Создаем карусель/слайдер изображений || CodenameCRUD
Отвлечемся от игр и сделаем то, что наверняка когда-нибудь вам понадобится — несложную карусель/слайдер, которая прокручивает изображения в цикле. Посмотрите пример реализации на сайте eriktrautman.com. На этом сайте вы увидите еще одну — ваша будет похожа, за исключением некоторых эффектов.
Несмотря на то, что этот проект может показаться несложным, вам скорее всего придется немного поломать голову, что неплохо — это задание близко к примеру из реального мира, которое вас могут попросить реализовать. Так что хорошо обдумайте способ реализации этого проекта.
Ваше задание
Создайте страничку с простой каруселью. По бокам должны находиться стрелочки, перемещающие изображения вперед и назад. Каждые 5 секунд картинка должна прокручиваться вперед. Внизу должен находиться ряд кружочков, каждый из которых указывает на изображение (и при нажатии на них должно открываться соответствующее изображение).
Не тратьте много времени на подгонку размеров изображений — важнее заставить их двигаться.
- Создайте репозиторий Github Repo для проекта. При необходимости, следуйте инструкциям здесь if you need help.
- Создайте пустой документ HTML.
- Подумайте как расположить элементы на странице. Какие объекты и функции вам понадобятся? Несколько минут раздумий могут избавить от часа бесполезной работы с кодом. Лучше всего расписать решение на бумаге перед тем, как вообще садиться за компьютер.
- Создайте статический HTML для карусели.
- Создайте очень широкий div, который будет содержать отдельные «слайды» каждого изображения. При правильном расположении этого div внутри контейнера (работающего как «окно» для изображения), вы сможете выбирать, какой слайд будет виден в настоящий момент.
- Как только вы правильно разместили слайдер, создайте функции для «предыдущего» и «следующего» слайда. Используя несложные эффекты, сделайте перемещение картинки плавным.
- Создайте стрелки, задействующие эти функции и проверьте, как они работают.
- Добавтье навигацию в виде точек внизу слайдов.
 Используя CSS, сделайте ряд пустых кружков сразу под слайдами. Каждый кружок отражает слайд, так что при смене изображения, его соответствующий кружок заполняется, и вы можете сказать, в каком месте слайдшоу вы находитесь. Сделайте ссылку на соответствующий слайд с каждого кружочка.
Используя CSS, сделайте ряд пустых кружков сразу под слайдами. Каждый кружок отражает слайд, так что при смене изображения, его соответствующий кружок заполняется, и вы можете сказать, в каком месте слайдшоу вы находитесь. Сделайте ссылку на соответствующий слайд с каждого кружочка. - Добавьте таймаут смены слайдов в 5 секунд.
- Опробуйте результат!
- Выложите проект на Github.
Дополнительно (по желанию)
- При наведении мыши на стрелки, должно всплывать уменьшенное изображение следующего слайда.
- Сделайте слайды бесконечными. Сейчас, кликая на кнопку «назад» на первой картинке, скорее всего карусель довольно резко перемещается вправо, к последней. Сделайте так, чтобы в этом случае последний слайд отображался так, словно он находится перед первым. И нажимая далее на кнопку «назад», слайды должны отображаться в обычном режиме, как будто нет перехода от первого слайда к последнему.
Этот красивый функционал будет неплохо смотреться на вашем личном сайте!
Решения студентов
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на дополнительные материалы. Это не обязательно, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему
Это не обязательно, так что расценивайте их как нечто полезное, если вы хотите поглубже погрузиться в тему
Поделиться уроком:
Подборка каруселей для сайта
Достаточно часто встречаюсь с просьбой установить на сайт карусель, ну и конечно найти одну универсальную просто не реально. У каждого заказчика свои пожелания. Кому-то нужна горизонтальная, кому-то вертикальная, кому-то нужна зацикленная, кому-то с контентом и тд. И поэтому решил сделать небольшую подборку каруселей для сайта. Надеюсь тут вы найдете что-то и для себя.
1. Вертикальная карусель
Хорошая карусель с эффектными переходами. На сайте примера, под каруселью есть несколько вариантов перехода данной карусели (MORE EXAMPLES).
Скачать
Пример
2. Простая навигация
Карусель с навигацией в виде точек и с использованием контента.
Скачать
Пример
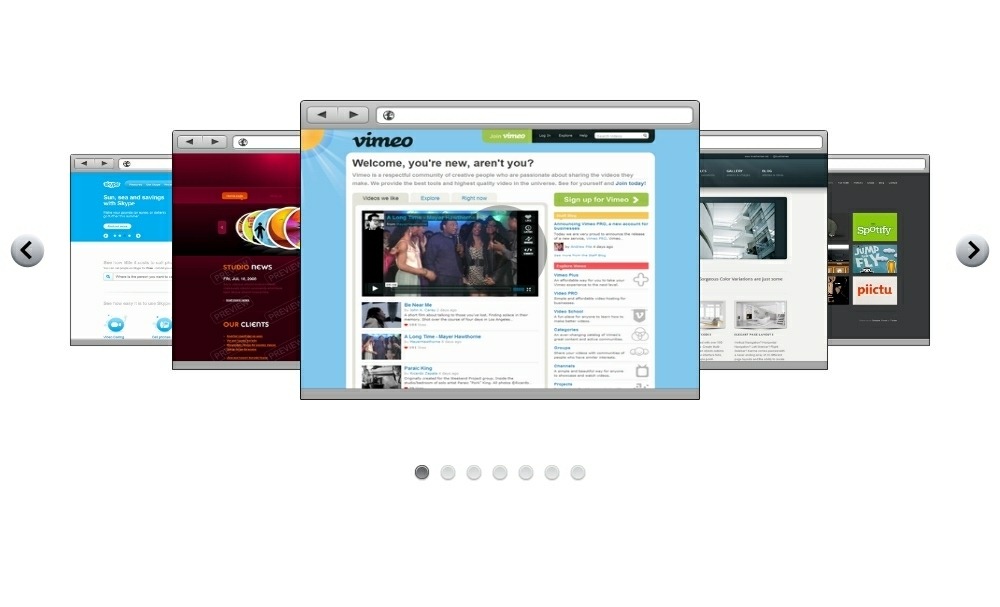
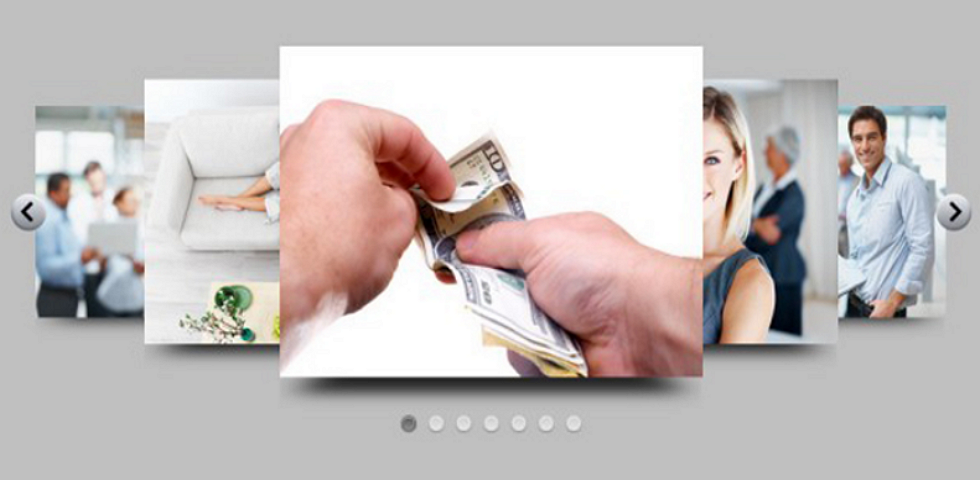
3. Карусель-слайдер
Интересная подача изображений в разбросанном виде и интересной сменой изображений.
Скачать
Пример
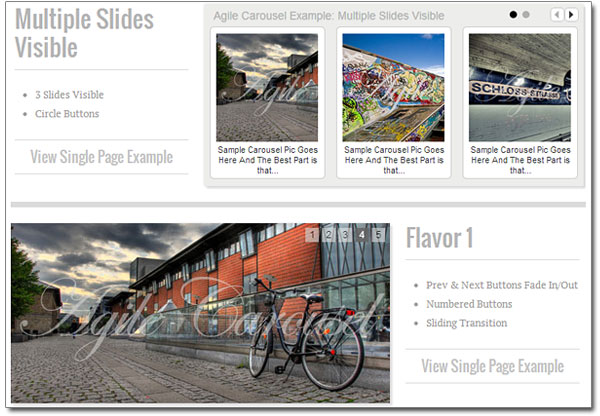
4. Agile
Быстрая карусель в нескольких вариантах и видах.
Скачать
Пример
5. Карусель изображений
Очень простой плагин, но с хорошими характеристиками. Внутри можно использовать изображения разной ширины.
Скачать
Пример
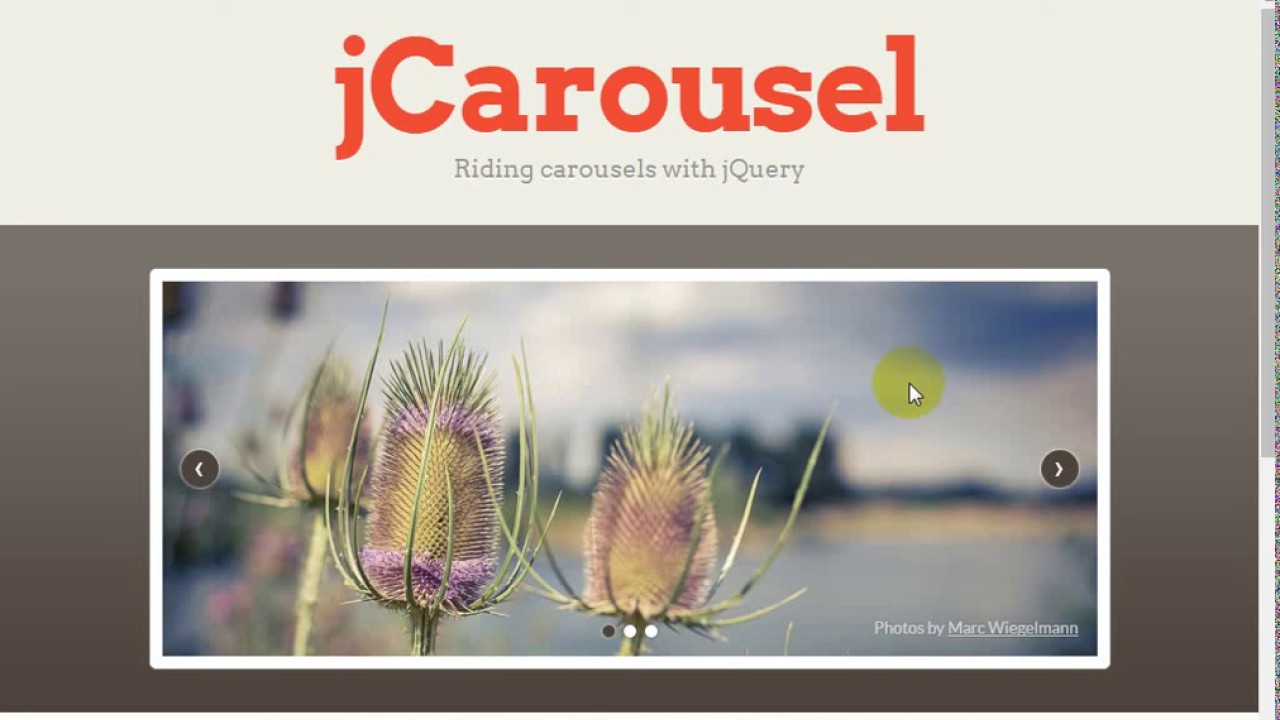
6. jCarousel
Адаптивная карусель с приятным и легким дизайном. Инструкцию по установке и больше примеров можете найти на этом сайте.
Пример
7. Roundabout
Плавающие изображение в 3d карусели.
Скачать
Пример
8. Roundabout — 2
Несколько вариантов плавающей карусель. В примере есть горизонтальная, вертикальная, диагональная и другие карусели.
Скачать
Пример
9. jCarousel Lite
jCarousel с стандартными настройками. Все сделано очень просто и очень скромно.
Все сделано очень просто и очень скромно.
Скачать
Пример
10. Tiny Carousel
Универсальная, красива и очень красочная карусель для сайта.
Пример с инструкцией
11. CarouFredSel
Хорошая карусель, сам часто ее использую. Достаточно легкая в установке и с богатым функционалом.
Скачать
Пример
12. jquery плагин карусели
Простая и удобная карусель.
