средствам должен осуществляться без проблем.
- Возможность совместного использования : Хороший сайт фотографий позволяет делиться фотографиями так же просто, как снимать их, позволяя публиковать изображения на таких сайтах, как Facebook, Twitter и другие.
- Возможность печати : Вы или кто-то другой, кому нравится ваша фотография, должны иметь возможность легко купить распечатку или собрать фотокнигу.
Как мы тестируем сайты для хранения фотографий
Чтобы выяснить, какие сайты с фотографиями предлагают лучшую отдачу от ваших вложений, мы протестировали ряд из них, загрузив ассортимент фотографий из обзоров наших камер, пометив и организовав их в соответствии с рекомендациями сайта . Мы также оценили, насколько хорошо работает функция автоматической пометки на сайте, если она доступна, и посмотрели, сохраняет ли сайт наши изображения с полным разрешением.
Затем мы рассмотрели различные способы публикации и печати фотографий, чтобы определить, какой сайт предлагает лучший и самый простой в использовании набор функций.
Также частью нашей оценки была стоимость хранения как для бесплатного, так и для платного уровней. Хотя это не было определяющим фактором — организационным функциям и функциям совместного использования уделялось больше внимания, — он учитывался в нашем общем рейтинге.
.на Ваш сайт.
Как создать галерею на WordPress без плагинов
Приветствую вас, читатели моего блога!
Недавно меня спрашивали как создать галерею изображений на wordpress и я решил записать видео и написать статью на эту тему. Видео выше, статья ниже:)
Галерею мы будем создавать без установки дополнительных плагинов, только средствами движка WordPress.
Как создать галерею на WordPress
Вы можете вставить галерею в уже имеющиеся страницы или записи на вашем сайте, либо создать новые.
Я возьму для примера страницу моего тестового сайта и размещу галерею на главной странице. Итак, переходим к редактированию страницы, находим место куда будем размещать нашу галерею и ставим в это место курсор мыши. Далее жмем на кнопку «Добавить медиафайл»
Далее выбираем пункт «Создать галерею». Это важный момент, потому что по умолчанию идет добавление одиночного медиа файла.
После этого у нас два варианта:
1. Создать галерею из тех изображений, что уже загружены в нашу библиотеку файлов;
2. Загрузить новые файлы.
Т.к. у меня в библиотеке файлов нет, я буду загружать новые, поэтому жмем на кнопку «Загрузить файлы», затем жмем на кнопку «Выберите файлы». Находим на компьютере нужные изображения, выбираем их (можно выделить сразу все) и жмем кнопку «Открыть».
Я подготовил заранее 4 изображения автомобилей.
Наши изображения загрузились. Здесь я выделил цифрами 3 важных момента:
1. Изображения помеченные галочками входят в состав нашей галереи. Если вы хотите исключить из галереи какое-либо изображение, просто наведите курсор мыши на галочку, появится знак минуса, нажмите на него.
Как видите у нас добавлено 4 изображения и чуть ниже также есть уменьшенные копии наших авто и слева написано, что у нас выбрано 4 картинки. Это удобно когда у вас в галерее сразу много изображений. Вам не нужно считать их вручную, достаточно взглянуть на подсказку внизу и сразу понятно сколько картинок вы добавляете в галерею.
2. Изображение обведенное в синюю рамку и помеченное синей галочкой активное. Это означает, что мы можем редактировать параметры данного изображения. Вы можете переключаться между изображениями и изменять параметры каждого из них.
Более подробно о параметрах файлов изображений смотрите в видео уроке в начале статьи
3. Кнопка «Создать новую галерею». После того как все настройки сделаны, вы можете нажать по этой кнопке, чтобы завершить создание галереи.
Кнопка «Создать новую галерею». После того как все настройки сделаны, вы можете нажать по этой кнопке, чтобы завершить создание галереи.
Настройки галереи на WordPress
Переходим к финальным настройкам нашей галереи. Внимательно изучите слайд, ниже я даю пояснения по каждому пункту:
1. Вы можете подписать каждое фото, для этого просто поставьте курсор мыши в поле под изображением и напечатайте нужный текст.
2. Нажимая на крестик над изображением, вы можете исключить его из галереи.
3. Блок с настройками галереи:
Первый параметр в настройках — ссылка. Здесь мы можем указать куда будет перенаправлять посетителя сайта при нажатии на изображение из галереи. Вариант «Страница вложения» я рассматривать не буду — он достаточно редко используется, можете поэкспериментировать самостоятельно.
Нас больше интересует вариант «Медиафайл». Если мы выберем его, то при нажатии по миниатюре из галереи изображений откроется увеличенная копия нашей картинки.
Если поставить вариант «Нет», то при нажатии на изображение ничего происходить не будет.
Второй параметр — количество колонок. Здесь мы можем выбрать сколько колонок будет в нашей галерее. Я не могу сказать какое число нужно выбрать, здесь вам нужно самостоятельно поэкспериментировать и выбрать подходящий для вас вариант. Давайте пока оставим 3, а дальше посмотрим.
Третий параметр — порядок изображений. Здесь все просто: если вы поставите галочку, то изображения будут размещаться в случайном порядке, а не так как вы разместили.
Важный момент! Вы можете менять порядок изображений, просто перетаскивая их мышкой!
Четвертый параметр — размер. Здесь есть 4 варианта: миниатюра, средний, большой и полный. Здесь опять же выбирайте на ваше усмотрение. Обычно размеры «большой» и «полный» не используются. Попробуйте варианты «миниатюра» и «средний» и подберите тот вариант, который вам подходит. Я оставлю вариант «миниатюра».
Я оставлю вариант «миниатюра».
4. Кнопка «Вставить галерею». После того как все настройки сделаны, нажимаем ее.
Наша галерея разместилась в тексте страницы. Не забудьте после редактирования страницы нажать кнопку «Обновить»
После этого переходим на страницу, которую редактировали и смотрим, что у нас получилось. Галерея готова!
Улучшаем галерею на WordPress
Теперь нажмите по любой из картинок в галерее. Как видите, картинки открываются на всю страницу и у нас нет возможности вернуться на страницу сайта с помощью меню. Это очень неудобно и некрасиво.
В начале статьи я заявлял, что мы не будем использовать плагины при создании галереи и я сдержал слово — наша галерея готова, при этом мы не использовали ни одного плагина.
Но мы можем улучшить нашу галерею, и для этого нужно установить один плагин. Он называется Fancybox. Данный плагин не требует настройки, его нужно просто установить и активировать.
Если вы не знаете как это сделать, прочтите мою статью «Что такое Плагины WordPress и как их устанавливать».
После установки плагина Fancybox обновите страницу с галереей и посмотрите как теперь отображаются изображения при нажатии.
Согласитесь стало гораздо удобнее просматривать картинки из галереи.
Теперь давайте рассмотрим еще один важный вопрос.
Как редактировать галерею на WordPress.
Предположим, что вы опубликовали запись или страницу с галереей, посмотрели на сайт и увидели, что галерея отображается не так как вам нужно или в нее попало лишнее изображение. Что делать?
Очень просто можно отредактировать созданную вами галерею. Переходим к редактированию записи или страницы, на которой размещена галерея, находим ее и нажимаем по галерее мышкой. Галерея выделится серым цветом и сверху появятся две небольшие иконки: редактировать и удалить.
Иконка в виде карандаша — это редактирование, нажимаем по ней и переходим к настройкам галереи. Меняем то, что нам нужно и жмем кнопку «Обновить галерею». После этого не забудьте обновить редактируемую запись или страницу. Галерея обновлена.
Галерея обновлена.
Вот так легко и просто можно создать галерею на WordPress.
На этом сегодня все. Ставьте «лайки», делитесь с друзьями. Если остались вопросы, пишите в комментариях.
Создание фотогалереи в Интернете
Благодаря Интернету и небольшому количеству программного обеспечения стало проще, чем когда-либо, делиться своими изображениями с кем-либо в Интернете, даже если вы не знаете HTML и никогда раньше не создавали личную веб-страницу! Существует множество программ, которые могут автоматически создавать фотогалереи для Интернета. Большая часть этого программного обеспечения бесплатна, или вы можете найти эту функциональность встроенной в графические программы, которые у вас уже есть — сегодня многие фоторедакторы и инструменты управления изображениями включают функции веб-публикации.
Ариэль Скелли / Getty ImagesИнструменты для автоматизации вашей веб-галереи
По ссылке ниже приводится обзор руководств по созданию веб-фотогалерей в популярном программном обеспечении, а также ссылки на дополнительное программное обеспечение с функциями для создания фотоальбомов в формате HTML и страниц указателей миниатюр, все с гиперссылками и готовыми к загрузке. С помощью следующей информации и помощи других руководств у вас не будет оправдания, чтобы не делиться своими любимыми коллекциями фотографий в Интернете.
С помощью следующей информации и помощи других руководств у вас не будет оправдания, чтобы не делиться своими любимыми коллекциями фотографий в Интернете.
JAlbum: JAlbum не только по разумной цене, но также обладает множеством функций и совместим с несколькими платформами.Вряд ли есть причина искать в другом месте.
Инструкции по созданию разнообразной графики: Пошаговые инструкции по созданию графики в Photoshop.
Бесплатные онлайн-фоторедакторы: найдите бесплатные онлайн-фоторедакторы, которые помогут вам улучшить или настроить ваши фотографии для Интернета.
Комплекты веб-редактирования: программное обеспечение для создания HTML-кода для веб-фотогалереи и веб-страниц.
Инструменты для редактирования фотографий для Macintosh: Бесплатное программное обеспечение для Macintosh, которое позволит вам редактировать фотографии в Интернете.

Инструмент пакетной обработки XnView: Это программное обеспечение может автоматизировать различные задачи обработки графики, включая функции для создания веб-галерей.
Бесплатные сайты хостинга изображений для фотоблогов: Если вам не нужны хлопоты с HTML и FTP, создание фотоблога (веб-журнала) — очень простой способ разместить ваши фотографии в сети.
Найдите провайдера веб-хостинга
После того, как вы создали свою фотогалерею, вам все равно нужно найти поставщика веб-хостинга и загрузить файлы HTML и изображения.Возможно, вы даже захотите выучить достаточно HTML, чтобы улучшить свои страницы и придать им больше личного чутья.
Спасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Сложно понятьПроект «Останься дома» — создай себе онлайн-фотогалерею
Вот еще один проект «Останься дома», над которым вы можете поработать в этом месяце. Пришло время создать небольшую онлайн-фотогалерею, чтобы продемонстрировать свои изображения.
Пришло время создать небольшую онлайн-фотогалерею, чтобы продемонстрировать свои изображения.
Зачем создавать онлайн-галерею?
У создания онлайн-галереи много преимуществ.
Во-первых, может быть за пределами вашей зоны комфорта, когда вы делитесь своими изображениями и выкладываете их на всеобщее обозрение. Так что, создавая онлайн-галерею, он заставляет вас это делать.
Будь уязвимым, будь храбрым. Это поможет вам повысить уверенность в себе и в фотографии.
Во-вторых, заставит вас быть избирательным и выбирать для отображения только самые лучшие изображения.
Вы хотите сделать все возможное, и в случае портфолио или галереи лучше меньше изображений.
Не помещайте 500+ изображений в одну галерею, потому что ваши лучшие не только потеряются в море фотографий, но и заставят глаза тускнеть, потому что они слишком ошеломляющие.
Наконец, заставляет вас пройти процесс отсечения или выбора, а затем фактически отредактировать изображения.
Если вы мало что сделали в этой области, это дает вам возможность узнать, как это сделать сейчас. Нет лучшего времени для начала, чем сегодня.
Как сделать онлайн-галерею?
Есть много способов сделать свою галерею.Вот несколько вариантов.
# 1 — Создайте настоящий веб-сайт
Это, очевидно, самая большая работа, но если вы используете что-то вроде Wix или Squarespace, это может быть довольно просто. Но если все, что вам нужно, это хорошее место для показа ваших изображений, это излишество, и за эти варианты приходится платить.
# 2 — Используйте сайт социальной сети
Если вы хотите, чтобы все было по-настоящему простым, вы можете использовать один из своих профилей в социальной сети, чтобы сделать свою фотогалерею.
Facebook позволяет создавать альбомы, чтобы вы могли настроить его таким образом.Или вы даже можете создать для себя страницу в Facebook. Вам не нужно указывать название компании или что-то еще, просто используйте «Ваше имя Фотография» в заголовке страницы. Просто перейдите на эту страницу, выберите «Сообщество публичных фигур» и заполните поля вот так.
Просто перейдите на эту страницу, выберите «Сообщество публичных фигур» и заполните поля вот так.
# 3 — Используйте Adobe Portfolio
Если вы оплачиваете ежемесячную подписку на Lightroom и Photoshop, хорошей новостью является то, что вы также можете использовать Adobe Portfolio без каких-либо дополнительных затрат. Как указано на их странице, он позволяет создавать неограниченное количество страниц и включает хостинг для вашей маленькой галереи.
# 4 — Получите членство на сайте обмена фотографиями
Здесь есть несколько вариантов по цене от бесплатных до примерно 100 долларов в год. Посмотрите на преимущества каждого из них и выберите, что лучше всего подходит для вас.
Flickr
Раньше я использовал Flickr, но уже много лет не использую его. Вы можете выбрать бесплатное членство на Flickr, но оно ограничено до 1000 загруженных изображений. Если вам просто нужна онлайн-галерея, это может быть все, что вам нужно.
Если вы перейдете на версию Pro, вы получите неограниченное пространство для хранения и скидки у некоторых популярных поставщиков, включая Smugmug, у которого сейчас есть Flickr.Однако Pro будет стоить вам 7,99 доллара в месяц (или 5,49 доллара в месяц с ежегодной оплатой). Если вам нужно больше места и вы хотите сохранить все свои изображения в Интернете в качестве дополнительной резервной копии, я действительно рекомендую вместо этого получить учетную запись SmugMug Power.
500px
Я НЕ рекомендую!
500px раньше был отличным сайтом, и я знал редактора.
Однако 500px было продано в начале 2018 года китайскому фотоагентству, и ходили слухи о том, что они продают фотографам изображения, которые были размещены на сайте, без их разрешения или компенсации.Избегайте этого, есть и другие варианты.
