Как перевести сайт с HTTP на HTTPS протокол
(Последнее обновление: 16.10.2019)Привет, дамы и господа! Сегодня поговорим, как перевести сайт на HTTPS протокол бесплатно, без потери трафика, пошаговая инструкция. Написано об этом уже много, но я люблю делиться своим опытом, ведь я тоже все свои блоги/сайты перевёл с HTTP на безопасный протокол HTTPS. И вам, рано или поздно придётся это сделать. Лучше конечно раньше.
Инструкция будет для платформы Blogger (новичкам) и сайта/блога на WordPress расположенный на хостинге Бегет (бесплатный SSL — сертификат). Перейти на HTTPS протокол в Blogger не составить большого труда, надо лишь включить в настройках блога «Перенаправление HTTPS», а вот на платном хостинге это может занять какое то время:


Переводим свой сайт или блог на протокол https
А чтобы вас побудить быстрее переводить свой сайт с HTTP на HTTPS, то вот вам для стимула информация.
HTTPS — как знак качества сайта
Яндекс считает HTTPS одним из признаков качественного сайта, а его отсутствие — риском для пользователя. Скоро Yandex начнёт активнее предупреждать пользователей сайтов об использовании небезопасного протокола — в поиске, Браузере и на других сервисах Яндекса.
Сайты без HTTPS Google Chrome помечает как небезопасные с 2017 года и тем самым Google усилил борьбу за продвижение HTTPS протокола. А ещё, что самое важное, Google будет учитывать использование сайтом протокола HTTPS в качестве одного из факторов ранжирования. Защищенные сайты-HTTPS окажутся на первых местах в выдаче (переход на HTTPs дает рост позиций в выдачи на 1-5%).


Google будет учитывать сайты на HTTPS
И так, переводим сайт на https.
На заметку: Смена протокола сайта с HTTP на HTTPS считается переносом сайта с изменением URL. Это действие может временно повлиять на учет трафика. Если сделать всё правильно и вовремя, то этого можно избежать, а со временем, как у меня, посещаемость только увеличилась. Обратите внимание, вы можете сразу перевести свой веб-ресур на зашифрованный протокол (как сделал я) либо сначала подготовить сайт к переезду (некоторые так советуют).
NEW! Google рекомендует переводить сайт с HTTP на HTTPS целиком, чтобы ускорить процесс и избежать ошибок. Что касается колебаний позиций перемещаемого сайта в поисковой выдаче, если переезд с протокола HTTP на HTTPS выполнен технически правильно, то существенных потерь позиций сайта быть не должно.
Подготовка заключается в том, что нужно на сайте исправить все внутренние ссылки с абсолютных на относительные:
Абсолютная ссылка — http://internet-inside.ru/o-sayte/
Относительная ссылка — //internet-inside.ru/o-sayte/
Относительная ссылка: не важно, на HTTP ваш сайт или на HTTPS, он будет всегда ссылаться на страницы с тем же протоколом. Как вы будите действовать решать вам. Если сайт новый и без статей, то вам повезло, править ничего возможно не придётся. О правке ссылок в конце статьи.
Как перевести блог Blogspot (Blogger) на HTTPS
Теперь все сайты/блоги на домене Blogspot (платформа Blogger) по умолчанию поддерживают безопасный протокол HTTPS. Исключение составляют лишь блоги с персональными доменами.
Если настройка «Перенаправление HTTPS» включена:
Посетители блога будут всегда перенаправляться на адрес https://ваш блог.blogspot.com.
Если настройка выключена:
При открытии адреса http://ваш блог.blogspot.com будет использоваться протокол HTTP (без шифрования). При открытии адреса https://ваш блог.blogspot.com будет использоваться протокол HTTPS (с шифрованием)
Для того, чтобы блог был доступен посетителям только по HTTPS-протоколу, нужно в панели управления блога — Настройки — Основное включить «Перенаправление HTTPS» (выбрать Да). Сделать это лучше сразу, как только вы создали новый блог, а владельцам старых веб-ресурсов придётся потом повозиться с правкой HTTP — ссылок:


Как включить перенаправление HTTPS для блога Blogger
Если настройка «Перенаправление HTTPS» включена, посетители всегда будут перенаправляться на зашифрованную версию блога, расположенную по адресу https://vash-blog.blogspot.com. Вот результат в браузере хром, как на главной странице так и на внутренних страницах на нового блога с пару сообщениями:


Включен безопасный протокол HTTPS на блоге Blogger
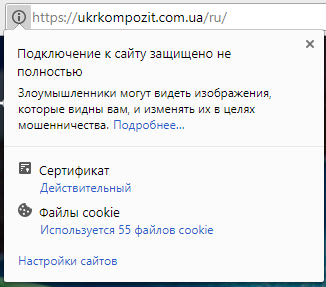
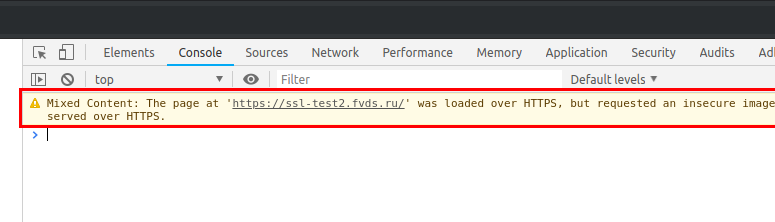
На старых блогах результат наверняка будет иной — подключение к сайту защищено не полностью (смешанный контент). Вместо зелёного замка серый восклицательный знак:


Значок смешанный контент
Ошибки, связанные со смешанным контентом, возникают, если основной HTML-контент веб-страницы загружается через защищенное соединение HTTPS, а дополнительные элементы (изображения, видео, скрипты) – через незащищенный протокол HTTP. Вам понадобится отредактировать ваш контент, о чём сказано будет ниже. А пока, переведём ваш сайт с HTTP на безопасный протокол HTTPS (платформа WordPress) расположенный на платном хостинге Beget.
Переход сайта WordPress на HTTPS. Хостинг Beget
Пользователи хостинга Бегет прямо из панели управления могут бесплатно заказать SSL-сертификат, предоставляемый некоммерческой организацией Let’s Encrypt. Сертификат будет автоматически выпущен и установлен для вашего домена, а в последствии будет автоматически продлеваться. Выпуск, установка и дальнейшее продление сертификата — абсолютно бесплатны!


Let’s Encrypt
Let’s Encrypt — это некоммерческий центр сертификации (certificate authority, CA), который выпускает SSL-сертификаты бесплатно и создан для того, чтобы большая часть сайтов смогла перейти к работе по шифрованному протоколу (HTTPS). Сертификаты Let’s Encrypt распознаются как подтвержденные во всех основных браузерах.
Если ваши домены зарегистрированы на сервисе Бегет или находятся под их обслуживанием, то заказать бесплатный SSL-сертификат можно в разделе «Домены» (Регистрация и управление). Для того, чтобы ваш сайт заработал по проколу https надо напротив нужного домена нажать кнопку 
 (Управление SSL сертификатами)
(Управление SSL сертификатами)


Выберите напротив домена «Управление SSL сертификатами»
А у тех, у кого домены зарегистрированы и находятся на обслуживание у другого регистратора, например у 2domains, то вам надо перенести домен/ы на обслуживание к beget. В этом же разделе вам необходимо кликнуть по кнопке переноса напротив нужного домена 
 , затем выполнить предоставленные инструкции. В том случае, если нужный вам домен отсутствует в данном разделе, вам необходимо предварительно его добавить во вкладке «Добавить или зарегистрировать домен»:
, затем выполнить предоставленные инструкции. В том случае, если нужный вам домен отсутствует в данном разделе, вам необходимо предварительно его добавить во вкладке «Добавить или зарегистрировать домен»:

Перенос домена на обслуживание к Бегет
Для регистратора 2domains: Напишите в службу поддержки 2domains примерно вот так:
Прошу вас инициировать процесс переноса доменов (перечислите домены) на аккаунт с логином «beget» в рамках регистратора reg.ru
Дождитесь ответа, он вам придёт вам на почту:
Домен передан на указанный аккаунт. Необходимо подтвердить перенос домена на принимающем аккаунте. После завершения переноса вам потребуется синхронизировать данные с регистратором. Это необходимо, чтобы домен более не отображался в Вашем аккаунте на 2domains и не вводил вас в заблуждение, так как управлять доменом вы не сможете в нашей системе.
Всё, после этого ваши домены перейдут на обслуживание к хостингу Бегет и вы можете управлять имеющимися на аккаунте доменами. И так, после того, как вы нажали на кнопку «Управление SSL сертификатами» в открывшемся окне перейдите на вкладку «Бесплатный сертификат» и нажмите кнопку «Установить»:


Как заказать бесплатный SSL-сертификат?
После отправки заказа SSL-сертификата на контактный email вы получите письмо о подаче заявки на выпуск SSL, а затем еще одно письмо о завершении его установки.
В момент установки для домена будет автоматически изменена A-запись, если домен работает на DNS Бегет. Если вы используете не БЕГЕТ DNS, то необходимо самостоятельно прописать на них указанный в письме IP-адрес в качестве А-записи для домена.
DNS записи обычно обновляются в течение 10-15 минут, после их обновления проверьте корректную работу сайта через https. Вот такие значки появятся рядом с доменами, когда сертификат SSL установлен:


Установленный сертификат безопасности
При необходимости настройте редирект с http на https на постоянной основе. Делается редирект 301 так, откройте файл .htaccess и добавьте такой код:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^(www\.)?internet-inside\.ru$ [NC]
RewriteCond %{HTTP:X-Forwarded-Proto} !=https
RewriteRule ^(.*)$ https://internet-inside.ru/$1 [R=301,L]

Настройка редирект с http на https на постоянной основе
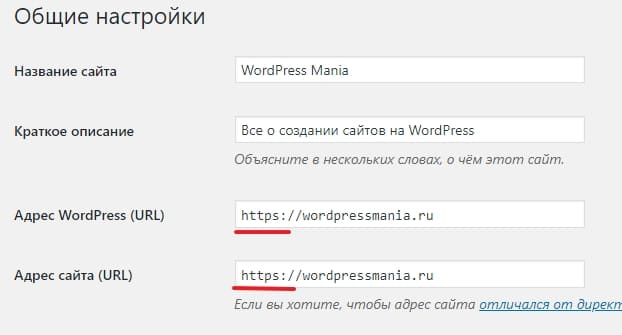
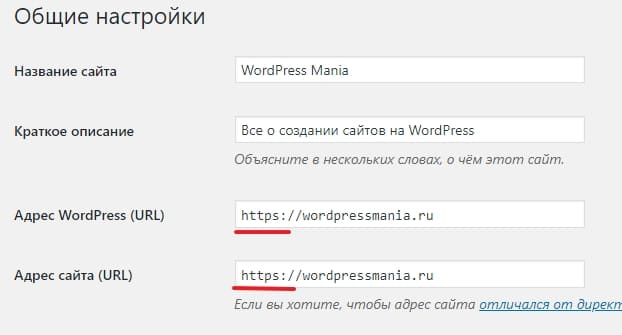
Естественно, замените мой домен сайта на ваш. Затем, в админке ВордПресс — Настройки — Общие, поменять протокол http на https:


Общие настройки WP
Далее, открываем ваш файл robots.txt и для новой версии сайта нужно указать директиву Host с https, как главное зеркало (исправить http на https):


Настройка директивы Host в файле robots.txt
Яша будет знать, что зеркало с протоколом HTTPS, самое главное.
Главное зеркало — доменное имя сайта, по которому он индексируется и отображается в результатах поиска, если доступен по нескольким адресам.
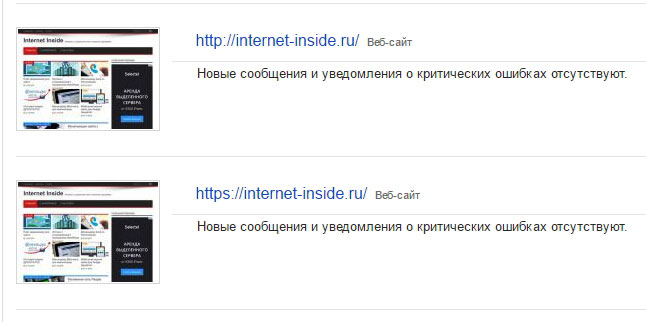
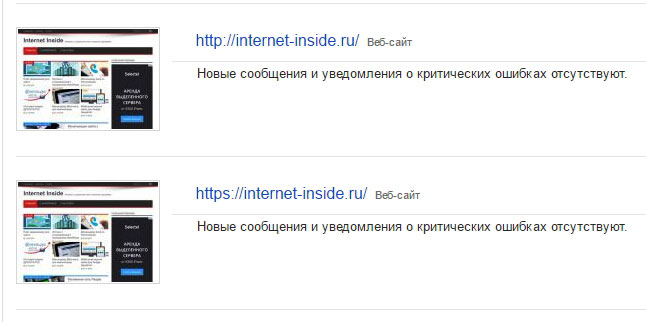
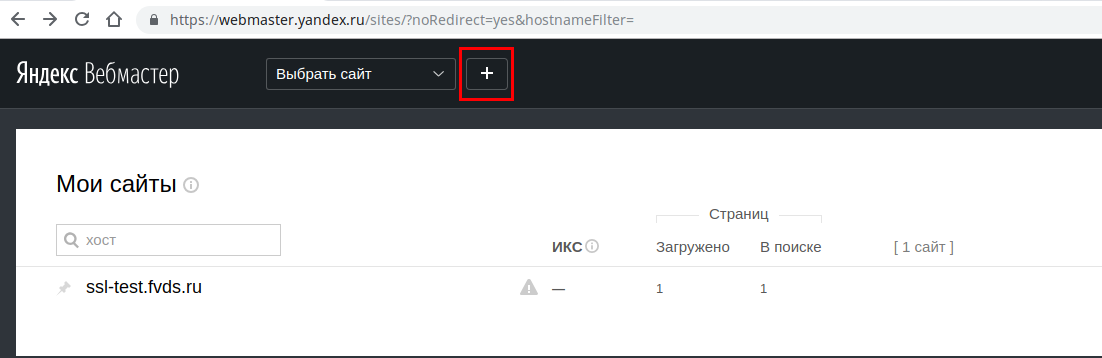
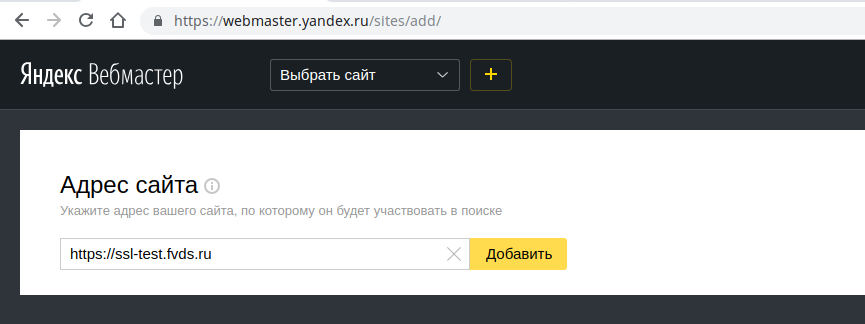
Дальнейшие действия касаются и платформы Blogger. Следующий обязательный шаг: чтобы не потерять трафик на сайт, надо сообщить всем поисковикам о новом сайте. В Яндекс, Google и другие поисковики необходимо добавить и подтвердить новый сайт (через кабинет вебмастера), указав версию с https. У вас теперь в списке ваших сайтов будет и та и другая версия:


Яндекс: у вас теперь в списке ваших сайтов будет и та и другая версии.
На время склейки зеркал, по возможности, лучше оставить сайт доступным для робота по обоим адресам. И у Google:


