Как изменить шрифт в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
Шрифт (нем. Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Понятно, что если бы тексты всех сайтов использовали шрифты по умолчанию,
то это было бы очень скучно. Поэтому веб-мастера стараются как-то выделить
свой сайт из множества других, и применяют различные шрифты. В современном
сайтостроении это обычно делается с помощью CSS, однако во многих случаях можно использовать старый добрый HTML.
Поскольку эта статья для начинающих, то мы будем использовать для изменения
шрифта тег <font>, который в HTML4 уже использовать не советуют. Однако он поддерживается всеми браузерами и, скорее всего, будет поддерживаться и дальше.
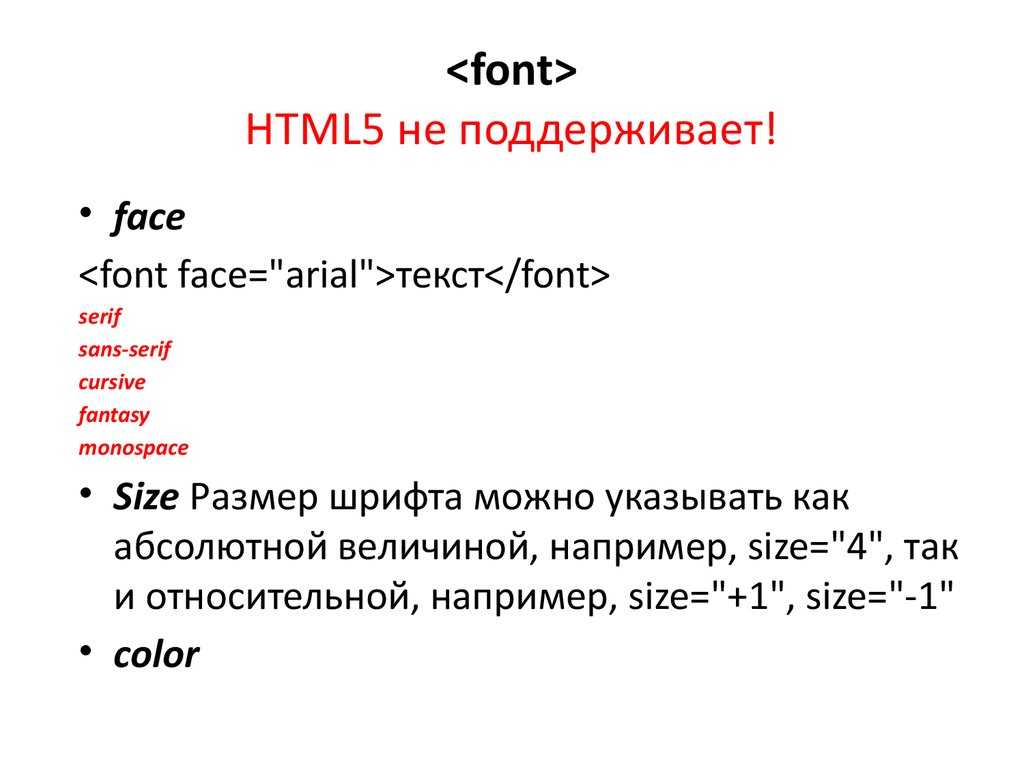
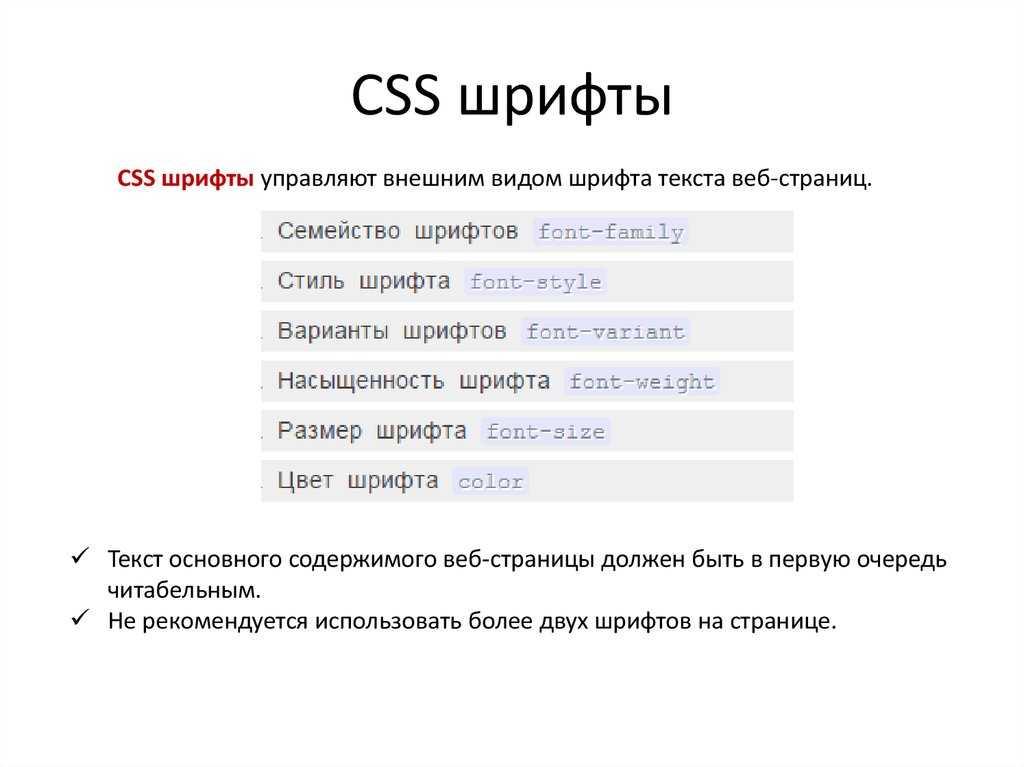
С помощью тега <font> можно изменять стиль, цвет и размер
текста. Основные атрибуты тега
color— устанавливает цвет текста.face— изменяет шрифт в HTML (это как раз то, что нам нужно).size— устанавливает размер букв.
С цветом, думаю, всё понятно. Также надеюсь, что вы помните, как использовать
атрибуты тегов. Если нет, то см. здесь.
К тому же изменять цвет текста мы уже умеем — я рассказал об этом
здесь.
здесь.
К тому же изменять цвет текста мы уже умеем — я рассказал об этом
здесь.