Скачать
Пример
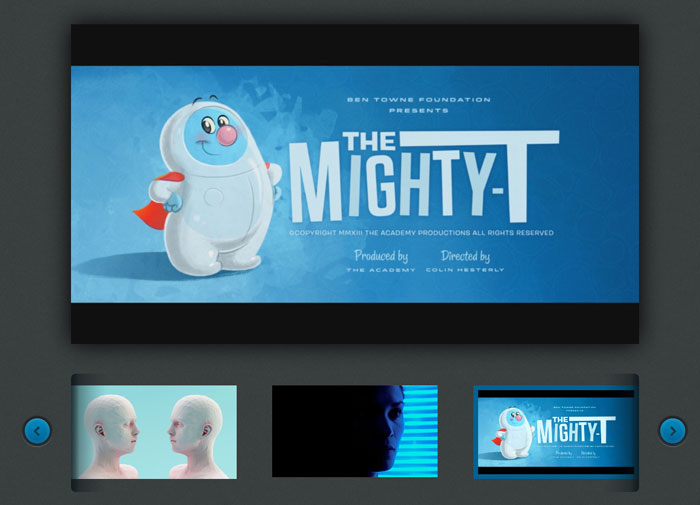
13. Liquid Carousel
Адаптивна (резиновая) карусель. Хорошо подойдет для кино сайта, и не только.
Скачать
Пример
14. jQuery Waterwheel
3d карусель с легкими и плавными переходами.
Скачать
Пример
15. JQuery carousel plugin
Простенькая и в минималистическом стиле карусель.
Пример
Сайт карусели
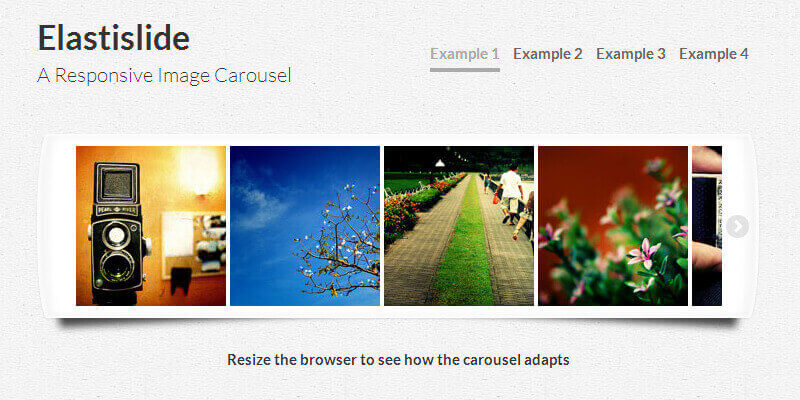
16. Elastislide Responsive
Elastislide Responsive
Адаптивная карусель, которая выполнена в нескольких вариантах.
Скачать
Пример
17. jsCarousel V 2.0.0
Красивая и универсальная карусель с возможностью вставки контента. Детальная инструкция по установке лежит ТУТ
Скачать
Пример
jQuery слайдер и карусель изображений
Обзор
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Скачать бесплатно »
Помощь
FAQ
Видео уроки
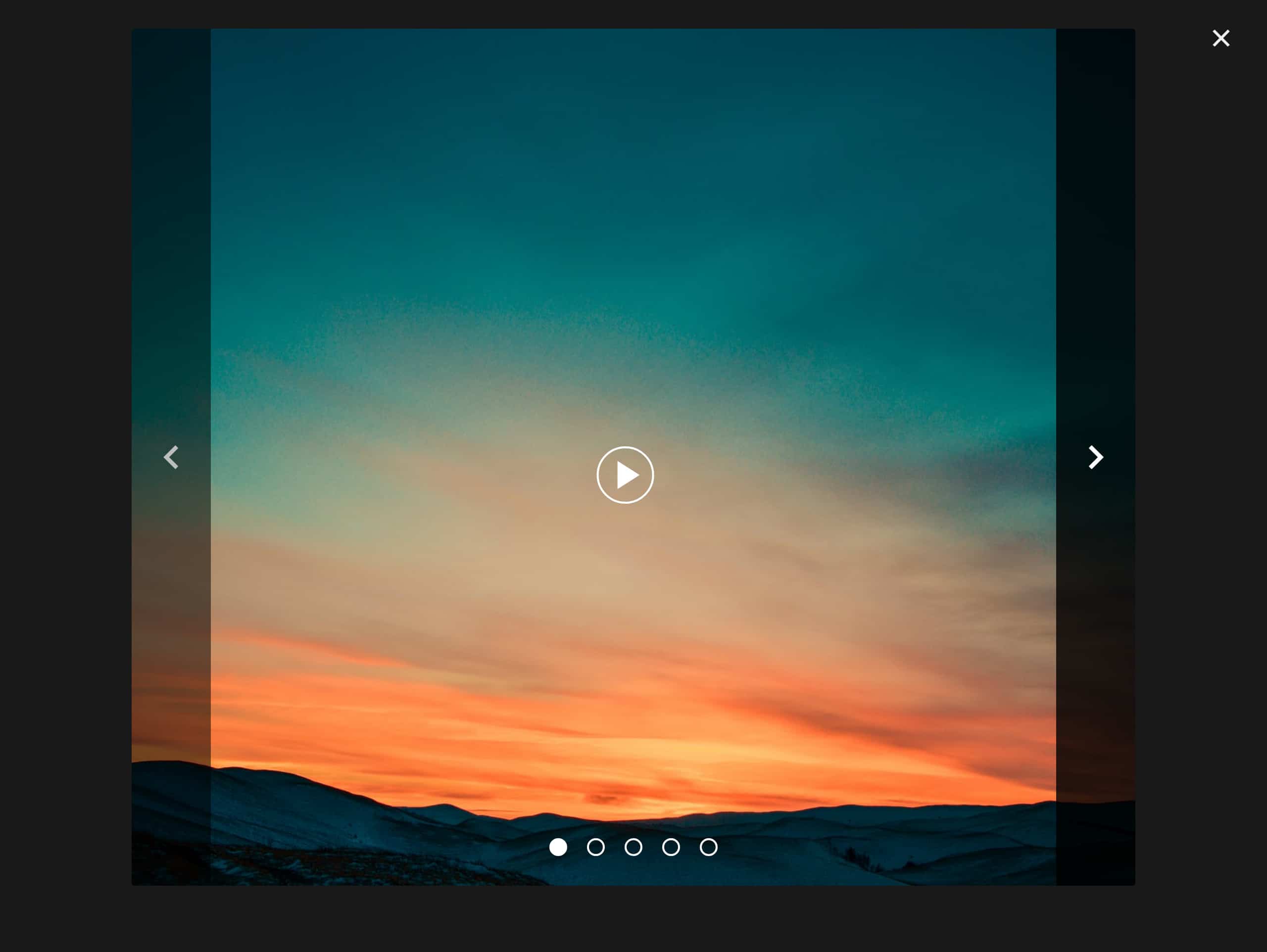
Часть 1 — Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите ‘Удалить выбранные…’

Часть 2 — Добавление заголовка
При выборе изображения вы увидите разнообразную информацию о нём, такую как:
- Заголовок — Когда вы добавляете изображения, их названия автоматически появляются в заголовке.
- Описание — Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url — Вы можете добавить ссылку на каждое изображение в веб слайдере.
Часть 3 — Возможности редактирования
Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 — Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку «Свойства» на панели инструментов.
На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры: Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.
На второй вкладке окна Свойства галереи вы можете выбрать шаблон, размер и качество ваших картинок, эффект перехода, задержку между слайдами, продолжительность эффекта и изменить логотип.
Вы можете назначить различные размеры для экспортируемых изображений.
Контролируйте качество выходных JPEG изображений, определяя значение параметра «Качество изображения» (0%…100%).
Часть 5 — Публикация WOWSlider
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в «Галерея/Опубликовать». Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера «Вставка на страницу»,
сохранить jquery слайдер как модуль для Joomla или как плагин для WordPress.
Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера «Вставка на страницу»,
сохранить jquery слайдер как модуль для Joomla или как плагин для WordPress.
- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».- Опубликовать на FTP сервер
. В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.
Вы можете добавить новый сайт FTP, нажав кнопку «Изменить» справа от выпадающего списка «Опубликовать на FTP сервер». Появится окно Менеджер FTP соединений. Теперь наберите значимое (это не фактическое название хоста) название для вашего сайта и заполните подробную информацию о FTP в соответствующих полях. Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Введите имя пользователя и пароль для подключения. Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в «www/galery/». Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Часть 6 — Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Часть 7 — Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
…
<!— Start WOWSlider.com HEAD section —>
…..
<!— End WOWSlider.com HEAD section —>
… </head>
<body>
…
<!— Start WOWSlider.com BODY section —>
…..
<!— End WOWSlider. com BODY section —>
com BODY section —>
…</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный ‘engine/style.css’ файл и откройте его в любом текстовом редакторе.
Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях. Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider.com, а также добавить свой собственный логотип на изображения.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
Слайдер с описание на jquery. Адаптивный слайдер на jQuery. Галерея на CSS
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
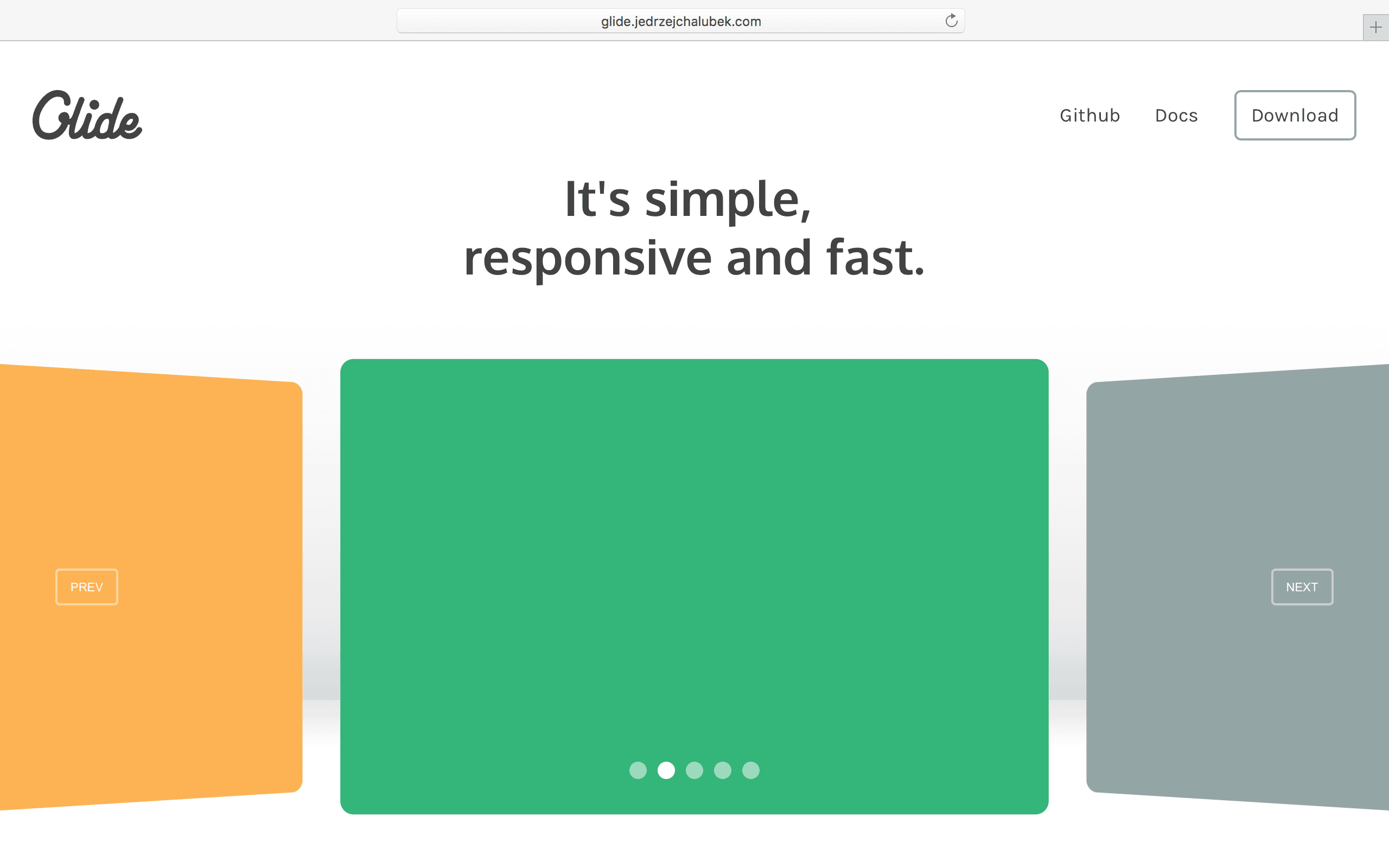
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress. js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview Slider
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
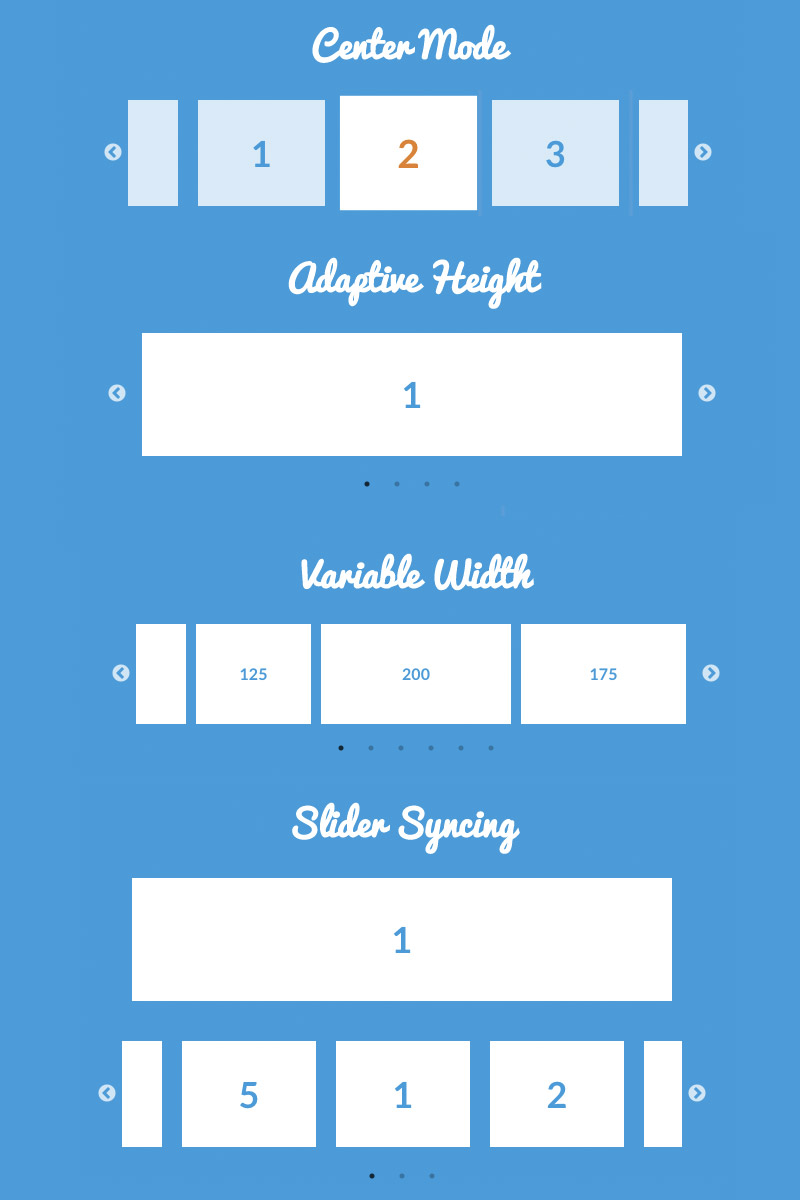
Slick – плагин современного слайдера — карусели
Slick – свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки » для мобильных устройств, и, в режиме «перетаскивания » для десктопной версии.
