Как сделать один сайт для всех устройств (Responsive Web Design) / Хабр
Вчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
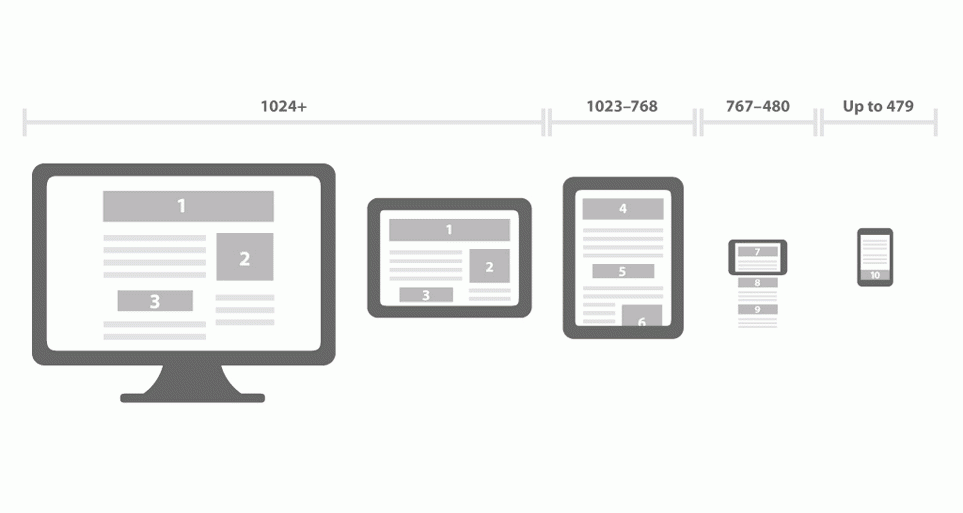
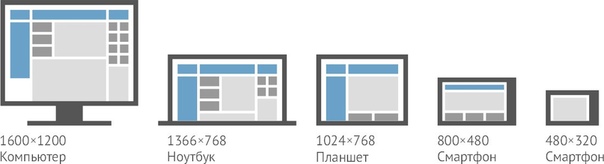
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
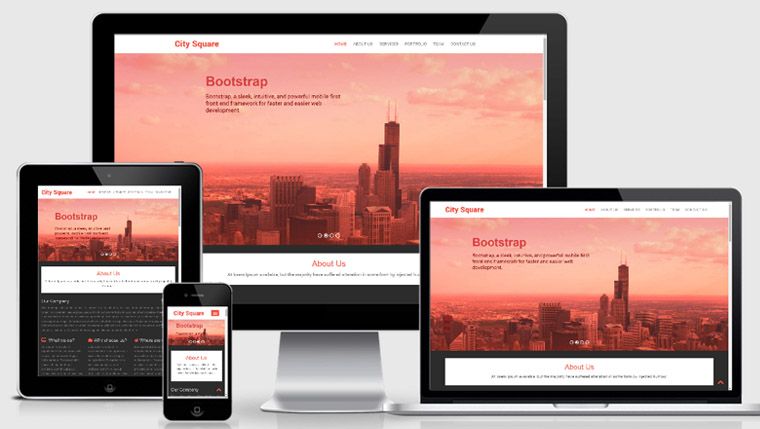
Вопросы, которые поднимал автор вышеуказанной статьи, уже довольно давно в цивилизованном мире обдуманы, и, более того, они уже решены.Сейчас можно сделать 1 сайт с единственной версткой, который будет работать на устройствах, начиная с телефонов, заканчивая огромными телевизорами. Например, yiibu.com или alistapart.com (поуменьшайте окно браузера):
Все это называется «Responsive Web Design»
Responsive состоит из следующих техник:Резиновый макет на основе пропорций (fluid grid)
Основная идея — формула для вычисления пропорций в процентах «target / context = result». Например, у нас есть макет psd с шириной 1000px. В нем есть два блока: один слева шириной 270px, другой справа 730px. Сверстаем мы их так:.leftcolumn {
width: 27%; /* 270px / 1000px = 0,27 */
float: left;
}
.rightcolumn {
width: 73%; /* 730px / 1000px = 0,73 */
float: right;
}
Если внутри левого столбца будет еще один блок и, скажем, на макете он шириной в 170px, то для него поменяются цель и контекст, и код будет выглядеть вот так:
.leftcolumn .some-div {
width: 62,962963%; /* 170px / 270px = 0.62962963 */
float: left;
}
На хабре был перевод оригинальной статьи Ethan Marcotte «Fluid Grids».
Резиновые изображения (fluid images)
Подстраивают свои размеры под блок родителя. Основная идея в неочевидном применении свойства { max-width: 100% }. Изображение с img { max-width: 100% } никогда не вылезет из своего блока-родителя.Если блок-родитель меньше, чем размеры img, то изображение пропорционально уменьшится. Этот принцип применим как для img, так и для embed, object, video.
Подробная оригинальная статья «Fluid Images».
Media queries
Нужны для отображения макета, оптимизированного под разрешение, с которого в данный момент этот сайт смотрится. Это часть стандарта CSS, которая позволяет применять стили на основе информации о разрешении устройства.
Это часть стандарта CSS, которая позволяет применять стили на основе информации о разрешении устройства.Например, так:
/* начало css */
Здесь базовые стили для глупых браузеров. Например, для телефонов не high-end уровня. Pocket Internet Explorer для Windows Mobile 6.5 здесь же :).
@media only screen and (min-width: 480px) {
Здесь стили более разумных, но все еще мобильных устройств. Android, iPhone и так далее.
}
@media only screen and (min-width: 768px) {
Планшеты в режиме portrait.
}
@media only screen and (min-width: 992px) {
Планшеты в режиме landscape, нетбуки, ноутбуки, десктоп.
}
@media only screen and (min-width: 1382px) {
Десктоп с большими разрешениями, телевизоры.
}
/* конец css */
media queries понимают все разумные браузеры.
Mobile first
Это техника, при которой сайт верстается сначала для устройств с меньшими возможностями, а затем с помощью media queries добавляются возможности и плюшки.Так глупые браузеры без media queries получат самый простой контент (например, на мобильных телефонах). А более продвинутые поймут и отрисуют страницу, беря во внимание media queries.
Подробнее о Mobile first
Ссылки
1. Русскоязычный блог о Responsive Web Design2. Единственная хорошая книга на эту тему — «Responsive Web Design». Написана Ethan Marcotte, который в общем и положил начало адаптивным макетам. После ее прочтения многое прояснится.
Адаптация готового сайта под мобильные устройства
05.07.2019Эта статья для тех, у кого уже имеется рабочий десктопный сайт, со своим контентом, логикой, сервисами, клиентами и историей. И стоит задача сделать его дружественным для мобильной аудитории.
Такая ситуация на сегодняшний день не редкость – последние несколько лет мобильные устройства захватывают интернет с огромной скоростью и все больше людей при просмотре страниц в интернете отдают предпочтение своим гаджетам, в том числе и при совершении покупок или поиске информации.
Можно выделить два основных способа решения этой задачи.
1. Отдельный шаблон сайта для мобильных устройств. RESS подход
Суть технологии заключается в том, что под каждое разрешение сайта создается отдельный шаблон, который подгружается в зависимости от того, с какого устройства зашел пользователь. В этом случае задача адаптивности решается на стороне сервера.
Для крупных интернет-магазинов с большим количеством элементов, информации и различного функционала такой подход предпочтительнее всего, т.к. позволяет до необходимой степени упростить и облегчить сайт для мобильного устройства, при этом оставив общую базу данных.
Мобильный шаблон может загружаться на дополнительном домене типа m.