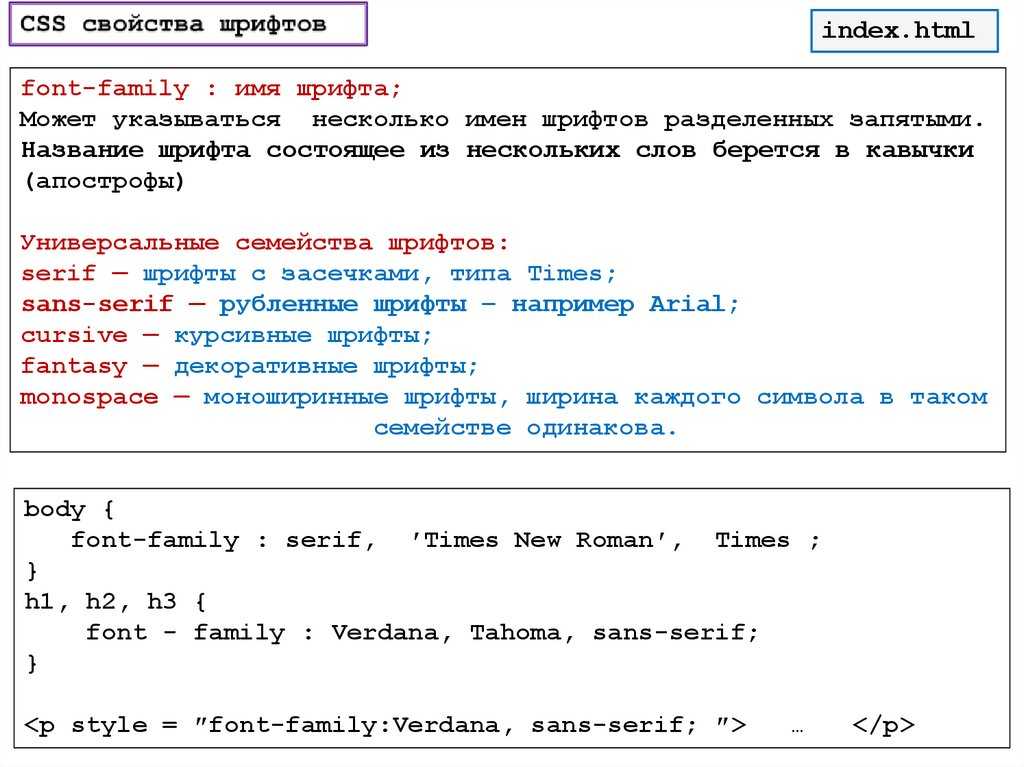
Теперь о том, как изменить шрифт текста в HTML. Для этого используется
атрибут face. Если хотите, чтобы текст выводился одним определённым шрифтом, то сделать это можно так:
<font face="Arial"> Для этого текста установлен шрифт Arial <font>
В этом примере текст будет выводиться шрифтом Arial. То есть в качестве параметра атрибут принимает название шрифта. Если браузер знает такой шрифт и может его отобразить, то текст будет выведен указанным шрифтом.
Если вы используете какой-то редкий шрифт, и не уверены, что на компьютере пользователя такой шрифт имеется, то желательно с атрибутом face использовать несколько шрифтов, перечисленных через запятую:
<p> <font face="MyFont, Verdana, Arial"> Для этого текста установлен шрифт MyFont <font> </p>
Здесь первым в списке указан шрифт MyFont,
которого, конечно же, браузер не знает. В таких случаях, если браузеру
шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим
в списке. В нашем примере текст будет выведен шрифтом
В таких случаях, если браузеру
шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим
в списке. В нашем примере текст будет выведен шрифтом Verdana.
Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел
текст шрифтом Arial.
Если же ни один из указанных шрифтов браузеру неизвестен, то текст будет выводиться шрифтом по умолчанию.
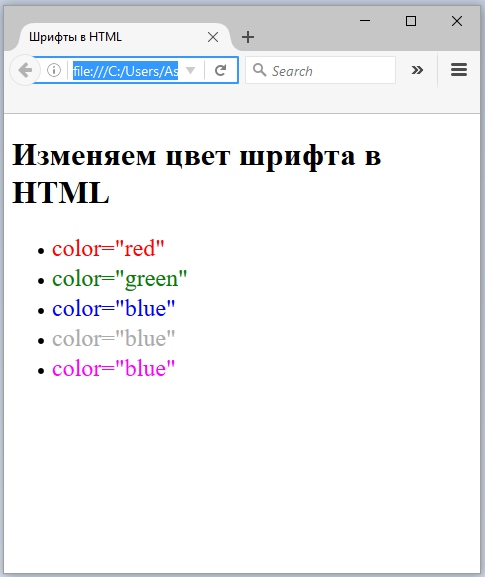
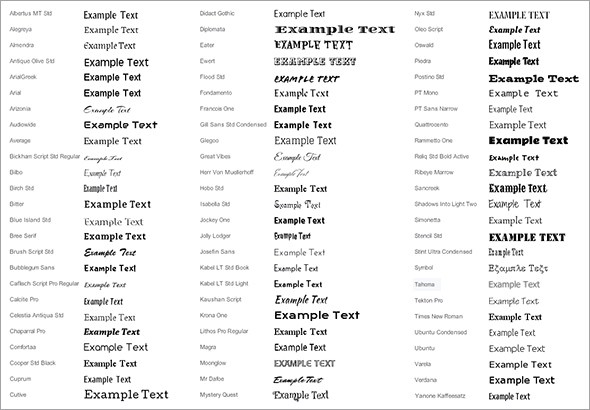
На рисунке пример отображения текста несколькими шрифтами:
Примеры отображения разных шрифтов в браузере.
В теге <font> это можно сделать с помощью атрибута size. Размер может быть абсолютным и относительным.
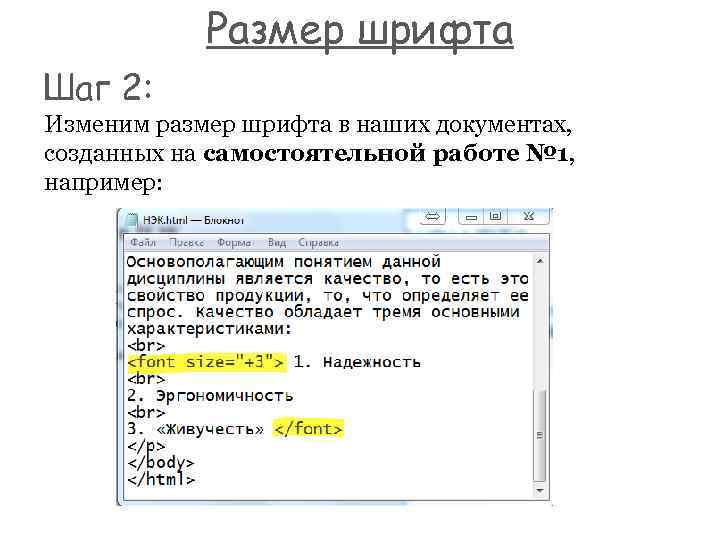
Абсолютный размер устанавливается путём передачи в атрибут непосредственного значения от 1 до 7. Например, ниже мы устанавливаем для шрифта размер 3:
<font size="3"> Размер шрифта 3 <font>
Если установить атрибут size менее 1 или более 7, то браузер автоматически ограничит размер шрифта.
Примеры отображения шрифтов разных размеров в браузере.
Относительный размер устанавливается путём передачи в атрибут числа со знаком + (плюс). Например, вот такой HTML-код:
<p> <font size="3"> Размер шрифта 3 <font> </p> <p> <font size="+2"> Размер шрифта 5 (3 + 2) <font> </p> <p> <font size="5"> Размер шрифта 5 <font> </p>
Здесь мы сначала установили шрифт размером 3. Затем увеличили этот шрифт на 2 (то есть сделали размер шрифта равным 5). Ну а далее, чтобы убедиться, что это всё правильно работает, снова установили абсолютный размер шрифта. На рисунке ниже видно, что это действительно работает так, как и задумывалось:
Относительный размер удобно использовать тогда, когда вы почему-то не уверены, какой размер был установлен ранее, и хотите выделить какой-то участок текста шрифтом большего размера.
