6 инструментов для проверки🚀 • Former – web-хостинг и домены
- 1 Сервисы для измерения времени загрузки
- 1.1 «Яндекс.Метрика»
- 1.2 Google Analytics
- 1.3 Page Speed Insights
- 1.4 Pingdom Tools
- 1.5 UpTrends
- 1.6 WebPageTest
- 2 Выводы
Один из самых важных показателей современного сайта – скорость его работы. Именно от нее зависит очередность выдачи в поисковых сервисах и конверсия продаж. Для эффективной работы нужно постоянно контролировать скорость загрузки с помощью специальных сервисов. Конечно же, не лишним будет принять меры по ускорению загрузки странички.
Сервисы для измерения времени загрузки
Людям в интернете важно быстро получать информацию. Важнейшая задача разработчиков сайта – создание условий для максимально быстрой загрузки. На помощь приходят сервисы, которые позволяют измерить скорость.
«Яндекс.Метрика»
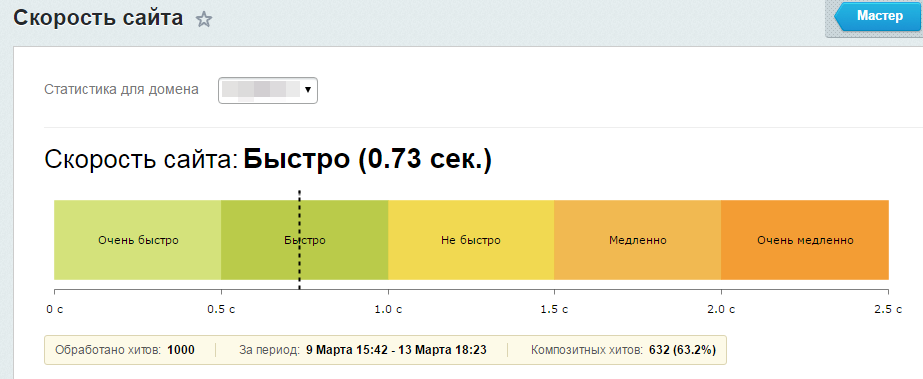
Отчет инструмента дает возможность сделать полноценный анализ скорости, с которой прогружаются странички сайта на каждом из этапов. Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
Найти отчет можно по следующему пути: Стандартные отчеты -> Мониторинг -> Время загрузки страниц:
Google Analytics
Предоставляемый отчет, который показывает время загрузки страниц, схож с аналогичным из «Метрики». В самом верху находится карта, на которой Google Analytics показывает информацию по регионам. Чуть ниже расположена таблица, которая позволяет поработать со статистикой для понимания, как скорость загрузки в данный момент влияет на просмотры, отказы и прочие параметры.
Раздел «Ускорение загрузки» позволяет посмотреть среднее время по всем URL. Также здесь расположены рекомендации по каждой из страниц.
«Пользовательское время» позволяет провести подробный анализ эффективности каждого из ресурсов отдельно. Можно посмотреть изображения, видео и кнопки.
Найти отчет можно по следующему пути: Поведение -> Скорость загрузки сайта
Page Speed Insights
Это известный SEO-инструмент. Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
Инструмент предоставляет на выбор пользователя 6 параметров:
- Время загрузки первого контента – нужно для понимания величины интервала, необходимого для показа первого текста или фото после начала загрузки (идеально – 0–2 секунды).
- Индекс скорости загрузки – показывает, как быстро контент увидит пользователь (идеально – от 0 до 4,3 секунды).
- Время загрузки достаточной части контента – демонстрирует, какое количество времени пройдет от начала загрузки страницы до появления основного контента (идеально – от 0 до 2 секунд).
- Время окончания работы ЦП – демонстрирует время, через которое пользователь может начать работать со страницей (идеально – от 0 до 4,7 секунды).
- Время загрузки до взаимодействия – показывает количество секунд, через которое пользователь может без ограничений работать со страницей (от 0 до 5,2 сек).

- Максимальная потенциальная задержка после первого ввода – демонстрирует время от момента первого взаимодействия до возможности отклика браузера (от 0 до 200 мс).
Pingdom Tools
Разработан компанией SolarWinds. Он предназначен для анализа доступности и производительности интернет-проектов. Для выбора доступно семь локаций. Данные теста скорости загрузки позволяют проанализировать не только общее время, но и данные об отдельных составляющих странички.
Инструмент позволяет увидеть коды ответа сервера, размер веб-страницы или вес разновидностей информации. Есть возможность просмотра готового отчета и работы с ним. Также открыт доступ к размещению информации в социальных сетях.
