Как правильно писать адрес: с www или без?
Вы наверняка встречали два варианта написания сайтов в интернете (например, на рекламных щитах или визитках): с www в начале адреса и без www. Рассказываем, как правильно и почему именно так.
Эта статья для развития компьютерной грамотности и кругозора, чтобы можно было блеснуть в разговоре.
Серверы и поддомены
В самом начале развития интернета каждый сервер был занят чем-то своим: на одном работала почта, на другом — FTP, на третьем — обработка разных данных, а на четвёртом жил сайт. То есть в какой-нибудь серверной могли физически стоять четыре компьютера, каждый со своим IP-адресом; один обменивался файлами, другой — гонял почту, третий — раздавал сайты.
Что такое FTP и зачем оно нужно
Хотя адреса у серверов были разными, для удобства все они могли работать в одном домене, например big-company.ru. Чтобы отличать серверы друг от друга и знать, что за что отвечает, использовали стандартные поддомены:
- mail — для почты;
- ftp — для FTP-хранилища;
- www — для сайта.

Например, FTP-сервер находился по адресу ftp.big-company.ru, а сайт — на www.big-company.ru.
IP-адрес — это цифровой адрес каждого компьютера, подключённого к интернету. Например, IP-адрес сервера, который обслуживал страницу yandex.ru — 77.88.55.55. Понятно, что даже такие красивые адреса всё равно тяжеловато запоминать.
Домен (или доменное имя) — это словесное обозначение какого-то ресурса в интернете, которое придумали, чтобы люди могли хоть что-то запомнить. До недавнего времени мы заходили на yandex.ru по памяти и не думали, какой у него IP-адрес.
В современном интернете к одному IP-адресу можно привязать много доменных имён и показывать по ним разные сайты. Доменные имена регистрируются за деньги и «направляются» на IP-адреса; а серверы по этим адресам настраиваются так, чтобы они корректно откликались на нужные доменные имена.
Например, если у вас куплен виртуальный сервер, вы можете настроить его так, чтобы по запросам на домен mysite.
Поддомен — это дополнительный словесный адрес, который находится внутри основного домена. Можно сказать, что поддомен — это как папка внутри другой папки: у неё может быть своё содержимое, и внутри одной папки может быть много вложенных папок.
Важно понимать, что поддомен — это просто словесное обозначение чего-то в интернете. Как именно это словесное обозначение обрабатывать — вопрос настройки сервера.
Что такое www
WWW — это сокращение от World Wide Web, что переводится как «всемирная паутина», а в современном русском языке просто называется вебом (веб-разработчик, вебмастер — отсюда же). Веб — это сайты: всё, что вы видите в браузере.
Веб — это не весь интернет; например, файловые и почтовые сервера — это не веб; инфраструктура для стриминга сериальчиков — это не веб. Но, например, если вы зашли в браузере на hd. kinopoisk.ru, вы пользуетесь вебом.
kinopoisk.ru, вы пользуетесь вебом.
Идея домена www в том, чтобы дать понять пользователю 90-х годов: это адрес сайта, можно заходить браузером и читать. А если бы адрес был ftp.что-то-там.ru — сюда нужно было бы заходить ftp-клиентом и качать файлы.
Домен www быстро стал стандартом, и к двухтысячным все сайты в интернете начинались с www:
- www.yandex.ru
- www.apple.com
- www.bash.org
С тех пор все привыкли, что в адресе сайта должно быть www, хотя это просто домен третьего уровня. То есть вместо www могли быть любые другие обозначения, просто люди договорились писать именно так.
Домены для вашего сайта
Как это работает сейчас
Когда интернет вырос, все постепенно избавились от www в своих адресах. Логика такая: нет смысла добавлять отдельный домен третьего уровня, если всё то же самое можно сделать на более коротком домене второго уровня. Сейчас серверы и сети умеют гораздо больше, чем 20 лет назад, и на одном сервере может одновременно работать десять разных служб, не мешая друг другу.
Чаще всего сегодня все делают так:
- Запускают сайт на домене второго уровня типа mysite.ru.
- Создают поддомен www.mysite.ru.
- Настраивают моментальную переадресацию с поддомена на основной адрес.
В итоге даже если кто-то введёт адрес с www, сервер его сразу перекинет на основной адрес на домене второго уровня. Для примера, вот два адреса, которые ведут на одну и ту же страницу:
thecode.media
www.thecode.media
Так как правильно — с www или без?
Правильно — так, как вам удобнее.
Сейчас все делают без www и просто добавляют редирект с него на основной сайт. Так проще запоминать адрес и указывать его в рекламе.
Если же вы хотите создать эффект старого сайта из нулевых — используйте www. Олды поймут.
Что ещё можно делать с этими поддоменами
А теперь самый сок. Понимая, что www.что-то-там.ru — это просто словесное обозначение какого-то сервера, можно классно настраивать собственную ИТ-инфраструктуру. Например:
Например:
- Купить отдельный виртуальный сервер для запуска NextCloud; настроить поддомен files.что-то-там.ru. И теперь у вас где-то в одном месте будет сервер с сайтом что-то-там.ru, а в другом месте (физически!) — сервис обмена файлами NextCloud. Если одно сломается, другое не пострадает.
- Можно накатить свой домен на многие SaaS-продукты. Например, если вы пользуетесь платной версией Notion в компании, можно сделать поддомен team.что-то-там.ru — и люди будут проваливаться в ваш корпоративный Notion. Выглядит так, будто Notion работает на вашем сервере, а на самом деле это просто ваш домен, который указывает на чужой сервер.