В Google сайт с https и с http
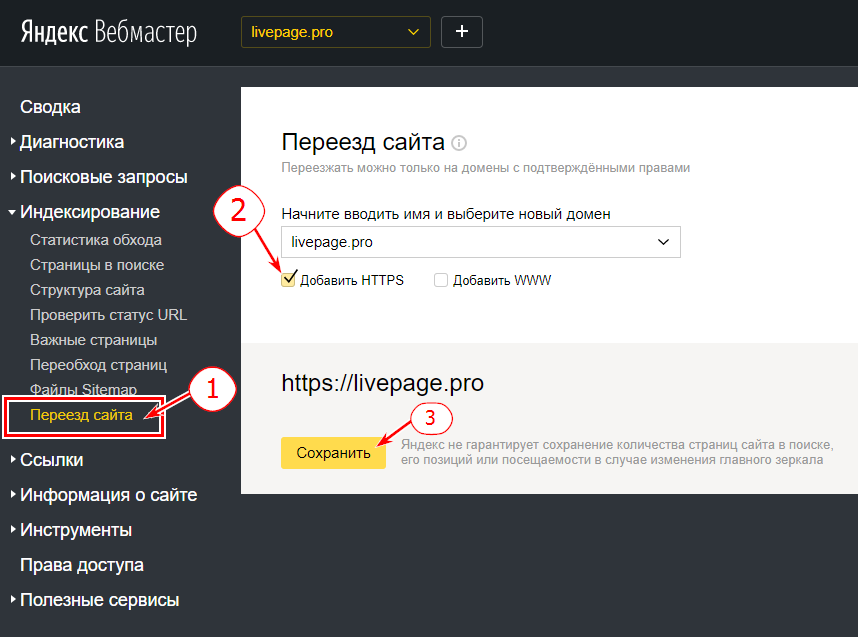
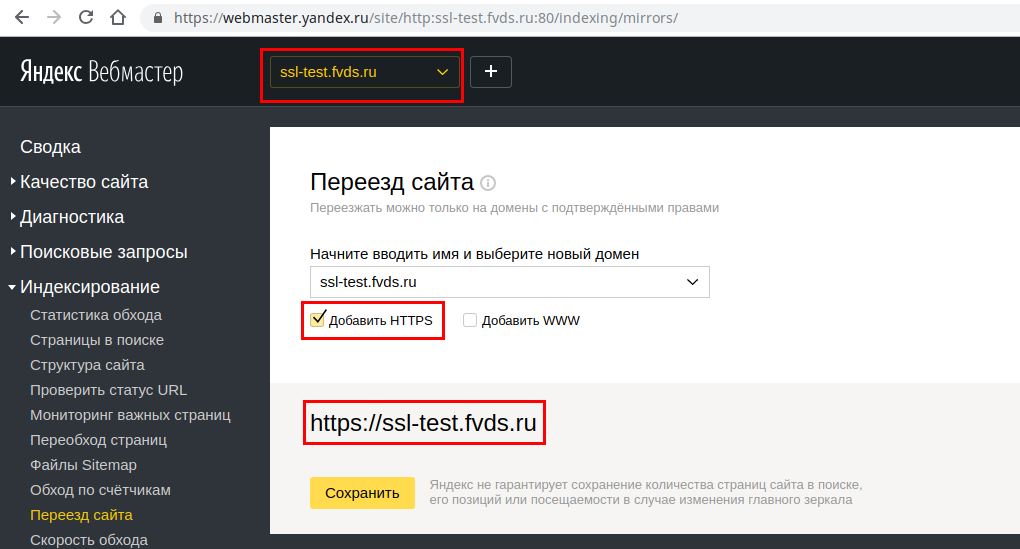
Ещё для Яндекс нужно у HTTP-сайта указать главное зеркало с HTTPS. В панели для вебмастеров Индексирование — Переезд сайта — Добавить HTTPS:


Яндекс: Переезд сайта на HTTPS
В Google это делать не надо, достаточно 301 редирект. Не забудьте для нового сайта HTTPS отправить файлы Sitemap.xml во все поисковики, установить региональность и так далее. На этом с поисковиками закончим и перейдём к
Правка ссылок на абсолютные или относительные
Теперь вам понадобится отредактировать контент сайта/блога, то есть, исправить все ссылки внутренней перелинковки на HTTPs (если уже перевели сайт на новый протокол) или относительные/протоколонезависимые (подготовка сайта к переходу) и, в том числе на изображения, видео, а также, скрипты, виджеты. Внешние ссылки могут не поддерживать безопасный протокол и поэтому их трогать не надо.
Для блога на Blogger есть подробная справка, что делать после включения протокола HTTPS — https://support.google.com/blogger/answer/6286127, а для сайта WordPress нужно естественно, по очереди открывать для редактирования сообщения и исправлять все внутренние ссылки. Для подготовки ресурса правим ссылочки на относительные. Просто удаляем всё до двойного слеша //:


Относительная ссылка
Если уже перевели сайтик на безопасный протокол, то можно ставить абсолютную ссылку с HTTPS, просто к HTTP добавляем S:


Абсолютная ссылка
Не забудьте проверять и вставленные изображения, также меняйте ссылку. После всех исправлений URL в сообщениях и страницах, поправьте ссылки в меню и так далее. Когда статей много это — адский труд, я правил на 5 сайтах и самое трудное пришлось на сайт с рецептами — их более 2 000, плюс по мелочам. А ещё, на главной, после всех работ, ну ни как очень долго не появлялся долгожданный зелёный замочек (серый восклицательный знак прилип как банный лист). Еле, еле нашёл проблему (одна картинка всю кашу портила), исправил и теперь всё окей.
Замена ссылок после переезда на HTTPS с помощью плагина
Если вы не готовы тратить своё драгоценное время на настройку переадресации для каждой отдельной страницы, воспользуйтесь популярным плагином для WP — Really Simple SSL. Он очень удобный и по-настоящему простой. Plugin поможет вам в автоматическом режиме завершить переезд и снизить риск появления смешанного контента (mixed content).


Весь сайт будет перенесен на SSL
Really Simple SSL автоматически обнаруживает ваши настройки и настраивает ваш веб-сайт для работы через https.
Убедитесь, что все подключаемые к сайту ресурсы запрашиваются по https, а также все внутренние и внешние ссылки указаны по протоколу https. В противном случае, это может повлиять на правильную работу сайта.
В заключение
Если все работы прошли успешно, то при запросе сайта по https (главная, внутренние страницы), в адресной строке браузера вы увидите зеленый замок слева от адреса вашего сайта 
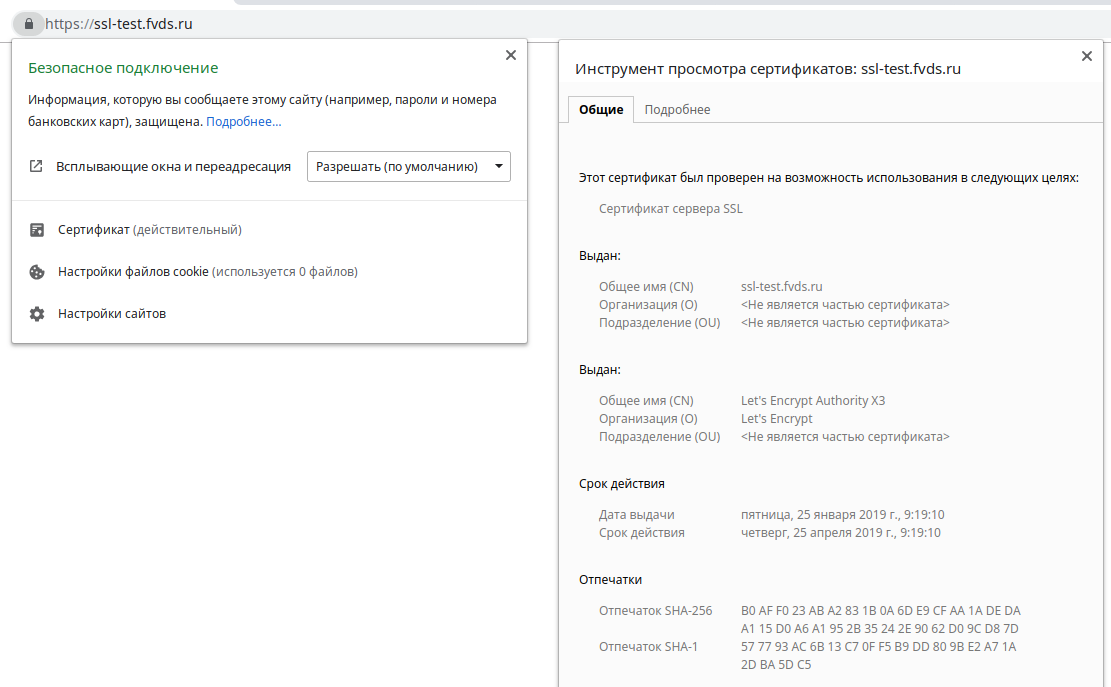
 , который означает, что установлено безопасное соединение с ним. Нажмите на иконку зеленого замка, если хотите посмотреть более подробную информацию о выпущенном сертификате.
, который означает, что установлено безопасное соединение с ним. Нажмите на иконку зеленого замка, если хотите посмотреть более подробную информацию о выпущенном сертификате.
Вам теперь останется ждать когда Google и Яндекс поменяют адрес вашего сайта в поиске:


Яндекс оставили лишь один сайт в поиске
Надеюсь, други мои, инструкция была вам полезна. Вроде ни чего не пропустил, если что, не стесняйтесь, есть комментарии — спрашивайте. Чем смогу, тем и помогу. До новых встреч. Пока, пока.
Мигрируем на HTTPS / Хабр
В переводе этого документа описываются шаги, которые необходимо предпринять для перевода вашего сайта с HTTP на HTTPS. Шаги можно выполнять с любой скоростью – либо всё за день, либо один шаг за месяц. Главное, делать это последовательно.Каждый шаг улучшает ваш сервер и важен сам по себе. Однако, сделать их все – обязательно для того, чтобы гарантировать безопасность вашим посетителям.
Для кого предназначена эта инструкция?
Администраторы, разработчики и их менеджеры – те, кто обслуживает сайты, в данный момент использующие только HTTP-соединение. При этом они желают мигрировать, или хотя бы поддерживать, HTTPS.
1: Получение и установка сертификатов
Если вы ещё не получили сертификаты – необходимо выбрать поставщика, и купить сертификат. Сейчас есть пара возможностей даже получить сертификаты бесплатно – например, их выдаёт контора RapidSSL. Кроме того, в 2015 году Mozilla обещают сделать бесплатную выдачу сертификатов.
Скопируйте полученные сертификаты на ваши фронтенд-сервера куда-нибудь в /etc/ssl (Linux / Unix) или в приемлемое место для IIS (Windows).
2: Включение HTTPS на сервере
Здесь надо определиться:
— либо использовать хостинг по IP, когда у каждого хоста свой IP
— либо отказаться от поддержки пользователей, которые используют IE на Windows XP или Android с версией менее 2.3
На большинстве сайтов настроен виртуальный хостинг, который работает с доменными именами (name-based) – это экономит IP-адреса и вообще более удобно. Проблема в том, что IE и древний Android не понимают Server Name Indication (SNI), а это критично для работы HTTPS при name-based хостинге.
Когда-нибудь все эти клиенты вымрут. Вы можете отслеживать количество таких клиентов и решить, нужно их поддерживать или нет.
Далее настройте поддержку сертификатов, которые вы получили, в вашем веб-сервере. Конфигурацию сервера можно создать через Mozilla configuration generator или SSLMate.
Если у вас много хостов и поддоменов – кажды из них потребует установки подходящего сертификата. Для поддоменов лучше использовать сертификаты с маской типа *.domain.ru
В идеале, вам необходимо переадресовывать все запросы к HTTP на HTTPS и использовать Strict Transport Security (см. шаги 4 и 5)
После этого проверьте работу сайта с новыми настройками при помощи инструмента Qualys SSL Server Test. Добейтесь того, чтобы сайт заслуживал оценки A или A+.
3: Сделайте все внутренние ссылки относительными
Теперь, когда ваш сайт работает и на HTTP и на HTTPS, вам нужно добиться его работы вне зависимости от протокола. Может возникнуть проблема смешанных протоколов – когда на странице, которую грузят через HTTPS, указаны ресурсы, доступные по HTTP. В этом случае браузер предупредит пользователя, что защита, предоставляемая HTTPS, перестала работать на 100%.
По умолчанию многие браузеры вообще не будут загружать смешанный контент. Если это будут скрипты или стили, страница перестанет работать. К слову, включать в страницу, загруженную по HTTP, контент, доступный через HTTPS, можно без проблем.
Проблема эта решается заменой полных линков на относительные. Вместо такого:
<h2>Welcome To Example.com</h2>
<script src="http://example.com/jquery.js"></script>
<link rel="stylesheet" href="http://assets.example.com/style.css"/>
<img src="http://img.example.com/logo.png"/>
<p>Read this nice <a href="http://example.com/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
надо сделать такое:
<h2>Welcome To Example.com</h2>
<script src="//example.com/jquery.js"></script>
<link rel="stylesheet" href="//assets.example.com/style.css"/>
<img src="1450829848287066165294"/>
<p>Read this nice <a href="//example.com/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
или такое:
<h2>Welcome To Example.com</h2>
<script src="/jquery.js"></script>
<link rel="stylesheet" href="//assets.example.com/style.css"/>
<img src="1450829848287066165294"/>
<p>Read this nice <a href="/2014/12/24/">new post on cats!</a></p>
<p>Check out this <a href="http://foo.com/">other cool site.</a></p>
Все линки должны быть относительными, и чем относительнее, тем лучше. По возможности надо убрать протокол (//example.com) или домен (/jquery.js).
Лучше делать это при помощи скриптов, и не забыть про контент, который может находиться в базах данных, скриптах, стилях, правилах редиректа, тегах link. Проверить сайт на наличие смешанного контента можно скриптом от Bram van Damme.
Естественно, в ссылках на другие сайты протоколы менять не нужно.
Если в вашем сайте используются скрипты и другие ресурсы от третьих лиц, например CDN, jquery.com, у вас есть 2 варианта:
— также использовать URL без указания протокола
— скопируйте эти ресурсы к себе на сервер. Это в любом случае надёжнее
4: Переадресация с HTTP на HTTPS
Установите тег
<link rel="canonical" href="https://…"/>
на ваших страницах. Это поможет поисковым системам лучше ориентироваться у вас.
Большинство веб-серверов предлагают простые решения для редиректа. Инструкции для Apache и для nginx. Используйте код 301 (Moved Permanently).
5: Включите Strict Transport Security и Secure Cookies
На этом шаге вы уже ограничиваете доступ к сайту только для HTTPS. Strict Transport Security сообщает клиентам, что им надо соединяться с сайтом только по HTTPS, даже если ссылка идёт на
http://. Это помогает против атак типа SSL Stripping и экономит время на переадресациях из четвёртого шага.Убедитесь, что ваши TLS-настройки реально работают – например, сертификат не просрочен. На этом шаге любая ошибка будет блокировать доступ к сайту.
Включите HTTP Strict Transport Security посредством заголовка Strict-Transport-Security. На этой странице есть ссылки на инструкции для разных серверов.
Примечание: max-age измеряется в секундах. Начните с небольших величин и по мере роста уверенности в работе сайта увеличивайте их.
Для того, чтобы клиенты всегда отправляли куки по защищённому каналу, включите флаг Secure для куков. На этой странице есть инструкция для этого.
Проблемы с миграцией
Позиция в поисковой выдаче
Google ставит наличие HTTPS в плюс сайтам. У Google также есть инструкция по тому как переходить на безопасный режим, не теряя позиций в поиске. Также такие инструкции есть у Bing.
Быстродействие
Когда сервер работает нормально, траты на TLS обычно малы. По поводу их оптимизации читайте High Performance Browser Networking by Ilya Grigorik и Ivan Ristic’s OpenSSL Cookbook и Bulletproof SSL And TLS.
В некоторых случаях TLS может увеличить быстродействие – это справедливо в случае использования HTTP/2.
Заголовки Referer
Клиентские программы не отправляют Referer, когда пользователи переходят по ссылкам с вашего HTTPS-сайта на другие HTTP-сайты. Если вам это не нравится:
— другие сайты тоже должны мигрировать на HTTPS. Предложите им эту инструкцию. Если они дойдут хотя бы до 2 шага, то ситуация выправится
— вы можете использовать новый стандарт Referrer Policy, решающий проблемы с этими заголовками
Так как поисковики мигрируют на HTTPS, то вы скорее всего получите больше заголовков Referer, когда сами перейдёте на HTTPS.
Согласно HTTP RFC:
Клиент НЕ ДОЛЖЕН включать заголовок Referer в небезопасный HTTP-запрос, если ссылающаяся страница получена по безопасному протоколу.
Монетизация
Если на вашем сайте крутятся объявления рекламной сети, может возникнуть проблема –iframe с HTTP не будут работать на странице с HTTPS. Пока все рекламодатели не перейдут на HTTPS, операторы не могут перейти на HTTPS, не теряя рекламных доходов. Но пока операторы не мигрируют на HTTPS, у рекламодателей нет мотивации для миграции.
Рекламодатели должны хотя бы предлагать вариант своих сервисов с поддержкой HTTPS (достаточно дойти до 2 шага этой инструкции). Многие так и делают. Вам, возможно, придётся отложить 4-й шаг до тех пор, пока большинство из них не станут нормально поддерживать этот протокол.
Зачем нужен https
В последнее время, вокруг темы безопасности в Интернете много шума, но не все пользователи, да и многие владельцы сайтов не до конца понимают что к чему.
Ранее мы говорили о целесообразности заводить блог о туризме и путешествиях. Продолжаю серию постов про сайтостроение, сегодня рассмотрим тему ssl сертификатов на примере туристического сайта in-trips.ru.
В этом посте поговорим о том, надо или не надо переводить обычный туристический (информационный) сайт на безопасный протокол https, какая от этого выгода владельцу сайта и что получит от безопасного соединения обычный читатель сайта.
На безопасный протокол https сайт я перевёл, а какой профит получил (и получил ли), так же про всю хронологию событий, читайте по ссылке
Большая часть поста будет интересна владельцам сайтов, а самое начало статьи, будет полезно почитать всем без исключения.
Зачем нужен переход на https для читателей