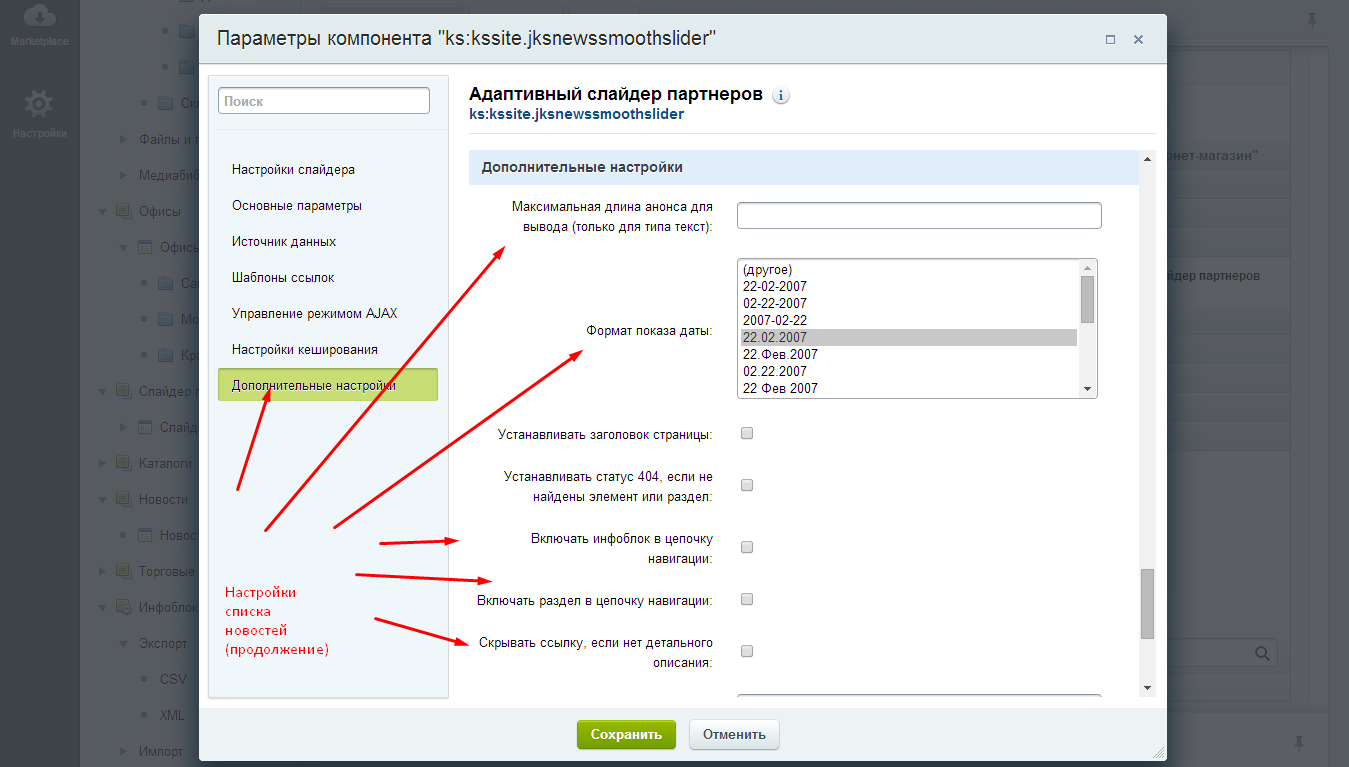
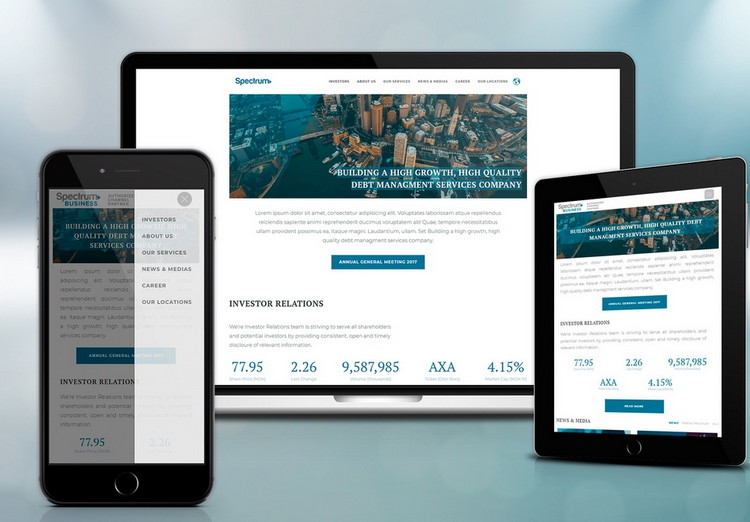
Сайт с отдельным шаблоном для мобильных устройств
2. Адаптивная верстка.
Пожалуй, самый популярный вариант для решения адаптации сайта под мобильные устройства. (Большей частью из-за относительной дешевизны.) Но и самый спорный из-за вариантов реализации этого решения.
Общая суть метода заключается в том, что верстка вашего сайта адаптируется для мобильных устройств, это реализуется на стороне браузера средствами css и js доработки. Используется ваш сайт, текущий один шаблон для каждой страницы, и в идеальном варианте, благодаря указанным выше технологиям, элементы страницы меняют свой внешний вид и положение в зависимости от ширины окна браузера пользователя.
Рассмотрим плюсы и минусы такого подхода в общем случае:
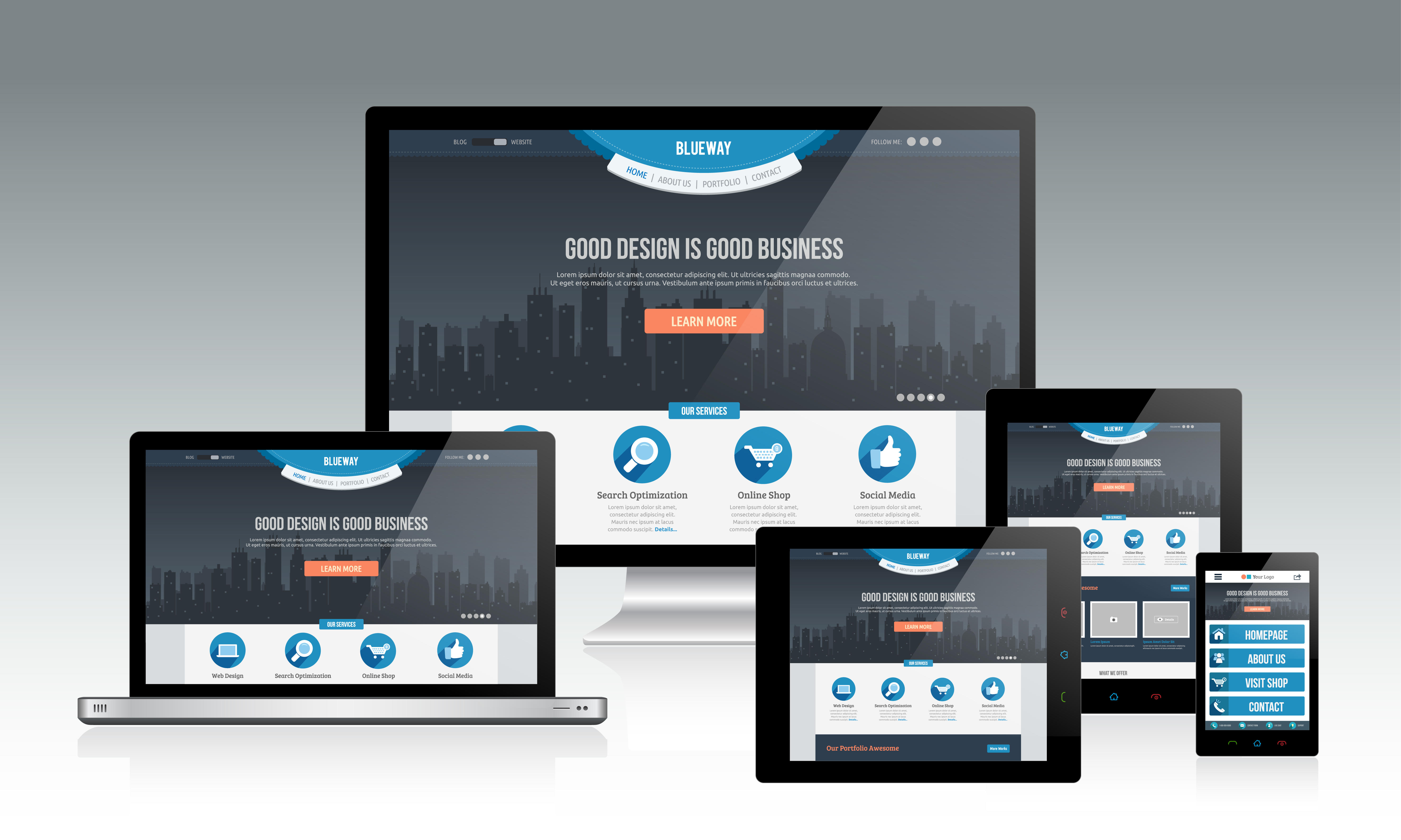
Пример адаптивной верстки с резиновыми блоками
Варианты реализации адаптивной верстки
Если с предыдущим подходом более-менее все понятно, потому что мы просто берем и делаем новый шаблон с нуля, то в подходе адаптации верстки есть множество вариантов, которые существенно различаются по способам реализации, итоговому результату и возможным проблемам.
И если предыдущую информацию, вы можете найти в множестве источников, в том или ином виде, то об этой части почему-то молчат. Различаются только цены (иногда в десятки раз!), предлагаемые различными компаниями за услугу адаптации верстки сайта, а реальную разницу между их решениями может оценить разве что опытный разработчик.
