Как сделать табы в html
Или может ктото знает уже готовые решения на подобе.
Заранее благодарен за помощь.
Как сделать табы
чтоб получилось вот так:
Как сделать такие табы
Здравствуйте , подскажите как сделать такие табы (если это вообще они , я просто только недавно.
Как реализовать такие табы?
Везде искала,но ничего путевого не нашла.Нужно без использования скриптов, только на html/css.Нужно.
Как установить табы и кнопки на css 3?
Скачал отсюда №3, 16. А как их установить не знаю. Подскажите? Простите за глупый вопрос.
Добрый вечер! Сегодня я вам расскажу, каким образом можно сделать табы (вкладки) на чистом css3 без какого-либо использования jquery или других скриптов. Как вы уже знаете, чем меньше вы будете использовать скриптов, тем лучше для вашего сайта, и тем быстрее он будет работать. А скорость сайта сегодня один из самых важных показателей его ранжирования в поисковых системах.
Адаптивные вкладки (табы) на чистом css и без скриптов
Сегодня табы есть практически на любом сайте. Они необходимы для того, чтобы отображать несколько областей контента без перехода пользователя на другие страницы. Например, на одном из моих проектов по разработке интернет-магазина на Joomla было добавление двух табов, которые будут отображать по 3 товара двух типов: «хиты продаж» и «последние». Принято решение делать их на чистом css без перезагрузки сайта ненужными скриптами.
HTML код для табов с использованием css3 по пунктам
1. В первую очередь нам необходимо создать div с классом «tabs».
2. Добавляем непосредственно кнопки-переключали с именем «tabs», при нажатии на которые они будут включать содержимое наших табов.
<input type = «radio» name = «tabs» id = «tab-first» checked >
3. Добавляем их название через label
4. Под кнопками, которые мы с Вами сделали в пунктах 1-3, мы добавляем уже непосредственно контент, который нам нужно выводить. В моем случае это три последних товара и три лучших товара.
В моем случае это три последних товара и три лучших товара.
Каждый блок у нас имеет класс tab-content и идентификаторы tab-content-1 и tab-content-2.
Итоговый HTML наших будущих табов
На этом мы закончили с написанием нашего html. Согласитесь, ничего сложного тут не было. Итак, идем дальше.
CSS стили для табов с использованием css3 по пунктам
Теперь самое интересное и сложное. Нам нужно наши табы сделать табами, которые будут переключаться при клике
Так как у нас будет два таба, то нам нужно назначить им такую ширину, чтобы они помещались на экране и не вылазили за его черту. Для этого мы прописываем ширину 50%. Если у вас будет другое число табов, то и ширину рассчитывайте отталкиваясь от их числа.
Также, обратите внимание, что по умолчанию, мы делаем наши кнопки-переключатели невидимыми
Как заставить это работать
А тут все просто.
Добавляем следующий css код
Строками выше мы добавляем особы стиль для активного таба используя :checked + label
Далее мы уже проверяем, какой наш переключатель имеет статус checked и отображаем содержимое, которое у нас прикреплено за ним, используя его id.
#tab-content-1 — данная строка говорит о том, что нам нужно отобразить контент, который имеет id=»tab-content-1″, если tab-first имеет статус checked.
Делаем наши табы адаптивными
Ну вот по сути и все. Наши табы готовы :). Вы их можете менять как угодно, добавлять-удалять. Спасибо за внимание
Сегодня мы создадим три вкладки (tabs), переключаясь между которыми, поочередно будет скрываться или снова показываться, содержимое всех вкладок.
В каких случаях целесообразно размещать контент на сайте во вкладках?
Первая причина – в целях экономии места на странице. Вторая причина – когда содержимое сайта разнородное. В большинстве случаев, обе причины, склоняют нас к использованию вкладок (табов) на сайте.
Я знаю, что начинающие веб-разработчики, «шарахаются» от нативного способа (с применением JS) делать подобные вкладки. Предпочитая, не вникать в технические детали, хватаются за готовый плагин на jQuery (смотрите урок по Easytabs) или берут готовый компонент на Bootstrap.
Однако этот урок посвящается тем смельчакам, которые не прячут голову в песок, а хотят разобраться в механизме переключения между вкладками. Особенно, урок будет полезен изучающим JavaScript. Пользуясь случаем, не могу не посоветовать видео-курс по JavaScript.
Демонстрация вкладокHTML код вкладки
Внутри контейнера див с классом tab, создадим 3 кнопки-ссылки (названия городов) с классом tablinks, заранее повесим на кнопки события по клику и дадим название функции openCity. При клике по кнопке отработает эта функция, первым аргументом события будет — event.
<div >
<button onclick=»openCity(event, ‘Москва’)»>Москва</button>
<button onclick=»openCity(event, ‘Берлин’)»>Берлин</button>
<button onclick=»openCity(event, ‘Пекин’)»>Пекин</button>
</div>
Дальше создадим три блока с контентом для каждого таба, каждому блоку присвоим ID для получения нужных элементов и классы для стилизации их.
