Перенос сайта на HTTPs без потери позиций и трафика: пошаговая инструкция
Обновлено!
Начиная с июля 2018 года Chrome 68 будет отображать значение «Не защищено» для всех сайтов на HTTP протоколе. Рекомендуем воспользоваться данным гайдом для обновления ваших сайтов.
Хотите защитить поклонников своего сайта от воровства личных данных и выйти в «ТОП»? Обеспечьте неприкосновенность информации при помощи HTTPS, который сейчас установлен на каждом популярном ресурсе.
Hypertext Transport Protocol Secure (HTTPS) — расширение стандартного протокола для обеспечения более высокого уровня конфиденциальности и безопасности при обмене между пользователем и сайтом. При этом используется три основных уровня защиты:
- Аутентификация гарантирует попадание клиента именно в нужный ему интернет-магазин. Позволяет избежать атак посредника, тем самым увеличивая доверие юзеров.
- Шифрование для предотвращения перехвата. Благодаря ему интернет-вор не сумеет получить доступ к персональной информации или посмотреть действия пользователей на других страницах.

- Сохранность данных. Протокол всегда фиксирует намеренные и случайные изменения, а также искажения.
Стоит ли переходить на HTTPS — выбирать вам. На такой вопрос нет однозначного ответа, ведь переезд не является обязательной процедурой. Однако с учетом его возможностей и преимуществ многие вебмастера решаются на этот шаг и переводят свои сайты на соединение с шифрованием. Узнайте далее, почему так важно модернизировать проект, а также как сделать правильно и быстро.
Важно! В первую очередь переносить ресурс надо тем, где пользователи оставляют сверхважные (например, платежные) данные, которые могут перехватить мошенники. Защищенный протокол — это must have для уважающих себя онлайн-сервисов, банков, и является частью плана продвижения интернет-магазинов.
Что дает перенос сайта с HTTP на HTTPS?
Зашифрованный протокол обеспечивает целостность и надежную сохранности данных, он отвечает за информационную безопасность пользователей сайта.![]() Это хорошее решение для специалистов по интернет-рекламе — потенциальные клиенты по умолчанию доверяют улучшенному соединению (тогда как отметка в браузере «небезопасный» отрицательно сказывается на трафике).
Это хорошее решение для специалистов по интернет-рекламе — потенциальные клиенты по умолчанию доверяют улучшенному соединению (тогда как отметка в браузере «небезопасный» отрицательно сказывается на трафике).
Более того, настройка HTTPS дает возможность сохранить и даже повысить позиции в выдаче. Поисковые системы Yandex и Google стремятся сделать все, чтобы пользователи чувствовали себя в Сети защищенными. Поэтому они отдают предпочтение именно безопасным ресурсам. Расширенный протокол является положительным фактором при сортировке сайтов.
В главном блоге для вебмастеров «Официальные новости о сайтах обхода и индексирования Google» говорится о том, что HTTPS — это тоже ранжирующий сигнал. Сейчас он обладает гораздо меньшим весом, чем качественный контент и авторитетные входящие ссылки. Но в ближайшем будущем действие фактора усилится, ведь Гугл решительно настроен изменить ситуацию с безопасностью в лучшую сторону.
К сведению! Согласно результатам исследования компании SearchMetrics была установлена статистическая взаимосвязь между установкой протокола и ТОП-позициями в поисковой выдаче Google. Если два года назад на первой странице находилось лишь 12% сайтов с HTTPS, то сейчас показатель вырос почти в четыре раза. SEO-гуру рекомендуют не оставаться на простом соединении, а срочно переходить на безопасный аналог. По их прогнозам, в скором времени наличие защищенного протокола будет иметь для поисковиков не меньшее значение, чем высокая скорость загрузки.
Если два года назад на первой странице находилось лишь 12% сайтов с HTTPS, то сейчас показатель вырос почти в четыре раза. SEO-гуру рекомендуют не оставаться на простом соединении, а срочно переходить на безопасный аналог. По их прогнозам, в скором времени наличие защищенного протокола будет иметь для поисковиков не меньшее значение, чем высокая скорость загрузки.
Что касается Яндекса, он также агитирует оптимизаторов переводить свои проекты на HTTPS, но делает это кнутом, а не пряником. Если Гугл поддерживает курс на новый протокол обещаниями в плане улучшения позиций, то его собрат предостерегает о больших и серьезных проблемах в случае неповиновения. Сервисы Яндекса осуществляют работу только по этому типу протоколу, вскоре доступ по HTTP будет для всех закрыт. Таким образом, переезд сайта на HTTPS превращается в действительно необходимую меру.
Недостатки перехода на безопасный протокол
Как и при любом серьезном изменении, настройка соединения с шифрованием требует временных и финансовых затрат на покупку SSL-сертификата. Чтобы не совершить грубых технических ошибок при настройке, нужны умения и опыт либо сильное желание разобраться во всех тонкостях.
Чтобы не совершить грубых технических ошибок при настройке, нужны умения и опыт либо сильное желание разобраться во всех тонкостях.
Допускается непродолжительное проседание позиций в поисковых системах, соответственно, потеря доли трафика. Кроме того, существует вероятность замедления сайта и полное удаление публикуемых в плагинах отзывов. Все это придется исправлять в индивидуальном порядке.
В случае некорректного перехода на HTTPS часто возникают битые ссылки, смешанное содержимое mixed content и дубли страниц, если 301 редирект поставлен не везде, где нужно.
Однако главная сложность для вебмастера — именно снижение посещаемости примерно на 20%. Вам, наверное, интересно, как свести эту проблему на нет? Прочтите всю статью, и вы узнаете, как начать перенос сайта на HTTPS без потери позиций!
Пошаговая инструкция по переезду
Чтобы ваш сайт исправно функционировал, нужно провести подготовительную работу, а также внести изменения после перехода на шифрованный протокол. Перед владельцем ресурса стоят две основные задачи:
Перед владельцем ресурса стоят две основные задачи:
- Проверить, чтобы изображения, таблицы стилей и скрипты подгружались по HTTPS (иначе браузер не будет выдавать защищенный значок зеленого цвета).
- Настроить редирект, чтобы читатели пользовались исключительно безопасным соединением.
Совет!
Проверка поддержки SSL вашим хостингом
Многие хостеры позволяют быстро добавить полученный сертификат с помощью панели управления. Если не получается справиться своими силами, следует написать в саппорт или нанять на 30–60 минут хорошего программиста — он все сделает должным образом.
Нынешний провайдер не поддерживает SSL? Тогда, к сожалению, придется искать другой вариант.
Учтите: смена хостинга и переход сайта на HTTPS требуют перенаправления старого IP-адреса на новый.
Смена внутренних ссылок с абсолютных на относительные
Если на странице, загруженной через соединение с шифрованием, остались ссылки на доступные по HTTP проекты, браузер уведомляет юзеров об ухудшении защиты.
Чтобы избежать проблемы разных протоколов, необходимо заменить полные ссылки относительными.
Линки вне зависимости от доменного имени:
- https://site.ru/content/ — абсолютная;
- /content/ — относительная.
Виды ссылок вне зависимости от протокола:
- https://site.ru/content/ — полная;
- //site.ru/content/ — относительная.
Владельцу ресурса требуется остановить выбор на последнем варианте — так вы исключите название протокола. Естественно, речь идет именно о внутренних линках, внешние ссылки исправлять не нужно.
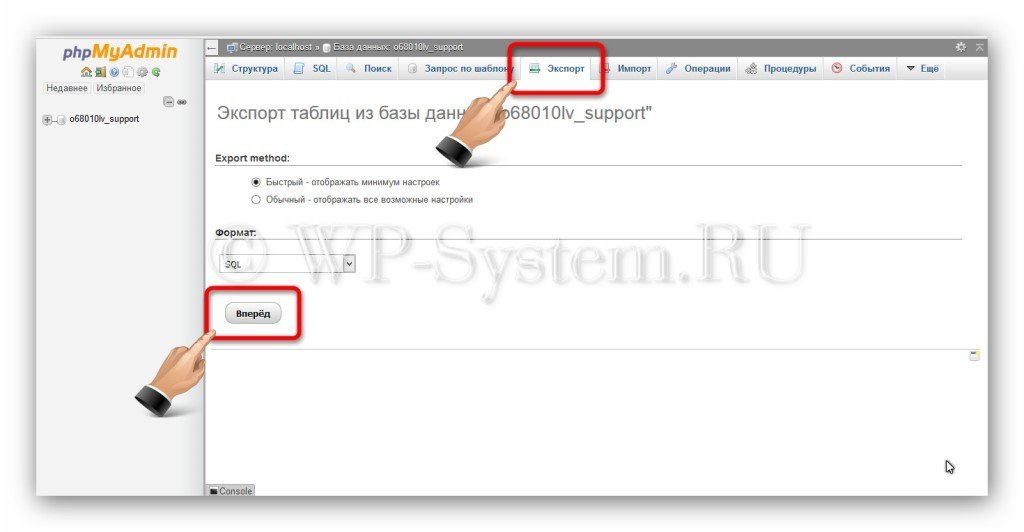
Несмотря на возможность проводить такие изменения непосредственно в базе данных (SQL), удобней это сделать при помощи плагинов. Для WordPress это Velvet Blues Update URLs или HTTP / HTTPS Remover.
Исправление вложений медиа-контента
Подготовка к смене протокола подразумевает еще и работу с презентациями, видео и картинками — они должны открываться по защищенному соединению. Все адреса надо тоже перевести в относительные.
При загрузке файлов с внешних сайтов убедитесь, что они поддерживают HTTPS, в противном случае от сотрудничества лучше отказаться. YouTube, виджеты Facebook и VK, а также другие сервисы, разрешающие использовать свой контент, давно работают на расширенном протоколе. Поэтому с нахождением нужных изображений и видеофайлов проблем не будет.
Исправление подключений внешних скриптов
Проверьте и в случае необходимости откорректируйте урлы (измените абсолютные на относительные) во внешних скриптах.
Это касается непопулярных сервисов, в то время как востребованные инструменты функционируют по HTTPS. К ним относятся Google Analytics, Яндекс. Директ и Яндекс. Метрика, LiveInternet и разные JavaScript библиотеки.
Важно! В комментариях многих форумов SEO-специалисты рекомендуют новичкам применять технологию HSTS — тогда браузер станет запрашивать HTTPS-страницы, даже если пользователь введет в строке HTTP. Чтобы воспользоваться функцией, найдите веб-сервер с ее поддержкой. Однако учтите: включение HSTS усложняет процедуру отката.
Однако учтите: включение HSTS усложняет процедуру отката.
Приобретение SSL-сертификата
Цифровой сертификат является стандартной технологией защиты в Сети, используемой для безаварийного соединения между ресурсом и браузером. Без него настройка HTTPS невозможна.
Для получения сертификата надо сделать запрос на его выпуск, предоставив ответы на ряд вопросов о компании и домене. После успешного завершения операции ваш сервер создаст публичный и приватный криптографический ключ. В сертификате хранится информация о владельце ресурса и центре сертификации, дате регистрации и сроке действия сертификата.
Как получить сертификат?
Центр сертификации — это организация, которая имеет право выдавать SSL-сертификаты на основе результатов проверки данных в CSR. В простых сертификатах играет роль лишь соответствие домена, в сложных и дорогостоящих осуществляется тщательное исследование самой фирмы.
Вы можете купить сертификат в специальном центре, например, в Comodo, Symantec, Thawte Consulting или Trustwave. Цены, указанные на reg.ru, стартуют от 1860 и заканчиваются 78 120 рублями при заказе на год. В зависимости от сложности SSL-сертификата время обработки заявки может составлять и несколько минут, и десять рабочих дней.
Цены, указанные на reg.ru, стартуют от 1860 и заканчиваются 78 120 рублями при заказе на год. В зависимости от сложности SSL-сертификата время обработки заявки может составлять и несколько минут, и десять рабочих дней.