- При обновлении сайта сделать архивные поддомены. Например 2020.что-то-там.ru — там будет жить версия сайта от 2020 года, для истории.
- Если вы хотите дать сотрудникам личные странички на сайте, можно настроить их в духе ivanov.что-то-там.ru. Например, Telegram недавно докрутил свой сокращатель ссылок, и теперь им можно пользоваться не только по адресу t.

- Если вы хотите поднять тестовую или секретную версию сайта в защищ`нной среде и дать доступ команде, можно использовать домен в духе stage.что-то-там.ru — команда запомнит и будет туда ходить с паролем. Можно даже сделать так, чтобы этот сайт открывался только через VPN вашей компании — то есть когда сотрудники «дозваниваются» до вашей внутренней сети и пользуются внутренними ресурсами. Для этого, собственно, VPN изначально и создавался.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Алексей Сухов
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Виталий Вебер
Как правильно настроить и прописать адрес сайта (URL) для SEO
Внутренняя оптимизация не менее важна, чем сам материал, опубликованный на сайте. Ведь благодаря этому посетителям легче воспринимать информацию и пользоваться веб-ресурсом. Одна из ключевых составляющих внутренней оптимизации — URL.
Что такое URL и как его настроить
URL — аббревиатура, расшифровывающаяся как «Uniform Resourse Locator», что в дословном переводе с английского языка означает «Унифицированный Адрес Ресурса». Если говорить более доступным языком, то это стандартный способ записи адресов всех интернет ресурсов (сайтов, отдельных станиц и файлов).
Стандартный URL сайта состоит из нескольких элементов:
- Сетевой протокол. Чаще всего встречаются HTTP и HTTPS. Под ними понимается протокол передачи гипертекста, то есть информации в виде текстового сообщения.
Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Протокол HTTP — более ранняя версия. Сейчас в основном используют HTTPS. Это безопасный протокол передачи данных. Его особенность в том, что информация, пересылаемая от браузера на сервер, зашифрована. У веб-ресурсов с HTTPS рядом с названием появляется иконка в виде закрытого замка.
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
- Доменное имя. Этот элемент состоит из двух компонентов — названия и доменной зоны. В примере с Википедией домен — ru.wikipedia.org.
Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
- Путь страницы. Это компонент кода уникален для каждого раздела сайта. Именно путь, прописанный после косой линии «/» (слэша), указывает браузеру направление до конкретной страницы.
Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
Оптимизированные ссылки — один из ключевых элементов, влияющих на SEO-продвижение. Этому есть несколько причин, главные из которых:
- Простые адреса страниц легче воспринимаются пользователями;
- Создание понятных ссылок позволит грамотнее организовать разделы веб-ресурса, облегчит настройку навигации;
- Если другие авторы в своих текстах упомянут материалы с сайта, им легче оставлять ссылки на источник.

ЧПУ: Что это?
ЧПУ — перевод английской аббревиатуры SEF. Она расшифровывается как «Search Engine Friendly URL». Получается, что под ЧПУ понимается человекопонятный URL. Это оптимизированный адрес сайта, состоящий из слов и словосочетаний вместо отдельных цифр и символов. За счет настройки URL такого формата получится облегчить восприятие пользователям и поисковым системам.
Неоптимизированная ссылка выглядит следующим образом: http://www.example.com/index.php?id_145f3.
Оптимизированная — https://ru.wikipedia.org/wiki/Оптимизация.
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
- Простота восприятия посетителями;
- Запоминаемость адреса страницы;
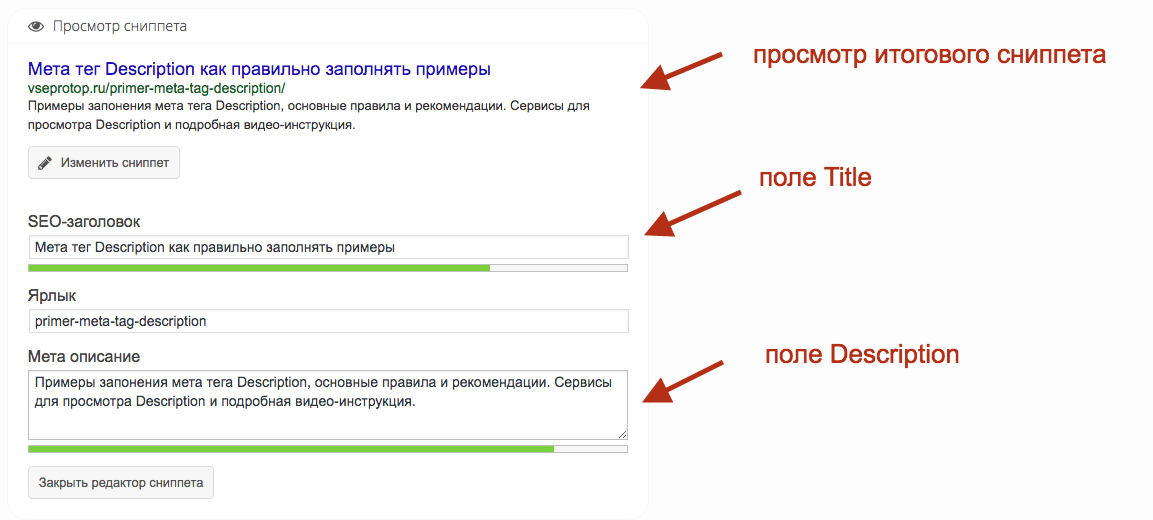
- Увеличение кликабельности сниппета в поисковой выдаче;
- Возможность добавления ключевых запросов;
- Посетитель сразу понимает, на страницу с какой тематикой переходит;
- Грамотно подобранный ЧПУ способствует продвижению сайта (поисковым системам легче распознать ключевые фразы).

Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
- Увеличение нагрузки и на сервер;
- Если используется самописная CMS, необходимо при настройке ЧПУ прописывать модуль для транслитерации русских слов.
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Поддомен и подраздел — виды архитектуры сайта. Определить тип получится, посмотрев на адрес ресурса. Отличие поддомена в том, что с ним содержимое сайта находится на отдельных серверах. У подраздела — на одном.
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
2. Почему динамические ссылки — не лучший вариант?
Динамические ссылки с метками UTM имеют ряд недостатков:
- Имена очень длинные, часто не умещаются в строке поиска;
- При индексации разных версий динамических URL возникают проблемы с дублированием материалов в Google;
- Они негативно влияют на органический CTR.
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
Избежать подобных проблем получится при составлении разделов и категорий заранее. Например, если ссылка ведет на каталог с товарами определенной марки, стоит в ЧПУ сначала прописать раздел и подраздел, а только потом — наименование бренда.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
Но не стоит сокращать их до минимального количества знаков. Оптимальное число символов URL для ранжирования в поиске — 65-75.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example. html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
Если на сайте есть адреса с заглавными буквами, стоит настроить редирект через файл .htaccess, находящийся в корневой директории.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
- Aдрес в браузере — https://ru.wikipedia.org/wiki/Оптимизация
- При копировании — https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
- Переходе на новое доменное имя;
- Совмещении зеркал сайта с www и без www;
- Удалении дублей страниц;
- Смене URL;
- Внедрении новой CMS.
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
Указывать дату публикации в адресе — не лучшее решение. Это понижает значимость словосочетаний, идущих после неё. Если указано давнее число, пользователь может посчитать информацию устаревшей, запоминаемость адреса снижается.
15. Карты Sitemap.xml
Sitemap.xml — перечень ЧПУ веб-ресурса. Его нужно настроить по ряду причин:
- Поисковые системы легче находят разделы сайта;
- Sitemap помогает определить канонические ссылки.
Во многих CMS карты настроены по умолчанию или добавляются после установки плагина. Для WordPress разработан Google XML Sitemap. Плагин прост в управлении. Карту получится просмотреть по имени, оканчивающемуся на …/sitemap.xml.
Как правильно написать URL сайта в Яндекс и Google
Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
- Для составления ЧПУ используйте ключевые слова из семантического ядра для каждой страницы.
 Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads».
Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads». - Не создавать ссылки на JavaScript (AJAX) — поисковики их не видят и по ним не переходят.
- Не стоит перенасыщать сайт редиректами.
- Нужно избегать появления в адресе нерелевантных ключевых слов.
- Адрес каждой страницы должен быть уникальным.
- Внедрение Robots.txt. В нем закрывают от индексации страницы неполезные для посетителей. К ним относятся технические дубли и результаты поиска внутри сайта. С Robots.txt получится заблокировать доступ к проблемным адресам в Googlebot.
- Стоит избегать идентификаторов сессий, заменив их на файлы Cookie.
Резюме
Настройка ЧПУ — способ упрощения навигации, кликабельности сниппетов и улучшения релевантности разделов сайта. Если правильно прописать URL страницы, получится повысить ее позиции при ранжировании по ключевым словам в поисковой выдаче, учитывайте следующие моменты:
- Понятные URL-адреса;
- Продуманная структура разделов веб-ресурса;
- Добавление ключевых слов и словосочетаний без переспама;
- Настройка статических ссылок;
- Sitemap.
 xml для помощи поисковым системам с адресами сайтов.
xml для помощи поисковым системам с адресами сайтов.
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Как писать контент для веб-сайта как профессионал: руководство для начинающих
У вас есть совершенно новый веб-сайт. Поздравляем!
Вам может быть интересно ровно как писать контент для веб-сайта.
Это большая работа. С чего начать?
Если вам нужны инструменты и советы о том, как сделать письмо быстрее и проще, прокрутите этот пост до конца, чтобы посмотреть полезное видео.
Если вы готовы написать контент для своего веб-сайта, давайте начнем!
Во-первых, важно понимать разницу между статическими и неизменными страницами веб-сайта, такими как:
- Домашняя страница
- О странице
- Контактная страница
- Коммерческие страницы, такие как Магазин, Товары, Услуги или Работа со мной
И страницы веб-сайтов, которые часто обновляются, например:
- Блог или содержание подкаста
Поскольку мы занимаемся этой темой написания контента для вашего веб-сайта, мы собираемся сосредоточиться на создании ваших статических страниц в первую очередь. Мы сделаем их, опубликуем и поработаем для вас, а затем поработаем над тем, как написать сообщение в блоге и другой часто публикуемый контент.
Мы сделаем их, опубликуем и поработаем для вас, а затем поработаем над тем, как написать сообщение в блоге и другой часто публикуемый контент.
Во-первых, проверка на реальность, друг мой. Если вы чувствуете легкий ужас при мысли о написании всего этого контента для веб-сайта, я понимаю.