Содержит эффект перехода «затухание », интересную возможность «режим в центре », ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
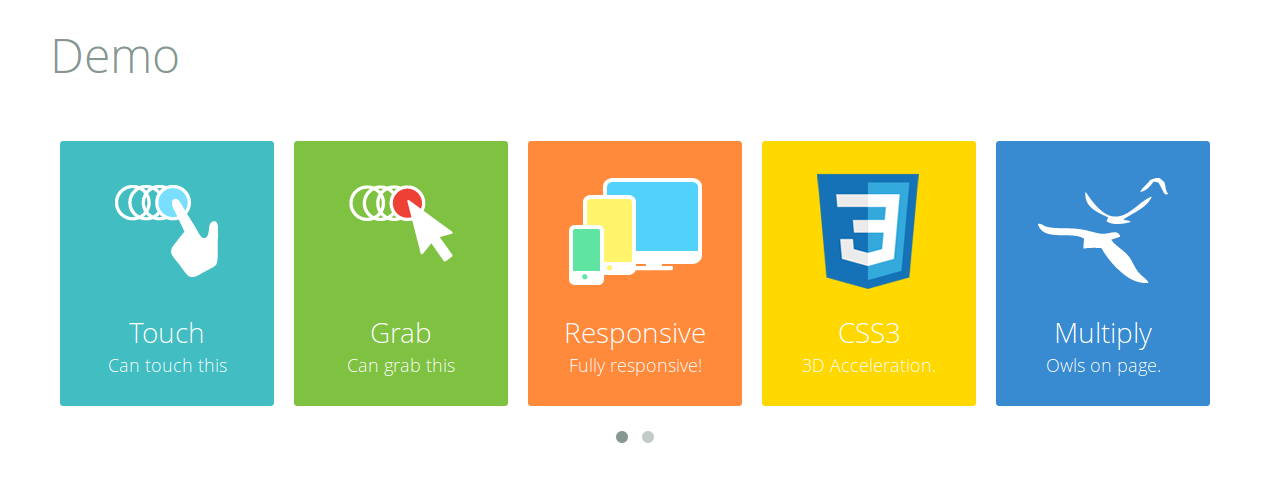
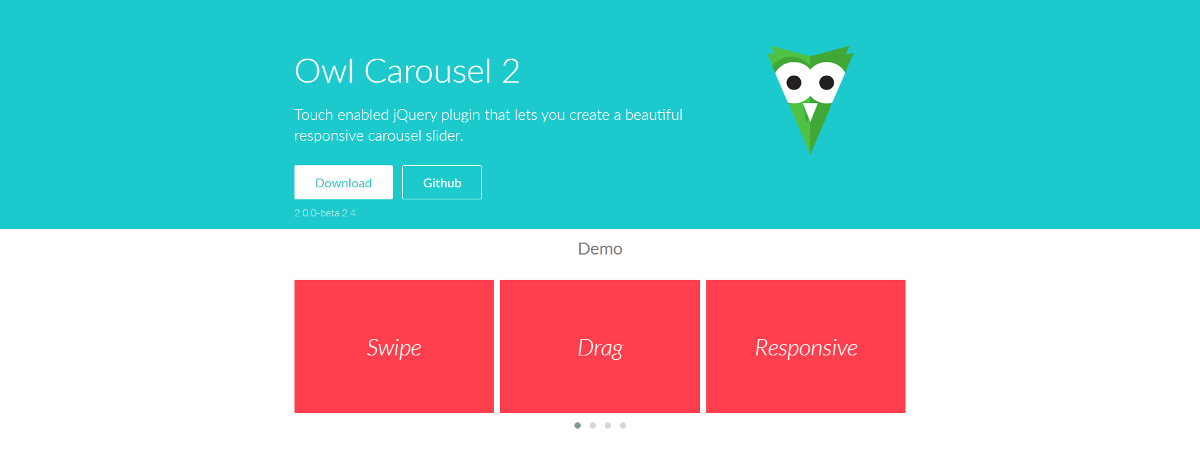
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер
– карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel – слайдер с поддержкой сенсорных экранов и технологии drag and drop , легко встраиваемый в HTML — код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
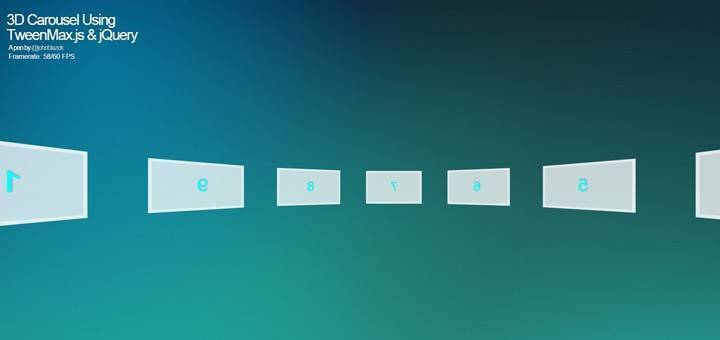
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap
как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS и Android .
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
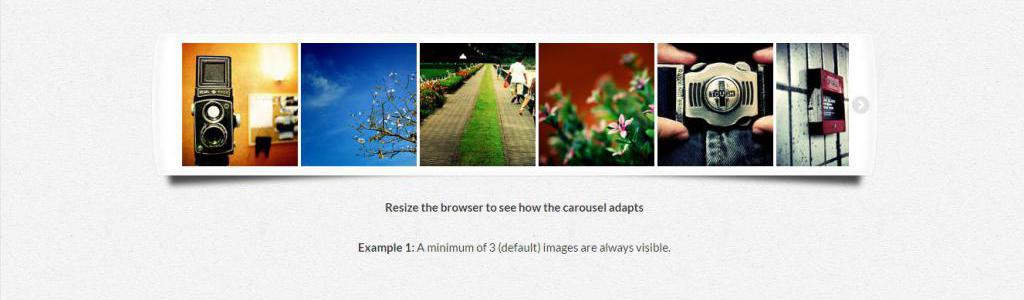
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
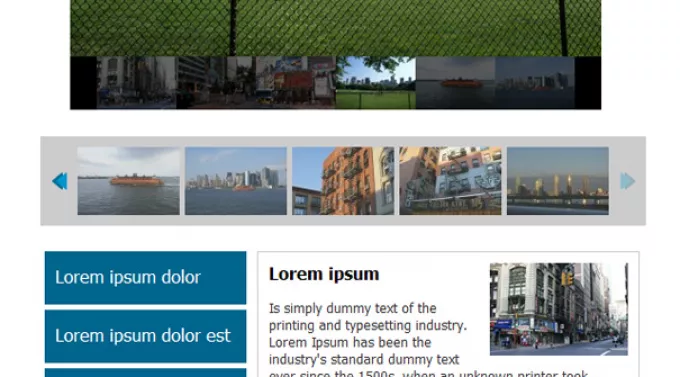
jCarousel
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox
компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel вдохновились плагином старой школы jCarousel , сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel , при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide
отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
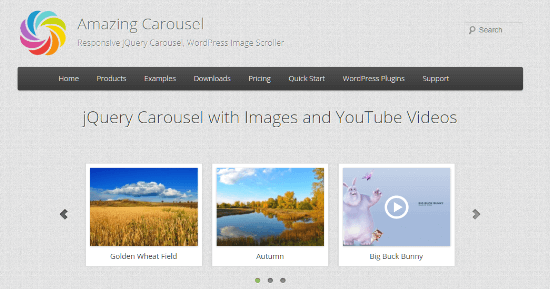
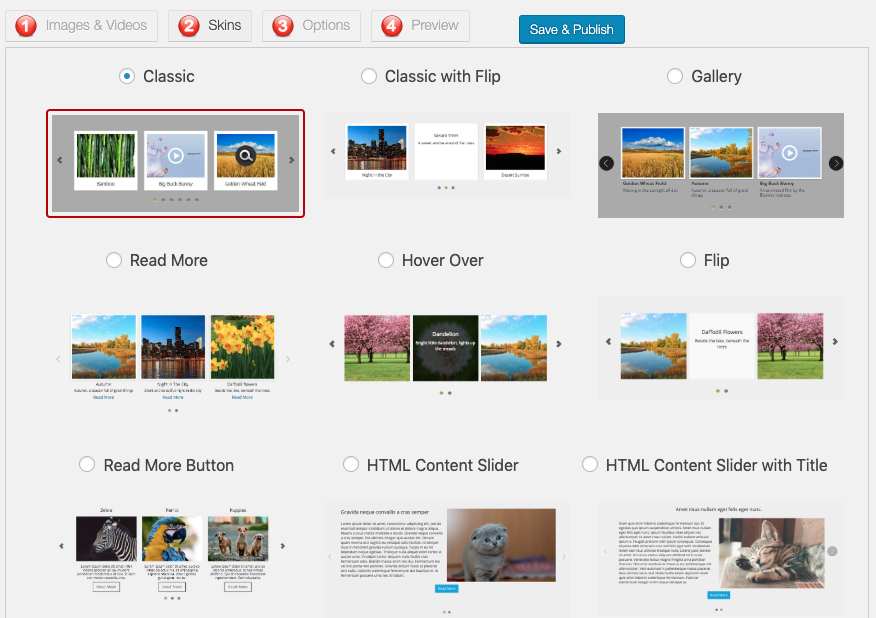
Amazing Carousel
Amazing Carousel – адаптивный слайдер изображений на jQuery . Поддерживает множество систем управления сайтами, такие как WordPress , Drupal и Joomla . Также поддерживает Android и IOS и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
Оф.Сайт | Demo
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo
Новое в версии 2.4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то…
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы , а затем применить эффект к нужным HTML-элементам .
Также можно установить собственные настройки и CSS-стили
. Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами
для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3 :
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides
– миниатюрный jQuery-плагин
для создания адаптивных каруселей для сайта jQuery
с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления. Реализована поддержка сенсорных экранов:
Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента. Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
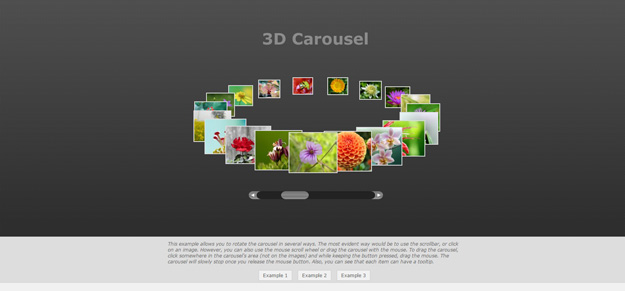
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
За счет небольшого смещения элементов слайдер приобретает необычную форму:
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
меню, галереи, слайдеры, карусели, аккордеоны и др.

