Как выбрать цветовую гамму для сайта? ⋆ MAXIMUM Блог
Что чаще всего выдает начинающего веб-разработчика? Ошибки в коде? Возможно. Плохая структура сайта? Тут порой ошибаются и опытные разработчики.
Легче всего определить новичка по не самому приятному внешнему виду сайта. Несочетающиеся цвета, нечитаемый шрифт, слишком яркие кнопки — эти мелкие на первый взгляд ошибки говорят о небольшом опыте создания сайтов.
Как не выдать себя? Научиться правильно подбирать цветовую гамму для сайта — гармоничную и вызывающую правильные эмоции.
Всё должно быть гармонично
Когда мы говорим о гармонии цвета, то подразумеваем своё субъективное ощущение — «мне кажется, что этот цвет гармонирует с этим». Но на самом деле, гармония — это объективная закономерность: одни цвета всегда хорошо уравновешивают другие, из-за чего вся цветовая гамма выглядит сбалансированной и гармоничной.
Например, именно поэтому у Халка фиолетовые штаны, а у Железного человека красно-жёлтая броня. Художник не просто так совместил эти цвета — они в принципе хорошо сочетаются:
Художник не просто так совместил эти цвета — они в принципе хорошо сочетаются:
Как подобрать гармоничные цвета?
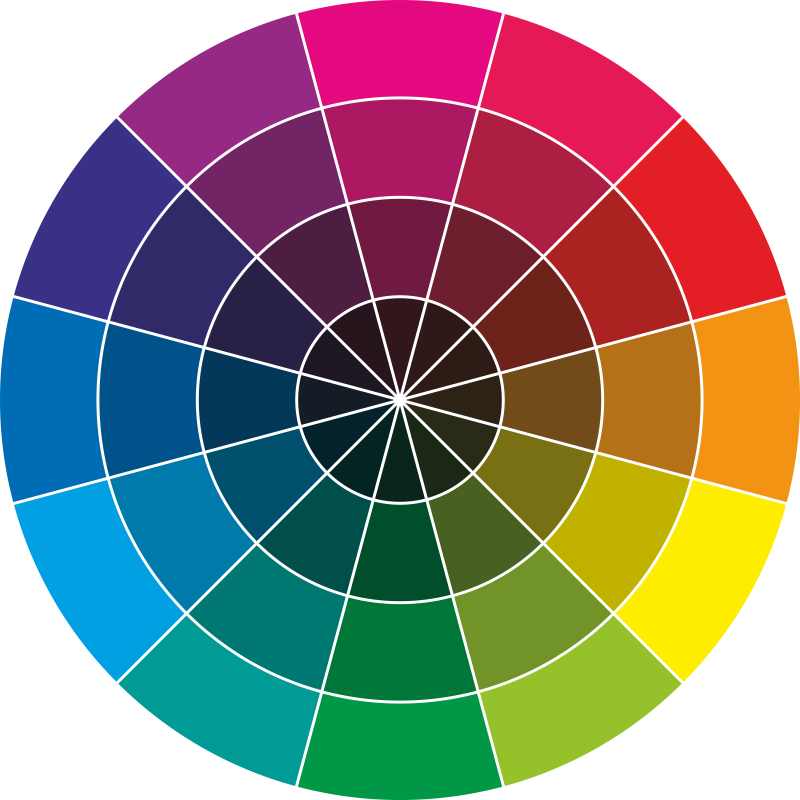
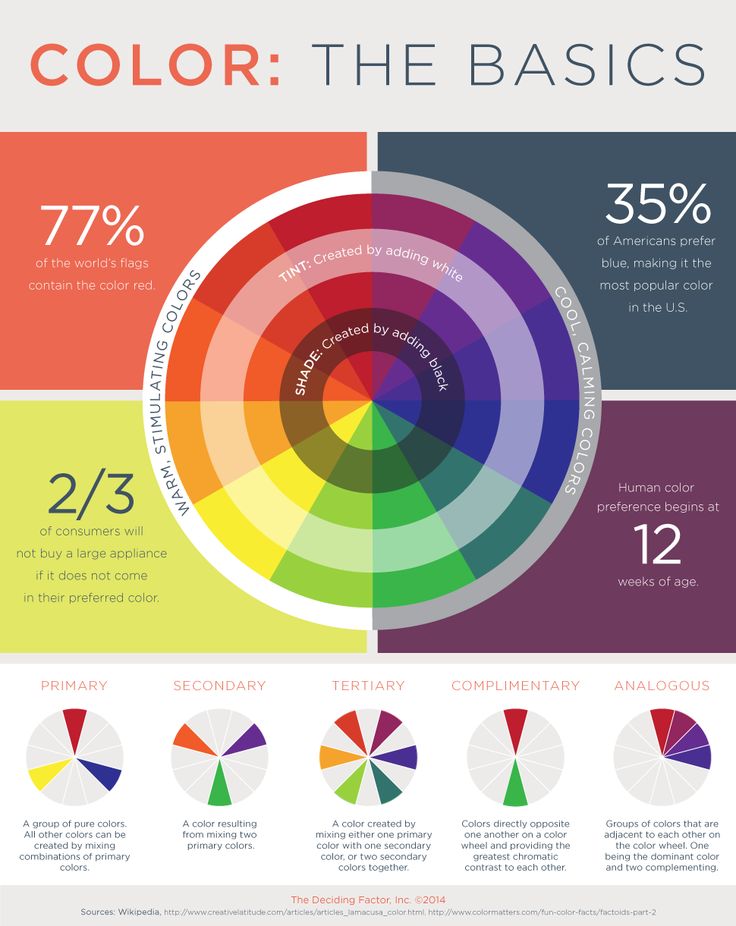
Чаще всего для этого используют цветовой круг. Его придумал Исаак Ньютон, когда открыл дисперсию света, разложив белый свет на цветовой спектр. В спектре находятся все возможные цвета, но видим мы только некоторые из них.
В цветовом круге различают основные цвета (красный, жёлтый и синий), которые нельзя получить смешением других цветов, и составные цвета (оранжевый, зелёный и фиолетовый), которые можно получить, смешивая между собой основные цвета.
Чтобы не приходилось подбирать цвета по цветовому кругу вручную, придумали цветовые схемы, которые всегда дают гармоничные комбинации цветов.
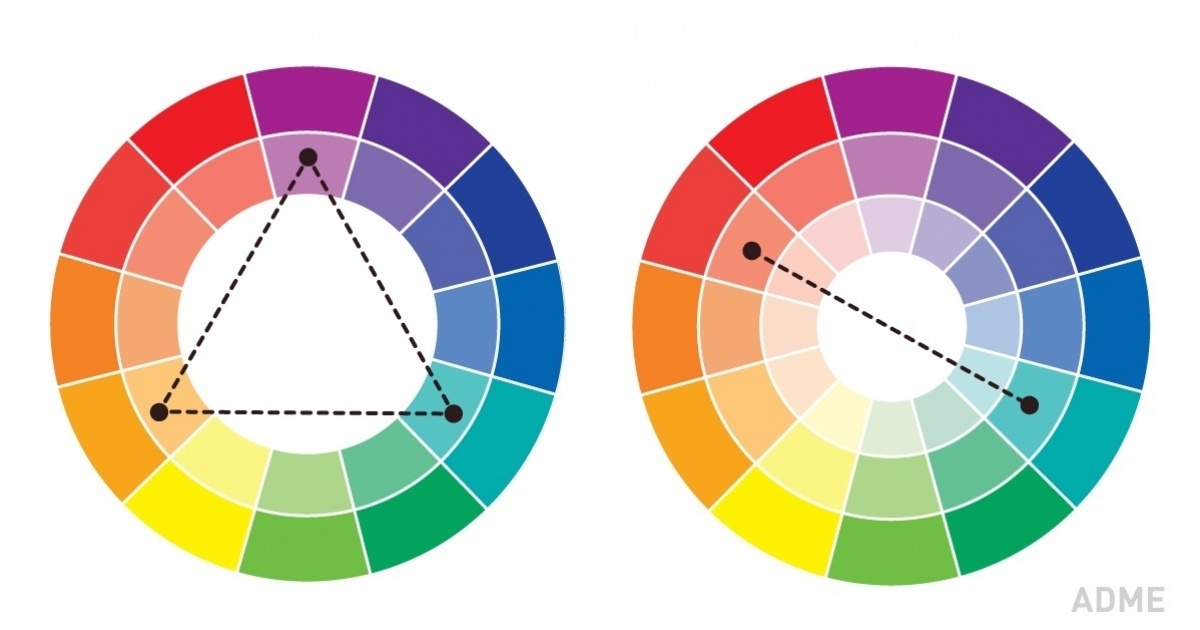
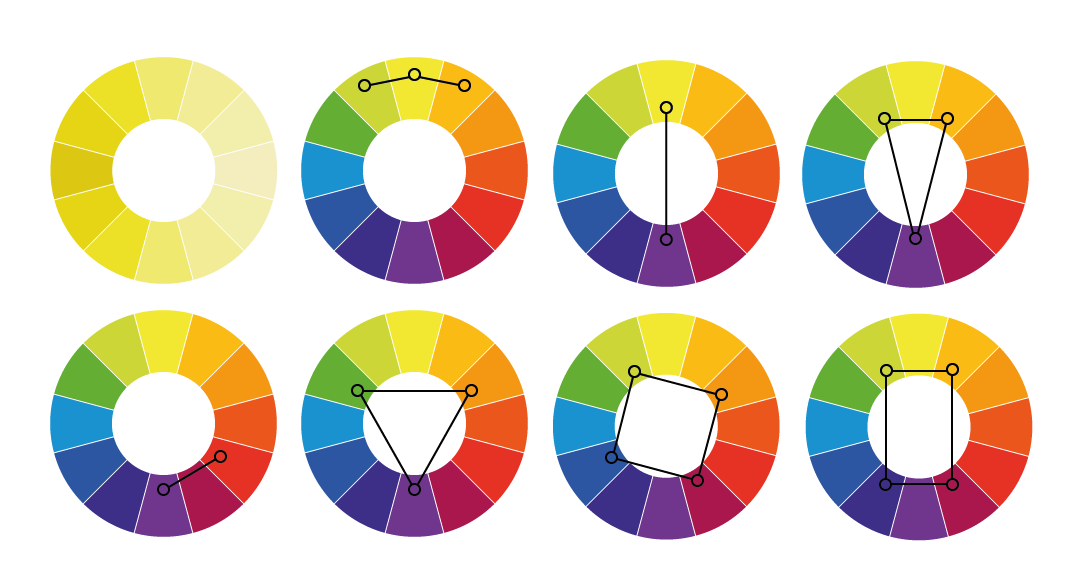
К примеру, к основному цвету можно подобрать дополнительный цвет. Такую пару называют комплементарными цветами. Они расположены друг напротив друга, поэтому в сочетании создают сильный контраст. Из-за этого их редко задействуют в качестве основных цветов на сайте — максимум чтобы сделать акцент на чём-то. Зато часто используют в иллюстрациях.
Зато часто используют в иллюстрациях.
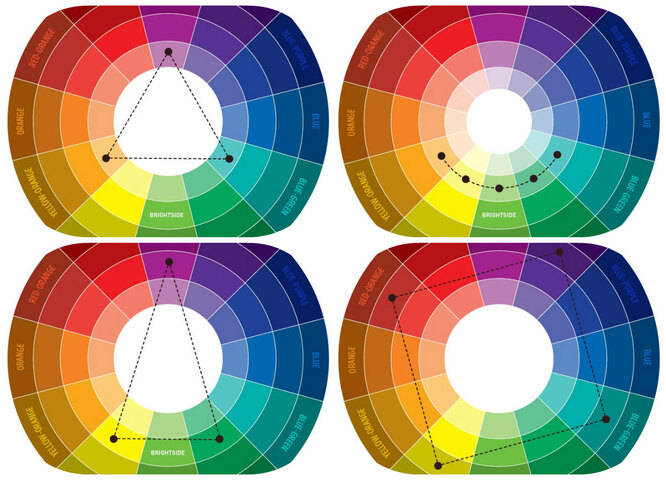
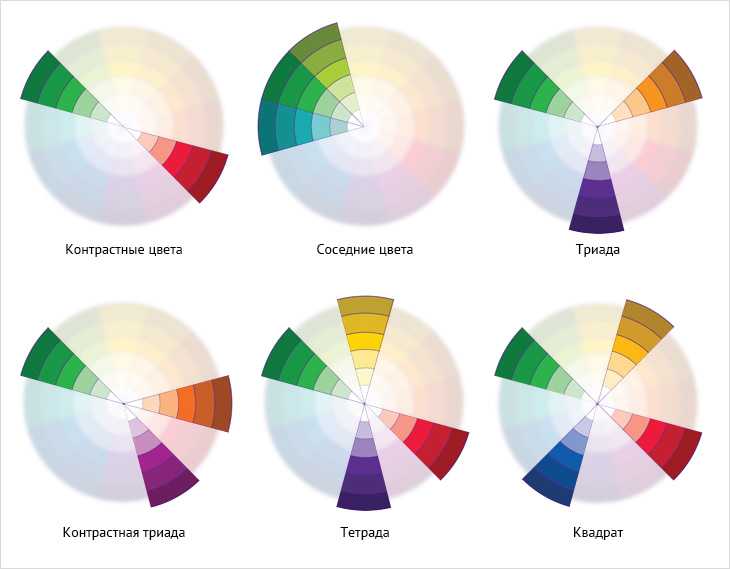
Другая схема — триады цветов. Это комбинации из трёх цветов, которые можно получить, если внутри круга нарисовать треугольник.
Классическая триада — равносторонний треугольник, то есть каждый цвет находится на равном расстоянии от остальных. Один цвет — главный, два других его дополняют.
Контрастная триада (или расщеплённые цвета) — равнобедренный треугольник. Выбираем один цвет в качестве основного, а затем — два дополнительных цвета напротив.
Аналогичные цвета — это соседние цвета на цветовом круге. Такие сочетания цветов очень гармоничны, поэтому цветовая схема весьма популярна.
Это лишь некоторые из цветовых схем — в действительности их гораздо больше. Фактически, все сочетания цветов, которые можно получить, рисуя внутри цветового круга треугольники, квадраты и прямоугольники — гармоничные. При этом гармония не нарушится даже если эти фигуры вращать внутри круга.
Что влияет на выбор цветовой гаммы?
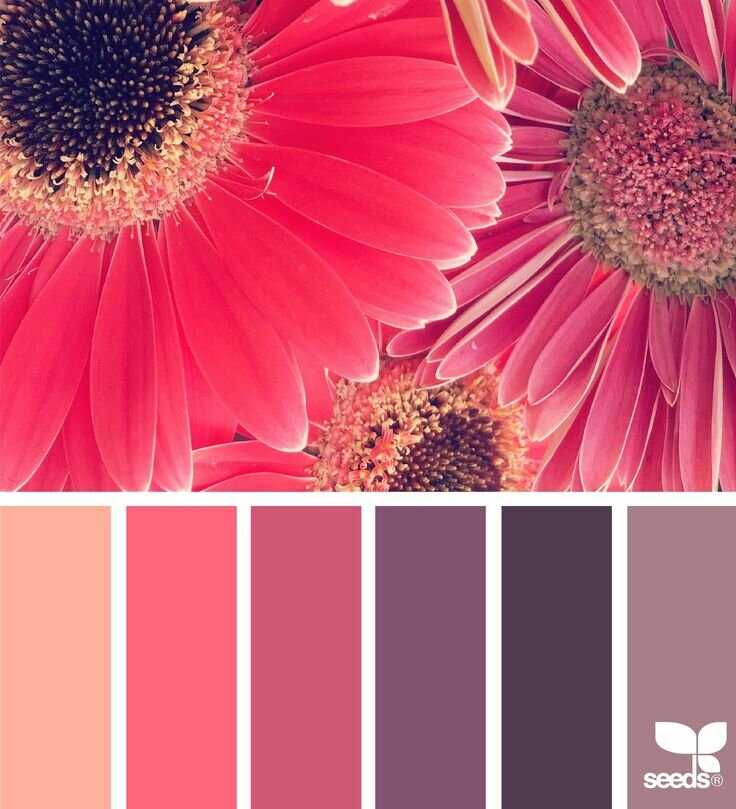
Иногда тема сайта задаёт тон и диктует условия. К примеру, если сайт связан с растительностью, основным цветом стоит взять оттенок зелёного, а если с водой — оттенок синего. На женских сайтах часто используют оттенки розового (хотя, это уже похоже на стереотип), а на финансовых — жёлтый или золотой цвет.
К примеру, если сайт связан с растительностью, основным цветом стоит взять оттенок зелёного, а если с водой — оттенок синего. На женских сайтах часто используют оттенки розового (хотя, это уже похоже на стереотип), а на финансовых — жёлтый или золотой цвет.
Дополнительные ограничения накладывает и вид сайта. Так, новостным и коммерческим сайтам подходят нейтральные, спокойные цвета, которые не будут отвлекать пользователя от важной информации. А интернет-магазины, наоборот, стараются быть яркими и красочными — как витрины реальных магазинов.
Также следует помнить, что у людей разного возраста разные предпочтения в цвете:
- детей и молодёжь привлекают яркие краски,
- людей среднего возраста — менее насыщенная гамма,
- старшее поколение — мягкие тона.
Как составить свою цветовую палитру
Можно выбрать цветовую гамму для сайта самостоятельно с помощью особого лайфхака.
Выбираем основной цвет
Старайтесь, чтобы основной цвет не пересекался с основными цветами конкурентных сайтов. И не ведитесь на стереотипы: к примеру, сайт для молодых девушек не обязательно должен быть в розовых тонах. Меньше клише — больше доверия со стороны аудитории.