Нет ничего более пугающего, чем смотреть на большой пустой веб-сайт, заполненный контентом.
Никогда не бойтесь: в этом посте рассказывается, как писать контент для вашего веб-сайта, даже если он совершенно новый.
Как писать контент для веб-сайта, если он новый (и пустой!)
Чтобы справиться с этой задачей, нужно расставить приоритеты, на чем вы сосредоточитесь.
Вот как написать контент для веб-сайта в порядке приоритета:
- Создайте Домашнюю страницу, на которую могут попасть люди.
- Создайте страницу About , чтобы посетители знали, кто стоит за сайтом.
- Создайте страницу контактов , чтобы люди могли связаться с вами.

Заполнив эти три страницы, вы ознакомились с основами.
Теперь вы можете сосредоточиться на добавлении страниц, создание которых занимает больше времени.
Содержание следующего веб-сайта, на котором вы сосредоточитесь, зависит от того, на каком этапе развития вашего бизнеса вы находитесь.
Если у вас уже есть товары или услуги для продажи, вы можете создать то, что я называю страницей Commerce . Это страница, которая предлагает ссылки на ваши продукты или услуги. Он может принимать различные формы. Это может быть:
- Страница Store , на которой отображаются все имеющиеся у вас продукты со ссылками для их приобретения
- Страница , на которой подробно описано, каким клиентам вы помогаете, как вы работаете, и рассказывается, как сделать первый шаг к сотрудничеству с вами
Если у вас нет ничего готового предложить, не беспокойтесь! Вы можете сразу перейти к следующей области внимания, вашему разделу Content .
По определению, это та часть вашего веб-сайта, которая будет часто обновляться.
Самый распространенный тип контента (и самый простой для начала) — это блог.
Если вам интересно, как написать сообщение в блоге, вы пришли в нужное место! Я собираюсь подробно рассказать об этом в следующем разделе.
Что должно быть включено в сообщение в блоге?
Если вы никогда раньше не писали сообщения в блоге, этот процесс может показаться большой загадкой.
Вы можете знать хороший пост в блоге, когда читаете его, но вы можете не знать, как воссоздать его самостоятельно.
Я постоянно пишу сообщения для блога с 2010 года. Мои работы появлялись на некоторых сайтах с самым высоким трафиком в Интернете, таких как Copyblogger, Duct Tape Marketing, Smart Blogger и Problogger.
И я написал две очень любимые книги по контент-маркетингу, Master Content Marketing и Master Content Strategy.
Открою вам маленький секрет, который может вас удивить…
Десятилетиями я не думал, что смогу писать.
По профессии я графический дизайнер.
Естественно, меня привлекала визуальная сторона маркетинга, и я очень хорошо научился создавать логотипы, публикации, брошюры, годовые отчеты и информационные бюллетени.
Но я был полон решимости создать свое присутствие в Интернете. Я знал, что для этого мне нужно разобраться с этим «контент-маркетингом».
Это означало научиться писать, хотя я и не думал, что когда-нибудь у меня это получится.
Чтобы учиться у мастеров, я начал обращать внимание на лучший контент блогов в Интернете. Со временем я начал замечать закономерность.
Я обнаружил, что отличные посты в блогах — и эффективный контент-маркетинг — снова и снова содержат одни и те же семь элементов.
Вы можете освоить эти семь основных элементов контент-маркетинга и использовать их во всем контенте, который вы создаете для своего веб-сайта.
В качестве примера я буду использовать запись в блоге, но те же семь элементов можно использовать для структурирования эпизода подкаста, фрагмента видео (влога) и другого часто обновляемого контента.
Освойте эти семь элементов, и вы научитесь писать контент для веб-сайтов, который будет работать эффективно и поможет развитию вашего онлайн-бизнеса.
Как написать сообщение в блоге: 7 основных элементов эффективного контент-маркетинга
Лучший контент для блога содержит все семь перечисленных ниже элементов.
Каждый раздел должен быть прочным, чтобы он выдерживал собственный вес и выполнял свою работу в вашем контенте.
1. Напишите привлекательный заголовок
Хотите, чтобы на ваш блог кликали и его читали?
Потратьте много и много времени (гораздо больше, чем вы думаете), работая над привлекательным заголовком.
Мои любимые инструменты, которые я использую при работе над заголовками:
- Простой текстовый документ, где я могу провести мозговой штурм 10-25 идей для заголовков
- Сайт, который позволяет мне «оценивать» и сравнивать мои лучшие идеи для заголовков. Мне нравится анализатор заголовков Sharethrough.

- Кофе! (или чай). Серьезно, писать заголовки — тяжелая работа. Кофеин по мере необходимости.
Ресурсы для заголовков:
- В моей книге Master Content Marketing есть целая глава о написании заголовков и 50 формул для заполнения пустых полей, которые помогут вам создать выигрышные заголовки. Получите Master Content Marketing .
- Прочитайте, как писать магнитные заголовки на Copyblogger.
- Зарегистрируйтесь и загрузите Headline Hacks со Smartblogger.
2. Создайте привлекательное первое предложение
Самое первое предложение вашего сообщения в блоге — решающий момент.
Будьте кратки, быстры и непринужденны. Пишите так, как будто вы пишете своему лучшему другу.
Он должен быть привлекательным. Это должно быть интригующе.
Если это не так, читатели уйдут и будут искать информацию в другом месте.