CSS код вкладки
Комментарии для CSS кода
JS код вкладки
Комментарии для JS кода
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 1 ):
Очень понравился материал. Но я новичок в этом деле и мне не совсем понятно, как сделать, чтобы при открытии страницы по умолчанию была активна первая вкладка и чтобы она была раскрыта.
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
В наше время никого уже не удивишь выпадающим меню, сделанном на чистом CSS без использования JavaScript — теперь все так делают. Если же нужно оформить контент на странице в виде вкладок (табов), всё еще часто прибегают к помощи JavaScript. Однако многие и не догадываются, какие потрясающие вещи позволяет делать современный CSS. Существует несколько способов добавить на сайт табы, используя только CSS и ни строчки кода скриптов. В этой серии статей я расскажу вам о них.
Я буду писать с учётом того, что читатель не только хочет получить готовый пример кода для вставки на сайт, но и разобраться с CSS и научиться вёрстке.
Есть, как минимум, 4 метода организации вкладок на чистом CSS. Самый старый из мне известных — работает при помощи шаманства с overflow. Второй — самый удобный и технологичный (на мой взгляд) — основан на использовании свойства :checked и радио-кнопок (переключателей). Третий использует :target. Четвёртый позволяет переключать вкладки по наведению мыши, без щелчка.
Третий использует :target. Четвёртый позволяет переключать вкладки по наведению мыши, без щелчка.
В этой статье я расскажу про первый способ. Он имеет некоторые недостатки, но совместим даже со старыми браузерами. Если вам важна совместимость сайта со старыми браузерами, этот способ вам подходит. Если же вам интересен более современный и простой способ создания вкладок, смотрите мою следующую статью.
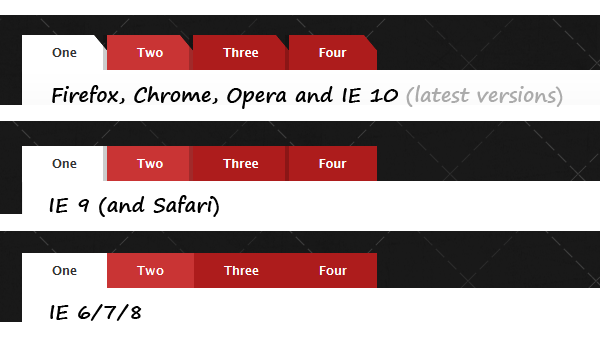
Эта статья получилась немного исторической. В примерах ниже я буду писать код так, как это делалось во времена Internet Explorer 6. Никаких новых селекторов и аттрибутов, только старые-добрые overflow, float, border, width и height. Чтобы сверстать табы, этого нам хватит. Вряд ли вам на практике придётся столкнуться с необходимостью обеспечивать совместимость с IE6, но если уж я взялся рассказать про исторический способ, буду следовать «духу эпохи». Приведённые в статье примеры проверены в IE6 и IE8, а также в современных версиях Firefox и Chrome.
Классические табы HTML
Итак, как же сделать переключение табов на CSS? Как мы помним, CSS и HTML являются чисто описательными языками. С их помощью невозможно задать какое-либо поведение, и они не имеют изменяемых состояний. А состояния нам нужны, чтобы помнить текущую вкладку.
С их помощью невозможно задать какое-либо поведение, и они не имеют изменяемых состояний. А состояния нам нужны, чтобы помнить текущую вкладку.
И здесь мы вспоминаем про такую замечательную вещь как якори. Переход по ссылке на якорь заставляет браузер найти место в документе, содержащее якорь, и прокрутить страницу до него.
- http — протокол связи, используемый браузером для соединения с сайтом.
- www.helpful-stuff.ru — имя сайта (или как еще говорят, доменное имя).
- 2012/10/kak-sdelat-vkladki-na-css-bez-javascript.html — адрес страницы внутри сайта.
Также мы вспоминаем, что CSS позволяет описывать контейнеры, которые по ширине и/или высоте меньше, чем содержимое контейнера. А что происходит с содержимым, выходящим за границы контейнера? Если у контейнера установлен аттрибут overflow: hidden, то такое содержимое не отображается. Получается маленькое окно, через которое нам видна часть большего региона.
Эти два факта позволяют организовать вкладочный интерфейс. В заголовках вкладок мы расположим ссылки на якори. А сами якори поместим в содержимое вкладок. Блок, внутри которого находится содержимое вкладок («окно»), ограничим в размерах так, чтобы одновременно через него была видна только одна вкладка. Работать это будет следующим образом: когда мы нажимаем на ссылку в заголовке вкладки, браузер понимает, что нужно показать нам соответствующий якорь. Он прокручивает область вкладкок так, чтобы запрашиваемый якорь оказался в «окне». Со стороны это выглядит как смена одной вкладки на другую.
