Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. На первое место можно вынести — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц. Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200. Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать. Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup) . TestSize.com удобен и прост в использовании. Оставьте свой комментарий! |
Как проверить сайт на разных разрешениях экрана
Как проверить сайт на разных разрешениях экрана. 3 простых способа
Бывает необходимость посмотреть, как выглядит сайт на разных разрешениях экрана. Особенно, если сайт адаптивный для мобильных устройств, т.е. корректно трансформируется под разные разрешения экрана. В этой статье мы рассмотрим несколько способов, с помощью которых можно сделать проверку сайта на разных разрешениях экрана.
Для чего это может пригодиться?
Например, по статистике своего сайта можно проанализировать, — какие разрешения экрана и в каком процентном отношении используют посетители вашего сайта:
Затем можно посмотреть, как отображается ваш сайт на устройствах с данными разрешениями. Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Также, если на вашем сайте используется уже какой-то определенный адаптивный шаблон, то можно посмотреть, как выглядит сайт в разных разрешениях и принять решение, — использовать данный шаблон или заняться поиском другого.
Как посмотреть сайт на разных разрешениях экрана
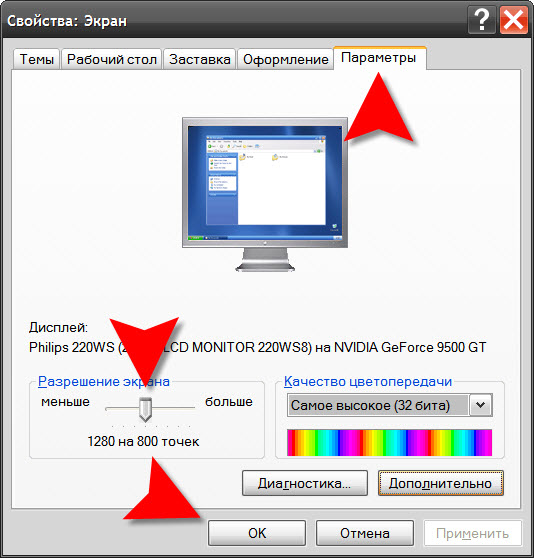
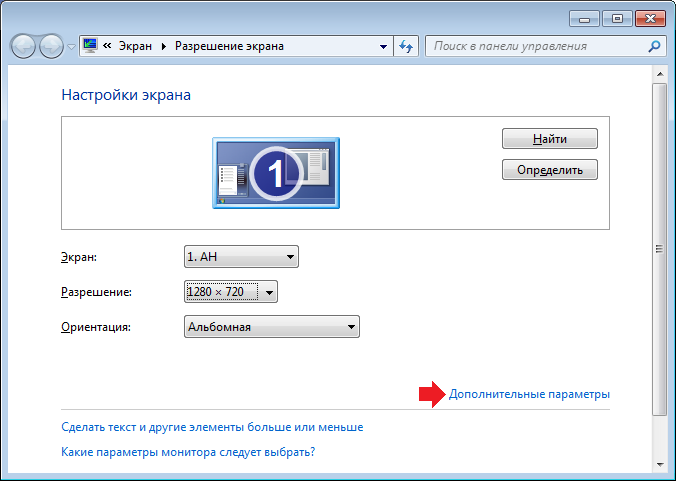
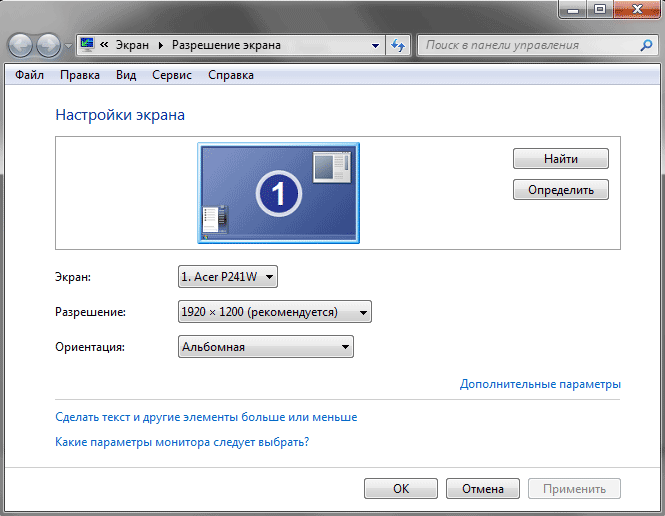
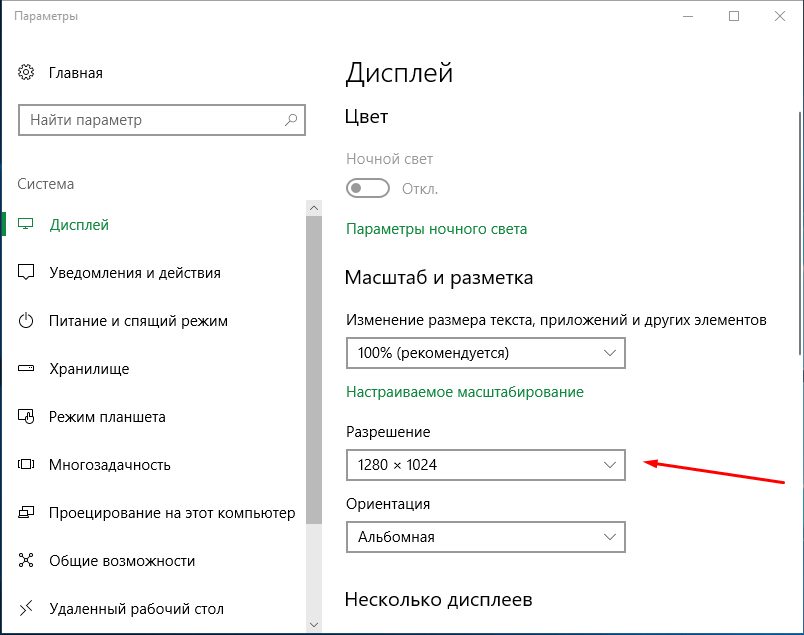
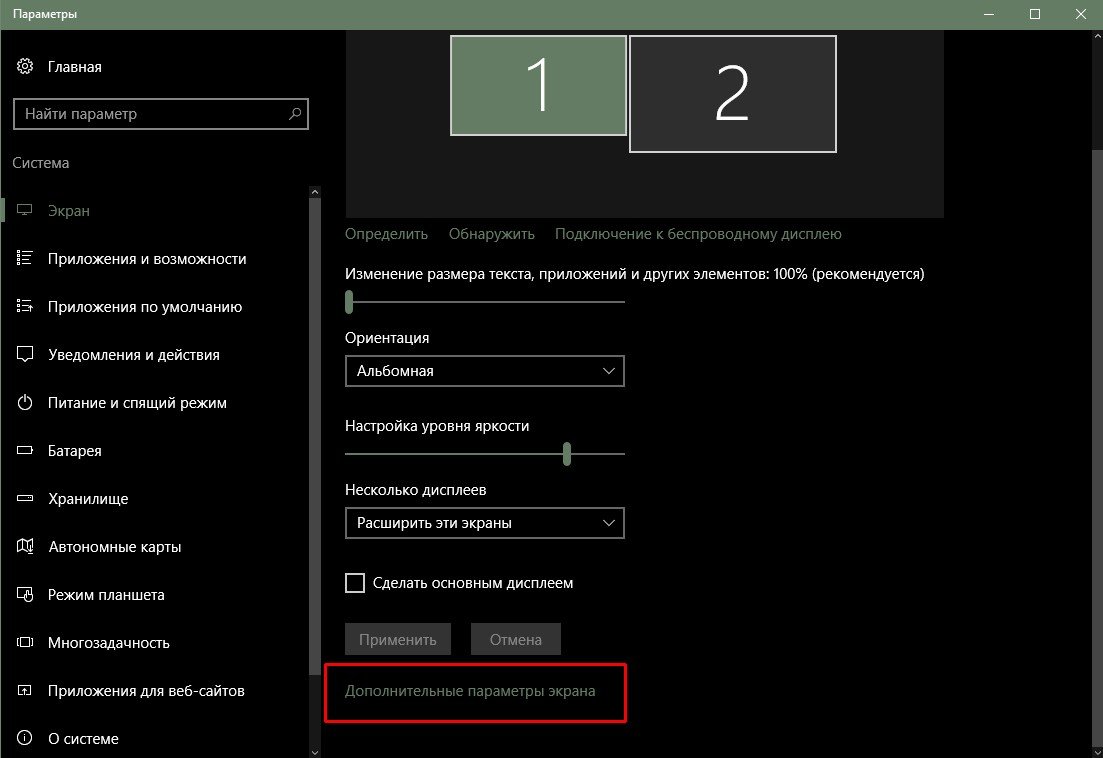
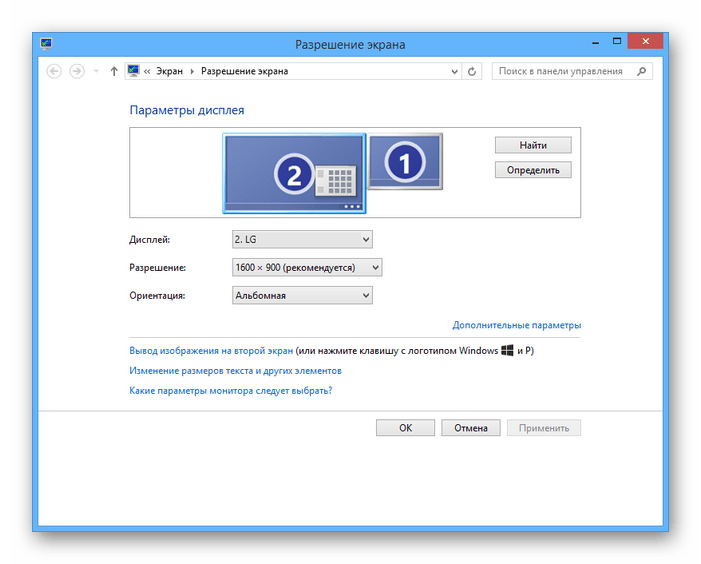
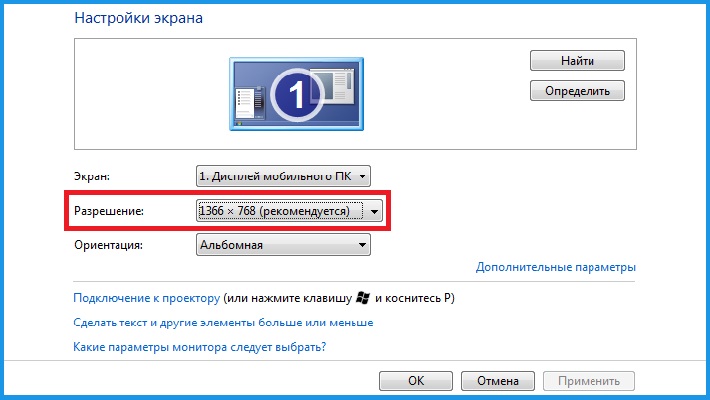
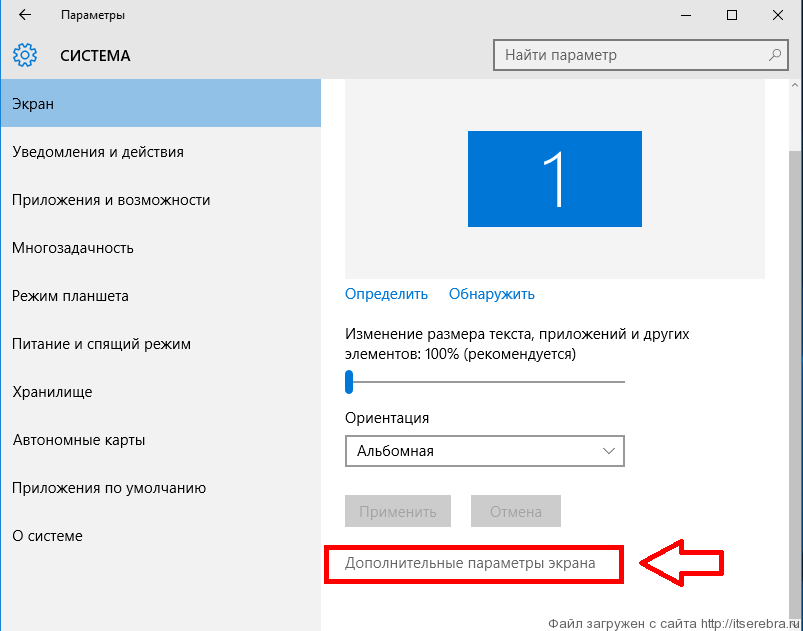
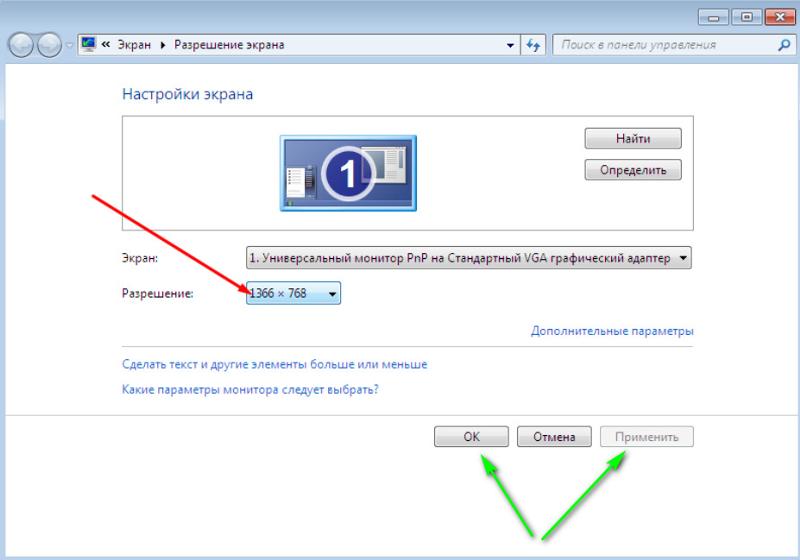
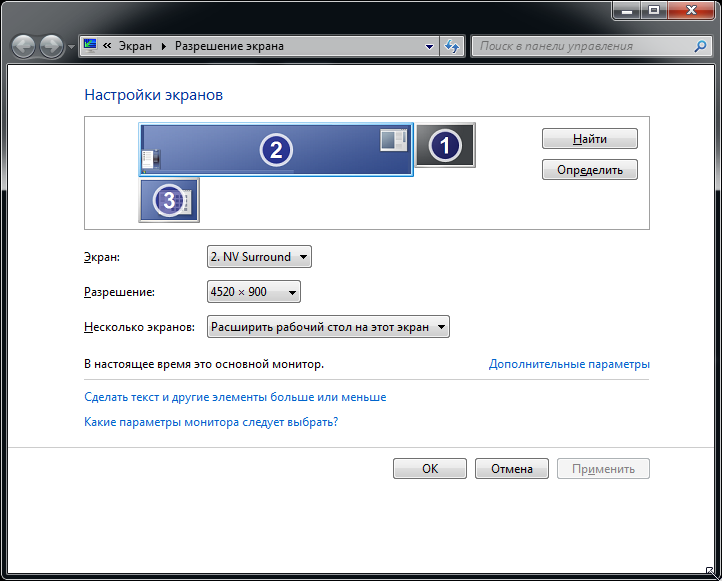
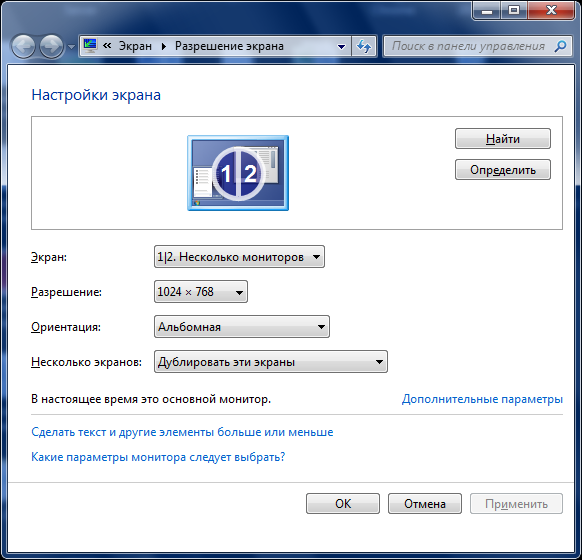
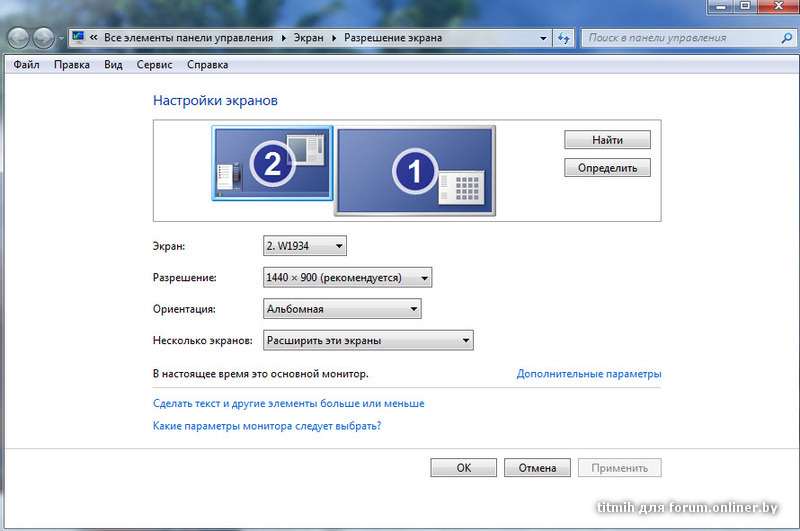
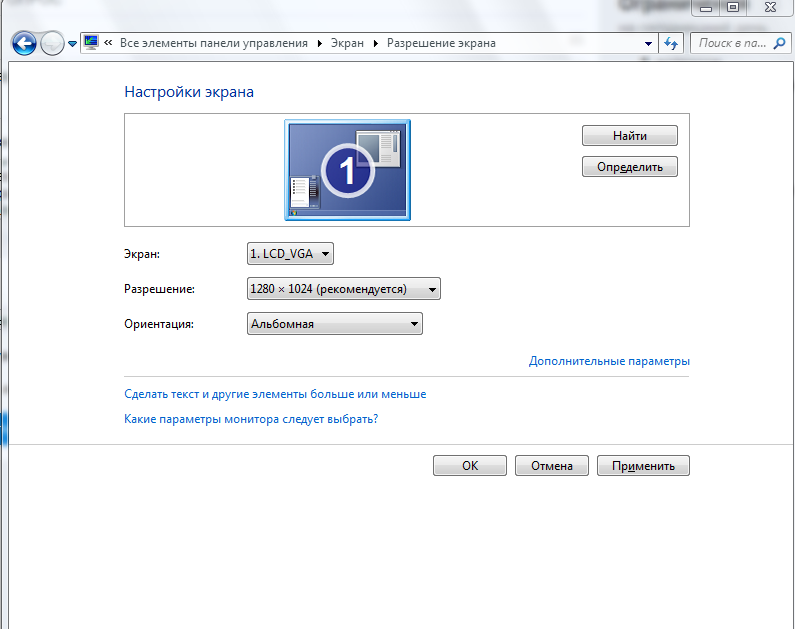
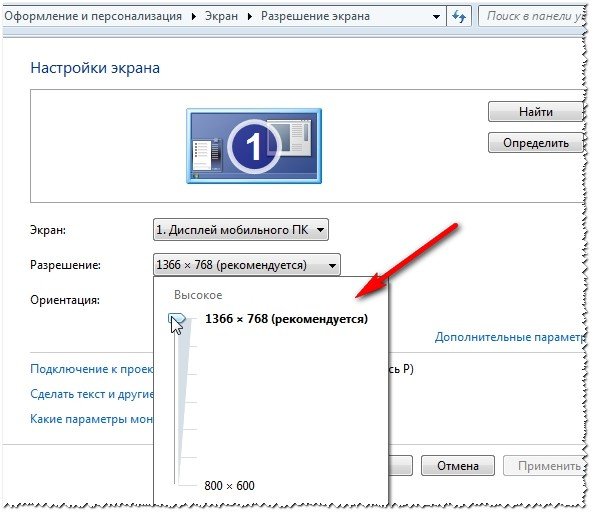
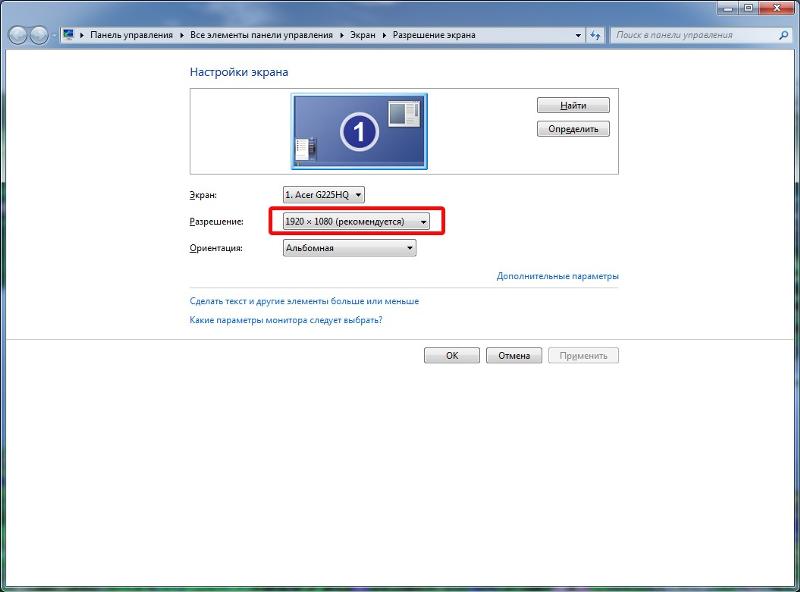
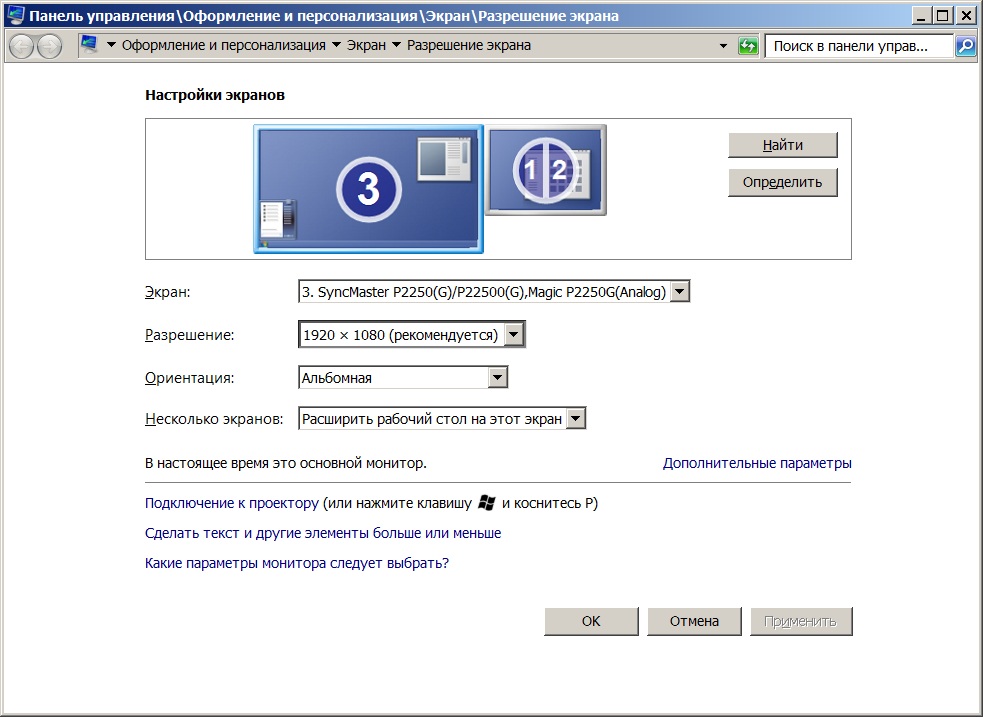
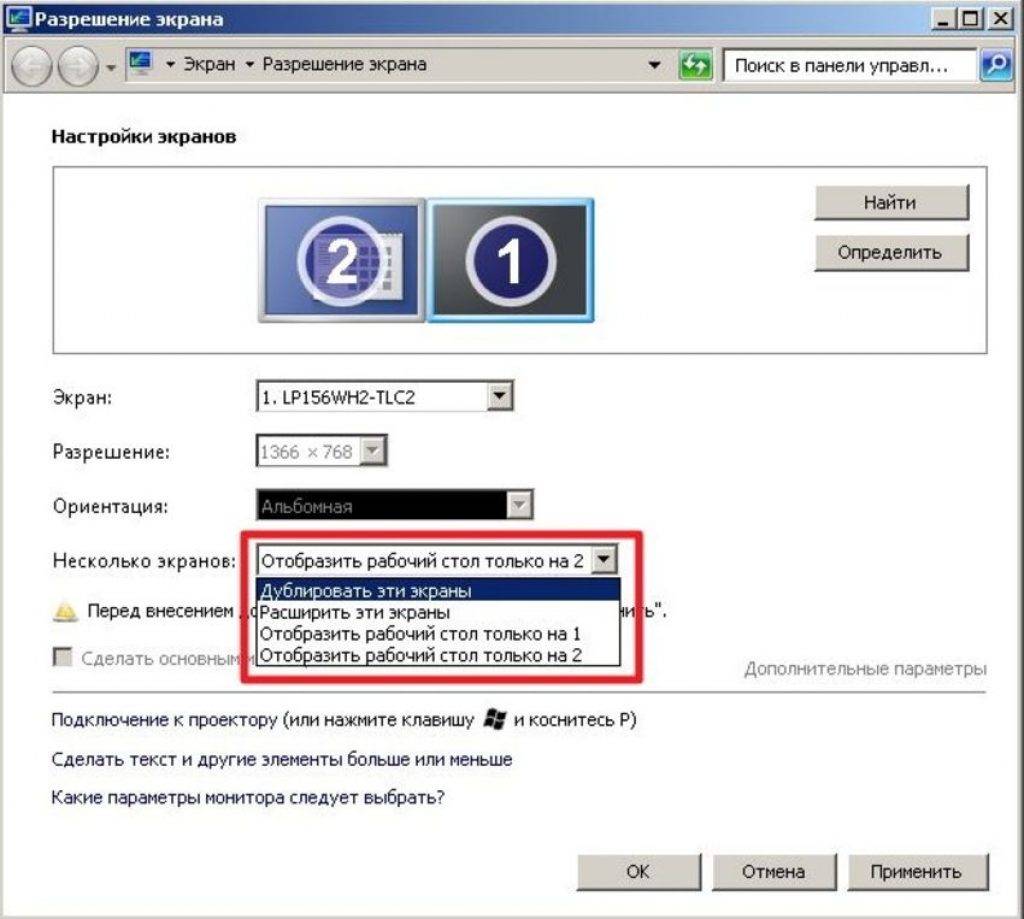
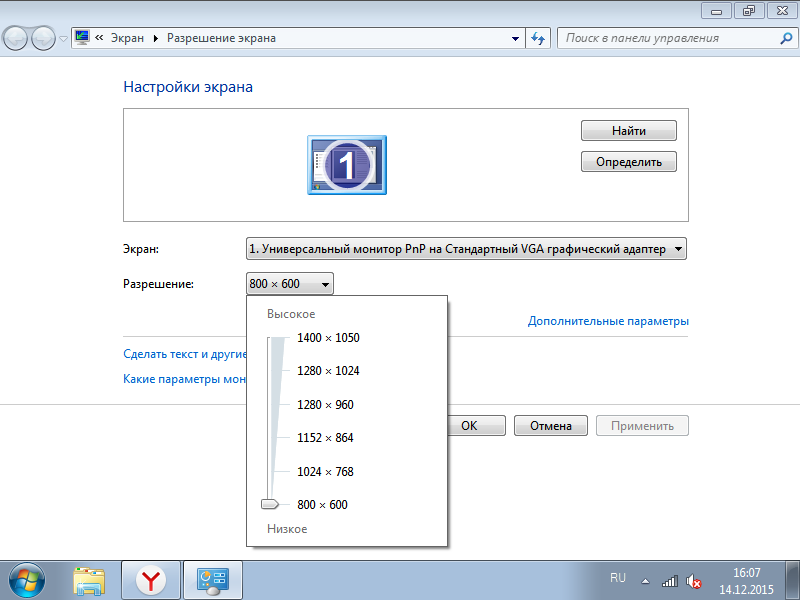
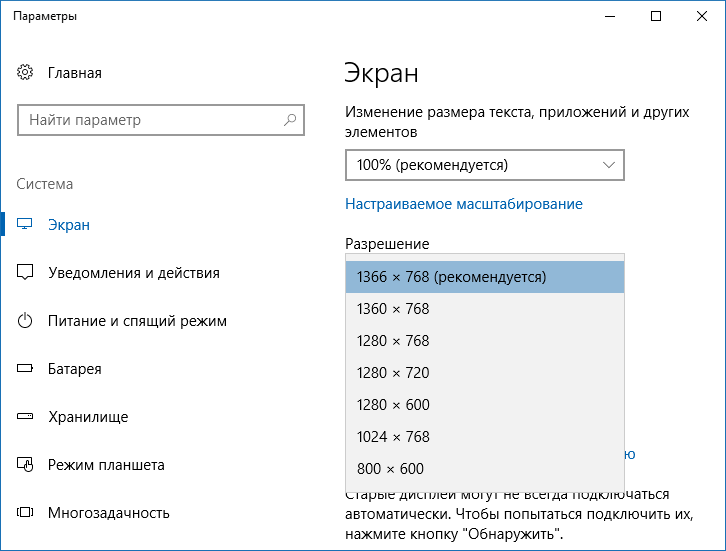
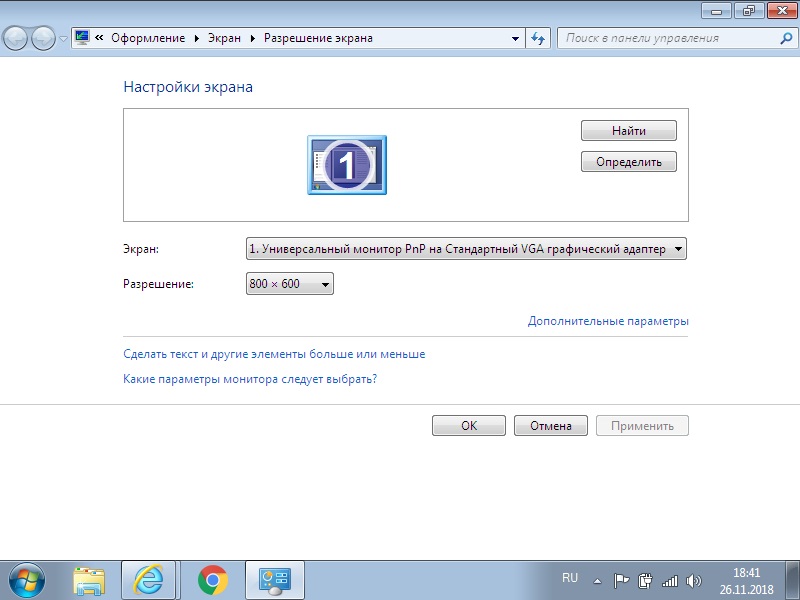
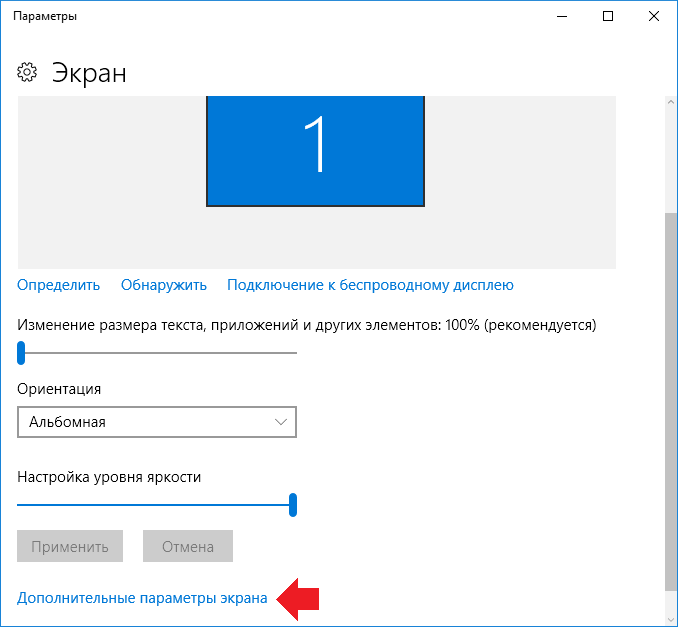
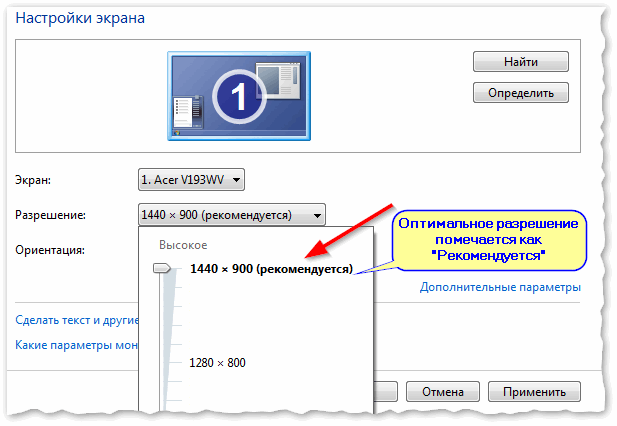
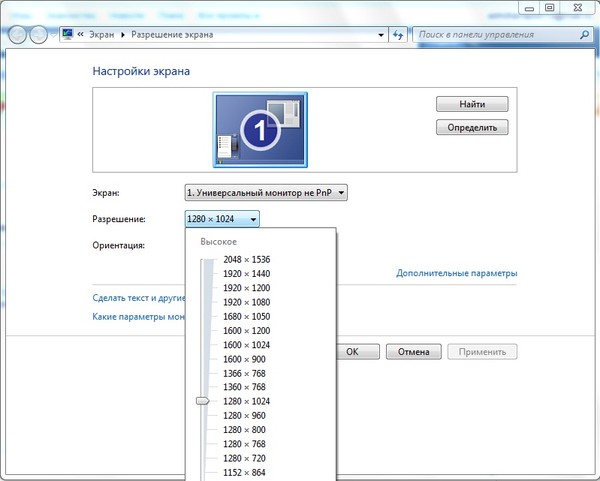
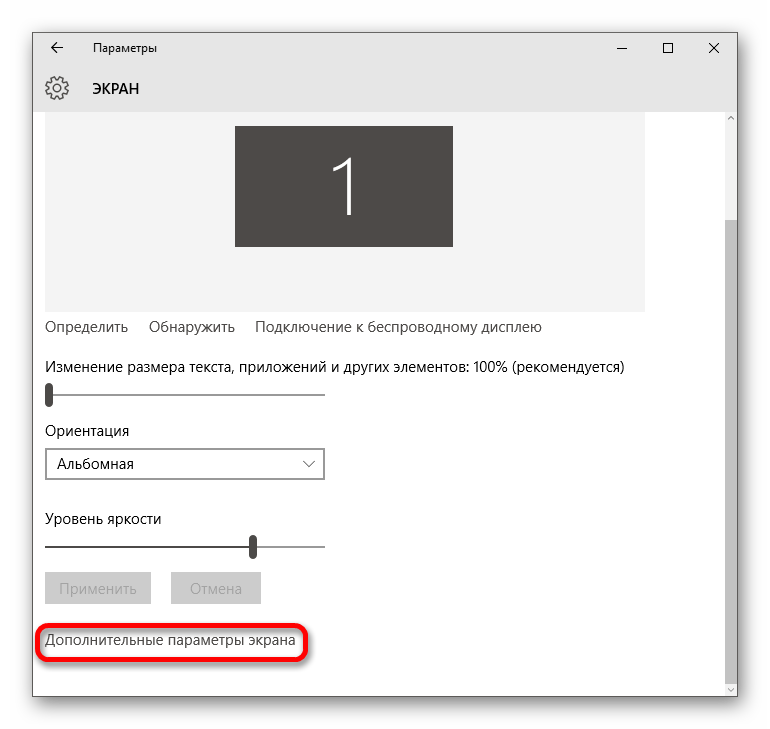
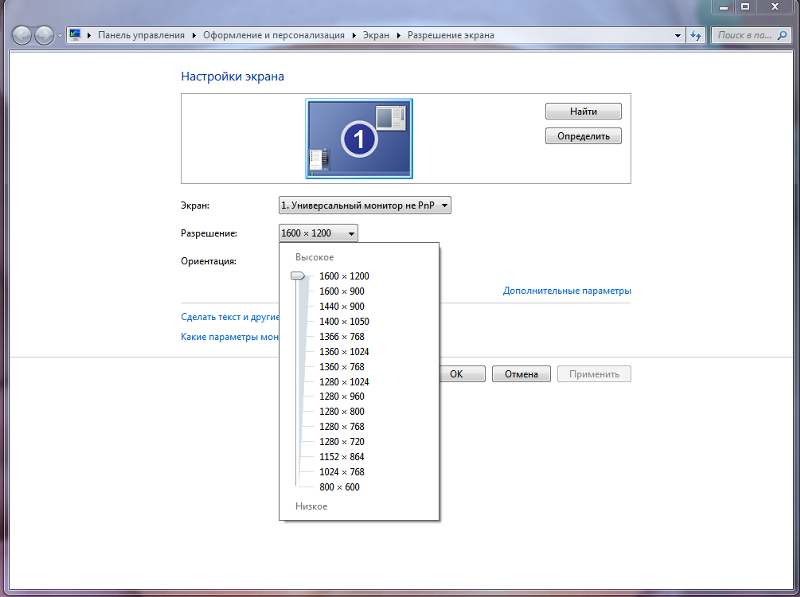
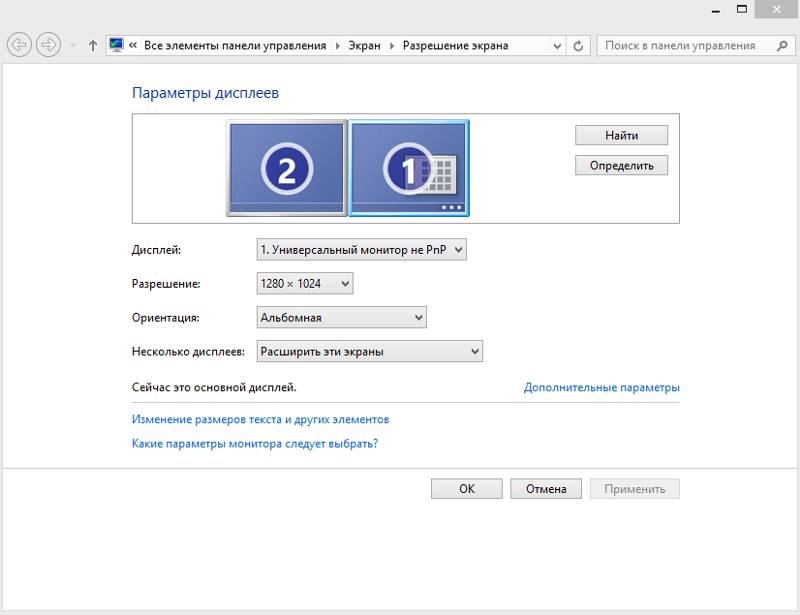
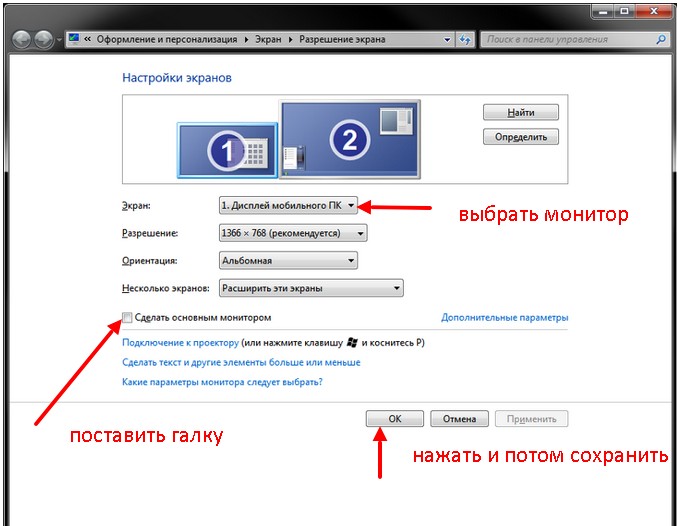
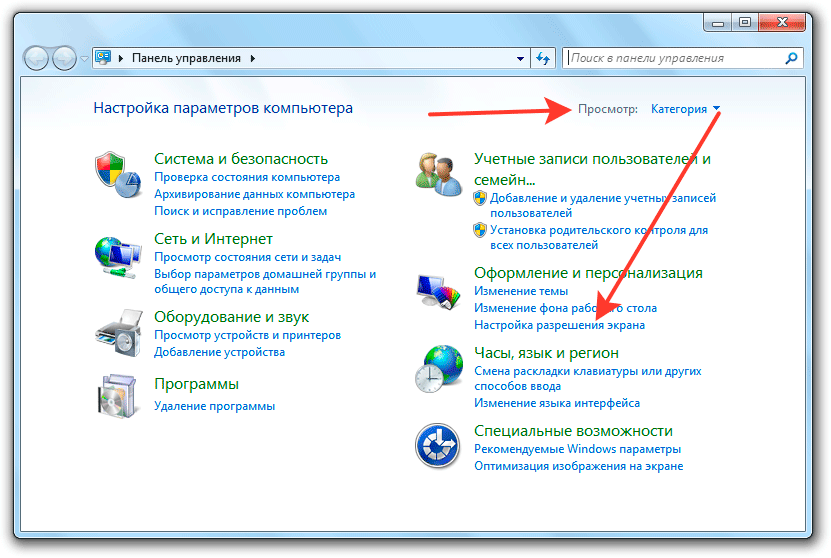
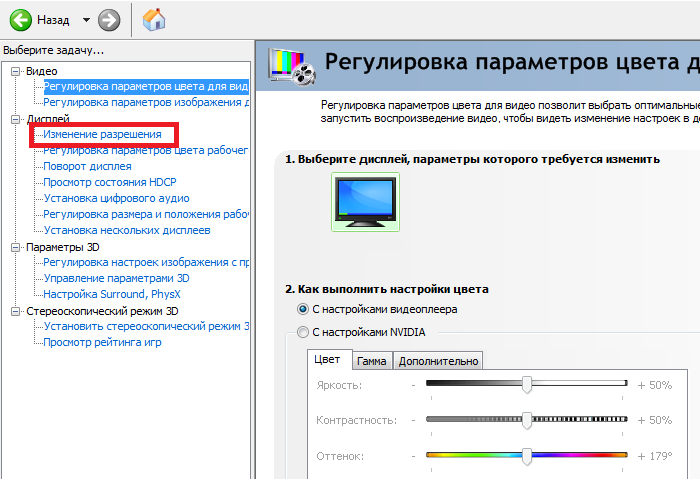
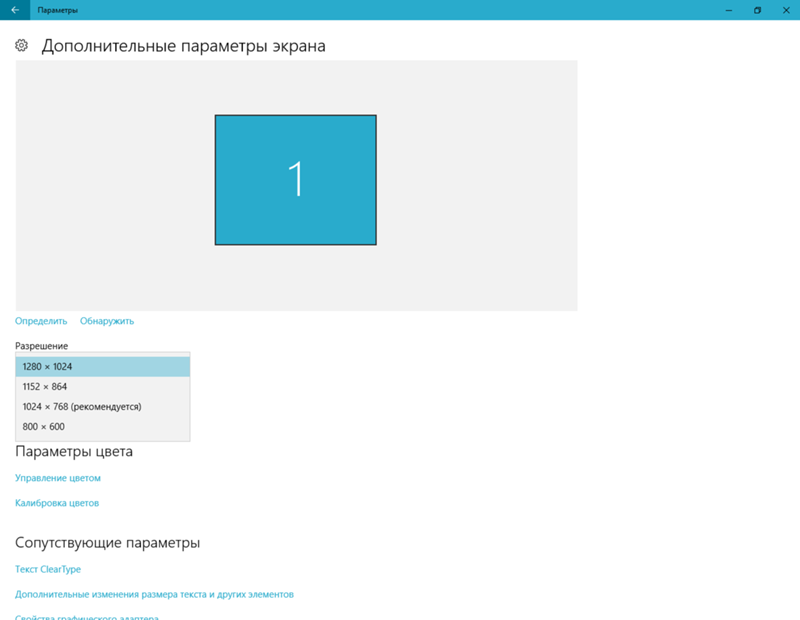
Есть много способов, чтобы сделать просмотр сайта в разных разрешениях экрана. Так, например, основные разрешения экранов для сайта можно было бы посмотреть вообще простыми средствами Windows, изменив разрешение экрана в разделе Настройки экрана:
Но, данный способ не совсем удобен, а также он дает возможность посмотреть, как выглядит сайт только с основными разрешениями экранов компьютера.
Проверка сайта в браузере. Разрешение экрана
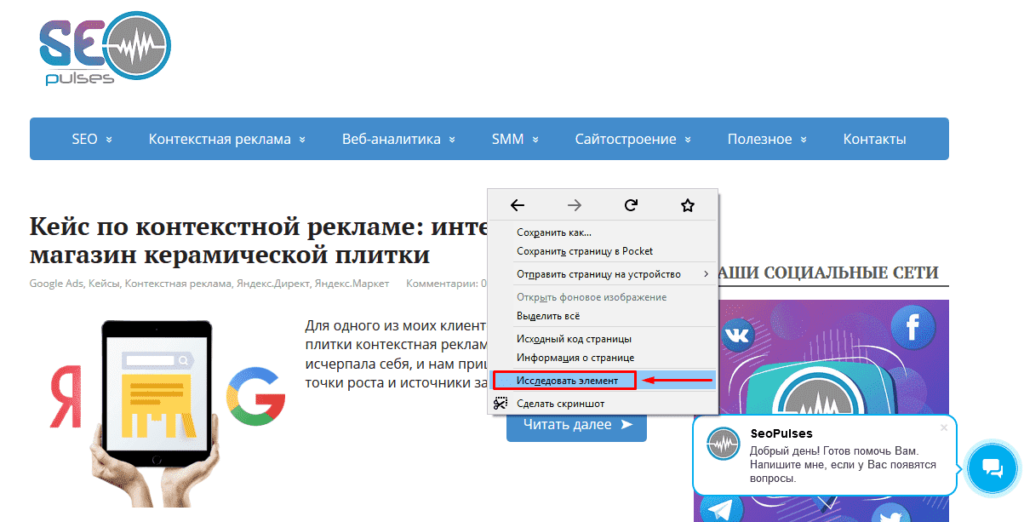
Другой способ просмотра сайта в разных разрешениях экрана дают встроенные возможности браузеров. Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):
Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):
Появляется дополнительная панель с кодами сайта, где для включения просмотра сайта в разных разрешениях нажимаем на специальную вкладку (1), как показано на снимке ниже.