А еще разработчики предусмотрели продукты, позволяющие регулярно анализировать быстроту и работоспособность веб-страниц. Есть возможность попробовать программу без покупки в течение двух недель.
UpTrends
Главное его достоинство – отсутствие необходимости оплаты. Позволяет мониторить сайты, серверы и приложения. Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
WebPageTest
Этот проект не является коммерческим. У него открытый исходный код. В его разработке участвует ряд компаний и физических лиц. Они дают поле для тестов во всем мире. Работают с существующими браузерами, измеряются реальные скорости соединения.
Для начала работы выбирается URL, точка нахождения, браузер, тип подключения и количество тестов и так далее.
Сформированный отчет показывает количество времени, необходимое для получения первого байта информации, начала прорисовки и прочие показатели. Все доступно и наглядно.
Все доступно и наглядно.
Можно скачать ролик, который демонстрирует загрузку страницы. Потом им можно поделиться с разработчиками. Это поможет повысить эффективность работы.
Выводы
Удобный, понятный и быстрый сайт – отличный инструмент привлечения новых клиентов. Скорость загрузки страниц – важнейший показатель. Сайты с каждым днем становятся лучше. Меняется дизайн, информативность и функционал. Можно потратить много средств на дизайн и разработку, но если ресурс будет очень медленным, вся работа пройдет впустую. Проверяйте скорость загрузки вашего сайта и используйте полученные данные для улучшения ресурса!
Лучшие инструменты для проверки скорости сайта
Представьте ситуацию: вы заходите на какой-нибудь ресурс, а он медленно загружается и вынуждает вас тратить время на ожидание. Вы уже и чай попили и кота погладили. А воз и ныне там… Вернуться на такой сайт вряд ли захочется. А теперь представьте, что это ваш интернет-магазин, с которого вы планировали получать клиентов. Но между ними и вами стоит черепашья загрузка. В новой статье вас ждет обзор лучших сервисов для проверки скорости загрузки страниц. Прогоните через них сайт и узнайте, что стоит исправить.
Но между ними и вами стоит черепашья загрузка. В новой статье вас ждет обзор лучших сервисов для проверки скорости загрузки страниц. Прогоните через них сайт и узнайте, что стоит исправить.
Скорость загрузки также влияет на эффективность онлайн-продвижения товаров и услуг. Если сайт медленно грузится, это не нравится пользователям, у которых нет времени и желания ждать. Люди закрывают вкладку и уходят на другой ресурс. Низкая скорость загрузки не только отталкивает пользователей, но и косвенно влияет на ранжирование. Медленные сайты не занимают высокие позиции в выдаче «Яндекса» и «Гугла». В результате сайт теряет посетителей, а бизнес —
Чтобы компания не лишалась значительной части клиентов, нужно систематически тестировать скорость загрузки страниц. Для проверки предназначены специальные сервисы. В статье мы расскажем об инструментах для тестирования скорости загрузки. С их помощью вы сможете выявить причины, которые замедляют сайт, и оптимизировать его работу.
Начнем с сервисов для проверки из России. Ситуация внутри IT-отрасли остается нестабильной, и
Когда развил запредельную скорость
Be1.ru
Этот бесплатный инструмент используют вебмастера, копирайтеры, SEO-специалисты — все, кто так или иначе занимается оптимизацией. Обратите внимание: мультифункциональный сервис измеряет скорость отклика сервера, а не загрузки сайта. Во время проверки можно протестировать один ресурс. Be1.ru работает с июля 2016 года.
Seolik.ru
Еще один бесплатный мультифункциональный сервис. Инструмент позволяет выяснить, насколько быстро загружается сайт, оценить его репутацию, проанализировать контент и т. д. Важно: сервис выдает не совсем точные результаты проверки. Возможная причина — анализ по алгоритму PageSpeed Insights от Google. О нем мы расскажем ниже. Инструмент позволяет протестировать один сайт за проверку. Seolik.ru работает с февраля 2015 года.
Возможная причина — анализ по алгоритму PageSpeed Insights от Google. О нем мы расскажем ниже. Инструмент позволяет протестировать один сайт за проверку. Seolik.ru работает с февраля 2015 года.
Sitespeed.ru
Это инструмент от хостинг-провайдера «Русоникс». За проверку можно проанализировать один сайт. Также разработчики предлагают купить услуги хостинга. В результате анализа пользователь получает подробный отчет с рекомендациями по оптимизации веб-ресурса.