В заголовках вкладок мы расположим ссылки на якори. А сами якори поместим в содержимое вкладок. Блок, внутри которого находится содержимое вкладок («окно»), ограничим в размерах так, чтобы одновременно через него была видна только одна вкладка. Работать это будет следующим образом: когда мы нажимаем на ссылку в заголовке вкладки, браузер понимает, что нужно показать нам соответствующий якорь. Он прокручивает область вкладкок так, чтобы запрашиваемый якорь оказался в «окне». Со стороны это выглядит как смена одной вкладки на другую.
HTML код для вкладок возьмём такой:
Блок с классом notebook задаёт наш вкладочный интерфейс. Внутри находится два списка: список названий вкладок (tabs) и список с содержимым вкладок (pages). Каждая отдельная вкладка имеет класс page.
Каждая вкладка должна быть представлена уникальным идентификатором-якорем. В этом коде мы видим якори page1-1, page1-2, page1-3, page1-4, page1-5. Когда вы добавляете на свой сайт новые вкладки, не забывайте давать им новые названия якорей.
Кстати говоря, во фреймворках, которые используются для отображения графического интерфейса, виджет, создающий вкладки, обычно называется notebook. Поэтому, чтобы не нарушать традицию, CSS-класс для нашей панели вкладок я тоже назвал notebook.
CSS для этого способа довольно прост. Сначала задаем базовые параметры внешнего вида:
Здесь мы устанавливаем overflow: hidden для контейнера pages (и для .tabs за одно, не помешает).
При помощи float: left список названий вкладок выстраивается в горизонтальную полоску.
clear: both необходим, чтобы содержимое вкладок не налезало на float-секцию, а рисовалось ниже.
list-style: none отключает у списка, собственно, внешний вид списка (убирает крупные точки, отмечающие каждый пункт).
Затем придадим нашим вкладкам привычный вид. Рисуем границы вкладок:
В этом фрагменте интерес представляет то, как формируется обводка заголовков вкладок. Для каждого таба мы включаем отображение правой и верхней границы. Т.к. табы состыковываются вплотную друг к другу, у нас получается правильная «табличная» обводка. Но для первого таба нам надо закрыть пустоту с левой стороны. Для этого мы включаем отображение левой границы у контейнера, в котором лежат табы. Для профи это всё очевидно, но новичкам будет полезно разобраться в этом примере. При помощи манипуляции с границами можно создавать довольно сложные схемы, особенно в новых браузерах с поддержкой CSS3.
Т.к. табы состыковываются вплотную друг к другу, у нас получается правильная «табличная» обводка. Но для первого таба нам надо закрыть пустоту с левой стороны. Для этого мы включаем отображение левой границы у контейнера, в котором лежат табы. Для профи это всё очевидно, но новичкам будет полезно разобраться в этом примере. При помощи манипуляции с границами можно создавать довольно сложные схемы, особенно в новых браузерах с поддержкой CSS3.
Задаём цвета и шрифты для названий вкладок:
Ну и наконец задаем фиксированные размеры для вкладок и для контейнера вкладок, что в итоге и даст нам возможность прокрутки:
Как видите, я использовал два селектора: #notebook1 .pages указывает на список-контейнер, в котором лежит содержимое вкладок, а #notebook1 .page указывает на отдельную вкладку внутри него. Для контейнера и для вкладки выставлен одинаковый размер. Таким образом, когда страница откроется в браузере, будет видна только первая вкладка.
Обратите внимание: в предыдущих правилах CSS я использовал имя класса notebook, а в правиле, задающем размеры — идентификатор notebook1. Дело в том, что правила для класса notebook относятся к любой панели вкладок, а правила для указания размеров — «к вот этой конкретной» панели. У вас в одном документе может использоваться несколько панелей с вкладками, и для каждой панели вы, вероятно, захотите указать собственные размеры.
Дело в том, что правила для класса notebook относятся к любой панели вкладок, а правила для указания размеров — «к вот этой конкретной» панели. У вас в одном документе может использоваться несколько панелей с вкладками, и для каждой панели вы, вероятно, захотите указать собственные размеры.
Также я дополнительно выставил цвет фона и шрифт для содержимого вкладок (не буду приводить код CSS, т.к. он не относится к самому уроку). И вот что получилось:
- 1
- 2
- 3
- 4
- 5
Если вы в этом примере попереключали вкладки, то наверное уже заметили недостаток, присущий этому способу переключения вкладок. Дело в том, что если страница имеет полосу прокрутки (т.е. контента на ней больше, чем умещается на один экран по вертикали), то при переключении вкладок браузер будет стараться отмотать страницу так, чтобы верхняя граница вкладки совпала с верхней границей окна. Так действует механизм перехода по якорю. Он прокручивает наше сконструированное вкладочное «окно», но и текст в окне браузера тоже прокручивает. Получается, что при переключении вкладок страница дергается. Если же на странице нет полосы прокрутки, переключение вкладок работает идеально — никакого дергания.
