Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать — это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех «премудростях» редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить — все очень просто. Итак, поехали!
Содержание
- Редактор страниц WordPress — как пользоваться
- Запуск редактора WordPress с определенной страницы
- Быстрое изменение свойств страницы
- Как удалить страницу
- Как установить пароль на страницу
Редактор страниц WordPress — как пользоваться
Наверняка вы уже знаете, что сайт — это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
И что каждая отдельная функция — это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.
Ядро WordPress — это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
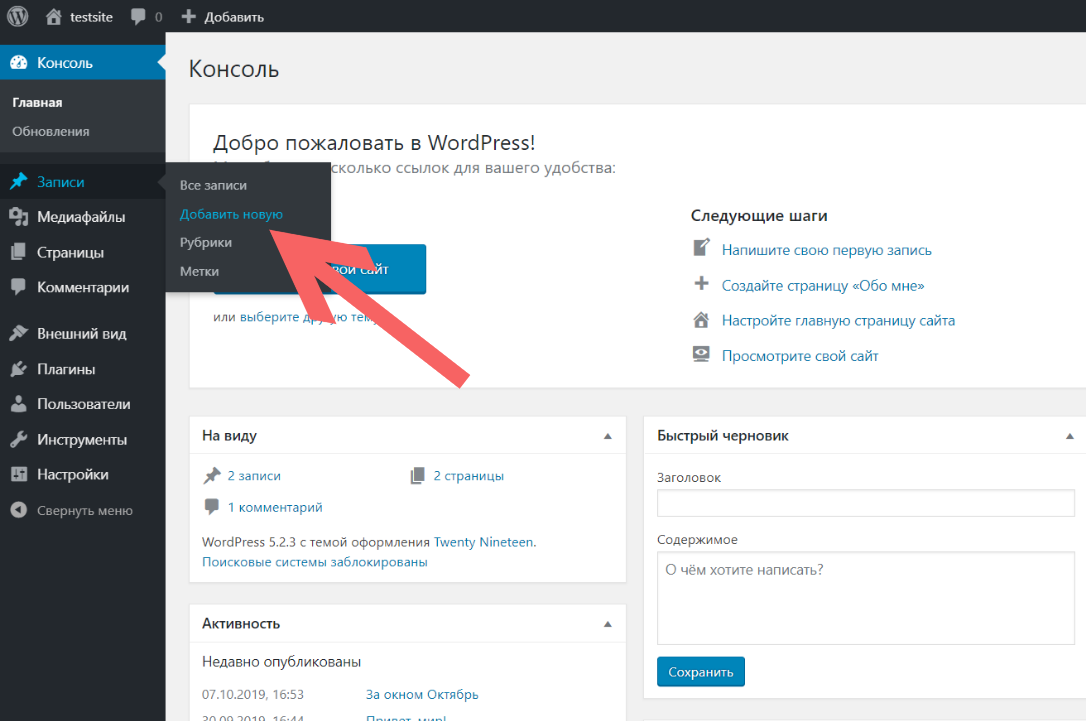
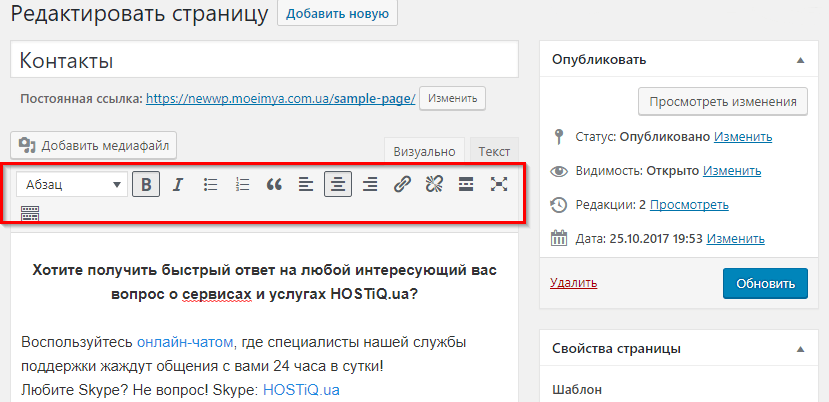
У WordPress есть своя панель управления. Среди вебмастеров ее именуют «админкой». Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
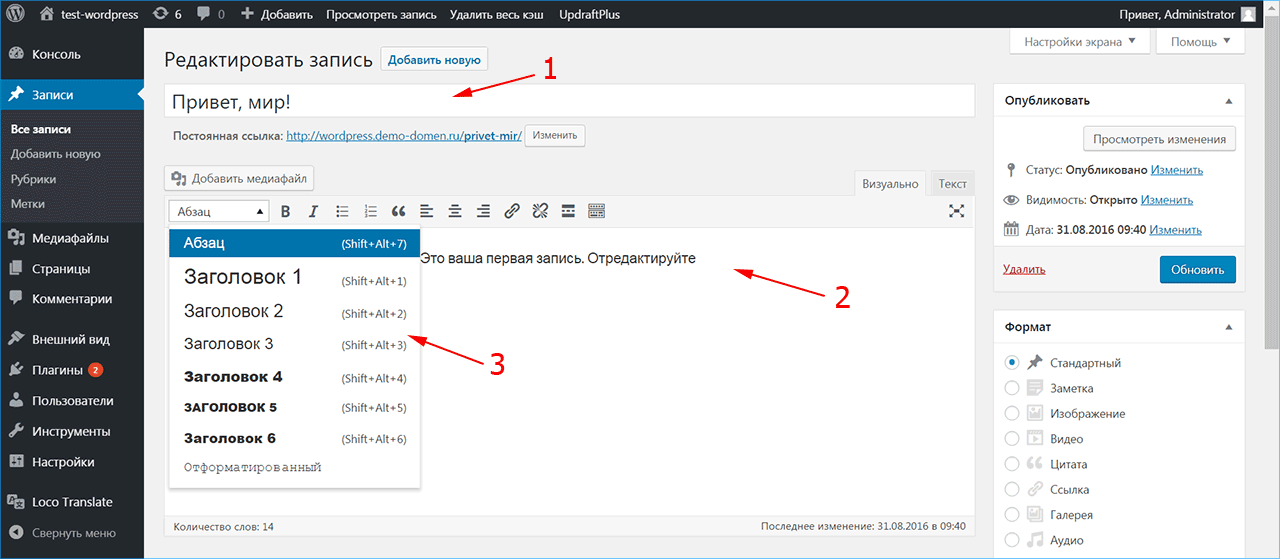
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел «Страницы». Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков — вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку «Редактировать страницу».
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку «Редактировать страницу» вы попадете в аналогичный раздел, как если бы сделали это через «админку».
Быстрое изменение свойств страницы
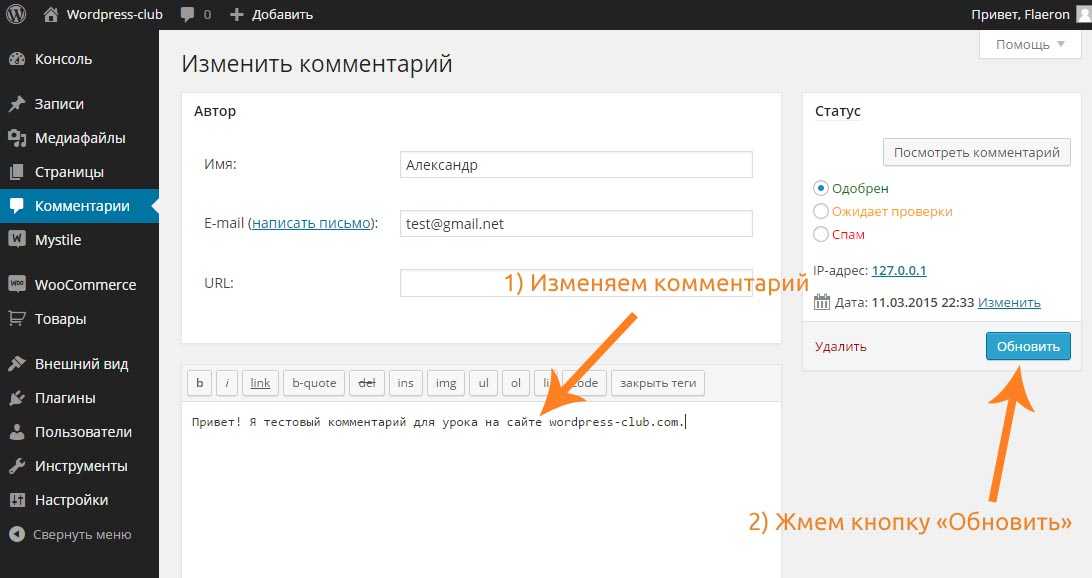
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку «Свойства», которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.
После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку «Обновить».
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц — это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню «Страницы» и нажмите на необходимый заголовок. Потом возле пункта «Опубликовать» или «Обновить» вы увидите кнопку «Удалить». Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт «Удалить». Нажмите на него и страница переместиться в «Корзину». Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом — это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в «запароленных» разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
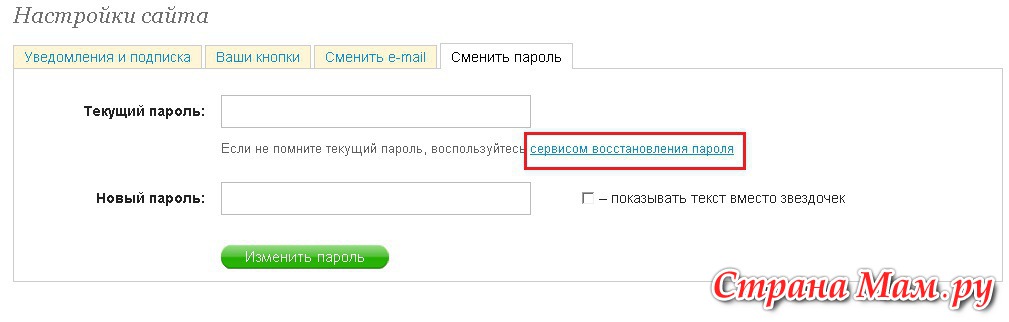
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку «Опубликовать». Вы увидите специальный пункт для этого и форму для вставки пароля.
Как редактировать страницы сайта в конструкторе Тинькофф
Как отредактировать страницу?
Вы можете загружать на страницу свои изображения, переписывать текст, размещать товары и услуги. Вам помогут готовые варианты оформления страницы — блоки.
Как отредактировать страницу:
Выберите страницу, которую хотите изменить.
Если страницы нет, создайте новуюЧтобы добавить новый блок, нажмите +:
Перед вами откроется список блоков. Они помогают быстро разместить нужную информацию и добавить особые функции: контактную форму, меню сайта, прием платежей, фотографии. Добавьте нужные блоки на страницу:
Вы можете настраивать каждый блок: отключать лишние элементы, менять, дублировать или удалять блоки.