Pr-cy.ru
Для определения скорости сайта сервис использует PageSpeed Insights, поэтому данные проверки могут быть неточными. Инструмент позволяет следить за позициями конкурентов и вести несколько проектов одновременно.
LOADING.express
Серверы LOADING.express находятся на территории РФ. Проверки ведутся из Москвы, Петербурга, Новосибирска и других городов. В условиях нестабильности это становится важным преимуществом.
Перейдем к сервисам для проверки из США.
Google PageSpeed Insights
Многие считают, что этот сервис измеряет скорость загрузки сайта. Это не совсем так. Google PageSpeed Insights отображает скорее актуальные тренды в оптимизации скорости загрузки сайтов. Например, сервис может рекомендовать переконвертировать все картинки на сайте с устаревшего (по мнению Google) формата .jpg на формат .webp. Однако, как показывает практика, такое решение в некоторых случаях может вообще не дать никакой экономии на размере файлов. Поэтому по мере появления новых трендов в веб-разработке, показатели в Pagespeed Insights для сайта могут колебаться. Чтобы получать точные данные, Google PSI нужно использовать вместе с дополнительными инструментами, например, GTmetrix. Проверки ведутся с европейских серверов. Сервис работает с 2010 года.
Pingdom Tools
Этот платный инструмент востребован среди российских вебмастеров. Специалисты ценят Pingdom Tools за высокий уровень удобства. Проверки ведутся с американских и европейских серверов. Сервис работает с июля 2006 года.
Проверки ведутся с американских и европейских серверов. Сервис работает с июля 2006 года.
WebPagetest
Это достаточно специфический, но в целом хороший сервис. При среднем уровне удобства у него большое количество функций. Инструмент позволяет контролировать несколько проектов одновременно. Проверки ведутся из США. Сервис работает с апреля 2009 года.
Monitis
Разработчики предлагают 15-дневную пробную версию с неограниченным доступом ко всем функциям. Отчеты о скорости загрузки приходят на электронную почту. К недостаткам Monitis можно отнести устаревший дизайн. Кроме того, при использовании сервиса возникают некоторые сложности. Проверки ведутся из США. Сервис работает с 2015 года.
WebSite Optimization
На сегодня это единственный инструмент, с помощью которого можно узнать, насколько долго загружается сайт при скорости интернета 14,4К. Например, загрузка издания vc.ru при таком соединении занимает 22 минуты. Сервис был запущен в апреле 2003 года и через 5 лет перестал обновляться.
Ожидание прогрузки страницы
Dotcom-Monitor
Инструмент проверяет скорость из 25 стран одновременно, но часто зависает при замере из Шанхая. Тест проходит сразу в двух режимах — с кэшем и без него. Dotcom-Monitor сразу замеряет PageSpeed. Сервис работает с ноября 2014 года.
Теперь мы рассмотрим инструменты, которые позволяют замерять скорость сайтов из самых разных точек мира.
GTmetrix
Это один из оптимальных вариантов — быстрый и удобный сервис с качественным дизайном. Важный нюанс: GTmetrix тестирует скорость по старому алгоритму PageSpeed. Кроме того, сейчас для работы с инструментом необходим VPN. GTmetrix сохраняет историю, а также формирует отчеты о времени обработки каждого запроса. Канадский сервис запущен в феврале 2010 года. Российских серверов нет.
Load Impact
Этот инструмент предназначен для DDoS-проверки сайтов. Владелец веб-ресурса должен понимать, как резкий рост посещаемости влияет на скорость загрузки. Load Impact предлагает 50 бесплатных проверок. Сервис работает с декабря 2008 года.
Load Impact предлагает 50 бесплатных проверок. Сервис работает с декабря 2008 года.
Sitespeed.me
Функционал британского сервиса ограничен только оценкой скорости загрузки. Проверки ведутся из семи стран. Сервис работает с июля 2014 года.
Dareboost
Это качественный французский сервис с широким функционалом и проработанной графикой. Dareboost снимает видео загрузки, выявляет ошибки браузера, сканирует скрипты, оценивает HTTP/2-готовность и определяет индекс скорости сайта. Сервис работает с февраля 2014 года.
GiftOfSpeed
Создатели GiftOfSpeed написали много статей о том, как бороться с долгой загрузкой. Разработчики голландского сервиса предлагают 16 бесплатных инструментов для оценки факторов, которые помогают ускорить сайт. Проверка ведется из восьми стран, РФ в их числе нет. Сервис работает с апреля 2015 года.