Но эта необходимость возникает довольно редко. В большинстве случаев следует использовать абсолютный размер шрифта в HTML, потому что это более наглядно смотрится в коде страницы, и так вы избежите неприятностей, которые могут возникнуть при относительном размере.
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
|
Как создать свой сайт
Очень небольшая книга, которую можно прочитать буквально за 15 минут. Но эти 15 минут дадут вам представление о том, как создаются современные сайты… Подробнее… |
|
Помощь в технических вопросах
Помощь студентам. |
Как поменять шрифт в html блокнот
Как поменять шрифт в html блокнот
- Школа Продающих Сайтов
Школа Продающих Сайтов
A5.ru: конструктор сайтов
Шрифт html — Урок 12
- Автор: MilovanovV
- Категория: HTML сайты » Создать сайт в блокноте
- 28-10-2013, 12:44
Шрифт html — в этом уроке мы с Вами рассмотрим основные способы разметки текста на web странице.
Текст, является одним из важных видов контента, который добавляется на страницы сайта. Текст на сайте, это различные статьи, новостные заметки, различные текстовые каналы, например RSS, и так далее.
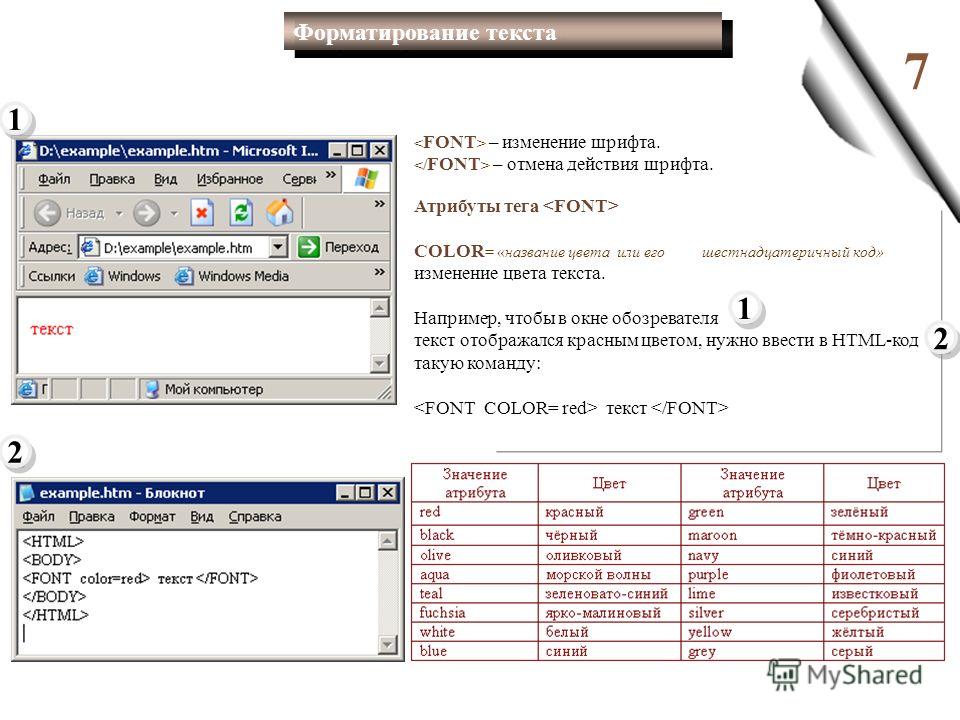
В HTML, при разметке текста на веб странице основные параметры задаются тегом FONT. С помощью тега FONT, можно задать названия шрифта (гарнитуру текста), размер текста и его цвет.
На самом деле, кроме тега FONT, в HTML существует множество других тегов, с помощью которых можно изменять параметры шрифта текста на странице.
В рамках нашего курса: «Как создать сайт в блокноте», некоторые из этих дополнительных тегов, мы будем использовать для изменения параметров шрифта.
Необходимо сделать следующее замечание.
На сегодняшний день, для разметки текста на странице, широко используют CSS стили. Использование CSS стилей, дает гораздо больше возможностей для управления текстом на странице.
Но в некоторых случаях, для задания характеристик текста в html коде, веб мастеру проще использовать тег FONT.
Ну что же, давайте продолжим создавать сайт в блокноте и вернемся к нашему html коду.
Итак, мы с Вами остановились на том, что в прошлом уроке, задали фон для шапки сайта. Текст заголовка нашего сайта мы еще не придумали.
Текст заголовка нашего сайта мы еще не придумали.
По большому счету, заголовок сайта должен отражать основную его идею, то есть содержать в себе суть той темы, которая раскрывается на страницах сайта.
Предположим, что я хочу создать сайт, состоящий из несколько страниц с краткой информацией и небольшим обзором моего курса: «Как создать сайт в блокноте» поэтому, я свой сайт назову по названию курса.
Откроем html код главной страницы сайта – index.html блокнотом для редактирования. Кроме того, откроем наш файл браузером — для проверки изменений которые мы делаем.
Найдем в html коде строку:
<td align=»center» colspan=»2″ bgcolor=»#add2ea» background=»img\header.jpg»>Header</td>
Давайте удалим текстовую фразу — Header и добавим новое название сайта — Как создать сайт в блокноте.
Нажмем в блокноте на кнопку «Сохранить» и обновим страницу сайта в браузере.
Как видите, название шапки сайта изменилось, но текст, который мы добавили, набран шрифтом черного цвета и имеет маленькие размеры. Дело тут в том, что если форматирование текста не задано, браузер выводит в свое окно текст с параметрами по умолчанию.
Дело тут в том, что если форматирование текста не задано, браузер выводит в свое окно текст с параметрами по умолчанию.
Какими размерами вывести текст в шапку сайта, и какого он должен быть цвета? Чтобы ответить на этот вопрос нужно исходить из следующих соображений.
В первую очередь, как я говорил ранее, на нашем сайте должна быть гармония в плане дизайна.
И еще, нужно помнить, что заголовок сайта, это важный элемент html кода, на который обращают внимание поисковые системы Интернет.
Чтобы поисковая система, обратила внимание на заголовок, есть такое правило – заголовок сайта должен быть размещен в секции заголовка первого уровня, который формируется тегом <h2> .
Если мы откроем html справочник и выберем по алфавиту латинскую букву H, то увидим описание тегов h2 … H6. Синтаксис применения тегов заголовков разного уровня очень простой:
Итак, с размером шрифта текста заголовка сайта мы определились. Теперь определимся с цветом шрифта текста.
Как я отмечал выше, для задания и изменения таких характеристик шрифта, как цвет размер и гарнитура (название шрифта), используется тег FONT.
Тег FONTприменяется с параметрами — color (цвет шрифта), size (размер шрифта), face (гарнитура, или название шрифта).
Ну что же, я думаю, можно редактировать html код нашей страницы. Так как фон шапки сайта темно синий, то белый цвет шрифта на этом фоне, будет смотреться нормально.