Ресурсы первого предложения:
- 10 способов зацепить читателей блога своей вступительной строкой от моей подруги Эми Харрисон.

- В моей книге Master Content Marketing есть целая глава о написании первого предложения. Действительно! Получите Master Content Marketing .
3. Добавьте вводный раздел
Возможно, вы не заметили, что большинство постов в блогах имеют вступительный раздел.
Вступительный раздел служит переходом между первым предложением и основным содержанием.
Это первое место на странице, где вы просите читателя успокоиться и взять на себя обязательство прочитать то, что вы написали.
Используйте его, чтобы обобщить то, что они собираются узнать. Предварительно объясните им, почему вы сделаете так, чтобы они стоили того, чтобы потреблять ваш контент.
Ресурсы раздела «Введение»:
- Полное руководство по написанию сообщений в блогах Введение Нила Пателя
- Маркетинг основного содержания содержит главу о создании введения для сообщений в блоге. Получите Master Content Marketing .

- 7 способов написать лучшие вступительные абзацы для сообщений в блоге Барри Фельдмана на Orbit Media.
4. Напишите привлекающие внимание подзаголовки
Подзаголовки — это один из самых важных способов сделать онлайн-контент более удобным для восприятия.
Они служат «указками», которые перемещают читателя по содержанию вашего блога.
(Подкаст или видео, эквивалентные подзаголовкам, представляют собой краткое введение в новый раздел представляемой информации.)
В письменном контенте подзаголовки дают людям, просматривающим ваш письменный контент, общее представление о том, что он содержит.
Ресурсы подзаголовков:
- Как писать подзаголовки, которые зацепят (и перецепят) ваших читателей на Copyblogger
- Практическое руководство по написанию заголовков и подзаголовков в Интернете с помощью Enchanting Marketing
- Моя книга Мастер контент-маркетинга также включает главу о написании подзаголовков.
 В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .
В нем содержится информация о том, как форматировать подзаголовки, и приводится веская причина написать заголовок и подзаголовки до того, как вы напишете остальную часть своего контента. Получить Основной контент-маркетинг .
5. Заполните основную копию
Что я имею в виду под «основной копией»? Это все остальное.
Это все, что написано за пределами разделов выше и ниже.
Это сердце вашего контента, где вы обеспечиваете обещанную ценность.
Ресурсы основных копий:
- Лучший совет для написания вашей основной копии из моей книги Master Content Marketing ? Напишите это быстро. Когда вы работаете над первым черновиком своего контента, излагайте свои идеи как можно быстрее. Не перечитывайте, не редактируйте и не полируйте. Получить Основной контент-маркетинг .
- День второй: как заполнить сведения о выигравшей части контента на Problogger
6. Подведите итоги
Вот еще один раздел контента, который вы, возможно, не замечали раньше, но он присутствует в лучшем контенте.
Ближе к концу вашего контента разумно обобщить тему, которую вы затронули, и подвести читателей к последнему элементу контента — призыву к действию.
Сводка контента — это способ оглянуться назад и сказать: «Вот что мы рассмотрели».
Это последняя возможность подкрепить информацию, которой вы поделились, чтобы ваш читатель запомнил ее.
Сводные ресурсы:
- Как составить резюме статьи на WikiHow
- Вот что я рассказываю о написании резюме в Master Content Marketing . Во-первых, вернитесь к чему-то упомянутому в начале. Напомните своим читателям о том, что они узнают. Подчеркните, какую пользу они получат от потребления контента. Получите Master Content Marketing .
7. Добавьте призыв к действию
Контент-маркетинг и ведение блогов служат бизнес-целям.
Создание контента помогает найти ваш сайт в поисковых системах. Это привлекает потенциальных клиентов в ваш бизнес и дает вам возможность развивать с ними доверительные отношения.
Но если вы не просите своих читателей действовать, вы можете пропустить все упражнение!
Ваш призыв к действию, размещенный в самом конце вашего контента, сделает это за вас.
Ресурсы с призывом к действию:
- Мощные призывы к действию: как побудить читателя сделать следующий шаг на Copyblogger
- В Master Content Marketing Я говорю: «Ваш призыв к действию — там, где происходит бизнес». Ваш «СТА» не должен просить о продаже — вы можете попросить людей оставить комментарий или поделиться вашим контентом в социальных сетях. В любом случае убедитесь, что ваш призыв к действию убедителен и прямолинеен, например: Получите Master Content Marketing 9.0006 .
- Призыв к действию: пять ресурсов, которые помогут улучшить CTA на MainWP
Как писать контент для веб-сайта как профессионал
Я надеюсь, что эта простая разбивка была полезной. Вы не станете контент-профессионалом за одну ночь.
Делайте это изо дня в день и создавайте содержимое своего веб-сайта в следующем порядке:
Сначала создайте базовые страницы, которые не будут часто меняться
- Создайте Домашнюю страницу , на которой объясняется, кому вы помогаете и как вы помогаете их
- Создайте страницу About , чтобы посетители могли узнать больше о человеке или людях, стоящих за веб-сайтом
- Создайте страницу Contact , чтобы люди могли связаться с
У вас есть что-то готовое для продажи?
Есть что предложить? Затем создайте страницу коммерции.
Используйте эту страницу, чтобы предложить свои товары или услуги. Вы можете дополнить его со временем. И если вы еще не разработали никаких предложений, пропустите этот шаг и приступайте к следующему.