Хотите сэкономить? Тогда воспользуйтесь соответствующей услугой компании, в которой вы регистрировали доменное имя — сертификаты стоят дешевле за счет оптовых закупок с большими скидками. Еще одно преимущество — не придется добавлять несколько профилей и повторять оплату.
За получение цифрового сертификата необязательно платить деньги, можно сгенерировать бесплатный самоподписной аналог в самом веб-сервере. Данная опция установлена по умолчанию во многих панелях управления хостингом. Однако такой вариант хорош лишь для внутреннего пользования, публичным сайтам(особенно предоставляющим услуги) он не подходит. Все браузеры будут предупреждать юзеров о том, что ресурс не проверен.
Виды цифровых сертификатов
- Сертификаты начального уровня предназначены для частных, физических и юридических лиц, которые ищут недорогое и быстрое в оформлении решение.

- SSL-сертификаты среднего уровня со сроком выдачи в течение недели могут зарегистрировать исключительно юридические лица. Он будет стоить немного дороже. В данном случае аттестационный центр проверяет документы компании, а после переезда на HTTPS браузер подсвечивает адрес сайта зеленым цветом как надежный.
- Цифровые сертификаты высокого уровня в дополнение к показателям предыдущего варианта позволяют использовать безопасное соединение даже на устаревших браузерах. Они работают как на главном домене, так и на поддоменах.
Выбирайте уровень SSL-сертификата по уровню контроля, исходя из особенностей своего проекта. Страховой фирме и платежной системе стоит отдать предпочтение варианту с расширенной проверкой, а сайт-визитка, развлекательный блог или новостной портал легко обойдется недорогим или вообще бесплатным цифровым сертификатом. Если на ресурсе хранится персональная информация пользователей и осуществляется прием заказов, выбирайте Organization Validated.
Теперь необходимо определиться с типом цифрового сертификата по числу доменов и поддоменов. Стандартный подойдет для защиты одного доменного имени, в случае использования поддоменов стоит приобрести групповой аналог. Нужен вариант сразу для нескольких независимых доменов — выбирайте мультидоменный сертификат.
На заметку! Если вы являетесь хозяином кириллического домена, ищите SSL-сертификат с IDN. Он точно будет работать с именами в зоне. РФ.
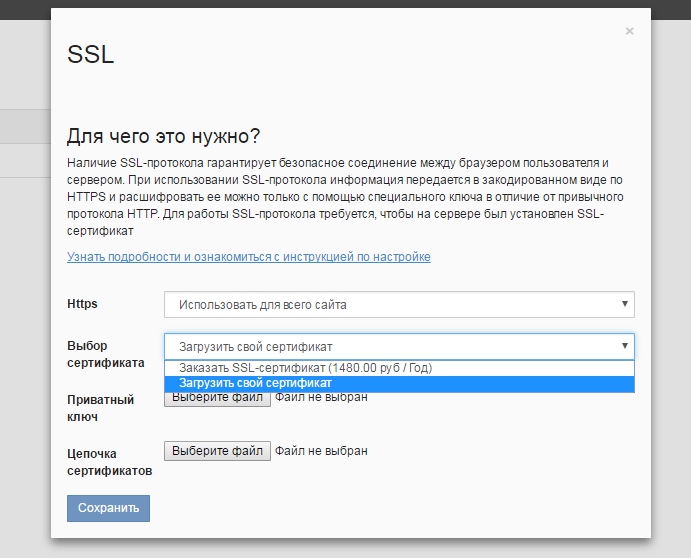
Настройка SSL на сервере и хостинге
Как установить HTTPS? Найдите раздел «Настройка SSL». Затем внесите информацию с сертификата из файлаимя сайта.crt в поле «SSL сертификат (.crt)». При наличии цепочки bundle либо ca-bundle, ее тоже надо добавить в упомянутое выше поле. В строке «SSL ключ (private key)» необходимо указать полученный вместе с цифровым сертификатом приватный ключ. Данный алгоритм работает при настройке сертификата, выданного центром сертификации.
Установка самописного или же автоматизированного варианта на многих хостингах проходит еще проще: нужно лишь заполнить форму или подать запрос, после чего нажать «Сохранить» (во втором случае «Установить»).
Как проверить корректность установки SSL?
В анализе корректности работы способен помочь бесплатный сервис SSL Shopper. Перейдите по ссылке на SSL Checker, затем впишите имя домена и нажмите на «Check SSL». После этого онлайн-служба даст оценку настройки безопасного соединения и предоставит рекомендации на основе выявленных проблем.
Если SSL Checker выявил проблемы с установкой корневого и промежуточного сертификата или с конфигурацией сервера, необходимо решить их в срочном порядке.
Если с сайтом все нормально, напротив каждого значения будут стоять зеленые галочки.
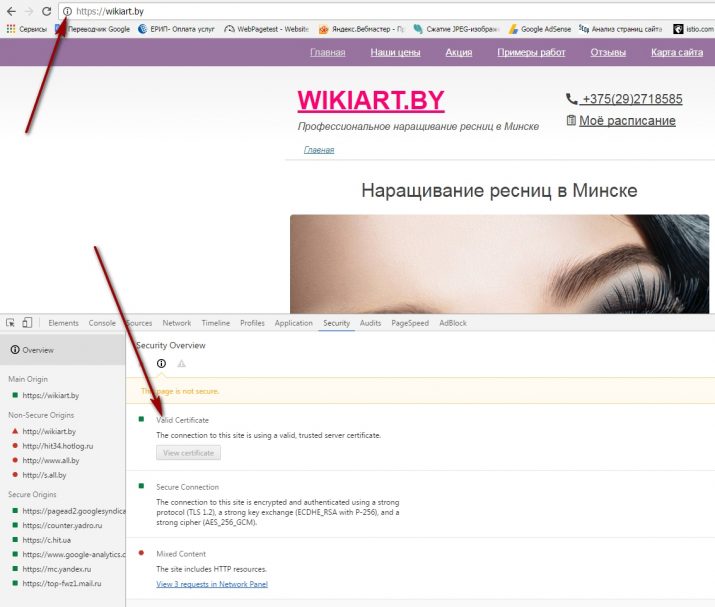
Проверка доступности сайта через HTTPS-протокол
Когда установите цифровой сертификат, удостоверьтесь, что ресурс доступен по адресу с http:// и https://. При выявлении проблемы, сразу ищите и устраняйте ее причину.
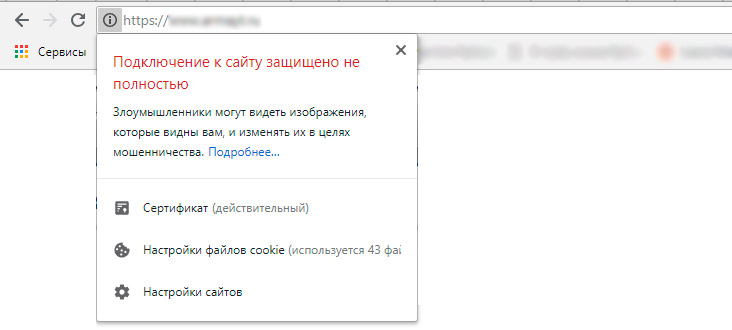
Увидели в желтом треугольнике надпись с восклицательным знаком? Значит, на сайте присутствует смешанный контент, то есть ссылки в тексте и на медиафайлы с HTTP. В таком случае попробуйте исправить ситуацию самостоятельно (путем изменения ссылок с абсолютных в относительные). Можно обратиться за помощью к провайдеру, предоставляющему вам SSL-сертификат.
В таком случае попробуйте исправить ситуацию самостоятельно (путем изменения ссылок с абсолютных в относительные). Можно обратиться за помощью к провайдеру, предоставляющему вам SSL-сертификат.
Настройка сайта после переезда
Теперь самое время заняться настройкой самого проекта без просадки трафика. Вот ключевые рекомендации оптимизаторов по этому поводу:
- Сделайте перенос сайта с HTTP на HTTPS многоэтапным — сначала модернизируйте часть страниц с редко обновляющимся и не зависящим от разных событий содержимым. Затем проверьте индексирование, изменения в статистике. После чего частями перенесите оставшийся контент.
- При переезде с корректировкой url запустите ресурс в тестовом режиме.
- Запланируйте переход на время, когда мало посетителей. Особенно если посещаемость сайта зависит от поры годы либо дня недели.
Исправление переадресации: HOST и 301 редирект
Существует два способа: при изменении адреса можно установить перенаправление с помощью файла дополнительной конфигурации . (.*)$ https://site.ru/$1 [R=301,L]
(.*)$ https://site.ru/$1 [R=301,L]
При установке серверного перенаправления требуется четкая последовательность действий, кроме того, нужно проверить работоспособность ресурса после настройки. Возьмите на вооружение информацию: переезд происходит не сразу, иногда придется ждать несколько недель. Есть вероятность выпадения страниц из индекса и обнуления ТИЦа с дальнейшим восстановлением после склейки зеркал.
Чтобы не терять драгоценное время, используйте директиву HOST в файле robots.txt. Внесите в этот документ из корневой папки следующую строку:
host: https://имя вашего сайта
Не забудьте обозначить основное зеркало с безаварийным протоколом в инструменте вебмастера — как перенести сайт на HTTPS в Яндекс, вы узнаете чуть позже.
Настройка нового sitemap.xml
Файл robots.txt обязан включать в себя новый путь к карте сайта с безопасным протоколом. Все страницы в sitemap.xml должны быть с HTTPS.
Проверка rel=«canonical»
Данный тег помогает исключить дубликаты, а еще он отвечает за правильную концентрацию ссылочного веса. Атрибут создается одинаково для каждой CMS: в коде страницы (блок HEAD).
Атрибут создается одинаково для каждой CMS: в коде страницы (блок HEAD).
В случае его использования проследите за тем, чтобы канонический адрес был с указанием защищенного соединения. Если страницы останутся с HTTP, это может серьезно навредить ресурсу.
Проверка rel=«alternate»
Представленный тег дает возможность улучшить ранжирование путем оповещения поисковых систем о мультиязычности сайта. Ваша задача — проверить, чтобы ссылки на языковые версии поддерживали HTTPS.
Проверка внутренней перелинковки
Все внутренние ссылки обязаны учитывать новый протокол. Если вам принадлежит небольшой статический проект, работы будет немного — придется лишь обновить пару файлов, прописывая HTTPS вручную. Для сайтов на движке надо исправлять формат линков в настройках шаблона и движка, а возможно еще и в базе данных.
Следующий шаг — проверка: все ли шрифты, изображения, ссылки, скрипты и стили CSS грузятся по обновленному адресу.
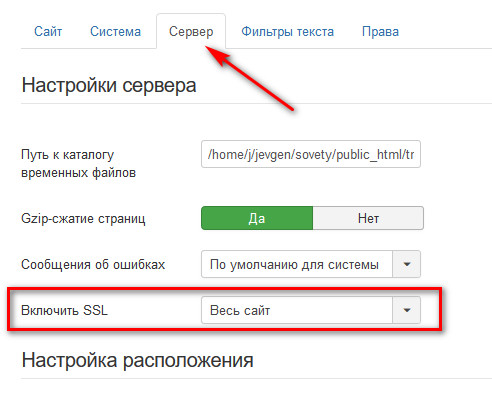
Обратите внимание! Каждая CMS имеет свои особенности. На Joomla проблемы с переездом случаются крайне редко. Здесь нужно всего лишь включить протокол SSL в. общих настройках, затем сохраниться, очистить кэш сайта и браузера. А вот на WordPress требуется смена внутренних ссылок с абсолютных на относительные.
На Joomla проблемы с переездом случаются крайне редко. Здесь нужно всего лишь включить протокол SSL в. общих настройках, затем сохраниться, очистить кэш сайта и браузера. А вот на WordPress требуется смена внутренних ссылок с абсолютных на относительные.
Проверка работы изображений и скриптов
Картинки и внешние скрипты обязаны исправно работать через безопасный протокол. При обнаружении проблемных участков лучше установить их на сервер — так они 100% будут загружаться по HTTPS.