 Наведите курсор на блок, который хотите настроить, — появятся кнопки управления блоком:
Наведите курсор на блок, который хотите настроить, — появятся кнопки управления блоком:Измените элементы внутри блока. Для этого нажмите на нужный элемент — откроется панель редактирования.
Вы можете менять стиль шрифта, фон и цены, выравнивать текст, добавлять ссылкиДобавьте по аналогии столько блоков, сколько считаете нужным. Когда закончите редактировать страницу, нажмите «Опубликовать».
Как добавить изображение на страницу?
Как добавлять изображения на сайт:
Выберите блок с изображением.
Изображения работают не только в блоке «Фотографии», но и в «Слайдерах», «Преимуществах», «Отзывах» и так далееНажмите на изображение, которое хотите заменить. Снизу появится плашка, которая поможет загрузить и настроить картинку.
Изображение может быть в форматах JPG, PNG или GIF.
 Размер — не больше 10 МБ
Размер — не больше 10 МБКонструктор сам оптимизирует изображения, чтобы сайт быстрее загружался. Изображения сожмутся под размер блока, но сохранят качество. Осторожнее с маленькими изображениями: они тоже растягиваются по размеру блока и могут стать нечеткими.
Как отредактировать изображение?
Чтобы изменить изображение, нажмите на него — откроется панель редактирования. Вы можете редактировать изображение как угодно: уменьшать, увеличивать, обрезать, поворачивать, отражать, затемнять, изменять пропорции.
Вы также можете добавить ссылку в изображение, чтобы оно стало кликабельным, и добавить альтернативное описание. Ссылка позволяет клиенту перейти на нужную страницу, а описание улучшает индексацию сайта в поисковиках.
Как изменить фон блока?
По умолчанию у всех блоков белый фон, но вы можете его изменить: поставить цвет, градиент, паттерн, картинку или загрузить свое изображение.
Как изменить фон блока:
Кликните в пустое место на фоне блока;
Появится поле, в котором можно выбрать цвет для фона.
Цвет текста и кнопок подстраивается под фон. Например, если выбрать синий фон, текст и кнопки станут белыми
Вы можете поставить на фон свое изображение, оно автоматически растянется на всю ширину блока.
Если фон слишком яркий, вы можете его приглушить:
Готово.
Как изменить вид текста?
Как изменить вид текста:
Выделите текст, который хотите изменить. Внизу откроется панель редактирования;
Выберите, что хотите изменить;
Вы можете в любой момент изменить внешний вид текста:
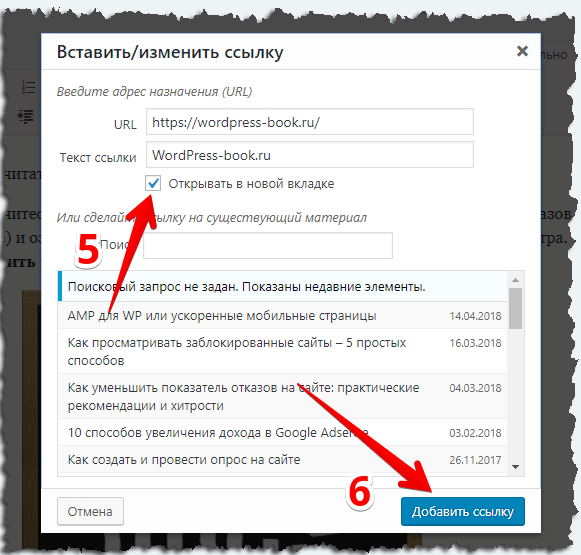
Как добавить к тексту ссылку?
Как добавить к тексту ссылку:
Выделите текст, который хотите сделать ссылкой, и нажмите на значок ссылки;
Выберите адрес ссылки — для этого выберите текущий раздел страницы или укажите любую внешнюю страницу.
 Ссылка на другой сайт указывается во вкладке «Внешняя ссылка»
Ссылка на другой сайт указывается во вкладке «Внешняя ссылка»
Чтобы изменить ссылку на кнопке, выполните следующее:
Зайдите на страницу и добавьте блок с кнопкой.
Нажмите на кнопку и укажите ссылку — на текущий раздел страницы, внешнюю страницу, или корзину;
Вы можете поставить ссылку на страницу сайта или любой его блок
Нажмите вкладку «Еще», если хотите привязать к кнопке телефон, почту или файл.
Вы можете поставить ссылку на страницу сайта или любой его блокКлиент нажимает на кнопку, и товар добавляется в корзину.
Меню — это шапка сайта: в нем есть логотип и ссылки на другие страницы сайта. Вы можете обновить логотип, указать контактную информацию, добавить соцсети и призыв к действию.
Как сделать меню на сайте:
Зайдите на страницу сайта и нажмите значок +, чтобы добавить новый блок:
Выберите блок «Меню страницы»:
Укажите, какие элементы блока надо отобразить в меню.
 Для этого нажмите на значок «Изменить структуру».
Для этого нажмите на значок «Изменить структуру».Выберите, сколько пунктов меню надо показывать на сайте. Настройте количество пунктов с помощью кнопок + и −.
Вы можете добавить в меню сколько угодно пунктовЗамените стандартный логотип на свой:
Настройте ссылки в меню — выберите пункт меню и укажите ссылку.
Чтобы меню сайта всегда оставалось сверху, закрепите его:
Готово: вы настроили меню на сайте.
Блок «Контакты» помогает разместить информацию о компании: адрес, телефон, название, местоположение на картах.
Чтобы добавить контакты и карту на сайт, сделайте следующее:
Зайдите на страницу сайта и нажмите +, чтобы добавить новый блок;
Выберите блок «Контакты»;
Нажмите кнопку «Изменить структуру» и выберите, какие элементы отображать в блоке;
Кликните на карту в любом месте и введите адрес компании в нижнем поле.
 Не забудьте также изменить телефон, эл. почту и адрес в блоке по центру
Не забудьте также изменить телефон, эл. почту и адрес в блоке по центру
В блоке «Контакты» вы можете добавить новые элементы, например время работы и маршрут до офиса. Для этого нажмите + на иконке «Пункты»:
Как добавить видео с YouTube или Vimeo?
Вы можете добавить на сайт видео с YouTube или Vimeo в качестве отзыва, презентации или демонстрации продукта.
Как добавить видео:
Зайдите на страницу сайта и нажмите +, чтобы добавить новый блок;
Выберите блок «Видео»;
С помощью кнопок − и + выберите, сколько роликов будет отображаться на сайте;
Скопируйте ссылку на видео из YouTube или Vimeo. Вернитесь в конструктор сайтов, кликните на блок с видео и вставьте ссылку в нижнем поле;
Теперь на странице отображается видео.
Как разместить на сайте файл для скачивания?
В конструкторе сайтов можно прикрепить файл с устройства или из файлообменника.
Как прикрепить файл с устройства:
Откройте пункт «Еще» → «Файл».
Выберите файл на устройстве.
Прикрепите файл и опубликуйте страницу;
Прикрепленный файл можно при желании заменить на новый
Как прикрепить ссылку на файл с файлообменника:
Загрузите файл в Яндекс.Диск, Google Диск или Dropbox и скопируйте ссылку.
Нажмите «Копировать ссылку»Перейдите в конструктор сайтов и добавьте любой блок с кнопкой или текстом. Нажмите на кнопку и вставьте ссылку в окно «Внешняя ссылка»;
Опубликуйте страницу.
Готово: Теперь посетители смогут скачать приложенный файл.
Как добавить код из другого сайта?
Вы можете добавить на сайт любой сторонний код: форму обратного звонка, счетчик аналитики или баннер. Чтобы добавить код на сайт, выберите блок‑скрипт и вставьте в него код сторонней программы.
Как добавить код на примере Яндекс.Карт:
Зайдите на страницу сайта, нажмите знак +, чтобы добавить новый блок;
Добавьте на страницу блок‑скрипт;
Создайте карту в Яндексе.
Как создать карту, читайте в разделе «Помощь» ЯндексаСкопируйте код из Яндекс.Карт;
Вернитесь в конструктор сайтов и вставьте код в блок‑скрипт;
В блок-скрипте вы можете вставить код между тегом head или между тегом bodyОпубликуйте страницу — вы увидите Яндекс.Карты;
Добавляйте код из надежных источников. Ненадежный код может ухудшить работу сайта, перехватить персональные данные или деньги посетителей.
Ненадежный код может ухудшить работу сайта, перехватить персональные данные или деньги посетителей.
Как безопасно использовать сторонний код
| Безопасно | Рискованно |
|---|---|
| Установить счетчик Яндекса или Google | Установить подозрительный счетчик. Он может перенаправлять посетителей на другой сайт |
| Разместить виджет известного callback-сервиса | Разместить неизвестную форму заявок. Она может рассылать спам Она может рассылать спам |
| Разместить баннер известной реферальной программы | Подключить слишком выгодную реферальную программу. Она может украсть деньги посетителей |
Мы обеспечиваем безопасность вашего сайта, но не можем отвечать за код в блок‑скрипте. Когда вы размещаете сторонний код, вы несете за него ответственность. Если из‑за стороннего кода возникнут проблемы с сайтом, мы не сможем помочь.
Какие есть блоки для сайта?
Как изменить логотип на сайте?
Как изменить логотип на сайте:
Откройте страницу сайта и добавьте новый блок;
Выберите блок «Меню страницы» — появится шапка сайта с логотипом;
Чтобы изменить логотип, нажмите на него и загрузите новый;
Готово.
Как сделать меню на сайте?
Чтобы включить подменю, нажмите на любой пункт меню в шапке сайта и включите тумблер «Добавить подменю».
Чтобы добавить пункт подменю, наведите курсор на основное меню сайта, нажмите на значок + и переименуйте пункт подменю. Чтобы его удалить, нажмите на значок корзины.
Как группировать близкие по смыслу страницы?
Вы можете создавать папки, чтобы группировать близкие по смыслу страницы: например, статьи или страницы с товарами.
Чтобы сгруппировать страницы, следуйте инструкции:
Войдите в конструктор сайтов, перейдите на ваш сайт и нажмите кнопку «Создать папку»;
Укажите название и адрес папки;
Папка появится в списке со всеми страницами;
Чтобы переместить страницу в папку, нажмите на три точки возле любой страницы и выберите опцию «Перенести в папку»;
Страницы внутри папки автоматически обновят свои адреса.
 Каждый раз, когда вы перемещаете страницы между папками, у них обновляется адрес. Если на перемещенную страницу ведут ссылки с других страниц, их придется обновлять вручную
Каждый раз, когда вы перемещаете страницы между папками, у них обновляется адрес. Если на перемещенную страницу ведут ссылки с других страниц, их придется обновлять вручнуюЧтобы убрать страницу из папки, нажмите на три точки и выберите опцию «Перенести в папку» → «Перенести на уровень выше». Адрес станет прежним.
Вы также можете вкладывать папки друг в друга — максимум до четырех вложений. Рекомендуем не создавать слишком много папок, чтобы не запутаться
По умолчанию клиент не может увеличивать изображения по клику, он просто видит их в блоке. Но вы можете сделать изображения активными: клиенты смогут нажать на миниатюры и посмотреть их в полный размер.