Но мы хотим, чтобы вы сами принимали решения о том, что именно вы хотите получить в результате и за что готовы платить. И стремимся чтобы наша ценовая политика была максимально прозрачна для вас. Именно поэтому мы решили написать эту часть статьи.
Среди разных подходов к реализации адаптивной верстки, можно выделить три основных. Читать дальше…
Вариант первый.
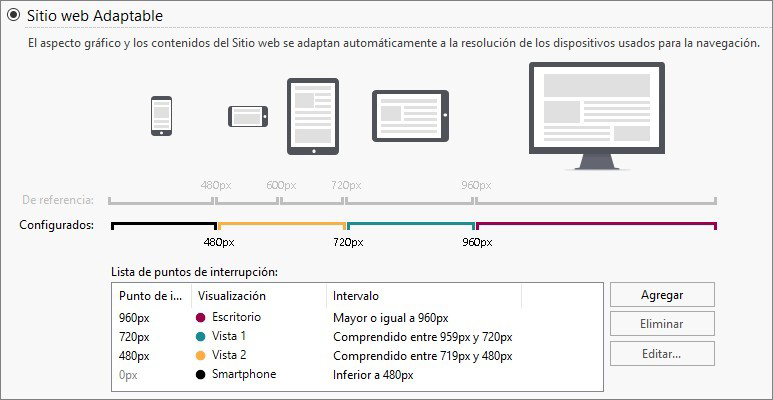
Переключение между состояниями происходит один раз. Например, до ширины экрана 980px мы видим десктопный вид страниц, а на ширине меньше – сразу мобильный вариант. Дизайнер рисует один макет – для мобильного устройства. В шапку сайта подключаются два файла adaptive.
-
Если у шаблона сайта есть проблемы, то они не решаются, а просто маскируются с помощью «костылей».
Чаще всего при таком подходе, приходится изменять (вырезать, переставлять, добавлять) блоки с помощью JavaScript. Что негативно сказывается на сео-оптимизации.
-
Код для «мобильного вида» не интегрирован с кодом сайта, что может порождать проблемы при поддержке.
-
При существенных изменениях страниц в будущем, при редизайне, перестановке блоков, или добавлению нового контента, скорее всего придется переделать это решение заново.

-
Дизайн должен быть максимально простым и шаблонным. И чаще всего действительно хорошо он будет смотреться только на мобильном устройстве с наименьшей шириной экрана, а на остальных будет некрасиво растягиваться в стороны или масштабироваться, что не всегда удобно для пользователя.
-
Это решение никак не повлияет на состояние вашего сайта. Вы можете просто отключить два файлика в шапке сайта и вернуть страницы к прежнему виду.
-
Реальное состояние вашего сайта, проблемы верстки и проч. несущественно влияют на стоимость такого решения.
-
Это самое дешевое решение.

Дополнительно можно реализовать таким же образом вид сайта для планшетов. Или для других экранов. Тем самым решив последнюю из перечисленных проблем.
Шаблонная адаптация с резким переходом и резиной.
Вариант второй.
Как и в предыдущем варианте, дизайнер рисует один или несколько макетов для разной ширины страниц. Например, для планшета и для мобильного устройства. И страницы будут иметь именно такое количество состояний, которые будут «включаться» в зависимости от ширины страницы. Промежуточные состояния страниц решаются при помощи «резины» (элементы и отступы между ними растягиваются по ширине, когда ширина страницы увеличивается) и, так называемых «ушей» (белых полей по бокам контента, которые увеличиваются при увеличении ширины страницы, а сам контент остается по середине).
В отличии от первого варианта, мы работаем со стилями и html вашего сайта. Возможно, редактируем компоненты, изменяем верстку сайта ради получения максимальной совместимости между состояниями и отказа от манипуляций с контентом с помощью скриптов.
-
Если в верстке сайта существуют проблемы, она устарела, размеры блоков жестко завязаны на их ширину, это может сильно повлиять на стоимость этого решения. Вплоть до полной переверстки с последующим программированием отдельных частей сайта.
-
Полуадаптив. То есть, в промежуточных состояниях, страницы либо могут некрасиворастягиваться в стороны, либо используют не все полезное пространство, и это тоже может плохо сказываться на внешнем виде.
-
Это необратимо. Мы не пристраиваем немного своего кода в ваш сайт, мы дописываем и переделываем код вашего сайта.
-
Это дешевле постепенной адаптации страниц (о которой ниже), но нет таких проблем как с первым поверхностным решением.

-
Мы не закрываем проблемы верстки «костылями», мы решаем эти проблемы.
-
Код, отвечающий за адаптацию страниц полностью интегрирован в них, что уменьшает возможность возникновения багов и увеличивает поддерживаемость сайта.
-
Больше свободы для дизайнерских решений. Конечно, тут мы говорим об идеальном случае, но т.к. мы взаимодействуем с шаблоном сайта, мы можем себе позволить больше свободы в решениях внешнего вида.
-
Этот пункт вытекает из предыдущих – при доработке отдельных страниц, при редизайне или добавлении новых блоков не нужно переделывать все решение заново, ведь оно – просто часть вашего сайта.

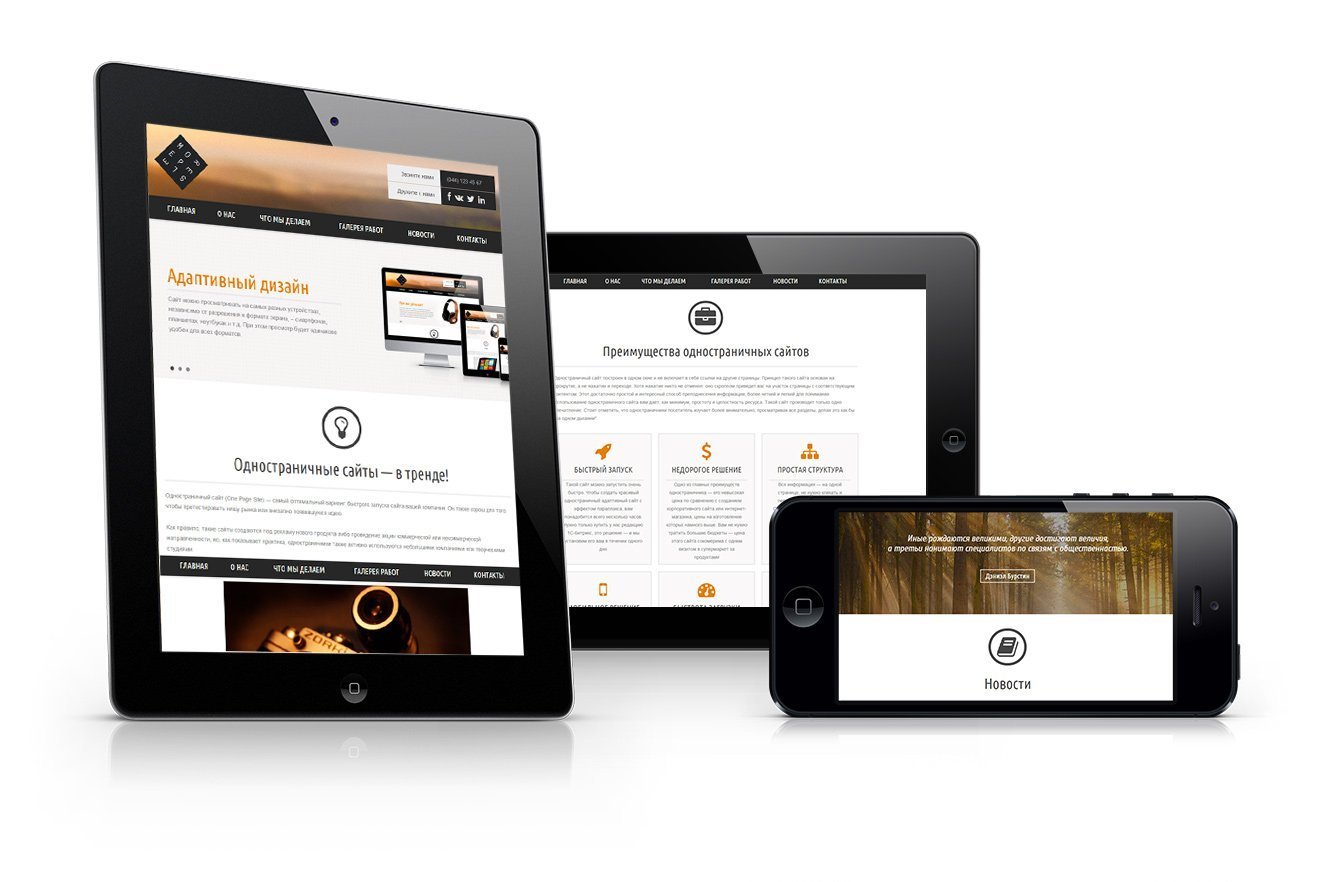
Вариант адаптивной верстки с резкими переходами «экранов» и «ушами».
