Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
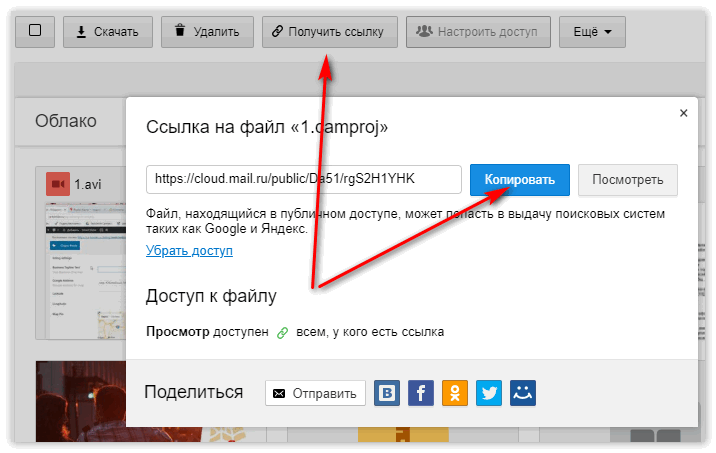
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться».

- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео». Теперь это видео доступно и на вашем сайте.
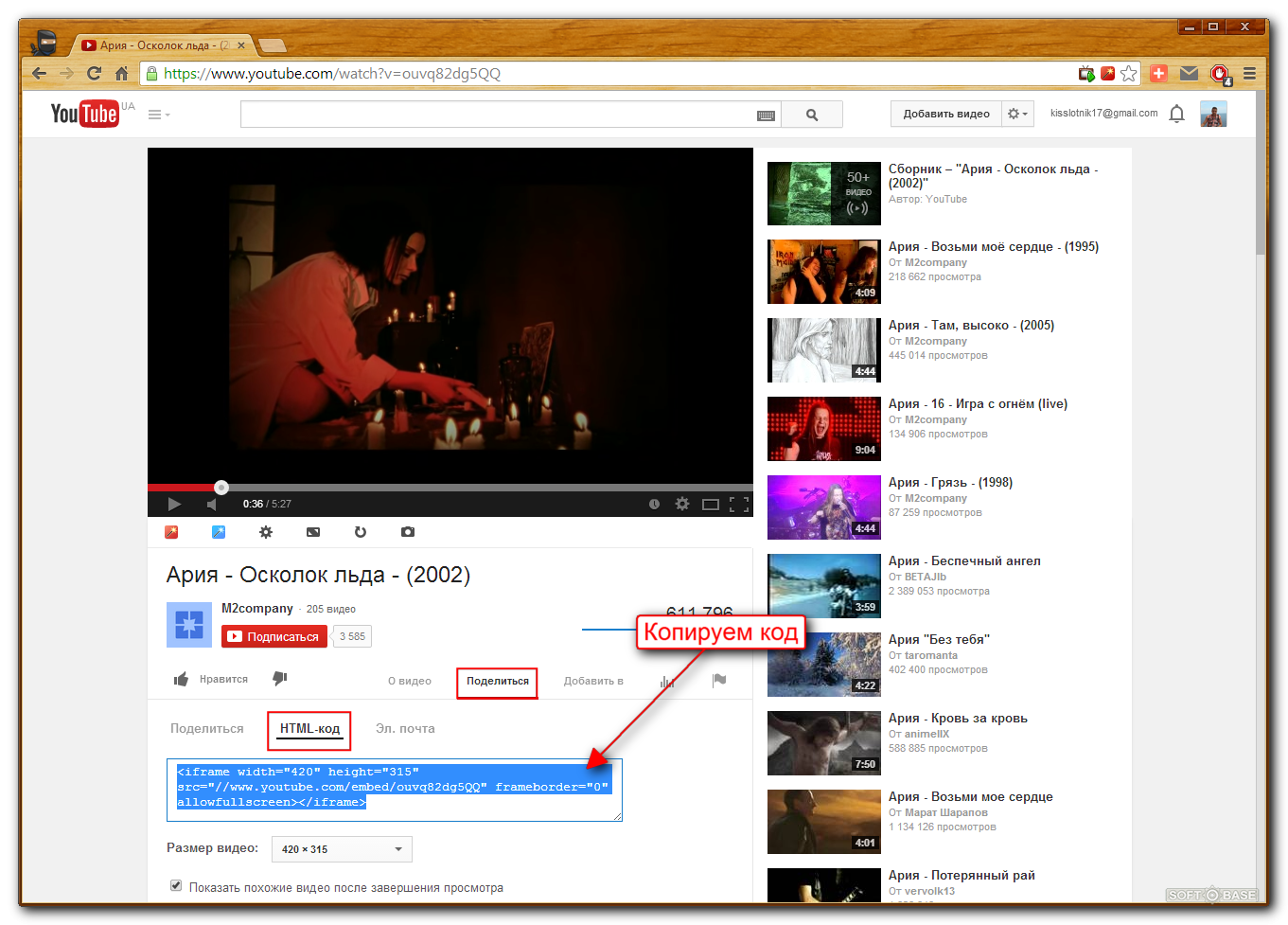
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.