Uptrends
Это качественный голландский сервис с функцией автоматической перепроверки. Чтобы сохранять историю тестирований, нужно купить подписку. Uptrends позволяет бесплатно проверять скорость загрузки как с мобильного устройства, так и с десктопа. Сервис работает с декабря 2014 года.
Чтобы сохранять историю тестирований, нужно купить подписку. Uptrends позволяет бесплатно проверять скорость загрузки как с мобильного устройства, так и с десктопа. Сервис работает с декабря 2014 года.
Varvy
Это бесплатный инструмент, который сделал житель Филиппин. Varvy предназначен для SEO-анализа, оценки адаптива, проверки скорости загрузки. Сервис работает с августа 2015 года.
KeyCDN
Швейцарский сервис позволяет выяснить, насколько быстро открываются страницы сайта. Разработчики предлагают и другие функции, в том числе оценку HTTP/2-готовности. Проверка ведется из 14 стран. Сервис работает с апреля 2015 года.
Site24x7
Разработчики предлагают много функций для проверки параметров, которые так или иначе касаются ускорения сайта. Site24x7 показывает время до получения первого (и последнего) байта, а также время ответа. Проверки ведутся из разных городов мира, в том числе из Москвы и Санкт-Петербурга.
SmallSeoTools
Достаточно специфический британский сервис для измерения скорости на модемах. SmallSeoTools работает с ноября 2018 года.
Вывод
Конкурентоспособность сайта напрямую зависит от скорости загрузки страниц. Существует много сервисов, которые помогают контролировать работу веб-ресурса и своевременно устранять ошибки. Вы легко найдете подходящий инструмент, чтобы увеличить скорость загрузки сайта. Протестируйте несколько решений и выберите оптимальный вариант.
11 лучших инструментов для тестирования скорости веб-сайта
[ссылка]
Скорость решает все!
Время загрузки веб-страницы является критическим компонентом, определяющим успех или неудачу в сети. У настольных сайтов есть от 4 до 9 секунд, чтобы вызвать интерес, прежде чем клиент перейдет на другой сайт.
Прогрессирующие технологии сокращают продолжительность концентрации внимания потребителей. У 53% мобильных веб-сайтов есть менее трех секунд, чтобы привлечь внимание клиента.
У 53% мобильных веб-сайтов есть менее трех секунд, чтобы привлечь внимание клиента.
Если эти цифры не впечатляют, то каждая секунда задержки загрузки страницы приводит к снижению количества посетителей на 11%.
Инструменты тестирования скорости веб-сайта являются важными методами обнаружения и мониторинга загрузки страниц веб-сайта. Вот 11 лучших инструментов для тестирования скорости сайта.
1. Google PageSpeed Insights
Google PageSpeed Insights; ни один список тестов скорости веб-сайта не является исчерпывающим без 800 фунтов. Горилла.
Отличительной чертой этого бесплатного набора инструментов является куча вспомогательных материалов после ввода URL-адреса.
- Центр веб-мастеров Google
- Серверные модули Apache и NGINX
- Общедоступный DNS Google
- Передовой опыт, протоколы и стандарты
PageSpeed включает в себя мобильную производительность, а также множество улучшений для настольных компьютеров.
Введите URL-адрес, и Google вернет оценку производительности, суммирующую несколько аспектов загрузки страницы. Они основывают рейтинг на реальных алгоритмах производительности Google и исторических шаблонах поиска. Веб-мастера могут повысить производительность с помощью основных ценностей, выбранных показателей и дополнительных диагностических данных, которые предоставляет Google.
PageSpeed использует платформу с открытым исходным кодом Lighthouse и широкий спектр ее ресурсов.
Используйте платформу для автоматизации текущего качества веб-сайта. Веб-мастера могут запускать Lighthouse в наборе инструментов разработчика Google или из командной строки.
2, GTMetrix
GTmetrix превратилась в технологически продвинутый центр с инструментами тестирования скорости веб-сайта и исчерпывающими ресурсами.
Набор функций для GTmetrix весьма значителен, а его кривая обучения колоссальна. Однако, как только вы освоитесь с платформой, у веб-мастера появится прочная основа для будущего. Существует бесплатная версия и несколько профессиональных вариантов для упрощения работы с платформой.
Существует бесплатная версия и несколько профессиональных вариантов для упрощения работы с платформой.
Анализируйте производительность загрузки страниц сайта в режиме реального времени из любого из 38 центров обработки данных по всему миру — отслеживайте производительность на комплексной информационной панели для последующего мозгового штурма. Анализируйте каждую деталь загрузки страницы на экранах разных размеров и разрешений.