Вариант третий.
Мы называем его «постепенная адаптация». Общий принцип работы такой же, как и в предыдущем варианте. Но мы не привязываемся к количеству состояний, отрисованных дизайнером, а дорабатываем промежуточные. То есть, перестройка страницы от одного состояния к другому происходит постепенно. Например, как только ширина сайта становится больше ширины экрана и какой-то элемент перестает помещаться на своей ширине, мы изменяем вид страницы ровно настолько, чтобы она смотрелась гармонично. Благодаря такому подходу, на каждой ширине экрана (то есть на любом устройстве, с любым экраном) мы по максимуму используем доступное пространство, чтобы расположить элементы понятным и приятным для пользователя образом.
Конечно, это может значительно увеличивать стоимость адаптации, в зависимости от сложности дизайна.
Пример сайта с постепенной адаптацией.
Средняя стоимость адаптации готового сайта. И от чего зависит стоимость такой разработки.
В первую очередь стоимость любого варианта адаптации верстки или разработки мобильного варианта сайта будет зависеть от количества уникальных шаблонов, которые использует сайт.
В данном контексте под «шаблоном» мы будем понимать один типовой элемент сайта.
Разберем на примере среднего интернет-магазина.
Т.к. разброс цен в этом аспекте разработки может быть очень большой, давайте будет отталкиваться от объема среднего интернет-магазина. Такой сайт состоит в общем случае из семи уникальных шаблонов:
-
Шапка и футер сайта. Выделяем в один типовой шаблон, т.к. эти элементы повторяются на всех страницах и для всех страниц они одинаковы.
-
Главная страница. Все, что находится на главной Вашего сайта.
 В стандарте, это 1-2 одинаковых слайдера с банерами, 1-2 слайдера с товарами (например, «новинки» и «популярные товары», небольшой статичный текстовый блок.
В стандарте, это 1-2 одинаковых слайдера с банерами, 1-2 слайдера с товарами (например, «новинки» и «популярные товары», небольшой статичный текстовый блок. -
Каталог. Состоит из меню разделов каталога и витрины товаров – обычно представляет собой список товаров «плиткой», каждый элемент которой представляет собой мини-карточку товара – изображение, название, цена, кнопка «купить».
-
Карточка товара. Страница с подробной информацией о товаре, состоит из картинки (или слайдера с картинками товара), описания продукта, списка характеристик и блока «купить».
-
Статичные страницы. Обычно подразумевают один общий шаблон, большую часть которого составляет статичный контент. Статичным в данном случае мы считаем текстовую или графическую информацию, которая добавляется кодом и не хранится в базе данных (не редактируется через административную панель).
 В среднем случае таких страниц 1-3 («о компании», «контакты», страницы с информацией о доставке, оплате или гарантии).
В среднем случае таких страниц 1-3 («о компании», «контакты», страницы с информацией о доставке, оплате или гарантии).
-
Корзина. Обычно представляет собой список выбранных товаров (картинка, название, цена), с возможностью изменить количество единиц товара или удалить его из списка, общей ценой заказа и кнопкой «оформить заказ».
-
Оформление заказа. Представляет собой форму для отправки заказа с кратким описание состава заказа, проверяемыми полями для пользовательского ввода и кнопкой «отправить заказ».
Средняя оценка разработки.
Для такого среднего по шаблонам ресурса вилка стоимости, будет следующей.
-
Отдельный шаблон для мобильной версии – 200-350 часов.
-
Адаптивная верстка, в зависимости от варианта:
- Первый вариант (один-два экрана, без внесения изменений в шаблон, только скрипты и стили) – 50-100 часов,
- Второй вариант (с изменением шаблона, внедрением стилей в сайт, ограниченное число состояний) — 100-250 часов,
- Третий вариант (с изменением шаблона, внедрением стилей в сайт, плавные переходы состояний страниц) – 200-300 часов.

О чего еще зависит цена адаптации сайта?
Примерные цены адаптации даже для среднего по кол-ву шаблонов сайта, как вы видите составляют вилку x-x2. Это связано с тем, что на стоимость работ влияет так же множество других факторов. Попробуем в них разобраться. Читать дальше…
-
Сложность дизайн макета. (Для всех вариантов).
Если дизайн сайта для мобильных устройств состоит из множества мелких элементов, подразумевает большое количество интерактивных частей интерфейса, анимаций, визуальных эффектов, графических решений и т.д., это повлияет не только на стоимость отрисовки такого макета, но и на стоимость его реализации.
-
Сложность переносимого функционала. (Для мобильной версии шаблона).
К этому пункту относится сложная логика вывода или формирования контента для страниц, дополнительный или отличный от десктопного варианта функционал.
 Например, различные калькуляторы (доставки, подбора товара), фильтры, интерактивные карты и т.д.
Например, различные калькуляторы (доставки, подбора товара), фильтры, интерактивные карты и т.д. -
Сложные по структуре страницы. (Для адаптивной верстки).
Если на страницах присутствует много мелких элементов – иконок, вложенных блоков, графических элементов, таблиц, графиков, банеров и т.д., это конечно может в 1,5 – 2 раза усложнить работу верстальщика, на долю которого приходится большая часть разработки адаптивной верстки.
-
Большое количество интерактивных элементов на сайте. (Для адаптивной верстки).
Сюда можно отнести слайдеры и карусели, всплывающие окна, формы, раскрывающиеся списки, анимированные кнопки, аккордеоны, фильтры товаров, калькуляторы для подбора продукции, интерактивные карты и прочее. Такие вещи могут создавать много дополнительных проблем при адаптации верстки. Для них часто используются устаревшие плагины, не поддерживающие адаптивность, что влечет за собой затраты времени на редактирование верстки и скриптов.

-
Резиновая верстка сайта. (Для адаптивной верстки).
Резиновая верстка – это подход при котором в зависимости от ширины окна браузера страница сайта может слегка растягиваться или сжиматься, имея небольшой запас в расстояниях между ее частями или в их размерах. Наличие хотя бы небольшой «резины» на сайте может сильно упростить работы по адаптации верстки, т.к. значит, что элементы не имеют жесткой привязки к определенной ширине и обладают некоторой гибкостью.
-
Качество верстки. (Для адаптивной верстки).
Пожалуй, это самый сложный пункт, требующий навыков верстки для оценки состояния сайта. Но, к сожалению, очень важный для вариантов адаптивной верстки (более всего для двух последних, где адаптация полностью интегрируется в текущий шаблон). Сюда можно отнести не только недобросовестную работу исполнителей при создании сайта или их низкую квалификацию, но и просто устаревшие по современным меркам решения, которые не позволяют адаптировать страницу под другую ширину экрана.
 Иногда, это так сильно влияет на стоимость адаптации верстки, что более выгодным и дешевым вариантом оказывается создание отдельного мобильного шаблона или полная переработка всего сайта.
Иногда, это так сильно влияет на стоимость адаптации верстки, что более выгодным и дешевым вариантом оказывается создание отдельного мобильного шаблона или полная переработка всего сайта. -
Соответствие дизайна для мобильного устройства существующему виду страниц. (Для адаптивной верстки).
Когда отрисовка дизайн-макета выполняется нашими специалистами, мы стараемся избежать каких-либо несостыковок и минимизировать проблемы, связанные с этим пунктом. Но бывает, что в мобильном дизайне элементы страницы расположены (или преобразованы) таким образом, что они перестают соответствовать своим оригиналам из существующих страниц сайта, тогда приходится или решать вопрос «костылями» или значительно перекраивать html страницы, что несет за собой дополнительный расход рабочего времени. Например, если элемент, расположенный справа от контента страницы (сайдбар) нужно переместить в середину основного контейнера, или вынести одну его часть в начало страницы, а другую поместить в конце.

Не останавливаемся на одном варианте.
Все перечисленные варианты можно и даже нужно комбинировать для конкретного случая. Как варианты, расписанные для адаптивной верстки, так и в целом способы реализации адаптации сайта под мобильные устройства.
Так же, когда мы оперируем понятиями «дороже» или «дешевле», мы говорим о некоем усредненном идеальном случае. Возможно, именно в вашем – создание дополнительного шаблона сайта может быть гораздо дешевле, чем адаптация верстки.
Возможно, оптимальным решением по цене и качеству именно для вас, окажется создание дополнительного шаблона сайта с адаптивным дизайном, который будет варьировать состояния от планшетной до мобильной версии.
Иногда приходится комбинировать решения и в рамках адаптации верстки. Например, если нет бюджета на переработку шаблона или в конкретном случае это выглядит не рентабельным, html страницы частично изменяется при помощи скриптов.