 yandex
yandex - dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
На открывшейся странице нажмите на кнопку «Добавить»:
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
- Категория. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».

- Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Описание материала. Отображается рядом со ссылкой на сайт. Для вывода описания в шаблоне используется переменная $BRIEF$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.
- Год создания видео.
- Актеры
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор.
 Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$). - Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Длительность материала. Определяется автоматически, но может быть задана вручную. Публикуется на сайте с помощью переменной $DURATION$.
- Качество видеоматериала. Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
- Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте.

- Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.
- Комментирование. Включает/отключает возможность оставлять комментарии к видео.
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).

Поля со значениями фильтров появляются после создания фильтров. В нашем примере выше создан фильтр (Год) с множественным выбором.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Добавление видео через панель инструментов
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
Если нажать на логин пользователя, появится окно с настройками канала:
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9. | 3.0+ | 10.50+ | 3.1+ | 3.5+ | 2.0+ | 2.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задается через атрибут src или вложенный тег <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведен в табл. 1.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
| Аудио кодеки | |||||
|---|---|---|---|---|---|
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC | |||||
| Видео кодеки | |||||
| ogg/theora | |||||
| H.264 | |||||
| WebM | |||||
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
пример).
Синтаксис
<video> <source src="URL"> </video>
Атрибуты
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.
- height
- Задает высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задает ширину области для воспроизведения видеоролика.
Закрывающий тег
Обязателен.
Пример
HTML5IE 9CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>video</title> </head> <body> <video controls="controls" poster="video/duel.jpg"> <source src="video/duel.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/duel.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="video/duel.webm" type='video/webm; codecs="vp8, vorbis"'> Тег video не поддерживается вашим браузером. <a href="video/duel.mp4">Скачайте видео</a>. </video> </body> </html>
Результат примера в браузере Opera показан на рис. 1.
Рис. 1. Воспроизведение видеофайла
Браузеры
Firefox поддерживает кодек WebM начиная с версии 4.0.
HTML5Видео
Статьи по теме
- Видео на сайте
- Пять вещей, которые надо знать об HTML5
Статьи по теме
- Видео на сайте
Как добавить видео на свой веб-сайт, которые отлично выглядят, воспроизводятся везде и без знания программирования
Вы только что создали новое милое видео для своего веб-сайта.
Как же, черт возьми, встроить его на свой веб-сайт?
 Но теперь, когда вы создали свое видео, вам нужно разместить его в Интернете.
Но теперь, когда вы создали свое видео, вам нужно разместить его в Интернете.Мы сосредоточимся на вариантах, которые не требуют знаний в области программирования, если на вашем веб-сайте есть возможности редактирования.
Легкие опции:
- Ютуб
- Другие бесплатные или платные услуги.
Дополнительные технические опции (требуется код)
- Хостинг прямо на вашем сайте. (не рекомендуется)
- Сеть распространения контента + видеоплеер.
Размещение вашего видео на YouTube
YouTube заслуживает особого внимания, потому что это крупнейший видеохостинг в мире и вторая по величине поисковая система в мире 1 . Для видео, которыми вы собираетесь поделиться бесплатно, это зачастую лучшее решение.
Плюсы
- Чрезвычайно прост в использовании.
- видеороликов YouTube показываются на веб-сайте YouTube и в поиске Google.

- Если вы решите показывать рекламу, существует встроенная модель распределения доходов.
- БЕСПЛАТНО!
Минусы
- Ограниченный контроль над параметрами проигрывателя, такими как качество воспроизведения по умолчанию.
- Логотип YouTube отображается всегда.
- Нет возможности защитить платный контент.
Рекомендуется для
- Быстро и легко создавать видео.
- Почти любой сценарий, в котором вы хотите, чтобы ваше видео было общим и найденным. Здесь очень сложно превзойти YouTube.