Размер шрифта, я пока задавать не буду, так как мы его зададим тегом h2, в результате у нас получится следующий код:
<td align=»center» colspan=»2″ bgcolor=»#add2ea» background=»img\header.jpg»><h2><font color=»white» face=»Arial»>Как создать сайт в блокноте</font></h2></td>
Сохраним изменения в блокноте и вновь обновим окно браузера с нашей страницей.
Мы увидим, что сработал тег h2 и шрифт заголовка сайта стал крупным. Если шрифт нужно будет уменьшить или увеличить, то для этого мы просто добавим параметр size.
Параметру size, в качестве аргумента присваивается условное значение от 1 до 7, значением по умолчанию, является 3.
Кроме того, аргументом параметра size, может быть относительное значение (+1 или -1), которое суммируется с базовым значением, то есть с 3.
Имейте ввиду, что размер шрифта зависит от гарнитуры, например, шрифт гарнитуры Ariel, имеет меньший размер, чем шрифт гарнитуры Verdana.
Итак, результирующий html код, на котором мы закончим этот урок у нас получился следующий:
<td align=»center» colspan=»2″ bgcolor=»#add2ea» background=»img\header.jpg»><h2><font color=»white» face=»Arial» size=»5″>Как создать сайт в блокноте</font></h2></td>
Выше я писал, что в html, кроме тега FONT, есть целый арсенал тегов, с помощью которых можно изменять характеристики и параметры шрифтов.
Откройте html справочник на пункте – «Теги по типам» — «Текст».
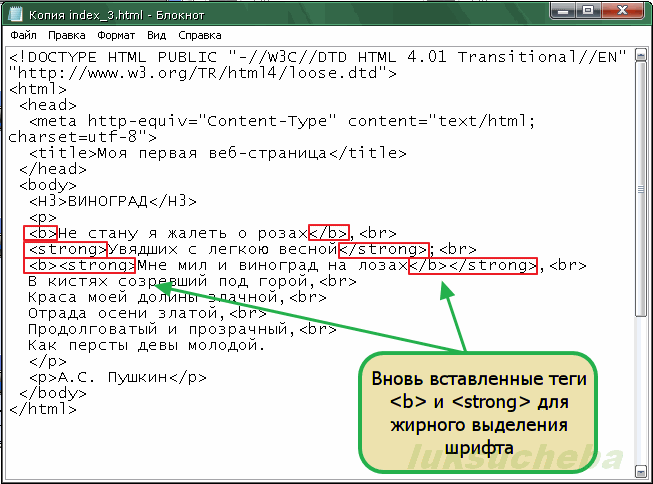
Обратите внимание, здесь представлены теги, с помощью которых вы сможете сделать шрифт курсивным — тег i и em; сделать шрифт более жирным – тег b и strong; отобразить шрифт моноширинным текстом – тег tt, и так далее.
Как поменять шрифт в html блокнот
Практическая работа №2
Задание № 1. Управление расположением текста на экране
1. При необходимости откройте текст Web-страницы в Блокноте (1 щелчок правой клавишей мыши по файлу RASP.HTML, в контекстном меню выбрать команду Открыть с помощью. и выбрать программу Блокнот). При необходимости открыть файл в браузере – двойной клик по значку файла левой клавишей мыши.
При необходимости откройте текст Web-страницы в Блокноте (1 щелчок правой клавишей мыши по файлу RASP.HTML, в контекстном меню выбрать команду Открыть с помощью. и выбрать программу Блокнот). При необходимости открыть файл в браузере – двойной клик по значку файла левой клавишей мыши.
2. Внести изменения в файл RASP.HTML, расположив слова Расписание , занятий , на вторник на разных строках.
<TITLE> Учебный файл HTML</TITLE>
3. Сохраните текст с внесенными изменениями в файле RASP.HTML (меню Файл | Сохранить). Если у вас уже отображается Web-страница, то вам достаточно переключиться на панели задач на программу браузера и обновить эту страницу (кнопка ). Изменилось ли отображение текста на экране?
Не удивляйтесь тому, что внешний вид вашей Web-страницы не изменился.
Не забывайте каждый раз сохранять текст Web-страницы при ее корректировке в программе Блокнот и обновлять страницу при ее просмотре в программе браузера.
Задание № 2. Некоторые специальные команды форматирования текста
Существуют специальные команды, выполняющие перевод строки и задающие начало нового абзаца. Кроме того существует команда, запрещающая программе браузера изменять каким-либо образом изменять форматирование текста и позволяет точно воспроизвести на экране заданный фрагмент текстового файла.
Тег перевода строки <BR> отделяет строку от последующего текста или графики.
Тег абзаца <P> тоже отделяет строку, но еще добавляет пустую строку, которая зрительно выделяет абзац.
Оба тега являются одноэлементными, тег <P> – двойной, т.е. требуется закрывающий тег.
1. Внесите изменения в файл RASP.HTML
<TITLE> Учебный файл HTML</TITLE>
2. Сохраните внесенные изменения, переключитесь на панели задач на программу браузера, обновите Web-страницу.
Как изменилось отображение текста на экране?
Задание № 3. Выделение фрагментов текста
1. Внести изменения в текст файла RASP.HTML
Внести изменения в текст файла RASP.HTML
<TITLE> Учебный файл HTML</TITLE>
2. Посмотрите полученную Web-страницу.
Возможно использование комбинированных выделений текста.
Но при этом необходимо помнить следующее правило использования комбинированных тегов:
<Тег_1><Тег_2> . </Тег_2></Тег_1> – правильная запись.
<Тег_1><Тег_2> . </Тег_1></Тег_2> – ошибочная запись.
Обратите внимание на «вложенность» тегов, она напоминает «вложенность» скобок.
Задание № 4. Задание размеров символов Web-страницы
Существует два способа управления размером текста, отображаемого браузером:
использование стилей заголовка, задание размера шрифта основного документа или размера текущего шрифта.
Используется шесть тегов заголовков: от <h2> до <H6> (тег двойной, т.е. требует закрытия). Каждому тегу соответствует конкретный стиль, заданный параметрами настройки браузера.
1. Внесите изменения в файл RASP.HTM
<TITLE> Учебный файл HTML</TITLE>
Задание № 5. Установка размера текущего шрифта
Тег шрифта <FONT> позволяет задавать размер текущего шрифта в отдельных местах текста в диапазоне от 1 до 7.
1. Внесите изменения в текст RASP.HTML
<TITLE> Учебный файл HTML</TITLE>
<FONT SIZE=»7″>Расписание</FONT> занятий на вторник
2. Самостоятельно измените размер текста «занятий на вторник», используя тег <FONT>.
3. Измените оформление текста HTML-документа, используя тег выделения фрагментов и
тег перевода строки и абзаца.
Задание № 6. Установка гарнитуры и цвета шрифта
Тег <FONT> предоставляет возможности управления гарнитурой, цветом и размером текста. Изменение гарнитуры текста выполняется простым добавлением к тегу <FONT> атрибута FACE. Например, для отображения текста шрифтом Arial необходимо записать:
Для изменения цвета шрифта можно использовать в теге <FONT> атрибут COLOR=”X”. Вместо “X” надо подставить английское название цвета в кавычках (“ ”), либо его шестнадцатеричное значение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет разложенным на три составляющие: красную (R – Red), зелѐную (G – Green), синюю (B – blue), каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым форматом RGB.