Самодовольная кружка
SmugMug — это то, за что вам нужно платить, но цены очень разумные для самого низкого уровня, и вы получаете много за свои деньги.
Для их базового плана он обойдется вам всего в 48 долларов (сэкономьте 15%, если вы воспользуетесь этой специальной ссылкой) в год, что дает вам неограниченное количество загрузок фотографий, возможность для семьи и друзей заказывать распечатки ваших фотографий прямо из вашей галереи, а также более.
Это тот вариант, который рекомендую, если умеете качать.
Вы получаете действительно красивую галерею, способ хранить и делиться всеми своими фотографиями, и самое лучшее, что это очень просто! Я смог зарегистрироваться и создать несколько галерей изображений менее чем за час.
Это онлайн-галерея, которую я сделал, посмотрите.
Домашняя страница моей онлайн-галереи. Вы можете выбрать из 9 различных тем и многих других цветовых вариаций. Так что вы действительно можете сделать его по своему вкусу или своему бренду, если у вас есть бизнес.SmugMug дал мне ссылки, по которым вы можете получить скидку 15% от обычных цен. Это соответствует ценам, указанным ниже ( все цены указаны в долларах США и применяются при ежегодной оплате; при ежемесячной оплате применяются несколько более высокие ставки ):
- 40,80 долларов США в год (обычные 48 долларов США) для базового плана — простое безопасное место для обмена и сохранения / резервного копирования ваших фотографий.

- 61,20 доллара в год (обычные 72 доллара) для плана электропитания — дает вам больше настроек и контроля над внешним видом вашей галереи.
- 153,00 долларов США в год (обычные 180 долларов США) для плана «Портфолио» — выберите этот вариант, если вы готовы начать продавать свои фотографии.
- 306,00 долларов США в год (обычные 360 долларов США) для плана Pro — включает полный набор всех дополнительных инструментов, которые необходимы профессиональным фотографам.
Сделайте свою галерею для этого задания на дом
Чтобы принять участие в этом соревновании по фотосъемке дома, вам просто нужно создать небольшую галерею, содержащую лучшие из ваших изображений. Вы можете использовать любую из упомянутых платформ или сайтов. Выберите свои любимые изображения и создайте галерею, чтобы продемонстрировать их.
Это моя страница галереи SmugMug.Нажмите на изображение, чтобы перейти на эту страницу.Для участия в этом испытании вам достаточно:
- Создайте свою онлайн-галерею , используя какую бы платформу и метод вы ни выбрали
- Поделитесь URL-адресом (ссылкой) на вашу галерею в области комментариев ниже, чтобы мы могли ее увидеть.

- Если хотите — загрузите и скриншот своей галереи в свой комментарий.
Так что займитесь, давайте посмотрим эти галереи!
Ура,
Заявление об ограничении ответственности: я являюсь аффилированным партнером SmugMug и получаю реферальное или партнерское вознаграждение за любые продажи по моей ссылке. Вы, в свою очередь, получите скидку 15% от обычной цены и прекрасную новую галерею. Как видите, я создал свою новую фотогалерею из путешествий с помощью SmugMug и рекомендую только то, что пробовал и использую сам!
Добавление фотогалереи на ваш сайт
Шаг 1. Создайте страницу галереи
Сначала создайте страницу галереи.Возможно, вы захотите начать с размещения его в скрытом разделе платформы Virteom. Щелкните значок плюса рядом с узлом меню «Скрытый». Вы всегда можете переместить страницу позже, перетаскивая ее.
Вы всегда можете переместить страницу позже, перетаскивая ее.
Дайте странице имя
- Дайте странице имя
- Выберите «Фотогалерея» в опции макета страницы
- Затем нажмите сохранить
Теперь добавьте изображения на эту страницу галереи
- Нажмите «Менеджер» на верхней панели инструментов
- Щелкните «Модули» на левой панели инструментов
- Нажмите на «Фотогалереи» в разделе модулей
Добавить новое изображение
Вверху нажмите «Добавить», чтобы добавить новое изображение
- Заполните этикетку.Это станет тегом alt.
- Выберите страницы, на которых должно отображаться изображение. Это будет работать, только если на странице есть макет галереи из предыдущего шага. Преимущество здесь в том, что вы можете позволить изображению отображаться на нескольких страницах галереи, если хотите.
- Найдите большое изображение. Это будет большое изображение, которое появляется, если они щелкают по миниатюре.

- После того, как вы выбрали это, не забудьте нажать «Загрузить сейчас»
См. Следующий экран для дальнейших шагов в этом процессе…
Добавить новое изображение, часть 2
Продолжаем добавлять изображения вниз по экрану. Добавьте миниатюру во вторую область просмотра. Это меньшее изображение, которое появляется. Вы можете дать фотографии описание или оставить поле пустым. Затем нажмите «Сохранить».
Теперь повторяйте этот процесс добавления изображений, пока все изображения не окажутся в галерее. Как только вы закончите, вы сможете вернуться на страницу своей галереи и увидеть загруженные вами изображения.
Фото галерея
В этом примере я добавил две фотографии, и на странице галереи я вижу две фотографии.
Вот и все. Теперь вы можете создать на своем сайте столько страниц с любым количеством фотогалерей, сколько захотите. Никакого программирования не требуется.
Как добавить галереи изображений на ваш веб-сайт с помощью плагина Photo Gallery
Возможность привлекать внимание, демонстрируя галереи изображений с помощью веб-сайта WordPress, стала целью для многих владельцев сайтов. Фотографии, иллюстрации и видео добавляют профессиональный и эмоциональный оттенок любому веб-сайту и могут мгновенно повысить визуальную привлекательность бренда.
Фотографии, иллюстрации и видео добавляют профессиональный и эмоциональный оттенок любому веб-сайту и могут мгновенно повысить визуальную привлекательность бренда.
В наши дни существует множество плагинов галереи WordPress на выбор, которые имеют мощные инструменты и функции, такие как анимированные эффекты, параметры брендинга, совместное использование в социальных сетях, возможности редактирования и многое другое. Они предлагают организованный и простой способ отображать избранные изображения вместе с контентом, который находит отклик у посетителей и заставляет их возвращаться снова и снова.
Сегодня мы рассмотрим, как использовать один из наиболее популярных ( и бесплатно!) Плагинов галереи WordPress, Photo Gallery.Фотогалерея, которую легко найти в репозитории WordPress для загрузки, предлагает широкий выбор функций, не выходя за рамки. Владельцы веб-сайтов всех уровней могут легко создавать красивые портфолио изображений для своих читателей.
Основные характеристики фотоальбома Photo Gallery — это расширенный плагин галереи, который включает несколько инструментов и опций для редактирования и отображения изображений на вашем веб-сайте WordPress. С его помощью вы можете добавлять галереи в сообщения и страницы вашего сайта, а также в области виджетов.Есть варианты для добавления изображений, описаний и тегов, а также для организации созданных вами галерей и альбомов.
С его помощью вы можете добавлять галереи в сообщения и страницы вашего сайта, а также в области виджетов.Есть варианты для добавления изображений, описаний и тегов, а также для организации созданных вами галерей и альбомов.
изображение галереи Просмотры
Неограниченное количество галерей и альбомов может быть создано на вашем веб-сайте и отображено с использованием одного из пяти стандартных вариантов просмотра для внешнего интерфейса:
- Эскизы. Показывать эскизы изображений одинакового размера.
- Слайд-шоу . Отображение изображений в режиме слайд-шоу.
- Обозреватель изображений .Отображение отдельных изображений нестандартного размера с возможностью переключения с изображения на изображение.
- Компактный альбом . Отображение миниатюрных изображений альбома.
- Расширенный альбом . Отображение альбомов с описанием.
Это пример просмотра эскизов фотоальбома.
Если вы решите перейти на профессиональную версию, у вас будет доступ к еще четырем захватывающим параметрам просмотра:
- Кладка. Отображение миниатюрных изображений нескольких размеров.
- Мозаика. Отображение эскизов изображений нескольких размеров с выровненной областью содержимого.
- Альбом для каменной кладки . Отображение эскизов альбомов в виде кладки.
- Стиль блога . Отображение изображений в формате блога.
Это пример кирпичной кладки Фотогалереи.
Параметры виджета
Photo Gallery поставляется с 4 динамическими виджетами для дополнительной настройки ваших галерей и альбомов:
- Облако тегов динамической фотогалереи. Вращающиеся теги и изображения показывают связанные с читателями изображения как всплывающие окна или на отдельных страницах.
- Фотогалерея Слайд-шоу. Простой слайдер с галереями, помещенными в раздел, удобный для виджетов, для тех, кто не знает кода.

- Фотогалерея. Как и сам плагин, этот виджет позволяет добавлять галереи или альбомы в области виджетов.
- Облако тегов. Отобразите до 75 ваших наиболее часто используемых (и любимых) тегов, чтобы читатели знали, где находится хороший материал.(Только версия PRO)
Премиум-дополнения
Плагин Photo Gallery получил дополнительную функциональность с помощью этих премиальных надстроек. Однако важно отметить, что эти дополнения поддерживаются только версией Pro Photo Gallery.
- Фотогалерея Электронная торговля. Продавайте изображения вашей галереи в виде цифровых или физических распечаток клиентам, использующим PayPal или Stripe.
- Фотогалерея Facebook. Добавьте изображения и видео из Facebook в галерею своего веб-сайта.
- Экспорт / импорт фотогалереи. Перемещайте галереи и альбомы с одного сайта на другой.
Еще одно совместимое дополнение, с которым работает Photo Gallery Pro, — это бесплатный плагин NexGen Gallery Import to Photo Gallery, который можно найти в репозитории WordPress. Это простое в использовании дополнение для импорта фотографий и связанных данных из плагина NexGen Gallery в ваш новый плагин Photo Gallery. Легко переносите все изображения, теги фотографий и даже комментарии.
Это простое в использовании дополнение для импорта фотографий и связанных данных из плагина NexGen Gallery в ваш новый плагин Photo Gallery. Легко переносите все изображения, теги фотографий и даже комментарии.
Дополнительные функции фотогалереи
Вот список некоторых дополнительных функций, которые Фотогалерея предоставляет владельцам веб-сайтов:
- Адаптивный дизайн и верстка.
- Создавайте представления веб-сайтов, удобные как для компьютеров, так и для мобильных устройств.
- Поддержка форматов JPG, JPEG, PNG и GIF.
- Неограниченное создание изображений, галерей и альбомов.
- Роли, назначенные пользователем.
- Инструменты редактирования, такие как теги, подписи, кадрирование, поворот, отражение и изменение размера.
- Возможность слайд-шоу с воспроизведением звука.
- Возможность нанесения водяных знаков и рекламы.
- Front-end сортировка для пользователей.
- Переводим на несколько языков, запросы готовы в течение 3 дней.

Если вы решите перейти на версию Photo Gallery Pro, вам будут доступны дополнительные функции, такие как эффекты слайд-шоу и лайтбокса, интеграция с Instagram, возможность комментирования с соответствующей защитой Captcha и возможности публикации в социальных сетях.
Шаг 1. Установка и активация
Установка и активация фотогалереи выполняется таким же способом, как и любой другой плагин WordPress, загруженный из репозитория WordPress. Просто нажмите Plugins> Add New , затем найдите «Photo Gallery» и нажмите Install Now. Затем нажмите Активировать , и на вашу панель управления WordPress будет добавлена фотогалерея вместе с пунктом меню с надписью «Надстройки фотогалереи».
Шаг 2. Добавьте галерею изображений
После того, как вы установили и активировали Photo Gallery, начинается самое интересное. Чтобы начать добавлять изображения в свою первую галерею, просто нажмите Добавить новый в пункте меню Добавить галереи / изображения на панели инструментов WordPress.
Вам будет предложено отобразить экран, который позволит вам назвать вашу галерею, добавить описание и включить изображение для предварительного просмотра.
Шаг 2. Загрузите изображения из галереи
После того, как вы добавили новую галерею и заполнили сведения, которые хотите включить (например, название, описание и изображение для предварительного просмотра), вы можете добавить изображения, которые будут включены в галерею.
Когда вы нажмете Добавить изображения , вы сможете загружать новые изображения для вашей галереи из других источников. После загрузки изображений вы можете выбрать, какие изображения вы хотите включить в свою галерею, нажав на них.
Чтобы загрузить сразу несколько изображений, удерживайте кнопку управления и выберите нужные изображения. Затем нажмите Добавить выбранные изображения в галерею . Теперь на вашем экране будут отображаться все изображения, которые вы загрузили в свою галерею, и они будут выглядеть примерно так:
Отсюда вы можете давать названия и описания изображениям в галерее и даже назначать им теги.
Шаг 3. Назначьте теги
Чтобы тег был назначен изображению, вы должны сначала создать тег, используя пункт меню «Фотогалерея» Теги , который находится на панели инструментов WordPress.
Введите имя и заголовок и нажмите Добавить тег . Теперь вернитесь в свою недавно созданную галерею и рядом с изображением, которое вы хотите назначить тег, выберите Добавить тег . Здесь вы можете выбрать любой из ранее созданных тегов и назначить их своим изображениям.
Шаг 4. Создайте альбом
Когда вы закончите создание своих галерей, вы сможете создать альбом, чтобы хранить эти галереи более организованным образом.Начните с нажатия пункта меню Albums на панели инструментов WordPress в разделе Photo Gallery, а затем Add New .
Снова вам будет предложено окно, на котором вы можете назвать свой альбом, добавить описание, включить изображение для предварительного просмотра и добавить свои галереи. Не забывайте сохранять свою работу!
Шаг 5. Разместите свою галерею или альбом
Есть 2 способа разместить свою галерею или альбом в записи или на странице вашего веб-сайта.Давайте посмотрим, как сделать и то, и другое:
1. Используйте Tiny MCE Editor
Создайте новую страницу на своем веб-сайте WordPress, на которой вы хотите отобразить свою галерею или альбом. В визуальном редакторе щелкните значок камеры с надписью Вставить фотогалерею .
После нажатия появится экран с несколькими вариантами на выбор, которые определяют, как ваша галерея будет выглядеть для читателей после отображения на вашем веб-сайте. Определите вид галереи, сортировку изображений, параметры описания, эффекты лайтбокса и многое другое.