Мы понимаем, что в изобилии возможных решений сложно разобраться самостоятельно, не имея опыта в веб-разработке, и выбрать наиболее подходящее для вашего случая. Но надеемся, что после прочтения данной статьи, вам стало немного понятнее в чем они состоят. А мы в свою очередь будем рады помочь подобрать для вас наиболее подходящий вариант, исходя из потребностей, рисков и планируемого бюджета.
Но надеемся, что после прочтения данной статьи, вам стало немного понятнее в чем они состоят. А мы в свою очередь будем рады помочь подобрать для вас наиболее подходящий вариант, исходя из потребностей, рисков и планируемого бюджета.
Создание адаптивных веб-сайтов для мобильных устройств — почему это важно и как это сделать — Перейти на WordPress Фактически, согласно данным Broadband Search, по состоянию на январь 2022 года мобильные устройства лидировали с долей рынка 55 %, при этом доля настольных компьютеров составила 42 %, а планшетов – 3 %.
Это означает, что, в зависимости от ниши вашего бизнеса, более половины посетителей вашего сайта могут просматривать ваш сайт на своих мобильных устройствах.
Как владелец веб-сайта, вы должны убедиться, что ваш веб-сайт отлично выглядит на любом устройстве , чтобы ваш бренд, бизнес и продажи не пострадали. Для этого вам нужно убедиться, что ваш веб-сайт адаптирован для мобильных устройств.
Если ваш веб-сайт не оптимизирован для мобильных устройств, люди не будут находить, посещать, конвертировать или продолжать использовать ваш веб-сайт/бизнес. Популярные платформы, такие как WordPress.com, упрощают работу, поскольку все их темы адаптированы для мобильных устройств (даже бесплатные).
Популярные платформы, такие как WordPress.com, упрощают работу, поскольку все их темы адаптированы для мобильных устройств (даже бесплатные).
В этой статье мы рассмотрим, что входит в создание веб-сайтов, адаптированных для мобильных устройств, и почему это важно для вашего бизнеса.
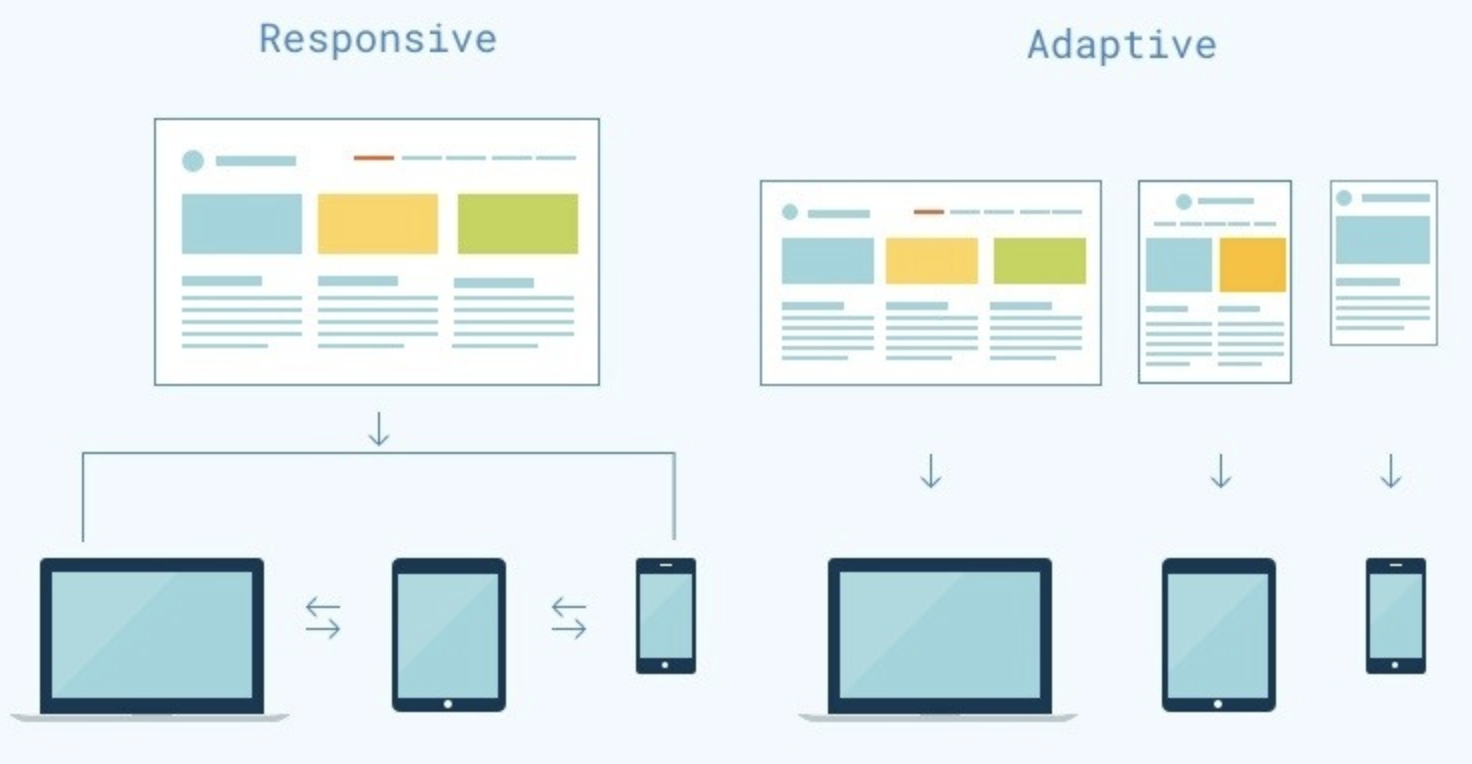
- Удобный для мобильных устройств дизайн и адаптивный дизайн для мобильных устройств — в чем разница?
- Мобильный дизайн
- Адаптивный дизайн
- Как создать адаптивный сайт для мобильных устройств?
- Используйте платформу, поддерживающую адаптивный веб-дизайн
- Тщательно протестируйте настройки
- Сжимайте файлы
- Упрощение навигации
- Копия для мобильных устройств
- Создайте свой веб-сайт, адаптированный для мобильных устройств
Прежде чем мы начнем, поместим все в контекст.
Прежде чем мы перейдем к тому, как создать веб-сайт, адаптированный для мобильных устройств, давайте рассмотрим ключевые различия между дизайнами , адаптированными для мобильных устройств , и дизайнами , адаптивными для мобильных устройств .
Удобный для мобильных устройств дизайн
Удобный для мобильных устройств дизайн означает, что веб-сайт создан для одинаковой работы на разных устройствах. Это означает, что независимо от того, просматриваете ли вы сайт на настольном или мобильном устройстве, у вас будет практически один и тот же опыт.
По умолчанию такие функции, как сложная навигация, длинная анимация или большие изображения, плохо работают с мобильными устройствами, поэтому сайт, оптимизированный для мобильных устройств, должен быть создан без этих функций, независимо от того, на какой платформе вы его просматриваете. Мобильные пользователи могут взаимодействовать с формами, использовать раскрывающиеся списки и просматривать анимацию, как если бы они использовали настольный компьютер.
Это обычно называют «классическим» мобильным интерфейсом, поскольку часто создается впечатление, что вы пытаетесь перейти на сайт, который не был разработан для мобильных пользователей, даже если дизайн сайта был изменен на , чтобы приспособиться к мобильным пользователям и улучшить его общее «дружелюбие» к мобильным устройствам.
Адаптивный дизайн
Более распространенным и современным вариантом для современных веб-сайтов является адаптивный дизайн. Это гарантирует, что веб-сайт ответит в зависимости от потребностей устройства, на котором он просматривается.
Например, он меняется с 3-колоночного на 1-колоночный, когда пользователь переключается с альбомного режима на портретный на своем мобильном телефоне. Это также позволяет изменять размер изображений в соответствии с шириной экрана, поэтому посетители, просматривающие ваш веб-сайт, будут видеть изображения в лучшем виде, независимо от размера экрана их устройства. Адаптивный дизайн также настраивает меню навигации в соответствии с устройством — например, оно отображается в виде боковой панели на рабочем столе и в виде сворачиваемого гамбургера на мобильных устройствах.
Как создавать сайты, адаптированные для мобильных устройств?
Инструмент тестирования Google для мобильных устройств позволяет проверить, считает ли Google ваш веб-сайт удобным для мобильных устройств или нет. Да, мы знаем, что мы только что сказали, что мы фокусируемся на мобильной отзывчивости , а не на мобильной дружественности . Этот инструмент на самом деле проверяет, адаптирован ли ваш сайт для мобильных устройств, но кто мы такие, чтобы указывать Google использовать согласованную терминологию?