И не ведитесь на стереотипы: к примеру, сайт для молодых девушек не обязательно должен быть в розовых тонах. Меньше клише — больше доверия со стороны аудитории.
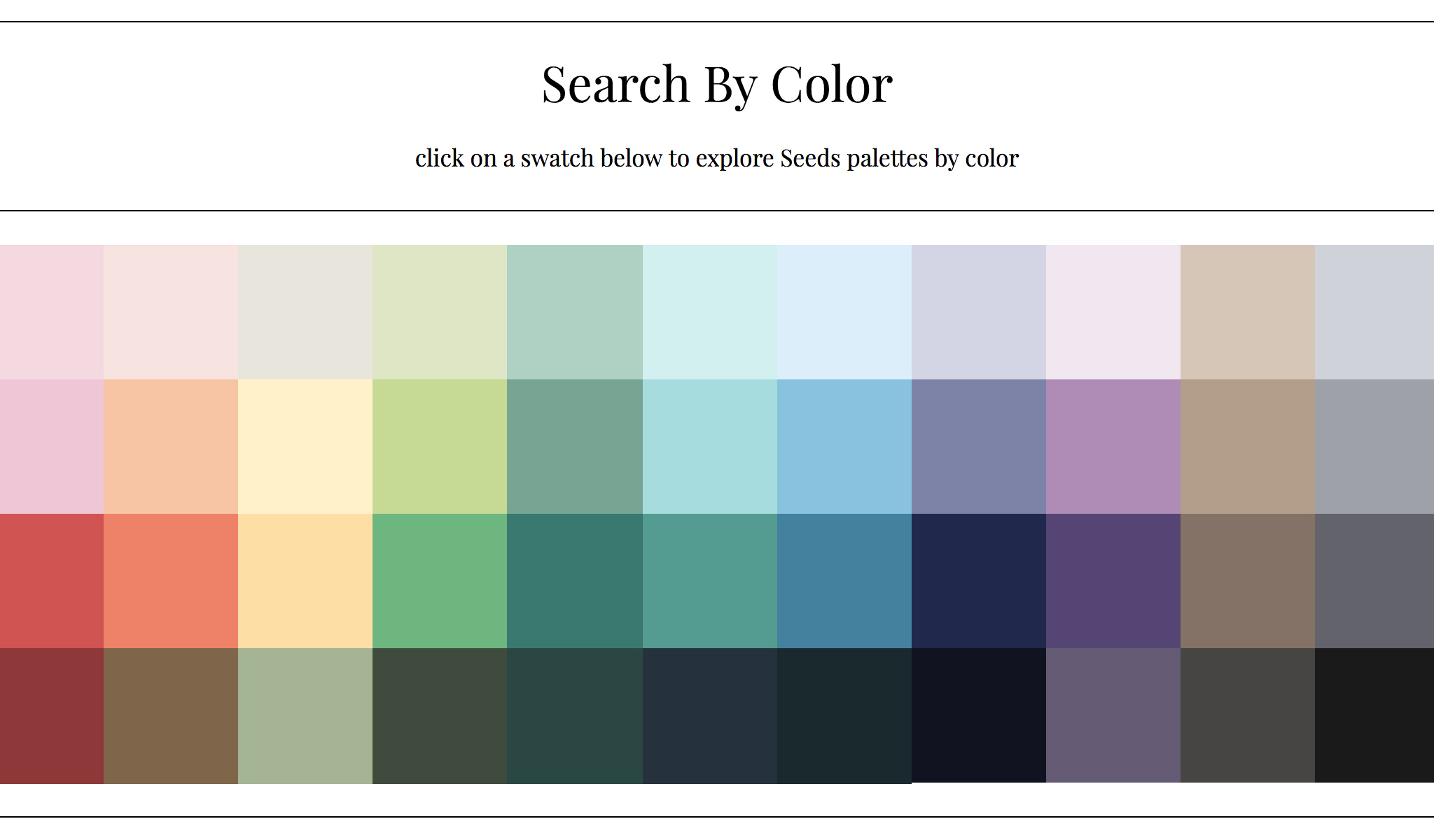
Когда определитесь с цветом, зайдите на Designspiration, в раздел поиска по цвету, и отметьте на палитре оттенок, который больше всего подходит вашему сайту. Для сайтов, нацеленных на молодую и дерзкую аудиторию стоит выбирать светлые оттенки, а для серьёзных людей — не яркие.
Затем нажмите Search и посмотрите, как использовали этот цвет в своих проектах другие дизайнеры. Среди их работ можно подглядеть оттенок, который вам подойдёт.
Создаём палитру
В цветовой гамме для сайта вам, скорее всего, потребуется около пяти цветов. В нагрузку к основному цвету нужно подобрать ещё акцентный и три нейтральных цвета. Больше нейтральных цветов добавлять не стоит, иначе может получиться каша.
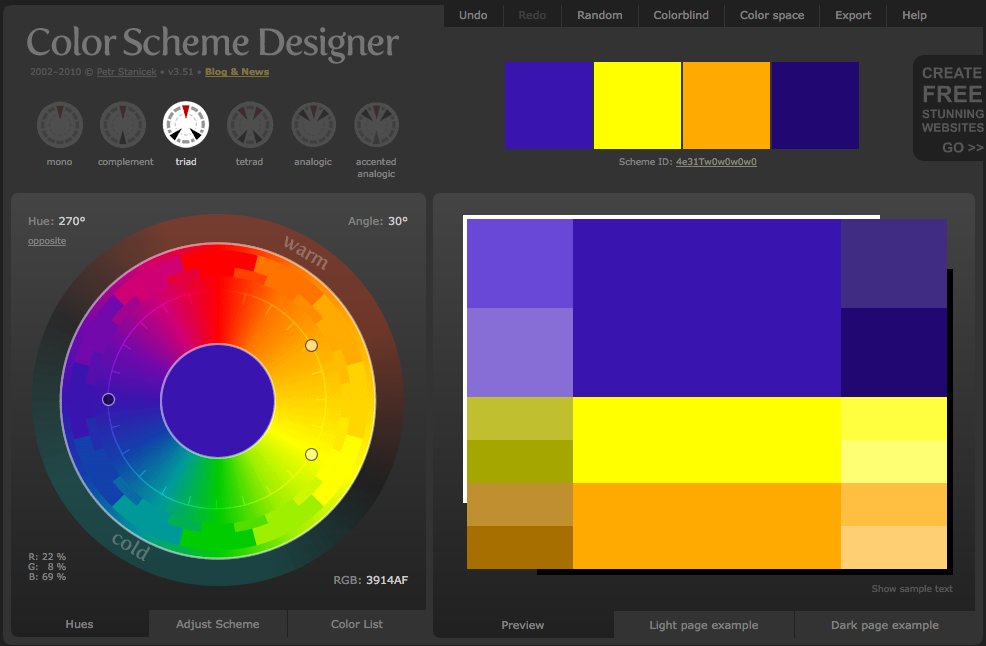
Чтобы найти акцентный цвет, перейдите на сайт Paletton, укажите там основной цвет и выберите цветовую схему (аналогичные цвета, триада и т. д.) — сервис сам подберёт к вашему основному цвету несколько акцентов. Если результат вам не понравится, можно выбрать другие оттенки с помощью кнопки Randomize.
д.) — сервис сам подберёт к вашему основному цвету несколько акцентов. Если результат вам не понравится, можно выбрать другие оттенки с помощью кнопки Randomize.
В качестве одного из трёх нейтральных цветов всегда нужно брать белый. К нему добавляем два оттенка серого: светло- и тёмно-серый. Тёмный оттенок — для текста, а светлый — для создания границ с белым.
В итоге вы получите гармоничную цветовую палитру, на основе которой можно делать визуальный дизайн сайта.
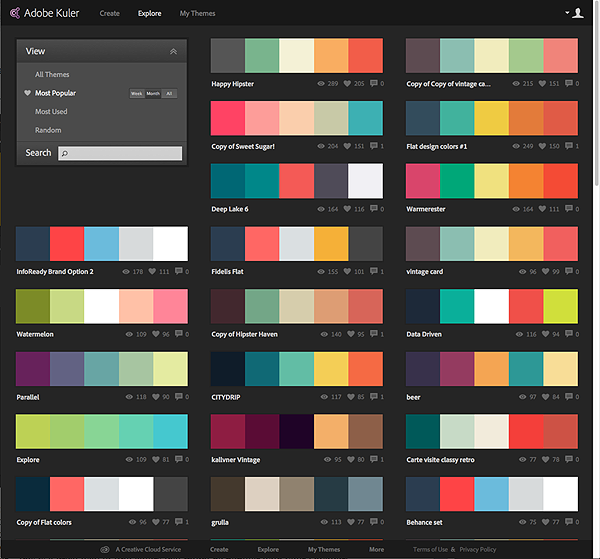
Если морочиться с подбором цветов совсем не хочется, можно воспользоваться одним из множества сервисов для автоматического подбора цветовой гаммы. Например, Adobe Color CC. Впрочем, полностью автоматизировать этот процесс всё-равно нельзя — ни один сервис не сможет решить, какой основной цвет лучше всего сработает именно на вашем сайте.
Как правильно подобрать цвета для сайта в Блоге
Оглавление Опытные маркетологи и веб-дизайнеры уделяют этому моменту особое внимание, стараясь подобрать цвета для сайта в соответствии с задуманной концепцией бренда или продукта.
Опытные маркетологи и веб-дизайнеры уделяют этому моменту особое внимание, стараясь подобрать цвета для сайта в соответствии с задуманной концепцией бренда или продукта.Особенно, это важно в том случае, когда уже подготовлено и разработано позиционирование торговой марки или компании. В таком случае, правильная цветовая гамма сайта сможет подчеркнуть и усилить эффект, стать запоминающимся и ассоциативным с логотипом, слоганом и другими составляющими.
Подобрать цвета для сайта — достаточно сложная задача, требующая привлечения специалистов, которые изучают психологию целевой аудитории, ее цветовосприятие и настроение в целом. Ведь от первого впечатления зависит, останется ли потенциальный клиент на сайте, совершит ли действие или быстро покинет ресурс.
Как подобрать цвета для сайта
Несмотря на то, что каждый отдельный случай индивидуален, существуют определенные правила, следуя которым, можно более успешно подобрать цвета для сайта и получить положительный результат. Если разделить ЦА на группы, то цветовая гамма для сайта должна выглядеть примерно таким образом:
Если разделить ЦА на группы, то цветовая гамма для сайта должна выглядеть примерно таким образом:
В подтверждение вышеописанному правилу можно привести пример: представьте сайт по продаже дорогих автомобилей бизнес-класса в розовых или оранжевых цветах. Основные посетители таких ресурсов — солидные бизнесмены, которые поcчитают такую компанию несерьезной, с которой не стоит иметь дела.
В то же время, блеклая серая палитра для сайта рукоделия или игрушек не вызовет должных ассоциаций у посетительниц и детворы, которые быстро покинут страницу в поисках более интересного предложения.
Как воздействует на аудиторию цветовая палитра для сайта
Каждый человек индивидуален и воспринимает окружающий мир по-своему. Однако, существуют некоторые закономерности, согласно которым подбираются цветовые гаммы для сайта. Поэтому, перед тем, как подобрать цвета для сайта, следует помнить, что:
А сейчас представляем немного статистики, которая также поможет подобрать сочетание цветов:

Исходя из этого следует, что перед тем, как подобрать цвета для сайта, важно определиться с целевой аудиторией, разработать позиционирование бренда и все эти данные гармонично объединить в единое целое.
Палитры цветов для сайта: семь основных схем
О сочетаемости различных оттенков упоминал еще Ньютон, который создал цветовое кольцо. Он изучал свет через стеклянную призму и разложил его на основные цвета — красный, синий, желтый, объединив в один спектр. Это чистые цвета, которые нельзя получить посредством смешения каких-либо других, а уже из них составлялись другие оттенки, отчего цветовой круг расширялся. А уже в 20 веке художник Альберт Манселл ввел такие понятия, как яркость, насыщенность и тон.
За все последующие годы разрабатывались новые сочетания, благодаря которым современным дизайнерам стало проще подобрать цвета для сайта в гармоничной комбинации. Из всех наработок самыми известными считаются:

Сочетание цветов для сайта: примеры схем
Подобрать цвета для сайта можно в нескольких комбинациях, как правило, есть основной оттенок и вспомогательные. В процентном соотношении главный цвет занимает примерно 60% всей площади, остальные, в зависимости от дизайнерского решения и других факторов.
Самые распространенные цветовые сочетания для сайта выглядят так:
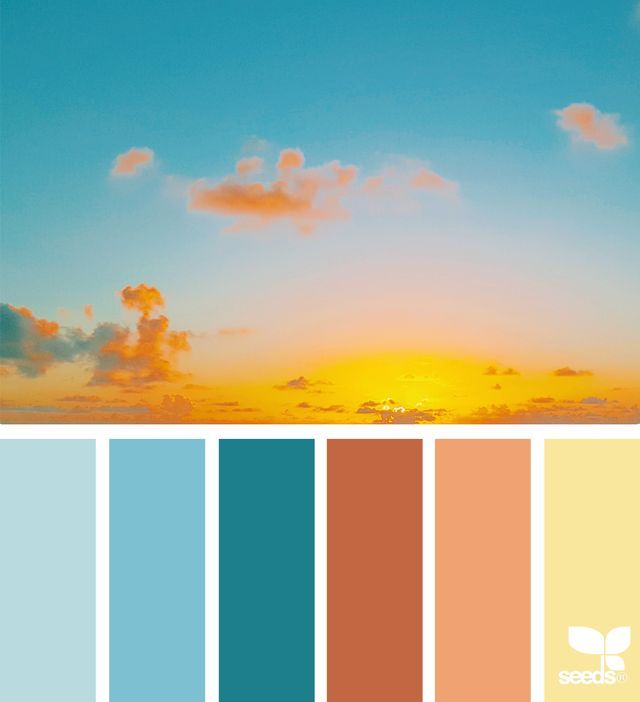
Красочность и баланс
Здесь скомбинированы теплые и прохладные оттенки: от ярко-бирюзового до терракоты. При этом, все выглядит насыщенно, но не перегружено.
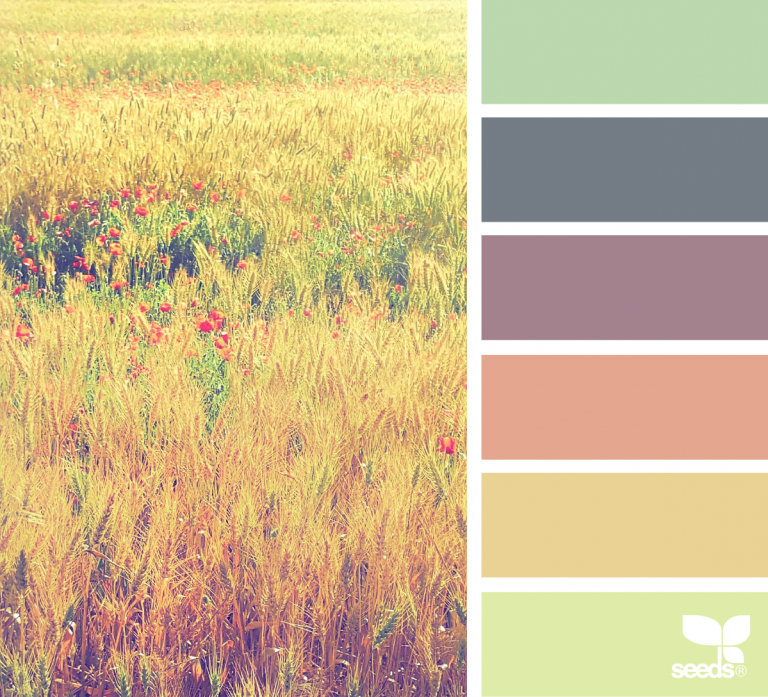
Земные цвета
К таким относятся голубой, зеленоватый и близкие к ним. Часто такие палитры цветов для сайта используются в проектах, связанных с природой и экологией.
Свежесть и лаконичность
Эти сочетания цветов для сайта состоят из темно-синего и мятного, который привносит свежесть в композицию. Синий подчеркивает солидность и надежность. Такая гамма подойдет для страниц, связанных с водой, стремящихся передать спокойствие и в то же время нерушимость.
Жар и огонь
Палитра цветов для сайта включает яркие насыщенные краски оранжевого, красного и желтого, с помощью которых можно передать массу эмоций. Это символ огня и страсти, опасности и агрессии. Все зависит от конкретной задумки и сопутствующих компонентов: лозунгов, надписей.
Смелые и дерзкие
Эти красивые цвета для сайта выражают одновременно холод и некую дерзость, отлично сочетаются между собой, будут уместны в остроумном и современном дизайне.