Закончив настройку внешнего вида галереи, нажмите Вставить , чтобы добавить галерею или альбом на свою страницу. Опубликуйте страницу, как любую страницу своего веб-сайта, и просмотрите ее в режиме реального времени, чтобы увидеть, как она выглядит! Используя опцию просмотра эскизов, вот как будет выглядеть опубликованная галерея после щелчка по одному из эскизов изображений.
Вы заметите, что есть область, на которую можно щелкнуть, чтобы прокрутить изображения галереи, а также предварительный просмотр над основным изображением, отображающий миниатюрные изображения, включенные в опубликованную галерею.
2. Используйте генератор шорткодов в панели управления WordPress
Если у вас нет типичного редактора Tiny MCE Editor, очень легко вставить свою галерею или альбом на свой веб-сайт с помощью пункта меню «Фотогалерея» «Создать шорткод» на панели управления WordPress.
После выбора вам будет предложено выбрать вид галереи, сортировку изображений, параметры описания, эффекты лайтбокса и многое другое, как указано выше, с помощью Tiny MCE Editor.
Оттуда вы нажмете Создать , и появится короткий код, который вы можете просто вырезать и вставить в сообщение или страницу вашего веб-сайта.
Шаг 6. Добавьте галереи и альбомы виджетов
Для добавления галерей и альбомов в области виджетов выберите Внешний вид> Виджеты . Щелкните нужный виджет для своей галереи или альбома и укажите, в какой области виджетов вы хотите, чтобы ваши изображения отображались, например, в области основного или дополнительного виджетов.
Для каждого виджета потребуется определенная конфигурация, включая такие вещи, как заголовок виджета, название галереи или альбома, порядок и размеры изображений, количество прошедшего времени и возможный выбор темы.После выбора каждой детали и сохранения изменений ваша галерея или альбом появится в назначенной области виджетов.
Последние мысли
Если вы хотите легко создавать подробные фотогалереи и альбомы для своего веб-сайта WordPress, Photo Gallery отлично справится с этой задачей. Благодаря отличным видеоурокам и простому в использовании интерфейсу, этот плагин галереи имеет множество наворотов, которые сделают ваш сайт уникальным без чрезмерного расширения функций.
Вы пробовали использовать Photo Gallery для своего сайта WordPress? Как вы относились к процессу создания галереи или альбома? Я хотел бы услышать все об этом в комментариях ниже!
Получить фотогалерею ЗДЕСЬ LIVE DEMO
16 лучших плагинов для фотогалереи WordPress (по сравнению с примерами)
Практически каждый веб-сайт использует изображения, а плагины фотогалереи WordPress позволяют легко отображать эти изображения в привлекательном виде.
Но с таким большим количеством вариантов на выбор может быть трудно все раскопать и найти плагин, который предлагает правильное сочетание функций, эстетики и простоты использования.
Чтобы помочь вам найти этот плагин, мы составили список лучших плагинов для фотогалереи WordPress, проанализировали их списки функций и сделали типичный снимок экрана, чтобы вы знали, какие типы галерей может создавать каждый.
Готовы глубоко нырнуть? Погнали!
Найдите лучший способ отображения ваших изображений WordPress с помощью этого обзора лучших плагинов фотогалереи 🌅Нажмите, чтобы твитнутьКак выбрать лучшие плагины для фотогалереи WordPress
У вас есть огромное количество плагинов для фотогалереи WordPress на выбор.Зайдите на CodeCanyon, WordPress.org или выполните поиск в Google, и вы по-прежнему будете просматривать длинный список без особых указаний о том, что вам следует делать.
Поэтому мы собрали лучшие функции, которые следует учитывать при просмотре этих плагинов фотогалереи WordPress. Ситуация у всех разная, но попробуйте выбрать наиболее важные для вас функции из списка ниже, чтобы сузить область поиска:
- Коллекция различных форматов галереи , таких как плитка, мозаика и кладка.
- Просмотр лайтбоксов, для пользователей, чтобы получить увеличенную версию фотографий в вашей галерее.
- Обмен изображениями, через социальные сети и другие варианты, например электронную почту.
- Комментарий к изображению для создания сообщества и обсуждения ваших фотографий.
- Поддержка видео и фотографий, с инструментами для ссылки на видео YouTube и Vimeo.
- Параметры связывания , чтобы вы могли отправлять людям описания ваших портфолио или сообщения в блогах с дополнительной информацией.
- Открыть доступ к графику для интеграции со сторонними инструментами и настройки внешнего вида галереи.
- Защита изображений для тех, кто не хочет, чтобы их фотографии использовались без разрешения.
- Поддержка электронной торговли для продажи ваших фотографий через веб-сайт WordPress.
- Цифровая система управления загрузкой для компиляции изображений и их систематизации по категориям.
- Анимации и другие эффекты , чтобы привлечь внимание, когда пользователи прокручивают ваши фотографии.
- Конструкторы перетаскивания для быстрого создания фото- или видео-галереи без необходимости сложного кодирования или настройки.
- Мобильные галереи , чтобы пользователи могли просматривать ваши фотографии с планшетов и телефонов.
- Оптимизация изображения с отложенной загрузкой. Это очень важно, если вы планируете разместить на своем сайте много фотографий. Это обязательно повысит скорость вашего сайта и порадует поисковую систему.
- Шаблоны галереи , чтобы избавиться от необходимости создавать галерею с нуля.
- Инструменты настройки , чтобы вы могли сопоставить свой брендинг, шрифты, цвета и другие элементы с тем, как выглядит ваш текущий веб-сайт.
Список можно продолжать, но это хорошая отправная точка для определения того, что является наиболее важным для вашего бизнеса при поиске плагина для фотогалереи. Некоторые компании не видят ценности в защите авторских прав, но другие никогда бы не рассмотрели плагин галереи WordPress без этой функции.
Поэтому помните обо всех этих основных функциях, читая наши подробные оценки плагинов галереи ниже.
Лучшие плагины для фотогалереи WordPress в 2020 году
1. Modula
Modula — чрезвычайно удобный плагин галереи WordPress от Macho Themes, который помогает быстро создавать интересные фото- и видео-галереи. Благодаря широкому спектру гибких возможностей настройки Modula вы можете легко настроить свою галерею по своему вкусу.
Плагин Modula для WordPress
С помощью настраиваемых функций сетки Modula вы можете свободно изменять размер изображений в контейнере вашей галереи, контролируя их высоту, ширину и соотношение сторон.
И все, что вам нужно сделать, это переключить галерею с «творческой галереи» на «настраиваемую сетку» и начать изменять размеры ваших изображений, щелкая и перетаскивая изображения из нижних правых углов в галерее.
Если вы решите попробовать Modula, вы быстро заметите, что плагин был разработан для всех пользователей WordPress, независимо от их опыта. Их простой в использовании интерфейс перетаскивания и параметры настройки позволяют создать галерею, которая выглядит так же, как одна из их демонстраций, менее чем за пять минут.
Для более опытных пользователей в Modula есть раздел расширенной настройки, в котором пользователи могут добавлять CSS, который можно применять к галереям отдельно. Это, вместе с их хорошо написанной документацией, способствует тому, что, по нашему мнению, действительно удобно для пользователей.
Типичная галерея, созданная Modula, выглядит как…
Бесплатная версия Modula доступна в официальном репозитории плагинов WordPress и даже включает в себя их настраиваемые функции сетки. Хотя вы можете поиграть с такими настройками, как поля, тени, радиус границы и т. Д., Чтобы изменить внешний вид ваших галерей, вот хорошее представление о стиле галерей, созданных Modula Lite.
Плагин для фотогалереи Modula WordPress
Тарифные планыModula начинаются с 39 долларов за один сайт и до 129 долларов за вариант агентства с неограниченным количеством сайтов.
Причины использовать Modula
- Это дает вам возможность создавать нестандартные сетки. Все части сетки настраиваются, с возможностью свободного изменения размера изображений в контейнере галереи.
- С легкостью создавайте галерею лайтбоксов с различными включенными стилями лайтбоксов.
- Вы можете добавить анимацию ввода изображения (например, скольжение и вращение).Есть также более 40 встроенных эффектов наведения, чтобы привлечь внимание и сделать ваши галереи более привлекательными.
- Плагин предоставляет расширенные инструменты для дальнейшей настройки вашей галереи с помощью CSS. Это не для новичков, но более продвинутым пользователям понравится тот факт, что они могут использовать собственный код.
- Одно из расширений премиум-класса позволяет добавлять видео в свои галереи с простыми ссылками на видео.
- Плагин предоставляет кнопки социальных сетей, чтобы посетители могли делиться вашими фотографиями с другими людьми.
- Вы можете выбирать из широкого диапазона форматов сетки, таких как каменная кладка, галереи лайтбоксов и обычные квадратные сетки.
- Все галереи готовы к работе на мобильных устройствах.
- Добавьте GIF в свои галереи, чтобы вся ваша сетка была заполнена движущимися изображениями.
- Создавайте альбомы, чтобы лучше организовать свои галереи и фотографии.
- Все настройки выполняются с помощью интерфейса перетаскивания.
- «Вспомогательная сетка» поставляется с плагином, чтобы дать вам представление о том, где разместить ваши изображения и показать, как выглядит галерея до публикации.
- Добавьте фильтры в свою галерею, чтобы пользователи могли просмотреть ваши изображения и выяснить, какие из них им нравятся больше всего. Это особенно важно для галерей портфолио.
- Премиум-версия плагина имеет расширение защиты, поэтому посетители сайта не могут щелкнуть правой кнопкой мыши и загрузить ваши фотографии.
- Для дополнительной защиты фотографий доступен дополнительный водяной знак.
- Расширение скорости пригодится для оптимизации каждого изображения, добавляемого в ваши галереи.
- Используйте короткие коды, чтобы вставить свои галереи в любое место на вашем веб-сайте. Например, вы можете подумать о том, чтобы разместить шорткод галереи в любом месте сообщения в блоге или в модуле нижнего колонтитула.
На что следует обратить внимание перед выбором Modula
Modula в основном предназначена для сеточных галерей. Это то, что у него получается лучше всего. Верно и то, что большинство функций, представленных в бесплатной версии, вращаются вокруг галерей сетки. Если вы хотите разблокировать слайд-шоу или другие макеты, вам нужно подумать об обновлении до одной из премиум-версий.
- Цена: Бесплатные и платные планы начинаются с 39 долларов США за лицензию для одного сайта.
- Отзывы: 4.7 из 5 звезд (WordPress.org)
- Активных установок: 70,000+
- Версия PHP: 5.6 или выше
2. Галерея NextGEN
Судя по цифрам, NextGEN Gallery — один из самых популярных плагинов для фотогалереи WordPress на WordPress.org. Он продолжает получать более 1,5 миллиона новых загрузок в год, а также получает отличные отзывы.Он разработан Imagely, экспертами в фотографии, хорошо знающими отрасль.
Плагин NextGEN Gallery для WordPress
Бесплатная версия NextGEN Gallery предоставляет два основных стиля галереи (слайд-шоу и галереи эскизов) и два стиля альбомов (компактный и расширенный), каждый из которых имеет широкий спектр опций для управления размером, стилем, временем, переходами, элементами управления, эффекты лайтбокса и многое другое. Затем вы можете расширить его с помощью различных премиальных пакетов.
Помимо множества различных типов галерей, эти премиум-версии также добавляют более продвинутые функции, например:
Типичная галерея, созданная NextGEN Gallery, выглядит как…
Одним из достоинств NextGEN Gallery является то, что она предлагает так много разных типов галерей, что нет единой типичной галереи.
В этом примере я буду использовать базовую галерею эскизов, потому что она включена в бесплатную версию. А если вы выберете версию Pro, у вас будет доступ ко многим более интересным шаблонам:
Галерея NextGEN
Причины использовать галерею NextGEN
- Вы можете создавать альбомы из разных галерей, что полезно, если вам нужно отобразить много изображений.
- Вы можете создавать галереи слайд-шоу, а также многие другие типы галерей в зависимости от того, какая у вас версия.
- Премиум-версии предлагают расширенные функции, такие как водяные знаки, ссылки на глубокие изображения и многое другое.
- NextGEN Pro включает функцию электронной коммерции, которая может быть полезна, если вы продаете фотографии.
- В бесплатной версии вы можете выбирать из компактных и расширенных галерей. Таким образом, это в основном выбор между более длинным списком фотографий или общим макетом.
- Вы получаете уникальные альтернативы обычным, повседневным сеткам галерей. Некоторые из этих параметров включают галереи эскизов, альбомы списков и галереи в стиле блога.
- Обмен изображениями возможен с помощью кнопок социальных сетей и других опций, таких как отправка по электронной почте.
- Посетители вашего сайта могут заходить в вашу галерею и комментировать изображения. Это не является требованием, поэтому вы можете включить или отключить эту функцию.
- Налог с продаж автоматически генерируется при продаже фотографий.
- Некоторые из платежных шлюзов включают Stripe и PayPal.
- Продавая фотографии из галереи, вы получаете инструменты для рассылки купонов вашим клиентам.
- Лаборатория печати доступна, если вы хотите сотрудничать с авторитетным принтером. Обычно так поступает большинство фотографов, поскольку печатать собственные фотографии было бы слишком долго и дорого.
- Плагин Lightroom поставляется с премиальной версией для быстрого редактирования и публикации.
На что следует обратить внимание, прежде чем выбирать NextGEN Gallery
Бесплатная версия была довольно простой, но они активно добавляли намного больше функций.Например, базовое слайд-шоу может показывать стрелки и изменять время перехода. При этом NextGEN — это галерея изображений профессионального уровня. Рекомендуем всем, кто может себе это позволить. Сначала попробуйте бесплатную версию, а затем подумайте об обновлении, если вы хотите защитить изображения и предложить дополнительные макеты галереи. Просто имейте в виду, что NextGEN Pro — один из самых дорогих плагинов для фотогалереи WordPress.
- Цена: Бесплатно. Самый дешевый премиум-пакет — NextGEN Plus по цене 79 долларов.
- Отзывы: 4.3 из 5 звезд (WordPress.org).
- Активных установок: 800000+.
- Версия PHP: 5.4 или выше.
3. Галерея Энвира
Приобретенный Натаном Сингхом в начале 2018 года, Envira Gallery — еще один популярный плагин для бесплатных галерей. Доступна бесплатная версия. Некоторые бренды могут обнаружить, что основной плагин — это все, что им нужно для создания красивой галереи. Однако многие из самых крутых функций зарезервированы для премиальных галерей плагинов.