Встраивание видео с YouTube на ваш веб-сайт
Вот краткое видео, показывающее основной процесс встраивания видео YouTube в веб-сайт:
Выжимание большего из YouTube
Вышеуказанные шаги дадут вам хороший результат, но если вы захотите немного изменить код, который предоставляет вам YouTube, ваши результаты будут еще лучше. Давайте внесем несколько изменений в код, который нам дал YouTube:
Давайте внесем несколько изменений в код, который нам дал YouTube:
Запретить показ связанных видео в конце вашего видео
Это очень важно, потому что похожие видео часто неактуальны или наихудшие видео, которые сделали ваши конкуренты. В приведенном выше видео мы уже рассказывали, как это сделать, просто сняв флажки «Показать похожие видео» при получении кода для встраивания. Вы также можете управлять этим в коде, который YouTube дает вам, изменив rel опция от 1 до 0 (соответствующая часть выделена жирным шрифтом):
Проигрыватель YouTube по умолчанию для видео HTML 5
Проигрыватель YouTube поддерживает Flash и HTML 5, но по умолчанию используется Flash, если оба доступны. Наше собственное тестирование показывает преимущества производительности при использовании HTML 5 по умолчанию, и по мере того, как поддержка HTML 5 становится все лучше и лучше, это должно становиться все более верным.
К счастью, для этого есть настройка, но вам придется вручную изменить код, который дает вам YouTube. Вы захотите добавить следующую опцию в конец ссылки:
&html5=1
Вот новый код, изменение выделено жирным шрифтом:
Установите более высокое качество воспроизведения
Проигрыватель Youtube также имеет тенденцию к более низкому качеству воспроизведения по умолчанию. Вы можете поощрять включение воспроизведения HD с помощью следующей опции:
&vq=hd720
Обновленный код теперь выглядит так:
Включить скромный брендинг
Если вы используете YouTube для демонстрационных видеороликов о продукте или других материалов более высокого качества, может быть желательно свести к минимуму брендинг YouTube. Удивительно, но проигрыватель YouTube дает вам возможность уменьшить видимость бренда YouTube на проигрывателе, добавив следующую опцию:
Удивительно, но проигрыватель YouTube дает вам возможность уменьшить видимость бренда YouTube на проигрывателе, добавив следующую опцию:
&modestbranding=1
Это дает нам следующий окончательный код, все сделанные изменения выделены жирным шрифтом:
Вот оно! Иди и сделай свое видео отличным!
Размещение вашего видео на других бесплатных или платных сервисах
«Если YouTube бесплатный, зачем мне использовать что-то еще?»
Бесплатно имеет цену. Существуют ограничения на настраиваемость проигрывателя YouTube. YouTube не имеет каких-либо специальных функций для распространения платных видео. И конечно есть ограничения на сами ролики: продолжительность, содержание, формат и т.д.
Другие сервисы также имеют функции, ориентированные на бизнес, такие как расширенная видеоаналитика и мощные инструменты для отображения форм генерации лидов поверх готового видео.
Чтобы получить представление о том, что еще есть, взгляните на некоторые из этих популярных платформ:
- Vimeo (бесплатно и платно)
- Брайтков (платно)
- Wistia (оплачивается небольшим бесплатным уровнем)
- ВидЯрд (платный)
Использование дополнительных технических опций
Выше мы рассмотрели, как использовать услуги видеохостинга, чтобы очень легко добавить видео на свой веб-сайт. Для большинства людей это все, что им нужно, но есть еще два варианта, о которых вам следует знать.
Размещение вашего видео прямо на хостинге вашего веб-сайта (и почему бы и нет)
У вас может возникнуть соблазн просто загрузить свое видео на хостинг веб-сайта и попытаться встроить его оттуда.
Это можно сделать, но вы быстро обнаружите, что это не так просто, и это может работать не так, как вы ожидаете. Но почему?
- Воспроизведение видео в Интернете требует совсем другой технологии, чем отображение веб-страниц.
 У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.
У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.
- В отличие от текста и изображений, ваш браузер не может просто отображать видео. На вашем веб-сайте необходимо установить дополнительное программное обеспечение видеоплеера, которое дает вашему браузеру инструкции, необходимые для отображения и воспроизведения видео. Если вы не знаете, как это настроить, ваше видео не будет воспроизводиться.
- Видеофайл должен быть в правильном формате и оптимизирован для Интернета. В противном случае он будет плохо воспроизводиться вообще или только в определенных браузерах.