Действия выполнены, а браузер все равно не спешит называть соединение защищенным? Обычно это связано со скриптами, которые идут от страниц. Замените урлы на относительные без протокола, а затем проверьте коды ответов, редиректы и 404 страницы.
Настройка оповещения поисковых систем
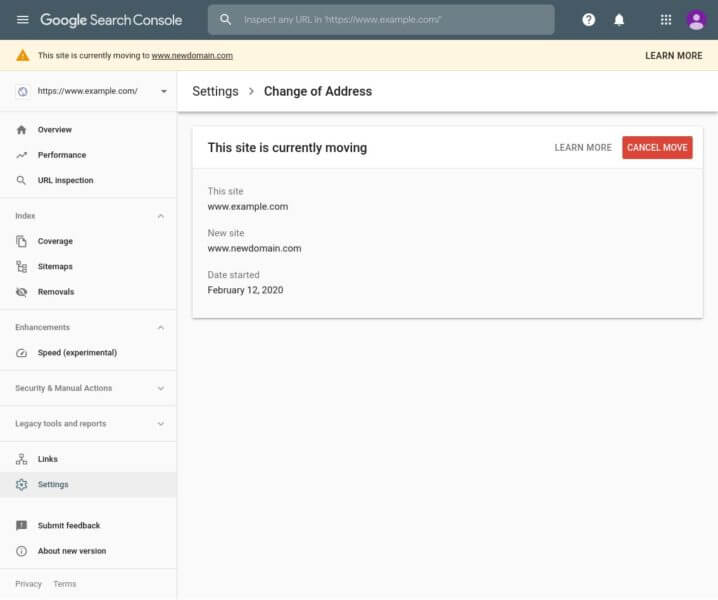
Как перенести сайт на HTTPS в Google без потери трафика? Конечно же, сообщить поисковикам о проделанных вами действиях с помощью панели вебмастеров:
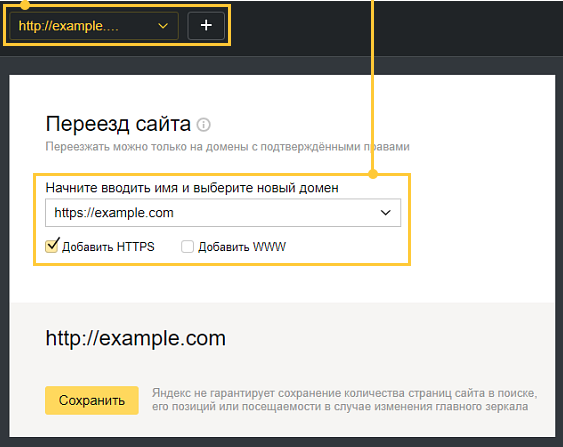
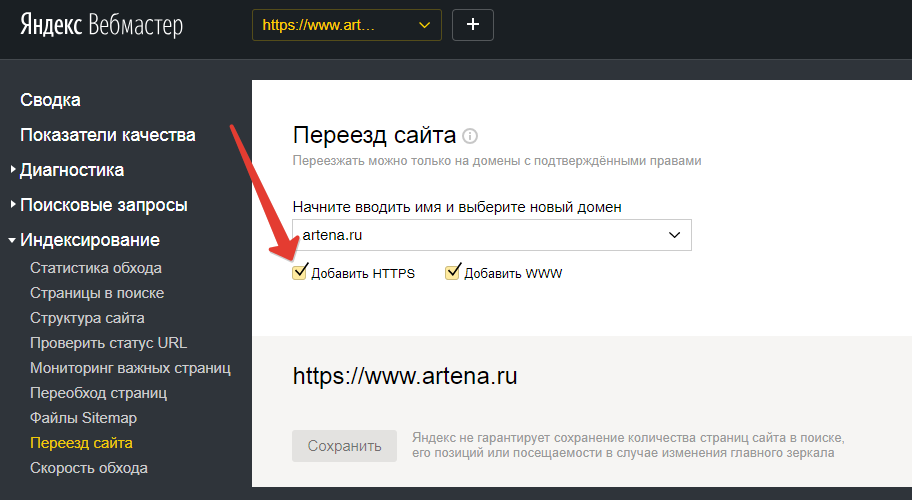
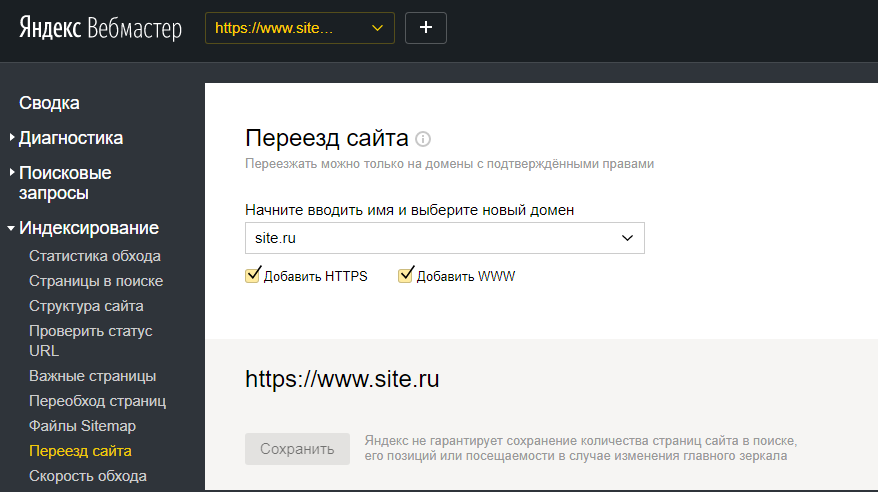
- Добавляем обе версии проекта в Яндекс. Вебмастер, уведомляя в разделе «Переезд сайта» предпочтительный протокол.
 Ожидаем склейку и уведомление о смене основного зеркала. В конце проверяем корректность отображаемого региона и отключаем поддержку HTTP-ссылок в настройках.
Ожидаем склейку и уведомление о смене основного зеркала. В конце проверяем корректность отображаемого региона и отключаем поддержку HTTP-ссылок в настройках.
- Заносим сайт с защищенным соединением в Google Search Console с подтверждением прав. При обнаружении Гуглом безопасного протокола робот автоматически заменяет контент с HTTP на HTTPS по мере переиндексации. Непременно проверьте корректировку в геотаргетинге, параметрах url и других разделах.
- С Google Analytics все просто: необходимо изменить протокол в строке URL по умолчанию (Аккаунт / Ресурс / Настройки ресурса).
Также изменить протокол в строке URL веб-сайта в настройках представлений.
Сам код Google аналитики и Яндекс Метрики переустанавливать не нужно!
Проверка корректности перенаправления
В конце необходимо тщательно изучить каждую переиндексацию, просканировав сайт спайдером (к примеру Screaming Frog SEO Spider).
Не будет лишним еще раз проверить внутренние ссылки, редиректы, канонические и альтернативные линки. Все найденные ошибки должны быть исправлены в кратчайшие сроки.
Все найденные ошибки должны быть исправлены в кратчайшие сроки.
Как узнать, что сайт полностью переехал на HTTPS?
В уведомлениях Яндекс. Вебмастера отобразится сообщение о признании главным зеркалом домена с защищенным протоколом.
В заключение
Не откладывайте переход на безопасный обмен данными до лучших времен, ведь в таком случае они точно не настанут: вы дождетесь лишь проседания позиций и снижения доверия своей ЦА.
Воспользуйтесь нашими рекомендациями — и ваш сайт ждет успех. Желаем удачи в повышении конверсии и безопасности проектов!
У вашего сайта много трафика и вы боитесь его потерять при переезде? Напишите нам и мы поможем провести грамотный переход с минимумом потерь по трафику.
Перенос сайта с HTTP на HTTPS: пошаговая инструкция
В предыдущей статье мы познакомились с понятием HTTPS и сертификатами безопасности, а сейчас, как и было обещано, расскажем о том, как правильно перенести сайт с HTTP на HTTPS. Это важно не только с точки зрения корректного отображения сайта в браузере, но и для правильной склейки сайтов поисковыми системами для сохранения позиций сайта. Итак, разберем пошаговый алгоритм действия для перехода сайта на протокол HTTPS.
Итак, разберем пошаговый алгоритм действия для перехода сайта на протокол HTTPS.
1. Покупка SSL-сертификата
Первое, что необходимо сделать, это непосредственно выбрать подходящий вам по параметрам SSL-сертификат и купить его. Все сертификаты делятся на:
— обычные, которые подходят для физических и юридических лиц и выдаются одному владельцу на один домен. Это самый бюджетный и быстрый вариант.
— Extended Validation или EV-сертификаты, подходят только для юридических лиц. Здесь помимо проверки принадлежности домена владельцу сертификата проводится валидация других данных о компании: свидетельства о государственной регистрации, названия предприятия в whois данных и пр. Визуально разницу между первым и вторым видом сертификата можно увидеть в адресной строке браузера: если в первом случае это просто замочек перед url-адресом сайта, то во втором будет появляться зеленая строка с названием компании.
— Wildcard – это сертификаты с поддержкой поддоменов сайта.
— сертификаты с поддержкой IDN необходимы для кириллических доменов.
Это основные виды сертификатов, с полным перечнем вы можете познакомиться в официальных источниках.
Купить SSL-сертификат можно у нас. Цены >>
2. Подготовка сайта
Далее требуется на самом сайте произвести подготовительные действия, которые предупредят появление ошибок в его работе на протоколе HTTPS.
А) Замена внутренних ссылок на относительные.
/contacts/ — по отношению к домену
//site.by/contacts/ — по отношению к протоколу
В данном случае рекомендуется использовать именно ссылки второго вида.
Б) Замена ссылок в медиафайлах. Изображения, презентации и другой медиа-контент также должны корректно открываться по протоколу HTTPS. Если вы храните их на своем сайте, то для дальнейшей корректной работы медиа-файлов достаточно также сделать ссылки на них относительными.
Изображения, презентации и другой медиа-контент также должны корректно открываться по протоколу HTTPS. Если вы храните их на своем сайте, то для дальнейшей корректной работы медиа-файлов достаточно также сделать ссылки на них относительными.
В) Проверить ссылки во внешних скриптах, так как некоторые функции сайта могут стать не рабочими, если будут загружаться неправильно. Это javascript и jQuery библиотеки, скрипты Яндекс.Метрика, Яндекс и Google карт, LiveInternet, Google Analytics и пр.
Г) Проверить ссылки в rel=”canonical”, которые также должны быть относительными для корректной индексации сайта поисковыми системами.
3. Подключение SSL-сертификата
При покупке сертификаты вам должны выдать его файлы, которые требуется установить на хостинге. Современные провайдеры в панели управления имеют интерфейс для работы с SSL-сертификатами, который позволяет без специализированных знаний сделать это самостоятельно. В крайнем случае, всегда можно обратиться в поддержку хостинга, где вас проконсультируют.
В крайнем случае, всегда можно обратиться в поддержку хостинга, где вас проконсультируют.
Далее необходимо проверить корректность установки сертификата на сайте. Для этого:
- Откройте сайт по http и https протоколу и убедитесь, что оба они доступны,
- Проверьте правильность конфигурации SSL-сертификата с помощью специального сервиса, например, ssllabs.com.
Если какой-либо из способов показал ошибку, необходимо детально разбираться в проблеме.
4. Настройка сайта
Следующим шагом необходимо провести техническую настройку сайта, чтобы он корректно работал только по одному протоколу. Для этого требуется:
— Настроить 301 редирект с HTTP на HTTPS. Для этого необходимо прописать постраничный редирект, аналогично как это осуществляется при переезде сайта на новый домен. Это можно сделать, прописав в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(. *)$ https://site.by/$1 [R=301,L]
*)$ https://site.by/$1 [R=301,L]
— Настроить файл robots.txt. Для того, чтобы поисковые системы индексировали сайт только по одному протоколу, необходимо заменить директиву Host в файле robots.txt, добавив перед названием домена https://.