Вместо “X” надо подставить английское название цвета в кавычках (“ ”), либо его шестнадцатеричное значение. При задании цвета шестнадцатеричным числом необходимо представить этот цвет разложенным на три составляющие: красную (R – Red), зелѐную (G – Green), синюю (B – blue), каждая из которых имеет значение от 00 до FF. В этом случае мы имеем дело с так называемым форматом RGB.
Как изменить размер шрифта в HTML
Форматировать текст при помощи HTML — это очень просто
Каждый, кто хотя бы раз сталкивался с необходимостью создания или редактирования сайтов, первым делом задавал вопрос, каким образом можно отформатировать текст, чтобы он соответствовал желаемым требованиям. Существует множество способов выполнения этой задачи, и проще всего делать это непосредственно в каркасе самого сайта средствами языка разметки. Стоит один раз разобраться, каким образом меняется размер шрифта в html, и в дальнейшем это уже не будет представлять никаких сложностей.
В этом материале мы подробно расскажем о том, каким образом выполняется форматирование шрифтов в html-документах.
Общие принципы редактирования текста на веб-страницах
Для начала требуется разобраться, какие возможности для форматирования текста дает нам html. Существует три основные характеристики шрифта — это гарнитура (характеристика, определяющая внешний вид букв и знаков), цвет и размер. Читабельность любого документа зависит от того, насколько грамотно сочетаются данные характеристики.
Характеристики текста в html-разметке меняются при помощи тегов и атрибутов. Тег — это основная составляющая языка, его главная логическая единица, а атрибут служит для того, чтобы задать конкретное значение для каждого элемента страницы, отмеченного тегом.
Также необходимо помнить о том, что отображение текста может различаться при использовании разных браузеров, поэтому прежде, чем завершить работу над сайтом, необходимо убедиться в корректности отображения информации во всех основных используемых браузерах. К примеру, размер шрифта в html при использовании старых версий Internet Explorer может отличаться по сравнению с новыми версиями.
К примеру, размер шрифта в html при использовании старых версий Internet Explorer может отличаться по сравнению с новыми версиями.
Тег <font>
Основные теги, которые используются при форматировании текста на веб-странице, — это <font> и <span>.
Парный тег <font> отвечает за все характеристики форматируемого текста, которые задаются при помощи соответствующих атрибутов. Этот тег является наиболее понятным и удобным в использовании при верстке страниц.
Так как нас в первую очередь интересует, как изменить размер шрифта в html, потребуется употребление атрибута size.
Выглядит это таким образом:
<font size=»значение размера шрифта»>Здесь располагается текст</font>
Значение размера шрифта html задается в числовых единицах от 1 (самый маленький) до 7 (самый большой). За среднее значение традиционно принимается 3 (соответствует размеру 13,5 в гарнитуре Times New Roman).
Соответственно, если внести в тело документа следующий код, то, открыв страницу в браузере, будет видно, как изменяется размер текста в зависимости от установленного значения.
Помимо абсолютных числовых значений могут использоваться, в том числе, и относительные. Для этого также используется данный тег. Размер шрифта html, как указывалось выше, по умолчанию принят за 3, поэтому, отталкиваясь от этого, можно прибавлять или отнимать целые числовые значения, чтобы получить желаемый результат. Вот так это выглядит:
При указанном значении размер шрифта будет соответствовать значению 6. Можно проверить в браузере, как это работает, и поэкспериментировать с различными комбинациями числовых значений.
При помощи тега <font> можно видоизменять размер и цвет шрифта в html. Для того чтобы изменить цвет, используется атрибут color и шестнадцатеричный код цвета.
Для внесения необходимых изменений атрибуты следуют по порядку друг за другом в теле одного тега <font>, разделять их какими-либо знаками препинания не требуется.
Тег <span>
Этот тег обладает более широким набором возможностей и характеристик, нежели <font>. Он используется, как правило, в связке с CSS для редактирования и стилизации определенных частей документа.
Он используется, как правило, в связке с CSS для редактирования и стилизации определенных частей документа.
Для этого тега значения задаются посредством атрибута style. Вот так это выглядит в коде:
<span style=»font-size: 12pt;»>Здесь располагается текст</span>
Как можно заметить, здесь используется введение CSS-кода (font-size), а размер задается при помощи пунктов (pt, point). За стандартное значение принимается размер в 12pt, изменять который можно, увеличивая или уменьшая на целое число.
Изменения размера шрифта при форматировании заголовков
Зачастую требуется уменьшить или увеличить размер шрифта в html при редактировании заголовков. В данном случае стоит задача не только изменить размер, но и логически выделить определенную часть текста и назначить ее в качестве заглавной для текстового блока.
В таком случае целесообразно пользоваться тегами <h2> — <h6>. Тег <h2> — это заголовок первого уровня. В браузере он будет отображаться наиболее крупным, а теги от <h3> до <h6> используются для выделения подзаголовков.
В браузере он будет отображаться наиболее крупным, а теги от <h3> до <h6> используются для выделения подзаголовков.
<h2>Заголовок первого уровня</h2>
Рекомендуется всегда использовать для оформления заголовков именно эти теги, поскольку это оптимизирует код и является синтаксически более правильным, а также придает единый стиль всему документу.
Специфические параметры для данного тега задаются посредством CSS — таким образом можно задать конкретное значение размера текста, его цвет и гарнитуру шрифта.
Несколько советов напоследок
Итак, мы рассмотрели основные способы изменения размера шрифта в html. Этой информации вполне достаточно, чтобы создать аккуратно выглядящую веб-страницу, обладающую хорошей читабельностью.
Для удобства возьмите на заметку следующие рекомендации:
- При верстке не стоит ограничиваться средствами html. Как только освоены основы построения сайта, можно приступать к изучению CSS. Это откроет новые горизонты в создании веб-страниц.

- Нельзя пренебрегать тестированием готового сайта в различных браузерах и на разных платформах. Как уже писалось выше, параметры текста могут существенно отличаться, особенно при использовании устаревших версий браузеров.
- Всегда следует использовать пробелы и табуляцию при написании кода. Это облегчает его читабельность и понимание.
- Комментарии к коду — это не только инструмент для удобного восприятия, но и знак хорошего тона среди разработчиков.
Как изменить размер шрифта в HTML на News4Auto.ru.
Наша жизнь состоит из будничных мелочей, которые так или иначе влияют на наше самочувствие, настроение и продуктивность. Не выспался — болит голова; выпил кофе, чтобы поправить ситуацию и взбодриться — стал раздражительным. Предусмотреть всё очень хочется, но никак не получается. Да ещё и вокруг все, как заведённые, дают советы: глютен в хлебе — не подходи, убьёт; шоколадка в кармане — прямой путь к выпадению зубов. Мы собираем самые популярные вопросов о здоровье, питании, заболеваниях и даем на них ответы, которые позволят чуть лучше понимать, что полезно для здоровья.
Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
Первым делом хочу немного отвлечься от темы и поговорить о своих примерах кодов, например в предыдущей главе я ни где не изобразил полного кода страницы а показывал только так:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы документов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL>Но на самом деле я подразумевал вот так:
<html>
<head>
<title>Использование списков.</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>Т. е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами <body> и </body>
е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами <body> и </body>Для того что бы изменить размер, шрифт или цвет текста отдельного участка в HTML существует тег-контейнер <font> отдельный кусок текста</font>
Начнем по порядку, и научимся изменять цвет текста отдельного участка, для этой цели в тег FONT нужно поместить атрибут COLOR вот так:
<font color="red"> отдельный кусок текста</font>Значения атрибута color такие-же как и для атрибутов bgcolor text тега body, т.е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)
<font face="Tahoma"> отдельный кусок текста</font>Шрифты служат для того что-бы текст имел более неординарный вид, но есть одна проблема, шрифтов которые есть у вас(посмотреть их можно в C:WINDOWSFonts) может не оказаться у ваших посетителей, вторая проблема шрифтов что некоторые шрифты можно использовать только к кириллице(русскими буквам) или наоборот только с латиницей(английскими буквами), есть конечно и третий тип который подходит и к латинице и кириллице.
 В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:
В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:- Arial
- Cosmic Sans
- Courier
- Garamond
- Helvetica
- Verdana
- Tahoma
- Times
- Times New Roman
<font face="Tahoma, Times, Verdana"> отдельный кусок текста</font>
Из этого кода хотел заметить следующее, что если у вашего посетителя не окажется шрифта Tahoma , то текст будет предоставлен шрифтом Times , а если нет и Times то текст будет Times New Roman. Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.
А теперь перейдем к размерам, изменить размер текста в HTML можно при помощи двух тегов font и/или BASEFONT.
Начнем с BASEFONT, этот тег служит для изменения базового цвета, шрифта и размера текста, на пример:
<BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»3″>….текст….
Этот тег не является контейнером, т.е. обратного тега не имеет. Цвет и шрифт текста задается как в теге FONT, а вот для изменения размера текста используется атрибут SIZE с значением от 1 до 7. Этот тег в тексте можно использовать несколько раз: <BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»4″>….текст….
<BASEFONT size=»6″>….текст….
<BASEFONT color=»gold» size=»3″>….текст….
По умолчанию размер текста = «3», этот размер можно не задавать. В первом примере мы весть текст увеличили на единицу, во второй линии мы его увиличили до «6», а в третей мы опять его вернули к тексту по умолчанию.
Теперь хочу вас круто огорчить, этот тег был введен в версии HTML-4.01, и соответственно поддерживается в браузере только Интернет Експлорер, остальные браузеры его просто игнорируют, Так что лучше этот тег не использовать вообще!!!
А пользоваться только тегом FONT с атрибутом SIZE он поддерживается почти всеми браузерами. Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»
Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»
<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-1″> текст </font>
<font size=»-2″> текст </font>
Тег FONT как и BASEFONT может содержать несколько атрибутов:
<font size=»5″ color=»red» fase=»Tahoma, Times, Verdana»>…. текст….</font>
Как изменить размер шрифта в HTML?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 15 мар, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы узнаем, как изменить размер шрифта в HTML. Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Это можно использовать в ситуациях, когда текст должен быть выделен из-за его важности или уменьшен для подписи. Этого можно добиться, используя следующие подходы.
Подход 1: Тег в HTML можно использовать для внесения изменений в шрифт, заключенный в теги. Он имеет различные атрибуты, которые можно использовать для указания размера, цвета или начертания шрифта. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Синтаксис:
Ваш текст
Пример:
HTML
|
Выход:
Подход 2:
Подход 2:
. Подход 2:
Подход 2:
.Тег 0027 в HTML может использоваться для увеличения размера шрифта на один уровень, заключенный в теги. У него нет никаких атрибутов. Этот тег устарел в HTML5, поэтому этот подход может не работать в современных браузерах.
Syntax:
Your Text
Example:
HTML
Body |
. тега, на котором он используется. Использование этого атрибута переопределяет любой глобальный набор стилей.
тега, на котором он используется. Использование этого атрибута переопределяет любой глобальный набор стилей.
Синтаксис:
Ваш текст
Пример:
HTML
5 0 49 P |
Вывод:
Подход 4: Использование отдельного CSS для выбора требуемого размера текста и использование свойства
change-size2 шрифта 8. Значение размера можно задать с помощью единиц длины или ключевых слов, таких как x-маленький, маленький или большой.
Синтаксис:
<стиль>
п
{
размер шрифта: большой;
}
Пример:
HTML
|
Вывод:
Как изменить текст вашего веб-сайта с помощью свойства CSS font-family
Вы можете использовать CSS для достижения различных стилей на веб-странице; если вы хотите изменить цвет текста, для этого есть свойство CSS. И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
Разработчики используют свойство font-family для выбора различных типов шрифтов для веб-сайтов. В этой учебной статье вы узнаете все, что вам нужно знать об изменении текста на вашем веб-сайте с помощью этого.
Какова цель текста на веб-сайте?
Текст играет важную роль в процессе разработки веб-сайта и предоставляет пользователям важную информацию. Это одна из тех вещей, которые никто не замечает, пока они не используются неправильно. Со всеми доступными новыми и захватывающими типами шрифтов разработчику легко забыть об истинном назначении текста веб-сайта.
Если пользователи не могут прочитать информацию на веб-сайте, они могут не знать, о чем этот сайт или как его использовать. Поэтому выбор правильного типа шрифта имеет решающее значение.
Что такое свойство семейства шрифтов?
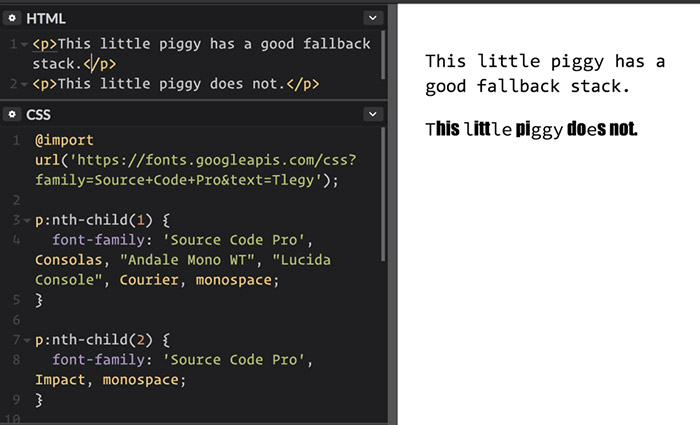
Font-family — это свойство CSS, используемое для установки типа шрифта на веб-сайте. Этому свойству обычно присваивается значение, содержащее несколько имен шрифтов в так называемой «резервной системе». «Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
Этому свойству обычно присваивается значение, содержащее несколько имен шрифтов в так называемой «резервной системе». «Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
Запятая должна разделять каждый тип шрифта в значении, присвоенном свойству font-family, а в случаях, когда имя шрифта содержит более одного слова, следует использовать кавычки.
Пример синтаксиса семейства шрифтов
selector{
семейство шрифтов: firstFontType, 'второй тип шрифта', genericFontType;
}
Селектор в приведенном выше примере может быть идентификатором, классом или элементом HTML. Как правило, селектор — это основной элемент, который гарантирует, что каждый мир на данной веб-странице принадлежит к одному и тому же семейству шрифтов.