- Видео может занимать много места на диске. Хостинг на вашем веб-хостинге может быть намного менее рентабельным, особенно если у вас есть качественный хост с высоким уровнем резервного копирования и избыточности (это означает, что вы платите больше за дисковое пространство).

Услуги видеохостинга, такие как YouTube и другие, упомянутые выше, существуют и процветают, потому что они решают вышеуказанные проблемы. Они также дают вам доступ к дополнительным функциям, таким как аналитика с подробным описанием того, как долго ваши зрители смотрят ваши видео. Доступны как бесплатные, так и платные варианты, поэтому нет необходимости размещать видео на веб-хостинге.
Использование сети распространения контента + видеоплеер
Если вам необходимо все это, это идеальное решение для обеспечения гибкости. Вместо того, чтобы использовать готовые функции видеохостинга, вы можете сделать это самостоятельно, чтобы получить еще больше возможностей для настройки.
Вот несколько сценариев, в которых это стоит учитывать:
- Вы продаете видеоматериалы и вам необходимо защитить доступ к ним.
- Вам необходимо экономично разместить большой объем видеоконтента.
- Вам нужен очень высокий уровень контроля над тем, как отображаются ваши видео.

- У вас есть другие пользовательские потребности, которые не могут быть легко удовлетворены видеохостом.
Вместо того, чтобы использовать готовое решение для видеохостинга, вы эффективно создаете собственное решение, отдельно приобретая хостинг и систему воспроизведения видео и настраивая их для совместной работы именно так, как вам нужно.
Для этого вам понадобятся три детали:
1. Сеть распространения контента
Сеть распространения контента позволяет очень быстро доставлять файлы людям по всему миру. В отличие от обычного веб-хостинга, сеть контекстной рекламы оптимизирована для очень быстрого обслуживания больших объемов обычно неизменяемых файлов. Мы используем сервис Amazon CloudFront, так как считаем его надежным и с очень сложными разрешениями.
2. Видеопроигрыватель
Ваш файл будет размещен в сети контекстной рекламы, но для фактического воспроизведения видео на веб-сайте вам потребуется программное обеспечение видеопроигрывателя. В зависимости от того, что вы ищете, существует ряд открытых и коммерческих решений. Ваш веб-разработчик может помочь вам выбрать правильное решение.
В зависимости от того, что вы ищете, существует ряд открытых и коммерческих решений. Ваш веб-разработчик может помочь вам выбрать правильное решение.
3. Веб-разработчик
Если вы хотите воспользоваться этой опцией, вам необходим опыт веб-разработки. Сложность и стоимость работы может варьироваться от незначительных до значительных вложений в зависимости от того, чего вы пытаетесь достичь, и масштаба ваших услуг.
инструкции, видео, html5, ютуб
Понравилась эта статья?
Подпишитесь и получайте уведомления о появлении новых сообщений.
Как добавить видео на свой сайт
Web ServicesTutorialsDaniel Rickman Последнее обновление: 22 октября 2019 г.
Добавить видео на веб-сайт, независимо от того, находится он на WordPress или нет, на самом деле довольно просто. Если вы загружаете видео на провайдера потоковой передачи, такого как YouTube или Vimeo, это может быть так же просто, как вставка URL-адреса видео в сообщение или страницу (для сайтов WordPress) или код сценария для встраивания видео в документ html или PHP ( для WordPress и других сайтов).
Если вы загружаете видео на провайдера потоковой передачи, такого как YouTube или Vimeo, это может быть так же просто, как вставка URL-адреса видео в сообщение или страницу (для сайтов WordPress) или код сценария для встраивания видео в документ html или PHP ( для WordPress и других сайтов).
Существует несколько различных способов размещения и потоковой передачи видео на вашем веб-сайте. В этой статье мы шаг за шагом обсудим, как это сделать, независимо от того, используете ли вы WordPress или нет (хотя WordPress может сделать это намного проще). В этой статье также будет обсуждаться встраивание видео по сравнению с загрузкой видео , а также почему практически всегда полезно встраивать и транслировать от провайдера, такого как YouTube или Vimeo.
Во-первых, вопрос: вставлять или загружать?