— Настроить файл sitemap.xml. Если вы использовали данный файл для указания поисковым системам url-адресов, которые стоит индексировать, то его необходимо обновить, заменив в адресах протокол на HTTPS.
— Проверить работу настроек подготовительного этапа: ссылок, медиа-файлов, скриптов и rel=”canonical”.
5. Сообщение поисковым системам о переходе сайта на новый протокол
В панелях вебмастеров Google и Яндекс есть возможности, которые помогают быстрее пережить переход сайта на новый протокол, уменьшив тем самым потери трафика на сайт. Для этого необходимо заново добавить сайт в панель каждого из инструментов для вебмастеров и перенести все настройки (геотаргетинг, sitemap и пр. ). В Яндексе в специальном поле указать в главном зеркале протокол HTTPS.
). В Яндексе в специальном поле указать в главном зеркале протокол HTTPS.
Не стоит забывать и о других немаловажных настройках, которые следует изменить:
- В Google Analytics и Yandex Metrika необходимо указать сайт с новым протоколом,
- Заменить адрес сайта в социальных сетях,
- По возможности изменить входящие ссылки на сайт.
После всех этих настроек остается только ждать, когда поисковые системы переиндексируют сайт по новому протоколу. Существует вероятность, что сайт потеряет на некоторое время в трафике, в частности, с Яндекс, однако это должно быть ненадолго: если трафик не восстанавливается, скорее всего, где-то возникла ошибка и стоит все перепроверить. Если вы уверены, что все сделали правильно, но трафик спустя месяц не восстановился, то стоит написать в поддержку Яндекс.
Вернуться назад
Как перенести сайт на https-версию – пошаговая инструкция
Еще в 2014 году многие решили перейти на https. Причиной тому стало заявление Гугл по поводу того, что сайт, характеризующийся безопасной передачей информации, получит бонусы при ранжировании. Яндекс еще не предпринял такой шаг и не сделал этот факт первостепенным, однако все равно рекомендует применять указанный протокол. Как бы все красиво ни звучало, существует огромный риск, связанный с просадкой позиций и трафика при неправильном выполнении операции. Как же быстро и без проблем осуществить переезд на https? Перед этим стоит понять, для чего требуется проводить эту операцию.
Причиной тому стало заявление Гугл по поводу того, что сайт, характеризующийся безопасной передачей информации, получит бонусы при ранжировании. Яндекс еще не предпринял такой шаг и не сделал этот факт первостепенным, однако все равно рекомендует применять указанный протокол. Как бы все красиво ни звучало, существует огромный риск, связанный с просадкой позиций и трафика при неправильном выполнении операции. Как же быстро и без проблем осуществить переезд на https? Перед этим стоит понять, для чего требуется проводить эту операцию.
Зачем нужно менять протокол?
Назревает важный вопрос: почему необходимо рисковать потерей трафика? Все просто, переход на https потребуется, чтобы соединение было зашифрованным и не позволяло перехватить его посредством стороннего сервиса. В противном случае оставленные на ресурсе сведения могут попасть в руки мошенникам и быть использованы во вред. При смене «незащищенное соединение» становится «безопасным» и отображается зеленым цветом.
Критически важно сменить протокол порталам, где указываются ценные данные (к примеру, платежные сведения). Следовательно, на первом месте в списке находятся интернет-магазины. Весь процесс делится на четыре этапа.
Подготовка к переезду
Чтобы исключить вероятность технических проблем, необходимо заранее исправить некоторые нюансы в коде.
-
Смена внутренних абсолютных ссылок на относительные. Последние представлены разными типами, однако Гугл рекомендует применять protocol-relative ссылки. Пример – http://site.ru/blogpost1.html сменить на //site.ru/blogpost1.html. Речь идет только о внутренних ссылках, поскольку внешние могут совершенно не поддерживать https и оставаться неизменными. Если вы обладаете несколькими связанными между собой проектами либо субдоменами одного ресурса, а все они подвергаются переходу, тогда относительная структура будет способствовать верной индексации поисковиками и корректному перенаправлению посетителей.

-
Проверка размещенных на ресурсе материалов (картинок, видео и пр.). Здесь имеется в виду, по какому протоколу производится запрос. С ним ситуация обстоит так же: все переводится в относительные адреса, чтобы при переезде медиаконтент подгружался с защищенных порталов. Если используемые изображения хранятся на вашем ресурсе, тогда просто воспользуйтесь относительными адресами. Такие известные сервисы, как VK, YouTube, Facebook*, обеспечивающие внедрение своего контента, уже долгое время поддерживают безопасный протокол, поэтому не переживайте – трудностей не возникнет.
-
Использование относительных URL и во внешних скриптах. К примеру, в случае библиотеки jQuery требуется применить следующий код: <script src=»//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>, а не <script src=»http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js»></script>.
 Подобный способ подходит для изменения ссылок на другие скрипты – программы-партнеры, счетчики аналитики и пр.
Подобный способ подходит для изменения ссылок на другие скрипты – программы-партнеры, счетчики аналитики и пр.
Приобретение и установка SSL-сертификата
Небезопасно пользоваться бесплатными SSL-сертификатами. В противном случае браузеры выдают ошибку, гласящую, что сайт не был проверен.
Исходя из специфики вашего проекта, подберите подходящий вариант сертификата. Все они отличаются по уровню защиты:
-
Domain Validated. Стоимость составляет от 10-12 долларов ежегодно. Приобретаются исключительно для одного домена физическим или юридическим лицам. Проверке подвергается только владение домена заказчиком.
-
Organization Validated. Цена – от 40-50 долларов в год. Получить способны лишь юридические лица. Проверяются все документы о праве собственности на домен и государственной регистрации.
-
Extended Validation.
 За это придется заплатить от 130 долларов в год. С помощью него вы получаете зеленую строку в браузере с наименованием компании. Под проверку попадает организация, именно поэтому подобный вариант пользуется наибольшим доверием.
За это придется заплатить от 130 долларов в год. С помощью него вы получаете зеленую строку в браузере с наименованием компании. Под проверку попадает организация, именно поэтому подобный вариант пользуется наибольшим доверием.
Еще сертификаты разнятся по функциональности:
-
Обычные – используются для одного домена.
-
Wildcard – применимы в том случае, если нужна установка HTTPS на субдоменах.
-
SAN – подходят для нескольких доменов, поддерживают IDN.
Вы можете быстро установить полученный сертификат на сервере через панель управления благодаря возможностям хостеров. Если все же появляются проблемы, тогда следует написать в техническую поддержку хостинга или воспользоваться услугами программиста. Непосредственно установка длится порядка двух минут. Здесь нет привязки к IP либо хостингу, так что последний может быть любым. Единственное условие – ваш портал должен быть размещен на том же хостинге.
Единственное условие – ваш портал должен быть размещен на том же хостинге.
Корректность настройки проверяется посредством сервиса SSL Server Test (для этого просто добавьте адрес ресурса). Также рекомендуется провести ручную проверку в разных браузерах и на нескольких приспособлениях (планшетах, ПК, телефонах и пр.). Так вы сможете убедиться в корректном отображении.
Склейка зеркал
После того как SSL установлен, адрес сайта начинается с https. Однако в индексе поисковиков все еще присутствует ресурс http. Яндекс воспринимает их как два совершенно разных сайта. Для правильной индексации указывается главное зеркало.
Чтобы склеить зеркала в Яндексе, в первую очередь вносятся коррективы в robots.txt. Для этого просто откройте файл и замените директиву Host: site.ru на Host: https://site.ru. После этого можно переходить в Яндекс.Вебмастер: откройте раздел «Индексирование»/«Переезд сайта», установите галочку напротив «Добавить HTTPS», нажмите «Сохранить».
Переиндексация начнется лишь спустя две-три недели после сохранения изменений. В Яндекс.Вебмастере вы получите сообщение, когда с главным зеркалом все будет в порядке. Не переживайте, если при склейке обнулится тИЦ. Все образуется по прошествии пары апдейтов.
После всех вышеуказанных действий нужно зайти в Google Search Console и добавить версию интернет-ресурса с HTTPS. В этом плане Гугл отличается большей лояльностью, так как он понимает, что оба протокола ведут на один сайт. При этом предпочтение при индексировании отдается непосредственно защищенным страницам.
Настройка 301 редиректа
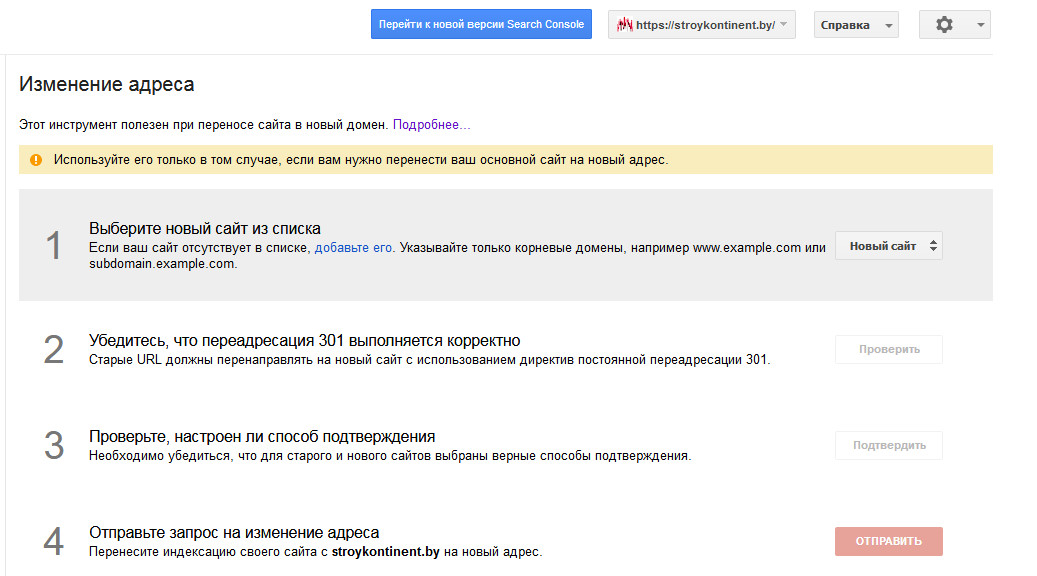
Она необходима, чтобы при переезде не потерять позиции сайта и трафик. Обратите внимание на такой момент: Яндекс не советует настраивать редирект, пока окончательно не склеятся зеркала, а нужный домен не признают ключевым зеркалом. Но тогда могут возникнуть трудности с трафиком в Google. Здесь важно решить, какая поисковая система приоритетнее: если Яндекс, тогда лучше повременить, в случае с Гуглом редирект стоит делать сразу. (.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Все эти операции приведут к тому, что роботы и пользователи со страниц незащищенного сайта перенаправятся на страницы защищенного. Таким образом и передается вес интернет-ресурса.
Вышеописанный способ подойдет для хостинга на Linux. В случае с Windows настройка осуществляется через web.config.
Закончив с выполнением всех манипуляций, не забудьте убедиться в правильности работы внутренних ссылок. Учтите, что протоколы ссылок в rel=”canonical”, rel=”alternate”, sitemap.xml были https. По окончании склейки в Яндексе должен корректно отображаться геотаргетинг. Если регион не определился, то смело отсылайте письмо в техническую поддержку для ручного исправления.
Правильно проведенная работа приведет к тому, что уже спустя пару месяцев произойдет полное склеивание зеркал, выпад страницы с http из индекса, восстановление трафика, если ранее отмечалась просадка.
Эта процедура довольно непростая – для ее проведения необходимо обладать достаточной практикой, навыками и временем. Если вы не желаете испытывать проблемы при переходе, но хотите получить гарантию работоспособности сайта после перехода, воспользуйтесь услугами компании UMI.
Если вы не желаете испытывать проблемы при переходе, но хотите получить гарантию работоспособности сайта после перехода, воспользуйтесь услугами компании UMI.
*Meta, материнская компания Facebook и Instagram, признана в России экстремистской.