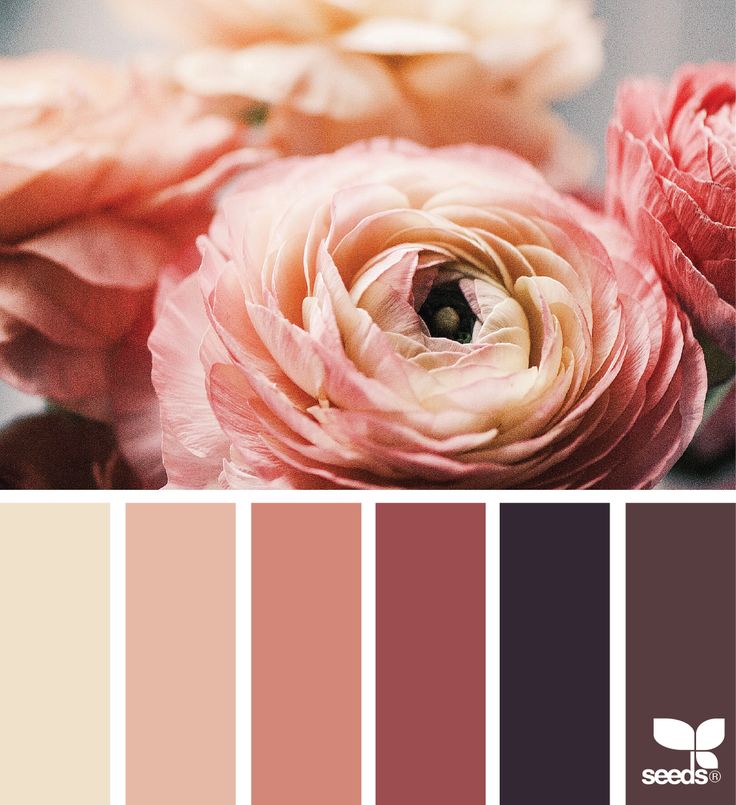
Красно-коричневые оттенки
Наряду с тосканским красным и старой лавандой создают ощущение тепла и глубины, поэтому их часто используют для дизайна ресурса элегантных вещей, передающего энергию и богатство.
Это лишь некоторые цветовые палитры для сайта, с помощью которых можно задать нужное настроение посетителю. Существует масса других, не менее креативных ансамблей, гармоничность которых зависит от дизайнера и маркетолога.
Как подобрать цвета для сайта: полезные ресурсы
Облегчить выбор сочетание цветов для сайта помогут некоторые веб-ресурсы, которые помогут генерировать наиболее подходящий под текущие запросы вариант.
Colorscheme — работает в режиме онлайн, генерирует различные варианты с дополнениями и контрастами, а также возможностью предварительного просмотра.
In Color Balance — сайт для подбора цветов предлагает все возможные комбинации, позволяет сортировать по контрастности, теплым и холодным тонам.
Design Palette — цвета для сайта, подбор которых ресурс проводит автоматически, отличаются гармоничностью и идеальным сочетанием.
читайте также Визуализация бренда: без чего не может существовать ни одна компания
Подробное руководство по цвету в дизайне
Автор Дима Борейчук На чтение 9 мин Просмотров 424 Опубликовано Обновлено
Вспомните те жуткие сайты из начала 2000-х. Про сочетание цветов на них разработчики, наверное, говорили: «Не, не слышал». К счастью, сегодня есть услуги веб-дизайнеров, которые знают, как сделать, чтобы ваш сайт не был слишком ярким, бледным, несуразным, диким и т. д.
д.
Очень большое значение в веб-дизайне уделяется цветам и их сочетанию. Почему это так важно, мы и поговорим в данной статье. Так же попутно затронем вопросы об основных правилах подбора палитры цветов для сайта.
Содержание статьи
- Почему важно работать с цветом на сайте?
- Цветовой круг и цветовые гармонии: что это такое и какие сочетания бывают?
- Основные виды цветовых гармоний
- Монохромная гармония
- Аналоговая гармония
- Комплементарная гармония
- Триадная гармония
- Четверичная гармония
- Сервисы, которые помогут подобрать цвет
- Что нужно учитывать при подборе цветов?
- Ошибки в подборе цвета для сайта
Почему важно работать с цветом на сайте?
Первое, с чем сталкивается пользователь на сайте — это его оформление, в частности, цветовое решение. Не только меню, навигация, поиск, содержание должны быть удобными и качественными, но и визуальная составляющая. В частности, подбор цветов на сайте.
Большинство людей на планете являются визуалами. Они воспринимают и запоминают информацию «по картинке». Поэтому, если визуалу не понравятся внешние характеристики веб-ресурса, он с лёгкостью перенесёт своё негативное впечатление на бренд и его продукцию.
Первое впечатление очень сложно изменить. Компания будет тратить деньги и ресурсы, создавая контент, но пользователь не оценит этого, потому что негативные эмоции уже будут испытаны.
- Использование большого количества цветов рискует превратить ваш сайт в картинку из фильма ужасов.
- Слишком яркие цвета могут отвлечь клиента от основного содержания ресурса.
- Бледный сайт, малое количество оттенков = невзрачность. Скорее всего, такой сайт не запомнится пользователю.
Что же нужно? Умеренное и гармоничное сочетание цветов и правильный подбор оттенков, исходя из вида осуществляемой брендом деятельности.
Как говорят исследования психологов, больше 80% людей принимают решение о покупке на основании восприятия цвета.
Также цветовая палитра формирует узнаваемость и запоминаемость компании.
Для наглядности предлагаю рассмотреть пару примеров сайтов с хорошей цветовой гаммой и плохой:
1234Какие сайты из представленных более приятны глазу? Даже не обладая знаниями веб-дизайнера, можно подметить, что первые два сайта используют большое количество цветов, которые явно не сочетаются друг с другом. А веб-ресурсы №3 и №4 наоборот выдержаны в чётко подобранной, ограниченной несколькими цветами, цветовой гамме. Выглядит гармонично и креативно.
Цветовой круг и цветовые гармонии: что это такое и какие сочетания бывают?
Конечно, чувство стиля, понимание сочетаемости цветов может быть на уровне интуиции. Однако для тех, кому не так повезло, кто сомневается или хочет проверить себя, есть что-то вроде шпаргалки, которая поможет при подборе цвета. Речь идёт о цветовом круге Иттена Иоганнеса.
Цветовой круг — это кольцо, которое состоит из 12 основных цветовых сегментов. В центре круга вы можете увидеть 3 базовых оттенка, путём смешивания которых получаются другие цвета: вторичные и третичные.
В центре круга вы можете увидеть 3 базовых оттенка, путём смешивания которых получаются другие цвета: вторичные и третичные.
Вторичные гаммы получаются путём смешивания первичных. Третичные — путём смешивания первичных и вторичных.
Пользоваться кругом помогают цветовые гармонии. Это такие сочетания отдельных оттенков или их множеств, которые образуют органичное целое и вызывают у человека некие эстетические переживания.
Основные виды цветовых гармоний
Монохромная гармония
Палитра цветов в этом случае строится на цвете из одного сегмента круга и его оттенков. Оттенки получаются за счёт добавления к базовому цвету белого или чёрного цвета. Добавляем белый — получаем более светлый оттенок, чёрный — более тёмный. Монохромная цветовая композиция ненавязчива, приятна для глаза, но может оказаться скучной, если базовый цвет теряется на фоне остальных.
Как использовать: берётся 2-5 оттенков из одного сегмента круга. Можно взять несколько монохромных оттенков и один контрастный по отношению к базовому цвету.
Можно взять несколько монохромных оттенков и один контрастный по отношению к базовому цвету.
Аналоговая гармония
Такая композиция — это сочетание трёх цветов или оттенков, идущих подряд по цветовому кругу. Часто такое сочетание используют для генерации сайтов со съедобной тематикой, например, фруктовой. За счёт увеличения или приглушения цветов в композиции можно создать мягкую линию пастельных тонов.
Как использовать: проводим линию вдоль 2-3 ближайших оттенков, расположенных на линии круга.
Комплементарная гармония
Этот вид композиции строится за счёт сочетания двух любых цветов, расположенных на противоположных сторонах друг от друга. Обычно такое сочетание цветов используют для создания страниц со спортивной темой.
Как использовать: выберите исходный цвет и найдите тот, который находится в круге напротив него. Если вы выбираете оттенки, вы можете брать как те, которые находятся в одном секторе (на одной линии), так и разные по яркости и контрастности (один цвет яркий, другой — приглушённый).
Часто бывает недостаточно всего двух цветов. Потому специалисты добавляют к ним тёмные и светлые оттенки базовых цветов.
Триадная гармония
Триадная гармония представляет собой сочетание оттенков круга, расположенных по углам равностороннего треугольника.
Как использовать: в центр круга помещаете равносторонний треугольник и за счёт его вращения образуете новую цветовую триаду.
Четверичная гармония
Эта гармония включает 4 цвета, которые расположены по углам четырёхугольника.
Как использовать: в центр круга помещаете четырёхугольник. Это может быть и квадрат, и прямоугольник. Для дизайна сайта используете те 4 цвета, которые будут расположены по углам фигуры. Два цвета можно сделать поярче, остальные лучше приглушить.
Если у вас нет опыта в веб-дизайне, рекомендуем не использовать более 3-х цветов в оформлении сайта. При этом следует придерживаться правила: Базовый цвет (60%) + Дополнительный цвет (30%) + Акцентный цвет (10%).
Например, на этом сайте белый — основной цвет, черный — дополнительный, а красный — акцентный.
Шаблон Платформы LPСервисы, которые помогут подобрать цвет
Помимо цветовых кругов помочь разобраться с подбором цветовой палитры для сайта могут специальные сервисы. Я сделал подборку таких онлайн-инструментов, чтобы вам самим не пришлось их искать.
- https://colorscheme.ru — ресурс позволяет работать с цветовым кругом и различными видами цветовых гармоний, которые мы рассмотрели ранее. Есть функция, которая покажет, как будет выглядеть страница сайта с выбранными цветами в тёмном и светлом вариантах. Также интересным инструментом является «Симуляция зрения»: сервис показывает, как будут видеть ваш сайт люди с нарушением восприятия цветов (дальтоники и т.п.).
- https://color.adobe.com/ru/create/color-wheel — платформа от создателей фотошопа позволяет работать, как с традиционными комбинациями цветов, так и имеет множество фишек и дополнительных функций.
 Например, пользователь может сам создавать сочетания, делиться ими с другими, а также пользоваться цветовыми решениями других дизайнеров.
Например, пользователь может сам создавать сочетания, делиться ими с другими, а также пользоваться цветовыми решениями других дизайнеров.
- http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF — инструмент очень напоминает Сolorscheme, однако содержит чуть меньше функций. Интерфейс ресурса представлен полностью на английском языке. Интересная фишка: после выбора цветов можно запустить режим моделирования. Он позволяет увидеть, как выбранное цветовое решение будет выглядеть при различных режимах экрана.
- https://palettegenerator.com/ — с помощью этого сайта можно сгенерировать палитру из загруженного вами изображения. Например, если вы подобрали фото на страницу своего сайта, этот инструмент поможет подобрать гармоничное сочетание цветов для оформления ресурса, где будет размещено фото. Также инструмент может пригодиться, если у вас уже есть логотип бренда, и вам нужно разработать официальный сайт, сочетающийся с ним.
- https://www.
 degraeve.com/color-palette/ — сайт с функционалом, аналогичным PalleteGenerator. Отличается лишь способ загрузки изображения на платформу.
degraeve.com/color-palette/ — сайт с функционалом, аналогичным PalleteGenerator. Отличается лишь способ загрузки изображения на платформу.
- http://flatcolors.net/ — данный ресурс позволяет подобрать цвета для плоского дизайна. Выбрав палитру, можно загрузить её в Photoshop или Corel.
Что нужно учитывать при подборе цветов?
Цвет — один из важнейших аспектов визуальной составляющей сайта. При выборе цветовой палитры важно учитывать:
- ЦА (целевую аудиторию) вашего бизнеса;
- психологию восприятия оттенков пользователями.
Предположим, вы создаёте Интернет-магазин с продукцией для беременных женщин. Очевидно, что для такой ЦА не подойдут агрессивные тона. Будущим мамам нужны оттенки, которые вызовут положительные эмоции и, как следствие, желание приобрести товар. На таком сайте будет преобладать палитра с пастельными тонами.
Важны любые факторы: национальность, возраст, пол и т.д. Вы вряд ли сделаете сайт автосервиса в розовых тонах (если, конечно, это не автосалон, который специализируется только на женской аудитории).
Но и не нужно исходить из стереотипов и клише. Если ЦА только женщины, это не значит, что сайт должен быть обязательно розовым.
Многое зависит от товара или услуги, которые вы продаёте, от бренда и его концепции. Здесь стоит учитывать, что каждый оттенок вызывает у человека определённые эмоции:
| Оттенок | Значение цвета в веб-дизайне |
|---|---|
| Зелёный цвет в веб-дизайне | Цвет здоровья, природы, натуральности, свежести и спокойствия. При этом также ассоциируется с богатством. Помогает завоевать доверие пользователя. Не зря у Сбербанка всё зеленое. |
| Жёлтый | Оттенок молодости, оптимизма, смелости и спонтанности. Жёлтый яркий, но при этом не агрессивный. Пример использования в оформлении — сайт российского представительства Nikon. |
| Чёрный цвет в веб-дизайне | Про этот цвет говорят «дорого-богато». Он символизирует роскошь, утончённый вкус, изысканность и привлекает успешных мужчин. Он символизирует роскошь, утончённый вкус, изысканность и привлекает успешных мужчин. |
| Фиолетовый | С фиолетовым связано всё тайное, загадочное, мистическое. Также этот оттенок символизирует креативность. Например, конструктор сайтов Flagmer выполнен с использованием фиолетового. |
| Синий | Мир, стабильность, спокойствие, надёжность — основные ассоциации с этим оттенком. Хочешь вызывать доверие — используй синий. Также это любимый цвет мужской части аудитории. Многие образовательные онлайн-платформы используют синий цвет в оформлении. Например, SkillBox. |
| Красный цвет в веб-дизайне | Интуитивный цвет. Оттенок страсти, силы, бунтарства, смелости, энергии. Это один из самых сильных цветов, который вызывает чувство срочности. Именно поэтому он используется для рекламы распродаж и скидок. |
Ошибки в подборе цвета для сайта
- Использование большой цветовой палитры.
 Не стоит использовать больше 3-х цветов на вашем сайте. Пёстрое полотно очень сложно для восприятия.
Не стоит использовать больше 3-х цветов на вашем сайте. Пёстрое полотно очень сложно для восприятия. - Отсутствие контраста. Нужно выбрать основной цвет, который выделяется на фоне других. Если этого не сделать, то дизайн рискует выглядеть скучным. Также при отсутствии контраста тяжело читать текст.
- Создание дизайна сайта без учёта психологии восприятия и специфики ЦА бренда. Цветовое решение сайта должно вызвать правильные эмоции. К примеру, если это сайт, посвящённый услугам клининга, то рационально будет использовать белые, голубые оттенки, символизирующие свежесть и чистоту.
- «Грязные цвета» на сайте. Грязные цвета — все смешанные оттенки. К примеру, земляные, коричневые. Используя их, вы рискуете вызвать неприятные ощущения у посетителя.
- Использование нескольких доминирующих цветов. Если на сайте несколько ярких и кричащих оттенков, вы вряд ли сможете расставить акценты. Пользователю будет сложно правильно понять то, что вы хотите донести ему на вашем ресурсе.

Таким образом, не стоит руководствоваться интуицией и собственным чутьём при оформлении сайта. Выбор палитры тонов не должен быть случайным. Используйте мои рекомендации и предложенные инструменты, чтобы создать гармоничный по цветовому решению веб-ресурс.
5 2 votes
Оцените статью
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)
Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса “новичок”. И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
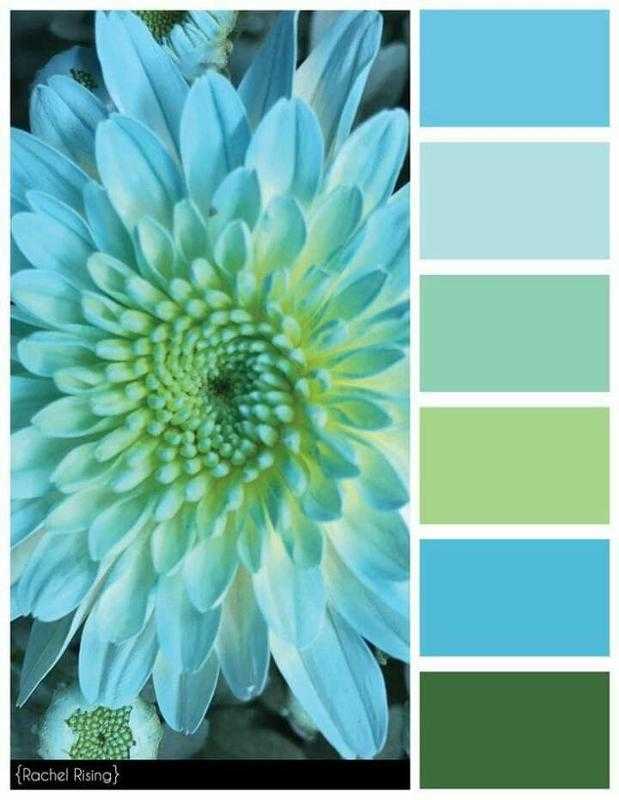
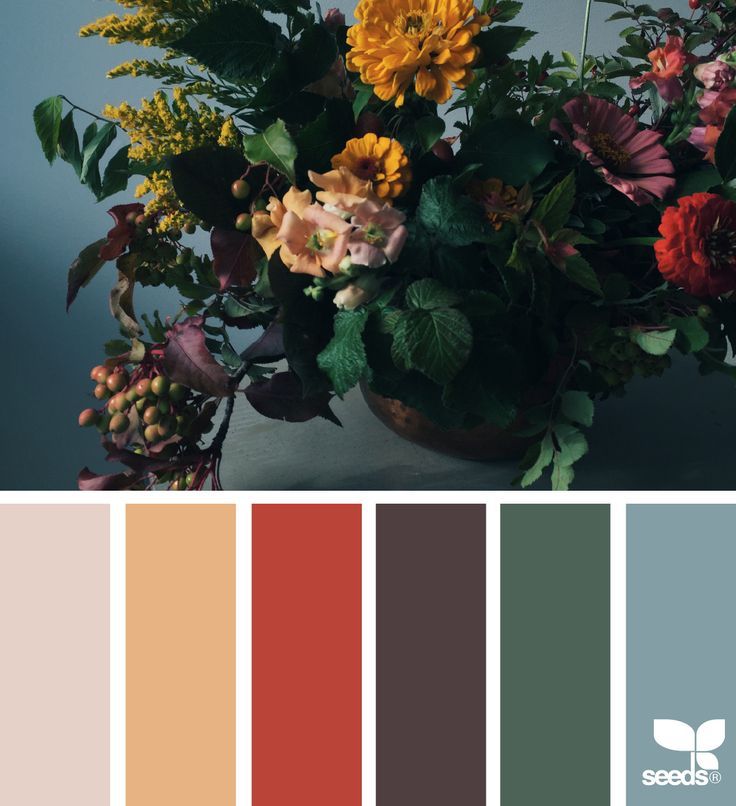
Цвета природы
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
#дизайн_интерфейсов #иллюстрация #цвет #хитрости #лайфхак #веб_дизайн #палитра #новичкам #советы
Как выбрать шрифты и цветовую гамму для сайта
20320
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: ЮЗАБИЛИТИ
Для создания стильного дизайна сайта нужны базовые знания теории цвета и типографики — искусства оформления печатного текста. Подбирая цвета и шрифты, следует обращать внимание на те ассоциации, которые они традиционно вызывают у пользователей.