Большой набор новых плагинов для бесплатного использования в ваших проектах. В заметке: несколько различных меню, много jQuery галерей, слайд-шоу и слайдеров, смена фоновых изображений, выезжающая форма обратной связи, ротаторы контента, вертикальные и горизонтальные карусели, плагин для оформления элементов пользовательского интерфейса, всплывающие подсказки, табы, аккордеоны, различные эффекты при наведении, плагины для работы с Google картами и многое другое в одном месте.
Внимание: все ссылки с демонстрацией скриптов откроются в новом окне, ссылки для скачивания исходников, там где это возможно — прямые.
1. jQuery галерея «3d Wall Gallery»
Новая jQuery галерея 2011 года. Лента изображений растянута на всю ширину экрана. Навигация между фотографиями осуществляется тремя способами: с помощью колеса мыши, с помощью прокрутки сверху галереи и с помощью блока с миниатюрами снизу. Галерея выглядит очень эффектно.
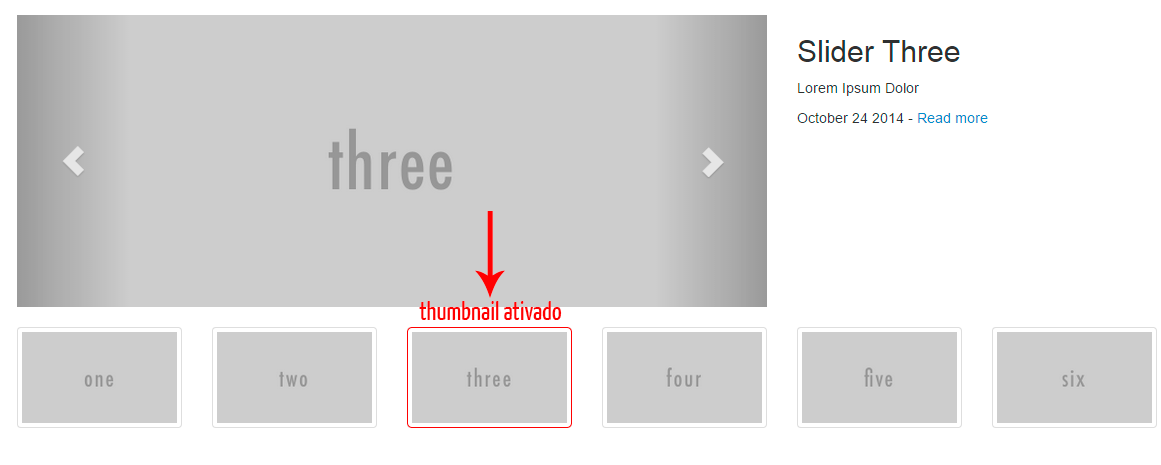
2. Реализация миниатюр для слайдера c помощью jQuery
Эффектная реализация предпросмотра изображений. На демонстрационной странице есть четыре варианта использования плагина — с миниатюрами различных размеров. Очень интересно смотрится последний пример с большими миниатюрами и эффектом приближения изображения.
На демонстрационной странице есть четыре варианта использования плагина — с миниатюрами различных размеров. Очень интересно смотрится последний пример с большими миниатюрами и эффектом приближения изображения.
3. Эффектное представление таблицы на CSS
Интересный эффект при наведении курсора мыши на столбец: он как бы выплывает из общей таблицы и появляется блок с описанием.
4. CSS3 переливающийся текст
Завораживающий текстовый эффект. Текст переливается разными оттенками, выглядит очень круто. К сожалению работает корректно только в Safari и Google Chrome.
5. Умный поиск
За основу этого поискабыла принята идея, используемая на сайте apple.com. При введении поискового запроса в выпадающем списке отображаются возможные результаты. Технологии, используемые в реализации этого решения: HTML, CSS, PHP, MySQL, jQuery.
6. jQuery and Google Maps
Урок по работе с картами от Google с использованием jQuery (на английском).
7. jQuery плагин для работы с Google maps
8. Простенький плагин jQuery для фоновых изображений
Отличительной особенностью этого плагина является то, что сменяемые друг друга слайды являются фоном, т.е. происходит ротация фоновых изображений.
9. jQuery плагин для создания буквицы
Плагин поможет вам в старинном стиле оформить первые буквы абзаца. На демонстрационной странице представлены ссылки на различные примеры использования плагина
10. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов. Одна из предшествующих версий этого плагина уже упоминалась в моем блоге и ранее, сейчас познакомимся с более свежим решением. Последняя версия выпущена совсем недавно: 24 января 2011 года.
11. jQuery плагин «Nivo Zoom»
Еще один качественный jQuery плагин от разработчиков Nivo слайдера. Увеличение изображение по нажатию на миниатюру.
12. jQuery корзина для интернет-магазина
Выбор товара и добавление его в корзину товаров.
13. jQuery галерея
Изображения в галерее случайным образом увеличиваются и снова уменьшаются создавая эффект пузырьков.
14. jQuery плагин «Vertical Ticker»
Вертикальный ротатор: автоматическое прокручивание контента на странице. Предусмотрены кнопки навигации, а также возможность остановить ротацию и запустить ее снова. При наведении курсора мыши движение останавливается. На уровне HTML разметки прокручивающиеся блоки представлены обычными пунктами списка li.
15. Обновленная версия jQuery плагина «Supersized» версия 3.0
Плагин jQuery для создания полноэкранного слайд шоу фоновых изображений. Вне зависимости от размера окна браузера, сменяемые друг друга фоновые изображения будут растягиваться на весь экран. Навигация между изображениями слайдшоу может осуществляться как при помощи кнопок навигации и миниатюр снизу экрана, так и при помощи колеса мыши.
16. «AJAX Pagination» плагин для реализации постраничного разбиения
Постраничное разбиение на Ajax. Используемые технологии: jQuery, PHP, CSS, HTML.
17. Динамические многоуровневые выпадающие списки
Возможные значения следующего выпадающего списка подгружаются в зависимости от выбранного пункта в предыдущем. Отличное динамическое решение на Ajax и PHP.
18. Плагин «TinyCarousel» вертикальная и горизонтальная карусель jQuery
Отличные слайдеры контента в виде карусели изображений с применением jQuery. На демонстрационной странице описано, как прикрутить эту карусель к своему сайту.
19. jQuery оформление элементов пользовательского интерфейса
Плагин jQuery «Uniform». Симпатичное оформление элементов пользовательского интерфейса: чекбоксы, выпадающие списки, радиокнопки.
20. jQuery плагин для отображения изображений «TopUp»
21. Всплывающие подсказки
Реализация всплывающих jQuery подсказок при наведении курсора на ссылку.
22. Настраиваемый скрипт для загрузки файлов на сервер
Плагин для загрузки файлов. Можно настроить возможные типы файлов, ограничить размер допустимых файлов и другие настройки.
23. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения. Форма содержит проверку правильности ввода данных.
24. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
25. CSS jQuery аккордеон
Аккуратный аккордеон с использованием jQuery.
26. Стильные табы на jQuery
Отображение информации на странице в виде jQuery вкладок.
27. Индикатор загрузки как у Facebook с использованием CSS и jQuery
Для просмотра эффекта нажмите на кнопку Start на демонстрационной странице.
28. Необычное отображение изображений в jQuery галерее
С помощью ползунка сверху можно изменить расстояние между изображениями в стопке. При нажатии на изображение оно поворачивается.
При нажатии на изображение оно поворачивается.
29. jQuery меню
Легкое выпадающее меню jQuery меню.
30. Плавающий блок «Contained Sticky Scroll»
При прокрутке экрана этот плавающий блок всегда подтягивается в поле зрения посетителя. jQuery плагин подойдет для отображения, например, меню на сайте или корзины заказов в интернет-магазине. Есть возможность посетителю отключить перемещение блока по странице, если его это раздражает. Отключение прокрутки осуществляется по нажатию на ссылку в виде стрелочки.
31. Плагин jQuery галереи «MB.Gallery»
32. jQuery галерея, растягивающаяся на весь экран
Плагин 2011 года. Новая галерея с описанием изображений, растягивающаяся на всю область окна браузера не зависимо от его размеров. Интересно реализованы миниатюры изображений. Переход между фотографиями осуществляется с помощью стрелок около миниатюры и с помощью колеса мыши.
33. Легкая jQuery галерея
34.
 Эффект при наведении с использованием CSS спрайтов и jQuery
Эффект при наведении с использованием CSS спрайтов и jQueryЭффект затемнения изображения при наведении на него курсора мыши. Для реализации эффекта используются CSS спрайты.
35. Галерея с автоматическим генерированием миниатюр
Плагин автоматически сканирует папку и создает уменьшенные копии изображений.
36. jQuery эффект плавного изменения цвета при наведении
При наведении курсора мыши на объект, можно изменить цвета определенной части страницы.
37. «Drag and Drop» техника jQuery
Перетаскивание элементов по экрану.
38. Анимированное выпадающее jQuery меню
39. jQuery меню «GarageDoor»
40 jQuery горизонтальное меню
Прокручивающиеся горизонтальное меню CSS jQuery.
Слайдеры и слайдшоу
1 592 Скрипты / SliderСлайдер с анимацией css свойства clip-path
Концепт слайдера с анимацией css свойства clip-path. При наведении на изображение проявляется текст, а картинка обрезается.
При наведении на изображение проявляется текст, а картинка обрезается.
Слайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
11 539 Скрипты / SliderPgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
11 470 Скрипты / SliderСлайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
16 610 Скрипты / SliderSlider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
UniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
5 150 Скрипты / SliderCSS3 параллакс слайдер
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
6 983 Скрипты / SliderThree sixty — поворот изображения на 360°
jQuery плагин поворота изображения на все 360 градусов. Полностью настраиваемый плагин, позволяющий показывать изображения под любым углом. Подобные эффекты сейчас используются в интернет магазинах, позволяя рассмотреть товар со всех сторон. Плагин работает во всех браузерах, включая наш любимый IE6.
Подобные эффекты сейчас используются в интернет магазинах, позволяя рассмотреть товар со всех сторон. Плагин работает во всех браузерах, включая наш любимый IE6.
iView — адаптивный jQuery слайдер
Плагин для создания красивейших слайдеров — iView. Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
3 499 Скрипты / SliderПлагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
23 472 Скрипты / SliderSmooth Div Scroll — горизонтальная прокрутка контента
jQuery плагин плавной горизонтальной прокрутки контента влево и вправо — Smooth Div Scroll.
Плагин слайдшоу popeye
Плагин jQuery.popeye это элегантное и красивое решение для показа галереи изображении не покидая страницы. На странице отображается только одно фото, при наведении появляется возможность пролистать или увеличить все изображения в данном наборе. Плагин прост в установке и настройке и разрабатывался, как альтернатива часто использующихся lightbox2, fancybox или colorbox, которые используют модальные окна.
Простая карусель на JQuery для любого сайта с автопрокруткой и подписями
Если вам необходима обычная карусель, которая бы пролистывала изображения с подписями, то данный вариант карусели вам подойдет как никогда.
Сразу оговорюсь о функционале — карусель с автопрокруткой, которую можно отключать или менять время самой прокрутки! Карусель может пролистывать фотографии только при нажатии стрелок вперед/назад. Многим веб мастерам нужна именно такая карусель. При большом желании ее можно легко доработать до автопрокрутки (по просьбам трудящихся уже сделал), например, используя периодический таймер в Java Script и зациклив действие на функции changeSlideMix().
Данная карусель работает на JQuery с небольшим скриптом. При клике на стрелку вперед или назад прокручивает строго по одной фотографии. Когда доходит до последней фото, то как бы перебрасывает первую в конец. Таким образом, получается красивая, как бы бесконечная прокрутка в карусели.
Особенность карусели еще в том, что она является адаптивной — как бы вы не уменьшали экран — она подстраивается под него (если ваши css стили не будут конфликтовать). Также можно установить несколько таких каруселей на сайте (но только без автопрокрутки (иначе меняйте селекторы в коде и каруселях)) — просто продублировав html код.
Некоторые особенности:
— Чтобы отключить автопрокрутку удалите или закомментируйте строку 20 в index.html.
— Чтобы изменить время прокрутки карусели в этой же строке поменяйте 2000 на свое число, где 1000 это 1 сек.
— Чтобы прокрутка шла слева направо поменяйте в 20 строке .slider-nextmix на .slider-prevmix
— Ширина самих блоков картинок сейчас 175px — меняется в ul.sm-slider li
— Обратите внимание на высоту карусели (.horizontal-slidermix) — сейчас 190px. При редактировании стилей, это может вам понадобится
Данная карусель отлично подойдет для лэндингов и любых сайтов с системой управления, например, Joomla или WordPress.
Читайте также
blogprogram.ru | 2016-05-11 | Простая карусель на JQuery для любого сайта с автопрокруткой и подписями | Если вам необходима обычная карусель, которая бы пролистывала изображения с подписями, то данный вариант карусели вам подойдет как никогда. Сразу о | http://blogprogram.ru/wp-content/uploads/2016/05/screen-131×131.png
10 лучших плагинов карусели в jQuery / JavaScript / CSS (обновление 2021)
Карусель — один из самых популярных компонентов пользовательского интерфейса в современном веб-дизайне. Карусель позволяет вам представлять ваши любимые изображения, продукты, сообщения в блогах или любое другое содержимое в бесконечно вращающемся интерфейсе.