Как перейти с HTTP на HTTPS (полное руководство)
Итак, после недавнего перехода клиента с HTTP на HTTPS мне не понравилась документация и руководства, которые я нашел в Интернете, поэтому я решил написать свой собственный. Если вы пропустите одну вещь, например, перемещение по файлу отклонения, это может иметь катастрофические последствия. В этом руководстве предполагается, что вы используете WordPress, но большая его часть применима для любой платформы.
Выбор SSL-сертификата
Во-первых, вам нужно решить, нужен ли вам один, многодоменный (используется более чем в одном домене) или групповой сертификат (используется на неограниченном количестве субдоменов). Google рекомендует использовать 2048-битный сертификат ключа или выше.
К счастью, с Kinsta это также легко, поскольку они предлагают бесплатные SSL-сертификаты Let’s Encrypt. Я просто вошел в панель управления MyKinsta, щелкнул на своем сайте, и есть возможность включить бесплатный SSL-сертификат одним щелчком мыши.
Добавьте сертификат Let’s Encrypt на Kinsta. Я не буду здесь описывать установку сертификата вручную. Я бы просто рекомендовал, чтобы ваш хост сделал это за вас, если вы не знаете, как это сделать.
Контрольный список HTTP-HTTPS
Теперь приступим к делу! Некоторые из них могут быть неприменимы для вас, но я хотел быть тщательным.
- Шаг 1. Отключите CDN
- Шаг 2. Очистите кэш веб-сайта
- Шаг 3 – Обновите всю базу данных и жестко запрограммированные ссылки на HTTPS
- Шаг 4 – Обновите все URL-адреса CDN на HTTPS
- Шаг 5 – Обновите пользовательский JS , Библиотеки Ajax для HTTPS
- Шаг 6 – Добавьте переадресацию 301
- Шаг 7 – Обновите исходный URL-адрес в CDN
- Шаг 8 – Установите SSL-сертификат в CDN
- Шаг 9 – Включите HTTP/2 в CDN
- Шаг 10 – Обновите URL-адрес CDN в плагине CDN
- Шаг 11.
 Обновите файл функции Sitemaps, чтобы он указывал на новый URL-адрес HTTPS CDN
Обновите файл функции Sitemaps, чтобы он указывал на новый URL-адрес HTTPS CDN - Шаг 12. Создайте новый сайт Google Search Console
- Шаг 13. Создайте новый сайт Google Search Console для CDN
- Шаг 14. Отправьте файлы Sitemap в новый Google Сайт Search Console
- Шаг 15. Получение и сканирование
- Шаг 16. Повторная отправка файла отклонения на новом сайте Google Search Console
- Шаг 17. Отправка файлов Sitemap HTTPS в Bing Webmaster Tools
- Шаг 18. Создание нового сайта Yandex Webmaster Tools
- Шаг 19. Отправьте файлы Sitemap на новый сайт YWT
- Шаг 20. Обновите URL-адрес профиля Google Analytics
- Шаг 21. Повторно свяжите сайт Google Search Console с профилем Analytics
- Шаг 22. Повторно свяжите веб-сайт канала YouTube
- Шаг 23 – Обновите URL-адрес приложения Facebook
Шаг 1 – Отключите CDN
Самое первое, что нужно сделать, это отключить/выключить CDN, если он у вас есть. Я использую бесплатный плагин WordPress CDN Enabler, поэтому в разделе «Плагины» в WordPress я временно отключил этот плагин.
Я использую бесплатный плагин WordPress CDN Enabler, поэтому в разделе «Плагины» в WordPress я временно отключил этот плагин.
Шаг 2. Очистите кеш вашего сайта
Следующее, что вам нужно сделать, это очистить кеш вашего сайта. Я использую бесплатный плагин WordPress Cache Enabler, поэтому в правом верхнем углу панели инструментов WordPress я нажимаю «Очистить кеш».
Шаг 3 – Обновите всю базу данных и жестко заданные ссылки на HTTPS
Теперь пришло время обновить и заменить эти HTTP-ссылки в базе данных и ваши URL-адреса на HTTPS. Для этого я использую отличный бесплатный инструмент от Interconnect IT под названием «Скрипт поиска и замены в базе данных на php».
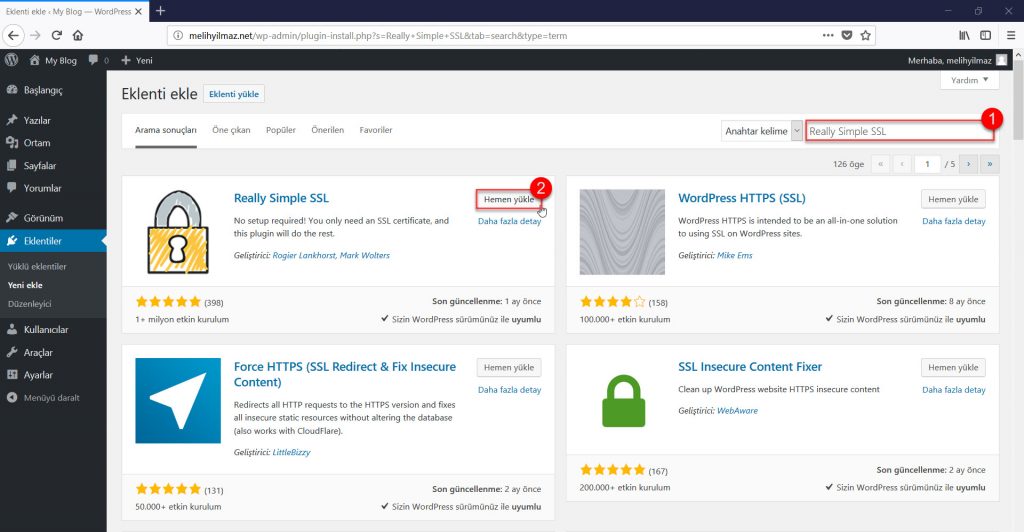
Если вам неудобно это делать, вы также можете использовать бесплатный плагин Better Search and Replace. Примечание. Я никогда не рекомендую использовать подключаемый модуль Really Simple SSL, так как это всего лишь временное решение. Тем не менее, это может быть быстрый способ встать и пойти.
Я рекомендую сделать это на сервере разработки и переместить его обратно, или по крайней мере сначала сделать резервную копию вашей базы данных, чтобы быть в безопасности так как этот скрипт получает учетные данные вашей локальной базы данных. Просто закиньте их программу в корень вашего сайта по FTP.
Затем перейдите к нему в браузере. (Я назвал свою папку «search-replace-db»)
Затем вы можете вставить то, что хотите заменить. Убедитесь, что вы ввели все форматы, которые вы смешивали и сопоставляли на протяжении многих лет, например:
- с http://mydomain.com на https://mydomain.com
- с http://www.mydomain.com на https. ://mydomain.com
Затем я рекомендую сначала запустить «пробный прогон», чтобы увидеть, что он будет обновлять/заменять. Затем, когда вы будете готовы, нажмите «живой запуск».
Примечание. При этом будут обновлены все ваши записи в базе данных, включая URL-адрес вашего сайта WordPress, жестко закодированные ссылки на страницах и сообщениях и т. д. вы захотите запустить эту процедуру снова. Я использую KeyCDN. Скорее всего, у вас есть несколько жестко заданных URL-адресов CDN.
д. вы захотите запустить эту процедуру снова. Я использую KeyCDN. Скорее всего, у вас есть несколько жестко заданных URL-адресов CDN.
Убедитесь, что после того, как вы закончите поиск и замену скрипта, удалите его! Вы можете сделать это, нажав на кнопку «Удалить меня» или удалить его вручную через FTP с вашего сервера.
Шаг 5 – Обновите пользовательские библиотеки JS и Ajax до HTTPS
Далее, если вы сделали что-то нестандартное в своей установке WordPress, например, включили библиотеку jquery, пользовательские скрипты и т. д., вы должны убедиться, что они также обновлены к HTTPS. Для jquery Google вы можете просто указать его версию, размещенную на HTTPS: https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js
Шаг 6 – Добавить переадресацию 301 ( принудительно HTTPS)
Теперь вам нужно добавить переадресацию 301 на все ваши новые URL-адреса (страницы/сообщения). Или, скорее, вам нужно перенаправить весь ваш HTTP-трафик на HTTPS. Я не советую использовать такой плагин, как Really Simple SSL, поскольку это лишь временное решение. Все перенаправления должны выполняться на уровне сервера.
Я не советую использовать такой плагин, как Really Simple SSL, поскольку это лишь временное решение. Все перенаправления должны выполняться на уровне сервера.
Если вы являетесь клиентом Kinsta, вы можете легко сделать это с помощью нескольких простых кликов. Просто нажмите «Инструменты» на своем сайте и включите опцию «Принудительно использовать HTTPS».
Force HTTPS в WordPressЕсли вы управляете собственным сервером, вы также можете сделать это вручную. Просто добавьте следующий код в файл .htaccess через FTP. (если вам неудобно это делать, обратитесь за помощью, так как вы можете что-то сломать) Также обязательно измените код в зависимости от того, использует ли ваш домен www.
Апач 9(.*)$ https://www.yoursite.com/$1 [R=301,L]
Вот несколько дополнительных примеров использования переадресации htaccess.
NGINX
сервер {
слушать 80;
имя_сервера домен.com www.домен.com;
вернуть 301 https://domain.com$request_uri;
} Шаг 7 – Обновление исходного URL-адреса в CDN
Теперь нам нужно обновить исходный URL-адрес в KeyCDN. В настройках зоны извлечения на панели управления обновите URL-адрес источника до HTTPS и нажмите «Сохранить».
В настройках зоны извлечения на панели управления обновите URL-адрес источника до HTTPS и нажмите «Сохранить».
Шаг 8 – Установите SSL-сертификат на CDN
KeyCDN имеет интеграцию Let’s Encrypt, что означает, что SSL-сертификаты абсолютно бесплатны! Нажмите на дополнительные настройки вашей зоны KeyCDN и включите Let’s Encrypt под SSL.
Добавьте запись CNAME в свой DNS (Псевдоним зоны → URL-адрес зоны). Изменения DNS занимают некоторое время в зависимости от TTL. Убедитесь, что ваша новая запись DNS активна, с помощью инструмента проверки DNS.
Создайте Zonealias для этой зоны. Примечание: Если в вашей зоне уже есть Zonealias, вы должны либо удалить его перед изменением параметра SSL на LetsEncrypt, либо создать его заново после этого. Кроме того, вы не можете добавить Zonealias, если запись CNAME не распространяется полностью.
Шаг 9 – Включите HTTP/2 на CDN
Затем я рекомендую дважды проверить, включен ли HTTP/2.
HTTP/2 — это сетевой протокол для передачи контента через Интернет с малой задержкой. Первоначально начинался с протокола SPDY, теперь стандартизованного как HTTP версии 2. (источник: caniuse)
В панели инструментов KeyCDN в разделе «Дополнительные функции» убедитесь, что HTTP/2 включен.
Шаг 10. Обновите URL-адрес CDN в подключаемом модуле CDN + повторно включите
Теперь убедитесь, что вы обновили URL-адрес CDN в подключаемом модуле CDN или кэшировании и снова включили CDN. Поэтому я снова включаю WordPress CDN Enabler и нажимаю на настройки. Я обновляю URL-адрес до HTTPS, а также устанавливаю флажок CDN HTTPS. Затем нажмите «Сохранить изменения».
Шаг 11. Обновите файл функции карты сайта, чтобы он указывал на новый URL CDN HTTPS
Теперь нам нужно обновить эту функцию, чтобы она указывала на версию HTTPs в вашем файле functions.php WordPress. См. пример обновленной версии ниже.
Шаг 12.
 Создайте новый сайт Google Search Console
Создайте новый сайт Google Search ConsoleТеперь вам нужно создать новый сайт Google Search Console для HTTPS-версии вашего сайта. Просто добавьте еще один сайт в свой домен HTTPS.
Не забудьте установить те же настройки, что и на исходном сайте GWT, например международный таргетинг и т. д.