Как подобрать шрифты в зависимости от тематики сайта
Как доказывают научные исследования, шрифты влияют на оценку напечатанной информации. Также эксперименты подтверждают, что для разных тематик оптимальные шрифты на сайт будут отличаться, чтобы вызвать у читателей подходящие ассоциации.
Для корпоративного сайта подойдут традиционные шрифты без засечек, например, Verdana или Aria, ассоциирующиеся со строгим деловым стилем:
Для детских и развлекательных порталов стоит использовать более интересные, легкие и фантазийные шрифты, которые понравятся юной аудитории:
Для научной информации более подходят шрифты с засечками — Serif. Эксперимент, проведенный в 2015 году, показал, что читатели более благоприятно воспринимают научные тексты, написанные именно такими шрифтами:
На восприятие читателем текста, помимо шрифта и его размера, влияют цвет, начертание, пробелы между символами и межстрочный интервал, размещение информации по колонкам. Главное, чтобы текст был разборчивым, легко читался как на компьютере, так и с портативных устройств.
Как подобрать шрифт
При выборе шрифта для сайта стоит следовать следующим рекомендациям:
- использовать не более четырех шрифтов на одной странице;
- пользоваться шрифтами без засечек (Sans-serif) для основного текста, так как на экране засечки затрудняют чтение;
- в печатной версии применять шрифты с засечками, поскольку они ассоциируются у читателей с надежностью и респектабельностью;
- для примеров программных кодов, инструкций или имитации машинописного текста использовать шрифты семейства Monospace;
- с помощью нестандартных шрифтов, например, Script и Fantasy, оформлять заголовки и делать акценты для привлечения внимания;
- использовать для заголовков и призывов к действию более крупные размеры, чем обычный текст.

Примеры шрифтов в графическом дизайне
Шрифты Craft
Шрифт на сайте — это часть вашего бренда, подумайте сначала о своем бренде выделите основные его качества и свойства.
- На примере — упаковка мороженого, где владельцы хотят подчеркнуть натуральность мороженого. Подходят отлично шрифты с имитацией тиснений букв, каллиграфия, что-то ручное, домашнее, теплое по атмосфере:
- похожий шрифт:
Handwritten
Шрифты для бренда, имитирующие ручное написание, делают ощущения от него добрым, открытым и отзывчивым, на примере — корм для собак:
Такие шрифты хороши также для детских тематик и в целом везде, где важно показать заботу и отзывчивость.
Как альтернатива такие шрифты хорошо задают неформальное настроение.
- платный шрифт Adlery Pro:
- бесплатный шрифт Amatic SC:
Другие бесплатные шрифты для сайта можно изучить на специальном портале от Google или аналогах.
Serif
Шрифты с засечками отлично подойдут, если вы хотите отобразить приверженность к традициям и стабильности компании. С сочетанием яркой графики или цветов, такие шрифты здорово оживляют бренд:
- из платных хорош Barrels:
- из бесплатных — Merriweather:
Sans Serif
Открытость, прозрачность, гибкость — все это можно отразить выразительным шрифтом без засечек. Шрифт с жирным начертанием и в сочетании с эмоциональными живыми фотографиями дает ощущение открытости бренда:
- из платных есть современный Gilroy:
- из бесплатных есть Open Sans со множеством начертаний:
Где лучше искать профессиональные шрифты
Бесплатные: fonts.google.com;
Платные: minttype.com, type.today/ru, typetype.org/ru.
На myfonts.com можно найти как платные, так и бесплатные шрифты. Стоит учесть что там могут быть бесплатными только отдельные начертания. При подборе шрифта онлайн обязательно ознакомьтесь с условиями использования и проверьте, доступны ли нужные вам элементы и языки.
Стоит учесть что там могут быть бесплатными только отдельные начертания. При подборе шрифта онлайн обязательно ознакомьтесь с условиями использования и проверьте, доступны ли нужные вам элементы и языки.
Как с помощью типографики расставить акценты на важной информации
Чтобы привлечь внимание пользователя к определенному тексту, применяются различные способы:
- изменение начертания — выделение жирным либо курсивным шрифтом;
- цветовое выделение отдельных блоков информации или конверсионных элементов:
- изменение цвета или размера шрифта.
Как правильно использовать пробелы в тексте
При оформлении текста нужно обращать внимание на правильное использование пробелов. Рассмотрим правила корректного оформления на примерах.
Плохо. Когда отступы между строк слишком огромные, и это решение ничем не оправдано, то текст просто неудобно читать, он сильно растянут по вертикали и пользователям нужно лишний раз скролить страницу.
Плохо. Слишком мелкое расстояние между строк путает читателя, ему сложно понять где начинается следующая строка в тексте, в итоге ваш прекрасный текст просто могут не прочесть из-за этой мелкой детали в отступе.
Хорошо. Строчки текста на достаточном расстоянии, информацию приятно читать. Придерживайтесь простой формулы: размер межстрочного расстояния должен быть на 10 пунктов больше чем размер самого текста.
В мобильной версии необходимо использовать только одну колонку текста.
Как выбрать цвета для сайта
Онлайн-сервисы для подбора цветовой гаммы сайта
Создавая дизайн, нужно подобрать правильную цветовую гамму сайта, которая будет сочетаться с фирменным стилем компании и соответствовать тематике проекта.
Для подбора цветовых схем можно использовать онлайн-сервисы:
- colorscheme.ru — генерирует цветовые сочетния с использованием правил колористики и создавая гармоничные сочетания из одного-четырех цветов:
Можно сразу посмотреть пример сайта с выбранной цветовой гаммой:
- color.
 adobe.com/ru — в данном сервисе также используется цветовой круг, на основе которого генерируются различные сочетания оттенков:
adobe.com/ru — в данном сервисе также используется цветовой круг, на основе которого генерируются различные сочетания оттенков:
Также в сервисе можно просмотреть уже созданные популярные цветовые схемы:
palettegenerator.com — на этом сервисе другой принцип подбора цветовых сочетаний: необходимо загрузить картинку с понравившимся оттенками:
После добавления изображения, можно откорректировать количество цветов в итоговой схеме, оставив от двух до десяти цветов:
Психология восприятия цвета сайта
Помимо правил колористики, при создании сайта веб-дизайнеры и маркетологи применяют знания в области психологии восприятия цвета.
Согласно этой теории, каждый цвет имеет свою сферу применения, вызывая определенные чувства и ассоциации. Важно помнить, что такие суждения справедливы только для европейской и американской культур, а в прочих странах может быть совсем другое отношение к данным цветам.
Рассмотрим основные оттенки и их признаки с точки зрения психологии, которые помогают определить, какие цвета выбрать для сайта:
- красный цвет используется для привлечения внимания.
 Традиционно данный цвет ассоциируется с энергией, активностью, страстью и опасностью. На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:
Традиционно данный цвет ассоциируется с энергией, активностью, страстью и опасностью. На сайтах цвет часто используется для акцентирования внимания на транзакционных кнопках и призывах к действию:
- оранжевый также достаточно часто используется для призывов к действию, ассоциируясь при этом с энтузиазмом, приключениями и творчеством:
- желтый цвет имеет двойственный ассоциативный ряд. С одной стороны, это солнечный свет, тепло, счастье и оптимизм, а с другой — желтый связан в сознании с обманом и предупреждением. Небольшие желтые цветовые акценты, гармонично сочетающиеся с остальным дизайном, создадут позитивное впечатление от сайта:
- зеленый цвет связан в сознании с природой, здоровым образом жизни и финансами. Для сайтов, связанных с фармацевтикой, продуктами сельского хозяйства, экологией, фитнесом или ландшафтным дизайном такой цвет будет наиболее уместным:
- голубой цвет вызывает чувство гармонии, безмятежности и спокойствия.
 Использование этого цвета на сайте формирует доверительное отношение к бренду. Пример использования для конверсионных элементов в интернет-магазине:
Использование этого цвета на сайте формирует доверительное отношение к бренду. Пример использования для конверсионных элементов в интернет-магазине:
- синий цвет считается благородным и статусным, подчеркивает силу и свободу. Вариант использования для цветового выделения наиболее важных элементов меню:
- фиолетовый цвет ассоциируется с роскошью, мудростью, индустрией красоты и товарами премиум-класса. В данном примере фиолетовым цветом выделено меню и конверсионные кнопки:
- розовый в психологии цвета означает женственность, игривость и безусловную любовь. Предпочтительно использовать на сайтах, ориентированных на женскую аудиторию:
- белый цвет в западной культуре ассоциируется с чистотой и невинностью, добротой и смирением. Это наиболее популярный цвет для коммерческих сайтов. Сочетание белого фона и черного шрифта — наилучшее для читабельности текста:
- черный цвет также популярен для коммерческой тематики. Вызывает ассоциации с могуществом, мистикой и элегантностью.
 Для сайтов с темным фоном выбирают белые графические элементы и шрифт:
Для сайтов с темным фоном выбирают белые графические элементы и шрифт:
Регламент использования цветов и шрифтов на сайте
После подбора шрифта, цветов и других типографских параметров необходимо закрепить эти значения в регламенте, чтобы обеспечить единое стилистическое оформление сайта.
Данный документ позволит каждой странице проекта выглядеть органичной составляющей общего целого, не выбиваясь из единой картины и не вызывая у пользователя ощущения, что он перешел на другой ресурс.
При большом количестве сотрудников, имеющих доступ к администрированию сайта, четкий регламент — самый оптимальный вариант для обеспечения согласованных действий при добавлении нового текстового контента на проект.
Заключение
Типографика открывает большие возможности для дизайна сайта, позволяя устанавливать нужные смысловые акценты и настраивать пользователя на желаемый лад. При оформлении текста нужно следовать таким принципам:
При оформлении текста нужно следовать таким принципам:
- подобрать шрифты и их сочетания, которые будут органично смотреться вместе и соответствовать тематике сайта;
- следить за удобочитаемостью и разборчивостью текста;
- устанавливать межсимвольные и межстрочные интервалы, способствующие легкому чтению;
- расставлять акценты с помощью цвета, который будет нести правильные ассоциации и визуально сочетаться с фирменным стилем компании.
» title = «Как подобрать цвета и шрифты для сайта 16261788225854» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Начать работу со «Списком задач»
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 08 из 5 на основе 11 оценок
08 из 5 на основе 11 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Какой дизайн сайта выбрать: шаблонный или уникальный
How-to
Denys Kondak
Как создать регламент добавления контента на сайт
How-to
Denys Kondak
Как найти и устранить скрытую переадресацию для мобильных устройств
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Какую цветовую гамму выбрать для сайта – База знаний Timeweb Community
Влияние цвета
Первое впечатление всегда оказывает на человека наибольший эффект. Это справедливо не только в отношении вещей или других людей, но и в отношении виртуального пространства — сайтов, приложений и разных сервисов.
Цветовая гамма производит на пользователей гораздо более сильное впечатление, чем может показаться. От первого впечатления зависит многое: останется ли пользователь на сайте, купит ли он что-нибудь, запомнит ли вашу компанию и ее логотип.
Например, по статистике, 80% людей узнают бренд именно по цвету или нескольким оттенкам, которые используются в логотипе:
Психология целевой аудитории
Для начала нужно определиться с целевой аудиторией. Почему это важно? Потому что восприятие и, главное, предпочтение оттенков сильно зависит от характеристик вашей аудитории. Например, у большинства мужчин любимый цвет — синий, а нелюбимый — коричневый. Женщины в качестве приятных цветов выделяют синий и фиолетовый; меньше всего любят оранжевый.
Женщины в качестве приятных цветов выделяют синий и фиолетовый; меньше всего любят оранжевый.
Помимо этого, исследования показывают, что есть оттенки, которые воспринимаются людьми как «бедные» или «недорогие» (эти оттенки частично совпадают с теми, которые люди в целом не любят):
- оранжевый;
- желтый;
- коричневый.
Поэтому стоит несколько раз подумать, прежде чем делать сайт в гамме одного из этих цветов.
Любимые оттенки у обоих полов:
- синий;
- зеленый;
- красный.
Женщинам — как уже было замечено выше — еще нравится фиолетовый цвет.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Хорошие оттенки для сайта
Заказать хостинг для сайта
Синий
Самый любимый цвет у обоих полов. Это оттенок, который часто ассоциируется с техникой, технологиями и вебом в целом. У многих компаний и веб-сервисов (Facebook, Вконтакте, Skype, Twitter, LinkedIn и других) логотипы именно в сине-голубой гамме. Этот цвет вызывает доверие, ощущение комфорта и защищенности. Это корпоративный цвет, серьезный и спокойный. Идеальный для бизнеса.
У многих компаний и веб-сервисов (Facebook, Вконтакте, Skype, Twitter, LinkedIn и других) логотипы именно в сине-голубой гамме. Этот цвет вызывает доверие, ощущение комфорта и защищенности. Это корпоративный цвет, серьезный и спокойный. Идеальный для бизнеса.
Дополнительный бонус — на синем сайте будут хорошо выделяться красные кнопки (которые обычно используются для побуждения к действию).
Белый
Белый цвет — это так называемое пустое пространство, которое сейчас активно используется на многих сайтах (например, тут, в Community). Такой подход к дизайну, во-первых, дает ощущение простора и легкости; во-вторых, позволяет разместить на странице любое содержимое — любой цвет будет контрастным и хорошо различимым. А значит, цвет отлично подходит для сайтов со статьями, блогов.
Белый дизайн не отвлекает, не перетягивает внимание на себя, поэтому белый фон часто используют фотографы на своих личных сайтах.
Зеленый
Это цвет гармонии и баланса. Его часто ассоциируют с природой, поэтому он отлично подходит для любого бизнеса, связанного с экологией, натуральными материалами. Но используют его гораздо шире — это хороший цвет для банков, строительных интернет-магазинов и других сервисов. Также на сайте Timeweb вы можете подобрать готовый впечатляющий шаблон для сайта, который будет выгоден не только по цветовой гамме, но и соответствовать тематике желаемого сайта.
Его часто ассоциируют с природой, поэтому он отлично подходит для любого бизнеса, связанного с экологией, натуральными материалами. Но используют его гораздо шире — это хороший цвет для банков, строительных интернет-магазинов и других сервисов. Также на сайте Timeweb вы можете подобрать готовый впечатляющий шаблон для сайта, который будет выгоден не только по цветовой гамме, но и соответствовать тематике желаемого сайта.
На сайте в зеленой гамме для выделения отдельных элементов (кнопок, баннеров) можно использовать любые яркие цвета — они будут смотреться контрастно и привлекать внимание. Например, так сделано ниже — общая гамма элементов светло-зеленая, но корзина и кнопки «В корзину» выделены красным цветом.
Красный
Красный — это яркий цвет, привлекающий внимание и побуждающий к действию. Это эмоциональный цвет, который обычно ассоциируется с ощущением срочности. Поэтому его хорошо использовать на сайтах с распродажами. Кроме того, красный цвет вызывает аппетит, поэтому его используют в дизайне сайтов ресторанов и доставок еды.
Фиолетовый
Это скорее женский цвет, чем мужской. Он ассоциируется с достатком и престижем, его часто выбирают салоны красоты и интернет-магазины:
Черный
Черный цвет у многих ассоциируется с оригинальностью, изысканностью и авторитетом. Безусловно, сайт в черной гамме выделяется из ряда остальных, он запоминается и вызывает интерес. Этот цвет часто выбирают люксовые марки, например, так оформлен сайт у Mercedes-Benz:
Спорные цвета для сайта
Сюда можно отнести те цвета, которые обычно людям не нравятся, а именно оранжевый, желтый и коричневый. Оранжевый часто ассоциируется с риском (что не очень приятно), а также с «дешевизной» и низкой ценой. Но эту ассоциацию можно обратить себе на пользу, если, к примеру, у вас свой интернет-магазин с товарами по очень доступным ценам. Некоторые магазины специально идут по этому пути, выбирая оранжевый корпоративным цветом:
Желтый может быть спорным решением, если выбрать для сайта его как основной цвет. Но в качестве акцента и в сочетании с другими цветами он может смотреться позитивно и свежо:
Но в качестве акцента и в сочетании с другими цветами он может смотреться позитивно и свежо:
Это же касается и коричневого цвета — «облачать» весь сайт в эту гамму не стоит, но отдельные коричневые элементы сделать можно, особенно если речь идет, например, о шоколаде:
А какой цвет вы выбрали для своего сайта и почему?