Получается, что при переключении вкладок страница дергается. Если же на странице нет полосы прокрутки, переключение вкладок работает идеально — никакого дергания.
Также мы можем размещать внутри вкладок другие панели вкладок. Вот в этом примере на третьей вкладке я разместил еще одну панель вкладок:
- 3.1
- 3.2
Данный способ организации вкладок удобен тем, что вы можете не только переключать вкладки в пределах страницы, но и легко сослаться на нужную вкладку с другой страницы. Можно поставить ссылку из другого документа, а в конце ссылки дописать имя якоря. При переходе по такой ссылке страница откроется с заданной вкладкой.
С другой стороны, как я уже выше отметил, если содержимое страницы не умещается на один экран, страница будет дергаться при переключении вкладок. Если вы делаете что-то типа веб-приложения, в котором возможность прокрутки страницы вообще не предполагается, то такой способ вам вполне подойдёт. Если у вас вкладки расположены в самой нижней части страницы (например, в футере под содержимым статей блога), то тоже всё нормально — дергания не будет, т. к. дальше прокручивать страницу некуда.
к. дальше прокручивать страницу некуда.
Также к недостаткам переключения вкладок overflow-способом можно отнести невозможность «правильным образом» сделать выделение заголовка текущей вкладки. Как вы заметили, в примерах выше все табы выглядят одинаково, независимо от того, какая вкладка открыта. Под правильным способом я подразумеваю способ, которые делается через CSS, без необходимости добавлять дополнительные элементы в html-код.
Тем не менее, существует хоть и «неправильный», но вполне рабочий способ добиться визуальной индикации текущей вкладки. У этого способа есть только одно ограничение: точная ширина заголовков вкладок должна быть нам известна заранее. (На самом деле, есть и более простые пути индикации вкладок, чем описанный ниже. Но поскольку описанный в этой статье вкладочный интерфейс рассчитан на старые браузеры, я стараюсь использовать наиболее древние приёмы CSS. Здесь использованы только float, border и указание размеров блоков — то, что работает в CSS «с самого начала времён». )
)
Посмотрим — что у нас изменяется при переключении вкладок? Изменяется только видимая область в прокручиваемом «окне». Значит, у нас единственный выход: элементы оформления, показывающие активную вкладку, должны быть привязаны к содержимому вкладки.
Возьмём панель с 4-мя вкладками. В начало содержимого каждой вкладки добавим div с классом page-top-border, содержащий внутри себя еще 4 тега div. (Тегов должно быть по числу вкладок. Если у вас будет 6 вкладок, ставьте по 6 тегов div.) В каждой вкладке одному из этих div пропишем класс page-active: на первой вкладке — первому div-у, на второй — второму и так далее. Такая вот простыня получается:
Эти внутренние div мы вытянем в горизонтальную линию (при помощи всё того же аттрибута float). Они будут служить границей, отделяющей заголовки вкладок от содержимого вкладок. В этом случае граница получается не непрерывной, а состоящей из отдельных сегментов, и мы можем влиять на оформление этих сегментов из CSS.
Пишем CSS. Сначала часть, привязанная к классу notebook (т.е. общая для любых панелей вкладок):
Думаю, этот код понятен. Размещаем теги div в линию, задаем им высоту в 2 пикселя и тёмно-серую границу (такой же цвет, как у границ вкладок).
Для класса page-active цвет границы меняем на такой, который совпадает с фоном таба.
Аттрибуты font-size: 1px и line-height: 1px нужны для корректного отображения в IE6. IE6 интерпретирует аттрибут height не как заданную высоту, а как минимально допустимую высоту. Реальную же высоту он рассчитывает на основе размера шрифта. (Это еще незначительный такой баг, по сравнению с прочими. Про странности этого браузера сложены легенды.)
Теперь допишем стили, специфичные для конкретной панели:
Во-первых, мы отключаем показ верхней границы для контейнера вкладок — border-top: none. Вместо этого у нас будет наша граница из отдельных сегментов.
Затем мы задаём размеры панели вкладок, ширину заголовков вкладок и сегментов границы. Важно, чтобы ширина вкладок и сегментов совпадала. Общая ширина контейнера должна быть равна ширина таба * число табов + 1. Почему добавляем один пиксель? Потому что дополнительный пиксель у нас потрачен, чтобы нарисовать самую левую границу табов — ту, которую мы задали при помощи стиля .notebook .tabs .
Важно, чтобы ширина вкладок и сегментов совпадала. Общая ширина контейнера должна быть равна ширина таба * число табов + 1. Почему добавляем один пиксель? Потому что дополнительный пиксель у нас потрачен, чтобы нарисовать самую левую границу табов — ту, которую мы задали при помощи стиля .notebook .tabs .