Карусель позволяет вам представлять ваши любимые изображения, продукты, сообщения в блогах или любое другое содержимое в бесконечно вращающемся интерфейсе.
В чем разница между каруселью и слайдером?
Как правило, карусель позволяет посетителю бесконечно перемещаться по элементам карусели, щелкая / касаясь элементов управления навигацией или проводя пальцем по экрану (на мобильном устройстве).Это означает, что карусель автоматически вернется к первому элементу, когда вы дойдете до последнего и продолжите навигацию. И ползунок обычно перестает работать, когда вы дойдете до последнего слайда.
Лучший плагин карусели
В этом сообщении блога вы найдете 10 лучших, отзывчивых и простых в использовании плагинов карусели, реализованных на jQuery, Vanilla JavaScript или чистом CSS / CSS3. Не стесняйтесь загружать и использовать их в своем следующем веб- или мобильном дизайнерском проекте. Развлекайся!
Содержание:
Первоначально опубликовано 8 ноября 2017 г. , обновлено 2 января 2021 г.
, обновлено 2 января 2021 г.
Плагины jQuery Carousel:
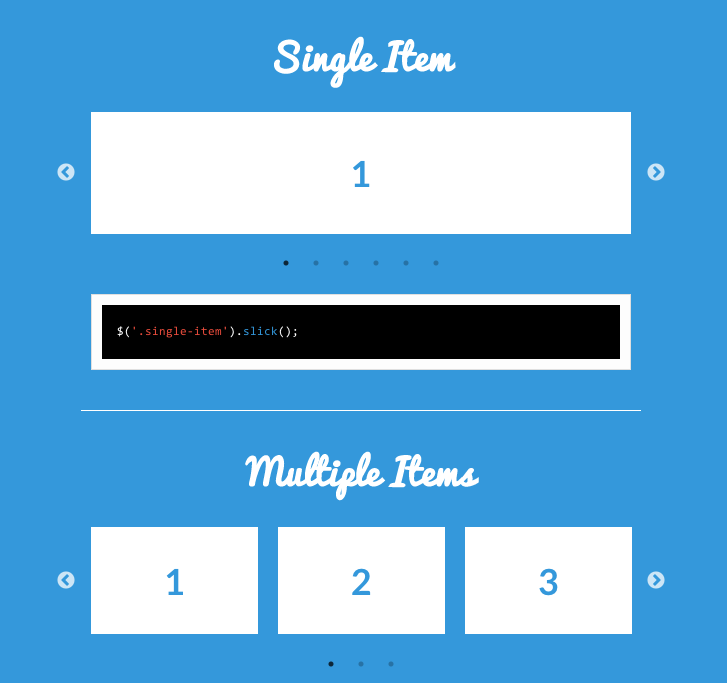
1.Полностью отзывчивый и гибкий плагин jQuery Carousel — slick
Slick — это новый плагин jQuery для создания полностью настраиваемых, отзывчивых и удобных для мобильных устройств каруселей / слайдеров, которые работают с любыми элементами html.
[Демо] [Скачать]
2. Адаптивная карусель начальной загрузки с несколькими элементами на слайде
Облегченное расширение компонента карусели Bootstrap 4, которое позволяет размещать несколько элементов на слайде и перемещать по одному слайду за раз.
[Демо] [Скачать]
3. Отзывчивый и гибкий мобильный сенсорный слайдер — Swiper
Swiper — это мощная библиотека javascript для реализации гибких, доступных, гибких, сенсорных каруселей / слайдеров на ваших мобильных веб-сайтах и в приложениях.
[Демо] [Скачать]
4. Отзывчивая гладкая карусель карточек с jQuery и CSS3
Простой, отзывчивый компонент слайдера / карусели карточек, написанный на JavaScript (jQuery) и CSS / CSS3. Он позволяет пользователю перемещаться по группе карточек, щелкая слайды или нажимая клавиши со стрелками влево и вправо.
Он позволяет пользователю перемещаться по группе карточек, щелкая слайды или нажимая клавиши со стрелками влево и вправо.
[Демо] [Скачать]
5. Великолепный и полностью отзывчивый слайдер jQuery — FlexSlider
Удивительный и полностью отзывчивый плагин jQuery Slider с простой семантической разметкой. Он поддерживается всеми основными браузерами и поставляется с горизонтальным / вертикальным слайдом и анимацией затухания, поддержкой нескольких слайдеров, API обратного вызова и т. Д.
[Демо] [Скачать]
6.Карусель продуктов с эффектом увеличительного стекла — jQuery exzoom
exzoom — это простой, но мощный и совместимый с мобильными устройствами плагин jQuery карусели / галереи продуктов для ваших веб-сайтов электронной коммерции или интернет-магазинов.
[Демо] [Скачать]
7. Плагин адаптивной мульти-слайдовой карусели с jQuery — Multislider
Multislider — это адаптивный, настраиваемый плагин jQuery для слайдера / карусели с динамически изменяемым размером, который позволяет использовать любые типы контента и поддерживает несколько элементов на слайде.
[Демо] [Скачать]
8. Карусель адаптивных изображений и видео Youtube для Bootstrap 4
Небольшое расширение jQuery для фреймворка Bootstrap 4, которое позволяет вставлять изображения, а также видео Youtube в адаптивный компонент карусели Bootstrap 4.
[Демо] [Скачать]
9. Легкий подключаемый модуль слайдера адаптивного контента с jQuery и CSS3 — lightslider
lightslider — это легкий, но полностью настраиваемый плагин слайдера jQuery, который поддерживает любое содержимое Html и использует переходы и преобразования CSS3 для создания плавных эффектов «затухания» или «скольжения».
[Демо] [Скачать]
10. Создайте карусель Bootstrap 4/3 с сенсорным экраном с помощью Swipe Carousel
Swipe Carousel — это плагин jQuery для создания удобных для мобильных устройств каруселей Bootstrap путем добавления поддержки Smart Touch в собственный компонент карусели Bootstrap 4 или Bootstrap 3.
[Демо] [Скачать]
Плагины Vanilla JS Carousel:
1. Перетаскиваемая и удобная для касания слайдер-карусель в Pure JS
Отзывчивый, удобный для мобильных устройств компонент карусели слайдеров, написанный на JavaScript и CSS / CSS3.
Demo Скачать
2. эмбла-карусель
Библиотека JavaScript embla-carousel помогает разработчикам создавать в веб-приложении адаптивный, настраиваемый и удобный для мобильных устройств компонент карусели.
Demo Скачать
3. Просмотр элементов в трехмерном пространстве
Карусельный плагин ванильного JavaScript для просмотра элементов в трехмерном пространстве, как в Cover Flow.
Demo Скачать
4.Базовая 3D-карусель на чистом JavaScript
Очень простая карусель / ротатор в стиле 3D-обложки, реализованная на чистом JavaScript и CSS / CSS3.
Demo Скачать
5.
 Бесконечная карусель с несколькими слайдами на чистом JavaScript — Elder-carousel
Бесконечная карусель с несколькими слайдами на чистом JavaScript — Elder-carouselАвтономный плагин JavaScript для создания простой адаптивной карусели, поддерживающей несколько элементов на слайде.
Demo Скачать
Карусели на чистом CSS / CSS3:
1.Netflix Like Hover Carousel на чистом CSS — flix-carousel
flix-carousel — это чистая библиотека CSS для создания интерактивной карусели при наведении, вдохновленной Netflix.
[Демо] [Скачать]
2. CSS Flexbox Image Carousel
Плавный, элегантный, отзывчивый слайдер / карусель фоновых изображений, созданный с использованием CSS flexbox и радио-входов html.
[Демо] [Скачать]
3. Карусель тасования карт на чистом CSS
Современный, отзывчивый компонент карусели с перетасовкой карточек, созданный с использованием переключателя, элемента метки, списка HTML и CSS / CSS3.
[Демо] [Скачать]
4.
 Адаптивная карусель на чистом HTML / CSS — Cari
Адаптивная карусель на чистом HTML / CSS — CariCari — это чистое решение HTML / CSS для создания слайдера карусели с адаптивным контентом без использования какого-либо JavaScript.
[Демо] [Скачать]
5. Карусель содержимого на чистом CSS с навигацией по стрелкам и маркерам
Карусель / слайд-шоу контента на чистом CSS / CSS3, позволяющая представить группу элементов Html посредством взаимодействия с пользователем.
[Демо] [Скачать]
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих каруселей в Интернете и на мобильных устройствах? Ознакомьтесь с разделами jQuery Carousel и JavaScript / CSS Carousel.
См. Также:
15 бесплатных плагинов jQuery для слайдеров и каруселей
Все мы знаем о популярности слайдеров и каруселей. В последние годы они действительно покорили Интернет. Посетители с гораздо большей вероятностью будут взаимодействовать с динамическим контентом, а не со статическими ссылками, и при правильной реализации они работают исключительно хорошо, позволяя вам размещать наиболее важный контент и продукты в центре вашего веб-сайта.
Эти плагины слайд-шоу и карусели jQuery легко реализовать с помощью всего нескольких строк кода. Большинство эффектов создается с помощью JavaScript, но есть несколько, которые эффективно используют переходы и анимацию CSS. Несмотря на то, что эти скрипты легковесны, рекомендуется использовать только один слайдер / карусель на каждой веб-странице, поскольку слишком много хороших вещей имеет тенденцию резко влиять на время загрузки страницы.
Вам также может понравиться эта небольшая подборка плагинов для галереи изображений jQuery и лайтбоксов.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Skippr
Skippr — супер простой и легкий плагин для создания слайд-шоу для jQuery.
ФСВС
FSVS — это простой полноэкранный вертикальный слайдер, использующий переходы CSS3 с резервным вариантом jQuery.
ItemSlide.js
ItemSlide.js — это простая сенсорная карусель на JavaScript с поддержкой сенсорного смахивания и прокрутки колесика мыши.
Простой слайдер jQuery
Simple jQuery Slider — это легкий jQuery Slider, который выполняет именно то, что должен делать слайдер: «слайд-слайдер».
lory.js
lory.js — это минималистичный слайдер с сенсорным экраном, написанный на ванильном JavaScript.
слайд-тачер
slideToucher — это подключаемый модуль jQuery с возможностью прокрутки контента при касании и поддержкой как вертикального, так и горизонтального прокрутки.
Адаптивная карусель Flexisel
Flexisel — это плагин адаптивной карусели изображений с опциями, специально доступными для адаптации карусели для мобильных и планшетных устройств.
Рулон пленки
FilmRoll — это легкий и простой плагин карусели jQuery, который центрирует выбранный элемент на странице.
Сова Карусель
Owl Carousel — это подключаемый модуль jQuery с сенсорным управлением, который позволяет создавать гибкие слайдеры карусели.
Книжный блок
BookBlock — это подключаемый модуль jQuery, который можно использовать для создания компонентов, подобных буклету, которые позволяют осуществлять навигацию по страницам.
Адаптер
Адаптер — это легкий слайдер контента, который предлагает простой интерфейс для создания потрясающих переходов 2D- или 3D-анимации слайдов.
rкарусель
rcarousel — это плагин jQuery для карусели с непрерывной прокруткой с широкими возможностями настройки.Он поддерживает даже старые браузеры.
Ринослайдер
Rhinoslider — гибкий плагин для создания слайдеров / слайд-шоу с несколькими эффектами. Его можно использовать как простое плавное или скользящее слайд-шоу jQuery или как слайдер jQuery с богатыми эффектами.
мкСлайдер
µslider — это легкий плагин для слайдера содержимого jQuery, который имеет всего несколько основных опций, поэтому его можно очень быстро настроить.
Отзывчивых слайдов.js
ResponsiveSlides.js — это крошечный плагин jQuery, который создает адаптивное слайд-шоу с использованием изображений внутри одного контейнера.
Turntable.js
Turntable.js — это отзывчивый легкий слайдер jQuery, который будет пролистывать выбранные изображения при перемещении курсора мыши по контейнеру.
30 бесплатных адаптивных плагинов JQuery Carousel Slider
Слайдеры Carousel теперь являются обязательной функцией во всех бизнес-проектах, портфолио или любых шаблонах веб-сайтов.Наряду с полноэкранными слайдерами изображений мы видим, что горизонтальные слайдеры изображений карусели хорошо работают с любым дизайном веб-сайтов и реализованы вместе с ними. Иногда слайдер должен занимать одну треть страницы веб-сайта, и именно здесь появляются крошечные слайдеры карусели с множеством эффектов переходов и даже с адаптивным макетом. Веб-сайты электронной коммерции могут лучше всего использовать эти ползунки, поскольку им необходимо демонстрировать множество изображений в отдельном сообщении или странице. Весь код здесь можно использовать бесплатно, и вы можете изменить его в соответствии со своими потребностями, если вы уже являетесь разработчиком.
Иногда слайдер должен занимать одну треть страницы веб-сайта, и именно здесь появляются крошечные слайдеры карусели с множеством эффектов переходов и даже с адаптивным макетом. Веб-сайты электронной коммерции могут лучше всего использовать эти ползунки, поскольку им необходимо демонстрировать множество изображений в отдельном сообщении или странице. Весь код здесь можно использовать бесплатно, и вы можете изменить его в соответствии со своими потребностями, если вы уже являетесь разработчиком.