Плагин Envira Photo Gallery для WordPress
Одним из достоинств Envira Gallery является то, что, как и Modula, интерфейс разработан таким образом, чтобы максимально упростить быстрое начало работы с красивой галереей в WordPress.
В то время как бесплатная версия хороша для базовых галерей, различные премиальные планы — это то место, где вы получаете большую часть полезных функций, в том числе:
- Социальный обмен.
- Поддержка видео.
- Альбомы.
- Водяной знак.
- Ссылки на изображения.
- Поддержка WooCommerce.
- Подробнее.
Типичная галерея, созданная Envira Gallery, выглядит как…
Хотя Envira Gallery позволяет создавать несколько типов галерей, вот результат, не касаясь каких-либо настроек:
Галерея Энвира
Причины использовать Envira Gallery
- Интерфейс хорошо продуман, и вы можете создавать свои галереи с помощью конструктора перетаскивания.Не нужно возиться с кодом. Вы помещаете изображения прямо на место и нажимаете кнопку «Опубликовать».
- Версии Pro предоставляют вам доступ к множеству функций (хотя они могут быть дорогими).
- Вы можете использовать видео в своих галереях с Pro версиями.
- Предоставляется несколько полезных дополнений с поддержкой WooCommerce, Proofing, Lightroom и др.
- Кнопки публикации в социальных сетях входят в стандартную комплектацию.
- Вы можете ссылаться на свои страницы в социальных сетях и показывать фотографии с этих страниц в своих галереях.
- В бесплатной версии предусмотрено довольно много шаблонов, что сокращает время, необходимое для создания совершенно новой галереи.
- Назначьте теги и категории своим галереям для лучшей организации.
- Deeplinking позволяет отправлять пользователям дополнительную информацию о ваших фотографиях.
- Все галереи, созданные в Envira Gallery, хорошо работают на мобильных устройствах. Галереи и фотографии встают на свои места в зависимости от размера вашего экрана.
- Вы можете интегрироваться с WooCommerce, чтобы начать продавать свои фотографии и получать платежи через шлюзы, такие как Stripe.
- Envira Gallery уникальна тем, что включает блоки Гутенберга, позволяющие размещать ваши галереи в любом месте вашего веб-сайта. Блоки Гутенберга есть не у многих конкурентов.
- Инструменты водяных знаков и защиты паролем пригодятся, когда вы хотите полностью запретить пользователям делать ваши фотографии и использовать их где-либо еще.
- Вы можете автоматически импортировать изображения из таких мест, как Instagram и Pinterest.
- Стили CSS полностью настраиваются, если у вас есть опыт возиться с пользовательским кодированием.
На что следует обратить внимание, прежде чем выбирать Envira Gallery
Некоторые люди любят Envira, в то время как другие рекомендуют никогда не рассматривать ее. Это один из тех плагинов фотогалереи WordPress, где вам действительно нужно протестировать его, чтобы понять, подходит ли он вам. Если вас больше всего беспокоит цена, я бы рекомендовал сразу же пропустить Envira Gallery.
В целом, если у вас есть деньги, возможности галереи Envira очень хороши. Однако пользователям, которым нужны бесплатные галереи, следует поискать в другом месте.
- Цена: Бесплатно. Базовая премиум-версия стоит от 29 долларов за лицензию для одного сайта, но полнофункциональная версия Pro стоит 69 долларов.
- Отзывы: 4.8 из 5 звезд (WordPress.org)
- Активных установок: 100000+
- Версия PHP: 5.3 или выше
4. Фотогалерея Gmedia
Плагин Gmedia Photo Gallery не может служить первым выбором, когда люди ищут новые плагины для фотогалереи WordPress, но он имеет элегантный дизайн после публикации и несколько мощных инструментов настройки, которые соответствуют вашему бренду и соответствуют требованиям большой галереи .
У вас есть возможность бесплатно установить плагин и запустить фотогалерею, не заплатив ни копейки. Вам доступна премиум-версия: от 29,99 долларов в год за один веб-сайт до 8,50 долларов в год при активации галереи на более чем 20 сайтах.
Короче говоря, это выглядит как надежный и доступный плагин галереи, если вам нужно разместить галереи на многих веб-сайтах. Поэтому нам нравится это для разработчиков и агентств, так как в конечном итоге вы экономите деньги.
Плагин Gmedia Photo Gallery для WordPress
Плагин Gmedia Photo Gallery выделяет хороший выбор демонстраций, чтобы вы могли проверить, как выглядят галереи, задолго до того, как вы установите плагин или заплатите за премиум-версию. Все демонстрации имеют несколько странные или невзрачные названия, но есть варианты для блогов о путешествиях, слайдеров, продуктов электронной коммерции и многого другого.
В целом, это не идеальное решение, если вы жаждете простоты в серверной части, но нам нравятся результаты, которые вы видите после публикации.
Типичная галерея, созданная с помощью Gmedia Photo Gallery, выглядит так…
Как и в большинстве наших тестов галереи, мы установили плагин Gmedia Photo Gallery и попытались добавить галерею в течение нескольких минут. Не было необходимости настраивать какие-либо параметры для запуска изображений на тестовом веб-сайте, но это определенно было не так просто, как у некоторых конкурентов.
Как вы можете видеть на скриншоте ниже, после публикации галерея выглядит красиво. Однако перед созданием галереи вам необходимо создать альбом.Это было сложно понять в начале работы, и в этом нет особого смысла. По сути, вы создаете две коллекции изображений и связываете их вместе.
Тем не менее, в результате получается высококачественная галерея без каких-либо проблем с кадрированием или разрешением.
Фотогалерея Gmedia
Причины использовать фотогалерею Gmedia
- Плагин Gmedia Photo Gallery предоставляет четыре блока Gutenberg для быстрого добавления галереи к сообщению или странице. Некоторые другие блоки отлично подходят для таких вещей, как альбомы и теги.
- На странице разработки показано множество демонстраций, которые помогут развить ваши творческие способности. Вы можете имитировать некоторые из предоставленных вам демонстраций или выбрать шаблон из серверной части плагина.
- Существует возможность автоматически создавать галерею похожих сообщений в нижней части каждого сообщения в блоге. Это устраняет необходимость в установке другого стороннего плагина для связанных сообщений.
- Виджет доступен для галерей, что сокращает время, которое обычно требуется для добавления галереи в нижний колонтитул или боковую панель.
- Активируйте комментарии пользователей, чтобы узнать, что люди думают о ваших фотографиях, и собрать отзывы о вашем портфолио.
- Плагин имеет прямую интеграцию с панелью поиска WordPress по умолчанию.
- Вы можете воспроизводить музыку и видео в своих галереях.
- Совместное использование осуществляется с помощью кнопок социальных сетей и инструментов обмена электронной почтой.
- Шаблон полностраничной галереи пригодится пользователям с фотографиями высокого разрешения. Нам больше всего он нравится для фотографов, которые зарабатывают деньги, восхищая людей с самого начала.
- Функция перетаскивания позволяет настроить порядок организации фотографий в галереях.
- Геолокация позволяет добавлять теги местоположения ко всем вашим изображениям. Шорткоды
- Gallery пригодятся, если вы предпочитаете пропустить блоки Гутенберга.
- Плагин добавляет инструменты редактирования изображений в серверную часть вашего сайта WordPress.
На что следует обратить внимание перед выбором Фотогалерея Gmedia
Есть два основных аспекта этого плагина галереи, о которых следует подумать, прежде чем добавлять его в корзину или загружать базовую версию бесплатно.Во-первых, неопытным пользователям этот плагин может показаться слишком сложным для работы.
Он предоставляет сотни настроек, большинство из которых не очень хорошо организованы на сервере. Это прекрасно подойдет для разработчиков, но для среднего пользователя придется немного потрудиться. Нам особенно не нравится тот факт, что вы должны создать альбом перед активацией галереи. Почему мы не можем просто сделать галерею и положить этому конец?
Наш второй пункт — главное преимущество.Плагин содержит не один, а четыре блока перетаскивания Gutenberg. Это превосходит все плагины в этом списке, что делает его идеальным для тех, кто любит работать с Гутенбергом. Блоки включают варианты альбомов, категорий, галерей и тегов.
- Цена: Основной плагин Gmedia Photo Gallery можно бесплатно использовать на любом количестве веб-сайтов. Премиум-функции продаются за 29,99 долларов, чтобы разместить галерею на одном сайте. Цена за лицензию становится намного лучше, если вам нужно несколько лицензий.
- Отзывы: 4.5 из 5 звезд (WordPress.org).
- Активных установок: 10,000+.
- Версия PHP: Не указано.
5. Фотогалерея от 10Web
Фотогалерея от плагина 10Web занимает первое место по количеству загрузок плагина галереи WordPress. Он предлагает бесплатные и премиальные плагины с базовыми форматами сетки, предоставляемыми в основном плагине. Интерфейс администратора прост для понимания и сразу же размещает фотографии на своем сайте.
Вам не нужно беспокоиться о многих настройках, что делает его идеальным для всех уровней опыта. Однако, если вам нужен более продвинутый дизайн галереи, например, с обрезанными изображениями или масонским оформлением, потребуется плагин премиум-класса.
Фотогалерея от плагина 10Web WordPress
Плагин позволяет создавать неограниченное количество галерей, а также неограниченное количество альбомов для размещения этих галерей. И одна особенно приятная особенность Photo Gallery от 10Web заключается в том, что вы также можете создавать галереи из встроенных видео, включая возможность смешивать и сочетать галереи с изображениями и видео.
Другие полезные функции, доступные в бесплатной или премиальной версии, включают:
- Водяные знаки для изображений и защита от щелчка правой кнопкой мыши.
- Кнопки социальных сетей.
- Опции для отображения альбомов Facebook.
- Множество различных вариантов шаблонов галереи.
- надстроек электронной коммерции для продажи цифрового контента с вашего сайта.
Типичная галерея, созданная Photo Gallery by 10Web Похоже на…
В то время как премиум-версия плагина добавляет еще несколько типов творческих галерей, вот пример типичной галереи, которую вы можете создать с помощью бесплатной версии Photo Gallery от 10Web.Это довольно просто, но все же помогает.
В бесплатной версии не так много инструментов настройки для разработки действительно выделяющихся галерей. К счастью, обновление большинства галерей до премиум-версий, включая Photo Gallery от 10Web, не требует больших затрат.
Фото галерея: 10Web
причин использовать фотогалерею от 10Web
- В премиум-версии вы можете включать как изображения, так и видео в свои галереи.
- Создавайте тонны различных типов галерей, включая каменную кладку, слайд-шоу, диафильм и многое другое (хотя для большинства требуется премиум-версия).
- Получите дополнения для расширенных функций, таких как отображение альбомов Facebook и продажа цифрового контента.
- Плагин включает водяные знаки и защиту от щелчка правой кнопкой мыши, если вы беспокоитесь о краже изображений.
- Плагин галереи предлагает поля для повышения эффективности вашего SEO. Например, он позволяет вставлять соответствующие теги и метаданные с удобной панели инструментов WordPress.
- Есть вариант в стиле блога, чтобы представить ваши изображения в формате, к которому люди привыкли при чтении блогов.
- Функция лайтбокса прекрасно смотрится на мобильных устройствах и предоставляет 15 эффектов слайд-шоу, которые привлекают внимание и помогают посетителям без проблем просматривать ваши фотографии.
- Активируйте обмен в социальных сетях, чтобы пользователи могли отправлять ваши фотографии своим друзьям в сети.
- Есть возможность комментировать изображения, чтобы вызвать обсуждение ваших изображений и привлечь внимание сообщества к вашей работе.
- Функция автовоспроизведения лайтбокса избавляет людей от необходимости нажимать любые кнопки во время просмотра слайд-шоу.
- В галерее поддерживаются как видео, так и аудио, что означает, что музыканты и другие аудиоцентричные компании могут организованно представлять свои работы.
- Вы можете извлекать медиафайлы из таких мест, как YouTube, Instagram, Flickr и Vimeo.
- С плагином поставляется несколько виджетов для быстрой вставки галерей в такие области, как боковые панели и нижние колонтитулы.
- Плагин предоставляет предварительно загруженные темы для начала процесса проектирования. Однако вы можете настроить большинство элементов, таких как цвета и размер фотографий, в соответствии с брендом вашего веб-сайта.
- Довольно много надстроек продаются или раздаются бесплатно для достижения результатов или альбомов Facebook, продажи цифровых изображений и т. Д.
На что следует обратить внимание, прежде чем выбирать фотогалерею от 10Web
Как и NextGEN Gallery, многие из самых красивых шаблонов галереи доступны только в премиум-версии. Однако, как только вы разблокируете эти премиальные функции, плагин Photo Gallery by 10Web поднимет игру с галереей на новый уровень.
- Цена: Бесплатно.Премиум-версия стоит от 30 долларов за лицензию на один сайт. Стоимость дополнительных лицензий повышается. Вы также можете подписаться на комплект плагинов, чтобы получить каждый плагин от разработчиков 10Web.
- Отзывы: 4.6 из 5 звезд (WordPress.org)
- Активных установок: 300000+
- Версия PHP: Нет в списке
6. Реактивный ранец
Если вы не знакомы, Jetpack — это популярный многоцелевой плагин от Automattic, который включает ряд WordPress.com для самостоятельной установки WordPress.
Плагин Jetpack для WordPress
Одна из этих функций — расширение основных функций галереи WordPress. Хотя галереи Jetpack и далеко не такие мощные, как предыдущие плагины фотогалереи WordPress, это хороший вариант для создания базовых типов галерей, особенно если вы уже используете Jetpack на своем сайте.
Более того, галереи Jetpack бесплатны для вас, и вам не о каких дополнительных обновлениях нужно беспокоиться.Конечно, у Jetpack есть несколько других дополнений и функций, за которые вы можете заплатить, но все функции галереи включены в пакет бесплатно.
Нам особенно нравится Jetpack, потому что он дает возможность исключить многие другие плагины, которые вы можете использовать. Меньшее количество плагинов обычно лучше для производительности сайта, поэтому многие владельцы сайтов выбирают Jetpack или такие вещи, как кнопки общего доступа в социальных сетях, галереи и SEO.