Шаг 13. Создайте новый сайт Google Search Console для CDN
Если вы используете KeyCDN, вы также захотите создать новый сайт GWT для своего домена HTTPS CDN. (См. шаг 14, почему мне нужно создать отдельный сайт GWT для моей CDN)
Шаг 14. Отправьте файлы Sitemap на новый сайт Google Search Console
Затем обязательно отправьте новый файл Sitemap в Инструменты Google для веб-мастеров. Убедитесь, что вы получаете новый URL-адрес карты сайта HTTPS.
Шаг 15. Получение и сканирование
Затем я рекомендую выполнить выборку и сканирование на вашем новом HTTP-сайте, чтобы ускорить работу. В некоторых из моих миграций на HTTPS мне потребовались недели, чтобы Google правильно все пересканировал.
Обычно я загружаю свою домашнюю страницу и нажимаю «Отправить в индекс».
Затем выберите «Сканировать этот URL и его прямые ссылки». Если у вас также есть несколько очень важных страниц, которые могут быть не связаны с вашей домашней страницей, вы также можете отправить их по отдельности для повторного сканирования.
Шаг 16. Повторно отправьте файл отклонения на новом сайте Google Search Console
Если у вас уже был файл отклонения на исходном сайте GSC, вы захотите повторно отправить этот файл на своем новом сайте GSC HTTPS. Это очень важно! Если вы пропустите этот шаг, вы можете нанести большой ущерб своему сайту.
Итак, зайдите в инструмент Google Disavow под исходным сайтом GWT (HTTP) и загрузите файл отклонения.
Затем снова запустите инструмент отклонения под своим новым HTTPS-сайтом и повторно отправьте файл.
Шаг 17. Отправка файлов Sitemap HTTPS в Инструменты Bing для веб-мастеров
Затем необходимо повторно отправить новый файл карты сайта HTTPS в Инструменты Bing для веб-мастеров. Это немного отличается от GWT, так как вам не нужно создавать новый сайт. Им просто нужен ваш новый файл карты сайта и все готово.
Это немного отличается от GWT, так как вам не нужно создавать новый сайт. Им просто нужен ваш новый файл карты сайта и все готово.
Шаг 18. Создайте новый сайт Инструментов Яндекса для веб-мастеров
Для Яндекса вам необходимо создать еще один новый сайт для HTTPS-версии, как GWT. Не стесняйтесь следовать этому руководству «Как добавить свой сайт в инструменты Яндекса для веб-мастеров».
Шаг 19. Отправка файлов Sitemap на новый сайт YWT
Затем вам нужно будет отправить новый файл карты сайта HTTPS на новый сайт YWT.
Шаг 20. Обновите URL-адрес профиля Google Analytics
Затем вам необходимо обновить URL-адрес вашего веб-сайта Google Analytics. Итак, под своей учетной записью нажмите «Администратор», а затем настройки свойства . Затем переключите URL-адрес на версию HTTPS. Таким образом, вы не потеряете историю и сможете продолжить с того места, на котором остановились. Также обновите свой взгляд.
Шаг 21.
 Повторно свяжите сайт Google Search Console с профилем аналитики
Повторно свяжите сайт Google Search Console с профилем аналитикиТеперь вам нужно повторно связать свой профиль Google Analytics с новым HTTPS-сайтом Google Search Console. Для этого нажмите «Администратор» в разделе «Google Аналитика», а затем — в настройках своего ресурса. Прокрутите страницу вниз и нажмите «Изменить» в разделе «Настройки Инструментов для веб-мастеров».
Настройки Google Search Console в GAЗатем выберите свой сайт и нажмите «Сохранить». Вы получите сообщение об отмене связи со старой ассоциацией (HTTP). Просто скажите ОК.
Свяжите Google Search Console с AnalyticsВот и все, ребята! Вы успешно перенесли свой сайт на HTTPS. Вы захотите следить за Google Search Console в течение следующей недели или двух, чтобы убедиться, что все снова начнет индексироваться на вашем новом сайте. Также сразу исправьте любые ошибки сканирования.
Ваш новый сайт GWT, скорее всего, будет выглядеть так через несколько дней, а старый сайт GSC исчезнет.
.
 Шаг 22. Повторно свяжите веб-сайт канала YouTube 9.0002 Если у вас есть канал на YouTube, вы захотите повторно связать свой веб-сайт с новой версией HTTPS в GWT. В противном случае вы получите ошибки с аннотациями и другими вещами на YouTube, жалующимися на недействительную ссылку HTTPS.
Шаг 22. Повторно свяжите веб-сайт канала YouTube 9.0002 Если у вас есть канал на YouTube, вы захотите повторно связать свой веб-сайт с новой версией HTTPS в GWT. В противном случае вы получите ошибки с аннотациями и другими вещами на YouTube, жалующимися на недействительную ссылку HTTPS.В панели инструментов YouTube нажмите на свой канал, а затем на «Дополнительно». Затем измените свой домен на новую версию HTTPS и нажмите «Добавить». Затем вам нужно будет одобрить его, зайдя в GWT, щелкнув сообщения для этого сайта и нажав «Одобрить».
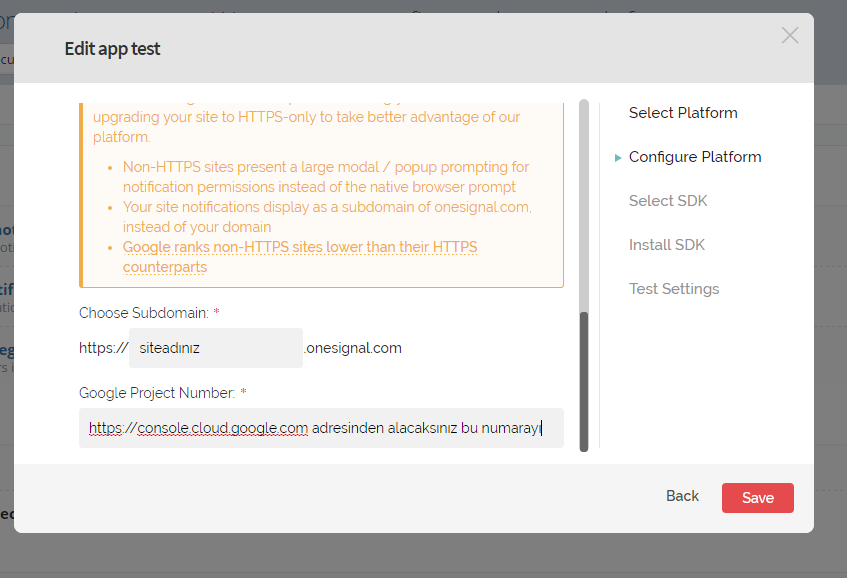
Шаг 23. Обновите URL-адрес приложения Facebook
Если у вас есть приложение Facebook, работающее для таких вещей, как плагин WordPress SNAP или вход в социальную сеть, вам необходимо обновить URL-адрес вашего приложения. Перейдите на https://developers.facebook.com/apps.
Щелкните в своем приложении.
Затем нажмите «Настройки» слева и обновите URL-адрес сайта и URL-адрес мобильного сайта, указав новую версию HTTPS. Затем нажмите Сохранить изменения.
Затем нажмите Сохранить изменения.
Дополнительные вещи для обновления:
- Обновить URL-адреса Google AdWords
- Обновить URL-адреса Bing Ads
- Обновить URL-адреса AdRoll
- Обновить URL-адреса Facebook Ad
- Обновить URL-адрес RSS-кампании MailChimp (или любого инструмента электронного маркетинга)
- Обновить внешние ссылки (социальные сети, обратные ссылки и т. д.)
- URL веб-сайта Facebook
- URL веб-сайта Twitter
- URL-адрес веб-сайта Pinterest
- URL веб-сайта Google+
- URL-адрес веб-сайта YouTube
Сканировать веб-сайт на наличие незащищенного контента
Ребята из Jitbit разработали отличный бесплатный инструмент для сканирования вашего веб-сайта на наличие незащищенного контента. Это может быть быстрый способ диагностировать все, что вы могли оставить позади. Существует также инструмент под названием HTTPS Checker, который очень удобен. Он просканирует весь ваш веб-сайт на наличие ошибок HTTPS и предоставит вам удобный для чтения отчет. Бесплатный план позволяет до 100 страниц.
Он просканирует весь ваш веб-сайт на наличие ошибок HTTPS и предоставит вам удобный для чтения отчет. Бесплатный план позволяет до 100 страниц.
Дополнительные сведения:
- Если вы используете Disqus, он
автоматически переключится на HTTPS при миграции. Мне не нужно было ничего делать. Таким образом, автоматическое переключение обычно работает, но иногда Disqus не воспринимает новые URL-адреса. Поэтому вам нужно запустить их инструмент сопоставления URL-адресов, чтобы перенести ваши комментарии со старых URL-адресов HTTP на новые URL-адреса HTTPS. Если вы выполняете миграцию как на HTTPs, так и на новый домен, вы можете следовать моему руководству о том, как «Мигрировать Disqus на новый домен и короткое имя». - URL-адрес сайта WordPress обновляется до HTTPS при запуске обновлений на шаге 4.
- Добавление тегов «rel=canonical» выполняется автоматически, поскольку при изменении URL-адреса сайта WordPress Yoast обновляет ваши канонические теги.

- Если вы используете плагин WordPress, такой как простая переадресация 301, все ваши старые ссылки переадресации были обновлены, чтобы указывать на версию HTTPS во время обновлений на шаге 4. Вы также можете рассмотреть возможность добавления переадресации 301 на уровне сервера. В основном из-за производительности.
- Убедитесь, что файл robots.txt доступен и работает.
Улучшится ли трафик при переходе на HTTPS?
Я определенно заметил небольшое увеличение после миграции. Есть очень интересная статья «Шифрование HTTPS — как TLS/SSL влияет на рейтинг?»9.0003
Чтение «HTTPS как сигнал ранжирования»: http://t.co/nEjcGhm8bJ
— Мэтт Каттс (@mattcutts) 7 августа 2014 г.
По состоянию на 1 февраля 2016 г. Джон Мюллер также опубликовал 13 ответов на Часто задаваемые вопросы о миграции с HTTP на HTTPS. Не забудьте проверить это.
Как всегда, не стесняйтесь оставлять свои комментарии ниже! И если я что-то пропустил, пожалуйста, дайте мне знать.
184
SHARES
Переход с HTTP на HTTPS: пошаговое руководство
8 февраля 2018 года Google объявил, что, начиная с июля этого года, Chrome теперь будет помечать все HTTP-сайты как «небезопасные», следуя примеру Firefox, который реализовал это в начале 2017 года.
Теперь это означает, что 71% веб-пользователей, использующих любой из браузеров, получат предупреждающее сообщение при попытке доступа к веб-сайтам HTTP.
Безопасность всегда была главным приоритетом для Google. Еще в 2014 году они официально объявили, что HTTPS является фактором ранжирования. Это было важно, поскольку Google обычно никогда прямо не говорит нам, что является фактором ранжирования, а что нет, из опасения, что люди попытаются обмануть систему.
По правде говоря, каждый веб-сайт, на котором хранятся пользовательские данные, не должен нуждаться в дополнительном стимуле для приоритета безопасности над удобством. В предыдущей статье для Search Engine Watch Джесси Мур рассмотрела преимущества и недостатки перехода вашего веб-сайта на HTTPS и определила, что в сети стоит сделать этот шаг.
Однако, если вам еще предстоит перейти на HTTPS, а почти 50 % веб-сайтов этого еще не сделали, мы составили это руководство, чтобы помочь вам перейти на HTTPS.
1. Получить сертификат безопасности и установить его на сервер
Я не буду вдаваться в подробности, так как это зависит от вашего хостинга и настроек сервера, но это будет задокументировано вашим поставщиком услуг. Let’s Encrypt — отличный бесплатный открытый центр сертификации SSL, если вы хотите пойти по этому пути.
2. Обновите все ссылки, чтобы предотвратить проблемы со смешанным содержимым
Смешанное содержимое — это когда начальная страница загружается через безопасное соединение HTTPS, а другие ресурсы, такие как изображения или сценарии, загружаются через небезопасное соединение HTTP.