Для обычного читателя туристического сайта, нет никакой разницы по какому протоколу (http или https) он получает информацию с сайта к себе на монитор. Большинство пользователей просто не обращают на это никакого внимания. Читать мои травел отчеты вполне безопасно как на http, так и на https (в скором будущем).
В таких действиях нет ничего плохого, ведь на большинстве информационных сайтов, от читателя не требуют вводить данные банковских карт, логинов, паролей и прочих данных, которые могут быть перехвачены злоумышленниками.
Единственное, чем рискует читатель инфо сайта на незащищенном сайте — это перехват той информации, что он вводит в формы обратной связи и формы комментирования постов. Однако следует понимать, что воровство таких данных с травел сайтов и форумов весьма редкое явление. Злоумышленникам попросту не нужна подобная информация, ведь её ценность намного меньше чем ценность информации о банковской карте, так что пользователи блога in-trips.ru могут не переживать.
Но тут приходят браузеры и начинают нам всем напоминать, что сайт может быть небезопасным, рисовать всякие красные замочки и выдавать надоедливые предупреждения, которые мешают читать сайт. Именно поведения браузеров вызывает у читателей раздражение, а не то что сайт работает на незащищенном протоколе.
Таким образом можно сказать, что если вы читаете туристический сайт, или любой другой информационный сайт по протоколу http (незащищенный), то никакой опасности для вас он не представляет.
Основным бонусом для читателя сайта на безопасном протоколе https, является отсутствие всевозможных пугающих надписей про безопасность, всплывающих подсказок браузеров и прочего шума, который создают современные браузеры. Вот пожалуй и вся выгода для обычного пользователя. Если я что упустил, то поправьте меня в комментариях к этому посту.
Зачем нужен переход на https для владельцев сайтов
Для владельцев информационных сайтов, к коим относятся большинство туристических блогов и форумов про путешествия, вопрос перехода на протокол https стоит ребром. С одной стороны, поисковые системы (в основном Гугл) требуют что бы сайты работали по безопасному протоколу, обещая лучшие позиции в поисковой выдаче. С другой стороны, браузеры начинают пакостить вебмастерам и выдавать пользователям всяческие пугающие предупреждения.
Но самое противное, что всё это сказывается на пользователях, читатели сайта видят все эти предупреждения и не понимают как быть, то ли на сайте безопасно, то ли не безопасно и т.д.
О том как я переводил блог с http на https и что из этого вышло, читайте далее.
Плюсы от перехода сайта на https
Рассмотрим основные плюсы, ради которых стоит перейти на безопасный протокол https. Сразу оговорюсь, тут не будет указано проблем с которыми сталкиваются интернет магазины, сайты банковского сегмента и прочие сайты где к безопасности передачи данных следует относиться очень внимательно.
Поговорим про сайты туристического сектора, которые не сильно подвержены хакерским атакам и в общем-то могут спокойно обойтись и без шифрования трафика.
Протокол https как фактор ранжирования. Поисковая система Google — заявляет что наличия подписанного SSL-сертификата у сайта является одним из факторов ранжирования. Яндекс чуть скромнее, но есть информация, что наличие у сайта SSL-сертификата уже учитывается в ранжировании (с 2011 года), но пока только на коммерческих сайтах.
Повышение конверсии в некоторых браузерах. На сегодняшний день, Google Chrome является лидером среди браузеров, и именно Google Chrome помечает страницы, которые собирают персональную информацию (пароли, данные оплаты, формы обратной связи, комментарии и т.д.) и не имеют защищенного соединения как небезопасные — конверсия таких страниц падает.
Повышение уровня доверия у пользователей. Когда на пользователя не сыплются всякие пугающие оповещения «Небезопасно» и прочие страшилки, то пользователь чувствует себя спокойно.
Повышение безопасности при обмене данными в Интернете. Использование протокола https позволяет защитить данные от перехвата при передаче через Интернет, и практически сводит к нулю атаку по принципу «Человек посередине» (англ. Man in the middle (MITM)).
Минусы от перехода сайта на https

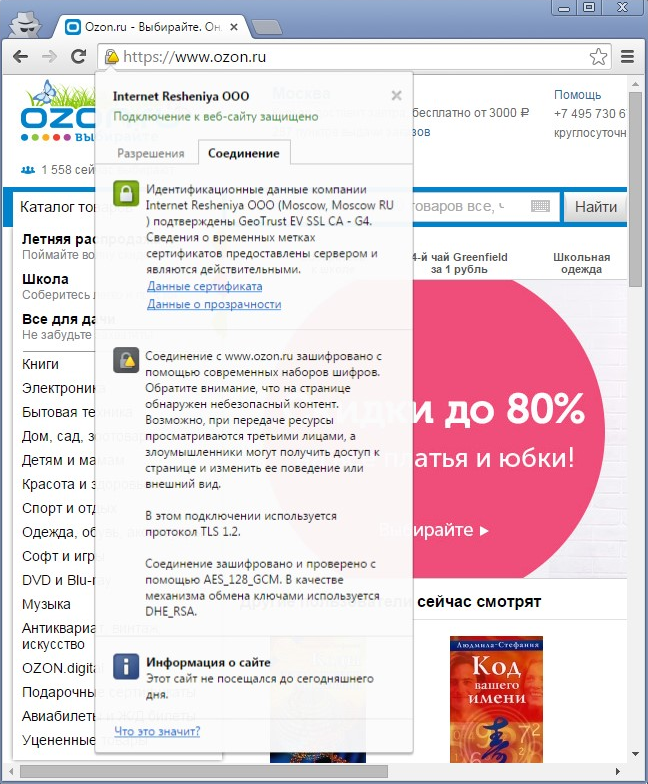
Сертификат может временно отвалиться или его могут отозвать. Иногда можно видеть ошибки, даже на очень крутых сайтах (google.com, mail.ru и т.д), которые появляются из-за проблем с сертификатом (смотрите скрин экрана, на котором проблемы с сертификатом у гугла). В следствии подобных ошибок, браузер не пускает пользователя на небезопасный сайт.
Проблемы со скоростью. Протокол https требует дополнительного обмена информацией между браузером пользователя и серверами, это может незначительно замедлить сайт. Если сайт настроен криво, то это заметно, во всех остальных случаях пользователь не заметит изменения в скорости загрузки сайта.
Проблемы с лайками на сайте. Если ваш сайт набрал много лайков в соц. сетях, а на сайте размещены социальные кнопки, то после перехода с http на https счетчики на социальных кнопках обнуляться.
Высокая цена на сертификат. Если вы решили купить сертификат, а не юзать бесплатный от Let’s Encrypt, то приготовьте от 100 долларов за год использования.
Настройка сайта для перехода на https. Так как для поисковой системы ваш сайт с http и ваш сайт на https — это два разных сайта, то следует правильно настроить сайт ещё до перехода на безопасный протокол. Это достаточно муторный и кропотливый труд.
Могут ухудшиться позиции в поиске. Иногда позиции сайта в поиске могут немного просесть (поисковые системы это не отрицают), в основном это происходит из-за неправильного перехода на новый протокол, так что следует внимательно подготовить сайт перед переездом.
Есть вероятность что отвалятся некоторые внешние ссылки. Это пожалуй одна из основных проблем, которая заботит большинство вебмастеров. Дело в том что часть внешних ссылок может попросту отвалиться при переезде, с этим ничего не поделать. Как правило, у туристических сайтов внешних ссылок много, и терять их нет никакого желания.
Бесплатный ssl сертификат letsencrypt для сайта
Существует множество разновидностей сертификатов, от самоподписанных, до сертификатов с расширенной проверкой (Thawte SSLWebServerEV, Symantec Secure Site EV). Точные цены на SSL–сертификаты Thawte, Comodo, GlobalSign и Symantec, можно посмотреть по ссылке.
Для использования на обычном информационном сайте подойдет и самый простой ssl сертификат от letsencrypt, он выпускается бесплатно (продляется тоже бесплатно), в установке прост и достаточно надежен.
Уже проверено на многих туристических сайтах, что бесплатные сертификаты от letsencrypt отлично работают и никаких проблем с ними нет. Если ваш сайт не принимает онлайн платежи, а является информационным ресурсом, то это лучший выбор.
Не стоит сомневаться в его надежности бесплатных сертификатов, а стоит посмотреть кто стоит на стороне letsencrypt. Проект под названием Let’s Encrypt поддерживают такие именитые бренды как Linux Foundation, Mozilla, Facebook, Akamai, Cisco и т.д. Я планирую при переходе блога на hhtps использовать именно этот сертификат.
Если ваш сайт размещен на хорошем хостинге (по ссылке хостин, которым я пользуюсь), то бесплатный сертификат Let’s Encrypt можно установить в пару кликов прямо из панели управления вашего хостинг аккаунта. В следующем посте напишу про переход сайта с http на https.
Зачем я перевел туристический сайт на https
Вот несколько причин, которые побудили меня перевести обычный информационный сайт, туристической тематики (который отлично себя чувствовал на http протоколе) на протокол https.
Удобство для пользователей сайта. В моём случае, основной причиной для перевода сайта на протокол https, было желание сделать сайт более удобным для посетителей. Ведь никому не нравиться навязчивые предостережения браузеров про «небезопасность сайта» и прочие красные замочки рядом с доменом в адресной строке браузера.
Ускорить работу сайта. При переходе на https, сайт автоматически начинает работать по протоколу HTTP/2 (новой версии протокола HTTP). Этот протокол позволяет выполнять множество запросов в рамках одного соединения, благодаря чему должна повысится производительность и скорость загрузки сайта. Все подробности про HTTP/2, можно прочитать в Википедии.
Увеличить видимость сайта в Google. Поисковая система Гугл прямым текстом заявляет, что наличие защищенного соединения дает для сайта небольшой бонус при ранжировании (проверим :)).
Быть на волне технического прогресса. Звучит пафосно, но сегодня протокол https является более современным и перспективным, чем его предшественник http.
Как я переводил сайт с http на https (пошаговая инструкция)
Теперь на практике пройдемся по всем пунктам из вышеуказанного списка.

Для начала следует посмотреть на статистику сайта и понять, в какое время меньше всего трафика. Как видно на графике яндекс метрики, лучшее время для перехода это период с мая по сентябрь, но ждать так долго (до мая следующего года) у меня нет возможности, так что переходить будем в этом сентябре.
Подготовка сайта к переходу на https

Резервная копия. Сайт расположен на хостинге Бегет, тем кто с ним знаком знает, что многие рутинные операции на нем делаются в два клика (очень просто и быстро). Копия делается прямо из панели хостинга.
Исправление урлов на https. Это самый муторный и долгий процесс, если делать всё руками. Но если применить автоматизацию, то все урлы вида http:// меняются на https:// за пару секунд. Вот вам простой запрос к SQL базе данных:
UPDATE ТУТ_ИМЯ_БАЗЫ . ТУТ_ИМЯ_ТАБЛИЦЫ SET ТУТ_СТОЛБЕЦ_ТАБЛИЦЫ = REPLACE( ТУТ_СТОЛБЕЦ_ТАБЛИЦЫ , ‘http://’, ‘https://’)
После всех манипуляций проверьте работоспособность сайта, если сайт всё ещё работает, то можно продолжать. 🙂 Если что-то пошло не так, то откатитесь назад, ведь есть бекап. В моем случае порушилась одна из таблиц, когда я её правил не через указанный SQL запрос, а из веб интерфейса phpMyAdmin.
У любого сайта туристической тематики будут всевозможные сторонние виджеты и карты, которые могут что-то подтягивать на сайт по небезопасному протоколу http. В моём случае проблемными виджетами стали карты, вернее сами слои карт (картинки карт), они тянулись скриптом из Интернета по http. Пришлось немного повозиться и найти альтернативный источник карт.
Сам процесс перехода на https

Установить ssl сертификат. Как я уже говорил ранее, сайт расположен на хостинге Бегет, который позволяет использовать установку бесплатного ssl сертификата Let’s Encrypt. Весь процесс получения и продления сертификата упрощен до безобразия (смотрите скрин экрана). Если нужен платный сетрификат, то цены на SSL–сертификаты Thawte, Comodo, GlobalSign и Symantec, можно посмотреть по ссылке.

Далее, следует проверить правильность работы сертификата, есть много онлайн-сервисов, вот один из них globalsign.ssllabs.com
Указать в robots.txt хост сайта. Это самый простой пункт. Идем в файловый менеджер и правим файл robots.txt, указывая Host: https://in-trips.ru (у вас будет соответственно имя вашего домена). У Бегета прямо в панели управления хостинга есть удобный файловый менеджер, так что нет необходимости устанавливать на компьютер дополнительные программы.
Проверка доступности файла robots.txt. Обязательно следует проверить доступность файла robots.txt с http и https протокола. Сделать это очень просто, надо зайти из браузера на этот адрес по разным протоколам и убедится, что файл открывается.