Свойство box-sizing: border-box указывает, что реальные размеры нужно считать с учетом ширины отступов и границ. Браузер IE6 всегда считает именно так, а для новых браузеров мы указываем это свойство.
tabs » Скрипты для сайтов
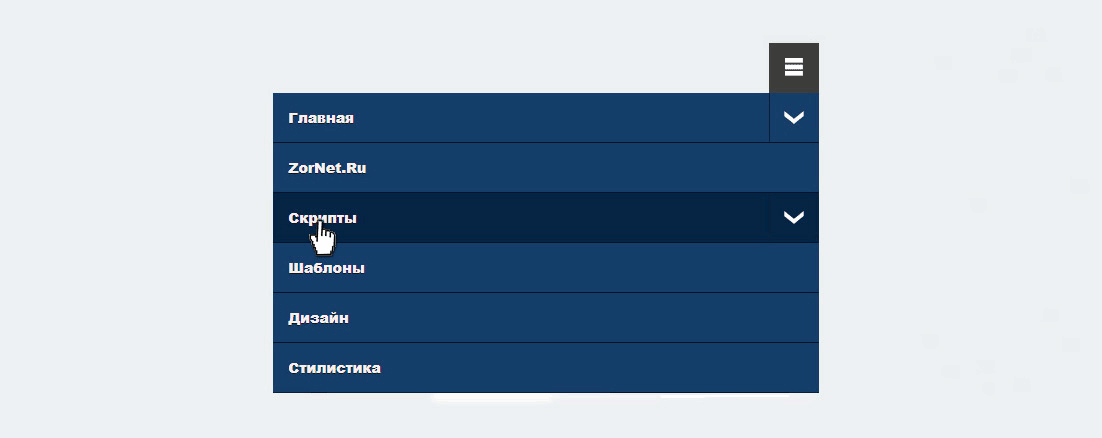
Адаптивные вкладки — Responsive Tabs
Плагин отзывчивых вкладок. Вкладки трансформируются в аккордион при достижении заданного CSS breakpoint. Использование этого скрипта для табов будет отлично выглядеть и на десктопе, и на планшете и на мобильном устройстве.
Tabulous — плагин вкладок, табов
Tabulous — представляет собой плагин для реализации у себя на сайте блока с вкладками с различными эффектами переключения самих вкладок.
Адаптивные вкладки на jQuery
Несколько строк кода на jQuery + один CSS файл и отличные адаптивные вкладки готовы. Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
Адаптивные вкладки преобразующиеся в аккордион
Легкий jQuery плагин, который преобразует обычные горизонтальные или вертикальные вкладки на устройствах с меньшим размером экрана в аккордион.
DOMTab — вкладки на javascript
DOMtab — это jаvascript, который связывает ссылки из списка с секциями контента в виде таб интерфейса. Данные табы очень хорошо поддаются внешнему преобразованию с помощью CSS свойств, что позволит вписать их в любой дизайн. Ни каких jQuery и Mootools библиотек не используется, только чистый jаvascript.
jTabs — плагин вкладок
jTabs — плагин вкладок использующий jQuery.
Универсальные вкладки на jQuery
Простая реализация создания горизонтальных или вертикально расположенных вкладок на jQuery с использованием нескольких строк кода для управления вкладками.
Ajax вкладки
Сделаем вкладки (tabs) используя jQuery и технологию ajax для подгрузки содержимого из файлов (или базы данных).
Вкладки — tabs
Простая реализация вкладок на jаvascript без подключения сторонних java библиотек.
Гибкий аккордеон
Создадим простой быстрореагирующий аккордеон, который при раскрытии будет перемещаться к верхней области просмотра. Также будет добавлено несколько переходов CSS3 для стрелки. Гибкость заключается в том, что ширина аккордеона будет подстраиваться под размеры экрана.
Вкладки со скошенными углами
Использование вкладок очень актуально при наличии большого количества информации на сайте. Сейчас как правило уже по дефолту стараются использовать скругление углов, а мы же сделаем скошенные уголки у наших вкладок.
Вертикальное меню в котором скрипт создает вкладки из ul и li элементов. Контент отображается, когда вы наводите курсор мыши на вкладку меню. Скрипт предтсавляет собой комбинацию приёмов CSS и jQuery.
Скрипт предтсавляет собой комбинацию приёмов CSS и jQuery.
Популярные статьи
Реклама
Опрос
Редактор кода, каким пользуетесь?