Другие сценарии jQuery, которые мы обсуждали в наших предыдущих статьях, которые могут вас заинтересовать
и более. Не забывайте чаще посещать нашу категорию jQuery, чтобы получать обновления по этому же поводу. Нажмите кнопку примера, чтобы найти альтернативные примеры представленных здесь плагинов, чтобы вы могли найти несколько вариантов и переходов. jQuery при интеграции с HTML5 и CSS3 делает веб-страницу интересной с уникальными эффектами, чтобы привлечь внимание вашего посетителя к определенной области.
Сенсорная карусель AngularJS
Оптимизированная карусель для мобильных устройств, которая может быть реализована в вашем HTML, добавив атрибут «rn-carousel». Эта карусель с сенсорным экраном или движением мыши имеет настраиваемые переходы, а также такие параметры, как автоматическая задержка слайда и т. Д.
Демо | СкачатьКроссбраузерная 3D-карусель
Трехмерная карусель, поддерживающая все основные браузеры, имеющие поддержку css transform3d. Кодирование JavaScript не требуется, так как вы можете заставить эту карусель работать, имея на своем конце некоторые модули зависимостей, такие как jquery, modernizer, waitforimages, javascript-detect-element-resize.
Демо | СкачатьItemSlide.js
Простого сенсорного слайдера-карусели с отличными переходами, такими как смахивание вверх / вниз, полноэкранное сенсорное смахивание влево / вправо более чем достаточно для использования этого плагина.
Демо | СкачатьPgwSlideshow — Адаптивное слайд-шоу
Это полностью адаптивное слайд-шоу и карусель галереи с размером менее 4 КБ будут перемещаться по вашему веб-сайту. Вы можете проверить демонстрационную страницу, чтобы найти все параметры этого плагина, прежде чем устанавливать его в свой шаблон html.
Вы можете проверить демонстрационную страницу, чтобы найти все параметры этого плагина, прежде чем устанавливать его в свой шаблон html.
Отзывы клиентов Карусель
Карусель на основе jquery и css, предназначенная для показа отзывов на вашем веб-сайте. Разместите эту карусель стратегически, так как они также являются простым вариантом для отображения всех выбранных вами отзывов на полной странице.
Демо | СкачатьSlick — плагин Modern Carousel Slider
Slick — это бесплатный плагин jquery carousel, претендующий на то, чтобы быть единым решением для всех ваших требований к слайдерам.Этот отзывчивый слайдер-карусель позволит вам включить смахивание на мобильных устройствах и перетаскивание на рабочем столе для быстрого просмотра десятков изображений. Эффекты перехода, такие как затухание, классная функция для помещения одного прокручиваемого изображения в центральный режим, отложенная загрузка изображений с включенным и выключенным автовоспроизведением — просто превосходные варианты использования. Новые функции включают добавление и фильтрацию слайдов по вашему усмотрению в вашей карусельной галерее.
Новые функции включают добавление и фильтрацию слайдов по вашему усмотрению в вашей карусельной галерее.
Owl Carousel 2.0 — подключаемый модуль jQuery с сенсорным управлением
Карусель совы с обширным набором функций как для новичков, так и для опытных разработчиков — это отдельный класс.Это обновленная версия слайдера-карусели по сравнению с одноименным предшественником. Слайдер также содержит несколько встроенных плагинов для улучшения общих функций. Анимация, плагин для воспроизведения видео, автозапуск слайдера, отложенная загрузка, автоматическая регулировка высоты — вот основные включенные плагины.
Поддержка перетаскивания и сенсорного ввода интегрирована для улучшения просмотра на мобильных устройствах с помощью этого адаптивного слайдера. Подгонка слиянием может быть новым способом без проблем включать изображения большой ширины в слайдер, даже для мобильных браузеров.
Примеры | СкачатьjQuery.Серебряный трек
Легкий плагин jquery с полезными плагинами для разработки небольшого основного слайдера карусели, который меньше влияет на производительность веб-сайта. Плагин карусели можно использовать для отображения вертикальной и горизонтальной анимации слайдера с вашим набором изображений галереи.
Плагин карусели можно использовать для отображения вертикальной и горизонтальной анимации слайдера с вашим набором изображений галереи.
AnoSlide — сверхлегкая отзывчивая карусель jQuery
Сверхлегкий адаптивный плагин карусели jQuery, в который добавлено больше опций, чем у обычного слайдера.Функции включают предварительный просмотр одного изображения, несколько изображений в режиме карусели и слайдер на основе заголовков, если вы ищете один слайдер для всех функций.
Примеры | СкачатьOwl Carousel — JQuery Carousel Slider
Owl carousel — это подключаемый модуль jQuery с функцией Touch and drag, который легко реализовать в вашем HTML-коде. Плагин — один из лучших, который позволяет создавать красивый отзывчивый слайдер-карусель без какой-либо специальной разметки.
Примеры | СкачатьГалерея 3D-каруселей
Использование CSS 3D-преобразований и немного Javascript.
Примеры | Скачать3D-карусель с использованием TweenMax.
 js и jQuery
js и jQueryПрекрасный плагин для 3D-карусели, если вы спросите меня. Эта 3D-карусель находится на стадии бета-тестирования, так как я сразу обнаружил некоторые проблемы. Если вы заинтересованы в тестировании и создании собственного, эта карусель вам очень поможет.
Примеры | СкачатьЗагрузочная карусель
Адаптивный слайдер-карусель для начальной загрузки для вашего нового веб-сайта.
Примеры | СкачатьКарусель Bootstrap Moving Box
Наиболее часто используемый тип карусели в бизнесе, на сайтах-портфолио.Вы можете увидеть это практически на каждом типе веб-сайтов, созданных сегодня, поскольку они очень изобретательны.
Примеры | СкачатьКрошечный круговой слайдер
Его крошечный размер и его общее разрешение уже очень мало и его можно просматривать на мобильных устройствах. Крошечный круговой слайдер — это круговой слайдер / карусель, созданный, чтобы предоставить разработчикам простую альтернативу другим слайдерам. Благодаря встроенной поддержке iOS и Android, этот плагин также может обеспечить плавность работы ваших приложений. Скольжение изображений по кругу довольно интересно и хорошо реализовано, его также можно настроить на перетаскивание мышью и автозапуск.
Благодаря встроенной поддержке iOS и Android, этот плагин также может обеспечить плавность работы ваших приложений. Скольжение изображений по кругу довольно интересно и хорошо реализовано, его также можно настроить на перетаскивание мышью и автозапуск.
Thumbelina Контент-слайдер
Мощная, отзывчивая карусель для современных веб-сайтов и устройств, работающая как в вертикальном, так и в горизонтальном режимах. Общий размер после минификации составляет 1 КБ, так что это сверхлегкий плагин для плавных переходов масштабирования.
Примеры | СкачатьWow — Карусель слайдер
С более чем 50 эффектами это может быть самым большим источником для вас в кратчайшие сроки создать уникальный дизайн слайдера.
Примеры | СкачатьbxSlider — Адаптивный слайдер содержимого jQuery
Измените размер браузера, чтобы слайдер адаптировался. Bxslider имеет более 50 опций и способен демонстрировать свои мощные функции с различными эффектами перехода.
jКарусель
jCarousel — это плагин jQuery, который поможет вам управлять элементами галереи с его мощными функциями. Вы можете легко создать собственный слайдер карусели изображений с помощью скелета карусели, представленного в примере.Слайдер отзывчивый и хорошо оптимизирован для мобильных платформ.
Пример | СкачатьScrollbox: подключаемый модуль jQuery
jQuery Scrollbox — это легкий плагин для разработки слайдера карусели или даже рамки для прокрутки на основе текста. Основные функции включают эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора.
Примеры | Скачать КарусельПростая карусель для использования на вашем веб-сайте, если вы ищете плагин быстрой карусели. Этот плагин содержит только полезные базовые функции, необходимые для плагина слайдера.
Примеры | СкачатьFlexisel: плагин jQuery Responsive Carousel
Flexisel вдохновлен одним из старых плагинов jquery jCarousel и полностью сосредоточился на создании адаптации своей системы слайдеров для мобильных и планшетных устройств. Адаптивный макет для мобильных устройств всегда отличается от макета браузера с измененным размером, а Flexisel хорошо запрограммирован для адаптации к маленьким или большим экранам.
Адаптивный макет для мобильных устройств всегда отличается от макета браузера с измененным размером, а Flexisel хорошо запрограммирован для адаптации к маленьким или большим экранам.
Elastislide — Карусель отзывчивых изображений
Elastislide адаптируется к размеру экрана, и вы даже можете назначить минимальное количество изображений, которые будут всегда видны при определенном заданном разрешении.Хорошо работайте с галереей изображений, чтобы показать карусель, используя фиксированный стиль оболочки вместе с эффектом вертикальной прокрутки.
Пример | СкачатьFlexSlider 2
Woothemes сделал этот слайдер бесплатным для широкой публики и одним из лучших адаптивных слайдеров. Отображение кода различных шаблонов слайдеров станет благом как для начинающих пользователей, так и для экспертов.
Пример | СкачатьУдивительная карусель
Amazing Carousel — это скроллер изображений jQuery с адаптивным кодом, созданный для нескольких cms, таких как WordPress, Drupal и Joomla. Эта отзывчивая jQuery Carousel поддерживает Android, IOS и варианты для настольных компьютеров без каких-либо проблем с совместимостью. Готовые шаблоны удивительной карусели позволят вам представить изображения в вертикальном, горизонтальном и круговом режимах.
Эта отзывчивая jQuery Carousel поддерживает Android, IOS и варианты для настольных компьютеров без каких-либо проблем с совместимостью. Готовые шаблоны удивительной карусели позволят вам представить изображения в вертикальном, горизонтальном и круговом режимах.
Галерея адаптивных изображений — Карусель эскизов
Простое руководство позволяет создать адаптивную галерею изображений с миниатюрами с помощью плагина Elastislide, а исходный код можно загрузить бесплатно. Плагин хорошо адаптирован под современные устройства.
Пример | СкачатьПодключаемый модуль jQuery Liquid Carousel
Liquid carousel — это плагин jQuery, похожий на Elastislide, в котором контейнер карусели и количество отображаемых элементов регулируются в зависимости от размера экрана.
Пример | СкачатьjQuery CarouFredsel
CarouFredSel — это плагин, который позволяет интегрировать такие веб-сайты, как Flickr, 500px и Instagram, а также вручную получать изображения из вашего собственного источника. Версия jQuery была сделана бесплатной для загрузки и доступна на github.
Версия jQuery была сделана бесплатной для загрузки и доступна на github.
Адаптивная бесконечная карусель
Пользовательский проект Лукаса Мотты по созданию круговой отзывчивой карусели с бесконечной прокруткой изображений. Когда дело доходит до этого уникального jquery, html-кода, прокрутка не ограничена.
Демо | СкачатьTikslus Carousel версия 2.0
Совершенно другая реализация стрелок «предыдущий» и «следующий» можно увидеть с помощью этого отзывчивого слайдера карусели. Этот плагин упрощает просмотр изображений.Дополнительные функции, которые мы не можем встретить в плагине карусели в наши дни, — это полноэкранный режим и кнопки паузы на изображении предварительного просмотра. Взгляните на функции, которые предлагает этот плагин, и я уверен, что этот плагин пригодится для некоторых категорий проектов.
Демо | Скачать19 лучших гибких плагинов jQuery Slider | by Bradley Nice
Адаптивная верстка становится самой популярной тенденцией в веб-дизайне. Создать полностью адаптивный веб-сайт, состоящий только из текста и простых изображений, достаточно просто, но как насчет галерей изображений и слайдеров?
Создать полностью адаптивный веб-сайт, состоящий только из текста и простых изображений, достаточно просто, но как насчет галерей изображений и слайдеров?
В этом посте я собрал лучшие плагины для адаптивных слайдеров изображений, которые помогут вам создавать красивые адаптивные слайдеры изображений с потрясающими эффектами и переходами для вашего веб-сайта.
LayerSlider — это многофункциональный слайдер премиум-класса для создания галерей изображений, слайдеров контента и слайд-шоу с обязательными к просмотру эффектами.
В нем используются передовые технологии, обеспечивающие максимально плавное воспроизведение, и имеется более 200 предустановленных переходов между слайдами в 2D и 3D.
Он удобен для устройств, поскольку поддерживает адаптивный режим, несколько макетов, сенсорные жесты на мобильных устройствах и использует такие методы, как отложенная загрузка для оптимальной производительности. Вы можете добавить любой контент, включая изображения, текст, пользовательский HTML, видео YouTube и Vimeo или собственный мультимедийный контент HTML5.
Он также удобен для SEO, поскольку позволяет создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать.
LayerSlider поставляется с 13 встроенными скинами и множеством опций для полной настройки внешнего вида и поведения ваших ползунков до мельчайших деталей.
Blueberry — это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими / адаптивными веб-макетами.
All In One — это расширенный слайдер JQuery, который доступен в 5 вариантах: ротатор баннеров, баннер миниатюр, баннер со списком воспроизведения, слайдер контента, карусель.Он позволяет легко создавать мощные слайдеры с анимированным текстом с помощью стандартных тегов HTML, что упрощает настройку и обслуживание слайдера.