Да, мы знаем, что мы только что сказали, что мы фокусируемся на мобильной отзывчивости , а не на мобильной дружественности . Этот инструмент на самом деле проверяет, адаптирован ли ваш сайт для мобильных устройств, но кто мы такие, чтобы указывать Google использовать согласованную терминологию?
Все, что вам нужно сделать, это ввести URL-адрес вашего сайта, и вы сразу же получите результат. Если ваш сайт не оптимизирован для мобильных устройств, Google может оштрафовать вас в рейтинге мобильного поиска, и меньше людей смогут найти ваш сайт в результатах поиска.
Итак, если вы обнаружите, что производительность вашего сайта для мобильных устройств недостаточна, вот что вы можете сделать, чтобы предоставить пользователям сайта наилучшие возможности:
Используйте платформу, поддерживающую адаптивный веб-дизайн
Во-первых, вам используя платформу, поддерживающую адаптивный веб-дизайн.
Если вы решите создать свой веб-сайт на WordPress. com, вы можете выбрать одну из более чем 100 красивых тем, которые позволят вам изменить внешний вид вашего веб-сайта.
com, вы можете выбрать одну из более чем 100 красивых тем, которые позволят вам изменить внешний вид вашего веб-сайта.
Эти настраиваемые шаблоны позволяют пользователям изменять общий дизайн и внешний вид своих сайтов. Темы WordPress.com доступны для любой отрасли, включая образование, недвижимость, рекламу, здоровье и фитнес, кулинарию, выпечку, программное обеспечение и фотографию. У этого списка нет конца.
Каждая тема WordPress.com является адаптивной. Это означает, что независимо от того, какую тему вы решите использовать, ваш сайт будет загружаться именно так, как вы хотите, на мобильных, планшетных и настольных устройствах.
Например, если вы решили разместить изображение на главной странице своего веб-сайта, оно будет отображаться именно там, где вы хотели, для посетителей вашего веб-сайта, независимо от того, какое устройство они используют для доступа к нему. Это помогает улучшить взаимодействие с пользователем на вашем веб-сайте и повысить рейтинг вашего сайта в результатах мобильного поиска. Каждая тема WordPress имеет различное расположение меню, виджетов, страниц и т. д., но каждая из них будет выглядеть фантастически на любом устройстве.
Каждая тема WordPress имеет различное расположение меню, виджетов, страниц и т. д., но каждая из них будет выглядеть фантастически на любом устройстве.
Тщательно протестируйте настройки
Многие конструкторы веб-сайтов предлагают адаптивные темы и возможности прямо из коробки. Но иногда они не удовлетворяют потребности владельцев бизнеса, поскольку предназначены для простых веб-сайтов. Как только вы начнете добавлять настройки на свой сайт, вы можете столкнуться с беспрецедентными проблемами.
Допустим, вы добавили на свой веб-сайт несколько элементов CSS, чтобы привлечь внимание к важному тексту. Когда мобильный пользователь заходит на ваш сайт, текст может выглядеть не так, как вы хотели. Это затрудняет предоставление пользователям мобильных устройств того же пользовательского интерфейса.
Любые настройки, которые вы применяете в настройщике WordPress.com по умолчанию, работают на всех мобильных устройствах по умолчанию. Это означает, что после добавления параметров настройки вам не нужно беспокоиться о том, что мобильные пользователи не смогут увидеть обновленный дизайн вашего сайта.
Если вы используете план с поддержкой плагинов WordPress.com, у вас есть возможность добавлять пользовательские элементы на свой веб-сайт, а также добавлять CSS и сторонние плагины. Всегда обязательно тестируйте, тестируйте и тестируйте снова при использовании различных параметров настройки, чтобы убедиться, что ваш веб-сайт максимально совместим с мобильными устройствами.
Точно так же вы должны проверить, есть ли какие-либо плагины, которые вы хотите использовать, с адаптивным веб-дизайном, прежде чем устанавливать их на свой веб-сайт. Таким образом, вы не будете ломать голову над тем, почему ваш сайт не отвечает, даже если вы используете адаптивную тему.
Также рекомендуется избегать использования полноэкранных всплывающих окон, которые могут быть неприятными на мобильных устройствах. Например, если мобильный пользователь читает статью в вашем блоге, полноэкранное всплывающее окно — это последнее, что он хочет видеть на своем и без того ограниченном пространстве экрана.
Кроме того, вы можете использовать мультимедийные запросы CSS и точки останова для применения различных наборов правил к пользовательским элементам в зависимости от таких условий, как ширина браузера или тип устройства. Это означает, что всякий раз, когда мобильный пользователь посещает ваш веб-сайт, элементы CSS будут автоматически изменяться и соответствовать размеру экрана пользователя. Это касается технических деталей, которые несколько выходят за рамки статьи; вы можете найти больше информации об использовании точек останова для мобильных устройств здесь.
Сжатие файлов
Сжатие файлов на вашем веб-сайте — отличный способ повысить скорость отклика мобильных устройств. Поскольку большинство мобильных устройств потребляют меньше энергии и используют меньшую пропускную способность, чем настольные компьютеры, сведение к минимуму использования данных и энергии имеет решающее значение для хорошего мобильного опыта. С технической точки зрения это означает, что изображения и анимация с высоким разрешением на вашем веб-сайте могут замедлить работу некоторых мобильных пользователей.
Хорошая новость заключается в том, что с WordPress.com ваш сайт автоматически сжимает файлы CSS, HTML и JavaScript. Вам не нужно беспокоиться о поиске сторонних плагинов, которые помогут вам в этом.
Это означает, что как только вы закончите добавлять все свои элементы CSS и код на свой веб-сайт, вам не нужно беспокоиться о том, что они сделают ваш веб-сайт нечувствительным для мобильных пользователей. В дополнение к этому, сайты WordPress.com также размещают изображения, используя сеть доставки контента Photon Content Delivery Network (CDN) Jetpack. Это помогает обеспечить молниеносную загрузку изображений, где бы ни находились ваши пользователи, что обеспечивает более плавный пользовательский интерфейс.
Упрощение навигации
Независимо от того, свернуто ли ваше меню навигации в один значок или отображается горизонтально в верхней части мобильного окна, действует одно и то же правило — сохраняйте простоту.
Слишком большое количество вариантов навигации или подменю может вызвать затруднения и даже создать проблемы с форматированием на мобильных устройствах.
Сложные варианты навигации — это последнее, что хочет видеть мобильный пользователь при посещении веб-сайта. Они могут сбивать с толку на мобильных устройствах, где вы не можете видеть все варианты одновременно. Сохраняя простоту, вы гарантируете, что мобильный пользователь сможет легко перемещаться по вашему веб-сайту, не путаясь в том, где нажимать.
Например, если вы продаете одежду, вместо предоставления возможности навигации для каждой подкатегории джинсов вы можете отображать только основные категории. Итак, вместо создания пункта меню на Джинсы Slim Fit и Джинсы прямого кроя можно создать пункт меню для Джинсы , который включает обе подкатегории. Это гарантирует, что пользователю не составит труда найти джинсы на вашем веб-сайте, когда они просматривают его с помощью своего мобильного устройства.
Копия для мобильных устройств
Посетителей сайта можно разделить на три категории:
- Скиммеры. Это люди, которые сканируют веб-страницу в поисках ключевых деталей.
 Это все, что они ищут при просмотре страницы вашего сайта.
Это все, что они ищут при просмотре страницы вашего сайта. - Пловцы. Это люди, которые делают все возможное и читают каждое слово, когда просматривают ваш сайт.
- Гибриды. Эти посетители представляют собой смесь обоих. То, как они взаимодействуют с вашим сайтом, зависит от того, насколько он привлекателен.
Теперь, когда вы знаете о трех типах посетителей, которых вы можете ожидать на своем сайте, часть вашего плана дизайна с адаптацией к мобильным устройствам должна быть написана для всех трех типов.
Рассмотрите возможность использования рекомендации E-Write по методу Bite Snack Meal.
Bite использует заголовки страниц или сообщений, чтобы сообщить читателям, чего ожидать. Например, вы можете использовать что-то вроде Как наши услуги могут помочь вам увеличить ваши продажи или Как наши услуги сокращают ваши расходы в качестве заголовков, чтобы вызвать интерес, чтобы посетитель решил прочитать его.
Закуска предназначена для создания сводного или заключительного раздела, в котором содержится краткий вывод. Например, вы можете предоставить ключевое содержание сообщения в блоге в разделах сводки. Это дает читателю представление о том, о чем статья. Вы можете сделать это, например, с помощью раздела часто задаваемых вопросов или раздела TLDR.
Обед — это сам полный контент с добавлением более подробных объяснений, которые заполняют пробелы для читателей, прошедших все предыдущие этапы.