Наконец, начните публиковать регулярный контент
После того, как вы разберетесь с основами, сосредоточьтесь на регулярном создании и публикации контента. Семь основных элементов, которые необходимо включить в каждую часть контента:
Семь основных элементов, которые необходимо включить в каждую часть контента:
- Привлекательный слоган
- Привлекательное первое предложение
- Вступительный раздел
- Не менее трех подзаголовков
- Ваша основная копия
- A резюме
- Призыв к действию
Теперь, когда вы знаете, как писать контент для веб-сайта, сделайте мне одолжение? (И да, это призыв к действию!)
Нажмите здесь одну из красочных кнопок социальных сетей и поделитесь этим контентом на своей любимой социальной платформе.
Когда я начал свой онлайн-бизнес в 2010 году, я не считал себя писателем.
Я научился писать для онлайн-аудитории, учась и практикуясь — пишу веб-тексты и посты в блогах. Много постов в блоге!
С тех пор я написал три книги и много тысяч слов на своем собственном сайте и таких сайтах, как Copyblogger. Если я смог это сделать, то сможешь и ты, мой друг.
Подпишитесь на мой канал YouTube, чтобы получать все мои последние видео, только что появившиеся в цифровой прессе!
Вот список инструментов, упомянутых в видео выше:
- 750Words.com
- Hemingway Editor
- SendCheckIt Subject Line Tester
- Sharethrough Headline Grader
- Writesonic (партнерская ссылка)
Помните, что это всего лишь пиксели
Возможно, вы всегда задавались вопросом, как писать контент для совершенно нового веб-сайта.
Глядя на эти пустые веб-страницы, вы можете чувствовать себя невероятно устрашающе. Но подумайте об этом так: пустая страница — это возможность выкроить свой собственный маленький уголок в Интернете.
Помните, пиксели легко и быстро обновить. Не бойтесь создавать контент и нажмите «Опубликовать», воспользовавшись советами по созданию контента для веб-сайта.
ПРИМЕЧАНИЕ. Иллюстрации в этом посте взяты непосредственно из Master Content Marketing и были созданы блестящим D.J. Биллингс .
11 золотых правил написания контента для вашего веб-сайта
Заинтересовать читателей с помощью хорошего контента веб-сайта может быть очень сложно. Большинство посетителей проводят на веб-странице всего несколько секунд, прежде чем решить, что делать дальше.
Хорошее написание веб-сайта является ключом к преодолению этих шансов. Хорошо написанный контент, оптимизированный для Интернета, поднимается на вершину результатов поиска и удерживает внимание читателей.
Некоторые советы по письму применимы независимо от того, появляется ли ваш текст на экране, печатается или вырезается на стене пирамиды. Другие тактики особенно актуальны для сайтов профессиональных писателей/авторов и интернет-магазинов. Следуйте этим 11 принципам, чтобы контент вашего веб-сайта привлекал внимание, которого он заслуживает.
Следуйте этим 11 принципам, чтобы контент вашего веб-сайта привлекал внимание, которого он заслуживает.
Узнайте, как запустить свой веб-сайт сегодня!
1. Знайте свою аудиторию
Звучит просто, но очень многие писатели берутся за бумагу или пальцы за клавиатурой, прежде чем подумать о том, до кого они пытаются достучаться. Прежде чем создавать контент, задайте себе следующие вопросы: Кто моя основная аудитория? Как насчет вторичной аудитории, которая может влиять на мою основную аудиторию и информировать ее? Как они найдут мой сайт в Интернете?
Предположим, вы создаете веб-сайт для коучей или онлайн-портфолио. Вашей основной аудиторией могут быть существующие клиенты. Однако ваша вторичная аудитория гораздо шире и может включать в себя других специалистов, журналистов или всех, кому в будущем могут понадобиться ваши услуги. Вам нужно убедиться, что ваш контент доступен и интересен для всех этих аудиторий. Какие вопросы могут задавать эти группы по определенной теме? Где они наиболее активны в Интернете? Какая информация им нужна?
Аудитория находит веб-контент разными способами — через социальные сети, по ссылкам с других веб-сайтов, по электронной почте и через поисковые системы. Последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написан и информативен, но если он не оптимизирован для поисковых систем, мало кто его найдет. Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Если вы размещаете резюме в Интернете или создаете веб-сайт для своей внештатной работы, какую работу вы ищете? Не забудьте включить эти термины в заголовки и подзаголовки.
Последний метод особенно важен, когда вы пишете для Интернета. Текст может быть очень хорошо написан и информативен, но если он не оптимизирован для поисковых систем, мало кто его найдет. Подумайте еще раз о своей аудитории: какие поисковые запросы они будут вводить в Google? Если вы размещаете резюме в Интернете или создаете веб-сайт для своей внештатной работы, какую работу вы ищете? Не забудьте включить эти термины в заголовки и подзаголовки.
2. Следуйте модели «перевернутой пирамиды»
У читателей Интернета короткая продолжительность концентрации внимания — они решат, есть ли на вашем сайте нужная им информация, за секунды. Структурируйте свой контент в виде перевернутой пирамиды или конуса. Самые важные сообщения идут вверху страницы. Затем постепенно переходите к более конкретной вспомогательной информации.
Например, вы создаете веб-страницу о конференции. Наиболее важные детали — описание темы, даты и места — будут отображаться вверху страницы. Вспомогательные детали, такие как докладчики и темы их лекций, будут следовать. Менее важная информация — например, организаторы конференции, история серии конференций или список связанных ресурсов — будет отображаться внизу страницы.