FlexSlider — потрясающий, полностью отзывчивый набор инструментов слайдера jQuery.
- Простая семантическая разметка
- Поддерживается во всех основных браузерах
- Горизонтальное / вертикальное скольжение и анимация затухания
- Поддержка нескольких слайдеров, API обратного вызова и т.
 Д. последняя версия jQuery
Д. последняя версия jQuery
Самая сильная и популярная тенденция веб-дизайна за последние пару лет — это скользящие горизонтальные панели, также известные как слайдеры или карусели.Это очень эффективный метод повышения удобства использования веб-сайта и привлечения пользователей.
- Совместимость со всеми возможными браузерами, устройствами, веб-стандартами
- Быстрый, легкий, безошибочный
Адаптивный слайдер jQuery с поддержкой сенсорного ввода и галереей изображений AJAX.
Превратите простую разметку HTML в отзывчивый или полноразмерный слайдер с обязательными эффектами и при этом сохраните или создайте оптимизацию SEO (весь контент всегда доступен для чтения для поисковых систем). Смотрите кучу пользовательских переходов / анимаций для каждого объекта на странице! Настройте этот слайдер с помощью небольшого количества HTML и CSS в соответствии с вашими потребностями.
OneByOne Slider — это легкий, отзывчивый и многоуровневый плагин jQuery, который можно использовать для отображения изображения и текста один за другим.
Это jQuery Banner Rotator / Slideshow с полупрозрачным фоном для подписи. Поддерживает адаптивные и гибкие макеты. Поддерживает сенсорную навигацию на iPad и планшетах Android. 8 примеров вариантов включены в исходный пакет. Включено около 55 настроек плагина для более глубокой настройки. Подписи можно настроить как в настройках плагина, так и в CSS.
Saloon — jQuery Banner Rotator анимирует ваши изображения и текстовые слайды с эффектами перехода из широкой библиотеки. Простая установка, современные переходы и текстовая анимация определяют стиль freshline.
CCSlider — это уникальный плагин для создания слайд-шоу jQuery. Он поддерживает 3D-переходы! Доступно 14 потрясающих трехмерных переходов, а также 16 стильных двухмерных переходов.
1. Реализация кроссбраузерного чистого JS / CSS.
2. На одной HTML-странице разрешено несколько экземпляров.
3. Размер легко изменяемый.
4. Встроенный анимированный круговой таймер.
5. Включает 8 готовых к использованию скинов.
6. Легко настраивается с помощью начальных настроек.
7. Пользовательские настройки времени ожидания слайда и анимации.
8. Все выполняется через CSS (без изображения для загрузки, только изображение слайда)
9. Установить расстояние тени
10. Совместимость с iPhone / iPad
- Доступно несколько переходов. Также можно установить другой переход для каждого слайда.
- Возможность загружать неограниченное количество изображений, каждое с настраиваемым текстовым описанием, всплывающей подсказкой и гиперссылкой.
- Показать или скрыть компоненты, включая кнопку воспроизведения / паузы, кнопки направления, эскизы, текстовую панель и всплывающую подсказку.
- Можно настроить автоматическое воспроизведение при запуске с настраиваемой задержкой таймера. Также можно установить разную задержку для каждого слайда.
- Размер баннера, миниатюр и кнопок можно изменять.
- Панель текстового описания может иметь различное расположение и размер.

- Встраивайте ссылки и изображения в текстовое поле описания html.
- Панель управления можно установить в другом месте.
- Настраиваемая всплывающая подсказка для каждого эскиза.
- Можно настроить отображение текста описания и панели управления при наведении курсора.
- Размеры блоков и полос можно настраивать.
Галерея навигации по эскизам с jQuery — необычная галерея с прокручиваемыми миниатюрами, которые выдвигаются из навигации. Мы собираемся использовать jQuery и некоторые свойства CSS3 для стиля.Основная идея состоит в том, чтобы иметь меню альбомов, где каждый элемент будет отображать горизонтальную полосу с миниатюрами при нажатии. Контейнер эскизов будет прокручиваться автоматически, когда пользователь перемещает мышь влево или вправо.
SlidesJS — это простой плагин слайд-шоу для jQuery. Содержит полезный набор функций, которые помогут как новичкам, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
Elastislide — это отзывчивая карусель изображений, которая плавно адаптируется к макету.Это плагин jQuery, который может быть размещен по горизонтали или вертикали с заранее определенным минимальным количеством отображаемых изображений.
Слайд-шоу будет автоматически адаптироваться к окружающему его контейнеру, и мы сможем перемещаться по слайдам с помощью средства предварительного просмотра миниатюр или опции автоматического воспроизведения слайд-шоу.
Адаптивная галерея изображений с каруселью миниатюр с использованием Elastislide. Вдохновленные «пользовательской галереей» Твиттера и по просьбе показать интеграцию Elastislide, мы хотим реализовать адаптивную галерею, которая адаптируется к ширине окна просмотра.В галерее будет переключатель просмотра, который позволяет просматривать ее с каруселью миниатюр или без нее. Мы также добавим возможность навигации с помощью клавиатуры.
Простая, но элегантная полноэкранная галерея изображений, созданная с помощью библиотеки jQuery и CSS. В галерее представлены полноэкранные изображения в различных режимах и настраиваемые полосы прокрутки.
В галерее представлены полноэкранные изображения в различных режимах и настраиваемые полосы прокрутки.
Вам также могут понравиться: Адаптивные макеты Бесплатная EBOOK
15+ Лучшие бесплатные плагины для слайдера изображений jQuery и карусели
Слайдер изображений jQuery и карусель позволяют украсить ваш сайт в изысканном стиле.Эти ползунки не только помогут вам создавать красивые слайдеры изображений для веб-сайтов, но даже помогут сделать так, чтобы ваши веб-сайты выглядели отдельно от остальных. Он помогает значительно улучшить управление изображениями и снимками экрана на вашем веб-сайте.
Слайд-шоу теперь являются неотъемлемым элементом полноценного бизнес-сайта, слайдеры и карусели представляют услуги, продукты или важные деловые сообщения для посетителей сайта.
Сегодня я здесь, чтобы поделиться 15+ лучшими бесплатными слайдерами изображений jQuery / Javascript и плагинами и скриптами карусели
bxSlider
bxSlider — один из самых популярных и широко используемых плагинов для слайдеров содержимого jQuery. Конфигурация / разметка очень проста и имеет обширные возможности для предоставления пользователю полного контроля. Как и другой плагин, bxSlider также имеет богатую документацию для начала работы.
Конфигурация / разметка очень проста и имеет обширные возможности для предоставления пользователю полного контроля. Как и другой плагин, bxSlider также имеет богатую документацию для начала работы.
Owl Carousel
Owl Carousel — это простой и многофункциональный плагин jQuery для слайдера карусели, плагин для слайдера с сенсорным управлением, поставляется с обширной документацией и множеством демонстраций. Я лично рекомендую и использую эти плагины для большинства своих проектов в качестве упрощенного многофункционального слайдера.
FlexSlider
FlexSlider на самом деле представляет собой полностью отзывчивый инструмент слайдера jQuery с возможностью настраиваемой навигации, плавной анимации и горизонтального / вертикального слайда, а также поддержки многочисленных слайдеров. Ползунок поддерживается во всех основных браузерах, а также совместим с последней версией jQuery.
Unslider
Unslider известен характеристиками плавного, гибкого и минималистичного подхода. Он использует HTML в ваших слайдах и расширяет их с помощью CSS.Несмотря на то, что он необычайно легкий (размер менее 3 КБ), он предоставляет ряд возможностей для настройки вашего слайдера.
Он использует HTML в ваших слайдах и расширяет их с помощью CSS.Несмотря на то, что он необычайно легкий (размер менее 3 КБ), он предоставляет ряд возможностей для настройки вашего слайдера.
ajSlider
Это, в частности, плагин jQuery для слайд-шоу, который может быть реализован в виде основного баннера для веб-страниц или в виде галереи изображений. Чтобы запустить его, вам нужно добавить файлы js, запустить jQuery, а затем добавить тег img, а также теги привязки, содержащиеся в div ajSlider.
Jssor jQuery Slider
Этот слайдер изображений представляет собой отзывчивый, полнофункциональный слайдер с хорошей производительностью.По сути, это плагин с открытым исходным кодом, который предлагает неограниченные возможности для представления пользователю. Он также предоставляет более 15 вариантов слайдера, а также поддержку сенсорного ввода.
Turntable.js
Turntable.js входит в категорию отзывчивого слайдера jQuery, который позволяет вам вращать список изображений при наведении указателя мыши на контейнер.
Это последняя замена обычной галерее JQuery с функцией «слайд-шоу», за исключением того, что слайдер работает и на мобильных устройствах.
Glide
Glide известен своими простыми, удивительно быстрыми и легкими функциями. Это в основном сенсорный, а также полностью отзывчивый слайдер jQuery. Он даже предоставляет множество функций, таких как навигация с помощью стрелок и маркеров, событие смахивания, навигация с клавиатуры, автозапуск и т. Д.
Nivo Slider
Nivo считается бесплатным слайдером изображений jQuery, который может сделать ваш веб-сайт ярким. Вы узнаете, что с его помощью управлять изображениями становится легко.Он даже обеспечивает автоматическую обрезку изображения, а также варианты гибкой настройки изображения.
Elastic Slider
Elastic Slider поставляется с плавным содержимым, которое регулирует ширину и высоту в соответствии с размером родительского изображения. Вы заметите, что контент будет существовать в скользящей области, а также в нижней части представлена вкладка навигации.
Pgw Slider
В случае, если вы хотите показать изображения с использованием приличного эффекта затухания на веб-странице, выберите слайдер Pgw.С его помощью вы также можете настроить подписи в нижней части слайда в этом проекте с открытым исходным кодом.
jcSlider
Это плагин jQuery для адаптивного слайдера изображений, который выполняет задачу с использованием анимации CSS. Нет необходимости вычислять размеры или расстояния, просто удалите и добавьте классы к элементам, чтобы их оживить.
Zoom Slider
Этот слайдер изображений представляет собой простой слайдер содержимого, который использует функции масштабирования, подобные глубине.В этом случае каждый слайд имеет предопределенную часть масштабирования, которая будет реализована для вычисления правильного значения масштаба для получения полноэкранного заполнения.
A-Slider с поддержкой аудио
Используя этот слайдер изображений, вы сможете перемещать изображения, а также их содержимое. Вы также можете добавлять аудио к каждому слайду, потому что этот слайдер также поддерживает аудио. Пользователи могут воспользоваться бесплатной загрузкой и даже изменить свой сайт.
Вы также можете добавлять аудио к каждому слайду, потому что этот слайдер также поддерживает аудио. Пользователи могут воспользоваться бесплатной загрузкой и даже изменить свой сайт.
jQuery Diagonal Slider
Этот слайдер изображений jQuery / Javascript предназначен для создания диагонального слайдера.Он работает как аккордеон: когда вы наводите на него указатель мыши, каждое изображение увеличивается. Помимо этого, вы также можете добавить заголовок изображения для краткого описания.
WOW слайдер
WOW — это высокочувствительный слайдер, который поддерживает прикосновение и смахивание, и он удобен для поисковых систем. Его важная особенность включает привлекательные скины, убийственные эффекты и резервный CSS.
Упомянутые выше бесплатные слайдеры изображений jQuery / Javascript изменяют внешний вид вашего веб-сайта, делая его привлекательным.Вы должны попробовать любой из них, чтобы ваш сайт выглядел уникальным и привлекательным.
jQuery Slider без кодирования: jQuery Slideshow: WOW
WOW jQuery Slideshow создает не только фантастически выглядящие слайдеры, но и те, которые оптимизированы для производительности, доступности и созданы с использованием всех последних особенности и функциональность. Карусель WOW javascript позволяет простым щелчком мыши вносить бесконечное количество настроек в слайдер jquery.Отзывчивый слайдер с поддержкой касания / смахивания? Полноразмерный слайдер с миниатюрами диафильма и управлением воспроизведением / паузой? 3D-эффекты и текстовые описания? Нет проблем! Более того, у вас есть 50+ совершенно уникальных дизайнов, 32 перехода на выбор и сотни живых демонстраций, которые иллюстрируют, чего вы можете достичь с помощью WOW jQuery Slideshow.
WOWSlider бесплатен для некоммерческого использования. Если вы хотите использовать WOW Slider на школьном сайте,
ваш некоммерческий блог или веб-сайт некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях щелкните здесь.
Что нового
3 декабря, 2020 WOW Slider v9.0
* Новые шаблоны: Angular, Epsilon, Stream, Utter, Dodgy
* Новые эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов в высоком разрешении: 4K, FullHD, 1600×900 и т. Д.