Как выбрать идеальную цветовую схему для вашего сайта WordPress
Вам трудно определиться с цветовой схемой вашего сайта?
Выбор правильного сочетания цветов может повысить привлекательность вашего веб-сайта, а также удержать посетителей, что повысит ваши продажи и конверсию.
В этой статье мы покажем вам, как выбрать идеальную цветовую схему для вашего сайта WordPress, понимая психологию цвета и используя один из 4 замечательных ресурсов.
Психология цветов
Это хорошо изученная теория о том, что цвета могут влиять на реакцию человека. Цвета оказывают эмоциональное воздействие на наши решения и выбор, которые мы делаем в повседневной жизни.
Крупные корпорации тратят миллионы долларов на создание хорошо продуманного имиджа бренда и идентичности своей продукции. Они нанимают экспертов, чтобы подобрать идеальное сочетание цветов для своих брендов и продуктов.
Цвета, которые вы используете на своем сайте, являются частью имиджа вашего бренда. Вам нужно выбрать цвета, которые создают благоприятный эмоциональный отклик для вашего бренда и продуктов.
Так как же определить, какие цвета и какую реакцию вы ищете?
К счастью для вас, маркетологи и психологи уже провели множество исследований. Взгляните на эту инфографику:
- Красный: цвет молодости и радости. Он отражает смелость и уверенность.
- Зеленый: Создает успокаивающий успокаивающий эффект, вызывает мирный, прогрессивный и спокойный эмоциональный отклик.
- Синий: отражает доверие, силу, надежность.
- Черный: Черный вызывает утонченный, надежный и безопасный эмоциональный отклик.
- Белый: Ясность и простота — два основных эффекта белого цвета.

- Желтый: Желтый – цвет оптимизма, тепла, дружелюбия.
- Оранжевый: Оранжевый создает веселый, дружелюбный, уверенный и жизнерадостный эффект.
- Розовый: чувственность, женственность, романтика и любовь — эмоции, связанные с розовым цветом.
Другие вещи, которые следует учитывать
Само собой разумеется, что цветам нужен контекст, чтобы работать так, как вы хотите. У вашего бренда или продукта уже могут быть определенные ассоциации, которые могут работать или не работать с цветами, которые вы выбираете.
Вот несколько вещей, которые вы должны рассмотреть, прежде чем выбрать цветовую схему для своего сайта:
Во-первых, вам нужно рассмотреть существующий имидж бренда. Если у вас уже есть логотип и другие маркетинговые материалы, вы можете использовать существующие цвета.
Вам также необходимо подумать, какие цвета будут хорошо смотреться в Интернете. Например, цвет, который отлично смотрится лично, может быть не лучшим фоновым цветом на вашем экране.
Также подумайте о других средствах массовой информации, таких как слайдеры, видео, изображения, кнопки призыва к действию и т. д., которые вы будете добавлять на свой сайт. Подумайте, какие цвета вы будете использовать чаще всего.
Наконец, вы также должны помнить о доступности. Хорошая цветовая схема будет иметь достаточную контрастность, чтобы ее можно было легко прочитать, даже если у ваших посетителей есть проблемы со зрением, как у многих людей во всем мире. Ознакомьтесь с нашим руководством по улучшению доступности на вашем сайте WordPress, чтобы получить дополнительные советы по этому вопросу.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции или вам нужна дополнительная информация, продолжайте чтение.
Создание цветовой схемы
Надеюсь, вы уже определились с цветами, подходящими для вашего веб-сайта, учитывая психологию цветов. Мы рекомендуем вам выбрать как минимум два цвета, которые четко представляют ваш бренд и реакцию, которую вы хотите получить от пользователей.
Если у вас есть эти цвета, есть несколько онлайн-инструментов, которые вы можете использовать для создания неограниченного количества цветовых палитр.
1. Adobe Color CC
Adobe Color CC, ранее известный как Kuler, представляет собой отличный инструмент для создания цветовых палитр. Вы можете выбрать правила цвета, а затем вращать колесо. Вы можете вручную настроить каждый цвет в палитре, а остальные цвета будут автоматически настроены в соответствии с цветовым правилом. Вы также можете создавать цветовые палитры, загружая фотографии.
Вы можете выбрать правила цвета, а затем вращать колесо. Вы можете вручную настроить каждый цвет в палитре, а остальные цвета будут автоматически настроены в соответствии с цветовым правилом. Вы также можете создавать цветовые палитры, загружая фотографии.
2. Photocopa от COLORLovers
Colorlovers — одно из самых популярных мест для вдохновения и идей в области цвета. У них есть несколько отличных инструментов для создания цветовых схем. Одним из них является PhotoCopa, который позволяет создавать цветовую схему из фотографий. Вы также можете использовать их основной инструмент, который генерирует комбинации цветов, просто выбирая цвет.
3. Палитра материалов
Вдохновленная концепцией дизайна материалов Google, палитра материалов позволяет создавать цветовые схемы с использованием правил дизайна. Он разработан, чтобы вдохновлять цветовые схемы для использования в мобильных приложениях, но эти цветовые схемы можно легко использовать и для веб-сайтов.
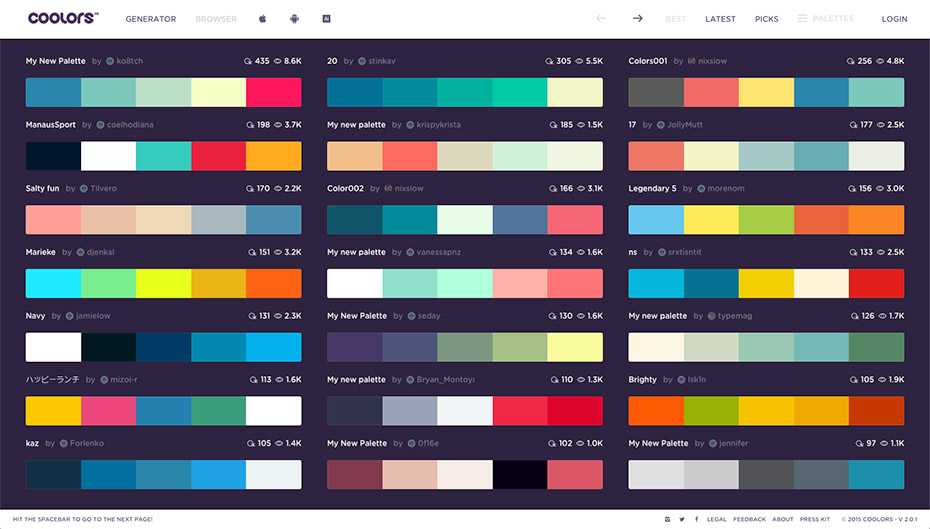
4. Coolors.co
Coolors — прекрасный генератор цветовых схем. Просто нажмите пробел, чтобы создать цветовые схемы. Вы можете изменить цвет в схеме вручную и заблокировать его. Вы также можете скачать цветовые схемы для использования в своих проектах позже.
Мы надеемся, что эта статья помогла вам выбрать идеальную цветовую схему для вашего сайта WordPress. Вы можете посмотреть нашу статью о том, как легко настроить WordPress с помощью CSS Hero.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Infographic By The Logo Company
Как выбрать цветовую схему и шрифты для сайта
17913
| How-to | -11 Min Read |
Прочтите позже
по созданию ATILLISL A. дизайн веб-сайта, вам необходимы базовые знания теории цвета и искусства типографики. При выборе цветов и шрифтов следует обращать внимание на ассоциации, которые они традиционно вызывают у пользователей.
Как подобрать шрифты в зависимости от тематики сайта
Как показывают научные исследования, шрифты влияют на оценку печатной информации. Кроме того, эксперименты подтверждают, что оптимальные шрифты для веб-сайтов могут варьироваться в зависимости от тематики веб-сайта, чтобы вызывать у читателей соответствующие ассоциации.
Традиционные шрифты без засечек, например, Verdana или Aria, подходят для корпоративного сайта, так как ассоциируются со строгим деловым стилем:
Для детских и развлекательных порталов стоит использовать более интересные, тонкие и фантазийные шрифты, которые понравятся более молодой аудитории:
Для академических статей больше подходят шрифты с засечками. Эксперимент, проведенный в 2015 году, показал, что читатели более благоприятно воспринимают научные тексты, написанные такими шрифтами:
На восприятие читателем текста, помимо шрифта и его размера, влияют цвет, гарнитура, пробелы между знаками и межстрочный интервал, и информация столбца. Главное, чтобы текст был разборчивым, легко читался как на компьютере, так и на портативных устройствах.
Главное, чтобы текст был разборчивым, легко читался как на компьютере, так и на портативных устройствах.
Как выбрать шрифт
При выборе шрифта для сайта следует руководствоваться следующими рекомендациями:
- использовать не более четырех шрифтов на одной странице;
- использовать шрифты без засечек для основного текста, так как засечки затрудняют чтение на экране;
- использовать в печатных текстах шрифты с засечками, так как они ассоциируются у читателей с надежностью и респектабельностью;
- использовать шрифты семейства Monospace для примеров программного кода, инструкций или машинописного текста;
- с использованием пользовательских шрифтов, таких как Script и Fantasy, для оформления заголовков и акцентов, привлекающих внимание;
- для заголовков и призывов к действию используйте шрифт большего размера, чем обычный текст.
Примеры шрифтов в графическом дизайне
Ремесленные шрифты
Шрифты на вашем сайте являются частью вашего бренда; сначала подумайте о своем бренде, определите его свойства и качества.
- В этом примере вы видите упаковку мороженого, на которой производитель хочет подчеркнуть натуральность своего продукта. Для этой цели отлично подходят шрифты с имитацией рельефных букв, каллиграфия, что-то рукотворное, самодельное, теплое по атмосфере:
- вот похожий шрифт:
Рукописные шрифты
Фирменные шрифты, имитирующие почерк, воспринимаются как добрые, открытые и отзывчивые; в этом примере вы можете увидеть корм для собак:
Эти шрифты хороши и для детских брендов, и для любых брендов, где важно выражать заботу и отзывчивость.
Эти альтернативные шрифты хорошо задают неформальный стиль.
- платный шрифт Adlery Pro:
- бесплатный шрифт Amatic SC:
Посмотреть другие бесплатные шрифты для сайта можно на специальном портале Google или его аналогах.
Serif
Шрифты с засечками отлично подходят, если вы хотите продемонстрировать приверженность традициям и стабильность компании. Эти шрифты оживляют бренд сочетанием яркой графики или цветов:
Эти шрифты оживляют бренд сочетанием яркой графики или цветов:
- среди платных, Barrels хороший:
- среди бесплатных Merriweather отличный:
Sans Serif
Открытость, прозрачность, гибкость — все это можно отразить в выразительном шрифте без засечек. Смелый шрифт в сочетании с эмоциональными живыми фото дает ощущение открытости бренда:
- среди платных есть современный шрифт Gilroy:
- среди бесплатных шрифтов, есть Open Sans с разнообразными начертаниями:
Где искать профессиональные шрифты
Бесплатно: fonts.google.com;
Платные: minttype.com, type.today, typetype.org.
На myfonts.com вы можете найти как платные, так и бесплатные шрифты. Имейте в виду, что только определенные шрифты могут быть бесплатными. Выбирая шрифт онлайн, обязательно ознакомьтесь с условиями использования и проверьте, доступны ли нужные вам элементы и языки.
Как типографика может помочь выделить важную информацию
Для привлечения внимания пользователя к конкретному тексту используются различные методы:
- изменение начертания — выделение жирным шрифтом или курсивом;
- раскрашивание отдельных информационных блоков или элементов преобразования:
- изменение цвета или размера шрифта.
Как использовать пробелы в тексте
При оформлении текста необходимо обратить внимание на правильное использование пробелов. Рассмотрим правила правильного интервала на примерах.
Плохо. Когда сдвиги между строками слишком велики, а данное решение ничем не оправдано, текст просто неудобно читать, он сильно растянут по вертикали, и пользователям приходится заново прокручивать страницу.
Плохо. Слишком маленькое расстояние между строками смущает читателя, ему трудно понять, где в тексте начинается следующая строка; в результате ваш красивый текст может быть просто не прочитан из-за этой мелкой детали про расстояние.
Хорошо. Строки текста находятся на достаточном расстоянии друг от друга; информацию приятно читать. Следуйте простой формуле: межстрочный интервал должен быть на 10 пунктов больше размера самого текста.
Используйте только один текстовый столбец в мобильной версии.
Как подобрать цвета для сайта
Онлайн услуги по подбору цветовой гаммы сайта
При создании дизайна необходимо правильно подобрать цветовую гамму сайта, которая будет соответствовать корпоративной фирменный стиль компании и соответствуют тематике проекта.
Для выбора цветовой схемы можно использовать следующие онлайн-сервисы:
- color.adobe.com использует цветовой круг, на основе которого генерируются различные комбинации оттенков:
Также в сервисе можно просмотреть уже созданные популярные цветовые схемы:
- paletgenerator.
 com. В этом сервисе другой принцип подбора цветовых сочетаний: нужно загрузить картинку с любимыми оттенками:
com. В этом сервисе другой принцип подбора цветовых сочетаний: нужно загрузить картинку с любимыми оттенками:
После добавления изображения можно настроить количество цветов в итоговой схеме, оставив от двух до десяти цветов:
Психология цветовосприятия сайта
Помимо правил колоризации, при создании сайта веб-дизайнеры и маркетологи применяют знания в области психологии цветовосприятия.
Согласно этой теории каждый цвет имеет свою сферу применения, вызывая определенные чувства и ассоциации. Важно помнить, что эти утверждения справедливы только для европейской и американской культур, а в других странах может быть совершенно другое отношение к этим цветам.
Рассмотрим основные оттенки и их признаки с точки зрения психологии, которые помогают определить, какие цвета выбрать для сайта:
- красный цвет используется для привлечения внимания. Традиционно этот цвет ассоциируется с энергией, активностью, страстью и опасностью.
 На веб-сайтах этот цвет часто используется для выделения кнопок транзакций и призыва к действию.:
На веб-сайтах этот цвет часто используется для выделения кнопок транзакций и призыва к действию.:
- оранжевый также часто используется для призыва к действию, так как ассоциируется с энтузиазмом, приключениями и творчеством:
- желтый вызывает двойственные ассоциации. С одной стороны, это солнечный свет, тепло, счастье и оптимизм, а с другой, желтый ассоциируется в сознании людей с обманом и предостережением. Небольшие акценты желтого цвета, гармонично сочетающиеся с остальным дизайном, создадут положительное впечатление о сайте:
- зеленый цвет ассоциируется с природой, здоровым образом жизни и финансами. Этот цвет будет наиболее уместен для сайтов, связанных с фармацевтикой, сельскохозяйственной продукцией, экологией, фитнесом или ландшафтным дизайном:
- голубой цвет вызывает ощущение гармонии, безмятежности и умиротворения. Использование этого цвета на сайте формирует доверительные отношения с брендом.
 Вот пример использования синего цвета для конверсионных элементов в интернет-магазине:
Вот пример использования синего цвета для конверсионных элементов в интернет-магазине:
- синий цвет считается благородным и статусным, так как подчеркивает силу и свободу. Ниже приведен пример использования цвета для выделения наиболее важных пунктов меню синим цветом:
- фиолетовый ассоциируется с роскошью, мудростью, индустрией красоты и товарами премиум-класса. В этом примере кнопки меню и конвертации выделены фиолетовым цветом:
- розовый означает женственность, игривость и безусловную любовь в психологии цвета. Фиолетовый предпочтительнее использовать на сайтах с женской аудиторией:
- В западной культуре белый цвет ассоциируется с чистотой и невинностью, добротой и смирением. Это самый популярный цвет для коммерческих сайтов. Сочетание белого фона и черного шрифта – лучший вариант для читаемости текста:
- черный также популярен в коммерческой или коммерческой тематике. Он вызывает ассоциации с силой, мистикой и элегантностью.
 Для сайтов с темным фоном выберите белые графические элементы и шрифт:
Для сайтов с темным фоном выберите белые графические элементы и шрифт:
Регламент использования цветов и шрифтов на сайте
После выбора шрифта, цветов и других типографских параметров необходимо зафиксировать эти значения в регламенте для обеспечения единого стилистического оформления сайта. Веб-сайт.
Этот документ позволит каждой странице проекта выглядеть органичной составляющей целого, не выбиваясь из единой картинки и не создавая у пользователя ощущения, что его перенаправляют на другой ресурс.
При большом количестве сотрудников, имеющих доступ к администрированию сайта, четкий регламент – лучший вариант для обеспечения скоординированных действий при добавлении нового текстового контента в проект.
Заключение
Типографика открывает большие возможности для дизайна сайта, позволяя расставлять нужные смысловые акценты и задавать нужное настроение пользователям. При оформлении текста необходимо руководствоваться следующими принципами:
При оформлении текста необходимо руководствоваться следующими принципами:
- выбирать шрифты и их сочетания, которые будут органично смотреться вместе и соответствовать тематике сайта;
- контролировать читаемость и разборчивость текста;
- установить межсимвольный и межстрочный интервал для удобства чтения;
- подчеркните контент цветом, который будет вызывать правильные ассоциации и визуально соответствовать фирменному стилю компании.