Запись загрузки страниц с расширенным видео, чтобы точно определить узкие места. Используйте систему оповещения, чтобы найти проблемы с DNS и COM в режиме реального времени. Отличные вспомогательные материалы для GTmetrix, включая WordPress и руководства по началу работы.
3. Инструменты Pingdom
Pingdom начал свой путь к успеху как приложение, которое пинговало сайты, чтобы проверить их существование во вновь созданном Интернете.
Pingdom превратился в многогранную платформу для тестирования скорости загрузки страниц с различными инструментами.
- Тест скорости страницы и производительность нагрузки
- Мониторинг транзакций электронной торговли
- Оповещения о времени безотказной работы и производительности
- API
Доступные цены на услугу с бесплатной пробной версией. Корпоративным веб-мастерам необходимо связаться со службой, чтобы узнать цены. Фон Pingdom предоставил несколько интуитивно понятных инструментов, таких как тест скорости. Узнайте о загрузке страниц из нескольких центров обработки данных по всему миру.
Мониторинг веб-сайта Pingdom является сильной стороной. Легко читаемые и понятные коды ответов сервера, типы контента и различные состояния загрузки страниц — все это точки мониторинга или оповещения.
Использование инструментов ускорения для повышения производительности веб-сайта не происходит в одночасье. Процесс занимает немного времени, чтобы понять, где находятся узкие места и как решить проблему. Если страница загружается менее чем за три секунды, это будет быстрее, чем 50% всех веб-сайтов.
4. WebPage Test
WebPage Test — отличная платформа для тестирования и мониторинга производительности сайта. Количество вариантов, таких как тестовое место, огромно.
Первые впечатления от WebPage Test выглядят как простой инструмент. Однако знание того, как сайт загружается из десятков точек по всему миру и в разных браузерах, бесценно.
Сервис предоставляет инструменты, недоступные на других сайтах тестирования.
- Повторный просмотр (загружает сайт, закрывает его, затем перезагружает и следит за результатами)
- Traceroute начинается с IP-адреса или имени хоста из мест по всему миру
- Визуальное сравнение позволяет веб-мастерам находить нагрузки на разных мобильных подключениях.
Лучший аспект этого теста с открытым исходным кодом — большинство инструментов бесплатны. WebPage Test предоставляет информацию быстро и точно.
5. Инструменты Dotcom
Инструменты Dotcom от Dotcom-Monitor представляют собой набор инструментов с прочной аналитической основой.
Компания предлагает впечатляющий ассортимент инструментов для измерения скорости и решений для мониторинга. Инструменты Dotcom начинаются с полного набора бесплатных процедур тестирования. Каждый бесплатный тест поставляется с впечатляющей документацией и множеством опций.
Pro-Solution для инструментов доткомов позволяет веб-мастеру тестировать и контролировать любое количество веб-сайтов с помощью простой для понимания информационной панели. Доступно все, от нагрузочного и стресс-тестирования до мониторинга инфраструктуры.
Dotcom-tools pro для мониторинга и тестирования — одни из самых мощных платформ, доступных веб-мастеру. Возможна глубокая интеграция с сайтом через частные агенты и фильтры. Используйте функцию расписания и предупреждений для настройки любого типа системного мониторинга.
Тестирование и мониторинг веб-сайтов больше не является локализованным решением. Опытные веб-мастера создают сайты, чтобы их можно было увидеть на определенных рынках по всему миру. Интернет-пользователи больше не привязаны к 15-дюймовому экрану, а их соединения бывают быстрыми или мучительно медленными.
Интернет-пользователи больше не привязаны к 15-дюймовому экрану, а их соединения бывают быстрыми или мучительно медленными.
Рассмотрите сайты тестирования, предлагающие широкий спектр комплексных услуг и тестирование скорости.
6. Uptrends
Uptrends — это сайт для тестирования скорости, который предоставляет множество бесплатных инструментов и разнообразные платные опции. Веб-мастера могут использовать бесплатную пробную версию, чтобы проверить свои веб-сайты и сервис, чтобы заранее увидеть, есть ли совпадения.
Впечатляющим аспектом Uptrends является разнообразие вариантов ценообразования. Основной мониторинг веб-сайта включает в себя; Стартовый, Премиум и Профессионал. Business и Enterprise предлагают расширенные функции мониторинга.
Каждый план предлагает надежную бесплатную пробную версию, а также дополнительные услуги. Веб-мастера могут добавить функцию мониторинга реальных пользователей на основе посещений веб-сайтов.
Uptrends предлагает впечатляющую линейку инструментов и решений для мониторинга любого количества веб-сайтов или сервисов.