WebStorm, PhpStorm
Sublime
Atom
Visual Studio Code
Notepad++
Brackets
Aptana Studio
Другой
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для
Разное
Реклама
Свежие статьи
адаптивных вкладок — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
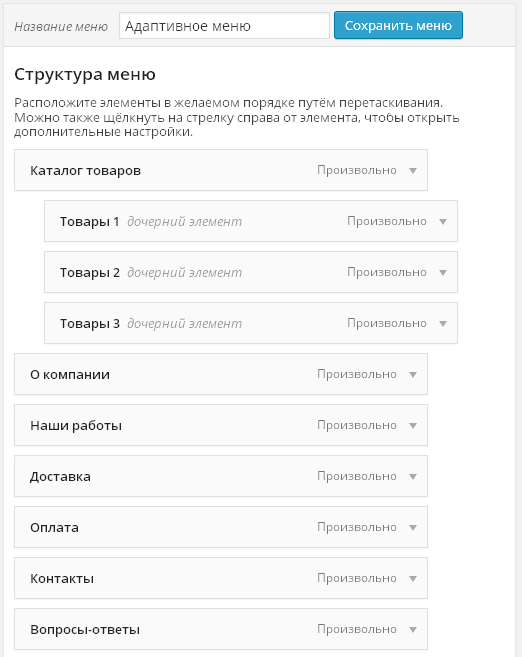
Этот плагин добавляет раздел «Вкладки» в панель администратора, который позволяет вам легко создавать контент с вкладками для вашего сайта. Вы можете быстро добавить свой контент на разные вкладки, выбрать цвет, изменить их порядок в любое время и отобразить в любом месте с помощью простого шорткода. То, что вы видите, это то, что вы получаете, и это совершенно бесплатно.
То, что вы видите, это то, что вы получаете, и это совершенно бесплатно.
[Совместимо с PHP 8.]
Без ограничений для бесплатной версии
Бесплатная версия плагина Responsive Tabs: без ограничений .
Версия PRO добавляет новые функции, такие как новые настройки стиля и иконки (от font-awesome).
Полностью переводимый
- Файлы POT включены (/lang/)
Доступные поля
- Название
- Контент (текст/изображения/что угодно)
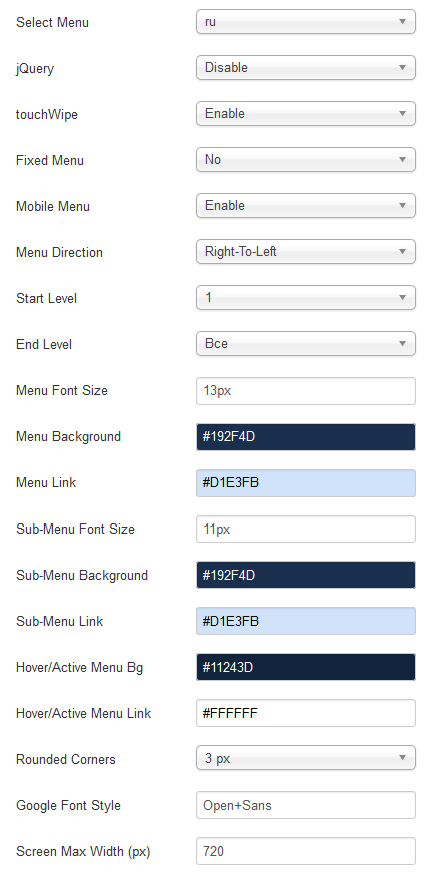