Если оставить проблему нерешенной, это станет серьезной проблемой, поскольку ресурсы HTTP ослабляют безопасность всей страницы, делая ее уязвимой для взлома.
Обновление внутренних ресурсов до HTTPS должно быть простым. Обычно это можно легко сделать с помощью запроса к базе данных с поиском и заменой или, альтернативно, с помощью директивы CSP upgrade-insecure-requests, которая заставляет браузер запрашивать HTTPS-версию любого ресурса, вызываемого на странице.
Обычно это можно легко сделать с помощью запроса к базе данных с поиском и заменой или, альтернативно, с помощью директивы CSP upgrade-insecure-requests, которая заставляет браузер запрашивать HTTPS-версию любого ресурса, вызываемого на странице.
Внешние ресурсы, плагины и CDN необходимо будет настроить и протестировать вручную, чтобы убедиться, что они работают правильно.
В случае возникновения проблем со ссылками, контролируемыми извне, у вас есть только три варианта: включить ресурс с другого хоста (если он доступен), разместить контент напрямую на своем сайте (если вам разрешено это делать) или полностью исключить ресурс .
Ресурсы
3. Обновите перенаправления на внешние ссылки
Любой достойный оптимизатор будет иметь это в верхней части своего списка, но все равно невероятно, как часто это упускают. Если не обновить перенаправления на внешние ссылки, каждая ссылка, полученная доменом, будет объединена в цепочку, где перенаправление переходит со старой структуры на новую, прежде чем переходить с HTTP на HTTPS со вторым перенаправлением.
Каждый лишний шаг в последовательности перенаправлений повышает вероятность того, что робот Googlebot не сможет передать все сигналы ранжирования с одного URL на другой.
Мы своими глазами видели, как некоторые из крупнейших доменов в мире столкнулись с проблемами с цепочками переадресации и потеряли значительную часть видимости.
Если вы еще не проверили свои обратные ссылки, чтобы убедиться, что все они указывают на активную страницу в рамках одного шага перенаправления, вы можете получить большие выгоды только от этого действия.
Во-первых, убедитесь, что у вас есть все данные обратных ссылок. Не полагайтесь на какой-то один инструмент; мы склонны использовать минимум данных Majestic, Ahrefs и Google Search Console.
Затем запустите все упомянутые страницы через Screaming Frog, чтобы убедиться, что страница все еще загружается, и выполните следующие действия в зависимости от ситуации:
- Любые страницы, которые возвращают 4XX, должны быть сопоставлены с защищенной версией наиболее релевантной страницы.
 активен на сайте.
активен на сайте. - Для всех, которые проходят несколько шагов, прежде чем перейти на страницу, потребуется обновить перенаправление, чтобы оно указывало только на безопасную версию целевой страницы.
И, наконец, все работающие файлы будут обработаны глобальным перенаправлением с HTTP на HTTPS, поэтому дополнительных действий не требуется.
4. Принудительно использовать HTTPS с перенаправлениями
Опять же, это будет сильно различаться в зависимости от вашей настройки. CMS, такие как WordPress и Magento, сделают это за вас автоматически в панели администратора. В противном случае вам может потребоваться обновить файлы .htaccess или webconfig с помощью правила перенаправления, но это будет хорошо задокументировано.
Одной из распространенных проблем, с которыми мы сталкиваемся при перенаправлении правил, являются отдельные правила для форсирования HTTPS и для форсирования www. Это приведет к тому, что цепочки, где сначала www. добавляется к URL , затем HTTPS принудительно на втором этапе.
Убедитесь, что вы обновили все правила перенаправления, чтобы указать HTTPS в качестве пункта назначения, чтобы предотвратить эту проблему.
5. Включите HSTS
Использование только перенаправления для принудительного использования HTTPS может сделать систему уязвимой для атак с понижением версии , когда хакеры заставляют сайт загружать небезопасную версию. HTTP Strict Transport Security (HSTS) — это директива веб-сервера, которая заставляет все запросы на ресурсы загружаться через HTTPS.
Вам потребуется действующий сертификат SSL, который должен быть действителен для всех поддоменов. Если вы это сделаете, вам нужно будет добавить строку кода в ваш файл .htaccess или webconfig.
6. Включить OCSP
Протокол состояния онлайн-сертификата улучшает список отзыва сертификатов (CRL). С CRL браузеры должны были проверять CRL на наличие проблем с SSL-сертификатом сервера, но это означало загрузку всего списка и сравнение, что неэффективно как с точки зрения пропускной способности, так и с точки зрения точности.
OCSP преодолевает эту неэффективность, запрашивая только соответствующий сертификат, а также предоставляя льготный период, если срок действия сертификата истек.
Протокол передачи гипертекста — это набор правил, используемых в Интернете, которые регулируют форматирование и отправку сообщений между серверами и браузерами. HTTP/2 позволяет значительно повысить производительность, отчасти благодаря возможности одновременной обработки нескольких запросов.
Например, можно отправлять ресурсы, которые клиент еще не запросил, сохраняя их в кэше, что предотвращает обмен данными по сети и снижает задержку. Подсчитано, что время загрузки сайтов HTTP/2 на 50–70 % меньше, чем у HTTP/1.1.
8. Обновите карты сайта XML, канонические теги, HREF LANG, ссылки на карту сайта в robots.txt
Вышеизложенное должно быть достаточно пояснительным, и, вероятно, все было бы рассмотрено во втором пункте. Однако, поскольку это блог о SEO, я остановлюсь на этом.
Очень важно убедиться, что XML-карты сайта, канонические теги, HREF LANG и ссылки на карту сайта в файле robots. txt обновлены, чтобы указывать на HTTPS.
txt обновлены, чтобы указывать на HTTPS.
Если этого не сделать, робот Googlebot удвоит количество запросов к вашему веб-сайту, тратя краулинговый бюджет на недоступные страницы и отвлекая внимание от областей вашего сайта, которые должен видеть робот Googlebot.
9. Добавьте версии HTTPS в Google Search Console и обновите файл отклонения и любые настройки параметров URL.
Это еще одна распространенная ошибка, которую мы наблюдаем. Google Search Console (GSC) — отличный бесплатный инструмент, который должен использовать каждый веб-мастер, но, что важно, он работает только на уровне поддоменов.
Это означает, что если вы перейдете на HTTPS и не настроите новую учетную запись, чтобы отразить это, информация в вашей учетной записи GSC не будет отражать ваш действующий сайт.
Это может значительно усугубиться, если у вас ранее был токсичный профиль обратных ссылок, для которого требовался файл отклонения. Угадай, что? Если вы не настроите профиль HTTPS GSC и не загрузите в него свой файл отклонения, новый субдомен будет уязвим.
Точно так же, если на вашем сайте есть значительное количество параметров, которые Googlebot пытается сканировать, если вы не настроите параметры параметров в своей новой учетной записи GSC, этот сайт будет подвержен неэффективному сканированию и раздуванию индексации.
Убедитесь, что вы настроили свою учетную запись GSC и соответствующим образом обновили всю информацию.
10. Изменить URL-адрес по умолчанию в GA и обновить учетные записи социальных сетей, платных СМИ, электронную почту и т. д. пользователи не перенаправляются без необходимости.
Само собой разумеется, что любая миграция должна сначала выполняться в тестовой среде, что позволит устранять любые потенциальные ошибки в среде, не связанной с пользователем.
В Zazzle Media мы обнаружили, что веб-сайты с наибольшим успехом в переходе на HTTPS — это те, которые следуют методологическому подходу, чтобы убедиться, что все риски были протестированы и устранены до полного внедрения изменений.
Убедитесь, что вы систематически выполняете шаги, описанные в этом руководстве, и не срезаете углы; вы получите вознаграждение в виде более безопасного веб-сайта, большего доверия пользователей и улучшенного сигнала ранжирования в придачу.
Как перевести ваш сайт WordPress с HTTP на HTTPS
Вы могли заметить, что большинство веб-сайтов больше не работают на HTTP; большинство перешли на HTTPS. Для вас также может быть хорошей идеей перенаправить HTTP на HTTPS WordPress.
Одной из основных причин этого исхода является неприязнь Google к HTTP. В июле 2018 года Google придумал новую разработку — все HTTP-сайты были помечены как «незащищенные» . Любой сайт с такой маркировкой обязательно отпугнет посетителей. Еще хуже они почти не отображаются в результатах поиска .
Само собой разумеется, если вы собираетесь запустить свой веб-сайт, лучше всего интегрировать в него HTTPS . Но если ваш веб-сайт WordPress уже работает на HTTP, вы можете легко перенести его на HTTPS. В этом пошаговом руководстве вы узнаете, как это сделать.
В этом пошаговом руководстве вы узнаете, как это сделать.
В этой статье
- Что такое HTTPS
- Почему вы должны перейти на HTTPS
- шагов для перенаправления HTTP на HTTPS WordPress
- Получить сертификат SSL
- Установите SSL-сертификат на свой хост
- Перенос WordPress с HTTP на HTTPS
- С плагином
- Миграция вручную
- Позаботьтесь о 301 переадресации
- Проверка SSL (как проверить, работает ли SSL)
- Онлайн-проверка SSL
- Физикальное обследование
Что такое HTTPS?
Во-первых, HTTP означает протокол передачи гипертекста . Думайте об этом как о платформе, на которой взаимодействуют браузер и веб-сервер. Текущая версия HTTP — HTTP/2 .
Думайте об этом как о платформе, на которой взаимодействуют браузер и веб-сервер. Текущая версия HTTP — HTTP/2 .
Буква «S» в HTTPS означает «защищенный», то есть защищенное соединение. Проще говоря, HTTPS создает более безопасный канал связи между браузером и веб-сервером. Таким образом, пользователю сети не нужно беспокоиться о том, что его конфиденциальные данные будут скомпрометированы хакером .
Чтобы веб-сайт имел защищенное соединение, ему необходим соответствующий подлинный сертификат Secured Socket Layer (SSL). Самой последней версией HTTPS является версия 1.2.
Часто некоторые веб-владельцы пытаются обмануть систему. Они делают это, навязывая HTTPS на веб-сайте, у которого нет SSL-сертификата. Всякий раз, когда вы пытаетесь получить доступ к такому сайту, вы увидите следующее:
Тем не менее, давайте рассмотрим некоторые причины, по которым вам необходимо перейти на HTTPS.
Зачем вам переключать WordPress с HTTP на HTTPS?
Установка HTTPS имеет множество преимуществ, и ниже приведены некоторые из них.
HTTPS обеспечивает уверенность веб-пользователей
В наш век возросшей киберпреступности нет ничего страшнее, чем выкладывать в Интернет конфиденциальные личные данные. Однако веб-сайт с защищенным соединением избавляет от этого страха. Если ваш веб-сайт требует от пользователей конфиденциальных личных данных, SSL (HTTPS) является обязательным .
HTTPS является обязательным для всех магазинов электронной коммерции
Если у вас есть планы по созданию магазина электронной коммерции или он у вас уже есть, HTTPS не подлежит обсуждению. Таким образом, пользователь будет чувствовать себя в безопасности, предоставляя вам данные своей кредитной карты .
Веб-сайты HTTPS работают лучше, с точки зрения SEO
Известно, что Google естественным образом выталкивает веб-сайты без безопасного соединения на страницы поиска. Итак, если вы не хотите, чтобы это произошло, самое время обновить свой сайт до HTTPS.
HTTPS-сайты загружаются намного быстрее, чем HTTP
Говоря о SEO, время загрузки стало основным фактором ранжирования. Вы не можете позволить себе небрежно относиться к времени загрузки вашего сайта. Одним из надежных способов ускорить работу вашего сайта является переход с HTTP на HTTPS 9.0082 .
Если вам нужны дополнительные советы по этому вопросу, прочтите наше Руководство по скорости WordPress.
Теперь, когда вы увидели преимущества защищенного соединения, пришло время его приобрести.