Менее важная информация — например, организаторы конференции, история серии конференций или список связанных ресурсов — будет отображаться внизу страницы.
Выведите свой бизнес в онлайн с помощью Jimdo.
Эти два графика помогли нам изменить собственный веб-сайт и помочь вам составить представление о структуре вашего сайта.
Эти два графика помогут вам составить представление о структуре вашего сайта.3. Пишите короткими простыми предложениями
Длинные предложения созданы для Чарльза Диккенса. Короткое внимание современного читателя требует предложений из 35 слов или меньше. Таким образом, доступный и легко читаемый контент веб-сайта естественным образом достигает более широкой аудитории.
Сосредоточьтесь на использовании существительных и глаголов. Используйте наречия и прилагательные экономно. Не используйте такие слова, как «невозмутимость» или «запутать», когда подойдут такие слова, как «спокойствие» или «замешательство».
Если вы не знаете, как оценить свой собственный текст, полезно проверить, как оцениваются ваши тексты, с помощью онлайн-инструмента для проверки читабельности. Большинство популярных моделей основаны на длине слов и предложений в тексте. Затем читабельность вашего текста оценивается числом или уровнем образования. Эти три инструмента просканируют ваш текст и оценят его удобочитаемость:
Большинство популярных моделей основаны на длине слов и предложений в тексте. Затем читабельность вашего текста оценивается числом или уровнем образования. Эти три инструмента просканируют ваш текст и оценят его удобочитаемость:
- Инструмент проверки удобочитаемости
- Калькулятор удобочитаемости
- Microsoft Word
Может ли ваш текст быть легко понят на уровне чтения 7–9 классов? Проверьте, как он оценивается на Уровне Флеша-Кинкейда , чтобы узнать.
4. Придерживайтесь активного залога
Используйте активные, а не пассивные глаголы, и укажите подлежащее в предложении. Например, вместо того, чтобы писать «товары можно заказать на нашем веб-сайте», скажите «Вы можете заказать товары на нашем веб-сайте».
Активный голос помогает создавать краткие, удобные для чтения предложения. Это также более прямо; Когда вы говорите непосредственно аудитории («Вы можете это сделать»), это более увлекательно, чем говорить «Это можно сделать». Это также важно на странице часто задаваемых вопросов вашего сайта.
Это также важно на странице часто задаваемых вопросов вашего сайта.
5. Показывайте, а не рассказывайте
Не ограничивайте свою прозу общими заявлениями и заявлениями высокого уровня. Конкретные примеры из реальной жизни помогают читателям лучше понять и визуализировать ваши сообщения. Рассмотрим эти два описания:
Это лучшая игрушка для собак, которую можно купить за деньги.
Или
Мы сделали игрушку для собак «Rough Rover» из прочного 100-процентного натурального каучука, устойчивого к проколам и разрывам даже от самых заядлых жевателей.
Какая версия дает вам более четкое представление о типе игрушки, которую вы покупаете? Конкретные детали во втором описании показывают читателям собачью кость, а не рассказывают им о ней.
В качестве дополнительного бонуса более конкретная описательная информация о продукте помогает поисковой оптимизации вашего веб-сайта и предоставляет клиентам информацию, необходимую им для совершения этих покупок.
Нам нравятся описания продуктов на веб-сайте Zingerman — они в аппетитных подробностях объясняют, почему их деликатесы — лучший выбор. Вот еще несколько советов по написанию отличных описаний товаров для вашего интернет-магазина.
Нам нравятся описания продуктов на веб-сайте Zingerman — они объясняют в аппетитных подробностях, почему их деликатесы — лучший выбор.6. Избавьтесь от жаргона
Сеть предназначена для всех, а не только для технических специалистов. Поэтому убедитесь, что информация понятна для образованного неспециалиста. Расшифровывайте аббревиатуры при первом упоминании. Избегайте внутреннего языка. Объясните сложные или нишевые термины. И предоставьте гиперссылки на другие статьи, где читатели могут получить дополнительную справочную информацию по определенной теме.
Рассмотрим это предложение:
Журналист схватил СОТ из МОС, поехал обратно на станцию и положил статью в банку.
Многие из этих терминов понятны только тележурналистам. Удобная для читателя редакция будет выглядеть так:
Удобная для читателя редакция будет выглядеть так:
Журналистка взяла интервью у прохожего об инциденте и записала ее заявление для включения в статью.
Этот совет особенно важен, если вы работаете в технической сфере, но хотите, чтобы ваш веб-сайт привлекал неспециалистов. Помните, что вам нужно писать для своей аудитории (см. пункт № 1), а не для своих коллег. Использование доступного языка поможет вам произвести впечатление доступного и открытого — именно то, что вы хотите донести до будущих клиентов.
7. Меняйте варианты слов
Слова как печенье — у каждого из нас есть свои любимые. Но когда дело доходит до заинтересованности ваших посетителей, ключевое значение имеет разнообразие! Облака слов забавны в использовании и могут помочь вам разнообразить выбор слов, визуализируя, какие слова вы используете чаще всего. Просто скопируйте и вставьте свой текст в бесплатный инструмент для создания облака слов, чтобы создать облако. Чем больше вы используете слово, тем больше оно будет выглядеть в вашем облаке. Вы злоупотребляли определенным словом? Введите его на Thesaurus.com, чтобы найти новые синонимы для улучшения текста.