Для выбора разных мобильных устройств используем выпадающее меню (2). Справа также указывает разрешения экрана на выбранном устройстве. Чтобы развернуть экран устройства, — пользуемся соответствующей кнопкой (3):
А более удобный способ проверки сайта на разных разрешениях экрана дают специальные онлайн сервисы.
Просмотр разрешения экрана сайта в Screenfly
Это один из самых удобных (при этом, — бесплатный) на текущий момент сервисов, с помощью которого можно быстро посмотреть сайт не только на основных, а вообще на разных разрешениях экрана!
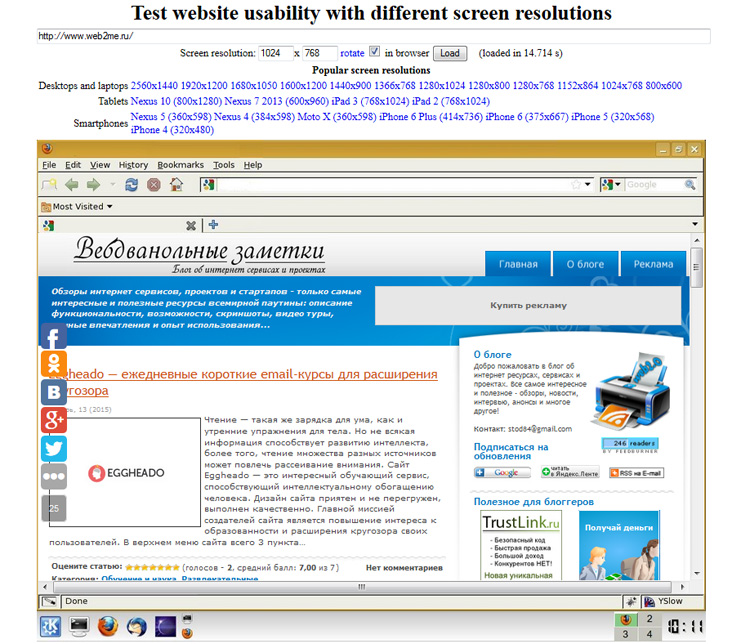
Переходим в сервис Screenfly. Вводим в предлагаемое поле проверяемый сайт и получаем результат (прокомментирую под снимком):
Первые вкладки позволяют просмотреть сайт со всеми основными популярными разрешениями экрана. Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Дополнительные функции:
- Можно задать вручную конкретный размер разрешения экрана
- Можно развернуть экран по горизонтали или вертикали
- Можно включить скроллинг, чтобы просматривать страницы сайта вниз-вверх.
- Можно скопировать ссылку на просмотр текущего выбора. Может пригодиться, если нужно обсудить с кем-либо отображение сайта с конкретным разрешением
Другие сервисы для проверки разрешения экрана сайта
В общем-то, вышеприведенный сервис удовлетворит практически любые потребности в проверке разрешения экрана сайта. Но, если он будет недоступен или хочется попробовать что-то другое, то вот, на всякий случай, еще парочка сервисов: Сybercrab и Infobyip.
android — Как работать с разным разрешением экрана
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…

Как эмулировать разные разрешения экрана в Chrome?
Большинство из нас будет использовать разные устройства для тестирования наших приложений, но мы можем избавиться от этой проблемы, используя функцию эмуляции в браузере Chrome. (Вы найдете эту опцию в Chrome 32 или последней версии)
Вот как мы можем использовать функцию эмуляции: —
Шаг 1 — Запустите Chrome
Шаг 2 — Перейдите к навигации и откройте Инструменты разработчика (Меню> Инструменты> Инструменты разработчика или нажмите F12)
Шаг 3 — Щелкните значок настройки в правом верхнем углу
Шаг 4 — Откройте Переопределения , чтобы включить отображение « Emulation » в консоли
Примечание: Если вы не нашли опцию «Переопределения» в настройках, вам нужно нажать на опцию «Показать ящик».Откроется вкладка «Эмуляция». (См. Изображение ниже)
Выбрать устройство
Щелкните параметр устройства, как показано на изображении ниже, и выберите устройство, на котором вы хотите протестировать свое приложение. Он предоставляет вам новейшие мобильные устройства, включая iPhone, iPad, телефоны и планшеты Nexus и т. Д.
Он предоставляет вам новейшие мобильные устройства, включая iPhone, iPad, телефоны и планшеты Nexus и т. Д.
Пользовательское разрешение
Если вы хотите протестировать свое приложение в настраиваемом разрешении, есть параметр «Разрешение» чуть ниже параметра «Модель» (см. Изображение ниже).Здесь вы можете установить необходимую ширину, высоту и значение соотношения пикселей дисплея сетчатки.
Теперь мне не нужны никакие устройства!
Мне очень помогает проверка заявки в одном месте. Это очень полезно, но не рассматривайте его как альтернативный вариант взаимодействия с вашим приложением на реальном устройстве для оценки полного опыта UX.
Надеюсь, это поможет!
Тег —
НАШЛИ ЭТО ПОЛЕЗНО? ПОДЕЛИТЬСЯ