Типичная галерея, созданная Jetpack, выглядит как…
Стандартная галерея Jetpack показывает обычные квадраты с некоторой обрезкой фотографий и чистыми полями между изображениями.Вы предоставили варианты для настройки этого макета на плитки или круги:
Галерея Jetpack
Причины использования Jetpack
- Галерея плагина Jetpack полностью бесплатна и не требует дополнительных продаж. Галереи
- Jetpack улучшают текущую систему галерей на WordPress. Они отлично подходят для добавления простых, чистых галерей без особого редактирования.
- Некоторые форматы поставляются с функцией мозаичных галерей Jetpack. Один из них — это стандартные плитки без обрезки, а другой — идеальные квадраты с некоторой обрезкой.Другой вариант немного обрезает картинки, чтобы сделать из них круги.
- Вам не обязательно использовать галереи из Jetpack, если вы не хотите. Например, вы можете обнаружить, что вам нравятся определенные части Jetpack, но вы бы предпочли использовать другой плагин для своих фотографий.
- Перед запуском галерей в Jetpack необходимо включить инструмент Image CDN. Это гарантирует, что изображения загружаются быстро и не создают проблем для работы сайта.
- Блок мозаичной галереи предназначен для быстрого перетаскивания галереи на страницу или сообщение.
- Вы можете вносить простые изменения в каждую галерею, например добавлять новое имя, активировать случайный порядок и использовать больше столбцов.
- Включите подписи ко всем изображениям в галерее или полностью удалите подписи для лучшего вида.
- Существуют расширенные возможности кодирования для разработчиков, которые хотят лучше контролировать то, как галереи Jetpack выглядят во внешнем интерфейсе. Например, вы можете добавить немного настраиваемого кода, чтобы определить ширину вашей галереи.
На что следует обратить внимание перед выбором Jetpack
Если вы устанавливаете Jetpack только из-за функций галереи, вы можете быть разочарованы. Jetpack не был разработан как плагин для галереи, а скорее как набор основных инструментов для WordPress. Сказав это, инструменты галереи на самом деле довольно надежны, так что дайте ему шанс.
Просто имейте в виду, что галереи Jetpack не так гибки, как некоторые другие плагины фотогалереи WordPress, описанные в этой статье.Кроме того, галереи не активируются сразу после установки Jetpack. Необходимо зайти в настройки и включить галереи в области Performance. Для правильной работы галерей необходимо также активировать CDN изображений.
Jetpack имеет смысл для многих владельцев сайтов, мечтающих о том, чтобы несколько плагинов были скомпилированы в один. Поэтому, если вы ищете только базовую, чистую и бесплатную галерею, Jetpack выглядит победителем. Кроме того, у вас есть возможность использовать другие функции Jetpack для таких вещей, как резервное копирование, блокировка грубой силы и совместное использование в социальных сетях.Некоторые функции бесплатны, но за другие, возможно, придется заплатить.
Вам также следует проверить галерею Jetpack, если вы уже используете Jetpack для чего-то еще на своем сайте. Нет необходимости добавлять новые плагины, если они у вас уже есть!
- Цена: Бесплатно (Некоторые функции Jetpack требуют оплаты, но вам решать, хотите вы их или нет. Галереи полностью бесплатны).
- Отзывов: 3.9 из 5 звезд (WordPress.org)
- Активных установок: 5+ миллионов
- Версия PHP: 5.6 или выше
Для получения всех подробностей о том, как настроить Jetpack, вы можете следовать этому руководству.
7. FooGallery
FooGallery — это бесплатный плагин для фотогалереи от FooPlugins, который помогает создавать адаптивные галереи с использованием нескольких различных макетов. Премиум-версия начинается с 59 долларов в год, и она активирует лицензию для одного сайта, премиальную поддержку и обновления программного обеспечения.Он также предоставит ряд других функций для форматирования ваших галерей и приведения их в соответствие с вашим брендом.
Для тех, кто хотел бы разместить премиум-галереи на нескольких сайтах, предлагается несколько других планов. Например, тарифный план за 199 долларов в год поддерживает использование плагина на 25 сайтах, что делает его более подходящим вариантом для агентств и разработчиков.
Плагин FooGallery для WordPress
По умолчанию все создаваемые галереи готовы к работе с сетчаткой.Бесплатная версия также имеет встроенную поддержку альбомов, так что вы можете легко сгруппировать несколько разных галерей. В плагин встроено довольно много шаблонов галерей, чтобы ускорить процесс создания. По результатам нашего тестирования, это действительно один из самых простых способов разместить красивые галереи на вашем сайте. Кроме того, предоставляется блок Гутенберга, устраняющий необходимость использования шорткодов или пользовательского кодирования.
Другие полезные функции, которые вы можете получить в бесплатной версии и / или расширении Premium, включают:
Типичная галерея, созданная FooGallery, выглядит как…
Хотя FooGallery включает в себя несколько шаблонов галереи как в бесплатной, так и в профессиональной версии, вот пример того, как выглядит базовый шаблон адаптивной галереи изображений.Бесплатные настройки по-прежнему эффективны, с инструментами для изменения ширины изображений, способа их обрезки и того, хотите ли вы иметь лайтбокс или нет.
Пример FooGallery
Причины использовать FooGallery
- Вы можете создавать галереи изображений и видео с расширением Premium.
- FooGallery включает в себя множество полезных функций для разработчиков, включая встроенный инструмент, который поможет вам создавать стандартные расширения.
- Даже в бесплатной версии вы получаете хороший выбор шаблонов галерей.
- Разработчики FooGallery проделали отличную работу, чтобы не отставать от изменений Гутенберга в WordPress. Модуль перетаскивания позволяет быстро добавить галерею в любой пост или страницу.
- Вы получаете прекрасную комбинацию стандартных и уникальных шаблонов галереи с такими параметрами, как выравнивание, одиночный эскиз и галереи каменной кладки.
- Ленивая загрузка входит в стандартную комплектацию, поэтому ваши изображения не загружаются на ваш сайт, пока они не появятся на экране.Это помогает ускорить работу вашего сайта.
- Виджет галереи предоставляется, если вы хотите разместить галерею в нижнем колонтитуле, на боковой панели или в любом другом месте, где разрешены виджеты.
- Используйте предварительный просмотр в реальном времени в области администрирования, чтобы имитировать внешний вид ваших галерей перед публикацией.
- Хотя блок Гутенберга доступен для ваших галерей, шорткоды все равно включены, если вы хотите таким образом вставлять элементы на свой сайт WordPress.
- Вы можете перетащить все загруженные изображения на серверную часть.Это отлично подходит для переупорядочивания вашей медиатеки WordPress.
- Для макетов доступно довольно много премиальных шаблонов, таких как галерея Polaroid Pro и слайдер.
- Фильтрация галереи может помочь с большими коллекциями фотографий. Это особенно нравится тем, кто хочет упростить поиск в портфолио.
- Плагин имеет эффекты наведения и другие анимации, которые полезны для привлечения внимания ваших пользователей и простого включения некоторых визуальных движений в микс.
- Функции бесконечной прокрутки в сочетании с отложенной загрузкой гарантируют, что не все изображения загружаются одновременно. Бесконечная прокрутка также необходима для отображения неограниченного количества фотографий на одной странице.
- Вы можете скопировать эффекты из одной галереи и использовать их где-нибудь еще. Некоторые могут рассмотреть это для сетей веб-сайтов или для копирования и вставки одних и тех же настроек галереи от публикации к публикации.
На что следует обратить внимание, прежде чем выбирать FooGallery
Вам нужно заплатить, если вы хотите получить доступ к самым продвинутым макетам для таких вещей, как видео и слайдеры.С другой стороны, бесплатная версия имеет невероятное количество функций настройки для простых галерей. Обязательно протестируйте бесплатную версию перед обновлением до премиум-плагина.
- Цена: Бесплатно. Стоимость версии Pro начинается с 59 долларов в год за лицензию для одного сайта.
- Отзывы: 4.7 из 5 звезд (WordPress.org)
- Активных установок: 200000+
- Версия PHP: Не указано
8.Фотогалерея: Supsystic
Как и большинство других плагинов фотогалереи WordPress в этом списке, Photo Gallery от Supsystic — это еще один бесплатный плагин, который предлагает надежную бесплатную версию с дополнительными функциями, скрытыми за версией Pro. Премиум-версия стоит от 39 долларов в год и до 149 долларов в год за поддержку на неограниченном количестве сайтов.
С Photo Gallery от Supsystic вы можете создавать неограниченное количество фото-галерей, используя несколько различных шаблонов. Затем вы можете настроить эти галереи, отредактировав поля, тени, границы и многое другое.Некоторые типы галерей включают видео, поляроид, карусель и кладку.
После тестирования бесплатной версии я заметил, что средний бизнес может создать красивую галерею с настройками, и все это без необходимости обновления. Однако многие компании нажимают на курок для определенных макетов и согласований.
Фотогалерея от плагина Supsystic WordPress
Если вам нужно массово импортировать изображения или импортировать изображения из социальных сетей, в Photo Gallery от Supsystic есть несколько интересных функций, которые позволят вам:
- Добавьте изображения в свою галерею через FTP.
- Импортируйте изображения из Facebook, Instagram и др.
А если у вас версия Pro, вы также сможете отображать видео в своих галереях, в том числе возможность импортировать видео прямо с YouTube.
Типичная галерея, созданная фотогалереей Supsystic, выглядит как…
Как и многие другие, Photo Gallery от Supsystic включает несколько различных шаблонов. Даже в бесплатном плагине есть несколько креативных шаблонов на выбор. Вот как выглядит бесплатный тип галереи мозаики.Я не трогал никаких настроек, чтобы дать вам представление о том, что галереи производят по умолчанию.
Фотоальбом Supsystic
Причины использовать фотогалерею Supsystic
- Вы можете добавлять изображения в свою галерею через FTP, что полезно, если вы работаете с большим количеством разных изображений.
- Вы можете импортировать изображения из социальных сетей, таких как Facebook, Instagram и YouTube.
- Версия Pro включает разбивку на страницы и категории изображений (фильтры галереи).
- Вы можете добавлять водяные знаки в свои галереи (даже в бесплатной версии).
- Десятки типов галерей выделяют этот плагин среди конкурентов. Например, вы можете найти необычные галереи с кнопками социальных сетей, личными подписями и мозаиками.
- У галерей есть интересные стили, которые можно настроить в обеих версиях. Некоторые из этих изменений стиля включают настройки теней, границ и значков.
- Галереи оптимизированы для SEO.
- Все коллекции фотографий, созданные с помощью Photo Gallery от Supsystic, готовы к просмотру на мобильных устройствах.
- Несколько элементов включены для быстрой загрузки, такие как кнопка «Загрузить еще», разбиение на страницы и отложенная загрузка всех изображений.
- Сжатие изображений выполняется всякий раз, когда вы загружаете новые изображения. Совместите это со встроенной оптимизацией, и вам не придется много думать о том, слишком ли велики ваши файлы изображений.
- Плагин поставляется с опциями CDN (сеть доставки контента).
- Вы можете перевести плагин на десятки других языков, включая японский, итальянский и турецкий.
- Подписи и фильтры изображений входят в стандартную комплектацию плагина Photo Gallery by Supsystic, позволяющего создавать такие эффекты, как выцветшие изображения галереи и заголовки для этих изображений.
- Вы можете добавить анимацию, когда люди прокручивают ваши фотографии.
- Управляйте своими фотографиями, создавая альбомы и теги. Нам больше всего это нравится для больших коллекций фотографий, особенно если вы планируете искать или фильтровать эти изображения.
- У вас есть полный контроль над визуальными элементами, такими как кнопки и подписи.Изменяйте такие элементы, как цвета и шрифты, с помощью нескольких простых щелчков мыши.
На что следует обратить внимание, прежде чем выбирать фотогалерею от Supsystic
Интерфейс создания галереи немного загружен и сложен, хотя это не является серьезным недостатком.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишись сейчасМы считаем, что Photo Gallery от Supsystic имеет прочную нишу для тех, кто хочет создавать забавные галереи.Шаблон Polaroid — отличный пример, поскольку он в основном помещает все ваши изображения в шахматные отпечатки Polaroid.
В остальном очевидно, что у некоторых компаний не возникнет проблем с работой с бесплатной версией Photo Gallery от Supsystic. Однако настоящие настройки вступают в игру, когда вы начинаете платить за лицензию.
- Цена: Бесплатно. Версия Pro стоит от 39 долларов за лицензию для одного сайта.
- Отзывы: 4.8 из 5 звезд (WordPress.org).
- Активных установок: 70,000+
- Версия PHP: Не указано.
9. Сетка выровненного изображения
Justified Image Grid — один из немногих плагинов для фотогалереи WordPress в этом списке, который не доступен бесплатно на WordPress.org. Но это самый продаваемый плагин фотогалереи WordPress на CodeCanyon с более чем 20900 продажами. Так что это хороший знак!
Хотя вы не можете протестировать плагин на CodeCanyon, вам предоставляется демоверсия, по крайней мере, для того, чтобы увидеть, как галереи выглядят на интерфейсе веб-сайта.Мы также рекомендуем вам просматривать отзывы, комментарии и скриншоты.
Плагин WordPress Justified Image Grid
Помимо красивой горизонтальной сетки изображений, которая сохраняет исходное соотношение сторон ваших изображений, одна из самых крутых особенностей Justified Image Grid заключается в том, что она позволяет импортировать контент из множества различных внешних сервисов, таких как:
- Facebook.
- Flickr.
- YouTube.
- Vimeo.
- RSS.
И вы даже можете импортировать недавние публикации или продукты WooCommerce как элементы в вашей галерее.
Несмотря на то, что блок Гутенберга не предоставляется с подключаемым модулем Justified Image Grid, разработчики предприняли шаги, чтобы гарантировать, что все галереи по-прежнему работают с конструктором перетаскивания. Кроме того, плагин имеет интеграцию с WPBakery с предварительным просмотром в реальном времени.
Типичная галерея, созданная сеткой выровненных изображений, выглядит как…
Одним из преимуществ Justified Image Grid является то, что его горизонтальная сетка изображений сохраняет исходное соотношение сторон всех ваших изображений.Вы можете увидеть это в примере ниже.
Это особенно полезно, потому что нет ничего более неприятного, чем настройка плагина галереи только для того, чтобы обнаружить, что некоторые или большая часть ваших изображений либо обрезаны неправильно, либо не обрезаны совсем.