Чтобы сделать изображения активными, перейдите в режим редактирования страницы, выберите любое изображение и нажмите на значок лупы. После этого все изображения в блоке станут активными.
Увеличивать изображения можно только в блоках «Фотографии», «Слайдер с фото» и «О компании» Если клиент нажмет на активное изображение, он попадет в режим галереи: изображение увеличится и выйдет на первый план, а фон затемнится. Клиент может листать изображения стрелочками на клавиатуре и в галерее.
Клиент может листать изображения стрелочками на клавиатуре и в галерее.
Если сделаете изображения активными, клиент не сможет перейти по ссылке внутри изображения. Если хотите, чтобы ссылки в изображениях работали, отключите значок лупы.
5 способов изменить сайт на свой вкус
Я рад представить вам бесплатный набор инструментов, который я использую ежедневно. Что общего у всех этих инструментов, так это то, что они имеют некоторую возможность изменять любой сторонний веб-сайт, как вам нравится. Однако любые изменения, которые вы видите, предназначены только для ваших глаз. Так что нет, это не превратит вас в хакера это просто косметика и по своей сути для развлечения. Будучи мудро использованы, эти инструменты могут принести пользу вашему ежедневному использованию интернета, удаляя и изменяя надоедливые вещи на сайтах. Я считаю, что у меня есть абсолютная сила изменить все, что я хочу веб мире. Что-то вроде того, как Нео смотрел вниз на тот коридор в Матрице. Он понял, что может изменить что угодно. 🙂
Что-то вроде того, как Нео смотрел вниз на тот коридор в Матрице. Он понял, что может изменить что угодно. 🙂
Имейте в виду, что это не учебник на этот раз (это будет слишком долго). Он просто предназначен для того, чтобы дать вам представление о том, какой инструмент подходит для какой задачи. Я выкладываю решения в порядке необходимого уровня квалификации.
-
Stylish
- UBlock Origin
-
Greasemonkey
-
Developer tools
-
Burp, an interactive HTTP proxy
Stylish
О, это мой самый любимый косметический плагин для браузера. Это применяет косметику к участкам прежде, чем они даже загрузятся. Так что нет вспышки не стильной страницы. Этот аспект является важным различием между пользовательскими стилями Stylish и пользовательскими сценариями Tampermonkey (см. Далее).
Для меня нет ничего необычного в том, чтобы сменить сайт на темную тему. Хорошо, может быть, не все, но те веб ресурсы, которые я часто использую. Такие сайты, как Google, Facebook Messenger, панель инструментов CodeCanyon, phpMyAdmin, Grammarly, и этот список можно продолжить. Стильный плагин для такого рода изменений. Просто взгляните на Userstyles.org и посмотрите, не бросается ли вам что-то в глаза. Есть так много фан-редизайнов известных сайтов! Вы когда-нибудь жаловались на изменение стиля на вашем любимом сайте? Возможно, вы не единственный. Может быть, кто-то создал пользовательский стиль, который возвращает сайт к тому, что было раньше! Или вы можете написать свой собственный, но вам нужны знания CSS для создания пользовательского стиля.
Хорошо, может быть, не все, но те веб ресурсы, которые я часто использую. Такие сайты, как Google, Facebook Messenger, панель инструментов CodeCanyon, phpMyAdmin, Grammarly, и этот список можно продолжить. Стильный плагин для такого рода изменений. Просто взгляните на Userstyles.org и посмотрите, не бросается ли вам что-то в глаза. Есть так много фан-редизайнов известных сайтов! Вы когда-нибудь жаловались на изменение стиля на вашем любимом сайте? Возможно, вы не единственный. Может быть, кто-то создал пользовательский стиль, который возвращает сайт к тому, что было раньше! Или вы можете написать свой собственный, но вам нужны знания CSS для создания пользовательского стиля.
UBlock Origin
Как правило, это плагин для блокирования рекламы, и мы не можем исключить его из списка, поскольку он вносит существенные изменения практически на каждый сайт. В конце концов, это имеет самое существенное преимущество при навигации, без навыков программирования. В любом случае, я всегда удивляюсь, как мало людей, которых я знаю, используют блокировщик рекламы. Всякий раз, когда я вижу сайт, которым я также пользуюсь, например YouTube, я не могу не задаться вопросом…
В любом случае, я всегда удивляюсь, как мало людей, которых я знаю, используют блокировщик рекламы. Всякий раз, когда я вижу сайт, которым я также пользуюсь, например YouTube, я не могу не задаться вопросом…
«Подождите, на этом сайте есть реклама?
… Эмм, это точно бесплатный ресурс! »
Вы можете вручную заблокировать на сайте все, что вам не нравится. Найдите опцию Block Element в контекстном меню, вызываемом правой кнопкой мыши и открываемом над целью. Он отображает интерфейс, который подсвечивает то, что должно быть заблокировано, и вы можете просмотреть его список родителей, чтобы расширить критерии (через селектор CSS). Я использую его все время, чтобы предотвратить ненавязчивую рекламу или просто отдельные изображения, такие как аватары пользователей форума, которые я считаю оскорбительными.
Он также может заблокировать запрос по его URL (даже с использованием подстановочных знаков), если вы используете вкладку Мои фильтры в его настройках. Я использовал его, чтобы запретить целые плагины или темы WordPress от загрузки ресурсов при проверке проблем совместимости.
Я использовал его, чтобы запретить целые плагины или темы WordPress от загрузки ресурсов при проверке проблем совместимости.
Tampermonkey
Как вы уже догадались, еще один плагин для браузера. Это самый мощный способ изменить сайт. Мой вариант использования # 1 – участие в войне против всплывающих окон против рекламы. Знаете, когда у вас есть блокировщик рекламы, и сайты его обнаруживают и всплывают во всплывающем окне? Или они отображают отвлекающее сообщение, где раньше была реклама. Несмотря на то, что в uBlock Origin есть фильтр против рекламы, иногда мне приходится брать дело в свои руки. Когда я против этого, я использую JS для поиска любого элемента с определенным изображением или антиблокирующей формулировкой и удаляю все это, начиная с соответствующего родителя. Этот процесс иногда невозможно сделать с блокировкой элементов uBlock, так как некоторые сайты, как правило, используют рандомизированные идентификаторы и классы, чтобы идти ниже радара фильтров (в конце концов, это война).
Более благородные варианты использования Tampermonkey включают добавление ваших ресурсов на страницу или расширение возможностей сайта. Существует множество пользовательских сценариев, и вы можете найти некоторые из них, которые понравятся вам. Я использовал некоторые для YouTube, чтобы заставить HD срабатывать автоматически, но теперь у меня есть плагин для браузера для этого. Но, возможно, вам нравится меньше плагинов и больше пользовательских скриптов? Кто знает. Посмотрите на Greasy Fork и OpenUserJS, чтобы начать работу со сценариями других людей.
Инструменты разработчика
Я думаю, что трачу больше времени на Chrome DevTools, чем на программирование в любой IDE. Когда я разрабатываю плагины для WordPress, часто речь идет о пробах и ошибках. Поскольку я работаю в основном с интерфейсом, я постоянно проверяю фрагменты своего творения. Я делаю то, что я себе представляю (например, перекрашиваю или позиционирую что-нибудь) с помощью инструментов разработчика, и когда мне нравится результат, я кодирую его.
Используйте инструменты разработчика, если вы хотите временно что-то изменить на веб-сайте. Наиболее заметный случай не продвинутого использования – снимок экрана или распечатка чего-либо. Этот инструмент позволяет скрывать, удалять, изменять все, что снимается или печатается. Используя Инспектор, вы можете изменить любой текст, вставить или удалить любой элемент, изменить порядок или перекрасить что-либо. Перезагрузите страницу, что бы все изменения на сайте пропали.
При отладке сайтов клиентов и поиске сторонних конфликтов я часто блокирую загрузку определенных ресурсов (в данном случае файлов JS). Параметр Блокировать запрос URL в контекстном меню строк на вкладке Сеть особенно полезен для этой цели.
Burp, an interactive HTTP proxy
Здесь все продвигается вперед, но для меня это самый интересный подход. Скорее всего, вы столкнетесь с некоторыми ситуациями, когда вы хотите, чтобы сервер отправлял данные желаемым способом. В этих случаях нецелесообразно пытаться заставить Greasemonkey изменить какой-либо входящий ресурс веб-сайта. Это не так хорошо, чтобы вмешиваться и переписывать вещи на лету. Вот где может сиять интерактивный HTTP-прокси. Их много, но я выбрал Burp без особой причины (Community Edition). Короче говоря, он действует как посредник между вашим браузером и удаленным сервером. Он может перехватывать и изменять любой входящий или исходящий запрос, Требуется изменить настройки прокси-сервера на адрес локального хоста и установить сертификаты SSL, чтобы вы могли по-прежнему работать с сайтами по https. Честно говоря, это самое сложное – установить этот чертов сертификат.
В этих случаях нецелесообразно пытаться заставить Greasemonkey изменить какой-либо входящий ресурс веб-сайта. Это не так хорошо, чтобы вмешиваться и переписывать вещи на лету. Вот где может сиять интерактивный HTTP-прокси. Их много, но я выбрал Burp без особой причины (Community Edition). Короче говоря, он действует как посредник между вашим браузером и удаленным сервером. Он может перехватывать и изменять любой входящий или исходящий запрос, Требуется изменить настройки прокси-сервера на адрес локального хоста и установить сертификаты SSL, чтобы вы могли по-прежнему работать с сайтами по https. Честно говоря, это самое сложное – установить этот чертов сертификат.
Послесловие
Как видите, с веб-сайтами можно делать интересные вещи, если рассматривать их как игровую площадку. Я, конечно, люблю, и мне искренне нравится манипулировать ими по своему вкусу, даже если никто не видит этого. Думайте об этом как о моддинге в видеоигре или интерьере вашего автомобиля. В основном это только для вас, но если это делает вас счастливее, то делайте это. С детства я занимался настройкой внешнего вида моего компьютерного интерфейса (Windows). Это началось с изменения курсора, чтобы он был анимирован. Моя панель задач Windows даже выглядела как OSX. В какой-то момент я бы переписал интерфейсные тексты, чтобы они были мягче и смешнее. Эта уловка перешла в мир Интернета, когда я начал работать с сайтами. Старые привычки никогда не умирают :).
В основном это только для вас, но если это делает вас счастливее, то делайте это. С детства я занимался настройкой внешнего вида моего компьютерного интерфейса (Windows). Это началось с изменения курсора, чтобы он был анимирован. Моя панель задач Windows даже выглядела как OSX. В какой-то момент я бы переписал интерфейсные тексты, чтобы они были мягче и смешнее. Эта уловка перешла в мир Интернета, когда я начал работать с сайтами. Старые привычки никогда не умирают :).
Как бы вы изменили этот сайт ? Не стесняйтесь – поделитесь этим в комментариях ниже!