Указать в Яндекс вебмастере главное зеркало. Иду в Яндекс вебмастер и указываю, что теперь главное зеркало будет по протоколу https. С этим тоже никаких проблем нет, но следует убедиться что Яндекс вебмастер принял внесенные изменения и не выдал ошибок.
Настроить sitemap.xml. Тут всё просто, иду в админку сайта и там указываю протокол https. Сбрасываю кеш и новая карта сайта готова.
Следует настроить тег canonical, так что бы все урлы были с https. Важно не запутать поискового робота, ведь тег canonical говорит ему, какая страница является предпочтительной для индексации.
Ждем склейки сайта в Яндексе. Это пожалуй самая мучительная и волнительная стадия перехода. Тут следует только ждать и не делать лишних действий.
Завершение перехода сайта на https
Ждем когда яндекс проиндексирует https. Следует удостовериться что большинство станиц сайта была в поиске по нужному протоколу. Это можно узнать в Яндекс Вебмастере или простым поисковым запросом site:in-trips.ru (вводить прямо в окно поиска). Как 90% сайта будет иметь протокол https и в разделе Яндекс Вебмастера обновится главное зеркало (если вы там видите https), то можно смело прописывать 301 серверный редирект.
Яндекс вебмастер имеет систему уведомлений (очень удобная штука), она так же подскажет, что сайты склеились.
Серверный 301 редиркет с http на https. Далее, следует настроить серверный 301 редиркет с http на https. Тут можно использовать примерно такой код (код может быть и немного другой) в файле .htaccess:
RewriteCond %{HTTP:X-Forwarded-Protocol} !=https
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Далее, следует проверить правильность редиректа, для этого есть много онлайн-сервисов, вот ссылка на один из них redirect-checker.org
Проверка доступности файла robots.txt. Следует внести изменения в файл .htaccess, код может быть примерно следующего содержания:
<FilesMatch «robots.txt$»>
RewriteEngine off
</FilesMatch>
Обязательно следует проверить доступность файла robots.txt с http и https протокола. Сделать это просто, следует из браузера зайти на этот адрес по разным протоколам и убедится, что он открывается и не редиректит на https.
Что стало с сайтом после перехода на https
В этой части статьи я расскажу и покажу, какие у меня были ошибки и косяки при переходе на безопасный протокол https, так же покажу статистику и сделаю предварительные выводы.
Моя ошибка при указании тега canonical

Вижу что страницы с https в индексе Гугла уже присутствуют, но по одинаковым поисковым запросам присутствуют страницы с протоколом http (см. картинку). Причем это полные дубли. Возможно это из-за того, что я накосячил и забыл указать в теге canonical верный протокол (https). Вот поисковик и думает, что основная страница должна быть с http.
Вот как я понимаю эту ошибку, поисковый бот приходит из файла sitemap.xml на страницу по https протоколу, а в тегах видит, что каноническая страница должна быть по протоколу http и поисковый робот входит в ступор. После исправления этой ошибки, всё пошло как и положено.
Первая неделя после установки SSL сертификата
В Яндексе появились дубли сайта с https протоколом, в поиске стало ровно в два раза больше страниц, чем есть на сайте. При этом переходов с Яндекс поиска на страницы с https практически нет. В Яндекс вебмастере практически нет никаких изменений — это настораживает.
Гугл быстро понял что сайт доступен по протоколу https и уже в первую неделю трафик по этому протоколу увеличился до 70%. На графике видно, что в первые дни перехода на https, заходы гугл бота на сайт увеличились в разы (узнал по логам сервера и по графику из гугл вебмастера).
В гугл вебмастере стала появляться информация по поисковым запросам, по которым посетители идут с поиска на сайт по https протоколу — это радует. При этом в статистике сайта http (старый сайт), запросы постепенно падают.
Пришло письмо от гугла с рекомендациями о переходе и склейке доменов, письмо пришло сразу же как я начал склеивать http и https.
Вторая неделя после установки SSL сертификата

Наконец-то Яндекс официально склеил сайты https и http, о чём уведомил в вебмастере. Для склейки потребовалось всего 12 дней. SSL сертификат был установлен 10 сентября, а 22 сентября яндекс признал главным зеркалом сайт с https протоколом.

Если смотреть аналитику, то и Яндекс и Гугл 80% трафика льют на https версию сайта, а 20% (по непонятным причинам) идет на http версию. 301 редирект ещё не устанавливаю, жду пока всё устаканится.
Третья неделя после установки SSL сертификата

26 сентября установил редирект и неридирект для роботс. Это завершающий этап перехода на https, дальше по идее должна быть обычная «жизнь» сайта.
Итог перехода на протокол https
Подведем итог и развеем все мифы по поводу перехода с http на https, а мифов и догадок на просторах Интернета можно найти огромное количество. Ранее я перечислил важные для меня и пользователей моего сайта вещи, которые после перехода должны были стать лучше, проверим так ли это.
Трафик из поисковых систем

Было небольшое проседание по трафику, гугл чуть меньше, яндекс заметно. Критичного проседания поискового трафика замечено не было. Никаких особых бонусов по приросту трафика пока замечено не было. В итоге трафик вернулся на свои обычные величины.
Дубли страниц в поиске
Было непонятное увеличение страниц в индексе поисковых систем. В гугле длительное время оставались страницы с http. Чуть позже эти страницы ушли из индекса и общее количество страниц пришло в норму.
Пропали лайки на кнопках

Все лайки с социальных кнопок пропали, теперь даже самая популярные статьи не имеют лайков на кнопках.
Подготовка к переходу на https
Выковыривание из сайта всевозможных http запросов, ведущих на сторонние сайты и на скрипты всевозможных калькуляторов валюты, погодных информеров и прочих вещей, которые на любом туристическом сайте имеются в избытке. Весь этот процесс невозможно автоматизировать (всё что можно было автоматизировать, уже автоматизировано). Так же встречаются скрипты, которые работают исключительно по протоколу http и отказываются работать по защищенному https, что с ними делать неясно.
Удобство для пользователей сайта
Никаких явных плюсов пользователи сайты не получили, за исключение зеленого замочка в браузере и отсутствия навязчивых предупреждений про «небезопасность» сайта. Яндекс метрика так же не показала улучшение поведенческих факторов пользователей сайта.
Ускорить работу сайта

С ускорением сайта за счет нового протокола HTTP/2 — это вопрос спорный и мне кажется, что есть более действенные меры для ускорения сайта (использование Memcached, Boost, Redis и т.д.). В моем случае видно незначительное улучшение производительности, сайт стал загружаться чуть быстрее, это видно из вебмастера гугл. Но чуть позже (это видно на графике), всё вернулось на прежние показатели. Объяснения этому явлению у меня нет.
Увеличить видимость сайта в Google

Есть незначительное увеличение видимости в Гугле, но я бы не сказал что оно критичное и есть вероятность, что прирост вызван обычной сезонностью, а не установкой SSL сертификата. Следует вести наблюдения на более длительном промежутке времени (пол года или год).
Быть на волне технического прогресса
Это пожалуй одна из самых противоречивых причин, которая может побудить перевести сайт на https. Я бы сказал, что это даже в некой степени вредная, на этот счет есть много пословиц: «Не нужно ремонтировать, то что исправно работает», «Лучшее, враг хорошему» и т.д.
Удачного вам перехода на новый безопасный протокол https.
Защищенный протокол HTTPS применяется для повышения безопасности при обмене данными между пользователем и сайтом. Он представляет из себя обычный протокол http плюс шифрование с помощью криптографического протокола SSL.
Переход на защищенный протокол, как правило, диктуется двумя причинами:
- внедрение на сайте электронной коммерции и необходимость защиты платежных данных, вводимых покупателями;
- стремление получить преимущества в ранжировании со стороны поисковых систем. По крайней мере, google уже заявлял, что сайты на https получат бонус в поисковой выдаче.
Вновь создаваемые сайты рекомендуется сразу делать на защищенном протоколе, что потом не терять трафик при переводе на него.
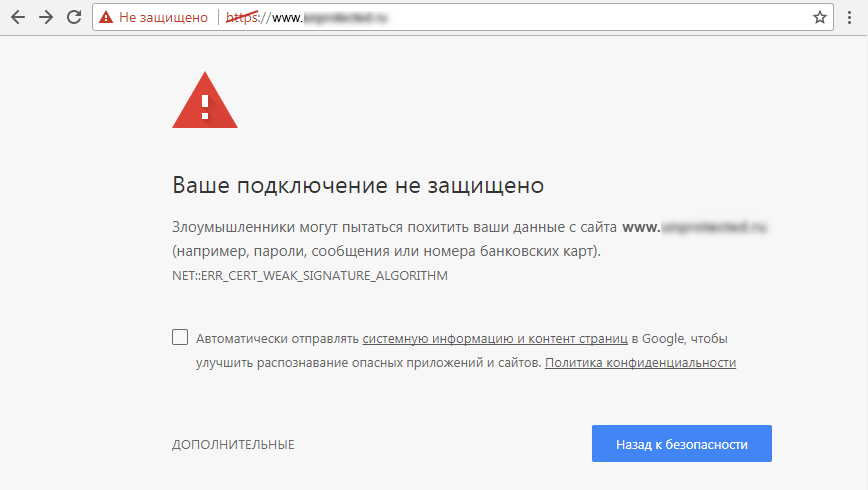
В качестве проверки, что все сделали правильно ориентируемся на появление значка с замком в браузере гугл хром. Ниже показаны изображения, как это выглядит, когда на сайте стоит сертификат SSL и когда его нет.

безопасное соединение

соединение не защищено
Поскольку изменение протокола влечет изменение адресов страниц, это невозможно сделать без временной потери позиций в поисковых системах. Но здесь нужно думать о будущем с точки зрения SEO. В вебмастере яндекс тоже стала появляться рекомендация, что нужно перевести сайт на безопасный протокол. Видимо, в ближайшем будущем эта поисковая система будет учитывать этот фактор в ранжировании.
Рекомендации ниже даны прежде всего применительно к движку Вордпресс, но большая часть советов подходит для всех движков.
Используем бесплатный сертификат
В этой статье опишу самый простой и быстрый способ перевода сайта на https. При этом будем использовать бесплатный SSL сертификат, предоставляемый самим хостингом. Эти советы подойдут для большинства сайтов, работающих на виртуальных хостингах.
Я обычно использую хостинг Beget. Кроме Beget бесплатные сертификаты раздает, например, timeweb, sprinthost и другие крупные хостинги.
Сначала нужно выпустить сертификат. В панели хостинга Бегет для этого нужно зайти в раздел «Домены и поддомены». У названия домена, который собираемся переводить на https жмем кнопку SSL (на скриншоте отмечено цифрой 1). Цифрой 2 отмечен значок, который появится после того, как сертификат будет выпущен.

В появившемся интерфейсе жмем кнопку Установить. Заявка на выпуск сертификата будет отправлена.

Дальше нужно дождаться, когда он будет выпущен, о чем вы получите сообщение на емейл, а возле названия сайта в предыдущем интерфейсе появится значок с замком, о котором я писал в предыдущем абзаце.
Изменение настроек сайта
Далее нужно поменять адрес сайта в административной панели сайта WP. Для этого заходим в «Настройки – Общие» и меняем в полях Адрес WordPress (URL) и Адрес сайта (URL) значение http на https.

Редирект с http на https
Через htaccess
Принудительное перенаправление на новый протокол проще всего сделать через файл htaccess. Для этого открываем .htaccess (расположен в корневой папке вашего сайта) и в его начале размещаем инструкции переадресации:
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
Если это не прописать, то оба протокола будут работать отдельно и сайт будет открывать как с http, так и с https.
Теперь же, после добавления указанного кода, если посетитель попробует обратиться к странице по протоколу http произойдет автоматический 301 редирект страницы на https.
Это наиболее правильный редирект, поскольку настройки работают универсально как с www, так и без www, и для всех страниц.
С помощью плагина Really Simple SSL
Устанавливаем плагин Really Simple SSL. Активируем его и в появившемся окне жмем кнопку “Вперед, активируйте SSL!”

Плагин автоматически будет делать редирект, и преобразовывать внутренние ссылки на https. Внешние ссылки не будут затронуты. В базе данных ссылки также не будут изменены.
Устанавливаем плагин для устранения смешанного контента
Этот плагин не нужен, если воспользовались Really Simple SSL.
Если вы загружали и вставляли на сайт изображения, то могли видеть, что wordpress вставляет их по прямой полной ссылке с указанием протокола. То есть все ранее добавленные изображения выводятся по протоколу http. Таким образом часть контента будет работать по http, а часть по https, что называется смешанный контент. Для устранения этой проблемы будем использовать плагин HTTP / HTTPS Remover.
Плагин заменяет подключение файлов на относительный путь, то есть ссылку вида https://delaemsait.info/ он заменит на //delaemsait.info/.
Настроек у плагина нет. Просто устанавливаем, активируем и он работает.
Для вновь создаваемых сайтов это делать не нужно.
Проверки и возможные проблемы
После этого делаем проверки основных страниц на появление замка в браузере, как показано в начале статьи. К основным страницам обычно относятся: главная, страница рубрики и страница отдельной записи, но у вас может быть свой состав страниц.
Если все хорошо, везде будет появляться замок. Если же его нет, нужно открыть страницу в режиме просмотра кода. Для этого кликаем на странице правой кнопкой мышки и в появившемся меню выбираем «просмотр кода страницы». Появится html код страницы. Жмем ctrl + F (поиск), указываем фразу для поиска «http://» и смотрим, что у нас подключается по этому протоколу. Чаще всего бывает, что где-нибудь в хедере и футере есть ручное подключение скрипта. Нужно найти файл, где это сделано (обычно header.php или footer.php) и добавить букву s в протокол. Еще это может быть загруженная картинка, например, логотип. В этом случае достаточно просто перезагрузить картинку по новой (имеется в виду ситуация, когда используемая тема позволяет загрузить логотип и прочие служебные картинки).
Скорее всего, когда вы увидите код, будет понятно, что это за файл и как исправить проблему.
Имейте в виду, что не все ссылки по http приводят к появлению смешанного контента. Например, ссылки на микроразметку к таким проблемам не приводят. Имеют значение только файлы, влияющие на отображение страницы.
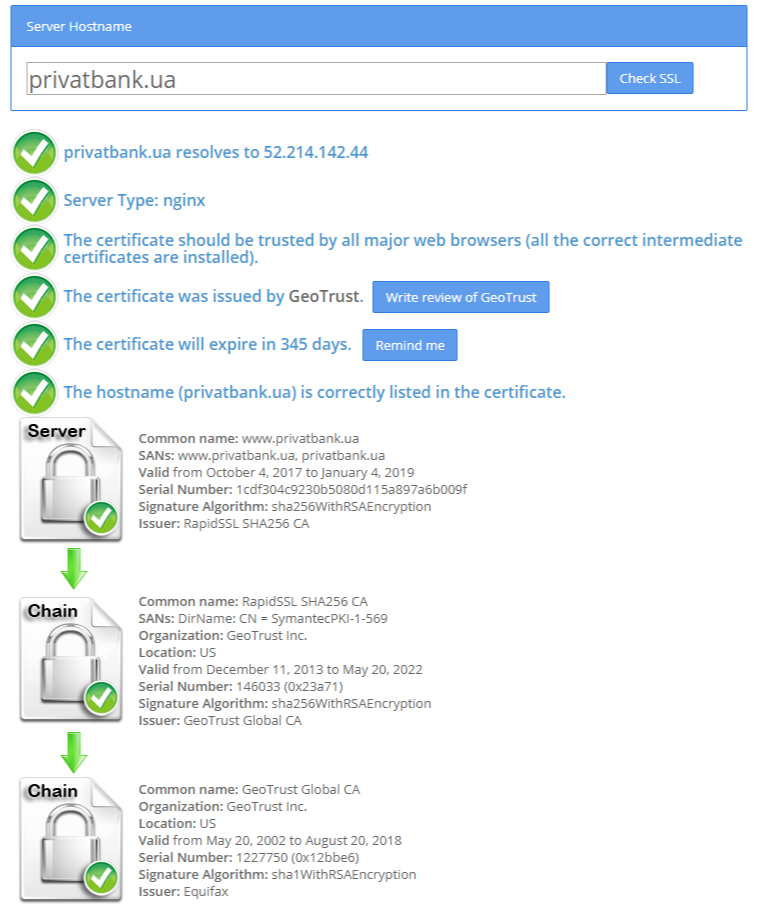
Более полную проверку правильности установленного сертификата можно сделать с помощью сервиса https://www.sslshopper.com/ssl-checker.html. Здесь можно увидеть: кем он выпущен, срок истечения и т.д.
Изменения в файле robots.txt
Эти проверки выполняется только при наличии на сайте этого файла (располагается в корневой папке).
- Проверьте файл robots.txt на предмет наличия в нем ссылок с http, например, это может быть ссылка на карту сайта (sitemap). Откорректируйте ее.
- Проверьте наличие директивы Host (используется поисковой системой яндекс). Если она была такой – «Host: delaemsait.info», замените ее на «Host: https://delaemsait.info».
Директива Host больше не используется яндекс, поэтому ее нужно просто удалить.
Карта сайта
Нужно переформировать карту сайта – sitemap.xml, чтобы адреса страниц в ней были с новым протоколом. Нужно зайти в настройки плагина, с помощью которого у вас реализована карта, и нажать соответствующую кнопку для переформирования.
Настройки в вебмастерах
Далее нужно настроить вебмастера поисковых систем. В вебмастере яндекс нужно в разделе Индексирование – Переезд сайта указать опцию «Добавить HTTPS» и нажать Сохранить, как на скриншоте.