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса пользователя на итальянский, японский, португальский, русский, испанский, шведский языки
* Мелкие исправления
14 мая 2020 г. WOW Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов с Youtube и Flickr
* Мелкие исправления
23 января 2020 г. WOW Slider v8.6
* Новый эффект: Slick slider
* Плагин WordPress обновлен до последней версии
12 сентября 2019 г. WOW Slider v8.4
WOW Slider v8.4
* Перевод графического интерфейса на китайский, голландский, французский, немецкий языки
WOWSlider v8.2
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлена поддержка Joomla 3.x версии
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе сайтов и на Google Диске
.WOWSlider v7.8
* Новые шаблоны: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* PNG-изображения с ошибкой «Цвет заливки изображения»
WOWSlider v7.7
* Новые шаблоны: Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11,2
* Исправлены некоторые проблемы с воспроизведением аудио
WOW jQuery Slideshow v7.5
* Новые шаблоны: Convex, Fill
* Новый эффект: Строки
* Новая опция цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
WOW jQuery Slideshow v7. 4
4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новая опция пользовательского шрифта для описания
WOW jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить для эффекта описания значение «нет»
WOW jQuery Slideshow v6.7
* Совершенно новый графический интерфейс — Новая правая панель шаблонов / эффектов и окно предварительного просмотра. Посмотрите, как слайдер будет выглядеть «на лету»
jQuery Slideshow v6.6
* Новый фантастический стеклянный параллакс, Пузыри, Эффекты капель и Скрутка кожи
* Новая анимация следов для описаний
* Теперь вы можете выбрать несколько переходов для одного слайдера, и они будут воспроизводиться в случайном порядке
* Улучшены эффекты семи, фото, Кенберна и квадратов — теперь намного плавнее
jQuery Slideshow v6. 2
2
* Поддержка полноэкранной и полноэкранной раскладки
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
jQuery Slideshow v6.1
* Поддержка видео YouTube и Vimeo
* Фейслифтинг интерфейса приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенная поддержка сенсорного пролистывания для нативной мобильной работы
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Обновлен плагин WordPress
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: слайдер изображений Megalopolis jQuery, Puzzle и Contour
* Исправлены проблемы с добавлением изображений из Flickr
jQuery Slider v5.4
* Новые скины: Gentle, Easy и Tick
* Поддержка музыки на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
jQuery Slider v5.3
* Новые эффекты: фото и коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах
jQuery Slideshow v5.0
* Новые шаблоны: Изумруд, Стекло и Бирюза
* Улучшена адаптивность: описания, стрелки навигации и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Новые шаблоны: Simple, Shuffle и Zoom
* Эффект перехода куба теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь работает с IE 9+
jQuery Slideshow v4.8
* Новые шаблоны: Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка.png файлы изображений с сохранением прозрачности. Чтобы сохранить прозрачность изображения, вы должны отключить параметр «Цвет заливки изображения» на вкладке Галерея-> Свойства-> Изображения.
* Обновление плагина WordPress: поддержка режима RTL и многосайтового режима; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Новые шаблоны: Pure, Box и Book
* Новый эффект перехода: Книга
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Новый эффект перехода: Куб
jQuery Image Slideshow v4.4
* Новые шаблоны: Ionosphere, Luxury и Sunny
* Обновлен эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демоверсии: Премиум, Готика, Шахматы
* Новые эффекты перехода: Page и Domino
* Параметр паузы / воспроизведения.
jQuery Image Slideshow v4.0
* Новые плоские скины: Премиум, Готика, Шахматы
* Улучшенные шаблоны: Метро, Баланс.
WOW Slider v3.9
* Новые шаблоны: Metro, Geometric и Elegant
* Улучшенные шаблоны: Пластик, Облако и Штиль.
WOW Slider v3.7
* Новые шаблоны: Поверхность и Вернисаж
WOW Slider v3.4
* Новые шаблоны: Пластик и Плоский
* Теперь вы можете экспортировать jquery слайдера как модуль joomla 2.5
WOW Slider v3.3
* Новые шаблоны: Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшена поддержка старых IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Новые шаблоны: Баланс, Облако Водить машину, Метро
* Поддержка нового jQuery 1.9
* Однострочный код внедрения iframe. Когда вы «публикуете в папке», приложение дополнительно создает iframe_index.html, содержащий однострочный код iframe для встраивания на вашу страницу.
Используйте этот метод для облегчения вставки слайдера или предотвращения возможных конфликтов CSS / JS
* Скорость прокрутки диафильма снижена при большом количестве эскизов
* Поддержка файлов изображений .png
* Эффект затухания для описания
* Добавлена опция «Цвет заливки изображения».Теперь вы можете управлять цветом пустых областей вокруг изображений
* Исправления ошибок
WOW Slider v2.8
* Новые шаблоны: Тишина, Доминион, Штиль
* Обновлен экспорт в HTML-слайд-шоу WordPress
* Улучшена совместимость «Диафильма» с iOS и Android
WOW Slider v2.7
* Обновлен плагин WP
* Мелкие исправления
WOW Slider v2.6
* Новые шаблоны: Prime Time, Темная материя, Catalyst jQuery Banner Rotator, jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Вариант прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного пролистывания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой онлайн-демонстрации слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправления ошибок
WOW Slider v2.5
* Новый шаблон Quiet
* Новый эффект поворота — см. Демонстрацию слайд-шоу Javascript
* Новый эффект Elastic Move для описания
WOW Slider v2.4
* Исправление ошибок версии
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
WOW Slider v2.3
* WOW Slider теперь полностью адаптивен, см. Демонстрацию адаптивного слайдера
* Новый элементаль, тени, числовой шаблон
* Исправлен конфликт с ранее установленными слайдерами в WordPress
WOW Slider v2.1
* Полностью доступен как слайд-шоу со 100% CSS, если Javascript выключен
* Улучшен импорт в WordPress
* Новый шаблон Aqua
* Новый эффект Flip
* «Задержка между слайдами» и «Продолжительность эффекта» увеличены до 60 сек.
* Параметр «Использовать относительные пути к изображению в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. Огромную демонстрацию слайд-шоу jQuery с более чем 100 слайдами)
* Возможность установки цвета страницы
* Параметр для запуска с указанного изображения или случайного изображения
* Параметр для запуска слайд-шоу в указанном или случайном порядке
* Панель настроек изображения всегда видна
* Исправлена ошибка с «Сохранить соотношение сторон» на Mac
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталонский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, Украина
WOW Slider v2.0
* Новый эффект размытия — см. Демонстрацию слайдера начальной загрузки
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский
WOWSlider v1.9
* Улучшен эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключения правого клика на слайдах
* Перевод интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшена поддержка событий касания смахиванием для iOS / Android
.* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
WOW Slider v1.7
* Новый стек, вертикальный стек, базовые линейные эффекты — проверьте jQuery Carousel, HTML5 Slider, CSS слайд-шоу демонстрации
* Новые шаблоны — Digit и Mac
* Теперь можно останавливать бегунок после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* Поддержка событий сенсорного слайдера смахивания для iPhone / iPad / Android
WOW Slider v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Теперь вы можете контролировать положение навигационных маркеров на странице
* Теперь можно ставить слайдер на паузу при наведении курсора
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого слайдера и добавить несколько слайдеров на одну страницу
WOW Slider v1.3
* Теперь вы можете создать предварительный просмотр эскизов для навигации по маркерам
* Также вы можете экспортировать модуль слайд-шоу Joomla.
* Поддержка Picassa. Добавьте альбом Picassa или одну фотографию в свою галерею слайдеров.
* Описание поддержки Photobucket и Flickr
WOW Slider v1.1
* Новые эффекты фрагментов, полета и сумасшедшего взрыва — слайдер jQuery CSS, слайдер фотографий и демонстрации онлайн-слайд-шоу
* Новые шаблоны — Flux, Pinboard и Mellow
16 красивых бесплатных слайдеров контента
Слайдер контента — полезный инструмент в веб-дизайне для выделения изображений, доставки сообщения и привлечения пользователя анимированными элементами.На домашней странице ползунок контента может доставлять много информации в ограниченном пространстве.
Вот список ползунков содержимого для отображения изображений, видео или содержимого HTML. Существуют стандартные ползунки, которые можно настроить с помощью тем, анимации и элементов стиля. Есть также альтернативные слайдеры для интересного отображения изображений. Все эти слайдеры контента бесплатны, хотя некоторые также предлагают премиум-версии.
Слайдер масштабирования
Ползунок масштабирования
Zoom Slider — простой слайдер с функцией масштабирования.У каждого слайда есть предопределенная область масштабирования для расчета соответствующего значения масштаба для полноэкранной заливки. После щелчка по значку масштабирования область масштабирования и страница масштабируются, создавая иллюзию того, что зритель приближается к элементу.
–
Слайдер эластичного содержимого
Слайдер эластичного содержимого
Elastic Content Slider — простой и отзывчивый слайдер содержимого jQuery. Он имеет скользящую область для контента и навигацию в виде вкладок внизу.Каждый элемент списка представляет собой слайд с соответствующим элементом ссылки в навигации.
–
Поворотный стол
Поворотный стол
Поворотный стол — это отзывчивый слайдер jQuery для поворота списка изображений при перемещении мыши или пальца по контейнеру, подобно цифровому флипбуку, созданному с помощью JavaScript. Все, что вам нужно, это набор изображений и jQuery.
–
Слайдер Nivo
Слайдер Nivo
Nivo Slider — популярный слайдер контента, которым пользуются более 1 человека.2 миллиона сайтов. Он поставляется в отдельной версии jQuery и в виде плагина WordPress. Nivo Slider предлагает набор готовых тем и эффектов перехода изображений. Настройте то, что вы хотите продемонстрировать на отдельных слайдах.
–
FlexSlider
FlexSlider
FlexSlider — это гибкий набор инструментов слайдера jQuery от WooCommerce. Поддерживается во всех основных браузерах, предлагает горизонтальное и вертикальное скольжение, а также плавную анимацию, настраиваемые параметры навигации и поддержку сенсорного прокрутки.
–
скольжения
Glide
Glide — слайдер и карусель JavaScript ES6. Он легкий, гибкий, быстрый и предназначен для скольжения. Подключите свои собственные модули для дополнительных функций.
–
bxСлайдер
bxSlider
bxSlider — это отзывчивый слайдер содержимого jQuery. Он имеет горизонтальный, вертикальный режимы, режимы затухания, небольшие размеры файлов и множество параметров конфигурации. Слайды могут содержать изображения, видео или HTML-контент.
–
Сова Карусель
Сова Карусель
Owl Carousel — это подключаемый модуль jQuery с поддержкой сенсорного ввода для создания отзывчивого слайдера карусели, особенно для просмотра на мобильных устройствах. Имея более 60 вариантов настройки, он подходит как для опытных, так и для начинающих пользователей. Owl Carousel поддерживает модульную структуру плагинов; удалите ненужные плагины или создайте новые.
–
ajSlider
ajSlider
ajSlider — это плагин jQuery для слайд-шоу, подходящий в качестве основного баннера для ваших веб-страниц или галереи изображений.Установите высоту и ширину ползунка в соответствии с вашими требованиями или, в противном случае, позвольте ему автоматически вычислять размер по изображениям. Включите или отключите автоматическое действие слайд-шоу.
–
Слайдер jcSliderjcSlider
jcSlider — это плагин jQuery для адаптивного слайдера с CSS-анимацией (а не jQuery) для максимальной производительности. Он отзывчивый и содержит более 60 эффектов.
–
Неслайдер
Unslider
Unslider — легкий, отзывчивый слайдер jQuery.Изменяйте, добавляйте и удаляйте столько CSS на слайде, сколько хотите, но есть необходимый стиль. Unslider легок только для скольжения, но он имеет ряд опций, таких как скорость и задержка анимации.
–
Крошечный круговой слайдер
Крошечный круговой слайдер
Tiny Circleslider — легкий круговой слайдер-карусель. Он предоставляет разработчикам уникальную альтернативу стандартным каруселям. Интервал можно настроить на автоматическое скольжение.
–
Умный слайдер
Умный слайдер
Smart Slider — бесплатный плагин для WordPress и Joomla. Создавайте красивые слайдеры и рассказывайте истории без кода. Начните с пустого слайдера или выберите один из множества шаблонов. Улучшите свой слайдер слоями. Отредактируйте каждый заголовок, текст, изображение, кнопку или видео, выбрав их и применив параметры настройки. Добавляйте видео YouTube и Vimeo в виде слоев всего за несколько кликов.
–
RoyalSlider
RoyalSlider
RoyalSlider — это плагин для галереи изображений и слайдера контента, который поставляется в версиях jQuery и WordPress.Каждый шаблон слайдера адаптивен и удобен в использовании. Он имеет более 50 настраиваемых параметров, четыре скина, девять шаблонов, поддержку видео и многое другое. RoyalSlider появляется на сайтах популярных брендов и организаций, таких как Diesel, Peugeot, Audi, Twitch, Ralph Lauren и NYC.gov.
–
Jssor
Jssor
Jssor — это карусель изображений с сенсорным пролистыванием и более чем 200 эффектами слайд-шоу. Jssor Slider адаптивен и оптимизирован для мобильных браузеров. Он предлагает версии без jQuery и без jQuery, как со слайд-шоу, так и со слайд-анимацией с субтитрами.Также есть премиум-версия за 15 долларов в год.
–
Мастер-слайдер
Мастер-слайдер
Master Slider — это бесплатный адаптивный слайдер для изображений и видео для WordPress. Он поддерживает сенсорную навигацию и поставляется с восемью стартовыми шаблонами, шестью интерактивными переходами, таймером и элементами управления пользовательского интерфейса, циклическим и линейным скольжением и т. Д.
.