Пример сетки выровненных изображений
Причины использования сетки с обоснованным изображением
- Сетка изображений сохраняет соотношение сторон изображений, а не обрезает их без вашего разрешения. Иногда изображения обрезаются, но это только в том случае, если вы укажете это в настройках.В целом, это отличный плагин для поддержания качества ваших фотографий.
- Плагин содержит ссылку на множество источников контента. Это означает, что вы можете подключить галерею к таким местам, как ваш блог или WooCommerce, чтобы фотографии обновлялись автоматически. Некоторые из других источников включают Facebook, Flickr, NextGEN и RSS.
- Поддержка видео включает в себя вставку ссылки на видео из таких мест, как YouTube и Vimeo.
- Весь плагин оптимизирован для мобильных устройств и готов к работе с сетчаткой для всех посетителей, использующих их планшеты и телефоны.
- К лайтбоксу прикреплены кнопки публикации в социальных сетях.
- Некоторые специальные эффекты полностью уникальны для плагина Justified Image Grid. Все, что вам нужно сделать, это выбрать эффект для одного изображения или для всей галереи.
- Плагин хорошо работает с Gutenberg, хотя он не обеспечивает блокировку для немедленного размещения галереи на странице.
- Существует интеграция с WPBakery, если вы хотите использовать конструктор перетаскивания.
- Поведение пользовательских фотографий регулируется с помощью некоторых настроек для пользовательских ссылок, фильтрации и бесконечной прокрутки.
- Визуальные аспекты легко настраиваются с помощью таких специальных эффектов, как размытие, свечение и сепия.
- В плагине есть инструменты для изменения соотношения сторон и переопределения форм всех изображений в ваших галереях.
- Редактор шорткодов гарантирует, что у вас всегда будет возможность разместить галерею где-нибудь на вашем сайте.
- Лайтбоксы фактически совместимы с другими плагинами (включая некоторые из этого списка), такими как Foobox, NextGEN и Jetpack.
- Плагин обеспечивает поддержку переводов с помощью плагина WPML.
- У вас есть возможность загружать в свои галереи анимированные GIF и прозрачные PNG.
- Совместимость с CDN ускоряет работу вашего сайта и избавляет от необходимости включать еще один плагин для повышения производительности.
- Включите ссылки на загрузки или сообщения в блогах из фотографий вашей галереи.
На что следует обратить внимание, прежде чем выбирать сетку с обоснованным изображением
Бесплатная версия Justified Image Grid отсутствует, но это решение премиум-класса обеспечивает отличную поддержку клиентов и множество невероятных функций.Не говоря уже о том, что он продается по низкой разовой цене.
Если вам нравится, как некоторые другие плагины фотогалереи WordPress обрезают изображения, вы захотите использовать их вместо сетки по ширине. Однако мы знаем, что многим нравится отсутствие кадрирования в Justified Image Grid, особенно потому, что оно, похоже, не уменьшает количество просмотров изображения или не делает вещи глупыми.
- Цена: 27 $ за весь плагин. У этого плагина нет бесплатной версии.Плата также требуется для продления срока службы поддержки клиентов.
- Отзывы: 4.79 из 5 звезд (CodeCanyon.net)
- Активных установок: 20,000+
- Версия PHP: Не указано
10. Галерея Эверест Lite
Everest Gallery Lite — один из новейших плагинов для фотогалерей WordPress на рынке. Тем не менее, он разработан командой AccessPress Themes, имеющей долгую историю создания высококачественных тем.Плагин предлагает несколько шаблонов, включая макет сетки и макет кирпичной кладки.
Плагин Everest Gallery Lite для WordPress
Бесплатная версия плагина действительно включает в себя немало. Плагин имеет более 30 бесшовных макетов галереи и позволяет настраивать столбцы в соответствии с размером экрана. Он имеет анимацию наведения, параметры лайтбокса и возможность предварительного просмотра всего перед публикацией. Вы также можете расширить плагин его премиальной версией.
Типичная галерея, созданная Everest Gallery Lite, выглядит как…
Одним из преимуществ Everest Gallery Lite является то, что все ее макеты выглядят очень современно.Лучшие конфигурации предлагаются только в премиум-версии, но при использовании плагина Lite она по-прежнему хороша.
В приведенном ниже примере показано, как выглядит галерея после того, как я установил плагин Lite и загрузил несколько изображений, не затрагивая ни одной настройки.
Макет сетки Everest Gallery Lite
Причины использовать Everest Gallery Lite
- Плагин отлично подходит, если вы хотите, чтобы все макеты вашей галереи выглядели современно, а также имели быструю поддержку.
- Это позволяет вам воспользоваться их системой перетаскивания.
- У вас есть контроль над каждым аспектом настройки, от размера изображений до того, как они реагируют на эффекты, когда пользователь прокручивает изображение. Это важно для разработчиков, которым нужен полный контроль.
- В бесплатной версии есть четыре макета и более 30 из них в премиум-плагине, чтобы ваши дизайнерские соки текли.
- Вы получаете несколько отличных заранее разработанных анимаций наведения, которые обязательно привлекут внимание, когда люди прокручивают изображения.
- Несколько уникальных форматов галерей позволят вам выделиться среди конкурентов. Например, дизайн киноленты выглядит великолепно, а галерея блога ведет прямо к вашим избранным изображениям.
- Плагин поддерживает изображения и видео из широкого спектра источников, таких как Instagram и YouTube.
- Фильтры изображений предварительно разработаны и готовы к настройке в соответствии с фирменным оформлением вашего веб-сайта.
- Кнопки «Разбивка на страницы» и «Загрузить еще» имеют несколько цветов, эффектов и шрифтов.
- В лайтбоксе доступны различные варианты отображения увеличенных версий ваших изображений.
- Вы можете вставить свой собственный CSS, если у вас есть такой опыт.
- Бэкэнд прост в использовании, если вы разберетесь со всеми элементами управления.
На что следует обратить внимание перед выбором Everest Gallery Lite
Everest Gallery Lite — один из новейших плагинов фотогалереи WordPress на рынке, но он также является одним из наиболее продвинутых инструментов. Он включает в себя инструменты, которые настраивают практически каждую деталь вашей галереи, что делает ее идеальной для разработчиков.
Может показаться, что это хорошо для всех, но конфигурация сбивает с толку, если вас не интересует бесконечное количество настроек. Если вы предпочитаете просто загружать фотографии и иметь стандартный макет сетки, подумайте об одном из других плагинов в этом списке.
Наконец, версия Premium продается через Envato Market, что означает, что вам придется доплатить, чтобы продлить поддержку на полный год.
- Цена: Версия Lite бесплатна, а версия Pro на CodeCanyon стоит 21 доллар.После этого дополнительная поддержка клиентов также требует оплаты.
- Отзывы: 5 из 5 звезд (WordPress.org).
- Активных установок: 1000+
- Версия PHP: Не указано.
11. Галерея изображений: Robo
УImage Gallery от Robo есть бесплатный плагин через WordPress.org, дополненный премиум-версией. Плагин дает привлекательные результаты без особой необходимости изменять настройки с самого начала.Кроме того, предоставляется модуль Гутенберга для мгновенной публикации, устраняющий необходимость в каких-либо коротких кодах, если вы действительно не хотите их использовать.
Подобно некоторым другим плагинам фотогалереи WordPress с блоками Гутенберга, эта особенность значительно ускоряет процесс. Нет никаких сомнений в том, забыли ли вы сохранить галерею или как она будет выглядеть перед публикацией. Вы можете протестировать галерею и увидеть, чего ожидать, до запуска коллекции.
Галерея изображений от плагина Robo WordPress
Нам нравится тот факт, что разработчик предоставил десятки демонстраций на странице WordPress.org, чтобы вы могли их протестировать и найти вдохновение для собственных дизайнов галереи. На демонстрацию YouTube приятно смотреть, и стиль блога, безусловно, стоит рассмотреть, если вы хотите включать избранные изображения в галерею, которая постоянно обновляется.
Также предусмотрено подключение к Vimeo, что превращает вашу галерею в более гибкое решение для всех создателей контента.Похоже, что в бесплатной версии плагина доступна большая библиотека настроек, но неплохо было бы взглянуть на премиальные демонстрации, чтобы выяснить, что вам может не хватать.
Типичная галерея, созданная с помощью галереи изображений Робо, выглядит как…
Настройки по умолчанию из плагина Image Gallery by Robo выглядят гладкими и удобными. Как и в большинстве моих тестов, я не трогал ни одной настройки, чтобы опубликовать галерею и сразу посмотреть, как она выглядит. В бесплатной версии доступно довольно много настроек, но я думаю, что без каких-либо изменений стандартная галерея выглядит довольно неплохо.
Галерея изображений, автор: Robo
Причины использовать галерею изображений от Robo
- Установка плагина, загрузка фотографий и размещение блока Гутенберга на странице или в публикации занимает не более одной-двух минут. Дизайн по умолчанию также красив и надежен с точки зрения того, чтобы ваши изображения выглядели как оригиналы.
- Плагин создает адаптивные галереи, поэтому не имеет значения, какие размеры экрана используются покупателями или клиентами.
- Эффекты затухания активируются, когда кто-то наводит курсор мыши на ваше изображение.
- Вы можете загрузить большую коллекцию изображений в пакетном режиме, не вызывая проблем с ограничениями WordPress.
- Плагин имеет настройки для автоматического изменения размера и обрезки изображений. Инструменты по умолчанию предназначены для того, чтобы ваши изображения оставались такими, какими они были раньше, но приятно знать, что вы можете экспериментировать с миниатюрами и изменением размера.
- Более 15 дополнительных эффектов наведения входят в стандартную комплектацию плагина. За некоторые из них придется платить, но цена на премиум-версию неплохая.
- Код плагина является стабильным и легким, сводя к минимуму конфликты с другими плагинами и темами, а также удаляя любые эффекты, которые он мог иметь на производительности сайта.
- Выберите эффекты Polaroid, чтобы добавить немного веселья и ностальгии в свои галереи.
- Встроенный селектор цветов позволяет вам определить цвета вашего бренда и сопоставить с ними ваши галереи.
- Границы и тени уже настроены по умолчанию, но у вас также есть возможность их удалить.
- Параметры шрифта полностью настраиваемые, с инструментами для заголовков, подписей и описаний для каждого из ваших изображений.
- Расширенное кеширование и отложенная загрузка повышают ценность плагина, гарантируя, что ваши изображения не вызывают проблем с производительностью сайта.
- Кадрирование и изменение размера можно выполнить вручную.
- Каждый лайтбокс предлагает множество эффектов и функций, таких как прозрачность шрифта, кнопки публикации в социальных сетях и цвета шрифтов.
- Плагин Image Gallery от Robo поддерживает видео из самых разных источников, таких как Vimeo и YouTube.
На что следует обратить внимание, прежде чем выбирать галерею изображений от Robo
Это один из плагинов галереи с блоком Гутенберга, что делает его чрезвычайно ценным по сравнению с плагинами без него. Также впечатляет, сколько бесплатных функций упаковано в основной плагин. Некоторые люди могут найти интерфейс слишком загроможденным, но результаты галереи должны облегчить эти опасения.
Creativity — это игра с галереей изображений от Robo, поскольку анимация и эффекты не похожи ни на что, что мы видели в других плагинах.
- Цена: Базовый плагин бесплатен. Премиум-версия начинается с 30 долларов, и это единовременный платеж. Для установки нескольких веб-сайтов требуется более дорогой тариф.
- Отзывы: 4.4 из 5 звезд (WordPress.org)
- Активных установок: 40,000+
- Версия PHP: Не указано.
12. Галерея Мяу
Meow Gallery разработана Meow Apps, небольшой командой французских и японских разработчиков, базирующейся в Японии.Бесплатная версия плагина включает в себя пять бесплатных макетов (плитки, каменная кладка, выравнивание, квадрат и каскад), блок Гутенберга и даже шорткод, чтобы вам было проще управлять своими галереями.
Это, безусловно, один из самых быстрых плагинов для фотогалереи WordPress. По сравнению со всеми другими тестами, которые я проводил для этой статьи, Meow Gallery немного сокращает время на загрузку и вставку в пост. Что касается цен, большинство компаний согласятся с основным плагином.
Но вы можете перейти на премиум-версию, чтобы получить дополнительную поддержку клиентов, дополнительные функции и лицензии для нескольких сайтов.
Плагин Meow Gallery для WordPress
Meow Gallery также работает с Lightroom (через WP / LR Sync): синхронизация с вашими галереями — это всего лишь вопрос щелчка.
Типичная галерея, созданная Meow Gallery, выглядит как…
Из пяти макетов, представленных в бесплатной версии этого плагина галереи, вариант макета заголовков показывает, насколько этот плагин интересен для тех, кто ведет фотоблоги.
Как упоминалось во введении к этому плагину, я бы сказал, что плагин Meow Gallery был самым быстрым в этом списке, когда дело доходило до загрузки фотографий, их публикации и фактического удовлетворения их внешностью.Как видите, ни одно из изображений не обрезано, между ними есть приличный отступ, и оно имеет современный плиточный дизайн.
Галерея Meow: Макет плитки
Причины использовать Meow Gallery
- Плагин Meow Gallery имеет множество фотофильтров для добавления интересных эффектов к изображениям в ваших галереях.
- Это один из плагинов фотогалереи WordPress, который помогает настроить и запустить галерею на вашем сайте за считанные секунды. Это самый быстрый опыт, который я когда-либо испытывал при тестировании этих плагинов.Не говоря уже о том, что мне не пришлось изменять какие-либо настройки после публикации.
- Это легкий, быстрый, отзывчивый плагин с поддержкой Retina, который работает на всех мобильных устройствах.
- Плагин подключается к Lightroom для редактирования в этой программе и отправки готовых продуктов в галерею на вашем веб-сайте.
- Доступен модуль Гутенберга с быстрым поиском. Все, что вам нужно сделать, это настроить параметры так, как вам нравится, до запуска галереи в редакторе Гутенберга.
- Существует довольно много вариантов на выбор, включая выравнивание, кладку и квадрат. Все они выглядят красиво и современно, с неплохими полями и кадрированием.