Вы злоупотребляли определенным словом? Введите его на Thesaurus.com, чтобы найти новые синонимы для улучшения текста.
Отрицательные слова выделяются в вашем облаке? Теперь вы точно знаете, что нужно настроить для более позитивного тона. Также следите за ключевыми словами вашего веб-сайта: они должны встречаться в тексте несколько раз, чтобы их было легко распознать в облаке слов.
Вот исключение: ключевые термины должны быть одинаковыми на сайте, чтобы не сбивать посетителей с толку. Например, если вы фотограф, не предлагайте «фотосессии» на одной странице и не называйте их «фотосессиями» на следующей.
Составьте список терминов, описывающих вашу компанию, и сгруппируйте все слова, которые вы используете для обозначения одного и того же. Выберите лучший вариант и придерживайтесь его везде на своем веб-сайте. Вот так:
Использование: инвойс.
Не: счет
Использование: фотосессия
Не: фотосессия, фотосессия, съемка
Вы называете своих клиентов клиентами, пациентами или пользователями? Вы имеете в виду услуги, пакеты или планы? Если у вас есть этот список или глоссарий, вы можете использовать его для просмотра любого текста перед его публикацией.
8. Сделайте текст доступным для сканирования
В дополнение к размещению наиболее важной информации вверху убедитесь, что текст легко просматривается. Большинство веб-читателей будут сканировать страницу, чтобы найти конкретную информацию, которую они ищут, — если они не найдут ее легко, они будут двигаться дальше.
Не верите? Попробуйте обратить внимание в следующий раз, когда вы откроете веб-страницу, которую вы раньше не видели. Вы читаете каждое слово от начала до конца? Или ваш взгляд прыгает в поисках нужной информации?
- Вместо текстовых абзацев используйте маркированные или числовые списки . Вместо одной длинной страницы текста организуйте содержимое в маркированные вкладки.
- Всегда включать «пробел». Это пустое пространство, окружающее абзацы, изображения и другие элементы на вашей веб-странице. Хотя может показаться, что это пустая трата места, на самом деле это лучший друг веб-дизайнера.
 Удобное количество пробелов вокруг текста делает его более разборчивым и приятным для чтения.
Удобное количество пробелов вокруг текста делает его более разборчивым и приятным для чтения.
- Также важно разделить контент на разделы с описательными подзаголовками. Например, на веб-странице об изменении климата информация может быть организована под следующими заголовками:
- Что такое изменение климата?
- Факторы изменения климата
- Текущие и прогнозируемые последствия изменения климата
- Решения по сокращению выбросов
- Подробнее
Эти подзаголовки не только помогают читателям перемещаться по странице, но и помогают поисковым системам найти ваш контент.
9. Включите мультимедиа
Исследования показывают, что большая часть человеческого мозга визуальна, и люди обрабатывают визуальную информацию во много раз быстрее, чем текст.
Легко читаемая диаграмма или график также могут лучше объяснить сложную тему, чем просто текст. Если вы не являетесь графическим дизайнером по профессии, существует множество способов использования визуальных элементов на вашем веб-сайте и несколько отличных сервисов, которые помогут вам создавать графику самостоятельно, например Canva и Piktochart.
Если вы не являетесь графическим дизайнером по профессии, существует множество способов использования визуальных элементов на вашем веб-сайте и несколько отличных сервисов, которые помогут вам создавать графику самостоятельно, например Canva и Piktochart.
Изображения также помогают разбивать текст, облегчая чтение страницы. Мы рекомендуем иметь хотя бы одно изображение на каждой странице вашего сайта. Вот еще несколько советов по оптимизации изображений на сайте.
10. Наслоение контента веб-сайта
Самое замечательное в веб-сайте — это то, что читателей легко направлять с одной страницы на другую. Помогите читателям найти больше полезного контента, дав гиперссылки на определенные слова или фразы на другие соответствующие ресурсы, особенно на ваш собственный веб-сайт. Это поможет поддерживать интерес людей к вашему контенту и перемещаться по вашему сайту.
Например, скажем, это предложение появилось на вашем кулинарном веб-сайте: Рататуй – это блюдо с низким содержанием жира, которое состоит из сезонных ингредиентов, таких как баклажаны, кабачки и помидоры. Вы можете сделать гиперссылку на «блюдо с низким содержанием жира» на страницу с другими сообщениями в блоге о здоровом питании.
Вы можете сделать гиперссылку на «блюдо с низким содержанием жира» на страницу с другими сообщениями в блоге о здоровом питании.
Создание этих внутренних ссылок на вашем собственном сайте также помогает вашему SEO, но имейте в виду, что ссылки всегда должны быть актуальными и полезными. Визуально, если вы перегрузите свой текст ссылками, люди не будут знать, на что нажимать. Google рекомендует ограничить количество гиперссылок на странице «разумным числом».
11. Оставьте их желать большего
Вот пример того, как может выглядеть кнопка призыва к действию на вашем веб-сайте.
Хорошие веб-сайты заканчивают каждую страницу убедительным призывом к действию (сокращенно CTA). Есть ли человек, с которым читатель должен связаться для получения дополнительной информации? Интересное видео, которое они должны посмотреть? Как насчет связанного сообщения в блоге, которое они могут прочитать, или отчета, который они могут загрузить? Эта стратегия помогает направлять читателей в другие разделы вашего веб-сайта и побуждает их продвигать ваш контент среди своих друзей и семьи.