Как изменить заголовок сайта WordPress (4 простых метода + один бонус)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
За пределами вашего доменного имени название сайта WordPress служит заголовком, лицом и идентификатором вашего веб-сайта. После новой установки WordPress вы создаете заголовок сайта, и он автоматически добавляется в ваши настройки для отображения во внешнем интерфейсе, используется для именования файлов сайта и иногда вызывается для правильной работы плагинов и тем.
Однако в конечном итоге вы можете захотеть изменить (или полностью удалить) название своего сайта по множеству причин. В этой статье мы рассмотрим , как изменить заголовок сайта WordPress четырьмя простыми способами:
- Как изменить название сайта WordPress с помощью настройщика WordPress
- Как изменить название сайта WordPress в настройках WordPress
- Как изменить название сайта WordPress, отображаемое для поисковых систем с помощью плагина
- Как изменить название сайта WordPress в ваша база данных
- Бонусный метод: использование тем и компоновщиков страниц
Почему вы можете захотеть изменить название сайта WordPress?
Вам интересно, почему изменение названия сайта может быть важным? Вот несколько причин, которые следует учитывать при изучении текущего заголовка вашего сайта:
- SEO: Поисковые системы индексируют заголовки сайтов WordPress и используют эту деталь для отображения на страницах результатов поиска.
 Название сайта и слоган вашего сайта представляют собой первые слова, которые люди видят о вашем бренде, поэтому разумно их оптимизировать.
Название сайта и слоган вашего сайта представляют собой первые слова, которые люди видят о вашем бренде, поэтому разумно их оптимизировать. - Нерелевантность: Возможно, название вашей компании было изменено, или вы просто ввели заголовок-заполнитель при создании сайта WordPress. В любом случае, важно вернуться и узнать, как изменить название сайта WordPress.
- Дисплей: Некоторые темы автоматически отображают название сайта (и слоган) вверху вашего сайта. Иногда необходимо удалить название сайта, изменить его внешний вид или загрузить логотип, чтобы заменить текстовое название сайта изображением.
Как изменить название сайта WordPress (четыре метода и бонусный метод)
👉 Вы можете изменить название сайта WordPress четырьмя основными способами. Ниже мы опишем каждый из них от самого простого до самого технического.
Метод 1: изменить заголовок сайта WordPress с помощью настройщика WordPress
Настройщик WordPress, встроенный в WordPress по умолчанию, — это ваш центр редактирования всего, от меню до стилей, от макетов страниц до форматов кнопок. Поскольку у каждого пользователя WordPress есть настройщик — и к нему очень легко получить доступ — мы рекомендуем этот метод в качестве первого выбора при изменении названия сайта WordPress.
Поскольку у каждого пользователя WordPress есть настройщик — и к нему очень легко получить доступ — мы рекомендуем этот метод в качестве первого выбора при изменении названия сайта WordPress.
Запустите в панели управления WordPress. Перейдите к Внешний вид → Настроить .
Это открывает настройщик WordPress с визуальным предварительным просмотром вашего сайта и несколькими вкладками для настройки практически каждой части сайта.
Щелкните параметр Идентификация сайта .
В разделе «Идентификация сайта» отображаются поля для названия сайта и слогана. Чтобы изменить название сайта WordPress, просто настройте то, что вы видите в поле «Название сайта». Если ваша тема отображает название сайта (и оно не было заменено логотипом), вы увидите изменения в визуальном предварительном просмотре.
Чтобы сделать изменение постоянным, нажмите кнопку Опубликовать .
Имейте в виду, что вы также можете полностью удалить заголовок сайта WordPress, удалив все в поле «Заголовок сайта». Пустое поле Название сайта необходимо для некоторых расширенных настроек заголовка или если у вас возникли проблемы с удалением заголовка при загрузке логотипа для вашей темы.
Пустое поле Название сайта необходимо для некоторых расширенных настроек заголовка или если у вас возникли проблемы с удалением заголовка при загрузке логотипа для вашей темы.
Метод 2: изменить название сайта WordPress через общие настройки WordPress
В панели инструментов WordPress также есть раздел «Общие настройки», который также позволяет вам изменять или удалять заголовки сайтов.
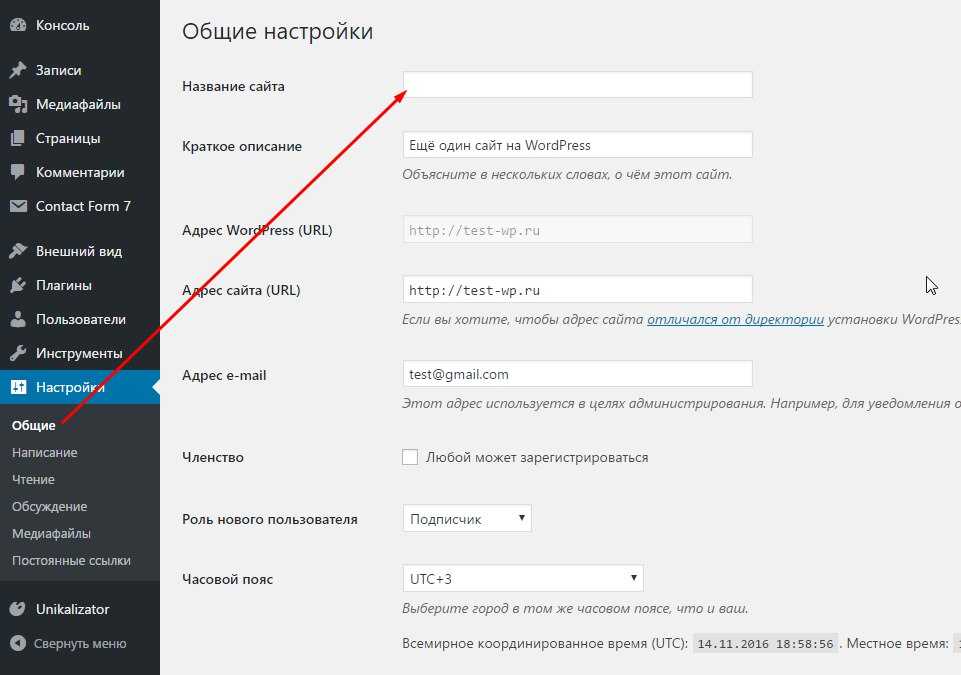
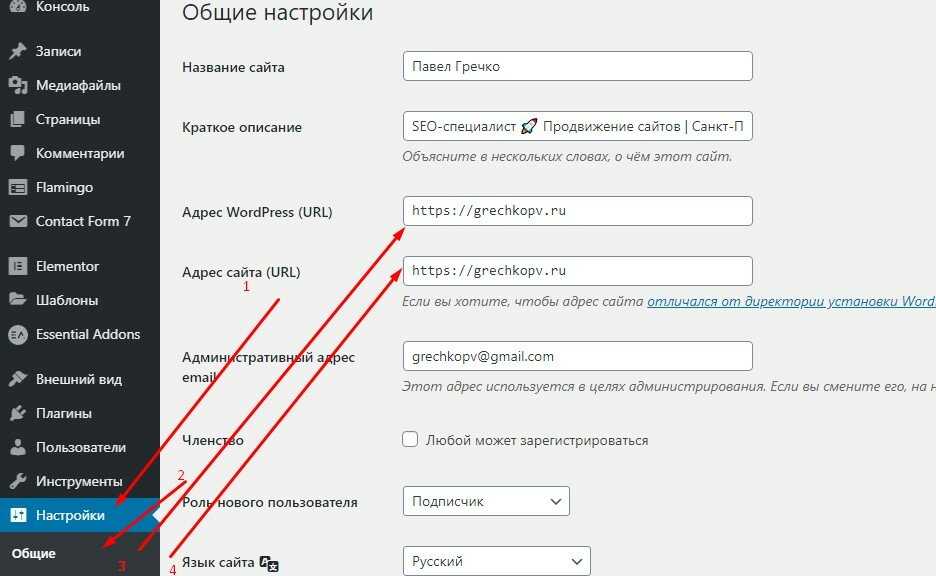
Чтобы попасть туда, перейдите в Настройки → Общие .
Первые поля под заголовком «Общие настройки» предназначены для названия сайта и слогана.
Просто измените содержимое поля «Название сайта» или удалите его, если оно вам совсем не нужно.
Убедитесь, что вы прокрутили страницу до конца, чтобы нажать кнопку Сохранить изменения .
Новый заголовок сайта появляется в нескольких областях вашего веб-сайта (в первую очередь в заголовке внешнего интерфейса), но также стоит упомянуть, что на панели инструментов WordPress также отображается новый заголовок. Это удобно, если вы хотите подтвердить, что изменение произошло.
Это удобно, если вы хотите подтвердить, что изменение произошло.
Метод 3: использование подключаемого модуля для изменения названия сайта в результатах поиска
WordPress автоматически генерирует тег заголовка и описания поисковой системы на основе ваших общих настроек, но можно изменить способ отображения заголовка вашего сайта в поисковых системах.
Хотя этот метод технически не изменяет заголовок сайта WordPress, он гарантирует, что поисковые системы правильно его отобразят. Вы также можете сделать заголовок сайта для поисковых систем совершенно отличным от того, что у вас есть в качестве заголовка вашего сайта WordPress.
Все это делается с помощью плагина под названием Yoast SEO. Начните с установки и активации плагина на вашем сайте WordPress.
После активации Yoast SEO отображает новую вкладку на панели управления WordPress под названием SEO. Перейдите к SEO → Внешний вид в поиске , чтобы контролировать, как поисковые системы отображают заголовок вашего сайта.
На вкладке «Общие» перейдите к разделу «Домашняя страница и страница сообщений». Нажмите на ссылку «Редактирование самой домашней страницы».
Это отправляет вас в редактор WordPress для вашей домашней страницы. Перейдите в нижнюю часть редактора, чтобы найти модуль Yoast SEO. Здесь Yoast отображает предварительный просмотр Google или визуальное изображение того, что видят пользователи, когда ваш сайт появляется в поисковой системе.
Поле SEO-заголовок управляет тем, что отображается в качестве основного заголовка в поисковых системах. Как видите, на моем тестовом веб-сайте есть несколько дополнительных элементов, которые могут выглядеть не очень хорошо для пользователя и могут повредить усилиям SEO. Например, нет никакой причины указывать «Домашняя страница» в результатах поиска. Поэтому мы можем перейти к полю SEO Title, чтобы удалить все переменные, кроме Site Title.
Не стесняйтесь настраивать это поле по своему усмотрению. Например, вы можете захотеть показать свой слоган после названия сайта или краткое описание того, что вы продаете.
(Переменная Title относится к заголовку страницы, а не к заголовку сайта.)
Как уже упоминалось, мы удалили все переменные, кроме названия сайта. Теперь это единственный элемент, отображаемый для поисковых систем и всех, кто ищет веб-сайт в Интернете.
В качестве последнего шага обязательно нажмите кнопку Обновить или Опубликовать , чтобы эти изменения вступили в силу.