В вебмастере google нужно добавить сайт с протоколом https. Дальше Гугл должен сам понять, какой протокол является основным.
В заключение могу сказать, что, не считая времени на ожидание выпуска сертификата эти действия могут занять у вас от силы минут 20, если, конечно, на сайте не используются нестандартные подключения файлов по http, которые придется долго выискивать и заменять протокол.
Статистика использования интернета в мире, по данным Internet World Stats, на 30 июня 2019 года составляла 4 536 248 808 пользователей. Все население планеты на тот момент не превышало 7 716 223 209 человек.
То же исследование приводит данные по Украине, датированное тем же числом: из 43 млн населения 41 млн человек используют интернет постоянно — это 93% граждан.
Среди такого количества людей обязательно найдутся мошенники. Насколько пользователи могут чувствовать себя в безопасности в цифровом мире?
Любое действие в глобальной сети — это обмен данными между десятками промежуточных узлов. Когда подключение происходит по протоколу HTTP (HyperText Transfer Protocol), злоумышленник может завладеть вашими личными данными, если контролирует любой из узлов.
Дело в том, что данные передаются в открытом виде. Когда вы пишете сообщение в социальной сети или заходите на нужный сайт, компьютер подключается к серверу и получает от него ответ. С помощью этого протокола браузер загружает данные на ваше устройство. Грамотный специалист без особого труда считает информацию с вашего компьютера, или загрузит вредоносный файл вместе со скачивающимся видеороликом.
Для того, чтобы избежать таких ситуаций, разработали протокол HTTPS, где буква S означает Secure (Защита).
Преимущества сайта на https
Чем хорош HTTPS протокол и зачем его устанавливать:
- Данные передаются в зашифрованном виде на всех этапах.
- Безопасная аутентификация на сайте гарантируется защитой от атак с перехватом — протокол удостоверяет подлинность сторон соединения, и приведет именно на тот сайт, к которому был намерен обратиться пользователь.
- Малейшие изменения или искажения данных в процессе подключения к серверу фиксируются и пресекаются, независимо от того случайно это произошло или преднамеренно.
- Сайт, работающий на протоколе HTTPS, повышает доверие со стороны пользователей и более релевантен для поисковых систем. Хорошо раскрученному ресурсу с высокой посещаемостью, даже небольшое улучшение в поисковой выдаче может привести десятки тысяч новых посетителей. О том, что HTTPS прямо влияет на выдачу в Google еще в 2014 году говорилось в главном блоге вебмастеров Google.
- Электронную платежную систему можно установить только на сайт с защищенным протоколом.
- Если на сайте есть поля ввода данных для обратной связи, а шифрование не поддерживается, в браузере он будет помечен как небезопасный.
На 29 января 2020 года доля ответов с HTTPS в Топ-100 сайтов, по версии сервиса Пиксель Тулс, составляет 86%, в Топ-10 — 93,5%. Эта статистика говорит о том, что перевести сайт на https — вполне обоснованное решение.
Как это лучше сделать, давайте разбираться.
Когда лучше осуществлять переезд на https
Перевод сайта на https надо провести как можно быстрее.
Но будьте готовы к тому, что позиции в поиске и посещаемость могут временно ухудшиться, примерно на 20%.
Проседание трафика во время переезда, в Google обычно занимает не больше двух недель; в Яндекс может длиться от нескольких недель до месяцев. Это зависит от того, как часто поисковик обновляет данные о зеркалах сайта, скорости обхода сайта роботом, от типа переезда.
Может понадобится несколько обновлений поисковой базы, прежде чем позиции, посещаемость и количество страниц сайта вернутся к первоначальным показателям.
Поэтому планировать переход с http на https лучше на время, когда продажи сезонно падают, или будет идти рекламная кампания, которая сможет поддержать посещения на уровне.
Подготовка сайта
Чтобы обойтись без особой потери трафика, смена протокола должна проходить в несколько этапов.
Перенос сайта стоит начать с сохранения резервной копии базы данных и файлов.
Далее по порядку.
1. Необходимо заменить внутренние ссылки ресурса с абсолютных на относительные
Пример:
- Полная ссылка: https://example.ua/archive/
- Относительная — //example.ua/archive/
Если этого не сделать, внутренние ссылки будут указывать на старый домен — просто удалите название протокола. Внешние ссылки исправлять не надо.
Это можно делать вручную, в SQL, но намного удобнее использовать плагины и заменить их автоматически. Платформа WordPress предлагает два варианта: SSL Mixed Content Fix и Velvet Blues Update URLs.
2. Обратите внимание на внешние скрипты
Если скрипт использует соединение HTTP, в нем тоже надо изменить URL на относительный.
Эта рекомендация относится к редко используемым скриптам, так как популярные сервисы работают с защищенным соединением. Яндекс. Метрика, Яндекс. Директ, Google Analytics и многие другие. Проверьте, какие подключены у вас и, при необходимости, скорректируйте.
3. Исправьте контент
Те же шаги — исправление ссылок каждого видео, изображения и презентации. Все медиафайлы на сайте должны открываться по протоколу HTTPS. Загружая файлы со сторонних ресурсов, убедитесь, что они поддерживают защищенное соединение. Если нет, лучше откажитесь от сотрудничества.
Установка SSL-сертификата
Secure Socket Layer (SSL) необходим для работы HTTPS протокола. Значок закрытого замка в адресной строке браузера подтверждает его наличие. Это значит, что сайт сумеет защитить данные пользователя.
Бесплатные сертификаты (self-signed) подойдут для использования во внутренней сети или для служебных целей, но не годятся для публичных сайтов и интернет-магазинов. Браузер, при подключении к ресурсу с самоподписным сертификатом, выдает предупреждение о том, что сертификат безопасности не является доверенным и советует не продолжать. Большинство заказчиков после этого разворачиваются и уходят.
Разница между самоподписным бесплатным и платным сертификатом в том, что во втором варианте данные проверены и подтверждены центром сертификации.
Есть несколько категорий сертификатов, стоимость у них тоже разная. Несколько советов, которые помогут выбрать правильный сертификат безопасности:
- Сертификат безопасности с проверкой д

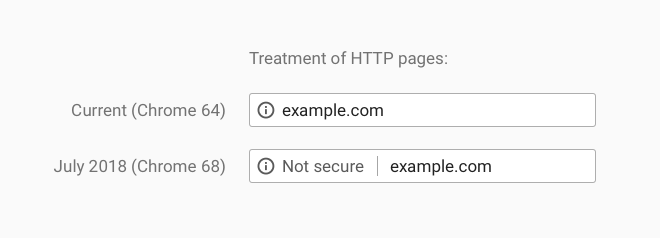
Обновлено!
Начиная с июля 2018 года Chrome 68 будет отображать значение «Не защищено» для всех сайтов на HTTP протоколе. Рекомендуем воспользоваться данным гайдом для обновления ваших сайтов.

Хотите защитить поклонников своего сайта от воровства личных данных и выйти в «ТОП»? Обеспечьте неприкосновенность информации при помощи HTTPS, который сейчас установлен на каждом популярном ресурсе.
Hypertext Transport Protocol Secure (HTTPS) — расширение стандартного протокола для обеспечения более высокого уровня конфиденциальности и безопасности при обмене между пользователем и сайтом. При этом используется три основных уровня защиты:
- Аутентификация гарантирует попадание клиента именно в нужный ему интернет-магазин. Позволяет избежать атак посредника, тем самым увеличивая доверие юзеров.
- Шифрование для предотвращения перехвата. Благодаря ему интернет-вор не сумеет получить доступ к персональной информации или посмотреть действия пользователей на других страницах.
- Сохранность данных. Протокол всегда фиксирует намеренные и случайные изменения, а также искажения.
Стоит ли переходить на HTTPS — выбирать вам. На такой вопрос нет однозначного ответа, ведь переезд не является обязательной процедурой. Однако с учетом его возможностей и преимуществ многие вебмастера решаются на этот шаг и переводят свои сайты на соединение с шифрованием. Узнайте далее, почему так важно модернизировать проект, а также как сделать правильно и быстро.
Важно! В первую очередь переносить ресурс надо тем, где пользователи оставляют сверхважные (например, платежные) данные, которые могут перехватить мошенники. Защищенный протокол — это must have для уважающих себя онлайн-сервисов, банков, и является частью плана продвижения интернет-магазинов.
Что дает перенос сайта с HTTP на HTTPS?
Зашифрованный протокол обеспечивает целостность и надежную сохранности данных, он отвечает за информационную безопасность пользователей сайта. Это хорошее решение для специалистов по интернет-рекламе — потенциальные клиенты по умолчанию доверяют улучшенному соединению (тогда как отметка в браузере «небезопасный» отрицательно сказывается на трафике).
Более того, настройка HTTPS дает возможность сохранить и даже повысить позиции в выдаче. Поисковые системы Yandex и Google стремятся сделать все, чтобы пользователи чувствовали себя в Сети защищенными. Поэтому они отдают предпочтение именно безопасным ресурсам. Расширенный протокол является положительным фактором при сортировке сайтов.


В главном блоге для вебмастеров «Официальные новости о сайтах обхода и индексирования Google» говорится о том, что HTTPS — это тоже ранжирующий сигнал. Сейчас он обладает гораздо меньшим весом, чем качественный контент и авторитетные входящие ссылки. Но в ближайшем будущем действие фактора усилится, ведь Гугл решительно настроен изменить ситуацию с безопасностью в лучшую сторону.
К сведению! Согласно результатам исследования компании SearchMetrics была установлена статистическая взаимосвязь между установкой протокола и ТОП-позициями в поисковой выдаче Google. Если два года назад на первой странице находилось лишь 12% сайтов с HTTPS, то сейчас показатель вырос почти в четыре раза. SEO-гуру рекомендуют не оставаться на простом соединении, а срочно переходить на безопасный аналог. По их прогнозам, в скором времени наличие защищенного протокола будет иметь для поисковиков не меньшее значение, чем высокая скорость загрузки.
Что касается Яндекса, он также агитирует оптимизаторов переводить свои проекты на HTTPS, но делает это кнутом, а не пряником. Если Гугл поддерживает курс на новый протокол обещаниями в плане улучшения позиций, то его собрат предостерегает о больших и серьезных проблемах в случае неповиновения. Сервисы Яндекса осуществляют работу только по этому типу протоколу, вскоре доступ по HTTP будет для всех закрыт. Таким образом, переезд сайта на HTTPS превращается в действительно необходимую меру.
Недостатки перехода на безопасный протокол
Как и при любом серьезном изменении, настройка соединения с шифрованием требует временных и финансовых затрат на покупку SSL-сертификата. Чтобы не совершить грубых технических ошибок при настройке, нужны умения и опыт либо сильное желание разобраться во всех тонкостях.
Допускается непродолжительное проседание позиций в поисковых системах, соответственно, потеря доли трафика. Кроме того, существует вероятность замедления сайта и полное удаление публикуемых в плагинах отзывов. Все это придется исправлять в индивидуальном порядке.
В случае некорректного перехода на HTTPS часто возникают битые ссылки, смешанное содержимое mixed content и дубли страниц, если 301 редирект поставлен не везде, где нужно.
Однако главная сложность для вебмастера — именно снижение посещаемости примерно на 20%. Вам, наверное, интересно, как свести эту проблему на нет? Прочтите всю статью, и вы узнаете, как начать перенос сайта на HTTPS без потери позиций!
Пошаговая инструкция по переезду
Чтобы ваш сайт исправно функционировал, нужно провести подготовительную работу, а также внести изменения после перехода на шифрованный протокол. Перед владельцем ресурса стоят две основные задачи:
- Проверить, чтобы изображения, таблицы стилей и скрипты подгружались по HTTPS (иначе браузер не будет выдавать защищенный значок зеленого цвета).

- Настроить редирект, чтобы читатели пользовались исключительно безопасным соединением.
Совет! Перед тем как устанавливать HTTPS и что-либо менять в проекте, обязательно создайте резервную копию базы данных и файлов.
Проверка поддержки SSL вашим хостингом
Многие хостеры позволяют быстро добавить полученный сертификат с помощью панели управления. Если не получается справиться своими силами, следует написать в саппорт или нанять на 30–60 минут хорошего программиста — он все сделает должным образом.
Нынешний провайдер не поддерживает SSL? Тогда, к сожалению, придется искать другой вариант.
Учтите: смена хостинга и переход сайта на HTTPS требуют перенаправления старого IP-адреса на новый.
Смена внутренних ссылок с абсолютных на относительные
Если на странице, загруженной через соединение с шифрованием, остались ссылки на доступные по HTTP проекты, браузер уведомляет юзеров об ухудшении защиты.
Чтобы избежать проблемы разных протоколов, необходимо заменить полные ссылки относительными.
Линки вне зависимости от доменного имени:
- https://site.ru/content/ — абсолютная;
- /content/ — относительная.
Виды ссылок вне зависимости от протокола:
- https://site.ru/content/ — полная;
- //site.ru/content/ — относительная.
Владельцу ресурса требуется остановить выбор на последнем варианте — так вы исключите название протокола. Естественно, речь идет именно о внутренних линках, внешние ссылки исправлять не нужно.
Несмотря на возможность проводить такие изменения непосредственно в базе данных (SQL), удобней это сделать при помощи плагинов. Для WordPress это Velvet Blues Update URLs или HTTP / HTTPS Remover.
Исправление вложений медиа-контента
Подготовка к смене протокола подразумевает еще и работу с презентациями, видео и картинками — они должны открываться по защищенному соединению. Все адреса надо тоже перевести в относительные.
При загрузке файлов с внешних сайтов убедитесь, что они поддерживают HTTPS, в противном случае от сотрудничества лучше отказаться. YouTube, виджеты Facebook и VK, а также другие сервисы, разрешающие использовать свой контент, давно работают на расширенном протоколе. Поэтому с нахождением нужных изображений и видеофайлов проблем не будет.
Исправление подключений внешних скриптов
Проверьте и в случае необходимости откорректируйте урлы (измените абсолютные на относительные) во внешних скриптах.
Это касается непопулярных сервисов, в то время как востребованные инструменты функционируют по HTTPS. К ним относятся Google Analytics, Яндекс. Директ и Яндекс. Метрика, LiveInternet и разные JavaScript библиотеки.