Доступные настройки
- Точка останова (решите, когда вкладки должны сжаться в аккордеон)
- Цвет
Usage
Перейдите к документации плагина, если вам нужна дополнительная информация о том, как использовать этот плагин.
Поддержка
Найдите помощь в нашей платформе поддержки для этого плагина (мы ответим вам быстро, обещаем).
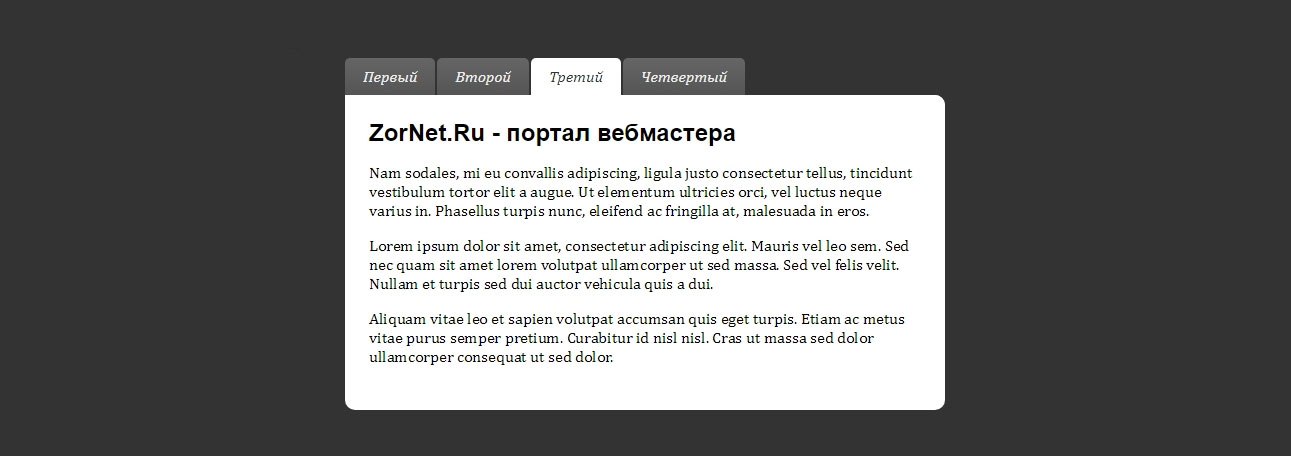
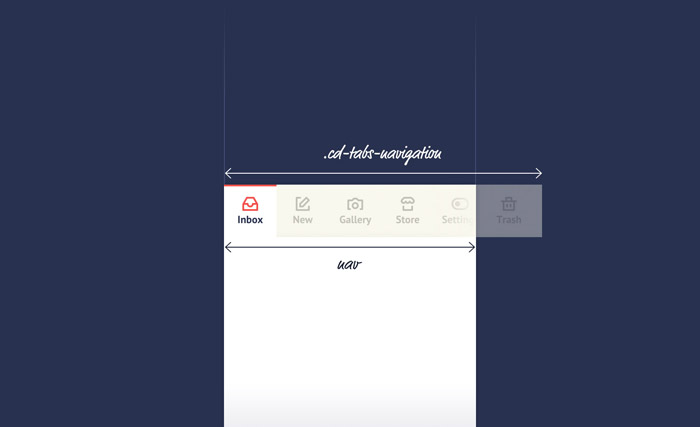
- Отображение вкладок (вид спереди)
- Отображение вкладок 2 (вид спереди)
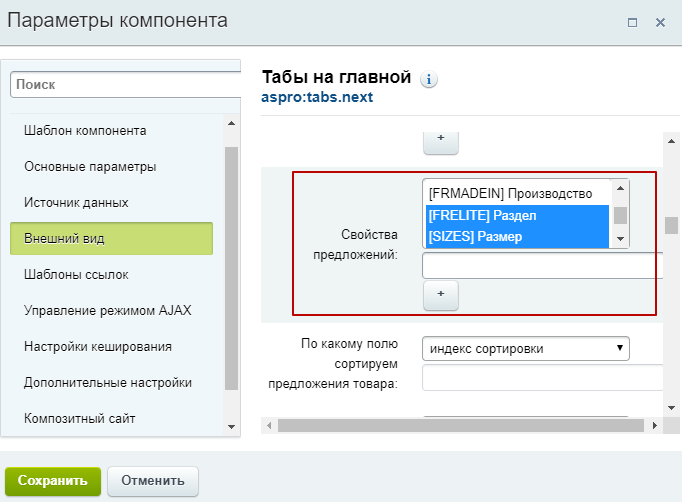
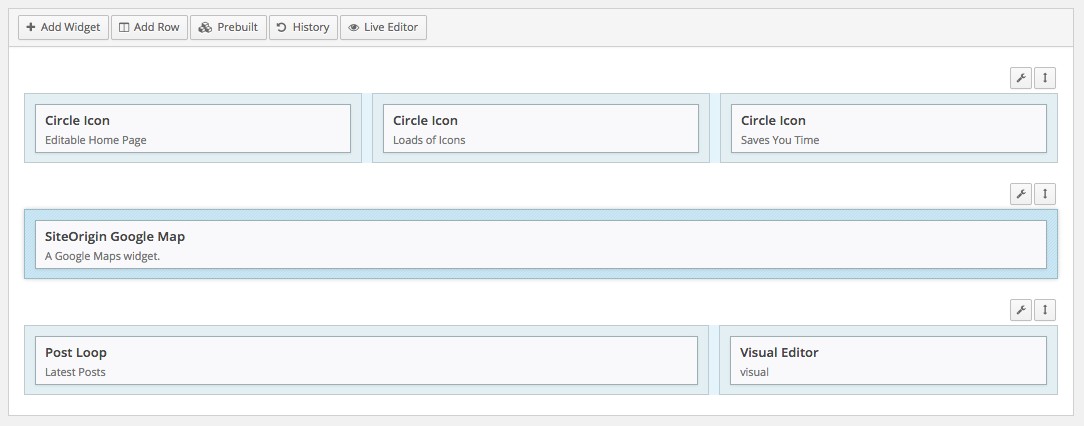
- Создание вкладок (вид администратора)
- Поиск шорткода (вид администратора)
Установка
- В панели администратора WordPress перейдите в Плагины > Новый плагин
- Найдите наш плагин Responsive Tabs от WP Darko и нажмите «Установить сейчас»
- В качестве альтернативы загрузите подключаемый модуль и загрузите содержимое файла responsive-tabs.

- Активировать плагин
- Наслаждайтесь
Использование
Перейдите к документации плагина, чтобы узнать, как его использовать.
Без ограничений для бесплатной версии
Бесплатная версия плагина Responsive Tabs: без ограничений .