Эта статья является частью контрольного списка Serpstat. ход работ по конкретному проекту.Инструмент содержит шаблоны с обширным списком параметров разработки проекта, куда вы также можете добавлять свои элементы и планы.
| Попробуйте контрольный список сейчас |
Узнайте, как получить максимальную отдачу от Serpstat
Хотите получить личную демонстрацию, пробный период или множество успешных вариантов использования?
Отправьте запрос и наш специалист свяжется с Вами 😉
Оцените статью по пятибалльной шкале
Статью уже оценили 6 человек в среднем 4. 86 из 5
86 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые сообщения
How-to
Denys Kondak
Как найти и исправить скрытую переадресацию для мобильных устройств
How-to
Denys Kondak
Как обнаружить ручные санкции в Google Search Console и снять их
4
3 на
Денис Кондак
Как сделать хлебные крошки и что в них должно быть
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Без проблем! Наш редактор подберет статьи, которые обязательно помогут вам в работе. Присоединяйтесь к нашему уютному сообществу 🙂
Нажимая кнопку, вы соглашаетесь с нашей политикой конфиденциальности.
Поделитесь этой статьей с друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылки.
Сообщить об ошибке
Отменить
10 полезных советов по выбору цветовой палитры для веб-сайта
Когда пользователи посещают ваш сайт, первое, что они видят, это цвета. И, может быть, вы знаете, что ваша цветовая схема может существенно повлиять как на согласованность, так и на стиль.
В процессе веб-дизайна цветовая палитра веб-сайта требует тщательного изучения и тщательного изучения. Из-за широкого охвата этой темы существует несколько рекомендуемых практик для разработки идеальной цветовой схемы. Кроме того, мы будем лучше подготовлены к будущим решениям, связанным с дизайном, и работе в качестве веб-производителей, если поймем важность цветовых схем веб-сайтов в процессе проектирования.
Веб-дизайнеры могут использовать так много «правил», чтобы максимально использовать свои таланты, престиж и опыт веб-дизайнеров. Теперь пришло время изучить и понять важность цветовой палитры для дизайна веб-сайта и некоторые рекомендации, которые вы можете использовать, чтобы сделать свой веб-сайт лучшим. Итак, давайте узнаем в этой статье.
Итак, давайте узнаем в этой статье.
→ Подробнее: Более 40 удивительных цветовых схем для веб-сайтов, которые привлекают пользователей
Создайте эффективную целевую страницу и веб-сайт с помощью конструктора страниц Magezon
Содержание
- Что такое цветовая палитра?
- Почему цветовая палитра веб-дизайна важна?
- 1. Представьте свой визуальный брендинг
- 2. Произведите первое впечатление
- 3. Воздействуйте на эмоции зрителя
- 10 полезных советов по выбору цветовой палитры для веб-сайта
- 1. Обратитесь к цветовому кругу
- 2. Познакомьтесь с тремя основными типами цветовых комбинаций
- 3. Ознакомьтесь с базовой психологией цвета
- 4. Учитывайте свою общую демографию
- 5. Сосредоточьтесь на постоянстве
- 6. Сохраняйте это Простой и отзывчивый
- 7. Не выбирайте цветовую схему на основе ваших предубеждений
- 8.
 Решите, сколько цветов использовать
Решите, сколько цветов использовать - 9. Используйте справочные инструменты
- 10. Ознакомьтесь с конкурентами
- Подведение итогов
Что такое цветовая палитра?
Цветовая палитра сайта — набор цветов, выбранных дизайнером для оформления сайта. Цветовые схемы могут включать столько цветов, сколько дизайнер считает нужным. Кроме того, каждый оттенок можно использовать для различных товаров на веб-сайте, а это значит, что один и тот же оттенок можно использовать для разных компонентов.
Цветовая палитра Цветовые схемы часто делят на две группы: основные и второстепенные. Основные цвета часто являются наиболее доминирующими цветами на веб-сайте, учитывая цвета фона, цвета меню, цвета логотипа и т. д. Второстепенные цвета часто используются в качестве акцентных цветов и в некоторых других целях. Цветовая палитра часто имеет множество оттенков одного и того же цвета, что придает дизайну веб-сайта разнообразный, но последовательный вид.
При выборе цветовой палитры для веб-сайта постоянство является одним из наиболее важных соображений. Наличие согласованной цветовой палитры необходимо для установления прочной связи между вашей организацией и людьми, которые посещают ваш веб-сайт. Кроме того, это позволяет вам использовать цвет и стиль, чтобы завоевать доверие вашей аудитории.
1. Представьте свой визуальный брендинг
Ваш веб-сайт — это онлайн-дом вашего бизнеса. То есть он должен точно отражать ваш бренд и быть достаточно запоминающимся, чтобы люди вернулись после первого посещения.
Представьте свой визуальный брендинг Согласно исследованию Нила Пателя, цвет повышает узнаваемость бренда на 80%. Вот почему ваш критический выбор цветовой схемы становится вашей визуальной идентификацией. Он определяет, как ваш бренд будет звучать в мозгах ваших посетителей и потенциальных потребителей, и этот процесс называется узнаваемостью бренда. Поскольку разные персонажи пользователей могут тяготеть к разным цветовым палитрам, эта визуальная идентичность служит средством общения между вашей целевой аудиторией и вами. Цветовая палитра для веб-сайта также служит визуальным представлением сообщения вашего бренда, поэтому они значительно влияют на взаимодействие с пользователем.
Цветовая палитра для веб-сайта также служит визуальным представлением сообщения вашего бренда, поэтому они значительно влияют на взаимодействие с пользователем.
2. Произведите первое впечатление
Работая веб-дизайнерами, мы всегда думаем о том, как наши проекты повлияют на первоначальное впечатление посетителей о нашей работе, даже если мы не думаем об этом сознательно. Создание положительного первого впечатления — одна из важнейших целей цветовых схем веб-сайта. Исследование 2018 года показало, что 94% респондентов заявили, что на их первые впечатления от веб-сайта влияет его дизайн.
3. Воздействие на эмоции зрителя
Наконец, и, возможно, неосознанно, различные цветовые палитры вызывают в сознании зрителя определенные эмоции и связи. В зависимости от того, как вы хотите общаться со своими посетителями и аудиторией, цветовая палитра для веб-сайта, которую вы выберете, будет значительно влиять на динамику вашего «разговора» и на то, как вы выражаете свой тон и голос.
Например, компании, которые хотят передать чувство изобретательности и творчества, будут использовать фиолетовый цвет в своей графике, в то время как бренды, которые стремятся создать ощущение баланса и спокойствия, используют черный и белый цвета.
10 полезных советов по выбору цветовой палитры для веб-сайта
1. Обратитесь к цветовому кругу
Понимание трех основных, вторичных и третичных групп, составляющих цветовой круг, является первым шагом к освоению теории цвета. Фактические цвета синего, красного и желтого составляют основу цветового круга, из которого формируются все остальные цвета. Далее идут вторичные цвета. Например, при смешивании любых трех основных цветов — оранжевого, зеленого и фиолетового — образуются вторичные цвета — зеленый, оранжевый и фиолетовый. Наконец, третичные цвета или средние цвета — это цвета, получаемые при смешивании основного цвета со вторичным. Примеры: желто-зеленый, красно-оранжевый и сине-фиолетовый.
Обратитесь к цветовому кругу На этом понимание цветовых связей не заканчивается. Но теперь, когда мы знаем, как создаются цвета, мы можем описать, как они «взаимодействуют» или как они работают вместе, и как мы можем создавать наши цветовые комбинации. От этого вы почувствуете, какая схема органично соединяется с вашим восприятием и эстетикой вашего сайта.
Но теперь, когда мы знаем, как создаются цвета, мы можем описать, как они «взаимодействуют» или как они работают вместе, и как мы можем создавать наши цветовые комбинации. От этого вы почувствуете, какая схема органично соединяется с вашим восприятием и эстетикой вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, хотя и привлекательны в принципе, не соответствуют дизайну вашего сайта. Опять же, это важный шаг в процессе; метод проб и ошибок поможет вам выбрать цветовую палитру для веб-сайта, которая демонстрирует ваш контент и улучшает взаимодействие с пользователем.
2. Понимание трех основных типов сочетаний цветов
Каждый оттенок имеет свою индивидуальность и значение, и взаимодействие между цветами ничем не отличается. В зависимости от того, как сочетаются «индивидуальности» цвета, вы обычно выражаете определенное сообщение или понятие посетителю вашего веб-сайта, когда выбираете цветовую комбинацию для веб-сайта.
Понимание трех основных типов цветовых комбинацийСоздайте эффективную целевую страницу и веб-сайт с помощью Magezon Page Builder
В качестве альтернативы вы можете создать совершенно другое ощущение, используя два, три или более цветов, которые обеспечивают гармоничный баланс, а не контраст. Как веб-дизайнер, вы решаете выбрать лучшие цвета для веб-сайтов.
Как веб-дизайнер, вы решаете выбрать лучшие цвета для веб-сайтов.
Бок о бок – Аналоговые цвета
Аналоговые цветовые схемы состоят из трех оттенков цветового круга с 12 спицами. При создании современного, но профессионального веб-сайта веб-дизайнеры часто используют схожие цветовые палитры. Например, динамическую связь между красным и светло-оранжевым можно показать с помощью цветовой схемы красного, красно-оранжевого и светло-оранжевого цветов.
Бок о бок – аналогичные цветаПротивоположности притягиваются – дополнительные цвета
Дополнительные цвета расположены на противоположных сторонах цветового круга; как правило, один цвет является основным, а другой — второстепенным. Например, оранжевый и синий являются основными дополнительными оттенками, за ними следуют зеленый и красный, фиолетовый и желтый.
Когда цвета, противоположные друг другу на цветовом круге, комбинируются, они часто создают сильный контраст. Дополнительные цвета могут быть слишком яркими для зрителя, когда они полностью насыщены. Чтобы уменьшить интенсивность, как мы сделали с монохромной цветовой схемой, используйте оттенки, тона и цвета для расширения палитры.
Чтобы уменьшить интенсивность, как мы сделали с монохромной цветовой схемой, используйте оттенки, тона и цвета для расширения палитры.
При эффективном использовании дополняющие друг друга палитры могут существенно повлиять на дизайн. Сочетание теплых и холодных оттенков создает яркий и привлекательный контраст. Использование комплементарных схем может поначалу пугать; используйте метод проб и ошибок и экспериментируйте с разными палитрами.
Противоположности притягиваются — дополнительные цветаРавномерно расположенные — триадные цвета
Триада состоит из трех равномерно расположенных оттенков на цветовом круге, образующих треугольник, как показано ниже. Три основных, вторичных или третичных цвета могут использоваться в триадной цветовой схеме. Чаще всего используются триадные палитры: красный, синий, желтый, зеленый, фиолетовый и оранжевый.
Triadic Colors Большинство триадных палитр яркие и сложные для балансировки. Назначьте один оттенок в качестве основы, а остальные – в качестве цветов-акцентов. Когда все цвета в триадном дизайне используются одинаково, каждый оттенок часто соперничает за внимание. Установление цветовой иерархии внутри композиции — эффективная техника, позволяющая избежать цветовых коллизий.
Когда все цвета в триадном дизайне используются одинаково, каждый оттенок часто соперничает за внимание. Установление цветовой иерархии внутри композиции — эффективная техника, позволяющая избежать цветовых коллизий.
А с триадными цветами, цветовые комбинации для веб-сайта, которые может придумать дизайнер, практически безграничны.
3. Познакомьтесь с основами психологии цвета
Психология цвета основана на представлении о том, что различные оттенки вызывают уникальные переживания и эмоции, поощряя определенное поведение. Если вы никогда не слышали о психологии цвета, вас ждет большое интеллектуальное удовольствие.
Познакомьтесь с основами психологии цвета Психология цвета — это изучение взаимосвязи между цветами и поведением человека. Он стремится выяснить, как цвет влияет на наш повседневный выбор, например, на то, какие товары покупать. Достаточно ли цвета одежды, чтобы побудить нас к покупке? Связан ли цвет значка с нашей склонностью нажимать на него? Влияют ли цвета коробки на наше решение выбрать тот или иной бренд? Да, в двух словах. Однако, почему немного сложнее. Значения цвета могут влиять на наше предпочтение одних оттенков другим. Кроме того, один и тот же оттенок может иметь несколько значений в зависимости от нашего воспитания, пола, региона, убеждений и других переменных.
Однако, почему немного сложнее. Значения цвета могут влиять на наше предпочтение одних оттенков другим. Кроме того, один и тот же оттенок может иметь несколько значений в зависимости от нашего воспитания, пола, региона, убеждений и других переменных.
Выбор наиболее подходящей цветовой палитры для веб-сайта становится предельно очевидным, когда мы понимаем, что символизирует каждый оттенок. Например, если вы создаете веб-сайт для своего спа-салона красоты, хорошей идеей будет выбрать цвета, которые означают исцеление и природу, такие как зеленый и синий, представляющие спокойствие и доверие.
4. Учитывайте свою общую демографию
Целевая аудитория социальных сетей — это группа лиц, с которыми вы хотите связаться через свои платформы социальных сетей. Было бы лучше, если бы вы ориентировались на этих людей, так как они, скорее всего, заинтересуются вашей информацией, товарами и услугами. Кроме того, схожие факторы, такие как демография и поведение, могут их объединить.
Вы можете определить демографические данные своих клиентов и выбрать цветовую палитру для веб-сайта по:
- Возраст: Здесь не нужно слишком много описывать. Сосредоточьтесь на определении десятилетия или поколения, к которому принадлежит ваша аудитория в социальных сетях.
- Интересы: какие действия нравятся вашей целевой аудитории? Какие телесериалы они смотрят? С какими еще компаниями они работают?
- Вызовы: какие боли испытывает ваша аудитория в социальных сетях?
- Стадия жизни: ваша аудитория в социальных сетях может включать студентов колледжа. Вы новый родитель? Родитель подростка? Пенсионеры?
- Пол: используйте цвета, которые нравятся женщинам, если ваша целевая аудитория состоит в основном из женщин. По данным Kissmetrics, согласно исследованию Джо Хэллока, три самых популярных оттенка, выбранных женщинами в качестве своих предпочтений, были синим, фиолетовым и зеленым. Итак, какие цвета лучше всего подходят мужчинам? Синий, зеленый, красный и черный – основные цвета.
 Оказывается, оба пола предпочитают синий, но между мужчинами и женщинами существует большой разрыв, когда дело доходит до фиолетового. Так что вы должны быть внимательны при выборе цветовой палитры для веб-сайта.
Оказывается, оба пола предпочитают синий, но между мужчинами и женщинами существует большой разрыв, когда дело доходит до фиолетового. Так что вы должны быть внимательны при выборе цветовой палитры для веб-сайта.
5. Сосредоточьтесь на единообразии
Любой веб-дизайнер должен следовать правилу о важности последовательного дизайна. Цветовая палитра для веб-сайта — еще один важный фактор того, как веб-сайт будет выглядеть на ПК, ноутбуке, а также на мобильных устройствах.
Создание цветовой палитры для вашего веб-сайта с учетом адаптации к мобильным устройствам может сделать вашу деятельность по дизайну более доступной. Чтобы гарантировать разборчивость ваших текстовых компонентов независимо от размера экрана, вы также можете уточнить, что значки и кнопки так же заметны на мобильных устройствах, как и на настольных компьютерах.
Поскольку мобильные дисплеи значительно меньше экранов настольных компьютеров, вы можете обнаружить, что вам нужно использовать меньше цветов для смартфонов, чем для настольных компьютеров. Если цветов слишком много, меньший интерфейс может показаться подавляющим. Тем не менее, дополнительное пространство на рабочем столе может управлять более значительным количеством цветов, не создавая беспорядка.
Если цветов слишком много, меньший интерфейс может показаться подавляющим. Тем не менее, дополнительное пространство на рабочем столе может управлять более значительным количеством цветов, не создавая беспорядка.
Одна из лучших цветовых палитр для веб-сайта — веб-сайт Slack. Это отличный пример выбора основного цвета для цветовой палитры, которая соответствует окружающей среде. Их выбор привлекательного фиолетового оттенка сразу бросается в глаза невооруженным глазом на каждом экране. Он достаточно большой, чтобы быть захватывающим на маленьком (мобильном) экране, но достаточно маленький, чтобы не отвлекать внимание на большом мониторе.
Сосредоточьтесь на единообразии6. Сохраняйте простоту и отзывчивость
Сохранение цветовой палитры для веб-сайта адаптивной и простой имеет два существенных преимущества.
Наиболее значительным преимуществом является то, что простота позволяет легко связать цветовую палитру воедино. Все будет казаться единым, если использовать в работе несколько цветов. (По крайней мере, при условии, что вы выбрали одну из цветовых схем, указанных выше.)
(По крайней мере, при условии, что вы выбрали одну из цветовых схем, указанных выше.)
Еще одним преимуществом является то, что зрителям не нужно прилагать особых усилий, чтобы понять, что происходит. Одной из характеристик отличного веб-сайта является простота навигации. Ваши пользователи будут более озадачены, если вы используете слишком много цвета.
7. Не выбирайте цветовую схему на основе ваших предубеждений
Ваш сайт не должен быть только о вас. Вместо этого речь должна идти о поиске вашего идеального клиента! Поставьте себя на место посетителей вашего сайта. Какие цвета успокаивают вас? Какие цвета приходят на ум, когда вы думаете о знаниях и доверии? Это почти всегда приведет к тому, что веб-сайт будет выглядеть лучше, чем просто выбор случайной цветовой палитры для веб-сайта, который вам нравится.