Важно! В комментариях многих форумов SEO-специалисты рекомендуют новичкам применять технологию HSTS — тогда браузер станет запрашивать HTTPS-страницы, даже если пользователь введет в строке HTTP. Чтобы воспользоваться функцией, найдите веб-сервер с ее поддержкой. Однако учтите: включение HSTS усложняет процедуру отката.
Приобретение SSL-сертификата
Цифровой сертификат является стандартной технологией защиты в Сети, используемой для безаварийного соединения между ресурсом и браузером. Без него настройка HTTPS невозможна.
Для получения сертификата надо сделать запрос на его выпуск, предоставив ответы на ряд вопросов о компании и домене. После успешного завершения операции ваш сервер создаст публичный и приватный криптографический ключ. В сертификате хранится информация о владельце ресурса и центре сертификации, дате регистрации и сроке действия сертификата.
Как получить сертификат?
Центр сертификации — это организация, которая имеет право выдавать SSL-сертификаты на основе результатов проверки данных в CSR. В простых сертификатах играет роль лишь соответствие домена, в сложных и дорогостоящих осуществляется тщательное исследование самой фирмы.
Вы можете купить сертификат в специальном центре, например, в Comodo, Symantec, Thawte Consulting или Trustwave. Цены, указанные на reg.ru, стартуют от 1860 и заканчиваются 78 120 рублями при заказе на год. В зависимости от сложности SSL-сертификата время обработки заявки может составлять и несколько минут, и десять рабочих дней.
Хотите сэкономить? Тогда воспользуйтесь соответствующей услугой компании, в которой вы регистрировали доменное имя — сертификаты стоят дешевле за счет оптовых закупок с большими скидками. Еще одно преимущество — не придется добавлять несколько профилей и повторять оплату.
За получение цифрового сертификата необязательно платить деньги, можно сгенерировать бесплатный самоподписной аналог в самом веб-сервере. Данная опция установлена по умолчанию во многих панелях управления хостингом. Однако такой вариант хорош лишь для внутреннего пользования, публичным сайтам(особенно предоставляющим услуги) он не подходит. Все браузеры будут предупреждать юзеров о том, что ресурс не проверен.

Виды цифровых сертификатов
- Сертификаты начального уровня предназначены для частных, физических и юридических лиц, которые ищут недорогое и быстрое в оформлении решение. От вебмастера требуется только подтверждение прав на домен без предоставления каких-либо дополнительных документов.
- SSL-сертификаты среднего уровня со сроком выдачи в течение недели могут зарегистрировать исключительно юридические лица. Он будет стоить немного дороже. В данном случае аттестационный центр проверяет документы компании, а после переезда на HTTPS браузер подсвечивает адрес сайта зеленым цветом как надежный.
- Цифровые сертификаты высокого уровня в дополнение к показателям предыдущего варианта позволяют использовать безопасное соединение даже на устаревших браузерах. Они работают как на главном домене, так и на поддоменах.

Выбирайте уровень SSL-сертификата по уровню контроля, исходя из особенностей своего проекта. Страховой фирме и платежной системе стоит отдать предпочтение варианту с расширенной проверкой, а сайт-визитка, развлекательный блог или новостной портал легко обойдется недорогим или вообще бесплатным цифровым сертификатом. Если на ресурсе хранится персональная информация пользователей и осуществляется прием заказов, выбирайте Organization Validated.
Теперь необходимо определиться с типом цифрового сертификата по числу доменов и поддоменов. Стандартный подойдет для защиты одного доменного имени, в случае использования поддоменов стоит приобрести групповой аналог. Нужен вариант сразу для нескольких независимых доменов — выбирайте мультидоменный сертификат.
На заметку! Если вы являетесь хозяином кириллического домена, ищите SSL-сертификат с IDN. Он точно будет работать с именами в зоне. РФ.
Настройка SSL на сервере и хостинге
Как установить HTTPS? Найдите раздел «Настройка SSL». Затем внесите информацию с сертификата из файлаимя сайта.crt в поле «SSL сертификат (.crt)». При наличии цепочки bundle либо ca-bundle, ее тоже надо добавить в упомянутое выше поле. В строке «SSL ключ (private key)» необходимо указать полученный вместе с цифровым сертификатом приватный ключ. Данный алгоритм работает при настройке сертификата, выданного центром сертификации.
Установка самописного или же автоматизированного варианта на многих хостингах проходит еще проще: нужно лишь заполнить форму или подать запрос, после чего нажать «Сохранить» (во втором случае «Установить»).
Как проверить корректность установки SSL?
В анализе корректности работы способен помочь бесплатный сервис SSL Shopper. Перейдите по ссылке на SSL Checker, затем впишите имя домена и нажмите на «Check SSL». После этого онлайн-служба даст оценку настройки безопасного соединения и предоставит рекомендации на основе выявленных проблем.

Если SSL Checker выявил проблемы с установкой корневого и промежуточного сертификата или с конфигурацией сервера, необходимо решить их в срочном порядке.
Если с сайтом все нормально, напротив каждого значения будут стоять зеленые галочки.
Проверка доступности сайта через HTTPS-протокол
Когда установите цифровой сертификат, удостоверьтесь, что ресурс доступен по адресу с http:// и https://. При выявлении проблемы, сразу ищите и устраняйте ее причину.
Увидели в желтом треугольнике надпись с восклицательным знаком? Значит, на сайте присутствует смешанный контент, то есть ссылки в тексте и на медиафайлы с HTTP. В таком случае попробуйте исправить ситуацию самостоятельно (путем изменения ссылок с абсолютных в относительные). Можно обратиться за помощью к провайдеру, предоставляющему вам SSL-сертификат.


Настройка сайта после переезда
Теперь самое время заняться настройкой самого проекта без просадки трафика. Вот ключевые рекомендации оптимизаторов по этому поводу:
- Сделайте перенос сайта с HTTP на HTTPS многоэтапным — сначала модернизируйте часть страниц с редко обновляющимся и не зависящим от разных событий содержимым. Затем проверьте индексирование, изменения в статистике. После чего частями перенесите оставшийся контент.
- При переезде с корректировкой url запустите ресурс в тестовом режиме.
- Запланируйте переход на время, когда мало посетителей. Особенно если посещаемость сайта зависит от поры годы либо дня недели.
Исправление переадресации: HOST и 301 редирект
Существует два способа: при изменении адреса можно установить перенаправление с помощью файла дополнительной конфигурации .htaccess, 301 редирект или директивы HOST.
Если вы отдали предпочтение первому варианту, откройте файл дополнительной конфигурации .htaccess любым текстовым редактором и добавьте в него следующее:
RewriteCond %{SERVER_PORT} !^443 $
RewriteRule ^(.*)$ https://site.ru/$1 [R=301,L]
При установке серверного перенаправления требуется четкая последовательность действий, кроме того, нужно проверить работоспособность ресурса после настройки. Возьмите на вооружение информацию: переезд происходит не сразу, иногда придется ждать несколько недель. Есть вероятность выпадения страниц из индекса и обнуления ТИЦа с дальнейшим восстановлением после склейки зеркал.
Чтобы не терять драгоценное время, используйте директиву HOST в файле robots.txt. Внесите в этот документ из корневой папки следующую строку:
host: https://имя вашего сайта
Не забудьте обозначить основное зеркало с безаварийным протоколом в инструменте вебмастера — как перенести сайт на HTTPS в Яндекс, вы узнаете чуть позже.
Настройка нового sitemap.xml
Файл robots.txt обязан включать в себя новый путь к карте сайта с безопасным протоколом. Все страницы в sitemap.xml должны быть с HTTPS.
Проверка rel=«canonical»
Данный тег помогает исключить дубликаты, а еще он отвечает за правильную концентрацию ссылочного веса. Атрибут создается одинаково для каждой CMS: в коде страницы (блок HEAD).
В случае его использования проследите за тем, чтобы канонический адрес был с указанием защищенного соединения. Если страницы останутся с HTTP, это может серьезно навредить ресурсу.


Проверка rel=«alternate»
Представленный тег дает возможность улучшить ранжирование путем оповещения поисковых систем о мультиязычности сайта. Ваша задача — проверить, чтобы ссылки на языковые версии поддерживали HTTPS.
Проверка внутренней перелинковки
Все внутренние ссылки обязаны учитывать новый протокол. Если вам принадлежит небольшой статический проект, работы будет немного — придется лишь обновить пару файлов, прописывая HTTPS вручную. Для сайтов на движке надо исправлять формат линков в настройках шаблона и движка, а возможно еще и в базе данных.
Следующий шаг — проверка: все ли шрифты, изображения, ссылки, скрипты и стили CSS грузятся по обновленному адресу.
Обратите внимание! Каждая CMS имеет свои особенности. На Joomla проблемы с переездом случаются крайне редко. Здесь нужно всего лишь включить протокол SSL в. общих настройках, затем сохраниться, очистить кэш сайта и браузера. А вот на WordPress требуется смена внутренних ссылок с абсолютных на относительные.
Проверка работы изображений и скриптов
Картинки и внешние скрипты обязаны исправно работать через безопасный протокол. При обнаружении проблемных участков лучше установить их на сервер — так они 100% будут загружаться по HTTPS.
Действия выполнены, а браузер все равно не спешит называть соединение защищенным? Обычно это связано со скриптами, которые идут от страниц. Замените урлы на относительные без протокола, а затем проверьте коды ответов, редиректы и 404 страницы.
Настройка оповещения поисковых систем
Как перенести сайт на HTTPS в Google без потери трафика? Конечно же, сообщить поисковикам о проделанных вами действиях с помощью панели вебмастеров:
- Добавляем обе версии проекта в Яндекс. Вебмастер, уведомляя в разделе «Переезд сайта» предпочтительный протокол. Ожидаем склейку и уведомление о смене основного зеркала. В конце проверяем корректность отображаемого региона и отключаем поддержку HTTP-ссылок в настройках.

- Заносим сайт с защищенным соединением в Google Search Console с подтверждением прав. При обнаружении Гуглом безопасного протокола робот автоматически заменяет контент с HTTP на HTTPS по мере переиндексации. Непременно проверьте корректировку в геотаргетинге, параметрах url и других разделах.
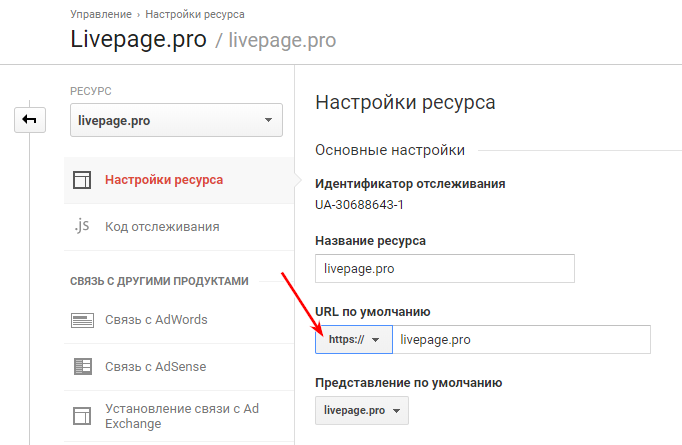
- С Google Analytics все просто: необходимо изменить протокол в строке URL по умолчанию (Аккаунт / Ресурс / Настройки ресурса).

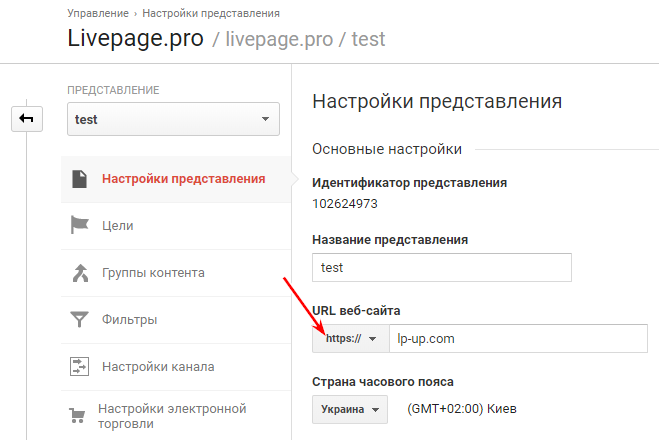
Также изменить протокол в строке URL веб-сайта в настройках представлений.

Сам код Google аналитики и Яндекс Метрики переустанавливать не нужно!
Проверка корректности перенаправления
В конце необходимо тщательно изучить каждую переиндексацию, просканировав сайт спайдером (к примеру Screaming Frog SEO Spider).
Не будет лишним еще раз проверить внутренние ссылки, редиректы, канонические и альтернативные линки. Все найденные ошибки должны быть исправлены в кратчайшие сроки.
Как узнать, что сайт полностью переехал на HTTPS?
В уведомлениях Яндекс. Вебмастера отобразится сообщение о признании главным зеркалом домена с защищенным протоколом.