7. Аудит веб-сайта от Geekflare
Аудит веб-сайта от Geekflare — это решение, полное инструментов аудита для поиска узких мест и проблем с кодом. Веб-мастера, которые знают, как исправить основы своих веб-сайтов, в конечном итоге доказывают, что сайт загружается быстрее
Используйте аудит веб-сайта Geekflare как в настольном, так и в мобильном режиме по 50 показателям, чтобы увидеть, где падает ваш сайт. Служба организует свою информацию в виде ряда бесплатных инструментов тестирования и значительного количества партнерских сайтов, таких как CloudFlare, платформ электронного маркетинга и зарабатывания денег.
8. Sucuri Load Time Tester
Sucuri LoadTimeTester — это уникальный сайт для тестирования времени загрузки страниц с последующим сравнением с другими сайтами, использующими эту платформу.
Введите URL-адрес и нажмите кнопку «Проверить время загрузки», и Sucuri вернет полный отчет о загрузке страниц со всего мира. Sucuri дает веб-мастеру; первое время соединения, первый байт, а затем общее время загрузки.
Sucuri дает веб-мастеру; первое время соединения, первый байт, а затем общее время загрузки.
Sucuri предоставляет пользователю впечатляющий график, показывающий конкретные узкие места. Еще одна отличительная черта — сравнительные таблицы.
- Последние сайты, использующие платформу
- Лучшее время загрузки
- Худшее время загрузки
Перейдите по ссылкам на другие впечатляющие платные предложения от Sucuri.
- Брандмауэр веб-сайта
- Безопасность веб-сайта
- Обнаружение и удаление вредоносных программ
- Черный список
Sucuri может быть комплексным решением для веб-мастера.
9. Varyy
Varvy — отличная платформа, тесно связанная с лучшими практиками Google и рекомендациями по поисковой оптимизации. Varvy отказалась от многих своих устаревших инструментов скорости в поисках более современных решений.
Пока разработчики не написали новый расширенный код для инструментов ускорения, Varvy поступает правильно, используя рекомендации Google для веб-мастеров в качестве основы.
Пока происходит обновление, Varvy предложила огромное количество материалов по коду и скорости страницы.
10. Site 24×7
Site24x7 — это комплексное решение для конечного пользователя, а также множество инструментов разработчика для обеспечения надежности сайта. Сайт предлагает мониторинг скорости веб-сайта во всем, от конкретных функций веб-сайта до облачных серверов.
Уникальной особенностью Site24x7 является мониторинг синтетических транзакций. Эта услуга позволяет веб-мастерам копировать и создавать базовые веб-приложения в производственной среде. Глубокое погружение в пользовательские потоки и измерение воспроизведения.
Со стороны разработчиков администраторам предоставляется полный набор инструментов для повышения производительности веб-сайта.
Небольшая выборка предложений Site24x7:
- Доступность портов и калькулятор подсети
- Проверка черного списка в режиме реального времени
- Разработка AWS
- Улучшение CSS и Javascript
- Оценщик пути JSON
- JSON в PHP
Приведенные выше инструменты — это лишь некоторые из пакетов, предназначенных для полного управления веб-сайтом и предприятием разработчиком.
Современные веб-сайты превратились в технологические чудеса и не собираются замедляться. Языки Интернета, такие как HTML и PHP, усложнились. Веб-мастера должны сосредоточиться на том, что имеет решающее значение для успеха, быстрой загрузки и контента.
По мере того, как Интернет становится все более сложным и надежным, инструменты мониторинга и ускорения становятся незаменимыми для веб-мастеров.
10. SEO Site Checkup
SEO Site Checkup — это один из новых инструментов повышения скорости веб-сайта. Вместо того, чтобы веб-мастер искал бесконечные строки кода, введите URL-адрес, и инструмент сделает всю работу.
Сайт возвращает оценку, основанную на нескольких передовых методах SEO. Помимо оценки, они дают разъяснения по широкому кругу вопросов.
- Тесты метазаголовка и описания
- Результаты поиска Google
- Ключевые слова
- Тесты файла robots.txt и карты сайта
SEO Site Checkup — один из лучших сайтов для улучшения результатов поиска, поскольку веб-мастеру необходимо выполнить определенные действия. Каждый элемент дает конкретные результаты «Как исправить».
Каждый элемент дает конкретные результаты «Как исправить».
Сервис предлагает три модели ценообразования от Базовой до Профессиональной в зависимости от количества сайтов, ключевых слов и так далее.