- Можно связать элементы вашей галереи с внешними и внутренними ссылками. Вы можете учитывать это при размещении ссылок на элементы портфолио или даже на сторонние статьи, имеющие отношение к изображению.
- К изображениям можно добавить музыку и другие типы звуковых дорожек. Музыка играет, когда кто-то нажимает на элементы галереи.
- Плагин имеет инструмент отложенной загрузки и бесконечную загрузку. Оба они прекрасно сочетаются для более быстрого веб-сайта в целом и более плавного взаимодействия для конечного пользователя.
- Карусельный дизайн доступен в премиум-версии, представляя ваши изображения в виде слайд-шоу.
- Существует также уникальный формат галереи под названием «Макет карты», который идеально подходит для обмена фотографиями поездки. Нам больше всего нравится путешествовать блоггерам или фотографам, которые часто путешествуют по миру.Вы даже можете связать галерею с картой Google, чтобы дать посетителям сайта полный опыт.
- Анимация обеспечивает движение вашим галереям. Вы можете выбрать из списка этих эффектов после обновления до премиум-версии. Некоторые из вариантов включают плавные переходы, раскрашивание и подсветку.
- Выберите размер всех изображений перед публикацией галереи. Некоторые пользователи выбирают миниатюрные изображения, а другие — полноразмерные изображения. Вы можете включить субтитры, которые автоматически извлекаются из имен файлов.
На что следует обратить внимание, прежде чем выбирать Meow Gallery
Несколько приятных функций, таких как форматирование карусели и анимация, доступны только в профессиональной версии плагина.
С другой стороны, Meow Gallery создает прекрасные галереи изображений без особых усилий с вашей стороны. Имеет смысл протестировать это, прежде чем переходить к платному решению. Причина, по которой этот процесс такой быстрый, заключается в том, что есть блок Гутенберга и потому, что форматирование по умолчанию обычно не требует от вас возврата и редактирования чего-либо.
- Цена: Ядро приложения бесплатно. Премиум-версия стоит от 19 долларов в год.
- Отзывы: 4.9 из 5 звезд (WordPress.org)
- Активных установок: 4,000+
- Версия PHP: 7.0 или выше
13. Портфолио Галерея
Portfolio Gallery предоставляет потрясающие галереи на ваш сайт WordPress без каких-либо требований к сложному кодированию. В нем отсутствует блок Гутенберга, но процесс оформления галереи занимает не более нескольких минут.И у продвинутых пользователей, и у новичков не возникнет проблем с созданием красивых презентаций с помощью Portfolio Gallery.
Основной плагин предоставляется бесплатно, но у вас есть возможность перейти на премиум-версию за 25 долларов. Это обеспечивает премиальную поддержку, больше шаблонов, неограниченное количество фильтров и более длинный список функций, которые сделают ваши галереи заметными.
Плагин для WordPress галереи портфолио
Одна из причин, по которой нам нравится этот плагин по сравнению с другими плагинами фотогалереи WordPress, заключается в простоте внутреннего интерфейса.Сначала он может показаться немного загроможденным, но требуется всего несколько минут, чтобы понять, где находится большая кнопка «Загрузить» вместе с короткими кодами для размещения галерей в другом месте на вашем веб-сайте.
Более того, мы протестировали мобильные галереи на планшетах и смартфонах, чтобы убедиться, что они выглядят красиво.
Типичная галерея, созданная галереей портфолио, выглядит как…
Изображение ниже представляет собой галерею без изменения каких-либо настроек.Это неплохо, учитывая, что вы по-прежнему получаете гладкие эффекты, такие как тени и закругленные края. Вы не можете воспроизвести это со снимком экрана, но основная галерея также приводит к анимации, которая заставляет изображения немного двигаться, когда вы наводите курсор мыши на фотографии.
Галерея вставлена с помощью шорткода. При создании галереи у вас также есть возможности для добавления ссылок и реализации использования подписей. Подписи взяты из имен файлов. Лично меня это раздражает, но некоторые могут расходиться во мнениях по этому поводу.
В целом, результаты плагина Portfolio Gallery выглядят стильно и профессионально. И вы всегда можете вернуться, чтобы изменить настройки, если они выглядят не совсем правильно.
Портфолио Галерея
Причины использовать плагин галереи портфолио
- Это один из плагинов фотогалереи WordPress, который включает фильтры для большинства галерей, которые вы вставляете на свой сайт. Таким образом, вы можете мгновенно превратить свои фотогалереи в фильтруемые портфолио для удобного просмотра.
- Лайтбоксы прекрасно работают на мобильных устройствах и быстро загружаются для быстрого просмотра.
- Выберите несколько столбцов в области настроек одним нажатием кнопки.
- У вас есть параметры для отображения текста, подписей, фильтров и чисел на изображениях.
- Каждый раз, когда вы создаете галерею, вас спрашивают, хотите ли вы добавить интервал или нет.
- Довольно много шаблонов поставляется вместе с плагином Portfolio Gallery, включая форматы каменной кладки и обычные сетки.
- Вы можете настроить все, от цветов до округлости изображений в галерее.
- Дополнительные эффекты наведения и инструменты оптимизации включены в премиум-версию.
- У вас есть опции для добавления нескольких галерей к сообщениям, страницам и в виде виджетов.
- Пользовательская область CSS отлично подходит для опытных разработчиков, которым нужен полный контроль над тем, как отображаются галереи.
На что следует обратить внимание перед выбором портфолио Галерея
Основная причина, по которой нам нравится плагин Portfolio Gallery по сравнению с другими плагинами фотогалереи WordPress, заключается в количестве функций, включенных в бесплатную версию.
От фильтров до инструментов лайтбокса и готовых шаблонов до оптимизации изображений — вполне вероятно, что многие бренды воспользуются этим плагином и решат, что нет причин переходить на премиум-версию.
Сказав это, вы должны помнить, что это не самый чистый серверный интерфейс на рынке. Таким образом, некоторым новичкам или любопытным фанатам этот плагин может не понравиться.
Наконец, в плагине Portfolio Gallery отсутствует блок Гутенберга.
- Цена: Бесплатно за основной плагин и 25 долларов за премиум плагин.
- Отзывы: 4.8 из 5 звезд (WordPress.org)
- Активных установок: 10,000+
- Версия PHP: 5.4 или выше
14. Адаптивный лайтбокс и галерея
У плагина Responsive Lightbox & Gallery тысячи установок и впечатляющие оценки. В основном это бесплатно с множеством настроек. Есть несколько расширений, которые следует учитывать, когда вы думаете о функциях, которые вам нужны больше всего.Не только это, но некоторые расширения полностью бесплатны. У других есть ценники, но они не разорят банк.
Красота ваших галерей и лайтбоксов — вот что выделяет этот плагин галереи. Вы можете запустить галерею всего несколькими щелчками мыши, и есть много форматов лайтбоксов для реализации. Это освежает, когда вы смотрите на множество других плагинов только с одним или двумя вариантами лайтбоксов.
Плагин WordPress для адаптивных лайтбоксов и галереи
В целом, плагин Responsive Lightbox & Gallery легкий, удобный для начинающих и гибкий с расширениями.Некоторые из расширений, которые нам больше всего нравятся, включают функции для скрытых галерей, больше лайтбоксов, галерей кладки и многое другое.
Типичная галерея, созданная с помощью адаптивного лайтбокса и галереи, выглядит как…
Публикация галереи на внешнем интерфейсе вашего сайта занимает всего несколько минут после установки. Ниже приведен пример базовой галереи, которая уже настроена в настройках.
Область «Настройки» заполнена параметрами настройки, чтобы ваша галерея выглядела красиво.Я вообще-то думаю, что это неплохо для нескольких минут работы. Не говоря уже о том, что инструменты лайтбокса создают изящные и гибкие лайтбоксы.
Адаптивный лайтбокс и галерея
Причины использования адаптивного лайтбокса и галереи
- Конструктор галерей гибкий и простой в использовании для всех уровней квалификации. Здесь есть лишь малейшие изгибы обучения, поэтому у большинства новичков не должно возникнуть никаких проблем.
- Для начала работы с основным плагином включены три шаблона галереи.
- Лайтбоксы здесь действительно выделяются, с восемью форматами лайтбоксов, предоставленными с плагином.
- Вы можете создавать галереи, загружая собственные изображения или связывая их с сообщениями.
- Многие инструменты дизайна предоставляют интерфейсы перетаскивания.
- Удаленная галерея изображений подключена к плагину, так что вы можете найти фотографии Creative Commons, которые подходят для ваших галерей.
- Плагин совместим с конструктором Gutenberg. Блок поставляется с плагином, поэтому вам не придется возиться с какими-либо шорткодами или виджетами.
- У вас есть возможность давать ссылки на видео.
- Вы можете автоматически добавлять лайтбоксы к ссылкам на вашем сайте.
- Виджеты галереи доступны, если вы планируете разместить галереи изображений в таких местах, как нижние колонтитулы или боковые панели.
- Существует поддержка WooCommerce для демонстрации изображений ваших продуктов в одной красивой галерее.
- Вы получаете доступ к коллекции расширений премиум-класса. Некоторые из них отлично подходят для настройки визуальных эффектов вашего лайтбокса, а другие больше для расширения функциональности ваших обычных галерей.
- Плагин предлагает поддержку нескольких сайтов.
На что следует обратить внимание, прежде чем выбирать адаптивный лайтбокс и галерею
Создание галереи с помощью плагина Responsive Lightbox & Gallery занимает всего несколько минут. Однако для получения правильного форматирования галереи требуется небольшая настройка. Это не так просто, как другие варианты, но позволяет как опытным разработчикам, так и новичкам создавать красивые галереи.
Большим преимуществом плагина является наличие в нем блоков Гутенберга.Если это ваш стиль, попробуйте плагин Responsive Lightbox & Gallery. Также приятно, что за плагин не нужно ничего платить, и все расширения продаются отдельно, что дает вам гибкость.
- Цена: Бесплатно, с возможностью загрузки других бесплатных и дополнительных расширений или получения всех по сниженной цене (Photo Art Bundle).
- Отзывы: 4.9 из 5 звезд
- Активных установок: 300000+
- Версия PHP: 5.2.4 или выше
15. Плагин для фотогалереи WordPress от Gallery Bank
Плагин фотогалереи WordPress от Gallery Bank служит отличным решением для создания ваших собственных галерей с нуля. Вы можете с легкостью создавать витрины и портфолио, размещая свои галереи на страницах с помощью виджетов и шорткодов.
Разработчики хвастаются тем, что в плагин включено более 200 функций, и что вы можете создавать все, от дизайна каменной кладки до макетов эскизов.Мы обнаружили, что интерфейс довольно прост для понимания. Некоторым это может показаться немного загроможденным, но все настройки объединены в одну область с четко обозначенными кнопками для загрузки изображений и получения шорткодов.
Плагин фотогалереи WordPress от Gallery Bank
Похоже, что значительная часть функций, необходимых для сборки ваших галерей, находится в бесплатной версии плагина. Однако, чтобы достичь отметки 200 функций, вы должны подписаться на премиум-версию.
Это также дает вам поддержку клиентов за пределами стандартных форумов WordPress. Было бы неплохо, если бы вместо шорткодов был доступен блок Гутенберга, но нам придется надеяться на это в будущем.
Типичная галерея, созданная плагином WordPress Photo Gallery от Gallery Bank, выглядит так…
Галерея красиво выходит без нажатия ни одной кнопки в модуле настроек. Для начала вы можете выбрать между стандартной или каменной кладкой, но это все, о чем вам нужно подумать, прежде чем добавлять ее на страницу своего сайта.
Шорткоды действительно длинные (что в некотором роде противоположно тому, чем должен быть шорткод), но их легко найти и скопировать на выбранную вами страницу.
Кроме этого, элементы полей, размеров, обрезки и лайтбокса выглядят хорошо. Вы не можете требовать большего от плагина галереи, особенно с учетом того, что существует так много плагинов, которые выглядят ужасно прямо из коробки.
Плагин фотогалереи WordPress от Gallery Bank
причин использовать плагин WordPress Photo Gallery от Gallery Bank
- Плагин WordPress Photo Gallery имеет адаптивные галереи, которые очень хорошо смотрятся на мобильных устройствах.Слишком часто мы натыкаемся на плагины, которые заявляют о быстродействии, но затем галерея не работает на мобильных устройствах.
- Вы получаете чистый и современный дизайн для галерей без необходимости изменять какие-либо настройки.
- Плагин предоставляет макеты кладки и эскизов.
- Каждая галерея создается путем быстрой загрузки фотографий с последующим созданием шорткода для вставки на страницы и публикации.
- Вы можете создавать неограниченное количество галерей с неограниченным количеством фотографий в этих галереях.
- Все загружаемые вами изображения хранятся в другой папке, чтобы не создавать проблем в папке wp-uploads.
- Премиум-версия расширяет основные функции с длинным списком дополнительных макетов, альбомов и инструментов загрузки.
- Возможны слайд-шоу и макеты блога. Существуют инструменты для ссылки на ваши сообщения в блоге, чтобы галерея постоянно обновлялась в зависимости от того, сколько вы публикуете.
- В премиум-версии есть множество лайтбоксов на выбор, в том числе красочные лайтбоксы и полностью настраиваемые с помощью модуля CSS.
- Специальные эффекты пригодятся, когда вы хотите, чтобы изображения отскакивали или вращались, когда пользователи их прокручивают.
- Водяной знак разрешен и в премиум-версии, что защищает ваши изображения от воров и упрощает процесс брендинга.
- У вас есть несколько вариантов добавления рекламы в галерею. Некоторые владельцы веб-сайтов могут иметь галерею, полную рекламы, в то время как другие могут скрывать их там, чтобы они казались менее очевидными.
На что следует обратить внимание перед выбором плагина для фотогалереи WordPress от Gallery Bank
Этот плагин идеально подходит для запуска галереи за секунды.Если вы не хотите возиться со слишком большим количеством настроек, это правильный выбор. Мы не можем себе представить, что большинству людей нужно будет что-то платить за этот плагин, учитывая, что большинство лучших функций есть в этой версии.
Обратите внимание, что расширения продаются как по отдельности, так и в упаковке. Если вы планируете приобрести некоторые из расширений, лучшим вариантом будет оплата набора из десяти расширений. Однако весь смысл этих отдельных плагинов заключается в гибкости покупки, поэтому не платите за комбинацию расширений, если вам нужно только одно или два.