Свойству font-family обычно присваивается значение стека, содержащее несколько параметров. В приведенном выше примере есть три варианта, но у вас может быть больше. Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. Если это не так, браузер проверит, доступен ли второй тип шрифта.
Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. Если это не так, браузер проверит, доступен ли второй тип шрифта.
Общий тип шрифта в приведенном выше примере — это семейство шрифтов, к которому принадлежат предыдущие типы шрифтов в стеке. Поэтому, если браузер не может отобразить какой-либо из предпочтительных типов шрифтов, он выберет тип шрифта из того же семейства шрифтов из своих локальных файлов.
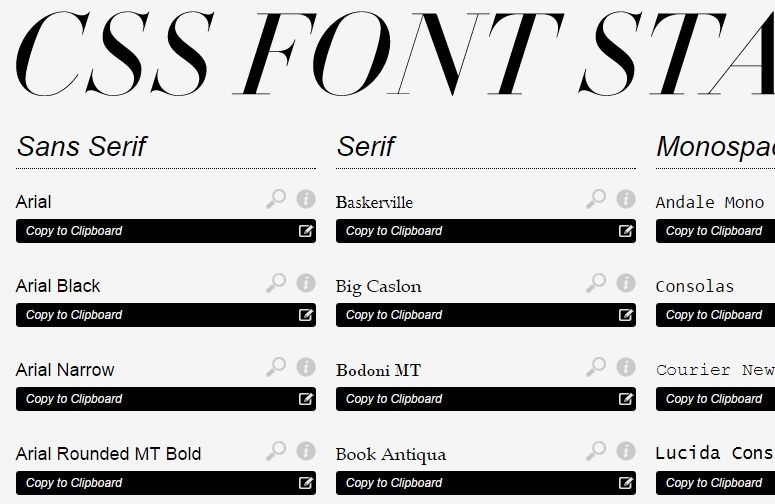
Ниже приведены различные типы шрифтов, которые вы можете использовать:
- Serif
- Sans-serif
- Cursive
- Fantasy
- Monospace
Примеры семейства шрифтов Property in Action
Популярные браузеры, такие как Google Chrome и Firefox, используют шрифт Times New Roman по умолчанию. Однако вы можете указать тип шрифта для своего веб-сайта, используя свойство font-family.
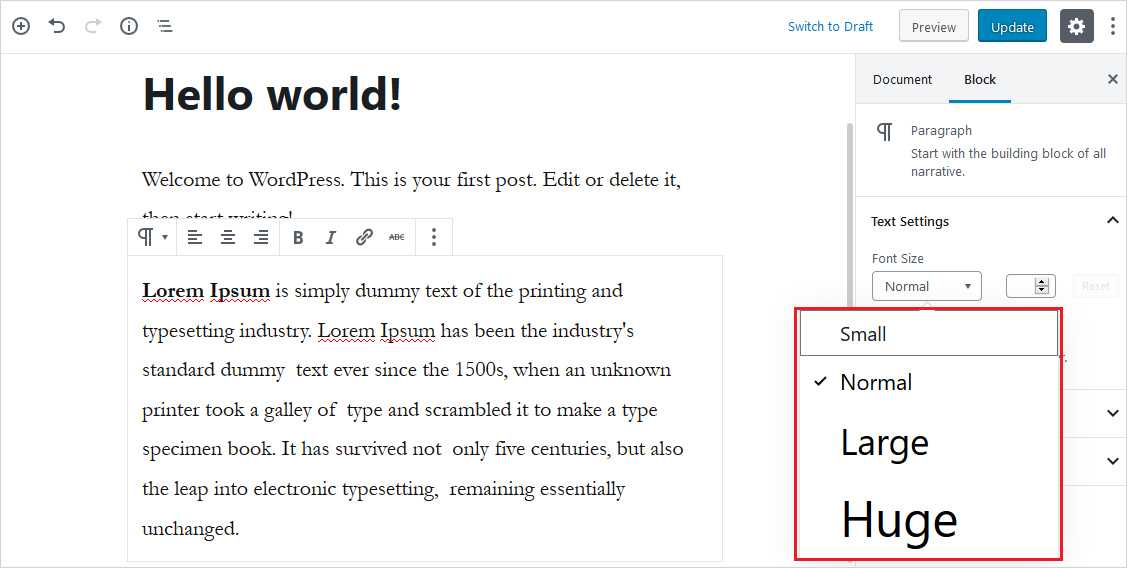
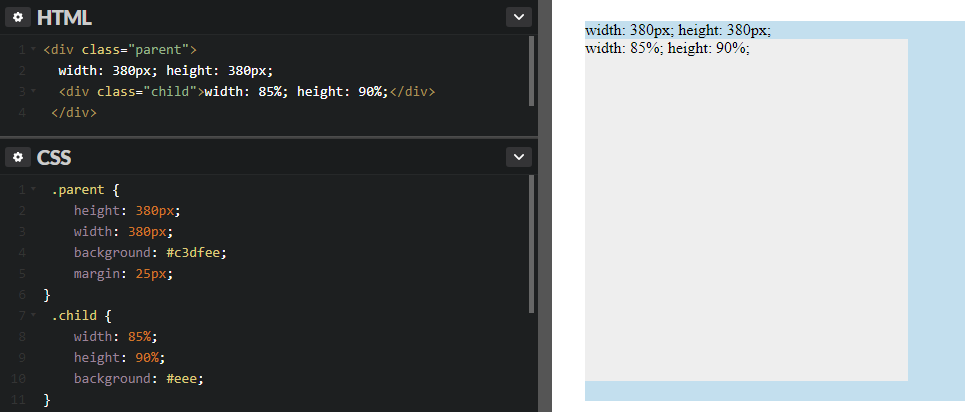
Веб-страница, не использующая свойство font-family, выдаст в вашем браузере следующее.
Чтобы изменить текст на изображении выше, вам нужно использовать элемент body, который нацелен на весь текст на веб-странице.
Использование свойства font-family в основном тексте
body{
семейство шрифтов: «Franklin Gothic Medium», «Arial Narrow», Arial, без засечек;
}
Приведенный выше код устанавливает для веб-страницы семейство шрифтов Franklin Gothic Medium ; если этот шрифт недоступен в локальном файле браузера, он перейдет к шрифту Arial Narrow . Последний тип шрифта в стеке — Arial , и если он также недоступен, браузер выберет доступный тип шрифта из общего семейства шрифтов: без засечек .
Существует список веб-безопасных шрифтов, с которыми разработчикам следует ознакомиться. Эти типы шрифтов классифицируются как веб-безопасные из-за их популярности. Таким образом, браузер, в котором пользователь просматривает ваш сайт, скорее всего, будет иметь этот тип шрифта в своих локальных файлах.
Однако вы по-прежнему можете использовать менее популярные шрифты на своих веб-сайтах, хотя вам может потребоваться включить файл шрифта в файлы веб-сайта, которые вы развертываете.
Код, упомянутый в начале этого раздела, выведет в браузере следующий вывод.
Разница между шрифтом Franklin Gothic Medium и типом шрифта Times New Romans по умолчанию поразительна. Это связано с тем, что Franklin Gothic Medium принадлежит к семейству шрифтов без засечек , а Times New Romans принадлежит к семейству с засечками .