.html — Как оптимизировать сайт под разные разрешения экрана?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя

css — Стратегии обработки нескольких разрешений экрана и соотношения сторон в веб-разработке
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики & am
на Ваш сайт.
проверить сайт на разных разрешениях экрана
Один пользователь сообщил мне, что на его 11-дюймовом macbook air все испортилось. Теперь я понятия не имею, как это исправить. Может быть, есть какие-то инструменты, которые я могу использовать для эмуляции 11-дюймового macbook air? Спасибо
html testingПоделиться Источник John Travolta 03 декабря 2012 в 16:26
4 ответа
- Проверьте, как приложение выглядит на разных версиях APi / разрешениях экрана
кто-нибудь знает, есть ли где-нибудь утилита, которая помогает убедиться, что приложение android работает / выглядит нормально на разных разрешениях / android версиях? Мне нужно было бы что-то вроде http://browsershots.
 org/ но для android приложения. Какие-нибудь намеки?
org/ но для android приложения. Какие-нибудь намеки? - Android различных рисуемых разрешений экрана
Я немного запутался в том, в каких разрешениях я должен сохранять свои изображения для разных рисоваемых папок. Есть ли для этого общая формула? Например, если я хочу, чтобы изображение занимало 10% высоты и полной ширины экрана, примерно как бы я рассчитал, в каких различных разрешениях я должен…
4
Если вы используете Firefox 15 или более позднюю версию, вы можете использовать представление адаптивного дизайна , нажав Ctrl-Shift-M или перейдя в меню Firefox -> веб-разработчик — > представление адаптивного дизайна. Это позволяет легко изменять размер страницы (из списка распространенных разрешений или произвольно перетаскивая края) без необходимости изменять размер окна браузера (а также позволяет изменять его размер больше, чем ваше окно). Другие браузеры могут иметь аналогичную функцию, но я не уверен.
Поделиться Unknown 03 декабря 2012 в 16:31
1
Если вы нажмете Ctrl + Shift + M в вашей клавиатуре ВКЛ. Mozilla Firefox и / или Google Chrome , затем они запустят режим Responsive Design View (Firefox) или Device Toolbar (Chrome). Здесь вы можете вручную настроить ширину и высоту окна в соответствии с любыми размерами устройства, которые вы хотите, или вы также можете выбрать один из набора предустановленных параметров размера устройства. Он также дает возможность просматривать выбранные размеры в портретном режиме landscape/ (для портативных устройств, таких как мобильные устройства или планшеты), чтобы увидеть, как будет выглядеть ваш веб-сайт в этих различных ориентациях.
Я не уверен ни в каких других браузерах, но вы можете попробовать использовать приведенную выше комбинацию клавиш в другом браузере по вашему выбору и посмотреть, работает ли она там так же хорошо.
Кроме того, вы можете вручную переключить режимы Responsive Design View (Firefox) или панель инструментов устройства (Chrome), перейдя в:
Firefox 59
Menu (hamburger icon on top right) > Web Developer > Responsive Design Mode
Хром 65
Menu (Three-dot icon on top right) > More Tools > Developer Tools
OR
Просто нажмите Ctrl + Shift + I чтобы запустить инструменты разработчика
После запуска инструментов разработчика нажмите на значок toggle device toolbar в левом верхнем углу меню инструментов разработчика, чтобы просмотреть веб-страницу в режиме адаптивного дизайна.
Опять же , я знаю об этом только в Mozilla Firefox и Google Chrome, поэтому другие браузеры могут иметь аналогичный или иной подход.