11. YМедленно
Многие онлайн-эксперты считают YSlow одним из лучших доступных инструментов для повышения скорости. Программное обеспечение можно загрузить или получить к нему доступ в Интернет-магазине Google в виде расширения.
YSlow работает в нескольких основных браузерах и дает веб-мастеру оценку, вычисленную с помощью алгоритмов Yahoo. Программное обеспечение сканирует DOM (объектную модель документа), находя проблемы в скриптах, изображениях и таблицах стилей.
В настоящее время YSlow имеет тридцать четыре правила, по которым оценивается каждая страница, при этом каждый элемент управления вычисляется по-разному. Программное обеспечение с открытым исходным кодом дает веб-мастерам предложения по каждой созданной проблеме. Затем YSlow предлагает способы повышения производительности и, в частности, загрузки страницы.
YSlow предоставляет веб-мастерам ресурсы для сокращения времени загрузки, такие как SmushIt и JSLint.
Прочтите раздел часто задаваемых вопросов и узнайте, как работает YSlow, и посмотрите, подходит ли платформа для вашего сайта.
Заключение
Если вы веб-мастер, разработчик или ИТ-менеджер, просмотрите приведенные выше инструменты, чтобы найти то, что вас заинтересует. Большинство платформ предлагают бесплатные пробные версии или бесплатные версии, прежде чем вам нужно будет совершить.
Инструменты для тестирования скорости веб-сайта, указанные выше, являются 15 лучшими инструментами на рынке для тестирования времени загрузки веб-сайта.
Почему важна скорость вашего сайта и как ее измерить
Вы все сделали правильно для своего онлайн-бизнеса. Вы регулярно ведете блог, общаетесь в социальных сетях и имеете профессиональный и привлекательный дизайн веб-сайта. Так почему же страдает ваш трафик и конверсии?
Виновником может быть медленная загрузка. Согласно отраслевым эталонным показателям Google, задержка в одну секунду — это все, что нужно пользователям, чтобы отказаться от вашего сайта и уйти. К счастью, вот многое, что вы можете сделать, чтобы оптимизировать скорость своего веб-сайта WordPress. Первый шаг — измерить его, чтобы вы знали, с чего начать.
Согласно отраслевым эталонным показателям Google, задержка в одну секунду — это все, что нужно пользователям, чтобы отказаться от вашего сайта и уйти. К счастью, вот многое, что вы можете сделать, чтобы оптимизировать скорость своего веб-сайта WordPress. Первый шаг — измерить его, чтобы вы знали, с чего начать.
В этой статье объясняется, что такое скорость сайта, почему она важна и какие факторы на нее влияют. Затем мы обсудим, на какие показатели производительности важно обратить внимание, и покажем вам, как измерить скорость вашего сайта. Давайте начнем!
Что такое скорость веб-сайта и почему она важна?
Скорость сайта или «производительность» относится к тому, как долго ваш сайт загружается в браузере пользователя. Это может повлиять на несколько аспектов вашего веб-сайта и бизнеса в целом.
В первую очередь медленный веб-сайт мешает взаимодействию с пользователем (UX). Необходимость ждать загрузки страницы более одной или двух секунд раздражает и может привести к тому, что посетители покинут ваш сайт и отправятся в другое место.
Это влияет как на конверсию, так и на показатель отказов. Коэффициент конверсии показывает, сколько посетителей вашего сайта выполнили желаемую задачу, например подписались на рассылку новостей по электронной почте или купили продукт.
Показатель отказов, который вы можете проверить в Google Analytics, представляет собой процент пользователей, которые посещают только одну страницу, прежде чем покинуть ее. Высокий показатель отказов может указывать на проблемы с производительностью сайта.
Со временем ваш медленный сайт может также начать влиять на вашу поисковую оптимизацию (SEO). Google использует скорость как фактор ранжирования для поиска на компьютере и мобильных устройствах. Поэтому, если ваш сайт загружается дольше пары секунд, это может привести к падению вашего рейтинга.
Какие факторы влияют на скорость сайта?
Несколько факторов могут снизить производительность вашего сайта. Одним из них является вес страницы, который представляет собой совокупный размер всех файлов вашего сайта. Это включает в себя его HTML, JavaScript, CSS, мультимедиа и многое другое.
Это включает в себя его HTML, JavaScript, CSS, мультимедиа и многое другое.
Размещение высококачественных изображений на вашем сайте может произвести визуальное впечатление. Однако медиафайлы могут замедлить время загрузки, если вы не оптимизируете их. Простой способ уменьшить размер файла изображения — использовать плагин для оптимизации и сжатия изображений WordPress, такой как ShortPixel.