В заключение
Не откладывайте переход на безопасный обмен данными до лучших времен, ведь в таком случае они точно не настанут: вы дождетесь лишь проседания позиций и снижения доверия своей ЦА.
Воспользуйтесь нашими рекомендациями — и ваш сайт ждет успех. Желаем удачи в повышении конверсии и безопасности проектов!
У вашего сайта много трафика и вы боитесь его потерять при переезде? Напишите нам и мы поможем провести грамотный переход с минимумом потерь по трафику.
Как перевести сайт на HTTPS
Перевод сайта на https как переезд из одной квартиры в другую — вроде бы ничего сложного, но, если не подготовиться заранее, дополнительных проблем не избежать. Чтобы ничего не упустить и не забыть, воспользуйтесь нашей пошаговой инструкцией. И пусть ваш переезд на https пройдёт легко и безболезненно.
Итак, приступим. Что же нужно сделать, чтобы переехать на защищенный протокол.
1. Создать резервную копию файлов и баз данных
Во-первых, вы сможете восстановить данные, если что-то пойдёт не так.
Во-вторых, у вас появится шанс безопасно попрактиковаться на копии сайта, прежде чем рубить с плеча и делать всё «на горячую» на работающем сайте. Совет особенно полезен владельцам сложных и нестандартных проектов, а также всем, кто сомневается, что всё пройдёт гладко, и знает, как сильно перерывы в работе сайта бьют по карману и репутации.
Для создания резервной копии используйте отдельное хранилище, а не дисковое пространство сервера с данными сайта. Если с сервером что-то случится, копии файлов останутся целыми и невредимыми.
Чтобы подключить диск для бэкапов и настроить его с помощью ISPManager, вам потребуется 15-20 минут, не больше.
Как создать копию сайта, чтобы потренироваться
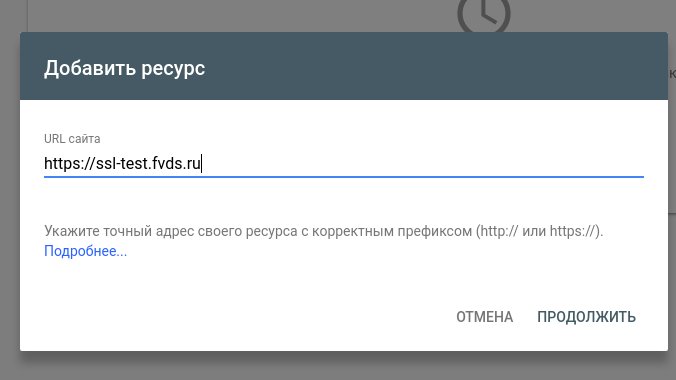
1. Создайте тестовый поддомен вида test-ssl.yoursite.com, чтобы потренироваться на нём. Или используйте бесплатный технический поддомен от FirstVDS — yoursite.fvds.ru. Просто добавьте данный домен в панели ISPmanager.
2. Перенесите копии файлов и баз данных вашего сайта на тестовый поддомен.
3. Далее действуйте по нашей инструкции по переезду на HTTPS.
4. Чтобы не покупать сертификат для тестового переезда, рекомендуем подключить бесплатный сертификат от Let’s Encrypt.
2. Выбрать SSL-сертификат
Без SSL-сертификата не получится перевести сайт на https: ведь именно сертификат проверяется поисковиками и участвует в шифровании данных, которые веб-сервер получает от пользователя.
Мы советуем заранее выбрать сертификат, ведь его получение может занять не один день. Так, на выпуск сертификата с проверкой организации (OV) может уйти до 5 дней.
Чтобы определиться в выборе SSL-сертификата, ориентируйтесь на то, какой тип сертификата подойдёт вашему проекту и какая цена является для вас оптимальной.
3. Подготовить сайт
Чтобы между сайтом и браузером клиента было установлено защищённое соединение, необходимо, чтобы весь контент сайта отдавался исключительно по https-протоколу.
Так как содержимое сайта запрашивается с веб-сервера при помощи ссылок, начать следует с того, чтобы грамотно их изменить.
Какие бывают ссылки:
Внешние ведут с вашего сайта на другие ресурсы.
Внутренние — переводят с одной страницы на другую внутри сайта.
Также ссылки делятся на абсолютные и относительные.
Абсолютные ссылки представляют собой полный URL, с указанием протокола, домена и пути до каталога или файла.
Пример:
https://firstvds.ru/services/ssl_certificate
Относительные ссылки — по своей сути лишь часть URL, неполный путь к определенному файлу. Путь такой ссылки высчитывается относительно чего-либо, например, корневой директории домена или протокола.
Пример:
//firstvds.ru/services/ssl_certificate (без указания протокола)
/services/ssl_certificate (без указания домена).
Что же нужно сделать?
3.1. Все внутренние ссылки изменить с абсолютных на относительные
Проверьте, каким образом на вашем сайте реализована внутренняя адресация. Если для этого используются абсолютные ссылки вида http://, измените все URL на относительные. Во-первых, это серьёзно упростит настройку редиректа, о котором речь пойдет позже, а во-вторых, если вы однажды соберетесь менять доменное имя, сильно облегчите себе задачу.
3.2 Изменить все внешние ссылки с http на https
Если внешние ссылки с сайта относительны по протоколу, то после подключения SSL, контент по этим ссылкам автоматически будет запрашиваться через https. В этом случае, надо лишь убедиться, что запрашиваемый URL доступен по https.
Если внешние ссылки сейчас являются абсолютными и в них используется протокол http, то просто переделайте их на https.
И главное, помните: необходимо исправить ссылки для всех типов контента — картинок, видео, скриптов и т.д.
Примечание: на страницах вашего сайта могут быть ссылки на другие ресурсы, выполненные в виде кликабельного текста. Это реализовано через html-тег <a href =”ссылка”>, и в этих ссылках не надо менять http-адрес на https, поскольку адрес может не работать по защищённому протоколу.
Как изменить ссылки
Большая часть сайтов в мире сделана на базе готовых движков, так называемых систем управления контентом — CMS. У большинства из них есть готовые решения для управления ссылками либо средствами самой CMS, либо при помощи плагинов. Это самый простой и безопасный способ для того, чтобы изменить ссылки.
Такой вариант подходит для многостраничных сайтов со сложной структурой. Если же ваш сайт содержит всего несколько страниц, можно попробовать изменить ссылки вручную.
Современные CMS сохраняют содержимое страниц в базу, поэтому чаще всего ссылки хранятся в базе данных сайта. Чтобы заменить их вручную, можно использовать phpMyAdmin с удобным поиском по базе. Тем более, что он доступен в панели ISPManager.
Есть и другие способы:
— Вручную просмотреть все файлы сайта, скрипты и т.д.: откройте их в текстовом редакторе, типа NotePad++, и при помощи функции поиска и замены приведите все ссылки к нужному виду. Этот вариант подходит тем, чей проект содержит до 4-5 страниц, имеет мало активного содержимого и не имеет базы данных как таковой.
— Поменять при помощи самописных программ. Можно написать скрипт, который при запуске заменит все сочетания вида «http://» на «https://» во всех файлах сайта, или только в указанных. В ОС Linux, например, это можно сделать, написав однострочный скрипт с использованием редактора sed. Такой способ подходит не всем, так как есть риск нарушить структуру файлов.
В статье способы рассматриваются как альтернативные, однако для некоторых веб-сайтов придется использовать не один способ, а два или больше. Например, отдельно поменять ссылки в CMS, отдельно — в базе данных и вручную переписать ссылки в коде сайта.
4. Установить SSL-сертификат
Установка сертификата — несложный процесс, но имеет свои нюансы в зависимости от того, какой сертификат вы устанавливаете — платный от известного центра или бесплатный Let’s Encrypt. Если вы обслуживаетесь у нас и используете панель ISPmanager, то можете воспользоваться готовой инструкцией по установке сертификата для любого сайта или для окружения Битрикс. Если возникли сложности, напишите в техническую поддержку, и мы поможем вам с установкой.
5. Проверить работу сайта
Самый простой способ проверить, верно ли настроен сайт и установлен ли SSL-сертификат — открыть сайт через https://. Если появился значок защищённого соединения в браузере, значит сертификат установлен и все данные на странице загружаются через защищённый протокол.

Хорошо, если вы сможете проверить каждую страницу: неверные ссылки или ошибки при настройке редиректа могут привести к тому, что часть контента будет загружаться через http-протокол. В этом случае при просмотре страницы в браузере будет отображаться ошибка смешанного содержимого (Mixed content).

Понятно, что проверить вручную все страницы сайта получится не всегда. Тогда, чтобы убедиться, что все страницы загружаются корректно, используйте бесплатные средства SEO-аудита от Яндекс.Вебмастера и Google Search Console. С их помощью можно проверить, верно ли указаны ссылки, а ещё, что тоже пригодится, как отрабатывает редирект, правильно ли сформированы robots.txt и sitemap.xml. Для более детального SEO-анализа можем порекомендовать такие инструменты как, как Netpeak Spider или Screaming Frog.
6. Настроить редирект
После того, как установлен SSL-сертификат, пользователи смогут заходить на ваш сайт как по запросу http, так и по https. Чтобы использовалось только защищенное соединение, необходимо настроить перенаправление запросов, или редирект. В этом случае любой полученный сервером http-запрос будет возвращаться по защищённому каналу.
В нашей Базе знаний вы можете прочитать о том, как настраивать автоматический редирект на HTTPS с помощью ISPmanager для самых распространенных вариантов — на связке Apache+Nginx и чистом Apache.
7. Внести изменения в файл robots.txt и sitemap.xml
Файл robots.txt — это текстовый документ, размещённый в корне сайта, в котором прописываются параметры управления индексацией сайта. И в нём нам надо изменить следующие адреса:
В поле «host» меняем ссылку с http на https:
Было:
Host: http://ssl-test.fvds.ru
Стало:
Host: https://ssl-test.fvds.ru
Меняем ссылку на sitemap.xml.
Было:
Sitemap: http://ssl-test.fvds.ru/sitemap.xmlСтало:
Sitemap: https://ssl-test.fvds.ru/sitemap.xml
Sitemap — это, как следует из названия, карта сайта для поисковых систем, которая ускоряет процесс индексации. Это файл в формате XML, размещённый в корне сайта и содержащий адреса всех страниц сайта.
Файл sitemap.xml необходимо заново сгенерировать. Это можно сделать при помощи онлайн-ресурсов или через плагины CMS. После создания новой карты сайта, нужно загрузить её в корневую директорию ресурса.
8. Изменить адрес сайта на стороне поисковых систем
Чтобы не потерять позиции в поисковой выдаче, следующий и последний шаг, который вы должны сделать, — указать поисковым системам, что сайт защищён SSL-сертификатом и работает по https-протоколу.
Для Яндекс.Вебмастера
Для индексирующих ботов сайт по http и сайт по https — это разные сайты. Поэтому добавим новый сайт с https.
Шаг первый.

Шаг второй.

После подтверждения прав на домен, перейдём снова на сайт без HTTPS и после перейдём в раздел «Индексирование» — «Переезд сайта» и поставим галочку «Добавить HTTPS».

Для Google Search Console
Необходимо добавить отдельный сайт для каждого URL, поэтому добавим ресурс с https.