В этом контексте под встраиванием понимается получение данных потокового видео от другого поставщика, а под загрузкой — потоковое воспроизведение видео непосредственно с собственного хоста сайта. Ответ почти наверняка заключается во встраивании по нескольким причинам:
Ответ почти наверняка заключается во встраивании по нескольким причинам:
- Загрузка больших видеофайлов на ваш веб-сайт может не только длиться вечно, но и может быть отклонена хостинг-провайдером из-за размера загрузки и ограничений времени ожидания сценария. Такие сервисы, как YouTube, имеют сверхбыстрые и эффективные серверы, созданные специально для загрузки и размещения видео. Согласно статистике Fortunelords.com за 2018 год, каждую минуту загружается 300 часов видео на YouTube!
- Потоковые видеофайлы, которые были загружены непосредственно на ваш сайт, зависят от пропускной способности вашего хоста. Если у вас есть несколько человек, пытающихся одновременно просмотреть ваше видео, оно может замедлить работу, зависнуть и даже привести к сбою вашего веб-сайта из-за исчерпания ограниченных ресурсов. Стриминговые сервисы обладают пропускной способностью и пропускной способностью, позволяющими просматривать практически неограниченное количество видео — 5 миллиардов видеороликов просматриваются на YouTube в день, согласно данным Fortunelords.
 com.
com. - Различные устройства (настольные компьютеры, мобильные устройства, планшеты и т. д.) имеют разные способы интерпретации и отображения видео. Один формат, один кодек, один размер, одно разрешение НЕ подходят всем, поэтому ваше видео может не подойти для всех, а для некоторых может вообще не работать. Потоковые сервисы берут ваше загруженное видео и перекодируют его во множество различных форматов и разрешений, а затем предоставляют это видео пользователю в зависимости от его устройства просмотра и скорости интернета на лету.
- Пиратство. Хотя можно загружать видео с YouTube и других потоковых провайдеров, для этого требуется немного больше работы и усилий, а также немного ноу-хау. Если цель состоит в том, чтобы ограничить возможность для кого-либо украсть ваше видео, используйте потокового провайдера. Если вы загрузите видео на свой веб-сайт и разместите его как есть на своем сайте, URL-адрес этого видео будет общедоступным и простым для просмотра, и любой может просто сохранить этот URL-адрес (и тем самым загрузить ваше видео) на свой локальный компьютер.
 .
.
Так что, если у вас нет особой потребности в самостоятельном размещении видео, используйте службу потоковой передачи. Однако использование таких провайдеров, как YouTube, имеет некоторые недостатки (с которыми большинство людей согласны). Например:
- Реклама. Старая поговорка гласит: «Если вы не покупаете продукт, вы ЕСТЬ продукт». YouTube получает доход за счет рекламы для пользователей, и он делает это с помощью рекламы на веб-сайте YouTube, рекламных объявлений перед видео (которые воспроизводятся перед видео) и всплывающих окон. Некоторые из этих объявлений также будут отображаться во встроенных видео, так что вы должны смириться с этим. Служба потокового видео Vimeo имеет опцию платной/премиум-аккаунта, которая избавляет от рекламы и разрешает защищенную потоковую передачу, если она вас слишком сильно беспокоит.
- Похожие видео — многие встроенные видео будут отображать сетку эскизов связанных видео после того, как ваше видео будет завершено.
 Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
Как добавить видео YouTube на веб-сайт WordPress
Мы рассмотрим это первым, так как его очень легко реализовать. В среде WordPress добавление видео стало таким же простым, как вставка URL-адреса видео в сообщение или на страницу. В WordPress есть встроенные функции встраивания, которые берут URL-адрес известного провайдера и преобразуют его во встроенный видеоплеер без каких-либо действий. WordPress поддерживает эту функциональность из коробки для многих популярных провайдеров, таких как YouTube, Vimeo, Facebook, Twitter и других. Полный список поддерживаемых сайтов см. в Кодексе встраивания WordPress.
Чтобы получить URL-адрес видео, просто найдите видео (мы будем использовать YouTube в качестве примера), и прямо под видео есть подменю с кнопкой «Поделиться». Нажмите кнопку «Поделиться», и всплывающее окно предоставит URL-адрес. Скопируйте URL-адрес и вставьте его в запись или страницу WordPress в визуальном редакторе. WordPress заменит URL-адрес встроенным проигрывателем. Пример ниже:
Нажмите кнопку «Поделиться», и всплывающее окно предоставит URL-адрес. Скопируйте URL-адрес и вставьте его в запись или страницу WordPress в визуальном редакторе. WordPress заменит URL-адрес встроенным проигрывателем. Пример ниже:
Это довольно удобно, но единственным недостатком является то, что у вас нет никаких вариантов выбора размера, положения и т. д., а адаптация к мобильным устройствам оставляет желать лучшего. Тем не менее, в крайнем случае, это отличный способ добавить видео.