Метод 4: изменить название сайта WordPress, отредактировав базу данных
Хотя это и не самый простой способ, все должны знать, что заголовок сайта WordPress фактически хранится в базе данных вашего сайта.
Большинство хостинговых компаний используют инструмент администрирования базы данных phpMyAdmin для получения доступа к вашей базе данных. Чтобы войти в phpMyAdmin, войдите в свою учетную запись хостинга и найдите кнопку, ссылку или значок с надписью «phpMyAdmin». Вы также можете обратиться за помощью к своему хостинг-провайдеру.
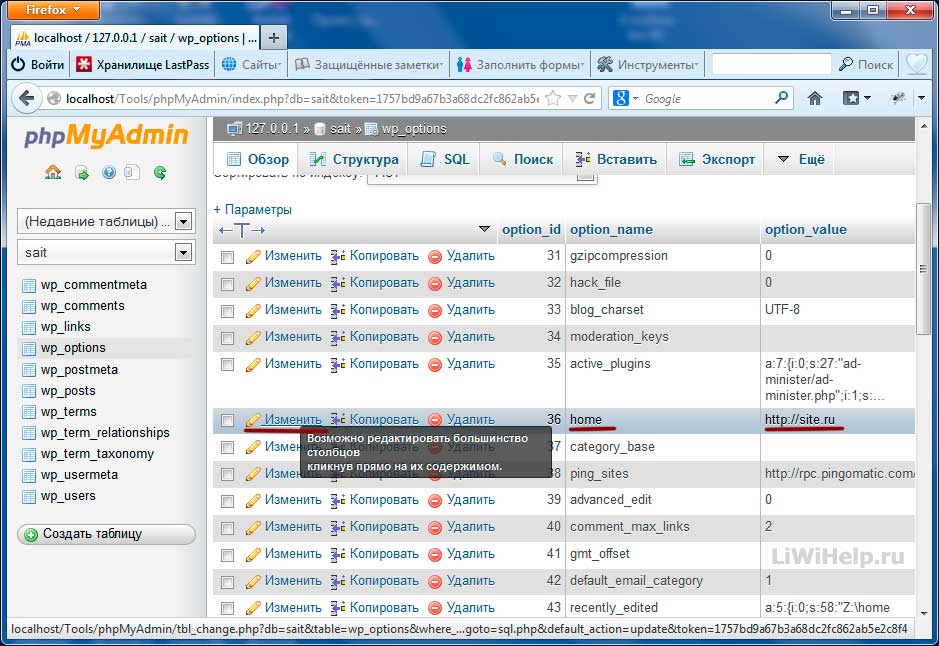
Войдя в phpMyAdmin, щелкните основную базу данных, используемую для вашего веб-сайта. Скорее всего, он назван в честь вашего оригинального названия сайта. Нажмите wp_options под этим каталогом базы данных.
Файл wp_options содержит данные об URL-адресе вашего сайта, домашней странице, названии блога, описании блога и многом другом.
В столбце имя_опции найдите имя_блога . Нажмите кнопку Edit для этого.
option_name называется blogname , но вас больше интересует option_value , поскольку это поле, которое вы будете использовать для изменения заголовка сайта WordPress. Если у вас уже есть название сайта, вы должны увидеть его в поле «Значение». Не стесняйтесь изменять содержимое поля или оставлять его пустым (в зависимости от того, чего вы пытаетесь достичь).
Убедитесь, что в раскрывающемся меню слева установлено значение «Сохранить» в нижней части phpMyAdmin. Нажмите кнопку Go справа, чтобы сохранить это изменение в базе данных WordPress.
Нажмите кнопку Go справа, чтобы сохранить это изменение в базе данных WordPress.
Параметр option_value для имя блога теперь изменен.
Как всегда, вы можете проверить, сработало ли изменение названия сайта, взглянув на внешний или внутренний интерфейс вашего сайта WordPress. Например, панель инструментов WordPress показывает название сайта в верхнем левом углу.
Бонусный метод: используйте конструкторы страниц и/или темы
Некоторые темы и конструкторы страниц добавляют свои собственные уникальные внутренние разделы для изменения названия сайта WordPress. Поэтому мы рекомендуем проверить настройки вашей темы и компоновщика страниц, чтобы узнать, есть ли метод, который вы считаете более предпочтительным для настройки заголовка сайта.
Чтобы дать вам пример, конструктор страниц Elementor позволяет вам изменять заголовок сайта WordPress всякий раз, когда вы находитесь в визуальном конструкторе страниц (независимо от того, какую страницу вы редактируете).
Это делается путем перехода к кнопке гамбургер (три строки в стопку).
Затем перейдите к Настройки сайта .
И нажмите Идентификатор сайта .
В разделе «Идентификация сайта» есть поле для изменения имени сайта.
Наверх
Резюме
👨🎓 Изучение того, как изменить заголовок сайта WordPress, позволит вам:
- Оптимизация для поисковых систем
- Возможное изменение названия сайта, которое больше не актуально
- Отрегулируйте отображение заголовка сайта или полностью удалите его, чтобы освободить место для логотипа или пустого заголовка. отредактируйте текст заголовка сайта или замените его логотипом. В противном случае лучшие способы изменить заголовок WordPress включают:
- Использование настройщика WordPress
- Переход через панель настроек WordPress
- Использование плагина для изменения названия сайта для поисковых систем
- Настройка заголовка в базе данных вашего сайта
Если у вас есть дополнительные вопросы о том, как изменить заголовок сайта WordPress с помощью этих методов, сообщите нам об этом в комментариях!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPressСократите время загрузки даже на 50-80%
просто следуя простым советам.
Как изменить тему WordPress без потери содержимого или нарушения работы сайта
Вы хотите изменить тему WordPress , но не знаете, как это сделать без потери контента или поломки сайта?
Работать с темами WordPress очень интересно. Они изменчивы, и вы можете быстро изменить внешний вид своего веб-сайта. Возможно, ваш сайт перерос существующую тему и выиграет от нового внешнего вида с некоторыми дополнительными функциями. Тема WordPress может легко выполнить все эти задачи.
Однако по мере того, как темы становятся все более сложными и адаптированными для различных типов веб-сайтов, таких как, например, магазины электронной коммерции, это означает, что их нельзя беспрепятственно заменять друг другом. Конструкторы страниц, созданные поверх тем, имеют возможность добавлять собственный код JavaScript и jQuery, что может усложнить изменения темы WordPress.
В идеале, при смене тем WordPress вы хотите сохранить существующий контент и максимально избежать простоев.
 Вы также можете сохранить существующую функциональность, так что это больше, чем просто войти в wp-admin и активировать новую тему.
Вы также можете сохранить существующую функциональность, так что это больше, чем просто войти в wp-admin и активировать новую тему.TL;DR: Легко и безопасно меняйте тему WordPress с помощью BlogVault. Сначала установите новую тему на пробный сайт, а затем, когда вы будете на 100 % уверены, что все работает правильно, переместите ее на рабочий сайт. Без простоев, без сломанного сайта, без риска. Используйте BlogVault, чтобы за считанные минуты создать тестовый сайт и сделать резервную копию своего сайта. Это стандартный метод внесения изменений на ваш сайт, и вы можете быть уверены, что ваш сайт всегда в безопасности.
Что такое тема WordPress?
Тема WordPress часто описывается как визуальный дизайн сайта, и в определенной степени это описание является точным. Тем не менее, это одновременно больше и меньше, чем дизайн.
Тема является фундаментальной частью вашего сайта WordPress. Это настолько критично, что сайт не будет работать без активной темы.
 Он содержит информацию сайта о верхних и нижних колонтитулах, размерах страниц, виджетах и многом другом. Без этой информации невозможно отобразить веб-сайт. Кроме того, он содержит шаблоны для общих элементов, таких как сообщения, страницы, страницы со списками, формы и т. д.
Он содержит информацию сайта о верхних и нижних колонтитулах, размерах страниц, виджетах и многом другом. Без этой информации невозможно отобразить веб-сайт. Кроме того, он содержит шаблоны для общих элементов, таких как сообщения, страницы, страницы со списками, формы и т. д.Тем не менее, тема отвечает только за то, как контент отображается на веб-сайте, но не за сам контент. Например, тема не хранит информацию об изображении, которая, возможно, может быть частью визуального дизайна. Изображения хранятся в базе данных и считаются контентом.
Примечание. Темы отличаются от компоновщиков страниц. WordPress требует, чтобы у каждого веб-сайта была тема, иначе он не будет работать. Построители страниц обычно представляют собой редакторы с перетаскиванием, основанные на существующих темах, но они не нужны для сайта.
На что обратить внимание при смене темы WordPress
Если ваш сайт новый или имеет ограниченное количество контента и посетителей, изменить тему WordPress несложно.
 Вы можете зайти в «Внешний вид», а затем в «Темы» в wp-admin и переключиться на любую тему, которая вам больше нравится.
Вы можете зайти в «Внешний вид», а затем в «Темы» в wp-admin и переключиться на любую тему, которая вам больше нравится.Этот процесс усложняется, если ваш сайт имеет настройки : достаточное количество плагинов, премиальные темы, много контента, значительный трафик или сочетание нескольких из этих факторов. При изменении темы WordPress вы хотите сохранить всю информацию и, возможно, функциональность как есть, чтобы ваш сайт работал должным образом. Сложности возникают из-за того, что маловероятно, что одна тема сможет полностью заменить другую.
Кроме того, новых тем становятся более сложными и используют код, подобный JavaScript. Код может конфликтовать с другим кодом, например, с кодом плагинов. (Как правило, вы не увидите слишком много конфликтов с ядром WordPress, потому что темы обычно тестируются на основных установках WordPress.) Конфликты могут привести к тому, что ваш сайт полностью сломается и станет недоступным, и в этом случае резервная копия бесценна для восстановления вашего WordPress.
 веб-сайт и устранить ущерб.
веб-сайт и устранить ущерб.Кое-что изменится вместе с темой, а что-то останется. Ядро WordPress и большинство плагинов редко привязаны к темам и работают независимо. С контентом немного сложнее. Хотя содержимое не привязано к теме, существуют дополнительных настроек, таких как виджеты или страницы, которые относятся к конкретной теме , на которые может повлиять изменение темы. Например, какая часть ширины страницы используется для изображения, определяется темой, а не отображаемым изображением.
Выбор подходящей темы для вашего веб-сайта WordPress
Существует множество отличных тем WordPress, настолько много, что выбрать бывает сложно. Конечно, есть общий дизайн, который вы хотите для своего веб-сайта, но помимо внешнего вида вашего веб-сайта, есть и другие важные соображения при выборе темы WordPress.
- Совместимость с браузерами: Это становится все более важным по мере увеличения количества устройств и значительного изменения размеров экранов.
 Google также проверяет отзывчивость на мобильных устройствах и планшетах и использует ее как фактор ранжирования. Несмотря на то, что отзывчивость на данный момент является почти стандартом де-факто, некоторые темы могут по-прежнему плохо отображаться на всех экранах просмотра.