Создайте свой веб-сайт, адаптированный для мобильных устройств
Создание веб-сайта, полностью адаптированного для мобильных устройств, станет намного проще, если вы будете знать различные соображения при его создании. С надежным конструктором веб-сайтов, таким как WordPress.com, вам не нужно беспокоиться о том, чтобы сделать ваш веб-сайт адаптивным для мобильных устройств, поскольку он делает большую часть работы за вас.
После проверки вашего веб-сайта с помощью удобного для мобильных устройств инструмента тестирования Google вы узнаете, является ли он адаптивным. Если это не так, вы можете:
Если это не так, вы можете:
- Использовать платформу, поддерживающую адаптивный веб-дизайн для мобильных устройств. Это определит, насколько хорошо ваша тема и дизайн будут реагировать на пользователей, которые обращаются к ним с помощью мобильного устройства.
- Тщательно тестируйте каждую настройку, чтобы убедиться, что ваш проект выглядит именно так, как вы хотите, как для настольных компьютеров, так и для мобильных пользователей.
- Сжимайте файлы, чтобы мобильным пользователям было проще загружать JavaScript, CSS и HTML непосредственно со своих мобильных телефонов.
- Упростите навигацию, чтобы сделать ее простой и приятной для мобильных пользователей, посещающих ваш веб-сайт.
Готовы приступить к созданию мобильных сайтов? Получите план WordPress.com Pro уже сегодня!
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.
Введите адрес электронной почты…
Нравится:
Нравится Загрузка. ..
..
Полное руководство на 2023 год
Для разработки веб-сайта, который выглядит и работает хорошо, необходимо создать веб-сайт, который реагирует на различные размеры экранов, используемых на различных смартфонах, ноутбуках, планшетах, и настольные компьютеры (или умные часы, телевизоры и многое другое). Дело в том, что сегодня люди проводят до 4,2 часа в день со своими смартфонами, при этом 54,85% глобального веб-трафика приходится на мобильные устройства (за исключением планшетов), что является сильным коммерческим аргументом в пользу необходимости оптимизации для мобильных устройств.
Однако «мобильная версия» веб-сайта по-прежнему не охватывает широкий спектр размеров и разрешений экрана смартфонов и планшетов. Вот тут-то и появляется адаптивный веб-дизайн — возможность создать один веб-сайт, который адаптируется независимо.
В этом руководстве вы найдете ответ на вопрос «Что такое адаптивный веб-дизайн?», преимущества адаптивного веб-дизайна при правильном сотрудничестве дизайнеров, а также советы о том, как создать адаптивный веб-сайт, отвечающий требованиям 2023 года и последующих лет. .
.
В этом руководстве вы найдете ответ на вопрос «Что такое адаптивный веб-дизайн?», преимущества адаптивного веб-дизайна и советы о том, как создать адаптивный веб-сайт, отвечающий требованиям 2023 года и последующих лет.
Что такое адаптивный веб-дизайн?
Согласно Gartner, определение адаптивного веб-дизайна — это «техника на стороне клиента, поддерживающая несколько макетов в одном веб-экземпляре». Но это сложное определение простого понятия.
С точки зрения непрофессионала, адаптивный веб-дизайн (RWD или просто «адаптивный дизайн») — это подход к веб-дизайну, который гарантирует, что веб-сайт будет хорошо выглядеть и работать на различных устройствах и размерах экрана. Отзывчивый дизайн связан с графическим пользовательским интерфейсом (GUI).
Адаптивный веб-дизайн автоматически масштабирует содержимое и элементы, гарантируя, что пользователи увидят все, что им нужно — без недостающих фрагментов или обрезанных изображений — без необходимости разрабатывать специальные веб-сайты для мобильных устройств или любых других размеров экрана сегодня.
Мы уважаем вашу конфиденциальность. Ваша информация в безопасности.
Отзывчивый и адаптивный веб-дизайн
В разработке мобильных веб-сайтов существует два основных подхода (или фреймворка) к дизайну: адаптивный и адаптивный. И то, и другое приводит к веб-сайтам, оптимизированным для мобильных устройств, с размерами изображений, интервалами и позиционированием, оптимизированными для различных размеров экрана. Это подводит нас к долгому спору о том, что такое клиентский опыт и пользовательский опыт. Но прежде чем разбираться в тонкостях, давайте рассмотрим, как отзывчивый и адаптивный дизайн помогает вашему подходу.
В адаптивном дизайне элементов дизайна разработаны для масштабирования на устройствах различных размеров. Адаптивный веб-дизайн — это всего лишь одна из версий веб-сайта, которая автоматически настраивается в зависимости от размера экрана пользователя. Адаптивный веб-дизайн как единый дизайн быстрее и дешевле, но одна ошибка в размере изображения или отступе может повлиять на работу пользователя при адаптации к небольшим устройствам.
В адаптивном дизайне , дизайн веб-сайта специально разработан для каждого класса устройств. В адаптивном дизайне сервер определяет, какая версия веб-сайта обслуживается для каждого типа устройств. Это более затратный подход в краткосрочной и долгосрочной перспективе, но он оптимизирован для взаимодействия с пользователем на каждом конкретном устройстве.
Каковы 3 компонента адаптивного веб-дизайна?
Когда люди спрашивают: «Как мне сделать мой веб-сайт адаптивным?», ответ заключается во включении следующих трех компонентов, которые помогают дизайну «реагировать» на различные устройства с оптимизированным просмотром:
1. Медиа-запросы
Медиа-запросы — это фильтры, применяемые к CSS, которые реагируют на тип устройства, тип экрана, отображаемый браузер или даже ориентацию устройства. Цель медиа-запроса — разрешить различные макеты с использованием одних и тех же блоков контента, каждый из которых оптимизирован для размера или функций рассматриваемого устройства. Медиа-запрос будет следовать правилу, основанному на параметрах минимальной и/или максимальной ширины, наряду с другими факторами, такими как разрешение, браузер и ориентация.
Медиа-запрос будет следовать правилу, основанному на параметрах минимальной и/или максимальной ширины, наряду с другими факторами, такими как разрешение, браузер и ориентация.
2. Гибкие сетки
Адаптивный веб-дизайн использует алгоритм для нормализации элементов пользовательского интерфейса к размеру экрана и пикселям. Он делает это с помощью так называемого «жидкого макета», в котором каждый компонент учитывается в процентах, которые он занимает по ширине — блок содержимого, изображение и отступы между блоками и вокруг них складываются вместе, чтобы составить 100% в ширине. ширина.
3. Гибкие визуальные элементы
Изображения должны быть созданы в относительных единицах, называемых «эффективными пикселями» (epx), чтобы выразить размеры макета и интервалы, что больше похоже на «воспринимаемый размер». Элементы должны быть разработаны с базовой единицей 4 epx, чтобы дизайн всегда масштабировался до целого числа при применении гибкой сетки.
7 основных причин, почему адаптивный дизайн важен для бизнеса
1. Экономичность
Вместо разработки веб-сайтов для разных размеров экрана адаптивный веб-дизайн можно создать всего один раз. Помимо первоначальной экономии средств, это также обеспечивает долгосрочную экономию средств каждый раз, когда происходит обновление, A/B-тестирование или появление новых размеров экрана.
2. Улучшает взаимодействие с пользователем
Сегодня пользователи ожидают единообразного и плавного взаимодействия между каналами. Например, в розничной торговле покупатель может начать свой путь с мобильного устройства, а продолжить его с настольного компьютера или ноутбука. Адаптивный веб-дизайн предлагает пользователям постоянный опыт в каждой точке взаимодействия. Кроме того, адаптивный веб-дизайн гарантирует, что дизайн всегда будет выглядеть наилучшим образом — никаких сжатий, масштабирования или ненужной прокрутки для навигации.
«Создание качественного онлайн-клиента начинается с правильного понимания основ». – Йохен Хек и Гопи Каллайил, Google
3. Улучшает SEO
Адаптивный веб-дизайн улучшает SEO (поисковую оптимизацию) и устраняет SEO-риски, связанные с отдельными мобильными веб-сайтами:
a. Штраф за отсутствие дублированного контента
С мобильной версией веб-сайта компании рискуют получить штраф за дублирование контента. Боты Google не могут сказать, какая версия сайта должна быть проиндексирована или отслеживаться для показателей ссылок. Всего одна версия веб-сайта снижает этот риск и позволяет веб-командам сосредоточить все усилия по поисковой оптимизации только на одном сайте.
б. Загружает веб-сайт быстрее
Google использует в своем алгоритме более 200 факторов ранжирования, в том числе адаптивность сайта (как показатель того, насколько он удобен для пользователя) и его скорость. Адаптивные сайты обычно загружаются быстрее, чем дизайны, ориентированные на мобильные устройства. Такие концепции, как «бюджеты производительности», включая сжатие и адаптивные изображения, могут применяться для дальнейшего улучшения адаптивного веб-дизайна.