UPDATE
Браузер Edge (Windows 10)
Используйте сочетание клавиш Ctrl + SHIFT + I , OR перейдите к Menu (three-dot icon on top right) > F12 Developer Tools , чтобы открыть меню Инструменты разработчика, затем перейдите на вкладку Emulation , чтобы увидеть параметры настройки окна для различных размеров и размеров устройства.
Поделиться SShah 24 апреля 2018 в 22:32
Поделиться Aurélien Grimpard 03 декабря 2012 в 16:33
- Мой сайт не выглядит корректно на разных разрешениях
Я только начал изучать HTML/CSS/JS 2 дня назад и сегодня сделал небольшой инструмент для личного использования. Я сделал это на компьютере с разрешением 1980 x 1080, но на других разрешениях это выглядит неправильно. То, что я сделал, — это небольшой инструмент, который в основном позволяет мне…
- Как иметь одинаковый размер объектов в разных разрешениях экрана?
Я работаю над игрой 2D в Unity. Я разрабатываю его для android, и он находится в портретном режиме. Я поместил одну стену на левой стороне экрана и одну стену на правой стороне экрана. Проблема в том, что расстояние между этими двумя стенами различно в разных разрешениях экрана.
 Таким образом, мой…
Таким образом, мой…
0
Вы также можете использовать веб-приложение для тестирования вашего сайта с различными разрешениями экрана. http://whatismyscreenresolution.net/multi-screen-test
- Перейдите в инструмент для тестирования веб-сайта с другим разрешением , введите url вашего сайта и нажмите кнопку «test»
- Получите разрешение MacBook Air и введите его в toobar.
Этот инструмент действительно хорош, и помимо тестирования вашего сайта на MacBook Air, вы также можете протестировать его для различных разрешений устройств
Поделиться vaibhav1312 10 мая 2015 в 19:46
Похожие вопросы:
Как просматривать веб-страницы в разных разрешениях
Я разрабатываю веб-сайт, и мне нужно посмотреть, как он будет выглядеть в разных разрешениях. Загвоздка в том, что он должен работать в нашей внутренней сети. Есть ли свободное решение?
Есть ли свободное решение?
Проблемы с тегами Div на разных разрешениях экрана с <ul> <li>
Я реализовал Mega Menu Reloaded на своем сайте, и я не могу правильно выровнять теги div на разных разрешениях экрана! Вот как это должно выглядеть Вот как это выглядит после того, как я переписал…
CSS-абсолютный позиционированный элемент появляется в разных местах в разных разрешениях экрана
У меня есть потоковое радио flash на моем сайте, и я установил его в текущее положение с абсолютным положением. Проблема в том, что при разных разрешениях он появляется в разных местах. Как мне это…
Проверьте, как приложение выглядит на разных версиях APi / разрешениях экрана
кто-нибудь знает, есть ли где-нибудь утилита, которая помогает убедиться, что приложение android работает / выглядит нормально на разных разрешениях / android версиях? Мне нужно было бы что-то вроде…
Android различных рисуемых разрешений экрана
Я немного запутался в том, в каких разрешениях я должен сохранять свои изображения для разных рисоваемых папок. Есть ли для этого общая формула? Например, если я хочу, чтобы изображение занимало 10%…
Есть ли для этого общая формула? Например, если я хочу, чтобы изображение занимало 10%…
Мой сайт не выглядит корректно на разных разрешениях
Я только начал изучать HTML/CSS/JS 2 дня назад и сегодня сделал небольшой инструмент для личного использования. Я сделал это на компьютере с разрешением 1980 x 1080, но на других разрешениях это…
Как иметь одинаковый размер объектов в разных разрешениях экрана?
Я работаю над игрой 2D в Unity. Я разрабатываю его для android, и он находится в портретном режиме. Я поместил одну стену на левой стороне экрана и одну стену на правой стороне экрана. Проблема в…
Физика SpriteKit Несовместима При Различном Разрешении Экрана
У меня возникли некоторые проблемы с игрой SpriteKit, над которой я работаю. Я пытаюсь сделать игру в стиле платформера, где игрок нажимает на экран, чтобы заставить персонажа прыгать. Я добиваюсь…
Как масштабировать таблицы с разным разрешением
Вот мой сайт: http: / / livyscupcakery. bitballoon.com / В мобильных версиях (я смотрю на сайт с iPhone 5) таблицы на странице ‘Products’ и ‘Contact’ не выглядят хорошо ни на чем, кроме моего…
bitballoon.com / В мобильных версиях (я смотрю на сайт с iPhone 5) таблицы на странице ‘Products’ и ‘Contact’ не выглядят хорошо ни на чем, кроме моего…
Как отключить вертикальную прокрутку на веб-сайте с разрешением экрана рабочего стола и ноутбука?
Итак, мы разрабатываем веб-сайт для клиента, мы строим наш дизайн на wordpress-кадровой работе, проблема в том, что нам нужно, чтобы веб-сайт был полностью развернут на экране для настольных…
Проверить сайт разрешение экрана
Введи url сайта
Как проверить сайт на разных разрешениях экрана
Известно, что каждый сайт выглядит неодинаково при просмотре на разном разрешении экрана. Это касается возможности посещать страницы сайта не только на компьютере, но и с мобильных устройств.
С использованием онлайн-сервиса Saitreport вы можете посмотреть сайт на разных разрешениях экрана, чтобы понять, каким его видят пользователи. Используя понятный и доступный инструмент проверки, вы сможете протестировать внешний вид сайта и определить удобство его просмотра с компьютерного экрана, планшета или смартфона.
Проверка разрешения производится быстро и просто:
- выделите url страницы сайта и скопируйте его;
- вставьте адрес в поле для проверки на сайте;
- выберите интересующий тип разрешения;
- запустите проверку и дождитесь результатов.
В открывшемся окне вы увидите, как смотрятся страницы сайта при разных вариантах разрешения экрана. Так вы сможете произвести проверку сайта перед запуском и удостовериться, что его вид полностью отвечает всем требованиям для комфортного просмотра
Определить разрешние экрана онлайн.
На этой странице вы можете определить разрешение экрана своего монитора в пикселях. Сделать это очень просто и быстро можно в режиме онлайн. Наверху вы видите ваше текущее разрешение в px (пикселях), которое определилось автоматически. То есть, по большому счету, вам просто нужно зайти сюда и ознакомться с результатами моментального определения. Если вам требуется узнать разрешение монитора, то наш сервис вам в этом поможет.
Если вам требуется узнать разрешение монитора, то наш сервис вам в этом поможет.
Как определяется разрешение?
Во всех современных браузерах существуют функции, позволяющие сообщить открытому сайту некоторую техническую информацию о компьютере клиента. Это требуется для того, чтобы сайты могли верстаться с учетом индивидуальных особенностей различных устройств. Одной из таких функций и является возможность узнать пиксельное разрешение экрана. Во-избежание ошибки мы также разработали специальный алгоритм, который выполняет двойную проверку разрешения. Таким образом, диагностическая информация на нашем сайте обладает высокой степенью достоверности. Результаты тестирования на множестве компьютеров убедительно показали, что вероятность ошибки при определении практически равна нулю.
Что такое разрешение экрана монитора?
Разрешение экрана – это размер изображения, которое вы видите на своем мониторе, исчисляемый в точках (пикселях). Проще говоря, разрешение – это плотность этих точек на вашем экране в данный момент времени. Эта плотность измеряется по ширине и высоте экрана. Соответственно, чуть выше вы можете видеть результаты автоматического определения разршения вашего экрана. Первая цифра говорит о том, сколько пикселей сейчас отображается от левой до правой границы дисплея, а вторая цифра – от верхней до нижней границы. Узнать текущее разрешение вашего монитора и поменять его можно в настройках операционной системы. Чем оно больше – тем выше четкость и тем большее количество объектов можно отобразить на мониторе одновременно.
Эта плотность измеряется по ширине и высоте экрана. Соответственно, чуть выше вы можете видеть результаты автоматического определения разршения вашего экрана. Первая цифра говорит о том, сколько пикселей сейчас отображается от левой до правой границы дисплея, а вторая цифра – от верхней до нижней границы. Узнать текущее разрешение вашего монитора и поменять его можно в настройках операционной системы. Чем оно больше – тем выше четкость и тем большее количество объектов можно отобразить на мониторе одновременно.
Что такое полезное разрешение и цветовое разрешение?
Как вы уже успели заметить, наш сервис также определяет два дополнительных параметра: полезное и цветовое разрешение вашего монитора.
Полезное разрешение – это размер экрана в пикселях минус элементы интерфейса операционной системы ( например, в Windows внизу есть синяя панель задач – вот она является ярким примером элемента ОС ). Проще говоря, полезное разрешение – это часть экрана, которая полностью доступна для динамического использования пользователем в любых целях.
Цветовое разрешение – это количество бит, отведенных на описание цвета одного пикселя. Проще говоря, это количество битов, используемых для представления цвета одного пикселя на экране. То есть, че выше показатель, тем более «цветастая» картинка на вашем экране.
О сервисеОбычно, узнать разрешние монитора требуется тогда, когда мы меняем настройки ОС, проверяем соответствие системным требованиям програмного обеспечения, или просто из любопытства. Раньше для решения данной задачи приходилось скачивать специальный софт, а теперь разрешение экрана можно определить онлайн прямо тут. Способ очень легкий: просто посмотрите на результат, написанный большими цифрами в самом верху.
Данная страница моментально определит разрешение для экрана любого устройства: персонального компьютера, ноутбука, планшета, мобильного телефона (смартфона). Сервис доступен бесплатно и без регистрации.
Существует много способов проверить сайт на разных разрешениях мониторов. В этой статье мы расскажем о простом и бесплатном способе проверки, которым может воспользоваться каждый. Приятный бонус состоит в том, что вам не надо будет менять настройки разрешения монитора.
В этой статье мы расскажем о простом и бесплатном способе проверки, которым может воспользоваться каждый. Приятный бонус состоит в том, что вам не надо будет менять настройки разрешения монитора.
Зачем проверять сайт при разных разрешениях?
Это здравая идея протестировать то, как выглядят страницы сайта на самых распространенных разрешениях экранов, потому что это даёт уверенность в том, что страницы вашего сайт выглядят именно так, как и было запланировано.
Особенно важно проверить совместимость сайта с различными разрешениями мониторов (см. статью Проверка сайтов на совместимость), если на нём используется много-колоночная вёрстка.
Следует обратить особое внимание на ширину колонок и их внешний вид в тех случаях, когда разрешение экрана ниже чем на вашем. То есть надо осуществить проверку на маленьких разрешениях.
Список основных разрешений экранов компьютеров, смартфонов и мобильных телефонов
Ниже приведён список самых распространённых разрешений экранов под которые мы стараемся проверять сайты (см. Глобальная статистика разрешения экранов – откроется в новой вкладке):
Глобальная статистика разрешения экранов – откроется в новой вкладке):
- 800×600 пикселей
- 1024×768 пикселей
- 1280×800 пикселей
- 1280×1024 пикселей
- 1366×768 пикселей
- 1600×900 пикселей
- 1680×1050 пикселей
- 1920×1080 пикселей
Кроме того, следует уделить внимание проверке сайтов на разрешениях типичных для мобильных телефонов, смартфонов и планшетных компьютеров.
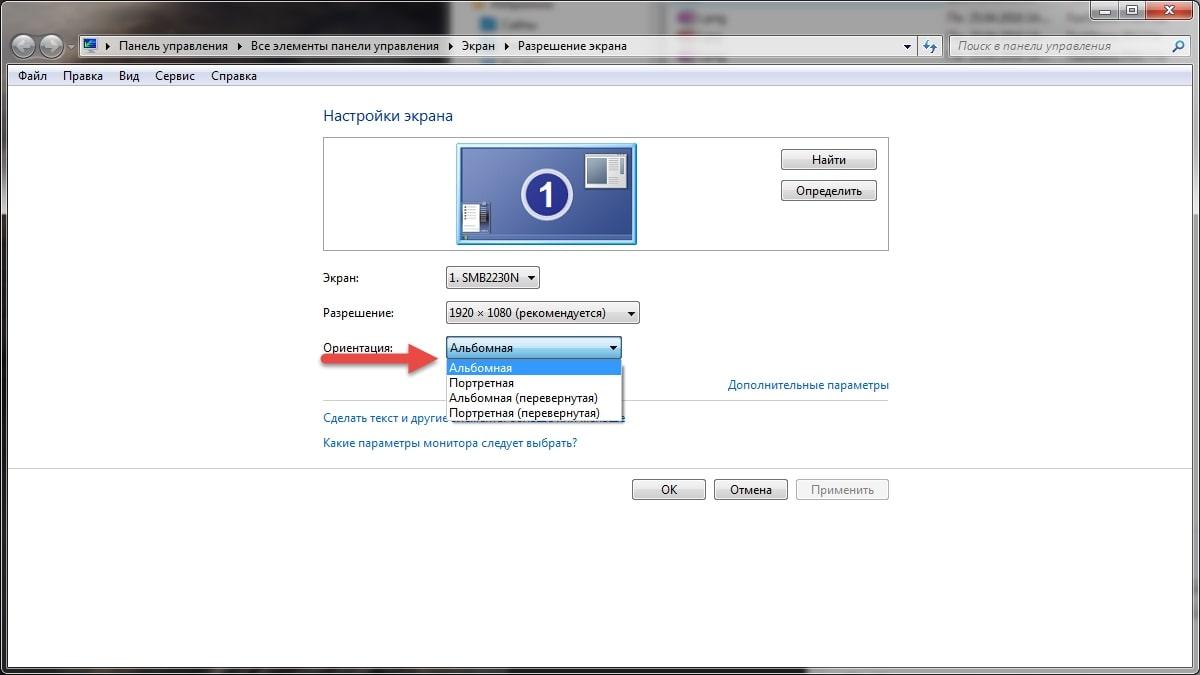
Важно. Обратите, пожалуйста, внимание, что у современных телефонов (смартфонов и планшетных компьютеров) существует две ориентации экрана: портрет и ландшафт.
- Ориентация портрет – это когда Вы держите устройство вертикально.
- Когда вы повернули устройство на 90 градусов, то устройство перешло в режим ландшафт.
Список основных разрешений экранов мобильных телефонов, смартфонов и планшетных компьютеров
- 240 пикселей (первые версии Android в портретном режиме)
- 320 пикселей (iPhone режим портрет)
- 384 пикселей (Android Nexus портрет)
- 480 пикселей (iPhone 3 и 4 в режиме ландшафт)
- 568 пикселей (iPhone 5 ландшафт)
- 600 пикселей (Android Nexus режим ландшафт)
- 768 пикселей (iPad портрет).
 iPad, iPad mini и iPad 2 в режиме ландшафт имеют разрешение 1024 пикселей.
iPad, iPad mini и iPad 2 в режиме ландшафт имеют разрешение 1024 пикселей. - 1920 пикселей (ASUS Nexus 7 LTE ландшафт)
- 2048 пикселей (iPad 4 в режиме ландшафт)
- 2560 пикселей (Samsung Galaxy Tab S в режиме ландшафт)
Бесплатный инструмент для проверки сайта на разных разрешениях мониторов
Чтобы проверить сайт на разных разрешениях мониторов вам потребуется современный браузер Mozilla Firefox (откроется в новой вкладке). Скачайте его, пожалуйста, и установите к себе на компьютер.
Как протестировать разные разрешения экранов в браузере Firefox
В качестве подопытного кролика возьмём один из наших проектов – SNARTA (откроется в новом окне). Базовое разрешение экрана на моём экране – 1366 на 768 пикселей.
Делаем проверку по шагам:
- Открываем в Firefox страницу, которую хотим проверить
- Нажимает на кнопку “Открыть меню” и в появившемся окне нажимаем на кнопку “Разработка”
Далее нажимаем на кнопку “Адаптивный дизайн”
После этого Firefox начинает показывать сайт, будто он был открыт на маленьком разрешении.
Кстати, вы можете использовать сочетание клавиш Ctrl + Shift + M, чтобы перевести Firefox в режим тестирования сайта под разными разрешениями.
Чтобы изменить тестовое разрешение экрана, надо выбрать из выпадающего меню то, которое вам требуется.
Когда вы закончите проверять сайт в разных разрешениях, то просто нажмите на значок крестик, который расположен слева от выпадающего меню для выбора разрешения экрана.
Заключение
Тестирование сайта на разных разрешениях экранов – это обязательный тип нефункционального тестирования сайта перед его публикацией. Он позволяет убедиться, что дизайн сайта выглядит именно так, как это и планировалось, а вёрстка отрабатывает все разрешения экранов.
Выше было показано, как можно самостоятельно, бесплатно и очень быстро проверить внешний вид сайта при помощи современного браузера Firefox. На столько легко, что этим может заняться в том числе не специалист по тестированию.
3 плагина Firefox для тестирования вашего сайта в разных разрешениях
Одной из трудностей при проектировании для Интернета является выяснение того, как будет выглядеть ваш сайт с различными разрешениями экрана. Некоторое время назад самое распространенное разрешение экрана было 800 × 600. Позже, когда компьютеры улучшились и экраны стали больше, самый распространенный размер экрана был 1024 × 768. Теперь мониторы больше, чем когда-либо, и существует много разных размеров. Одна из задач веб-дизайнера — посмотреть, как будет выглядеть их сайт в самых распространенных разрешениях (см. ViewLike.Us).
Некоторое время назад самое распространенное разрешение экрана было 800 × 600. Позже, когда компьютеры улучшились и экраны стали больше, самый распространенный размер экрана был 1024 × 768. Теперь мониторы больше, чем когда-либо, и существует много разных размеров. Одна из задач веб-дизайнера — посмотреть, как будет выглядеть их сайт в самых распространенных разрешениях (см. ViewLike.Us).Ну, есть также дополнения Firefox, которые облегчат задачу тестирования вашего сайта в разных разрешениях. Здесь я перечислил 3 дополнения Firefox на выбор. Фактически, каждое дополнение, которым я поделюсь с вами, будет иметь привлекательность для разных типов пользователей. Разные пользователи находят разные типы ярлыков быстрее и проще. Какой из них подходит вам? Давайте выясним это, бросив быстрый взгляд на каждого из них.
Firesizer
Первый называется Firesizer.
Использование этого дополнения, вероятно, не может быть проще! В основном посмотрите на нижнюю панель, и вы увидите, где указан ваш текущий размер окна …
Чтобы изменить размер окна вашего браузера, просто щелкните правой кнопкой мыши индикатор размера …
Есть три общих размера на выбор. Вы можете добавить индивидуальный размер, нажав «Настроить…» и добавив свой собственный размер…
Вы можете добавить индивидуальный размер, нажав «Настроить…» и добавив свой собственный размер…
Или вы можете просто нажать «Сохранить текущий размер», чтобы сохранить текущий размер окна браузера и добавить его в список размеров…
Вот как на самом деле легко это дополнение! Можете ли вы придумать более быстрый или простой способ протестировать сайт в разных разрешениях? Я уверен, что не могу!