Google также проверяет отзывчивость на мобильных устройствах и планшетах и использует ее как фактор ранжирования. Несмотря на то, что отзывчивость на данный момент является почти стандартом де-факто, некоторые темы могут по-прежнему плохо отображаться на всех экранах просмотра. - Поддержка плагинов: Более сложные темы или компоновщики страниц, для расширенной функциональности требуются дополнительные плагины. Где код, там и сложность, поэтому проверяйте совместимость с существующими плагинами.
- Совместимость с существующим сайтом: Если на вашем существующем сайте используются компоновщики страниц или сложные темы, такие как Elementor или Divi, например, изменение темы обязательно повлияет на макет и блоки. Разработчики страниц имеют свою собственную тему в качестве стандартного блока, потому что для работы WordPress требуется тема.
- Поддержка тем: По нашему мнению, всегда лучше выбирать премиальные темы (и плагины) из-за поддержки разработчиков.
 Когда что-то идет не так, поддержка бесценна для быстрого решения проблем и без головной боли.
Когда что-то идет не так, поддержка бесценна для быстрого решения проблем и без головной боли.
Что нужно сделать перед изменением темы WordPress
Любые крупномасштабные изменения на вашем веб-сайте WordPress могут быть пугающими, потому что многие вещи могут пойти не так. Если на вашем сайте есть контент и посетители, ставки могут быть довольно высокими. В худшем случае даже такая простая вещь, как смена темы, может сломать ваш сайт WordPress.
Мы составили этот важный контрольный список того, что нужно сделать перед изменением темы WordPress. Этот контрольный список — ваша лучшая гарантия успеха, и даже если что-то пойдет не так, ваш сайт на 100% безопасен и подлежит восстановлению.
- Резервное копирование вашего веб-сайта: Если произойдет самое худшее, полное резервное копирование может спасти ваш веб-сайт. Это ваша единственная, железная гарантия. Если вы делаете только одно из этого списка (хотя мы рекомендуем делать все), сделайте резервную копию вашего сайта.

- Скопируйте все пользовательские CSS на свой веб-сайт: Чтобы настроить некоторые аспекты вашего веб-сайта, более поздние версии WordPress позволяют добавлять пользовательские CSS. Если CSS добавляется через плагин или на определенную страницу или запись, то это вряд ли повлияет. Однако вы также можете добавить пользовательский CSS непосредственно в тему. Перед изменением темы вам необходимо сохранить эти фрагменты CSS, иначе они не будут автоматически перенесены в новую тему.
- Список вещей, которые необходимо проверить после установки новой темы:
- Важные страницы (например, домашняя страница, целевые страницы, страницы с информацией и контакты), меню, изображения, ссылки, продукты и т. д.
- Отслеживающие пиксели и фрагменты кода аналитики, которые обычно вставляются в заголовочный файл активной темы, поэтому они могут не переноситься в новую тему. Составьте список всех активных интеграций аналитики и не забудьте снова получить их из различных инструментов аналитики после изменения темы или, в качестве альтернативы, сохраните их в файл и скопируйте обратно позже.

- Помимо элементов дизайна, могут быть вещи, которые особенно важны для вашего сайта. Допустим, у вас есть блог на вашем веб-сайте. Как тема влияет на список, категории и отдельные сообщения? Это важно учитывать. Если у вас есть сайт электронной коммерции, вам необходимо проверить страницы продуктов, списки и т. д.
- Проверьте текущее время загрузки вашего сайта: Это важный показатель для вашего сайта, так что вы можете сравните новую тему с этой базовой линией. В идеале ваша новая тема должна улучшать только время загрузки. Если время загрузки идет в другом направлении, это проблематично для пользователя.
Несколько моментов, на которые следует обратить внимание перед переключением тем WordPress
У вашей существующей темы есть собственная домашняя страница? Некоторые темы имеют специальную домашнюю страницу, которая не соответствует типичной иерархии WordPress, поэтому, если у вас есть одна из них, она исчезнет с новой темой.
 Чтобы узнать, есть ли у вашей существующей темы специальная домашняя страница, обратитесь к разработчику, настроившему тему, или обратитесь к разработчику темы за дополнительной информацией.
Чтобы узнать, есть ли у вашей существующей темы специальная домашняя страница, обратитесь к разработчику, настроившему тему, или обратитесь к разработчику темы за дополнительной информацией.Вы можете увидеть вариант переключиться на эту тему с сохранением содержимого моей домашней страницы . Вы должны убедиться, что этот параметр выбран, иначе он загрузит демо-контент темы, а ваша существующая домашняя страница будет сохранена как черновик на страницах.
Для некоторых тем потребуется дополнительная установка в виде сопутствующих плагинов. Эти надстройки могут содержать такие вещи, как наборы значков, шаблоны, целевые страницы и т. д. Большинство тем с широкими возможностями настройки будут иметь надстройки надстроек, и их стоит изучить для получения дополнительной функциональности.
Как изменить тему WordPress (4 лучших способа)
Существует 4 способа изменить тему WordPress, хотя все они не одинаково эффективны или безопасны.
 Мы рассмотрим каждый метод по очереди, в порядке от наиболее рекомендуемого к наименее рекомендуемому.
Мы рассмотрим каждый метод по очереди, в порядке от наиболее рекомендуемого к наименее рекомендуемому.- Использование промежуточного сайта
- С предварительным просмотром в реальном времени
- Использование специального плагина смены темы
- Изменение темы вручную
Как изменить тему WordPress без потери контента (с помощью промежуточного сайта)
Лучший способ изменить что-либо на вашем сайте — это использовать промежуточный сайт. Промежуточные сайты — это точные копии вашего рабочего сайта, которые позволяют тестировать изменения в почти идентичных обстоятельствах, чтобы предотвратить любые проблемы.
BlogVault поставляется со встроенной функцией промежуточного хранения в дополнение к автоматическому резервному копированию, поэтому вы можете пропустить шаг резервного копирования в контрольном списке перед установкой выше.
Вот как создать промежуточный сайт в BlogVault для изменения темы WordPress:
1.
 Создайте учетную запись BlogVault и подождите, пока ваш сайт синхронизируется
Создайте учетную запись BlogVault и подождите, пока ваш сайт синхронизируется2. После синхронизации сайта перейдите на страницу сведений о сайте на панели управления BlogVault.
Панель управления веб-сайта BlogVault.3. Нажмите «Добавить промежуточную»
4. Выберите, какую резервную копию использовать для создания сайта. По умолчанию выбирается последняя резервная копия. Если у вас есть новая учетная запись BlogVault, первая синхронизация используется для создания промежуточного сайта.
5. После создания сайта скопируйте учетные данные для посещения вашего сайта. Чтобы войти на пробный сайт, используйте те же данные для входа в систему wp-admin, что и на вашем реальном веб-сайте.
6. Обновите тему, как если бы вы делали это на своем действующем сайте, и тщательно проверьте ее.
7. Когда вы будете удовлетворены обновлением и закончите устранение неполадок, вы будете готовы внести изменения на свой сайт. Вернитесь на панель инструментов BlogVault и объедините изменения.

8. BlogVault создает сравнение файлов и базы данных между двумя сайтами для проверки. Здесь вы можете выбрать, какие изменения вы хотите сохранить, а какие отменить. Нажмите Далее.
9. Введите свои учетные данные FTP и завершите слияние.
Ваш действующий сайт будет обновлен с изменениями, которые тщательно протестированы на сайте-реплике, поэтому нет опасности потери содержимого или поломки сайта.
Почему мы рекомендуем использовать промежуточный сайт для изменения темы
- Не существует универсального процесса для изменения темы WordPress и обеспечения того, чтобы все работало должным образом. Важно вносить изменения осознанно и тестировать все до и после, чтобы убедиться, что они совпадают.
- Вы не хотите проводить это тестирование на своей производственной площадке, поэтому промежуточные площадки так важны. Сначала опробуйте все на стейджинге, и только когда вы будете удовлетворены, вы сможете внести изменения на действующем сайте.
 Альтернативой промежуточному сайту является перенос веб-сайта на локальный компьютер, тестирование изменений там, а затем перенос его в рабочую среду. Это значительно усложняет работу, необходимую для изменения темы, и этого можно безопасно избежать с помощью промежуточного сайта.
Альтернативой промежуточному сайту является перенос веб-сайта на локальный компьютер, тестирование изменений там, а затем перенос его в рабочую среду. Это значительно усложняет работу, необходимую для изменения темы, и этого можно безопасно избежать с помощью промежуточного сайта. - Вы значительно сократите время простоя и убедитесь, что работа не прерывается для посетителей.
Промежуточные сайты — это стандарт разработки, используемый инженерами для внесения изменений в действующие веб-сайты. Их обычно утомительно создавать и поддерживать, потому что в идеале они должны точно воспроизводить живой сайт. Однако с BlogVault вы можете создать и использовать промежуточный сайт за считанные секунды.
Изменение темы в WordPress с помощью Live Preview
Вы можете легко изменить тему WordPress на живом сайте из wp-admin вашего сайта, хотя мы не рекомендуем этот метод для сложных тем и компоновщиков страниц. Вы можете проверить, как новая тема будет выглядеть на вашем веб-сайте, прежде чем активировать ее с помощью предварительного просмотра, но это обязательно ограничено.
 Кроме того, предварительный просмотр в реальном времени не предотвратит конфликты кода.
Кроме того, предварительный просмотр в реальном времени не предотвратит конфликты кода.Чтобы изменить тему WordPress из wp-admin, выполните следующие действия:
1. Включите режим обслуживания, прежде чем вносить какие-либо изменения, чтобы свести к минимуму неудобства для посетителей. Вы можете сделать это, установив специальный плагин WP Maintenance Mode. Он размещает уведомление о том, что ваш сайт претерпевает изменения, поэтому посетители могут ожидать странного поведения. Это особенно полезно для магазинов электронной коммерции, так как транзакции не проваливаются, вызывая проблемы позже.
2. Перейдите в раздел «Внешний вид», а затем «Темы» на wp-admin
3. Нажмите «Добавить новую»
4. Определите понравившуюся тему и нажмите «Установить»
5. Наведите указатель мыши на установленную тему, чтобы увидеть параметры, и нажмите «Живой предварительный просмотр». Тема загружается с вашим живым контентом веб-сайта, с которым вы можете немного поиграть, чтобы увидеть, как все работает.

6. Если вы удовлетворены тем, как выглядит тема, нажмите «Активировать и опубликовать», чтобы завершить изменение.
Измените тему WordPress с помощью плагина Theme Switcha
Есть плагин для всего, включая изменение темы WordPress. Вы можете использовать Theme Switcha, чтобы протестировать свои темы на внешнем интерфейсе вашего сайта, пока активная тема отображается посетителям. В этом плагине есть еще несколько наворотов, но для целей этой статьи мы сосредоточимся на возможностях изменения темы.
Чтобы использовать Theme Switcha, вам необходимо выполнить следующие действия:
1. Установите и активируйте плагин с панели плагинов
2. На панели плагинов перейдите в настройки Theme Switcha и установите флажок Включить переключение тем.