8. Решите, сколько цветов использовать
В создателе цветовой схемы вы заметите, что обычно доступно пять цветовых вариантов. Конечно, цвета должны создавать хороший баланс контраста и сходства.
Конечно, цвета должны создавать хороший баланс контраста и сходства.
Хотя не существует формулы для определения подходящего количества цвета для проекта, существует разумное эмпирическое правило и теория цвета: рекомендация 60-30-10.
- Основной цвет: 60 %
- Вторичный цвет: 30 %
- Акцентный цвет: 10 %
В соответствии с этим правилом, основной цвет должен занимать 60% площади вашего сайта, дополнительный цвет должен занимать 30%, а акцентный цвет должен занимать 10%.
Кроме того, не забудьте включить в свою цветовую палитру несколько нейтральных оттенков для дизайна сайта и цветовой схемы: белые, серые и черные тона.
9. Используйте справочные инструменты
Если вы не знаете, как выбирать цветовые комбинации для веб-сайта, или просто хотите присоединиться и поэкспериментировать с цветовой палитрой веб-сайта самостоятельно, существует ряд бесплатных инструментов и программного обеспечения для цветовой палитры, которые вы можете использовать. чтобы помочь вам с вашим решением. Вот несколько полезных ресурсов для вас:
чтобы помочь вам с вашим решением. Вот несколько полезных ресурсов для вас:
Adobe Color
Этот инструмент упрощает создание цветовых палитр профессионального уровня. Поэкспериментируйте с различными «правилами цвета» и используйте точки цветового круга, чтобы создать новую цветовую комбинацию для веб-сайтов. Вы также можете просмотреть цветовые палитры, созданные другими людьми, чтобы создать лучшие цветовые схемы для своего веб-сайта.
Используйте инструменты для справкиВыбор цвета HTML
Выбор цвета HTML — это генератор цветовой палитры веб-сайта, который позволяет выбирать цвета одним щелчком мыши или вводить значение цвета HTML. Вы можете увидеть несколько оттенков, как цвет выглядит со светлым или темным текстом, и поэкспериментировать с оттенком, насыщенностью и яркостью. Это немного более «технически», чем некоторые другие альтернативы в нашем списке, но это потрясающий способ указать цвета, которые вы хотите использовать.
Web Safe Color Picker
Этот генератор цветовых схем представляет собой действительно простое приложение, которое позволяет вам выбирать из сетки всех веб-безопасных цветов, а затем возвращает коды цветовых значений, которые вам нужно будет предоставить своим дизайнерам. Этот сайт также позволяет вам сравнивать до шести разных цветов на одной странице, чтобы увидеть, как они выглядят вместе, находить дополнительные цвета и делать много других удивительных вещей.
Этот сайт также позволяет вам сравнивать до шести разных цветов на одной странице, чтобы увидеть, как они выглядят вместе, находить дополнительные цвета и делать много других удивительных вещей.
10. Ознакомьтесь с конкурентами
Ознакомьтесь с конкурентамиКроме того, рассмотрите свой бизнес и цвета, которые чаще всего с ним ассоциируются. Экологические группы, например, часто используют зеленый цвет, но организации по борьбе с раком молочной железы всегда используют розовый. Выбрав стандартный цвет отрасли, вы можете быстро установить связь вашей организации с этой отраслью.
С другой стороны, если вы хотите выделиться из толпы, используйте для веб-сайта другую цветовую палитру.
Подведение итогов
Выбрать цветовую схему для своего веб-сайта сложно, так как вам нужно найти баланс между однотонностью и многолюдностью. Вы хотите, чтобы посетители запомнили ваш веб-сайт, но вы не хотите, чтобы они были сбиты с толку или перегружены. Вы хотите укрепить свой брендинг, но не хотите упускать из виду важность простоты.
Цветовая схема вашего веб-сайта должна представлять ваш бренд, а также привлекать вашу целевую аудиторию. В противном случае посетители вашего сайта могут быть отключены, даже не узнав об этом.
Начните с того, что вам нравится. Чтобы выделиться из толпы, используйте цветовую палитру для веб-сайта, которая не похожа ни на одну другую в вашей области. Затем можно приступать к тестированию.
Следуйте за нами по телефону Facebook , Twitter , Instagram и Linkedin и Linkedin и .
Как выбрать фирменные цвета и использовать их на своем сайте
Найдите идеальный оттенокАрхив Отказ от ответственности за продукт
Содержание устарело и в настоящее время проверяется на точность. Для получения последней актуальной информации о продуктах посетите сайт godaddy.com
Выбрать цвета для своего веб-сайта легко, когда у вас уже есть бренд. Просто возьмите цвета своего бренда и вперед! Но если вы начинаете новый бизнес и создаете цвета своего бренда с нуля, есть несколько вещей, которые вы должны сделать, чтобы добиться успеха.
Просто возьмите цвета своего бренда и вперед! Но если вы начинаете новый бизнес и создаете цвета своего бренда с нуля, есть несколько вещей, которые вы должны сделать, чтобы добиться успеха.
Вам нужно решить эту проблему в два этапа:
- Выясните, какие цвета вам нужны для вашего бренда.
- Примените свои цвета к своему веб-сайту.
Нужен профессиональный веб-сайт… быстро? Создайте сайт GoDaddy Websites + Marketing менее чем за час и настройте его в соответствии с вашим уникальным брендом.
Сколько фирменных цветов вам нужно?
Общее эмпирическое правило — пять фирменных цветов, но я видел много сайтов, на которых используется только один основной цвет. Это цвет, который они используют в своем логотипе, кнопках и, возможно, в качестве акцента на фотографиях или наложениях.
Тогда фон сайта белый, а текст черный. Я использую эту технику на своем собственном сайте. Его просто спроектировать и создать, но он может показаться ограниченным.
Если у вас есть время, разумно выбрать пять цветов, потому что это даст вам больше гибкости во всех будущих дизайнерских работах.
Вот скриншот с сайта colormind.io , показывающий пять рекомендуемых цветовых типов:0461
Стандартная цветовая схема бренда
Руководство по цветовой гамме бренда Colormind — отличное начало, но по моему опыту работы с крупными корпорациями, структура выглядит примерно так, как показано ниже.
Основной цвет бренда
Обычно он занимает видное место в вашем логотипе. На самом деле, весь ваш логотип может быть этого цвета.
Примечание редактора: Если вы предпочитаете доверить разработку логотипа профессионалам, воспользуйтесь услугами GoDaddy по разработке логотипов. Вы будете работать с профессиональным дизайнером над созданием высококачественного логотипа, который поможет вашему бизнесу выделиться среди конкурентов.
Дополнительный фирменный цвет (темный акцент и/или светлый акцент)
Это может быть меньшее место на вашем логотипе. Его также можно использовать в качестве акцентного цвета на вашем сайте — в границах, тексте, ссылках и т. д.
Его также можно использовать в качестве акцентного цвета на вашем сайте — в границах, тексте, ссылках и т. д.
Третичные фирменные цвета
Необязательно. Иногда бренды хотят иметь много забавных цветов на выбор, поэтому они выбирают дополнительные. Они добавляются экономно, чтобы оживить свои страницы.
Темный цвет (текст)
Ваш основной цвет текста. Обычно черный или темно-серый, но также может быть синим, коричневым и т. д.
Светлый цвет (фон)
Часто это цвет самого веб-сайта или слегка затененных разделов при прокрутке длинной страницы. Обычно белый или нейтральный оттенок серого/коричневого.
Как выбрать фирменные цвета
Существует два возможных подхода к выбору фирменных цветов.
Подход 1. Используйте свою интуицию, чтобы выбрать цвета для своего бренда
Если вы свободный дух, инстинктивный человек, вы можете использовать свою интуицию, чтобы выбрать цвета вашего бренда. Осмотрите свой дом в поисках вдохновения. У вас есть любимый цвет, который вы снова и снова используете в своем декоре? Какого цвета ваши ковры, декоративные подушки и шторы? Как выглядит ваше постельное белье? Ваша деревянная мебель темно-красного дерева или белая?
У вас есть любимый цвет, который вы снова и снова используете в своем декоре? Какого цвета ваши ковры, декоративные подушки и шторы? Как выглядит ваше постельное белье? Ваша деревянная мебель темно-красного дерева или белая?
Покопайтесь в своем шкафу — видите ли вы, что какие-то цвета снова и снова появляются в вашем гардеробе? Ваши любимые рубашки красного цвета? Каждый шарф фиолетовый?
Какая мода вас вдохновляет? Выполнив это упражнение, вы, вероятно, сможете сократить список подходящих цветов бренда.
Подход 2: Изучите тенденции, чтобы определить цвета вашего бренда
Вы также можете черпать вдохновение из текущих модных тенденций и тенденций. Если вам нравится Pottery Barn, просмотрите последний каталог и посмотрите, какие цвета появляются. Может быть, вам нравятся дизайны пляжных коттеджей, наполненные кораллами, морской водой и песком. Или вы любите глубокие красные, насыщенные коричневые и золотые цвета в традиционной английской обстановке спальни.
Вы также можете отправиться в книжный магазин, чтобы узнать, какие книги и журналы о домашнем декоре в тренде. Или посетите торговый центр, чтобы увидеть, какие цвета используют магазины. Вы даже можете пойти в местный магазин товаров для дома и посмотреть образцы краски.
Лучше заниматься дома? Вам повезло! Просто введите «цветовые тренды», «цветовые схемы» или «цветовые палитры» в Pinterest или Google. И не забудьте посмотреть, какие фирменные цвета у ваших конкурентов. Может быть, вы хотите что-то похожее… или совершенно противоположное!
Вы можете комбинировать эти подходы, если хотите
Лично мне нравится начинать с моего инстинктивного выбора цвета в сочетании с просмотром Pinterest. Затем я уточняю свой выбор на макетах своего веб-сайта в Photoshop и, наконец, проверяю доступность.
Иногда я добираюсь до веб-сайта и понимаю, что мне нужно немного подправить цвета, прежде чем они станут правильными. Это то, что работает для меня. Делайте то, что лучше всего работает для вас!
Инструменты для выбора фирменных цветов
В Интернете есть несколько замечательных бесплатных инструментов и приложений, которые могут помочь вам в вашем путешествии по изучению цвета.
Индивидуальность бренда
Возможно, вам будет полезно начать с определения индивидуальности вашего бренда (пройдите этот увлекательный тест!) и подумать о том, какие цвета подходят к этим личностям. Например, «Создатель» может быть оранжевым, «Целитель» — зеленым, а «Профессионал» — синим.
Подборщики цветов
Помните, я упоминал выше о поиске цветов на сайтах конкурентов? Если вы найдете веб-сайт с цветом, который вам нравится, и не знаете, как его сохранить, на самом деле это очень просто. Просто используйте специальный инструмент, такой как пипетка ColorPick. Это надстройка для Chrome, которая позволяет вам выбирать значения цвета на веб-страницах, щелкая по ним с помощью небольшой пипетки. Это не может быть проще!
Генераторы цветовых палитр
Еще одним замечательным инструментом, помогающим выбрать фирменные цвета, являются генераторы цветовых палитр. Эти приложения помогают вам пробовать цвета из существующих дизайнов, перебирать идеи и выбирать идеальные цвета.
Вот 3 популярных онлайн-инструмента цветовой палитры, которые помогут вам начать работу:
Coolors.co – это онлайн-приложение, которое позволяет вам нажимать клавишу пробела на клавиатуре, чтобы переключаться между случайно предложенными палитрами. Вы также можете выбрать фирменные цвета на фотографии, сохранить один цвет, который вы видите, и сгенерировать дополнительные цвета для него, а также сохранить/экспортировать свой окончательный выбор, когда закончите.
Фото: CoolorsCanva/color-palette – это простое веб-приложение, в которое вы можете загрузить фотографию, и оно автоматически создаст пять соответствующих цветов. Затем вы можете просто записать шестнадцатеричные коды для цветов, которые вам нравятся. Это быстро и просто. Вы даже можете перейти оттуда прямо в приложение Canva и начать создавать графику и документы с помощью новой палитры.
Фото: Canva. Он может изучать цветовые стили по фотографиям, фильмам и популярным произведениям искусства».Он немного более полнофункциональный, с ежедневными вдохновляющими цветовыми палитрами и обучающим контентом о цвете и о том, как применять его на страницах и в дизайне.
Как и два других варианта, Colormind также может выбирать цвета по фотографии. Поэтому убедитесь, что вы сохраняете фотографии, которые вас вдохновляют, поскольку они дадут вам отличную отправную точку при использовании подобных генераторов цветовой палитры.
Фото: ColormindТест на дальтонизм
Когда вы сузили свой выбор цветов до нескольких финалистов и готовы использовать их в Интернете, перед запуском обязательно проверьте свою страницу на наличие проблем с дальтонизмом.
Вы удивитесь, но некоторые посетители не смогут прочитать цвета.
Не у всех идеальное зрение 20/20. Удобство использования — это ключ к тому, чтобы обслуживать больше людей и лучше! Ознакомьтесь с рекомендациями по веб-дизайну для дальтоников , чтобы узнать, как создавать специальные возможности.
Связанный: что такое доступность в Интернете, почему это важно и как начать?
Задокументируйте цвета вашего бренда
После того, как вы проделали всю работу, чтобы решить, какие цвета подходят вашему бренду, важно не потерять эту информацию. Потратьте некоторое время на создание руководства по бренду, в котором будут указаны эти и другие важные сведения о бренде, такие как шрифты, логотипы и озвучка.
Потратьте некоторое время на создание руководства по бренду, в котором будут указаны эти и другие важные сведения о бренде, такие как шрифты, логотипы и озвучка.
Как применить фирменные цвета на своем веб-сайте
Вы выбрали идеальный набор цветов, и теперь вам нужно решить, где они должны располагаться на вашем веб-сайте. Вот некоторые общие области, в которых будут использоваться ваши новые цвета, а также мои рекомендации о том, какие цвета наиболее подходят для каждой из них.
Кнопка покупки
Что это такое: Кнопка покупки ведет к месту, где ваш читатель может совершить покупку, например, к странице корзины или форме оплаты. Обычно используется формулировка «Купить сейчас».
Цвет: Используйте основной цвет бренда или дополнительный цвет, который хорошо виден и хорошо выделяется на странице. Так что на светлой странице может быть темно. Или очень яркий.
Вы не хотите, чтобы такая кнопка когда-либо была упущена из виду, так что будьте смелее.
Оранжевый, пурпурный или ярко-синий — хорошие варианты.
Информационная кнопка
Что это такое: Информационная кнопка позволяет перейти на страницу с дополнительной информацией по теме. Таким образом, вместо того, чтобы вести прямо к корзине, где покупатель может купить ваш продукт, это может привести к целевой странице, где они могут узнать о нем больше. Обычно используется формулировка «Узнать больше».
Цвет: Здесь вы также можете использовать свой основной цвет или дополнительный цвет — например, зеленый или ярко-синий. Многие сайты будут использовать сплошной цвет для своих основных кнопок покупки, а для дополнительной «информационной» кнопки они будут использовать белую кнопку с черным контуром. Это все еще выглядит видимым, но не таким заметным, как сплошная кнопка. Вы также можете просто использовать текстовую ссылку для всех своих призывов к действию «узнать больше» и оставить формы кнопок только для наиболее важных действий, приносящих доход.
Связано: 8 дорогостоящих ошибок призыва к действию, которые вы совершаете на своем веб-сайте
Ссылки
Что это такое: Ссылки внутри абзацев или блоков текста называются «встроенными ссылками». Вы также можете иметь ссылки в заголовке.
Цвет: Большинство веб-страниц по умолчанию имеют ярко-синий цвет для всех этих типов ссылок, и вы должны приложить определенные усилия, чтобы изменить его на другой цвет. Ваши вторичные или третичные цвета будут хорошо работать в качестве цветов ссылок и будут иметь большое значение для укрепления вашего бренда на вашем веб-сайте.
Текст заголовка
Что это такое: Это говорит само за себя. Это текстовые заголовки или теги
,
или
на вашем сайте.
Цвет: Более темные оттенки серого и черного отлично смотрятся, но иногда будет неплохо, если вы измените заголовки на другой цвет. Просто убедитесь, что НЕ используйте цвет ссылки в заголовках, иначе ваши посетители не будут знать, что кликабельно, а что нет.
Графика и изображения
Что это: Иконки, графика и фотографии.
Цвет: Вы можете раскрасить свои значки в любой цвет вашего бренда. Вы также можете добавить цвет к полям с наложенным текстом или к фотографиям.
Подсказка: поищите фотографии людей в одежде, которая соответствует цветам вашего бренда, или нанесите цветное наложение поверх ваших изображений, чтобы получить чистый и фирменный вид.
Связанный: Как использовать стоковую фотографию 8 разных способов.
Теперь твоя очередь
Так что вы думаете? Будете ли вы использовать пять фирменных цветов или сделаете их проще? Вы интуитивны или больше склонны к науке и исследованиям? Это нормально смешивать два.
Просто возьмите блокнот и записывайте свои мысли, пока вы копаетесь в этом процессе. Затем, после того как вы задокументировали все свои новые любимые цвета, вы можете начать применять их на своем веб-сайте.
Обязательно следуйте новому плану для всех страниц вашего сайта. Если вы будете последовательны, у вас будет красиво оформленный, профессионально выглядящий веб-сайт в кратчайшие сроки!