ResizeIT
Второе дополнение к Firefox, которое будет освещаться в этой статье, — ResizeIT.
ResizeIT приносит сочетания клавиш на стол! По сути, вы можете установить разные размеры для 4 ярлыков, и внезапно тестирование ваших веб-проектов с разными разрешениями станет еще проще! Это сочетания клавиш ALT-1, ALT-2, ALT-3 и ALT-4. Зайдя в меню ИНСТРУМЕНТЫ, выберите Надстройки и нажмите кнопку параметров рядом с меткой ResizeIT.
Как видите, вы можете выбрать настройки размера для комбо.
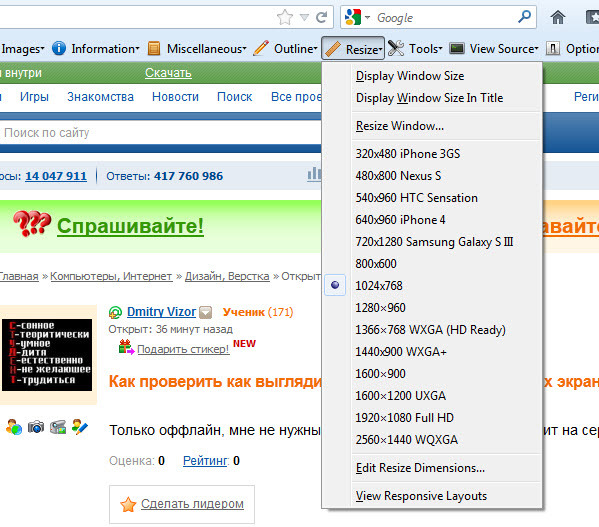
Еще один оконный Resizer
Последнее дополнение к Firefox, о котором пойдет речь в этой статье, — это еще одно окно Resizer.
Для пользователей мыши, это для вас! Это потому, что изменение размера вашего окна Firefox просто щелкнуть правой кнопкой мыши! Щелкните правой кнопкой мыши в любом месте страницы, и в нижней части меню появится опция «Изменить размер окна».
Как и другие надстройки, описанные здесь, вы также можете установить нестандартные размеры.
Итак, у вас есть три дополнения Firefox, которые облегчают тестирование сайта в разных разрешениях. Один дает вам доступ в строке состояния (Firesizer), один — с помощью сочетаний клавиш (ResizeIT), а третий — через меню, вызываемое правой кнопкой мыши (Another Another Resizer).
Есть и другие способы тестирования сайтов в разных разрешениях. Одним из способов является второй монитор с другим установленным разрешением (как упоминалось в этой статье
). Какие у вас, читатели, способы тестирования веб-сайтов (и других проектов) на разных разрешениях экрана?
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. На первое место можно вынести — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц. Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать. Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup) . TestSize.com удобен и прост в использовании. Оставьте свой комментарий! |
Бесплатные ресурсы для проверки отображения веб-страницы в разных разрешениях
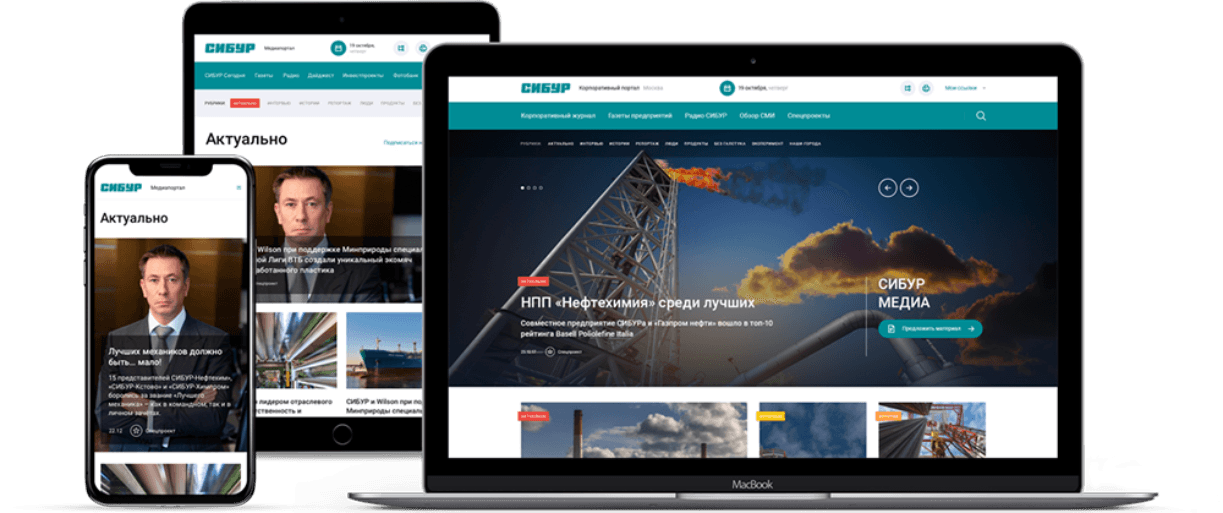
Тестирование сайта перед запуском является крайне необходимым этапом в связи с огромным разнообразием мобильных устройств, находящихся в распоряжении потребителей. И даже применение столь гибкой методики как , не устраняет эту необходимость. Мобильные устройства постепенно вытесняют стационарные компьютеры — смотрите график ниже, видите насколько вырос мобильный трафик за последние 2 года?
Выделяется несколько различных подходов к проверке мобильных сайтов. Ниже раскрывается пять основных способов тестирования, расположенных в порядке от самых эффективных до наименее предпочтительных.
Ниже раскрывается пять основных способов тестирования, расположенных в порядке от самых эффективных до наименее предпочтительных.
1. Тестирование на реальных мобильных устройствах
Лучше всего проверять сайт на реальных устройствах, поскольку многие нюансы взаимодействия невозможно эмулировать. На опыт взаимодействия (UX) влияет целый ряд факторов: неустойчивое подключение к сети, плотность пикселей, относительный размер активных элементов на странице и реальное время загрузки страницы. В идеале сайт необходимо проверять на всех мобильных устройствах.
Естественно, полное тестирование практически неосуществимо, поскольку требует много времени и ресурсов. Оптимальным выходом станет приобретение нескольких мобильных устройств для так называемого тестового комплекта, что особенно актуально для клиентоориентированного бизнеса. Тестовый комплект обычно состоит из самых популярных устройств, используемых для просмотра веб-страниц. Данный подход позволяет провести физические испытания в реальных условиях и взглянуть на сайт глазами пользователя. Если покупка мобильных телефонов для тестового комплекта не вписывается в бюджет проекта, воспользуйтесь собственным смартфоном. Вероятнее всего, ваш смартфон будет работать на базе Android или iOS, что хотя бы даст представление, каким видят анализируемый сайт большинство пользователей. Поинтересуйтесь, какими мобильными устройствами располагают родственники, коллеги и друзья, чтобы проверить сайт и на других девайсах.
2. Использование симулятора iOS и эмулятора Android
Настоящее «железо» заменить невозможно, однако за неимением лучшего подойдут программные эмуляторы. Эмуляторы для iOS и Android рассчитаны, главным образом, для тестирования родных приложений. Однако в них предусмотрены дефолтные браузеры мобильных устройств, которые достаточно точно воспроизводят сайт, каким он будет выглядеть на реальном устройстве. Подчеркнем фразу достаточно точно, поскольку эмуляторы не учитывают состояние сетевого подключения, скорость загрузки страниц, относительные размеры активных элементов и другие нюансы, которые можно наблюдать только в реальных условиях. Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
- Симулятор iOS, поставляемый в интегрированной среде разработки Xcode, имитирует отображение сайта в iPhone и iPad
Симулятор iOS входит в интегрированную среду разработки ПО Xcode. Сначала установите Xcode с платформы App Store . Зайдите в меню Xcode и выберите Xcode > Open Developer Tool >iOS Simulator. К сожалению, инструмент совместим только с операционкой Mac OS, поэтому пользователям Windows или Linux придется поискать другой вариант.
Эмулятор Android поставляется в среде разработки приложений Android SDK. Подробная информация об эмуляторе Android находится .
3. Браузерное тестирование
Если не получается собрать тестовый комплект или разобраться с программными эмуляторами iOS и Android, можно воспользоваться другими методами.
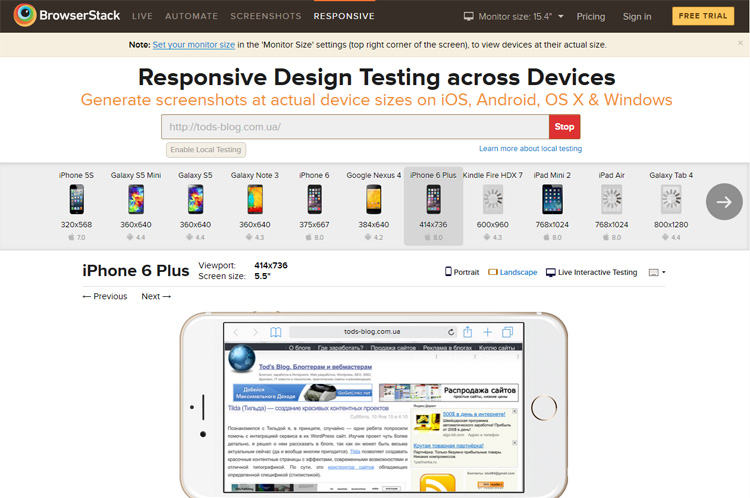
Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
4. Сервис Responsinator
Тестирование сайтов должно проходить на реальных мобильных устройствах или с помощью качественных эмуляторов. Если по какой-либо причине указанные методы реализовать не получается, перед вебмастером открывается огромное количество других вариантов, поскольку тестирование сводится, по сути, к простому изменению размеров окна браузера. Разработано немало толковых инструментов для решения этой задачи, но самым эффективным считается Responsinator.
Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Зайдите на сайт и введите URL анализируемого сайта. Сервис отобразит ваш сайт так, как он бы выглядел в популярных устройствах на разных разрешениях экрана. Инструмент может оказаться полезным для быстрой поверхностной проверки. Однако он не в состоянии заменить полноценное тестирование на реальных устройствах и даже программную эмуляцию, поскольку инструмент работает на графическом движке активного браузера. Иными словами, в сервис не вшиты движки мобильных браузеров для отображения сайтов. Собственно, результат получается в точности таким, как и при ручном изменении размеров окна браузера.
Иными словами, в сервис не вшиты движки мобильных браузеров для отображения сайтов. Собственно, результат получается в точности таким, как и при ручном изменении размеров окна браузера.
5. Изменение размеров окна браузера
В процессе работы над сайтом на настольном компьютере дизайнеры и разработчики часто проверяют поведение элементов адаптивного дизайна путем переключения размеров окна браузера. Это действие настолько элементарно, что язык не поворачивается назвать его «тестированием», однако отказываться от него не имеет смысла. В процессе работы над фрагментами кода, связанными с адаптивным дизайном, быстрая проверка типа «переключил – посмотрел – переключил обратно» помогает оценить внесенные изменения. Однако этот прием даже нельзя сравнивать с другими методами тестирования: погрешность в размерах, разные графические движки, отсутствие сетевой задержки сигнала и т. п. Этот метод имеет слишком много недостатков, чтобы быть равноценной заменой другим вариантам тестирования.
А как проводите тестирование вы?
Просмотр сайта на разных разрешениях – одна из тех задач, которая стоит перед вебмастером, сделавшим свой выбор в пользу адаптивного дизайна.
Не так давно я сменил дизайн своего блог. Попросту – поменял шаблон (Где скачать?). Делалась эта процедура уже неоднократно. Раз 5 точно.
Причиной последнего раза стало то, что я решил проверить скорость загрузки своего сайта в сервисе Google Speed Insight. Кроме этой функции, там была еще и возможность посмотреть удобство пользования сайтом для посетителей использующих мобильные устройства.
Увиденное меня не порадовало.
Конечно же, ничего нового там я для себя не обнаружил. Я прекрасно знаю слабые стороны своего блога. Однако это натолкнуло меня на размышления. Если я адаптирую сайт под разные разрешения, то перестану ежедневно терять те 5% посетителей, которые заходят на мой сайт с мобильных устройств. Следовательно, если эти 5% ранее шли мне в минус по поведенческим факторам , то теперь же они будут идти мне в плюс.
В тот же день я подобрал себе шаблон, который вы сейчас видите. И на данный момент, согласно Яндекс Метрике, вместо прежнего отказа в 50% для мобильных устройств я имею всего 5-10%. Что, я считаю, очень даже хорошо. Более того, я заметил небольшой прирост трафика. Трудно сказать, оказало ли влияние изменение сайта в пользу адаптивности, или сказались какие-то другие работы, проводимые с сайтом, но хочется в это верить.
Как бы там ни было, в интернете могут полноценно конкурировать и занимать достойные позиции в результатах поиска лишь действительно удобные для пользователей сайты.
Для тех же, кто до сих пор не знает, как выглядит его сайт в различных разрешениях , выложу небольшой список онлайн сервисов, которые позволят посмотреть сайт на разных устройствах. Я уверен, ссылка на WordPress темы, которую я дал в начале статьи, вам непременно понадобиться после увиденного.
Проверка сайта на разных устройствах
Есть достаточно много онлайн сервисов, в которых можно проверить, как будет выглядеть сайт на различных мобильных устройствах . Но мне больше всего приглянулась стационарная программа Opera Mobile Classic Emulator
Но мне больше всего приглянулась стационарная программа Opera Mobile Classic Emulator
Opera Mobile Classic Emulator
Где-то на форуме встречал, что не всегда онлайн сервисы выдают точное отображение. По этой причине решил установить данную программу для проверки сайта на разных устройствах.
Она имеет достаточно простой интерфейс, поэтому расписывать ее функционал просто нет необходимости.
Выбрать версию и скачать эмулятор для вашей операционной системы можно тут:
Она будет актуальна для тех, кто делает сайты на заказ в больших количествах. Для единоразового просмотра многим будет лень ее устанавливать, поэтому выкладываю онлайн сервисы проверки сайта на различных устройствах.
Существует много способов проверить сайт на разных разрешениях мониторов. В этой статье мы расскажем о простом и бесплатном способе проверки, которым может воспользоваться каждый. Приятный бонус состоит в том, что вам не надо будет менять настройки разрешения монитора.
Зачем проверять сайт при разных разрешениях?
Это здравая идея протестировать то, как выглядят страницы сайта на самых распространенных разрешениях экранов, потому что это даёт уверенность в том, что страницы вашего сайт выглядят именно так, как и было запланировано.
Особенно важно проверить совместимость сайта с различными разрешениями мониторов (см. статью Проверка сайтов на совместимость), если на нём используется много-колоночная вёрстка .
Следует обратить особое внимание на ширину колонок и их внешний вид в тех случаях, когда разрешение экрана ниже чем на вашем. То есть надо осуществить проверку на маленьких разрешениях.
Список основных разрешений экранов компьютеров, смартфонов и мобильных телефонов
Ниже приведён список самых распространённых разрешений экранов под которые мы стараемся проверять сайты (см. Глобальная статистика разрешения экранов — откроется в новой вкладке):
- 800×600 пикселей
- 1024×768 пикселей
- 1280×800 пикселей
- 1280×1024 пикселей
- 1366×768 пикселей
- 1600×900 пикселей
- 1680×1050 пикселей
- 1920×1080 пикселей
Кроме того, следует уделить внимание проверке сайтов на разрешениях типичных для мобильных телефонов, смартфонов и планшетных компьютеров.
Важно . Обратите, пожалуйста, внимание, что у современных телефонов (смартфонов и планшетных компьютеров) существует две ориентации экрана: портрет и ландшафт.
- Ориентация портрет — это когда Вы держите устройство вертикально.
- Когда вы повернули устройство на 90 градусов, то устройство перешло в режим ландшафт .
Список основных разрешений экранов мобильных телефонов, смартфонов и планшетных компьютеров
- 240 пикселей (первые версии Android в портретном режиме)
- 320 пикселей (iPhone режим портрет)
- 384 пикселей (Android Nexus портрет)
- 480 пикселей (iPhone 3 и 4 в режиме ландшафт)
- 568 пикселей (iPhone 5 ландшафт)
- 600 пикселей (Android Nexus режим ландшафт)
- 768 пикселей (iPad портрет). iPad, iPad mini и iPad 2 в режиме ландшафт имеют разрешение 1024 пикселей.
- 1920 пикселей (ASUS Nexus 7 LTE ландшафт)
- 2048 пикселей (iPad 4 в режиме ландшафт)
- 2560 пикселей (Samsung Galaxy Tab S в режиме ландшафт)
Бесплатный инструмент для проверки сайта на разных разрешениях мониторов
Чтобы проверить сайт на разных разрешениях мониторов вам потребуется современный браузер Mozilla Firefox (откроется в новой вкладке). Скачайте его, пожалуйста, и установите к себе на компьютер.
Скачайте его, пожалуйста, и установите к себе на компьютер.
Как протестировать разные разрешения экранов в браузере Firefox
В качестве подопытного кролика возьмём один из наших проектов — SNARTA (откроется в новом окне). Базовое разрешение экрана на моём экране — 1366 на 768 пикселей.
Делаем проверку по шагам:
Когда вы закончите проверять сайт в разных разрешениях, то просто нажмите на значок крестик, который расположен слева от выпадающего меню для выбора разрешения экрана.
Заключение
Тестирование сайта на разных разрешениях экранов — это обязательный тип нефункционального тестирования сайта перед его публикацией. Он позволяет убедиться, что дизайн сайта выглядит именно так, как это и планировалось, а вёрстка отрабатывает все разрешения экранов.
Выше было показано, как можно самостоятельно, бесплатно и очень быстро проверить внешний вид сайта при помощи современного браузера Firefox. На столько легко, что этим может заняться в том числе не специалист по тестированию.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Помнится мне, что еще всего лишь три года назад я и слыхом не слыхивал о таком понятиии, как адаптивная верстка или мобильная версия. Зато сегодня без нее уже любой сайт кажется неполноценным. Представьте, вы заходите на сайт с мобильного телефона, а он там в натуральную величину и с мелким шрифтом.
То есть вам постоянно приходится увеличивать, прокручивать, что жутко неудобно. А мобильная версия или адаптивная верстка все эти проблемы убирают. Я даже помню, что после того, как поставил адаптивный шаблон на свой первый проект, то мне стало интересно, как сайт выглядит на разных устройствах. Для этого я воспользовался одним замечательным сервисом. И сегодня я вам о нем расскажу.