3. После сохранения изменений вы увидите установленные темы на той же странице под заголовком «Доступные темы».
4. Нажмите на любую из тем, чтобы увидеть полнофункциональный предварительный просмотр вашего сайта в новой теме.

5. После того, как вы выяснили, как новая тема будет выглядеть на веб-сайте, вы можете изменить свою тему WordPress на панели инструментов Темы, как в предыдущем разделе.
Плагин Theme Switcha также позволяет настроить, какая тема будет видна пользователям, и установить разрешения для тех, кто может менять темы. Однако, если вы включите это, мы рекомендуем также установить журнал активности, чтобы вы могли видеть с высоты птичьего полета то, что происходит на вашем сайте.
Как изменить тему WordPress вручную
Обычно мы не рекомендуем изменять тему WordPress вручную, потому что изменить ее с панели управления темами wp-admin в целом намного проще и безопаснее. Однако, если ваш веб-сайт недоступен из-за конфликта, связанного с темой, это хороший способ сбросить веб-сайт к теме по умолчанию, если у вас нет резервной копии.
Чтобы изменить тему WordPress вручную, вам необходимо изменить файлы WordPress и базу данных. Мы подробно объясним шаги, но сейчас самое время сделать резервную копию, потому что при изменении важных компонентов сайта все может пойти наперекосяк.

Как изменить тему WordPress вручную:
1. Переведите свой веб-сайт в режим обслуживания, чтобы свести к минимуму неудобства для посетителей. Вы можете использовать плагин WP Maintenance Mode, чтобы разместить уведомление о том, что ваш сайт обновляется.
2. Используя FTP, войдите на свой веб-сайт и перейдите в папку /wp-content. Обычно он находится в папке /public_html
3. Затем, если у вас есть заархивированный файл для вашей темы, загрузите его в папку /themes и распакуйте файл.
4. Запишите имя папки, как оно есть, без пробелов и каких-либо изменений в символах.
5. Теперь вам нужно активировать тему. Это можно сделать двумя способами: а) из панели управления темами wp-admin; или б) изменив базу данных WordPress
Для варианта А вам необходимо выполнить те же действия, что и при изменении темы с предварительным просмотром в реальном времени; или даже с промежуточным сайтом (см. предыдущий раздел). Для варианта B вам необходимо войти в phpMyAdmin.
 Мы подробно рассмотрели вариант B ниже.
Мы подробно рассмотрели вариант B ниже.6. После входа в базу данных найдите нужную базу данных для своего сайта. Если у вас их несколько и вы не уверены, какой из них правильный, вы можете найти имя активной базы данных в файле wp-config.php.
7. Затем найдите таблицу wp_options . Здесь вам нужно прокрутить вниз столбец для option_name и найти два: шаблон и таблица стилей
8. Как только вы найдете эти два значения, вы увидите, что они установлены для вашей текущей темы. Следуйте инструкциям на экране, чтобы изменить оба значения на новую тему. Примечание. Значение должно совпадать с точным именем папки, иначе ваш сайт сломается.
9. Сохраните изменения и выйдите из phpMyAdmin. Перезагрузите свой сайт, чтобы увидеть новую тему.
Если при обновлении названия темы в базе данных будет хоть одна опечатка, это приведет к сбою вашего сайта. Для работы WordPress требуется тема, а значения в базе данных указывают ядру, какая тема в данный момент активна, и где найти необходимые файлы.

Из всех доступных вам способов изменить тему WordPress ручной способ действительно должен быть последним средством. Это излишне отнимает много времени, когда есть явно лучшие варианты, и включает в себя копание в файлах WordPress и базе данных, что никогда не рекомендуется, если вы не являетесь экспертом или находитесь в тяжелом положении.
Что делать после изменения темы WordPress
После того, как ваша тема была изменена и сайт работает правильно, основная часть этого процесса завершена. В этом разделе мы собрали контрольный список элементов, которые необходимо проверить и обновить после смены темы WordPress.
Пока вы просматриваете этот контрольный список, разверните контрольный список перед изменением, который мы попросили вас составить в начале. Он вот-вот станет суперполезным.
- Элементы дизайна: Некоторые элементы дизайна имеют решающее значение для вашего веб-сайта и напрямую влияют на взаимодействие с посетителями и взаимодействие с пользователем.
 Вот несколько лучших, которые вы должны проверить, как только смена темы будет завершена.
Вот несколько лучших, которые вы должны проверить, как только смена темы будет завершена. - Домашняя страница : Правильная ли страница отображается в качестве домашней? Некоторые темы имеют специальные домашние страницы, которые существуют вне иерархии страниц WordPress, поэтому вам нужно указать, какая из них является правильной домашней страницей. Если у старой темы была настраиваемая домашняя страница, она будет сохранена в черновиках страниц, а вместо нее появится домашняя страница новой темы по умолчанию.
- Меню : Возможно, вам придется воссоздать меню, если они исчезли. Проверьте каждую из ссылок, чтобы убедиться, что они работают должным образом. Кроме того, дважды проверьте, видны ли все ссылки из предыдущей темы. Некоторые из них могли исчезнуть, например, из-за конструктивных ограничений.
- Пользовательский CSS: Пользовательский CSS — это фрагменты кода, которые вставляются в тему сайта для изменения внешнего вида веб-сайта поверх базовой темы.
 Это простой способ внесения массовых изменений в шаблоны. Это одна из вещей, которая не будет автоматически перенесена в новую тему, потому что пользовательский CSS зависит от темы. В любом случае вам нужно оценить, нужен ли вам пользовательский CSS в новой теме вообще, учитывая, что вы только что заменили старую тему совершенно новой.
Это простой способ внесения массовых изменений в шаблоны. Это одна из вещей, которая не будет автоматически перенесена в новую тему, потому что пользовательский CSS зависит от темы. В любом случае вам нужно оценить, нужен ли вам пользовательский CSS в новой теме вообще, учитывая, что вы только что заменили старую тему совершенно новой. - Виджеты : Каждая тема поддерживает разные местоположения виджетов, поэтому виджеты появляются там, где должны?
- Прочие элементы: Сообщения, разделы комментариев, изображения, страницы, формы и т. д. также необходимо проверять на несоответствия.
- Аналитика и другие пиксели отслеживания: Информация об отслеживании обычно вставляется в заголовок темы. Но по этой причине он иногда не переносится на недавно установленную тему. Поэтому вам обязательно нужно проверить, не нужно ли снова вставлять код.
- Проверка пользовательского опыта: Пользовательский опыт — одна из самых больших вещей, которую нужно изменить с помощью другой темы.
 Хотя большинство тем теперь корректно отображаются в разных браузерах, это не на 100 %. Отзывчивость, или способность сайта правильно отображаться на экранах разного размера, является краеугольным камнем современного веб-дизайна. Кроме того, проверьте время загрузки сайта. Повлияла ли установка новой темы на время загрузки? Скорость является критическим фактором для SEO, и, как правило, вы всегда хотите, чтобы новая тема загружалась быстрее, чем предыдущая. Это улучшает опыт.
Хотя большинство тем теперь корректно отображаются в разных браузерах, это не на 100 %. Отзывчивость, или способность сайта правильно отображаться на экранах разного размера, является краеугольным камнем современного веб-дизайна. Кроме того, проверьте время загрузки сайта. Повлияла ли установка новой темы на время загрузки? Скорость является критическим фактором для SEO, и, как правило, вы всегда хотите, чтобы новая тема загружалась быстрее, чем предыдущая. Это улучшает опыт. - Проверьте совместимость плагинов: К сожалению, любые изменения на вашем сайте могут его сломать. Именно так работает код. Проверьте уведомления wp-admin на наличие ошибок и устраните любые проблемы совместимости. Возможно, вам придется искать альтернативы, если они не решаются легко.
- Отключить режим обслуживания: Наконец, после того, как вы все проверили на своем веб-сайте, удалите этот конус трафика. Все готово.
Ошибки, с которыми вы можете столкнуться при изменении темы WordPress
Исходя из нашего опыта работы с недавно установленными темами WordPress, может возникнуть ряд проблем, которые могут пойти не так.
 Вот список ошибок, с которыми вы можете столкнуться:
Вот список ошибок, с которыми вы можете столкнуться:- Белый экран смерти WordPress
- Новая тема применяет собственный макет, что приводит к поломке существующего макета
- Тема несовместима с установленным плагином
- Тема несовместима с текущей версией PHP
- Пользовательские виджеты исчезают
- Меню навигации может терять ссылки без предупреждения
- Контактные формы перестают работать
- Разделы на страницах могут сломаться
- Все шорткоды, добавленные вашей предыдущей темой, удаляются
- Ошибки в данных схемы
Этот список никоим образом не является исчерпывающим, но он дает вам представление об ошибках, на которые вы хотите обратить внимание. Вот почему важно сначала установить тему на пробный сайт и найти решения этих проблем, прежде чем вносить изменения в ваш рабочий сайт.
Вывод
Темы WordPress — отличный способ сделать ваш сайт лучше, не разрабатывая дизайн с нуля.
 Часто люди перерастают свои темы сайта, а затем хотят установить новые. Всякий раз, когда вы хотите сменить тему WordPress или внести какие-либо изменения в свой сайт, всегда используйте промежуточный сайт. Это предотвращает массу проблем.
Часто люди перерастают свои темы сайта, а затем хотят установить новые. Всякий раз, когда вы хотите сменить тему WordPress или внести какие-либо изменения в свой сайт, всегда используйте промежуточный сайт. Это предотвращает массу проблем.Часто задаваемые вопросы
Могу ли я менять темы WordPress без потери контента?
Да, темы WordPress можно менять без потери контента, и фактически это ожидаемое поведение любой смены темы. Темы не зависят от контента, и хотя могут возникать конфликты с отображением или дизайном, темы никогда не удаляют контент из базы данных.
Когда мы говорим о контенте, мы имеем в виду пользовательский контент, такой как сообщения в блогах, содержимое страниц, изображения, загрузки, пользователей и т. д. Темы не изменяют ничего из этого, но удаляют то, что хранится непосредственно в теме. например, пиксели отслеживания, пользовательские фрагменты CSS и т. д.
Как изменить тему WordPress без потери содержимого или поломки сайта?
Лучший и безопасный способ изменить тему WordPress без потери контента — это использовать промежуточный сайт.
 Промежуточный сайт — это точная копия вашего живого сайта и своего рода испытательный полигон для внесения изменений. Сначала установите тему на промежуточном сайте, чтобы увидеть, есть ли какие-либо проблемы. Если вы обнаружите проблемы, вы можете решить их там, и только потом перенести изменения на работающий сайт.
Промежуточный сайт — это точная копия вашего живого сайта и своего рода испытательный полигон для внесения изменений. Сначала установите тему на промежуточном сайте, чтобы увидеть, есть ли какие-либо проблемы. Если вы обнаружите проблемы, вы можете решить их там, и только потом перенести изменения на работающий сайт.В лучшем случае смена темы WordPress не должна повлиять на ваш веб-сайт, но с развитием тем, которые становятся более сложными и динамичными, это больше не является данностью.