Как выбрать лучшую цветовую палитру для вашего веб-сайта
Вам не нужно быть дизайнером с классическим образованием или иметь высокую квалификацию, чтобы подобрать отличные цвета для своего веб-сайта. Вам просто нужно чувство приключений и базовое понимание того, что работает, а что нет.
Соедините его с некоторыми справочными материалами, чтобы вы были в курсе текущих результатов исследований в отношении использования психологии цвета в маркетинговых коммуникациях, и все будет готово.
Итак, выпейте чашечку кофе и читайте дальше, чтобы узнать, как использовать силу цвета для создания более привлекательных и эффективных веб-сайтов и более привлекательных коммуникаций в целом.
Важные соображения при выборе цветов веб-сайтаТребуется ли синхронизация веб-сайта с существующей цветовой схемой?
Если вам посчастливилось нанять профессионального дизайнера для разработки логотипа вашей компании или канцелярских принадлежностей, таких как визитные карточки и т. д., у вас, вероятно, уже есть карточка стиля, содержащая ссылки на цвета. Эти конкретные ссылки должны быть переданы вашим веб-дизайнерам, чтобы исключить догадки при создании цветовой палитры вашего веб-сайта и сопоставить их с существующими цветами вашего бренда.
д., у вас, вероятно, уже есть карточка стиля, содержащая ссылки на цвета. Эти конкретные ссылки должны быть переданы вашим веб-дизайнерам, чтобы исключить догадки при создании цветовой палитры вашего веб-сайта и сопоставить их с существующими цветами вашего бренда.
Это также имеет дополнительное преимущество, заключающееся в создании отличного обмена между вашими оффлайн и онлайн маркетинговыми материалами. В то же время это повышает согласованность вашего общения с новыми потенциальными клиентами, существующими клиентами и деловыми партнерами.
Какова цель веб-сайта?
Если вы пытаетесь изобразить определенный образ или создать определенную эмоциональную связь с посетителями вашего веб-сайта, стоит потратить некоторое время на планирование этих целей, освежив в памяти психологию цвета, прежде чем приступать к дизайну.
В общем, каждый цвет вызывает определенное настроение. Более яркие и теплые цвета, такие как красный, оранжевый или желтый, имеют тенденцию заряжать пользователя энергией и делать его более бдительным. В то время как более темные и холодные оттенки, такие как зеленый, синий и фиолетовый, оказывают на пользователя более расслабляющее и умиротворяющее действие.
В то время как более темные и холодные оттенки, такие как зеленый, синий и фиолетовый, оказывают на пользователя более расслабляющее и умиротворяющее действие.
Как это применимо к дизайну вашего сайта? Если вы яркий, смелый и активный бренд, такой как www.glowvibegolf.com, используйте более яркие и насыщенные цвета, чтобы создать энергичное настроение. Но если вы являетесь спа-салоном или оздоровительной клиникой, такой как www.officialmedispa.com, вам лучше использовать более приглушенную цветовую палитру, состоящую из более прохладных и успокаивающих цветов.
Какие фотографии и изображения вы будете размещать на своем сайте?
Если вы планируете создать свой веб-сайт на основе определенного набора изображений, то, вероятно, лучше всего создать цветовую палитру на основе содержания ваших изображений. Или, если ваши изображения являются обычными фотографиями и не совсем соответствуют вашей существующей палитре, рассмотрите возможность использования цветного фотофильтра, чтобы настроить ваши изображения для лучшей согласованности и интеграции с выбранными вами цветами. Этот метод фотофильтра изображения — это то, что часто упускается из виду, и это именно то внимание, которое может превратить ваш веб-дизайн из хорошего в великолепный.
Этот метод фотофильтра изображения — это то, что часто упускается из виду, и это именно то внимание, которое может превратить ваш веб-дизайн из хорошего в великолепный.
Тип графики, фотографий и изображений, которые вы используете на своем веб-сайте, оказывают большое влияние, поэтому убедитесь, что они передают правильное сообщение и создают правильное настроение у вашей аудитории. Установите правильный тон, создайте правильное настроение и донесите правильное сообщение, и вы будете на пути к великолепному дизайну веб-сайта, который оставит благоприятное впечатление на ваших пользователей.
Не пора ли обновить цвета, чтобы использовать современные тенденции дизайна?
Иногда необходимо переосмыслить свою цветовую палитру. Тенденции в дизайне приходят и уходят, и если ваш бизнес создал идентичность, подпадающую под одну из них, то, возможно, пришло время подумать об обновлении.
То, что раньше работало для вашей компании, может больше не применяться. Стили дизайна, предпочтения пользователей и мнения потребителей меняются, и если вы потеряли связь, цвет — отличный способ оживить и восстановить связь с вашим рынком.
Стили дизайна, предпочтения пользователей и мнения потребителей меняются, и если вы потеряли связь, цвет — отличный способ оживить и восстановить связь с вашим рынком.
Не совершайте ошибку, чрезмерно привязываясь к устаревшему логотипу или словесному товарному знаку. Повторение этого через новый дизайн вашего веб-сайта — это рецепт плохого обмена сообщениями, который оказывает очень мало эмоционального воздействия и, следовательно, плохого вовлечения и конверсий. Если пришло время обновить цвета вашего логотипа, ознакомьтесь с инфографикой «Психология цвета в дизайне логотипа», прежде чем вы это сделаете, это бесценное руководство.
Сколько цветов следует использовать?
В качестве общего руководства вы должны выбрать три разных цвета и использовать их в соотношении 60%, 30% и 10% соответственно.
60% будут основным цветом вашего сайта и зададут общий тон вашего дизайна.
30 % должны контрастировать с 60 % для создания яркого визуального эффекта.

10% — это «акцентный цвет», который должен дополнять ваш основной или дополнительный цвет.
Использование оттенков и тонов для большего разнообразия
Во многих случаях вам потребуется разнообразить свою палитру помимо трех основных элементов. Вместо того, чтобы добавлять четвертый и пятый цвет на свой сайт и рисковать испортить гармонию дизайна, попробуйте использовать различные оттенки и тона существующих цветов для создания дополнительных цветовых вариантов.
Например, на изображении ниже, любезно предоставленном www.flatuicolorpicker.com, портреты разных оттенков синего.
Используйте бесплатные инструменты для выбора цвета, которые помогут вам выбрать эффективную цветовую схему
Coolors.co — красивый и простой генератор цветовых палитр с некоторыми интересными функциями, включая возможность фиксации выбора цвета при создании новых. и возможность сохранить их для дальнейшего использования.
и возможность сохранить их для дальнейшего использования.
ColorLovers.com — платформа сообщества АА для обмена идеями и вдохновением в области цвета. Бесконечный ассортимент удивительных цветовых палитр, сгруппированных по темам, позволяет легко найти вдохновение.
Design-Seeds.com. Если вы планируете использовать одно главное изображение в качестве источника вдохновения для своей цветовой палитры, вам нужно посетить их сайт.
Adobe Color CC — ранее Adobe Kuler. Это отличный инструмент, если вы выбираете цветовую палитру с нуля и хотите поэкспериментировать с различными комбинациями цветовых правил, чтобы найти идеальную цветовую схему.
3 стратегии создания цветовых палитр
1) Начните с чистого холста
Если вы создаете новый бренд или проводите ребрендинг, начинать с чистого холста может быть хорошим способом начать все заново. В подобных случаях используйте инструменты для работы с цветом, такие как Adobe Color CC или Coolors. co, чтобы поэкспериментировать с различными цветовыми сочетаниями и цветовыми гармониями, пока не найдете идеальную цветовую палитру. Встроенные правила дизайна обеспечивают гармоничный результат, созданный с помощью цветов, которые хорошо сочетаются друг с другом.
co, чтобы поэкспериментировать с различными цветовыми сочетаниями и цветовыми гармониями, пока не найдете идеальную цветовую палитру. Встроенные правила дизайна обеспечивают гармоничный результат, созданный с помощью цветов, которые хорошо сочетаются друг с другом.
2) Начните с изображения
Если вы строите свой веб-сайт на основе главного изображения или концепции центрального изображения, то часто хорошей идеей является создание цветовой палитры веб-сайта из этого изображения. Такие сайты, как Design-Seeds.com, — отличное место для изучения цветовых палитр на основе изображений или создания новых на основе уже имеющихся изображений.
3) Начните с бизнес-целей
Если у вас уже есть документы об интеллектуальной собственности или активы, такие как логотип, используйте их в качестве отправной точки для разработки цветовой палитры вашего веб-сайта. Затем, вероятно, лучше всего основывать свой выбор цвета на бизнес-целях и ценностях, которые вы пытаетесь донести до своей аудитории. В таких случаях наличие диаграммы психологии цвета или хорошо продуманной инфографики может помочь вам в этом процессе.
В таких случаях наличие диаграммы психологии цвета или хорошо продуманной инфографики может помочь вам в этом процессе.
В инфографике ниже вы найдете психологию цветов, относящихся к призыву к действию. А для получения дополнительной информации о цветах в веб-дизайне ознакомьтесь с инфографикой «Искусство сочетания цветов».
Уделите цветам то внимание, которого они заслуживают
Что ж, пора наполнить чашку кофе, закатать рукава и открыть свежий взгляд на то, насколько важными могут быть цвета при разумном использовании в веб-дизайне проекты. Цвет — тонкий, но очень важный аспект вашего веб-дизайна, уделите ему внимание, которого он заслуживает. Установив правильное настроение, создав правильный эмоциональный тон у своих пользователей, вы будете на пути к созданию привлекательного и функционального веб-сайта. Подкрепите это качественным текстом и дизайном, ориентированным на конверсию, для веб-сайта, который конвертируется как гангстеры.
Руководство по выбору цветов для вашего веб-сайта | Индивидуальный дизайн веб-сайта для юристов и врачей
Первое впечатление имеет значение. Ваш веб-сайт — это один из первых шансов произвести впечатление на потенциального клиента, а цветовая схема, которую вы используете, — это первое, что оказывает влияние.
Когда вы встречаетесь с командой веб-дизайнеров FWM для создания нового веб-сайта, одним из вопросов, которые мы обсудим, является ваша цветовая схема. Нравятся ли вам цвета на вашем старом веб-сайте? Вы уже используете определенные цвета в фирменном бланке или логотипе вашей клиники? Есть ли определенные цвета, которые вам особенно нравятся или которые, по вашему мнению, могут хорошо смотреться вместе?
Обо всем этом стоит подумать заранее, потому что, хотя это кажется простым шагом, выбранная вами цветовая схема имеет большое значение для определения тона вашего веб-сайта. И, в конце концов, эти цвета часто становятся самой запоминающейся и сразу узнаваемой частью вашего бренда.
Какие цвета вы хотите, чтобы ваши потенциальные клиенты видели, когда они посещают вас в Интернете? Вот несколько рекомендаций по выбору цветов, которые отлично смотрятся и работают.
Чем меньше, тем лучше при выборе цветов для вашего веб-сайта
Сколько цветов вам нужно выбрать для вашего сайта? Наши дизайнеры считают, что меньше значит больше! Обычно мы рекомендуем нашим клиентам выбирать не более чем в трех цветах . На самом деле, одна из самых распространенных ошибок, которые мы наблюдаем при дизайне веб-сайтов, — это чрезмерный дизайн, в том числе использование слишком большого количества разных цветов. Когда у вас слишком много цветов, ваш сайт начинает выглядеть перегруженным, перегруженным и, возможно, даже сложным для навигации. Ограничив свою палитру всего несколькими цветами, вы получите гораздо более чистый дизайн.
Слишком мало цветов всегда лучше, чем слишком много! Если вы работаете с очень минималистичным дизайном, вы можете даже просто выбрать два цвета для начала.
Вы также хотите убедиться, что выбранные вами два или три цвета хорошо смотрятся вместе. Наши дизайнеры обычно придерживаются правила «60-30-10». Следуя этому правилу, вы выберете основной цвет, дополнительный цвет и цвет акцента. Затем на вашем веб-сайте основной цвет используется примерно в 60% случаев, а вторичный — в 30% случаев. Акцентный цвет используется очень редко — примерно в 10% случаев.
Если у вас много элементов дизайна (кнопки, боковые панели, пользовательская графика и т. д.), вам может понадобиться немного больше вариаций цветовой схемы. Однако вместо того, чтобы заполнять пробелы совершенно новыми цветами, мы рекомендуем вам просто использовать разные оттенки и оттенки трех ваших основных цветов. Но не парься! Наши дизайнеры расскажут вам, что вам нужно, и мы можем предложить некоторые варианты, если вы застряли.
Подумайте о том, как цвета вашего веб-сайта выглядят на других
Прежде чем выбрать цвета для своего веб-сайта, необходимо рассмотреть еще несколько вопросов. Хотя это советы, которые, по нашему мнению, лучше всего подходят для наших клиентов в FWM, мы считаем, что они применимы везде:
Хотя это советы, которые, по нашему мнению, лучше всего подходят для наших клиентов в FWM, мы считаем, что они применимы везде:
Цвета значимы для людей и часто вызывают определенные эмоции. Итак, выбирая цвета, подумайте о том, какие эмоции вы хотите, чтобы ваши читатели испытывали при посещении вашего сайта. Красный — напористый цвет, но он также потенциально может напоминать людям о крови и насилии. Коричневый — тонкий и землистый, но у многих людей он также ассоциируется с грязью и отходами. Здесь действительно могут иметь значение оттенки и тона, которые вы выбираете. Например, ярко-красный может выглядеть «кровавым», но более глубокий или теплый красный может иметь совершенно другое ощущение, особенно в сочетании с второстепенными и акцентными цветами.
Выберите цвета, которые отлично смотрятся в Интернете. Различные цвета выглядят по-разному на разных компьютерах и устройствах. Огромная ошибка думать, что ваш сайт выглядит одинаково для всех! Цвета, которые выглядят ярко-золотыми на вашем экране, могут выглядеть — ох! — как моча на чьем-то экране, а выбранный вами красивый весенний зеленый цвет может показаться кому-то немного болезненным. Прежде чем выбирать цвета, найдите минутку, чтобы узнать больше о веб-безопасных цветах, и протестируйте свою цветовую схему на нескольких устройствах, прежде чем окончательно сделать свой выбор.
Огромная ошибка думать, что ваш сайт выглядит одинаково для всех! Цвета, которые выглядят ярко-золотыми на вашем экране, могут выглядеть — ох! — как моча на чьем-то экране, а выбранный вами красивый весенний зеленый цвет может показаться кому-то немного болезненным. Прежде чем выбирать цвета, найдите минутку, чтобы узнать больше о веб-безопасных цветах, и протестируйте свою цветовую схему на нескольких устройствах, прежде чем окончательно сделать свой выбор.
Ваш сайт не должен быть о вас. Вместо этого речь должна идти о ваших идеальных клиентах! Поставьте себя на место посетителей вашего сайта. Какие цвета вас успокаивают? Какие цвета ассоциируются у вас со знаниями и доверием? Это почти всегда даст вам более привлекательный веб-сайт, чем просто выбор случайных цветов, которые ВАМ нравятся.
Экспериментируйте, чтобы найти наиболее эффективную цветовую схему для вашего веб-сайта
Хотя наша команда веб-дизайнеров может помочь вам выбрать отличный дизайн, мы также хотим, чтобы вы знали, что вы можете участвовать в процессе и самостоятельно экспериментировать с цветовыми схемами веб-сайтов. На самом деле существует ряд бесплатных инструментов и приложений, которые вы можете изучить, прежде чем обращаться к нам. Вот несколько наших фаворитов, которые помогут вам начать работу:
На самом деле существует ряд бесплатных инструментов и приложений, которые вы можете изучить, прежде чем обращаться к нам. Вот несколько наших фаворитов, которые помогут вам начать работу:
Этот простой и удобный инструмент позволяет пользователям экспериментировать с цветовыми схемами и исследовать множество цветовых вариантов и комбинаций. Любой может поиграть с цветовым колесом, которое можно щелкнуть и перетащить, или даже извлечь цветовую палитру из изображения или фотографии! Однако, чтобы сохранить свои цветовые схемы или использовать их в других программах Adobe, таких как Photoshop или Illustrator, у вас должна быть учетная запись Adobe.
Палитра цветов для веб-безопасности. Это очень простой инструмент, который позволяет вам выбирать из сетки все цвета, безопасные для Интернета, и возвращает коды значений цветов, которые вы должны передать своим дизайнерам. Этот сайт также позволяет сравнивать до шести разных цветов, чтобы увидеть, как они смотрятся вместе на странице, находить дополнительные цвета и делать множество других интересных вещей.
Этот инструмент позволяет выбирать цвета одним щелчком мыши или можно ввести значение цвета HTML. Вы можете увидеть диапазон оттенков, как цвет выглядит со светлым или темным текстом, а также поиграть с оттенком, насыщенностью и яркостью. Это немного более «технически», чем некоторые другие варианты, которые мы здесь рекомендовали, но это может быть отличным способом получить подробные сведения о цветах, которые вы хотите использовать.
Выбрать цветовую схему для своего веб-сайта сложно, потому что вы балансируете между слишком пресным и слишком занятым. Вы хотите, чтобы ваш веб-сайт запомнился, но вы не хотите, чтобы посетители были сбиты с толку или перегружены. Вы хотите улучшить свой брендинг, но не хотите жертвовать простотой. Там много экспериментов!
Вы чувствуете себя перегруженным выбором дизайна? Хотите по-новому взглянуть на свои дизайнерские идеи? Нет пота.
Вы задаетесь вопросом, выдерживает ли ваша юридическая фирма или веб-сайт медицинской практики конкуренцию? Вероятно, пришло время редизайна веб-сайта.