Теперь вам останется только подождать, когда поисковые системы проиндексируют ваш сайт по HTTPS. Чтобы узнать больше о работе поисковиков и индексации сайта, воспользуйтесь справочной информацией от Google Search Console и помощью Яндекс.Вебмастера.
Читать еще по этой теме:
Как настроить автоматический редирект на HTTPS?
Установка SSL-сертификата на сервер с Битрикс
Установка SSL-сертификата с помощью ISPmanager 5 lite
Установка PhpMyAdmin на Bitrix-сервер
Установка бесплатного SSL-сертификата Let’s Encrypt на сервер с Битрикс
Как выбрать SSL-сертификат для своего сайта
Сертификат SSL представляет собой разновидность идентификатора веб-сайта, полученного через официальный центр сертификации или CA. В обязанности CA входит подтверждение подлинности сертификата, а также поручительство за его подлинность. Сертификаты SSL хранятся на сервере и доступны при каждом посещении веб-сайта с HTTPS. Существует различных видов серверных сертификатов , которые различаются по своей идентификации :
- Сертификаты, проверенные валидацией домена (DV) — бесплатно и платно
Эти сертификаты имеют самый низкий уровень аутентификации.Для этой меры CA только проверяет, принадлежит ли заявителю домен, для которого должен быть выдан сертификат. Информация о компании не проверяется во время этого процесса, поэтому некоторый остаточный риск остается при валидации домена. Поскольку существует только один фактор, который необходимо проверить, сертификаты обычно быстро устанавливаются центром сертификации, что делает его наименее дорогим из трех типов сертификатов SSL. Зачастую они абсолютно бесплатны (давайте расшифруем).
Сертификаты с валидацией домена лучше всего подходят для веб-сайтов, которые в меньшей степени полагаются на свою репутацию в сфере безопасности и известны тем, что в них отсутствуют мошенники или фишинговые мошенники.
- Сертификаты, подтвержденные валидацией организации (OV) — оплачено
Этот вид валидации обеспечивает более полную аутентификацию. В дополнение к владению доменом, CA проверяет соответствующую информацию, такую как документы компании. Информация, проверенная ЦС, доступна посетителям сайта, что повышает прозрачность сайта. Несколько требовательная природа этого сертификата означает, что выпуск такого вида SSL-сертификата может занять больше времени и стать более дорогостоящим.Однако пользователи получают более высокий уровень безопасности.
Этот сертификат лучше всего подходит для веб-сайтов, на которых выполняются транзакции низкого уровня безопасности.
- Сертификат подтвержден расширенной проверкой (EV) — оплачено
Этот сертификат имеет самый высокий и самый широкий уровень проверки подлинности. В отличие от сертификатов, подтвержденных валидацией организации, этот процесс требует, чтобы информация о компании была еще более тщательно изучена. Более того, этот сертификат выдается только центрами сертификации, уполномоченными на это.Этот исчерпывающий обзор компании обеспечивает наивысший уровень безопасности любого сертификата и дополнительно повышает доверие к веб-сайту. После этого этот сертификат также является самым дорогостоящим из трех.
Этот сертификат идеально подходит для веб-сайтов, которые имеют дело с информацией о кредитной карте или другими конфиденциальными данными.
Следующая инфографика может помочь вам определить, какой сертификат SSL / TLS вам нужен:
.Как перевести сайт с помощью Google Translate
- Образование
- Основы Интернета
- Как перевести сайт с помощью Google Translate
Автор James T. Cains
Хотите читать сайт на иностранном языке на своем родном языке ? Google Translate может помочь вам в этом. И это не просто отдельные веб-страницы. Вы можете просматривать весь веб-сайт на выбранном языке и даже менять языки во время просмотра.
Как и другие инструменты онлайн-перевода, Google Translate не идеален.У него хорошая репутация точности, но он допускает ошибки. Так что используйте его с осторожностью. Он должен хорошо работать при случайном просмотре веб-сайтов — например, если вы просто хотите посмотреть, как веб-сайт выглядит на китайском языке — но будьте очень осторожны, полагаясь на Google Translate для чего-либо официального.
Чтобы перевести весь сайт с помощью Google Translate, выполните следующие действия и см. Рисунок 1 для справки:
Откройте веб-браузер и перейдите на translate.google.com.Вам не нужна учетная запись Google для доступа к ней, потому что она бесплатна для всех.
В текстовом поле слева введите полный URL-адрес (включая http: //) веб-сайта, который вы хотите просмотреть.
Справа выберите язык, на котором вы хотите видеть сайт.
Нажмите Перевести.
Рисунок 1. Перевод веб-сайта.
Появится переведенный веб-сайт (см. Рисунок 2). Вы можете просматривать весь веб-сайт на этом языке, нажимая ссылки на сайте, пока вы остаетесь в пользовательском интерфейсе Google Translate.Панель инструментов «Перевести» вверху позволяет вам сделать несколько других вещей:
Из раскрывающегося меню «Кому» вы можете изменить язык перевода на лету.
Рядом с View, вы можете переключаться между переведенным сайтом и сайтом на языке оригинала.
Вы можете удивиться, почему некоторые слова и фразы не переведены. Google Translate переводит только фактический текст на странице. Любой текст, который появляется на изображении, не переведен.Вот почему на рисунке 2 такие вещи, как логотип For Dummies и текст различных кнопок, не переводятся; это изображения.
Рисунок 2. Веб-сайт Dummies.com переведен на китайский язык.
,Контрольный список действий при изменении сайта с HTTP на HTTPS
Кристофер Хенг, thesitewizard.com
Один из моих посетителей недавно сказал мне, что хочет перевести свой сайт с HTTP на HTTPS, и поинтересовался, Я мог бы написать статью о вещах, которые ему нужно было остерегаться. Эта статья взвешивает все за и против о переносе сайта на SSL и предоставляет контрольный список некоторых вещей, которые вы должны помнить, чтобы сделать.
Преимущества использования SSL для вашего сайта
Чтобы убедиться, что мы все находимся на одной странице, я буду использовать «SSL» для общей ссылки на сертификат Secure Socket Layer. (или сертификат SSL) и его преемник, сертификат TLS («Безопасность транспортного уровня»). Такие сертификаты позволяют посетителям для доступа к веб-сайтам с URL-адресами (веб-адресами), которые начинаются с «https: //» вместо обычного «http: //». Oни получены из центра сертификации («CA» для краткости), который может быть коммерческой организацией, такой как GoDaddy (или любой другой домен регистраторы и даже некоторые веб-хосты), или один из бесплатных центры сертификации, такие как Let’s Encrypt.
SSL-сертификаты полезны не только для сайтов с формами заказа, где пользователи должны введите номера своих кредитных карт, но нормальные сайты тоже. Хотя верно, что прежний должен иметь с SSL, сертификат также имеет преимущества для сайт, на котором нет корзины покупок.
Это удостоверяет, что веб-сайт действительно находится в домене, указанном в URL
Когда вы подключаетесь к сайту, например (скажем) https://www.thesitewizard.com/, центр сертификации удостоверяет, что Вы действительно связаны с этим мастером.com, а не какой-то другой сайт, претендующий на звание thesitewizard.com.
Без SSL нет гарантии, что то, что браузер говорит в адресной строке, верно, так как это возможно этот сомоне перехватил ваш запрос и дал вам веб-страницу, принадлежащую мошеннику. браузер не будет знать, что отображаемый сайт не тот, который указан в его адресной строке. Это известно как Человек в Срединной атаке, или одна из его форм.
С другой стороны, если вы подключаетесь к сайту через HTTPS, а браузер говорит, что соединение безопасное (т.е. отображается правильный значок замка, а не тот, который сломан, вычеркнут или отсутствует), а Центр сертификации — это тот же, который веб-мастер использовал для своего сертификата, то при обычных обстоятельствах, Скорее всего, вы действительно подключены к сайту, указанному в адресной строке браузера.
Вы можете проверить это с самим thesitewizard.com. Значок замка в адресной строке должен быть целым, не тот, который сломан, вычеркнут или отсутствует. Если вы используете Firefox, наведите курсор мыши на значок замка узнать название центра сертификации. (Сделайте эквивалент для вашего браузера, если вы используете другой бренд. Браузеры, серьезно относящиеся к безопасности, должны облегчить вам просмотр этой информации, поскольку эта информация является частью того, что делает сайт безопасным.) Сертификат должен показать, что он проверен Let’s Encrypt, одним из бесплатный сертификат власти вокруг.
Если что-то из этого не соответствует действительности (замок и название центра сертификации), это означает, что вы являетесь жертва атаки человека в середине. Обратите внимание, что это не обязательно означает, что какая-то гнусная преступная организация после тебя. Известно, что некоторые производители компьютеров и антивирусное программное обеспечение ставят под угрозу вашу безопасность установить свои собственные сертификаты на свой компьютер, удостоверяя каждый сайт как законный, даже если это не так. В таком случае вы больше не можете доверять префиксу «https: //» и замку в любом браузере на вашем компьютере, так как возможно, вы не подключены к тому сайту, о котором думаете.
Некоторым из вас может быть интересно, почему я несколько лет назад уточнил свое предложение, чтобы предположить, что даже когда все правильно, у вас все еще нет 100% уверенности. Проблема в том, что система зависит от сертификата Власти компетентны и заслуживают доверия. К сожалению, была история проблем с этим, с некоторыми из них не все делают правильно, и утверждение сертификатов для людей, которые не имеют права на это. Например, я смутно припоминаю один известный случай, когда ЦС выпустил сертификат для Google.ком кому-то, кто не имел прямо на это. В таком случае это лицо или лицо может претендовать на google.com для любого человека в мире, собирая логины и пароли для многих интернет-ресурсов Google, и никто не станет мудрее. Другой случай упоминается на моем свободном Страница SSL-сертификатов для другой компании. И были другие инциденты до этого.
Информация, которую ваши посетители отправляют на сайт, зашифрована
Вероятно, мне не нужно много говорить об этом, поскольку, кажется, все знают, что когда вы подключаетесь через HTTPS, браузер шифрует связь с веб-сайтом, к которому вы подключаетесь.
Это особенно важно, если сайт собирает номера кредитных карт или требует от пользователей входа в систему. с паролем. Без шифрования сообщения не только кто-нибудь в вашей сети и ваш Интернет-провайдер сможет прослушивать то, что отправляется туда и обратно, но все машины включены электронный маршрут между вашим интернет-провайдером и веб-сайтом также сможет сделать то же самое.
Контент, который видит посетитель, — это то, что веб-мастер разместил на его / ее сайте
Поскольку ваше соединение зашифровано, контент, который вы видите, должен быть тем, что веб-мастер намеревался увидеть.
Если вы думаете, что это не влияет на вас, так как ваш сайт не является важным сайтом, влияющим на Судьба мира, которую люди могут захотеть изменить, подумайте об этом: есть некоторые интернет-провайдеры (например, компании предоставление услуг широкополосного доступа, WiFi или коммутируемого доступа), которые вставляют свои собственные рекламные объявления на страницы сайты, которые посещают их клиенты. Эти рекламные объявления выглядят так, как будто они являются собственными объявлениями сайта.
При использовании SSL провайдеры интернет-услуг (теоретически) не должны этого делать, поскольку содержание вашей страницы больше не могут быть изменены ими (будучи зашифрованными и все).И если вы также реализуете блокировка кадра средства, представленные Internet Explorer (и теперь поддерживаемые другими основными браузерами), они не смогут поместить ваш сайт в рамку с рекламой во внешней рамке (frameset).
Конкретные URL-адреса внутри веб-сайта, к которым обращается посетитель, больше не видны другим
Благодаря SSL определенные страницы вашего сайта, на которые заходит посетитель, больше не будут отправляться открыто, в виде простого текста, вашим веб-сервером.Хотя это не важно для учебного сайта, такого как thesitewizard.com (или любого другого моего сайты), это может быть для других, где сам URL может раскрыть важную информацию.
Веб-браузеры не помечают сайт как «Небезопасный»
В настоящее время браузеры маркируют сайты, которые не используют SSL, либо как «небезопасные» (Chrome), либо со сломанным значком замка (Firefox), даже если веб-сайт не содержит форму. изменения сайт, использующий HTTPS, избегает его пометки как такового.
Редкая незначительная выгода в результатах поиска Google
Представители Google также заявили, что в ситуации, когда два сайта имеют одинаковый рейтинг, HTTPS-сайт будет отображаться в результатах поиска раньше, чем другой. Это изначально привело к куче сайтов торопится конвертировать в SSL, но жар утих, когда все обнаруживают, что такая ситуация была такой редкой (если это даже когда-то обнаруживалось), что переход на SSL не имеет никакого значения для их производительности поисковой системы.
Недостатки перехода на SSL
Устаревшие браузеры больше не могут подключаться к вашему сайту
Очень старые браузеры, включая Internet Explorer 6 (и, возможно, 7) и некоторые очень старые браузеры Android, будут больше не сможет успешно подключиться к вашему сайту. Эти браузеры не поддерживают новые формы шифрование, которое используют современные сайты SSL.
Тем не менее, прежде чем вы думаете, что это серьезная проблема, эти браузеры в основном вымерли, Эти дни.Вы должны проверить свою собственную веб-статистику, если вы обеспокоены этим. На самом деле, согласно статистике использования от Mozilla (создателей Firefox), на момент написания этого абзаца, около 80% сайтов встречались у их пользователей есть SSL. Предполагая, что это примерно соответствует количеству сайтов SSL, с которыми сталкивается средний пользователь, это означает, что что даже если есть люди, все еще использующие старые браузеры, они привыкнут к невозможности подключения к большинство веб-сайтов сегодня, и, вероятно, будет иметь современный браузер для использования в качестве запасного варианта.
Некоторые типы SSL-сертификатов стоят денег
Некоторые типы SSL-сертификатов не имеют бесплатного эквивалента.
Если вы хотите использовать один из тех специальных сертификатов, которые раньше отображались в браузере адресная строка с названием организации, расположенным рядом с ней зеленым цветом (называемая «EV certs», где EV означает расширенную валидацию), вам нужно будет приобрести коммерческий сертификат. (Я говорю «привык», потому что текущие версии Firefox и, возможно, также Chrome, больше не Различает этот сертификат и обычный.)
Для любопытных бесплатные сертификаты только подтверждают, что вы подключены к указанному доменному имени в адресной строке браузера. EV также подтверждают, что домен действительно принадлежит организация, указанная в сертификате. Обратите внимание, что это не означает, что организация что вы думаете, они есть. Например, мошенники могут получить сертификаты для своих доменов. с названием организации, которое похоже на то, которое они подделывают. Проблема усугубляется браузерами (а именно, iPhone Safari, в то время, когда я пишу это), которые не показывают URL (веб-адрес) веб-сайта, если он имеет сертификат EV, что облегчает мошенничество их пользователей.Например, если мошенник зарегистрировал, скажем, компанию под названием «PayPal Services International» и имеет веб-сайт с сертификатом EV, рассматриваемый браузер будет отображать только «PayPal Services International» вверху, а не базовый URL. Пользователи, которые не знают, что сайт PayPal зарегистрирован компанией под названием «PayPal, Inc», будут обмануты, так как они не могут использовать свой обычный метод изучения URL для подсказок. И вы не можете реально ожидать средний пользователь должен быть ходячей энциклопедией названий компаний.
Это еще одна вещь, чтобы отслеживать
Если вы не используете автообновление сертификата, вам придется добавить сертификат к списку вещей, которые вы должны помнить, чтобы обновить.
Действительно ли поисковые системы прозрачно относятся к переходу на SSL?
Переход на SSL несет с собой некоторый риск, так как вы фактически меняете URL каждой страницы вашего сайта. Таким образом, веб-мастера правы, опасаясь, что это может привести к их трафик опускаться.
Тем не менее, представители Google намекают, что их двигатель может справиться с переходом не влияя на статус вашего сайта. Мои сайты, похоже, не сталкивались с такими проблемами когда они переехали, но я не совсем уверен в этом, так как я не анализировал свою веб-статистику в любой детали.
Что касается Bing, так как я обычно не отслеживаю свой трафик из этого источника, я не знаю, был ли затронут мой трафик от них.
Это беспокоит
Переход на SSL требует от вас выполнения ряда вещей сверх обычной работы.Если ваш сайт на самом деле не нуждается в SSL (например, у вас нет форм заказа), и он уже хорошо зарекомендовавший себя в форме HTTP, его легко откладывать, так как это много дополнительной работы, в лучшем случае очень мало выгоды.
Преобразование всего сайта за один раз по сравнению с переходом на SSL на этапах
Если у вас большой сайт, который имеет критически важное значение, вы можете беспокоиться о том, чтобы перевести весь сайт на SSL за один раз. Переходя поэтапно, вы можете протестировать процесс конвертации и учиться на ошибках, допущенных до остальная часть сайта.Это особенно актуально, если вы впервые конвертируете сайт в HTTPS.
Это было также то, что я сделал с thesitewizard.com, который был первым крупным сайтом, который я перешел на SSL. Хотя это помогло мне сгладить небольшие морщины, например, найти места, где я забыл, что мне нужно обновить (один из которых мой внутренний Форма поиска по сайту), задним числом, я не думаю, что ступенчатое преобразование было действительно необходимо здесь. В итоге, после нескольких этапов, которые охватывали только половину сайта, я устал от процесса и просто переехал остальное одним махом.
Для thefreecountry.com и howtohaven.com, изучив мой опыт работы с thesitewizard.com, я сделал все за один раз.
Для тех сайтов, которыми я владею (информационные ресурсы и учебные сайты), я обнаружил, что преобразование весь сайт на SSL за один шаг был менее трудоемким, что позволило мне все работать без сбоев координировать между секциями HTTP и HTTPS.
Что касается поисковых систем, я действительно не заметил никакой разницы в эффективности между этими двумя методами.
Как конвертировать из HTTP в HTTPS
Обратите внимание, что если у вас еще нет веб-сайта, и вы планируете его иметь, возможно, стоит использовать его HTTPS с самого начала. Это то, к чему движется весь Интернет, так что есть вероятность, что вы в конечном итоге делать это рано или поздно. Использование SSL для вашего сайта с самого начала избавит вас от необходимости конвертировать вещи позже. Если вы находитесь в этой лодке, вам нужно только следовать моему первому пункту ниже при выполнении других шаги, приведенные в разделе Как Создать сайт.
Получите сертификат SSL и установите его
Как упоминалось ранее, сертификат SSL можно получить во многих местах, например, в одном из регистраторы доменов, которые продать его или с бесплатного центр сертификации.
Возможно, вам даже не потребуется получать сертификат из внешнего источника. Многие веб-хосты (как Hostgator) предоставляем бесплатно. Обратите внимание, что я не собираюсь перечислять все веб-хосты, которые предоставляют эту услугу, так как вы можете просто проверить их сами.(Я не хочу постоянно обновлять этот параграф, так как я уверен, что все больше и больше веб-хостов будут включать это в их пакетах с течением времени, лишь бы остаться конкурентоспособным.)
Кстати, если вы планируете получить бесплатный сертификат Let’s Encrypt, как я сделал для thesitewizard.com, вам, вероятно, стоит пойти на это, только если у вас есть веб-хостинг, который поддерживает его автоматическое обновление. В отличие от рекламы SSL-сертификаты, действительные от 1 до 3 лет и поэтому должны обновляться только один раз в течение долгого времени, Сертификат Let’s Encrypt — это высокий уровень обслуживания.Срок действия истекает каждые 90 дней и требует от вас запуска специального программного обеспечения. чтобы обновить и установить его. Это не только хлопот, но ручной процесс также требует некоторых технических знаний и доступ к файлам конфигурации веб-сервера. Веб-хосты, которые поддерживают его, запускают компьютерную программу на их конец, который делает все автоматически, включая обновление сертификата, когда он близок к дате истечения срока действия и установив его, поэтому я сказал, что вы должны использовать его только на таких хостах. В последнем случае, если вы включите сертификат, вам не нужно беспокоиться о его продлении снова.
Для тех, кто купил коммерческий сертификат, вам нужно будет попросить вашего веб-хостинга установить его. Сертификат SSL не является чем-то Вы можете установить самостоятельно, если ваш сайт не находится на выделенном сервер или тому подобное. Возможно, вам придется отправить его на адрес электронной почты поддержки. Или они могут иметь специальную форму, которую вы нужно использовать в своей панели управления.
Обновите все внутренние абсолютные ссылки на вашем сайте
Поиск всех экземпляров «http: //www.example.com «и заменить их на» https://www.example.com «(где
www.example.comотносится к вашему домену) на страницах вашего сайта (включая ваш 404 и другие файлы ошибок, если они у вас есть). Не забудьте сделать то же самое для скриптов, которые встраивают ваш URL (например, сценарий вашей контактной формы, в том числе сценарий, сгенерированный Мастер формы обратной связи) и любые другие типы файлов (например, файлы XML), которые могут у вас быть.Если вашему веб-редактору не хватает возможности поиска и замены по нескольким файлам за один раз, используйте специализированный инструмент поиска и замены.Я лично использую коммерческую программу под названием PowerGrep но есть множество бесплатных перечислены в свободном текстовом поиске и Замените страницу утилит, которая также сделает эту работу.
Если у вас есть привычка иногда ссылаться на ваш сайт как «http://www.example.com», а иногда «http://www.example.com/» (с «/» в конце), не забудьте найти «http://www.example.com» и не «http://www.example.com/». Первый будет ловить все экземпляры ваших URL, а второй будет пропустить те адреса, которые не имеют последней косой черты.И если вы также иногда ссылаетесь на свой сайт как «http://example.com», без «www», не забудьте также заменить эти экземпляры. Кстати, в идеале стандартизировать на используя форму «www» или форму простого доменного имени.
Вы все равно должны выполнить вышеуказанный поиск, даже если вы обычно используете относительные ссылки (например, ссылки вроде «some-page.html») вместо «http://www.example.com/some-page.html»), чтобы ссылаться на ваши внутренние страницы, в случае если случай в прошлом, когда вы рассеянно использовали полный URL.
Если ваш сайт не является статичным, создается с веб-редактор, но вместо этого управляется система управления контентом (или CMS) или блог-программа, вы можете необходимо обновить ваши URL-адреса из интерфейса этого скрипта. Вам также может понадобиться вручную изменить его файл конфигурации, чтобы программное обеспечение могло понять, что вы изменили w
- Товары Автоматизация найма поставщика (CAT) Автоматизация платежейИнтеграцияПортал клиентов
- Кто мы? CompanyBlogCareersConnected TranslationЧто говорят наши пользователиКонтакты
- Решения Для переводческих компанийДля бизнесаДля фрилансеровДля университетовДля маркетинговых агентствДля разработчиков программного обеспеченияДля разработчиков игрДля платформ электронного обученияСчет перевода
- Ресурсы БезопасностьЗапросить командуСправочник расширенийВебинарыСобытияКейс-исследованияПолучить платежиПомощь
- ценообразование
- Войти в систему
- Товары Найм продавца Автоматизация перевода (CAT) Автоматизация платежей Интеграции Клиентский Портал
- Кто мы? Компания Блог Карьера Связанный перевод Что говорят наши пользователи контакты
- Решения Для переводческих компаний Для бизнеса Для фрилансеров Для университетов Для маркетинговых агентств Для разработчиков программного обеспечения Для разработчиков игр Для платформ электронного обучения Расчет перевода
- Ресурсы Безопасность Запрос команды Каталог расширений Вебинары События Тематические исследования Получать платежи Помогите
- ценообразование
Больше
Продукты
Автоматизация найма поставщиков (CAT) Автоматизация платежейИнтеграцияПортал клиентовКто мы?
CompanyBlogCareersConnected TranslationЧто говорят наши пользователиКонтактыРешения
Для переводческих компанийДля бизнесаДля фрилансеровДля университетовДля маркетинговых агентствДля разработчиков программного обеспеченияДля разработчиков игрДля платформ электронного обученияТрансляция переводаРесурсы
БезопасностьЗапросить команду Каталог расширенийВебинарыСобытияКейсовые исследованияПолучить платежиПомощь