- Фейсбук
- Твиттер
- Более
Размещено в:
Постановка
Доля:
Каришма,
Каришма в прошлой жизни была инженером, поэтому специализируется на сделать технологии более доступными через общение. когда она не сочиняя, Каришма проводит время, копаясь во внутренностях Сайты на WordPress
Как изменить язык WordPress: рассматривается любая ситуация
Нужно изменить язык WordPress?
Когда вы устанавливаете WordPress вручную или с помощью большинства автоустановщиков, у вас есть возможность выбрать язык вашего сайта по умолчанию.
 Но что, если вы хотите изменить свой язык в будущем и использовать новый язык для своего внешнего сайта, внутренней панели инструментов или того и другого?
Но что, если вы хотите изменить свой язык в будущем и использовать новый язык для своего внешнего сайта, внутренней панели инструментов или того и другого?У вас есть варианты! И обычно это довольно просто сделать. В этом посте мы рассмотрим, как изменить язык WordPress в нескольких сценариях:
- Перевод панели управления и общедоступного (интерфейсного) сайта на один новый язык.
- Использование другого языка для панели управления (но не для внешнего интерфейса).
- Предложение вашего внешнего сайта на нескольких языках и предоставление пользователям возможности выбирать предпочитаемые языки с помощью переключателя языков.
Итак, независимо от того, что вы имеете в виду под «изменением языка», мы расскажем вам об этом уроке.
Если вы относитесь к типу TL/DR, вот краткое видеоруководство, которое обобщает этот пост:
Но если вам нужна помощь в выборе лучшего варианта для ваших нужд, просто продолжайте читать.

Почему и как вы хотите использовать новый язык?
Существуют различные аспекты изменения языка WordPress, поэтому вам нужно выбрать подход, который подходит именно вам.
В этом посте мы покажем вам, как это сделать, но давайте сначала поговорим о различных способах изменения языка WordPress.
Как мы уже упоминали, есть три основных способа изменить язык WordPress:
- Язык сайта WordPress
- Язык панели управления WordPress
- Мультиязычный сайт
1. Язык сайта WordPress
Изменение языка сайта WordPress позволяет вам предлагать интерфейсный сайт на одном языке, кроме английского.
Когда вы измените язык своего сайта WordPress на язык, отличный от английского, он сделает две вещи:
- Он автоматически изменит язык панели инструментов WordPress (но вы можете вручную изменить его обратно на другие языки).
- Он установит интерфейсный язык вашего сайта и попытается перевести ваш внешний интерфейс, если выбранная вами тема и плагины поддерживают этот язык.

Важно отметить, что это будет переводить любой существующий пост и контент страницы. сделал языковые пакеты для всех языков).
Например, если вы измените язык сайта WordPress с английского на немецкий, WordPress попытается автоматически перевести основной контент темы, такой как даты, комментарии, виджеты и т. д.:
Он также изменит язык панели управления WordPress на немецкий:
Позже мы обсудим, откуда берутся переводы для вашей темы и плагинов.
Вы можете изменить язык сайта WordPress в настройках WordPress — перейдите к руководству.
2. Язык панели управления WordPress
Изменение языка панели управления WordPress повлияет только на язык внутренней панели управления WordPress — это не повлияет на язык, который видят посетители вашего сайта.
Изменение языка панели управления WordPress облегчает вам или другим людям, имеющим доступ к вашему сайту, выполнение действий на панели управления WordPress.

Например, если вы немец, но у вас есть веб-сайт, ориентированный на англоязычную аудиторию, вы можете:
- Предложить свой интерфейсный сайт на английском языке
- Использовать немецкий язык на панели управления WordPress
Пример — панель инструментов WordPress переведена на немецкий язык:
Отдельные пользователи WordPress могут выбрать предпочитаемый язык на панели инструментов WordPress — перейдите к руководству.
3. Многоязычный сайт WordPress
Наконец, еще один способ изменить язык WordPress — предложить интерфейсный контент на нескольких языках.
Например, вы можете предложить свой сайт в на английском и французском языках и предоставить посетителям возможность выбора с помощью переключателя языков:
Чтобы создать многоязычный сайт, вам понадобится многоязычный плагин WordPress, такой как TranslatePress. — перейти к учебнику.
Как изменить язык WordPress: 3 метода
Если вы уже знаете, какой метод вы хотите использовать, вы можете щелкнуть ссылки ниже, чтобы перейти прямо к этому разделу:
- Изменить язык сайта WordPress
- Изменить язык панели управления
- Настройка многоязычного сайта
1.
 Как изменить язык сайта WordPress
Как изменить язык сайта WordPressЧтобы изменить язык сайта WordPress, перейдите в Настройки → Общие и найдите раскрывающийся список Язык сайта .
Все, что вам нужно сделать, это выбрать нужный язык из раскрывающегося списка и сохранить изменения:
После сохранения изменений WordPress автоматически установит для вас языковой файл. Опять же, это будет:
- Измените язык панели управления WordPress по умолчанию на выбранный вами язык.
- Попробуйте перевести строки вашей темы и плагина , если ваша тема/плагины поддерживают выбранный вами язык . Подробнее об этом ниже .
Например, вы можете увидеть, как WordPress автоматически меняет «1 комментарий» на «1 комментарий» и переводит дату на общедоступном сайте. Однако он не переводит ваш фактический контент публикации — например. «Hello world» по-прежнему на английском языке. Вам нужно будет вручную создать/перевести свой контент на выбранный вами язык.

Откуда эти переводы ?
Отдельные темы и плагины поставляются со своими собственными языковыми файлами. Если для выбранного вами языка сайта WordPress доступен языковой файл, WordPress будет использовать его автоматически.
Плагины и темы на WordPress.org можно проверить, щелкнув ссылку Translate [название темы/плагина] в каталоге WordPress.org:
Откроется страница со списком всех языков. поддерживаемая тема/плагин, а также полные переводы:
Если одна из ваших тем/плагинов не поддерживает выбранный вами язык, вы можете использовать плагин Loco Translate, чтобы вручную добавить нужный языковой файл.
Как установить или загрузить WordPress на разных языках
Если вы еще не установили WordPress, вы можете выбрать предпочитаемый язык в процессе установки.
Если вы устанавливаете WordPress вручную, вы можете загрузить WordPress на разных языках. Например, чтобы загрузить WordPress с немецким в качестве языка сайта по умолчанию, вы можете перейти на de.
 wordpress.org.
wordpress.org.Или, если вы используете автоустановщик, большинство инструментов автоустановщика дают вам возможность изменить язык сайта WordPress как часть процесса установки:
2. Как изменить язык панели управления WordPress
При изменении Язык сайта WordPress, он также меняет язык панели управления WordPress по умолчанию для вас и всех ваших посетителей.
Однако отдельные пользователи могут вручную изменить свой собственный язык панели мониторинга на любой установленный язык. Вы можете увидеть, какие языки установлены, из раскрывающегося списка Язык сайта в Настройки → Общие .
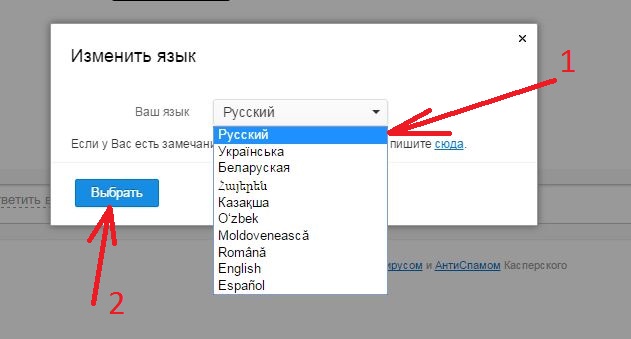
Чтобы вручную изменить язык панели управления, вы (или другие пользователи) можете перейти в пользователей → Ваш профиль. Затем используйте раскрывающийся список Язык , чтобы выбрать предпочитаемый язык:
Опять же, это изменит язык панели управления только для этой конкретной учетной записи WordPress — это не повлияет на другие учетные записи пользователей или интерфейсный язык твой сайт.

Два примечания:
- Вы увидите эту опцию только в том случае, если на вашем сайте установлено несколько языков. То есть в вашем профиле не будет раскрывающегося списка Language , если у вас установлен только один язык.
- Вы сможете выбирать только из установленных языков.
Так что, если вы хотите установить дополнительные языки для вас и других на выбор?
Самый простой способ — изменить язык вашего сайта WordPress (согласно предыдущему методу). Это автоматически установит новый язык, который вы выбрали.
Если вы не хотите использовать новый язык, который вы установили, в качестве языка сайта, вы можете использовать раскрывающийся список, чтобы вернуться к исходному языку. Даже после того, как вы переключитесь обратно, новый язык, который вы установили, по-прежнему будет доступен для выбора пользователями.
3. Как создать многоязычный сайт WordPress
Наконец, что, если вы хотите предложить свой внешний сайт на нескольких языках?
То есть люди могут посещать ваш сайт и использовать переключатель языка для выбора, скажем, между английским и испанским языками.

В WordPress нет встроенной поддержки многоязычных сайтов. Однако с помощью бесплатного плагина TranslatePress вы можете легко добавить многоязычную поддержку в WordPress без необходимости кода.
Чтобы использовать TranslatePress, все, что вам нужно сделать, это выбрать языки, которые вы хотите предлагать:
Затем вы можете использовать визуальный редактор для перевода существующего контента вашего сайта на новый язык (языки). Например, если вы хотите перевести заголовок своего сообщения, все, что вам нужно сделать, это нажать на заголовок и отредактировать перевод на боковой панели:
Если вы хотите сэкономить время, TranslatePress также поддерживает автоматический машинный перевод через Google Translate или DeepL. Даже если вы используете машинный перевод, вы все равно можете вернуться и вручную отредактировать эти переводы, если это необходимо.
Для более подробного ознакомления с тем, как предлагать WordPress на нескольких языках, ознакомьтесь с нашим руководством по созданию многоязычного сайта WordPress.

Чтобы перевести свой сайт на неограниченное количество новых языков, а также получить доступ к другим полезным функциям, таким как улучшенная многоязычная поисковая оптимизация, вы можете перейти на премиум-версию TranslatePress.
Измените свой язык WordPress сегодня
Поскольку WordPress — это глобальная CMS, на которой работает более 37% всех веб-сайтов в Интернете, легко изменить язык WordPress и предложить часть или весь ваш сайт на одном или нескольких новых языках.
Резюме:
- Вы можете изменить язык своего сайта WordPress, посетив Настройки → Общие . Это установит новый язык на вашем сайте и сообщит вашему сайту, что он должен использовать этот язык как для внутренней панели инструментов, так и для вашего внешнего сайта.
- Отдельные пользователи могут изменить язык панели управления WordPress, посетив Users → Your Profile . Они могут выбирать из всех языков, которые вы установили на своем сайте, но их выбор повлияет только на язык панели управления для их учетной записи.