Шаги по переходу WordPress с HTTP на HTTPS
1. Получите SSL-сертификат
Самое первое, что вам нужно сделать, это получить себе SSL-сертификат. То, как это сделать, во многом зависит от вашего бюджета и типа учетной записи хостинга. Вы можете получить его бесплатно или за деньги. Платная версия стоит от 20 до 75 долларов в год. Кроме того, некоторые хост-провайдеры предлагают SSL-сертификат как часть пакета хостинга, другие — нет. Гораздо проще получить его у вашего хоста и попросить его включить его.
Гораздо проще получить его у вашего хоста и попросить его включить его.
В противном случае вы хотите получить SSL-сертификат бесплатно. Вот как:
Let’s Encrypt
С тех пор как SSL стал обязательным для веб-сайтов, некоммерческая организация Let’s Encrypt предложила его бесплатно. Плюс в том, что для этого не нужно быть техническим специалистом. Вы можете получить его прямо из c-Panel (прокрутите до раздела «Безопасность» и нажмите Let’s Encrypt ), если ваш хостинг-провайдер находится в списке поддерживаемых провайдеров. Если Let’s Encrypt недоступен в вашей cPanel, вы можете использовать SSL For Free в качестве альтернативы.
SSL бесплатно
На главной странице SSL For Free введите URL-адрес своего веб-сайта и нажмите « Создать бесплатный SSL-сертификат ».
Затем выберите наиболее удобный для вас метод проверки. Подтверждение подтверждает, что вы являетесь владельцем веб-сайта. Автоматическая проверка является самой простой, поэтому выберите ее.
На следующей странице укажите свое имя пользователя FTP, пароль и каталог (обычно это данные вашей cPanel. Вы можете запросить их у своего хоста). Каталог, скорее всего, будет «/public_html».
Щелкните скачать бесплатный SSL-сертификат. Наконец, укажите адрес электронной почты, на который вы хотите отправлять уведомления. Это важно, чтобы вы получали оповещения, когда необходимо обновить SSL.
Обратите внимание, что этот сертификат требует ручного обновления каждые 90 дней .
Теперь, когда у вас есть SSL-сертификат, самое время его установить.
2. Установите SSL-сертификат с вашего хоста
Чтобы избежать всех хлопот и головных болей, связанных с установкой SSL на вашем хосте, обратитесь к своему хостинг-провайдеру. Все, что вам нужно сделать, это предоставить им бесплатный SSL, который вы загрузили. Они должны быть в состоянии помочь вам с этим.
3. Перенесите WordPress на HTTPS
После того, как сертификат SSL был установлен на вашем хосте, последнее, что вам нужно сделать, это изменить WordPress, чтобы вся ваша ссылка начиналась с HTTPS. Вы можете сделать это с помощью плагина или вручную.
Вы можете сделать это с помощью плагина или вручную.
Используйте плагин
Начинающим рекомендуется использовать плагин для этой задачи. Но если у вас есть некоторый опыт программирования и вы понимаете среду WordPress, вы можете решить выполнить миграцию вручную.
Плагин, который мы будем использовать в этом руководстве, называется Really Simple SSL. Как следует из названия, он действительно прост и интуитивно понятен в использовании.
Установите и активируйте плагин в области «Добавить новый плагин» WordPress.
После успешной установки и активации перейдите в Настройки >> SSL. Нажмите кнопку «Перезагрузить через HTTP».
Как только вы нажмете на нее, плагин активирует HTTPS на всех страницах вашего сайта. Он также будет обрабатывать ошибки смешанного содержимого, которые могут возникнуть из-за миграции.
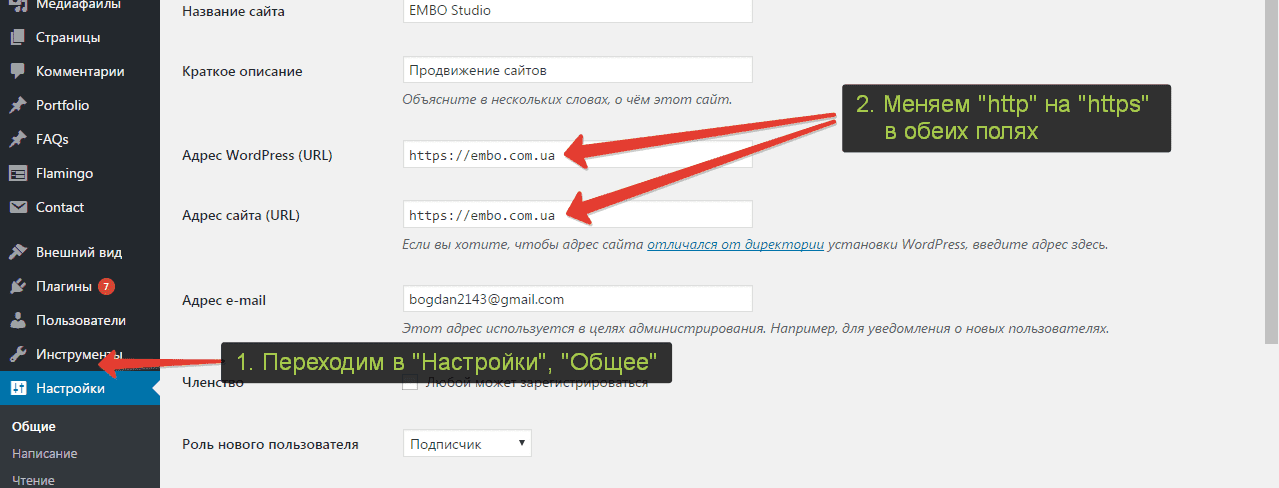
Миграция вручную
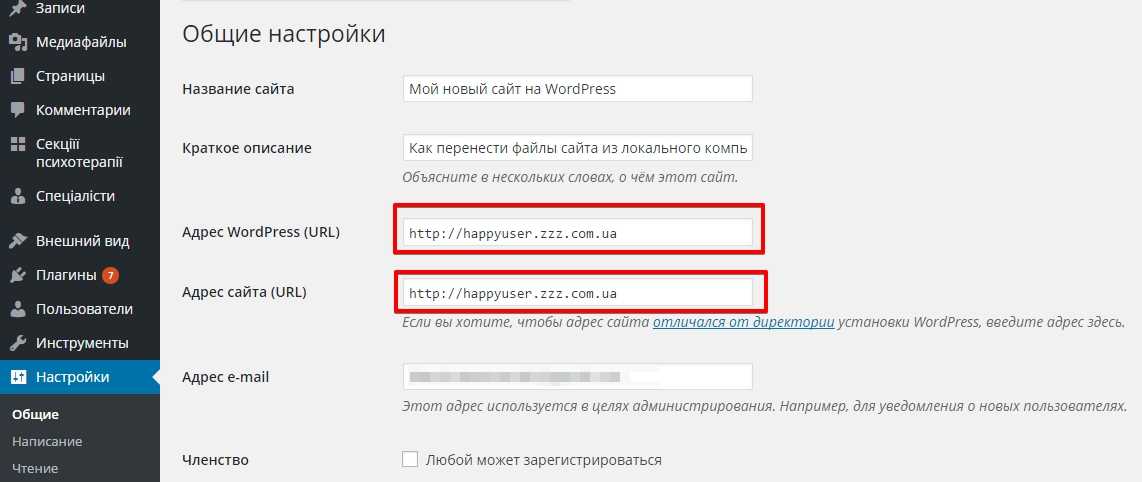
Если миграция вашего веб-сайта WordPress с помощью плагина оказывается сложной, воспользуйтесь ручным маршрутом. Для начала войдите в свою панель управления WordPress. Перейти к Настройки >> Общие. В области «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените «HTTP» на «HTTPS».
Для начала войдите в свою панель управления WordPress. Перейти к Настройки >> Общие. В области «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените «HTTP» на «HTTPS».
Нажмите Сохранить изменения и все готово!
4. Позаботьтесь о переадресации 301
Если вы выбрали ручной маршрут, важно правильно настроить переадресацию 301. При настройке перенаправления 301 любой посетитель, который попытается получить доступ к вашему старому сайту (http://yourwebsite.com), будет перенаправлен на новый (https://yourwebsite.com). То есть вам нужно перенаправить WordPress HTTP на HTTPS. Это поможет вам решить проблему смешанного контента, которая может повредить вашему SEO и рейтингу сайта.
Для этого подключитесь к своему сайту через FTP. После установления соединения найдите папку, содержащую ваши файлы WordPress (обычно это public_html), и дважды щелкните ее, чтобы открыть.
В этой папке прокрутите вниз и найдите файлы . htaccess . Щелкните правой кнопкой мыши, затем выберите «Просмотр/редактирование».
htaccess . Щелкните правой кнопкой мыши, затем выберите «Просмотр/редактирование».
При открытии файла добавьте следующий код:
-
-
Перезапись двигателя на - 9(.*)$ https://www.mywebsite.com/$1 [П, Л]
-
Замените «mywebsite.com» на URL вашего веб-сайта. Сделав это, сохраните и закройте файл. Когда FileZilla предложит загрузить обновленный файл, согласитесь.
Поздравляем! Вы перевели свой сайт с HTTP на HTTPS.
Проверка SSL (как проверить, работает ли SSL)
Теперь вы настроили свой SSL, пришло время проверить, работает ли он. Есть два способа сделать это.
Онлайн-проверка SSL
Перейдите в SSL Labs, введите URL-адрес своего веб-сайта и отправьте.
Если он был установлен правильно, вы должны увидеть следующий экран
Медицинский осмотр
Проверьте верхнюю панель браузера. Если вы правильно установили SSL, вы должны увидеть символ замка в верхнем левом углу. Кроме того, URL-адрес должен иметь «HTTPS»
Если вы правильно установили SSL, вы должны увидеть символ замка в верхнем левом углу. Кроме того, URL-адрес должен иметь «HTTPS»
. Последний важный шаг — проверить свой веб-сайт в поиске Google, чтобы убедиться, что ваш веб-сайт изменился с HTTP на HTTPS. Вы можете сделать это в Google Search Console. Наконец, через пару дней проверьте трафик вашего сайта в Google Analytics, чтобы убедиться, что миграция не повлияла на трафик вашего сайта.
Заключение
Если вы еще этого не сделали, вам не нужно ждать, чтобы перенаправить HTTP на HTTPS WordPress. Это даст вам две вещи:
Докажите Google и другим поисковым системам, что вы настроены серьезно. Избавьтесь от страха в сердцах посетителей — в онлайн-мире мало что так пугает, как посещение незащищенного сайта и получение предупреждения системы безопасности от вашего браузера.
Надеемся, нам удалось помочь вам с переносом WordPress с HTTP. В этом руководстве показано, как включить HTTPS на вашем сайте. Надеюсь, вы смогли завершить этот процесс, и теперь вас приветствует приятный зеленый раздел на панели навигации, который указывает на то, что ваш сайт безопасен. Для получения дополнительных руководств по WordPress посетите наш блог.
Надеюсь, вы смогли завершить этот процесс, и теперь вас приветствует приятный зеленый раздел на панели навигации, который указывает на то, что ваш сайт безопасен. Для получения дополнительных руководств по WordPress посетите наш блог.
Дополнительные ресурсы:
- Как исправить ошибку Err_Too_Many_Redirects в WordPress
- Как исправить ошибку err_ssl_version_or_cipher_mismatch
- Err_SSL_Protocol_Error — как исправить
- Получить сертификат SSL
- Установите SSL-сертификат с вашего хоста
- Перенос WordPress на HTTPS
- Позаботьтесь о 301 переадресации
» }}, { «@type»: «Вопрос», «name»: «Проверка SSL (как проверить, работает ли SSL», «acceptedAnswer»: { «@type»: «Ответить», «text»: «Теперь вы настроили свой SSL, пришло время проверить, работает ли он. Есть два способа сделать это.
- Онлайн-проверка SSL
- Физикальное обследование
» }}
],
«о»: [
{«@type»: «Thing», «name»: «SSL», «sameAs»: «https://en.