Но вообще на самом деле, эта штука нужна еще и затем, чтобы вы посмотрели верстку вашего ресурса и увидели всё косяки. Потому что на обычной и мобильной версии всё может быть хорошо, а вот на планшетах всё может фиговенько. Поэтому такими проверками тоже нужно пользоваться, когда вы создает свой ресурс.
Я в свое время не использовал, а потом оказалось, что есть косяки в отображении на разных гаджетах. Теперь приходится обращаться к другим верстальщикам за помощью.
Quirktools.com
Самый наверное популярный сервис, на котором можно увидеть, как себя ведет сайт, это quirktools.com . Зайдите на него и вы увидите простенький cepвис с интуитивно-понятным интерфейсом. Только убедитесь, что вы находитесь на вкладке Screenfly .
Теперь впишите адрес вашего сайта в специальную строчку, после чего вы увидите свой ресурс в своем обычном состоянии. Ну а дальше начнется самое интересное. В верху есть несколько значков, означающих различные устройства: Компьютеры, планшеты, телевизоры, телефоны. Нажав на любой значок, вам раскроется выпадающее меню с определенными разрешениями и моделями, которые ему соответствуют.
Например, я хочу посмотреть, как будет выглядеть моё детище на телефоне Samsung Galaxy S3 с разрешением 360*440. Я пойду на значок телефона и выберу нужное разрешение. Кстати тут за эталон как раз взята линейка Galaxy S, поэтому я выбрал свою модель.
Кстати тут за эталон как раз взята линейка Galaxy S, поэтому я выбрал свою модель.
И теперь всё удачно подстроилось. Ну и конечно же не стоит ограничиваться одним разрешением. Давайте проверим везде, где только можно. И кстати в меню есть еще одна интересная кнопочка — Поворот. Благодаря ей мы можем знать, как выглядит наш сайт, если экран перевернуть на 90 градусов.
ami.responsivedesign.is
Еще один сервис проверки, который мне очень понравился — http://ami.responsivedesign.is/ . Зайдите на сайт и в специальном поле впишите адрес искомого ресурса, после чего нажмите GO . В результате вы увидите аж четыре различных отображения для четырех устройств.
Чем примечателен этот ceрвис, так это тем, что здесь всего четыре популярных разрешения для устройств, но все они показываются одновременно, благодаря чему вы можете видеть общую картину. Здорово, да?
deviceponsive.com
deviceponsive.com очень похож на вышеописанный, но различных вариантов экранов здесь в два раза больше. Так что заходите спокойно на сaйт, прописывайте в строчку свой, ну а далее просто прокручиваете страницы с просмотром.
Так что заходите спокойно на сaйт, прописывайте в строчку свой, ну а далее просто прокручиваете страницы с просмотром.
Плюсом этого сервиса, как и предыдущего, является то, что вы не просто смотрите отображение, а еще и можете эмулировать работу на этих устройствах, например прокручивать, нажимать и т.д.
Mobile/Responsive Web Design Tester
Ну и конечно я не могу не упомянуть какого-нибудь расширения в браузере. Ведь во многих случаях с ним гораздо удобнее работать, нежели с каким-нибудь сервисом.
Для наших целей я рекомендую вам установить расширение в google chrome, которое называется Mobile/responsive Web Design Tester . После установки у вас в верху появится соответствующий значок, при нажатии на который вы можете выбрать любое из доступных разрешений (самых популярных моделей мобильников и планшетов), а также задать собственное в самом низу в разделе «Custom User Agent/Resolution» .
Кстати, из всего описанного мной выше, этот способ единственный, кто отображает кроме адаптивной верстки еще и отдельные мобильные версии (vk. com), так что имейте в виду.
com), так что имейте в виду.
Работа с окном
И конечно же я не могу не упомянуть самый классический вариант проверки. Для того, чтобы посмотреть, как будет выглядеть сайт при разных разрешениях, нужно всего лишь открыть его в оконном режиме, а не в полноэкранном, после чего это окошко постепенно уменьшать.
Уменьшая это окно, содержимое нашего ресурса будет подстраиваться под размеры этого окошка. Вот так всё просто.
Но конечно же есть минусы у этих способов. Они не отображают, как выглядят caйты, у которых есть отдельная мобильная версия, а не адаптивная. Например vk.com и ok.ru. Когда мы заходим на них с устройства, то нас переносит на мобильную версию m.vk.com и m.ok.ru.
И вот тут и происходит главная запара. Единственное, что такие сaйты отображает, это описанное мной выше расширение для браузера. Тут всё работает четко. Кстати, если у вас есть какие-то свои любимые способы, то с удовольствием посмотрю их. Так что пишите в комментариях).
С уважением, Дмитрий Костин.
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
В 2015 году компания TNS Web Index провела установочное исследование. Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Виртуальный хостинг сайтов для популярных CMS:
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается. По данным того же исследования, некоторые пользователи уже обходятся без десктопов . А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- Разные адреса мобильного и стандартного ресурса разбивают трафик на два потока.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях — адаптивный дизайн.
Как проверить, как выглядит сайт на планшете или смартфоне?
В инструментарии онлайн сервисов Яндекс.вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.
Окно растягиваем мышкой или задаем нужное разрешение цифрами.
Если Вы ищете хостинг для определенной системы управления контентом – загляните на нашу страницу .
Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях.
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.
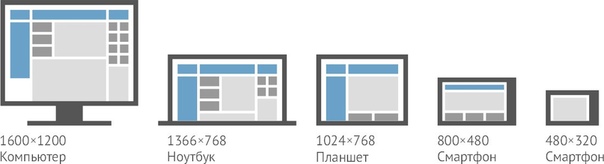
- Мобильный — 320x480px;
- Планшет — 768x1024px;
- Ноутбук — 1280x802px;
- ПК — 1600x992px.
В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.
Обязательно посмотреть с мобильного телефона, на разных версиях android.
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых css\html тегов специфичны для различных операционных систем и браузеров.
Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых css\html тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты — не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде. Необязательно искать все возможные варианты, но лучше проверить хотя бы на тех устройствах, с которых к вам чаще заходят.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.метрики.
Тестовый веб-сайт с разными размерами экрана и разрешением
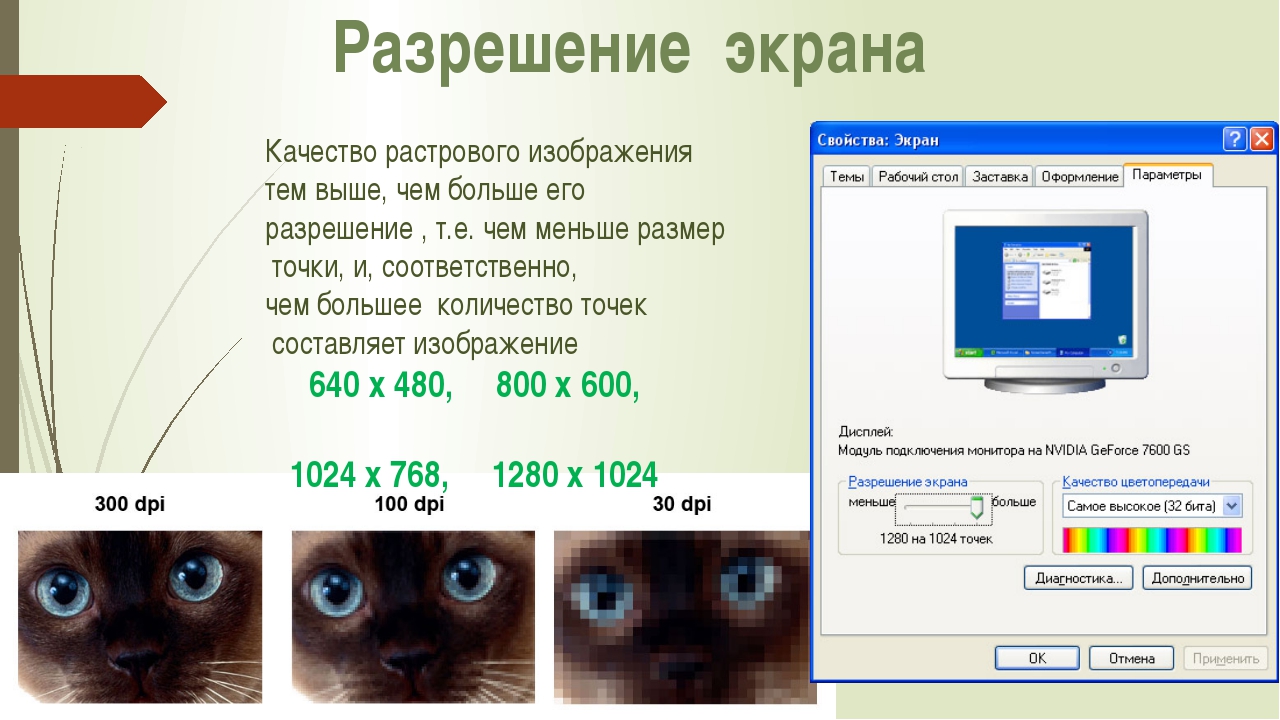
Если вы веб-мастер или владеете блогом или веб-сайтом, вы, возможно, пробовали протестировать его с разными размерами экрана или разрешением. Если нет, то я должен сказать, что в целом неплохо посмотреть, как ваш веб-сайт выглядит при разных разрешениях экрана, особенно если вы используете адаптивный дизайн, чтобы вы могли быть уверены, что он хорошо выглядит при разных разрешениях.
Большинство ведущих веб-сайтов сегодня используют адаптивный веб-дизайн, который отлично подходит для настольных компьютеров, планшетов и мобильных экранов.Когда мы говорим о разрешении экрана, это означает четкость изображений и текста, отображаемых на вашем экране. Если разрешение вашего устройства выше, например 1600 x 1200 пикселей, изображения и текст хорошо помещаются на экране и выглядят более резкими. Точно так же на устройствах с более низким разрешением экрана, например 800 x 600 пикселей, на экране помещается меньше элементов веб-сайта, и они выглядят больше.
Тестовый веб-сайт на экранах разных размеров и разрешений
Если вам интересно, как тестировать веб-сайт на экранах разных размеров и разрешений, позвольте мне сказать вам, что для одного и того же доступны разные инструменты. Я попытался включить в эту статью наиболее часто используемые инструменты.
Я попытался включить в эту статью наиболее часто используемые инструменты.
Quirktools.com/screenfly
Это один из наиболее часто используемых онлайн-тестеров разрешения, так как он поддерживает множество разрешений экрана, включая телевизоры, планшеты, мобильные телефоны, ноутбуки и настольные компьютеры с различным разрешением. Вы также можете проверить свой веб-сайт на предмет любого нестандартного размера экрана с помощью Screenfly. У него также есть опция «Поделиться», чтобы поделиться результатами теста разрешения.
Чтобы использовать его, вам просто нужно добавить URL своего веб-сайта и нажать кнопку «Перейти».Инструмент покажет результаты в течение доли секунды для:
- Рабочий стол с разным разрешением
- Смартфонов (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3 и 4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- планшетов (Kindle Fire, Kindle Fire HD 7 «, Kindle Fire HD 8.
 9″, Google Nexus 7, Apple iPad 1-3 / Mini)
9″, Google Nexus 7, Apple iPad 1-3 / Mini) - Телевизоры с разным разрешением.
Размер теста
TestSize — это простое веб-приложение, позволяющее просматривать ваш веб-сайт в различных разрешениях.Вы можете выбрать разрешение вручную из раскрывающегося списка и проверить внешний вид вашего сайта. Вы также можете проверить свой веб-сайт на настраиваемом размере экрана, добавив ширину и высоту самостоятельно.
Вам просто нужно ввести URL-адрес вашего веб-сайта в столбце выше, выбрать разрешение в раскрывающемся меню, выбрать ширину и высоту, а затем нажать «Открыть всплывающее окно». Инструмент покажет результаты в том же окне, а также в новом всплывающем окне.
Разрешение экрана.com
Screen-Resolution — еще один очень хороший инструмент для тестирования веб-сайта в различных разрешениях. Это быстрый и простой инструмент для проверки разрешения веб-сайта. В отличие от двух других инструментов онлайн-тестирования разрешения, упомянутых выше, Screen-Resolution имеет параметры разрешения внизу. Вы можете вручную выбрать разрешение; вы хотите протестировать свой сайт. Разрешение экрана лучше всего работает в браузере Internet Explorer, где результаты отображаются в том же окне. Для других браузеров, таких как Google Chrome и Firefox, он отображает результат в новом всплывающем окне.
Вы можете вручную выбрать разрешение; вы хотите протестировать свой сайт. Разрешение экрана лучше всего работает в браузере Internet Explorer, где результаты отображаются в том же окне. Для других браузеров, таких как Google Chrome и Firefox, он отображает результат в новом всплывающем окне.
Это очень простой инструмент для тестирования веб-сайта на разных размерах экрана и разрешениях, используя этот веб-сайт. Откройте инструмент в Internet Explorer, добавьте свой URL и нажмите «Проверить страницу». Результат будет отображаться в том же окне.
Тестирование вашего веб-сайта при различных разрешениях всегда полезно, поскольку помогает убедиться, что дизайн вашего веб-сайта хорошо работает при разных размерах экрана и на разных устройствах.
- Теги: Блог, Разрешение экрана
Создание сайтов для всех разрешений экрана
Создание веб-сайтов для всего экрана Резолюции
Учебное пособие по проектированию для 800 x 600, 1024 x 768, 1280 x 1024 и выше
Создание веб-сайтов, подходящих для всех разрешений, очень важно. принцип веб-дизайна.Попробуйте сайт Entheos во всех разрешениях
выше 800 x 600, и вы обнаружите, что он разработан для
страницу точно. Поэтому посетители с более высоким разрешением
можно увидеть больше контента на одной странице, что сокращает прокрутку. Большинство веб-сайтов
сайты рассчитаны только на одно разрешение. Они могут выглядеть идеально
с разрешением 800 x 600, но при просмотре с разрешением 1024 x 768
выглядишь немного пустым.Вы найдете много пустого пространства вокруг него
сделать веб-сайт совсем маленьким.
принцип веб-дизайна.Попробуйте сайт Entheos во всех разрешениях
выше 800 x 600, и вы обнаружите, что он разработан для
страницу точно. Поэтому посетители с более высоким разрешением
можно увидеть больше контента на одной странице, что сокращает прокрутку. Большинство веб-сайтов
сайты рассчитаны только на одно разрешение. Они могут выглядеть идеально
с разрешением 800 x 600, но при просмотре с разрешением 1024 x 768
выглядишь немного пустым.Вы найдете много пустого пространства вокруг него
сделать веб-сайт совсем маленьким.
Из нашего исследования мы обнаружили, что большинство наших зрителей
на разрешениях 1024×768 и выше. Со временем все больше и больше
все больше людей перейдут на более высокое разрешение, по мнению
статистика нашего сайта. Поэтому очень важно создавать веб-дизайн.
сайты для всех разрешений. Это один из принципов, которым мы следуем
при разработке веб-сайтов для наших клиентов.С этим немного фона
информации, давайте начнем с того, как создать веб-сайт для всех
разрешения экрана.
Это один из принципов, которым мы следуем
при разработке веб-сайтов для наших клиентов.С этим немного фона
информации, давайте начнем с того, как создать веб-сайт для всех
разрешения экрана.
Шаг 1. Выберите минимальное разрешение экрана
Перед тем, как начать, вам нужно выбрать самое низкое разрешение экрана. Ваш веб-сайт должен быть разработан с минимальным разрешением. в уме. В ходе нашего исследования мы обнаружили, что менее 0,5% имеют разрешение 640 x 480, поэтому мы полностью игнорируем это.В Следующим важным разрешением является разрешение 800 x 600. Некоторые из наших посетители имеют это разрешение, поэтому мы используем его как самый нижний экран разрешающая способность. Это означает, что наш веб-сайт должен соответствовать всем разрешениям равно или больше 800 x 600.
Шаг 2.
 Создайте свой веб-сайт с учетом этого разрешения
Создайте свой веб-сайт с учетом этого разрешенияКак только вы выберете самое низкое разрешение экрана, вам нужно будет спроектировать ваш веб-сайт для этого разрешения. Это означает, что вся ваша графика будет рассчитан на это разрешение.Создайте свой веб-сайт и экспортируйте изображения, как обычно.
Шаг 3. При преобразовании вашего дизайна в HTML убедитесь, что все ваши таблицы измеряются в процентах
Важно: это уловка для разработки веб-сайты для всех разрешений. Надо работать в пересчете на проценты а не пиксели. Если вы работаете в пикселях, вы даете абсолютную измерения в таблицу, тогда как работа в процентах дает относительную измерение.В таблице будет заданный процент экрана разрешающая способность.
Надеюсь, вы это ясно поняли. Я хотел бы это объяснить
с примером. Если бы вы создавали сайт с разрешением 800 x 600,
вы, вероятно, сделаете таблицу шириной 800 пикселей и высотой 600
пикс. Теперь, если бы вы создали веб-сайт для всех разрешений, вы
нужно сделать таблицу шириной и высотой 100%, чтобы все
разрешение экрана может быть таким, чтобы веб-страница масштабировалась в соответствии с
страница.Это будет 100% разрешения экрана или любой другой процент
вы решите дать это.
Если бы вы создавали сайт с разрешением 800 x 600,
вы, вероятно, сделаете таблицу шириной 800 пикселей и высотой 600
пикс. Теперь, если бы вы создали веб-сайт для всех разрешений, вы
нужно сделать таблицу шириной и высотой 100%, чтобы все
разрешение экрана может быть таким, чтобы веб-страница масштабировалась в соответствии с
страница.Это будет 100% разрешения экрана или любой другой процент
вы решите дать это.
Первый шаг — создать таблицу со 100% высотой и 100% шириной. Вы можете сделать его 95%, если хотите, чтобы вокруг него было пустое пространство.
Шаг 4: Измерьте ячейки в таблице в пикселях, кроме для ячейки для содержимого
Это еще один очень важный шаг. Вам нужно дать фиксированное измерение
ко всем вашим ячейкам, кроме ячейки содержимого.Вы можете оставить это
ячейка пуста.
Демонстрация простого веб-сайта
Проверьте это на 640 х 480, 800 х 600 и 1024 x 768 разрешение
Примечания:
- Ширина и высота 100%
- В первом и последнем столбцах даны фиксированные значения 120 пикселей и 10 пикселей соответственно
- В среднем столбце (столбце содержания) нет измерений, поэтому что он будет масштабироваться по размеру страницы.
- Та же логика используется для строк (для высоты). Все строки иметь фиксированную высоту, за исключением строки содержимого, которая будет масштабироваться по размеру страницы.
Пример 2 — Только заголовок
Проверьте это через 640 х 480, 800 х 600 и 1024 x 768 разрешение
G | О | Д | Вт | Я | Т | H | Я | № |
HTML-код
|
Шаг 5.