- Цена: Бесплатно с премиум-обновлением от 32 долларов в год. Пожизненное членство также стоит недорого.
- Отзывы: 4.5 из 5 звезд
- Активных установок: 10,000+
- Версия PHP: 5.4 или выше
16. Фотогалерея GT3
Плагин Photo Gallery by GT3 предлагает простоту и компактность, которые должны быть у плагина галереи. После установки он предоставляет блок Гутенберга для мгновенного добавления группы изображений в любой пост или страницу.
Мне потребовалось время, чтобы понять, как добавлять фотографии в галерею, но на самом деле он находится внутри редактора Гутенберга, сохраняя все ваши настройки и модули загрузки в одной области. Обнаружив эту область, становится ясно, насколько просто использовать плагин, поскольку все настройки производятся в одной области.
В целом, плагин Photo Gallery by GT3 создает потрясающие фотогалереи, расширяя функциональность редактора WordPress и добавляя красиво оформленные презентации для ваших фотографий.
Фотогалерея от GT3 Плагин WordPress
Более того, вы получаете доступ к нескольким блокам Гутенберга, что позволяет вам создать галерею кладки или стандартную сетку. Бесплатная версия, похоже, подходит для основных галерей, и вам не нужно тратить много времени на настройку.
Существует также премиум-версия, которая стоит 39 долларов. Этот план предоставляет новые макеты, параметры публикации в социальных сетях, кнопки загрузки изображений и многое другое. Вы также можете заплатить за плагин оптимизатора изображений, если хотите.
Типичная галерея, созданная с помощью фотогалереи GT3, выглядит как…
Как вы можете видеть на скриншоте, мой первый результат при работе с плагином Photo Gallery by GT3 выглядит чистым и современным, без серьезного кадрирования или ухудшения качества изображения. Это именно то, что мы ищем в качественном плагине галереи.
Также приятно, что все настройки Гутенберга доступны в редакторе WordPress. Это объединяет все инструменты в одной области, поэтому ваши настройки отображаются в визуальном редакторе.
Фотогалерея от GT3
причин использовать фотогалерею от GT3
- Плагин Photo Gallery by GT3 включает несколько блоков Гутенберга для мгновенного добавления галереи к сообщениям и страницам.
- Бесплатный плагин наполнен замечательными функциями, в то время как плагин премиум-класса также впечатляет и по-прежнему доступен.
- Все настройки меняются прямо в редакторе WordPress, а это значит, что вам не нужно работать из двух окон. Регулировка полей, размера изображения и другие изменения выполняются в одной области, а результаты отображаются в редакторе.
- Поддержка предоставляется для широкого спектра конструкторов страниц.
- Вы можете выбрать привязку к своей учетной записи Instagram для динамической ленты всякий раз, когда вы обновляете свою учетную запись Instagram.
- Предусмотрено несколько слайдеров и форматов галереи. Вы также можете включить фильтр в свою галерею для организации по категориям.
- Есть варианты добавления кнопок мгновенной загрузки к изображениям.
- Пользовательская отложенная загрузка обязательно поможет с быстротой загрузки ваших галерей.
- Водяные знаки и другие средства защиты доступны для покупки.
- Премиум-версия включает в себя такие элементы, как обмен в социальных сетях, управление видео и возможность конвертировать галерею в слайдер одним щелчком мыши.
На что следует обратить внимание, прежде чем выбирать фотогалерею от GT3
Плагин фотогалереи GT3 имеет сильные преимущества с точки зрения безопасности и производительности. Мало того, что бесплатный плагин позволяет создавать быструю и красивую галерею, но и дешевые обновления, позволяющие полностью защитить ваши фотографии.
Кроме того, расширение оптимизатора изображений стоит всего 10 долларов. Если у вас есть опыт работы с плагинами оптимизации изображений, вы знаете, что они могут стать довольно дорогими, если на вашем сайте будет больше фотографий. Однако очень важно оптимизировать ваши фотографии, иначе пострадают скорость вашего сайта и SEO. Это избавляет от необходимости иметь второй плагин, который может стоить дороже.
- Цена: Бесплатно, с расширением премиум-класса за 39 долларов. Расширение оптимизатора изображений продается за 10 долларов.
- Отзывов: 4.9 из 5 звезд
- Активных установок: 10,000+
- Версия PHP: Не указано
Какой из плагинов фотогалереи WordPress выбрать?
Как обычно бывает с плагинами WordPress, универсальных рекомендаций для плагинов фотогалереи WordPress не существует.Если вам просто нужен самый быстрый способ создания красивых галерей, у Modula, вероятно, самый удобный интерфейс, в то время как NextGEN и Envira Gallery ничем не уступают.
Если вы фотограф, который хочет выставлять альбомы и, возможно, даже продавать свои фотографии, вам больше подойдет что-нибудь посложнее, например, NextGEN Gallery или Envira Gallery. С другой стороны, если вы больше озабочены поиском стиля шаблона, который соответствует вашим потребностям, вам нужно приложить немало усилий, чтобы пройти через все различные демонстрации из плагинов фотогалереи WordPress.
Мы также предлагаем вам просмотреть наш список выше и отметить те, которые имеют интеграцию с Гутенбергом. Удивительно, насколько быстрее блок Гутенберга делает процесс создания галереи. Другие плагины добавят эту функцию в будущем, но на данный момент мы настоятельно рекомендуем рассмотреть плагины фотогалереи WordPress, в которых она уже есть.
В целом, большинство этих плагинов фотогалереи WordPress доступны бесплатно, так что вы можете поиграть с ними и посмотреть, как вам нравятся шаблоны и интерфейс.
Теперь ваша очередь. Я пропустил отличный плагин галереи? Сообщите нам об этом в комментариях! Также поделитесь своими мыслями о любых плагинах фотогалереи WordPress, которыми вы в настоящее время удовлетворены.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу Kinsta! Ознакомьтесь с нашими тарифами
Как разместить красивую фотогалерею на своем сайте
фото или этого не случилось. фото или не было . Это то, что я рассказываю друзьям, которые хотят рассказать мне фантастическую историю. Продолжайте говорить, что вы встретили Лил Буба во время подводного плавания на Мадагаскаре. Не поверю без фотографических доказательств.
Как и в случае с отличной историей отпуска, на веб-сайте вашей компании нужны изображения, которые помогут вам рассказать историю. Картинки вызывают эмоции, которые превращают посетителей в клиентов. Они создают настроение и демонстрируют ваши лучшие работы. Они рассказывают миру, кто вы. Надежное написание копий — это основа любого веб-сайта, но изображения расширяют ваши претензии и подтверждают их истинность.
Кроме того, скорее всего, вы ищете способ добавить на свой сайт галерею изображений, а может быть, даже несколько галерей. Последняя версия WordPress включает в себя параметры мультимедиа, которые вам подходят. С помощью опции «Создать галерею» вы можете легко загрузить несколько изображений и сгруппировать их. Он отлично подходит для объединения небольшого количества изображений для публикации в блоге. На WordPress.org есть отличная пошаговая статья, которая научит вас основам.
Однако я не думаю, что это лучший вариант для показа большого количества изображений или группировки нескольких галерей в альбом.К счастью, есть бесплатные (и платные) плагины WordPress, которые открывают гораздо больше возможностей.
На что обращать внимание при использовании инструмента фотогалереи
Выбор плагина фотогалереи на самом деле является важным решением веб-дизайна. Ваш выбор плагина может определить, как фотографии будут оформлены, выровнены, размер и организован. Однако больше всего вам нужен интерфейс, полный функций. Встроенная галерея WordPress удивительно проста в использовании, но ей не хватает функций. Вы должны убедиться, что у вас есть как минимум следующие функции:
- Отображение галерей с шорткодами.Некоторые плагины отображают ваши изображения только в специальных областях виджетов, которые могут не использоваться некоторыми темами WordPress. У вас должна быть возможность отображать галерею, разместив шорткод в любом сообщении или странице.
- Показать галереи в виде сетки миниатюр. Большинство плагинов, которые я видел, используют сетку предварительного просмотра миниатюр в качестве способа отображения изображений по умолчанию. Однако я встречал некоторые плагины, в которых отсутствует этот классический макет. Убедитесь, что вы это поняли.
- Щелкните, чтобы развернуть изображения в лайтбоксе. Подождите, что это за лайтбокс? Что касается функции фотогалереи веб-сайта, лайтбокс — это рамка вокруг вашего изображения, которая затемняет все остальное.Например, когда вы нажимаете на фотографию друга в Facebook, она становится больше с темной рамкой. Снизьте нагрузку на глаза ваших посетителей и сосредоточьтесь на них с помощью плагина фотогалереи, который включает привлекательные варианты лайтбоксов.
Один плагин, который включает эти функции и несколько других полезных инструментов, — это NextGEN Gallery. Это проверенное решение, к которому я обращаюсь на многих веб-сайтах малого бизнеса.
Начните работу с галереей NextGEN на WordPress
Есть отличная бесплатная версия NextGEN, которую я все время использую для базовых галерей.Однако платная версия включает в себя несколько удобных вариантов отображения и карусели изображений. Если вы работаете с широкоформатными изображениями, например на сайте фотографии, это того стоит.
Чтобы начать работу с бесплатной версией, сначала установите и активируйте плагин NextGEN Gallery. Затем создайте галерею в плагине и добавьте изображения. Наконец, вставьте эту потрясающую галерею на веб-страницу.
Конечно, это еще не все. По крайней мере, вы захотите нажать «Другие параметры» в меню плагина и дать ему экономящую сервер настройку с этими рекомендуемыми настройками.
- Установите флажок «Да» в «Удалить файлы изображений», чтобы удалять изображения с сервера при нажатии кнопки «Удалить» в галерее NextGEN.
- Отметьте «Да» для «Автоматически изменять размер изображений после загрузки» и укажите размер 800 x 600.
- Установите флажок «Нет» в разделе «Резервное копирование исходных изображений», чтобы на сервере не оставались лишние копии.
- В разделе «Эффекты лайтбокса» выберите «Лайтбоксы» в раскрывающемся меню. Я предпочитаю внешний вид этого простого варианта, но не стесняйтесь проверить и другие.
NextGEN — это здорово, но что, если вы не являетесь веб-сайтом WordPress или не можете использовать плагин?
Альтернативные фотогалереи для сайтов, не относящихся к WordPress
Лучше всего найти платформу для обмена фотографиями, которая позволит размещать ваши фотографии на их сервере и делиться своей галереей с помощью встроенного кода HTML, который можно использовать с большинством программ для ведения блогов и веб-сайтов. Вы можете использовать Flickr, популярный сайт для обмена фотографиями с простыми опциями обмена, включая HTML-вставки для ваших слайд-шоу.
Или попробуйте Cincopa, медиа-платформу, которая хранит ваш контент в облаке. В нем есть плагины для популярных программных пакетов веб-сайтов и генератор кода для встраивания, когда вы не можете использовать плагин. Оплачивайте ежегодную плату за премиум-функции. Juicebox — еще один вариант галереи с единовременной платой за премиум-вариант.
Используйте фотогалереи, чтобы дополнить привлекательные тексты богатыми визуальными эффектами. Фотогалереи — это не роскошь только для дорогих сайтов. Вы можете получить фантастический результат, если выберете правильный инструмент для своего веб-сайта и нанесете немного смазки.
кредит на фото: josemanuelerre через photopin cc
Добавление красивой галереи изображений на ваш веб-сайт
Галереи изображений — лучший способ продемонстрировать ваши изображения и заинтересовать посетителей, а Website.com предлагает на ваш выбор несколько потрясающих макетов галерей, включая кладку, сетку и плитку.
В этой статье мы покажем вам, как создавать красивые галереи изображений с помощью инструментов Gallery , доступных в вашем редакторе Website.com.Мы также покажем вам разницу между галереей кладки, сетки и плитки, чтобы вы могли легко выбрать ту, которая лучше всего соответствует вашим потребностям.
Инструменты галереи Website.com
Инструменты галереи находятся в левом меню редактора Website.com в разделе Добавить .
Галерея каменной кладки
Галерея каменной кладки — это каскадная галерея в виде сетки, в которой изображения расположены как неправильные кирпичи в старой каменной стене. Несмотря на то, что это сетка, галерея кладки отличается от других макетов сетки тем, что в ней нет фиксированной высоты рядов.Преимущество этого макета заключается в том, что размер ваших изображений не принимается во внимание — ваши изображения не изменяются до единообразных размеров и, следовательно, не теряют своего качества. Это делает галерею каменной кладки идеальным решением для размещения изображений различных размеров.
Как видите, в результате получается плотная сетка изображений, и каждое из изображений сохранило свое качество.
Макет кирпичной кладки также называется макетом стиля Pinterest, поскольку Pinterest является первым крупным веб-сайтом, использующим этот стиль макета.
При добавлении галереи каменной кладки на вашу веб-страницу вы можете указать следующие параметры:
- Количество столбцов
- Расстояние между столбцами
- Отображение подписей
- Стили шрифта подписи
- Граница и тень изображения
Галерея сеток
Галерея сеток — это галерея на основе столбцов, в которой изображения отображаются в симметричном макете сетки — все изображения отображаются с одинаковым размером высоты и ширины, и каждое изображение выровнено по вертикали и горизонтали.
Этот тип макета галереи идеально подходит, если у вас есть много изображений для отображения — вы можете указать количество столбцов и строк, и на следующей странице (ах) будут отображаться просто изображения с переполнением.
С учетом сказанного, галерея сеток имеет следующие параметры настройки:
- Количество столбцов
- Количество строк
- Расстояние между столбцами и строками
- Граница и тень изображения
- Эффект изображения (т. Е. Черно-белый , сепия)
- Стили шрифта подписи к изображению
Галерея плиток
Галерея плиток похожа на галерею сеток, в которой изображения отображаются в виде сетки.Но в отличие от галереи сеток, где она основана на столбцах, галерея плиток построена на основе строк. В результате получается галерея в стиле мозаики, например:
. Но хотя вы можете указать количество столбцов в галерее сетки, вы не можете указать количество строк, которые будут отображаться в галерее плиток. Это потому, что галерея будет брать все изображения, которые вы хотите показать, и отображать их все на вашей странице, а ваши изображения будут автоматически изменены для создания наилучшего возможного расположения.