Что, если вам нужно больше контроля? Для этого здесь, в Ultra Graphics, мы используем плагин под названием Shortcodes Ultimate, который является почти повсеместно любимым плагином, который имеет ТОННУ полезных шорткодов для веб-сайтов WordPress. Для видео расширенный шорткод Youtube позволяет лучше реагировать на встроенное видео с параметрами внешнего вида и функциональности проигрывателя. Помните, как я упоминал выше, что похожие видео могут быть обломом для некоторых сайтов? Это позволяет вам отключить их, добавив параметры в URL-адрес YouTube.
Помните, как я упоминал выше, что похожие видео могут быть обломом для некоторых сайтов? Это позволяет вам отключить их, добавив параметры в URL-адрес YouTube.
Чтобы добавить видео с помощью Shortcodes Ultimate, внутри визуального редактора нажмите кнопку «Вставить шорткод», которая появляется над панелью инструментов редактора. Затем нажмите «YouTube Advanced» и заполните поля по мере необходимости. Вы можете установить такие параметры, как ширина и высота (или сделать так, чтобы он реагировал на заполнение ширины его контейнера), управлять элементами управления видео, строкой заголовка, автозапуском (примечание: НИКОГДА не запускайте автозапуск видео со звуком на веб-сайте, это просто грубо), циклом, связанные видео, брендинг и многое другое. Он даже заключает его в пару блоков кода для пропорционального уменьшения без уродливых черных полос вверху и внизу. Как видите, есть варианты и для других видеосервисов, таких как Vimeo и Dailymotion.
Результат будет выглядеть как строка параметров, заключенная в открывающие и закрывающие скобки в окне визуального редактора, но при посещении страницы из внешнего интерфейса появится встроенный проигрыватель. Пример ниже был добавлен с помощью Shortcodes Ultimate, обратите внимание на разницу:
Пример ниже был добавлен с помощью Shortcodes Ultimate, обратите внимание на разницу:
Что делать, если у вас нет/не нужен WordPress или вы не хотите использовать шорткод?
Если вам нужно встроить видео без легкости и простоты автофункций WordPress, тогда вам нужен скрипт встраивания. Скрипт для встраивания видео можно найти в том же всплывающем окне, что и URL-адрес YouTube. Чтобы получить сценарий, после того, как вы нажмете кнопку «Поделиться» под видео, во всплывающем окне появится кнопка «встроить». Нажмите на нее, и вы получите еще одно всплывающее окно с некоторыми параметрами.
Сценарий встраивания обычно выглядит примерно так:
youtube.com/embed/JlIeYOOOF74" frameborder="0" allowfullscreen="allowfullscreen">
Здесь — это дополнительные настройки, которые вы можете выбрать, например, показывать или нет похожие видео (ура!), а также некоторые из этих похожих настроек заголовков и элементов управления. После того, как вы вставили iframe в свой код, видео появится в знакомом проигрывателе YouTube. Получение встроенного кода зависит от выбранного вами провайдера, но большинство из них должно обеспечивать четкий способ копирования и вставки.
Однако этот метод iframe по умолчанию не будет реагировать на мобильные устройства, поскольку для него явно заданы ширина и высота в параметрах iframe. Чтобы сделать его отзывчивым, вам нужно немного больше поработать с кодом, что может быть непросто для тех, кто не знаком с html и css. Использование метода, заключающего код iframe в html div, а затем применение классов CSS как к div, так и к iframe, позволяет пропорционально уменьшать масштаб видео при изменении ширины браузера для разных устройств. Для этого после того, как вы вставили свой код iframe в html-документ, оберните его в div с классом «response-video» или что-то в этом роде, пример ниже:
Для этого после того, как вы вставили свой код iframe в html-документ, оберните его в div с классом «response-video» или что-то в этом роде, пример ниже:
<дел>


 yandex
yandex 
 Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).



 У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.
У вашего веб-хостинга может не быть этой технологии, и даже если они есть, он конкурирует за ресурсы со всем остальным, что должен делать сервер вашего бедного веб-хостинга.

 com.
com. .
. Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.
Поскольку алгоритм, который выбирает эти видео, основан на данных контекста и релевантности, это означает, что может появиться видео, которое вы не хотите показывать, например, видео конкурента на ту же тему или видео с контентом, который вам не нравится. не хочу ассоциироваться с вашим брендом. Есть несколько обходных путей для этого, которые мы опишем.