Связано: Полное руководство по сжатию изображений в WordPress
Проблемы с сетью — еще одна потенциальная причина медленной работы веб-сайта, хотя в большинстве случаев это находится вне вашего контроля. Они часто зависят от устройства или интернет-провайдера (ISP), которого посетители используют для доступа к вашему сайту.
Кроме того, расположение серверов вашего веб-узла может повлиять на производительность веб-сайта из-за задержки, которая представляет собой время, необходимое вашему сайту для ответа пользователю. Большое физическое расстояние между вашим пользователем и сервером вашего хоста может способствовать задержке.
Мы рекомендуем использовать сеть доставки контента (CDN), чтобы устранить проблемы, связанные с состоянием сети и задержкой.
Какие показатели производительности веб-сайта важны?
Прежде чем измерять скорость своего сайта, полезно знать, на какие показатели обращать внимание. Вот некоторые важные из них:
- Время до первого байта (TTFB). Этот показатель измеряет, сколько времени требуется устройству пользователя для получения первого байта данных с сервера.
- Время загрузки. Время загрузки – это время, необходимое для загрузки всей страницы.
- Время прохождения туда и обратно (RTT). Время прохождения туда и обратно — это время, которое требуется данным для перемещения из одного места в другое и обратно.
- Размер страницы. Этот показатель измеряет размер вашей страницы.
В зависимости от того, какой инструмент вы используете, вы можете получить разные показатели и результаты, поскольку они могут различаться от одного теста скорости к другому. Например, Google PageSpeed Insights основывает свои показатели на Core Web Vitals.
Например, Google PageSpeed Insights основывает свои показатели на Core Web Vitals.
Отрисовка самого большого содержимого (LCP) измеряет время до того, как пользователь увидит самое большое изображение или блок текста. Это отличается от First Contentful Paint (FCP), когда пользователь впервые может что-либо увидеть. В то время как FCP показывает, что что-то происходит, LCP отмечает момент времени, когда страница начинает становиться полезной.
Задержка первого ввода (FIP) измеряет интерактивность, или время, которое пользователь должен ждать, пока ваша страница ответит после взаимодействия с ней. Таким образом, даже если ваш LCP находится в зеленом поле, если ваш пользователь не может взаимодействовать с вашим сайтом, он, вероятно, станет нетерпеливым.
Как измерить скорость вашего сайта?
Существует множество вариантов проверки скорости. На самом деле, вы можете захотеть использовать более одного инструмента, чтобы получить полное представление о производительности вашего сайта. Давайте рассмотрим два популярных параметра, которые вы можете использовать для измерения скорости сайта.
Давайте рассмотрим два популярных параметра, которые вы можете использовать для измерения скорости сайта.
Google PageSpeed Insights
Google PageSpeed Insights анализирует ваш сайт и предлагает вам способы его улучшения. Чтобы использовать его, просто введите URL-адрес в поле и нажмите кнопку «Анализ».
Результаты дают вам общий балл и некоторые полевые данные, собранные из фактических загрузок страниц вашими пользователями. Есть также лабораторные данные, которые собираются в контролируемой среде.
Если вы прокрутите вниз, вы найдете предложения по улучшению скорости и производительности вашего сайта.
PageSpeed Insights позволяет протестировать как настольную, так и мобильную версии вашего сайта. Мобильные результаты отображаются по умолчанию, но вы можете переключиться, щелкнув вкладку «Компьютер» в верхней части страницы.
Просмотрев результаты, вы можете сделать снимок экрана, чтобы вернуться к нему. Кроме того, мы предлагаем провести несколько тестов, чтобы получить наиболее точную картину скорости вашего сайта.
Pingdom
Еще одним вариантом проверки скорости веб-сайта является Pingdom. Чтобы запустить этот тест, введите свой URL-адрес, выберите расположение сервера для тестирования, а затем нажмите кнопку «Начать тест».
Как и в случае с PageSpeed Insights, результаты предоставляют общую оценку производительности и ключевые показатели, такие как размер страницы и время загрузки.
Pingdom также предлагает шаги, которые вы можете предпринять для повышения производительности вашего сайта.
Еще раз попробуйте запустить тест несколько раз. Уникальное преимущество Pingdom заключается в том, что вы можете повторить тест, используя разные местоположения серверов.
Скорость веб-сайта имеет значение
У вас есть только один шанс произвести первое впечатление на ваш веб-сайт, а скорость может побудить людей остаться на нем. С другой стороны, сайт, который загружается слишком долго, может привести к плохому UX и более высокому показателю отказов.