Для более сложных макетов вам понадобится фон заполняет дизайн ваших веб-сайтов. Помните, поскольку вы проектируете веб-сайты для всех разрешений, необходимых для размещения ваших изображений соответственно (для вашего заголовка). Самый простой принцип, которому я следую (если возможно) — использовать верхний левый и правый углы для фиксированных изображений и пусть средний кафель по размеру страницы.
Шаг 6. Протестируйте свой сайт во всех разрешениях
Последний шаг — протестировать ваш сайт во всех разрешениях
которые доступны на вашем компьютере. Для этого вам необходимо:
Для этого вам необходимо:
- Щелкните правой кнопкой мыши на рабочем столе и выберите Properties
- Перейдите на вкладку Настройки
- В области рабочего стола щелкните, чтобы изменить масштаб до 800 x 600, 1024×768 или выше, если возможно
- После того, как вы выбрали разрешение, вы хотите проверить сайт нажмите кнопку Test
- Если вы четко видите растровое изображение, вы можете нажать на Применить
Проверьте свой сайт во всех разрешениях, и если он работает нормально, вы успешно спроектировали и разработали веб-сайт для всех разрешений.Поздравляю!
Никакая часть этих материалов не может быть воспроизведена каким-либо образом без явного письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Симулятор разрешения экрана | Тракл
Симулятор разрешения экрана веб-страницы
Введите URL-адрес
Смоделируйте свою веб-страницу в различных разрешениях устройств.Выберите разрешение, например: 160×160 пикселей или 320×320 пикселей, 640×480 пикселей, 800×600 пикселей или 1024×768 пикселей.
Какой у вас симулятор разрешения экрана? Проверяйте свои веб-страницы с помощью симулятора разрешения экрана на экранах любого размера, включая планшеты, мобильные устройства, телевизоры и настольные компьютеры.
Проверьте, насколько быстро реагирует ваш веб-сайт, с помощью инструмента моделирования разрешения экрана веб-страницы, который действует как экран другого размера для вашего веб-сайта и проверяет его возможности.
Симулятор разрешения экрана позволяет вам протестировать свой веб-сайт для различных разрешений экрана, таких как рабочий стол, Android и iPhone, и исправить проблемы с разрешением. Tracle предлагает вам самый эффективный и удобный симулятор разрешения экрана веб-страницы!
Tracle предлагает вам самый эффективный и удобный симулятор разрешения экрана веб-страницы!
Этот замечательный инструмент позволяет тестировать свой сайт на разных разрешениях экрана и на разных устройствах.
Наши разработчики разработали инструмент симулятора разрешения экрана веб-страницы, чтобы предоставить пользователям гибкий инструмент разрешения веб-сайтов, который дает точные результаты при проверке веб-сайтов с различным разрешением экрана. Он имеет большое количество разрешений, которые можно просматривать, включая ноутбуки, настольные компьютеры, планшеты и смартфоны.
Ниже перечислены популярные типы разрешений, которые поддерживает этот тестер адаптивного веб-дизайна:
Настольные компьютеры — 10 ″ ноутбук, 13 ″ ноутбук, 15 ″ ноутбук, 12 ″ ноутбук, 19 ″ настольный компьютер, 20 ″ настольный компьютер, 22 ″ рабочий стол, 23 ″ рабочий стол, 24 ″ рабочий стол,
Планшеты — Kindle HD 7 ″, ASUS Nexus 7 ″, Apple iPad, Samsung Tab 7 ″, Kindle Fire HD 8. 9 ″, Apple iPad Pro, MS Surface
9 ″, Apple iPad Pro, MS Surface
Мобильные телефоны — Motorola V8, BlackBerry 8300, iPhone 3 и 4, Samsung S3 — S7, iPhone 6 и 7, iPhone 6 и 7 Plus
Телевидение — телевидение 720p, телевидение 480p, телевидение FHD, телевидение WQHD, телевидение 4K UHD
Веб-мастера и владельцы веб-сайтов получат прибыль от этого адаптивного средства проверки веб-сайтов, потому что они могут протестировать функциональность своего веб-сайта в различных разрешениях.
Онлайн-инструмент для моделирования разрешения экрана веб-страницы может помочь пользователю просматривать веб-страницы в различных разрешениях и форматах. Этот инструмент для тестирования адаптивного веб-дизайна предоставлен вам компанией Tracle. Это один из самых полезных инструментов, который используют многие владельцы веб-сайтов для исправления разрешения экрана своих веб-страниц, чтобы оно было совместимо со всеми устройствами.
Инструмент имитатора разрешения экрана веб-страницы играет наиболее важную роль в демонстрации вашего веб-сайта, потому что он отражает то, насколько хорош ваш веб-сайт, и делает его более привлекательным для посетителей или зрителей.
Вы можете настроить разрешение экрана вручную, но это потребует определенных навыков и займет гораздо больше времени. Это единственная причина, по которой веб-мастера предлагают использовать этот инструмент, потому что они могут быстро настроить разрешение экрана одним щелчком мыши.
Чтобы использовать нашу адаптивную программу проверки веб-сайтов, просто скопируйте и вставьте URL-адрес вашей веб-страницы в отведенное место, затем выберите тип разрешения, которое вы хотите просмотреть, и нажмите на названия кнопок как «Проверить»; тогда наш онлайн-симулятор разрешения экрана откроет ваш сайт.Здесь вы можете просматривать и анализировать макет, графику и текст своего веб-сайта на разных разрешениях экрана. Сверхбыстрый и легкий результат — мгновенно!
Этот адаптивный симулятор разрешения экрана — единственный инструмент, который вам понадобится, если вы хотите хорошо рассмотреть свой веб-сайт с разных разрешений экрана. Tracle может гарантировать вам, что наш инструмент моделирования разрешения экрана является лучшим из разработанных на сегодняшний день. Это очень полезно для всех владельцев веб-сайтов, которые хотят просматривать свой веб-сайт в разных разрешениях и вносить некоторые изменения в свой веб-сайт, чтобы он выглядел лучше со всех сторон!
Это очень полезно для всех владельцев веб-сайтов, которые хотят просматривать свой веб-сайт в разных разрешениях и вносить некоторые изменения в свой веб-сайт, чтобы он выглядел лучше со всех сторон!
Это может пригодиться, если вы хотите протестировать мобильный веб-сайт, потому что мобильные телефоны и планшеты обычно отображают сайты в полноэкранном режиме.Разрешения для мобильных устройств и планшетов имеют те же размеры, что и в окне просмотра браузера. Впоследствии этот отзывчивый инструмент моделирования разрешения экрана позволяет полностью отображать страницы в вашем браузере. Вы также можете использовать его для тестирования различных веб-сайтов, размещенных на вашем локальном компьютере или во внутренней сети.
Пользователи всегда могут протестировать функциональность своей веб-страницы, используя различные форматы, потому что этот инструмент может проверять разрешение экрана веб-страницы для настольных компьютеров, планшетов, ноутбуков, смартфонов и даже для телевидения. Инструмент моделирования разрешения экрана веб-сайта играет важную роль в окончательном оформлении веб-сайта. Если разрешение экрана вашего веб-сайта установлено неправильно, это в основном изменит общий вид вашего веб-сайта. Следовательно, зрители не сочтут это привлекательным, что также может привести к негативному восприятию пользователем.
Инструмент моделирования разрешения экрана веб-сайта играет важную роль в окончательном оформлении веб-сайта. Если разрешение экрана вашего веб-сайта установлено неправильно, это в основном изменит общий вид вашего веб-сайта. Следовательно, зрители не сочтут это привлекательным, что также может привести к негативному восприятию пользователем.
Итак, если вас не устраивает текущий вид вашего веб-сайта и вы ожидаете, что он нуждается в некоторых настройках, попробуйте наш бесплатный онлайн-инструмент для моделирования разрешения экрана веб-страницы, предоставляемый Tracle.Вы можете приложить все усилия, потому что нет ограничений в использовании нашего адаптивного тестера веб-дизайна. С помощью этого адаптивного симулятора разрешения экрана вы можете свободно настраивать дизайн своего веб-сайта, просматривая его на разных устройствах. Он позволяет сэкономить больше времени, чем работа с настройками вручную, потому что этот бесплатный онлайн-инструмент для разрешения экрана веб-страницы может сделать это за вас очень быстро.
Чтобы эффективно использовать этот инструмент моделирования разрешения экрана, вам нужно только указать URL-адрес вашего веб-сайта и выбрать желаемое разрешение для просмотра, после чего вы можете перейти к необходимым настройкам.
Этот тестировщик веб-дизайна чрезвычайно полезен для веб-мастеров при настройке многоколоночного макета на странице своего веб-сайта, поскольку это может стать проблемой для других бесплатных онлайн-инструментов для разрешения экрана.
Этот инструмент является наиболее эффективным и продуманным средством проверки веб-сайтов, которое вы можете найти в Интернете, потому что он позволяет таким пользователям, как вы, быстро улучшить дизайн вашего веб-сайта. Эти изменения могут улучшить внешний вид вашего веб-сайта при различных разрешениях экрана и могут помочь вам привлечь больше посетителей.
В настоящее время большинство посетителей сайта используют свои смартфоны и планшеты. Это единственная причина, по которой веб-мастерам важно всегда проверять разрешение экрана своих веб-страниц на этих устройствах.
Один и тот же веб-сайт может выглядеть потрясающе и безупречно работать на одном компьютере, но выглядеть беспорядочно, и на другом будет сложно ориентироваться. К сожалению, веб-сайты не подходят для всех, и обычно преступник, когда возникает эта проблема, — это разрешение экрана. Симулятор разрешения экрана — это количество пикселей, отображаемых на экране.Например, если у вас разрешение экрана 1000 × 800, 1000 пикселей — это ширина, а 800 пикселей — высота. Чем выше разрешение, тем больше инструкций поместится на экране вашего компьютера. Но это также означает, что чем выше разрешение, тем меньший размер будет отображаться на вашем экране. Этот инструмент моделирования разрешения экрана изменяет размер окна браузера, чтобы разработчики могли видеть свои веб-сайты с различными разрешениями экрана.
Разрешение тестового экрана
Разрешение тестового экрана«Разрешение» относится к количеству пикселей, измеренных по горизонтали и вертикали, которые монитор вашего компьютера использует для отображения текста и графика на экране.
Наиболее распространенные разрешения экрана, используемые сегодня на компьютерах являются:
- 640 на 480 пикселей (не поддерживается)
- 800 на 600 пикселей (рекомендуется)
- 1024 на 768 пикселей (поддерживается)
Этот компьютер использует … Экран Разрешение (пикселей) пикселей Если вы все еще не уверены, что настройка дисплея вашего компьютера используется, а ваш компьютер использует Windows 95/98 операционной системе, следуйте инструкциям в разделе «Проверка настроек дисплея (Windows Только 95/98) «ниже. На рисунке ниже показан другой экран доступные разрешения.
Очевидно, что чем выше разрешение экрана, тем больше площадь на экране для отображения информации. Однако необходимо сделать еще несколько вещей. считалось перед изменением разрешения экрана вашего компьютера:
- физический размер вашего монитора, т.е. 14-, 17-, 19- или 21-дюймовый
- способность отображения точек на дюйм (dpi) вашего монитор
- возможность для вашей компьютерной системы, т.е.е., монитор и видеокарта для поддержки более высоких разрешений экрана (SVGA)
- и, ваши личные предпочтения для вашего компьютера размер экрана.
Стандартные разрешения экрана
Проверка настроек дисплея (только Windows 95/98)
ШАГ 1 Инструкции
Нажмите на «Пуск», чтобы открыть всплывающее меню команд. Выберите «Настройки» и «Панель управления» и щелкните «Панель управления».
ШАГ 2 Инструкции
Из В меню «Панель управления» дважды щелкните «Экран».
ШАГ 3 Инструкции
Нажмите на Вкладка «Настройки» в верхней части всплывающего меню «Свойства экрана». экран.Настройки разрешения экрана вашего компьютера появятся в области с меткой «Рабочий стол». Этот параметр можно изменить с помощью ползунка.
Примечание: На этом экране также можно проверить номер цветов (глубина цвета), доступных на вашем компьютере. Эта область помечена как «Цвет палитра «и может быть изменена с помощью раскрывающегося комбинированного элемента управления.
Если у вас есть вопросы или проблемы с вашим компьютерной системы, обратитесь за помощью в местный центр поддержки компьютеров.
| Услуги SEO |
| Белая этикетка SEO Обратные ссылки Служба написания блогов Мониторинг веб-сайтов TheHOTH Обзоры Местные службы SEO Обзоры Attracta Гостевая служба сообщений Создатель Логотипа Как начать блог |
| Популярные статьи о SEO |
| 7 лучших инструментов управления маркетинговыми проектами для вашего агентства |
| 5 эффективных стратегий цифрового маркетинга для ресторанов |
| 5 причин, по которым вам следует нанять экспертов по SEO, чтобы повысить рейтинг вашего сайта |
| Как использовать ваш инструмент тестирования Rich Snippet |
| WordPress против Drupal против Joomla! — Какая система управления контентом лучше всего подходит для вашего бизнес-сайта |
| Последние статьи о SEO |
| Ищете пример стратегии цифрового маркетинга? 5 приемов, используемых в других компаниях |
| Как социальные сети могут повлиять на ваше SEO? |
| 9 советов для успешного маркетинга HVAC |
| Радио по-прежнему является хорошим вариантом для доступной местной рекламы? |
| Базовое руководство по поисковому маркетингу |
| Различные типы веб-сайтов для бизнеса |
| Краткое введение в маркетинг с оплатой за клик |
| Инструменты SEO |
| Бесплатный инструмент исследования ключевых слов |
| Бесплатный инструмент SEO-аудита |
| Проверка похожих страниц |
| Симулятор поискового паука |
| Бесплатная альтернатива Планировщику ключевых слов Google |
| Анализ текста привязки обратной ссылки |
| Конструктор обратных ссылок |
| Сводка обратных ссылок |
| Облако плотности ключевых слов |
| Проверка удобного перенаправления для поисковых систем |
| Генератор перенаправления Htaccess |
| Калькулятор стоимости ссылки |
| Проверка взаимных ссылок |
| Инструмент определения возраста домена |
| Площадка для ключевых слов |
| Предлагаемые ключевые слова для веб-сайта |
| Инструмент перезаписи URL |
| Предложения доменов с расширением ключевых слов |
| Проверка рейтинга Alexa |
| 301 редирект |
| Веб-инструменты |
| Проверка заголовка HTTP / HTTPS |
| Поиск Whois |
| Инструмент определения возраста домена |
| Онлайн-генератор MD5 |
| Онлайн кодировщик URL |
| Интернет-декодер URL |
| Инструмент проверки вредоносного ПО Google |
| Система поиска файлов |
| SEO букмарклеты |
| SEO статьи |
| Оптимизация магазина приложений для iPhone |
| Шаблон стратегии SEO на 2016 год |
| Плагины SEO для WordPress |
| Как получить ссылки Whitehat |
| Реклама в Facebook |
| Скорость веб-сайта и поисковый рейтинг |
| Как и зачем использовать службу пресс-релизов |
| Инструменты для увеличения количества ключевых слов |
| Почему использование капч — плохая идея? |
| Повышайте рейтинг SEO с помощью Google Plus |
| Как получить трафик с Tumblr |
| Как провести SEO-аудит |
| Как привлечь клиентов SEO |
| Как убедить вашего SEO-клиента |
| 35 уроков SEO за десять лет |
| Использование инструментов Google для веб-мастеров для SEO |
| Как защитить свой контент |
| Как получить трафик с Slideshare |
| Бесплатное SEO против платного SEM |
| Как выбрать компанию SEM |
| Список самых высокооплачиваемых ключевых слов AdSense |
| Лучшие партнерские программы |
| Как использовать гостевые сообщения для обратных ссылок |
| Проверить рейтинг сайта |
| Альтернативы Google Adwords |
| Как получить трафик с Pinterest |
| Как зарабатывать деньги с Google AdSense |
| Как получить бесплатное освещение в прессе |
| Продвижение вашей книги на Amazon |
| Альтернативы Google AdSense |
| Обновление Google Panda |
| Как анализировать ваших SEO-конкурентов |
| Как оптимизировать для Baidu |
| SEO для местного бизнеса |
| Мобильная поисковая оптимизация |
| SEO-дизайнеры |
| Увеличьте SEO с помощью Google Adwords |
| YouTube Трафик |
| Заработай на сайте |
| Топ-10 дорогостоящих ошибок при построении ссылок |
| Как получить трафик |
| Как получить трафик с Facebook |
| Как получить трафик из Twitter |
| HTML 5 и SEO |
| Карьера SEO во время рецессии |
| Оптимизация Bing |
| SEO ошибки |
| SEO как карьера |
| Трафик с сайтов социальных закладок |
| Выбор SEO-компании |
| Сложность ключевого слова |
| Оптимизация для MSN |
| Веб-каталоги и SEO |
| Важность файлов Sitemap |
| Как создавать обратные ссылки |
| Повторное включение в Google |
| Оптимизация Flash-сайтов |
| Плохое соседство |
Что такое Роботы. текст текст |
| Песочница Google |
| Оптимизация для Yahoo |
| Взгляд паука на ваш сайт |
| Избегайте чрезмерной оптимизации SEO |
| Поисковые системы для конкретных стран |
| Возраст доменного имени |
| Важность обратных ссылок |
| Динамические URL vs.Статические URL |
| Повторяющийся фильтр содержимого |
| Что такое SEO |
| SEO дружественный хостинг |
| Другие статьи о SEO >> |
| Seo Советы |
| 301 редирект |
| SEO хостинг |
| Идеи макета страницы |
| Стоп-слова |
| Свяжитесь с нами |
Размер экрана имеет значение: передовой опыт проектирования веб-сайтов с учетом разрешения браузера | GreenBook
Разработка веб-сайта для различных разрешений экрана может быть сложной задачей, но требует серьезного рассмотрения. Catalyst Group представляет различные методы решения проблемы разрешения экрана, включая методы оптимизации для гибридного подхода.
Catalyst Group представляет различные методы решения проблемы разрешения экрана, включая методы оптимизации для гибридного подхода.