Версия PRO добавляет новые функции, такие как новые настройки стиля и значки (от шрифта-awesome).
Полностью переводимый
- Файлы POT включены (/lang/)
Использование
Перейдите к документации плагина, если вам нужна дополнительная информация о том, как использовать этот плагин.
Поддержка
Найдите помощь на нашей платформе поддержки для этого плагина (мы ответим вам быстро, обещаем).
Их поддержка на пятерку. Они очень своевременно ответили на мою проблему.
Они очень своевременно ответили на мою проблему.
Хороший и легкий плагин, довольно простой в использовании и прямо из коробки — создал именно то, что я хотел. В бесплатной версии не так много наворотов, в Pro-версии немного больше украшений. Однако у меня неоднократно возникала проблема с контентом, который не отображался в поле редактирования, когда я хотел отредактировать содержимое вкладки. Содержимое определенно есть, оно отображается в области мини-просмотра вкладок и на живом сайте, но я нажал кнопку редактирования, и я часто, хотя и не всегда, получал окно редактирования без видимого содержимого. Может быть ошибка? Может быть браузер? (Файрфокс 94 на Mac OSX). Мне нравится его гораздо меньший размер, чем у других плагинов. Но эта проблема с редактированием контента нуждается в исправлении.
быстрый ответ, быстрое решение, вот что нам нравится в этом разработчике!
Бесплатная версия плагина Responsive Tabs ограничена. Вы не можете изменить цвет вкладки.
Современный, отзывчивый плагин, который упростил работу с вкладками !! Настоятельно рекомендуется!
Я использую как бесплатную, так и профессиональную версии адаптивных вкладок более года и очень рекомендую их. Пользовательский интерфейс довольно прост в навигации, а последнее обновление очень приятное. На вопросы поддержки отвечают быстро, и, в отличие от некоторых, они помогут, если вы хотите внести пользовательские изменения CSS. Хороший плагин и приятные люди.
Прочитать все 39 отзывов
«Адаптивные вкладки» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- ВП Дарко
4.0.6
- Исправлена проблема с уязвимостью
- Обновление безопасности
4.0.5
- Исправлен конфликт с ACF и TinyMCE
4.0.4
- Обновлен устаревший код jQuery
- Исправлена проблема мгновенного предварительного просмотра
- Исправлена ошибка выбора цвета
4.
 0.3
0.3- Стиль фиксированных ручек метабокса
4.0.2
- Исправлена небольшая проблема с CSS.
4.0.1
- Удален устаревший код.
4.0.0
- Добавляет новый интерфейс администратора (более быстрый и интуитивно понятный).
- Добавляет настройку фона меток вкладок.
- Добавляет мгновенный предварительный просмотр, чтобы увидеть, как выглядят наборы вкладок, без обновления страницы или публикации сообщения.
- Исправлены различные ошибки PHP.
- Исправляет повторяющийся текстовый редактор WordPress.
- Исправлены проблемы с флажками при добавлении дополнительных вкладок в набор вкладок.
3.3.1
- Исправить проблему с кнопкой «Добавить медиа»
3.3
- Добавить TinyMCE для поля содержимого
3.2.1
- Исправление проблемы с удалением вкладок (работает над лучшим решением)
3.
 2
2- Обновлен файл чтения
- Добавить структуру метабокса в качестве зависимости
3.1.2
- Исправление незначительных ошибок CSS
3.1.1
- Разрешить iframe в содержимом вкладки
3.1
- Плагин готов к переводу
- Добавить французский перевод
- Добавить испанский перевод
- Исправить автоматическую прокрутку при нажатии на вкладку
- Исправление различных ошибок PHP
- Исправить серьезную ошибку CSS (расстояние между табуляторами)
- Очиститель экрана редактирования
- Обновление безопасности
3.0.2
- Исправить процесс обновления
3.0
- Новый интерфейс администратора (новая структура)
- Разрешить принудительное использование оригинальных шрифтов плагина
- Добавить ссылки на документы и форумы поддержки
- Добавить инструкции
- Код очистки
2.
 0
0- Основные исправления ошибок стиля (пробелы, шрифты)
- Лучше адаптируется к вашей теме
- Поле содержимого большего размера при редактировании вкладок (UX)
- Исправить 1 Ошибки PHP
- Код очистки
1.3.1
- Добавить уникальный класс к ссылкам вкладок для настройки (запрос пользователя)
1.3
- Добавить поддержку вложенных шорткодов
- Исправление ошибок стиля для многих тем
1.2.1
- Мелкие исправления ошибок
1.2
- Исправить проблему с фоном при добавлении изображений на вкладки
1.1.2
- Мелкие исправления ошибок
1.1.1
- Мелкие исправления ошибок
- Предотвращение конфликтов между плагинами
1.1
- Незначительные исправления ошибок CSS
- Предотвращение конфликтов между плагинами
- Автоматическое восстановление всех вкладок при переходе на PRO версию
1.