Хотя это не очень распространенная практика, некоторые веб-сайты используют разные типы шрифтов на одной веб-странице. Например, если вашей целью является использование двух типов шрифтов на веб-странице, вы можете использовать для этого класс или селектор идентификаторов.
Типы блочных шрифтов Пример: использование идентификаторов
#content-1{
семейство шрифтов: 'Courier New', Courier, моноширинный;
}
Если вашей целью является изменение текста одного абзаца в группе (как это обычно бывает с блочными кавычками), вы также можете настроить таргетинг на определенные абзацы с идентификаторами. Приведенный выше код использует идентификатор для изменения типа шрифта второго абзаца (в группе) с типа шрифта по умолчанию Times New Romans на тип шрифта Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
Приведенный выше код использует идентификатор для изменения типа шрифта второго абзаца (в группе) с типа шрифта по умолчанию Times New Romans на тип шрифта Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
Выбор типов шрифта для заголовков Пример: селектор h2
h2{
семейство шрифтов: Arial, Helvetica, без засечек;
}
Приведенный выше код выведет в вашем браузере следующий вывод.
В приведенных выше выходных данных для абзацев используется шрифт Times New Romans по умолчанию , а для заголовков используется тип шрифта Arial . Обратное можно сделать, просто заменив селектор h2 в приведенном выше коде на р селектор. Это изменение приведет к тому, что все абзацы на веб-странице будут использовать тип шрифта Arial , а заголовки вернутся к шрифту по умолчанию Times New Romans .
Теперь вы можете изменить текст своего веб-сайта с помощью свойства семейства шрифтов CSS
Теперь у вас есть навыки изменения текста на вашем веб-сайте, и вы также должны знать, что выбор правильного типа шрифта для вашего веб-сайта важен. Еще одним важным выводом является то, что есть список веб-безопасных шрифтов, с которыми вы можете ознакомиться.
Другим хорошим свойством CSS, которое следует изучить на этом этапе, является свойство text-align. Это свойство позволяет вам размещать текст в разных местах вашего веб-сайта, что является еще одним важным навыком для каждого разработчика интерфейса.
Как использовать пользовательские шрифты Google в HTML5
В этой статье мы узнаем, как использовать пользовательских шрифтов Google на вашем веб-сайте с HTML5 .
Эта статья основана на видео, записанном Густаво Галласом , от Copahost. Рекомендуем посмотреть.
Итак, темы этой статьи:
- Как использовать пользовательские шрифты Google на нашем веб-сайте HTML5
- Установка семейства шрифтов с помощью CSS
- Установка семейства шрифтов для различных элементов HTML
- Другие шрифты из Custom Google Fonts
- Как изменить размер шрифта
Как использовать пользовательские шрифты Google на нашем веб-сайте HTML5
Чтобы найти нужный шрифт, вы должны получить доступ к Google Шрифты . Вы можете найти Google Fonts на странице fonts.google.com. Существует множество вариантов шрифтов, которые вы можете выбрать для использования на своем веб-сайте HTML5.
В этой статье мы будем использовать шрифт Pacifico . Густаво Галлас использует пример веб-сайта в качестве изображения ниже, изначально без пользовательского набора шрифтов:
Теперь вы должны выбрать шрифт, а затем вам нужно будет связать этот шрифт в заголовке вашего веб-сайта. Для этого мы будем использовать тег ссылки « <ссылка> ».
Для этого мы будем использовать тег ссылки « <ссылка> ».
Помните: эта ссылка должна быть размещена в заголовке вашего HTML-файла.
Выбираем шрифт Pacifico. Чтобы найти его, давайте просто запишем название шрифта Pacifico в поле поиска Google Fonts. Как на изображении ниже:
Теперь мы должны скопировать эту ссылку из шрифтов Google и вставить в нашу голову.
После этого внутри href , мы должны добавить имя источника справа от параметра « Family ». Это имя должно быть точно таким же, как в Google Fonts. Копия нашего тега ссылки должна быть такой:
Настройка семейства шрифтов с помощью CSS
Итак, теперь мы только что связали шрифт с нашим HTML-сайтом.
Но пока ничего не устанавливаем. Для этого мы должны внести изменения с помощью таблицы стилей CSS. При этом мы сообщаем нашему браузеру, что хотим использовать этот шрифт на нашей веб-странице.
Для этого мы должны внести изменения с помощью таблицы стилей CSS. При этом мы сообщаем нашему браузеру, что хотим использовать этот шрифт на нашей веб-странице.
Для этого вы должны использовать тег стиля « ».
Итак, это небольшая таблица стилей, которую мы будем использовать для установки шрифта в тело HTML. Тело означает тело файла HTML.
Чтобы установить это, мы будем использовать атрибут семейства шрифтов со значением Pacifico, который является шрифтом, который мы только что связали с Google.
<стиль>
тело {
семейство шрифтов: Pacifico;
}
После этого, когда мы сохраняем страницу и перезагружаем ее, мы можем посмотреть, как она выглядит с новым шрифтом Pacifico.
Установка семейства шрифтов для различных элементов HTML
В примере веб-страницы у нас есть простая структура. У нас есть только тег заголовка , тег h2 , а затем тег абзаца .
Устанавливаем семейство шрифтов для всего тела сайта. Но, допустим, вы хотите применить этот шрифт только к тегу заголовка, а не к абзацу. В этом случае вы должны использовать стиль и разместить h2, который является эквивалентом используемого тега заголовка. Таким образом, помещая h2 вместо body, мы говорим браузеру применить этот шрифт только к тегу h2. Код должен быть похож на код ниже:
<стиль>
h2{
семейство шрифтов: Pacifico;
}
Теперь у нас есть абзац со стандартным шрифтом и тег заголовка h2 с новым шрифтом. Тогда вот как это должно выглядеть:
Например, если вы хотите наоборот, применить только шрифт к абзацу, а не к заголовку, вместо h2 будет стоять P.
<стиль>
п{
семейство шрифтов: Pacifico;
}
Поскольку у нас есть текст с тегом P, он будет применяться только к этому абзацу. Итак, это все.
Как использовать другие шрифты из пользовательских шрифтов Google
Поэтому, если вы хотите использовать другой шрифт из пользовательских шрифтов Google, вы должны изменить только имя шрифта в параметре «семейство».
Чтобы лучше объяснить, давайте свяжем второй шрифт из Custom Google Fonts. Во-первых, давайте скопируем использованный ранее тег ссылки.
Затем вернемся в Google и выберем другой шрифт. В этом примере мы выбираем шрифт Amatic SC .
Наконец, нам просто нужно поместить Amatic SC, имя шрифта, в параметр семейства. Как в приведенном ниже коде:
Теперь мы настроили букву P для абзаца , шрифт Pacifico, ссылка на который была указана ранее. Теперь мы поместим для h2 другой шрифт под названием Amatic SC.
Мы хотим разместить семейство шрифтов, тогда мы собираемся ссылаться на шрифт таким образом.
<стиль>
п{
семейство шрифтов: Pacifico;
}
h2{
семейство шрифтов: 'Amatic SC';
}
Помните, что имя шрифта всегда должно совпадать со связанным шрифтом.

 Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…
Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации.
Подробнее…