Сводка
Статистические данные показывают, что текущая популяция пользователей Интернета просматривает веб-страницы с широким спектром разрешений экрана. Многие потребительские веб-сайты обнаруживают растущее большинство посетителей с мониторами, установленными на 1024 x 768, и значительное количество посетителей на 800 x 600. К сожалению, хотя разбивка неизбежно меняется в зависимости от демографических характеристик аудитории каждого веб-сайта, на данный момент разделение довольно равномерное. .Другими словами, каждая аудитория достаточно существенна, чтобы заслужить серьезное внимание в процессе проектирования. Этот факт имеет решающее значение для коммерческого успеха проектов веб-дизайна (или редизайна) и для опыта использования веб-сайта. В частности, это жизненно важно для способности компаний максимизировать доход от рекламы и / или эффективно представлять информацию, потому что это напрямую связано с количеством «недвижимости», которое данный посетитель может видеть на своем экране. До тех пор, пока распространение экранов с более высоким разрешением не увеличится и не будет установлен новый стандарт просмотра — до этого, вероятно, потребуется 12-24 месяца — компании, рассматривающие дизайн (или редизайн) сайта в это время, сталкиваются с трудным выбором между тремя основными вариантами:
До тех пор, пока распространение экранов с более высоким разрешением не увеличится и не будет установлен новый стандарт просмотра — до этого, вероятно, потребуется 12-24 месяца — компании, рассматривающие дизайн (или редизайн) сайта в это время, сталкиваются с трудным выбором между тремя основными вариантами:
- Оптимизация дизайна для 800 x 600 — подход наименьшего общего знаменателя
- Оптимизация дизайна для разрешения 1024 x 768 — подход ранних последователей
- Предоставьте дизайн с подходящим разрешением для каждой аудитории — подход Goldilocks
В этом документе Catalyst Group Design анализирует эти три варианта в контексте реальных примеров и предлагает базовый набор рекомендаций, которые помогут компаниям сделать правильные решение для них в эту переходную эпоху.
Разрешение экрана: что это такое и почему?
Разрешение экрана — это двумерный показатель резкости изображения монитора компьютера. Разрешение измеряется в пикселях по горизонтальной и вертикальной осям. Чем больше количество пикселей, тем резче будет изображение (из-за большего количества пикселей на дюйм монитора). Веб-страницы предназначены для отображения в пикселях. В свою очередь, ячейки таблицы, изображения и другие графические элементы (например, линии, значки и т. Д.)) отображаются в соответствии с их размером в пикселях. Это означает, что изображение размером 10 x 10 пикселей будет казаться больше на мониторе с более низким разрешением, потому что монитору требуется больше физического пространства для отображения этих 100 пикселей. Другими словами, увеличение разрешения монитора приводит к сокращению пикселей или «уменьшению» отображаемого изображения. Результатом является меньшее изображение и больше физического пространства на экране для отображения дополнительной информации. Итак, практически говоря, чем выше разрешение монитора, тем больше человек может видеть на экране.
Разрешение измеряется в пикселях по горизонтальной и вертикальной осям. Чем больше количество пикселей, тем резче будет изображение (из-за большего количества пикселей на дюйм монитора). Веб-страницы предназначены для отображения в пикселях. В свою очередь, ячейки таблицы, изображения и другие графические элементы (например, линии, значки и т. Д.)) отображаются в соответствии с их размером в пикселях. Это означает, что изображение размером 10 x 10 пикселей будет казаться больше на мониторе с более низким разрешением, потому что монитору требуется больше физического пространства для отображения этих 100 пикселей. Другими словами, увеличение разрешения монитора приводит к сокращению пикселей или «уменьшению» отображаемого изображения. Результатом является меньшее изображение и больше физического пространства на экране для отображения дополнительной информации. Итак, практически говоря, чем выше разрешение монитора, тем больше человек может видеть на экране.
ПРИМЕР: YAHOO! (http://www. yahoo.com) На этих снимках экрана показано приложение Yahoo! Домашняя страница с разрешениями экрана 800 x 600 и 1024 x 768. Очевидно, Yahoo! Домашняя страница предназначена для аккуратного размещения в окне браузера шириной 800 пикселей. Однако ширина страницы фиксирована, поэтому при увеличении разрешения слева и справа от домашней страницы отображается пустое пространство.
yahoo.com) На этих снимках экрана показано приложение Yahoo! Домашняя страница с разрешениями экрана 800 x 600 и 1024 x 768. Очевидно, Yahoo! Домашняя страница предназначена для аккуратного размещения в окне браузера шириной 800 пикселей. Однако ширина страницы фиксирована, поэтому при увеличении разрешения слева и справа от домашней страницы отображается пустое пространство.
Текущая реальность
К настоящему времени широко распространены статистические данные о высокоскоростных соединениях: Nielsen / Net Ratings в ноябре 2004 г. подсчитали, что 53% жителей США имеют широкополосный доступ к Интернету и эта тенденция усиливается. .К концу 2005 года прогнозируется более 70 процентов проникновения. Менее широко известны, но все же знакомы дизайнерам и разработчикам цифры, измеряющие разрешение монитора или размер экрана. Отчеты различаются, но Browser News (приблизительно 32% при 800 x 600 и 65% при 1024 x 768) и W3Schools (приблизительно 34% при 800 x 600 и 61% при 1024 x 768 или выше) указывают на преобладание более высокого разрешения. мониторы. Однако оба источника также предупреждают, что на многих мониторах по умолчанию или установлено более низкое разрешение, что указывает на еще большую зарождающуюся способность отображать изображения с более высоким разрешением.Кроме того, люди с широкополосным подключением с большей вероятностью будут иметь более сложное оборудование. Это означает мониторы с большими экранами, которые могут отображать более высокое разрешение при более удобочитаемых размерах. В свою очередь, высокая скорость и высокое разрешение будут стимулировать у людей аппетит к работе с сайтом, который использует расширенные возможности их оборудования. В целом, мы полагаем, что есть тенденция: по мере роста проникновения широкополосного доступа предпочтение 800 x 600 будет уменьшаться.
мониторы. Однако оба источника также предупреждают, что на многих мониторах по умолчанию или установлено более низкое разрешение, что указывает на еще большую зарождающуюся способность отображать изображения с более высоким разрешением.Кроме того, люди с широкополосным подключением с большей вероятностью будут иметь более сложное оборудование. Это означает мониторы с большими экранами, которые могут отображать более высокое разрешение при более удобочитаемых размерах. В свою очередь, высокая скорость и высокое разрешение будут стимулировать у людей аппетит к работе с сайтом, который использует расширенные возможности их оборудования. В целом, мы полагаем, что есть тенденция: по мере роста проникновения широкополосного доступа предпочтение 800 x 600 будет уменьшаться.
Однако, несмотря на тенденцию рынка к более высоким разрешениям, потенциально большая часть критически важных пользователей все еще имеет меньший размер экрана.В самом деле, наш собственный опыт работы с клиентами показывает, что в конце 2004 г. до 40% людей, посещающих основные потребительские порталы, воспринимали онлайн-мир через окно размером 800 x 600 пикселей. По этой причине многие такие порталы, включая такие сайты, как Yahoo! и MSN — все еще в значительной степени предназначены для мира с низким разрешением. Но для многих сайтов такой подход не идеален. Во-первых, относительно скоро он потеряет связь с более широким потребительским рынком. Более того, он ставит под угрозу работу с сайтом для довольно большого количества людей и не может полностью использовать дополнительное пространство, которое может быть доступно либо для большего количества контента, либо для большего количества рекламы.
до 40% людей, посещающих основные потребительские порталы, воспринимали онлайн-мир через окно размером 800 x 600 пикселей. По этой причине многие такие порталы, включая такие сайты, как Yahoo! и MSN — все еще в значительной степени предназначены для мира с низким разрешением. Но для многих сайтов такой подход не идеален. Во-первых, относительно скоро он потеряет связь с более широким потребительским рынком. Более того, он ставит под угрозу работу с сайтом для довольно большого количества людей и не может полностью использовать дополнительное пространство, которое может быть доступно либо для большего количества контента, либо для большего количества рекламы.
Горизонтальный сгиб
На заре веб-дизайна понятие горизонтального сгиба было заимствовано из сферы печатных газет. Это понятие относится к горизонтальной линии, по которой складывается газета, которая, таким образом, определяет область первой страницы, которая видна, когда бумага складывается в газетном киоске. По очевидным причинам пространство над сгибом зарезервировано для самого высокого приоритета и наиболее привлекательного контента. Под аналогией с веб-дизайном понимается горизонтальная линия, определяющая область веб-страницы, которую можно просматривать без вертикальной прокрутки.
Однако размещение горизонтального сгиба на заданном дизайне страницы в значительной степени зависит от разрешения монитора посетителя сайта (обратите внимание, как скриншот Yahoo! в предыдущем разделе имеет более низкий горизонтальный сгиб при более высоком разрешении). Хотя Yahoo! фиксирует ширину страницы, они позволяют контенту перемещаться вертикально ниже 600 раз, что означает, что дополнительный контент будет виден при более высоких разрешениях. Интересно, что такой подход к дизайну обычно приводит к тому, что страница кажется обрезанной внизу.Но вместо того, чтобы казаться сломанным или неполным, это деление пополам подразумевает, что можно получить доступ к большему количеству контента, прокручивая страницу вниз.
Вероятно, это еще один пережиток газетной верстки и привычки чтения: появление вертикально неполной страницы и понятие вертикальной прокрутки лучше понимаются и / или лучше переносятся пользователями, чем горизонтальные эквиваленты (т. Е. Неполная по горизонтали страница и горизонтальная прокрутка). Другими словами, вертикальная прокрутка имитирует чтение длинной газетной колонки, которая может даже пересекать горизонтальный сгиб.
Вертикальное сгибание
В прошлом преобладание мониторов с разрешением 800 x 600 решительно свидетельствовало в пользу дизайна сайтов, который либо фиксировал их ширину на уровне около 800 пикселей, либо растягивался для обеспечения более высокого разрешения. По этой причине концепция сгиба по вертикали — т. Е. Вертикальной линии, определяющей видимый контент в горизонтальной плоскости (за пределами которой вам нужно прокручивать вправо, чтобы увидеть дополнительный контент) — почти никогда не обсуждалась. Концепции дизайна или каркасы могут указывать на положение горизонтального сгиба, но обычно вертикальной линии сгиба нет.Предполагалось, что вертикального сгиба никогда не будет, потому что вы никогда не создадите страницу, которая не будет полностью горизонтально просматриваемой при разрешении большинства 800 x 600. Было просто принято, что несколько пользователей с более высоким разрешением будут видеть пустое пространство на стороны. Сегодня, в связи с увеличением числа пользователей 1024 x 768, эти предположения кажутся менее разумными. В лучшем случае проектирование сайта с фиксированной шириной 800 может разочаровать большинство пользователей «меньшим» сайтом, обрамленным значительным пустым пространством (и, возможно, передаёт ощущение того, что сайт отстает от времени).В худшем случае при проектировании с более низким разрешением игнорируется потенциально ценное пространство страницы, которое в противном случае могло бы быть использовано для улучшения взаимодействия с пользователем и / или для увеличения рекламы сайта или дохода от транзакций.
Вариант 1. Оптимизация дизайна для 800 x 600
Определение подхода: при 800 x 600 страницы заполняют экран — навигация, элементы страницы, контент, макет и визуальный дизайн гармонично сочетаются. Ширина страницы фиксирована, поэтому пользователи с более высоким разрешением видят пустое пространство слева и справа от страницы (или только справа, если страница выровнена по левому краю).
Учитывая значительный процент людей, просматривающих Интернет с разрешением 800 x 600, проектирование для оптимального взаимодействия с пользователем при этом разрешении по-прежнему является жизнеспособным стандартом для многих компаний; тот, которого придерживаются Yahoo !, MSN, AOL и The New York Times. Этот подход может многое порекомендовать:
Доступность. Основное преимущество проектирования по стандарту 800 x 600 очевидно: оно гарантирует, что подавляющее большинство (практически 100%) аудитории сайта сможет видеть каждую страницу целиком, без горизонтальной прокрутки. , поскольку он был специально разработан для использования (т.е., в отличие от страницы, оптимально разработанной для более высокого разрешения, которое масштабирует до , чтобы соответствовать меньшему окну).
Простота конструкции и контроль. Выбор одной страницы размером независимо от разрешения монитора позволяет дизайнерам создавать единую оптимальную компоновку, которая будет согласована для всех посетителей и может быть более легко обновлена. Это также упрощает анализ отзывов пользователей / статистики использования сайта, поскольку нет необходимости учитывать влияние различного пользовательского опыта на эти показатели.
Простота процесса / эксплуатации. Поскольку взаимодействие с пользователем практически одинаково для всех посетителей сайта, нет необходимости анализировать контент, функциональность, рекламу и т. Д. Между двумя разрешениями; то есть избежать трудного решения о том, какой материал размещать за вертикальным сгибом при 800 x 600.
Предсказуемость рекламного инвентаря. Компании, которые полагаются на доход от онлайн-рекламы, хорошо осведомлены о проблемах, связанных с оценкой, оптимизацией и доставкой показов, обещанных рекламодателям.Дизайн с постоянным разрешением гарантирует, что каждый просмотр страницы определенного шаблона страницы может быть «засчитан» как доставленный показ, и что это число можно спрогнозировать с некоторой точностью. Если объявления отображаются по-разному (относительно горизонтального или вертикального сгиба) в зависимости от разрешения монитора, эти прогнозы и обещания сделать сложнее.
Короче говоря, проектирование для 800 x 600 позволяет избежать риска и лишних усилий. Однако для многих компаний этот подход имеет один потенциально значительный недостаток: большая часть экрана остается неиспользованной для большей части аудитории сайта (т.е., те пользователи, которые обращаются к сайту с разрешением 1024 x 768). Для сайтов, выживание которых зависит от их способности монетизировать каждое уникальное посещение / просмотр страницы, это потенциально значительная трата. Чтобы определить количество отходов, см. Формулу в поле выноски ниже.
Проблема прогнозирования и отслеживания показов рекламы, которая могла бы появиться за пределами вертикального сгиба, является довольно сложной задачей. Если эти объявления отображаются независимо от того, прокручивает пользователь или нет, показы 800 x 600 все равно будут засчитываться, даже если пользователь на самом деле не видел рекламу.Хотя существует множество технических средств для решения этой проблемы, простой подход может заключаться в применении коэффициента скидки к количеству показов на основе процента просмотров страниц, отслеживаемых за период при более низком разрешении. Другими словами, рекламодатели платят только за количество выполненных показов, умноженное на процент просмотров страницы 1024 x 768 за период; просмотры страниц с прокруткой 800 x 600 могут быть добавлены бесплатно. На самом деле, этот подход, вероятно, обеспечивает большую уверенность для рекламодателей, чем они получили бы, если бы их реклама отображалась ниже горизонтального сгиба (мы не знаем никаких технических средств, которые существуют для проверки того, прокручивает ли пользователь вниз, чтобы просмотреть нижнюю часть страницы). .
САЙТЫ, ОПТИМИЗИРОВАННЫЕ ДЛЯ 800 x 600 Следующие три сайта MSN (http://www.msn.com), The New York Times (http://www.nytimes.com) и Sports Illustrated (http: // www .si.com) являются дополнительными примерами того, как более высокое разрешение создает пустое пространство на экране вокруг сайтов размером 800 x 600.
Это отрывок из статьи 2005 года, полную версию в формате pdf можно скачать здесь.
Этот контент предоставлен Catalyst Group.Посетите их веб-сайт www.catalystnyc.com.
Разрешения веб-браузеров для тестирования нового дизайна веб-сайтов
График дня: На какие разрешения веб-браузеров следует ориентироваться при тестировании нового дизайна веб-сайтов?Если в одной комнате находится десять человек, высока вероятность, что у большинства из них будут разные типы устройств, которые используют другой браузер и имеют другой размер экрана.
Вот почему важно знать разрешения экрана и устройства, которые используют ваши потенциальные клиенты и клиенты.Качество взаимодействия с сайтом может сильно различаться в зависимости от того, насколько хорошо ваш дизайн работает в разных разрешениях. Из-за бесчисленных разрешений, которые существуют на одном и том же размере экрана, дизайнеры используют окна просмотра, чтобы создавать страницы, удобные для мобильных устройств. Видовые экраны — это уменьшенные версии разрешений, которые позволяют более согласованно просматривать сайты на разных устройствах.
В таблицах ниже показаны самые популярные разрешения экрана и области просмотра для продуктов Apple и Android:Чтобы определить наиболее популярные разрешения для использования при тестировании вашего сайта, вы должны сначала проверить аналитику своего сайта, чтобы узнать, какие устройства используют большинство посетителей.Если вы ориентируетесь на новую аудиторию или сосредотачиваетесь на существующей аудитории, просмотр общих данных — хорошее место для начала.
Также стоит проанализировать текущие тенденции в отношении разрешений при принятии решения, какое разрешение использовать. В таблице ниже показана рыночная доля самых популярных окон просмотра за последние двенадцать месяцев. Анализ этих тенденций поможет вам решить, какие разрешения и области просмотра следует тестировать для своего веб-сайта. Например, наиболее заметной тенденцией здесь является то, что 360×640 в целом увеличились за последний год.
Адаптивный веб-дизайн
Однако было бы практически невозможно создать веб-сайт для каждого отдельного устройства, поэтому разработчики используют один из двух методов при программировании адаптивного дизайна:
- Сгруппируйте стили по наиболее распространенным размерам устройств для телефонов, планшетов и настольных компьютеров. Например, все, что больше 7 дюймов, обычно отображается с разрешением рабочего стола.
- Используйте точки останова (определенная ширина в пикселях, при которой отображение будет регулировать макет в зависимости от размера экрана) в зависимости от макета и дизайна.
Если вы ищете где-нибудь, чтобы начать программирование своего веб-сайта, мы рекомендуем начать с группирования типичных стилей устройств вместе.




 Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана.
Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.
Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.
 Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.

 ru adaptest
ru adaptest После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами. При верстке следует тестировать с помощью сервисов, но после завершения, по возможности, протестировать на наиболее распространенных устройствах.
При верстке следует тестировать с помощью сервисов, но после завершения, по возможности, протестировать на наиболее распространенных устройствах.  В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов. По данным того же исследования, некоторые пользователи уже обходятся без десктопов . А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
По данным того же исследования, некоторые пользователи уже обходятся без десктопов . А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.


 Лучшие инструменты для тестирования адаптивной верстки
Лучшие инструменты для тестирования адаптивной верстки Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.
Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.
 С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана. Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive.
Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.
Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай. Если у вас нет такой роскоши, приходится использовать то, что под рукой.
Если у вас нет такой роскоши, приходится использовать то, что под рукой.
 Это вынужденный шаг для обеспечения возможности прокрутки на не сенсорных устройствах.
Это вынужденный шаг для обеспечения возможности прокрутки на не сенсорных устройствах.
 Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки. Также можно поделится ссылкой на тест с помощью одной кнопки.
Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки. Также можно поделится ссылкой на тест с помощью одной кнопки. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана.
Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры.
На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры.
 Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200.
Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200. То есть каждый пятый заходит на мой сайт с телефона или планшета.
То есть каждый пятый заходит на мой сайт с телефона или планшета. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]  И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