Такие концепции, как «бюджеты производительности», включая сжатие и адаптивные изображения, могут применяться для дальнейшего улучшения адаптивного веб-дизайна.
4. Расширение охвата пользователей планшетов и мобильных устройств
Когда веб-сайт спроектирован так, чтобы он реагировал на мобильных пользователей, это приводит к более устойчивому клиентскому опыту. 74% людей, которые посещают сайт, оптимизированный для мобильных устройств, с большей вероятностью вернутся на этот сайт; 67% с большей вероятностью совершат покупку. И наоборот, 61% пользователей, которые не находят то, что ищут на мобильном сайте, с большей вероятностью перейдут к конкурентам и никогда не вернутся.
5. Простое обслуживание и разработка
Как уже отмечалось, разработка одной версии веб-сайта всегда будет быстрее, чем разработка нескольких версий одного и того же веб-сайта, даже с дополнительной задачей обеспечения правильной реализации трех компонентов адаптивного веб-дизайна. Это относится как к командам разработчиков, так и к командам по маркетингу, чья работа заключается в обеспечении того, чтобы каждая версия веб-сайта выглядела и работала эффективно, а также содержала новейший контент и обновления.
Это относится как к командам разработчиков, так и к командам по маркетингу, чья работа заключается в обеспечении того, чтобы каждая версия веб-сайта выглядела и работала эффективно, а также содержала новейший контент и обновления.
Выбор в пользу разработки адаптивного веб-сайта упрощает обслуживание, обновления и улучшения с течением времени. Без дублирования задач по обслуживанию и маркетингу у организаций появляется больше времени для деятельности по созданию ценности, такой как разработка продукта, A/B-тестирование или контент-маркетинг.
Наконец, выбор в пользу адаптивного веб-дизайна помогает защитить веб-сайт в будущем от новых параметров размера экрана, которые могут появиться по мере изменения технологий.
6. Улучшенная аналитика
Инсайт всегда более эффективен, если вы можете отслеживать путь потребителя по всем точкам взаимодействия. Благодаря адаптивному веб-дизайну ИТ-специалисты и маркетологи отслеживают и сопоставляют данные для двух разных веб-ресурсов, что затрудняет отслеживание информации. С единой адаптивной сетью проще настроить аналитику и получить ценную информацию.
С единой адаптивной сетью проще настроить аналитику и получить ценную информацию.
7. Более высокие коэффициенты конверсии
64% розничного интернет-трафика поступает с мобильных устройств, при этом коэффициент конверсии мобильных устройств составляет половину коэффициента конверсии для компьютеров. На показатели мобильной конверсии влияет множество факторов, в том числе затрудненная навигация (19,3%), невозможность просмотра сведений о продукте (19,6%), затрудненный просмотр (19,6%) и трудности с вводом данных (18,6%). Проще говоря, многие веб-сайты не конвертируются, потому что они не реагируют. И наоборот, одно исследование показывает, что адаптивный веб-дизайн может привести к 10,9% увеличение коэффициента конверсии посетителей в покупателей по сравнению с прошлым годом.
8 эффективных советов о том, как сделать веб-сайт адаптивным
При выборе проекта адаптивного веб-дизайна убедитесь, что все элементы дизайна остаются гибкими, будь то изображение, текст, отступы или макет. Передовой опыт предлагает:
Передовой опыт предлагает:
1. Используйте подход «сначала мобильные».
Мобильные веб-сайты сталкиваются с самыми большими проблемами UX, поэтому проектирование для мобильных устройств и масштабирование «вверх» дают наилучшие результаты. Проектируйте для воспринимаемого размера, зная, что пользователи предпочитают более крупные проекты на небольших экранах, чтобы избежать сжатия и масштабирования. Убедитесь, что дизайн интуитивно понятен для любого макета и размера, особенно для самых маленьких мобильных устройств.
2. Используйте плавную сетку и изображения
Создавайте изображения с базовым размером 4 пикселя, чтобы убедиться, что они масштабируются до любого процента, необходимого в формате гибкой сетки. Протестируйте общие контрольные точки для дисплеев настольных компьютеров, дисплеев ноутбуков, мобильных дисплеев (различных), дисплеев планшетов или других дисплеев, которые могут быть актуальны для вашей аудитории (например, телевизор или смарт-часы).
3. Допуск для сенсорных экранов
Пользовательский интерфейс различается в зависимости от способа взаимодействия: мышь и клавиатура против сенсорного экрана. Сенсорные элементы должны быть достаточно большими на маленьких экранах, чтобы их можно было использовать, с простой навигацией, отзывчивыми кнопками и ссылками, достаточным пространством для прокрутки, сенсорными жестами и оптимизацией для зоны большого пальца.
4. Решите, какие элементы включать на маленькие экраны
Дизайнеры используют адаптивные контрольные точки, чтобы решить, что делать, а что нет в каждом стиле макета. Решите, что функционально и визуально необходимо на самом маленьком экране для поддержки.
5. Применение шаблонов проектирования
Адаптивные шаблоны веб-дизайна делятся на пять категорий, как это определено Люком Вроблевски: в основном плавные, перетаскивание столбцов, смена макета, крошечные настройки и вне холста. Эти шаблоны помогают определить, когда столбцы или блоки изменяются с нескольких столбцов на один столбец, порядок элементов при этих изменениях или становятся ли элементы «скрытыми» в параметрах за пределами экрана до тех пор, пока пользователь не откроет их.
Эти шаблоны помогают определить, когда столбцы или блоки изменяются с нескольких столбцов на один столбец, порядок элементов при этих изменениях или становятся ли элементы «скрытыми» в параметрах за пределами экрана до тех пор, пока пользователь не откроет их.
6. Стремитесь к доступности
В доступном веб-дизайне применяются 4 принципа веб-доступности: воспринимаемый, работоспособный, надежный и понятный. Мобильная доступность должна включать адекватную контрастность (соотношение 4,5:1 для обычного текста или 3:1 для крупного текста), активные элементы должны иметь возможность фокусироваться, дизайн для восприятия большого размера текста, с функциями специальных возможностей для поддержки машинного чтения, поля ввода голоса в текст, альтернативная навигация и функции, которые не зависят от цветового контраста для обозначения функции.
7. Попробуйте предварительно разработанную тему или макет
Готовые темы и макеты могут стать огромным подспорьем при создании или преобразовании веб-сайта в адаптивный. Чтобы работать с темой, вы должны вносить изменения в цвета, изображения или контент в соответствии с рекомендациями фреймворка, чтобы обновления оставались отзывчивыми. Многие популярные веб-платформы, такие как WordPress, предлагают адаптивные темы.
Чтобы работать с темой, вы должны вносить изменения в цвета, изображения или контент в соответствии с рекомендациями фреймворка, чтобы обновления оставались отзывчивыми. Многие популярные веб-платформы, такие как WordPress, предлагают адаптивные темы.
8. Отдайте свой проект на аутсорсинг
Чтобы ускорить вывод на рынок индивидуального адаптивного веб-сайта, подумайте о том, чтобы нанять команду, имеющую опыт разработки адаптивных веб-сайтов, отвечающих всем вышеперечисленным требованиям. Ищите партнера по аутсорсингу, который может проконсультировать по всему процессу, от стека технологий и хостинга до проектирования, разработки и интеграции микросервисов. Обязательно привлекайте только те организации, у которых четкие процессы на каждом этапе проекта и которые не оставляют тестирование на конец!
Примеры адаптивного веб-дизайна
Первым веб-сайтом с адаптивным веб-дизайном был Audi.com в 2001 году. С тех пор все больше и больше организаций переходят на адаптивный веб-дизайн, в том числе:
1.
 Shopify
ShopifyDigital дизайн взаимодействия имеет важное значение для платформы электронной коммерции Shopify, разработанной с учетом требований пользователя, с множеством адаптивных тем для создания собственных адаптивных веб-сайтов электронной коммерции. Это важно, так как более 80% всего трафика и 71% заказов в магазинах Shopify приходятся на мобильные устройства.
Shopify адаптирует свой дизайн, тщательно выбирая изображения, которые обрезаются (вместо масштабирования), с контентом, который оптимизируется до одной колонки без некоторых «лишних» элементов. Навигация также настраивается: мобильные и планшетные веб-сайты содержат гамбургер-меню.
2. YouTube
У YouTube более 2 миллиардов пользователей, причем более 70% пользователей приходят с мобильных устройств. YouTube доступен в Интернете или в виде адаптивного прогрессивного веб-приложения (PWA), которое преобразует знакомый формат сетки в более мелкие сетки (меньше столбцов), прежде чем приспособиться к просмотру одного видео на самых маленьких экранах.
